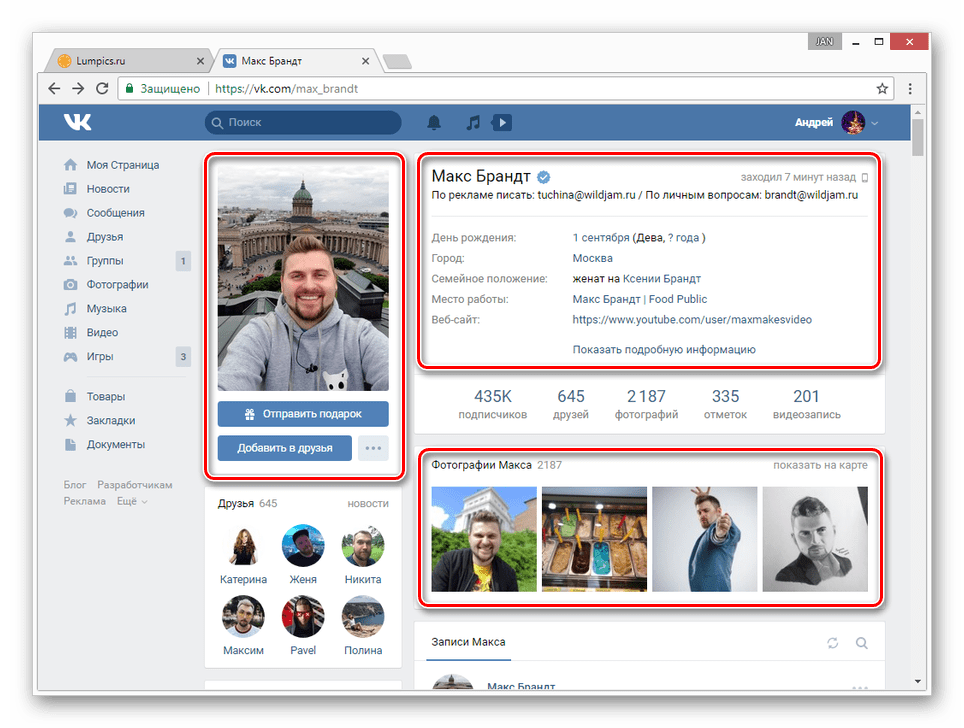
«ВКонтакте» перевела на новый дизайн всех пользователей. Вернуться к прежнему уже нельзя Материал редакции
{«id»:249306,»url»:»https:\/\/tjournal.ru\/internet\/249306-vkontakte-perevela-na-novyy-dizayn-vseh-polzovateley-vernutsya-k-prezhnemu-uzhe-nelzya»,»title»:»\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u043f\u0435\u0440\u0435\u0432\u0435\u043b\u0430 \u043d\u0430 \u043d\u043e\u0432\u044b\u0439 \u0434\u0438\u0437\u0430\u0439\u043d \u0432\u0441\u0435\u0445 \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u0435\u0439. \u0412\u0435\u0440\u043d\u0443\u0442\u044c\u0441\u044f \u043a \u043f\u0440\u0435\u0436\u043d\u0435\u043c\u0443 \u0443\u0436\u0435 \u043d\u0435\u043b\u044c\u0437\u044f»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/internet\/249306-vkontakte-perevela-na-novyy-dizayn-vseh-polzovateley-vernutsya-k-prezhnemu-uzhe-nelzya&title=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u043f\u0435\u0440\u0435\u0432\u0435\u043b\u0430 \u043d\u0430 \u043d\u043e\u0432\u044b\u0439 \u0434\u0438\u0437\u0430\u0439\u043d \u0432\u0441\u0435\u0445 \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u0435\u0439.
Делаем страницу «О себе» на Бутстрапе
Недавно мы делали статью о котиках и мобильной вёрстке. Но в жизни довольно мало случаев, когда нужно создать мобильный сайт с котиками, поэтому попробуем что-то серьёзное. Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Работать над страницей будем в таком порядке: сначала определим, что мы хотим сказать людям, а потом обернём всё в код. Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Можно ли без страницы?
Собственную страницу можно сделать и на конструкторе сайтов, не заморачиваясь с вёрсткой и стилями. Но так каждый может. Это всё равно что жить на съёмной квартире — что тебе хозяева разрешили, то и можно. А вот сделать собственный сайт — это как построить собственный дом. Настоящие программисты делают собственные сайты.
О чём будем писать
Допустим, наш герой — преподаватель информатики, который хочет устроиться на работу по специальности в крутой московский вуз. Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе.
Михаил Максимов
Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.
Мои научные работы
А вот тут поставим ссылки на вымышленные работы этого преподавателя
Как связаться
Телефон: +7 (123) 456-78-90
Почта: mihailmaximov@gmail. com
com
Скайп: mihailmaximov
Телеграм: @mihailmaximov
Вёрстка текста
За основу возьмём стандартный шаблон с Бутстрапом. В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Михаил Максимов — преподаватель информатики</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> </style> <!-- закрываем служебную часть страницы --> </head> <body> <!-- тут будет наша страница --> </body> <!-- конец всей страницы --> </html>
Каждый элемент нашей страницы будем помещать в свой контейнер, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div>
<div>
<div>
<!-- содержимое контейнера -->
</div>
</div>
</div>Сначала сверстаем заголовок всей страницы — для этого используем тег  Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<h2>Михаил Максимов</h2>
</div> </div><div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в
программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории
вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным
преподавателем РГСУМ им.
Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>Фотография человека
Добавим фото героя, чтобы было интереснее. За это отвечает тег <img src=»адрес_картинки»>. В нашем случае тег будет выглядеть так:
<img src=»https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg» >Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<!— тут 2 абзаца текста из прошлого примера —>
</div><div>
<img src=»https://thecode. media/wp-content/uploads/2019/07/sq_me.jpg» >
media/wp-content/uploads/2019/07/sq_me.jpg» >По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
Раздел страницы: научные работы
Подзаголовок сделаем тегом <h3>…</h3> в отдельном контейнере:
<div > <div><h3>Мои научные работы</h3>
</div> </div>Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h3 сверху и снизу:
h3{margin-top: 40px;
margin-bottom: 20px;Теперь сделаем список научных работ так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
<a href=»адрес_ссылки»>текст_ссылки</a>
<a href=»https://thecode.media/baboolya/»>Задача о бабушке и помидорах</a>Оформим таким образом наш список научных работ в отдельном контейнере:
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode. local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>Контакты
Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail. com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>Смотрим на результат и заодно проверяем адаптивность:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.
Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode. local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail. com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Это самый простой способ создать страницу о себе на чистом HTML, которая сразу будет адаптивной. Но есть ещё один способ сделать похожее: использовать конструкторы сайтов. Про них — в следующей статье.
Идеальная рабочая страница консультанта Орифлейм
Как должна выглядеть рабочая страница консультанта Орифлейм?
Что нужно сделать, чтобы эта страница, по–настоящему работала и привлекала внимание новых друзей?
Какие действия, нежелательно производить на рабочей странице, чтобы ее не заблокировали?
Эти вопросы, задают новички, когда сталкиваются с проблемами приглашения людей, работая на своих страницах. Проблемы, естественно будут возникать, если эта страничка выглядит не привлекательно.
Проблемы, естественно будут возникать, если эта страничка выглядит не привлекательно.
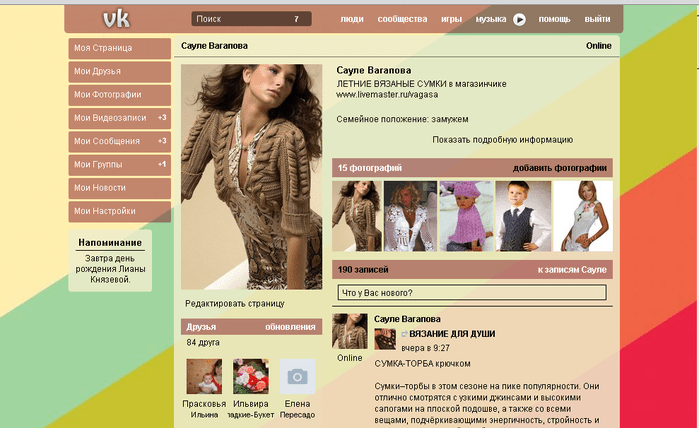
Для того, чтобы рабочие страницы работали на полную мощь, их нужно правильно оформить. В идеале, страниц, должно быть не меньше 10. Конечно, на оформление каждой страницы уйдет много времени, но потом, они будут приводить в вашу команду много новичков.
Голая и безликая страница, никаким образом не заинтересует человека, который ищет работу в интернете. Установленный статус, на такой странице, никому не интересен.
Все люди, которые принимают дружбу, заходят посмотреть ваши личные фото. Смотрят на верхнюю строку, где указаны ваши интересы. Если в этой строке, ничего не указано, люди сразу покидают вашу страницу. Многие, могут, даже удалиться из друзей.
В верхней строке, обязательно, должны стоять какие–нибудь цифры.
Начнем с личных фото, и фотоальбомов.
Личных фото, должно быть много. Они, должны быть приличными. Если хотите, можете добавить свои любимые фото на отдыхе ( в купальнике), только не на главную. Добавляйте фото вашей семьи, детей и друзей. На главную – нужно установить фотку, желательно, крупным планом. В фотоальбомы, загружайте красивые картинки, на жизненную тему.
Добавляйте фото вашей семьи, детей и друзей. На главную – нужно установить фотку, желательно, крупным планом. В фотоальбомы, загружайте красивые картинки, на жизненную тему.
Большинство людей, любят рассматривать картинки с детьми и животными. Прикольные котики и собачки, заставят ваших друзей, задержаться на странице, чтобы пролистать ваши фото. А потом, все произойдет само собой. Ваш статус, и тематические картинки, будут замечены и прочитаны.
Загрузите в отдельный альбом, яркие картинки с приглашением в интернет–бизнес. Картинок, тоже должно быть, не меньше 10. Какая–нибудь картинка, обязательно заинтересует ваших гостей. Все картинки, обязательно подписывайте. Примерно так: “Вас заинтересовала работа в интернете? Напишите мне в личку, я опишу подробности”. Таким образом, фотоальбом будет работать, а не просто занимать место.
Группы.
Если вы не присоединились, ни к одной группе, срочно исправляйте эту ошибку. Все люди, любят общаться с друзьями, у которых есть общие интересы. Сделайте ход конем. Присоединитесь, к разнотематическим группам, которые могут быть интересны разным возрастным категориям.
Сделайте ход конем. Присоединитесь, к разнотематическим группам, которые могут быть интересны разным возрастным категориям.
Пример:
- Люблю готовить
- Рукоделие
- Сделай сам
- Мебель для дачи
- Дачные советы
- Юмор для всех
- Прикольные котики
- Любимые животные
- Наши детки
И обязательно, добавьте 5–6 групп, на тему интернет–бизнеса и компании Орифлейм.
Темы, которые будут обсуждаться в этих группах, отобразятся в вашей ленте. Комментируйте и ставьте классы, на интересных публикациях. Это, увидят ваши друзья, и обязательно вернутся к вам на страницу.
Игры.
На рабочих страницах, в игры играть не стоит. Поберегите свое время для более интересных занятий. Ну, например, на ежедневное оформление ваших страниц. Добавить 5–6 игрушек, все–таки нужно. Просто, в настройках вашего профиля, отключите функцию приглашений в игры.
Блокировка страниц.
В последнее время, в соц.сети «Одноклассники», модераторы блокируют страницы, на которых ведется активное приглашение в интернет–бизнес.
Заблокированную страницу, к сожалению, восстановить невозможно!
Некоторые консультанты, используют для работы, свою основную (настоящую) страницу. Если вы будете спамить своих настоящих одноклассников и друзей, приглашая их в бизнес с Орифлейм, вы можете потерять все контакты с этими людьми. Будьте осторожны!
Слишком активные действия, связанные с интернет–бизнесом, навязчивые предложения о работе, и рассылка спама, могут повлечь за собой блокировку вашего профиля. Особенно, в первую неделю работы на страничках, старайтесь не устанавливать статусы о работе в интернете. Временно, установите красивую картинку с косметикой Орифлейм, и напишите: “Я люблю Орифлейм” или “Косметика – супер!”
Через неделю, когда ваша страничка оживится и преобразится, можете приступать к установке рабочего статуса.
Удачи, и творческих идей, на ваших рабочих страничках!
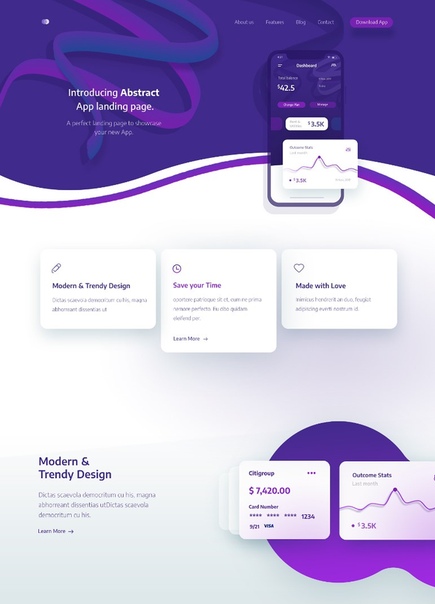
42 Красивый дизайн страницы контактной формы для вашего вдохновения
Контактная форма не должна ограничиваться простой и пустой HTML-формой. Как веб-дизайнер и блогер, вы должны приложить больше усилий, чтобы создать красивую контактную форму, чтобы произвести впечатление на ваших посетителей. В дополнение к обычным полям, таким как имя, адрес электронной почты и сообщение, вы также можете улучшить свою контактную страницу некоторыми функциями, такими как информация из социальных сетей, привлекательные иллюстрации и карта, чтобы улучшить общее впечатление посетителя.
Как веб-дизайнер и блогер, вы должны приложить больше усилий, чтобы создать красивую контактную форму, чтобы произвести впечатление на ваших посетителей. В дополнение к обычным полям, таким как имя, адрес электронной почты и сообщение, вы также можете улучшить свою контактную страницу некоторыми функциями, такими как информация из социальных сетей, привлекательные иллюстрации и карта, чтобы улучшить общее впечатление посетителя.
Вот демонстрация 42 очень красивых и креативных дизайнов формы обратной связи , найденных на веб-сайтах портфолио и дизайнерских агентствах в Интернете. Если вы считаете, что нужно изменить дизайн страницы контактной формы, просмотрите коллекцию, чтобы почерпнуть идеи и вдохновение!
(Источник изображения: BertTimmermans.com)
Приглашаем вас написать нам комментарий со ссылкой на любую красивую страницу контактов . Мы рассмотрим возможность добавления его в коллекцию, если он впечатляет и стоит того, чтобы поделиться им!
Связаться ilovecolors
Связаться с Swiths
Контактный клюв
Связаться с Lionways
Связаться с Хмандрей
Контакт Дизайн Zoom
Связаться с Deluge Studios
Связаться с Ftdesigner
Связаться со Step2Reality
Связаться Попробуйте треугольник
Связаться с Qwert City
Связаться с Тони Джонсоном
Связаться с Creative Leaves
Контакты We Love Icons
Связаться с Trendy Web Design
Связаться с Кевом Адамсоном
Связаться с AcceptJoel. com
com
Связаться с Gpacheco
Contact Collision Labs
Свяжитесь с CreativeSwitch
Связаться с Molecube
Связаться с Digital Base
Связаться с DigoArt
Связаться с Бенджамином Дэвидом
Связаться с Пунит Сакуджа
Связаться с кодировщиком
Связаться с Луной Лунера
Связаться с Justdot
Связаться с Wing Cheng
Связаться с Inservio
Связаться с IL FRUTTETO
Свяжитесь с Amazee Labs
Связаться с InfinVision
Свяжитесь с Yodaa
20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции.Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит большое количество посетителей на ваш сайт и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что проектирование экрана входа в систему может быть сложным и трудоемким, это ведущая платформа для проектирования во всем мире. При разработке формы входа в систему с помощью инструмента веб-прототипирования, такого как Mockplus, вам нужно знать, как обеспечить максимальное удобство использования.Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дайан Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи. Этот единый экран также включает в себя увлекательные иллюстрации врачей и пациентов.
4. Дизайн входа на веб-сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на веб-сайт Lovebirds — очень простая и освежающая веб-страница с профессиональным подбором цветов.Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вводного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Дизайнер : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой. Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Designer : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной цветовой комбинацией для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet. У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер делится тонкой и элегантной формой веб-входа с двумя вариантами: вход через обычные формы и вход через социальные сети — Facebook, Google и Twitter. А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами.Он имеет модную и уникальную компоновку, а использование плавной анимации добавляет шарма.
Шаблоны адаптивных страниц входа — Бесплатная загрузка
1. Форма для входа в систему Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (. html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью адаптивный
- Современный и элегантный дизайн
- Подтверждено HTML5 и CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Загрузить
2. Шаблон адаптивного виджета Triple Forms
Шаблон адаптивного виджета Triple Forms
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Простота настройки
- Google Fonts
- CSS Вертикальные вкладки
- Действительный HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 и CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
4. Изменить шаблон страницы входа в систему
Изменить шаблон страницы входа в систему
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для валидации
Предварительный просмотр
Скачать
5. Форма для входа с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Легко настроить
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Шаблоны страниц входа в систему бесплатно
1. Форма входа в систему Material
Форма входа в систему Material
Дизайнер: Энди Тран
Предварительный просмотр
02 Скачать
Elegant 2. Страница входаДизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие этикетки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа в систему
000 Color
Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по поводу следующего выпуска нашей коллекции дизайнерских ресурсов, напишите нам через Twitter или Facebook.
7 обязательных страниц блога, которые необходимы каждому блогу в 2018 году (с примерами)
Чтобы ваш блог выглядел законченным, вам нужно многое. Вам нужно добавить хороший логотип, строку меню, некоторое содержимое и страницы.
В то время как первые три зависят от индивидуальных потребностей, создание страниц — это то, чем должен заниматься каждый блог. Но какие страницы? Есть ли список обязательных страниц, которые мне нужно создать?
Есть.
В этой статье я поделюсь 7 важными страницами для блога Я думаю, что каждый сайт должен владеть собой. Это не только сделает ваш сайт законченным, но и повысит доверие к вам, поможет читателям больше узнать о вас, связаться с вами и понять, как работает ваш сайт.
Эти страницы блога могут помочь вам завоевать доверие пользователей, поскольку они сделают ваш сайт законченным с человеческим участием.
Как создать новую страницу в WordPress?
Учитывая, что вы впервые используете WordPress, вот как создать новую страницу.
1. На панели управления WordPress перейдите на страницы> добавить новые.
2. Дайте своей странице заголовок и постоянную ссылку.
3. Нажмите «Опубликовать», как только закончите добавлять контент на страницу.
Теперь, когда вы знаете основы, давайте начнем со списка.
7 обязательных страниц для идеального блога
Если вы новичок в ведении блога, обязательно подпишитесь на мой пакет роста для блоггеров .Это поможет вам получить толчок.
1. Свяжитесь с
Когда вы пишете качественные статьи, вы открываете двери для многих возможностей. Люди могут захотеть работать с вами, попросить вас о помощи, взять у вас интервью и заплатить вам за спонсируемый пост.
Но как они с вами свяжутся?
Без страницы контактов эти двери закрываются, и ваши шансы стать популярным или заработать деньги уменьшаются. Вам не нужно создавать супер-красивую страницу контактов; простой сделает всю работу за вас.
Вам не нужно создавать супер-красивую страницу контактов; простой сделает всю работу за вас.
Многие темы предоставляют предустановленную возможность сделать страницу страницей контактов путем добавления форм на страницу. Если у вас нет, то вы можете использовать простой плагин под названием contact form 7, чтобы создать быструю страницу контактов.
Хотите вдохновения для создать красивую страницу контактов ? Посетите здесь.
2. Обо мне
У меня есть привычка узнавать людей больше. О том, как они начали что-то делать, что их вдохновляло и все такое.
Итак, всякий раз, когда я захожу на новый сайт, вы обнаруживаете, что я читаю страницу со сведениями о владельце сайта.Я просто люблю читать предысторию.
И я уверен; Я не единственный, кто это делает.
Наличие страницы обо мне помогает посетителям лучше узнать вас и связаться с вами.
А разместив раздел «Призыв к действию» на странице «Обо мне», вы сможете быстро добиться неожиданных результатов.
Обязательно следуйте приведенному ниже плану идеальной страницы обо мне.
3. Карта сайта
Карта сайта — это страница, которая предназначена не для ваших посетителей, а для поисковых роботов.
Однако вы можете спроектировать свою страницу карты сайта так, чтобы она была удобной для пользователя и легкой для навигации, но очень немногие из ваших посетителей будут ее посещать.
Страница карты сайта содержит ссылки на все публикации и страницы вашего веб-сайта, что позволяет поисковым роботам легко индексировать ваши последние статьи и оценивать их.
Вы можете создать страницу карты сайта для своего сайта, используя любой из следующих плагинов WordPress.
После того, как вы добавили эту страницу на свой сайт, не забудьте отправить ее в поисковые системы. У Харша Агарвала есть руководство о том, как и куда отправлять карты сайта для лучшей наглядности. Обязательно проверьте это.
4. Раскрытие информации о партнерских программах
Если вы продвигаете на своем сайте партнерские продукты, эта страница является для вас обязательной.
Страница раскрытия информации о партнерских программах используется для сообщения о том, что вы используете партнерские ссылки на своем сайте, которые будут приносить вам комиссию, когда кто-то совершает покупки по этой ссылке.
Это простая страница, но ее ценность очень полезна. Многие партнерские сети могут отклонить вашу заявку, если у вас нет этой страницы.
Ниже приведены некоторые инструменты для создания страниц раскрытия информации о партнерах, которые могут вам помочь.
- https://disclaimergenerator.net/
5. Политика конфиденциальности
Страница Политики конфиденциальности имеет решающее значение для каждого веб-сайта, независимо от его ниши.
Здесь вы должны указать личную информацию, которую вы можете получить от посетителей, используя любую форму. Например, я собираю электронную почту и имена пользователей, которые хотят быть частью моей рассылки.
Страница политики конфиденциальности также важна для сайтов, которые полагаются на сторонние рекламные сети для монетизации блогов.
Эти сторонние рекламные платформы хранят файлы cookie пользователей для показа релевантной рекламы. Следовательно, важно четко упомянуть об использовании файлов cookie на странице вашей политики конфиденциальности.
Более того, Google и другим сетям необходима страница с политикой конфиденциальности, прежде чем они одобрят ваш сайт для показа рекламы.
Добавление страницы с политикой конфиденциальности может сбивать с толку, поскольку большинство из нас не имеет представления о юридических условиях. А с учетом последних законов о защите данных (GDPR) создание страниц с политикой конфиденциальности GDPR является обязательным.
Ниже приведены несколько инструментов, которые помогут вам создать страницу с политикой конфиденциальности. Обязательно настройте их соответствующим образом.
- https://www.shopify.in/tools/policy-generator
- https://www.freeprivacypolicy.com/
- https://www.iubenda.com/en
6.Страница службы
Если вы предоставляете какие-либо услуги, связанные с вашим веб-сайтом, то добавление страницы службы может быть одним из лучших способов, которые вы можете сделать.
Конечно, это необязательно, и вам не обязательно иметь это в своем блоге.
Вы также можете добавить контактную форму под страницей услуг, чтобы предоставить вашим посетителям более простой способ связаться с вами.
Если вам нужно вдохновение, загляните на эти безумно мощные служебные страницы.
7.Страница ошибки 404
Всякий раз, когда посетитель пытается перейти по ссылке или странице на вашем сайте, которой нет, он будет перенаправлен на страницу ошибки 404.
По умолчанию ваша страница с ошибкой 404 будет иметь простой макет со ссылкой, указывающей на домашнюю страницу. Однако этот простой макет может не понравиться вашим посетителям и заставить их покинуть ваш сайт.
Но если вы можете проявить изобретательность, вы можете легко побудить посетителей посетить домашнюю страницу или выполнить быстрый поиск на вашем сайте.
Creativebloq.com имеет коллекцию из 34 блестяще оформленных 404 страниц .
Заключительные слова
Если у вас не было этих важных страниц для блога, то самое время создать их как можно скорее. С предоставленными примерами и инструментами вам не потребуется много времени, чтобы создать эти важные страницы для блога.
С предоставленными примерами и инструментами вам не потребуется много времени, чтобы создать эти важные страницы для блога.
Рекомендуемая литература:
[et_bloom_inline optin_id = ”optin_5 ″]
К вам
Что вы думаете о создании этих страниц? Стоят ли они вашего времени или вам лучше без них?
Есть для меня совет? Прокомментируйте это и помогите мне обновить этот пост более полезной информацией.
В любом случае не забудьте оставить небольшой комментарий ниже и показать свое присутствие. И, наконец, не забудьте поделиться этим постом со своими друзьями и подписчиками-блогерами.
Прикрепите приведенный ниже рисунок на этой странице к своей любимой доске группы Pinterest и поделитесь знаниями.
Сайты онлайн-знакомств, Сайты Интернет-знакомств
Интернет-знакомства исключительно для BeautifulPeople
BeautifulPeople был описан как «элитный онлайн-клуб, в котором каждый член открывает двери». BeautifulPeople.com — крупнейшее интернет-сообщество знакомств, предназначенное исключительно для
красивый, посвященный тому, чтобы участники находили свою идеальную пару. Многие из наших
участники нашли непреходящую любовь через BeautifulPeople.com. Более 700 пар
вступили в брак через союзы, основанные на BeautitulPeople.com.
BeautifulPeople стало глобальным явлением и является крупнейшим дейтингом
Сообщество привлекательных людей мира!
BeautifulPeople.com — крупнейшее интернет-сообщество знакомств, предназначенное исключительно для
красивый, посвященный тому, чтобы участники находили свою идеальную пару. Многие из наших
участники нашли непреходящую любовь через BeautifulPeople.com. Более 700 пар
вступили в брак через союзы, основанные на BeautitulPeople.com.
BeautifulPeople стало глобальным явлением и является крупнейшим дейтингом
Сообщество привлекательных людей мира!
Интернет-знакомства, устраняющие первое препятствие
BeautifulPeople.com — идеальный способ познакомиться с красивыми мужчинами и женщинами. Благодаря нашему сообществу по выбору коллег — все привлекательны. Интернет-свидания больше не нужно фильтровать тысячи непривлекательных профилей. Все на BeautifulPeople.com красив, поэтому участники могут сосредоточиться на знакомстве персонаж за красивой внешностью.
Эксклюзивный сайт знакомств
Концепция BeautifulPeople. com была основана на базовом принципе человеческого
природа — это существо, романтично; люди хотят быть с кем-то, кем они являются
привлечены к.Красота субъективна и заключается в глазах смотрящего. Свидания с выбором сверстников
сайт родился по этому принципу. Вернув полномочия членам
демократично определяют свой идеал красоты.
com была основана на базовом принципе человеческого
природа — это существо, романтично; люди хотят быть с кем-то, кем они являются
привлечены к.Красота субъективна и заключается в глазах смотрящего. Свидания с выбором сверстников
сайт родился по этому принципу. Вернув полномочия членам
демократично определяют свой идеал красоты.
BeautifulPeople.com — это образ жизни
Став участником BeautifulPeople, вы получите доступ к самым привлекательным люди на местном уровне и со всего мира. Вы также сможете часто посещать мероприятия и вечеринки, организованные другими участниками и BeautifulPeople.com. Красивые люди участники имеют доступ к одним из самых желанных списков гостей из самых популярных клубы на местном уровне и по всему миру. Вы также можете публиковать собственные мероприятия и приглашать друзей и привлекательных участников, которых вы хотели бы встретить.
Объединение людей через эксклюзивные интернет-знакомства
BeautifulPeople. com любит объединять людей. Красивые люди
члены извлекают выгоду из наличия модельных букеров, специалистов по поиску талантов, производственных компаний и агентов, которые используют сайт в поисках талантов.Многие участники в конечном итоге
сделал прибыльную карьеру в модельном бизнесе, на телевидении и в других развлечениях.
карьеры.
com любит объединять людей. Красивые люди
члены извлекают выгоду из наличия модельных букеров, специалистов по поиску талантов, производственных компаний и агентов, которые используют сайт в поисках талантов.Многие участники в конечном итоге
сделал прибыльную карьеру в модельном бизнесе, на телевидении и в других развлечениях.
карьеры.
BeautifulPeople.com — Выборочные знакомства в сети
BeautifulPeople понимает, что найти партнера может быть сложно, особенно на более традиционных сайтах знакомств. Вот почему мы посвящаем себя предоставляя вам эксклюзивное сообщество знакомств, дающее вам доступ к «лучшим маленькая черная книжка в мире ».В прошлом онлайн-знакомства превратились в стигму; однако BeautifulPeople произвел революцию в сфере знакомств благодаря своему стилю X-Factor. Заявление о членстве.
Как работает BeautifulPeople.com
BeautifulPeople — первое в своем роде сообщество знакомств. Чтобы стать участником,
кандидаты должны быть проголосованы существующими представителями противоположного пола.
Члены оценивают новых кандидатов в течение 48 часов в зависимости от того,
они считают заявителя «красивой».Должны ли кандидаты получить достаточно положительных голосов
от участников, им будет предоставлено членство в системе знакомств BeautifulPeople.
сообщество.
Голосование проходит честно и демократично. BeautifulPeople не определяет красоту, это просто
дает точное представление о том, какой идеал красоты в обществе определяется
участники.
Чтобы стать участником,
кандидаты должны быть проголосованы существующими представителями противоположного пола.
Члены оценивают новых кандидатов в течение 48 часов в зависимости от того,
они считают заявителя «красивой».Должны ли кандидаты получить достаточно положительных голосов
от участников, им будет предоставлено членство в системе знакомств BeautifulPeople.
сообщество.
Голосование проходит честно и демократично. BeautifulPeople не определяет красоту, это просто
дает точное представление о том, какой идеал красоты в обществе определяется
участники.
лучших примеров красивого блога.
Согласно U., блоггеры занимают третье место среди наиболее надежных источников информации после друзей и родственников.К. обзор. Совершенно верно: блогерам доверяют более знаменитостей , журналистов , брендов и политиков .
Но как заставить людей полюбить ваш блог в первую очередь?
Что ж, так же, как домашняя страница вашего веб-сайта — это входная дверь в ваш бизнес, так и домашняя страница вашего блога является входной дверью в ваш бизнес-блог.
Во многом это связано с дизайном вашего блога. Я имею в виду, что после того, как вы закончите создавать качественный контент, который заставит читателей ждать большего, вам все равно придется найти баланс между визуальным дизайном и эффективным представлением контента.Блоги переполнены изображениями, текстом и ссылками, которые нужно показывать правильно, иначе читатели откажутся от вашего контента, потому что не смогут понять, что происходит.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы вы встали на правильный путь к созданию идеального блога для ваших читателей. Проверьте их.
- Boxy Blog Template — Demo
- Boxy Clean Blog Template — Demo
- Brit Co Blog Template — Demo
- Brite Blog Template — Demo
- 7 Chapter Demo шаблон
- 7 Классический шаблон блога — Demo
- Классный горизонтальный шаблон блога — Demo
- Crayon Slider Blog Template — Demo
- Deport Blog Template — Demo
- Easy Timeline Blog Template 9168 Demo Шаблон — Demo
- Evolution Blog Template — Demo
- Explore Blog Template — Demo
- Glossary Blog Template — Demo
- Hoverbic Blog Template — Demo Blog Template Demo
- Шаблон блога Invert-Grid — Демо
- LightBr Шаблон блога eeze — Demo
- Шаблон блога Masonry Timeline — Demo
- Шаблон блога Media Grid — Demo
- My Diary Blog Template — Demo
- Navia Blog Template 9168 Demo Шаблон — Demo
- Nicy Blog Template — Demo
- Offer Blog Template — Demo
- Overlay Horizontal Blog Template — Demo
- Pretty Blog Template — Demo
- Шаблон блога Sallet Slider — Demo
- Sharpen Blog Template — Demo
- Spektrum Blog Template — Demo
- Story Blog Template — Demo
- Demo
- Demo
- Sunshiny Slider Template Шаблон блога Tagly — Демо
- Шаблон блога временной шкалы — 9 0007 Demo
- Зимний шаблон блога — Demo
И другие шаблоны блога появятся в ближайшее время в будущих обновлениях версии!
10 примеров красивого дизайна и практики контактных страниц
Последнее изменение:
05. 01.2019
01.2019
Время Читать:
Когда люди думают о веб-дизайне, в большинстве случаев первое, что приходит на ум, — это домашняя страница, блог или страницы портфолио и продуктов.Но как насчет страниц контактов?
Кажется, что страницы с контактами часто помещаются в последнюю очередь в головоломке веб-дизайна. Почему разработчики пренебрегают такой неотъемлемой частью взаимоотношений с клиентами?
Страница контактов — одна из ключевых страниц, которая сближает людей с вами. Вот почему в этой статье мы расскажем вам о некоторых из наших лучших вариантов дизайна страницы контактов и о том, как они работают на компании.
Почему важна хорошая контактная страница?
Даже наличие контактной формы где-нибудь на вашем веб-сайте является обязательным условием для любого бизнеса.Страница контактов позволит вашим целевым пользователям отправлять вам сообщения всякий раз, когда они посещают ваш сайт.
Страница контактов — это не то же самое, что учетная запись в социальной сети. Контактная форма на вашей странице дает людям возможность написать вам личное сообщение, что укрепит отношения и доверие к вашей компании.
Контактная форма на вашей странице дает людям возможность написать вам личное сообщение, что укрепит отношения и доверие к вашей компании.
В итоге, вы предоставляете потенциальным клиентам возможность напрямую связаться с вами, собирать больше потенциальных клиентов для вашей группы продаж в процессе, а также отправлять прямые сообщения пользователям ответственному лицу.
Основные элементы и особенности контактных страниц
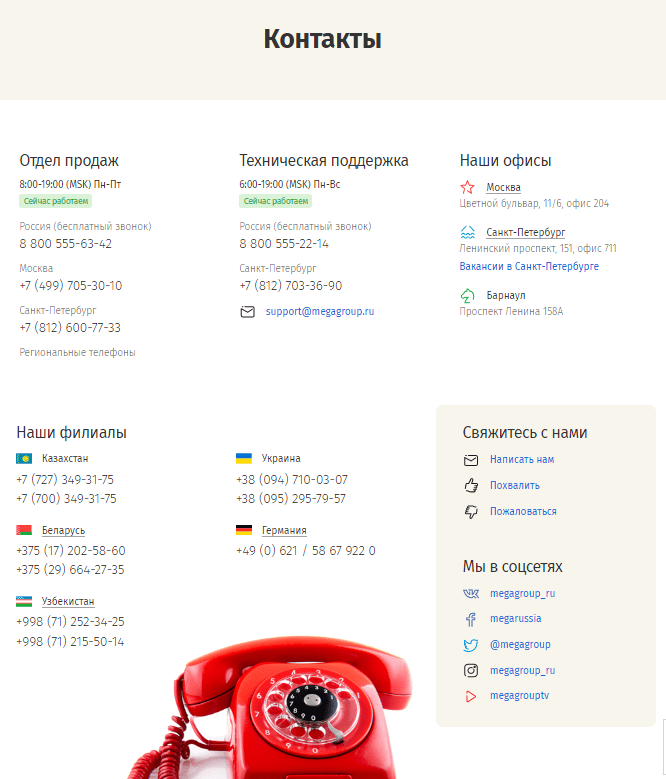
Что вы искали, когда открывали Желтые страницы или реестры компаний? Номер телефона и адрес. Это то же самое, что и страница контактов компании.
Люди могут выбрать, хотят ли они написать вам прямо в форме, написать вам электронное письмо, позвонить или посетить ваш офис лично. Важнейшими элементами правильной контактной страницы компании являются:
- Название компании
- Адрес
- Телефон
- Адрес электронной почты
- Контактная форма
Чтобы сделать вашу страницу контактов более привлекательной, на ней должно быть больше черт, чем основ. У него должен быть характер. Вот почему, помимо основных элементов, вы должны также включить в свой дизайн:
У него должен быть характер. Вот почему, помимо основных элементов, вы должны также включить в свой дизайн:
Отлично CTA
Даже если очевидно, зачем нужна контактная форма, вам все равно нужно приглашать людей, чтобы они ей воспользовались. Ваш призыв к действию должен быть в заметном месте, объясняющем людям, что за формой обратной связи стоит человек.
Источник
Аккаунты в социальных сетях
Использование социальных сетей — один из самых быстрых и лучших способов поддерживать связь с бизнесом сегодня.Прямые сообщения, твиты, комментарии — все это работает — даже для компаний, у которых уже есть отличные контактные страницы на веб-сайтах.
Убедитесь, что у вас есть кнопки, которые ведут к вашим учетным записям в социальных сетях, и что вы регулярно отвечаете на свои сообщения и упоминания в социальных сетях.
Карта и маршруты
Карта с точным местонахождением офиса всегда выглядит красиво. Он дает понять, что у вас настоящий офис, в котором работают реальные люди. Если у вас есть бизнес с физическим местонахождением и вы регулярно проводите встречи с клиентами и потенциальными клиентами, карта с пропорциональными размерами на странице контактов просто необходима.
Он дает понять, что у вас настоящий офис, в котором работают реальные люди. Если у вас есть бизнес с физическим местонахождением и вы регулярно проводите встречи с клиентами и потенциальными клиентами, карта с пропорциональными размерами на странице контактов просто необходима.
Источник
Перенаправление страницы благодарности
Вы должны заставить людей почувствовать, что они чего-то достигли, когда они заполняют форму и нажимают кнопку отправки / отправки. Если перенаправить их на страницу благодарности, они узнают, что вы получили их сообщение. Это также позволяет вам информировать их о следующих шагах.
Источник
Creative Touch
Творчество — отличный способ подарить незабываемые впечатления.Пользователи должны чувствовать унифицированный опыт, который вы предоставляете на каждой из страниц своего веб-сайта и в каналах социальных сетей.
Источник
Красивые страницы контактов и передовой опыт
Готовы вдохновиться дизайном своей страницы контактов? Давайте посмотрим, что мы считаем передовыми примерами и практиками, используемыми следующими брендами / компаниями:
1. Нил Патель: Избегайте ненужных полей
Нил Патель: Избегайте ненужных полей
Вы можете добавить много полей в контактную форму.Но побудит ли это больше людей связываться с вами или оставлять свою информацию?
Слишком много полей контактной формы требует времени для заполнения, и вы можете легко отпугнуть посетителей, если спросите о них слишком много в контактной форме.
Вот почему вам нужно свести количество полей в контактной форме к минимуму, как это делает магнат контент-маркетинга Нил Патель на своей странице контактов.
Источник
Его ненавязчивая контактная форма — причина, по которой пользователи готовы ответить на его CTA и ввести свой адрес электронной почты и сообщение.
2. DevriX : Демонстрация личности
Хотя наша страница контактов демонстрирует все основные элементы, такие как наша форма, карта, ссылки на наше портфолио, отзывы и услуги, мы добавили к ней наш собственный индивидуальный подход.
Если вы знакомы с нашим брендом, вы сразу узнаете нашего трудолюбивого талисмана Дикси, который прячется за контактной формой и приглашает вас написать нам. Это часть нашей личности, это делает наш бренд и нашу страницу контактов более запоминающимися.
3. SmartPassiveIncome : Включая FAQ
Если вы получите много вопросов через контактную форму, вы увидите похожие и часто задаваемые вопросы. Соберите эти вопросы, напишите убедительные ответы и добавьте их на свою страницу контактов, как Пэт Флинн из SmartPassiveIncome. Это поможет вашей аудитории и в то же время сведет ваши ответы только к уникальным и более подробным вопросам.
Источник
4. WPBeginner : Просьба пользователей присоединиться к вашему списку рассылки
Люди оставляют свой адрес электронной почты, чтобы связаться с вами.Итак, почему бы не воспользоваться ситуацией и не создать свой список адресов электронной почты?
Создание списка адресов электронной почты жизненно важно для ваших маркетинговых и торговых усилий, поэтому такие публикации, как WPBeginner, используют галочку, чтобы спрашивать, хотят ли люди, чтобы их включили в их информационный бюллетень, когда они обращаются к ним.
Источник
5. Zendesk : Спрашивать людей, о чем идет речь
Время — деньги в бизнесе. Поэтому чем четче сообщение, тем лучше.Один из способов добиться этого — предоставить варианты, как это делает Zendesk в своей контактной форме.
Источник
6. Infusionsoft : Предлагает наиболее подходящую опцию контакта
Если вы похожи на большинство SaaS-компаний и используете онлайн-чат на своем веб-сайте, вы легко можете уменьшить страницу контактов, используя чат поддержки для запросов. Infusionsoft проделала потрясающую работу со своей страницей контактов, предоставив пользователям больше возможностей для связи, вообще не включая контактную форму.
Источник
7. ActiveCampaign : Предлагает несколько вариантов контакта
Иногда эффективность страницы контактов не зависит от дизайна. Вместо этого лучше быть практичным и прозрачным в отношении каждого варианта связи. ActiveCampaign делает каждый вариант контакта понятным для пользователей и предоставляет соответствующие формы для каждого из вариантов.
Вместо этого лучше быть практичным и прозрачным в отношении каждого варианта связи. ActiveCampaign делает каждый вариант контакта понятным для пользователей и предоставляет соответствующие формы для каждого из вариантов.
Источник
8. Envato : Сужение поиска
Если у вас много пользовательских запросов, таких как Envato, вам необходимо перенаправить пользователей прямо на нужную им страницу.Именно этого им удалось достичь с помощью своей контактной страницы, которая больше похожа на домашнюю страницу или целевую страницу, и люди могут нажимать на страницу, которая им нужна в данный момент.
Источник
9. Atlassian: покажите, с кем свяжутся
Помните, как важно добавить индивидуальности к странице контактов? Как насчет того, чтобы пойти дальше и вставить несколько фотографий из вашей службы поддержки, их имена и названия, чтобы люди точно знали, с кем они связываются. Именно это сработало в Atlassian. Демонстрируя дружелюбные лица, которые готовы помочь, вы персонализируете опыт и мгновенно становитесь более прозрачными для своих пользователей.
Именно это сработало в Atlassian. Демонстрируя дружелюбные лица, которые готовы помочь, вы персонализируете опыт и мгновенно становитесь более прозрачными для своих пользователей.
Источник
10. Ban.do: Keep Things Fun
Если вы занимаетесь творчеством, ваш веб-сайт также должен отражать это, в том числе страницу контактов. Вам нужно знать, как развлечься, а не предлагать своей аудитории скучную и серьезную контактную форму.Ban.do проделал потрясающую работу по созданию страницы контактов, на которой вы можете связаться, а также насладиться анимацией звонков старых и ярких телефонов.
Источник
Завершение
Каждый из приведенных выше примеров имеет свои уникальные особенности и передовой опыт, побуждающий людей связаться с компаниями. Ваш следующий шаг — проанализировать вашу собственную страницу контактов и посмотреть, что вы можете добавить, а что можете удалить. Помните, что оптимизация страницы контактов также требует тестирования, чтобы обеспечить современный пользовательский интерфейс.



 local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div> com">
com"> Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.
Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode. local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail. com">
com"> Шаблон адаптивного виджета Triple Forms
Шаблон адаптивного виджета Triple Forms Изменить шаблон страницы входа в систему
Изменить шаблон страницы входа в систему Форма входа в систему Material
Форма входа в систему Material Нил Патель: Избегайте ненужных полей
Нил Патель: Избегайте ненужных полей