Скриншоты Firefox | Справка Firefox
Скриншоты Firefox являются функцией захвата видимых частей веб-страниц или даже полных веб-страниц, а также копирования или сохранения этих изображений. Чтобы сделать скриншот:
Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью на пустом месте страницы и выберите . В качестве альтернативы используйте сочетание клавиш Ctrl + Shift + Scommand + shift + S.
Совет: Вы можете также персонализировать свою панель инструментов Firefox, чтобы добавить кнопку Скриншот:
- Щёлкните по кнопке меню , щёлкните и выберите .
- Откроется специальная вкладка, где вы можете переместить элементы из дополнительного меню на панель инструментов и обратно.
- Переместите элемент Скриншот на панель инстурментов.
- Щёлкните Готово.
Щёлкните по меню в адресной строке и выберите в выпадающем меню
Совет: Существуют другие способы сделать скриншот:
- Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью
на пустом месте страницы и выберите .

- Используйте сочетание клавиш Ctrl + Shift + Scommand + shift + S.
Есть несколько вариантов для захвата скриншотов:
- Захват части страницы: При перемещении курсора мыши по странице, различные части страницы будут автоматически выделяться. Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её.
- Выбор области страницы: Перетащите или щёлкните по странице, чтобы выбрать ту область страницы, которую вы хотите захватить. Вы можете изменить размер и площадь захвата с помощью восьми выделенных точек по границе области.
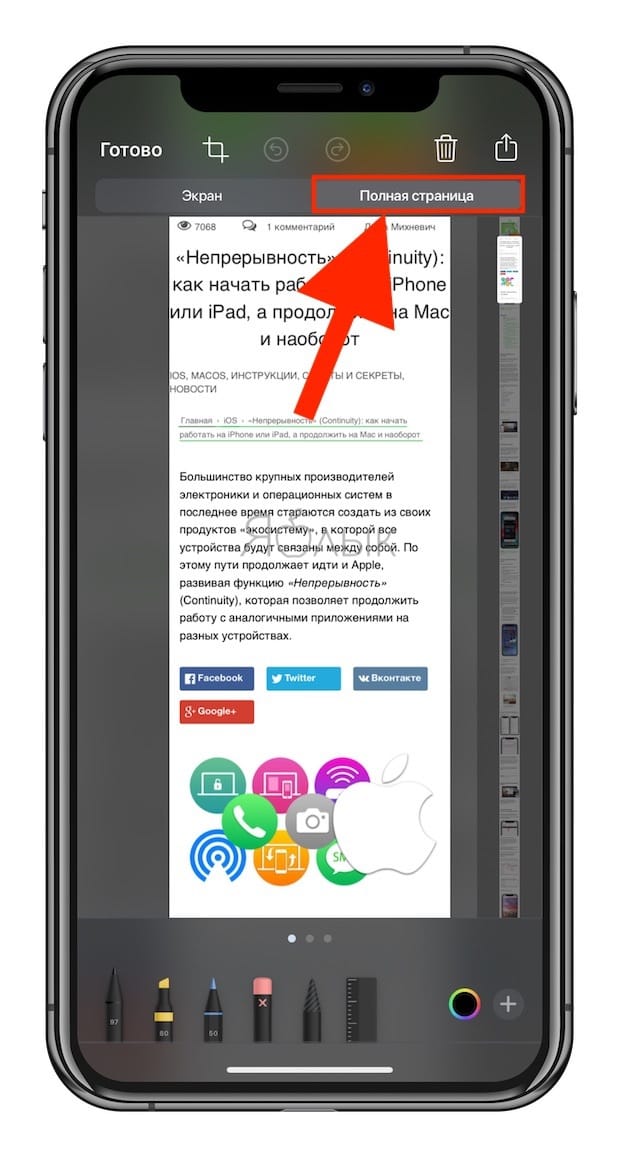
- Захват всей страницы: Выберите из меню вверху справа.
- Захват видимой части страницы: Выберите , чтобы сохранить область веб-страницы, видимую в данный момент.
- Загрузить скриншот как файл изображений: Чтобы загрузить область в графический файл (.png), щёлкните по значку со стрелкой вниз . Файл будет сохранён в папку, используемую в Firefox в качестве папки загрузки по умолчанию.

- Копировать в буфер обмена: Щёлкните по кнопке Копировать , чтобы сохранить изображение в буфер обмена и вставить его позже в другое приложение.
- Отмена: Чтобы отменить выбор, щёлкните по значку Отмена .
Предупреждение: Изменение расширенных параметров может повлиять на стабильность и безопасность Firefox. Рекомендуется использовать эту функцию только опытным пользователям.
Чтобы отключить Скриншоты Firefox:- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - В окне Поиска наберите extensions.screenshots.disabled.
- Щёлкните по нему двойным щелчком мышиЩёлкните по кнопке Переключить чтобы установить значение true.
Как только вы переключите этот параметр, всё уже будет настроено. Скриншоты больше не будут запускаться в вашем браузере.
Скриншоты больше не будут запускаться в вашем браузере.
Скриншоты будут работать почти на всех веб-страницах. Некоторые страницы, содержащие HTML <frameset>, поддерживаются не полностью и могут в некоторых случаях не скриниться.
Также некоторые страници со специальными правами на модификацию Firefox, например, Test Pilot и addons.mozilla.org, не поддерживаются из-за ограниченных правил безопасности, введённых для защиты от манипуляций со страницей.
Наконец, определённые страницы браузера, такие как Начальная страница Firefox и страница НастройкиНастройкиНастройки , не поддерживаются. Эти страницы созданы с помощью языка, отличного от остальной Сети.
Скриншоты Firefox собирают данные о событиях в некотором смысле похожим образом с Уведомлением о приватности браузера Firefox. Мы собираем эти данные для того, чтобы изучать, как люди используют Скриншоты, так что мы можем сделать их лучше для каждого. Вы можете увидеть все события, которые мы перехватываем, в этом документе.
Конечно. Скриншоты содержат компонент, основанный на веб, и компонент, основанный на браузере. НастройкиНастройкиНастройки Firefox подвергаются пересмотру, поэтому отключение метрики работает немного по-другому в зависимости от того, какую версию вы используете.
Отключение сбора данных дополнением
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Щёлкните панель .
- Перейдите к разделу Сбор и использование данных Firefox.
- Щёлкните по флажку Разрешить Firefox автоматически отправлять технические данные и данные взаимодействия в Mozilla
Отключение сбора данных о веб-сайтах
Screenshots уважает параметр Защита от отслеживания в вашем браузере, чтобы определить, будут ли собираться данные веб-сайтов. Это применимо к Firefox, как и любому браузеру, который поддерживает Защиту от отслеживания.
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- Установите переключатель Передавать сайтам сигнал «Не отслеживать»
Как сделать скриншот страницы в браузере Opera штатными средствами
Приветствую!
Возникают ситуации, когда необходимо запечатлеть содержимое страницы просматриваемого сайта, причём в виде картинки (скриншот). В браузере Opera эта задача реализовывается буквально в несколько щелчков мышью и для этого совершенно не нужно устанавливать что-либо стороннее, вполне можно обойтись штатным инструментом, что встроен прямо в браузер.
Давайте посмотрим, как этим инструментом можно воспользоваться в браузере Opera, дабы заскринить в графический файл желаемое.
Делаем скриншот страницы в Opera встроенным инструментом
- Откройте страницу в браузере Opera, которую необходимо сфотографировать.

- Теперь нажмите на кнопку меню браузера (располагается в верхнем углу слева).
- В результате раскроется меню со списком пунктов. Среди множества строк будет присутствовать и пункт под именем Снимок – нажмите его.
Примечание: вызвать данный инструмент можно и нажатием клавиш Ctrl + Shift + 5.
- Поверх страницы на экране высветится полупрозрачная рамка, которую необходимо растянуть до нужных границ, дабы захватить необходимые элементы страницы, которые впоследствии будут сохранены в графический файл.
- Как только вы выделите нужное, нажмите на кнопку Захват.
Необходимо отметить, что выделяемая область ограничивается только границами окна браузера, при этом страницу можно прокрутить, дабы вписать всё необходимое в захватываемую область. А вот рабочий стол или элементы самого браузера с помощью данного инструмента запечатлеть не получится.
- Отобразится окно с превью захваченной области.

Вот и подошёл к концу наш подробный рассказ об инструменте захвата, что имеется в норвежском браузере Opera, который позволит вам сделать скриншот выделенной области или всей страницы, не прибегая при этом к установке расширения или использования какого-либо стороннего программного обеспечения.
Напоследок стоит сказать, что данный инструмент был внедрён с версии Opera под номером 48. Если у вас нет пункта
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 294руб
Мария М.
 — 300руб
— 300рубВалерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как Сделать Скриншот Всей Станицы В Chrome Без Расширений
Браузер Google Chrome умеет делать скриншоты страницы, как только видимой области, так и всей станицы целиком. Более того, прямо из браузера скриншоту можно добавить рамки iPhone, как будто страница просматриватеся на Айфоне. Для дизайнеров это просто находка — делать такое прямо в браузере без дополнительных расширений, плагинов, программ или утилит.
Деламе скриншот страницы в браузере Chrome
В хроме очень многое спрятано внешне он ну такой простой! Но многое становится доступно, если зайти в панель разработчика. Открыть панель можно комбинацией клавишь Ctrl+Shift+I.
Функция создания скриншота просматриваемой страницы находится как раз в этой панели разработчика. Для этого нужно включить просмотрт с мобильных устройств, сделать этоможно нажав на соотвествующую кнопки или комбинацией клавишь Ctrl+Shift+M , где M очевидно отсылает к mobile.
Для этого нужно включить просмотрт с мобильных устройств, сделать этоможно нажав на соотвествующую кнопки или комбинацией клавишь Ctrl+Shift+M , где M очевидно отсылает к mobile.
Таким образом, чтобы сделать скриншот веб-страницы в Chrome, нужно:
- Ctrl+Shift+I — войти в режим разработчика.
- Ctrl+Shift+M — нажать в нем на кнопку эмуляции просмотра в мобильных устройствах.
- Нажать на кнопку меню в окне эмулации и выбрать пункт «Capture screenshot».
- Все! Картинка в формате PNG сохранилась на рабочем столе. Или там где указано сохранять файлы для Chrome.
Замечу, что размер скриншота будет не таким как мы его видим, а значительно больше в HD качестве, вот пример такого скриншота из картинки выше (нажимете на картинку, чтобы увидеть оригинальный размер):
Скриншот страницы — это лишь одна из дополнительных функций и совсем не очевидная, например я о ней узнал совершенно случайно, а до этого пользовался, наверное как и вы специальным расширением для Chrome, чтобы делать скриншот всей страницы.
Скажу еще коротко, о том что открыв режим просмотра в мобильных устройствах, мы можем выбрать конкретное название мобильного устройства с которого нужно эмулировать просмотр. Для этого нужно нажать на выбор устройств и в выпадющем списке нажать на кнопку Edit, и тогда справа появится весь список поддерживаемых устройств:
Как на Хуавей сделать скриншот. Screenshot Android.
Скриншот на Хуавей как делать? На этой странице вы найдете несколько способов позволяющих сохранить снимок с экрана на Huawei и других андроид планшетах и смартфонах. Можно не только скринить экран, но и сделать длинный скриншот с прокруткой экрана, что иногда просто необходимо при создании скриншота интернет страниц, чатов или другой информации занимающий больше одного экрана.
1) Первый способ позволяет быстро сделать скриншот на Хуавей и на большинстве других андроид устройствах. Чтобы сделать снимок всего экрана необходимо нажать и держать кнопку «Питание» и кнопку «Уменьшение громкости» несколько секунд. При удачном сохранении вы увидите уведомление на экране и услышите щелчок как при съемке фотографий. Смотреть скриншот можно в галерее.
При удачном сохранении вы увидите уведомление на экране и услышите щелчок как при съемке фотографий. Смотреть скриншот можно в галерее.
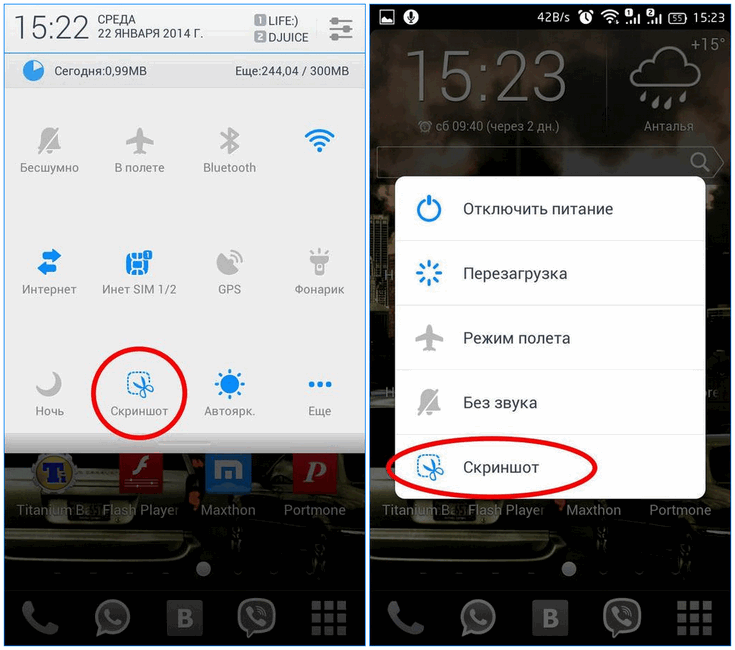
2) На некоторых смартфонах и планшетах можно нажать и удерживать кнопку «Питание/включение» пока не появится меню где в списке выбираем «Скриншот» напротив которого будет иконка с ножницами. Возможно, этот способ не будет работать на некоторых устройствах.
3) Откройте панель уведомлений потянув за верхнюю часть экрана вниз и нажмите на этот значок , что позволяет снять скриншот всего экрана.
4) Не некоторых смартфонах и планшетах Хуавей скриншот можно делать с помощью костяшки пальца. Чтоб сфотографировать весь экран нужно дважды коснуться костяшками пальца экрана, как показано на картинке ниже.
5) Есть возможность делать скриншот части экрана. Нужно коснуться костяшкой пальца экрана и не отпуская обвести требуемую часть. Сохраняется то, что внутри обведенной линии. Смотрите ниже картинку. Вы можете вверху экрана выбрать одну из предложенных форм которую вы желаете, чтоб сохранился скрин. Для сохранения нажмите на этот значок .
Для сохранения нажмите на этот значок .
6) Давайте посмотрим, как делать длинные скриншоты на Huawei, есть 2 способа с помощью значка или костяшки пальца.
Открываем панель уведомления потянув экран сверху вниз и нажимаем на эту иконку и у нас получается обычный скриншот. Далее нам нужно нажать на эту иконку после чего по мере съемки скриншота экран начнет автоматически прокручиваться. (Внимание! После съемки скриншота на значок необходимо нажать не позже 3 секунд).
Чтоб сохранить длинный скриншот с экрана Хуавей с костяшкой пальца необходимо коснуться экрана костяшкой пальца и не отпуская нарисовать букву «S» и убираем палец. После этого вы увидите, как на экране начнется автоматическая прокрутка. Когда вы увидите, что вам достаточно этой части скриншота можете остановить прокрутку прикоснувшись к экрану.
После снятия снимка с экрана можно сразу отредактировать скриншот для этого нажмите на этот значек после чего можете сохранить его. Смотрите скрин в галерее, передавать или отправлять скриншот можно как обычную фотографию или картинку.
Смотрите скрин в галерее, передавать или отправлять скриншот можно как обычную фотографию или картинку.
> Huawei помощь
> Android помощь
> Главная сайта
Не забудьте оставить отзыв и указать модель своего устройства и способ который помог вам заскринить экран. Возможно, оставленная вами информация окажется полезной для многих пользователей Huawei и других андроид устройств.
- Надеюсь, информация как делать скриншот в Хуавей оказалась полезной для Вас.
- Мы будем рады, если вы оставите отзыв, доп. информацию или полезные советы.
- Спасибо за отзывчивость, взаимную помощь и полезные советы!!!
скриншот с прокруткой. Как сделать скриншот длинной страницы
Казалось бы, скриншот экрана — что может быть проще? Но что, если надо сохранить не только видимую на мониторе область, а полную страницу сайта, с прокруткой до самого низа? Или понадобилось сделать снимок страницы из Word, а она, страница, на экран монитора никак не помещается? А уж тем более, если страниц этих несколько, например, договор какой-нибудь важный. Что тогда делать? Стандартными тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Что тогда делать? Стандартными тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Начну статью с небольшого вступления для начинающих пользователей. О том, какие методы для создания скриншотов лучше использовать: онлайн или оффлайн . Если Вы уже определились с этим вопросом, то можно сразу переходить к готовым решениям. В статье описано несколько рабочих вариантов. Есть совсем хорошие, а также и те, на которые попросту не стоит тратить время. Каждый из них мною неоднократно опробован, и по каждому из них подведен краткий итог с рекомендацией, стоит его использовать или нет. Вот их список:
Оффлайн программы:
Онлайн сервисы:
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.

- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word -подобных текстовых редакторов, электронных таблиц типа Exel , PDF -файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность.
 Вы не загружаете документ в посторонний сервис.
Вы не загружаете документ в посторонний сервис. - Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
- Необходимость установки дополнительной программы.
Скриншот страницы сайта целиком в программе
FastStoneПрограмма FastStone Capture, (только для Windows) о которой я Вам расскажу, распространяется на следующих условиях: Вы можете свободно пользоваться(тестировать) программу в течении 30-дневного непрерывного периода после ее скачивания(установки). По прошествии 30 дней Вы должны либо совершить покупку лицензии на использование программы на сайте разработчика, либо немедленно ее удалить. Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
FastStone MaxView are shareware. You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
Скачать программу FastStone Capture можно здесь: http://www.faststone.org/FSCapturerDownload.htm
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать. Смотрите: снял короткое видео, в котором сделан скриншот одной из страниц этого сайта. Если уж быть совсем точным, то статьи . А вот сразу и ссылка на саму картинку, которая получилась в итоге: это — образец.
Итак, смотрите видео.
Скриншот всей страницы сайта в программе
PicPickНаходится по адресу: http://ngwin.com/picpick
Отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
Минусы:
- У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.

Плюсы:
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.
Итог:
В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации. Но это уже тема для другой статьи.
Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.
Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.
Сервис S-shot.ru
Находится по адресу: https://www.s-shot.ru/
Не забудьте установить галочку в чекбоксе «полноразмерный». Когда она установлена, сканирование делается со всей страницы, при снятой галочке-только с той части, которая видна на мониторе. Интерфейс сервиса выглядит так:
Минусы:
Плюсы:
Итог:
- Вполне рабочий вариант.
Онлайн сервис Snapito
Находится по адресу: https://snapito.com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
- Делает скриншот только в формате JPEG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.
Итог:
- Вполне рабочий вариант.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.
Минусы:
- Делает скриншот только видимой части экрана! Не делает копию всей страницы.
 И это -несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус».
И это -несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус». - Поддерживает только формат PNG.
Плюсы:
- Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
Итог:
- Не рекомендую. Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис IMGonline
Находится по адресу: www.imgonline.com.ua
Минусы:
- Сканирует не все изображения со страницы сайта. Несмотря на то, что в настройках предусмотрена опция «отключить картинки», она попросту не работает. Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.

Плюсы:
- Делает скриншот в форматах PNG, JPEG.
- Возможны манипуляции (настройками это не назвать) с размером будущего скриншота перед сканированием.
Итог:
- Не рекомендую.
Сервис Screenpage
Находится по адресу: http://screenpage.ru/
Минусы:
- Делает скриншот только в формате PNG.
- Сканирует не все изображения со страницы сайта. В лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел. Ошибка эта систематическая.
Плюсы:
Итог:
- Не рекомендую.
Заключение
Как и обещал в самом начале, предоставил Вам вполне хорошие, рабочие решения: программа FastStone Capture, программа PicPick, сервисы S-shot и Snapito . Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Конечно, в пределах статьи невозможно физически рассказать обо всех методах и средствах, которые позволяют делать скриншоты. Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
А Вы какими пользуетесь скриншотерами? Чем они интересны, какие имеют особенности?
Сегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану. С ними вам еще предстоит поработать.
- Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.

- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.
- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.

Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить». Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
- Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот.
 Ориентируйтесь по горизонтальной розовой линии.
Ориентируйтесь по горизонтальной розовой линии. - Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.
Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой. Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.

- Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Скриншот на Хуавей как делать ? На этой странице вы найдете несколько способов позволяющих сохранить снимок с экрана на Huawei и других андроид планшетах и смартфонах. Можно не только скринить экран, но и сделать длинный скриншот с прокруткой экрана, что иногда просто необходимо при создании скриншота интернет страниц, чатов или другой информации занимающий больше одного экрана.
1) Первый способ позволяет быстро сделать скриншот на Хуавей и на большинстве других андроид устройствах. Чтобы сделать снимок всего экрана необходимо нажать и держать кнопку «Питание» и кнопку «Уменьшение громкости» несколько секунд. При удачном сохранении вы увидите уведомление на экране и услышите щелчок как при съемке фотографий. Смотреть скриншот можно в галерее.
Чтобы сделать снимок всего экрана необходимо нажать и держать кнопку «Питание» и кнопку «Уменьшение громкости» несколько секунд. При удачном сохранении вы увидите уведомление на экране и услышите щелчок как при съемке фотографий. Смотреть скриншот можно в галерее.
2) На некоторых смартфонах и планшетах можно нажать и удерживать кнопку «Питание/включение» пока не появится меню где в списке выбираем «Скриншот» напротив которого будет иконка с ножницами. Возможно, этот способ не будет работать на некоторых устройствах.
3) Откройте панель уведомлений потянув за верхнюю часть экрана вниз и нажмите на этот значок , что позволяет снять скриншот всего экрана.
4) Не некоторых смартфонах и планшетах Хуавей скриншот можно делать с помощью костяшки пальца. Чтоб сфотографировать весь экран нужно дважды коснуться костяшками пальца экрана, как показано на картинке ниже.
5) Есть возможность делать скриншот части экрана. Нужно коснуться костяшкой пальца экрана и не отпуская обвести требуемую часть. Сохраняется то, что внутри обведенной линии. Смотрите ниже картинку. Вы можете вверху экрана выбрать одну из предложенных форм которую вы желаете, чтоб сохранился скрин. Для сохранения нажмите на этот значок .
Сохраняется то, что внутри обведенной линии. Смотрите ниже картинку. Вы можете вверху экрана выбрать одну из предложенных форм которую вы желаете, чтоб сохранился скрин. Для сохранения нажмите на этот значок .
6) Давайте посмотрим, как делать длинные скриншоты на Huawei, есть 2 способа с помощью значка или костяшки пальца.
Открываем панель уведомления потянув экран сверху вниз и нажимаем на эту иконку и у нас получается обычный скриншот. Далее нам нужно нажать на эту иконку после чего по мере съемки скриншота экран начнет автоматически прокручиваться. (Внимание! После съемки скриншота на значок необходимо нажать не позже 3 секунд).
Чтоб сохранить длинный скриншот с экрана Хуавей с костяшкой пальца необходимо коснуться экрана костяшкой пальца и не отпуская нарисовать букву «S» и убираем палец. После этого вы увидите, как на экране начнется автоматическая прокрутка. Когда вы увидите, что вам достаточно этой части скриншота можете остановить прокрутку прикоснувшись к экрану.
После снятия снимка с экрана можно сразу отредактировать скриншот для этого нажмите на этот значек после чего можете сохранить его. Смотрите скрин в галерее, передавать или отправлять скриншот можно как обычную фотографию или картинку.
Не забудьте оставить отзыв и указать модель своего устройства и способ который помог вам заскринить экран. Возможно, оставленная вами информация окажется полезной для многих пользователей Huawei и других андроид устройств.
- Надеюсь, информация как делать скриншот в Хуавей оказалась полезной для Вас.
- Мы будем рады, если вы оставите отзыв, доп. информацию или полезные советы.
- Спасибо за отзывчивость, взаимную помощь и полезные советы!!!
Одна из самых полезных функций смартфонов от Samsung и Huawei на самом деле может быть на любом Android-телефоне. В данном случае мы имеем в виду «Scroll capture», которая дает вам возможность делать более длинные скриншоты с прокруткой всей страницы.
Существует множество приложений, которые позволяют вам объединять скриншоты вручную, чтобы сделать их одним файлом, однако это утомительно. В нашей сегодняшней статье вы узнаете о том, как получить скриншот с прокруткой на вашем Android-устройстве без больших хлопот.
В нашей сегодняшней статье вы узнаете о том, как получить скриншот с прокруткой на вашем Android-устройстве без больших хлопот.
Представленная пользователям Samsung в модели Note 5 и значительно улучшенная для Galaxy S7, является классная фишка под названием «Capture more». Она позволяет вам сделать один длинный скриншот страницы, сверху и прокруткой до конца, преобразовав его в один файл. Эта функция была снова использована в Galaxy S8 под новым названием «Scroll capture» и, конечно же, ею можно наслаждаться и в новом флагмане Galaxy S9. Чтобы воспользоваться данной функцией, выполните следующие действия:
- Сначала активируйте опцию «Smart capture» в меню дополнительных настроек.
- Перейдите к экрану, скриншот которого вы хотите сделать.
- Сделайте скриншот, как обычно.
- После этого нажмите на иконку «Scroll capture» (которая ранее называлась «Capture more») в перечне параметров, которые будут отображаться в нижней части экрана.
- Продолжайте нажимать на «Scroll capture», чтобы продолжить перемещение вниз по странице, пока вы не закончите.

На смартфонах Huawei
Начиная с EMUI 5.0, устройства Huawei Mate 9 и Mate 10 позволяют делать скриншоты с прокруткой. Ниже представлен пошаговый процесс:
Увы, но не все люди могут позволить себе смартфон Galaxy или Huawei Mate. К счастью, существует стороннее приложение под названием Stitch & Share, чтобы выйти из трудного положения тем, у кого нет телефонов Galaxy.
Вы можете сделать скриншот всего веб-сайта, новостной статьи или приложения при помощи Stitch & Share (которое можно скачать из Play Store). После того как вы загрузите его и предоставите ему необходимые разрешения, просто сделайте первый скриншот как обычно. Прокрутите вниз, чтобы только небольшая часть того, что была видна на первом скриншоте, все еще отображалась на вашем экране, а затем выполните следующий скриншот.
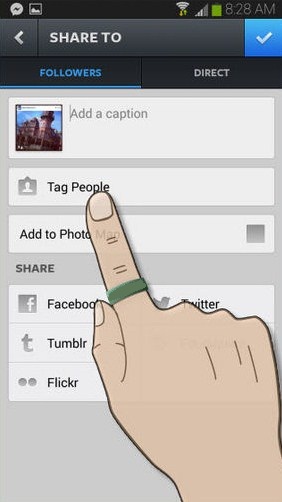
Повторяйте это действие до тех пор, пока не сделаете снимки всего, что захотите. Затем проведите пальцем вниз, чтобы открыть панель уведомлений вашего телефона, и коснитесь уведомления Stitch & Share, чтобы открыть приложение. Или вы можете открыть приложение Stitch & Share и выбрать скриншоты, которые вы хотите автоматически соединить в один файл. Чтобы сохранить длинный скриншот, нажмите на иконку в виде зеленой стрелки.
Или вы можете открыть приложение Stitch & Share и выбрать скриншоты, которые вы хотите автоматически соединить в один файл. Чтобы сохранить длинный скриншот, нажмите на иконку в виде зеленой стрелки.
После небольшой настройки вы можете начать делать скриншоты почти моментально.
Чтобы увидеть пример того, на что способно Stitch & Share, взгляните на очень длинный скриншот максимального разрешения ниже. В приложении есть несколько недостатков, а именно то, что результаты не всегда идеальны, а небольшой водяной знак появится внизу справа, если вы не перейдете на платную версию. Однако, в целом, это очень удобное и полезное приложение.
Вы можете видеть, что результат не был идеальный для текста под фото заголовка, но основной текст получился отлично.
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua
предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine. com
можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
com
можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG). Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru.
Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Как сделать длинный скриншот длинной страницы. Как сделать скриншот длинной страницы. Как сделать длинный скриншот
Так или иначе, но каждый человек, который пользуется компьютером или любым другим современным гаджетом, будь то мобильный телефон, планшет или ноутбук, в конце концов сталкивается с определенными проблемами: невозможностью настроить необходимую программу; желанием покончить с назойливым сообщением об ошибке, то и дело выскакивающем на экран; некорректным отображением полюбившегося сайта и так далее. Список «компьютерных» неурядиц, вызывающих затруднения у не опытных пользователей, можно продолжать до бесконечности.
В решении возникших сложностей люди вынуждены прибегать к помощи друзей, специалистов или завсегдатаев тематических форумов, которым порой недостаточно одного лишь рассказа о проблеме.
Как раз таки для более эффективного и оперативного решения проблемы, ее описание, направленное знакомому компьютерщику или айтишникам-форумчанам, стоит подкрепить скриншотом.
Что такое скриншот экрана?
По сути, значение слова скриншот скрывается в составляющих его частях: скрин (от англ. screen – экран) и шот (shot – снимок). То есть, скриншот является ничем иным, как снимком экрана пользовательского устройства. А это значит, что изображение, полученное с помощью скриншота, будет содержать все то же самое, что видел автор скриншота в момент его создания.
Отложите свой фотоаппарат
В большинстве случаев скриншот является цифровым изображением, полученным с использованием встроенных возможностей операционной системы или дополнительных программных продуктов. В этом случае, снимок экрана сохраняется в указанное место на компьютере или другом устройстве, или же попросту копируется в буфер обмена для дальнейшего использования.
Стоит отметить, что довольно часто люди прибегают к «альтернативной» методике создания скриншота с использованием внешних записывающих устройств – например, фотоаппарата или видеокамеры. Скриншоты, полученные подобным способом, отличаются сравнительно низким качеством. Согласитесь ведь, глупо делать снимок экрана одного телефона другим?
Согласитесь ведь, глупо делать снимок экрана одного телефона другим?
Стоит отметить, что, несмотря на развитие компьютерной техники и общий технический прогресс, многие люди по своему незнанию и неопытности продолжают делать снимки экранов своих устройств именно таким способом.
Как сделать скриншот экрана
Количество способов создания скриншотов сопоставимо с количеством операционных систем и программных платформ, благодаря которым функционирует то или иное пользовательское цифровое устройство (компьютер, ноутбук, нетбук, планшет или мобильный телефон).
Во все существующие операционные системы вложены схожие, но имеющие ряд незначительных отличий, механизмы создания скриншотов. Далее мы рассмотрим этот вопрос детальнее.
Как сделать скриншот в Windows
Для наиболее популярной среди пользователей операционных систем — Windows, доступно огромное число вариантов создания скриншотов. Каждый из них хорош по-своему, а решение, какому из них отдать предпочтение, целиком и полностью ложится на плечи пользователя.
Скриншот в Windows штатными средствами
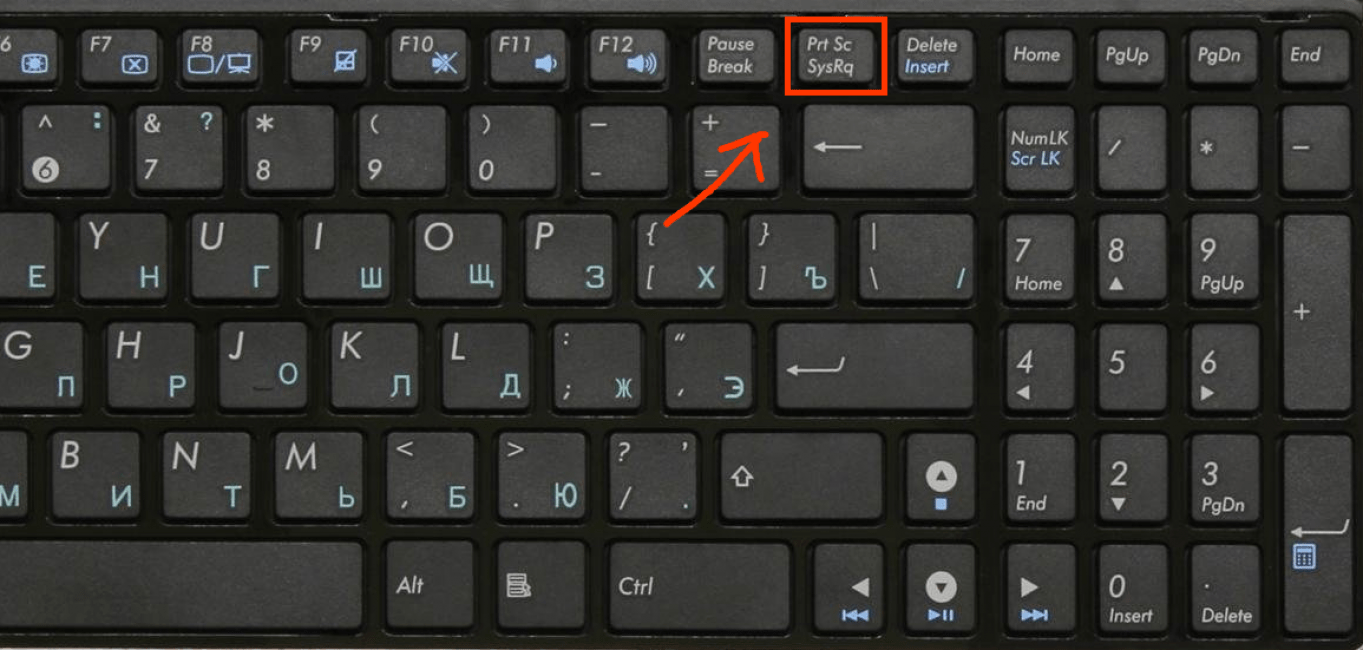
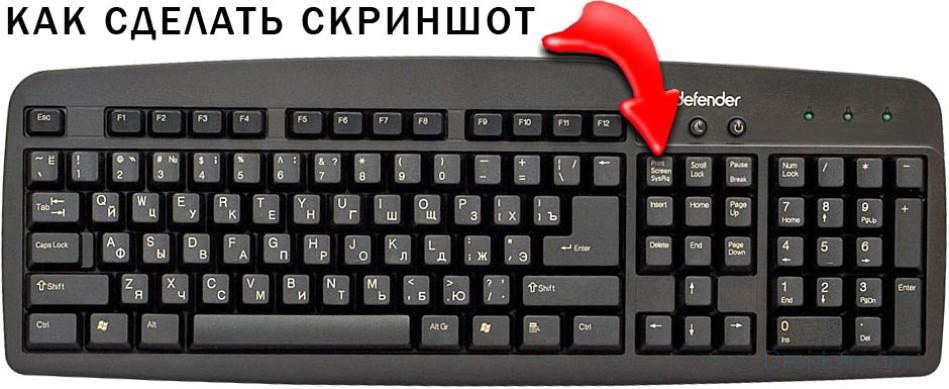
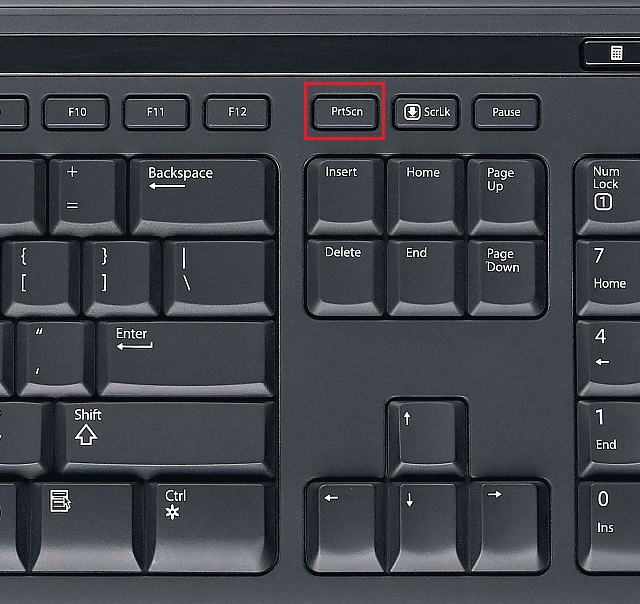
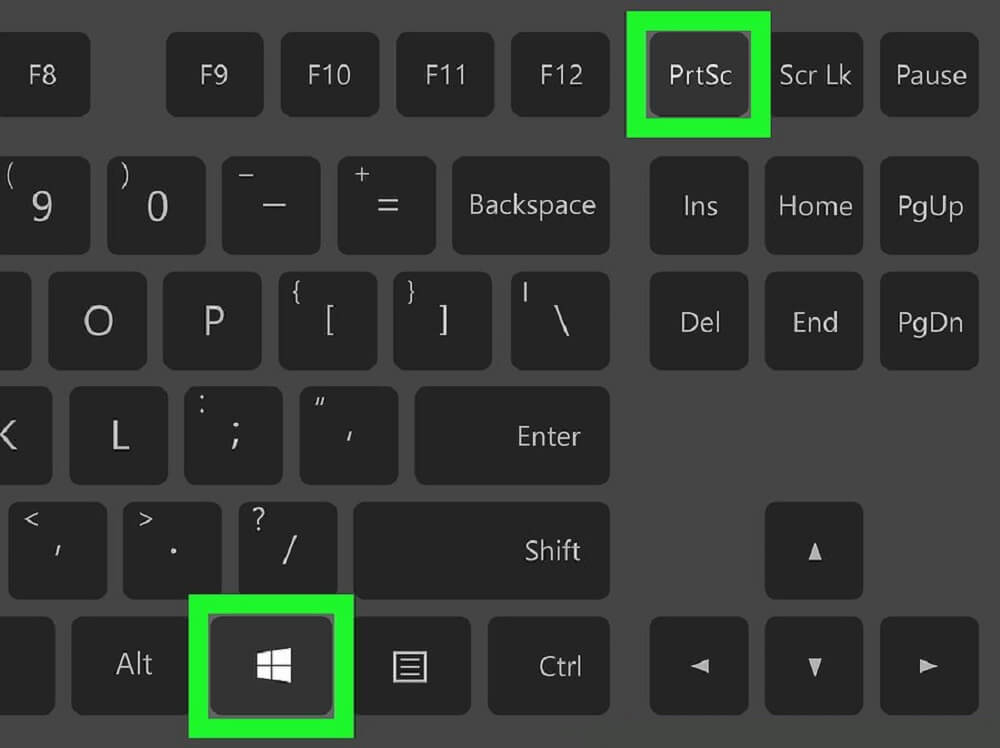
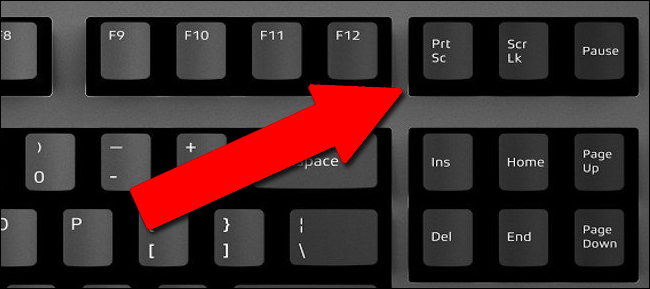
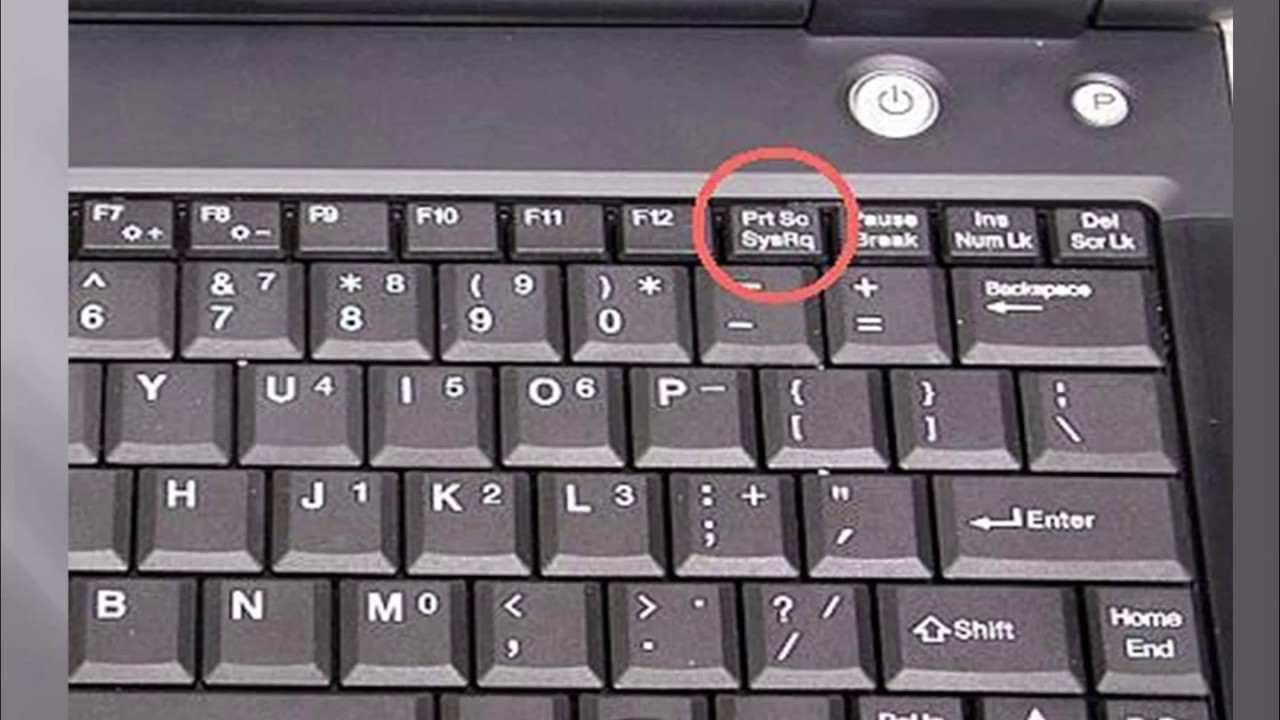
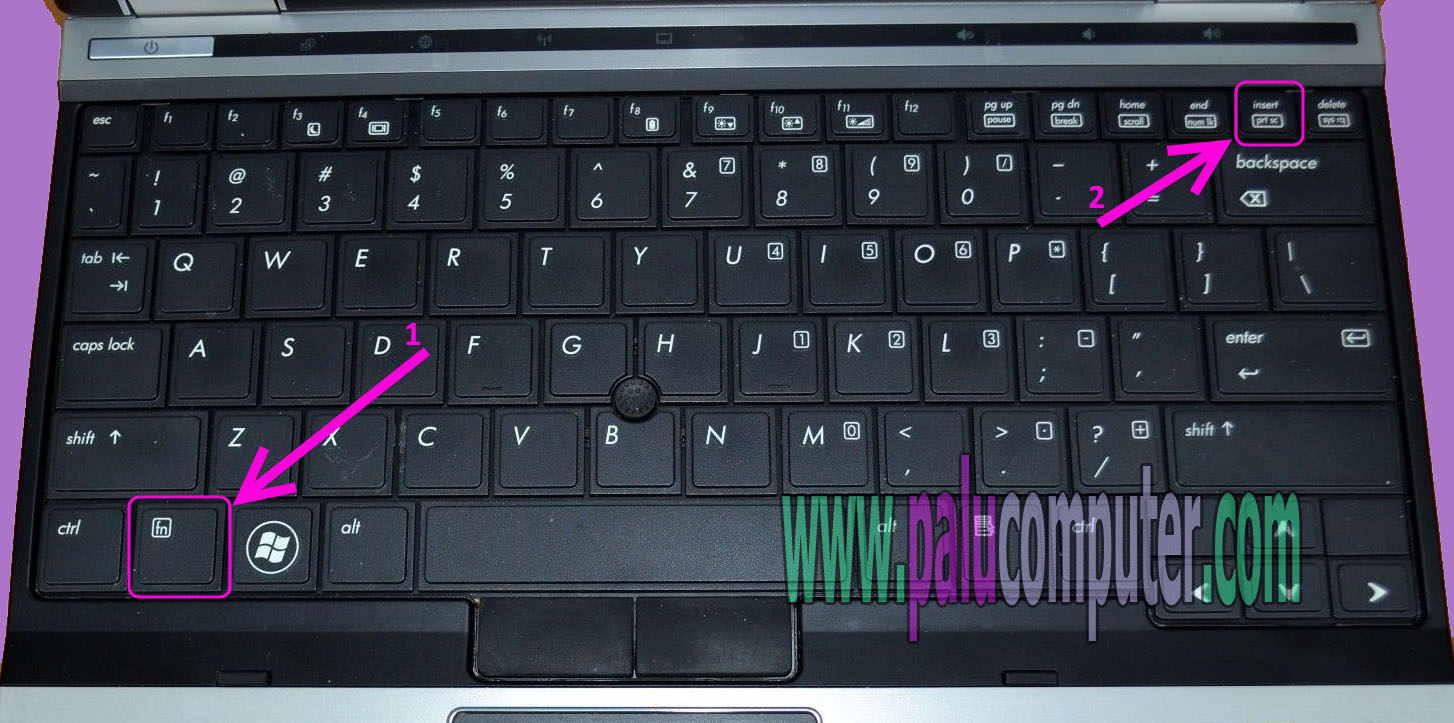
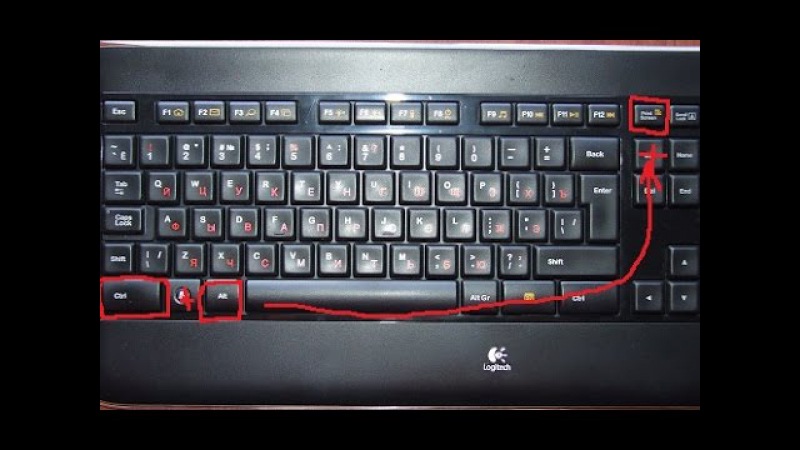
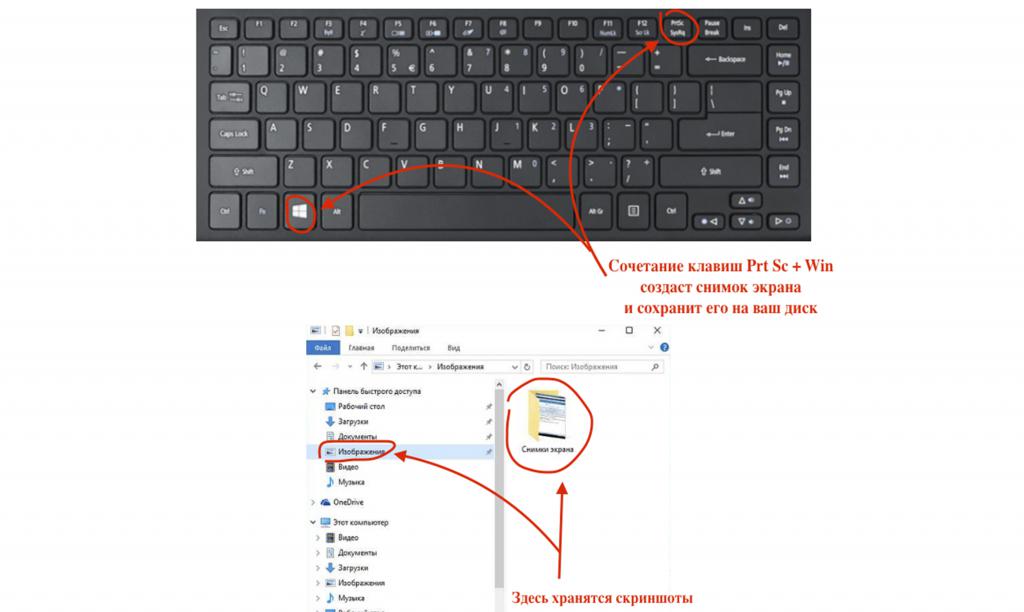
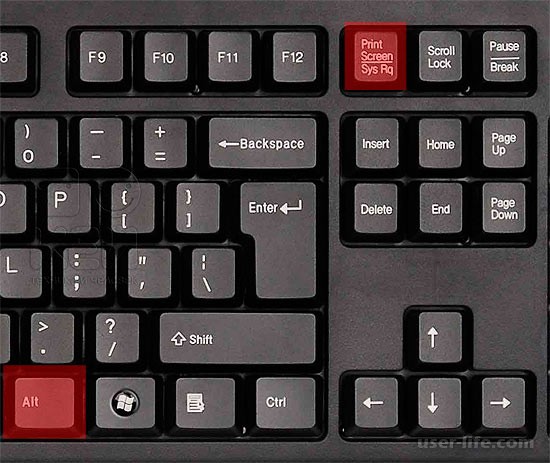
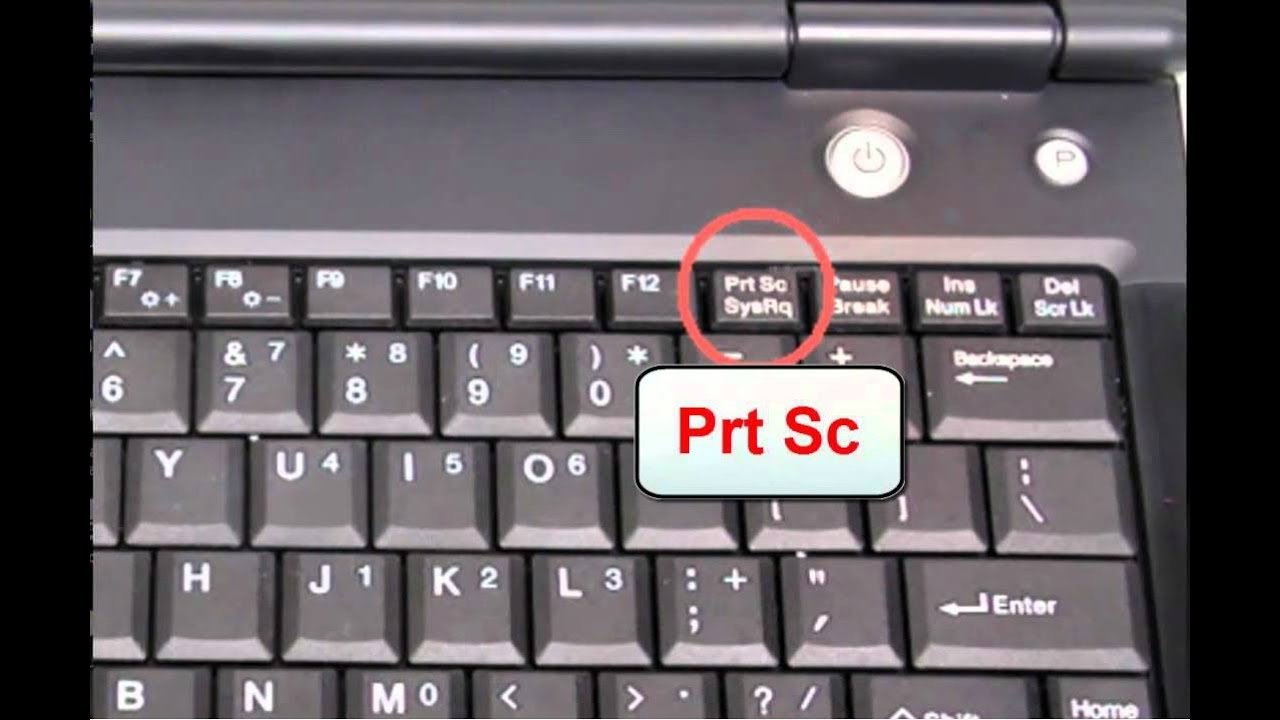
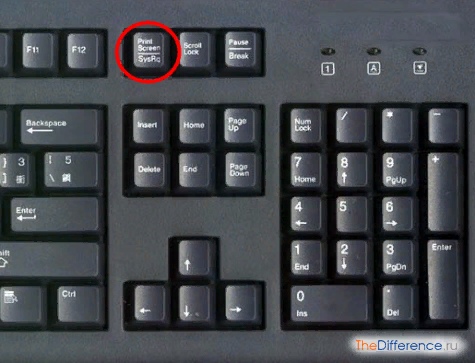
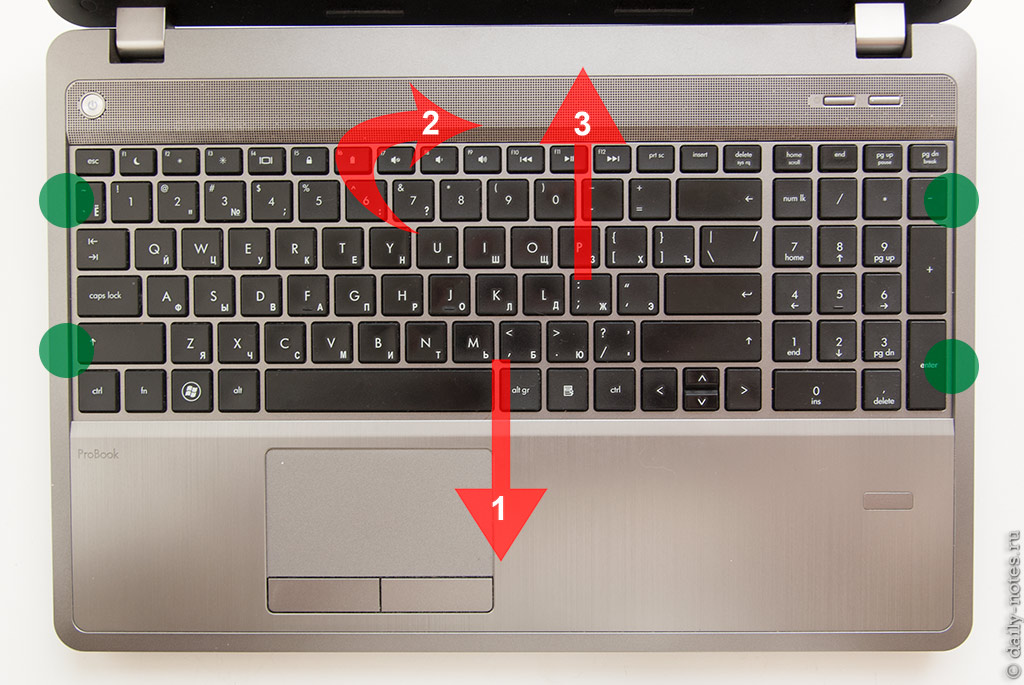
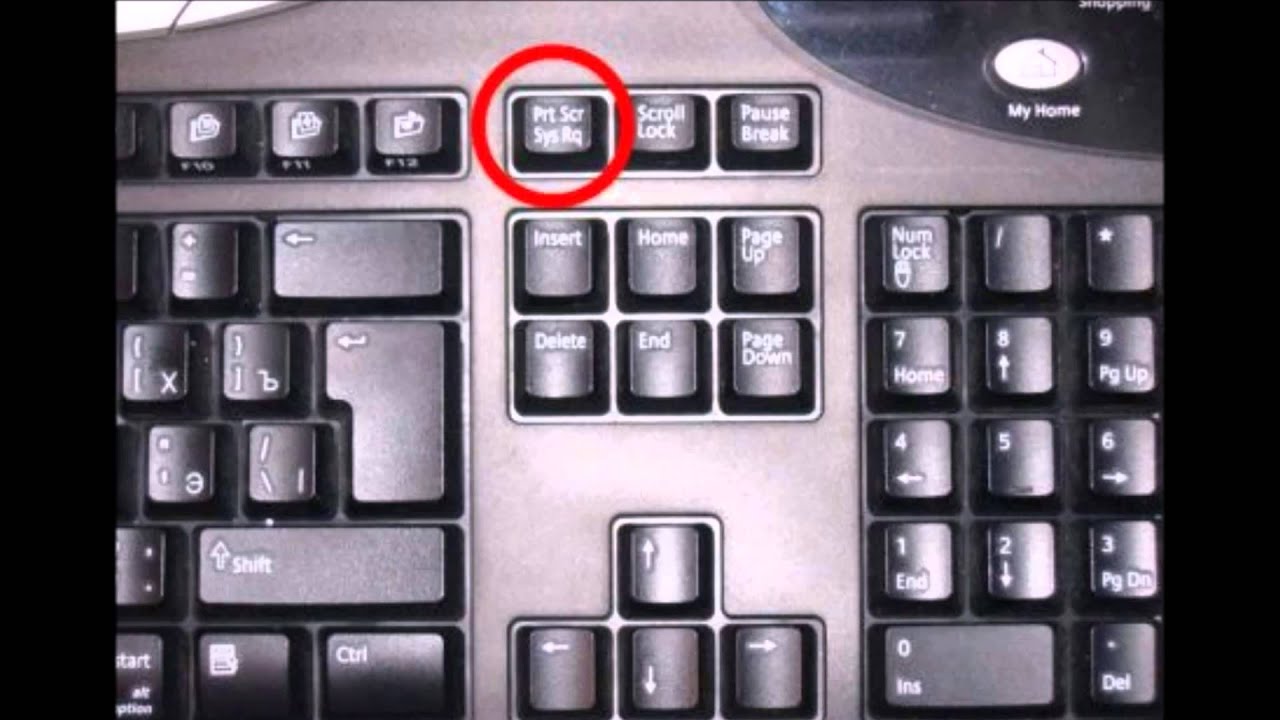
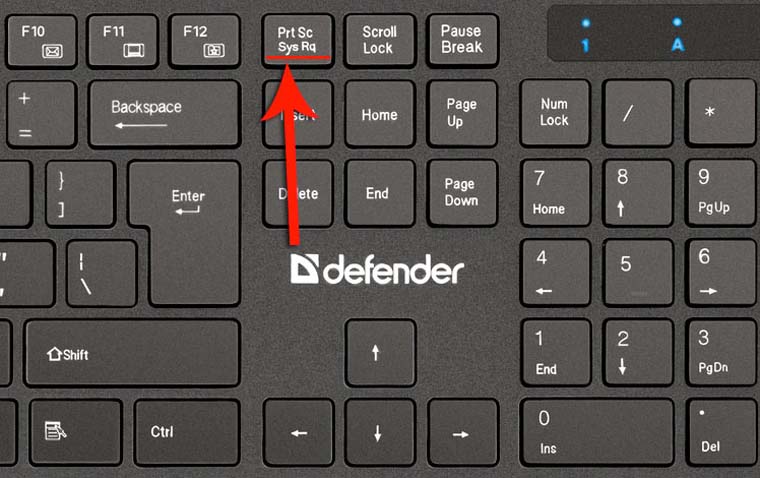
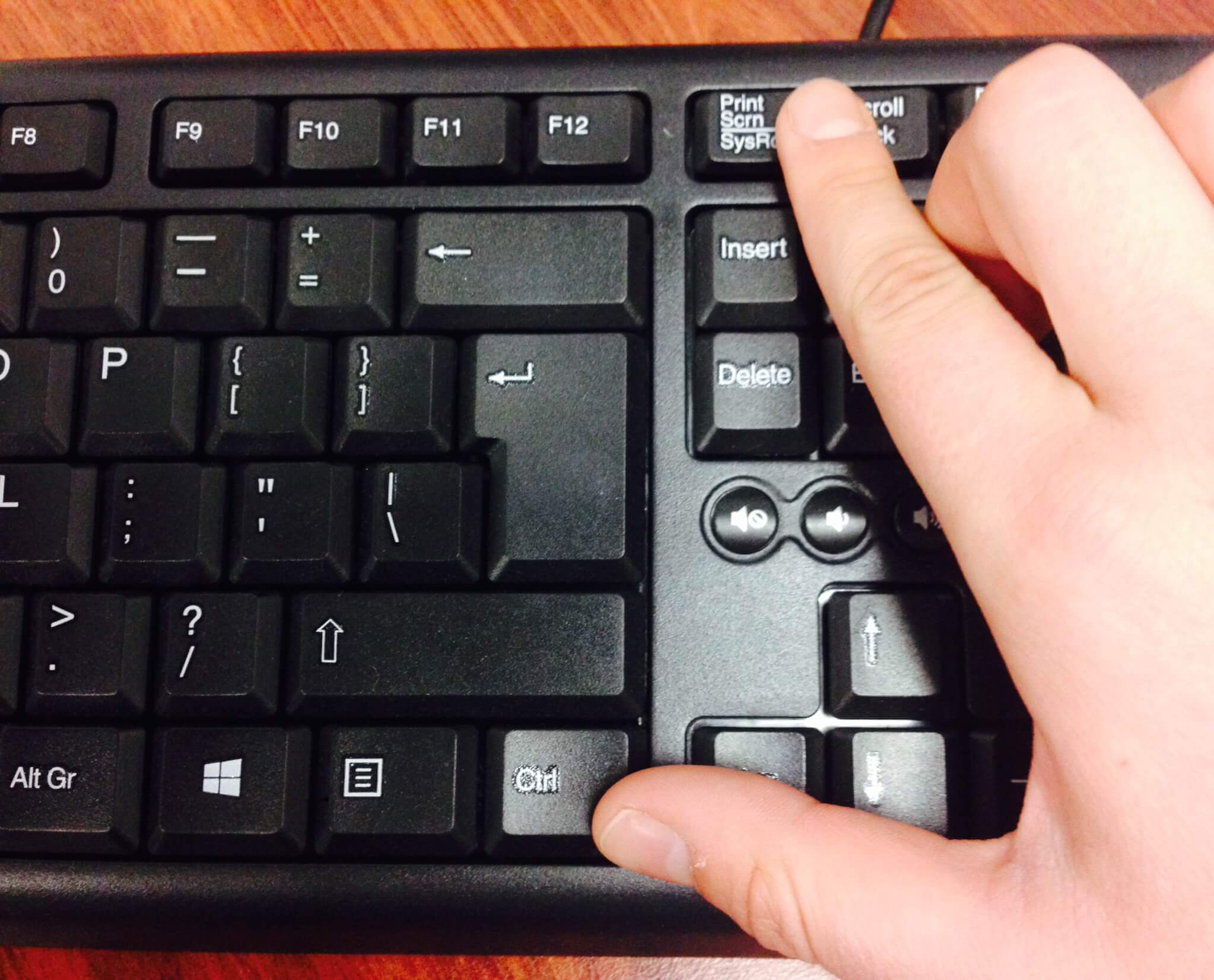
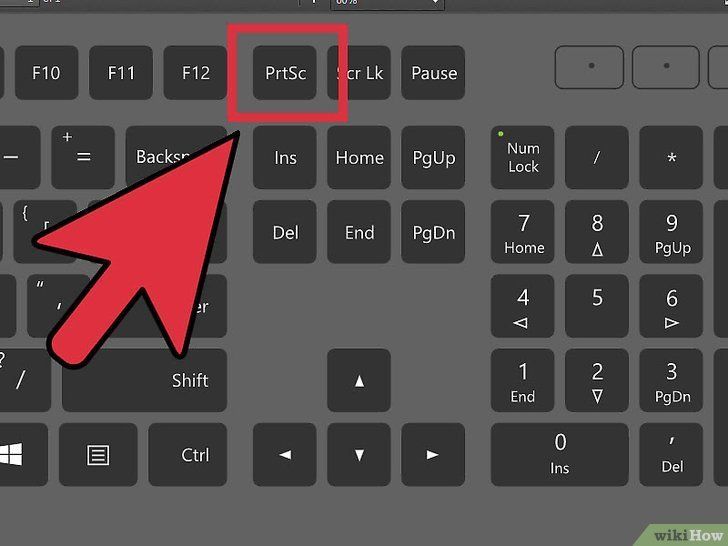
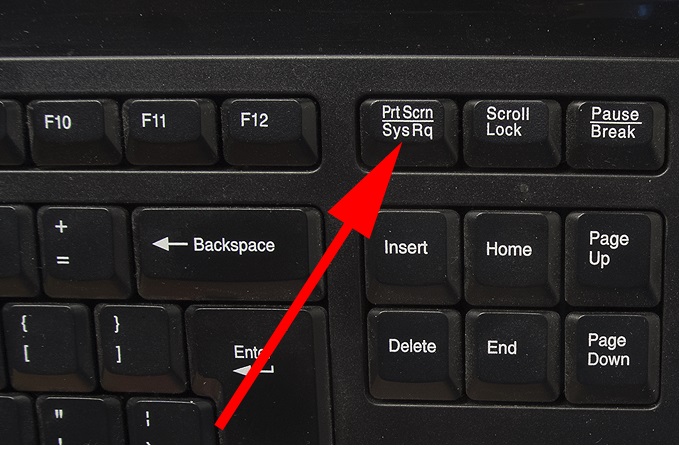
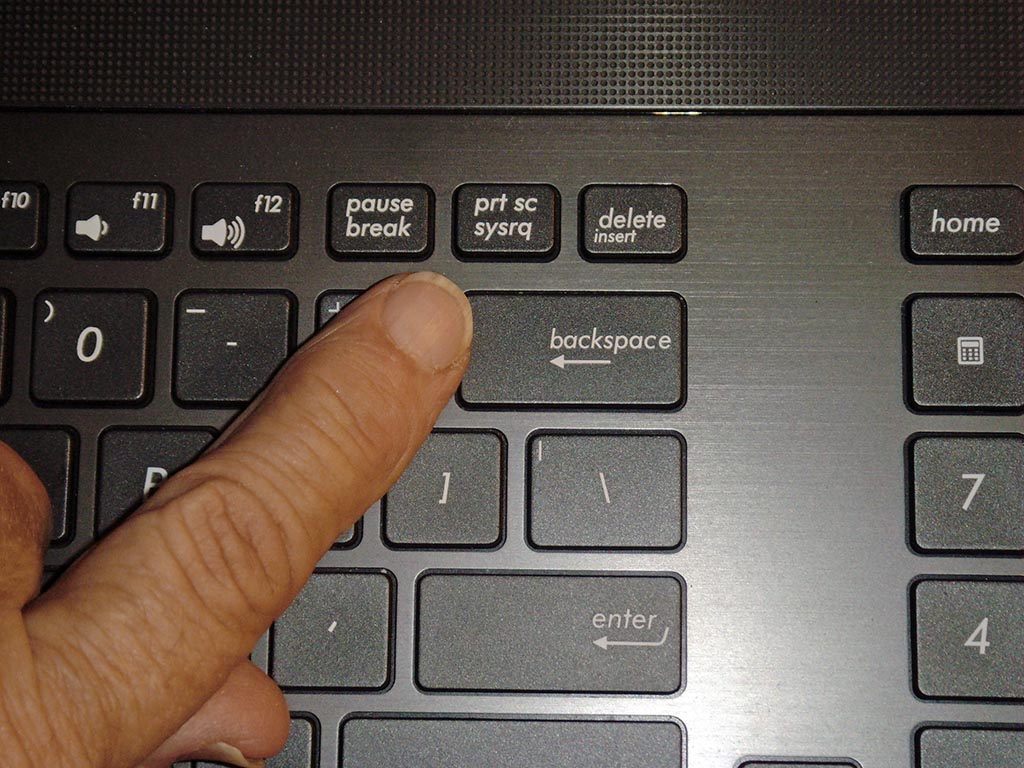
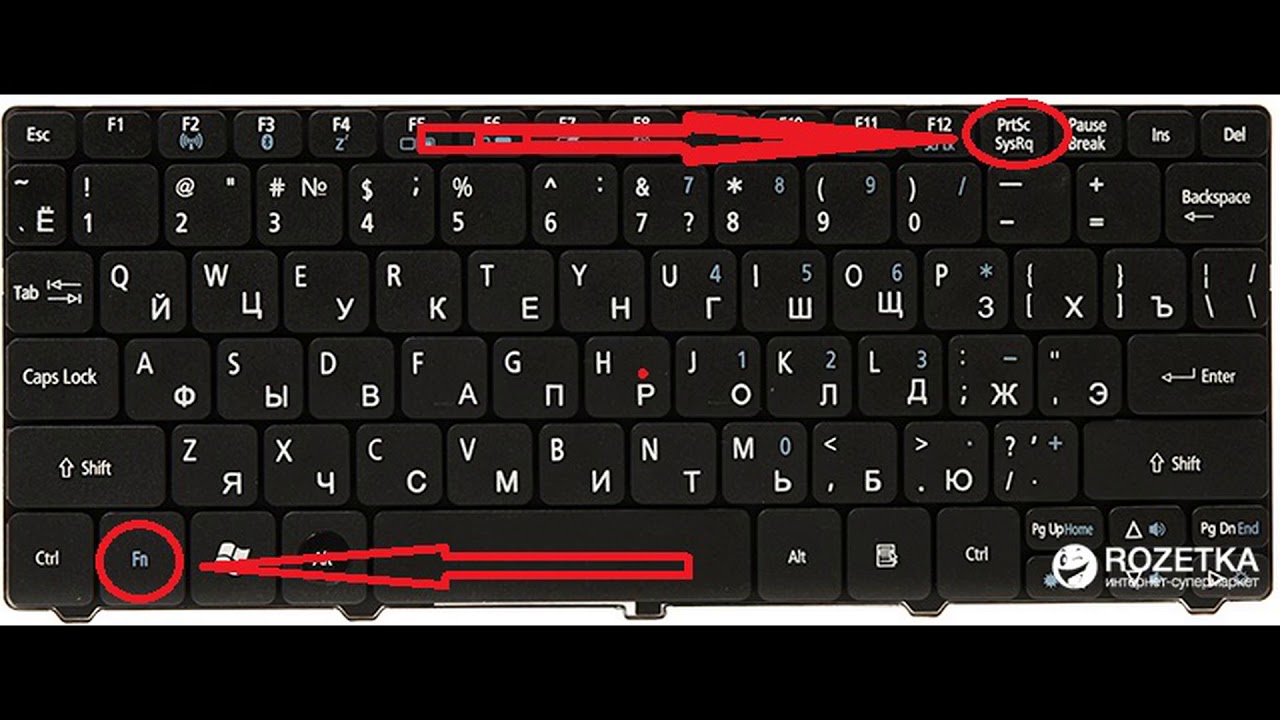
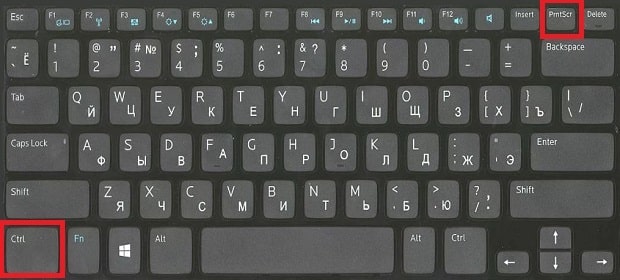
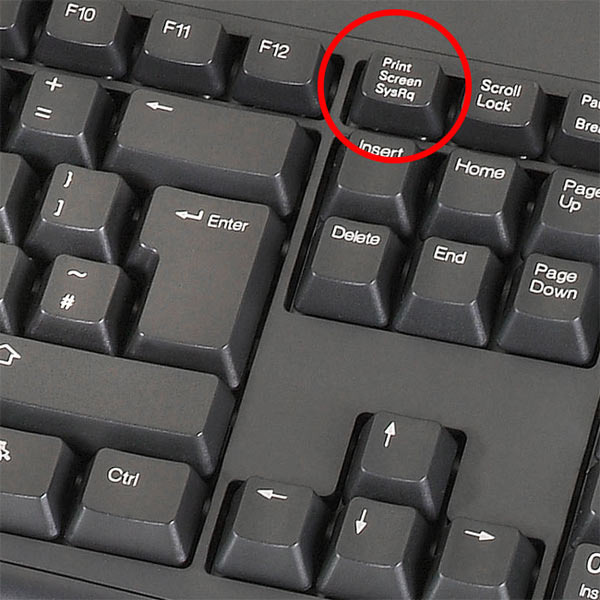
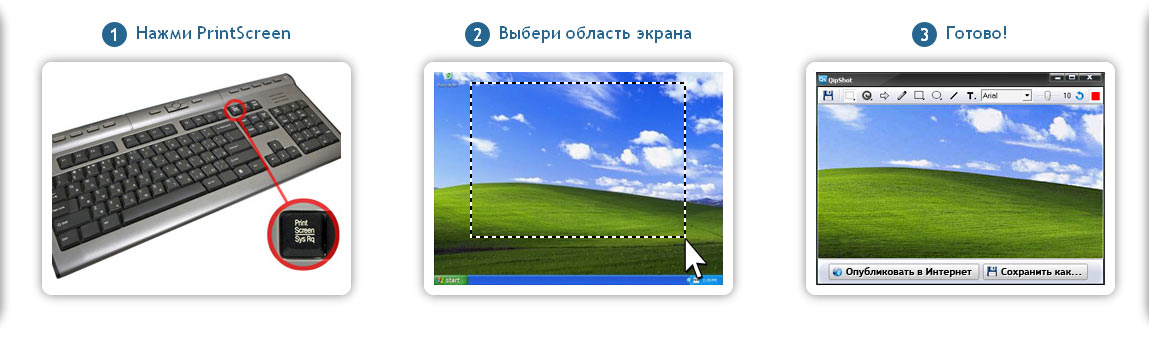
Самый легкий и, пожалуй, самый известный способ создания скриншотов в операционной системе Windows заключается в нажатии клавиши Print Screen (иногда – Prt Scr, PrtSc и т.п.) на клавиатуре. Данная клавиша находится в правой части клавиатуры прямиком над так называемыми «стрелочками».
После нажатия данной клавиши система скопирует полноэкранное изображение состояния экрана компьютера в буфер обмена.
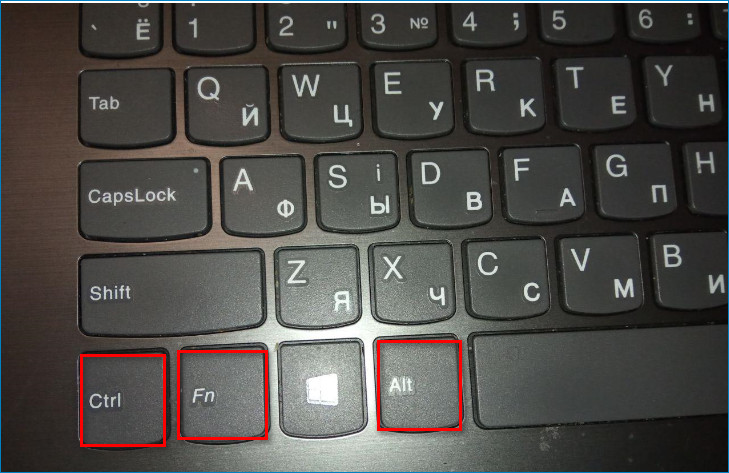
Важно! Владельцам ноутбуков и нетбуков в большинстве случаев следует нажимать клавишу Print Screen вместе с клавишей Fn, что обусловлено меньшим количеством кнопок на клавиатуре переносных компьютеров.
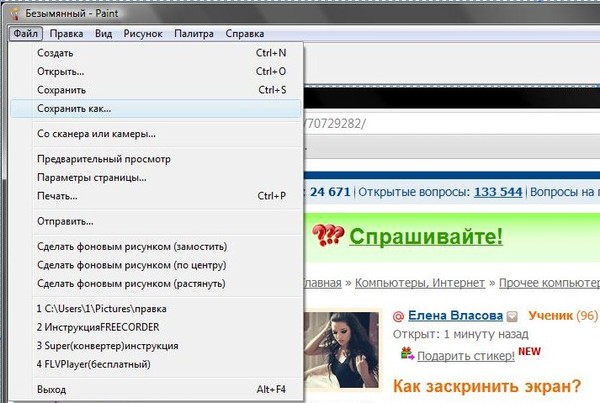
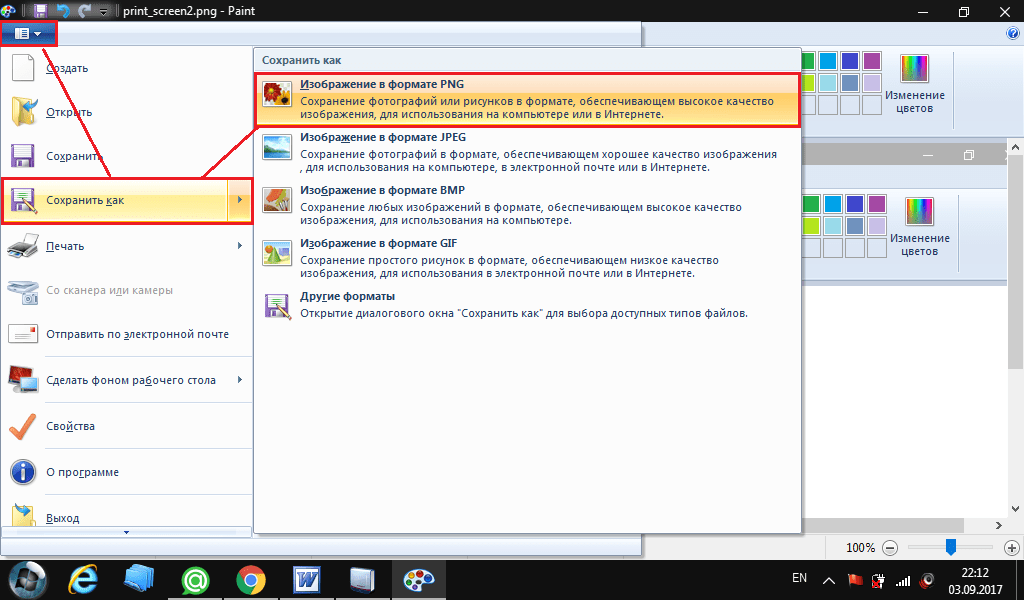
Полученное изображение можно сохранить с использованием популярного редактора Paint. Для этого после нажатия клавиши Print Screen необходимо открыть программу Paint (Пуск – Все программы – Стандартные – Paint) и нажать кнопку Вставить в верхней части экрана.
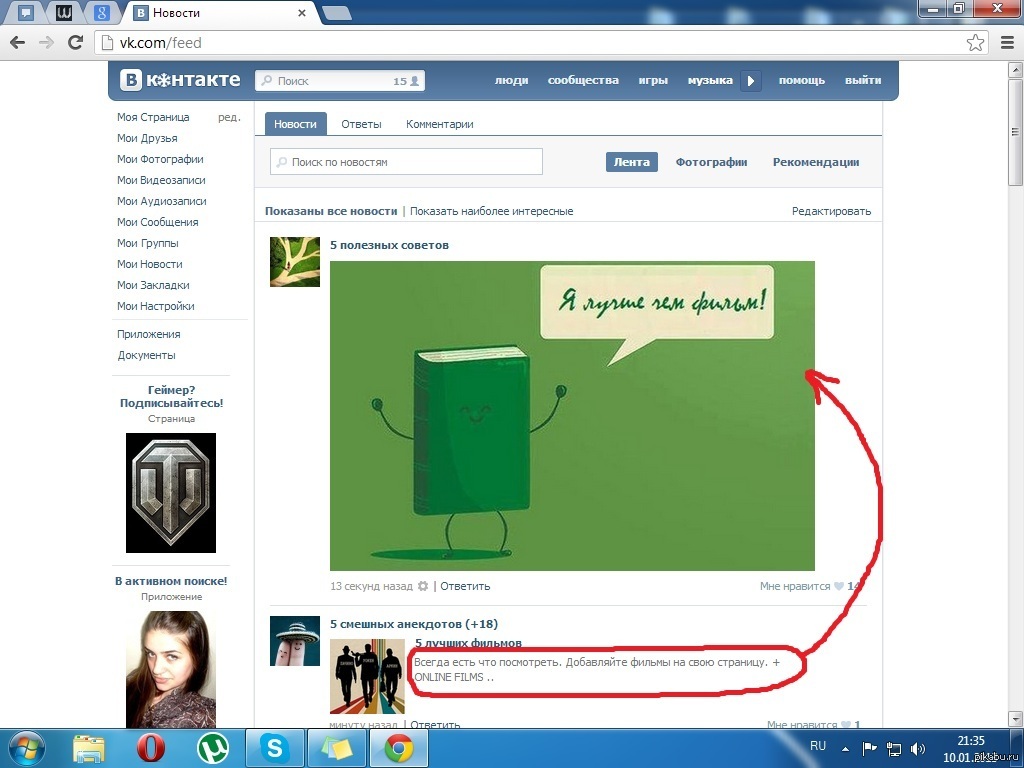
Скриншот экрана, полученный подобным образом, также можно использовать минуя программу Paint. Например, можно вставить полученное изображение в программу Microsoft Office Word или в сообщение ВКонтакте.
Например, можно вставить полученное изображение в программу Microsoft Office Word или в сообщение ВКонтакте.
При нажатии клавиши Print Screen в сочетании с клавишей Alt система сделает скриншот только активного окна. Это удобно, когда нет необходимости делать огромный и громоздкий скриншот всего экрана.
Инструмент «Ножницы»Программа «Ножницы» — это инструмент, включенный в набор стандартных приложений Windows Vista, Windows 7, Windows 8 и Windows 10, позволяющий делать и сохранять скриншот отдельной области или всего экрана.
Полученный с использованием «Ножниц» снимок экрана можно сохранить в форматах PNG, JPEG, GIF, HTML или просто отправить по почте. Также на полученном скриншоте удобно создавать примечания, используя встроенные инструменты «Перо» и «Маркер».
Для запуска программы следует перейти по адресу (Пуск – Все приложения – Стандартные – Ножницы). Для удобства дальнейшего использования запущенную программу можно закрепить на панели задач или поместить ее ярлык на Рабочий стол.
Скриншот в Windows с использованием сторонних программ
Существует большое множество программ для снятия и сохранения скриншотов в операционной системе Windows. Рассмотрим наиболее популярные из них.
Программа доступа к сервисам облачного хранения файлов от гиганта отечественной IT-индустрии помимо своего основного функционала позволяет создавать скриншоты части или всего экрана.
С помощью встроенных функций программа позволяет добавить примечание сразу же после создания снимка.
Отличительной особенностью Яндекс.Диска от похожих программ является возможность мгновенного добавления файла в облако и предоставление доступа другим людям к нему по ссылке.
LightShot представляет собой бесплатную и интуитивно понятную программу для снятия скриншотов экрана компьютера или ноутбука. Программа позволяет пользователю выбрать область экрана, скриншот которой нужно сделать.
Полученный скриншот можно редактировать, добавлять на него надписи и отметки. Также доступна загрузка скриншота в облако для предоставления доступа другим людям.
Также доступна загрузка скриншота в облако для предоставления доступа другим людям.
Joxi – еще один бесплатный скриншотер с возможностью редактирования и сохранения полученных скриншотов в облако. По функциональным возможностям данное приложение очень похоже на LightShot, однако, Joxi обладает одной немаловажной функцией – возможностью делиться полученными скриншотами в социальных сетях.
Как сделать скриншот в Mac OS X
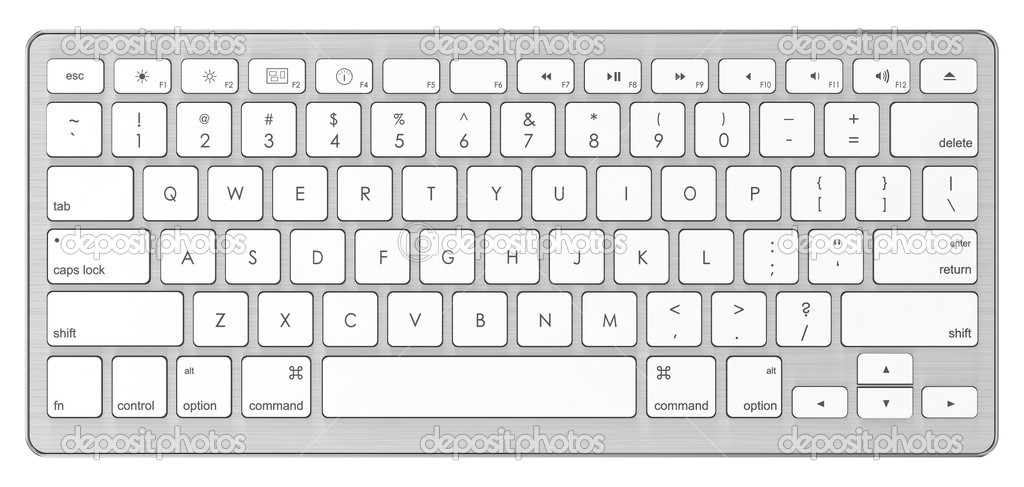
Пользователь Mac OS X может создать несколько типов скриншотов с использованием возможностей одной лишь операционной системы:
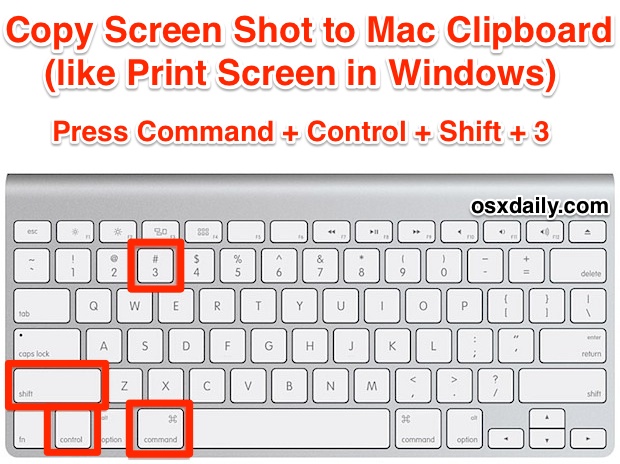
Полноэкранный скриншот на рабочий стол.
Комбинация клавиш для создания такого скриншоты выглядит следующим образом: Cmd+Shift+3. Скриншот сохранится на рабочем столе компьютера с названием типа «Снимок экрана 2016-04-06 в 17.23.04.png».
Полноэкранный скриншот в буфер обмена.
Для создания подобного рода скриншота необходимо нажать комбинацию клавиш Cmd+Ctrl+Shift+3. Полученный скриншот сохранится в буфер обмена, после чего его можно вставить, например, в любом графическом редакторе.
Скриншот части экрана.
Скриншот отдельной части экрана – это, пожалуй, наиболее востребованный тип скриншотов. После нажатия комбинации клавиш Cmd+Shift+4 пользователю следует выбрать необходимую область экрана. Готовый скриншот будет доступен на рабочем столе.
Скриншот активного окна программы.
В этом случае готовый скриншот также сохранится на рабочий стол. Для создания подобного скриншота следует нажать комбинацию клавиш Cmd+Shift+4+Пробел. Не очень удобно, согласны?
Именно по этой причине в операционной системе Mac OS X, как и в Windows, рекомендуется использование программ от сторонних производителей.
Важно! Уже знакомые читателю программы Яндекс.Диск, LightShot и Joxi являются кроссплатформенными, а значит, доступны в операционной системе Mac OS X.
Как сделать скриншот в Linux
По сути, Linux не является самостоятельной операционной системой. Это некая основа, на базе которой строятся десятки других похожих между собой и совсем разных операционных систем, дистрибутивов Linux. Однако, очень часто во всех дистрибутивах используются одни те же оболочки.
Однако, очень часто во всех дистрибутивах используются одни те же оболочки.
Стандартные средства создания скриншотов в операционных системах семейства Linux отсутствуют, но рабочие окружения предусматривают для этих целей собственные утилиты. Рассмотрим наиболее распространенные рабочие окружения Linux:
При нажатии клавиши Print Screen в рабочем окружении KDE откроется программа KSnapshot, которая позволит сделать и сохранить скриншот на диск или в буфер обмена, а также передать его в графический редактор для последующей обработки.
Оболочка GNOME позволяет сделать скриншот всего экрана (нажатием клавиши Print Screen) или же его части (нажатием комбинации Alt+Print Screen) посредством использования утилиты gnome-screenshot. Полученное изображение можно сохранить или «перетянуть» на рабочий стол или в графический редактор.
В Xfce скриншоты создаются аналогичным GNOME и KDE образом, но с одним отличием – для этих целей используется утилита xfce4-screenshooter.
X Window System.
Важно! Пользователю вовсе необязательно зависеть от утилиты, присущей конкретному рабочему окружению Linux. Всегда можно сделать скриншот с помощью сторонних программ – LightShot или Joxi, например.
Как сделать скриншот на мобильном устройстве
Среди наиболее распространенных мобильных платформ выделяют:
Счастливые обладатели iPhone и iPad имеют возможность создавать скриншоты экранов своих устройств одновременным нажатием кнопки «Домой» (центральная клавиша) и кнопки блокировки экрана. Экран моргнет, издастся характерный звук, скриншот на iOS готов.
На всех современных смартфонах и планшетах под управлением Android версии 4 и выше скриншот экрана создается одновременным нажатием клавиш питания и уменьшения громкости.
Однако, есть исключения. Так, например, на некоторых моделях HTC и Samsung нужно, удерживая клавишу питания, нажать кнопку «Домой».
На Windows Phone 8 можно сделать скриншот одновременным нажатием клавиши питания и клавиши Windows. Начиная с Windows Phone 8.1, сочетание клавиш изменилось на одновременное нажатия кнопки питания и кнопки увеличения громкости.
Начиная с Windows Phone 8.1, сочетание клавиш изменилось на одновременное нажатия кнопки питания и кнопки увеличения громкости.
В обоих случаях полученное изображение сохранится в Галерее фото.
Также для создания скриншотов на мобильных устройствах можно использовать одно из многочисленных приложений, доступных в Play Market, App Store и Магазине Windows.
Другие виды скриншотов
Как сделать скриншот в игре
Обычно для создания подобного рода скриншотов можно воспользоваться встроенными инструментами компьютерной игры или сторонним программным обеспечением.
Узнать о том, какой клавишей делается скриншот, можно в настройках управления в игре. Обычно это клавиша F12 или все та же Print Screen.
Fraps – это наиболее известная программа для получения скриншотов и записи видео из игр. Программа отличается возможностью достаточно тонкой настройки, что делает использование данной утилиты очень простым и удобным.
Пространство работы Fraps не ограничивается одними лишь играми. С помощью этой программы также можно сделать обычный полноэкранный скриншот рабочего стола.
С помощью этой программы также можно сделать обычный полноэкранный скриншот рабочего стола.
Как сделать скриншот в браузере
Для того, чтобы сделать скриншот открытой в Chrome, Opera, Firefox или же Яндекс.Браузере странице, лучше всего воспользоваться специальным расширением LightShot для браузеров. Данное расширение является бесплатным и доступно для установки на странице дополнений браузера.
Как сделать скриншот в видеопроигрывателе
Хотите сделать стоп-кадр любимого фильма, но не знаете как? Очень просто. Всего-то нужно воспользоваться одним из множества проигрывателей видео.
Так, например, для получения стоп-кадра в Windows Media Player Classic необходимо поставить видео на паузу в нужном моменте и нажать «Файл – Сохранить изображение» или же воспользоваться комбинацией клавиш Alt+I.
Создание скриншота в VLC Player обеспечивается нажатием «Видео – Сделать снимок» или же комбинацией Shift+S.
В KMPlayer следует кликнуть правой кнопкой мыши по видео и выбрать пункт меню «Захват». Также можно воспользоваться комбинацией клавиш Ctrl+E (скриншот с возможностью выбора имени и места сохранения), Ctrl+A (скриншот сохранится в папке по умолчанию) или Ctrl+C (скриншот сохранится в буфер обмена).
Также можно воспользоваться комбинацией клавиш Ctrl+E (скриншот с возможностью выбора имени и места сохранения), Ctrl+A (скриншот сохранится в папке по умолчанию) или Ctrl+C (скриншот сохранится в буфер обмена).
Как сделать скриншот с видео на YouTube
Для этих целей удобнее всего воспользоваться сервисом AnyFrame. Для получения кадров следует указать адрес исходного видео на YouTube, после чего сервис загрузит его и разобьёт на кадры с возможностью их последующего сохранения.
Как сделать длинный скриншот
Порой у людей возникает возможность сделать скриншот целой страницы конкретного веб-сайта. Причиной тому может быть много: анализ сайта конкурента, составление технического задания для программиста, пересмотр дизайна своего собственного сайта и так далее. Рекомендуется воспользоваться одним из онлайн сервисов для создания длинных скриншотов:
- http://www.capturefullpage.com/
- http://ctrlq.org/screenshots/
- http://snapito.com/
Стоит отметить, что помимо онлайн версий, вышеупомянутые сервисы существуют в качестве расширений для браузеров Chrome, Opera и Firefox.
Казалось бы, скриншот экрана — что может быть проще? Но что, если надо сохранить не только видимую на мониторе область, а полную страницу сайта, с прокруткой до самого низа? Или понадобилось сделать снимок страницы из Word, а она, страница, на экран монитора никак не помещается? А уж тем более, если страниц этих несколько, например, договор какой-нибудь важный. Что тогда делать? Стандартными тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Начну статью с небольшого вступления для начинающих пользователей. О том, какие методы для создания скриншотов лучше использовать: онлайн или оффлайн . Если Вы уже определились с этим вопросом, то можно сразу переходить к готовым решениям. В статье описано несколько рабочих вариантов. Есть совсем хорошие, а также и те, на которые попросту не стоит тратить время. Каждый из них мною неоднократно опробован, и по каждому из них подведен краткий итог с рекомендацией, стоит его использовать или нет. Вот их список:
Оффлайн программы:
Онлайн сервисы:
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word -подобных текстовых редакторов, электронных таблиц типа Exel , PDF -файлов.

- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
- Необходимость установки дополнительной программы.
Скриншот страницы сайта целиком в программе
FastStoneПрограмма FastStone Capture, (только для Windows) о которой я Вам расскажу, распространяется на следующих условиях: Вы можете свободно пользоваться(тестировать) программу в течении 30-дневного непрерывного периода после ее скачивания(установки). По прошествии 30 дней Вы должны либо совершить покупку лицензии на использование программы на сайте разработчика, либо немедленно ее удалить. Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
FastStone MaxView are shareware.
You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
Скачать программу FastStone Capture можно здесь: http://www.faststone.org/FSCapturerDownload.htm
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать. Смотрите: снял короткое видео, в котором сделан скриншот одной из страниц этого сайта. Если уж быть совсем точным, то статьи . А вот сразу и ссылка на саму картинку, которая получилась в итоге: это — образец.
Итак, смотрите видео.
Скриншот всей страницы сайта в программе
PicPickНаходится по адресу: http://ngwin.com/picpick
Отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
Минусы:
- У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.
Плюсы:
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.
Итог:
В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации. Но это уже тема для другой статьи.
Но это уже тема для другой статьи.
Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.
Сервис S-shot.ru
Находится по адресу: https://www.s-shot.ru/
Не забудьте установить галочку в чекбоксе «полноразмерный». Когда она установлена, сканирование делается со всей страницы, при снятой галочке-только с той части, которая видна на мониторе. Интерфейс сервиса выглядит так:
Минусы:
Плюсы:
Итог:
- Вполне рабочий вариант.
Онлайн сервис Snapito
Находится по адресу: https://snapito.com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Приходилось дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
- Делает скриншот только в формате JPEG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.
Итог:
- Вполне рабочий вариант.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.
Регистрация на сайте тоже ни к чему не привела.
Минусы:
- Делает скриншот только видимой части экрана! Не делает копию всей страницы. И это -несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус».
- Поддерживает только формат PNG.
Плюсы:
- Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
Итог:
- Не рекомендую. Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис IMGonline
Находится по адресу: www.imgonline.com.ua
Минусы:
- Сканирует не все изображения со страницы сайта. Несмотря на то, что в настройках предусмотрена опция «отключить картинки», она попросту не работает.
 Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
Плюсы:
- Делает скриншот в форматах PNG, JPEG.
- Возможны манипуляции (настройками это не назвать) с размером будущего скриншота перед сканированием.
Итог:
- Не рекомендую.
Сервис Screenpage
Находится по адресу: http://screenpage.ru/
Минусы:
- Делает скриншот только в формате PNG.
- Сканирует не все изображения со страницы сайта. В лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел. Ошибка эта систематическая.
Плюсы:
Итог:
- Не рекомендую.
Заключение
Как и обещал в самом начале, предоставил Вам вполне хорошие, рабочие решения: программа FastStone Capture, программа PicPick, сервисы S-shot и Snapito . Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Конечно, в пределах статьи невозможно физически рассказать обо всех методах и средствах, которые позволяют делать скриншоты. Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
А Вы какими пользуетесь скриншотерами? Чем они интересны, какие имеют особенности?
Разработано для захвата изображений большой длины. Приложение просто в использование. Выбираем параметр Capture и выбираем экран. Медленно передвигаем его, в то время как приложение сделает снимки. В итоге получается длинный скриншот.
При первом запуске откройте программе все доступы. На главной странице выбираем опцию Auto capture. Теперь на главном экране появилась кнопка Start. Переходим к странице, снимок которой нужно сделать, и нажимает «Пуск». Прокрутив страницу до конечной точки, нажимаем Done — «Готово». LongShot отобразит отдельные сделанные скриншоты, объединить которые можно кнопкой Join. Удалить лишние скриншоты можно кликнув по Delete. Добавить деталь в скришнот можно нажав на значок плюс «+». Опция Configure позволит склеить будущее изображение так, как нужно вам. В меню Stitch вы можете посмотреть все полотно скриншота, если все устраивает, то, нажав на Save, сохраняете картинку. Если есть какие-то неточности, то опция Adjust поможет подрезать снимки.
Если есть какие-то неточности, то опция Adjust поможет подрезать снимки.
Capture Web page
Опция для скриншотов с веб-страниц несколько отличается. В программе кликаем Capture web page, после чего открываем встроенный браузер. Переходим на сайт, который хотим сфотографировать, введя его URL и нажимаем на значок Set start position.
Голубая линия показывает начало снимка. Ведем вниз по экрану, до точки, где снимок должен закончиться. На этом месте будет розовая полоса. Нажимаем End here and capture и получаем вытянутый скриншот веб-странички.
Scroll Capture
Находим приложение в Google Play Store и устанавливаем на устройство . Запускаем программу и вводим URL страницы, которую хотим сохранить. Программа может продолжить адрес, если вы уже вводили его ранее. Чтобы начать делать скриншот, нажимаем значок затвора фотоаппарата. Фон сразу же становится залит полупрозрачным фиолетовым цветом. Малярный валик будет двигаться по экрану, обозначая процесс сканирования картинки. Прокручивать страницу и соглашаться с чем-либо не нужно. Изображение будет автоматически сохранено в папку Prictures/Scroll Capture.
Прокручивать страницу и соглашаться с чем-либо не нужно. Изображение будет автоматически сохранено в папку Prictures/Scroll Capture.
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчаниюЭтот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.

- Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотовЕсли вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере:
Snapito
,
Screenshot Machine
или
Web-capture.net
. Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
Сегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану.
 С ними вам еще предстоит поработать.
С ними вам еще предстоит поработать. - Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.
- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.

- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.
Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить».
 Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку. - Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот. Ориентируйтесь по горизонтальной розовой линии.
- Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.

Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой.
 Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений. - Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Как сделать скриншот страницы в ворде. Создание скриншота: встроенный инструмент Windows «Ножницы»
При создании рефератов или отчетов требуется скопировать в документ снимок экрана. Эта процедура фотографирования экрана называется принтскрин (Print Screen). Как сделать принтскрин должен знать каждый пользователь компьютера, постоянно имеющий дело с оформлением каких-либо документов. Этот процесс является очень простым и быстрым.
Как сделать принтскрин должен знать каждый пользователь компьютера, постоянно имеющий дело с оформлением каких-либо документов. Этот процесс является очень простым и быстрым.
Как сделать принтскрин экрана
Чтобы сфотографировать экран, нужно осуществить лишь одно простое действие. Им будет нажатие кнопки на клавиатуре, имеющей название «Print Screen».
После нажатия кнопки происходит копирования снимка в буфер обмена. В это время не происходит никаких видимых изменений в работе компьютера: новые окна не появляются, уведомления не высвечиваются. Из можно вставить ваше изображение в любую программу, поддерживающую обработку графической информации. Есть множество программ, которые специализируются на создании и редактировании принтскринов. К ним относятся HyperSnap и WinSnap .
Но чаще всего для вставки снимков применяют Microsoft Word, Rhotoshop или обычный Paint .
Как сделать принтскрин страницы
Если требуется сделать снимок не всего что видно на мониторе, а лишь одного открытого окна, то можно это осуществить с помощью комбинации клавиш. Для этого, удерживая клавишу Alt , делаем Print Screen активного окна на мониторе. Такая функция является очень эффективной при необходимости вставить в документ только определенной части рабочего пространства монитора. Комбинация позволит сэкономить время на редактировании снимков.
Для этого, удерживая клавишу Alt , делаем Print Screen активного окна на мониторе. Такая функция является очень эффективной при необходимости вставить в документ только определенной части рабочего пространства монитора. Комбинация позволит сэкономить время на редактировании снимков.
Как вставить Print Screen в документ Microsoft Word
Если требуется вставить принтскрин в документ Word, то можно просто нажать комбинацию клавиш «Ctrl»+»Alt». Перед вставкой снимка необходимо указать место его расположения, установив на нем курсор. Также можно вставить графический объект путем использования контекстного меню. Для этого правой кнопкой мыши нажимаем на месте вставки принтскрина и выбираем функцию «вставить».
В том случае, когда перед вставкой снимка экрана в документ нужно его изменить, сначала вставляем его в любой графический редактор и осуществляем над ним любые операции.
Как вставить принтскрин в Paint
Программа Paint присутствует в любой операционной системе в качестве стандартного графического редактора. Используя это приложение, можно сохранить Print Screen в виде картинки на ваш компьютер. Чтобы вставить фото экрана в Paint, нужно провести ряд несложных действий:
Используя это приложение, можно сохранить Print Screen в виде картинки на ваш компьютер. Чтобы вставить фото экрана в Paint, нужно провести ряд несложных действий:
Как работать с Print Screen в Фотошопе
- Открываем программу Adobe Photoshop и создаем в нем новый документ посредством выполнения команд File и New.
- Теперь делаем снимок экрана или активного окна, который будет находиться в буфере обмена.
- С помощью команды Edit-Paste вставляем снимок из оперативной памяти в рабочее окно Adobe Photoshop.
- Выполнив с графическим объектом все необходимые действия, сохраняем его в любом формате в память компьютера.
По теме сможно посмотреть и видеоролик:
скриншот
не прибегая к помощи сторонних утилит. В этой небольшой статье я покажу Вам как это можно сделать.
Немного отступая от темы, повторяю что скриншот создать легко с помощью стандартных средств и программ, входящих в стандартный набор Windows. В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
Итак, чтобы создать скриншот и сразу же его поместить (вставить) в Word, можно просто нажать клавишу PrtScr на клавиатуре, находясь именно в том месте и окне, которое нужно, а затем вставить горячими клавишами Ctrl + V в нужное место в документе.
На заметку: чтобы сделать скриншот активного окна (которое поверх окон всех, например сообщение об ошибке или не в полном размере) чтобы не попались в скриншот кнопка Пуск, панель задач и всё, что Вы видите перед глазами, нужно нажать Alt + PrtScr
Так же можно напрямую в самом ворде выбрать вкладку Вставка и там нажать на стрелочку под заголовком Снимок , в результате чего должны открыться все доступные и активные окна, выбрав нужное из которых Вы вставите скриншот сразу в Word:
Причем вставится скриншот именно активного окна, как будто Вы нажали Alt + PrtScr
В этом способе есть один нюанс — для того, чтобы сделать снимок окна, оно должно быть развернуто. Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Чтобы было правильно и всё доступно, Вы вначале открываете нужное Вам окно, например хоть в проводнике Мой компьютер, затем запускаете Word не сворачивая проводник, а потом уже увидите что его можно вставить.
К достоинствам этого способа создания скриншота можно отнести то, что можно не нажимать клавишу PrtScr, а так же то, что можно сразу же напрямую в ворде сделать скриншот именно нужного Вам фрагмента окна (такое же часто бывает). Для этого нужно нажать на кнопку «Вырезка экрана», которую я выделил на скрине выше. В результате откроется последнее активное открытое окно слегка осветлённое и крестик, с помощью которого Вы выделяете нужный фрагмент, а затем сразу становится активным Word в который уже вставлен скриншот. Ну и прям там Вы можете его немного подредактировать используя стандартные инструменты Ворда.
Я не призываю Вас пользоваться именно этим способом создания скриншота, а просто хочу чтобы Вы знали про это и когда-нибудь этот способ Вам пригодился. Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Кстати, если хотите, то можно этот снимок сохранить как картинку, нажав на него ПКМ и выбрав «Сохранить как рисунок». Тогда получится что Вы создали скриншот без помощи клавиш, а используя только мышку и Word =)
Одной из новых опций Microsoft Word 2010 является возможность делать снимки экрана (скриншоты) и вставлять их прямо в Ваш документ. Это должно значительно ускорить создание документа, и сегодня мы покажем Вам, как этим пользоваться.
Скриншоты в Word 2010
Чтобы сделать скриншот, перейдите на вкладку Insert (Вставка) и в разделе Illustrations (Иллюстрации) выберите команду Screenshot (Снимок). Откроется меню Available Windows (Доступные окна), где будут показаны миниатюры всех активных окон, открытых в настоящий момент на Вашем рабочем столе. Вы также можете сделать скриншот самостоятельно, выбрав Screen Clipping (Вырезка экрана).
В этом примере мы выбрали картинку из браузера Firefox, окно которого было открыто. Рисунок сразу же оказался в документе, и открылась вкладка Picture Tools (Работа с рисунками) на тот случай, если потребуется дальнейшее редактирование рисунка.
Если необходимо получить снимок определённой области экрана, выберите Screen Clipping (Вырезка экрана).
Когда экран покроет полупрозрачная дымка, укажите область, которая должна попасть в снимок. Для этого нажмите и, удерживая левую кнопку мыши, выделите требуемый участок экрана.
Снимок немедленно попадет в документ Word и, при необходимости, Вы сможете заняться его редактированием.
Эта очень удобная возможность помогает создавать документы намного быстрее. Вам больше не нужно думать о покупке и настройке сторонней программы, чтобы создавать скриншоты для Microsoft Word.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: /> Перевел: Антон Андронов
Правила перепечаткиЕще больше уроков по Microsoft Word
Пошаговая инструкция по созданию скриншота через программу Microsoft Word 2010.
Пользователям текстового редактора Microsoft Word зачастую приходится вставлять в свои тексты сопровождающие иллюстрации или снимки экрана. В ранних версиях программы для добавления скриншота в текстовый документ требовалось делать его сторонними средствами, сохранять на компьютер и отдельно загружать в редактор.
Однако, начиная с версии Microsoft Word 2010 , в программе появилась функция создания скриншота средствами самого редактора с мгновенным добавлением изображения в нужное место текстового документа. Использование этой функции значительно облегчит работу с текстами, имеющими графическое сопровождение, и из данной статьи Вы узнаете, как это можно сделать.
Изображение 1. Руководство по созданию скриншотов в программе Microsoft Word 2010 и выше.
Как сделать скриншот документа Word?
Перед тем, как читать инструкцию по созданию скриншота убедитесь, что на Вашем компьютере установлен пакет Microsoft Office 2010 или более свежий. В версиях Microsoft Office 2003 и данная функция отсутствует.
В версиях Microsoft Office 2003 и данная функция отсутствует.
Для создания скриншота Вам необходимо выполнить следующие действия:
Шаг 1 .
- Запустите программу Microsoft Word , создайте новый документ или откройте уже готовый.
- В верхней части окна программы разверните раздел «Вставка » и на панели с инструментами щелкните по кнопке «Снимок ».
- Раскроется небольшое окошко, в котором отобразятся миниатюры всех запущенных в настоящее время программ и папок.
Изображение 2. Создание документа и переход к инструментам для снимка экрана.
Шаг 2 .
- Далее Вам необходимо щелкнуть левой кнопкой мышки по миниатюре той программы, папки или документа для создания моментального снимка этого окошка.
- После щелчка по миниатюре в открытом текстовом документе появится изображение той самой программы или папки, которую Вы выбрали.
С помощью мышки Вы можете переместить его в любое место текстового документа.
Изображение 3. Добавление готового скриншота в документ.
Шаг 3 .
- Так как Microsoft Word является профессиональным текстовым редактором с возможностью добавления иллюстраций, в нем также присутствует ряд функций для редактирования этих самых иллюстраций.
- Например, крайне полезным инструментом являются эффекты размытия краев изображения. Это позволяет придать акцент содержимому скриншота.
- Для применения эффекта кликните два раза левой кнопкой мышки по вставленному в документ изображению и Вы попадете в раздел «Формат ». Далее, на панели инструментов в верхней части окна программы щелкните по кнопке «Эффекты для рисунка ».
- В раскрывшемся списке наведите курсор мышки на строчку «Сглаживание » и в появившемся боковом списке выберите подходящий формат размытия краев изображения.
Изображение 4. Обработка готового скриншота.
- Кроме размытия Вы можете придать Вашим скриншотам объем за счет наложения теней, добавить подсветку или повернуть изображение, создав эффект 3D .

Как сделать скриншот части документа Word?
В некоторых случаях может понадобиться сделать скриншот не целого окна, а только конкретной его части. Чтобы не пришлось обрезать изображение сторонними средствами, разработчики из корпорации Microsoft добавили в свой редактор функцию снимка отдельной части экрана. Чтобы ею воспользоваться, Вам потребуется сделать следующее:
Шаг 1 .
- Как и в прошлый раз создайте новый текстовый документ или откройте уже готовый. Зайдите в раздел «Вставка » и щелкните по кнопке «Снимок » на панели инструментов.
- В появившемся окошке с миниатюрами запущенных программ и открытых папок в самом низу щелкните по кнопке «Вырезка экрана ».
Изображение 5. Переход к инструменту для снимка отдельной части экрана.
Шаг 2 .
- После нажатия на эту кнопку содержимое Вашего экрана немного затуманится. Вам необходимо зажать левую кнопку мышки и выделить на экране ту область, которую Вы хотите запечатлеть.

- Как только Вы отпустите левую кнопку мышки, выделенная на экране область будет конвертирована в изображение, которое автоматически добавится в Ваш текстовый документ.
Изображение 6. Выделение области экрана и добавление ее изображение в документ.
ВИДЕО: Как сделать снимок экрана в программе Microsoft Word?
Если вы наполняете свой сайт, то вам не обойтись без знания того, как сделать скриншот с экрана . Слово screenshot буквально можно перевести, как снимок с экрана. Действительно скриншот это снимок или фотография кадра на экране. Для наполнения сайта часто лучше всего использовать скриншот вместо копирования — допустим, вам необходимо на сайте поместить таблицу или диаграмму, или график, содержание, или ещё какую-нибудь конструкцию. Все эти объекты вы предварительно делаете или в ворде или в экселе. Так вот, если вы просто скопируете их и через консоль управления сайтом попытаетесь их выложить на сайт, то они, конечно, поменяют свой вид. … Кроме того, вставка обычной таблицы сильно увеличивает код конкретной страницы, что затруднит загрузку вашего сайта. В данном случае необходимо делать скриншот экрана с изображением таблицы, графика, диаграммы, содержания, и тогда на сайте перечисленные элементы будут отображаться в качестве картинок.
… Кроме того, вставка обычной таблицы сильно увеличивает код конкретной страницы, что затруднит загрузку вашего сайта. В данном случае необходимо делать скриншот экрана с изображением таблицы, графика, диаграммы, содержания, и тогда на сайте перечисленные элементы будут отображаться в качестве картинок.
Урок – скриншот в windows. Клавиша «Print Screen»
Для начала рассмотрим самые простые и элементарные действия для выполнения скриншота без применения дополнительных программ. Сам снимок с экран непосредственно выполняется нажатием кнопки «Print Screen», сокращенно на клавиатуре она может быть под названием «PrtSc Sys Rg». Клавиша «Print Screen» чаще всего находится в верхнем ряду справа. После того, как вы выбрали объект для фото, нажмите клавишу «PrtSc Sys Rg», и снимок объекта окажется в буфере обмена. Это всё равно, что снять копию. Теперь, чтобы взять снимок из буфера обмена, откройте любой редактор, какой есть у вас:
- текстовый Microsoft Office Word;
- графический Paint, Photoshop;
- специальное приложение для скриншотов — в нашем случае Snagit!
Microsoft Office Word и Pfint должны быть установлены на вашем компьютере, так как это стандартные программы для операционной системе Windows.
Вставка в Paint с последующей обработкой
Допустим, откроем Paint, помня, что в буфере обмена уже есть наша копия. В Paint нажмите «вставить». И ваш скриншот появится на экране редактора Paint.
Здесь снимок можно редактировать, добавить надпись или сопровождающие слова, цифры, рамку. Можно изменить цвет размер, добавить стрелки или другие фигуры. Далее нажимаем «файл» и «сохранить как». Сохраняем скриншот у себя в папке в формате: PNJ, JPEG, BMP или GIF.
Итак порядок действий создания скриншота для вашего сайта, курсового проекта, рабочей документации и др:
- Нажимаете «PrtSc Sys Rg»
- Открываете ворд или он уже открыт, ставим курсор на то место, где должен быть снимок
- «вставить» или ctrl+v
- Скриншот сохраните вместе с текстом, куда он вставлен.
Вставка в MO Word и Excel без возможности последующей обработки
Если вы создаете документ в текстовом редакторе MO Word или в табличном MO Excel и вам нужен скриншот экрана, то может быть вполне уместным сделать следующее:
- Нажимаете «PrtSc Sys Rg»;
- Переходим в MO Word или Excel и нажимаем ctrl+v.

Как написано в подзаголовке, редактирование получившегося снимка уже невозможно, но есть одна хитрость. Вы можете нажать на изображение правой кнопкой мыши и в открывшемся контекстном меню выбрать размер или формат рисунка. Вкладка размер позволит изменять габаритные размеры рисунка и даже обрезать его. А вкладка формат рисунка открывает возможности к регулированию яркости, контрастности, перекрашиваю в любой цвет, приданию изображению объемности. О том, как оформить ваш текстовый документ готовыми изображениями, вы можете узнать из статьи вставка картинки.
Вставка в photoshop с возможностью последующей обработки
Нажимаем кнопку print screen, после чего открываем Photoshop, создаем новый лист (файл — новый), задаем нужные параметры листа. Выставьте ширину и высоту вашего документа. Обратите внимание на разрешение, не выставляйте слишком большого, 72 пикселей на дюйм будет достаточно. И не забудьте установить цветовой режим RGB – очень часто программа автоматически устанавливает “градации серого”.
После открытия нового окна нажимаем ctrl+v и скрин экрана появляется в этом графическом редакторе. После этого вы можете использовать абсолютно все мощности фотошопа для обработки изображения. Вставка фигур позволит выделять и акцентировать внимание на наиболее важных участках вашего изображения.
Последним пунктом является сохранение документа в нужном формате – не обязательно в формате фотошопа. Для этого перейдите во вкладку файл – сохранить как или во вкладку файл – сохранить для веб и устройств. Процесс сохранения может проходить двумя перечисленными способами, вы можете выбрать наиболее удобный.
Делаем скриншот с помощью специальных программ — Snagit.
Наиболее продуктивным и скоростным способом, на мой взгляд, является использование специальных программ. Нужно отдать должное, что хотя Windows и имеет встроенную возможность делать print screen (прин скрин) экрана компьютера, установка специальной программы в разы облегчает поставленную задачу. Поэтому далее я расскажу, как сделать скриншот с экрана с помощью Snagit (снэгит).
Поэтому далее я расскажу, как сделать скриншот с экрана с помощью Snagit (снэгит).
Вам необходимо найти и установить указанную программу, кстати, эта программа может иметь определенный период бесплатного использования. Возможности этого ПО впечатляют – она может записывать видео, делать скриншоты, копировать текст – и все это с помощью удобного интерфейса. Работа с программой начинается с выставления нужных параметров. Чтобы сделать скриншот нужного размера, перейдите внизу во вкладку “эффекты”, как это показано внизу на иллюстрации.
Для начала, установите параметр ввод – то есть, как именно вы будете делать скриншот. Я обычно используют параметр “область” для указания произвольной области или параметр “окно”, чтобы производить скриншоты конкретных открытых окон.
Первым делом перейдите в масштабирование и установить нужное значение. В масштабировании можно выбрать размер изображения. Этим действием вы вызовите диалоговое окно, в котором можно выбрать нужную ширину изображений (изображения будут одной ширины, но разные по высоте), высоту (аналогично высоте), либо жестко определить высоту и ширину. Дополнительно скриншоты можно оформлять рамками, эффектами краев, увеличивать контрастность, наносить водяной знак и др.
Дополнительно скриншоты можно оформлять рамками, эффектами краев, увеличивать контрастность, наносить водяной знак и др.
Далее, нажмите на всю туже кнопку print screen (прин скрин), установите курсор в угол выделяемого объекта и протяните его в противоположный по диагонали угол. Все, что попадет в появившуюся рамку и будет на вашем скриншоте. Программа обработает выделенный участок в соответствии с настройками ваших эффектов, а полученное изображение откроется в редакторе снэгита, который позволит продолжить работу следующим образом: нанести текст, выделить определенный участок автофигурами, замазать лишние детали на скриншоте и др.
Последним пунктом является сохранение получившегося изображения. Отмечу, что если вам не нужно использовать редактор снэгита, то его можно отключить, нажав соответствующую кнопку в параметрах (смотри фото). Кроме того, можно настроить вывод изображения в нужную папку и задание ему имени по шаблону. Использование следующей настройки позволяет увеличить скорость создания скриншотов, поэтому прочитайте до конца. Заходим в вывод и нажимаем “свойства”, как на фото внизу. После этого у вас появится диалоговое окно, в котором вы сможете установить формат сохранения рисунка, выбрать папку сохранения и настроить название фото по шаблону.
Заходим в вывод и нажимаем “свойства”, как на фото внизу. После этого у вас появится диалоговое окно, в котором вы сможете установить формат сохранения рисунка, выбрать папку сохранения и настроить название фото по шаблону.
Все мы пользуемся текстовым редактором Microsoft Word для создания и оформления документов, как дома, так и на работе. Знаем как применить форматирование к тексту, создать таблицу или вставить изображение и т.п. Но, не все из нас знают, что в Word есть встроенный инструмент, который позволяет быстро сделать и вставить скриншот любого открытого в данный момент окна на своем компьютере в редактируемый документ.
Несомненно, стандартная функция создания скриншотов встроена в большинство операционных систем и привязана к определенной клавише или комбинации клавиш на любой клавиатуре. Однако, если вы уже работаете над документом в текстовом редакторе и хотите добавить к нему снимок открытого в данный момент окна или вырезки части экрана, вы можете сэкономить несколько кликов, используя для этого индивидуальный инструмент Word.
Снимок окна будет сделан без включения Панели задач, только его активной области. Отдельно – вырезка экрана, благодаря секундной задержке, поможет захватить как часть содержимого Рабочего стола, так и произвольную область любого активного приложения, папки, документа, веб-сайта и т.п.
Многие скажут, что привыкли клавишей Print Screen или в сочетании с клавишей Alt , потом редактировать их в редакторе изображений. А уже готовое изображение добавлять в word-документ через меню для вставки рисунков.
Соглашусь, так поступает большинство из нас! Но в некоторых случаях, будет удобней поступать следующим способом. Для проведения демонстрации процесса мы воспользуемся Word 2013.
ВСТАВИТЬ СКРИНШОТ
На Панели инструментов выберите вкладку “Вставка”. Найдите кнопку “Снимок”, которая расположена под кнопками “SmartArt” и “Диаграмма”, кликните по ней. Вы увидите панель, содержащую миниатюры каждого окна, открытого на ПК в данный момент.
Как не трудно догадаться, клик по любой из миниатюр вставит в документ соответствующий снимок. Пользователю станут доступны стандартные параметры разметки и редактирования изображения.
Пользователю станут доступны стандартные параметры разметки и редактирования изображения.
Если вы захотите захватить определенную область на экране, щелкните по кнопке “Вырезка экрана” внизу. Весь экран станет тусклым, и вы сможете нарисовать прямоугольник над той частью, которую хотите захватить.
Помните, у вас в запасе останется секунда-две на выбор . Как только закончите, инструмент сразу добавит изображение в документ. Далее можете редактировать его, как и любой другой рисунок.
Как видите, быстро сделать и вставить скриншот во время редактирования документа можно и таким необычным способом. Напишите в комментариях, знали вы о нем раньше или только сейчас ознакомились впервые. Спасибо за посещение нашего веб-сайта, надеемся, с полезными компьютерными советами!
Не прибегая к помощи сторонних утилит. В этой небольшой статье я покажу Вам как это можно сделать.
Немного отступая от темы, повторяю что скриншот создать легко с помощью стандартных средств и программ, входящих в стандартный набор Windows. В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
Итак, чтобы создать скриншот и сразу же его поместить (вставить) в Word, можно просто нажать клавишу PrtScr на клавиатуре, находясь именно в том месте и окне, которое нужно, а затем вставить горячими клавишами Ctrl + V в нужное место в документе.
На заметку: чтобы сделать скриншот активного окна (которое поверх окон всех, например сообщение об ошибке или не в полном размере) чтобы не попались в скриншот кнопка Пуск, панель задач и всё, что Вы видите перед глазами, нужно нажать Alt + PrtScr
Так же можно напрямую в самом ворде выбрать вкладку Вставка и там нажать на стрелочку под заголовком Снимок , в результате чего должны открыться все доступные и активные окна, выбрав нужное из которых Вы вставите скриншот сразу в Word:
Причем вставится скриншот именно активного окна, как будто Вы нажали Alt + PrtScr
В этом способе есть один нюанс — для того, чтобы сделать снимок окна, оно должно быть развернуто. Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Чтобы было правильно и всё доступно, Вы вначале открываете нужное Вам окно, например хоть в проводнике Мой компьютер, затем запускаете Word не сворачивая проводник, а потом уже увидите что его можно вставить.
К достоинствам этого способа создания скриншота можно отнести то, что можно не нажимать клавишу PrtScr, а так же то, что можно сразу же напрямую в ворде сделать скриншот именно нужного Вам фрагмента окна (такое же часто бывает). Для этого нужно нажать на кнопку «Вырезка экрана», которую я выделил на скрине выше. В результате откроется последнее активное открытое окно слегка осветлённое и крестик, с помощью которого Вы выделяете нужный фрагмент, а затем сразу становится активным Word в который уже вставлен скриншот. Ну и прям там Вы можете его немного подредактировать используя стандартные инструменты Ворда.
Я не призываю Вас пользоваться именно этим способом создания скриншота, а просто хочу чтобы Вы знали про это и когда-нибудь этот способ Вам пригодился. Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Кстати, если хотите, то можно этот снимок сохранить как картинку, нажав на него ПКМ и выбрав «Сохранить как рисунок». Тогда получится что Вы создали скриншот без помощи клавиш, а используя только мышку и Word =)
Пошаговая инструкция по созданию скриншотов двумя способами и последующая их вставка в текстовый документ программы Microsoft Word.
Навигация
В нашей статье «» подробно описывалась процедура создания скриншота встроенными средствами программы Microsoft Word с последующим добавлением полученного изображения в текстовый документ. Однако, функция снимка экрана из самого редактора доступна исключительно в версиях пакета Microsoft Office 2010 и более поздних. Возникает вопрос: как быть людям, использующим пакеты Microsoft Office 2003 и 2007 , где функция снимка экрана программой Word отсутствует?
В данной статье Вы найдете подробную инструкцию по созданию скриншотов и их вставки в документы Word .
Как сделать скриншот и вставить в документ в Ворде?
В связи с тем, что в старых версиях Microsoft Word отсутствует функция снимка экрана, для создания скриншота приходится прибегать к сторонним средствам. Существует множество программ, которые позволяют «фотографировать» экран целиком или отдельную его область, но в статье будут рассмотрены два способа создания скриншотов встроенными инструментами операционных систем семейства Windows .
Создание скриншота: кнопка PrintScreen и графический редактор Paint
Первый способ создания скриншота – это использование клавиши «PrintScreen », которая присутствует на любой клавиатуре любого компьютера. Последовательность действий создания следующая:
Шаг 1 .
- Раскройте на своем экране окошко, которое Вам необходимо сфотографировать и нажмите клавишу «PrintScreen », расположенную на правой стороне клавиатуры в ее верхней части.
- Раскройте меню «Пуск », перейдите в раздел «Все программы », разверните папку «Стандартные » и запустите программу «Paint ».

Шаг 2 .
- При помощи сочетания клавиш «Ctrl + V » вставьте созданный скриншот в рабочую область открывшегося редактора.
- Перед Вами отобразится точная копия Вашего экрана на момент нажатия клавиши «PrintScreen ». На панели инструментов щелкните левой кнопкой мышки по иконки карандаша, чтобы сбросить выделение, после чего вновь выберите инструмент «Выделение », выделите нужную на скриншоте область и щелкните по значку в виде ножниц для обрезки скриншота , если существует такая необходимость.
Шаг 3 .
- После завершения редактирования изображения щелкните по иконке в верхнем левом углу программы и в раскрывшемся списке выберите строчку «Сохранить как ».
- Задайте имя файла и выберите папку для сохранения Вашего скриншота .
Создание скриншота: встроенный инструмент Windows «Ножницы»
Способ создания скриншота с помощью инструмента «Ножницы » гораздо удобнее того, что был описан выше. Вам не придется открывать дополнительные программы для вставки изображения и вырезать из него нужную область. Инструмент позволяет сразу выбрать нужную часть экрана, которую Вы хотите запечатлеть. Происходит это следующим образом:
Вам не придется открывать дополнительные программы для вставки изображения и вырезать из него нужную область. Инструмент позволяет сразу выбрать нужную часть экрана, которую Вы хотите запечатлеть. Происходит это следующим образом:
Шаг 1 .
- Как и в прошлый раз, откройте нужное Вам окно, приложение или документ, который Вам требуется сфотографировать, после чего раскройте меню «Пуск », перейдите в раздел «Все программы », откройте папку «Стандартные » и запустите инструмент «Ножницы ».
Изображение 5. Поиск и запуск инструмента «Ножницы».
Шаг 2 .
- После запуска инструмента Ваш экран немного затуманится. Вам необходимо зажать левую кнопку мышки и выделить ту часть экрана, которую Вы хотите преобразовать в графический файл.
Шаг 3 .
- После выделения нужной области отпустите кнопку мышки. Перед Вами появится окошко с изображением выделенной части экрана. По желанию Вы можете дорисовать что-нибудь на полученном изображении, используя инструменты «Перо » или «Маркер ».

- Для сохранения скриншота щелкните по разделу «Файл », выберите строчку «Сохранить как », задайте имя файлу и выберите папку для сохранения.
Вставка скриншота в документ Word
Теперь, когда Вы ознакомились с двумя простыми способами создания скриншотов , можно переходить к их вставке в документ Word . Делается это следующим образом:
Шаг 1 .
- Запустите программу Microsoft Word , создайте новый текстовый документ или откройте уже созданный ранее.
- В верхней части окна программы раскройте раздел «Вставка », наведите курсор мышки на строчку «Рисунок » и в появившемся боковом списке щелкните по строчке «Из файла ».
- Откроется окно, где Вам необходимо выбрать скриншот , заранее сохраненный на компьютере.
Изображение 8. Вставка скриншота в Word.
Шаг 2 .
- После выбора файла, в документе Word отобразится сделанный Вами скриншот .
 Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Напоследок следует сказать, что в статье приводится пример вставки скриншота в текстовый документ программы Microsoft Word 2003 , которая отличается интерфейсом от Microsoft Word 2007 . Однако последовательность действий добавления изображения к тексту остается точно такой же.
ВИДЕО: Как вставить изображение в Word?
Копировать содержимое окна или экрана
При использовании программ Office с Windows существует два способа копирования содержимого того, что вы видите на экране (обычно это называется «снимок экрана» или «снимок экрана»). Вы можете использовать Snipping Tool или клавишу PRINT SCREEN.
Использование ножниц
Windows Snipping Tool захватывает весь экран вашего ПК или его часть. После того, как вы сделаете снимок, он автоматически скопируется в окно Snipping Tool. Оттуда вы можете редактировать, сохранять или делиться фрагментом.
Оттуда вы можете редактировать, сохранять или делиться фрагментом.
Дополнительные сведения и инструкции см. в разделе Использование инструмента «Ножницы» для создания снимков экрана.
Использование клавиши PRINT SCREEN
Нажатие PRINT SCREEN захватывает изображение всего экрана и копирует его в буфер обмена в памяти вашего компьютера. Затем вы можете вставить (CTRL+V) изображение в документ, сообщение электронной почты или другой файл.
Где находится кнопка PRINT SCREEN?
Клавиша PRINT SCREEN обычно находится в правом верхнем углу клавиатуры.Ключ выглядит следующим образом:
Текст, который вы видите на клавиатуре, может быть PrtSc, PrtScn или PrntScrn. Другой текст на клавише Print Screen обычно SysRq.
Копировать только изображение активного окна
Активное окно — это окно, в котором вы работаете в данный момент. Одновременно может быть активным только одно окно.
Одновременно может быть активным только одно окно.
Щелкните окно, которое вы хотите скопировать.
Нажмите ALT+PRINT SCREEN.
Вставьте (CTRL+V) изображение в программу Office или другое приложение.
Копировать все изображение на экран
Откройте все, что хотите скопировать, и расположите так, как хотите.
Нажмите PRINT SCREEN.
Вставьте (CTRL+V) изображение в программу Office или другое приложение.
Изменить изображение
Вставьте (CTRL+V) изображение в приложение для рисования, например Microsoft Paint, и с помощью инструментов, доступных в вашем приложении для рисования, вы можете добавить круги вокруг текста или изображений, которые вы хотите выделить, или обрезать все, что вам не нужно хотите появиться на изображении.

Для более сложных модификаций рекомендуется использовать Snipping Tool, чтобы сделать снимок экрана.
страниц | WordPress.org
Экран «Страницы» позволяет управлять всеми страницами в блоге. С помощью этого экрана страницы можно редактировать, удалять и просматривать. Фильтрация и поиск также упрощают быстрый поиск страниц, соответствующих определенным критериям.
Несколько мощных функций позволяют редактировать страницы массово (массово), позволяя изменять такие поля, как «Автор», «Родитель», «Шаблон», «Разрешенные комментарии», «Статус» и «Разрешенные эхо-запросы» для целой группы страниц.Кроме того, функция быстрого редактирования предоставляет простой способ изменить множество значений, таких как заголовок, слаг, дата и автор, для данной страницы.
Вверх ↑
Таблица страниц # Таблица страниц
В таблице перечислены все ваши Страницы по строкам. Страницы перечислены с самой новой страницей первой.
Страницы перечислены с самой новой страницей первой.
Таблица страниц содержит следующие столбцы:
- [ ] — при установке этого флажка (флажок) «выбирается» конкретная страница для обработки с помощью массового действия.
- Заголовок — это заголовок страницы, отображаемый в виде ссылки. Щелкните ссылку Заголовок, чтобы разрешить редактирование этой страницы на экране редактирования страницы. Рядом с заголовком, если страница имеет черновик, ожидание или защищена паролем, будет отображаться текст, показывающий это.
- «ID» — это не столбец в таблице, но при наведении указателя мыши на заголовок страницы идентификатор страницы отображается как часть URL-адреса, отображаемого в строке состояния браузера (в Firefox строка состояния отображается в нижней части экрана).Идентификационный номер страницы — это уникальный номер, который база данных WordPress использует для идентификации отдельных страниц.

- Автор — Отображается в виде ссылки, это автор, написавший Страницу. Щелчок по ссылке автора приводит к тому, что все Страницы, созданные этим пользователем, отображаются в Таблице страниц (что позволяет применить массовое действие ко всем страницам для данного автора).
- Облако комментария — Облако комментария — это заголовок столбца, и в каждой строке Страницы есть всплывающее окно комментария с количеством комментариев для этой Страницы.Если на странице есть какие-либо комментарии, число комментариев отображается в синем пузыре. Щелчок по синему пузырю комментария приводит к отображению экрана комментариев, позволяющего модерировать эти комментарии.
- Дата — в столбце «Дата» для каждой страницы отображается «Дата публикации» для опубликованных страниц и «Дата последнего изменения» для других страниц.
Верх ↑
Сортируемые столбцы #Сортируемые столбцы
Некоторые заголовки столбцов, такие как «Заголовок», «Автор» и «Дата», можно щелкнуть, чтобы отсортировать таблицу страниц в порядке возрастания или убывания. Наведите указатель мыши на заголовок столбца, например «Заголовок», чтобы увидеть стрелку вверх или стрелку вниз. Щелкните заголовок, чтобы изменить порядок сортировки.
Наведите указатель мыши на заголовок столбца, например «Заголовок», чтобы увидеть стрелку вверх или стрелку вниз. Щелкните заголовок, чтобы изменить порядок сортировки.
Верх ↑
Навигация по страницам # Навигация по страницам
В параметрах экрана определяется количество страниц, отображаемых на странице. Если доступно более одной страницы Pages, предусмотрены два поля с двойной стрелкой для перехода к первой и последней странице. Также отображаются два поля с одной стрелкой для перехода на одну страницу назад или вперед. Наконец, поле с текущим номером страницы можно использовать для ввода страницы для прямого отображения.
Верх ↑
Параметры экрана #Параметры экрана
Параметры экрана позволяют выбрать, какие столбцы будут отображаться или не отображаться в базовой таблице. При нажатии на вкладку «Параметры экрана» отображается список столбцов с флажком рядом с каждым столбцом. Установите флажок для каждого столбца, который вы хотите отобразить в таблице, или снимите флажок, чтобы не отображать этот столбец. Кроме того, можно установить количество страниц на странице. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть параметры экрана.
Кроме того, можно установить количество страниц на странице. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть параметры экрана.
Верх ↑
Поиск #Поиск
Над таблицей справа находится окно поиска, в которое можно ввести слово или серию слов и нажать кнопку «Страницы поиска», чтобы выполнить поиск и отобразить все страницы, соответствующие искомым словам.
Top ↑
Параметры фильтрации #Параметры фильтрации
В верхней части этого экрана находятся такие ссылки, как «Все», «Опубликовано», «Ожидает рассмотрения», «Черновик», «Частное», при нажатии на которые в базовой таблице будут отображаться только страницы этого типа.
Ниже и справа от кнопки «Применить массовые действия» находится еще один параметр фильтра:
Показать все даты
В этом раскрывающемся списке можно выбрать по дате, какие страницы будут отображаться в таблице страниц. По умолчанию выбран параметр «Показать все даты», и отображаются все ваши публикации.
Фильтр
При нажатии этой кнопки применяются настройки, выбранные в раскрывающихся списках.
Top ↑
Использование выделения, действий и применения #Использование выделения, действий и применения
Верх ↑
Выбор #Выбор
Этот экран позволяет выполнять массовые действия на одной или нескольких страницах, выбранных в таблице.Чтобы массовые действия выполнялись одновременно на нескольких страницах, эти страницы должны быть сначала выбраны одним из следующих способов:
- Выбор одной страницы за раз – Чтобы выбрать страницу, необходимо установить (щелкнуть) флажок слева от записи страницы. Можно продолжать выбирать больше страниц, установив соответствующий флажок.
Верх ↑
Действия #Действия
Действия описывают процесс, который необходимо выполнить на определенных страницах. Существует два стиля действий, которые будут называться массовыми действиями и немедленными действиями . Ниже описаны эти Действия:
Существует два стиля действий, которые будут называться массовыми действиями и немедленными действиями . Ниже описаны эти Действия:
- Массовые действия — Эти действия могут выполняться на одной или нескольких страницах одновременно, если эти страницы были выбраны ранее. Массовые действия доступны, когда это необходимо, в виде вариантов в раскрывающемся списке Массовые действия над таблицей. Единственными разрешенными массовыми действиями являются «Редактировать» и «Удалить».
Доступные действия описаны ниже:
- Редактировать . Это действие может быть «Немедленным действием» или «Массовым действием».Немедленное действие, инициированное щелчком по заголовку или щелчком по опции «Редактировать» сразу под заголовком, приводит к отображению экрана «Редактировать страницы». Редактирование также доступно как массовое действие для выбранных страниц, поэтому см. раздел «Массовое редактирование» для получения подробной информации о процессе массового редактирования.

Массовое редактирование
«Экран» массового редактирования страниц отображается под заголовком «Таблица страниц» после выбора одной или нескольких страниц и применения массового действия редактирования. Массовое редактирование позволяет изменять поля «Автор», «Родитель», «Шаблон», «Комментарии разрешены», «Статус» и «Разрешены эхо-запросы» для всех выбранных страниц.
- Отмена — Нажмите кнопку «Отмена», чтобы отменить массовое редактирование этих страниц.
Быстрое редактирование
Быстрое редактирование — это Немедленное действие, выполняемое на одной странице путем нажатия на ссылку «Быстрое редактирование» под заголовком страницы в Таблице страниц. Быстрое редактирование — это просто встроенное редактирование, которое позволяет вам изменять следующие элементы: заголовок, слаг, дату, автора, пароль или личное поле страницы, родитель, порядок, шаблон, разрешить комментарии, разрешить пинги, статус.
- Отмена — Нажмите «Отмена», чтобы отменить и прервать редактирование этой страницы.
Редактирование отдельных страниц
Этот режим по существу аналогичен экрану добавления новой страницы, поэтому см. этот экран для получения подробной информации о написании страницы. Единственное отличие состоит в том, что кнопка для сохранения вашей работы называется « Обновить » вместо « Опубликовать ».
Верх ↑
Применить #Применить
После выбора одной или нескольких страниц и указания массового действия кнопка «Применить» выполняет данное действие на выбранных страницах.
- Применить — нажмите кнопку «Применить», чтобы выполнить массовое действие, указанное в раскрывающемся списке «Действия», на выбранных страницах. Помните, что перед выполнением действий одна или несколько страниц должны быть выбраны , как описано выше.

Как переупорядочить или удалить домашние экраны в iOS 15
Скриншот: Pranay Parab
Пытаетесь освежить макет главного экрана вашего iPhone? К счастью для вас, iOS 15 упрощает эту задачу. Теперь вы можете легко изменить порядок страниц главного экрана и даже очень быстро скрыть или удалить весь главный экран.Вот как быстро настроить домашние экраны iOS 15.
Как изменить порядок страниц главного экрана в iOS 15
На iPhone нажмите и удерживайте пустое место на любой странице главного экрана, пока значки приложений не начнут покачиваться. Теперь коснитесь ряда точек над док-станцией. Это покажет вам миниатюры всех страниц главного экрана на вашем iPhone. Удерживайте и перетащите любую миниатюру главного экрана, чтобы изменить ее положение на ползунке главного экрана. Когда вы закончите перестановку, нажмите кнопку Готово в правом верхнем углу и наслаждайтесь новым макетом.
Как скрыть страницы главного экрана в iOS 15
Скриншот: Pranay Parab
G/O Media может получить комиссию
Адаптивный эквалайзер автоматически настраивает музыку под ваши уши.
Система активного шумоподавления блокирует внешние шумы, позволяя полностью погрузиться в музыку.
Если вам надоели несколько страниц главного экрана, но вы еще не готовы удалить их полностью, iOS 15 позволяет скрыть их. Еще раз коснитесь любой пустой области главного экрана, пока значки приложений не начнут покачиваться, и нажмите на ряд точек над док-станцией.Когда вы увидите эскизы всех страниц главного экрана, коснитесь галочки под любой из них, которую вы хотите скрыть. Нажмите Готово , чтобы подтвердить это изменение.
Скрытые страницы главного экрана по-прежнему будут отображаться на странице эскизов, поэтому вы можете вернуться к ним и коснуться круга под любым эскизом, чтобы проверить его и снова отобразить этот главный экран. Помните, что неотмеченные миниатюры страниц главного экрана обозначают скрытые страницы, а отмеченные миниатюры обозначают открытые домашние экраны.
Как удалить страницы главного экрана в iOS 15
Скриншот: Pranay Parab
Если вы хотите быстро удалить всю страницу главного экрана в iOS 15, перейдите на страницу редактора главного экрана, как описано выше. На этой странице коснитесь галочки под любой миниатюрой страницы главного экрана. Когда флажок снят, коснитесь значка минуса в верхнем левом углу миниатюры. Вы увидите всплывающее окно подтверждения, где вы можете нажать Удалить , чтобы избавиться от главного экрана и переместить приложения в библиотеку приложений. К сожалению, все ваши модные виджеты iOS также будут удалены, поэтому вам следует сначала переместить их на другой главный экран, если вы хотите избежать повторного добавления их вручную.
На этой странице коснитесь галочки под любой миниатюрой страницы главного экрана. Когда флажок снят, коснитесь значка минуса в верхнем левом углу миниатюры. Вы увидите всплывающее окно подтверждения, где вы можете нажать Удалить , чтобы избавиться от главного экрана и переместить приложения в библиотеку приложений. К сожалению, все ваши модные виджеты iOS также будут удалены, поэтому вам следует сначала переместить их на другой главный экран, если вы хотите избежать повторного добавления их вручную.
Как предотвратить появление недавно установленных приложений на главном экране iOS 15 Домашний экран, а затем сделать легкодоступными только те, которые вы используете чаще всего.По умолчанию все приложения отображаются на главном экране, что может создавать бесконечные страницы беспорядка. Измените это, перейдя в
Настройки > Главный экран и выбрав Только библиотека приложений в разделе Недавно загруженные приложения.
Если вы не можете найти свое новое приложение в библиотеке приложений (доступно путем прокрутки всех ваших главных экранов, а затем прокрутки в последний раз), вы всегда можете провести пальцем вниз по экрану с любого главного экрана, чтобы открыть его. панель поиска приложений. Кроме того, если вы долго нажимаете на значок любого приложения из библиотеки приложений, вы можете добавить его на главный экран.
В iOS 14 Apple наконец усложнила домашний экран iPhone
Восемь лет назад я написал статью, в которой оплакивал тот факт, что домашний экран iPhone слишком ограничивающий и скучный. Он допускал только одну сетку приложений или папок, они должны были входить сверху слева, не было никаких виджетов, и даже сами значки никогда не менялись.
Название этой статьи, прогноз iPhone 5: предсказуемые 73 градуса и солнечно, стало чем-то вроде ходовой шутки.Он был вдохновлен значком приложения «Погода», который оставался неизменным независимо от того, где вы находились или что делало небо.
Благодаря огромным изменениям размера экрана, полному пересмотру дизайна и постоянно расширяющейся экосистеме приложений домашний экран iPhone оставался простым. Тем временем Windows Phone экспериментировала с Live Tiles, а Android позволял пользователям размещать виджеты в любом месте.
Нет больше. Apple, наконец, позволяет усложнить домашний экран на iOS 14.
Сегодня я не буду публиковать полный предварительный просмотр iOS 14 — я подожду, пока это сделает общедоступная бета-версия. Но я хочу внимательно посмотреть на домашний экран, в частности. Apple подождала буквально до 14-й версии iOS, чтобы изменить парадигму домашнего экрана, поэтому она должна думать, что эти опции стоят того.
(Кстати, я не рекомендую вам устанавливать бета-версию для разработчиков на ваш основной телефон. Или вообще на любой телефон, если только вы не являетесь разработчиком, которому нужно тестировать приложения. Публичная бета-версия выйдет в июле, и она того стоит) ждать. Ничего катастрофического не произошло, но недоработанных краев и багов еще предостаточно.)
Ничего катастрофического не произошло, но недоработанных краев и багов еще предостаточно.)
Положительный способ говорить о скучности домашнего экрана iPhone до сих пор — это указать, что он был простым и заслуживающим доверия. Независимо от того, какую странность выдаст вам приложение, вы всегда можете нажать кнопку «Домой» (или провести пальцем вверх), чтобы перейти в безопасное место.
Это не изменится в iOS 14. Когда вы в конечном итоге обновитесь, все ваши вещи будут в одном месте, и по умолчанию ничего не будет работать по-другому.Рядом будет новый раздел под названием «Библиотека приложений», но вы можете не обращать на это внимания.
Предлагать сложность в качестве опции сложно, но я думаю, что Apple добилась хорошего баланса. Есть четыре основных способа, которыми Apple добавляет сложности. Ни один из них не является упреком старому способу ведения дел, но все они требуют другой и более сложной ментальной модели того, что значит использовать iPhone.
Вы можете размещать виджеты на главном экране в iOS 14Виджеты на главном экране
Это самое заметное изменение в iOS 14. Виджеты могут быть трех размеров (как в Windows Phone), могут быть размещены таким образом, что другие значки и папки располагаются в чистой сетке (как в Windows Phone), и до сих пор имеют очень элегантный дизайн. Виджеты Android, по сравнению с ними, часто выглядят как существа из лагуны 2011 года.
Виджеты могут быть трех размеров (как в Windows Phone), могут быть размещены таким образом, что другие значки и папки располагаются в чистой сетке (как в Windows Phone), и до сих пор имеют очень элегантный дизайн. Виджеты Android, по сравнению с ними, часто выглядят как существа из лагуны 2011 года.
Однако для меня это не представляет собой фундаментальный сдвиг в философии простоты Apple. У нас уже были виджеты на iOS, доступные в представлении «Сегодня» с вертикальной прокруткой слева от главного домашнего экрана.(Кстати, вид, который все же намного лучше той алгоритмической дряни, которую пытаются туда запихнуть Google и Samsung.)
Вы можете «складывать» их умным способом, который позволяет вам перемещаться по нескольким виджетам. Если здесь и есть философский сдвиг, так это то, что Apple с радостью предлагает так много разных вариантов. Три размера. Размещение виджетов на главном экране или в традиционном представлении «Сегодня». Возможность сделать стеки «умными» и алгоритмически отображать наиболее релевантные. Все это было бы несовместимо с духом простоты старого домашнего экрана.
Все это было бы несовместимо с духом простоты старого домашнего экрана.
Одно интересное замечание: разработчикам придется переделать свои виджеты, если они хотят, чтобы они работали на домашнем экране, но тот же самый код можно повторно использовать в следующей версии macOS. Apple говорит, что это потому, что новые виджеты обновляются по расписанию Apple и, следовательно, потребляют меньше времени автономной работы. На этой временной шкале обновлений виджетов приложения могут объявить приоритет своей новой информации, и это может поставить их на вершину умного стека. (Надеюсь, никто не будет злоупотреблять этой функцией.)
Вы можете включать или выключать целые страницы главного экрана в зависимости от вашего настроения в iOS 14.Режим покачивания и редактирование страниц
Смотри, я называю это режимом покачивания. Крейг Федериги, старший вице-президент Apple по разработке программного обеспечения, назвал это режимом покачивания в своем выступлении в понедельник, так что теперь это канон.
Что здесь интересно, так это то, что вы можете войти в режим покачивания разными способами. Длительное нажатие на любую иконку включает кнопку «Редактировать главный экран», но вы можете также долгое нажатие на черное место на главном экране в первый раз.Это была функция на Android для веков . Это одна из тех вещей, которые немного необнаружимы, но очень полезны.
Я использую покачивающийся режим, потому что там скрыта еще одна необнаружимая, но очень полезная функция: «Редактировать страницы». Если вы нажмете на навигационные точки над док-станцией, вы получите всплывающее представление всех страниц на различных домашних экранах — опять же, так же, как на многих телефонах Android.
Но Apple добавила сюда кое-что новое и неожиданное: флажки.Вы можете установить флажок, чтобы закрыть страницу, не удаляя все, что на ней находится. Это кажется странной функцией, пока вы не поймете, что можете использовать ее для настройки телефона в различных контекстах. Вы можете настроить страницу (или три) для работы, но когда придет время выходных, вы можете снять их и скрыть все эти приложения в обмен на страницу выходного дня.
Вы можете настроить страницу (или три) для работы, но когда придет время выходных, вы можете снять их и скрыть все эти приложения в обмен на страницу выходного дня.
Это действительно хорошо сделано, и я не видел, чтобы где-либо еще было выполнено с такой степенью простоты.
Библиотека приложений
Виджеты бросаются в глаза, но библиотека приложений — это то, что представляет собой более фундаментальный сдвиг для Apple.Это корзина, в которой живут 90 175 всех 90 176 ваших приложений, классифицированных Apple. Это означает, что ваш домашний экран был разделен на две части: набор домашних страниц, которые вы настраиваете сами, и одна страница, на которой перечислены все ваши приложения.
Это означает, что на вашем домашнем экране может быть два или даже три способа найти ваше приложение: по размещенному вами значку, в библиотеке приложений или даже из виджета.
Если вы пользователь iPhone, это покажется вам чужим и странным. Если вы пользователь Android, это старая шляпа.Android имеет отдельный домашний экран и панель приложений с момента его первого выпуска.
Если вы пользователь Android, это старая шляпа.Android имеет отдельный домашний экран и панель приложений с момента его первого выпуска.
Я надеюсь, что подход Apple к этой концепции изменится в ходе бета-тестирования. В нынешнем виде App Library — это несколько сводящая с ума работа. Apple автоматически группирует ваши приложения в категории, которые иногда не имеют смысла, и изменить их невозможно. Недостаточно визуальных указаний на то, что нажатие на большие значки открывает приложение напрямую, а нажатие на маленькие открывает категорию.
Apple довольно хорошо справилась с потенциальной путаницей при удалении приложений и их удалении с главного экрана. Теперь значки «x» — это символы минуса, и при нажатии на один из них открывается очень четкое диалоговое окно с очень четкими вариантами того, что произойдет дальше.
Больше всего я рад, что наконец-то могу избавиться от папки «Apple Junk», которая находилась на моем последнем домашнем экране с тех пор, как папки появились на iPhone.
Клипы приложений
App Clips похожи на Instant Apps на Android — маленькие мини-версии приложений, которые вы можете использовать, не просматривая папку с установкой чего-либо через App Store.Они должны быть меньше 10 МБ, и они отображаются в вашей библиотеке приложений с небольшой пунктирной линией вокруг них, чтобы обозначить их временный статус. Они автоматически исчезают через 30 дней, если вы не зайдете и не конвертируете их вручную в полноценные приложения.
Думайте о них как о живущих между крайней быстротечностью вкладки браузера и разочаровывающим постоянством приложения на главном экране «почему это все еще на моем телефоне». Они могут делать то, чего не могут веб-страницы, но менее обременительны, чем настоящие приложения.
У меня нет времени (или, может быть, эмоционального состояния), чтобы вникать во все проблемы, которые поднимают App Clips и Instant Apps. Я оставил небольшую ветку в Твиттере с некоторыми жестами, почему я хочу, чтобы такого рода приложения не были нужны — и, возможно, я расскажу об этом по-настоящему в другой раз.
Для наших целей важно отметить, что клипы приложений добавляют еще один уровень метафорической сложности поверх уже более сложного разделения главного экрана и библиотеки приложений. Поймут ли пользователи, что такое App Clip и почему они могут его волновать? Узнают ли они, почему некоторые значки в их библиотеке приложений имеют пунктирные линии? Будут ли они сбиты с толку, когда эти приложения исчезнут?
Я думаю, что ставки в этих вопросах будут ниже, чем может показаться на первый взгляд.Но я также думаю, что это увлекательно, что Apple хочет создать пользовательский интерфейс, который в первую очередь поднимает эти вопросы. Это просто не часто случается на iPhone.
Простой по умолчанию, сложный по выбору
Все вышеперечисленное может измениться до выхода iOS 14. Apple может настроить библиотеку приложений, режим покачивания может вызываться по-новому, виджеты могут иметь еще больше размеров.
Черт, Apple, наконец, может разрешить вам размещать значок в нижней части главного экрана вместо того, чтобы заставлять все упаковываться из верхнего левого угла. Шучу, это было бы безумием! (Вздыхает.)
Шучу, это было бы безумием! (Вздыхает.)
Что более важно, чем любое из этих предварительных впечатлений, так это общее наблюдение: Apple, наконец, позволяет усложнить домашний экран iPhone. Я использую здесь точную формулировку: «позволить». Сложные новые пользовательские интерфейсы и метафоры, которые Apple размещает на главном экране, совершенно необязательны.
На самом деле вам не нужно ничего изучать, если все это кажется вам ненужным — и больше силы для вас. Для сравнения, в iPadOS усложнили выбор текста и управление окнами — их труднее избежать.iPadOS, похоже, ничего не делает, чтобы это исправить. По иронии судьбы, насколько я знаю, ни встроенные виджеты, ни библиотека приложений не появятся в iPadOS, а это означает, что у iPhone теперь более сложный домашний экран, чем у iPad.
Компания Apple полностью отказалась от многолетнего упрямого отказа изменить домашний экран iPhone к объединению нескольких новых способов мышления об этих маленьких значках друг над другом в одном выпуске, все сразу. Приложения не только могут появляться в нескольких местах, но и существует множество видов приложений и виджетов.Страницы главного экрана можно включать и выключать.
Приложения не только могут появляться в нескольких местах, но и существует множество видов приложений и виджетов.Страницы главного экрана можно включать и выключать.
Apple обычно тратит годы на то, чтобы привыкнуть к этим новым метафорам интерфейса. Но с домашним экраном iOS 14 они все приземляются одновременно. Я рад, что они, наконец, здесь, и я рад, что вы можете игнорировать большинство из них, если хотите. В основном, однако, я бы хотел, чтобы это не заняло более восьми лет, чтобы добраться сюда.
Еще с WWDC 2020
┏ Самый большой животрепещущий вопрос о кремнии Apple ARM .
┏ Apple продлит срок службы ваших AirPods, выбрав время зарядки . Я думаю, что каждый гаджет с аккумуляторной батареей должен это делать.
┏ Новая функция iOS 14 позволяет iPhone предупреждать вас, если он слышит звуки, похожие на звонок в дверь или пожарную сигнализацию . Эшли Карман:
Эшли Карман:
На данный момент Apple, похоже, сосредоточена на использовании распознавания звука для повседневных целей доступности, и компания не рекомендует никому полагаться на него для обеспечения безопасности.На экране настроек написано: «На распознавание звука нельзя полагаться в обстоятельствах, когда вы можете получить травму или травму, в опасных или чрезвычайных ситуациях или для навигации».
┏ Новый домашний экран Apple iOS 14 возвращает к жизни Windows Phone Live Tiles . Том Уоррен:
Apple взяла лучшее из виджетов Android и живых плиток Windows Phone и объединила их в iOS 14. Мы не впервые видим, как функции Windows Phone появляются в iOS или Android, и это подчеркивает, насколько важными были усилия Microsoft в отношении мобильных устройств. даже если они были славным провалом.
┏ Все новые функции iOS 14 позаимствованы у Android . Эти списки забавны, и знаете что? Больше заимствования хороших идей, пожалуйста.
Эти списки забавны, и знаете что? Больше заимствования хороших идей, пожалуйста.
Конец миксера
┏ Сбой миксера — вот почему . Bijan Stephen, как всегда, имеет самый умный взгляд на платформы для потокового вещания:
Mixer был обречен с самого начала, потому что Microsoft, казалось, никогда не понимала, что ее платформа для потокового вещания была прежде всего сообществом.Это не для того, чтобы принижать стримеров на Mixer или фанатов, которые следили за ними там. Эти отношения настоящие, прочные и, вероятно, будут длиться даже тогда, когда стримеры покинут платформу в поисках более зеленых пастбищ — в конце концов, невзгоды связывают. Я имею в виду, что Microsoft никогда не рекламировала Mixer как нечто большее, чем более технологически продвинутую версию Twitch, и, похоже, не могла понять, как продемонстрировать сообщество, которое она создавала.
┏ Стримеры Microsoft Mixer грустные, злые и переходят на Twitch . Том Уоррен поговорил со множеством людей в сообществе Mixer:
Том Уоррен поговорил со множеством людей в сообществе Mixer:
Большинство партнеров Mixer, с которыми я разговаривал, решили перейти на Twitch или склонялись к этому, несмотря на то, что Facebook, как сообщается, предлагает единовременный бонус в размере 2500 долларов за регистрацию партнерам Mixer, которые решат перейти. Большинство просто считает, что Twitch — это более крупная платформа, а Facebook слишком личная, с отсутствием анонимности для зрителей или стримеров.
┏ Mixer провалился, но с него началась война талантов среди стримеров . Эндрю Вебстер:
Теперь мы готовы к, возможно, самому большому безумию свободных агентов в истории потокового вещания. Внезапно все те громкие имена, на приманку которых Microsoft потратила миллионы долларов, начинают искать новый дом. Поскольку ландшафт сильно изменился, неясно, где они приземлятся. Очевидным выбором для многих был бы Twitch, но YouTube также стал сильным конкурентом.
Кори «King Gothalion» Майкл, присоединившийся к Mixer в октябре прошлого года, уже объявил, что переходит на Facebook.
Еще от The Verge
┏ Google ставит перед собой задачу помешать вам повторно использовать пароли . Джей Питерс:
По словам Томаса,Проверка пароля заняла около двух-трех лет с момента создания до появления во многих продуктах Google. В будущем Google хочет, чтобы служба проверки безопасности отправляла вам электронное письмо, когда обнаруживает, что сохраненный логин был скомпрометирован в результате утечки данных, которую компания планирует запустить в ближайшие месяцы.А позже в этом году Google планирует разрешить людям использовать проверку пароля в Chrome, даже если они не вошли в учетную запись Google.
┏ Почтовое приложение Сверхчеловека переоценено и переоценено . Хаим Гартенберг:
Проблема с Superhuman заключается в том, что вы должны быть готовы использовать приложение так, как Superhuman.
Приложение сильно зависит от своих горячих клавиш, но вы не можете изменить или отредактировать их по своему вкусу. Удаление электронной почты всегда будет Shift-3, и единственный способ переключаться между учетными записями — использовать клавишу Control.Некоторые из них хороши; Я использовал почтовые приложения с настолько сложными меню настроек, что мне сразу же хотелось что-то изменить. Но это также приводит к некоторым разочаровывающим взаимодействиям, когда вы не вписываетесь в рамки сверхчеловеческих размеров.
┏ Новый защищенный ноутбук Acer оснащен водоотталкивающим вентилятором внутри . Моника Чин:
N3 имеет сертификаты MIL-STD 810G и IP53. Первый гарантирует долговечность при таких инцидентах, как удары, падения и вибрации.Последнее означает, что он может выдерживать определенное количество пыли и брызг воды. Ноутбук также включает в себя то, что Acer называет Aquafan, который отталкивает воду со всех сторон изнутри ноутбука.
Экранная страница Определение: 910 выборок
Релевантная спотовая ставка Экранная страница (основа для непредоставления): [ ] [Неприменимо]( Для долларов США используйте экранную страницу Reuters TRADCNY и Reuters Экранную страницу TRADNDF соответственно .)[указать имя (Расчетного агента)] [Неприменимо] [ОТВЕТСТВЕННОСТЬ[[Соответствующая информация от третьих лиц, например, в соответствии с Приложением XII Положения о проспектах эмиссии в отношении индекса или его компонентов] была извлечена из [ указать источник].
Если пять или более таких предлагаемых котировок доступны на Соответствующей странице Экрана , самая высокая (или, если имеется более одной такой самой высокой котировки, только одна из таких котировок) и самая низкая (или, если имеется более одной такой самой низкой котировки, только одна из таких котировок) не учитываются Агентом для целей определения среднего арифметического (округленного, как указано выше) таких предложенных котировок.
Если пять или более таких предлагаемых котировок доступны на Соответствующей странице Экрана , самая высокая (или, если имеется более одной такой самой высокой котировки, только одна из таких котировок) и самая низкая (или, если имеется более одной такой самой низкой котировки, только одна из таких котировок) не учитываются Главным платежным агентом в целях определения среднего арифметического (округленного, как указано выше) таких предложенных котировок.
Если пять или более таких предлагаемых котировок доступны на Соответствующей странице Экрана , самая высокая (или, если имеется более одной такой самой высокой котировки, только одна из таких котировок) и самая низкая (или, если имеется более одной такой самой низкой котировки, только одна из таких котировок) не учитываются Расчетным агентом для целей определения среднего арифметического таких предложенных котировок.
Агентское соглашение содержит положения об определении Процентной ставки в случае, если Соответствующая страница экрана недоступна или если, в случае (1) выше, такая котировка не появляется или, в случае (2 ) выше, появляется менее трех таких предлагаемых котировок, в каждом случае на момент времени, указанный в предыдущем абзаце.
Комбинации клавиш для захвата снимка экрана в Mac OS X — Справка и поддержка ITG
Операционная система Macintosh всегда позволяла легко делать снимки экрана. Снимок экрана — это изображение рабочего стола вашего компьютера или активного окна. Вот сводка всех сочетаний клавиш, которые вы можете использовать для захвата экрана в Mac OS X.
А. Весь экран :
- Чтобы c захватить весь экран, нажмите Command-Shift-3 .Снимок экрана будет автоматически сохранен в виде файла PNG на вашем рабочем столе с именем файла, начинающимся с «Изображение», за которым следует номер, например «Изображение 1», «Изображение 2» и т. д.
- Чтобы скопировать весь экран, нажмите Command-Control-Shift-3 . Снимок экрана будет помещен в буфер обмена, чтобы вы могли вставить его в другую программу, такую как PowerPoint, Word, Photoshop и т.
 д.
д.
B. Часть экрана :
- Чтобы захватить часть экрана, нажмите Command-Shift-4 .Появится курсор в виде перекрестия, и вы можете щелкнуть и перетащить, чтобы выбрать область, которую вы хотите захватить. Когда вы отпустите кнопку мыши, снимок экрана будет автоматически сохранен в виде файла PNG на вашем рабочем столе в соответствии с тем же соглашением об именах, которое описано в первом совете выше.
- Чтобы скопировать часть экрана в буфер обмена, нажмите Command-Control-Shift-4 . Появится курсор в виде перекрестия, и вы можете щелкнуть и перетащить, чтобы выбрать область, которую вы хотите захватить.Отпустив кнопку мыши, вы можете вставить снимок экрана в другое приложение.
C. Окно специального приложения :
- Чтобы захватить окно определенного приложения, нажмите и удерживайте Command-Shift-4, затем нажмите клавишу пробела .
 Курсор изменится на камеру, и вы сможете перемещать ее по экрану. При наведении курсора на окно приложения оно будет подсвечиваться. Для захвата окна не обязательно, чтобы было видно все окно.Когда вы наведете курсор на окно, которое хотите захватить, просто нажмите кнопку мыши, и снимок экрана будет сохранен в виде файла PNG на вашем рабочем столе.
Курсор изменится на камеру, и вы сможете перемещать ее по экрану. При наведении курсора на окно приложения оно будет подсвечиваться. Для захвата окна не обязательно, чтобы было видно все окно.Когда вы наведете курсор на окно, которое хотите захватить, просто нажмите кнопку мыши, и снимок экрана будет сохранен в виде файла PNG на вашем рабочем столе. - Чтобы скопировать окно определенного приложения, нажмите и удерживайте Command-Control-Shift-4, затем нажмите клавишу пробела . Курсор изменится на камеру, которую вы можете перемещать по экрану. При наведении курсора на окно приложения оно будет подсвечиваться. Для захвата окна не обязательно, чтобы было видно все окно.Когда вы наведете курсор на окно, которое хотите захватить, просто нажмите кнопку мыши, и вы сможете вставить снимок экрана в другое приложение.
___________________________________________________________
Вычислительные советы и методы предоставлены вам Группой информационных технологий с целью обмена широким спектром технологических советов со своими клиентами. Коллекция этих советов защищена правами на интеллектуальную собственность, такими как авторское право.Все права на интеллектуальную собственность принадлежат производителю соответствующего программного продукта.
Коллекция этих советов защищена правами на интеллектуальную собственность, такими как авторское право.Все права на интеллектуальную собственность принадлежат производителю соответствующего программного продукта.
Добавить на главный экран — прогрессивные веб-приложения (PWA)
Добавить на главный экран (или сокращенно A2HS) — это функция, доступная в современных браузерах, которая позволяет пользователю «установить» веб-приложение, т. е. добавить ярлык на главный экран, представляющий их любимое веб-приложение (или сайт), чтобы впоследствии они могли получить к нему доступ одним касанием.В этом руководстве объясняется, как используется A2HS и что вам нужно сделать как разработчику, чтобы ваши пользователи могли воспользоваться им.
A2HS считается частью философии прогрессивных веб-приложений, предоставляя веб-приложениям те же преимущества взаимодействия с пользователем, что и нативные приложения, чтобы они могли конкурировать в сегодняшних войнах экосистем. Частью этого является простой жест доступа к приложению, касаясь его значка на главном экране, а затем аккуратно отображая его в своем собственном окне. A2HS делает это возможным.
Частью этого является простой жест доступа к приложению, касаясь его значка на главном экране, а затем аккуратно отображая его в своем собственном окне. A2HS делает это возможным.
A2HS поддерживается во всех мобильных браузерах, кроме iOS webview.Он также поддерживается в некоторых настольных браузерах Chromium.
Firefox поддерживает мобильные устройства с версии v58.
Подробную информацию см. на сайте caniuse.com.
Мы написали очень простой пример веб-сайта (посмотрите нашу демонстрацию в реальном времени, а также посмотрите исходный код), который мало что делает, но был разработан с необходимым кодом, позволяющим добавить его на главный экран. а также сервис-воркер, чтобы его можно было использовать в автономном режиме. В примере показана серия изображений лисы.
Если у вас есть Firefox для Android, используйте его для перехода к нашей демонстрации по адресу https://mdn.github.io/pwa-examples/a2hs/. Вы увидите изображения лисы, но, что более важно, вы увидите значок «домой» со значком плюса (+) внутри него — это значок «Добавить на главный экран», отображаемый для любого сайта, который имеет необходимые функции в место.
При нажатии на это появится баннер подтверждения — нажатие большой кнопки + ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН завершает действие, добавляя приложение на главный экран. (Примечание. В Android 8 и более поздних версиях сначала будет отображаться диалоговое окно разрешения «Добавить на главный экран» на системном уровне.)
Если у вас есть Mobile Chrome, работа немного отличается; при загрузке нашего сайта вы увидите всплывающий баннер установки с вопросом, хотите ли вы добавить это приложение на главный экран.
Если вы решите не добавлять его на главный экран в данный момент, вы можете сделать это позже, используя значок Добавить на главный экран в главном меню Chrome.
Независимо от того, какой браузер вы используете, когда вы решите добавить приложение на главный экран, вы увидите его вместе с коротким заголовком, точно так же, как это делают собственные приложения.
Если коснуться этого значка, оно откроется, но в качестве полноэкранного приложения вы больше не увидите вокруг него пользовательский интерфейс браузера.
Чтобы приложение можно было добавить на главный экран, необходимо следующее:
- Для обслуживания по протоколу HTTP — сеть все больше перемещается в более безопасном направлении, и многие современные веб-технологии (включая A2HS) будут работать только в защищенных контекстах.
- Чтобы иметь файл манифеста с правильными заполненными полями, связанный с заголовком HTML.
- Чтобы иметь соответствующий значок для отображения на главном экране.
- Chrome дополнительно требует, чтобы в приложении был зарегистрирован сервисный работник (например, чтобы оно могло работать в автономном режиме).
Манифест
Веб-манифест написан в стандартном формате JSON и должен быть размещен где-то в каталоге вашего приложения (вероятно, лучше всего в корне) с именем somefilename.webmanifest (мы выбрали manifest.webmanifest ) .Он содержит несколько полей, которые определяют определенную информацию о веб-приложении и о том, как оно должно себя вести.
Примечание: Расширение .webmanifest указано в разделе регистрации типа носителя спецификации, но обычно браузеры будут поддерживать манифесты с другими соответствующими расширениями, например. .json .
Поля, необходимые для A2HS, следующие:
-
background_color: Указывает цвет фона, который будет использоваться в некоторых контекстах приложения.Наиболее важным для A2HS является экран-заставка, отображаемый при нажатии значка приложения на главном экране и его первой загрузке (в настоящее время он появляется только тогда, когда приложения были добавлены на главный экран с помощью Chrome). -
display: Указывает, как должно отображаться приложение. Чтобы это выглядело как отдельное приложение (а не просто веб-страница), вы должны выбрать значение, такое какполноэкранный(пользовательский интерфейс вообще не отображается) илиавтономный(очень похоже, но элементы пользовательского интерфейса системного уровня, такие как так как строка состояния может быть видна).
-
icons: указывает значки, которые браузер будет использовать при представлении приложения в разных местах (например, в переключателе задач или, что более важно, на главном экране). Мы включили только один в нашу демонстрацию. -
name/short_name: Эти поля предоставляют имя приложения, которое будет отображаться при представлении приложения в разных местах.nameпредоставляет полное имя приложения, аshort_nameпредоставляет сокращенное имя, которое используется, когда недостаточно места для отображения полного имени.Рекомендуется указать оба, если имя вашего приложения особенно длинное. -
start_url: Предоставляет путь к ресурсу, который должен загружаться при запуске приложения, добавленного на главный экран. Обратите внимание, что это должен быть относительный URL-адрес, указывающий на индекс сайта относительно URL-адреса манифеста. Кроме того, имейте в виду, что Chrome требует этого, прежде чем отобразит баннер установки, тогда как Firefox не требует этого для отображения значка «дом с плюсом».
Манифест нашего примера приложения выглядит так:
{
"background_color": "фиолетовый",
"description": "Показывает случайные изображения лисы.Эй, по крайней мере, это не кошки».
"дисплей": "полноэкранный",
"значки": [
{
"src": "icon/fox-icon.png",
"размеры": "192x192",
"тип": "изображение/png"
}
],
"name": "Потрясающие картинки с лисами",
"short_name": "Лисы",
"start_url": "/pwa-examples/a2hs/index.html"
}
Соответствующий значок
Как показано в приведенном выше листинге манифеста, мы включаем значок размером 192 x 192 пикселей для использования в нашем приложении. Вы можете включить больше размеров, если хотите; Android выберет наиболее подходящий размер для каждого варианта использования.Вы также можете включить различные типы значков, чтобы устройства могли использовать лучшие из них (например, Chrome уже поддерживает формат WebP).
Обратите внимание, что член типа в объекте каждого значка указывает MIME-тип значка, поэтому браузер может быстро прочитать тип значка, а затем проигнорировать его и перейти к другому значку, если он его не поддерживает.
Что касается дизайна значка, вы должны следовать тем же рекомендациям, что и для любого значка Android (см. рекомендации по дизайну значка Android).
Свяжите HTML-код с манифестом
Чтобы завершить настройку манифеста, вам нужно сослаться на него из HTML-кода домашней страницы вашего приложения:
Браузеры, поддерживающие A2HS, будут знать, где искать ваш манифест, как только он будет установлен.
Имейте в виду, что когда вы добавляете приложение на главный экран, это просто делает приложение легко доступным — оно не загружает активы и данные приложения на ваше устройство и не делает приложение доступным в автономном режиме или что-то в этом роде.Чтобы ваше приложение работало в автономном режиме, вы должны использовать Service Worker API для хранения ресурсов в автономном режиме и, при необходимости, веб-хранилище или IndexedDB для хранения своих данных.
В нашем примере приложения мы только что использовали сервис-воркер для хранения всех необходимых файлов. Service Worker регистрируется на сайте с последним блоком кода в файле index.js . Затем мы кэшируем все активы сайта с помощью Cache API и обслуживаем их из кэша, а не из сети, используя код в файле sw.js-файл.
Service Worker регистрируется на сайте с последним блоком кода в файле index.js . Затем мы кэшируем все активы сайта с помощью Cache API и обслуживаем их из кэша, а не из сети, используя код в файле sw.js-файл.
Хотя изначально они предназначались для улучшения взаимодействия с пользователем в мобильных операционных системах, теперь PWA можно устанавливать и на настольных платформах.
Примечание. На момент написания описанные ниже функции поддерживались только в более новых версиях Chrome — по умолчанию в Windows и с флагом #enable-desktop-pwas в macOS.
Добавление кнопки установки
Чтобы наш PWA можно было установить на настольный компьютер, мы сначала добавили в наш документ кнопку, позволяющую пользователям выполнять установку — она не становится доступной автоматически в настольных приложениях, и установка должна быть запущена жест пользователя:
Затем мы придали ему простой стиль:
. кнопка добавления {
положение: абсолютное;
верх: 1 пиксель;
слева: 1px;
}
кнопка добавления {
положение: абсолютное;
верх: 1 пиксель;
слева: 1px;
}
JavaScript для обработки установки
Внизу нашего файла index.js мы добавили JavaScript для обработки установки. Прежде всего, мы объявляем переменную deferredPrompt (которую мы объясним позже), получаем ссылку на нашу кнопку установки и устанавливаем для нее значение display: none первоначально:
пусть deferredPrompt;
const addBtn = document.querySelector('.кнопка добавления');
addBtn.style.display = 'нет';
Сначала мы скрываем кнопку, потому что PWA не будет доступно для установки, пока оно не будет соответствовать критериям A2HS. Когда это происходит, поддерживающие браузеры запускают событие beforeinstallprompt . Затем мы можем использовать обработчик, подобный приведенному ниже, для обработки установки:
window.addEventListener('beforeinstallprompt', (e) => {
e. preventDefault();
отложенное приглашение = е;
addBtn.style.display = 'заблокировать';
добавитьBtn.addEventListener('щелчок', (e) => {
addBtn.style.display = 'нет';
deferredPrompt.prompt();
deferredPrompt.userChoice.then((choiceResult) => {
если (choiceResult.outcome === 'принято') {
console.log('Пользователь принял приглашение A2HS');
} еще {
console.log('Пользователь отклонил приглашение A2HS');
}
отложенное приглашение = ноль;
});
});
});
preventDefault();
отложенное приглашение = е;
addBtn.style.display = 'заблокировать';
добавитьBtn.addEventListener('щелчок', (e) => {
addBtn.style.display = 'нет';
deferredPrompt.prompt();
deferredPrompt.userChoice.then((choiceResult) => {
если (choiceResult.outcome === 'принято') {
console.log('Пользователь принял приглашение A2HS');
} еще {
console.log('Пользователь отклонил приглашение A2HS');
}
отложенное приглашение = ноль;
});
});
});
Итак, вот мы:
- Вызовите
Event.preventDefault(), чтобы запретить Chrome 67 и более ранним версиям автоматически вызывать запрос на установку (это поведение изменилось в Chrome 68). - Сохраните объект события в переменной
deferredPrompt, чтобы его можно было использовать позже для фактической установки. - Установите для кнопки значение
display: block, чтобы она отображалась в пользовательском интерфейсе, чтобы пользователь мог щелкнуть ее.
- Установить обработчик
кликовдля кнопки.
Обработчик кликов содержит следующие шаги:
- Снова скрыть кнопку с отображением
: нет— она больше не нужна после установки приложения. - Используйте метод
prompt(), доступный в объекте событияbeforeinstallprompt(хранится вdeferredPrompt), чтобы инициировать отображение запроса на установку. - Ответ на взаимодействие пользователя с подсказкой с использованием свойства
userChoice, снова доступного в объекте событияbeforeinstallprompt. - Установить для параметра
deferredPromptзначение null, поскольку оно больше не требуется.
Таким образом, при нажатии кнопки появляется запрос на установку.
Если пользователь выбирает Установить , приложение устанавливается (доступно как отдельное настольное приложение), и кнопка «Установить» больше не отображается (событие onbeforeinstallprompt больше не срабатывает, если приложение уже установлено).






 Вы не загружаете документ в посторонний сервис.
Вы не загружаете документ в посторонний сервис.

 И это -несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус».
И это -несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус».


 Ориентируйтесь по горизонтальной розовой линии.
Ориентируйтесь по горизонтальной розовой линии.


 You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly. Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
 С ними вам еще предстоит поработать.
С ними вам еще предстоит поработать.
 Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
 Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.





 Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.



 Кори «King Gothalion» Майкл, присоединившийся к Mixer в октябре прошлого года, уже объявил, что переходит на Facebook.
Кори «King Gothalion» Майкл, присоединившийся к Mixer в октябре прошлого года, уже объявил, что переходит на Facebook. Приложение сильно зависит от своих горячих клавиш, но вы не можете изменить или отредактировать их по своему вкусу. Удаление электронной почты всегда будет Shift-3, и единственный способ переключаться между учетными записями — использовать клавишу Control.Некоторые из них хороши; Я использовал почтовые приложения с настолько сложными меню настроек, что мне сразу же хотелось что-то изменить. Но это также приводит к некоторым разочаровывающим взаимодействиям, когда вы не вписываетесь в рамки сверхчеловеческих размеров.
Приложение сильно зависит от своих горячих клавиш, но вы не можете изменить или отредактировать их по своему вкусу. Удаление электронной почты всегда будет Shift-3, и единственный способ переключаться между учетными записями — использовать клавишу Control.Некоторые из них хороши; Я использовал почтовые приложения с настолько сложными меню настроек, что мне сразу же хотелось что-то изменить. Но это также приводит к некоторым разочаровывающим взаимодействиям, когда вы не вписываетесь в рамки сверхчеловеческих размеров.
 д.
д. Курсор изменится на камеру, и вы сможете перемещать ее по экрану. При наведении курсора на окно приложения оно будет подсвечиваться. Для захвата окна не обязательно, чтобы было видно все окно.Когда вы наведете курсор на окно, которое хотите захватить, просто нажмите кнопку мыши, и снимок экрана будет сохранен в виде файла PNG на вашем рабочем столе.
Курсор изменится на камеру, и вы сможете перемещать ее по экрану. При наведении курсора на окно приложения оно будет подсвечиваться. Для захвата окна не обязательно, чтобы было видно все окно.Когда вы наведете курсор на окно, которое хотите захватить, просто нажмите кнопку мыши, и снимок экрана будет сохранен в виде файла PNG на вашем рабочем столе.

 кнопка добавления {
положение: абсолютное;
верх: 1 пиксель;
слева: 1px;
}
кнопка добавления {
положение: абсолютное;
верх: 1 пиксель;
слева: 1px;
}
 preventDefault();
отложенное приглашение = е;
addBtn.style.display = 'заблокировать';
добавитьBtn.addEventListener('щелчок', (e) => {
addBtn.style.display = 'нет';
deferredPrompt.prompt();
deferredPrompt.userChoice.then((choiceResult) => {
если (choiceResult.outcome === 'принято') {
console.log('Пользователь принял приглашение A2HS');
} еще {
console.log('Пользователь отклонил приглашение A2HS');
}
отложенное приглашение = ноль;
});
});
});
preventDefault();
отложенное приглашение = е;
addBtn.style.display = 'заблокировать';
добавитьBtn.addEventListener('щелчок', (e) => {
addBtn.style.display = 'нет';
deferredPrompt.prompt();
deferredPrompt.userChoice.then((choiceResult) => {
если (choiceResult.outcome === 'принято') {
console.log('Пользователь принял приглашение A2HS');
} еще {
console.log('Пользователь отклонил приглашение A2HS');
}
отложенное приглашение = ноль;
});
});
});