Как сделать свайп в «Инстаграм»-сториз: пошаговая инструкция и правила
Большинству читателей неизвестно, что такое свайп, а меж тем каждый владелец «iOS» и «Android» пользуется им практически ежедневно. Снимая блокировку с экрана, перелистывая публикации в социальных сетях и переходя по активной ссылке в сториз, вы нажимаете «Swipe up», но как правильно сделать свайп в «Инстаграм»-сториз, и зачем он нужен?
Для чего используют свайп в Инсте?
На самом деле слово свайп имеет два значения. Это и движение пальцем по сенсорному экрану, и раскладка клавиатуры на смартфонах и планшетах. В «Инстаграме» «Swipe up» означает переход по ссылке, указанной в сториз (на данный момент оставлять ссылки на сторонние ресурсы можно только там). Но зачем нужно делиться адресом другого сайта?
Ни для кого не секрет, что популярные профили в «Instagram» приносят своим владельцам кучу денег. Поэтому разработчики сервиса нацелились на получение прибыли и за последние годы добавили массу полезных функций.
Кто может делать свайп в «Инстаграм»-сториз?
Несколько лет назад оставлять активную ссылку в «Instagram» могли только владельцы подтверждённых аккаунтов с синей галочкой возле имени. Пройти верификацию трудно, поэтому таких счастливчиков оказалось очень мало. В 2017 году ситуация изменилась, и свайпать позволили любым владельцам бизнес-страничек. Правда, есть одно условие. Количество подписчиков у такого профиля должно превышать 10 тысяч.
Важно
Если число подписчиков уменьшилось, хотя бы на одного, вы не сможете оставлять активную ссылку в «Instagram».
Как правильно вставить ссылку в сториз:
- Чтобы добавить в истории активную ссылку, следует для начала прикрепить саму историю.
 Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.
Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо. - Снимите видео или импортируйте его из галереи (чтобы её открыть сделайте «Свайп вверх»). Помните, что для сториз доступны только файлы, которые были сняты в течение последних 24 часов.
- Чтобы прикрепить ссылку, коснитесь значка «Цепочки» и введите полное название сайта. Нажмите на галочку или «Далее», чтобы сохранить историю в Инсте.
- Добавьте желаемые эффекты, вставьте текст и наклейки.
- Поделитесь сториз в «Instagram».
Бизнес-аккаунты могут просматривать свою статистику, но отследить количество нажатий на пост и переходов по прикреплённой ссылке нельзя. Поэтому используйте другие ресурсы, например, «Bitly». Этот сайт позволяет не только сократить URL, но и узнать, сколько раз гости пользовались свайпом
Важно
Российские пользователи ещё не привыкли к свайпу в сториз, поэтому привлекайте их внимание надписями, призывающими к действию, например: «Нажмите Подробнее», «Делай свайп вверх» или «Проведите пальцем вверх».
Как вставлять Swipe up, если у вас нет 10 000 подписчиков?
Начинающие блогеры нашли способ обойти строгие правила Instagram, и теперь поделиться ссылкой могут и те, кто ещё не набрал нужное количество читателей. Чтобы прикрепить её к сториз в Инсте, используйте IGTV.
- Снимите видео не длиннее 15 секунд и заинтригуйте подписчиков, сказав им нажать на ссылку, чтобы узнать больше интересного. Можно сделать соответствующий жест и указать на свайп пальцами.
- Поставьте ссылку с «Ютуба», «ВК» или другого сайта и добавьте её к «Instagram TV».
- Привяжите видео к сториз, коснитесь «Цепочки» и вставьте ссылку на IGTV.
Важно
Чтобы подписчики лучше понимали, что надо делать, поставьте значок «Swipe up gif» во время обработки сториз.
Как правильно оставлять ссылки в сториз?
Вставляя свайп в «Инстаграм»-сториз, важно не переусердствовать.
- если вы устраиваете розыгрыш, то уместно свайпнуть на сайт с именами победителей;
- блогеры могут ставить в публикации ссылки, оповещающие о новом посте в ВК или «Ютубе»;
- swipe up следует добавлять в истории рукодельницам и поварам, ведь так они могут красиво преподнести свой мастер-класс и заинтриговать пользователей, оставив в сториз несколько пошаговых снимков.
Совет
Чтобы узнать, как будет выглядеть swipe up, нажмите на «Preview Link» (предварительный просмотр).
Свайп на «Ютубе» и в «ВК»
Пользователи, которые хотят увеличить продажи и охват аудитории, очень ценят возможность оставлять ссылки на личные сайты, но делать этого в публикациях и постах нельзя. Поэтому предприимчивые блогеры пользуются сториз, причём не только в «Instagram», но и в «ВК»:
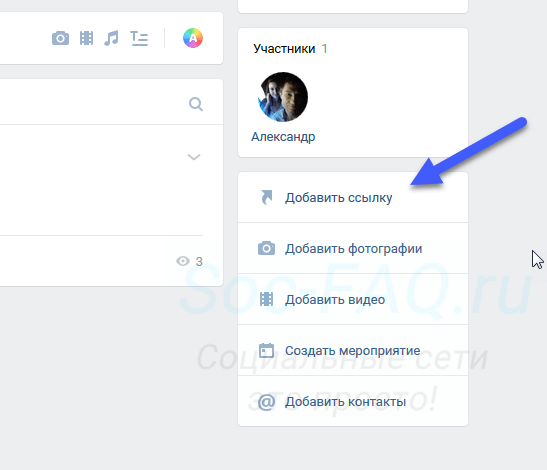
- Чтобы свайпать в истории «ВКонтакте», выберите необходимые материалы и нажмите «Добавить в историю».

- Чтобы привлечь внимание к записи, используйте графические редакторы.
А вот на «Ютубе» не получится оставлять сториз или фотографии, но зато владельцы «iOS» получили новые функции и могут свайпать видео влево и вправо. Скоро такая возможность появится и на «Android».
В США разработчики «Instagram» уже добавили в приложение опции полноценного сайта, но пользователям в России эта функция пока что недоступна, и им приходится приспосабливаться. Поэтому единственный способ оставить ссылку — это делать свайп в «Инстаграм»-сториз.
Как сделать гиперссылку?
Гиперссылка является мостиком для перехода в указанный пункт назначения. Документ, содержащий гиперссылку, называют гипертекстовым. Гипертекст — это система страниц с текстом, которые связаны ссылками.
Гиперссылка обычно выделяется особым цветом, как правило – синим.
Содержание:
1. Зачем нам гиперссылки
2. Гиперссылка на страницу ВКонтакте
3. Гиперссылка на примере группы Subcribe
Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Если при этом по такой ссылке щёлкнуть левой кнопкой мыши, то произойдет переход по ней, то есть будет выполнено то действие, которое назначено этой гиперссылке. Например, будет запущена нужная программа, или открыта другая часть одного и того же документа, или открыта картинка и т.п.
Как сделать гиперссылку на страницу ВК
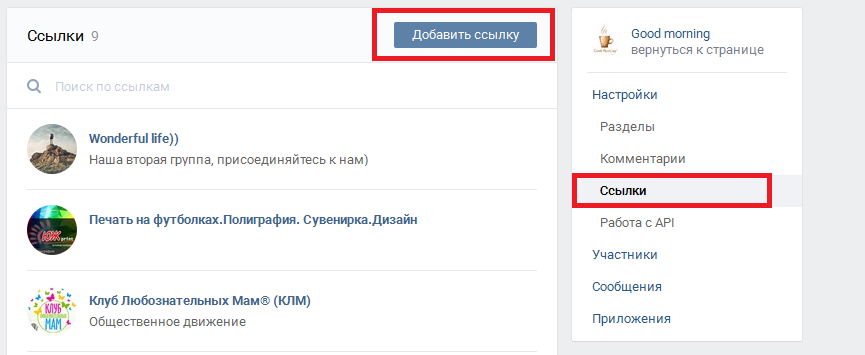
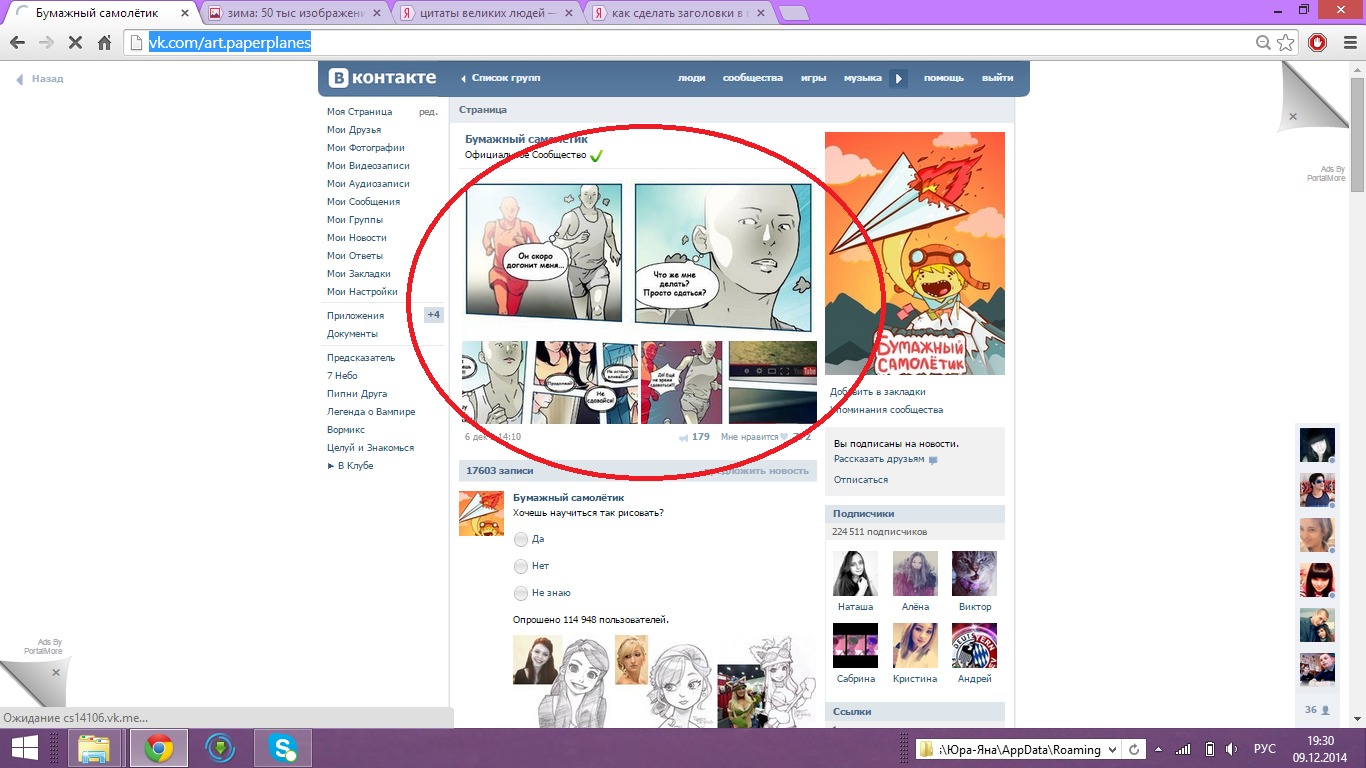
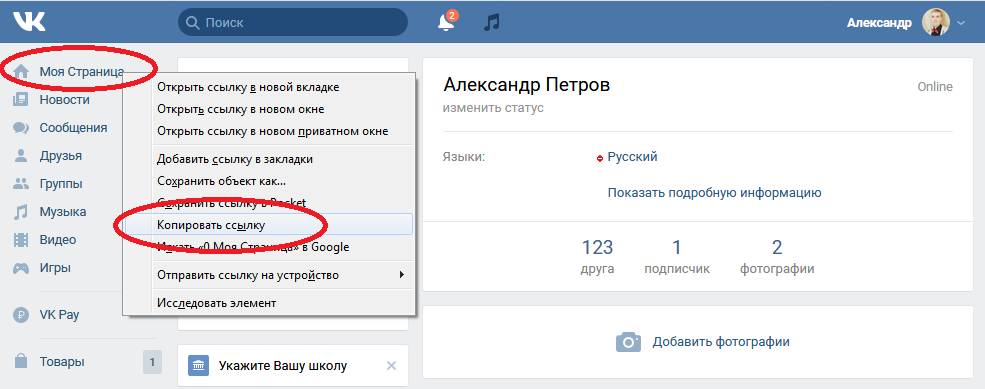
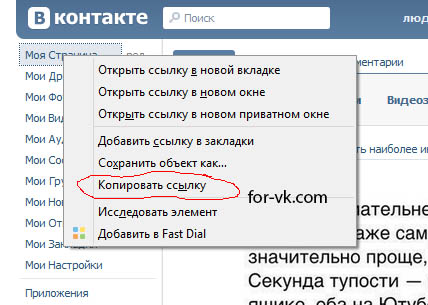
1) Находим и открываем ВКонтакте ту страницу, на которую нужно сделать гиперссылку, например:
Рис. 1. Находим страницу ВК и ссылку на нее
2) Затем кликаем по ссылке правой кнопкой мыши для того, чтобы ее выделить (то есть, закрасить синим цветом). В появившемся меню
В появившемся меню
- либо щелкаем “Копировать”,
- либо нажимаем на горячие клавиши Ctrl+C:
Рис. 2. Копировать ссылку на страницу ВКонтакте
3) Теперь ссылка ВК скопирована и таким образом помещена в буфер обмена (т.е. в оперативную память компьютера). Хочу обратить ваше внимание на один важный момент. В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
4) Далее ссылку из буфера обмена надо вставить там, где это требуется, например, во ВКонтакте или на другом каком-то сайте.
Допустим, надо вставить ссылку на странице ВК или в комментарии. Можно написать сопроводительный текст, к примеру, “Моя страница находится здесь” (1 на стр.
- либо кликните на правую кнопку мыши, а затем “Вставить” (2 на рис. 3),
- либо нажмите на горячие клавиши Ctrl+V.
Рис. 3. Вставить ссылку на страницу ВК
5) После того, как ссылка будет вставлена, нажимаем “Отправить” (1 на рис. 4):
Рис. 4. Ссылка вставлена. После нажатия на “Отправить” она превратится в гиперссылку.
Когда ссылка отправлена, она автоматически превратится в гиперссылку синего цвета (2 на рис. 4) и станет кликабельной.
Описанную выше методику вставки гиперссылки можно применять для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п.
Как сделать гиперссылку в Word?
Как сделать гиперссылку в презентации?
Делаем гиперссылку на примере группы Subscribe
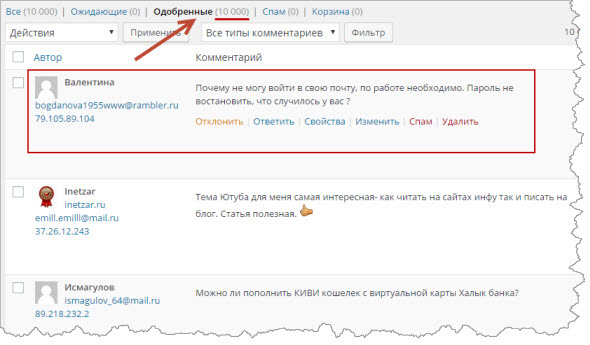
Рассмотрим, как вставить гиперссылку, на примере комментариев в группе «Компьютерная грамотность».
Вначале надо найти ссылку (открыть нужную страницу, после чего сверху в браузере появится ссылка), затем скопировать ее. Для этого:
- выделяем ссылку,
- щёлкаем правой кнопкой мыши для появления меню
- и затем левой кнопкой мыши кликаем в появившемся меню по «Копировать»:
Рис. 5. Выделяем ссылку и копируем ее
Теперь ссылка скопирована:
Рис. 6. Сюда надо вставить ссылку, которая предварительно должна быть скопирована
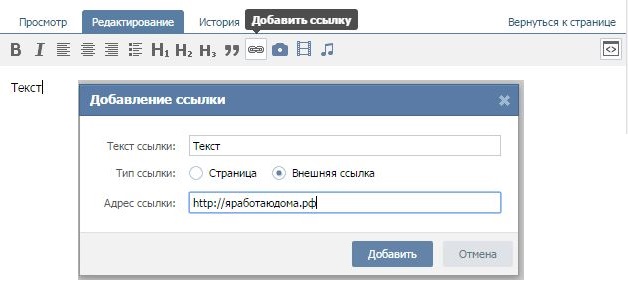
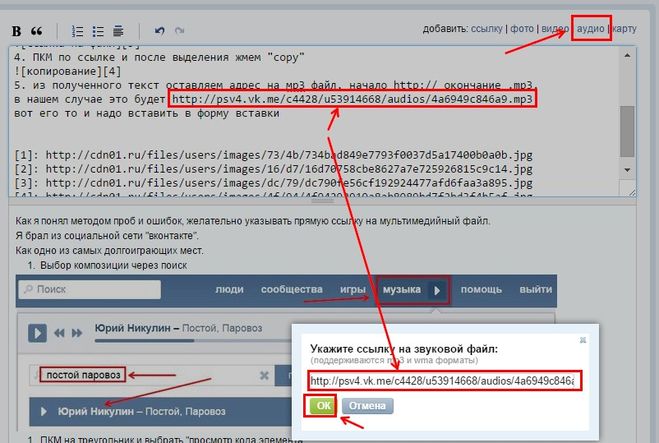
Возвращаемся на Subscribe.ru в группу «Компьютерная грамотность». Здесь в комментариях следует написать текст или вставить ссылку вида http://….., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:
Рис. 7. Вставляем гиперссылку на Сабскрайбе
Левой кнопкой мышки щёлкаем по значку «цепочки». При этом открывается окно «Добавить/ изменить ссылку». Здесь в окно «Адрес ссылки» надо ввести скопированный ранее адрес ссылки, который уже находится в буфере обмена. Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Теперь осталось только щёлкнуть по кнопке «Вставить». Как сказала одна из участниц группы, ссылку удалось «засинить», т.е. она стала гиперссылкой с характерной синей подсветкой.
Дополнительные материалы:
1. Что такое фотохостинги или как загрузить картинку и получить ссылку
2. Встроенная справка о гиперссылке в Ворде
3. Сравнение возможностей Word и Excel для работы с таблицами
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
15 июня 2018
Как сделать ссылку на Инстаграм Вконтакте
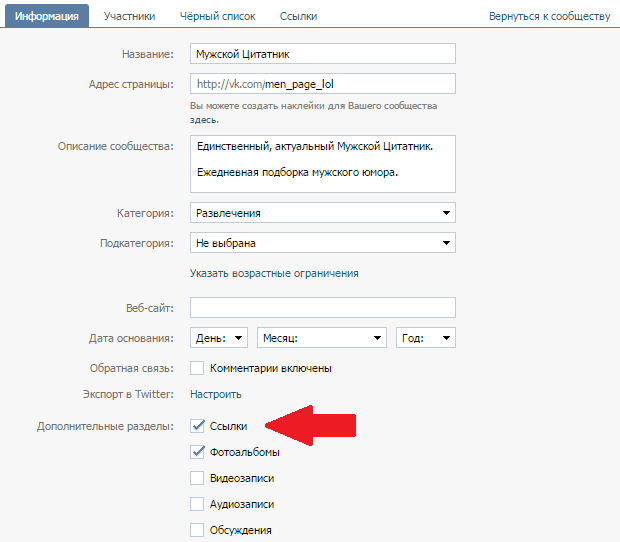
Прочитав данную публикацию, вы узнаете, как сделать ссылку на Инстаграм Вконтакте. В этом нет ничего сложного. Нужно просто внимательно изучить этот материал. Прежде, чем приступить непосредственно к изучению данного вопроса, нужно понять зачем люди вообще делают ссылки в Инстаграме на ВК и наоборот. Давайте представим ситуацию, когда вы Вконтакте сумели набрать много подписчиков, а в Инсте их не так много. В сложившейся ситуации вы можете популяризировать свой аккаунт в Инстаграме, если свяжете его с вашей популярной страницей ВК. Делается это достаточно просто. Зайдите во Вконтакте на свою страницу и кликните под фотографией вашего профиля по кнопке с надписью: «Редактировать». Далее найдите на открывшейся странице подраздел «Контакты» и кликните по нему, как показано на картинке внизу (1).
В этом нет ничего сложного. Нужно просто внимательно изучить этот материал. Прежде, чем приступить непосредственно к изучению данного вопроса, нужно понять зачем люди вообще делают ссылки в Инстаграме на ВК и наоборот. Давайте представим ситуацию, когда вы Вконтакте сумели набрать много подписчиков, а в Инсте их не так много. В сложившейся ситуации вы можете популяризировать свой аккаунт в Инстаграме, если свяжете его с вашей популярной страницей ВК. Делается это достаточно просто. Зайдите во Вконтакте на свою страницу и кликните под фотографией вашего профиля по кнопке с надписью: «Редактировать». Далее найдите на открывшейся странице подраздел «Контакты» и кликните по нему, как показано на картинке внизу (1).
Далее спускайтесь по странице почти в самый низ. Вы увидите ссылку с анкором: «Интеграция с другими сервисами» (смотри 2 на скриншоте вверху). Напоминаем, что все эти действия помогут вам связать ваши аккаунты в Инстаграме и Вконтакте. То есть, в вашем профиле Вконтакте будет присутствовать ссылка на вашу страницу в Инсте.
Как добавить ссылку на Инстаграм Вконтакте
Перейдя по данной ссылке, вы увидите иконки трех мегапопулярных во всем мире социальных сетей, таких как: Facebook, Instagram и Twitter. Вам нужно выбрать Инстаграм и настроить импорт контента (1 – на рисунке внизу). Итак, кликаете по верхней иконке, чтобы добавить ссылку на Инстаграм Вконтакте. Перед вами откроется окошко (смотри 2 на рисунке внизу), где вы должны будете подтвердить связку двух страниц. Нажимаем на кнопку с надписью: «Aurorize». Дальше вам нужно выбрать вариант импорта ваших фотографий из Инстаграма. Можете вообще ничего не импортировать.
Теперь, после выполнения всех указанных действий, все ваши многочисленные друзья Вконтакте смогут видеть ссылку на ваш Инстаграм на странице вашего профиля Вконтакте. Прирост количества посетителей вашей страницы в Инсте вам гарантирован.
Как скинуть ссылку на Инстаграм Вконтакте
Давайте теперь рассмотрим интересный вопрос о том, как скинуть ссылку на Инстаграм Вконтакте. Это может понадобиться вам в любой момент. Например, когда вы хотите поделиться интересной фотографией или рассказать об интересном аккаунте своему другу, который еще не завел себе страничку в Инстаграме. Или же вам нужно написать сообщение в группе Вконтакте, где вы сможете поделиться интересной ссылкой на фото или страницу в Инстаграм. Итак, тут тоже все предельно ясно и очень просто. Заходите в Инстаграм на страницу, о которой нужно рассказать друзьям.
Это может понадобиться вам в любой момент. Например, когда вы хотите поделиться интересной фотографией или рассказать об интересном аккаунте своему другу, который еще не завел себе страничку в Инстаграме. Или же вам нужно написать сообщение в группе Вконтакте, где вы сможете поделиться интересной ссылкой на фото или страницу в Инстаграм. Итак, тут тоже все предельно ясно и очень просто. Заходите в Инстаграм на страницу, о которой нужно рассказать друзьям.
Далее копируете ссылку с адресной строчки вашего интернет-обозревателя нажатием комбинации Ctrl+C или нажмите правую кнопку мышки. Далее выберите в контекстном меню пункт «Копировать», как показано на верхнем рисунке. После этого открываете сайт Вконтакте, пишете сообщение тому человеку, которому предназначена ссылка. В поле для ввода текста нажимаете комбинацию Ctrl+V или кликаете правой кнопкой, затем выбираете пункт «Вставить» (смотри 1 на скриншоте внизу).
Все, вы вставили ссылку в свое сообщение. Теперь можно смело нажимать кнопку «Отправить», как показано на верхней картинке (2). Теперь ваш друг или подписчик сможет так же, как и вы, насладиться интересной фотографией, видеороликом или же аккаунтом в Инсте (смотря, что вы шлете адресату).
Теперь ваш друг или подписчик сможет так же, как и вы, насладиться интересной фотографией, видеороликом или же аккаунтом в Инсте (смотря, что вы шлете адресату).
Добавление текста, ссылок и абзацев в формы Контактной формы 7
Форма Контактной формы 7 (CF7) может иметь гораздо больше, чем просто несколько полей для ввода данных пользователем и кнопку отправки. Вы можете сделать свою форму более интересной, добавив правильную комбинацию полей ввода, абзацев, ссылок, текста, меток и кнопок.
В этой статье мы покажем вам , как добавлять ссылки, абзацы и текстовые метки в формы Контактной формы 7 и как они могут быть полезны для ваших пользователей.
В этих инструкциях описаны следующие способы добавления текстовых меток, абзацев и ссылок в формы Контактной формы 7:
Совет: Если вы сделаете это правильно, вы упростите заполнение форм, а также повысите удобство использования и читаемость.
Добавление текстовых меток во входные данные формы
По возможности следует добавлять в формы текстовые метки.
- Они помогают пользователям формы понять вашу форму и сообщить им, что требуется в каждом поле.
- При нажатии на текст в ярлыке тегов автоматически выделяется соответствующее поле формы Теги
- Label также чрезвычайно полезны для программ чтения с экрана.
Мы рассматриваем следующие методы добавления текстовых меток во входные данные формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, — оба достигают одинакового результата.
Добавление текстовых меток из вкладки формы CF7
Вы можете добавить текстовые метки в поле ввода на вкладке CF7 Form, выполнив следующие действия:
1. Перейдите в свой Контакт >> Контактные формы >> Форма .
Перейдите в свой Контакт >> Контактные формы >> Форма .
2. На вкладке Form добавьте метку и элемент формы в метку label теги:
3. В качестве альтернативы вы можете использовать id и для атрибутов, чтобы отделить тег формы от текстовой метки:
4. Обновите все поля необходимыми текстовыми метками.
5. Щелкните Сохранить .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление текстовых меток с помощью визуального редактора CF7 Skins
Чтобы добавить текстовую метку для поля с помощью визуального редактора CF7 Skins, выполните следующие действия:
1.Перейдите в свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Перетащите нужное поле из раздела FIELDS (CF7 TAGS) .
4. Щелкните значок Редактировать поля, в которое вы хотите добавить метку.
5. Введите желаемую метку и щелкните Готово .
Совет: Вы можете щелкнуть Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
6. Обновите все поля необходимыми текстовыми метками.
7. Щелкните Сохранить визуал .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление абзацев в формы
Иногда меток и заполнителей недостаточно для описания полей ввода формы. В таких случаях вы можете добавить абзацы между полями, чтобы сообщить пользователям, что именно вы от них требуется, или предоставить дополнительную информацию о поле.
Мы охватываем следующие методы добавления абзацев в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, — оба достигают одинакового результата.
Добавление абзацев из вкладки формы CF7
Чтобы добавить абзац из вкладки CF7 Form, выполните следующие действия:
1. Перейдите в свой Контакт >> Контактные формы >> Форма .
2. На вкладке Form добавьте абзац в теги
3. Щелкните Сохранить .
Теперь абзац отображается в форме, показанной ниже:
Добавление абзацев с помощью визуального редактора CF7 Skins
Чтобы добавить абзац с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите в свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Из раздела FIELDS (CF7 SKINS ITEMS) перетащите новый элемент параграфа в нужное место в форме.
4. Щелкните значок Редактировать абзаца.
5. Добавьте желаемое содержимое и щелкните Готово .
Совет: Вы можете щелкнуть Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
6. Щелкните Сохранить визуальный .
Теперь абзац отображается в форме, показанной ниже:
Добавление HTML-ссылок в формы
В веб-формах правильное добавление ссылок может предоставить ценную справочную информацию для входных данных формы. Ссылки предоставляют дополнительную информацию, отображая всплывающие панели или направляя пользователей на другие веб-страницы. Вы также можете использовать ссылки, чтобы предоставить ссылки и связи между элементами в вашей форме.
Ссылки предоставляют дополнительную информацию, отображая всплывающие панели или направляя пользователей на другие веб-страницы. Вы также можете использовать ссылки, чтобы предоставить ссылки и связи между элементами в вашей форме.
Мы предлагаем следующие способы добавления ссылок в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, — оба достигают одинакового результата.
Добавление ссылок из вкладки формы CF7
Чтобы добавить ссылку из вкладки CF7 Form, выполните следующие действия:
1. Перейдите в свой Контакт >> Контактные формы >> Форма .
2.На вкладке Form добавьте заголовок ссылки в теги .
3. Укажите адрес целевой веб-страницы в качестве значения атрибута href .
4. Щелкните Сохранить .
Ссылка теперь отображается в форме, показанной ниже:
Добавление ссылок с помощью визуального редактора CF7 Skins
Вы можете использовать поле HTML, предоставляемое CF7 Skins Pro, для добавления любого HTML-тега в вашу форму.В этом случае мы можем использовать его для добавления тегов и для ссылок.
Совет: Элемент HTML доступен только для пользователей CF7 Skins Pro .
Чтобы добавить ссылку с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите в свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Из раздела FIELDS (CF7 SKINS ITEMS) перетащите новый элемент HTML в желаемое положение в форме.
4. Щелкните значок Изменить элемента HTML.
5. Добавьте пару открывающих и закрывающих тегов и с адресом назначения в атрибуте href . Введите название ссылки посередине.
6. Щелкните Готово , чтобы закрыть диалоговое окно редактирования.
Совет: Вы можете щелкнуть Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
7. Щелкните Сохранить визуал .
Ссылка теперь отображается в форме, показанной ниже:
Дополнительная литература
Как это:
Нравится Загрузка …
Добавление гиперссылки на флажок в контактной форме 7
Добавление гиперссылки на флажок в контактной форме 7 — WordPress Development Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
WordPress Development Stack Exchange — это сайт вопросов и ответов для разработчиков и администраторов WordPress.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 13к раз
Закрыто. Вопрос не по теме. В настоящее время он не принимает ответы.
Вопрос не по теме. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме WordPress Development Stack Exchange.
Закрыт 2 года назад.
Я добавил обязательное поле флажка в контактную форму 7, которое нужно заполнить перед отправкой формы.Но мне нужно дать ссылку «Условия» на страницу. Я искал и пробовал разными способами, но не могу найти правильный. Если кто-то может мне помочь, я очень признателен. Заранее спасибо
Это поле флажка, которое я уже добавил
[checkbox * term_and_conditions class: required «Я могу подтвердить, что прочитал и принял Условия использования»]
Джейкоб Питти 32. 4k1010 золотых знаков3838 серебряных знаков5050 бронзовых знаков
4k1010 золотых знаков3838 серебряных знаков5050 бронзовых знаков
задан 18 мая ’18 в 8: 322018-05-18 08:32
КашКаш11111 золотой знак11 серебряный знак33 бронзовых знака
5Это должно работать, как сказано в моем комментарии, но, возможно, еще лучше было бы использовать тип поля принятия, который создан специально для таких флажков.
[accept term_and_conditions class: required] Я подтверждаю, что прочитал и принимаю Условия использования . [/ принятие]
В контактной форме 7 страницы редактирования перейдите на вкладку дополнительные настройки и добавьте:
accept_as_validation: on
Создан 18 мая ’18 в 9: 402018-05-18 09:40
Лакифелла45233 серебряных знака99 бронзовых знаков
3по умолчанию
WordPress Development Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Создание ссылок для писем и звонков
Mail to (email):
Ссылка mail на — это простой способ избежать написания адреса электронной почты в вашей публикации.Это можно сделать, разместив гиперссылку на выделенный текст, фотографию или кнопку.
Звонок на (телефон):
Ссылка для звонка на откроет прямой звонок с мобильного телефона или Facetime / Skype с рабочего стола, позволяя читателям звонить вам одним нажатием кнопки!
В этой статье
Ссылка из текста
Ссылка из изображения
Ссылка из кнопки
Предустановленная тема письма
Ссылка из текста
Выберите текст, который вы хотите хотите гиперссылку.
Например: «отправьте электронное письмо» или «позвоните мне». Щелкните значок ссылки в верхней части экрана, и появится текстовое поле ссылки. Там вы должны нажать на «внешний URL» в опции «ссылка на» и добавить следующий URL для электронной почты: mailto: [email protected].
Или наберите: тел: код вашей страны и номер телефона , для телефонных звонков. Для кода страны используйте 00 вместо знака +. Например, номер мобильного телефона в Нидерландах будет выглядеть так: tel: 00316123456789 .
Примечание: Вы можете установить флажок «открыть ссылку в новом окне», если хотите, чтобы читатель не закрыл публикацию при отправке электронного письма или звонке вам.
Ссылка с изображения
Чтобы добавить ссылку на изображение, наведите указатель мыши на нужный элемент и нажмите «Настройки» в правом верхнем углу элемента. Перейдите в общие настройки и нажмите «изменить ссылку». Там вы должны нажать на «внешний URL» в опции «ссылка на» и добавить следующий URL для электронной почты: mailto: ваше имя @ ваша компания.com. Или введите тел: код страны и номер телефона для телефонных звонков.
Там вы должны нажать на «внешний URL» в опции «ссылка на» и добавить следующий URL для электронной почты: mailto: ваше имя @ ваша компания.com. Или введите тел: код страны и номер телефона для телефонных звонков.
Ссылка из кнопки
Добавьте кнопку из меню элементов и наведите на нее курсор. В верхнем левом углу появляется черное меню, в котором вы должны нажать «изменить ссылку». Там вы должны нажать на «внешний URL» в опции «ссылка на» и добавить следующий URL для электронной почты: mailto: [email protected]. Или наберите тел: код страны и телефонный номер для телефонных звонков.
Предустановленная тема сообщения электронной почты
Вы также можете добавить к этим сообщениям предварительно настроенную тему . Если вы хотите сделать это, расширите ссылку на: mailto: [email protected]? Subject = The% 20subject% 20of% 20the% 20mail
. Если читатель щелкнет по этой ссылке, тема будет автоматически добавлена в создал электронную почту.
Статьи по теме
Как добавить ссылку на адрес электронной почты в WordPress
Жизненно важным компонентом любого веб-сайта является возможность связаться с владельцем.Это особенно верно, если сайт посвящен бизнесу. Что делать, если вы хотите, чтобы кто-то отправил электронное письмо о предлагаемых вами товарах или услугах?
Ввести код ссылки электронной почты WordPress относительно просто. Хотя это не лучший способ отправки сообщения, добавление ссылки требует очень мало усилий. Я сейчас объясню, почему вам следует воздерживаться от ссылок по электронной почте в сообщениях и на страницах.
В этом руководстве я покажу вам, как изменить код href ссылки для отправки сообщения, а не открытия веб-сайта.Людям требуется всего несколько секунд, чтобы отправлять вам сообщения прямо из вашего сообщения или страницы.
Использование кода для привязки адреса электронной почты в WordPress
В этом уроке я покажу вам, как добавить ссылку на электронную почту на страницу контактов. Как только вы поймете, как это работает, вы можете добавить ссылки электронной почты в различные области WordPress, которые принимают текст HTML. Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Как только вы поймете, как это работает, вы можете добавить ссылки электронной почты в различные области WordPress, которые принимают текст HTML. Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Редактирование в визуальном редакторе
Перейдите в область «Страницы» WordPress и нажмите «Добавить».”
Назовите эту новую страницу« Свяжитесь со мной »или что-нибудь подобное. Если это бизнес, вероятно, имеет смысл использовать что-то вроде «Свяжитесь с нами». На этой странице создайте строку текста, которую вы хотите, чтобы люди прочитали, чтобы понять, что они могут связаться с вами для получения дополнительной информации.
Выделите часть текста «свяжитесь с нами» и нажмите кнопку «Вставить ссылку».
Вместо ссылки «http:», которую вы, вероятно, создали раньше, на этот раз вы начнете с « mailto: ».Это сообщает устройству посетителя, что ссылка ссылается на адрес электронной почты. После команды mailto: добавьте адрес, который будут использовать люди.
После команды mailto: добавьте адрес, который будут использовать люди.
Он должен выглядеть примерно так (замените ggexample.com на свой домен):
mailto: [email protected]
Щелкните стрелку, чтобы применить изменения и сохранить ссылку.
По завершении редактирования нажмите кнопку «Опубликовать» или «Обновить» на странице. Это зависит от того, была ли у вас страница контактов или нет.В моем примере у меня уже была доступна страница «Связаться со мной».
Теперь у вас есть действующая ссылка на электронную почту прямо на странице контактов вашего веб-сайта.
Использование точного кода для ссылок
Что, если вы хотите использовать точный код HTML для добавления ссылки? Это не так уж и сложно. Вместо домена веб-сайта вы просто меняете его на подсказку «mailto:».
На странице контактов щелкните вкладку «Текст» над редактором.
В этой области показаны все элементы кодирования HTML, которые в настоящее время присутствуют в сообщении, на странице и во многих виджетах. В этом случае вы можете увидеть элемент кодирования « a href », который мы создали на предыдущем шаге.
В этом случае вы можете увидеть элемент кодирования « a href », который мы создали на предыдущем шаге.
Как видите, HTML почти идентичен тому, как вы создаете ссылку на веб-сайт. Единственным исключением является то, что вы используете «mailto:» и адрес электронной почты вместо «http:» и URL-адреса веб-сайта.
Итак, вот как это выглядело бы, если бы вы вручную добавили HTML-код (замените «ggexample.com» на свой домен):
Очень важно не забыть добавить « », чтобы закрыть код. В противном случае каждое слово после « a href » будет добавлено к ссылке.
Эта кодировка может использоваться во многих областях веб-сайта. Например, вы можете добавить виджет «Текст» на свою боковую панель и ввести приведенный выше код, чтобы создать ссылку для электронной почты.
Проблемы, возникающие из-за ссылок электронной почты
Прежде чем вы начнете добавлять ссылки электронной почты в свои сообщения и страницы, вам необходимо рассмотреть некоторые проблемы, с которыми вы столкнетесь. Хотя ссылка может показаться достаточно простой, в ближайшем будущем она может вызвать немало головной боли.
Хотя ссылка может показаться достаточно простой, в ближайшем будущем она может вызвать немало головной боли.
Открывает для вас спам
Люди часто используют парсеров-ботов для поиска в Интернете адресов электронной почты. По сути, эти боты собирают учетные записи электронной почты по ссылкам, подобным приведенным выше, и добавляют их в базу данных для спама.
Хотя практика продажи списков адресов электронной почты не так надежна, как в начале 2000-х годов, она все еще достаточно распространена, чтобы заполнить ваш почтовый ящик нежелательными сообщениями.
Вы также должны быть осторожны, так как хакеры будут массово рассылать спам, очищая адреса с веб-сайтов. Эти сообщения могут варьироваться от фишинговых писем с целью кражи вашей информации до распространения вредоносных программ.
Использование хорошей защиты от спама уже должно быть на веб-хостингах. Однако может быть проще избегать ссылок в сообщениях и на страницах.
Сложности при отправке электронной почты
Использование ссылок электронной почты в WordPress заставляет устройство посетителя открыть свою основную платформу электронной почты.Например, новое окно сообщения с использованием Outlook откроется, если оно установлено посетителями. К сожалению, это часто приводит к проблемам, если на устройстве пользователя сохранено несколько адресов электронной почты.
Люди часто жалуются, что команда «mailto:» отправляет сообщения с неправильного адреса ответа для определенных пользователей. Что, если бы у вас был адрес, который вы использовали для контактов, а другой — для личных сообщений для друзей и семьи? Когда вы нажимаете на ссылку электронной почты, она может быть отправлена с вашего устройства не с того адреса.
Как избежать спама, когда вам нужен контактный адрес электронной почты
Хотя приведенная выше ссылка на адрес электронной почты в WordPress технически работает, это, вероятно, не самый эффективный метод. Он открывает в вашем почтовом ящике широкий круг вопросов. В WordPress проще и, возможно, эффективнее использовать контактные формы.
Вот некоторые из лучших плагинов для добавления этой функции на ваш сайт.
Контактная форма Jetpack
Jetpack поставляется с множеством модулей для самых разных целей.В этом случае он включает простую контактную форму, которую вы можете добавить одним нажатием кнопки. Хотя это не остановит весь спам, но избавит от удаления вашего адреса с сайта.
Ninja Forms
Ninja Forms — это надежный конструктор контактных форм, который можно использовать бесплатно для всех. Вы можете настроить платежные системы, настроить поля и включить антиспам, такие как элементы Google reCaptcha. Он также широко популярен среди пользователей WordPress, поскольку у него более 900 000 активных установок.
Контактная форма 7
Контактная форма 7 — один из самых популярных разработчиков форм, доступных для WordPress. Имея более трех миллионов активных установок, огромную часть пользователей легко внедрить и настроить. Он также использует элементы защиты от спама, такие как CAPTCHA, и интеграцию с фильтрацией Akismet.
Контакт важен для любого веб-сайта
Очень важно дать посетителям возможность связаться с вами. Добавление ссылки на адрес электронной почты в WordPress возможно, но имеет смысл использовать контактную форму.В любом случае предоставление средств для связи с вами может улучшить отношения с клиентами или открыть для вас другие возможности.
Какие меры защиты от спама вы используете на своем сайте? Увеличило ли добавление ссылки электронной почты или контактной формы взаимодействие между вами и посетителями?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Как сделать ссылку Click to Call в WordPress (3 способа)
Вы хотите знать, как добавить ссылку для вызова в WordPress? Многие компании используют этот подход, чтобы пользователям мобильных устройств было проще связываться с ними. А поскольку все больше людей используют мобильные устройства, это простой способ лучше обслуживать клиентов.
В этой статье мы покажем вам 3 простых способа добавить кнопку вызова по касанию на ваш сайт WordPress.
Зачем делать телефонные номера интерактивными в WordPress?
Большинство предприятий сейчас общаются с клиентами в режиме онлайн через чат, тикеты в службу поддержки, электронную почту и контактные формы. Но когда у людей возникают конкретные вопросы или им нужна помощь, они часто предпочитают говорить с людьми. Эта человеческая связь заставляет их чувствовать, что их слушают на личном уровне, и может повысить удовлетворенность клиентов.
Таким образом, с точки зрения пользователя, возможность быстрого вызова по касанию экономит кучу времени.Вместо того, чтобы отправлять электронные письма туда и обратно, они могут поговорить с кем-то почти мгновенно.
Как работает «Звонок по щелчку»?
Звонок по щелчку, который иногда называют , по телефону. — это когда пользователь нажимает кнопку или текст, чтобы связаться с кем-то еще в режиме реального времени. Поэтому, когда вы вводите свой номер для соединения вызова, промежуточная служба использует протокол tel для набора номера компании, в которую вы пытаетесь связаться, чтобы начать разговор.
Вам также не нужно загружать какое-либо программное обеспечение, чтобы использовать технологию интерактивного звонка.Вы просто используете устройство, которое есть под рукой.
Как сделать гиперссылку на номер телефона?
Для только начинающих компаний стоит воспользоваться услугами нескольких телефонных служб. Таким образом, вы можете задействовать целый ряд функций, включая:
- Переадресация звонков
- Совместное использование номера
- Ответ на звонки из любого места
- Отслеживание статистики использования звонков
- Услуги VoIP
Но если вы еще не совсем готовы к этому, вот 3 варианта добавления ссылок «Звоните сейчас» на ваш Сайт WordPress.Щелкните любой из вариантов, чтобы перейти прямо к инструкциям:
- Создайте интерактивную телефонную ссылку с помощью плагина WordPress
- Добавьте ссылку на номер телефона вручную
- Вставьте телефонную ссылку в заголовок WordPress
Давайте приступим!
Вариант 1. Создание интерактивных телефонных ссылок с помощью подключаемого модуля
Эта опция использует плагин для телефонных номеров WordPress для добавления интерактивных ссылок для звонков на ваш сайт. Плагин WP Call Button прост в использовании и позволяет добавлять кнопки вызова в следующие области WordPress:
- Посты и страницы с использованием как классического, так и блочного редактора WordPress.
- Боковые панели и области для готовых виджетов со встроенным виджетом.
- В любом другом месте вашего сайта с плавающими кнопками, которые прокручиваются вместе с пользователем.
Имея это в виду, давайте рассмотрим этапы настройки.
Шаг 1. Загрузите и установите плагин кнопки вызова WP
Первое, что нужно сделать, это загрузить плагин WP Call Button и загрузить его на свой сайт WordPress.
Если вы не знаете, как это сделать, ознакомьтесь с этим пошаговым руководством по установке плагинов WordPress.
Шаг 2. Настройте параметры для кнопок залипания вызова
После того, как плагин установлен и активирован, перейдите в Настройки »WP Call Button , чтобы начать настройку настроек плагина.
Есть 2 способа отображения кнопок с вашим номером телефона с помощью этого плагина, который включает кнопок залипания вызова и кнопок статического вызова . Липкие кнопки прокручиваются по мере того, как пользователи прокручивают ваш сайт, в то время как статические кнопки остаются на одном месте.
Страница настроек по умолчанию включает следующие общие настройки для создания кнопки залипания вызова :
- Текст кнопки вызова — как будет отображаться ваш номер телефона, связанный с гиперссылкой.
- Положение кнопки — Как закрепленная кнопка вызова появляется на вашем сайте.
- Цвет кнопки вызова — Выберите цвет кнопки вызова.
- Видимость — Выберите, чтобы скрыть кнопку на определенных страницах.
Существует также возможность отображать кнопку вызова только на мобильных устройствах, что полезно для сайтов, желающих оптимизировать работу с мобильными устройствами.
Чтобы воспользоваться этими настройками, введите свой номер телефона в текстовое поле, указанное вверху страницы.
В поле «Смартфон» можно выбрать страну из раскрывающегося списка и автоматически добавить код страны в правильном формате.
Затем настройте расположение кнопок, цвет и видимость.
По умолчанию кнопка вызова по нажатию добавляется на все страницы вашего веб-сайта. Но, как мы упоминали выше, вы можете выбрать определенные страницы, которые будут отображаться или кнопка будет отображаться только на мобильных страницах.
Когда вы будете довольны своими настройками, установите для статуса кнопки «Позвонить сейчас» значение Активно и нажмите Сохранить изменения .После этого вы увидите кнопку «Позвонить сейчас» на своем веб-сайте.
Шаг 3. Установите настройки статической кнопки вызова
Если вы хотите добавить статические кнопки вызова в WordPress, выберите параметр Static Call Button на странице настроек. Здесь вы снова можете установить текст и цвет кнопки, а также выбрать скрытие значка телефона на кнопке.
Однако эти настройки отличаются тем, как вы публикуете кнопку на своем сайте. Пользователи классического редактора WordPress могут скопировать сгенерированный шорткод и вставить его в сообщение, страницу или виджет.
Используя современный редактор WordPress, вы можете использовать встроенный блок WordPress.
Шаг 4. Опубликуйте свою статическую кнопку телефонного звонка
Давайте посмотрим, как опубликовать кнопку «Звонок по нажатию» с помощью блока WordPress.
Сначала откройте сообщение или страницу, на которой вы хотите добавить номер телефона, или выберите Pages »Add New из области администрирования WordPress.
Затем щелкните значок плюса, чтобы добавить новый блок WordPress на свою страницу.
Затем выберите WP Call Button , чтобы добавить ее на страницу.
Когда вы нажмете на нее, с правой стороны вы увидите параметры для изменения цвета кнопки, размера шрифта, положения и т. Д.
Нажмите Опубликовать , когда вас устраивает макет. Затем, когда вы перейдете на эту страницу, она будет похожа на пример ниже.
Шаг 5. Добавьте кнопку для вызова с виджетом
Последний шаг предназначен для владельцев сайтов, которые хотят добавить интерактивный номер телефона в области для готовых виджетов в WordPress.
Для этого зайдите в Внешний вид »Виджеты .Затем прокрутите, пока не увидите виджет WP Call Button, затем щелкните и перетащите его на свою боковую панель.
Затем отредактируйте заголовок, описание, цвет кнопки и т. Д.
Сохраните настройки и нажмите Готово . Когда вы перейдете на свой сайт, он будет выглядеть, как на изображении ниже:
Как видите, использование этого плагина WordPress — один из самых простых способов позволить посетителям сайта нажимать и звонить вам из веб-браузеров и мобильных устройств. Он не только на 100% бесплатный, но и легко интегрируется с Google Analytics.
Затем вы можете подключить его к MonsterInsights, чтобы отслеживать количество людей, которые нажимают, чтобы позвонить вам, а также какие страницы привлекают больше всего лидов. Кроме того, все это можно сделать, не покидая панель управления WordPress.
Но что, если вы хотите использовать эту технологию, не используя плагины WordPress? Следующий вариант объясняет, как это сделать.
Вариант 2. Добавление ссылки на номер телефона с помощью HTML (вручную)
Чтобы вручную добавить интерактивные телефонные номера и ссылки на ваш веб-сайт WordPress, достаточно просто скопировать и вставить простой фрагмент кода.
Этот параметр использует фрагмент кода HTML, который открывает телефонные ссылки в мобильных приложениях, мобильных устройствах, ПК и компьютерах Mac. На Mac ссылка откроется в Facetime, а в Windows 10 — в Skype.
Сначала откройте сообщение или страницу, где вы хотите добавить свой номер телефона. В этом примере мы будем использовать существующий пост, который мы будем редактировать.
Если вы используете новый редактор WordPress, добавьте новый блок HTML .
Затем скопируйте следующий фрагмент кода и вставьте его в блок HTML.
+1 (555) 555-1212 Позвони мне
Затем нажмите Опубликовать и перейдите к живому сообщению, чтобы увидеть результаты.
Также довольно легко добавить ссылку на свой телефон в заголовок WordPress или меню навигации.
Для этого перейдите в Внешний вид »Меню и щелкните Пользовательские ссылки в правом столбце.
Затем в поле URL добавьте свой номер телефона в следующем формате:
Тел .: +155555555
В поле Link Text введите метку, которую вы хотите присвоить ссылке для звонка. Затем нажмите кнопку Добавить в меню и Сохранить меню , чтобы оно появилось на вашем веб-сайте.
Вот пример того, как будет выглядеть ссылка вызова в заголовке:
И все! Вы очень легко добавили ссылку для звонка по рекламе в WordPress.
Но если вы все еще ищете способы без особых усилий улучшить свой бизнес, ознакомьтесь с этим руководством о том, как создать бесплатный профессиональный рабочий адрес электронной почты для клиентов, которые предпочитают электронную почту, а не телефонные звонки.
Если вы нашли эту статью полезной, подпишитесь на нас в Facebook и Twitter, чтобы получить больше полезных советов и руководств.
Как сделать телефонные ссылки или ссылки Mailto интерактивными
Использовать интеллектуальные ссылки
С помощью функции динамического URL-адреса Elementor Pro можно быстро создавать «умные» ссылки, такие как интерактивные телефонные ссылки или ссылки mailto из любого виджета, имеющего поле Link , например виджет Button .С помощью этой функции также можно создавать многие другие умные ссылки, включая ссылки на SMS-сообщения, ссылки на беседы WhatsApp, ссылки для звонков в Skype, ссылки для звонков в Viber, ссылки для навигации Waze, ссылки на Facebook Messenger и ссылки на события календаря. Нажмите, чтобы узнать, как легко использовать эти умные ссылки.
На вручную создайте интерактивные телефонные ссылки и ссылки mailto вместо использования смарт-ссылок, следуйте инструкциям ниже:
Интерактивные телефонные ссылки
Для создания интерактивной телефонной ссылки, открывающей диалоговое окно на смартфонах и мобильных устройствах:
Введите tel: , а затем полный номер телефона без тире и других символов, например:
тел: 9855551212
Ссылки Mailto
Просто введите соответствующий код mailto: в поле Link любого виджета, на который можно установить ссылку.
Для создания базовой ссылки Mailto с заполненным полем TO::
Введите mailto: , а затем адрес электронной почты, на который нужно отправить электронное письмо, как показано в примере ниже:
mailto: [адрес электронной почты защищен]
Для создания ссылки Mailto с заполненными полями TO: и SUBJECT:
Добавьте тему = , а затем текст темы электронного письма
mailto: [электронная почта защищена] ? Subject = Спасибо, что связались
или
mailto: [электронная почта защищена] ? Subject = Спасибо% 20You% 20For% 20Getting% 20In% 20Touch
Примечание : Пробелы между словами темы, вероятно, будут приемлемыми, но в некоторых случаях это может не сработать.Самый безопасный способ справиться с этим — заменить пробелы на % 20 .
Добавление интерактивного номера телефона в меню WordPress и другие ссылки
Знаете ли вы, что можно разрешить посетителям вашего сайта звонить в ваш офис одним щелчком мыши на мобильных устройствах? Это называется действием «щелчок для вызова», и это может быть достигнуто с помощью схемы tel :. Из этой статьи вы узнаете, как сделать номер телефона на своем сайте интерактивным.
Хотя многие мобильные устройства могут обнаруживать и автоматически превращать телефонный номер в активную ссылку, использование схемы tel: поможет повысить точность ваших действий по вызову по щелчку.Если у вас уже есть опыт создания обычных HTML-ссылок, вам будет довольно легко создать ссылку для вызова.
В этой статье я собираюсь использовать воображаемый номер телефона, например, 12344567890 . Вам следует использовать более значимый номер на своем действующем сайте, чтобы ваши клиенты могли связаться с вами с помощью своих мобильных устройств.
WordPress меню навигации
Во-первых, я собираюсь показать вам, как добавить ссылку для вызова в меню навигации.Это не сложно, а главное, не требует дополнительных сторонних плагинов. Мы можем сделать это, используя базовую функциональность WordPress:
. Панель управления WordPress: страница меню- В панели управления WordPress перейдите на страницу Внешний вид → Меню .
- Убедитесь, что вы создали настраиваемое меню для своего сайта. В противном случае вы не сможете добавить ссылку в меню. Чтобы создать собственное меню, нажмите , чтобы создать новое меню, ссылка . Затем добавьте Menu Name и нажмите кнопку Create Menu .
- После этого щелкните Custom Links в левом разделе, чтобы добавить ссылку на номер телефона в меню навигации WordPress.
- Удалите http: // в поле URL и добавьте свой номер телефона в следующем формате: tel: + number . Затем введите свой текст в поле Link Text .
- Нажмите кнопку Добавить в меню , чтобы разместить ссылку на меню.
- Наконец, нажмите кнопку Save Menu , чтобы сохранить изменения.
После сохранения меню ваш номер телефона должен отображаться в разделе меню на вашем сайте. Теперь, когда посетитель щелкает ссылку с номером телефона на мобильном устройстве, он подсказывает посетителю, хотят ли они позвонить по этому номеру.
Если вы используете одну из наших премиальных тем, вы можете добавить номер телефона в социальное меню. Ссылка на ваш номер телефона автоматически изменится на значок. Ниже вы можете найти пример наличия ссылки на номер телефона в социальном меню в теме Fortune.
Тема Fortune: пример ссылки на номер телефона в социальном меню (вверху справа)Ссылки на контент
Если вам нужно добавить ссылку для звонка или кнопку в область содержимого вашего сайта или область виджетов, вы можете либо добавить собственный тег HTML, либо использовать встроенную кнопку ссылки в редакторе WordPress.
И редактор WordPress, и текстовый виджет имеют функциональные возможности, позволяющие создавать ссылки без добавления пользовательского HTML. Просто нажмите кнопку Link и добавьте свой номер телефона в поле URL, используя схему, показанную ранее в этом сообщении.
Редактор блоков WordPress
Редактор блоков WordPress: добавление ссылки на номер телефона- На панели управления WordPress откройте редактор блоков.
- Добавьте свой абзац в область содержимого редактора, а затем выделите текст, в который вы хотите вставить ссылку.
- После этого щелкните значок Link на панели редактора, чтобы открыть модальное окно ссылки.
- Добавьте ссылку в поле ввода в следующем формате: тел: + номер .
- Щелкните значок Применить или нажмите клавишу Enter на клавиатуре, чтобы добавить ссылку.
- Сохраните сообщение или страницу, когда будете готовы.
Область виджетов WordPress
Настройщик: добавление ссылки на номер телефона в область виджетов.- В панели управления WordPress перейдите в раздел «Внешний вид » → «Настроить ».
- В настройщике перейдите в раздел Виджеты и выберите область виджетов.
- Нажмите кнопку Добавить виджет и выберите виджет Текст , чтобы добавить его в область виджетов.
- Добавьте абзац в область содержимого виджета «Текст», а затем выделите текст, в который вы хотите вставить ссылку.
- Щелкните значок Link на панели редактора, чтобы открыть модальное окно ссылки.
- Добавьте ссылку в поле ввода в следующем формате: тел: + номер .
- Щелкните значок Применить или нажмите клавишу Enter на клавиатуре, чтобы добавить ссылку.
- Нажмите Опубликовать , когда будете готовы.

 Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.
Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.

