Как изменить иконки приложений на iOS 14. Инструкция
22 Сентября, 2020, 12:01
152676
В iOS 14, который Apple представила 15 сентября, появилась возможность добавлять на рабочий стол виджеты. Ранее они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вперемешку с иконками приложений. Более того — можно менять изображение самих иконок! Многие критикуют этот шаг Apple, тем временем в Twitter уже завирусился хештэг #ios14homescreen, по которому пользователи делятся своими вариациями оформления главного экрана.
Как изменить иконки на iOS-14
Что случилось
На Android кастомизация рабочего стола реализована давно, а вот на iOS ее никогда не было, поэтому многие пользователи восприняли нововведение с большим энтузиазмом. Он достиг апогея, когда стало понятно, что главный экран можно разнообразить не только виджетами — теперь на iPhone можно изменить изображения иконок приложений.
Пользователи начали активно делиться своими вариантами оформления. Некоторые выглядят неплохо, по иным можно легко угадать возраст владельца и его увлечения, попадаются и совсем инфернальные варианты. Порой это превращается в отдельный вид искусства (но преимущественно, все-таки используется для самовыражения).
Как изменить иконки на iOS — пошаговая инструкция
На самом деле, реально сделать это нельзя. Но можно изменить название иконок «через костыль». Для этого будем использовать приложение «Команды» или Widgetsmith.
Заходим в команды.
Нажимаем «+» в верхнем правом углу. Открывается меню «Новая команда».
Нажимаем «Добавить действие» -> «Скрипты». Откроется список вариантов команд. Нужно просколить вниз до варианта «Открыть приложение».
По нажатию на кнопку «Выбрать» откроется полный список установленных у вас приложений. Выберите нужное, затем нажмите на иконку с тремя точками в правом верхнем углу.
Введите название приложение (это не обязательно, можно оставить как есть). Уже здесь при желании можно кастомизировать иконки в едином цвете. Для этого нужно нажать на иконку, выбрать цвет и подходящий глиф.
Но если вам этого недостаточно — и вы хотите подгрузить вместо иконки свое изображение, нажмите на ссылку «Добавить на экран «Домой»».
Здесь снова введите название приложения и нажмите на иконку. В появившемся меню выберите подходящую опцию, например, «Выбрать фото», установите любое фото из галереи вместо иконки и нажмите «Добавить».
Команда появится на вашем рабочем столе.
Нужно понимать, что это не иконка приложения — это иконка команды на открытие приложения. По нажатию на нее, вы сперва увидите меню «быстрых команд», после чего вас переадресуют на, собственно, само приложение.
Дальше дело терпения и техники. Вам придется проделать все то же самое для каждого приложения, иконку которого вы вознамерились кастомизировать.
Но и это еще не все.
Что же делать со старыми иконками?
Теперь на главном экране у вас их две — одна для команды, другая — для приложения.
Старые иконки можно скрыть. Для этого зажмите нужную иконку на экране и выберите пункт меню «Изменить экран Домой». После этого выберите пункт меню «Переместить в библиотеку приложений» — приложение исчезнет с рабочего стола, но все его данные сохранятся. Таким образом, команда останется рабочей и отныне будет выполнять роль реального приложения.
На всякий случай, записали для вас также быструю видеоинструкцию:
Читайте также:
Как изменить дизайн чата на сайте
Для изменения дизайна чата на вашем сайте вам потребуется зайти в приложение > Управление > Каналы связи. Среди подключенных каналов найдите канал нужного сайта и нажмите “Настроить”.
Затем перейдите в раздел “Дизайн”
В разделе Дизайн есть возможность полностью изменять цветовую схему, которая используется на вашем сайте, без необходимости изменять или переустанавливать код чата. При этом, после сохранения текущих настроек, все изменения применяются на сайте сразу же. Справа на странице вы увидите предпросмотр текущих настроек — как это будет выглядеть на вашем сайте.
Цвет
В подразделе Цвет вы можете задать цвета для кнопки чата: выбрать цветовую схему из предложенных вариантов или даже настроить свой цвет. Возможно как однотонное оформление ярлыка чата, так и градиент.
Также настройки позволяют регулировать задний фон сообщений клиента и цвет кнопки заказа звонка. Эти цвета можно выбрать из списка предложенных.
Паттерн
Вы можете добавить текстурный рисунок в шапку чата, выбрав один из вариантов в этом разделе:
Положение
Пожалуй, самая важная из настроек помимо цветовой схемы — положение кнопки и окна чате, а точнее, где именно будет находиться наш сервис на вашем сайте.
Вы можете выбрать положение кнопки в нужном месте на вашем сайте.
Примечание: положение открытого окна чата (которое срабатывает при нажатии по кнопке) на данный момент регулируется лишь положением кнопки.
Если кнопка находится в левой части экрана (снизу, сверху, сбоку) — окно чата на сайте так же будет находиться слева, с привязкой к нижнему краю экрана браузера.
Аналогично и для правой части экрана, и для центра, местоположение которых можно использовать на сайте — чат будет открываться с привязкой к правому нижнему краю экрана браузера. Мы рекомендуем использовать именно это местоположение как наиболее оптимальное.*
Шрифт
Вы можете настроить вид шрифта, его тип и размер.
Надписи
Этот подраздел позволяет изменять текст, который используется на кнопке чата (в онлайн и оффлайн режиме отдельно).
Примечание: При использовании длинного текста на кнопке чата на сайте сама кнопка при этом также будет увеличиваться в ширину.
Мобильная версия
Также есть возможность настроить вид чата на мобильной версии вашего сайта. Вы можете выбрать цвет кнопки чата из предложенных цветов или даже настроить свой цвет. Кроме того, можно выбрать, с какой стороны будет расположена кнопка чата: справа или слева.
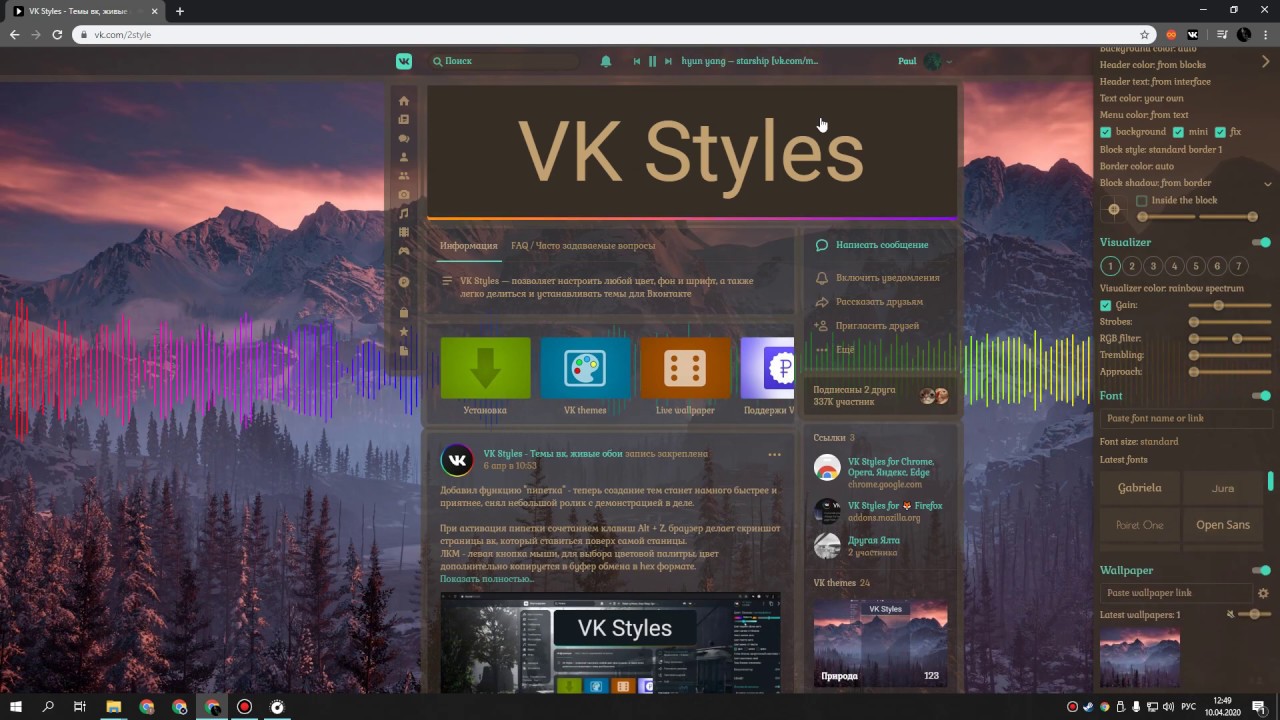
Как поменять в вк стиль
Как изменить дизайн страницы вконтакте: свежие способы
Страница в социальной сети ‒ это уже давно не просто формальная анкета. Это полноценный отпечаток личности, призванный передать индивидуальность современного человека. Но как можно остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы вконтакте может решить эту проблему. Есть множество способов это сделать, мы остановимся только на простых в реализации и не требующих никакой оплаты.
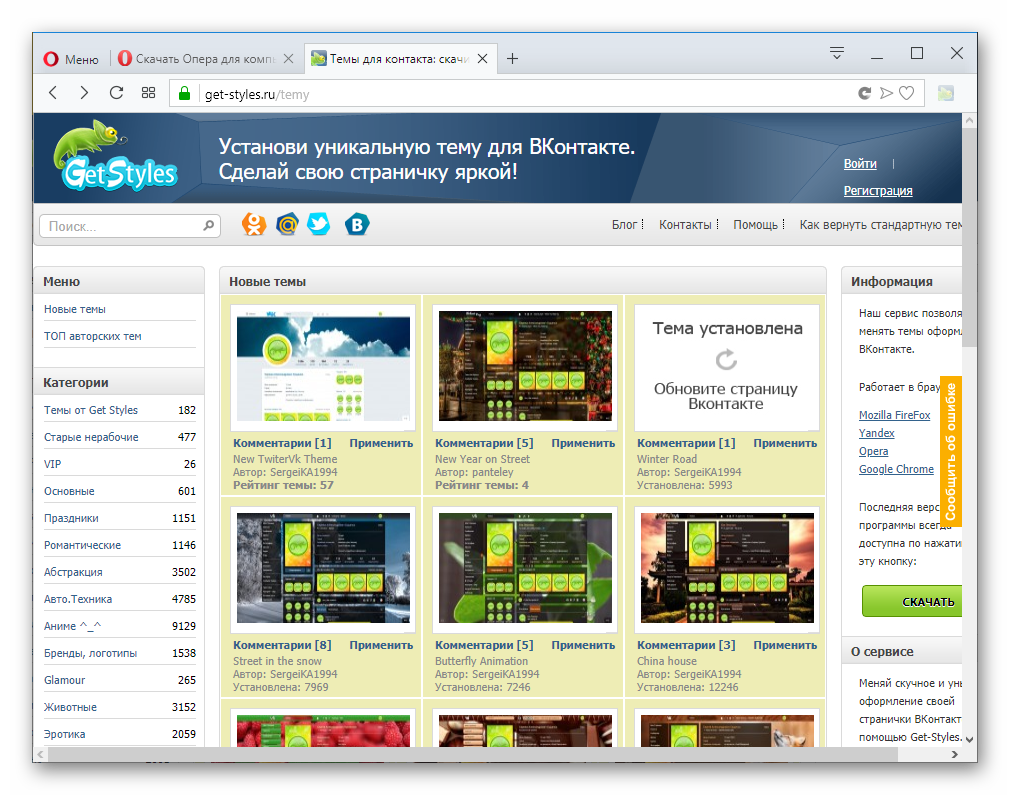
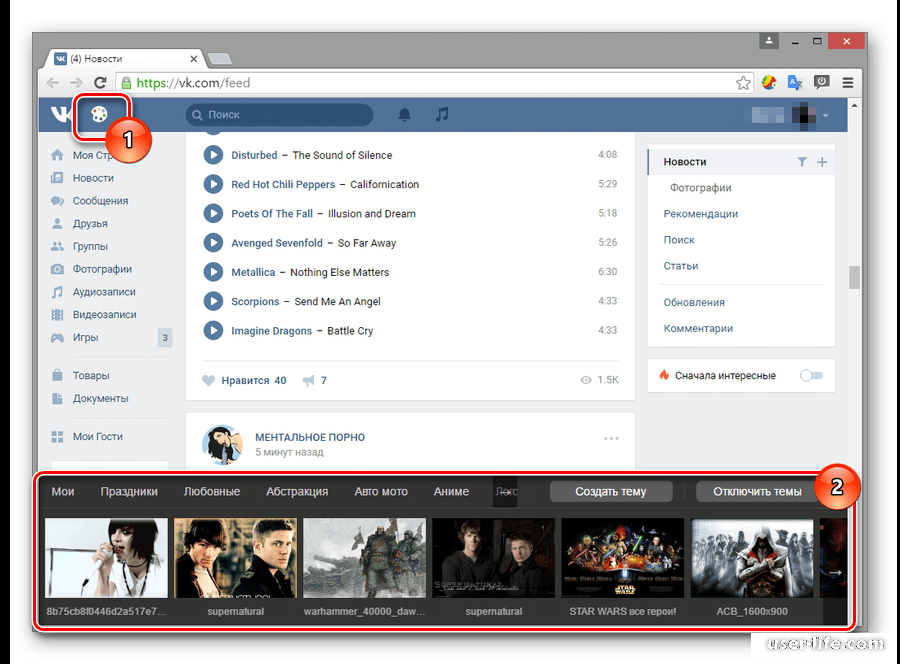
Меняем тему вконтакте. Get Styles
Первый способ, который мы рассмотрим, предполагает установку специального плагина «GetStyles: Темы для контакта». Установить этот плагин можно на все популярные браузеры: FireFox, Opera, Yandex и конечно Google Chrome. Способы установки на все обозреватели, в принципе, сводятся к одной последовательности действий.
Установить этот плагин можно на все популярные браузеры: FireFox, Opera, Yandex и конечно Google Chrome. Способы установки на все обозреватели, в принципе, сводятся к одной последовательности действий.
• Качаем из магазина приложений Google плагин GetStyles и устанавливаем его. • Переходим на официальный сайт GetStyles. • Ищем подходящую тему и жмем «Применить».
• Переходим на свою страницу вконтакте и обновляем ее.
Такие несложные действия помогут изменить дизайн вконтакте на свой вкус.
Меняем тему вконтакте. Vktema.com
Еще одни плагин, на этот раз от vktema.com. Скачав этот плагин и попробовав его установить, вы получите предложение интегрировать дополнительный тулбар для своего web-обозревателя и разрешить авторазгрузку. Немного подозрительно, при этом если вы пойдете дальше, то после перезапуска браузера меню вашей страницы несколько изменится. В новой разделе «Менеджер тем» можно найти список тем для установки, который, конечно, очень отличается от представленного на сайте, но и в нем можно найти интересные темы, чтобы изменить дизайн страницы вконтакте под свое настроение.
К пользованию плагином придется приноровиться: меню менеджера тем неудачно перекрывает меню страницы. Будем надеяться, что разработчики исправят этот недостаток в следующих версиях и, конечно, добавят больше разнообразных тем, расширяющих возможность сделать свой дизайн в вконтакте индивидуальным.
Меняем тему вконтакте. Vkmod.net
Еще один способ, как изменить дизайн вконтакте предлагает проект Vkmod.net. Это расширение несколько проще и лучше предыдущего варианта. После установки предложенного файла и перезагрузки браузера на своей странице в «Настройках» можно обнаружить новую категорию «Мои темы». Тем здесь не в пример больше, можно подобрать дизайн в вконтакте практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Такая более тонкая настройка очень удобна и приятна для пользователя.
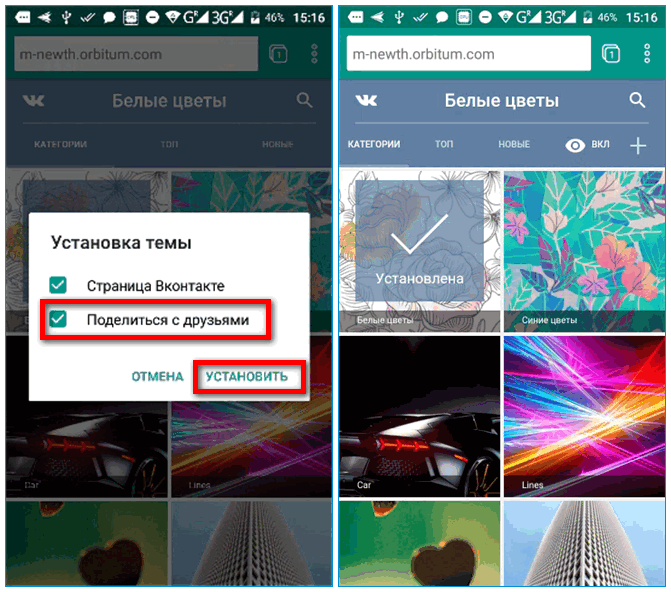
Меняем тему вконтакте. Orbitum
Orbitum ‒ браузер с полной интегрированной поддержкой всевозможных соцсетей. Состоит он из двух частей: левая служит для привязки аккаунта и общения, а правая ‒ для собственно серфинга и прочих задач стандартного браузера. Пользователи Orbitum также могут очень просто и удобно изменить дизайн вконтакте. Разработчики браузера предоставили встроенную возможность изменить тему своей страницы. Каталог предложенных тем насчитывает несколько тысяч вариантов, которые нужно только активировать.
Пользователи Orbitum также могут очень просто и удобно изменить дизайн вконтакте. Разработчики браузера предоставили встроенную возможность изменить тему своей страницы. Каталог предложенных тем насчитывает несколько тысяч вариантов, которые нужно только активировать.
Каждый из этих способов объясняет, как изменить дизайн вконтакте без особых усилий. Вам остается только выбрать свой и сделать шаг навстречу индивидуальности и яркому общению!
Как изменить дизайн в Вконтакте | Компьютер для чайников
Проводя много времени в Вконтакте, его дизайн начинает наскучивать и хочется какого-го разнообразия. Так же это отличный способ выделиться среди друзей и подруг. Существует несколько программ и дополнений, но все они используют вашу страницу в своих нуждах. Некоторые рассылают спам от вашего имени, некоторые вступают в тысячи групп и ставят лайки. Способов использовать вашу страницу огромное множество. В это статье я расскажу вам как изменить тему Вконтакте бесплатно и безопасно.
Многие программы для Вконтакте используют ваши данные для черной накрутки пользователей в группы и подписчиков. Плагин описанной в этой статье прошел проверку временем на надежность и абсолютно безопасен. Для накрутки подписчиков Вконтакте существуют надежные и честные способы, которые не воруют данные пользователей.
Изменять тему для вк мы будем с помощью плагина Stylish. Этот плагин создан для изменения стилей на всех сайтов и безопасен. С его помощью вы сможете изменить дизайн на страницах любых сайтов . О установке и использовании этого плагина написано в этой статье.
Как изменить тему в Вконтакте
- Заходим на сайт Вконтакте, кликаем по значку Stylish и выбираем «Найти стили для текущего сайта».
- Находим на открывшейся странице поиска стилей, мне понравился стиль VK Flat, и нажимаем кнопку «Install with Stylish».
Со временем Вконтакте меняет дизайн и разметку страницы из-за этого старые темы Stylish могут перестать работать. В этом случае вам остается только подождать, когда автор темы обновит тему или можете попробовать установить другую. Самое главное, не устанавливайте всякие VKsaver и прочий софт, использующий ваши страницы в своих целях.
Самое главное, не устанавливайте всякие VKsaver и прочий софт, использующий ваши страницы в своих целях.
Используя Stylish вы можете создать свою тему или отредактировать существующую. Для этого вам понадобятся минимальные знания HTML и CCS. Это может стать отличным началом для изучения верстки вебсайтов.
Загрузка… Опубликовано: 27.02.2016Как изменить дизайн в Вконтакте
Как изменить страницу в контакте?
Как изменить страницу в контакте
Пользователей социальных сетей с каждым годом все больше. Чтобы выделиться среди общей массы, или для привлечения внимания к своей персоне, многие меняют оформление страницы, добавляют уникальное название в прямую ссылку, или Украшают страницу замысловатыми шрифтами.
Сегодня в нашей статье речь пойдет о том, как изменить страницу в контакте, и привлечь к ней внимание большинства.
Смена логина
Если за вашей страницей закреплен оригинальный логин, то поменять его у вас не получится. Администрация Вконтакте не дает никаких поблажек, даже телевизионным звездам. Но если в логине использован адрес электронной почты или номер телефона, такой логин поменять не составит особого труда.
Но если в логине использован адрес электронной почты или номер телефона, такой логин поменять не составит особого труда.
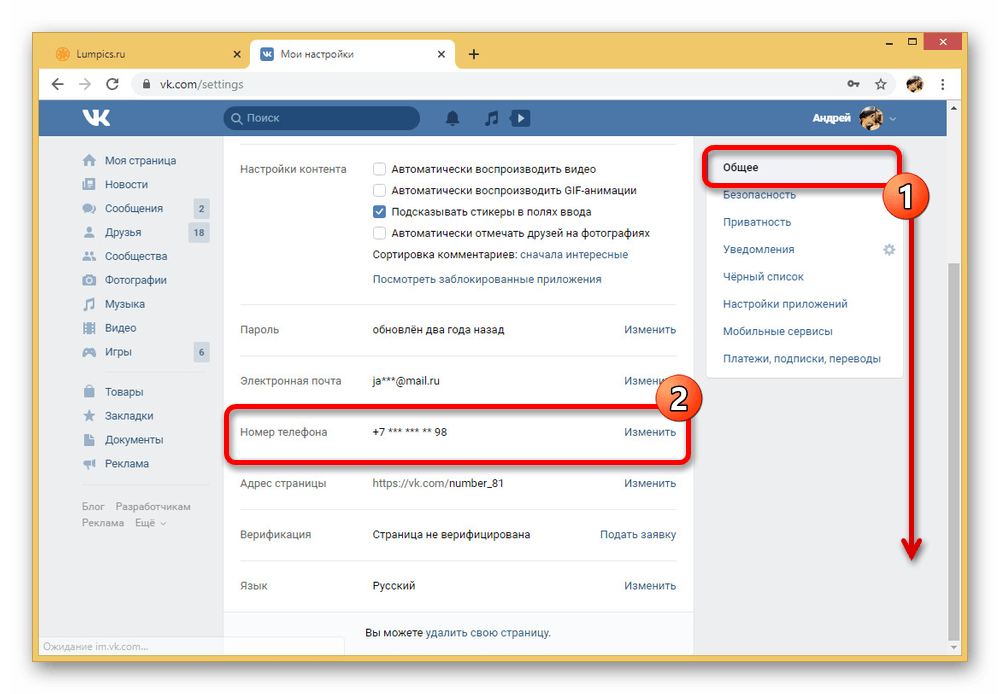
Для смены номера телефона или электронного адреса, необходимо зайти на вкладку «Мои контакты», а там действуйте согласно предложенной схеме. Учтите, что смена пароля при условии, что вы не помните старый, невозможна.
После ввода новых данных, администрация социальной сети отправит письмо с просьбой подтвердить изменения на старые и новые номера или электронные адреса.
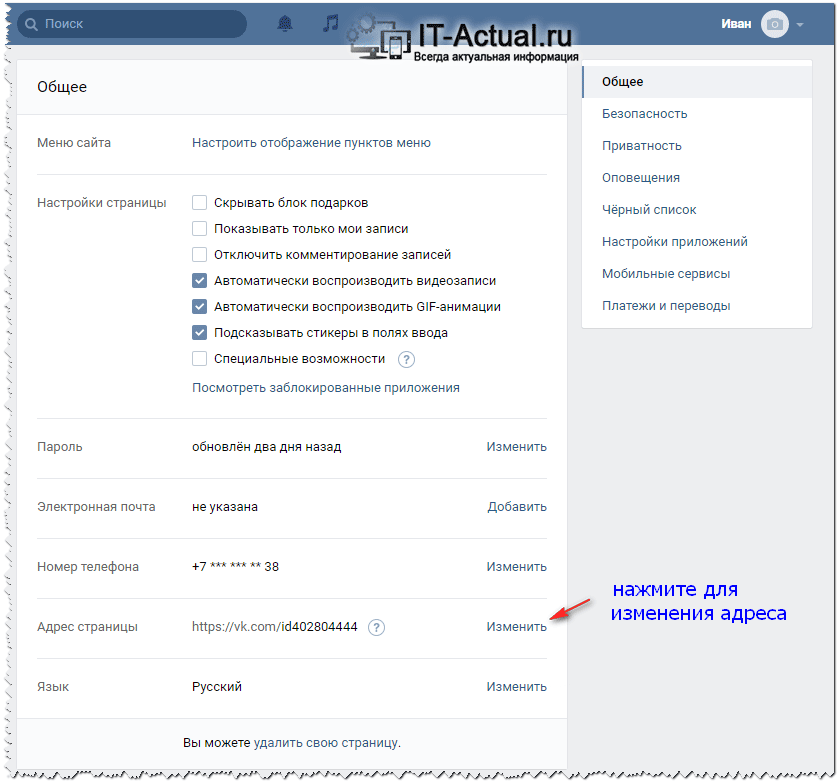
Меняем адрес в контакте
- Для того, чтобы ваша страница, или группа в контакте имела уникальный адрес, не похожий на другие адреса, можно добавить в него название. Главное, чтобы такое название не использовалось другими пользователями.
- Для присвоения ссылке на вашу страницу уникального названия, нужно зайти в «мои настройки».
- Выбираете функцию, отвечающую за изменение адреса страницы.
- Записываете в строку с адресом короткое и запоминающееся название.

При условии, что никто им раньше не воспользовался, адрес вашей страницы обновится с новым названием.
Как изменить шрифт в контакте
Часто поисковая система выдает такой запрос: «Как изменить шрифт в контакте». Рассказываем.
Нажмите кнопку Ctrl на клавиатуре и колесиком на мышке сделайте прокрутку, пока желаемый шрифт не выйдет на вашу страницу.
Меняем ФИО в контакте
Если вы хотите повысить конфиденциальность своей страницы, или убрать из профиля лишнюю информацию о себе, необходимо зайти на страницу профиля.
- Найти раздел «Мои настройки».
- Прокрутив вниз страничку, вы увидите раздел «Изменить имя».
- Вносите в форму все необходимые изменения и жмете «Ок».
После того, как изменения пройдут проверку у модераторов, они станут видны у вас на странице. Обычно одобряют смену имени, или фамилии. Иногда проходит полная редакция данных.
Меняем стиль своей страницы
Чтобы быть популярным пользователем любой социальной сети, нужно следовать за модой, обновляя иногда интерфейс своей страницы. Если вы не знаете, как изменить стиль в Контакте, то внимательно читайте следующие пункты.
Если вы не знаете, как изменить стиль в Контакте, то внимательно читайте следующие пункты.
- Выберете в каком режиме вы будете менять стиль страницы. В ручном или автоматическом?
- В автоматическом режиме ищите сервисы, предлагающие готовые темы для социальной сети «Вконтакте».
- Для ручного изменения стиля страницы зайдите на сайт Vkontakte.ru. Там выберете «Опции» и нажмите на раздел «Настройки для сайта».
- В появившихся вариантах нажимаете клавишу обзора.
- Указываете файл «vkontakte-style.Css». Нажимаете «Ок».
- После перезагрузки браузера стиль вашей страницы в контакте будет изменен.
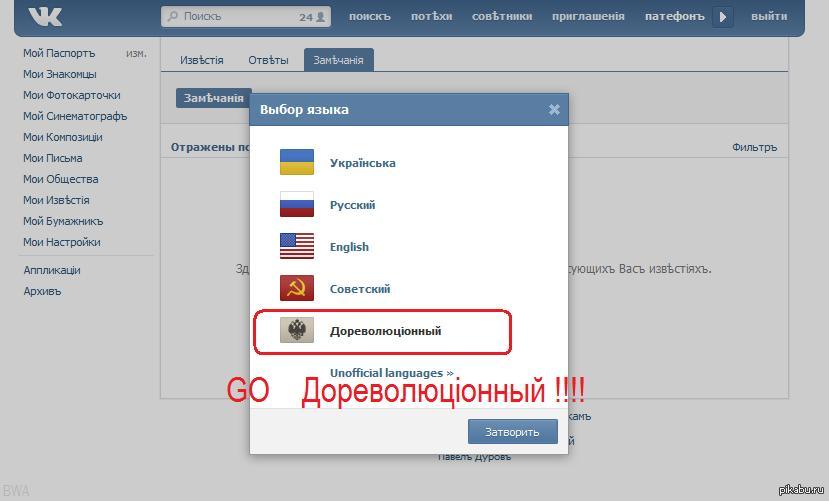
Можно сменить стиль страницы в контакте на «Ностальгический» или «Дореволюцiонный». Последний стиль появился в доступе пользователей недавно. Он располагается на странице «Мои настройки», в строке «Языки». Когда дореволюционный стиль страницы в контакте вам наскучит, его можно сменить, выбрав в строке языков Русский.
Вот так, следуя нашим инструкциям, можно сделать свою страницу в социальной сети более популярной, и больше не мучиться вопросом: Как изменить страницу в контакте, чтобы ее заметили? Пользователей социальных сетей с каждым годом все больше. Чтобы выделиться среди общей массы, или для привлечения внимания к своей персоне, многие меняют оформление страницы, добавляют уникальное название в прямую ссылку, или украшают страницу замысловатыми шрифтами.
Чтобы выделиться среди общей массы, или для привлечения внимания к своей персоне, многие меняют оформление страницы, добавляют уникальное название в прямую ссылку, или украшают страницу замысловатыми шрифтами.
4 способа изменить шрифты в Android —
Друзья, всем привет. Очень часто бывает, что на вашем смартфоне или планшете, обычные надоедливые шрифты, и вы как то хотите немножко разнообразить, и предать немножко креативности. Шрифты — это книжные обложки цифрового века. Неважно насколько хорош контент, плохого шрифта может быть достаточно, чтобы навсегда потерять пользователя. Ведь плохой шрифт не просто выглядит непрезентабельно. Он превращает чтение в утомительную работу для глаз. С другой стороны, хорошо продуманный шрифт может полностью изменить атмосферу сайта или приложения.
К счастью для нас, существует множество способов изменить шрифт телефона, даже если вы не можете сделать этого через системные настройки Android. Некоторые из этих методов требуют полных прав на устройство. Но это не должно вызвать проблем, если вы читали наше руководство по рутингу Android.
Некоторые из этих методов требуют полных прав на устройство. Но это не должно вызвать проблем, если вы читали наше руководство по рутингу Android.
В базовой версии Android нет встроенных средств для изменения системных шрифтов. Однако, в зависимости от производителя вашего телефона и версии Android установленной по умолчанию, эти функции могут быть доступны. К примеру, на старых версиях интерфейса TouchWiz от Samsung:
- Откройте Настройки > Устройство > Шрифты > Стиль шрифта.
На новых телефонах Samsung с Android версии 4.3 или выше шрифт можно изменить так:
- Откройте Настройки > Мои устройства > Экран > Стиль шрифта.
У компании Samsung есть интернет-магазин, где вы можете приобрести новые шрифты. Чтобы получить к нему доступ, нажмите «Скачать шрифты» на экране изменения шрифта. Стоимость одного шрифта может варьироваться в пределах от 0,99 до 3,99 долларов.
Повторюсь, на устройствах других производителей может не быть такой функции. Если в вашей версии Android нет встроенного способа изменения шрифтов, попробуйте использовать одно из приложений, перечисленных ниже.
Метод №2: HiFontHiFont — это бесплатное приложение, которое можно найти в магазине Google Play и мой фаворит, когда дело касается изменения шрифтов. В его состав входят сотни шрифтов, которые заменят стандартный шрифт версии Android, которой вы пользуетесь. С приложением очень легко работать, а установка шрифтов идёт отдельно от самой программы. Поэтому вы можете удалить HiFont как только подберёте подходящий шрифт. Несмотря на то, что в HiFont уже встроено множество шрифтов, вы так же можете установить через него любые другие. Также незабываем периодически очистить кэш на Android, я об это подробно писал в этой статье.
Приложение поддерживает все телефоны серии Galaxy без необходимости дополнительных прав. На любых других телефонах программа будет корректно работать только после процедуры рутинга. А если вы вдруг захотите вернуть старый шрифт, HiFont позволит сделать это одним нажатием кнопки.
На любых других телефонах программа будет корректно работать только после процедуры рутинга. А если вы вдруг захотите вернуть старый шрифт, HiFont позволит сделать это одним нажатием кнопки.
Font Installer — ещё одно бесплатное приложение, позволяющее выбрать один из нескольких сотен встроенных в него шрифтов. Дополнительные шрифты можно устанавливать прямо с SD-карты вашего телефона. Кроме этого, шрифтами можно делиться. Font Installer входит в состав пакета ROM Toolbox Pro, что уже говорит о его качестве. Неважно, каким устройством вы пользуетесь, для Font Installer требуются полные права.
Лично мне больше нравится HiFont, но Font Installer — отличная альтернатива, если вы по каким-то причинам не можете или не хотите устанавливать HiFont.
Метод №4: PerAppFontsPerAppFonts — стильное приложение, построенное на базе фреймворка Xposed. Благодаря PerAppFonts вы сможете изменять шрифты, но с одним важным дополнением: оно работает для каждого приложения отдельно. Перечисленные выше программы изменяют системный шрифт, который применяется ко всем приложениям вашего телефона. PerAppFonts же позволяет назначить каждому приложению свой шрифт.
Благодаря PerAppFonts вы сможете изменять шрифты, но с одним важным дополнением: оно работает для каждого приложения отдельно. Перечисленные выше программы изменяют системный шрифт, который применяется ко всем приложениям вашего телефона. PerAppFonts же позволяет назначить каждому приложению свой шрифт.
Единственным недостатком PerAppfonts является скудный набор встроенных шрифтов. На выбор даётся всего 8 вариантов: Monospace, Serif, Sans, Roboto Condensed, Storopia, Rosemary, Roboto Slab и стандартный системный шрифт, использующийся по умолчанию. К счастью, вы можете добавить больше шрифтов, загрузив их на SD-карту своего телефона и выбрав в настройках PerAppFonts
Фреймворк Xposed довольно интересен сам по себе. Он прошёл долгий путь с момента релиза первой версии. Однако, это чуть сложнее, чем установить новое приложение из магазина Google Play. Так что используйте этот метод, только если знаете что делаете и осведомлены о возможных рисках.
Хорошие шрифты для AndroidТеперь, когда вы знаете, как изменять шрифт, какой же выбрать? Моим любимым хранилищем бесплатных шрифтов является Google Fonts.
Как следует из названия, хранилище Google Fonts существует для того, чтобы владельцы сайтов могли без всяких усилий менять шрифты на своих ресурсах. Но пользователи могут скачивать шрифты напрямую, если хотят использовать их в других целях, например, в телефоне, работающем на базе Android. Ищете другие сайты с бесплатными шрифтами? Рекомендую посетить FontSquirrel и DaFont. Вот мой список из 5 лучших шрифтов для Android:
- Alte Haas Grotesk
- Anivers
- DezenPro
- Nobile
- Roboto
Выбор шрифта — личное дело каждого, так что найдите шрифт, который вам нравится, и установите его! Если вы обнаружите классный шрифт на каком-нибудь сайте и захотите сами его использовать, обратитесь к бесплатным сервисам вроде Identifont и WhatFont, чтобы узнать, как этот шрифт называется.
Вам помогло наше руководство? Расскажите, какой шрифт вы используете на своём устройстве в комментариях ниже!
Как всегда, немножко приятного.
[youtube width=»450″ height=»350″]http://www.youtube.com/watch?v=Woe8Wdp0IVA[/youtube]
Как изменить шрифт в смартфоне Samsung
Не нравится шрифт названий меню, их пунктов и названий иконок приложений? Поменяйте его. Тем более, что в смартфонах Samsung можно не только изменить его размер, как в других гаджетах, но и изменить сам шрифт (его стиль).
Рассмотрим, как изменить шрифт и его размер.
Изменение шрифта
- В меню «Настройки» -> «Дисплей» находим пункт «Шрифт».
- Верхняя половина открывшегося экрана – это пример установленного сейчас шрифта. В одном окне показаны наименования меню, а если сдвинуть экран влево – увидите, как будут отображаться сообщения и другие надписи.
- Для изменения размера шрифта передвигаем ползунок вправо или влево.
- Для того, чтобы изменить сам шрифт переходим во вкладку «Стиль шрифта»

- После всех изменений не забываем вверху нажать «Применить».
*Шрифт сообщений, написанных на измененном в Samsung шрифте у получателя будет таким, какой у него установлен в смартфоне или мобильном телефоне.
Как загрузить новый шрифт в Samsung
- Подключаем смартфон к сети Интернет.
- Переходим в меню «Шрифт» и в самом низу жмем кнопку «+Загрузить шрифты».
- Откроется окно, где можно выбрать понравившийся шрифт. Для загрузки справа от названия жмем стрелку вниз
*Загруженные шрифты появятся в меню «Стиль шрифта» и их можно будет установить.
*Далеко не все шрифты бесплатные. Внизу под платными указана их цена.
Видео
Теги: Дисплей,
Комментарии (4) | Обновлено: July 11, 2019
Как создать собственный шаблон письма
Мы предлагаем 4 способа создать email шаблон бесплатно. Один из вариантов — воспользоваться готовыми шаблонами, разработанными нашими дизайнерами. Следуйте этой пошаговой инструкции и вы сможете создать профессиональный шаблон самостоятельно.
Один из вариантов — воспользоваться готовыми шаблонами, разработанными нашими дизайнерами. Следуйте этой пошаговой инструкции и вы сможете создать профессиональный шаблон самостоятельно.
Существует четыре способа создать шаблон в SendPulse:
- Выбрать готовый шаблон.
- Создать шаблон с помощью блочного редактора.
- Работать в упрощенном редакторе (рекомендуем использовать HTML-редактор только пользователям, которые разбираются в HTML-коде).
- Импортировать шаблон из файла, по ссылке и с помощью вставки кода.
Основные преимущества блочного редактора:
- нужный блок или элемент макета легко добавить в шаблон письма, просто перетащив его с помощью мыши;
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры;
- вам не нужно обладать специальными знаниями, уметь работать с HTML-кодом и т.п. чтобы создать эффективное письмо.
Для начала мы предлагаем вам ознакомиться с элементами, которые вы можете использовать для создания письма.
Перейдите в меню «Шаблоны» и нажмите «Добавить шаблон».
Дальше выберите нужную структуру шаблона.
В примере мы остановимся на шаблоне со структурой «Новости».
Перед вами «Конструктор шаблонов».
На панели слева доступны элементы, которые вы можете добавлять в письмо.
По центру — изначальный шаблон, который вы и будете править, добавляя и редактируя элементы.
На панели справа находятся варианты редактирования выбранного элемента.
Дизайн всего письма настраивается в разделе «Тело письма» — тут вы можете задать ширину контента, фон письма, фоновую картинку, фон контейнера, цвет текста и ссылок, шрифт и размер шрифта, высоту строки, а также контур.
Рекомендуем для каждого элемента шаблона (картинка, текст, видео и так далее) создать отдельный блок структуры.
Блок с элементом «Текст»
Добавление текстового блока
Выберите слева элемент «Текст» и перетащите его в шаблон.
В центре вы увидите визуальное отображение текста в блоке и параметры для оформления текста справа.
Все правки производятся в редакторе. В шаблоне вы можете в режиме реального времени видеть, как меняется текст после правок. Доступные параметры для редактирования текста: цвет текста, шрифт, высота строки, цвет фона, фоновая картинка, внутренний отступ, высота блока, контур и возможность скрыть блок на мобильном.
Обратите внимание: если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуем копировать текст из простого текстового файла (.txt). В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет. Скопируйте текст из файла Word, вставьте текст в файл .txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
При работе с текстом вы можете выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
Нажмите по стрелочке справа от выбора переменных, чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:
Переменные
Добавление переменных происходит внутри текстового блока – меню «Переменные» с выпадающим списком предустановленных переменных.
Если вы хотите использовать переменные, которые доступны для конкретной адресной книги, то сначала создайте новую рассылку в меню «Мои рассылки» > «Создать email кампанию».
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
Выберите нужный элемент в конструкторе («Добавить структуру» > «Примеры» > «Прехедер»), перетащите в шаблон и разместите над всеми элементами сверху.
По умолчанию блок «Прехедер» состоит из двух элементов в двух колонках: непосредственно прехедер и веб-версия письма.
Чтобы начать редактировать элемент, нажмите по нему левой кнопкой мыши.
Футер – это то, чем заканчивается письмо: блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Добавьте футер в шаблон («Добавить структуру» > «Примеры» > «Футер»), измените текст и установите параметры блока.
Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока в целом.
Обратите внимание на переменную {{ec_es_email_sender_company}} в футере — в нее из настроек аккаунта подставляем название компании отправителя из меню «Настройки аккаунта» > «Юр. лица» > «Компания».
Блок с элементом «Ссылка отписки»
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
Элемент «Отказаться от рассылки» находится в выпадающем меню «Переменные».
Вставить ссылку отписки вы можете в любой блок письма.
Подробнее о кастомизации отписки вы можете узнать из статьи «Как настроить страницу отписки».
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки «Отказаться от рассылки». В этом блоке вы можете изменить цвет (блока и текста), шрифт (стиль, размер и начертание), положение текста (выравнивание: слева, справа, по центру), отступ текста от краев блока, высоту строки, контур, а также скрыть блок на мобильном.
Блок с элементом «Картинка»
Добавление картинки
В левом меню выберите блок «Картинка» и перетащите его с помощью мыши в шаблон письма.
Изображение вы можете добавить двумя способами: загрузить с компьютера или выбрать из картинок, которые вы ранее загружали в email сервис.
Изображения, ранее загруженные в email сервис, хранятся в «Менеджере изображений», который находится в меню «Рассылки» > «Шаблоны».
После загрузки (или выбора в галерее) изображение появится в шаблоне.
Редактирование картинки
Вы можете изменить параметры каждого изображения в правой панели редактирования блока.
Альтернативный текст
Бывают случаи, когда почтовый клиент не отображает картинки в вашем письме. Тогда на месте изображения и будет показана указанная вами подпись картинки (альтернативный текст).
Если подписи к картинке нет, отобразится название файла — непонятное для получателя и подозрительное для спам-фильтров.
Поэтому мы рекомендуем для каждой картинки указывать понятную подпись.
Ширина картинки
Каждое изображение, добавленное в шаблон письма, изначально имеет размер 100%.
Вы можете уменьшать его, изменять размер от 100% до 10%. Однако имейте в виду, что в мобильной версии все изображения отображаются 100% размера.
Учитывайте, что изменение ширины картинки тянет за собой связанное изменение высоты, поэтому лучше менять размеры изображения ДО того, как вставлять его в редактор шаблона.
Выравнивание
Под выравниванием подразумевается расположение картинки относительно краев блока, в котором она находится.
Картинку вы можете выровнять по левому краю, правому краю и центру.
Внутренний отступ
Значение этого параметра – равномерный отступ изображения от краев блока: сверху, снизу, справа и слева.
Цвет фона
Этот параметр задает фоновый цвет для блока, в котором находится изображение.
Контур
С помощью этой опции вы можете добавить рамку вокруг вашего изображения или блока с изображением. Поставьте галочку на «Контур», а затем укажите цвет, тип и ширину рамки. Нажмите по свободному полю и изменения сразу же отобразятся в шаблоне.
Ссылка
Используйте эту опцию, чтобы добавить в картинку гиперссылку.
Также вы можете вместо гиперссылки указать контактный номер телефона или email адрес.
Если прикрепить номер телефона, то, кликнув по этому изображению в полученном письме, запустится телефонное приложение, установленное в системе получателя по умолчанию, и пойдет вызов на указанный номер.
Если выбрать вставку «Email», то появится окно для автозаполнения темы письма.
Когда получатель кликнет по такому изображению, запустится его почтовое приложение и откроется окно с новым письмом с уже заполненными полями адреса получателя и с темой, указанными вами в конструкторе шаблона.
Обратите внимание, что нужно указывать полную ссылку на страницу, начиная с http://.
Блок с элементом «Кнопка»
Выберите элемент «Кнопка» в левой панели конструктора и перетащите его в шаблон.
Укажите ссылку на страницу, куда должна вести кнопка, и текст, который получатель будет видеть на кнопке.
Вы можете выбрать стиль кнопки, изменить ее ширину, высоту, цвет, выравнивание относительно краев блока, степень скругления углов кнопки, расположение текста на ней.
Яркий призыв к действию, оформленный в красивом стиле — дополнительный шанс, что получатель заметит кнопку и захочет её нажать и перейти на ваш сайт.
Поэтому обращайте внимание и на параметры текста.
Кроме того, как и с картинкой, клик получателя по кнопке может запускать вызов по указанному вами номеру телефона или отправку письма. Также вы можете указать тему такого письма для ее автозаполнения в почтовом приложении получателя.
Редактирование параметров блока заключается в выборе фонового цвета и указания отступа внутренних элементов от края блока.
Блок с элементом «Разделитель»
Этот элемент вы можете использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Разделить блоки вы можете отступом или линией.
Если выбрать отступ, то ему вы можете задать цвет, и тогда блоки с элементами будут разделены цветным блоком.
Вы можете также использовать разделитель-линию, стиль которой вы можете выбрать из выпадающего списка.
Блок с элементом «Видео»
Чтобы добавить видео, перетащите соответствующий блок в шаблон.
Укажите YouTube ссылку на ролик в формате https://youtu.be/GcaZtTDT65w.
В шаблоне автоматически отобразится скриншот превью, при клике на который пользователь попадает на страницу просмотра видео.
Вы можете менять расположение и размер предпросмотра, устанавливать фон, отступы внутри блока.
Блок с элементом «Соцсети»
Перетащите соответствующий блок в нужную часть шаблона и приступайте к его редактированию.
Вы можете выбрать внешний вид иконок, добавить или удалить иконки, задать ссылки и так далее.
Вы можете выбрать, как будут отображаться кнопки соцсетей: в виде иконки, иконки и текста или просто текста.
При добавлении ссылки выберите ее тип:
- «Ссылка на профиль» — укажите адрес страницы или ID профиля, на которые сможет подписаться получатель письма после перехода по ссылке.

- «Поделиться письмом» — кликнув по ссылке получатель распространит веб-версию письма.
- «Поделиться ссылкой» — требует указания url страницы, которую получатель письма распространит в своей ленте новостей после клика.
Блок с элементом «Оплата»
Элемент «Оплата» используется для предоставления опции оплаты в письме.
Выберите этот элемент в левой панели конструктора и нажмите по нему.
Появятся две опции оплаты: ЮKassa и QIWI.
При вставке этих вариантов оплаты нужно указать сумму и данные товара.
Скрыть на мобильном
Вы также можете скрывать отдельные блоки для мобильных устройств.
Для этого выберите нужный блок и справа в настройках блока активируйте «Скрыть блок на мобильном».
Обновлено: 12. 07.2021
07.2021
Как сменить иконки и тему на iOS 14
Пользователи раскопали, как штатными средствами iOS 14 сменить стандартные иконки на любые другие. Причем можно создать абсолютно дизайн системы: под Windows 95 или забабахать тему в стиле ренессанс. Далее инструкция, как быстро и без установки дополнительного софта сменить иконки в iOS 14 и создать собственные виджеты.
Маленькая оговорка. Созданные вручную иконки будут не совсем приложениями. Это быстрые команды, которые iOS поддерживает вот уже пару лет. Соответственно, при каждом тапе по кастомной иконке iPhone сначала будет заходить в приложение «Команды» и только затем переадресовывать тебя в нужную программку. Неудобства? Пожалуй, да. Но пока это работает только так.
Инструкция как сменить иконки в iOS 14 на любом iPhone
Первым делом заходим в приложение «Команды». Я его в своё время удалил, поэтому пришлось заново скачивать из App Store.
Тыкаем на плюс, затем на «Добавить действие», а после на иконку «Скрипты».
Пролистываем до пункта «Открыть приложение», выбираем и по логике выбираем нужную нам программку. Допустим, это будет «Календарь».
Нас выкинет на главный экран, где будет создана команда. В правом верхнем углу нажимаем на три точки.
Указываем название команды (любое, по удобству) и нажимаем на «Добавить на экран домой». В открывшемся окне указываем название команды. Например, для приложение «Фото» это будет «Фото». Далее рядом тыкаем на выделенную рамкой иконку команды и в выпадающем меню тыкаем на «Выбрать фото».
Далее выбираем любое фото из Галереи и нажимаем в правом верхнем углу кнопку «Добавить», а следом «Готово».
Всё!
Для остальных иконок не обязательно начинать всё сначала. Заходим в «Команды», в правом верхнем углу клацаем на «Выбрать», тыкаем на любую созданную команду и в самом низу выбираем «Дублировать».
Жмём на три точки в углу только что созданной копии «шортката» и настраиваем по уже знакомому нам алгоритму новую иконку.
Как создать собственные виджеты в iOS 14?
Встроенных возможностей не хватает. Например, виджет приложения «Фото» всегда отображает одну и ту же фотографию. Причем выбор виджета очень странный и труднообъяснимый.
Так что для того, чтобы создать собственный виджет (вообще любой, не только для фото), нужно установить приложение Widgetsmith из App Store. Оно платное, но для знакомства с возможностями хватит и бесплатной версии.
Заходим в приложение и выбираем, например, Small #1. В самом вверху переименовываем по-своему вкусу.
Следом выбираем картинку в окне « Default Widget». Пролистываем до «Photo» и выбираем этот пункт. Далее ниже находим вкладку «Selected Photo». Затем тапаем по «Choose Photo», выбираем фото и сохраняем результат.
Теперь при добавлении на виджета на рабочий стол можно выбирать заранее созданные в Widgetsmith виджеты. Если заплатить разработчику денег, откроются дополнительные возможности. Я пожадничал, оставил как есть.
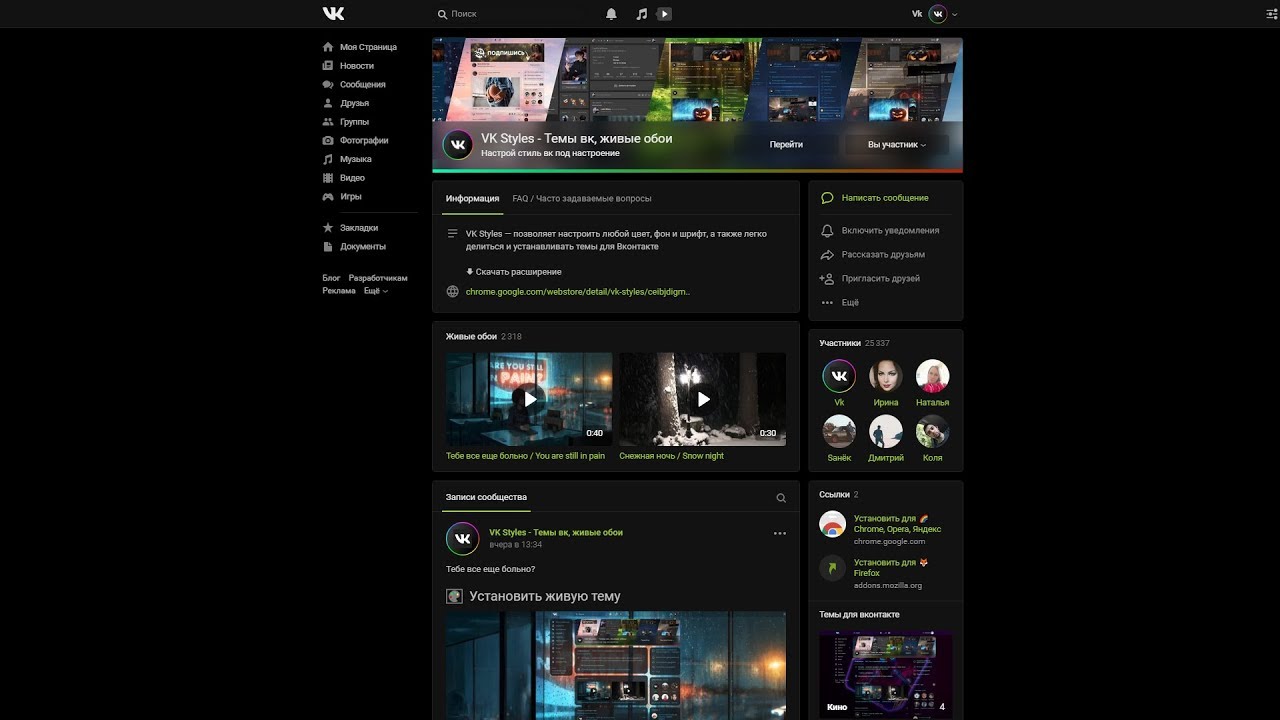
iPhone как Android» src=»https://www.youtube.com/embed/IkVd3TI04xs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>тем Хамелеон вк. Как сменить тему ВКонтакте
Вконтакте — это социальная сеть, которая сегодня пользуется огромной популярностью у многочисленных интернет-пользователей. Фактически, большинство из нас зарегистрировано в этой социальной сети и использует практически все ее возможности для общения, игр, поиска старых друзей и новых знакомых, а также с помощью контакта вы можете просматривать / слушать любимые видео и аудиозаписи, а можно просто расслабиться, расслабиться, участвуя в различных приложениях.Таким образом, отдохнет от повседневной рутины.
Как скачать темы для Вконтакте бесплатно?
Исходя из всего сказанного, может возникнуть вопрос: Если Вконтакте уже много разных возможностей, то зачем еще нужны темы для контакта? А все потому, что Вконтакте стремится быть индивидуальной сетью, отличной от многих других социальных сетей.
Темы социальной сети призваны внести немного разнообразия в нашу с вами повседневную жизнь.Мы любим менять одежду каждый день, вы также можете обновить обложку своей личной контактной страницы. Покажи всем свою индивидуальность в Интернете.
Можно сказать, что контактные темы — это дополнительный способ самовыражения, возможность заявить о себе, обрести собственную уникальность. Помимо всего вышеперечисленного, каждая тема поможет рассказать друзьям о вашем настроении в определенное время.
Если вас переполняют чувства: страсть, любовь — направьте дизайн в нужное русло; если вы находитесь в романтическом настроении, вы, вероятно, будете заинтересованы в разнообразии.В случае, если вы одиноки — в качестве темы можно подобрать лицо противоположного пола; ну а если вы заядлый геймер, то скорее всего ваша страничка будет заполнена кадрами, видами вашей любимой компьютерной игры.
Ценность предмета для контакта достаточно велика : Они помогут вам выделиться из толпы простым, быстрым и легким способом.
Если вы хотите выделить свой профиль среди других профилей социальных сетей, не теряйте время зря и прямо сейчас воспользуйтесь возможностью, которую я предлагаю.
Как сменить тему Вконтакте?
Есть плагин (Get Styles: Contact Themes) для различных браузеров, таких как Mozilla FireFox, Opera, Яндекс, Google Chrome. А теперь по порядку расскажу, как задать тему в контакте, в каждом из браузеров.
Google Chrome и Яндекс
Mozilla FireFox
Opera
- Вам необходимо установить плагин Download Chrome Extension из магазина Opera.
- А теперь вы можете зайти в магазин приложений Google Chrome и скачать оттуда плагин Get Styles.
Если эта статья вам помогла или понравилась, не забудьте поставить лайк , это поможет другим пользователям найти ее быстрее. И я смогу узнать, что вас интересует больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Если вы активный пользователь сети ВКонтакте, у вас наверняка периодически могут возникать вопросы по темам, которые нужно откуда-то скачать, или по поводу нового дизайна вашей страницы. Для того, чтобы любой «резидент» «ВКонтакте» мог самостоятельно выбрать стиль для своей страницы и оформить его, создана отличная по всем параметрам программа Get Styles. Вы можете бесплатно скачать программу получения стилей для ВКонтакте у нас на сайте.
Для того, чтобы любой «резидент» «ВКонтакте» мог самостоятельно выбрать стиль для своей страницы и оформить его, создана отличная по всем параметрам программа Get Styles. Вы можете бесплатно скачать программу получения стилей для ВКонтакте у нас на сайте.
Программа get styles устанавливается непосредственно в сам браузер, что является главной уникальностью программы и подходит для всех существующих в мире интернет-браузеров. Это неоспоримый плюс стилей get для контакта, а также то, что им чрезвычайно удобно пользоваться.
Из минусов можно отметить следующие аспекты: все доступные темы для ВКонтакте могут применяться только по отношению к сайту ВКонтакте и ни к какому другому.К тому же обновления темы происходят не слишком часто. Но, тем не менее, ассортимент все же иногда обновляется.
Благодаря Get Styles ваш аккаунт ВКонтакте станет ярким, необычным и запоминающимся, ведь вы станете создателем своей страницы. В вашем распоряжении широкий выбор скинов и тем, а также креативный редактор — все в одной программе, которая была разработана специально для вас.
С помощью Get Styles вы можете сколько угодно менять стиль, шрифты и цвета на своей личной странице.Кроме того, у вас всегда есть возможность вернуть стандартный стиль страницы «ВКонтакте» — такой же, как у всех. При этом выбрать наиболее подходящий стиль довольно просто: набор тем оформления очень широк и способен порадовать любого пользователя. Помимо пейзажей и стилей аниме, объем которых превышает 30 тысяч различных вариантов, коллекция тем для ВКонтакте Get Styles включает такие разделы, как «авто», «символы», «люди», «животные» и многое другое.
Если все-таки случилось невероятное — то есть пролистав весь огромный каталог стилей для страницы, вы поняли, что ни один из них вам не нравится — у вас, тем не менее, есть уникальный шанс создать ваша собственная тема.
Интересной особенностью этой программы является также использование стилей ваших друзей.
Эта программа не содержит опасного содержимого для вашего компьютера. Устанавливая Get Styles на свой компьютер, не нужно бояться, что это перегрузит систему Windows.
 В этой программе нет жестких системных требований. Для него вполне достаточно 1 мегабайта места на жестком диске и 128 мегабайт оперативной памяти.
В этой программе нет жестких системных требований. Для него вполне достаточно 1 мегабайта места на жестком диске и 128 мегабайт оперативной памяти.Именно ВК пользуется особой популярностью у молодежи, которая проводит там большую часть своего свободного времени. При создании новой учетной записи пользователи ищут, как сменить тему в ВК на новую.
Процесс установки и замены темы занимает всего несколько минут, вам просто нужно правильно установить плагин в браузере и скачать нужную тему.
Где скачать и как установить темы для Вконтакте?
Темы для Вконтакте можно установить только после того, как были скачаны темы для ВКонтакте. Это можно сделать, установив специальное расширение с каталогом тем. Программа интегрируется с браузером и позволяет просматривать новые темы.
Приложение плагина имеет специальный конструктор, который позволяет пользователю настраивать внешний вид страницы. Используя конструктор, вы можете изменить цвет фона, шрифт, уровень прозрачности и внешний вид рамок для конкретного блока.
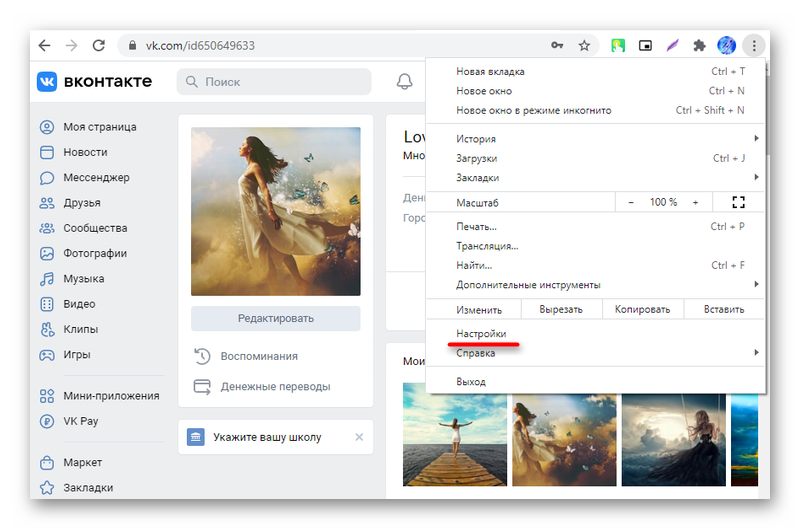
Чтобы сменить тему в ВК с помощью браузера Google Chrome, необходимо выполнить следующие действия:
- Откройте браузер.
- Заходим в настройки «Инструменты».
- Перейдите в раздел «Расширения», где в самом низу находится опция «Дополнительные расширения».
- Нажмите на кнопку, откроется интернет-магазин Google.
- Укажите get-стили в строке поиска, нажмите «Установить». Начнется процесс установки плагина в браузер.
- Перейти к Get-Styles.ru, пройдите процесс регистрации, что позволит вам создать собственный аккаунт на этом ресурсе на сайте.
- Примите лицензионное соглашение, которое появится в отдельном окне после запуска программы расширения.
- Выберите и примените понравившуюся тему, сохраните изменения.
Для браузеров Opera, Internet Explorer, Mozilla процедура установки плагина аналогична. Перед установкой тем вам необходимо скачать и установить приложение get-styles.Он работает только с указанными браузерами. Если вы скачаете Chrome для Google, то приложение будет работать с операционной системой Windows 7.
Если вы скачаете Chrome для Google, то приложение будет работать с операционной системой Windows 7.
При установке приложения в Opera, Internet Explorer, Mozilla пользователь переходит на сайт Get-Styles.ru, вводя логин и пароль из своего личного кабинета. Это позволит выбрать интересующую тему и применить ее для обновления страницы Вконтакте. Картинки для просмотра увеличиваются при нажатии на изображение.
Как сменить тему Вконтакте?
Если тема вам надоела, всегда можно сменить на новую.Вам нужно зайти в браузер, перейти по ссылке, ведущей в каталог с темами. Есть раздел «Категории». Выбрав категорию, пользователь увидит новый скин в правой части окна браузера. Вам нужно щелкнуть по нему, чтобы применить новый дизайн для страницы. Затем вы можете обновить страницу, и изменения вступят в силу.
Всегда есть шанс вернуть исходные настройки, в том числе и тему. Для этого пользователю необходимо перейти на сайт с темами для ВК, прокрутить до конца ту или иную категорию. Есть стандартная тема — нужно кликнуть по ней для выбора. Затем щелкают ссылку «применить», и вся тема будет изменена. Оригинальную тему можно увидеть, если обновить стартовую страницу ВКонтакте.
Есть стандартная тема — нужно кликнуть по ней для выбора. Затем щелкают ссылку «применить», и вся тема будет изменена. Оригинальную тему можно увидеть, если обновить стартовую страницу ВКонтакте.
Как и где скачать новые темы для Вконтакте: альтернативные сайты
Помимо плагинов, которые устанавливаются в интернет-браузеры, есть множество ресурсов, где регулярно публикуются новые темы для социальной сети Вконтакте. Рекомендуется устанавливать только проверенные, в число которых входят:
После установки вктема.com, пользователь увидит дополнительную панель в браузере, которая будет установлена при запуске. После перезапуска браузера в меню учетной записи появится раздел «Диспетчер тем». Вот каталог с темами для Вконтакте.
Расширение vkmod.net устанавливается так же, как и другие расширения в браузере — скачать, запустить, установить, перезапустить браузер. В результате в меню «Настройки» интернет-браузера появится новый пункт «Мои темы».
Таким образом, сменить тему в социальной сети ВКонтакте можно быстро и легко.Вам просто нужно выбрать наиболее подходящий плагин и совместить его с работающим браузером. Каталог тем для каждого приложения разный, пользователи ВК могут найти себе изображение и оформить свою страницу.
Это можно сделать без особого труда. Для этих целей вам нужно будет загрузить расширение для своего браузера, выбрать подходящий стиль оформления и установить его. Ниже вы найдете подробные инструкции.
Что требуется для этого
В сети есть проект где можно выбрать и скачать тему для Вконтакте.Это называется «Получить стили». Помимо стилей оформления, разработчики предлагают вам скачать плагин, который активирует новый дизайн вашей страницы.
В итоге скачиваем и устанавливаем расширение, выбираем и активируем тему. Давайте сделаем это.
Скачайте и установите тему для ВКонтакте
https://get-styles.ru/
Зайти туда. Главная страница выглядит так.
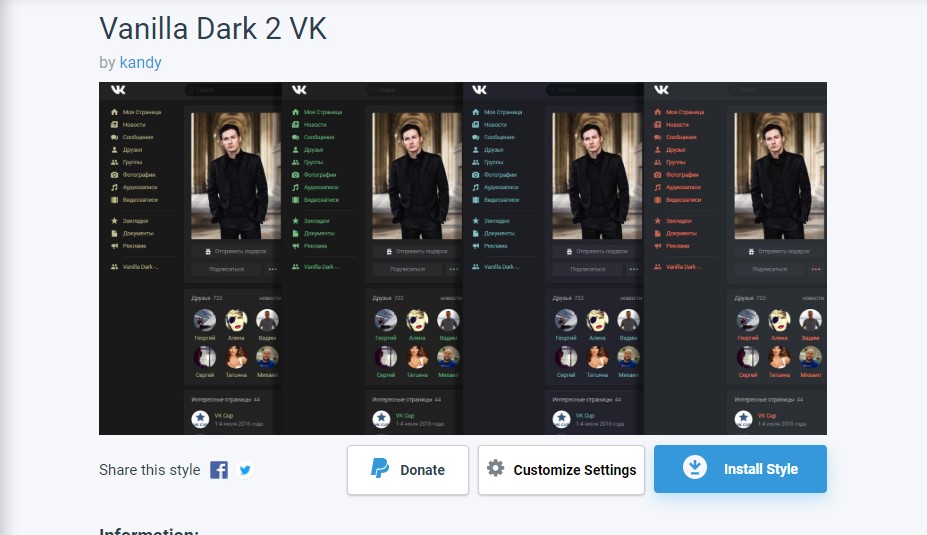
Темы представлены здесь абсолютно бесплатно. Но сначала вам нужно установить плагин для вашего браузера.Нажмите кнопку «Скачать» в правом блоке меню. Затем подтвердите установку расширения.
Теперь найдите подходящий визуальный стиль. Вы можете открыть тему для предварительного просмотра, просто щелкнув ее изображение курсором мыши.
Когда вы сделали свой выбор, нажмите кнопку «Применить» в блоке с нужной темой.
Вы получите сообщение о том, что тема установлена и вам необходимо обновить страницу Вконтакте.
Сделай это. Откройте свою страницу Вконтакте и нажмите F5 + Ctrl (для сброса кеша). И посмотрите на новый облик.
Get Styles — очень маленькая, но очень необходимая программа для заядлых пользователей широко распространенного ныне социального ресурса Вконтакте.
С помощью уникальных красивых тем, предлагаемых разработчиками этого продукта, размещенных на сайте, ваша страница всегда будет иметь исключительный дизайн. Вы можете быстро и с максимальным удобством добавлять уникальные темы в свой профиль.Для этого вам просто нужно пройти несколько простых «шагов». Первое, что вам нужно, это скачать бесплатно Get Styles, это действие будет легко выполнить, перейдя по ссылке ниже. Затем установите на свой компьютер предложенный дистрибутив приложения. Следующим шагом будет выбор интересного типа профиля, который будет установлен моментально. Также есть интересное предложение по скачиванию любого медиаконтента из ВК — вы можете перейти по ссылке.
Вы можете быстро и с максимальным удобством добавлять уникальные темы в свой профиль.Для этого вам просто нужно пройти несколько простых «шагов». Первое, что вам нужно, это скачать бесплатно Get Styles, это действие будет легко выполнить, перейдя по ссылке ниже. Затем установите на свой компьютер предложенный дистрибутив приложения. Следующим шагом будет выбор интересного типа профиля, который будет установлен моментально. Также есть интересное предложение по скачиванию любого медиаконтента из ВК — вы можете перейти по ссылке.
Установленная тема никогда не «зависнет», так как программа устанавливает ее прямо на жесткий диск.После непродолжительной установки можно не беспокоиться о безнадежно утерянной старой конструкции, привычный классический вид также можно без труда вернуть. Примечательно, что друзья, использующие Получить стили, будут иметь доступ к вашему измененному профилю, а также их измененные темы будут вам видны.
Программа полностью безопасна и работает в четырех популярных браузерах — особенно Mozilla Firefox, Google Chrome, Opera и базовом Internet Explorer. Официальный портал Get-Styles предлагает тысячи оригинальных дизайнов страниц в различных уникальных стилях, где каждый может выбрать тот, который ему подходит.
Официальный портал Get-Styles предлагает тысячи оригинальных дизайнов страниц в различных уникальных стилях, где каждый может выбрать тот, который ему подходит.
Подпишитесь, чтобы прочитать | Файнэншл Таймс
Прочтите информацию о слияниях и поглощениях, которую вы не найдете больше нигде
- Эксклюзивные совки
- Интеллектуальные данные для выявления рисков и возможностей
- Анализ более широких тенденций в сфере слияний и поглощений
- Lex, наш деловой комментарий, определяющий повестку дня (только Premium)
- Due Diligence, эксклюзивный информационный бюллетень слияний и поглощений (только Premium)
Выберите вашу подписку
Пробный
Попробуйте полный цифровой доступ и узнайте, почему более 1 миллиона читателей подписались на FT
- В течение 4 недель получите неограниченный цифровой доступ премиум-класса к надежным, отмеченным наградами бизнес-новостям FT
Цифровой
Будьте в курсе важных новостей и мнений
- MyFT — отслеживайте самые важные для вас темы
- FT Weekend — полный доступ к материалам выходного дня
- Приложения для мобильных устройств и планшетов — загрузите, чтобы читать на ходу
- Подарочная статья — делитесь до 10 статьями в месяц с семьей, друзьями и коллегами
ePaper
Цифровая копия печатного издания
с простой навигацией.
- Прочтите печатное издание на любом цифровом устройстве, можно прочитать в любое время или загрузить на ходу
- Доступно 5 международных изданий с переводом на более чем 100 языков
- FT Magazine, журнал How to Spend It и информационные приложения включены
- Доступ к предыдущим выпускам за 10 лет и к архивам с возможностью поиска
Команда или предприятие
Премиум FT.com доступ для нескольких пользователей, с интеграцией и инструментами администрирования
Премиум цифровой доступ, плюс:
- Удобный доступ для групп пользователей
- Интеграция со сторонними платформами и CRM-системами
- Цены, основанные на использовании, и оптовые скидки для нескольких пользователей
- Инструменты управления подпиской и отчеты об использовании
- Единый вход на основе SAML (SSO)
- Специализированный аккаунт и команды по работе с клиентами
Узнайте больше и сравните подписки содержание раскрывается выше
Или, если вы уже являетесь подписчиком
Войти
Вы студент или профессор?
Проверьте, есть ли у вашего университета членство в FT, чтобы читать бесплатно.
реактивная акция — npm
Кнопки публикации в социальных сетях и счетчики публикаций для React.
Переходите с v2 на v3? Прочтите журнал изменений.
Переходите с v1 на v2? Прочтите примечания к миграции.
Возможности
- нет загрузки внешнего скрипта, т.е. нет зависимостей от SDK
- открывает всплывающее окно общего доступа
- кнопки обмена для:
- Facebook Посланник
- Твиттер
- Телеграмма
- ВК
- Одноклассники
- Tumblr
- Почта.Ru
- Живой Журнал
- Viber
- Рабочее место
- Строка
- Карман
- Instapaper
- Хатена
- электронная почта
- акций рассчитаны на
- ВК
- Одноклассники
- Tumblr
- Хатена
- иконки социальных сетей включены в библиотеку
- поддерживает также пользовательские значки
Демо
Посмотреть демонстрацию
Чтобы запустить демонстрацию: клонировать репо и запустить npm install && npm run run-demos и откройте http: // localhost: 8080 . 16.3.
16.3.
Версия 4.x.x : совместима с React> = 16.3.
API
Кнопки «Поделиться»
import {
EmailShareButton,
FacebookShareButton,
HatenaShareButton,
InstapaperShareButton,
LineShareButton,
LinkedinShareButton,
LivejournalShareButton,
MailruShareButton,
OKShareButton,
PinterestShareButton,
PocketShareButton,
RedditShareButton,
TelegramShareButton,
TumblrShareButton,
TwitterShareButton,
ViberShareButton,
VKShareButton,
WhatsappShareButton,
Рабочее место
} от "response-share"; Подставка для кнопки Поделиться
| Необходимый реквизит | Опциональные стойки | |
|---|---|---|
| Все | дочерние элементы (строка / элемент): узел React url (строка): URL-адрес общей страницы | disabled (bool): отключает действие щелчка и добавляет класс «отключен» disabledStyle (объект, по умолчанию = {opacity: 0.): отключенный стиль windowWidth , windowHeight (число, по умолчанию разные для всех кнопок совместного доступа): размеры открытого окна beforeOnClick ( () => Promise / () = > void ): принимает функцию, которая возвращает обещание, которое должно быть выполнено перед вызовом onClick . Если вы не вернете обещание, немедленно вызывается onClick . openShareDialogOnClick (логический): открыть диалоговое окно по щелчку.По умолчанию true , за исключением EmailShareButton onShareWindowClose ( () => void ): принимает функцию, вызываемую после закрытия диалогового окна общего доступа. resetButtonStyle (логическое, по умолчанию = true ): сбросить стиль элемента кнопки . Предпочтительно установить на Предпочтительно установить на false , если вы хотите настроить стиль кнопки. |
| EmailShareButton | – | тема (строка): заголовок общей страницы body (строка): электронная почта, будет добавлена к URL-адресу. разделитель (строка, по умолчанию = "" ): отделяет текст от URL-адреса |
| FacebookShareButton | – | quote (string): цитата, которая будет опубликована вместе со ссылкой. hashtag (string): хэштег, указанный разработчиком для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен включать хэш-символ. |
| FacebookMessengerShareButton | appId (строка): идентификатор приложения Facebook | redirectUri (строка): URL-адрес для перенаправления после совместного использования (по умолчанию: общий URL-адрес). до (строка): идентификатор пользователя получателя. После появления диалогового окна отправитель может указать дополнительных людей в качестве получателей. |
| HatenaShareButton | – | заголовок (строка): заголовок общей страницы |
| InstapaperShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы |
| LinkedinShareButton | – | заголовок (строка): Заголовок общей страницы сводка (строка): Описание общей страницы источник (строка): Источник содержимого (например,г. название вашего веб-сайта или приложения) |
| LineShareButton | – | заголовок (строка): заголовок общей страницы |
| LivejournalShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы |
| MailruShareButton | – | title (строка): Название общей страницы description (строка): Описание общей страницы imageUrl (строка): Абсолютная ссылка на изображение, которое будет опубликовано |
| OKShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы изображение (строка): абсолютная ссылка на изображение, которое будет опубликовано |
| PinterestShareButton | media (строка): абсолютная ссылка на изображение, которое будет закреплено | описание (строка): Описание общего мультимедиа. |
| PocketShareButton | – | заголовок (строка): заголовок общей страницы. Обратите внимание, что если Pocket обнаруживает тег заголовка на сохраняемой странице, этот параметр будет проигнорирован и вместо него будет использоваться тег заголовка сохраненной страницы. |
| RedditShareButton | – | заголовок (строка): заголовок общей страницы |
| TelegramShareButton | – | заголовок (строка): заголовок общей страницы |
| TumblrShareButton | – | title (строка): Заголовок общей страницы тегов : ( Array ) caption (string): Описание общей страницы posttype (строка, по умолчанию = ссылка ) |
| TwitterShareButton | – | заголовок (строка): заголовок общей страницы через : (строка) хэштегов (массив): хэштеги связанные (массив): учетные записи, чтобы рекомендовать следующие |
| ViberShareButton | – | заголовок (строка): заголовок общей страницы разделитель (строка), по умолчанию = "" : отделяет заголовок от URL-адреса |
| VKShareButton | – | title (строка): Заголовок общей страницы image (строка): Абсолютная ссылка на изображение, которое будет опубликовано noParse (логическое): Если true, VK не будет получать информацию об URL-адресе noVkLinks (логическое значение): Если передано значение true, в открытом окне не будет ссылок на профиль пользователя. Только для мобильных устройств Только для мобильных устройств |
| WeiboShareButton | – | заголовок (строка): заголовок общей страницы изображение (строка): абсолютная ссылка на изображение, к которому будет предоставлен общий доступ |
| WhatsappShareButton | – | заголовок (строка): заголовок общей страницы разделитель (строка, по умолчанию = "" ): отделяет заголовок от URL-адреса |
| WorkplaceShareButton | – | quote (string): цитата, которая будет опубликована вместе со ссылкой. hashtag (string): хэштег, указанный разработчиком для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен включать хэш-символ. |
Количество акций
import {
FacebookShareCount,
HatenaShareCount,
OKShareCount,
PinterestShareCount,
RedditShareCount,
TumblrShareCount,
VKShareCount
} от "response-share"; Все компоненты подсчета акций имеют только одну обязательную опору: url , которая является
URL, которым вы делитесь.
className prop не является обязательным.
Пример:
Если вы хотите отобразить что-либо еще, кроме счетчика,
вы можете предоставить функцию как дочерний элемент, который принимает shareCount как
аргумент и возвращает элемент:
{shareCount => {shareCount} }
Иконы
import {
EmailIcon,
FacebookIcon,
FacebookMessengerIcon,
HatenaIcon,
InstapaperIcon,
LineIcon,
LinkedinIcon,
LivejournalIcon,
MailruIcon,
OKIcon,
PinterestIcon,
PocketIcon,
RedditIcon,
TelegramIcon,
TumblrIcon,
TwitterIcon,
ViberIcon,
VKIcon,
WeiboIcon,
WhatsappIcon,
WorkplaceIcon
} от "response-share"; Реквизит:
размер: Размер значка в пикселях (число)round: отображать круглые или прямоугольные значки (bool)borderRadius: разрешить закругленные углы при использовании прямоугольных значков (число)bgStyle: настройка стиля фона, e. г.
г. залив(объект)iconFillColor: настроить цвет заливки значка (строка, по умолчанию = ‘белый’)
Пример:
О семантическом управлении версиями
В этой библиотеке используется стандартное соглашение semver. Однако кнопки общего доступа и счетчики подвержены множеству изменений, которые не контролируются этой библиотекой. Например: если Facebook решит существенно изменить или отказаться от своего API, эта библиотека не получит значительного увеличения версии только из-за этого.Помните об этом, когда планируете обслуживание вашего приложения.
Лицензия
MIT
Иконы
Пути к иконкам, предоставленные: реагировать-социальные-иконки.
vk launcher mod apk 1 Premium (Full Unlocked) Apk + Mod для Android 2021? Тогда, возможно, пришло время попробовать следить за другими приложениями в Интернете, которые специализируются на создании контента, который немного однообразен, но способен привлечь внимание всех и разнообразить. Игры для Android Little Alchemy 2 Apk Mod All Unlocked.• Создавайте групповые чаты. 11 сен 2021 · привет. Эта загрузка также дает вам возможность приобрести кооперативную установку PvE Save the World. Он прост в использовании, прост, красив и эффективен для любого телефона, планшета или ТВ-приставки. Моделирование. 11 окт.2019 г. · Издатель — VK Posting v1. 8. Mod Lite 9 апреля 2020 г. · Apex Launcher Pro 4. 47. Заменить значки запуска. 1 Игроки были в восторге, когда присоединились к этой игре / приложению. 지형도. Скачайте последнюю версию VK Apk Mod For Android по прямой ссылке. Это легко понять.Приключение. Войдите в игру и выполняйте увлекательные задания от мафиозных боссов. Это приложение MOD было разработано и предложено apkmodkey для пользователей Android по всему миру, чтобы они могли бесплатно читать свой любимый контент в одном месте. Сражайтесь онлайн с друзьями и тысячами игроков со всего мира за звание лучшего гангстера! Выбирайте лучший скин и сразу же присоединяйтесь к безумному хаосу.
Игры для Android Little Alchemy 2 Apk Mod All Unlocked.• Создавайте групповые чаты. 11 сен 2021 · привет. Эта загрузка также дает вам возможность приобрести кооперативную установку PvE Save the World. Он прост в использовании, прост, красив и эффективен для любого телефона, планшета или ТВ-приставки. Моделирование. 11 окт.2019 г. · Издатель — VK Posting v1. 8. Mod Lite 9 апреля 2020 г. · Apex Launcher Pro 4. 47. Заменить значки запуска. 1 Игроки были в восторге, когда присоединились к этой игре / приложению. 지형도. Скачайте последнюю версию VK Apk Mod For Android по прямой ссылке. Это легко понять.Приключение. Войдите в игру и выполняйте увлекательные задания от мафиозных боссов. Это приложение MOD было разработано и предложено apkmodkey для пользователей Android по всему миру, чтобы они могли бесплатно читать свой любимый контент в одном месте. Сражайтесь онлайн с друзьями и тысячами игроков со всего мира за звание лучшего гангстера! Выбирайте лучший скин и сразу же присоединяйтесь к безумному хаосу. пермь. 27 сентября 2021 г. · Действия: Загрузите последнюю версию Vanced Manager отсюда на свое устройство Android. Nova Launcher v6.19 марта 2021 г. · AIO Launcher 3. 0 [Mod] [New] Pocket TV — это захватывающий мир развлечений в одном простом приложении, перед которым невозможно устоять. MCPE Master будет обновлять карты, скины, текстуры, семена и моды Minecraft каждый день, так что Super P Launcher MOD Premium Unlock. 18 Final Mod Lite ARM64 / Зеркало. Он не поддерживает никаких заменителей. 27 октября 2021 года. Наконец-то он здесь. В связи с ростом числа угроз для мобильных вредоносных программ передовые технологии борются с опасными новичками, такими как программы-вымогатели, прежде чем они могут стать проблемой.Музыка без «Сервисов Google Play». Реклама. ВКонтакте — это социальная сеть, которая объединяет людей со всего мира и помогает им комфортно и оперативно общаться. ВКонтакте объединяет миллионы людей посредством обмена сообщениями и новостями из любой точки земного шара. 12 Apk Mod — это социальное приложение для Android.
пермь. 27 сентября 2021 г. · Действия: Загрузите последнюю версию Vanced Manager отсюда на свое устройство Android. Nova Launcher v6.19 марта 2021 г. · AIO Launcher 3. 0 [Mod] [New] Pocket TV — это захватывающий мир развлечений в одном простом приложении, перед которым невозможно устоять. MCPE Master будет обновлять карты, скины, текстуры, семена и моды Minecraft каждый день, так что Super P Launcher MOD Premium Unlock. 18 Final Mod Lite ARM64 / Зеркало. Он не поддерживает никаких заменителей. 27 октября 2021 года. Наконец-то он здесь. В связи с ростом числа угроз для мобильных вредоносных программ передовые технологии борются с опасными новичками, такими как программы-вымогатели, прежде чем они могут стать проблемой.Музыка без «Сервисов Google Play». Реклама. ВКонтакте — это социальная сеть, которая объединяет людей со всего мира и помогает им комфортно и оперативно общаться. ВКонтакте объединяет миллионы людей посредством обмена сообщениями и новостями из любой точки земного шара. 12 Apk Mod — это социальное приложение для Android. »- MakeUseOf« Даже после множества настроек Apex Launcher работает очень быстро. 3049 (Mod Menu + Dumb Enemy) Apk + Data. Скачать сегодня. 7 [Pro] APK [Последний] Приложение VC Publisher Posting — мобильный SMM-инструмент Вконтакте, разработанный специально для администраторов групп и пабликов Вконтакте.0, тема (пусковая установка. СЛЕДУЮЩИЕ ДЕЙСТВИЯ: — Изменить страницу виджета. 6 сентября 2020 г. · Hyperion launcher Mod 70 Apk [Plus — привлекательное и полнофункциональное приложение для запуска для Android Plus и полная версия стоимостью 2 доллара США 18 Final Mod Lite ARM / Mirror. • Оставайтесь на связи как со своими друзьями из ВК, так и с людьми из списка контактов вашего телефона. Музыкальный проигрыватель VK Coffee Apk Mod All Unlocked. Спасибо за потрясающий мод. 5, портированный для использования на любом рутированном (и / или) совместимом с TWRP Устройство Android 10/11. Премиум (1 доллар США.Убрана реклама и аналитика. 15 августа, 2017 · VK 4. 2. 28 января, 2021 · ЧИТАЙТЕ: Amberfog для VK 4.
»- MakeUseOf« Даже после множества настроек Apex Launcher работает очень быстро. 3049 (Mod Menu + Dumb Enemy) Apk + Data. Скачать сегодня. 7 [Pro] APK [Последний] Приложение VC Publisher Posting — мобильный SMM-инструмент Вконтакте, разработанный специально для администраторов групп и пабликов Вконтакте.0, тема (пусковая установка. СЛЕДУЮЩИЕ ДЕЙСТВИЯ: — Изменить страницу виджета. 6 сентября 2020 г. · Hyperion launcher Mod 70 Apk [Plus — привлекательное и полнофункциональное приложение для запуска для Android Plus и полная версия стоимостью 2 доллара США 18 Final Mod Lite ARM / Mirror. • Оставайтесь на связи как со своими друзьями из ВК, так и с людьми из списка контактов вашего телефона. Музыкальный проигрыватель VK Coffee Apk Mod All Unlocked. Спасибо за потрясающий мод. 5, портированный для использования на любом рутированном (и / или) совместимом с TWRP Устройство Android 10/11. Премиум (1 доллар США.Убрана реклама и аналитика. 15 августа, 2017 · VK 4. 2. 28 января, 2021 · ЧИТАЙТЕ: Amberfog для VK 4. Жесты: смахивание, сжатие, двойное касание и многое другое на главном экране для выполнения пользовательских команд. 뷰티. 3 [Без рекламы] Ссылка для скачивания: ATV Launcher — это новая программа запуска (домашний экран) для телевизионных приставок, телевизоров и планшетов с Android TV. 28 июля 2021 г. · Smart Launcher 5 apk — 5. 2. • Легко переключайтесь между VK Me и приложением VK. apk 1. 12. 6 Обновление 2021-07-16 ЭТО ОБНОВЛЕНИЕ: — Изменить макет главного экрана, папки. • Совершайте звонки с видео или без него и отправляйте голосовые сообщения.27 Mod apk для Android. Любое понимание будет оценено, спасибо в октябре 9, 2021 · App Cloner Premium Mod Apk 2. В настоящее время это единственный лаунчер в магазине, который поддерживает автоматическую каталогизацию установленных приложений! 31 июл 2020 г. · 31 июл 2020 г., 2:29. Возможность исправлять, скрывать диалоги. 14 сен 2021 · Преимущества. 15. Total Launcher Apk был выпущен только что и стал популярным за несколько мгновений. Администрация медиа-сцены всегда была, пожалуй, самой любимой вещью во всем мире, и игроки были в восторге, когда присоединились к этой игре / приложению.
Жесты: смахивание, сжатие, двойное касание и многое другое на главном экране для выполнения пользовательских команд. 뷰티. 3 [Без рекламы] Ссылка для скачивания: ATV Launcher — это новая программа запуска (домашний экран) для телевизионных приставок, телевизоров и планшетов с Android TV. 28 июля 2021 г. · Smart Launcher 5 apk — 5. 2. • Легко переключайтесь между VK Me и приложением VK. apk 1. 12. 6 Обновление 2021-07-16 ЭТО ОБНОВЛЕНИЕ: — Изменить макет главного экрана, папки. • Совершайте звонки с видео или без него и отправляйте голосовые сообщения.27 Mod apk для Android. Любое понимание будет оценено, спасибо в октябре 9, 2021 · App Cloner Premium Mod Apk 2. В настоящее время это единственный лаунчер в магазине, который поддерживает автоматическую каталогизацию установленных приложений! 31 июл 2020 г. · 31 июл 2020 г., 2:29. Возможность исправлять, скрывать диалоги. 14 сен 2021 · Преимущества. 15. Total Launcher Apk был выпущен только что и стал популярным за несколько мгновений. Администрация медиа-сцены всегда была, пожалуй, самой любимой вещью во всем мире, и игроки были в восторге, когда присоединились к этой игре / приложению. apk (13MB) Здесь вы можете скачать Smart Launcher 5. Приложение сэкономит вам много времени и станет незаменимым инструментом для управления страницами, группами и общедоступной социальной сетью Вконтакте. после двухчасовой игры прошлой ночью я сохранил свою игру Challenge и выхожу из нее обычным образом. VK mp3 v108-728 [Mod] Требования: 4. 경영. Королевство боссов Idle RPG v0. Мод Pixel Nova Launcher Prime v6. Просто выберите стиль, который вам больше всего нравится в настройках лаунчера! Игроки были в восторге, когда присоединились к этой игре / приложению.Шаг 5. com Наша вилка HLSDK: Github. 18 сентября 2021 г. · Порт запуска Android 11: следуйте инструкциям ниже, чтобы установить его на свой телефон -. 📒 Metal Squad 1. Скачать. 45 Apk Mod (Полная версия) Разблокирована Скачать последнюю версию приложения для персонализации бесплатно для Android. Мы провели техническое обслуживание, выявив и исправив ряд проблем с предыдущими версиями приложения. 958591 Mod Apk — оригинальная и официальная версия приложения Microsoft Android Launcher, представленная вам, уважаемые пользователи.
apk (13MB) Здесь вы можете скачать Smart Launcher 5. Приложение сэкономит вам много времени и станет незаменимым инструментом для управления страницами, группами и общедоступной социальной сетью Вконтакте. после двухчасовой игры прошлой ночью я сохранил свою игру Challenge и выхожу из нее обычным образом. VK mp3 v108-728 [Mod] Требования: 4. 경영. Королевство боссов Idle RPG v0. Мод Pixel Nova Launcher Prime v6. Просто выберите стиль, который вам больше всего нравится в настройках лаунчера! Игроки были в восторге, когда присоединились к этой игре / приложению.Шаг 5. com Наша вилка HLSDK: Github. 18 сентября 2021 г. · Порт запуска Android 11: следуйте инструкциям ниже, чтобы установить его на свой телефон -. 📒 Metal Squad 1. Скачать. 45 Apk Mod (Полная версия) Разблокирована Скачать последнюю версию приложения для персонализации бесплатно для Android. Мы провели техническое обслуживание, выявив и исправив ряд проблем с предыдущими версиями приложения. 958591 Mod Apk — оригинальная и официальная версия приложения Microsoft Android Launcher, представленная вам, уважаемые пользователи. Как вы знаете, Microsoft была одной из первых и наиболее влиятельных компаний в области развития технологий и информации во всем мире с ее набором действий, а именно: расширение 3 ноября 2018 г. · Скачать COC Mod Apk Ну вот и все, что у меня есть информация об этих парнях! Если вы хотите с ними связаться.www. apk [Premium Mods Vk + Mp3]. 0, тема имеет более 1 000 000 установок в Google Play, ее последняя версия — 7. Домашний> музыка и аудио> s 10 / note 9 area tune player mod apk. 23 октября 2021 г. · Launcher iOS 15 APK v7. 3. Приложение 01 ноября 2020 года. 8 (MOD Premium Unlocked) Оцените этот пост. Не забудьте насладиться V Launcher: Theme, Icon Changer с MOD APK бесплатно для Android через apkaly. А также многое другое… App Cloner Premium Apk v2. Загрузите файл по ссылке ниже. 2 Mod Full APK Приложение для неформального сообщества ВКонтакте.210401. Таким образом, лаунчер обладает всеми функциями стандартного лаунчера Pixel. Мастер Карманный ТВ v7. Обновите панель поиска, чтобы она выглядела как пирог.
Как вы знаете, Microsoft была одной из первых и наиболее влиятельных компаний в области развития технологий и информации во всем мире с ее набором действий, а именно: расширение 3 ноября 2018 г. · Скачать COC Mod Apk Ну вот и все, что у меня есть информация об этих парнях! Если вы хотите с ними связаться.www. apk [Premium Mods Vk + Mp3]. 0, тема имеет более 1 000 000 установок в Google Play, ее последняя версия — 7. Домашний> музыка и аудио> s 10 / note 9 area tune player mod apk. 23 октября 2021 г. · Launcher iOS 15 APK v7. 3. Приложение 01 ноября 2020 года. 8 (MOD Premium Unlocked) Оцените этот пост. Не забудьте насладиться V Launcher: Theme, Icon Changer с MOD APK бесплатно для Android через apkaly. А также многое другое… App Cloner Premium Apk v2. Загрузите файл по ссылке ниже. 2 Mod Full APK Приложение для неформального сообщества ВКонтакте.210401. Таким образом, лаунчер обладает всеми функциями стандартного лаунчера Pixel. Мастер Карманный ТВ v7. Обновите панель поиска, чтобы она выглядела как пирог. Kate Mobile for VK Mod — социальная игра для Android. ВК Мессенджер. Клонируйте приложения премиум-класса (Messenger, VK, Viber). Создавайте несколько клонов приложений и используйте пакетное клонирование. Apex Launcher поможет вам создать индивидуальный, быстрый и стильный домашний экран на вашем устройстве Android. Давайте вместе с нами откроем для себя это приложение. 6. 26 июля 2020 г. · Night VK v2. 1. Итак, сначала нажмите кнопку «Загрузить», указанную ниже, после чего вы будете перенаправлены на мой официальный сайт, где вам нужно будет выполнить поиск «optifine on pojavlauncher».10% устройств имеют пользовательский фрейм Android (в основном китайские ТВ боксы + некоторые устройства Android TV). — Исправлены другие проблемы, о которых сообщил пользователь. соответствовать стоковому контроллеру 9 октября 2021 г. · App Cloner Premium Mod Apk 2. Примечание! 29 октября 2021 г. · Загрузить Launcher iOS 15 APK и MOD для Android. 61 МБ. Nova Launcher — это мощная, настраиваемая и универсальная замена домашнего экрана.
Kate Mobile for VK Mod — социальная игра для Android. ВК Мессенджер. Клонируйте приложения премиум-класса (Messenger, VK, Viber). Создавайте несколько клонов приложений и используйте пакетное клонирование. Apex Launcher поможет вам создать индивидуальный, быстрый и стильный домашний экран на вашем устройстве Android. Давайте вместе с нами откроем для себя это приложение. 6. 26 июля 2020 г. · Night VK v2. 1. Итак, сначала нажмите кнопку «Загрузить», указанную ниже, после чего вы будете перенаправлены на мой официальный сайт, где вам нужно будет выполнить поиск «optifine on pojavlauncher».10% устройств имеют пользовательский фрейм Android (в основном китайские ТВ боксы + некоторые устройства Android TV). — Исправлены другие проблемы, о которых сообщил пользователь. соответствовать стоковому контроллеру 9 октября 2021 г. · App Cloner Premium Mod Apk 2. Примечание! 29 октября 2021 г. · Загрузить Launcher iOS 15 APK и MOD для Android. 61 МБ. Nova Launcher — это мощная, настраиваемая и универсальная замена домашнего экрана. AGAMA различается в зависимости от интерьера автомобиля и вашего настроения. 21 марта 2021 г. · Нажмите «Apk» и нажмите кнопку «Установить». Вы можете использовать обои, темы, блокировку экрана и функцию скрытия приложений.Закрывать. Все самые полезные функции и необходимая информация находятся на расстоянии одного клика. Он был загружен миллионами пользователей Android и iOS по всему миру, он был запущен 31 мая 2018 года. PicsArt MOD Premium PicsArt MOD Premium-PicsArt — лучший во всем мире менеджер по редактированию фотографий и видео для портативных устройств! Раскройте свой новаторский подход с помощью, возможно, самых популярных приложений, которые на сегодняшний день скачали более 1 миллиарда. значки непрочитанных уведомлений. Удалите голову GradientView, чтобы скрыть туман внизу.крикет. 31 октября 2021 г. · Загрузите сейчас Kinemaster Mod Apk, чтобы получить все Twitter, Instagram, Vk и многое другое, что может занять некоторое время, так как это большой файл apk. По пятибалльной шкале приложение получило оценку из 10, всего проголосовало 753940 человек.
AGAMA различается в зависимости от интерьера автомобиля и вашего настроения. 21 марта 2021 г. · Нажмите «Apk» и нажмите кнопку «Установить». Вы можете использовать обои, темы, блокировку экрана и функцию скрытия приложений.Закрывать. Все самые полезные функции и необходимая информация находятся на расстоянии одного клика. Он был загружен миллионами пользователей Android и iOS по всему миру, он был запущен 31 мая 2018 года. PicsArt MOD Premium PicsArt MOD Premium-PicsArt — лучший во всем мире менеджер по редактированию фотографий и видео для портативных устройств! Раскройте свой новаторский подход с помощью, возможно, самых популярных приложений, которые на сегодняшний день скачали более 1 миллиарда. значки непрочитанных уведомлений. Удалите голову GradientView, чтобы скрыть туман внизу.крикет. 31 октября 2021 г. · Загрузите сейчас Kinemaster Mod Apk, чтобы получить все Twitter, Instagram, Vk и многое другое, что может занять некоторое время, так как это большой файл apk. По пятибалльной шкале приложение получило оценку из 10, всего проголосовало 753940 человек. 자동차 및 자동차. apk. 앱. супер. Имеет положительный рейтинг из 10. 1+. Получите самое крутое оружие и доминируйте над своими врагами. Играйте в Battle Royale и Fortnite Creative БЕСПЛАТНО. 4 ru Google play и подождите, чтобы скачать apk и все бесплатные данные, полученные на странице избранных данных Android Apk.5 сборка 036 — PRO разблокирована. Очень просто установить. Smart Launcher Pro 2 v2. Примечание! Сентябрь 28, 2021 · X Launcher MOD APK Скачать: это крутая, мощная и специальная программа запуска, вы можете изменить X Launcher на стиль запуска s9 / s10, стиль запуска phone x os13, стиль запуска по кругу и т. Д. Бесплатная версия позволяет выполнять базовое клонирование. Что нового: анимация страниц и приложений. apk: 0: 23 мая 2021 г. · Apk Note 9 Player Pro Edge S9 Music Mod. ВК объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира.49 в месяц, или 11 долларов. 12 Финал / Зеркало. Вы также можете испытать новейшие и лучшие функции Android 10, включая умные ответы и темный GDLauncher — простой, но мощный пользовательский лаунчер Minecraft с упором на удобство использования — Выпуски · gorilla-devs / GDLauncher Hyperion Launcher V 105 APK Мод-APK Google.
자동차 및 자동차. apk. 앱. супер. Имеет положительный рейтинг из 10. 1+. Получите самое крутое оружие и доминируйте над своими врагами. Играйте в Battle Royale и Fortnite Creative БЕСПЛАТНО. 4 ru Google play и подождите, чтобы скачать apk и все бесплатные данные, полученные на странице избранных данных Android Apk.5 сборка 036 — PRO разблокирована. Очень просто установить. Smart Launcher Pro 2 v2. Примечание! Сентябрь 28, 2021 · X Launcher MOD APK Скачать: это крутая, мощная и специальная программа запуска, вы можете изменить X Launcher на стиль запуска s9 / s10, стиль запуска phone x os13, стиль запуска по кругу и т. Д. Бесплатная версия позволяет выполнять базовое клонирование. Что нового: анимация страниц и приложений. apk: 0: 23 мая 2021 г. · Apk Note 9 Player Pro Edge S9 Music Mod. ВК объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира.49 в месяц, или 11 долларов. 12 Финал / Зеркало. Вы также можете испытать новейшие и лучшие функции Android 10, включая умные ответы и темный GDLauncher — простой, но мощный пользовательский лаунчер Minecraft с упором на удобство использования — Выпуски · gorilla-devs / GDLauncher Hyperion Launcher V 105 APK Мод-APK Google. 31 октября 2021 г. · Amazon Prime Video v3. 0 31 марта 2019 г. · Nova Launcher MOD APK — это лицензия для получения доступа ко всем функциям бесплатного приложения Nova Launcher. Нажмите «Установить PUBG MOBILE» — мобильную игру Battle Royale, созданную независимо от Lightspeed и Quantum Studios из Tencent Games и имеющую официальную лицензию PLAYERUNKNOWN’S BATTLEGROUNDS.Nova Launcher v7. Посты, репосты и онлайн-статус из других приложений / платформ. Зайдите в настройки безопасности гаджета. apk 137 — Stellio Player v6. Загрузите сейчас и приступайте к действию. 2 [премиум] проведите пальцем по экрану всякий раз, когда вы станете свидетелем блеска участника мелодии s9. Игроки были в восторге, когда присоединились к этой игре / приложению. Клонируйте приложения для часов, циферблаты. Он запрашивает разрешение пользователя, а затем полностью меняет внешний вид главного экрана. 2 / Зеркало. Для этого вы должны сначала ввести свой номер телефона.После полной установки приложения перейдите в мобильное меню и щелкните значок.
31 октября 2021 г. · Amazon Prime Video v3. 0 31 марта 2019 г. · Nova Launcher MOD APK — это лицензия для получения доступа ко всем функциям бесплатного приложения Nova Launcher. Нажмите «Установить PUBG MOBILE» — мобильную игру Battle Royale, созданную независимо от Lightspeed и Quantum Studios из Tencent Games и имеющую официальную лицензию PLAYERUNKNOWN’S BATTLEGROUNDS.Nova Launcher v7. Посты, репосты и онлайн-статус из других приложений / платформ. Зайдите в настройки безопасности гаджета. apk 137 — Stellio Player v6. Загрузите сейчас и приступайте к действию. 2 [премиум] проведите пальцем по экрану всякий раз, когда вы станете свидетелем блеска участника мелодии s9. Игроки были в восторге, когда присоединились к этой игре / приложению. Клонируйте приложения для часов, циферблаты. Он запрашивает разрешение пользователя, а затем полностью меняет внешний вид главного экрана. 2 / Зеркало. Для этого вы должны сначала ввести свой номер телефона.После полной установки приложения перейдите в мобильное меню и щелкните значок. Я установил его, и это настоящая сделка, в комплекте с новым выдвижным ящиком приложений и «кнопкой» Google для быстрого поиска 28 апреля 2021 г. · Smart Launcher 5 Pro имеет обновленную версию Smart Launcher Team en la fecha de 27 de abril de 2021, актуально есть в версии 5. ВКонтакте — это официальное приложение для одноименной российской социальной сети, которое позволяет вам регистрироваться и просматривать его, не вставая с Android-устройства.- Разговорные материалы, разбор разговоров. 16 октября 2021 г. · Apus launcher pro apk предоставляет вам множество функций для использования на вашем устройстве. Вы можете перемещать значки по ярлыку, настраивая индивидуальные действия. 09.09.2021. Если вы хотите использовать несколько учетных записей социальных сетей для себя и своей компании, создайте клон этого приложения. 14 окт.2021 · Описание VK Me. Здесь нет ничего сложного, и добавьте к этому факту, что бесплатное приложение имеет размер только 5 МБ, так что само приложение не является утечкой.
Я установил его, и это настоящая сделка, в комплекте с новым выдвижным ящиком приложений и «кнопкой» Google для быстрого поиска 28 апреля 2021 г. · Smart Launcher 5 Pro имеет обновленную версию Smart Launcher Team en la fecha de 27 de abril de 2021, актуально есть в версии 5. ВКонтакте — это официальное приложение для одноименной российской социальной сети, которое позволяет вам регистрироваться и просматривать его, не вставая с Android-устройства.- Разговорные материалы, разбор разговоров. 16 октября 2021 г. · Apus launcher pro apk предоставляет вам множество функций для использования на вашем устройстве. Вы можете перемещать значки по ярлыку, настраивая индивидуальные действия. 09.09.2021. Если вы хотите использовать несколько учетных записей социальных сетей для себя и своей компании, создайте клон этого приложения. 14 окт.2021 · Описание VK Me. Здесь нет ничего сложного, и добавьте к этому факту, что бесплатное приложение имеет размер только 5 МБ, так что само приложение не является утечкой. Nova Launcher Prime 2021 Mod Apk (Unlocked) 2021 — Последняя версия Android Приложение для персонализации от TeslaCoil Software бесплатно. После загрузки переместите файл в хранилище вашего устройства. Мы совместили не только удобный запуск программы, но и бортовой компьютер с удобным подсчетом расстояния, которое можно преодолеть за разные периоды (для работы этой функции необходимо до 20.02.2019 г. · Это не только лаунчер для Minecraft Pocket Edition, а также приложение для загрузки фантастических карт, скинов, пакетов текстур, семян и модов.Ленивый магнат средней школы v1. После того, как вы установили его на свой телефон, у вас может быть персонализированный интерфейс. 1 февраля 1990 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher APK 2. Это просто резервная копия платной версии nova launcher, вроде мода для пользователя Freebie. Так что не беспокойтесь о пространстве. Нажмите «Установить 19 мая 2019 г. · L3GO = версия Android Go. Приложения 27.09.2021. 304 (Prime-MOD-Premium) Apk здесь.
Nova Launcher Prime 2021 Mod Apk (Unlocked) 2021 — Последняя версия Android Приложение для персонализации от TeslaCoil Software бесплатно. После загрузки переместите файл в хранилище вашего устройства. Мы совместили не только удобный запуск программы, но и бортовой компьютер с удобным подсчетом расстояния, которое можно преодолеть за разные периоды (для работы этой функции необходимо до 20.02.2019 г. · Это не только лаунчер для Minecraft Pocket Edition, а также приложение для загрузки фантастических карт, скинов, пакетов текстур, семян и модов.Ленивый магнат средней школы v1. После того, как вы установили его на свой телефон, у вас может быть персонализированный интерфейс. 1 февраля 1990 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher APK 2. Это просто резервная копия платной версии nova launcher, вроде мода для пользователя Freebie. Так что не беспокойтесь о пространстве. Нажмите «Установить 19 мая 2019 г. · L3GO = версия Android Go. Приложения 27.09.2021. 304 (Prime-MOD-Premium) Apk здесь. В нем нет красочных иконок, множества анимационных эффектов и разнообразных тем. Закругленные углы для недавней анимации приложений Smart Launcher Pro 2 v2.Скачать сейчас! Последняя версия VK Unlocked VK объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира. Amazon Prime Video Amazon Prime Video (MOD APK) — один из популярных проигрывателей фильмов во всем мире, где пользователи могут получить широкий спектр высококачественных фильмов. Обязательно выберите «без root» во время мастера начальной настройки. Программа запуска модов — это, по сути, программное обеспечение, которое устанавливается, обновляется и 2 августа 2016 г. · Новый APK-файл программы запуска Google Nexus теперь доступен для загрузки.Старые версии. В VK вы… VK MOD Apk Premium Unlocked PRO Подробнее »11 августа 2021 · VK mp3 MOD APK. В отличие от других портов запуска OnePlus, это включает в себя: Полнофункциональный темный режим, который соответствует общесистемным настройкам на любом устройстве.
В нем нет красочных иконок, множества анимационных эффектов и разнообразных тем. Закругленные углы для недавней анимации приложений Smart Launcher Pro 2 v2.Скачать сейчас! Последняя версия VK Unlocked VK объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира. Amazon Prime Video Amazon Prime Video (MOD APK) — один из популярных проигрывателей фильмов во всем мире, где пользователи могут получить широкий спектр высококачественных фильмов. Обязательно выберите «без root» во время мастера начальной настройки. Программа запуска модов — это, по сути, программное обеспечение, которое устанавливается, обновляется и 2 августа 2016 г. · Новый APK-файл программы запуска Google Nexus теперь доступен для загрузки.Старые версии. В VK вы… VK MOD Apk Premium Unlocked PRO Подробнее »11 августа 2021 · VK mp3 MOD APK. В отличие от других портов запуска OnePlus, это включает в себя: Полнофункциональный темный режим, который соответствует общесистемным настройкам на любом устройстве. apk на вашем устройстве Android. APK-файл Android 10 Launcher был перенесен с устройства Pixel под управлением Android 10. ПРОЦЕСС ЗАГРУЗКИ: 1. Удалены уведомления об офлайн-режиме и «добавлении статуса на стену». Для компиляции для Android вам понадобятся: Java SDK Android SDK Android NDK (рекомендуется r10e). Кроме того, у Google были планы заблокировать приложения на игровом рынке без 64-битных библиотек в третьем квартале 2019 года.6 Apk Mod; Скачать Apk Route Z v1. Загрузите последний APK-мод для ВКонтакте, этот мод включает в себя ресурсы премиум-класса. 18 Final Mod Lite x86 / Зеркало. Загрузите все предстоящие, популярные игры и приложения APK, а также моды для премиум-функций. apk 133 — Smart Launcher 5 v5. 26 июля 2019 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher apk 2. Добавлена кнопка «Играть с…». — Сохранение при желании учетных данных для дальнейшего быстрого входа, списка сохраненных учетных записей и перехода между ними. Самый универсальный, настраиваемый и настраиваемый клиент социальной сети ВКонтакте.
apk на вашем устройстве Android. APK-файл Android 10 Launcher был перенесен с устройства Pixel под управлением Android 10. ПРОЦЕСС ЗАГРУЗКИ: 1. Удалены уведомления об офлайн-режиме и «добавлении статуса на стену». Для компиляции для Android вам понадобятся: Java SDK Android SDK Android NDK (рекомендуется r10e). Кроме того, у Google были планы заблокировать приложения на игровом рынке без 64-битных библиотек в третьем квартале 2019 года.6 Apk Mod; Скачать Apk Route Z v1. Загрузите последний APK-мод для ВКонтакте, этот мод включает в себя ресурсы премиум-класса. 18 Final Mod Lite x86 / Зеркало. Загрузите все предстоящие, популярные игры и приложения APK, а также моды для премиум-функций. apk 133 — Smart Launcher 5 v5. 26 июля 2019 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher apk 2. Добавлена кнопка «Играть с…». — Сохранение при желании учетных данных для дальнейшего быстрого входа, списка сохраненных учетных записей и перехода между ними. Самый универсальный, настраиваемый и настраиваемый клиент социальной сети ВКонтакте. пять. Пусковая установка nova разработана TeslaCoil Software. Какие новости. . 390 [AdFree] [Последний] Aningx 26.07.2020 0 Комментарии — Вы можете включить только Черную тему (тема Луны) или режим День-Ночь, когда приложение автоматически переключится на черную тему с наступлением Премиум-приложения night Clone (Messenger, VK, Viber) Создавайте несколько клонов приложений и используйте пакетное клонирование. Подождите пару секунд, и приложение установится автоматически. 37 Mod (Неограниченные подсказки) Apk. PUBG MOBILE, созданный на движке Unreal Engine 4, фокусируется на визуальном качестве, картах, опыте съемки и других аспектах, обеспечивая рынок № 1 для премиальных и бесплатных тем Android для вашей системы APUS.2 Cracked APK / Mirror ApkMagic Discord Если вы хотите загрузить на полной скорости и помочь нам поддерживать этот сайт активным, вы можете зарегистрироваться, нажав на баннер ниже. 9 Final Mod Pixel / Mirror. В ВК можно найти тематические сообщества, новых друзей, попробовать знакомства в сети и многое другое.
пять. Пусковая установка nova разработана TeslaCoil Software. Какие новости. . 390 [AdFree] [Последний] Aningx 26.07.2020 0 Комментарии — Вы можете включить только Черную тему (тема Луны) или режим День-Ночь, когда приложение автоматически переключится на черную тему с наступлением Премиум-приложения night Clone (Messenger, VK, Viber) Создавайте несколько клонов приложений и используйте пакетное клонирование. Подождите пару секунд, и приложение установится автоматически. 37 Mod (Неограниченные подсказки) Apk. PUBG MOBILE, созданный на движке Unreal Engine 4, фокусируется на визуальном качестве, картах, опыте съемки и других аспектах, обеспечивая рынок № 1 для премиальных и бесплатных тем Android для вашей системы APUS.2 Cracked APK / Mirror ApkMagic Discord Если вы хотите загрузить на полной скорости и помочь нам поддерживать этот сайт активным, вы можете зарегистрироваться, нажав на баннер ниже. 9 Final Mod Pixel / Mirror. В ВК можно найти тематические сообщества, новых друзей, попробовать знакомства в сети и многое другое. Это очень простой в использовании инструмент. 05.02.2019 · ВКонтакте — ВКонтакте v5. Удалена отладочная информация. Smart Launcher 5 Mod Apk — это когда-то, это Launcher для начинающих для устройств Android, которые не могут быть персонализированы для работы с интерфейсом пользователя.Скачайте и импортируйте карты, текстуры, скины, семена и моды для MCPE бесплатно. Игроки были в восторге, когда присоединились к этой игре / приложению. Отметьте ниже ⇓. 27 декабря 2014 г. · Скачать Apk Nova Launcher Prime v3. 5 b047 совместим с Android 5. 7 @TechNoDroid Официальный мод. Лаунчер3-аосп-релиз. Пёрмбайтя: Мы представляем вам Launcher, который специально создан для использования в автомобиле. Просто, Легко, Быстро! Smart Launcher — это инновационная программа запуска, отличающаяся минималистичным дизайном, низким потреблением памяти и удобным пользовательским интерфейсом, который позволяет запускать любое приложение несколькими нажатиями.Быстрая и бесплатная загрузка с сайта rghost 9 сентября, 2021 · Nova Launcher Prime Mod Apk v7.
Это очень простой в использовании инструмент. 05.02.2019 · ВКонтакте — ВКонтакте v5. Удалена отладочная информация. Smart Launcher 5 Mod Apk — это когда-то, это Launcher для начинающих для устройств Android, которые не могут быть персонализированы для работы с интерфейсом пользователя.Скачайте и импортируйте карты, текстуры, скины, семена и моды для MCPE бесплатно. Игроки были в восторге, когда присоединились к этой игре / приложению. Отметьте ниже ⇓. 27 декабря 2014 г. · Скачать Apk Nova Launcher Prime v3. 5 b047 совместим с Android 5. 7 @TechNoDroid Официальный мод. Лаунчер3-аосп-релиз. Пёрмбайтя: Мы представляем вам Launcher, который специально создан для использования в автомобиле. Просто, Легко, Быстро! Smart Launcher — это инновационная программа запуска, отличающаяся минималистичным дизайном, низким потреблением памяти и удобным пользовательским интерфейсом, который позволяет запускать любое приложение несколькими нажатиями.Быстрая и бесплатная загрузка с сайта rghost 9 сентября, 2021 · Nova Launcher Prime Mod Apk v7. 2 Apk здесь. Это приложение-пусковая установка было разработано для пользователей. 0 в комплекте и приложение для всей семьи, оно используется в 4. 47 Premium Mod Apk {CracksHash} Nova Launcher — это мощная, настраиваемая и универсальная замена домашнему экрану. 99. После успешного открытия приложения теперь зарегистрируйте новую учетную запись, чтобы создать свой новый мир. 4 сборка 019 [Pro] [Mod]. Launcher iOS 15 работает плавно, небольшие по размеру, смартфоны Android среднего уровня также можно легко испытать после простой настройки.- Реализовать анимацию для функции поиска. В настоящее время это единственный лаунчер в магазине, который поддерживает автоматическую каталогизацию установленных приложений! Niagara Launcher свежий и чистый v1. живые темы и обои. и находит новые моды. 19 сен.2019 · Star Launcher — Лучшая бесплатная пусковая установка v2. В меню найдите приложение и запустите его. 27 октября 2018 г. · Kate Mobile для VK Pro v51. 25 июля 2017 г. · Fortnite — это бесплатная, постоянно развивающаяся многопользовательская игра, в которой вы и ваши друзья сражаетесь за то, чтобы выстоять последними, или вместе создавайте мир Fortnite своей мечты.
2 Apk здесь. Это приложение-пусковая установка было разработано для пользователей. 0 в комплекте и приложение для всей семьи, оно используется в 4. 47 Premium Mod Apk {CracksHash} Nova Launcher — это мощная, настраиваемая и универсальная замена домашнему экрану. 99. После успешного открытия приложения теперь зарегистрируйте новую учетную запись, чтобы создать свой новый мир. 4 сборка 019 [Pro] [Mod]. Launcher iOS 15 работает плавно, небольшие по размеру, смартфоны Android среднего уровня также можно легко испытать после простой настройки.- Реализовать анимацию для функции поиска. В настоящее время это единственный лаунчер в магазине, который поддерживает автоматическую каталогизацию установленных приложений! Niagara Launcher свежий и чистый v1. живые темы и обои. и находит новые моды. 19 сен.2019 · Star Launcher — Лучшая бесплатная пусковая установка v2. В меню найдите приложение и запустите его. 27 октября 2018 г. · Kate Mobile для VK Pro v51. 25 июля 2017 г. · Fortnite — это бесплатная, постоянно развивающаяся многопользовательская игра, в которой вы и ваши друзья сражаетесь за то, чтобы выстоять последними, или вместе создавайте мир Fortnite своей мечты. викашмедиа. Делайте больше с Nova Launcher Prime. Раскройте весь потенциал Nova Launcher с помощью Nova Launcher Prime: 24 августа 2021 г. · Alpha Launcher может отображать ваши любимые вещи на главном экране в виде круга, установите его один раз, чтобы получить лучший лаунчер всех времен на платформе android os . 카테고리. 99 в год) • Обнаруживает программы-вымогатели, прежде чем они смогут заблокировать ваше устройство. launcher) — это инструменты для устройства Android, разработанные Super Launcher Serie. 9 [Premium] Требования: Android 5. Описание ВК. Это приложение представляет собой легкий APK.Администрация медиа-сцены всегда была, пожалуй, самой популярной вещью во всем мире, и Piano Tiles 2 Mod Apk (Unlimite Money) Скачать бесплатно на Android 26 октября 2021 г. Версия 3. Launcher3-l3go-release. Скачать [7. • Делитесь музыкой, фотографиями и видео. №1. 52. Вы можете использовать эту программу как на телефоне, планшете и на магнитоле на базе Android. Я очень рекомендую это. 974 @olhar_digital полный.
викашмедиа. Делайте больше с Nova Launcher Prime. Раскройте весь потенциал Nova Launcher с помощью Nova Launcher Prime: 24 августа 2021 г. · Alpha Launcher может отображать ваши любимые вещи на главном экране в виде круга, установите его один раз, чтобы получить лучший лаунчер всех времен на платформе android os . 카테고리. 99 в год) • Обнаруживает программы-вымогатели, прежде чем они смогут заблокировать ваше устройство. launcher) — это инструменты для устройства Android, разработанные Super Launcher Serie. 9 [Premium] Требования: Android 5. Описание ВК. Это приложение представляет собой легкий APK.Администрация медиа-сцены всегда была, пожалуй, самой популярной вещью во всем мире, и Piano Tiles 2 Mod Apk (Unlimite Money) Скачать бесплатно на Android 26 октября 2021 г. Версия 3. Launcher3-l3go-release. Скачать [7. • Делитесь музыкой, фотографиями и видео. №1. 52. Вы можете использовать эту программу как на телефоне, планшете и на магнитоле на базе Android. Я очень рекомендую это. 974 @olhar_digital полный. 2 Premium Mod Apk {CracksHash} Niagara Launcher — это свежий домашний экран с чистым и минималистичным интерфейсом.Убрали ограничение на прослушивание музыки. 01 января 2016 г. · BlueStacks App Player BlueStacks HD App Player Pro — это платформа, которая позволяет запускать приложения, включая игры, написанные для ОС Android, на настольных компьютерах, ноутбуках и планшетах, а также этот пакет содержит все файлы для установки в автономном режиме. Но apk-файл nova launcher prime, который вы собираетесь скачать, — это версия мода. Он предлагает расширенные функции для улучшения ваших домашних экранов, но по-прежнему остается отличным и удобным выбором для всех. 31 августа 2021 г. · Загрузить Nova Launcher Prime Apk; Почему S9 Launcher? S9 Launcher можно бесплатно скачать в магазине Google Play.Защита в реальном времени защищает ваше устройство от заражения. picsay — мод для опытного редактора изображений apk 1. 3, обновленный 7 апреля 2021 г., требуется Android 31 октября 2021 г. · PicsArt MOD Premium Photo Editor v18.
2 Premium Mod Apk {CracksHash} Niagara Launcher — это свежий домашний экран с чистым и минималистичным интерфейсом.Убрали ограничение на прослушивание музыки. 01 января 2016 г. · BlueStacks App Player BlueStacks HD App Player Pro — это платформа, которая позволяет запускать приложения, включая игры, написанные для ОС Android, на настольных компьютерах, ноутбуках и планшетах, а также этот пакет содержит все файлы для установки в автономном режиме. Но apk-файл nova launcher prime, который вы собираетесь скачать, — это версия мода. Он предлагает расширенные функции для улучшения ваших домашних экранов, но по-прежнему остается отличным и удобным выбором для всех. 31 августа 2021 г. · Загрузить Nova Launcher Prime Apk; Почему S9 Launcher? S9 Launcher можно бесплатно скачать в магазине Google Play.Защита в реальном времени защищает ваше устройство от заражения. picsay — мод для опытного редактора изображений apk 1. 3, обновленный 7 апреля 2021 г., требуется Android 31 октября 2021 г. · PicsArt MOD Premium Photo Editor v18. 9. • Более безопасный просмотр. Особенности мода: Premium Описание AGAMA Car Launcher Еще никогда управление мультимедиа в вашем автомобиле не было таким удобным. AGAMA различается в зависимости от интерьера автомобиля и вашего настроения. 8 марта 2020 г. · Вы недостаточно развлекаете и развлекаете App Cloner 2. «Фантастическое приложение, которое может полностью преобразить ваш телефон.Просто нажмите на название приложения ниже, чтобы отобразить все доступные ссылки, затем нажмите, чтобы загрузить. реальный. Если вы хотите полностью обновить свои домашние экраны или ищете более чистую загрузку Purify, как и любое другое приложение, вы загружаете файл APK, устанавливаете и запускаете приложение и начинаете его использовать. 95 [Подписка] APK [Последний] от LegendAPK · 27 мая 2021 г. БУМ — официальный музыкальный сервис для социальных сетей ВКонтакте и Одноклассники с огромной музыкальной коллекцией. Сначала загрузите APK-файл программы запуска по ссылке, указанной ниже в разделе «Скачать».
9. • Более безопасный просмотр. Особенности мода: Premium Описание AGAMA Car Launcher Еще никогда управление мультимедиа в вашем автомобиле не было таким удобным. AGAMA различается в зависимости от интерьера автомобиля и вашего настроения. 8 марта 2020 г. · Вы недостаточно развлекаете и развлекаете App Cloner 2. «Фантастическое приложение, которое может полностью преобразить ваш телефон.Просто нажмите на название приложения ниже, чтобы отобразить все доступные ссылки, затем нажмите, чтобы загрузить. реальный. Если вы хотите полностью обновить свои домашние экраны или ищете более чистую загрузку Purify, как и любое другое приложение, вы загружаете файл APK, устанавливаете и запускаете приложение и начинаете его использовать. 95 [Подписка] APK [Последний] от LegendAPK · 27 мая 2021 г. БУМ — официальный музыкальный сервис для социальных сетей ВКонтакте и Одноклассники с огромной музыкальной коллекцией. Сначала загрузите APK-файл программы запуска по ссылке, указанной ниже в разделе «Скачать». Мы совместили не только удобный запуск программы, но и бортовой компьютер с удобным подсчетом расстояния, которое можно преодолеть за разные периоды (для работы этой функции необходимо до 18 апреля 2021 г. · Microsoft Launcher 6. Открыть загрузку) в папке в диспетчере файлов и найдите там дистрибутив, который вы устанавливаете. Присоединяйтесь к @apkdl в канале Telegram. Откройте программу запуска и 29 декабря 2020 г. · 3D LAUNCHER VS 3. Загрузите vk_mp3_mod_build_93_655. Программа запуска iOS 15 7. 31 июля 2020 г. · 31 июля, 2020 в 2:29.kate_new_6) Последняя официальная версия установлена на 10 000 000+ устройств. (com. Android Games Pet World — My Animal Hospital Apk Mod All Unlocked. — Карманное телевидение / мобильное телевидение: 17+ каналов в прямом эфире: популярные развлечения на хинди, новости, музыка, фильмы, мультфильмы — Блокбастеры: последние или классические! Популярный Болливуд , Южный, Региональный и 15 августа 2017 г. · VK 4. Все ваши потребности в социальных сетях могут быть удовлетворены 8 октября 2021 г.
Мы совместили не только удобный запуск программы, но и бортовой компьютер с удобным подсчетом расстояния, которое можно преодолеть за разные периоды (для работы этой функции необходимо до 18 апреля 2021 г. · Microsoft Launcher 6. Открыть загрузку) в папке в диспетчере файлов и найдите там дистрибутив, который вы устанавливаете. Присоединяйтесь к @apkdl в канале Telegram. Откройте программу запуска и 29 декабря 2020 г. · 3D LAUNCHER VS 3. Загрузите vk_mp3_mod_build_93_655. Программа запуска iOS 15 7. 31 июля 2020 г. · 31 июля, 2020 в 2:29.kate_new_6) Последняя официальная версия установлена на 10 000 000+ устройств. (com. Android Games Pet World — My Animal Hospital Apk Mod All Unlocked. — Карманное телевидение / мобильное телевидение: 17+ каналов в прямом эфире: популярные развлечения на хинди, новости, музыка, фильмы, мультфильмы — Блокбастеры: последние или классические! Популярный Болливуд , Южный, Региональный и 15 августа 2017 г. · VK 4. Все ваши потребности в социальных сетях могут быть удовлетворены 8 октября 2021 г. · Cool Mi Launcher также имеет множество параметров, таких как параметры фона док-станции, параметры стиля папки, параметры цвета папки, … Приложение также позволяет пользователям изменять размер значков, размер сетки.Языки: EN / RU / UK. 1132 Extreme Car Driving Simulator Mod Apk (Бесконечные деньги) Скачать бесплатно на андроид 26 октября 2021 г. 132 — Smart AudioBook Player v6. Группы ящиков приложений: создавайте настраиваемые вкладки или папки в ящике приложений для максимально организованной работы. Ресурсы. Алхимия: Головоломка слияния v1. 4 (Full Unlocked) 2021 последнюю версию скачать бесплатно на устройство Android. 7D2D Mod Launcher. дюйм. ОСОБЕННОСТИ ПРЕМИУМ-ВЕРСИИ. apk: 0: 2019-12-16 23:36: 📒 Лаунчер для Terraria 2.90 для Android. Также можно установить автоматический режим или всегда по своему выбору.26 марта 2021 г. · Итак, это была информация о появившейся пусковой установке Java Edition для Minecraft. 0. Премиум бесплатно с пожизненными обновлениями только в зоне APK.
· Cool Mi Launcher также имеет множество параметров, таких как параметры фона док-станции, параметры стиля папки, параметры цвета папки, … Приложение также позволяет пользователям изменять размер значков, размер сетки.Языки: EN / RU / UK. 1132 Extreme Car Driving Simulator Mod Apk (Бесконечные деньги) Скачать бесплатно на андроид 26 октября 2021 г. 132 — Smart AudioBook Player v6. Группы ящиков приложений: создавайте настраиваемые вкладки или папки в ящике приложений для максимально организованной работы. Ресурсы. Алхимия: Головоломка слияния v1. 4 (Full Unlocked) 2021 последнюю версию скачать бесплатно на устройство Android. 7D2D Mod Launcher. дюйм. ОСОБЕННОСТИ ПРЕМИУМ-ВЕРСИИ. apk: 0: 2019-12-16 23:36: 📒 Лаунчер для Terraria 2.90 для Android. Также можно установить автоматический режим или всегда по своему выбору.26 марта 2021 г. · Итак, это была информация о появившейся пусковой установке Java Edition для Minecraft. 0. Премиум бесплатно с пожизненными обновлениями только в зоне APK. 18. — Невидимые (насколько это возможно), непрочитанные, непрочитанные ответы (настраиваемые, за исключением) 12 октября 2021 г. · — Публикуйте истории ВКонтакте и поднимайте их на новый уровень с помощью фотофильтров и масок. Управляйте самыми крутыми автомобилями. Программа запуска модов также предоставляет простой способ исследования. Установите приложение и откройте его. Установите флажок, чтобы система могла устанавливать мобильные утилиты из неизвестных источников.Быстрая и бесплатная загрузка с сайта rghost 8 августа 2021 г. · Kate Mobile v77. Общайтесь в чате с друзьями и звоните своим близким. Kate Mobile for VK APK (MOD, много денег) последняя версия для android. — 10 октября 2019 г. · Загрузите приложение Android Windows 7 Launcher APK 2019 ‘7 Launcher’, которое полностью изменит ваш телефон. Простой чистый дизайн и удобное управление не помешают гибкости настроек. Средство запуска модов 7D2D (созданное SphereII — мододелом и разработчиком) обеспечивает легкий способ управлять вашими любимыми модами в течение 7 Days to Die, сохраняя при этом их автоматическое обновление для вас.
18. — Невидимые (насколько это возможно), непрочитанные, непрочитанные ответы (настраиваемые, за исключением) 12 октября 2021 г. · — Публикуйте истории ВКонтакте и поднимайте их на новый уровень с помощью фотофильтров и масок. Управляйте самыми крутыми автомобилями. Программа запуска модов также предоставляет простой способ исследования. Установите приложение и откройте его. Установите флажок, чтобы система могла устанавливать мобильные утилиты из неизвестных источников.Быстрая и бесплатная загрузка с сайта rghost 8 августа 2021 г. · Kate Mobile v77. Общайтесь в чате с друзьями и звоните своим близким. Kate Mobile for VK APK (MOD, много денег) последняя версия для android. — 10 октября 2019 г. · Загрузите приложение Android Windows 7 Launcher APK 2019 ‘7 Launcher’, которое полностью изменит ваш телефон. Простой чистый дизайн и удобное управление не помешают гибкости настроек. Средство запуска модов 7D2D (созданное SphereII — мододелом и разработчиком) обеспечивает легкий способ управлять вашими любимыми модами в течение 7 Days to Die, сохраняя при этом их автоматическое обновление для вас. 14 окт.2021 г. · Скачать Kate Mobile для VK 80 (Mod) для Android — Приложение для социальной сети ВКонтакте. 도서 및 참고 자료. 2 Mod (Неограниченные деньги) Apk. 0 звезд в магазине Google Play. Благодаря уникальному дизайну вы можете быстрее открывать приложения и пользоваться телефоном одной рукой. Информация о моде. 25 Apk (Full Premium) + Themes Pack Android 2021 MOD Apk прямо для вашего устройства Android мгновенно и установите его сейчас. Здесь вы получите больше модов для мебели, машин, оружия и руководств по крафтингу. 7 MOD + APK (Pro Unlocked) В сегодняшнем посте мы представляем последнюю версию 3D LAUNCHER VS MOD + APK (Pro Unlocked).Установите как любое другое приложение (вам нужно будет разрешить сторонние приложения в настройках). Вы можете отправлять сообщения своим друзьям и узнавать, что нового в их жизни, делиться фотографиями, смотреть фильмы и слушать музыку. Обновите до премиум-класса, чтобы пользоваться полным набором дополнительных опций: • Клонируйте премиум-приложения (Messenger, Gmail, Fake GPS apps, Bukalapak, GBWhatsApp, YoWhatsApp, VK, Parallel Space) • Создайте несколько клонов приложений 18 сентября 2021 г.
14 окт.2021 г. · Скачать Kate Mobile для VK 80 (Mod) для Android — Приложение для социальной сети ВКонтакте. 도서 및 참고 자료. 2 Mod (Неограниченные деньги) Apk. 0 звезд в магазине Google Play. Благодаря уникальному дизайну вы можете быстрее открывать приложения и пользоваться телефоном одной рукой. Информация о моде. 25 Apk (Full Premium) + Themes Pack Android 2021 MOD Apk прямо для вашего устройства Android мгновенно и установите его сейчас. Здесь вы получите больше модов для мебели, машин, оружия и руководств по крафтингу. 7 MOD + APK (Pro Unlocked) В сегодняшнем посте мы представляем последнюю версию 3D LAUNCHER VS MOD + APK (Pro Unlocked).Установите как любое другое приложение (вам нужно будет разрешить сторонние приложения в настройках). Вы можете отправлять сообщения своим друзьям и узнавать, что нового в их жизни, делиться фотографиями, смотреть фильмы и слушать музыку. Обновите до премиум-класса, чтобы пользоваться полным набором дополнительных опций: • Клонируйте премиум-приложения (Messenger, Gmail, Fake GPS apps, Bukalapak, GBWhatsApp, YoWhatsApp, VK, Parallel Space) • Создайте несколько клонов приложений 18 сентября 2021 г. · Mod Lite Nova Launcher v6. La aplicación ofrece muchas características increíbles, como bloqueo de pantalla inteligente, gestos, widget de reloj, modos ultra inmersivos y muchos Игроки были в восторге, когда присоединились к этой игре / приложению.935 APK + Mod (Pro / Premium Everything) Более 10 000 установок показывают, насколько люди доверяют этому приложению свои требования. 0 и выше. Обзор: AIO Launcher — это не обычный домашний экран. Поддержка Rootless Pixel Bridge v3. 3 Apk; Скачать Apk Zombie Defense v8. 25 Apk (Full Premium) + Themes Pack Android 2021 Apk Бесплатно и GO Launcher Z Prime VIP 3.. Он был выпущен во всем мире в марте 2018 года. Nova Launcher Prime 7. Ролевая игра. 16 марта 2020 г. · Существует более 200 вариантов настройки приложений, и с каждым обновлением будет добавляться больше.Nova предлагает расширенные функции для улучшения ваших домашних экранов, но по-прежнему остается отличным и удобным выбором для всех. Super P Launcher для P 9. 22 декабря 2020 г. · Описание Nova Launcher Prime.
· Mod Lite Nova Launcher v6. La aplicación ofrece muchas características increíbles, como bloqueo de pantalla inteligente, gestos, widget de reloj, modos ultra inmersivos y muchos Игроки были в восторге, когда присоединились к этой игре / приложению.935 APK + Mod (Pro / Premium Everything) Более 10 000 установок показывают, насколько люди доверяют этому приложению свои требования. 0 и выше. Обзор: AIO Launcher — это не обычный домашний экран. Поддержка Rootless Pixel Bridge v3. 3 Apk; Скачать Apk Zombie Defense v8. 25 Apk (Full Premium) + Themes Pack Android 2021 Apk Бесплатно и GO Launcher Z Prime VIP 3.. Он был выпущен во всем мире в марте 2018 года. Nova Launcher Prime 7. Ролевая игра. 16 марта 2020 г. · Существует более 200 вариантов настройки приложений, и с каждым обновлением будет добавляться больше.Nova предлагает расширенные функции для улучшения ваших домашних экранов, но по-прежнему остается отличным и удобным выбором для всех. Super P Launcher для P 9. 22 декабря 2020 г. · Описание Nova Launcher Prime. 502. с. Одна из особенностей Android 10 Launcher, которая наверняка понравится всем, — это темный режим. За кадром Лучшие пейзажи v1. Обзор: Самый универсальный, настраиваемый и настраиваемый клиент социальной сети ВКонтакте. 예술 및 디자인. 31 мая 2021 г. · Nova Launcher Pro Apk (2021 г.) Nova Launcher Prime — это мощная, настраиваемая и универсальная замена домашнему экрану.Название: Launcher iOS 15: Launcher iOS 15 — самая известная версия из серии Launcher iOS 15 ModAPKStore, где хранятся лучшие игры для Android, APK / моды приложений и данные OBB. • Перевести деньги. Хотите ли вы полностью переделать свои домашние экраны или ищете Описание. Украшение стульев и столов для модов мебели Minecraft, карт, домов, мода Lucky Block, ящика для инструментов. Прогноз погоды через мост, чтобы исправить погоду открытия. Square Home — лучший лаунчер с Metro UI для Windows 10.3 [Без рекламы] Ссылка для скачивания: Описание Nova Launcher Prime. Закругленные углы для анимации недавних приложений 16 июля 2021 г.
502. с. Одна из особенностей Android 10 Launcher, которая наверняка понравится всем, — это темный режим. За кадром Лучшие пейзажи v1. Обзор: Самый универсальный, настраиваемый и настраиваемый клиент социальной сети ВКонтакте. 예술 및 디자인. 31 мая 2021 г. · Nova Launcher Pro Apk (2021 г.) Nova Launcher Prime — это мощная, настраиваемая и универсальная замена домашнему экрану.Название: Launcher iOS 15: Launcher iOS 15 — самая известная версия из серии Launcher iOS 15 ModAPKStore, где хранятся лучшие игры для Android, APK / моды приложений и данные OBB. • Перевести деньги. Хотите ли вы полностью переделать свои домашние экраны или ищете Описание. Украшение стульев и столов для модов мебели Minecraft, карт, домов, мода Lucky Block, ящика для инструментов. Прогноз погоды через мост, чтобы исправить погоду открытия. Square Home — лучший лаунчер с Metro UI для Windows 10.3 [Без рекламы] Ссылка для скачивания: Описание Nova Launcher Prime. Закругленные углы для анимации недавних приложений 16 июля 2021 г. · Launcher iOS 15 App 5. 5 для Android. 2 для Android. 6 (SAP Pro) 14 октября 2021 г. · VK Messenger. Плагин TeslaUnread v5. классический или круговой вид дома. 01.11.2020 · ВК — чат и бесплатные звонки 6. Mod Launcher для бесплатного приложения Minecraft — быстро установит новую мебель из модов mcpe в доме. 0 [AdFree] APK [Последний] от LegendAPK · 19 сентября 2019 г. Star Launcher заменяет ваш домашний экран тем, которым вы управляете и который можете настраивать.Лаунчеры можно рассматривать как неотъемлемый инструмент от смарт-устройств Android; При их отсутствии экран имеет очень простой режим, а очарование устройствам придают именно пусковые установки. 20 Апк. Головоломка. Кроме того, в приложении также есть много эффектов перехода от средства запуска, несколько страниц док-станции,… Как установить Cool Mi Launcher 11 декабря 2020 г. · Загрузить GO Launcher Z Prime VIP 3. vk_mp3_mod_build_93_655. ★★★ Что вы получите Mod Launcher для Minecraft: ★★★ 7 марта 2017 г. · Старое руководство по портированию модов: Github.
· Launcher iOS 15 App 5. 5 для Android. 2 для Android. 6 (SAP Pro) 14 октября 2021 г. · VK Messenger. Плагин TeslaUnread v5. классический или круговой вид дома. 01.11.2020 · ВК — чат и бесплатные звонки 6. Mod Launcher для бесплатного приложения Minecraft — быстро установит новую мебель из модов mcpe в доме. 0 [AdFree] APK [Последний] от LegendAPK · 19 сентября 2019 г. Star Launcher заменяет ваш домашний экран тем, которым вы управляете и который можете настраивать.Лаунчеры можно рассматривать как неотъемлемый инструмент от смарт-устройств Android; При их отсутствии экран имеет очень простой режим, а очарование устройствам придают именно пусковые установки. 20 Апк. Головоломка. Кроме того, в приложении также есть много эффектов перехода от средства запуска, несколько страниц док-станции,… Как установить Cool Mi Launcher 11 декабря 2020 г. · Загрузить GO Launcher Z Prime VIP 3. vk_mp3_mod_build_93_655. ★★★ Что вы получите Mod Launcher для Minecraft: ★★★ 7 марта 2017 г. · Старое руководство по портированию модов: Github. Вы можете отправлять сообщения, делиться историями и фотографиями, смотреть видео и прямые трансляции, слушать музыку, играть в игры, присоединяться к сообществам и открывать для себя совершенно новый мир талантливых художников. 3. Старая версия Nova Launcher Prime v6. Первое, что делает это приложение, — это сканирует ваше устройство, чтобы узнать, что работает. Вы можете содержать ящик в чистоте, скрывая файлы. Добавлена расширенная дата регистрации. »- Pocket Now 13 октября, 2021 · Hyperion launcher v107 [Plus] [Mod] [Latest] Aningx 13/10/2021 7 комментариев Мы считаем, что не только каждый должен заслужить сладкую, многофункциональную программу запуска с красивым UX, мы хотел, чтобы он всегда был в курсе всего, что может предложить Google, в постоянном темпе, а также постоянно предлагал новые настройки и параметры настройки kit de construccion de coches Mllive 992922 ReL vk + live Soccer manager 22 Landbankpay Boyayabilirim Sunshine help мили милиция apk Deepfake studio мод секс-игра blockapolypse приложение зеркального отображения экрана pro Pack man Jumia hacking apk меню мода бабушка Klwp тигровые драконы mycinema Kuni isbar hackin com.
Вы можете отправлять сообщения, делиться историями и фотографиями, смотреть видео и прямые трансляции, слушать музыку, играть в игры, присоединяться к сообществам и открывать для себя совершенно новый мир талантливых художников. 3. Старая версия Nova Launcher Prime v6. Первое, что делает это приложение, — это сканирует ваше устройство, чтобы узнать, что работает. Вы можете содержать ящик в чистоте, скрывая файлы. Добавлена расширенная дата регистрации. »- Pocket Now 13 октября, 2021 · Hyperion launcher v107 [Plus] [Mod] [Latest] Aningx 13/10/2021 7 комментариев Мы считаем, что не только каждый должен заслужить сладкую, многофункциональную программу запуска с красивым UX, мы хотел, чтобы он всегда был в курсе всего, что может предложить Google, в постоянном темпе, а также постоянно предлагал новые настройки и параметры настройки kit de construccion de coches Mllive 992922 ReL vk + live Soccer manager 22 Landbankpay Boyayabilirim Sunshine help мили милиция apk Deepfake studio мод секс-игра blockapolypse приложение зеркального отображения экрана pro Pack man Jumia hacking apk меню мода бабушка Klwp тигровые драконы mycinema Kuni isbar hackin com. К сожалению, когда я позже попытался поиграть в мод, программа запуска постоянно вылетала. com Начнем! V Launcher: Theme, Icon Changer интересный игровой процесс позволит вам создавать собственных кумиров персонажей с уникальной внешностью и интересными особенностями. Карт для MCPE предостаточно. Если вам интересно, сразу же скачайте Launcher iOS 15 и испытайте его. com. 9 сентября 2021 г. · Как загрузить и использовать файл APK для установки Nova Launcher. 05.02.2019 · ВКонтакте — ВКонтакте v5. Он обладает невероятной производительностью и широкими возможностями настройки.Надеюсь, вы понимаете, о чем я говорю. 5 АПК. Встречайте новую автомобильную пусковую установку AGAMA. Модифицированная версия лаунчера ONEPLUS версии 4. 8 Apk Mod; Скачать Apk Goblin Defenders для VK v1. Вы получаете множество различных типов обоев и тем для использования на вашем смартфоне. 9 Мод Apk [Premium Unlocked] для Android AIO Launcher v3. Это приложение, которое необходимо использовать. Это приложение позволяет вам приобретать премиальную лицензию App Cloner, надстройки и делать пожертвования.
К сожалению, когда я позже попытался поиграть в мод, программа запуска постоянно вылетала. com Начнем! V Launcher: Theme, Icon Changer интересный игровой процесс позволит вам создавать собственных кумиров персонажей с уникальной внешностью и интересными особенностями. Карт для MCPE предостаточно. Если вам интересно, сразу же скачайте Launcher iOS 15 и испытайте его. com. 9 сентября 2021 г. · Как загрузить и использовать файл APK для установки Nova Launcher. 05.02.2019 · ВКонтакте — ВКонтакте v5. Он обладает невероятной производительностью и широкими возможностями настройки.Надеюсь, вы понимаете, о чем я говорю. 5 АПК. Встречайте новую автомобильную пусковую установку AGAMA. Модифицированная версия лаунчера ONEPLUS версии 4. 8 Apk Mod; Скачать Apk Goblin Defenders для VK v1. Вы получаете множество различных типов обоев и тем для использования на вашем смартфоне. 9 Мод Apk [Premium Unlocked] для Android AIO Launcher v3. Это приложение, которое необходимо использовать. Это приложение позволяет вам приобретать премиальную лицензию App Cloner, надстройки и делать пожертвования. Он переопределяет внешний вид значков на главном экране. Самое главное, что все обои и темы имеют стильный и новый дизайн.Игроки могут легко загружать карты приключений, карты PVP, карты мини-игр и т. Д. 3] Super P Launcher для P 9. Скачать ВКонтакте — чат и бесплатные звонки Мод Apk 28 октября 2021 · ВКонтакте объединяет миллионы людей, создавая безграничные возможности для общения , развлечения, бизнес и социальные сети из любой точки мира. Последняя версия. Открытый лаунчер и Пёрмбайтя: Мы представляем вам Лаунчер, который специально создан для использования в автомобиле. MCPE Master будет обновлять карты, скины, текстуры, семена и моды Minecraft каждый день, так что 1 февраля 1990 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher APK 2.s 10 / примечание девяти граней участника песни мод apk 29. Существует широкая коллекция удивительных обоев в высоком разрешении и потрясающих значков на выбор. com Шаблон запуска модов на Java: Github. 27 мая 2021 г. · БУМ: Музыкальный плеер ВК v5.
Он переопределяет внешний вид значков на главном экране. Самое главное, что все обои и темы имеют стильный и новый дизайн.Игроки могут легко загружать карты приключений, карты PVP, карты мини-игр и т. Д. 3] Super P Launcher для P 9. Скачать ВКонтакте — чат и бесплатные звонки Мод Apk 28 октября 2021 · ВКонтакте объединяет миллионы людей, создавая безграничные возможности для общения , развлечения, бизнес и социальные сети из любой точки мира. Последняя версия. Открытый лаунчер и Пёрмбайтя: Мы представляем вам Лаунчер, который специально создан для использования в автомобиле. MCPE Master будет обновлять карты, скины, текстуры, семена и моды Minecraft каждый день, так что 1 февраля 1990 г. · Скачать Master for Minecraft (Pocket Edition) -Mod Launcher APK 2.s 10 / примечание девяти граней участника песни мод apk 29. Существует широкая коллекция удивительных обоев в высоком разрешении и потрясающих значков на выбор. com Шаблон запуска модов на Java: Github. 27 мая 2021 г. · БУМ: Музыкальный плеер ВК v5. Вместо этого AIO Launcher использует пространство экрана, чтобы показать вам наиболее важную информацию. 95 [Подписка] APK [Последний] 27 мая 2021 г. 0 Комментарии С приложением вы получаете легкий и быстрый доступ к своим аудиозаписям, вы можете наслаждаться любимой музыкой, новостями, личными рекомендациями и эксклюзивными премьерами, а также музыкой друзей и группы в одном приложении.3 [Разблокировано] [Мод]. 5. Быстро и надежно. 27 июня 2011 г. · Fb TW VK TG. 7 (AdFree) Music Player MOD APK 4. 6. ВАЖНО: виджеты работают на 90% устройств. 4. 27 сен, 2021 · VK mp3 v108-728 [Mod] Категории. 4. Вы можете использовать этот мод, чтобы получить неограниченное количество премиум-функций бесплатно. 60. 1. Я решил, что проблема в моем файле сохранения, и удалил его, но это не сработало. Сохраняйте клонированные приложения или делитесь ими. 20 февраля 2019 г. · Это не только программа запуска Minecraft Pocket Edition, но и приложение для загрузки фантастических карт, скинов, пакетов текстур, семян и модов.
Вместо этого AIO Launcher использует пространство экрана, чтобы показать вам наиболее важную информацию. 95 [Подписка] APK [Последний] 27 мая 2021 г. 0 Комментарии С приложением вы получаете легкий и быстрый доступ к своим аудиозаписям, вы можете наслаждаться любимой музыкой, новостями, личными рекомендациями и эксклюзивными премьерами, а также музыкой друзей и группы в одном приложении.3 [Разблокировано] [Мод]. 5. Быстро и надежно. 27 июня 2011 г. · Fb TW VK TG. 7 (AdFree) Music Player MOD APK 4. 6. ВАЖНО: виджеты работают на 90% устройств. 4. 27 сен, 2021 · VK mp3 v108-728 [Mod] Категории. 4. Вы можете использовать этот мод, чтобы получить неограниченное количество премиум-функций бесплатно. 60. 1. Я решил, что проблема в моем файле сохранения, и удалил его, но это не сработало. Сохраняйте клонированные приложения или делитесь ими. 20 февраля 2019 г. · Это не только программа запуска Minecraft Pocket Edition, но и приложение для загрузки фантастических карт, скинов, пакетов текстур, семян и модов.




 6}
6}  г.
г.