Как добавить человека в друзья в ВК
Данная статья будет полезна как для новых пользователей социальной сети Вконтакте, так и тех, кто уже давно ей пользуется, поскольку даже в простых функциях появляются нововведения. Я расскажу, как добавить человека в ВК в друзья через веб-версию сайта и через телефон стандартными способами, а также расскажу о новых методах, доступных только в мобильном приложении.
Содержание:
- С компьютера через сайт:
- В мобильном приложении ВК:
В веб-версии социальной сети
Сначала рассмотрим три простых способа добавления в друзья на компьютере.
Как добавить в друзья пользователя через его профиль
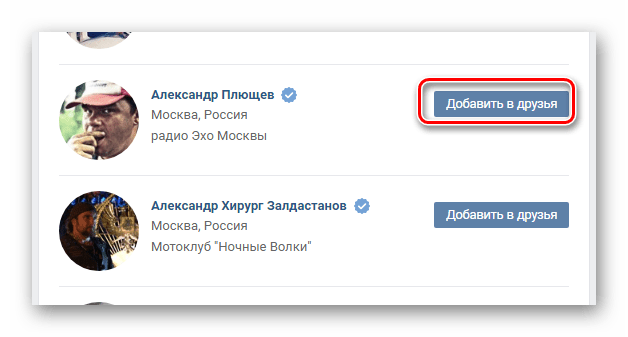
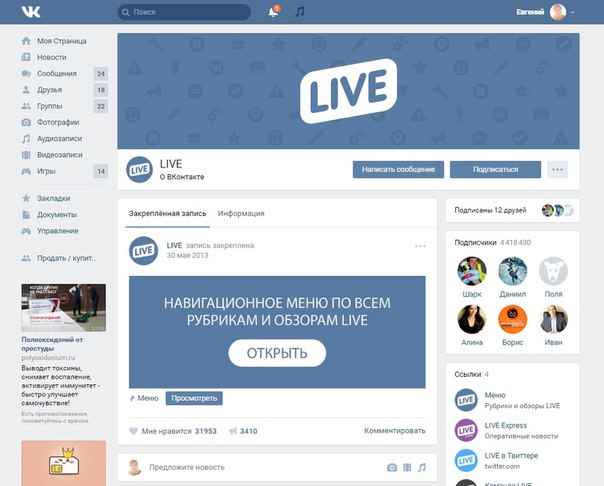
Зайдите в профиль человека, которого хотите добавить в список друзей. Под его аватаркой будет кнопка «добавить в друзья».
В некоторых случаях может быть «подписаться», это значит, что пользователь ограничил возможность добавления. При нажатии на эту кнопку появится надпись «вы подписаны» и вы попадете в соответствующий список.
Подписчики – пользователи, чьи заявки не были одобрены или рассмотрены, а также те, кого удалили из списка друзей. Их взаимодействие со страницей другого пользователя ограничено настройками приватности.
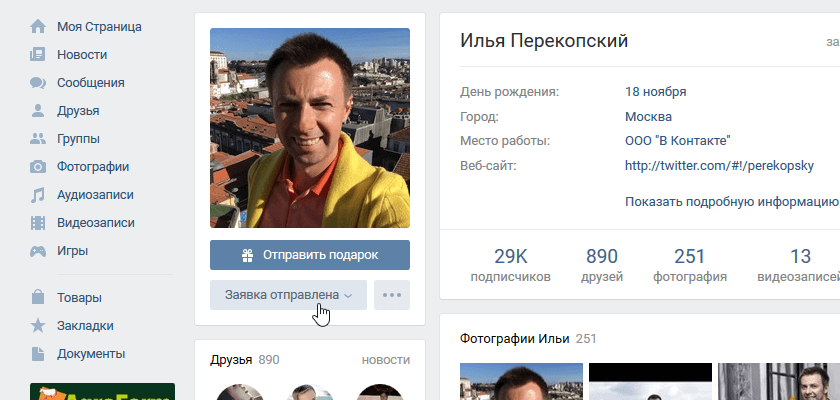
После того как вы нажали «добавить друзья», надпись сменится на «заявка отправлена» и пользователь получит уведомление с запросом.
Если повторно нажать на эту кнопку, откроется выпадающее меню, где можно отменить заявку, если вы передумали.
Когда заявка подтверждена, надпись сменится на «У вас в друзьях».
Как добавить в друзья через поиск
Поиск друзей удобен при массфоловинге, когда вам в короткий срок нужно добавить много пользователей, но в целом, можно найти и конкретного человека.
Для того чтобы воспользоваться функцией поиска, в главном меню, расположенном слева, перейдите в раздел «Друзья».
Далее в меню справа переключитесь на «Поиск друзей». Можно задать расширенные параметры поиска, например, возраст, место проживания, учебы или работы, интересы, наличие фотографии. Фильтр появится под правым меню.
Фильтр появится под правым меню.
Можно сначала ввести имя в строке поиска и при необходимости отсортировать результаты с помощью дополнительных параметров.
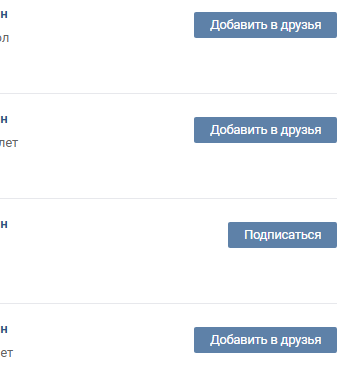
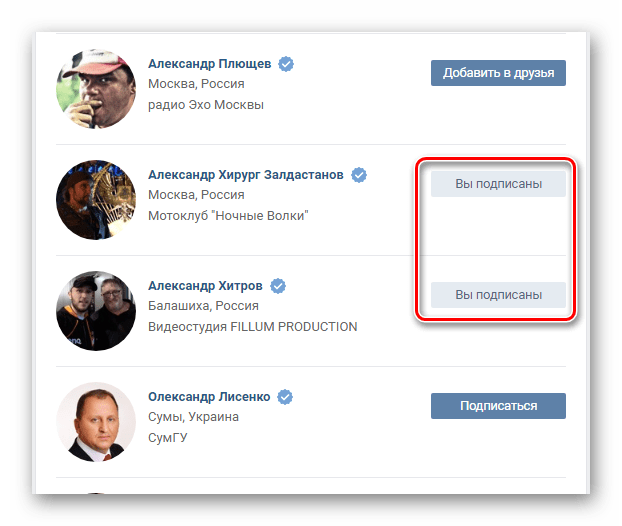
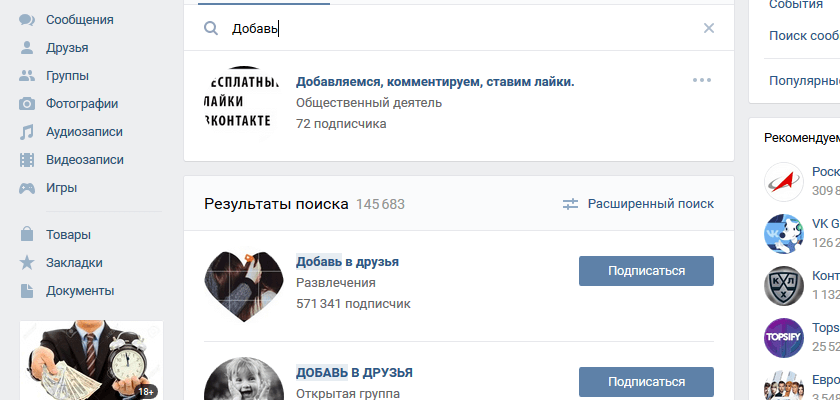
После этого появится список пользователей, подходящих под заданный фильтр. Напротив каждого имени есть кнопки «Добавить в друзья» или «Подписаться».
После того как вы на них кликните, появится кнопка «Вы подписаны», при повторном нажатии действие отменится.
Когда пользователь подтвердит заявку, надпись сменится на «Убрать из друзей».
Как принять входящую заявку
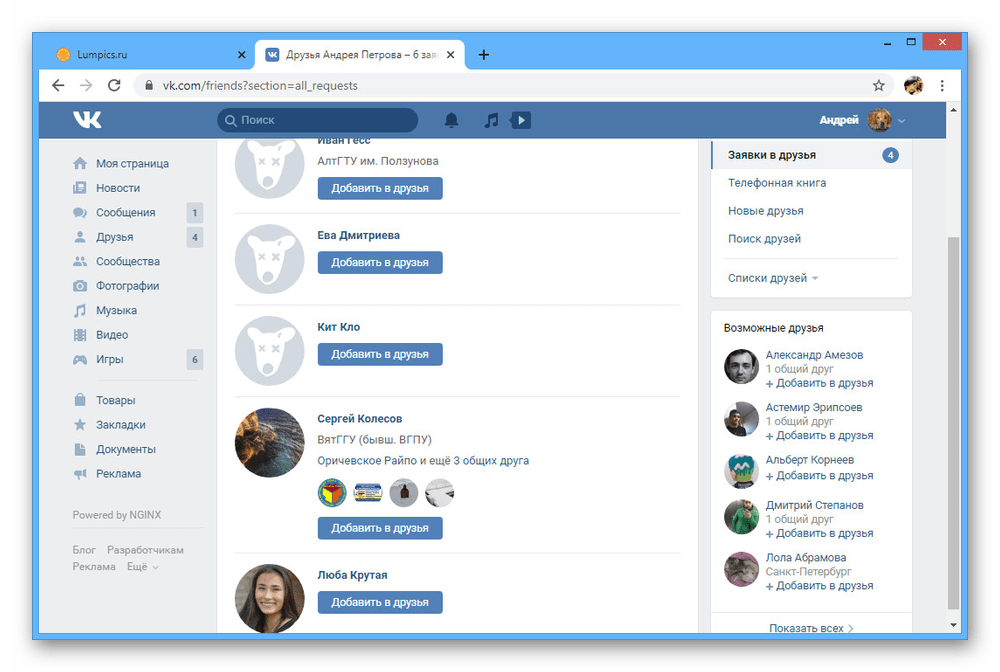
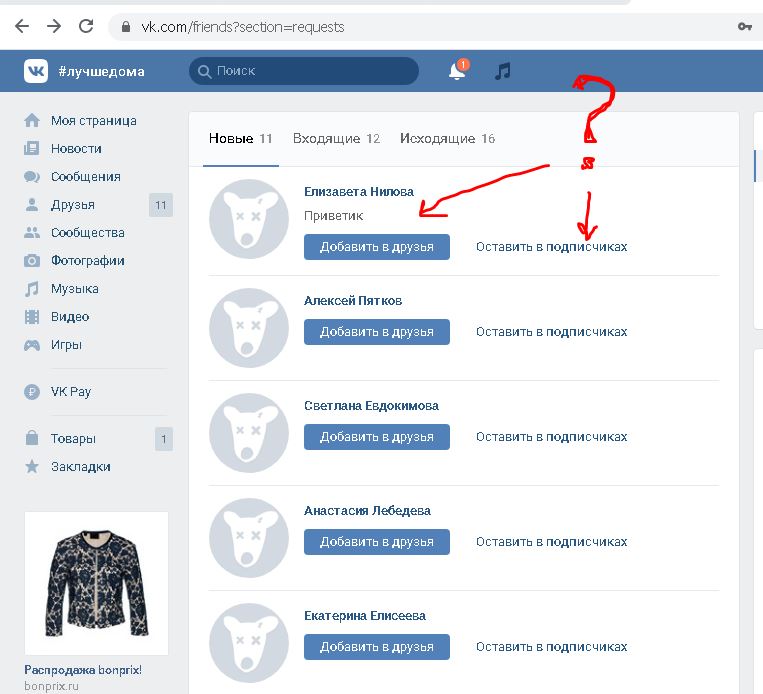
Добавлять людей в список друзей можно принимая входящие заявки. Количество запросов отображается в главном меню слева. Перейдите в раздел «Друзья».
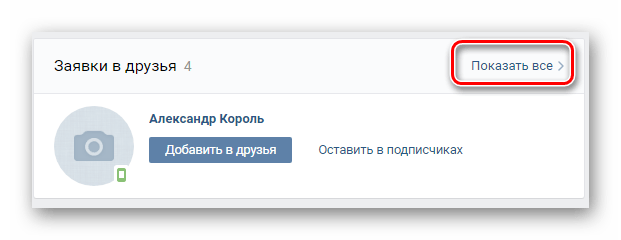
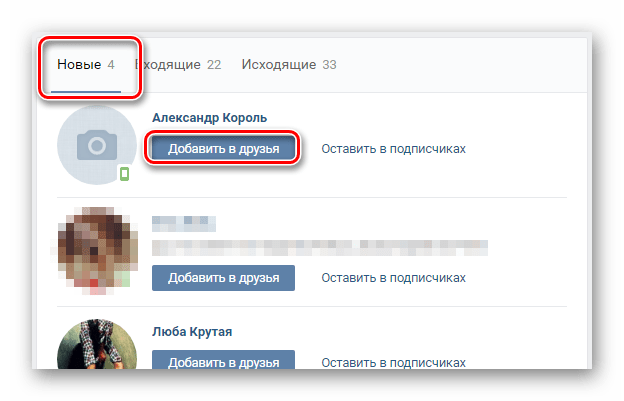
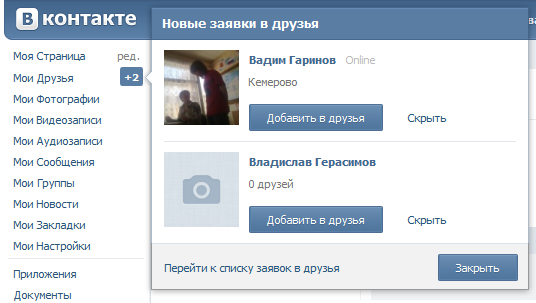
В верхней части страницы будет поле «Заявки друзья», если запрос один, то вы можете сразу добавить пользователя в друзья или оставить его в подписчиках. Если заявок несколько, нажмите «Показать все», для открытия полного списка.
При добавлении в друзья, сервис Вконтакте предложит внести человека в один из списков как на скриншоте ниже, это действие не обязательное, но при желании отметьте нужный пункт галочкой.
Если вы оставили пользователя в подписчиках, то его взаимодействие с вашей страницей будет ограничено настройками приватности. Если вы его удалите из этого списка, то он попадет в черный список и больше не сможет отправлять вам запрос на дружбу.
Как добавить в друзья через приложение ВК
Теперь рассмотрим все способы добавить в друзья с телефона с помощью мобильного приложения Вконтакте, здесь вариантов больше.
Добавление пользователя через его профиль
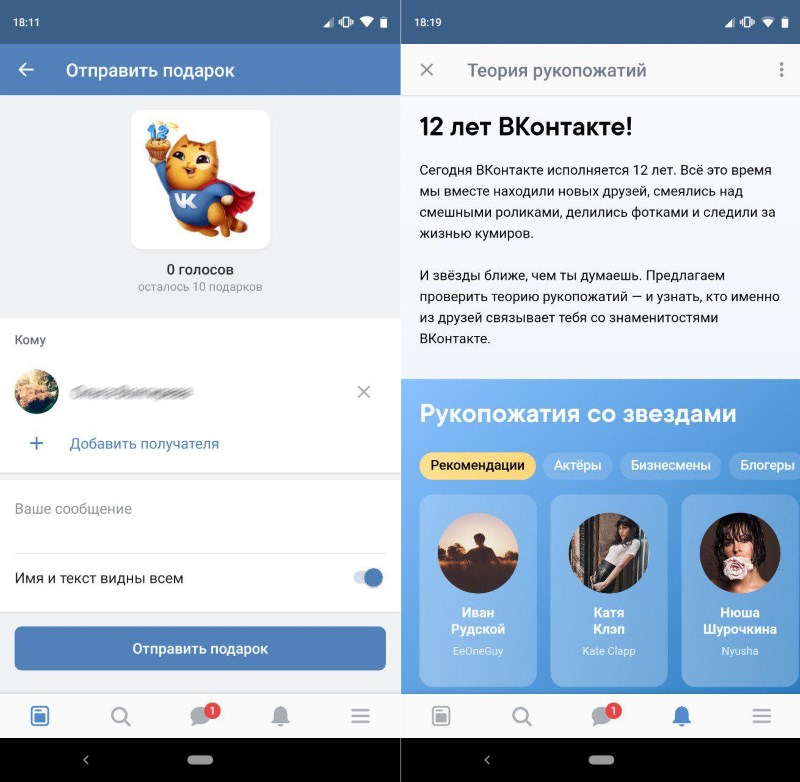
Для того чтобы отправить заявку на добавление в друзья конкретного пользователя, зайдите в его профиль и нажмите «Добавить в друзья» под именем и аватаркой.
Как я уже говорил, у некоторых пользователей может быть кнопка «Подписаться», в этом случае вы попадете в раздел подписчиков.
Приложение предложит добавить сопроводительное сообщение к запросу, тут можно написать причину, почему хотите стать друзьями, или ничего не писать.
После этого надпись изменится на «Заявка отправлена».
Если на нее нажать, откроется выпадающее меню, где можно отменить заявку.
Когда пользователь одобрит запрос появятся кнопки «сообщение» и «у вас в друзьях», последняя открывает меню, где можно удалить друга или скрыть его новости.
Как добавить в друзья через поиск
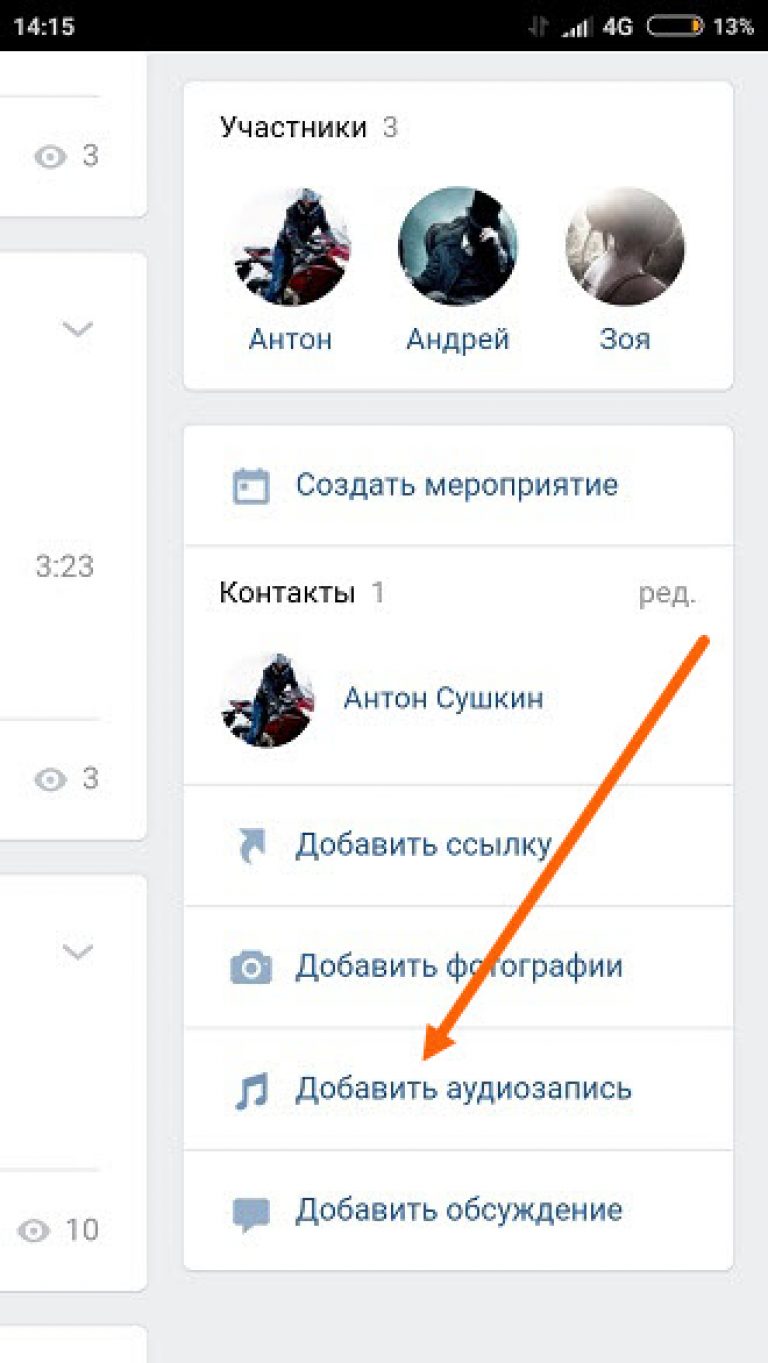
Для того чтобы воспользоваться поиском в приложении в нижней части экрана нажмите на четыре квадрата для перехода к сервисам и выберите «Друзья».
Далее нажмите «Добавить друга».
Выбираем «Найти по имени».
В следующем окне в строке поиска вводим нужное имя и/или фамилию, при необходимости задаем параметры расширенного поиска (Страна, город, пол, возраст и семейное положение).
В появившемся списке выбираем пользователей и отправляем им запрос нажав на значок плюсика с человечком. После этого значок поменяется на иконку сообщения, ей же обозначены пользователи, которые уже находятся среди ваших друзей. Если на неё нажать, откроется диалоговое окно с выбранным человеком.
Для отмены заявки перейдите в профиль юзера, которому она была отправлена.
Как принять входящую заявку
Давайте рассмотрим, как на телефоне добавить в друзья человека, который сам отправил вам заявку, для этого нажмите в нижней части экрана на значок с четырьмя квадратами для перехода в раздел «сервис» и выберете «Друзья».
В открывшемся окне найдите «Заявки в друзья», тут же будет указано количество входящих запросов.
Откроется список пользователей, предложивших вам дружбу, напротив каждого будут функции «добавить» и «отклонить».
Первая переместит пользователя в список друзей, вторая в список подписчиков. После этого вы сразу можете отправить сообщение или пожаловаться на пользователя.
Как импортировать друзей из списка контактов и других социальных сетей
Теперь Вконтакте позволяет находить возможных друзей импортируя контакты из телефонной книги, одноклассников, гугл-почты и фэйсбука.
Для импорта перейдите в сервисы нажав на иконку с четырьмя квадратами в нижней части экрана, выберете «друзья»,
затем «добавить друга».
Следующим шагом нажмите на иконку сервиса, из которого хотите импортировать друзей.
Будет запрошен доступ к контактам или списку друзей из выбранной социальной сети. Если в каком-то сервисе не выполнен вход, то сначала потребуется авторизоваться.
После этого сформируется список возможных друзей. Через него можно сразу отправить заявку нажав «Добавить» или можно нажать «Скрыть» и Вконтакте больше не будет показывать этот контакт.
Как добавить друга с помощью QR-кода
Каждому профилю теперь присвоен QR-код. Чтобы его посмотреть перейдите в сервисы нажав на иконку с четырьмя квадратами в нижней части экрана,
затем «Друзья». Далее выберите «Сканировать QR».
Откроется сканер, в верхней части экрана переключитесь на вкладку «мой QR». Свой код можно сохранить или поделиться им. Вы можете размещать его в других социальных сетях, на визитках, на различных сайтах и так далее. Это поможет другим пользователям быстро вас найти и добавить в друзья.
Для считывания QR других пользователей вернитесь во вкладку со сканером. По сути это обычная камера, которая сканирует код при наведении на него, но также может распознать картинку, находящуюся в памяти телефона.
После того как код считан высветится окно с аватаркой и именем человека, которому принадлежит QR, останется перейти в его профиль и отправить запрос на добавление в друзья.
Мы рассмотрели различные способы добавления пользователей в список друзей в веб-версии и мобильном приложении социальной сети Вконтакте, теперь вы можете выбрать наиболее подходящий под ваши цели и активно расширять список своих контактов.
Как принять все входящие заявки в друзья в ВК быстро
Приветствую!
Пользуясь социальной сетью ВК, у вас может накопиться энное количество заявок от других пользователей, которые хотят подружиться. Но по тем или иным причинам вы откладывали одобрение заявок в друзья, и данный список разросся до невиданных масштабов. А вам в итоге всё же захотелось стать другом для всех, кто отправил вам заявку в друзья. И способ одобрить все сразу заявки в друзья на ВК существует.
А вам в итоге всё же захотелось стать другом для всех, кто отправил вам заявку в друзья. И способ одобрить все сразу заявки в друзья на ВК существует.
Причём это можно сделать как со смартфона (этому способу посвящён отдельный материал), так и с помощью компьютера. И в данной статье, как вы, наверное, уже догадались, мы рассмотрим способ с использованием компьютера.
Принимаем мгновенно заявки от всех в друзья в социальной сети Вконтакте
Способ, что будет описан далее, основан на использовании коротенького кода, который вставляется и исполняется в консоли браузера. Этот способ хорош тем, что не используется никакое стороннее программное обеспечение, необходим только браузер, причём практически любой, будь то Google Chrome, Яндекс браузер и даже Edge от Microsoft.
- Первым делом необходимо отрыть браузер, а в нём сайт ВК. Будучи там, следует перейти на страницу входящих заявок в друзья.
- Следующим шагом станет открытие консоли в браузере. В Google Chrome и подобных ему браузерах это делается либо с помощью комбинации клавиш Ctrl + Shift + I, либо через меню браузера.

Мы рассмотрим открытие консоли на примере популярного браузера, а именно Гугл Хром. Щёлкаем по кнопке меню и выбираем Дополнительные инструменты –>
- Откроется необходимое нам меню. Оное может быть отображено как сбоку, так и нижней части интерфейса браузера. В данном меню следует переключиться во вкладку с именем Console.
- Теперь следует сделать следующую вещь, а именно прокрутить страницу до самой последней заявки в друзья. Это принципиальный момент, смысл которого будет объяснён чуть ниже.
- Прокрутив страницу с заявками до самой последней, следует воспользоваться вот этим кодом:
for(const button of document.querySelectorAll("button")){if(button.textContent.includes("Добавить в друзья")){button.click()}}Его следует скопировать и вставить в строку консоли, после чего следует нажать по клавише
В следствие чего будет исполнена одна единственная команда, а именно будет осуществлено нажатие кнопок с именем Добавить в друзья.
 И для того, чтобы все кнопки были нажаты, и необходимо прокрутить страницу до самой последней заявки.
И для того, чтобы все кнопки были нажаты, и необходимо прокрутить страницу до самой последней заявки.Но даже если команда будет отработана, а всё равно останутся заявки в друзья, то кодом можно воспользоваться повторно, благо выполнение задачи осуществляется за секунды.
- Воспользовавшись приведённым решением, все заявки в друзья будут обработаны, а именно произойдёт добавление всех тех людей в друзья, что отправляли вам заявки.
Всё. Теперь вы знаете, как моментально добавить всех тех людей, что отправляли вам заявки в друзья в социальной сети ВК. И самое главное, не нужно тратить время на ручное добавление, благо всё это можно сделать максимально быстро, за пару секунд.
Как добавить закладки в ВК
Закладки – удобный способ сохранить интересный контент, чтобы в дальнейшем иметь к нему быстрый доступ. Впервые они начали использоваться в браузерах и изначально носили название «Избранное».
Пользователь может сохранить в закладки ВК любой контент из социальной сети, будь то текстовая информация, видео, аудио, сообщества, страницы других людей, ссылки со сторонних ресурсов и прочий контент. Это действительно полезный инструмент, способный повысить комфортность взаимодействия с сетью.
Как сделать закладки в ВК
Как сделать закладку в Вконтакте:
- Следует открыть понравившийся материал, будь то статья, заметка, видео, страница человека или сообщества. Найти кнопку вывода дополнительного меню. Она может иметь вид стрелочки, 3-х горизонтальных точек или быть подписана словом «Еще». Все зависит от типа публикации. Более детально рассмотрим на скриншотах ниже в статье.
- Нажать кнопку «Сохранить в закладки».
Записи
Пример добавления записи:
Видео
Пример добавления видео:
Страница человека
Пример сохранения страницы человека:
Сообщество
Пример добавления в закладки страницы группы:
Внешние ссылки
Что касается внешних ссылок на сторонние ресурсы, то тут процедура добавления в закладки несколько отличается:
- Следует зайти в «Закладки», ссылка на которые расположена в левой боковой колонке;
- Перейти в раздел «Ссылки» из правого навигационного меню;
- Нажать кнопку «Добавить ссылку»;
- Ввести в появившемся окне адрес сайта, который необходимо сохранить в закладки в Вконтакте;
- Нажать кнопку «Добавить».

Что касается телефонов и планшетов, то данная процедура для мобильных устройств ничем не отличается от описанной в статье.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как добавить кнопку действия Вконтакте
Автор Jurij Kovalenko На чтение 2 мин. Просмотров 1.8k. Опубликовано
Думаю, многие сталкивались с кнопками действия, но далеко не все знают, как их установить. В этой статье я расскажу, как добавить кнопку действия в свое сообщество Вконтакте. Если вы еще не знаете, как это сделать тогда смело читайте статью до конца.
Что такое кнопка действия?
Кнопка действия — это дополнительная кнопка которая побуждает пользователя к какому то определенному действию (звонок, письмо на почту, переход на сайт или что то другое).
Как добавить кнопку действия Вконтакте?
Для того чтобы установить кнопку действия Вконтакте вы должны быть администратором сообщества в которое хотите добавить кнопку.
Далее на главной странице группы, под аватаркой в меню сообщества нажмите на кнопку «Управление».
В главном меню настроек сообщества перейдите в «Настройки», там вы увидите название, описание и url вашей группы, чуть ниже будет находиться подраздел «Кнопка действия», переходите на него. По умолчанию кнопка действия будет выключена, для её включения просто нажмите на «Выключено» и выберите «Включено».
После этих действий у вас появится дополнительные поля. В первом из которых вам нужно выбрать тип действия, которое в хотите совершить (звонок, письмо, переход на сайт или что-то другое). Во втором поле указываете необходимые данные (телефонный номер, адрес сайта или что-то другое). В третьем поле указываете текст, который будет выводиться пользователям (Купить, Перейти или что-то другое). Далее просто нажимаете на кнопку «Сохранить».
В третьем поле указываете текст, который будет выводиться пользователям (Купить, Перейти или что-то другое). Далее просто нажимаете на кнопку «Сохранить».
Все теперь после возвращение на основную страницу, вашего сообщества чуть ниже шапки будет отображаться ваша кнопка действия.
Итог:
Использование кнопки действия способно кратно увеличить ваши результаты и доходность с группы, особенно если вы продаете какие-то товары. Если вы до сих пор еще не используете её, тогда самое время начать. Да прибудет с вами профит 🙂
Если вам была полезной и понравилась статья про то, как установить кнопку действия Вконтакте, пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
как указать в контактную информацию, как сделать ссылку, с телефона
Продвижение в социальных сетях можно сделать очень удобным, если знать, как добавить Инстаграм в ВК. Связка этих двух сервисов будет полезной, откроет доступ к ряду возможностей.
Преимущества привязки Инстаграм к ВК
Перед тем, как добавить Инстаграмм в ВК, нужно разобраться с плюсами этой опции. Все, кто занимается продвижением как ВКонтакте, так и в Instagram давно успели объединить эти две социальные сети. Тем более это сделать очень легко, просто и быстро. Их синхронизация не позволяет полностью объединить все переписки, обновления или контакты. Это всё же разные приложения с отличиями в политике и возможностях. Но есть в них и кое-что общее. А это такие основные плюсы:
- Постинг одновременно в две социальные сети. Например, человек решил выложить фотографию в Инстаграм. После интеграции она появится на стене или в альбоме личной страницы ВКонтакте. Если в посте в Инсте есть геометки, хэштеги, описание, отметки других страниц, они также отобразятся и в ВК. При автопостинге видео могут возникнуть небольшие трудности. Оно не скопируется, как видеофайл, в ВК. На стене будет только обложка видеозаписи и актуальная ссылка на страницу в Instagram.

- Обмен контактами и друзьями. При синхронизации двух профилей в автоматическом режиме будет производиться поиск знакомых аккаунтов. Человеку будет проще искать своих друзей из Контакта. При каждом новом пользователе, зарегистрированном в Инсте, будет приходить предложение подписаться на страницу.
- Как показывает практика, продвижение и ведение аккаунтов сразу в разных социальных сетях будет эффективнее. Особенно, если оставлять в них ссылки друг на друга.
У современных людей есть личные аккаунты в разных социальных сетях. Сложно отыскать человека, который выбрал для себя только Instagram или зарегистрировался исключительно в ВКонтакте. Или он не заходит никуда кроме Одноклассников, или является фанатом Фейсбука. Да, есть любимые приложения, но и другими программами люди всё равно пользуются. Если речь идет о коммерческих профилях, то в разных социальных сетях и их аудитория будет отличаться.
Как выполнить привязку
О том, как сделать ссылку на Инстаграм ВКонтакте:
- Через социальную сеть VK.

- Через сервис Instagram
Перед тем, как добавить ссылку на Инстаграм ВКонтакте, необходимо:
- Открыть личный профиль соцсети.
- На главной странице под профилем нажать кнопку «Редактировать».
- Затем открыть раздел «Контакты».
- В графе «Личный сайт» указать ссылку на Instagram.
Если выполнять это действие через компьютер, тогда можно не просто добавить ссылку, а синхронизировать оба аккаунта. Для этого тоже следует зайти в раздел «Моя страница», открыть «Редактировать» под аватаром, выбрать раздел «Контакты». Внизу под основной информацией будет значок Instagram и надпись «Добавить». После нажатия появится новое окно, где потребуется указать логин и пароль от странички Instagram. Если на компьютере уже открыт аккаунт пользователя, система это обнаружат, осуществит интеграцию самостоятельно. Необходимо будет нажать кнопку «Сохранить» для сбережения настроек.
Связать два аккаунта можно и через сервис Instagram. Для этого необходимо:
Для этого необходимо:
- Открыть приложение, зайти в личный аккаунт.
- Открыть раздел профиля, нажав на значок с аватаром в правом нижнем углу.
- В правом верхнем углу будет значок меню, кликнуть по нему.
- Найти раздел «Настройки», затем «Аккаунт», из списка выбрать «Связанные аккаунты».
- Выбрать социальную сеть ВКонтакте.
- Перед тем, как указать Инстаграм в ВК, нужно будет ввести данные для входа в социальную сеть – логин и пароль. После нажать кнопку «Войти».
- После этого два аккаунта полностью объединятся.
Люди наивно думают, что после синхронизации двух профилей можно заходить в один через другой. Но выполнить такое действие невозможно. Так же, как и с одного приложения просматривать ленту другого. Лайки, комментарии под одной и той же записью в разных социальных сетях тоже будут отличаться.
Как в Instagram оставлять ссылку на VK
Большинство пользователей интересует не только, как добавить Инстаграм в ВК в контактную информацию. А возможно ли это сделать наоборот. То есть указать ссылку на профиль или группу ВКонтакте в Instagram. Зарубежная социальная сеть Instagram имеет совершенно другой интерфейс. В нём не предусмотрен раздел контактной информации пользователя. В целом пользователь может немного написать информации о себе. Но размещать ссылки можно в описании профиля. Для этого выполняют такие действия:
А возможно ли это сделать наоборот. То есть указать ссылку на профиль или группу ВКонтакте в Instagram. Зарубежная социальная сеть Instagram имеет совершенно другой интерфейс. В нём не предусмотрен раздел контактной информации пользователя. В целом пользователь может немного написать информации о себе. Но размещать ссылки можно в описании профиля. Для этого выполняют такие действия:
- открыть сервис;
- нажать кнопку «Редактировать профиль» на основной странице под разделами «Публикации», «Подписки» и «Подписчики»;
- в новом окне в разделе «Сайт» указать URL адрес ВК.
Теперь, открывая профиль пользователя, все люди могут видеть этот адрес.
Способы вставить ВКонтакте ссылку на инсту
Самый простой вариант для размещения в ВКонтакте URL-адреса на страницу Инстаграм – это привязка аккаунтов друг к другу. Но существуют и другие методы. Как сделать ссылку на Инстаграм в ВК разными способами:
- Размещение веб-адреса в группе в разделе «Ссылки».
 Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты. Желательно добавить описание и не забыть сохранить эти настройки.
Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты. Желательно добавить описание и не забыть сохранить эти настройки. - Размещение адреса в контактах паблика. Если очень хочется разместить контактную информацию именно в этом разделе, то придётся пойти на небольшую хитрость. В нем не предусмотрено отдельной графы для дополнительных ссылок или отметок Инстаграм. Поэтому можно добавить просто новый контакт, где в строчке email вставить URL профиля. Также обязательно заполнить строчку «Должность». Чтобы не создавать отдельный контакт, можно к уже существующему вписать в раздел email (если он свободен) веб-адрес инсты.
- Размещение адреса на стене личной странички. Это один из самых простых вариантов. Для этого нужно создать в ВК новую запись на стене. Вместо текста вставить URL Чтобы завлечь большее количество людей, удержать их внимание, можно написать интересный текст, прикрепить изображение.
 Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
Как отвязать аккаунты
Если человек знает, как в ВК добавить ссылку на Инстаграм, то разберётся и с удалением связи между аккаунтами. Это можно сделать через сайт ВКонтакте. Для этого через ПК:
- зайти в настройки страницы;
- перейти в раздел «Настройка приложений». В этом же разделе дополнительно можно проверить, когда и откуда последний раз был выполнен вход на страницу. Можно проверить список разрешений и удалить из списка ненужные программы;
- найти в перечне Instagram, можно воспользоваться строкой поиска;
- нажать на крестик рядом с ним;
- соединение будет удалено со стороны VK.
Через Instagram тоже нужно выполнить некоторые действия:
- зайти в собственный профиль;
- открыть параметры страницы под значком трёх горизонтальных полосок в правом верхнем углу;
- найти в списке «Настройки», затем перейти в раздел «Аккаунт», из него в «Связанные аккаунты»;
- выбрать ВКонтакте, затем нажать «Отменить связь».

В этом случае все действия будут аналогичными, как и при добавлении профиля.
Также читайте: Сколько секунд сторис в Инстаграм: длина видео в истории, сколько хранится по времени
Репост и отметка
Мало пользователей знают о том, как добавить Инстаграм в ВК при помощи репоста записи. А это очень эффективный метод. Благодаря ему в записи будет и активный URL, по которому из социальной сети VK пользователи могут перенаправить сразу на страничку Instagram. Для этого следует:
- зайти в профиль Instagram;
- найти нужную публикацию;
- нажать кнопку меню к ней в правом верхнем углу;
- выбрать из неё поделиться;
- затем с появившихся предложений выбрать ВК.
Чтобы сделать активным адрес профиля Instagram в посте VK, можно будет его отметить. Отметка ставится на фото, в описании или в комментариях. Для этого следует знать ник аккаунта в Инстаграм. Написать @, а затем уже ник. При написании первых букв, с которых он начинается, система будет автоматически высвечивать подходящие под запрос предложения. Первыми в списке будут подписчики, а за ними пойдут наиболее популярные пользователи социальной сети. При создании такой отметки она станет активной, и в аккаунт в Инстаграмме придет уведомление.
Первыми в списке будут подписчики, а за ними пойдут наиболее популярные пользователи социальной сети. При создании такой отметки она станет активной, и в аккаунт в Инстаграмме придет уведомление.
Как оставить ссылку на инсту с телефона
Многие люди не зная, как указать Инстаграм в ВК с телефона, просто размещают URL в описании к фото. А потом удивляются, почему это не даёт никакого результата. А всё из-за того, что веб-адрес просто не будет активным. По нему лишь единицы людей из сотен могут перейти. В остальных случаях люди пролистают эту запись и даже не обратят внимание на URL. Разместить адрес в соцсеть ВК можно при помощи графы «Веб-сайт». Ее можно найти в разделе редактирования основной информации.
Если знать, как оставить ссылку на Инстаграм в ВК, можно привлечь еще больше подписчиков на свою страничку. Таким подходом могут воспользоваться те люди, которые только начинают раскручивать Инстаграм-аккаунт. А в ВКонтакте у них уже была собрана большая аудитория, клиентская база. Так их можно просто переманить в другой сервис, предложив ту же самую услугу, но в новом формате.
Так их можно просто переманить в другой сервис, предложив ту же самую услугу, но в новом формате.
В социальных сетях с каждым годом в разы увеличивается аудитория. Некоторые теряют свою популярность, другие только её набирают. Таким сервисом и является Инстаграм. Со временем он стал очень популярной торговой площадкой. В ней заинтересованы и покупатели, и продавцы. Во многих ситуациях автор аккаунта стремится повысить его популярность. Для привлечения большего количества посетителей можно использовать такой нестандартный подход, как приглашение их из других социальных сетей. В частности, такой является VK.
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www. instagram.com
instagram.com
«ВКонтакте» добавила возможность указывать источник у публикаций Статьи редакции
{«id»:92808,»url»:»https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»title»:»\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy&title=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy&text=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy&text=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy&text=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy&text=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439&body=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb \u0434\u043e\u0431\u0430\u0432\u0438\u043b\u0430 \u0432\u043e\u0437\u043c\u043e\u0436\u043d\u043e\u0441\u0442\u044c \u0443\u043a\u0430\u0437\u044b\u0432\u0430\u0442\u044c \u0438\u0441\u0442\u043e\u0447\u043d\u0438\u043a \u0443 \u043f\u0443\u0431\u043b\u0438\u043a\u0430\u0446\u0438\u0439&body=https:\/\/tjournal.ru\/tech\/92808-vkontakte-dobavila-vozmozhnost-ukazyvat-istochnik-u-publikaciy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
16 057 просмотров
| ADD | Адрес Вычислительная техника »Текстовые сообщения | Оцените: | ||||||||||
| ADD | Добавление 45
| Оцените это: | ||||||||||
| ADD | Зависимость Медицина »Физиология | Оцените это: | Оцените это: | |||||||||
Дефицит 9000 ADD 9000 »Образовательные — и многое другое. .. .. | Оцените: | |||||||||||
| ADD | Adduct Медицина »Физиология | 415 | ADDАддис-Абеба, Эфиопия Региональные »Коды аэропортов | Оцените: | ||||||||
| ADD | Adduction . | Оцените: | ||||||||||
| ДОБАВИТЬ | Антидемпинговые пошлины Бизнес »Международный бизнес | 5 | ||||||||||
| ADD | Advanced Dungeons and Dragons Sports | Оцените: | ||||||||||
| ADD | Правительство США Правительство Развития | Оцените это: | ||||||||||
| ADD | Зависимость от алкоголя и наркотиков Медицина »Физиология | Оценить it | Агентство обороны Девелопмент Правительственный — и не только. | Оцените: | ||||||||
| ДОБАВИТЬ | Ориентировочная дата доставки Бизнес »Продукты | 9005 | :||||||||||
| ADD | AGP (Accelerated Graphics Port) Цифровой дисплей Вычисления »Аппаратное обеспечение | Оцените это: | ||||||||||
| ADD7 | American Music — и больше. | Оцените это: | ||||||||||
| ADD | A Dumb Dog Разное »Funnies | |||||||||||
| ADD | Анатомически управляемый дизайн Медицина »Физиология | Оценить: | ||||||||||
| ADD | Apple Data Detectors General Data Detectors | Оцените это: | ||||||||||
| ADD | Еще одно чертовски разочарование Сообщество »Музыка | Арифметика Разрабатывается ежедневно | Оцените: | |||||||||
| ADD | Метод проектирования на основе атрибутов Вычисления» Общие вычисления | : | ||||||||||
| ADD | A Dog’s Dream Разное »Связанные с собаками | Оцените его: | ||||||||||
| ADD Adapter Extens File Driver Compions | Оцените это: | |||||||||||
| ADD | Расстройство американской мечты Разное »Funnies | ADD | Аудит и срок D iligence Бизнес »Бухгалтерия | Оцените: |
Основные концепции команд надстройки — Надстройки Office
- 000Z» data-article-date-source=»ms.date»> 01.11.2020
- 4 минуты на чтение
В этой статье
Команды надстройки — это элементы пользовательского интерфейса, которые расширяют пользовательский интерфейс Office и запускают действия в надстройке.Вы можете использовать команды надстройки, чтобы добавить кнопку на ленту или элемент в контекстное меню. Когда пользователи выбирают команду надстройки, они инициируют такие действия, как запуск кода JavaScript или отображение страницы надстройки в области задач. Команды надстройки помогают пользователям находить и использовать вашу надстройку, что может способствовать более широкому распространению и повторному использованию вашей надстройки, а также улучшить удержание клиентов.
Обзор этой функции см. В видеоролике «Команды надстройки» на ленте приложения Office.
Рисунок 1.Надстройка с командами, выполняемыми в Excel Desktop
Рисунок 2. Надстройка с командами, выполняемыми в Excel в Интернете
Надстройка с командами, выполняемыми в Excel в Интернете
Возможности команд
В настоящее время поддерживаются следующие возможности команд.
Примечание
Надстройки содержимого в настоящее время не поддерживают команды надстроек.
Точки расширения
- Вкладки на ленте — Расширьте встроенные вкладки или создайте новую настраиваемую вкладку.
- Контекстные меню — Расширение выбранных контекстных меню.
Типы управления
- Простые кнопки — запускают определенные действия.
- Меню — простое раскрывающееся меню с кнопками, запускающими действия.
Действия
- ShowTaskpane — отображает одну или несколько панелей, в которые загружаются пользовательские HTML-страницы.
- ExecuteFunction — загружает невидимую страницу HTML, а затем выполняет в ней функцию JavaScript. Чтобы отобразить пользовательский интерфейс в вашей функции (например, ошибки, прогресс или дополнительный ввод), вы можете использовать API displayDialog.

Состояние по умолчанию включено или отключено
Вы можете указать, будет ли команда включена или отключена при запуске надстройки, а также программно изменить параметр.
Положение на ленте (превью)
Вы можете указать, где на ленте приложения Office должна отображаться настраиваемая вкладка, например «справа от вкладки« Главная »».
Интеграция встроенных кнопок Office (превью)
Вы можете вставить встроенные кнопки ленты Office в свои настраиваемые группы команд и настраиваемые вкладки ленты.
Поддерживаемые платформы
Команды надстройкив настоящее время поддерживаются на следующих платформах, за исключением ограничений, указанных в подразделах Возможности команд ранее.
- Office для Windows (сборка 16.0.6769+, подключена к подписке Microsoft 365)
- Office 2019 для Windows
- Office для Mac (сборка 15.33+, подключена к подписке Microsoft 365)
- Office 2019 для Mac
- Офис в сети
Отладка
Чтобы отладить команду надстройки, необходимо запустить ее в Office в Интернете. Дополнительные сведения см. В разделе «Отладка надстроек в Office в Интернете».
Дополнительные сведения см. В разделе «Отладка надстроек в Office в Интернете».
Лучшие практики
При разработке команд надстройки применяйте следующие передовые практики:
Используйте команды, чтобы представить конкретное действие с ясным и конкретным результатом для пользователей. Не совмещайте несколько действий в одной кнопке.
Предоставьте детализированные действия, которые сделают выполнение обычных задач в надстройке более эффективным. Сведите к минимуму количество шагов, которые необходимо выполнить для выполнения действия.
Для размещения ваших команд на ленте приложения Office:
- Разместите команды на существующей вкладке («Вставка», «Просмотр» и т. Д.), Если предоставленные функции подходят для этого. Например, если ваша надстройка позволяет пользователям вставлять мультимедиа, добавьте группу на вкладку «Вставка». Обратите внимание, что не все вкладки доступны во всех версиях Office.
 Дополнительные сведения см. В разделе XML-манифест надстроек Office.
Дополнительные сведения см. В разделе XML-манифест надстроек Office. - Разместите команды на вкладке «Главная», если функциональные возможности не подходят для другой вкладки и у вас меньше шести команд верхнего уровня.Вы также можете добавлять команды на вкладку «Главная», если надстройка должна работать в разных версиях Office (например, в Office в Интернете или на рабочем столе), а вкладка доступна не во всех версиях (например, вкладка «Дизайн» не существует. в Office в Интернете).
- Поместите команды на настраиваемую вкладку, если у вас более шести команд верхнего уровня.
- Назовите свою группу в соответствии с именем вашей надстройки. Если у вас несколько групп, назовите каждую группу на основе функций, которые предоставляют команды в этой группе.
- Не добавляйте лишние кнопки, чтобы увеличить объем вашей надстройки.
- Не размещайте настраиваемую вкладку слева от вкладки «Главная» и не давайте ей фокус по умолчанию при открытии документа, если только ваша надстройка не является основным способом взаимодействия пользователей с документом.
 Излишнее внимание к вашей надстройке доставляет неудобства и раздражает пользователей и администраторов.
Излишнее внимание к вашей надстройке доставляет неудобства и раздражает пользователей и администраторов. - Если ваша надстройка является основным способом взаимодействия пользователей с документом, и у вас есть настраиваемая вкладка ленты, рассмотрите возможность интеграции в эту вкладку кнопок для функций Office, которые часто будут нужны пользователям.
- Разместите команды на существующей вкладке («Вставка», «Просмотр» и т. Д.), Если предоставленные функции подходят для этого. Например, если ваша надстройка позволяет пользователям вставлять мультимедиа, добавьте группу на вкладку «Вставка». Обратите внимание, что не все вкладки доступны во всех версиях Office.
Для всех значков следуйте рекомендациям по созданию значков.
Предоставьте версию надстройки, которая также работает с приложениями Office, которые не поддерживают команды. Один манифест надстройки может работать как в приложениях, поддерживающих команды (с командами), так и в приложениях, не поддерживающих команды (в виде области задач).
Рисунок 3. Надстройка панели задач в Office 2013 и та же надстройка с использованием команд надстройки в Office 2016
Следующие шаги
Лучший способ начать использовать команды надстройки — это взглянуть на примеры команд надстройки Office на GitHub.
Для получения дополнительных сведений об указании команд надстройки в манифесте см. Раздел Создание команд надстройки в манифесте и справочное содержание VersionOverrides.
Google Формы могут делать что угодно с этими замечательными надстройками
Этот единственный инструмент может помочь вам собрать информацию обо всем. Если вы используете Google Forms, то вы это уже знаете.
Но вы, возможно, не осознавали, что можете вывести свои формы на новый уровень с помощью правильных надстроек.
Сэкономьте время, сократите количество ошибок и сделайте формы более динамичными с помощью этих расширенных надстроек Google Forms.
Сделайте список лучше, отметив заезд и выселение.
CheckItOut — отличное дополнение, если вам нужна форма для регистрации и возврата предметов.Вы можете использовать это для рабочего оборудования, такого как ноутбуки и проекторы. Или вы можете использовать его для учебных принадлежностей, таких как учебники и DVD-диски по конкретным предметам.
Форма четко показывает элементы, доступные для оформления заказа, и автоматически обновляется по мере выбора элементов. А когда придет время возвращать предмет, вы можете попросить участников использовать форму, чтобы вернуть его обратно.
А когда придет время возвращать предмет, вы можете попросить участников использовать форму, чтобы вернуть его обратно.
После установки надстройки настройка проста.Создайте или откройте форму, нажмите кнопку Надстройки и выберите CheckItOut . Во всплывающем окне выберите Добавить / изменить набор вопросов , чтобы создать свой вопрос.
Во всплывающем окне выберите Добавить / изменить набор вопросов , чтобы создать свой вопрос.
Когда откроется боковая панель, присвойте ей имя набора , выберите тип вопроса, а затем заполните пустой текст для отмеченных и извлеченных элементов. Нажмите кнопку Добавить , и вопросы появятся в вашей форме. Затем просто добавьте свой список элементов в вопрос о выезде.
Нажмите кнопку Добавить , и вопросы появятся в вашей форме. Затем просто добавьте свой список элементов в вопрос о выезде.
Исключает варианты из вопросов типа с множественным выбором, раскрывающегося списка или флажка.
Чтобы удалить ответы на вопросы после того, как они были выбраны, ознакомьтесь с Choice Eliminator 2.Это дополнение удобно для форм, где допускается ограниченное количество ответов. Например, вы можете использовать его для планирования времени конференций родителей с учителями или ежегодных проверок сотрудников.
Вы можете установить количество раз, когда ответы могут быть выбраны, прежде чем они будут удалены из формы. Используя пример годового обзора, вы можете попросить сотрудников выбрать, в какое время они могут встретиться. Как только кто-то выбирает время, оно удаляется из формы, чтобы другой сотрудник не мог выбрать такое же время.
Используя пример годового обзора, вы можете попросить сотрудников выбрать, в какое время они могут встретиться. Как только кто-то выбирает время, оно удаляется из формы, чтобы другой сотрудник не мог выбрать такое же время.
После установки надстройки создайте или откройте свою форму.Нажмите кнопку Add-ons и выберите Choice Eliminator 2 . Во всплывающем окне выберите Настроить , чтобы создать свой вопрос.
Когда откроется боковая панель, выберите лист данных для своих ответов и установите флажок Исключить выбор для дополнительных вопросов. По умолчанию ограничение составляет один ответ на элемент; однако вы можете изменить это, щелкнув значок шестеренки . Затем при необходимости измените ограничения, измените порядок ответов и добавьте текст, если для участника не осталось вариантов.
По умолчанию ограничение составляет один ответ на элемент; однако вы можете изменить это, щелкнув значок шестеренки . Затем при необходимости измените ограничения, измените порядок ответов и добавьте текст, если для участника не осталось вариантов.
Обновить поля формы динамическими данными.
Если вы работаете с электронными таблицами данных, которые хотели бы использовать в Google Forms, Dynamic Fields — это дополнение для вас.Вы можете заполнить ответы на вопросы данными из Google Таблиц, Диска, Контактов или Групп.
Если вы используете формы для заказов продуктов или когда сотрудникам нужно выбрать свое имя из списка, это отличный инструмент для сопоставления данных. После выбора источника данных просто выберите конкретный лист и столбец из своей электронной таблицы для вопроса.
После выбора источника данных просто выберите конкретный лист и столбец из своей электронной таблицы для вопроса.
Просто установите надстройку, а затем создайте или откройте свою форму.Нажмите кнопку Add-ons и выберите Dynamic Fields . Во всплывающем окне выберите Create Mapping , чтобы начать. Затем заполните каждое поле, чтобы ввести данные, и нажмите Сохранить , когда закончите.
После создания сопоставления необходимо обновить форму.Откройте надстройку с помощью кнопки еще раз и на этот раз выберите Обновить сопоставление . По завершении вы увидите сообщение с подтверждением обновления вместе с изменениями в вашей форме.
Быстрое автоматическое заполнение списка с множественным выбором.
formRanger работает аналогично динамическим полям, позволяя вам заполнять ответы формы из электронной таблицы (в настоящее время только Google Sheets).Но есть несколько отличий, которые вы могли бы предпочесть с этим дополнением.
Во-первых, form Ranger отобразит все применимые вопросы формы на боковой панели.Вместо того, чтобы выбирать по одному и открывать надстройку, вы можете решить все вопросы сразу. Затем этот инструмент позволяет включить автоматическое повторное заполнение вопросов при отправке формы или каждый час.
Наконец, при выборе данных formRanger предоставляет простой предварительный просмотр.Это удобная функция для снижения риска выбора не того листа или столбца.
После установки надстройки все остальное легко.Создайте или откройте форму, нажмите кнопку надстройки и выберите FormRanger . Во всплывающем окне выберите Start , чтобы начать. Затем заполните каждое поле, чтобы заполнить данные, выбрав источник, лист и столбец во всплывающем окне. Щелкните Далее , назовите свой список значений и нажмите кнопку Сохранить и заполнить вопрос . Это оно!
Запретить форму принимать ответы после определенного числа.
Вам никогда не придется забывать закрывать форму с помощью FormLimiter.Это удобное дополнение позволяет останавливать отправку форм на основе даты, числа или полученных ответов. Вы можете использовать это, если собираете данные, чтобы предложить рекламную акцию, например «первый ответивший X получит купон». Или используйте его, если вам нужна информация, чтобы уложиться в сроки для дистрибьютора продукта.
Установите надстройку и создайте или откройте свою форму.Затем нажмите кнопку Add-ons и выберите FormLimiter . Во всплывающем окне выберите Установить лимит , чтобы начать.
Затем вы можете закрыть форму в определенную дату и время или после определенного количества ответов.Вы также можете настроить сообщения, отображаемые для обоих вариантов формы. А для большего удобства вы можете включить уведомление по электронной почте о закрытии отправки.
Создайте QR-код для своей формы.
Еще один очень удобный инструмент для ваших Google Forms — это QR Code Maker.Вы можете использовать это, чтобы предложить участникам больше гибкости. Просто добавьте код в свою форму или поделитесь им, и другие смогут получить доступ к вашей форме со своих мобильных устройств с помощью простого сканирования.
После установки надстройки настройка проста.Создайте или откройте форму, нажмите кнопку Надстройки и выберите QR Code Maker . В следующем окне выберите Получить QR-код моей формы . Затем ваш QR-код отобразится во всплывающем окне вместе с URL-адресом формы.
Затем вы можете нажать кнопку, чтобы добавить код в форму.Или, если вы планируете распространять свой код и не хотите, чтобы он отображался в форме, скопируйте URL-адрес и нажмите Done , чтобы закрыть окно. Обратите внимание, что если вы добавите его в форму, для отображения кода может потребоваться некоторое время. Вы также можете нажать кнопку обновления браузера на этой странице, чтобы перемещаться по нему быстрее.
Другие полезные надстройки Google Форм
Хотя все вышеперечисленные надстройки Google Forms можно использовать для улучшения ваших бизнес-форм и упрощения создания, не забывайте о бэкэнде.Эти другие инструменты могут предоставить подробную информацию, которая вам нужна после отправки формы:
- Расширенная сводка — это дополнение дает вам красочные и полезные графики данных, собираемых вашей формой. Это отличный инструмент для беглого взгляда или бизнес-презентаций.
- Data Director — это дополнение заполняет данные, собранные из вашей формы, в электронную таблицу, которая отлично подходит для анализа.
- Уведомления по электронной почте — это дополнение предоставляет простой способ получать уведомления по электронной почте или на мобильный телефон при отправке формы.
Получить товар
Если вы готовы использовать одно или несколько из этих замечательных дополнений, перейдите в Google Формы и войдите в систему.Выберите существующую форму или создайте новую. Затем нажмите Дополнительно (значок с тремя точками) в верхнем меню и выберите Надстройки .
Вы можете просматривать надстройки по категориям, но если вы знаете, какое из них вам нужно, просто введите имя в поле поиска.Чтобы добавить его в свою учетную запись Google Forms, нажмите синюю кнопку Free и затем подтвердите свою учетную запись Google. Закройте окно магазина, и надстройка появится в вашем списке надстроек .
Сделайте более динамичные формы Google
Независимо от того, есть ли одно или несколько надстроек, которые, по вашему мнению, могут принести пользу вашим формам Google, попробуйте.Каждый из них может сэкономить ваше время, снизить риск ошибок и избавить от необходимости поддерживать форму. А с помощью инструментов, которые исключают ответы, устанавливают временные ограничения и используют процесс регистрации и возврата, вы также можете сделать их более динамичными.
Чтобы узнать больше, ознакомьтесь с нашими расширенными советами по Google Формам.
Как исправить отставание в играх и видео с помощью этого отличного маршрутизатораУстановив приоритет устройств или приложений в сети, вы можете решить проблемы со скоростью.Вот как исправить задержку с помощью функции качества обслуживания вашего маршрутизатора.
Об авторе Sandy Writtenhouse (Опубликовано 462 статей)Имея степень бакалавра информационных технологий, Сэнди много лет проработала в ИТ-индустрии в качестве менеджера проекта, руководителя отдела и руководителя PMO.Затем она решила следовать своей мечте и теперь постоянно пишет о технологиях.
Больше От Sandy WrittenhouseПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
(«») -,.7 3, () (),. «». (OV), 6 7, 7 — 6, OV. О.В.,. -:
.
— — DOC — — — — — — — | |||||||
| wp-includes / sitemaps / class-wp-sitemaps.php: WP_Sitemaps :: init () | Запускает все функции карты сайта. |
| wp-includes / class-wp-recovery-mode.php: WP_Recovery_Mode :: initialize () | Инициализировать режим восстановления для текущего запроса. |
| wp-admin / включает / класс-wp-site-health.php: WP_Site_Health :: __ construct () | Конструктор WP_Site_Health. |
| wp-includes / ms-site.php: wp_is_site_initialized () | Проверяет, инициализирован ли сайт. |
| wp-admin / включает / meta-box.php: register_and_do_post_meta_boxes () | Регистрирует мета-блоки сообщений по умолчанию и выполняет действия |
| wp-admin / включает / класс-wp-privacy-policy-content.php: WP_Privacy_Policy_Content :: text_change_check () | Быстрая проверка, не изменилась ли какая-либо информация о конфиденциальности. |
| wp-includes / class-wp-roles.php: WP_Roles :: get_roles_data () | Получает данные о доступных ролях. |
| wp-includes / widgets / class-wp-widget-text.php: WP_Widget_Text :: _ register_one () | Добавить перехватчики для постановки активов в очередь при регистрации всех экземпляров виджета этого класса виджета. |
| wp-includes / widgets / class-wp-widget-custom-html.php: WP_Widget_Custom_HTML :: _ register_one () | Добавить перехватчики для постановки активов в очередь при регистрации всех экземпляров виджета этого класса виджета. |
| wp-includes / widgets / class-wp-widget-media.php: WP_Widget_Media :: _ register_one () | Добавить хуки при регистрации всех экземпляров виджета этого класса виджета. |
| wp-includes / class-wp-editor.php: _WP_Editors :: enqueue_default_editor () | Поставить в очередь все сценарии редактора. |
| wp-includes / nav-menu.php: _wp_delete_customize_changeset_dependent_auto_drafts () | Удалить авто-черновики сообщений, связанных с предоставленным набором изменений. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: import_theme_starter_content () | Импортировать стартовый контент темы в настроенное состояние. |
| wp-includes / class-wp-post-type.php: WP_Post_Type :: register_meta_boxes () | Регистрирует мета-поле типа сообщения, если был указан пользовательский обратный вызов. |
| wp-включает / класс-wp-post-type.php: WP_Post_Type :: add_hooks () | Добавляет действие обработчика будущего сообщения для типа сообщения. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: selected_refresh_init () | Добавляет хуки для выборочного обновления. |
| wp-includes / customize / class-wp-customize-selected-refresh.php: WP_Customize_Selective_Refresh :: init_preview () | Инициализирует предварительный просмотр настройщика. |
| wp-includes / customize / class-wp-customize-selected-refresh.php: WP_Customize_Selective_Refresh :: enqueue_preview_scripts () | Ставит в очередь сценарии предварительного просмотра. |
| wp-includes / customize / class-wp-customize-selected-refresh.php: WP_Customize_Selective_Refresh :: __ construct () | Плагин начальной загрузки для функции частичного обновления. |
| wp-includes / rest-api.php: rest_api_default_filters () | Регистрирует фильтры REST API по умолчанию. |
| wp-includes / class-wp-customize-setting.php: WP_Customize_Setting :: aggregate_multidimensional () | Установите настройку для агрегированных многомерных значений. |
| wp-includes / admin-bar.php: wp_admin_bar_customize_menu () | Добавляет ссылку «Настроить» на панель инструментов. |
| wp-includes / class-wp-widget-factory.php: WP_Widget_Factory :: __ construct () | Конструктор PHP5. |
| wp-includes / customize / class-wp-customize-site-icon-control.php: WP_Customize_Site_Icon_Control :: __ construct () | Конструктор. |
| wp-includes / customize / class-wp-customize-nav-menu-item-setting.php: WP_Customize_Nav_Menu_Item_Setting :: __ construct () | Конструктор. |
| wp-includes / class-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: customize_preview_init () | Добавить крючки для предварительного просмотра настройщика. |
| wp-включает / класс-wp-customize-nav-menus.php: WP_Customize_Nav_Menus :: __ construct () | Конструктор. |
| wp-admin / включает / класс-wp-site-icon.php: WP_Site_Icon :: __ construct () | Регистрирует действия и фильтры. |
| wp-login.php: login_header () | Вывести заголовок страницы входа. |
| wp-admin / включает / класс-язык-пакет-обновление.php: Language_Pack_Upgrader :: bulk_upgrade () | Пакетное обновление языковых пакетов. |
| wp-admin / includes / class-theme-upgrade.php: Theme_Upgrader :: install () | Установите пакет темы. |
| wp-admin / includes / class-theme-upgrade.php: Theme_Upgrader :: upgrade () | Обновите тему. |
| wp-admin / includes / class-plugin-upgradeder.php: Plugin_Upgrader :: install () | Установите пакет плагина. |
| wp-admin / includes / class-plugin-upgradeder.php: Plugin_Upgrader :: upgrade () | Обновите плагин. |
| wp-admin / включает / класс-wp-list-table.php: WP_List_Table :: __ construct () | Конструктор. |
| wp-admin / includes / class-wp-theme-install-list-table.php: WP_Theme_Install_List_Table :: prepare_items () | |
| wp-admin / includes / update.php: wp_plugin_update_rows () | |
| wp-admin / включает / обновление.php: wp_theme_update_rows () | |
| wp-admin / includes / plugin.php: uninstall_plugin () | Удалите один плагин. |
| wp-admin / includes / plugin.php: add_menu_page () | Добавить страницу меню верхнего уровня. |
| wp-admin / включает / плагин.php: add_submenu_page () | Добавить страницу подменю. |
| wp-admin / includes / class-wp-plugin-install-list-table.php: WP_Plugin_Install_List_Table :: prepare_items () | |
| wp-admin / includes / class-wp-internal-pointers.php: WP_Internal_Pointers :: enqueue_scripts () | Инициализирует указатели новых функций. |
| wp-admin / includes / class-custom-image-header.php: Custom_Image_Header :: __ construct () | Конструктор — Зарегистрируйте обратный вызов заголовка администратора. |
| wp-admin / includes / class-custom-image-header.php: Custom_Image_Header :: init () | Настройте перехватчики для страницы администрирования настраиваемого заголовка. |
| wp-admin / включает / class-custom-background.php: Custom_Background :: __ construct () | Конструктор — Зарегистрируйте обратный вызов заголовка администратора. |
| wp-admin / включает / class-custom-background.php: Custom_Background :: init () | Настройте перехватчики для страницы администрирования Custom Background. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: customize_preview_init () | Распечатать настройки JavaScript. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: setup_theme () | Начните предварительный просмотр и настройте тему. |
| wp-includes / class-wp-customize-manager.php: WP_Customize_Manager :: __ construct () | Конструктор. |
| wp-включает / тему.php: _custom_header_background_just_in_time () | Регистрирует внутренний настраиваемый заголовок и фоновые процедуры. |
| wp-includes / general-template.php: add_thickbox () | Ставит в очередь файлы ThickBox js и css по умолчанию. |
| wp-includes / functions.php: wp_auth_check_load () | Загрузите проверку аутентификации, чтобы отслеживать, находится ли пользователь в системе. |
| wp-includes / functions.php: wp_maybe_load_widgets () | Определяет, должна ли загружаться библиотека виджетов. |
| wp-includes / widgets / class-wp-widget-latest-comments.php: WP_Widget_Recent_Comments :: __ construct () | Устанавливает новый экземпляр виджета «Последние комментарии». |
| wp-включает / класс-wp-встраивание.php: WP_Embed :: __ construct () | Конструктор |
| wp-includes / class-wp-admin-bar.php: WP_Admin_Bar :: add_menus () | |
| wp-includes / class-wp-admin-bar.php: WP_Admin_Bar :: initialize () | |
| wp-includes / plugin.php: register_activation_hook () | Установить ловушку активации для плагина. |
| wp-includes / plugin.php: register_deactivation_hook () | Установить крючок деактивации для плагина. |
| wp-includes / class-wp-customize-setting.php: WP_Customize_Setting :: preview () | Добавьте фильтры для предоставления значения настройки при доступе. |
| wp-включает / медиа.php: wp_enqueue_media () | Ставит в очередь все скрипты, стили, настройки и шаблоны, необходимые для использования всех медиа-API JS. |
| wp-includes / media.php: wp_playlist_scripts () | Выводит и помещает в очередь сценарии и стили по умолчанию для списков воспроизведения. |
| wp-includes / class-wp-rewrite.php: WP_Rewrite :: wp_rewrite_rules () | Извлекает правила перезаписи. |
| wp-includes / class-wp-rewrite.php: WP_Rewrite :: flush_rules () | Удаляет правила перезаписи и затем воссоздает правила перезаписи. |
| wp-includes / rewrite.php: add_feed () | Добавьте новый тип фида, например / atom1 /. |
| wp-includes / class.wp-scripts.php: WP_Scripts :: __ construct () | Конструктор. |
| wp-includes / customize / class-wp-customize-header-image-control.php: WP_Customize_Header_Image_Control :: prepare_control () | |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: customize_preview_init () | Добавляет хуки для предварительного просмотра настройщика. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: __ construct () | Начальный загрузчик. |
| wp-includes / class-wp-customize-widgets.php: WP_Customize_Widgets :: schedule_customize_register () | Обеспечивает доступность виджетов для всех типов предварительного просмотра. |
| wp-includes / comment.php: wp_set_comment_status () | Устанавливает статус комментария. |
| wp-includes / class-wp-editor.php: _WP_Editors :: editor_settings () | |
| wp-includes / media-template.php: wp_print_media_templates () | Печатает шаблоны, используемые в медиа-менеджере. |
пряжи добавить | Пряжа
Устанавливает пакет и все пакеты, от которых он зависит.
Добавление зависимостей
В общем, пакет — это просто папка с кодом и файл package.json который описывает содержание. Если вы хотите использовать другой пакет, вы сначала
нужно добавить его в свои зависимости. Это означает запуск пряжи add [package-name] чтобы установить его в свой проект.
Это также обновит ваш package.json и yarn.lock , чтобы другие
разработчики, работающие над проектом, получат те же зависимости, что и вы, когда
пряжа пряжа или пряжа установка .
Большинство пакетов будет установлено из реестра npm
и обозначается просто именем своего пакета. Например, пряжа добавить реагировать установит пакет react из
реестр npm.
Вы можете указать версии, используя одну из следующих:
-
yarn add имя-пакетаустанавливает «последнюю» версию пакета. -
yarn add [email protected]устанавливает определенную версию пакета из реестр. -
yarn add package-name @ tagустанавливает конкретный «Тег» (например,бета,следующийилипоследний).
Вы также можете указать пакеты из разных мест:
-
yarn add package-nameустанавливает пакет из реестр npm, если вы не указали другой в вашем пакете.json. -
пряжа добавить файл: / path / to / local / folderустанавливает пакет, который находится на вашем локальная файловая система.Это полезно для тестирования других ваших пакетов, которые не были опубликованы в реестре. -
файл добавления пряжи: /path/to/local/tarball.tgzустанавливает пакет из gzip-архива. tarball, который можно использовать для совместного использования пакета перед его публикацией. -
yarn add link: / path / to / local / folderустанавливает символическую ссылку на пакет, который в вашей локальной файловой системе. Это полезно для разработки связанных пакетов в монорепозитивные среды. -
yarn addустанавливает пакет из удаленного репозитория git. -
yarn addустанавливает пакет с удаленного репозиторий git в определенной ветке git, git commit или git tag.# -
yarn add https://my-project.org/package.tgzустанавливает пакет из удаленный архивный архив с gzip.
Предостережения
Если вы раньше использовали диспетчер пакетов, например npm, возможно, вы ищете как добавить глобальные зависимости.
Для подавляющего большинства пакетов считается плохой практикой иметь глобальные зависимости, потому что они неявные.Намного лучше добавить все ваши зависимости локально, чтобы они были явными, а все остальные использование вашего проекта получает тот же набор зависимостей.
Если вы пытаетесь использовать инструмент CLI, который имеет bin , вы можете получить к ним доступ в
ваш каталог ./node_modules/.bin . Вы также можете использовать глобальная команда :
пряжа global add
Команды
пряжа добавить <упаковка ...>
Это установит один или несколько пакетов в ваш зависимости .
пряжа add [--dev / -D]
Использование --dev или -D установит один или несколько пакетов в ваш devDependencies .
пряжа добавить <пакет ...> [--peer / -P]
Использование --peer или -P установит один или несколько пакетов в ваш peerDependencies .
пряжа добавить <упаковка ...> [--optional / -O]
Использование - опционально или -O установит один или несколько пакетов в ваш optionalDependencies .
пряжа add [--exact / -E]
Использование --exact или -E устанавливает пакеты как точные версии. По умолчанию
использовать самый последний выпуск с той же основной версией. Например, yarn add [email protected] примет версию 1.9.1 , но yarn add [email protected] --exact будет принимать только версию 1.2.3 .
пряжа add [--tilde / -T]
Использование --tilde или -T устанавливает самый последний выпуск пакетов,
иметь такую же дополнительную версию.По умолчанию используется самый последний выпуск с
та же основная версия. Например, пряжа add [email protected] --tilde примет 1.2.9 , но не 1.3.0 .
пряжа add <пакет ...> [--ignore-workspace-root-check / -W]
Использование --ignore-workspace-root-check или -W позволяет установить пакет
в корне рабочих пространств. Это, как правило, нежелательное поведение, поскольку
Обычно ожидается, что зависимости будут частью рабочего пространства.Например пряжа добавить lerna --ignore-workspace-root-check --dev в корень рабочей области
позволит использовать lerna в сценариях корневого package.json.
yarn add @npm:
Это установит пакет под настраиваемым псевдонимом. Псевдоним, позволяет несколько
версии той же зависимости, которые будут установлены, каждая из которых упоминается через alias-package имя дано. Например, пряжа add my-foo @ npm: foo установит пакет foo (последнюю версию) в ваш зависимости под указанным псевдонимом my-foo .Также пряжа add my-foo @ npm: [email protected] позволяет
необходимо установить конкретную версию foo .
пряжа добавить <упаковка ...> --audit
Проверяет известные проблемы безопасности с установленными пакетами. К выходным данным будет добавлено количество найденных проблем. Для получения дополнительных сведений используйте команду yarn audit .


 И для того, чтобы все кнопки были нажаты, и необходимо прокрутить страницу до самой последней заявки.
И для того, чтобы все кнопки были нажаты, и необходимо прокрутить страницу до самой последней заявки.


 Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты. Желательно добавить описание и не забыть сохранить эти настройки.
Если пользователь является администратором сообщества, ему необходимо зайти в него, найти блок «Ссылки», нажать кнопку «Редактировать», потом «Добавить ссылку», вставить туда скопированный URL профиля из инсты. Желательно добавить описание и не забыть сохранить эти настройки. Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
Можно закрепить запись вверху стены, чтобы больше людей смогли увидеть её.
 ..
.. ..
.. ..
..
 Дополнительные сведения см. В разделе XML-манифест надстроек Office.
Дополнительные сведения см. В разделе XML-манифест надстроек Office. Излишнее внимание к вашей надстройке доставляет неудобства и раздражает пользователей и администраторов.
Излишнее внимание к вашей надстройке доставляет неудобства и раздражает пользователей и администраторов.