Интерактивный логотип не отображает последнюю подпись (Windows 10) — Windows security
- Статья
- Чтение занимает 2 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт.
Отправить
Спасибо!
В этой статье
Относится к:
Описывает лучшие практики, расположение, значения и соображения безопасности для логотипа Interactive: не отображайте последний параметр политики безопасности, подписанный в последний раз. Перед Windows 10 версии 1703 этот параметр политики назывался
Справочники
Этот параметр политики безопасности определяет, отображается ли имя последнего пользователя, который вошел в устройство, на безопасном рабочем столе.
Если эта политика включена, полное имя последнего пользователя, успешно войдите в систему, не отображается на безопасном рабочем столе, равно как и плитка логотипа пользователя. Кроме того, если используется функция пользователя Switch, полное имя и плитка с логотипом не отображаются. На экране логотипа запрашивается квалифицированное имя учетной записи домена (или локальное имя пользователя) и пароль.
Кроме того, если используется функция пользователя Switch, полное имя и плитка с логотипом не отображаются. На экране логотипа запрашивается квалифицированное имя учетной записи домена (или локальное имя пользователя) и пароль.
Если эта политика отключена, отображается полное имя последнего пользователя, включаемого в систему, и отображается плитка логотипа пользователя. Это поведение является таким же, когда используется функция пользователя Switch.
Возможные значения
- Enabled
- Отключено
- Не определено
Рекомендации
Реализация этой политики зависит от требований к безопасности для отображаемой информации с логотипом. Если у вас есть устройства, хранимые конфиденциальные данные, с мониторами, отображаемыми в необеспеченных расположениях, или если у вас есть устройства с удаленным доступом к конфиденциальным данным, выявление в журнале полных имен пользователей или имен учетных записей доменов может противоречить общей политике безопасности.
Location
Конфигурация компьютера\Windows Параметры\Security Параметры\Local Policies\Security Options
Значения по умолчанию
| Тип сервера или объект групповой политики (GPO) | Значение по умолчанию |
|---|---|
| Политика домена по умолчанию | Отключено |
| Политика контроллера домена по умолчанию | Отключено |
| Параметры по умолчанию отдельного сервера | Отключено |
| Эффективные параметры контроллера домена по умолчанию | Отключено |
| Параметры сервера-участника по умолчанию | Отключено |
| Эффективные параметры по умолчанию GPO на клиентских компьютерах | Отключено |
Управление политикой
В этом разделе описываются функции и средства, доступные для управления этой политикой.
Необходимость перезапуска
Нет. Изменения в этой политике становятся эффективными без перезапуска устройства при локальном сбережении или распространении через групповую политику.
Соображения конфликта политики
Нет.
Групповая политика
Этот параметр политики можно настроить с помощью консоли управления групповой политикой (GPMC), которая будет распространяться через объекты групповой политики (GPOs). Если эта политика не содержится в распределенной GPO, эту политику можно настроить на локальном компьютере с помощью привязки к локальной политике безопасности.
Вопросы безопасности
В этом разделе описывается, каким образом злоумышленник может использовать компонент или его конфигурацию, как реализовать меры противодействия, а также рассматриваются возможные отрицательные последствия их реализации.
Уязвимость
Злоумышленник с доступом к консоли (например, кто-то с физическим доступом или кто-то, кто может подключиться к устройству с помощью удаленного хоста сеансов рабочего стола) может просмотреть имя последнего пользователя, который вошел в систему. Затем злоумышленник может попытаться угадать пароль, использовать словарь или воспользоваться атакой грубой силы, чтобы попытаться войти в систему.
Противодействие
Включить интерактивный логотип: не отображать параметр последнего имени пользователя.
Возможное влияние
Пользователи должны всегда вводить имена пользователей и пароли при входе в локальном или доменном домене. Плитки с логотипом всех пользователей, зарегистрированных в журнале, не отображаются.
Статьи по теме
Вход в консоль управления — документация Elastic Cloud Server (ECS). Руководство пользователя
Для работы с сервисами Advanced:
Войдите в консоль управления. Ссылка на консоль.
Авторизуйтесь одним из способов, в зависимости от вида учетной записи (или категории пользователя):
Корневой пользователь (Account Login) — пользователь, с функциями администратора системы:
Account name or email — логин корневого пользователя или его email;
Password — пароль.
Прочие пользователи (IAM User Login) — дополнительные пользователи, созданные корневым:
В окне авторизации нажмите на IAM User Login;
Account name — логин корневого пользователя;
IAM username or email — логин дополнительного пользователя или его email;
Password — пароль.

Нажмите кнопку Log In.
Выберите нужный сервис в консоли управления (Service List).
(Опционально) Для управления меню быстрого доступа, закрепите часто используемые услуги — наведите курсор на нужный сервис и нажмите знак (Favorites).
Иконка закрепленного сервиса появится на боковой панели быстрого доступа слева.
Просмотр всех сервисов доступен через главную консоль. Нажмите Homepage или боковое меню (Service List) слева, значок меню .
Сбер ID — единая система идентификации в онлайн-сервисах SberCloud.
Внимание
К вашему Сбер ID обязательно должен быть привязан email. Зарегистрироваться через Сбер ID без email нельзя. Проверить или привязать его можно в мобильном приложении или личном кабинете «Сбербанк Онлайн».
Чтобы зарегистрироваться в SberCloud через Сбер ID:
Откройте страницу регистрации и нажмите кнопку Вход через Сбер ID.

Выберите один из способов авторизации: с помощью номера телефона, логина или QR-кода.
При авторизации через номер телефона:
введите номер вашего телефона;
в мобильном приложении «Сбербанк Онлайн» придет push-уведомление для подтверждения согласия с регистрацией.
Если Сбер ID еще нет, то после ввода номера телефона будет предложено его зарегистрировать.
При первом входе анкета профиля автоматически заполнится данными из Сбер ID.
Примечание
Регистрация через Сбер ID не подразумевает автоматической привязки платежной карты и/или списания каких-либо средств с ваших счетов как в момент регистрации, так и в дальнейшем. Списание возможно только при самостоятельной привязке карты и/или пополнении баланса.
При регистрации в облачной платформе создается:
профиль клиента;
лицевой счет в биллинговой системе.
Для клиента создается один аккаунт и один лицевой счет.
Вход администратора сообщества—ArcGIS Hub | Документация
В этом разделе
Администраторы сообщества могут входить в организацию сообщества для выполнения задач администрирования, например приглашение новых участников и управление существующими учетными записями.
Если вы работаете в организации с лицензией ArcGIS Hub, вам не нужна учетная запись сообщества, если только вы не являетесь администратором организации сообщества хаба. Чтобы войти в организацию и использовать ArcGIS Hub в качестве сотрудника, см. более подробную информацию в Вход в ArcGIS Hub.
Из ArcGIS Hub
Вы можете получить доступ к организации сообщества через ArcGIS Hub.
- Выполните вход в ArcGIS Hub со своими учетными данными сотрудника.
Вам не нужно быть администратором организации сотрудников, чтобы быть администратором сообщества.
- В Обзор Hub щелкните Параметры Hub.

- Щелкните ссылку Организация сообщества Hub, чтобы открыть главную страницу организации сообщества.
- Щелкните Войти в рядом с переключателем приложения.
- Введите данные учетной записи сообщества.
- Щелкните Вход.
Из ArcGIS Online
Вы можете использовать главную страницу организации сообщества ArcGIS Online для входа.
- Откройте главную страницу организации сообщества в поддерживаемом браузере.
Пример URL для этой страницы https://your-community-organization-name.com/home/index.html.
- Щелкните Войти в рядом с переключателем приложения.
- Введите данные учетной записи сообщества.
- Щелкните Вход.
Решение проблемы
Если у вас возникли трудности при входе, убедитесь, что вы используете корректные учетные данные для входа. Организация сообщества — это отдельная подписка на ArcGIS Online, что означает, что она работает независимо от организации ArcGIS Online (организацией сотрудников), с которой вы обычно входите, когда используете ArcGIS Hub. Если вы все еще испытываете трудности, свяжитесь с поддержкой ArcGIS Hub вашей организации.
Если вы все еще испытываете трудности, свяжитесь с поддержкой ArcGIS Hub вашей организации.
Отзыв по этому разделу?
1 Вход и настройка пользователя
Обзор
В этом разделе вы узнаете как войти в Zabbix и настроить пользователя системы.
Вход
Это экран «Приветствия» в Zabbix. Введите имя пользователя Admin с паролем zabbix для входа под Супер-Администратором Zabbix.
Когда вы войдете, вы увидите ‘Подключен как Admin’ в нижнем правом углу страницы. Доступ к меню Настройка и Администрирование будет предоставлен.
Защита от атак перебором
В случае пяти последовательных неудачных попыток входа, Zabbix интерфейс будет принудительно делать паузу в 30 секунд для предотвращения атак методом перебора пароля и атак по словарю.
IP адрес, с которого были осуществлены неудачные попытки, будет отображен после успешного входа в систему.
Добавление пользователя
Для просмотра информации о пользователях перейдите в Администрирование → Пользователи.
Изначально в Zabbix только два предустановленных пользователя.
- Пользователь ‘Admin’ это суперпользователь Zabbix, который имеет все привилегии.
- Пользователь ‘Guest’ это специальный пользователь по умолчанию. Если пользователь не вошел в систему, тогда он получит доступ с привилегиями пользователя «guest». По умолчанию, «guest» не имеет разрешений на объекты Zabbix.
Для добавления нового пользователя нажмите Создать пользователя.
В диалоге создания пользователя убедитесь, что пользователь принадлежит хотя бы одной группе пользователей, например ‘Zabbix администраторы’.
По умолчанию у новых пользователей нет добавленных способов оповещения (методов отправки уведомлений). Для их создания перейдите на закладку ‘Способы оповещения’ и нажмите Добавить.
В этом всплывающем окне введите для пользователя его e-mail адрес.
Вы можете указать период времени, когда этот способ будет активен (смотрите страницу Спецификаций периодов времени для получения сведений о формате), по умолчанию способ активен всегда. Вы также можете настроить важность триггера, для которого способ оповещения будет использоваться, но сейчас оставьте все включенным.
Нажмите Добавить, чтобы сохранить способ оповещения и перейдите на вкладку Разрешения.
На вкладке разрешений есть обязательное поле Роль. Роль определяет, какие элементы интерфейса пользователь может просматривать и какие действия ему разрешено выполнять. Нажмите Выбрать и выберите одну из ролей из списка. Например, выберите Роль администратора, чтобы разрешить доступ ко всем разделам веб-интерфейса Zabbix, кроме Администрирования. Позже вы можете изменить разрешения или создать дополнительные роли пользователей. После выбора роли на этой же вкладке появятся разрешения:
После выбора роли на этой же вкладке появятся разрешения:
Нажмите Сохранить в свойствах пользователя, чтобы сохранить пользователя. Новый пользователь появится в списке пользователей.
Добавление прав доступа
По умолчанию, новый пользователь не имеет прав. Для предоставления ему прав нажмите на имя группы в колонке Группы (в данном случае — ‘Zabbix administrators’). В этом диалоге свойств группы перейдите на закладку Права.
Этот пользователь должен иметь доступ только на чтение группы Linux servers, поэтому нажмите Выбрать сразу после поля выбора имени группы пользователей.
В этом всплывающем окне отметьте ‘Linux servers’ и затем нажмите Выбрать. Linux servers должны отображаться в поле выбора. Нажмите на кнопку ‘Чтение’, чтобы задать уровень прав доступа и затем Добавить для добавления группы в список прав доступа. В диалоге свойств группы пользователей, нажмите Обновить.
В диалоге свойств группы пользователей, нажмите Обновить.
В Zabbix, права доступа к узлам сети назначаются через группы пользователей, a не индивидуально пользователям.
Готово! Теперь вы можете попробовать войти под созданным пользователем.
Настройка системы единого входа в Control Hub с помощью SimpleSAML
В руководствах по настройке не предоставлены исчерпывающие сведения о настройке всевозможных конфигураций, а показан только отдельный пример интеграции системы единого входа. Например, описаны шаги для интегрирования формата NameID urn:oasis:names:tc:SAML:2.0:nameid-format:transient. Другие форматы, такие как urn:oasis:names:tc:SAML:1.1:nameid-format:unspecified или urn:oasis:names:tc:SAML:1. |
Настройте эту интеграцию для пользователей в своей организации Webex (включая приложение Webex, Webex Meetings и другие службы, администрирование которых осуществляется в Control Hub). Если веб-сайт Webex интегрирован в Control Hub, веб-сайт Webex унаследует способ управления пользователями. Если таким способом не удается получить доступ к Webex Meetings и управление осуществляется не в Control Hub, то для того, чтобы включить SSO для Webex Meetings, необходимо выполнить отдельную интеграцию. (Дополнительная информация об интеграции системы единого входа со службой администрирования веб-сайта в статье: Настройка системы единого входа для Webex.)
Прежде чем начать
При использовании SSO и Control Hub поставщики удостоверений должны соответствовать требованиям спецификации SAML 2. 0. Кроме того, настройка поставщиков удостоверений должна быть выполнена с учетом приведенного ниже.
0. Кроме того, настройка поставщиков удостоверений должна быть выполнена с учетом приведенного ниже.
Добавление аутентификации в ваше приложение с помощью Flask-Login
Введение
Предоставление пользователям возможности ввода учетных данных для входа — одна из самых распространенных возможностей, добавляемых в веб-приложения. В этой статье мы расскажем, как добавить аутентификацию в ваше приложение Flask с помощью пакета Flask-Login.
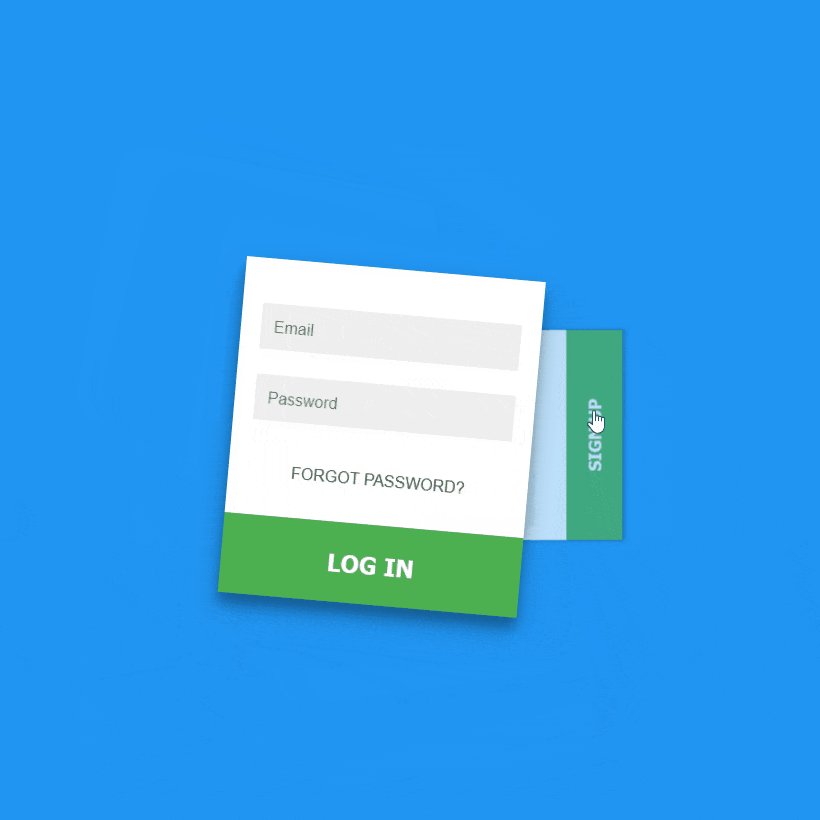
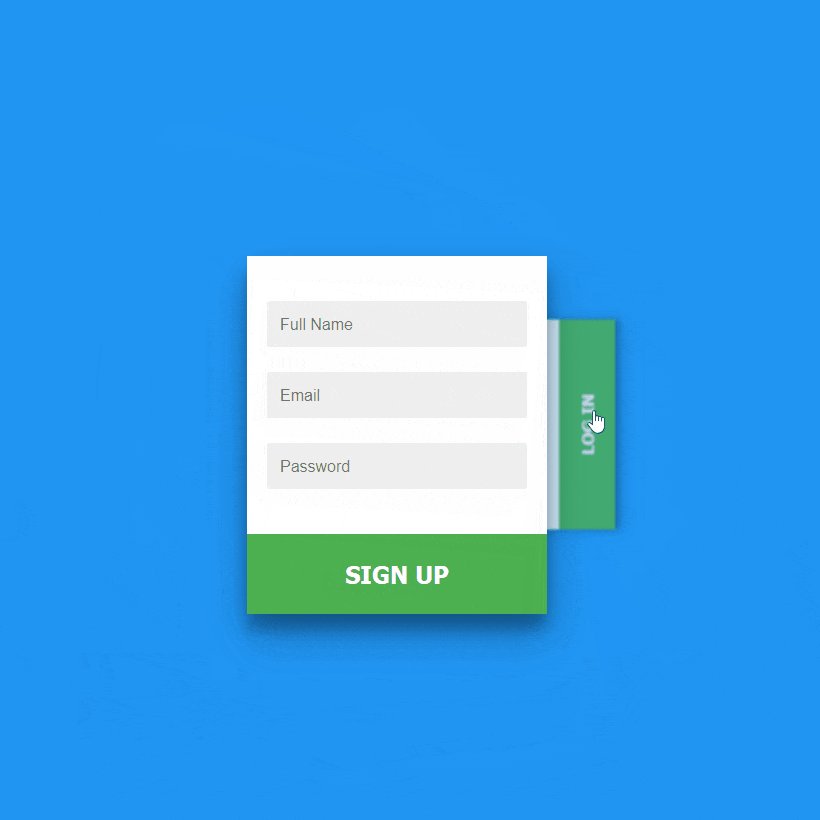
Мы построим несколько образцов страниц регистрации и входа, которые позволят пользователям входить в приложение и видеть защищенные страницы, невидимые для пользователей, не выполнивших вход. Мы соберем информацию пользовательской модели и будем выводить ее на наших защищенных страницах при входе пользователя, чтобы смоделировать вид профиля.
В этой статье мы затронем следующие вопросы:
- Использование библиотеки Flask-Login для управления сеансами
- Использование встроенной утилиты Flask для хэширования паролей
- Добавление в приложение защищенных страниц для пользователей, не выполнивших вход
- Использование Flask-SQLAlchemy для создания пользовательской модели
- Создание форм регистрации и входа для создания учетных записей пользователей и входа
- Вывод пользователям сообщений об ошибках, если что-то идет не так
- Использование информации учетной записи пользователя для отображения на странице профиля
Исходный код этого проекта доступен на GitHub.
Предварительные требования
Для этого обучающего модуля вам потребуется следующее:
Наше приложение будет использовать шаблон фабрики приложений Flask с готовыми проектами. У нас будет один проект, отвечающий за все связанное с аутентификацией, и еще один проект для обычных маршрутов, включая указатель и страницу защищенного профиля. В реальном приложении функции можно распределять любым удобным образом, однако описанное здесь решение хорошо подходит для этого учебного модуля.
Здесь имеется схема, которая поможет понять, как будет выглядеть структура файлов проекта после завершения прохождения учебного модуля:
.
└── flask_auth_app
└── project
├── __init__.py # setup our app
├── auth.py # the auth routes for our app
├── db.sqlite # our database
├── main.py # the non-auth routes for our app
├── models.py # our user model
└── templates
├── base. html # contains common layout and links
├── index.html # show the home page
├── login.html # show the login form
├── profile.html # show the profile page
└── signup.html # show the signup form
html # contains common layout and links
├── index.html # show the home page
├── login.html # show the login form
├── profile.html # show the profile page
└── signup.html # show the signup form
По мере выполнения этого учебного модуля мы будем создавать эти каталоги и файлы.
Шаг 1 — Установка пакетов
Для нашего проекта нам потребуется три основных проекта:
- Flask
- Flask-Login: для обработки пользовательских сеансов после аутентификации
- Flask-SQLAlchemy: для представления пользовательской модели и интерфейса с нашей базой данных
Мы будем использовать SQLite, чтобы не устанавливать дополнительные зависимости для базы данных.
Для начала мы создадим каталог проекта:
Затем нам нужно будет перейти в каталог проекта:
Если у нас нет среды Python, нам нужно будет ее создать. В зависимости от способа установки Python на вашем компьютере команды будут выглядеть примерно так:
- python3 -m venv auth
- source auth/bin/activate
Примечание. Вы можете использовать учебный модуль по вашей локальной среде для получения информации по настройке
Вы можете использовать учебный модуль по вашей локальной среде для получения информации по настройке venv.
Выполните в своей виртуальной среде следующие команды для установки необходимых пакетов:
- pip install flask flask-sqlalchemy flask-login
Мы установили пакеты и теперь можем создать основной файл приложения.
Шаг 2 — Создание главного файла приложения
Для начала мы создадим каталог проекта:
В первую очередь мы начнем работать над файлом __init__.py для нашего проекта:
Этот файл будет содержать функцию создания нашего приложения, которая инициализирует базу данных и зарегистрирует наши проекты. На данный момент мы не увидим изменений, но это потребуется для создания остальных частей приложения. Нам нужно будет инициализировать SQLAlchemy, настроить определенные значения конфигурации и зарегистрировать здесь наши проекты.
project/__init__.py
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
# init SQLAlchemy so we can use it later in our models
db = SQLAlchemy()
def create_app():
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret-key-goes-here'
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///db.sqlite'
db.init_app(app)
# blueprint for auth routes in our app
from .auth import auth as auth_blueprint
app.register_blueprint(auth_blueprint)
# blueprint for non-auth parts of app
from .main import main as main_blueprint
app.register_blueprint(main_blueprint)
return app
Теперь у нас готов основной файл приложения, и мы можем начать добавление маршрутов.
Шаг 3 — Добавление маршрутов
Для наших маршрутов мы будем использовать два проекта. В основном проекте у нас будет главная страница (/) и страница профиля (/profile), открываемая после входа. Если пользователь попытается получить доступ к странице профиля без входа в систему, он будет направлен на маршрут входа.
В нашем проекте auth у нас будут маршруты для получения страницы входа (/login) и страницы регистрации (/sign-up). Также у нас имеются маршруты для обработки запросов POST от обоих этих маршрутов. Наконец, у нас имеется маршрут выхода (/logout) для выхода активного пользователя из системы.
Пока что мы определим login, signup и logout простыми возвратами. Мы вернемся к ним немного позднее и обновим их, добавив желаемые функции.
Вначале создайте файл main.py для main_blueprint:
project/main.py
from flask import Blueprint
from . import db
main = Blueprint('main', __name__)
@main.route('/')
def index():
return 'Index'
@main.route('/profile')
def profile():
return 'Profile'
Затем создайте файл auth.py для auth_blueprint:
project/auth.py
from flask import Blueprint
from . import db
auth = Blueprint('auth', __name__)
@auth.route('/login')
def login():
return 'Login'
@auth.route('/signup')
def signup():
return 'Signup'
@auth.route('/logout')
def logout():
return 'Logout'
import db
auth = Blueprint('auth', __name__)
@auth.route('/login')
def login():
return 'Login'
@auth.route('/signup')
def signup():
return 'Signup'
@auth.route('/logout')
def logout():
return 'Logout'
В терминале вы можете задать значения FLASK_APP и FLASK_DEBUG:
- export FLASK_APP=project
- export FLASK_DEBUG=1
Переменная среды FLASK_APP сообщает Flask, как загружать приложение. Она должна указывать на место создания create_app. Для наших целей мы будем использовать указатели на каталог project.
Переменная среды FLASK_DEBUG активируется посредством присвоения ей значения 1. Это активирует отладчик, который будет отображать в браузере ошибки приложения.
Убедитесь, что вы находитесь в каталоге flask_auth_app и запустите проект:
Теперь у вас должна появиться возможность открыть в браузере пять возможных URL-адресов и увидеть возвращаемый текст, определенный в файлах auth. и  py
pymain.py.
Например, если открыть адрес localhost:5000/profile, появится: Profile:
Мы проверили поведение наших маршрутов и можем перейти к созданию шаблонов.
Шаг 4 — Создание шаблонов
Давайте продолжим и создадим шаблоны, которые используются в нашем приложении. Это будет первый шаг, прежде чем мы сможем реализовать реальную функцию входа. Наше приложение будет использовать четыре шаблона:
- index.html
- profile.html
- login.html
- signup.html
Также у нас будет базовый шаблон, который будет содержать общий код для каждой из страниц. В данном случае базовый шаблон будет содержать ссылки навигации и общий макет страницы. Давайте создадим их сейчас.
Для начала создайте каталог templates в каталоге project:
- mkdir -p project/templates
Затем создайте base.: html
html
- nano project/templates/base.html
Добавьте следующий код в файл base.html:
project/templates/base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flask Auth Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css" />
</head>
<body>
<section>
<div>
<nav>
<div>
<div>
<div>
<a href="{{ url_for('main.index') }}">
Home
</a>
<a href="{{ url_for('main. profile') }}">
Profile
</a>
<a href="{{ url_for('auth.login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
</div>
</div>
</div>
</nav>
</div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</section>
</body>
</html>
profile') }}">
Profile
</a>
<a href="{{ url_for('auth.login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
</div>
</div>
</div>
</nav>
</div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</section>
</body>
</html>
Этот код создаст серию ссылок меню на каждую страницу приложения, а также область, где будет отображаться контент.
Примечание. За кулисами мы используем Bulma для работы со стилями и макетом. Чтобы узнать больше о Bulma, ознакомьтесь с официальной документацией Bulma.
Затем создайте файл templates/index.html:
- nano project/templates/index.html
Добавьте в созданный файл следующий код, чтобы заполнить страницу содержанием:
project/templates/index.html
{% extends "base.html" %}
{% block content %}
<h2>
Flask Login Example
</h2>
<h3>
Easy authentication and authorization in Flask.
</h3>
{% endblock %}
Этот код создаст базовую страницу указателя с заголовком и подзаголовком.
Затем создайте страницу templates/login.html:
- nano project/templates/login.html
Этот код генерирует страницу входа с полями Email и Password. Также имеется поле для отметки запоминания сеанса входа.
Также имеется поле для отметки запоминания сеанса входа.
project/templates/login.html
{% extends "base.html" %}
{% block content %}
<div>
<h4>Login</h4>
<div>
<form method="POST" action="/login">
<div>
<div>
<input type="email" name="email" placeholder="Your Email" autofocus="">
</div>
</div>
<div>
<div>
<input type="password" name="password" placeholder="Your Password">
</div>
</div>
<div>
<label>
<input type="checkbox">
Remember me
</label>
</div>
<button>Login</button>
</form>
</div>
</div>
{% endblock %}
Создайте шаблон templates/signup.: html
html
- nano project/templates/signup.html
Добавьте в файл следующий код, чтобы создать страницу регистрации с полями адреса электронной почты, имени и пароля:
project/templates/signup.html
{% extends "base.html" %}
{% block content %}
<div>
<h4>Sign Up</h4>
<div>
<form method="POST" action="/signup">
<div>
<div>
<input type="email" name="email" placeholder="Email" autofocus="">
</div>
</div>
<div>
<div>
<input type="text" name="name" placeholder="Name" autofocus="">
</div>
</div>
<div>
<div>
<input type="password" name="password" placeholder="Password">
</div>
</div>
<button>Sign Up</button>
</form>
</div>
</div>
{% endblock %}
Затем создайте шаблон templates/profile.: html
html
- nano project/templates/profile.html
Добавьте этот код, чтобы создать простую страницу с закодированным заголовком, welcome Anthony:
project/templates/profile.html
{% extends "base.html" %}
{% block content %}
<h2>
Welcome, Anthony!
</h2>
{% endblock %}
Позднее мы добавим код для динамического приветствия пользователя.
После добавления шаблонов мы можем обновить выражения возврата в каждом из маршрутов, чтобы вместо текста возвращались шаблоны.
Обновите файл main.py, изменив строку импорта и маршруты index и profile:
project/main.py
from flask import Blueprint, render_template
...
@main.route('/')
def index():
return render_template('index.html')
@main.route('/profile')
def profile():
return render_template('profile.html')
Теперь мы обновим auth., изменив строку импорта и маршруты  py
pylogin и signup:
project/auth.py
from flask import Blueprint, render_template
...
@auth.route('/login')
def login():
return render_template('login.html')
@auth.route('/signup')
def signup():
return render_template('signup.html')
После внесения этих изменений страница регистрации будет следующим образом при переходе в /sign-up:
Теперь вы должны видеть страницы /, /login и /profile.
Пока что мы оставим /logout отдельно, потому что эта страница не отображает шаблон.
Шаг 5 — Создание пользовательской модели
Наша пользовательская модель отражает, что означает наличие пользователя для нашего приложения. У нас есть поля адреса эл. почты, пароля и имени. В приложении вы можете указать, хотите ли хранить больше информации для каждого пользователя. Вы можете добавлять такие вещи как день рождения, изображение профиля или предпочтения пользователя.
Модели, созданные в Flask-SQLAlchemy, представляются классами, которые преобразуются в таблицу в базе данных. Атрибуты этих классов превратятся в столбцы этих таблиц.
Давайте вместе создадим эту пользовательскую модель:
Этот код создает пользовательскую модель со столбцами id, email, password и name:
project/models.py
from . import db
class User(db.Model):
id = db.Column(db.Integer, primary_key=True) # primary keys are required by SQLAlchemy
email = db.Column(db.String(100), unique=True)
password = db.Column(db.String(100))
name = db.Column(db.String(1000))
Мы создали пользовательскую модель и теперь можем перейти к настройке базы данных.
Шаг 6 — Настройка базы данных
Как указано в разделе «Предварительные требования», мы будем использовать базу данных SQLite. Мы можем создать базу данных SQLite самостоятельно, но сейчас используем для этого Flask-SQLAlchemy. Мы уже указали путь к базе данных в файле
Мы уже указали путь к базе данных в файле __init__.py, так что нам нужно просто указать Flask-SQLAlchemy создать базу данных на Python REPL.
Если вы остановите приложение и откроете Python REPL, мы сможем создать базу данных, используя метод create_all для объекта db. Убедитесь, что вы все еще находитесь в виртуальной среде и в каталоге flask_auth_app.
- from project import db, create_app, models
- db.create_all(app=create_app()) # pass the create_app result so Flask-SQLAlchemy gets the configuration.
Примечание. Если вы незнакомы с использованием интерпретатора Python, вы можете проконсультироваться с официальной документацией.
Теперь вы видите файл db.sqlite в каталоге проекта. В этой базе данных будет наша пользовательская таблица.
Шаг 7 — Настройка функции авторизации
Для нашей функции регистрации мы возьмем данные, вводимые пользователем в форму, и добавим их в нашу базу данных. Прежде чем добавить это, нам нужно убедиться, что пользователя еще нет в базе данных. Если его нет, нам нужно хэшировать пароль, прежде чем поместить его в базу данных, потому что мы не хотим хранить пароли в формате обычного текста.
Прежде чем добавить это, нам нужно убедиться, что пользователя еще нет в базе данных. Если его нет, нам нужно хэшировать пароль, прежде чем поместить его в базу данных, потому что мы не хотим хранить пароли в формате обычного текста.
Для начала давайте добавим вторую функцию для обработки данных формы POST. В этой функции мы вначале соберем данные, которые были переданы пользователем.
Создайте функцию и добавьте в ее конец переадресацию. В результате после успешной регистрации пользователь будет переадресован на страницу входа.
Обновите файл auth.py, изменив строку import и реализовав signup_post:
project/auth.py
from flask import Blueprint, render_template, redirect, url_for
...
@auth.route('/signup', methods=['POST'])
def signup_post():
# code to validate and add user to database goes here
return redirect(url_for('auth.login'))
Теперь добавим остальной код, необходимый для регистрации пользователя.
Для начала нам нужно будет использовать объект запроса для получения данных формы.
Продолжим обновлять файл auth.py, добавляя элементы импорта и реализуя signup_post:
auth.py
from flask import Blueprint, render_template, redirect, url_for, request
from werkzeug.security import generate_password_hash, check_password_hash
from .models import User
from . import db
...
@auth.route('/signup', methods=['POST'])
def signup_post():
email = request.form.get('email')
name = request.form.get('name')
password = request.form.get('password')
user = User.query.filter_by(email=email).first() # if this returns a user, then the email already exists in database
if user: # if a user is found, we want to redirect back to signup page so user can try again
return redirect(url_for('auth.signup'))
# create a new user with the form data. Hash the password so the plaintext version isn't saved.
new_user = User(email=email, name=name, password=generate_password_hash(password, method='sha256'))
# add the new user to the database
db. session.add(new_user)
db.session.commit()
return redirect(url_for('auth.login'))
session.add(new_user)
db.session.commit()
return redirect(url_for('auth.login'))
Примечание. Хранение паролей в формате обычного текста считается плохой практикой с точки зрения безопасности. Обычно для защиты паролей нужно использовать сложный алгоритм хэширования и шифрование паролей.
Шаг 8 — Тестирование метода регистрации
У нас готов метод регистрации, и теперь мы можем создать нового пользователя. Используйте форму для создания пользователя.
Существует два способа проверить регистрацию: использовать инструмент просмотра БД для поиска строки, добавленную в таблицу, или попробовать зарегистрироваться с тем же адресом электронной почты, и если вы получите сообщение об ошибке, это будет означать, что первый адрес электронной почты был сохранен правильно. Используем этот подход.
Мы можем добавить код, чтобы сообщить пользователю, что адрес электронной почты уже существует, а затем отправить пользователя на страницу входа. Вызывая функцию
Вызывая функцию flash, мы отправим сообщение для следующего запроса, в данном случае это запрос переадресации. На итоговой странице мы получим доступ к этому сообщение в шаблоне.
Вначале мы добавим элемент flash, выводимый до возврата на страницу регистрации.
project/auth.py
from flask import Blueprint, render_template, redirect, url_for, request, flash
...
@auth.route('/signup', methods=['POST'])
def signup_post():
...
if user: # if a user is found, we want to redirect back to signup page so user can try again
flash('Email address already exists')
return redirect(url_for('auth.signup'))
Чтобы добавить в шаблон мигающее сообщение, нужно добавить над формой этот код. Так сообщение будет выводиться непосредственно над формой.
project/templates/signup.html
...
{% with messages = get_flashed_messages() %}
{% if messages %}
<div>
{{ messages[0] }}. Go to <a href="{{ url_for('auth. login') }}">login page</a>.
</div>
{% endif %}
{% endwith %}
<form method="POST" action="/signup">
login') }}">login page</a>.
</div>
{% endif %}
{% endwith %}
<form method="POST" action="/signup">
Шаг 9 — Добавление метода входа
Метод входа похож на функцию регистрации тем, что мы берем информацию пользователя и что-то делаем с ней. В данном случае мы сравниваем введенный адрес электронной почты, чтобы проверить его наличие в базе данных. Если он там есть, мы протестируем указанный пользователем пароль, выполнив хэширование введенного пользователем пароля и сравнив его с хэшированным паролем в базе данных. Если оба хэшированных пароля совпадают, мы понимаем, что пользователь ввел правильный пароль.
После успешной проверки пароля мы знаем, что учетные данные пользователя верны, и мы можем разрешить ему вход в систему, используя Flask-Login. Вызывая login_user, Flask-Login создает сеанс этого пользователя, который сохраняется все время, пока пользователь остается в системе, и позволяет пользователю просматривать защищенные страницы.
Мы можем начать с нового маршрута обработки данных, переданных через метод POST. Мы будем выполнять переадресацию на страницу профиля после успешного входа пользователя:
project/auth.py
...
@auth.route('/login', methods=['POST'])
def login_post():
# login code goes here
return redirect(url_for('main.profile'))
Теперь нам нужно убедиться, что учетные данные пользователя введены верно:
project/auth.py
...
@auth.route('/login', methods=['POST'])
def login_post():
email = request.form.get('email')
password = request.form.get('password')
remember = True if request.form.get('remember') else False
user = User.query.filter_by(email=email).first()
# check if the user actually exists
# take the user-supplied password, hash it, and compare it to the hashed password in the database
if not user or not check_password_hash(user.password, password):
flash('Please check your login details and try again. ')
return redirect(url_for('auth.login')) # if the user doesn't exist or password is wrong, reload the page
# if the above check passes, then we know the user has the right credentials
return redirect(url_for('main.profile'))
')
return redirect(url_for('auth.login')) # if the user doesn't exist or password is wrong, reload the page
# if the above check passes, then we know the user has the right credentials
return redirect(url_for('main.profile'))
Добавим в шаблон блок, чтобы пользователь мог видеть мигающее сообщение. Как и в случае с формой регистрации, добавим потенциальное сообщение об ошибке непосредственно над формой:
project/templates/login.html
...
{% with messages = get_flashed_messages() %}
{% if messages %}
<div>
{{ messages[0] }}
</div>
{% endif %}
{% endwith %}
<form method="POST" action="/login">
Теперь мы можем указать, что пользователь успешно выполнил вход, но пользователю пока некуда входить. На этом этапе мы используем Flask-Login для управления сеансами пользователя.
Прежде чем начать, нам потребуется несколько вещей для работы Flask-Login. Для начала добавьте UserMixin в пользовательскую модель.
UserMixin добавит в модель атрибуты Flask-Login, чтобы Flask-Login мог с ней работать.
models.py
from flask_login import UserMixin
from . import db
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True) # primary keys are required by SQLAlchemy
email = db.Column(db.String(100), unique=True)
password = db.Column(db.String(100))
name = db.Column(db.String(1000))
Затем нам нужно указать загрузчик пользователя. Загрузчик пользователя сообщает Flask-Login, как найти определенного пользователя по идентификатору, сохраненному в файле cookie сеанса. Мы можем добавить его в функцию create_app вместе с кодом init для Flask-Login:
project/__init__.py
...
from flask_login import LoginManager
...
def create_app():
...
db.init_app(app)
login_manager = LoginManager()
login_manager.login_view = 'auth.login'
login_manager.init_app(app)
from . models import User
@login_manager.user_loader
def load_user(user_id):
# since the user_id is just the primary key of our user table, use it in the query for the user
return User.query.get(int(user_id))
models import User
@login_manager.user_loader
def load_user(user_id):
# since the user_id is just the primary key of our user table, use it in the query for the user
return User.query.get(int(user_id))
В заключение мы можем добавить функцию login_user перед переадресацией на страницу профиля для создания сеанса:
project/auth.py
from flask_login import login_user
from .models import User
...
@auth.route('/login', methods=['POST'])
def login_post():
...
# if the above check passes, then we know the user has the right credentials
login_user(user, remember=remember)
return redirect(url_for('main.profile'))
С помощью Flask-Login мы можем использовать маршрут /login. Когда все размещено правильно, вы увидите страницу профиля.
Шаг 10 — Защита страниц
Если ваше имя не Anthony, вы увидите, что ваше имя указано неправильно. Нам нужно, чтобы профиль отображал имя в базе данных. Вначале следует защитить страницу, а затем получить доступ к данным пользователя для получения его имени.
Вначале следует защитить страницу, а затем получить доступ к данным пользователя для получения его имени.
Чтобы защитить страницу при использовании Flask-Login, мы добавим декоратор @login_requried между маршрутом и функцией. Это не даст пользователю, не выполнившему вход в систему, увидеть этот маршрут. Если пользователь не выполнил вход, он будет переадресован на страницу входа согласно конфигурации Flask-Login.
Используя маршруты с декоратором @login_required, мы можем использовать объект current_user внутри функций. Этот объект current_user представляет пользователя из базы данных, и мы можем получить доступ ко всем атрибутам этого пользователя, используя точечную нотацию. Например, current_user.email, current_user.password, current_user.name и current_user.id будут возвращать реальные значения, хранящиеся в базе данных для пользователя, который выполнил вход в систему.
Давайте используем имя текущего пользователя и отправим его в шаблон. Затем мы используем это имя и выведем его значение.
project/main.py
from flask_login import login_required, current_user
...
@main.route('/profile')
@login_required
def profile():
return render_template('profile.html', name=current_user.name)
Затем в файле profile.html мы обновим страницу для отображения значения name:
project/templates/profile.html
...
<h2>
Welcome, {{ name }}!
</h2>
Когда мы перейдем на страницу профиля, мы увидим, что там отображается имя пользователя.
В заключение мы можем обновить представление выхода из системы. Мы можем вызвать функцию logout_user в маршруте выхода. Мы используем декоратор @login_required, потому что не имеет смысла выполнять выход для пользователя, который не выполнил вход.
project/auth.py
from flask_login import login_user, logout_user, login_required
. ..
@auth.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('main.index'))
..
@auth.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('main.index'))
После выхода и повторной попытки просмотра страницы профиля мы должны увидеть сообщение об ошибке. Это связано с тем, что Flask-Login выводит мигающее сообщение, когда пользователю не разрешен доступ к странице.
В заключение мы поместим в шаблоны выражения if, чтобы отображать только ссылки, актуальные для пользователя. До входа в систему у пользователя должна быть возможность выполнить вход или зарегистрироваться. После входа у него должна быть возможность перейти в свой профиль или выйти из системы:
templates/base.html
...
<div>
<a href="{{ url_for('main.index') }}">
Home
</a>
{% if current_user.is_authenticated %}
<a href="{{ url_for('main.profile') }}">
Profile
</a>
{% endif %}
{% if not current_user.is_authenticated %}
<a href="{{ url_for('auth. login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
{% endif %}
{% if current_user.is_authenticated %}
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
{% endif %}
</div>
login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
{% endif %}
{% if current_user.is_authenticated %}
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
{% endif %}
</div>
Мы успешно создали приложение с аутентификацией.
Заключение
Мы использовали Flask-Login и Flask-SQLAlchemy для создания системы входа в наше приложение. Мы рассказали о том, как организовать аутентификацию пользователей посредством создания пользовательской модели и сохранения данных пользователя. Затем нам нужно было проверить правильность пароля пользователя, выполнив хэширование пароля из формы, и сравнив его с сохраненным в базе данных. В заключение мы добавили в приложение авторизацию, используя декоратор @login_required на странице профиля, чтобы пользователи могли видеть ее только после входа.
Того, что мы создали в этом учебном модуле, будет достаточно для небольших приложений, но если вы хотите с самого начала использовать больше функций, подумайте об использовании библиотек Flask-User или Flask-Security, которые построены на базе библиотеки Flask-Login.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Имя Вход Значение? Что означает Вход
Значение имени Вход и анализ личности. Лишь немногие знают их имена, истинную сущность. Откройте для себя скрытый смысл ваших имен. Красочный и обворожительный, вы удивительный человек с магнетической индивидуальностью! Любить жизнь и ее удовольствия, никогда не лишать себя земных удовольствий.
Лишь немногие знают их имена, истинную сущность. Откройте для себя скрытый смысл ваших имен. Красочный и обворожительный, вы удивительный человек с магнетической индивидуальностью! Любить жизнь и ее удовольствия, никогда не лишать себя земных удовольствий.Материалистические желания и желания всегда имеют высший приоритет, если у вас есть право голоса. Вещи должны постоянно двигаться или меняться, вы не из тех, кто стоит на месте. Иногда перевозбужден, но в основном динамичен и предприимчив.
Итог?
Интуитивный идеалист, которого нужно признать, чтобы он чувствовал удовлетворение. Этот тип потребности может превратиться в слабое место. Ваш уникальный способ общения может быть соблазнительным и полным удовольствия.
Любознательный и жаждущий знаний, вам нужно понять окружающий мир. Независимая по натуре. Постоянно стремясь к свободе, при этом нуждаясь в порте приписки!
Вход значение связанное с работой
Наличие практического интеллекта и хорошей наблюдательности позволяет правильно анализировать ситуации и собирать вокруг себя хороших людей.
Ваши независимые амбиции не мешают вам работать в команде. В этом мире есть всего несколько вещей, которых вы боитесь. Огромная тяга к знаниям, открытиям и приключениям приведет вас к захватывающим горизонтам. Сильный, но интуитивный трудоголик, который никогда не боится ответственности. Иногда возникают трудности с начальством.
Подходящие профессии: руководящие должности, политические, административные или министерские, должности свободных профессий (врач, юрист, советник…), международная торговля или предметы роскоши, высокая мода, мода, модельный бизнес, бизнес, исследования, крупные глобальные организации, ответственные или необычные должности.
Что такое здоровье для Входа?
Наличие огромных внутренних ресурсов позволяет справляться с различными обязательствами. Активный и динамичный человек, который любит заниматься спортом, когда есть свободное время. Никто не может остановить тебя, потому что ты всегда пролетишь за сто миль. Ваши слабые места – нервная система, желчная и лимфатическая, печень, сердце, легкие.
Вход значение на финансовом уровне
Ясно как божий день, что вы любите деньги и что эта связь двусторонняя!Таким образом вы притягиваете друг друга. Куда идут деньги, туда и вы, и наоборот! Однако остерегайтесь неконтролируемых импульсов расходов, которые выходят за рамки разумного. Ваше финансовое путешествие довольно нетипично!
Индекс /wp-content/uploads/2021/04/
Имя Последнее изменение Размер Описание
Родительский каталог 30 апреля 2021 07:40 -
Os_12_Laurenti_Eugenio-pdf-106x150.jpg 16 апр-2021 09:04 8k
Os_12_Laurenti_Eugenio-pdf-212x300.jpg 16-апр-2021 09:04 12k
Os_12_Laurenti_Eugenio-pdf-724x1024.jpg 16-апр-2021 09:04 80k
Os_12_Laurenti_Eugenio-pdf.jpg 16-апр-2021 09:04 156k
Os_12_Laurenti_Eugenio.pdf 16 апреля 2021 09:04 136k
баннер_dekd_2021_02-1024x472.jpg 30 апреля 2021 07:40 164k
banner_dekd_2021_02-150x150.jpg 30-апр-2021 07:40 36k
banner_dekd_2021_02-150x69.jpg 30-апр-2021 07:40 32k
banner_dekd_2021_02-300x138.jpg 30-апр-2021 07:40 40k
banner_dekd_2021_02-768x354. jpg 30-апр-2021 07:40 104k
баннер_dekd_2021_02.jpg 30 апреля 2021 07:40 1908k
feri-150x150.jpg 23-апр-2021 09:36 8k
feri-150x225.jpg 23-апр-2021 09:36 12k
feri-200x300.jpg 23-апр-2021 09:36 16k
feri-683x1024.jpg 23-апр-2021 09:36 104k
Фери-768x1151.jpg 23 апреля 2021 09:36 128k
feri.jpg 23 апреля 2021 09:36 376k
iscemo-150x150.jpg 23-апр-2021 09:43 4k
iscemo.jpg 23-апр-2021 09:43 16k
podoba_dekd2021_horizontal_02-1024x104.jpg 30-апр-2021 07:39 60k
podoba_dekd2021_horizontal_02-150x15.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-150x150.jpg 30-апр-2021 07:39 28k
podoba_dekd2021_horizontal_02-300x30.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-768x78.jpg 30-апр-2021 07:39 40k
podoba_dekd2021_horizontal_02.jpg 30 апреля 2021 07:39 868k
вход-150х150.jpg 15 апр-2021 10:09 8k
vhod-150x200.jpg 15-апр-2021 10:09 12k
vhod-225x300.jpg 15-апр-2021 10:09 20k
vhod-768x1024.jpg 15 апр-2021 10:09 116k
vhod.jpg 15-апр-2021 10:09 3876k
jpg 30-апр-2021 07:40 104k
баннер_dekd_2021_02.jpg 30 апреля 2021 07:40 1908k
feri-150x150.jpg 23-апр-2021 09:36 8k
feri-150x225.jpg 23-апр-2021 09:36 12k
feri-200x300.jpg 23-апр-2021 09:36 16k
feri-683x1024.jpg 23-апр-2021 09:36 104k
Фери-768x1151.jpg 23 апреля 2021 09:36 128k
feri.jpg 23 апреля 2021 09:36 376k
iscemo-150x150.jpg 23-апр-2021 09:43 4k
iscemo.jpg 23-апр-2021 09:43 16k
podoba_dekd2021_horizontal_02-1024x104.jpg 30-апр-2021 07:39 60k
podoba_dekd2021_horizontal_02-150x15.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-150x150.jpg 30-апр-2021 07:39 28k
podoba_dekd2021_horizontal_02-300x30.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-768x78.jpg 30-апр-2021 07:39 40k
podoba_dekd2021_horizontal_02.jpg 30 апреля 2021 07:39 868k
вход-150х150.jpg 15 апр-2021 10:09 8k
vhod-150x200.jpg 15-апр-2021 10:09 12k
vhod-225x300.jpg 15-апр-2021 10:09 20k
vhod-768x1024.jpg 15 апр-2021 10:09 116k
vhod.jpg 15-апр-2021 10:09 3876k
С гордостью обслуживается веб-сервером LiteSpeed на www.
 knjiznica.it Порт 80
knjiznica.it Порт 80 Индекс /старый
| Название Последнее изменение | Размер | Описание | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Родитель Каталог | — | ||||||||||||
| 1-майором-2019.png | 2019-04-22 23:29 | 1.3M | |||||||||||
| DIVASKA_JAMA / | 2020-06-13 21:03 | — | |||||||||||
| NOWICE / | 2017 06-10 21:01 | — | |||||||||||
| Осмика.JPG | 2016-10-10 19:34 | 3.8k | Ostale_jame / | 2016-10-10 19:34 | — | ||||||||
Pavezave. htm htm | 2016-10-10-10 19:35 | 11K | Rudnik 2.jpg | 2016-10-10 19:35 | 2.4K | ||||||||
| STEBER_DIV.JPG | 2016-10-10 19:35 | 14K | |||||||||||
| ZEMLJEVID.JPG 2016-10-10 19:35 | 32К | ||||||||||||
| cenik_DJ_2013.pdf | 2017-06-10 21:18 | 356K | NOWICE.HTM | NOWICE.HTM | 2016-10-10 19:34 | 82K | |||||||
| Opis_jame_in_okolice.,.> | 2016-10-10 19:34 | 20K | |||||||||||
Opis_jame_in_okolice . .> .> | 2016-10-10 19:34 | 70053 | |||||||||||
| Opis_jame_in_okolice …> | 2016-10-10 19:34 | 70053 | Ostale_jame.htm | 2016-10-10 19:34 | 474 | ||||||||
| Ozadje .jpg | 2016-10-10 9:34 | 8.3k | |||||||||||
| Podpis.gif | 2016-10-10 19:35 | 7.4k | |||||||||||
| Prva_stran / | 2016-10-10 19:34 | — | |||||||||||
| Raziskave_Brezna_tre ..> | 2016-10-10, 19:35 | 4.1K | Skocjan. JPG JPG | 2016-10-10 19:35 | 3.4K | Skocjan 2.gif | 2016-10-10 19:35 | 6.2k | |||||
| Skocjan_Gal .htm | 2016-10-10 19:35 | 633 | STEVEC_OBISKOV.HTM | 2016-10-10 19:35 | 2.0K | ||||||||
| STOPNICE.GIF | 2016-10-10 | 2016-10-10 19:35 | 9.9k | Test.jpg | 2016-10-10 19:35 | 22k | |||||||
| Tile-C30 .jpeg | 2016-10-10 19:35 | 7.8k | 2016-10-10, 19:35 | 22K | |||||||||
Transe_en. HTM HTM | 2016-10-10 9:35 | 22K | |||||||||||
| 2016-10-10 19:35 | 14k | ||||||||||||
| Unesco.gif | 2016-10-10-10 19:35 | 2.8k | |||||||||||
| Vhod.gif | 2016-10-10 19:35 | 11k | |||||||||||
| Vhod.HTML | 2016-10-10 19:35 | 225 | Vhod.jpg | 2016-10-10-10 19:35 | 11k | ||||||||
| Zgodovina_dr.htm | 2016-10-10 19:35 | 10k | |||||||||||
| 2016-10-10 19:35 | 7.3K | ||||||||||||
| Ziberna Grob.GIF | 2016-10-10 19:35 | 19:35 | 21k | ||||||||||




 1:nameid-format:emailAddress, будут работать с интеграцией SSO, однако в документации не описаны.
1:nameid-format:emailAddress, будут работать с интеграцией SSO, однако в документации не описаны. html # contains common layout and links
├── index.html # show the home page
├── login.html # show the login form
├── profile.html # show the profile page
└── signup.html # show the signup form
html # contains common layout and links
├── index.html # show the home page
├── login.html # show the login form
├── profile.html # show the profile page
└── signup.html # show the signup form
 import db
auth = Blueprint('auth', __name__)
@auth.route('/login')
def login():
return 'Login'
@auth.route('/signup')
def signup():
return 'Signup'
@auth.route('/logout')
def logout():
return 'Logout'
import db
auth = Blueprint('auth', __name__)
@auth.route('/login')
def login():
return 'Login'
@auth.route('/signup')
def signup():
return 'Signup'
@auth.route('/logout')
def logout():
return 'Logout'
 profile') }}">
Profile
</a>
<a href="{{ url_for('auth.login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
</div>
</div>
</div>
</nav>
</div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</section>
</body>
</html>
profile') }}">
Profile
</a>
<a href="{{ url_for('auth.login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
</div>
</div>
</div>
</nav>
</div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</section>
</body>
</html>
 session.add(new_user)
db.session.commit()
return redirect(url_for('auth.login'))
session.add(new_user)
db.session.commit()
return redirect(url_for('auth.login'))
 login') }}">login page</a>.
</div>
{% endif %}
{% endwith %}
<form method="POST" action="/signup">
login') }}">login page</a>.
</div>
{% endif %}
{% endwith %}
<form method="POST" action="/signup">
 ')
return redirect(url_for('auth.login')) # if the user doesn't exist or password is wrong, reload the page
# if the above check passes, then we know the user has the right credentials
return redirect(url_for('main.profile'))
')
return redirect(url_for('auth.login')) # if the user doesn't exist or password is wrong, reload the page
# if the above check passes, then we know the user has the right credentials
return redirect(url_for('main.profile'))
 models import User
@login_manager.user_loader
def load_user(user_id):
# since the user_id is just the primary key of our user table, use it in the query for the user
return User.query.get(int(user_id))
models import User
@login_manager.user_loader
def load_user(user_id):
# since the user_id is just the primary key of our user table, use it in the query for the user
return User.query.get(int(user_id))
 ..
@auth.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('main.index'))
..
@auth.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('main.index'))
 login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
{% endif %}
{% if current_user.is_authenticated %}
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
{% endif %}
</div>
login') }}">
Login
</a>
<a href="{{ url_for('auth.signup') }}">
Sign Up
</a>
{% endif %}
{% if current_user.is_authenticated %}
<a href="{{ url_for('auth.logout') }}">
Logout
</a>
{% endif %}
</div>
 jpg 30-апр-2021 07:40 104k
баннер_dekd_2021_02.jpg 30 апреля 2021 07:40 1908k
feri-150x150.jpg 23-апр-2021 09:36 8k
feri-150x225.jpg 23-апр-2021 09:36 12k
feri-200x300.jpg 23-апр-2021 09:36 16k
feri-683x1024.jpg 23-апр-2021 09:36 104k
Фери-768x1151.jpg 23 апреля 2021 09:36 128k
feri.jpg 23 апреля 2021 09:36 376k
iscemo-150x150.jpg 23-апр-2021 09:43 4k
iscemo.jpg 23-апр-2021 09:43 16k
podoba_dekd2021_horizontal_02-1024x104.jpg 30-апр-2021 07:39 60k
podoba_dekd2021_horizontal_02-150x15.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-150x150.jpg 30-апр-2021 07:39 28k
podoba_dekd2021_horizontal_02-300x30.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-768x78.jpg 30-апр-2021 07:39 40k
podoba_dekd2021_horizontal_02.jpg 30 апреля 2021 07:39 868k
вход-150х150.jpg 15 апр-2021 10:09 8k
vhod-150x200.jpg 15-апр-2021 10:09 12k
vhod-225x300.jpg 15-апр-2021 10:09 20k
vhod-768x1024.jpg 15 апр-2021 10:09 116k
vhod.jpg 15-апр-2021 10:09 3876k
jpg 30-апр-2021 07:40 104k
баннер_dekd_2021_02.jpg 30 апреля 2021 07:40 1908k
feri-150x150.jpg 23-апр-2021 09:36 8k
feri-150x225.jpg 23-апр-2021 09:36 12k
feri-200x300.jpg 23-апр-2021 09:36 16k
feri-683x1024.jpg 23-апр-2021 09:36 104k
Фери-768x1151.jpg 23 апреля 2021 09:36 128k
feri.jpg 23 апреля 2021 09:36 376k
iscemo-150x150.jpg 23-апр-2021 09:43 4k
iscemo.jpg 23-апр-2021 09:43 16k
podoba_dekd2021_horizontal_02-1024x104.jpg 30-апр-2021 07:39 60k
podoba_dekd2021_horizontal_02-150x15.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-150x150.jpg 30-апр-2021 07:39 28k
podoba_dekd2021_horizontal_02-300x30.jpg 30-апр-2021 07:39 20k
podoba_dekd2021_horizontal_02-768x78.jpg 30-апр-2021 07:39 40k
podoba_dekd2021_horizontal_02.jpg 30 апреля 2021 07:39 868k
вход-150х150.jpg 15 апр-2021 10:09 8k
vhod-150x200.jpg 15-апр-2021 10:09 12k
vhod-225x300.jpg 15-апр-2021 10:09 20k
vhod-768x1024.jpg 15 апр-2021 10:09 116k
vhod.jpg 15-апр-2021 10:09 3876k
 gif
gif суперфан.Вслед за своим последним проектом, Kanye 2049 , Toasty устанавливает Good Kid год спустя, в 2050 году, в качестве саундтрека к криогенному сну космического корабля Кендрика Ламара.
суперфан.Вслед за своим последним проектом, Kanye 2049 , Toasty устанавливает Good Kid год спустя, в 2050 году, в качестве саундтрека к криогенному сну космического корабля Кендрика Ламара. Смешивать вместе эти легендарные треки — все равно, что собирать команду всех звезд NBA — отдельные части великолепны, но их объединение может дать еще более необычный, но непредсказуемый результат.
Смешивать вместе эти легендарные треки — все равно, что собирать команду всех звезд NBA — отдельные части великолепны, но их объединение может дать еще более необычный, но непредсказуемый результат. Stefan Gosatti/Getty Images Entertainment/Getty Images
Stefan Gosatti/Getty Images Entertainment/Getty Images  «Это сотрудничество мечты».
«Это сотрудничество мечты». После выпуска Kanye 2049 Toasty также приобрел собственную аудиторию, которой он стремится угодить.Он сделал себе имя на сабреддитах, связанных с Канье, таких как r/WestSubEver и r/Yedits, где он публикует новые мэшапы до того, как они попадут в SoundCloud и YouTube.
После выпуска Kanye 2049 Toasty также приобрел собственную аудиторию, которой он стремится угодить.Он сделал себе имя на сабреддитах, связанных с Канье, таких как r/WestSubEver и r/Yedits, где он публикует новые мэшапы до того, как они попадут в SoundCloud и YouTube. Он также находится на полпути к другому крупному проекту — придуманному совместному проекту Канье и Фрэнка Оушена, — который будет выпущен в конце этого года.
Он также находится на полпути к другому крупному проекту — придуманному совместному проекту Канье и Фрэнка Оушена, — который будет выпущен в конце этого года. ..
Сохранить изменения
отменить
..
Сохранить изменения
отменить Ховард
Ховард Бангл
Бангл 11 [1, 2] стал очень популярным в качестве технологии доступа в различных сценариях, таких как школы, коммерческие общественные места и дома. Первоначально этот стандарт беспроводной локальной сети (WLAN) был задуман для предоставления устройствам возможности подключения к беспроводной сети и не предусматривал механизмов поддержки качества обслуживания (QoS). Поскольку мультимедийные приложения, такие как передача голоса по IP (VoIP), потоковое видео и видеоконференции, стали широко использоваться, стандарт IEEE 802.11 был расширен для поддержки механизмов предоставления QoS.Комбинация WLAN в качестве сети доступа конечного пользователя с технологиями широкополосного проводного доступа, такими как цифровая абонентская линия (DSL), в качестве транспортного соединения, является распространенным сценарием развертывания, способным удовлетворить основные требования почти всех типовые интернет-приложения. В последнее время технологии широкополосного проводного доступа дополняются технологиями широкополосного беспроводного доступа для поддержки мобильности конечных пользователей и обеспечения более быстрого развертывания в удаленных районах.
11 [1, 2] стал очень популярным в качестве технологии доступа в различных сценариях, таких как школы, коммерческие общественные места и дома. Первоначально этот стандарт беспроводной локальной сети (WLAN) был задуман для предоставления устройствам возможности подключения к беспроводной сети и не предусматривал механизмов поддержки качества обслуживания (QoS). Поскольку мультимедийные приложения, такие как передача голоса по IP (VoIP), потоковое видео и видеоконференции, стали широко использоваться, стандарт IEEE 802.11 был расширен для поддержки механизмов предоставления QoS.Комбинация WLAN в качестве сети доступа конечного пользователя с технологиями широкополосного проводного доступа, такими как цифровая абонентская линия (DSL), в качестве транспортного соединения, является распространенным сценарием развертывания, способным удовлетворить основные требования почти всех типовые интернет-приложения. В последнее время технологии широкополосного проводного доступа дополняются технологиями широкополосного беспроводного доступа для поддержки мобильности конечных пользователей и обеспечения более быстрого развертывания в удаленных районах. Однако интеграция IEEE 802.11 доступ с транзитными соединениями с использованием широкополосных беспроводных технологий создает новые проблемы, связанные с внутренними механизмами резервирования ресурсов и мобильности этих технологий, которые необходимо решать для успешного выполнения требований пользователей.
Всемирная интероперабельность для микроволнового доступа (WiMAX) [3] — это одна из технологий, которая решает проблемы 3G и других технологий широкополосного беспроводного доступа. Поскольку лицензирование частот становится коммерчески доступным во всем мире, все еще неясно, будет ли WiMAX лучше позиционироваться по сравнению с его основными конкурентами, такими как высокоскоростной пакетный доступ (HSPA) и долгосрочный доступ.
Термин Эволюция (LTE).Все эти технологии могут использоваться в разнообразных сетевых сценариях, а именно как технология реального доступа конечного пользователя или в транспортной сети с использованием, например, IEEE 802.11 в качестве технологии доступа.
Однако интеграция IEEE 802.11 доступ с транзитными соединениями с использованием широкополосных беспроводных технологий создает новые проблемы, связанные с внутренними механизмами резервирования ресурсов и мобильности этих технологий, которые необходимо решать для успешного выполнения требований пользователей.
Всемирная интероперабельность для микроволнового доступа (WiMAX) [3] — это одна из технологий, которая решает проблемы 3G и других технологий широкополосного беспроводного доступа. Поскольку лицензирование частот становится коммерчески доступным во всем мире, все еще неясно, будет ли WiMAX лучше позиционироваться по сравнению с его основными конкурентами, такими как высокоскоростной пакетный доступ (HSPA) и долгосрочный доступ.
Термин Эволюция (LTE).Все эти технологии могут использоваться в разнообразных сетевых сценариях, а именно как технология реального доступа конечного пользователя или в транспортной сети с использованием, например, IEEE 802.11 в качестве технологии доступа. Что касается более позднего сценария, очень важно оценить поведение как технологий IEEE 802.11, так и технологий WiMAX в предполагаемом мире связи, полностью основанном на IP, и принимая во внимание управление сценарием бесшовной мобильности между различными сетями доступа IEEE 802.11.
В сложной среде, описанной выше, можно рассматривать два типа мобильности, а именно микро- и макромобильность.Микромобильность обычно обеспечивается технологией. Однако при наличии мобильности между разными сетями необходимо реализовать механизм на уровне IP, известный как макромобильность. Одной из возможностей поддержки макромобильности является использование метода «установить перед разрывом», при котором будущее соединение и возможное резервирование ресурсов обрабатываются до того, как текущее соединение будет разорвано. Мобильная версия WiMAX имеет встроенную поддержку микромобильности. Однако он сам по себе не поддерживает механизмы мобильности уровня 3 интернет-протокола (IP), которые необходимо включить для обработки макромобильности.
Что касается более позднего сценария, очень важно оценить поведение как технологий IEEE 802.11, так и технологий WiMAX в предполагаемом мире связи, полностью основанном на IP, и принимая во внимание управление сценарием бесшовной мобильности между различными сетями доступа IEEE 802.11.
В сложной среде, описанной выше, можно рассматривать два типа мобильности, а именно микро- и макромобильность.Микромобильность обычно обеспечивается технологией. Однако при наличии мобильности между разными сетями необходимо реализовать механизм на уровне IP, известный как макромобильность. Одной из возможностей поддержки макромобильности является использование метода «установить перед разрывом», при котором будущее соединение и возможное резервирование ресурсов обрабатываются до того, как текущее соединение будет разорвано. Мобильная версия WiMAX имеет встроенную поддержку микромобильности. Однако он сам по себе не поддерживает механизмы мобильности уровня 3 интернет-протокола (IP), которые необходимо включить для обработки макромобильности. Несмотря на то, что WiMAX является естественным кандидатом на роль беспроводного широкополосного доступа последней мили из-за врожденных возможностей качества обслуживания и более высокой поддерживаемой полосы пропускания по сравнению с конкурентами третьего поколения стандартов мобильной связи (3G), существует несколько проблем, связанных с этой технологией. развертывание и затраты. Системы WiMAX потенциально могут предложить оптимальное решение по соотношению цена/качество для покрытия недоступных и изолированных областей в рамках полностью IP-сети. Однако во многих случаях оборудование конечных пользователей еще не может поддерживать WiMAX, что увеличивает стоимость развертывания.Для достижения лучшего компромисса между затратами и выгодами возможным решением является использование WiMAX в качестве транспортного решения и IEEE 802.11 в качестве технологии доступа для конечных пользователей. Задача состоит в том, как обеспечить поддержку беспрепятственного хендовера EEE 802.11 в транспортной сети WiMAX с использованием информации, собранной в WLAN.
Несмотря на то, что WiMAX является естественным кандидатом на роль беспроводного широкополосного доступа последней мили из-за врожденных возможностей качества обслуживания и более высокой поддерживаемой полосы пропускания по сравнению с конкурентами третьего поколения стандартов мобильной связи (3G), существует несколько проблем, связанных с этой технологией. развертывание и затраты. Системы WiMAX потенциально могут предложить оптимальное решение по соотношению цена/качество для покрытия недоступных и изолированных областей в рамках полностью IP-сети. Однако во многих случаях оборудование конечных пользователей еще не может поддерживать WiMAX, что увеличивает стоимость развертывания.Для достижения лучшего компромисса между затратами и выгодами возможным решением является использование WiMAX в качестве транспортного решения и IEEE 802.11 в качестве технологии доступа для конечных пользователей. Задача состоит в том, как обеспечить поддержку беспрепятственного хендовера EEE 802.11 в транспортной сети WiMAX с использованием информации, собранной в WLAN. Чтобы преодолеть эту проблему, в этой работе предлагается схема бесшовной мобильности между различными сетями IEEE 802.11, когда WiMAX используется в качестве технологии транзита. Предложение включает конфигурацию механизмов QoS, модулей управления мобильностью и резервирования ресурсов, а также применяемый межуровневый подход.Кроме того, в упомянутом сценарии была разработана и интегрирована технология Media Independent Handover (MIH) [4] и расширение Next Steps in Signaling Framework (NSIS) [5] для поддержки управления мобильностью.
Глава организована следующим образом: Раздел 14.2 описывает технологии WiFi и WiMAX, а также механизмы помощи при передаче обслуживания мобильности в рамках межуровневого принципа проектирования. В разделе 14.3 представлено подробное описание предлагаемого подхода к бесшовной мобильности. Результаты экспериментальной проверки предложения на стенде обсуждаются в разделе 14.4. Наконец, в Разделе 14.5 представлены основные выводы работы.
Чтобы преодолеть эту проблему, в этой работе предлагается схема бесшовной мобильности между различными сетями IEEE 802.11, когда WiMAX используется в качестве технологии транзита. Предложение включает конфигурацию механизмов QoS, модулей управления мобильностью и резервирования ресурсов, а также применяемый межуровневый подход.Кроме того, в упомянутом сценарии была разработана и интегрирована технология Media Independent Handover (MIH) [4] и расширение Next Steps in Signaling Framework (NSIS) [5] для поддержки управления мобильностью.
Глава организована следующим образом: Раздел 14.2 описывает технологии WiFi и WiMAX, а также механизмы помощи при передаче обслуживания мобильности в рамках межуровневого принципа проектирования. В разделе 14.3 представлено подробное описание предлагаемого подхода к бесшовной мобильности. Результаты экспериментальной проверки предложения на стенде обсуждаются в разделе 14.4. Наконец, в Разделе 14.5 представлены основные выводы работы.
 gov, чтобы гарантировать, что автоматический поиск не повлияет на возможность других получить доступ к SEC.содержание правительства. Мы оставляем за собой право блокировать IP-адреса, отправляющие чрезмерные запросы. Текущие правила ограничивают количество пользователей до 10 запросов в секунду, независимо от количества компьютеров, используемых для отправки запросов.
gov, чтобы гарантировать, что автоматический поиск не повлияет на возможность других получить доступ к SEC.содержание правительства. Мы оставляем за собой право блокировать IP-адреса, отправляющие чрезмерные запросы. Текущие правила ограничивают количество пользователей до 10 запросов в секунду, независимо от количества компьютеров, используемых для отправки запросов.