Как увеличить или уменьшить шрифт ВКонтакте?
Вы наверняка могли заметить, что на сайтах шрифт текста может различаться как своей формой, так и размером. Эти данные может поменять владелец или администратор сайта. Как правило, шрифт подобран таким образом, что бы устраивал всех пользователей. Некоторых это, однако, не устраивает, например, тех людей, которые испытывают проблемы со зрением. Не стоит переживать по этому поводу, поскольку есть простой выход из данной ситуации.
Руководство ВКонтакте изначально позаботилось о тех людях, которые испытывают проблемы с чтением на сайте, поэтому в настройках социальной сети вы можете найти пункт, с помощью которого можно легко увеличить шрифт.
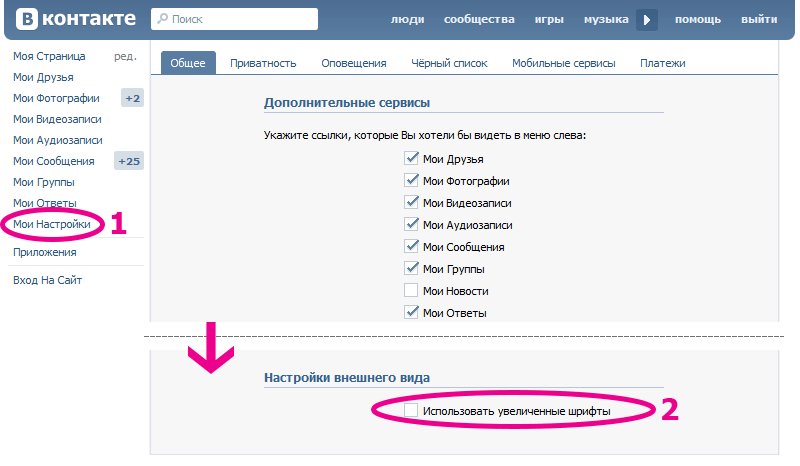
Для этого вам надо зайти в раздел «Мои настройки», вкладка «Общее».
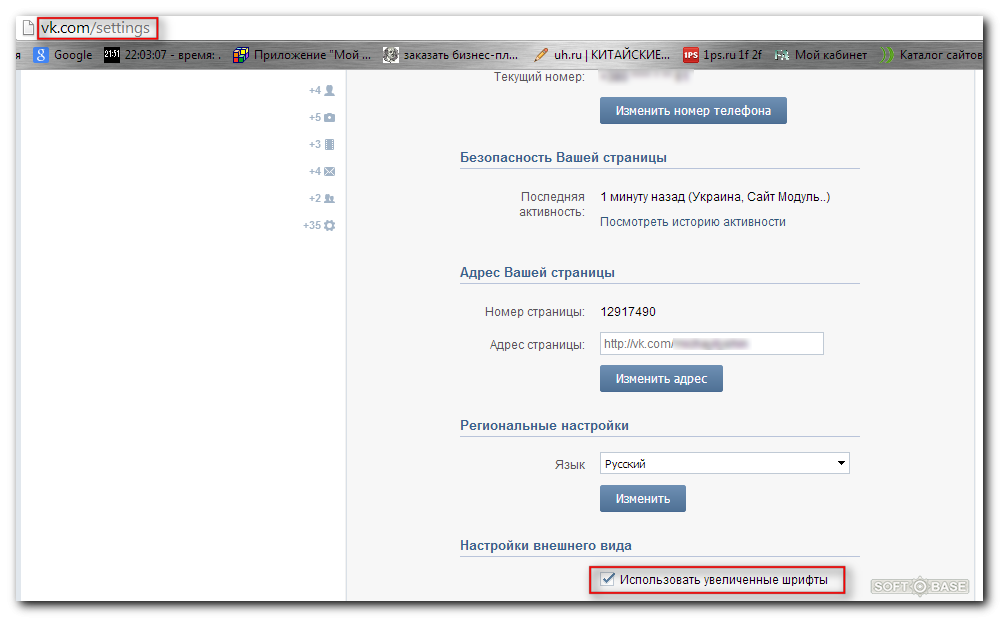
Опустите страницу в самый низ, здесь есть пункт под названием «Настройки внешнего вида».
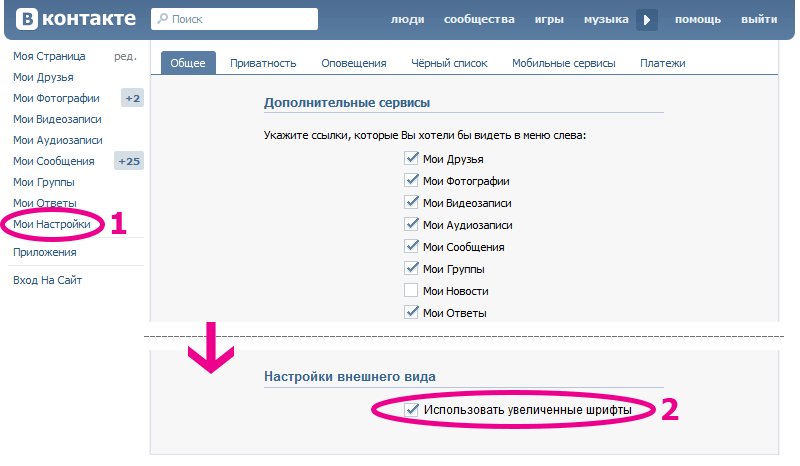
Поставьте галочку рядом с «Использовать увеличенные шрифты», после чего шрифт будет мгновенно увеличен.
Согласитесь, разница видна невооруженным глазом.
Но что делать в том случае, если шрифты все еще недостаточно крупные? Существует другой способ решить эту проблему, причем в данном случае это касается любого сайта, а не только ВКонтакте. Все, что вам понадобится, это клавиатура и мышь. Вот что нужно сделать.
Зажмите клавишу CTRL, после чего начните крутить колесико на мышке. Движение от себя (вверх) увеличивает масштаб страницы, а движение на себя (вниз) уменьшает масштаб. Только двигайте колесико аккуратнее, иначе можно сделать масштаб невероятно большим.
Даже в том случае, если у вас отсутствует мышь, не стоит переживать. Ту же самую процедуру можно провести с помощью одной лишь клавиатуры. Для этого зажмите клавишу CTRL, после чего нажимайте кнопку + (плюс) для увеличения масштаба страницы или кнопку — (минус) для его уменьшения. И помните, что после перезагрузки страницы в данном случае размер шрифта становится таким, каким он был изначально.
А вот вам пример страницы до увеличения масштаба:
И после увеличения масштаба на 200%:
Если возникли вопросы, задавайте их нам с помощью комментариев.
Темы оформления как способ изменить шрифт ВКонтакте
Темы оформления как способ изменить шрифт ВКонтакте
Интерфейс – штука весьма сложная и сугубо индивидуальная. Всегда найдется тот, кого он будет не устраивать. А уж чем большее количество пользователей использует программу, тем больше количество недовольных. Социальная сеть ВКонтакте не стала исключением. Несмотря на то, что администрация сделала три варианта оформления сайта – стандартный, спортивный и дореволюционный – изменения в них не столь значительны, чтобы удовлетворить все потребности пользователей. В этой статье мы опишем, как изменить тему оформления, затронув не только язык и стиль фраз, но и
Два способа изменить шрифт ВКонтакте с помощью тем оформления
изменить шрифт ВКонтакте
Для того чтобы установить свою тему оформления и  Сложный путь подразумевает знание пользователем язык гипертекстовой разметки HTML и умение работать с таблицами стилей. А простой путь состоит в том, что пользователь скачивает готовые наборы тем, позволяющие изменить шрифт ВКонтакте, фоновый рисунок и прочее. В дальнейшем речь пойдет об установке таких наборов.
Сложный путь подразумевает знание пользователем язык гипертекстовой разметки HTML и умение работать с таблицами стилей. А простой путь состоит в том, что пользователь скачивает готовые наборы тем, позволяющие изменить шрифт ВКонтакте, фоновый рисунок и прочее. В дальнейшем речь пойдет об установке таких наборов.
При установке распаковке темы оформления необходимо поместить все файлы, содержащиеся в архиве, в одну папку. В противном случае установить тему не получится.
Установка темы оформления в Opera
Чтобы установить тему оформления надо открыть пункт меню «Настройки» — «Общие настройки» и перейти на вкладку «Расширенные». Здесь в разделе «Содержимое» необходимо нажать кнопку «Настроить стили» и перейти на вкладку «Режимы отображения». Здесь должна стоять галочка напротив пункта «Моя таблица стилей».
Теперь при открытии страницы ВКонтакте при нажатии правой кнопки мыши в меню выбираем пункт «Настройки для сайта» и переходим на вкладку «Вид». Здесь надо нажать кнопку «Обзор» и выбрать файл с расширением css, находящийся в папке с распакованной темой, после чего нажать на кнопку «ОК».
Установка темы оформления в Mozilla Firefox
Пользователям интернет-браузера Mozilla Firefox перед установкой темы необходимо установить аддон Stylish (http://addons.mozilla.org/ru/firefox/addon/2108). Далее необходимо открыть файл с расширением css из скаченного архива с темой и скопировать оттуда содержимое. Теперь в меню Stylish необходимо создать новый стиль и скопировать в него содержимое нашего файла css (вставлять надо между фигурными скобками { }), после чего нажать сохранить.
Установка темы оформления в Internet Explorer
Если у пользователя установлен Internet Explorer, то для установки темы оформления необходимо в меню «Сервис» открыть пункт «Свойства обозревателя». Здесь на вкладке «Общие» надо нажать на кнопку «Оформление» и в открывшемся окне поставить галочку напротив пункта «Оформлять, используя пользовательский стиль». После этого, нажав на кнопку «Обзор», выбираем файл с расширением css из распакованного архива с темой, и применяем изменения.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как изменять шрифт в контакте. Как увеличить шрифт в вконтакте
Социальная сеть ВКонтакте любима многими русскоязычными пользователями интернета и не только. Она завоевала свою популярность не только огромным числом возможностей, которые она предоставляет практически бесплатно, но и очень удобным, ненавязчивым интерфейсом, который много раз менялся. Одно остается неизменным — официальный цвет и шрифт. Он отлично подходит для использования на многих компьютерах и ноутбуках и смотрится весьма органично. Однако иногда у пользователей возникает необходимость изменить шрифт, например, если у него проблемы со зрением, и он хотел бы изменить размер текста.
Раньше было возможно изменить размер шрифта в настройках внешнего вида. Однако разработчики социальной сети провели большую работу над отображением сайта и его новым дизайном, так, что по их мнению потребность в этом отпала. Так что сейчас пользователям доступен только один вариант изменения шрифта — масштабирование.
Этого может быть достаточно, если пользователь хочет незначительно увеличить не только шрифт, но и все, что он видит на своей странице. Сделать это очень просто, вам не придется менять настройки. Все, что изменится, это масштаб, отражение на странице.
Шаг 1. Откройте любую страницу ВКонтакте.
Шаг 2. Откройте настройки своего браузера, нажав на три точки в правом верхнем углу окна, если вы используете браузер Chrome. Увеличьте или уменьшите масштаб, нажав на + или — соответственно.
Масштаб будет меняться сразу же, вам даже не придется перезагружать страницу. Вот как выглядит страница в браузере при масштабе 120% на ноутбуке.
Вот как выглядит страница в браузере при масштабе 120% на ноутбуке.
Это облегчает использование сайта людям, со слабым зрением, но вы также можете уменьшить масштаб, как на скриншоте ниже. При 75% вся страница сайта помещается в свернутом окне браузера.
Примечание! Э тот способ работает только в браузере. Эти изменения не распространяются на другие программы и средства просмотра веб-страниц.
Уменьшение шрифта с помощью расширений
Существует множество расширений, которые доступны для установки и бесплатного использования. Они существуют абсолютно для всего и для изменения шрифтов на разных сайтах, в том числе. Одно из таких расширений — A+ FontSize Changer Lite.
Шаг 1. Найдите его в магазине расширений.
Шаг 2. Откройте любую страницу на сайте ВКонтакте и нажмите на значок расширения. На вашем экране откроется меню, в котором вы можете уменьшить шрифт. Нажмите на кнопку:
- А+, чтобы увеличить шрифт;
- А-, чтобы уменьшить его.

Как вы можете увидеть, уменьшение шрифта налицо, текст стал практически в 1.5 раза меньше исходного.
| Название расширения | Особенности | Недостатки |
|---|---|---|
| Magic Reader | Изменения распространяются только на текст в пределах сообщений и публикаций. Изменить размер шрифта пунктов меню и других служебных элементов не получится. Тем не менее это лучше, чем совсем ничего | Влияет только на текст |
| A+ FontSize Changer Lite | Меняет шрифт абсолютно всех элементов, которые вы видите в окне браузера. Есть возможность настраивать размер текста вручную | Перестает работать после обновления страницы или при открытии нового окна |
| Font Changer with Google Web Fonts™ | Меняет не только размер, но и вид и даже стиль шрифта. Настройки не сбиваются при обновлении страницы | В расширении множество шрифтов, но многие из них не адаптированы к кириллице. Меняет шрифт всех сайтов, которые вы открываете в браузере, в котором установлено расширение |
Изменение размера шрифта в мобильном приложении
Хоть это больше и невозможно в полной версии сайта, в мобильной версии социальной сети изменение шрифта в настройках по-прежнему доступно. Итак, если вы используете официальное приложение, откройте его, зайдя в свой профиль.
Шаг 1. Нажмите на шестеренку в правом верхнем углу. Таким образом вы перейдете в настройки приложения.
Шаг 2. Перейдите в раздел «Основное».
Переходим в раздел «Основное»
Шаг 3. Здесь вы увидите раздел, который называется «Размер шрифта». Именно он нам и нужен. Нажмите на него и выберите один из вариантов.
Закройте настройки. Они тут же должны войти в силу, и теперь отображение всех данных в вашем приложении изменится в соответствии с вашим выбором.
Изменение размера и вида шрифта
Итак, все, что был рассмотрено выше, касается только размера шрифта, но не остальных его характеристик, таких как вид и стиль. Это тоже возможно, опять же с помощью расширения. Для примера будет рассмотрено расширение, которое уже упоминалось выше — Font Changer with Google Web Fonts™.
Это тоже возможно, опять же с помощью расширения. Для примера будет рассмотрено расширение, которое уже упоминалось выше — Font Changer with Google Web Fonts™.
Шаг 1. Найдите это расширение в магазине Chrome и установите его в своем браузере. Его значок появится на панели расширений в вашем браузере.
Шаг 2. Откройте ВК и нажмите на значок расширения. На экране появится меню.
Для вашего удобства стоит пояснить значение характеристик:
- Font Name — название шрифта, который используется на сайте.
- Font Weight — толщина шрифта.
- Font Size — размер.
- Font Style — стиль, а именно курсив, подчеркивание и тд.
Задайте подходящие вам параметры и нажмите на синюю кнопку «Done». Теперь ваша страница будет выглядеть по-другому.
Примечание! Это расширение работает исключительно в пределах браузера и на всех сайтах, которые вы открываете с его помощью.
Видео — Как уменьшить шрифт в контакте
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
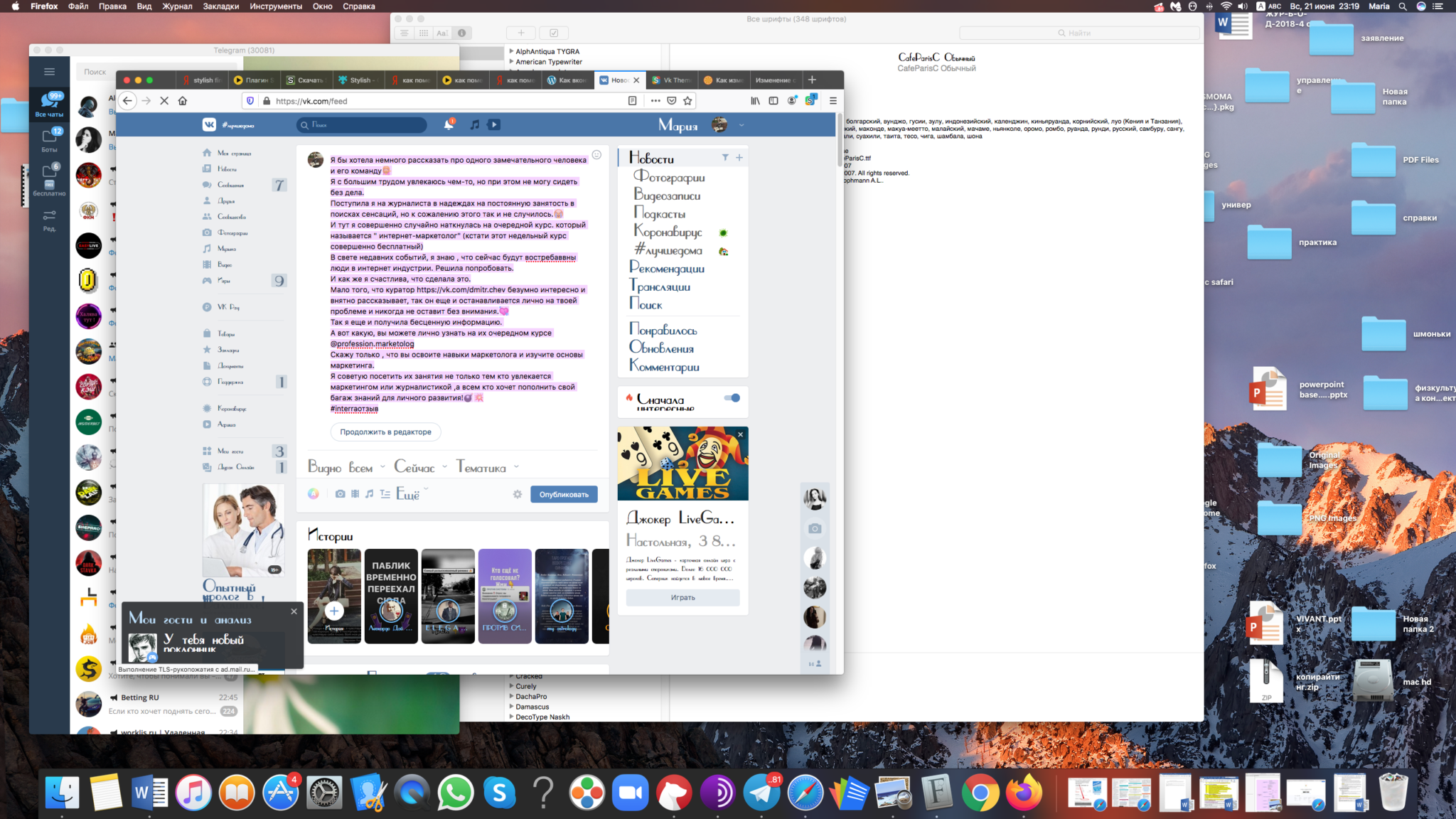
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».

Как изменить шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети «В контакте» приготовили возможность выбирать тему оформления страниц, шрифтов и картинок на стену. Есть два способа, как изменить шрифт в контакте .
Один из них сложный, он требует знаний НТМL программирования и умения работать с таблицами стилей.
Второй способ подразумевает установку желаемого оформления из скачанного пакета с темами. Пользователю необходимо скачать готовые пакеты, и распаковать их в одну папку.
Устанавливаем тему оформления в браузере Opera
- Для изменения шрифта в контакте и смены темы оформления страницы в Контакте, запускаем браузер Opera.
- Открываем меню «Настройки». Ищем и заходим во вкладку «Расширенные».
- Ищем раздел «Содержимое», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим напротив нее галочку.

- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим на кладку «Вид».
- Жмем на «Обзор». Выбираем файл с разрешением css, (эти файлы лежат в папке со скачанными темами). Жмем «Ок».
Устанавливаем тему оформления в браузере Mozilla Firefox
- Для установки новой темы оформления для страницы в Контакте, в этом браузере нужно скачать аддон Stylish. Его можно скачать, например .
- Открываем папку с закаченными на компьютер темами для ВКонтакте с расширением css. Копируем содержимое.
- Заходим в меню Stylish. Создаем там новый стиль и вставляем туда скопированные файлы css. Данные вставляются между фигурных скобок. Сохраняем изменения.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль».
 Ставим галочку напротив.
Ставим галочку напротив. - Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
Стандартные настройки ВКонтакте не всегда удобны для отдельных пользователей, интерфейс должен быть индивидуальным. Кому-то трудно напрягать зрение или человек носит очки: мелкий шрифт затрудняет понимание текстов. Многие находятся в сети продолжительное время в выходные дни, это может отрицательно сказаться на здоровье глаз.
Увеличить шрифт ВК можно несколькими способами. Это зависит от того, с какого браузера вы выходите в сеть и каким типом компьютера пользуетесь (стационарный или ноутбук). Для увеличения масштаба также можно использовать клавиатуру или мышку.
Самое простое: зайдите на свой страницу, нажмите кнопку Ctrl, покрутите колесико мышки. Выберите удобный и оптимальный размер, а затем просто отпустите кнопку Ctrl. То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
Размер шрифта можно изменить в самих настройках: зайдите в мои настройки, найдите графу настройки внешнего вида, выберите использовать увеличенные шрифты, жмем галочку.
Как увеличить масштаб страницы В Контакте?
Размер шрифта и других элементов можно увеличить в самом браузере. В любом из них есть вкладка масштаба, нужно всего лишь выбрать нужную цифру. В Хроме это значок с гаечным ключом, масштаб, в Мозилле – оранжевая (фиолетовая) кнопка вверху слева, вид, масштаб. В Опере искомая кнопка также расположена слева, страница, масштаб.
Меняйте шрифты под свои потребности для достижения максимального пользовательского комфорта.
Удобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? Далеко не каждый обладатель компьютера, планшета или смартфона имеет идеальное зрение. В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте». Для разрешения этой проблемы существуют очень простые и быстрые способы. Итак, давайте вместе разберемся.
Изменяем настройки пользователя
По умолчанию шрифты для «Контакта» немного меньше, чем на других сайтах. Но это легко поправить с помощью стандартных настроек. Необходимо зайти на свою страничку и в левой колонке выбрать пункт «Мои настройки». Последней во вкладке «Общее» будет строка «Использовать увеличенные шрифты». Ставим напротив нее «галочку» и радуемся тому, что нашли способ, как увеличить шрифт «В Контакте» быстро и просто.
Настраиваем параметры в браузере
Если после первого способа чтение не стало для вас достаточно комфортным и буквы все еще плывут перед глазами, то попробуем разобраться с настройками вашего интернет-браузера. Ведь, как ни крути, именно он отвечает за то, как изменить шрифт «В Контакте» и на любом другом сайте. Нам будет необходимо войти в Главное меню браузера и выставить масштаб страницы:
Ведь, как ни крути, именно он отвечает за то, как изменить шрифт «В Контакте» и на любом другом сайте. Нам будет необходимо войти в Главное меню браузера и выставить масштаб страницы:
- у Opera кнопка «Главное меню» находится в левом верхнем углу, нажимаем ее, далее в выпадающем списке выбираем пункт «Страница» (второй сверху) и «Масштаб»;
- в Internet Explorer необходимая кнопка вынесена на внешнюю панель справа, нажимаем на нее. Далее выбираем пункт «Масштаб» и регулируем его до нужного размера;
- в Google Chrome главное меню ищем уже в правом верхнем углу. В выпадающем списке находим параметры масштаба и регулируем нажатием на активные кнопки + и -;
- чтобы увеличить шрифт в браузере Mozila Firefox, открываем вкладку «Вид», расположенную в левом верхнем углу, в раскрывшемся меню выбираем пункт «Масштаб» и далее — «увеличить» или «уменьшить».
Масштаб 120-150% будет уже вполне удобным для чтения. Тем более, что текст и изображения станут более крупными не только для «В Контакте», но и для всех посещаемых вами сайтов. Но не забывайте, что если масштаб выставлен более 100%, то управлять страничкой придется с помощью вертикальной и горизонтальной полосы прокрутки.
Но не забывайте, что если масштаб выставлен более 100%, то управлять страничкой придется с помощью вертикальной и горизонтальной полосы прокрутки.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Уменьшился шрифт ВКонтакте: что делать?
Очень многие из Вас, дорогие читатели, последнее время жалуются нам на то, что ни с того ни с сего уменьшился шрифт в социальной сети. Такая проблема действительно есть, но не у всех. Сегодня мы не только расскажем Вам, почему уменьшились буквы в Контакте, но и дадим простую инструкцию того, как всё вернуть на свои места. То есть, как сделать так, чтобы шрифт стал таким, каким и был раньше.
На страницах социальной сети ВКонтакте у некоторых пользователей изменилось сглаживание букв, что повлияло на былое комфортное восприятие любимого сайта. Теперь читать сообщения как-то неудобно, точно так же, как и писать их. Не говоря уже о довольно-таки крупных записях, которые стали вообще нечитабельными. В чем же причина? Почему уменьшился шрифт ВКонтакте?
Дело в том, что администрация социальной сети здесь не причем.
 Всё дело в разработчиках интернет-браузера Google Chrome. Именно после того как он появился, шрифты в социальной сети ВКонтакте несколько видоизменились, что понравилось далеко не всем пользователям. Мало того, что многие пользователи Контакта и так постоянно кричат: «Верните старый Контакт, всё как было, да ещё и Павла Дурова вдобавок!», так теперь ещё и внешний вид непонятно от чего изменился.
Всё дело в разработчиках интернет-браузера Google Chrome. Именно после того как он появился, шрифты в социальной сети ВКонтакте несколько видоизменились, что понравилось далеко не всем пользователям. Мало того, что многие пользователи Контакта и так постоянно кричат: «Верните старый Контакт, всё как было, да ещё и Павла Дурова вдобавок!», так теперь ещё и внешний вид непонятно от чего изменился.Но не расстраивайтесь! То, что уменьшился шрифт в Контакте из-за обновления браузера, вовсе не значит, что теперь Вам следует пользоваться Internet Explorer’ом или «Оперой». Вовсе нет, ведь мы прямо сейчас расскажем Вам, что делать, если у Вас уменьшился шрифт в соцсети ВКонтакте. Инструкция очень простая, и с этими действиями справиться даже маленькая девочка, которая компьютер увидела второй раз в жизни.
Инструкция по восстановлению шрифтов
- Откройте свой интернет-браузер Google Chrome. Вероятнее всего, именно с него Вы и читаете нашу статью;
- Обратите своё внимание на адресную строку в браузере.
 Это именно та строка, где сейчас написано http://yavkontakte.ru/;
Это именно та строка, где сейчас написано http://yavkontakte.ru/; - В эту строку Вы должны вставить вот этот текст, лучше ввести вручную, а не копировать или клацайте на ссылку: chrome://flags/#disable-direct-write
- Найдите пункт «Отключить DirectWrite Windows: Отключение тестовой системы рендеринга шрифтов DirectWrite»;
- Нажмите на надпись «Включить»;
- Внизу страницы должна появиться кнопка «Перезапустить браузер», на которую Вам и следует нажать;
- Ваш интернет-браузер тут же будет перезапущен, а буквы в Контакте станут такими же, как и раньше.
Вот и всё, проблема решена! Не забудьте поделиться этой статьёй со своими друзьями, чтобы и они знали, что делать с этой проблемой, если она проявилась и на их компьютерах.
Кстати, есть ещё один способ увеличить шрифты, но он кардинально отличается от предыдущего:
- Заходите в «Мои Настройки» на своей странице ВКонтакте;
- Во вкладке «Общее» крутите колёсико мыши в самый низ;
- Пункт «Использовать увеличенные шрифты».
 Посмотрите, стоит ли там галочка.
Посмотрите, стоит ли там галочка.
Комбинируя эти два метода, Вы сможете сделать своё пребывание в социальной сети ВКонтакте максимально комфортным для глаз. Ведь излишнее перенапряжение, как известно, может вести к ухудшению зрения. А хорошее зрение нам ещё понадобится, верно?
Как увеличить шрифт в контакте
Мелкий шрифт в браузерах является проблемой для многих пользователей. Кто-то привык смотреть на экраны мониторов, которые имели диагональ экрана 15-19 дюймов и разрешение 1024×768. В таких мониторах значки, шрифт и вообще всё содержимое отображалось в увеличенном виде. У людей также могут быть проблемы со зрением, поэтому рассмотреть мелкий шрифт на современных широкоформатных мониторах им сложно. Общаясь в социальных сетях, например, Вконтакте, необходимо постоянно печатать свои сообщения и читать приходящие. В этот момент хотелось бы обеспечить максимально комфортные условия для глаз, поэтому возникает вопрос – как увеличить шрифт в контакте? Сделать это можно тремя способами – посредством настройки браузера, настройками размера шрифтов системы или общего разрешения экрана.
Мы рассмотрим универсальные способы и, поэтому изменив настройки у себя на компьютере, другие сайты тоже будут открываться в нужном варианте.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО! Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Настройка размера шрифтов системы
Если варианты выше вам не подходят, и вы хотите узнать еще другие способы, как увеличить шрифт в контакте, то ниже информация для вас. Недостатком этого метода является увеличение шрифтов не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремиться увеличить шрифт в браузере из-за некомфортного восприятия, поэтому, скорее всего, дискомфорт ощущается и при работе в других программах. Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
В открывшемся окне, внизу слева, выбираем «Экран».
Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе необходимо будет выйти из текущего сеанса и перезагрузить настройки. Такой процесс займёт всего несколько секунд и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется и качество отображаемой на экране информации остаётся хорошим.
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Для изменения разрешения нажимаем правой кнопкой мыши на рабочем столе и выбираем «Разрешение экрана».
Далее перетаскиваем ползунок для изменения разрешения и нажимаем «Применить». Если отображение не совсем комфортное, то подбираем дальше, пока не достигните желаемого результата.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Как изменить шрифт в контакте?
Как изменить шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети «В контакте» приготовили возможность выбирать тему оформления страниц, шрифтов и картинок на стену. Есть два способа, как изменить шрифт в контакте.
Один из них сложный, он требует знаний НТМL программирования и умения работать с таблицами стилей.
Второй способ подразумевает установку желаемого оформления из скачанного пакета с темами. Пользователю необходимо скачать готовые пакеты, и распаковать их в одну папку.
Устанавливаем тему оформления в браузере Opera
- Для изменения шрифта в контакте и смены темы оформления страницы в Контакте, запускаем браузер Opera.
- Открываем меню «Настройки». Ищем и заходим во вкладку «Расширенные».
- Ищем раздел «Содержимое», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим напротив нее галочку.
- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим на кладку «Вид».
- Жмем на «Обзор». Выбираем файл с разрешением css, (эти файлы лежат в папке со скачанными темами). Жмем «Ок».
Устанавливаем тему оформления в браузере Mozilla Firefox
- Для установки новой темы оформления для страницы в Контакте, в этом браузере нужно скачать аддон Stylish.
 Его можно скачать, например тут.
Его можно скачать, например тут. - Открываем папку с закаченными на компьютер темами для ВКонтакте с расширением css. Копируем содержимое.
- Заходим в меню Stylish. Создаем там новый стиль и вставляем туда скопированные файлы css. Данные вставляются между фигурных скобок. Сохраняем изменения.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль». Ставим галочку напротив.
- Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
Как изменить размер шрифта на страницах ВКонтакте
Компьютер, это такое дело – если проводить за ним много времени, то глаза начинают очень сильно уставать. И их комфорт это первое, о чем нужно задуматься, проводя свободные часы на страницах социальных сетей. Если вы чувствуете, что отображаемый материал в браузере читается с трудом, либо ваши глаза слишком напряжены, то знание того, как ВКонтакте увеличить шрифт, поможет хотя бы немного снизить нагрузку на органы зрения. О том, как с комфортом просматривать смешные картинки и обновления статусов друзей – я расскажу вам в этой статье.
И их комфорт это первое, о чем нужно задуматься, проводя свободные часы на страницах социальных сетей. Если вы чувствуете, что отображаемый материал в браузере читается с трудом, либо ваши глаза слишком напряжены, то знание того, как ВКонтакте увеличить шрифт, поможет хотя бы немного снизить нагрузку на органы зрения. О том, как с комфортом просматривать смешные картинки и обновления статусов друзей – я расскажу вам в этой статье.
Настройки
Итак, у нас есть проблема – недостаточный для комфортного восприятия текста размер шрифта. Этим страдают многие владельцы широкоформатных мониторов с большим расширением, и как раз на этот счет разработчики социальной сети предусмотрели специальную функцию. Чтобы разобраться, как увеличить шрифт в ВКонтакте, нам потребуется:
- Запустить браузер и перейти на страницу своего профиля.
- Щелкнуть по кнопке «Мои настройки», которая находится в левой части экрана.
- Пролистать страницу до самого низа.
- Поставить галочку напротив пункта, включающего увеличенные шрифты.

Важно! Если по какой то причине вы не можете использовать для управления компьютером мышь, то у вас возникнет резонный вопрос, как увеличить шрифт ВКонтакте без мышки. Активировать описанный элемент управления на странице только с помощью клавиатуры не представляется возможным (даже переключаясь с помощью кнопки «Tab», так как вы застрянете на списке языков), поэтому либо пользуйтесь тачпадом (сенсорной панелью), либо используйте настройку браузера, о которой я сейчас и расскажу.
Настройка браузера
Использовать встроенные средства обозревателя – это лучший способ выхода из ситуации, когда требуется не только изменить размер текстового содержимого социальной сети, но и вообще укрупнить весь контент до удобочитаемых масштабов. Итак, разбираемся, как увеличить шрифт страницы ВКонтакте с помощью функций браузера:
- Потребуется запустить ваш любимый обозреватель и перейти на страницу социальной сети.
- Дождавшись окончания загрузки, нажать на клавиатуре сочетание клавиш «Ctrl» и «+».

Сразу же после этого все содержимое окна будет увеличено на 10 процентов. Данная настройка работает во всех современных обозревателях, поэтому приведенную инструкцию можно считать универсальной. В главном меню некоторых же браузеров есть специальная настройка «Масштаб», где можно увеличить степень приближения страницы соответствующим ползунком.
Совет! Заменив в указанной комбинации клавишу «+» на «-», вы, соответственно, сможете уменьшить содержимое страницы на 10 процентов за каждое повторение.
Как я и сказал выше, этот способ будет также и ответом на вопрос о том, как увеличить шрифт в вконтакте на клавиатуре, поэтому – пользуйтесь!
Это всё, что я мог рассказать вам на данную тему. На самом деле, намного удобнее пользоваться именно настройкой вашего интернет-браузера, так как это масштабирует все содержимое открытого сайта. Естественно, данная функция работает не только для ВКонтакте – увеличить можно контент на любой странице, которая кажется вам некомфортной для восприятия. А о том, как посмотреть кто заходил на вашу страничку ВКонтакте, можно прочесть здесь, а если вам мешает реклама в этой социальной сети, то как ее можно убрать читайте тут. Оставайтесь на связи – впереди много других полезных инструкций!
А о том, как посмотреть кто заходил на вашу страничку ВКонтакте, можно прочесть здесь, а если вам мешает реклама в этой социальной сети, то как ее можно убрать читайте тут. Оставайтесь на связи – впереди много других полезных инструкций!
Поддержка · Тип Сеть
Поддержка / Лицензирование
Настольный
Лицензия для настольного компьютера позволяет вам загрузить шрифт, установить его на свой компьютер и использовать его в любом настольном приложении, содержащем меню шрифтов, например Word или Photoshop. Вы можете создавать и печатать документы с использованием шрифта и использовать его в статических изображениях. Цена настольной лицензии зависит от двух важных факторов — количества лицензированных стилей и количества компьютерных рабочих станций, на которых будут установлены шрифты.При покупке лицензии на шрифт для настольного компьютера шрифт будет предоставлен вам в формате OpenType (OTF).
Интернет
Веб-лицензия позволяет использовать шрифт на вашем веб-сайте в виде живого текста с помощью стандартного правила CSS @ font-face. Мы предлагаем два типа веб-лицензий: размещенные и автономные. С размещенной лицензией вы ссылаетесь на ссылку ресурса CSS в теле вашего HTML, и мы обслуживаем шрифты для вашего сайта из нашей сети доставки контента. При использовании собственной лицензии вы загружаете файлы веб-шрифтов из Type Network и размещаете их на своих серверах.Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе.
Мы предлагаем два типа веб-лицензий: размещенные и автономные. С размещенной лицензией вы ссылаетесь на ссылку ресурса CSS в теле вашего HTML, и мы обслуживаем шрифты для вашего сайта из нашей сети доставки контента. При использовании собственной лицензии вы загружаете файлы веб-шрифтов из Type Network и размещаете их на своих серверах.Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе.
ePub
Лицензия ePub предназначена для использования шрифтов в публикациях, таких как книги, журналы и другие периодические издания, которые просматриваются на Kindles, iPad и других устройствах для чтения электронных книг. Лицензия ePub предназначена для статического содержимого, а не для динамического содержимого, с которым взаимодействует пользователь; для динамического содержимого требуется лицензия на приложение.
Приложение
Лицензия на приложение позволяет встраивать шрифты в мобильное приложение, разработанное для телефонов, планшетов и подобных устройств. Эта лицензия подходит, если шрифты будут загружены на устройство конечного пользователя.
Эта лицензия подходит, если шрифты будут загружены на устройство конечного пользователя.
Другое
Дополнительные варианты лицензирования, включая лицензии на вещание, видеоигры, корпоративные лицензии и лицензии для тестирования, доступны по запросу. Если у вас есть какие-либо вопросы о лицензировании шрифтов или вы не можете найти лицензию, соответствующую вашим потребностям, свяжитесь с нами по адресу [email protected].
Поддержка / Заказ
Онлайн-заказ
Онлайн-заказ — самый быстрый и простой способ получить шрифты.При заказе онлайн вы получите свои шрифты по ссылке для скачивания. Размещенные веб-шрифты загружать не нужно; просто следуйте инструкциям, чтобы назначить их своим веб-проектам.
Вы можете лицензировать отдельные стили, и вы можете составить свой собственный «пакет», смешивая и сопоставляя стили, чтобы претендовать на оптовые скидки.
Чтобы узнать информацию о ценах, просто добавьте шрифты в корзину.
Наличие
Если вы не видите нужный шрифт, свяжитесь с нами.Мы создаем нашу библиотеку шрифтов, и вскоре может появиться нужный вам шрифт. Мы также можем предоставить рекомендации по шрифтам.
Многие шрифты также доступны с расширенной языковой поддержкой. Свяжитесь с нами, чтобы проверить наличие.
Параметры веб-шрифта
Мы предлагаем бесплатную 30-дневную пробную версию для всех наших веб-шрифтов. Мы создали эту пробную версию, потому что она позволяет вам убедиться, что стиль шрифта, качество и техническая реализация на вашем веб-сайте соответствуют вашим потребностям, прежде чем приобретать лицензию.Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе. Нет файлов для загрузки. После того, как вы подпишетесь на бесплатную пробную версию, мы проведем вас через процесс настройки. Это займет всего лишь несколько минут.
Type Network предлагает как размещаемые, так и автономные веб-лицензии. С нашими собственными лицензиями мы предоставляем вам файлы шрифтов (WOFF и EOT), которые вы размещаете на своем собственном сервере. С нашими размещенными лицензиями файлы остаются на нашем сервере, и вы ссылаетесь на них, используя простые строки кода, которые мы предоставляем.
С нашими собственными лицензиями мы предоставляем вам файлы шрифтов (WOFF и EOT), которые вы размещаете на своем собственном сервере. С нашими размещенными лицензиями файлы остаются на нашем сервере, и вы ссылаетесь на них, используя простые строки кода, которые мы предоставляем.
Для небольших сайтов наша служба хостинга, как правило, является самым простым и экономичным вариантом. Если вы используете нашу службу хостинга, вам необходимо настроить веб-проект в своей учетной записи Type Network. В этом проекте вам необходимо указать, какие домены будут иметь доступ к шрифтам. Когда вы покупаете лицензию, мы поможем вам пройти через этот процесс.
Цена лицензии на веб-шрифты зависит от ряда факторов, но, как правило, самым большим фактором является количество просмотров страниц, которые ваш сайт получает каждый месяц.При покупке лицензии вам необходимо указать ожидаемое количество просмотров страницы. Если вы превысите это число более чем на 25%, мы свяжемся с вами и попросим обновить лицензию. Вы можете обновить лицензию в любое время и проверить количество просмотров страниц, которые вы получили, войдя в свою учетную запись Type Network.
Вы можете обновить лицензию в любое время и проверить количество просмотров страниц, которые вы получили, войдя в свою учетную запись Type Network.
Обычно веб-лицензии обновляются ежегодно, но если вы предпочитаете более длительную лицензию, этот вариант доступен.
Платеж
На сайте мы принимаем все основные кредитные карты.Если вам необходимо произвести оплату чеком, денежным переводом или заказом на покупку, свяжитесь с нами по адресу [email protected], и мы поможем обработать ваш заказ.
Поддержка / Техническая поддержка
Установка настольных шрифтов
В современных операционных системах установить шрифт довольно просто. Сначала вам нужно найти загруженные файлы и разархивировать их. Затем в большинстве случаев вы можете просто дважды щелкнуть каждый файл шрифта, и появится диалоговое окно, предлагающее установить шрифт (ы).Кроме того, вы можете перетащить файл (ы) в утилиту управления шрифтами или в папку шрифтов вашей операционной системы. В Windows эта папка является частью панели управления системы. На Mac вы можете скопировать шрифты в папку «Библиотека»> «Шрифты» или перетащить файлы шрифтов в приложение «Книга шрифтов».
В Windows эта папка является частью панели управления системы. На Mac вы можете скопировать шрифты в папку «Библиотека»> «Шрифты» или перетащить файлы шрифтов в приложение «Книга шрифтов».
Форматы приложений и ePub
При покупке лицензии на приложение или ePub шрифты будут доставлены вам в виде файлов шрифтов TTF с скрытой таблицей имен. Обфускация обеспечивает дополнительный уровень безопасности, так что шрифты не могут быть извлечены из вашего проекта и использованы не лицензированными пользователями.
ePub-файлов можно создать различными способами. Если вы пишете код вручную, мы просим вас использовать обфусцированные шрифты, которые мы предоставляем. Если вы будете использовать приложение, такое как Adobe InDesign или Microsoft Word, для создания своего ePub-файла, вам также понадобится лицензия Desktop для установки и использования шрифтов на вашем компьютере. Большинство приложений скрывают шрифты, установленные на вашем компьютере, при создании ePub. По этой причине вам могут не понадобиться обфусцированные шрифты, которые мы предоставляем.Даже если вам не нужны обфусцированные шрифты, вам все равно потребуется приобрести лицензию на ePub, чтобы покрыть использование шрифтов в вашем ePub. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы.
По этой причине вам могут не понадобиться обфусцированные шрифты, которые мы предоставляем.Даже если вам не нужны обфусцированные шрифты, вам все равно потребуется приобрести лицензию на ePub, чтобы покрыть использование шрифтов в вашем ePub. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы.
Реализация веб-шрифтов
С помощью нашей службы хостинга мы предоставляем вам доступ к шрифтам, размещенным на наших серверах. Вы получаете к ним доступ, используя простые строки кода, которые мы предоставляем. Если вы выберете самостоятельный хостинг, мы предоставим вам набор веб-шрифтов, которые вы сможете разместить на своих собственных серверах.
Есть два шага для внедрения ваших веб-шрифтов с помощью нашей размещенной службы:
1.Создайте новый проект.
2. Обновите свой сайт.
Создание нового проекта
1. Введите имя проекта.
2. Добавьте домен любого сайта, используя шрифты. Если вы разрабатываете локально, вы можете войти в свой локальный домен разработки.
3. Выберите шрифты, которые вы хотите использовать, и добавьте их в проект.
Обновление вашего веб-сайта
После сохранения проекта мы даем вам все необходимое для внедрения шрифтов на вашем веб-сайте.
Код ресурса: Добавьте эту строку кода на свои веб-страницы перед тегом.
Пример CSS: Мы предоставляем вам шрифты, упорядоченные по именам классов. При желании вы можете переименовать имя класса или просто использовать свойства font-family, font-style и font-weight.
Подмножество веб-шрифтов
Подмножество веб-шрифтов позволяет уменьшить размер веб-шрифтов. Многие из наших шрифтов имеют большие наборы символов, которые поддерживают широкий спектр языков. Мы понимаем, что не всем нужна одинаковая поддержка. Разбивая свои веб-шрифты на подмножества, вы включаете только то, что вам нужно.Подмножество также полезно, если вы используете определенный стиль шрифта для небольшого количества текста на своей веб-странице. В пользовательском интерфейсе подмножества настраиваемое поле позволяет вам вводить определенные символы, которые вам нужны.
В пользовательском интерфейсе подмножества настраиваемое поле позволяет вам вводить определенные символы, которые вам нужны.
Если вы размещаете веб-шрифты самостоятельно, вам будет предложена возможность создания подмножества при загрузке файлов шрифтов. Если у вас есть размещенная лицензия, вы можете войти в свой веб-проект и щелкнуть значок «Изменить» рядом со стилями шрифтов, чтобы просмотреть параметры подмножества.
Варианты подмножества включают:
Западноевропейский (ISO 8859-15)
Центральноевропейский (ISO 8859-2)
Североевропейский (ISO 8859-10)
Кириллица (WINDOWS 1251)
Турецкий (ISO 8859-9)
Греческий (WINDOWS) 1253
Еврейский (WINDOWS 1255)
Custom
Если вы не видите нужный вариант, значит, он недоступен для шрифта, на который вы лицензировали.Свяжитесь с нами, и мы сможем помочь вам получить необходимую поддержку.
Форматы веб-шрифтов
Для локальных лицензий мы предоставляем форматы веб-шрифтов WOFF, WOFF2 и EOT для обеспечения кросс-браузерной совместимости. Это основные форматы, поддерживаемые всеми современными и устаревшими браузерами. Если вам нужны дополнительные форматы, свяжитесь с нами. С нашей размещенной лицензией наш CSS определяет браузер и версию, в которой конечный пользователь просматривает ваш веб-сайт, и динамически обслуживает только соответствующий формат веб-шрифтов, чтобы оптимизировать время загрузки страницы.
Это основные форматы, поддерживаемые всеми современными и устаревшими браузерами. Если вам нужны дополнительные форматы, свяжитесь с нами. С нашей размещенной лицензией наш CSS определяет браузер и версию, в которой конечный пользователь просматривает ваш веб-сайт, и динамически обслуживает только соответствующий формат веб-шрифтов, чтобы оптимизировать время загрузки страницы.
Поддержка браузера
Мы поддерживаем Internet Explorer 6+, Firefox 3.6+, Chrome 5.0+, Safari и Mobile Safari 5.1+ и Opera 11.5+. Это касается всех популярных браузеров на OS X и Windows. Мы также поддерживаем мобильные устройства, такие как iPhone, iPad и Android. Мы постоянно отслеживаем другие мобильные устройства и ожидаем, что в будущем все больше устройств добавят поддержку веб-шрифтов в свои мобильные браузеры.
Примечание. Шрифты отображаются по-разному на разных платформах и в браузерах из-за различий в программном обеспечении для визуализации шрифтов на уровне ОС и приложений. Помня об этом, каждый из наших шрифтов был протестирован.
Помня об этом, каждый из наших шрифтов был протестирован.
Превышение ежемесячных ассигнований
Если вы превысите ежемесячное выделение на 25%, вам нужно будет перейти на более крупный план. Если ваш сайт постоянно превышает выделение на 20% каждый месяц, мы свяжемся с вами, чтобы перейти на следующий уровень обслуживания.
Производительность
Тип Сетевые веб-шрифты развернуты на платформе облачных вычислений Edgecast, высокопроизводительной среде, которая обеспечивает быструю и надежную доставку шрифтов по всему миру.Эта система может мгновенно масштабироваться для удовлетворения высоких требований к трафику с гарантией уровня обслуживания 99,95% и имеет центры обработки данных, расположенные по всему миру, что гарантирует быструю доставку шрифтов посетителям веб-сайтов на всех континентах.
Несколько доменов
Вы можете использовать свои веб-шрифты в любом количестве доменов, пока совокупное количество просмотров страниц по доменам не превышает лицензированного объема. Просто добавьте нужные URL-адреса при настройке проекта.
Просто добавьте нужные URL-адреса при настройке проекта.
Использование веб-шрифтов в электронной почте
Наш сервис веб-шрифтов можно использовать с электронной почтой в формате HTML.Клиенты часто используют это в своих рассылках по электронной почте. Поддержка веб-шрифтов в почтовом клиенте продолжает улучшаться.
Лицензии, приобретенные через Webtype
лицензий Webtype были перенесены в Type Network. Для тех, у кого уже была учетная запись Type Network с тем же адресом электронной почты, что и их учетная запись Webtype, информация для входа останется прежней. Если не было учетной записи Type Network, она была создана, и было отправлено электронное письмо с приглашением установить новую информацию для входа.Если срок действия приглашения истек, вы можете запросить новый пароль в любое время. Если вы не получили приглашения, возможно, срок действия вашей лицензии Webtype истек. Если ваша лицензия истекла до февраля 2021 года, ваша лицензия не была перемещена в Type Network. Если у вас возникли проблемы со входом, подтвердите дату истечения срока действия вашей лицензии.
Если у вас возникли проблемы со входом, подтвердите дату истечения срока действия вашей лицензии.
Для размещенной службы шрифтов Webtype веб-проект был перемещен, а CSS перенаправлен в Type Network. Никаких немедленных изменений кода не требуется, но при следующем обновлении веб-сайта мы рекомендуем изменить ссылки CSS, чтобы они указывали непосредственно на Type Network.Для локальных веб-лицензий никаких изменений не требуется.
Будущие напоминания о продлении будут отправлены из Type Network. Обновлениями и продлениями можно управлять на веб-сайте Type Network.
Поддержка / Правовая информация
Контактная информация
Тип сети
160 Alamo Plaza # 443
Alamo, CA 94507
[email protected]
Часы работы: 7–17. PST, понедельник – пятница,
EULA
Type Network предлагает лицензии на гарнитуры различных производителей, и у каждого производителя есть собственное лицензионное соглашение с конечным пользователем (EULA). Если вы лицензируете гарнитуры от нескольких производителей, вам нужно будет принять несколько лицензионных соглашений в процессе оформления заказа.
Если вы лицензируете гарнитуры от нескольких производителей, вам нужно будет принять несколько лицензионных соглашений в процессе оформления заказа.
лицензионных соглашений с конечным пользователем от каждого литейного завода доступны для просмотра здесь. В этих примерах Приложение A включает все доступные типы лицензий.
Adobe
ATF Collection
Bold Monday
Brody Fonts
CabargaType
Carter & Cone
CJ Type
CSTM Fonts
DJR
Font Bureau
Frere-Jones Type
GarageFonts
Greg Thompson
The Ivy Foundry
Kerns & Cairns
Kontourns Letter Design
Ludwig Type
Mark Simonson
Monokrom
MVB Fonts
Occupant Fonts
Plau
Retype
Revolver Type Foundry
supertype
Typetr
Type-Ø-Tones
Underware
Victoria Rushton
XYZ Type
Заявление о конфиденциальности
Type Network не будет продавать, отдавать или иным образом распространять информацию, которую вы предоставляете.
Вся информация, предоставленная Type Network, будет использоваться с единственной целью — предоставить нашим клиентам продукты и поддержку.
Если вы пользуетесь нашей размещенной службой webfont, единственная информация, которую мы собираем, — это количество загрузок лицензионного шрифта в назначенных доменах. Мы не собираем никаких данных о конечных пользователях от посетителей сайтов, использующих наш размещенный сервис webfont.
Многие наши европейские клиенты задавали вопросы о соблюдении нами Общего регламента защиты данных (GDPR).GDPR дает физическим лицам в ЕС больший контроль над использованием их данных и накладывает определенные обязательства на предприятия, которые обрабатывают информацию этих лиц. Мы считаем, что полностью соблюдаем требования.
Мы используем файлы cookie для отслеживания информации о клиентах и для анализа веб-сайтов. Файл cookie — это часть данных, которая хранится на компьютере пользователя и связана с информацией об этом пользователе. Использование файлов cookie позволяет нам улучшить работу в Интернете. Если у вас есть какие-либо вопросы о том, как мы используем файлы cookie, не стесняйтесь спрашивать.
Использование файлов cookie позволяет нам улучшить работу в Интернете. Если у вас есть какие-либо вопросы о том, как мы используем файлы cookie, не стесняйтесь спрашивать.
Транзакции магазина обрабатываются с помощью Stripe. Вся информация о кредитных картах передается между браузером и Stripe напрямую, а не через наши серверы. Мы используем токены Stripe для отслеживания транзакций и доступа к сохраненной информации о кредитных картах.
Как и многие другие сайты, мы используем Google Analytics для отслеживания использования нашего сайта. Мы используем функцию анонимности IP, предоставляемую Google Analytics, чтобы защитить вашу конфиденциальность.
Когда вы заходите на наш сайт, ваш IP-адрес сохраняется в файле журнала.Мы используем эту информацию для предотвращения злонамеренных попыток входа в систему. В соответствии с GDPR эти журналы автоматически очищаются в течение трех дней.
Мы можем время от времени отправлять информационные или рекламные материалы Type Network, которые, по нашему мнению, будут интересны нашим клиентам, но мы всегда будем предоставлять способ отказаться от любых подобных рассылок в будущем.
Политика возврата
Если вы не полностью удовлетворены своей покупкой в Type Network, сообщите нам об этом. Мы стремимся предоставлять продукцию высочайшего качества и обслуживать клиентов.Пожалуйста, свяжитесь с нами по электронной почте, если у вас возникнут проблемы, и мы сделаем все возможное, чтобы их разрешить.
Ограничения по странам
В соответствии с торговым законодательством США мы не можем распространять программное обеспечение шрифтов в следующих странах. Пожалуйста, свяжитесь с Type Network, если вам нужна дополнительная информация.
Афганистан
Беларусь
Куба
Демократическая Республика Конго
Эритрея
Гаити
Ирак
Кот-д’Ивуар
Либерия
Ливия
Мьянма
Северная Корея
Сомали
Судан
Сирия
Йемен
Зимбабве
Часто задаваемые вопросы | Google Fonts | Разработчики Google
Если вы столкнулись с проблемами в реальном времени, напишите нам в Твиттере @googlefonts. По техническим вопросам опубликуйте проблему в нашей системе отслеживания проблем GitHub. Если вам нужно связаться с нами в частном порядке, напишите по адресу [email protected].
По техническим вопросам опубликуйте проблему в нашей системе отслеживания проблем GitHub. Если вам нужно связаться с нами в частном порядке, напишите по адресу [email protected].
Вы можете свободно использовать эти шрифты в своих продуктах и проектах — печатных или цифровых, коммерческих или иных. Это не юридическая консультация. Проконсультируйтесь с юристом и ознакомьтесь со всеми подробностями в полной лицензии.
Как мне найти шрифты, поддерживающие мой язык?
Перейдите на сайт fonts.google.com, щелкните фильтр «Язык» и используйте раскрывающееся меню, чтобы выбрать систему письма, используемую для языка, который вы ищете.
Могу ли я использовать функции CSS, такие как тени текста и вращение, с веб-шрифтами?
Совершенно верно. Любая функция CSS, которую можно применить к тексту в Интернете, хорошо работает со всеми типами шрифтов — веб-шрифтами, локальными шрифтами и системными шрифтами.
Что такое вариативные шрифты?
Вариативные шрифты — это недавняя эволюция типографики. Этот формат позволяет вам создавать собственные варианты шрифта из нескольких небольших файлов вместо того, чтобы иметь отдельный файл шрифта для каждого стиля, ширины или веса.Узнайте больше из курса «Основы Интернета».
Как загрузить шрифт в Google Fonts?
Мы проверяем заявки на GitHub. Пожалуйста, ознакомьтесь со всеми подробностями в наших требованиях к взносам.
Как я могу использовать Google Fonts GitHub?
Вы можете использовать наш GitHub для загрузки файлов шрифтов для установки или самостоятельного размещения, проблем с файлами, с которыми вы столкнулись в любом аспекте нашего продукта, и даже для добавления своих собственных шрифтов. Проверьте это на github.com/google/fonts.
Что означает использование Google Fonts API для конфиденциальности моих пользователей?
API Google Fonts разработан, чтобы ограничить сбор, хранение и использование данных конечных пользователей только тем, что необходимо для эффективного обслуживания шрифтов.
Использование Google Fonts API не аутентифицировано. Посетители веб-сайта не отправляют файлы cookie в Google Fonts API. Запросы к API Google Fonts отправляются в домены, относящиеся к конкретным ресурсам, такие как fonts.googleapis.com или fonts.gstatic.com. Это означает, что ваши запросы шрифтов отделены от учетных данных, которые вы отправляете на google.com при использовании других аутентифицированных сервисов Google, таких как Gmail, и не содержат их.
Чтобы предоставлять шрифты быстро и эффективно с наименьшим количеством запросов, ответы кешируются браузером, чтобы минимизировать количество обращений к нашим серверам.
Запросы на ресурсы CSS кешируются на 1 день. Это позволяет нам обновлять таблицу стилей, чтобы указать на новую версию файла шрифта при его обновлении, и гарантирует, что все веб-сайты, использующие шрифты, размещенные в Google Fonts API, будут использовать самую последнюю версию каждого шрифта в течение 24 часов после каждого выпуска. .
.
Файлы шрифтов кешируются на 1 год.
Google Fonts регистрирует записи CSS и запросов файлов шрифтов, и доступ к этим данным сохраняется в безопасности. Сводные данные об использовании позволяют отслеживать, насколько популярны семейства шрифтов, и публикуются на нашей странице аналитики.Мы используем данные поискового робота Google, чтобы определять, на каких веб-сайтах используются шрифты Google. Чтобы узнать больше об информации, которую собирает Google, а также о том, как она используется и защищается, см. Политику конфиденциальности Google.
Откуда взялся образец текста домашней страницы?
«Сияющий полумесяц далеко под летающим кораблем» — Triplanetary, E. E. Smith
«Все их оборудование и инструменты живы» — Мистер Космический Корабль, Филип К. Дик
«Почти прежде, чем мы это осознали, мы покинули землю» — Путешествие на Венеру, Джон Манро
«Я видел шторм, такой красивый, но потрясающий» — Франкенштейн, Мэри Шелли
«Путешествие назад предстояло одиноким» — «Молодежь» Исаака Азимова
«Туман окутал корабль в трех часах пути от порта» — Драгоценности Аптора, Сэмюэл Р. Делани
Делани
«У моих двух натур была общая память» — Странная история доктора Джекила и мистера Хайда, Роберт Луи Стивенсон
«Она смотрела в окно на звезды» — «Удобная невеста миллионера», Кэтрин Джордж ????
«Серебряный туман окутал палубу корабля» — Драгоценности Аптора, Сэмюэл Р. Делани
«Лицо луны было в тени» — Мистер Космический Корабль, Филип К. Дик
«Записанный голос поцарапан в динамике» — Deathworld, Гарри Харрисон
«Небо было безоблачным и темно-синего цвета» — Путешествие к Венере, Джон Манро
«Зрелище перед нами было действительно грандиозным» — Путешествие на Венеру, Джон Манро
«Настала ночь первой падающей звезды» — Война миров, Х.Дж. Уэллс
«Волны бросились в синий вечер» — Драгоценности Аптора, Сэмюэл Р. Делани »
«Красное чутье подчеркивало зазубренный край крыла» — Драгоценности Аптора, Сэмюэл Р. Делани
7 лучших шрифтов для привлекательных визиток
Фото: Unsplash Какой шрифт лучше всего подходит для визиток? Ответ зависит от типа сообщения, которое вы хотите передать. В то время как графические дизайнеры могут захотеть использовать уникальный и художественный шрифт, отражающий их индивидуальный стиль, финансовые специалисты могут захотеть более простой и прямой шрифт.
В то время как графические дизайнеры могут захотеть использовать уникальный и художественный шрифт, отражающий их индивидуальный стиль, финансовые специалисты могут захотеть более простой и прямой шрифт.
Ниже мы перечислили некоторые из наиболее популярных шрифтов, которые вы сегодня увидите на визитных карточках. Взгляните, и вы можете вдохновиться на создание идеальной профессиональной визитки для себя!
Какие шрифты для визиток самые лучшие?
Шрифтыбез засечек — лучший выбор для визиток. Различные шрифты, такие как Helvetica, Futura и Arial, легко читаются при печати визиток. Они также хорошо работают на цифровых дисплеях, когда вы разрабатываете визитки, онлайн-приложение или используете программное обеспечение для настольных издательских систем.
Что нужно для визитки?
По сути, визитная карточка должна делать одну простую вещь: давать читателю ваше имя, название вашей компании и вашу контактную информацию. Однако настоящая визитная карточка делает гораздо больше. Ваша визитная карточка должна отражать ваш рабочий образ; он должен иметь красивый и креативный дизайн, показывающий читателям качество вашей работы.
Ваша визитная карточка должна отражать ваш рабочий образ; он должен иметь красивый и креативный дизайн, показывающий читателям качество вашей работы.
Конечно, ваша визитка должна проходить тонкую грань между творчеством и удобочитаемостью.Если ваши коллеги или потенциальные работодатели не смогут прочитать вашу карточку, они не смогут с вами связаться! Вот почему так важно выбрать лучший шрифт, как только вы начнете процесс создания визитной карточки.
7 лучших шрифтов для вашей визитной карточки
Times New Roman
В течение многих лет Times New Roman был одним из самых популярных шрифтов в профессиональной сфере (во многом из-за его использования в качестве стандартного бесплатного шрифта в Microsoft Word).Однако этот классический шрифт задолго до цифровой эпохи; Первоначально он был заказан The Times в 1931 году.
Times New Roman с красивым шрифтом с засечками и чистым прочным дизайном — отличный выбор для тех, кто хочет создать простую, но изысканную визитную карточку.
Баскервиль
Baskerville — старинный элегантный шрифт, который существует уже много веков. Первоначально он был разработан в 1757 году в Бирмингеме и использует традиционный шрифт с засечками той ушедшей эпохи.
Тем не менее, Baskerville — это шрифт, который также может похвастаться некоторыми довольно современными функциями: заостренные засечки и вертикальная ось букв делают шрифт особенно удобочитаемым. Если вы хотите, чтобы ваша визитка передавала ощущение олдскульной элегантности и величия, это лучший шрифт для вас.
Helvetica
Из всех шрифтов без засечек, доступных сегодня, Helvetica — тот, который доминирует. Этот минималистский дизайн 1957 года выглядит чистым и разборчивым при различных размерах шрифта, что делает его популярным для визиток, фирменных бланков, логотипов и многого другого.
По мере того, как рабочий мир стал более цифровым, произошли значительные изменения в тенденциях шрифтов, в том числе в тенденциях шрифтов для визитных карточек. Многие профессионалы сейчас тяготеют к шрифтам без засечек, которые, как правило, более четкие и удобные для чтения на экране.
Многие профессионалы сейчас тяготеют к шрифтам без засечек, которые, как правило, более четкие и удобные для чтения на экране.
Futura
Futura — еще один шрифт без засечек, созданный вокруг круглых геометрических фигур. Шрифт имеет тонкие закругленные буквы с очень эффективным внешним видом, что делает его очень популярным шрифтом для визитных карточек.
В дополнение к удобочитаемости этого шрифта Futura также вызывает атмосферу современности (хотя он был разработан в 1927 году — на тридцать лет раньше своего кузена без засечек, Helvetica). Это делает его особенно популярным среди работников технологического сектора, которые могут захотеть, чтобы их визитные карточки отражали более современную атмосферу.
Myriad Pro
Если вы когда-нибудь просматривали руководство пользователя или корпоративное электронное письмо от Apple, вы уже знакомы со шрифтом Myriad Pro. Этот простой шрифт без засечек был корпоративным шрифтом Apple с 2002 по 2017 год.
Myriad Pro — это простой шрифт с тонкими штрихами и открытыми буквами, которые легко читать. Это особенно хороший шрифт, если вы планируете включить другие элементы дизайна (например, логотип или другие изображения) на свои визитные карточки. Шрифт легко читается, но не отвлекает от других аспектов карточки.
Лейтон
До сих пор мы обсуждали базовые классические шрифты, которые можно использовать в самых разных отраслях. Однако иногда вы хотите, чтобы ваша визитка отражала ощущение роскоши и элегантности — и для этого вам нужен элегантный шрифт.
Leyton — это бесплатный шрифт, доступный в Интернете, и он источает богатство. Буквы имеют как засечки, так и декоративное «тиснение», красивое, но все же хорошо читаемое.
Черная икра
Если вы хотите, чтобы ваша визитка отражала определенную атмосферу — в частности, домашнюю атмосферу — вы можете подумать об использовании скриптового шрифта. Шрифты, имитирующие почерк, могут добавить индивидуальности общему дизайну открытки, что привлекательно для таких предприятий, как свадебные продавцы, модные бренды или артезианские отрасли.
Тем не менее, даже самый красивый шрифт, который только можно представить, ДОЛЖЕН БЫТЬ ПРОЧИТАННЫМ, если он будет эффективен на вашей визитной карточке. Если вы хотите использовать скрипт, ищите шрифты, такие как Black Caviar, в котором используются тонкие штрихи и широкие буквы, чтобы текст был легко читаем.
Независимо от того, разрабатываете ли вы свою первую визитку или изучаете дизайн для своей следующей визитки, всегда важно выбрать правильный шрифт для вашей отрасли и вашего стиля. Если ваша карточка хорошо оформлена, имеет соответствующий размер, удобочитаема и привлекает внимание, вы обязательно произведете отличное впечатление у всех, кого встретите.
Не знаете, с чего начать? Вы можете использовать множество онлайн-ресурсов, от загружаемых шаблонов визитных карточек до онлайн-принтеров, которые будут работать с вами, чтобы создать идеальный образец.
Что нужно знать об использовании шрифтов в электронном письме
Более новую версию этого блога можно найти здесь.
Шрифты — важная часть вашей визуальной идентичности, поэтому, естественно, вы захотите использовать правильные шрифты в своих письмах. Но иногда это невозможно.Есть много вопросов об использовании шрифтов в электронной почте, поэтому я собрал здесь некоторые мысли.
Какие из них безопасны в использовании, почему вы не можете просто использовать любой шрифт, который хотите, в электронных письмах, и если вам действительно необходимо использовать определенный шрифт, что вы делаете? Вот оно: полное руководство по использованию шрифтов в электронной почте.
Предупреждение, некоторые из них будут немного техничными. Но вы все равно сможете понять основные моменты, даже если не знакомы с кодированием HTML и CSS.
Почему я не могу использовать в письмах любой шрифт, который захочу?
Почтовые клиенты (например, Outlook) могут отображать только шрифты, которые уже установлены на компьютерах получателей.Они просто не узнают новый корпоративный шрифт, который вы, возможно, используете в своих печатных материалах. Microsoft Word часто показывает большой выбор шрифтов, но то, что они установлены у вас, не означает, что все остальные делают это. Чтобы усложнить задачу, на компьютерах Apple и Windows по умолчанию установлены совершенно разные шрифты.
Microsoft Word часто показывает большой выбор шрифтов, но то, что они установлены у вас, не означает, что все остальные делают это. Чтобы усложнить задачу, на компьютерах Apple и Windows по умолчанию установлены совершенно разные шрифты.
Какие шрифты безопасно использовать?
При выборе шрифтов в электронной почте нам нужно вернуться к наименьшему знаменателю: тем, которые обычно устанавливаются в большинстве версий Windows и Apple при первой установке.К счастью, мы можем перечислить семейство шрифтов, и почтовый клиент отобразит первый из них в списке, который он может использовать. Так обычно бывает:
1. шрифт Windows
2. шрифт Mac
3. общий шрифт, такой как serif, sans-serif, cursive, fantasy или моноширинный.
Вы можете найти полный список безопасных шрифтов в конце этого сообщения в блоге, но вот три наиболее часто используемых типа шрифтов без засечек:
- Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- ‘Trebuchet MS’, Helvetica, sans-serif
А как насчет веб-шрифтов в электронной почте?
Некоторые почтовые клиенты поддерживают @ font-face и @import в таблице стилей, что позволяет указать любой шрифт. Ваш шрифт должен быть откуда-то предоставлен, и мы рекомендуем разместить свой собственный с помощью @import или поставщика, такого как Google Fonts. Проблема в том, что список почтовых клиентов, которые его поддерживают, очень мал:
Ваш шрифт должен быть откуда-то предоставлен, и мы рекомендуем разместить свой собственный с помощью @import или поставщика, такого как Google Fonts. Проблема в том, что список почтовых клиентов, которые его поддерживают, очень мал:
- Apple Mail
- iPhone
- iPad
- Android Mail (собственное приложение, не Gmail)
- Тандерберд
Использование изображений в качестве альтернативы
Если у вас есть определенный шрифт, который необходимо отображать, например, в заголовке, я советую вставить его как изображение.Основная проблема заключается в том, что он не появляется, если изображения не отображаются в определенном почтовом ящике, и вы не можете редактировать его в редакторе HTML. В качестве резервной копии всегда включайте альтернативный тег, и вы также можете добавить встроенный стиль к изображению, чтобы установить размер и цвет альтернативного текста.
Установка шрифта с использованием встроенного CSS
При создании шаблонов дизайнеры электронной почты часто используют встроенный CSS для определения шрифта и размера. Это может быть применено к таблице или ячейке таблицы. Опять же, Outlook может вызвать несколько проблем, поскольку он не запоминает шрифт родительской таблицы, а по умолчанию установлен Times New Roman.Поэтому, если вам нужно что-то еще, шрифт необходимо указать для каждой вложенной таблицы, например:
Это может быть применено к таблице или ячейке таблицы. Опять же, Outlook может вызвать несколько проблем, поскольку он не запоминает шрифт родительской таблицы, а по умолчанию установлен Times New Roman.Поэтому, если вам нужно что-то еще, шрифт необходимо указать для каждой вложенной таблицы, например:
А как насчет размера шрифта?
Есть несколько способов установить размер шрифта и разные мнения о том, какой из них лучше.
Em часто предпочитают в Интернете, потому что он масштабируется до размера экрана, что делает его идеальным для создания адаптивных веб-сайтов. Он работает, устанавливая базовый уровень, поэтому, если вы установите его на 100%, он скажет браузерам использовать размер по умолчанию (обычно 16 пикселей).Но это не работает со шрифтами в электронной почте, поскольку почтовые клиенты имеют разные размеры по умолчанию.
Процент — еще один масштабируемый блок шрифта, аналогичный em , за исключением того, что 100% всегда будет соответствовать размеру по умолчанию.
Иногда используется точка (pt) . Одна точка равна 1/72 дюйма. Но зачем использовать устройство, возвращающееся к полиграфической промышленности?
На мой взгляд, пикселя — лучший вариант. Дизайн электронной почты часто идеален до пикселя — много нарезанных изображений в разных ячейках таблицы, которые должны выглядеть безупречно.Имеет смысл заставить ваш текст вести себя подобным образом. Вот пример.
Выделение текста
Есть несколько способов выделить слово или фразу.
Если вы используете HTML-редактор, полужирным шрифтом теги вставляются вокруг текста. Этот тег несколько обесценился в веб-дизайне в пользу , но он по-прежнему используется в электронной почте. Толщина шрифта также может быть записана как встроенный стиль:
Курсив иногда используется для выделения и названий произведений.Редактор HTML вставит тег вокруг текста, который нужно выделить курсивом. Если он добавлен в код шаблона как встроенный стиль, ваш дизайнер может использовать следующее:
Если он добавлен в код шаблона как встроенный стиль, ваш дизайнер может использовать следующее:
Подчеркивание следует использовать только для гиперссылок как средство перехода к другому документу, а не для выделения. Читателя очень сбивает с толку подчеркнутый текст, не являющийся ссылкой!
А как насчет мобильного телефона?
Вы можете установить большой размер шрифта для экранов мобильных устройств.Это можно установить с помощью медиа-запросов. Рекомендуемый размер текста в электронном письме — 14 пикселей, но вы можете увеличить его до 16 пикселей для мобильных устройств.
Заключение?
Конечно, вы должны принять решение в соответствии со своими приоритетами, но я боюсь, что на данном этапе кодирование электронной почты не так рискованно, как хотелось бы. По крайней мере, пока. Поэтому я бы посоветовал как можно больше придерживаться безопасных шрифтов в электронной почте.
Как и было обещано, вот полный список безопасных шрифтов:
- Arial, Helvetica, без засечек
- ‘Arial Black’, Gadget, sans-serif
- ‘Bookman Old Style’, с засечками
- ‘Comic Sans MS’, курсив
- Courier, моноширинный
- «Courier New», Courier, моноширинный
- Garamond, с засечками
- Грузия, с засечками
- Impact, уголь, без засечек
- «Lucida Console», Монако, моноширинный
- «Lucida Sans Unicode», «Lucida Grande», без засечек
- «MS Sans Serif», Женева, без засечек;
- font-family: «MS Serif», «New York», без засечек;
- «Palatino Linotype», «Book Antiqua», Palatino, с засечками;
- Symbol, без засечек
- Tahoma, Женева, без засечек
- ‘Times New Roman’, Times, serif
- ‘Trebuchet MS’, Helvetica, sans-serif
- Verdana, Женева, без засечек
- Webdings, без засечек
- Wingdings, ‘Zapf Dingbats’, без засечек
Upland Adestra помогает повысить вовлеченность с помощью мощных средств персонализации, сегментации и аналитики. Закажите демо сегодня.
Закажите демо сегодня.
Типография | Университет Клемсона, Южная Каролина
Шрифтытщательно разработаны, чтобы передать индивидуальность, и они были выбраны, чтобы передать индивидуальность Клемсона. Некоторые из них формальные, некоторые случайные, некоторые смелые и элегантные. Все они отражают другую сторону бренда Clemson и должны использоваться так же осторожно, как и любой другой элемент дизайна.
Фирменные шрифты доступны специалистам по коммуникациям в университетском городке, занимающимся маркетингом и рекламными материалами. Свяжитесь с Дейлом Кокраном по телефону 864-640-3439 или [email protected]. Кроме того, ниже приведены ссылки для покупки.
Начальный шрифт с засечками
Tiempos
Наш основной шрифт с засечками выглядит редакционным, но свежим. Этот шрифт зарекомендовал себя как твердое воплощение дихотомии Клемсона — традиционный, но современный и инновационный. Предлагая широкий спектр начертаний, особенно в наборе текста, он более разборчив, чем предыдущие гарнитуры, включая Goudy.Его «тонкий» набор стилей предлагает четкие засечки и высокую контрастность, добавляя удобочитаемости.
Этот шрифт зарекомендовал себя как твердое воплощение дихотомии Клемсона — традиционный, но современный и инновационный. Предлагая широкий спектр начертаний, особенно в наборе текста, он более разборчив, чем предыдущие гарнитуры, включая Goudy.Его «тонкий» набор стилей предлагает четкие засечки и высокую контрастность, добавляя удобочитаемости.
Основной шрифт без засечек
Торговля Gothic Next LT
Основной шрифт без засечек обеспечивает большее разнообразие существующего шрифта. Клемсон уже вложил значительные средства в использование Trade Gothic. Эта новая, усовершенствованная версия добавляет некоторые дополнительные стили и веса к семейству шрифтов, уже используемых на территории кампуса. Шрифт «рисовальщика», этот механический, тактильный и архитектурный шрифт соответствует трудовой этике Клемсона, выступая в качестве скромного, возможно, более «синего воротничка» шрифта в нашем семействе шрифтов.
Дополнительный шрифт без засечек
Биотиф
Альтернативный шрифт без засечек, Biotif представляет собой немного более округлый геометрический шрифт без засечек, обладает особенно современной и ультрасовременной эстетикой и представляет собой наиболее драматическое изменение в нашем семействе шрифтов. Biotif чувствует себя современным и новаторским; он ориентирован на будущие открытия, а не на прошлые достижения и опыт, воплощая цель Клемсона — стать ведущим исследовательским институтом, решающим глобальные проблемы.
Biotif чувствует себя современным и новаторским; он ориентирован на будущие открытия, а не на прошлые достижения и опыт, воплощая цель Клемсона — стать ведущим исследовательским институтом, решающим глобальные проблемы.
Пользовательские гарнитуры
ПЛИТА СТАРОГО ЗАЛА SERIF
Бывают моменты, когда потребность в форме затмевает функцию. Этот настраиваемый экранный шрифт, разработанный Clemson University Relations, отражает архитектурные надписи на исторических зданиях университетского городка. Он отсылает к нашей выдающейся истории и придает особый вид нашему семейству фирменных шрифтов.
МОЛОТОК ДЛЯ ЛАПЫ
Разработанный для Clemson Athletics, этот шрифт обладает смелым и мощным эстетическим видом.Использование Paw Hammer в первую очередь предназначено для использования в спортивных соревнованиях и должно использоваться только для заголовков и текста с ограниченным количеством символов.
МОЛОТОК ДЛЯ ЛАПЫ
Основной текст
Разборчивость и единообразие основного текста и его способность сочетаться с нашими основными и альтернативными шрифтами обозначают это семейство шрифтов, выбранное для нового бренда.
Текст Хефлера
Разработанный в основном для оптимизации полных копий, чтобы они были удобочитаемыми и удобными для читателя, Hoefler Text идентифицируется как отраслевой стандартный шрифт с засечками для основного текста, а его форма идентифицируется как классическое начертание с римскими засечками для использования в полных шрифтах и на других поверхностях. паутина.
Goudy Old Style
«Унаследованный» шрифт Clemson, Goudy используется в течение многих лет и больше всего ассоциируется с брендом из-за его роли в логотипе. Следует использовать исключительно для связи на высоком уровне с учреждениями и президентского использования.
Скрипты
Эти шрифты следует использовать контекстно, либо в формальных, либо в декоративных целях, и не использовать часто в приложениях для брендинга. Relation или Bickman могут рассматриваться как акценты для отображения текста, украшения или украшения, и они бесплатны и доступны по лицензии Clemson’s Adobe fonts CC.
Сделайте шрифт «Контрольный лист» в InDesign
Какие символы скрываются внутри шрифта, который вы используете? Скорее всего, есть некоторые символы, о которых вы не знаете — скрытые дроби, орнаменты или странные лигатуры. Было бы здорово получить образец или контрольный лист?
Эрик Меннинга (один из ведущих инженеров в команде InDesign) придумал для этого умный сценарий. Сценарий записывает на диск временный текстовый файл с тегами с нужными символами, а затем помещает этот файл в новый документ InDesign.Вы можете выбрать шрифт и начальные / конечные идентификационные номера глифов.
К сожалению, когда Эрик прислал его мне, в нем не было пользовательского интерфейса. Ему было удобно просто редактировать сценарий каждый раз, когда он хотел использовать другой шрифт, но это беспокоило мои тонкие чувства. Итак: Чак Вегер — выдающийся разработчик сценариев и консультант по рабочим процессам — пришел на помощь, отредактировав сценарий и придав ему небольшой пользовательский интерфейс.
Выберите шрифт, выберите желаемый диапазон глифов (многие шрифты достигают только 300 или около того, но некоторые шрифты OpenType Pro имеют тысячи!) И нажмите «ОК».Результат отображается в секундах:
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Если вам нужно знать номер Unicode или Glyph ID (GID) для символа, просто откройте панель Glyphs (Type> Glyphs) и выберите символ в текстовом фрейме. Этот же символ выделяется на панели «Глифы». Наведите на него курсор, и вы получите подробную информацию.Кроме того, вы можете загрузить его на вкладку «Глифы» диалогового окна «Найти / Заменить».
Скрипт должен работать в CS3 и CS4. Мы думаем. Вы можете скачать скрипт здесь . [Обновление: вот версия скрипта, которая работает в InDesign CC]
Спасибо Эрику и Чаку!
Изготовление книги образцов шрифта
Если вы хотели создать каталог шрифтов — например, чтобы показать образцы каждого шрифта в вашей библиотеке — приведенный выше сценарий вам не поможет. Вместо этого, если вы работаете на Mac, вам стоит взглянуть на сценарий приложения InDesign Font Catalog Криса Павелио. Вероятно, есть и другие хорошие инструменты для создания каталога шрифтов, но я их не видел. Предложения из зала?
Вместо этого, если вы работаете на Mac, вам стоит взглянуть на сценарий приложения InDesign Font Catalog Криса Павелио. Вероятно, есть и другие хорошие инструменты для создания каталога шрифтов, но я их не видел. Предложения из зала?
Fonts.com Телефонный номер | Позвоните прямо сейчас и получите быстрый доступ к представителю
Позвоните в службу поддержки клиентов Fonts.com быстрее с помощью GetHuman
Нет номера телефона
Служба поддержки клиентов
ЛУЧШЕ: Расскажите нам, почему вы звоните. GetHuman поможет вам решить проблему с помощью наших лучших инструментов и рекомендаций!
Причины, по которым такие клиенты, как вы, недавно звонили
Я по ошибке приобрел настольные шрифты вместо веб-шрифтов
Оформлен заказ * дней назад.Я все время получаю сообщение об ошибке при попытке загрузки. Я …
Я очень расстроен. Я рассчитывал пригласить мою внучку на день рождения …
Fonts.com просит обновить информацию о кредитной карте для нашей подписки на веб-шрифты. T …
T …
Помогите мне с моей проблемой
Лучший бесплатный / 800 номер телефона клиента на Fonts.com
Вы пришли сюда, чтобы увидеть номер телефона Fonts.com, текущее ожидание в режиме реального времени на удержании и способ пропустить телефонные линии, чтобы сразу перейти к шрифтам.com агент. В этом есть и хорошие, и плохие новости: плохая новость в том, что у них нет номера телефона, но хорошая новость в том, что мы знаем, как в любом случае связаться с Fonts.com и помочь вам с вашей проблемой. За последние 18 месяцев 168 таких же клиентов, как вы, искали номер телефона для сайта Fonts.com и помогли нам подтвердить, что у них его нет. Распространенные причины, по которым люди пытаются позвонить в службу поддержки клиентов Fonts.com, включают и другие проблемы со службой поддержки клиентов. Вместо того, чтобы пытаться сначала позвонить на Fonts.com, подумайте о том, чтобы сначала описать вашу проблему; поэтому мы можем порекомендовать оптимальный способ связи с ними через Интернет. К сожалению, сейчас у Fonts.com нет телефонных номеров. Не всегда ясно, как лучше всего поговорить с представителями Fonts.com, поэтому мы начали собирать эту информацию, основываясь на предложениях сообщества клиентов. Продолжайте делиться своим опытом, чтобы мы могли продолжать улучшать этот бесплатный ресурс.
К сожалению, сейчас у Fonts.com нет телефонных номеров. Не всегда ясно, как лучше всего поговорить с представителями Fonts.com, поэтому мы начали собирать эту информацию, основываясь на предложениях сообщества клиентов. Продолжайте делиться своим опытом, чтобы мы могли продолжать улучшать этот бесплатный ресурс.
Связь с Fonts.com — по телефону или иным образом
Хотя у Fonts.com нет бесплатного номера телефона, есть способ связаться с их группой поддержки.Следующий лучший способ поговорить со службой поддержки клиентов может заключаться в том, чтобы просто рассказать GetHuman о вашей проблеме и позволить нам попытаться найти лучший способ связаться с ними или найти помощь по этой конкретной проблеме. Помимо звонков, следующий излюбленный вариант для клиентов, которым нужна помощь, — это https://www.fonts.com/secure/support для службы поддержки клиентов. Если вы считаете, что эта информация неточна, или знаете о других способах связи с Fonts.com, сообщите нам об этом, чтобы мы могли поделиться с другими клиентами. И вы можете щелкнуть здесь, если хотите сравнить всю контактную информацию, которую мы собрали для шрифтов.com.
И вы можете щелкнуть здесь, если хотите сравнить всю контактную информацию, которую мы собрали для шрифтов.com.
Как GetHuman помогает, если у Fonts.com был номер телефона
GetHuman предоставляет инструменты и информацию более чем 50 миллионам клиентов в год, чтобы сделать обслуживание клиентов проще и быстрее. Мы не знаем номер телефона для Fonts.com, но для крупных компаний, у которых они есть, мы предоставляем текущее ожидание при удержании в реальном времени, инструменты для полного пропуска музыки при удержании, напоминания о том, когда открывается колл-центр, и многое другое. более. Например, см. Нашу страницу с телефонными номерами в США. Или нашу страницу с телефонными номерами AirBnB.Мы можем предоставить секреты и лучшие инструменты, получая отзывы от вас и остального сообщества наших клиентов, а также получая некоторые из этих секретов и советов от клиентов Fonts.com, таких как вы.
Какое отношение имеет GetHuman к Fonts.com?
Короче говоря, две компании не связаны.



 Ставим галочку напротив.
Ставим галочку напротив. Это именно та строка, где сейчас написано http://yavkontakte.ru/;
Это именно та строка, где сейчас написано http://yavkontakte.ru/; Посмотрите, стоит ли там галочка.
Посмотрите, стоит ли там галочка. Его можно скачать, например тут.
Его можно скачать, например тут.