Как оформить и украсить страницу Вконтакте
Люди, которые часто посещают свою страницу в социальной сети, и являются активными пользователями, хотели бы красиво оформить свою страницу Вконтакте. Это помогает выделиться среди друзей, и положительно сказывается на раскрутке.
В данном руководстве я хочу показать вам несколько способов, которые позволят добавить интересных элементов в дизайн вашей страницы, и сделать ее внешний вид не похожим на других.
Оглавление:
- Установка темы
- Личные данные и информация в профиле
- Устанавливаем читаемый ID для страницы
- Загружаем и обрабатываем фотографии
- Сигны и лайки
- Вам пригодится для оформления
- Заключение
Установка темы
Начнем с внешнего вида страницы. Стандартных функций Вконтакте, для его редактирования, нет. Можно воспользоваться сторонним сервисом. Он называется Get Styles. Вот ссылка.
https://get-styles.ru/
Принцип работы предельно прост. Вы устанавливаете специальный плагин в свой браузер, затем выбираете и активируете тему. Вот так это может выглядеть.

Подробная инструкция по использованию сервиса, доступна по ссылке — https://vksetup.ru/page/kak-ustanovit-temy-dlya-vkontakte.html. Также для вас подготовлен видео урок.
Личные данные и информация в профиле
По умолчанию, наша страница полностью пуста.

Чтобы сделать ее более презентабельной, нужно максимально заполнить личную информацию — ФИО, адрес, интересы и т.д.

Здесь на каждой из доступных вкладок, заполните соответствующие поля.

В обязательном порядке заполните следующие разделы:
Устанавливаем читаемый ID для страницы
Каждая страница имеет свой уникальный адрес. Изначально он формируется из маркировки ID и числового значения. Вот пример.

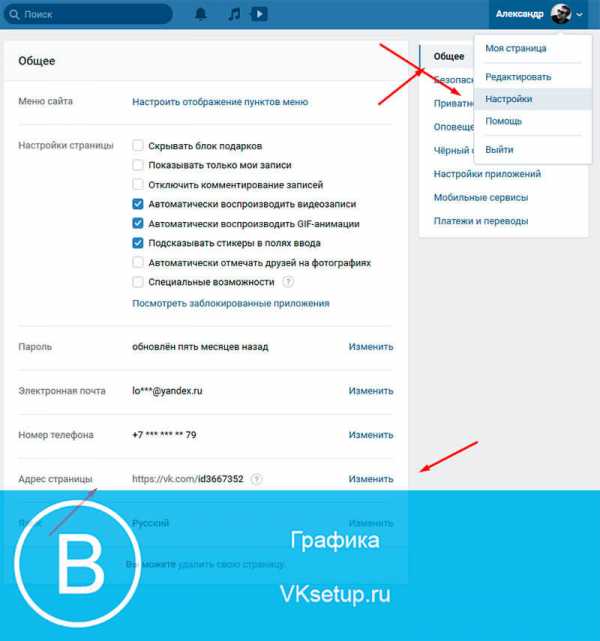
Как вы понимаете, это не самый удобный адрес. Сложно запомнить, и не очень смотрится. Но есть и хорошая новость — его можно изменить. Для этого переходим в раздел «Настройки». Здесь на вкладке «Общее», находим раздел «Адрес страницы», и щелкаем по ссылке «Изменить».

Использовать можно латинские буквы и цифры. Укажите желаемый адрес, и сохраните изменения.
Подробное руководство по изменения адреса, вы сможете найти по ссылке. Либо посмотрите обзор в видео формате.
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений. Как минимум, нужно установить фотографию для профиля (см. как поставить фото на аву в вк). Цель максимум — загружать интересные фото наборы в свои альбомы (см. как создать альбом вконтакте) и на стену (см. как написать на стене вконтакте).
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
Доступен по ссылке:
https://vk.com/avatan
Вот инструкция по использованию — смотреть. И видео обзор.
Сигны и лайки
Для каждого вашего материала, можно накрутить сердечки. Страница, где много лайков, смотрится более качественно.

У нас есть очень подробная инструкция, в которой описаны все основные способы накрутки лайков — читать.
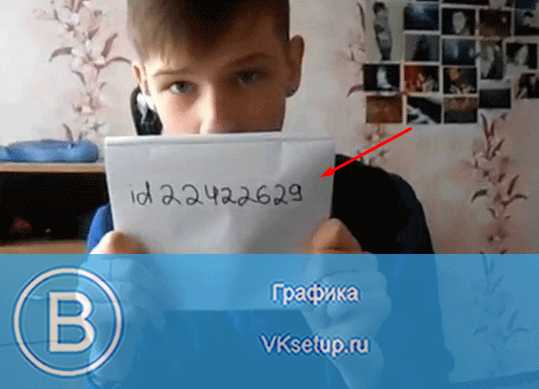
Вы также можете заказать себе сигну (см. что такое сигна вконтакте). Это фотография с человеком, который написал на своем теле информацию, которую вы заказали. Это может быть id вашей страницы, ФИО и т.д. Используется для подтверждения того, что владелец данной страницы реальный человек (см. верификация вконтакте).
Вот так выглядит сигна.

Она поможет оформить и украсить вашу страницу.
И на эту тему мы тоже подготовили подробные инструкции. Читайте, или смотрите видео обзор.
Вам пригодится для оформления
[ads5]
У нас есть ряд материалов, касательно настроек и работы с внешним видом вашего профиля. Они могут пригодиться вам в процессе оформления страницы Вконтакте.
Заключение
Читайте также:
Теперь у вас есть все необходимое, чтобы красиво оформить свою страницу Вконтакте. Сделайте это, а если возникнут трудности, давайте обсуждать их в комментариях.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…vksetup.ru
Как украсить страницу в Одноклассниках своей картинкой

Многие из нас имеют личные профили в разных социальных сетях и проводят в них довольно времени. Персональная страница становится и площадкой для общения, и клубом по интересам, и фотоальбомом. У любого пользователя может возникнуть желание сделать её ещё красивее и оригинальнее, например, украсить каким-либо изображением. Так как можно произвести украшение страницы в Одноклассниках своей картинкой?
Украшаем страницу в Одноклассниках своей картинкой
Итак, попробуем украсить профиль в Одноклассниках и сделать её роднее и приятнее для глаза. Разработчики Одноклассников любезно предусмотрели для каждого юзера возможность установить свою обложку в профиле. Удобный и простой инструментарий для этого присутствует и в полной версии сайта, и в мобильных приложениях для Android и iOS.
Способ 1: Полная версия сайта
Сначала рассмотрим метод установки собственной обложки на личную страницу в полной версии сайта Одноклассники. Доступный для каждого пользователя ресурса инструментарий позволяет совершить такую операцию быстро и без лишних сложностей. Разработчики ОК позаботились о простоте и удобстве интерфейса своего веб-сайта и трудностей у юзера возникнуть не должно.
- В любом интернет-обозревателе открываем сайт Одноклассники и проходим традиционную процедуру аутентификации пользователя. Попадаем в свой аккаунт в социальной сети.
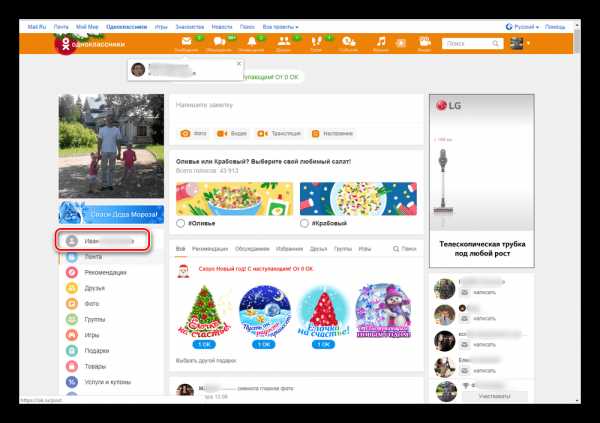
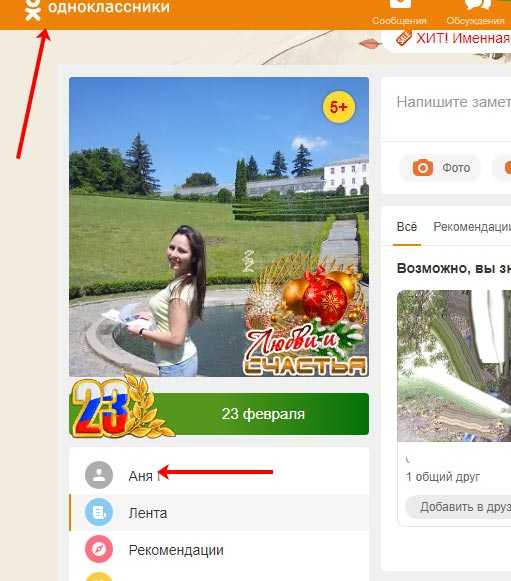
- В левой части веб-страницы, в столбце под главным фото, нажимаем на строку со своими именем и фамилией.
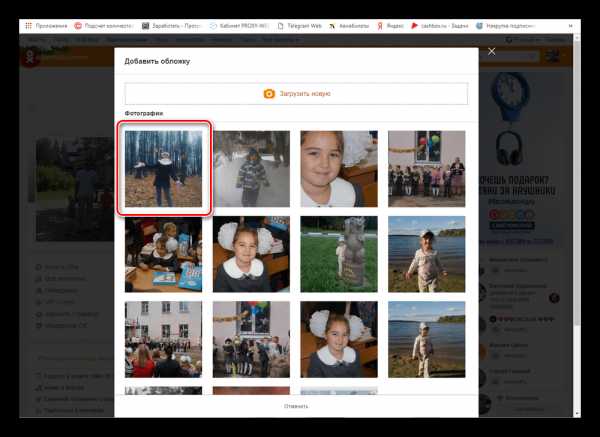
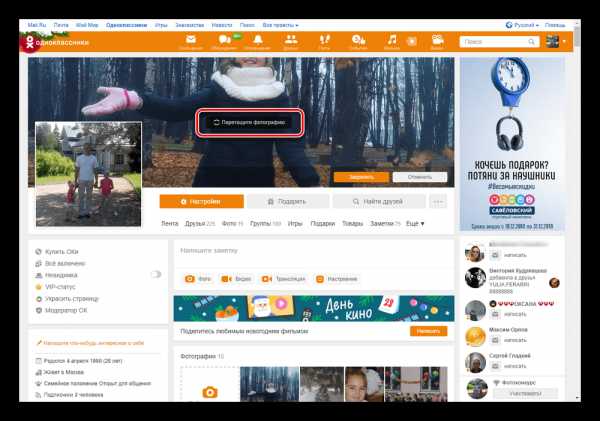
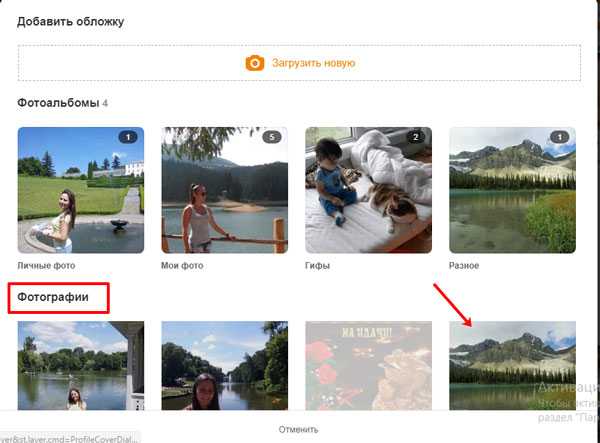
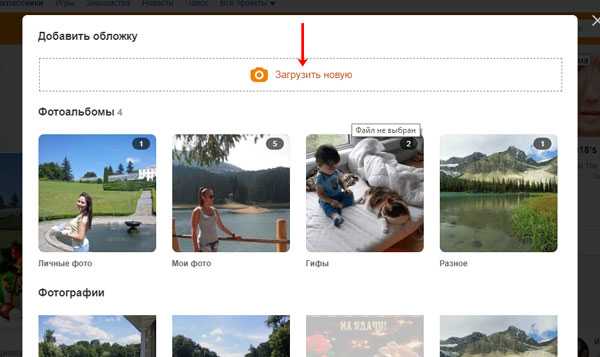
- Теперь выбираем изображение из уже имеющихся на странице ОК или щёлкаем по графе «Загрузить новую» и указываем расположение графического файла на жёстком диске компьютера.
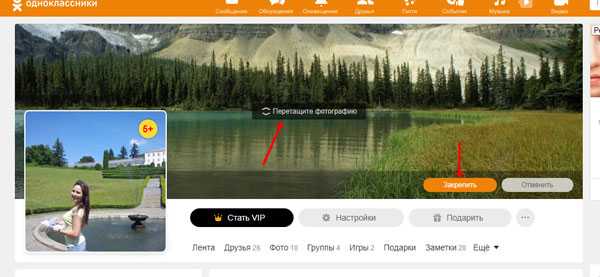
- Наводим указатель мыши на кнопку «Перетащите фотографию», зажимаем ЛКМ и перемещая в различных направлениях, выбираем наиболее удачное расположение изображения на заднем фоне.
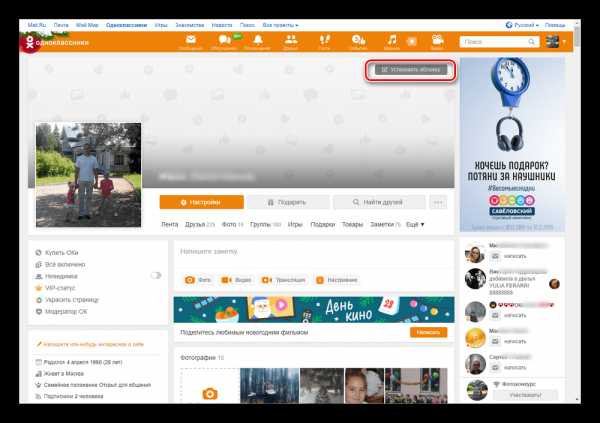
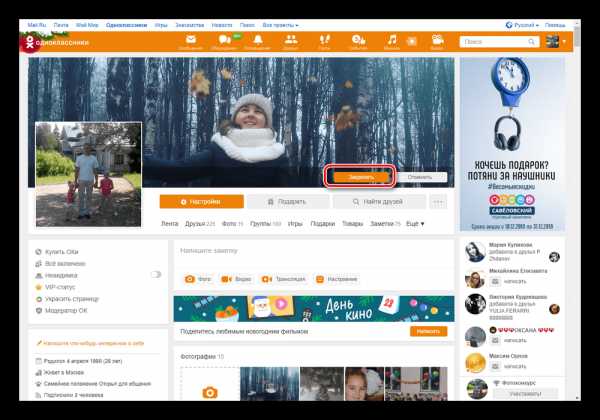
- Определившись с расположением обложки, нажимаем на иконку «Закрепить» и этим сохраняем результаты всех предыдущих манипуляций.
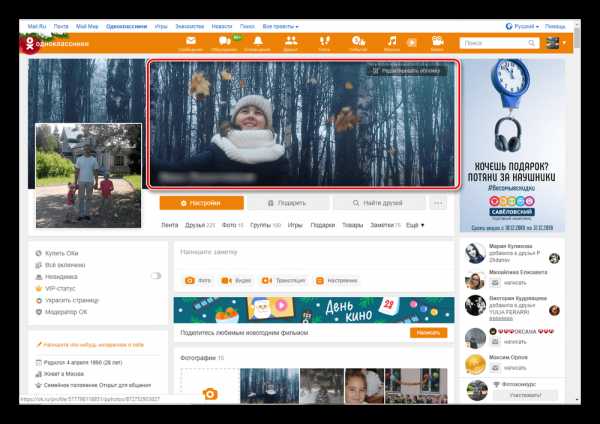
- Любуемся плодами своего упорного труда. С родной обложкой профиль в Одноклассниках выглядит куда более интересно, чем без неё. Готово!







Способ 2: Мобильное приложение
Украсить личную страницу в Одноклассниках своей картинкой можно и в мобильных приложениях для устройств на платформе Android и iOS. Здесь также у любого юзера не должно появиться никаких затруднений при осуществлении данной операции на практике. Всё логично и быстро.
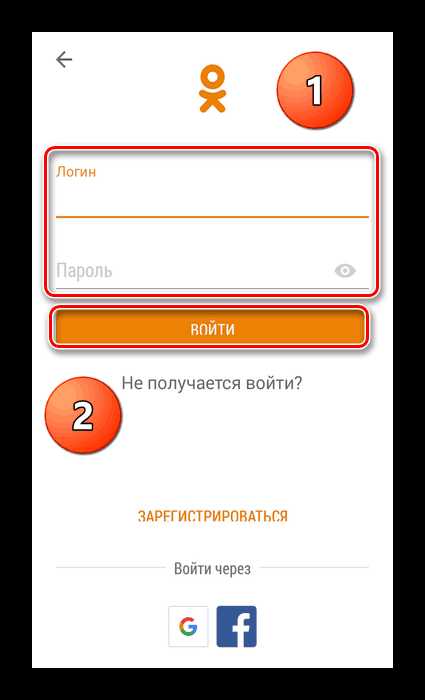
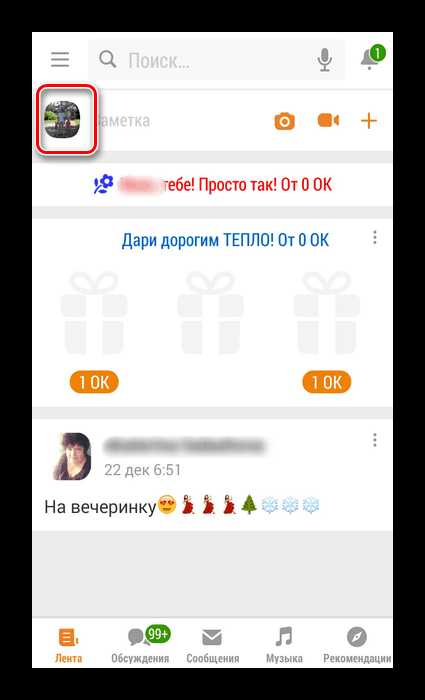
- Открываем мобильное приложение ОК на своём устройстве. Проходим авторизацию, введя в соответствующие поля логин и пароль доступа. Входим в персональный профиль.
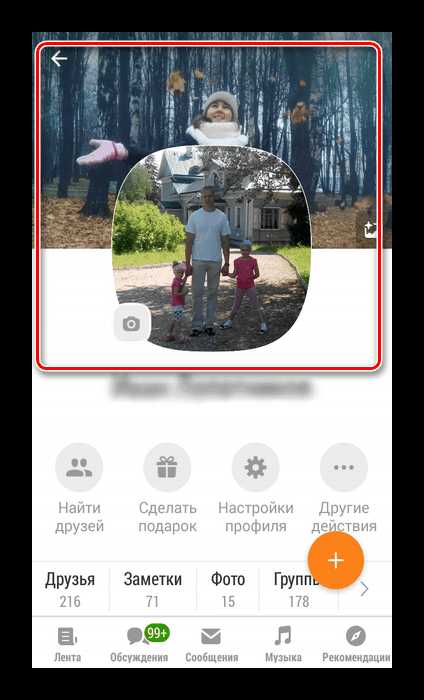
- В левом верхнем углу экрана тапаем на свою аватарку, расположенную под главной сервисной кнопкой приложения.
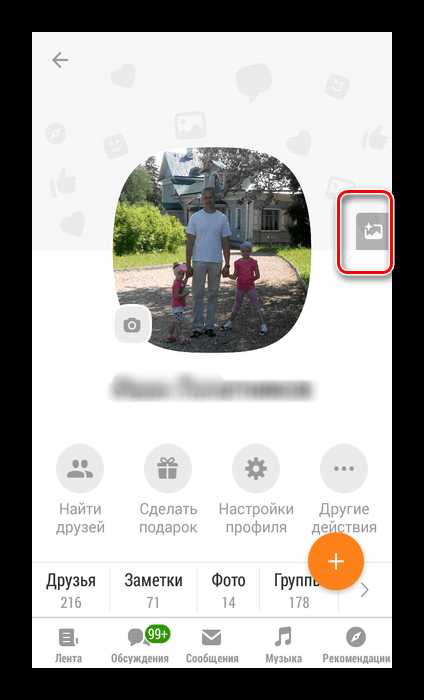
- Справа от своей главной фотографии нажимаем на значок, служащий для установки обложки профиля.
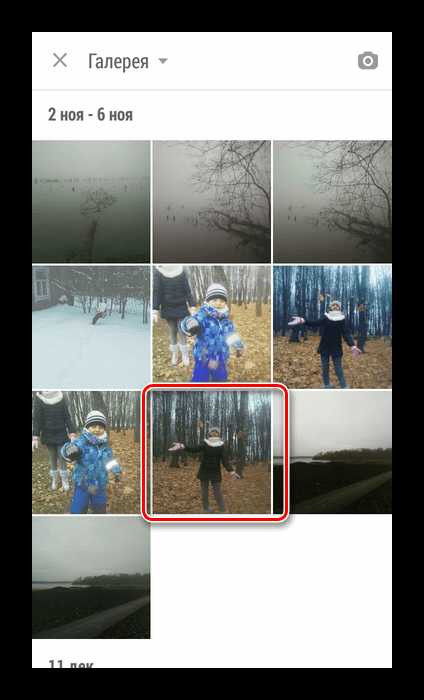
- Выбираем в галерее мобильного устройство изображение, которое украсит вашу страницу в социальной сети.
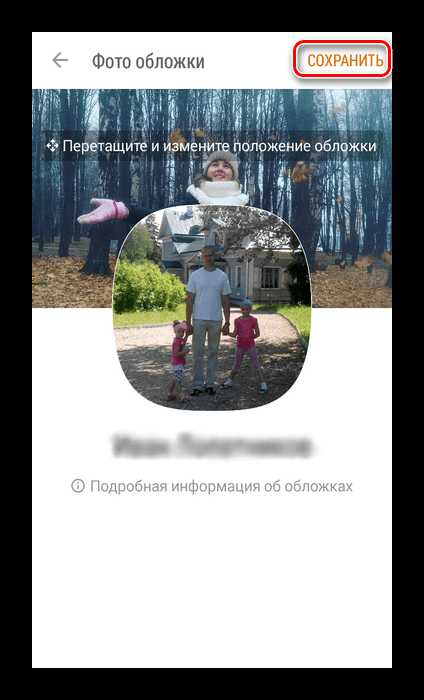
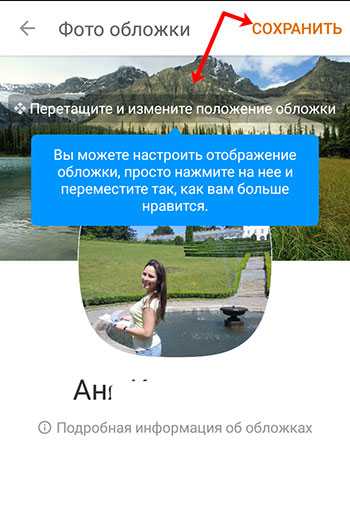
- Перемещаем фото в разные стороны и добившись наиболее удачного, на ваш взгляд, расположения, жмём на кнопку «Сохранить».
- Задача выполнена! Обложка установлена. При желании её всегда можно поменять на другую.






Итак, как мы вместе выяснили, что украсить личную страницу в ОК своей картинкой совсем просто. Эта возможность доступна и в полной версии сайта ресурса, и в приложениях для мобильных гаджетов. Вы можете сделать свой аккаунт более красивым и запоминающимся. Приятного общения!
Читайте также: Открытие закрытого профиля в Одноклассниках
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как украсить страницу в Одноклассниках
Здравствуйте, уважаемые читатели! Социальные сети уже давно стали неотъемлемой частью жизни каждого человека. Здесь каждый может найти себе увлечение по душе: пообщаться с друзьями, послушать музыку, найти полезные советы на каждый день и многое другое. И каждый раз, заходя в свой профиль, что вы видите?! Скучный серый фон вокруг страницы.
В сегодняшней статье мы это будем исправлять и рассмотрим, как украсить страницу в Одноклассниках. Здесь есть два варианта, про которые я расскажу. Для начала, давайте подробнее разберем, чем они отличаются.
- Первый: украсить свою страницу в Одноклассниках можно красивой темой. Она заполнит весь серый фон вокруг. Увидеть ее можно, если перейти к одному из пунктов меню: «Лента», «Друзья», «Фото», «Подарки» и подобное.

- Второй: это добавление обложки профиля. Ее можно увидеть, перейдя на страницу своего аккаунта. Для этого в меню под аватаркой достаточно нажать на свое имя.

Украшаем страницу красивой темой
Думаю, с возможными вариантами украшения вы разобрались. Теперь перейдем к делу.
- Если вы хотите украсить свою страницу красивой темой, то перейдите на любую страницу, где она должна отображаться. Например, давайте зайдем в раздел «Гости». Затем наведите мышку на радужный круг, который отображается вверху справа, и нажмите на надпись: «Украсить вашу страницу».
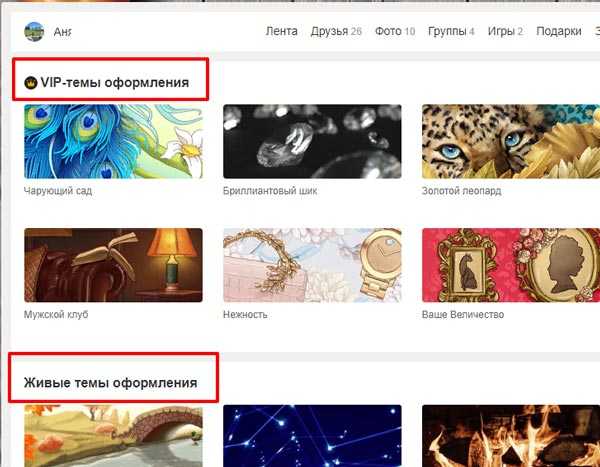
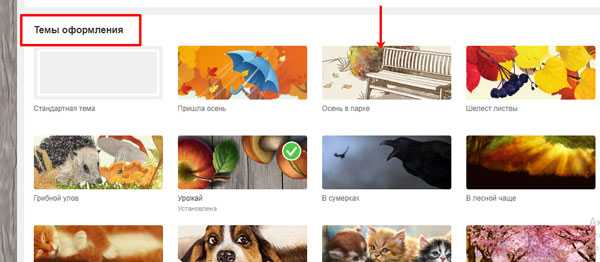
- Откроется список со всеми возможными темами.
Первые два раздела это «VIP» и «Живые темы». Их установить можно только за деньги.

Третий раздел содержит бесплатные картинки. Выберите ту, что понравилась, и кликните по ней.

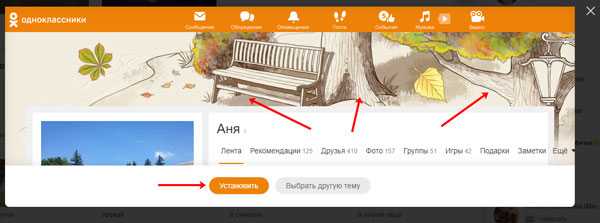
- Откроется окно, в котором можно посмотреть, подходит вам такое оформление или нет. Если все устраивает, жмите на кнопку «Установить». Если что-то не устраивает и хочется выбрать другое изображение, то кликайте по «Выбрать другую…».

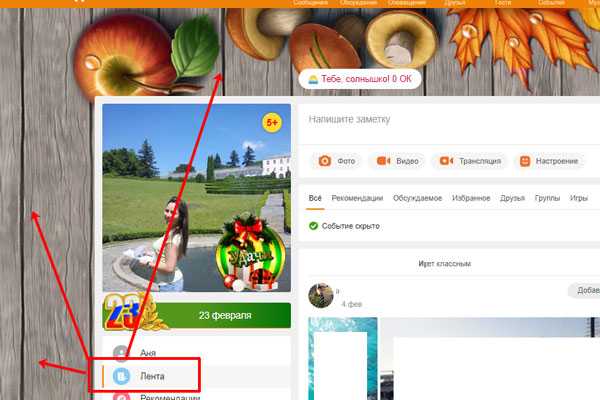
- Все готово! Теперь перейдите к просмотру своей ленты и убедитесь, что выбранная тема установлена.
Установка темы с другой страницы
Иногда бывает и так, что на просторах социальной сети вы наткнулись на очень интересную тему (которой нет в стандартном списке) в профиле другого человека. Не беда, вы за пару кликов можете установить ее себе.
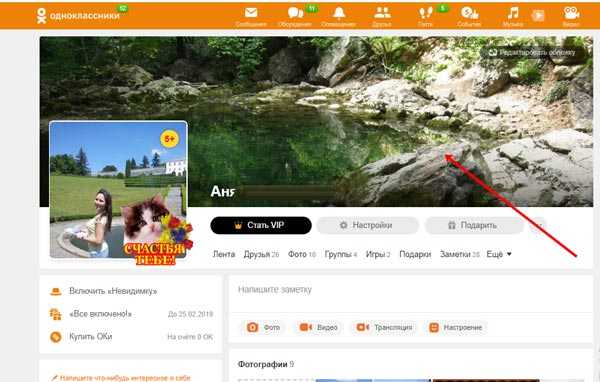
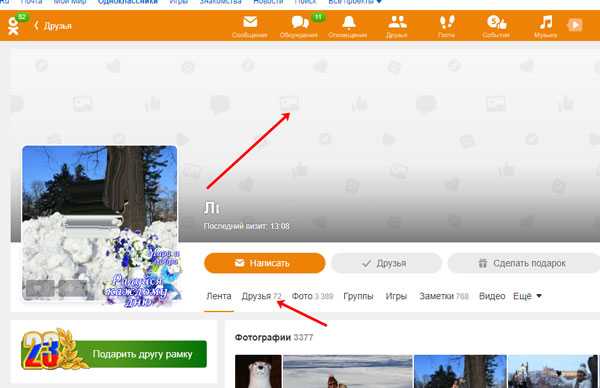
- Заходите на страницу этого пользователя. Вверху может отображаться картинка, но не путайте – это обложка. Нас же интересует именно тема. Так что, переходим, например, в раздел «Друзья».

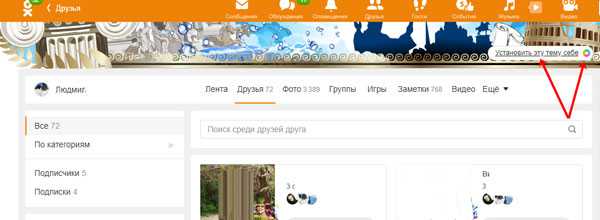
- Справа вверху снова отыщите радужны круг, наведите на него мышкой и кликните «Установить эту тему себе».

- После этого должна появится надпись: «Тема установлена».

Добавление обложки
Чтобы ваша страница выделялась среди миллиона других, разработчики Одноклассников добавили возможность устанавливать обложку профиля. Мало того, что сделать это просто, так еще и абсолютно бесплатно.
- Сначала, перейдите на главную страницу своего аккаунта. Для этого, нажмите вверху по надписи «Одноклассники» и под аватаркой кликните по имени.

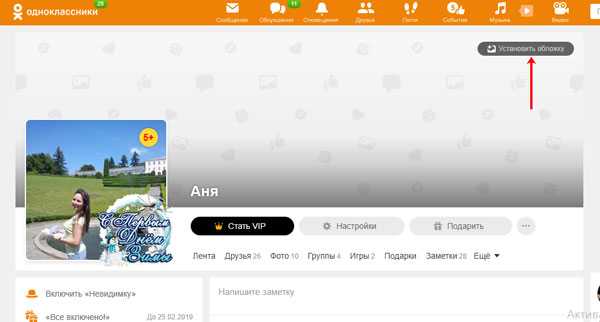
- Сейчас над вашей лентой серый фон, чтобы его изменить, жмите «Установить обложку».

- Затем из своих фотографий, загруженных в ОК, выберите ту, что понравилась, и кликните по ней.

- Можете переместить фото мышкой и выбрать подходящий фрагмент изображения. В конце нажмите «Закрепить».

- Если же вы хотите выбрать обложку не из фото своего профиля, а украсить страницу своей картинкой, которая хранится на ПК, тогда нужно нажать на кнопку «Загрузить новую».

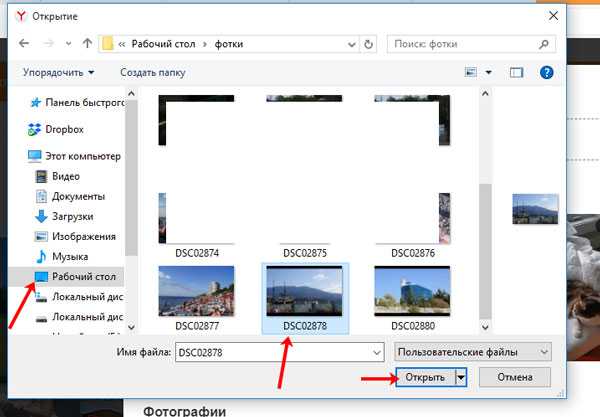
- Откройте директорию, где хранится снимок на компьютере. Например, у меня он на Рабочем столе. Выделите его и жмите «Открыть».

- Перемещаем мышкой фото и выбираем нужный фрагмент. Закрепляем результат.

- Установленную обложку можно редактировать. Нажмите на одноименную кнопочку, чтобы открыть дополнительное меню. Вы сможете поменять фото на любое из своего компьютера или выбрать то, что уже загружено в ОК. Есть возможность изменить положение или вообще удалить картинку.

Установка обложки с телефона
Украсить своей темой страницу с телефона или планшета не получится. Но зато, используя мобильное приложение, можно установить интересную обложку.
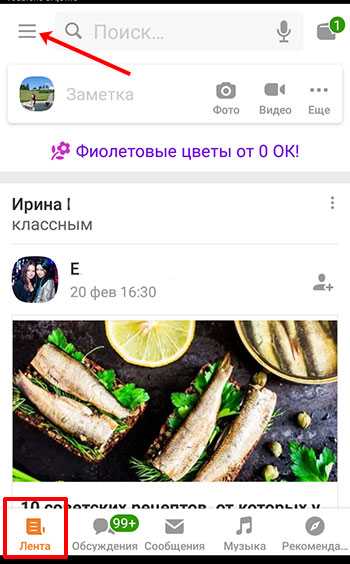
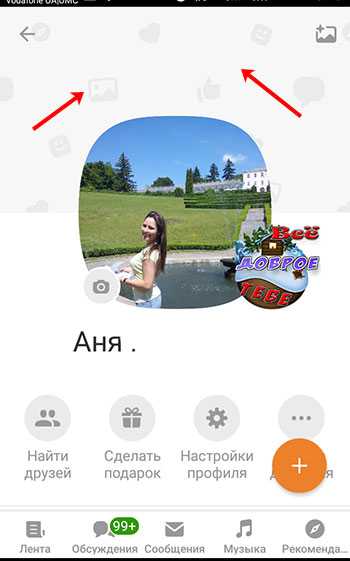
- Сначала переходим в «Ленту» и жмем на три кнопки вверху слева.

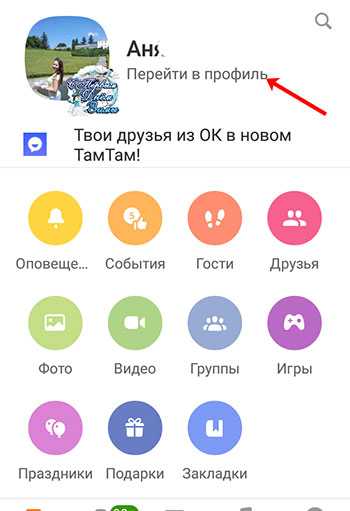
- Из бокового меню выбираем «Перейти в профиль».

- Сейчас вместо обложки серый фон. Чтобы установить красивое изображение, тапните по серой области.

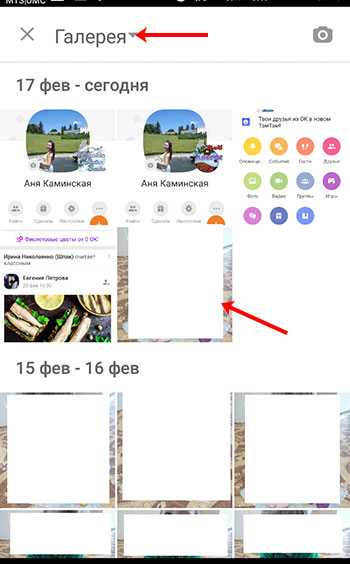
- Надпись вверху «Галерея» свидетельствует о том, что вы просматриваете фото, сохраненные на телефоне. Когда выберите снимок, жмите по нему.
Если хотите выбрать фотографию, которая загружена у вас в Одноклассники, тогда тапните по названию «Галерея».

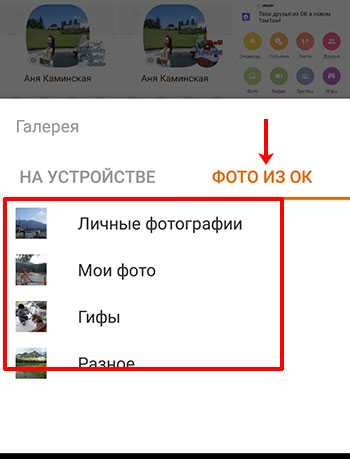
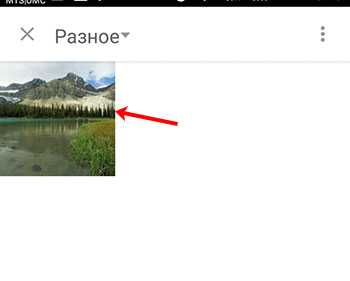
- Откроется небольшое окно, в котором следует перейти на вкладку «Фото из ОК». Дальше определяйтесь с альбомом и выбирайте в нем подходящий снимок. Например, выберу альбом «Разное».

- После того, как он откроется, нужно найти интересующую картинку.

- Измените расположение фотографии и нажмите «Сохранить».

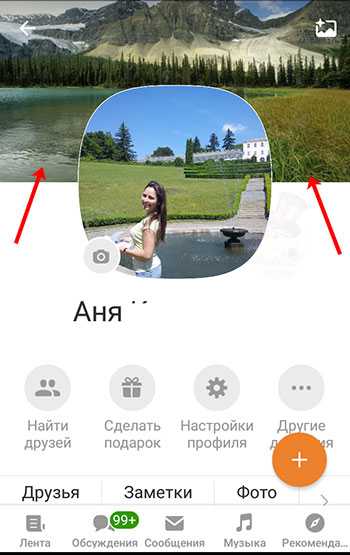
- Обложка установлена. Если возникнет необходимость ее отредактировать, просто нажмите по ней.

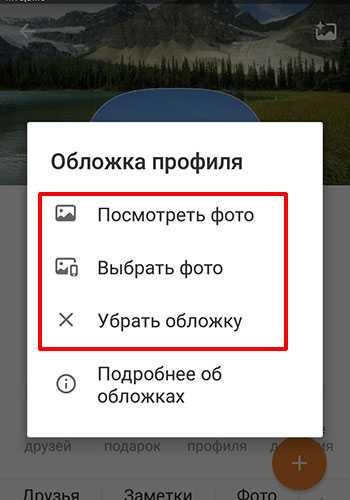
- Из следующего списка выбирайте один из вариантов: просмотр фото, выбор другого, удаление.

Украшайте свою страницу, как вам нравится, выбрав тему и обложку. Первый вариант позволит сделать ее нескучной, а второй, поможет вам проявить свою индивидуальность, ведь фото можно выбрать с телефона или компьютера, не ограничиваясь стандартными наборами картинок.
inetfishki.ru
Оформление профессиональной страницы ВКонтакте
Меня зовут Алёна Ивахненко. Я копирайтер, занимаюсь написанием продающих текстов, с помощью которых повышаю продажи моим клиентам.
Сегодня я расскажу о том, как оформить профессиональную страницу ВКонтакте. Сразу скажу, что я опишу исключительно свой опыт.На сегодняшний день именно из этой социальной сети я получаю до 95% клиентов.
Когда посетитель заходит на мою страничку, он сразу понимает кто я и чем занимаюсь. При этом я не размещаю у себя на странице агрессивную рекламу. Всё происходит немного иначе…
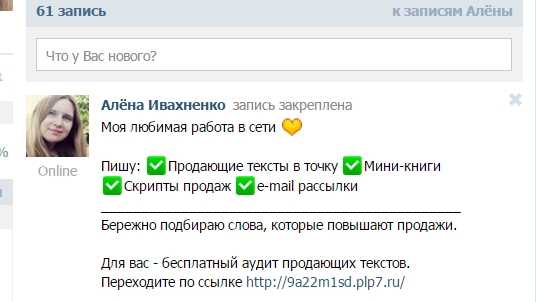
У меня есть закреплённый пост, в котором кратко написано о том, чем я занимаюсь, и есть ссылка на мою посадочную страницу.

В разделе «обо мне» есть ссылки на мои сайты и группы.
Все репосты на моей странице только от моего имени. Я размещаю репост от имени другого человека только в двух случаях:
1. Если это отзыв о моей работе.
2. Если я пиарю этого человека и хочу, чтобы мои клиенты переходили на его страничку.
Во всех остальных случаях репосты только от моего имени, или от имени моей группы ВКонтакте. Репосты других групп не размещаю. Таким образом я управляю поведением поестителей на моей странице.
Большинство людей делают репосты понравившихся им картинок, цитат, полезностей и так далее. И это нормально для личной странички. Но зайдя на профессиональные странички авторов, бизнесменов, коучей, я вижу практически такую же картину. Страница изобилует репостами из всяких разных групп. В итоге, клиент, заходя на неё, заинтересовывается какой-либо цитатой, переходит в группу и уходит в свободное плавание по просторам сети Интернет.
Если у вас профессиональная страничка и её цель показать вас как профессионала и ознакомить с работами, то вам более выгодно управлять вниманием посетителей. Показывайте им только то, что касается вашей работы и то, что вообще вы можете предложить клиентам.
Например, я как копирайтер, показываю:
Для того, чтобы позиционировать себя как специалиста, сделайте хорошее, а лучше профессиональное фото, достаточно крупным планом. Используйте строгий или интересный фон.
Из интересных фонов мне нравятся: природа, красивые здания, скульптуры. Также можно использовать некоторые атрибуты, указывающие на ваш род деятельности. Отлично идут фото с конференций. Вообще вариантов много. Но это точно не должно быть застолье или «вы где-то там, далеко, рядом с ёлочкой». Фото с кем-то тоже не подойдёт, даже если оно обрезано. На фото должны быть только вы, и оно должно быть отличного качества.
Многие прямо в статусе пишут рекламу своей деятельности и ссылку на свой сайт. Это настолько часто встречается, что стало уже предсказуемым. К тому же ссылка в статусе не кликабельна. Я в статусе оставила намёк на свою деятельность, и написала свой девиз по жизни.
Здесь можно написать что угодно: свой род деятельности, ссылки на свои сайты, лендинги, паблики и группы ВК, портфолио на внешних ресурсах.
Это такой пост, который находится всегда вверху ленты. Все остальные посты публикуются уже под ним. В закреплённом посте я пишу информацию о том, чем я занимаюсь, чем конкретно могу быть полезна своим клиентам.
Для того, чтобы сделать закреплённый пост, нужно его сначала написать и отправить. Затем 2 раза щёлкнуть на текст поста, прокрутить немного вниз и нажать «закрепить». Закреплять можно только один пост.
Поскольку возможности ВКонтатке ограниченны, вы можете сделать описательное портфолио из фотоальбома. Для этого сделайте скриншот всей работы или её части. В моём случае это текст, опубликованный на сайте. Поскольку текст может быть длинным, то я делаю скрин первого экрана.
В комментариях под фото напишите следующую информацию:
1. Кто заказчик, и с какой задачей он к вам обратился? Важно писать о том, что именно заказчик обратился к вам, а не вы его нашли. Можно разместить ссылку на профиль заказчика.
2. Какие решения вы предложили.
3. Что именно было сделано, в какие сроки, как именно вы решили поставленную задачу. Тут же разместите ссылку на вашу работу, если она уже опубликована.
4. Данные о конверсии, если уже имеются.
5. Отзыв заказчика. Попросите написать отзыв прямо здесь же, в комментариях. Если отзыв написан, например в личной переписке, то сделайте скриншот и добавьте его в комментарии под описанием вашей проделанной работы.
Дайте альбому название, например «Моё портфолио», и собирайте туда скрины своих работ вместе с описаниями.
Важно! Если это ваша рабочая страничка, то в основном на ней должно быть то, что интересует вашего заказчика! Это касается и фото, и видеозаписей, и постов. Поэтому если у вас помимо альбома с портфолио будет ещё куча фотографий где вы с друзьями жарите шашлыки, или просто много разных альбомов, то заказчик, скорее всего, не найдёт вашего портфолио.
Задача: сделать так, чтобы альбом с портфолио заказчик нашёл сразу. Лишние альбомы и фото уберите.
Помимо альбома с портфолио у вас ещё может быть альбом с логотипами фирм, для которых вы делали проекты, и альбом с вашими дипломами и прочими регалиями.
Расскажу о том, какую информацию размещаю я.
1. То же самое, что и в портфолио — скрин первого экрана, описание работы, письменный отзыв.
2. Видеоотзывы моих заказчиков обо мне вместе с описаниями о проделанной работе.

3. Мои видео интервью.
4. Мои обучающие скринкасты на тему копирайтинга, которые я записываю для коллег или для заказчиков.
5. Информацию о моём обучении и повышении квалификации: дипломы, отчёты о пройденных тренингах и достигнутых результатах.
6. Немного личной жизни, важные события, путешествия — свои реальные фото.
7. Процесс работы, рабочая обстановка, наработки, конспекты, эскизы…. — как ни странно, процесс создания чего-то всегда интересен. Я называю это «Взгляд из-за плеча мастера».
8. Люблю флешмобы, вызовы себе, эксперименты. Знаю, что хорошо работают опросы, но не использую их.
9. И почему-то очень люблю делать письменные и видео благодарности всем, с кем мне понравилось работать: коллегам и заказчикам.
10. Статьи. Поскольку я автор, то это моя прямая обязанность. Пишу о копирайтинге, рецензии к прочитанным книгам, мои мысли, случаи из моей работы (не без доли юмора).
Важный момент: если на вашей страничке есть не только лайки но и комментарии, она выглядит «живой» и привлекательной. Я лайкаю и комментирую всех своих горячо любимых друзей. Они отвечают взаимностью. В итоге, когда новый клиент заходит на мою страничку, он видит что страничка посещаемая и комментируемая.
Кроме этого у меня «в каждом углу» написано что, я копирайтер и люблю свою работу. И это я считаю самым важным моментом — показать, рассказать, дать почувствовать, как я обожаю свою работу. И поэтому делаю её хорошо.
Я развивала свою страничку ВКонтакте 5 месяцев, и теперь она стабильно конвертирует мне клиентов. Как я её оформила и о чём пишу в постах можно посмотреть здесь https://vk.com/milyonka.
Я планомерно добавляю в друзья свою целевую и околоцелевую аудиторию. Попадая на мою страничку, люди спрашивают у меня прайс, или просто имеют меня в виду на будущее.
О том, как именно добавлять в друзья целевую аудиторию, я напишу в следующей статье.
P.S. Если вы парень, то вам конечно не нужно постить сердечки и детишек с планшетами. Но повторюсь, несмотря на это моя страница отлично конвертирует.
Все вопросы по статье задавайте лично мне.
spark.ru
Оформление страниц — learn-office
После создания нового документа рекомендуется сразу установить параметры страницы (если стандартные установки не подходят для решения задачи). Для настройки параметров страницы служит лента «Разметка страницы», состоящая из следующих панелей: Темы; Параметры страницы; Фон страницы; Абзац; Упорядочить.
Параметры страницы
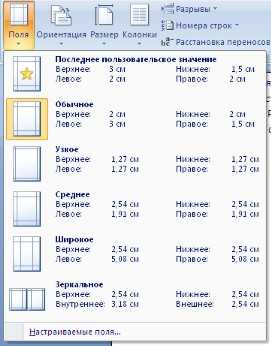
Кнопка «Поля» служит для установки значений полей документа. Если из предложенных стандартных вариантов ни один не подходит, необходимо воспользоваться пунктом меню «Настраиваемые поля..». В появившемся окне можно произвести более тонкие настройки полей документа.

Кнопка «Ориентация» задает расположение текста на листе: Книжная, Альбомная.
Кнопка «Размер» задает размер бумаги при выводе на печать. Для выбора нестандартного размера служит опция «Другие размеры страниц..».
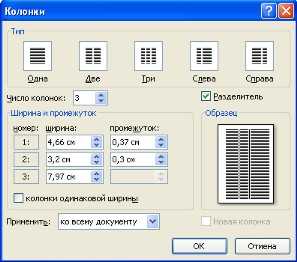
Следующая кнопка «Колонки» служит для разбивки текста страницы на несколько колонок (подобно газетной верстке). Опция «Другие колонки..» служит для гибкой настройки колонок. Все функции настройки интуитивно понятны, к тому же, в окне «Образец» сразу показано как будет выглядеть страница.

Разрывы страницы и раздела
При работе с документами зачастую возникает необходимость начать новую страницу, в то время как предыдущая еще не заполнена полностью текстом. Например, в книге так начинается новая глава. Разрывы можно, конечно же, делать с помощью необходимого количества нажатий клавиши «Ввод», однако, к такому методу ни в коем случае нельзя прибегать! Стоит вам только внести небольшую правку в документ (вставка или удаление всего пары-тройки слов), как вся верстка документа «съедет». Придется «перелопачивать» весь документ (представьте, если он состоит из нескольких десятков глав и сотен страниц) для исправления разметки.
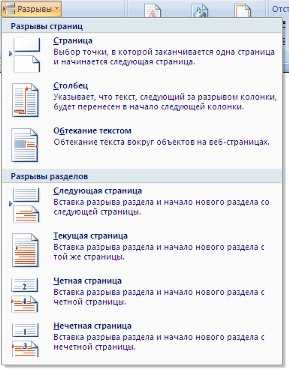
Чтобы начать новую страницу в Ворде есть специальная опция — «Разрывы».

На этой вкладке собрано довольно много разнообразных вариантов разрыва не только страниц, но и разделов. Так, например, с помощью разрыва страницы можно принудительно перенести текст в другую колонку (вариант «Столбец»).
Чтобы задать обтекание текста вокруг графических объектов или элементов веб-страниц, необходимо воспользоваться пунктом «Обтекание текстом».
Иногда возникает необходимость использовать различные параметры форматирования для разных страниц документа (например, один из листов документа должен иметь альбомную ориентацию). В этом случае документ необходимо разбить на разделы. Каждый раздел можно будет форматировать совершенно независимо от других разделов.
При удалении разрыва раздела предшествующий текст становится частью следующего раздела и принимает соответствующее форматирование, а последний знак абзаца в документе определяет форматирование последнего раздела в документе.
Ворд 2007 предоставляет четыре варианта разрыва разделов: Следующая страница; Текущая; Четная страница; Нечетная страница. Чтобы видеть разрывы разделов (как, впрочем, и страниц), нужно включить опцию отображения непечатных символов. Для этого на ленте «Главная» на панели «Абзац» необходимо нажать правую верхнюю кнопку с изображением значка абзаца или сочетание клавиш Ctrl+Shift+8 (Ctrl+*). Для удаления раздела необходимо выделить его значок и нажать кнопку Delete.
Опция «Номера строк» предназначена для нумерации строк документа в различных вариациях. Из практики можно сказать, что к подобной нумерации прибегают довольно редко. Но, в отдельных случаях, она может быть весьма полезной.
По умолчанию Ворд работает в режиме автоматического размещения текста: если слово не помещается в строке, оно переносится на следующую. Но, программа умеет расставлять и переносы слов. Для этой цели служит опция «Расстановка переносов». Возможны два варианта: Автоматическая настройка; Ручная настройка. Пункт «Параметры расстановки переносов» позволяет сделать тонкую настройку параметров расстановки переносов.
Фон страницы
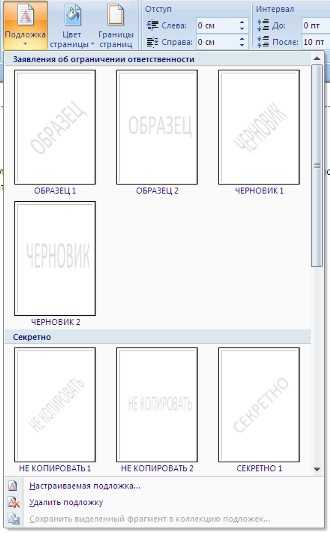
В Ворд 2007 появилась возможность добавлять подложку на страницы. В качестве подложки можно использовать текст или рисунок.

Если не подошла ни одна из предложенных подложек, можно создать свою. Для этого предназначен пункт «Настраиваемая подложка..».

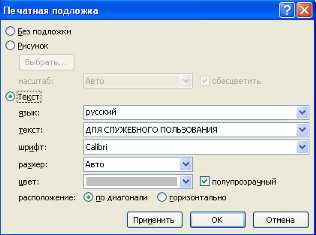
Для создания текстовой подложки надо установить переключатель в положение «Текст», ввести нужный текст, настроить необходимые параметры: язык, шрифт, цвет и расположение надписи, прозрачность.
Для создания графической подложки надо установить переключатель в положение «Рисунок» и нажать кнопку «Выбрать». Затем указать место размещения нужного файла изображения.
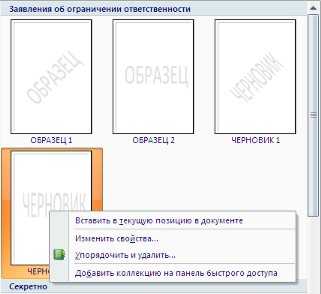
При желании можно отредактировать представленные в галерее стандартные подложки. Для этого надо щелкнуть на выбранном варианте правой кнопкой мыши и выбрать команду «Изменить свойства». Удалить подложку из галереи можно с помощью пункта «Удалить подложку».

Кнопка «Цвет страницы» позволяет установить практически любой цвет для страницы. Однако, следует учитывать тот факт, что далеко на каждый цвет может воспроизвести принтер во время печати документа. Поэтому, дабы не попасть в неприятную ситуацию, лучше использовать стандартную палитру цветов. В этом случае можно быть уверенным, что цвет на экране монитора и на печати будут совпадать. Также здесь можно выбрать и способ заливки фона страницы (градиентная, узором, текстурная). Или же выбрать какое-либо изображение для фона страницы.
Кнопка «Границы страниц» устанавливает видимыми печатные границы страницы. Более подробно эта вкладка будет рассмотрена позже, когда будем разбирать работу с таблицами.
На панели «Абзац» расположены две опции форматирования абзаца: «Отступ» и «Интервал». Которые регулируют свободное поле по горизонтали и вертикали соответственно.
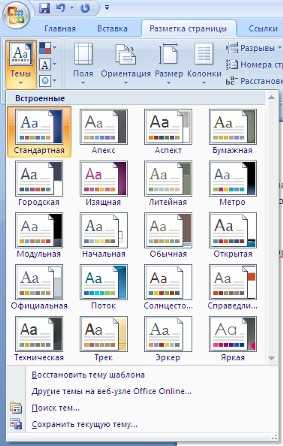
В Ворд 2007 разработчики добавили еще одну новую функцию — темы оформления, которые можно применять к текстовым документам. На вкладке «Темы», нажав кнопку «Темы» можно попасть в галерею, содержащую несколько вариантов оформления документа.

Темы можно удалять и редактировать с помощью кнопок группы «Темы»: Цвета темы; Шрифты темы; Эффекты темы. Следует иметь ввиду, что при изменении параметров шрифтов будут модифицированы используемые в документы стили. Чтобы сохранить новую тему в виде отдельного файла, нужно нажать кнопку «Темы» и выбрать пункт «Сохранить текущую тему». Тема добавится в галерею, в которой появится область «Пользовательские».
learn-excel.ru
Как украсить сайт, чтобы отличаться от остальных
Как украсить сайт… Здравствуйте дорогие посетители!
Многим людям, которые создали сайт или блог хотелось бы его украсить. Может быть не потому что это стильно, а просто для того чтобы их сайт нравился посетителям, которые приходят к ним из интернета почитать их интересные статьи.
Красивый сайт люди будут запоминать, и возвращаться снова и снова. Возможно, они будут приводить друзей, чтобы похвастаться, что он или она нашел (а) этот блог раньше. В общем, прочитав статью «Как украсить сайт, CSS фишки», Вы не только будете радовать свои глаза и глаза посетителей, сможете поднять поведенческие факторы, тем самым увеличить посещаемость и сделать свой web-ресурс круче и популярней! Все CSS фишки, о которых хочу рассказать, не грузят сервер!
Что мы будем делать? Ничего вымышленного и не проверенного мы не сделаем! Зачем нам эти эксперименты? Я буду описывать, и показывать, на примере своего блога, расскажу проверенные фишки, которые уже показали свои отличные результаты! Сразу предупреждаю, не во всех браузерах будут работать стили, перечисленные ниже. CSS штуки, которые будем дела, можно увидеть в сайдбаре.
КАК УКРАСИТЬ САЙТ И МЕНЮ ТОГО, ЧТО МЫ БУДЕМ ДЕЛАТЬ
Как украсить сайт? Все перечисленное выше мы с Вами сейчас сделаем и украсим. Если думаете, что это все сложно, то не стоит переживать, все это просто! Будут работать обычные HTML теги и CSS стили, кстати, нагрузка на ресурс будет минимальная. Если не знаете HTML и CSS, то ничего страшного, я буду показывать все на примере, коды уже есть, их нужно будет только скопировать и вставить в нужное место.
Красивые кнопки CSS для украшения сайта
Первое, что нам нужно поставить — красивые кнопки в сайдбар! Хотите сделать рубрики кнопками, как у меня? Да в прочем, если и не рубрики, тут разницы нет! Кнопки можно сделать любые и в любом месте сайта.
Прежде всего, нам нужно подготовить ссылки, которые будут вести туда, куда Вам нужно отправить своих посетителей, например, рубрики записей. Тут для сайтов все просто, делайте как обычно, а вот для блогов объясню.
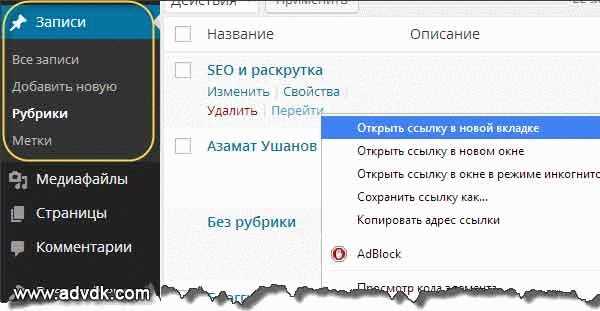
Зайдите в админ панель, записи/ рубрики:

Под каждой рубрикой есть ссылка «Перейти». Нажмите на нее правой кнопкой мыши и выберете «Открыть в новом окне». Открывшиеся ссылки нужно вставить в специальные теги. Смотрите пример:
<a href=”ссылка на рубрики” target=”_blank”>Название кнопки</a>
Ссылка будет открываться в новом окне. С переходом посетителя, будут увеличиваться поведенческие факторы, и статьи сайта будут расти в поисковой выдаче, но сейчас не об этом, давайте украсим сайт.
Когда все ссылки готовы, можно перейти к созданию CSS стилей. В этом нам поможет специальный онлайн сервис «Генератор HTML и CSS».

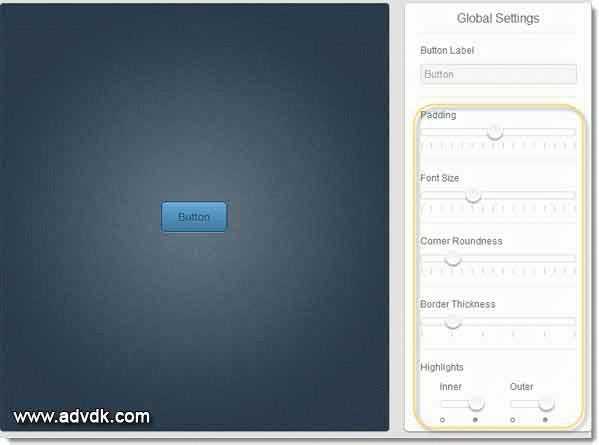
Нажмите на кнопку «Button Builder», перед Вами откроется страница с генератором кнопок. Название кнопки можете не менять, нам здесь нужно только CSS. Подвигайте ползунки, делая больше кнопку, меньше, округлую или квадратную. В общем, делайте, так как больше нравиться!

Ниже идет участок, с помощью которого можем сделать нашу кнопку очень красивой! Можем менять вид кнопки, как душа пожелает. Можно поменять цвет текста, сделать его жирным, курсивом, задать цвет кнопки, поставить градиент и т.д.

Второй участок – «Hover State». Он отвечает за наведение курсором мыши, то есть можно сделать так, чтобы наша кнопка изменялась при наведении мышки. Тут все почти тоже самое, что и в первом, меняем цвет, градиент текста и кнопки.
Третий участок будет изменять эффект кнопки при нажатии на нее.
Теперь нажмите на «Generate CSS» и всплывет окно со всеми стилями, которые Вы указали, скопируйте их (CTRL+C) и поместите в файл CSS Вашего сайта. Думаю, знаете, где он находиться, если не знаете, пишите в комментариях, помогу.
В CSS коде есть классы «button», если они Вас не устраивают, то можно поменять на свои, главное писать латинскими буквами, не убирать точку в начале и заменить этим классом все «button».
В ссылке поставьте класс «buttom», если изменили на свой, то конечно ставьте свой, вот так:
<a href=”ссылка на рубрику” target=”_blank”>Название</a> <a href=”ссылка на рубрику” target=”_blank” Class=”button”>Название</a>
Все, кнопка готова! Теперь поставьте этот класс всем необходимым ссылкам и вставьте их в нужное место, методом скопировал, вставил, то есть скопируйте эти ссылки и вставьте, например, в сайдбар.
Это была самая тяжелая часть, нам нужно было делать ссылки, генерировать стили и вставлять в код. Дальше уже идут готовые стили, которые просто нужно вставить.
Иконки, чтобы украсить сайт
Эти иконки выводятся просто, но тут дам только код для WordPress, потому что другого у меня нет. Если Вам не подходит, то можете смело пропустить этот шаг и перейти к следующему, там для всех сайтов. Как поставить иконки с текстом для WordPress, писал здесь.

Увеличение картинки для украшения сайта
Сделать это просто! Нужна картинка. Помните, что лучше, чтобы она была уникальна, узнайте ее размер и перейдем к стилям.
Открыть в новом окне стили для увеличения картинки.
Нам от картинки нужна ссылка, то есть она должна быть загружена на сервере. Берите ссылку картинки и в нужном месте на сайте пишем:
<img src=”ссылка картинки”>
Чтобы к нашему изображению подстроились стили, которые Вы открыли в новом окне, нужно задать класс. Поставим невидимые теги для людей:
<div class=”ex2”> <img src=”ссылка картинки”> </div>
В стилях обязательно укажите размер картинки и ее увеличение при наведении. Загрузите все это через FTP клиент и сохраните. Должна получиться прикольная картинка!
ПОЛЕЗНО ЗНАТЬ
Хорошо для блоггера, когда любой человек, даже самый зеленый в Вашей нише, может найти сразу то, что ему нужно и разобраться во всем самостоятельно с помощью Вашего сайта.
Такие отделы сделал, и я себе в сайдбаре, придал стиль CSS картинкам — прикольное отражения. Как это сделать у себя на сайте? Читайте дальше и все узнаете…
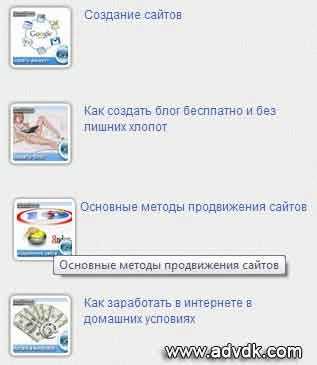
Украшаем сайт отражающими картинками
Тут я делал таблицу из 3 строки и 2 столбца. Создадим таблицу:
<table border="0"> <tr> <td><img src=”Ссылка на картинку”></td> <td><img src=”Ссылка на картинку”></td> </tr> <tr> <td><img src=”Ссылка на картинку”></td> <td><img src=”Ссылка на картинку”></td> </tr> <tr> <td><img src=”Ссылка на картинку”></td> <td><img src=”Ссылка на картинку”></td> </tr> </table>
Тут даже ничего создавать не нужно, просто можете скопировать код и вставить туда, где хотите видеть отражающие картинки. Если хотите сделать меньше ячеек: теги tr отвечают за каждую строку, то есть первую, вторую и третью. Теги td отвечают за одну ячейку, а у нас в коде их шесть, чтобы изменить просто удаляйте лишние теги tr и td.
Идем дальше. Как и в предыдущем, нам понадобятся картинки, то есть ссылки с них. Между тегами td вставим и поставим классы:
<td class=”kartinki_sidebar”><img src=”Ссылка на картинку”></td>
Теперь скачайте стили и закиньте их к себе в CSS файл, сохраните все это дело и у Вас должны отобразиться отражающие картинки.
Как украсить сайт классными стилями
Здесь мы сделаем, вращающеюся изображение и черно-белое затухание.
 |  |
Все делается еще проще! Берите ссылку на картинку, заключайте ее в тег img, поставьте геги div, укажите класс и встройте в сайт. Как это все делать Вы уже знаете! Копируйте стили и закидывайте в файл CSS.
Открыть CSS стили для вращающегося изображения и для черно-белого затухания.
Наконец-то мы закончили! Теперь ваш ресурс отличается от всех своей красотой и функциональностью.
Смотрите видео — CSS фишки ВКонтакте
На этом у меня все. Надеюсь, у Вас все получилось! Возможно, отложили это на будущее, но зато теперь знаете, как украсить сайт, для того чтобы он был лучше других. Только вот лучше не откладывать и делать сразу, а то потом может никогда не наступить. Как Вам статья? Подписывайтесь на обновления блога, чтобы не пропускать полезные и интересные посты.
С уважением, Алексей Кобзарев
www.advdk.com
Набор рисованной декоративные векторные цветочные элементы для дизайна. элемент оформления страницы. Вектор
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com
