все вероятные причины и решения
Долго грузятся страницы в браузере? Не спешите грешить на медленный интернет, ведь в 90% случаев проблема находится на стороне пользователя. Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Причина #1: переполненный кэш
Наверняка каждый сталкивался с тем, когда только что установленный браузер «летает», но уже спустя несколько недель начинает глючить и зависать, всё медленно грузится и работать практически невозможно. Почему так происходит?
Когда вы пользуетесь интернетом, вся информация о сайтах, которые вы посещали, и ваших действиях сохраняется. Со временем данные занимают всё больше места и тормозят работу браузера.
Решение
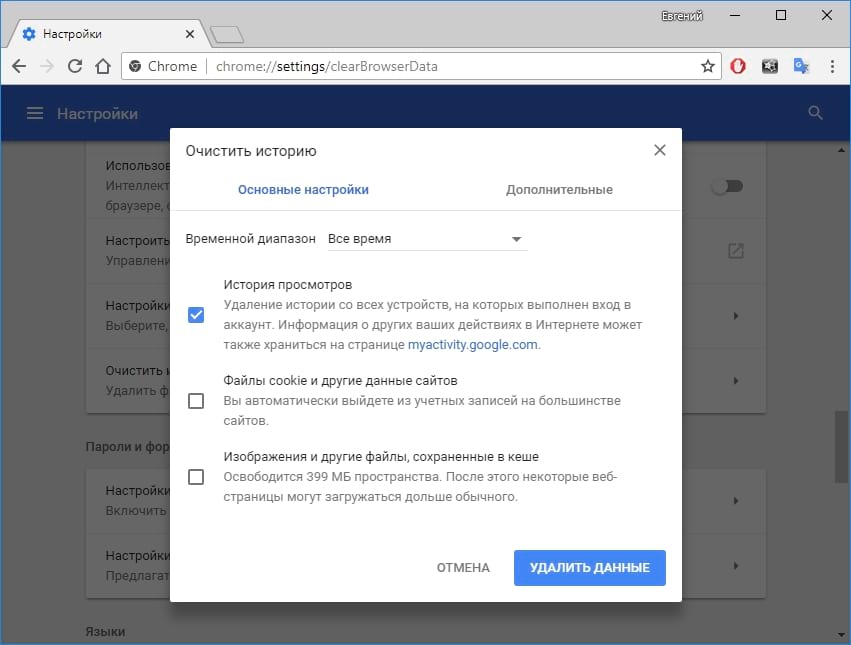
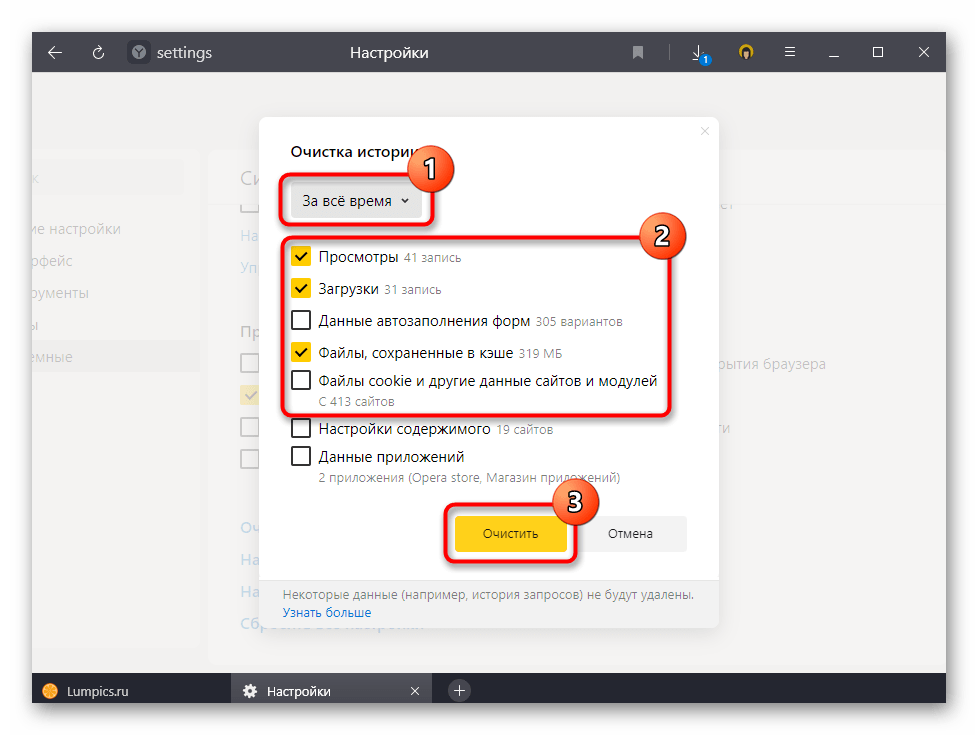
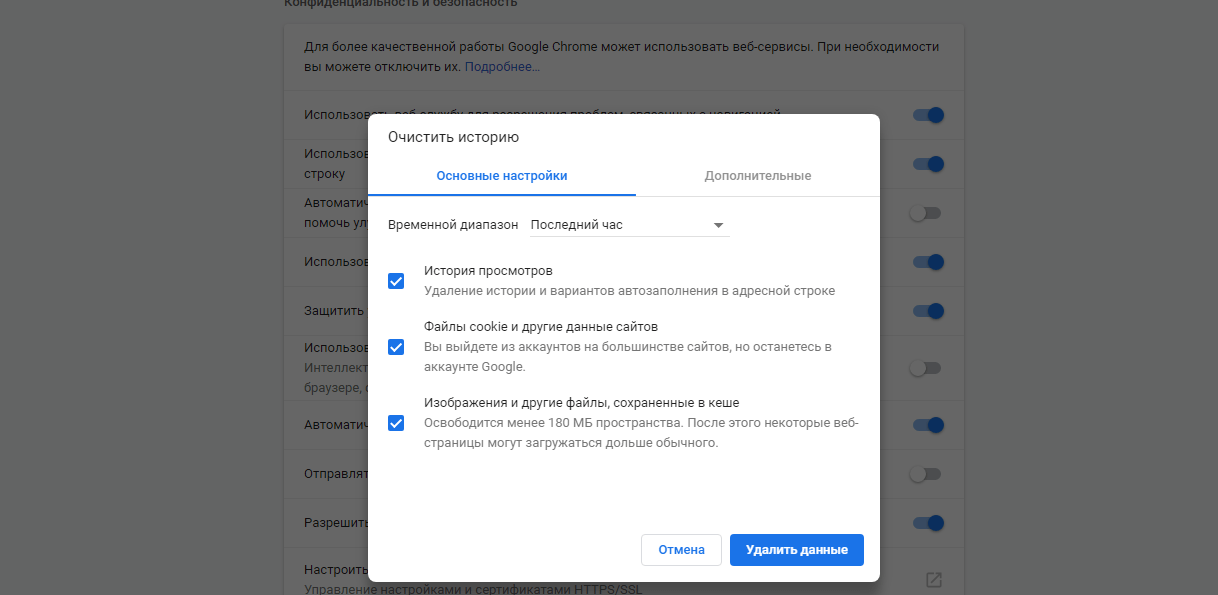
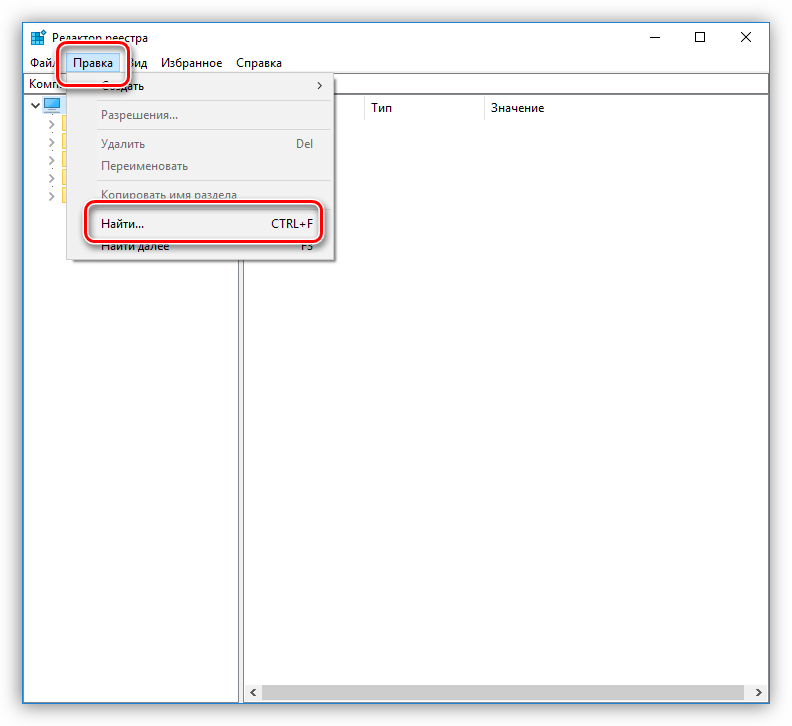
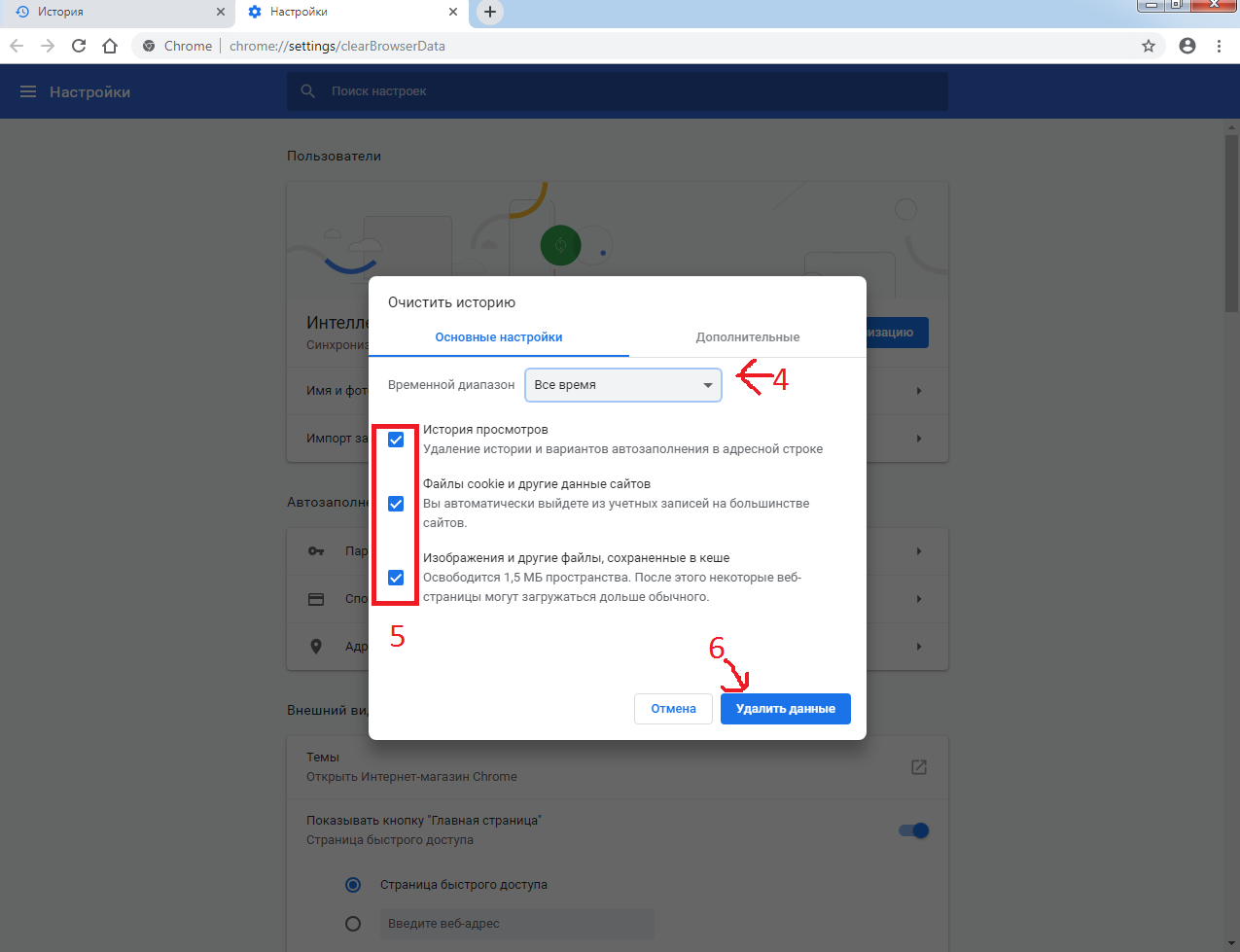
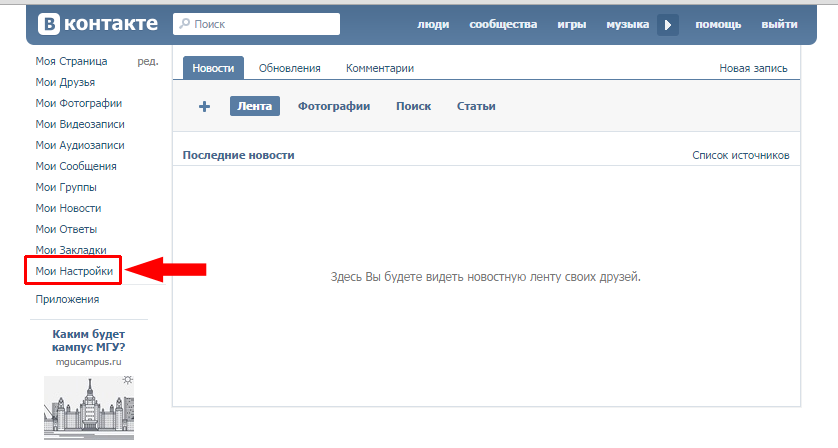
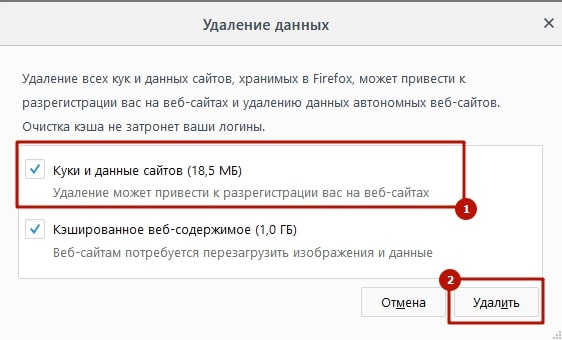
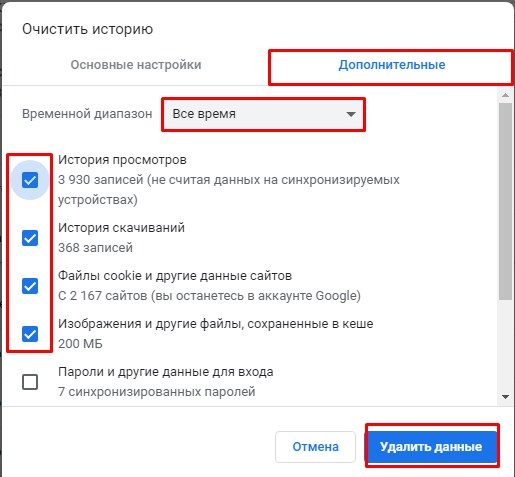
Очистка всех временных файлов — кэша, архива посещённых сайтов и загрузок, а также cookie. Историю можно открыть через панель управления или с помощью комбинации клавиш Ctrl+H (History). Нажмите «Очистить историю», выберите нужные опции и подтвердите действие.
Нажмите «Очистить историю», выберите нужные опции и подтвердите действие.
Причина #2: расширения и тулбары
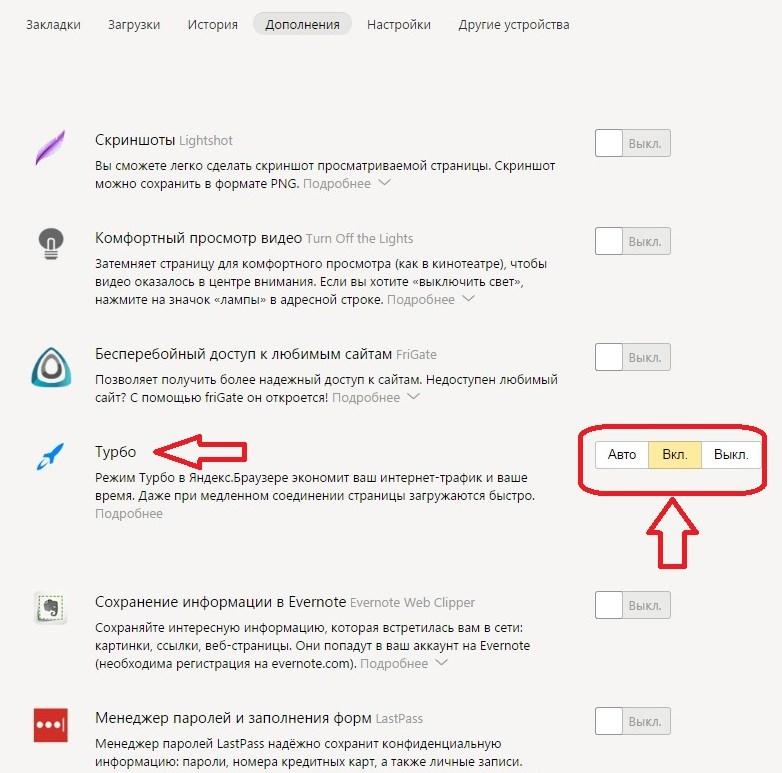
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Решение
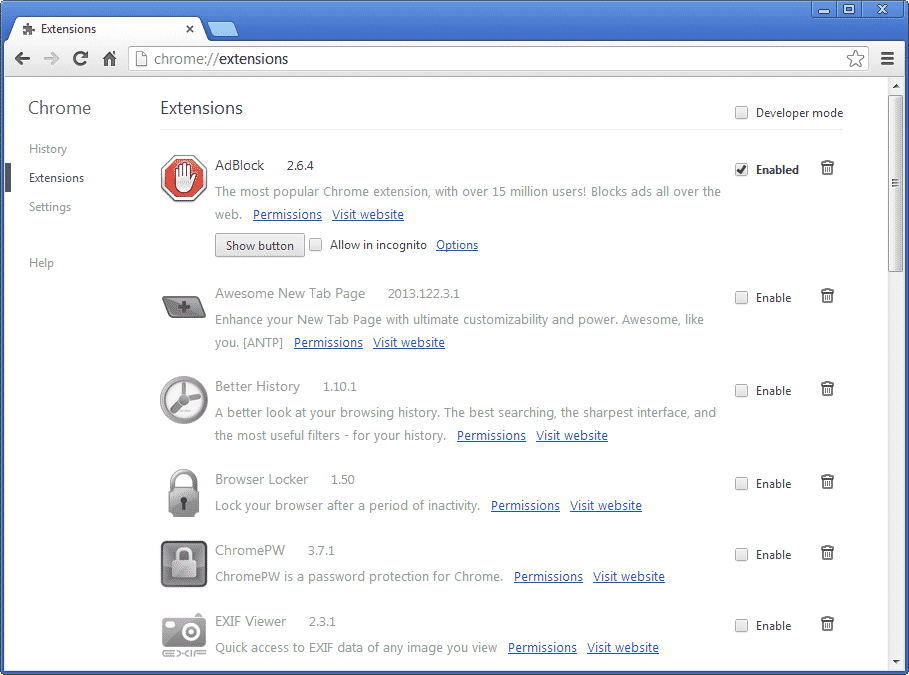
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.

Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #3: нехватка места на системном диске
Крайне важно, чтобы на диске C всегда было не меньше 10% свободного места, а в идеале — несколько гигабайт. Если он переполнен, компьютер неизбежно начинает «виснуть». Нередко браузер медленно грузится именно по этой причине, системе просто не хватает пространства для обработки всех временных файлов и операций.
Решение
Если жёсткий диск разбит на сектора, перенесите часть информации с диска C на другой, например D. Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Если свободных дисков нет, удалите программы и файлы, которыми не пользуетесь. В качестве альтернативы некоторые документы можно перенести в облачное хранилище (например, Google Drive или «Яндекс. Диск») или отправить на флешку.
Диск») или отправить на флешку.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причина #5: фоновые приложения
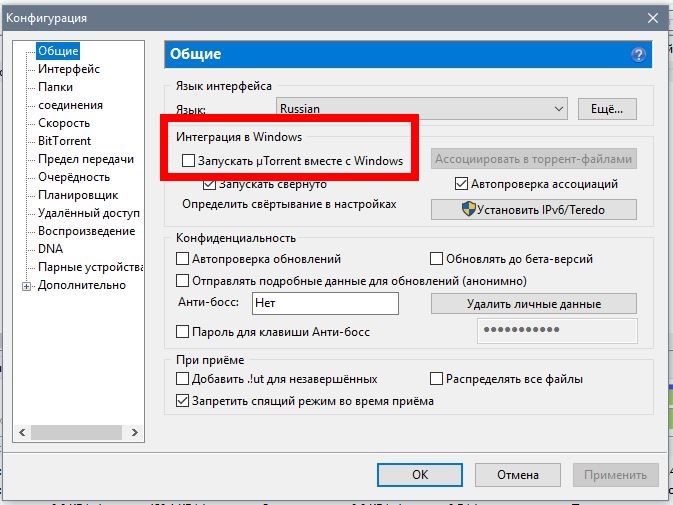
Большинство пользователей даже не обращает внимание на то, какие программы и сервисы работают в фоновом режиме. Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Решение
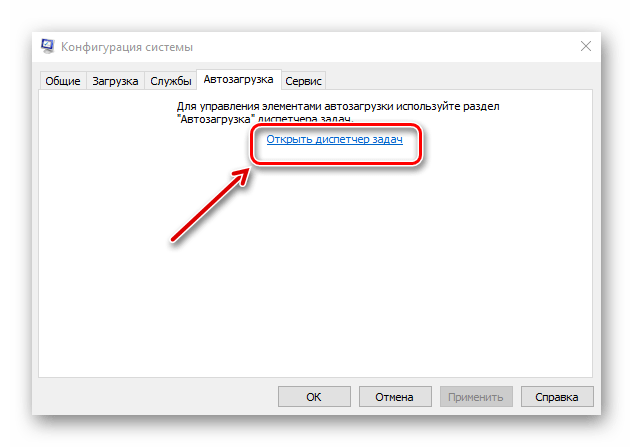
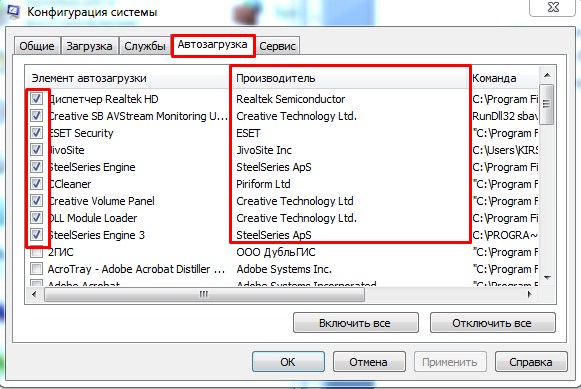
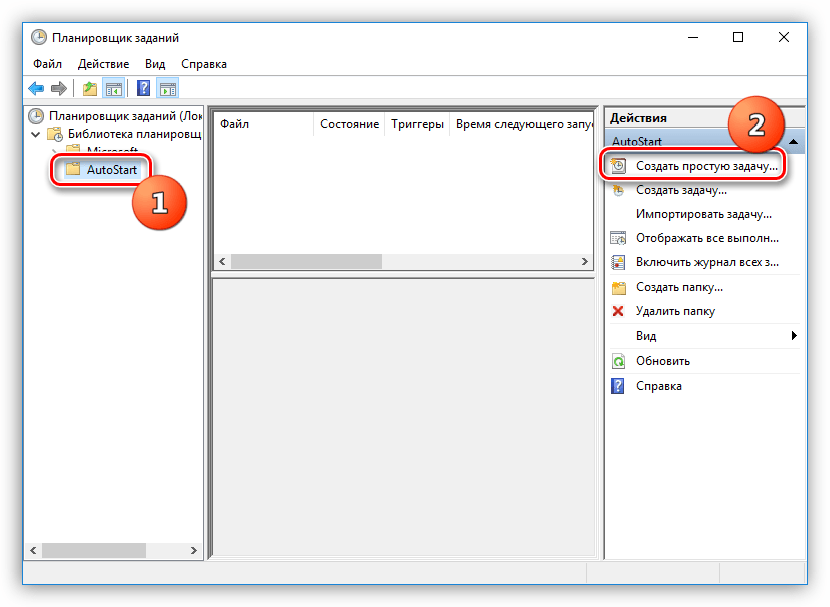
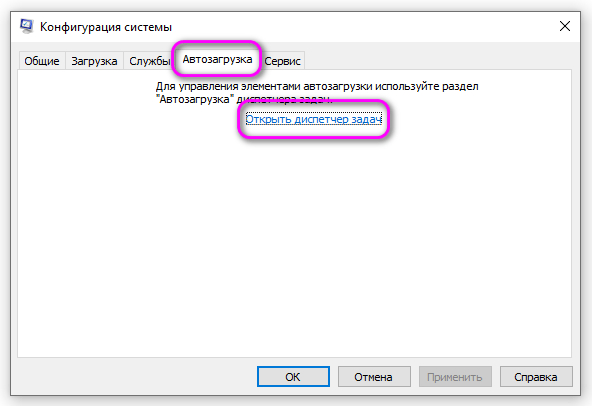
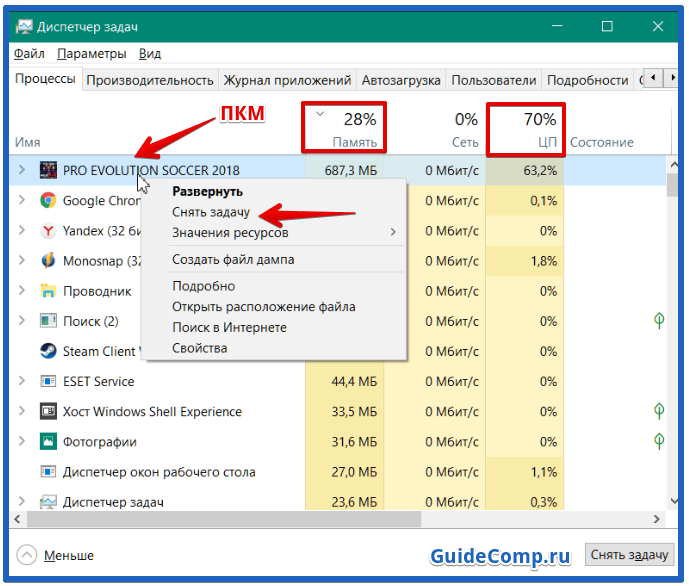
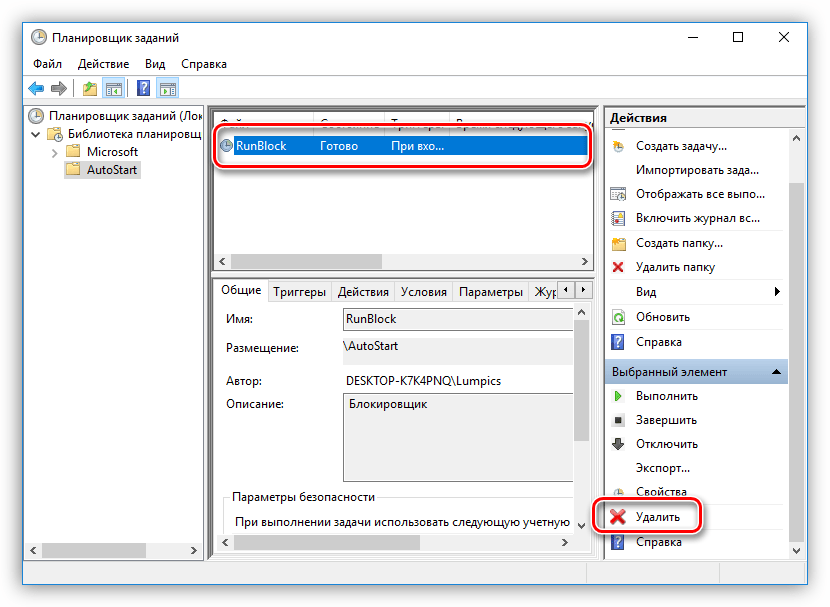
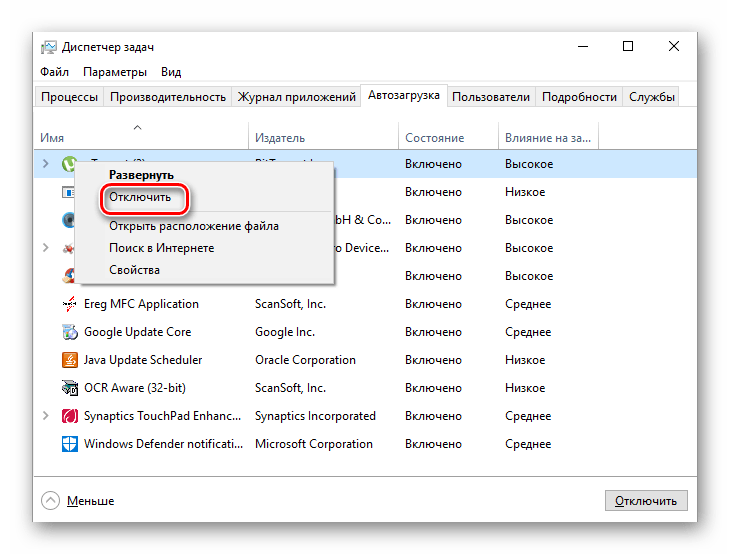
Зайдите в «Диспетчер задач» > «Автозагрузка» и посмотрите на список приложений, которые автоматически запускаются при включении ПК. Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Решение
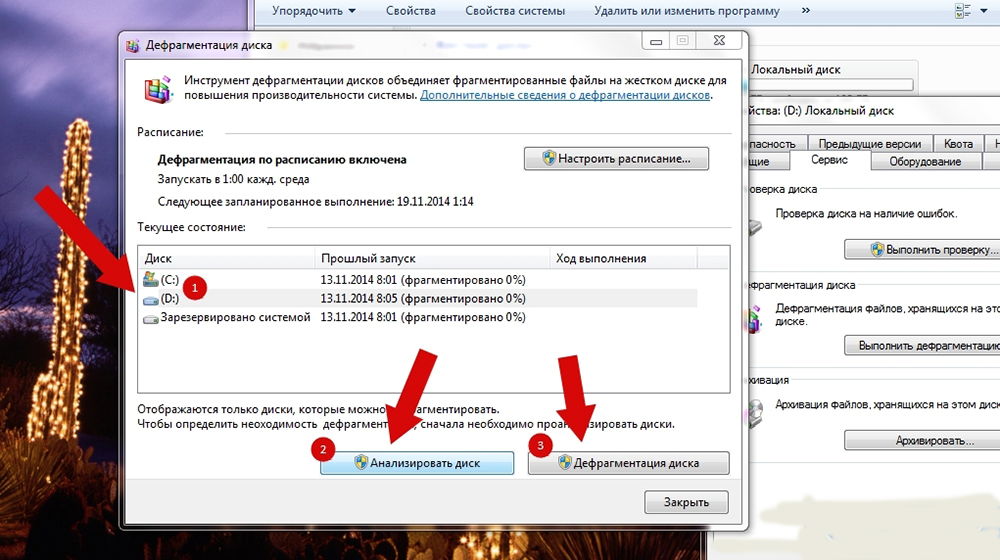
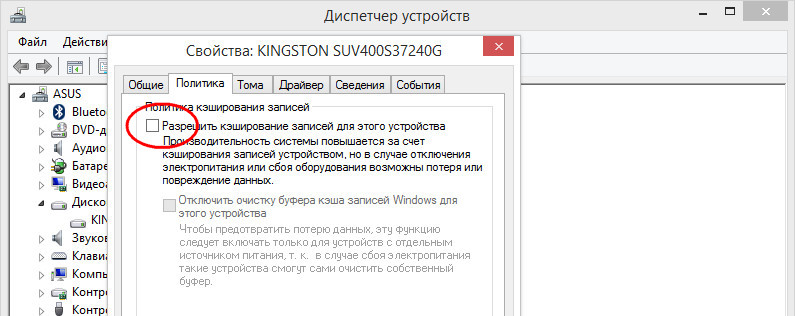
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #7: настройки браузера
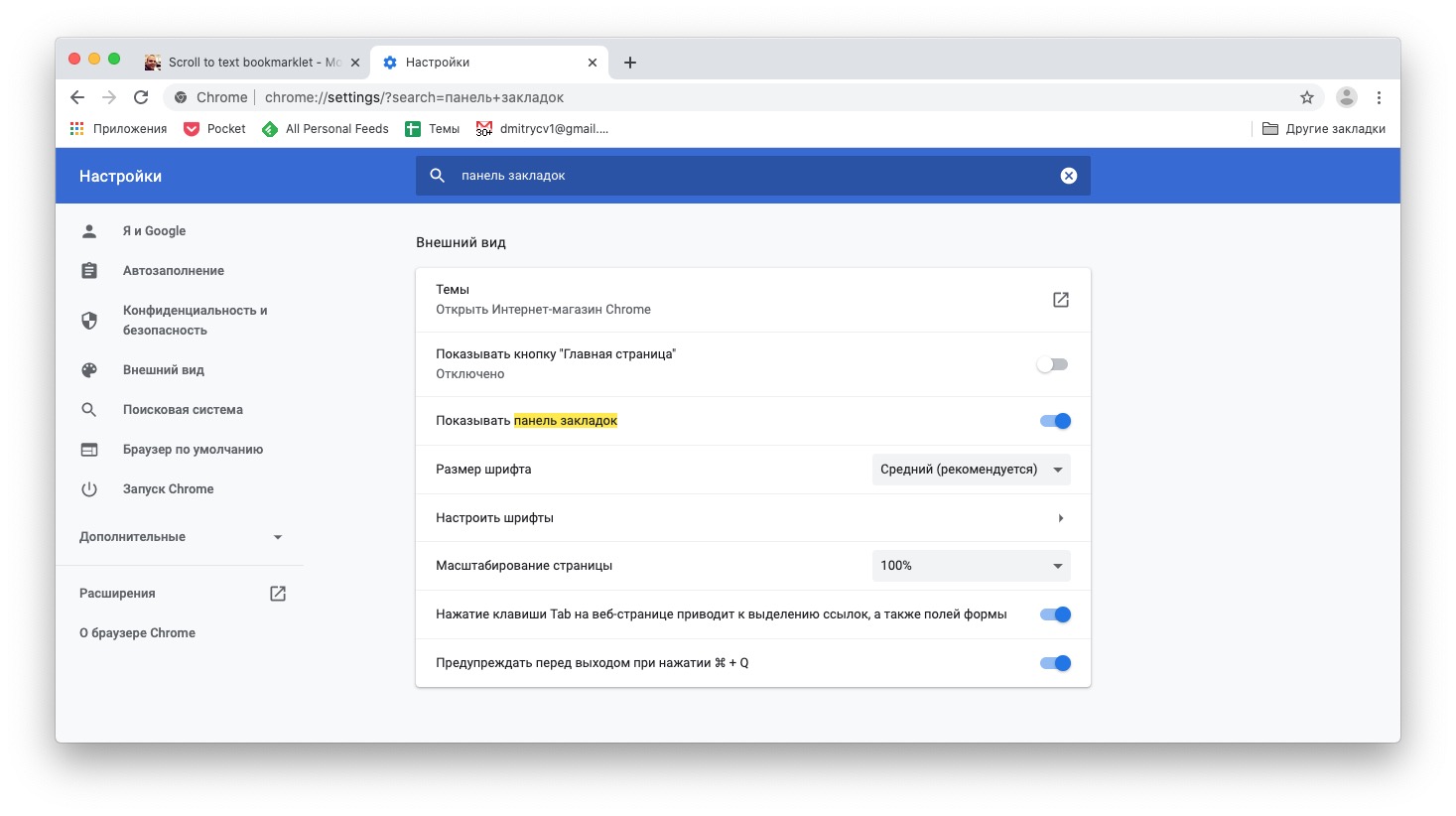
У некоторых современных браузеров есть встроенные опции, которые, с одной стороны, делают работу в сети более комфортной, а с другой, приводят к тому, что у вас долго грузятся страницы в браузере. Яркий пример — предсказание действий сети в Google Chrome.
Решение
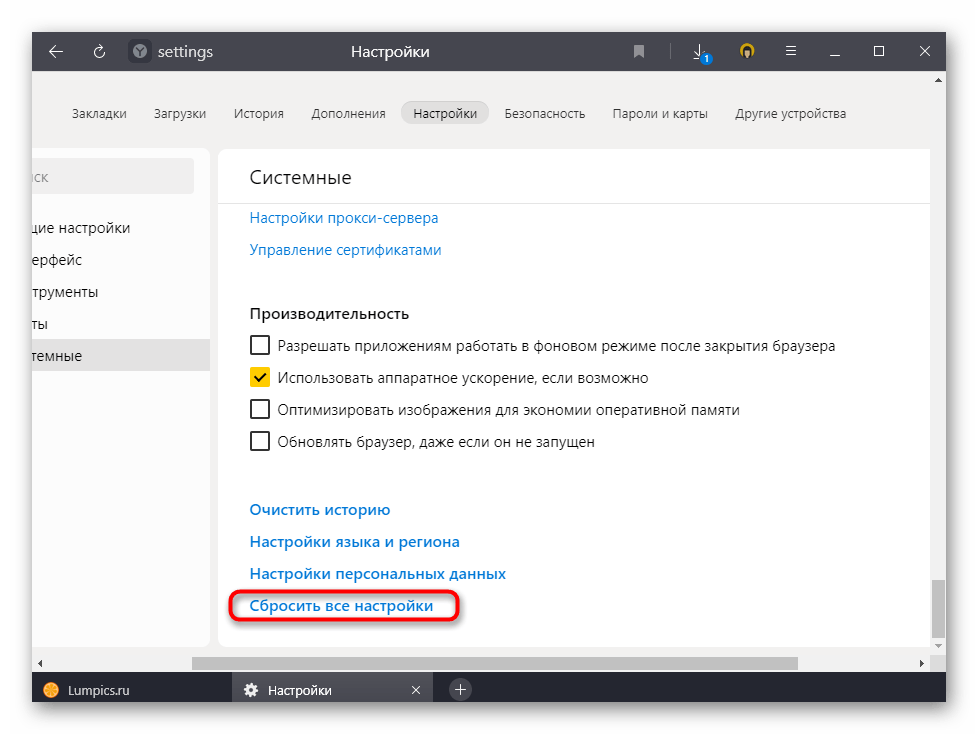
Откройте настройки браузера и отключите подобные функции. К примеру, предсказание действий находится в «Расширенных настройках» на вкладке «Конфиденциальность». Если проблема не исчезла, рекомендуется вновь активировать все функции.
Причина #8: вирусы
Если долго грузится интернет, причиной могут быть и банальные вирусы — вредоносные программы, которые каким-то образом попали на ваш компьютер.
Решение
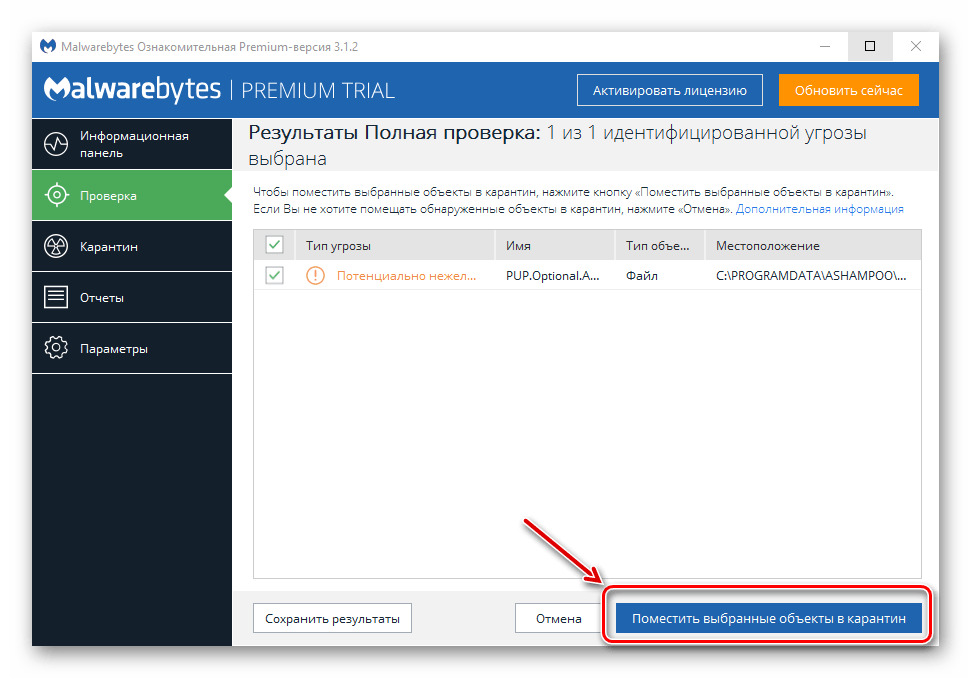
Просканируйте систему на наличие вирусного и шпионского ПО. Лучше всего использовать несколько программ — обычный антивирус («Антивирус Касперского», AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Совет: лучше всего проводить проверку в безопасном режиме Windows (с поддержкой сетевых драйверов). Для этого при загрузке компьютера сразу нажмите клавишу F8 и выберите соответствующий пункт. После того как сканирование будет завершено, а заражённые файлы удалены, необходимо вновь перезагрузить ПК, чтобы вернуться в обычный режим.
Причина №8: устаревшее оборудование
Что делать, если браузер по-прежнему медленно грузится? Если никакие попытки «расшевелить» его не имеют успеха, скорее всего, у вас просто слабый компьютер. С каждый годом сайты используют всё более сложные технологии, с которыми устаревшая техника справляется с трудом.
Решение
Конечно, в идеале стоит хотя бы частично обновить оборудование, например купить более мощную оперативную память. Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку». Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
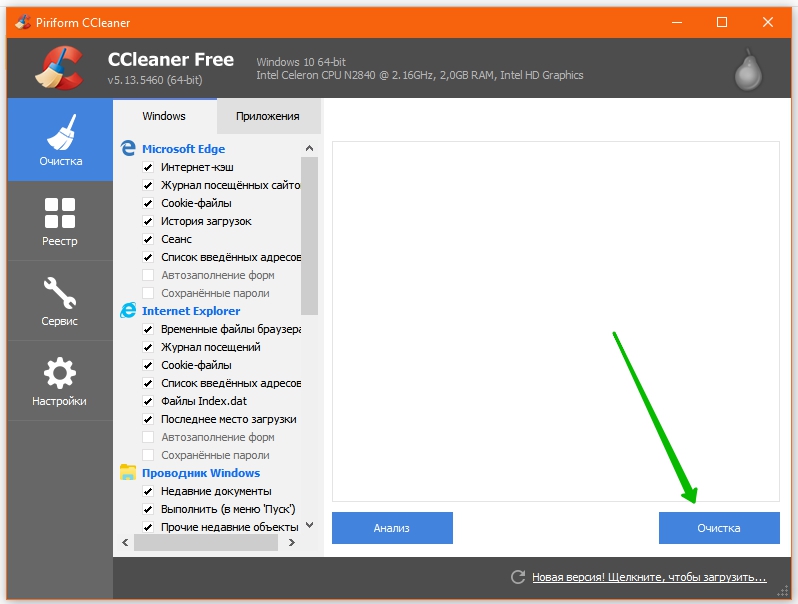
- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed. Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек».
 К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
Медленно работает Opera и долго открывает страницы и сайты
Решение 1. Очистка браузера
Первое, что необходимо предпринять – почистить кэшированное содержимое и другие сохраненные данные в Опере. Простой порядок действий поможет узнать, как ускорить работу браузера.
- Запустить Оперу, нажать значок слева вверху, выбрать пункт «Настройки» (Alt + P).
- На открывшейся странице слева выбрать пункт «Дополнительно», «Безопасность».
- В подразделе «Конфиденциальность и безопасность» найти и выбрать пункт «Очистить историю посещений».
- В окне очистки истории перейти на вкладку «Дополнительно» и указать временной интервал – «Все время».

- Пролистать страницу внизу и поставить остальные галочки. Нажать кнопку «Удалить данные».
- Полная очистка веб-браузера будет выполнена за несколько минут. Это время зависит от выбранного периода и времени использования обозревателя. После выполнения операций рекомендуется перезапустить Опера.
Внимание. При установке галочки «Пароли и другие данные для входа» сохраненные учетные данные для всех сайтов удалятся. Вводить логины и пароли придется заново.
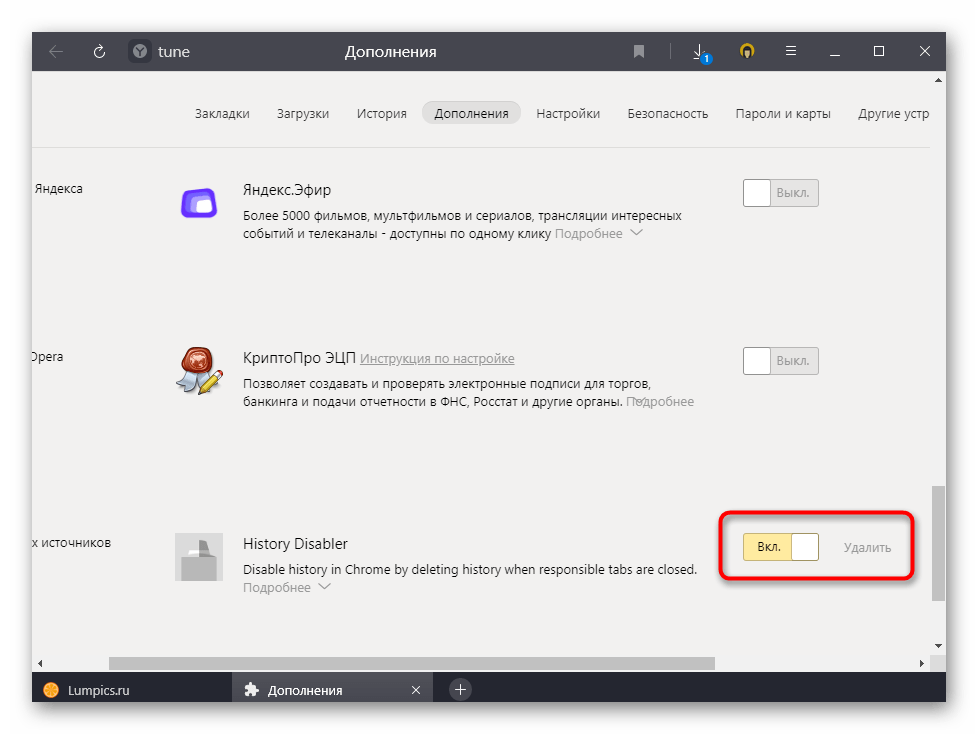
Расширения тормозят работу браузера
- Нажмите на красную букву «О»;
- Два раза выберите пункт «Расширения»;
- Отключите все расширения и перезапустите браузер;
- Если страницы начнут грузиться нормально, то начните включить расширения по очереди, пока не выявите «больного». Далее его можно переустановить на вкладке «Загрузить расширения».
Решение 2. Удаление плагинов
Иногда Opera долго загружается из-за установленных дополнений, которые тормозят работу браузера. Здесь поможет удаление расширений, которые могут мешать открытию страниц. Проблему решает следующая инструкция.
Здесь поможет удаление расширений, которые могут мешать открытию страниц. Проблему решает следующая инструкция.
- Выбрать значок «Меню» в обозревателе слева. Перейти в пункт «Расширения» (Ctrl + Shift + E).
Как увеличить масштаб в Опере
- В разделе меню «Все» на странице дополнений напротив каждого пункта выбрать команду «Удалить».
- Перезагрузить Opera.
В новой версии браузера есть дополнительный плагин, позволяющий отключить рекламу при просмотре веб-страниц. Блокировщик рекламы находится в том же меню расширений. После удаления всех лишний расширений можно попробовать активировать этот плагин. Для этого заходим в раздел дополнений, находим «Блокировка рекламы Opera» и нажимаем кнопку «Включить».
После включения можно воспользоваться кнопкой настроек для добавления сайтов в исключения блокировки и управления списками.
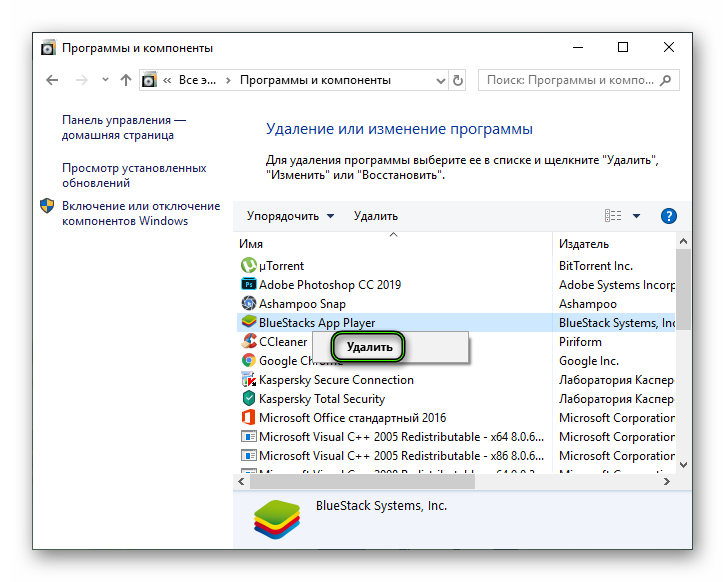
Переустановка браузера
Если браузер долго загружается, или грузит страницы по пол часа, тупит, виснет – что делать дальше и почему так происходит? Скорее всего программа побита или поломана вирусами, или в результате работы сторонних программ, которые могут с браузером конфликтовать. Для начала нам нужно полностью удалить наш медленный и долгий браузер «Опера». Конечно можно было бы сделать это через стандартный сервис «Программы и компоненты», но мы помимо этого постараемся почистить наш комп от лишнего мусора.
Для начала нам нужно полностью удалить наш медленный и долгий браузер «Опера». Конечно можно было бы сделать это через стандартный сервис «Программы и компоненты», но мы помимо этого постараемся почистить наш комп от лишнего мусора.
Скачиваем и устанавливаем на компьютер программу «CCleaner». После запуска выполняем следующие действия:
- Выполните стандартную очистку – нажимаем «Анализ» и после этого «Очистка»;
- На вкладке «Реестр» ищем проблемы, отмечаем все и исправляем;
- «Инструменты» – «Удаление программ». В списке найдите «Opera», выделите и нажмите «Деинсталлировать». Если у вас несколько версий программы, то удалите все.
- Ещё один важный момент – там же зайдите в раздел «Автозагрузка» или «Запуск». Отсортируйте программы, чтобы видеть только включенные. Теперь вы видите все приложения, которые грузятся с вашей системой. Тут могут быть как вирусы, так и вредоносные программы, которые мешают системе.
 Также могут быть и простые «проги», которые просто забивают пространство и оперативную память. Выключите подозрительное ПО и то, которое вам не нужно для работы.
Также могут быть и простые «проги», которые просто забивают пространство и оперативную память. Выключите подозрительное ПО и то, которое вам не нужно для работы.
- Перезагружаем компьютер;
- С работающего браузера в поисковике скачайте новую версию «Opera». А после этого установите к себе на компьютер.
Решение 3. Лишние команды запуска
Ярлык запуска любого приложения Windows может иметь дополнительные параметры в строке свойств «Объект». Так, Опера может запускаться с параметром, который тормозит браузер. Чтобы избавиться от нежелательных дополнений в строке запуска, выполним следующие действия.
- Правой кнопкой мыши нажать по ярлыку запуска, выбрать пункт «Свойства».
Как почистить браузер Опера и удалить куки
- В конце строки «Объект» после EXE-файла Opera удалить лишние символы, если они присутствуют.
- Нажать кнопку «ОК». Запустить обозреватель Опера.
После удаления лишних параметров можно заметить уменьшение времени загрузки при запуске веб-браузера.
Клипы и фильмы
Почему тормозит «Опера» при просмотре видеороликов? Возможно, у вас открыто сразу несколько дополнительных вкладок, которые просто замедляют работу основного сайта, а в связи с этим загрузка не может происходить полноценно. Для того чтобы видео не подтормаживало, вам нужно просто закрыть все вкладки. Возможно, и это не поможет, но в таком случае вы сможете просто отключить некоторые плагины или запущенные программы, это должно подействовать.
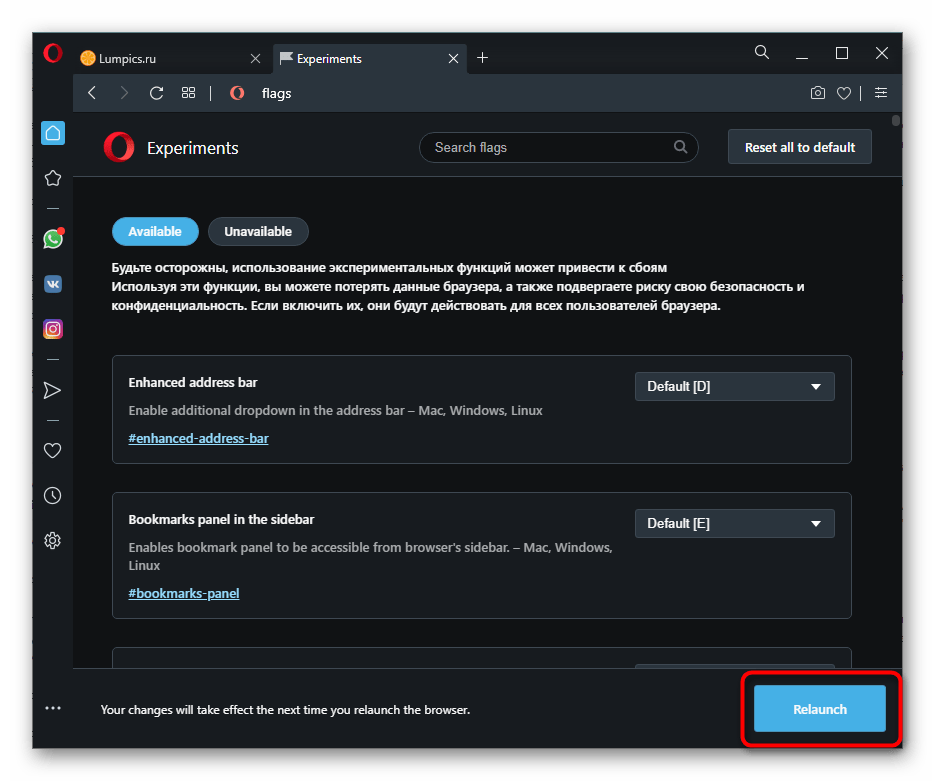
Решение 4. Обновление Opera
Если используется устаревший браузер, скорость открытия веб-страниц снижается. Производительности старой версии часто не хватает при просмотре промо-сайтов и видеороликов формата 4K. Следует обновить Оперу до последней версии.
- В меню выбрать пункт «Обновление & восстановление…».
- В открывшейся вкладке начнется поиск свежих релизов Opera.
- После проверки браузер сообщит о необходимости обновления или наличии последней версии.

- Если релиз не самый новый, то рядом появится кнопка загрузки и автоматической установки новой Опера.
Способы как увеличить скорость работы Opera помогут в устранении проблем с загрузкой страниц. В первую очередь рекомендуем выполнить очистку обозревателя.
Рекомендуем:
- Как почистить браузер Опера и удалить куки
- Как очистить кэш браузера Опера
- Opera не удается получить доступ к сайту — что делать
- Как удалить историю браузера Опера
Причины проблем с производительностью
Для начала, давайте очертим круг факторов, которые могут отрицательно повлиять на скорость работы браузера Опера.
Все причины торможения браузера делятся на две большие группы: внешние и внутренние.
Основной внешней причиной низкой скорости загрузки веб-страниц является скорость интернета, которую предоставляет провайдер. Если она вас не устраивает, то нужно либо перейти на тарифный план с более высокой скоростью, либо сменить провайдера. Хотя, инструментарий браузера Опера предлагает ещё один выход, о котором мы поговорим ниже.
Хотя, инструментарий браузера Опера предлагает ещё один выход, о котором мы поговорим ниже.
Внутренние причины торможения браузера могут крыться либо в его настройках или в неправильной эксплуатации программы, либо в функционировании операционной системы. О путях решения этих проблем мы и поговорим более подробно далее.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку». Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.

- Active Speed. Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Решение
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.
Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причины, почему браузер Опера не запускается или зависает
Стабильная работа Оперы нечасто прерывается из-за сбоев, но как и с любым программным обеспечением возникшие проблемы могут быть следствием внутренних ошибок в программе, конфликтами в операционной системе или сторонним вредоносным ПО, нарушающим работу браузера. Браузер вылетает после запуска, вообще не запускается или зависает — вот основные признаки его нестабильной работы.
Ещё одна из частых причин, в чистом виде не являющейся сбоем системы, но способной привести к зависанию браузера или проблемами с его запуском, является большое количество открытых вкладок. Этим часто грешат слабые ПК или компьютеры, на которых одновременно запущено несколько мощных программ, нагружающих процессор. Для определения причины бывает достаточно внешних признаков поведения браузера. Проблема с вкладками решается их закрытием, если браузер хоть как-то реагирует на нажатия мыши. Если же конкретный способ не подошёл, следует перебирать другие методы до окончательного устранения проблемы.
Для определения причины бывает достаточно внешних признаков поведения браузера. Проблема с вкладками решается их закрытием, если браузер хоть как-то реагирует на нажатия мыши. Если же конкретный способ не подошёл, следует перебирать другие методы до окончательного устранения проблемы.
Почему ваш сайт долго грузится?
Скорость загрузки сайтов — актуальный вопрос, особенно во время изобретения новых «тяжелых» технологий мультимедиа с последующим их встроением в веб-страницы.
Что вы чувствуете, когда заходите на сайт, который очень долго загружается? Наверняка раздражение, ведь часто можно успеть выпить несколько чашек чая, прежде чем сайт отобразится в вашем браузере.
Каким бы информативным, полезным и хорошим не было бы его наполнение, необходимо, чтоб страницы «шустро» реагировали на действия пользователя. В ином случае, любой ресурс будет терять значительную часть своей аудитории, которая предпочтет взамен, пускай менее качественный, но зато более быстрый сайт. Кроме того, поисковое продвижение сайта зависит от пользовательских факторов, которые сильно ухудшатся, да и сама по себе скорость загрузки является одним из многочисленных факторов ранжирования.
Кроме того, поисковое продвижение сайта зависит от пользовательских факторов, которые сильно ухудшатся, да и сама по себе скорость загрузки является одним из многочисленных факторов ранжирования.
Поэтому давайте более подробно разберемся в основных причинах медленной работы, чтобы определить методы и способы их устранения. В первую очередь, это касается крупных порталов, потому что чаще всего эти проблемы возникают именно у них. Но и владельцам малостраничных сайтов-визиток расслабляться не стоит, особенно если их сайты созданы с помощью стандартных CMS.
Рассматривать методики ускорения сайтов следует с основ, а именно с алгоритмов получения страниц. В тот момент, когда вы запросили адрес какой-то страницы, вы несколько секунд можете наблюдать за ее интерпретацией. Браузер посылает запрос нужному серверу, который исполняет php-код страницы, обращается к базам данных, после генерирует все полученные данные в HTML-код и отправляет его обратно браузеру.
Ключевой момент проблемы долгой загрузки страниц заключается в том, что браузер направляет запрос не только на получение кода страницы, но и во все внешние ресурсы: картинки, фоновые изображения, java-библиотеки, таблицы стилей. И самой отправки запроса для правильного отображения страниц будет недостаточно, браузеру также необходимо выполнять запросы: загрузка картинок высокого качества, исполнения java-скриптов.
И самой отправки запроса для правильного отображения страниц будет недостаточно, браузеру также необходимо выполнять запросы: загрузка картинок высокого качества, исполнения java-скриптов.
Можно сделать вывод, что скорость загрузки и собственно раскрутка сайта зависят от количества запросов. Но что же делать, если никак нельзя обойтись небольшим количеством запросов? Оптимизировать те, что можно (включая объединение всех файлов с таблицами стилей в один) и использовать способы кэширования страниц. Существует еще много методов «разогнать» сайт, но они не столь эффективны. Хотя если использовать их в комплексе, то можно неплохо «разогнаться». Экспериментируйте!
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Медленно открываются интернет-страницы | Инструкции по настройке от Дом.ру в Перми
Необходимо проверить открытие страниц без активных загрузок.
Для этого остановите все активные загрузки файлов в браузере. Отключите все программы, работающие в фоном режиме, которые могут загружать файлы: Torrent, Shareman, Futuron.
Отключите все программы, работающие в фоном режиме, которые могут загружать файлы: Torrent, Shareman, Futuron.
Страницы открываются так же медленно
Необходимо попробовать выполнить операцию «очистить кэш» в браузере.
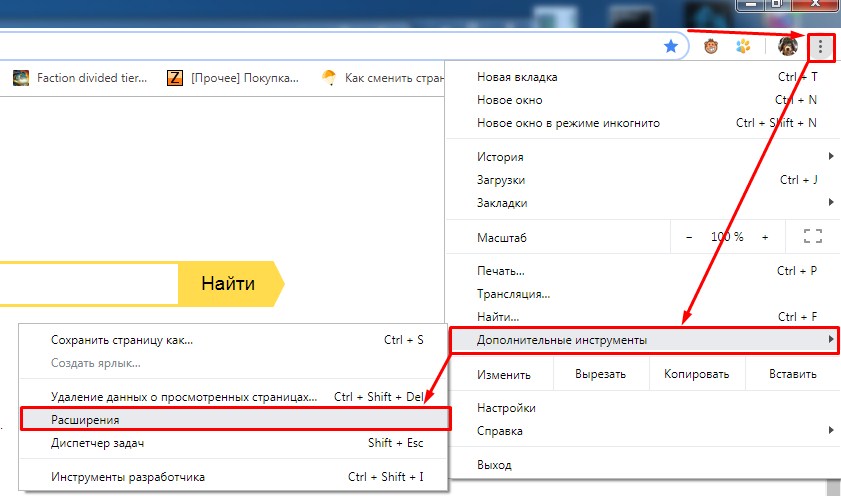
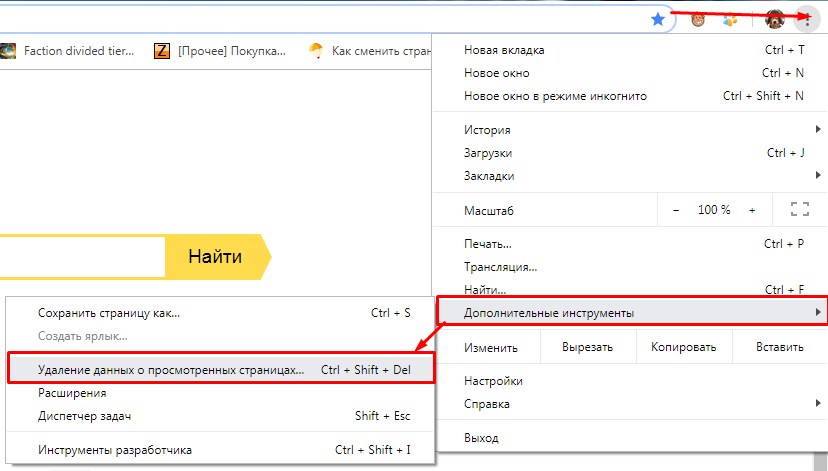
Google Chrome
В браузере нажимаем в правом верхнем углу изображение гаечного ключа либо 3 полосы, далее «Инструменты», далее «Удаление данных о просмотренных страницах». В открывшемся окне выбираем период «За все время», а чуть ниже галочками отмечаем только «Куки» и «Кэш». Все остальные галочки снимаем и нажимаем «Удалить».
Opera
В браузере выбираем сверху «Меню Opera» далее «Настройки», далее «Удалить личные данные». Откроется окно, в нем нажимаем стрелку вниз (детальная настройка) и ставим галочки напротив пунктов «Кэш» и «Куки». Все остальные галочки снимаем и нажимаем кнопку «Удалить».
Mozilla
В открытом браузере нажмите сочетание клавиш Ctrl+Shift+Delete. В появившемся окне в разделе «Подробности» выберите «Кэш» и укажите период «Всё».
Internet Explorer
В открытом браузере нажмите сочетание клавиш Ctrl+Shift+Delete. В появившемся окне «Удаление истории обзора» выберите «Временные файлы интернета и веб-сайтов» и «Файлы cookie и данные веб-сайтов». Нажмите кнопку «Удалить».
Страницы открываются все так же медленно
Необходимо замерить скорость на сайте вашего города.
Для этого нужно:
1. Пройти по ссылке http://st.dom.ru/.
2. Нажать на кнопку «BEGIN TEST»
3. Сравнить результат с заявленным в тарифном плане.
Замер производить необходимо при подключении компьютера напрямую, через кабель. При подключении по Wi-Fi следует обратить внимание, что существуют различные стандарты передачи данных с разной скоростью. Так же убедиться, что устройство, которое вы подключаете по Wi-Fi, поддерживает необходимые стандарты для передачи данных на скорости, согласно вашему тарифному плану.
| 3333%;»>Стандарты технологии Wi-Fi | Максимально достижимая теоретически рассчитанная пропускная способность (Мбит/c) | Максимальная реальная скорость передачи данных (Мбит/c) |
| IEEE 802.11a\b | до 54 | до 24 |
| IEEE 802.11g | до 54 | до 24 |
| IEEE 802.11n | до 150 | до 50 |
| IEEE 802.11n | до 300 | до 100 |
Результат согласно тарифному плану
1. Попробуйте воспользоваться другим браузером для проверки.
Попробуйте воспользоваться другим браузером для проверки.
Браузер — программа для просмотра страниц в интернете.
Примеры:
Опера
Google Chrome
Internet Explorer
Mozilla
Safari
2. Если вопрос не решен, вы можете:
Позвонить в Техническую поддержку по телефону 8-800-333-7000, звонок бесплатный.
Обратиться к онлайн-консультанту.
Заполнить форму обращения для оформления заявки.
Результаты замера ниже заявленной скорости по тарифу
В данном случае, вам необходимо выбрать наиболее удобный вариант:
- позвонить в техническую поддержку по телефону 8-800-333-7000, звонок бесплатный.
- обратиться к онлайн-консультанту.
- заполнить форму обращения для оформления заявки.
Страницы все еще не открываются?
1. Попробуйте перезагрузить ваш роутер:
- отключите его от электросети на 5-10 секунд;
- включите его снова. Подождите 1-2 минуты и проверьте работу услуги.

2. Если вопрос не решен, вы можете:
- позвонить в техническую поддержку по телефону 8-800-333-7000, звонок бесплатный.
- обратиться к онлайн-консультанту.
- заполнить форму обращения для оформления заявки.
Долго грузит вкладки в браузере. Что делать, если очень медленно открываются страницы во всех браузерах. Программы и антивирус
Предположим, что Вы используете быстрый и современный браузер, к примеру, Opera или Chrome, но при этом все равно весьма долго грузятся страницы того или иного сайта.
Это означает, что когда Вы хотите открыть какой-либо сайт, то приходится в своем браузере долго ждать его открытия, точнее, нужно ждать, когда сайт загрузится с того удаленного хостинга, на котором он расположен.
Почему долго грузится страница? Причин может быть несколько, самые распространенные из них описаны ниже.
1. Очень низкая скорость интернет-соединения
При подключении к глобальной сети Вы, вероятно, выбрали недорогой тариф и в результате долго грузятся страницы.
Бывают интернет-провайдеры, которые предоставляют интернет с нормальной скоростью до того момента, пока не закончится выделенный, оплаченный лимит интернет-трафика. После того, как выделенный лимит исчерпан, доступ в интернет остается, но скорость доступа к интернету падает очень значительно, в разы.
Советов здесь можно дать несколько. Либо надо переходить на более дорогой тариф, при котором лимит неограничен, и скорость передачи данных максимальная. Либо нужно на прежнем недорогом тарифе попытаться отключить показ картинок в своем браузере, имеющихся на загружаемых сайтах, так как именно картинки и видео грузятся дольше всего.
Например, для браузера Google Chrome показ картинок можно отключить, если в правом верхнем углу браузера открыть «Настройки», найти «Личные данные», далее – «Настройки контента», где во вкладке «Картинка» поставить галочку напротив опции «Не показывать».
Рис. 1. Как в настройках браузера Google Chrome отключить показ картинок на сайтах
2.
 Вы пользуетесь браузером Internet Explorer
Вы пользуетесь браузером Internet ExplorerВашим браузером по умолчанию вполне может быть Internet Explorer, то есть, именно его Вы используете для выхода в интернет.
В интернете много сказано насчет данного браузера, а именно – насчет его многочисленных недостатков, в том числе, о его медлительности.
Поэтому попробуйте с официального сайта установить другой браузер, например, Mozilla Firefox, Google Chrome, Opera или Яндекс.Браузер – они быстрее и со временем могут стать привычными в обращении. А скорость доступа в интернет от этого чаще всего увеличивается, и станет приятнее работать с быстрыми откликами на любые запросы, адресованные в интернет.
На компьютере (ноутбуке, планшете) может быть установлено несколько . Но только один из них обязательно будет браузером по умолчанию, то есть, именно он будет по умолчанию первым открывать все страницы в интернете. Браузер по умолчанию можно задать самостоятельно, отказавшись от прежнего Internet Explorer, и заменив его на любой другой браузер из числа тех, что установлены на ПК.
Справедливости ради стоит сказать, что в некоторых случаях стоит использовать родной для операционной системы браузер. Именно он иногда может легко справиться с тем, что не удается почему-либо сделать в своем любимом браузере. Поэтому от Internet Explorer отказываться ни в коем случае нельзя, по крайней мере, не следует его совсем удалять из компьютера. Тем более, что этим браузером пользуется сама операционная система, и она может вообще перестать работать, если неудачно удалить Internet Explorer.
3. Вы пользуетесь мобильным модемом
Могут быть проблемы с интернетом, со скоростью доступа в интернет при использовании мобильного модема, и тогда вследствие этого долго грузятся страницы. Чаще всего такое происходит тогда, когда слабо принимается сигнал мобильным устройством, раздающим Интернет, например, айфоном и т.п.
Прием сигнала мобильным устройством, раздающим интернет, зависит от местоположения, где он находится. Если в данном месте в данное время сигнал слабый, либо отсутствует возможность доступа в интернет даже при сильном сигнале – все это приводит к существенному замедлению скорости доступа в интернет или вообще этот доступ становится невозможным.
Я, к примеру, изредка при необходимости пользуюсь модемом . Плюсы модема Yota в том, что предоставляется безлимитный интернет и, кроме того, там всегда есть очень медленный, но зато бесплатный интернет. Если модем вдруг перегревается, то он незаметно для меня вдруг отключается. На этом доступ к интернету заканчивается, приходится выключать ноутбук и ждать, пока остынет модем.
Все это говорит о том, что мобильные устройства для доступа в интернет не гарантируют постоянное надежное и высокоскоростное соединение, даже если производители мобильных устройств и мобильные операторы это Вам гарантируют в своих рекламных заявлениях.
Ведь в любой инструкции по пользованию мобильными телефонами и другими мобильными устройствами в самом начале черным по белому говорится, что это устройство обеспечивает мобильную связь, качество которой напрямую зависит от местоположения аппарата и возможности доступа к сетям мобильных операторов.
4. Несколько программ требуют одновременный доступ к интернету
Бывает так, что сразу несколько программ нуждаются в интернет соединении. Например, одновременно с Вашей работой в браузере компьютер решил проверить обновления Windows, да еще и начал автоматически обновляться в установленное в его настройках время, тогда все эти программы одновременно будут обращаться в интернет. Как следствие, долго грузятся страницы из интернета.
Например, одновременно с Вашей работой в браузере компьютер решил проверить обновления Windows, да еще и начал автоматически обновляться в установленное в его настройках время, тогда все эти программы одновременно будут обращаться в интернет. Как следствие, долго грузятся страницы из интернета.
Кроме того, на компьютере могут быть установлены торенты, которые тоже автоматически могут скачивать данные из интернета или передавать данные в интернет. Подобных примеров множество, когда одновременно с браузером пользователя могут работать и другие программы, связанные с интернетом.
Программ много, а интернет соединение – одно на всех. И это соединение будет так или иначе по очереди предоставлять доступ каждой программе в интернет. А значит, каждая программа в отдельности будет получать или передавать данные в интернет медленнее в разы, чем, если бы эта программа одна работала на компьютере. И опять же получается, что долго грузятся страницы из интернета.
Поэтому, если скорость работы интернета не самая высокая, и Вы испытываете затруднения в работе с интернетом при одновременной работе нескольких программ, то надо так распределить время работы этих программ, чтобы они меньше мешали друг другу. Например, можно поставить на ночь, соответствующим образом настроив антивирусную программу.
Например, можно поставить на ночь, соответствующим образом настроив антивирусную программу.
Обновления Windows лучше делать под личным присмотром, опять же должным образом настроив Центр обновления Windows, несмотря на то, что постоянно рекомендует устанавливать полностью автоматические обновления. Microsoft по-своему прав, так действительно лучше. Но рекомендации этой уважаемой компании адресованы пользователям, имеющим скоростное надежное безлимитное соединение с интернетом, чего нет у всех пользователей ПК, как бы этого не хотелось.
Я, например, однажды за три дня полностью исчерпала свой месячный лимит мобильного трафика именно потому, что в этот момент Центру обновления Windows ну очень-очень было нужно что-то там скачать для последующей установки на ПК. Ничего так и не закачалось, но мобильный трафик закончился, совершенно неожиданно для меня, и дополнительный стресс и проблемы, ибо где в дороге получить возможность доступа в интернет. Очень нежелательная ситуация, как Вы понимаете.
В общем, не следует допускать бесконтрольную одновременную работу программ, требующих доступа в интернет. За этим важно следить и соответствующим образом регулировать совместную работу этих программ и совместное использование интернет соединения.
5. Неполадки у интернет-провайдера
Провайдеры стараются работать как можно надежнее, не допуская отказов в предоставлении сервиса по доступу к интернету. Но провайдер не может обеспечить 100% надежность, это никто не может сделать. Да и сам провайдер – это еще не весь интернет. Провайдер – это лишь маленькая песчинка в глобальной мировой сети.
И работоспособность сети зависит, конечно, в первую очередь от провайдера, а также и от надежности работы других серверов сети, которые нужны для передачи данных.
Свои неполадки провайдер обычно видит сам, знает о них и стремится как можно быстрее их устранить. Однако бывает и так, что отказ доступа в интернет возникает на стыке оборудования провайдера и Вашего оборудования.
Например, при проводном доступе в интернет тот провод, который идет в Вашу квартиру или в офис, может быть оборван по тем или иным причинам. Такую неисправность, скажем, в подъезде Вашего дома, интернет провайдер может и не заметить, пользуясь своей системой диагностики. В этом случае неисправность будет устранена тем быстрее, чем скорее Вы сами обратитесь к провайдеру, и сообщите ему о проблемах доступа в интернет.
Может отказать роутер, установленный в Вашей квартире. Это тоже провайдер, скорее всего, сам не заметит, и нужно обязательно обратиться в службу техподдержки для консультации и для решения вопроса восстановления доступа в интернет.
Также всегда есть вероятность того, что есть какие-либо проблемы на стороне вашего провайдера – вышло из строя оборудование, проводятся профилактические работы. Есть смысл позвонить в техническую поддержку провайдера и узнать все точно.
Если же пользоваться мобильным интернетом от мобильных операторов, то обращаться к ним, как к интернет провайдерам, особого смысла не имеет. Надо найти такое место, где провайдер обеспечивает Вам доступ к интернету с приемлемой для Вас скоростью, и все.
Надо найти такое место, где провайдер обеспечивает Вам доступ к интернету с приемлемой для Вас скоростью, и все.
Если же в том месте, где Вы находитесь, нет доступа или доступ осуществляется на очень медленной скорости, то ничего другого не остается, как терпеливо ждать, когда освободятся ресурсы провайдера (он же мобильный оператор в данном случае), и Вам будет предоставлено соединение лучшего качества.
Некоторые пользователи пытаются получить надежное интернет соединение от мобильного оператора, скажем, находясь в вагоне быстро движущегося поезда или автомобиля. Увы, это пока утопия – иметь надежное скоростное соединение в таких условиях. В общем, не надо требовать невозможного от мобильного оператора, который в данном случае является и интернет-провайдером. Он и так сделал все, чтобы Вы могли в пути иметь возможность выхода в интернет.
6. Неполадки на компьютере
Медленный доступ в интернет может быть следствием проблем не интернет соединения, а компьютера в целом. Например, был такой, почти хрестоматийный случай. Знакомый пользователь ПК жаловался, что вдруг скорость доступа к интернету стала ужасно медленной, практически ничего нельзя было сделать в течение полутора чесов. Потом все наладилось, как бы само собой.
Например, был такой, почти хрестоматийный случай. Знакомый пользователь ПК жаловался, что вдруг скорость доступа к интернету стала ужасно медленной, практически ничего нельзя было сделать в течение полутора чесов. Потом все наладилось, как бы само собой.
Моему изумлению не было предела, когда на этом компьютере я нашла на карантине свыше 5 тысяч(!) изолированных вирусов, которые обнаружил и обезвредил антивирус.
То есть, причиной практически невозможной работы на компьютере была вирусная атака из интернета, которую успешно отбил антивирус. Правда, цена этого состояла в том, что компьютер почти полтора часа практически не реагировал на команды пользователя. И создавалось впечатление медленной работы интернета, хотя, как Вы понимаете, к интернету это совсем не относилось.
Приведу другой пример возможных неполадок, из-за которых долго грузятся страницы в вашем браузере. Не дай бог, если, например, начнет барахлить компьютера. Тогда работа на компьютере резко замедлится, так как любая операция чтения-записи на жесткий диск будет проводиться долго из-за множественных повторов и перепроверок. Это тоже создает впечатление «тормозов» и медленной работы интернет соединения. Хотя по факту интернет здесь и близко не стоял, и не является причиной проблемы.
Это тоже создает впечатление «тормозов» и медленной работы интернет соединения. Хотя по факту интернет здесь и близко не стоял, и не является причиной проблемы.
А если «сбойнет» , то вообще компьютер может на некоторое время прервать работу и произвести перезагрузку экрана. Если в этот момент работать с интернетом, то может возникнуть ощущение, что все это из-за интернет соединения, хотя и тут интернет будет совершено ни при чем.
Таким образом, далеко не всегда медленная работа с интернетом есть следствие проблем именно с интернетом. Хотя, конечно, по статистике замедление интернета – это прежде всего то, что связанно именно с интернет соединением, а не с другими ошибками и сбоями ПК.
Причины медленной загрузки страниц на своем сайте
Выше описаны распространенные причины, из-за которых долго грузятся страницы в браузере с точки зрения обычных пользователей Интернета.
Однако вопрос медленной загрузки страниц сайта можно также рассматривать с точки зрения начинающего веб-мастера, который создал свой сайт. И теперь он видит, что долго грузятся страницы его сайта, и пытается понять, что же можно сделать для того, чтобы сайт грузился шустрее.
И теперь он видит, что долго грузятся страницы его сайта, и пытается понять, что же можно сделать для того, чтобы сайт грузился шустрее.
Владельцу сайта (веб-мастеру) можно рассмотреть следующие возможные причины:
1. медленный хостинг, на котором расположен сайт.
Медленный хостинг работает так же не спеша, как работает медленный интернет-провайдер. Причем, если даже интернет провайдер быстрый, но пользователь захотел обратиться к сайту, расположенному у медлительного хостера, то тут не поможет быстрота соединения с интернет провайдером. Все равно останется та же проблема, что долго грузятся страницы сайта. И исправить это может только владелец сайта, обратившись в техподдержку хостинга.
Когда пользователь, использующий быстрый интернет, открывает сайт, а он долго грузится из-за медленного хостинга, то, как Вы думаете, что делает такой пользователь?
Правильно, он закрывает этот сайт, возвращается в поисковик и там по своему запросу находит другой сайт, который, возможно, быстрее загрузится. Поэтому владельцу сайта надо постоянно беспокоиться о скорости загрузки своего ресурса, и вовремя устранять «тормоза»;
Поэтому владельцу сайта надо постоянно беспокоиться о скорости загрузки своего ресурса, и вовремя устранять «тормоза»;
2. на сайте находятся «тяжелые» страницы , содержащие «увесистые» фото в большом количестве (каждое фото, например, по 2-3 мегабайта или даже ), а также картинки, видео и другой объемный контент.
Быстрее всего загружаются интернет-страницы, содержащие только текст. При этом текст должен быть без картинок и без видео.
В настоящее время такие страницы по типу «стена текста» не пользуются популярностью, на сайтах активно используется графика, инфографика, видео, аудио-контент. А потому иногда бывают проблемы, что долго грузятся страницы у тех пользователей, которые используют медленный или лимитный интернет.
И это не только проблема пользователей, но и проблема владельцев сайтов. Владельцы должны стремиться с одной стороны делать информацию красивой и удобной для восприятия, но при этом не забывать о функциональности, чтобы пользователь, пришедший на ваш сайт, не убегал оттуда потому, что долго грузятся страницы сайта.
Для этого веб-мастерам нужно внимательно смотреть за размерами своего контента, по возможности уменьшая его объем в байтах, но не снижая при этом художественной ценности. Например, одни и те же картинки могут иметь разный «вес», и здесь предпочтение следует отдавать тому, что меньше «весит» в байтах;
3. на сайте кем-то внедрен посторонний код , при загрузке которого притормаживается работа сайта.
Тут даже можно получить «бан» (или иными словами «фильтр») от поисковых систем и потерять своих читателей, которые уже не увидят этот сайт в поисковых выдачах. Значит нужно думать об антивирусе на сайте, и еще раз об антивирусе, и снова о нем же, родимом. И не только думать, но и ставить, и настраивать, и проверять работу, и снова настраивать, и снова…
4. не настроено, либо плохо настроено кеширование сайта, при котором страницы сайта быстро загружаются из кеша. Иначе страницы долго грузятся напрямую из Интернета;
5. на сайте нет адаптивного дизайна или мобильной версии.
Это особенно актуально, когда сайт долго грузится на смартфоне или на планшете, и к тому же после его загрузки мало что будет видно и понятно из-за маленького размера экрана.
Адаптивный дизайн на сайте или наличие мобильной версии позволяет сделать сайт одинаково удобным для его просмотра на разных устройствах как с большими экранами, так и с маленькими;
6. на сайте проводится акция, мероприятие или что-то подобное, что примерно в одно и то же время привлекло на сайт очень много посетителей.
В такие моменты хостинг, на котором расположен сайт, не всегда справляется с наплывом посетителей и с возникшей нагрузкой. При этом либо долго грузятся страницы сайта, либо сайт совсем «падает», то есть, становится недоступным. Значит, надо поаккуратнее с подобными мероприятиями, нужно заранее готовить свой сайт к ним, заранее рассчитывать нагрузку, оговаривать ее с хостером, и самым внимательным образом готовиться к наплыву посетителей.
Вебмастера иногда так и пишут, что “Вас много, сервер один, поэтому если вдруг страница загружается дольше обычного – просто подождите, пожалуйста. ” Хотя эту проблему вебмастер должен и при желании может решить;
” Хотя эту проблему вебмастер должен и при желании может решить;
7. вероятно, могут быть и другие, причины , почему долго грузятся страницы сайта.
Всего, что может помешать доступу к сайту на хостинге, заранее предусмотреть невозможно. К счастью, подобные ситуации в наше время бывают нечасто. Если бы еще и некоторые пользователи не уподоблялись хакерам, пытаясь искусственно вызвать дополнительную нагрузку на сайт либо , либо ради своих способностей и т.п. К сожалению, подобные случаи бывают.
Также на сайты приходит много разного спама от рекламодателей, от продвиженцев различных интернет ресурсов и прочее. Хостеры могут «отбивать» до нескольких сотен тысяч и даже миллионов обращений к отдельным сайтам, скажем за день. Для этого они настраивают системы защиты своих серверов от внешних воздействий.
Увы, избавиться от всех этих неприятностей совсем невозможно. Интернет – это открытый мир, регулирование деятельности в котором практически невозможно. Это территория различных возможностей, в том числе не только созидательных, но и разрушительных.
Но в целом – интернет это очень хорошая штука. И вообще непонятно, как мы раньше без него жили!
Закончив на позитиве, предлагаю посмотреть видео «Типичная мама за компьютером» (и, возможно, не совсем типичная бабушка) и улыбнуться:)
Всем привет! В этой статье хочу затронуть тему загрузки сайта. Многие ко мне обращаются с вопросом «почему и какие причины могут быть, если долго загружается сайт». Ответ на этот вопрос решил написать более детально. И так, поехали.
Очень низкая скорость интернет-соединения
Подключаясь к глобальной сети, и выбирая дешевый тариф, вы можете столкнуться с такой проблемой, как долгая загрузка страниц.
Можно отметить интернет-провайдеров, которые дарят вам хорошую скорость для Интернета, но это происходит только до того момента, пока не закончится оплачиваемый лимит интернет-трафика. Как только он будет исчерпан, у вас останется доступ к Интернету, но его скорость уже будет значительно меньшей.
Здесь можно дать несколько советов, которые позволят вам увеличить скорость Интернета.
Можно перейти на более дорогой тариф, который не будет вас ограничивать лимитом, при этом, будет отличаться максимальной скоростью. Также можно на прежнем тарифе отключить показ картинок, которые занимают много памяти. Это приведет вас к улучшению памяти, а также к быстрейшей загрузке видео.
К примеру, чтобы отключить картинки в Google Chrome, необходимо в правом верхнем углу нажать «Настройки», найти «Личные данные», перейти в «Настройки контента», а потом во вкладке «Картинка» поставить галочку возле функции «Не показывать».
Провайдеры всегда стараются работать надежно, не допускать отказов в предоставлении сервиса по доступу к интернету. Но даже провайдер не может дать четкой надежности о быстрой и качественной работе. Стоит отметить, что провайдер – это далеко не весь интернет, это только небольшая частичка огромного мира сети.
В первую очередь работоспособность сети зависит от провайдера, и от работы других сервисов сети, которые необходимы для передачи данных. Как правило, провайдер сам в силе увидеть все неполадки, поэтому и старается, как можно быстрее избавиться от них. Но, еще бывает так, что отказ доступа в интернет возникает еще на стыке оборудования провайдера и вашего оборудования.
Как правило, провайдер сам в силе увидеть все неполадки, поэтому и старается, как можно быстрее избавиться от них. Но, еще бывает так, что отказ доступа в интернет возникает еще на стыке оборудования провайдера и вашего оборудования.
Если рассматривать проводной доступ к Интернету, то тот провод, который выходит в вашу квартиру, может быть оборван по некоторым причинам. Такую внешнюю неисправность провайдер замечает не всегда, потому что его диагностика для этого не предназначена. Такую проблему устранить можно намного быстрее путем личного обращения к провайдеру, сообщая ему о том, что вы обнаружили определенный вариант внешней неполадки.
Также причина неисправности в работе Интернета может возникнуть из-за роутера, который установлен в вашей квартире. Провайдер такие нюансы тоже не в силах заметить, именно поэтому нужно обратиться в службу техподдержки, чтобы получить полную консультацию о том, как избавиться от данной проблемы.
Всегда можно отметить то, что проблемы возникает вследствие выхода оборудования из строя, в результате профилактических работ. Для этого стоит обязательно позвонить в техподдержку и поговорить со специалистом.
Для этого стоит обязательно позвонить в техподдержку и поговорить со специалистом.
Если же вы используете мобильный интернет от операторов, то просить помощи у интернет провайдеров нет никакого смысла. Нужно обязательно найти то место, которое обеспечит вам доступ к Интернету с нужной вам скоростью.
Если же вы живете в том месте, где такой высокоскоростной доступ не подключается, то стоит подождать, пока освободится ресурс провайдера, и вы получите максимально качественное соединение с Интернетом.
Очень многие пользователи стараются получить качественный интернет от мобильного оператора, находясь в автомобиле или в поезде. Но, в таких условиях вы точно не получите качественный и быстрый интернет. Не нужно требовать от своего мобильного оператора то, что он вам не в силах предоставить. Он и так делает все возможное, чтобы вы имели хоть какой-то доступ к Интернету.
Неполадки на компьютере
Очень часто причиной медленного подключения Интернета является не сам Интернет, а компьютер, через которое происходит соединение. У знакомого был такой случай. Он пожаловался на то, что скорость Интернета перестала его радовать, стала очень медленной и невыносимой. На протяжении полутора часов он просто не мог ничего сделать с этим, а потом все решилось само собой.
У знакомого был такой случай. Он пожаловался на то, что скорость Интернета перестала его радовать, стала очень медленной и невыносимой. На протяжении полутора часов он просто не мог ничего сделать с этим, а потом все решилось само собой.
Вирусы на компьютере
Я был просто поражен, когда нашел на компьютере более 5 тысяч изолированных вирусов, которые обезвредил и удалил антивирус. Могу сказать, что основной причиной такой медленной работы была глобальная вирусная атака компьютера, которую смог уничтожить антивирус. Причиной этому было то, что ПК практически на протяжении полтора года не реагировал на команды владельца. В результате этого наблюдалась медленная работа Интернета, несмотря на то, что к Интернету это не имело никакого отношения.
На этот вопрос однозначно ответить тяжело, так как вариантов сбоя, вызывающего такую ситуацию, много.
Варианты решения проблем, связанных с долгим запуском и медленной работой Yandex
Причин, приводящих к неправильной работе веб-обозревателя, много, они перечислены ниже, как и способы решения проблем с длительным запуском Yandex.
Причина 1. Нехватка ресурсов персонального компьютера
Одной из самых распространенных причин медленной работы браузера Yandex, да и системы в целом, является загруженность системного раздела на жестком диске. Для её устранения необходимо проверить наличие свободное пространство на системном диске (обычно C:) и если его размер критический, очистить раздел, удалив временные файлы и ненужные приложения. В этом нелегком деле могут сильно помочь сторонние бесплатные утилиты, например, CCleaner.
Причина 2. Активность вирусных программ
Второй основной причиной малого быстродействия программ (в том числе и Яндекс), является поражение компьютерным вирусом. Если компьютер лишен хорошей антивирусной защиты и имеет выход в сеть интернет, то его заражение вредоносными программами – лишь вопрос недолгого времени.
Чтобы решить проблему, нужно произвести следующие манипуляции:
Причина 3. Загруженность кэша интернет-браузера
Для ускорения открытия просмотренных ранее страниц любой веб-обозреватель использует функцию кэширования. Смысл ее работы состоит в том, что адреса всех ранее открытых ресурсов сети сохраняются в специальном файле – кэше.
Смысл ее работы состоит в том, что адреса всех ранее открытых ресурсов сети сохраняются в специальном файле – кэше.
Размер кэша ограничен, поэтому его необходимо периодически чистить, во избежание замедления открытия и функционирования браузера.
Порядок действий при очистке кэша:
Причина 4. Нестабильная работа, вызванная повреждением обозревателя Yandex
Если вышеприведенные варианты не помогли, есть смысл произвести переустановку Яндекс Браузера.
Для этого нужно предпринять следующие шаги:
Причина 5. Нестабильная работа операционной системы Windows
Если стабильность работы операционной системы оставляет желать лучшего, то это может сказаться на запуске всех установленных приложений. В этой ситуации настоятельно рекомендуется произвести полную переустановку Windows.
Причина 6. Низкая скорость подключения к сети интернет
Типичная причина, на которую даже опытные пользователи обращают внимание далеко не сразу. Чтобы удостовериться, что проблема состоит именно в подключении, нужно обратиться к своему провайдеру и после диагностики линии повторить попытку запуска Yandex Browser.
Чтобы удостовериться, что проблема состоит именно в подключении, нужно обратиться к своему провайдеру и после диагностики линии повторить попытку запуска Yandex Browser.
Заключение
В данном обзоре мы постарались максимально подробно описать основные способы решения проблем, связанных с медленной работой обозревателя Яндекс. С помощью перечисленных рекомендаций любой юзер может решить проблему с Yandex Browser.
Медленно загружаются страницы в браузере при хорошей скорости: причины
В интернете дается много разных советов по ускорению браузера. Но важно помнить, что причины долгой загрузки сайтов могут быть как внешними, так и внутренними.
Прежде чем начать ремонтировать компьютер и интернет-оборудование, нужно убедиться, что медленная загрузка страниц в браузере является симптомом внутренних неполадок, а не помех со стороны.
Плохое интернет-соединение
В первую очередь стоит проверить качество интернет-соединения, от которого напрямую зависит скорость работы браузера, а значит, отсутствие долгой загрузки страниц. Соединение способно ухудшаться из-за неполадок или ограничений со стороны провайдера, помех на линии, слишком активного использования сети и т. д. Разберемся, как проверить скорость:
Соединение способно ухудшаться из-за неполадок или ограничений со стороны провайдера, помех на линии, слишком активного использования сети и т. д. Разберемся, как проверить скорость:
Проверка через командную строку
С помощью онлайн-сервисов
Итак, тесты пройдены и с соединением все в порядке. Но страницы все еще грузятся при хорошей скорости интернета, занимая долгий период.
Браузер и его настройки
Причинами того, что долго прогружаются страницы, могут быть засоренный кэш браузера или большое количество открытых вкладок, каждая из которых расходует оперативную память и мощность процессора.
Особенно это очевидно, если страницы открываются медленно не во всех браузерах, установленных на компьютере, а только в текущем. В этом случае для начала необходимо закрыть ненужные вкладки, программы и папки. Если страницы по-прежнему имеют долгий период загрузки, принять следующие меры:
Очистить браузер
Для стабильной работы обозревателя важно периодически заниматься очисткой истории, кэша, файлов cookies и удалять ненужные закладки. Сделать это можно в настройках программы в главном меню. Если и далее в браузере долго грузятся интернет-страницы, нужно выполнить переустановку программы и чистку профиля. Для этого текущий браузер полностью удаляется в меню компьютера «Установка и удаление программ», а компьютер перезагружается. После переустановки некоторые файлы обозревателя могут все равно оставаться в системе. Чтобы избавиться от этих объектов, необходимо выполнить поиск папок с названием браузера. Открыть «Мой компьютер», ввести название в адресную строку и удалить. Затем установить последнюю версию программы и перезагрузить ПК.
Сделать это можно в настройках программы в главном меню. Если и далее в браузере долго грузятся интернет-страницы, нужно выполнить переустановку программы и чистку профиля. Для этого текущий браузер полностью удаляется в меню компьютера «Установка и удаление программ», а компьютер перезагружается. После переустановки некоторые файлы обозревателя могут все равно оставаться в системе. Чтобы избавиться от этих объектов, необходимо выполнить поиск папок с названием браузера. Открыть «Мой компьютер», ввести название в адресную строку и удалить. Затем установить последнюю версию программы и перезагрузить ПК.
Отключить рекламу
Зачастую страницы долго прогружаются и от обилия рекламы в браузере. Блокировка рекламных баннеров и роликов не только ускорит загрузку веб-страниц и снизит потребление веб-трафика, но и повысит безопасность ПК. Поможет в этом утилита AdGuard. Программа запускается вместе с системой и блокирует навязчивую рекламу и открытие вредоносных сайтов. Официальный сайт предлагает бесплатный пробный период 14 дней.
Отключить ненужные расширения
Большое количество расширений также бывает причиной медленной работы обозревателя и долгой загрузки страниц. Ненужные расширения рекомендуется отключить в разделе браузера «Настройки» — «Расширения/Дополнения».
Производительность ПК
Веб-страницы на компьютере или ноутбуке вынуждены загружаться долгое время также из-за низкой производительности ПК, замедляющей работу всей системы.
И если очистка и настройка браузера не дали результатов, нужно проверить компьютер на наличие следующих проблем:
Нехватка свободного места на диске С
Системный диск С зачастую хранит ненужную информацию, например, временные файлы браузера или неиспользуемые программы. Такие объекты засоряют пространство диска, а компьютер по этой причине медленно работает. Избавиться от программ можно при помощи стандартных инструментов в разделе «Панель управления» — «Установка и удаление программ».
Лишние файлы удаляются также программой CCleaner, скачивается она на официальном сайте. В утилите есть возможность проанализировать пространство диска, удалить ненужные файлы и почистить реестр, а также настроить автозагрузку во вкладке «Сервис».
В утилите есть возможность проанализировать пространство диска, удалить ненужные файлы и почистить реестр, а также настроить автозагрузку во вкладке «Сервис».
Для ускорения работы диска необходимо регулярно проводить дефрагментацию. Как найти: «Локальный диск (С:)» — «Свойства» — «Сервис».
Нехватка оперативной памяти
Чтобы уменьшить нагрузку на процессор и ОЗУ, нужно убрать лишние программы из списка автозапуска.
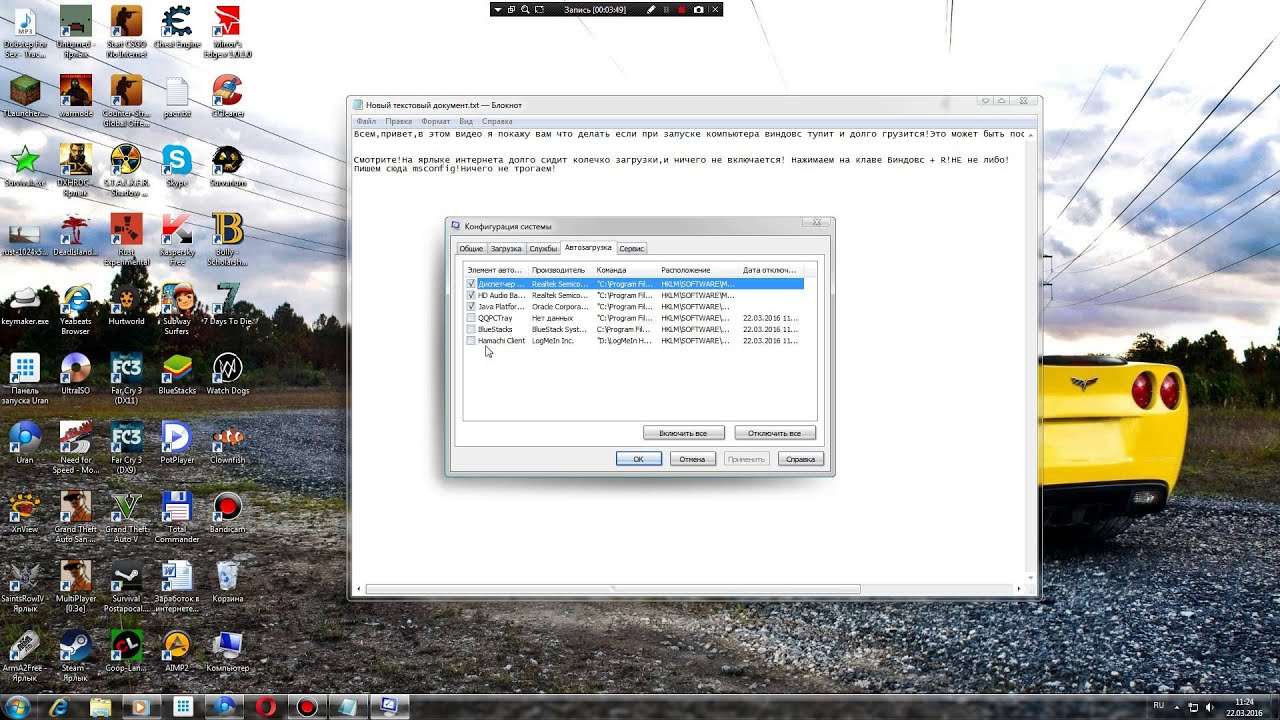
Это можно сделать в утилите CCleaner, как сказано выше, или выполнив команду msconfig в командной строке (Win + R — msconfig — вкладка «Автозагрузка»). Также стоит проверить, хватает ли компьютеру ресурсов для нормальной работы или необходима модернизация: Ctrl + Alt + Del – «Диспетчер задач» — «Быстродействие»/ «Производительность». Процент загрузки ЦП и памяти выше 80 будет означать, что ресурсов недостаточно. Если ситуация не изменится после закрытия ненужных задач, компьютеру понадобится ремонт.
Автоматическое обновление системы или программ
Сайты грузятся долгое время, когда интернет используют одновременно несколько программ. Особенно требовательны торрент-клиенты, приложения для прослушивания музыки и просмотра ТВ в режиме «онлайн», автоматическое обновление ПО. Загрузчики и приложения необходимо отключить, а обновления делать вручную или запланировать на то время, когда интернет не используется владельцем ПК.
Особенно требовательны торрент-клиенты, приложения для прослушивания музыки и просмотра ТВ в режиме «онлайн», автоматическое обновление ПО. Загрузчики и приложения необходимо отключить, а обновления делать вручную или запланировать на то время, когда интернет не используется владельцем ПК.
Вирусы
Интернет-серфинг нежелателен без использования надежной антивирусной программы. Наличие вирусов в системе тормозит не только загрузку веб-страниц, но и общую работу компьютера, поэтому сканирование системы следует выполнять регулярно. При внезапном снижении скорости соединения стоит запустить программу-антивирус, сделать дополнительную проверку. Рекомендуется также заглянуть в список уже обезвреженных угроз: возможно, момент долгой загрузки страницы сайта совпадает со временем недавней вирусной атаки.
Проблема с роутером, свитчем или кабелем
Когда по предыдущим пунктам проблем не наблюдается, а сайты по-прежнему грузятся в течение долгого времени, стоит проверить само оборудование. Если компьютер подключен к интернету через роутер или свитч, следует вынуть сетевой кабель из прибора и присоединить к ПК через сетевой разъем Ethernet на материнской плате. Если соединение восстановилось, значит, есть неполадки в работе роутера или свитча. Настройка такого оборудования описана ниже. Если страницы все еще грузятся долгое время, нужно проверить, все ли в порядке с кабелем.
Если компьютер подключен к интернету через роутер или свитч, следует вынуть сетевой кабель из прибора и присоединить к ПК через сетевой разъем Ethernet на материнской плате. Если соединение восстановилось, значит, есть неполадки в работе роутера или свитча. Настройка такого оборудования описана ниже. Если страницы все еще грузятся долгое время, нужно проверить, все ли в порядке с кабелем.
Настройка оборудования
Проверить состояние соединения и настройки устройства можно следующим образом.
Если используется ADSL-модем или маршрутизатор, следует перезагрузить девайс и зайти в веб-интерфейс. Для этого ввести IP-адрес модема в адресную строку браузера. На главной странице или во вкладке WAN проверить соответствие реальной скорости соединения с тарифной и посмотреть настройки соединения. Здесь же, во вкладке «Фильтрация по МАС- адресу»/Mac filtering просмотреть и отключить посторонние девайсы, «ворующие» трафик. При использовании коммутатора следует проверить настройки соединения по инструкции к конкретной модели.
3G или 4G-модем рекомендуется отключить от порта USB, затем включить снова, перезагрузить ПО устройства и обновить драйвер. Эти действия должны решить проблему долгой загрузки страниц, но только если дело в настройках сетевого оборудования.
Помехи со стороны
Не всегда есть возможность решить проблему медленного интернета самостоятельно. Даже оперативная работа интернет-провайдера и правильно настроенное оборудование не гарантируют стопроцентное качество соединения. При использовании проводного интернета есть риск повреждения кабеля, ведущего в квартиру или офис, а провайдер может не знать о наличии неполадок. В этом случае стоит обратиться в техподдержку и сообщить о проблеме. При использовании беспроводного модема неполадки обычно возникают из-за перегрузки сети или качества сигнала. Тогда остается только ждать, когда сигнал наладится, или сменить оператора связи.
Ограничения от провайдера
Если долго открываются страницы, возможно, причина кроется в банальном ограничении от провайдера. Даже на хороших тарифах с высокими скоростями могут быть установлены вечерние ограничения по скорости. Следует уточнить детали по используемому тарифу и, возможно, заменить на подходящий.
Даже на хороших тарифах с высокими скоростями могут быть установлены вечерние ограничения по скорости. Следует уточнить детали по используемому тарифу и, возможно, заменить на подходящий.
Заключение
Медленно загружаются веб-страницы в браузере, – это довольно распространенная проблема, с которой рано или поздно сталкивается каждый пользователь.
И найти решение может быть не просто из-за длинного списка возможных причин, касающихся ПК с операционными системами Windows 7, Windows 8 и пр. Но если ухаживать за компьютером, регулярно чистить браузер, использовать полезные программы типа CCleaner, AdGuard и антивирус, то проблем с долгой загрузкой страниц можно избежать вообще или упростить решение.
Похожие статьи
vpautinu.com
Медленно загружаются страницы в браузере: как ускорить, что делать?
Зачастую пользователи сети интернет сталкиваются с такой проблемой как долгая загрузка страниц в своем браузере. Причины на то могут быть самыми разнообразными. И рас уж вы наткнулись на эту статью, дабы выяснить почему так медленно загружаются страницы в браузере, мы поведаем вам о самых распространённых и действующих методах, которые помогут устранить эту проблему.
И рас уж вы наткнулись на эту статью, дабы выяснить почему так медленно загружаются страницы в браузере, мы поведаем вам о самых распространённых и действующих методах, которые помогут устранить эту проблему.
Возможные причины и их решения
После того как вы задались вопросом, почему же медленно работает интернет браузер, вы должны определить правильную причину этой проблемы и после этого приступить к ее немедленному устранению.
Плохое интернет соединение
Если вы стали подозревать, что ваш интернет очень медленно работает, но не знаете, как это проверить – есть два простых способа:
Через командную строку
Сочетанием клавиш «Win+R» на своей клавиатуре вызовите дополнительное меню, в строке которой введите команду «cmd».
Теперь, как только открылась командная строка введите следующую команду: «ping 8.8.8.8» и нажмите «Enter».
Важно: данная команда отправляет пакеты микро данных на сервер Google.com.
Теперь в зависимости от полученных данных, можно сделать некоторые выводы. Если число потерянных пакетов больше нуля, а среднее время приема-передачи данных составляет больше 150 мс. – значит у вас проблемы с интернет соединением.
Если число потерянных пакетов больше нуля, а среднее время приема-передачи данных составляет больше 150 мс. – значит у вас проблемы с интернет соединением.
В таком случае правильным решением будет связаться с вашим провайдером и объяснить вашу проблему.
Сайт www.speedtest.net
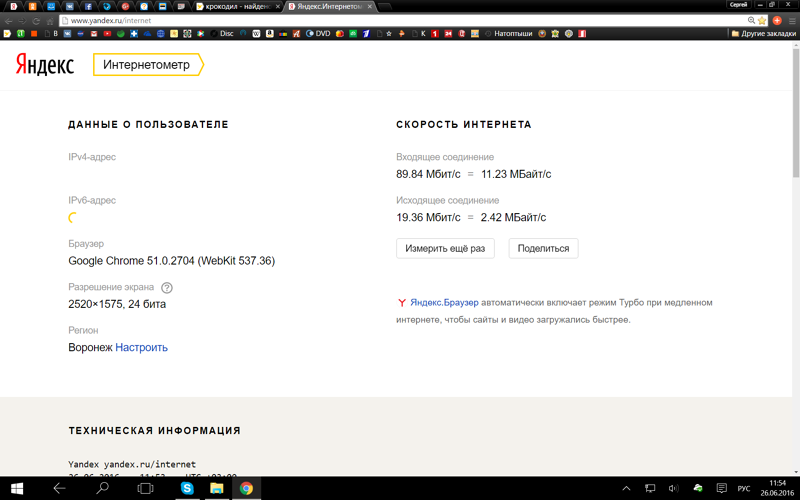
Перейдя на сайт проверки скорости вашего интернет соединения по данной ссылке, дождитесь полной загрузки страница и нажмите значок проверки.
Напомню, если ping больше 150 мс, а скорость менее хотя бы 2-х Мб – у вас проблемы с интернет соединением.
Нехватка свободного места на диске «С»
Если долго загружается браузер, то следует обратить внимание на количество свободного места на системном диске. Для этого откройте «Мой компьютер» и если сведение о том, что на диске «С» свободного места менее 1-го Гб, то вам следует выполнить следующие три действия:
Важно: такой метод будет полезен если виснет не только ваш браузер, но и компьютер в целом
Очистка временных системных файлов
Для этого зайдите на «Мой компьютер» и щелчком правой кнопки своей мыши по диску «С» вызовите свойства этого диска. Теперь, оставаясь на вкладке «Общие», щёлкните по «Очистка диска». В новом открывшемся меню установите соответствующие нужным параметрам галочки (можно выбрать все), затем клацните по «очистить системные фалы».
Теперь, оставаясь на вкладке «Общие», щёлкните по «Очистка диска». В новом открывшемся меню установите соответствующие нужным параметрам галочки (можно выбрать все), затем клацните по «очистить системные фалы».
Процесс очистки запустился.
Важно: процесс очистки займет в среднем до 2-5 минут в зависимости от комплектации вашего «Железа» и накопленного на компьютере «Мусора».
Оптимизация работы жесткого диска
Для этого перейдите в свойства диска «С», так как описано выше. Но теперь перейдите во вкладку «Сервис» и нажмите «Проверить».
Даже если уведомление сообщает о том, что проверка не требуется, вы все равно сможете проверить свой системный диск на ошибки. После этого пойдет процесс сканирования системы.
Важно: во время данной процедуры вы по-прежнему сможете пользоваться своим компьютером.
Следующим шагом будет оптимизация диска. В свойствах диска нажмите «Оптимизировать».
А после выберите системный диск и нажмите сперва «Анализировать», а после «Оптимизировать». Далее весь процесс запустится автоматически, во время сего действия вы сможете пользоваться своим ПК.
Далее весь процесс запустится автоматически, во время сего действия вы сможете пользоваться своим ПК.
Удаление лишнего софта
Для этого откройте меню «Пуск» и запустите панель управления. Теперь сгруппируйте значки в категории и выберите «Удаление программы».
Теперь в открывшейся вкладке выберите наименее нужные вам программы (желательно чтобы они были емкими, от сотни Мб и больше).
(За пример я взял одну игру, которую давно прошел, и которая весит более четырех Гб.)
Нехватка оперативной памяти
Зачастую для того чтобы ускорить браузер необходимо снизить загруженность оперативной памяти. Для этого вам понадобится закрыть ненужные фоновые приложения.
Для этого нажмите сочетание клавиш «Ctrl+Alt+Delete» и перейдите во вкладку «Автозагрузка». После чего отключите все не нужные в данный момент приложения и процессы.
Очистка браузеров
Если предыдущие методы не помогли и браузер по-прежнему долго открывает страницы, да и попросту грузится целую вечность – проделайте следующие манипуляции:
Очистка истории и другого «мусора»
История, фалы куки, кеш – все это занимает такую драгоценную память. Поэтому, дабы ускорить открытие страниц в вашем браузере, вам необходимо перейти в раздел «История браузера».
Поэтому, дабы ускорить открытие страниц в вашем браузере, вам необходимо перейти в раздел «История браузера».
Затем нажать на «Очистить историю» и отметить галочками нужное. В первую очередь выберите очистку за все время, история просмотров, история скачиваний, файлы куки и сохранения записей в кеше. Остальное же по желанию.
Отключение рекламы
Откройте настройки браузера и найдите раздел «Расширения (дополнения)». Далее перейдите в магазин расширений установите антибаннер adguard, который не только защитит вас от нежелательной рекламы, но и помешает загрузится вредоносному софту.
Важно: для Яндекс браузера установка антибаннера adguard, не предусмотрена. В этом случае отличным решением станет антибаннер именуемый как: Adblock.
Отключение ненужных расширений
Большое количество дополнений также могут стать причиной того, что у вас не получается сделать браузер быстрее. Просто отключите ненужные расширения в настройках вашего браузера либо удалите их, оставляя только самые необходимые.
Вирусы
Вредоносный софт также является причиной того что вы, к примеру, никак не можете ускорить работу Яндекс браузера или решить проблему долгого открытия Мазалы.
Для этого вам необходимо проверить свой КП на наличие вирусных программ. Хорошо для этого подойдет такой антивирус как «dr weber cureit» — данный антивирус не нуждается в установке на компьютер и является одноразовой проверкой вашей системы на наличие угроз.
Важно: проверка данным антивирусом является процессом не быстрым. В среднем полная проверка жесткого диска занимает один час и более.
Обновление Adobe Flash Player
Данную процедуру стоит применять если ваш браузер не грузит видео.
Перейдите на официальный сайт программы по этой ссылке: get3.adobe.com/ru/flashplayer/update/ppapi/ и нажмите «Обновить сейчас».
Заключение
Отвечая на ваш вопрос, что делать чтобы браузер работал быстрее, мы разобрались со всеми возможными причинами возникновения проблемы и расписали методы их устранения. Поэтому, дабы исправить эту небольшую проблемку, мы настоятельно рекомендуем вам действовать согласно этой инструкции и выполнять приведенные выше способы решения по порядку.
Поэтому, дабы исправить эту небольшую проблемку, мы настоятельно рекомендуем вам действовать согласно этой инструкции и выполнять приведенные выше способы решения по порядку.
Вконтакте
Одноклассники
Вам будет интересно:
xodex.ru
что делать если страницы долго загружаются из сети Интернет
Если вы открываете браузер и набрав адрес ждете несколько минут пока загрузится страница, то как это тяжко ждать и думать, а почему страницы сайтов долго загружаются.Причин может быть несколько, уважаемые пользователи компьютера, и мы разберем каждую по отдельности.
Причины медленной загрузки страниц
1. Медленная загрузка из-за низкой скорости.Самый дешевый тариф провайдера обычно самый медленный по скорости загрузки страниц, хотя памятный некоторым Diul-up Интернет, позволял увеличивать скорость загрузки за счет отключения картинок в браузере Opera.2. Медленный браузер Internet Explorer – нет ничего зазорного в том, чтобы пользоваться наиболее удобным на Ваш взгляд браузером, но я советовал бы протестировать другие браузеры и возможно Вам они понравятся меньше, но работают они в разы шустрее, это Firefox, Opera. 3. Проблемы со связью – возникают, когда Вы пользуетесь мобильными модемами в местах, где сигнал слабый.4. Кратковременные проблемы со скоростью – обратите внимание, что делает в тот момент Ваш компьютер, возможно, он обновляет антивирус или операционную систему.5. Раньше скорость была хорошая, а со вчерашнего дня проблемы – скорее всего это результат работы вашего провайдера, и необходимо связаться со службой поддержки, проверить скорость через сайт speedtest.net нажав там на кнопку begin test.
3. Проблемы со связью – возникают, когда Вы пользуетесь мобильными модемами в местах, где сигнал слабый.4. Кратковременные проблемы со скоростью – обратите внимание, что делает в тот момент Ваш компьютер, возможно, он обновляет антивирус или операционную систему.5. Раньше скорость была хорошая, а со вчерашнего дня проблемы – скорее всего это результат работы вашего провайдера, и необходимо связаться со службой поддержки, проверить скорость через сайт speedtest.net нажав там на кнопку begin test.
Что сделать, чтобы страницы загружались быстрее
Определившись с причиной, по которой ваш компьютер может медленно загружать страницы, можно принять ряд шагов которые приведут к ускорению загрузки страниц.1. Для начала обязательно установите браузер Firefox, — обратите внимание на то, с какой скоростью загружаются страницы, если эта скорость Вас не устраивает, переходим к шагу 2.2. Установите браузер Opera, в этом браузере кроме кнопки turbo есть возможность отключения графики.3. Если скорость не устраивает и есть возможность выбрать другой тариф, то возможно Вы сможете это сделать самостоятельно в личном кабинете на сайте провайдера. В данной статье я не рассматривал подключение через спутниковую тарелку, так как там есть еще программы для сжатия трафика, — Globax, slonax,telnet.
В данной статье я не рассматривал подключение через спутниковую тарелку, так как там есть еще программы для сжатия трафика, — Globax, slonax,telnet.
Чего не нужно делать
Я не советовал бы Вам пользоваться различными программами ускорителями, так как многие из них могут настроить Ваш компьютер так, что Вы останетесь вообще без Интернета, потому, что не сможете вернуть измененные настройки в прежнее состояние, не переустановив операционную систему.Я сам пытался увеличить скорость загрузки страниц с помощью программ и могу сказать, что единственный реальный способ увеличить скорость, это изменение тарифа.Иначе говоря, если у вас плохая линия, то программы не помогут, если у Вас дешевый тариф, то выше планки установленной провайдером Вы скорость никак не увеличите.
Выводы
Итак, уважаемые пользователи, если вы все сделали, но ничего не помогло остается сменить провайдера или ждать, пока Ваш провайдер наконец повернется к Вам лицом, снизит тарифы, увеличит скорость и будет работать без сбоев, а пока придется работать с имеющейся скоростью, но уже без дополнительных тормозов в виде браузера IE.
На этом статью о том, что делать, если страницы долго загружаются из сети Интернет, считаю завершенной мною, но Вы можете задавать вопросы и писать свои опробованные советы.До встречи в следующих уроках.
www.lamer-stop.ru
все возможные причины и решения
Долго грузятся страницы в браузере? Не спешите грешить на медленный интернет, ведь в 90% случаев проблема находится на стороне пользователя. Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Причина #1: переполненный кэш
Наверняка каждый сталкивался с тем, когда только что установленный браузер «летает», но уже спустя несколько недель начинает глючить и зависать, всё медленно грузится и работать практически невозможно. Почему так происходит?
Когда вы пользуетесь интернетом, вся информация о сайтах, которые вы посещали, и ваших действиях сохраняется. Со временем данные занимают всё больше места и тормозят работу браузера.
Очистка всех временных файлов — кэша, архива посещённых сайтов и загрузок, а также cookie. Историю можно открыть через панель управления или с помощью комбинации клавиш Ctrl+H (History). Нажмите «Очистить историю», выберите нужные опции и подтвердите действие.
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.

Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #3: нехватка места на системном диске
Крайне важно, чтобы на диске C всегда было не меньше 10% свободного места, а в идеале — несколько гигабайт. Если он переполнен, компьютер неизбежно начинает «виснуть». Нередко браузер медленно грузится именно по этой причине, системе просто не хватает пространства для обработки всех временных файлов и операций.
Если жёсткий диск разбит на сектора, перенесите часть информации с диска C на другой, например D. Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Если свободных дисков нет, удалите программы и файлы, которыми не пользуетесь. В качестве альтернативы некоторые документы можно перенести в облачное хранилище (например, Google Drive или «Яндекс. Диск») или отправить на флешку.
Диск») или отправить на флешку.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причина #5: фоновые приложения
Большинство пользователей даже не обращает внимание на то, какие программы и сервисы работают в фоновом режиме. Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Зайдите в «Диспетчер задач» > «Автозагрузка» и посмотрите на список приложений, которые автоматически запускаются при включении ПК. Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #7: настройки браузера
У некоторых современных браузеров есть встроенные опции, которые, с одной стороны, делают работу в сети более комфортной, а с другой, приводят к тому, что у вас долго грузятся страницы в браузере. Яркий пример — предсказание действий сети в Google Chrome.
Яркий пример — предсказание действий сети в Google Chrome.
Откройте настройки браузера и отключите подобные функции. К примеру, предсказание действий находится в «Расширенных настройках» на вкладке «Конфиденциальность». Если проблема не исчезла, рекомендуется вновь активировать все функции.
Причина #8: вирусы
Если долго грузится интернет, причиной могут быть и банальные вирусы — вредоносные программы, которые каким-то образом попали на ваш компьютер.
Просканируйте систему на наличие вирусного и шпионского ПО. Лучше всего использовать несколько программ — обычный антивирус («Антивирус Касперского», AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Совет: лучше всего проводить проверку в безопасном режиме Windows (с поддержкой сетевых драйверов). Для этого при загрузке компьютера сразу нажмите клавишу F8 и выберите соответствующий пункт. После того как сканирование будет завершено, а заражённые файлы удалены, необходимо вновь перезагрузить ПК, чтобы вернуться в обычный режим.
Причина №8: устаревшее оборудование
Что делать, если браузер по-прежнему медленно грузится? Если никакие попытки «расшевелить» его не имеют успеха, скорее всего, у вас просто слабый компьютер. С каждый годом сайты используют всё более сложные технологии, с которыми устаревшая техника справляется с трудом.
Конечно, в идеале стоит хотя бы частично обновить оборудование, например купить более мощную оперативную память. Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку».
 Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ. - CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed. Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
dayswoman.ru
Долго загружаются страницы в Интернете: как исправить проблему
Всегда приятно иметь открытый доступ в Интернет, в особенности, если ваш провайдер предоставляет вам высокоскоростное, безлимитное подключение к сети. Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Что делать, если медленно открываются страницы в браузере?
Итак, тема, по-сути, крайне простая, но обсуждать ее можно невероятно долго. Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Так или иначе, дабы не перебирать возможные причины строчкой, давайте расположим их в удобном списке, чтобы вы смогли как следует с ним ознакомиться. Медленно открываться странички в вашем браузере могли по следующим причинам:
- Медленная скорость Интернет-подключения.
- Сбоящий Wi-Fi маршрутизатор.
- Тормозящие браузер расширения, кэш и куки.
- Пользователь пытается открывать странички в браузере через VPN-расширение или сервис.
- В операционной системе поселился вирус, который тормозит скорость Интернет-подключения.

- Антивирус или другое ПО, которое точно также затормаживает скорость подключения или же занимает канал на свою работу.
- DNS-сервер провайдера в данный момент испытывает проблемы при работе.
И это были самые распространенные, популярнейшие причины для замедленности загрузки страничек в Интернете. Бывает что-то одно, а бывает — комбинация. Все зависит от случая. Советовать определенный метод в данной ситуации попросту невозможно. Тем не менее мы с вами рассмотрим список из некоторых методов, который вы можете попробовать применить к своей проблеме при загрузки контента из сети.
Медленная скорость Интернет-подключения
Если вы заметили, что ваш браузер стал значительно медленнее загружать различные странички в сети, то, возможно, скорость вашего Интернет-подключения упала до критически низких показателей. Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Проверить скорость сетевого подключения крайне просто с помощью ресурса Speedtest. Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Проверка используемого браузера
Возможно, скорость загрузки страничек уменьшилась из-за некоторых расширений, установленных в вашем браузере. В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
Попробуйте деактивировать все расширения в своем браузере. Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Как вариант, можете также попробовать переустановить свой браузер или же полностью сбросить его настройки, чтобы точно узнать, заключается ли проблема в нем или нет. Если вы поняли, что браузер определенно не является причиной замедленной загрузки страничек в Интернете, то давайте попробуем проверить еще кое-что.
Отключение VPN
VPN, конечно, является довольно полезной штукой, которая помогает попасть туда, где вам не рады. Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Вирусы
Вирусы могут представлять собой еще одну причину замедления загрузки контента из сети. Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Провести сканирование можно с помощью системного антивируса Защитника Windows. Нажмите Windows+S, введите в поисковую строку «Центр безопасности Защитника Windows», перейдите в раздел «Защита от вирусов и угроз» и запустите сканирование системы. Избавьтесь от вредителей, если таковые были найдены. Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
Отключение антивируса и других защитных программ
Возможно, для вас это будет новостью, но некоторые антивирусы и другие защитные программы в действительности могут замедлять скорость вашего подключения, используя его для каких-то своих целей, например, проверки базы данных по вирусам и тому подобное. Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Отключить Защитник Windows можно в том же разделе его настроек, на которые мы уже взглянули в предыдущем пункте(Центр безопасности Защитника Windows). Если же у вас сторонний антивирус, то тут вам уже придется пробовать отключать его функционал самостоятельно. Как правило, получить доступ к настройкам можно с помощью трея в Области уведомления Пуск. Ищите в настройках пункт об Активной защите против вирусов или иных угроз.
Сброс настроек сети
Изменения сетевых настроек вполне могли вызвать оговариваемые в данной статье проблемы. К счастью, вы легко можете проверить настройки сети и вернуть их на прежние значения(по умолчанию), при которых проблем при доступе к Интернету не наблюдалось. Выполнить сброс настроек сети вы можете с помощью такого системного инструмента, как Командная строка. Нажмите на клавиатуре Windows+X и кликните на «Командная строка(администратор)».
Как только перед вами откроется консоль системы, вам понадобится вписать в нее следующий ряд команд:
- netsh winsock reset
- netsh int ip reset all
- netsh winhttp reset proxy
- ipconfig /flushdns
Этими командами вы сбросите WinSock, настройки IP, Прокси, а также очистите кэш-память DNS. Перезагрузите компьютер, а затем попробуйте снова открыть какую-то страничку в своем браузере. Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Смена адреса DNS-сервера
И последнее, что мы затронем в данной статье, — это проблема с DNS-сервером вашего провайдера. Вы можете попробовать на время перейти на общественные DNS-сервера компании Google. Сделать это очень просто:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомления Пуск.

- Выберите «Открыть «Параметры сети и Интернет».
- Кликните на «Настройка параметров адаптера».
- Дважды кликните на свое сетевое подключение.
- Нажмите на кнопку «Свойства».
- Дважды кликните на «IP версии 4…».
- Выставьте адреса 8.8.8.8. и 8.8.4.4.
- Сохраните изменения.
Как только выполните все вышеописанное, зайдите в браузер и попробуйте перейти на какой-то ресурс. Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
znaiwifi.ru
Браузеры долго грузят страницы, что делать?
Вам нужно проверить скорость вашей интернет передачи, бесплатно на сайте speedtest. net
net
еще можно проверить на сайте Ростелекома. Если скорость ниже заявленной в договоре, то звоните в тех поддержку вашего провайдера, чтобы поменяли настройки. Еще можно перезагрузить ваш модем или приставку.
Ко всему, написанному до меня, добавлю: проверьте автозагрузку. Вполне вероятно, что у Вас установлен какой-нибудь оптимизатор Интернет-соединения, который работает quot;в обратную сторонуquot; 🙂 Если это окажется так, то удалите Ccleaner-ом и не устанавливайте никакие quot;оптимизаторыquot; — это вс от лукавого 🙂
Вариантов исправления несколько:
Для начала проверьте подключение к интернету.Если присутствует, проверьте скорость доступа(например, на сайте speed.yoip.ru, speedtest.net.И еще немало сайтов), потому что при маленькой скорости у некоторых браузеров проходит срок опроса и он выдает ошибку,
Очистка истории и файлов quot;кукиquot;, существенно ускоряет работу некоторых браузеров,
В некоторых случаях поможет только переустановка приложения.
Причин плохой загрузки может быть много, например:
- нужно почистить кеш и историю — в опере — зайти в настройки — общие настройки — выбрать историю о чистить кеш (тоже можно сделать с cookies)
- Почистить компьютер от вирусов (есть специальные бесплатные программы)
- Возможно где-то в квартире поврежден кабель или у вас слабый модем, также зависит от компьютера и его возможностей (проверить скорость можно на сайте speedtest.net), если скорость слабая, можно сначала позвонить оператору вашего провайдера и они у себя в телефонном режиме проверят, если скажут, что подача от них идет нормально, значит проблемы в квартире с оборудованием
- Поменять провайдера
Побывать в настройках браузера. Поотключать вс лишнее, особенно рекламу. Скорость увеличится в разы.
Скорее всего надо просто почистить браузер от вирусов и ненужных файлов, если не поможет то скорее всего стоит выключить расширения которые так же влияют на скорость браузера, и конечно интернет соединение, бывает так что оно нестабильно, и поэтому браузер начинает тормозить.
Попробуйте прочистить кэш и куки, а потом перезагрузить браузер — должно помочь. Помню, когда у меня такое было, то я установила программу из стороннего сайта на браузер (интернет радио, подписки разные и тд, кнопки социальных ситей) — удалите их.
А так же поудаляла из компа проги-поисковики и браузеры,что скалились автоматически при загрузке других файлов. (удаляла не вручную а программами для удаления программ). Потом перезагрузила пк и он пошустрел. Так же проверьте соединение с интернетом и антивирус.
Как-то, я поставила антивирус, который мне отключал доступ в интернет — настроила его не так и интернет для антивирусника, как вирус был.
Скорость интернета какой у вас?
Если причина не это то советую почистить кэш с помощъю проги CCleaner.
Вопрос: У Вас во всех браузерах долго грузятся страницы или в каком то конкретно? Попробуйте почистить КЕШ и цуки. Часто причиной долгой загрузки страниц в интернете является именно это. Ну, и проверьте компьютер еще раз на вирусы. Еще, какая у вас скорость интеренет соединения? Может быть просто маленькая скорость? Тоже стоит проверить на спидтесте.
Еще, какая у вас скорость интеренет соединения? Может быть просто маленькая скорость? Тоже стоит проверить на спидтесте.
Причины такой долгой загрузки:
- Тормозит браузер или компьютер. Есть какие-то неполадки, может быть, атаковали вирусы. Можно проверить весь компьютер на вирусы. Если компьютер старый, то пора задуматься о его замене.
- Попробовать зайти с другого браузера.
- Также можно почистить диск от старых программ, которые уже давно не используются.
- Низкая скорость интернета, нужно поменять тарифный план.
- Неполадки интернет-провайдера.
— Возможно, грузится много вкладок или тяжелые страницы, где много фото и видео.
Если quot;памяти многоquot;, это не значит, что это именно та память, которая нужна для работы браузера. Среди элементарных здравых советов:
Поставить Adblock plus или другое расширение, устраняющее рекламу. Чем меньше этой дряни прыгает по странице, тем быстрей идт загрузка, а заодно меньше кукис нужно будет вычищать в будущем;
переустановить браузер или выбрать другой.
 Например, есть ещ такие, кто использует Internet Explorer — это даже неприлично вслух упоминать, но если кто не в курсе, есть гораздо лучшие альтернативы: Mozilla Firefox, Google Chrome, Opera;
Например, есть ещ такие, кто использует Internet Explorer — это даже неприлично вслух упоминать, но если кто не в курсе, есть гораздо лучшие альтернативы: Mozilla Firefox, Google Chrome, Opera;антивирус не удаляет кукис сам, его об этом нужно попросить — так попросите же, найдите нужную кнопку, а ещ лучше — установите какой-нибудь дополнительный софт — Super AntiSpyware (там есть как платные, так и бесплатная версия — free edition), способный найти гораздо больше ненужных печенек;
хорошенько почистите кэш, заведите хотя бы бесплатную версию программы CCleaner, только обратите внимание на то, что она стирает вс одним махом, поэтому неплохо бы сначала изучить настройки, а заодно проверить, помните ли вы все пароли к аккаунтам, на которые залогинены — после использования программы придтся ввести все пароли опять;
проверьте соединение с Интернетом;
задумайтесь над тем, не слишком ли долго Вы пользуетесь железом, не пора ли его сменить.
info-4all. ru
ru
Последнее время много жалоб от клиентов поступает по такому поводу: медленная работа интернета, браузер медленно открывает страницы. Что делать? Про ускорение работы компьютера мы уже говорили. Если дело имеено в интернете, можете обратиться к нам в сервисный центр, или следовать рекомендациям ниже: Давайте разберем причины. Это: Компьютерные вирусы, трояны, руткиты и прочие заразы. Фоновые программы, которые отдают/принимают информацию из сети. Это могут быть как необходимые, типа torrent-клиент или Download Master, так и навязанный программный код, типа SkyMonk. Не скачивайте эту софтину, а если скачали, удаляйте! Так же включим в список программы, предназначенные для обновления ПО системы (Google Update, Центр обновления Windows, Bonjour и т. д.). Переполненный кеш браузера (куки), диск С:\, много ненужных записей в реестре. Активен фаерволл, брандмауэр, установлен дотошный антивирус, который сканирует каждый переданный файл из сети. Сетевая карта использует экзотический протокол (что-то кроме TCP/IP) . Физическая нехватка ресурсов. Это может быть один канал, один роутер на 10 компьютеров, или дедушкин тарифный план со скоростью 256 кбит/сек анлим, или компьютер Athlon 750 MHz, 256 Мб ОЗУ и т. п. Число неспаренных электронов в атоме хрома в невозбужденном состоянии равно |
Долго грузятся страницы в браузере? Не спешите грешить на медленный интернет, ведь в 90% случаев проблема находится на стороне пользователя. Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Причина #1: переполненный кэш
Наверняка каждый сталкивался с тем, когда только что установленный браузер «летает», но уже спустя несколько недель начинает глючить и зависать, всё медленно грузится и работать практически невозможно. Почему так происходит?
Когда вы пользуетесь интернетом, вся информация о сайтах, которые вы посещали, и ваших действиях сохраняется. Со временем данные занимают всё больше места и тормозят работу браузера.
Со временем данные занимают всё больше места и тормозят работу браузера.
Решение
Очистка всех временных файлов — кэша, архива посещённых сайтов и загрузок, а также cookie. Историю можно открыть через панель управления или с помощью комбинации клавиш Ctrl+H (History). Нажмите «Очистить историю», выберите нужные опции и подтвердите действие.
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Решение
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.
Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #3: нехватка места на системном диске
Крайне важно, чтобы на диске C всегда было не меньше 10% свободного места, а в идеале — несколько гигабайт. Если он переполнен, компьютер неизбежно начинает «виснуть». Нередко браузер медленно грузится именно по этой причине, системе просто не хватает пространства для обработки всех временных файлов и операций.
Решение
Если жёсткий диск разбит на сектора, перенесите часть информации с диска C на другой, например D. Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Если свободных дисков нет, удалите программы и файлы, которыми не пользуетесь. В качестве альтернативы некоторые документы можно перенести в облачное хранилище (например, Google Drive или «Яндекс.Диск») или отправить на флешку.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
Причина #5: фоновые приложения
Большинство пользователей даже не обращает внимание на то, какие программы и сервисы работают в Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Решение
Зайдите в «Диспетчер задач» > «Автозагрузка» и посмотрите на список приложений, которые автоматически запускаются при включении ПК. Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #7: настройки браузера
У некоторых современных браузеров есть встроенные опции, которые, с одной стороны, делают работу в сети более комфортной, а с другой, приводят к тому, что у вас долго грузятся страницы в браузере. Яркий пример — предсказание действий сети в Google Chrome.
Решение
Откройте настройки браузера и отключите подобные функции. К примеру, предсказание действий находится в «Расширенных настройках» на вкладке «Конфиденциальность». Если проблема не исчезла, рекомендуется вновь активировать все функции.
Причина #8: вирусы
Если долго грузится интернет, причиной могут быть и банальные вирусы — вредоносные программы, которые каким-то образом попали на ваш компьютер.
Решение
Просканируйте систему на наличие вирусного и шпионского ПО. Лучше всего использовать несколько программ — обычный Касперского», AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Лучше всего использовать несколько программ — обычный Касперского», AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Совет: лучше всего проводить проверку в безопасном режиме Windows (с поддержкой сетевых драйверов). Для этого при загрузке компьютера сразу нажмите клавишу F8 и выберите соответствующий пункт. После того как сканирование будет завершено, а заражённые файлы удалены, необходимо вновь перезагрузить ПК, чтобы вернуться в обычный режим.
Причина №8: устаревшее оборудование
Что делать, если браузер по-прежнему медленно грузится? Если никакие попытки «расшевелить» его не имеют успеха, скорее всего, у вас просто слабый компьютер. С каждый годом сайты используют всё более сложные технологии, с которыми устаревшая техника справляется с трудом.
Решение
Конечно, в идеале стоит хотя бы частично обновить оборудование, например купить более мощную оперативную память. Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку». Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed.
 Специальная программа, предназначенная для Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Специальная программа, предназначенная для Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
Почему сайт долго грузится?
Очень часто мы безумно раздражаемся, когда попадаем на сайт, страницы которого грузятся по несколько минут. Если сайт долго грузится, то он, несомненно, будет терять немалое число своих посетителей.
Итак, каким бы интересным, информативным и приятным по внешнему виду не был бы сайт, он обязан работать быстро. Если же этим требованием поступиться, то вместо вашего сайта, пользователи интернета обязательно найдут аналогичный, но намного более быстрый. Иногда пользователь предпочтет чуть менее качественный веб-сайт, но быстрый, тому который загружается крайне медленно, несмотря на высокое качество контента. В современном мире время важно для каждого человека, чем бы он ни занимался.
Если же этим требованием поступиться, то вместо вашего сайта, пользователи интернета обязательно найдут аналогичный, но намного более быстрый. Иногда пользователь предпочтет чуть менее качественный веб-сайт, но быстрый, тому который загружается крайне медленно, несмотря на высокое качество контента. В современном мире время важно для каждого человека, чем бы он ни занимался.
Давайте подумаем, почему
сайт долго грузится, каковы могут быть причины и как их устранить.Проблемы со скоростью загрузки страниц возникают, прежде всего, у владельцев более или менее крупных интернет-ресурсов. Однако иногда и обыкновенный сайт-визитка может грузиться очень долго, если его создатель пренебрег правилами оптимизации, особенно, когда веб-сайт создан на CMS.
Алгоритм получения страницы
Перед тем, как начать ускорять работу своего сайта в плане загрузки веб-страниц, необходимо ознакомиться с алгоритмами получения страницы. Для примера возьмем вполне стандартную динамичную страницу, которая включает в себя Java-скрипты, PHP-код, HTML, а также таблицу стилей.
Итак, вводя адрес определенной страницы такого вот сайта в своем браузере, вы через некоторое время видите визуальную интерпретацию страницы. В это время происходят скрытые от глаз пользователя процессы:
- браузер по протоколу http отправляет запрос на получение страницы с сервера, где она хранится; - сервер обрабатывает этот запрос, исполняя PHP-код страницы, естественно, если таковой имеется, также, если это необходимо, идет обращение сервера к базе данных, а уже после генерируется все это в html.
Вот тут узкий момент и я хотел бы обратить ваше внимание.
Обычно в CMS страницы хранятся в базе данных, а это значит, сервер мало того что выполняет php скрипт, так еще и делает запросы к базе данных что бы взять страницу из базы. А значит ваш запрос в базе данных попадает в очередь из таких же запросов как ваш. Далее получает текст из базы, завершает выполнение php скрипта, формирует страницу и в готовом виде выдаёт её браузеру.
Что получить ускорение вам надо использовать кэширование. Кэширование позволяет вам хранить уже готовый результат страницы или запросов к базе данных на диске, обходить исполнение php скрипта и не делать запросов к базе. То есть сервер просто выдает пользователю уже готовый результат который был сформирован заранее. Обычно страницы кэшируются на 15-30 минут, после чего кэш обновляется. Обязательно найдите в вашей CMS как включить кэширование, кэширование увеличит скорость формирования вашей страницы в 2-3 раза и уменьшит нагрузку на сервер.
- для исполнения Java-скриптов браузеру не нужна помощь сервера.
Теперь поговорим непосредственно о причинах слишком долгой загрузки страницы. Все дело в том, что кроме получения кода страницы, браузеру нужно направить запросы на внешние ресурсы, информация с которых содержится на данной странице, к примеру, стилевые таблицы, изображения, Java-библиотеки и так далее. Также не достаточно просто отправлять запросы, но нужно их еще и исполнять. Mozilla/4.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
# BrowserMatch bMSIE !no-gzip !gzip-only-text/html
# NOTE: Due to a bug in mod_setenvif up to Apache 2.0.48
# the above regex won’t work. You can use the following
# workaround to get the desired effect:
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
# Don’t compress images
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Mozilla/4.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
# BrowserMatch bMSIE !no-gzip !gzip-only-text/html
# NOTE: Due to a bug in mod_setenvif up to Apache 2.0.48
# the above regex won’t work. You can use the following
# workaround to get the desired effect:
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
# Don’t compress images
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Еще можно добавить кэширование браузером картинок, скриптов и т. п. Тогда браузер каждый раз не будет запрашивать их для загрузки, а будет уже сразу держать их в кэше.
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType text/html "access plus 10 seconds" ExpiresByType image/jpg "access 1 month" ExpiresByType image/gif "access 1 month" ExpiresByType image/jpeg "access 1 month" ExpiresByType image/png "access 1 month" ExpiresByType text/css "access 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 2 week" ExpiresByType image/x-icon "access plus 2 month" ExpiresByType image/icon "access plus 2 month" ExpiresByType application/x-ico "access plus 2 month" ExpiresByType application/ico "access plus 2 month" </ifModule>
Ну и на последок, вот вам ссылка ресурса от гугла, который проверит ваш сайт и даст полезные советы по оптимизации: https://developers. google.com/speed/pagespeed/insights/?hl=ru
google.com/speed/pagespeed/insights/?hl=ru
Итак, если ваш сайт долго грузится, то постарайтесь сделать все. Чтобы уменьшить размер страниц, используйте передовые технологии ускорения, оптимизируйте код и веб-дизайн. Все эти действия помогут сделать сайт быстрее, что будет способствовать повышению его популярности. Успехов!
Ну и конечно выбирайте качественный хостинг. Я рекомендую http://pwhost.ru
© ProWeb studio 2016
© И. П. Пруслин Алексей Витальевич 2012
Использование материалов сайта только с разрешения администрации и обязательной ссылкой на источник!
Медленная работа в разделе ПФР. Долго грузится страница или загружается не полностью
Для решения вопроса выполните, пожалуйста, следующие действия:
1. Пройдите диагностику по адресу https://help.kontur.ru. После ее завершения нажмите «Выполнить рекомендуемые действия», «Выбрать все» и начните «Установку и настройку». Проверьте требуемую функциональность.
2. Приостановите действие антивирусной программы на момент работы с разделом ПФР.
Если у вас антивирус Avast, воспользуйтесь инструкцией по его настройке: http://www.kontur-extern.ru/support/faq/34/566.
3. Проверьте работу Контур.Плагина. Для этого перейдите по адресу: https://help.kontur.ru/plugin/testbook/plugin/plugin/plugin.info.html
a. Если на странице возникает сообщение на зеленом фоне, Контур.Плагин работает корректно.
b. Если возникает ошибка на красном фоне, пожалуйста, предоставьте скриншот страницы, с возникающей ошибкой.
Для этого нажмите на клавишу PrintScreen (PrtScr) и откройте Word либо любой графический редактор, например, Paint, вставьте изображение с помощью функции Вставка или сочетания клавиш Ctrl+V. Сохраните файл.
4. Возможно, что ошибка связана с виртуальной машиной Java от Sun.
Нажмите на пункт «Свойства обозревателя» меню «Сервис» главного меню вашего браузера. На вкладке «Дополнительно» этого окна есть свойство “Use JRE … for <applet> (requires restart)”, что переводится как «Использовать виртуальную машину джава для тэга апплет». Эта отметка включает использование виртуальной машины Java от компании Sun для обработки джава-апплетов взамен Microsoft Java-машины.
На вкладке «Дополнительно» этого окна есть свойство “Use JRE … for <applet> (requires restart)”, что переводится как «Использовать виртуальную машину джава для тэга апплет». Эта отметка включает использование виртуальной машины Java от компании Sun для обработки джава-апплетов взамен Microsoft Java-машины.
После отключения отметки весь раздел, касающийся виртуальной машины Java от компании Sun пропадёт из свойств. Затем нажмите кнопки «Применить» и «Ок».
5. Возможно установлены программы, перешифровывающие данные на сервере.
Подобные программы (подменяющие сертификат сервера), в основном не умеют работать с ГОСТ-криптографией.
Чтобы проверить, так ли это, необходимо зайти на один из наших серверов, например: https://auth.kontur.ru кликнуть левой кнопкой мыши по иконке замкА, расположенного возле адресной строки и выбрать пункт меню Просмотр сертификатов.
В открывшемся сертификате проверить поля:
Кому выдан: *. kontur.ru
kontur.ru
Кем выдан: RapidSSL RSA CA 2018
Серийный номер: 0d eb 86 0f 1c 0d 89 94 4a 9f 1d 16 bc 9d 42 d8
Если в поле «Кем выдан» другой центр сертификации, это значит, что сертификат сервера подменён.
В этом случае необходимо либо настроить программу, подменяющую сертификат, работать с ГОСТ-криптографией, либо сделать так, чтобы она не перешифровывала трафик нашего сервиса и https://check.kontur.ru.
Если ошибка сохранилась, необходимо обратиться в техническую поддержку СКБ Контур по адресу [email protected]. При обращении необходимо предоставить следующую информацию:
— Повторно пройдите диагностику по адресу https://help.kontur.ru и сообщите ее номер.
— Проведите прямую трассировку до сервера системы.
Для этого необходимо открыть меню «Пуск» > «Выполнить», прописать в строке cmd, нажать «Ок», в окне консоли написать «tracert <адрес сервера>», нажать «Enter» и дождаться окончания трассировки. Адрес сервера можно узнать с помощью раздела Адреса серверов системы «Контур.Экстерн».
Адрес сервера можно узнать с помощью раздела Адреса серверов системы «Контур.Экстерн».
Провести трассировку также можно с помощью сервиса диагностики. Для этого следует перейти по ссылке https://help.kontur.ru/trace, выбрать адрес сервера, нажать кнопку «Начать». После завершения процесса нажать кнопку «Скопировать в буфер обмена» и вставить результаты трассировки в текстовый редактор (например, блокнот, Word и др.).
Предоставьте скриншот с результатами трассировки.
— Описание формы, в которой медленно работает сервис.
— Соберите логи FiddlerCap. Логи необходимо собрать с боевого сервера по ссылке https://p.kontur.ru и выполнить полный сценарий действий, при которых возникает зависание. Для сбора логов, воспользуйтесь, пожалуйста, инструкцией на нашем сайте: https://www.kontur-extern.ru/support/faq/36/250#FC.
— Если в поле сертификата из пункта 4 решения выше «Кем выдан» указано нужное значение, то нужно собрать логи FiddlerCap при работе в разделе ПФР. Логирование нужно начинать до запуска браузера.
Логирование нужно начинать до запуска браузера.
— Предоставьте скриншот с результатами проверки работы Контур.Плагина по адресу: https://help.kontur.ru/plugin/testbook/plugin/plugin/plugin.info.html.
Была ли полезна информация?
Да Нет
Спасибо за ответ
Не нашли ответа на свой вопрос? Напишите нам!
Спросить эксперта
Сервис временно недоступен
Почему веб-страницы открываются так долго? | Small Business
Мало что расстраивает больше, чем ожидание загрузки веб-страницы. Когда вы занимаетесь бизнесом в Интернете, это также может снизить вашу прибыльность. Различные проблемы с оборудованием и программным обеспечением могут привести к тому, что страницы будут загружаться дольше, чем вы ожидаете, и, хотя вы не можете исправить все эти ситуации, вы можете устранить большинство проблем, чтобы вернуться в нормальное русло.
Когда вы занимаетесь бизнесом в Интернете, это также может снизить вашу прибыльность. Различные проблемы с оборудованием и программным обеспечением могут привести к тому, что страницы будут загружаться дольше, чем вы ожидаете, и, хотя вы не можете исправить все эти ситуации, вы можете устранить большинство проблем, чтобы вернуться в нормальное русло.
Изображения, сценарии и другое содержимое
Иногда вы ничего не можете сделать, чтобы ускорить загрузку веб-страницы.Если на странице загружается много больших изображений, видео или музыки, загрузка обычно занимает больше времени. То же самое происходит в блогах со многими плагинами, а также на веб-сайтах, использующих большие скрипты, особенно если эти скрипты расположены на другом сервере. Однако веб-мастера могут сократить время загрузки, оптимизируя свой код и изображения, удаляя ненужные элементы и тестируя свои сайты на нескольких подключениях.
Медленное подключение к Интернету
Медленное подключение к Интернету часто является причиной медленной загрузки страниц в вашем браузере. В этом случае проблема будет сохраняться во всех ваших браузерах и затронет не только одну страницу — другие программы, загружающие контент через Интернет, такие как FTP или почтовые клиенты, столкнутся с той же проблемой. При просмотре с телефона или мобильного устройства причиной часто является медленное соединение. Чтобы исправить это, закройте все программы, которые могут использовать большую пропускную способность, переключитесь на сеть Wi-Fi, если она доступна, подключайтесь в нерабочее время или обратитесь к своему провайдеру для обновления вашего тарифного плана.
В этом случае проблема будет сохраняться во всех ваших браузерах и затронет не только одну страницу — другие программы, загружающие контент через Интернет, такие как FTP или почтовые клиенты, столкнутся с той же проблемой. При просмотре с телефона или мобильного устройства причиной часто является медленное соединение. Чтобы исправить это, закройте все программы, которые могут использовать большую пропускную способность, переключитесь на сеть Wi-Fi, если она доступна, подключайтесь в нерабочее время или обратитесь к своему провайдеру для обновления вашего тарифного плана.
Проблемы с сетью
Если вы находитесь в сети с другими пользователями или устройствами, ваш контент может загружаться медленно из-за действий других — например, если кто-то транслирует фильмы или играет в онлайн-режиме.Кроме того, чем дальше вы от маршрутизатора, тем слабее беспроводные сети, поэтому открытие дверей между комнатами или приближение могут потенциально увеличить скорость загрузки браузера. Нажатие кнопки «Сброс» на модеме или маршрутизаторе или даже временное отключение этих устройств также может решить проблемы с медленным подключением.
Нажатие кнопки «Сброс» на модеме или маршрутизаторе или даже временное отключение этих устройств также может решить проблемы с медленным подключением.
Вредоносное ПО
Заражение вашего компьютера может вызвать медленную загрузку страниц и программ. Вы можете даже не знать, что ваш компьютер был взломан; однако всплывающие окна и перенаправленные страницы могут указывать на эту проблему.Частое сканирование с помощью антивирусных или антивирусных программ, таких как Spybot, Norton или AVG, может предотвратить возникновение этих инфекций или удалить существующие заражения с вашего компьютера.
Ссылки
Биография писателя
Николь Мартинес начала писать в 2010 году и с тех пор была опубликована на различных веб-сайтах. В основном она пишет на темы, связанные с компьютерами и Интернетом, особенно на те, которые касаются обслуживания веб-сайтов и программирования.
10 причин медленной загрузки веб-сайтов: решения
Медленная и стабильная могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода и доверия.
Это означает, что каждый веб-сайт должен быть оптимизирован для обеспечения максимально возможной скорости, независимо от того, с какого устройства или браузера к нему осуществляется доступ. Чтобы предпринять правильные усилия по оптимизации, разработчики должны начать с знания причин медленной загрузки веб-сайта.
10 причин медленной загрузки веб-сайта на некоторых устройствах:
- Неудовлетворительная производительность сервера : вот что происходит, когда кто-то нажимает на веб-сайт. Браузер пользователя проверяет сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта.Думайте об этом как о том, что происходит, когда ключ от машины используется для запуска двигателя. Теперь, если сервер не работает должным образом, ему требуется больше времени для ответа. Даже если все остальное работает идеально, производительность сервера ниже номинальной снижает скорость веб-сайта. Низкая производительность сервера обычно зависит от качества веб-хоста.
 Более дешевые веб-хосты предложат общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с рядом других веб-сайтов. В этом случае у каждого сайта низкий уровень, потому что он находится в очереди с другими сайтами.Решение здесь простое: получите лучший веб-хостинг.
Более дешевые веб-хосты предложат общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с рядом других веб-сайтов. В этом случае у каждого сайта низкий уровень, потому что он находится в очереди с другими сайтами.Решение здесь простое: получите лучший веб-хостинг. - Неудовлетворительное расположение сервера : соединение междугородных вызовов занимает больше времени, поскольку информация, необходимая для совершения вызова, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. То же самое и с веб-сайтом. Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, проверка связи браузера, необходимая для загрузки веб-сайта, должна пройти полмира, запросить доступ к необходимым данным и вернуться через полмира к посетителю. устройство.Очевидно, что чем больше это расстояние, тем медленнее сайт.
Решение? Как можно чаще настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Посетитель из Дании должен получить доступ к серверу, размещенному на датском сервере.
Посетитель из Дании должен получить доступ к серверу, размещенному на датском сервере.
- Слишком большой трафик : на любом заданном уровне веб-сервер может поддерживать запросы только от определенного количества людей. Как только это число будет превышено, страница будет загружаться медленнее. Чем больше посетителей, тем медленнее сайт.При увеличении количества посетителей поставщикам серверов также может потребоваться выделить дополнительные ресурсы для веб-сайта. Однако без обновления доступные службы определенно не справятся и приведут к медленной загрузке страницы.
- Избыточное содержимое Flash : Хотя Flash полезен для повышения интерактивности веб-сайта, он также может замедлять скорость загрузки веб-сайта. Flash-контент имеет тенденцию быть тяжелее, и его увеличение, очевидно, повлияет на скорость работы функций веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их.Ищите альтернативы HTML5 для замены существующего содержимого Flash, и они, как правило, имеют более управляемые размеры файлов.

- Слишком много HTTP-запросов : Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае каждый раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов, чтобы загрузить слишком много файлов. Естественно, это замедлит работу веб-страницы.
Чтобы исправить это, попробуйте уменьшить количество HTTP-запросов с помощью CSS-спрайтов.Уменьшите количество файлов, которые необходимо загрузить на веб-страницу. Сократите файлы CSS и JavaScript, что также уменьшит количество файлов, которые пользователю придется загружать при загрузке веб-страницы.
- Повышенная плотность кода : как указано выше, большие и плотные веб-элементы будут иметь негативное влияние на скорость загрузки страницы. Мало что может быть плотнее кода, который на самом деле создает веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода.
 У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода. Если у веб-сайта нет ресурсов для доставки и выполнения плотного, обширного кода, он будет замедляться из-за плотного и обширного кода.
У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода. Если у веб-сайта нет ресурсов для доставки и выполнения плотного, обширного кода, он будет замедляться из-за плотного и обширного кода.
Решение? Очистите свой код. Избавьтесь от лишних пробелов, встроенных стилей, пустых новых строк и ненужных комментариев.
- Неадекватные методы кэширования : Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти.Это означает, что при следующем посещении веб-сайта браузеру не придется загружать все данные заново. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования веб-сайт должен каждый раз загружать все файлы. В этом нет необходимости, и это будет мешать работе пользователей, если ее можно легко решить.
Решение: реализовать кеширование браузера / HTTP, а также кеширование на стороне сервера. Скорее всего, это значительно улучшит производительность веб-сайта с точки зрения скорости.
Скорее всего, это значительно улучшит производительность веб-сайта с точки зрения скорости.
- Too Many Ads : Хотя реклама — хороший способ монетизировать веб-сайты с большим трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. Мультимедийная реклама особенно вредна в этом отношении. Из-за того, что всплывающие и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется значительно дольше ждать загрузки фактического веб-контента.
- Использование устаревшей CMS: Система управления контентом (CMS) используется для создания, управления и изменения цифрового контента.Они часто используются для управления корпоративным контентом и веб-контентом. При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения.
 Следя за последними обновлениями, программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости. Итак, в следующий раз, когда появится всплывающее окно с просьбой установить последнюю версию CMS, сделайте это.
Следя за последними обновлениями, программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости. Итак, в следующий раз, когда появится всплывающее окно с просьбой установить последнюю версию CMS, сделайте это. - Отсутствие CDN : CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках.Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера имеет значение для скорости загрузки страницы. CDN выделяет локальные серверы веб-сайту. Это означает, что он предоставляет веб-сайту сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это минимизирует время приема-передачи (RTT) веб-контента и загружает веб-страницы намного быстрее.
Чтобы решить эти проблемы, прочтите эту статью о том, как заставить веб-сайты работать быстрее. Однако, как только эти методы будут реализованы, нужно протестировать веб-сайт, чтобы проверить, действительно ли повысилась скорость. Как и во всех случаях, эту проверку необходимо проводить на реальных устройствах в реальных пользовательских условиях.
Однако, как только эти методы будут реализованы, нужно протестировать веб-сайт, чтобы проверить, действительно ли повысилась скорость. Как и во всех случаях, эту проверку необходимо проводить на реальных устройствах в реальных пользовательских условиях.
Легкий способ сделать это — использовать BrowserStack SpeedLab. Это бесплатный инструмент, позволяющий пользователям тестировать скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места, связанные с скоростью работы браузера или устройства.
Попробуйте SpeedLab бесплатно
SpeedLab предлагает простой способ проверить производительность веб-сайта. Чтобы повысить производительность, начните с выяснения, медленно ли загружаются веб-страницы. Если это так, выполните действия, описанные в этой статье. Как только это будет сделано, снова используйте SpeedLab, чтобы убедиться, что изменения действительно сработали. Поскольку не может быть места для ошибок, когда дело касается взаимодействия с пользователем, не может быть сбоев при проверке производительности веб-страницы.
Поскольку не может быть места для ошибок, когда дело касается взаимодействия с пользователем, не может быть сбоев при проверке производительности веб-страницы.
Почему веб-сайты так долго загружаются?
Как долго вы ждете загрузки страницы, прежде чем отказаться от нее?
Пять секунд?
Три секунды?
Согласно Slate, в темную цифровую эпоху 1996 года интернет-страницы загружались примерно за 30 секунд.Сейчас это почти невообразимо, когда средний пользователь отскакивает после небольшой части этого времени. Мы ожидаем быстрого и отзывчивого доступа в Интернет даже на наших мобильных телефонах. Все, что меньше, приводит к отказу от страницы.
«В наши дни даже 400 миллисекунд — буквально мгновение ока — это слишком долго, как обнаружили инженеры Google. Эта едва заметная задержка заставляет людей меньше искать », — пишет Стив Лор для The New York Times .
Опрос, проведенный KISSmetrics, показал, что:
40 процентов людей покидают веб-сайт, который загружается более трех секунд
47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
73 процента пользователей мобильного Интернета говорят, что они сталкивались с веб-сайтом, который загружался слишком медленно.

Есть несколько очевидных причин, по которым страница может загружаться медленно.Это может быть тяжелая графика или увязка с анимацией, автозагрузкой видео или другими наворотами. Реклама, особенно с автоматическим воспроизведением видео, может значительно замедлить время загрузки. Или, эй, это может быть проблема с вашим интернет-соединением.
Но есть скрытая проблема, которая может вызывать задержки. Код JavaScript может быть устаревшим, излишне громоздким или даже искажать аналитику.
flickr / нюхуху
Пять лет назад JavaScript был в плохом состоянии.Компании, занимающиеся рекламными технологиями, встраивали неуклюжие фреймы, которые иногда загружали целые веб-стеки. Загрузка одного веб-сайта издателя часто напоминала одновременную загрузку десяти веб-сайтов на одной вкладке. Многие из этих поставщиков рекламных технологий не обновились, поэтому проблема существует сегодня.
Parse.ly, со своей стороны, приложил целенаправленные усилия для поддержки тонкой интеграции JavaScript для сбора данных, необходимых для создания полезных отчетов для цифровых издателей, используя как можно меньше байтов. Наша команда написала весь код с нуля, принудительно выполняя асинхронную загрузку и передавая минимум необходимых данных.
Поскольку плохие деятели в индустрии рекламных технологий появляются каждый день, которые с радостью используют этот образ мышления, неудивительно, что ситуация с загрузкой страниц вышла из-под контроля.
В ответ такие компании, как Facebook, выводят на рынок мобильных устройств такие продукты, как Instant Articles. Совсем недавно Google анонсировал Accelerated Mobile Pages (AMP), проект с открытым исходным кодом, поддерживающий почти мгновенный доступ к качественному контенту, одновременно позволяя издателям увеличивать доходы от мобильной рекламы за счет рекламы и подписок.
«AMP, по сути, просит вас создать версию вашего сайта в параллельной вселенной, которая удаляет не только все, что медленно, но и все, что может быть медленным», — объясняет Джошуа Бентон для Nieman Lab. «Вы знаете, как блокировщики рекламы блокируют всю рекламу, независимо от того, является ли она совершенно разумной или агрессивно ужасной? AMP HTML убивает весь JavaScript, а не только плохой JavaScript ».
«Вы знаете, как блокировщики рекламы блокируют всю рекламу, независимо от того, является ли она совершенно разумной или агрессивно ужасной? AMP HTML убивает весь JavaScript, а не только плохой JavaScript ».
В следующий раз, когда вы обнаружите, что разочаровываетесь в веб-сайте, который, кажется, загружается с невероятной скоростью, знайте, что за кулисами могут выполняться скрипты.Блокировщики JavaScript могут быть способом будущего для опытных пользователей, но разработчикам сайтов было бы намного лучше обслуживать их, оптимизируя свой код, прежде чем это станет проблемой для людей, посещающих их страницы.
Copyright © 2015 IDG Communications, Inc.
12 причин, по которым ваш веб-сайт работает медленно (и как их исправить)
Скорость сайта играет решающую роль в успехе вашего сайта.Это влияет на множество ключевых показателей, например, на видимость вашего сайта и коэффициент конверсии. Очевидно, что оптимизация скорости вашего веб-сайта является необходимостью, но понять, как это сделать, может быть непросто.
К счастью, есть несколько легко доступных тестов скорости, которые вы можете использовать, чтобы определить, как оценивается производительность вашего сайта. Хотя есть несколько причин, по которым ваш сайт может работать медленно, вы можете решить многие из них с помощью бесплатных плагинов WordPress и качественного веб-хостинга.
В этом посте мы объясним, почему скорость работы сайта так важна для вашего сайта.Затем мы поделимся решениями 12 распространенных проблем, которые могут привести к снижению производительности веб-сайта. Давайте нырнем!
Почему мой сайт медленный?
Возможно, вы работаете не с тем веб-хостом. Мы позаботимся о том, чтобы ваш веб-сайт был быстрым, безопасным и всегда работал, чтобы посетители доверяли вам. Планы начинаются с 2,59 доллара в месяц.
Почему скорость загрузки вашего сайта имеет значение В наши дни пользователи ожидают, что веб-сайты будут быстрыми. Когда страницы загружаются дольше, чем ожидалось, это отрицательно сказывается на пользовательском опыте (UX) вашего сайта. Это важно, потому что каждый раз, когда ваш UX получает удар, растет и коэффициент конверсии.
Это важно, потому что каждый раз, когда ваш UX получает удар, растет и коэффициент конверсии.
Вероятно, вы также увидите более высокие показатели отказов и отказов от страниц. Если быть более конкретным, исследования показывают, что дополнительные две секунды времени загрузки могут увеличить показатель отказов вашего сайта на 103%. Кроме того, всего 100 миллисекунд дополнительного времени загрузки может снизить коэффициент конверсии на 7%.
Считаются даже доли секунды, поэтому максимальная оптимизация производительности вашего сайта имеет решающее значение. Более того, скорость веб-сайта не только влияет на то, остаются ли пользователи на вашем сайте и совершают ли они конверсию; это также влияет на то, смогут ли они его вообще найти.
Скорость сайта теперь является фактором ранжирования Google как для настольных, так и для мобильных сайтов. Если вы не поддерживаете достойную производительность веб-сайта, его видимость на страницах результатов поиска (SERP) может снизиться, что приведет к снижению уровня трафика.
Успех вашего сайта на кону, скорость нельзя игнорировать. Если вы чувствуете себя подавленным, лучше всего начать с тестирования, чтобы определить, где сейчас находится ваш сайт. Вы можете запустить тесты времени загрузки, чтобы увидеть, как долго ваши пользователи ждут, а затем приступить к уменьшению этих чисел.
Связано: почему скорость вашего сайта имеет значение и как ее измерить
12 причин, по которым ваш сайт работает медленно (и как их исправить)Когда вы узнаете текущее состояние производительности своего сайта, вы можете приступить к оптимизации ключевых факторов, влияющих на скорость сайта. Давайте рассмотрим 12 наиболее распространенных проблем, которые вызывают медленную работу веб-сайтов, и обсудим, как их решить.
1. JavaScript, блокирующий рендеринг, задерживает загрузку страницы
JavaScript — это код, который делает ваш сайт функциональным и интерактивным для пользователей.Без него ваш сайт был бы довольно скучным. Однако, если его не оптимизировать, JavaScript может задерживать ваши страницы при попытке загрузки в браузерах пользователей.
Однако, если его не оптимизировать, JavaScript может задерживать ваши страницы при попытке загрузки в браузерах пользователей.
Когда браузер пытается отобразить веб-страницу, он должен остановиться и полностью загрузить все файлы JavaScript, с которыми он сталкивается в первую очередь. Это приводит к так называемому «JavaScript, блокирующему рендеринг», или JavaScript, который предотвращает быструю загрузку страницы.
Есть три решения для работы с JavaScript, блокирующим рендеринг:
- Удалите внешние файлы JavaScript и используйте вместо них встроенный JavaScript.
- Используйте асинхронную загрузку, чтобы JavaScript мог загружаться отдельно от остальной страницы.
- Отложить загрузку JavaScript до тех пор, пока пользователю не будет видна остальная часть страницы.
У каждого метода есть свои плюсы и минусы. Вообще говоря, встроенный JavaScript улучшит скорость страницы только при умеренном использовании. Асинхронная загрузка может вызвать проблемы, поскольку файлы загружаются не в каком-либо определенном порядке. Поэтому обычно рекомендуется отложить выполнение JavaScript.
Поэтому обычно рекомендуется отложить выполнение JavaScript.
2.Вы не используете сеть доставки контента (CDN)
Сеть доставки контента (CDN) состоит из нескольких серверов, расположенных в стратегических географических точках. Вы можете хранить на них копии своего веб-сайта, чтобы его страницы могли быстро загружаться пользователями, находящимися далеко от вашего основного сервера.
Есть несколько вариантов CDN для вашего сайта WordPress. Cloudflare — одно из самых популярных решений, как и Jetpack CDN для изображений и видео. Для клиентов наших планов DreamPress Plus и Pro вы получите неограниченное использование CDN на базе Jetpack.
Кроме того, если на вашем веб-сайте используется jQuery, вы можете загрузить его с CDN вместо веб-сервера. Поскольку jQuery для достижения тех же результатов использует гораздо меньше строк кода, чем JavaScript, он может быть особенно полезен для повышения скорости вашего сайта. Google и Microsoft — два самых популярных варианта jQuery CDN.
3. В вашей базе данных слишком много накладных расходов
«Накладные расходы» относятся к посторонним элементам в базе данных вашего сайта — такие вещи, как журналы, переходные процессы и другие записи из плагинов или тем, могут накапливаться со временем.Слишком большая часть этих «накладных расходов» может привести к тому, что запросы к базе данных займут больше времени, чем необходимо. В некоторых случаях это может даже привести к тому, что ваш веб-сервер истечет в ожидании ответа от вашей базы данных.
Оптимизация базы данных за счет устранения накладных расходов поможет предотвратить это. Большинство веб-хостов позволяют вам получить доступ к платформе управления базами данных phpMyAdmin через вашу учетную запись хостинга. Если вы не можете оптимизировать свои таблицы в phpMyAdmin, вы можете использовать интерфейс командной строки WordPress (WP-CLI).
4. CSS вашего сайта не оптимизирован
Как и JavaScript, CSS вашего сайта — код, отвечающий за стилизацию его страниц — может задерживать загрузку, если его не оптимизировать. Есть несколько решений, которые вы можете реализовать, чтобы привести свой CSS в форму:
Есть несколько решений, которые вы можете реализовать, чтобы привести свой CSS в форму:
- Если у вас есть несколько внешних файлов CSS, объедините их в один или несколько файлов.
- Удалите внешний CSS и используйте вместо него встроенный CSS.
- Используйте «типы мультимедиа», чтобы указать, когда должны быть загружены определенные файлы CSS.
Как встроенный JavaScript, встроенный CSS полезен только для небольших частей кода.Если у вас есть несколько больших файлов CSS, не пытайтесь добавить их все в файл HTML. Указание типов мультимедиа и объединение ваших внешних файлов CSS (если у вас их несколько) должны иметь более значительное влияние.
Сайт загружается медленно? Мы можем помочь!
Подпишитесь на нашу ежемесячную новостную рассылку, чтобы получить советы и рекомендации по повышению производительности вашего сайта!
5. OPcache не включен
OPcache — это встроенный механизм кэширования для языка программирования PHP. Если вы используете PHP на своем сайте, включение OPcache может ускорить его загрузку и, как следствие, загрузку ваших страниц.
Если вы используете PHP на своем сайте, включение OPcache может ускорить его загрузку и, как следствие, загрузку ваших страниц.
Если вы размещаете свой веб-сайт с одним из наших общих планов WordPress или DreamPress, OPcache включен по умолчанию. Если ваш сайт размещен с использованием одного из других наших планов или другого веб-хостинга, вам, вероятно, придется включить его вручную.
6. Проблемы с кешированием препятствуют оптимальной загрузке страницы
Кеширование — это когда браузеры хранят статические копии файлов вашего сайта.Затем, когда пользователи заходят на ваш сайт, их браузеры могут отображать кешированные данные вместо того, чтобы перезагружать их.
Для пользователей WordPress доступно несколько решений для кеширования, в том числе с использованием плагина кеширования, такого как WP Super Cache.
Наши клиенты DreamPress имеют преимущество встроенного кэширования, которое включено в вашу учетную запись хостинга.
Это делает ненужными сторонние плагины кеширования. Однако мы рекомендуем использовать плагин Proxy Cache Purge для управления кешем DreamPress.
Однако мы рекомендуем использовать плагин Proxy Cache Purge для управления кешем DreamPress.
Плагин автоматически отправляет запросы на удаление кешированных данных для страницы или сообщения после того, как вы их изменили. Это может помочь предотвратить некоторые проблемы с кешированием, которые могут привести к снижению скорости сайта.
7. Время загрузки больших медиафайлов увеличивается
Медиа-файлы, такие как изображения и видео, обычно бывают довольно большими. Оптимизация их посредством сжатия может помочь уменьшить их размер и, следовательно, сократить время загрузки.
TinyJPG — бесплатный онлайн-инструмент для сжатия изображений.Есть также несколько плагинов, которые вы можете использовать для сжатия медиафайлов в WordPress, включая Smush Image Compression и Optimization.
Сжатие видео немного сложнее, поэтому обычно лучше разместить их на внешнем YouTube или другой платформе. Затем вы можете легко встраивать свои видео на страницы или в сообщения.
Связано: Руководство по сжатию Gzip в WordPress
8. Плохо написанные скрипты конфликтуют с другими элементами сайта
Плохо написанный JavaScript иногда может вызывать проблемы совместимости с другими частями вашего веб-сайта, что приводит к увеличению времени загрузки.Выполнение теста скорости с использованием таких инструментов, как Pingdom, Web Page Test и GTmetrix, часто может указать на скрипты, загрузка которых занимает много времени.
Затем вы можете более внимательно изучить эти файлы, чтобы определить, как их можно улучшить. Также может быть полезно временно отключить потенциально проблемные скрипты, чтобы увидеть, как меняются ваши показатели производительности без их включения.
9. Код вашего сайта слишком громоздкий
Чем больше кода должен загрузить веб-браузер вашего пользователя, тем больше времени потребуется, чтобы ваш веб-сайт стал видимым.Если ваш код слишком «громоздкий» или содержит ненужные символы и разрывы строк, ваш сайт может работать медленнее. В ответ вы можете «минимизировать» этот код, удалив ненужные элементы.
В ответ вы можете «минимизировать» этот код, удалив ненужные элементы.
Есть два популярных плагина для выполнения этой задачи. Autoptimize минимизирует код в дополнение к встраиванию CSS и оптимизации файлов JavaScript. Он также хорошо интегрируется с WP Super Cache.
Fast Velocity Minify объединяет файлы CSS и JavaScript, чтобы уменьшить количество запросов, необходимых браузерам для загрузки ваших страниц.Это также минимизирует ваш код.
Оба плагина — хороший выбор. Вы можете попробовать каждый из них и посмотреть, какой из них больше увеличивает ваши результаты теста производительности.
Связано: Минификация WordPress: что это такое и как это сделать
10. Отсутствующие файлы вызывают ошибки
В некоторых случаях в вашей установке WordPress могут отсутствовать файлы. Если это произойдет, пользователи будут испытывать более длительное время загрузки, поскольку будут делаться дополнительные запросы в попытке найти файлы. Этот процесс в конечном итоге приведет к ошибке 404, если файлы не могут быть найдены.
Этот процесс в конечном итоге приведет к ошибке 404, если файлы не могут быть найдены.
Причины этой проблемы многочисленны и разнообразны. Вместо того, чтобы пытаться отследить источник проблемы, самым быстрым решением является восстановление вашего сайта из последней резервной копии. Это должно заменить отсутствующие файлы версиями, сохраненными в вашей резервной копии.
11. Плагины влияют на ваш сайт
Наличие слишком большого количества плагинов — или даже нескольких очень громоздких — может утяжелить ваш сайт и снизить производительность.Целесообразно всегда полностью удалять любые плагины, которые вы не используете, чтобы свести к минимуму вероятность того, что это произойдет.
Кроме того, некоторые плагины могут мешать кэшированию страниц вашего сайта. Если вы используете плагин Proxy Cache Purge, о котором мы упоминали ранее в этой статье, вы можете точно определить, какие плагины вызывают проблему, перейдя в Proxy Cache> Check Caching .
12. Проблемы с Интернетом снижают производительность отдельных пользователей
Наконец, низкая производительность веб-сайта может быть связана с проблемой интернет-провайдера (ISP) пользователя, а не с самим сайтом.Низкая скорость сайта может быть результатом перегрузки сети, дросселирования и ограничений полосы пропускания, дискриминации и фильтрации данных или фильтрации содержимого.
Если вы заметили медленную скорость при посещении своего сайта, вы можете запустить трассировку между вашим компьютером и вашим сайтом, чтобы проверить соединение. Это должно дать вам представление о том, связана ли проблема с вашим интернет-провайдером или является более серьезной проблемой для всего сайта.
Увеличьте скорость вашего сайта
Обладая более чем 20-летним опытом поддержки миллионов сайтов, мы усовершенствовали процесс, чтобы сделать ваш сайт очень быстрым по доступной цене.
Почему некоторые сайты медленные? Эффективность вашего веб-сайта и время отклика тесно связаны с его успехом, поэтому использование каждой доступной возможности для его улучшения стоит затраченных усилий. Выяснение причин задержки загрузки вашего веб-сайта может помочь улучшить как его поисковую оптимизацию (SEO), так и UX, что приведет к лучшей видимости и более высокому коэффициенту конверсии.
Выяснение причин задержки загрузки вашего веб-сайта может помочь улучшить как его поисковую оптимизацию (SEO), так и UX, что приведет к лучшей видимости и более высокому коэффициенту конверсии.
В этом посте мы рассмотрели двенадцать распространенных причин низкой скорости загрузки сайта. Хотя в идеале вы захотите оптимизировать свой сайт всеми способами, о которых мы упоминали, определение конкретных областей для улучшения — таких как включение кеширования или сжатие файлов мультимедиа — может помочь вам в первую очередь решить самые серьезные проблемы.
Ищете услугу хостинга, которая сможет удовлетворить потребности вашего сайта в производительности? Наши планы виртуального хостинга — это удобное и недорогое решение, оптимизированное для WordPress и идеальное для новых пользователей. Посмотрите их сегодня!
Google Chrome медленно открывается — как исправить
У всех есть свои любимые браузеры, и у всех есть неправильные представления о его аналогах. Вы, наверное, слышали, как многие люди жалуются на Google Chrome, утверждая, что через некоторое время он «становится вялым». Они, вероятно, не осознают тот факт, что большинство других браузеров в какой-то момент испытывают вялость.
Они, вероятно, не осознают тот факт, что большинство других браузеров в какой-то момент испытывают вялость.
Прежде чем сказать другу, что он был прав и что ваш Google Chrome действительно начал перетаскивать, вы должны попытаться исправить это. Не заблуждайтесь, в любом браузере, который вы выберете, могут возникнуть аналогичные проблемы. Вместо того, чтобы переключаться с браузера на браузер, попробуйте исправить тот, который вам больше нравится. Если вы пытаетесь открыть Chrome только для того, чтобы столкнуться с низкой производительностью, вы не одиноки.
Исправление медленного запуска Chrome может иметь большое значение для ускорения работы Chrome и улучшения работы в Интернете.Вот как исправить медленное открытие в Google Chrome.
Распространенные причины, по которым браузеры медленно открываются
Одна из наиболее частых проблем с браузерами, как правило, начинается, когда браузер загружается бесконечно долго. Теперь вы можете винить в этом Windows; в конце концов, это довольно глючная ОС, и в этом случае придется переустановить ОС. Но в чем дело, если на вашей ОС все работает нормально или совершенно нормально. Что ж, вы точно не переустановите всю систему, потому что Chrome работает неправильно, не так ли?
Но в чем дело, если на вашей ОС все работает нормально или совершенно нормально. Что ж, вы точно не переустановите всю систему, потому что Chrome работает неправильно, не так ли?
Конечно, нет.Но вам также не следует бросать корабль и присоединяться к другой команде браузера. Почему? Как уже упоминалось, это может произойти и в Firefox, Opera, даже Safari.
Это довольно неприятная проблема. Вероятно, у вас даже появилась привычка загружать компьютер, щелкать значок Chrome, ходить на кухню, чтобы сварить кофе, и возвращаться к частично работающему браузеру. Вы точно не хотите поддерживать эту привычку.
Некоторые пользователи даже сообщают, что браузеру требуется 15 минут для загрузки.Это просто возмутительно!
Основная причина здесь не единственная. Скорее всего, медленная загрузка Chrome связана с рядом проблем. Вот как с этим справиться.
Перезагрузите маршрутизатор
Это может звучать так, как сказал бы представитель службы технической поддержки, но они всегда упоминают об этом по уважительной причине — это происходит чаще, чем вы думаете. Какой бы ни была проблема с приложением, использующим Интернет, первым делом нужно исправить перезапуск роутера.
Какой бы ни была проблема с приложением, использующим Интернет, первым делом нужно исправить перезапуск роутера.
- Если на маршрутизаторе есть специальная кнопка включения / выключения, нажмите ее.
- Затем отключите все кабели (включая адаптер питания). Оставьте на пять минут.
- Теперь подключите все заново и посмотрите, загружается ли Chrome быстрее. Скорее всего, это не решит проблему, но может избавить вас от лишних хлопот.
Перезагрузите сетевой адаптер
Как и в случае с маршрутизатором, возможно, что ваш сетевой адаптер работает некорректно. Для этого вам нужно будет использовать командную строку.
- Откройте меню «Пуск», введите « Командная строка » и выберите Запуск от имени администратора .
- Теперь введите « netsh winsock reset » и нажмите , введите .
- Перезагрузите систему и посмотрите, устранило ли это вашу проблему.
Отключить расширения
Одной из причин медленного запуска Chrome являются расширения Chrome. Хотя они являются гордостью и радостью браузера, некоторые из них могут не согласиться с вашим компьютером. Вот почему простая переустановка не помогает; Chrome позволяет использовать вашу учетную запись Google для быстрой настройки.Он автоматически загружает все ваши расширения и настройки при входе в систему.
Хотя они являются гордостью и радостью браузера, некоторые из них могут не согласиться с вашим компьютером. Вот почему простая переустановка не помогает; Chrome позволяет использовать вашу учетную запись Google для быстрой настройки.Он автоматически загружает все ваши расширения и настройки при входе в систему.
- Откройте Chrome и щелкните значок меню в углу.
- Выберите Дополнительные инструменты> Расширения .
- Затем нажмите переключатели рядом с вашими расширениями, чтобы отключить их.
- Теперь выключите все, перезагрузите компьютер и попробуйте запустить Chrome. Если он загружается быстро, одно или несколько ваших расширений просто загружаются слишком долго.
Отключить аппаратное ускорение
Аппаратное ускорение действительно похоже на то, что помогает ускорить работу.Эта функция помогает вашему ПК выполнять некоторые аппаратные операции с максимальной эффективностью. Однако иногда он пытается запустить аппаратные операции более эффективно, чем это возможно. Это часто приводит к проблемам с медленным запуском, что характерно для многих программ, включая Chrome.
Это часто приводит к проблемам с медленным запуском, что характерно для многих программ, включая Chrome.
Многие программы используют аппаратное ускорение, даже видеоигры, поэтому вы всегда можете попробовать выключить его, если соответствующему приложению требуется время для загрузки.
- Для Chrome откройте браузер и щелкните Настройка и управление Google Chrome (три точки в правом верхнем углу браузера).
- В раскрывающемся списке выберите Настройки .
- Теперь нажмите Дополнительно> Система , он находится в левой части экрана.
- Затем нажмите тумблер для Использовать аппаратное ускорение, если доступно , чтобы выключить. Появится опция «Перезапустить ». Щелкните его, чтобы закрыть Chrome, автоматически перезапустите его и посмотрите, сохраняется ли проблема с медленной загрузкой.
Переименовать папку по умолчанию
Как упоминалось ранее, переустановка приложения Chrome вам не поможет. Когда вы переустанавливаете Chrome и входите в свою учетную запись Google, он автоматически загружает все ваши настройки и расширения. Однако во время синхронизации учетной записи вы можете выбрать, какие настройки / расширения вы хотите импортировать.
Когда вы переустанавливаете Chrome и входите в свою учетную запись Google, он автоматически загружает все ваши настройки и расширения. Однако во время синхронизации учетной записи вы можете выбрать, какие настройки / расширения вы хотите импортировать.
Все, что делает ваш профиль вашим , находится в определенной папке на компьютере, который вы используете в данный момент. Каждый раз, когда вы синхронизируете свою учетную запись Chrome на другом ноутбуке, Chrome загружает ту же папку на устройство. Чтобы попытаться ускорить процесс загрузки Chrome на определенном устройстве, вам следует попробовать создать новую папку.Это папка по умолчанию , которая находится в каталоге Google Chrome.
- Откройте проводник, введите « C: \ Users \ [Имя пользователя] \ AppData \ Local \ Google \ Chrome \ User Data » и нажмите Введите . Чтобы автоматически перейти к указанной папке, откройте программу Run и вставьте это в адресную строку: «% LocalAppData% \ Google \ Chrome \ User Data».

- Теперь найдите папку по умолчанию и переименуйте ее, скажем, в «Резервное копирование по умолчанию». Попробуйте запустить Google Chrome, чтобы узнать, устранило ли это проблему.
Проблемы с загрузкой Google Chrome
Существует множество основных причин, из-за которых Chrome загружается очень медленно. По крайней мере, одно из упомянутых решений должно работать. Однако, если это не так, обязательно обратитесь в службу поддержки Google Chrome и сообщите им о своей проблеме. Они должны помочь вам решить эту проблему и продолжить использование вашего любимого браузера.
Сталкивались ли вы с подобными проблемами? Как вы ее решили? Какое из упомянутых решений вам помогло? Вы придумали другой? Не стесняйтесь присоединяться к обсуждению в разделе комментариев ниже и делиться своими мыслями / вопросами / идеями.
Ресурсы:
https://appuals.com/fix-chrome-takes-forever-to-load-on-windows-10/
https://www.cnet.com/how-to/ a-quick-fix-for-your-slow-chrome-browser /
https://www. drivereasy.com/knowledge/how-to-fix-chrome-slow-easily/
drivereasy.com/knowledge/how-to-fix-chrome-slow-easily/
Ссылки на фотографии:
https://pixabay.com/vectors/browser-internet-web-search-tab-1666982/
Персональный снимок экрана
9 быстрых способов повысить скорость загрузки страницы
Когда дело доходит до производительности вашего сайта, скорость страницы имеет первостепенное значение.
Однако, если вы не понимаете, как работает этот показатель — и, в частности, факторы, которые на него влияют, — вам может быть трудно улучшить.
Чтобы снизить показатель отказов и повысить вовлеченность посетителей, важно, чтобы ваши веб-страницы загружались быстро и без проблем.
Сайт, оптимизированный по скорости, не только улучшает пользовательский опыт (UX), но также может помочь повысить рейтинг вашего сайта в поисковых системах.
В этой статье мы объясним, что такое скорость страницы, почему она важна и как ее измерить.Затем мы предоставим вам девять быстрых решений, которые вы можете использовать для увеличения скорости загрузки страницы.
Приступим!
Что такое скорость страницы?Вкратце, скорость страницы означает, насколько быстро ваш контент загружается, когда кто-то посещает страницу вашего сайта. Не путать со скоростью веб-сайта, скорость страницы представляет собой время загрузки определенной страницы.
Есть множество факторов, которые могут повлиять на скорость страницы. Некоторые из наиболее важных включают:
- Сколько изображений, видео и других медиафайлов содержится на странице
- Какие темы и плагины установлены на вашем сайте
- Кодирование вашего сайта (и конкретной страницы) и серверные скрипты
Все эти элементы влияют на скорость загрузки вашей страницы и, в свою очередь, на UX вашего сайта.В конце концов, посетители не любят медленно загружаемые страницы и с большей вероятностью будут переходить с них.
Почему важна скорость страницы? Когда дело доходит до скорости загрузки страницы, на счету каждая секунда. Фактически, исследование Google показывает, что при увеличении времени загрузки с одной до трех секунд вероятность отказа (посетитель сразу уходит) увеличивается на 32 процента.
Фактически, исследование Google показывает, что при увеличении времени загрузки с одной до трех секунд вероятность отказа (посетитель сразу уходит) увеличивается на 32 процента.
Если загрузка страницы занимает пять секунд, вероятность возврата повышается на 90 процентов:
Источник изображения
Другими словами, если ваши страницы не загружаются в течение нескольких секунд, это значительно увеличивает вероятность того, что посетители покинут ваш сайт.Кроме того, если ваши веб-страницы работают медленно, это может повредить вашей способности привлекать внимание и повышать конверсию.
Скорость страницы также играет ключевую роль в поисковой оптимизации (SEO). Google принимает во внимание множество факторов при принятии решения о ранжировании веб-страниц.
Однако скорость является важным показателем ранжирования как для поиска на настольных компьютерах, так и для мобильных.
Еще одна причина, по которой скорость страницы имеет значение, заключается в том, что она может повлиять на восприятие вашего бренда потребителями. Если ваши веб-страницы загружаются слишком долго или что-то пойдет не так во время процесса, это может сделать вас непрофессиональным, а ваш веб-сайт — ненадежным.
Если ваши веб-страницы загружаются слишком долго или что-то пойдет не так во время процесса, это может сделать вас непрофессиональным, а ваш веб-сайт — ненадежным.
Следовательно, если вы хотите запустить высокоэффективный веб-сайт, необходимо сосредоточиться на оптимизации скорости страницы. Первый шаг в этом — выяснить, как в настоящее время работают ваши страницы.
Как измерить скорость страницыПрежде чем вносить какие-либо изменения в свой сайт, вам необходимо оценить производительность своих веб-страниц.Существуют различные инструменты, которые вы можете использовать для тестирования и измерения скорости страницы. Два популярных решения — это тест скорости веб-сайта Pingdom и GTmetrix, которые подходят для начинающих.
Однако мы рекомендуем начать с Google PageSpeed Insights. Это простой в использовании инструмент, который позволяет вам измерять и тестировать скорость ваших веб-страниц как на настольных, так и на мобильных устройствах.
Plus, как инструмент, поддерживаемый Google, может помочь вам убедиться, что вы соответствуете критериям производительности, необходимым для размещения с высокими результатами поиска.
Чтобы использовать PageSpeed Insights, просто введите URL-адрес веб-страницы, которую вы хотите протестировать, в текстовое поле и нажмите кнопку Analyze :
Google PageSpeed Insights.
PageSpeed Insights затем проанализирует контент на вашей странице и оценит его по шкале от 0 до 100. Под вашей оценкой вы найдете список предложений о способах повышения скорости загрузки страницы:
Предложения по повышению производительности.
Стоит отметить, что вы получите отдельную оценку и список предложений как для настольной, так и для мобильной версии вашего сайта.
Эта информация дает вам надежную отправную точку для измерения скорости ваших веб-страниц и предлагает ощутимые действия, которые вы можете предпринять для повышения скорости загрузки страниц.
Теперь, когда вы понимаете важность скорости страницы и того, как проверить производительность своего сайта, пора поработать над улучшением этого ключевого показателя.
Имея это в виду, давайте рассмотрим девять простых способов ускорить загрузку ваших страниц.
1. Выберите решение для хостинга с оптимизацией производительности.
Хостинг-провайдер, которого вы используете, играет важную роль в управлении и производительности вашего сайта. Это включает его скорость страницы.
Одна из худших ошибок, которую вы можете сделать, — это выбрать посредственный хостинг, чтобы получить более низкую ежемесячную плату.
Дешевый хостинг часто приводит к снижению производительности. Это может означать совместное использование ресурсов между несколькими веб-сайтами на перегруженном сервере, что может привести к увеличению времени загрузки вашей страницы.
С другой стороны, вы можете использовать несколько ориентированных на производительность хостинговых решений, которые обеспечивают мощную платформу, рассчитанную на скорость. Обычно эти провайдеры не предлагают виртуальный хостинг, а это значит, что вам никогда не придется беспокоиться о том, что другие веб-сайты истощают ваш пул потенциальных ресурсов.
Обычно эти провайдеры не предлагают виртуальный хостинг, а это значит, что вам никогда не придется беспокоиться о том, что другие веб-сайты истощают ваш пул потенциальных ресурсов.
2. Сожмите и оптимизируйте изображения.
Изображения помогают улучшить внешний вид ваших веб-страниц и повысить качество вашего контента. Однако большие изображения также могут задерживать загрузку.
Таким образом, один из самых простых способов увеличить скорость загрузки страницы — это сжать и оптимизировать изображения. Это может включать изменение их форматов файлов, включение отложенной загрузки и сжатие изображений с помощью сжатия с потерями или без потерь.
Уменьшая размеры файлов изображений, вы можете уменьшить их «вес», что в конечном итоге поможет вашим страницам загружаться быстрее. Для этой цели можно использовать множество плагинов для оптимизации изображений, например WP Smush.
После того, как вы установите и активируете этот плагин, он автоматически изменит размер и сжимает ваши изображения, не влияя на их качество. Он включает в себя функции сжатия без потерь, отложенной загрузки и даже массовой оптимизации изображений.
Он включает в себя функции сжатия без потерь, отложенной загрузки и даже массовой оптимизации изображений.
Если вы не используете WordPress в качестве своей CMS, вы можете попробовать tinypng.com или Attrock, которые могут уменьшить размеры ваших изображений от 25% до 80%, и бесплатное приложение для веб-сайтов под названием Squoosh.
3. Уменьшите количество перенаправлений.
Слишком большое количество перенаправлений на вашем веб-сайте может серьезно снизить время загрузки. Каждый раз, когда страница перенаправляется куда-то еще, она продлевает процесс HTTP-запроса и ответа.
Конечно, в некоторых случаях может потребоваться перенаправление, например, при переходе на новый домен. Однако устранение ненужных перенаправлений на вашем сайте может значительно сократить время загрузки страницы.
Есть несколько различных способов уменьшить количество перенаправлений в WordPress. Один из них — избегать создания ненужных при построении внутренних ссылок и меню. Другой — убедиться, что ваш домен верхнего уровня (TLD) разрешается с максимум одним перенаправлением.
Другой — убедиться, что ваш домен верхнего уровня (TLD) разрешается с максимум одним перенаправлением.
Если вам нужна помощь в определении перенаправлений, которые неправильно настроены на вашем сайте, вы можете использовать инструмент сопоставления переадресации Патрика Секстона:
Инструмент сопоставления переадресации Патрика Секстона.
Это обнаружит все повторяющиеся перенаправления. Вы также можете использовать такой инструмент, как Screaming Frog, чтобы определить все перенаправления на вашем сайте и куда они ведут. Это должно упростить выявление перенаправлений, которые не служат цели. Затем вы можете удалить те, которые вам не нужны, через файл .htaccess вашего сайта.
4. Кэшируйте свои веб-страницы.
Кэширование — один из наиболее эффективных способов ускорить работу ваших веб-страниц. Кэширование сохраняет копии файлов вашего сайта, сводя к минимуму работу, необходимую серверу для создания и обслуживания веб-страницы в браузере посетителя.
Кэширование ваших веб-страниц может помочь в сокращении времени до первого байта (TTFB), требуя от сервера использования меньшего количества ресурсов для загрузки страницы.
Существуют различные способы кэширования ваших веб-страниц. Вы можете сделать это на уровне сервера, то есть ваш хост сделает это за вас.
Другой вариант — использовать плагин кеширования, такой как W3 Total Cache , , который является бесплатным плагином WordPress, который позволяет быстро и легко кэшировать ваши веб-страницы. После установки и активации просто перейдите к General Settings > Page Cache и выберите опцию Enable .
5. Включите кеширование браузера.
Кэширование браузера — это еще одна форма кэширования, которую вы можете использовать для повышения скорости загрузки страниц. Этот метод позволяет браузеру хранить различную информацию, включая таблицы стилей, изображения и файлы JavaScript, поэтому ему не нужно перезагружать всю страницу каждый раз, когда пользователь ее посещает.
Подобно W3 Total Cache, WP Rocket — это мощный плагин для кеширования, который вы можете использовать на своем сайте WordPress. Он использует кеширование страниц и предварительную загрузку кеша для оптимизации скорости ваших страниц и создания молниеносной загрузки.WP Rocket — это плагин премиум-класса с множеством тарифных планов на выбор.
6. Используйте асинхронную и отложенную загрузку для файлов CSS и JavaScript.
Ваш сайт состоит из файлов CSS и JavaScript. Эти скрипты могут загружаться синхронно или асинхронно.
«Синхронно» означает, что файлы загружаются по одному в том порядке, в котором они появляются на вашей веб-странице.
При использовании этого метода, когда браузер встречает скрипт, он прекращает загрузку других элементов на странице до тех пор, пока этот файл не будет полностью загружен первым.
И наоборот, асинхронная загрузка позволяет загружать несколько файлов одновременно, что может повысить производительность страницы. Настройка включает в себя устранение ресурсов, блокирующих рендеринг.
Настройка включает в себя устранение ресурсов, блокирующих рендеринг.
Если вы используете WordPress, вы можете использовать комбинацию плагинов Autoptimize и Async JavaScript, чтобы легко справиться с этой задачей.
7. Минимизируйте CSS, JavaScript и HTML.
Оптимизация способа загрузки файлов может помочь улучшить скорость загрузки страницы. Точно так же можно минимизировать ваш код CSS, JavaScript и HTML.Это означает удаление ненужных пробелов, символов, комментариев и других ненужных элементов для уменьшения размера файлов.
Уменьшение размеров файлов также упрощает их объединение. Результат — более чистый код и более компактные веб-страницы, которые загружаются быстрее.
Конечно, сканирование каждой строчки кода для каждого файла вашего сайта не совсем эффективно.
Вместо этого вы можете минимизировать CSS, JavaScript и HTML с помощью бесплатного плагина: Autoptimize. Этот популярный плагин позволяет легко объединять и уменьшать ваши скрипты и стили автоматически:
Настройки плагина Autoptimize WordPress.
Учитывая широкий спектр функций и настроек, которые он предлагает, настройка этого плагина поначалу может быть немного сложной. Чтобы упростить себе работу, ознакомьтесь с этим руководством о том, как настроить автоматическую оптимизацию на своем веб-сайте.
8. Используйте сеть доставки контента (CDN).
Сеть доставки контента (CDN), также называемая «сетью распространения контента», представляет собой сеть серверов, которая может помочь улучшить скорость загрузки страницы. Для этого он размещает и доставляет копии статического контента вашего сайта с серверов, расположенных по всему миру.
CDN работает с вашим хостом, а не вместо него. В дополнение к серверу, на котором размещен ваш основной веб-сайт, вы можете использовать CDN для распространения копий файлов вашего сайта среди стратегически выбранных центров обработки данных.
Это может максимизировать производительность за счет уменьшения расстояния, на которое запросы данных должны проходить между браузерами и серверами вашего хоста. Загружая контент для веб-страницы с сервера, расположенного рядом с каждым посетителем, CDN помогает уменьшить задержку в сети и снизить TTFB.
Загружая контент для веб-страницы с сервера, расположенного рядом с каждым посетителем, CDN помогает уменьшить задержку в сети и снизить TTFB.
У вас есть множество вариантов CDN на выбор, одна из которых — это выбор хоста, который предоставляет CDN, вы можете включить его прямо из вашей собственной панели инструментов.
9. Удалите ненужные плагины.
Не все плагины одинаковы. Наличие слишком большого количества плагинов на вашем сайте может вызвать ненужное раздувание, которое замедлит его работу.
Кроме того, устаревшие или плохо обслуживаемые плагины могут представлять угрозу безопасности и даже создавать проблемы совместимости, снижающие производительность.
Таким образом, это разумная идея — минимизировать количество плагинов, которые вы используете на своем сайте WordPress. Конечно, один из самых простых способов сделать это — отключить и удалить все плагины, которые вы в настоящее время не используете.
Мы также рекомендуем просмотреть установленные плагины, чтобы оценить, действительно ли они необходимы. Некоторые инструменты могут иметь частично совпадающие функции и возможности, а другие просто больше не соответствуют вашим потребностям.
Некоторые инструменты могут иметь частично совпадающие функции и возможности, а другие просто больше не соответствуют вашим потребностям.
Наконец, одни плагины могут замедлять работу вашего сайта больше, чем другие.Чтобы определить плагины, которые снижают скорость вашей страницы, вы можете попробовать протестировать их по отдельности.
Сначала отключите все свои плагины (безопаснее всего сделать это на промежуточном сайте):
Отключение плагинов WordPress.
Затем включите их по очереди. Каждый раз, когда вы активируете плагин, используйте инструмент тестирования скорости, такой как PageSpeed Insights, чтобы узнать, не повлияло ли это на ваш результат и время.
Многие плагины могут немного увеличить скорость вашей страницы.Однако, если вы видите внезапный большой рост, возможно, пришло время найти альтернативный инструмент, который служит той же цели (но лучше оптимизирован).
В конечном итоге снижение скорости загрузки страницы улучшает не только общую производительность и UX вашего сайта, но и его SEO. К счастью для вас, существует множество способов уменьшить время загрузки.
К счастью для вас, существует множество способов уменьшить время загрузки.
Помимо использования CDN и кеширования страниц, вы можете использовать плагины для оптимизации изображений, отсрочки загрузки скриптов и минимизации файлов вашего сайта.
Использование оптимизированного для производительности решения хостинга также может существенно повлиять на скорость вашего сайта.
Однако помните — каждая секунда загрузки ваших веб-страниц резко увеличивает вероятность того, что посетители уйдут. Как долго вы сможете вести свой бизнес, теряя потенциальных клиентов?
20 способов ускорить работу вашего веб-сайта и повысить конверсию на 7%
Думаете, что ускорение вашего сайта не важно?
Большая ошибка.
односекундная задержка времени загрузки страницы дает:
- На 11% меньше просмотров страниц
- Снижение удовлетворенности клиентов на 16%
- Потеря конверсий на 7%
Загрузка вашего сайта на несколько дополнительных секунд отрицательно повлияет на вашу способность привлекать посетителей и производить продажи. .
.
Нет выхода.
Это означает, что наличие быстрого сайта имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой чистой прибыли.
Как оптимизация скорости веб-сайта влияет на конверсию
Медленные сайты убивают конверсии . И никогда не сможет восстановиться.
Фактически, 47% потребителей ожидают, что веб-сайты загрузятся за две секунды или меньше. И 40% покинут страницу, которая занимает не менее трех секунд.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей еще до того, как они перейдут на ваш сайт.
Да, вы правильно прочитали.
Это одно только огромный удар по вашим потенциальным конверсиям.
А для посетителей, которые решат остаться, ваша медленная загрузка может удержать их от возвращения в будущем. В одном из опросов 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.
В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что рассказывают своим друзьям о плохом опыте работы с сайтом.
Это исследование также показало, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Один из лучших примеров этого — улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
В ходе своего первоначального анализа они обнаружили, что посетители, совершившие конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не совершили конверсию.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
По окончании оптимизации скорости веб-сайта Walmart сообщил следующие результаты:
- За каждую секунду увеличения скорости загрузки сайта конверсия увеличивалась на 2%.
- За каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.

В другом исследовании взаимосвязь между временем загрузки и коэффициентом конверсии показала снижение коэффициента конверсии на 25% всего за одну дополнительную секунду времени загрузки.
Понятно, что попытка увеличить скорость вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
Как узнать, что убивает ваши конверсии
Как скорость вашего сайта влияет на видимость
Теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки также может влиять на то, насколько легко пользователи могут найти вас в первую очередь.
Это особенно актуально сейчас, когда он развертывает свой индекс для мобильных устройств .
Вы слышали об этом верно?
С декабря 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Поисковые запросы с мобильных устройств Впервые в 2015 году количество поисковых запросов на настольных компьютерах на превысило , и его доля в общем поиске продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска мобильным пользователям. Они не хотят направлять своих пользователей на сайты, которые не загружаются или не работают на их устройствах.
В результате мобильный пользовательский опыт теперь будет играть важную роль в поисковом рейтинге — даже в результатах поиска на настольных компьютерах.
Это , полная противоположность тому, как раньше работал индекс.
Опыт пользователей долгое время был важным фактором в рейтинге, но до этого сдвига во внимание принимались только возможности настольных компьютеров. Таким образом, даже если сайт плохо работал с мобильными устройствами, он все равно имел шанс на ранжирование на первой странице.
Это уже не так.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.
Итак, если вы хотите сохранить (или улучшить) свой рейтинг и видимость, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт, обеспечивающий быстрое и удобное взаимодействие с пользователем — в любом браузере и на любом размере экрана.
Почему мой сайт медленный?
Вы проверили скорость сайта и обнаружили, что время загрузки довольно медленное. (Если вы не знаете, как провести тест скорости сайта, я объясню позже в этом посте).
Может быть ряд причин, по которым время загрузки вашего сайта отстает. Это может быть что угодно, от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые можно предпринять для повышения скорости страницы. Посмотрим на 20 из них. Но прежде чем приступить к устранению неполадок для повышения производительности веб-сайта, вам нужно к чему стремиться.
Давайте посмотрим, что считается хорошим временем загрузки, чтобы у вас было к чему стремиться.
Какое время загрузки страницы хорошее?
Прежде чем вы начнете работать над скоростью вашего сайта, рекомендуется установить цель, в которой вы хотите, чтобы он был.
Это может быть сложно, если вы не уверены в приемлемой скорости страницы.
Согласно Google, оптимальная практика — три секунды. К сожалению, согласно недавнему отчету о тестировании , большинство сайтов далеки от этого.
При анализе 900 000 целевых страниц мобильной рекламы, охватывающих 126 стран, Google обнаружил, что 70% проанализированных страниц потребовалось почти семь секунд для отображения визуального контента в верхней части страницы.
Из всех отраслей, которые они включили, ни в одной из них не было среднего даже близкого к рекомендуемой передовой практике трех секунд.
Среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, составляет 22 секунды, но 53% посещений прекращаются, если для загрузки мобильного сайта требуется более трех секунд.
Кроме того, по мере того, как время загрузки страницы увеличивается от одной до десяти секунд, вероятность того, что мобильный пользователь подпрыгнет, увеличивается на 123%.
Это означает, что у владельцев сайтов в целом есть много работы, чтобы привести свои сайты в порядок в глазах Google.
Но с другой стороны, это также означает, что если вы приложите усилия, чтобы довести скорость своего сайта до приемлемого уровня, вы значительно опередите остальных с точки зрения пользовательского опыта.
По мере того, как вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы ставить цели и измерять эффективность.
В конце концов — как самая большая поисковая система в мире, Google может оказать большое влияние на ваш успех. Так что использование их стандартов как и ваших стандартов никогда не будет плохой идеей.
Как ускорить работу вашего сайта в 2019
Существует множество факторов, которые влияют на время загрузки каждой страницы вашего сайта, поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этом посте мы рассмотрим более 20 советов и передовых методов, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность своего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Несмотря на то, что все эти советы могут помочь вам повысить скорость загрузки вашего сайта, вам не обязательно делать их все сегодня.
На самом деле, если вы раньше работали над скоростью своего сайта, возможно, ваш сайт уже соответствует некоторым из этих передовых методов.
Имея это в виду, приступим.
1. Минимизируйте HTTP-запросыСогласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Первый шаг к минимизации ваших запросов — это выяснить, сколько ваш сайт в настоящее время делает, чтобы использовать его в качестве ориентира.
Если вы используете Google Chrome, вы можете использовать инструменты разработчика браузера, чтобы узнать, сколько HTTP-запросов отправляет ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и щелкните «Проверить», затем щелкните вкладку «Сеть». (Если вы не видите вкладку «Сеть», возможно, вам придется развернуть боковую панель инструментов разработчика, перетащив левую границу влево.)
Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы также увидите общее количество запросов, отправленных сайтом.
Уменьшение этого количества запросов ускорит работу вашего сайта, просмотрит ваши файлы и увидит, нет ли в них ненужных.
Вы можете ничего не заметить сразу, но некоторые из них, вероятно, являются основными кандидатами на объединение, о чем мы поговорим в следующих шагах.
2. Минимизировать и объединить файлыТеперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к сокращению этого количества. Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы.Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете построитель веб-сайтов на основе шаблонов. Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу вашего сайта.
Минимизация файла включает удаление ненужного форматирования, пробелов и кода.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы.Это гарантирует, что ваши страницы будут максимально компактными.
Объединение файлов — это именно то, на что похоже. Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, плагины , такие как WP Rocket , значительно упрощают этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите минимизировать и объединить.
Это может включать файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы увидеть, как повлияли ваши изменения.
Когда дело доходит до вашего веб-сайта, чем компактнее, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов потребуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScriptПосле минификации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript, можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они появляются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он прекращает загрузку до тех пор, пока не будет полностью загружен этот конкретный файл.Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «CSS / JS с блокировкой рендеринга».
Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
4. Отложить загрузку JavaScriptОтсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы.Если вы откладываете большие файлы, такие как JavaScript, вы гарантируете, что остальная часть вашего контента может загружаться без задержки.
Если у вас есть сайт WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок рядом с «Загружать файлы JS с задержкой», и все готово.
Если у вас есть сайт HTML, вам нужно разместить вызов внешнего файла JavaScript непосредственно перед тегом


 К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
 Также могут быть и простые «проги», которые просто забивают пространство и оперативную память. Выключите подозрительное ПО и то, которое вам не нужно для работы.
Также могут быть и простые «проги», которые просто забивают пространство и оперативную память. Выключите подозрительное ПО и то, которое вам не нужно для работы.



 Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.

 Например, есть ещ такие, кто использует Internet Explorer — это даже неприлично вслух упоминать, но если кто не в курсе, есть гораздо лучшие альтернативы: Mozilla Firefox, Google Chrome, Opera;
Например, есть ещ такие, кто использует Internet Explorer — это даже неприлично вслух упоминать, но если кто не в курсе, есть гораздо лучшие альтернативы: Mozilla Firefox, Google Chrome, Opera;
 Специальная программа, предназначенная для Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Специальная программа, предназначенная для Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра). Более дешевые веб-хосты предложат общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с рядом других веб-сайтов. В этом случае у каждого сайта низкий уровень, потому что он находится в очереди с другими сайтами.Решение здесь простое: получите лучший веб-хостинг.
Более дешевые веб-хосты предложат общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с рядом других веб-сайтов. В этом случае у каждого сайта низкий уровень, потому что он находится в очереди с другими сайтами.Решение здесь простое: получите лучший веб-хостинг.
 У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода. Если у веб-сайта нет ресурсов для доставки и выполнения плотного, обширного кода, он будет замедляться из-за плотного и обширного кода.
У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода. Если у веб-сайта нет ресурсов для доставки и выполнения плотного, обширного кода, он будет замедляться из-за плотного и обширного кода. Следя за последними обновлениями, программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости. Итак, в следующий раз, когда появится всплывающее окно с просьбой установить последнюю версию CMS, сделайте это.
Следя за последними обновлениями, программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости. Итак, в следующий раз, когда появится всплывающее окно с просьбой установить последнюю версию CMS, сделайте это.