Создание ссылок при работе с Вики-разметкой Вконтакте
Создание ссылок при работе с Вики-разметкой Вконтакте
Posted: Декабрь 19, 2012 in Сетевой маркетинг, Wiki-разметка ВконтактеИтак, я продолжаю изучать вики-разметку, и сегодня я попробую разобрать алгоритм создания ссылок. Все на самом деле просто. Чтобы ее создать, нужно всего лишь скопировать нужный вам адрес и заключить его в квадратные скобки.
| Действие | Образец |
|---|---|
| Скопируйте адрес ссылки из адресной строки браузера | http://google.ru http://vkontakte.ru
|
| Вставьте ссылку на вики-страницу между одинарными квадратными скобками | [http://google.ru] [http://vkontakte.ru]
|
| Сохраните страницу. Вы получили ссылку на нужный вам сайт или его страницу. | http://google.ruhttp://vkontakte.ru |
Ссылки можно создавать как внешние, так и внутренние. Внешние ссылки — это те ссылки, которые ведут на внешние сайты. Их можно оформлять как в виде текста с названием, так и в виде картинки.
Внутренние ссылки — это ссылки на адреса́ сайта vkontakte.ru. Большинство внутренних ссылок можно оформить как внешние ссылки. В таблице вы увидите перечень самых популярных ссылок:
| Код ссылки: | Ссылка на: |
|---|---|
| [http://vk.com/album-XXX_YYY|текст] [http://vk.com/albumXXX_YYY|текст] | Альбом пользователя Альбом группы |
| [http://vk.com/albums-****|текст] [http://vk.com/albums####|текст] | Альбомы группы Альбомы пользователя |
| [http://vk.com/video.php?gid=*****|текст] [http://vk.com/video.php?id=####|текст] | Видеозаписи группы Видеозаписи пользователя |
| [http://vk.com/audio.php?gid=****|текст] [http://vk.com/audio.php?id=####|текст] | Аудиозаписи группы Аудиозаписи пользователя |
| [http://vk.com/apps.php?mid=-****|текст] [http://vk.com/apps.php?mid=####|текст] | Приложения группы Приложения пользователя |
| [http://vk.com//topic-****-****|текст] | Обсуждение |
| [http://vk.com/board.php?act=topics&id=****|текст] | Обсуждения |
| [http://vk.com/stats.php?gid=*****|текст] | Статистика группы |
| [http://vk.com/photos.php?act=albums&oid=-****|текст] | Обзор фотографий |
| [http://vk.com/gsearch.php?section=people&ginv=****|текст] | Пригласить |
| где **** — ID Вашей группы, #### — Профиля |
Но для некоторых адресов сайта существуют упрощенные ссылки, указанные в нижеприведенной таблице. Заметьте! На профайл пользователя и группы можно попасть также через фото, используя сокращенные ссылки.
Ну и для закрепления, видео-урок 🙂
Понравилось это:
Нравится Загрузка…
Похожее
heksly.wordpress.com
Все про WIKI-разметку Вконтакте — •SMM 2 YOU•
WIKI-разметка ВКонтакте — это система редактирования wiki-страниц сообществ ВКонтакте (на стене группы она не поддерживается). Позволяет администратору сообщества создать wiki-страницы, можно создать бесконечное количество таких страниц с перекрестными ссылками. Вы можете создавать в сообществах целые библиотеки или мини-энциклопедии, делиться ссылками на фотографии и видео и другие материалы. С помощью wiki-разметки создается и оформляется меню сообщества.
Для чего нужна wiki-разметка — это специальные теги, которые помогают оформить:
- меню группы,
- внутренние страницы,
- внутренние ссылки (на видео, аудио, альбомы группы)
- внешние ссылки из группы(на другие группы, сайт, статью или человека)
- создавать таблицы,
- оформить темы, списки, заголовки, подзаголовки,
- оформление текста, тэг для игнорирования части кода разметки.
Такая группа Вконтакте выделяется из общей массы , помогает сделать ее красивой, удобной по навигации для пользователей и администрации самой группы.
Для этого можно указать коды в ручную или воспользоваться встроенным на страницах редактором (редактор ограничен по функциям).
Wiki-разметка для создания меню
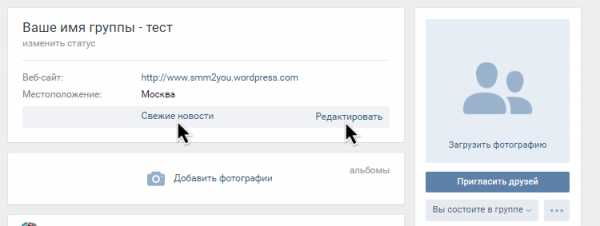
Кроме оформления страниц сообщества такая разметка играет важную роль, т.к. с ее помощью выполняется создание меню. Перед началом создания меню, я напоминаю Вам «материалы» должны быть открыты. Для этого нужно зайти в раздел «Управление сообществом», чтобы в его настройках открыть материалы. Должны появиться, «Свежие новости», при наведении курсора на «Свежие новости»

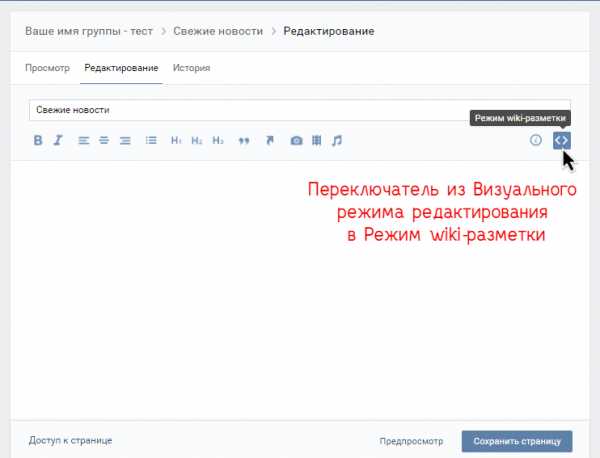
Заходим в редактор для оформления Меню при помощи wiki -разметки.
Если Вы пользуетесь визуальным режимом редактирования для оформления страниц, то настоятельно рекомендуем его забыть навсегда и научиться писать всё в режиме wiki-разметки.

Переименование раздела «Свежие новости»
В редактировании информации группы, в текстовом поле «Свежие новости» напишите новое, нужное вам название и нажмите «Сохранить». Не указывайте символы в названии страницы иначе это поле может пропасть и в дальнейшем редактирование раздела будет невозможно.
Создание wiki-страницы в группе
В разделе «Свежие новости» напишите название будущей страницы в двойных квадратных скобках [[Название страницы]] и перейдите по получившейся ссылке. Это и будет новая созданная страница, которую останется наполнить содержимым.
Создание wiki-страницы в публичной странице
Создайте ссылку такого вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Или скопируйте эту — заменив своими данными где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово, которым будет названа ваша wiki — страница.
История изменений wiki-страницы
Зайдите в в специальную вкладку «История» наверху. Здесь вы можете узнать всю историю изменений, сравнить страницы, а также узнать их размер текста в них.
Форматирование текста в wiki-разметке
В таблице собраны теги для форматирования текста только на wiki-страницах, возможности использовать их на стене сообщества нет!
| Тег | Результат |
|---|---|
| <gray>Серый текст</gray> | Серый текст |
| <b>Жирный текст</b> | Жирный текст |
| »’Жирный текст»’ | Жирный текст |
| <i>Курсив</i> — »Курсив» | Курсив — Курсив |
| <s>Зачёркнутый текст</s> | |
| <u>Подчёркнутый текст</u> | Подчёркнутый текст |
| Текст <sup>верхнего индекса</sup> | Текст верхнего индекса |
| Текст <sub>нижнего индекса</sub> | Текст нижнего индекса |
| <tt>Моноширинный</tt> | Моноширинный |
| <code>Моноширинный</code> | Моноширинный |
| <center>Центр</center> | Центр |
| <blockquote>Текст в цитате</blockquote> |
|
| Тег для перевода строки | Результат |
| строка 1 <br/> строка 2 | строка 1 строка 2 |
| Тег для игнорирование разметки | Результат |
<prе><b>Текст</b></prе> | <b>Текст</b> |
<nоwiki><b>Текст</b></nоwiki> | <b>Текст</b> |
Текст оформляется двумя тегами 1(открытый тег) и 2 (закрытый тег) между ними прописываем текст.
я хочу написать текст и зачеркнуть его, прописываю открывающий тег <s> далее пишу нужный мне текст и ставлю закрывающий тег </s>
<s>Я хочу написать зачёркнутый текст</s>
Результат:
Можно выделить (например — зачеркнуть) как целое предложение так и одно слово.
Тоже самое и с другими тегами которые указаны в таблице.
Не забывайте закрывать теги! Отсутствие закрывающего тега часто приводит к ошибкам в коде и работать он не будет.
Создание заголовков для wiki-страниц
Заголовки можно использовать для отделения разделов на wiki-странице.
Заголовки не получится использовать в таблицах — разметка таблицы будет просто проигнорирована и не будет работать код таблицы.
Данная возможность есть в самом редакторе wiki-страниц. Просто выделите нужное вам слово или предложение и нажмите на:
h2 — это «Добавить заголовок»
Н2 — это «Добавить подзаголовок»
Н3 — это «Добавить подзаголовок второго уровня»
Можно прописать и в ручную, заголовки формируются с помощью знаков “=”.
Результат:
- Второй абзац
- Третий абзац
- Второй абзац
Маркированный список
Списки формируются с помощью знака звездочка “*” такая возможность есть в редакторе wiki-страниц
Например:
* Первый уровень ** Второй уровень *** Третий уровень
Результат:
- Первый уровень
- Второй уровень
- Третий уровень
- Второй уровень
Списки нумерованные формируются с помощью знака решетка “#” в редакторе wiki-страниц такой возможности нет.
Например:
# Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта
Результат:
- Первый пункт
- Второй пункт
- Первый подпункт второго пункта
- Второй подпункт второго пункта
Подпись
Используется в конце страницы, если Вы хотите указать автора, дату или время (удобно в случае когда Вы не знаете свой id страницы) id прописывается автоматически при написании 3 тильд подряд, даже если у Вас буквенный адрес страницы, в редакторе wiki-страниц такой возможности нет.
Чтобы поставить подпись, введите 3, 4 или 5 тильд подряд:
Пример:
Результат:
Надежда Пирожникова
Надежда Пирожникова 16:12 30.04.2016 MSK
16:12 30.04.2016 MSK
Синяя разделяющая полоса
Можно разделить страницу или отделить текст, достаточно ввести три, четыре или пять тире подряд, в редакторе wiki-страниц такой возможности нет.
Пример:
—-
Результат:
Добавление фото для wiki-разметки
Загружаем фотографию нажав на фотоаппарат, получаем автоматически следующее:
где результат будет ваше загруженное фото
Разберем — это код фото: «photo239952196_323924685» после прямого слеша «|» размер фото: «100x66px».
Взяв фото в двойные квадратные скобки, получается кликабельным то есть можно с помощью фото сделать переход.
Чтобы переход был на внутреннюю или внешнюю ссылку, альбомы, видио и т.д. к нему после прямого слеша «|» прописывайте адрес ссылки.
Примеры привязки ссылок:
Код ссылки на профайл пользователя с id:
результат: при наведении на фото должно отобразится имя человека
Код ссылки на главную страницу вашей группы
результат: при наведении на фото должен отобразится адрес группы
Таким же образом оформляются Коды внутренних ссылок на стену, топик, встречу, обсуждения, документы, внутренние страницы, видео, аудио, фото альбомы созданные в группе.
Оформляются коды на внутренние ссылки в контакте с адреса vk.com/
копируйте адрес и вставляйте после прямого слеша | не забывайте убрать пробел в конце перед скобками.
Код ссылки на сайт или внешнюю страницу
Таким же образом оформляются Коды внешних ссылок
Оформляются коды на внутренние ссылки в контакте с адреса http://
результат: при наведении на фото должен отобразится адрес сайта
| Начало тега после «|»; где XXX это адрес | Описание |
| id XXX | ссылка на имя пользователя |
| club XXX | ссылка на главную страницу группы |
| event XXX | cсылка на встречу, созданную для этой страницы |
| http://vk.com/write XXX | cсылки на отправку сообщения пользователю |
| page XXX | ссылка на страницу |
| topic XXX | ссылки на топик в группы |
| video XXX | ссылка на видео в группе |
| audio XXX | ссылка на аудио в группе |
| album XXX | ссылка на фотографии в группе |
| http://vk.com/XXX | ссылка на внутренние страницы ВК |
| http://XXX | ссылка на внешние страницы |
Редактирование фотографий на wiki-разметке
plain— превращение фото в текстовую ссылку
результат:
nopadding — фото без пробелов
результат:
px — количество пикселей — пропорциональное изменение размеров фото
пример изменения размера фотографии с сохраненными пропорциями, не деформируя само изображение:
результат:
пример изменения в ширину:
результат:
пример изменения в высоту:
результат:
right — обтекание изображения текстом слева
результат:
left — обтекание изображения текстом справа
результат:
Добавление видео на wiki-страницу
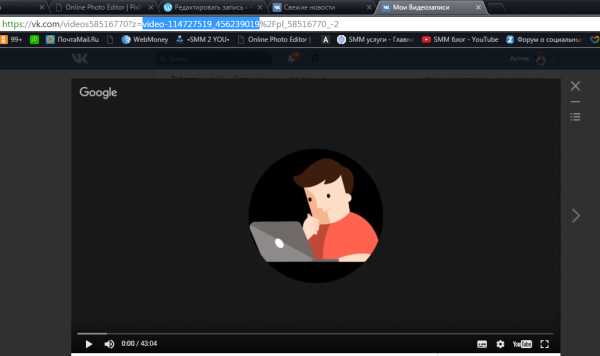
Или же при помощи кода, если видео нет в разделе «Мои видеозаписи», а есть только ссылка на него. Код видео можно получить путем заключения в квадратные двойные скобки второй части ссылки формата:
Например:
https://vk.com/videos58516770?z=[[video-114727519_456239019]]%2Fpl_58516770_-2

| Код аудиозаписи должен быть таким: |
| audioXXX_YYY , если мы берём аудиозапись с личной страницы пользователя, |
| или добавляем дефис: |
| audio-XXX_YYY , если берём аудиозапись из сообщества. |
| XXX — это id профиля или сообщества, а YYY — код самой аудиозаписи. |
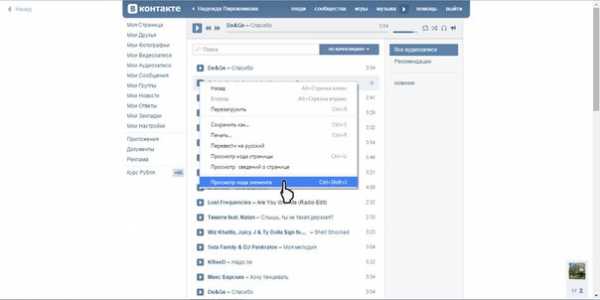
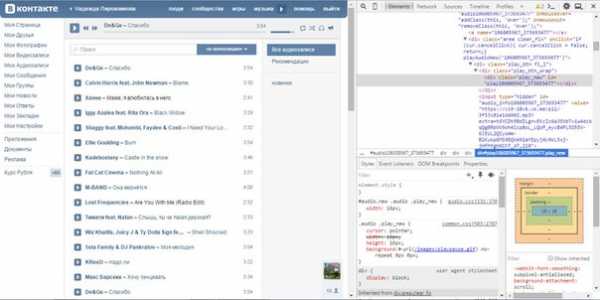
Вначале нужно зайти в список аудиозаписей, выбрать необходимую аудиозапись и нажать на её воспроизведение правой кнопкой мыши. — Выйдет меню со списком действий. Я работаю в Google Chrome, если у вас другой браузер, то и список меню может быть другим. В этом меню нужно выбрать «Просмотр кода элемента». Получается вот это:


Здесь уже сразу же виден код аудиозаписи, он выделен серым цветом и светится с левой стороны вкладки, если на правой стороне вкладки направить курсор на этот цвет.
Скопировать отдельные цифры кода не получится, только весь код целиком или можно просто переписать эти цифры в блокнот.


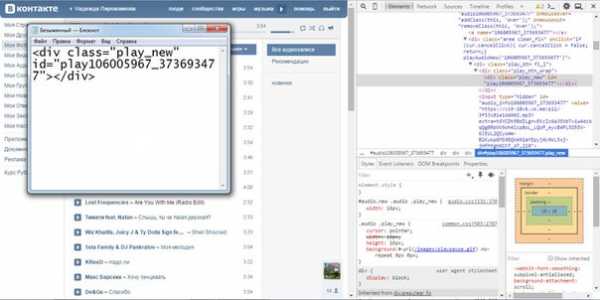
Далее, нужно просто удалить всё лишнее и добавить слово audio. В случае с сообществами — audio-.

Добавлять аудиозаписи из собственного профиля ещё проще — для этого есть специальная кнопка на панели инструментов.

Аудио запись добавляется таким кодом:
С профиля пользователя: [[audio106005967_391004952]] ,
Из сообщества: [[audio-64975608_299634231]] .
Как создать таблицу для вики-страницы
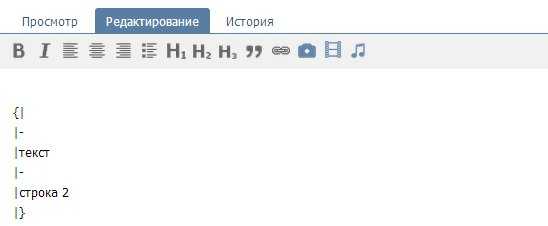
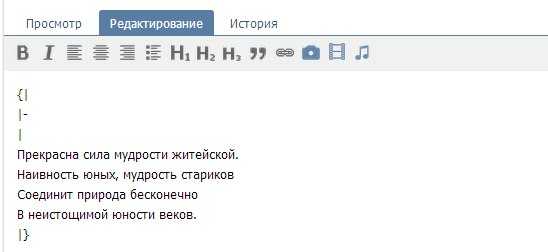
Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
Как заполнять таблицу?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака ( «|» или «!»).
Сближение таблиц
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу.
Варианты оформления и расширение таблиц:
Вариант 1 оформление
результат:
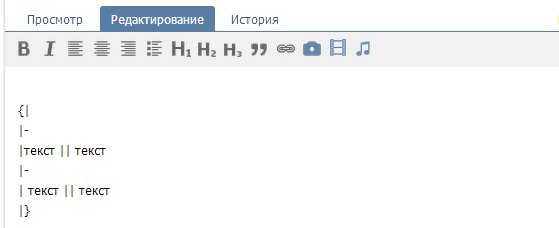
Вариант 2 Дополнительные ячейки
результат:
Вариант 3 Дополнительные строки 
результат:
Вариант 4 Комбинирование 
результат:
Результат в навигационной панели
категория:Музыка категория:Блюз
тоже самое с видео.
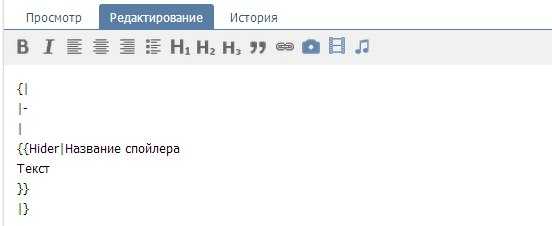
Используя теги в названиях спойлеров, не забывайте их закрывать.
Примеры создания спойлеров:
Код закрытого спойлера:
результат:
Код открытого спойлера:
результат:
Спойлер внутри таблицы

результат:
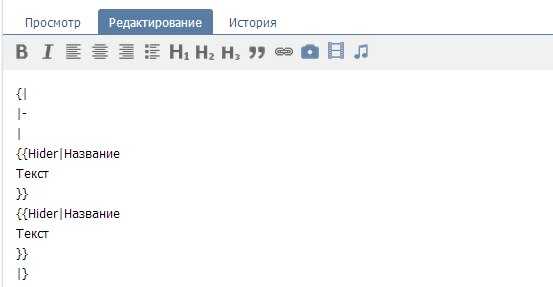
Сближение спойлеров 2 и более, код:

результат:
Таблица внутри спойлера

результат:
Использование тега для перевода строки
Тег br — используется в вики-разметке в основном для перевода строки в том месте, где этот тег находится (аналог Enter’a).
результат:
Образцы применения тега в тексте
Без тега:
результат:
Текст с применением тега
результат:
Расширение таблицы
Тегом br можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега. Один br применяется в том случае, если вы переводите строку после отцентрированного текста.
Примеры: где один br будет соответствовать переносу на одну строчку.
Пустая таблица без переноса строки
результат:
Таблица с минимальным переносом строки
результат:
Перенос строки после центрированного теста
результат:
Полный якорь имеет следующий вид:
[[clubXXXXX:название страницы#метка якоря| имя]]
Можно использовать якоря для быстрого перехода к различным пунктам внутри страницы. Для этого нужно сделать следующую запись: [[#Название заголовка на странице|Текст ссылки]]
Для корректной работы якоря на странице должен присутствовать заголовок, указанный в тексте якоря.
Якорь не позволяет переместиться к какому-либо разделу, потому что на странице нет этого заголовка.
Ссылка на заголовок, расположенный на текущей или другой вики-странице группы:
[[Название страницы#Заголовок|Текст для ссылки]]
Ссылка на заголовок, расположенный на вики-странице другой группы:
Вместо ХХХ вставьте id группы.
[[clubХХХ:Название Страницы#Заголовок|Текст для ссылки]]
1 После символа «|» желательно всегда указывать название самого якоря. В ином случае в названии якоря будет виден символ шарп #
2 Если заголовок, к которому должен ссылаться якорь, находится на другой странице, перед символом шарп # вводится название этой страницы.
3 Если страница находится в другой группе, то перед названием страницы нужно указывать clubID, где ID — это ИД группы.
Автор: Надежда Пирожникова
Поділитися цим:
Понравилось это:
Нравится Загрузка…
Похожее
smm2you.wordpress.com
КАК ВСТАВИТЬ ССЫЛКУ-АНКОР НА ВНЕШНИЙ САЙТ ВО ВКОНТАКТЕ
ПЕРВЫЙ ЭТАП — СОЗДАНИЕ ВИКИ-СТРАНИЦЫ
Чтобы создать собственную wiki-страницу необходимо сформировать ссылку для неё такого вида: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово или предложение, которым будет названа ваша вики-страница. Обратите внимание, название страницы отредактировать потом будет невозможно! Поэтому, заранее продумайте название, чтобы потом не пришлось создавать новую.
Чтобы узнать ID Вашего паблика, зайдите в «Статистику страницы». У вас в адресной строке откроется адрес типа: https://vk.com/stats?gid=81646853 — последние цифры в адресе «81646853» — это и есть ID Вашего паблика.
Итак, ссылка уже готова, теперь вставьте её в адресную строку браузера и нажмите Enter.
ВТОРОЙ ЭТАП — СОЗДАНИЕ ЗАПИСИ НА ВИКИ-СТРАНИЦЕ
Здесь во вкладке «Наполнить содержанием» добавляем нужный вам текст. Затем формируем ссылку-анкор: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите «Внешняя ссылка» и в нижнем поле укажите ее.
Ну вот, запись на вики-странице готова. Для того, чтобы её вставить в текст поста на вашей странице во ВКонтакте или на странице в группе нужно скопировать ссылку вики-страницы из адресной строки, убрав лишние знаки на конце после цифр. Оставить только выделенное на картинке:Вот так будет выглядеть ссылка на вашу wiki-страницу:
Не забудьте на своей вики-странице нажать в правом нижнем углу «Доступ к странице» и в разделе «Кто может редактировать эту страницу» выставить «Только редакторы и администраторы». В противном случае, подписчики не упустят случая «подкорректировать» вашу запись.КАК СДЕЛАТЬ ССЫЛКУ НА ВНЕШНИЙ САЙТ ИЗ ВКОНТАКТЕ КАРТИНКОЙ
Для этого понадобится красивая картинка, которая призывает людей на нее нажать. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
Откройте фото в режиме wiki-разметки, кликнув на стрелочки вверху «<>«: [[photo139842487_397175054|400x300px;noborder| ]] Добавьте между прямым флешем и закрывающимися скобками вашу ссылку:
[[photo5001585_364509437|400x329px;noborder|http://frilayn.ru/]]
Нажмите на «Сохранить страницу» и перейдите во вкладку «Просмотр». Вы увидите картинку, а если кликните её мышкой, то перейдёте на внешний сайт, который указывали.Для публикации wiki-страницы в группе достаточно вставить ссылку на неё в поле для написания записи — страница сама прикрепится. После этого ссылку из текста можно убирать — страница всё равно останется прикреплённой. Если к посту прикреплена вики-страница и изображение, то при клике на картинку открывается вики-страница.
Более подробная информация об использовании Вики-разметки есть в группе: Вики-разметка ВКонтакте (см. раздел «Ответы на вопросы».
Похожее
frilayn.ru
Все для начинающего вебмастера | Cкрытая ссылка Вконтакте или тайное остается тайным
Быстрая навигация по этой странице:
В 2013 году ежедневная аудитория «Вконтакте» превысила 40 миллионов человек. Это самая популярная российская социальная сеть, а на мировом уровне это 25-й по популярности сайт на планете. Поразмышляв над этой статистикой, я подумал, что нужно бы побольше уделять внимания этой социальной сети. Что и делаю — в сегодняшней статье пойдет речь о том, как делается скрытая ссылка Вконтакте.

Чудеса Вики-разметки
Как известно, Вконтакте предоставляет пользователям возможность пользоваться так называемой вики-разметкой. Это специальный язык (или, если Вам так больше нравится, система тегов/кодов), который позволяет оформлять дизайн групп и сообществ. Он используется во многих движках, самым известным из которых является Википедия.
О правилах этой разметки много сказано на странице http://vk.com/wiki — потому повторяться не будем, а сразу перейдем к сути вопроса — как сделать вконтакте ссылку скрытую с помощью вики-разметки?
Итак, для того, чтобы сделать какое-то слово ссылкоЙ, ведущей на вашу страницу, ваш паблик или вашу группу, нужно использовать следующий код:
[id____________|Александр Иванов] [club________________|Лучшая группа] [public_____________|RunCMS.org]
Соответственно, в том месте, где указаны пустые пробелы, нужно указать или id вашей страницы, или id вашего вашей группы, или id вашего паблика, а после знака «|» вписывается анкор — слово или словосочетание, которое будет являться ссылкой.
Сервис сокращения ссылок Вконтакте
Описанный выше метод хорошо работает для того, чтобы оставлять ссылки в сообщениях с более-менее привлекательным анкором — согласитесь, ссылка «Далее» гораздо более привлекательно смотрится, чем ссылка http://vk.com/club3204432423423.
Тем не менее, такой метод не полностью прячет URL вашей ссылочки — внизу в адресной строке браузера все равно показывается полный URL, на который ведет Ваш анкор.
Потому, если вы хотите зашифровать вашу ссылку или вовсе сослаться на какой-нибудь посторонний сайт и еще и вашу рефку добавить, то тогда проще всего воспользоваться сервисом сокращения ссылок, который предоставляет сама социальная сеть. Я уже писал ранее про такие сервисы в статье про то, как скрыть ссылку в тексте на обычных сайтах. Эти же сервисы применимы и для vkontakte, но зачем к ним обращаться, если с недавних пор у вконтакте есть свой «сократитель»?
Он доступен по адресам http://vk.cc и http://vk.com/cc. Интерфейс очень удобен — вставляете нужный Вам URL и сразу получаете адрес типа http://vk.cc/KlMoq.
Даже если вы не планируете что-либо скрывать и завлекать пользователей на какие-нибудь реферральные программы, то этот сервис все равно очень удобен и для случаев, когда вам скрывать нечего, но при этом требуется вставить короткую ссылку.
www.runcms.org
Вики-статьи в ВКонтакте
Вики-статьи в ВКонтакте – это средство продвижения группы или паблика в ВКонтакте. Это статьи, написанные в википедийной разметке, которая внедрена в движок сайта ВКонтакте. Этот инструмент позволяет создавать полноценные статьи, перелинковывать их и демонстрировать в результатах поисковых запросов. Внешне эти статьи напоминают стиль статей в энциклопедии, создаваемой пользователями сети, Википедии.

Отличия системы вики-статей в ВКонтакте от создания системы статей на собственном сайте
В сущности, подключить возможность создавать и редактировать википедийные статьи в паблике или на странице какой-либо группы можно за несколько кликов. Основным отличием можно назвать бесплатность и высокую скорость, с которой можно экспериментировать с встроенным вики-движком в социальной сети. Вики-статьи в ВКонтакте позволяют быстро протестировать, насколько эффективна программа продвижения интернет-ресурсов при помощи статей, а также оценить ценность продвигаемого продукта в интернете. Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Также есть некоторые причины, по которым использовать системы вики-статей стоит, и почему нельзя ограничиваться только публичными страницами и группами, если Вы экспериментируете с продвижением. Поскольку публичные страницы (и страницы групп) в соцсетях не заточены под поиск, то они очень быстро выскакивают в топ поиска, но и так же быстро оттуда исчезают, поскольку на них нет контента, а вики-статьи позволяют «зацепиться» за позиции в поисковой выдаче и не «вылетать» оттуда. Это особенно хорошо может сработать для каких-то очень простроенных областей, таких как техническое оборудование или вполне конкретных товаров. Среди сайтов, на которых есть только технические характеристики, статья более подробная выйдет в топ легко. Но это касается не только систем вики-статей, но и всего продвижения в поиске.
Плюсы системы вики-статей в ВКонтакте
Основными плюсами использования статей в википедийной разметке в соцсети можно считать простоту, легкость использования, «незамороченность» для среднестатистического пользователя. Если человек не имел ранее дела с сайтами, движками и прочими причудами, то на то, чтобы разобраться с движком сайта может уйти много времени, статьи в ВКонтакте позволяют сэкономить время на все это обучение. Также социальная сеть решает сразу же много проблем за Вас: создание мобильной версии сайта, доработка движка сайта, вики-статьи находятся по ссылке с кириллическим урлом, что хорошо для продвижения, но не всегда легко подключить на движке сайта, интеграция с социальной сетью: возможность быстро распространять контент, привлекать одновременно не только SEO, но и SMM (social media marketing) для распространения своей продукции или услуг в интернете. Поскольку ВКонтакте в данном случае решает много вопросов за человека, то появляется возможность сосредоточиться на продвижении. Если Вы сомневаетесь в том, что для продвижения достаточно системы вики-статей и можно не закупать ссылки, а также можно не использовать приемы черного seo, то у Вас есть возможность проверить, что это не так при помощи бесплатного движка статей вики-статей. Итак, попробуем описать одним списком плюсы вики-страниц в ВКонтакте:
- Простота подключения
- Интеграция с социальной сетью
- Мобильная версия сайта
- Возможность сосредоточиться на главном
- Высокая скорость отклика поисковых систем
- Кириллические урлы
Минусы системы вики-статей в ВКонтакте
Несмотря на все плюсы у этого метода есть также и недостатки. Основные недостатки заключаются в том, что как и любое другое бесплатное решение, вики-разметка не до конца гибкая для продвижения, с технической точки зрения. В википедийной разметке некоторые значимые правила продвижения в поиске просто невозможно исполнить. К таковым относятся:
- Плохая индексация вики-страниц поисковыми алгоритмами Яндекса
- Нельзя использовать программы для веб-аналитики, такие как Яндекс.Метрика и Гугл Аналитикс
- Нельзя оформить дескрипшн страницы
- В википедийной разметке нельзя указать заголовки, такие как Н1, Н2 и так далее
- Нельзя использовать такие инструменты как микроразметка
- Можно сделать пересослание со всех страниц на все, но этот список нельзя сделать выпадающим: все ссылки будут видны пользователю, а это не всегда эстетически красивое решение
- Нельзя указывать канонические ссылки (rel=canonical)
- Нельзя «заставить» гугл проиндексировать страницу сразу же после создания. Это невозможно поскольку для того, чтобы добавить страницу в индекс в инструментах вебмастеров в гугле, нужно доказать, что Вы являетесь владельцем сайта, а ВКонтакте – это социальная сеть, а не свой собственный сайт.
- Если у Вас есть не только свой паблик с вики-страницами, но и сайт, на который Вы ссылаетесь из вики-страниц, то не факт, что поисковик всегда сможет понять, что ссылка через vk.com/away это ссылка на Ваш сайт. В случае с указанием авторства и ссылкой на профиль в Гугл плюс гугл отказывался обнаруживать ссылку на сранице.
В принципе, эти минусы не столь значительны, чтобы не использовать систему статей в ВКонтакте. Поскольку для того, чтобы протестировать свою область и возможности белой поисковой оптимизации этого вполне достаточно. Поскольку гугл индексирует социальные сети достаточно быстро, то результат своей работы можно будет увидеть уже через месяц.
Создание вики–статьи в ВКонтакте
На обывательстком уровне вики–разметка ВКонтакте обычно упоминается как способ создания красивого, визуально удобного меню группы, позволяющего сформировать разделы и подразделы, представить ассортимент товаров и услуг, прайслисты и т.д. Для этого необходима предварительная работа в графическом редакторе, где создаются соответствующее визуальное оформление меню. Однако, оно может быть представлено и в простом текстовом формате.
Полноценно использовать все ресурсы вики–разметки в ВКонтакте можно только в группе. Функционал паблика не позволяет создавать упомянутое выше меню. Однако, разместить вики–статью в паблике можно. Для этого необходимо:
- Создать ссылку вида http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы. Где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово, которым будет названа страница.
- Перейдя по ссылке, просто нажмите «Наполнить содержанием» и наполняйте статью.
- Не забудьте выставить «Только руководители группы» в настройках доступа к редактированию страницы. В противном случае, подписчики будут иметь к нему доступ.
Для начала работы с вики–разметкой в группе, в пункте «Управление сообществом» необходимо включить «Материалы», проставив галочку в соответствующей графе. После этого на основной странице группы появляется раздел «Свежие новости». В нем и происходит работа с вики-разметкой, формирование меню и статей.
Процесс создания статьи выглядит следующим образом:
- При нажатии кнопки «Редактировать» раздела «Свежие новости», появляется окно редактора. В верхнем правом углу находится кнопка включения режима вики–разметки.
- Чтобы создать статью, нужно ввести ее название и заключить его в двойные квадратные скобки. Например: [[Первая статья]]. Нажимаем кнопку Сохранить. При возврате в меню, нужно обновить страницу и тогда мы увидим свою статью.
- Кликнув на нее, нажимаем «Наполнить содержанием».
Таким образом, можно создать множество статей, сгруппировать их по разделам и перелинковать. Что касается непосредственно работы со статьями, графический редактор ВКонтакте позволяет производить самые простые действия (выделять текст, проставлять заголовки, добавлять фото, видео и гиперссылки) с помощью кнопок. Более сложные манипуляции, как внутри статьи, так и в меню (создание таблиц и разделов, различные действия с текстом) производятся с помощью тегов. Рассматривать их в данной статье подробно не имеет смысла, поскольку количество их довольно велико. В сети имеется множество инструкций, можно воспользоваться группой Вики–разметка ВКонтакте.
Результаты продвижения вики–статьи в ВКонтакте
Успешность попадания вашей вики–статьи в топ во многом зависит от частотности запросов. Как показывает наш опыт, статьи по низкочастотным запросам довольно легко попадают в первую десятку как Яндекса, так и Google примерно в течение месяца, иногда двух. Некоторые оптимизаторы утверждают, что это может произойти гораздо быстрее – в пределах нескольких дней.
Масштабирование результатов продвижения вики–статей в ВКонтакте
Вики–статьи Вконтакте при необходимости прекрасно масштабируются на сайт. Конфликтов из-за того, что два одинаковых текста размещены на разных ресурсах, не возникает ни в Яндексе, ни в Google при условии, что статьи ссылаются друг на друга. То есть обычно бывает так. Создается вики-статья в паблике во Вконтакте, она через какое–то время выходит в топ. Затем при необходимости расширения веб–ресурсов с паблика на сайт создается статья на сайт, полностью аналогичная той, что представлена в вики–статье. Статьи ссылаются друг на друга. Через какое–то время статья на сайте тоже выходит в топ. Какое–то время (очень не долгое) они обе висят в топе, потом более сильная вытесняет более слабую. Если Вы правильно раскручиваете сайт, то статья на сайте плавно вытеснит вики–статью из поисковой выдачи, и никаких сложностей и санций со стороны поисковых машин не будет.
Источники и материалы про вики–статьи в ВКонтакте
Смотрите также про
вики-статьи в ВКонтакте
Автор – Татьяна Крик
seotuition.ru
Что такое вики разметка ВКонтакте?
Если у вас есть своя группа, то вы имеете возможность создавать в ней отдельные страницы. Это позволяет создавать большие и самые разнообразные сообщества, публикую всевозможную информацию, и структурируя ее.
Для создания страниц используется Вики разметка. Сейчас мы разберем, что это такое.
Оглавление:
- Что такое Вики разметка?
- Для чего используется?
- Структура Wiki разметки
- Как начать пользоваться?
- Видеоурок: оформление группы с помощью вики разметки
Что такое Вики разметка?
Обычные веб-страницы создаются с помощью языка HTML. Но для создания страниц в ВК, он не применяется. Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. как сделать вк ссылку на человека зашифрованную в слове), кнопки и т.д. Выглядит это вот так.

Для чего используется?
Для создания страниц и оформления групп. Используя разметку, вы сможете создавать информативные и функциональные страницы, элементы меню и т.д.
Структура Wiki разметки
Вконтакте опубликовано очень подробное руководство. Вот ссылка:
https://vk.com/wiki?w=page-87938575_51299900
Там подробно представлены все основные элементы, и приведен код.

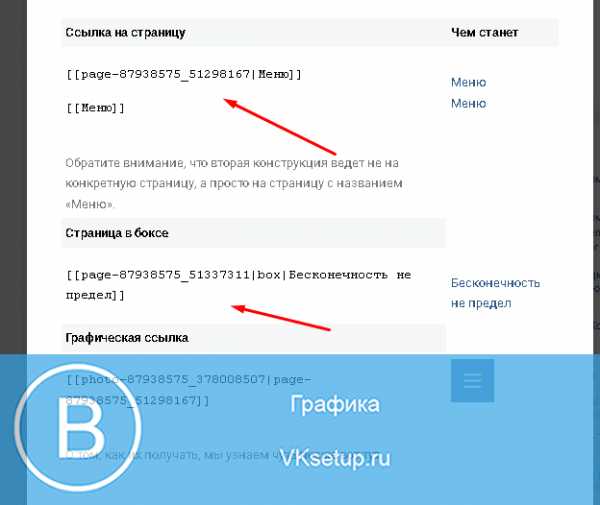
Так для создания ссылки на страницу, нужно вставить следующий код:
[[page-87938575_51298167|Меню]]
Как начать пользоваться?
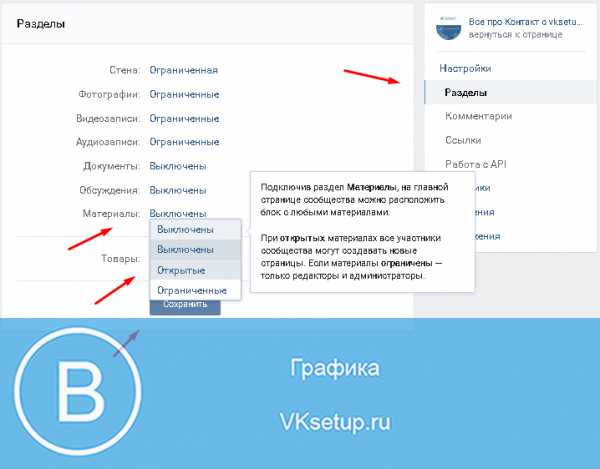
Для начала необходимо убедиться, что в вашей группе активны материалы. Идем в сообщество, открываем меню и выбираем пункт «Управление сообществом».

Идем на вкладку «Раздел». Здесь находим пункт «Материалы», и для него выставляем значение «Открытые».

Сохраняем настройки и возвращаемся обратно в группу.
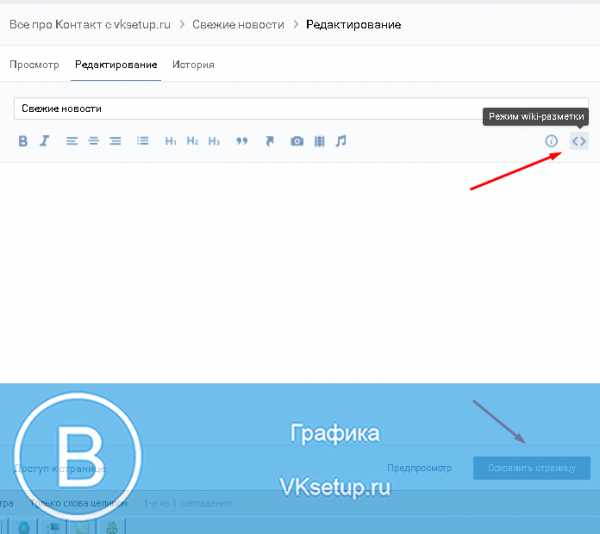
У нас появляется вкладка «Свежие новости». Идем на нее, и нажимаем кнопку «Редактировать».

Мы перейдем в режим редактирования страницы. Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Когда закончите, сохраните страницу.

Видеоурок: оформление группы с помощью вики разметки
Читайте также:
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…vksetup.ru
