Как сделать ссылку на человека ВКонтакте
Многие пользователи уже знакомы с данной функцией ВК, но не всегда это делается правильно. Поэтому часто люди думают – почему вместо ID в виде гиперссылки используется неактивный текст.
Как сделать ссылку на друга
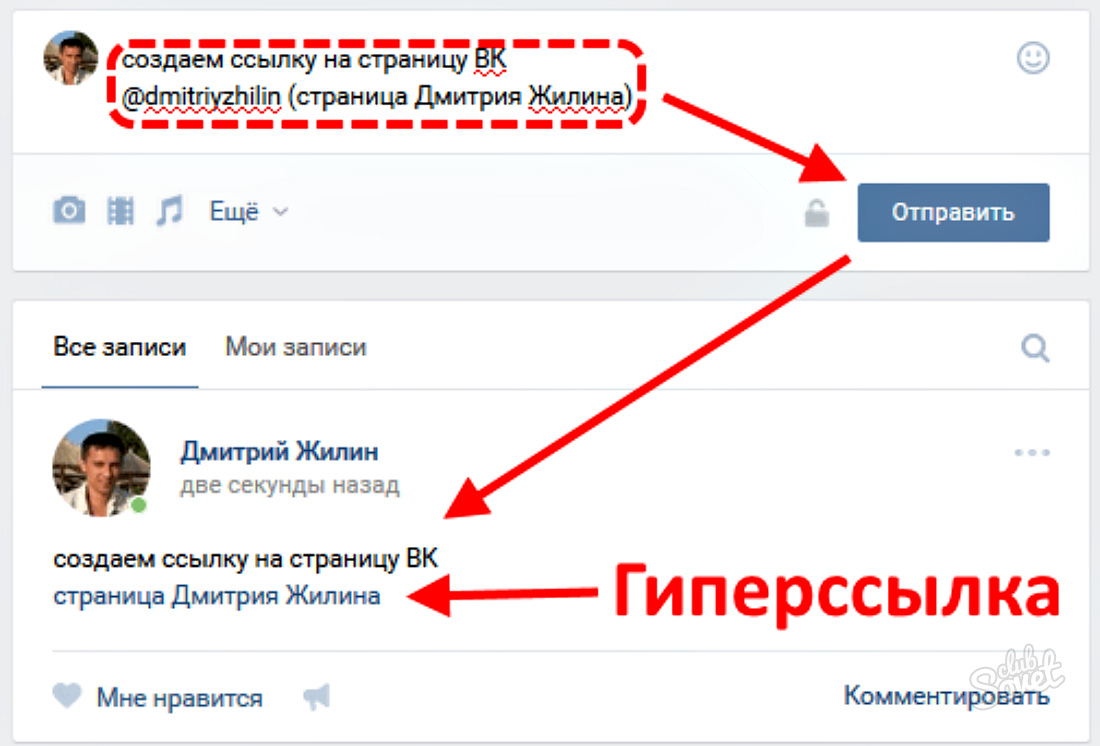
Посты от имени конкретного пользователя или сообщества могут содержать в тексте активную ссылку на другие страницы ВК. Достаточно написать символ * или @, после чего под полем для текста появится список ваших друзей, а также групп, на которые вы подписаны. Из-за технических возможностей меню под сообщением будет показывать не сразу всех пользователей, а лишь определенную часть количеством от 3 до 5. Листать список не всегда получается, контакты отображаются в случайном порядке.
Перед тем как вставить ссылку на человека в пост ВКонтакте, необходимо начать указывать первые буквы его имени.
После этого перечень друзей под постом начнет меняться в соответствии с указанными условиями. Обычно хватает написать 1-3 буквы, чтобы подобрать нужного человека. После выбора определенного пользователя или группы, символ * или @ дополняется названием, состоящим из id ресурса, а в скобках будет прописано его имя.
Обычно хватает написать 1-3 буквы, чтобы подобрать нужного человека. После выбора определенного пользователя или группы, символ * или @ дополняется названием, состоящим из id ресурса, а в скобках будет прописано его имя.
Оно прописывается в том виде, в котором указано на странице пользователя. Однако не обязательно оставлять все в таком виде. В скобках можно указать абсолютно любой текст. После сохранения поста, этот текст будет высвечиваться в виде гиперссылки на страницу ВК оставленного пользователя.
При большом списке друзей указание первых букв имени может не принести желаемого результата, поэтому останется только один способ: поставить полный айди. По правильной гиперссылке вы будете перенаправлены на страницу людей, которые в ней указаны.
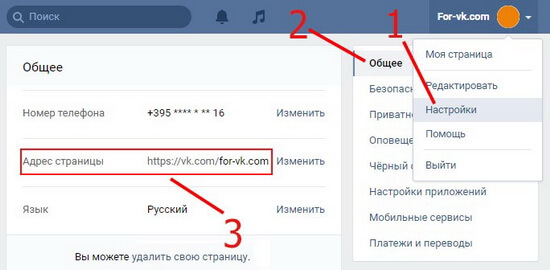
Что такое ID
Каждый профиль ВКонтакте имеет свой уникальный номер. Обычно он указывается цифрами, однако, в настройках можно сменить их на текстовый вариант ID, который также будет уникален. При наличии страницы с таким именем в настройках предложат указать другой адрес, так как код уже занят.
При наличии страницы с таким именем в настройках предложат указать другой адрес, так как код уже занят.
При указании ID можно добавить как латинские буквы, так и цифры, а также значок нижнего подчеркивания.
Менять адрес страницы можно неограниченное количество раз, но весь период существования учетной записи за ней закреплен изначальный цифровой код, который виден пользователю в настройках. Вставить ссылку на человека можно зная его ID, при этом подойдет как адрес страницы, который отображается в адресной строке, так и цифровой код, который писали изначально.
Для этого с помощью ID дайте ссылку на человека, даже если его нет в списке ваших друзей. Вставляйте адрес страницы пользователя, начиная с id, после чего следует уникальный код. Для групп вначале идет club, event, public, однако, некоторые сообщества не имеют этой составляющей, поэтому ставьте адрес сразу с уникального буквенного или цифрового кода.
Ручное прописывание
Существует еще один способ, как сделать ссылку во ВКонтакте. Для этого необходимо воспользоваться квадратными скобками. Этот вариант считается не таким удобным, как с помощью символов * или @, однако, часто срабатывает даже там, где по каким-то причинам не удалось воспользоваться стандартным методом по вставке гиперссылки ВКонтакте. Для такого способа также требуется знание id, при этом внешний вид самой вставки несколько меняется.
Для этого необходимо воспользоваться квадратными скобками. Этот вариант считается не таким удобным, как с помощью символов * или @, однако, часто срабатывает даже там, где по каким-то причинам не удалось воспользоваться стандартным методом по вставке гиперссылки ВКонтакте. Для такого способа также требуется знание id, при этом внешний вид самой вставки несколько меняется.
Ручная вставка выглядит следующим образом [id|имя]. До поставленной прямой черты ID указывается, как и в предыдущих случаях. Но имя не выпадает в том виде, в котором оно указывается на странице. Название гиперссылки пишем вручную.
Как сделать ссылку на человека в описании фотографии
В альбомах под изображениями есть поле для написания текста, но сделать ссылку на определенного пользователя именно в нем невозможно. Для этого следует знать, как во ВКонтакте отмечать людей на фото. Под картинкой внизу есть пункт «Отметить человека». После нажатия этой кнопки вам предложат указать область фото. Выделите именно того, кого собираетесь подписывать. После этого сбоку появится выпадающий перечень, указывающий ваших друзей. Достаточно выбрать нужного пользователя и подтвердить действие. В случае если знакомый не находится у вас в друзьях, укажите его ID. Это срабатывает и с прописыванием групп и сообществ.
Выделите именно того, кого собираетесь подписывать. После этого сбоку появится выпадающий перечень, указывающий ваших друзей. Достаточно выбрать нужного пользователя и подтвердить действие. В случае если знакомый не находится у вас в друзьях, укажите его ID. Это срабатывает и с прописыванием групп и сообществ.
После того как человек будет отмечен на фотографии, пользователю придет уведомление для подтверждения. Если он согласен, то подтверждает свое наличие на фото, и его имя становится гиперссылкой. В остальных случаях он будет высвечиваться обычным текстом. Но когда нужно дать ссылку на человека ВК в посте, подтверждение пользователя не требуется.
Он будет высвечиваться и указанному человеку придет уведомление об использовании его имени. Кликабельная ссылка будет выделена синим цветом.
Словами скинуть личное сообщение с гиперссылкой на человека невозможно. При переписке давайте полный адрес другого пользователя. Также прикрепляйте его айди с тем, чтобы вставить данную информацию в нужной последовательности. В посте можно делать как ссылку на других людей, так и на себя.
Также прикрепляйте его айди с тем, чтобы вставить данную информацию в нужной последовательности. В посте можно делать как ссылку на других людей, так и на себя.
Как в историю в вк добавить ссылку — All Vk net
Сегодня мы расскажем вам единственный рабочий метод как можно добавить и разместить ссылку в историях в социальной сети вконтакте. Мы постарались узнать только актуальную и рабочую информацию.
Если вы знаете другие более лучшие методы или вы знаете как это можно сделать с компьютера обязательно напишите об это в комментариях и мы добавим вашу информацию в нашу статью.
Как добавить ссылку в историю Вконтакте?
Содержание статьи (навигация)
Функция «Stories» появилась в социальной сети Вконтакте не так давно. Каждый желающий может делиться короткими видеороликами и фотографиями, которые исчезают спустя двадцать четыре часа. Делиться историями могут не только обычные пользователи, но и различные сообщества с количеством участников не менее десяти тысяч. Отображаются они в разделе «Новости», которые находятся в левой части экрана. В сегодняшней статье мы поговорим о том, как добавить ссылку в историю в Вконтакте.
Каждый желающий может делиться короткими видеороликами и фотографиями, которые исчезают спустя двадцать четыре часа. Делиться историями могут не только обычные пользователи, но и различные сообщества с количеством участников не менее десяти тысяч. Отображаются они в разделе «Новости», которые находятся в левой части экрана. В сегодняшней статье мы поговорим о том, как добавить ссылку в историю в Вконтакте.
Как это сделать с компьютера?
Известно, что публикация истории с компьютера невозможна. Но все-таки есть один проверенный способ, который однозначно сработает. Готовы? Тогда начинаем.
- Зайдите на свою страницу в ВК и откройте раздел управления историями;
- Кликните на кнопку «Добавить историю»;
- Выберите нужный вам файл с вашего компьютера;
- Добавьте ссылку в историю, после чего вы можете ее опубликовать, нажав на «Опубликовать историю».
После проделанных всех этих действий, вы поделитесь своим видео с друзьями и подписчиками. Снимать в реальном времени и выкладывать ролики и фотографии с компьютера – невозможно. Теперь вы знаете, как в историю в ВК добавить ссылку с компьютера.
Снимать в реальном времени и выкладывать ролики и фотографии с компьютера – невозможно. Теперь вы знаете, как в историю в ВК добавить ссылку с компьютера.
В 2019 году данный способ более не работает, возможно данную функцию вернут в 2020, будем надеется
Как добавить ссылку в историю Вконтакте ?
Понятное дело, что с телефона это не только легко сделать, но и не отнимет у вас слишком много времени. Для этого достаточно иметь смартфон, полный заряд батареи (на всякий случай) и конечно же, интернет-соединение. Если это все у вас есть, то вы смело можете приступать к публикации снимков и роликов.
Публиковать ссылки на сторонние ресурсы напрямую нельзя, но можно обойти этот запрет.
- Создайте пост в ленте с необходимым контентом и активной ссылкой на внешний ресурс
- Нажмите на поделится этим постом
- Выберите добавить в историю
- Создайте историю и добавьте в нее текст «например обязательно прочтите нашу статью»
- И нажмите опубликовать
После того как вы выполнили все эти действия, вы сможете с легкостью не только делиться историями, но и различными ссылками. Надеемся, что наша статья помогла ответить на все ваши вопросы. Удачи и всего хорошего!
Надеемся, что наша статья помогла ответить на все ваши вопросы. Удачи и всего хорошего!
Как скопировать ссылку на пост в ВК
У вас бывали такие ситуации, когда вы хотели обсудить содержание поста из ВК с другим человеком, не пользующимся этой соцсетью? Вероятно, у некоторых из вас возникал вопрос, как скопировать ссылку на пост в ВК и отправить по e-mail или любым другим способом. Если да, то моя сегодняшняя статья для вас.
Содержание статьи
Как скопировать ссылку на пост в ВК на компьютере
Для копирования можно воспользоваться сразу тремя способами.
- Откройте страницу сообщества, на которой расположен нужный пост. Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост.
 Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
- Откройте карточку поста, как описано выше, а затем кликните по строке с временем его публикации. Оно указано сразу под названием сообщества. Пост откроется на индивидуальной странице. Теперь можно копировать адресную строку и вставлять в любой текст. В таком же виде он откроется и у вашего друга.
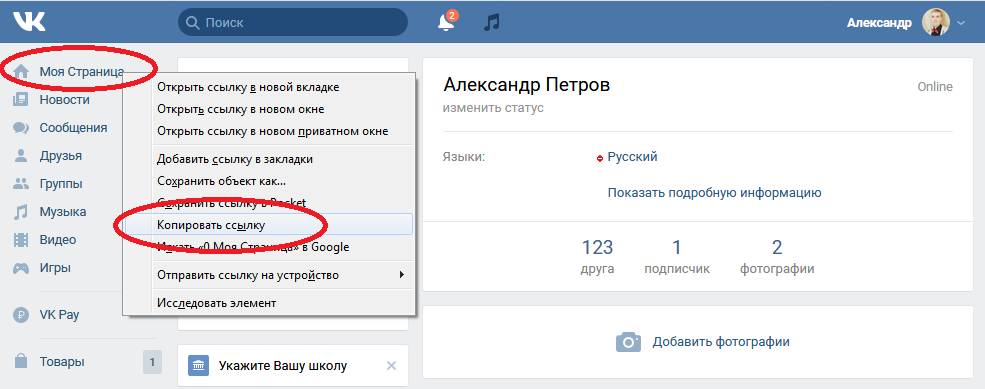
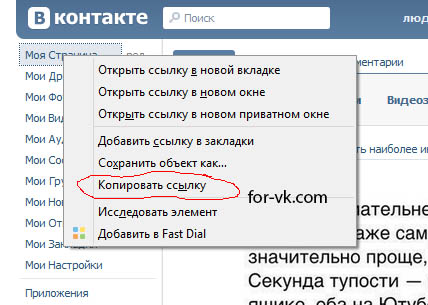
- Кликните правой кнопкой мыши по строке с временем публикации под названием сообщества. В открывшемся меню выберите сроку «копировать ссылку». Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.
Как скопировать ссылку на пост в ВК с мобильного устройства
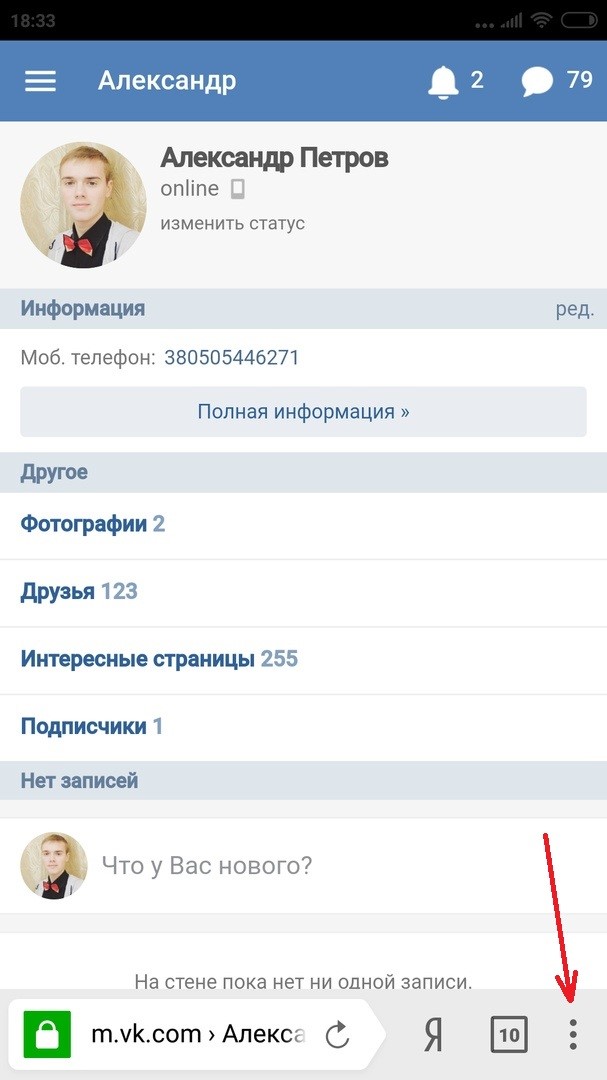
Здесь алгоритм действия примерно такой же. После клика по посту он открывается на отдельной странице. Далее вы копируете адрес. Для этого прикоснитесь к адресной строке и подержите палец на ней в течение нескольких секунд. На экране появится меню, в котором нужно выбрать пункт «копировать». Внимательно проследите, чтобы выделилась вся ссылка целиком, а не отдельные фрагменты. Теперь можно отправлять ссылку, вставив в любой текст, как обычно.
Далее вы копируете адрес. Для этого прикоснитесь к адресной строке и подержите палец на ней в течение нескольких секунд. На экране появится меню, в котором нужно выбрать пункт «копировать». Внимательно проследите, чтобы выделилась вся ссылка целиком, а не отдельные фрагменты. Теперь можно отправлять ссылку, вставив в любой текст, как обычно.
Вставка ссылки на пост ВК из буфера обмена
На компьютере вставка ссылки в текст одинакова независимо от используемой программы. Здесь можно использовать один из двух способов:
- нажать Ctrl+V;
- кликнуть по месту вставки ссылки правой кнопкой мыши и в выпадающей меню выбрать пункт «вставить».
На мобильных устройствах алгоритм такой:
- поставьте курсор там, где будете вставлять ссылку;
- удерживайте палец в этой точке несколько секунд;
- в появившемся меню выберите «вставить».
Правильная ссылка на пост в полной версии будет выглядеть примерно вот так: https: // vk.
com / wall-48484303_33043. В мобильной https: // m.vk.com / wall48484303_33043.
Теперь вы знаете, как скопировать ссылку на пост в ВК. Если остались вопросы, задавайте их в комментариях.
ссылок — Поддержка — WordPress.com
Ссылки
Ссылка — это слово, группа слов или изображение, которое вы можете щелкнуть, чтобы перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню.
Добавить ссылки на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и другие места, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL, который хотите использовать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который хотите создать ссылку.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылке, начав вводить заголовок страницы или сообщения. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку:
Поиск существующих страниц для ссылкиМетод второй: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите создать ссылку, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который хотите создать ссылку.

- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
↑ Оглавление ↑
Редактировать существующую ссылку
- Щелкните ссылку в редакторе.
- Выберите всплывающую кнопку «Изменить».
- Отредактируйте URL-адрес и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удаление существующей ссылки
- Щелкните ссылку, которую хотите удалить.
- Щелкните значок ссылки на панели инструментов (он выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.

↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку к вашему тексту, как описано выше.
- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение в сообщение или страницу с помощью блока изображений.
- Щелкните изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему содержимому сайта.
- После добавления URL-адреса вы можете настроить эту ссылку на открытие в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».

- После того, как вы добавили ссылку, вы можете нажать кнопку возврата / редактирования на клавиатуре, чтобы применить ее.
Ссылки можно добавлять только к отдельным изображениям. Изображения в блоке Галерея не могут быть связаны. Однако их можно добавить в блоки галереи Masonry, Stacked, Offset и Collage (доступные на вашем сайте благодаря CoBlocks).
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите, чтобы рядом с ним отображался текст, вместо этого можно добавить ссылку на изображение, используя виджет «Текст».
↑ Содержание ↑
Blogroll
Если вы хотите создать список ссылок на ваши любимые блоги или сайты на боковой панели, посетите руководство по поддержке Меню ссылок (Blogroll).
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Благодаря!
Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Благодаря!
IP Logger URL Shortener — регистрация и отслеживание IP-адресов
Введите любой URL-адрес или ссылку на любое изображение в Интернете, чтобы сократить его, отслеживать IP-адреса и щелкнуть по вашей короткой ссылке IPLogger.
Создайте невидимое изображение IPLogger , чтобы получить статистику посещаемости вашего веб-сайта, отслеживать IP-адреса и их местонахождение. Требуется согласие с Условиями и Политикой конфиденциальности!
Классный сокращатель ссылок с вашей личной промежуточной страницы!
Введите здесь любой URL-адрес, чтобы проверить его на наличие перенаправлений, статуса доступности сервера и местоположения. Введите IP-адрес , чтобы получить его интернет-провайдера, страну, город и геолокацию IP.
Введите IP-адрес , чтобы получить его интернет-провайдера, страну, город и геолокацию IP.
Если вы уже создали IPLogger или сократили ссылку с помощью IPLOGGER, вам был предоставлен идентификатор для просмотра статистики для этого конкретного регистратора.
поможет вам найти и отследить IP-адрес любого человека с помощью всего трех простых шагов:
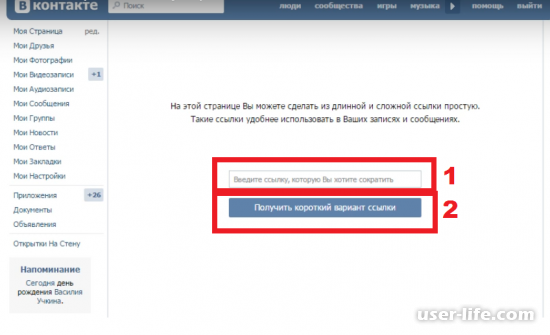
1. Сократите длинную ссылку
2. Поделитесь короткой ссылкой с другим пользователем
3.Захват (захват) IP-адреса после того, как пользователь щелкнет вашу короткую ссылку
Вы можете использовать Geo-logger из IP Logger в качестве средства отслеживания местоположения для отслеживания точного местоположения человека на основе GPS (требуется согласие пользователя на обмен данными о местоположении)
IP Logger URL Shortener предоставляет самые передовые и подробные статистические данные по всем кликам по вашим ссылкам или просмотрам вашего изображения. Вы можете получить доступ к информации об IP-адресе пользователя, стране, городе, типе устройства, браузере и другой полезной информации.
Вы можете получить доступ к информации об IP-адресе пользователя, стране, городе, типе устройства, браузере и другой полезной информации.
IP Tracker — это простой инструмент, который можно использовать для отслеживания IP-адресов и получения подробной информации о любом IP-адресе в Интернете.
URL Checker поможет вам проверить любой URL-адрес на наличие переадресации и выяснить, каков конечный пункт назначения любой короткой ссылки, без риска получить ваш IP-адрес и другую информацию о вас и вашем устройстве, отслеживаемую кем-то другим.
HTML-ссылок Гиперссылки
Ссылки можно найти почти на всех веб-страницах.Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением
или любой другой элемент HTML!
Ссылка может быть изображением
или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
HTML-ссылки — использовать изображение как ссылку
Чтобы использовать изображение в качестве ссылки, просто поместите внутри тега
tag:
Пример
Попробуй сам »Ссылка на адрес электронной почты
Используйте mailto: внутри href для создания ссылки, открывающей почтовую программу пользователя (на
пусть отправят новое письмо):
Кнопка как ссылка
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например, щелчком кнопки:
Пример
кнопка < > Учебное пособие по HTML
Попробуй сам »Названия ссылок
Атрибут title указывает дополнительную информацию об элементе.
Информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Посетите наше руководство по HTML
Попробуй сам »Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Используйте элемент
- Используйте
mailto:схема внутриАтрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
.


 Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы. com / wall-48484303_33043. В мобильной https: // m.vk.com / wall48484303_33043.
com / wall-48484303_33043. В мобильной https: // m.vk.com / wall48484303_33043.



 Чтобы изменить это, вы должны указать другую цель для ссылки.
Чтобы изменить это, вы должны указать другую цель для ссылки.
