Как вставить ссылку в сообщение или публикацию ВКонтакте
Социальная сеть «ВКонтакте» позволяет быстро и просто вставить в свою публикацию или личное сообщение гиперссылку, заменив адрес на имя или название группы. Давайте рассмотрим, как это можно сделать.
Размещаем красивые гиперссылки
Если возникает потребность вставить анкорную ссылку в текст сообщения, большинство пользователей стараются не заморачиваться и поступают стандартным способом – копируют необходимое из адресной строки браузера и просто вставляют этот текст. Мы получаем вполне работоспособную гиперссылку в стандартном, но не самом читаемом виде.
Чтобы вид ссылки в тексте был более удобным и читаемым, длинную строку с адресом вполне можно заменить словом, на котором будет ссылка. Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст [id№|текст ссылки]. С помощью этого шаблона делается ссылка на персональную страницу или на группу.
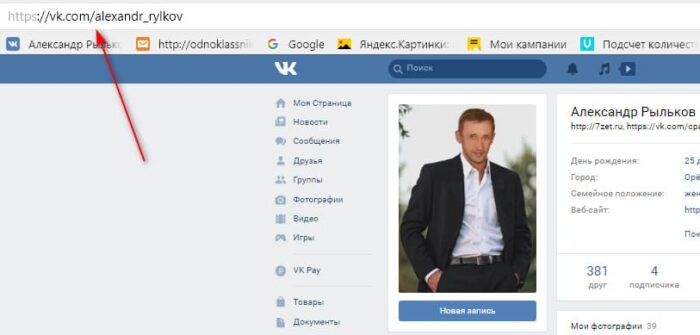
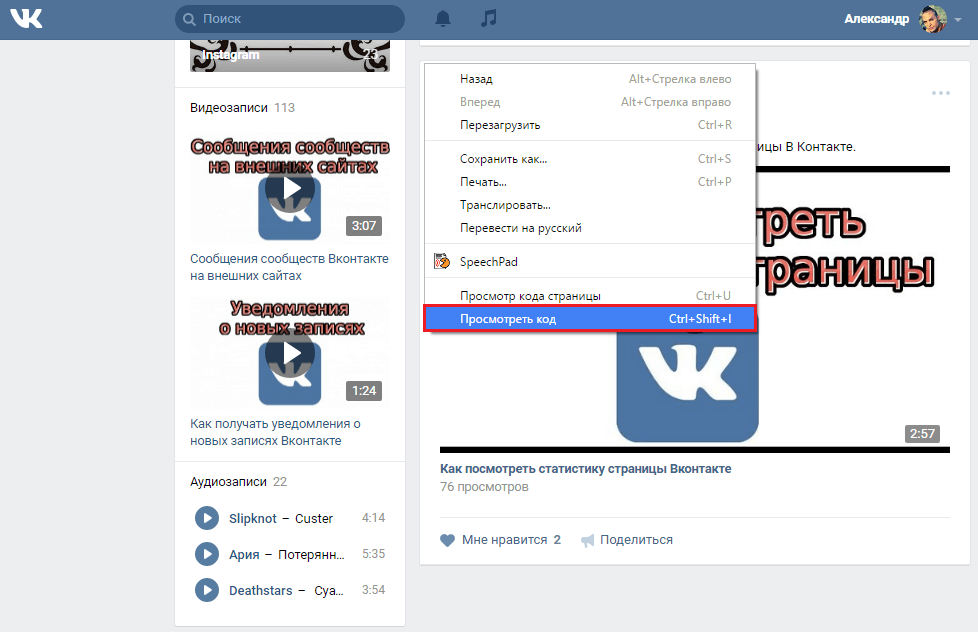
Необходимый id-адрес можно найти в адресной строке браузера. Свой id также можно найти в настройках страницы или в режиме просмотра кода. Чтобы это сделать, жмем правой кнопкой мыши в любом месте своей страницы и в выпадающем меню выбираем «Просмотреть код» (для Chrome) или «Исходный код страницы» (для Firefox).
На странице с кодом находим искомый id.
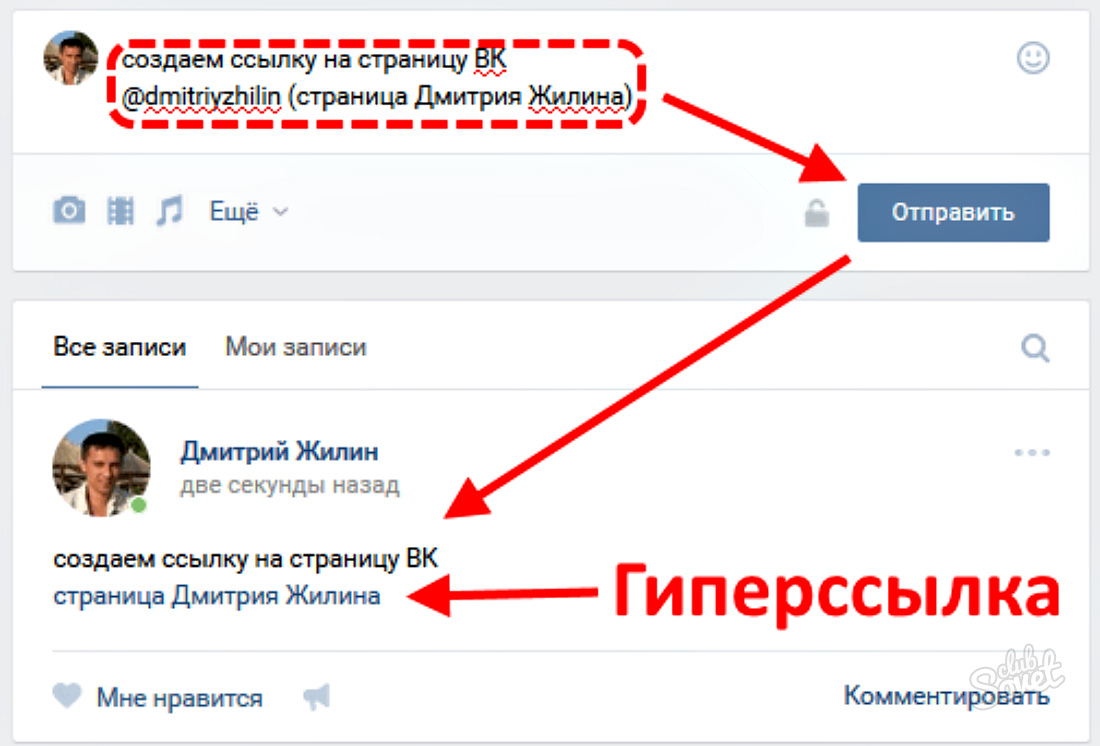
Теперь если мы вставим в текст сообщения конструкцию в виде [id122304546|Этот пользователь] и отправим сообщение именно в таком виде.
В результате получим текст с красивой гиперссылкой.
Если вы хотите в таком же виде оформить ссылку на группу, синтаксис шаблона будет другим – в тексте id нужно заменить идентификатором сообщества. Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: [club33980224|Наша любимая игра].
Такие можно вставлять анкорные ссылки на внутренние страницы ВК. А вот разместить линк на сторонний ресурс может только администратор сообщества внутри своей группы.
А вот разместить линк на сторонний ресурс может только администратор сообщества внутри своей группы.
Вместо послесловия
Мы научились с вами вставлять красивые анкорные ссылки в сообщения соцсети ВК. Сделать это несложно, главное – правильно определить id, на который будет вести ссылка.
Как сделать текстовую ссылку ВКонтакте: несколько способов | IT S.W.A.T.
Здравствуйте, друзья. Эпоха социальных сетей внесла глобальные изменения в жизнь и деятельность практически каждого человека. Одна из наиболее популярных в России, без сомнения, сеть ВКонтакте. Люди знакомятся там, общаются и работают. В связи с этим частенько возникает надобность сделать активную ссылку на свой профиль, сообщество или даже ведущую на внешний сайт. В принципе, задача несложная. Просто скопировал значение из адресной строки и вставил его куда требуется. Такой способ хотя и рабочий, но не эстетичный, так как представляет собой набор кракозябр, по которому сложно определить, куда он действительно ведёт, что частенько смущает чересчур подозрительных пользователей. Решение есть – спрятать этот набор цифр и букв под красивой тематичной надписью, например, именем или никнеймом человека, названием сайта или сообщества. Вот именно этому и посвящена сегодняшняя статья, то есть поговорим о том, как сделать текстовую ссылку ВКонтакте.
Решение есть – спрятать этот набор цифр и букв под красивой тематичной надписью, например, именем или никнеймом человека, названием сайта или сообщества. Вот именно этому и посвящена сегодняшняя статья, то есть поговорим о том, как сделать текстовую ссылку ВКонтакте.
Профиль или группа
Есть традиционно две новости – хорошая и плохая. Первая – такая возможность есть, вторая – необходимо написать специальный код, состоящий из нескольких частей. Это не очень сложно, вернее, есть три способа, один посложнее, а два совсем простые. Итак, для примера возьмём одну из самых популярных групп ВКонтакте, которая называется Палата №6 (думаю, ребята не обидятся) и рассмотрим, как сделать текстовую ссылку, ведущую на их страничку. Итак, я буду проводить все манипуляции в поле, «что у Вас нового?» на своей странице (где размещаются новостные посты), но описанные методы справедливы и для комментариев, и для переписок.
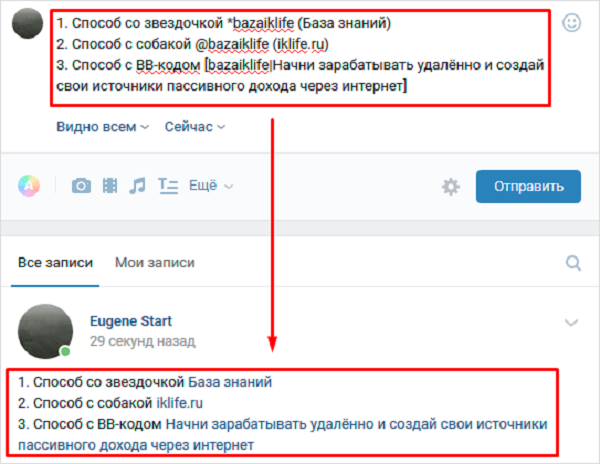
Первый способ:
- Вводим в поле следующую конструкцию [|] – это можно делать с клавиатуры (в английской раскладке, кнопочки находятся рядом с Backspace) или скопировать отсюда.

- В первую её половину (после квадратной скобки и до вертикального слэша) помещаем id (индивидуальный номер группы или профиля), который можно скопировать в адресной строке, находясь на нужной странице. В нашем случае конструкция после вставки будет выглядеть так [pn6|].
- Во вторую часть конструкции требуется вставить нужный текст, например, название сообщества Палата №6 или любой другой приличный текст (именно приличный, иначе ссылка будет удалена или забанена). Я напишу «Моя любимая группа». Получается такая конструкция — [pn6|Моя любимая группа].
- Нажать Enter и убедиться в работоспособности ссылки.
- У меня получилась рабочая ссылка, которая выглядит как надпись «Моя любимая группа» и при нажатии перебрасывает на страницу Палаты №6.
Второй и третий способы:
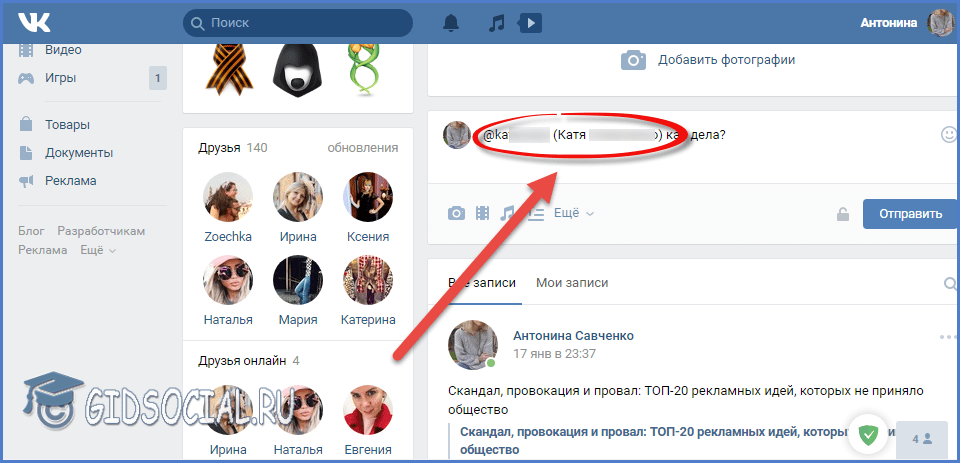
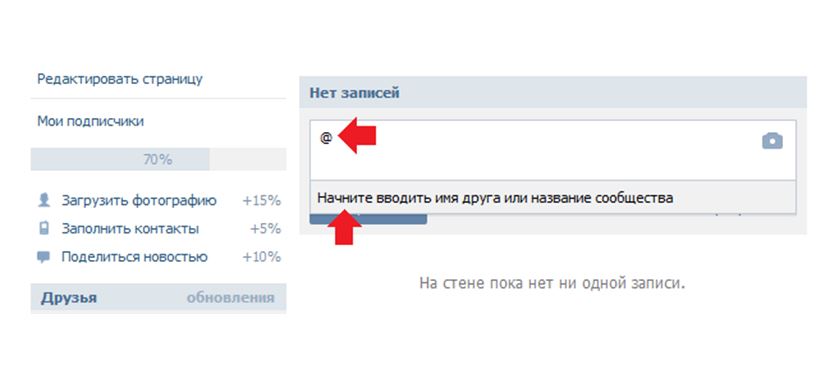
- С последним обновлением социальной сети появились более простые методы – просто вводим в поле значок собачки, а после него вставляем id. И сеть сама предложит варианты, уже только начиная вводить номер, пользователь увидит доступные для размещения страницы.

- А полученная ссылка как название группы.
- Если текст в скобках (название группы) заменить на любую другую, то ссылкой будет именно она.
- Третий способ аналогичен второму, но только значок собачки @ заменяется на звёздочку *. Все остальные шаги и результат остаются прежними.
Обсуждение
Если вы являетесь владельцем группы ВКонтакте и вам нужно разместить текстовую ссылку, которая будет перебрасывать пользователя на все обсуждения или конкретную тему, то вы легко можете сделать и это, а как – сейчас расскажу.
Способ для одного обсуждения:
- Зайдите на страницу группы, вернее, во вкладку «Обсуждения» и откройте нужную тему.
- В адресной строке браузера скопируйте индификационный код он выглядит как topic и цифры, например, topic-65310404_35513360.
- Вернитесь на главную страницу группы и нажмите команду «Редактировать».

- Нажмите в углу значок, похожий на две стрелочки, направленные в разные стороны (режим вики-разметки).
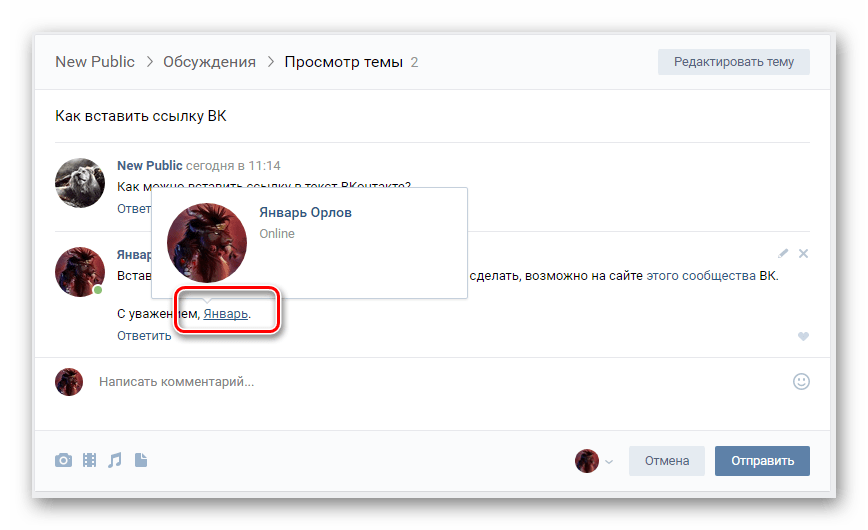
- Используйте конструкцию из самого первого способа, описанного для группы [|], в первую её часть вставьте скопированный код, а во вторую любой приличный текст.
- Нажмите поочерёдно на две кнопки – «Сохранить» и «Предпросмотр», после чего ссылка появится в нижней части страницы.
Способ для всех обсуждений сразу практически не отличается от предыдущего с той лишь разницей, что копировать нужно не только индификационный код, а полный адрес из строки, который сформируется после перехода в «Обсуждения».
Сторонний сайт
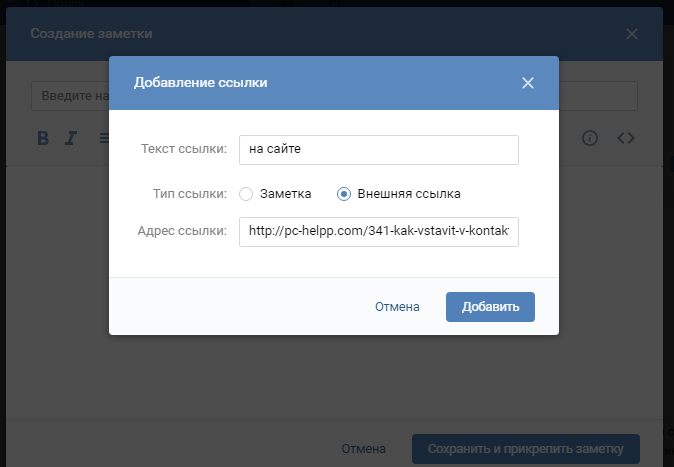
И в заключение давайте поговорим о том, как сделать красивую текстовую ссылку в посте, комментарии к нему или сообщение ВКонтакте на любой сторонний сайт. Ответ – никак. Однако расстраиваться не стоит. В данном случае отличным инструментом станет стандартная ссылка, то есть адрес сайта, скопированный из его адресной строки, так как умные механизмы социальной сети сами преобразуют набор кракозябр в красивое изображение с обзором страницы.
На этом всё. Оставляйте своё мнение о статье в комментариях или задавайте вопросы, если что-то непонятно. До новых материалов. Пока.
Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
Содержание:
Куда можно установить ссылки?
Как создать ссылку в WhatsApp?
Как создать ссылку в Viber?
Как создать ссылку в Telegram?
Как создать ссылку в Вконтакте?
Как создать ссылку в Facebook?
Так же вам может быть интересно:
«Как настроить ссылки на профиль в Instagram?»
Куда можно установить ссылки?
Чтобы посетители сайта могли быстро связаться с вами в одной из соц.сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
1. В виджет «Кнопка»:
Загружаем в нее иконку Viber (или другую) и размещаем ссылку:
2. В виджет «Социальные сети»:
В виджет «Социальные сети»:
3. В расширенный виджет социальных сетей
В данном виджете вы найдёте множество полезных иконок, в том числе:
✔Вайбер
✔Иконка Инстаграм цвета сервиса
✔Готовая кнопка для кликабельного номера телефона и почты
✔Многие другие сервисы и новые типы кнопок соц.сетей
Инструкцию по установке расширенного виджета можно найти по ссылке
Как создать ссылку в WhatsApp?
Как пример, используйте ссылку ниже:
https://wa.me/79235678910Вместо номера 79235678910 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa.me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20» используется для формирования пробела.
Как создать ссылку в Viber?
У Вайбера существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79235678910Ссылка для телефона:
viber://add?number=79235678910Необходимо просто заменить в ссылках выше номер телефона на ваш.
Важно! В одном варианте есть «+», в другом — нет.
Как создать ссылку в Telegram?
Как пример, используйте ссылку ниже:
https://t.me/UserNameЗамените UserName на ваше имя в Телеграме.
Если не знаете его, то ознакомьтесь с данной статьей.
Как создать ссылку в Вконтакте?
Используем ссылку ниже как пример:
http://vk.com/writeВашID
Замените ВашID на ваш id аккаунта ВКонтакте. ID профиля указывается цифрами, без пробелов.
Узнать свой id можно легко — перейдите в браузере в раздел музыки. В адресной строке браузера будет ссылка https://vk.com/audiosваш_id
Как создать ссылку в Facebook?
https://www. messenger.com/t/Username
messenger.com/t/UsernameЗамените Username на свой логин.
Ваш логин вы можете узнать из настроек аккаунта: перейдите по ссылке https://www.facebook.com/settings Логином является «имя пользователя».
Готово! 🎉 Мы выполнили настройку переходов в социальные сети.
Как принимать оплаты за товары и услуги от клиентов в социальных сетях: Facebook, Instagram, VK, YouTube
Не всем интернет-предпринимателям нужен сайт. Есть товары и услуги, которые проще, быстрее и выгоднее продавать в социальных сетях, мессенджерах и на одностраничных лендингах, сделанных с помощью конструктора.
Каких только специалистов сейчас не встретишь на просторах Facebook, Instagram, VK, YouTube: психологи, консультанты по вопросам питания, спортивные тренеры, массажисты, карьерные консультанты и коучи, организаторы курсов и ивентов. Не менее комфортно себя чувствуют крафтовые мастерские, производители одежды, белья и аксессуаров.
Все они активно ищут способы монетизировать привлеченную аудиторию, возможность использовать платежные инструменты, которые дадут наилучшую конверсию в оплату
На сайтах эту задачу выполняет интеграция с платежной платформой. А для социальных сетей мы разработали удобные платежные ссылки (кнопки), которые можно создать и встроить в публикации всего за 5 минут.
А для социальных сетей мы разработали удобные платежные ссылки (кнопки), которые можно создать и встроить в публикации всего за 5 минут.
Платежная ссылка выглядит и работает как обычная ссылка, при этом направляет пользователя на специально подготовленную и настроенную вами страницу оплаты.
Buy for 50 USD
Платежная ссылка является продолжением платежной кнопки и автоматически удобно адаптируется под размер экрана устройства, что особо важно для мобильных плательщиков. Она позволяет быстро и безопасно принимать платеж, а также, при необходимости, запросить у клиента дополнительные данные: имя, фамилию, номер телефона, адрес почтового отделения для доставки.
Все просто.
- Вы вставляете платежную ссылку в пост или отправляете в сообщении.
- Клиент по ней кликает, попадает на страницу оплаты, оплачивает покупку любым удобным способом.

- Деньги попадают на ваш счет в банке или карту, а дополнительные данные передаются в мерчант-портал (ваш личный кабинет) FONDY. Вы получаете об этом уведомление на почту или в мобильное приложение мерчант-портала.
Действительно, можно. Такой метод неплохо работает в двух случаях: когда заказов немного и с покупателем установлены доверительные отношения.
При небольшом количестве заказов вы сможете отслеживать поступления на счет через свой интернет-банкинг, а с клиентами общаться в переписке. Как только заказов становится более десяти в день — начинаются сложности: уследить за всем уже не так просто, мессенджер пухнет от входящих сообщений, начинают накапливаться недовольные клиенты.
Также с карточками связан ряд неочевидных нюансов. Если плательщик использует карту другого банка, то обычный перевод будет идти уже дольше, иногда — несколько дней. При продаже товара за рубеж, плательщику придется вручную высчитывать сумму перевода по актуальному курсу.
Отдельной проблемой становятся клиенты, которым не подошел товар и они просят вернуть деньги. В таком случае продавцу придется вручную делать перевод денег обратно на карточку клиента через интернет-банк, иногда, оплачивая при этом комиссию.
Использование платежной платформы позволяет решить эти проблемы и дарит ряд преимуществ обеим сторонам:
- Безопасность для покупателя. Видя, что оплата идет через платежную систему, клиент платит более охотно, так как знает куда обратиться, если что-то пойдет не по плану.
- Безопасность для продавца. Если товар или услугу попытается оплатить мошенник чужой картой, антифрод-система заблокирует такой платеж. Также продавец не показывает номер своей карты или счета в явном виде.
- Более быстрые оплаты. Благодаря механизму токенизации, платежная платформа запоминает данные карты клиента в зашифрованном виде после первой покупки. При повторной покупке ему не нужно будет вводить номер и срок действия карточки.
 Достаточно подтвердить оплату вводом CVV2-кода. Все оплаты, независимо от того карточку какого банка использует плательщик, происходят практически мгновенно.
Достаточно подтвердить оплату вводом CVV2-кода. Все оплаты, независимо от того карточку какого банка использует плательщик, происходят практически мгновенно. - Удобные продажи зарубежным клиентам. Для иностранных плательщиков можно создать платежную ссылку в местной валюте. А при зачислении продавец получит деньги в той валюте, в которой открыты его привязанные к FONDY банковские счета.
- Поддержка Apple Pay / Google Pay. Появляется опцией на странице оплаты и позволяет сократить время оплаты в среднем до 6 секунд, против более чем 2-ух минут для обычной оплаты картой.
- Упрощает процедуру возврата. Продавцу достаточно найти платеж в панели администратора и нажать одну кнопку, чтобы вернуть деньги покупателю, которому не подошел товар.
- Регулярные платежи. С помощью платежной ссылки можно настроить регулярные списания с клиента. Например, каждый месяц на протяжение трех месяцев, если речь идет об оплате курсов или сервисе по подписке.

Представим, что я продаю кошельки ручной работы. Вот такие.
После прохождения регистрации на платформе я создаю свою первую платежную ссылку. Перехожу в личный кабинет, в меню Платежные кнопки → Конструктор кнопок. Выбираю мерчанта, для которого будет создана кнопка, и придумываю ей название (1). Пускай будет просто Кнопка 1. Далее указываю валюту и сумму платежа (2).
Я планирую продавать кошельки украинским и зарубежным клиентам, поэтому указываю валютой доллар США. Вписываю стоимость — $50 — и обязательно ставлю пометку «Только чтение» (3) чтобы покупатель не мог изменять сумму платежа.
Выбор типа платежа позволяет сделать списание денег с карты клиента регулярным, и автоматическим. Это пригодится для сервисов по подписке, инфобизнеса, преподавателей обучающих курсов, или тех, кто регулярно доставляет одинаковые партии товара клиентам |
Потом создаю дополнительные поля (4). У меня планируется около 10 продаж в день, поэтому у меня есть время, чтобы позвонить клиентам и уточнить их пожелания по продукту и записать адрес доставки. Значит мне нужно всего 3 дополнительных поля:
У меня планируется около 10 продаж в день, поэтому у меня есть время, чтобы позвонить клиентам и уточнить их пожелания по продукту и записать адрес доставки. Значит мне нужно всего 3 дополнительных поля:
- Описание товара (ему добавляю атрибут «только чтение»)
- Имя
- Номер телефона
Когда поля готовы, мне остается только сохранить платежную кнопку (5) и получить на неё активную ссылку и скопировать её.
Что дальше?
Как пользоваться платежной ссылкой: примеры для разных соцсетей FacebookА дальше я просто создаю пост на своей бизнес-странице, и вставляю в него (или в комментарии под ним) платежную ссылку. Запускаю платную рекламу поста и жду первых клиентов.
Клиенты почитают подробное описание товара и захотят его купить.
Когда они кликнут по ссылке и совершат оплату, я получу уведомление, увижу их номер телефона в системе и перезвоню для уточнения деталей по заказу.
Так как сейчас я продаю всего 10 кошельков в день, мне так работать комфортно. Но когда объемы вырастут до 30+ штук в день, я уже не буду успевать всем звонить. Тогда я отредактирую платежную ссылку так, чтобы она запрашивала у клиента адрес и отделение почты, чтобы я сразу отправлял посылки и не тратил время на звонки и уточнения.
FB Messenger / Telegram / Instagram DirectАналогичным образом ссылку на оплату можно отправить при личном общении с клиентом.
Instagram / YoutubeВ инстаграме владельцы бизнес-аккаунтов могут прикреплять ссылки к постам и сторис.
Ютуберы, в свою очередь, могут вставлять ссылки в описании под видеороликами. При этом не обязательно вставлять ссылку в оригинальном виде — при желании или необходимости отслеживать статистику переходов ее можно сократить с помощью bit.ly или похожего сервиса.
Необычные кейсы: платежные ссылки в реальном барбершопе и офисном холодильникеПлатежную ссылку можно не только сокращать, но и превращать в QR-код, который легко может считать любой смартфон с камерой. Это позволяет использовать потенциал удобных оплат в реальном мире.
Это позволяет использовать потенциал удобных оплат в реальном мире.
Например, владелец барбершопа, который не хочет приобретать POS-терминал, может создать QR-код из платежной ссылки с изменяемой суммой и приклеить этот код на стойку администратора. Когда настанет время оплаты, клиент просто отсканирует код с помощью камеры смартфона в качестве платежного метода выберет Apple Pay или Google Pay, чтобы не вспоминать номер карточки и долго не переписывать данные.
По похожей схеме у нас в офисе FONDY работает специальный холодильник с обедами для сотрудников, которые каждое утро привозит компания-поставщик. Рядом с холодильником висит прайс на разные блюда и QR-код для оплаты. Сотрудник выбирает себе еду и с помощью телефона в течение нескольких секунд оплачивает обед. Такая схема построена на доверии, но работает безотказно.
Платежная ссылка на лендингах и простых сайтахТакже платежные ссылки могут выручить вас, если вы все же создали простенький сайт на конструкторе вроде Tilda или Wix, у которых нет встроенных платежных решений.
Достаточно скопировать код ссылки и вставить её в картинку или кнопку на сайте.
Лайфхаки по работе с платежной ссылкой1) При редактировании суммы или данных, которые будут запрашиваться на форме оплаты платежная ссылка будет изменена. Не забывайте обновлять её на всех площадках, где размещали её ранее.
2) Платежная форма всегда запрашивает email плательщика, чтобы автоматически прислать ему чек об оплате и сохранить контакты для продавца. Если вы уверены, что запрашивать email покупателя не обязательно, вы можете написать в техподдержку Fondy и мы отключим это поле.
3) Лично убедитесь, насколько легче клиентам платить с помощью платежных ссылок и забудьте про «скиньте деньги мне на карточку» навсегда.
Попробуйте прямо сейчас — зайдите в кабинет со своим имейлом и сгенерируйте кнопку. Для этого даже не нужно проходить никаких процедур проверки и активации вашего аккаунта. Переходите по ссылке: https://portal.fondy. eu/mportal/#/account/registration
eu/mportal/#/account/registration
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
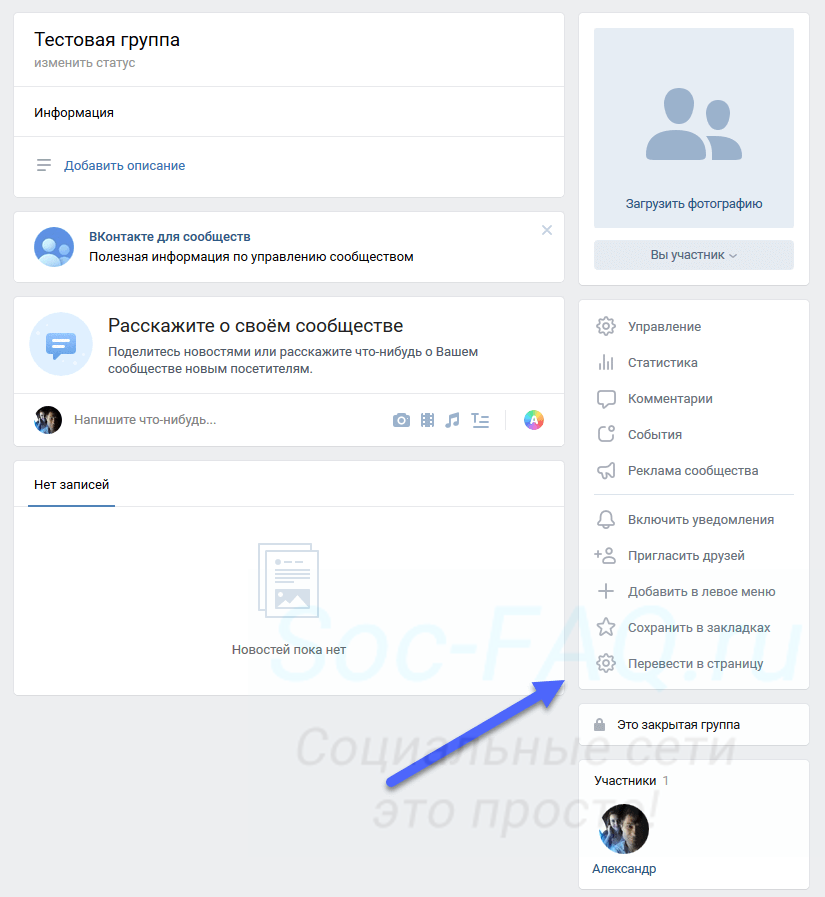
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
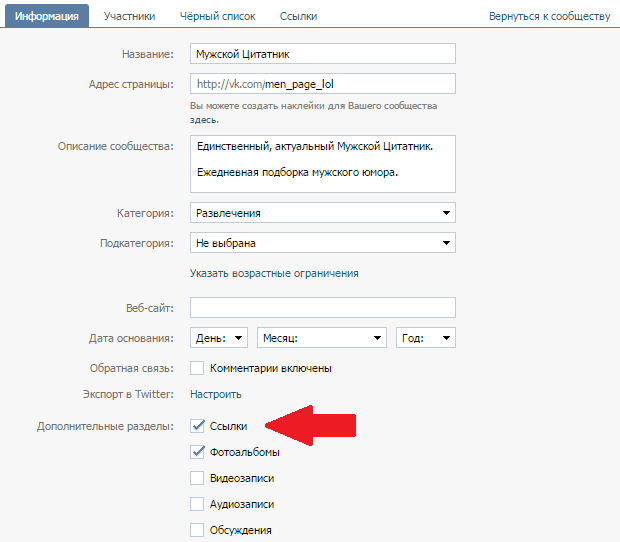
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
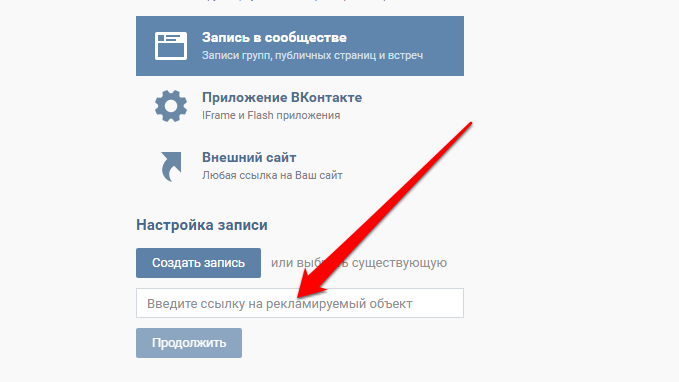
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Источник данныхВКонтакте | Документация SegmentStream
Начало работы
- В панели администратора нажмите Добавить источник данных .

- Выберите VK из списка.
- Нажмите Аутентифицироваться с VK и пройдите процесс аутентификации.
- Выберите Счет , данные о расходах которого вы хотите импортировать
- При желании выберите Клиент , данные о расходах которого вы хотите импортировать (только для счетов агентства).
- Нажмите Сохранить .
Без НДС
По умолчанию данные ВКонтакте включают НДС. Чтобы исключить НДС из импортных затрат, необходимо включить опцию Без НДС и определить ставку НДС , которую нужно исключить. Подробнее о том, почему мы рекомендуем исключать НДС, можно узнать здесь.
Поддерживаемые параметры динамического URL
По умолчанию ВКонтакте позволяет использовать множество параметров динамической разметки URL для отслеживания кампаний.
SegmentStream поддерживает следующие параметры:
| Имя | Описание |
|---|---|
{campaign_id} | Идентификатор рекламной кампании. |
{campaign_name} | Название рекламной кампании. |
{ad_id} | Идентификатор объявления. |
Источник / носитель по умолчанию
VK позволяет размещать рекламу, которая не ведет напрямую на ваш сайт (например, промо страницы ВКонтакте, промо поста ВКонтакте, промо-мероприятия и т. Д.). Это означает, что у этих типов кампаний не может быть UTM-параметров, и их невозможно импортировать в Google Analytics из-за ограничений, которые требуют, чтобы для всех импортируемых затрат были определены источник и среда кампании.
В качестве обходного пути вы можете определить UTM-источник и UTM-носитель по умолчанию для вашего источника данных VK, чтобы увидеть затраты на эти кампании в вашей учетной записи Google Analytics.
В настоящее время SegmentStream не поддерживает автоматическое сопоставление UTM для кампаний динамического ремаркетинга на основе прайс-листов.
Обычно существует 2 варианта определения параметров UTM для кампаний динамического ремаркетинга:
- Внутри фида товаров XML / YML
- В настройках прайс-листа:
К сожалению, на данный момент VK API не позволяет получить эти настройки.В качестве обходного пути вы должны определить те же параметры UTM, которые вы определили в настройках прайс-листа в сообщении рекламной карусели. Вот как это можно сделать.
Откройте настройки динамического ремаркетинга и нажмите ссылку, которая ведет к сообщению сообщества карусели, которое используется в качестве макета для вашей рекламы:
Нажмите редактировать:
Щелкните ссылку первого продукта в карусели, чтобы отредактировать его:
Введите любую ссылку на внешний веб-сайт (в любом случае она будет заменена вашими значениями фида XML / YML) с параметрами UTM , идентичными параметрам UTM для прейскуранта.

Например, если в вашем прайс-листе указано значение:
-
utm_source = vk & utm_medium = cpc & utm_campaign = carousel_dynamic_retargeting & utm_content = {campaign_id} & utm_term = {ad_id}
Значение вашей карусельной ссылки на продукт после ? Знак должен быть полностью идентичным:
-
https://website.com/?utm_source=vk&utm_medium=cpc&utm_campaign=carousel_dynamic_retargeting&utm_content={campaign_id}&utm_term={ad_id}
Обратите внимание: если у вас есть прайс-листы или фиды продуктов с разными шаблонами URL, вам следует создать отдельный макет карусельной рекламы для каждого из них.
Этот обходной путь позволит SegmentStream получать настройки UTM из макета карусельной рекламы, а не из прайс-листа или фида товаров.
Этот документ последний раз обновлялся 13 июля 2020 г. Если вы заметили какие-либо пробелы, устаревшая информация или просто хотите оставить отзыв, чтобы помочь нам улучшить нашу документацию, пожалуйста, дайте нам знать!
Вставить кнопку «Поделиться ВКонтакте» на сайте
Быстрое и понятное встраивание кнопок различных социальных сетей, мессенджеров и любых других источников для распространения любого контента. Не тратьте время на подготовку логотипов и настройку шаблона веб-сайта — используйте полностью готовый виджет Social Share, созданный Elfsight.
Не тратьте время на подготовку логотипов и настройку шаблона веб-сайта — используйте полностью готовый виджет Social Share, созданный Elfsight.
Создайте кнопку ВКонтакте и настройте параметры
Получите демонстрацию или зарегистрируйтесь в Elfsight Apps, чтобы создать виджет с помощью готовых шаблонов или сконструировать свое уникальное решение.
Ознакомьтесь с этим руководством по установке:
- Выберите желаемый шаблон;
- Добавить иконку ВКонтакте и текст кнопки;
- Задайте следующие параметры: макет и выравнивание на странице, внешний вид кнопки (форма, элементы и эффект анимации) и цветовой стиль (тип, цвета, прозрачность).
Применить все изменения.
Опубликовать кнопку «Поделиться ВКонтакте» на сайте
Выберите страницу или шаблон, на котором вы планируете разместить виджет общего доступа, и добавьте код, полученный в приложениях Elfsight.
- Инструкции по настройке для различных платформ;
- После создания виджета обязательно сохраните его код, в дальнейшем он будет использован на вашем сайте в процессе вставки виджета.

Вот платформы, для которых доступны значки: Виадео, Tumblr, Stumbleupon, Skype, Ренрен, Reddit, Одноклассники, Мое пространство, Linkedin, Линия, Гугл плюс, Gmail, Электронное письмо, Флипборд, Evernote, Digg, Буфер, Амазонка Facebook Messenger, Viber, WhatsApp, Телеграмма.
Как мне персонализировать виджет после того, как я его опубликовал?
Вы можете персонализировать свой виджет в любое время после того, как он был добавлен на ваш сайт. Для этого войдите в свою учетную запись в Elfsight Apps и перейдите в настройки виджета. Внесите желаемые изменения в редакторе, и они будут автоматически применены на вашем сайте.
Почему приложения Elfsight?
- Самые эффективные виджеты для вашего сайта;
- Бесплатная пожизненная поддержка для всех пользователей;
- Быстрое и легкое создание виджета.
Виджеты Elfsight — ваш выбор, если вы ищете действительно эффективный инструмент для своего веб-бизнеса или проекта. Получите лучшие виджеты, которые помогут вам достичь большего!
Получите лучшие виджеты, которые помогут вам достичь большего!
Американский альт-райт покидает Facebook для русского сайта ВКонтакте
После серии чисток в Facebook и Twitter сторонники превосходства белых ищут убежища в российских социальных сетях.
Миграция началась еще в 2016 году, когда такие группы, как Объединенный арийский фронт, устремились во «ВКонтакте», российский аналог Facebook.Но это усилилось в последние месяцы после митингов сторонников превосходства белой расы в Шарлоттсвилле, сказал Киган Хэнкес, аналитик Южного юридического центра по вопросам бедности. Многие белые националисты и организации оказались изгнанными из американских социальных сетей после митингов, кульминацией которых стало то, что сторонник превосходства белых убил контрпротестницу Хизер Хейер на своей машине.
Переход на российские социальные сети показывает, насколько сложно сдерживать радикальные группы в социальных сетях. Социальные сети сталкиваются с той же проблемой со многими формами экстремизма: группы джихадистов, например, обратились к зашифрованным сетям, таким как Telegram, после того, как их сбросили с Facebook и Twitter. Даже там их каналы постоянно закрываются только для того, чтобы снова всплыть на поверхность. Сторонники превосходства белой расы также снова появляются в менее жестких и новых социальных сетях.
Даже там их каналы постоянно закрываются только для того, чтобы снова всплыть на поверхность. Сторонники превосходства белой расы также снова появляются в менее жестких и новых социальных сетях.
«После того, как они покинули эти платформы, они находят новое место для жизни», — сказал Хэнкес The Daily Beast. «Вы даже видели, как некоторые люди сами депортировались с этих веб-сайтов, отправляясь в места, где их содержание было бы более безопасным».
В минувшие выходные белый националист из Алабамы Чад Бэгвелл сказал репортеру из The Tennessean , что слышал о субботнем митинге White Lives Matter в Теннесси во ВКонтакте, в качестве примера миграции.
ВКонтакте, как широко известна социальная сеть, имеет более слабые ограничения речи — по крайней мере, для определенных видов языка вражды.
«Даже у многих партий, которые физически запрещены в России, все еще есть свои группы в ВК», — сказал Багвелл The Daily Beast.
Некоторым российским активистам не повезло. Основатель и бывший генеральный директор VK Павел Дуров был уволен из компании в 2014 году, вскоре после того, как он отказался от предложения Кремля заблокировать страницу кандидата от оппозиции Алексея Навального и передать данные о пользователях-активистах правительству России.(Акции Дурова были скуплены союзниками президента России Владимира Путина.)
Основатель и бывший генеральный директор VK Павел Дуров был уволен из компании в 2014 году, вскоре после того, как он отказался от предложения Кремля заблокировать страницу кандидата от оппозиции Алексея Навального и передать данные о пользователях-активистах правительству России.(Акции Дурова были скуплены союзниками президента России Владимира Путина.)
Но расовый раскол, разжигаемый сторонниками превосходства белой расы в ВК, вполне укладывается в повестку дня Кремля. Недавние разоблачения о вмешательстве России в президентскую гонку 2016 года показывают, что тролли стремились натравить разные расовые и религиозные группы друг на друга, чтобы посеять рознь.
ВКонтакте не имеет функции организации мероприятий, как в Facebook, но пользователи размещают плакаты, рекламирующие мероприятия.Трудно измерить охват изображений. Некоторые из них нравятся на сайте всего несколько раз, но также доступны без входа для заинтересованных лиц, у которых нет аккаунтов ВКонтакте. Багвелл сказал, что количество белых националистов трудно определить количественно.
«Согласно американскому определению этого термина, вам нужно будет насчитать здесь около половины русских и, ох, всех украинцев», — шутливо сказал он.
В ВК у Багвелла всего 150 друзей, и большинство из них, судя по их собственным профилям на сайте, тесно связаны с его убеждениями.Его стена представляет собой смесь ультраправых комментариев, расистских мемов и видеороликов российского пропагандистского канала RT.
В сентябре Багвелл пошутил о «пользовании» правами на оружие по Второй поправке в случае, если Трамп предоставит амнистию так называемым МЕЧТАМ. «ПРОСТО ШУТУТ СЕКРЕТНЫЕ СЕРВИСНЫЕ АГЕНТЫ, ЧИТАЮЩИЕ ДАННЫЙ ПОСТ», — быстро прокомментировал он.
В другом посте он назвал преднамеренное нападение на контрпротестующих в Шарлоттсвилле «атакой Cville Roadkill».
Один из друзей Багвелла на сайте, которого звали Освальд Мосли в явной дань уважения бывшему лидеру Британского союза фашистов, разместил изображение дьявола с еврейской звездой на лбу в качестве аватарки. «Сатана снимает маску», — гласит подпись на русском языке.
«Сатана снимает маску», — гласит подпись на русском языке.
Белых националистов в ВК часто объединяют страницы по интересам, посвященные политике или мемам. Другие являются заменой организаций, таких как новостная страница национал-социалистического движения или домашняя страница Лиги Юга, организации сторонников превосходства белой расы, которая хочет независимости Юга.
Пока страница Лиги Юга в Facebook была закрыта или приостановлена, ее страница ВКонтакте жива и здорова.
Лаборатория цифровой криминалистики Атлантического совета недавно обнаружила, что альтернативные правые и им подобные тяготеют к новым, в значительной степени неизвестным сайтам социальных сетей, провозглашаемым альтернативой Facebook со свободой слова.Преимущество ВКонтакте в том, что это социальная сеть с уже встроенной базой пользователей.
«Эти ребята не хотят переходить на новые или меньшие платформы социальных сетей, потому что им нужна аудитория», — сказал Хэнкес, аналитик SPLC. .
.
Многие американские белые националисты в социальных сетях публикуют сообщения исключительно на английском языке. Но другие, в том числе Багвелл, также публикуют сообщения для русскоязычной аудитории. Часто его сообщения включают переводы контента на оба языка.
«Многие альт-правые увлекались русской культурой или славянской культурой в целом, задолго до репрессий против правых диссидентов в Facebook, Twitter и др.начал, — сказал Бэгвелл.
Действительно, «фетишизация России», как ее называет Хэнкес, обычна в некоторых частях мира сторонников превосходства белой расы.
Сторонники превосходства белых любят «сильную националистическую идентичность. Они любят Путина, любят распространение анти-ЛГБТ », — сказал Хэнкес. «Это соответствует их списку желаний».
А некоторые, например, Мэтью Хаймбах, основатель Традиционалистской рабочей партии, даже присоединяются к Русской православной церкви.
В октябре Хаймбах написал в ВКонтакте о своем постоянном запрете в Facebook.




 messenger.com/t/Username
messenger.com/t/Username
 Достаточно подтвердить оплату вводом CVV2-кода. Все оплаты, независимо от того карточку какого банка использует плательщик, происходят практически мгновенно.
Достаточно подтвердить оплату вводом CVV2-кода. Все оплаты, независимо от того карточку какого банка использует плательщик, происходят практически мгновенно.