Как изменить шрифт ВКонтакте
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно. Мы предлагаем воспользоваться специальным расширением Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса:
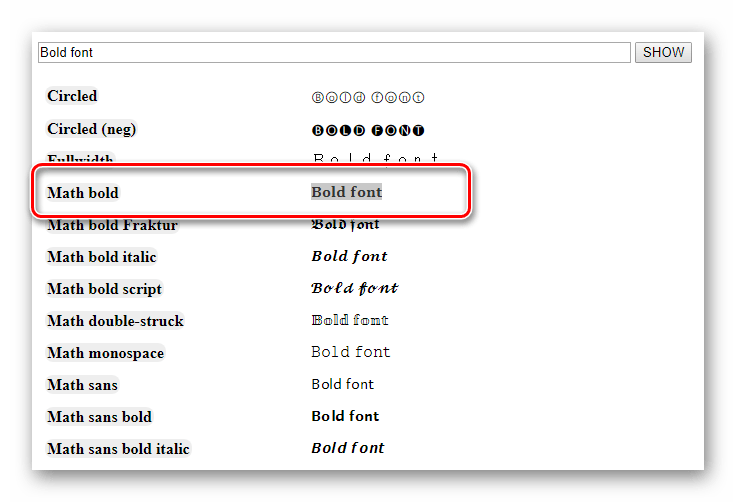
Как сделать жирный шрифт ВК
Как сделать зачеркнутый текст ВК
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
Все возможности расширения распространяются на полностью бесплатной основе.
Перейти на сайт магазина Chrome
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
- С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
- Воспользуйтесь кнопкой «Установить» в блоке «Stylish – кастомные темы для любого сайта».
- В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
- После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.

- Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
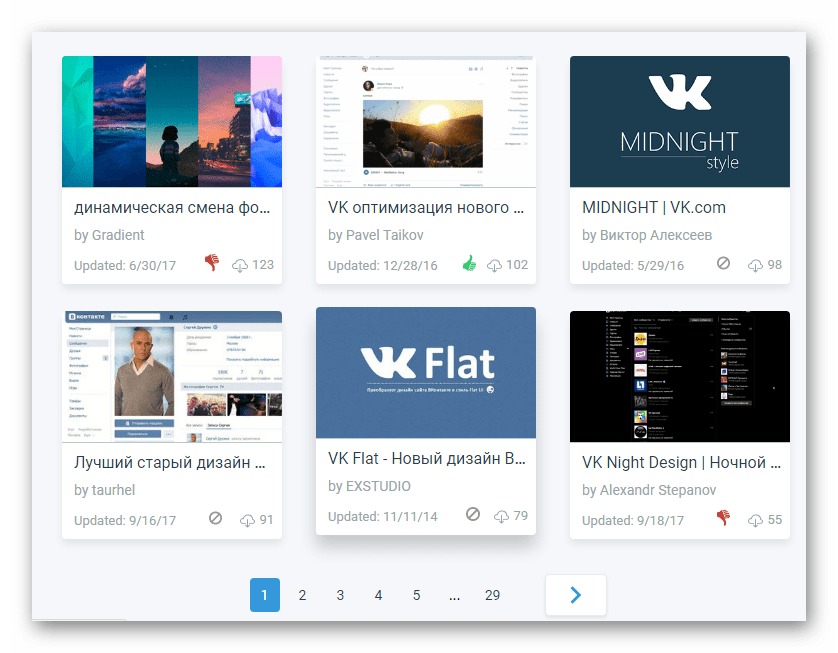
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Читайте также: Как устанавливать темы оформления ВК
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
Перейти на главную страницу Stylish
- Откройте главную страницу расширения Stylish.
- С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
- Найдите тему, которая вам больше всего нравится, и кликните по ней.
- Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
- Если захотите поменять тему, то вам потребуется деактивировать ранее использованную.
Не забудьте подтвердить установку!
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
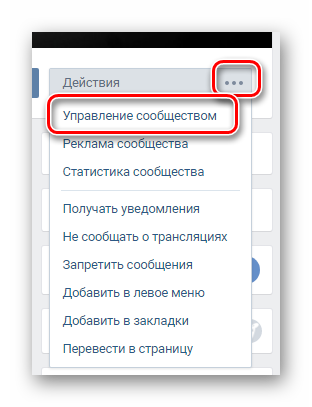
- Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
- Из представленного списка выберите пункт «Создать стиль».
Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
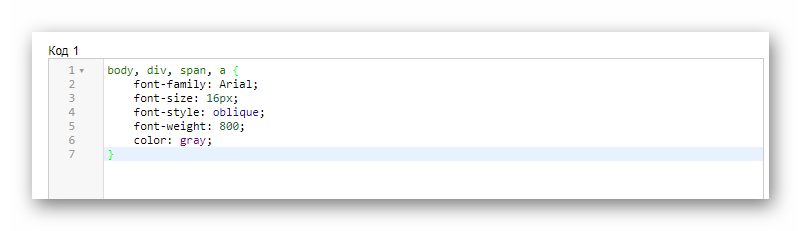
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
- Установите курсор между фигурными скобками и дважды нажмите клавишу «Enter».
 Именно в созданную область вам нужно будет помещать строчки кода из инструкции.
Именно в созданную область вам нужно будет помещать строчки кода из инструкции.Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
- Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
- Чтобы поменять размеры шрифта, включая любые цифры, на следующей строке воспользуйтесь этим кодом:
- Если у вас есть желание украсить готовый шрифт, вы можете воспользоваться кодом для изменения стиля текста.
font-style: oblique;В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.

- Для создания жирности вы можете использовать следующий вариант кода.
font-weight: 800;Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.
- В качестве дополнения для нового шрифта вы можете изменить его цвет, вписав следующей строчкой специальный код.
- Чтобы измененный цвет стабильно отображался на сайте ВК, вам потребуется дописать к началу созданного кода, сразу после слова «body», перечисляя через запятую, некоторые теги.
- Чтобы проверить, как созданное оформление отображается на сайте ВК, в левой части страницы заполните поле «Введите название» и нажмите кнопку

- Отредактируйте код, чтобы оформление полностью удовлетворяло вашим представлениям.
- Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
- Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
body {}
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
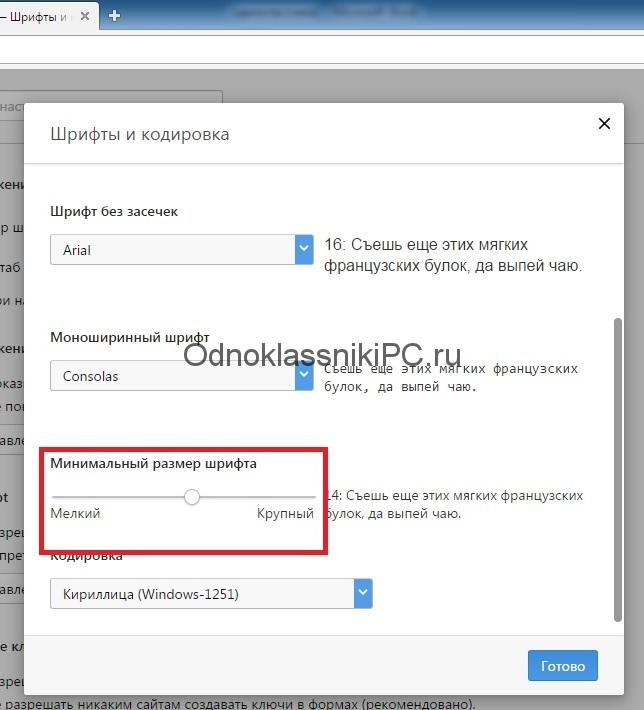
font-family: Arial;
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
font-size: 16px;
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
color: gray;
Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.
Обязательно установите галочку «Включено»!
Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак писать красивым шрифтом в вконтакте. Оформляем статус в вк красивым шрифтом
Так как вы заинтересовались данной статьёй, то самое страшное для вас позади, а именно – придумывание ника с нуля. Но многим не нравится «голое» имя на русском или английском, так как оно не слишком выделяется на фоне других, поэтому к вам на помощь придут различные спецсимволы, призванные максимально разнообразить всем привычный алфавит и сделать ваш ник неповторимым. На данной странице вы найдёте большую коллецию разнообразных символов, букв и смайликов.
Но многим не нравится «голое» имя на русском или английском, так как оно не слишком выделяется на фоне других, поэтому к вам на помощь придут различные спецсимволы, призванные максимально разнообразить всем привычный алфавит и сделать ваш ник неповторимым. На данной странице вы найдёте большую коллецию разнообразных символов, букв и смайликов.
Буквы для ников
Русский алфавит
А Ꭿ ₳ Ǻ ǻ α ά Ǡ ẫ Ắ ắ Ằ ằ ẳ Ẵ ẵ Ä ª ä Å À Á Â å ã â à á Ã ᗩ @ Ⱥ Ǟ
Б Ҕ ҕ Ϭ ϭ চ ঢ় ƃ ɓ
В ℬ Ᏸ β ฿ ß ᗷ ᗽ ᗾ ᗿ Ɓ Ᏸ ᗸ ᗹ ᛔ
Г ୮ ┍ ℾ
Д ℊ ∂
Е ℰ ℯ ໂ ६ Ē ℮ ē Ė ė Ę ě Ě ę Έ ê Ê È € É Ế Ề Ể Ễ é è عЄ є έ ε Ҿ ҿ
Ж ᛤ ♅ Җ җ Ӝ ӝ Ӂ ӂ
З Յ ℨ ჳ
И น ự Ӥ ӥ Ũ ũ Ū ū Ŭ ŭ Ù ú Ú ù Ҋ ҋ
К ᛕ ₭ Ꮶ Ќ k ќ ķ Ķ Ҝ ҝ ᶄ Ҡ ҡ
Л ለ ሉ ሊ ሌ ል ሎ Ꮧ Ꮑ
М ጠ ᛖ ℳ ʍ ᶆ Ḿ ḿ ᗰ ᙢ 爪 ₥
Н ਮ ዘ ዙ ዚ ዛ ዜ ዝ ዞ ዟ ℍ ℋ ℎ ℌ ℏ ዙ Ꮵ Ĥ Ħ Ή Ḩ Ӈ ӈ
О ტ ó ό σ ǿ Ǿ Θ ò Ó Ò Ô ô Ö ö Õ õ ờ ớ ọ Ọ ợ Ợ ø Ø Ό Ở Ờ Ớ Ổ Ợ Ō ō Ő
П Ո ग ກ ⋒ Ҧ ҧ
Р թ ℙ ℘ ρ Ꭾ Ꮅ 尸 Ҏ ҏ ᶈ ₱ ☧ ᖘ ק ₽ Ƿ Ҏ ҏ
С Ⴚ ☾ ℭ ℂ Ç ¢ ç Č ċ Ċ ĉ ς Ĉ ć Ć č Ḉ ḉ ⊂ Ꮸ ₡ ¢
Т ⍑ ⍡ T t τ Ţ Ť Ŧ Ṫ ₮
У ע ɣ Ꭹ Ꮍ Ẏ ẏ ϒ ɤ ¥ ௶ Ⴘ
Ф Փ փ Ⴔ ቁ ቂ ቃ ቄ ቅ ቆ ቇ ቈ ᛄ
Х א χ × ✗ ✘ ᙭ ჯ Ẍ ẍ ᶍ
Ц Ա ų
Ч Կ կ ੫ Ⴁ Ӵ ӵ Ҹ ҹ
Ш ש ᗯ ᙡ ω
Щ պ ખ
Ъ Ѣ ѣ ৮
Ы Ӹ ӹ
Ь Ѣ ѣ ৮
Э ∋ ∌ ∍ ヨ Ӭ ӭ ℈
Ю ਠ
Английский алфавит
А Ꭿ ∀ ₳ Ǻ ǻ α ά Ǡ Ắ ắ Ằ ằ ẳ Ẵ ẵ Ä ª ä Å À Á Â å ã â à á Ã ᗩ @ Ⱥ Ǟ
B ℬ Ᏸ β ฿ ß Ђ ᗷ ᗽ ᗾ ᗿ Ɓ ƀ ხ ␢ Ᏸ ᗸ ᗹ ᛔ
C ☾ ℭ ℂ Ç ¢ ç Č ċ Ċ ĉ ς Ĉ ć Ć č Ḉ ḉ ⊂ Ꮸ ₡ ¢ Ⴚ
D ᗫ Ɗ Ď ď Đ đ ð ∂ ₫ ȡ ᚦ ᚧ
E ℰ ℯ ໂ ६ £ Ē ℮ ē Ė ė Ę ě Ě ę Έ ê ξ Ê È € É ∑ Ế Ề Ể Ễ é è عЄ є έ ε Ҿ ҿ
F ℱ ₣ ƒ ∮ Ḟ ḟ ჶ ᶂ φ ᚨ ᚩ ᚪ ᚫ
G Ꮹ Ꮆ ℊ Ǥ ǥ Ĝ ĝ Ğ ğ Ġ ġ Ģ ģ פ ᶃ ₲
H ℍ ℋ ℎ ℌ ℏ ዙ Ꮵ Ĥ Ħ ħ Ή 廾 Ћ ђ Ḩ Һ ḩ ♄ ਮ
I ℐ ί ι Ï Ί Î ì Ì í Í î ϊ ΐ Ĩ ĩ Ī ī Ĭ ĭ İ į Į Ꭵ
J ჟ Ĵ ĵ ᶖ ɉ ℑ
K ₭ Ꮶ Ќ k ќ ķ Ķ Ҝ ҝ ᶄ Ҡ ҡ
L ℒ ℓ Ŀ ŀ Ĺ ĺ Ļ ļ λ ₤ Ł ł ľ Ľ Ḽ ḽ ȴ Ꮭ
M ℳ ʍ ᶆ Ḿ ḿ ᗰ ᙢ 爪 ₥ ጠ ᛖ
N ℕ η ñ ח Ñ ή ŋ Ŋ Ń ń Ņ ņ Ň ň ʼn ȵ ℵ ₦ ห ກ ⋒ Ӈ ӈ
O ტ ó ό σ ǿ Ǿ Θ ò Ó Ò Ô ô Ö ö Õ õ ờ ớ ọ Ọ ợ Ợ ø Ø Ό Ở Ờ Ớ Ổ Ợ Ō ō Ő
P ℙ ℘ ρ Ꭾ Ꮅ 尸 Ҏ ҏ ᶈ ₱ ☧ ᖘ ק ₽ թ Ƿ Ҏ ҏ
Q ℚ q Q ᶐ Ǭ ǭ ჹ ૧
R ℝ ℜ ℛ ℟ ჩ ᖇ ř Ř ŗ Ŗ ŕ Ŕ ᶉ Ꮢ 尺 ᚱ
S Ꮥ Ṧ ṧ ȿ § Ś ś š Š ş Ş ŝ Ŝ ₰ ∫ $ ֆ Տ క
T ₸ † T t τ Ţ ţ Ť ť ŧ Ŧ 干 Ṫ ṫ ナ Ꮏ Ꮖ テ ₮ ⍡
U ∪ ᙀ Ũ Ủ Ừ Ử Ữ Ự ύ ϋ ú Ú ΰ ù Û û Ü ử ữ ự ü ừ Ũ ũ Ū ū Ŭ ŭ ų Ų ű Ű ů Ů น Ա
V ✔ ✓ ∨ √ Ꮙ Ṽ ṽ ᶌ \/ ℣
W ₩ ẃ Ẃ ẁ Ẁ ẅ ώ ω ŵ Ŵ Ꮤ Ꮃ ฬ ᗯ ᙡ Ẅ ѡ ಎ ಭ Ꮚ Ꮗ ผ ฝ พ ฟ
X χ × ✗ ✘ ᙭ ჯ Ẍ ẍ ᶍ א
Y ɣ Ꭹ Ꮍ Ẏ ẏ ϒ ɤ ¥ ע ௶ Ⴘ
Z ℤ 乙 Ẑ ẑ ɀ Ꮓ
Символы для ников
Разные
♪ ♫ ♭ ♮ ♯ ° ø ☼ ⊙ ☉ ℃ ℉° ϟ √ ™ ℠ © ® ℗ ♀ ♂ Σ ♡ ★☻ ☼ ℃ ℉ ° ϟ ⚢ ⚣ ⚤ ⚥ ⚦ ⚧ ⚨ ⚩ ▲ ▼◆ ◎ Δ ◕ # ◔ Ω ʊ ღ ™ © ® ¿ ¡ ‼ ‽ ★ ☆ ✪ ✫ ✯ ✡ ⚝ ⚹ ✵ ❉ ❋ ✺ ✹ ✸ ✶ ✷ ✵ ✴ ✳ ✲ ✱ ✧ ✦ ⍟ ⊛ ❃ ❂ ✼ ✻ ✰ ⍣ ✭ ≛ * ٭ ❄ ❅ ❆ ⁂ ☭ ☢ ⚑ ☭ ☮ ☯ ⚠♨ ⚒ ⚔ ⚛ ☣☠✇ ∞ ✕ ✙ ✚ ✛ ✜ ✝ ♰ ♱ ✞ ✟ ✠ ☒ ☚ ☛ ☜ ☞ ☟ ✓ ✔ ✖ ✗ ✘ ☑ ☪ ☫ ☬ ☥ ⚳ ⚴ ⚵ ⚶ ⚷ ⚸ ♆ ⚕ ⚚ ☤Масти игральных карт, шахматные фигуры и короны
♠ ♤ ♡ ♣ ♧ ♦ ♢ ♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟Деньги — Money
€ £ Ұ ₴ $ ₰¢ ₤ ¥ ₳ ₲ ₪ ₵ 元 ₣ ₱ ฿ ¤₡ ₮ ₭ ₩ 円 ₢ ₥ ₫ ₦ zł ﷼₠ ₧ ₯ ₨ KčСтрелки, списки — Arrows, lists
← → ↓ ↔ ↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪Геометрические фигуры (квадраты, круги и т.
 д.) ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯ ░ ▒ ▓ █ ❏ ❐ ❑ ❒ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜⊝ ⊞ ⊟ ⊠ ⊠ □ ▪ ▫ ▸ ▹ ◂ ◃ ∅ ⊜ ∟ ∠ ∡ ∢ ∆ ∇ ⊲ ⊳ ⊴ ⊵ ⋈ ⋉ ⋊ ⋋ ⋌ ⍢ ▲ △ ▴ ▵ ▷ ▸ ▹ ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ✖ ▁ ▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏▐ ░ ▒ ▓ ▀ ▔ ▕
д.) ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣ ◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯ ░ ▒ ▓ █ ❏ ❐ ❑ ❒ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜⊝ ⊞ ⊟ ⊠ ⊠ □ ▪ ▫ ▸ ▹ ◂ ◃ ∅ ⊜ ∟ ∠ ∡ ∢ ∆ ∇ ⊲ ⊳ ⊴ ⊵ ⋈ ⋉ ⋊ ⋋ ⋌ ⍢ ▲ △ ▴ ▵ ▷ ▸ ▹ ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ✖ ▁ ▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏▐ ░ ▒ ▓ ▀ ▔ ▕Линии — lines
‖ ∣ ∤ ∥ ∦ ‗ ▔ ▕ ─ ━ │ ┃ ┄ ┅ ┆ ┇ ┈ ┉ ┊ ┋ ╌ ╍ ╎ ╏ ╱ ╲ ╳ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ | ‑ ‒ – — ― † ‡Рамки — Framework
┌ ┍ ┎ ┏ ┐ ┑ ┒ ┓ └ ┕ ┖ ┗ ┘ ┙ ┚ ┛ ├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ═ ║ ╒ ╓ ╔ ╕ ╖ ╗ ╘ ╙ ╚ ╛ ╜ ╝ ╞ ╟ ╠ ╡ ╢ ╣ ╤ ╥ ╦ ╧ ╨ ╩ ╪ ╫ ╬Коммерческие — Commercial
™ © ® ¢ $ € ¥ £ ₴Математические знаки — Mathematical signs
‰ ‱ ∀ ∁ ∂ ∃ ∄ ∅ ∆ ∇ ∈ ∉ ∊ ∋ ∌ ∍ ∎ % ∏ ∐ ∑ − ∓ ∔ ∕ ∖ ∗ ∘ ∙ √ ∛ ∜ ∝ ∞ ∟ ∠ ∡ ∢ ∣ ∤ ∥ ∦ ∧ ∨ ∩ ∪ ƒ ∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳ ∴ ∵ ∶ ∷ ∸ ∹ ∺ ∻ ∼ ∽ ∾ ∿ ≀ ≁ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣ ≤ ≥ ≦ ≧ ≨ ≩ ≪ ≫ ≬ ≭ ≮ ≯ ≰ ≱ ≲ ≳ ≴ ≵ ≶ ≷ ≸ ≹ ≺ ≻ ≼ ≽ ≾ ≿ ⊀ ⊁ ⊂ ⊃ ⊄ ⊅ ⊆ ⊇ ⊈ ⊉ ⊊ ⊋ ⊌ ⊍ ⊎ ⊏ ⊐ ⊑ ⊒ ⊓ ⊔ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡ ⊢ ⊣ ⊤ ⊥ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊰ ⊱ ⊲ ⊳ ⊴ ⊵ ⊶ ⊷ ⊸ ⊹ ⊺ ⊼ ⊽ ⊾ ⊿ ⋀ ⋁ ⋂ ⋃ ⋄ ⋅ ⋆ ⋇ ⋈ ⋉ ⋊ ⋋ ⋌ ⋍ ⋎ ⋏ ⋐ ⋑ ⋒ ⋓ ⋔ ⋖ ⋗ ⋘ ⋙ ⋚ ⋛ ⋜ ⋝ ⋞ ⋟ ⋠ ⋡ ⋢ ⋣ ⋤ ⋥ ⋦ ⋧ ⋨ ⋩ ⋪ ⋫ ⋬ ⋭ ⋮ ⋯ ⋰ ⋱Орфографические знаки — Spelling signs
‹ ˆ › ʹ ʺ ʻ ʼ ʽ ʾ ʿ ˀ ˁ ˂ ˃ ˄ ˅ ˆ ˇ ˈ ˉ ˊ ˋ ˌ ˍ ˎ ˏ ː ˑ ˒ ˓ ˔ ˕ ˖ ˗ ˘ ˙ ˚ ˛ ˜ ˝ ˞ ˟ ˠ ˡ ˢ ˣ ˤ ˥ ˦ ˧ ˨ ˩ ־ֿ ׀ׂ ׃ ‚ „ … ‘ ’ » ” § ¨ « » ¬ ¶ · ¸ – — ˜ ! » & » () * , — . / ‐ ‑
‒ – — ― ‖ ‗ ‘ ’ ‚ ‛ » ” „
‟ † ‡ ‣ ․ ‥ …
‧ ′ ″ ‴ ‵ ‶ ‷ ‸ ‹ ›
※ ‼ ‽ ‾ ⁀ ⁁ ⁂ ⁃ ⁄
˫ ˬ ˭ ˮ ˯ ˰ ˱ ˲ ˳ ˴ ˵ ˶
˷ ˸ ˹ ˺ ˻ ˼ ˽ ˾ ˿ ︰ ︱
︲ ︳ ︴ ︵ ︶ ︷
︸ ︹ ︺ ︻ ︼ ︽
︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄
﹉ ﹊ ﹋ ﹌ ﹍ ﹎ ﹏
/ ‐ ‑
‒ – — ― ‖ ‗ ‘ ’ ‚ ‛ » ” „
‟ † ‡ ‣ ․ ‥ …
‧ ′ ″ ‴ ‵ ‶ ‷ ‸ ‹ ›
※ ‼ ‽ ‾ ⁀ ⁁ ⁂ ⁃ ⁄
˫ ˬ ˭ ˮ ˯ ˰ ˱ ˲ ˳ ˴ ˵ ˶
˷ ˸ ˹ ˺ ˻ ˼ ˽ ˾ ˿ ︰ ︱
︲ ︳ ︴ ︵ ︶ ︷
︸ ︹ ︺ ︻ ︼ ︽
︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄
﹉ ﹊ ﹋ ﹌ ﹍ ﹎ ﹏Цифры — Numerals
①②③④⑤⑥⑦⑧⑨⑩❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴
① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳
½ ¼ ⅕ ¾ ⅛ ⅜ ⅝ ⅞ ⅓ ⅔ ⅖ ⅗ ⅘ ⅙ ⅚
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ ↀ ↁ ↂ
Смайлики для ников
Смайлики с эмоциями
😊 😉 😋 😀 😄 😅 😂 😃 😆 😝 😜 😛 😇 😒 😐 😕 😏 😑 😍 😘 😚 😗 😙 😳 😁 😬 😓 😔 😌 😞 😥 😩 😫 😣 😖 😢 😭 😪 😴 😷 😎 😰 😨 😱 😠 😡 😤 😵 😲 😟 😦 😧 😮 😯 😶 😈 👿 😺 😸 😹 😻 😽 😼 🙀 😿 😾 🙁 🙂 🙃 🙄 ッ ツ ヅ ツ ゾ シ ジ㋛ ☹
Японские текстовые смайлики Каомодзи
| (͡° ͜ʖ ͡°) | (ง ͠° ͟ل͜ ͡°)ง | (͡° ͜ʖ ͡°) | つ ◕_◕ ༽つ | (ง ͠° ͟ل͜ ͡°)ง | (͡ᵔ ͜ʖ ͡ᵔ) | ʕ ᴥ ʔ | (ᵔᴥᵔ) | (ಥ﹏ಥ) | (ง°ل͜°)ง |
| (ಠ_ಠ) | (ಥ_ಥ) | ◘_◘ | ب_ب | ಠoಠ | (⊙ヮ⊙) | (✿。✿) | ⊙﹏⊙ | ◉◡◉ | ◉_◉ |
| (・_・)♡ | (◕‿◕) | (◑‿◐) | ╘[◉﹃◉]╕ | o(╥﹏╥)o | \ ( ◡ ) / | (づ ̄ ³ ̄)づ | (́ ◕◞ε◟◕`) | (●´ω`●) | (;一_一) |
| (o・ω・o) | ヽ(*・ω・)ノ | (^人^) | (´ ω `) | (⌒ω⌒) | (─‿‿─) | (*^‿^*) | ヽ(o^―^o)ノ | (✯◡✯) | (☆▽☆) |
| ヽ(*⌒▽⌒*)ノ | (´。 ᵕ 。`) | ╰(*´︶`*)╯ | (☆ω☆) | (っ˘ω˘ς) | \( ̄▽ ̄)/ | (*¯︶¯*) | \(^▽^)/ | ٩(◕‿◕)۶ | (o˘◡˘o) |
| ヽ(♡‿♡)ノ | (─‿‿─)♡ | (¬_¬;) | (〃>_<;〃) | (︶︹︺) | ( ̄︿ ̄) | (>﹏<) | (—_—) | ( ̄ヘ ̄) | (눈_눈) |
| (×_×) | (x_x) | (×_×)⌒☆ | (x_x)⌒☆ | (×﹏×) | 〜(><)〜 | {{ (>_ | 〣(ºΔº)〣 | ¯\_(ツ)_/¯ | ╮(︶︿︶)╭ |
| (づ ◕‿◕)づ | (⊃。 ́‿ ̀。)⊃ | (^ω~) | (>ω^) | (~人^) | (^_-) | (-_・) | (^_ | (^人 | ☆⌒(≧▽°) |
| (^_−)☆ | (=⌒‿‿⌒=) | (=^-ω-^=) | ヾ(=`ω´=)ノ” | (^ ω ^) | ฅ( ɪ )ฅ | (/-(エ)-\) | (/°(エ)°)/ | ʕ ᵔᴥᵔ ʔ | ʕ ᴥ ʔ |
| /(^ x ^)\ | /(=・ x ・=)\ | /(^ × ^)\ | /(>×<)\ | /(˃ᆺ˂)\ | ☆⌒(ゝ。∂) | (^_ | /(・ × ・)\ | /(=´x`=)\ | |
| ᕦ(ò_óˇ)ᕤ | ┌(ಠ_ಠ)┘ | ⊙︿⊙ | ಠ▃ಠ | (/) (°,°) (/) | ☜(˚▽˚)☞ | (´。 ω 。`) | ( ̄ω ̄) | (⌒‿⌒) | ٩(。 ́‿ ̀。)۶ |
| \(★ω★)/ | o(>ω | (` ω ´) | ヽ(`д´*)ノ | (μ_μ) | (ノД`) | o(〒﹏〒)o | (。 ́︿ ̀。) | ┐(˘_˘)┌ | ╮(˘_˘)╭ |
Лица, люди и силуэты
🎅 👶 👧 👦 👨 👩 👴 👵 👮 👷 👱 👰 👲 👳 👸 💂 💁 💆 💇 🙅 🙆 🙋 🙎 🙍 🙇 👼 💏 💑 👫 👪 👬 👭 👯 💃 🚶 🏃 👤 👥
Жесты и части тела
👂 👃 👀 👅 👄 👍 👎 👌 👊 ✊ ✌ 👐 👋 ✋ 👆 👇 👉 👈 🙌 🙏 ☝ 👏 💪 💋
Сердечки и праздничные смайлики
💛 💙 💜 💚 ❤ 💔 💗 💓 💕 💖 💞 💘 💌 💟 💝 🎁 🎀 🎈 🎉 🎊 🎭
Цифры в квадратиках
0⃣ 1⃣ 2⃣ 3⃣ 4⃣ 5⃣ 6⃣ 7⃣ 8⃣ 9⃣ 🔟
Одежда
👑 🎩 🎓 👒 🎽 👔 👕 👗 👚 👖 👙 👘 👟 👞 👠 👡 👢 👣 👛 👜 👝 💼 👓 🕶
Канцелярские принадлежности
✂ 📌 📍 📎 ✏ ✒ 📏 📐 📕 📘 📗 📙 📖 📚 📔 📓 📒 📝 🎒 📁 📂 📆 📅 📋
Спортивные символы/смайлы
⚽ ⚾ 🏈 🏉 🎾 🏀 🎱 🎮 🎯 🎲 🎳 🏂 🏆 🏇 🏄 🏊 🚴 🚵 🎿 ⛷ ⛹ ⛸
Музыкальные символы/смайлы
📯 🎹 🎸 🎻 🎺 🎷 🎼 🎵 🎶
Природа
⛲ 🌅 🌄 🌃 🌆 🌇 🌁 🌉 🌊 🌈 🌋 🌌 🌠 🎇 🎆 🎢 🎡 🎠 🗻 🗽 🗾 🗼 🎑 🎏 🎐
Погода, Земля и луна
☀ ☁ ⛅ ☔ ❄ ⛄ 🌎 🌍 🌏 🌐 🌞 🌝 🌚 🌑 🌒 🌓 🌔 🌕 🌖 🌗 🌘 🌙 🌛 🌜
Смайлики с животными, рыбами, птицами и насекомыми
🐋 🐙 🐚 🐟 🎣 🐠 🐡 🐢 🐬 🐳 🐸 🐊 🐲 🐉 🐔 🐓 🐤 🐥 🐣 🐦 🐧 🐂 🐄 🐃 🐮 🐆 🐇 🐰 🐈 🐎 🐏 🐐 🐑 🐕 🐖 🐱 🐷 🐽 🐶 🐴 🐀 🐭 🐁 🐅 🐍 🐒 🐗 🐘 🐨 🐪 🐫 🐯 🐵 🙈 🙊 🙉 🐹 🐻 🐼 🐺 🐾 🐩 🐝 🐜 🐞 🐛 🐌
Растения
💐 🌸 🌷 🌹 🌻 🌼 💮 🌺 🍀 🍁 🍃 🍂 🌿 🌾 🌵 🌱 🌴 🌳 🎍 🌲 🎄 🎋 🌽 🍄 🍅 🍆 🍇 🍈 🍉 🍊 🍋 🍌 🍍 🍎 🍏 🍑 🍓 🍒 🍐 🌰 🎃
Символы для ников
Самой первой идеей, которая приходит на ум любому игроку – добавить в свой ник красивые символы. Ими могут быть всякие иероглифы, значки и даже маленькие картинки. В той же кс го предусматривается использование десятков тысяч дополнительных символов, которые содержатся в специальных таблицах. Полный их перечень можно посмотреть в содержании Unicode, который постоянно пополняется всё новыми и новыми символами.
Ими могут быть всякие иероглифы, значки и даже маленькие картинки. В той же кс го предусматривается использование десятков тысяч дополнительных символов, которые содержатся в специальных таблицах. Полный их перечень можно посмотреть в содержании Unicode, который постоянно пополняется всё новыми и новыми символами.
К украшению ника с помощью символов прибегают в тех случаях, когда специально хотят привлечь к себе внимание иди же попросту сделать классный ник. Самое главное в этом деле – это не переусердствовать. Одного-двух символов будет вполне достаточно, просто некоторые особо странные личности любят забивать свои ники под завязку значками, что их становится трудно воспринимать.
Теперь давайте разберем конкретные символы и подходящие случаи для их использования. Вообще символы в нике должны подчеркивать его, а не висеть мертвым грузом. Вот если зовут вас «Thunderbolt», то возьмите и добавьте к нику символ молнии. Станет сразу живее смотреться и красивее. Для необычных ников, связанных со смертью, трупами и подобным можно применить символы креста, даже крыла, если где-то в имени проскальзывают ангелы (или птицы).
Если вы еще застали старую версию вконтакте образца конца нулевых, то можете вспомнить, как все, кому не лень, забивали свои имена/фамилии и информацию на странице тонной символов. Это в редких случаях смотрелось прикольно, но в большинстве своем в то время наплодилось людей со значками так много, что это быстро стало мейнстримом и атрибутом человека не слишком близкого к интернету. Этот момент всё ещё имеет место быть в одноклассниках.
Некоторые символы могут отображаться иными цветом, чем это задано игрой, но возможность сделать цветной ник присутствует далеко не везде. Например, в Unicode можно найти оранжевый значок огня.
Буквы для ников
Букв для ников тоже имеется превеликое множество, особенной популярностью пользуются буквы из отличных от английского и русского алфавитов. Будет красиво смотреться какой-нибудь арабский/китайский текст в нике. Даже если ваш ник будет полностью состоять из арабских букв, это уже вас выделит на русском сервере.
Всё еще сохраняется мода на использование в стиме и Counter-Strike ников со всякими знаками вокруг букв. Вы наверняка видели людей с обычным ником по типу Emperor, но каждая буква этого слова была обрамлена закорючками, кружками и другими элементами. Такой ник любят делать те, кто хочет показаться крутым и не таким как все.
Вы наверняка видели людей с обычным ником по типу Emperor, но каждая буква этого слова была обрамлена закорючками, кружками и другими элементами. Такой ник любят делать те, кто хочет показаться крутым и не таким как все.
Кстати, эти с помощью этих закорючек можно «сломать» игру, так как система позволяет на одну букву как бы установить неограниченное количество черточек, жест этот некрасивый, но побаловаться можно. Да, каждую отдельную букву можно модернизировать черточкой или маленькой линией, и делать это можно хоть в три этажа. Но стоит сильно не увлекаться, чтобы ваш никнейм хотя бы был виден остальным.
Смайлики для ников
Отдельной категорией символов для ника стоит выделить смайлики. С популяризированием емодзи в Unicode начали вводить их символьные аналоги. Их можно заметить в некоторых мессенджерах, когда в название беседы кто-то вставил обычный смайлик, а в мессенджере на телефоне он отразился в виде символа. Именно эти смайлики-символы вы можете использовать для своего ника.
В играх их применяют редко в силу громоздкости и неуместности, зато можно в том же скайпе в своем имени каждый день помечать ваше настроение с помощью смайлика. Вам не надо будет каждый день отвечать на вопросы о своем настроении, достаточно будет написать улыбочку в ник и дело в шляпе.
С помощью символов и смайликов можно создавать в имени целые сюжеты. Скажем, нарисуете вы там пару ёлок, звезд и два смайлика. И уже готов новогодний сюжет с вами и еще кем-то. Опять же не стоит переусердствовать с этим, так как изобилие смайликов в нике выглядит уже некрасиво.
В целом, использование смайликов годится только для определенной атмосферы. В игре они будут только мешать, поэтому пишите их только в необходимых случаях.
Виртуальный мир тем и хорош, что при помощи графики можно отразить свою индивидуальность и статусность. Особенно часто любят пользоваться этими приемами девушки и женщины. Это могут быть красивые значки для ников или цветовые решения при создании постов. Они могут применяться при оформлении страничек в соцсетях или блогах, при написании поста. Например, на страничке можно установить красивое сердечко, птичку, стрелу или другой понравившийся стильный знак. После этого женские странички выглядят особенно привлекательно.
Они могут применяться при оформлении страничек в соцсетях или блогах, при написании поста. Например, на страничке можно установить красивое сердечко, птичку, стрелу или другой понравившийся стильный знак. После этого женские странички выглядят особенно привлекательно.
Красивые значки для ников украсят страницу девушки или женщины любого возраста.
Как вставить красивые символы, буквы или цветные значки в ник
Для того чтобы эти красивые изображения появились на требуемой страничке, следует скопировать их и вставить в нужное место. Для этого необходимо:
- нажать левую кнопку мышки;
- выделить понравившийся в каталоге объект;
- скопировать его, нажав сначала правую кнопку мышки, а затем левую;
- далее буква или значок переносится на необходимую страницу и вставляется в текст, фамилию, имя или статус.
При этой процедуре не нужно пользоваться вордовским документом, текстовым редактором или таблицей эксель. Многие думают, что они нужны как промежуточное звено для редактирования будущего статуса или ника. Если выполнить именно так, то красивый символ или знак превратится в кучку непонятных квадратиков. Они поддерживаются только в браузерах Опера, Мозилла, Хром и пр.
Если выполнить именно так, то красивый символ или знак превратится в кучку непонятных квадратиков. Они поддерживаются только в браузерах Опера, Мозилла, Хром и пр.
Выбранные для оформления знаки могут считываться только в интернете и при переносе попросту «разрушаются».
Выбрать эти красивые значки можно бесплатно. Это могут быть заготовки прописных букв с завитушками или, напротив, прописанные чертежным шрифтом. Выбор подобных символов чрезвычайно широк и каждая женщина может выбрать именно тот, который наиболее подходит ей.
Есть и другой, более сложный способ прописывания красивых значков. Для этого применяются различные комбинации клавиш. Например, зажать Alt затем 1 и отпустить Alt. В итоге получится улыбающийся смайлик. А если Alt+3, то получится сердечко. В интернете можно найти целые таблицы по подобным комбинациям.
Цветные оформления и шаблоны-рамки для женских текстов
Для текста можно использовать разные цветовые фоны или шаблоны в виде рамочек с картинками или фото. Воспользоваться этими «привилегиями» тоже очень просто. Цветной фон может задаваться путем выбора в разделе «Темы» или во время создания поста. В итоге текст окажется на том или ином фоне и уже не будет сливаться с общей массой постов, которыми забит до отказа интернет.
Воспользоваться этими «привилегиями» тоже очень просто. Цветной фон может задаваться путем выбора в разделе «Темы» или во время создания поста. В итоге текст окажется на том или ином фоне и уже не будет сливаться с общей массой постов, которыми забит до отказа интернет.
Подобные трюки особенно уместны при поздравлениях, написании поста о том, как отмечается обладательницей страницы праздник.
Например, владелец страницы пишет о том, как были проведены новогодние праздники. Если это будет выполнено на белом фоне, то пост не бросится в глаза и вряд ли украсит страницу. А если это будет выбранная, например, на Фейсбуке, рамка с изображением шариков, то пост заиграет совсем иначе.
При ведении блогов можно пользоваться не только однотонными фонами, но и рамками с изображениями. Они могут быть стилизованными под рецепты, романтические и другие стихотворения или отражать статус хозяйки страницы. Например, в рамке есть место для ингредиентов, описания пошагового приготовления и изображение красиво оформленного блюда. Такой пост будет намного привлекательнее и запомнится лучше.
Такой пост будет намного привлекательнее и запомнится лучше.
Страницу украсят не только буквы, но и красивые рамки и цветные фоны.
Используя рамки и цветные фоны, можно украшать не только собственную страницу. Такими постами или рамками можно поздравлять друзей или подруг. Если есть желание получить эксклюзивный фон или рамку, то можно воспользоваться услугами профессионалов, которые выполнят подобный заказ. В рамке может оказаться понравившаяся картинка, фото владелицы страницы или ее ребенка, мужа или друга. А надпись могут выполнять прописные буквы.
Пользоваться подобными цветными фонами или рамками достаточно легко. После копирования кода из специальной графы каталога в определенном месте вставляется текст. Некоторые рамки или фоны могут быть не только красиво оформленными, но и содержать в себе музыку.
Красивое и стильное оформление странички в соцсети или блоге стало доступным для многих. Для получения красивых или прописных букв или фонов, рамок или знаков можно воспользоваться специальными каталогами, которые легко найти через поисковик.
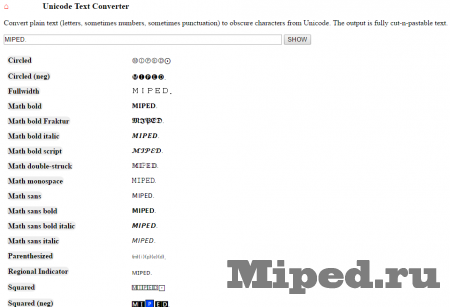
Социальная сеть Вконтакте имеет базовый набор шрифтов для использования пользователями. Они сразу вшиты в стили сайта и используются по умолчанию для ввода и вывода текстовой информации. В этой статье мы рассмотрим возможность использовать другие красивые шрифты для статусов и просто текста сообщения. По факту мы не можем загрузить их в сам сайт, но попробуем схитрить и прописать через unicode.
Статусы ВК красивым шрифтом
Выделится среди других можно за счет использования различных статусов. Оформление самого текста статуса красивым шрифтом является одним из возможности украсить страничку. Многие прибегают к методу декорирования картинками, но он считается устаревшим.
Для того, чтоб использовать различные символы в статусе, нужно определится с текстом который хочется видеть в нем. Например мы возьмем фразу «Привет » и поместим ее в статус:
При помощи различных символов и использования Unicode, преобразуем этот текст в более необычный.
Для использования Unicode-символов мы зайдем на сайт: https://unicode-table. com/ru/#13A2
com/ru/#13A2
После чего выбираем нужный элемент и нажимаем на него.
Кликаем на слово «Копировать » для сохранения его в буфере обмена вашего компьютера или смартфона.
Переходим на страничку вконтакте и просто вставляем CTRL+V . В итоге у нас должно получится что-то вроде этого:
Листая вниз сайт с юникодами, можно набрать множество интересных символов, которые будут видны другим пользователям социальной сети. Главное запомните порядок действий — скопировали, вставили.
Красивые шрифты для текста ВК
При общении со своими друзьями или знакомыми, для того чтоб выделится среди другим, можно так же использовать различный красивый шрифт. Для этого понадобится зайти на сайт юникода и уже заниматься массовыми копированием разнообразных символов.
Не стоит увлекаться различными иероглифами, т.к. они не всегда будут видны у пользователей смартфонов, т.к. в них не загружены все доступные шрифты по умолчанию.
Написание текста сообщения такими шрифтами крайне проблематично и занимает много времени. Постоянно использовать их наверняка не получится. Поэтому вы можете составить свой собственный алфавит в текстовом документе и процесс общения пойдет быстрее.
Постоянно использовать их наверняка не получится. Поэтому вы можете составить свой собственный алфавит в текстовом документе и процесс общения пойдет быстрее.
Если совсем заморочиться, то можно скачать программу которая будет автоматически при нажатии кнопок, вставлять запрограммированные ей символы. Так же они позволяют в любой момент отключать себя или ставить совсем другой текст.
Как написать красивым шрифтом в вк?
Если вы хотите писать обычным шрифтом, а отправка сообщений будет происходить уже с красивым шрифтом, то для этого можно использовать программы автозамены. Они действуют таким образом, что позволяют при вводе буквы «З», писать вместо нее какой-нибудь китайский иероглиф, или просто другой символ «Ӡ».
Например у Я
ндекса есть специальная программа которая называется «Punto Switcher». При помощи нее можно быстро заменять часто употребляемые слова и выражения. Очень прикольно получится, если чье-то имя всегда будете писать другими символами.
Красивый шрифт для названия группы вк
В заголовке группы так же можно использовать различные возможности для ее украшения. Например можно вставять unicode-смайлики которые привлекут внимание пользователей — 😁😎😒 😓 😔 😖 😘 😚 😜 😝 😞 . Кроме смайликов мы можем ставить различные символы той же системы. Практически все они поддерживаются и имеют возможности для вывода.
Однако стоит понимать, что каждая буква или символ является дополнительной нагрузкой на заголовок и найти по ключевому запросу ваш паблик будет сложнее (он окажется ниже ).
Один арабский мудрец сказал:
للأعيان وعدد أعبحت الشعببانية يتم ماعية و تعيينهمللأعياننواب حسب الدستور المعدل عام أصبحت إسبانيا دولة قانون إجتماعية و ديمقراطية>ت نظام ملكي برلماني. الملك منصبه فخري و رن و واحدئيس الوزراء هو الحاكم الفعلي للبلاد. البرلمان الإسباني مقسم الى مجلسين واحد للأعيا وعدد أعضاء يبل عين و واحد للنواب و عدد نتائج الانتخابات نائب. نتائج الانتخابات الأخير مباشرة من أصبحت الشعبسنوات، بينما سنوات، بينما يعين عنتخاباتضو من مجلس الأعيان و ينتخب الباقون من الشعب أيضاً. رئيس الوزراء
رئيس الوزراء
▀☆ДОБАВЛЯЙТЕСЬ
▄▀▄☆⇧⇧⇧⇧⇧⇧⇧
▄▀▄▀☆⇨Для знакомства!
▄▀▄▀▄☆⇨Для Общения!
▄▀▄▀▄▀☆ ☆ ☆ ☆ ☆ ☆⇨Для количества!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Для чего угодно!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄☆⇨Для радости!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Рисуйте на стене!
▄▀▄▀▄▀▄▀▄▀▄▀▄☆⇨Делитесь своим мнением!
▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Для Позитива!
▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Для хорошего настроения!
▄▀▄▀▄▀▄▀▄▀▄▀▄☆⇨Для большого Флеш-моба!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Для самого-самого!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀ ▄☆⇨Для Реального Дела!
▄▀▄▀▄▀▄▀▄▀▄▀▄▀▄▀☆⇨Для того-сего!
▄▀▄▀▄▀☆ ☆ ☆ ☆ ☆ ☆⇨Для-для-для!
▄▀▄▀▄☆⇨Надо еще что-то придумать!
▄▀▄▀☆⇨Кароче, ДОБАВЛЯЙТЕСЬ!
▄▀▄☆⇨Для чего угодно!!
▄☆⇨ЖДУ!
Также вы можете добавлять
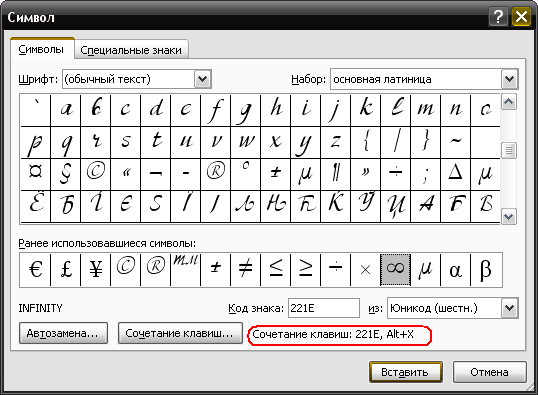
специальные символы в контакте нажатием клавиши «alt» и различных комбинаций цифр, расположенных на правой стороне клавиатуры.Другой способ, чтобы добавить символы в контакте , это воспользоваться таблицей символов windows. Нажмите меню Пуск -> Стандартные -> Служебные -> Таблица символов. В этой таблице вы найдете всевозможные символы, которые украсят ваше имя в контакте. Обратите внимание, символы из этой таблицы скопируются только те, для которых внизу таблицы указана комбинация клавиш.
В этой таблице вы найдете всевозможные символы, которые украсят ваше имя в контакте. Обратите внимание, символы из этой таблицы скопируются только те, для которых внизу таблицы указана комбинация клавиш.
Для тех, кому неохота искать таблицу символов в windows, ниже приводится таблица, в которой перечислены практически все возможные для использования вконтакте символы. Если вы хотите добавить какой-то символ из данной таблицы, то нажмите Alt и код указанный напротив нужного символа. Можете использовать код с цифрой, а можно брать имя, только не забудьте, что в начале имени ставиться знак &, а в конце пишется знак; . Еще раз повторюсь, что цифры нужно набирать на правой части клавиатуры, и не забудьте включить NumLock .
Вам приходилось видеть у друзей статусы Вк с необычными шрифтами? К счастью, для этого не нужно быть программистом или обладать какими-то специфическими знаниями. Интересный дизайн символов можно сделать всего за пару минут.
- Используйте специальные сервисы.
 К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте.
К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте. - Выбирайте буквы из наборов. Перед вами – весь алфавит в разных вариациях каждой буквы. Плюс такого способа в том, что можно компоновать разные шрифты на своё усмотрение: vk.com/topic-46311417_33062393
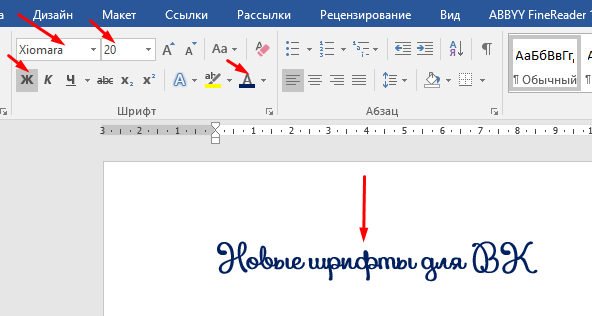
Делаем шрифт самостоятельно
Для этого нам понадобится стандартная программа в Windows под названием «Блокнот». Алгоритм действий или как написать статус в Вк красивым шрифтом:
- Создать документ в «Блокноте»
- Во вкладке «Формат» выбрать кнопку «Шрифт».
- Далее в поле, расположенном слева страницы, необходимо выбрать наиболее подходящий шрифт и скопировать его название. Подтверждать свой выбор кнопкой «Ок» необязательно.
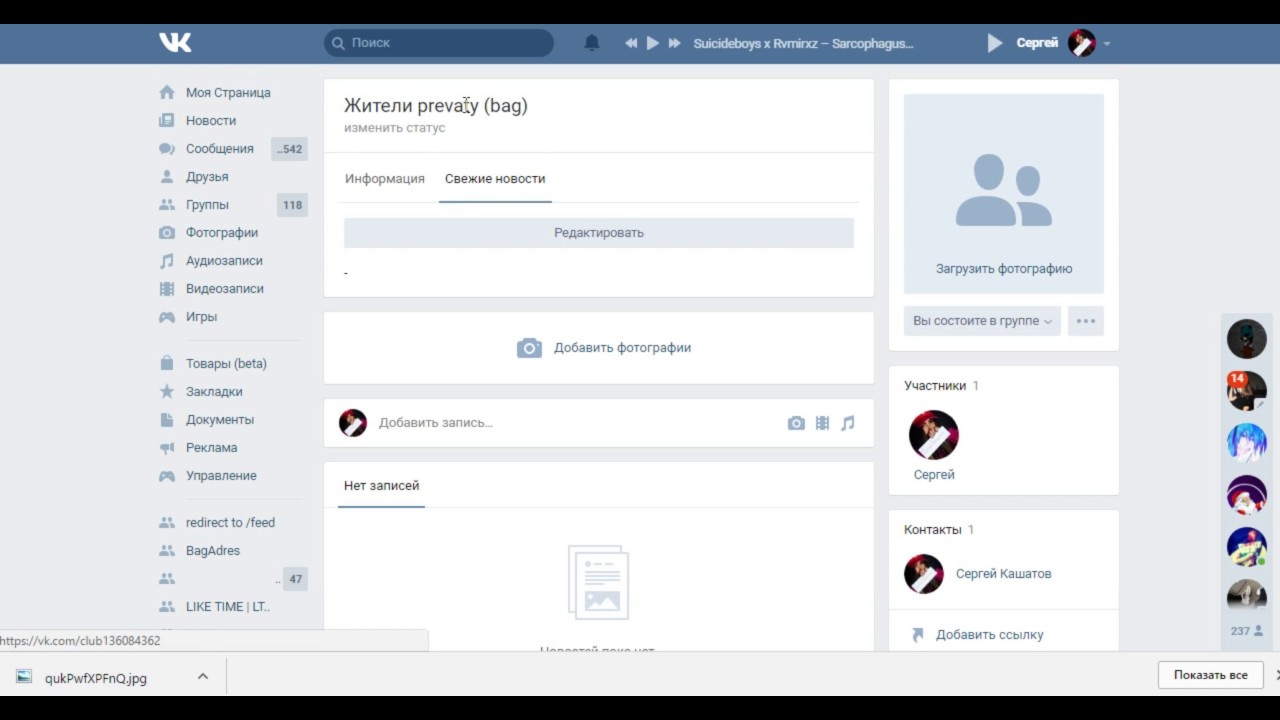
- Открыть страницу Вконтакте и щелкнуть по свободному пространству правой кнопкой мыши.
 Внизу открывшегося меню выбрать кнопку «Просмотреть код».
Внизу открывшегося меню выбрать кнопку «Просмотреть код». - Пролистать вниз до вкладки «body». В ней выбрать «font-family». Это – обозначение шрифта. Выделить надпись после двоеточия и вставить туда тот вариант шрифта, который мы скопировали в «Блокноте». Так мы заменяем стандартный шрифт на более необычный.
После этого вы увидите, как мгновенно изменился шрифт на всей странице, включая статус.
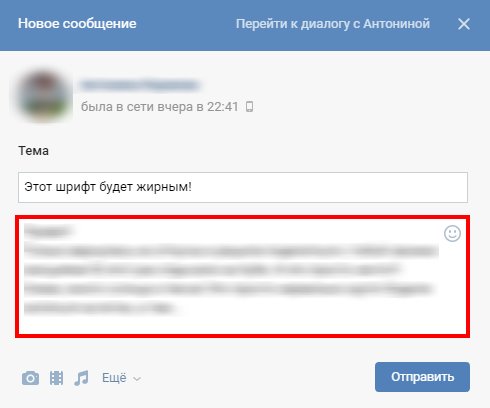
Жирный шрифт
Жирный шрифт в статусе Вк сделать самостоятельно нельзя . Такая функция была возможна в первые несколько лет существования социальной сети. Тогда тем, кто хотел «выделиться» использовался соответственный html-код .
Сегодня подобную задумку проще всего осуществить через те же сборники символов. Подобный можно найти здесь: sostatusom.ru/index/0-4
Сервисов, преображающих обычный шрифт в жирный для статуса Вк, сегодня также не наблюдается.
Смайлы и необычные значки
- Наполнить строку статуса интересными символами и знаками – намного проще.
 Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
Обратите внимание, что копировать смайл необходимо именно как текст, а не изображение.
В противном случае символ так и не появится в статусе. Вставив, не забудьте удалить лишнюю часть текста.
- Популярностью пользуются и чёрно-белые знаки. Их можно найти в системе Windows. Для этого в Пуске нужно найти вкладку «Программы», а в ней – «Стандартные». Далее переходим к кнопке «Служебные», в которой и содержится таблица символов. С её помощью для статуса можно выбрать самые разнообразные комбинации для оригинального оформления.
На такой случай также заготовлены примеры: vk.com/topic-68859379_33597536. Все их можно найти в упомянутой таблице, однако подобные сервисы созданы для упрощения поиска требуемого символа.
Написать статус Вк другим шрифтом не составляет особого труда, однако делает страничку намного интересней!
Вконтакте
Одноклассники
Google+
Как убрать большой шрифт в контакте.
 Как самому изменить шрифт вконтакте
Как самому изменить шрифт вконтактеУдобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? Далеко не каждый обладатель компьютера, планшета или смартфона имеет идеальное зрение. В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте». Для разрешения этой проблемы существуют очень простые и быстрые способы. Итак, давайте вместе разберемся.
Изменяем настройки пользователя
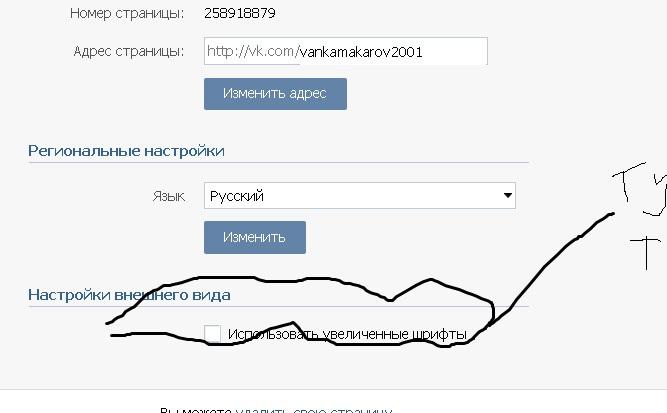
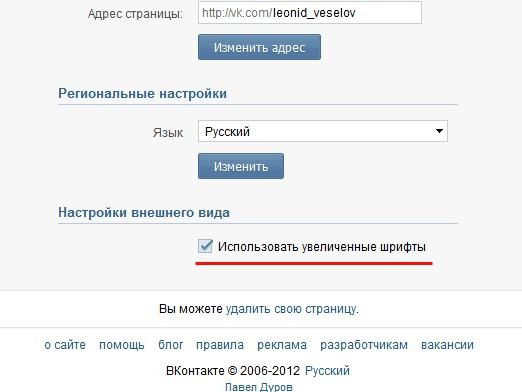
По умолчанию шрифты для «Контакта» немного меньше, чем на других сайтах. Но это легко поправить с помощью стандартных настроек. Необходимо зайти на свою страничку и в левой колонке выбрать пункт «Мои настройки». Последней во вкладке «Общее» будет строка «Использовать увеличенные шрифты». Ставим напротив нее «галочку» и радуемся тому, что нашли способ, как увеличить шрифт «В Контакте» быстро и просто.
Настраиваем параметры в браузере
Если после первого способа чтение не стало для вас достаточно комфортным и буквы все еще плывут перед глазами, то попробуем разобраться с настройками вашего интернет-браузера. Ведь, как ни крути, именно он отвечает за то, как изменить шрифт «В Контакте» и на любом другом сайте. Нам будет необходимо войти в Главное меню браузера и выставить масштаб страницы:
- у Opera кнопка «Главное меню» находится в левом верхнем углу, нажимаем ее, далее в выпадающем списке выбираем пункт «Страница» (второй сверху) и «Масштаб»;
- в Internet Explorer необходимая кнопка вынесена на внешнюю панель справа, нажимаем на нее. Далее выбираем пункт «Масштаб» и регулируем его до нужного размера;
- в Google Chrome главное меню ищем уже в правом верхнем углу. В выпадающем списке находим параметры масштаба и регулируем нажатием на активные кнопки + и -;
- чтобы увеличить шрифт в браузере Mozila Firefox, открываем вкладку «Вид», расположенную в левом верхнем углу, в раскрывшемся меню выбираем пункт «Масштаб» и далее — «увеличить» или «уменьшить».

Масштаб 120-150% будет уже вполне удобным для чтения. Тем более, что текст и изображения станут более крупными не только для «В Контакте», но и для всех посещаемых вами сайтов. Но не забывайте, что если масштаб выставлен более 100%, то управлять страничкой придется с помощью вертикальной и горизонтальной полосы прокрутки.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться.
 Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико. - Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.

- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Мелкий шрифт в браузерах является проблемой для многих пользователей. Кто-то привык смотреть на экраны мониторов, которые имели диагональ экрана 15-19 дюймов и разрешение 1024×768. В таких мониторах значки, шрифт и вообще всё содержимое отображалось в увеличенном виде. У людей также могут быть проблемы со зрением, поэтому рассмотреть мелкий шрифт на современных широкоформатных мониторах им сложно. Общаясь в социальных сетях, например, Вконтакте, необходимо постоянно печатать свои сообщения и читать приходящие. В этот момент хотелось бы обеспечить максимально комфортные условия для глаз, поэтому возникает вопрос – как увеличить шрифт в контакте? Сделать это можно тремя способами – посредством настройки браузера, настройками размера шрифтов системы или общего разрешения экрана.
Мы рассмотрим универсальные способы и, поэтому изменив настройки у себя на компьютере, другие сайты тоже будут открываться в нужном варианте.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО! Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Настройка размера шрифтов системы
Если варианты выше вам не подходят, и вы хотите узнать еще другие способы, как увеличить шрифт в контакте, то ниже информация для вас. Недостатком этого метода является увеличение шрифтов не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремиться увеличить шрифт в браузере из-за некомфортного восприятия, поэтому, скорее всего, дискомфорт ощущается и при работе в других программах. Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
В открывшемся окне, внизу слева, выбираем «Экран».
Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе необходимо будет выйти из текущего сеанса и перезагрузить настройки. Такой процесс займёт всего несколько секунд и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется и качество отображаемой на экране информации остаётся хорошим.
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
В противном случае они могут быть растянуты по горизонтали или вертикали.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Вы наверняка могли заметить, что на сайтах шрифт текста может различаться как своей формой, так и размером. Эти данные может поменять владелец или администратор сайта. Как правило, шрифт подобран таким образом, что бы устраивал всех пользователей. Некоторых это, однако, не устраивает, например, тех людей, которые испытывают проблемы со зрением. Не стоит переживать по этому поводу, поскольку есть простой выход из данной ситуации.
Руководство ВКонтакте изначально позаботилось о тех людях, которые испытывают проблемы с чтением на сайте, поэтому в настройках социальной сети вы можете найти пункт, с помощью которого можно легко увеличить шрифт.
Для этого вам надо зайти в раздел «Мои настройки», вкладка «Общее».
Опустите страницу в самый низ, здесь есть пункт под названием «Настройки внешнего вида».
Поставьте галочку рядом с «Использовать увеличенные шрифты», после чего шрифт будет мгновенно увеличен.
Согласитесь, разница видна невооруженным глазом.
Но что делать в том случае, если шрифты все еще недостаточно крупные? Существует другой способ решить эту проблему, причем в данном случае это касается любого сайта, а не только ВКонтакте. Все, что вам понадобится, это клавиатура и мышь. Вот что нужно сделать.
Зажмите клавишу CTRL, после чего начните крутить колесико на мышке. Движение от себя (вверх) увеличивает масштаб страницы, а движение на себя (вниз) уменьшает масштаб. Только двигайте колесико аккуратнее, иначе можно сделать масштаб невероятно большим.
Даже в том случае, если у вас отсутствует мышь, не стоит переживать. Ту же самую процедуру можно провести с помощью одной лишь клавиатуры. Для этого зажмите клавишу CTRL, после чего нажимайте кнопку + (плюс) для увеличения масштаба страницы или кнопку — (минус) для его уменьшения. И помните, что после перезагрузки страницы в данном случае размер шрифта становится таким, каким он был изначально.
И помните, что после перезагрузки страницы в данном случае размер шрифта становится таким, каким он был изначально.
А вот вам пример страницы до увеличения масштаба:
И после увеличения масштаба на 200%:
Если возникли вопросы, задавайте их нам с помощью комментариев.
У активных пользователей популярной российской социальной сети, которые проводят там по несколько часов в сутки, может возникнуть желание изменить шрифт в Контакте.
Он на сайте ВКонтакте достаточно мелкий, и у некоторых, особенно у людей со слабым зрением, могут уставать глаза.
Об изменениях, связанных с переходом на новый дизайн Вконтакте, рассказано в конце статьи.
Для этого есть два способа: посредством самого сайта ВКонтакте и через ваш браузер.
- Способ первый
Нужно зайти в «Мои Настройки», далее спуститься в самый низ страницы и в «Настройках внешнего вида» поставить галочку напротив опции «Использовать увеличенные шрифты». Ответ на вопрос: «Как уменьшить шрифт ВКонтакте?» очевиден. Чтобы сделать все, как было, галочку нужно снять.
Ответ на вопрос: «Как уменьшить шрифт ВКонтакте?» очевиден. Чтобы сделать все, как было, галочку нужно снять.
- Способ второй
Чтобы изменить вид веб-страницы в браузере нужно зайти в настройки и найти там опцию «масштаб страницы» и увеличить или уменьшить % по вашему желанию. Но гораздо удобнее и быстрее сделать это с клавиатуры или с помощью мышки.
Вот комбинации клавиш для манипуляций с видом любой интернет-страницы с клавиатуры:
- Увеличение масштаба страницы — нажать CTRL и, не отпуская, нажимать на «+» (плюс)
- Уменьшение масштаба страницы — нажать CTRL и, не отпуская, нажимать на «-» (минус)
- Вернуться к масштабу страницы 100% — нажать CTRL и, не отпуская, нажать «0» (ноль)
Комбинации клавиш для изменения шрифта ВКонтакте с помощью мышки:
Изменение масштаба страницы — нажать CTRL и, не отпуская, вращать колёсико мышки.
Но защита глаз – не единственная причина, почему многие пользователи задумываются над тем, как изменить шрифт.
Стараются, чтобы их страничка выделялась среди других, для этого они: выбирают необычные псевдонимы, ставят самые красивые или забавные фото или «цепляющие глаз» картинки вместо фотографий, пишут оригинальные статусы и так далее.
Как сделать красивый шрифт для Контакта
К сожалению, изменить шрифт, например, его стиль или использовать жирный шрифт ВКонтакте не получится, это не предусмотрено разработчиками. Но не спешите огорчаться, есть приемы, которые все-таки помогут вам сделать вашу страничку необычной, используя текст.
Наверняка многие замечали наличие нестандартных знаков в имени или статусе некоторых пользователей, например, сердечки. Как же они это делают? Это довольно просто, нужно только знать об одной маленькой хитрости и иметь стационарный компьютер. Увы, напечатать необычные знаки на ноутбуке не получится, если не подключить к нему клавиатуру отдельно.
Чтобы добавить в текст на вашей странице ВКонтакте какой-то знак, нажмите ALT в сочетании с одной из цифр. Например, ALT+3 дадут в итоге упомянутое сердечко. Важно знать, что это сработает только, если вы будете нажимать цифры, которые находятся у вас на клавиатуре с правой стороны отдельным блоком, а не те, что расположены над буквами.
Например, ALT+3 дадут в итоге упомянутое сердечко. Важно знать, что это сработает только, если вы будете нажимать цифры, которые находятся у вас на клавиатуре с правой стороны отдельным блоком, а не те, что расположены над буквами.
Для подобных целей можно также воспользоваться Word, можно копировать необычные символы оттуда и вставлять . В Word 2007 символы находятся в меню «Вставка», в правом углу. Там можно обнаружить огромное количество символов, из которых можно, например, составить фразу на арабском для Контакта.
Однако имейте ввиду, что не все символы будут отображаться корректно на веб-странице. Придется подбирать символы методом проб и ошибок, но если вам не жаль на это времени, вы можете получить самую оригинальную страничку среди тысяч других.
Каждый из нас стремится к индивидуальности, поэтому будем надеяться, что в Контакте в ближайшем светлом будущем появится возможность не только менять шрифты, но и полностью менять тему интерфейса своей странички.
Update:
К сожалению, с переходом ВК на новый дизайн опция «Настройка внешнего вида» исчезла.
Что такое шрифт?
Обновлено: 06.11.2021, Computer Hope
Шрифт — это графическое представление текста, которое может включать другой шрифт, размер шрифта, вес, цвет или дизайн. На изображении показаны примеры различных компьютерных шрифтов. Такие программы, как Microsoft Word, Microsoft Excel и WordPad, позволяют пользователям изменять шрифт при вводе текста в документе или электронной таблице, как это делают веб-дизайнеры.
Хотя некоторые пользователи называют шрифты и гарнитуры взаимозаменяемыми, правильнее думать о гарнитуре как о группе связанных букв.Шрифт — это то, как шрифт представлен с учетом размера и стиля. Группа шрифтов, включающая полужирные и курсивные варианты, известна как семейство шрифтов .
ПодсказкаТе, кто использует Microsoft Windows, могут найти все шрифты, установленные на их компьютере, перейдя в каталог C: \ Windows \ Fonts или C: \ Winnt \ Fonts .
Почему используются шрифты?
Различные шрифты используются для добавления стиля веб-странице или документу. Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого.Кроме того, определенные шрифты влияют на удобочитаемость в зависимости от носителя.
Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого.Кроме того, определенные шрифты влияют на удобочитаемость в зависимости от носителя.
Шрифты по умолчанию и размеры шрифтов
Программное обеспечение, использующее шрифты, например текстовый редактор или программное обеспечение для работы с электронными таблицами, при использовании устанавливает шрифт и размер шрифта по умолчанию. Ниже приведены шрифты по умолчанию и размеры шрифтов для популярного программного обеспечения и онлайн-сервисов, используемых сегодня.
| Программное обеспечение | Шрифт | Размер шрифта | .
|---|---|---|
| Google Doc | Arial | 11 |
| Google Sheet | Arial | 10 |
| Google Gmail | Без засечек | Нормальный |
| Microsoft Excel | Калибри | 11 |
| Microsoft PowerPoint | Калибри | 24 |
| Microsoft Word | Калибри | 11 |
| Блокнот | Консоли | 11 |
| OpenOffice Calc | Arial | 10 |
| OpenOffice Writer | Times New Roman | 12 |
| КПК | Калибри | 11 |
Basefont, Bitmap font, Code 128, Шрифт по умолчанию, Dingbat, , Font editor, Google font, HTML font, Internal font, MICR, Outline font, Printer font, Redlining, Roman, Scalable font, Symbol font, System font , TrueType, шрифт Type 1, термины типографики, UDF, Veronica, Wingdings, WordArt, термины текстового процессора
Полевые заметки | «Что это за шрифт?»
Когда мы были в прессе с новыми полевыми заметками «Национальные парки» Edition Series E 3-Packs, Джиму пришла в голову идея сделать переводную наклейку на основе парковых указателей, набрав «Лучшая идея Америки» — перефразируя цитату Уоллеса Стегнера. — шрифтом рустикального шрифта на таких знаках.
— шрифтом рустикального шрифта на таких знаках.
Небольшое онлайн-исследование показало, что множество людей во множестве тем спрашивают: «Что это за шрифт?», А затем несколько сообщений от людей, которые пытались имитировать его как цифровой шрифт, но сдались. Так что это было не так просто, как загрузить бесплатный шрифт с сомнительного веб-сайта, нам нужно было вернуться к источнику.
Дальнейшее исследование привело к появлению множества официальных правительственных документов, касающихся указателей парков. Весной прошлого года в Руководстве по единообразным устройствам управления дорожным движением Федерального управления шоссейных дорог (2009 г., пересмотрено в 2012 г.) было предоставлено 862 страницы и несколько часов удовольствия от чтения, которые были незаменимы при выпуске издания «Mile Marker».На этот раз я обнаружил трилогию не менее интересных публикаций:
The National Sign Handbook, (Bureau of Land Management, сентябрь 2016 г. , 118 страниц) — красивый документ, полный прекрасных цветных диаграмм парковых указателей, но не охватывающий сами национальные парки, у которых есть собственная система указателей.
, 118 страниц) — красивый документ, полный прекрасных цветных диаграмм парковых указателей, но не охватывающий сами национальные парки, у которых есть собственная система указателей.
NPS UniGuide Standards, (Служба национальных парков, июнь 2002 г., 931 страница) приближался. После пары десятков страниц сухого текста в нем есть все диаграммы, таблицы и диаграммы, на которые вы могли бы надеяться, а также серия прекрасных акварельных иллюстраций неназванного художника.Чем глубже я копал, тем больше восхищался командой, которая составила этот всеобъемлющий и привлекательный документ. Последние 60 страниц — это не что иное, как названия национальных парков и памятников, тщательно набранные на сетке с соответствующим масштабированием и разрывами строк в Adobe Frutiger и NPS Rawlinson, шрифте, созданном Terminal Design для замены традиционного для парков Clarendon. Все это, но все еще никаких признаков того шаткого шрифта, который мы искали, ни трапециевидных знаков, которые мы с Джимом имели в виду.
Наконец, я нашел Указания для указателей и плакатов для лесной службы (Департамент США.Службы сельского хозяйства и лесов, октябрь 2013 г., 681 стр.) . Это руководство было менее отточенным, чем два других, заимствовано много информации из вышеупомянутых «стандартов», немного менее стандартно, с мешаниной из вывесок DOT и других влияний. Лесная служба, кажется, полна диких карт. У меня было ощущение, что я на правильном пути.
Пролистывая (я давно перестал читать этих чудовищ страница за страницей), на страницах 1-14 был мой первый прорыв — трапециевидный знак с надписью «Национальный лес» в этом великолепном шрифте.Я продолжил, надеясь получить лучшую ссылку и некоторую справочную информацию о надписи. Буквально на несколько страниц, я попал в точку, на страницах 1-18 были четко воспроизведены примеры сценария. Прокручивая страницу назад, я узнал, что они считаются «логотипами». и было разрешено только шесть видов использования (национальные леса, национальные пастбища, национальные зоны отдыха, национальные памятники, национальные вулканические памятники и заповедные зоны). Кроме того, они специально заявляют: «Логотипы являются рисунками и не были созданы с использованием стандартного шрифта.Это заявление заставило меня усмехнуться, потому что любой дизайнер, который когда-либо создавал логотип, получает электронное письмо от клиента с вопросом: «Что это за шрифт?» потому что они хотят использовать свой логотип и для всего остального, что, как правило, ужасная идея, если только ваш логотип не находится в Futura.
Кроме того, они специально заявляют: «Логотипы являются рисунками и не были созданы с использованием стандартного шрифта.Это заявление заставило меня усмехнуться, потому что любой дизайнер, который когда-либо создавал логотип, получает электронное письмо от клиента с вопросом: «Что это за шрифт?» потому что они хотят использовать свой логотип и для всего остального, что, как правило, ужасная идея, если только ваш логотип не находится в Futura.
Итак, как я понял, это будет нелегко. Их рисовали «от руки». Но это был большой прорыв. Я, наконец, смог получить действительно четкое представление о них и понять, что они очень четко «не являются шрифтом».Буквы были в лучшем случае дико непоследовательными. Базовые линии, высота по оси x и способы соединения букв напоминали почерк, а не цифровой шрифт.
Еще лучше, это были векторные файлы! Я мог (используя секретную технологию конструктора) извлекать их из PDF и иметь четкие редактируемые контуры для работы, вместо того, чтобы пытаться воспроизвести их или «нарисовать» как растровое изображение. Вектор — это мое варенье.
Вектор — это мое варенье.
Загадки остались! Несмотря на то, что слова и части слов (особенно «Национальный») повторно использовались в разных логотипах, в разных случаях они были неудобно растянуты.В то время как большинство из них были «сплющены» в составные пути, одно слово «вулканический» (может быть, новое дополнение?) Было составлено из отдельных букв и было нарисовано более светлым, чем другие, с нанесенным контуром, чтобы придать ему такой же вес. Я отправил сообщение Джиму…
Я почти уверен, что это то или иное, и говорю это с величайшей любовью и уважением ко всем, кто участвует в создании этих совершенно несовершенных кляксов текста.
В любом случае у меня было то, что мне нужно, чтобы сделать свой собственный логотип с частями существующих персонажей и некоторой произвольной векторной работой.Мне удалось найти или адаптировать большинство нужных мне букв (заглавную B сложнее всего сделать с нуля), и во многих случаях мне удавалось находить строки из двух или трех последовательных букв, чтобы сохранить соединяющиеся росчерки. Лучше всего то, что я смог использовать разные примеры разных букв по всему тексту, что позволило мне сохранить ту глупую несогласованность, которая привела нас всех сюда в первую очередь. Так что, в конце концов, нам не потребовалось много времени, чтобы создать рекламный текст, который мы хотели, и это было хорошо, потому что я потратил уйму времени на чтение всех этих руководств, а рисунки с наклейками должны были быть отправлены.
Лучше всего то, что я смог использовать разные примеры разных букв по всему тексту, что позволило мне сохранить ту глупую несогласованность, которая привела нас всех сюда в первую очередь. Так что, в конце концов, нам не потребовалось много времени, чтобы создать рекламный текст, который мы хотели, и это было хорошо, потому что я потратил уйму времени на чтение всех этих руководств, а рисунки с наклейками должны были быть отправлены.
Мы позволили себе цвет, форму и шрифт (Futura!), Чтобы убедиться, что это идеальный баланс парковых вывесок и полевых заметок, и отправили их в Art Decal Enterprises, чтобы они творили магию переноса воды. Мы надеемся, что вам понравится этот маленький клочок переделанного тупого американского типа так же, как и нам.
Обновление: Вот история Atlas Obscura от 12 апреля 2021 года о рейнджере Лесной службы США Вирджиле «Автобусе» Карелле, который в значительной степени отвечал за уникальную организацию U.S.F.S.Программа вывесок началась в 1950-х вместе с графическим дизайнером и создателем Smokey the Bear Руди Венделином. Венделин нарисовал оригинальную надпись?
Венделин нарисовал оригинальную надпись?
, стандартные и профессиональные сочетания
Какой шрифт лучше всего подходит для резюме? Каких шрифтов следует избегать? Засечки или без засечек? А размер шрифта? А как насчет выделения жирным шрифтом и курсивом? И эти надоедливые заголовки разделов?
Столько вопросов связано с такой, казалось бы, повседневной задачей, как выбор шрифта.
Хорошо, можете перестать смотреть на экран.
С помощью этого быстрого чтения вы выберете идеальный шрифт для своего резюме.
Это руководство по шрифтам покажет вам:
- Лучшие шрифты для резюме и шрифты, которых следует избегать.
- Какой размер шрифта для резюме и сопроводительного письма очаровывает работодателей.
- Плюсы и минусы каждого рекомендованного шрифта резюме, чтобы облегчить ваше решение.
- Советы и рекомендации по использованию стандартных профессиональных шрифтов в резюме.

Хотите сэкономить время и подготовить резюме за 5 минут? Попробуйте наш конструктор резюме. Это быстро и легко. Кроме того, вы получите готовый контент, который можно добавить одним щелчком мыши. Посмотрите 20+ шаблонов резюме и создайте свое резюме здесь .
Создайте свое сопроводительное письмо прямо сейчас
Образец резюме, сделанный с помощью нашего конструктора — Посмотрите больше шаблонов и создайте свое резюме здесь .
Один из наших пользователей, Никос, сказал следующее:
[Я использовал] хороший шаблон, который я нашел на Zety.В моем резюме теперь на одной странице , а не на трех . То же самое.
1
Какой шрифт использовать для резюме
Рекрутерам и менеджерам по найму требуется 7 секунд для первоначального сканирования вашего резюме, согласно нашему статистическому отчету по кадрам. Это примерно то, сколько времени требуется среднему человеку, чтобы прочитать эти два предложения. Выбранный вами шрифт должен быть разборчивым. Вот наши рекомендации:
Это примерно то, сколько времени требуется среднему человеку, чтобы прочитать эти два предложения. Выбранный вами шрифт должен быть разборчивым. Вот наши рекомендации:
Стандартный размер шрифта для резюме составляет 12 пунктов классическим и легко читаемым шрифтом.Более крупные шрифты хороши для выделения вашего имени и заголовков разделов. Если вы не можете разместить свой контент на одной странице, вы можете попробовать использовать шрифт без засечек размером 10 пунктов, но это минимальный размер шрифта, который вам следует использовать.
Стандартные шрифты для резюме- Чаще всего используется черный шрифт Times New Roman размером 12 пунктов.
- Другие шрифты с засечками, у которых есть хвосты, которые хорошо работают, включают Cambria, Georgia, Garamond, Book Antiqua и Didot.
- Шрифты без засечек, которые хорошо работают, включают Calibri, Helvetica, Verdana, Trebuchet MS и Lato.

- Используйте полужирный шрифт , , , курсив, и ЗАГЛАВНЫЙ шрифт, чтобы выделить важную информацию, такую как ваше имя и заголовки разделов, но будьте последовательны.
Теперь давайте рассмотрим каждый из рекомендованных нами шрифтов для резюме более подробно.
Лучший шрифт для резюме в 2021 году: 1.CalibriКатегория | Designer | Дата создания |
Sans-serif | Lucas de Groot |
Лукас де Гроот, голландский дизайнер шрифтов, получил заказ от Microsoft на создание Calibri для замены старого доброго Times New Roman в качестве шрифта по умолчанию для Office. Это современный шрифт, который просто пытается обеспечить максимальную относительность, пропуская устаревшие засечки, но без интенсивного расцвета других современных шрифтов — идеально подходит для сегодняшних резюме.
Это современный шрифт, который просто пытается обеспечить максимальную относительность, пропуская устаревшие засечки, но без интенсивного расцвета других современных шрифтов — идеально подходит для сегодняшних резюме.
Плюсы : В качестве шрифта по умолчанию Calibri обычно отображается правильно, когда менеджер по найму открывает ваше резюме. Это профессиональный и легко читаемый шрифт, получивший награду TDC2 2005 Type System от Клуба директоров шрифтов.
Минусы : В качестве шрифта по умолчанию это также означает, что другие соискатели могут использовать Calibri, что означает, что ваше резюме может не выделяться среди других.
Альтернатива : Carlito — это шрифт, созданный Google, который соответствует Calibri, метрически совместим и предназначен в качестве замены с открытым исходным кодом.
2. CambriaКатегория | Designer | Дата создания | |||||||||||||||||||||||||||||||||||||||||||||
Serif | Jelle Bosma |
Категория | Designer | Дата создания | ||||||||||||||||||||||||||||||||||||||||
Sans-serif | 03 |
Категория | Designer | Дата создания | |||||||||||||||||||||||||||||||||||
Serif 2 | Matthew Carter 03 |
Категория | Designer | Дата создания | ||||||||||||||||||||||||||||||
Sans-serif | Matthew Carter |
Категория | Designer | Дата создания | |||||||||||||||||||||||||
Serif | Клод Гарамонд | Клод Гарамонд | Garamond — это семейство шрифтов с долгой историей, восходящее к дизайну 15 и 16 веков. Плюсы : Среди дизайнеров и менеджеров по рекламе Garamond является фаворитом. Он отвечает всем требованиям хорошего шрифта резюме: легкий для чтения, привлекательный, стильный, и не то, что используют все и их мать. Минусы : Некоторые могут сказать, что безвременье Гарамонда — это просто более оптимистичный способ сказать, что он старый; это из 1400-х годов, помните? Альтернатива : Cormorant вдохновлен дизайном Гарамонда, но он открыт для свободного доступа, и Google Fonts профинансировал разработку, чтобы сделать его свободным. 7. Trebuchet MS
|



 Именно в созданную область вам нужно будет помещать строчки кода из инструкции.
Именно в созданную область вам нужно будет помещать строчки кода из инструкции.

 К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте.
К примеру, с помощью fliptext.ru можно сделать текст перевёрнутым: в одно из полей нужно ввести определённую фразу, а из другого – скопировать то, что получилось. Далее – просто вставить в требуемую строчку Вконтакте. Внизу открывшегося меню выбрать кнопку «Просмотреть код».
Внизу открывшегося меню выбрать кнопку «Просмотреть код». Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
Можно использовать цветные значки, которые пользователи часто отправляют в личных сообщениях. Для этого их нужно копировать с частью текста.
 Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.



 Однако сейчас (по состоянию на март 2018 года) кажется, что Google Docs также включает Cambria на выбор.
Однако сейчас (по состоянию на март 2018 года) кажется, что Google Docs также включает Cambria на выбор. Идеальный шрифт для резюме!
Идеальный шрифт для резюме!

 Он разработал шрифт так, чтобы его было легко читать мелким шрифтом на экранах компьютеров. Verdana остается одним из лучших профессиональных шрифтов для резюме, резюме и сопроводительных писем.
Он разработал шрифт так, чтобы его было легко читать мелким шрифтом на экранах компьютеров. Verdana остается одним из лучших профессиональных шрифтов для резюме, резюме и сопроводительных писем. Многие называют Garamond вневременным. Позже Жан Жаннон разработал шрифт, похожий на большинство других цифровых версий Garamond. Версия Monotype, датированная 1922 годом, поставляется вместе с продуктами Microsoft и остается самой популярной из этого семейства типографий.
Многие называют Garamond вневременным. Позже Жан Жаннон разработал шрифт, похожий на большинство других цифровых версий Garamond. Версия Monotype, датированная 1922 годом, поставляется вместе с продуктами Microsoft и остается самой популярной из этого семейства типографий.

 Lato также является корпоративным шрифтом, поэтому можете не сомневаться, что он подойдет для вашего резюме. Его можно открыто найти в библиотеке Google Font.
Lato также является корпоративным шрифтом, поэтому можете не сомневаться, что он подойдет для вашего резюме. Его можно открыто найти в библиотеке Google Font. Book Antiqua — это клон популярного в отрасли шрифта Palatino от Microsoft, который является одним из лучших шрифтов с засечками для резюме.
Book Antiqua — это клон популярного в отрасли шрифта Palatino от Microsoft, который является одним из лучших шрифтов с засечками для резюме. Хотя он не такой старый и классический, как Garamond, он родился во времена Просвещения и правления Марии-Антуанетты, поэтому это хороший шрифт для украшения вашего резюме.
Хотя он не такой старый и классический, как Garamond, он родился во времена Просвещения и правления Марии-Антуанетты, поэтому это хороший шрифт для украшения вашего резюме. Проверка орфографии? Чек .Начните создавать профессиональный шаблон резюме здесь бесплатно .
Проверка орфографии? Чек .Начните создавать профессиональный шаблон резюме здесь бесплатно . Наша цель — обеспечить отличную читаемость в Интернете на разных языках без потери символа, который делает каждый сценарий особенным ».
Наша цель — обеспечить отличную читаемость в Интернете на разных языках без потери символа, который делает каждый сценарий особенным ».


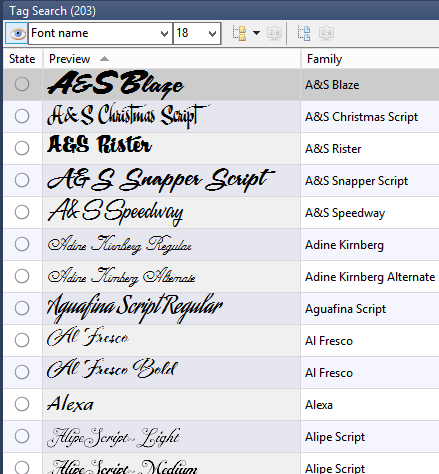
 На этот раз я принес список инструментов , которые вы можете использовать для определения шрифтов, используемых в приложениях, на веб-сайтах, а также логотипов.
На этот раз я принес список инструментов , которые вы можете использовать для определения шрифтов, используемых в приложениях, на веб-сайтах, а также логотипов. Вы можете прочитать мое руководство о WhatFontis, чтобы узнать пошаговый процесс использования этого инструмента.
Вы можете прочитать мое руководство о WhatFontis, чтобы узнать пошаговый процесс использования этого инструмента.
 Д., Выбрав вариант из тех, что представлены на сайте, который, по вашему мнению, лучше всего определяет ваш шрифт. Инструмент вернет шрифты, которые соответствуют описанному вами внешнему виду .
Д., Выбрав вариант из тех, что представлены на сайте, который, по вашему мнению, лучше всего определяет ваш шрифт. Инструмент вернет шрифты, которые соответствуют описанному вами внешнему виду . Если вы хотите создать свой собственный шрифт для вашего приложения или логотипа веб-сайта, вы также можете использовать эти инструменты для создания шрифтов.Пожалуйста, поделитесь этим постом с другими, если вы нашли его полезным!
Если вы хотите создать свой собственный шрифт для вашего приложения или логотипа веб-сайта, вы также можете использовать эти инструменты для создания шрифтов.Пожалуйста, поделитесь этим постом с другими, если вы нашли его полезным!

 Итак, поместите текст вашей статьи между 10 и 12 пунктами .
Итак, поместите текст вашей статьи между 10 и 12 пунктами . Когда вы отправляете бумажную копию или PDF-файл, ваш читатель увидит текст в любом шрифте, который вы используете. С другой стороны, в большинстве форматов электронных документов можно использовать только шрифты, доступные на компьютере читателя. Поэтому, если вы отправляете статью в электронном виде, обязательно используйте шрифт, который есть у вашего преподавателя.
Когда вы отправляете бумажную копию или PDF-файл, ваш читатель увидит текст в любом шрифте, который вы используете. С другой стороны, в большинстве форматов электронных документов можно использовать только шрифты, доступные на компьютере читателя. Поэтому, если вы отправляете статью в электронном виде, обязательно используйте шрифт, который есть у вашего преподавателя. Это один из лучших шрифтов, доступных в Microsoft Word. Правило 33.1.b Верховного суда США настолько разборчиво, что все юридические документы, представляемые в суд, должны быть напечатаны шрифтом Century Schoolbook или аналогичным шрифтом в стиле Century.
Это один из лучших шрифтов, доступных в Microsoft Word. Правило 33.1.b Верховного суда США настолько разборчиво, что все юридические документы, представляемые в суд, должны быть напечатаны шрифтом Century Schoolbook или аналогичным шрифтом в стиле Century. Но вы не можете рассчитывать на то, что какой-либо из этих шрифтов Mac OS будет установлен на компьютере под управлением Windows.
Но вы не можете рассчитывать на то, что какой-либо из этих шрифтов Mac OS будет установлен на компьютере под управлением Windows. Если у вас есть Mac, начните им пользоваться.
Если у вас есть Mac, начните им пользоваться. Четкий и элегантный дизайн послужил вдохновением для создания десятков последующих версий. Libre Baskerville основан на версии 1941 года от American Type Founder, модифицированной, чтобы сделать ее удобнее для чтения с экрана.
Четкий и элегантный дизайн послужил вдохновением для создания десятков последующих версий. Libre Baskerville основан на версии 1941 года от American Type Founder, модифицированной, чтобы сделать ее удобнее для чтения с экрана. Как и Times New Roman, он есть на на каждом компьютере , и его довольно легко читать.Название «Грузия» происходит от заголовка таблоида: «В Грузии найдены инопланетные головы».
Как и Times New Roman, он есть на на каждом компьютере , и его довольно легко читать.Название «Грузия» происходит от заголовка таблоида: «В Грузии найдены инопланетные головы». Программирование многих шрифтов в американских продуктах осуществляется в соответствии с Американским стандартным кодом обмена информацией, который основан на латинском алфавите. Итак, если вы используете язык, не основанный на этом алфавите, какой шрифт вам следует использовать?
Программирование многих шрифтов в американских продуктах осуществляется в соответствии с Американским стандартным кодом обмена информацией, который основан на латинском алфавите. Итак, если вы используете язык, не основанный на этом алфавите, какой шрифт вам следует использовать? Вы можете войти в языковые настройки своего компьютера и активировать этот другой язык, а затем нажать клавиши alt + shift, чтобы переключаться между языками, и ваша клавиатура будет вводить символы, связанные с этими клавишами.
Вы можете войти в языковые настройки своего компьютера и активировать этот другой язык, а затем нажать клавиши alt + shift, чтобы переключаться между языками, и ваша клавиатура будет вводить символы, связанные с этими клавишами.


 Студенты уровня 2+ должны быть знакомы с этим шрифтом.
Студенты уровня 2+ должны быть знакомы с этим шрифтом. 


 googleapis.com «, вы увидите, что в правой части экрана отображается» font-family: Grand Hotel «.
googleapis.com «, вы увидите, что в правой части экрана отображается» font-family: Grand Hotel «. Я действительно считаю важным поделиться этим руководством, используя оба, хотя из-за инклюзивности.
Я действительно считаю важным поделиться этим руководством, используя оба, хотя из-за инклюзивности. Нет всплывающей папки «font», ТАК, мы должны использовать нашу изящную панель поиска для поиска либо «font», либо «font-family». В нем будут перечислены все шрифты, используемые на веб-сайте! Просто потребуется немного дополнительных поисков. Хорошо, что у нас есть все время в мире!
Нет всплывающей папки «font», ТАК, мы должны использовать нашу изящную панель поиска для поиска либо «font», либо «font-family». В нем будут перечислены все шрифты, используемые на веб-сайте! Просто потребуется немного дополнительных поисков. Хорошо, что у нас есть все время в мире!