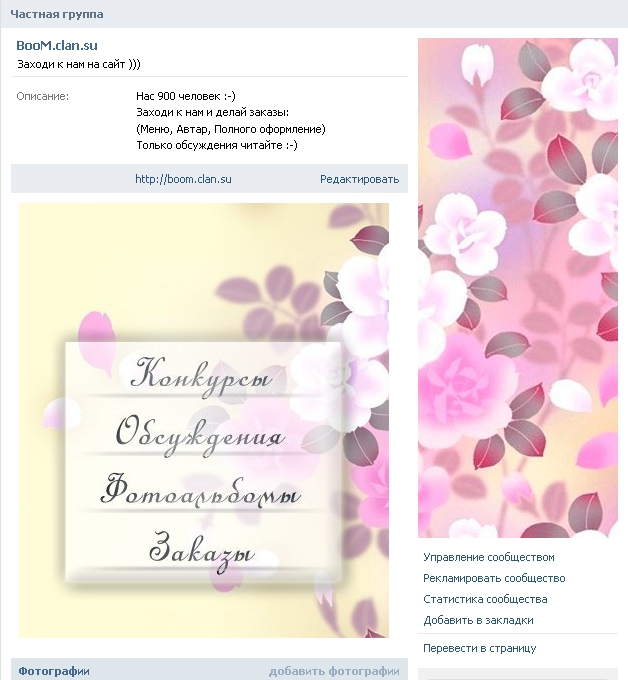
Меню Вконтакте, как сделать меню Вконтакте
В этой статье мы обсудим вопрос создания меню Вконтакте для группы, при помощи сервиса VKprofi. Сначала нам нужно авторизоваться, но для этого у нас должен быть открыт аккаунт Вконтакте, с которого мы делали группу. Разрешаем доступ к информации нашего аккаунта ВК.
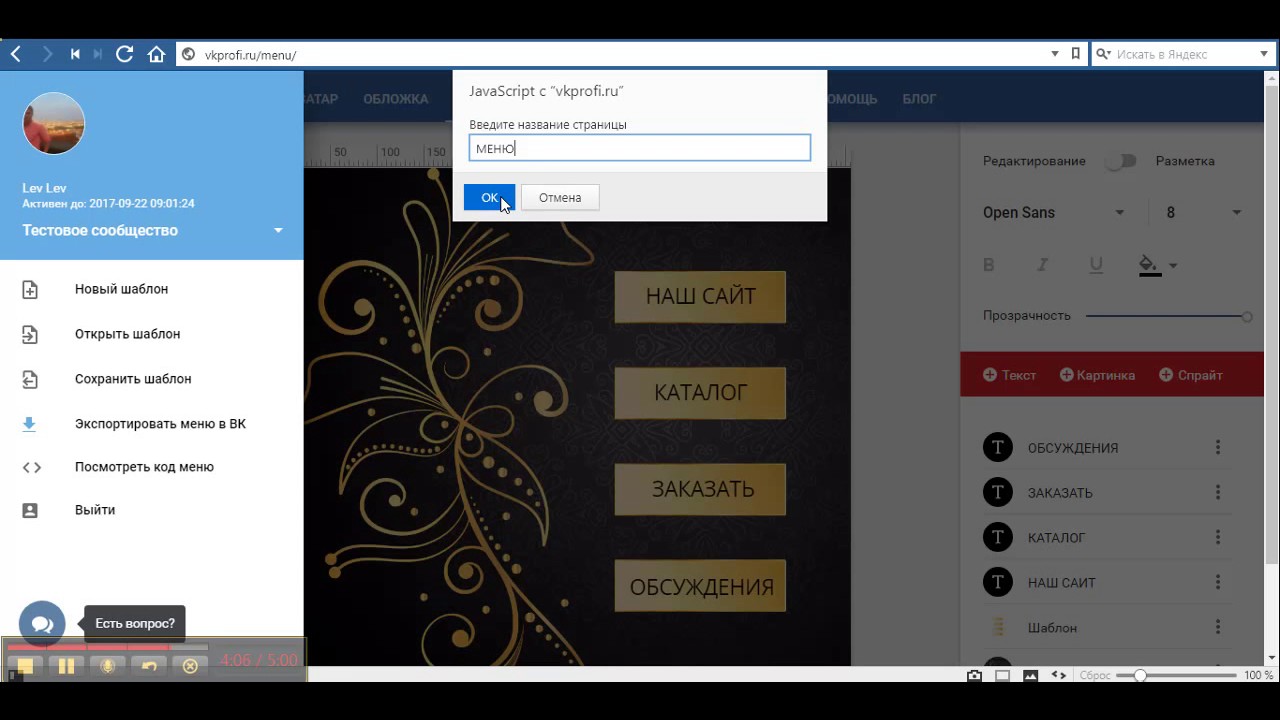
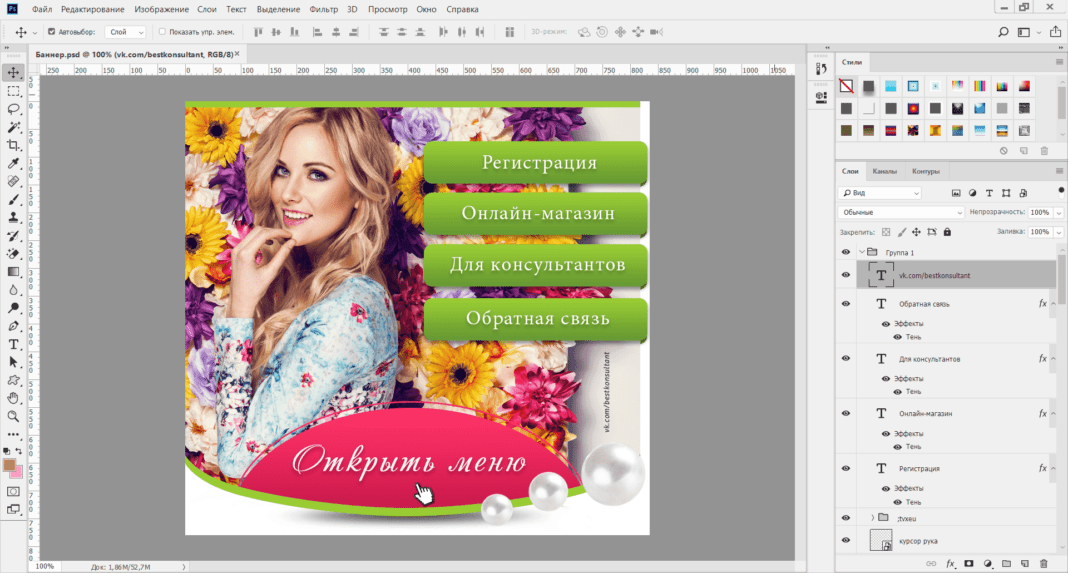
После авторизации нужно выбрать, что мы будем создавать «Аватар…» или «Меню группы». Мы выбираем меню и переходим на страницу его создания. Обратите свое внимание, что сначала вы находитесь в режиме редактирования. Нажимаем на плюс и загружаем нужную нам картинку для оформления прямо с нашего компьютера. Я выбираю картинку, которая служила мне для создания баннера и аватара в этой группе Вконтакте, чтобы оформление было в едином стиле.
В нашей власти увеличить нашу картинку, потащив за квадратики на углах изображение. Можем сделать ее более прозрачной, добавить сверху еще одну картинку или иконку. Короче можно применить различные элементы дизайна.
Так как мы делаем меню для группы Вконтакте, нам нужно добавить кнопки и текст. Выбираем подходящие нам кнопки в разделе «Спрайт». Настраиваем размер кнопки. И чтобы все наши кнопочки были одинаковые, кликаем на три точки справа от слова «Кнопка» и выбираем «Дублировать». Таким образом, создаем необходимое количество кнопок и расставляем их по меню, как нам нравится.
Для того, чтобы добавить надпись, кликаем на текст. Перетаскиваем его в верхнюю часть и редактируем. Выбираем цвет, по коду или вручную, шрифт тоже можно подобрать на свой вкус и сделать его жирным или курсивом. Если захотите на каждую кнопочку так же можно добавить небольшую картинку или иконку. Все кнопки должны быть подписаны в едином стиле, поэтому мы снова будем использовать функцию дублирования. Более наглядно это видно в видео под этой статьей.
После того как мы закончили оформлять наше меню, мы переходим из режима «Редактирование» в «Разметки». У нас появляется возможность нарезать наши кнопки, чтобы установить на них ссылки перенаправления людей на нужный нам ресурс. Для этого мы сверху вниз перетаскиваем направляющие: первую, вторую, третью… Сколько нам нужно. Если понадобится, то и слева мы берем направляющую и разрезаем наше меню по вертикали.
Для этого мы сверху вниз перетаскиваем направляющие: первую, вторую, третью… Сколько нам нужно. Если понадобится, то и слева мы берем направляющую и разрезаем наше меню по вертикали.
Итак, у нас получились отдельные кнопки. Теперь на каждую из них мы установим свою ссылку. Если вы ошиблись с установкой направляющих, их всегда можно передвинуть. Точно также можно вернуться в режим редактирования и переделать то, что вам не очень нравится!
Теперь мы выделяем область с кнопкой и в окошко для ссылки вставляем адрес нужной нам страницы. Например: на страницу вашего сайт для заказа товара. Так, по очереди мы выделяем нужную кнопку и добавляем ссылку на другие страницы сайта или какого-либо другого интернет ресурса.
После окончательного редактирования меню группы Вконтакте.
Переходим по трем белым полоскам в верхней левой части сервиса. Обязательно сохраняем шаблон, переименовываем его! Это для того, если нам захочется что-то поменять в нашем меню, мы всегда сможем выбрать этот шаблон и отредактировать его.
Далее выбираем группу, в которой мы хотим установить наше меню и нажимаем кнопку «Экспортировать меню в ВК». Наконец-то мы получили код для установки в меню своей группы (в режиме wiki-разметки).
Существует два варианта установки кода, но я предпочитаю второй, т.е. устанавливать код полностью, чтобы была возможность его отредактировать, и чтобы он не содержал лишнюю информацию с сервиса VKprofi. Если вы указали ссылки на отдельные страницы сайта, то они будут лучше здесь работать! А если вы перенаправляли людей на wiki –страницы, то здесь существует определенная сложность. Как ее исправить вы увидите в видео под этой статьей.
P.S. Надеюсь эта информация была для вас интересна и полезна!
P.S.S. Создавайте свои группы Вконтакте, оформляйте их с помощью сервиса VKprofi! И вы получите красивые, очень функциональные группы для продвижения своего бизнеса….
https://youtu.be/9X2Wz8WuQME
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка. ..
..
Как в группе сделать меню?
Если в свое время вы интересовались дизайном групп Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать wiki-разметку. В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
Как сделать wiki-разметку
- Для начала вам необходимо узнать id вашей группы, с которой вы работаете.
 Если вместо цифр название содержит буквы, не беда. Нажмите на стену группы в том месте, где написано количество публикаций. Цифры, что вы увидите между «wall» и «own», и есть id.
Если вместо цифр название содержит буквы, не беда. Нажмите на стену группы в том месте, где написано количество публикаций. Цифры, что вы увидите между «wall» и «own», и есть id. - Теперь создавайте в адресной строке ссылку: http://vk.com/pages?oid=_xxxx&p=Название_страницы. Обратите внимание, что на месте хххх должен быть id, номер которого вы выяснили.
- Переходим по ссылке, которую только что создали.
Подготавливаем макет
Прежде всего, в Paint создаем графический макет нашего будущего меню. Структурируем будущее меню. Структура может зависеть от специфики группы.
- Находите картинку, из которой мы будем делать фон меню и аватарку (если вы решили придерживаться одного стиля). Она не должна быть больше 799*600 пикселей.
- Вырезаем из правой части картинки аватар группы (ширина около 200 пикселей). Обозначаем на нем основную информацию — телефон, электронный ящик, сайт. Сохраняем в формате png.
- Переходим непосредственно к изготовлению меню.
 Для этого нам будет необходима программа PC-Rect (программа преобразования двухмерных изображений). Скачиваем ее.
Для этого нам будет необходима программа PC-Rect (программа преобразования двухмерных изображений). Скачиваем ее. - Теперь пришло время определить точный размер блока меню. Измерять нужно ту часть, где находятся обсуждения. Кстати, обратите внимание на тот факт, что ширина меню всегда одна — 388 пикселей. Высоту определяет две вещи — описание группы и ваша фантазия.
- Когда размеры готовы, в Paint из правого нижнего угла вырезаем блок.
- Открываем новый Paint. Вставляем туда картинку.
- Далее вписываем в нее структуру меню, которую вы заранее продумали, например «Меню», «Акции», «Обратная связь» и т. д. Сохраняем отдельно в формате png.
- Вырезаем каждую полоску с наименованием отдельно, сохраняем в png.
Наполняем разметку
- Переходим по ссылке, что создали выше.
- Наполняем содержанием, предварительно кликнув на одноименную ссылку.
- Поочередно добавляем вырезанные нами картинки.
- Теперь, нажимая одну за другой, превращаем их в ссылки.
 При нажатии на картинку открываются окошки, где вы сможете задать каждой отдельной картинке свой адрес. К примеру, кнопка «Контакты»/ «Как связаться», должна вести на страницу, где будут даны координаты связи. Также очень полезно для группы разместить данную информацию о способах связи на аватарке группы, чтобы посетителям, клиентам или рекламодателям было быстро и удобно найти ваш номер телефона, электронную почту или адрес сайта, если таковой имеется.
При нажатии на картинку открываются окошки, где вы сможете задать каждой отдельной картинке свой адрес. К примеру, кнопка «Контакты»/ «Как связаться», должна вести на страницу, где будут даны координаты связи. Также очень полезно для группы разместить данную информацию о способах связи на аватарке группы, чтобы посетителям, клиентам или рекламодателям было быстро и удобно найти ваш номер телефона, электронную почту или адрес сайта, если таковой имеется. - Сохраняем всю проделанную нами работу.
Создаем наше меню
- После того как мы все сохранили, нам нужно скопировать адрес нашей страницы меню.
- Создаем запись на стене нашего сообщества, в которую вставляем ссылку.
- Заменяем ссылку на текст.
- Прикрепляем к записи заранее подготовленную картинку, что сохранили в формате png, и сохраняем.
- Для того чтобы закрепить наше меню наверху, открываем пост и жмем внизу на «Закрепить».
- Обновляем главную страницу группы и любуемся тем, что мы сделали самостоятельно.

Кстати, подготовить картинку, которая потом будет украшать меню группы, можно и в Photoshop. Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в статьях нашего раздела — Фотошоп (Adobe Photoshop). Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, ведь в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавали услуги создания меню для групп. Администраторы групп платили разные суммы за дизайн их меню и аватаров. Однако теперь вы на собственном примере видите, что самостоятельно сделать это совсем просто. Главное — немного креатива и усидчивости.
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
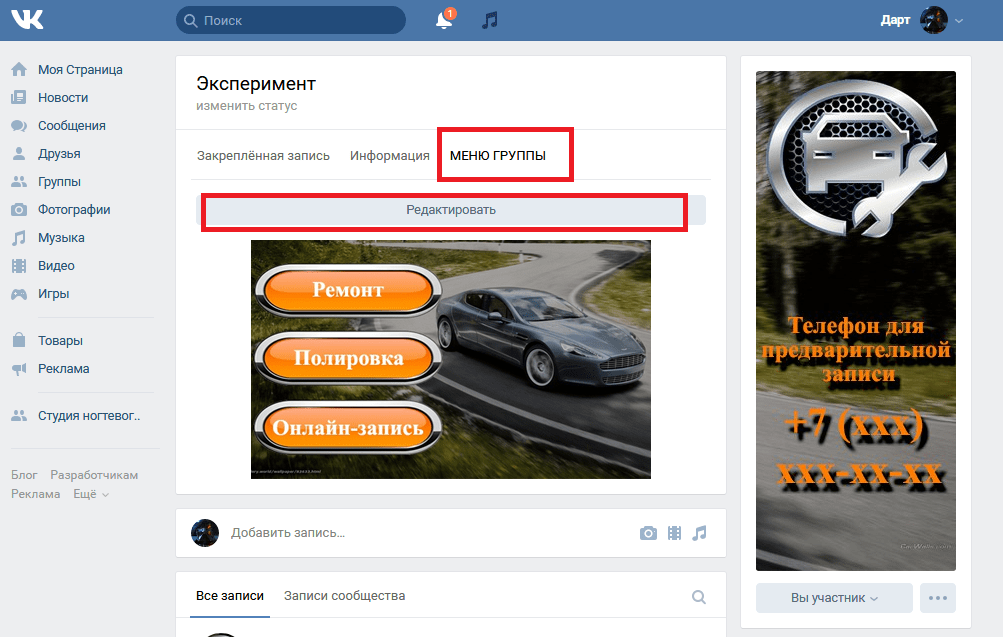
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 5 259
Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm. ru/socseti/kak-sdelat-menu-dlya-groups-vk/
ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.

Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
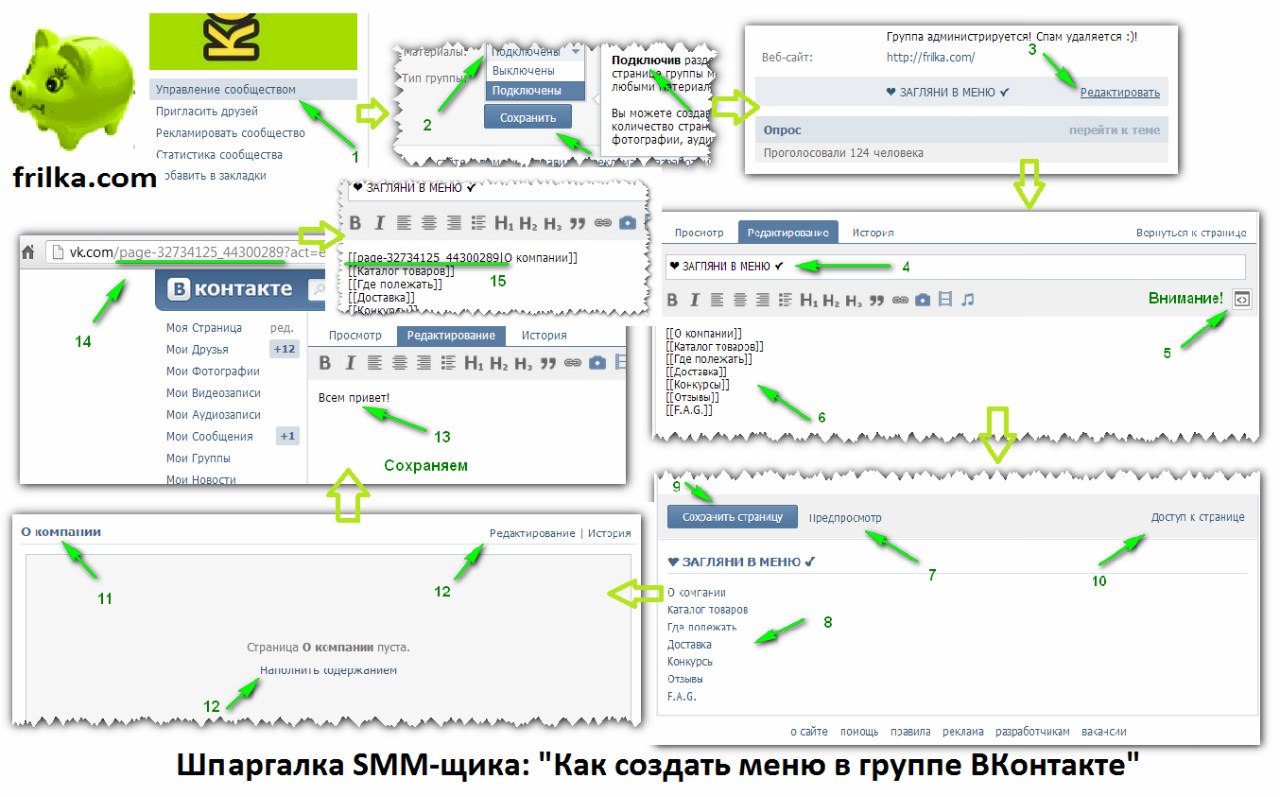
Итак, как сделать меню в группе ВКонтакте:
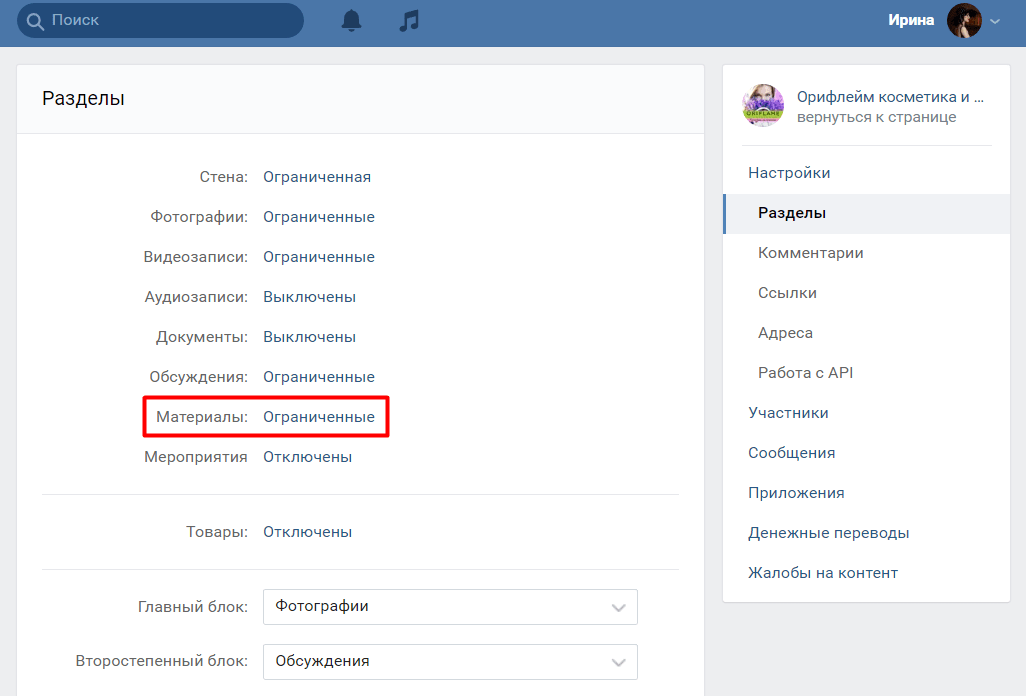
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
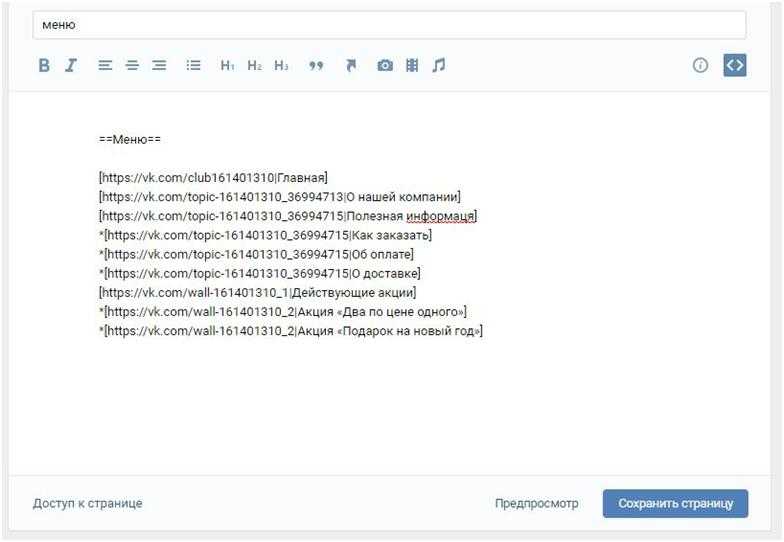
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.

- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
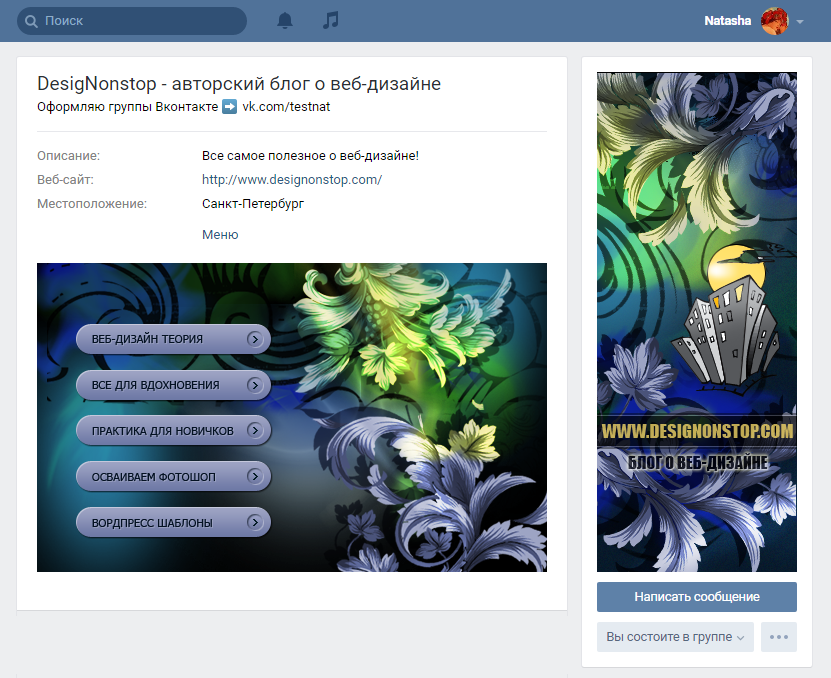
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
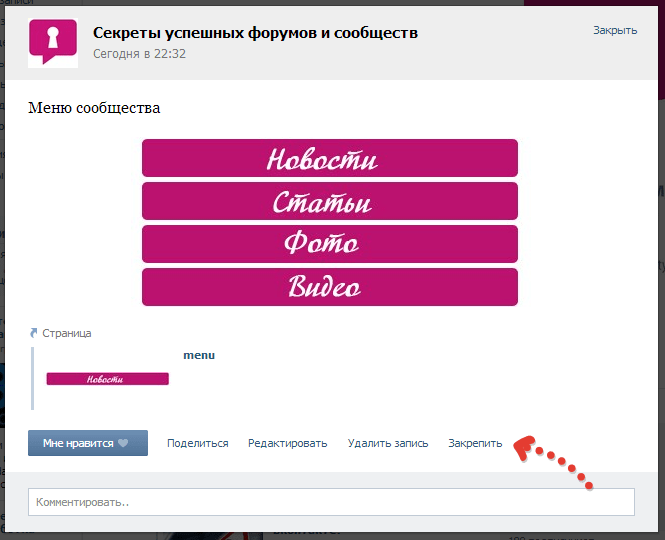
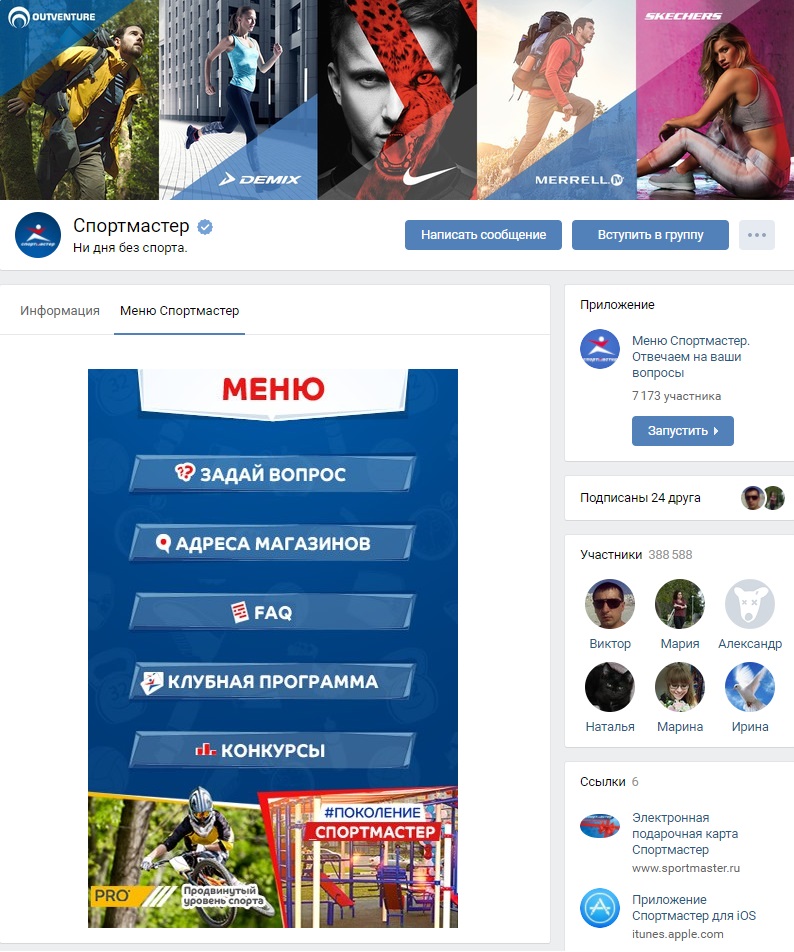
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
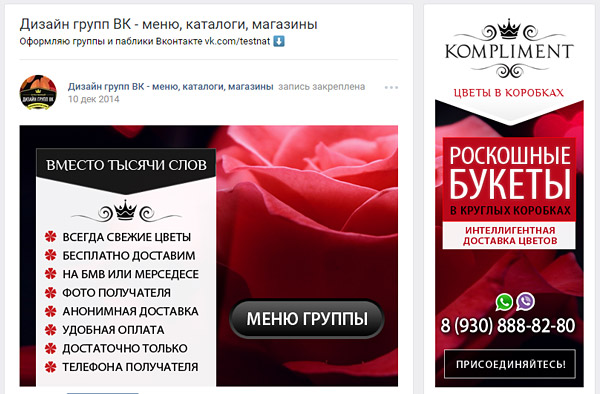
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути.
Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.

Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
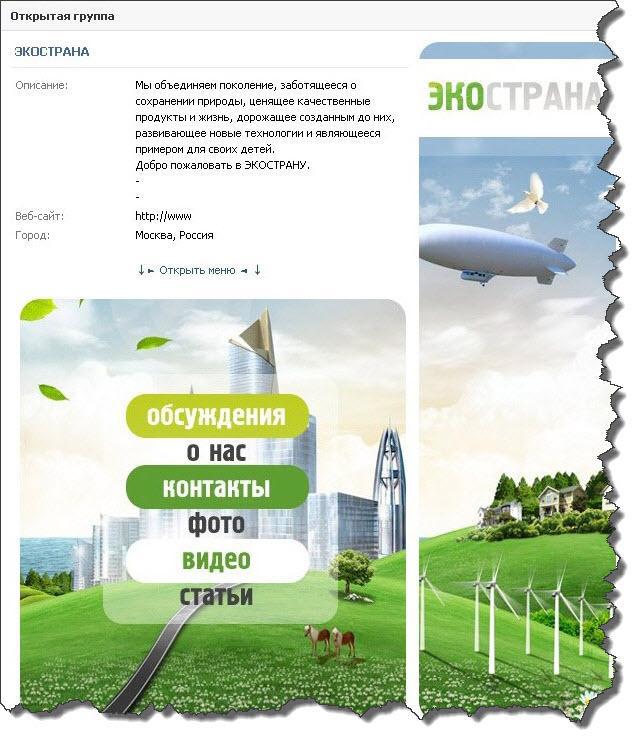
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
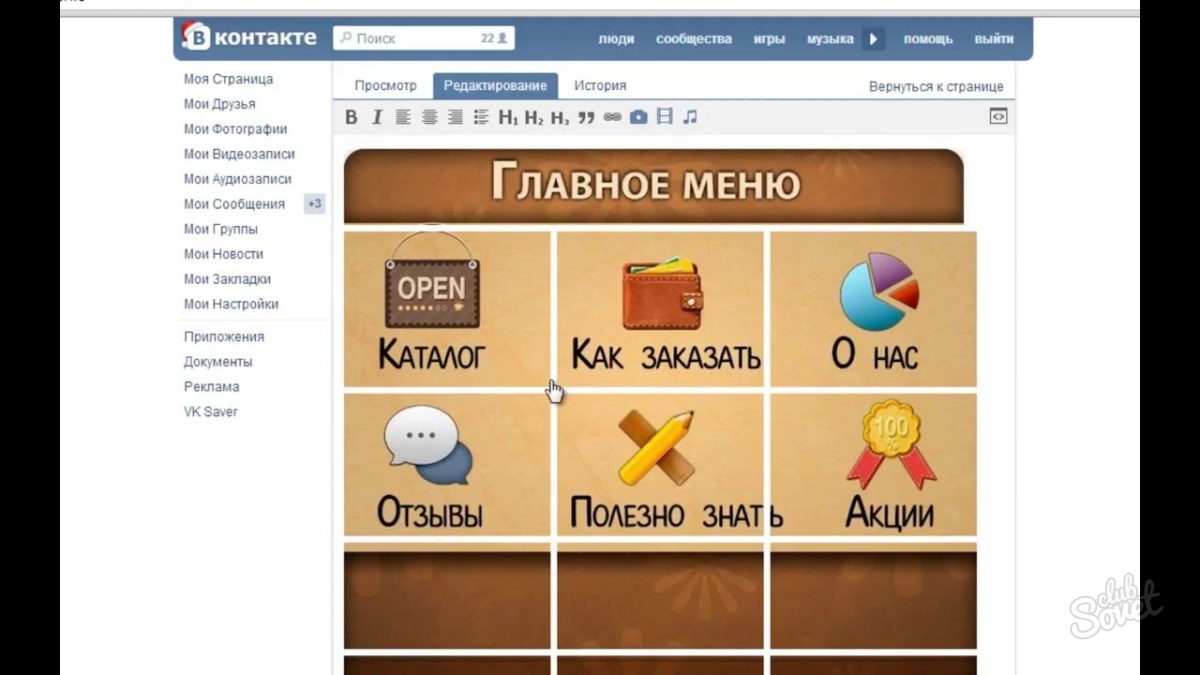
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
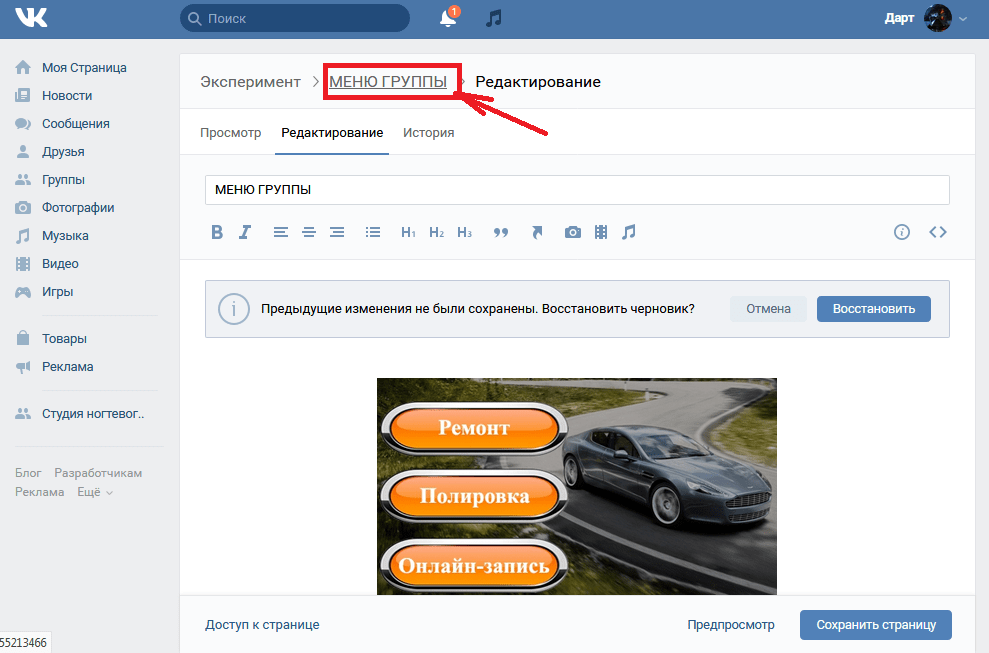
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи.
 Нужен режим wiki-разметки.
Нужен режим wiki-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.

- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
Меню сайта — Поддержка — WordPress.com
Меню сайта — это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может отличаться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Расположение меню может отличаться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Содержание
Это пример раскрывающегося меню в теме Ривингтона.
- Щелкните Мои сайты , затем Дизайн 🠒 Настроить .
- В настройщике щелкните вкладку Menus .
- Если в вашей теме уже есть стандартное / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
- Если ваша тема еще не имеет меню по умолчанию или основного меню, нажмите Создать новое меню
- Дайте вашему меню имя
- Выберите, где вы хотите отображать меню (ваши параметры будут зависеть от вашей темы)
- Нажмите Далее , чтобы начать добавлять элементы в ваше новое меню.

Создайте новое меню Назовите меню и выберите его расположение.. Расположение меню , доступное в теме Rivington, — это основное меню и меню социальных ссылок .
The Social Links menu стилизует пункты меню в виде значков социальных сетей. В этом случае нам нужно Primary Menu.
↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить в свое пользовательское меню несколько различных типов пунктов:
- Custom Link — настраиваемый URL-адрес, указывающий на другой сайт.
- Страницы — ссылка на другую страницу вашего сайта.
- Сообщений — запись в блоге на вашем сайте.
- Отзывы — ссылка на отзывы.
- Проекты — ссылка на страницу вашего портфолио проектов.
- Категории — лента сообщений блога из заданной категории.

- Теги — лента сообщений в блоге по заданному тегу.
- Типы проектов — ссылка на определенный тип проекта портфолио.
- Теги проекта — ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:
- Нажмите кнопку + Добавить элементы .
- Выберите тип пункта меню из списка. Например: страниц .
- Выберите один из вариантов, отображаемых для этого типа. Например, щелкните + Home , чтобы добавить в меню ссылку на свою домашнюю страницу.
- Добавьте дополнительные элементы в пользовательское меню, щелкнув значок плюса рядом с каждым элементом.
- Нажмите Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или сообщение в свое меню, вы можете добавить его заголовок в поле для Добавить новую страницу или Добавить новое сообщение .
Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавлять контент на страницу или публиковать сообщения через страницы / сообщения сайта
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Правильная настройка основной навигации зависит от вашей темы. Часто он указывается как основной, заголовок или верхний.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Вы можете прочитать, как настроить меню социальных ссылок здесь.
↑ Содержание ↑
В разделе Опция меню s , отметьте «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.
Если вы не установите этот флажок, вы захотите не забыть редактировать свое пользовательское меню, чтобы добавлять новые страницы в вашу навигацию.
↑ Содержание ↑
Чтобы изменить порядок элементов в меню, переместите элемент меню, щелкнув ссылку Изменить порядок :
- Щелкните ссылку Изменить заказ на .
- Щелкайте стрелки вверх или вниз для перемещения пункта меню вверх и вниз в меню.
- Щелкайте стрелки вправо и влево, чтобы вкладывать или отключать страницы от других страниц.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню в нужное место, не нажимая сначала кнопку Изменить порядок .
↑ Содержание ↑
Вложение страницы создает подменю , или раскрывающееся меню , .
- Щелкните ссылку Изменить заказ на .
- Щелкните стрелку> вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Когда вас устраивает раскрывающееся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы применить изменения в реальном времени.
↑ Содержание ↑
Вы можете создать элемент меню, на который нельзя нажимать, что полезно при создании раскрывающихся меню.
Чтобы создать элемент меню, который нельзя щелкнуть, но будет содержать элементы подменю, добавьте элемент меню Custom Link и добавьте только символ # в поле URL , как показано здесь:
В поле Link Text вы можете написать то, что вы хотите, чтобы пункт меню говорил.
↑ Содержание ↑
Вы можете удалить пункты меню, щелкнув по ним в настройках слева. Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Щелкните по нему, чтобы удалить пункт меню.
Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Щелкните по нему, чтобы удалить пункт меню.
↑ Содержание ↑
Вы можете изменить название пункта меню, которое отображается на вашем сайте, отредактировав ярлык навигации.Для этого щелкните элемент в настройках в левой части Настройщика. Он развернется и покажет поле для ярлыка навигации.
Здесь введите текст, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.
↑ Содержание ↑
Сохраните изменения
После того, как вы организовали свое меню, не забудьте нажать кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип элемента меню, который мне нужен, не поддерживается, что мне делать? Если вы получаете предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но по-прежнему поддерживаются в WP Admin.
В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но по-прежнему поддерживаются в WP Admin.
Если ваша тема не отображает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить — это должно заставить тему использовать это меню.
Где функция X, которая была раньше?Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение цели ссылки или атрибутов заголовка — используйте WP Admin → Menus.
Было ли это руководство полезным? Оставьте отзыв об этом руководстве.
Следующая страница: Меню в WP Admin
Страниц: 1 2 3 Просмотреть все
Изображение меню, простые значки — плагин для WordPress
Описание
С легкостью добавьте изображение или значок в пункт меню. Создание лучшего меню сайта.
Управляйте положением изображения или значка, а также его размером.
С помощью подключаемого модуля Menu Image вы можете сделать больше, проверьте некоторые функции:
- [Новое] FontAwesome Icons
- [Новое] DashIcons Иконки
- Скрыть заголовок и показать только изображение или значок.
- Добавьте изображение / значок слева от заголовка пункта меню.
- Добавьте изображение / значок справа от заголовка пункта меню.
- Добавить изображение / значок вверху заголовка пункта меню.
- Добавить изображение / значок внизу заголовка пункта меню.
- Переключение изображений / значков при наведении курсора мыши на пункт меню.
- [PREMIUM] Преобразование пунктов меню в кнопки призыва к действию.
- [PREMIUM] Добавить всплывающее окно счетчика в пункты меню (общая корзина, общая категория, пользовательские функции).
- [PREMIUM] Значки уведомлений в пунктах меню (New, Sale, Hiring и т. Д.
 ).
). - [PREMIUM] Настройка цвета кнопок, значков и пузырей.
- [PREMIUM] Отключить изображение меню на мобильных устройствах
Ссылки
Связанные плагины
- Мобильное меню: WP Mobile Menu — лучшее мобильное меню для WordPress. Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с любого устройства, смартфона / планшета / компьютера.
Что говорят люди!
Простота использования и хорошая поддержка авторов
Этот плагин — хорошее решение для простого включения изображения в меню.Отличная поддержка от автора плагина!@ dwoolworth824
Лучший плагин для добавления логотипа в вашу навигацию
Я определенно рекомендую этот плагин, если вам нужно добавить логотип в вашу навигацию в WordPress. Оказываемая поддержка — это 5 звезд!@ manmade1
Скриншоты
- Добавить значки FontAwesome в пункт меню
- Добавить значки DashIcons в пункт меню
- Добавить изображения в пункт меню
Установка
- Загрузить
изображение-менюв каталог/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в
/ wp-admin / nav-menus. php
php - Отредактируйте существующий элемент меню или добавьте новый элемент меню и просто загрузите изображение, чем нажмите
Сохранить меню - Смотрите ваше меню на сайте
- (только для пользователей WMPL) Перейдите в WPML> WP Menus Sync и нажмите
Sync
FAQ
Как установить изображение меню?
Проверьте эту статью по следующей ссылке
Как включить изображение меню?
Проверьте эту статью по следующей ссылке
Как добавить значки в пункты меню?
Проверьте эту статью по следующей ссылке
Как добавить собственный CSS к изображению меню?
Проверьте эту статью по следующей ссылке
Авторы и разработчики
«Изображение меню, простые значки» — это программа с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
История изменений
3.0.1
- Новое — Добавить RTL CSS в настройках администратора
- Fix — Настройки размера изображения не сохранялись Исправление
- — Избегайте разметки HTML в элементах без значков или изображений
- Fix — Удалить FontAwesome Enqueue
3,0
- Новое — Новый дизайн настроек
- New — Предварительный просмотр пунктов меню в настройках
- Новое — можно добавить иконки FontAwesome
- Новое — Возможно добавление значков DashIcons Улучшение
- — Обновление Freemius SDK Улучшение
- — Очистка кода
2.9,7
- Fix — Исправить проблему с отображаемым заголовком выше и ниже Улучшение
- — Обновление Freemius SDK до версии 2.4.0.1
2,9,6
- Fix — Устранение проблемы совместимости с WordPress 5.4.
2,9,5
- Fix — Удаление ненужного фильтра.

- Fix — Отрегулируйте CSS для заголовка ниже.
2,9,4
- Fix — Ошибка дублирования изображений.
2,9,3
- New — Добавлена совместимость с Max Megamenu.
- New — Добавить новый фильтр для изменения разметки изображения
- Fix — Опустите параметры изображения меню, чтобы они были ниже настроек WordPress.
- Fix — Обновить ссылку на мобильное меню.
- Fix — Перемещение ресурсов CSS и JS.
2,9,2
- Новое — Включите платформу Freemius.
- New — Панель настроек.
- New — Возможность включить / отключить изображение при наведении.
- New — Опции для изменения нестандартных размеров изображения.
2.9,1
- Исправить предыдущее неработающее обновление. Извините за это, все ошибаются.
- Удалите атрибуты srcset и sizes изображений.
- Добавить автотесты для просмотра изображений.
2. 9.0
9.0
- Обновить копию административной части относительно новой версии wp.
- Исправить URL-адрес поддержки.
- Исправить предупреждение php.
2.8.0
- Используйте фильтры ядра
nav_menu_link_attributes,nav_menu_item_titleдля добавления изображения и класса вместо фильтраwalker_nav_menu_start_el. - Прекращение поддержки версии ядра <4.4.0.
как сделать меню в годо — Сегодня я узнал… в коде
В этом руководстве: структурирование и создание сценария простого экрана создания персонажа в стиле RPG с использованием встроенных контейнеров Godot и сценария Godot
Что мы строим
Недавно я добавил в свою игру меню, которое позволяет игроку создавать своего собственного персонажа для игры. В контексте моей игры это означает, что нужно дать имя персонажу, выбрать спрайт головы персонажа и выбрать класс персонажа. Это звучит просто, но в этой работе удалось коснуться многих вещей, поэтому я подумал, что поделюсь своей работой здесь в надежде, что она поможет кому-то другому. Я работаю в Godot над хобби-проектом около 5 месяцев, и я думаю, что движок отличный, но можно было бы использовать еще несколько руководств и типа «вот как я это сделал», так что поехали.
Это звучит просто, но в этой работе удалось коснуться многих вещей, поэтому я подумал, что поделюсь своей работой здесь в надежде, что она поможет кому-то другому. Я работаю в Godot над хобби-проектом около 5 месяцев, и я думаю, что движок отличный, но можно было бы использовать еще несколько руководств и типа «вот как я это сделал», так что поехали.
Некоторые вещи, описанные в этом руководстве, включают:
- Контейнерная система Godot (VBoxContainer, HBoxContainer и т. Д.)
- Создание простого меню из узлов Godot
- Подключение этого меню к остальной части игры
- Изменение сцен
- Изменение аспектов сцены «героя», например как его имя и главный спрайт
- Множество примеров сценария Godot
PS: Проект, который я использую для этого руководства, уже существует (в некоторой степени), поэтому есть ссылки на вещи, которые уже созданы до этого руководства.Будем надеяться, что этот «фрагмент» разработки игры все еще кому-то будет полезен, даже если он не начинается с нуля.
Структурирование сцены: объяснение типов контейнеров Годо
Первое, что я сделал, — это создал новую сцену и добавил Node2D в качестве родительского узла и VBoxContainer в качестве его дочернего элемента для хранения всех основных элементов этого меню. Первым потомком VBoxContainer является метка .
Моя новая сцена называется createHero.tscn
Давайте поговорим о структурировании меню в Godot.
Для меню с множеством «разделов» или «элементов», которые читаются сверху вниз, используйте VBoxContainer . VBox укладывает свои дочерние элементы по вертикали (один поверх другого), что избавляет вас от необходимости размещать каждый по отдельности и от необходимости беспокоиться о наложении элементов. Вы также можете контролировать ширину VBox и расстояние между его дочерними элементами.
Каждый элемент в стеке может быть чем-то простым, например, меткой или кнопкой, и он будет занимать столько же вертикального пространства, сколько и его высота.Ничто не перекроет это. Или каждый элемент может быть чем-то более сложным, например HBox (который позволит вам создать ряд кнопок, меток и т. Д.).
Чтобы привыкнуть к этой системе, нужно немного попрактиковаться, но, надеюсь, эта диаграмма, составленная из детских кубиков, поможет прояснить общие концепции.
Этот стек представляет собой VBox с дочерними элементами. Каждая «строка» — это контейнер, элемент (например, метка или кнопка) или HBox с собственными дочерними элементами.Для краткости я перешел к собранной мной сцене.Это основано на уже объясненных концепциях.
Моя сцена теперь содержит родительский элемент VBox с тремя дочерними элементами: меткой, HBox и еще одним HBox.
На данный момент он просто сделан из узлов Годо без кожи и без стилей.Некоторые примечания:
- Под меткой «Создать героя» есть свободное пространство, которое я буду использовать для отображения рисунка героя позже.

- «container_spacer» — это общий узел контейнера. Я установил для него минимальную ширину 420, чтобы другая вещь в HBoxContainer2, кнопка «Переименовать», была перемещена в правую часть экрана.
- Кнопки класса героя (Клерик, Друид, Рейнджер и т. Д.) Находятся в HBox, который управляет интервалом слева направо
Переход к этой новой сцене
Я сделал маленькую кнопку на главном экране моей игры для доступа к createHero.tscn.
Это временно, так что я могу получить доступ к новому меню для тестирования.
В конце концов, этот экран «Создание персонажа» будет первым, что увидит игрок при запуске новой игры, но я пока не хочу загромождать процесс запуска новой игры незаконченным (возможно, сломанным) меню.
Вот кнопка на моей основной игровой сцене:
Я подключил его сигнал нажатия кнопки (я просто использую имя функции по умолчанию, предлагаемое Годо):
И код:
Если вы следите за мной дома, все, что вам нужно, это последняя строка, та, с которой начинается get_tree ()… поскольку две другие строки относятся к моей игре.
Теперь, когда эта кнопка подключена, я могу запустить игру и щелкнуть временную кнопку, чтобы попасть в новое меню.
Вот он в игре.Нет, это некрасиво. но мы должны с чего-то начать!Создание файла сценария для этого меню
Для того, чтобы это меню действительно что-то делало, мне понадобится файл сценария для этого меню (или этой сцены, если использовать язык Годо). Чтобы создать файл сценария для сцены, я нажимаю Node2D и перехожу на вкладку Inspector. Я выбрал «Новый сценарий» и позволил Годо создать для меня новый сценарий.
Выбрав Node2D, перейдите к «Сценарий» и выберите «Новый сценарий».Я в Годо большую часть времени использую значения по умолчанию.Все в порядке как есть. Я нажимаю «Создать» и позволяю ему создать для меня новый файл сценария.
Добавление экземпляра сцены героя в меню создания героя
Обычно с создателем персонажа вы хотите показать предварительный просмотр создаваемого персонажа. Для игры, над которой я работаю, это означает создание экземпляра сцены Hero и прикрепление его к меню, чтобы игрок мог видеть предварительный просмотр своего персонажа.
(Сцена героя уже существует в моем проекте. Я не буду описывать ее в этом руководстве, но вы можете увидеть код, который составляет сцену героя и генератор героя, просмотрев эти сущности, которые я сделал для этого руководства : герой.gd , baseHero.gd , heroGenerator.gd. Вам не нужно смотреть или понимать эти файлы, чтобы следовать этому руководству, но они могут оказаться полезными, если вы пытаетесь создать что-то подобное.)
Вот как hero.tscn выглядит в моем проекте, структурно говоря:
Вернувшись в createHero.gd, мы должны добавить код, чтобы увидеть сцену героя в меню. В проекте уже есть файл heroGenerator, который я использую для создания случайных героев для гильдии игроков.Здесь файл heroGenerator используется для создания одного героя и представления его пользователю в этом меню. Общая идея здесь состоит в том, чтобы сгенерировать случайного героя, показать его игроку, а затем позволить игроку настроить его по своему вкусу (точно так же, как «создать нового персонажа» работает во многих играх типа MMO).
Вот как это выглядит в игре:
Та-да: теперь в меню есть экземпляр героя.Создание всплывающего окна «Переименовать» и функциональность
Есть несколько вещей, которые мы должны сделать, чтобы всплывающее окно переименования заработало:
- Добавить сам всплывающий узел (узел ConfirmDialog)
- Предоставить всплывающему окну поле TextEdit, чтобы игрок мог ввести имя
- Заставить всплывающее окно появляться, когда пользователь нажимает кнопку «Переименовать».
- Напишите сценарий, который принимает нового героя. имя
- Обновите данные героя, чтобы сохранить новое имя
- Добавить кнопку генератора случайных имен
- Проверка имени (не часть этого руководства, но для реальной игры вам, вероятно, это понадобится)
Во-первых, всплывающее окно .
Godot имеет несколько встроенных диалогов (всплывающих окон). Всплывающее окно «Переименовать» будет ConfirmDialog с дочерним LineEdit. LineEdit — это поле для ввода пользователем. Игра в этом руководстве задумана как игра для Android / iOS, и LineEdit удобно вызывает клавиатуру на этих устройствах.
Я сделал это диалоговое окно подтверждения отдельной сценой, так как функция переименования будет использоваться где-то еще в игре. (Для этого щелкните правой кнопкой мыши ConfirmDialog в дереве сцены, выберите «Сохранить ветвь как дерево» и сохраните ее как отдельную сцену.)
Если не делает ConfirmDialog отдельной сценой, его скрипт кнопки Ok может просто войти в файл .gd родительской сцены.
Если вы выполните , сделайте ConfirmDialog своей собственной сценой, его сценарий Ok будет в отдельном файле.
В любом случае работает, мне просто нравится превращать в сцену все, что используется более чем в одном месте, поэтому мне не нужно поддерживать код в двух местах.
Подключение кнопки «Переименовать» для открытия всплывающего окна
Теперь, когда у нас есть всплывающая сцена подтверждения, давайте сделаем так, чтобы кнопка «Переименовать» фактически открывала ConfirmDialog (который я назвал confirm_rename_dialog).Годо делает это очень просто.
Выберите кнопку «Переименовать» и перейдите к ее сигналу нажатия ().
Нажмите кнопку «Переименовать» и перейдите к сигналам узла. Выделите нажатую кнопку () и нажмите кнопку «Подключить…» в правом нижнем углу. Меня устраивает название метода, предложенное Годо, поэтому я нажимаю «Подключить» и позволяю ему создать метод.Вот пустой метод, созданный Годо.
А вот и весь код, необходимый для открытия диалогового окна.
get_node («confirm_rename_dialog»). Popup ()
Если бы мы попробовали это сейчас в игре, мы бы смогли открыть всплывающее окно и ввести имя, но не сохранить имя нашего нового героя.
Сохранение ввода пользователя в герой
Чтобы кнопка «ОК» действительно что-то делала, мы должны перейти в сцену confirm_rename_dialog и прикрепить к ней файл сценария. Я создал новый файл сценария для этого ConfirmationDialog.
Я создал новый файл сценария для этого ConfirmationDialog.
На панели сигналов узла, подтверждение () запускается, когда пользователь нажимает ОК. Подключил к пустой функции.
Нажмите «Подтверждено» (), а затем нажмите «Подключиться», чтобы создать функцию во всплывающем файле сценария.Godot позволяет легко получить ввод пользователя из LineEdit. Просто напишите:
var newName = $ LineEdit.text
, а затем сделайте что-нибудь с newName. В моем случае это означало обновление heroName выбранного героя до значения newName.
(Обратите внимание, что в этом примере нет попытки проверки, поэтому пользователь может прямо сейчас ввести все, что захочет. В реальной игре вы, вероятно, захотите сохранить имена меньшей длины и отфильтровать числа, специальные символы, символы, смайлики и, возможно, словарные слова и ненормативную лексику.)
Но что это за сигнальный бизнес? Ну, всплывающее окно является отдельной сценой от createHero, поэтому оно должно взаимодействовать со своей родительской сценой. Годо делает это с помощью сигналов.
Годо делает это с помощью сигналов.
Объявите сигнал (строка 3), а затем испустите его (строка 12). Это будет обнаружено кодом в createHero.gd.
Вернувшись в createHero.gd, мне пришлось внести несколько изменений. Теперь есть метод draw_hero_scene (), потому что я думаю, что нам нужно очистить и перерисовать сцену героя как минимум в двух местах кода, поэтому я взял его из _ready и сделал его собственной функцией.
Я также прикрепил сигнал redrawHeroName к экземпляру confirm_rename_dialog, чтобы он мог «слушать» сигнал и вызывать «update_hero_name», когда сигнал «слышен». Все, что делает update_hero_name (), это освобождает существующую сцену героя (убирает ее со сцены) и создает новую. Это рисует новый экземпляр героя с новым именем.
Я, вероятно, переименую update_hero_name () во что-то более общее, как только дам пользователю возможность изменять внешний вид и класс героя.Давайте попробуем это в игре, прежде чем двигаться дальше:
Пользователь вводит все, что хочет (серьезно, проверки еще нет) Успех! И даже не мерцает. Я боялся, что оно будет мерцать.
Я боялся, что оно будет мерцать.Создание кнопок «класс героя» (радиокнопки)
Далее: изменение класса этого героя.
Герой может быть только одного из доступных классов (то есть: он может быть Волшебником, Воином или Клериком, но не более чем одним из этих классов). Когда игрок делает выбор, выбор остальных отменяется.
Это очень похоже на то, как работают «переключатели» в Интернете. Выберите один вариант, остальные не будут выбраны. У Годо для этого есть кое-что: группа кнопок! Группа кнопок несколько запутана в настройке.
Сначала выберите одну из кнопок, которую мы хотим добавить в (еще не созданную) группу кнопок. На вкладке инспектора прокрутите вниз до группы. Щелкните там, где написано
Щелкните New ButtonGroup, чтобы просмотреть панель инспектора.Перейдите в «Сохранить как…», чтобы сохранить его как .tres.
Сохранение позволяет нам загрузить его на все остальные кнопки.
Выберите все остальные кнопки и щелкните поле рядом с Group. Выберите «Загрузить», а затем выберите сохраненный файл .tres. Теперь все кнопки находятся в createHero_classButtonGroup.
Давай попробуем в игре.
Здесь у нас выбран Клерик… и здесь выбран Друид. (Слабая синяя рамка показывает, какая из них выбрана.)Включение этих кнопок в качестве взаимоисключающих поможет в дальнейшем при стилизации и позволит нам быстро «отменить выбор» предыдущего выбора пользователя и выделить новый текущий выбор.(Выделение этих кнопок Godot по умолчанию представляет собой тонкую синюю рамку, которую сначала может быть трудно заметить.)
Смена класса героя (в данных)
Этот шаг потребует некоторого рефакторинга. В настоящее время в игре нет механизма для изменения класса героя. В файле heroGenerator.gd герою присваивается класс и соответствующая экипировка, и все.
Нашему рефакторингу потребуется:
- Измените класс героя
- Измените стартовую экипировку героя, чтобы она соответствовала этому классу
- Измените стартовые характеристики героя
- Не меняйте имя или голову героя (они могут быть уже установлены игроком, но если мы просто сгенерируем новый герой они тоже будут заново сгенерированы)
Мне пришлось сделать здесь рефакторинг…
Итак, эта следующая часть является своего рода касательной и действительно специфична для моего проекта, но я хотел включить ее, а не просто помахать ею на случай, если это будет полезно для кого-то, кто это прочитает (привет, в будущем, наверное).
В настоящее время стартовое снаряжение героя раздается в heroGenerator. У героя уже есть метод give_new_item, который принимает строку (которая должна соответствовать элементу в статических данных игры) для создания экземпляра элемента и назначения его объекту снаряжения героя. Здесь предоставление персонажу начального снаряжения осуществляется с помощью нескольких вызовов give_new_item в классе героя.
Старый способ передачи снаряжения выполнялся построчно. У Hero.gd есть этот метод для поиска элемента (по его имени в виде строки) в staticData.предметы и наклеить на героя в соответствующий слот снаряжения. Проблема с тем, как это делается в настоящее время, заключается в том, что этот шаг «назначения снаряжения» происходит, когда герой генерируется впервые, а затем не повторяется (или не может) повториться. Но если вы измените совершенно нового персонажа из воина на волшебника, вам нужно стереть снаряжение воина и заменить его снаряжением волшебника. Я, вероятно, мог бы сделать это с помощью методов, которые уже существуют на герое для передачи и получения снаряжения, но у меня есть идея для чего-то более чистого: системы «загрузки снаряжения», при которой комплекты снаряжения существуют в staticData и назначаются герою в одном махом.
Вот краткий обзор изменений, которые я сделал во время этого рефакторинга. Я не буду описывать каждый последний шаг, я просто расскажу о том, как это работает в моей игре.
Добавлен новый лист данных: В моем листе данных игры в Google я создал новую вкладку и настроил некоторые расстановки снаряжения, как это. (Поля ограничены только теми элементами, которые действительно существуют на вкладке Items в книге данных игры.)
Экспортируется как json:
Затем я перехожу к написанному мной инструменту для обработки отдельных файлов JSON в staticData моего проекта Godot.gd файл. (Это заслуживает отдельного руководства, но пока вы можете ознакомиться с ним здесь, если хотите.)
Parsely (инструмент, который я написал для этого проекта для преобразования данных .json в объекты в файле .gd) теперь обрабатывает этот новый файл loadouts.json, и теперь var loadouts является объектом в staticData. gd.
gd.И теперь var loadouts = {…} существует в staticData.gd. Поскольку staticData.gd является файлом с автозагрузкой, это означает, что код моей игры может получить определенную загрузку по идентификатору, например так, из любой точки проекта:
var gearSet = staticData.снаряжение [«clericNew»]
Обновление hero.gd Теперь, когда у нас есть концепция снаряжения, пришло время обновить класс героя, добавив в него возможность его использовать.
Теперь вы можете вызвать hero.give_loadout («clericNew») и получить все снаряжение, связанное с этим снаряжением.На данный момент метод give_loadout () также удаляет любую броню, уже имеющуюся у героя, поскольку эта функция используется только во время создания нового героя, и мы не хотим сохранять всю экипировку, созданную при смене класса.Я не думаю, что give_loadout () будет использоваться вне целей создания персонажа и тестирования, так что пока это нормально.
Написание метода change_class () в hero.gd
Наконец, у меня есть все необходимое для написания change_class (). Теперь мы можем написать hero.change_class («Cleric», и этот герой станет священнослужителем, в комплекте с экипировкой для новичков по умолчанию.
И последнее, что нужно сделать перед завершением этого рефакторинга: обновить heroGenerator.gd код для использования снаряжения вместо пошаговой передачи снаряжения, как мы видели ранее в этом руководстве.
heroGenerator.gd теперь использует give_gear_loadout () для назначения наборов снаряжения новичкам. Помните, что сами экипировки снаряжения теперь хранятся в данных электронной таблицы, поэтому есть даже некоторая проверка (в таблице Google), что пользователь выбрал элемент снаряжения, который действительно существует. Беспроигрышный вариант для всех.Хорошо, СЕЙЧАС мы можем закончить то, для чего пришли сюда: нажатие кнопок классов должно изменить класс нового героя и изменить все его стартовое снаряжение в соответствии с ним.
Еще в createHero.gd мы подключаем каждую кнопку класса героя к фрагменту кода, который вызывает change_class для выбранного героя (того, который мы просматриваем). Я уверен, что есть более эффективный способ сделать это, но для небольшого набора кнопок это довольно ясно дает понять, что происходит. Помните, как я думал, мы могли бы изменить update_hero_name () на что-то более общее? Что ж, теперь это update_hero_preview (), потому что мы также вызываем его после изменения класса героя.
Давай попробуем в игре.Здесь наш новый герой — Волшебник.
И теперь она воин, с правильным снаряжением и без потери изображения головы или имени, которое выбрал для нее пользователь.
Уф — обход рефакторинга сделан. Ура!
Есть только одна вещь, которую я хочу сделать, прежде чем называть эту конкретную работу (и это небольшое руководство) выполненной, и дать пользователю возможность изменить голову героя.
Выбор спрайта головы и сохранение этого выбора
В игре уже много голов спрайтов.В настоящее время единственная «раса» (в фэнтезийном смысле), за которую можно играть, — это люди.
В игре уже есть концепция «мужских» и «женских» головных спрайтов. Списки имен файлов спрайтов хранятся в двух отдельных массивах, например:
Головы уже находятся в двух массивах для генератора случайных героев, но игрок может выбирать из всех возможных голов.В геймплее нет концепции пола, и разделение голов на два массива было тем, что я сделал, чтобы помочь генератору случайных героев объединить более мужественные (бородатые, лысые) головы с более мужскими именами и наоборот, с более женственными — смотрящие головы и имена.
Это важно, потому что, когда игрок создает своего собственного персонажа, игрок может выбрать ВСЕ головы, а не только подмножество голов. Поэтому мне придется объединить их в один массив, чтобы можно было циклически перемещаться по ним в меню создания героя, сохраняя при этом их как два отдельных массива для генератора героев.
Изначально массивы головок находились в heroGenerator.gd. Однако в будущем это не сработает, поскольку теперь мне нужно было получить к ним доступ из createHero.gd (сцена меню создания героя), и к тому времени, когда мы находимся в createHero, генератор уже делает свое дело, и мы не хотим возвращаться «в» его и получать доступ к некоторым массивам в нем.
Я понимаю, что это звучит сбивающе с толку: цель состоит в том, чтобы на герое существовали массивы голов, чтобы к ним можно было получить доступ как из createHero, так и из heroGenerator.
Я переместил массивы головы в baseHero.gd, где я храню все базовые данные статистики героев (hero.gd расширяет baseHero.gd и наследует все в нем).
baseHero.gd теперь содержит все данные спрайтов головыМне пришлось внести небольшое обновление в heroGenerator.gd, указав, чтобы он смотрел на самого героя в поисках массивов спрайтов головы, а не на локальную переменную. Теперь, когда массивы находятся на герое, их можно получить либо с помощью heroGenerator, либо с помощью createHero.gd.
heroGenerator.gd beforeheroGenerator.gd after — humanMaleHeads и humanFemaleHeads теперь на newHeroВ createHero.gd я добавил две новые переменные: allHumanHeads = [] и headIndex = -1.
Я добавил код в _ready () для создания нового массива allHumanHeads, из двух отдельных массивов мужских и женских голов. Он также определяет, в каком индексе находится начальная голова героя, поэтому мы можем использовать эту голову в качестве начальной точки в массиве, когда нажимаем кнопки «Предыдущая голова» и «Следующая голова».
Добавление кнопок
Эта часть должна выглядеть знакомо — в сцене createHero я добавил еще один HBox (HBoxContainer3 на скриншоте) и расположил две кнопки по центру внутри него.
Эти кнопки должны перемещаться по всем возможным головам. Все еще в createHero.gd, я прикрепил кнопки «Prev Head» и «Next Head» к двум новым функциям:
Я также добавил некоторую логику для обработки эффекта «зацикливания», который должен произойти, если пользователь нажимает «предыдущий» или «следующий» достаточно, чтобы достичь конца массива заголовков.Наконец, в hero.gd я добавил очень короткий метод под названием change_head. Все, что он делает, это берет строку нового спрайта головы (например, «female_head_01.png») и обновляет headSprite для этого героя.
Передайте строку, представляющую имя файла нового спрайта головы, и этот метод обновит экземпляр героя, чтобы использовать этот новый спрайт головы.Конечный результат: сменные головки!
Это меню могло бы быть красивее, но стилизация — это отдельная тема, и это руководство уже огромно.
Заключительные шаги: тестирование результатов создателя персонажа
Самый последний шаг — подключить «Создать героя!» кнопка внизу меню. Технически герой уже был создан.Все, что мы сделали, это изменили класс, голову и имя уже созданного героя. Эта кнопка просто должна перевести игрока на главную сцену.
Я подключил героя Create! кнопку этого скрипта в createHero.gd…
Я настроил героя… (изначально она была воином с другим именем и головой)
И подтвердил, что теперь она часть моей гильдии.

 Для этого нам будет необходима программа PC-Rect (программа преобразования двухмерных изображений). Скачиваем ее.
Для этого нам будет необходима программа PC-Rect (программа преобразования двухмерных изображений). Скачиваем ее. При нажатии на картинку открываются окошки, где вы сможете задать каждой отдельной картинке свой адрес. К примеру, кнопка «Контакты»/ «Как связаться», должна вести на страницу, где будут даны координаты связи. Также очень полезно для группы разместить данную информацию о способах связи на аватарке группы, чтобы посетителям, клиентам или рекламодателям было быстро и удобно найти ваш номер телефона, электронную почту или адрес сайта, если таковой имеется.
При нажатии на картинку открываются окошки, где вы сможете задать каждой отдельной картинке свой адрес. К примеру, кнопка «Контакты»/ «Как связаться», должна вести на страницу, где будут даны координаты связи. Также очень полезно для группы разместить данную информацию о способах связи на аватарке группы, чтобы посетителям, клиентам или рекламодателям было быстро и удобно найти ваш номер телефона, электронную почту или адрес сайта, если таковой имеется.




 Это психология, играющая немаловажную роль в маркетинге.
Это психология, играющая немаловажную роль в маркетинге.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. Нужен режим wiki-разметки.
Нужен режим wiki-разметки.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта.



 Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню. ).
). php
php 
 9.0
9.0