Размеры изображений для Вконтакте: паблики, посты и реклама
Проблемы с рекламой, обличающие комментарии о местонахождении рук администратора сообщества и не соответствие подставляемых в обложки фотографий – сегодня разбираем размерную сетку для изображений Вконтакте. Все проблемы легко решаются, если знать правильное разрешение сайта.
1. Изображения для пабликов и групп
1.1 Обложка
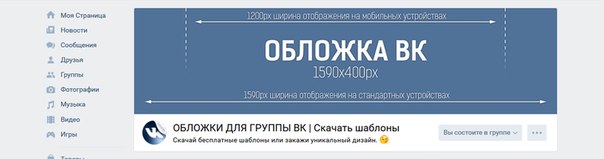
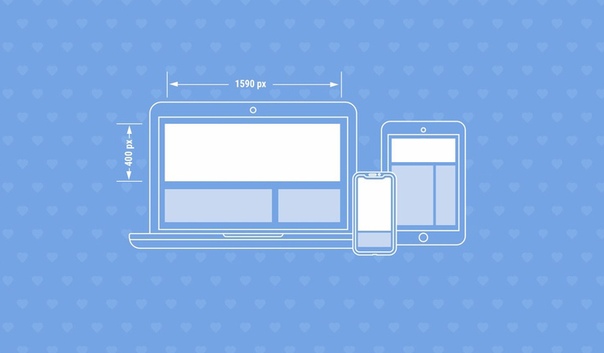
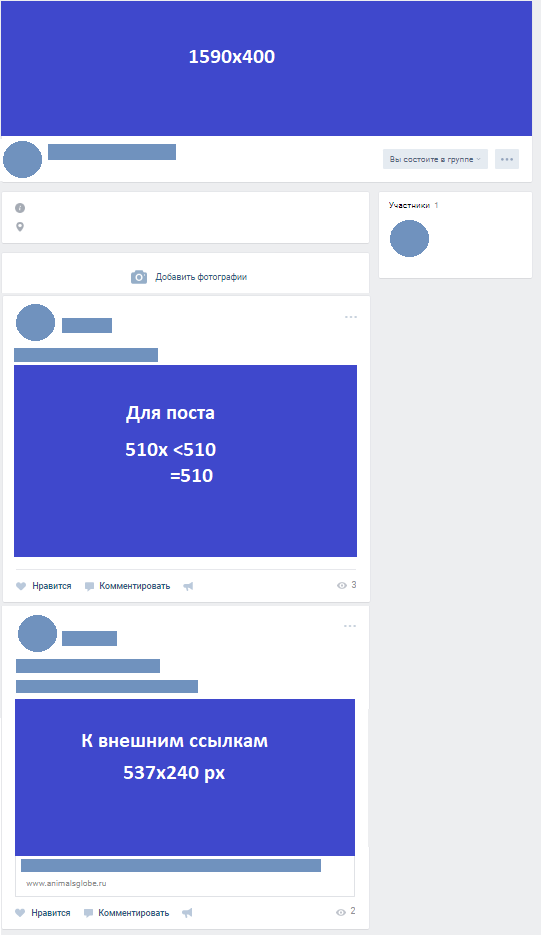
Прежде всего, обложка для компьютеров. Ее размер составляет 1590 на 400 пикселей.
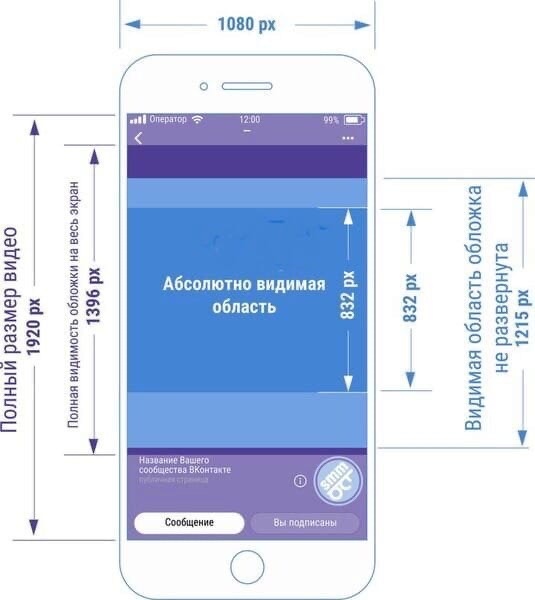
В случае, если обложка живая – видео, ее рекомендованное разрешение 1080х1920 и длительность не более 30 секунд. С параметрами: максимальный размер 30мб, видеокодек H.264, аудиокодек AAC.
Если используется аватар без обложки, то его минимальный размер от 200х200px до 200х500px. Максимальный 2800 на 7000.
Для смартфонов используется точно такая же картинка, то есть 1590 на 400px, но хитрость в том, что она обрезается, и на экране видна только часть обложки.
1.2 Меню сообщества
Это набор небольших иконок в верхней части сообщества. Каждая из них должна иметь размер 376х256 пикселей, а также текстовую подпись. Размер подписи – до 19 символов включительно вместе с пробелами. Если будет больше, то слово будет обрываться на 19-м символе.
Если вы размещаете слайдер товаров, то для их обложек также предусмотрен определенный размер. Вконтакте установили, что оптимальными являются изображения 1000х1000 и не более 5 изображений к каждой позиции, включая обложку.
1.3 Виджеты и обложки
Размер вертикального виджета составляет 320х480 пикселей, но может быть и больше при соблюдении пропорций.
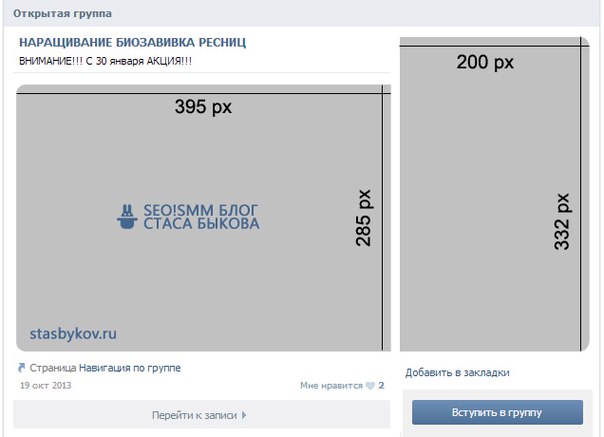
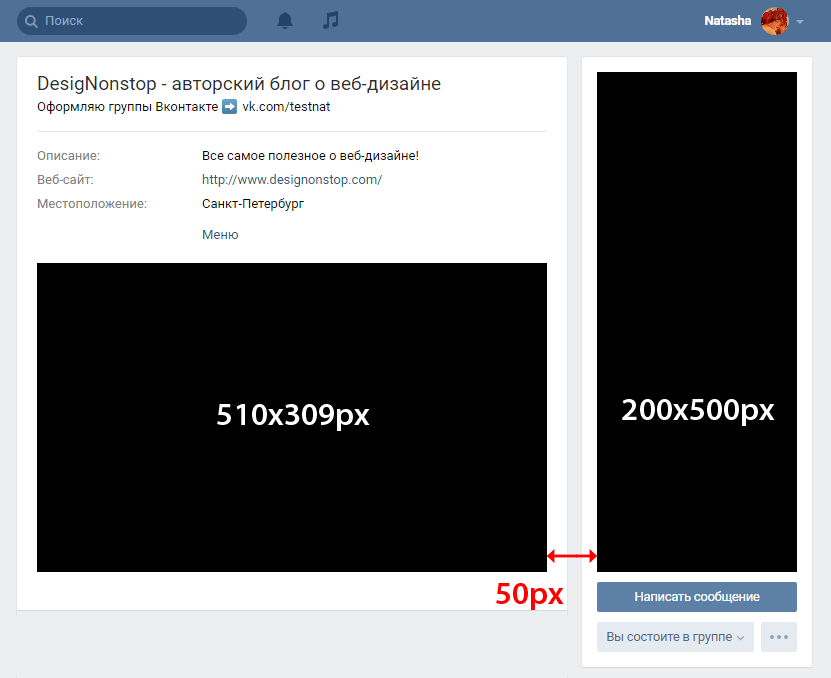
Конкретные размеры могут быть полезны тем, кто занимается редактурой обложки, наносит на нее фирменное лого или элементы дизайна. Размер составляет 510х278px.
Обложку для поста мы рекомендуем делать квадратной или прямоугольной. В первом случае размер должен составлять 510х510 пикселей. Квадратный баннер будет занимать всю ширину кадра. Если же сделать его меньше, то изображение будет обрезаться справа.
Для прямоугольной обложки-баннера всегда важно учитывать пропорции: ширина должна быть больше высоты (не нужно делать их вертикальными). Так, например, при ширине в 510 пикселей высота должна быть меньше 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
При выборе изображения для обложки альбома фотографий необходимо учитывать самую главную деталь, чтобы изображение не потеряло свой смысл.
2. Изображения для рекламы
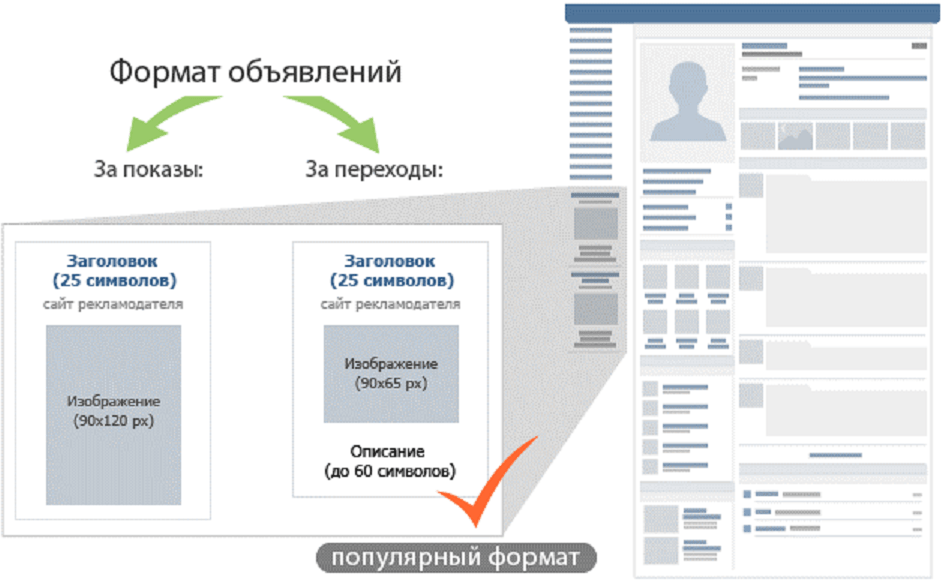
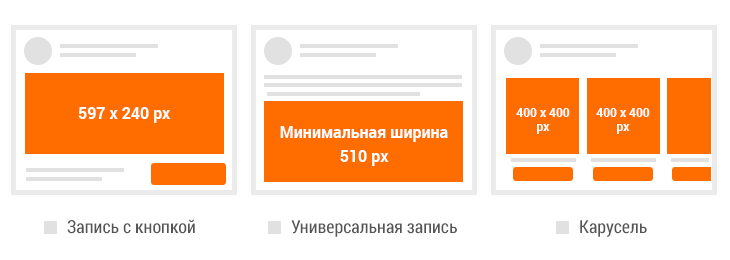
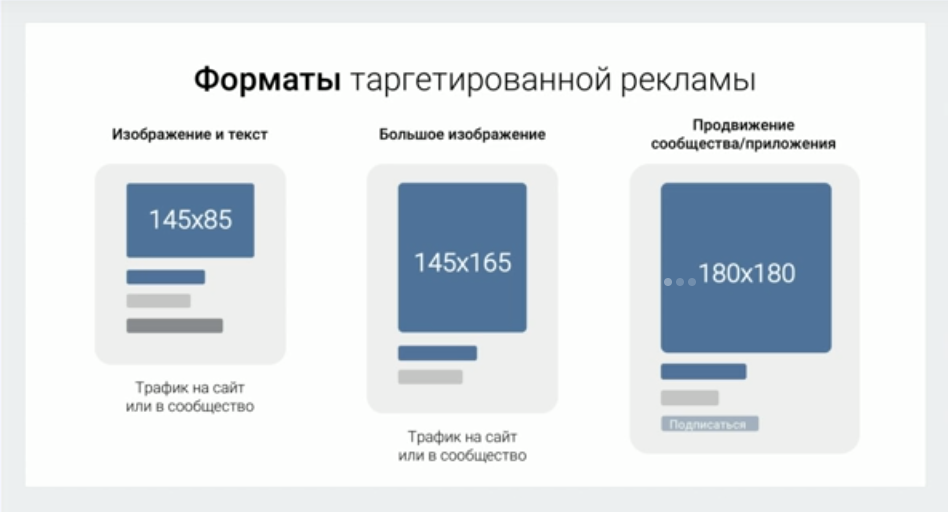
2.1 Тизеры
Размер тизеров для таргета (они же баннеры) в левой колонке под основным меню составляет 145х165px и 145х85px.
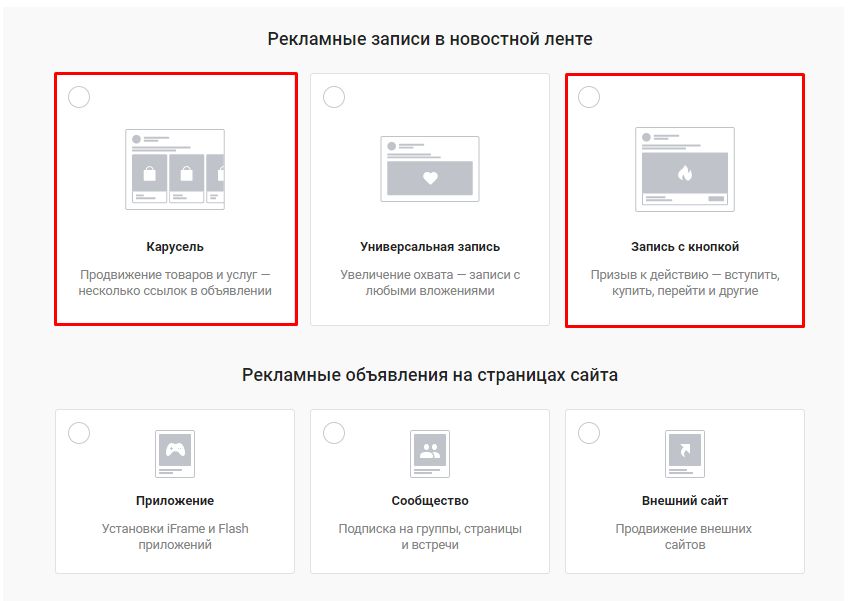
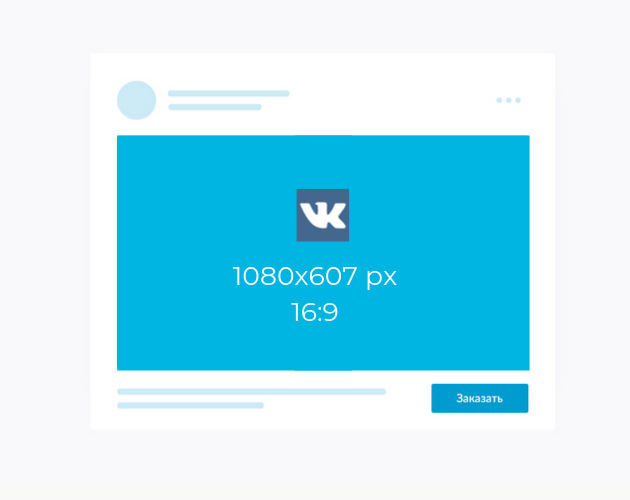
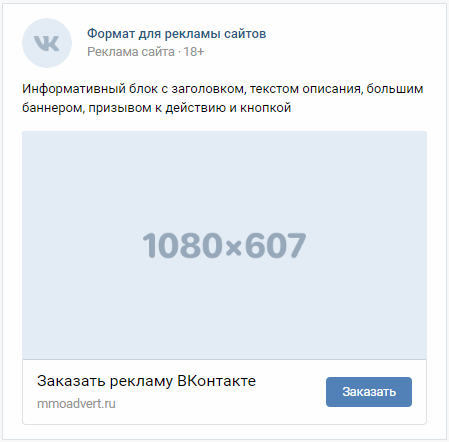
2.2 Промо-пост с кнопкой или ссылкой
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же – 537х240 пикселей.
2.3 Универсальный промо-пост
Формат такой рекламы оформляется как обычная запись в паблике. То есть: прикреплять до 10 изображений, видео и опросы вместе с текстом. Поэтому в таких постах используются те же размеры изображений, которые релевантны для обычного поста. Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
2.4 Реклама в историях
Алгоритмы Вконтакте автоматически подгоняют размер любого изображения под формат экрана мобильного устройства. Учитывая этот факт, лучше выбирать все-таки вертикальные изображения с минимальным размером 720х1280.
2.5 Карусель изображений
Вне зависимости от количества изображений в карусели, оптимальный размер для такого – квадрат 600 на 600 пикселей.
Фото вконтакте размер – Правильные размеры изображений для VK, FB, Instagram
- Правильные размеры изображений для VK, FB, Instagram
- Размеры изображений для социальных сетей: Вконтакте, Instagram и другие
- Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK — Netpeak Blog
Правильные размеры изображений для VK, FB, Instagram
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети.
Высота, ширина и соотношение сторон — ключевые характеристики изображения. Они влияют на то, как пост отобразится на экране пользователя в соцсетях. Фото меньше рекомендованного размера программы увеличивают принудительно, при этом страдает четкость. Больше рекомендованного размера — сжимают с потерей качества. При несоблюдении пропорций лишняя часть фото может быть обрезана в неудачном для вас месте. В-общем, соцсети кромсают, рубят и всячески вредят графической части контента: к этому нужно быть готовым.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
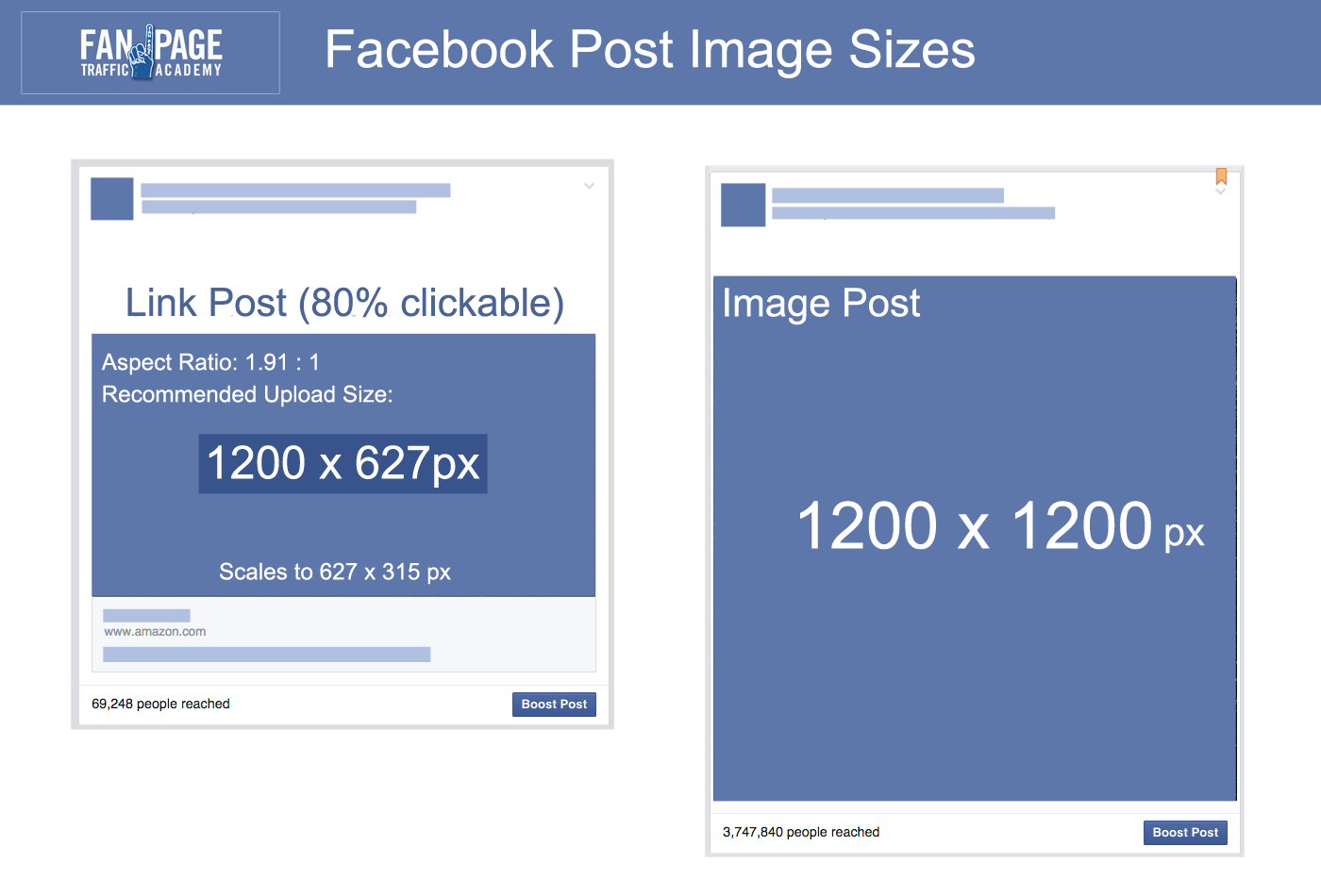
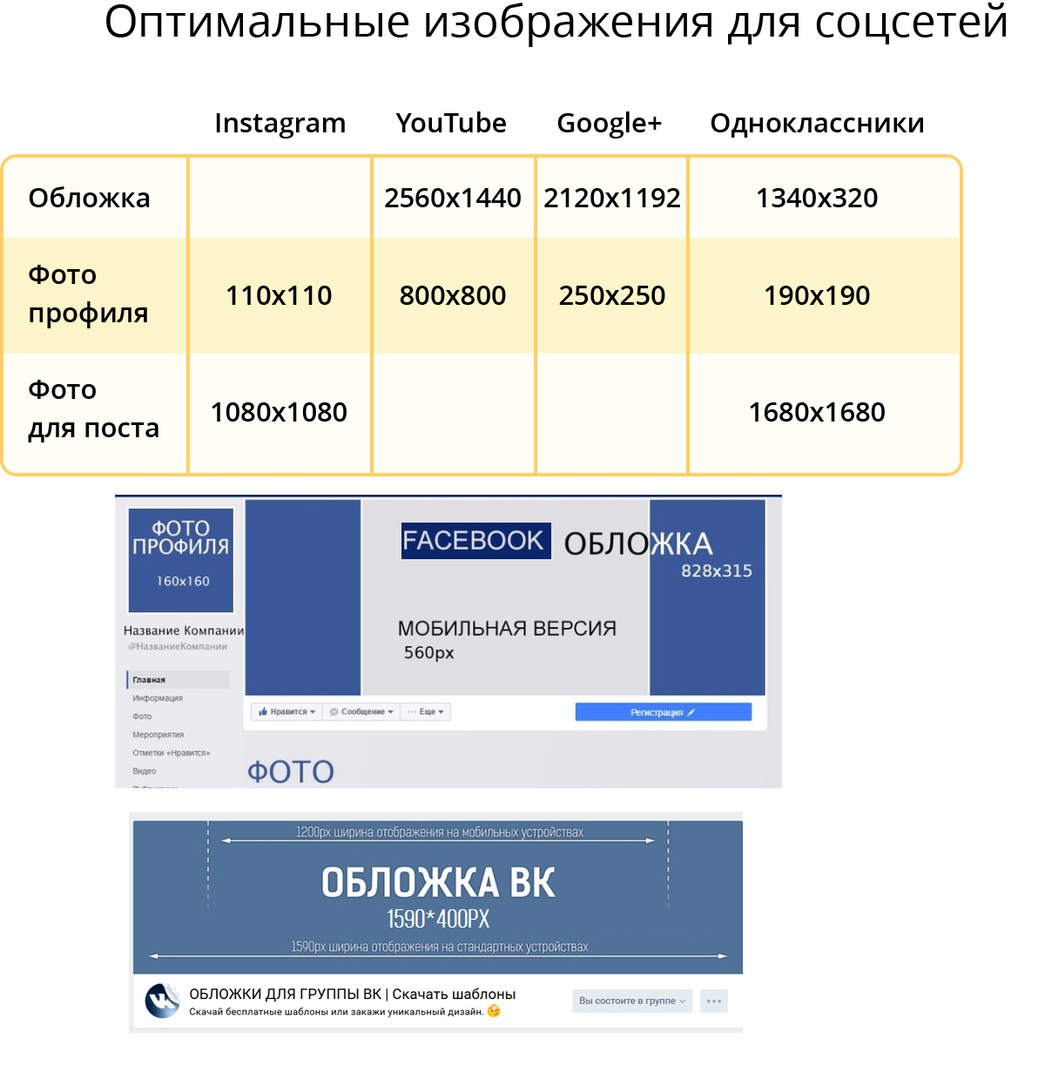
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Facebook довольно неплохо адаптирует практически любую картинку для просмотра. Идеальное соотношение сторон — 1,9 : 1.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Обмен историями
Сториз в Facebook занимают весь экран телефона, поэтому идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16). Не забывайте, что аватарка профиля и кнопки появятся в верхней части картинки и могут закрыть лицо или важную деталь на фото.
Размеры изображений в Instagram
В приоритете квадратные фото.
- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.
- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
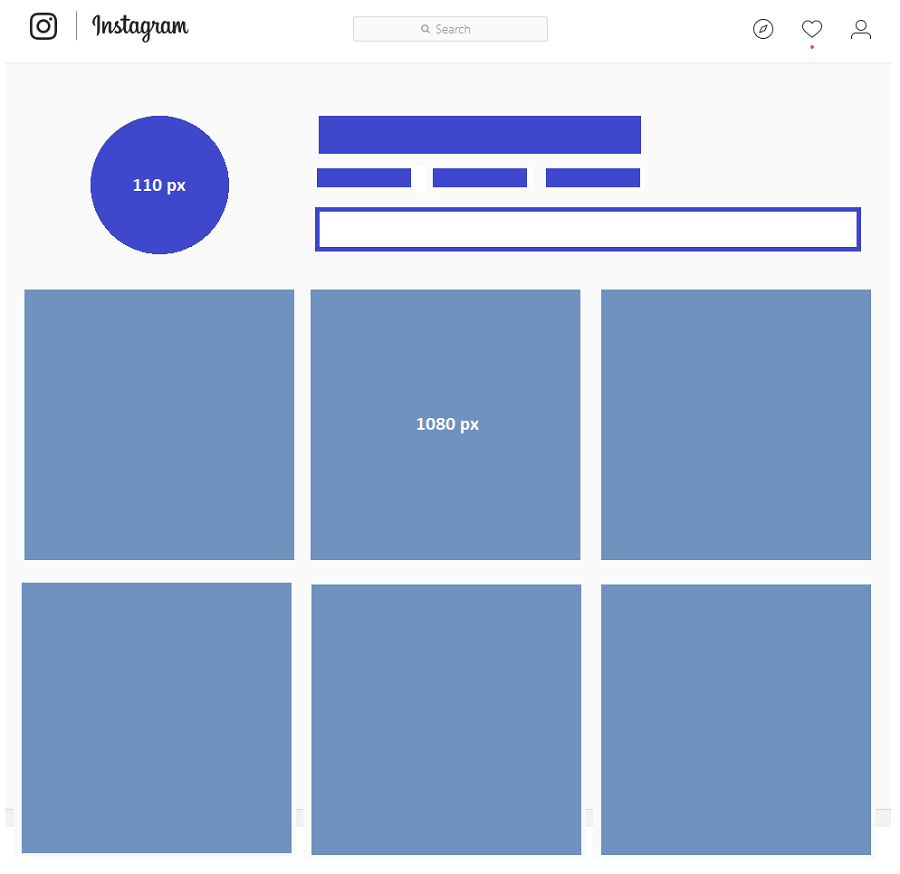
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
Ключ к правильным изображениям в Instagram — это ширина в 1080 px. Все визуальные сообщения в Instagram имеют одинаковую ширину и растягиваются по горизонтали экрана вашего смартфона. Картинки до 320 px нормально адаптируются для показа. Все, что меньшего размера — при увеличении программами Instagram выглядит пиксельно-зернистым.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.

- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
protraffic.com
Размеры изображений для социальных сетей: Вконтакте, Instagram и другие
Размеры изображений для самых популярных соцсетей
Скорее всего вы не раз замечали, как сильно ухудшается качество фото после загрузки в ту или иную соцсеть. Размеры изображения меняются, само фото кадрируется, а цвета уже не такие сочные как при просмотре на ПК или смартфоне. В данной статье собраны свежайшие рекомендации для девяти соцсетей.
Размер изображения поста: 1080×1080 пикселей.
Размер фото профиля: 110х110 пикселей.
Размер изображения поста: 700 х 500 пикселей.
Размер фото профиля: 200 х 500 пикселей (минимальный размер 200х200 пикселей).
Для того чтобы свести потери качества к минимуму, желательно загружать изображение в разрешении не больше 1000 пикселей по любой из сторон. Плюс, немного увеличить резкость. Не рекомендуется загружать изображение через кнопку «Добавить фото» лучше перетащить его с рабочего стола или папки. Загрузчик «В Контакте» терпеть не может цветовой профиль Adobe RGB, поэтому лучше сразу перевести изображение в Web.
Размер фото профиля: 170х170 пикселей на ПК и 128х128 на мобильных устройствах.
Размер изображения поста: 1200х628 пикселей.
Обложка страницы: 820х312 пикселей.
Для того чтобы добиться более высокого качества, загружаемого изображения и сохранить исходную цветопередачу, желательно перевести его в PNG.
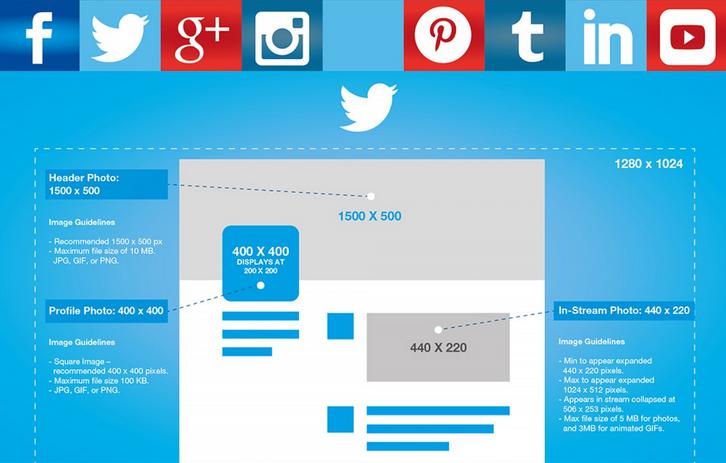
TwitterРазмер фото профиля: 400×400 пикселей.
Размер обложки профиля: 1500×500 пикселей.
Изображение твита: 1024х512 пикселей.
Твиттер поддерживает загрузку фото в следующих форматах: PNG, JPG, GIF. Поддержки анимированных GIF-файлов нет.
YouTubeРазмер фото профиля: 800х800 пикселей.
Обложка канала: 2560×1440 пикселей.
Изображение сверху видео: 1280х720 пикселей.
Дизайн YouTube канала на разных устройствах тоже смотрится по-разному, поэтому оптимальным вариантом будет загрузка изображения в разрешение: 2560×1440 пикселей. При этом, размер файла не должен превышать 4 мб.
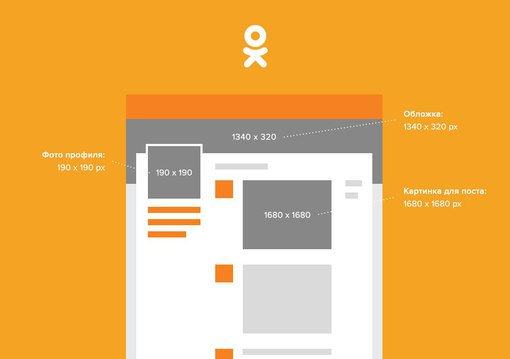
ОдноклассникиРазмер фото профиля: 190х190 пикселей.
Размер обложки профиля: 1340х320 пикселей.
Размер изображения поста: 1680х1680 пикселей.
Google+Размер обложки профиля: 2120×1192 пикселей.
Размер фото профиля: 250х250 пикселей.
LinkedInРазмер обложки профиля: 646х220 пикселей.
Размер фото профиля: 400х400 пикселей.
Изображение поста: 350х230 пикселей.
PinterestРазмер фото профиля: 165х165 пикселей.
Фото пина: 735х1102 пикселей.
Если изображение окажется слишком узким – Pinterest ее автоматически обрезает, а в исходном размере показывает только при клике.
gruzdevv.ru
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK — Netpeak Blog
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.

Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG.
 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей.
 Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера; - размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.

Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.
ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.

- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.

Tumblr
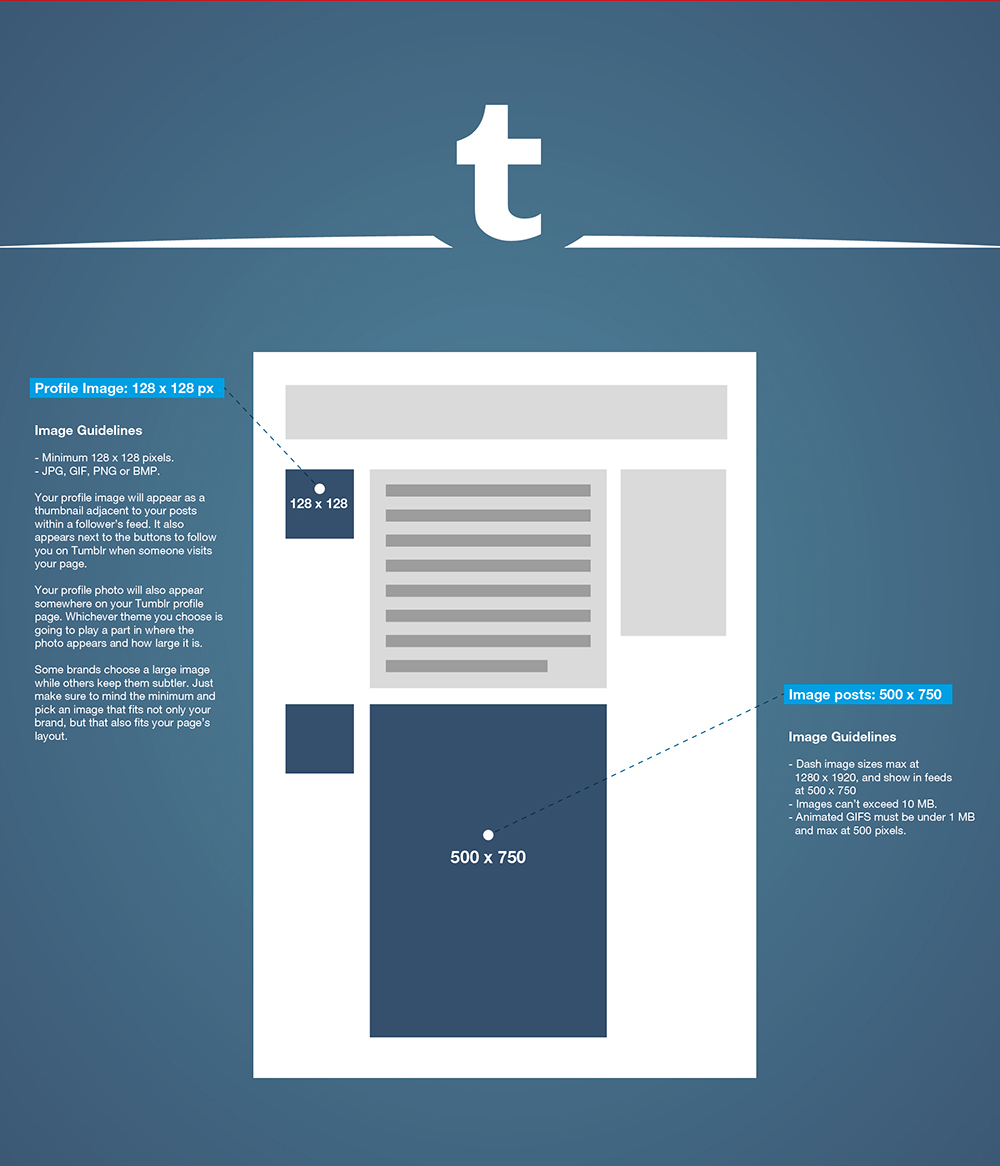
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
netpeak.net
как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.
- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.
- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.

Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».
- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
- Если требуется повысить продажи, то следует закрепить информацию о скидках, привлекательных акциях.
- Для повышения лояльности аудитории, можно разместить информацию о компании, красивый видеоролик с описанием компании.
- Если стоит задача привлечения аудитории, то можно разместить в закрепленном посте конкурсную активность, полезный контент.
- Чтобы раскрыть подробнее информацию об услуге или продукте, можно использовать разнообразные фото или видео элементы в закрепленном посте.
Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно: оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
Узнайте больше о нашем подходе к SMM
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5.
 Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. - Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
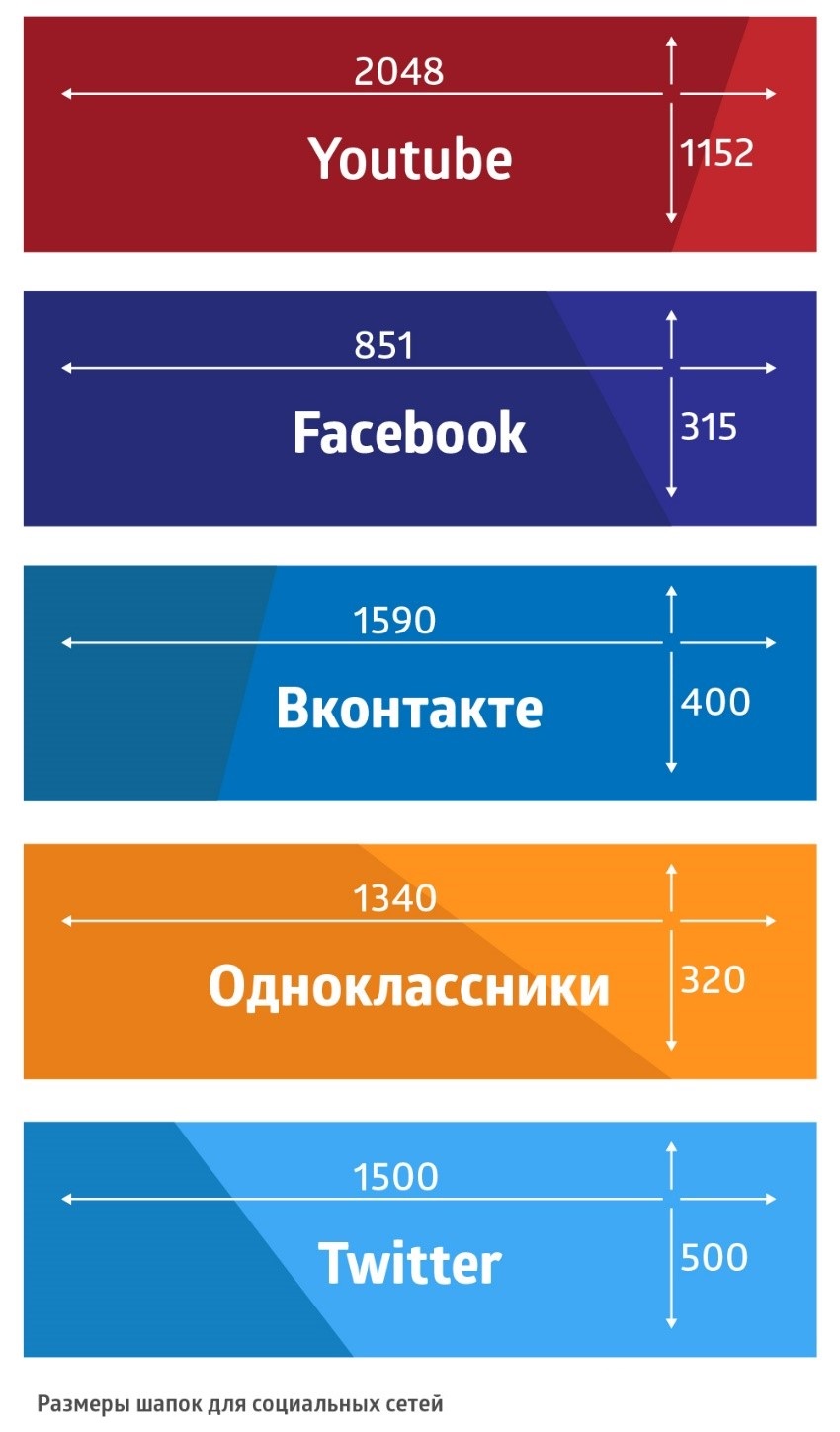
Размер баннера ВК, Facebook, Instagram: для группы и для рекламы
Каждая социальная сеть считает своим долгом выставлять собственные требования к форматам креативов. Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Содержание:
- ВКонтакте
- Facebook/Instagram
- Заключение
Крупные бренды предпочитают рисовать новые креативы для каждого формата изображения. Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
ВКонтакте
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
Размер баннера в ВК
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение — 145x165px.
- Маленькое изображение — 145x85px.
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой — 537x240px.
- Промопост с баннером — 510x510px или 765x510px.
Карусель
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов. Они касаются не только формата, но и размера с длительностью, если речь идёт о видео.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px.
 Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон. Помните это и не размещайте ничего важного в углах креатива.
Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
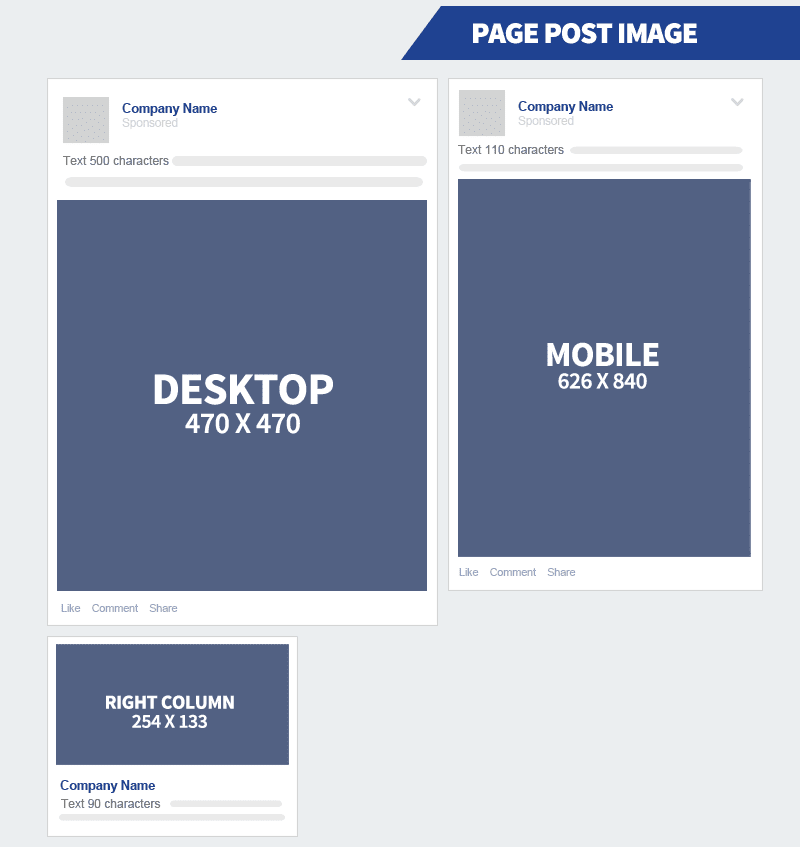
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.
Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Гид по размерам изображений в соц. сетях
Соц. сети – это веселье, но в то же время – соревнование. Миллионы пользователей заходят в них, чтобы общаться с близкими, родными и небезразличными им компаниями. Борьба за внимание пользователя идёт против этого круга.
Помогут выделить ваши посты – визуальные эффекты. Знаете ли вы, что спустя три дня люди вспомнят лишь 65% от просмотренного визуального контента? А теперь сравните: из текста через 3 дня вспоминается лишь 10% информации!
Не стоит игнорировать силу визуальных эффектов. Тем не менее, проблематично идти в ногу с постоянно меняющимися стандартами размеров изображений в соц. сетях. Эффект уже не тот, когда изображения неуклюже обрезаны или не просматриваются на разных устройствах.
Тем не менее, проблематично идти в ногу с постоянно меняющимися стандартами размеров изображений в соц. сетях. Эффект уже не тот, когда изображения неуклюже обрезаны или не просматриваются на разных устройствах.
Для этого и нужно это руководство по размерам изображений в ВК, Facebook, Instagram, YouTube и в Одноклассниках. Добавьте этот материал в закладки, чтобы иметь под рукой.
ВКонтакте
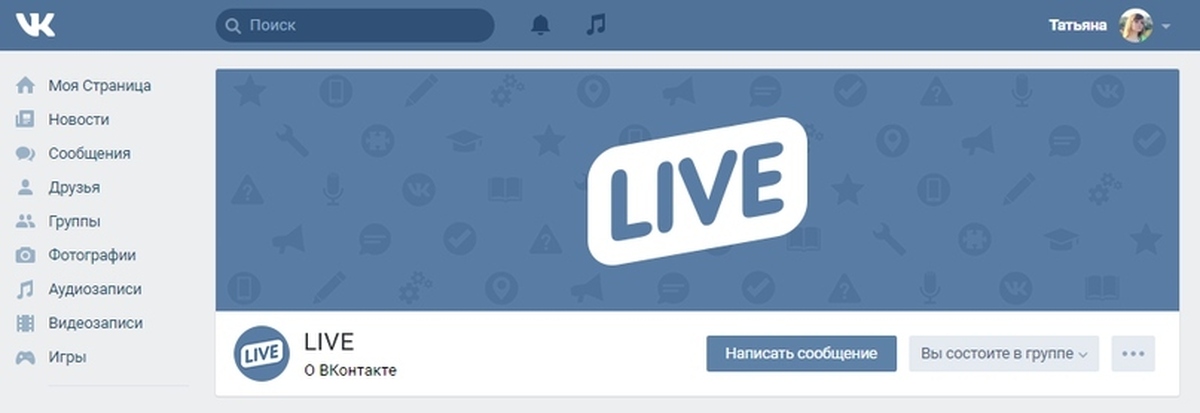
– Формат обложки сообщества – 1590 х 400 пикселей. На телефоне обрежутся: справа и слева по 337, а сверху 83
– Миниатюра – 400 х 400 пикселей. Изображение лучше разместить по центру (углы обрезаются). Избегайте сложных элементов – в аватарке их будет практически не видно
– Баннеры в постах – минимум 510 х 510 пикселей, максимум – 1020 х 1020. Главное – ширина должна быть либо равна, либо больше высоты. Обложка для статьи – 510 x 286 пикселей (либо 1020 х 572)
– Изображение профиля – это лицо бренда. Размер – не менее 180 х 180 пикселей
Размер – не менее 180 х 180 пикселей
– Обложка страницы – не менее 820 х 312 пикселей. Внимательнее: изображения меньшего размера растянутся (потеряв в качестве). Телефоны отобразят 640 x 360 пикселей (текст или лого стоит центрировать, если используете)
– Рекомендуемые размеры для поста – 1200 х 600 пикселей
– Аватарка в профиле Instagram показывается в размере 110 х 110 пикселей (миниатюра отображается 32 x 32)
– Миниатюры изображений в профиле – отображаются в 161 x 161 пикселей. Фото грузятся как квадратные, так и прямоугольные. Квадратные – в размере 1080 x 1080 пикселей, а прямоугольные – в соотношении 4:5
– В Instagram историях рекомендуются 1080 x 1920 пикселей и соотношение 9:16
YouTube
– Изображение профиля канала youtube должно быть 800 x 800 пикселей. Используйте логотип компании, чтобы бренд легко узнавался
Используйте логотип компании, чтобы бренд легко узнавался
– Заставка для видео – 1280 x 720 пикселей
– Рекомендуемый размер обложки канала – 2560 x 1440 пикселей
Одноклассники
– Фото профиля – 400 х 400 пикселей
– Обложка страницы – 1944 х 600 пикселей
– Изображение для публикации – 1680 х 1680, 1680 х 1000 пикселей. На бизнес-странице ширина – 546 пикселей, пост со ссылкой 546 х 272 пикселя.
Больше подробностей по размерам изображений можно найти на официальных страницах соц. сетей:
– Facebook
– ВКонтакте
– YouTube
– Одноклассники
– Instagram
Будьте внимательны, не загружайте фото наобум и следите за отображением на разных носителях.
Размер обложки ВК. Все размеры в одной статье!
Размер обложки ВК может быть разный. В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
Для того, чтобы вам было проще понять, я буду не только писать размер цифрами, но и описывать, что есть что. А так же все буду сопровождать картинками-примерами. Так вы визуально будете понимать, какой размер определенного изображения должен быть.
Размер обложки ВК
Посмотрите, как выглядит обложка ВК с компьютерной версии (слева) и с мобильного устройства (справа):
Видно, что обложка, которая с компьютера, отображается в полном размере, но та же обложка с телефона отображается не в полном размере. Как будто с телефона она обрезана по краям, да и сверху немного «съедает» изображение.
Так и есть. С телефона обложка обрезается, по этому обязательно имейте это ввиду при создании обложки для своего сообщества. Размер обложки ВК в целом он идет один, но с телефона видимая часть обложки лишь та, что находится ближе к центру изображения.
По этому, при создании обложки, весь основной контент (главный текст) лучше разместить ближе к центру, чтобы и с компьютера его было видно и с телефона.
На изображении ниже я вам показываю точные размеры обложки ВК, сколько обрезается по краям, сверху и в каком месте на обложке рекомендовано публиковать основной контент:
Поясняю:
1590х400 px — вся обложке целиком (полностью отображается с компьютера)
1196х315 px — видимая область обложки с мобильных устройств
197 px — обрезается и слева и справа (с мобильных устройств этих краев не видно)
85 px — скрывается сверху, с мобильных устройств не видно
Теперь вы понимаете, где размещать основной контент на обложке. Если непонятно, задавайте вопросы в комментариях под статьей.
Размер обложки ВК для телефона
Продвинутые пользователи ВКонтакте знают, что в сообществе есть возможность загрузить специальную для мобильных устройств обложку.
Ее размер: 1080х1920 px
Выглядит такая обложка вот так:
Если хотите посмотреть обложку на реальном примере, заходите в моё сообщество ВК. Не забудьте подписаться на него, если еще этого не сделали. Чтобы не пропустить дополнительных интересных статей и видео по теме развития своего сообщества ВК.
Не забудьте подписаться на него, если еще этого не сделали. Чтобы не пропустить дополнительных интересных статей и видео по теме развития своего сообщества ВК.
Миниатюра
Размер миниатюры сообщества ВК имеет квадратный формат. Соотношение сторон здесь одинаковое. Миниатюра отображается возле названия сообщества, а так же возле каждого опубликованного поста:
Я рекомендую использовать размер миниатюры ВК — 1000х1000 px
Баннер (картинка к постам)
Часто замечаю, многие публикуют в своем сообществе ВК вертикальный баннер. Такой баннер оставляет много пустого места. Я привык выжимать максимум результата из каждого своего действия! По этому, я настоятельно вам рекомендую использовать не вертикальные, а горизонтальные баннеры для своих постов.
Вот пример вертикального баннера (слева) и горизонтального-нормального (справа). Посмотрите и сами оцените, какой лучше:
Если можно использовать больше места, почему бы его не использовать, верно?
Итак, размер баннера ВК я рекомендую использовать:
1000х900 px либо 1000х700 px
Сниппет (картинка к ссылкам)
Что такое сниппет? Это маленькое изображение, которое подгружается к постам сообщества, в которых есть ссылка. Этот сниппет можно убрать, когда он подгружается, но можно и оставить. Я рекомендую его оставлять, потому что, опять же, это увеличивает объем занимаемого места.
Этот сниппет можно убрать, когда он подгружается, но можно и оставить. Я рекомендую его оставлять, потому что, опять же, это увеличивает объем занимаемого места.
Чем больше места занято вашим постом, тем больше шансов, что его заметят.
Помните, что размер обложки ВК у нас может быть разный? Для мобильных устройств такой, для пк другой. Так вот у сниппета все проще, здесь всего один размер:
537 х 240 px
Сниппет может быть как основной картинкой поста со ссылкой, пример:
Так же сниппет может быть дополнительной маленькой картинкой. Если у вас отдельно загружено основное изображение, сниппет уйдет под него и автоматически уменьшится. Пример:
Если вы что-то не поняли, лучше задайте вопрос в комментариях под статьей и я вам отвечу. Важно понимать, что такое сниппет и зачем он нужен. Важно использовать сниппет!
Размер товаров ВК
С товарами все очень просто. Это квадратные изображения:
Рекомендуемый мною размер товаров ВК: 1000х1000 px
Товары, кстати, крутая штука! Если вы не используете этот инструмент, вы многое теряете. Попробуйте, быть может из за этого инструмента вы повысите продажи с вашего сообщества.
Попробуйте, быть может из за этого инструмента вы повысите продажи с вашего сообщества.
Размер меню ВК
Меню сообщества ВК сейчас очень легко добавить и не использовать его сейчас будет странно. Если вы еще не знали, что в ВК можно добавить меню, скорее идите в настройки, добавляйте разделы меню. Картинки для меню конечно же нужно создавать самостоятельно или просить дизайнера.
Вот размер меню ВК: 376х256 px
А вот как выглядит готовое меню из 4-х разделов:
На скриншоте показан вид с телефона. Если хотите посмотреть, как выглядит с компьютера, заходите, смотрите.
Внимание!
Подпишитесь на новости моего сайта и сразу же получите от меня секретный подарок.
Если в данной статье вы не нашли размеров того, что ищите, напишите в комментариях, что вас интересует.
Обложка для группы ВКБ: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальному аватару. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Она стала альтернативой вертикальному аватару. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте.Вам не придется осваивать тонкости работы с графическими редакторами, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте несложно сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей. Однако владельцы сообщества могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается в размере 795 × 200 пикселей.Для пользователей мобильных устройств заголовок сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам обрезано 190-200 пикселей. Создавая графику для веб-мастера ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованному размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего.Если вы принимаете клиентов в своих офисах, не забудьте указать на обложке адреса филиалов, номера телефонов и часы работы. Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если не знаете, какие элементы добавить на обложку сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из заголовка, откуда они взяли и какую полезную информацию они могут узнать от издателя.
Подзаголовок. Вы можете использовать его для расшифровки или дополнения названия. Постарайтесь быть краткими в формулировках.
Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также могут быть указаны на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый номер телефона для приема заказов, поместите его в «шапку».
CA фото. Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Фотография товара. Если вы собираетесь продавать товары через широкую публику, используйте качественные фотографии товаров в «шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с успешных примеров. Владельцы этой публикации сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, UTP и призыв к действию.
Еще один пример удачного прикрытия. «Заголовок» не перегружен информацией — в нем только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее поставить, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы подписаться на услугу,
Чтобы создать обложку, перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно).Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1 . После входа в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размер «заголовка». Когда вы нажимаете кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей — и вариантами макета.
Step 2: Если вы не знаете, что надеть на обложку, поэкспериментируйте с бесплатными макетами.Примерьте варианты обложки, попробуйте изменить цвет фона, а также положение букв, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажимаем на изображение. Он «упадет» поверх дизайна. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как хотите.Щелкните галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы подписей и шрифтов.
Вы можете определить шрифт, кегль, цвет, межбуквенный и межстрочный интервалы для любого заголовка. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Загрузить», и через несколько секунд обложка будет на вашем компьютере.
Как добавить и установить обложку в группе ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые обложки — это коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь только проверенные сообщества, которые смогли получить огонь Прометея, могут использовать живые укрытия. Однако на днях администрация ВКонтакте порадовала владельцев пабов хорошей новостью — до конца января все без исключения смогут опробовать новый дизайн.
Как использовать идеальный размер изображения LinkedIn для социальных сетей
От типов контента, который вы можете создать в LinkedIn, до правильного размера изображения LinkedIn, давайте рассмотрим, как получить результаты в LinkedIn с вашим визуальным контентом.
К концу этого поста у вас под рукой будут все шаблоны и размеры изображений LinkedIn, которые вам нужны, а также стратегии их использования.
Слишком много людей недооценивают LinkedIn. Если вы думаете о LinkedIn как о сухом и пыльном месте, которое можно посетить только тогда, когда вам нужно сменить карьеру, вы упускаете возможности, которые могут иметь большое значение для вашего кошелька.
В 2018 году отчеты показали, что LinkedIn охватила более 590 миллионов пользователей и более 260 миллионов активных пользователей в месяц.Сообщается, что 40% активных пользователей используют LinkedIn ежедневно, и LinkedIn не показывает никаких признаков замедления роста! Это выше оценок Apptopia, согласно которым в 2017 году было 227 миллионов активных пользователей в месяц, что почти вдвое больше, чем количество активных пользователей в месяц в 2016 году.
Следует отметить, что LinkedIn не указывает активных пользователей за месяц или день, а только пользователей в целом. . Не все пользователи LinkedIn проявляют активность каждый месяц. Вероятно, это связано с тем, что когорта их членов посещает сайт время от времени (например, для обновления резюме), когда они находятся на постоянной работе.В этом отличие от других участников, которые более активны, когда используют LinkedIn в деловых или сетевых целях. И, конечно же, многие пользователи становятся более активными в LinkedIn, когда находятся в режиме поиска работы.
Что сейчас работает над LinkedIn?
Если вы какое-то время не были в LinkedIn, вы заметите, что в вашей ленте новостей гораздо больше изображений и видео. И еще больше людей! Microsoft купила Linkedin в 2017 году, и с тех пор устаревший и немного утомительный пользовательский интерфейс LinkedIn был обновлен.Самым важным усовершенствованием стало использование новостной ленты в стиле Facebook. Уровень вовлеченности повысился.
Вот захватывающая цифра: всего 3 миллиона человек публикуют сообщения в LinkedIn каждую неделю! Это означает, что если вы проявляете инициативу в LinkedIn и регулярно публикуете контент в LinkedIn, вас заметят.
Также стоит отметить, что 60% трафика LinkedIn генерируется с мобильных устройств. Это меньше, чем 95% трафика Facebook и 85% трафика Twitter, но стоит задуматься о том, как ваши изображения выглядят на мобильных устройствах.
Хотите узнать, какие размеры изображений в LinkedIn лучше использовать? Продолжайте читать, чтобы узнать, как максимально использовать свои изображения, будь то на странице вашего профиля, странице компании, в группах, в опубликованных статьях или сообщениях, которыми вы делитесь. И есть даже места для изображений в LinkedIn, о которых вы, возможно, раньше не задумывались!
Почему изображения имеют значение в LinkedIn
Вы можете этого не осознавать, но LinkedIn уже давно является одной из самых наглядных платформ в социальных сетях. Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Помня об этом, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Помня об этом, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
1. Персональный брендинг
Если кто-то наберет ваше имя в Google, велика вероятность, что первое результаты поиска будут включать ваш профиль в LinkedIn. Даже если вы годами строили свой личный бренд, ваш профиль в LinkedIn, скорее всего, попадет в пятерку лучших результатов.
Протестируйте, я подожду, пока вы вернетесь…
Ваш профиль в LinkedIn может быть первым впечатлением, которое кто-то производит о вас в сети, поэтому вы хотите, чтобы ваш профиль сиял.
2. Корпоративный брендинг
Страницы компаний в LinkedIn помогают укрепить ваш бренд, предоставляя людям возможность узнать больше о компании, не покидая LinkedIn. Это также отличное место, чтобы помочь привлечь новые таланты.
Убедитесь, что вы используете лучшие размеры изображений LinkedIn на своей странице компании, независимо от того, являетесь ли вы малым или крупным предприятием.
3. Вовлеченность
LinkedIn — это бизнес-сети на стероидах. Взаимодействие помогает наладить деловые отношения и повысить вашу заметность. Большая видимость создает больше возможностей.
4. Трафик
Если вы бизнес для бизнеса (B2B), обратите внимание на эту статистику: согласно результатам крупного исследования Econsultancy в 2013 г., 64% трафика социальных сетей на корпоративные веб-сайты B2B исходит из LinkedIn.
5. Leads
LinkedIn очень эффективен для преобразования посетителей в потенциальных клиентов.Исследование, проведенное Hubspot в 2012 году, показало, что LinkedIn на 277% эффективнее привлекает потенциальных клиентов для B2B, чем Facebook или Twitter.
Почему размер имеет значение для изображений LinkedIn
LinkedIn — это профессиональная социальная сеть. Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы ваши изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы ваши изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Три большие ошибки, которые люди делают с изображениями в LinkedIn:
- Они не используют изображения во всех доступных местах.Здесь больше мест, чем вы думаете!
- Они публикуют изображение с небольшим разрешением, поэтому изображение выглядит зернистым. LinkedIn предлагает использовать изображения, максимально приближенные к максимально предлагаемому размеру. Файлы большего размера улучшают качество изображений в LinkedIn.
- Они публикуют неправильные размеры, поэтому изображение искажается или кадрируется не в том месте. Если вы добавляете текст к изображению, убедитесь, что ваш текст не скрыт и не обрезан. Мы предоставили советы по этому поводу ниже в этом сообщении.
Давайте узнаем, как избежать этих ошибок, и узнаем, как инструмент для самостоятельного проектирования, такой как Easil, может помочь вам изменить размер изображения LinkedIn до идеального размера. И вас тоже могут вдохновить отличные дизайнерские идеи!
И вас тоже могут вдохновить отличные дизайнерские идеи!
Как использовать идеальный размер изображения LinkedIn для социальных сетей
Инструмент для самостоятельного проектирования, такой как Easil, может не только помочь вам каждый раз получать правильный размер изображения LinkedIn, но также поможет вам создавать отличные дизайнерские идеи.Мы собираемся рассмотреть:
1. Размеры изображений для профилей LinkedIn
- Размер фонового изображения LinkedIn
- Размер изображения профиля LinkedIn
- Размеры мультимедийных изображений для улучшения вашего профиля
2. Размеры изображений для LinkedIn Страницы компании
- Размер изображения обложки LinkedIn
- Размер логотипа компании LinkedIn
- Размер изображения расширенной страницы компании
3. Размеры изображений для сообщений LinkedIn
4.Размеры изображений для опубликованных статей в LinkedIn
5. Размеры изображений для групп в LinkedIn
Размеры изображений для групп в LinkedIn
К тому времени, когда мы дойдем до конца этой публикации, у вас будут все необходимые размеры изображений LinkedIn!
Инфографика о размере изображения в LinkedIn
Давайте начнем с нашей очень удобной инфографики , которая показывает вам обзор размеров изображений в LinkedIn. Сохраните его в Pinterest, добавьте в закладки или добавьте на рабочий стол для дальнейшего использования. Это «Краткое руководство» к основной информации, содержащейся в этом посте.
Затем продолжайте прокрутку вниз, чтобы просмотреть все размеры изображений LinkedIn в деталях.
Как создать все размеры изображений, которые вам нужны в Easil
Основным преимуществом использования инструмента DIY Design является то, что он позволяет вам получать доступ к актуальным размерам изображений в социальных сетях (или, в данном случае, к идеальному изображению LinkedIn. size), а также легко изменять размер изображений до нужного вам размера.
В Easil мы постоянно обновляем наши шаблоны, насколько это возможно. Со временем мы также добавляем новые шаблоны размеров, в том числе некоторые шаблоны LinkedIn.В настоящее время у нас есть шаблоны для страниц компании, но вы можете легко изменить размер для другой графики LinkedIn, используя наши руководства по размеру ниже.
Примечание. Шаблоны LinkedIn может быть непросто создать таким образом, чтобы можно было оптимизировать их на любом устройстве и для любого размера. У нас не все возможные типы шаблонов LindedIn в нашей системе , но (а их много). Тем не менее, мы предоставили советы по созданию вашего баннера или изображения таким образом, чтобы вы могли размещать его, не удаляя при этом важную информацию.
Советы по использованию шаблонов LinkedIn в Easil:
- Откройте свою учетную запись Easil и выберите Create Design .
- Расширьте выбор для социальных сетей.
- Щелкните рекомендуемый размер изображения для LinkedIn, например Обложка LinkedIn (Компания)
- Выберите один из красиво оформленных шаблонов.

- Настройте изображение на точные размеры, которые вам нужны
Как мы упоминали выше, если вы не можете найти шаблон для желаемого изображения LinkedIn, выполните следующие действия:
Советы по изменению размера ваших дизайнов как изображений LinkedIn
- Откройте дизайн, который вы хотите использовать в Easil, в Workspace или выберите дизайн из Templates.
- Щелкните вкладку Изменить размер на правой панели.
- Откроется панель, на которой отобразятся имя и размер текущего изображения, а также следующие параметры: «Изменить», «Изменить размер», «Дублировать дизайн» и «Удалить».
- Выберите Изменить размер.
- Выберите Custom из раскрывающегося списка.
- Добавьте правильную ширину и высоту в пикселей для изображения, которое вы хотите создать в LinkedIn.
 Воспользуйтесь нашим руководством ниже, чтобы подобрать правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Воспользуйтесь нашим руководством ниже, чтобы подобрать правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Теперь, когда вы знаете, как редактировать дизайн и шаблоны, пора посмотреть, какие размеры изображений лучше всего подходят для LinkedIn.
Размер фонового изображения LinkedIn
Ваше фоновое изображение LinkedIn позволяет добавить немного индивидуальности. Это изображение позволяет продемонстрировать свой брендинг или наглядно показать, чем вы занимаетесь как бизнес.Не оставляйте фон по умолчанию, предоставленный LinkedIn. Это заставляет вас выглядеть так, как будто вы не относитесь к LinkedIn серьезно, поэтому добавьте собственное изображение в свой профиль!
Как мы объясняли в этом посте о фоновых изображениях Twitter, согласованность является ключевым фактором для всех платформ социальных сетей, а ваше фоновое изображение LinkedIn и аватар, возможно, являются наиболее важными из всех.
Вот пример эффективного фонового изображения LinkedIn от нашего основателя, Аннетт Макдональд:
Текущий размер изображения LinkedIn — фон
- Размер обложки фонового изображения LinkedIn в пикселях: 1584 x 396 пикселей или точно пропорция 4: 1.
- Тип файла: JPG, GIF или PNG.
- Не более 8 МБ.
Однако есть несколько вещей, которые следует учитывать, поскольку фоновое изображение LinkedIn — это еще не все, чем кажется. Давайте посмотрим на то, что вам нужно знать, прежде чем создавать фоновое изображение для LinkedIn:
Что нужно знать при создании фонового изображения для LinkedIn:
Создание идеального фонового изображения для LinkedIn сложно, потому что изображение довольно узкое, особенно при просмотре на рабочем столе, как в этом примере:
Важно, чтобы вы разместили свой дизайн так, чтобы содержимое не было закрыто ни на одном устройстве.Вот на что следует обратить внимание:
- Убедитесь, что текст расположен справа от изображения, чтобы он не был затемнен. Безопасное используемое пространство составляет около 500 пикселей справа от изображения обложки.
- Имейте в виду, что ваше изображение профиля вторгается в фоновое изображение LinkedIn слева при просмотре на рабочем столе и в центре при просмотре на мобильных устройствах. Изображение может меняться в зависимости от размера браузера, поэтому при проектировании учитывайте это.
- На нем не так много места для добавления слов, поэтому используйте минимум текста и простой дизайн.Используйте текстовый инструмент Easil, чтобы добавить текст в свой дизайн.
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Примечание. LinkedIn также включает несколько удобных функций, которые позволяют выполнять базовое редактирование вашего дизайна. Вы можете обрезать свой баннер, добавлять фильтры, настраивать цвета. А если не получится, можно удалить изображение и начать заново.
Горячий совет: Если вы хотите получить потрясающие бесплатные фотографии, которые можно использовать для фонового изображения LinkedIn, не беспокоясь об авторских правах и авторстве, прочтите эту статью, которую мы написали о библиотеках бесплатных изображений.
LinkedIn Идеи фоновых изображений
Маловероятно, что вы будете часто менять свое изображение. Если вы действительно хотите продвигать мероприятие или создать сезонную картинку, обязательно сделайте пометку в своем дневнике, чтобы потом изменить ее.
Вот несколько идей для вашего фонового изображения LinkedIn:1. Дайте визуальное представление о вашей профессии, продукте или услугах.
2. Загрузите вашу фотографию на мероприятии. Изображение Майкла Стельцнера с докладчиками с его мероприятия «Мир маркетинга в социальных сетях» — отличный тому пример:
3.Включите цвета вашей компании в текст, который подчеркивает вашу философию или ваше «почему».
4. Включите яркий узор или дизайн, который поможет вам выделиться.
5. Добавьте изображение вашего города или местной известной достопримечательности, чтобы показать, где вы находитесь.
6. Сделайте коллаж из картинок, чтобы показать свои ценности, как в этом примере Билла Гейтса, демонстрирующего свои некоммерческие предприятия в Фонде Билла и Мелинды Гейтс.
7. Используйте изображение вашей студии, ресторана, магазина или офиса.
8. Добавьте красивое изображение с цитатой, которая показывает, как вы думаете.
Вот несколько бесплатных шаблонов Easil, готовых к использованию для обложки вашего личного профиля в LinkedIn : Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в EasilРазмер изображения профиля LinkedIn
Важно правильно подобрать размер и стиль изображения LinkedIn для изображения вашего профиля.Дружелюбное изображение головы и плеч делает вас доступным в LinkedIn.
Не поддавайтесь соблазну использовать логотип. Люди общаются с людьми. Сохраните свой логотип для страницы вашей компании.
Вам стоит попросить профессионального фотографа сделать ваше изображение, поскольку это наиболее часто просматриваемая часть вашего профиля. Миниатюра вашего изображения появляется в ленте новостей, групповых беседах и в результатах поиска. Он должен быть мгновенно узнаваемым: вы .
Текущий размер изображения в LinkedIn — изображение профиля
- Размер изображения профиля в LinkedIn в пикселях: подойдет любой размер от 400 × 400 пикселей до 20 000 x 20 000 пикселей.
- Максимальный размер изображения профиля: 8 МБ
Что нужно знать при создании изображения профиля LinkedIn:
Размер изображения профиля LinkedIn квадратный. Если ваше изображение не квадратное, вы можете использовать квадратный шаблон Easil, чтобы убедиться, что оно обрезано именно так, как вы хотите.
LinkedIn Multimedia Image Размер изображения для улучшения вашего профиля
Знаете ли вы, что вы можете добавлять изображения, презентации и видео, чтобы обогатить свой профиль LinkedIn?
Вы можете добавить мультимедиа к своему резюме и своему опыту работы.Вот несколько примеров от Linkedin Top Voice и влиятельного лица, Голди Чан:
Что нужно знать при выборе мультимедийных изображений для своего профиля LinkedIn:
Вы можете загрузить изображение, документ или презентацию в свой профиль LinkedIn.
Или, в качестве альтернативы, вы можете добавить ссылку на онлайн-носитель, который хотите отобразить. В любом случае, у LinkedIn больше возможностей, чем когда-либо прежде, для добавления визуальных элементов в ваш профиль. Это еще больше способов выделиться!
Текущие размеры изображений в LinkedIn — мультимедийные изображения
- LinkedIn не указывает размер, но лучше всего сохранять изображения в альбомном формате.Можно безопасно использовать то же соотношение, которое они предлагают для сообщений: соотношение 1,91: 1 или 1200 × 627 пикселей.
- Поддерживаются следующие форматы файлов: PDF, PowerPoint, Word, OpenOffice, txt файлы, jpg / jpeg, png, bmp, tiff, gif (будет извлечен только первый кадр)
- Максимальный размер файла: 300 МБ.
- Максимальное разрешение изображений в 120 мегапикселей.
- LinkedIn владеет SlideShare .SlideShare — это YouTube для бизнес-презентаций, который имеет 70 миллионов активных пользователей в месяц. Если у вас есть презентация, которую вы хотите показать, загрузите ее в SlideShare, который автоматически добавит весь текст вашей презентации как SEO. Вы можете поделиться Slideshares на платформах социальных сетей, и люди смогут просматривать ваши слайды, не покидая эту платформу. Итак, загрузите свои презентации на Slideshare, а затем добавьте ссылку в свой профиль LinkedIn. Воспользуйтесь этим!
- Используйте соотношение 16: 9 , а не 4: 3 при загрузке в LinkedIn.Это формат, который лучше всего отображает.
- Взгляните на шаблоны Easil для презентаций, чтобы быстро и легко создать профессионально выглядящую презентацию.
Убедитесь, что вы добавляете красивое представление бизнеса на страницу своей компании, а не оставляете стандартный фон. Ваша обложка добавляет новое измерение вашему бизнесу, поэтому давайте посмотрим на лучший размер изображения LinkedIn для страницы вашей компании.
Текущий размер изображения в LinkedIn — изображение обложки страницы компании
- Рекомендуемый размер изображения в LinkedIn в пикселях составляет 1536 x 768 пикселей. Однако большая часть этого размера не отображается ни на компьютере, ни на мобильном устройстве, поэтому лучше соблюдать ограничения с помощью руководства:
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Что нужно знать при создании обложки страницы компании в LinkedIn:
При разработке страницы изображения компании следуйте инструкциям, аналогичным рекомендациям по размеру вашего личного фонового изображения в LinkedIn.Опять же, баннер узкий, поэтому выбирайте изображения, которые подойдут к этому стилю.
По большей части вы не добавляете никакого текста. Сохраняйте только изображения, так как большая их часть будет скрыта от названия вашей компании и информации. Выберите изображение, которое хорошо представляет вашу компанию и источает голос вашего бренда.
Также не забудьте проверить, как ваш баннер выглядит на нескольких устройствах, включая мобильные. Попросите свою команду сначала проверить его на своих настольных компьютерах и мобильных телефонах.
Вот несколько идей для дизайна обложки страницы вашей компании в LinkedIn:1.Покажите свои продукты, например, Lego
2. Покажи за кадром, например. Airbnb
3. Продемонстрируйте свой бренд в яркой визуальной форме, например, Burberry
4. Используйте коллаж или сетку изображений, например Nike или The North Face
Как видите, вы можете проявить творческий подход, используя изображение обложки страницы компании в LinkedIn!
Горячий совет: воспользуйтесь одним из наших шаблонов обложки Easil LinkedIn (Компания), чтобы упростить вам задачу! Найдите их в шаблонах > Социальные сети > Обложка LinkedIn (Компания).
Вот несколько бесплатных шаблонов Easil, готовых к использованию для изображения обложки LinkedIn: 1. Сетка изображений Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 2. Значки или узор фона, со слоганом вашей компании или без него Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 3.Коллаж из изображений с использованием креативных рамок для отображения иллюстраций, фотографий или любого визуального проекта Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 4. Облако слов Нажмите здесь для редактирования в Easil 5. Познакомьтесь с командой или за кулисами Нажмите здесь для редактирования в Easil 6.Логотип или слоган нашей компании Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в EasilРазмер изображения логотипа LinkedIn
Не забудьте логотип вашей компании, когда дело доходит до идеальный размер изображения LinkedIn. Логотип вашей компании будет отображаться в виде квадрата. Убедитесь, что ваш логотип выглядит профессионально, если у вас альбомный или портретный логотип, загрузив его в квадратном формате.
Текущий размер изображения логотипа LinkedIn
- Рекомендуемый размер изображения логотипа — 300 x 300 пикселей.
Что нужно знать при разработке своего логотипа LinkedIn Размер изображения
Это единственное место, где вы должны использовать свой настоящий логотип (по сравнению с вашим личным профилем, где это должно быть ваше фото, а не логотип).
Используйте пустой шаблон Instagram Easil, чтобы сделать это легко, так как он даст вам квадратный пустой холст для работы, на который вы можете прикрепить свой логотип.
Расширенные страницы компаний в LinkedIn
Если вы обновили свою страницу компании, добавив в нее страницу карьеры, вы сможете добавлять гораздо больше изображений.Следующие размеры будут полезны, чтобы убедиться, что вы добавляете правильные размеры для каждого из дополнительных пронумерованных изображений:
Текущие размеры изображений LinkedIn для расширенных страниц компании LinkedIn:
- Изображение вкладки «Обзор» — 360 (ш) x 120 (в) пикселей
- Изображение главного героя — 1128 (ширина) x 376 (в) пикселей
- Изображения пользовательского модуля — 502 (ширина) x 282 (в) пикселя
- Фотографии компании — 900 (ширина) x 600 (в) пикселей
Дополнительные сведения о рекомендуемых размерах изображений см. В этой статье LinkedIn.
Что нужно знать об улучшенных страницах компаний в LinkedIn:
Сообщения на странице компании получат значительно больший охват, если сотрудники поделятся ими в своих личных профилях. Согласно официальному руководству LinkedIn по защите интересов сотрудников, у людей на LinkedIn в среднем в десять раз больше подписчиков, чем на средней странице компании, а у контента в два раза выше рейтинг кликов, когда его делят сотрудники, по сравнению со страницей компании.
Знаете ли вы? Компании, которые публикуют сообщения хотя бы раз в месяц, получили подписчиков, набирают в шесть раз быстрее, чем те, кто этого не делает.
Размер изображения сообщения в LinkedIn
Дни обновлений только для текста для LinkedIn прошли, и теперь большинство сообщений включают в себя те или иные визуальные эффекты.
Изображения работают хорошо, но подумайте о добавлении SlideShare и видео в ваш контент. Сообщения SlideShare публикуются в десять раз чаще, чем любые другие сообщения.
Вам также следует подумать о добавлении видео в свои сообщения. Посты с видео получают в шесть раз больше вовлеченности, чем любой другой пост. Примечание: на данный момент LinkedIn не поддерживает гифки.
Размер изображения текущего сообщения LinkedIn:
- Добавление ссылки в сообщение повлияет на способ отображения изображений. Если вы добавляете собственное изображение в обновление с URL-адресом, используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей), которое точно такое же, как у Facebook.
- Размер вашего изображения в Linkedin для сообщений должен быть более 200 пикселей в ширину. Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
Что нужно знать об изображениях в сообщениях LinkedIn:
Если вы добавляете только изображение или текст с изображением (без ссылок), Linkedin сообщает, что изображение будет увеличено до размера фида и не будет обрезано. мобильный.Лента новостей как на компьютере, так и на мобильном устройстве обычно показывает горизонтальные, квадратные и портретные изображения.
Опубликованные статьи в LinkedIn
Более миллиона уникальных людей опубликовали статьи в LinkedIn. Опубликованная статья — это подробный контент LinkedIn, такой как сообщение в блоге. На данный момент в LinkedIn еженедельно публикуется 100 000 органических статей.
Прочтите статью Майка Аллтона в LinkedInLinkedIn Опубликованная статья Размер изображения обложки
Создайте наилучшее впечатление от своей статьи, добавив изображение нужного размера для обложки.
Текущая опубликованная в LinkedIn статья Размер изображения обложки:
- Согласно LinkedIn, для получения наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Совет: Используйте шаблон сообщения Facebook в Easil и настройте размер.
LinkedIn Опубликованная статья Размер изображения
Разбейте длинную статью, добавив изображения. OKdork провела исследование 3000 наиболее успешных опубликованных статей и обнаружила, среди прочего, что оптимальное количество изображений для добавления — восемь изображений.
Текущая опубликованная в LinkedIn статья Размер изображения:
- Согласно LinkedIn, для получения наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Максимальный размер файла для изображений, которые вы добавляете в свои статьи, составляет 10 МБ.
- Инструмент публикации LinkedIn поддерживает следующие форматы файлов для изображений статей: JPG, статический GIF и PNG.
Узнайте больше о статьях LinkedIn Publishing здесь.
Размер изображения группы LinkedIn
Группы LinkedIn — популярный способ создания сетей в LinkedIn.Они также могут помочь вам установить авторитет в своей нише. Если вы создаете группу LinkedIn, убедитесь, что вы добавили профессиональное изображение группы.
Текущий размер изображения группы LinkedIn:
- Логотипы представляют собой квадратные изображения размером не менее 100 × 50 пикселей.
- Изображение должно быть в формате JPEG или PNG.
Что нужно знать об изображениях группы LinkedIn:
LinkedIn позволит вам внести только пять изменений в идентичность вашей группы LinkedIn, и обновление вашего логотипа считается одним из этих изменений, поэтому помните об этом при изменении визуальных эффектов.
Хотите больше сообщений о размере изображения?
Теперь, когда вы закончили читать нашу публикацию о размерах изображений в LinkedIn, почему бы не ознакомиться с нашей публикацией о размерах изображений в Twitter здесь.
Заключение
Спорим, вы обнаружили, что в LinkedIn есть больше мест для добавления изображений, чем вы думали вначале. Мы правы?
Убедитесь, что вы делаете все возможное, добавляя изображения идеального размера LinkedIn в свой профиль LinkedIn, страницы компании и сообщения.
И помните, если вы застряли, либо используйте шаблон, либо обратитесь к оптимальным размерам, которые мы перечислили выше.В Easil легко изменить размер дизайна, чтобы произвести впечатление на LinkedIn!
Your Turn
Используете ли вы правильный размер изображения LinkedIn для своих нужд? Сообщите нам, был ли этот пост полезен для обзора вашего LinkedIn Marketing, когда речь идет о визуальных эффектах.
Как брендировать социальные сети?
- 5 советов по продвижению в социальных сетях
- Руководство по социальным сетям 2020
- 5 инструментов для создания изображений для ваших социальных сетей
- Заключительные замечания
На Facebook публикации с фотографиями получают на 53% больше лайков и на 104% больше комментариев, чем текстовые сообщения.Эта статья поможет вам составить представление о том, как использовать изображения для продвижения вашего бизнеса в социальных сетях. Мы перечислим спецификации размеров изображений для основных социальных сетей и порекомендуем лучшие онлайн-инструменты для подготовки ваших фотографий к социальным сетям. Кроме того, приготовьтесь полюбоваться красивыми страницами, созданными ведущими мировыми брендами!
5 советов по продвижению в социальных сетях
Почему изображения лучше текста? Какой контент выбрать для шапки (баннера)? Как лучше всего мотивировать вашу аудиторию? Прочтите наши советы, чтобы получить ответы на эти и другие фундаментальные вопросы.
- Продемонстрируйте индивидуальность вашего бренда. При разработке визуального стиля для своей страницы в социальных сетях используйте корпоративные цвета, шрифты, формы и узоры. Компании склонны использовать свой логотип в качестве изображения профиля. Что касается обложки, то она служит рекламным баннером, демонстрирующим основные продукты, рекламные предложения и призывы к действию.
- Соблюдайте пропорции. В каждой социальной сети есть рекомендуемые размеры изображений. Если изображение вашего профиля или изображение обложки не соответствует требуемым размерам, оно будет обрезано (а это значит, что вы рискуете потерять важную информацию).Кроме того, ваш файл должен иметь правильное разрешение. Если у вашей фотографии более низкое разрешение, она будет растянута и потеряет резкость. Файлы с более высоким разрешением будут сжаты за счет их качества. Также убедитесь, что ваши изображения сохранены в цветовом режиме RGB.
- Сосредоточьтесь на образах. Наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Кроме того, сообщения, содержащие менее 80 символов, привлекают на 66% больше пользователей, чем длинные чтения. Вывод очевиден: создавайте свои сообщения вокруг изображений, сопровождаемых короткими текстовыми описаниями.
- Подумайте об общей композиции. На некоторых социальных платформах изображение профиля / аватар перекрывается с заголовком. Убедитесь, что ваш аватар не закрывает видимость важной информации.
- Мотивируйте свою целевую аудиторию. Ваша цель — максимально увеличить охват вашего брендированного контента. Он должен быть уникальным, полезным и креативным, чтобы ваши подписчики захотели поделиться им с другими. Вместо того, чтобы заимствовать стандартные стоковые изображения, создайте свой собственный контент.Продемонстрируйте свою продукцию. Публикуйте больше фотографий улыбающихся людей (исследования показывают, что пользователи, как правило, запоминают улыбающиеся портреты лучше, чем объекты или пейзажи). Не стоит недооценивать силу анимации.
Руководство по социальным сетям 2020
Facebook — чрезвычайно популярная социальная сеть, насчитывающая более 2,45 млрд активных пользователей разного возраста. Большая часть ежемесячных пользователей Facebook проживает в Азиатско-Тихоокеанском регионе, за которым следуют Европа, США и Канада.
Размер изображения в пикселях:
- Изображение профиля: 170 × 170;
- Баннер группы: 1640 × 856;
- Фото на обложке: 820 × 312;
- Изображение для публикации (общего доступа): 1200 × 630.
Примеры:
Domino’s Pizza. Внимание пользователя моментально привлекает динамическое видео, показывающее процесс приготовления пиццы. На своей странице бренд размещает качественные фотографии своих вкусных продуктов и улыбающихся лиц своих довольных клиентов.
99 дизайнов. Посетив страницу 99designs в Facebook, вы не можете пропустить видео розового цвета, рассказывающее об опыте компании в области графического дизайна. В своих ежедневных публикациях бренд использует много фотографий, графики и иллюстраций — естественный выбор для своей ниши.
LinkedIn нацелен на людей, которые хотят продвигаться по карьерной лестнице и расширять свои сети. Большая часть пользователей LinkedIn в возрасте от 25 до 49 лет проживает в США.Общее количество пользователей составляет 400 млн человек из 200 стран мира.
Размер изображения в пикселях:
- Изображение профиля: 300 × 300;
- Изображение на обложке: 1536х768;
- Изображение публикации: 1200 × 627.
Примеры:
Adobe. Чтобы подчеркнуть достоинства своей продукции, бренд использует фото- и видеоконтент, оформленный в ярких, привлекающих внимание оттенках. Помимо главной страницы у корпорации Adobe есть еще 5 аккаунтов для своих топовых продуктов, ориентированных на разную аудиторию.
Nokia. Вместо классического пейзажного изображения компания использует стильную обложку, которая дает вам предварительное представление о том, чего ожидать. Визуальный дизайн основан на успокаивающем темно-синем оттенке.
Twitter — социальная платформа №1 для молодого поколения. В его пользовательской базе преобладают люди в возрасте от 25 до 34 лет (21%). Люди в возрасте 18-24 и 35-44 лет составляют 14% и 19% аудитории соответственно. По статистике, большая часть аудитории Twitter — это пользователи-мужчины, живущие в больших городах.
Размер изображения в пикселях:
- Изображение профиля: 400 × 400;
- Изображение на обложке: 1500 × 500;
- Изображение публикации: 1024 × 512.
Примеры:
Ив Сен-Лоран. Стилизованные в черно-белых тонах аватар и баннер передают элегантность и подчеркивают ключевые элементы композиции.
Макдональдс. Бренд удачно использует свои корпоративные цвета, красный и желтый, для оформления своей страницы в Twitter.Конечный результат настраивает пользователя на нужное настроение, даря радость и счастье.
YouTube
YouTube — одна из самых быстрорастущих социальных сетей с 2 миллиардами пользователей в месяц. В США 81% молодых людей и 73% взрослых смотрят видеоклипы на YouTube.
Размер изображения в пикселях:
Изображение профиля: 800 × 800;
- Изображение на обложке: 2560 × 1440;
- Эскиз: 1280 × 720.
Примеры:
Red Bull. Этот аккаунт, посвященный экстремальным видам спорта, воплощает идею культового слогана «Red Bull дает вам крылья». На обложке — динамичные фото азартных серферов и байкеров. Умный визуальный дизайн достигает своей цели, заставляя страницу полон энергии.
Эвиан. На своем канале YouTube Evian избрала довольно необычный подход, использовав разные визуальные коды для разных разделов страницы. Например, в видеоролике под слоганом «Живи молодым» изображены стильные, здоровые люди, держащие бутылки с водой Evian.В то же время раздел «Создано природой» выглядит совершенно сюрреалистично в нежных оттенках розового.
Vkontakte
Vkontakte — самая популярная социальная сеть в России, которая насчитывает 38,1 млн пользователей в месяц. Большую часть аудитории Вконтакте составляют молодые люди от 12 до 24 лет.
Размер изображения в пикселях:
- Изображение профиля: 200 × 500;
- Баннер: 1590 × 400.
Примеры:
Samsung. Бренд использует черно-белый логотип в качестве аватара и новогоднюю промо-рекламу в качестве обложки. Каждый пост содержит видеоклип, демонстрирующий новейшие гаджеты Samsung.
Кока-Кола. Традиционный красно-белый логотип и культовый новогодний грузовик составляют узнаваемую во всем мире композицию. В каждом посте — фирменная палитра или легендарная бутылка Coca-Cola.
65% аудитории Instagram составляют женщины в возрасте от 18 до 34 лет.Подписчики в Instagram имеют репутацию активных и лояльных людей.
Размер изображения в пикселях:
- Изображение профиля: 110 × 110;
- Изображение публикации: 1080 × 1080;
- Изображение Stories: 1080 × 1920.
Пример:
Four Seasons. Завтрак на вилле на Гавайях, закат в Каире и СПА на Сейшельских островах… Все фотографии этого аккаунта посвящены роскошной жизни. Черная эмблема завершает общую картину.
Дисней. На своей странице в Instagram Disney создает ощущение волшебства, которое мы привыкли видеть в его мультфильмах и фильмах. Приготовьтесь погрузиться в мир культовых персонажей, анимированных видеоклипов, скриншотов из любимых фильмов.
Нужен брендинг для социальных сетей?
Logaster предлагает уже оптимизированный логотип для брендинга самых популярных социальных сетей.
5 инструмент для создания изображений для ваших социальных сетей
Не хотите тратить вечно на подбор и редактирование изображений для ваших страниц в социальных сетях? Эти умные онлайн-сервисы снимут эту задачу с ваших рук!
Logaster
Logaster — лучший инструмент для оптимизации вашего корпоративного логотипа для крупных социальных сетей.Всего за несколько кликов вы можете получить целый набор изображений для социальных сетей на основе вашего логотипа.
Hubspot
С Hubspot вам не нужно думать о пропорциях или кадрировать изображения самостоятельно. Выберите подходящую фотографию или иллюстрацию, и сервис сгенерирует аватары и баннеры для ваших страниц в Facebook, Twitter, LinkedIn и YouTube.
Bannersnack
Выберите из нескольких тысяч профессионально разработанных изображений или загрузите свой собственный файл.На основе выбранного вами изображения Bannersnack сгенерирует изображения для Facebook, Instagram, Twitter, YouTube и LinkedIn в 22 различных размерах.
Snappa
Воспользуйтесь преимуществами готовых изображений или используйте свой уникальный дизайн. Редактируйте шрифт, оттенки и эффекты, пока не получите желаемый результат. Кроме того, всего за несколько щелчков мышью вы можете превратить изображение обложки для Twitter, например, в изображение обложки для Facebook.
Adobe Photoshop
Если вы знакомы с графическими редакторами, вы можете создавать уникальный графический контент для своих социальных сетей в Adobe Photoshop.Изучите требования к изображениям, загрузите файл в Photoshop и отредактируйте его соответствующим образом. Ознакомьтесь с этим руководством для получения дополнительной информации:
Заключительные замечания
Создание визуального контента для страниц социальных сетей может быть пугающим, если не подавляющим. Мы надеемся, что наш контрольный список снимет с вас давление и повысит вашу уверенность.
- Разработайте концепцию вашего бренда; подберите корпоративную палитру и шрифты.
- Создайте логотип, который вы собираетесь использовать для изображений в социальных сетях.
- Выберите 3-4 социальные сети, которые вы собираетесь использовать для продвижения своего бренда.
- Брендируйте свои страницы в социальных сетях и выбирайте подходящие изображения для своих ежедневных / еженедельных публикаций.
- Используйте онлайн-сервисы для оптимизации изображений для основных социальных сетей.
Специалист по маркетингу Логастера. Пишет об умных способах использования веб-инструментов, плагинов и графических редакторов. Управляет визуальным контентом на сайте Логастера. Страсть Андрея — фотография.
5 советов по изменению размера изображения в социальных сетях для быстрого визуального контента
Хотите создавать визуальный контент, но чувствуете себя немного подавленным из-за разных размеров изображений?
Один размер не подходит всем, но он определенно станет проще, если использовать несколько советов и приемов.
Вот 5 советов по изменению размера изображений в социальных сетях, которые помогут ускорить создание визуального контента в нескольких социальных сетях.
Измерительная лента Shutterstock
Меня часто спрашивают, как можно создать универсальное изображение.
К сожалению, не все так просто. Если вы прочтете этот пост, вы поймете, что важно уважать индивидуальные различия каждой платформы. Это включает размер изображения.
Некоторые размеры изображений больше подходят для одних платформ, чем другие.
Один размер может не подходить всем, но есть ярлыки, инструменты и приемы, которые вы можете использовать, чтобы значительно упростить весь процесс.
Готовы? Давайте посмотрим на них:
# 1 Квадрат, Пейзаж, Портрет
Возможно, вы видели много действительно крутых (и сложных) инфографик, показывающих всевозможные перестановки и комбинации размеров под солнцем.
Часто называемая «Полным руководством по размерам изображений в социальных сетях» или чем-то подобным, эта инфографика представляет собой универсальный магазин для каждого размера и измерения, которые вам нужно знать.
Буквально десятки из них — все, от рекламы в Facebook до баннеров в Twitter и изображений Pinterest.
Проблема в том, что это слишком сложно. Никто не запомнит все эти размеры!
Итак, если вы какое-то время читали мой блог, то знаете, что я люблю упрощать вещи. Итак, вот оно…
Все, что вам нужно знать, это 3 размера: квадратный, альбомный и портретный.
Square подходит для Instagram и Facebook (и… по состоянию на январь 2016 года… подходит для Twitter и Twitter, теперь квадратные изображения отображаются в ленте Twitter).
Пейзаж подходит для Twitter и Facebook.
Портрет подходит для Google+ и Pinterest.
Один размер может не подходить всем, но вы определенно можете удвоить изображение или два, используя эти 3 размера. И если вы будете читать дальше, то увидите несколько простых способов сделать изображение более одного размера одновременно!
Другой блоггер (который также является опытным дизайнером), который выступает за использование квадрата, портрета и пейзажа, — Дастин Стаут из Dustn.tv.
Дастин написал потрясающий пост в блоге, в котором описываются только размеры изображений в социальных сетях, которые вам нужны… и несколько полезных шаблонов, которые вы можете использовать.Вы можете проверить это здесь. Дастин более подробно рассказывает о том, как можно использовать эти размеры изображений, в том числе о том, насколько универсален альбомный размер (я согласен!). Так что обязательно зацените.
# 2 Станьте умнее с квадратными изображениями
Недавно я разговаривал с супер-сообразительной Ребеккой Радис (если вы не следите за ней, вам следует начать … она всегда делится качественными советами по социальным сетям в своем блоге).
Ревекка использует квадратное изображение в своих сообщениях в блоге в качестве избранного изображения.Вы можете увидеть это здесь:
Но присмотритесь. Посмотрите, как она разработала образ? Если вы посмотрите на все изображения постов Ребекки в блоге, самая важная информация находится в средней трети изображения?
Под «самым важным» я подразумеваю заголовок наложения текста. Если это изображение опубликовано в Twitter и отделено от сообщения в блоге, оно все равно может быть автономным и предоставлять контекст о том, на что человек нажимает.
И из-за размещения текста в средней трети, когда он публикуется в Твиттере… Бум! Идеально подходит для Twitter.Давайте посмотрим, как это проявляется, когда я пишу об этом в Твиттере:
Супер умная Ревекка. Супер умно.
Если у вас есть квадратное изображение, которым вы делитесь, рассмотрите возможность использования наложения текста, чтобы добавить заголовок в средней трети. Это позволяет вам легко делиться им в Твиттере, не меняя полностью новое изображение.
Бонус? Теперь вы можете поделиться этим изображением в Facebook, Instagram и Twitter, а также оно отлично выглядит в Google+. Просто учитывая то, как вы выкладываете изображение.
Примечание. Каким бы умным это ни было, у нас может быть еще лучший вариант — Twitter начал показывать изображения квадратной формы в ленте новостей, чтобы вам было легче смешивать и сопоставлять изображения.
# 3 Быстрый взлом Canva
До недавнего времени (до №4) я делал это в Canva. Я создавал пейзажное изображение, а затем копировал его вторую копию, а затем просто перемещал элементы, копировал их, изменял их размер до тех пор, пока у меня не было следующего — портретное и квадратное изображение, подходящее к моему пейзажному изображению.Это требует небольшого маневрирования, но это намного быстрее, чем создание каждого изображения с нуля.
Я обычно создаю эти три изображения для каждого сообщения в блоге, чтобы я мог продвигать сообщение на любой из платформ, поскольку у меня есть все 3 основных размера изображения.
Как вы можете видеть выше, я сначала создал пейзажное изображение. Затем я скопировал все изображение на второй фон в форме пейзажа.
Оттуда я скопировал каждый элемент, используя функцию копирования и вставки, а затем уменьшил размер различных шрифтов и изображений, пока у меня не появилось изображение портретного размера слева и квадратное изображение справа.
Каждое изображение требовало небольшой обрезки, для чего я использовал простой инструмент обрезки, но в результате получилось одно квадратное изображение и один портретный размер.
Нет, они не были идеальными по размеру, но знаете что? Они работали, и они были быстрыми! Иногда при загрузке изображений достаточно близкого расстояния.
Но у меня есть другой способ сделать это, который может вас заинтересовать — читайте №4.
# 4 Новый профессиональный аккаунт Canva
Новый профессиональный аккаунтCanva «Canva for Work» уже выпущен, и многие из нас любят его.
У учетной записи Pro есть ряд функций, в том числе:
- сохранение собственных макетов
- изменение размеров дизайна (что-то, что делает №3 намного проще!)
- настройка активов вашего бренда
- упорядочивает изображения и дизайны в папках (скоро будет добавлена в бета-версию).
Пока мне нравится возможность изменять размер дизайна. Возьмем, к примеру, изображение в этом посте. После того, как я его создал, у меня есть возможность изменить размер изображения… видите, в верхнем левом углу?
Изменить размер изображения можно одним щелчком мыши с новой учетной записью Canva Pro.Скоро будет!
Затем просто выберите размер изображения, до которого вы хотите изменить размер — все ваши элементы переносятся в новый шаблон изображения после того, как вы выберете правильный размер из раскрывающегося меню.
В раскрывающемся меню можно выбрать размер изображения.
В данном случае это было портретное изображение для Pinterest. Как видите, необработанные элементы перенесены, но их нужно немного подправить:
(и теперь вы можете использовать функцию ВОЛШЕБНОЙ КНОПКИ одним щелчком мыши, где вы можете просто щелкнуть нужные размеры шаблона, и ваш дизайн будет преобразован не в один, а в 2, 3 или более разных размеров.Нам нравится волшебная кнопка, да, да!
Независимо от того, используете ли вы функцию изменения размера или волшебную кнопку, все, что вам нужно сделать, это внести несколько изменений в размер шрифта и немного изменить положение … и вуаля … вот готовое изображение:
Нравится этот пост? Приколите на потом!
и еще один…
# 5 Используйте плагин Rockin ‘
Для тех из вас, кто пользуется Word Press, отличный плагин может иметь огромное значение для обмена визуальным контентом — и он предоставляет вам простой «взлом изображений в социальных сетях».
Отличный плагин позволит вам выбрать изображение, которым вы хотите поделиться с определенной социальной платформой, когда кто-то поделится вашим контентом. Например, в этом посте я выделил определенное изображение в Facebook Open Graph, чтобы, когда этот пост был опубликован в Facebook, Facebook знал, что нужно вставить изображение заголовка. Люди готовы поделиться вашим контентом — убедитесь, что к нему подходят правильные изображения!
Для этого можно использовать два подключаемых модуля:
1 — Yoast SEO для WordPress
Это отличный плагин для обмена изображениями, а также для оказания вам помощи, если вы не понимаете SEO (или у вас нет времени, чтобы стать в нем экспертом!).Это дает вам преимущества простых советов по SEO для каждого сообщения и ваших изображений, а также возможность указать, какие изображения вы хотите использовать для Twitter, Facebook и т. Д.
2 — Социальная война
В блоге появился новый ребенок, и мне нравится его звучание, и я с нетерпением жду возможности его попробовать. Это называется Социальная война:
.Social Warfare — это подключаемый модуль для совместного использования, который также позволяет добавлять красиво реагирующие кнопки обмена, счетчики общего количества публикаций, простые цитаты для создания твитов, загрузку пользовательских изображений в социальные сети, настройку общего доступа для Pinterest и виджет для отображения вашего самые популярные сообщения в порядке наибольшего количества репостов в соцсетях.
Мне нравится опция совместного использования Pinterest — она гарантирует, что изображение, которым вы хотите поделиться, будет распространено… отлично подходит для визуального контента.
К вам
Были ли вы разочарованы попыткой не отставать от создания визуального контента более чем в одной социальной сети?
Помогут ли эти хаки? Поделитесь своим следующим шагом в комментариях ниже!
Следующие две вкладки изменяют содержимое ниже.Донна — специалист по стратегии визуального контента и основатель Socially Sorted, внесенный Forbes в «5 лучших блогов в социальных сетях, о которых вам нужно знать в 2019 году».Донна помогает брендам использовать возможности визуального повествования и контент-стратегии в своем бизнесе. Ее контент был представлен в таких публикациях, как Forbes и Entrepreneur Online, и она является участником Social Media Examiner. Донна говорит о цифровом и визуальном контенте для индустрии маркетинга и туризма на международном уровне.
изображений товаров — Справочный центр Эквида
Изображения продуктов позволяют вашим клиентам узнать, как выглядят ваши продукты.Вы можете загрузить столько изображений для каждого продукта, сколько захотите. Также можно встраивать изображения (и видео) в описания продуктов, чтобы предоставить вашим клиентам еще более подробную информацию.
Вы можете установить размер изображения и ориентацию миниатюр товаров в вашем магазине с помощью нескольких предустановленных вариантов дизайна в админке Эквида в разделе «Дизайн».
Качественные изображения продуктов — ключевой фактор заинтересованности и продаж магазина. Загрузите хотя бы несколько изображений, которые подробно демонстрируют ваш продукт с разных сторон.Узнайте больше о фотографии продукта.Галерея изображений, размеры
Вы можете загружать изображения товаров любого размера до 20 МБ. Если вы добавляете большие и тяжелые изображения продуктов, они автоматически сжимаются, поэтому ваши продукты загружаются быстро и хорошо подходят как для настольных компьютеров, так и для мобильных.
Мы рекомендуем использовать изображения JPG, PNG и GIF в цветовом режиме RGB для ваших продуктов.
Изображения продуктов лучше всего смотрятся в галерее, когда они кажутся одинаковыми по размеру: используйте постоянное соотношение сторон (отношение высоты к ширине) и ориентацию для всех изображений продуктов, которые вы добавляете в галерею продуктов.Таким образом изображения лучше отображаются рядом, поскольку все они имеют одинаковый размер.
Покажите товар в разных ракурсах, например спереди, сбоку, снизу, крупным планом и т. Д., Чтобы покупатели могли подробно рассмотреть, что они покупают.
Добавление изображения продукта
Вы можете добавить неограниченное количество изображений к каждому товару в вашем магазине. Мы рекомендуем использовать изображения JPG, PNG и GIF в цветовом режиме RGB для ваших продуктов.
Когда вы добавляете несколько изображений к продукту, первое загруженное изображение считается основным — оно отображается в виде эскиза продукта на странице категории, и это первое изображение, показываемое на странице продукта.Чтобы изменить основное изображение, перетащите другое изображение на первое место. Вы также можете отсортировать другие изображения, перетащив их. Покупатели увидят изображения в этом порядке на витрине.
Чтобы добавить изображения к товару:
- От администратора Эквида перейдите в Каталог → Товары и выберите продукт, чтобы увидеть страницу с подробностями.
- В разделе изображений перетащите изображения со своего компьютера или щелкните + Загрузить изображения :
- Нажмите Сохранить после загрузки изображений.
- В приложении Ecwid для iOS перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте нажмите «Добавить изображения» вверху экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать:
- Все загруженные вами изображения автоматически сохраняются.
- В приложении Эквид для Android перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте коснитесь значка изображения в верхней части экрана:
- Выберите источник изображения, а затем выберите изображение, которое хотите использовать.
- После добавления изображений они автоматически сохраняются.
После добавления изображений покупатели смогут увидеть их в вашем магазине. Чтобы изменить внешний вид макета галереи, перейдите в Дизайн → Миниатюры галереи изображений ( для пользователей сайта Instant : перейдите в Веб-сайт → Редактировать → Магазин → Страница продукта → Макет галереи изображений)
Показывать дополнительные изображения продуктов из галереи, когда покупатели наводят указатель мыши на карточку продукта.В админке Эквида выберите Дизайн → Детали и макет карточки товара → Прокрутите вниз до Дополнительное изображение товара и включите эту опцию.Добавление изображения к описанию товара
Вы можете добавить изображение к описанию продукта, чтобы лучше продемонстрировать ваш продукт.
Для добавления изображений к описанию товара:
- От администратора Эквида перейдите в Каталог → Товары и выберите продукт, чтобы увидеть страницу с подробностями.
- В разделе описания перетащите изображения с компьютера или щелкните Вставить изображение :
- Нажмите Сохранить после загрузки изображений.
- В приложении Ecwid для iOS перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте выберите Описание → Изменить → коснитесь значка изображения в правом нижнем углу экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать.
- Все загруженные вами изображения автоматически сохраняются.
- В приложении Эквид для Android перейдите в раздел Товары.
- Выберите продукт или добавьте новый продукт.
- На экране сведений о продукте выберите Описание → Изменить → коснитесь значка изображения в правом нижнем углу экрана.
- Выберите источник вашего изображения, а затем выберите изображение, которое вы хотите использовать.
- Все загруженные вами изображения автоматически сохраняются.
Добавление изображения к варианту / варианту продукта
Если вы продаете товары с опциями (например, цветом или размером), вы можете добавить разные изображения к различным опциям продукта. Вы можете сделать это, используя вариации продукта.К каждому варианту можно добавить только одно изображение. Если вы хотите показать больше изображений варианта, просто добавьте их в основную галерею продукта (или в описание).
Чтобы добавить изображение к варианту продукта:
- В админке Эквида перейдите в Каталог → Товары.
- Щелкните продукт, который хотите отредактировать.
- Откройте вкладку «Параметры » , затем щелкните «Варианты ».
- Click + Новый вариант .
- Во всплывающем окне выберите вариант, в который вы хотите добавить изображение:
- Щелкните Изменить под текущим изображением.
- Выберите изображение на вашем компьютере, затем загрузите изображение.
- Щелкните ОК .
- В приложении Ecwid для iOS перейдите к Продукты .
- Нажмите на продукт, который хотите отредактировать.
- Нажмите Изменить и выберите Еще… → Варианты продукта .
- Нажмите на существующий вариант, который вы хотите обновить, или нажмите Добавить новый вариант .
- Нажмите на вариант изображения и выберите фотографию, которую вы хотите добавить.
- В приложении Ecwid для Android перейдите к Продукты .
- Нажмите на продукт, который хотите отредактировать.
- Нажмите на вариант продукта, который вы хотите отредактировать.
- Нажмите на значок камеры, чтобы сделать снимок, или выберите существующую фотографию для вариации.
Вот и все! Изображение добавлено для опции. Если у вас есть несколько вариантов, повторите описанные выше шаги для всех из них.
Массовое добавление изображений товаров
Вы можете добавить изображения основных продуктов сразу ко всем продуктам с помощью импорта CSV.Для массовой загрузки дополнительных изображений товаров используйте приложение массовой загрузки галереи.
Защита ваших изображений
Самым распространенным методом защиты изображений является нанесение на изображение визуального водяного знака, защищающего авторские права. Добавив свой логотип или отметку поверх изображений, вы можете удержать людей от их копирования. И если они это сделают, это бесплатная реклама для вас!
Существует множество онлайн-сервисов, которые можно использовать для добавления водяных знаков на изображения, например:
Если вы знакомы с Adobe Photoshop, вы можете использовать его для нанесения водяных знаков на изображения, как описано в руководстве.
Скрытие изображений товаров
Когда вы добавляете продукт в свой каталог и не загружаете для него изображение, ваш Эквид-магазин автоматически показывает градиентное изображение в виде миниатюры продукта в сетке:
Вы можете удалить или скрыть миниатюры продуктов из списка продуктов, чтобы они выглядели более компактно. В этом случае вы можете отображать только названия продуктов без изображений:
Чтобы скрыть изображения продуктов из сетки продуктов:
- От администратора Эквида перейдите в Дизайн.
- Прокрутите до Детали и макет карточки продукта .
- Для Основное изображение продукта настройка выберите Не показывать .
Изменения будут автоматически сохранены.
Была ли эта статья полезной?
Отлично! Спасибо за ваш отзыв!
Спасибо за отзыв!
Извините за это! Что пошло не так?
Отправьте свой отзыв 32 из 58 нашли этот материал полезнымСамый подробный гайд в Рунете для группы или паблика Создание миниатюр для группы в ВК
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде.Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И это делается с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и удерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчендайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем лишние фрагменты (правый клик мышки — «Удалить фрагмент») и корректируем уже имеющиеся (правый клик мышки — кликаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, тоже наплевать).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если вы не подберете ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Скачайте аватар и выберите миниатюру
Отдельные бренды по-прежнему не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемых «шапок». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
Использование максимального размера Аватар 200х500 пикселей Размер картинки в фиксированной записи должен быть 510×308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки, используя единую концепцию и цвета, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, разместите на ней контактный номер или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не применять — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, то есть. Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры.Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подать нестандартные формы
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Меню разработки
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое, так и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет представлена ВКонтакте наилучшим образом, и клиенты будут с ней удобно взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг агентства Trug Target.
Большинство администраторов думают, что, подняв группу на первое место по ключевому запросу к верхнему контакту, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда это действительно так, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже тогда, когда в первую очередь приходят горячие клиенты.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества. Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально увеличивать ввод поискового запроса. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом воздействия на показатели кликабельности группы является миниатюра Аватара.
Миниатюра играет очень важную роль в группе, поскольку она выделена во всех местах, где упоминается Группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поисках Google и Яндекс
- в ссылки других сообществ
- в новостной ленте пользователей ВК
Детали с таким широким охватом нельзя игнорировать. А для оформления групповой миниатюры нужно уделить особое внимание.
Принципы создания фигурных миниатюр.
1) Ассоциативный круг клиентов при вводе вашего запроса.
Подумайте, что он рассчитывает увидеть вашего потенциального клиента при вводе запроса, по которому вы отображаются в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
Выбирая картинку для миниатюр группы, просмотрите миниатюры их конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделенную на фоне других. Например, если большая часть миниатюры зеленая — сделайте свою красную, если вся тусклая — сделайте свою яркую, если вся пестрая — сделайте свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы в изображении также положительно влияет на клихелизм миниатюр, посещаемость сообщества и общее продвижение группы эффективности.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальным вариантом будет соответствие логотипа вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Обложка обложки группы ВКонтакте. Что должно быть на обложке сообщества. Чем интересен новый дизайн ВКонтакте
Хотите украсить свою группу в ВК (ВКонтакте) и создать для нее уникальную шапку (обложку)? В этой статье я расскажу о том, какой размер и формат должен быть, как добавить шапку в ВК, а также выложить исходник PSD (формат Photoshop) шаблона нужного размера.
Какая шапка в группе в ВК? Это просто картинка, размером 1590 × 400 и форматом — JPG, GIF или PNG.Находится сверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (скачать готовый шаблон в формате PSD). Откройте фотошоп, выберите «Файл» -> «Создать» в меню «Файл» -> «Создать»).
Появится окно, в котором нужно указать размер изображения, ширина нас будет 1590 пикселей, высота 400.Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу заметить, что изображение может быть больше, при добавлении изображения сам ВК предлагает обрезать его по размеру самостоятельно. Выше ширины 400 пикселей не советую что-то добавлять, ВК обрежет часть картинки.
В результате мы получим пустой список, который нам нужен. Что вы рисуете, что мы хотим видеть в шапке и сохраняете наше творение. Мой шаблон выглядит так:
Шаг 2.Меняем шапку в группе ВК.Далее нам нужно загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под группой Аватар) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с предложением скачать изображение, нажмите «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезки изображения, так как все мы соответствуем желаемому размеру нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка успешно загружена, после чего просто зайдем в нашу группу и полюбуемся полученным эффектом.
Заголовок (обложку) можно менять сколько угодно.
Итак, мы создали шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Создать обложку для группы в ВК онлайн хотят многие владельцы сообщества. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дать советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. Теперь у администраторов групп появилось множество инструментов, позволяющих индивидуализировать сообщество.Одно из них — создание обложки для группы ВК онлайн.
Но что она? Это специальное изображение, помещенное в шапку группы. Зачем тебе чехол?
- Позволяет улучшить дизайн.
- Удается придать странице особый стиль.
- Вам понравится новый дизайн.
- Обложка может рассказать о тематике сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол довольно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Основные затраты на создание зависят от ваших пожеланий. В общем, у администраторов команды есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте себе неповторимый образ.
Конечно, второй способ намного сложнее.Чтобы создать уникальную обложку, вам понадобится редактор фото. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как фотошоп.
Крышка для группы ВК: Размер
Размеры могут отличаться. Например, обложка отображается в разрешении 795 × 200 пикселей. На смартфонах адаптируется под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит его сократить.Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от ПК. Он нарезан на 83px сверху, это место занимают системные иконки. Также на смартфонах с шириной экрана до 400 пикселей с обрезкой по краям на 196 пикселей.
В результате небольшая зона будет невидима для мобильных устройств. Лучше оставить пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделать через онлайн-сервис.
- Заказ от специалистов.
- Воспользуйтесь преимуществами редактирования фотографий и создайте себя.
В Интернете полно бесплатных картинок и выкроек в формате PSD. Их можно адаптировать под свою группу и поставить в шапку сообщества.На сегодняшний день это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, вам потребуется время на их разработку.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений. Может быстро создать прикрытие при наличии определенных навыков. Главное преимущество этого метода — это возможность разработать уникальный дизайн.
Важно! Всегда выбирайте за основу изображения более рекомендуемых размеров.Вам нужно будет настроить изображение под желаемое разрешение. Но в случае с растяжкой качество картинки значительно хуже, что недопустимо.
Открыть фотошоп. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590х
- Фон — прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт Редактирование.
- Затем в «Преобразовать».
- Теперь выберите раздел «Масштабирование».
- Удерживать Shift.
- Левая кнопка мыши фиксирует угол изображения.
- Адаптируйте изображение под рамкой.
- Чтобы подтвердить действие, нажмите ENTER.
Вам необходимо написать название сообщества.Для этого вам необходимо:
- Выбрать элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель со стилями.
- Вы сделаете так, чтобы текст выглядел красиво.
У вас довольно простая обложка. По инструкции сделать это может практически любой пользователь. Естественно, что для создания шапки с множеством элементов потребуется гораздо больше времени.
- Открыть в меню «Файл».
- Выберите пункт «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните изображение.
Как выгрузить готовый образ?
Чтобы загрузить картинку в группу, вам потребуется:
- Зайти в сообщество.
- Выберите элемент меню для управления.
- Найти вариант с защитой от сообщества.
- Выберите объект для загрузки.
- Должна появиться форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Выйдите с главной страницы сообщества и оцените результат. Если соблюдать рекомендации по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее, вам придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? Его можно обновить в нем. Частота изменения настраивается отдельно при создании.
А зачем вам динамическая шапка? Вариантов его использования набор:
- Вы можете вывести свою CRM систему.
- Можно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних присоединившихся.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно размещать различную информацию, которую можно получить в ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновления данных.
- Для полноценной работы потребуется специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для приема данных и отображения их в отведенных областях.То есть выгружает информацию из источника и передает ее на обложку, является элементом привязки.
Частота обновления настраивается исходя из ваших пожеланий. Вы можете выбрать оптимальное значение для отображения текущей информации в заголовке.
Создать динамическую обложку с помощью скрипта сложнее обычного. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в отличной работе.
Как скрипт подключить?
После реализации проекта специалисты предоставят Вам:
- Магнитную конструкцию.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Базовые задачи берут на себя профессионалы, занимающиеся разработкой дизайна для сообществ. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Для работы скрипта необходимо его где-то установить.Есть несколько вариантов:
- На домашнем компьютере.
- На сервере компании, которая занималась разработкой.
- На удаленном сервере.
Вы можете загрузить сценарий на свой компьютер. Но компьютер должен работать круглосуточно. В случае отключения устройства информация в шапке перестанет обновляться. Поэтому некоторым владельцам сообществ этот способ нравится.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги начинается от 80 рублей в месяц.Но нужно выбирать надежные хостинги, способные обеспечить бесперебойную работу.
Многие сообщества предлагают установить сценарий на свой сервер. Стоимость услуги небольшая, абонентская плата обычно не превышает 100 рублей в месяц. Также сотрудники компании поддержат работу скрипта.
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов.Вы можете разместить не только привлекательные фото, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не нужно осваивать тонкости работы графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей . Однако владельцы сообщества могут использовать графику и другие размеры.Например, при просмотре страницы страница Public Account отображается в размере 795 × 200 пикселей. Для пользователей мобильных устройств «Шапка» сообщество подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанный» вариант обложки сообщества — по бокам разрезано на 190-200 пикселей. Создавая графику для паблика ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будет отключен, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учел рекомендации социальной сети, поэтому на смартфонах обложка вырезана.
Если вы сделали фото или нашли в фотобанке снимок, который идеально описывает ваш бизнес, но не соответствует рекомендуемому размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и вырезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна присутствовать только основная информация и ничего более. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и расписание филиалов. Если вы собираетесь продавать через паблик какой-либо товар, например оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие предметы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понимать, в какой заголовок они попадают и какую полезную публичную информацию они могут извлечь.
- Подзаголовок. С его помощью можно расшифровать или добавить заголовок. Постарайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
- Контактные данные. Телефон или адрес электронной почты также можно указать на обложке группы.Например, если вы доставляете еду на дом и у вашей компании есть единственный телефон для приема заказов, поместите его в «шапку».
- Фотография PCA. Еще один способ донести до будущего абонента, что группа будет ему полезна. Однако перед тем, как разместить фото или снимок со Средней Азией, не забудьте проанализировать и сделать портреты потенциальных клиентов.
- Фотография продукта. Если вы собираетесь продавать через общественные товары, используйте качественные фотографии товаров в «Шапке».
Для того, чтобы вы лучше понимали, как сделать обложку группы ВКонтакте, посмотрите удачные и неудачные примеры.
Примеры хороших и плохих обложек для Happeck группы ВКонтакте
Начнем с удачных примеров. Хозяева этой паблики составили график на славу — на обложке есть заголовок, подзаголовок, логотип, контактные данные и призыв к действию.
Еще один пример удачного прикрытия. «Кепка» не перегружена информацией — на ней присутствует только название, логотип и фото товара.Подробная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все необходимые данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и UTP. Но не совсем понятно, в каких городах работает компания и какие услуги предоставляются.Нет расшифровки и в статусе сообщества. Будущим подписчикам придется читать текст в общедоступной информации, чтобы понять, нужны им услуги компании или нет.
Еще один пример неудачного прикрытия. Администратор сообщества решил уместить всю информацию в «шапку» и полученную в результате убийственную смесь. Кроме того, на смартфоне крышка срезана по бокам — пользователь не увидит списка с ассортиментом, контактными данными и частью логотипа.
Теперь, когда вы примерно поняли, как делать обложку группы ВК и на что ее ставить, пора переходить к практике. И поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в, вам не нужно проходить долгую регистрацию и покупать лицензию. Для входа вы можете использовать учетную запись Google или профиль Facebook.
Шаг 1. После авторизации в Canva приступаем к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапок».Когда вы нажимаете кнопку «Создать обложку» для группы ВК, Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей и вариантами макета.
Шаг 2. Если не знаете, что разместить на обложке, уточняйте при помощи бесплатных макетов. Примерьте варианты обложки, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы изменить обложку обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственное изображение».
После заливки изображения в сервис нажимаем на картинку. Он «упадет» на дизайн. Чтобы сделать его фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение, как вам нужно. Щелкните галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, щелкните значок «Текст» и проверьте типы надписей и шрифтов.
Для любой надписи вы можете определить шрифт, кегель, цвет, межблочный интервал и интервал фирм. Не бойтесь экспериментировать — все изменения легко убрать комбинацией клавиш CTRL + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав на кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Достаточно щелкнуть кнопку «Загрузить», и через несколько секунд готовая обложка окажется на вашем компьютере.
Размер изображения во ВКонтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программным способом и проиграны по сравнению с оригиналом. В результате, если изображение отличается от рекомендованного размера, оно может врезаться в неудачное место.
В этой статье мы рассмотрим размер изображений в новом дизайне ВКонтакте 2016 года.
Что ж, прежде чем мы перейдем к детальному рассмотрению тематики данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц ВКонтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Иногда заниматься привлечением бывает проблематично и крайне сложно. Поэтому рекомендуем обращаться к профессионалам своего дела -.Мы используем
Важные параметры изображения в ВКонтакте (VK)
- Аватар в сообществах — 200×300 пикселей (200 × 500 пикселей) в пропорции 2 к 5. Аватар на личной странице — 200×500 как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюрный аватар — это круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Газета Баннер в группе: 510×271 пикс.
Чтобы изображение аватара или поста искажалось, нужно выбрать Файл> Сохранить для Интернета> В открывшемся окне выбрать функцию SRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей по ширине или длине, вы увидите ошибку. Однако опыт SmMers говорит о том, что этот метод не дает отличного результата. Чтобы изображения не уменьшались (в гораздо меньшей степени) — сделать их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому изображение, прикрепленное к посту, больше не растягивается.Следовательно, чтобы изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения к публикациям со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание взяты из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Изображение для Wika
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей, иначе в пропорции главное больший размер. Можно сделать снимок и большей ширины, но тогда нужно вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображения товара должен быть не менее 400 рублей, максимальный — 7000 с одной из сторон, оптимальным размером будет 1000 на 1000, на один товар можно добавить только 4 фото.Изображение «подборка» — 580рх на 320п.
Благодаря своему размеру крышка открывает больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены под крышку.
Что бы включать обложку для групп во ВКонтакте зайти в «Действия», что находится сразу под группой Авка, там выбрать «Управление», там есть точка обложки сообщества, нажать скачать — готово. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это середина изображений, которые отображаются в основном в альбоме. Их оптимальный размер — 123 пикселя на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится самим левым.
группы ВКонтакте сейчас не кроме самых длинных. Но создать группу и правильно расставить — разные вещи.
Если вы хотите, чтобы вы интересовались и подписывались на вас, стоит позаботиться о создании обложки для группы ВКонтакте.Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать однотипную обложку для группы ВК и для страницы в ФБ. Размеры будут разные, но дизайн лучше сделать такой же.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу.У второго такого шанса не будет.
- Эта функция буквально в секунду использует изображение для создания желаемого имиджа компании в поле зрения посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто заходит в вашу группу.
Прежде чем приступить к изучению, как в группе ВК сделать обложку сверху, стоит какой путь ближе к вам:
1. Сделать обложку для группы ВКонтакте на заказ. Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также тратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобрать как сделать обложку для группы ВКонтакте. Этот вариант, вероятно, уступит предыдущему, если, конечно, у вас нет графических редакторов хотя бы на уровне продвинутого пользователя.С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление Сообщества. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красный цвет:
Параметр «Покрытие сообщества» — это четвертый элемент после названия, описания и типа группы. ВК предлагает два варианта: скачать или снять обложку.
Если вы самостоятельно разберетесь, как сделать обложку в ВК в группе, то обнаружите, что сайт сам предлагает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать конструкцию. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, и вы можете использовать возможности более простых онлайн-сервисов для работы с изображениями.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макетов в картинках. Часть шаблонов находится в свободном доступе, за некоторые дизайны придется платить.
Когда обложка будет готова, загрузите ее в группу ВК — и воспользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим о том, кто обязательно будет пользоваться вашим бизнесом.
, в котором вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используем и внедряем их в наши бизнес-процессы.



 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;


 Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.