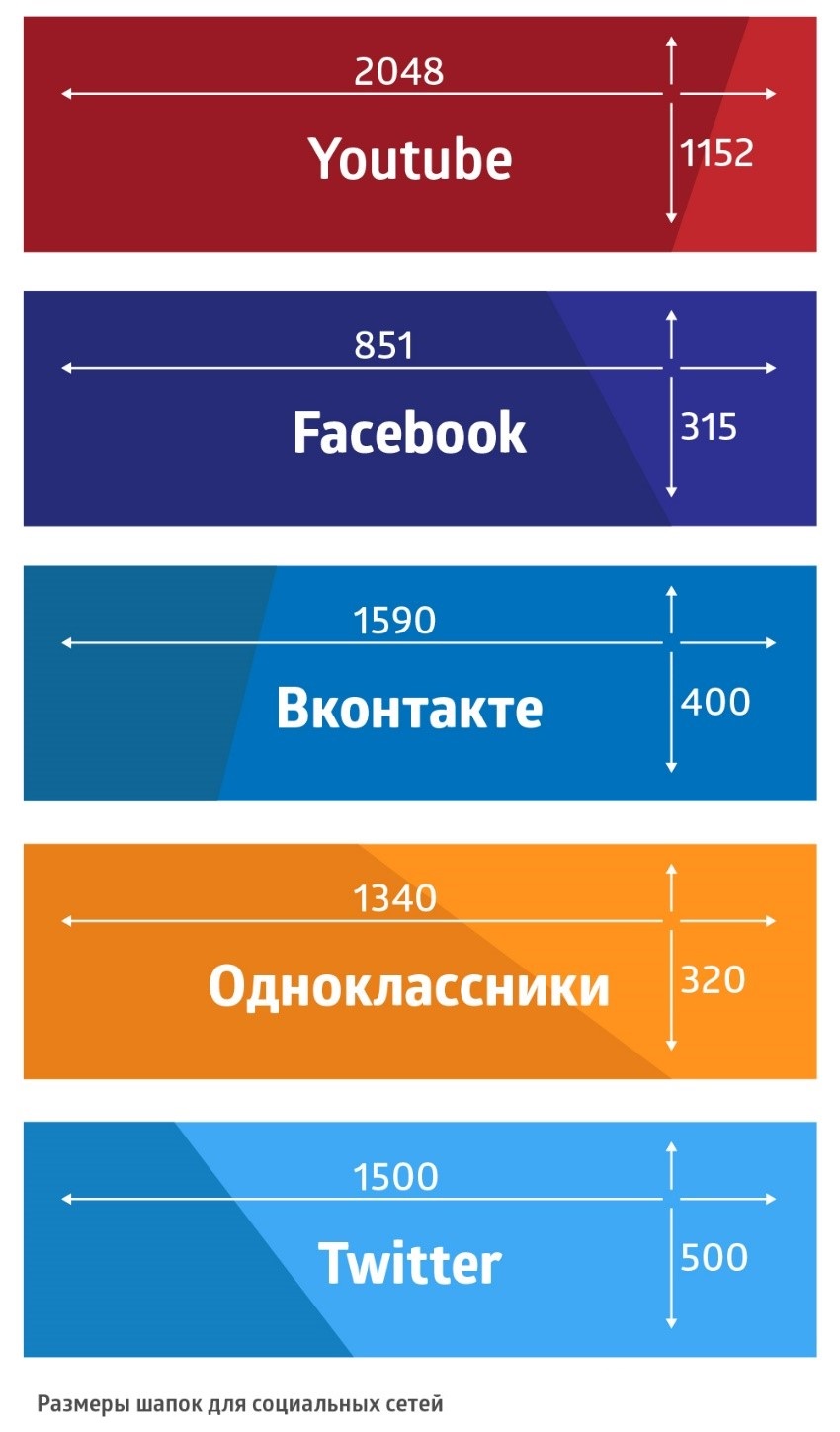
размеры баннеров для групп, баннеров, обложек, рекламы
Все возможные размеры для баннеров, обложек групп сообществ у Вконтакте!
Баннер для статьи
Основные размеры баннера 510px по ширине и 285.59px по высоте. Расстояние до кнопки от верхней части баннера 174px. До заголовка 88px (заглавными) и 94px (прописными).
Размеры обложек в группе, сообществе
Для ПК и ноутбука
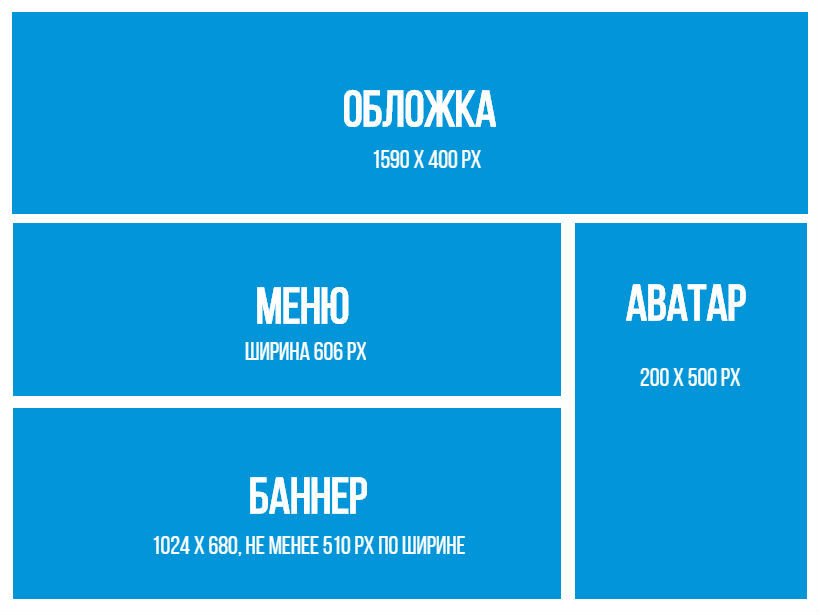
Лучше использовать сразу мобильный размер, размер декстопа Размер составляет 1590 на 400 пикселей.
Для телефона (мобильных устройств)
Видная часть на мобильных устройств обложки во вконтакте 1196 на 400. Также на некоторых телефонах возможен отступ сверху в 83px и по бокам 140px.
Размера аватара в группе, сообщетсве ВК
Минимальный размер автара — 200х200 px до 200 (ширина) 500 (высота) px, максимальный размер: 2800×7000 px. На мбильнйо версии автаар виден только 200x200px (мин. размер) до 2800x2800px (макс. размер).
размер).
Размер изображения для товаров ВК
Самый оптимальный размер картинко у товаров вконтакте, это, 1000 1000p px для отличного качество. К каждому товару можно добавить 5 картинок.
Размер баннера в ленте сообществ
Чтобы занять максимальный размер, необходимо поместить всё в 510×510 px. Если нужен прямоугольный, то ширина 510 px и высота ниже 510 px.
Размер обложки для альбомов
Чтобы альбом выглядел потрясающе, необходимо установить обложку на него 1000*660 px, обратите внимание, что текст имеет отступ снизу 140 px + идет затемнение.
Размеры рекламы, тизеров
Размер таргетинговых баннеров тизеров в левой колонке составляет: 145 165 px и 145 85 px.
Размеры рекламы, тизеров
Оптимальный размер изображения в рекламной карусели во вконтакте 600 600 px.
Промопост с кнопкой и промопост со ссылкой на внешний источник
Размер для промо поста со ссылкой на внешний источник — 537 на 240 px.
Комментарии
Размер аватарки в вк для страницы – Правильный размер авы ВКонтакте
Правильный размер авы ВКонтакте
Для того чтобы аватарка на пользовательской странице или в группе смотрелась гармонично, необходимо должным образом подойти к вопросу размеров. В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
Правильные размеры авы ВК
В целом, вне зависимости от места добавления аватарки, ее размеры не имеют ограничений и потому изображение может быть загружено без какой-либо предварительной обработки. При этом указанные далее соотношения сторон являются не более чем рекомендацией в соответствии с особенностями разметки сайта социальной сети.
Вариант 1: Изображение профиля
Учитывая вышесказанное, в качестве фотографии профиля вы можете добавить совершенно любое изображение, не нарушающее общих правил ВКонтакте. Чаще всего используются личные фото, позволяющие другим людям без проблем идентифицировать вашу личность и упростить поиск в сети.
Читайте также: Как установить аватарку ВК
- Чтобы на странице отображалось квадратное изображение в точности аналогичное превью при отсутствии фотографии, соотношение сторон должно быть не менее 200×200 пикселей.

- Нередко юзерами используется вертикальная фотография, автоматически растягивающая прочие блоки разметки на странице. В таком случае максимальный размер составляет 200×300 пикселей. При этом упомянутое выше правило с увеличенными длиной и шириной изображения, но подогнанными под соотношение сторон, аналогичное 200х300, здесь также актуально.
- Для вертикального изображения минимальный размер ограничен значением ширины фотографии. То есть, невозможно установить аватарку с горизонтальной ориентацией.
Максимальная высота ограничена ранее упомянутым значением в 300px, которое можно менять вплоть до минимального размера.
- В зависимости от отмеченной области при установке авы определяется допустимая область выбора превью.
 Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
Идеальным вариантом является размер, в полтора-два раза превышающий норму. К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.
На этом мы завершаем этот раздел статьи, так как рассмотрели все наиболее важные аспекты.
Читайте также: Как оформить страницу ВК
Вариант 2: Изображения в сообществе
Аватарка в сообществе любого типа также имеет рекомендованные размеры, описанные нами в другой статье по представленной ниже ссылке. Во многом соотношение сторон подобного изображения аналогично тому, что было нами упомянуто в ходе первого раздела данной инструкции.
Примечание: В пабликах помимо аватарки можно добавить обложку, оптимальные размеры которой имеют куда большее значение и были нами описаны в той же статье.
Подробнее: Правильные размеры изображений для группы ВК
Заключение
Надеемся, у нас получилось ответить на вопрос, поставленный темой правильных размеров для аватарки ВКонтакте. Если у вас возникают те или иные вопросы, можете задавать их нам в комментариях ниже под настоящей статьей.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Размер аватарки ВК: профиля, группы, особенности
Социальная сеть «ВКонтакте» наиболее популярна среди подобных ей в русскоязычном интернете. Пользователям, часто проводящим время здесь, особенно если они имеют собственную группу, важно знать правильный размер аватарки ВК. В статье рассмотрим вопрос, что такое аватар, какой должен быть размер в профиле, в сообществе. Это необходимо знать для успешного продвижения в соцсети.
Что такое аватар в «ВК»
Сеть «ВК» дает возможность пользователям продвигать услуги и товары в интернете. Особенно это важно как для начинающих бизнесменов, так и для раскрученных компаний. В соцсети удобно и эффективно размещать видеоролики, создавать обсуждения. Это помогает своевременно оповещать собственную целевую аудиторию о различных акциях, конкурсах и скидках.
Многие люди считают аватарку не особо важным элементом при продвижении в соцсети. Но они глубоко ошибаются. Если картинка окажется грустной либо не красивой, мало людей захотят стать подписчиками. Очень многое также зависит от размера изображения, а новички этому аспекту не уделяют должного внимания. Сейчас мы во всем подробно разберемся.
Правильные размеры аватара в ВК
Если размер и дизайн основной картинки будет выбран неправильно, у вас появятся проблемы с раскруткой. Для профиля и группы они имеют разные стандарты.
Для профиля
Для отображения на страничке квадратной картинки в таком формате, как превью без фото, стороны должны иметь соотношение 200x200px. Лучше устанавливать размер в 1,5-2 раза больше стандарта. Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме.
Для вертикальной фотографии наименьший размер ограничивается шириной картинки. Вы не сможете установить фото, имеющее горизонтальную ориентацию. По высоте максимум составляет 300px, но ее можно изменять до наименьшего размера. В зависимости от области, которую вы отмечаете во время установки аватара, выясняется возможная область подбора превьюшки. Но миниатюра при этом имеет ограничение по ориентации, она может быть только квадратной с шириной, устанавливаемой для главного изображения профиля.
Для группы
Аватарка для сообщества в «ВК» имеет большое сходство с картинкой для профиля. Глядя на ее оформление, пользователи смогут легко распознать ваш паблик. Размеры миниатюры группы должны быть такими: минимум 200×200 пикселей, а максимум 200×500 пикселей. Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер.
Размер фото меню в виде баннера для сообщества: 600px по ширине, а по высоте, как пожелаете. Меню графы «Свежие новости» – по ширине 610px, по высоте без ограничений. Чтобы посты хорошо выглядели, нужно соблюдать такие параметры: 510x510px по высоте и ширине. Для фотоальбома, требуются такие параметры: 1200х800 px, а статьи – 510х286 px. Товары: минимум – 400х400 px, максимум – 1000х1000 px.
Особенности
Существуют определенные особенности, касающиеся аватара, вам их нужно учитывать:
- Картинка должна быть со смыслом и соответствовать контенту сообщества.
- Не лишним будет установка на аватарку знаменитостей, симпатичных девушек в интересных позах либо людей, вызывающих у пользователей улыбку. Это поможет набрать больше подписчиков.

- Не используйте только 1 логотип группы. Так часто делают администраторы пабликов с не большим опытом. Постарайтесь туда добавить всего побольше. Это привлечет внимание людей.
Если вы решили заниматься продвижением товаров, услуг в интернете, но у вас мало средств, не спешите создавать сайт. Сделайте группу «ВКонтакте» и следуйте правилам, описанным в статье насчет аватара.
greatchat.ru
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтактеСегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтактеСделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
Загрузка обложки сообщества ВКонтакте
- Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
it-doc.info
Размер аватарки Вконтакте
На самом деле размер аватарки Вконтакте (в том числе и для группы) не ограничивается значением 200*500 пикселей, как принято считать.
Размер аватарки может быть любой. Единственное важное условие – это пропорции 2/5, где 2 – ширина, а 5 – высота аватарки. Это максимальное соотношение, то есть все остальное встроенный редактор Вконтакте просто обрежет.
Если в пропорциях понять сложно, вот таблица с размерами. В ней четко прописаны максимальные ширина и высота аватарки в пикселях. Чем больше пикселей, тем более детализированно будет выглядеть ваша аватарка.
Обратите внимание, что вы можете загрузить картинку только в форматах JPG, GIF или PNG. Создавайте правильные аватарки!
| Ширина аватарки (в пикселях) | 200 | 300 | 400 | 500 | 600 | 700 | и т. д. д. |
| Высота аватарки (в пикселях) | 500 | 750 | 1000 | 1250 | 1500 | 1750 | и т.д. |
Всё.
Понравилась статья? Расскажи друзьям!Вы можете оставить комментарий или трэкбэк на своем сайте.
www.kimnew.ru
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».
- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Размер картинки для ВК | Старая Ворона
Размеры картинок для ВК интересуют многих, кто решается создать группу в этой популярной социальной сети или выложить пост. Какие размеры изображений необходимы для ВКонтакте, что бы они смотрелись идеально, не выезжали за пределы и небыли обрезаны? Из сегодняшнего поста вы это узнаете. Мы поговорим о том,
- Каков размер картинки для поста в ВК
- Каков размер картинки для аватарки группы в ВК
- Каков размер шапки для группы в ВК
Размер картинки для поста в ВКонтакте в 2019
Четких рамок для загружаемого изображения в пост нет. Но все же лучше придерживаться правила:
Ширина – 510 рх
Высота – 510 рх
Почему даются именно эти величины? Можно ли загрузить изображение больших размеров и/или вообще прямоугольное? Безусловно можно, но нужно учитывать, что наибольшая сторона будет сжата до 510 рх. Так, например, вы загружаете изображение 1000х500 рх. Значит на странице это изображение будет отображаться, как 510х255 рх.
Размер картинки для аватарки группы в ВКонтакте в 2019
Лучше всего устанавливать квадратную аватарку. Минимальные пропорции для нее:
Ширина – 200 рх
Высота – 200 рх
Оптимально же будет использовать картинку в
Шириной – 500 рх
Высотой – 500 рх
Так она гарантированно четко будет отображаться на экранах с любым расширением.
Размер шапки для группы в ВК в 2019
Сразу учтите, если вы будете использовать шапку для сообщества, то ее миниатюра со страницы пропадет. Она будет использоваться только, как аватарка для сообщений. И так, шапки для группы в ВКонтакте следующие, минимальные значения:
Шириной – 795 рх
Высотой – 200 рх
Оптимальные значения:
Шириной – 1590 рх
Высотой – 400 рх
Так же стоит заметить, что в ВК можно загружать изображения и больших размеров, но следите за тем, чтобы их вес не превышал 8 мб.
Надеюсь, эта статья была для вас полезна. И если так, то советую сохранить ее в закладках своего браузера, что бы, когда вам понадобиться узнать размеры картинок для ВК долго их не искать. Так же буду рад, если поделитесь этим постом в своих социальных сетях, нажав на кнопочку любой из соц. сети внизу страницы. А на этом прощаюсь, до новых встреч!
Так же советую почитать:
starayavorona.ru
Размер аватарки для группы вконтакте, максимальные и минимальные значения в пикселях
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам сюда
Приветствую вас друзья на этом блоге!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава , также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
timonnovich.ru
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
- Аватарка для группы в ВКонтакте в 2019 году
- Обложка для сообщества ВК
- В каком формате можно загружать видео в обложки для групп
- Размер картинок на стене сообществ с аватарками в Vkontakte
- Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтактеСегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в ВконтактеЭто может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтактеСделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
ложки сообщества ВКонтакте - Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
Leave a commentРазмер картинки для обложки группы вконтакте
Чтобы красиво оформить группу Вконтакте нужно знать размеры всех элементов. Кроме обложки или аватара, есть еще баннеры для ежедневных постов, сниппеты для рекламы, заставка статей, карточки товаров, обложки фотоальбомов, иконки в блоке ссылок и так далее.
В статье вы найдете удобную таблицу со всеми размерами, описание каждого формата, а также в конце статьи ссылка на бесплатное скачивание шаблонов для оформления группы в формате psd.
Все эти элементы, оформленные в едином стиле, дают ощущение целостности дизайна.
Содержание
Таблица размеров для оформления группы в ВК
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х Полноразмерная горизонтальная обложка |
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Аватар группы. Размер 200 на 500 пикселей
Максимальный размер аватара 200х500 пикселей. Из аватара формируется превьюшка (миниатюра) — круг.
Так как около 70-80% посетителей групп сидят с мобильных устройств, то аватарку в полном размере они не видят.
Поэтому используйте ее только для создания превьюшки, а в качестве основной обложки — горизонтальную шапку.
Баннер. Размер 510 на 510
Баннеры можно делать разнообразных размеров.
Имейте в виду вот что: ширина баннера должна быть не меньше 510 пикселей. Если делать меньше, то баннер будет уже чем размер ленты и будет пустое место справа.
Высоту делайте какую хотите:
- 510 для квадратного баннера;
- меньше 510 для прямоугольного.
Например, 510 на 500 или 510 на 300.
Баннер 510 на 510
Сниппет. Размер 537 на 240
Сниппет получается, когда вы прикрепляете к записи ссылку. И вот эта ссылка формирует под записью картинку, по которой можно кликнуть.
Сниппет
Когда я публикую статью на этом сайте я готовлю картинку для статьи и отдельно сниппет для соцсетей.
Обложка для статьи. Размер 510 на 285.59
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.
Обложка для статьи
Истории. Размер 1080 на 1920 (видео 720 на 1280)
Как таковые истории с компьютера пока публиковать нельзя.
Но можно заранее подготовить шаблон, загрузить его в телефон, и опубликовать.
Истории
Фотоальбом. Размер 1000 на 660
В обложках для фотоальбомов одна тонкость — нижний край изображения перекрывает название альбома и он затемняется.
Это затемнение можно интересно обыграть в оформлении.
Обложка для фотоальбома
Видеозаписи. Размер 1280 на 720
Карточка товара. Размер 1000 на 1000
В блоке товаров на страницу группы выводится 3 элементы. Можно покреативить с ними и сделать что-то общее.
Размер карточки товара — 1000 на 1000. Или любой другой квадрат.
Промопост с кнопкой. Размер 537 на 240
Промопост с кнопкой — это тот же сниппет.
Есть мнение, что на промопосты с кнопкой больше переходят. По моему личному опыту, он сработал не очень. Гораздо лучше, а именно в 3 раза был эффективнее обычный промопост, без сниппета и кнопки.
Универсальный промопост. Размер 1000 на 700 (или 1000 на 1000)
Универсальный промопост это обыкновенный баннер. Но его задача привлечь внимание неподготовленного пользователя, который не хочет никакой рекламы. Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Боковушка большая. Размер 145 на 163
Боковушка маленькая. Размер 145 на 85
Карусель. Размер 600 на 600
Карусель Вконтакте
Карусель Вконтакте позволяет загружать 10 изображений. Применять этот формат можно для показа товара с разных сторон, для рассказывания историй в фотографиях. В общем, много где.
Скачать бесплатно шаблоны для оформления группы Вконтакте
В качестве бонуса архив с шаблонами в формате psd самых популярных размеров для оформления группы ВК.
Скачать архив с шаблонами для оформления групп Вконтакте .
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Сокращенный вид живой обложки Полный вид живой обложки
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вк
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
Шапка группы размеры в вк
У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Меню для группы через раздел Свежие новости
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вк
Размер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)Обложка для статьи 510 х 286 px
Размер сниппета вкСниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтакте
Размер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вк
Размер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вкПараметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Если я что-то упустил, то напишите об этом в комментариях.
Размер аватарки для группы Вконтакте
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос оформление сообществ.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
- Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» «Экспортировать» «Сохранить для Web».
- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
самое подробное руководство в рунете для группы или публичной страницы. Принципы создания кликабельных миниатюр
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Стандарты размеров рекламных баннеров для Instagram, Facebook, ВКонтакте
Стандарты размеров рекламных баннеров для Instagram, Facebook, ВКонтакте — Блог Proseo GroupЕсли при загрузке рекламного баннера в кабинет соцсети у вас съехал текст на изображении или система вообще не пропускает объявление из-за допустимых параметров, наша статья будет полезной.
Допустимое количество текста на изображении
В Facebook и Instagram допустимое количество символов на картинке не более 20%, ВКонтакте — 50%. Для некоторых видов товаров на фейсбуке могут делаться исключения, узнать о которых можно в Справочном центре. Для подсчета символов в FB есть специальный сервис для проверки изображений.
Пример текста на изображении:
- Текст поста
- Картинка
- Текст на картинке, объем которого ограничивается допустимыми параметрами.
Размеры картинок
В Facebook и Instagram все изображения должны иметь только тип файлов jpg или png, в VK дополнительно допустимы GIF (без анимации), TIF, в некоторых случаях BMP.
| Вид поста | Размер, пиксели | Соотношение сторон | ||
|---|---|---|---|---|
| VKontakte | VKontakte | |||
| С картинкой | 1200×675 | 700х500 | 16:9 | - |
| С внешней ссылкой | 1200×628 | 537х240 | 1,91:1 | - |
| Галерея кольцевая (карусель) | 600×600 | 600х600 | 1:1 | - |
| Stories | 1080×1920 | 720×1280 | 9:16 | 9:16 |
| Реклама сайта | - | 1080х607 | - | 16:9 |
| Вид картинки | Размер, пиксели | Соотношение сторон |
|---|---|---|
| Квадрат | с 1080×1080 и до 500х500 | 1:1 |
| Горизонтальная | 1080×565 | 1,91:1 |
| Вертикальная | 864×1080 | 4:5 |
| Stories | с 1080×1920 до 600х1067 | 9:16 |
Подпишитесь на нашу еженедельную рассылку
Вы будете получать подборку полезных статей о продвижении бизнеса, а также проверенные фишки маркетинга и скидки на отраслевые мероприятия
Рекомендуемые статьи
11
дек
2019
Преимущественно мы выбираем решения Битрикс для разработки клиентских сайтов. Почему именно эту CMS? Нам нравится, что на основе Битрикс можно создавать мультиязычные проекты и интернет-магазины с дилерскими сетями, интеграцией с 1С.
22
окт
2019
Все современные сайты разрабатываются для удобства посетителей и поэтому имеют адаптивный дизайн. Такая структура позволяет корректно отображать страницы на любом размере экрана, ограничивая функционал и структуру в зависимости от потребностей пользователей. Например, сделать главное меню открывающееся сбоку и вывести на первый план кнопку для звонка или форму заказа при открытии сайта с мобильных устройств.
Подписаться
На самые полезные обучающие материалы интернет-маркетинга
Политика конфиденциальности сайта
Данная Политика конфиденциальности применима к данному Сайту. После просмотра данного Сайта обязательно прочитайте текст, содержащий политику конфиденциальности используемого сайта. В случае несогласия с данной Политикой конфиденциальности прекратите использование данного Сайта. Заполнив любую из форм и используя данный Сайт, Вы тем самым выражаете согласие с условиями изложенной ниже Политики конфиденциальности. Сайт охраняет конфиденциальность посетителей сайта. Персональная информация Для того чтобы оказывать вам услуги, отвечать на вопросы, выполнять ваши пожелания и требования требуется такая информация, как ваше имя и номер телефона. САЙТ может использовать указанную информацию для ответов на запросы, а также для связи с Вами по телефону с целью предоставления информации о предлагаемых САЙТ услугах и рекламных кампаниях. При поступлении от вас обращения в виде отправки любой заполненной на сайте формы САЙТ может потребоваться связаться с Вами для получения дополнительной информации, необходимой для вашего обслуживания и ответа на интересующие вопросы. САЙТ обязуется не передавать данную информацию третьим лицам без Вашего разрешения, за исключением информации, необходимой для выполнения вашего обслуживания. Со своей стороны, Вы предоставляете САЙТ право использовать любую сообщѐнную Вами информацию для выполнения указанных выше действий.
Безопасность
Передача персональных данных в любой форме (лично, по телефону или через Интернет) всегда связана с определенным риском, поскольку не существует абсолютно надежных (защищенных от злонамеренных посягательств) систем, однако САЙТ принимает необходимые адекватные меры для минимизации риска и предотвращения несанкционированного доступа, несанкционированного использования и искажения Ваших персональных данных. Несовершеннолетние САЙТ не принимает никакой информации от лиц моложе 18 лет без согласия их родителей или законных опекунов. Кроме того, лица моложе 18 лет не могут совершать каких-либо покупок или иных юридических действий на данном Сайте без согласия родителей или законных опекунов, если это не допускается законодательством Российской Федерации.
Модификация
САЙТ имеет право изменять данную Политику конфиденциальности, изменять и корректировать условия доступа или запрещать доступ к сайту, а также изменять его содержание в любое время без предварительного уведомления.
Пользовательское соглашение
Данное соглашение об обработке персональных данных разработано в соответствии с законодательством Российской Федерации.
Все расчёты и каждый результат индивидуален и не является публичной офертой.
Все лица, заполнившие сведения, составляющие персональные данные на данном сайте, а также разместившие иную информацию обозначенными действиями подтверждают свое согласие на обработку персональных данных и их передачу оператору обработки персональных данных.
Под персональными данными Гражданина понимается нижеуказанная информация: общая информация (имя, адрес электронной почты и телефон).
Гражданин, принимая настоящее Соглашение, выражают свою заинтересованность и полное согласие, что обработка их персональных данных может включать в себя следующие действия: сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, уничтожение.
Гражданин гарантирует: информация, им предоставленная, является полной, точной и достоверной; при предоставлении информации не нарушается действующее законодательство Российской Федерации, законные права и интересы третьих лиц; вся предоставленная информация заполнена Гражданином в отношении себя лично.
Все расчёты и результаты указанные на сайте индивидуальные и не являются публичной офертой.
Анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы ВКонтакте максимальный и минимальный в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте — это необходимо знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья на!
Почему я решил написать пост на тему группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписались на него не только из-за информации, но и потому, что они представляют собой симпатичное сообщество с точки зрения оформления.
Согласитесь, большая прямоугольная Ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа подходит для внесения в личный кабинет ВКонтакте.
Идеальным ава, как и оптимальным, стандартным, можно считать размер аватара 200х500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Измеряет пропорции от 2 до 5.
Где 2 — его ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее обычного квадрата?
Тех. Посмотрим, скажем, с квадратным размером в пикселях, 100 × 100, умножьте первую цифру на 2, вторую на 5.
В итоге мы получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать Яндекс или Гугл в картинках, ищите размер 200 х 500, таких картинок больше всего.
Другая ширина и высота ее контакта просто сделает это.
Если вы все же решите поискать картинки или фото других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
С изображениями большого размера могут возникнуть проблемы.
Например 200 на 500 пикселей, картинки в Интернете Тьмы.
700 при 1750 нашел только 1-й).
На этом пока все!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватарке нужно уделять много внимания.И если на своей личной странице пользователь может разместить любую картинку, то к выбору аватара для группы следует подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки не нравится или оно каким-то образом будет касаться его, вполне вероятно, что участник вашего сообщества не станет проблемой, а с этим может стать проблема. Следовательно, аватар может напрямую влиять на популярность вашей группы.Об этом, а также о других важных нюансах, скажем, о том, какое количество аватарок должно быть у группы ВКонтакте, я расскажу в этом материале.
Как выбрать аватар
К вопросу, какого размера должна быть групповая аватарка в социальной сети ВК, я даже еще вернусь, сначала хочу сказать несколько слов о том, на что нужно ориентироваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в результате их сообщества непопулярны, но вряд ли кто-то думает, что причина кроется в имидже сообщества.Но Джовару, который пришел сюда впервые, остается довольно много секунд, чтобы решить, хочет он здесь остаться или нет, поэтому совершенно необходимо создать правильный имидж для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для раскрученных, известных брендов. Вариант вполне приемлемый, когда логотип входит в состав Авки: он добавит солидности.
- Еще одна хитрость: лучше, когда человек показан на картинке сообщества, которая отвергается целевой аудиторией ресурса.То есть каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда ему точно захочется здесь остаться.
- И еще один момент — убедиться, что AVA также учитывает интересы целевой аудитории. Опять же, чтобы привлечь его.
Размеры аватара
Теперь о том, какими должны быть размеры аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, близкое к максимальным показателям, потому что нужно использовать все доступные возможности.Можно с фотошопом. Бывает, идешь в комьюнити, а там картинка очень маленькая и нечувствительная, сразу создается впечатление, что в группе никто не занимается.
Как видите, аватар хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому важно уделить должное внимание подходящему рисунку.
При создании паблика в популярной Сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку, которая выделялась бы среди других, ведь правильное оформление — половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватар для ВК, и обложку можно создать самостоятельно, с помощью Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватара через фотошоп
Чтобы сделать большую аватарку в группе ВКонтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватара с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок онлайн — это сайт CANVA.Он достаточно прост в использовании и отлично подходит для новичков.
Для запуска необходимо зарегистрироваться На сайте это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После выполнения регистрации необходимо выбрать элемент настройки. Высота и ширина Шаблон — 240х450. Можно переходить к оформлению.
Пользователь может обратить внимание на пункт « создание шаблона соц. Сетей » Но для ВК это не подходит, габариты там уже установлены, однако изменение шаблона возможно при оформлении платной подписки, это бесплатная возможно в течение 30 дней.Но даже в этом случае редактирование размера не будет полным, а будет представлено из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп ПК можно найти на таких сайтах как:
Готовим онлайн
Теперь узнаем, как сделать длинную аватарку или обложку ВКонтакте. Включите веб-сайт CANVA, о котором упоминалось ранее. Выберите размеры Шаблон 1590 × 400.Получается длинный горизонтальный белый лист. Затем подберите макет.
Выбрали макет с возможностью добавления нескольких фото . Посередине можно разместить название группы или слоган, а по краям красивые изображения.
Выберите файл без изображения, щелкнув по нему, и вы можете быть вверх выберите фильтр . После того, как обложка будет готова скачать ее на сайт.
Размер изображения во ВКонтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программным способом и проиграны по сравнению с оригиналом.В результате, если изображение отличается от рекомендованного размера, оно может врезаться в неудачное место.
В этой статье мы рассмотрим размер изображений в новом дизайне ВКонтакте 2016 года.
Что ж, прежде чем мы приступим к детальному рассмотрению тематики данной статьи, хочу сказать несколько слов и об эффективных группах продвижения и страницах ВКонтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Иногда заниматься привлечением бывает проблематично и крайне сложно.Поэтому рекомендуем обращаться к профессионалам своего дела -. Мы используем
Важные параметры изображения в ВКонтакте (VK)
- Аватар в сообществах — 200×300 пикселей (200 × 500 пикселей) в пропорции 2 к 5. Аватар на личной странице — 200×500 как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюрный аватар — это круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Газета Баннер в группе: 510×271 пикселей.
Чтобы изображение аватара или поста искажалось, нужно выбрать Файл> Сохранить для Интернета> В открывшемся окне выбрать функцию SRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей по ширине или длине, вы увидите ошибку. Однако опыт сммчиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени) — сделать их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому прикрепленное к посту изображение больше не растягивается. Поэтому, чтобы изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения к публикациям со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание взяты из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Картинка для Wika
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей, иначе в пропорции главное больший размер. Можно сделать снимок и большей ширины, но тогда нужно вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображения товара должен быть не менее 400 рублей, максимальный — 7000 с одной из сторон, оптимальным размером будет 1000 на 1000, на один товар можно добавить только 4 фото.Изображение «подборка» — 580рх на 320п.
Благодаря своему размеру крышка открывает больше возможностей при создании группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены под крышку.
Что бы включать обложку для групп в ВКонтакте зайти в «Действия», что находится сразу под Авка Групп, там выбираем «Управление», там есть точка обложки сообщества, нажимаем скачать — готово. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это середина изображений, которые отображаются в основном в альбоме. Их оптимальный размер — 123 пикселя на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится самим левым.
Если вы создали свою группу, то важно создать красивый AVU, который будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообщества заказывали его у специалистов, которые разрабатывают специальный дизайн для этой группы.Без навыков I. специальных программ Выполнить такую работу будет сложно. Поэтому заказ сообщества аватаров будет связан с затратами. Если вы все же решите его создать, то это можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатной картинки для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы.В этом могут помочь картинки поисковика в Яндексе или Гугле. Например, вас интересуют туристические темы. Для этого в поисковой системе наберите ключевое слово «Travel» или по-английски «Traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок получится более привлекательным.
Найдя подходящий рисунок, сохраните его на компьютере в максимальном разрешении. Затем перейдите в свою группу, в раздел «Управление сообществом».В этом разделе выберите «Настройки группы». Здесь у вас будет возможность скачать «Обложку сообщества». Перейдите на вкладку «Загрузить» и выберите загруженный для этого рисунок.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого аватара образец
Хотя многие используют новую функцию Широкоэкранная обложка, все же некоторым владельцам групп больше подходит устаревший режим.
Для этого необходимо сначала найти в Интернете подходящую картинку и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите загруженное изображение.
После загрузки чертежа вы можете выбрать область на этом изображении, которая будет отображаться в AV. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный AVU, поскольку это изображение будет отображаться под всеми записями вашего сообщества.
Как сделать длинную аватарку в группе ВКонтакте. Аватар и обложка для группы ВКонтакте
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу самый простой способ « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговые инструкции помогут вам минимизировать время на создание аватарок.
Введение
Прежде чем приступить к созданию красивых аватарок для своей группы, советую посетить категорию с уникальными.Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобных темах.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размер для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар с закругленными углами, используйте инструмент Прямоугольник со скругленными углами (U), укажите радиус на верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей области расположение.Вот как выглядит округлость на определенном радиусе:
Теперь понятно, что чем больше радиус, тем круче округлость.
Шаг 2. Нарисуйте аватар
На этом этапе большую роль играют ваша фантазия, творчество и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается под определенную тему, и вы настраиваете порядок размещения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал этот аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник со скругленными углами».
4. Инструмент произвольной формы
5. Работа со стилями слоя
6. Регулировка по мелочи (резкость, подсветка, ТП фильтры)
Вроде все перечислено, что использовал при создании.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы сделали это в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если у вас вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? затем знайте, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы разглядеть интересующие его детали. А в оставшиеся 20% — Лоис.
По всем вопросам пишите в комментариях.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ выполнить такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если же вы сами решили его создать, то можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатных изображений для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно эту дизайнерскую группу.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом могут помочь картинки поисковика в Яндексе или Гугле.Например, вас интересуют туристические темы. Для этого введите в поисковике ключевое слово «путешествие» или по-английски «путешествие». Затем выберите наиболее подходящее для вас широкоформатное изображение, соответствующее вашей теме. Старайтесь выбирать изображения с высоким разрешением, так как качественное изображение будет выглядеть более привлекательно.
Найдя подходящую картинку, сохраните ее на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы».Здесь вы сможете скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого шаблона аватара
Хотя многие люди используют новую функцию широкоформатной обложки, устаревший режим дизайна больше подходит для некоторых владельцев групп.
Для этого вам также необходимо сначала найти подходящую картинку в Интернете и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите изображение, которое вы скачали.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в Ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный avu, так как это изображение будет отображаться под всеми записями вашего сообщества.
Как сделать горизонтальный аватар в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообщества. Горизонтальное покрытие группы создает привлекательный внешний вид группы и создает возможность более точной передачи атмосферы сообщества. В этой статье мы расскажем, как самостоятельно загрузить эту часть дизайна.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки.Оптимальный размер картинки для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному внешнему виду загруженной обложки.
Взяв образ, можно сразу приступить к его загрузке. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям.Сохраняем результаты и готово! Теперь у вас есть красивый горизонтальный аватар, и вы можете приступить к
.самый подробный гайд в рунете для группы или паблика. Скидки и акции
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе.Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ.Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть, размером 1196 х 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей.Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без проблем с вики-страницами. Смотрится несколько примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, на этой картинке можно писать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функциональности).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако есть и небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Почему это, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых товаров / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления заголовка.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / услуга / преимущества страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не помещать слишком много информации на свой аватар, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товар / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы представлены в сфере общественного питания или horeca, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после того, как акция закончится.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинки страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработать индивидуальный стиль публикации
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что в один прекрасный день обложки станут единственно возможным вариантом дизайна для группы, поэтому я бы рекомендовал сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — миниатюра.Для оформления группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (заголовка) в дизайне группы теперь приходится делать отдельную миниатюру, имейте в виду. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую размер 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то получим баннер, основная задача которого — служить точкой входа во внутреннее меню. Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка.Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карты для репостов, акций
В последнее время особую актуальность приобрели карты для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно помнить об этом факте. «
Скорость реагирования на мобильные устройства
И еще кое-что об адаптивности. Чтобы внутреннее меню выглядело так же на мобильных устройствах, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и дешевые решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень простая — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг влияния на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая картинку для группового эскиза, смотрите на эскизы ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы на фоне других. Например, если большая часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный. Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг кликов по миниатюрам, посещаемость сообщества и общую эффективность группового продвижения.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Регистрация страницы в контакте. Публичная регистрация ВКонтакте
ВКонтакте — это сайт, созданный для общения, завоевавший огромную популярность во всем мире. С помощью этой социальной сети каждый человек может не только писать сообщения своим друзьям, но и размещать на своей странице фотографии, музыку, видео. Пользователи также могут выражать себя с помощью картинок, интересных фактов и т. Д. Популярность ВКонтакте обусловлена, прежде всего, простотой и возможностью пользоваться всеми услугами сайтов абсолютно бесплатно.
Страница ВКонтакте служит не только местом переписки, но и своеобразным дневником, обложкой, привлекающей внимание других пользователей. Стандартная регистрация страницы в соцсети проста и органична, но с помощью обманов аватаров, надписей, граффити и тому подобных можно разнообразить, разложить, придать оригинальности. Украшать страницу в ВКонтакте любому зарегистрированному пользователю, а это занимает довольно много времени.
Быстрая навигация по артикулу
Темы на стр.
Страница регистрации — элемент дизайнерской работы, с которым может справиться каждый пользователь.Важно, чтобы аватар, статус, картинки и надписи на стене гармонировали между собой по содержанию и цветовой гамме. Для оформления страницы используйте нужные вам темы оформления:
- Заходим на сайт get-styles.ru или vktema.com.
- Загрузите и установите плагин для браузера, чтобы активировать темы.
- Перезагрузите браузер.
- Вернуться на сайт с которого качнули плагин.
- Выберите понравившуюся тему, кликните по ней левой кнопкой мыши.
- Щелкните, чтобы применить виртуальную кнопку.
На сайтах get-styles.ru, vktema.com или их аналогах размещено огромное количество тематик. С их помощью личную страницу в социальной сети можно преобразить, придав ей нежности, романтики, комедии, фантастичности или милитаризма. Все приложение бесплатное. Яндекс.Браузер Плохо воспринимает такие нововведения, поэтому лучший способ скачать темы — браузер Google Chrome.
Чертежи условные обозначения
Для украшения страницы ВКонтакте также используются картинки с символами, текстом, буквами или знаками.Их можно разместить в любых полях при заполнении личной информации или вставить вместо статуса. Для создания такой картины понадобится:
- Скачайте и установите программу ImgTotxt на русском языке с сайта tutasoft.com/imgtotxt.html.
- Выберите контрастное изображение с четкими оттенками светлых и темных цветов.
- Отрегулируйте размер и яркость изображения с помощью функций программы.
- Выберите символы, цифры или буквы, из которых будет состоять изображение.
- Нажмите кнопку «Выполнить преобразование».
- Сохраните результат как картинку, текстовый документ или поместите в буфер для дальнейшего использования.
В IMGTOTXT есть функция смены шрифта, которая может изменить весь внешний вид Картинок. При изменении состава можно регулировать количество рядов. Все настройки и параметры хранятся в памяти программы, что избавляет пользователя от необходимости их обновления.
Также вас может заинтересовать украсить стену на личной страничке, разместив ее на ней.красивые картинки с прикрепленными к ним аудиозаписями. Если картинки будут красивыми, это обязательно привлечет внимание других пользователей социальных сетей.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И это делается с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лазило (точнее было лазило, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Закрепите вашу публичную страницу или группу — это первое, что видят пользователи, которые идут к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, каким-нибудь интересным постам или важным объявлениям.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А что видит пользователь после перехода по ссылке:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых товаров / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансии
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчендайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в этот запрос идет качественное изображение. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, повышением, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Сегодня мы узнаем, как максимально эффективно оформить страничку в контакте в этой крутой социальной сети, пользующейся особой популярностью.
Для того, чтобы дизайн вашей страницы в контакте принес вам желаемый результат, вам необходимо определиться с вами, для каких целей вы будете ее украшать. Одним нужно было делать это с позиции заработка или ведения бизнеса, другим — с точки зрения продаж или популяризации бренда, третьим — с точки зрения знакомства и добавления друзей и так далее.
Если вам важны путешествия, рыбалка или экстремальный спорт, то ориентируйтесь на эти категории.Начнем на практике наше оформление страницы ВКонтакте.
Правильный дизайн страницы — важный шаг!
Для начала правильно заполните свое имя и фамилию, в статье подробно было написано как настроить контакт, поэтому повторяться не буду, есть практические преимущества, кому нужно пойти посмотреть возможные варианты Заполнение своих страниц .
После этого в разделе «Контактная информация» укажите в качестве полного средства связи с вами и адреса на доступных аккаунтах в других социальных сетях.
В этом разделе настоятельно рекомендую указать свои реферальные или партнерские ссылки. Этих людей больше отталкивает, чем привлекает. Но если у вас есть сайт или вы ведете блог, то обязательно укажите их в отведенных для этого полях.
Раздел «Образование» поможет вам найти людей, с которыми вы учились в различных учебных заведениях, выбирать сами вам это нужно или нет. Но проверено, что аналогичный раздел в сети «Одноклассники» работает лучше, чем в контактах.
Советую заполнить такие разделы как реквизиты, как «Занятия» и «Интересы».При заполнении сделайте акцент на словах или словосочетаниях, которые входят в круг ваших интересов или ищите в сети. Вы можете добавить пару цитат, многим это понравится.
Мы серьезно относимся к разделу «О себе», заполняя его грамотно и интересно.
Самый главный этап при оформлении страницы ВК — правильный подбор фото! Пожалуйста, не помещайте свиней, оборок и других животных или неодушевленные предметы на фото на аватаре. Фотография должна быть представительной, загадочной или интригующей.
Лично я стараюсь не добавлять в друзья, которым на фото непонятно что.
Добавьте фото с отпуска, работы, каких-то действий или событий, ничего страшного в этом нет, это социальные сети.
Рекомендуется разбавлять информацией, желательно публиковать различные отрывки и фотографии, и, например, речь идет не только о заработке. Чем разнообразнее и информативнее будет информация на вашей странице, и это касается любой социальной сети, тем более продвинутым будет магазин.И скоро правильно оформленные страницы в популярных сетях будут много значить, поверьте.
Используйте поля для заполнения статуса. Это может быть сделано как с рекламной целью, так и с интригой.
Теперь вы знаете, как сделать страницу в контакте, и можете исправить ее, потому что рекомендуется подойти к странице, чтобы сделать это серьезно.
www.new-seti.ru.
Как попасть на страницу ВКонтакте
При создании страницы ВКонтакте загрузка фото только часть дела.Теперь вам нужно заполнить анкету и настроить конфиденциальность для лучшего и безопасного отображения. Что это такое и как — читайте и делайте!
Заполните анкету ВКонтакте
Справа под аватаркой есть активная строка — редактировать страницу. Нажмите на нее и перейдите в режим заполнения анкеты. На этом этапе у вас не должно возникнуть никаких трудностей и сюрпризов. Все понятно и прозрачно.
Насколько серьезно вы отнесетесь к процессу заполнения анкеты и насколько тщательно вы ее заполните, ваша страница будет так интересна вашим гостям и ваш рейтинг ВКонтакте будет таким интересным.Уровень рейтинга отображается под фотографией, и даже ниже есть ссылка, которую вам нужно заполнить, чтобы поднять свой рейтинг.
Даже если рейтинг вам не важен, и вы спешите начать общение в сети, вам все равно нужно заполнить хоть какую-то информацию о себе, иначе система просто не позволяет писать сообщения и Комментарии. Заполните хотя бы общие сведения обо мне (день рождения и пол), но также заполните личную страницу — в ваших интересах.
Настройка страницы
Настройка страницы немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в пункте меню (справа) Мои настройки, нажимаем на него и переходим в режим настройки страницы.
Думаю, что можно легко сориентироваться как залить в настройках. Все сделано понятно и доступно. Просто прочтите внимательно и посмотрите, какой станет ваша страница.
Первая важная закладка общая — позволяет настроить внешний вид вашей страницы.Здесь вы можете настроить:
- , какие приложения отображать в меню слева — установите или снимите флажки и следуйте меню; стена
- — результаты видны не сразу, а значит тот или иной чекбокс — хорошо прокомментирован;
- смена пароля — обычная операция, в особых пояснениях не нуждается, возможно, стоит внимательно отнестись к паролю;
- изменение никнейма — Если хотите, помимо имени и фамилии указывать свой ник или отчество, укажите его здесь.
- проверка безопасности — это небольшая служба, которая позволяет вам узнать, когда и из какого браузера загружается ваша страница. Возможно, вам попадутся на глаза, когда вы не сможете быть Вконтакте, и, тем не менее, эта сессия указана. Это не более чем сигнал о смене пароля.
Как изменить внешний вид страницы
На этой же вкладке есть одна ничем не примечательная, но забавная фишка — это язык. По умолчанию — русский. Конечно, вы можете установить украинский или белорусский, но переходите в конец списка предлагаемых языков.В конце два любопытных пункта: дореволюционный и союзный.
Вот что будет, если мы установим дореволюционный язык:
А вот как будет выглядеть ваша страница, если установить вместо русского языка в Союзе:
Настройка приватности и оповещений ВКонтакте
Настройка приватности позволяет открывать или ограничивать доступ ко всей странице или к отдельным частям. Вы можете разрешить доступ к своей странице только друзьям, и тогда те, кто не указан в списке ваших друзей, смогут видеть только такую картинку:
Настройка конфиденциальности — это определение прав просмотра для группы пользователей (все , друзья или друзья друзей) Страницы или коллекции фотографий, аудио или видео.Те же настройки включают право оставлять комментарии, писать на стене, просматривать стену и писать сообщения.
ВКонтакте есть возможность посмотреть, как будет отображаться страница для друзей и для других пользователей. Наличие такой функции позволяет правильно настроить страницу и избежать каких-либо недоразумений по скрытию страницы от новичков.
Настройка оповещения — разрешить или запретить системе уведомлять пользователей об изменениях на вашей странице, о добавлении новых фотографий, заметок или комментариев.Список ваших событий будет виден друзьям, когда они просматривают новости.
расскажи друзьям
anisim.org.
Как красиво оформить страничку ВК
Нет предела совершенству!
Вы все еще думаете, что люди празднуют на одежде? Как неправильно! Представьте себе ситуацию: вы узнали, что к вам в класс приходит новый. Учительница объявила свое имя и фамилию класса. Дай угадаю: дальше ты будешь лазить по соцсетям, рассматривать ее анкету и фотографии.Понимаете, сегодня первое впечатление о человеке о себе по … его странице «ВКонтакте». Это значит, что вам нужно позаботиться о том, как выглядит ваш профиль, чтобы любой загадочный незнакомец сразу обратил на вас внимание и оценил ваши многочисленные достоинства. Как это сделать?
Картинка должна привлечь
Согласитесь, мало кто хочет добавить фальшивую Селену Гомес или девушку с каким-то невнятным селфи на Avicik. Поэтому обратите внимание на свой аватар — сделайте его максимально привлекательным! Пусть все запомнят вам понравившуюся фотографию.Что будет на фото, зависит от того, какое впечатление вы хотите произвести. Можно загадочно смотреть вдаль или улыбаться во весь рот, можно обнять девушку или прижать собаку. Ты такой, какой тебе нравится, так покажи это другим!
Важно: не воспроизводить повторно. Будет довольно смешно, если вы предстанете на аватаре в образе рокового соблазнителя, а в моей жизни мы встретим застенчивую школьницу с косичками. Любите себя таким, какой вы есть, не стесняйтесь показать свое истинное лицо и признаться людям, кто вы есть на самом деле.
Интересы должны пройти
Как вы думаете, разработчики «ВКонтакте» из нечего делать создали эти тупые колонки с интересами? Нисколько. Информация о вас не менее важна, чем avik. Именно здесь вы можете заявить о себе и подчеркнуть наши особенности и достижения. Уверены, вам есть чем гордиться. Возможно, вы прочтете весь список школьной литературы — тогда похвастайтесь этим в книжной рубрике. Или вы без ума от комиксов Twenty One Pilots и Marvel — напишите об этом, и вашим единомышленникам будет намного проще вас найти.
Важно: необязательно заполнять все поля. Если вы начнете лить воду, это только отвлечет гостя ваших страниц от действительно важной информации. Поэтому после того, как вы опишете свою страсть к Артхаусу или любовь к Джонни Деппу, остановитесь! Акцентируйте внимание на самом интересном и не превращайте поля «Интересы», «Любимое телешоу», «Любимые книги» и т. Д. В огромные списки. Лаконичность — ваш лучший друг.
Превратите свою стену в мини-блог
Ваша стена не обновляется годами или полностью усеяна приглашениями друзей в игру «Веселая ферма»? Тогда надо серьезно подумать… Помните, что друзья видят каждый ваш пост в ее ленте (конечно, если вы не меняли настройки приватности), а значит, у вас есть реальный шанс обратить на себя внимание. Подумайте, что я хотел бы знать вашей аудитории или что вы хотели бы сказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что нового?» Если вы думаете, что ваша жизнь никому не интересна, вы глубоко ошибаетесь! Вспомните анекдот или поделитесь впечатлениями от премьеры нового фильма и сразу получите несколько лайков.Также обратите внимание на статус — это прекрасная возможность задать настроение своей странице или заинтриговать ее посетителя. Здесь вы можете развить свою фантазию, вставить строчку из моей любимой песни или пошутить о себе. Но, пожалуйста, без цитаты, кажется, «меня трудно найти и легко потерять», я трачу тебя!
ВАЖНО: Придумайте, чем еще вы могли бы заполнить страницу. Может быть, любимые стихи, композиции или декорации из летних путешествий. Ваша стена — это ваш мини-блог, отражение ваших мыслей, поэтому вы можете делать с ней все, что пожелаете.Не будь робким!
Присоединяйтесь к группам, добавляйте музыку, размещайте видео
Внимательно посмотрите список ваших групп «ВКонтакте». Они действительно отражают ваши увлечения? Удалось ли вам ходить в каждую группу ежедневно? Вы читаете собственную ленту? Если вы ответили на все эти вопросы, то есть мастер уборка. Мы знаем, что вы разносторонний человек, но это не значит, что нужно подписываться на все подряд и вводить знакомых в заблуждение. Группы — это одна из тех вещей, на которые впервые обращает внимание новый гость на вашей странице.Подписывайтесь только на самые интересные и крутые паблики, делайте репозитории, комментируйте. Пусть все видят, что вы активны и увлечены. То же самое касается ваших аудио- и видеозаписей, если они видны другим пользователям. Помните — все, что вы добавляете на мою страницу, создает о вас определенное впечатление. Итак, парень вашей мечты, может потерять голову, увидев в списке лютневые хардкорные аудиозаписи 🙂
ВАЖНО: Если не хватает простого репоста и в голове куча идей, о которых хочется рассказать весь мир, выложите свою группу и все там выложите.Создание собственного паблика — дело ответственное. Надо заранее хорошенько продумать концепцию группы, позаботиться о том, чтобы у вас было достаточно времени на ее продвижение и посоветоваться с парой-тройкой друзей.
Соблюдайте строгую конфиденциальность
Наверняка у вас есть знакомые, которым запрещено даже ставить настоящее имя с именем «ВКонтакте», не говоря уже об обмене личной информацией с друзьями из социальных сетей. В Интернете достаточно мошенников, которые хотели взломать вашу страницу и получить пароли и другие секреты.Не будем параноиками, но на всякий случай стоит прогрессировать и хорошенько подумать, прежде чем писать свой номер мобильного телефона или домашний адрес. А раз уж мы говорим о том, как сделать свою страницу круче и популярнее, то у вас есть еще один плюс — никто не сможет скомпрометировать вас детскими фотографиями или сплетнями о вашем новом парне, если эта информация просто недоступна на вашей странице. Не используйте «ВКонтакте» как личный фотоальбом и заливайте туда, за что будет стыдно. Обязательно обратите внимание на настройки приватности, по возможности ограничьте доступ к своим личным данным для посторонних и не забывайте о таких подводных камнях, как «фото с вами» и «сохранение», на которые любят лазить особенно любопытные (и в которые вы часто слишком много добавляете).
Важно: Вы вообще знаете, сколько у вас друзей «ВКонтакте»? Кто входит в их число — Избранное или все подряд; Людей, с которыми вы встречаетесь ежедневно или всех, кто решил с вами познакомиться? Конечно, количество друзей — ваш выбор. Только не забывайте, кто именно вводит их номер, когда собираетесь размещать что-то сугубо личное. И не вбивайте круглую цифру, потому что сумма не показатель крутки. И не забудьте проверить так называемые «исходящие заявки», которые показывают, кто из знакомых посмел вас лишить почетного звания друга.
Кстати! Иногда очень полезно читать посты создателей ВКонтакте, где они рассказывают о новых функциях и возможностях. Так что вы всегда будете в теме всех доработок и интересных конкурсов. И, конечно же, не забывайте проверять, появились ли в праздники новые подарки и стикеры. С их помощью вы сможете сделать свою переписку немного ярче и приятнее;)
www.ellegirl.ru.
Регистрация ВКонтакте.Как сделать меню в пабле? (клип)
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как же сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я написал это здесь и здесь.Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и профи SMMer никаких ограничений нет! Вот как выглядит меню в нашей корпоративной публике:
Меню в публичной публике? Проще простого!
Восстановить еще раз Статьи: как сделать меню группы ВКонтакте полезным и как создать и установить красивое графическое меню в ВК, теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!
Наверное, вы уже догадались, что в основе такого меню лежит… исправлен пост с внутренней страницей! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве». А теперь дам четкую инструкцию «как это сделать»!
Шаг №1: Создайте внутреннюю страницу меню
Итак, чтобы меню в нашей группе, оно должно быть создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу.Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Обычный)
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
, где xxx — идентификатор вашей общедоступной страницы,
и «Имя Савраиста »- любое слово будет называться эта страница
Вариант 2: (облегченный, но для хитрости)
Или нажмите« Добавить »в [Список вики-страниц], если вы установили vkopt (я уже сказал об этом скрипте здесь)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы.То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, прочтите эту статью! Если все в порядке. Что у вас получится, как на подобной картинке:
А это готовое меню страницы
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее к посту, например:
Возможно, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки из переноса страницы адрес вам можно удалить. Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить изображение к сообщению, которое увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии на картинку будет выполнена следующая ссылка! Все гениальное всего! Картинка может частично или полностью повторять само меню, здесь вам уже решать. Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе.Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Шаг № 3: Исправляем пост
Наконец, мы все готовы и постим висит с картинкой и ссылка на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост по главному, что-то сделать … Для этого нажмите на дату / время поста (для каждого поста есть дата публикации) , попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотрите на картинке, которую нужно найти: Нажмите на эту кнопку и обновите страницу.Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарев!
Страница ВКонтакте может быть полноценным магазином, где посетитель покупает товар, не переходя на сайт интернет-магазина.Рассказываем, как сделать эту страницу.
Выбрать тип страницы
Для интернет-магазина ВКонтакте вы можете создать групповую или публичную страницу. На первый взгляд различий не видно, за исключением того, что группа на кнопке написана «присоединиться к группе», а страница — «подписаться». Но группа имеет ряд преимуществ в дизайне :
Сделайте привлекательную обложку
Фото в шапке страницы — вывеска вашего магазина, поэтому постарайтесь быть качественными и цепляющими.
С помощью обложки вы также можете рассказать об акциях и специальных предложениях или указать на ней адрес и телефоны.
Загрузите обложку на страницу «Управление сообществом»:
Размеры фото — 1590 * 400 пикселей. Обложку можно заранее обрезать под нужный формат в графическом редакторе. В нем можно сделать надпись о скидках и акциях на фото. Вот парочка удобных онлайн-редакторов:
- Sanva.
Понятный интерфейс, разнообразные макеты, рисунки, надписи и рамки, с помощью которых можно самостоятельно собрать стильную картинку.Если не хотите тратиться на покупку платных макетов, придется поискать в базе бесплатно, их тоже вполне достаточно. - Befunky.
В этом редакторе вы можете настроить фотографию, собрать коллаж или сделать баннерную публикацию, используя шаблон. Доступны платные и бесплатные варианты.
Добавить витрину с товарами
Самое главное на странице магазина — это товар. Чтобы добавить их, перейдите в «Управление сообществом» → «Разделы» и включите раздел «Товары».
В блоке «Товары», который появится на странице под информацией о магазине, загрузите фотографии и добавьте описания.
Если у вас магазин на Equid, то вручную ничего заполнять не нужно. Выгружайте товары из Интернет-магазина прямо в «Товары ВКонтакте» (читать). В результате вы не только сэкономите время, но и получите другие преимущества:
Чтобы использовать эти преимущества,.
На главной странице сообщества показаны всего три товара.Вы сами можете выбрать, что это будет: Соберите необходимые предметы в отдельную подборку, назвав ее, например, «Скидки в январе», и поставьте галочку «Это основная подборка сообщества». Основной ассортимент товаров желательно периодически обновлять.
Подключить приложение магазина
Еще один способ продавать ВКонтакте — добавить приложение Equid-store. Похоже, один сайт вставлен в другой.
Приложение работает как полноценный интернет-магазин: покупатели самостоятельно делают заказ и оплачивают покупку, все данные о продажах и клиентах сохраняются.Ссылка на приложение находится на странице справа:
Для подключения приложения перейдите на страницу Приложения ВКонтакте, нажмите «Установить приложение» и следуйте инструкциям.
Опишите способы оплаты и доставки
Способы оплаты и доставки, а также стоимость доставки — важная информация для покупателя, она должна быть на виду. Здесь вы можете разместить описание этих условий:
Добавьте кнопку «Отправить сообщение»
Дайте посетителю возможность быстро связаться с вами.Хотя ваши контакты уже указаны в правом меню, кнопка наверху работает лучше.
Вы можете настроить кнопку на странице «Управление сообществом» → «Сообщения».
Добавить приветствие — сообщение, которое будет показано пользователю автоматически при нажатии кнопки.
Добавить полезные обсуждения
Обзоры, вопросы и ответы, размерная сетка, рекомендации по выбору товаров можно разместить в блоке «Обсуждение».Эта информация поможет посетителю принять решение о покупке, а вы избавите вас от лишних вопросов.
Наполните страницу красивым контентом
Посты и фотографии в группе должны быть полезными и интересными для читателя, а вот о красоте дизайна мы расскажем. Прежде всего, это качественные картинки и фото. Страница выглядит аккуратно, когда, например, изображения товаров по стилю похожи на обложки фотоальбомов.
Хорошо, если картинки в ленте выполнены в одном стиле.Благодаря такому приему ваша страница будет выглядеть профессионально и стильно.
Если вы делаете баннеры с акциями, выберите один шрифт и всегда используйте его.
И не забудьте сделать стену группы закрытой или ограничить возможность писать на ней, иначе придется потратить время на удаление спама от участников группы.
Даже безупречно оформленная страница покупок ВКонтакте не будет эффективной без правильного продвижения.Прочтите наши статьи о, и.
Ксения Азина — редактор и писатель Equid. Делает все это для того, чтобы как можно больше людей узнали о возможностях Equid. Любит готовить, смотреть сериалы о супергероях и ходить в походы.
Как сделать страницу в контакте: 5 подробных шагов по регистрации + Как сделать красивую ссылку для страницы ВКонтакте + Метод удаления страницы с рекавери.
Поэтому вопрос как сделать страницу вконтакте еще актуален.
1.Сделать страницу ВКонтакте за 5 шагов
Шаг 1.
Первым шагом для регистрации страницы является переход на официальный сайт. https://vk.com . При запросе «Создать страницу ВКонтакте» в поисковиках можно выбивать совсем другие адреса, например, ссылки на разные гайдлайны.
Шаг 2.
Вам нужно окно, которое находится внизу (на картинке обведено красным) После того, как вы напишете фамилию, имя и дату рождения, нажмите кнопку «Зарегистрироваться».
Регистрацию можно пройти через (все будет выглядеть практически идентично).
Если у вас есть страничка в Facebook, то вы можете обойтись без регистрации, а просто войти через существующий аккаунт в социальной сети.
Сегодня регистрация осуществляется только по привязке страницы к номеру мобильного телефона. Администрация была вынуждена сделать это ради безопасности своих пользователей.
Если страница происходит с неизвестного компьютера или телефона на страницу, уведомление в виде СМС сразу придет на ваш номер.
Шаг 4.
После ввода номера в телефон должно прийти SMS, где будет указан код для подтверждения регистрации. Введите его в указанное поле и нажмите кнопку «Отправить код».
Шаг 5.
После отправки кода необходимо придумать уникальный пароль, который будет сложно взломать мошенникам. После входа вы сразу падаете на свой.
Таким образом, логин — это ваш номер телефона, а пароль — это код, который вы сами придумали.Обязательно запишите в тетрадь, чтобы не забыть.
Совет! Не используйте дату для пароля, имени, фамилии и т. Д. Для надежной защиты стоит использовать латинские буквы + цифры, перемешанные в хаотичном порядке.
На этом закончено.
Далее необходимо заполнить поля личной информации и фото. Если вы создаете аккаунт, вы решили пообщаться с настоящими друзьями / одноклассниками, то вам следует указать достоверные данные о себе, а также загружать только свои фотографии.Так людям будет проще найти вас и добавить друзей в список.
2. Как сделать страницу ВКонтакте официальной?
Официальная страница ВКонтакте нужна тем, кто является публичным лицом или представляет официальное сообщество.
В качестве подтверждения статуса вашего имени в профиле появится этот чекбокс:
Официальную страницу ВКонтакте можно сделать так:
- Убедитесь, что вы соответствуете критериям администрации ВКонтакте — Абаби получить верификацию страницы не получится.
Список требований Ищите здесь: https://vk.com/page-22079806_49614259
- Если подойдете, остается подать заявку и ожидать решения администрации: https://vk.com/support?Act = Новые и от = SG.
3. Как сделать ссылку для страницы ВКонтакте красивой?
После того, как вы создадите свою страницу ВКонтакте, у вас будет собственная ссылка. Обычно это выглядит так: https://vk.com/id25385895
5 .
Лучше, конечно, чтобы он состоял из латинских букв, слов, которые можно было легко прочитать и запомнить.Это особенно важно для владельцев.
Как изменить случайную комбинацию чисел на что-то более красивое?
В результате вы станете обладателем данной алфавитной ссылки, которую будет очень удобно запоминать:
4. Как удалить страницу ВКонтакте?
Многих интересует не только как сделать страничку в контакте, но и удалить. По разным причинам Пользователи решают удалить свою учетную запись.
По поводу снятия ограничений нет, сделать это довольно просто.И что особенно приятно — у вас будут пути к отступлению. Но обо всем по порядку!
Для начала нужно пройти по указанному адресу: http://vk.com/settings?Act=Deactivate . Или перейдите на вкладку «Настройки» и просто прокрутите до конца.
Вернемся к вопросу о том, что вы тоже можете передумать, что вам больше не нужен аккаунт ВКонтакте. Ведь после удаления пользователь имеет право на некоторое время восстановить свою страницу.
Чтобы вернуть аккаунт в работу, достаточно перейти на главную страницу, где нужно ввести логин, пароль и нажать кнопку «Восстановить».
По правилам сайта, если пользователь не посещает удаленный аккаунт в течение 7 месяцев, он окончательно удаляется.
После этого восстановить старую страницу ВКонтакте (включая все те данные, которые на ней хранились) невозможно.
Обратите внимание: после удаления (даже последнего) номер вашего телефона все равно остается в базе социальной сети. То есть эта комната больше не может снова привязать другую страницу.
Даже после удаления лайков все нужные и комментарии на чужих страницах останутся.Если вы не хотите, чтобы ваше имя и фамилия были в ВК, то перед удалением поменяйте их на вымышленные.
Как создать страницу ВКонтакте?
Узнай это прямо сейчас из этого видео:
А еще лучше, , прежде чем делать страничку в ВКонтакте , подумай еще раз, какую часть своей жизни ты готов «открыть» перед другими людьми. Ведь, несмотря на все меры предосторожности и меры конфиденциальности, то, что уже попало в Интернет, удалить оттуда бесследно очень сложно.
Карусель ВКонтакте — с чего начать? Обновление редактора статей ВКонтакте: фото-карусель и аудиозаписи Что такое карусель в контакте
Что такое рекламная карусель?
Карусель — это рекламная запись с карточками. В каждой карточке можно указать название и краткое описание, прикрепить изображение, кнопку. Вы также можете установить две цены — старую и новую — например, чтобы показать скидку. Или цену вообще не указывать.
Зачем нужна рекламная карусель?
Акции, скидки, спецпредложения
Дополнительно через карточки в формате карусели можно:
- закрытые возражения своих клиентов,
- опишите преимущества вашего продукта
- объясните, как использовать ваш продукт или услугу.
- виртуальный тур по сайту;
- инструкция по заказу товаров / услуг;
- история создания продукта / услуги / бизнеса.
Чтобы вовлечь пользователей во взаимодействие, вы можете проявить все свое творчество. Например:
- создать единую картинку из карточек «Карусель»;
- использовать эффекты затухания цвета;
- придумали небольшой комикс.
Как создать карусель ВКонтакте?
Выберите сообщество, от имени которого будет создано объявление.
Карт может быть от 3 до 10. Для каждой карты вы указываете ссылку, по которой будет осуществляться переход, или номер телефона. Ссылки в разных карточках могут вести как на одну, так и на разные страницы.
Вы должны загрузить изображение (шириной не менее 400 пикселей) на карту и указать заголовок (от 3 до 25 символов).
Вы также можете добавить цену — текущую и старую и выбрать одну из доступных кнопок. Эти параметры не являются обязательными, но учтите, что кнопка или цена должны быть либо заполнены на всех карточках, либо нигде не заполнены.
Технические требования:
- Карт должно быть от 3 до 10.
- В качестве ссылок принимаются ссылки на любые сайты, сообщества и приложения ВКонтакте, а также номера телефонов.
- Длина заголовка карты составляет от 3 до 25 символов.
- Изображение для карточки должно быть не менее 400 пикселей в ширину. Анимированные изображения не поддерживаются.
- Можно указать цену до 10 млрд руб. В этом случае цена должна быть либо указана для всех карт, либо не указана ни в одной.
- Текст самой рекламной записи не должен превышать 220 знаков.
- К каждой карточке можно добавить одну из следующих кнопок: « Перейти», «Открыть», «Еще», «Позвонить», «Забронировать», «Зарегистрироваться», «Зарегистрироваться», «Купить», «Купить». билет »,« Установить »,« Связаться »,« Заполнить »,« Заказать » . В этом случае кнопки должны быть либо включены для всех карт, либо выключены для всех.
- Рекламные записи каруселью можно оплачивать как за показы, так и за переходы.
- Если к записи прикреплена карусель, то другие вложения (фотографии, видео, музыка, карты, фрагменты, опросы) добавить нельзя.
- Статистика карусели покажет общее количество переходов для всех карточек. Чтобы отслеживать производительность той или иной карты, используйте теги UTM.
На данный момент формат рекламы Карусель ВКонтакте самый новый и, соответственно, самый необычный. К тому же вы сами видели, сколько возможностей он открывает перед нами.Я настоятельно рекомендую протестировать карусель, если вы еще этого не сделали.
Здравствуйте, друзья! Листая новостную ленту ВКонтакте, вы наверняка заметили рекламу среди фотографий и заметок других пользователей. Обычно они имеют вид заметки с изображением, небольшим описанием и кнопкой. Так в 2017 году эта социальная сеть представила новый формат рекламы — Карусель.
Карусель Вконтакте — это возможность красиво представить свой товар. Здесь не нужно ограничиваться одной картинкой, к названию товара можно добавить описание, а также можно разместить ссылки сразу на несколько источников.Он прокручивается расположенными на нем кнопками влево / вправо и выглядит как слайдер, как на сайтах.
Прежде чем заняться его созданием, рассмотрим основные особенности Карусели:
- К записи можно добавить от 3 до 10 изображений.
- Изображение на карточке должно быть статичным, то есть GIF-анимацию использовать нельзя, минимальный размер фотографии — 400×400 пикселей.
- Для подробного описания товара вы можете добавить текст записи. Здесь количество символов ограничено 220.
- У каждой карты есть название. Он должен содержать от 3 до 25 символов.
- Возможность добавления ссылок на: сторонний сайт, любое сообщество или приложение Вконтакте. Вы также можете указать номер телефона.
- Максимальная цена, которую вы указываете — 10 млрд руб. Более того, если вы добавили цену и кнопку на одну карту, то они должны присутствовать на других.
- На размещенном изображении может быть текст, но он должен занимать не более 50% всего изображения.
- Добавленные карты можно переставить простым перетаскиванием мышью.
- Если вы выберете карусель в качестве рекламной записи, то вы не сможете прикрепить к ней другие вложения (фото, видео, опрос и т. Д.).
- Вы можете увидеть количество кликов по публикации в разделе «Статистика». Но переходы для конкретных карточек здесь отображаться не будут.
Как сделать запись рекламы
Для этого откройте страницу создания рекламы или просто перейдите по ссылке: https://vk.com/adscreate. Далее отмечаем птичкой нужный формат рекламы и нажимаем «Создать запись».
Вверху выберите группу, от имени которой он будет опубликован. Затем напишите текст сообщения. Помните, что учитываются 220 символов и пробелов. Затем приступаем к добавлению первой карты — нажимаем на знак плюса.
Если у вас нет собственной группы, но вы хотите предложить пользователям определенную услугу или продукт, то можете. Обратите внимание, что он не должен быть пустым: разместите в нем не менее 10 сообщений.
После этого наша карточка будет выглядеть так. Чтобы добавить картинку или фотографию, нажмите кнопку «Загрузить».
Конечно, все необходимые изображения лучше подготовить заранее. Сначала с помощью редактора (который вам нравится) сделайте подходящий размер, а затем просто добавьте их.
Добавьте подпись под изображением. Вы можете указать старую и текущую цену на товар и добавить кнопку. Старая цена будет перечеркнута — так вы сможете подчеркнуть, что в магазине действуют скидки. Что будет написано на кнопке, нужно выбирать исходя из темы самой записи. Если вы собираетесь проводить какой-то тренинг или семинар, то подойдет надпись «Зарегистрироваться»; если подразумевается регистрация и ввод личной информации, то «Заполните»; если вы предлагаете горящие туры для отдыха, нажмите кнопку «Забронировать» и так далее.
Чтобы вынуть карту, нажмите на крестик в правом верхнем углу.
Добавляем все картинки и нажимаем кнопку «Создать».
Здесь, на этом шаге, вы можете изменить порядок блоков, удерживая нужную мышь и перетащить в новое место.
Также следует отметить, что в примере я вставил одну и ту же ссылку для всех карточек. Но здесь их можно использовать по-разному. Например, первая ссылка ведет на сайт магазина в Интернете, вторая — в группу Вконтакте, третья — на определенный раздел сайта и т.п.
Чтобы увидеть, как будет выглядеть созданный рекламный блок с Каруселью в ленте новостей после одобрения модераторами, нажмите «Открыть».
Вот что у меня получилось. Вы можете посмотреть, на какой товар действует скидка, и перейти в магазин, нажав на кнопку (это будет переходить по ссылке, указанной для конкретной карты).
Примеры использования
А теперь разберемся, какую информацию размещать в Карусели? Но никаких ограничений нет. Главное, чтобы все выглядело органично и было понятно пользователю с первого взгляда.
Приведем несколько примеров:
- Если вы хотите прорекламировать определенный товар — разместите несколько фотографий, добавьте подписи и кнопку.
- Если что-то можно купить по супер-выгодной цене, то указывайте старую цену и новую. Размер скидки, указанный на картинке, привлечет еще больше внимания.
- Добавьте самые популярные товары.
- Товар, выпускаемый конкретным производителем, и его особенности.
- Товары, которые дополняют друг друга.Например, кроссовки, спортивный топ, гантели, тренировочный коврик, футболка и футболка, кепка.
- Вы предлагаете что-то свое, объясняете суть и добавляете кнопки, чтобы пользователь мог либо подписаться, либо связаться с вами по указанному номеру телефона.
- Конференция планируется, разместите ее на карточках ее участников и добавьте краткое описание к каждой.
- Из изображений можно сделать небольшой рассказ, а на последней карточке указать ссылку, которая ведет на какой-нибудь онлайн-журнал, обсуждение в группе.
Пока Карусель Вконтакте не успела приедаться пользователям и этот вид рекламы в новостной ленте встречается не так часто, ее необходимо использовать. Хорошо подумайте, как он будет выглядеть, чтобы привлечь внимание людей, и результат не заставит себя ждать.
В редакторе статей ВКонтакте появились долгожданные обновления — создание фото-каруселей, а также вложение аудиозаписей.
Фото-карусели в редакторе статей ВКонтакте
Нововведение позволит вам добавлять к статьям целые альбомы в удобном для просмотра формате — карусели.В одну карусель можно загрузить до 30 изображений. Обновлен редактор статей: теперь создание фото-каруселей доступно каждому.
Чтобы добавить карусель фотографий, вы должны сначала добавить любое изображение в свою статью. После этого при наведении курсора на нее появится кнопка «Создать карусель». Нажмите здесь.
Откроется окно для создания карусели из фотографий, где вам просто нужно добавить картинки, которые вы хотите показать читателям.
Аудиозаписи
Также появилась возможность добавлять в статью аудиозаписи.Вы можете прикрепить отдельные записи или тематические плейлисты.
Чтобы добавить песню в статью, перейдите к созданию нового блока и щелкните значок заметки.
Найти нужную композицию можно с помощью внутреннего поиска ВКонтакте или выбрать из своих аудиозаписей. Также вы можете добавить описание к прикрепленной песне.
Как создать витрину ВКонтакте. Как настроить витрину товаров в группе или паблик в контакте. Удаляем товары из группы ВК
Если вы продаете вещи, оборудование или что-то еще, то прежде, чем о вас узнали бы в Интернете, вам нужно было открыть свой интернет-магазин.Естественно, это влечет за собой затраты, но если вы сделаете это самостоятельно, на это уйдет много времени.
Теперь отличной альтернативой интернет-магазину может стать создание группы Вконтакте, в которой вы будете выставлять товары на продажу. Ну а если вам просто нужно продать пару личных вещей, может быть, цветы или, например, котенка, то создавать группу не обязательно, достаточно разместить вещи на продажу в своем профиле в ВК.
Плюсы такой торговли: вы не тратите деньги на создание сайта, о вас узнают друзья, всегда можно узнать, когда кому-то интересно то, что вы продаете.Учитывая, сколько людей зарегистрировано в этой социальной сети, можно с уверенностью сказать, что обязательно найдутся желающие купить ваши вещи.
А теперь разберемся, как добавить новый товар в наш профиль или в группу ВКонтакте, и что делать, если нужно удалить какие-то товары из списка.
Добавление товаров на страницу Вконтакте
Если вы хотите добавить товары для продажи прямо в свой профиль, перейдите на свою страницу и выберите «Товары» в меню слева.
Если такого пункта нет, переместите курсор мыши в любой другой пункт меню и щелкните шестеренку слева.
В окне «Параметры элемента» на вкладке «Общие» установите флажок рядом с «Продукты» и нажмите «Сохранить».
На странице сразу же открывается список того, что продают ваши друзья. Нам нужно разместить наш участок, поэтому нажмите кнопку «Подать объявление».
Теперь нужно выбрать фото, которое будет отображаться в каталоге (как на скриншоте выше) — это обложка.Для этого нажмите «Выбрать изображение».
Через проводник найдите нужную фотографию, выберите ее и нажмите «Открыть».
Если изображение подходит по размеру, то с помощью маркеров выделите область эскиза, которая будет использована в списке, и нажмите «Сохранить изменения».
Если размеры загруженного изображения не подходят, появится предупреждающее сообщение, в котором будет указан минимальный размер фотографии. Также одна сторона не должна быть намного больше другой.Переделайте свою фотографию, например, в Photoshop, и загрузите ее снова.
Помимо обложки, вы можете добавить еще 4 изображения с товаром. Для этого нажмите на кнопку с изображением камеры и надписью «Добавить».
Чтобы увидеть список объявлений, добавленных на вашу страницу, перейдите в соответствующий пункт меню слева, а справа перейдите на вкладку «Мои продукты». То, что мы только что добавили, появится в списке.
Когда другой пользователь просматривает каталог с выставленными на продажу товарами и нажимает на ваш, он откроется в отдельном окне.Здесь, помимо обложки, вы можете увидеть и другие фото, которые вы добавили, описание будет отображаться ниже. Если человека заинтересовало ваше объявление, он может добавить его в избранное или «Написать продавцу», то есть вам.
Выбрав «Написать продавцу», пользователь откроет окно с сообщением, в котором будет написан стандартный текст, его можно изменить. Он отправляет его вам, и тогда вы можете договориться о продаже.
Вот письмо, которое вы получите, когда кто-то заинтересуется вашим участком.Здесь текст стандартный, я просто нажал «Написать продавцу» и отправил предложенное сообщение.
Как делать товары в группе ВК
Если вы хотите создать свой интернет-магазин Вконтакте, то вам необходимо открыть свою группу, набрать в нее подписчиков и добавить товары.
Об этом, причем, я уже писал. Итак, давайте узнаем, как добавлять в него рекламные объявления.
Откройте свою страницу и выберите «Группы» в левом меню. Найдите свою группу и войдите в нее. Далее необходимо сделать так, чтобы товары отображались на странице группы.Для этого под аватаркой или обложкой нажмите на три горизонтальные точки и выберите «Управление сообществом» из раскрывающегося списка.
В меню справа перейдите на вкладку «Разделы» и напротив поля «Продукты» нажмите на слово «Отключено». Затем выберите Вкл.
При включении товара появятся поля, в которых нужно указать следующую информацию: страна и город, куда можно доставить вещи; возможность комментировать; валюта для расчета; человек, с которым вы можете связаться, получит сообщения, если покупатель нажмет «Написать продавцу».«Так же можно подробно написать о магазине.
Возвращаемся на главную страницу группы. Теперь под областью фото появилась кнопка «Добавить продукт». Нажмите здесь.
На странице добавления объявления укажите его название и придумайте описание, которое может заинтересовать потенциального покупателя. Затем нажмите кнопку «Выбрать изображение», чтобы выбрать фотографию, которая будет основной.
В проводнике найдите фотографию на своем компьютере, выберите ее и нажмите «Отправить».
Затем нужно указать маркерами по углам, какая часть фотографии будет отображаться в миниатюре. Щелкните Сохранить изменения.
Помимо основной фотографии можно добавить 4 дополнительных. Они будут видны, когда пользователь откроет лот для просмотра. Для этого в соответствующем разделе нажмите «Добавить фото» и выберите нужное изображение на компьютере.
Все товары, добавленные в группу, будут отображаться на главной странице группы.
Нажав на желаемый лот, пользователь может увидеть его в отдельном окне. Увеличьте его, просмотрите дополнительные изображения, прочтите описание. Кнопка «Написать продавцу» нужна для того, чтобы желающий купить кликнул по ней и отправил сообщение тому, кого вы указали в настройках как «Связаться для связи».
Если вы нажмете кнопку «Еще», откроется дополнительное меню. Если вы добавили продукт или являетесь владельцем или администратором группы, вы можете «Редактировать» или «Удалить» из списка.Для других будет отображаться только элемент «Пожаловаться».
Чтобы добавить новые элементы в группу, щелкните слово «Продукты» на главной странице группы.
Последние три добавленных вами элемента будут отображаться на главной странице группы. Чтобы увидеть их все, вам нужно нажать либо на слово «Продукты» в верхней части блока, либо на кнопку «Показать все продукты».
Удаление продуктов
Если вы хотите удалить ненужные товары из списка на своей странице, перейдите в соответствующий пункт меню и перейдите на вкладку «Мои товары» справа.Они могут отображаться как в виде плиток, так и в виде списка. Я покажу вам пример плитки, поэтому посмотрите, чтобы вверху была выделена кнопка с изображением четырех квадратов.
Чтобы удалить ненужные товары со страницы Вконтакте, наведите на нее курсор мыши и нажмите на крестик в правом верхнем углу. Рядом с крестиком будет карандаш, нажав на него, вы сможете его отредактировать.
Подтвердите удаление.
После этого появится сообщение об успешном удалении лота и он исчезнет из списка.
Чтобы удалить товар, который вы добавили в группу, откройте его главную страницу, найдите блок и нажмите либо на само слово, либо на кнопку «Показать все товары».
Найдите в списке то, что вы хотите удалить, наведите на него курсор и щелкните карандаш, который появляется в правом верхнем углу изображения.
Если вы решили прекратить продажу и вас интересует, как убрать все товары, то вы можете поступить следующим образом. Зайдите в «Управление сообществом» и перейдите вправо на вкладку «Разделы».Затем перед полем «Продукты» выберите «Отключено» и нажмите «Сохранить».
Блок, в котором показывалась реклама на главной странице группы, исчезнет.
Но учтите, если вы планируете удалить все элементы и добавить в группу новые, но, например, принадлежащие другой категории, то это не сработает. После того, как вы включите товар, все, что вы добавили ранее, снова появится на странице группы в соответствующем блоке. Поэтому в этом случае придется удалять все по очереди.
Мы научились добавлять товары в контакте, значит успешная торговля: успешные продажи и больше благодарных покупателей.
Электронная коммерция в наши дни — нормальное явление. Люди постепенно привыкают к покупкам в Интернете. И предприниматели все чаще стремятся осваивать глобальную сеть для поиска клиентов и продажи своей продукции.
Если вы решили заняться торговлей, то вам понадобится собственный магазин. И сделать это можно в рамках социальной сети вконтакте.Это значительно сэкономит ваш бюджет. При том, что не нужно нанимать дорогих программистов и платить за продвижение.
В данном руководстве вы найдете план по созданию собственного интернет-магазина ВКонтакте.
Что нам нужно
Во-первых, мы. Именно к ней мы свяжем наш магазин.
После этого установите и начните использовать специальное приложение, которое предоставит нам все необходимые инструменты для создания магазина, добавления товаров, подключения способов оплаты и т. Д.
Заходим в контакт, заходим в раздел «Мои группы». Здесь нажимаем кнопку «Создать сообщество».
Откроем форму, где нужно ввести имя, и выбрать тип «Группа». Затем нажмите кнопку «Создать сообщество».
Используем приложение для создания магазина
Спасибо разработчикам приложения Ecwid. С его помощью можно создать полноценный магазин в ВК. Вот чем мы сейчас займемся.
https: // vk.com / app1800176
Следуйте за ним. Вы увидите стартовую страницу.
Нажимаем кнопку «Установить приложение».
На следующем шаге нам нужно выбрать в списке групп, которыми мы управляем, именно ту, которую мы создали для нового магазина. Просто щелкните по его названию в списке.
На следующем этапе мы создадим адрес электронной почты для нашего магазина. В блоке «Создать новый Эквид-магазин» заполняем все необходимые поля:
- Адрес электронной почты
- Пароль
- Подтверждение пароля
И не забудьте поставить галочку, подтверждающую наше согласие с правилами.После этого нажмите кнопку «Создать магазин».
Далее нам нужно сделать следующее. Будет указана специальная ссылка — нам нужно ее скопировать. А затем вставьте в список ссылок группы, которую мы подготовили на предыдущем шаге. В описании будет ссылка, при нажатии на которую вы сразу перейдете к нужному инструменту.
Настройте наш магазин
на следующем шаге мы должны настроить основные параметры магазина, в том числе те, которые отвечают за его внешний вид.
В первом разделе мы указываем условия оплаты и доставки товара.
В последнем разделе нужно настроить параметры визуального отображения магазина.
Когда закончите, нажмите кнопку «Сохранить».
Потом возвращаемся чуть выше, и нажимаем кнопку «Управление магазином».
Наполнение интернет-магазина
После того, как вы перейдете в раздел управления, вы перейдете на главный сайт Эквида, где вам нужно будет войти в панель управления.Именно в нем происходит весь процесс наполнения и настройки магазина. В рамках контакта такой функционал уместить сложно, поэтому разработчики вынесли его в отдельный сервис.
Функций и настроек столько, что уместить его в рамках данной инструкции будет сложно. Поэтому я подготовил для вас видеоурок.
Заключение
После всех этих манипуляций вы получите полностью готовый магазин, работающий на платформе ВКонтакте.Вам просто нужно отработать процесс привлечения потенциальных клиентов.
Вопросы?
Задайте свой вопрос в комментариях, с описанием проблемы.
Мы и наши пользователи регулярно обсуждаем возможные проблемы и трудности. Вместе мы решим вашу проблему.
В архивах сайта очень много материалов по созданию интернет-магазинов, я обратил внимание на растущие вопросы, связанные с магазинами во Вконтакте, сначала не очень понятно, что имеется в виду.
Теперь разберемся во всех деталях ..
В предыдущем посте я обозначил основной тренд уходящего года =, одна и та же стратегия будет актуальна очень долго. Поэтому заниматься привлечением продаж через социальные сети необходимо, как известно — самая популярная социальная сеть в СНГ — это «ВКонтакте». Считается, что «Несостоятельные школьники сидят в ВК» , но если посмотреть на рекламные бюджеты компаний, которые туда ежедневно ходят, то вряд ли можно сомневаться в том, что Вконтакте — отличный генератор продаж.
Более того, в ВК можно увидеть все больше и больше примеров независимых магазинов не просто как дополнение к основному сайту магазина, а как самостоятельные торговые площадки, видимо, такой подход уже начинает себя оправдывать. Кроме того, недавно в социальной сети был запущен инструмент « Товаров ВКонтакте ». Он включает в себя инструменты для развертывания полноценных магазинов на базе сообщества. Но обо всем по порядку.
Как может выглядеть интернет-магазин ВКонтакте?
Сегодня существует два формата организации площадки продаж ВКонтакте, считать они полноценным интернет-магазином или нет — вопрос спорный, тем не менее, у каждого, кто хочет «продавать через контакт», возможностей более чем достаточно.
Первый вариант — сделать интернет-магазин в формате приложения, так как недавно администрация Вконтакте официально разрешила продавать реальные товары через приложения, да еще и любым удобным способом, только не забудьте ознакомиться со списком правил.
Несмотря на то, что подавляющее большинство приложений ВКонтакте — это игры и прочие занимательные вещи, идея организации магазина в таком виде имеет смысл и может быть реализована следующими способами:
1.Iframe
Самый простой способ — при открытии приложения пользователь видит в нем сайт вашего интернет-магазина без каких-либо различий, только в меньшем разрешении, а само приложение представляет собой обычный браузер.
С одной стороны преимущества:
- Нет необходимости делать отдельную версию магазина для ВК
- Пользователь не покидает привычное окружение
- Остается весь функционал основного интернет-магазина
- Быстрая и недорогая реализация
С другой стороны очевидные минусы:
- Полная зависимость от основного сайта
- Некорректное отображение при низком разрешении
- Возможные ошибки и несовместимости
Попробовать запустить приложение Iframe вполне стоит, риски и вложения будут минимальными, главное обеспечить корректное отображение интернет-магазина, еще лучше добавить элементы адаптации, например автоматическая авторизация через Вконтакте чтобы пользователь, заходящий на сайт из приложения, не вводил повторно свои личные данные при оформлении заказа.
2. Автономное приложение
При более серьезном подходе к созданию интернет-магазина Вконтакте, лучше сразу подумать о самостоятельном приложении, ориентированном именно на социальную сеть.
Если вы пойдете по этому пути, то снова сможете сделать выбор — заказать написание кода с нуля или воспользоваться готовыми сервисами. Делать приложение магазина с нуля редко имеет смысл, как правило, чтобы удовлетворить все ваши потребности, достаточно функционала специальных сервисов, предлагающих создание таких приложений в полуавтоматическом режиме.
Подборка услуг:
Эта платформа предлагает создать в своем конструкторе интернет-магазин и получить основной сайт, его мобильную версию, + приложение для социальных сетей (ВКонтакте, Facebook) и код для Также будет доступна витрина с товарами, которую можно встроить в любой сайт. Сервис предоставляет услуги для нескольких тарифных планов: Бесплатного и трех платных, стоимостью от 790 до 4500 рублей. ежемесячно. Примеры магазинов, сделанных с использованием сервиса:
Однако во всем функционале сервиса легко запутаться + не все инструкции переведены на русский язык, поэтому использовать Эквид исключительно для поддержки интернет-магазина Вконтакте вряд ли будет очень выгодно .В любом случае об этой платформе стоит помнить, она позволяет интегрироваться с огромным количеством популярных движков, социальных сетей и платежных систем.
Модуль предназначен только для Битрикс, а значит не подходит владельцам интернет-магазинов на других CMS. Но владельцам Битрикс действительно повезло, это дополнение позволяет интегрировать весь магазин вместе с каталогом товаров в Facebook или контакте. Есть готовый шаблон интернет-магазина приложений, он выглядит так:
Его можно адаптировать под свой магазин, главное — глюки и ошибки устранены, все уже отлажено и настроено под вас.Стоит такое удовольствие почти 9 тысяч, лицензия навсегда без ежемесячных платежей. Также доступна 7-дневная бесплатная пробная версия.
Популярный дизайнер интернет-магазинов предлагает собственный вариант развертывания коммерческого ресурса на основе плавающих фреймов (iframe).
Эффект незаметной «имплантации» основного сайта Вконтакте достигается за счет использования тем оформления, стиль которых сочетается с дизайном стандартных страниц социальных сетей.
Iframe-приложение позволяет отображать окно с товарами и всем функционалом для оформления заказа (корзина, форма заказа) на странице пользователя в социальной сети.При этом часть полей заполняется данными из профиля пользователя Вконтакте (имя, фамилия).
Для получения доступа к приложению необходима регистрация в дизайнере и интернет-магазин, развернутый на его платформе. Управление фреймом, как и основным коммерческим ресурсом, происходит через административную панель дизайнера. Там вы можете настроить тему и подключиться к API социальной сети.
Кроме того, Shop-Script предоставляет клиентам платформы аналогичное решение (на основе iframe) для отображения витрины магазина на странице Facebook.Благодаря этому этот вариант подходит для создания интернет-магазина с нуля. Но для существующего коммерческого ресурса это решение невыгодно: перенос магазина с другого сайта на рельсы Shop-Script обойдется недешево. Стоимость «комплекта» — от 399 руб. в месяц.
К сожалению, это направление только начинает развиваться, и как видите готовых продуктов мало, но не отчаивайтесь, сделайте интернет-магазин в формате приложения — это не единственное, что позволяет нам Вконтакте, есть не менее интересные варианты.
Важно не отпугнуть пользователя — не требуется доступа к правам, которые необходимы для установки приложения. Доступа к личным данным достаточно, и уже разрешение на публикацию заметок или рассылку новостей друзьям может предупредить кого угодно. Также имейте в виду, что вы можете время от времени уведомлять пользователей своего приложения об акциях или скидках, но не злоупотребляйте этим.
Интернет-магазин Вконтакте в виде витрины.
Радуйтесь, братья администраторы! Больше не нужно «гнуться» и использовать в качестве витрины обычный фотоальбом — для этого реализован специальный торговый функционал.
Также позволяет добавить краткое описание товара, дополнительно загрузить до четырех фотографий, указать регион доставки и валюту. Пользователи могут просмотреть изображение товара в нормальном и увеличенном размере, а для его приобретения связаться с продавцом через встроенную форму обратной связи.
Как подключить витрину товаров к группе:
1. На странице пользователя Вконтакте в левой части меню выберите «Мои группы». Затем справа нажмите «Создать сообщество».В появившемся окне введите название группы или паблика. И снова на «Создать сообщество». Этот шаг необходим, если у вас нет группы.
2. Если группа уже существует, то вам необходимо перейти в ее настройки: «Мои группы», «Управление». Затем щелкните название сообщества и справа «Управление сообществом».
3. На странице параметров ниже в разделе «Продукты» выберите «Включено».
И заходим в «Показать настройки».
4.Здесь вы можете указать регионы доставки, контакты продавца, установить базовую валюту для расчетов, включить (отключить) комментарии к товарам и отредактировать описание магазина. После внесения изменений нажмите «Сохранить».
Раздел «Продукты» появится на странице вашего сообщества. Чтобы создать ассортимент магазина, щелкните значок сумки.
4. После этого откроется карточка «Добавить товар». Здесь задается описание товара, его категория, загружается основная фотография и дополнительные.Стоимость также указана в валюте, выбранной в настройках.
После внесения изменений в карточку и нажатия кнопки «Создать» ниже продукт появляется на странице сообщества в одноименном разделе. Для просмотра пользователь нажимает на свое имя, и перед ним открывается новое всплывающее окно с фотографиями товара, описанием и стоимостью. Чтобы связаться с вами по поводу приобретения, покупатель переходит по ссылке «Написать продавцу».
Как видите, встроенный торговый функционал не блещет своими возможностями.Хотя их вполне хватает для продажи небольшими партиями товаров
Групповой дизайнДопустим, у вас есть готовая витрина товаров, но не забывайте и о других вещах, например о дизайне группы, вам нужно, чтобы она была правильно организована и не усложняла навигацию для пользователей.
Во-первых, для первоначального захвата внимания пользователя нужно быть грамотным заголовок для группы и аватар в вашем фирменном стиле, чтобы при первом посещении сразу было понятно, где вы попали и что может быть интересно.Лучше, если вы сразу представитесь в заголовке как интернет-магазин, а также укажете свой бренд и приоритетные категории товаров, но постарайтесь избегать слишком длинных заголовков.
Аватар группы интернет-магазинов дает возможность по-настоящему захватить внимание пользователя, не экономить на качественном дизайне, нужно проявлять уникальность, выделяться на фоне сотен других магазинов. Еще одна хорошая уловка — указать телефоны и контакты прямо на аватарке.
Во-вторых, стоит создать в «обсуждениях» несколько тем, в которых будет информация по общим вопросам и оплате товара. Ниже приведен пример того, как это делается в магазине одежды.
Знание вики-разметки очень поможет, если вы хотите объединить полную визуальную навигацию с быстрыми ссылками большим преимуществом, посмотрите на пример ниже:
Используйте стену группы для объявления рекламных акций, Также будет эффективно составлять регулярные коллекции товаров, например, магазин одежды может публиковать сочетания стран вещей по цвету, стилю, форме…
Обязательно наймите менеджера, так как в обычном интернет-магазине нужен человек, который проконсультирует клиентов и решит вопросы поддержки. Многим пользователям удобнее написать чат, чем звонить.
Акция магазина Вконтакте
Независимо от того, решите ли вы сделать интернет-магазин Вконтакте как приложение или группу, это только первый этап работы и без раскрутки заказов не стоит ожидать посыпать прямо с небес.Последующий успех вашего магазина напрямую зависит от того, насколько эффективно вы его продвигаете. Можно сослаться на традиционные виды рекламы, официально предлагаемые администрацией ВКонтакте.
Это относительно новый формат рекламы, вернее он был давно, но недавно приобрел официальный статус. Как известно, Вконтакте существует большое количество крупных сообществ самых разных категорий, от развлекательных и юмористических, до самых конкретных и узких тематик.Рекламные посты (записи), т.е. публикации на стене этих групп или страниц, могут принести лавину переходов в ваш магазин. Вам нужно руководствоваться теми же принципами, которые озвучены выше, рекламировать исключительно в тех сообществах, где может проживать ваша целевая аудитория.
Относительно новый формат таргетинга. Он основан на продвижении услуг и товаров с помощью записей в пользовательской ленте. Рекламные посты отличаются от обычных только тегом «Рекламная запись».Они позволяют легко и ненавязчиво рассказать потенциальным покупателям о вашем интернет-магазине.
Играйте Вконтакте, а как! В соцсети полно различных игрушек для «не повзрослевших». Хитрость заключается в том, чтобы предложить пользователям определенную награду в игре (количество очков, какое-то сверхмощное оружие, сверхмощность для героя) за выполнение определенного задания. Это может быть регистрация в группе, оформление заказа и т.д. Скорее всего, вам придется потратиться на «игровую» награду, но оно того стоит.Главное — правильно разобраться.
Любой продавец хочет, чтобы его товар был продан. Для увеличения продаж используются различные методы, один из которых — продажи через социальные сети. А почему бы и нет, особенно если это бесплатно. Во ВКонтакте вы можете создать собственное сообщество или группу, и с их помощью рекламировать свой товар, а также договариваться о продаже там. В этой статье пойдет речь о том, как добавлять товары в группу ВК.
Если вы хотите продвигать свой товар посредством социальной сети ВКонтакте, то эта статья для вас, здесь мы расскажем, как настроить и создать собственную витрину с товарами в ВК.
Включить показ товаров ВК.
Итак, у нас уже есть группа, в которую мы хотим разместить наши товары. Сначала нам нужно включить их. Для этого перейдите в группу, нажмите «Действия» (кнопка в форме) и выберите «Управление сообществом».
Далее нам нужно перейти в «Разделы». Найдите в списке «Продукты» и измените значение на «Включено».
Также после включения товаров в ВК появятся дополнительные настройки:
Здесь можно настроить регионы доставки, комментарии к товару, валюту магазина, контактные данные и описание магазина.
Добавить товар в группу ВКонтакте.
После того, как мы включили товар, на главной странице группы мы увидим пункт «Добавить товар».
Щелкните «Добавить продукт». Нам будет предложено выбрать категории товаров, название, описание, фото и стоимость. Здесь вроде все ясно.
После того, как мы нажмем «Создать товар», наш товар появится на главной странице группы ВКонтакте, если мы нажмем на него, мы увидим следующее:
Для того, чтобы добавить еще один товар, необходимо перейти в страницу продукта, нажав на слова «Продукты».
Далее нажимаем кнопку «Добавить товар»
Редактируем товары в ВК.
Здесь все достаточно просто. Наводим на интересующий нас товар, появляется значок карандаша, нажимаем на него и вносим необходимые изменения.
Создаем подборку (категорию) товаров в ВК.
Также для отдельной группы товаров можно создавать отдельные категории. Это верно, когда у вас большой ассортимент разных товаров. Для этого снова перейдите к товарам и выберите «Создать выборку» сверху.
Далее введите название коллекции и выберите обложку, нажмите «Создать».
После создания выборки нам необходимо закрепить принадлежность к этой выборке в необходимых товарах. Например, я создал подборку «Услуги». Если мы перейдем к редактированию товара или создадим новый, то у нас будет пункт «Коллекции», где мы выбираем ту, которая нам нужна.
Если вы отметили «Это основная коллекция сообщества», то продукты из этой коллекции будут отображаться на главной странице группы.
Теперь, перейдя к выбору, мы увидим нашу продукцию.
Удаляем товар из группы ВК
Для того, чтобы удалить ненужный товар, нужно зайти в товар (не редактировать, просто нажать на товар), выбрать «Еще» и нажать «Удалить» .
Если нужно удалить все товары, их можно просто отключить в настройках.
29-летний основатель «Русского Facebook» Дуров продал свою долю
На снимке, сделанном 13 ноября 2013 года в Санкт-Петербурге, Россия, видно здание, где социальная сеть ВКонтакте (In Touch) арендует офисное помещение.29-летний основатель крупнейшей в России социальной сети «ВКонтакте» продал свою долю в компании в результате сделки, которая оценивается в сотни миллионов долларов.
Павел Дуров подтвердил поздно в пятницу на сайте, который он начал, что он продал свои 12% акций Ивану Таврину, исполнительному директору мобильного оператора «Мегафон».
По сути, в результате сделки контроль над сайтом передается империи богатейшего человека России Алишера Усманова, которой принадлежит «Мегафон». Усманов уже владеет 40 процентами ВКонтакте через свой конголомерат Mail.Ru.
Остальные 48 процентов принадлежат инвестиционной группе United Capital Partners.
По данным газеты «Ведомости», сделка, возможно, была заключена в декабре. Он также процитировал источник, который сказал, что это могло быть основано на оценке компании до четырех миллиардов долларов.
Объясняя причину продажи, Дуров писал: «То, что у тебя есть, рано или поздно становится твоим».
«Я пытался избавиться от собственности в течение последних нескольких лет … Чтобы достичь идеала, мне пришлось избавиться от большей части моей собственности, 12 процентов акций ВКонтакте», — сказал он.
«Я счастлив, что не так давно достиг этой цели, продав свою долю во« ВКонтакте »своему другу Ивану Таврину», — добавил 29-летний парень, известный эксцентричными действиями, такими как выбрасывание пригоршней денег из окно штаб-квартиры сети в Санкт-Петербурге.
Намекнув на размер сделки, официальный представитель ВКонтакте Георгий Лабушкин написал через несколько часов после того, как стало известно о продаже: «Куда вложить 420 миллионов долларов?»
Дуров, которого иногда сравнивают с основателем Facebook Марком Цукербергом, заверил в своем сообщении, что смена владельца «не повлияет» на «ВКонтакте» и что он «продолжит следить за качеством» сети.
ВКонтакте — самая популярная социальная сеть в России, затмевающая даже присутствие Facebook в стране с его 100 миллионами пользователей.
Цукерберг в Москве, чтобы увеличить присутствие Facebook в России
© AFP, 2014 г.
Ссылка : 29-летний основатель «Русского Facebook» Дуров продает свою долю (25 января 2014 г.) получено 3 июня 2021 г.


 Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.