Руководство по работе с изображениями во «ВКонтакте»
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ РАЗНЫХ ЭЛЕМЕНТОВ СТРАНИЦЫ
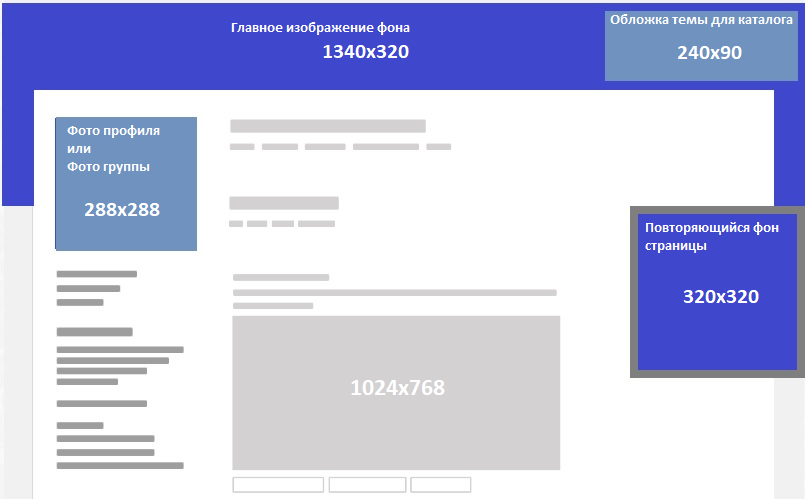
Для того, чтобы страница выглядела аккуратно, рекомендуем соблюдать определенные размеры изображений для разных форматов. Посмотрим, какие размеры рекомендует нам «ВКонтакте».
Сообщество с аватаром:
Сообщество с обложкой:
Подробнее о каждом элементе.
АВАТАР
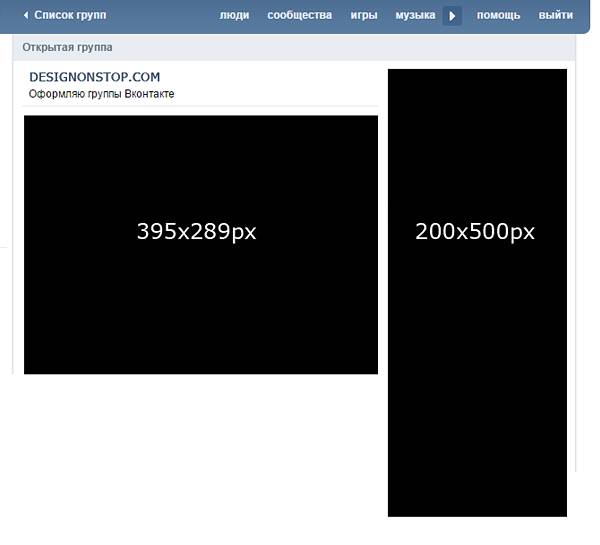
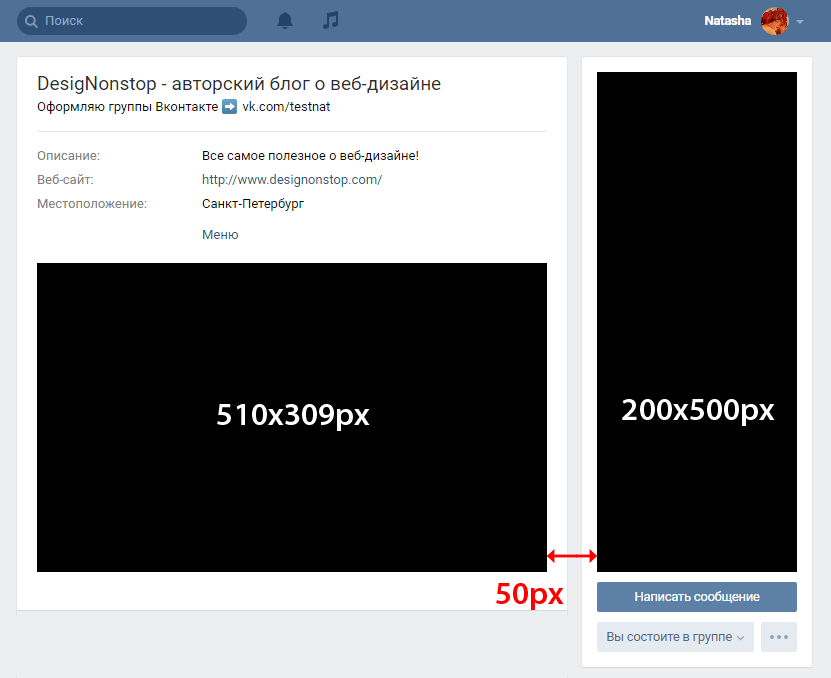
Минимальный размер аватара – 200 на 200 пикселей. Загрузить изображение менее 200 пикселей в ширину или в длину не удастся. В качестве миниатюры «ВКонтакте» забирает ваше изображение в окружность диаметром в 200 пикселей.
Максимальный размер аватара – 200 на 500 пикселей. Важно, чтобы соотношение сторон не превышало значений 2 к 5.
ОБЛОЖКА
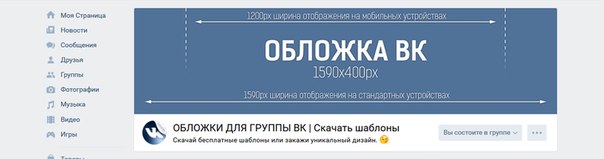
На страницы сообществ можно загружать обложки размером 1590 на 400 пикселей. Для загрузки обложки заходим в настройки и нажимаем кнопку «Загрузить».
На обложке можно разместить все что угодно: название и слоган компании, акции, специальные предложения, можно даже сделать обложку динамической.
Примеры:
Просто добрый посыл от AdMe.ru
Предложение от «Нетологии»
Новость от «Тинькофф Банка»
Динамическая обложка от «Пятницы» ко дню показа всех частей фильма о Гарри Поттере: на обложку «подтягивались» аватары подписчиков, и Шляпа распределяла их по факультетам. В левом блоке отображалось сколько подписчиков «зачислено» на каждый факультет и аватар последнего вступившего студента.
ПРИКРЕПЛЕННЫЕ ИЗОБРАЖЕНИЯ
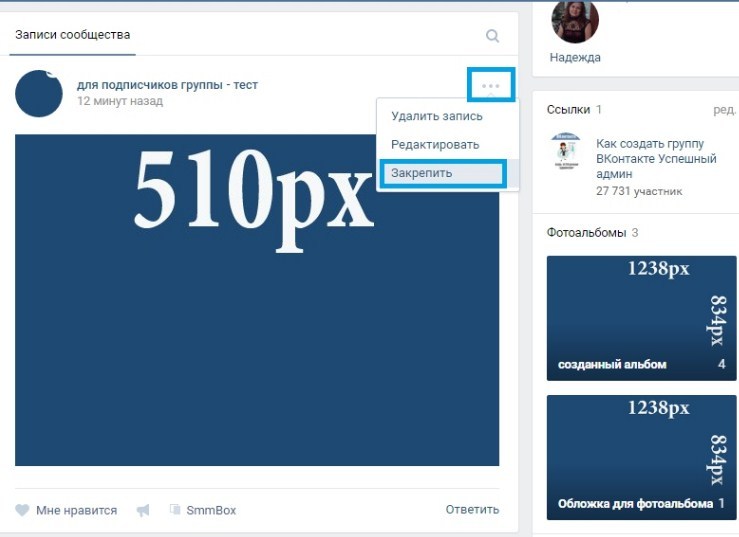
«ВКонтакте» ширина ленты новостей фиксированная. Изображения, которые крепятся к посту, не растягиваются, а остаются такими, какими вы их загрузили. Загружайте изображения шириной не менее 510 пикселей, чтобы занять все доступное место в ленте. На скриншоте можно увидеть разницу: верхнее изображение загружено в размере 350х221 пикселей, нижнее загружено в размере 1752х1110 пикселей — оно автоматически сжалось до ширины в 510 пикселей.
На скриншоте можно увидеть разницу: верхнее изображение загружено в размере 350х221 пикселей, нижнее загружено в размере 1752х1110 пикселей — оно автоматически сжалось до ширины в 510 пикселей.
Идеальные форматы — это квадрат (510х510 пикселей) или прямоугольник в альбомной ориентации (510х300 пикселей).
На смартфонах квадратные изображения смотрятся лучше: занимают больше места и привлекают больше внимания:
Последнее изображение привлекает больше внимания.
ИЗОБРАЖЕНИЯ К ПОСТАМ С ССЫЛКОЙ
Это изображения, которые автоматически прикрепляются к посту, когда вы вставляете в него ссылку.
Если в источнике несколько изображений, вы можете выбрать нужное, кликая на стрелки:
Можно заменить изображение на свое:
Минимальный размер изображения — 537х240 пикселей.
ВИКИ-СТРАНИЦА
 При вставке изображения оно автоматически форматируется под ширину в 400 пикселей и высоту с сохранением пропорции:
При вставке изображения оно автоматически форматируется под ширину в 400 пикселей и высоту с сохранением пропорции:
На примере видно, что изображение очень маленькое, поэтому кликаем на него и вручную меняем размер на ширину в 610 пикселей:
Теперь изображение занимает всю допустимую ширину поста.
Во второй части руководства расскажем как работать с изображениями: где найти, как обработать, каких правил придерживаться для красивого оформления страницы.
Баннеры ВКонтакте — делаем кликабельные изображения для рекламы
Сегодняшняя тема — рекламные баннеры ВКонтакте. Все мы знаем, что сервис при загрузке изображений режет качество. И что картинка — это первый объект, на который пользователи обращают внимание. Поэтому воспользуемся советами и сделаем баннеры, на которые хочется кликнуть.
Как сделать заметные рекламные баннеры ВКонтакте
Все нижеприведённые рекомендации будут полезны как администраторам сообществ, так и таргетологам. А для удобства пройдёмся по пунктам.
А для удобства пройдёмся по пунктам.
1. Качество изображения и размеры
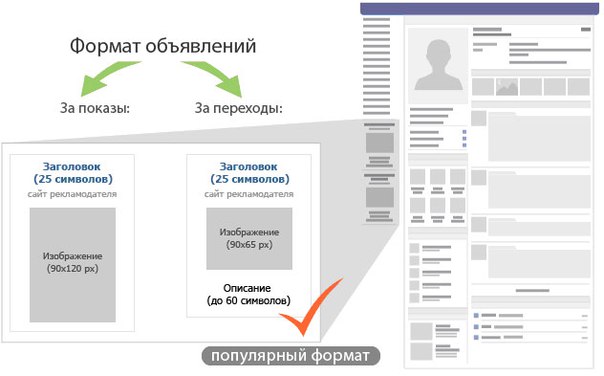
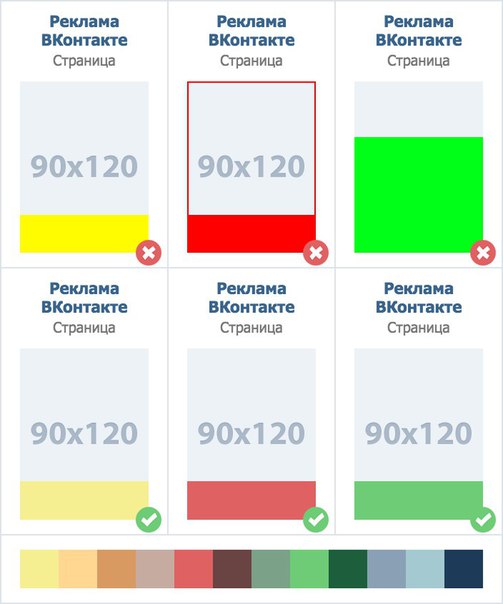
И первое, с чего стоит начать, это качество рекламных баннеров. Поскольку требования ВК касаются размеров, приходится создавать для рекламы совсем мелкие картинки. Это тизеры 145х85 и 145х165 пикселей. А располагаются они в колонке слева на ПК-версии.
И если первый вариант может не иметь надписей, потому что есть возможность написать заголовок и описание. То второй подразумевает текст на картинке, занимающий не более 50% площади, так как к изображению можно присвоить только заголовок.
И тут есть одна хитрость. Создавая рекламный баннер, предположим в Canva, увеличьте размеры пропорционально в несколько раз. Даже если размер кажется достаточным, например 600х600, сделайте 1200х1200. И так поступайте с любой величиной.
Есть и ещё пара лайфхаков. Скачивайте изображения из графических редакторов в формате PNG. ВКонтакте хоть и режет качество данного формата, но наименьшим образом. А если вы работаете с программой Photoshop, применяйте дополнительно функцию «умная резкость».
2. Баннеры ВКонтакте — содержание
Следующий пункт — это подбор содержания. И так как обычно перед запуском рекламной кампании проводится А/Б тестирование, то можете реализовывать любые фантазии. Подключайте воображение и используйте как юмор, так и картинки делового плана.
Создавайте собственные рекламные баннеры. А скачивая бесплатные изображения, помните об авторском праве. Что же конкретно должно быть изображено на картинке, спросите вы? Тут всё зависит от рекламного объекта. Приведу несколько примеров офферов.
Если вы продвигаете товар, то примените фото или предмет в действии. А также результат от использования. Допустим, шампунь и блестящие волосы. Когда пиарите свой бренд, укажите логотип. Если рекламируете обучающие курсы или иные услуги, посмотрите тематические картинки. Наверняка появятся мысли.
Шикарный пляж для туристических путёвок или самолёт. Оригинальный ремонт для услуг по ремонтным работам в офисах и квартирах. Улыбающийся человек за ноутбуком на диване уже никого не удивит, если речь о курсах. Но попробовать классику можно. Не забывайте про котиков, сердечки и прочее. Нам нужно привлечь внимание.
Но попробовать классику можно. Не забывайте про котиков, сердечки и прочее. Нам нужно привлечь внимание.
3. Баннеры ВКонтакте — дизайн
Выбрали вы картинку в интернете или с нуля создаёте свой баннер, не забывайте о грамотном дизайне. И тут ряд рекомендаций.
Шрифты. О шрифтах для рекламных изображений статья была, но вкратце суть такова. Не используйте больше 2-х шрифтов, а также соблюдайте их сочетаемость. И не совмещайте 2 сложных. Даже не будучи профессионалом, на интуитивном уровне вы увидите гармонию.
Цвета. О сочетаниях различных цветов и оттенков тоже есть отдельная статья. И суть такова. Если сомневаетесь, используйте замечательный бесплатный сервис Adobe Color. В нём можно не только создавать собственные палитры, но и смотреть готовые.
Золотая середина. Не переусердствуйте. Чтобы сделать баннер ВКонтакте заметным, не нужно изображать все цвета радуги и массу кричащих шрифтов. Об этом выше говорилось. Но это не всё. Не располагайте множество иных элементов, узоров, эффектов и т.д.
Но это не всё. Не располагайте множество иных элементов, узоров, эффектов и т.д.
Кстати, создавая креативы и обложки для пабликов или постов, проверяйте отображение не только на компьютере, но и на мобильных телефонах.
4. Текст и описание рекламного баннера
Ну и наконец последний пункт. Хоть он и про текст, однако относится к рекламным баннерам. Помните, что первым делом человек увидит изображение, а затем уже ваш посыл в виде заголовка и описания. Либо только заголовка.
Поэтому заранее продумайте, будете вы располагать часть текста на картинке. И если да, то так же заранее решите, что напишите на картинке, а что под ней. Это на тот случай, когда приходится переделывать. Ибо ВКонтакте накладывает свои ограничения на количество символов.
Предположим, на изображение вы наложите текст «Бесплатная книга». А в тексте изложите краткую суть УТП и призыв к действию. Не расписывайте баннер, как саму книгу. Только самое цепляющее и интригующее, а остальное пользователь увидит, когда перейдёт по ссылке.
Если вы используете для рекламы баннер крупного размера, изобразите свой логотип, краткое описание и призыв. А если у вас ещё и акция действует, вообще замечательно. Информируйте читателя, так как различные бонусы и скидки хорошо привлекают внимание.
Итак, переходим к выводам. Рекламный баннер не должен содержать слишком много информации, иначе у читателя будут разбегаться глаза. Только самое ценное. Соблюдайте цветовые гаммы, шрифты и формат PNG. Увеличивайте размеры пропорционально и применяйте умную резкость. И конечно же, проводите А/Б тест и выбирайте лучший дизайн.
Читайте также: Как создать сайт из группы ВКонтакте для бизнеса.
mickxolotl/dynamic-photo-vk: Смена изображений на фото ВКонтакте 20 раз в день
Смена изображений на фото ВКонтакте 20 раз в день
Требуется Python 3 + библиотека requests
pip3 install requests -U
Запуск:
python3 rollphotos.py my_profile
Для использования нескольких профилей можно создать в папке photos папку с тем же названием, что и у файла профиля из profiles и переместить фото в нее. Если этого не сделать, фото будут выбираться из папки
Если этого не сделать, фото будут выбираться из папки photos
Через какое-то время фотография может перестать обновляться, тогда нужно с ПК открыть добавление эффектов на фото и нажать «Восстановить оригинал»
Требования к изображениям:
Коротко: изображениям лучше быть одного размера
Развернуто: Изображения могут быть разных размеров, но если изображение другого размера установлено как фотография профиля и выбранная для отображения на странице область не поместится в новом изображении (размер области вместе с отступом больше размера новой фотографии), то произойдет ошибка.
Перед запуском:
В папку photos добавить изображения
Добавить ВК одно фото из папки
В папке profiles создать файл, его название будет названием профиля
В него с новой строки добавить данные в таком порядке:
photo_id (id загруженной фотографии) p_cookie l_cookie (id пользователя ВК) user_agent remixttpid (только если включено подтверждение входа ВК)
p_cookie нужно искать в списке куки для домена login. vk.com
vk.com
remixttpid в списке куки для домена vk.com
Например, в chrome куки тут: chrome://settings/siteData
user_agent нужен именно тот, с которого вы авторизированы ВК
Посмотреть его можно так:
- Нажать f12
- Открыть вкладку Network
- Выбрать любой пакет
- Промотать к request headers
- Найти user-agent и скопировать его
Пример файла с настройками:
456322547 ce0dde27d6c9d8dc8dfd63aaa50c0b5481d8b4ee8365f9861daa3 55581578 Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36 410f99b22cc22a38383aa777d33df6a6aaeee83ddd
Docker
# git clone https://github.com/skorpionikus/dynamic-photo-vk && cd dynamic-photo-vk
docker build -t dynamic-photo-vk .
docker run -d --name dynamic-photo-vk \
-v <path to photos directory>:/code/photos \
-v <path to profiles directory>:/code/profiles \
dynamic-photo-vk python rollphotos. py my_profile
py my_profileПравильные размеры изображений для группы ВКонтакте
Правильные размеры изображений для группы ВКонтакте
Во многих разделах социальной сети ВКонтакте, включая группы, загружаемые изображения ставят перед вами определенные требования, касательно исходного размера. И хотя чаще всего эти предписания можно проигнорировать, все же намного проще взаимодействовать с данным ресурсом, зная о таких нюансах.
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.

Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.
И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.
Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров.![]() То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.
То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.
В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Размеры оформления сообщества ВКонтакте 2020
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.
NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
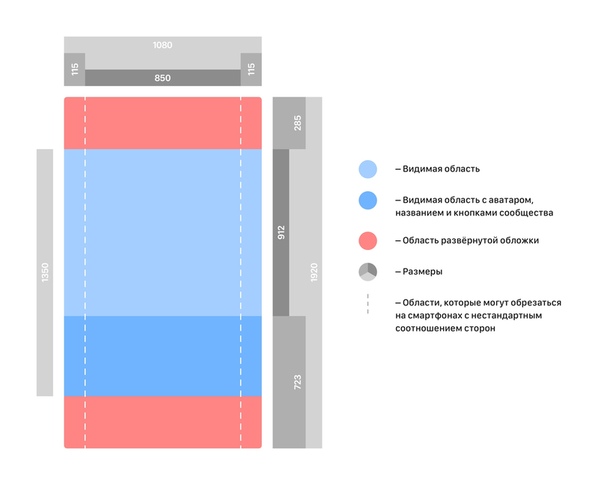
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel.![]() (ширина 1080 pixel, высота 1920 pixel.
(ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2).
 Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Справочник: размеры картинок для 7 социальных сетей
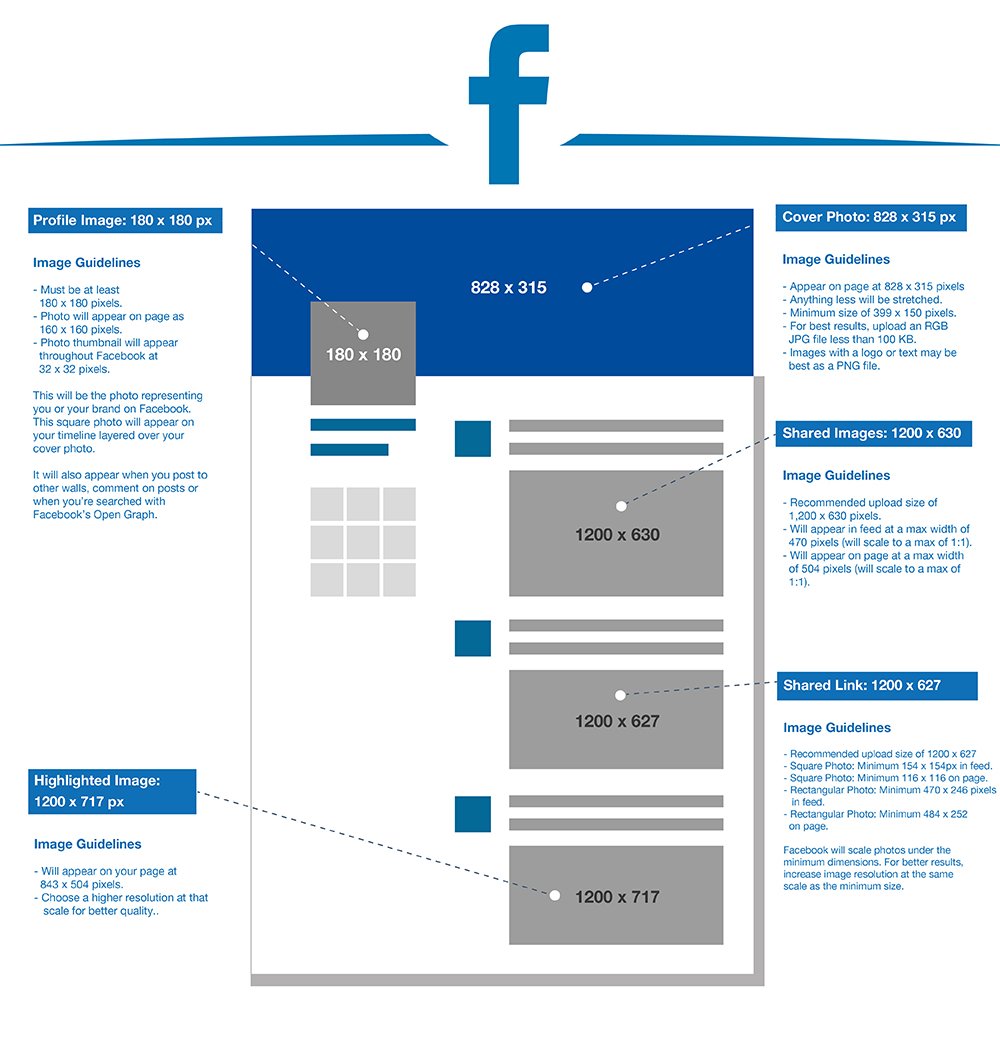
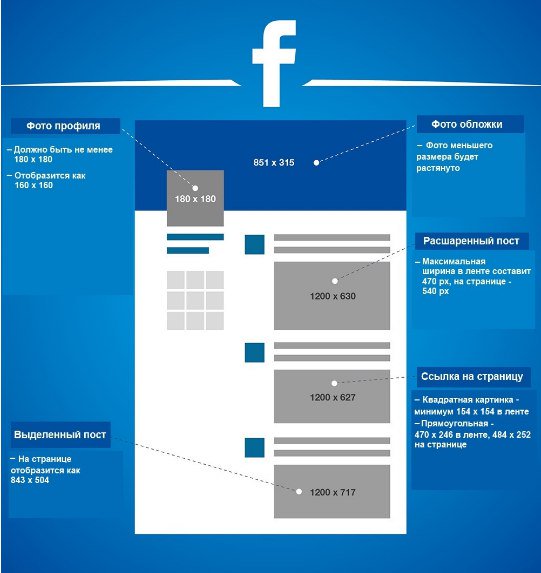
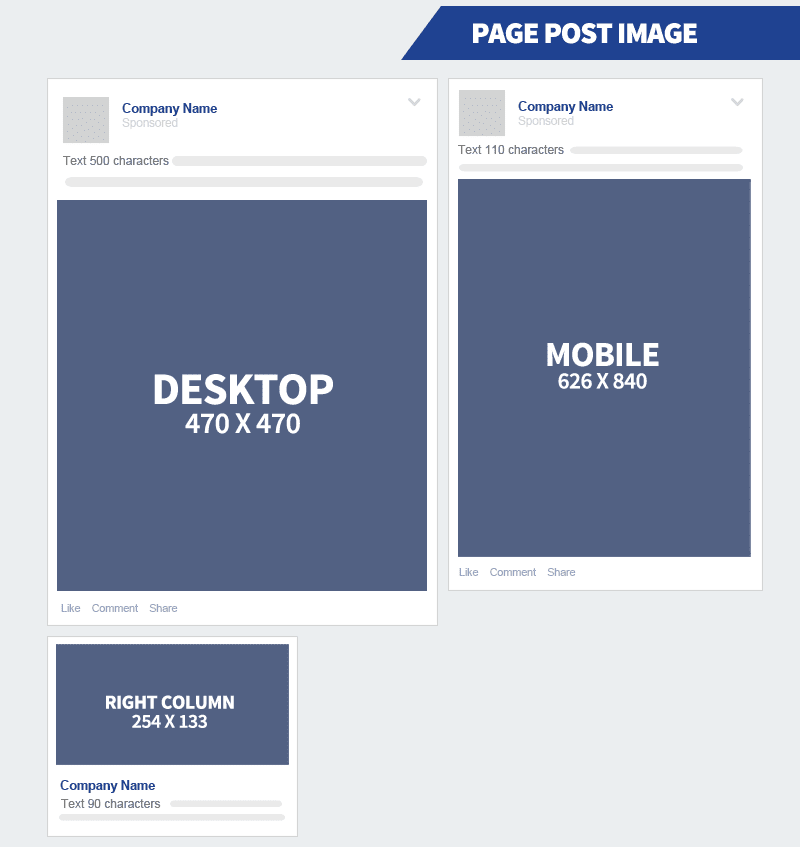
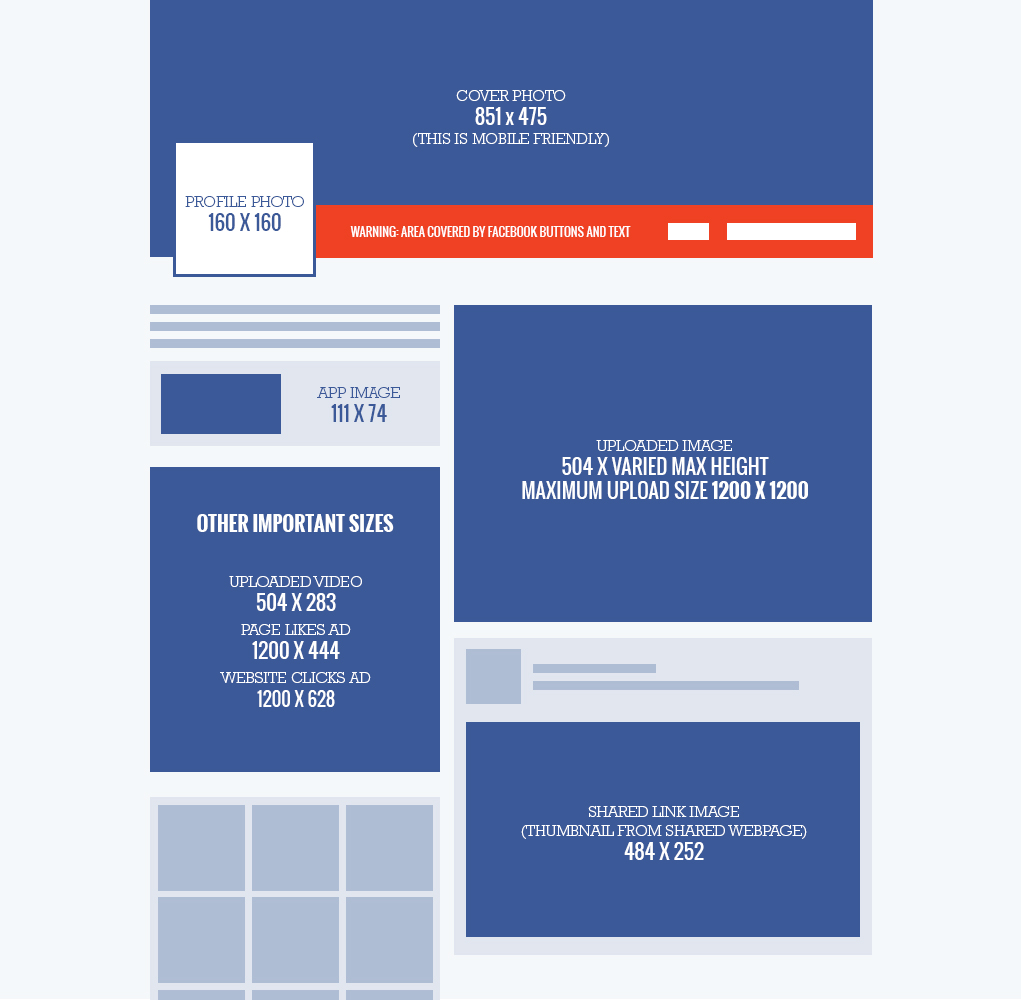
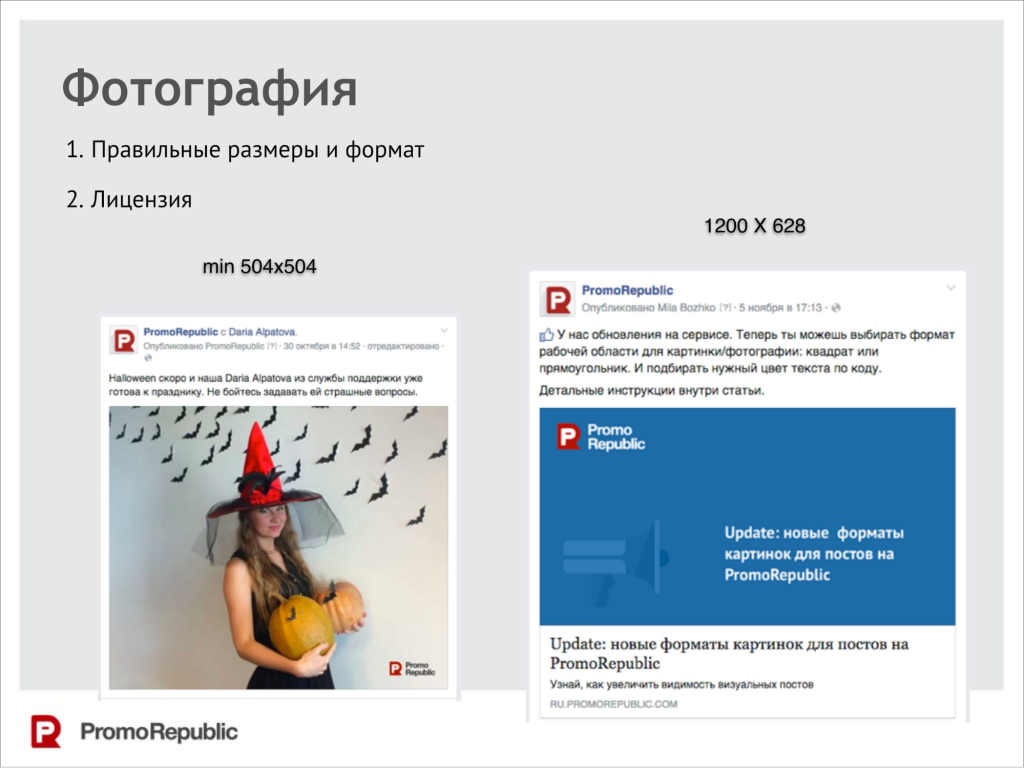
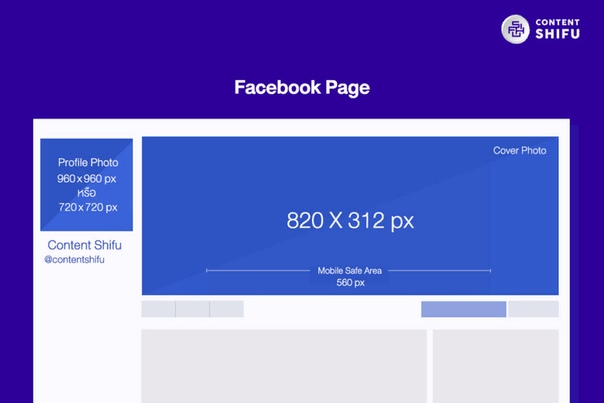
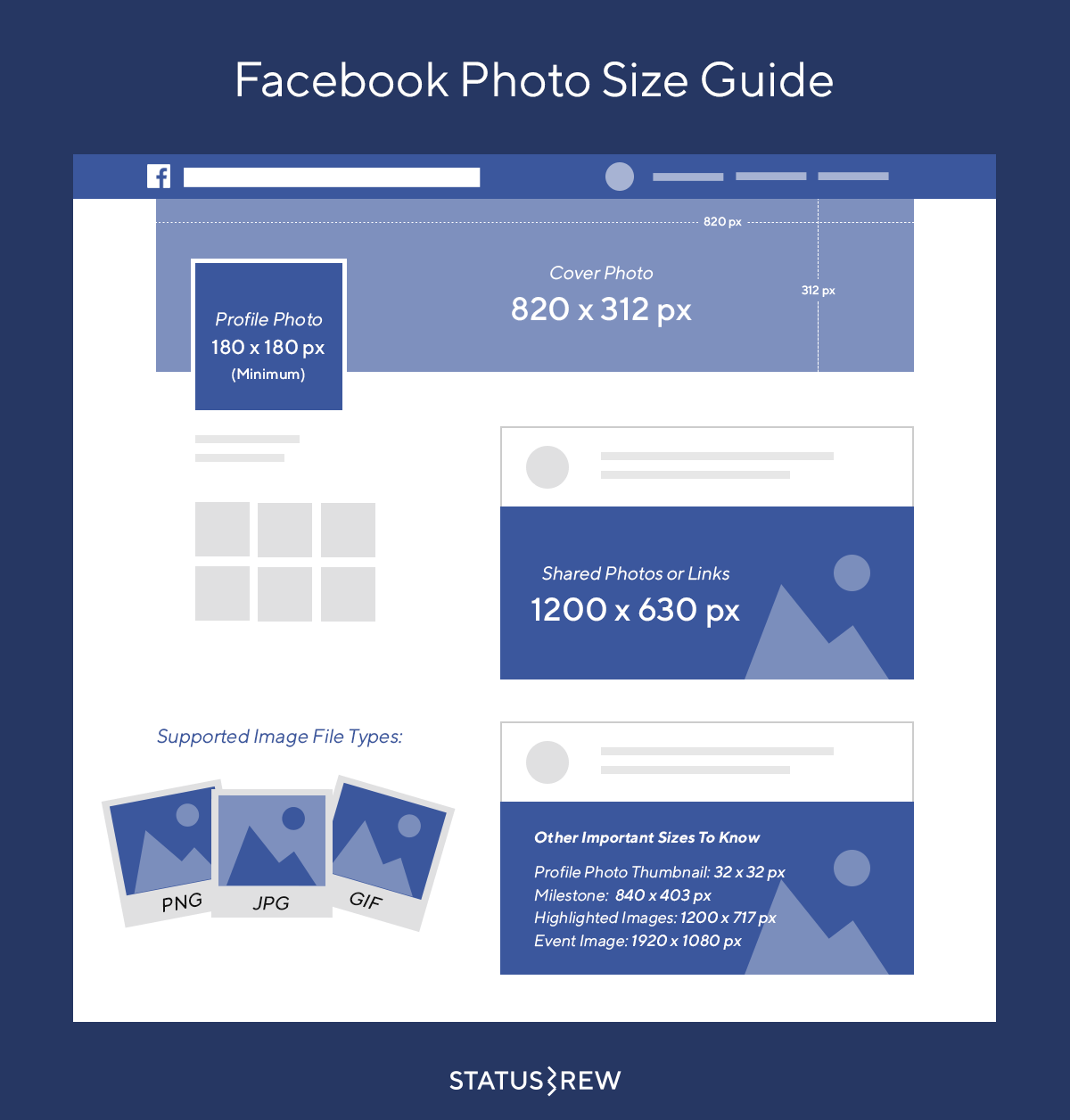
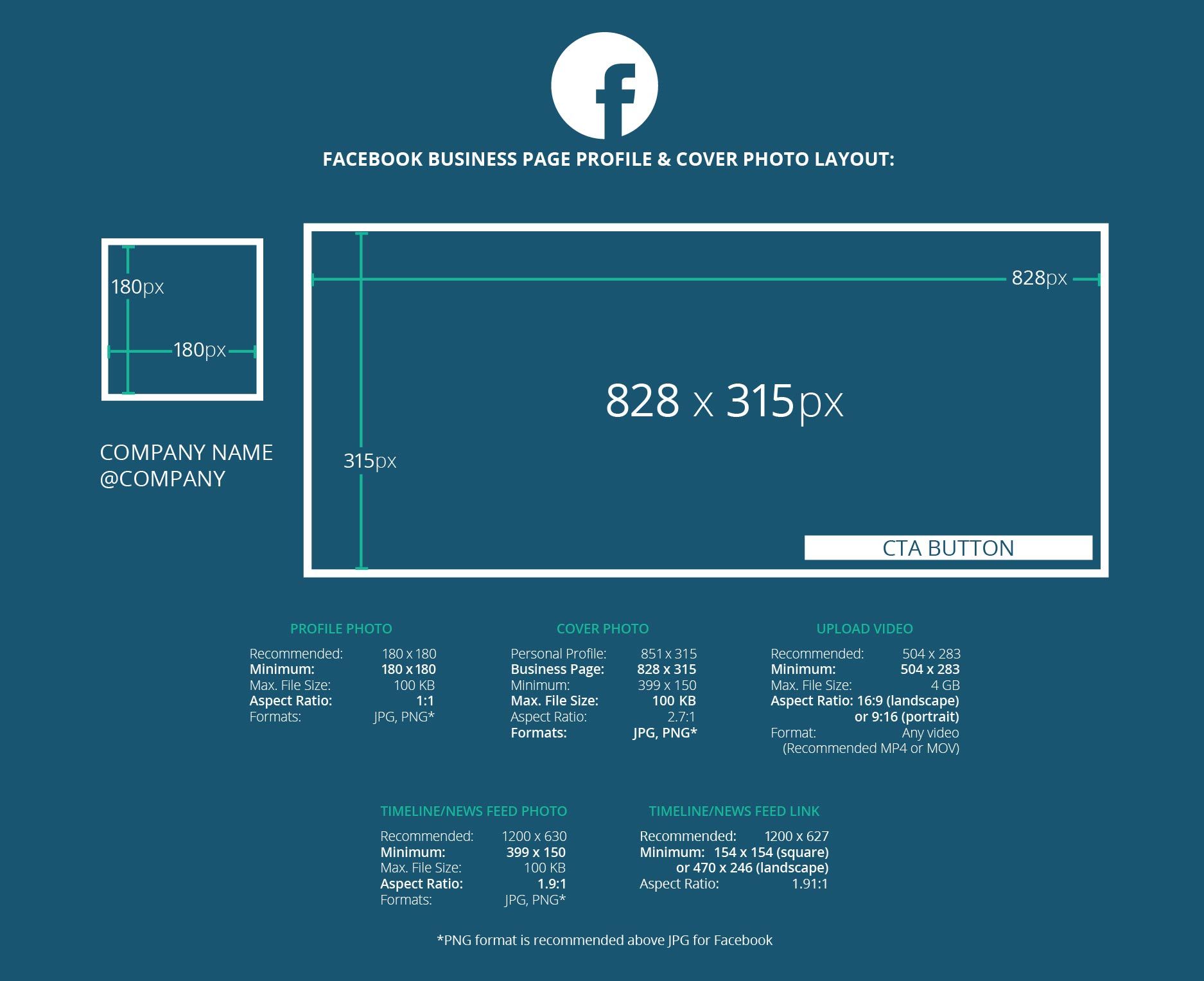
Размеры изображений в Facebook
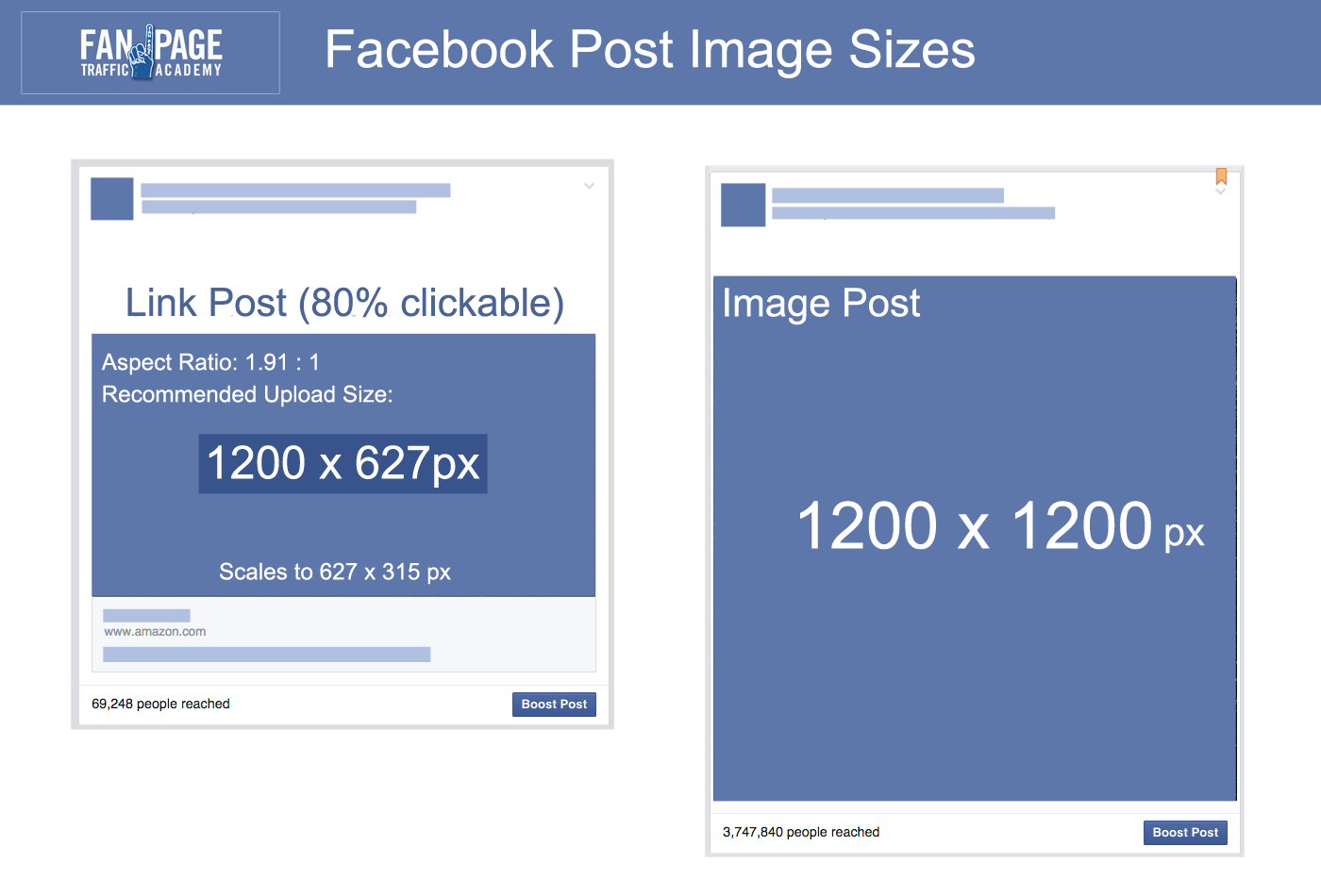
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
Соотношение сторон изображения: от 9:16 до 16:9
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
Соотношение сторон изображения: от 1. 91 до 9:16
91 до 9:16
Рекомендуемое разрешение: чем больше, тем лучше
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
Соотношение сторон изображения: 1:1 (рекомендуется)
Рекомендуемое разрешение: 1 080 × 1 080 пикселей (рекомендуется)
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Размеры изображений Вконтакте
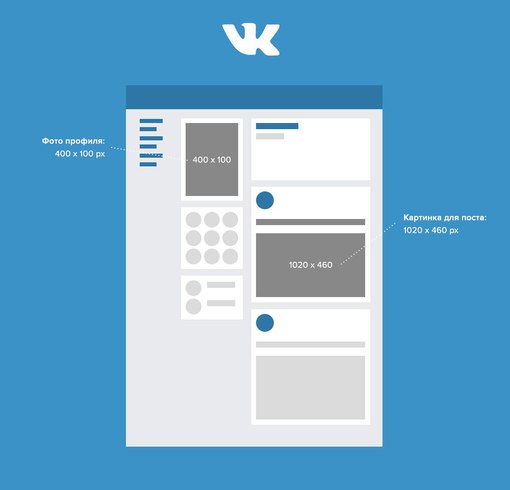
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.
Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
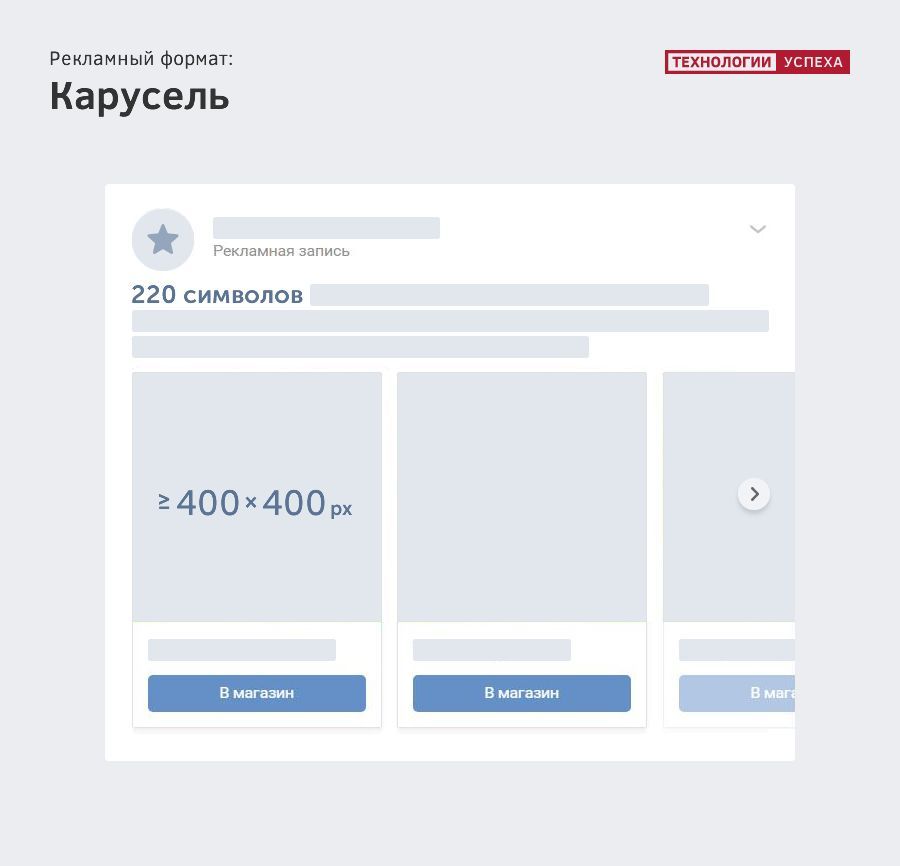
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10 карточек), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.
Рекомендуемое разрешение: 537 × 240 px.
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.
Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
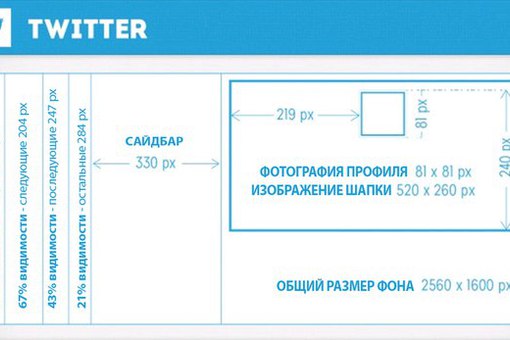
Размеры изображений в Twitter
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.
Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Размер — менее 5 МБ.
Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
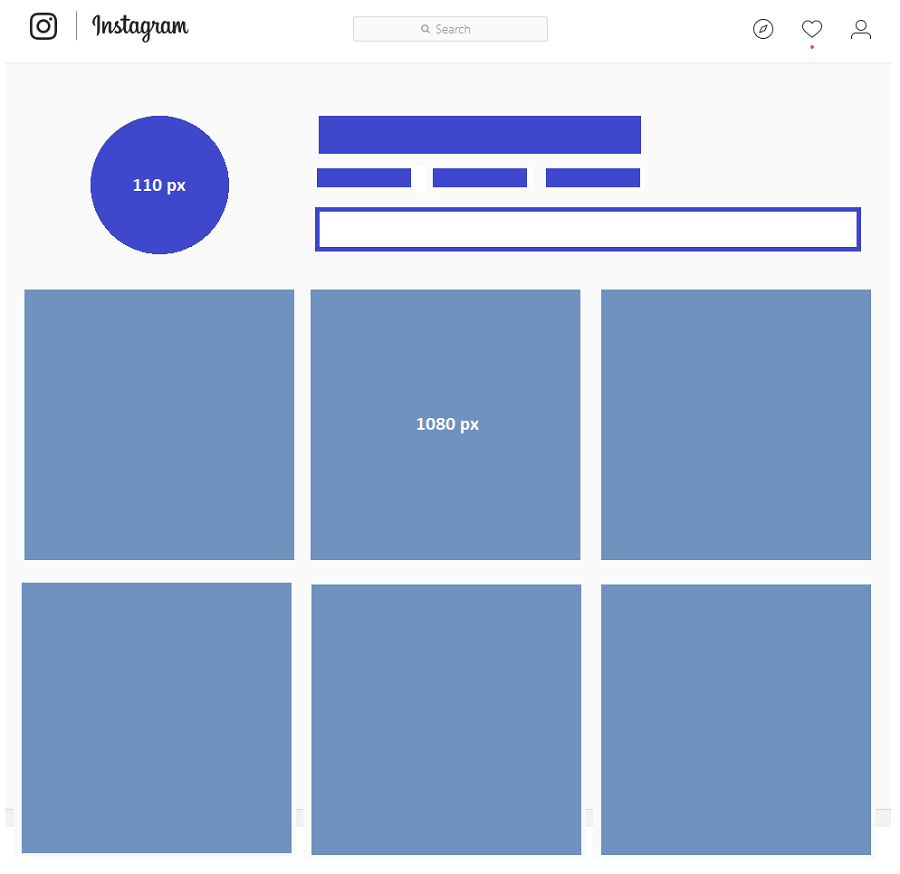
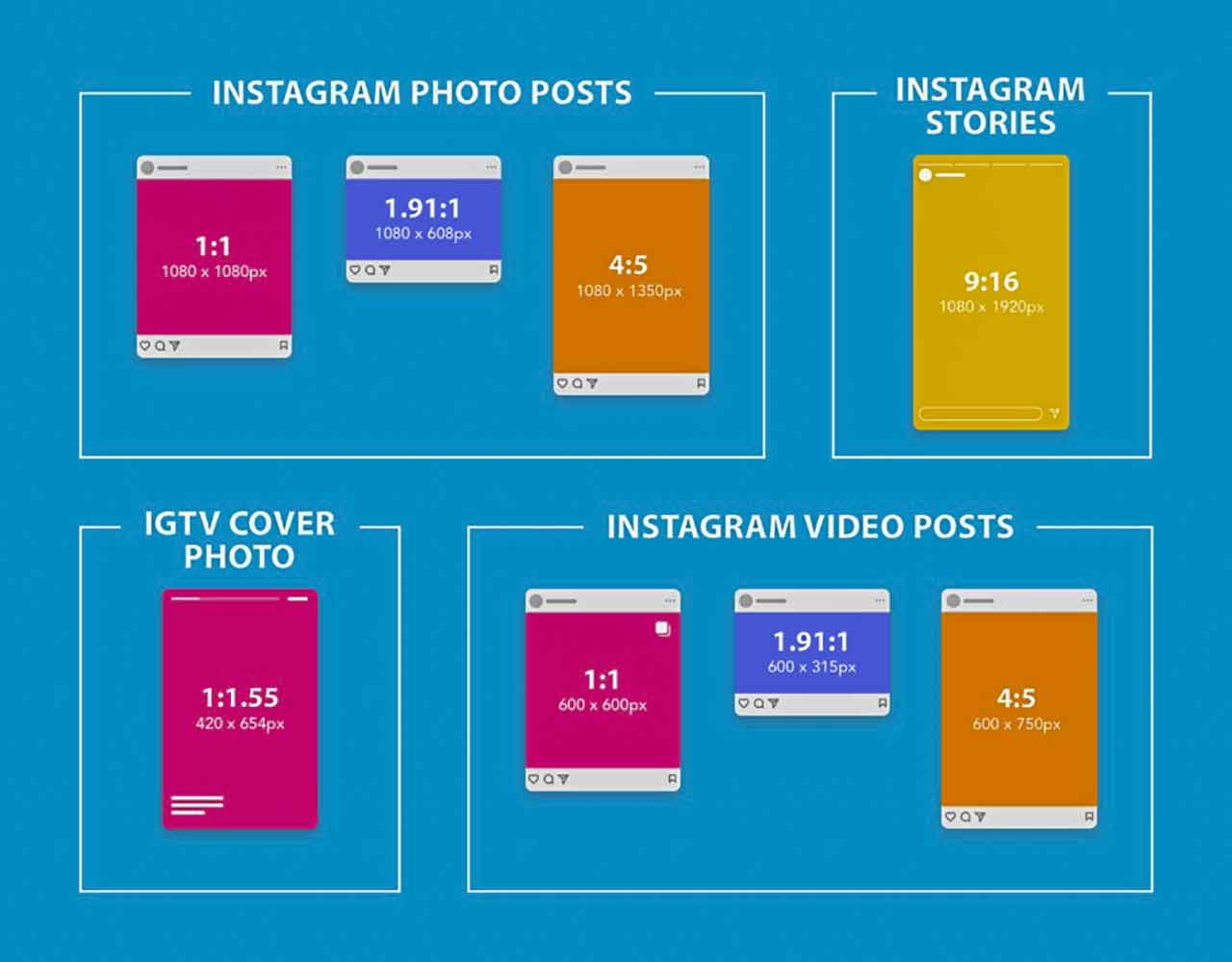
Размеры изображений в Instagram
Лучший размер фотографий для загрузки в Instagram — 1080 × 1080 px. В веб-версии квадратные фотографии будут отображаться размером примерно 600 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
Вертикальные изображения, чтобы они не обрезались в Instagram, лучше загружать с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)
Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1.91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
Размеры изображений в YouTube
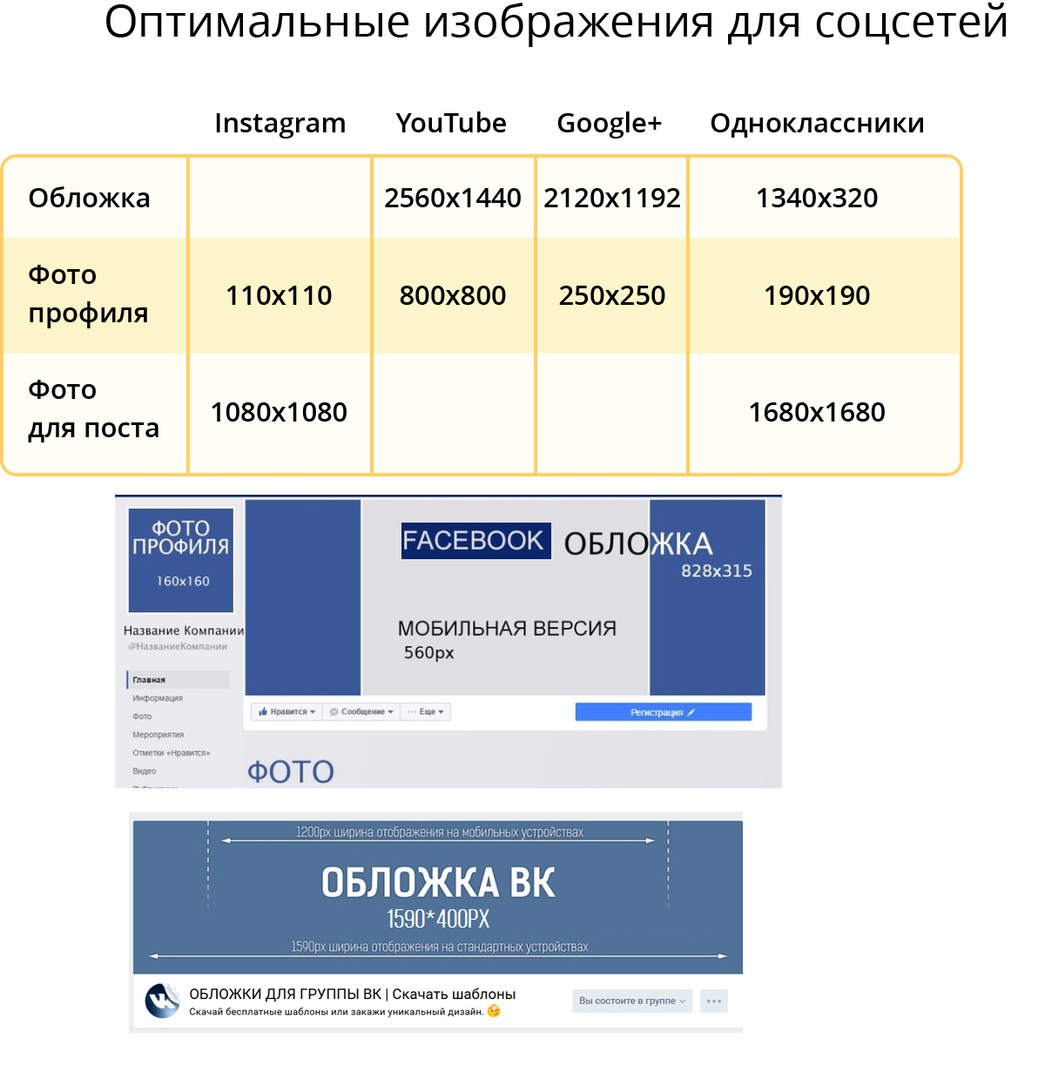
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
Соотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.
Разрешение: 468 × 60 или 728 × 90 px
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.
Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Размеры изображений в Pinterest
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.
При клике изображение открывается до 735 px по ширине.
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.
Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
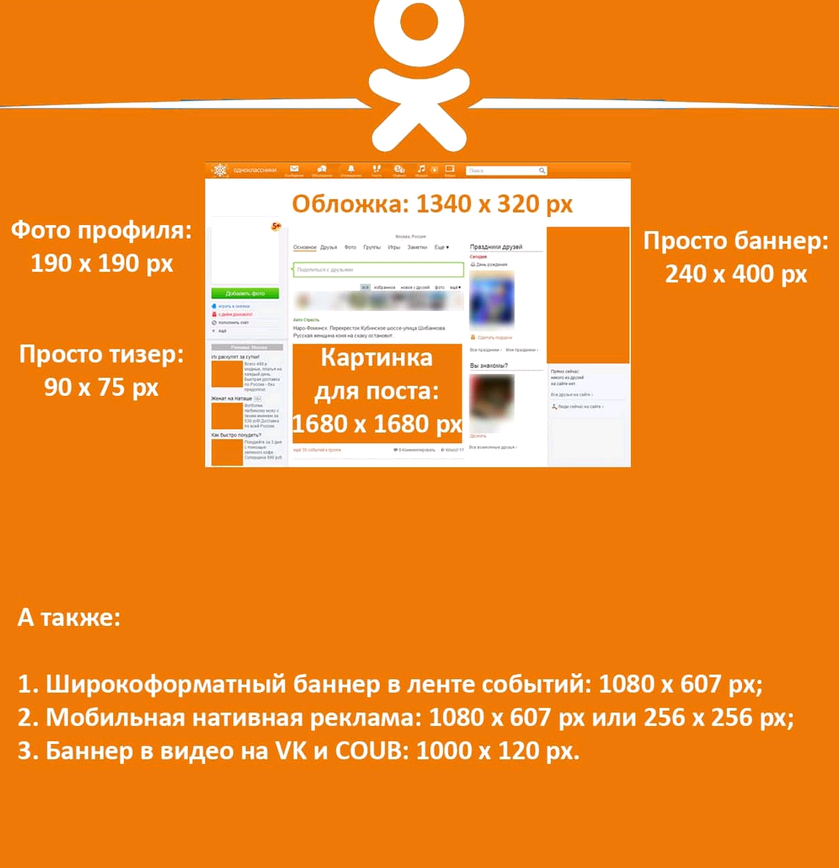
Размеры изображений в Одноклассниках
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.
Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Сегодня размер аварки для групп составляет 200 x 500 пикселей . Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px . В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в ВконтактеОбложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей . Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px . После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400 .
После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400 .
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;

В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
- размер файла не должен превышать 30 Мб ;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px .
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
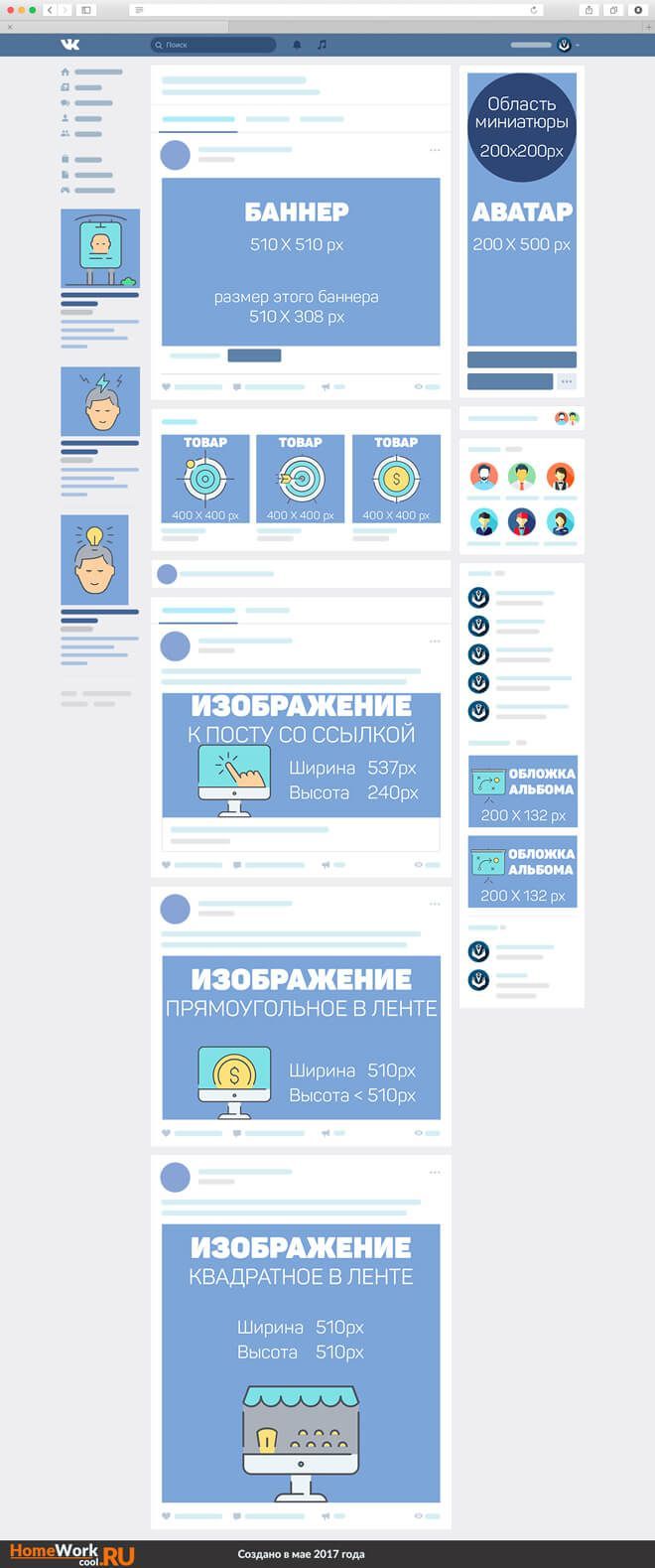
Размер картинок на стене сообществ с аватарками в Vkontakte
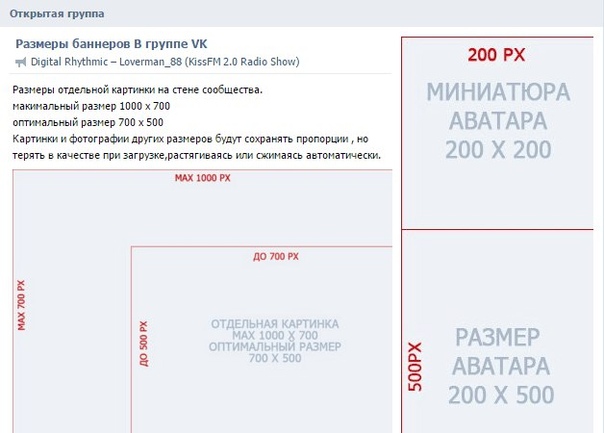
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px . Но рекомендуется их делать с меньшим размером: 700 x 500 px . Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px . Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 p x. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Точные размеры картинок для ВК
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Для пользователей соцсети «ВКонтакте», имеющим собственное сообщество, обязательно нужно знать о размерах фотографий «ВК». Это является важным фактором для продвижения группы, товара или страницы. Причем это влияет не только на раскрутку в соцсети, но и в поисковых системах. В статье мы расскажем о том, какой должен быть размер фото для ВК на аватарке, в профиле, сообществе.
Основные размеры картинок в «ВК»
Размеры картинок Вконтакте отличаются в зависимости от того, готовятся они для группы, личного профиля, страницы или товара. В этом стоит разобраться подробно.
Аватар для группы
Аватарка группы является одним из самых важных элементов раскрутки в интернете. У такой фотографии есть два типа: обложка, а также аватар. Если установлена картинка первого типа, то вторая будет миниатюрой, а главным станет изображение, располагающееся сверху. Оно называется обложкой. Какую именно картинку устанавливать, зависит от тематики сообщества и от пожеланий администратора. Аватар в группе должен иметь стандартные размеры. Минимум – 200×200 px, а максимум – 7000 px. Миниатюра по диаметру должна быть – 200 пикселей.
Аватар личного профиля
Несколько лет назад администрация сайта «ВК» ввела новые правила. Теперь аватар на собственной страничке должен быть таких размеров – 200-500 px.Но одну сторону можно менять до 7000 px. Только требуется обязательно придерживаться соотношения 2:5. Если вы нарушите допустимые размеры, загрузить фото не сможете, система его не пропустит.
Только требуется обязательно придерживаться соотношения 2:5. Если вы нарушите допустимые размеры, загрузить фото не сможете, система его не пропустит.
Изображение для внешних ссылок
Правильно подобранная картинка сделает публикации, имеющие внешние ссылки, намного привлекательнее. Подобрать необходимое изображение просто. Но при этом важно не забывать о том, какие ограничения и пропорции предусмотрены администрацией соцсети «ВКонтакте». Параметры должны быть такими: 537×240 px.
Закрепленной записи
Закрепленная публикация на собственной стене дает возможность максимально проинформировать о чём-то важном пользователей, являющихся друзьями или подписчиками сообщества. По этой причине оформлять такие записи требуется внимательно. Соцсетью для постов рекомендованы такие параметры: 1020×1020 px. Если хотите, возможно подбирать прямоугольные картинки. Их стороны должны соответствовать 10:7.
Wiki-разметка
Wiki-разметка помогает структурировать сообщество «ВК». С ее помощью группа станет интересней для пользователей. Особых требований для картинок здесь администрация «ВКонтакте» не предъявляет. Но определенные правила, о которых следует знать, всё же есть. Если изображение растягивается, то не должно быть никаких искажений. Также не нужно использовать больше одной фотографии. Необходимо, чтобы ее ширина составляла не менее 388 px. Для высоты никаких требований нет. Также нужно учитывать ширину самой Wiki-странички. Она не превышает 607 px. Вы не можете использовать изображение больше указанных параметров.
С ее помощью группа станет интересней для пользователей. Особых требований для картинок здесь администрация «ВКонтакте» не предъявляет. Но определенные правила, о которых следует знать, всё же есть. Если изображение растягивается, то не должно быть никаких искажений. Также не нужно использовать больше одной фотографии. Необходимо, чтобы ее ширина составляла не менее 388 px. Для высоты никаких требований нет. Также нужно учитывать ширину самой Wiki-странички. Она не превышает 607 px. Вы не можете использовать изображение больше указанных параметров.
Обложки фотоальбома
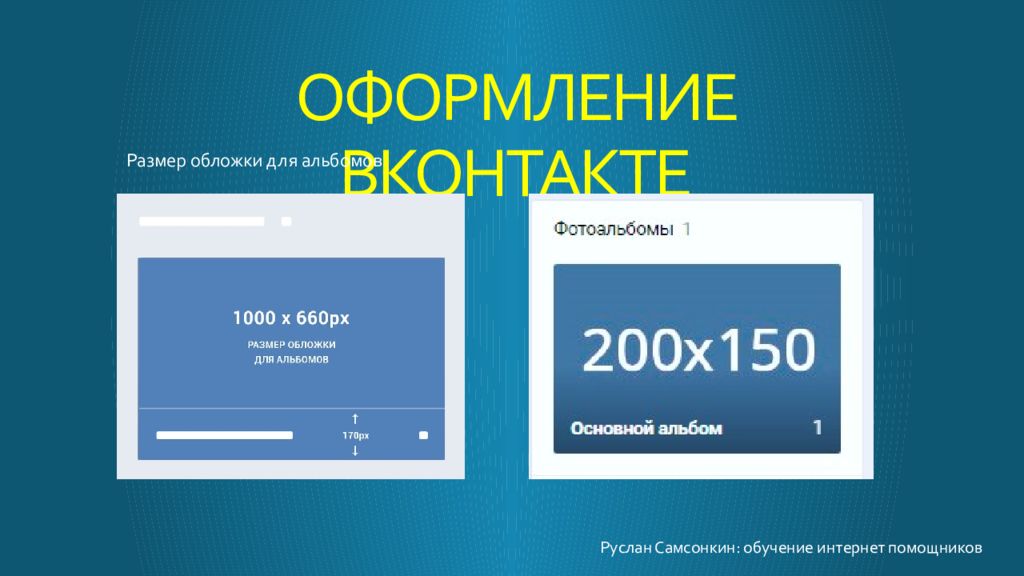
Если вы устанавливаете обложку для собственного фотоальбома, то идеальными параметрами являются 1000×660 px. Так она будет отображаться максимально точно и качественно. Также нельзя забывать, что внизу показываются чуть затемнённые данные об альбоме (наименование, загруженные фотографии). Требуется делать отступ 170 px от нижнего края обложки.
Изображения для товаров
Если планируется продвигать товары любой категории в соцсети «ВК», то необходимо учитывать ограничения на размеры. Изображения должны быть квадратными. Размер наименьших картинок составляет 400×400 px, самых больших – 1000×1000 px.
Изображения должны быть квадратными. Размер наименьших картинок составляет 400×400 px, самых больших – 1000×1000 px.
Все описанные в статье размеры изображений для «ВК» и форматы, обязательно необходимо учитывать. Тогда продвижение в соцсети будет успешным. В ином случае картинки не допустят к публикации. Также, чтобы получить полную информацию, стоит внимательно прочесть правила сообщества «ВКонтакте».
Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.
Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.
Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.
Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.
Промопост с кнопкой и промопост со ссылкой на внешний источник:
Здесь так же фиксированы размеры – 537x240px.
Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.
Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
оптимальный формат сторис и публикаций
До 2015 года все картинки в instagram автоматически уменьшались до разрешения 640 на 640 пикселей, и принимали квадратную форму. Из-за этого пользователям приходилось делать дополнительную обработку фотографии перед публикацией. Но технологии развивались, и формат изменился до 1080 на 1080 пикселей. Теперь в профиле можно выкладывать картинки в полный рост и без обрезки, но только если соотношение сторон варьируется в пределах, установленных разработчиками.
Но технологии развивались, и формат изменился до 1080 на 1080 пикселей. Теперь в профиле можно выкладывать картинки в полный рост и без обрезки, но только если соотношение сторон варьируется в пределах, установленных разработчиками.
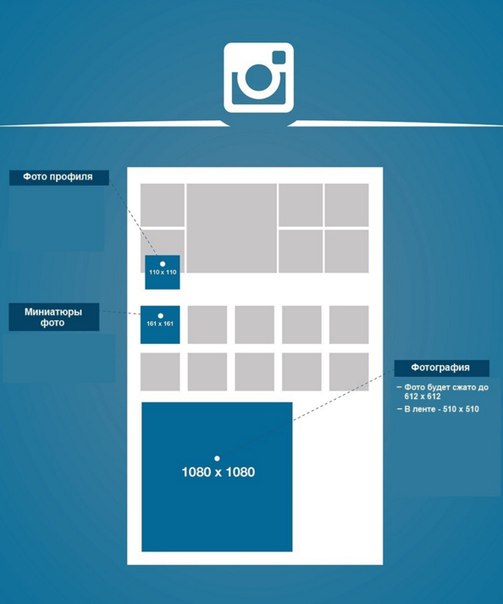
Изображение профиля
В 2018 году появилось много нововведений, привлёкших ещё больше пользователей в инсту, и в первую очередь они смотрят на аватарку профиля, поэтому она обязана быть идеальной. Во время публикации приложение автоматически изменит соотношение сторон картинки или лого, но чтобы изображение вместилось полностью, сделайте это самостоятельно. Ширину и высоту фотографии уменьшите до 110 на 110 пикселей. Но помните, что после загрузки картинка станет круглой и некоторые части могут не вместиться полностью. Это же относится и к формату лого в instagram.
Картинки в ленте
Стандартная камера смартфона создаёт фотографии от 1100 пикселей, но в instagram максимальный размер изображения равняется 1080 и всё лишнее беспощадно отрезается. Разместить целиком картинку можно, прибегнув к помощи специальных программ, способных уменьшить фотографию, таких как NoCrop и Whitegram. Лучше всего в ленте смотрится инстафото в виде квадрата, но при желании пользователи могут публиковать и другие форматы изображений.
Разместить целиком картинку можно, прибегнув к помощи специальных программ, способных уменьшить фотографию, таких как NoCrop и Whitegram. Лучше всего в ленте смотрится инстафото в виде квадрата, но при желании пользователи могут публиковать и другие форматы изображений.
- Оптимальный квадрат – 1080 на 1080 пикселей.
- Пропорции горизонтальной картинки — 1080 на 565 (соотношение сторон 1,91:1).
- Вертикальная фотография должна иметь стороны 4:5 и размер 864 на 1080 пикселей.
Чтобы загрузить вертикальное изображение в полный рост, коснитесь двух стрелочек, расположенных в нижнем левом углу экрана. Изменить онлайн фотографию тоже можно в таких сервисах, как Fotor или Pic Monkey.
Размер сторис в инстаграм: формат фото
Если качество истории слишком низкое, приложение увеличивает пропорции до 320 пикселей, но желательно не публиковать подобные фотографии в инсту, чтобы не потерять подписчиков. Формат поддерживаемых сториз – .jpg и . png. Допустимый размер сторис в инстаграм – 30 МБ, а идеальное соотношение сторон – 9:16. Вместить полностью и без обрезки можно лишь ту историю, что достигает 1080 на 1920 пикселей. Слишком маленькие пропорции тоже проблема, поэтому сториз должна быть больше, чем 600 на 1067 пикселей. Для истории с рекламой и ссылками нужно оставлять место для кнопки «Ещё» или «Подробнее».
png. Допустимый размер сторис в инстаграм – 30 МБ, а идеальное соотношение сторон – 9:16. Вместить полностью и без обрезки можно лишь ту историю, что достигает 1080 на 1920 пикселей. Слишком маленькие пропорции тоже проблема, поэтому сториз должна быть больше, чем 600 на 1067 пикселей. Для истории с рекламой и ссылками нужно оставлять место для кнопки «Ещё» или «Подробнее».
Размер сторис в инстаграм: формат видео
Видео в сториз снимайте вертикально, иначе они будут подгоняться под форматы, поддерживаемые instagram, что грозит потерей качества или части изображения. Оптимальное разрешение видео в сториз такое же, как и у фото, но при этом размер файла не должен превышать 4 ГБ. Помните, что максимальная длина видео составляет 15 секунд.
Баннер
Изображение в профиле, разрезанное на 9 частей — это и есть сетчатый баннер, но чтобы пост смотрелся идеально, соотношение сторон должно быть 1:1. Выбирайте качественную фотографию с высоким разрешением, а перед публикацией поста в ленту обратите внимание на количество картинок в профиле, их число должно быть кратно трём.
Как узнать размер снимка
Если размер подобран неправильно, то после публикации в инсту даже идеальное фото будет смотреться непривлекательно, поэтому выясните формат изображения.
На ПК
Откройте папку с необходимым файлом, кликните правой кнопкой мыши и выберите «Свойства».
Перед вами возникнет информация о размере изображения, но чтобы выяснить ширину и высоту, нажмите на «Подробно».
На смартфоне
Откройте галерею, выберите снимок, коснитесь трёх точек вверху экрана и выберите «Сведения» или «Информация». Там появится ширина и высота, но этот метод подходит только владельцам Android, а вот для IOS придётся воспользоваться приложением, например, Instasize.
Как изменить пропорции снимка на компьютере и телефоне
Нажмите на картинку, а затем «Открыть с помощью Paint» и «Изменить размер».
Напишите оптимальное количество пикселей для инстафото и сохраните результат.
А вот на смартфоне так не получится и тут на помощь вновь придёт Instasize.
Делайте свои посты яркими и интересными, но не забывайте о том, что фотографии выглядят идеальными только тогда, когда соответствуют всем рекомендованным стандартам.
как оформить группу и страницу «Вконтакте»
Итак, поговорим про оформление групп и пабликов (далее — сообществ) ВКонтакте на понятном языке.
Для начала, нужно понимать, Что красивое оформление сообщества ВКонтакте — это, в первую очередь, маркетинговый инструмент. Правильное заполнение информации о себе на странице и начальные визуальные данные — ваш первый — и, возможно, главный — продающий пост (по аналогии с Instagram)!
[Про оформление Facebook] [Про оформление Instagram]. Красивое и понятное оформление ВК — ваша визитная карточка для многомиллионной аудитории. Как сделать страницу интересной и красивой с точки зрения оформления — читайте ниже!
[тут мы поговорим о привлечении трафика]
Размеры изображения «ВКонтакте» с учетом нового дизайна.
В социальной сети vk.com несколько раз менялся концепт оформления сообществ и принципы отображения визуальных объектов. Представляем памятку, которая соответствует всем актуальным требованиям к размерам изображений!
В первой части мы подробно рассмотрим с примерами аватар, прикрепленные изображения, изображения к постам со ссылкой, стартовое описание, вики-страницы и про оформление шапки страницы.
Про варианты оформления сообществ ВК — в других публикациях. Запаслись кофе? Поехали!
Аватар
Минимальный размер аватара — 200х200 px.
Максимальный размер аватара — 200х500 px. *Можно загружать изображения любого разамера — до 7000 px. с каждой стороны. Ключевое — это соотношение сторон — 2х5
Прикрепленные изображения
В последней версии дизайна ВК — ширина ленты новостей фиксирована. То есть, все изображения, которые мы прикрепляем к посту не растягиваются, а остаются такими, какие они есть. Если нужно, чтобы изображение занимало всю ширину ленты новостей — оно должно быть 510 px. в ширину. Удобнее всего — квадрат или прямоугольник в альбомной ориентации.
Если нужно, чтобы изображение занимало всю ширину ленты новостей — оно должно быть 510 px. в ширину. Удобнее всего — квадрат или прямоугольник в альбомной ориентации.| Изображение в публикации vk.com/loveandtech — прямоугольник в альбомной ориентации |
| Помните: закрепленные вверху страницы публикации должны быть размещены с учетом предполагаемого размера (510 px. в ширину). |
Изображения к постам со ссылкой
Изображения к постам со ссылкой — это изображения, которые автоматически загружаются, когда вы вставляете ссылку в публикацию. Берутся они из Open Graph (если изображение там предусмотрено)
Если в Open Graph не прописан заголовок, изображение можно загрузить вручную (как и отдельно прописать заголовок).[что такое Open Graph]
Минимальный размер изображения, которое вы можете загрузить в качестве анонса к статье — 537х240 px. Можно загружать и крупнее. Главное — соотношение сторон 2,2х1.
Можно загружать и крупнее. Главное — соотношение сторон 2,2х1.
Вики страница
Чтобы изображение занимало всю ширину вики-сраницы, оно должно быть не менее 610 пикселей в ширину. Картинки большего размера автоматически уменьшаются до 610 px.
Как оформить шапку страницы?
Шапка группы или публичной страницы — первое, на что обращают внимания ваши подписчики и клиенты ВК. Постарайтесь использовать их внимание с пользой для себя!
Обложка + закрепленная запись:
Согласно принципам оформления «Вконтакте», на главной странице можно загружать большие и броские обложки (1590*400 px.). Чтобы сделать это, нажмите на клавишу «Загрузить» в настройках сообщества.
На обложке вы можете разместить все, что угодно: начиная от акций и предложений, заканчивая логотипом и УТП вашей компании, слоганом и.д.
Стандартное описание
Некоторые компании специально не закрепляют вверху никаких постов, чтобы у пользователей была возможность почитать основную информацию о странице и сразу перейти на сайт.
| Сообщество организаторов выпускных в Миснке — vk.com/vypusknik_by |
Описание страницы с помощью вики-поста
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и версткой), то вы можете прикрепить в верху страницы вики-пост с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней.
| При клике на элементы меню, происходит переход на страницу с музыкой (фильтр по хэштегам) [подробнее про хэштеги] |
В этой публикации я подробно и с примерами рассмотрел, как нужно оформлять сообщества.
Про планирование контента, организацию трафика и веб-сайты поговорим немного позже.
Интересно то, что я делаю? Угости меня кофе! Расскажу много нового!
[Часть 2 — примеры оформления + товары VK]
анимированные обложки, размеры изображений и прочие тонкости
Зачем группе оформление
Вконтакте
Обложка
Аватарка
Вики-меню
Посты
Товары
Зачем группе оформление Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может: обозначать тематику и направление группы;экономить время пользователей на изучение сообщества;выводить на видное место контакты для связи;создавать нужное настроение и тематическую атмосферу;мотивировать на комментарии и лайки;выполнять другие особенные функции.
Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может: обозначать тематику и направление группы;экономить время пользователей на изучение сообщества;выводить на видное место контакты для связи;создавать нужное настроение и тематическую атмосферу;мотивировать на комментарии и лайки;выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, вики-меню, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Как умная лента считывает содержимое иллюстрации, не очень понятно. Если вы знаете, напишите в комментарии, будем признательны.
Если вы знаете, напишите в комментарии, будем признательны.
Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Не так давно Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатываются отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат Вконтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. О том, как сделать вики-меню в группе мы подробно расскажем в отдельном материале. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 600 px в ширину для обычных постов, не меньше 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 px в ширину, иначе картинка будет маленькой и некачественной. Для примера мы взяли квадратную картинку, изображения в альбомной и книжной ориентации в 1000 px по ширине.
Десктопный просмотр
Видим, что изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в альбомной ориентации. В книжной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
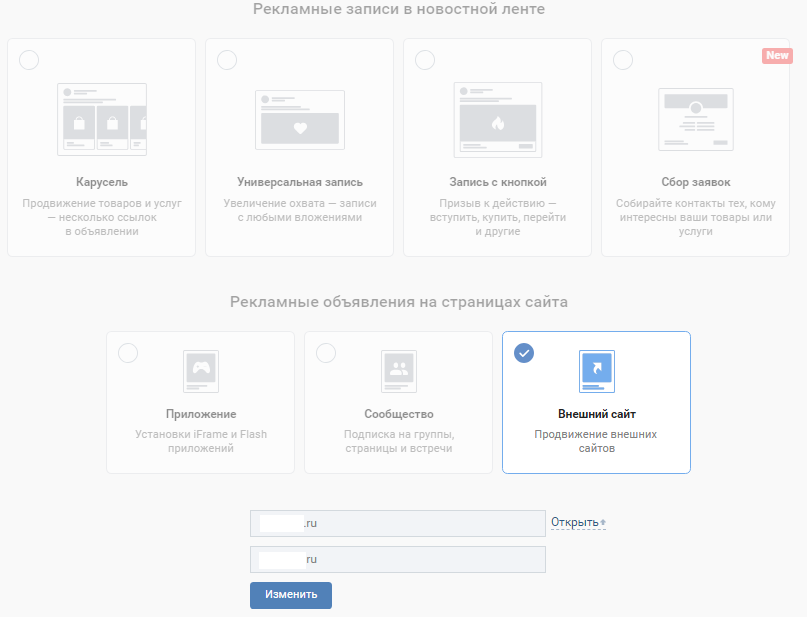
ВКонтакте позволит рекламировать сайты без сообщества
Новый формат рекламы ВКонтакте! Теперь вы можете рекламировать сайты в ленте новостей без сообщества ВКонтакте.
Рекламные объявления будут отображаться в виде промопоста: вы можете добавить текст к картинке и при нажатии на нее пользователь сразу перейдет на сайт.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me).Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как настроить рекламу в ВК
Как будет работать реклама на сайте без сообщества?
Ключевым отличием от существующего формата TGB (текстовые и графические блоки) является то, что новый формат позволит вам выбрать любую платформу для показа вашей рекламы — полную и мобильную версии сайта, а также мобильные приложения.![]()
В ленте новостей формат выглядит как промо-сообщение со словами «Реклама на сайте» под заголовком. Переход осуществляется нажатием на любую область записи.
Все настройки таргетинга рекламного кабинета доступны для «Реклама на сайте», а оплата производится только за переходы на сайт.
Технические требования к формату «Реклама на сайте»
- Разрешены только ссылки на внешние сайты.
- Ссылки на личные кабинеты, сообщества и другие страницы вк.com не поддерживаются.
- Модель оплаты для формата — CPC (плата за переход).
- Название объявления содержит от 3 до 25 символов, включая знаки препинания и пробелы.
- Длина описания — от 3 до 70 знаков, включая знаки препинания и пробелы.
Текст под описанием может содержать от 3 до 25 символов, включая знаки препинания и пробелы. - Минимальный размер изображения для логотипа — 256 × 256 пикселей.
- Минимальный размер изображения для описания — 1080 × 607 пикселей.

- Максимальный размер изображения 5 МБ.
- Допустимые форматы изображений: JPG, PNG, BMP, TIF или GIF (без анимации).
- Текст на изображении для описания должен занимать не более 50% от общей площади фотографии.
- Метку для кнопки можно выбрать из предоставленного списка.
- Динамические параметры поддерживаются для ad_id и campaign_id.
Готовы попробовать новый формат?
Напомним, что ранее в ВК были запущены пресеты таргетинга …
Рекламные форматы ВКонтакте.Полное руководство по рекламе «ВКонтакте». Написание кнопкой
.Последний раз. Сегодня мы продолжим рассматривать форматы рекламных объявлений. И посмотрите в соцсетях. Реклама Б. социальные сети Могут выглядеть тоже очень по-разному, давайте разбираться.
В контакте с
Изображение и текст
Рекламные объявления небольшого формата, показываемые слева под главным меню. Возможен вариант с маленькой картинкой, заголовком и текстом или с большой картинкой и только заголовком. По такой рекламе ссылка может вести на любой из ваших ресурсов.
По такой рекламе ссылка может вести на любой из ваших ресурсов.
Продвижение сообщества
Особый
Рекорды рекламного сообщества
Вы создаете запись в своем сообществе, запускаете в ней рекламу, и эта запись появляется в ленте пользователей среди записей сообщества, к которым они подписаны. Похоже на обычную запись сообщества, сразу не поймешь, что это реклама. Этот вид рекламы также более нативный.
Реклама в сообществе
Если вас интересует аудитория одного конкретного сообщества, то такой формат записи как раз для вас.Большая картинка I. Подробное описание позволит привлечь внимание целевой аудитории.
Одноклассники.
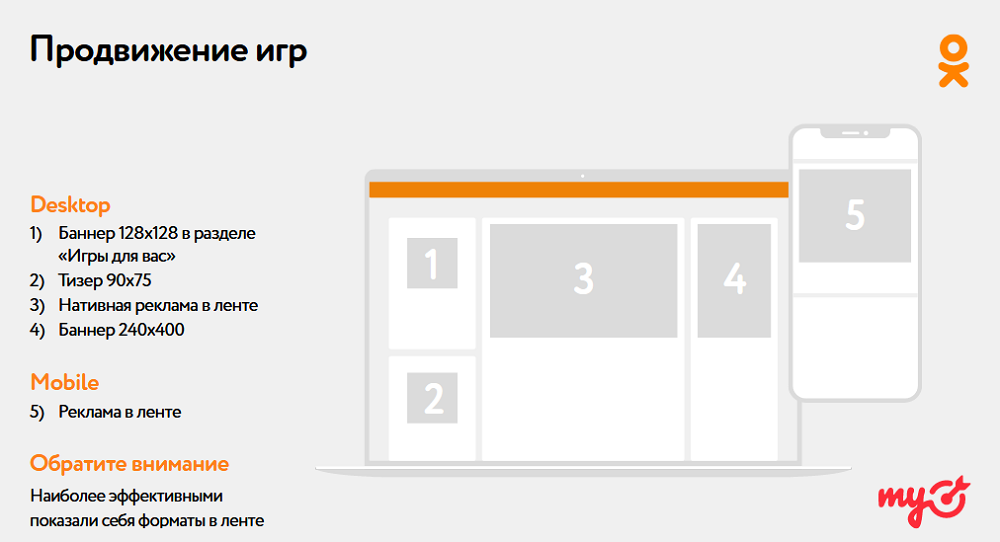
Многоформатное размещение
Тизер 90×75
Карусель
Это «прокручивающаяся» лента из 3-6 слайдов. Каждый слайд представляет собой картинку и подпись. Слайды могут быть любыми, но чаще всего в таком формате размещают любые товарные предложения. Отображается как в мобильной версии сайта, так и в настольной версии.
Вставить видео
Показывается перед запуском основного видео в социальных сетях и на почте.Проекты Ru Group.
Видео заметки (ОК)
Небольшой захват видео, который автоматически запускается на ленте пользователя.
Ноты (ОК)
Баннер 240х400.
Статический или анимированный баннер, который отображается в нескольких социальных сетях и в проектах Mail.Ru Group.
Facebook.
Фото
Простой и удобный, можно сказать, «классический» формат рекламы. Ваша рекламная запись — это изображение и небольшое описание. Показывая Б.разные места Места В зависимости от устройства, с которого пользователь вошел.
Видео
Галерея колец
Аналог карусели одноклассников.
Слайд-шоу
Выбор
Необычный формат рекламы. Рекламная запись дополняется подборкой товаров в виде отдельных изображений. Просматривая общую информацию о рекламируемом продукте, пользователь может перейти к товарам из продуктовой линейки или сопутствующим товарам.
Посланник
Instagram.
Площадь
Декорации
Вертикальный формат
Галерея колец
При использовании формата кольцевой галереи ваша реклама в Instagram будет отображаться в квадратном формате. Пользователи могут нажимать стрелки слева и справа от изображения, чтобы увидеть больше изображений.
Истории из Instagram
Надеюсь, материал был вам интересен. — уже не новое, а необходимость современного бизнеса. Подумайте, а не подключаете ли вы еще пару дополнительных рекламных форматов?
Алексей Офицеров
Приветствуйте читателей блога TExterra! Сначала я хотел рассказать, как работают менты в рекламе, но потом решил, что для владельцев бизнеса мало хорошего.Разве что смеяться от души. Поэтому сегодня даем больше полезности, от простого к сложному:
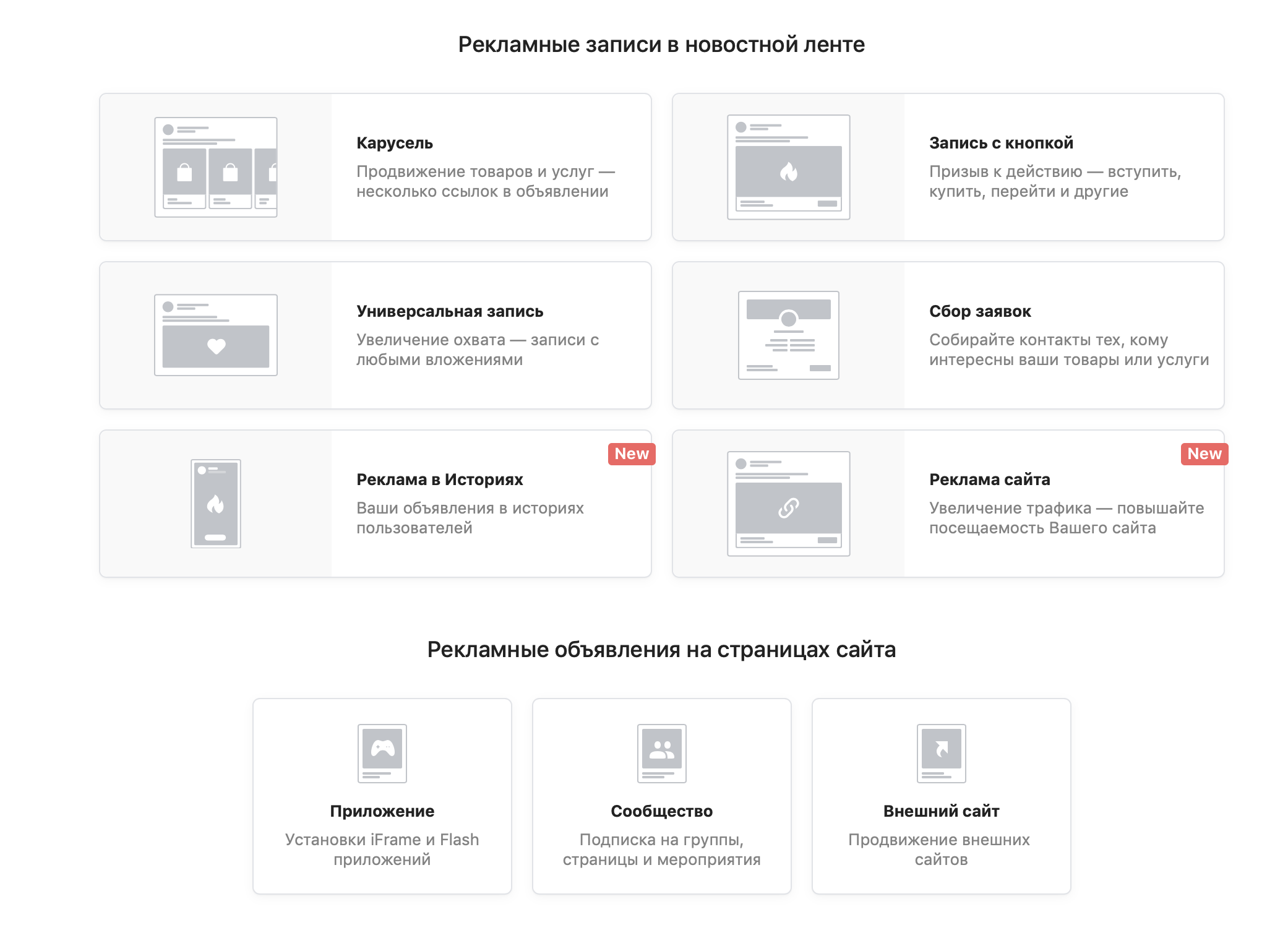
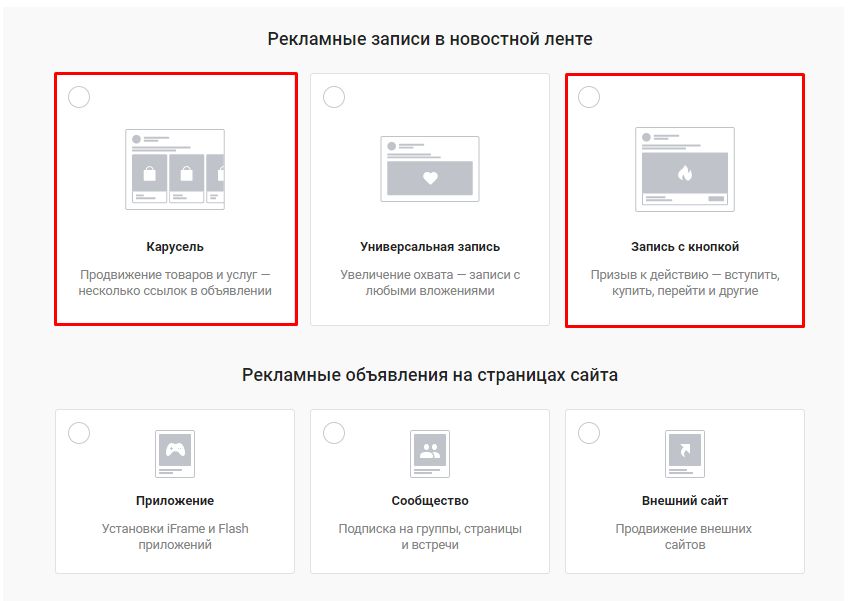
Карусель
Карусель дала отличные результаты, когда формат только появился. Сейчас многие эксперты говорят, что такая реклама чаще всего работает плохо, хотя бывают и исключения. Сам по себе формат ориентирован на сообщество с каталогом товаров. По собственному опыту скажу — карусель хорошо себя показала в доставке еды, но не очень в другом ролике.
Сейчас многие эксперты говорят, что такая реклама чаще всего работает плохо, хотя бывают и исключения. Сам по себе формат ориентирован на сообщество с каталогом товаров. По собственному опыту скажу — карусель хорошо себя показала в доставке еды, но не очень в другом ролике.
«А что теперь не использовать этот формат?» — ты спрашиваешь. Конечно, пользуйтесь. Но с осторожностью.
Текст основной записи не более 220 знаков. Карусель вмещает от 3 до 10 карт. Заголовок карты до 25 символов.
Карусель с хорошим результатом Для магазина подарков и приключений:
Пара скриншотов статистики с этих каруселей, настроенных на разные Centgua:
Универсальная запись
Это стандартная запись, которую вы видите в новостях.Зайдите в ленту новостей и посмотрите — такой формат есть везде. Чем он отличается? Можно написать много текста, ссылка на ваш товар указана в тексте, широкий выбор размеров изображений.
Универсальная пластинка позволяет писать больших штурмовиков, что в некоторых нишах очень хорошо подходит. Плюс вы подробно опишите все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество знаков в универсальной записи: 16 384 вместе со знаками препинания и пробелами.
Запись с помощью кнопки
Такой формат лучше всего работает, когда аудитория горячая и ее следует призывать к действию. Причем кнопка — это не только сама кнопка, но и картинка. Несмотря на ограничение по времени в объеме текста в 220 символов, запись с помощью кнопки — отличный вариант. Акции и короткие предложения идут на ура. Используйте
К посту с кнопкой + видео требований по размеру нет, вставьте любой ролик.
Сборник заявок
Относительно новый формат — форма крышки. Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на форму крышки. Создавайте и заполняйте самостоятельно. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если нет, возьмите вконтакте Просто вставьте ссылку в соответствующий раздел:
Создавайте и заполняйте самостоятельно. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если нет, возьмите вконтакте Просто вставьте ссылку в соответствующий раздел:
Цитата ВКонтакте:
Заинтересованным клиентам удобно заполнить форму.Он адаптирован под мобильные устройства и не требует ручного ввода данных в некоторые поля. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически. Если эта информация указана пользователем на странице Вконтакте.
Посмотрите двухминутное видео о том, как создать форму крышки:
Как создать форму крышки
Сборник приложений хорошо работает в продвижении через бесплатное занятие. Например, в языковой школе.
Интересное наблюдение:
Если поставить ссылку на крышку в кнопке, то аналитика рекламного кабинета считает CPL (цена крышки).Если ссылка идет из текста, переход и приложение есть, а CPL не рассматривается. Возможно, этот баг скоро испортится, но пока так, так что не спешите ругать таргетолога.
Возможно, этот баг скоро испортится, но пока так, так что не спешите ругать таргетолога.
Рекламный сайт
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте по-прежнему могла полностью рекламировать сайты. Этот формат относительно новый. Вот что о нем пишет сама детская площадка:
Добавьте заголовок, логотип, описание и большое изображение, укажите ссылку и привлекайте посетителей на свой сайт прямо из ленты новостей.Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется нажатием на любую его область.
Особенности формата:
Изображение размером 1080×607 пикселей. Название до 25 знаков. Описание до 90 символов. Текст возле кнопки до 25 символов. Есть возможность скачать свой логотип.
Тизеры (боковая реклама)
Тизеры — это прямоугольная реклама, которая вырисовывается слева в компьютерной версии ВКонтакте.Были времена, когда всего 1000 руб. Таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы подогрелись и хороший результат — абонент на 12 рублей. Если все хорошо настроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы подогрелись и хороший результат — абонент на 12 рублей. Если все хорошо настроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Teaizer реклама дешевле рекламных постов.
- На личную страницу настроены только тайзеры.
- Тизеры цепляются за пользователей, которые не учат ленту (интересно, есть ли такие?).
Минусы:
- Тайзеры видны только в веб-версии, поэтому 80% аудитории их не увидят, потому что люди сидят с мобильных устройств.
- Ограничение количества текста сокращает обещание, и в результате вы получаете менее сознательные клики. Отсюда проблема: много кликов, а конверсия низкая.
- Если у пользователя есть adblock или другие расширения для блокировки, вы не увидите свои тизеры даже с компьютера.
- Иногда шоу режут, вот так:
Надеюсь, что вы вас не сильно напугали, и вы не передумали использовать тизеры. Давайте рассмотрим их подробнее.
Давайте рассмотрим их подробнее.
Тизеры бывают трех видов:
- Приложение.
- Сообщество.
- Внешний сайт.
Каждый вид имеет свои варианты отображения, вот основные:
Изображение и текст
Изображение размером 145×85 пикселей.Два текстовых блока: заголовок до 33 знаков и описание до 70 знаков
Используйте текст на изображении, если он занимает менее 50% площади изображения.
Продвижение сообщества
Изображение 145×145 пикселей. Он отличается тем, что заголовок вашего сообщества вставлен в шапку, которую можно только уменьшить. Остальные настройки такие же, как и везде.
Большое изображение
Изображение формата 145×165 пикселей с заголовком, но без блока Описание.
Также можно использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что его удобнее всего создавать. Например, делать «мультики» — отличный вариант для раскрутки человека с настройкой на своих подписчиков. Это контрастные и забавные образы, которые не выходят в свет, даже если публика с вами не знакома.
Например, делать «мультики» — отличный вариант для раскрутки человека с настройкой на своих подписчиков. Это контрастные и забавные образы, которые не выходят в свет, даже если публика с вами не знакома.
Кстати, по поводу заголовков …
Как делать заголовки для тизеров
Начнем с фундамента.Как человек воспринимает рекламу? Я не психолог, поэтому без терминов скажу, если что, поправьте.
Мозг условно делится на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматы, которые человек делает бессознательно на основе прошлого опыта. Автоматическая экономия экономит энергию. Наш мозг ленив, поэтому ему нужен такой автопилот, чтобы расслабиться.
Представьте, что вы сосредоточены на работе, но в то же время голодны.Вы должны услышать что-то о еде или почувствовать запах, когда вы отвлекаетесь от работы, не замечая себя. Автопилот сканирует окружающее пространство с помощью органов чувств в поисках удовлетворения текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала попадают в поле зрения автопилота. Поэтому самые лучшие тексты и изображения воздействуют на «зону автоматизма».
Существует несколько методов составления заголовков на основе мотивации автопилота.Рассмотрим:
- Мотивация от боли.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация от боли
Мы используем все применительно к боли конкретного человека. Например, если вы боитесь публично выступать — заголовок «Боитесь выступать?» Это будет для вас спусковым крючком.
Подбираем подходящий визуал. Возможно, вы помните, что многие страхи исходят из детства, и если человек боится выступать — читая риски для публики, проблема тоже есть, и он это запоминает.
Мотивация от боли самая сильная, поэтому нишу, где есть боль, продвигать намного проще. К сожалению, не всегда можно работать от боли. Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «у вас геморрой?» Модерация не пройдет. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «у вас геморрой?» Модерация не пройдет. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если боли нет, покажите пользу. Здесь подойдет выгодное предложение, распродажи и явные преимущества, которые получает человек.
А вот статистика из банок с огурцами:
Тонкой настройки не было, поэтому клики вышли дорогие — 8 руб + с учетом специфики аудитории — бизнес. Но есть один нюанс: поскольку ссылка вела на канал «ВКонтакте», подписчик тоже ушел около 8 рублей. Дело в том, что после нажатия на объявление происходит автоматическая подписка. Опять же, пока этот баг не будет исправлен.
Интрига
Может быть, кто-то помнит тизеры с Павлом Дуровым и заголовок «Еще одна новость» — то время, когда Паша ушел из ВКонтакте.Итак, это интрига.
Самая масштабная интрига в моей практике:
Замечу, что рыжеволосые люди и прямая внешность очень привлекают внимание.![]() Пора ввести термин «кликабельная внешность» 🙂
Пора ввести термин «кликабельная внешность» 🙂
Прямая продажа
Думаю, объяснять нечего. Прямая продажа работает на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, на который движется трафик.
Человек нажимает на рекламу и на сайте видит форму с таким же визуалом, она меньше напрягает мозг и входит в ход дела. Вспомните автопилот, на который действует реклама. Пусть мозг аудитории экономит энергию — получайте больше приложений.
Структура рабочего продвижения
Кто бы ни говорил об изменении тенденций, а фундамент всегда остается. Постов, созданных по формуле AIDA, работает:
- Заголовок с ускорением боли, преимуществом или внушением.
- Краткая суть.
- Достоинства, выгоды, заключительные возражения.
- Ясный призыв к действию.
Забудьте о супер-дизайне. В Target может работать что угодно и предугадать реакцию аудитории крайне сложно. Но есть несколько принципиальных вещей:
Но есть несколько принципиальных вещей:
Простое фото на смартфоне или скриншот
В коммерческом бизнесе хорошо работают скриншоты обратной связи с обычными фото. Почему? Все просто:
Посты наших друзей в ленте — обычные фотографии, сделанные на телефон.А наш внутренний «Рекламный фильтр» принимает эти посты за «свои», отключает баннерную слепоту.
Прямой вид
Хотите привлечь внимание к своим креативам? Используйте вид. Лучше всего человек видит прямой взгляд, в том числе боковое зрение. Когда кто-то смотрит на нас внимательно, мы замечаем это. Причина в древности. Человеку нужно было заметить джунгли, прикрепленные к джунглям зубастого тигра, прежде чем он бросится в атаку. Мир изменился — рефлекс остался.Используйте
Социальная сеть ВКонтакте — одна из самых узнаваемых платформ в мире. В среднем за месяц его посещают около 97 миллионов человек. Покрытие приложения «ВКонтакте» в месяц охватывает 77% аудитории. В день в нее попадает около 55%.
В день в нее попадает около 55%.
Исходя из такой статистики, большинство российских компаний обращаются в социальные сети за собственной рекламой и акциями.
- Записи и публикации из профиля.
- Скрытые записи ВКонтакте.
- Размещение и продажа собственных товаров.
- Публикации текстов и изображений.
Эта функция позволяет пользователям размещать любой тип контента и продвигать его в социальной сети, даже без использования настроек личной учетной записи.
Этот метод позволяет использовать любой тип вложения в сумме до 10 изображений, роликов, сообщений, опросов.
Фотографии:
- Размер должен начинаться с разрешения в 510×510 пикселей.
- Если фото прямоугольное, стороны должны быть 3: 2.
- Ограничить разрешение картинки до 1000×700 пикселей.
- Картинку на обложке публикации лучше брать размером 510х286 пикселей.
- Snippeet размер картинки с внешней ссылкой 537×240 пикселей.

- Фотография должна быть очень сжатой до 1280х1024 пикселей.
- Для изображений используйте только форматы JPG Syl, PNG и GIF.
- Максимальный допустимый размер ролика до 5 гигабайт.
- Поддерживаются практически все доступные кодеки видео форматов.
- Лучше использовать разрешение в видео 1280х720 точек. Можно и качественнее. Главное, чтобы объем при этом не превышал рекомендованный.
- Минимизируйте количество смайлов в сообщении до 5.
- В посте должно быть не более 16 тысяч знаков.
Скрытые записи и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись с помощью кнопки.
В карусели несколько объектов. Каждая карточка может содержать редактируемые данные. Для каждого товара в карусели есть возможность устанавливать цены парами, для более удобного отображения скидки.
- В карусели сразу получается до 10 карточек.

- Все изображения, добавляемые в карусель, должны иметь ширину не менее 400 пикселей и быть квадратными.
- Хронология текста до 220 знаков.
- Название не должно содержать более 25 символов.
- В цене выставлена практически любая. Заполните либо все цены в карточках, либо ни одна не указана.
Запись с помощью кнопки ВКонтакте
Отличие от обычного поста — это призыв совершить действие нажатием на кнопку.
- Не более двух абзацев с общим количеством знаков до 220.
- Название не более 80 знаков.
- Размер картинки не должен быть меньше 537×240 знаков.
Размещение и продажа собственных товаров
- Фотографии товаров лучше использовать размером 1000х1000 пикселей.
- Каждая карточка должна содержать 5 фотографий.
- Длина имени не должна превышать 120 символов.
Публикация текстов и изображений
Этот тип содержимого расположен в левой части экрана.![]() Посмотреть его можно только войдя в свой профиль ВКонтакте через браузер на ПК.
Посмотреть его можно только войдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке содержимого
- Картинка должна быть размером 148×85 пикселей.
- Максимальная длина заголовка 33 знака.
- Длина описания не превышает 70 символов.
Установка большого формата изображения
- Размер фото от 145х65 пикселей.
- Размер файла не должен превышать 5 мегабайт.
- Доступны почти все графические форматы.
- В названии до 33 знаков.
При продвижении группы ВКонтакте
- Картинка не менее 145х145 точек.
- Размер файла не более 5 мегабайт.
- Заголовок текста до 33 знаков.
Если используется квадратное изображение
- Разрешение в картинке не менее 145х145 пикселей.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Заголовок текста до 33 знаков.

Особый рекламный контент ВКонтакте
- Размер картинки от 256х256 пикселей.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Заголовок текста до 33 знаков.
При использовании приложений-витрин
- Количество знаков в названии 33, а в описании до 70.
- Размер изображения от 560×315 пикселей.
- До 5 мегабайт общего размера.
- Все доступные графические расширения.
Если вы относитесь к тем людям, которые думают, что реклама ВКонтакте не работает, что вы поделитесь кучей денег и ничего не получите, то эта статья для вас.
Из этой статьи вы узнаете: как создать рекламу в ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте — 90 миллионов человек, более 68 миллионов активных пользователей. Отсюда вы можете понять, что это соц. Сеть дает прекрасную возможность найти нужную вам аудиторию.
Виды рекламы Вконтакте
Таргетированная реклама ВКонтакте
Создание рекламы в ВКонтакте
После этого нажмите кнопку «Создать объявление».
 Здесь начнется самое интересное 🙂
Здесь начнется самое интересное 🙂
Создание рекламы начинается с выбора подходящего формата.
Давайте задумаемся, что это такое и какие цели выполняются.
- Текстово-графический блок (TGB)
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Достоинства TGB (цели):
- много переходов
- низкий SRS
- плейсмент — только настольный
Технические требования к форматам рекламы:
ТТ для этих форматов примерно одинакова: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы. Описание — от 3 до 70 знаков. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% от общей площади фото.
2. Форматы для разных устройств
Форматы для разных устройств — это форматы, отображаемые в ленте новостей на всех платформах: в настольной и мобильной версиях сайта, а также во всех официальных мобильных приложениях.
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламную запись можно назвать нативным форматом, который вписывается в ленту новостей пользователя и не вызывает отклонения.
Пользователи видят их вместе с обычным контентом, на который они подписаны, и публикуют друзей.
Разберем каждую из них отдельно.
К каждой карточке можно добавить название, краткое описание, изображение, кнопку, ссылку, а также две цены, например, для отображения скидки.
Этот формат подходит для продажи товаров или услуг, например интернет-магазинов.
Преимущества формата «Карусель»:
- Многозадачность
— привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество. - Кросс-устройство
- Комфортный
Плата формата доступна как для переходов, так и для шоу.

Используя универсальную запись, вы можете продвигать запись, которая позволяет охватить 90% пользователей Рунета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата «Универсальная запись»:
- Native
Контент бренда автоматически подстраивается под рекламный формат. - Хлопок
Доступны все настройки таргетинга, а также ретаргетинг. - Ярмарка
Можно подключить сторонние пиксели для отслеживания статистики. - Кросс-устройство
Реклама отображается на всех доступных пользовательских устройствах. - Точная
Частота рекламы на человека, а не на устройство.
Особенности:
- визуально заметны;
- содержит призыв к действию;
- интуитивно понятных пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- можно подобрать текст кнопки в зависимости от рекламной задачи.

Приложение позволяет:
- создавать удобные формы для приложений в интерфейсе ВКонтакте;
- в полях анкеты запускается автозаполнение пользовательских данных, за счет чего повышается уровень конверсии заполненных данных.
Анкеты можно гибко настроить, чтобы пользователи делились именно той информацией, которая вам нужна.
Технические требования к рекламным форматам:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Текст записи может содержать не более 220 символов, включая знаки препинания и пробелы. В тексте не должно быть ссылок, хештегов и отсылок.
- Заголовок карты должен содержать от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 пикселей.
- Поддерживаемые форматы изображений JPG, PNG или GIF (без анимации).

- Текст на изображении должен занимать не более 50% от общей площади фотографии.
- Текст записи может содержать не более 16 384 символа, включая знаки препинания и пробелы.
- В тексте записи разрешено использовать не более 6 смайлов.
- Вы можете добавить до 10 изображений в формате JPG, GIF, TIF или PNG.
- Текст на изображении в рекламной записи должен занимать не более 50% от общей площади фотографии.
- Gif-анимацию необходимо прикрепить как документ.
- Вес файла с GIF-анимацией не должен превышать 50 МБ. Автопоказ Gif-анимации для файлов весом не более 10-12 МБ.
- Каждая из сторон изображения GIF не должна быть больше 1000 пикселей.
- Изображение GIF должно содержать более 1 кадра, интервал между кадрами от 0,01 до 1 секунды.
- Максимально допустимый размер видеофайла — 2 ГБ.

- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, Webm, Vob, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальная запись видео 1080р.
- Поддерживаются горизонтальные, квадратные и вертикальные видеозаписи.
- Доступна возможность встраивать видео с других видеохостов (YouTube, Rutube, Vimeo и др.).
- Текст записи может содержать не более 220 символов, включая знаки препинания и пробелы, не более двух порций строки (использование в тексте ссылок, в том числе хештегов, не допускается).
- В тексте записи разрешено использовать не более 6 смайлов.
- Изображение в фрагменте рядом с кнопкой должно быть не менее 537×240 пикселей.
- Текст на изображении в сниппете должен занимать не более 50% от общей площади фотографии.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Фрагмент текста рядом с кнопкой может содержать не более 80 символов, включая знаки препинания и пробелы.

- Надпись для кнопки выбирается из предложенного списка.Список доступных надписей зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную форму, перейдите в настройки таргетинга.
Сразу отметим, что целевая аудитория и рекомендованная цена будет варьироваться в зависимости от ваших настроек.
СО
При необходимости выберите тематику объявления и возрастную метку.
Подробнее о правилах размещения рекламных объявлений Вы можете узнать. 2. География
Вы можете выбрать страну, города, регионы и исключить ненужные вам.
Кроме того, есть удобная функция расстановки точек на карте. С помощью конфигурации «Тип места» вы можете выбрать, кому из пользователей показывать рекламу — тем, кто регулярно живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для бизнеса, у которого целевая аудитория должна находиться рядом с офисом.
3.Демография
Павел, возраст, семейное положение — понятно.
А вот функция «День рождения» хорошо подходит для акции в стиле «Поздравления с днем рождения! Только для тебя …».
Информация о днях рождения обновляется ежедневно, поэтому достаточно один раз настроить рекламу, и рекламная кампания останется актуальной. Это особенно удобно, когда у вас есть постоянная скидка на именинников.
4. Интересы
Интересы — очень важный раздел ваших настроек.
Здесь вы выбираете группу пользователей, которым интересна та или иная тема. ВКонтакте относит пользователей к сегментам аудитории по активности в соцсети. Сети и на внешних сайтах.
Этот раздел работает некорректно, так как многие пользователи не указывают в профиле место учебы или работы.
Ориентация на пользователей образования лучше, только если вас интересуют выпускники конкретных учебных заведений или недавно окончившие учебные заведения.
Таргетинг на посты лучше всего подходит для рекламы оборудования, например, стоматологов. Конечно, людей будет мало, информация не всегда может быть свежей, но иногда это хоть что-то.
6. Расширенные параметры или перенацеливание Повторение — простой и эффективный метод Увеличьте количество клиентов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — зашли на сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудитории, например пользователей, которые открыли форму и отправили приложение, чтобы больше не показывать им рекламу.
Чтобы выбрать аудиторию ретаргетинга в настройках, нам сначала нужно ее создать, а если быть точнее, установить пиксель на свой сайт.
Настройка повторения пикселей
Для начала нужно создать ретаргетинг пикселей. Для этого перейдите в раздел «Повторение» слева в меню. Затем нажмите «Пиксели», а затем «Создать пиксель».
Затем нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, в котором нужно будет написать разрешенное доменом имя и выбрать тематику сайта.
После этого появится окно с кодом, который вы хотите разместить на сайте, и объяснением, как это сделать.
Когда вы установите код на сайт, вам нужно будет проверить работает он или нет.
Точно так же можно сделать в настройках пикселей.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого щелкните вкладку «Аудитория» и кнопку «Создать аудиторию».
Появится окно, в котором вы можете выбрать удобный вариант создания аудитории: по пикселю или из файла.
Опция «Скачать из файла» подразумевает, что у вас есть собственная клиентская база Контакты. Создание такой аудитории будет плюсом, так как вы сможете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них рекламный бюджет.
Также в разделе «Повторяющиеся» есть вкладка похожая аудитория, или Look-Alike.
Здесь вы можете найти пользователей Вконтакте, поведение которых нравится вашим клиентам.
Можно использовать любую аудиторию ретаргетинга по источникам с охватом не менее 1000 пользователей.
Чтобы создать LAL-аудиторию, нажмите кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, которая создаст аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому вы приходите время от времени и проверяете статус.
После завершения создания аудитории вернитесь к созданию объявления и выберите свою аудиторию из списка.
7. Настройки сохранения аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выберите события, для которых он взаимодействовал: просмотрел запись, вошел в сообщество, скрыл запись из новостей и так далее.
Вы можете добавить несколько аудиторий.
8. Настройки Цены и местонахождение
В этом разделе можно выбрать сайты, на которых будет раскручиваться реклама, способ оплаты за клики (SRS) и за показы (CPM), а также ограничение просмотров на пользователя и рекламную кампанию.
Стоимость таргетированной рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами определяете, сколько хотите потратить на рекламу.Но сразу учтите, если оно сильно занижено рекомендованной ценой, анонс будет показан, но охватит незначительную часть аудитории, либо не будет показан вообще.
CPM (COST PER MILLE) — это модель оплаты, при которой вы платите за 1000 просмотров вашего объявления.
CPC (COST PER Click) — это модель оплаты, при которой вы платите только за клики пользователей по вашему объявлению.
Аукцион ВКонтакте
. 1. Принцип формирования стоимости переходаПри оплате переходов (SRS):
- на ставку влияет креатив (CTR реклама).

Минимальная стоимость перехода 5 руб.(Технически минимальное значение ставки) при оплате по образцу СГД.
2. Принцип формирования стоимости на 1000 показов
При оплате 1000 просмотров (CPM):
- по ставке влияет на количество рекламодателей по указанной целевой аудитории на аукционе;
- ставка не влияет на креатив (объявление CTR).
Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений внутри них. Это ваш основной рабочий интерфейс, здесь вы можете осуществлять любые действия, связанные с созданием и управлением рекламой.Вы можете увидеть остаток бюджета, потраченный сегодня и вчера, а также небольшую статистику рекламных кампаний.

Обязательно установите лимиты!
Иначе ВК может «съесть» ваш бюджет на месяц в день.
Если вы нажмете на название кампании, вы попадете в раздел «Рекламные объявления», а затем, нажав на название объявления, вы попадете в раздел объявления.
Здесь вы можете увидеть всю информацию об объявлении: как оно выглядит, сколько переходов, жалоб и т.д. Было.
- Бюджет
Здесь можно посмотреть и пополнить баланс рекламного офиса.
Как пополнить баланс ВКонтакте?
Зайдите в раздел «Бюджет» и нажмите кнопку «Пополнить».
Вам будет предложено выбрать способ оплаты.
Если вы решили оплатить удобную оплату за физ.Лица Далее Вы выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа 500 руб.
Если для ЮР. Лица — просто введите свои банковские реквизиты.
Настройка и создание рекламы ВКонтакте
С его помощью вы можете автоматически договариваться с администрацией подходящего для вас Сообщества о размещении вашей рекламы.
Более сложных процессов согласования поста с администрацией сообщества нет, достаточно указать бюджет и сроки проведения кампании — система сама предложит оптимальный список групп с максимальным покрытием бюджета.
- Создайте объявление и отправьте его на модерацию.
- Укажите бюджет и срок размещения.
- Изучите список выбранной платформы сообщества.
- Подтвердите размещение.
Во всплывающем окне вам будет предложено выбрать тип записи — запись с текстом и вложениями или репост другой записи — написать текст, краткое название и выбрать рекламную кампанию.
«Запись с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другой записи» больше подходит для раскрутки своего сообщества или страницы ВКонтакте.
К каждой новой записи можно добавить до 10 вложений: фотографии, видеозаписи, аудиозаписи и т. Д. К «репосту» можно прикрепить только одно вложение.
В поле «Краткое имя» можно написать имя, которое будет использоваться для обозначения записи в личном кабинете и SMS-оповещений. Никто, кроме тебя, его не увидит.
2. Укажите бюджет и срок размещения
Нажмите кнопку «Разместить запись» и выберите параметры, в которых вы хотите найти подходящие сообщества.
3. Изучите список выбранной платформы сообщества
На основании вышеперечисленных данных торговая площадка предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какое-либо из сообществ вам не подходит, вы можете исключить их, нажав на соответствующую кнопку.
4. Подтвердите размещение
После того, как вы завершили выбор сообществ, нажмите кнопку «Разместить».
Booking Places автоматически попадут в указанный вами временной диапазон.
Информация о ваших приложениях появится в разделе «Ожидаемые публикации».
Статусы заявок
Статистика рекламной кампании ВКонтакте
После публикации вашей записи вы можете следить за ее эффективностью.
Вы можете просмотреть подробную статистику по всем записям или по отдельной записи в отдельном сообществе.
Вы сможете узнать общий охват пользователей, просмотревших рекламную запись, количество ссылок по ссылке, количество входов в группу, продвигаете ли вы ее и так далее.
Эти данные помогут вам проанализировать, какой доход приносит реклама, размещенная в различных сообществах, и настроить рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству параметров настройки найти желаемую целевую аудиторию ВК легко и просто. К тому же для этого не нужен большой бюджет.Контакт пишет фото не того размера. Загрузка больших фото ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности.Вы также соглашаетесь с тем, что мы имеем право раскрыть ваши личные данные в следующих случаях:
1) С вашего согласия: Во всех остальных случаях, прежде чем передавать информацию о вас третьим лицам, наша Компания обязуется получить ваше явное согласие.![]() Например, наша Компания может реализовать совместное предложение или конкурс с третьей стороной, тогда мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
Например, наша Компания может реализовать совместное предложение или конкурс с третьей стороной, тогда мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
2) Компании, работающие от нашего имени: Мы сотрудничаем с другими компаниями, которые выполняют функции поддержки бизнеса от нашего имени, в связи с чем ваша личная информация может быть частично раскрыта.Мы требуем, чтобы такие компании использовали информацию только в целях предоставления услуг по контракту; им запрещается передавать эту информацию другим лицам в ситуациях, кроме случаев, когда это вызвано необходимостью предоставления указанных услуг. Примеры функций поддержки бизнеса: выполнение заказов, выполнение запросов, раздача призов и бонусов, проведение опросов среди клиентов и управление информационными системами. Мы также раскрываем агрегированную неличную информацию при выборе поставщиков услуг.
3) Дочерние компании и совместные предприятия: Дочернее или совместное предприятие означает организацию, не менее 50% долевого участия которой принадлежит Компании. При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору. Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей Компании, мы не будем передавать вашу информацию нашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору. Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей Компании, мы не будем передавать вашу информацию нашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
4) На совместно размещенных или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми она реализует специальные предложения и рекламные мероприятия на совместно размещенных страницах нашего веб-сайта. При запросе персональных данных на таких страницах вы получите предупреждение о передаче информации. Партнер использует любую предоставленную вами информацию в соответствии с его собственным уведомлением о конфиденциальности, с которым вы можете ознакомиться, прежде чем предоставлять информацию о себе.
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать ваши персональные данные в связи с полной или частичной продажей или передачей нашей компании или ее активов. При продаже или передаче бизнеса наша Компания предоставит вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительным органам: Наша Компания может без вашего согласия раскрывать личную информацию третьим лицам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних компаний.
Вся личная информация, которую вы предоставили при регистрации на нашем сайте, может быть изменена в любое время или полностью удалена из нашей базы данных по вашему запросу.Для этого вам необходимо связаться с нами любым удобным для вас способом, используя контактную информацию, размещенную в специальном разделе нашего сайта.
Если вы хотите отказаться от получения писем из нашего обычного списка рассылки, вы можете сделать это в любое время, используя специальную ссылку, которая помещается в конце каждого письма.
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже выложил примеры того, как некоторые фотографии были повреждены.Возможно, некоторые пользователи этого не замечают, но натренированный глаз свадебного фотографа или просто внимательный человек видит две разные фотографии. Так как же с этим справиться? До недавнего времени я просто менял размер фото, однако время от времени все же замечал, пусть и не столь существенное, но все же ухудшение качества фото. Прочитав об этой проблеме в Интернете, я узнал интересную методику, которой (немного улучшенную) поделюсь с вами.
Итак, у нас получилось большое красивое фото… Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — меня не интересовало, как делать аналогичные операции в других редакторах, но принцип должен быть таким же. Как мы можем сопоставить эту фотографию, чтобы прямые линии не стали неровными, а цвета остались такими, какими мы их видим? Короче говоря, есть три точки:
1) Сильно увеличиваем резкость фото. В полноразмерном виде фото должно получиться даже слишком резким, чрезмерно резким, но после уменьшения резкость вернется к норме.
2) Хитроумно уменьшаем размер фото до понравившегося контакту (1024 по высоте для вертикальных фото и 1280 по ширине для горизонтальных).
3) Не менее хитроумно сохраняем, чтобы фотография не содержала лишней информации, находилась в цветовом пространстве sRGB и имела оптимальное качество.
А теперь поподробнее. Например, я сделал фото с красивой любовно-фотосессии в заброшенной усадьбе.
1. Откройте фото в фотошопе.
2. Создайте дублирующий слой, примените к нему фильтр — другой — цветовой контраст с радиусом около 3 пикселей. Затем установите слой в режим «Overlay» и смешайте его. Таким образом, мы повысили резкость фото.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставление: для горизонтальных изображений — ширина 1920, для вертикальных — высота 1536 (размеры в полтора раза больше итоговых), ресэмплинг — бикубический, с уменьшением (в других версиях Photoshop — Бикубический, четче) прикладываем.
5. Выбираем пункт Изображение -> размер изображения.
6. Экспонирование: для горизонтальных изображений — ширина 1280, для вертикальных — высота 1024, передискретизация — бикубические, плавные градиенты (в других версиях Photoshop — бикубические, лучшие для плавных градиентов).
Полученный файл загружается в контакт. В результате потеря качества будет минимальной, а цвета будут соответствовать тому, что вы видели на мониторе. Думаю, что этот прием подходит не только для ВКонтакте, но и для других социальных сетей, и просто для передачи файлов через Интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любых цветовое пространство (т.е. е. на любом компьютере).
П.С. Вот что пишет об этом служба поддержки ВКонтакте:
Качество фото ухудшается при загрузке, что делать?
Чтобы минимизировать визуальную потерю качества, лучше загружать изображения меньшего размера (до 1000 пикселей с каждой стороны) и немного повысить их резкость перед загрузкой. Кроме того, на строчку «Добавить новые фотографии» лучше не нажимать, а перетащить на нее картинку прямо из папки компьютера.
Есть еще одна важная деталь: нашему загрузчику не нравится цветовой профиль Adobe RGB, поэтому перед загрузкой лучше конвертировать изображение для Интернета.Алгоритм действий следующий: в «Фотошопе» не нужно выбирать «Сохранить для WEB» (Alt + Shift + Ctrl + S), затем редактировать настройки качества и обязательно отмечать «Конвертировать в sRGB».
Самые ценные фотографии стоит загрузить в раздел документов —
Крупнейшая социальная сеть Вконтакте никогда не баловала фотографов. И все же многие и многие из нас публикуют там свои фотографии, потому что аудитория Contact действительно огромна. Есть все: друзья, знакомые, коллеги, клиенты.К тому же Contact стремительно прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то теперь потери сжатия намного меньше, и фотографии отображаются практически во всем окне браузера.
Обратной стороной такого быстрого прогресса является то, что его сложно отслеживать. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загружаться совсем другим способом! Изменения часто не объявляются и не объясняются.Все происходит тихо и без ведома пользователя. Что вполне объяснимо: сайт сделан максимально простым, рассчитан на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторого времени Contact начал показывать большие фотографии, которые разворачиваются почти на весь экран. Размер изображения ограничен только исходным разрешением изображения, разрешением монитора пользователя и его браузера. При этом сайт сохраняет оригинал и масштабирует картинку под размер окна пользователя.Ключевым моментом было то, что после масштабирования фото стало резкость. Что компенсировало размытие после изменения размера.
При этом лучшей тактикой было загружать в Контакт большие фото, например, размером 1920х1080 без дополнительной резкости. После масштабирования и повышения резкости самого сайта фотографии выглядели хорошо.
С некоторых пор, около месяца назад заметил, что Контакт перестал резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть размытым.Как я могу загрузить фотографии в Контакт сейчас? У меня есть несколько мыслей по этому поводу.
Подготовка фото к загрузке в Контакт
Часть I. Резкость.
Сначала , если мы хотим отображать большие (во всем окне браузера) фотографии во ВКонтакте, то мы не можем знать окончательный размер изображения, так как он зависит от разрешения монитора зрителя, а также от его браузера и даже настройки этого браузера.
В самом популярном на сегодняшний день разрешении монитора 1280х1024 полноэкранное фото во ВКонтакте имеет следующие размеры:
Firefox 4.0– 1058 по горизонтали или 760 по вертикали.
Opera 11 — 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размера изображения, а не раньше, как это происходило до недавнего времени в алгоритмах Contact. Кстати, загруженные тогда картинки по-прежнему отображаются резкими и точными, т.е. их резкость увеличивается после масштабирования.
Таким образом, лучше всего готовить кадры сейчас. 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно увеличивая их резкость перед загрузкой. При этом они будут отображаться достаточно крупно на мониторах 1280х1024 и выше, с оптимальной резкостью, которую мы сами выставили. К сожалению, на мониторах меньшего размера такие изображения станут меньше и потеряют четкость.
Если вы хотите загрузить большие картинки, чтобы они отображались во всем окне на любых мониторах, то перед загрузкой стоит их немного поднять резкость, что частично компенсирует размытость при масштабировании картинки.
Часть II. Цвет.
Иногда жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват не Контакт, а неправильный выбор цветового пространства для фото. Изображения, загружаемые в Интернет (на любой сайт, а не только в Контакт), должны быть в цветовом пространстве sRGB. Если фотография находится в Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, кроме sRGB, то после загрузки в сеть ее цвета станут тусклыми.
Часть III.Подготовка фотографии для контакта в Photoshop
Для начала убедимся, что наше изображение находится в sRGB Для этого в нижнем левом углу нажмите на маленький черный треугольник и в появившемся меню выберите пункт «Профиль документа».
Цветовое пространство фотографии появится в нижней строке. Нам нужно, чтобы там было написано sRGB IEC61966-2.1 , если там указано другое цветовое пространство, то нам нужно его поменять.
Делается это просто.Заходим в меню: Редактирование — Преобразовать в профиль …
И в появившемся окне в поле Target space выбираем профиль sRGB … Остальное не трогаем и нажимаем «ОК». Сделано!
Второй шаг — изменение размера … Нажмите клавиши Ctrl + Alt + I (команда Размер изображения) и установите ширину в появившемся окне 1000 если у нас горизонтальное фото, или высота 750 , если фото вертикальное.В этом случае все флажки должны быть включены, настройка «Сохранить соотношение сторон» предоставит нам правильное соотношение сторон. Раздел Interpolation должен содержать Bicubic (лучше всего для плавных градиентов) … О том, как сделать этот алгоритм установленным по умолчанию, вы можете прочитать в статье.
Третий шаг — затачивание … Заточку можно выполнять разными способами, иногда самыми экзотическими. Но я покажу один, довольно простой, но эффективный, который я использую для заточки в WEB.
Меню: Фильтр — Повышение резкости — Интеллектуальная резкость …
Опции: Эффект 500 , Радиус 0,1 .
Удалить: Размытие на небольшой глубине. Флажок «Точнее» стоит.
Теперь все готово. Сохраняем фото в формате JPEG с максимальным качеством (все равно Контакт потом его сожмёт) и выгружаем в Контакт!)
Часть IV. Подготовка фотографий для контакта в Adobe Lightroom
Чтобы дважды не вставать, давайте разберемся, как подготовить картинки для Contact с помощью Lightroom.В LR все намного проще, нужно настроить параметры экспорта следующим образом:
И все будет красиво!)
А вообще картинки конечно надо распечатать, хоть 40 на 60 см, а то и лучше!
derrrr / vk-ablum-downloader: скачать фото в более высоком разрешении с vk.com
GitHub — derrrr / vk-ablum-downloader: скачать фото в более высоком разрешении с vk.comскачать фото в большем разрешении вк.ком
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
ВК-альбом-загрузчик
Скрипт на питоне для загрузки фото из вк.com
Характеристики
- Приоритет загрузки изображения с более высоким разрешением
- Без логина
- Многопроцессорность
Требования
Использование командной строки
$ python3 vk_album.py -P -o [папка для сохранения]
URL-адрес альбома и путь к PhantomJS обязательны, выходная папка необязательна.
$ python3 vk_album.py -P
Без выходной папки, загрузите этот альбом в текущий каталог под названием «album-XXXXXXXX_YYYYYYYYY».
Пример:
$ python3 vk_album.py http://vk.com/album-XXXXXXXX_YYYYYYYYY -P -o / home / album
Проблемы
- При многопроцессорной обработке он будет возвращать сообщение об ошибке, если фотография существует в месте назначения, но он все равно может загрузить весь альбом.
Около
скачать фото в более высоком разрешении с vk.com
ресурсов
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.самый подробный гид в Рунете для группы или паблика. Как использовать вики-разметку
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень простая — некачественный тизер поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания. И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая изображение для группового эскиза, смотрите на эскизы ваших конкурентов.Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг переходов по миниатюрам, посещаемость сообщества и общую производительность.групповое продвижение.
4) Логотип компании.
Также вы можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» рядом с соответствующим пунктом. То же самое можно сделать с остальными ссылками, которые были добавлены вручную и нуждаются в корректировке.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна кепки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматически воспроизводить видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / часы работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильном приложении
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я предложил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых целей, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном телефоне края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Так потенциальный покупатель сразу узнает, на чем вы специализируетесь, и примет участие в разработке продукта.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хореке, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания предложения.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».В этом случае одна картинка является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», заставляющих смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значок в сети.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Вы можете использовать как открытые, так и закрытые меню. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары могут быть размещены на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляющими являются квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей для украшения сообщества ВК ищите на странице услуг Tesla Target agency.
Как загрузить фотоальбом на стену ВКонтакте. Как прикрепить альбом к записи ВКонтакте: советы
Здравствуйте уважаемые читатели сайта.
Начнем с публикации на личной странице, потом поговорим о сообществах, уделим внимание публикации на телефоне, а в конце научимся быстро размещать материалы из Instagram в ВК.
Есть несколько вариантов этого размещения: на стене, в разделе фото, в альбоме и установка аватара.Некоторые или все из них могут пригодиться. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, щелкните значок камеры под текстом. Вы можете выложить расписание без сопроводительного сообщения, но это делается редко.
В проводнике на вашем компьютере выберите нужный файл. Или сделайте снимок в реальном времени, он появится под новой записью. Щелкните «Отправить». Готово, на стене выложен новый материал.
На странице
Перейти в соответствующий пункт меню.
Нажмите кнопку «Добавить фотографии». Выбираем в проводнике один или несколько файлов, открываем их. Теперь вы можете внести определенные коррективы:
- сделать описание
- повернуть,
- открыть фоторедактор
- удалить при необходимости.
Все это делается с помощью иконок на каждой миниатюре.
После обработки подтверждаем свое желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фотографий с жесткого диска вы можете выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда вы хотите переместить файлы.
Основная фотография профиля
Наведите курсор на текущее изображение, появится всплывающее меню.Выберите «Обновить фото».
Здесь можно сделать снимок или скачать готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь и выберите другой вариант.
В конце определите область для маленького аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью работы по его заполнению.Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение основной миниатюры.
И мы применим те же уловки. Сначала перейдите в раздел главного меню «Группы», «Управление» и перейдите в сообщество, которое мы планируем редактировать.
Для публикации новости с картинкой на стене напишите текст в поле «Добавить запись» и прикрепите файл изображения. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы, доступные на личной странице, или скачать с ПК.Когда загрузка будет завершена, отправьте контент на стену.
Чтобы создать и заполнить альбом группы, необходимо перейти в меню «Управление», «Разделы» и добавить возможность публикации фотографий. Программа предлагает на выбор 2 типа доступа — открытый и закрытый. В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основную директорию, созданную автоматически, или перейти на вкладку «Все фотографии» — «Создать альбом».
После этого вы можете загружать изображения, хранящиеся на вашем жестком диске. Для этого перейдите в альбом и нажмите «Добавить фотографии» или перетащите документы из папки на вашем компьютере.
Чтобы изменить «лицо» группы, загрузите снимок на главную страницу.
Загрузить фото в ВК по телефону
Часто снимки делаются на камеру мобильного устройства. Мало кто носит с собой цифровой фотоаппарат. Поэтому передавать данные на компьютер нет смысла, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с мобильного устройства iPhone или Android, перейдите в официальное приложение социальной сети. Откройте меню, нажав на три точки в углу экрана, и нажмите ссылку «Фото». Нас интересует вкладка «Альбомы». Мы пойдем туда.
При необходимости создайте новую папку, в противном случае добавьте файлы в существующую. Для этого щелкните значок «плюс», а затем выберите соответствующий вариант: «Загрузить из галереи» или «Сделать снимок».
Точно так же вы можете загружать фотографии в мобильную версию браузера.
Официальная программа для мобильных предоставляет еще одну интересную возможность — публиковать картинки в истории ВКонтакте. Для этого откройте новости и вверху экрана нажмите на изображение своего профиля со знаком плюс или на камеру.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показана друзьям и подписчикам в течение дня.
Сообщество обмена изображениями
Чтобы добавить фотографию в группу, перейдите к ней.Под основной информацией должен находиться блок «Фото». Заходим туда, выбираем вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью знака плюса в углу загружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикация фотографии в галерее
Вы можете добиться того же результата, если зайдете в папку, где хранятся изображения на телефоне. Отметьте «птичками» файлы, которые хотите отправить в ВК, нажмите на иконку вверху экрана.Мне кажется, как на скриншоте.
Авто публикация из Инстаграм в ВК
И напоследок, как я и обещал, небольшая хитрость для фанатов Инстаграм и ВК. Откройте свой профиль ВКонтакте, под основной фотографией нажмите «Редактировать». В меню справа перейдите в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому мне предлагаются настройки переноса материала.Рекомендую установить флажок «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически перенесены из Instagram в ВК, а только те, у которых есть хэштег #vk для импорта в предварительно выбранный альбом, #vkpost для публикации на стене.
Сохраните результат и испытайте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов разместить фото ВКонтакте.Выбирайте подходящие и удобные для вас, получайте лайки на свои посты, заполняйте и. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
В социальной сети ВКонтакте альбомы играют важную роль, давая пользователям возможность сортировать данные по различным категориям. Далее мы поговорим обо всех нюансах, которые необходимо знать, чтобы добавить новый альбом в любой раздел сайта.
Процесс создания альбома ВКонтакте, независимо от типа папки, идентичен как в случае персональной страницы, так и в случае сообщества. Однако сами альбомы все же имеют несколько отличий друг от друга.
Вариант 1: Фотоальбом
Если вы добавляете новый альбом с изображениями, вам дается возможность сразу указать название и описание. Более того, также во время создания могут быть установлены специальные параметры конфиденциальности в соответствии с вашими требованиями.
Чтобы лучше понять процесс создания альбома и дальнейшего добавления контента, ознакомьтесь со специальной статьей на нашем сайте.
Вариант 2: видеоальбом
Когда вы добавляете новый раздел с видео, вам предоставляется немного меньшее количество опций, ограниченное только названием и некоторыми настройками конфиденциальности. Однако, как бы то ни было, для такой папки этого вполне достаточно.
Как и в случае с фотоальбомами, процесс создания новых альбомов для видео подробно рассмотрен в другой статье.
Процедура добавления альбома с музыкой выглядит немного проще.
Вы можете создать такие музыкальные папки самостоятельно, прочитав специальные инструкции.
Мобильное приложение
Любой альбом ВК в мобильном приложении имеет те же возможности, что и в полной версии сайта. В результате мы будем рассматривать только процесс создания, в основном игнорируя заполнение папок контентом.
Вариант 1: Фотоальбом
Следуя приведенным ниже инструкциям, вы можете добавить альбом не только в раздел с фотографиями на своей странице, но и в сообщество.Однако для этого также потребуются дополнительные права доступа к соответствующим возможностям.
На этом с фотоальбомами можно закончить.
Вариант 2: видеоальбом
Добавление новых папок для клипов мало чем отличается от того же процесса для фотоальбомов. Основными нюансами здесь являются внешние отличия необходимых элементов интерфейса.
Готово! Видеоальбом создан
Вариант 3: Музыкальный альбом
Мобильное приложение также позволяет добавлять на страницу альбомы с музыкальным контентом.
Во избежание возможных проблем следует соблюдать осторожность. Кроме того, мы также всегда готовы ответить на вопросы в комментариях.
Многие пользователи Интернета работают с социальными сетями. Например, в России популярен сервис ВКонтакте. На этом сайте у пользователей полно возможностей. Допустим, здесь можно послушать музыку и посмотреть фотографии. И даже создавать плейлисты и фотоальбомы. Но как при необходимости прикрепить альбом к записи «ВКонтакте»? Ответ на этот вопрос будет дан ниже.На самом деле все проще, чем кажется. Главное — понять, какой объект вы хотите прикрепить к сообщению.
Что можно прикрепить
Задумываясь о том, как прикрепить альбом к записи в социальной сети ВКонтакте, сначала нужно понять, о каком объекте идет речь. От этого многое зависит.
На данный момент можно прикрепить следующие альбомы:
- музыкальные;
- видео;
- с фото.
Кроме того, в сообщения можно вставлять отдельные фотографии, видео и аудио, а также загружать различные документы. Например, в формате .doc.
Важно: фото и видео альбомы прилагаются одинаково.
Фотоальбом
Как прикрепить альбом к записи «ВКонтакте»? Сначала узнайте, как себя вести, когда дело касается прикрепления архива с фотографиями.
Инструкция по достижению необходимой цели будет следующая:
- Откройте свой профиль в ВК.Там нужно пройти авторизацию.
- Зайдите в «Мои фото» — «Фотоальбомы».
- Выберите архив с фотографиями, который вы хотите загрузить.
- Скопируйте строку из адресной строки с идентификатором фотоальбома.
- Начать писать сообщение в «Диалогах» или на стене.
- Вставить адресную строку, скопированную в буфер обмена.
После выполненных действий фотоальбом будет прикреплен к письму.
Важно: если вам нужно прикрепить несколько альбомов, вам придется каждый раз проделывать описанные действия, но перед вставкой следующего адреса старые буквы в журнале стираются.
Создать плейлист
А как прикрепить музыкальный альбом к записи «ВКонтакте»? Сначала вам нужно создать плейлист. Его можно очень быстро отправить друзьям или разместить на стене.
Для достижения соответствующего результата вам понадобятся:
- Откройте раздел «Моя музыка» в социальной сети ВКонтакте.
- В верхней части окна нажмите кнопку «Создать список воспроизведения».
- Установите параметры аудиоархива и добавьте треки.
- Сохранить изменения.
Вот и все. Теперь можно сказать, что музыкальный альбом создан. Но что дальше?
Пин-музыка
Как прикрепить плейлист к сообщению? Для этого пользователю «ВКонтакте» необходимо:
После подтверждения операции операция будет завершена. Он не дает никаких специальных навыков и знаний.
В контакте можно обмениваться фотографиями посредством сообщений, а также прикреплять их к определенной записи на странице.Сегодня мы расскажем, как прикрепить альбом к записи Вконтакте, а все необходимое вы сможете сделать самостоятельно.
Способы прикрепления альбома к стене в ВК
В статье рассмотрены два основных способа прикрепления изображений, познакомимся с каждым. Пользователь сможет выбрать подходящий метод.
С мобильного устройства
Для начала зайдите на сайт Вконтакте, откройте свою страницу, пройдите авторизацию.Далее перейдите во вкладку «Фото», переключитесь на вкладку «Альбомы», при необходимости создайте новый альбом. В правом верхнем углу есть знак плюса, нажмите на него, затем напишите название альбома и установите его приватность.
Поместите нужные фотографии в альбом. Если вы не знаете, как это сделать, следуйте приведенным ниже инструкциям. Откройте коллекцию картинок, в правом верхнем углу нажмите кнопку «Добавить фото». Выберите нужные фотографии из галереи, дождитесь загрузки в выбранную папку, нажмите кнопку «Сохранить».Если вам нужно загрузить фотографии с другого носителя, используйте USB-кабель или карту памяти для загрузки файлов.
Теперь сделайте копию ссылки на готовый пакет фотографий и перейдите к записи, к которой вы хотите прикрепить фотографию. Создайте новый пост, вставьте скопированную ссылку под постом. Теперь нажмите кнопку «Отправить». Под записью вы увидите обложку альбома. Это очень удобный способ рекламы ваших товаров или услуг. Также таким образом члены разных групп и сообществ могут использовать для обмена информацией.
с ПК
Чтобы прикрепить альбом, пользователю необходимо сделать следующее:
- сначала скопируйте ссылку на выбранный альбом, перейдите во вкладку «Фото»:
- Выберите альбом, который хотите прикрепить, щелкните его правой кнопкой мыши, откроется контекстное меню. В этом разделе выберите «Копировать ссылку».
- Теперь откройте свой профиль, создайте новую запись (в поле «Что нового?»).
- Теперь вставьте ссылку на скопированный объект, после этой процедуры должна появиться обложка альбома.
- Нажмите кнопку «Отправить». Теперь альбом будет прикреплен к стене.
При желании пользователь сможет добавить описание к альбому. Обратите внимание, что текст стоит писать после публикации альбома (если сразу напишете, то помимо фото в посте будет видна ссылка на них). Нажмите «…» и выберите «Редактировать».
После добавления надписи нажмите кнопку «Сохранить».Если вы все сделали правильно, ваша запись будет выглядеть так:
Возможные проблемы
Какие сложности могут возникнуть при прикреплении фотоальбома? В основном все получается с первого раза, но иногда из-за того, что устройство не поддерживает формат фото или размер альбома превышает допустимую норму, его могут не прикрепить к записи. Необходимо следить за тем, чтобы к записи не попали случайно ненужные изображения.
Также, если интернет работает с перебоями, во время процедуры что-то может пойти не так и картинки не будут прикреплены. Перед процессом обязательно проверьте качество интернет-соединения. Если во время прикрепления со стационарного компьютера отключится питание, то все внесенные изменения могут не сохраниться, и всю процедуру придется выполнять заново. Во избежание подобных проблем лучше постоянно сохранять изменения, не выполнять одну и ту же работу дважды, сэкономить время.
Как видите, пользователь сможет прикрепить файл к записи без посторонней помощи. Прикрепляйте картинки к публикациям и рассказывайте друзьям о своих новостях. Надеемся, статья будет вам полезна.
Большинство людей примерно понимают, как изменить главную страницу профиля или добавить изображения в свои альбомы. Однако когда дело доходит до самой стены ВКонтакте, многие теряются; они не понимают, как туда прикрепить то или иное изображение. В этом нет ничего сложного.
Ниже приведены инструкции, которым необходимо следовать.
Кстати, картинка таким же образом отправляется на ленту друга. Это может быть ваша совместная картинка, открытка или любое фото, которое вам кажется подходящим.
Закрепить фотографию на странице
После добавления изображения его можно легко исправить. Это сделано для того, чтобы новые записи на стене не переместили фотографию вниз по списку. Таким образом, он всегда будет виден, пока вы не решите его отстегнуть.
Чтобы зафиксировать фото, выберите контекстное меню в виде трех точек в верхнем углу записи.
Там вы найдете пункт «Исправить», благодаря которому любое изображение сразу поднимается до самого верха вашей стены. Рядом появится соответствующая запись.
Вы также можете открепить фотографию таким же образом.
Изначально вам нужно открыть свои изображения, найдя там все альбомы. Сделать это можно в меню Фото на главной странице ВКонтакте.
Выберите нужный альбом и войдите в него. Для этого нажмите на обложку этой фотоколлекции. Попав внутрь самой папки, скопируйте ссылку в строке браузера.
С помощью кнопки отправки вы размещаете его на стене.
% PDF-1.4 % 8159 0 объект > эндобдж xref 8159 149 0000000016 00000 н. 0000009191 00000 п. 0000009390 00000 н. 0000009428 00000 н. 0000010003 00000 п. 0000010572 00000 п. 0000010713 00000 п. 0000010859 00000 п. 0000011005 00000 п. 0000011162 00000 п. 0000011307 00000 п. 0000011463 00000 п. 0000011607 00000 п. 0000011753 00000 п. 0000011897 00000 п. 0000012053 00000 п. 0000012199 00000 п. 0000012356 00000 п. 0000012502 00000 п. 0000012659 00000 п. 0000012805 00000 п. 0000012962 00000 п. 0000013108 00000 п. 0000013265 00000 п. 0000013411 00000 п. 0000013568 00000 п. 0000013714 00000 п. 0000013871 00000 п. 0000014017 00000 п. 0000014174 00000 п. 0000014320 00000 п. 0000014466 00000 п. 0000014623 00000 п. 0000014780 00000 п. 0000014926 00000 п. 0000015083 00000 п. 0000015229 00000 п. 0000015385 00000 п. 0000015531 00000 п. 0000015688 00000 п. 0000015834 00000 п. 0000015991 00000 п. 0000016136 00000 п. 0000016293 00000 п. 0000016439 00000 п. 0000016596 00000 п. 0000016742 00000 п. 0000016899 00000 н. 0000017045 00000 п. 0000017202 00000 п. 0000017348 00000 п. 0000017494 00000 п. 0000017651 00000 п. 0000017796 00000 п. 0000017942 00000 п. 0000018099 00000 н. 0000018245 00000 п. 0000018391 00000 п. 0000018537 00000 п. 0000018694 00000 п. 0000018840 00000 п. 0000018997 00000 п. 0000019143 00000 п. 0000019289 00000 п. 0000019446 00000 п. 0000019592 00000 п. 0000019749 00000 п. 0000019884 00000 п. 0000020024 00000 н. 0000020575 00000 п. 0000020995 00000 н. 0000021456 00000 п. 0000021571 00000 п. 0000021684 00000 п. 0000021713 00000 п. 0000022390 00000 п. 0000022419 00000 п. 0000023137 00000 п. 0000023394 00000 п. 0000023887 00000 п. 0000024138 00000 п. 0000024578 00000 п. 0000024838 00000 п. 0000025360 00000 п. 0000030976 00000 п. 0000031588 00000 п. 0000031730 00000 п. 0000031759 00000 п. 0000036726 00000 п. 0000039903 00000 н. 0000043341 00000 п. 0000046670 00000 п. 0000050232 00000 п. 0000053999 00000 п. 0000054251 00000 п. 0000054710 00000 п. 0000058307 00000 п. 0000058378 00000 п. 0000058449 00000 п. 0000058520 00000 п. 0000058591 00000 п. 0000058662 00000 п. 0000058733 00000 п. 0000058804 00000 п. 0000058875 00000 п. 0000058946 00000 п. 0000059017 00000 п. 0000059088 00000 н. 0000059601 00000 п. 0000059672 00000 п. 0000060103 00000 п. 0000060174 00000 п. 0000060245 00000 п. 0000077798 00000 п. 0000093644 00000 п. 0000093715 00000 п. 0000111750 00000 н. 0000111821 00000 н. 0000111892 00000 н. 0000111963 00000 н. 0000112573 00000 н. 0000112644 00000 н. 0000112920 00000 н. 0000132278 00000 н. 0000132349 00000 н. 0000132485 00000 н. 0000132556 00000 н. 0000133281 00000 н. 0000133547 00000 н. 0000133618 00000 н. 0000157781 00000 н. 0000157929 00000 н. 0000158000 00000 н. 0000158071 00000 н. 0000158772 00000 н. 0000159044 00000 н. 0000180654 00000 н. 0000180725 00000 н. 0000180869 00000 н. 0000180940 00000 н. 0000181011 00000 н. 0000181082 00000 н. 0000181153 00000 н. 0000184583 00000 н. 0000184624 00000 н. 0000188587 00000 н. 0000188628 00000 н. 0000008885 00000 н. 0000003341 00000 п. трейлер ] / Назад 1244813 / XRefStm 8885 >> startxref 0 %% EOF 8307 0 объект > поток hYgX ٶ я
.
 py my_profile
py my_profile
 NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров. Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png