Какой размер шапки в группе вк
В данной статье, расскажу вам какие размеры для шапки группы вконтакте, зачем она нужна и что это вообще такое. Вообще создание и оформление группы, очень увлекательное занятие, особенно если вы хорошо владеете Photoshop, хотя освоение Photoshop тоже немало увлекательное занятие.
Я дам вам совет, если вы не умеете пользоваться Photoshop, обязательно научитесь, это вам пригодиться не только для того что бы создавать шапки, вдруг вам очень понравиться, раскрутитесь, привлечете по больше людей и начнете продавать по заказу те же самые шапки.
Вообще поговаривают, что скоро будут анимированные шапки, но я не знаю, правда ли это, или нет, но будем надеяться, что бы эти слухи скажем так, оправдались. Потому что с анимированными шапками, группа станет на много красивее, будет больше возможностей, идей и возможность реализаций в плане информации для читателей вашей группы.
Размер шапки группы в вконтакте.
Содержание статьи (навигация)
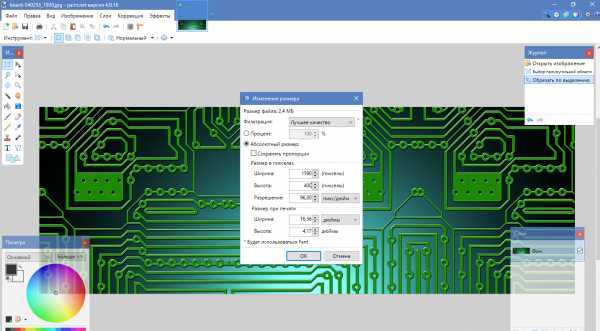
Первое, что вам нужно знать ну и соответственно ради чего вы сюда и зашли, это какой размер шапки в группе вк. Я думаю, вы знаете, как создавать шапку вконтакте, но кратко расскажу. Заходите в Photoshop, заходите в меню Файл -> Создать, и задаете в окне, которое вылезло
Как создать шапку для группы вконтакте.
Если вы не дружите с фотошопом можно скачать готовую картринку или воспользоваться более простыми решения, например paint net и тд.
Вот так у вас должно выглядеть заготовка на вашу шапку в Photoshop.

Но все же, хотелось бы еще рассказать вам, что такое шапка в группе вк. Это очень красивое оформление вашей группы вконтакте, это не просто украшение вашей группы, но и привлечение больше пользователей, для того что бы они заходили в вашу группу, подписывались, лайкали, и советовали своим друзьям.
Как выглядит шапка в сообществе вк.
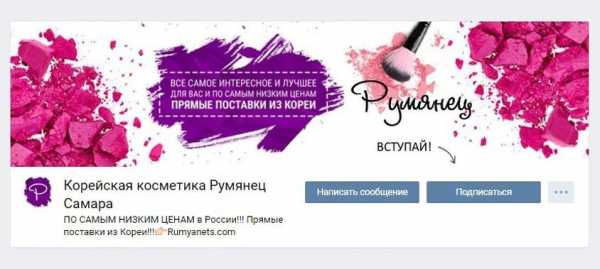
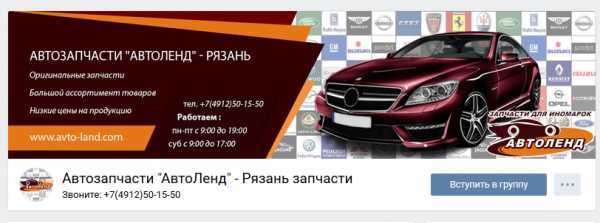
Вот вам картинка наглядного примера, как это будет выглядеть в вашей группе вконтакте. 1590x200px.

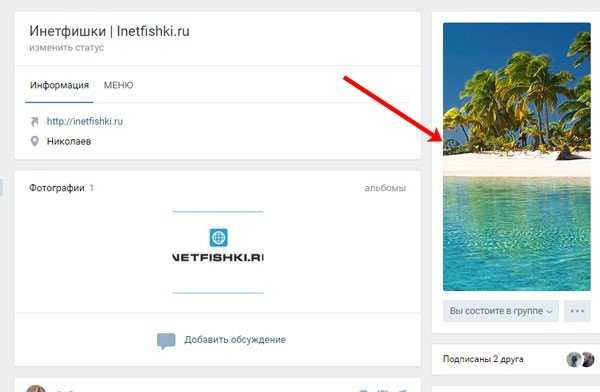
Вот как выглядит в формате 795x400px.

Не бойтесь испортить этим свою группу, думаю этой новой возможностью оформления группы вконтакте, невозможно испортить, а только украсить, какой бы не была ваша шапка.
Если вы все еще, не смогли понять, зачем нужна шапка в группе вк, я поясню как можно подробней.
Зачем нужна шапка в группе вк
Группа в вк, это не просто, когда вы создали группу, загружаете туда какую либо информацию, картинки и т.д. в зависимости от того на какую тематику у вас создана группа.
Так вот, оформление вашей группы, так же важна, потому что пользователям, не интересно сидеть, в скучной, серой, забытой группе. И чем больше у вас будет пользователей, тем больше у вас будет возможностей, допустим даже тот де заработок, к вам начнут обращаться рекламодатели, предлагать цены, финансирование для различных розыгрышей, а после розыгрышей подтянутся еще пользователи, и ваша группа может раскрутиться очень даже хорошо. Я не спорю, то, что вы будете делать в самой группе (я имею в виду информация, картинка и т.д.). Но согласитесь, оформление группы тоже играет большую роль. И особенную роль, играет шапка, и размещенная информация на ней.
Ниже несколько преимуществ которые добавит шапка вашей группе
- Уникальность.
- Запоминаемость.
- Помощь в раскрутке бренда.
- Узнаваемость.
- Дополнительная информация акций или предложений сообщества.
- Дополнение к дизайну.
Ну, вот и подошла наша тема к концу, надеюсь, данная статья вам была очень полезной и увлекающей. Создавайте уникальные шапки, привлекайте как можно больше пользователей, зарабатывайте и ни в коем случае не бросайте то, что начали, и я надеюсь, у вас все получится.
Если вам выдает ошибку при загрузке вашей шапки в группу вконтакте, проверьте, не ошиблись ли вы в размерах вашей шапки и переделайте ее, прежде чем винить данную статью. Всегда будем рады вашим комментариям.
allvk.net
Практикум. Каких размеров должны быть аватары и шапки в группах социальных сетей?
Практикум. Каких размеров должны быть аватары и шапки в группах социальных сетей?
• 18.07.2014 в 16:23
64078
SemSocial предлагает полезную информацию для SMM-щиков и дизайнеров.
После недавнего обновления у Facebook сменились рекомендуемые размеры для оформления, наиболее оптимальные:
— Шапка должна быть 851х314px, но можно взять размер побольше, сохранив пропорции.
— Аватар – 180х180px, но можно загрузить и более высокое разрешение.

VK

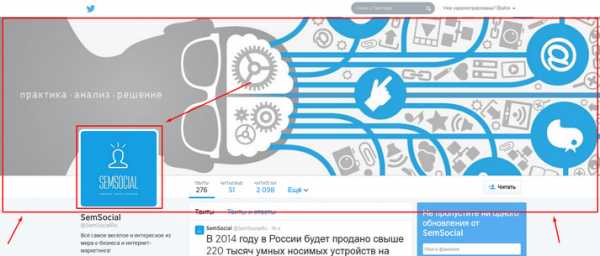
Твиттер также недавно позволил загружать изображения более высокого разрешения, после обновления стало понятно, что рекомендуемые размеры ориентированы на широкоформатные мониторы высокого разрешения.

Для адекватного отображения минимальный размер шапки должен быть 1500х500px, но советуем взять больше, чтобы не было смазывания.
Аватар – минимум 400х400px.
Google Plus
Минимальное разрешение — 480х270px, но будьте готовы, что на высоком разрешении изображение будет размываться, так как G+ «растягивает» его. Берите максимально доступный размер.
Аватар также редактируется и ставится в форме круга, рекомендуем загружать размером от 250x250px.

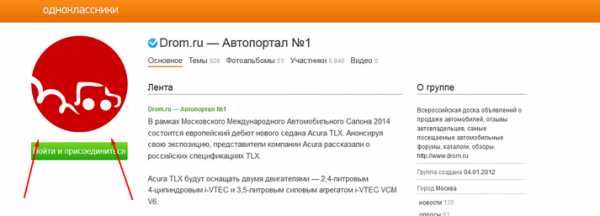
Одноклассники
OD позволяет загрузить только уникальный аватар. Шапку изменить можно, но только выбрав одну из предложенных.
Размер логотипа может быть любым, т.к. обрезается до 190х190px и должен иметь форму квадрата. Для нормального отображения достаточно загрузить лого 300 на 300px.
YouTube
Тут наверняка возникнут проблемы, т.к. youtube не растягивает шапку, а «центрирует» ее. Поэтому, если вы хотите на логотипе поместить важную информацию, адрес или контакты, старайтесь разместить их ближе к центру.
— Максимальные «вес» — 2 мб.
— Рекомендованный размер — 2560х1440px
Статья подготовлена компанией Паньшин Групп — apanshin.ru
tweet
нравится
Loading…
semsocial.ru
Как в группу вк добавить шапку
Как сделать шапку в группе или сообществе ВКонтакте.

В данной статье я расскажу Вам о новой функции социальной сети ВКонтакте. Совсем недавно, появилась возможность сделать шапку в группе или сообществе. Это позволяет немного изменить внешний вид Вашей группы и выделится на фоне всех остальных.
Выглядит новая шапка свежо, и более красиво чем старый аватар. Также Вы можете разместить в шапке больше информации, добавить телефон, официальный сайт и логотип при этом не перегружая изображение. Именно поэтому стоит сделать шапку в группе.
Как выглядит шапка в группе или сообществе ВКонтакте:
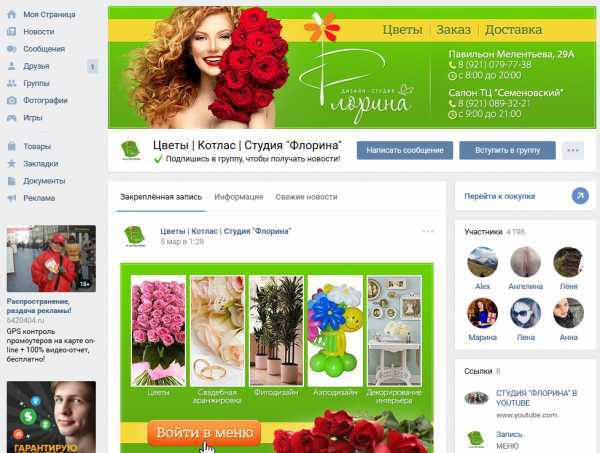
Я сегодня в своем сообществе «Сергей Садовников | Sadovnikov.biz» изменил шапку, кстати, вступайте в сообщество, новые статьи появляются там сразу после публикации их на блоге. Выглядит мое сообщество на сегодняшний день вот так:
Как сделать шапку в группе или сообществе ВКонтакте:
Давайте перейдем к практике, для начала Вам надо эту шапку создать в любом Вашем редакторе изображений. Размеры шапки для группы ВКонтакте: 1590х400 пикселей.
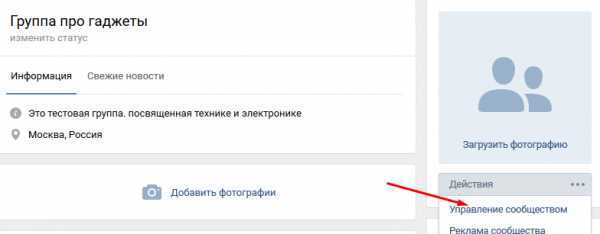
Подготовьте заранее изображение нужного размера, после чего останется всего несколько кликов и Ваша группа или сообщество, будет иметь большую вертикальную шапку. После подготовки изображения зайдите на страницу сообщества и перейдите на страницу «Управление сообществом»:
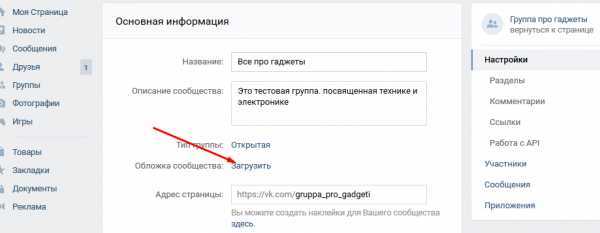
Попав на страницу управления сообществом, Вам остается найти строку «Обложка сообщества» и нажмите кнопку загрузить:
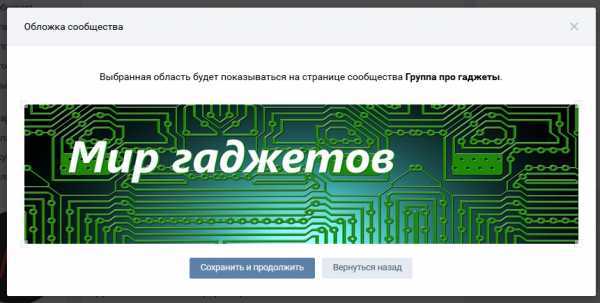
Нажав загрузить, выберете Вашу заранее подготовленную шапку для группы (размером 1590х400 пикселей) и нажмите сохранить и продолжить:
Все! Шапка в Вашем сообществе установлена!
Как сделать КАРТИНКУ для шапки ВКонтакте и вообще для чего угодно:
Если Вы искали инструкцию о том, как сделать красивую картинку на шапку Вконтакте, а не как её установить на самом сайте. То в этом Вам поможет курс «ФОТОШОП С НУЛЯ 3.0»
Это лучший курс по фотошопу, для новичков. Я предлагаю вам ознакомиться с вариантом обучения, который предлагает
Зинаида Лукьянова — создатель проекта «Фотошоп-мастер» — крупнейшего портала по Adobe Photoshop на русскоязычном пространстве. По качеству обучения этот метод практически не уступает персональному наставнику, а вот стоит он в сотни раз дешевле и доступен каждому.
ПОЛУЧИТЬ «ФОТОШОП С НУЛЯ 3.0»
Надеюсь, статья была полезной для Вас, и Вы узнали, как сделать шапку в группу или сообщество ВКонтакте. Данная социальная сеть, не перестает обновлять свой сайт. За последний год очень много обновлений затронули данную сеть. К лучшему это или нет покажет время.
Мне новый дизайн соц.сети нравится больше, и возможность добавлять товары в группы тоже очень полезная. Мне кажется ВКонтакте, идет навстречу бизнесу, но не пострадает ли от этого обычный пользователь? Этот вопрос покажет лишь время. Подписывайтесь на блог, комментируйте, поделитесь этой статьей в социальных сетях. Желаю Вам удачи и новых подписчиков.
С уважением, Сергей Садовников.
sadovnikov.biz
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
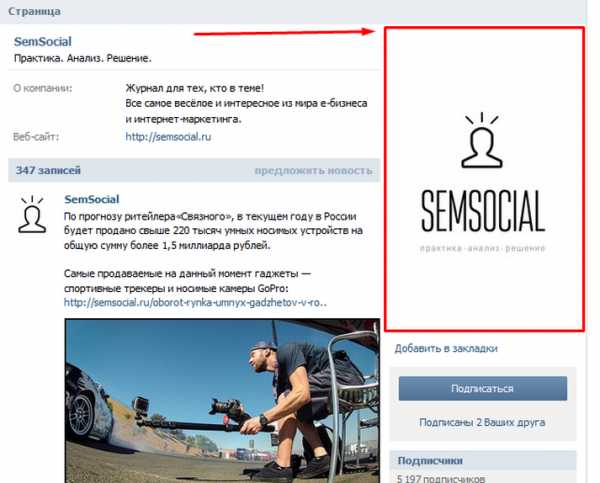
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
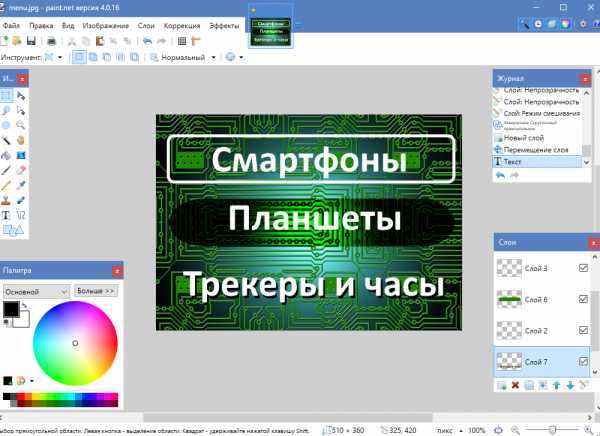
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
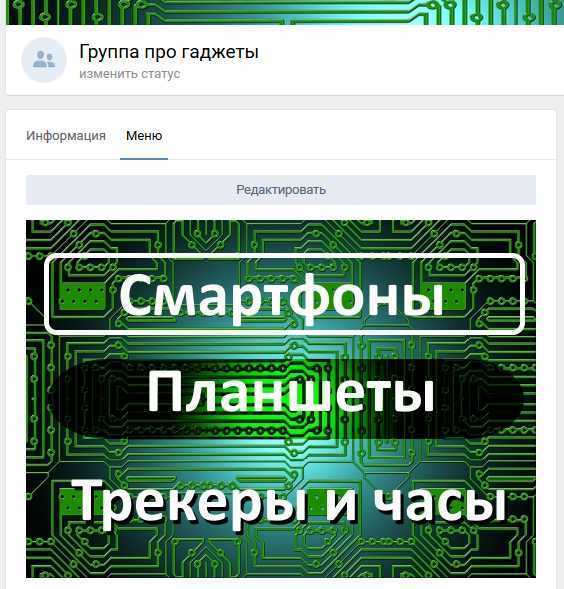
Вертикальное меню сообщества ВК с пунктами в один столбик
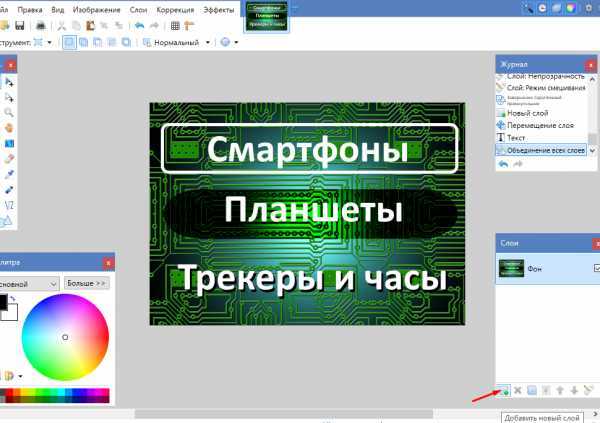
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
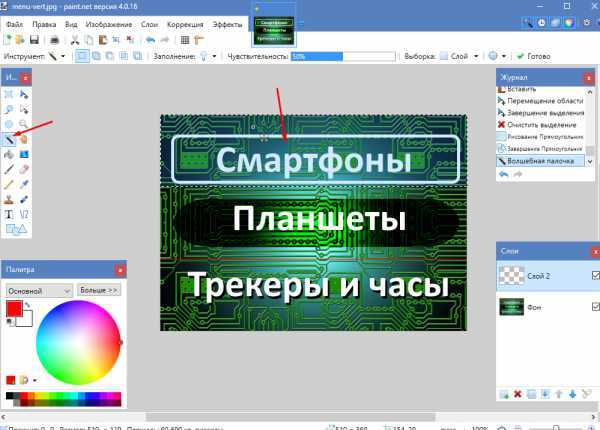
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.

- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.

- Переключись на слой с изображением и скопируй выделенную область в буфер.

- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
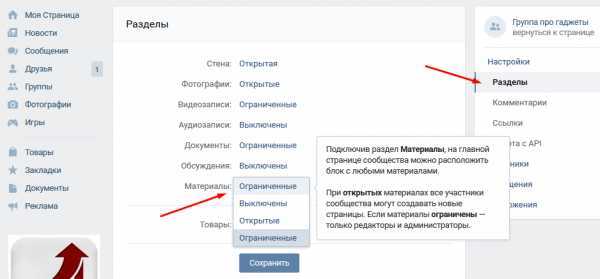
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
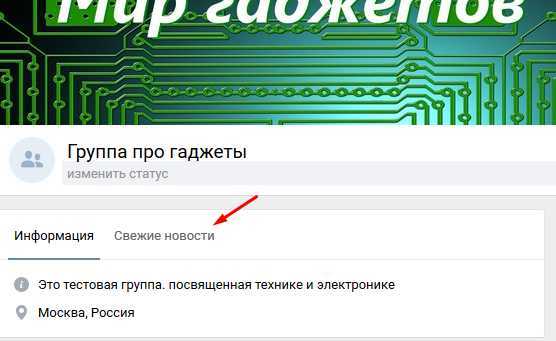
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
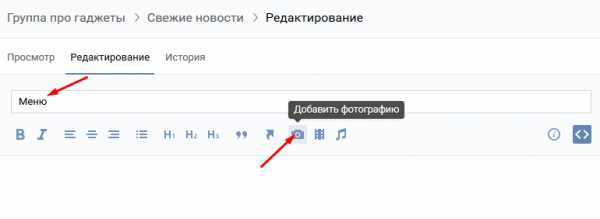
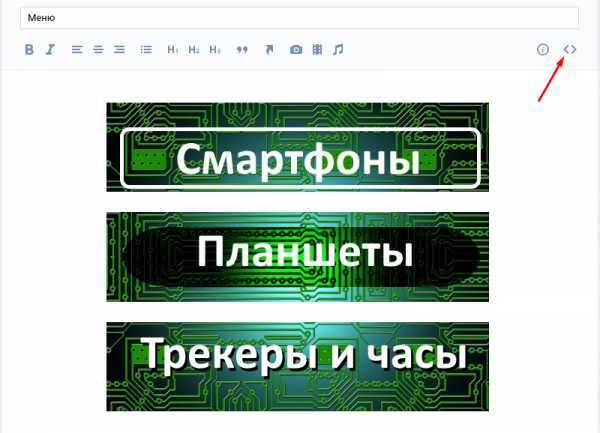
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
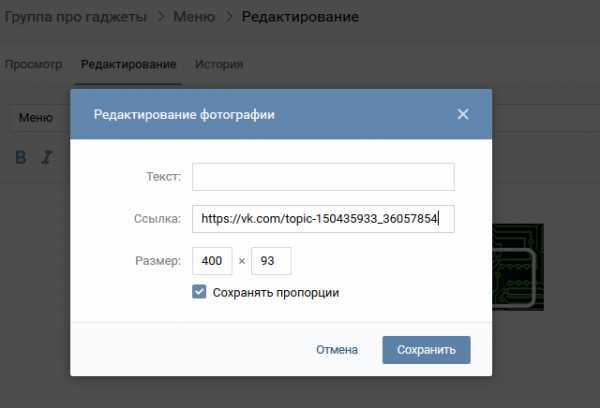
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактиро
inet-use.ru
скажите размер обложки (шапки) в вк для группы
<a href=»/» rel=»nofollow» title=»15907216:##:2guOyOw»>[ссылка заблокирована по решению администрации проекта]</a>
На каждый город выделен лимит мест в закрытом клубе знакомств для секса, советуем поспешить! Врядли где то еще Вы найдeтe столько голодных тёлок, которые хотят ТОЛЬКО секса! <a rel=»nofollow» href=»https://vk.cc/5OPKbT» target=»_blank»>ЖМИ СЮДА!</a>
Есть шапки любого размера и фасона!
touch.otvet.mail.ru