Поиск по картинке на Алиэкспресс с компьютера и с телефона
Сделать поиск товара по картинке на Алиэкспресс можно несколькими способами. Сделать это можно как с компьютера, так и с телефона. Благодаря такой возможности достаточно легко можно найти товар, даже не зная его правильного названия.
Это очень выручает. Например, если хочется найти на Алиэкспресс копии брендов, а поиск через название — результатов не дает. В этом случае фотография вещи и возможность поиска товара по картинке — помогут вам решить этот вопрос.
Все, что вам нужно будет — это сохраненные фото товара на компьютере или просто использовать камеру вашего телефона. Как найти товар по фото на Алиэкспресс — вы узнаете в этой статье.
Как выполнить поиск по фото на сайте Алиэкспресс с компьютера
Чтобы найти товар по картинке через ПК, можно воспользоваться несколькими способами:
- используя поисковик Google;
- или воспользоваться браузерным расширением.
Ищем товар по фото через Google картинки
1.
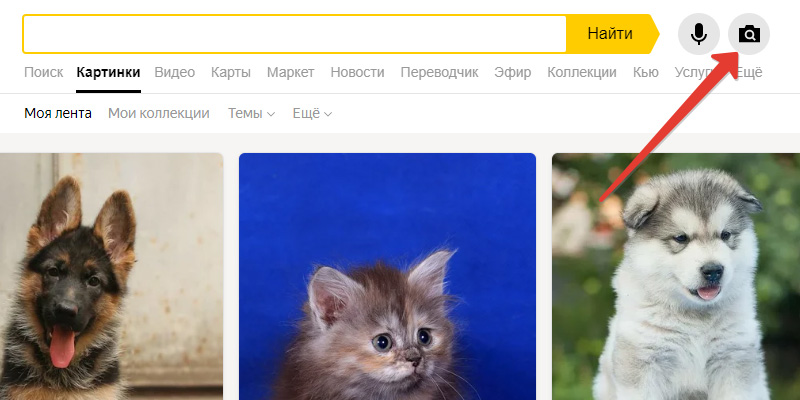
2. Затем откройте главную страницу Google. В верхнем правом углу найдите слово «Картинки» и сделайте клик на нем.
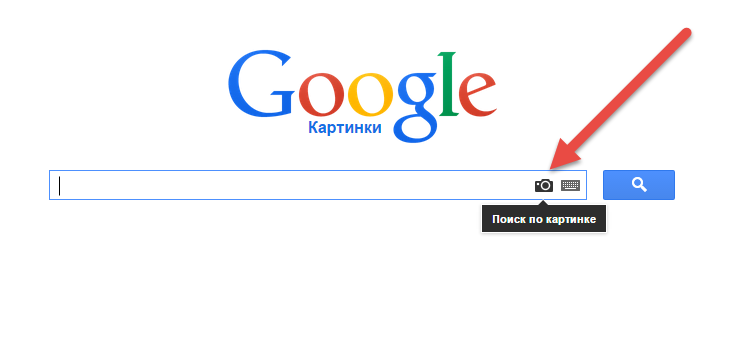
3. После этого откроется новая страница, где внутри поисковой строки необходимо нажать на иконку фотоаппарата.
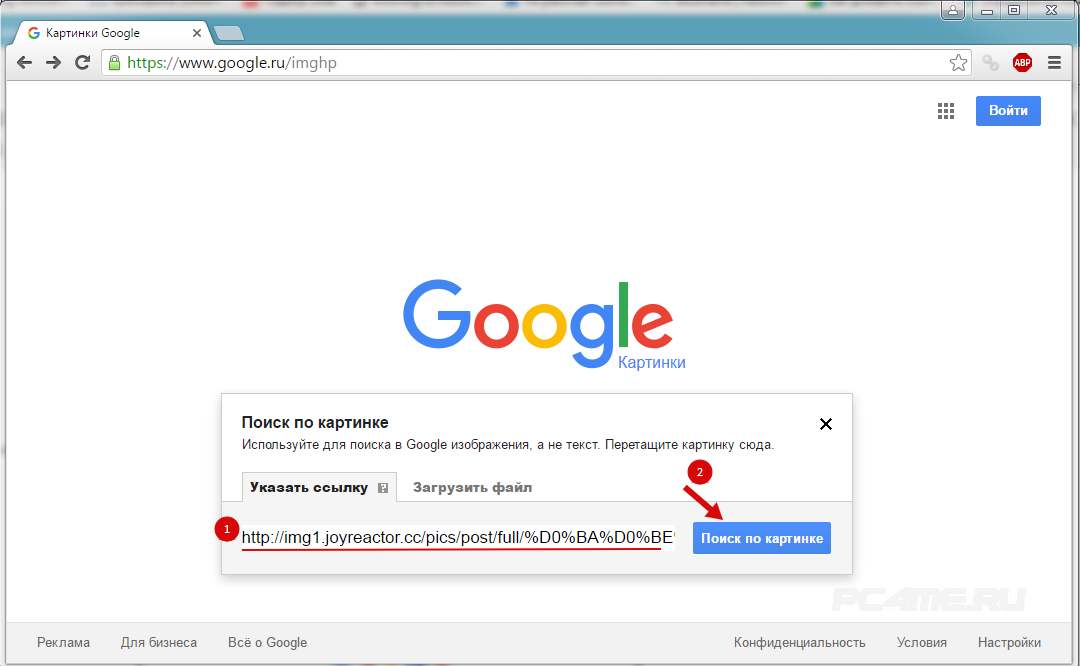
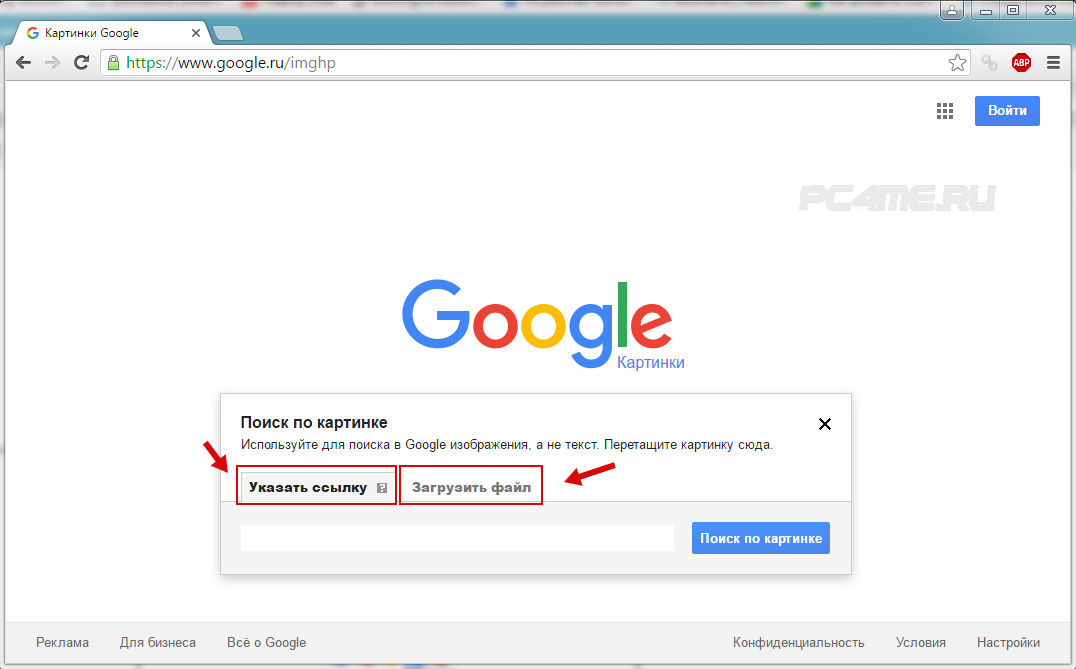
4. Далее появится небольшое окно. Здесь доступны 2 различных способа поиска товара через фото:
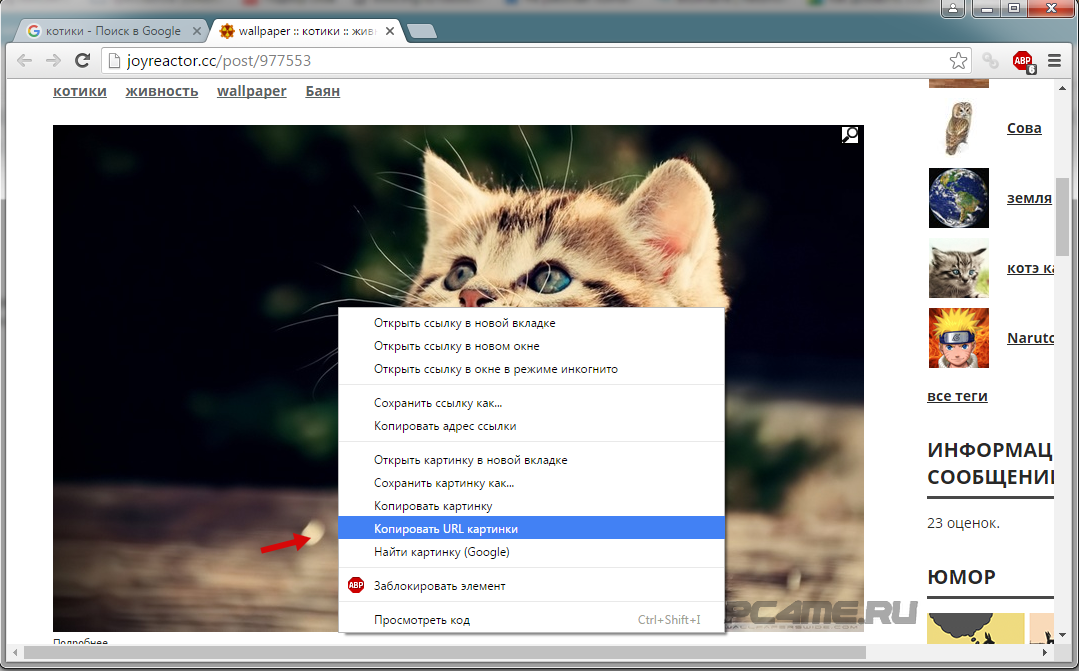
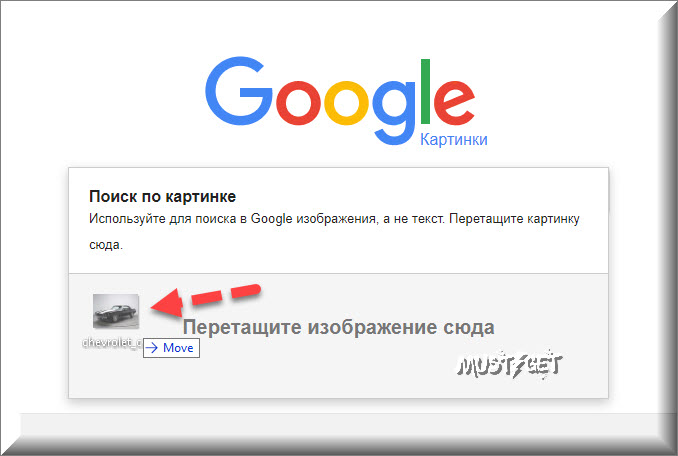
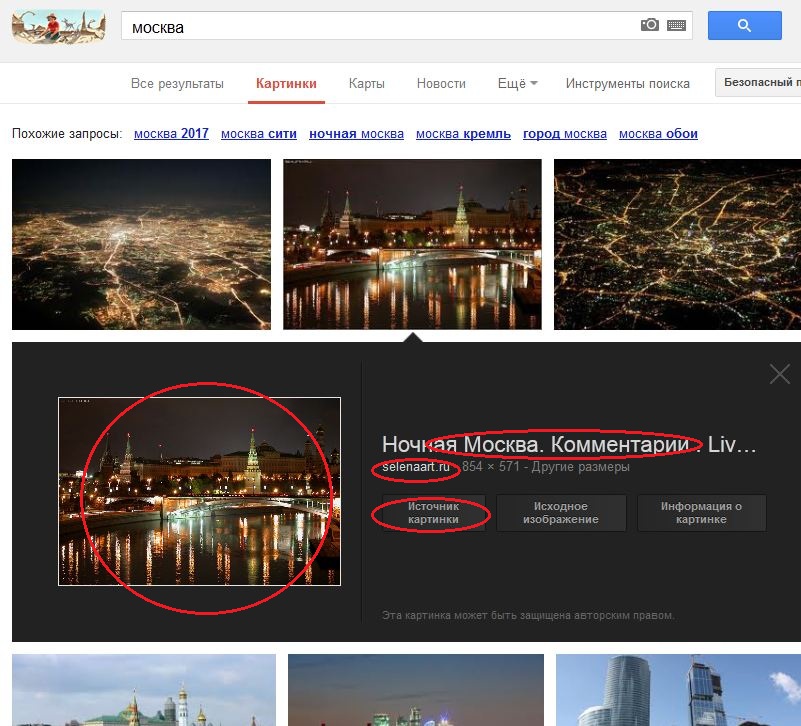
а. Через указывание ссылки на картинку. Нужно лишь найти фото товара, кликнуть на нем правой кнопкой мыши, затем нажать фразу «Копировать URL»
Скопированная ссылка автоматически сохранится в буфере обмена. Возвращаетесь к Google, в графу «Указать ссылку», вставляете скопированный URL (правая кнопка мыши — пункт «Вставить»). Затем нажмите кнопку «Поиск по картинке».
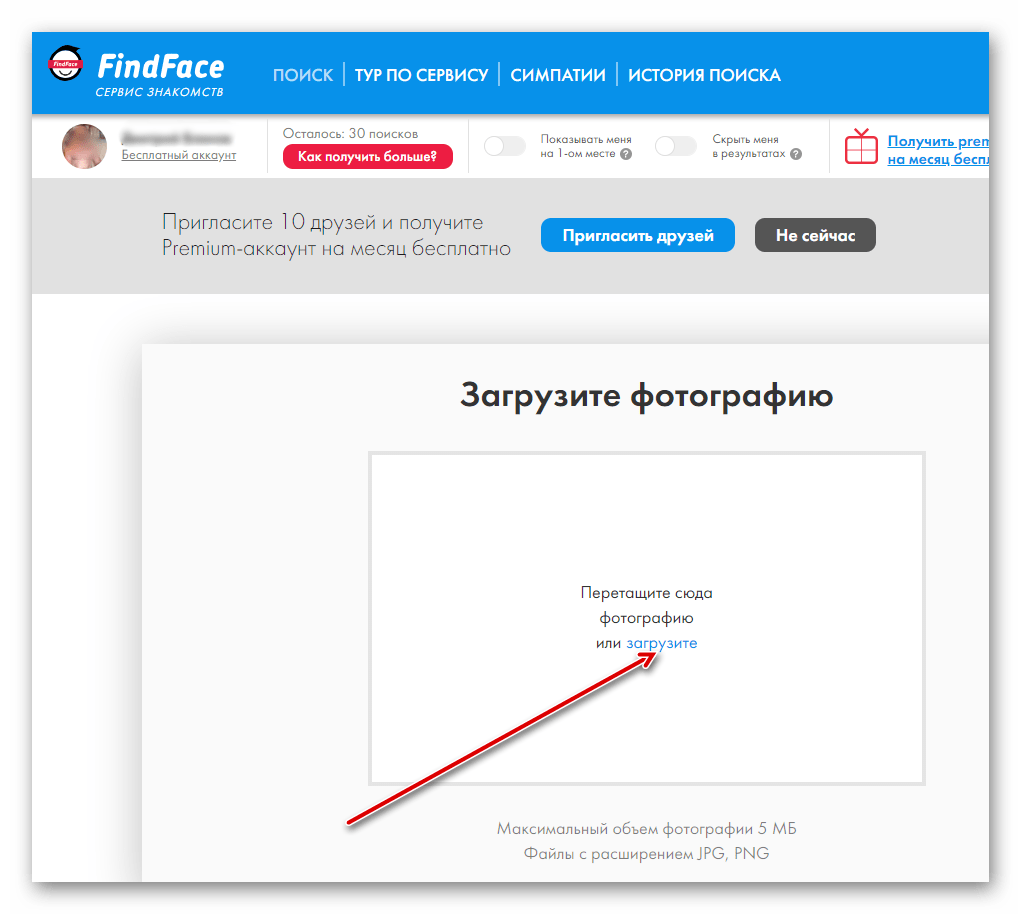
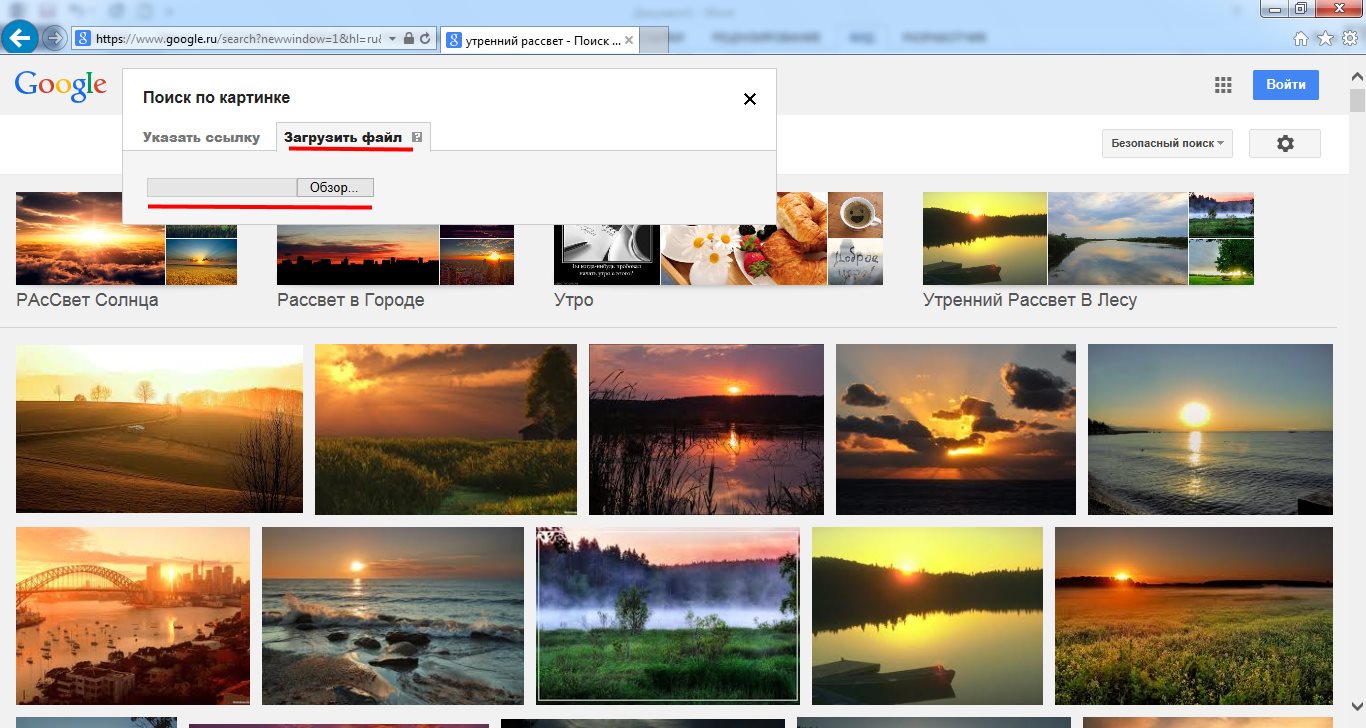
б. Используя сохраненную на компьютер картинку. Принцип прост, находите изображение интересующего вас товара и сохраняете его на компьютер. При этом подпишите его, так чтобы легко найти. Далее идете вышеописанным путем, только в этот раз вместо указывания ссылки, необходимо кликнуть на «Загрузить файл».
Затем нажмите кнопку «Выберите файл», в открывшемся окне отмечаете сохраненное вами изображение и жмете кнопку «Открыть». После этого поисковая система выполнит поиск по картинке и выдаст найденные варианты.
В обоих приведенных вариантах, Google выполнит поиск и покажет результаты. Но они будет собраны с различных сайтов. Так как нам нужны результаты только от Aliexpress — важно сделать следующее:
- в строке поиска удалите весь текст, который там будет;
- вместо удаленного текста, следует написать — site:aliexpress.com и нажать на иконку лупы.
Тем самым, вы уберете все ненужные результаты поиска, оставив только те, которые имеют отношение к Али.
Но, к сожалению, хоть данный способ выручает, он — не идеален. Достаточно часто, среди результатов поиска «проскакивают» товары, которые вы не искали и совсем не нужны.
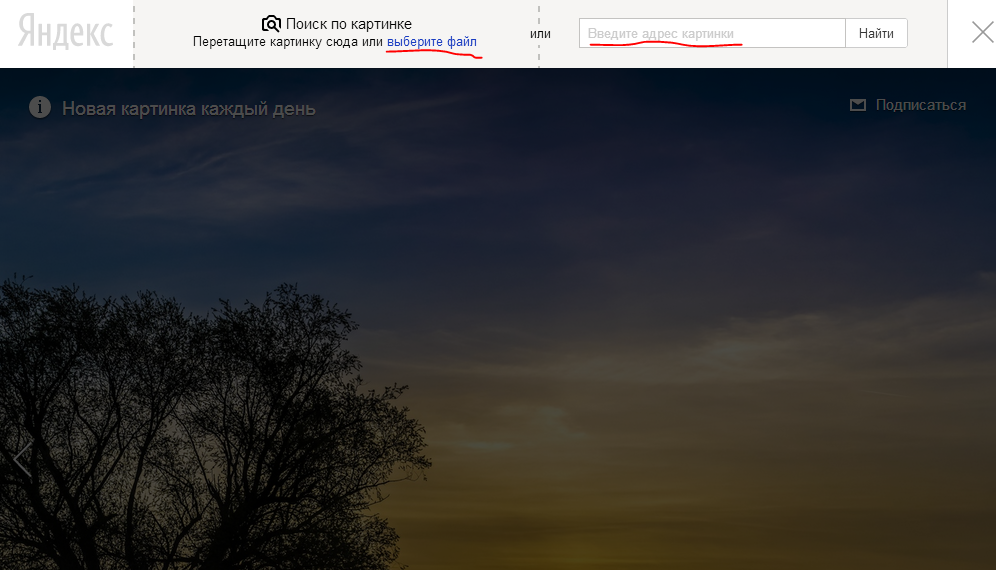
Кстати! Поисковик Яндекс также позволяет произвести поиск товара по картинке, которая сохранена на компьютере или по ссылке на нее. Единственная проблема в том, что вы не сможете отфильтровать найденные предложения от Aliexpress. Вам придется наводить курсор мыши на каждую картинку и смотреть на какой магазин она ведет.
Из-за того, что вышеуказанные способы иногда не дают желаемого результата, рекомендую рассмотреть и другие способы поиска вещей по фотографии. О них пойдет речь ниже.
Поиска товара по картинке с использованием расширения (плагина)
Также вы можете воспользоваться одним из предложенных браузерных расширений.
- плагин Aliprice
- расширение, которое так и называется «Алиэкспресс поиск по картинке».
Устанавливаете расширение и на любой интересующей вас картинке, делаете клик правой кнопкой мыши, в открывшемся окошке жмете «Найти товар на Алиэкспресс по этой картинке».
После чего, плагин выполнит поиск и выдаст подходящие варианты.
Вам останется, всего лишь, отфильтровать результаты поиска по фотографии на Aliexpress, выбрав самый выгодный вариант. После чего, оформить покупку.
Поиск по фото с телефона на Aliexpress
Данный способ удобен и очень простой. Все, что вам нужно это наличие приложения Алиэкспресс на своем телефоне.
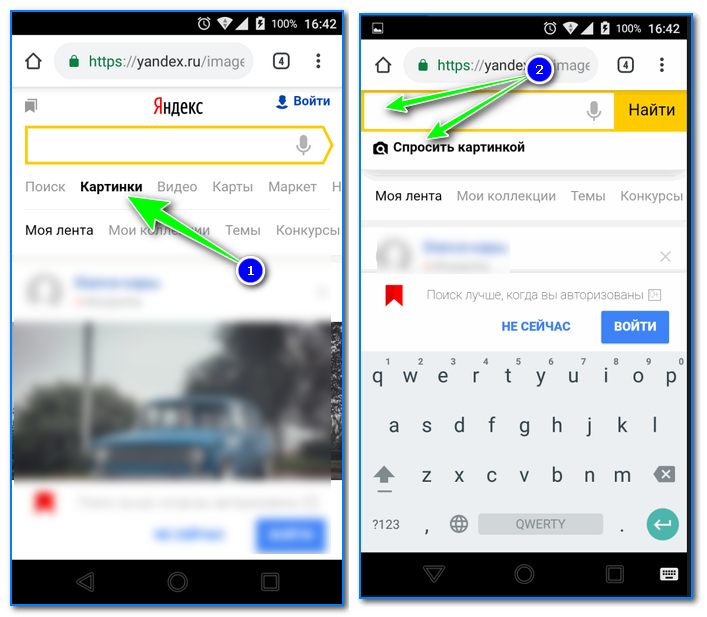
1. Для того, чтобы найти вещь по фото, запустите приложение. В поисковой строке справа имеется иконка фотоаппарата — кликните ее.
2. После нажатия на иконку, откроется новая страничка и запустится камера. Искать по фото можно двумя способами:
- навести камеру телефона на изображение с вещью, которую вы хотите найти, нажать на значок фотоаппарата;
- если в памяти телефона есть сохраненная картинка с предметом, кликните на иконку галереи и выберите ее.

3. После этого, приложение запустит поиск товаров в своем каталоге и выдаст результат.
4. Далее, применяя различные фильтры, вы можете подобрать самый лучший вариант для покупки. Изучите отзывы по найденным товарам, обратите внимание на стоимость доставки и рейтинг продавца.
5. Еще один вариант поиска. Вам понравился какой то продукт и вы хотите просмотреть аналогичные товары у других продавцов? Для того, чтобы найти самый дешевый вариант — можно воспользоваться еще одной функцией поиска по картинке.
Для этого, изучая товар, кликните фото. Этим вы раскроете изображение, в верхнем правом углу появится 2 иконки: дискета — сохраняет фото в память телефона, а значок фотоаппарата — запускает поиск похожих товаров по картинке.
Как видите, искать товары по фотографии, используя приложение — очень удобно!
На этом все. Удачных вам покупок!
Работа в Новосибирске, поиск персонала и публикация вакансий
Работа в Новосибирске — мечта многих, поэтому так важно не упустить свой шанс и найти вакансию, которая подходит именно вам. На hh.ru вы обнаружите большое количество вакансий в различных отраслях деятельности: от сотрудников сферы обслуживания до топ-менеджеров крупных компаний. Используйте нашу обширную информационную базу — и подходящая работа в Новосибирске найдется быстро, ведь HeadHunter сотрудничает со множеством предприятий-работодателей.
На hh.ru вы обнаружите большое количество вакансий в различных отраслях деятельности: от сотрудников сферы обслуживания до топ-менеджеров крупных компаний. Используйте нашу обширную информационную базу — и подходящая работа в Новосибирске найдется быстро, ведь HeadHunter сотрудничает со множеством предприятий-работодателей.
Список требований работодателей к соискателю, как правило, стандартный. От новых сотрудников ждут высокого уровня коммуникабельности, целеустремленности, положительного опыта работы в предыдущих компаниях, стремления к достижению результатов.
Показать полностью
Несмотря на то что наличие трудового стажа — важная характеристика для большинства работодателей, успешное трудоустройство в Новосибирске не всегда предполагает наличие большого послужного списка. Для людей, только начинающих свой трудовой путь, на hh.ru есть довольно много предложений. Различные компании заинтересованы в привлечении персонала, только окончившего обучение. Многие руководители считают, что из вчерашних студентов легче вырастить хорошие кадры.
Искать работу в Новосибирске с помощью HeadHunter легко. Заполните форму резюме и разместите его. Теперь можно откликаться на вакансии интересных компаний и получать приглашения от работодателей. Нет времени следить за появлением новых предложений для вас на сайте? Используйте сервис рассылки и уведомлений. Система будет сама присылать информацию о подходящих вакансиях и работе в Новосибирске на электронную почту.
На что стоит обратить внимание при поиске новой работы? Работодатели предпочитают не просто соискателей с высокими профессиональными качествами, но и сотрудников, обладающих сильной адаптивностью. Такие работники легче переносят перемены в жизни, более адекватно ориентируются в любой ситуации, эмоционально устойчивы и способны меняться вместе с обстоятельствами.
Как найти товар по фотографии ~ FrenzyShopper
Нередко возникает ситуация, когда под рукой оказывается лишь изображение товара, но хотелось бы знать как он называется, какая это модель и сколько он стоит в интернет-магазинах. Из такого затруднительного положения помогают выйти сразу несколько общедоступных онлайн-сервисов, которые успешно находят товар по его фотографии.
Из такого затруднительного положения помогают выйти сразу несколько общедоступных онлайн-сервисов, которые успешно находят товар по его фотографии.
Механизм поиска у всех примерно одинаков: сервис сравнивает указанное Вами изображение с обширной базой данных и находит похожие картинки, имеющие описание. Часто такое описание содержит название и характеристики изображённого предмета, которые и получает пользователь. Также из результатов поиска можно пройти по полученным ссылкам и попасть прямиком на сайт магазина, чтобы осуществить покупку. Поиск будет более успешен, если товар пользуется популярностью, и в интернете имеется множество его изображений. Но даже если в поисковой выдаче не будет ссылки для осуществления немедленной покупки, то располагая названием вещи, легко воспользоваться обычным поиском по зарубежным или российским интернет-магазинам.
Мы подобрали для Вас несколько удобных и понятных сервисов, осуществляющих поиск по фотографии, сопроводив каждый из них небольшим описанием и инструкцией по использованию.
Поисковики из этой группы производят глобальный поиск по изображению, т.е. не ограничиваются, например, только китайскими интернет-магазинами. В качестве эталонного изображения возьмём фотографию планшета Samsung Galaxy Tab 10.1 и проверим, насколько точно он будет распознан.
1. Google.
Самый известный в мире поисковик имеет отличный поиск по изображениям. После перехода по ссылке отыщите в поисковой строке иконку с изображением фотоаппарата и нажмите на неё.
На следующем шаге можно предоставить как ссылку (1) на фотографию, так и загрузить (2) изображение со своего компьютера.
После добавления ссылки или загрузки изображения нажмите «Поиск по картинке». В нашем тесте Google показал замечательный результат, выдав название планшета на первой странице с результатов поиска. Из недостатков следует отметить лишь то, что на первой странице не было ссылок на интернет-магазины с предложением купить товар.
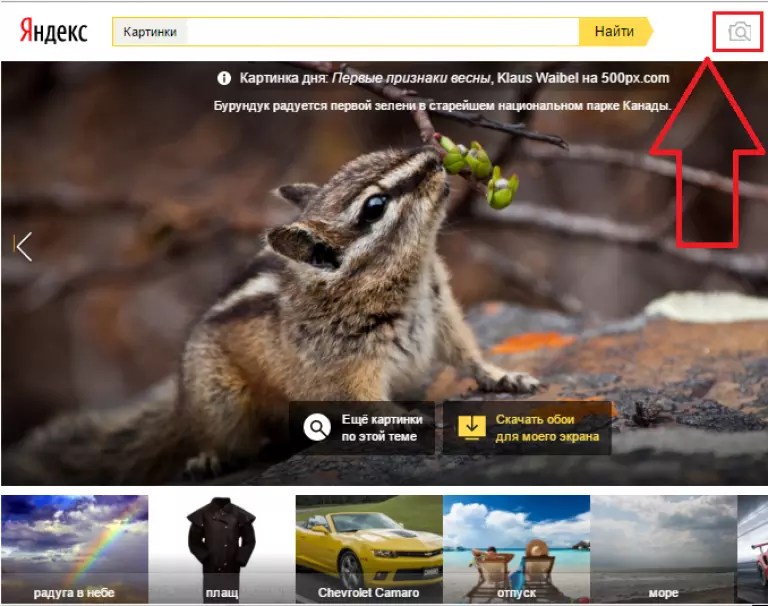
2. Yandex.
Российский поисковый гигант тоже умеет хорошо искать по картинкам. Пользоваться поиском по фотографиям от Yandex легко. Во-первых, следует нажать на специальную пиктограмму.
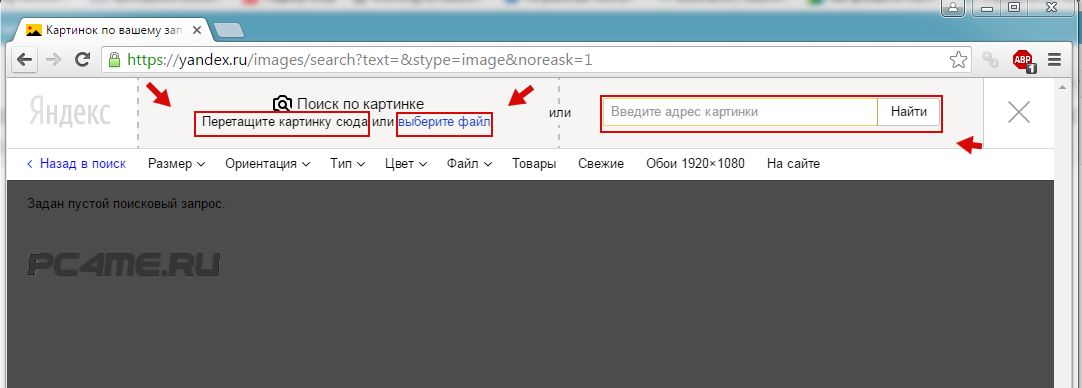
Во-вторых, выбрать изображение из памяти собственного устройства (1) или просто дать ссылку на размещённое где-нибудь в интернете (2), после чего нажать «Найти».
Yandex также показывает отличный результат поиска сразу в верхних строках выдачи результатов, совершенно верно определяя модель, но как и Google не предлагает купить его в интернет-магазине.
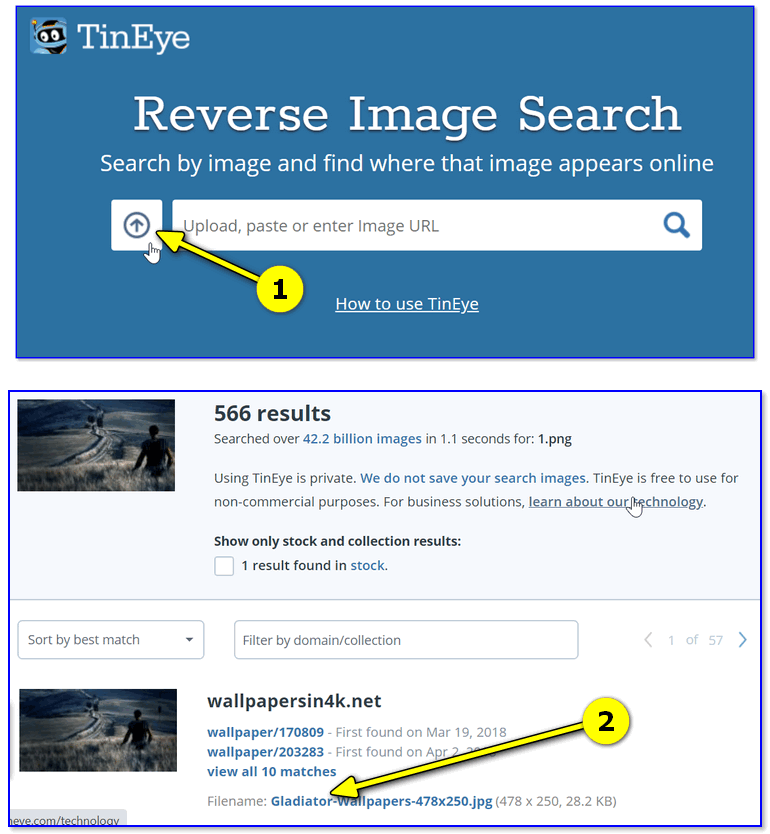
3. TinEye.
TinyEye, как и другие подобные сервисы, позволяет загрузить изображение (1) или просто дать на него ссылку (2).
Сервис также прекрасно справляется с задачей, сразу же отвечая на вопрос, что это за модель. Но как и упомянутые выше аналоги не предлагает ссылок для немедленной покупки.
Поиск по изображению товара в китайских магазинахЭта группа сервисов заточена на поиск по конкретным торговым площадкам. В нашем случае по TaoBao и Aliexpress. Для проверки их эффективности возьмём какой-нибудь популярный товар, производимый в Китае, например, такие умные часы.
В нашем случае по TaoBao и Aliexpress. Для проверки их эффективности возьмём какой-нибудь популярный товар, производимый в Китае, например, такие умные часы.
4. Kupinatao.com
Этот поисковик по картинкам ищет исключительно на TaoBao. Последовательность поиска аналогична предыдущим примерам. Отдаём поисковику файл (1) или ссылку (2) на него. Загружаемый файл должен быть размером не менее 200 на 200 точек и не больше 5 Мб.
На следующем шаге конкретизируем категорию товара. В нашем случае лучше всего подходит «Разное».
Первый же результат поиска точно определяет искомый товар. Особенность конкретно этого поисковика в том, что все покупки на TaoBao предлагается совершать через этот же сайт, являющийся посредническим.
5. Roowl.com.
Roowl представляет собой визуальный поисковик по товарам на Aliexpress. Попробуем найти эти же самые часы. Копируем ссылку (1) на картинку или загружаем (2) её, после чего нажимаем на «Поиск».
Результат получился даже ещё более точным, чем поиск по TaoBao. Ссылки ведут сразу на сайт торговой площадки, где можно сделать покупку.
6. Tataosou.com.
Tataosou является хорошим поисковиком по фотографиям на TaoBao. По каким-то причинам этот поисковик ищет только по одежде, но не по гаджетам, поэтому для проверки его работы воспользуемся фотографией такого простого кардигана.
Интерфейс поисковика исключительно на китайском языке, поэтому в случае затруднений пользуйтесь системами онлайн-перевода. Чтобы начать поиск, необходимо загрузить фотографию, для чего кликнуть по иконке с фотоаппаратом. После загрузки изображения, нажимаем на красную кнопку рядом.
Самое сложное — правильно выбрать категорию. Сверху расположены категории женской одежды (1), а снизу мужской (2). Посмотреть значения других иероглифов, можно в любом онлайн-переводчике.
Результат поиска достаточно точен. Кроме того, имеется возможность сравнить цену на этот товар у разных продавцов и сразу перейти к заказу.
Таким образом, все перечисленные поисковики товаров по их изображениям справились со своей задачей, что лишний раз демонстрирует, что такой способ поиска будет отличным помощником для любого любителя совершать покупки в зарубежных интернет-магазинах.
Попробуйте сами найти товар по фотографии, чтобы убедиться как эффективно это работает!
Бесплатный API для работы с изображениями и видео – Pexels
api.pexels.com/v1/search?query=nature
{
"page": 1,
"per_page": 15,
"total_results": 24310,
"url": "https://api.pexels.com/v1/curated",
"next_page": "https://api.pexels.com/v1/curated?page=2"
"photos": [
{
"width": 2986,
"height": 5979,
"url": "https://www.pexels.com/photo/landscape-photography-of-waterfalls-surrounded-by-green-leafed-plants-931007/",
"photographer": "Oliver Sjöström",
"src": {
"original": "https://*.jpg",
"large": "https://*.jpg",
"large2x": "https://*. jpg",
"medium": "https://*.jpg",
"small": "https://*.jpg",
"portrait": "https://*.jpg",
"landscape": "https://*.jpg",
"tiny": "https://*.jpg"
}
},
(NEXT PHOTOS)
]
}
jpg",
"medium": "https://*.jpg",
"small": "https://*.jpg",
"portrait": "https://*.jpg",
"landscape": "https://*.jpg",
"tiny": "https://*.jpg"
}
},
(NEXT PHOTOS)
]
}
api.pexels.com/v1/curated
{
"page": 1,
"per_page": 15,
"total_results": 13531,
"url": "https://api.pexels.com/v1/curated",
"next_page": "https://api.pexels.com/v1/curated?page=2"
"photos": [
{
"width": 2800,
"height": 3500,
"url": "https://www.pexels.com/photo/back-view-photo-woman-in-white-dress-standing-on-green-grass-field-3218135/",
"photographer": "Andy Vu",
"src": {
"original": "https://*.jpg",
"large": "https://*.jpg",
"large2x": "https://*.jpg",
"medium": "https://*.jpg",
"small": "https://*.jpg",
"portrait": "https://*.jpg",
"landscape": "https://*.jpg",
"tiny": "https://*.jpg"
}
}
(NEXT PHOTOS)
]
}
api.pexels.com/videos/popular
{ "page": 1, "per_page": 1, "total_results": 19794, "url": "https://www.pexels.com/videos/", "videos": [ { "id": 1448735, "width": 4096, "height": 2160, "url": "https://www.pexels.com/video/video-of-forest-1448735/", "image": "https://images.pexels.com/videos/1448735/free-video-1448735.jpg?fit=crop&w=1200&h=630&auto=compress&cs=tinysrgb", "full_res": null, "tags": [], "duration": 32, "user": { "id": 574687, "name": "Ruvim Miksanskiy", "url": "https://www.pexels.com/@digitech" }, "video_files": [ { "id":58649, "quality":"sd", "file_type":"video/mp4", "width":640, "height":338, "link":"https://player.vimeo.com/external/291648067.sd.mp4?s=7f9ee1f8ec1e5376027e4a6d1d05d5738b2fbb29&profile_id=164&oauth3_token_id=57447761" }, ], "video_pictures": [ { "id": 133236, "picture": "https://static-videos.pexels.com/videos/1448735/pictures/preview-0.jpg", "nr":0 } ] } ] }
Обратный поиск изображений Google для мобильных устройств
Все, что вы хотели знать об обратном поиске фотографий с помощью изображений Google
Функция Google поиска по изображению в настоящее время доступна для настольных компьютеров, но не для вашего iPad или мобильного телефона. Таким образом, если друг отправил вам переадресованное изображение в WhatsApp или Facebook, которое вы хотите проверить, вам придется сначала перенести фотографию на рабочий стол, а затем выполнить обратный поиск изображения.
Слишком много работы, да?
С помощью Reverse Photos вы можете выполнять обратный поиск изображений на Android и iPhone за несколько простых шагов.Просто нажмите кнопку «Загрузить изображение» и выберите изображение из фотогалереи вашего мобильного телефона. Затем нажмите кнопку «Показать совпадающие изображения», и она отправит вашу фотографию в базу данных изображений Google и покажет визуально похожие фотографии.
Как выполнять обратный поиск изображений на мобильном телефоне
Обратный поиск изображений Google помогает быстро находить визуально похожие изображения в Интернете. Загрузите фотографию со своего рабочего стола в Google Images, и он почти мгновенно покажет вам похожие изображения, используемые на других веб-сайтах, а также разные размеры одной и той же фотографии.
Узнайте больше о любой фотографии с помощью Google Reverse Image Search.
Журналисты могут использовать функцию обратного поиска, чтобы найти первоисточник изображения или узнать приблизительную дату первой публикации изображения в Интернете. Фотографы могут использовать функцию поиска по изображению, чтобы узнать о других веб-сайтах, которые используют их фотографии без разрешения.
Поиск изображений и конфиденциальность
Обратный поиск полезен для проверки источника фотографий, изображений WhatsApp, скриншотов и интернет-мемов.Пользователи Tinder и Facebook использовали Поиск по изображению для поиска фотографий профилей своих потенциальных партнеров, путешественники используют его для поиска местоположения фотографий , а сайты супружеских пар используют обратный поиск для обнаружения поддельных загрузок.
Все загруженные вами изображения анонимно размещаются в Google Cloud и не могут быть обнаружены другими пользователями. Все фотографии автоматически удаляются из облачного хранилища в течение нескольких часов после загрузки.
Анализатор изображений и ссылок
Использование бесплатного инструмента SEO Check Size Image, Alt Text, Header Checks и других инструментов
Ссылки на графические изображения и файлы HTML повышают ценность веб-страницы как для пользователей, так и для поисковых систем.Но если есть неработающие ссылки (что приводит к ошибкам 404), используются неверные редиректы (в целях SEO мы имеем в виду временные 302) или файлы изображений слишком велики (таким образом снижая скорость загрузки страницы), они могут нанести ущерб поиску. оптимизация страницы. Используйте бесплатный SEO-инструмент Check Size Image, Alt Text, Header Checks и др. , чтобы получить быстрый SEO-отчет о статусе изображений и ссылок, используемых на веб-странице.
Чтобы отсканировать веб-страницу, введите или вставьте URL-адрес в текстовое поле бесплатного инструмента SEO, а затем нажмите Ninja Check.
Сканирование очень быстрое. После завершения бесплатный инструмент SEO-анализа представляет сводную таблицу , содержащую следующие числа:
- HTTP-перенаправления
- Неработающие ссылки
- Изображения без текста атрибута alt
- Ссылки на файлы PNG
- Ссылки на файлы GIF
- Ссылки на файлы JPEG
- Ссылки на файлы CSS
- Ссылки на файлы HTML
- Ссылки на файлы PDF
- Ссылки на обычные файлы
Таблица сведений об изображении следует за сводкой, созданной бесплатным инструментом SEO, и представляет следующую информацию об изображениях, используемых на странице:
- Путь к файлу изображения на сайте
- Собственный размер файла изображения в пикселях (не размер дисплея, указанный в теге)
- Размер файла в килобайтах
- Текстовая строка атрибута alt, используемая в теге
- Элемент управления просмотрщиком изображений
Чтобы использовать функцию просмотра изображения, задержите указатель мыши на значке увеличительного стекла в конце строки таблицы, чтобы отобразить изображение.
Далее следует таблица Link Details , предлагающая следующие сведения о тегах привязки, используемых на странице:
- URL ссылки (включает как внутренние, так и внешние ссылки, связанные со страницей)
- Тип файла (CSS, HTML, PDF или обычный)
- Код состояния HTTP, возвращенный для URL-адреса
- Результат проверки ссылки (ОК, Перенаправление или Битый)
Примечания:
- Если ссылка перенаправлена или не работает, строка для этой ссылки в таблице Сведения о ссылке отображается красным шрифтом.
- Все коды HTTP, отличные от 200, и все результаты проверки, кроме OK, связаны со средством проверки кода ответа HTTP для получения дополнительной информации.
Проверить другой URL
Если вы хотите проверить статус изображений и ссылок на другом URL-адресе с помощью бесплатного инструмента анализа SEO, введите или вставьте URL-адрес, который вы хотите отсканировать, в текстовое поле в нижней части таблиц отчетов, а затем нажмите Ninja Check .
Internet Marketing Ninjas рада предложить этот бесплатный инструмент для SEO-анализа SEO-специалистам и веб-мастерам.Считаете ли вы наш бесплатный инструмент SEO полезным? Обязательно ознакомьтесь с другими ценными инструментами SEO, доступными в Интернете.
Повторно запустите этот инструмент
Если вам нравится этот инструмент, отметьте его плюсом, лайком, твитом или, что еще лучше, ссылкой на него — Джим
Оптимизация изображений для поисковых систем • Yoast
Независимо от того, являетесь ли вы блоггером или пишете статьи для онлайн-журнала или газеты, скорее всего, вы зададитесь вопросом, нужно ли вашей статье изображение или нет. Ответ всегда «да».Изображения оживляют статью, а также способствуют SEO вашего сайта. В этом посте объясняется, как полностью оптимизировать изображение для поисковой оптимизации, и приводятся некоторые советы по использованию изображений для наилучшего взаимодействия с пользователем.
Всегда использовать изображения
Изображения при правильном использовании помогут читателям лучше понять вашу статью. Старая поговорка «Картинка стоит тысячи слов», вероятно, не применима к Google, но она, безусловно, верна, когда вам нужно оживить 1000 скучных слов, проиллюстрировать, что вы имеете в виду, на диаграмме или диаграмме потока данных или просто сделать свой сообщения в социальных сетях более привлекательны.
Старая поговорка «Картинка стоит тысячи слов», вероятно, не применима к Google, но она, безусловно, верна, когда вам нужно оживить 1000 скучных слов, проиллюстрировать, что вы имеете в виду, на диаграмме или диаграмме потока данных или просто сделать свой сообщения в социальных сетях более привлекательны.
Это простая рекомендация: добавляйте изображения в каждую статью, которую вы пишете, чтобы сделать их более привлекательными. Более того, поскольку визуальный поиск становится все более важным — как видно из видения Google будущего поиска — он может обеспечить вам неплохой трафик. И если у вас есть визуальный контент, имеет смысл поставить SEO изображений немного выше в вашем списке дел.
Некоторое время назад Google Images получил совершенно новый интерфейс с новыми фильтрами, метаданными и даже атрибуцией.Эти классные новые фильтры показывают, что Google все лучше знает, что находится на изображении и как это изображение вписывается в более широкий контекст.
Поиск картинок Google показывает гораздо больше, чем просто изображенияПоиск подходящего изображения
Всегда лучше использовать оригинальные изображения — фотографии, которые вы сделали сами, — чем стоковые фотографии. На странице вашей команды нужны фотографии вашей настоящей команды, а не этого чувака справа или одного из его друзей с фото из стоковых фотографий. Не по теме: этому чуваку очень нужна стрижка.
На странице вашей команды нужны фотографии вашей настоящей команды, а не этого чувака справа или одного из его друзей с фото из стоковых фотографий. Не по теме: этому чуваку очень нужна стрижка.
Ваша статья нуждается в изображении, соответствующем ее теме. Если вы добавляете случайную фотографию только для того, чтобы получить зеленую метку в анализе контента плагина Yoast SEO, то вы делаете это неправильно. Изображение должно отражать тему поста или иметь иллюстративные цели в рамках статьи. Также постарайтесь разместить изображение рядом с соответствующим текстом. Если у вас есть основное изображение или изображение, которое вы пытаетесь ранжировать, постарайтесь разместить его в верхней части страницы, если это возможно, не чувствуя принуждения.
Для всего этого есть простая SEO-причина: изображение с соответствующим текстом лучше ранжируется по ключевому слову, для которого оно оптимизировано. Но мы обсудим SEO изображений позже в этой статье.
Альтернативы
Если у вас нет оригинальных изображений, которые вы можете использовать, есть другие способы найти уникальные изображения и при этом избегать стоковых фотографий. Например, Flickr.com — хороший источник изображений, так как вы можете использовать изображения Creative Commons. Только не забудьте указать оригинального фотографа.Нам также нравятся изображения, предоставленные такими сайтами, как Unsplash. У нас есть запись в блоге, которая дает вам отличный обзор того, где можно получить отличные изображения. Держитесь подальше от очевидных стоковых фотографий, а если вы используете стоковые фотографии, выбирайте те, которые выглядят (ну ладно, чуть-чуть) более подлинными. Но что бы вы ни использовали, вы, вероятно, обнаружите, что изображения с людьми на них всегда выглядят как стоковые фотографии. Если только вы сами не сделали фотографии, что (на наш взгляд) всегда является лучшей идеей.
Например, Flickr.com — хороший источник изображений, так как вы можете использовать изображения Creative Commons. Только не забудьте указать оригинального фотографа.Нам также нравятся изображения, предоставленные такими сайтами, как Unsplash. У нас есть запись в блоге, которая дает вам отличный обзор того, где можно получить отличные изображения. Держитесь подальше от очевидных стоковых фотографий, а если вы используете стоковые фотографии, выбирайте те, которые выглядят (ну ладно, чуть-чуть) более подлинными. Но что бы вы ни использовали, вы, вероятно, обнаружите, что изображения с людьми на них всегда выглядят как стоковые фотографии. Если только вы сами не сделали фотографии, что (на наш взгляд) всегда является лучшей идеей.
Очевидными альтернативами фотографиям могут быть графики или иллюстрации, которые мы используем в Yoast.Если вам интересно, наш постоянный иллюстратор Эрвин написал забавную статью о создании иллюстраций в блоге нашего разработчика. Кроме того, следует упомянуть анимированные GIF-файлы, поскольку они невероятно популярны в наши дни.
Но даже несмотря на то, что анимированные GIF-файлы популярны, не переусердствуйте. Ваш пост будет труднее читать, так как движение изображения отвлекает внимание ваших читателей. Они также могут замедлить работу вашей страницы.
Подробнее: Изображения для постов в блоге: зачем их использовать и где их найти »
Подготовка изображений для использования в статье
После того, как вы нашли подходящее изображение — будь то фотография, иллюстрация или диаграмма — следующим шагом будет его оптимизация для использования на вашем веб-сайте.Итак, прежде чем добавить свое изображение, вам нужно подумать о нескольких вещах:
Выберите правильное имя файла
Оптимизация изображений начинается с имени файла. Вы хотите, чтобы Google знал, о чем изображение, даже не глядя на него, поэтому используйте ключевую фразу фокуса в имени файла изображения. Все просто: если вы пишете статью о Нотр-Дам и используете изображение восхода солнца в Париже над собором Парижской Богоматери, имя файла не должно быть DSC4536. jpg. Правильное имя файла было бы Notre-Dame-Paris-Sunrise.jpg, убедившись, что основной объект фотографии (и вашей статьи) находится в начале имени файла.
jpg. Правильное имя файла было бы Notre-Dame-Paris-Sunrise.jpg, убедившись, что основной объект фотографии (и вашей статьи) находится в начале имени файла.
Выберите правильный формат
Для изображений правильный формат не существует; это зависит от типа изображения и от того, как вы хотите его использовать. Короче говоря, мы рекомендуем:
- выберите JPEG для больших фотографий или иллюстраций: это даст вам хорошие результаты с точки зрения цветов и четкости при относительно небольшом размере файла;
- используйте PNG, если вы хотите сохранить прозрачность фона в вашем изображении;
- или используйте WebP вместо JPEG и PNG.Это даст высококачественные результаты с файлами меньшего размера. Вы можете использовать такие инструменты, как Squoosh, для преобразования изображения в WebP.
- используйте SVG для логотипов и значков. С помощью CSS или JavaScript вы можете управлять изображениями в формате SVG, например, изменять их размер без потери качества.

Если вы знаете, что большая часть вашей аудитории использует определенные браузеры или устройства, обязательно проверьте, поддерживаются ли предпочитаемый вами формат этими браузерами на CanIuse.com.
Когда вы выбрали правильное имя и формат, пришло время изменить размер и оптимизировать изображение!
Масштаб для изображений SEO
Время загрузки важно для UX и SEO.Чем быстрее сайт, тем проще пользователям и поисковым системам посещать (и индексировать) страницу. Изображения могут иметь большое влияние на время загрузки, особенно когда вы загружаете огромное изображение, чтобы отобразить его очень маленьким — например, изображение размером 2500 × 1500 пикселей, отображаемое в размере 250 × 150 пикселей — поскольку все изображение все еще должно быть загружено. Поэтому измените размер изображения так, как вы хотите, чтобы оно отображалось. WordPress помогает вам сделать это, автоматически предоставляя изображение в нескольких размерах после его загрузки. К сожалению, это не означает, что размер файла также оптимизирован, это просто размер отображаемого изображения.Так что подумайте о размере, в котором вы загружаете свои изображения!
К сожалению, это не означает, что размер файла также оптимизирован, это просто размер отображаемого изображения.Так что подумайте о размере, в котором вы загружаете свои изображения!
Используйте адаптивные изображения
Это также важно для SEO, и если вы используете WordPress, это сделано для вас, поскольку оно было добавлено по умолчанию с версии 4.4. Изображения должны иметь атрибут srcset , который позволяет отображать разные изображения в зависимости от ширины экрана — это особенно полезно для мобильных устройств.
Уменьшить размер файла
Следующим шагом в поисковой оптимизации изображений должно быть обеспечение того, чтобы ваше масштабированное изображение было сжато, чтобы оно отображалось в файле минимально возможного размера.
Конечно, вы можете просто экспортировать изображение и поэкспериментировать с процентами качества, но мы предпочитаем использовать изображения максимально возможного качества, особенно учитывая популярность Retina и подобных экранов в наши дни.
. Вы все равно можете уменьшить размер файла этих изображений, например, удалив данные EXIF. Мы рекомендуем использовать такие инструменты, как ImageOptim, или такие веб-сайты, как Squoosh, JPEGmini, jpeg.io или Kraken.io.
После оптимизации изображений вы можете протестировать свою страницу с помощью таких инструментов, как Google PageSpeed Insights, Lighthouse, WebPageTest.org или Pingdom.
Добавление изображения к статье
В то время как Google становится лучше в распознавании того, что находится на изображении, вам пока не следует полностью полагаться на их способности. Все сводится к тому, что вы предоставляете контекст для этого изображения — так что заполните как можно больше! Как это сделать, мы обсудим ниже.
Ваше изображение готово к использованию, но не вставляйте его куда угодно в свою статью.Как упоминалось ранее, добавление его рядом с соответствующим текстовым контентом очень помогает. Это гарантирует, что текст так же важен для изображения, как изображение для текста, что предпочитают пользователи и Google.
Это гарантирует, что текст так же важен для изображения, как изображение для текста, что предпочитают пользователи и Google.
Подписи
Подпись к изображению — это текст, который сопровождает изображение на странице — если вы посмотрите на изображения в этой статье, это текст в сером поле под каждым из них. Почему подписи важны для SEO изображений? Потому что люди используют их при сканировании статьи. Люди, как правило, просматривают заголовки, изображения и подписи при просмотре веб-страницы.Еще в 1997 году Якоб Нильсен написал:
.«Элементы, улучшающие сканирование, включают заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графику, подписи, тематические предложения и оглавления».
В 2012 году KissMetrics пошла еще дальше, заявив, что:
«Подписи под изображениями читаются в среднем на 300% чаще, чем сам текст, поэтому не использовать их или использовать неправильно — значит упустить возможность привлечь огромное количество потенциальных читателей.
Вам нужно добавить подписи к каждому изображению? Нет, потому что иногда изображения служат другим целям. Решите, хотите ли вы использовать свой сайт для SEO или нет. Принимая во внимание необходимость избегать чрезмерной оптимизации, мы бы сказали, что вы должны добавлять подписи только там, где это будет иметь смысл для посетителя. Думайте в первую очередь о посетителе и не добавляйте подпись только в целях оптимизации изображения.
alt текст и заголовок текст Текст alt (или тег alt) добавляется к изображению, поэтому на месте будет описательный текст, если изображение не может быть показано посетителю по какой-либо причине.Мы не можем выразить это лучше, чем Википедия:
«В ситуациях, когда изображение недоступно для читателя, возможно, из-за того, что он отключил изображения в своем веб-браузере или использует программу чтения с экрана из-за нарушения зрения, альтернативный текст гарантирует, что никакая информация или функциональность не будут потеряны.
”
Обязательно добавляйте замещающий текст к каждому используемому изображению и убедитесь, что замещающий текст включает ключевую фразу SEO для этой страницы (если применимо). Самое главное, опишите, что изображено на изображении, чтобы поисковые системы и люди могли его понять.Чем больше релевантной информации вокруг изображения, тем больше поисковые системы считают это изображение важным.
При наведении курсора на изображение некоторые браузеры отображают текст заголовка как «подсказку». Chrome показывает текст заголовка, как и предполагалось. Текст заголовков для изображений похож, и многие люди, которые используют заголовки, просто копируют замещающий текст, но все больше и больше людей вообще их не используют. Это почему? Вот оценка Mozilla:
»
titleимеет ряд проблем с доступностью, в основном из-за того, что поддержка программы чтения с экрана очень непредсказуема, и большинство браузеров не отобразит ее, если вы не наведете курсор мыши (например,г.нет доступа к пользователям клавиатуры)».
Такую вспомогательную информацию лучше включать в основной текст статьи, а не прикреплять к изображению.
Продолжайте читать: Узнайте больше об оптимизации тегов alt и title »
Добавить структурированные данные изображения
Добавление структурированных данных на ваши страницы может помочь поисковым системам отображать ваши изображения как расширенные результаты. Хотя Google говорит, что структурированные данные не помогают вам лучше ранжироваться, они помогают добиться более подробного списка в поиске изображений.Однако есть еще кое-что. Например, если на вашем сайте есть рецепты и вы добавляете структурированные данные к своим изображениям, Google также может добавить к вашим изображениям значок, показывающий, что это изображение принадлежит рецепту. Google Images поддерживает структурированные данные следующих типов:
При поиске Yoast SEO Premium в Google Images появляется этикетка продукта для нашей страницы продукта плагина. У Google есть ряд рекомендаций, которым вы должны следовать, если хотите, чтобы ваши изображения отображались богато в поиске изображений. Во-первых, при указании изображения в качестве свойства структурированных данных убедитесь, что изображение действительно принадлежит экземпляру этого типа.Кроме того, ваше изображение должно иметь атрибут изображения, и ваши изображения должны быть доступны для сканирования и индексации. Вы можете найти их все в общих рекомендациях Google по структурированным данным.
У Google есть ряд рекомендаций, которым вы должны следовать, если хотите, чтобы ваши изображения отображались богато в поиске изображений. Во-первых, при указании изображения в качестве свойства структурированных данных убедитесь, что изображение действительно принадлежит экземпляру этого типа.Кроме того, ваше изображение должно иметь атрибут изображения, и ваши изображения должны быть доступны для сканирования и индексации. Вы можете найти их все в общих рекомендациях Google по структурированным данным.
Yoast SEO автоматически добавляет правильные структурированные данные к ряду изображений на вашем сайте, таких как ваш логотип или те, которые вы добавляете в свои практические статьи, встроенные в наши блоки. Плагин всегда находит хотя бы одно релевантное изображение на любой странице, чтобы добавить его в график структурированных данных. Таким образом, Yoast SEO сможет правильно описать вашу страницу для поисковых систем.Хотите узнать больше о структурированных данных? Запишитесь на наш бесплатный учебный курс по структурированным данным, если хотите научиться добавлять структурированные данные на свои страницы!
Карты OpenGraph и Twitter
Ранее мы упоминали об использовании изображений для публикации в социальных сетях. Если вы добавите следующий тег изображения в раздел
Если вы добавите следующий тег изображения в раздел на странице HTML, например:
Это гарантирует, что изображение будет включено в вашу акцию на Facebook (например, OpenGraph также используется для Pinterest).
В нашем плагине Yoast SEO есть раздел «Социальные сети», где вы можете установить и — в версии Premium — даже просмотреть свои публикации в Facebook и Twitter. Премиум-пользователи также могут использовать интеграцию Zapier для автоматизации публикации на платформах социальных сетей. Обязательно используйте изображение высокого качества, такое как исходное изображение, которое вы использовали в публикации, поскольку социальные платформы чаще используют изображения более высокого качества/крупного размера. Если вы настроили это правильно, и оно не показывает правильное изображение, попробуйте очистить кеш Facebook в отладчике URL.Карточки Twitter делают то же самое для Twitter и также генерируются нашим плагином.
Карты сайта изображений XML
Если вы являетесь веб-разработчиком, вам могут быть интересны файлы Sitemap для изображений в формате XML. Я бы предпочел описать это как изображений в картах сайта XML . Google ясно об этом:
Кроме того, вы можете использовать расширения изображений Google для карт сайта, чтобы предоставить Google больше информации об изображениях, доступных на ваших страницах. Информация о карте сайта для изображений помогает Google обнаруживать изображения, которые мы могли бы не найти в противном случае (например, изображения, которые ваш сайт получает с помощью кода JavaScript), и позволяет вам указать изображения на вашем сайте, которые вы хотите, чтобы Google просканировал и проиндексировал.
Время от времени люди спрашивают нас о файлах Sitemap для изображений в формате XML. Мы не генерируем их в нашем плагине, но следуем советам Google и включаем их на страницу или публикуем карты сайта. Просто прокрутите вниз нашу карту сайта для сообщений, и вы увидите, что мы добавили изображения ко всем нашим последним сообщениям (для этого есть столбец). Добавление изображений в ваши XML-карты сайта помогает Google индексировать ваши изображения, поэтому обязательно сделайте это для улучшения SEO изображений.
Просто прокрутите вниз нашу карту сайта для сообщений, и вы увидите, что мы добавили изображения ко всем нашим последним сообщениям (для этого есть столбец). Добавление изображений в ваши XML-карты сайта помогает Google индексировать ваши изображения, поэтому обязательно сделайте это для улучшения SEO изображений.
Обслуживание изображений через образ CDN
Мы все знаем CDN как одно из самых популярных средств оптимизации скорости сайта.Некоторые компании, предоставляющие CDN, также имеют специальные CDN для изображений. CDN изображений построены вокруг основных задач: оптимизировать ваши изображения и как можно быстрее предоставить их вашему посетителю. Запуск CDN изображений может ускорить доставку ваших изображений во много-много раз.
CDN изображений позволяет выполнять преобразование, оптимизацию и доставку изображений. Вы можете определить, что загружается, когда и как это должно работать. Например, вы можете сказать, что все ваши изображения PNG должны быть преобразованы в webp на лету, потому что они загружаются быстрее и обеспечивают наилучшее качество изображения. CDN изображений имеет множество опций для точной настройки процесса, но часто есть настройка по умолчанию, которая, вероятно, лучше всего подходит для большинства сайтов.
CDN изображений имеет множество опций для точной настройки процесса, но часто есть настройка по умолчанию, которая, вероятно, лучше всего подходит для большинства сайтов.
Существует множество CDN для изображений, таких как Sirv, Cloudinary и Imagekit. Кроме того, такие платформы, как Cloudflare, позволяют вам определять, как изменять размер, переформатировать и обслуживать изображения.
Оптимизация изображений: сводка
Оптимизация изображений — это сумма нескольких элементов. Поскольку Google с каждым днем все лучше распознает элементы на изображениях, имеет смысл убедиться, что изображение и все его элементы способствуют хорошему взаимодействию с пользователем, а также SEO.Было бы глупо пытаться обмануть Google.
Помните об этом при добавлении изображения в статью:
- Используйте релевантное изображение, которое соответствует вашему тексту
- Выберите хорошее имя файла для вашего изображения
- Убедитесь, что размеры изображения соответствуют отображаемому размеру изображения
- Используйте
srcset, если возможно - Уменьшите размер файла для более быстрой загрузки
- При необходимости добавьте заголовок для облегчения сканирования страницы.

- Используйте замещающий текст изображения.Нет необходимости в тексте заголовка
- Добавьте к изображениям структурированные данные
- Добавьте теги OpenGraph и Twitter Card для изображения
- Используйте изображения в своих картах сайта XML
- Подача изображений через CDN
- Предоставьте весь контекст, который вы можете!
Помимо улучшения SEO и пользовательского опыта, изображения также могут играть важную роль в конверсии. Так что не недооценивайте важность оптимизации изображений на вашем сайте!
Читайте дальше: WordPress SEO: полное руководство по повышению рейтинга сайтов WordPress »
Эдвин ТуненЭдвин — специалист по стратегическому контенту.Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Функциональные изображения • Изображения • Учебные пособия по веб-доступности WAI
Функциональные образы используются для инициации действий, а не для передачи информации. Они используются в кнопках, ссылках и других интерактивных элементах. Текстовая альтернатива изображения должна передавать действие, которое будет инициировано (цель изображения), а не описание изображения.Например, как показано в примерах ниже, текстовой альтернативой должно быть «распечатать эту страницу», а не «(изображение) принтера», «поиск», а не «увеличительное стекло», или «домашняя страница Example.com», а не «Пример логотип .com».
Они используются в кнопках, ссылках и других интерактивных элементах. Текстовая альтернатива изображения должна передавать действие, которое будет инициировано (цель изображения), а не описание изображения.Например, как показано в примерах ниже, текстовой альтернативой должно быть «распечатать эту страницу», а не «(изображение) принтера», «поиск», а не «увеличительное стекло», или «домашняя страница Example.com», а не «Пример логотип .com».
Отсутствующие или пустые значения alt создают серьезные проблемы для пользователей программ чтения с экрана, поскольку функциональные изображения необходимы для функциональности содержимого. Средства чтения с экрана обычно объявляют имя файла изображения, URL-адрес изображения или URL-адрес места назначения ссылки, что вряд ли поможет пользователям понять действие, которое будет инициировано изображением.
Изображение, используемое отдельно в качестве связанного логотипа
Следующее изображение является единственным содержимым ссылки, ведущей на домашнюю страницу W3C. У него есть текстовая альтернатива «W3C home», указывающая, куда ссылка приведет пользователя. В следующем примере «Изображение логотипа в тексте ссылки» обсуждается, что делать, если в ссылке больше текста, чтобы определить место назначения:
У него есть текстовая альтернатива «W3C home», указывающая, куда ссылка приведет пользователя. В следующем примере «Изображение логотипа в тексте ссылки» обсуждается, что делать, если в ссылке больше текста, чтобы определить место назначения:
![Главная страница W3C]()
Примечание 1: В этой ситуации логотип также является изображением текста «W3C», но в данном случае его основная функция — ссылка на домашнюю страницу, поэтому к текстовой альтернативе было добавлено слово «дом». .
Примечание 2: Изображения, используемые в качестве логотипов, освобождаются от некоторых требований доступности, которые применяются к другим изображениям текста, например, отсутствуют требования к минимальной цветовой контрастности и размеру текста.
Изображение логотипа в тексте ссылки
В этом примере логотип W3C используется для дополнения текста ссылки, ведущей на домашнюю страницу W3C. Изображение не представляет другую функциональность или не передает другую информацию, кроме той, которая уже предоставлена в тексте ссылки, поэтому применяется нулевое (пустое) значение (
Изображение не представляет другую функциональность или не передает другую информацию, кроме той, которая уже предоставлена в тексте ссылки, поэтому применяется нулевое (пустое) значение ( alt="" ), чтобы избежать избыточности и повторения. По сути, изображение является декоративным дополнением или визуальной подсказкой к тексту ссылки:
Главная страница W3C
Фрагмент кода:
 Главная страница W3C
Главная страница W3C
Изображение значка, передающее информацию в тексте ссылки
В этом примере изображение следует за текстом внутри ссылки, чтобы сообщить пользователям, что ссылка откроется в новом окне.Он имеет текстовую альтернативу «новое окно», чтобы передать значение значка:
. Пример:Домашняя страница W3C
Фрагмент кода:
Домашняя страница W3C 
Примечание: Этот метод часто используется со значками для обозначения различных форматов файлов, таких как AVI, ODF, MP3, PDF, Word и многих других. В этом случае текстовая альтернатива должна в равной степени передавать формат, представленный каждым значком, см. Информативные изображения.
В этом случае текстовая альтернатива должна в равной степени передавать формат, представленный каждым значком, см. Информативные изображения.
Отдельное изображение значка с функцией
Следующее изображение представляет собой значок, представляющий принтер для обозначения функций печати. У него есть текстовая альтернатива «Распечатать эту страницу», потому что ее цель — активировать диалоговое окно печати, когда оно выбрано:
Пример: Фрагмент кода:

Изображение, используемое в кнопке
Следующее изображение используется для придания кнопке особого стиля.В данном случае это кнопка для запуска поискового запроса и значок, представляющий собой увеличительное стекло. Альтернативный текст для изображения — «поиск», чтобы передать назначение кнопки:
. Пример: Фрагмент кода: png" alt="Search">
В этих учебниках представлены передовые практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице объединены следующие критерии и методы успеха WCAG для разных уровней соответствия:
Техника:
Мы приветствуем ваши идеи
Пожалуйста, присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors@w3.орг. Вы также можете внести свой вклад в код прямо на Github.
Разветвите и отредактируйте эту страницу на GithubОбратный поиск изображения: вставьте изображение в поиск Google и получите информацию о нем.
Вы хотите искать похожие изображения по всему миру? Вы можете просто загрузить изображение и узнать, на скольких веб-сайтах оно используется, в каких разрешениях оно существует. Это стало возможным благодаря обратному поиску изображений.
Что такое обратный поиск изображений
Обратный поиск изображений — это метод поиска изображений на основе содержимого, который включает в себя предоставление системе CBIR ( Поиск изображений на основе содержимого ) образцового изображения, на основе которого затем будет выполняться поиск; с точки зрения информационного поиска образец изображения — это то, что формулирует поисковый запрос.
Реклама — продолжить чтение ниже
Обратный поиск изображения можно использовать для: определения источника изображения, поиска версий с более высоким разрешением, обнаружения веб-страниц, на которых появляется изображение, отслеживания создателя контента, получения информации о рассматриваемом изображении среди прочего.
Как это работает
При поиске с использованием изображения результаты поиска могут включать: похожие изображения, сайты, содержащие изображение и другие размеры изображения, которое вы искали.Google достигает этого, анализируя отправленное изображение и создавая его математическую модель с использованием передовых алгоритмов. Затем его сравнивают с миллиардами других изображений в базе данных Google, прежде чем возвращать соответствующие и аналогичные результаты. Google также использует метаданные об изображении, такие как описание.
Вы можете выполнить обратный поиск изображений на своем компьютере в следующих компьютерных браузерах:
- Хром 5+
- Internet Explorer 9+
- Сафари 5+
- Firefox 4+
Как выполнить обратный поиск изображения
Загрузить изображение:
На изображениях. google.com или на любой странице результатов изображений нажмите Поиск по изображению Поиск по изображению.
google.com или на любой странице результатов изображений нажмите Поиск по изображению Поиск по изображению.
Нажмите Загрузить изображение.
Щелкните Выбрать файл.
Выберите изображение на своем компьютере.
Перетащите изображение в окно поиска:
Посетите images.google.com.
На компьютере щелкните изображение, которое необходимо найти.
Удерживая нажатой кнопку мыши, перетащите изображение в окно поиска.
Поиск с использованием URL-адреса изображения:
На любом веб-сайте щелкните изображение правой кнопкой мыши и выберите Копировать адрес изображения или Копировать местоположение изображения.
На странице images.google.com или на любой странице результатов изображений нажмите Поиск по изображению Поиск по изображению.
Щелкните Вставить URL-адрес изображения.
Вставьте скопированный URL-адрес в поле.
Щелкните Поиск по изображению.
Щелкните правой кнопкой мыши изображение на сайте:
Щелкните правой кнопкой мыши любое изображение, которое вы видите на веб-сайте или в результатах поиска.
Нажмите Поиск в Google для изображения.
Откроется новая вкладка с вашими результатами.
В Firefox;
Загрузите расширение «Поиск по изображению».
Щелкните правой кнопкой мыши любое изображение, которое вы видите на веб-сайте или в результатах поиска.
Нажмите Поиск изображения в Google.
Откроется новая вкладка с вашими результатами.
Связанные статьи:
Обратный поиск изображений с помощью мобильного устройства.
Вы можете выполнить поиск в Google, чтобы найти изображения, похожие на те, которые вы видите в результатах поиска. Это доступно в приложении Chrome.
Используйте приложение Chrome для поиска.
Нажмите на изображение, которое вы хотите найти, чтобы открыть увеличенную версию изображения.
Нажмите и удерживайте изображение. В появившемся окне нажмите Искать это изображение в Google.
Использование приложений для обратного поиска изображений
Существует множество приложений, позволяющих выполнять обратный поиск изображений на Android и iOS. Это может избавить вас от необходимости открывать браузер каждый раз, когда вы хотите найти изображение. Такие приложения включают в себя; Обратный, поиск по изображению, поиск изображения и другие.
Это может избавить вас от необходимости открывать браузер каждый раз, когда вы хотите найти изображение. Такие приложения включают в себя; Обратный, поиск по изображению, поиск изображения и другие.
Эти приложения предлагают такие функции, как:
• Поиск по изображению, нажав кнопку «Галерея» в приложении.
• Поиск по изображению с помощью камеры.
• Поиск дополнительной информации в Google и других поисковых системах.
• Делитесь изображением в Facebook, Twitter и других социальных сетях.
• Простой редактор изображений перед поиском
• Сохранить снимок экрана в альбом
• Поделиться снимком экрана
• Опция фильтра безопасного поиска в настройках
・Установка в качестве обоев
・История поиска
・Масштаб отображения изображения
・Просмотр списка загруженных изображений
・Фильтры поиска по типу контента, цвету, размеру, времени и другим параметрам.
Если у вас есть изображение и вы хотите узнать его происхождение или любую подробную информацию о нем, обратный поиск изображения будет для вас большим подспорьем. Вы пробовали это раньше? Поделитесь с нами своим опытом.
Вы пробовали это раньше? Поделитесь с нами своим опытом.
Бесплатный API изображений и видео – Pexels
api.pexels.com/v1/search?query=nature
{
"Страница 1,
"на_страницу": 15,
"всего_результатов": 24310,
"url": "https://api.pexels.com/v1/curated",
"next_page": "https://api.pexels.com/v1/curated?page=2"
"фотографии": [
{
"ширина": 2986,
"высота": 5979,
"url": "https://www.pexels.com/photo/landscape-photography-of-waterfalls-surrounded-by-green-leafed-plants-931007/",
"фотограф": "Оливер Шёстрём",
"источник": {
"оригинал": "https://*.jpg",
"большой": "https://*.jpg",
"large2x": "https://*.jpg",
"средний": "https://*.jpg",
"маленький": "https://*.jpg",
"портрет": "https://*.jpg",
"пейзаж": "https://*.jpg",
"крошечный": "https://*.jpg"
}
},
(СЛЕДУЮЩИЕ ФОТОГРАФИИ)
]
}
api.pexels.com/v1/curated
{ "Страница 1, "на_страницу": 15, "всего_результатов": 13531, "url": "https://api.pexels.com/v1/curated", "next_page": "https://api.pexels.com/v1/curated?page=2" "фотографии": [ { "ширина": 2800, "высота": 3500, "адрес": "https://www.pexels.com/photo/back-view-photo-женщина-в-белом-платье-стоящая-на-зеленом-траве-поле-3218135/", "фотограф": "Энди Ву", "источник": { "оригинал": "https://*.jpg", "большой": "https://*.jpg", "large2x": "https://*.jpg", "средний": "https://*.jpg", "маленький": "https://*.jpg", "портрет": "https://*.jpg", "пейзаж": "https://*.jpg", "крошечный": "https://*.jpg" } } (СЛЕДУЮЩИЕ ФОТОГРАФИИ) ] }
api.pexels.com/videos/popular
{
"Страница 1,
"на_страницу": 1,
"всего_результатов": 19794,
"адрес": "https://www.pexels.com/videos/",
"видео": [
{
"идентификатор": 1448735,
"ширина": 4096,
"высота": 2160,
"url": "https://www. pexels.com/video/video-of-forest-1448735/",
"image": "https://images.pexels.com/videos/1448735/free-video-1448735.jpg?fit=crop&w=1200&h=630&auto=compress&cs=tinysrgb",
"полное_разрешение": ноль,
"теги": [],
"длительность": 32,
"Пользователь": {
"идентификатор": 574687,
"name": "Рувим Миксанский",
"url": "https://www.pexels.com/@digitech"
},
"видео_файлы": [
{
"идентификатор": 58649,
"качество": "сд",
"тип_файла":"видео/mp4",
«ширина»: 640,
«высота»: 338,
"ссылка":"https://player.vimeo.com/external/291648067.sd.mp4?s=7f9ee1f8ec1e5376027e4a6d1d05d5738b2fbb29&profile_id=164&oauth3_token_id=57447761"
},
],
"видео_картинки": [
{
"идентификатор": 133236,
"изображение": "https://static-videos.pexels.com/videos/1448735/pictures/preview-0.jpg",
"номер":0
}
]
}
]
}
pexels.com/video/video-of-forest-1448735/",
"image": "https://images.pexels.com/videos/1448735/free-video-1448735.jpg?fit=crop&w=1200&h=630&auto=compress&cs=tinysrgb",
"полное_разрешение": ноль,
"теги": [],
"длительность": 32,
"Пользователь": {
"идентификатор": 574687,
"name": "Рувим Миксанский",
"url": "https://www.pexels.com/@digitech"
},
"видео_файлы": [
{
"идентификатор": 58649,
"качество": "сд",
"тип_файла":"видео/mp4",
«ширина»: 640,
«высота»: 338,
"ссылка":"https://player.vimeo.com/external/291648067.sd.mp4?s=7f9ee1f8ec1e5376027e4a6d1d05d5738b2fbb29&profile_id=164&oauth3_token_id=57447761"
},
],
"видео_картинки": [
{
"идентификатор": 133236,
"изображение": "https://static-videos.pexels.com/videos/1448735/pictures/preview-0.jpg",
"номер":0
}
]
}
]
}
Услуги Flickr
URL-адреса фотоизображения
Вы можете создать исходный URL-адрес фотографии, если знаете ее идентификатор, идентификатор сервера и секрет, возвращаемые многими методами API.
URL имеет следующий формат:
#
# Типичное использование
#
https://live.staticflickr.com/{id-сервера}/{id}_{секрет}_{суффикс-размера}.jpg
#
# Уникальный формат URL для размера 500px
#
https://live.staticflickr.com/{идентификатор_сервера}/{идентификатор}_{секрет}.jpg
#
# Оригиналы могут иметь другое расширение формата файла
#
https://live.staticflickr.com/{id-сервера}/{id}_{o-secret}_o.{o-format}
#
# Пример
# идентификатор сервера: 7372
# фото-id: 12502775644
# секрет: acfd415fa7
# размер: ш
#
https://живой.staticflickr.com/7372/12502775644_acfd415fa7_w.jpg
Суффиксы размера
Различные размеры, предлагаемые на Flickr, имеют следующие буквенные суффиксы:
| Суффикс | Класс | Самый длинный край (пикс.) | Примечания | |
|---|---|---|---|---|
| с | миниатюрами | 75 | обрезанного квадрат | |
| кв | миниатюрами | 150 | обрезанной площадь | |
| т | миниатюрами | 100 | ||
| м | небольшие | 240 | ||
| л | малые | 320 | ||
| ж | малые | 400 | ||
| (нет) | средних | 500 | ||
| г | Средний | 640583 | 640583 | 640580 |
| C | Средний | 800 | 800 | |
| B | Bard | 1024 | 1024 | |
| H | Большой | 1600 | имеет уникальный секрет; владелец фото может ограничить | |
| k | большое | 2048 | имеет уникальный секрет; владелец фотографии может ограничить | |
| 3k | очень большой | 3072 | имеет уникальный секрет; владелец фотографии может ограничить | |
| 4k | очень большой | 4096 | имеет уникальный секрет; владелец фотографии может ограничить | |
| f | очень большой | 4096 | имеет уникальный секрет; владелец фотографии может ограничить; существует только для фотографий с соотношением сторон 2:1. владелец фотографии может ограничить владелец фотографии может ограничить | |
| 6k | очень большой | 6144 | имеет уникальный секрет; владелец фото может ограничить | |
| o | оригинал | произвольно | имеет уникальный секрет; владелец фотографии может ограничить; файлы имеют полные данные EXIF; файлы могут не вращаться; файлы могут использовать произвольное расширение файла |
Секреты
Все URL-адреса фотоизображений используют секретное значение, предоставляемое методами API.Все размеры ниже размера H (1600) используют один общий секрет. Все размеры выше, включая размер H (1600), используют уникальный секрет только для себя. Исходный размер, вне зависимости от габаритов, всегда использует свой секрет.
Еще несколько замечаний по поводу оригиналов
Исходный размер ведет себя немного иначе, чем другие размеры. У них есть свой секрет (в ответах он называется originalsecret ) и переменное расширение файла (в ответах он называется originalformat ). Эти значения возвращаются через API только в том случае, если у вызывающей стороны есть разрешение на просмотр исходного размера (на основе предпочтений пользователя и различных других критериев). Значения возвращаются методом flickr.photos.getInfo и любым методом, который возвращает список фотографий и допускает параметр
Эти значения возвращаются через API только в том случае, если у вызывающей стороны есть разрешение на просмотр исходного размера (на основе предпочтений пользователя и различных других критериев). Значения возвращаются методом flickr.photos.getInfo и любым методом, который возвращает список фотографий и допускает параметр extras (со значением original_format ), например flickr.photos.search. Метод flickr.photos.getSizes, как всегда, вернет полный исходный URL-адрес, если позволяют разрешения.
Кроме того, поскольку исходные файлы — это те же самые файлы, загруженные на Flickr, они могут иметь дополнительные EXIF, XMP и т. д.встроенные в них метаданные. Сюда могут входить данные поворота, что может привести к отображению изображения в неожиданной ориентации. Метаданные также могут включать конфиденциальную информацию, например географические данные. Помня об этих деталях, важно предоставлять доступ к исходным файлам только тогда, когда вы знаете, что это безопасно и необходимо.
Размеры изображения
Определенный размер будет существовать по одной из трех причин:
- Это один из следующих размеров, которые всегда существуют:
s,q,t,o(в зависимости от первоначальной загрузки). - Размер меньше оригинала (с учетом максимального разрешения).
- Это больше, чем оригинал, и оригинал находится в пределах определенного количества пикселей по размеру.
- Этот случай немного забавный, и над ним стоит подумать. Например, это означает, что если вы загрузите оригинал размером 1000 × 1000, он будет иметь размер 1024, даже если он меньше, чем обычно. Размеры этого размера будут 1000 × 1000, и API правильно сообщит размеры как таковые.Сколько пикселей пространства для маневра имеет каждый размер, варьируется, но обычно это «половина количества пикселей между этим размером и следующим меньшим размером».
Устаревшие URL-адреса
В прошлом Flickr поддерживал несколько различных стилей URL-адресов изображений. Они продолжают работать, но считаются устаревшими. Пожалуйста, обновите стиль, описанный в этом документе.
Они продолжают работать, но считаются устаревшими. Пожалуйста, обновите стиль, описанный в этом документе.
URL-адреса веб-страниц
URL-адреса страниц с фотографиями и профилями используют либо NSID пользователя (число со знаком «@»), либо его собственный URL-адрес (если он выбран).Вы можете найти их собственный URL-адрес с помощью вызова flickr.people.getInfo. Версия URL-адреса NSID будет работать всегда, независимо от того, настроили ли они «красивый» URL-адрес, поэтому вы можете избежать вызова API, просто используя идентификатор пользователя, возвращаемый большинством вызовов API фотографий.
Затем вы можете легко создавать URL-адреса для профилей, фотопотоков, отдельных фотографий или альбомов:
https://www.flickr.com/people/{user-id}/ - профиль
https://www.flickr.com/photos/{user-id}/ - фотопоток
https://www.flickr.com/photos/{user-id}/{photo-id} — отдельные фотографии
https://www.flickr.com/photos/{user-id}/albums/ - все альбомы
https://www. flickr.com/photos/{user-id}/albums/{album-id} - отдельный альбом
flickr.com/photos/{user-id}/albums/{album-id} - отдельный альбом
Другие URL-адреса могут быть построены аналогичным образом. Направление пользователя на https://www.flickr.com/photos/me/* или https://www.flickr.com/people/me/* заменит « me » собственным идентификатор пользователя, если они вошли в систему (в противном случае он будет перенаправлен на страницу с последними фотографиями).
Примеры

https://www.flickr.com/photos/12037949754@N01/albums/

Короткие URL-адреса
Flickr предоставляет услугу сокращения URL-адресов для загруженных фотографий (и видео). Короткие URL-адреса могут быть полезны в различных контекстах, включая электронную почту, визитные карточки, мгновенные сообщения, текстовые сообщения или краткие обновления статуса.


 jpg",
"medium": "https://*.jpg",
"small": "https://*.jpg",
"portrait": "https://*.jpg",
"landscape": "https://*.jpg",
"tiny": "https://*.jpg"
}
},
(NEXT PHOTOS)
]
}
jpg",
"medium": "https://*.jpg",
"small": "https://*.jpg",
"portrait": "https://*.jpg",
"landscape": "https://*.jpg",
"tiny": "https://*.jpg"
}
},
(NEXT PHOTOS)
]
}
 pexels.com/videos/popular
pexels.com/videos/popular
 pexels.com/videos/1448735/pictures/preview-0.jpg",
"nr":0
}
]
}
]
}
pexels.com/videos/1448735/pictures/preview-0.jpg",
"nr":0
}
]
}
]
}


 ”
” нет доступа к пользователям клавиатуры)».
нет доступа к пользователям клавиатуры)».
 Главная страница W3C
Главная страница W3C


 com/v1/curated
com/v1/curated
 pexels.com/video/video-of-forest-1448735/",
"image": "https://images.pexels.com/videos/1448735/free-video-1448735.jpg?fit=crop&w=1200&h=630&auto=compress&cs=tinysrgb",
"полное_разрешение": ноль,
"теги": [],
"длительность": 32,
"Пользователь": {
"идентификатор": 574687,
"name": "Рувим Миксанский",
"url": "https://www.pexels.com/@digitech"
},
"видео_файлы": [
{
"идентификатор": 58649,
"качество": "сд",
"тип_файла":"видео/mp4",
«ширина»: 640,
«высота»: 338,
"ссылка":"https://player.vimeo.com/external/291648067.sd.mp4?s=7f9ee1f8ec1e5376027e4a6d1d05d5738b2fbb29&profile_id=164&oauth3_token_id=57447761"
},
],
"видео_картинки": [
{
"идентификатор": 133236,
"изображение": "https://static-videos.pexels.com/videos/1448735/pictures/preview-0.jpg",
"номер":0
}
]
}
]
}
pexels.com/video/video-of-forest-1448735/",
"image": "https://images.pexels.com/videos/1448735/free-video-1448735.jpg?fit=crop&w=1200&h=630&auto=compress&cs=tinysrgb",
"полное_разрешение": ноль,
"теги": [],
"длительность": 32,
"Пользователь": {
"идентификатор": 574687,
"name": "Рувим Миксанский",
"url": "https://www.pexels.com/@digitech"
},
"видео_файлы": [
{
"идентификатор": 58649,
"качество": "сд",
"тип_файла":"видео/mp4",
«ширина»: 640,
«высота»: 338,
"ссылка":"https://player.vimeo.com/external/291648067.sd.mp4?s=7f9ee1f8ec1e5376027e4a6d1d05d5738b2fbb29&profile_id=164&oauth3_token_id=57447761"
},
],
"видео_картинки": [
{
"идентификатор": 133236,
"изображение": "https://static-videos.pexels.com/videos/1448735/pictures/preview-0.jpg",
"номер":0
}
]
}
]
}
 flickr.com/photos/{user-id}/albums/{album-id} - отдельный альбом
flickr.com/photos/{user-id}/albums/{album-id} - отдельный альбом


