подбираем изображение для аватарки и шапки, создаем качественные фотографии в группе, оформление виджетов для бизнес-группы Вконтакте
В данном материале мы расскажем, как красиво оформить группу Вконтакте.
Визуальное восприятие является одним из важнейших факторов при формировании первичного мнения человека о чем-либо. Помните: «По одежке встречают…»? Об этом принципе очень важно помнить, когда вы начинаете оформление своей бизнес-странички в социальной сети ВКонтакте.
Впервые заглядывая на страницу вашего сообщества, пользователи будут оценивать красоту и удобство, а также функционал и дизайнерский профессионализм. Поэтому не стоит экономить на услугах специалистов, если вы, конечно же, не гуру веб-дизайна.
Мы подготовили для вас ряд советов, которые помогут сделать вашу группу ВКонтакте привлекательной для потенциальных участников и клиентов.
Изображения — важный инструмент визуализации для оформления группы Вконтакте
«Лучше один раз увидеть, чем сто раз услышать» — еще одна поговорка, не потерявшая своей актуальности и в современном мире. Изображения, являющиеся одним из главных инструментов визуализации, занимают свое заслуженное место в профилях интернет-пользователей, поэтому с ними нужно уметь правильно обращаться, извлекая максимум пользы.
Качество фотографий также играет немаловажную роль, а ВКонтакте имеет обыкновение сжимать их при загрузке. Оказывается, с этим можно побороться, причем с весьма достойным результатом. Для этого изображение нужно делать в два раза больше, а фон для текстовой подложки – максимально светлым (в идеале – белым) при темных буквах.
Где взять хорошие, качественные исходники? Самый простой выход – поискать на просторах интернета (можно найти и бесплатные, можно купить за деньги) либо создать их самому, тогда они гарантированно будут авторскими и оригинальными.
Разработчики ВКонтакте установили оптимальные размерные рамки для изображений, которые можно загружать на странички в группах. После изменения общего дизайна соцсети появились и новые требования к картинкам, о которых мы вам подробно расскажем.
 Оформляем красивое меню
Оформляем красивое меню- Аватарка: минимум – 200 х 200 пикс., иначе система выдаст ошибку. Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
- Обложка: отличается для полной и мобильной версий, поэтому нужно учитывать этот момент при выборе и проверять, как она будет выглядеть при просмотре на телефоне. Итак, либо 1590 х 400 пикс., либо усеченная версия – 1196 х 400 пикс.
- Картинки для прикрепления: сейчас новостная лента ВКонтакте зафиксирована по ширине, поэтому теперь ваши картинки не будут деформироваться в результате прикрепления. Старайтесь, чтобы изображение было квадратным (очень хорошо для мобильной версии) либо прямоугольным по горизонтали и имело ширину минимум 510 пикс.
- Иллюстрации к постам с ссылками: присоединяются к надписям при добавлении в него ссылки. Минимум для него – 537 х 240 пикс. (но допускаются и побольше при соблюдении пропорций). Эти картинки берутся либо по умолчанию из Open Graph, либо из метатега Title, но у пользователя есть возможность их менять на свой вкус (выбирать из публикации другое фото для анонса или размещать свое собственное).
- Иллюстрации к тексту: 510 х 286 пикс. Бесплатный совет: делайте картинки в редакторе потемнее и не пестрыми, чтобы на фоне не терялись буквы.
- Визуализация истории: напоминаем, что публиковать истории от своего имени (при помощи официального сервиса) могут только раскрученные группы, которые получают на это специальное разрешение от разработчиков соцсети. Иллюстрируются они фотографиями (1080 х 1920 пикс.) и видеофайлами (720 х 1280 пикс.) – в вертикальном формате. Кроме того, видео должно отвечать ряду критерий: протяженность – не длиннее 15 сек., размер – не более 5 мегабайт, кодек – h.264, озвучка – ААС.
- Обложка для альбома: для фул-версии – 1200 х 800 пикс., для усеченной – на 200 единиц менее.
- Видео: оптимальный размер – 1280 х 720 пикс.
- Вики-страница: большие картинки при публикации будут сжиматься до ширины в 400 пикс., поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
- Обложка. Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы. Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.
 Красивая обложка
Красивая обложка- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.
- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.
 Хэштеги
Хэштеги- Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).
 Меню Вк
Меню Вк- Видеоклип на автомате. В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.
- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться.
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.
 Оформляем меню
Оформляем менюВнимание: аватарка и ее миниатюра могут быть одинаковыми, а могут и отличаться – решать вам. Главное, не перегружайте ее излишней информацией, пусть ее пространство будет «воздушным».
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Виджеты: оформление бизнес-группы Вконтакте
При оформлении бизнес-группы нельзя забывать об использовании виджетов, благодаря которым можно осуществлять обратную связь: делиться отзывами участников, оформлять заявки, подписываться на рассылку, принимать подарки, участвовать в конкурсах и розыгрышах и так далее.
Создание шаблонов для постов
Если вы хотите, чтобы посты на страничке выглядели стильно и узнаваемо, то можно разработать (самому или с помощью дизайнера) специальные шаблоны для анонсов, в которых нужно будет только менять цвет картинки и заливать новый текст.
Для этого можно:
- поиграть с осветлением изображения для облегчения восприятия текста
- создать контрастную область и написать по ней
- выделять текстовые строчки цветом
- разделить изображение на две половинки; сделать картинку мутной
- изначально выбрать фото с местом для титров
- добавить в шрифты спецэффектов (тени, обводки, свечения и тому подобное)
Иногда на шаблон добавляют логотип – бренд, если он уже есть у вашей группы.
Редактор статей
В ВКонтакте существует текстовый редактор для верстки – вход в него отмечен большой литерой «Т» в правом верхнем углу экрана. Воспользоваться его услугами сможет даже начинающий юзер.
Редактор
Вики-разметка
Вики-разметка является проводником к языку html, является альтернативным вариантом обычному тексту. Эффективна при создании больших материалов с различными выделениями текста, добавлением графики, аудио-, видеоэффектов, яркого меню навигации.
 Вики разметка
Вики разметкаДля работы рекомендую освоить сервис «Исходный код страницы», который дает возможность просматривать код вики-страничек (войти в сервис, вставить ссылку на желаемый тип группы и просмотреть, найти в реестре нужную страничку и нажать на словосочетании «Просмотр кода»).
Редактор и вики-сообщества
У ВКонтакте есть редактор для обработки вики-страничек, а также специальные группы «Вики-разметка ВКонтакте» и «Вики Док».
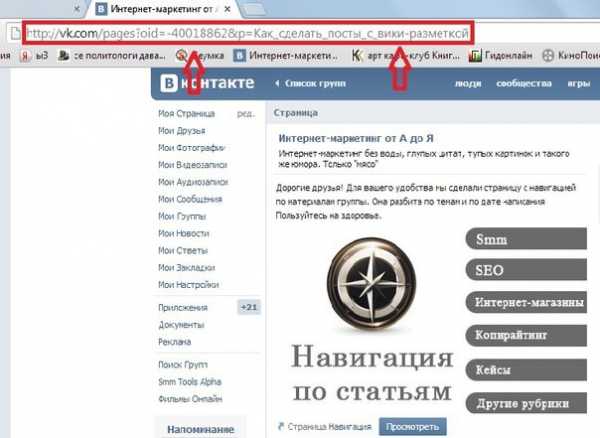
Для сотворения такой странички нужно вставить в адресную строчку следующий набор символов: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, где ХХХ – это ID вашей странички (можно найти либо в «Записях сообщества» — цифры до «?», либо при помощи сервиса «Узнать ID), а «Оглавление_странички» — это заголовок материала с нижним подчеркиванием на местах пробелов.
 Создаем вики-разметку
Создаем вики-разметку- Возможность редактирования материалов вы можете настраивать сами (настройки для этого вы найдете слева внизу редактора). Нужно очень аккуратно разрешать редактирование ваших материалов посторонним людям.
- Для перехода в режим кода при работе с визуальным редактором и обратно нужно просто кликать по иконке с двумя горизонтальными треугольными скобками в правом верхнем углу редактора.
- С самим редактором обращаться легко – по аналогии с Вордом, в нем только нельзя играть с размером шрифта, а заниматься тегированием (Н1, Н2, Н3), курсивное или жирное выделения. Для более серьезного форматирования текста нужно делать в режим кода вручную.
- Для вставки ссылки в материал в вики-разметке нужно прописать формулу: [ссылка на материал|текст ссылки].
- Выгружать картинки рекомендуется в кодированном режиме, чтобы избежать автоматического выравнивания и сжатия. А прежде чем залить видеофайл, нужно вначале сохранить его в свои видеозаписи.
Чтобы повесить ссылку на картинку, е в режиме кодировки ставьте после второго значка | ссылку на нужный файл, выровняйте и пропишите размер.
Создаем меню для навигации
Если вы не планируете создавать сложное меню, то достаточно просто изобразить все навигационные пункты в редакторе.
- Нужно будет поработать с чем-нибудь типа фотошопа, в котором следует создать картинку, раскроить ее на части, залить кусочки в вики-пост с добавлением ссылок.
- Можно закрепить созданное меню на шапке странички, создав его в вики-языке.
- Меню могут быть самыми разнообразными: простыми (1, 2 или несколько столбиков), в табличной верстке (создание таблицы на вики-языке), адаптивными.
 Создаем меню
Создаем менюЧтобы они хорошо выглядели и на экране персонального компьютера, и в мобильном гаджете, советуем использовать табличную верстку с четкой шириной ячеек и резать меню на одинаковые геометрические фигуры (3 столбика – максимальная ширина – 190 пикс., 4 столбика – 150, 5 – 110).
Проверка результата
Во время верстки в вики-разметке желательно контролировать результат, видимый пользователями с различных устройств. Есть специальные приложения, которые упрощают эту задачу.
В браузере Google Chrome достаточно зайти на вики-страничку и поставить «m.» в адрес, затем кликнуть правой мышкой и выбрать «Посмотреть код», а затем – на стилизованный рисунок мобильного гаджета. Следует выбрать интересующий вас девайс и обновить страничку, чтоб все правильно отобразилось.
Также можно в Google Chrome установить плагин Resolution Test, зайти в мобильную версию ВКонтакте и выбрать интересующий размер.
Видео: Оформление стильного дизайна группы Вконтакте
heaclub.ru
Оформление группы в ВК: как сделать правильно, примеры дизайна
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе Agile-методология: что это такое, принципы и внедрение Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы Мультилендинг: что это такое и как его сделать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе
- SEO
- ВсеSEO кейсы 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- SMM
internet-marketings.ru
Урок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
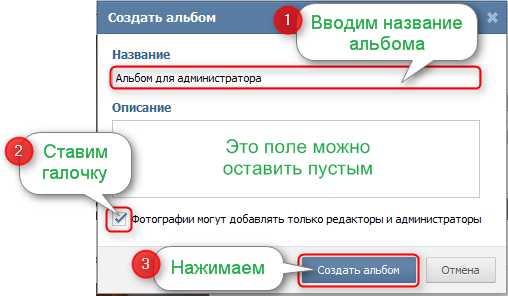
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.


Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.

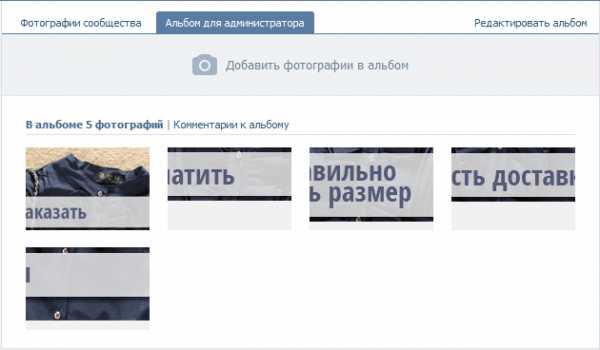
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:

Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
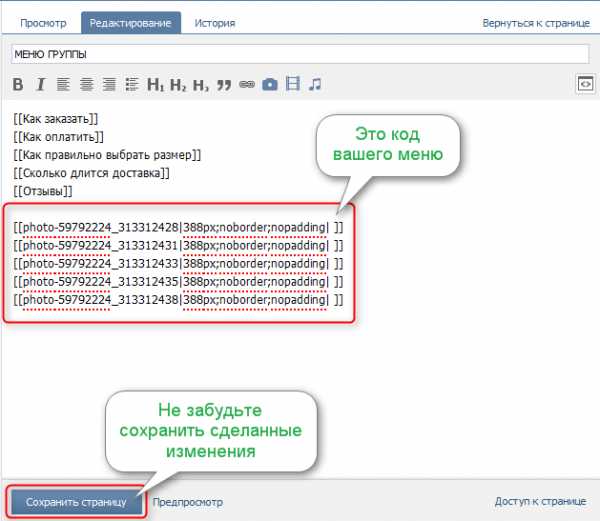
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
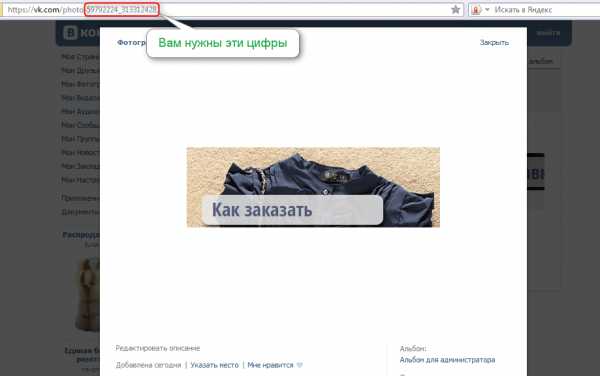
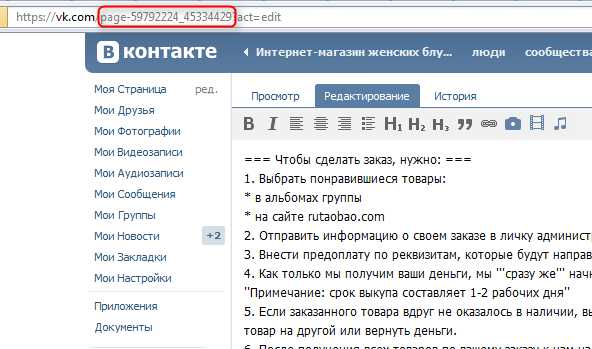
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:

388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):

Будьте внимательны и не перепутайте порядок расположения картинок.
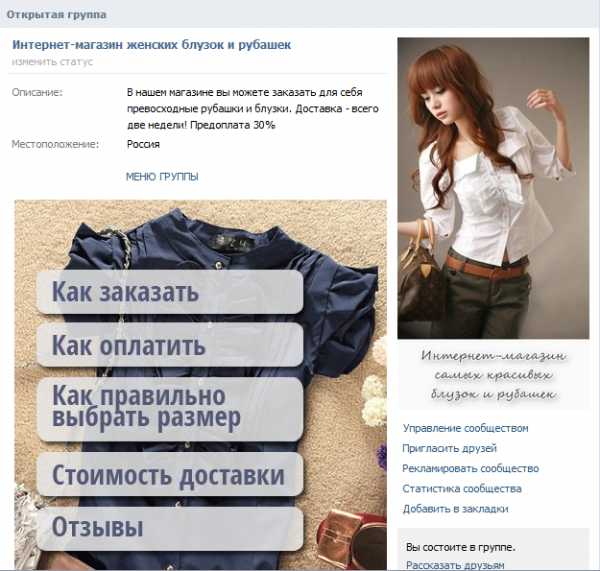
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!

Шаг 3. Прикрепляем к меню внутренние страницы
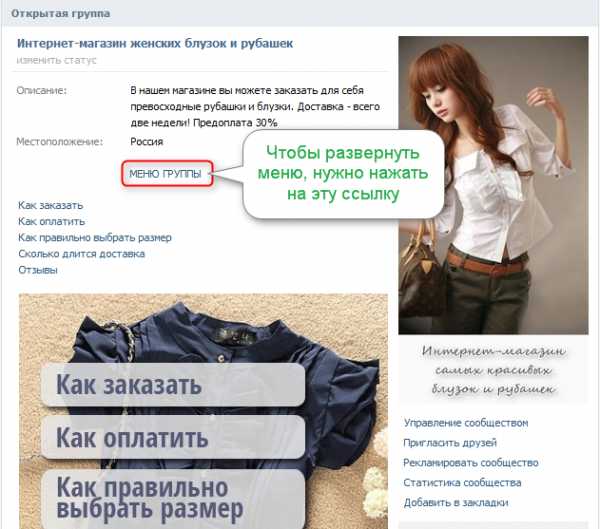
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:

Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.

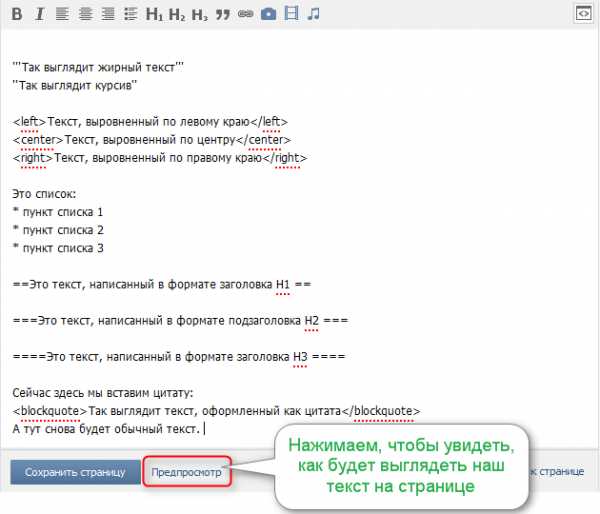
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:

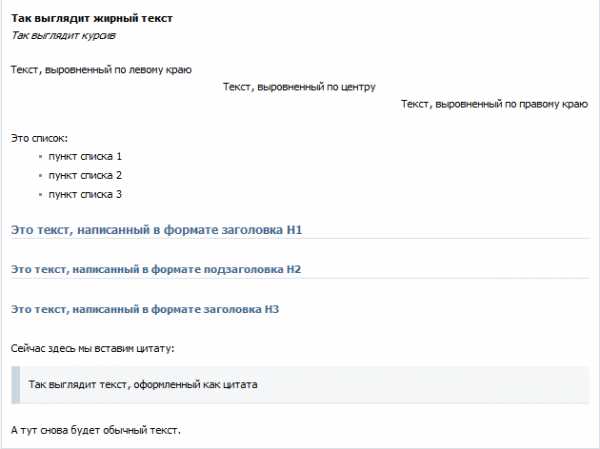
И вот, что получится:

Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
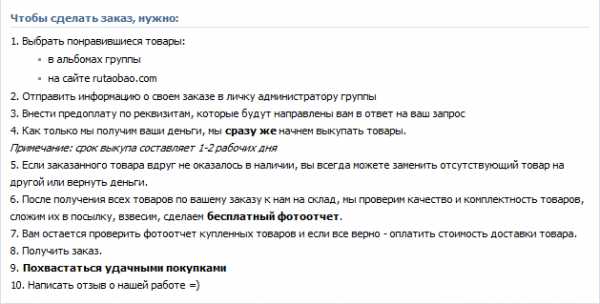
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):

Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):

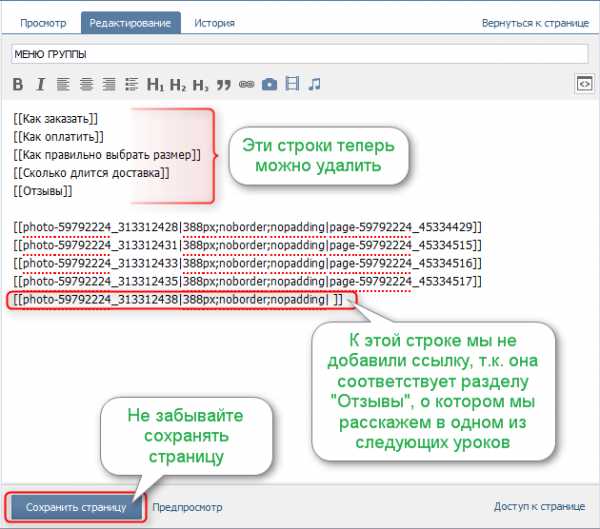
И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:

Удаляем строки, отмеченные на картинке, и сохраняем страницу.
Поздравляем, меню вашей группы готово!

Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
tibimi.ru
Как оформить группу В Контакте и создать раскрывающееся графическое меню | DesigNonstop
Как оформить группу В Контакте и создать раскрывающееся графическое меню
108
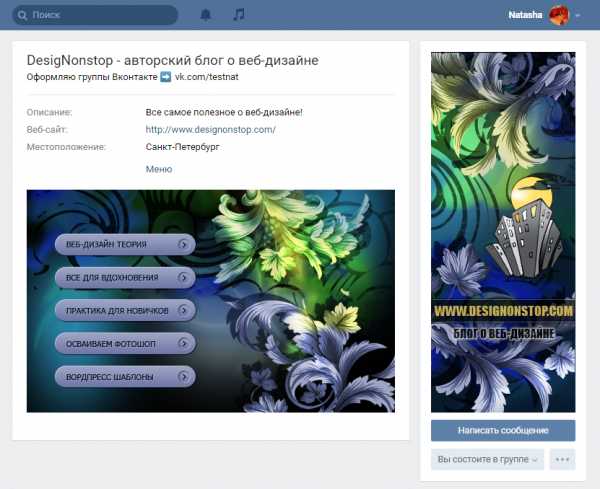
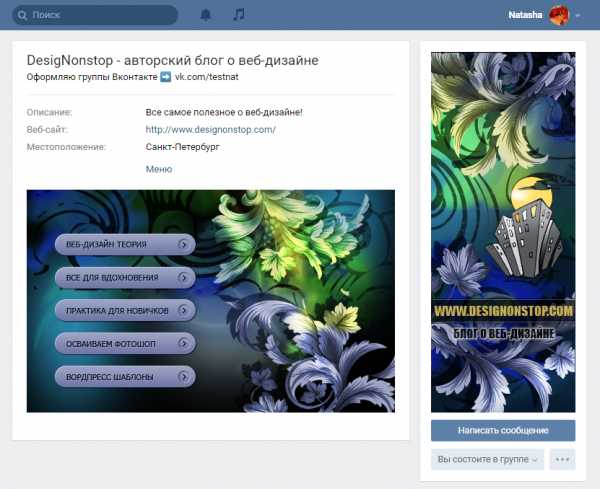
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню, ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
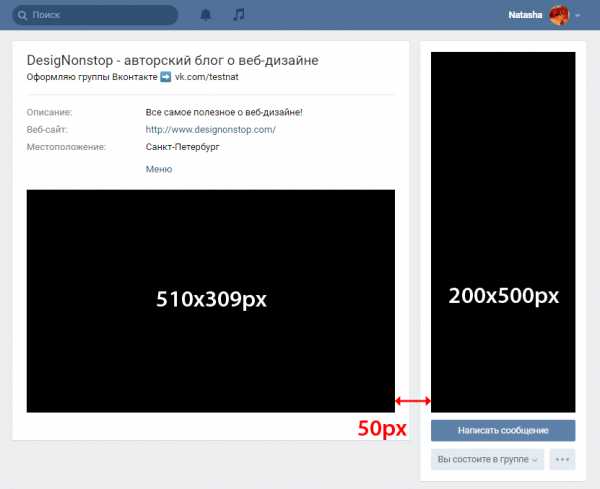
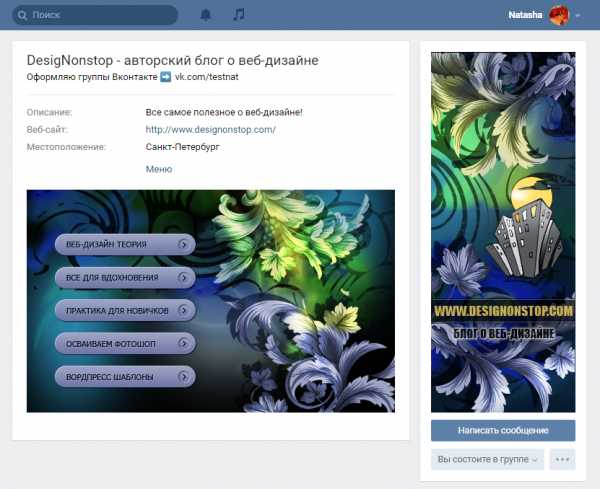
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике создала пять пунктов меню.
Шаг 3.
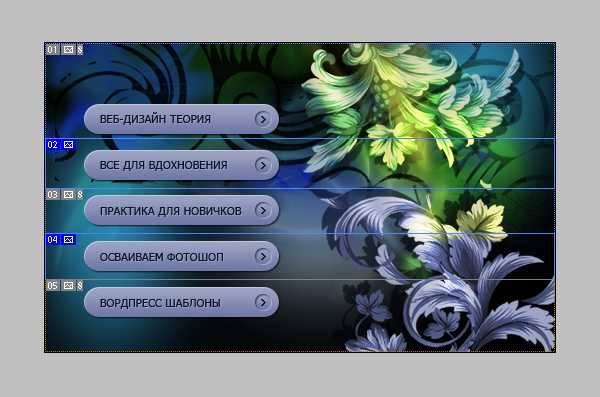
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
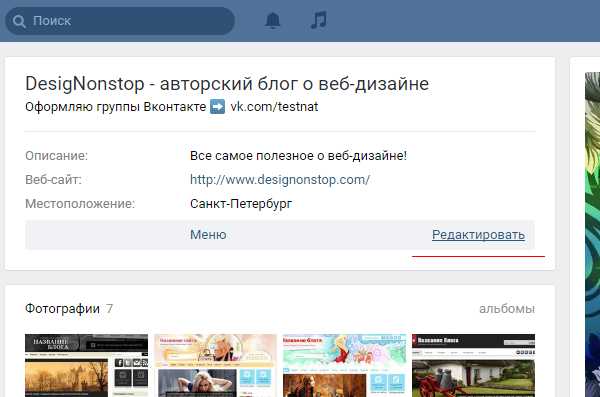
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
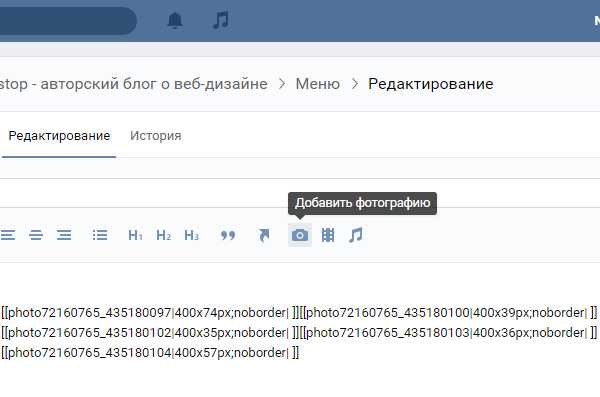
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
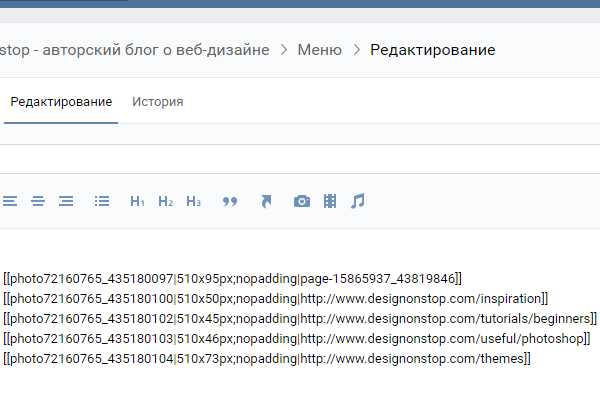
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[[photo72160765_435180097|510x95px;nopadding|page-15865937_43819846]][[photo72160765_435180100|510x50px;nopadding|https://www.designonstop.com/inspiration]][[photo72160765_435180102|510x45px;nopadding|https://www.designonstop.com/tutorials/beginners]][[photo72160765_435180103|510x46px;nopadding|https://www.designonstop.com/useful/photoshop]][[photo72160765_435180104|510x73px;nopadding|https://www.designonstop.com/themes]]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
