Как сделать меню В Контакте быстро и просто
Как сделать меню в контакте – тема сегодняшней статьи. В предыдущей, мы обсудили как сделать аватар и баннер для группы в контакте. Но для коммерческого предложения – необходим “путеводитель” или меню, в котором Вы сможете предложить самые вкусные продукты Вашего бизнеса.
Это может быть как уже готовый информационный продукт, либо книга, либо страница подписки, благодаря которой посетитель попадет в Вашу базу подписчиков.
Итак, давайте по-порядку.
Расположение меню на странице группы
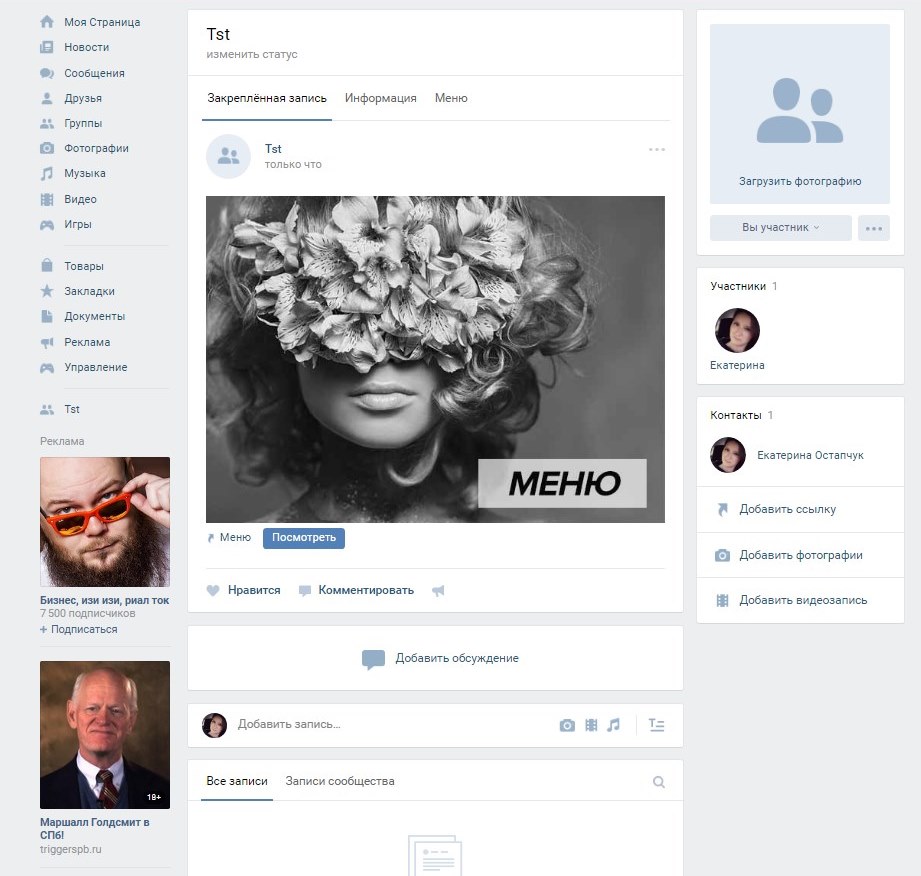
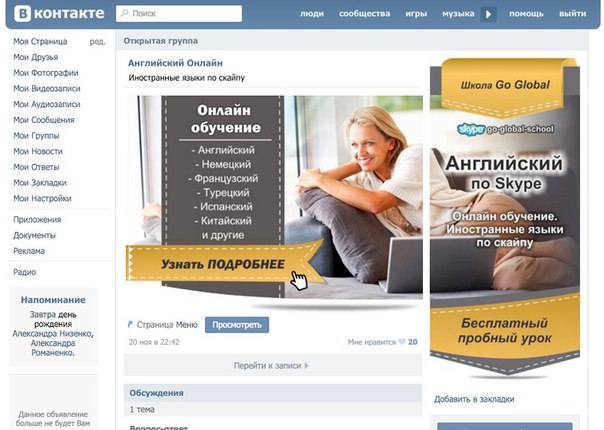
Сначала посмотрим, где это меню Ваш посетитель увидит. Заходим в группу и посмотрим расположение меню.
Как видите, сама ссылка достаточно маленькая и не каждый обратит на нее внимание. Поэтому мы и привлекаем взгляд посетителя крупной кнопкой, которая расположена на баннере. Кликнув по ней, посетитель увидит Ваши предложения, которые должны быть кликабельны и вести на предложенные странички.
Здесь надо обратить внимание на то, что предложение может быть всего одно. Вы просто можете загрузить сюда, например, интересную картинку, которая будет содержать призыв выполнить определенное действие. И ссылка приведет участника группы к туда. куда Вы задумали. Поэтому, прежде чем Вы начнете работать с меню – очень тщательно все продумайте.
Создание меню
Использовать, как и в случае создания аватара группы, будем ресурс http://vkprofi.ru/. Только помните. что перед началом работы, войдите в свой аккаунт ВКонтакте, от имени которого создана оформляемая группа.
Авторизуемся и переходим к работе с меню. Отличается интерфейс создания меню от создания аватара – двумя режимами: редактирование и разметка.
Режим редактирование – соответствуют созданию внешнего вида меню. Режим разметка – создание кликабельности меню. Подробно Вы все увидите в видео.
На что еще надо обратить внимание – так это на создание вики странички. Дело в том, что загружать само меню мы будем в виде вики странички. И вот здесь необходимы некоторые тонкости.
И вот здесь необходимы некоторые тонкости.
Что бы Вы смогли создать саму страничку – при редакции, а точнее при откреплении баннера, должна появиться ссылка – Свежие Новости. Если у Вас таковой не будет, значит надо зайти в Управление сообществом, в раздел – Информация и
Обновите страничку и в верхней ее части увидите ссылку – Свежие новости. Это ссылка и будет являться входом в создание вики странички.
Все подробности создания меню смотрим в видео уроке.
Удачной работы!
«VK Меню» — бесплатный конструктор нового меню для VK — Трибуна на vc.ru
{«id»:70070,»url»:»https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»title»:»\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»services»:{«facebook»:{«url»:»https:\/\/www.


10 987 просмотров
Как ннастроить пункты меню ВК. 2 способа
Социальная сеть ВКонтакте предоставляет пользователям не так много возможностей для изменения визуальной составляющей, однако есть немного важных опций, которые будут полезны каждому. Одной из таких можно отметить настройку пунктов меню – это те вкладки, которые мы используем постоянно: музыка, сообщества, фотографии и другое.
При необходимости их можно легко убрать или добавить через параметры приложения. Давайте рассмотрим, как можно выполнить настройку пунктов меню вк на телефоне и компьютере.
На компьютере
ВКонтакте предоставляет возможность добавить или убрать следующие вкладки – это сообщества, фотографии, музыка, видео, клипы, игры, VK Pay, работа, товары, закладки, документы, реклама, коронавирус.
Посмотрим на примере как это можно сделать:
- Открываем в браузере свою страницу ВКонтакте и в верхнем правом углу кликаем по иконке в виде стрелочки, расположенной справа от аватарки профиля.
- Далее переходим в раздел «Настройки».
- В верхней части отобразившейся страницы кликаем по кнопке «
- Готово, мы попали в нужное нам меню, где и происходят все настройки пунктов меню. Давайте для примера уберем из меню пункт «Сообщество» и посмотрим, что произойдет. Не забываем после применения действия кликнуть также на кнопку «Сохранить».
- Обращаем внимание на левую часть окна. Как видим, пункт меню теперь оттуда исчез, добавить обратно его можно аналогичным способом.
Вот такими несложными манипуляциями можно настроить пункты меню в вк.
На телефоне
Если открыть официальное мобильно приложение, то там мы не увидим пункты, расположенные в столбик как на компьютере. Поэтому можно предположить, что, в связи с этим разработчики решили не добавлять опцию изменения пунктов меню. Точно такая же ситуация происходит и в браузерной версии приложения.
Остается только веб версия для компьютера – в ней как раз-таки мы и можем настроить пункты меню. Сделать это можно следующим образом:
- Открываем любой браузер на телефоне и переходим по ссылке https://m.vk.com/. Пролистываем вниз страницы и выбираем опцию «Версия для компьютера».
- Далее перед нами отобразится полноценная версия ВКонтакте. В верхнем правом углу нажимаем на кнопку в виде стрелочки вниз.
- Следующим шагом переходим в раздел «Настройки».
- В отобразившемся окне переходим в окно «Настроить отображение пунктов меню».

- Таким образом мы попадаем в нужное нам окно. Здесь, также, как и на компьютере, можно добавлять или отключать различные пункты меню. В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «
Теперь вы знаете как работает настройка пунктов меню вк. Надеемся, что наша статья была для вас полезной и у вас больше не осталось вопросов. Спасибо за внимание!
как создать портфолио и блог Вконтакте
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возраст
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте с». Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно привлекательнее закрытого.Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет уместно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования.Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной странице нажмите на редактирование в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка цифр после слова «страница» — это номер сообщества, вторая — номер страницы группы. Это необходимо знать, задумываясь о том, как создать меню в группе «ВКонтакте».Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выбираем и вставляем. После нажатия кнопки отправить — это отправит сообщение.
Четвертый этап
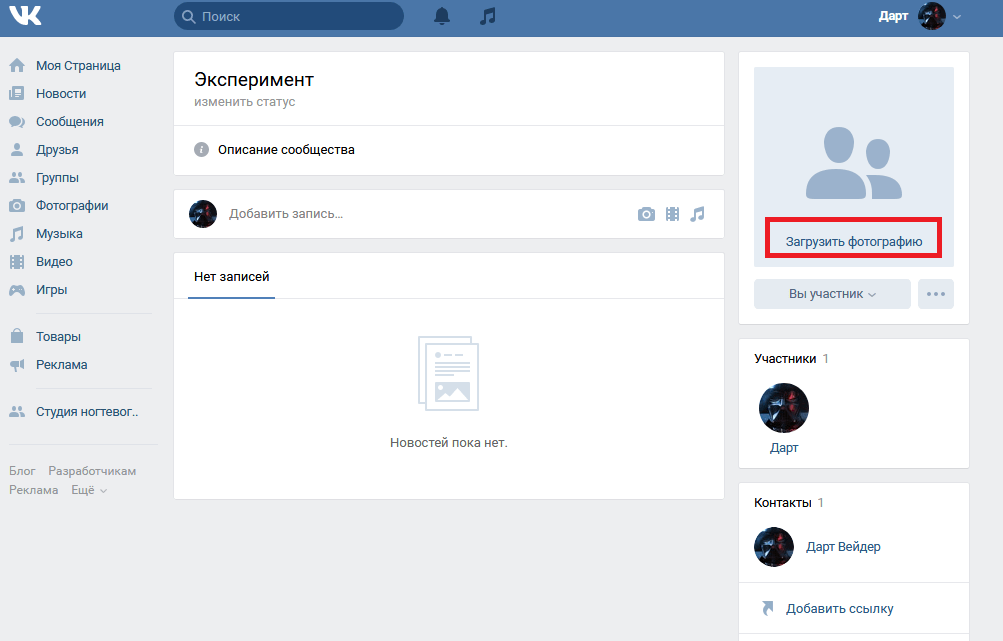
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Его там нет, поэтому его нужно удалить.
Теперь найдите время, когда сообщение было опубликовано (внизу записи, серыми маленькими символами).Выберите кнопку «исправить». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «ВКонтакте». Приведенная выше инструкция может помочь в создании только основного меню. В дальнейшем это нужно улучшать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Для создания таблицы требуется знание определенных символов.
- {| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | | прозрачность;
- !! темная заливка ячеек;
- |} указывает конец.
Как делать ссылки?
В вопросе как сделать меню в группе «ВКонтакте», есть важный момент по ссылкам. Расставить их можно по-разному:
- Оставьте ссылку. Для этого возьмите ссылку в квадратных скобках [].
- Сделайте ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте | и закройте квадратную скобку.
- Ссылка на изображение. Вы можете сделать это в следующем примере: [[photo54634620_58576 | 60px | адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится самостоятельно, как создать меню в группе «ВКонтакте». Знания приходят с опытом путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте с». Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно привлекательнее закрытого.Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет уместно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования.Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной странице нажмите на редактирование в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка цифр после слова «страница» — это номер сообщества, вторая — номер страницы группы. Это необходимо знать, задумываясь о том, как создать меню в группе «ВКонтакте».Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выбираем и вставляем. После нажатия кнопки отправить — это отправит сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Его там нет, поэтому его нужно удалить.
Теперь найдите время, когда сообщение было опубликовано (внизу записи, серыми маленькими символами).Выберите кнопку «исправить». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «ВКонтакте». Приведенная выше инструкция может помочь в создании только основного меню. В дальнейшем это нужно улучшать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Для создания таблицы требуется знание определенных символов.
- {| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | | прозрачность;
- !! темная заливка ячеек;
- |} указывает конец.
Как делать ссылки?
В вопросе как сделать меню в группе «ВКонтакте», есть важный момент по ссылкам. Расставить их можно по-разному:
- Оставьте ссылку. Для этого возьмите ссылку в квадратных скобках [].
- Сделайте ссылку словом или фразой. Раскрываем квадратную скобку, вставляем ссылку, после l
Как создать меню для группы ВКонтакте: пошаговые инструкции и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижение цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков.Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте с». Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним.Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню.Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно привлекательнее закрытого. Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее.Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет уместно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования. Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной c
Как мне сделать группу ВКонтакте?
Если вы участвуете в социальной сети ВКонтакте, то наверняка не раз сталкивались с группами. В группе можно собирать единомышленников, «родственные души», просто друзей.Если вы не нашли в сети ВКонтакте группу, которая удовлетворила бы ваши интересы, то вы можете составить группу ВКонтакте самостоятельно. Как войти в группу ВКонтакте?
Чтобы создать группу ВКонтакте, достаточно зайти на своей персональной странице в меню «Мои группы» и в левом верхнем углу открывшейся страницы нажать на ссылку «Создать сообщество». Появится диалоговое окно, в котором нужно ввести название будущей группы и ее описание.
Если вы хотите сделать группу ВКонтакте популярной, то на этом этапе вам стоит подумать, как оригинально назвать группу.Хорошо, если в создаваемой вами группе будет популярная тема: выпускные, экзамены по геям, летние каникулы. Например, группа ВК может называться:
После введения названия и описания группы следует нажать кнопку «создать сообщество». На открывшейся странице вы можете изменить настройки созданной группы :
Отредактируйте настройки группы по своему усмотрению. Если вы хотите, чтобы все могли присоединиться к группе, установите тип группы «Открытая».Если вы хотите разместить в группе видео и аудио материалы, фотографии, которые могут просматривать все участники ВКонтакте, установите значение «Открыть» для каждой группы материалов.
После сохранения всех настроек откроется главная страница группы. В нем уже есть один участник — вы сами. Вы лидер группы. Созданная группа пуста, выглядит стандартно. Как сделать группу ВКонтакте красивой и привлекательной?
Для регистрации группы в социальной сети ВКонтакте используется специальная разметка — Wiki-разметка .С помощью этой разметки вы можете форматировать тест, изображения, добавлять ссылки на тест, цитаты и т. Д. Чтобы освоить разметку Wiki, вы можете использовать «помощь с разметкой». Для этого на странице созданной группы нажмите, например, ссылку «Свежие новости» — «Редактировать» и внизу открывшегося окна нажмите ссылку «Справка по разметке». Используйте элементы разметки, описанные в справке, на свое усмотрение.
Чтобы группа ВКонтакте была удобной для пользователей, вы можете создать специальное групповое меню с помощью Wiki-разметки. Вы можете создать групповое меню с помощью визуального редактора или непосредственно с помощью разметки Wiki.
Например, Wiki-разметка простого текстового группового меню , состоящего из трех пунктов «Пункт меню 1», «Пункт меню 2» и «Пункт меню 3», будет выглядеть следующим образом:
{| noborder
| —
| | [http://vkontakte.ru/board27538176| пункт меню 1]
| | [http://vkontakte.ru/album-27538176_135644250| пункт меню 2]
| | [http: // vkontakte.ru / audio? id = -27538176 | пункт меню 3]
|}
Эта разметка представляет собой таблицу, в каждой ячейке которой содержится ссылка на один из разделов группы. Пункты меню расположены в одной строке:
Если вы хотите, чтобы групповое меню было вертикальным столбцом, то меню разметки изменится следующим образом:
{| noborder
| —
| | [http://vkontakte.ru/board27538176| пункт меню 1]
| —
| | [http: // vkontakte.ru / album-27538176_135644250 | пункт меню 2]
| —
| | [http://vkontakte.ru/audio?id=-27538176| пункт меню 3]
|}
В результате меню ВКонтакте примет следующий вид:
Если это необходимо, чтобы пункта меню группы были изображениями , тогда меню Wiki-разметки изменится следующим образом:
{| noborder
| —
| | [[фото-97_131668392 | 100x100px; nopadding | http: // вконтакте.ru / board27538176]] Пункт меню 1
| —
| | [[фото-97_131668392 | 100x100px; nopadding | http: //vkontakte.ru/album-27538176_135644250]] Пункт меню 2
| —
| | [[фото-97_131668392 | 100x100px; nopadding | http: //vkontakte.ru/audio? id = -27538176]] Пункт меню 3
|}
В результате вертикальное меню группы ВКонтакте преобразуется следующим образом:
Как сделать Armor Stand в Майнкрафт
В этом руководстве Minecraft объясняется, как создать подставку для брони, со скриншотами и пошаговыми инструкциями.
В Minecraft подставки для доспехов — важный элемент декора в вашем инвентаре. Вы можете использовать подставку для брони, чтобы повесить броню, когда вы ее не носите.
Давайте разберемся, как сделать подставку для брони.
Поддерживаемые платформы
Подставка для брони доступна в следующих версиях Майнкрафт:
* Версия, в которой он был добавлен или удален, если применимо.
ПРИМЕЧАНИЕ. Pocket Edition (PE), Xbox One, PS4, Nintendo Switch и Windows 10 Edition теперь называются Bedrock Edition.Мы продолжим показывать их индивидуально для истории версий.
Где найти стойку для брони в творческом режиме
Определения
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, в которых элемент можно найти в указанном месте меню ( мы протестировали и подтвердили этот номер версии ).
- Расположение меню «Креатив» — это расположение элемента в меню «Креатив».
Материалы, необходимые для изготовления подставки для брони
В Minecraft это материалы, которые вы можете использовать для изготовления подставки для доспехов:
Как создать стойку для брони в режиме выживания
1. Откройте меню крафта
Во-первых, откройте свой верстак, чтобы у вас была крафтовая сетка 3×3, которая выглядела так:
2. Добавьте элементы для изготовления подставки для доспехов
В меню крафта вы должны увидеть область крафта, которая состоит из сетки крафта 3×3.Чтобы сделать подставку для доспехов, поместите 1 гладкую каменную плиту и 6 палочек в сетку крафта 3×3.
При изготовлении подставки для доспехов важно, чтобы гладкая каменная плита и палки располагались в точном соответствии с рисунком ниже. В первом ряду должно быть 3 палочки. Во втором ряду в средней коробке должна быть 1 палка. В третьем ряду должна быть 1 палка в первом ящике, 1 гладкая каменная плита во втором ящике и 1 палка в третьем ящике. Это рецепт крафта подставки для брони в Minecraft.
Теперь, когда вы заполнили область крафта правильным узором, стойка для доспехов появится в поле справа.
3. Переместите стойку для доспехов в инвентарь
После того, как вы создали подставку для доспехов, вам нужно переместить новый предмет в свой инвентарь.
Поздравляю, вы сделали подставку для брони в Майнкрафт!
Идентификатор и название предмета
- Java
- PE
- Xbox
- PS
- Nintendo
- Win10
- Edu
Minecraft Java Edition (ПК / Mac)
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Java Edition (ПК / Mac) | 1.8 — 1,12 | |
| Armor Stand ( minecraft: | 416 | Java Edition (ПК / Mac) | 1,13 — 1,17 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Карманное издание (PE)
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Карманное издание (PE) | 1.2 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Xbox One
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Xbox One | 1.6.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт PS4
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | PS4 | 1.14.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Nintendo Switch
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Nintendo Switch | 1.6.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Windows 10 Edition
В Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Выпуск Windows 10 | 1.2 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Minecraft Education Edition
версия для печатиВ Minecraft стойка для брони имеет следующие Имя, ID и Данные:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Armor Stand ( minecraft: | 416 | 0 | Выпуск для учебных заведений | 1.0,21 — 1,14,31 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Определения
- Описание — так называется элемент, а ( Minecraft ID Name ) — строковое значение, которое используется в игровых командах.
- Minecraft ID — это внутренний номер предмета.
- Minecraft DataValue (или значение урона) определяет вариант блока, если для идентификатора Minecraft ID существует более одного типа.
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, для которых действительны идентификатор и имя Minecraft.
Подать команду на стенд для брони
- Java
- PE
- Xbox
- PS
- Nintendo
- Win10
- Edu
Дайте команду в Minecraft Java Edition (ПК / Mac)
В Minecraft Java Edition (ПК / Mac) 1.13, 1.14, 1.15, 1.16, 1.16.4 и 1.17, команда / give для Armor Stand:
/ give @p armor_stand 1
В Minecraft Java Edition (ПК / Mac) 1.8, 1.9, 1.10, 1.11 и 1.12 команда / give для Armor Stand:
/ give @p armor_stand 1 0
Дайте команду в Minecraft Pocket Edition (PE)
В Minecraft Pocket Edition (PE) 1.2, 1.4.0, 1.5.0, 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0, 1.16.0 и 1.16.100, команда / give для Armor Stand:
/ give @p armor_stand 1 0
Дайте команду в Minecraft Xbox One
В Minecraft Xbox One 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0, 1.16.0 и 1.16.100, команда / give для Armor Stand — :
/ give @p armor_stand 1 0
Дайте команду в Minecraft PS4
В Minecraft PS4 1.14.0, 1.16.0 и 1.16.100 команда / give для Armor Stand:
/ give @p armor_stand 1 0
Дайте команду в Minecraft Nintendo Switch
В Minecraft Nintendo Switch 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14.0, 1.16.0 и 1.16.100, команда / give для Armor Stand:
/ give @p armor_stand 1 0
Дайте команду в Minecraft Windows 10 Edition
В Minecraft Windows 10 Edition 1.2, 1.4.0, 1.5.0, 1.6.0, 1.7.0, 1.8.0, 1.9.0, 1.10.0, 1.11.0, 1.12.0, 1.13.0, 1.14. 0, 1.16.0 и 1.16.100, команда / give для Armor Stand:
/ give @p armor_stand 1 0
Дайте команду в Minecraft Education Edition
В Minecraft Education Edition 1.0.21, 1.4.0, 1.7.0, 1.9.0, 1.12.0, 1.12.60 и 1.14.31, команда / give для Armor Stand:
/ give @p armor_stand 1 0
Чем заняться с броневыми стойками
Вот некоторые действия, которые вы можете делать с подставками для доспехов в Minecraft:
Примеры команд
Вот несколько примеров игровых команд для стойки для брони в Minecraft:
Бирки NBT для стойки брони
Вот теги NBT (, ранее называвшиеся тегами данных ), которые вы можете использовать в игровых командах для стойки для брони:
Как создать [для начинающих]
Хотите узнать, как настроить раскрывающееся меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание раскрывающегося меню со скриншотами!Вы можете делать все с помощью основных функций WordPress — нет необходимости в сторонних плагинах.Давайте погрузимся в…
Как создать раскрывающееся меню WordPress с основными функциями
Вашим первым шагом должно быть подтверждение того, что ваша тема поддерживает раскрывающиеся меню. К сожалению, не все темы поддерживают раскрывающееся меню. Например, тема Hestia включает встроенные функции для создания как раскрывающихся, так и мегаменю.
Если вы не уверены, проверьте документацию по вашей теме, чтобы узнать, поддерживаются ли раскрывающиеся меню.
Если да, то вы можете воспользоваться наиболее популярным способом создания раскрывающегося меню WordPress (и одним из самых простых).
Еще лучше? Если вы решили создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню при переключении темы или добавлении новых плагинов!
Для начала зайдите в панель управления WordPress и нажмите Внешний вид> Меню.
Если вы видите подсказку о создании меню, вам нужно, как сказано в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1.Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Шаг 1. Создайте меню (при необходимости)
Если у вас еще нет меню, введите имя в поле Название меню , а затем нажмите кнопку Создать меню . Настоящее имя не имеет значения — просто запомните:
.Шаг 2. Добавьте ссылки в меню
После того, как вы создали меню, самое время добавить ссылки.
Чтобы добавить ссылки на свой контент, используйте боковую панель, чтобы отметить, какие страницы или сообщения вы хотите отображать в своем меню.После того как вы выбрали контент, который хотите добавить, нажмите кнопку Добавить в меню .
Вы также можете проявить больше творчества и включить пользовательские ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочтите этот пост.
Шаг 3. Упорядочите элементы меню с помощью перетаскивания
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание, чтобы переместить элементы, которые хотите отобразить в раскрывающемся списке. «Родительский» пункт появится в главном меню.И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Когда вы будете довольны организацией, нажмите Меню сохранения .
Шаг 4. Выберите расположение меню
Как только это будет сделано, вам нужно будет решить, где вы хотите, чтобы ваше меню отображалось на вашем сайте. Заголовок обычно является лучшим выбором (никто не хочет прокручивать страницу вниз только для того, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать, где отображать его, в области настроек меню :
Здесь следует отметить две вещи:
- Вы можете увидеть разные Расположение экрана , потому что фактические имена разные для каждой темы. Обычно вам нужно выбрать что-то вроде «Главное меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок Автоматически добавлять новые страницы верхнего уровня в это меню , он добавит любые новые страницы, которые вы создаете в меню.Это может быстро стать беспорядочным, и это не рекомендуется!
Когда вы сохраните изменения, все готово!
Более наглядный способ управления раскрывающимися меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «предварительного просмотра в реальном времени».
Нажав на эту кнопку, вы попадете в настройщик WordPress.
Хотя интерфейс выглядит немного иначе, применяются все те же принципы. Вы по-прежнему сможете:
- Перетаскивайте элементы меню для создания раскрывающихся списков
- Изменить расположение меню
- и т. Д.
И преимущество в том, что вы сможете в реальном времени увидеть предварительный просмотр выпадающего меню WordPress.
3 простых совета по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить раскрывающееся меню WordPress, мы хотели бы дать вам 3 простых совета, о которых следует помнить:
- При использовании раскрывающегося меню WordPress по умолчанию, вы можете указать, где разместить свои подменю. Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак наверх!
- При создании меню дайте им соответствующие названия! Например, если у вас есть меню под названием «О программе», вам не нужно, чтобы в раскрывающемся меню были «Контакты» и «Часто задаваемые вопросы».В связи с этим мы предлагаем использовать «Контакты», «Часто задаваемые вопросы» и «О нас» как отдельные пункты меню.
- Как правило, не следует класть все яйца в одну корзину.

