Оформление меню группы вконтакте самостоятельно. Оформление группы ВКонтакте: особенности и фишки
Всем привет, дорогие читатели блог сайт . Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу ).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай .
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте! . В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке .
Размеры аватаров и меню, которые пригодятся для оформления групп вк
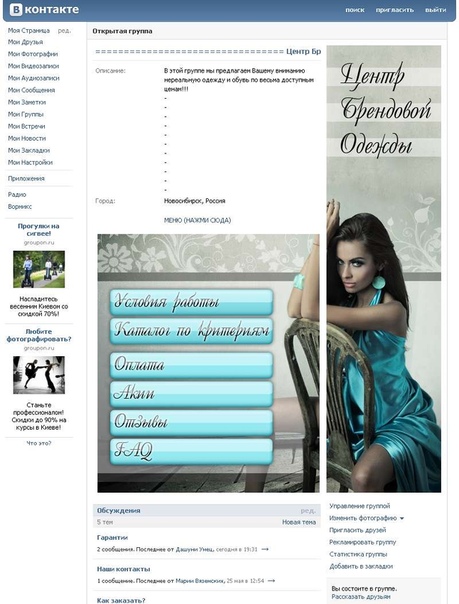
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
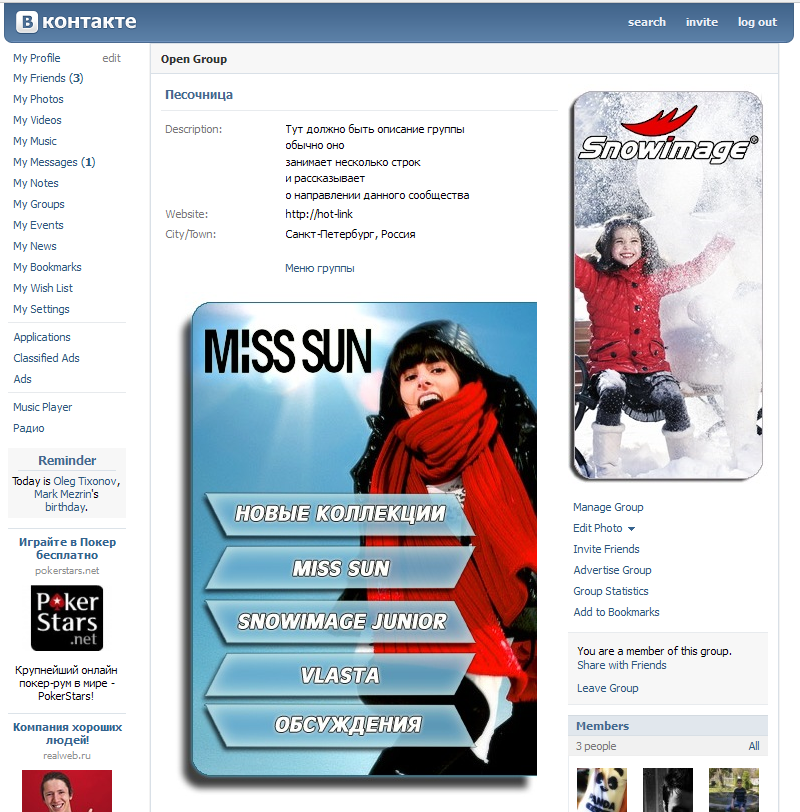
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
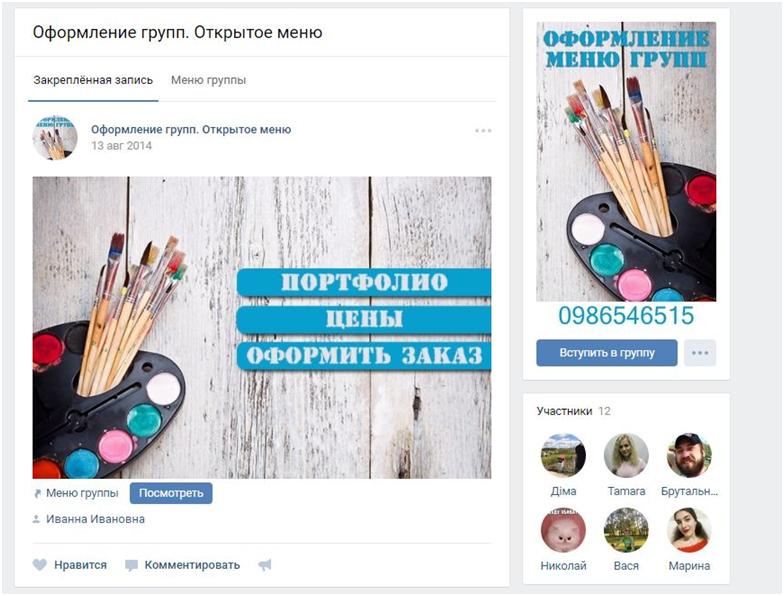
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
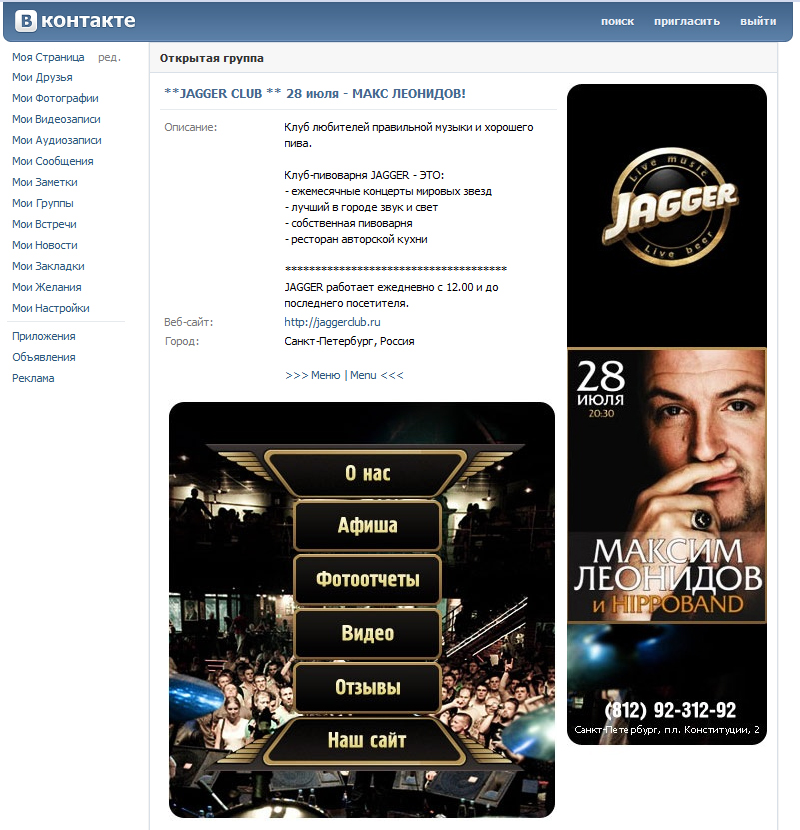
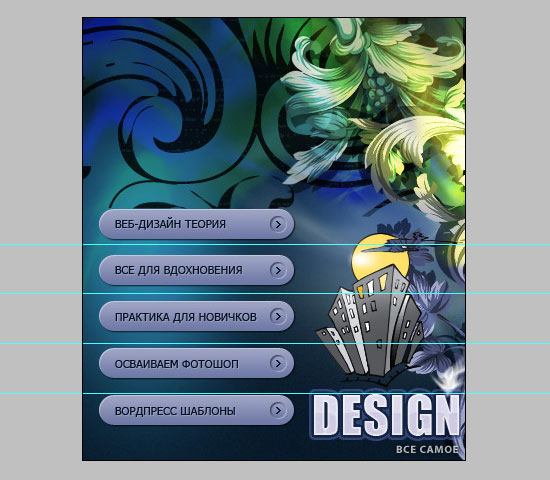
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Залили и у вас должно появится следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
Заранее благодарен.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
Идем в группу, и нажимаем «Загрузить фотографию»
.
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Оформление групп Вконтакте/Обложка вк Меню и др
Что такое файл cookie?
Cookie – это маленький текстовый файл, который сохраняется на вашем компьютере/мобильном устройстве, когда вы посещаете веб-сайт. Этот текстовый файл может сохранять информацию, которая может считываться веб-сайтом, когда вы снова посетите его позднее. Некоторые файлы cookie необходимы, чтобы веб-сайт мог функционировать безупречно. Другие файлы cookie полезны для посетителей: они надежно и безопасно сохраняют имя пользователя, как, например, языковые настройки. Файлы cookie служат для того, чтобы вам не нужно было каждый раз вводить одинаковую информацию, когда вы повторно посещаете какой-то веб-сайт.
Для чего мы используем файлы cookie?
Мы используем файлы cookie, чтобы предложить вам оптимальный доступ к нашему веб-сайту. Благодаря использованию файлов cookie мы можем позаботиться о том, чтобы вам показывалась та же информация, когда вы посетите наш веб-сайт повторно. Файлы cookie могут также использоваться для оптимизации работы веб-сайта. Они облегчают просмотр веб-сайта.
Файлы cookie могут также использоваться для оптимизации работы веб-сайта. Они облегчают просмотр веб-сайта.
Чтобы защитить ваши личные данные, а также предотвратить потерю информации или противоправное поведение, используются соответствующие организационные и технические мероприятия.
Почему мы используем файлы cookie сторонних поставщиков?
Мы используем файлы cookie сторонних поставщиков, чтобы анализировать в сборных формулярах статистическую информацию с использованием инструментов анализа, напр., Google Analytics. Для этого используются как постоянные, так и временные файлы cookie. Постоянные cookie сохраняются на вашем компьютере или мобтильном устройстве на срок не больше 24 месяцев.
Как я могу отключить файлы cookie?
Вы можете очень просто отключить все файлы cookie в настройках своего веб-браузера. Для этого просто нажмите «Справка» и поищите «Блокирование файлов cookie». Помните о следующем: если вы отключите файлы cookie, тот веб-сайт будет показываться только частично или не будет показываться вообще.
оформление группы в контакте
Вы чего-нибудь продаете? Занимаетесь творчеством и хотите рассказать о нем интернет сообществу? У вас есть сайт и вы хотите получить дополнительный трафик? Тогда вам просто необходимо создать собственную группу в контакте!
От многих специалистов по продвижению в сети, можно услышать, что создание тематической группы в социальных сетях, очень неплохой инструмент для популяризации чего бы то ни было вашего, на сегодняшний день.
Я долгое время пропускал это все мимо ушей, социальным сетям вообще внимания не уделял. Но вот, видимо, и до меня дошло – решил наконец организовать группу в контакте. Думаю это поможет большему числу людей узнавать про видеоуроки и все остальное, что имеется на этом ресурсе. Благо аккаунт у меня давно создан, правда подзаброшен слегка – не дружит даже никто. Ну плевать – посмотрим как это все дело пойдет с пустого, нулевого аккаунта.
Думал все проще простого – создал да и все – че там париться. Потом посмотрел разные группы – оформлены некоторые довольно необычно, даже не моя область интересов вроде, а хочется вступить. Узнал что есть оказывается какая-то wiki разметка для этих дел.
Потом посмотрел разные группы – оформлены некоторые довольно необычно, даже не моя область интересов вроде, а хочется вступить. Узнал что есть оказывается какая-то wiki разметка для этих дел.
В общем поковырялся – без дебрей – взял основное и создал группу. Попутно сделал видео, для таких-же ламеров, как я, смотрите, что у меня получилось http://vk.com/kopirka_ekb. Не забудьте в нее вступить!
Еще приведу основные коды wiki для оформления меню, которые я использовал. Куда их втыкать? Если не знаете – поймете когда видео посмотрите.
Код для графической кнопки в меню группы
[[photo1851587_288481917|382x50px;nopadding|topic-44005638_27388424]], где
photo1851587_288481917 – ID картинки (кнопки) для меню
382x50px – размер этой картинки (кнопки)
topic-44005638_27388424 – ID темы группы из раздела обсуждение, куда ведет кнопка – на этом месте может быть обычная внешняя ссылка, например http://kopirka-ekb.ru, либо ссылка на страницу группы в виде page-44005638_44103176 – это ID страницы соответственно.
Код для создания страницы
[[имя страницы]], где “имя страницы” – любой текст
В общем видео вам в помощь – уверен, используя эти самые простые коды wiki разметки и чуть чуть фотошопа, вы сможете оформить группу в контакте очень даже симпатично и эффективно.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Непременно поделитесь с друзьями!
«Метр квадратный» поможет застройщикам ускорить проведение сделок – Коммерсантъ Самара
Экосистема недвижимости «Метр квадратный», проект группы ВТБ, оформила электронную регистрацию сделки по покупке недвижимости с застройщиком MR Group. В результате партнер провел операцию всего за одну минуту и освободил клиента от необходимости посещать МФЦ. Успешно протестированная технология позволит быстрее формировать сделки купли-продажи недвижимости на первичном рынке и строить собственные экосистемы всем партнерам М2.
Успешно протестированная технология позволит быстрее формировать сделки купли-продажи недвижимости на первичном рынке и строить собственные экосистемы всем партнерам М2.
Благодаря примененной методике застройщики могут совершать бесшовные онлайн-сделки с интеграцией с сервисом электронной регистрации (ЭР) и сервисом безопасных расчетов (СБР). Продукт «Метра квадратного» встроен в CRM-партнёра. Это минимизирует технические ошибки при вводе данных, позволяет совершать сделку бесшовно и быстрее.
Процесс выстроен следующим образом: клиент оформляет сделку с помощью застройщика через решение «Метра квадратного». Результаты электронной регистрации передаются в сервис безопасных расчётов автоматически. Таким образом, ему не нужно лично посещать МФЦ. Если раньше процесс оформления ЭР занимал у клиента 40 мин., то теперь — 1 минуту. Время на оформление платежа с помощью СБР сокращается в 30 раз.
«Стратегически мы создаем экосистему недвижимости: предлагаем различные сервисы по покупке объектов, которые объединены на одной платформе. То же самое мы помогаем делать и нашим партнёрам. Сегодня мы работаем с 3,1 тыс. застройщиков, представляющих свыше 1,6 тыс. девелоперских групп, и планируем развивать наше сотрудничество дальше. Создаваемая нами партнёрская платформа обеспечит клиентам полностью цифровой путь для решения всех вопросов, связанных с покупкой и владением недвижимостью», — рассказал Вячеслав Дусалеев, генеральный директор экосистемы недвижимости «Метр квадратный».
То же самое мы помогаем делать и нашим партнёрам. Сегодня мы работаем с 3,1 тыс. застройщиков, представляющих свыше 1,6 тыс. девелоперских групп, и планируем развивать наше сотрудничество дальше. Создаваемая нами партнёрская платформа обеспечит клиентам полностью цифровой путь для решения всех вопросов, связанных с покупкой и владением недвижимостью», — рассказал Вячеслав Дусалеев, генеральный директор экосистемы недвижимости «Метр квадратный».
«Сегодня „Метр квадратный“ — единственная на рынке платформа, которая предлагает прозрачную систему работы для банков, клиентов и застройщиков. Каждый участник сделки может зайти в личный кабинет и увидеть её статус. Поскольку продукты СБР и ЭР интегрированы в нашу платформу, клиентам теперь не нужно идти к сторонним игрокам рынка. Сделка полностью может проходить у нас», — прокомментировала Юлия Архангельская, директор департамента ипотеки и финансовых инструментов MR Group.
Справка
Экосистема «Метр квадратный» — проект группы ВТБ, открытая цифровая платформа в сфере недвижимости. Партнёры — застройщики, банки, агентства недвижимости, частные риелторы, ремонтные, страховые, оценочные и другие компании. За два года работы к платформе подключились более 3,1 тыс. застройщиков, представляющих свыше 1,6 тыс. девелоперских групп, 21 банк, более 8 тыс. агентств недвижимости и 11 тыс. частных риелторов MR Group является одной из крупнейших компаний по объёму продаж и строительству жилой и коммерческой недвижимости в России. Портфель компании —44 объекта общей площадью 7 млн кв. м в Москве, Московской области и Сочи. В настоящее время на различных стадиях реализации в столице находятся проекты Bvlgari Hotel & Residences Moscow, штаб-квартира Яндекс, особняк «Абрикосов», цифровой бизнес-центр iCITY, ЖК «Павелецкая Сити», City Bay, «Фили Сити», «Селигер Сити», D1, «Метрополия», Hide, Symphony 34, MOD, «Эко Видное 2.0», SLAVA, Noble и Famous и др. Компания является лауреатом премий RREF Awards, Urban Awards, CRE Awards, Move Awards и «Рекорды рынка недвижимости».
Партнёры — застройщики, банки, агентства недвижимости, частные риелторы, ремонтные, страховые, оценочные и другие компании. За два года работы к платформе подключились более 3,1 тыс. застройщиков, представляющих свыше 1,6 тыс. девелоперских групп, 21 банк, более 8 тыс. агентств недвижимости и 11 тыс. частных риелторов MR Group является одной из крупнейших компаний по объёму продаж и строительству жилой и коммерческой недвижимости в России. Портфель компании —44 объекта общей площадью 7 млн кв. м в Москве, Московской области и Сочи. В настоящее время на различных стадиях реализации в столице находятся проекты Bvlgari Hotel & Residences Moscow, штаб-квартира Яндекс, особняк «Абрикосов», цифровой бизнес-центр iCITY, ЖК «Павелецкая Сити», City Bay, «Фили Сити», «Селигер Сити», D1, «Метрополия», Hide, Symphony 34, MOD, «Эко Видное 2.0», SLAVA, Noble и Famous и др. Компания является лауреатом премий RREF Awards, Urban Awards, CRE Awards, Move Awards и «Рекорды рынка недвижимости».
проверенных секретов дизайна меню | Группа разработки меню
Введение в разработку меню
Выбор правильных цветов, шрифтов и изображений — это только начальные шаги того, что требуется. Знание того, как эти элементы включены в дизайн и какие комбинации макетов работают с вашим брендом, — вот где в игру вступает разработка дизайна меню. Если ваше меню составлено правильно, вы можете значительно увеличить прибыль без увеличения затрат.
Знание того, как эти элементы включены в дизайн и какие комбинации макетов работают с вашим брендом, — вот где в игру вступает разработка дизайна меню. Если ваше меню составлено правильно, вы можете значительно увеличить прибыль без увеличения затрат.
Названия и описания пунктов меню
Помимо приятных моментов, то, как ваши товары называются и читаются, играет решающую роль в стимулировании спроса.Хорошо составленное меню часто может иметь значение, если ваш гость вернется снова, чтобы попробовать что-то еще, что привлекло его внимание в меню. Следуйте этим простым шагам, чтобы максимально использовать дизайн меню:
Названия: большая пицца неожиданно бросается в глаза, если называется Домашняя пицца с моцареллой
Описания: список экзотических ингредиентов и добавление более длинных описаний к вашим высокодоходным предметам и кратких описаний к обычным предметам
Интервал: разместите рекомендуемые элементы отдельно и убедитесь, что отведено достаточно места, чтобы они выделялись
Цены: добавляйте цены в конце описания товара, не по ширине справа.
. Это позволяет гостю выбирать товар по описанию, а не по цене
Это позволяет гостю выбирать товар по описанию, а не по цене$$$: не показывать знак доллара; было доказано, что он вызывает неблагоприятную подсознательную реакцию
Меню Копирайтинг и редактирование
Каким бы невероятным ни был дизайн меню, плохие названия и описания пунктов могут легко испортить ваше меню. Хорошо написанное меню с краткими и богатыми описаниями выделит вас среди конкурентов.Орфографические ошибки, плохая грамматика и неправильная пунктуация быстро бросаются в глаза и быстро влияют на имидж вашего бренда.
Вот пример того, как это сделать. Гость видит слово «пицца», написанное как «пиза». Они думают, что это забавно, быстро фотографируют это на свой телефон и публикуют в социальных сетях. В течение нескольких минут несколько сотен человек не только видят эту ошибку, но и, даже не поев в вашем ресторане, создают о ней негативное представление.
Совет: рассмотрите возможность найма профессионального копирайтера и корректора для помощи в написании.
Личность и обаяние
Знание индивидуальности, предыстории и целей вашего бренда поможет вам разработать дизайн меню. Чтобы определить, что такое образ вашего бренда и как он воспринимается, вы должны подробно изучить:
Какую атмосферу вы хотите создать?
Вы хотите быть серьезным, веселым или стильным?
Какой набор цветов вам нравится и как он сочетается с атмосферой?
Какой тип декора ресторана соответствует атмосфере и цветам вашего бренда?
Каковы ценности вашего ресторана и обещание гостю?
Когда вы поймете, что такое ваш ресторан и его бренд, у вас будут рекомендации по дизайну меню и его тематике.
10 советов по запоминающемуся дизайну меню
Цвета
Включите правильные цветовые вариации в дизайн меню, чтобы вызывать чувства и действия. Примером этого может служить светлый цвет фона для вашего меню и включение красных звезд вокруг ваших элементов с более высокой маржой. Это тонкое использование цвета может переключить внимание вашего гостя на вещи, на которых вы хотите, чтобы они сосредоточились.
Это тонкое использование цвета может переключить внимание вашего гостя на вещи, на которых вы хотите, чтобы они сосредоточились.
Профессионально сделанные изображения еды
Во-первых, никогда не используйте стоковые изображения, которые вы найдете в Интернете, или бесплатные клип-арты.Используя профессионально сделанные фотографии вашей еды, вы будете показывать настоящие продукты и фиксировать их свежесть в визуально ошеломляющем представлении, которое привлекает внимание.
Вложенные цены
В 90% меню мы видим общий заголовок с названиями блюд, цены на которые указаны справа. Все это в типичной обстановке не очень привлекательно, когда дело доходит до названий блюд и, что еще хуже, побуждает гостей выбирать продукты по цене.
Поскольку обычно мы читаем слева направо, названия меню должны быть запоминающимися и уникальными.Справа в меню убрать цены. Под каждым названием предмета напишите краткое, но описательное описание предмета. Не забудьте включить несколько ключевых ингредиентов, чтобы помочь в дальнейшем описании ароматов. В каждом описании через два пробела добавляется цена без знака доллара. Эта договоренность создает максимальную ценность за единицу товара, исключая покупателей по цене.
Не забудьте включить несколько ключевых ингредиентов, чтобы помочь в дальнейшем описании ароматов. В каждом описании через два пробела добавляется цена без знака доллара. Эта договоренность создает максимальную ценность за единицу товара, исключая покупателей по цене.
Удалить символы валюты
Исследования показывают, что разум подсознательно связывает символ доллара с деньгами.Косвенно ваш разум может связать это с прибылью. Убрав символ валюты, вы сделаете акцент на описании блюда и сосредоточитесь на общем впечатлении от еды.
Перевод предметов
Если ваши пункты меню из другого региона или страны и имеют иностранные названия, рассмотрите возможность добавления названия на английском языке с описанием пункта.
Недвижимость Sweet Spot
Оптимизация дизайна меню, также известная как разработка меню, — это когда вы точно настраиваете структуру меню, чтобы повлиять на покупательские привычки ваших гостей. Выполняя подобные оптимизации, вы поможете повысить уровень прибыли.
Выполняя подобные оптимизации, вы поможете повысить уровень прибыли.
Сладкие места — это места в вашем меню, на которые в первую очередь падает взгляд гостей. Поняв визуальный поток того, как люди читают ваше меню и на что они сначала смотрят, вы можете максимизировать дизайн меню недвижимости.
Вот пример приятного места в тройном меню. Когда открыто тройное меню, ваш взгляд, естественно, сначала смотрит в середину центра, затем сканирует вверх до правого верхнего угла, затем сканирует меню, заканчивая левым верхним углом меню.
Обладая этими знаниями, дизайнеры меню могут добавлять избранные изображения блюд и выделять ваши продукты с более высокой маржой.
Предмет Внимание и Фокусировка
Не все элементы в вашем меню должны выделяться или выделяться. Поддерживая большую часть дизайна меню вашего ресторана в чистоте, вы сможете максимально использовать рекомендуемые рекламные акции.
Например, у вас есть пять гамбургеров.4 гамбургера имеют одинаковые названия по размеру и цвету. Название 5-го бургера выделено жирным шрифтом и на один тон темнее. Поскольку название 5-го бургера отличается, оно будет выделяться среди гостей.
Дизайн меню для выполнения
В современном быстро меняющемся мире все больше и больше людей/семей отдают предпочтение заказам на вынос. Хорошо продуманный дизайн меню на вынос — это ваша возможность заложить основу для будущих заказов.
Названия и описания пунктов вашего меню должны быть интересными, яркими и хорошо продуманными, чтобы гарантировать последующие заказы.Еще один момент, о котором следует помнить, — это изображения еды. Обязательно попробуйте и используйте профессионально сделанные изображения еды… картинка стоит тысячи слов.
Еще один важный элемент, который необходимо включить в дизайн вашего меню на вынос, — это призыв к действию в социальных сетях, например «Подпишитесь на нас в Instagram/Facebook», чтобы быть в курсе эксклюзивных новостей и специальных предложений.
Ценовая стратегия меню
Когда дело доходит до дизайна меню, ценообразование имеет решающее значение. Если вы хотите быть лучшими по стоимости, важно понимать, сколько взимают конкуренты в вашем регионе.Если вы хотите предложить ресторан более высокого класса, а низкие цены не являются целью, необходимо сосредоточиться на названиях и описаниях пунктов меню.
Идентификатор вашего ресторана
Установив себя и свой бренд, вы начнете выделять свой ресторан среди конкурентов. При работе над дизайном меню очень важно включить изображение вашего бренда в макет. От цвета до индивидуальности, включение бренда вашего ресторана в дизайн меню имеет важное значение для согласованности и репрезентации.
Позиционирование бренда вашего ресторана
После того, как вы поработаете над тем, что представляет собой ваш бренд, и определите, что отличает ваш ресторан, вы должны сосредоточиться на донесении этого сообщения до каждой точки взаимодействия. Когда дело доходит до дизайна меню вашего ресторана, добавление ваших уникальных торговых точек в макет меню — отличный способ творчески включить сообщения вашего бренда.
Когда дело доходит до дизайна меню вашего ресторана, добавление ваших уникальных торговых точек в макет меню — отличный способ творчески включить сообщения вашего бренда.
15 Рекомендации по пользовательскому интерфейсу для помощи пользователям
Помощь пользователям в навигации должна быть приоритетной задачей практически для каждого веб-сайта и приложения.В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти. И даже если у вас есть функция поиска, обычно не следует полагаться на поиск как на единственный способ навигации. Большинство дизайнеров признают это и включают в свои дизайны ту или иную форму навигационного меню.
Определение : Меню навигации представляют собой списки категорий или функций содержимого, обычно представленные в виде набора ссылок или значков, сгруппированных вместе с визуальным стилем, отличным от остального дизайна.
Меню навигации включают, помимо прочего, панели навигации и гамбургер-меню.
Меню настолько важны, что вы найдете их практически на каждом веб-сайте или в программе, с которой вы сталкиваетесь, но не все меню созданы одинаково. Слишком часто мы наблюдаем, как пользователи борются с меню, которое сбивает с толку, с которым трудно манипулировать или которое просто трудно найти.
Избегайте распространенных ошибок, следуя этим рекомендациям по использованию меню навигации:
Сделать видимым
- Не используйте крошечные меню (или значки меню) на больших экранах .Меню не следует прятать, если у вас достаточно места для их отображения.
- Разместите меню в знакомых местах. Пользователи ожидают найти элементы пользовательского интерфейса там, где они видели их раньше на других сайтах или в приложениях (например, слева, в верхней части экрана). Заставьте эти ожидания работать на вас, разместив меню там, где люди ожидают их найти.
- Сделать ссылки меню интерактивными .
 Пользователи могут даже не понять, что это меню, если параметры не выглядят кликабельными (или нажимаемыми).Меню может показаться просто декоративными картинками или заголовками, если вы включаете слишком много графики или слишком строго придерживаетесь принципов плоского дизайна.
Пользователи могут даже не понять, что это меню, если параметры не выглядят кликабельными (или нажимаемыми).Меню может показаться просто декоративными картинками или заголовками, если вы включаете слишком много графики или слишком строго придерживаетесь принципов плоского дизайна. - Убедитесь, что ваши меню имеют достаточную визуальную значимость. Во многих случаях меню, расположенные в знакомых местах, не требуют большого окружающего белого пространства или насыщенности цвета, чтобы быть заметными. Но если дизайн загроможден, меню без визуального акцента может легко потеряться в море графики, рекламных акций и заголовков, которые конкурируют за внимание зрителя.
- Используйте цвета текста ссылки, контрастирующие с цветом фона . Удивительно, как много дизайнеров игнорируют рекомендации по контрасту ; Навигация по цифровому пространству достаточно дезориентирует без необходимости щуриться на экран только для того, чтобы прочитать меню.

Даже дизайнеры, знакомые со всеми этими рекомендациями, могут в конечном итоге создавать меню, которые пользователи упускают из виду, потому что очень сложно объективно оценить свою работу, особенно по субъективным критериям, например, видно ли что-то.Если вы знаете, где он находится (потому что вы его туда положили), то, конечно же, вы можете его увидеть! Вот почему так важно тестировать свои меню с пользователями.
Сообщить текущее местоположение
- Сообщите пользователям, «где» находится отображаемый в данный момент экран в параметрах меню . «Где я?» — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться. Пользователи полагаются на визуальные подсказки из меню (и других элементов навигации, таких как хлебные крошки), чтобы ответить на этот важный вопрос.Отсутствие указания текущего местоположения, вероятно, является самой распространенной ошибкой, которую мы видим в меню веб-сайтов.
 По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.
По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.
Меню координат с пользовательскими задачами
- Используйте понятные ярлыки ссылок . Выясните, что ищут пользователи, и используйте знакомые и актуальные ярлыки категорий. Меню , а не — место, где можно стать милым с выдуманными словами и внутренним жаргоном.Придерживайтесь терминологии, которая четко описывает ваш контент и функции.
- Сделайте метки ссылок удобными для сканирования. Вы можете сократить количество времени, которое пользователи должны тратить на чтение меню, выровняв вертикальные меню по левому краю и загрузив ключевые термины вперед.
- Для крупных веб-сайтов используйте меню, чтобы пользователи могли предварительно просмотреть контент более низкого уровня . Если типичный путь пользователя включает в себя переход через несколько уровней, мегаменю (или традиционные выпадающие списки) могут сэкономить время пользователей, позволяя им пропустить уровень (или два).

- Предоставлять локальные навигационные меню для тесно связанного контента . Если люди часто хотят сравнить сопутствующие товары или выполнить несколько задач в одном разделе, сделайте эти близлежащие страницы видимыми с помощью локального навигационного меню, а не заставляйте людей «прыгать» вверх и вниз по вашей иерархии.
- Использование визуальной коммуникации . Изображения, графика или цвета, которые помогают пользователям понять пункты меню, могут способствовать пониманию. Но убедитесь, что изображения поддерживают пользовательские задачи (или, по крайней мере, не усложняют задачи).
Упростите управление
- Сделайте ссылки меню достаточно большими, чтобы их можно было легко нажать или щелкнуть . Ссылки, которые слишком малы или расположены слишком близко друг к другу, являются огромным источником разочарования для мобильных пользователей, а также делают дизайны для больших экранов неоправданно сложными в использовании.

- Убедитесь, что раскрывающиеся списки не слишком малы и не слишком велики . Слишком короткие раскрывающиеся списки, активируемые наведением, быстро вызывают разочарование, потому что они, как правило, исчезают, когда вы пытаетесь навести на них указатель мыши, чтобы щелкнуть ссылку.С другой стороны, слишком длинные вертикальные раскрывающиеся списки затрудняют доступ к ссылкам в нижней части списка, поскольку они могут быть обрезаны ниже края экрана и требуют прокрутки. Наконец, слишком широкие раскрывающиеся списки, активируемые наведением, легко принять за новые страницы, создавая у пользователей путаницу в отношении того, почему страница, по-видимому, изменилась, даже если они ничего не нажимали.
- Рассмотрите вариант «липких» меню для длинных страниц. Пользователи, достигшие нижней части длинной страницы, могут столкнуться с утомительной прокруткой, прежде чем они смогут вернуться к меню вверху.Меню, которые остаются видимыми в верхней части области просмотра даже после прокрутки, могут решить эту проблему и особенно приветствуются на небольших экранах.

- Оптимизация для простого физического доступа к часто используемым командам . Для раскрывающихся меню это означает размещение наиболее распространенных элементов рядом с целью ссылки, которая запускает раскрывающийся список (чтобы мышь или палец пользователя не приходилось перемещаться так далеко. В последнее время некоторые мобильные приложения даже начали возрождать круговую меню, которые держат все пункты меню рядом, располагая их по кругу (или полукругу).
Удивите пользователя инновационными и интересными методами взаимодействия с меню
На самом деле… нет.
Попытка произвести впечатление на ваших пользователей крутыми эффектами должна быть , а не одним из ваших приоритетов при создании меню. Другие дизайнеры могут быть впечатлены новым дизайном меню, но пользователей, как правило, гораздо больше впечатляет отличный контент, который красиво представлен и к которому легко получить доступ через знакомые меню.
Конечно, иногда новые типы меню улучшают взаимодействие с пользователем.(Мега-меню — отличный пример этого явления.) Или иногда новые технологии настолько отличаются, что некоторые из этих рекомендаций неприменимы — например, рекомендация по визуальному весу не имеет отношения к системам распознавания голоса. Но таких случаев немного, и большинство интерфейсов будет проще использовать, если они будут придерживаться этих принципов.
(Узнайте больше о меню в нашем однодневном курсе по дизайну навигации.)
Мегаменюхорошо подходят для навигации по сайту
Мегаменю (иногда пишется как «мегаменю») — это тип расширяемого меню, в котором многие варианты отображаются в виде двумерного раскрывающегося списка.Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого отображения страниц сайта более низкого уровня.
Как видно из следующих скриншотов, мегаменю имеют следующие характеристики:
- Большие, двумерные панели разделенные на группы вариантов навигации
- Варианты навигации структурированные с помощью макета, типографики и (иногда) значков
- Все видно сразу — без прокрутки
- Вертикальный или горизонтальный форм-фактор при активации с верхних панелей навигации; при активации из левосторонней навигации они могут отображаться как мегавыпадающие элементы (не показаны)
- Параметры меню отображаются при наведении , щелчке или касании
 com мегаменю разделило содержимое на пять отдельных групп. Пользователи, открывшие мегаменю, могли быстро просмотреть различные категории. Мега-меню Новой Шотландии включало изображения, рекламирующие местные достопримечательности и мероприятия. Визуальный стиль не различал две отдельные группы категорий: Просмотреть списки и Узнать больше о . Применение другого шрифта или цвета могло бы выделить эти группы. Мегаменю GameStop.com было трудно просмотреть, потому что метки опций не были загружены вперед и были слишком похожи друг на друга (например,например, ярлыки под XBOX 360 Pre-Owned трудно различить, потому что все они начинаются со слова Pre-Owned ). Ритейлер JohnLewis.com использовал мегаменю с этикетками, которые было трудно сканировать и отличить друг от друга. Moleskine.com использовал изображения в мегаменю, чтобы помочь пользователям визуализировать и сравнивать продукты.
com мегаменю разделило содержимое на пять отдельных групп. Пользователи, открывшие мегаменю, могли быстро просмотреть различные категории. Мега-меню Новой Шотландии включало изображения, рекламирующие местные достопримечательности и мероприятия. Визуальный стиль не различал две отдельные группы категорий: Просмотреть списки и Узнать больше о . Применение другого шрифта или цвета могло бы выделить эти группы. Мегаменю GameStop.com было трудно просмотреть, потому что метки опций не были загружены вперед и были слишком похожи друг на друга (например,например, ярлыки под XBOX 360 Pre-Owned трудно различить, потому что все они начинаются со слова Pre-Owned ). Ритейлер JohnLewis.com использовал мегаменю с этикетками, которые было трудно сканировать и отличить друг от друга. Moleskine.com использовал изображения в мегаменю, чтобы помочь пользователям визуализировать и сравнивать продукты. Как показывают примеры NovaScotia и Moleskine, в мегаменю достаточно места для изображений и другого богатого содержимого. Изображения в мегаменю могут помочь пользователям выбрать правильный вариант.
Изображения в мегаменю могут помочь пользователям выбрать правильный вариант.
Мегаменю также позволяют дизайнерам отображать несколько уровней информационной архитектуры сайта — в трех из пяти приведенных выше примеров (Дэйв Рэмси, Game Stop, Джон Льюис) мегаменю содержат как категории первого уровня, так и категории второго уровня.
Мегаменю превосходят обычные выпадающие списки
Из пользовательского тестирования мы знаем, что мегаменю работают. Вот несколько аргументов в поддержку этого эмпирического факта:
- Для крупных сайтов с большим количеством функций обычные раскрывающиеся меню обычно скрывают большую часть параметров пользователя .Да, вы можете прокручивать, но (а) это неудобно, и (б) прокрутка скрывает параметры в верхней части меню. В результате вы не можете визуально сравнить все варианты; вы должны полагаться на кратковременную память. У людей достаточно мыслей, и возня с кратковременной памятью снижает их способность выполнять задачи на вашем сайте.
 Мегаменю показывают все с первого взгляда, поэтому пользователи могут видеть, а не пытаться запомнить .
Мегаменю показывают все с первого взгляда, поэтому пользователи могут видеть, а не пытаться запомнить . - Обычные раскрывающиеся списки не поддерживают группировку , если только вы не используете кладжи, такие как второстепенные варианты с префиксом пробела для их отступа.Мегаменю позволяют визуально подчеркнуть отношения между элементами. Это снова помогает пользователям понять свой выбор.
- В то время как простой текст может быть замечательным, иллюстрации действительно могут стоить целого рта слов, как показывает пример Moleskine. Мегаменю упрощают использование изображений и значков, когда это необходимо. И даже если вы придерживаетесь только текста, в вашем распоряжении более богатая типографика (например, вы можете различать размеры ссылок в зависимости от их важности).
Вопросы синхронизации для мегаменю, отображаемого при наведении курсора
Если мегаменю отображаются при наведении, одна из проблем состоит в том, чтобы различать два разных намерения пользователя:
- Пользователь просто перемещает мышь к цели на экране, и траектория мыши пересекает ссылку, соответствующую мегаменю.

- Пользователь на самом деле просматривает категории навигации и нуждается в дополнительной информации о них.
Вторая ситуация должна вызвать мегаменю, а первая — нет.
Чтобы учесть эти два намерения пользователя, не делайте время отклика для мегаменю слишком большим быстрым: мышь должна оставаться неподвижной в течение 0,5 секунды прежде чем отобразить что-либо, зависящее от наведения, например подсказка. Нарушение этого правила приведет к невыносимому мерцанию экрана при перемещении мыши.Только после 0,5 секунды удержания указателя на элементе панели навигации можно предположить, что пользователь действительно хочет увидеть связанный с ним раскрывающийся список.
Таким образом, время должно быть:
- Подождите 0,5 секунды.
- Если указатель все еще находится над элементом панели навигации, отобразите его мегаменю в течение 0,1 секунды.
- Продолжайте показывать его, пока указатель не окажется за пределами элемента панели навигации и раскрывающегося списка в течение 0,5 секунды.
 Затем удалите его менее чем за 0,1 секунды.
Затем удалите его менее чем за 0,1 секунды.
Одно исключение из пункта 3: самые лучшие реализации могут определять, когда пользователь перемещает указатель от элемента панели навигации к месту назначения в раскрывающемся списке.Когда указатель находится на таком пути, раскрывающийся список должен оставаться видимым. В этом дополнительном руководстве рассматривается проблема диагонали , которая возникает, когда путь временно выводит указатель за пределы активной области. Выпадающий список не должен исчезать, когда пользователь пытается указать на что-то внутри него.
Проблема с диагональю: путь указателя выходит за пределы области, в которой раскрывающийся список остается активным. В приведенном выше примере пользователь сначала указал на элемент Спорт и отдых , а теперь хочет выбрать Галантерея .При перемещении указателя между этими двумя точками он пересекает элемент панели навигации Baby & Child . Многие пользователи будут двигаться так быстро, что указатель покинет активную область менее чем на 0,5 секунды. Однако пожилые или неторопливые пользователи могут двигать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще нацеливаются на пункт меню. Очень назойливый.
Однако пожилые или неторопливые пользователи могут двигать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще нацеливаются на пункт меню. Очень назойливый.
Группировка опций в мегаменю
Основные правила группировки:
- Разделите варианты на связанных наборов , таких как те, которые вы обнаружите после проведения исследования сортировки карточек ментальной модели функций пользователей.
- Сохраняйте средний уровень детализации . Не предлагайте огромные группы с многочисленными опциями, которые требуют много времени для сканирования. И наоборот, не делайте отдельные группы настолько маленькими, чтобы в мегаменю было слишком много групп, на понимание которых пользователям приходилось бы тратить время.
- Используйте краткие, но описательные ярлыки для каждой группы. Помните стандартные правила написания для Интернета: улучшайте сканируемость, начиная с наиболее информативного слова и избегая выдуманных терминов.

- Говорить коротко и прямо; основная форма глаголов («магазин») обычно лучше, чем герундий («покупки»).
- Отличительные этикетки. Например, предложения JohnLewis.com Gift by Interest и Gift by Event плохо работают вместе.
- Заказать группы. Вы можете сделать это, используя встроенный порядок среди функций (как для рабочего процесса) или в соответствии с важностью, поместив наиболее важную или часто используемую группу в верхний левый угол (при условии, что язык с письмом слева направо, например английский).
- Показать каждый вариант только один раз . Дублирование опций заставляет пользователей задуматься, являются ли эти два случая одинаковыми или разными. Кроме того, избыточность делает весь интерфейс больше и громоздче.
Сохраняйте мегаменю простыми
Стандартное руководство по удобству использования «сохраняйте простоту» также применимо к мегаменю. Только потому, что вы можете положить в них что угодно, не означает, что вы должны это делать. Простота применима к семантике взаимодействия, по крайней мере, в той же степени, что и к уровню представления.Чем меньше вариантов, тем меньше нужно сканировать, меньше понимать и меньше ошибаться.
Только потому, что вы можете положить в них что угодно, не означает, что вы должны это делать. Простота применима к семантике взаимодействия, по крайней мере, в той же степени, что и к уровню представления.Чем меньше вариантов, тем меньше нужно сканировать, меньше понимать и меньше ошибаться.
В частности, избегайте виджетов графического интерфейса и других элементов интерфейса, которые требуют более сложного взаимодействия, чем простой щелчок. Мегаменю — это мимолетное присутствие на экране, и они не должны заменять диалоговые окна, которые являются естественным домом для более сложных взаимодействий и могут лучше их поддерживать. Среди других преимуществ диалоговые окна имеют стандартный метод закрытия (кнопки OK/Отмена ), остаются на экране до тех пор, пока не будут закрыты, и могут перемещаться, если пользователям нужно увидеть что-то, что закрывает окно.
Аналогичным образом — но еще хуже — окно поиска спрятано в мегаменю. Это плохо по двум причинам:
Это плохо по двум причинам:
- Окно поиска должно постоянно отображаться на странице, а не отображаться только тогда, когда пользователи активируют мегаменю.
- Наличие виджетов с графическим интерфейсом (текстовое поле и командная кнопка) делает мегаменю тяжелой областью взаимодействия вместо простого меню навигации.
Доступность
Поскольку динамические элементы экрана всегда могут вызвать проблемы с доступностью, важно кодировать их с учетом средств чтения с экрана и других вспомогательных технологий.
Даже при правильном кодировании мегаменю могут вызвать проблемы у пользователей с плохим зрением, которые используют экранные лупы для увеличения крошечных частей экрана. (Эта же проблема затрагивает пользователей смартфонов и планшетов.) При использовании небольшого экрана или экранной лупы может быть видна только небольшая часть мегаменю.
Когда сайт Джона Льюиса просматривается с помощью лупы, пользователи могут не заметить, что мегаменю содержит другие параметры, которые не помещаются на экране.
Например, в JohnLewis.com выше, экранная лупа покажет первые группы, но не тему Gift Food & Alcohol или те, что справа от этой группы. Отсутствующая тень, которая появляется на правом краю полного меню, является слишком тонким сигналом, чтобы помочь большинству пользователей, особенно тем, у кого плохое зрение. Пользователи могут предположить, что видимый контент — это весь доступный контент, и, таким образом, сайт может потерять заказы, если у него будет много клиентов с плохим зрением (обычная ситуация для сайтов, ориентированных на пожилых пользователей).Наличие сильного визуального сигнала для границ меню — один из способов решить эту проблему.
Кроме того, крошечные опции внутри мегаменю вызывают ошибки при выборе на сенсорных экранах, а чрезмерно привередливые действия по отображению/скрытию вредят людям с нарушениями моторики.
Существует два основных подхода к улучшению доступности мегаменю:
- Простой : Не беспокойтесь о том, чтобы сделать само раскрывающееся меню доступным.
 Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML.
Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML. - Расширенный : Редактируйте сайт из серверной части с помощью подключаемого модуля jQuery, который сделает доступной программу чтения с экрана мегаменю. Это также потребует структурных изменений в HTML и CSS.
Если вы представляете богатую компанию и/или особенно озабочены доступностью, вам следует внедрить как простые, так и расширенные функции. Однако большинству сайтов, вероятно, придется довольствоваться простым подходом.
Заключение
Мегаменю могут улучшить навигацию по вашему сайту.(Конечно, всегда лучше протестировать.) Помогая пользователям найти еще , они помогут вам продать на больше (или достичь других бизнес-целей, таких как привлечение пожертвований или распространение полезной информации для некоммерческих или государственных сайтов).
См. также: статья о недостатках плохо оформленных мегаменю.
Menu Design Group выпускает новые высококлассные цифровые системы меню быстрого доступа Решения для досок меню, которые дают ресторанам полный контроль и удаленное редактирование их цифровых меню.Кроме того, руководство ресторана может заранее планировать автоматическое обновление меню по дням, запускать новые элементы SLA для воспроизведения по определенному расписанию и вносить изменения в цены на лету.
«Рестораны быстрого обслуживания теперь могут быстро настраивать свои цифровые меню с помощью своего компьютера и любого телевизора. Используя наше программное обеспечение для составления цифровых меню быстрого доступа, рестораны могут выделять свои фирменные блюда, рекламные акции и специальные предложения», — заявил Фил из MDG. «Используя настраиваемые шаблоны цифрового меню и наш редактор меню с перетаскиванием, рестораны могут легко настроить свое цифровое меню за считанные секунды.
Красиво и просто
Обширная коллекция настраиваемых шаблонов цифровых досок меню для пиццы включена в программное обеспечение MDG для цифровых меню.
Дистанционное управление всеми вашими меню
Создание цифрового меню и управление им с вашего компьютера
Внесение немедленных изменений в пункты меню и цены
Планирование автоматического воспроизведения меню и рекламы в указанное время
Все изменения, которые вы вносите на своем компьютере, передаются по беспроводной связи на ваши телевизоры.
Просто и удобно
MDG предлагает одноразовые пакеты Fast Casual Digital Menu Board «под ключ» для ресторанов, желающих получить полное и персонализированное профессионально созданное цифровое меню.Отправьте MDG свое меню, и они разработают и настроят его для отправки на ваш телевизор. Это экономичное решение с добавленной стоимостью предоставляет ресторанам быстрого питания хорошо спроектированную, простую в использовании, готовую к работе цифровую систему меню быстрого обслуживания. , разрабатывая и внедряя цифровые доски меню более десяти лет. С акцентом на эффективность и удобство цифровые доски меню MDG автоматизируют воспроизведение для ресторанов без необходимости настройки параметров ресторанными работниками.
Кроме того, цифровое меню хранит все кэши меню и мультимедиа локально. Это гарантирует, что меню всегда воспроизводится на телевизоре, даже без подключения к Интернету.
О компании Menu Design Group
Вот уже десять лет The Menu Design Group (MDG) специализируется на разработке ресторанных меню по индивидуальному заказу! MDG предлагает множество шаблонов меню, включая шаблоны меню пиццы, шаблоны меню кафе, шаблоны меню барбекю и цифровые доски меню. Кроме того, MDG предлагает уникальные дизайны меню ресторана «под ключ».
Используя подход «Золотого треугольника» к дизайну меню, MDG точно разрабатывает хорошо сбалансированное меню. Окончательный дизайн шаблона быстрого повседневного цифрового меню будет визуально привлекательным, понятным и эффективным, если следовать этим методам разработки меню.
Menu Design Group выпускает новые пакеты дизайна меню с единовременной фиксированной оплатой «под ключ»
Атланта, Джорджия, 11 сентября 2021 г. — (PR. com) — Доступно уже сейчас, Menu Design Group (MDG) выпускает индивидуальное, профессионально разработанное меню ресторана дизайн; вынос, тройной, обеденный и двукратный.Доступный за единовременную плату, MDG предлагает индивидуальный дизайн меню, который представляет собой больше, чем просто стандартный шаблон. Все меню разработаны вокруг тематики ресторанного бренда. Кроме того, MDG использует передовую инженерную оптимизацию меню.
com) — Доступно уже сейчас, Menu Design Group (MDG) выпускает индивидуальное, профессионально разработанное меню ресторана дизайн; вынос, тройной, обеденный и двукратный.Доступный за единовременную плату, MDG предлагает индивидуальный дизайн меню, который представляет собой больше, чем просто стандартный шаблон. Все меню разработаны вокруг тематики ресторанного бренда. Кроме того, MDG использует передовую инженерную оптимизацию меню. Меню любого стиля, любого размера
Легко читаемое и хорошо организованное
Легко читаемое и привлекающее внимание
Специально разработанное
Гарантированная подпись Дизайн меню
Выберите стиль шаблона меню и отправьте MDG текущее меню, и они позабочусь об остальном.Если у вас нет изображений вашей еды, не беспокойтесь об этом. MDG будет включать бесплатные HD-медиа и изображения в дизайн меню. Этот подход к дизайну в белых перчатках позволит создать полностью индивидуальный шаблон меню, который на 100% отражает имидж вашего бренда, точно отображая пункты меню в удобной для чтения форме. Все пакеты дизайна меню включают:
Все пакеты дизайна меню включают:
Дизайн и персонализация
Неограниченное количество редакций
Оптимизация макета
Еда и графика Медиа
Если по какой-либо причине клиент недоволен дизайном, Группа дизайна меню полностью вернет деньги.
Профессиональные услуги по разработке меню ресторана
Группа по разработке меню использует передовые методы разработки меню. Это означает внедрение Золотого треугольника, правильных подписей к изображениям, сбалансированного макета меню и хорошо написанных названий и описаний элементов. Если следовать этим шагам разработки меню, окончательный дизайн шаблона меню будет привлекательным, легко читаемым и эффектным.
О Группе дизайна меню
Уже более десяти лет MDG разрабатывает меню для ресторанов с нуля! От классических меню в стиле классной доски, шаблонов меню пиццы, шаблонов меню кафе, шаблонов меню барбекю до цифровых досок меню, MDG предлагает готовые дизайны меню ресторана, которые просто потрясающие.
Свяжитесь с нами
Фил ДиМарко, генеральный директор
[email protected]
https://www.menudesigngroup.com/
Изобретите заново своего «молчаливого продавца», чтобы увеличить средний чек
By Dave Pavesic, Ph.D., FMP
Меню — это самый важный инструмент внутреннего маркетинга и продаж, который ресторан должен использовать для продажи своих блюд и напитков клиентам. Это единственная печатная реклама, которую гость прочитает практически на 100 процентов.Попав в руку гостя, он может напрямую повлиять не только на то, что он закажет, но и на то, сколько он потратит. Дизайн меню напрямую влияет на выручку от продаж. Менеджмент постоянно прогнозирует объем бизнеса, чтобы оценить, сколько нужно купить, хранить в запасах и готовить. Правильно составленное меню упрощает принятие таких решений и делает их более точными.
Хорошо составленное меню может обучать и развлекать клиентов, а также быть средством коммуникации, контроля затрат и маркетинговым инструментом для вашего ресторана. Меню разработано, чтобы помочь гостю решить, что заказать. Когда вы стратегически размещаете пункты меню в меню, вы продадите их больше, чем если бы размещали их случайным образом.
Меню разработано, чтобы помочь гостю решить, что заказать. Когда вы стратегически размещаете пункты меню в меню, вы продадите их больше, чем если бы размещали их случайным образом.
Хорошо разработанные меню продвигают еду, которую ресторан готовит лучше всего и хочет продать, выделяя эти блюда среди других. В этой статье мы обсудим приемы дизайна меню, которые помогут вам повысить эффективность вашего «молчаливого продавца», чтобы повысить средний чек и лояльность гостей.
Визитная карточка вашего ресторана
Дизайн меню должен согласовываться с концепцией и имиджем ресторана и эффективно информировать гостя об общем впечатлении от ужина.Воспринимайте свое меню как визитную карточку ресторана. Он знакомит клиента с вашим рестораном, а его дизайн должен дополнять интерьер, обслуживание, качество блюд и ценовой диапазон ресторана. Дизайн меню должен включать цвета и графику, которые клиент видит за столом. Правильно составленное меню может помочь любому ресторану, будь то ресторан высокой кухни, стиль кэжуал, фаст-кэжуал или фаст-фуд, достичь поставленных целей по продажам, удержать расходы на одном уровне, увеличить скорость приготовления и обслуживания, и вернуть желаемый средний чек. Это не происходит случайно; это должно быть запланировано во время разработки меню или досок меню.
Это не происходит случайно; это должно быть запланировано во время разработки меню или досок меню.
Слишком часто на меню не выделяется время и бюджет, которых заслуживает такой важный маркетинговый инструмент. Многие из популярных и посещаемых закусочных имеют меню, в которых, если бы их логотип и название были удалены, образ, созданный в вашем уме из меню, был бы сильно занижен до такой степени, что вы могли бы даже не подумать о том, чтобы пойти туда поесть. Одной из услуг, оказываемых иногородним гостям консьержами отеля, является предоставление рекомендаций и бронирование столиков в местных ресторанах.Они часто отображают меню для посетителей, которые принимают решения о питании исключительно на основе меню.
Работе над дизайном и производством меню следует уделять столько же внимания, времени и усилий, сколько и дизайну и декору столовой и кухни. Содержание меню является продуктом шеф-повара и владельца, которые во многих случаях не жалели средств на декор столовой и кухонное оборудование. Они являются очень уважаемыми профессионалами в ресторанном сообществе, и все же их дизайн меню создает впечатление, что у них закончились деньги или что дизайн меню был просто запоздалой мыслью.Учитывая, насколько ресторан зависит от меню, удивительно, что многие меню не отражают уровень профессионализма и знаний владельцев, поваров и менеджеров.
Они являются очень уважаемыми профессионалами в ресторанном сообществе, и все же их дизайн меню создает впечатление, что у них закончились деньги или что дизайн меню был просто запоздалой мыслью.Учитывая, насколько ресторан зависит от меню, удивительно, что многие меню не отражают уровень профессионализма и знаний владельцев, поваров и менеджеров.
Все больше и больше ресторанных компаний осознают и понимают важность правильного оформления меню для среднего чека. Несколько лет назад Houlihan обновил свое меню, чтобы увеличить средний чек. Меню было разработано таким образом, чтобы вести клиента от фирменных напитков на обложке к закускам на первой странице и к полноценным ужинам внутри.В его старом меню, напротив, все типы элементов были свалены рядом друг с другом на одной и той же большой раскладывающейся странице. Считалось, что это могло несколько снизить продажи обедов, поскольку покупателю было проще выбрать только закуску.
Психология меню
Статья в The Wall Street Journal рассказывала о ресторанах, которые разрабатывали свои меню так, чтобы выделять наиболее прибыльные предложения. Эти пункты меню также были раскручены официантами, когда гость попросил их порекомендовать блюдо.Такие методы, как выделение предметов, использовались в течение многих лет в секторе розничной торговли. Их витрины, прилавки и манекены использовались для продвижения одежды и товаров. Они обнаружили, что если покупатель замечает товар, это значительно увеличивает вероятность того, что он совершит покупку. Если они никогда не замечали товар, вероятность покупки нулевая. Адаптируя эту теорию мерчендайзинга к дизайну меню, операторы ресторанов могут увеличить продажи высокодоходных/недорогих блюд, выделив их в своих меню.Это называется «психология дизайна меню» или «психология меню». По сути, мы говорим о том, что дизайн меню может иметь тонкое влияние на то, что клиенты в конечном итоге закажут. Меню для ресторана — это то же самое, что витрина с товарами для крупного универмага. Вы хотите, чтобы клиент увидел все, что у вас есть для продажи, в надежде, что он увидит что-то, что ему понравится, и в конечном итоге совершит покупку.
Эти пункты меню также были раскручены официантами, когда гость попросил их порекомендовать блюдо.Такие методы, как выделение предметов, использовались в течение многих лет в секторе розничной торговли. Их витрины, прилавки и манекены использовались для продвижения одежды и товаров. Они обнаружили, что если покупатель замечает товар, это значительно увеличивает вероятность того, что он совершит покупку. Если они никогда не замечали товар, вероятность покупки нулевая. Адаптируя эту теорию мерчендайзинга к дизайну меню, операторы ресторанов могут увеличить продажи высокодоходных/недорогих блюд, выделив их в своих меню.Это называется «психология дизайна меню» или «психология меню». По сути, мы говорим о том, что дизайн меню может иметь тонкое влияние на то, что клиенты в конечном итоге закажут. Меню для ресторана — это то же самое, что витрина с товарами для крупного универмага. Вы хотите, чтобы клиент увидел все, что у вас есть для продажи, в надежде, что он увидит что-то, что ему понравится, и в конечном итоге совершит покупку.
Концепция психологии меню была представлена индустрии в трудах покойного Альбина Сиберга в его книге «Дизайн меню», опубликованной в 1971 году.Он указал на важность составления меню таким образом, чтобы привлечь внимание клиентов и повысить вероятность того, что они выберут определенные позиции больше, чем другие. Слишком часто дизайн меню предоставлялся специалисту по типографии или графике без какого-либо участия менеджера ресторана. Знание этих приемов «психологии меню» значительно улучшит дизайн любого меню.
109 секунд и счет
Несколько лет назад Gallup сообщил, что большинство клиентов тратят в среднем 109 секунд на чтение меню.Это срок, в течение которого вы должны донести до них свое сообщение. Время, необходимое для прочтения меню и принятия решения, должно быть учтено в дизайне меню и презентации.
На протяжении многих лет такие рестораны, как Bennigan’s, TGI Friday’s и The Cheesecake Factory, были известны своими многостраничными меню и обширными списками пунктов меню. Если для принятия решения о покупке требуется больше времени, это увеличит время оборота вашего стола, особенно с новыми гостями. Благодаря тому, что информация о продажах блюд из меню быстро и легко собирается с помощью компьютеров в торговых точках, количество вариантов и страниц значительно сократилось, поскольку они обнаружили, что от 60 до 70 процентов их продаж приходится на менее чем 18-24 меню. Предметы.Не имеет смысла иметь 50-100 различных вариантов. Они не только сократили время приема заказов, но и сократили запасы и закупки.
Если для принятия решения о покупке требуется больше времени, это увеличит время оборота вашего стола, особенно с новыми гостями. Благодаря тому, что информация о продажах блюд из меню быстро и легко собирается с помощью компьютеров в торговых точках, количество вариантов и страниц значительно сократилось, поскольку они обнаружили, что от 60 до 70 процентов их продаж приходится на менее чем 18-24 меню. Предметы.Не имеет смысла иметь 50-100 различных вариантов. Они не только сократили время приема заказов, но и сократили запасы и закупки.
Принимая во внимание важность структуры продаж в меню для бесперебойной и эффективной работы ресторана, всем операторам ресторана надлежит изучить различные методы разработки меню, чтобы их можно было использовать при разработке следующего меню. Правильно составленное меню может привлечь внимание посетителя к определенным позициям и повысить вероятность того, что эти позиции будут заказаны.Эти товары должны приносить наибольшую валовую прибыль, самые низкие затраты на продукты питания и помогать получать средний чек, необходимый для возврата желаемых продаж. Кроме того, при оценке меню следует учитывать степень сложности приготовления. Если предмет не может быть подготовлен за 10-12 минут или требует нескольких шагов и его нужно перемещать между более чем двумя станциями или сотрудниками, прежде чем он попадет в окно выдачи, возможно, это не тот предмет, который вы хотите разместить на видном месте. ваше меню. При этом, хотя дизайн меню и размещение блюд в меню могут повлиять на решение клиентов, это не повлияет на клиентов, чтобы они купили продукты, которые им не нужны.Дизайн меню может помочь увеличить шансы выбора пункта.
Кроме того, при оценке меню следует учитывать степень сложности приготовления. Если предмет не может быть подготовлен за 10-12 минут или требует нескольких шагов и его нужно перемещать между более чем двумя станциями или сотрудниками, прежде чем он попадет в окно выдачи, возможно, это не тот предмет, который вы хотите разместить на видном месте. ваше меню. При этом, хотя дизайн меню и размещение блюд в меню могут повлиять на решение клиентов, это не повлияет на клиентов, чтобы они купили продукты, которые им не нужны.Дизайн меню может помочь увеличить шансы выбора пункта.
Подумайте, насколько проще было бы прогнозировать уровни использования скоропортящихся ингредиентов, объемы производства и помощь в планировании, когда вы можете прогнозировать с точностью от 1 до 3 процентов того, что вы будете продавать в течение любого периода приема пищи. Если вы можете предсказать количество клиентов, которые войдут в ваш ресторан, вы сможете количественно оценить свои потребности в инвентаре, производстве и персонале.
Не оставляйте гостевые предпочтения на волю случая
Следующее утверждение может на первый взгляд показаться противоречащим тому, что было сказано, но вот оно: любое меню, любой дизайн и любой формат создадут предсказуемый набор продаж, если его использовать обслуживание каждый день в течение длительного времени.Другими словами, независимо от дизайна меню, популярность отдельных пунктов меню будет меняться, поэтому руководство сможет прогнозировать предпочтения клиентов и, таким образом, сможет планировать закупки и объемы приготовления в соответствии с существующей моделью продаж. Вот ключевой момент, который мы хотим подчеркнуть: если такая модель продаж будет происходить без какой-либо рифмы или причины для дизайна меню, подумайте о возможностях, если бы меню было разработано для продвижения блюд, которые ресторан хотел бы продать больше, чем любой другой. разное.Вместо того, чтобы оставлять все на произвол судьбы, вы можете на самом деле «направить» внимание покупателей на те товары, которые вы хотите продать и готовы продавать.
Как превратить свое меню в инструмент контроля затрат, маркетинга и коммуникации? Существуют определенные «практики», которые при включении в графический дизайн и компоновку меню могут фактически «влиять» на выбор меню гостями. Эти приемы и приемы не действуют на подсознательном уровне и никоим образом не принуждают и не обманывают покупателя, заставляя его заказывать то, что ему не нужно, не больше, чем просмотр телерекламы или рекламного объявления в газете влияет на решение о покупке.Однако, подобно рекламе на телевидении или в газете, дизайн меню может внушить потребителю идею, тем самым увеличивая вероятность того, что он, по крайней мере, обдумает выбор при совершении покупки. Если бы они никогда не видели рекламу, им бы никогда не пришло в голову даже подумать о ее покупке.
Сила печати
Методы психологии меню наиболее применимы к печатному меню. (Однако есть и другие, которые можно использовать со словесными меню, т.е., меню доставляется сервером в устной форме. В некоторых ресторанах это может быть просто специальное предложение. В очень высококлассных заведениях это может включать все меню. Но эта статья посвящена только печатному меню.) Какие приемы используются при разработке и производстве меню? Некоторые из методов включают такие элементы, как стиль и размер печати, цвет бумаги и чернил, текстура и отделка бумаги, графический дизайн, художественные работы и иллюстрации. Даже размещение элементов на странице или в списке делается по определенным причинам.На самом деле, методы психологии меню могут быть любыми, которые используются для привлечения внимания читателя к определенным частям меню, чтобы увеличить вероятность того, что эти элементы будут запомнены. Если их заметят и запомнят, их скорее закажут, чем незамеченный или забытый предмет.
В некоторых ресторанах это может быть просто специальное предложение. В очень высококлассных заведениях это может включать все меню. Но эта статья посвящена только печатному меню.) Какие приемы используются при разработке и производстве меню? Некоторые из методов включают такие элементы, как стиль и размер печати, цвет бумаги и чернил, текстура и отделка бумаги, графический дизайн, художественные работы и иллюстрации. Даже размещение элементов на странице или в списке делается по определенным причинам.На самом деле, методы психологии меню могут быть любыми, которые используются для привлечения внимания читателя к определенным частям меню, чтобы увеличить вероятность того, что эти элементы будут запомнены. Если их заметят и запомнят, их скорее закажут, чем незамеченный или забытый предмет.
Согласно исследованию меню Беннигана, проведенному студентом гостиничного бизнеса Университета штата Флорида в начале 80-х годов, более трех четвертей всех проданных блюд в меню составляли закуски или закуски. В то время меню состояло из 14 страниц, а основные блюда были перечислены на двух последних страницах. Клиенты не удосужились прочитать первые четыре или пять страниц, а длина и дизайн меню в значительной степени способствовали низким продажам основных блюд в общем объеме продаж меню.
В то время меню состояло из 14 страниц, а основные блюда были перечислены на двух последних страницах. Клиенты не удосужились прочитать первые четыре или пять страниц, а длина и дизайн меню в значительной степени способствовали низким продажам основных блюд в общем объеме продаж меню.
Вы можете улучшить свои продажи, не меняя ни пункта меню, ни цены. Все, что вам нужно сделать, это изменить положение блюд и применить методы психологии меню в своем меню. Существует несколько различных форматов меню, и каждый из них имеет различную область концентрации продаж.Товары, которые вы помещаете в зону концентрации продаж, должны выбираться тщательно и целенаправленно. Это должны быть предметы, которые вы хотите показать и сделать лучше, чем у конкурентов. Здесь вы хотите перечислить свои фирменные блюда и фирменные предметы.
В дополнение к формату пункты меню обычно группируются по категориям меню. Количество и названия, используемые для различных категорий меню, будут в значительной степени зависеть от типа ресторана, диапазона цен и количества предложений в меню. Например, типичные категории для ресторана, где подают стейки, будут отличаться от категорий, в которых подают морепродукты или блюда национальной кухни, такие как итальянская или мексиканская. Отраслевой стандарт состоит в том, чтобы поместить пункты меню в категории и в том порядке, в котором они обычно употребляются в пищу. Рестораны с более высоким средним чеком обычно имеют больше категорий меню, чем рестораны с более низким средним чеком.
Например, типичные категории для ресторана, где подают стейки, будут отличаться от категорий, в которых подают морепродукты или блюда национальной кухни, такие как итальянская или мексиканская. Отраслевой стандарт состоит в том, чтобы поместить пункты меню в категории и в том порядке, в котором они обычно употребляются в пищу. Рестораны с более высоким средним чеком обычно имеют больше категорий меню, чем рестораны с более низким средним чеком.
Способ привлечь внимание гостя к определенной части меню состоит в том, чтобы ограничить рамкой или графическими элементами. | Форматы Существует три основных типа страниц меню и форматов сгибов, которые можно использовать в меню. Во-первых, это одностраничный формат, в котором все меню содержится на одной странице или карточке. Зона концентрации продаж находится в верхней половине страницы. На графике «Шаблон движения глаз» (см. рисунок ниже) показано типичное движение глаз в трехпанельном двойном меню. Паттерн движения глаз не является фиксированным и может быть изменен и направлен «глазными магнитами». Магниты для глаз – это маленькие графические приемы, которые будут привлекать внимание и взгляд гостей. Некоторыми из лучших примеров являются графические рамки вокруг элементов меню, использование цветного экрана с точечной матрицей в качестве фона, использование более крупного или более жирного шрифта, включение иллюстрации или даже фотографии, чтобы «привлечь» взгляд. Шаблоны движения взгляда будут различаться в зависимости от формата страницы, графики, макета и количества складок в меню. Существует тенденция перечислять продукты в том порядке, в котором они потребляются. Это ставит коктейли и закуски на первое место, а десерты и десертные напитки — на последнее. Наибольшее место в меню отводится основным блюдам, которые являются самыми дорогими блюдами в меню. В большинстве ресторанов почти 100 % клиентов заказывают основное блюдо, но лишь небольшой процент заказывает закуски и десерты.Напрашивается вопрос, что, возможно, нам следует отказаться от части этого основного места в меню, которое до сих пор было зарезервировано для первых блюд, и поставить на их место закуски a la carte, гарниры и десерты. Этот акцент может только увеличить вероятность того, что эти предметы будут выбраны в дополнение к основному блюду. Рестораны со статическими меню, которые сочетают в себе обед и ужин, могут быть довольно обширными. |
Иногда чем больше, тем лучше
Кроме того, большие меню затрудняют маневрирование в тесных помещениях. Гости опрокинули фужеры с меню и меню опалили свечами. Клиенты отметили, что меню мешало им видеть своего партнера по обеду и было даже слишком большим, чтобы его можно было разместить на столе.Чем обширнее списки пунктов меню, тем больше размеры меню и тем больше места необходимо для размещения списков и описания.
Гости опрокинули фужеры с меню и меню опалили свечами. Клиенты отметили, что меню мешало им видеть своего партнера по обеду и было даже слишком большим, чтобы его можно было разместить на столе.Чем обширнее списки пунктов меню, тем больше размеры меню и тем больше места необходимо для размещения списков и описания.
Если у вас есть меню из трех панелей со сменными страницами, попробуйте поменять их местами на обед и ужин в течение месяца и проверьте структуру продаж вашего меню на наличие изменений. Скорее всего, то, что находится на центральной панели, будет продаваться больше, чем если бы оно было на задней обложке. Это также способ увеличить средний чек в ночное время, переместив недорогие бутерброды и салаты на заднюю обложку, где их с меньшей вероятностью заметят и, следовательно, закажут.
Психология дизайна меню также использует несколько методов визуальных элементов для повышения эффективности меню как инструмента маркетинга, коммуникации и контроля затрат. Первый визуальный элемент — это размер и стиль шрифта. Слова, числа или графические символы могут быть увеличены в размере, чтобы привлечь внимание читателя, или уменьшены в размере, чтобы не акцентировать внимание на конкретном элементе. Из этого следует, что выборочное увеличение размера шрифта и стиля некоторых пунктов меню — это метод, который привлечет внимание покупателя и, следовательно, его внимание.Именно это внимание увеличивает вероятность того, что покупатель подумает о заказе этого товара больше, чем если бы он вообще никогда его не замечал.
Слова, числа или графические символы могут быть увеличены в размере, чтобы привлечь внимание читателя, или уменьшены в размере, чтобы не акцентировать внимание на конкретном элементе. Из этого следует, что выборочное увеличение размера шрифта и стиля некоторых пунктов меню — это метод, который привлечет внимание покупателя и, следовательно, его внимание.Именно это внимание увеличивает вероятность того, что покупатель подумает о заказе этого товара больше, чем если бы он вообще никогда его не замечал.
Различные стили печатных шрифтов могут использоваться как «магниты для глаз». Этот прием наиболее эффективен, когда все меню ограничено тремя разными стилями шрифта. Когда используются четыре или более разных стилей шрифта, сила рисования шрифта ослабевает, и взгляд никогда не останавливается ни на одной области. Опять же, цель состоит в том, чтобы привлечь внимание к некоторым элементам меню или областям меню.Неправильное размещение или использование этих методов может привести к обратным результатам и отвлечь внимание от разделов меню или элементов, на которых оператор хочет сделать акцент.
Второй метод достигается за счет увеличения яркости или цвета (затенения) визуальных элементов, чтобы привлечь внимание и создать группировку меню. На печатном жаргоне это называется матричным растрированием. Яркость цвета можно увеличить, например, изменить цвет с серого на черный или со светло-розового на темно-красный с помощью экрана из крошечных точек, размещенных с различной плотностью, что дает определенный процент цвета.Использование цвета в шрифте, графике и границах также может быть использовано для привлечения внимания. Переход от светлого шрифта к жирному также может повысить осознанность и фактически направить взгляд по заданному пути. Таким образом, цвет и яркость можно использовать вместе с размером и стилем шрифта, чтобы направить читателя к определенным частям или разделам меню.
Другим способом привлечь внимание гостя к определенной части или разделу печатного меню может быть размещение элементов в ограниченной области или пространстве в меню.Использование границ для «обрамления» пункта меню или группы пунктов меню является примером этой техники психологии меню. Примером может служить раздел закусок в меню, который выделяется рамкой коробки или графическим дизайном. Группировка всех закусок в пределах отведенного места побуждает читать их как единое целое. Добавление дополнительного межстрочного интервала (ведущей строки) между пунктами меню и уменьшение пробела между заголовком или названием пункта меню и его описательной копией ясно показывает, что описание относится к предыдущему пункту.
Примером может служить раздел закусок в меню, который выделяется рамкой коробки или графическим дизайном. Группировка всех закусок в пределах отведенного места побуждает читать их как единое целое. Добавление дополнительного межстрочного интервала (ведущей строки) между пунктами меню и уменьшение пробела между заголовком или названием пункта меню и его описательной копией ясно показывает, что описание относится к предыдущему пункту.
Во многом так же, как расстояние группирует визуальную информацию, использование сходных элементов, таких как яркость, цвет, размер или форма, побуждает рассматривать элементы вместе. Таким образом, переход от обычного шрифта к жирному, изменение шрифта или введение другого цвета шрифта сигнализирует читателю, что он переходит от одного раздела к другому, например, от закусок к салатам.
Хотя все эти элементы могут быть использованы для направления взгляда покупателя по меню к пунктам, обеспечивающим наибольшую общую отдачу, все меню должно оставаться лаконичным и легко читаемым. Если, например, закуски заключены в прямоугольную рамку, не используйте круг или квадрат вокруг другой закуски и размещайте ее рядом с другими. Другая форма предполагает другую категорию меню, например, гарниры или салаты.
Если, например, закуски заключены в прямоугольную рамку, не используйте круг или квадрат вокруг другой закуски и размещайте ее рядом с другими. Другая форма предполагает другую категорию меню, например, гарниры или салаты.
Методы психологии дизайна меню, описанные в этой статье, являются полезными инструментами для графического дизайнера при подготовке меню. В мартовском номере 2005 года мы обсудим, как бумага для меню, ее вес, текстура, отделка и цвет влияют на дизайн меню, средний чек и валовую прибыль.
На данный момент ключевым моментом является вложение большого количества энергии и мыслей в дизайн и психологию вашего меню. Ваши усилия и планирование окупятся многократно.
Эта статья перепечатана из журнала «Restaurant Startup & Growth Magazine». Не относиться к решению о дизайне меню с такой же должной осмотрительностью, как к любому решению о крупных капиталовложениях, — значит обрекать себя на провал.То же самое можно сказать и о том, чтобы оставить компоновку меню и дизайн на усмотрение вашего принтера и не работать с графическим дизайнером, чтобы подчеркнуть элементы меню, которые вы хотите показать.
Трудно читать. Примеры включают плохую читаемость из-за размера шрифта, цвета бумаги и стиля шрифта; перегруженные страницы меню со слишком большим количеством элементов и слишком мелким шрифтом; и печать на темной бумаге темными чернилами, что затрудняет читаемость в условиях низкой освещенности.
Преувеличение цены. Когда вы выравниваете цены в столбце вниз по странице, гости могут делать скидки на товары, основываясь только на цене.
Монотонный дизайн. Один и тот же графический дизайн для всех пунктов меню, чтобы ничего не выделялось, говорит «бла».
Неумение продавать. Не выделяя товары, которые ресторан хочет продать, с помощью графики, шрифтов, цветов или иллюстраций, вы снижаете свое влияние на то, какие товары будут перемещаться.
Неэффективное использование пространства. Это включает в себя отказ от использования передней и задней обложки для информации о ресторане, например часов работы, услуг, истории, адреса и т. д.В моей библиотеке более 1000 меню, и около четверти из них не имеют никакой идентифицирующей информации. С годами я забыл, откуда взялись некоторые из них, и меню не содержит никакой информации. Поскольку люди берут меню из ресторанов в качестве сувениров, оно должно содержать так называемую «институциональную информацию». Не включить это было бы похоже на создание пользовательских матчей без названия вашего ресторана.
д.В моей библиотеке более 1000 меню, и около четверти из них не имеют никакой идентифицирующей информации. С годами я забыл, откуда взялись некоторые из них, и меню не содержит никакой информации. Поскольку люди берут меню из ресторанов в качестве сувениров, оно должно содержать так называемую «институциональную информацию». Не включить это было бы похоже на создание пользовательских матчей без названия вашего ресторана.
Несоответствие. Это включает в себя неспособность разработать меню в соответствии с интерьером и индивидуальностью ресторана.Ваше меню — это ваш основной инструмент коммуникации, и оно должно быть разработано таким образом, чтобы, если клиент, который никогда не слышал о вашем ресторане, получил копию вашего меню, он мог визуализировать ваш декор, тип еды, диапазон цен и то, вы были случайным или высококлассным ужином.
Слишком большой. Размер меню должен учитывать размер стола, сервировку места и сервировку стола. Слишком большие меню может быть неудобно держать и держать в руках, потягивая мартини и пытаясь поговорить с вашими товарищами по обеду.
Большинство людей не «читают» меню от страницы к странице. Вместо этого они «сканируют» меню глазами. Поэтому, если вы хотите выделить определенные пункты меню, их нужно разместить там, где в первую очередь падает взгляд. Не оставляйте это на волю случая. Использование «магнитов для глаз» помогает направить взгляд читателя на этот конкретный раздел. Внимание можно привлечь, рассматривая определенный раздел меню иначе, чем остальные. Возможно, вы обрамляете свои закуски рамкой или используете более крупный или другой цветной шрифт , чтобы описание меню выделялось среди остальных. О теории первенства и новизны
Фоновые экраны с точечной матрицей также могут быть эффективными, как и использование значков или символов слева от описания меню. Они использовались для обозначения «полезных для сердца», «низкоуглеводных» или «остро-острых» продуктов. Однако используйте эти приемы с осторожностью, потому что если вы будете злоупотреблять ими, вы уменьшите способность направлять внимание на конкретные предметы.

 Это позволяет гостю выбирать товар по описанию, а не по цене
Это позволяет гостю выбирать товар по описанию, а не по цене Пользователи могут даже не понять, что это меню, если параметры не выглядят кликабельными (или нажимаемыми).Меню может показаться просто декоративными картинками или заголовками, если вы включаете слишком много графики или слишком строго придерживаетесь принципов плоского дизайна.
Пользователи могут даже не понять, что это меню, если параметры не выглядят кликабельными (или нажимаемыми).Меню может показаться просто декоративными картинками или заголовками, если вы включаете слишком много графики или слишком строго придерживаетесь принципов плоского дизайна.
 По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.
По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.

 Мегаменю показывают все с первого взгляда, поэтому пользователи могут видеть, а не пытаться запомнить .
Мегаменю показывают все с первого взгляда, поэтому пользователи могут видеть, а не пытаться запомнить .
 Затем удалите его менее чем за 0,1 секунды.
Затем удалите его менее чем за 0,1 секунды.
 Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML.
Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML. Далее идет наиболее распространенный формат двухстраничных/однократных меню. Размер и форма меню будут значительно различаться. Национальная ассоциация ресторанов ежегодно проводит конкурс меню во время своего ежегодного съезда в Чикаго и обнаружила, что самый распространенный размер меню составляет 9 на 12 дюймов.Это результат не какой-либо другой причины, кроме как приспособиться к стандартному размеру бумаги 8,5 дюймов на 11 дюймов.
Далее идет наиболее распространенный формат двухстраничных/однократных меню. Размер и форма меню будут значительно различаться. Национальная ассоциация ресторанов ежегодно проводит конкурс меню во время своего ежегодного съезда в Чикаго и обнаружила, что самый распространенный размер меню составляет 9 на 12 дюймов.Это результат не какой-либо другой причины, кроме как приспособиться к стандартному размеру бумаги 8,5 дюймов на 11 дюймов. Области акцента используются для перечисления элементов, которые вы хотите продвигать больше всего.
Области акцента используются для перечисления элементов, которые вы хотите продвигать больше всего. Их меню, как правило, довольно большие, переполнены и используют слишком мелкий шрифт.Переполненное меню, которое трудно прочитать, не является эффективным инструментом мерчандайзинга. Если размер меню приближается к 12 на 18 дюймов, рекомендуется использовать несколько меню, чтобы размер оставался управляемым. Отдельные меню для напитков, вин, десертов и меню для детей могут быть более практичными и лучше подходят для мерчандайзинга, чем негабаритное и переполненное меню. Отдельное меню, которое вручается гостю, особенно в отношении десертов, является более эффективным рекламным ходом, чем то, что он вспоминает, что было в исходном меню, или когда официант описывает выбор в устной форме.Настольные палатки и доски меню можно использовать для продажи ежедневных блюд, когда клипсы меню добавляют беспорядок и конкурируют с обычными пунктами меню.
Их меню, как правило, довольно большие, переполнены и используют слишком мелкий шрифт.Переполненное меню, которое трудно прочитать, не является эффективным инструментом мерчандайзинга. Если размер меню приближается к 12 на 18 дюймов, рекомендуется использовать несколько меню, чтобы размер оставался управляемым. Отдельные меню для напитков, вин, десертов и меню для детей могут быть более практичными и лучше подходят для мерчандайзинга, чем негабаритное и переполненное меню. Отдельное меню, которое вручается гостю, особенно в отношении десертов, является более эффективным рекламным ходом, чем то, что он вспоминает, что было в исходном меню, или когда официант описывает выбор в устной форме.Настольные палатки и доски меню можно использовать для продажи ежедневных блюд, когда клипсы меню добавляют беспорядок и конкурируют с обычными пунктами меню.