Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.

Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
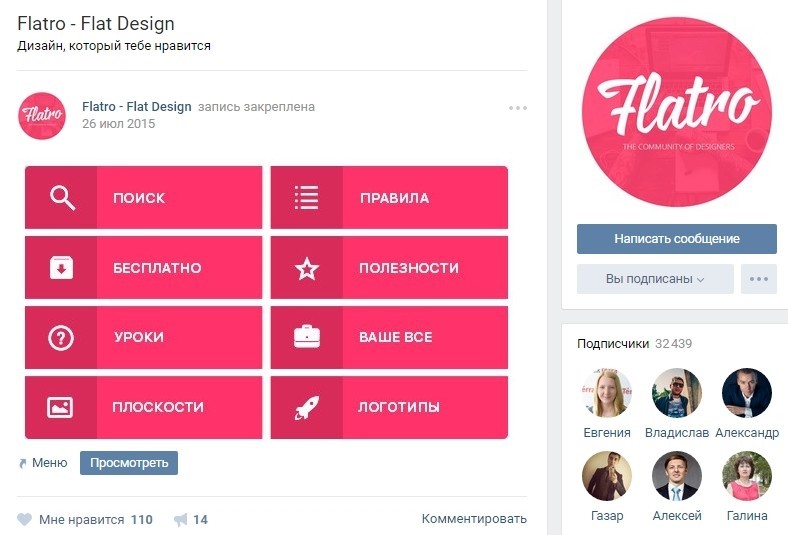
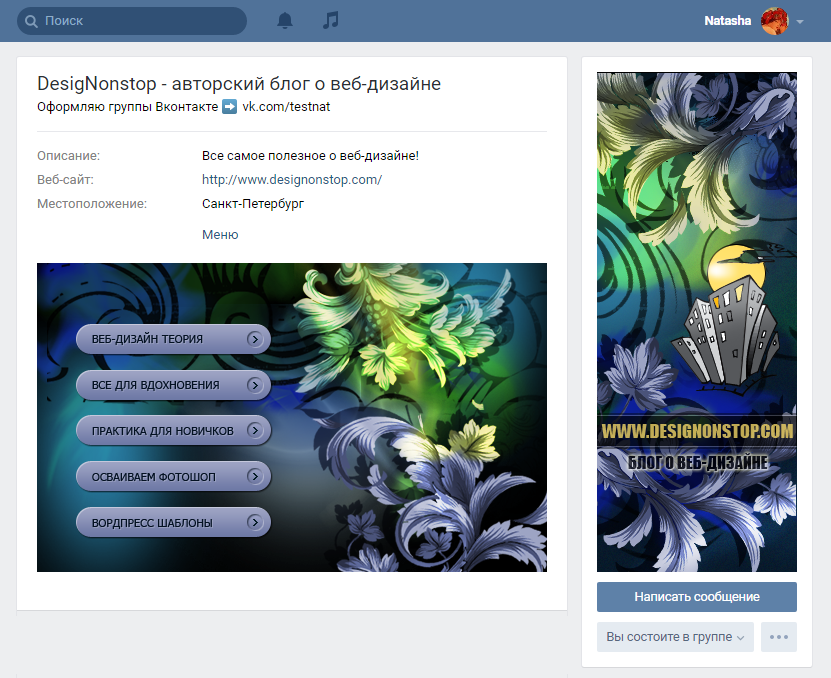
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка). Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.

Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:
- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др. ). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
Размеры визуальных элементов группы (паблика) ВКонтакте
Обложка для PC и ноутбука
Полный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
О Обложка для мобильных устройств
Размер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т.е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Ж Живая обложка сообщества
ВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватара
Минимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового меню
Размер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Р Размер обложки для товаров
Оптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальный
Размер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редакторе
Размеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Б Баннеры для оформления постов в сообществе
Если хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
При этом не забывайте сохранять пропорции.
Размер обложки для альбомов
Если решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтакте
Т Тизеры
Размер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
П Промопост с кнопкой и промопост со ссылкой на внешний источник
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопост
Этот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Р Реклама в историях
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К Карусель
Оптимальный размер изображения в карусели 600x600px.
Как сделать актуальное в Инстаграме и меню в ВКонтакте
Думаю, ни для кого не будет секретом, что продвигать свой бизнес в Интернете можно даже при отсутствии сайта. Конечно, есть оговорки, касающиеся тематики бизнеса, но в общем и целом, большинству можно не вникать, что такое SEO и контентное продвижение, а создать представительство в социальной сети и бросить все силы (и бюджет, разумеется) на его развитие и прокачку.
Мне, как SMM-специалисту, всегда любо-дорого смотреть, как улучшаются соцсети, как внедряются новые фишки, как появляются приложения и различные инструменты, в которых можно покопаться и создать что-то действительно классное.
Но в этой статье мы поговорим о тех фишках, которые уже давно существуют в соцсетях, но их возможности реализуются далеко не всеми пользователями, от чего хочется лечь на пол и горько плакать.
Итак, речь у нас пойдет о вики-меню в ВКонтакте и «Актуальном» в Инстаграме. Надеюсь, эта статья сподвигнет вас отодвинуть поездку на моря и дачи и заняться улучшением своих соцсетей.
Делаем красивый Инстаграм: оформляем блок «Актуальное»
«Актуальное», закрепы, хайлайтс – именно так называют эти яркие кругляшки в Инстаграме под описанием.
Зачем они нужны:
- Для ответов на основные вопросы пользователей: ваши цены, контакты, нюансы доставки и возврата, способы записи к вам и т.д. Также «Актуальное» – отличная площадка для размещения отзывов и кейсов.
- Для структурирования информации, потому что ответы на вышеперечисленные вопросы можно дать и через обычные публикации, но там они легко могут затеряться, в то время как в «Актуальном» они всегда будут в быстром доступе.

- Для улучшения внешнего вида профиля при условии, что в «Актуальном» проработаны обложки и внутреннее наполнение.
Как сделать:
Сама механика загрузки «Актуального» проста, как 3 рубля. =) Заливаем нужное фото или видео в сторис, затем в поле под описанием профиля выбираем «Актуальное из историй» и кликаем на кругляшок «Новое».
Далее выбираем нужные нам сторис, прописываем название блока и выбираем обложку.
На мой взгляд, у бизнес-профилей есть два типа «Актуального». Первый тип – «у всех есть, мне тоже надо». Такие владельцы аккаунтов особо не заморачиваются над тем, чтобы слайды и обложки были аккуратными. И второй тип – те, кто изучает приложения для работы с «Актуальным» или обращается за помощью к дизайнеру. У таких людей «Актуальное» цепляет внимание и нередко вызывает зависть.
Хотите относиться ко второму типу? Ловите парочку рекомендаций.
Полезные советы по заполнению «Актуального» в Инстаграме:
-
Единообразные обложки
Не стоит ставить на обложку разношерстные картинки или вовсе пренебрегать оформлением обложки, как здесь:
-
Общий стиль
Дизайн обложек подбирайте под свой аватар, так выглядит в разы аккуратнее
-
Два способа оформления обложек
В разработке дизайна обложки у вас есть два пути.
 Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.
Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.Если же есть силы и желание, вы можете озаботиться поиском красивого фона, на который разместите иконки, соответствующие теме блока. Найти их можно в любой поисковой системе или на фотостоке. Также наборы платных и бесплатных фонов с иконками есть в приложениях. Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное:
-
Умеренное количество отрывков в историях
Конечно, в наполнении «Актуального» вам хочется рассказать о себе, показать все свои работы, похвастаться всеми приятными отзывами. Но подумайте: вот объективно, сколько сторис одного человека вы просматриваете? Здесь, конечно, ответ у каждого будет свой, но ориентируйтесь приблизительно на 10 слайдов. Взгляните на пример, вы бы просмотрели столько слайдов?
-
Умеренное количество блоков
Самих разделов тоже не должно быть чересчур много.
 Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу. -
Хотя бы один уникальный блок
Будет отлично, если к стандартным блокам о ваших услугах, ценах, режиме работы, вы добавите что-то уникальное для вашей сферы. Например, тату-мастер может оформить блок «Уход за тату», застройщик в профиле своего объекта может познакомить пользователей с партнерами, нейл-артист добавить раздел «Вдохновение» и т.п.
-
Порядок блоков
Если вам нужно, чтобы в «Актуальном» разделы шли в определенном порядке, например, «Цены», «Акции», «Кейсы», то добавлять блоки следует с конца – сначала заливаем в «Актуальное» «Кейсы», затем «Акции» и, наконец, «Цены».

-
Аккуратность внутреннего наполнения
Что касается оформления самого наполнения «Актуального», очевидно, что оно должно быть красиво сверстано, либо анимировано. Шаблоны для верстки сторис есть в той же Канве, приложениях Mixgram, StoryArt, а анимированные сторис вы без проблем в пару кликов сможете сделать в Mojo и в том же StoryArt. А можно максимально заморочиться и без шаблонов самим сделать годную анимацию в InShot и ему подобных приложениях.
-
Поиск вдохновения
Наверное, у любого SMM-специалиста наступает такой момент, когда хочется сделать для клиента что-то красивое, а настал творческий кризис. Делюсь лайфхаком – вдохновение можно поймать на площадке Pinterest. Так что если совсем сверчки в голове – забегайте туда.
Это все основные советы по оформлению «Актуального». Но лучший учитель – практика, так что дерзайте, экспериментируйте! В рамках разумного, конечно.
 =)
=)
Ведение группы в ВКонтакте: как сделать вики-меню
Когда я в первый раз верстала меню в ВКонтакте, была мысль «о боже, как будто нам до этого легко жилось». Но все оно только кажется страшным, на самом деле все не так плохо. =)
Итак, зачем нам вообще вики-меню:
- Для структурирования информации по блокам. Чтобы не сваливать все в одну кучу в публикациях и не заставлять пользователя выискивать нужные сведения, лучше все привести в систему с помощью меню.
- Способ удержать пользователя. Этот пункт вытекает из предыдущего. Вы ведь наверняка знаете, что если пользователь в первые секунды не нашел то, что ему нужно, он уходит с сайта/соцсети. В этом случае меню помогает сразу на блюдечке с голубой каемочкой подать пользователю нужную информацию. Конечно, с оговоркой, что вики-меню делалось грамотно, а не на коленке.
Оформляем меню:
-
Меню можно создать как в паблике, так и в группе, но я бы рекомендовала отдать предпочтение группе.
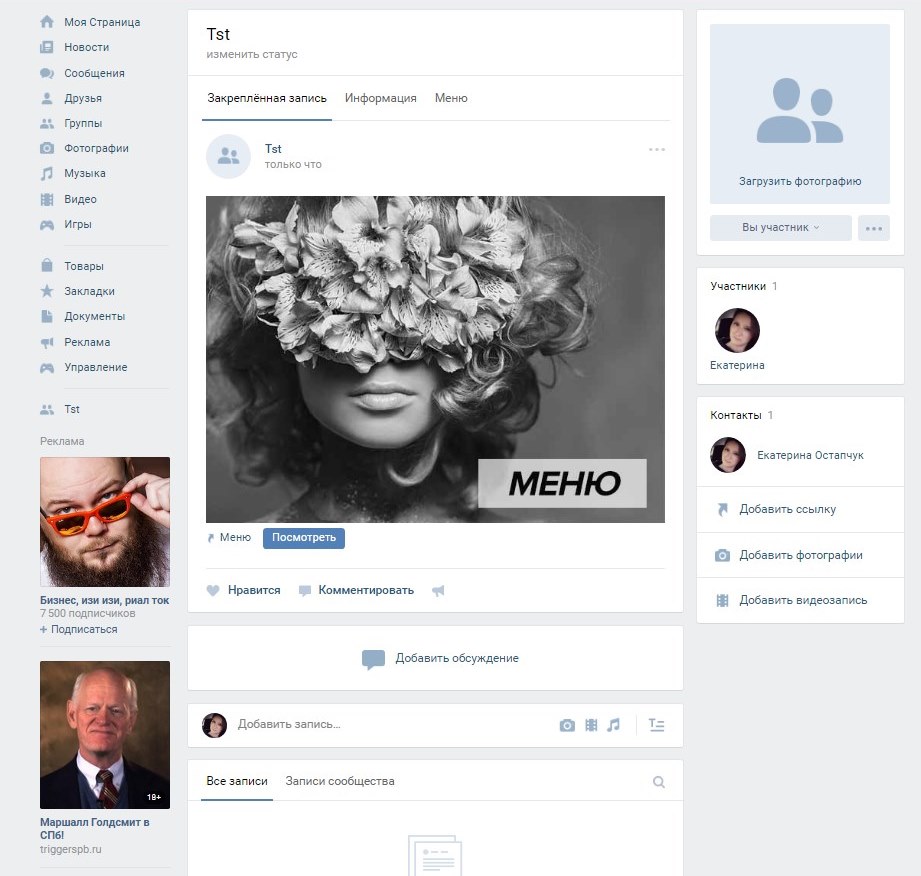
 Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.
Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи. -
Верстать меню необходимо через режим вики-разметки, так у вас все будет работать корректно. Собственно, меню, сверстанное через разметку, выглядит (слабонервным не смотреть =)) вот так:
А вот так это выглядит на деле:
Все кажется сложным и страшным? Это нормально, если вы никогда не работали с кодом. =) Успокою вас, сказав, что есть отличный ресурс по работе с вики-разметкой, где все смогли научиться верстке, так что научитесь и вы. =) Чтобы постичь науку, переходите сюда.
И, конечно, ловите парочку советов:
-
Кнопки
Не пренебрегайте обложкой меню, которую, кстати, необходимо будет разрезать на отдельные кнопки, чтобы у вас был корректный переход по страницам.

-
Подключение раздела Меню
Важный момент: если вы перевели страницу в ВКонтакте в группу, но не можете найти, как подключить меню, делается это во вкладке «Управление» – «Разделы» – «Материалы».
-
Яркость подачи
Возможности вики-разметки весьма скудные, поэтому чтобы ваше меню не получилось совсем простецким и блеклым, добавляйте изображения и иконки.
-
Умеренность в подразделах
Не следует делать длинную цепочку переходов. Например, что человек с обложки попадает в раздел, потом в подраздел, потом в подподраздел, затем в подподподраздел, затем в подподподподраздел, а после (угадайте) в подподподподподраздел.
-
Ответственный подход
Исключительно мое мнение: лучше вообще оставить группу без меню, чем делать как попало. Либо хорошо, либо никак – подумайте об этом на досуге.

-
Умеренность в количестве информации
Часто сталкиваюсь с двумя крайностями: либо информации настолько мало, что не можешь найти нужное, либо информации настолько много, что опять же не можешь найти нужное. =) Ограничьтесь основными сведениями, по традиции это могут быть: услуги, инфо о доставке, оплате, возврате, цены, отзывы, акции, о компании и т.п.
-
Работа в рамках площадки
Если вы делаете меню в ВКонтакте, не стоит перенаправлять пользователей на сайт! Вы опять же теряете смысл меню. Помните, что пользователю всегда (ВСЕГДА!) удобнее оставаться на той площадке, где он начал с вами взаимодействовать. Например, я вижу в вашем меню кнопку «Наши услуги», кликаю на нее и попадаю на ваш сайт… Не надо так. Пропишите хотя бы основную информацию, и уж если совсем невтерпеж, то дайте внизу ссылку на сайт с подачей «узнать подробнее».
-
Первоначальное наполнение группы
Создавать меню и при этом не заниматься группой? В чем смысл? Если вы не готовы тратить силы и деньги в развитие группы, то зачем вам нужно меню в ней? Да и сама группа зачем нужна? =) Это я к тому, что очень важно первоначальное наполнение группы: правильный заголовок, статус, описание, аватар и обложка.
 А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
Как итог: «Актуальному» в Инстаграме и вики-меню в ВКонтакте быть
Вторая заповедь Иисуса – возлюби ближнего своего, как самого себя. Первая заповедь того, кто продвигает свой бизнес в соцсетях, – возлюби социальные сети больше, чем самого себя и своего кота.
А любить соцсети, значит, делать все аккуратно, красиво и вдумчиво. Если нет на это времени, обращайтесь к нам, всегда рады привнести чуточку красоты в ваши профили.
P.S. Не пропустите наш крутой кейс по комплексному продвижению в соцсетях.
Как поменять названия пунктов меню в вк. Как сделать меню в группе или паблике вконтакте
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake , который позволяет создать меню для группы автоматически. В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателю лучше всего подумать еще перед непосредственным , одновременно с разработкой будущего .
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Первый этап – работаем в фотошоп
Меню для контакта начинают создавать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при том, что даже минимальных знаний для этого вполне достаточно. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи впоследствии превратятся в ссылки, направляющие пользователя в конкретный раздел.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
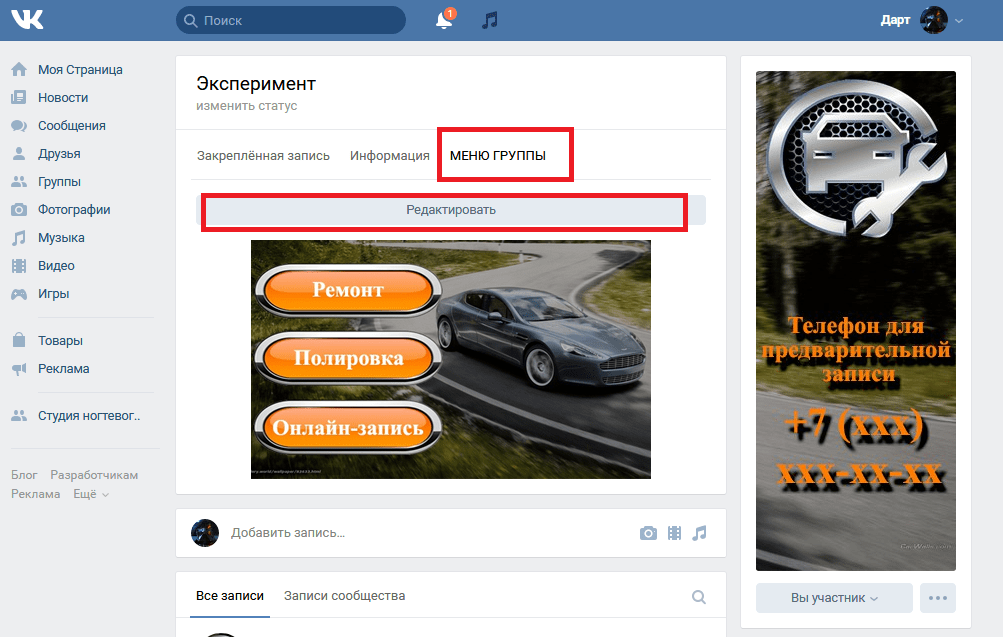
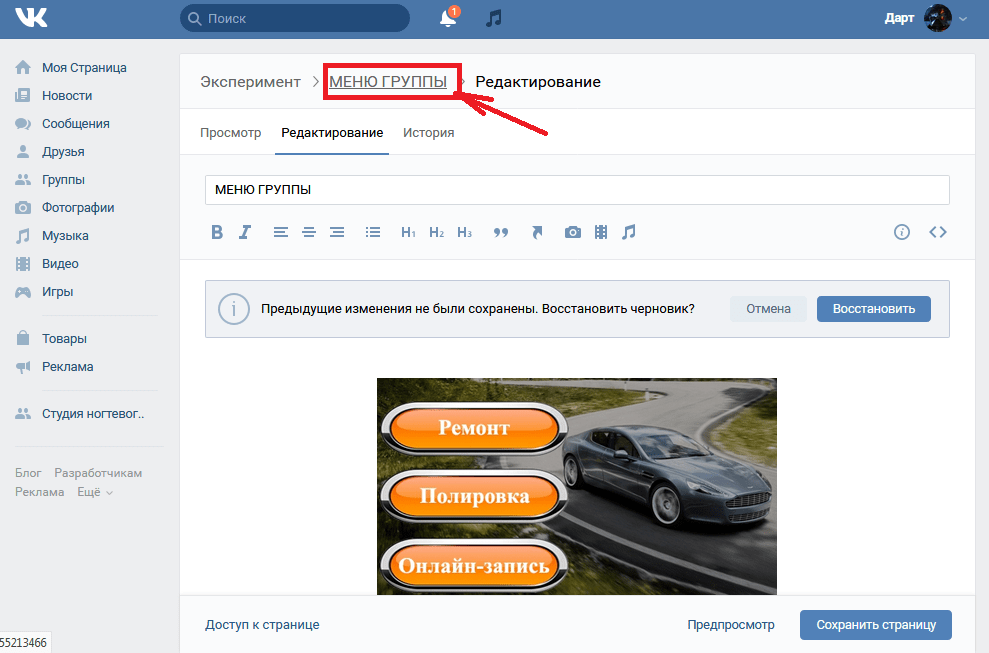
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики.
Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню.
Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик.
В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
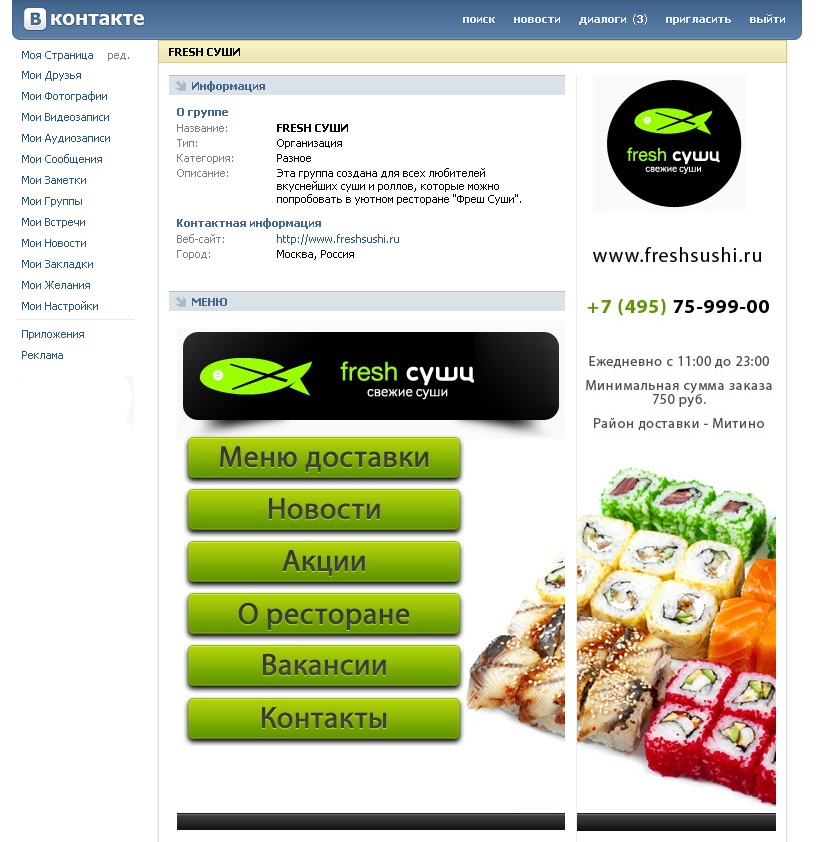
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.

Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов.
Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как в группе сделать меню?
Если в свое время вы интересовались дизайном групп Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать wiki-разметку. В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
Как сделать wiki-разметку
Подготавливаем макет
Прежде всего, в Paint создаем графический макет нашего будущего меню. Структурируем будущее меню. Структура может зависеть от специфики группы.
Наполняем разметку
Создаем наше меню
Кстати, подготовить картинку, которая потом будет украшать меню группы, можно и в Photoshop. Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в статьях нашего раздела — . Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, ведь в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в статьях нашего раздела — . Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, ведь в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавали услуги создания меню для групп. Администраторы групп платили разные суммы за дизайн их меню и аватаров. Однако теперь вы на собственном примере видите, что самостоятельно сделать это совсем просто. Главное — немного креатива и усидчивости.
В настоящее время на нашем сайте доступны уже десятки графических шаблонов меню для групп. Но никакого мануала по их установке в своё сообщество мы до сих пор не написали, и это кажется нам неправильным. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообщество ВКонтакте.
Но никакого мануала по их установке в своё сообщество мы до сих пор не написали, и это кажется нам неправильным. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообщество ВКонтакте.
Вступление:
Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, а без заинтересованной публики успеха не видать. Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственным выходом для вас будет поиск бесплатных меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх видах:
- шаблон, укомплектованный в файл формата PSD для программы Photoshop;
- архив с нарезанными частями меню;
- готовый wiki-код.

Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, обычно, убрать нельзя.
Если вы имеете готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будет содержать следующие пункты:
- нарезка PSD-шаблона на необходимое количество частей;
- загрузка нарезанных частей в фотоальбом вашей группы ВКонтакте;
- создание wiki-кода и его размещение в меню вашей группы.
Используемый софт:
Описывать обработку PSD-шаблонов, а если точнее процесс их нарезки, я буду на примере программы Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь переводчиком.
Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, а показываю, как её применить в определённой ситуации, по ходу дела объясняя, что, где и как. Поэтому, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновении каких-либо других проблем, касательно этой программы, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступные в интернете в огромном количестве.
Готово! Второй этап инструкции завершён. Остался самый последний – создать wiki-код, который и будет результатом нашей долгой и упорной работы.
Стоит также отметить, что в случае, если вы скачали готовый wiki-код, а это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом, чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
Этап третий – создание wiki-кода меню и его установка
После загрузки изображений в фотоальбом, вкладку браузера лучше всего не закрывать, потому что нам ещё понадобится доступ к каждой загруженной картинке. Чтобы продолжить работу, откройте в браузере новую вкладку и перейдите на неё. Затем, следуйте инструкции ниже:
Ну вот и всё! Теперь вы научились устанавливать скаченные с интернета или купленные у дизайнера готовые шаблоны меню для сообществ ВКонтакте и можете устанавливать их в абсолютно любую группу, которая принадлежит вам. Точно так же происходит установка графических меню во внутренние страницы группы ВКонтакте для создания графической навигации по страницам внутри этих самых страниц.
Надеюсь этот материал был вам полезен и вы научились чему-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том,
Рекомендуем также
Размеры оформления контента ВКонтакте — CheckROI
Чтобы сделать пост Вконтакте интересным нужно написать классный текст, выбрать цепляющее фото и опубликовать в соответствующем сообществе. Как правильно оформить публикацию ВК, чтобы текст выглядел гармонично, а фото не потеряло качество? Об этих и других особенностях читайте в статье.
Как правильно оформить публикацию ВК, чтобы текст выглядел гармонично, а фото не потеряло качество? Об этих и других особенностях читайте в статье.
Размеры для сообщества (группы) ВКонтакте
Большинство пользователей Вконтакте проводят время, читая стену и обсуждения в пабликах. Чтобы их заинтересовать, всё должно быть оформлено красиво и правильно.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
При наличии обложки группы будет отображаться только миниатюра аватара. В мобильной версии, с обложкой или без, отображается только миниатюра.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
Размеры аватарки Вконтакте для аватара
Рекомендация! Размещайте логотип сообщества в границах миниатюры, так как она точно отображается на всех устройствах.
- Обложка (шапка) группы. В полной (компьютерной) версии сайта размер шапки группы Вконтакте составляет 1590х400 пикселей. Выберите нужный фрагмент, при загрузке картинки большего параметра.
В мобильной версии ВК обложка обрезается по бокам на 197 пикселей. Размер видимой части обложки ВК составляет 1196х400. При создании шапки учитывайте зону отображения элементов приложения (боковые кнопки, индикаторы устройства). Размер зоны занимает 83 пикселя сверху и по 140 пикселей с боков.
При желании добавьте «живые» обложки, которые могут содержать в себе:
- От 1 до 5 изображений, размером 1080х1920 пикселей. Смена картинок происходит автоматически. Доступна функция автоувеличения.
- От 1 до 5 видеороликов, размером 1080х1920 пикселей. Файлы загружаются в формате MP4 (видеокодек H.264, аудиокодек AAC), размером не более 30Мб и продолжительностью до 30 секунд. Смена роликов происходит в автоматическом режиме.
Важно! «Живые» обложки отображаются только в мобильных приложениях.
- Свёрнутая обложка — отображается при входе в группу.
- Развёрнутая обложка — отображается после клика по свёрнутой обложке.
Ниже представлены размеры отображения обоих видов обложек.
- Изображения для записей ВКонтакте. Они бывают двух видов:
- Квадратные — минимальный размер 510х510 пикселей.
- Прямоугольные — минимальный размер высоты 510 пикселей, соотношение сторон 3:2.
При загрузке с меньшим разрешением картинка будет сужена сверху и с правой стороны.
Видеозаписи. Рекомендованный размер для загрузки роликов — 1280х720 пикселей (HD качество). Увеличение или уменьшение параметров видео отразится на чёткости отображения. Размер файла не должен превышать 5Гб.
Допустимые форматы для загрузки — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Размеры меню сообщества. Оптимальный размер картинки меню — 376х256 пикселей. Текст меню не должен превышать 19 символов.
Размер обложки для статей
Рекомендуемый размер — 510х286 пикселей. Учитывайте, что часть изображения будет закрыта текстом (название, автор статьи), кнопками «Читать» и «Сохранить в закладках».
Учитывайте, что часть изображения будет закрыта текстом (название, автор статьи), кнопками «Читать» и «Сохранить в закладках».
Размеры для витрины товаров
Оптимальный размер фото Вконтакте для товаров — 1000х1000 пикселей. Загрузить можно до 5 фотографий. Витрина сообщества состоит из блока с тремя товарами.
Размеры для историй
Для историй используйте рекомендованные значения:
- Изображения — размер фотографий 1080х1920 пикселей.
- Видео — размер роликов 720х1080 пикселей. Продолжительность видео 15 секунд, а размер не более 10Мб. Формат загружаемого файла MP4 (видеокодек H.264, аудиокодек AAC).
Для качественного отображения используйте вертикальный формат медиафайлов.
Обложка фотоальбома
Рекомендуемый размер обложки ВК — 1200х800 пикселей. Учитывайте, что внизу будет отображено название альбома и количество фотографий.
В мобильной версии обложка будет обрезана.
Размеры Сниппетов
Сниппет — специальный блок, добавленный к записи и содержащий ссылку на внешние ресурсы. Рекомендуемый размер — 537х240 пикселей.
Рекомендуемый размер — 537х240 пикселей.
Переход по ссылке осуществляется кликом по картинке.
Размеры рекламных баннеров
Тизеры — рекламные блоки, расположенные с левой стороны под основным меню ВКонтакте. По размерам делятся на:
- Большой тизер — 145х165 пикселей
- Маленький тизер — 145х85 пикселей
Промопост с кнопкой — то же, что и сниппет (537х240 пикселей).
Промопост-баннер — используется тот же формат изображения, что и для записи сообщества.
Размеры баннеров для промо-постов Вконтакте
Карусель
Оптимальный размер изображения в карусели — 600х600 пикселей, с загрузкой до 10 фотографий.
Рекомендация по загрузке изображений
Для загрузки фото используйте Flash-загрузчик. С его помощью можно сохранить большое количество фото в альбом и ускорить этот процесс. При неправильном выборе размера фото его качество может пострадать. Это происходит потому, что слишком большие иллюстрации (5000×3000 пикселей) сжимаются и после загрузки выглядят размытыми. Если наоборот, картинка небольшая (1920×1080 пикселей) резкость может повыситься. Чтобы избежать такого эффекта, используйте фото, разрешение которого не превышает 1280х1024 пикселей. Это оптимальный размер, который не изменяется ВКонтактом после загрузки.
Если наоборот, картинка небольшая (1920×1080 пикселей) резкость может повыситься. Чтобы избежать такого эффекта, используйте фото, разрешение которого не превышает 1280х1024 пикселей. Это оптимальный размер, который не изменяется ВКонтактом после загрузки.
Как сделать графическое меню в группе вк. Как сделать красивое меню для группы вконтакте. Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.

Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.

Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.

Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т. к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Как сделать меню группы вконтакте полезным
Как создать меню группы вконтакте: технический этап
Итак, с назначением меню группы разобрались, приступим к технической части . Переходим в настройки: Управление сообществом>Материалы>Подключить:
Сохраняем изменения и переходим в группу. Под описанием группы появится закладка «Свежие новости», приступим к её редактированию:
Переключаемся на закладку «Редактирование» (1), заменим название меню (2), введем свою информацию (3), сохраним её и вернемся к странице (4).
С 2011 года редактирование меню групп вконтакте стал намного легче, админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так слажено, как хотелось, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте код результата.
Если что-то пропало или вы хотите вернуться на несколько шагов назад, переходите в закладку «История» и возвращайтесь к нужному сохранению:
Как я уже говорила выше, к изучению вики разметки мы приступим чуть позже, сейчас же заполним наше меню группы вконтакте по минимуму. Покажу на примере своей группы. Мне нужен трафик, поэтому наполнение меню группы следующее:
Как видите, я подготовила информацию в вордовском документе, сделала редактирование текста (выделения), добавила ссылки и просто вставила этот текст в «Редактирование» меню групп вконтакте.
На этом можно и остановиться, но помним, что пользователь , не сильно-то желает покидать свое «тепленькое местечко» и переходить на страницы нашего сайта. Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если перейдете в меню моей группы вконтатке, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени, еще одну внутреннюю страницу:
Вот и появилась у нас новая (внутренняя) страница в нашей группе вконтакте. Теперь нам нужно её заполнить:
- Жмем кнопочку «Наполнить содержанием».
- Заполняем группу контентом. Редактируем его.
- Настраиваем «Доступ к странице». Если отметить «просматривать страницу могут только участники группы», то это будет мотивировать посетителей вступить в группу. Сохраняем страницу.
- Копируем нужные циферки в адресной строке страницы, которую только что сохранили. Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.
- Возвращаемся на страницу «Исходный код» меню группы вконтакте (рекомендую не закрывать его, пока создаете новую страницу… хотя она итак должна была бы быть у вас открыта) и вставляем цифры в правильную строчку.
 Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\). оформление группы вконтакте
, которое не требует дополнительных знаний редакторов типа фотошоп. В следующих статьях, я буду показывать, как создавать более красивые группы вконтакте. Сейчас же, для тех, кому не терпится создать красивое оформление группы вконтакте , рекомендую просмотреть это видео:
Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\). оформление группы вконтакте
, которое не требует дополнительных знаний редакторов типа фотошоп. В следующих статьях, я буду показывать, как создавать более красивые группы вконтакте. Сейчас же, для тех, кому не терпится создать красивое оформление группы вконтакте , рекомендую просмотреть это видео:
Это то видео, после просмотра которого я поняла, как сделать меню группы вконтакте самостоятельно. Автор на реальном примере показывает, как создать меню группы вконтакте.
Чуть позже мы уже более подробно погрузимся в вики разметку групп вконтакте, а пока сделайте максимально функциональными и полезными свои группы.
Dropbox, читайте об этом на страницах DragonBlog.
С Уважением и Любовью, !
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
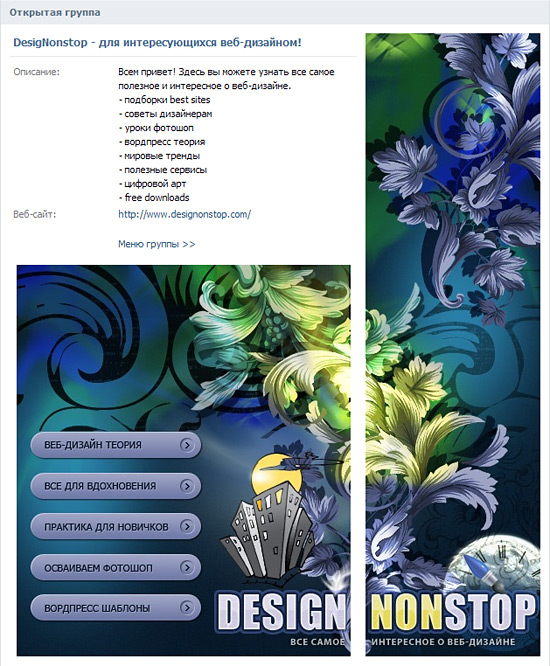
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Приветствую дорогие друзья..webp) В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления — меню сообщества. Меню группы ВК поможет ускорить инструктаж и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Автоматическое продвижение в Instagram без блоковРекомендуем : Jesica — приложение для продвижения в Instagram (от разработчиков Instaplus.меня). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.

Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которые будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавить ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-ресурсы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может до содержать 20 символов. Минимальный размер обложки — 376х256 точек. Кроме ссылок в меню сообщества сообществ и магазин, если он подключен в сообществе.
Как настроить
добавить меню группы в ВК, чтобы выполнить следующие действия по шагам.
Шаг 1 . Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2 . Нажмите «Новая ссылка».
Шаг 3 . Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменить и удалить добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия, лучшие статьи группы, портфолио или приложение для онлайн записи.Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
Размеры визуальных элементов группы (паблика) ВКонтакте
Обложка для ПК и ноутбука
Полный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
О Обложка для мобильных устройств
Размер загруженной обложки для мобильных устройств такой же, как обложки для ПК — 1590 на 400 пикселей, т.е. загрузить вам все равно придется такую же обложку, как и для ПК. Но разница между мобильной версией и компьютером в том, что в мобильной версии видна только часть обложки размером 1196 на 400 пикселей, а край по 197px не видны вообще. В верхней части видимой обложки могут быть размещены боковые кнопки, которые могут занимать 140 пикселей по краям.
Ж Живая обложка сообщества
ВК загружать видео или изображения в разрешении 1080 на 1920px.Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватара
Минимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового меню
Размер обложки нового меню составляет 376 на 256px
Видимая часть текста в меню состоит до 19 символов, включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Р Размер обложки для товаров
Оптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальный
Размер вертикального виджета составляет 320 на 480 пикселей, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редакторе
Размеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Б Баннеры для оформления постов в сообществе
Если хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте изображения пропорции.
Размер обложки для альбомов
Если решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтакте
Т Тизеры
Размер таргетинговых баннеров Колонка (под меню) составляет: 145 на 165px и 145 на 85px
П Промопост левой кнопкой и промопост со ссылкой на внешний источник
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопост
Этот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямые изображения. Для правого изображения рекомендуется соотношение сторон 3: 2.
Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямые изображения. Для правого изображения рекомендуется соотношение сторон 3: 2.
Р Реклама в историях
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К Карусель
Оптимальный размер изображения в карусели 600x600px.
Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным фактам, познавательным стать интересям, человеку не захочется покидать такое сообщество.

- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создать группы таких видов, то стоит создать меню, которое будет отображать главные темы (главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель — продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего разместить в продающем меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка).Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.
Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание тома, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа — ваше выражение мыслей, попробуйте делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создадите меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:
- страница, на которой мы разместим свой товар и его описание
- страница, на которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все необходимые ресурсы, а также дополнительные ресурсы (веб-сайт, Instagram и др.). Чаще всего, для того, чтобы человек оформил заказ, ему нужно связаться с администратором группы.Для этого на созданной странице посвященной условиям заказа создайте внешнюю ссылку, например, с таким адресом https://vk. com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного создания вспомогательной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Вы можете таким небольшим фишкам вы уже не бояться трудностей в оформлении своего меню.Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного создания вспомогательной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Вы можете таким небольшим фишкам вы уже не бояться трудностей в оформлении своего меню.Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
Меню группы «Вконтакте» лучше создать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями — фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях.Пример: PIXLR — бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различных сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам.Оба подхода будут верны. Тут все зависит от ваших возможностей. Чтобы не качественно сделать меню для своей группы, использовать специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания — решать вам. Красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, я владеет базовыми знаниями.Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, свяжитесь с нами для консультации.
Как сделать актуальное в Инстаграме и меню в ВКонтакте
Думаю, ни для кого не будет секретом, что продвигать свой бизнес в Интернете можно даже при отсутствии сайта. Конечно, есть оговорки, касающиеся тематики бизнеса, но в общем и целом, большинство можно не вникать, что такое SEO и контентное продвижение, создать представление в социальной сети и бросить все силы (и бюджет, разумеется) на его развитие и прокачку.
Мне, как SMM-специалисту, всегда любо-дорого смотреть, как внедряются новые фишки, появляются приложения и различные инструменты, которые можно покопаться и создать что-то действительно классное.
Но в этой статье мы поговорим о тех фишках, которые уже давно существуют в соцсетях, но их возможности реализуются всеми не всеми пользователями, от чего хочется лечь на пол и горько плакать.
Итак, речь у нас пойдет о вики-меню в ВКонтакте и «Актуальном» в Инстаграме.Надеюсь, эта статья сподвигнет вас отодвинуть поездку на море и дачи и заняться улучшением своих соцсетей.
Делаем красивый Инстаграм: оформляем блок «Актуальное»
«Актуальное», закрепы, хайлайтс — именно так называют эти яркие кругляшки в Инстаграме под описанием.
Зачем они нужны:
- Для ответов на основные вопросы пользователей: ваши цены, контакты, нюансы доставки и возврата, способы записи к вам и т.д. Также «Актуальное» — отличная площадка для размещения отзывов и кейсов.
- Для структурирования информации, потому что ответы на вышеперечисленные вопросы можно дать и через обычные публикации, но там они легко могут затеряться, в то время как в «Актуальном» они всегда будут в быстром доступе.
- Для улучшения внешнего вида профиля при условии, что в «Актуальном» проработаны обложки и внутреннее наполнение.
Как сделать:
Сама механика загрузки «Актуального» проста, как 3 рубля. =) Заливаем нужное фото или видео в сторис, затем в поле под описанием профиля выбираем «Актуальное из историй» и кликаем на кругляшок «Новое».
Далее выбираем нужные нам сторис, прописываем название блока и выбираем обложку.
На мой взгляд, у бизнес-профилей есть два типа «Актуального». Первый тип — «у всех есть, мне тоже надо». Такие владельцы аккаунтов особо не заморачиваются над тем, чтобы слайды и обложки были аккуратными. И второй тип — те, кто изучает приложения для работы с «Актуальным» или обращается за помощью к дизайнеру. У таких людей «Актуальное» цепляет внимание и нередко вызывает зависть.
Хотите относиться ко второму типу? Ловите парочку рекомендаций.
Полезные советы по заполнению «Актуального» в Инстаграме:
Единообразные обложки
Не стоит ставить на обложку разношерстные картинки или вовсе пренебрегать оформлением обложки, как здесь:
Общий стиль
Дизайн обложек подбирайте под свой аватар, так выглядит в разы аккуратнее
Два способа оформления обложек
В разработке дизайна обложки у вас есть два пути.
 Вы можете использовать похожие тематические картинки для каждого блока — это более простой путь.
Вы можете использовать похожие тематические картинки для каждого блока — это более простой путь.Если же есть силы и желание, вы можете озаботиться поиском красивого фона, который на разместите иконки, соответствующие теме блока. Найти их можно в любой поисковой системе или на фотостоке. Также наборы платных и бесплатных фонов с иконками есть в приложениях. Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt.Получится нечто подобное:
Умеренное количество отрывков в историях
Конечно, вении «Актуального» вам хочется рассказать о себе, показать все свои работы, похвастаться всеми приятными отзывами. Но подумайте: вот объективно, сколько сторис одного человека вы просматриваете? Здесь, конечно, ответ у каждого будет свой, но ориентируйтесь на 10 слайдов. Взгляните на пример, вы бы просмотрели столько слайдов?
Умеренное количество блоков
Самих разделов тоже не должно быть чересчур много.
 Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу — убью».Только она шутила, а я вот не шучу.
Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу — убью».Только она шутила, а я вот не шучу.Хотя бы один уникальный блок
Будет отлично, если к стандартным блокам ваших услуг, ценах, режиме работы, вы добавите что-то уникальное для вашей сферы. Например, тату-мастер может оформить блок «Уход за тату», застройщик в профиле своего объекта может познакомить пользователей с приложениями, нейл-артист добавить раздел «Вдохновение» и т.п.
Порядок блоков
Если вам нужно, чтобы в «Актуальном» разделе шли в определенном порядке, например, «Цены», «Акции», «Кейсы», то блоки следует с конца — сначала заливаем в «Актуальное» «Кейсы», «Акции» »И, наконец,« Цены ».

Аккуратность внутреннего наполнения
Что касается оформления самого себя «Актуального», очевидно, что оно должно быть красиво сверстано, либо анимировано. Шаблоны для верстки сторис есть в той же Канве, приложениях Mixgram, StoryArt, а анимированные сторис вы без проблем в пару кликов сможете сделать в Mojo и в том же StoryArt. А можно максимально заморочиться и без шаблонов самим сделать годную анимацию в InShot и ему подобных приложениях.
Поиск вдохновения
Наверное, у любого SMM-специалиста наступает такой момент, когда хочется сделать для клиента что-то красивое, настал творческий кризис. Делюсь лайфхаком — вдохновение можно поймать на площадке Pinterest. Так что если совсем сверчки в голове — забегайте туда.
Это все основные советы по оформлению «Актуального». Но лучший учитель — практика, так что дерзайте, экспериментируйте! В рамках разумного, конечно.=)
Ведение группы в ВКонтакте: как сделать вики-меню
Когда я в первый раз верстала меню в ВКонтакте, была мысль «о боже, как будто нам до этого легко жилось». Но все оно только кажется страшным, на самом деле все не так плохо. =)
Но все оно только кажется страшным, на самом деле все не так плохо. =)
Итак, зачем нам вообще вики-меню:
- Для структурирования информации по блокам. Чтобы не сваливать все в одну кучу в публикациях и не заставлять пользователя выискивать нужные сведения, лучше привести в систему с помощью меню.
- Способ удержать пользователя. Этот пункт вытекает из предыдущего. Вы ведь наверняка знаете, что если пользователь в первые секунды не нашел то, что ему нужно, он уходит с сайта / соцсети. В этом случае меню помогает сразу на блюдечке с голубой каемочкой подать пользователю нужную информацию. Конечно, с оговоркой, что вики-меню делалось грамотно, а не на коленке.
Оформляем меню:
Меню можно создать как в паблике, так и в группе, но я бы рекомендовала отдать предпочтение группе.Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню для закрепленной записи.

Верстать меню необходимо через режим вики-разметки, так у вас все будет работать корректно. Собственно, меню, сверстанное через разметку, выглядит (слабонервным не смотреть =)) вот так:
А вот так это на деле:
Все кажется сложным и страшным? Это нормально, если вы никогда не работали с кодом.=) Успокою вас, сказав, что есть отличный ресурс по работе с вики-разметкой, где все смогли научиться верстке, так что научитесь и вы. =) Чтобы постичь науку, переходите сюда.
И, конечно, ловите парочку советов:
Кнопки
Не пренебрегайте обложкой меню, кстати, необходимо будет разрезать на отдельные кнопки, чтобы у вас был корректный переход по страницам.
Подключение раздела Меню
Важный момент: если вы перевели страницу в ВКонтакте в группу, но не можете найти, как подключить меню, сделайте это во вкладке «Управление» — «Разделы» — «Материалы».

Яркость подачи
Возможности вики-разметки весьма скудные, поэтому ваше меню не получилось совсем простецким и блеклым, добавляйте изображения и иконки.
Умеренность в подразделах
Не следует делать длинную цепочку переходов. Например, что человек с обложки попадает в раздел, затем в подподподраздел, затем в подподподподраздел, а после (угадайте) в подподподподподраздел.
Ответственный подход
Исключительно мое мнение: лучше вообще оставить группу без меню, чем делать как попало. Либо хорошо, либо никак — подумайте об этом на досуге.
Умеренность в количестве информации
часто сталкивается с двумя крайностями: либо той информации, которую не можешь найти нужное, либо той информации, которая может найти нужное.=) Ограничение информации, по традиции, могут быть: услуги, инфо о доставке, оплате, возврате, цены, отзывы, акции, о компании и т.
 п.
п.Работа в рамках площадки
Если вы делаете меню в ВКонтакте, не стоит перенаправлять пользователей на сайт! Вы опять же теряете смысл меню. Помните, что пользователю всегда (ВСЕГДА!) Удобнее использовать на той площадке, где он начал с вами взаимодействовать. Например, я вижу в вашем меню «Наши услуги», кликаю на нее и попадаю на ваш сайт… Не надо так. Пропишите хотя бы основную информацию, и уж если совсем невтерпеж, то дайте внизу ссылку на сайт с подачей «узнать подробнее».
Первоначальное наполнение группы
Создавать меню и при этом не заниматься группой? В чем смысл? Если вы не готовы тратить силы и деньги в развитии группы, то зачем вам нужно меню в ней? Да и сама группа зачем нужна? =) Это я к тому, что очень важное первоначальное наполнение группы: правильный заголовок, статус, описание, аватар и обложка.А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальными возможностями соцсети.

Как итог: «Актуальному» в Инстаграме и вики-меню в ВКонтакте быть
Вторая заповедь Иисуса — возлюби ближнего своего, как самого себя. Первая заповедь того, кто продвигает свой бизнес в соцсетях, — возлюби социальные сети больше, чем себя и своего кота.
А любить соцсети, значит, делать все аккуратно, красиво и вдумчиво.Обращайтесь к нам, всегда рады привнести чуточку красоты в ваши профили.
П.С. Не пропустите наш крутой кейс по комплексному продвижению в соцсетях.
Как поменять названия пунктов меню в вк. Как сделать меню в группе или паблике вконтакте
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake, который позволяет создать меню для группы автоматически.В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателя лучше всего подумать еще перед непосредственным, одновременно с разработкой будущего.
О графическом оформлении создателя лучше всего подумать еще перед непосредственным, одновременно с разработкой будущего.
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом.В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться и с основной целью группы — развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность меню будущего.
Меню для привлечения посетителей
Если вы планируете опубликовать развлекательный, информационный, познавательный контент, стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить улучшением лояльности, пользователям будет удобно ориентироваться в массе контента.
Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить улучшением лояльности, пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помочь пользователям ориентироваться среди огромного количества товаров.Лучше всего направить в него разделы, которые направляют пользователя в каталог либо конкретную его часть, говорят о контактах компании, акциях и обязательно на страницу контактов.
Первый этап — работаем в фотошоп
Меню для контакта начать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при этом достаточно, что даже минимальных знаний для этого достаточно. Поэтому открываем программу и создаем шаблон меню.Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке меню, которое вы запланировали. Эти преви превратятся в ссылки, направляющие пользователя в конкретный раздел.
Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке меню, которое вы запланировали. Эти преви превратятся в ссылки, направляющие пользователя в конкретный раздел.
Чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать.Делается это в том же фотошопе с помощью инструмента «раскройка».
. Чтобы сделать это ровно и красиво задействовать вспомогательные линии, активирующие сочетания клавиш CTRL + R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», инструкция чего четко разделяется на несколько отдельных разделов меню.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте.Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как морнилось позже, речь шла про Wiki-разметку 😉. В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
Как морнилось позже, речь шла про Wiki-разметку 😉. В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе).
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами.В группе проще создать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайней мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка «редактировать» (Как показано на картинке).Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, нажмите в настройках группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кода. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики.Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; ГГГ — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница.Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
// вк.ru / publicXXX? w = page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылку «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt, чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=- 34016644 & p = Здесь вводим название
Далее контакт перекинет нас на новую созданную страницу, которую нужно отредактировать под будущее меню.Там нет ничего сложного, можно даже не редактировать код, а просто вставлять иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница.
Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы.В данном случае мы создали вторую страницу относительно главной:
она принимает такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик / Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать обычные текстовые ссылки (на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик.В принципе этого достаточно для простенького меню.
, если вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню.
Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню.Вот группа, где можно найти шаблоны: //vkontakte.ru/club93
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: // vk.com / page-34016644_44405134, чтобы вывести ещё в верхней части вашего паблика, делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов».
Пишите пост с фото / видео / музыкой, затем публикуете, нажимаете на публикацию — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть.При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом сделать скрытую запись, например, загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, необходимо указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Цель создателя группы в соц.сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в результате отличается от направлений деятельности.
Первые секунды формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, пользователь сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основных цели групп:
- продажи;
- трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.

Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие.Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задаваемый размер 200х500 пикс.Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу.Выполняюя ниже шагов с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите соответствующую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- необходим необходимый адрес.
Сохраните изменение положения окна.
Внимание! Изменения могут не сразу отображаться.
Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка — это специальный язык, использование веб-страничек в социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию — а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специальной склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (раздел и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты.Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемая для разметки
Работа с картинками
Где варианты заменяется на:
- без борда — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- простой — вставка ссылки на картинку.Оформляется в виде текста, без графики;
- без ссылки — снятие ссылок на картинку;
- ящик — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу использует специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- | + отвечает за расположение названия таблицы по центру. Ставят после таблицы начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом.При его отсутствии обязательно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтобы предотвратить возникновение ошибки.

При заполнении таблицы, содержание каждой ячейки необходимо поставить после знака |, а при разделении ячеек, нужно продублировать структуру строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам.Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью попытания основных ошибок ознакомиться с первым из них:
- необходимо быть внимательными, при изменении размера картинки — если она менее 131 пикселя, ее качество ухудшится;
- ширина картинки не должна быть 610px;
- на одной вики-странице размещать больше 17 незакрытых тегов;
- при изменении изменны картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.

Для создания и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкций. В помощь всегда может прийти официальная страница вк, так и называется вики-разметка.
Как в группе сделать меню?
Если в свое время вы интересовались дизайном Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать вики-разметку. В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
Как сделать вики-разметку
Подготавливаем макет
Прежде всего, в Paint создаем графический макет нашего будущего меню. Структурируем будущее меню. Структура может зависеть от специфики группы.
Структурируем будущее меню. Структура может зависеть от специфики группы.
Наполняем разметку
Создаем наше меню
Кстати, подготовить картинку, которая потом будет украшать меню группы, можно и в Photoshop. Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в нашем разделе -. Меню вашей группы будет на другом, более серьезном уровне.Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавали услуги создания меню для групп. Администраторы групп платили разные суммы за дизайн их меню и аватаров. Однако теперь вы на собственном примере видите, что самостоятельно сделать это совсем просто. Главное — немного креатива и усидчивости.
Главное — немного креатива и усидчивости.
В настоящее время на нашем сайте доступны уже десятки графических шаблонов меню для групп. Но никакого мануала по установке в свое сообщество. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообществе ВКонтакте.
Вступление:
Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, без заинтересованной публики успеха не видать.Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственный выходом для вас будет поискать меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх больших:
- шаблон, укомплектованный в файле формата PSD для Photoshop;
- архив с нарезанными частями меню;
- готовый wiki-код.

Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, как правило, убрать нельзя.
Если вы предоставите готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будут следующие элементы:
- нарезка PSD-шаблон на необходимое количество частей;
- загрузка нарезанных частей в фотоальбом вашей группы ВКонтакте;
- создание wiki-кода и его размещение в меню вашей группы.
Используемый софт:
Описывать обработку программы PSD-шаблонов, если точнее процесс их нарезки, я буду на примере Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь возможностью переводчиком.
Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, как показываю, как ее применить в определенной ситуации, по ходу дела объясняя, что, где и как.Таким образом, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновения каких-либо других проблем, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступных в интернете в огромном количестве.
Готово! Второй этап инструкции завершён. Остался самый последний — создать вики-код, который и будет результатом нашей долгой и упорной работы.
Стоит также отметить, что в случае, если вы скачали готовый wiki-код, это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом , чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
Этап третий — создание загрузки в каждой загруженной картинке
загрузка изображений в каждой загруженной картинке. Чтобы открыть новую версию, откройте в браузере новую вкладку и откройте ее. Затем, следуйте инструкции ниже:
Чтобы открыть новую версию, откройте в браузере новую вкладку и откройте ее. Затем, следуйте инструкции ниже:
Ну вот и всё! Теперь вы научились устанавливать скаченные с интернета или купленные у них шаблоны меню для сообществ ВКонтакте и можете устанавливать их в абсолютно любую группу, которая принадлежит вам.Точно так же происходит установка графических меню во внутренние страницы группы ВКонтакте для создания самой навигации по страницам внутри этих страниц.
Надеюсь этот материал был вам полезен и вы научились-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том,
Рекомендуем также
Как убрать рекламу в приложении ВКонтакте для Android
Если вы активно пользуетесь социальной сетью ВКонтакте на Android, используя это официальное приложение и вам надоела реклама, то вам стоит обратить внимание на систему статьи. С ее помощью вы узнаете как раз и навсегда избавиться от рекламы в приложении ВКонтакте на Android не прибегая для этого к сторонним приложениям.
С ее помощью вы узнаете как раз и навсегда избавиться от рекламы в приложении ВКонтакте на Android не прибегая для этого к сторонним приложениям.
Если вас очень сильно раздражает реклама в браузере и приложениях, которые установлены на вашем смартфоне / планшетах, вы сможете прочитать инструкцию «Как убрать рекламу в приложениях и браузерах на Android».
Итак, все, что нам понадобиться — это устройство на Android с установленным наем приложении ВКонтакте, а также немного времени.
1. Запускаем мобильный клиент ВКонтакте и переходим в настройки.
2. Выбираем последний пункт «О программе» , после чего мы увидим краткую информацию касательно версии и сборки приложения, а также мордочку собачки. Не должно быть ничего три раза подряд на эту мордочку. Выполнить действие нужно выполнить для того, чтобы использовать в специальном инженерное меню для отключения рекламы.
3.Теперь переходим в номеронабиратель (звонилку) и вводим код: * # * # 856682583 # * # *
Если вы используете планшет и у вас попросту нет звонилки, вы можете загрузить программу с Google Play под названием Secret Codes, запустив, она же просканирует систему на наличие специальных кодов, после чего пролистав практически в самое низ приложения, вы увидите « Вконтакте — 856682583 », взлом на данный код, вы и попадете в меню « ВК-отладка ».
4. После того, как откроется меню «ВК-отладка» необходимо пролистнуть в самое низ и выбрать пункт «Отключить рекламу» . Также вы сможете включить режим невидимки, поставив галочку напротив соответствующего пункта.
Таким способом вы сможете избавиться от надоедливой рекламы в социальной сети ВКонтакте и включите «невидимки».
Похожие статьи:
Добавить комментарий
Как убрать пункт VK Pay из меню на ВК
Приветствую!
С недавних пор вы наблюдаете в меню на Вконтакте VK Pay.При клике по данному пункту открывается созданная в недрах компании платёжная система. Думаю, что не стоит напоминать, что в текущих условиях, когда у населения год падают реальные доходы, данное «нововведение» будет не сильно нужным и актуальным.
В конце концов, имеются традиционные и истинно популярные платёжные системы, используемые временем и личной практикой.
В свете обстоятельств, может весьма неактуальный пункт из меню в социальной сети Вконтакте.Этим мы и займёмся, описав пошагово, как это можно быстро сделать.
Удаляем пункт VK Pay из меню на Вконтакте
- Чтобы убрать данный пункт, необходимо навести мышку чуть левее его. Будетена пиктограмма шестерёнки, на которую необходимо отображать.
- Откроется окно конфигурации меню Вконтакте. Прокрутив его немного, следует напротив пункта VK Pay снять галочку. После чего нажать по кнопке Сохранить .
- Всё.Пункт VK Pay более не значится в основном меню социальной сети Вконтакте.
Проделав это несложную операцию, вы скроете пункт VK Pay из меню, дабы он не «мозолил» глаза и не занимает место, которое необходимо для актуальных пунктов, которые действительно используются при навигации в соц. сети ВК.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже нам очень помочь .
Просто поделитесь в социальных сетях и мессенджерах с друзьями.
Результаты работы автора, вы оказываете неоценимую помощь самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет. Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, доходы падают.И этот сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮДеньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZncYKrfQiFQiQiQiFQi
Оказавшие помощь:
Сергей И.



 Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.
Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь. Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
 =)
=) Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.
Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.

 А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети. Все работает для старых и для новых пабликов. Делаем следующие шаги:
Все работает для старых и для новых пабликов. Делаем следующие шаги:  Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст. В принципе этого достаточно для простенького меню.
В принципе этого достаточно для простенького меню.

 Сохраняйте последовательность.
Сохраняйте последовательность.




 Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\).
Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\).


 Вы можете использовать похожие тематические картинки для каждого блока — это более простой путь.
Вы можете использовать похожие тематические картинки для каждого блока — это более простой путь. Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу — убью».Только она шутила, а я вот не шучу.
Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу — убью».Только она шутила, а я вот не шучу.


 п.
п.
 Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще  Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника. Пишите пост с фото / видео / музыкой, затем публикуете, нажимаете на публикацию — и жмете «Закрепить».
Пишите пост с фото / видео / музыкой, затем публикуете, нажимаете на публикацию — и жмете «Закрепить».
 Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.