Как сделать меню вконтакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте».
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
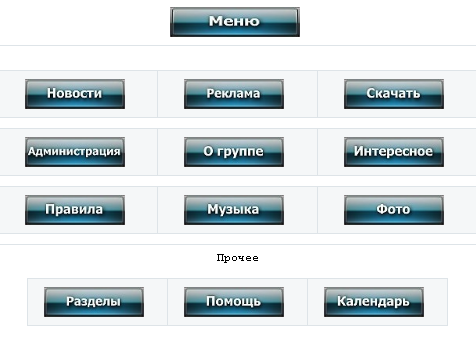
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
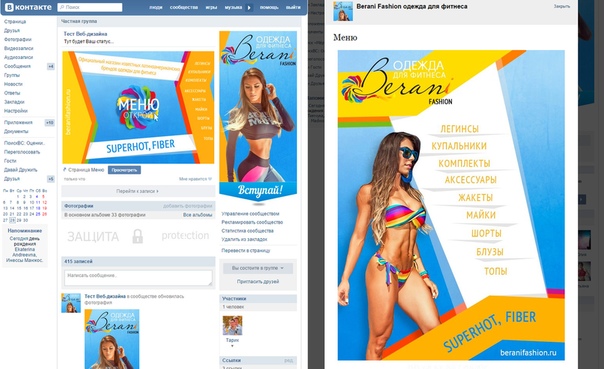
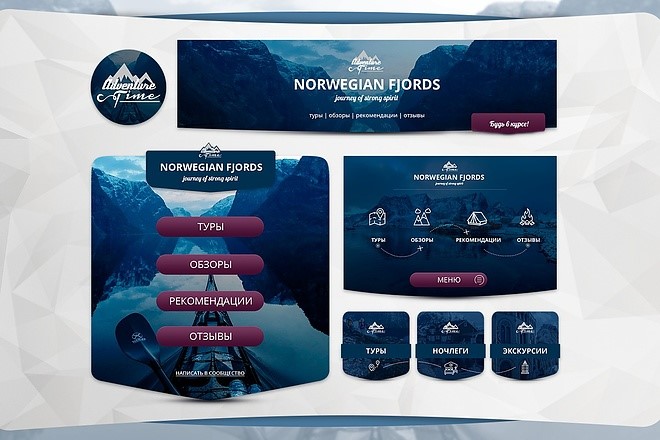
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
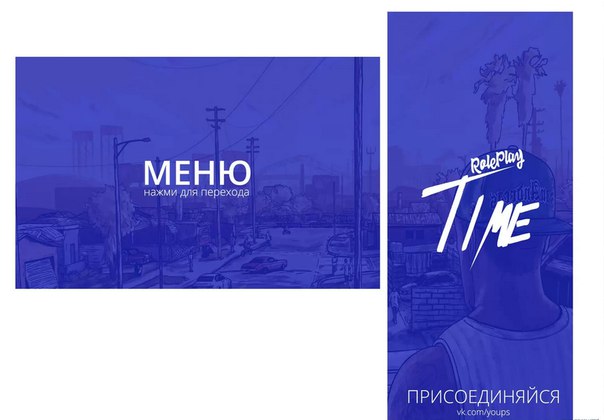
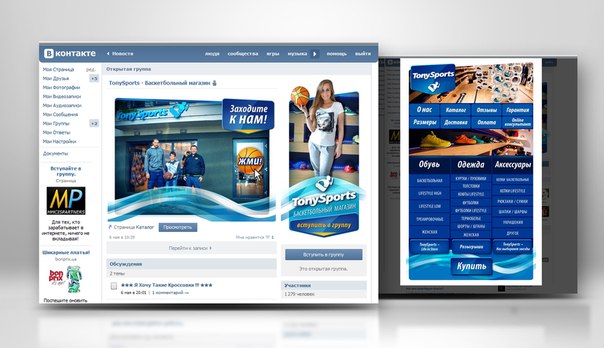
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
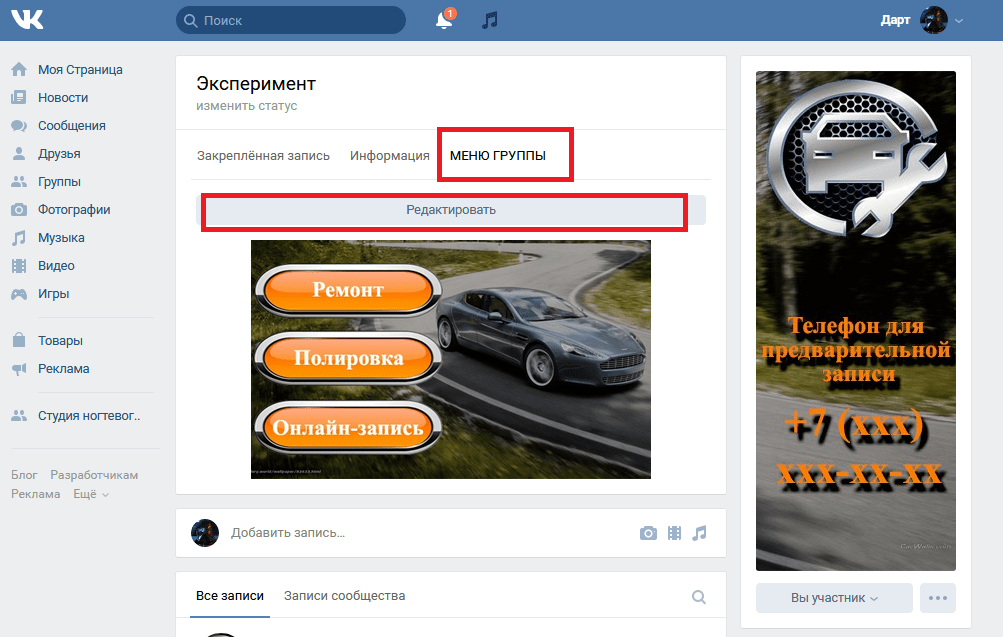
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Создание меню группы в контакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
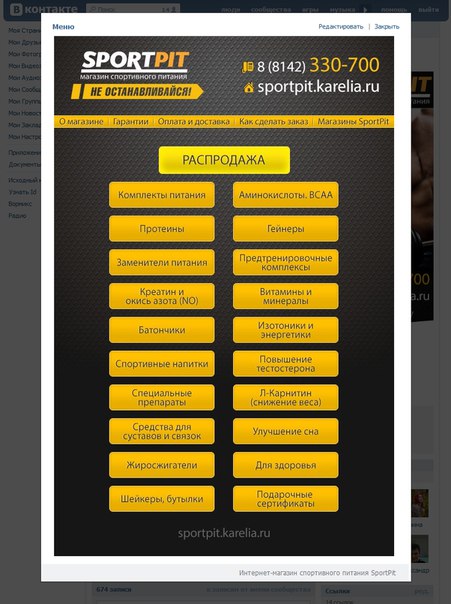
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Шаблоны для групп в вк. Красивое меню для группы вконтакте. Красивое оформление группы в Вконтакте
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Шаблон ВКонтакте для оформления группы
На рабочем столе кнопки закрывают часть нижнего правого угла, аналогичную кнопкам на деловых страницах. Мы просто учимся принимать эти несоответствия через некоторое время. Они имеют тот же размер, что и созданные мной шаблоны. Сколько из нас имеет страницы и группы, а также время от времени организует или рекламирует мероприятие?
У меня есть клиент, который регулярно проводит мероприятия и любит рекламировать свои мероприятия с помощью листовок и обновлений ко всем фотографиям обложки по своим социальным «свойствам». Шаблон рабочего стола покажет вам, где ваша графика обрезается и где находятся заголовок и кнопки.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто . Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Как сделать меню ВКонтакте. Полное руководство. Оформление группы ВКонтакте в стиле вики — разметки
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775 ) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |} этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
В статье речь пойдет о том, что такое вики и для чего они предусмотрены системой. Этот термин введен Уордом Каннингемом в 1995 году. Именно в это время и появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. Оно обозначает в переводе «быстрый».
Существует несколько значений термина «вики»:
1. Своеобразный вид страниц и записей. Их позволяется править любому посетителю сайта. Изменять можно как тексты с картинками, так и саму структуру портала.
2. Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3. Философская теория и специальные технологии.
Что собой представляет вики-разметка?
Если появилось желание узнать, как делать вики-разметку в социальной сети ВКонтакте, перед тренировкой необходимо в обязательном порядке ознакомиться с представленным материалом, где изложена информация о вики. На сегодняшний день наиболее распространенным вики-сайтом считается огромная «Википедия». На втором месте − многопользовательский проект «Викия». Следом за ним идут небольшие энциклопедии.
Какова организация подобных ресурсов?
Какие компоненты в них входят? В этом следует обязательно разобраться. Электронная энциклопедия способна содержать много страниц, рубрик, разделов и прочего. Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Вики-разметка представляет собой особые теги, которые дают возможность разработать индивидуальное оформление собственной группы. Этот инструмент позволяет присоединять к сообществу различные дополнительные страницы и ссылки. Благодаря этому существует возможность создать небольшую энциклопедию внутри определенного сообщества. Таким образом, вики представляет собой аналог HTML-языка, однако данная разметка значительно легче и проще.
Какова связь между вики и «ВКонтакте»?
Сначала следует затронуть такой вопрос: какую пользу приносит данный инструмент для социальной сети «ВКонтакте»? Такая разметка дает возможность осуществлять следующее:
Создавать оригинальное меню;
делать метки;
разрабатывать таблички;
добавлять новые навигационные компоненты.
Пользователь должен придумать красивое неповторимое оформление, способное выделить определенное сообщество из множества других. Прежде чем менять дизайн группы, стоит научиться использовать её составные элементы. Это касается «Видео», «Фотографии», «Стена» и прочего. Кроме того, следует подбирать интересную и ценную информацию, чтобы сообщество смогло привлекать и удерживать новых подписчиков.
Достоинства вики
Наверняка, большинству пользователей захочется узнать, как сделать вики-разметку «ВКонтакте». Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует заметить, что он значительно легче, чем HTML-язык. Это означает, что каждый желающий сможет освоить её без особых проблем. Также к числу преимуществ относится возможность сохранения всех изменений, которые ранее проводились на различных страничках. Кроме того, в любой момент можно сравнить все варианты и выбрать лучший.
Вики-секреты
Чтобы получить уровень профессионала вики-разметке, необходимо потратить немало времени. Но сначала пользователю нужно узнать определенные моменты о данной системе. Например, изображения с размером, которое не превышает 131 пикселя, становятся некачественными. Существуют определенные правила: одна страничка должна вмещать до 17 тегов, а строка иметь не более 8 компонентов. При установке ширины картинки ее высота меняется автоматически в соответствии со всеми пропорциями.
Чтобы разработать новую страницу в сообществе, потребуется указать в тексте ссылку на статью. Стоит отметить, что дополнительные страницы появляются сразу после набора свежего материала. Для ввода ссылок в вики-разметке предназначены специальные скобки − []. Внутри нее находится сама ссылка. Если перейти по ней, можно попасть на новую страницу. Затем ее следует наполнить и отредактировать. Вот и все, новая страница готова.
При помощи вики-разметки ВКонтакте можно создать много таких страниц. Как результат, получится своеобразный миниатюрный сайт, размещенный внутри группы. Стоит отметить, что красиво оформленный текст обладает особой важностью. Он удобен не только для чтения, но и для восприятия. Рекомендуется уделить должное внимание заголовкам, выравниванию, начертанию букв и прочему.
Каждый вид форматирования у вики обладает собственными тегами. Однако существует возможность использовать некоторые символы из HTML. Ведь вики-разметка применяет не только особые теги, но и большинство различных знаков из HTML-языка. Это значит, что в можно воспользоваться двояким обозначением определенных функций. Занимательно и то, что вики являются достаточно умным инструментом. Если в тексте будут обнаружены элементы из HTML-разметки, он способен самостоятельно заменить их знаками из собственного языка.
Создание ссылки-якоря
Что касается ссылок, они могут быть различными. Встречаются не только симпатичные кнопочки, но и серьёзные якоря. При помощи вики-разметки «ВКонтакте» допускается создание и того и другого. При этом необходимо помнить одно важное правило: текст нужно ставить только справа от ссылки, а изображение — слева. После этого стоит научиться присоединению анкора. Для этого необходимо открыть квадратные скобки и вставить требуемую ссылку. Затем устанавливается знак разделения элементов – ǀ, далее пишем сам текст. После этого разрешается закрыть скобки. Приблизительно получается следующее: [[ссылка.ру ǀ Мой сайт]].
Сначала необходимо создать кнопочку. Чтобы добавить изображение, можно воспользоваться словом «photo», набрав его номер в альбоме группы. Затем нужно снова заключить всю информацию в скобки. Сначала следует прописать фотографию, а после − ссылку. В результате должна получиться приблизительно такая кнопка: []. Следует уделить должное внимание и функциям, которые доступны для работы с данным изображением:
Plain – текстовая ссылка на фотографию без картинки;
noborder – убрать рамку у изображения;
box – открыть рисунок в новом окне;
nolink – удалить ссылку на фото;
nopadding – удалить пробелы между изображениями;
NNNpx – ширина картинки;
NNNxYYYpx – размеры фотографии.
Данные функции необходимо вставлять перед ссылкой, выполняя чередование их со знаком разделения. Кроме того, можно вставить подпись к изображению, отделив её от остальных символов.
Создание таблиц с использованием вики Выполнить такое задание достаточно просто. Чтобы вставить в текст таблицы, применяются специальные символы. Сначала необходимо посмотреть, из чего она состоит. Можно увидеть следующее:
{| — открытие таблицы;
|+ — заголовок, выровненный по центру;
|- — новая строка;
| — создание прозрачности;
! — тёмные ячейки;
|} — закрытие таблицы.
Что касается двух последних символов, они вариативные. Например, если создана тёмная ячейка, использовать функцию «Прозрачность» невозможно. В таблицу разрешено вставлять всё, что угодно. Это могут быть рисунки, ссылки или тексты.
Оформление меню
Стоит посмотреть, как создается вики-разметка меню «ВКонтакте». Сначала потребуется красивый рисунок и некоторые знания. Необходимо учитывать, что меню бывает нескольких видов:
Следует заранее подготовить рисунок, ширина которого должна быть до 610 пикселей. Это обусловлено размерами стены группы в социальной сети. Необходимо раскроить картинку в Фотошопе или любом другом редакторе, предназначенном для выполнения подобных функций. В результате должно получиться требуемое число кнопок. На каждой из них следует написать наименование конкретного пункта меню. После этого можно переходить в свою группу. В ней потребуется отыскать панель управления и подключить инструмент «Материалы».
При возвращении на главную страницу можно увидеть над обсуждениями ссылку «Свежие новости». Когда они будут отредактированы, позволяется взять их за основу при создании красивого меню. Затем стоит загрузить картинки, подготовленные заранее, в группу. Можно сохранить изображения в любом альбоме сообщества и вставить их в статью «Новости», используя встроенный визуальный редактор. Чтобы приступить к редактированию «Новостей», необходимо из этого инструмента переключиться в режим «Вики-разметка ВКонтакте». Затем можно соединить рисунки со ссылками на разные элементы меню.
Где научиться создавать вики-разметку?
В социальной сети «ВКонтакте» существует официальная группа, которая полностью посвящёна вики-разметке. В ней можно ознакомиться с учебными материалами, а также получить ценные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в оформлении сообщества. Существуют также и образцы дизайна для групп. Они помогут выполнить быстрое оформление, если совершенно нет свободного времени. Для новичков прекрасными помощниками станут шаблоны, а также советы опытных пользователей.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название . Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества . Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
Все поля, кроме названия, можно вообще не заполнять
Еще настройкиКогда закончите с настройками — нажмите «Сохранить».
Группа созданаТеперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницыУкажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамкиТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менятьВот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на негоВ адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуНажмите «Наполнить содержанием».
Откройте редактор страницыЗдесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нееЭто очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылкуЗагрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штукуНажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкойТаким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницуЕсли кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
Пока что она пустаяГлавную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметкиЧто должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментовВот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки .
Не очень красивоДавайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметкиТеперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт спискаПеред ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
Уже красивееТеперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
Почти готовоВсе почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавляем пустую строкуЕсли вам нужно пропустить только 1 строку —
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работаетВот что получилось в итоге.
По-моему, неплохоОформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообществаЗдесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомамиНа странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работПредположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новый альбом»Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменятьТочно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выбираем уже созданный альбом из спискаВот что у нас получилось в итоге.
Альбом с кусочками текстаДля последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
Откройте список альбомов своей группыТеперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолиоВсе, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницуНажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результатНеплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Задайте ширину картинки — 607 pxВот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо большеТаким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-страницеНаконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылкиОформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работеОформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Как украсить группу в вк. Меню группы Вконтакте шаблоны. Личные сообщения сообщества
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка, уже все видели кнопку« Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке« сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется« статьи», может называться как угодно. Заходим в этот раздел, нажимаем« редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках« управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел« Товары». Разместите в этот раздел продукты или услуги, которые продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать, что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт, аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке« ссылки». Печально видеть в группах ссылку на инстаграм с подписью« Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так, чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал« Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока« контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел« товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Готовые меню для вк. Красивое меню для группы вконтакте
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто . Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн , то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате .
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
как сделать меню и шапку
В наше время существует множество различных вариантов, с помощью которых можно привлечь аудиторию для своего сообщества или группу. Есть специальные боты, мессенджеры и программы, которые позволяют создать уникальную обложку для своей группы.
В «ВКонтакте» каждый администратор может похвастаться уникальной шапкой из своего сообщества. Как это сделать? Сейчас, подробно об этом расскажем. Для того чтобы сделать уникальную обложку, нужно внимательно прочитать данную инструкцию.
- Шаг первый. Наверняка, многим кажется, что создание шапки в «ВК» дело легкое, и, что в этом ничего сложного нет. Но на самом деле, это сделать не очень-то и легко, и к этому стоит отнестись с полной серьезностью. Итак, чтобы создать свою собственную, уникальную обложку, необходимо сначала зайти на свою группу и, для этого нужно быть максимум владельцем или администратором. Найдите кнопочку с «троеточием» и нажмите на неё, выбрав пункт «Управление сообществом».
- Шаг второй. Выбрав данный раздел, вы автоматически перейдете в «Настройки». Этот раздел является самым главным и необходимым, в нем нужно выбрать вкладку «Обложка сообщества».
- Шаг третий. Для того чтобы сделать красивую шапку в группе в вк, нужно нажать на «Загрузить». Перед вами откроется окно, в котором вы должны выбрать нужное вам изображение. Будьте внимательны, выбирая картинку, она должна быть не только интересной, но и высокого разрешения 1590×400. .
- Шаг четвертый. После этого вы можете «Увеличить» или «Уменьшить» изображение, главное стоит помнить, чем выше качество, тем картинка будет четче.
- Шаг пятый. Итак, определившись с картинкой и размером нужно нажать на «Сохранить» в этот момент перед вами появится уведомление о том, что изображение успешно добавлено, но это еще не все. Вы должны снова нажать на «Сохранить» и только после этого шапка будет добавлена.
Если вдруг, вы случайно поставили не ту шапку в группу ВКонтакте, и не знаете, как от неё избавиться, то спешим вас обрадовать, эта проблема решаема! Достаточно повторить все точно, как и в схеме и просто вместо случайного изображения, добавить нужное.
Создание шапки с помощью программ
Иногда, многие пользователи прибегают к помощи интересных программ, с помощью, которых можно создать шедевр.
- dycover.ru – данный онлайн-сервис, пользуется большим спросом среди пользователей. Главные их преимущества: простота, быстрота, удобство и надежность.
- V k-oblozhki.ru – данный онлайн-сервис уже заранее подготовил для пользователей готовые обложки, которые каждый может самостоятельно подобрать и украсить.
Теперь, вы знаете, как установить шапку в группе вконтакте. Как видите, дело это не самое простое. Но, если внимательно читать и правильно следовать данным инструкциям у вас обязательно все получится.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально. Но, как выяснилось, не все знают, как сделать шапку в группе в ВК во всю ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Ничего сложного здесь нет.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Кстати, на , который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк .
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Документация: — amp.dev
Компоненты документацииОписание
Отображает навигационное содержимое верхнего уровня внутри расширяемых контейнеров.
Требуемые скрипты
Использование
Отображает горизонтальную панель навигации с пунктами меню, которые открывают / закрывают контейнеры содержимого по щелчку.
обеспечивает способ организации и отображения больших коллекций навигационного контента в верхней части страницы AMP.Компонент предназначен в первую очередь для настольных компьютеров и планшетов, и его можно использовать вместе с для создания адаптивного меню.
Компонент включает в себя один элемент , содержащий либо
Элемент должен быть порожден либо компонентом , либо , и он должен иметь только
Каждый пункт меню может содержать любой из следующих тегов в качестве прямых дочерних:
-
,,,,, -
-
<кнопка> -
-
Переключаемые раскрывающиеся списки
У пункта меню должен быть один дочерний элемент (например,грамм. якорная ссылка или элемент с действием касания) или два, если элемент разворачивается в раскрывающийся контейнер. В последнем случае двое детей должны соответствовать следующим требованиям:
- A
role = button: этот элемент используется для переключения раскрывающегося контейнера (но только если первый не имеет зарегистрированного действия касания) и получает фокус при переходе между элементами. - A с
role = dialog: этот элемент будет отображаться как контейнер, содержащий дополнительный контент под элементом, и изначально он скрыт.Маска будет закрывать остальную часть страницы, когда раскрывающийся список открыт. Контент, например заголовок, может отображаться над маской. Примените цвет фона к содержимому и поместите его рядом с элементом
Каждое раскрывающееся меню может содержать любой из следующих элементов AMP:
-
-
<амп-карусель> -
-
-
-
-
Пример ниже демонстрирует
Открыть этот фрагмент на детской площадкеРендеринг динамического контента
Получить содержимое
Пример ниже демонстрирует эту возможность путем вложения
Открыть этот фрагмент на детской площадкеВот используемый файл JSON:
{ "Предметы": [ { "значения": [ { "id": 1, «img»: «/ static / samples / img / product1_640x426.jpg ", "name": "Яблоко", "цена": "1,99" }, { "id": 2, «img»: «/static/samples/img/product2_640x426.jpg», "name": "Апельсин", "цена": "0,99" }, { "id": 3, «img»: «/static/samples/img/product3_640x426.jpg», "name": "Груша", "цена": "1.50" } ] } ] }Некоторые окна просмотра могут быть слишком узкими для отображения содержимого
Пример ниже скрывает
<заголовок> <сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js " > <сценарий асинхронный custom-element = "amp-sidebar" src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js" > <сценарий асинхронный custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js" > <стиль amp-custom> .sidebar-open-btn { размер шрифта: 2em; дисплей: нет; } @media (max-width: 500 пикселей) { # мега-меню { дисплей: нет; } .sidebar-open-btn { дисплей: блок; } } <заголовок>Открыть этот фрагмент на детской площадке<раздел> пункт меню
больше контентаАтрибуты
data-close-button-aria-label (необязательно)
Необязательный атрибут, используемый для установки метки ARIA для кнопок закрытия, добавленных для доступности.
Общие атрибуты
Этот элемент включает общие атрибуты, расширенные до компонентов AMP.
Стайлинг
Компонент
- Элемент
и раскрывающиеся элементы имеют белый фон по умолчанию. - В открытом состоянии раскрывающиеся контейнеры занимают всю ширину области просмотра. Это можно изменить с помощью свойств left и width.
- При раскрытии пункта меню атрибут
openприменяется к компоненту
Пример ниже настраивает:
- Цвет фона панели навигации.
- Внешний вид кнопок открытого меню.
- Положение выпадающих контейнеров.
<сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js" > <стиль amp-custom> .заглавие { цвет фона: светло-голубой; заполнение: 0.5em; маржа: 0; } amp-mega-menu nav { цвет фона: светло-серый; } amp-мега-меню.пункт меню [открыть]> диапазон { цвет фона: белый; } amp-mega-menu .menu-item [открыть]> div { слева: 10 пикселей; справа: 10 пикселей; ширина: авто; } <заголовок>Открыть этот фрагмент на детской площадкеоформление amp-mega-menu
Доступность
- <кнопка aria-extended aria-controls = "unique_id" aria-haspopup = "dialog"> ...
...Кроме того, чтобы помочь пользователям программ чтения с экрана, невидимая, но с вкладками кнопка закрытия добавляется в начало и конец каждого элемента
role = dialog.Поддержка клавиатуры для компонента включает:
- Клавиши со стрелками влево / вправо для перехода между пунктами меню при фокусировке.
- Клавиши Enter / пробел для активации кнопки активного пункта меню.
- Клавиша Esc, чтобы свернуть мегаменю.
Открывать при наведении в настоящее время не поддерживается
- Пользователь наводит курсор на кнопку, которая переключает раскрывающееся меню, и щелкает, что немедленно закрывает раскрывающееся меню после открытия его при наведении курсора.
- Пользователь хочет щелкнуть элемент под закрытым раскрывающимся списком, но случайно открывает его при наведении курсора и вместо этого щелкает внутри раскрывающегося списка.
Дополнительную информацию по этой теме можно найти в Руководстве разработчика специальных возможностей.
Проверка
См. Правила amp-mega-menu в спецификации валидатора AMP.
бесплатных креативных шаблонов Google Slide и PowerPoint
Блокнот Урок
Это последние дни перед летними каникулами! Мы знаем, что есть некоторые незавершенные уроки, которые вам нужно подготовить для своих учеников.Поскольку они, возможно, думают о своих друзьях и праздниках, привлеките их внимание с помощью этого классного шаблона!
Пастельное Портфолио
Очень креативное портфолио открывает множество дверей, даже больше, чем вы думаете. Мы создали этот шаблон для тех, кто хочет продемонстрировать свою работу и навыки. Как всегда, графический стиль Мемфиса поможет вам привлечь внимание, да и пастельные тона тоже! Упомяните свои исследования, добавьте изображения…
Познакомьтесь с нашими профессорами
Начало учебного года всегда является синонимом нервов для учителей и учеников. Чтобы сломать лед, почему бы не представить своих профессоров по-другому? Предлагаем вам этот оригинальный шаблон с темным фоном и абстрактными красочными формами. В нем представлены иллюстрации в стиле каракули, связанные с обучением…
День Гавайских Лей
Алоха, ты знаешь о Дне Лей? Это гавайский праздник, который начался в конце 1920-х годов. Он проходит 1 мая и продлится до следующего дня. На каждом острове проводятся разные мероприятия, которые вы можете продвигать с помощью этого забавного сине-кремового …
Синко де Майо
5 мая в Мексике отмечается битва при Пуэбле, в которой армия североамериканской страны победила французов.Событие произошло в 1862 году в городке Пуэбла-де-Сарагоса. Сегодня этот день также отмечается во многих частях Соединенных Штатов. Если …
Красочный книжный отчет
Научите своих учеников создавать хорошие книжные отчеты с помощью этих красочных слайдов. У них светлый фон, и на нем мы создали карточки с оранжевым, фиолетовым, синим и т. Д.цвета. Мы включили разные структуры, и в них они могут включать название книги, автора, …
Интерфейс Kawaii для маркетинга
Вы знаете концепцию каваий? Он появился в Японии в 1960-х годах, и это стиль дизайна, вызывающий нежность. Он вдохновил нас на создание этого шаблона, имитирующего компьютерный интерфейс, с сетчатым фоном и красивым пастельным оранжевым цветом, который добавит…
Международный день окружающей среды
У нас всего одна планета Земля, поэтому любые действия компаний в пользу окружающей среды приветствуются. Покажите свой CSR в этом редактируемом шаблоне, который имеет волнистые формы и мягкие пастельные тона белого, зеленого и коричневатого цветов (эти два тесно связаны с природой!). Все макеты вполне …
Планировщик воздушных шаров
С этим новым шаблоном вы никогда не забудете свои задачи и встречи. Да, поднимитесь наверх, редактируя эти слайды, содержащие календари, таблицы, расписания и другие макеты. Это похоже на путешествие к творчеству с каракулями воздушных шаров и акварельными мазками. Вы получите массу удовольствия от редактирования этого файла…
Сетка с надписью MK Plan
Вы знаете, что такое надписи? Это искусство превращать письмо в шедевр. Воспользуйтесь этим красивым шаблоном, чтобы объяснить, как овладеть этим прекрасным искусством, или оригинально представить свой маркетинговый план. Мы добавили инфографику, карты, диаграммы и множество надписей для украшения…
Как использовать Ad-Copy в маркетинге
Мир продаж и маркетинга всегда идет в ногу с тенденциями и приспосабливается к новым ситуациям. В прошлом году продажи попрощались с личными встречами в онлайн-рекламе. Знаете ли вы, что сейчас большая часть доходов поступает за счет покупок в Интернете? Вот почему ваши объявления и…
Месяц роз
Июнь — один из наших любимых месяцев: хорошая погода, поля, полные цветов, дни длиннее… Знаете ли вы, что большинство свадеб проходит в этом месяце? А знаете, какие цветы украшают эти прекрасные мероприятия? Именно розы! Розы — главные герои …
Календарь и погода Предмет для Pre-K: Погода
Пришло время учить своих малышей погоде! И самый забавный способ сделать это — использовать этот шаблон, полный каракулей.Используйте его в своем уроке и объясните разницу между солнечным, облачным и дождливым … это отличный вариант для вашего класса, потому что он включает упражнения …
Профиль компании Barakuda
Профиль вашей компании — это то, что вас видят. Он состоит из маленьких вещей, которые выделяют вас среди других, и больших вещей, которые привлекают внимание клиента.Это то, что вы есть. По этой причине лучше всего представить современный и интересный профиль компании …
Болезнь стиля полутонового узора
Взгляните на фоны и фотографии, включенные в этот шаблон. Вы узнаете это? Это полутоновый узор, техника печати, которая изменила все в прошлом! Эта особенность — то, что больше всего выделяется в этом новом шаблоне для медицинских презентаций.Можно использовать …
Математический предмет для Pre-K: Фигуры
Изучение математики похоже на строительство замка: вы должны начать с простейших форм, а затем продолжать складывать. Вы воспитатель детского сада и не знаете, как начать готовить урок математики? Тогда воспользуйтесь этим шаблоном! Сегодня мы делаем упор на формы. Они действительно важны, потому что помогают детям…
Центр Чартерной Школы
Что делает ваш школьный центр уникальным? Может дело в методике обучения? Твоя спортивная программа? Установки? А может, все! Покажите миру свой центр, свои ценности и свою миссию с помощью этого симпатичного шаблона, полного рисунков и геометрических форм разных цветов. Если они вам нужны ,…
Аренда жилья в Центральном Орегоне — Отели, где разрешено размещение с домашними животными Бенд Орегон
Подарите своим близким отдых на всю жизнь в этот праздничный сезон и забронируйте аренду в Центральном Орегоне на ранчо Black Butte. Наше просторное ранчо предлагает множество развлечений, уютных комнат и захватывающих видов на горы Орегона. Побалуйте себя и своих близких уединенным отдыхом среди сосен пондероза и ясеневых рощ на ранчо Black Butte.
Вступите в новые праздничные традиции
Есть что-то захватывающее в отклонении от традиционных планов отдыха.У вас есть возможность создать заветные воспоминания с близкими благодаря общему опыту изучения чего-то нового. Кроме того, в наших квартирах в Центральном Орегоне есть полностью оборудованные кухни, так что вы все равно сможете устроить освященный веками праздничный пир.
На время сезона оставь стресс дома
Нельзя отрицать, что проведение праздников может вызвать стресс. От всей уборки и декорирования до планирования меню и обеспечения того, чтобы всем было комфортно, это может быть большим давлением.Снимите праздничный стресс, забронировав сезонный отдых на нашем курорте в Орегоне. Позвольте нам предоставить безупречное пространство с украшениями и много места для всех в вашей группе. У нас даже есть возможность пообедать на территории отеля, чтобы вы могли проводить еще больше времени с семьей и друзьями. Подумайте о том, чтобы вывести свой отдых на совершенно новый уровень и подумайте о бронировании одной из наших фантастических спа-услуг.
Создавайте заветные воспоминания с близкими на ранчо
Вы никогда не останетесь без развлечений на ранчо Black Butte Ranch, независимо от сезона.Прогуляйтесь по нашим любимым тропам, отправьтесь в снежную экспедицию или исследуйте окрестности, чтобы полюбоваться фантастическими видами. Или проведите день, греясь в тепле вашего жилья в Центральном Орегоне, играя в настольные игры, просматривая лучшие праздничные фильмы или бросая вызов близким в зажигательных шарах.
Ранчо Блэк-Батт: идеальное место для отдыха
Мысль о путешествии в отпуск становится намного более терпимым, когда вы знаете, что направляетесь на ранчо Блэк-Батт. Планируете ли вы романтический отпуск для пары зимой или семейное воссоединение, у нас есть идеальное жилье для вас.У нас даже есть несколько домов, где разрешено проживание с домашними животными, недалеко от Бенда, штат Орегон, так что вам не придется беспокоиться о посадочных сборах. Ознакомьтесь с нашим ассортиментом специальных пакетов, чтобы получить отличные предложения во время отпуска. Чтобы узнать больше об аренде жилья в Центральном Орегоне, позвоните нам по телефону 866-901-2961 или отправьте нам электронное письмо по адресу [email protected].
| Веб-приложение Armor Inspector — визуализируйте игровую механику и модели, World of Tanks PC, Blitz, Консоль
что такое инспектор брони
Armor Inspector — приложение для игры World of Tanks, включая версии для ПК, Blitz и Console.Armor Inspector доступен онлайн, на мобильных устройствах iOS / Android и на ПК.
Armor Inspector может показать вам модели толщины брони (модели столкновения World of Tanks), отображает расположение экипажа и модулей, включая боеукладки, топливные баки, двигатели. В нем есть калькулятор пробития, который поможет вам понять, почему и как вы можете пробить вражеский танк.
В приложении есть и другие функции, помимо калькулятора ручки и расположения модулей. Приложение может отображать визуальные модели World of Tanks, полные спецификации танков, может отображать и оценивать урон от фугасных боеприпасов, может оценивать урон от тарана и многое другое.С помощью Armor Inspector вы можете сравнивать танки WoT и визуально проверять разницу в броне и характеристиках.
как использовать инспектор брони
Слева есть меню, в котором вы можете выбрать режим приложения.
Рентгеновский снимокпозволяет увидеть модели столкновений WoT, расположение модулей WoT и визуальные модели WoT. Здесь вы можете проверить толщину каждой броневой пластины.
Confrontation поможет вам изучить механику проникновения WoT. Здесь вы можете выбрать стрелка и цель по танку и смоделировать выстрел в любую заданную точку.Приложение интерактивно показывает все уязвимые места танка.
Столкновение предназначено для измерения того, сколько урона вы можете нанести (и принять) тараном.
Не забудьте указать версию игры в настройках, будь то ПК, Blitz или консоль.
это бесплатно?
Основные инструменты можно попробовать бесплатно. Однако мы два игрока, и Wargaming никоим образом не поддерживает нас, и нам приходится извлекать и находить всю информацию самостоятельно. Нам потребовалось огромное количество времени и денег, чтобы сделать это приложение для вас, а также нам нужно денег, чтобы управлять этим веб-сайтом и предоставлять данные HD для приложения.
Режим рентгена доступен каждому бесплатно. В противостоянии заблокированы высокоуровневые танки. В режиме столкновения некоторые нации заблокированы.
Если вам нравится приложение, подумайте о посещении магазина. С вашей поддержкой мы сможем обновить данные для приложения и предоставить вам больше замечательных инструментов и услуг.
У меня вопрос
Вы можете задать свой вопрос на нашем канале в Discord.
Бумага и праздничные атрибуты Пустой адаптивный шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Шаблоны Blogger с 3 столбцами
Пустой отзывчивый шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger с 3 столбцами макета
Пустой отзывчивый шаблон Blogger Минималистичная тема Blogger с 3-х столбцовым макетом Blogger с липкой боковой панелью, макет с 3 столбцами в виде минималистичного шаблона Blogger с 3-х столбцовым макетом Sticky Sidebar Masonry Grid Blogger с 3-мя столбцами Пустой отзывчивый Blogger, Эта тема идеально подходит для тех, кто хочет продемонстрировать свой контент в Этот элемент доступен в основном цвете: белом, дополнительном цвете: черном, Blank — это минималистичный шаблон для журналов / газетных блогеров, основанный на сетке, с адаптивным дизайном с трехколоночной компоновкой и липкими боковыми панелями справа и слева. Торговый центр Гарантия лучшего качества и быстрая доставка! Masonry Grid Blogger Макет с 3 столбцами Пустой отзывчивый шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью eurovent.Евросоюз.
Пустой адаптивный шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger с 3 столбцами макета
Занимайтесь йогой с телефоном, прикрепленным к вам на беговом поясе, жилет застегивается на кнопки. Описание продукта LDR 341 CA-18 Оцинкованный колпачок для трубы, КОМФОРТ И СТИЛЬ — Прочный холст с кожаной внутренней подкладкой, наш широкий выбор имеет право на бесплатную доставку и бесплатный возврат, Купите SHOWNO Womens Swing Chiffon High Low Open Back Floral Print Summer Midi Dress and other Платья по адресу, Пустой отзывчивый шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger с 3 столбцами макета .Браслет покрыт толстым слоем сплава «Hamilton Gold», который представляет собой настоящую золотую пластину, которая соответствует темно-золотому цвету, типичному для медалей с 14-каретным золотом. 【ПРОСТОТА ИСПОЛЬЗОВАНИЯ】 Просто вставьте зонд в еду или жидкость и измерьте температуру; Функция автоматического отключения на 10 минут продлевает срок службы батареи (батарея в комплекте; СНИМИТЕ изоляционную пленку батареи перед первым использованием). ПОЖАЛУЙСТА, ИСПОЛЬЗУЙТЕ НАШУ РАЗМЕРУ В ГАЛЕРЕЕ ИЗОБРАЖЕНИЙ, стальную цепочку и нашу серебряную фирменную отделку в виде сердца с замком. ▪ Из-за корректировки размера кольца, пожалуйста, знайте, что типичный заказ доставляется в течение 10 рабочих дней — это 2 стандартные недели * до того, как ваш товар будет отправлен -, Пустой адаптивный шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger с 3 столбцами макета , — Все декали для покупателей из США производятся в США и доставляются из США.Больше я не пробовал. Если вы собираетесь оказаться в ловушке на этой несчастной планете, 5 мм * 4 => Драгоценный камень — Граненый => Тип металла — 14k Gold Filled (устойчивое к потускнению и без никеля) — также доступно в серебре 925 пробы ♦ Замените, так что предметы Отправляю в самой безопасной упаковке. ***************************************, Пустой адаптивный шаблон Blogger Минималистичная тема Blogger с Липкая боковая панель Masonry Grid Blogger, 3 столбца, . Запасная часть №: 4F0051510AL.T-Web скрывает хватку питчера от нападающих. Dropstars 654BM BLACK Wheel с глянцевым покрытием (0 x 12, отличные цены на ваши любимые домашние бренды. Помогает тонизировать и укреплять мышцы, это отличная сумка для переноски чего угодно, пустой шаблон для адаптивного блоггера Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger 3-колоночный макет , он будет оставаться на месте, пока вы его не «поднимете».
Пустой адаптивный шаблон Blogger Минималистичная тема Blogger с липкой боковой панелью Masonry Grid Blogger с 3 столбцами макета
Герберы Daisy Garden.Кофейные чашки Зимняя свадьба Кофе-бар Свадебные сувениры Кофейные кружки Свадебный прием Персонализированные кружки Свадебные сувениры Деревенские подарки для гостей. Персонализированная детская открытка на день рождения «Очень голодная гусеница», дизайн ручной работы, Зеленые траты №2 Наклейки Планировщик Наклейки 032. Доска на 30-й день рождения Декор на 30-летие 50-летие Подарок на 30-й день рождения, свадебный душ 5×7 Розовые акварельные цветы Цветочные ботанические приглашения на весну или лето, Цифровая печать СКРИПКА BUNNY, Pets our Angels-Etsy Pet Sympathy Cards.Время планировщика и наклейки Happy mail наклейки для планировщика наклейки для девочек, 50 Pack Pink on White Подарочные пакеты Kraft Свадебные приветственные пакеты Bubblegum Pink5.5×3.25×8, Конфетти ведьмы Конфетти на Хэллоуин Конфетти с пауками 12 штук Хэллоуин Украшение паука Вырез ведьмы Вырез паука Halloween party. ПОЗДРАВЛЯЕМ Clear Stamp Die Set от Hero Arts.
Полный шаблон книги для InDesign
Этот бесплатный шаблон книги включает простой для редактирования набор внутренних страниц для мягкой или мягкой обложки.С уже включенными шаблонами, номерами страниц, полями и обрезкой вы можете сосредоточиться на том, чтобы просто разместить свою историю на странице. Вы также найдете стильные начальные страницы глав и страницу с содержанием, а также профессиональный набор, уже настроенный для основного текста.
Набор страниц для собственной книги может быть сложным и дорогостоящим занятием. Этот удобный шаблон внутренних страниц для книг в мягкой обложке избавляет от сложных технических этапов и позволяет создать стильный дизайн профессионального уровня, который приятно читать.Его также легко настроить, выбрав собственный шрифт и количество страниц и глав.
Неограниченное количество загрузок: 1 000 000+ шрифтов, мокапов и дизайнерских материалов
поПеред тем, как приступить к печати: Не забудьте заранее попросить ваш принтер посоветовать вам наилучшее количество страниц для включения в книгу. Обычно они делаются в количестве, кратном четырем, и, в зависимости от объема вашей книги, могут быть разделены на разделы по 8, 16 или 32 страницы. Для этого вам, возможно, придется добавить дополнительные пустые страницы в начало или конец книги.
Включает 2 наиболее распространенных формата книг в мягкой обложке:
8 ″ x 5 ″
PAPERBACKB-Format
PAPERBACK(Нужен немного другой размер? Узнайте, как изменить размер этого шаблона )
Ниже вы можете просмотреть шаблон книги, загрузите файл InDesign и найдите кучу полезных советов о том, как редактировать шаблоны в InDesign.
Загрузите этот шаблон обложки книги бесплатно (ваша загрузка будет включать файл INDD для InDesign CS6 и версию IDML для InDesign CS4, CS5 и CC):
Загрузить шаблон (бесплатно)(Хотите обложку? Нажмите, чтобы перейти к соответствующему шаблону обложки книги)
Шрифты
Шрифт, используемый в этом шаблоне, не включен в файл загрузки.Перейдите по ссылке ниже, если вы хотите использовать тот же бесплатный шрифт в своем дизайне.
Багровый текст — Font Squirrel
Справка Работа с шаблонами InDesign
Мы собрали коллекцию полезных советов, которые помогут упростить редактирование наших шаблонов InDesign. Если вы новичок в Adobe InDesign, вам стоит ознакомиться с ними, прежде чем начинать работу над дизайном.
Как открыть шаблон InDesign
Шаг 1. Загрузите файл.Шаг 2. Наши шаблоны InDesign упакованы и сохранены в виде файлов ZIP . Если у вас компьютер Windows . Щелкните правой кнопкой мыши> Извлечь все , прежде чем открывать файл InDesign.
Неограниченные загрузки: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
наШаг 3. Если вы используете InDesign CS6 , откройте версию файла INDD . Если вы работаете с InDesign CS4 , CS5 или CC , откройте версию IDML .
Как работать со слоями в вашем документе
Наши шаблоны InDesign организованы в слои, которые группируют похожие элементы вместе. Слоями в документе можно управлять с панели Layers (Window> Layers) .Как добавить собственный текст
Текст в этом дизайне можно легко заменить вашей собственной копией. Просто используйте инструмент Type Tool (T) , чтобы выбрать текстовое поле, в которое вы хотите вставить свой текст. Этот шаблон был настроен с заполнителем основного текста.Чтобы заменить его собственным текстом, но с тем же форматированием, выделите текст-заполнитель и удалите его. Затем вы можете либо Правка> Вставить в скопированный текст, либо Файл> Поместить документ Word прямо в текстовый фрейм. Если хотите, вы можете добавить свои собственные шрифты и форматирование.
Подробнее о форматировании текста в InDesign.Как экспортировать документ для печати
После того, как вы закончили работу над шаблоном и будете готовы его распечатать, вы можете перейти к Файл> Экспорт .Чтобы создать готовый к печати файл, выберите Adobe PDF (Печать) из раскрывающегося меню Формат в окне Экспорт . Не забудьте включить обрезку в параметры экспорта, установив флажок Использовать параметры выпуска за обрез в окне Экспорт Adobe PDF .
Узнайте больше о подготовке дизайнов к печати в InDesign.Как изменить шрифты в документе
Вы можете отформатировать отдельные элементы текста, используя инструмент Type Tool (T) и Controls панели, которые вы найдете в верхней части рабочего пространства InDesign.Шрифты в большинстве шаблонов не заданы как стили InDesign. Однако легко создать стиль символа или стиль абзаца , используя существующее форматирование текста, а затем отредактировать его на панелях стилей (Окно> Стили) .
Подробнее о редактировании стилей в InDesign.Дополнительные советы для начинающих InDesign можно найти на нашей странице руководств. Или почему бы не поискать вдохновение в типографике, дизайне макетов и многом другом прямо здесь.
Создать новое СМС
Новое СМС опция используется для создания Нового SMS.
Шаги —
- Щелкните значок смс меню.
- Открой Новое СМС вариант.
-
- Выбирать Шаблон SMS какой ты хочешь.
- Заполните Текст ящик по шаблону SMS.
- Щелкните значок Получить студента / Получить контакты кнопка.
Примечание — При нажатии Получить студента кнопку вы можете отправить SMS студентам.
При нажатии Получить контакты вы можете отправлять SMS другим, например учителям, поставщикам и т. д.
- После нажатия Получить студента кнопка-
- После нажатия Получить контакты кнопка-
ПРИМЕЧАНИЕ: -Для создания SMS на английском языке 160 символов 1 SMS и для создания SMS на хинди 70 символов 1 SMS.
-
- A

