Как создать меню в группе ВКонтакте

Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
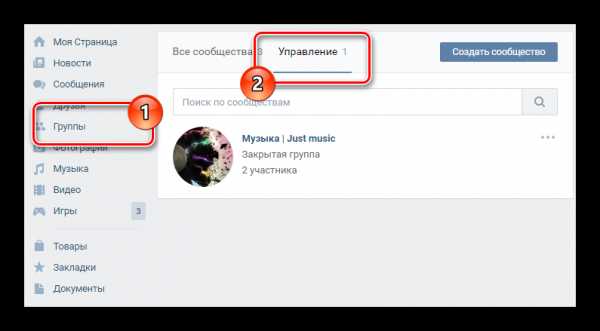
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
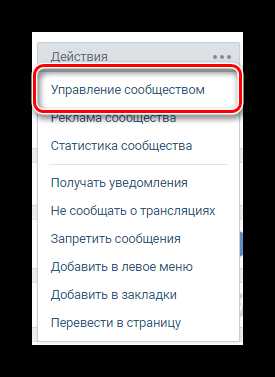
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
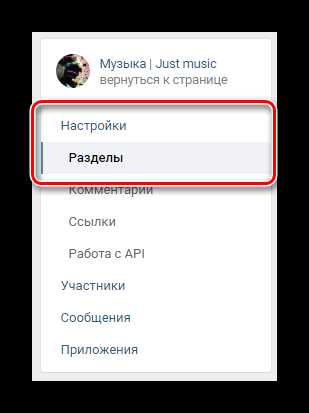
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
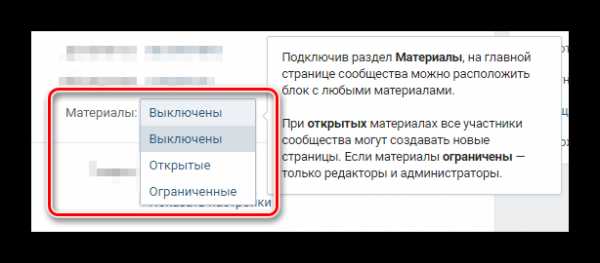
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
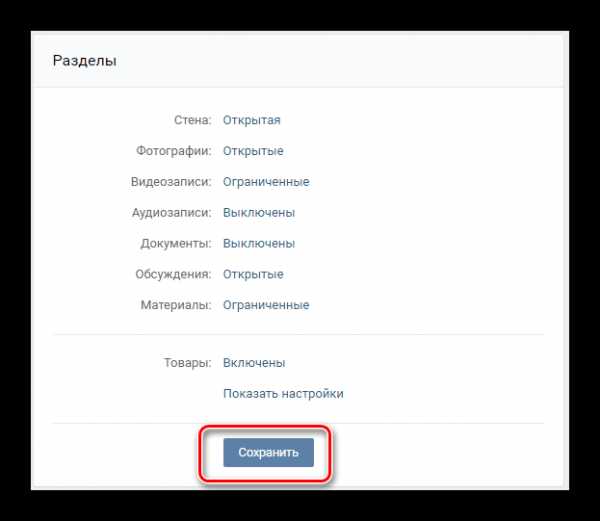
- Нажмите кнопку «Сохранить» внизу страницы.
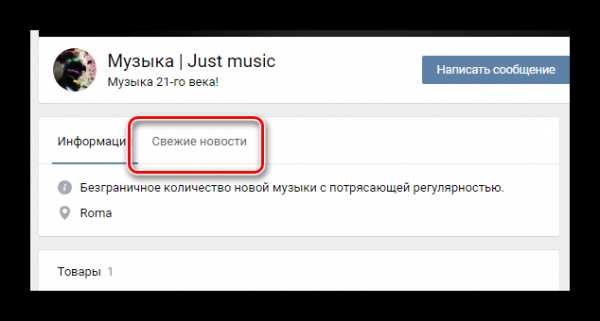
- Вернитесь на главную страницу сообщества и переключитесь на вкладку
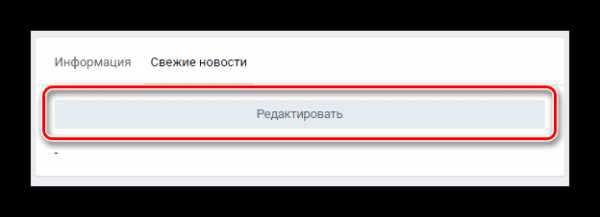
- Нажмите кнопку «Редактировать».
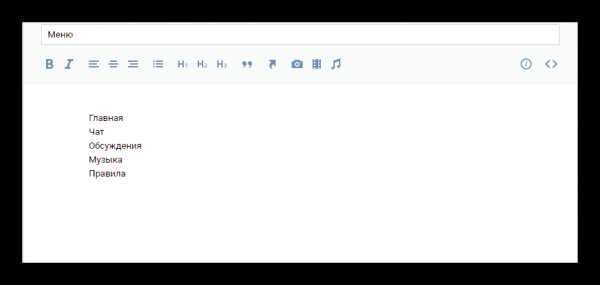
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.




Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.



Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
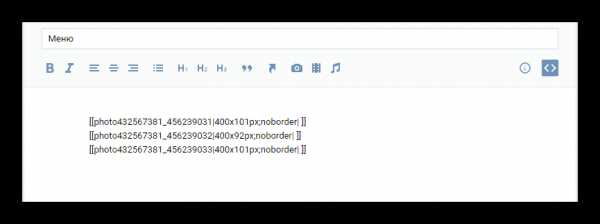
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
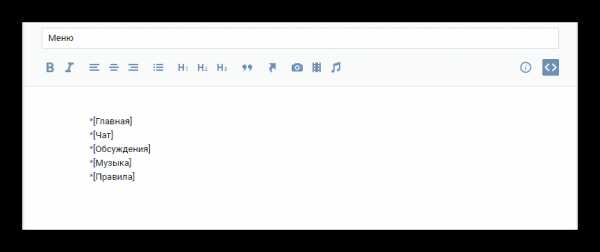
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
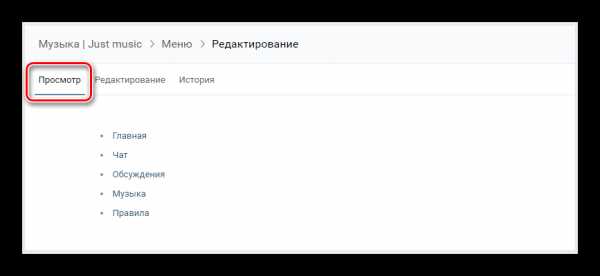
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».





Возможно использовать как внутренние ссылки домена VK.com, так и внешние.

В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
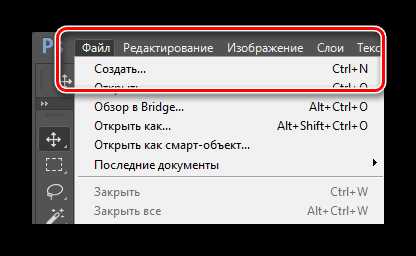
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
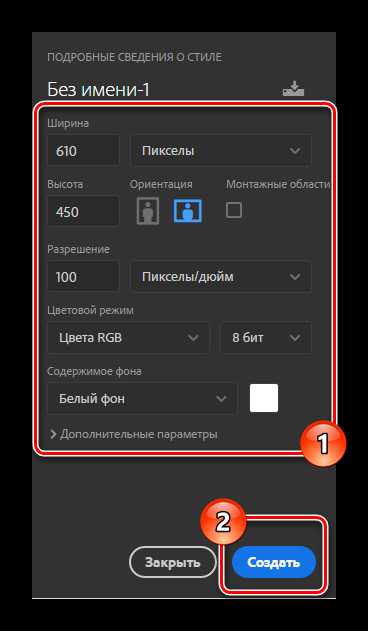
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые»
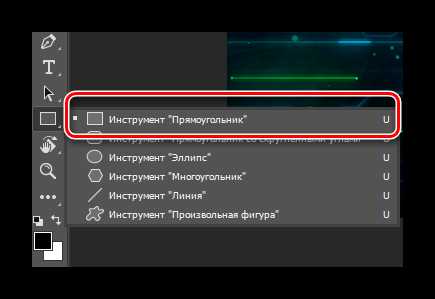
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
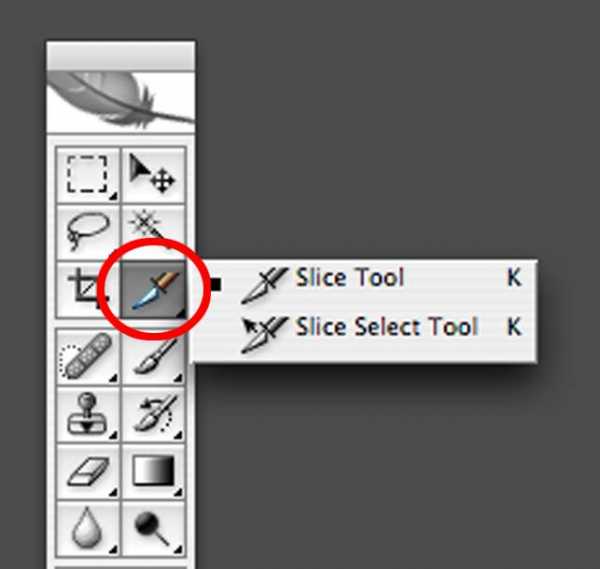
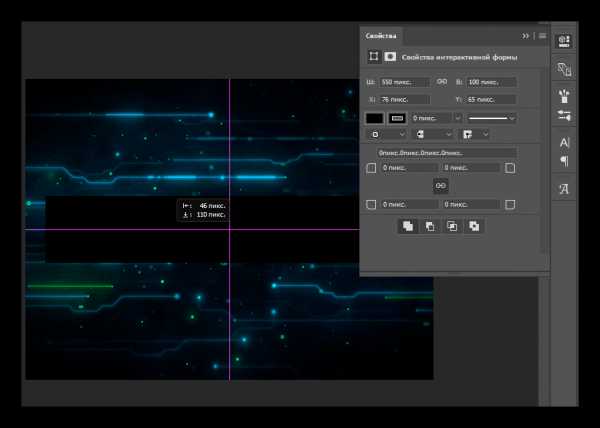
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
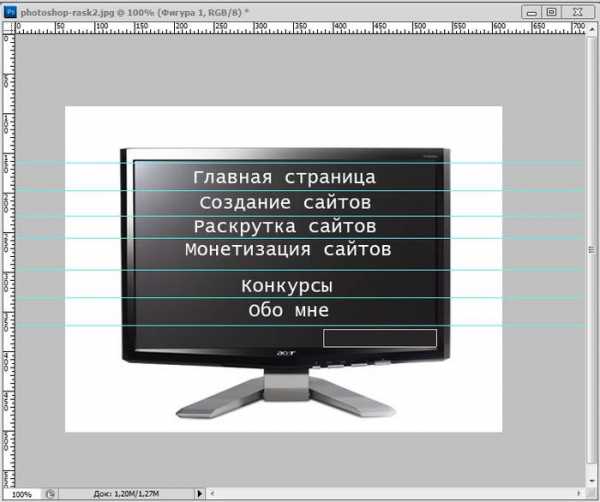
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
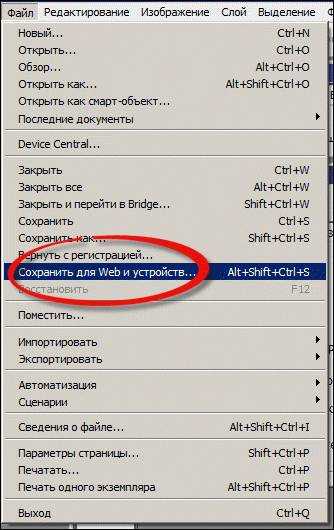
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
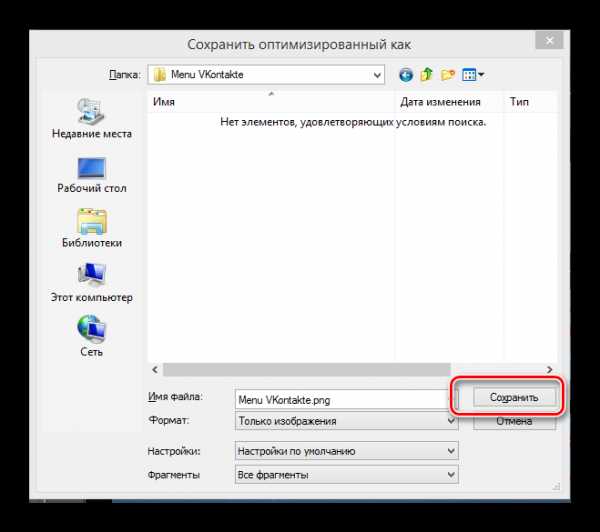
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».

Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм

Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.

Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.


Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».


Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.

Не забудьте оформить текст в соответствии с концепцией меню.






На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
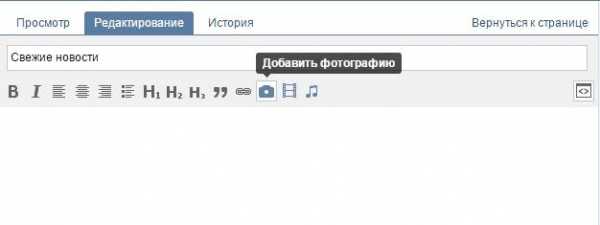
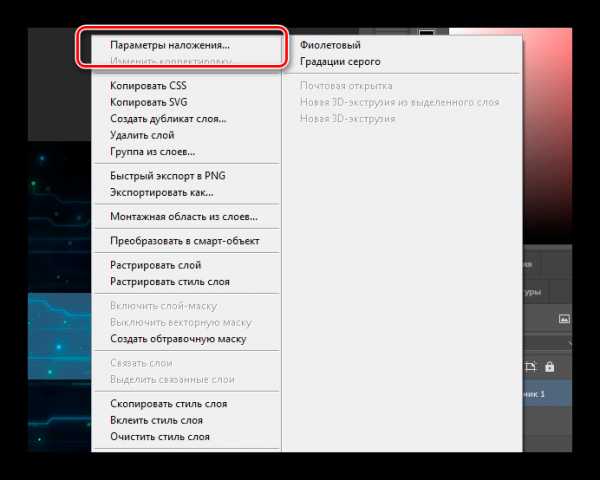
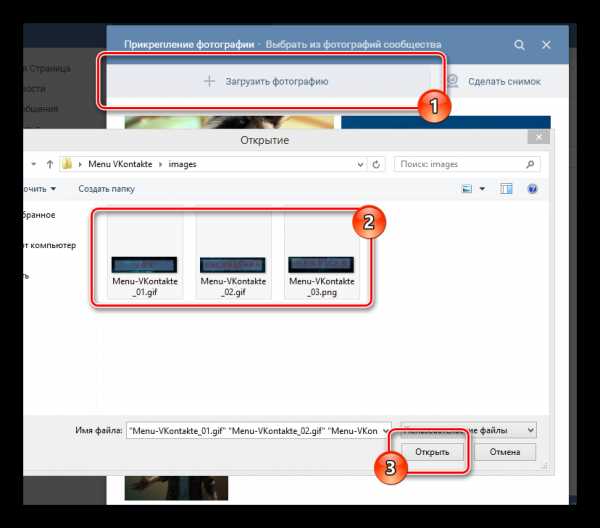
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
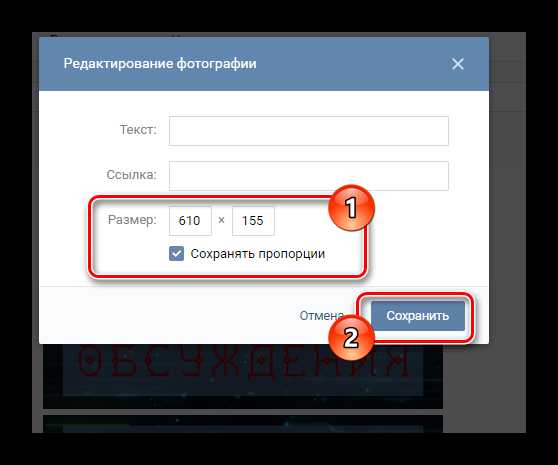
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение
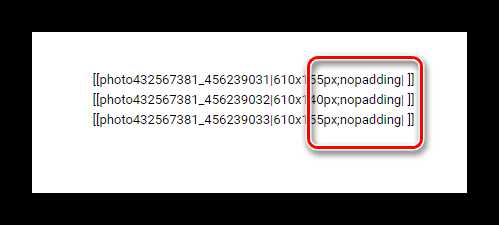
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
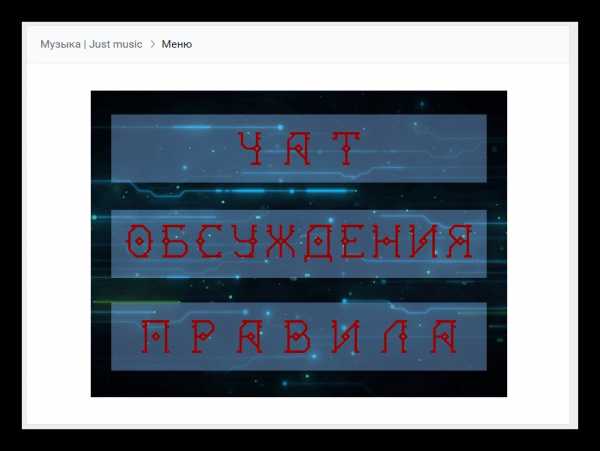
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.



Не забывайте сохранять изменения.

Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».


Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать открытое меню группы Вконтакте

Прошло достаточно много времени с момента написания первой темы о меню для Вконтакте, а точнее его подготовке и нарезке. Но время не стоит на месте, и появились новые способы оформления групп.
Несколько лет, да я уже и не помню, меню Вконтакте было открытым и не пряталось под спойлер, и я не понимаю, почему забрали такую возможность! Но с изменением этой соцсети появилась возможность делать красивые открытые меню.
Как сделать меню Вконтакте всегда открытым
Больше того, я научу вас делать меню в одном стиле с аватаркой группы, для этого вам понадобится скачать мои заготовки или научиться делать все самому 😉 Я дам вам и то, и другое.
Заготовки для меню PSD
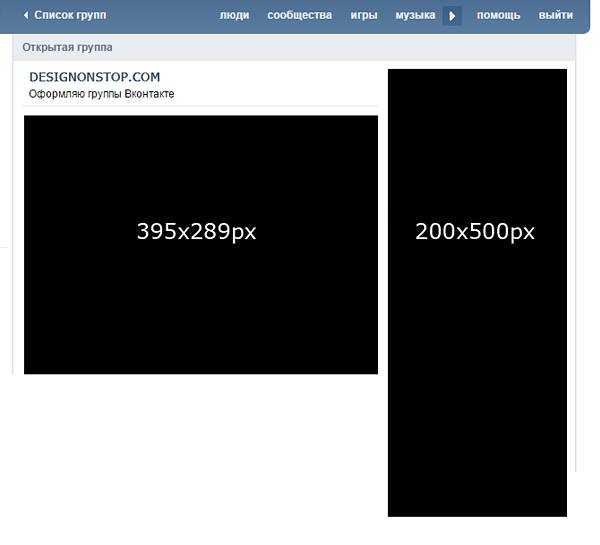
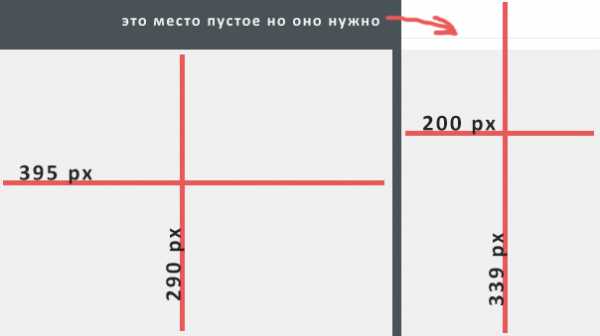
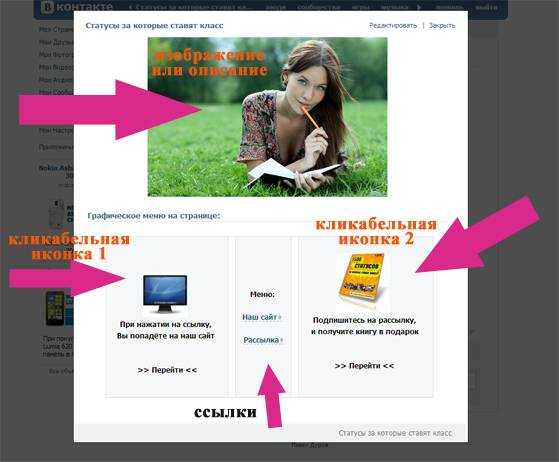
Ниже на картинке я показал простую схему открытого меню. Это первое, с чего стоит начать. Как видно, есть 2 блока: большой слева и поменьше справа. Слева – это само меню, справа – аватарка.
Вроде бы все понятно, но вот та белая пустующая область над аватаркой в принципе необходима, но не обязательна. Я поставил ее для того, чтобы меню и ава были одинаковы по высоте.

Схема у вас есть и размеры вы знаете. Можете приступить непосредственно к созданию, поместите на схему какой-то рисунок или просто однотонный цвет, сделайте нужные надписи, что угодно. Это дело вашей фантазии.
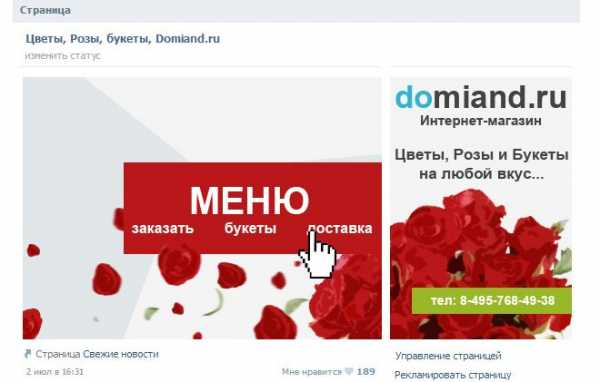
Ну и после некоторых усилий, у вас должно что-то получиться, как пример, скриншот ниже:

Меню и аватара гармонично смотрятся друг с другом. Но загвоздка в том, что это не совсем меню. Это обычная картинка, при нажатии на которую откроется действительно работающее меню. Это одна из проблем, так как приходится делать 1 лишнее движение, но визуально получается неплохо. Так что опять вам решать.

Это третья завершающая картинка и с ней проще простого. Главное, помните о том, что ширина у нее должна быть 600 px, а высота по желанию. Да и вообще: необязательно делать третье меню картинкой, в редакторе делайте, что вам хочется и нравится, к примеру, просто текст или схемы и таблицы.
И по-прежнему остается вопрос: как сделать меню группы Вконтакте открытым?
Ну, во-первых, конечно же, необходимо сделать само меню в редакторе на примере третьей картинки, что выше. Разрезать его и закодить.
Теперь Вам нужно будет скопировать ссылку на меню, она имеет такой вид:
http://vk.com/page-18410568_276885674419
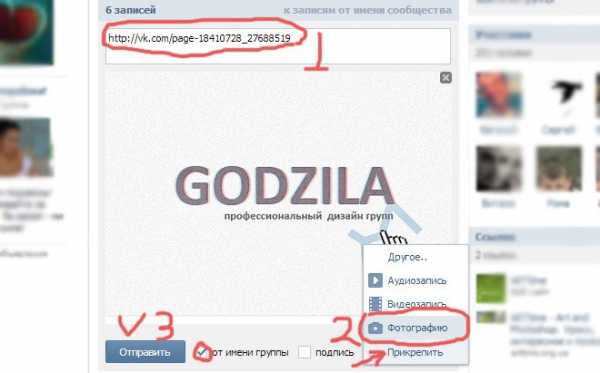
Дальше сделайте новую запись в группе, вот так:

В текст вставляем только что скопированную ссылку, прикрепляем картинку открытого меню, ту картинку, о которой я рассказывал на примере схемы в начале. Она то и является якобы открытым меню…
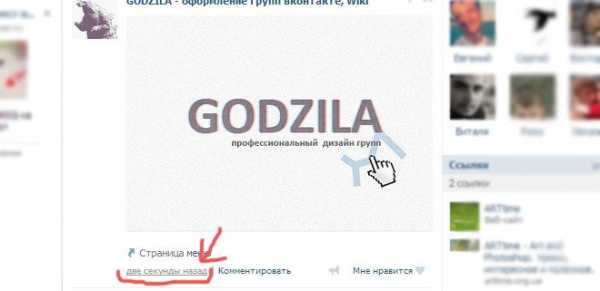
Опубликуйте новость, и последним этапом станет вот такая манипуляция – Нажмите на «ВРЕМЯ» под новостью:

И в открывшемся окошке нажмите на кнопку «ЗАКРЕПИТЬ»
Закрывайте окно и обновите страничку. Если вы все сделали правильно, то меню Вконтакте будет всегда открыто. А если что-то не получается, оставляйте комментарии.
Еще один пример замечательного открытого меню:

Небольшой разбор полетов: то меню, которое находится под спойлером, невозможно сделать (на данный момент) всегда открытым, так как по неясным мне причинам ВК не дает такой возможности, хотя раньше так можно было делать. Кто знает, возможно через время такая возможность появится…
Дополнение. Где взять ссылку на меню?
Мне по почте пришло пару писем на тему того, что не получается найти ссылку на меню под спойлером. Действительно, достать ее довольно-таки непросто, выполните такие пункты:
- Меню должно уже быть сделано в редакторе и находиться под спойлером, есть? Отлично, идем дальше;
- Нажмите правой кнопкой мыши по спойлеру и выберите там “Открыть в новой вкладке“, казалось бы ссылку можно там получить, но нет.
- Нажмите “Редактирование“, а потом “Вернуться к странице“, эти ссылки находятся в верхнем правом углу;
- Все, в адресной строке будет отображаться корректная ссылка такого вида: http://vk.com/page-18410568_276885674419.
Если у вас есть способы попроще, буду благодарен, если опишите их в комментариях.
Дополнительное видео. Делаем меню всегда открытым:
Ну все, всем спасибо за внимание!
arttime.org.ua
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.

Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;

- в пункте «Файл» выберете «Создать»;
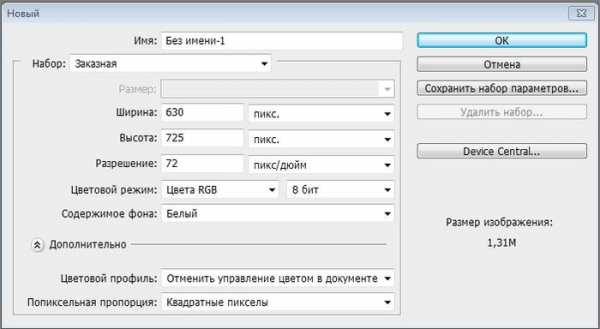
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.

Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
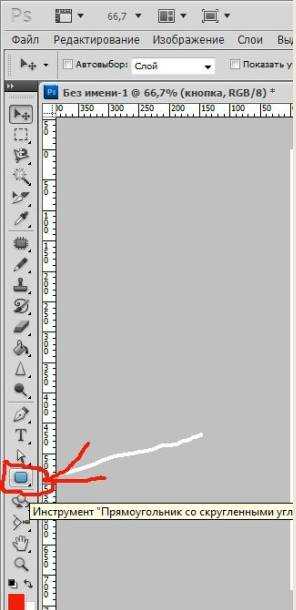
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;

- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
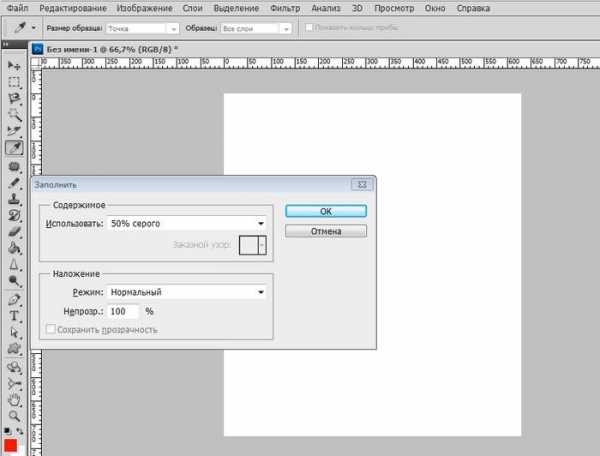
- после, нажмите кнопку Delete;

- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:

Работа с графикой:
- под этим слоем расположите свое оформление:

- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:

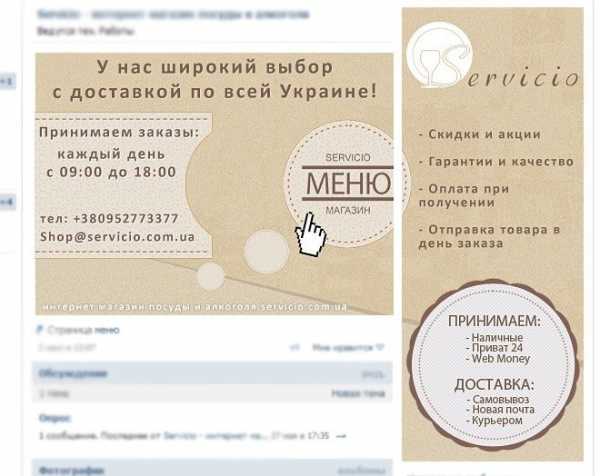
Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.

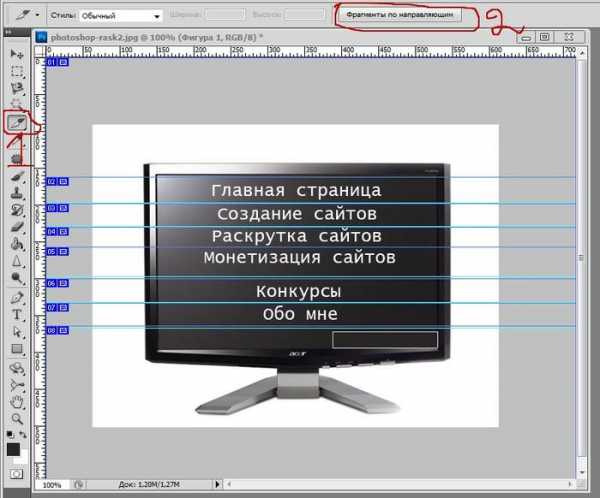
Создаем фрагменты:
- возьмите инструмент Slice Tool;

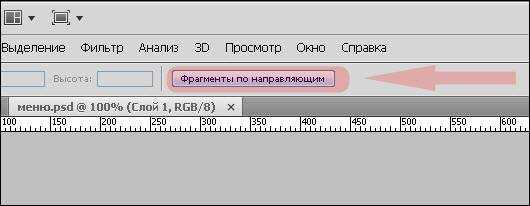
- вверху есть кнопка «Фрагменты по направляющим»;

- должно получиться вот так:

Сохранение изображений:
- нажмите Файл – Сохранить для web;

- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
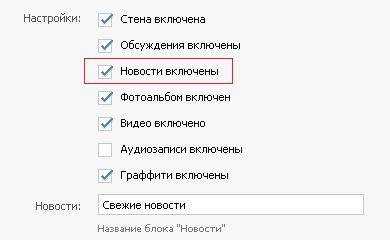
- включите новостную ленту;

- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
- через кнопку в виде фотоаппарата добавьте картинки;

- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
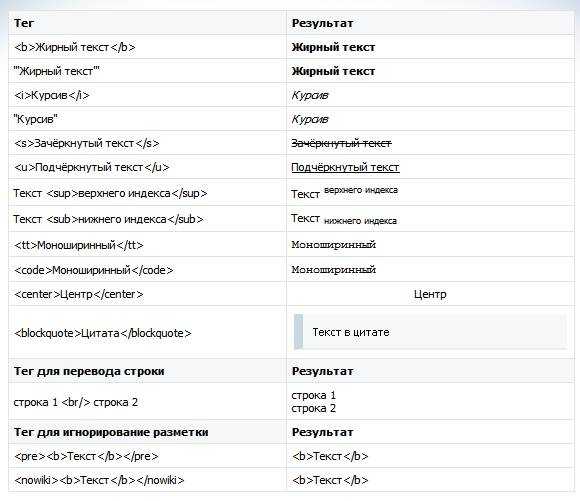
Основные теги представлены в таблице ниже:

Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
>compsch.com
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
freelance.youdo.com