Самостоятельное оформление группы вконтакте. Как сделать красивое меню для группы вконтакте
Возникает один и тот же вопрос перед началом работы — как правильно настроить группу вконтакте на продажи и как правильно ее оформить? Однозначного ответа на этот вопрос нет. Есть множество факторов, которые влияют на успех заключения сделки между вами и покупателем через социальную сеть. Разберем настройку группы вк по порядку.
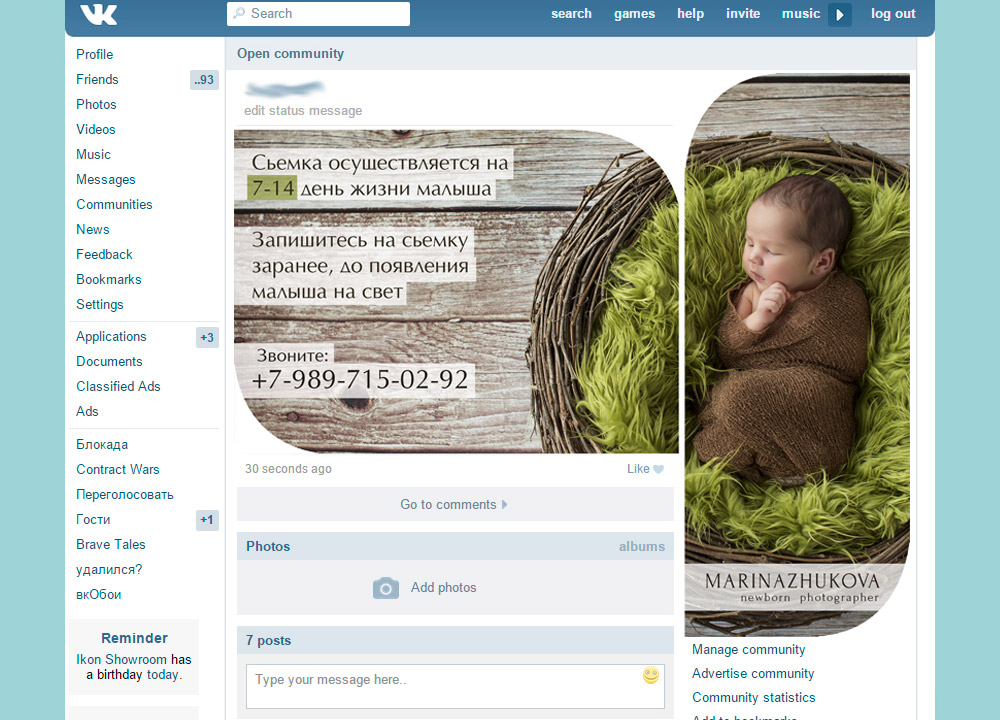
Как оформить группу в ВК? Это первое на что стоит обратить внимание! Представьте, что вы человек, который хочет приобрести какой-либо товар или заказать услугу. Вот вы видите рекламный пост, переходите в сообщество чтобы подробнее узнать о предлагаемом предложении и… попадаете непонятно куда.
Описание непонятное, контактов для связи нет, альбомы с фотографиями хаотично заполнены заезженными фотографиями из интернета. Желание приобрести сразу отпадает.
Этого можно избежать. Если вы будете следовать простым правилам.
- Обложка группы ВК представляет вас клиентам и должна нести только минимальную, полезную информацию! Это контактный телефон, название сайта, название бренда.

- Аватар группы . Несёт чисто визуальный характер и должен запоминаться подписчикам. Не нужно туда писать горы текста, вставлять некачественные картинки которые невозможно разглядеть. Отличным вариантом аватара группы будет логотип бренда, иконка характеризующая род деятельности. Размер аватара группы 500х500.
- Обложка для альбомов . Для обложки подойдут размеры 1000х700. Разместите яркую цепляющую картинку и главное читабельный текст, который будет отражать содержание альбома. Главное при создании обложки не выходить за рамки стиля группы. Если группа сделана в темных тонах, не создавайте обложку ярких цветов.
- Товары . Блок товаров выполняйте в одном стиле и подготовьте качественное описание и фотографии предлагаемого товара.
Как назвать группу в ВК? Название сообщества, отражает смысл проекта. Я в проектах использую такую формулу: Бренд + услуга, товар. Спросите для чего это сделано? Ответ прост. Для привлечения бесплатного трафика в группу.
Спросите для чего это сделано? Ответ прост. Для привлечения бесплатного трафика в группу.
Более 97 000 000 человек ежемесячно пользуются ВКонтакте. Часть этих людей пользуются поисковиком, чтобы найти услугу, товар.
Например, Иван продаёт квартиры в Санкт-Петербурге. Проанализировав статистику запросов в wordstat.yandex.ru, Иван выявил, что самый частый запрос это — купить квартиру в Спб. (172 688 показов в месяц).
Исходя из этого Иван создает группу: Название фирмы | Купить квартиру в Спб. Тем самым, когда человек вобьет в поиск купить квартиру в Спб, он увидит группу в результатах.
Статус . Здесь нужно коротко указать важную, актуальную информацию. Это может быть номер для обратной связи, акции, сайт, специальное предложение.
Описание группы. Здесь опишите преимущества перед конкурентами, расскажите о компании, род деятельности, контакты, информация о доставке. Покажите, как бизнес решает проблему клиента.
Контент . Как бы не нравилось писать, без этого сейчас никуда. Делитесь с подписчиками полезными материалами, устраиваете конкурсы, поздравляйте с праздниками, пишите с заботой о том кто вас читает.
Как бы не нравилось писать, без этого сейчас никуда. Делитесь с подписчиками полезными материалами, устраиваете конкурсы, поздравляйте с праздниками, пишите с заботой о том кто вас читает.
Ошибка большинства сообществ — продавать в лоб. Вряд ли вам было бы интересно видеть сообщество, которое всюду говорит: «Купи у нас, ну купи!».
Лучший способ продавать, не продавая — показать клиенту его же проблему, усилить ее значимость и предложить решение. Расскажите историю, поделитесь проблемой с читателями и дайте понять как товар поможет решить проблему.
Обсуждения . Публикуйте отзывы, рубрики вопрос-ответ для обратной связи с аудиторией. Отзывы — лицо бизнеса, повышают доверие и побуждают на покупку, запись на услугу.
Боты и приложения Вконтакте . Помощники для обработки заявок и поддержки обратной связи с аудиторией. Уделите достаточное количеству времени настройке приложений и рассылке новостей. Установите виджет в группу, поприветствуйте клиента и побудите на призыв к действию.
Итог: Группа представляет собой картину собранную из маленьких частей, которые необходимо собрать вместе. Соблюдая эти советы, можно грамотно оформить вк группу, настроить сообщество и предлагать услуги, товары для получения заказов через Вконтакте.
Статью подготовил
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
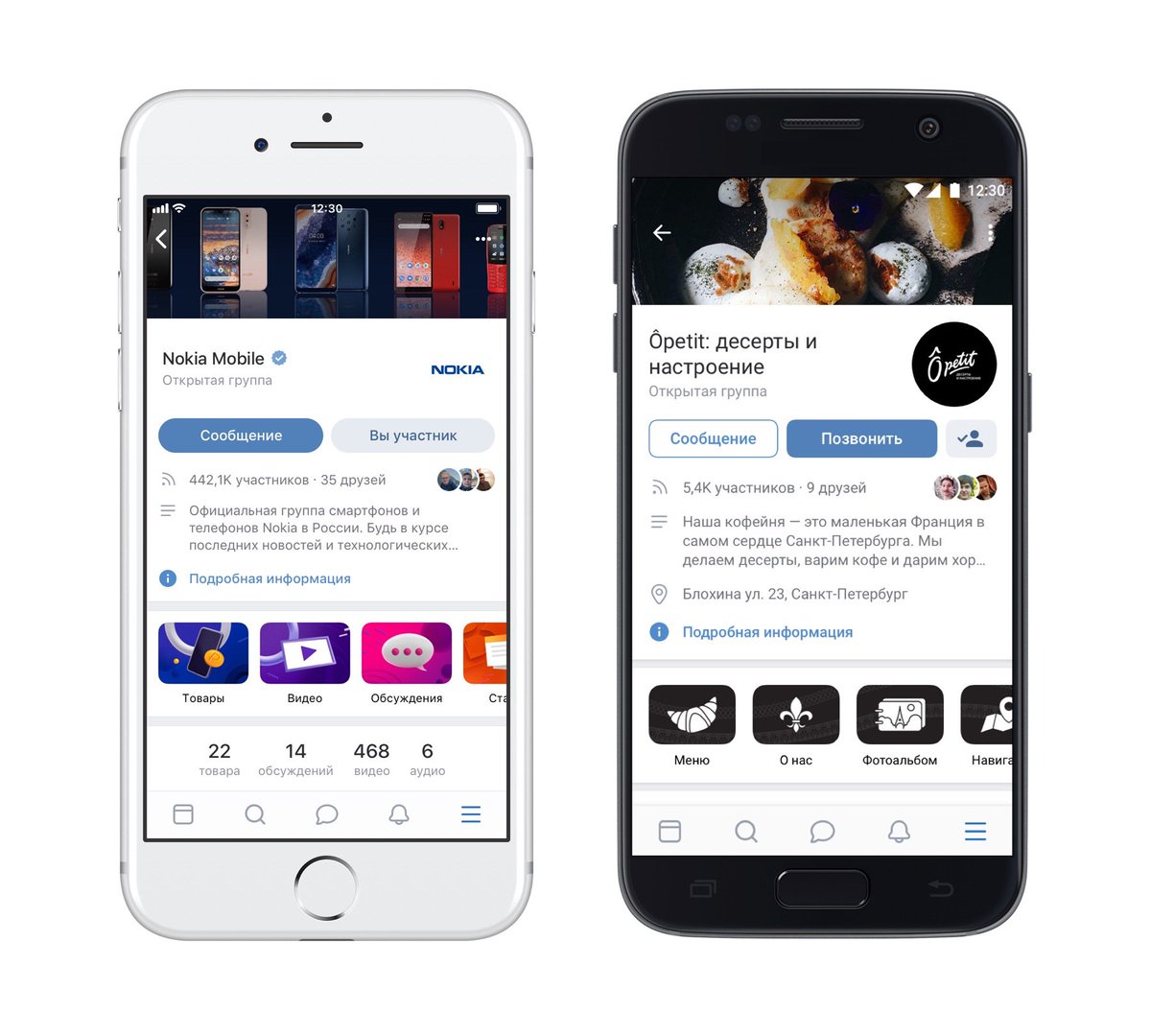
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
 Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице.
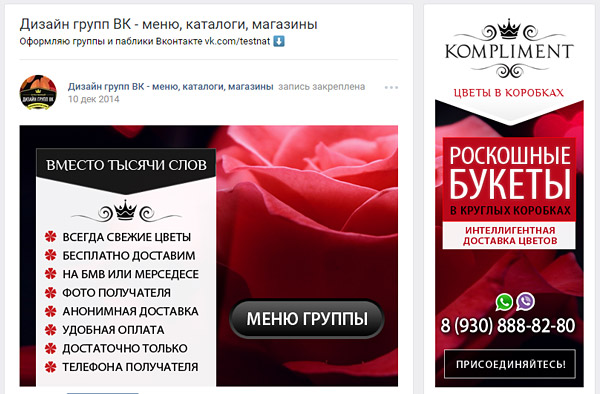
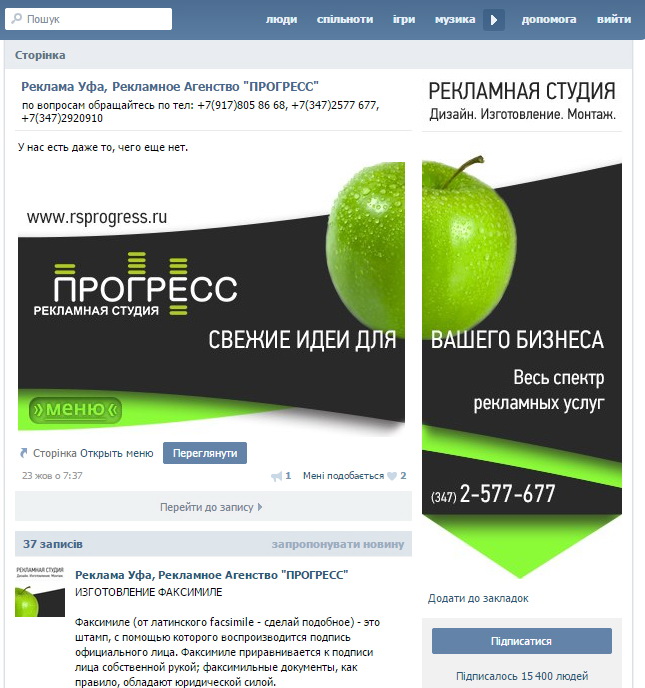
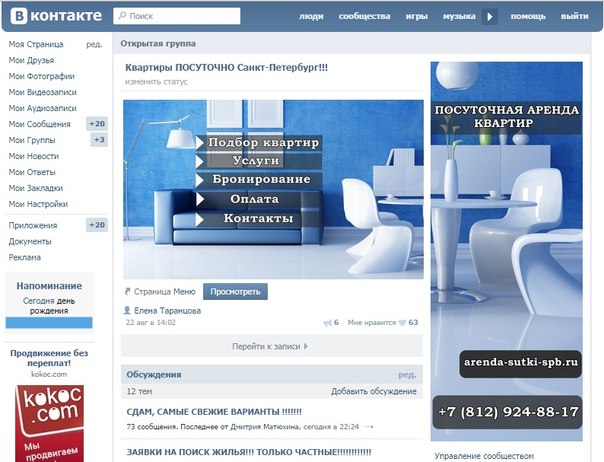
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
Шапка группы ВКонтакте
Она включает в себя название сообщества, URL, статус, описание. Эти блоки отыгрывают немаловажную роль, поскольку влияют на ранжирование (внутренний поиск социальной сети + поисковики). А еще они являются визитной карточкой любого сообщества. Это именно то, на что обращает внимание пользователь при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании. Гостю страницы сразу должно быть понятно, чем вы занимаетесь, и какие услуги/товары предлагаете.
Название группы ВК
Лимит системы – 48 символов. Название – это ключевик, с помощью которого вы продвигаете свое сообщество в сети. Вместе с ключевой фразой можно написать название бренда/магазина/мастерской.
При написании названия запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также необходимо соблюдать элементарные правила русского языка. Не старайтесь быть хитрее системы.
Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также необходимо соблюдать элементарные правила русского языка. Не старайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое размещается под названием группы. В нем можно написать что-нибудь заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставить контактные данные для обратной связи с менеджером.
Лимит системы – 140 символов (с пробелами). Да, это маленькое пространство, но его можно заполнить разумно. В статусе также можно разместить ключевик (если есть такая необходимость). Как уже говорилось, это положительно повлияет на ранжирование.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых распространенных ошибок при продвижении группы ВКонтакте. Совет: оставьте цитаты для личных аккаунтов.
URL-адрес группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Он представляет собой ряд цифр. Это не очень красиво, да и запоминать их никто не захочет. Именно поэтому важно позаботиться об эстетичности и хорошей узнаваемости названия. Замените цифры буквенными символами. Придумайте маленькое название или слово, характеризующее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее перейдите в «Настройки». Там вы найдете изначальный URL-адрес. Сотрите все лишнее и добавьте новый вариант названия (оно должно быть написано на латинице).
Согласитесь, аудитории будет проще запомнить буквенную комбинацию символов, нежели хаотичный набор цифр.
Описание группы
Вы указали название группы. Теперь настало время рассказать, чему/кому она посвящена. Чем вы занимаетесь? С кем сотрудничаете? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти вполне логичные вопросы, ответы на которые могут стать идеальным описанием. Вместо этого они создают нечто подобное:
Вместо этого они создают нечто подобное:
Пример №1
Пример №2
Пример №3
В каждом из этих примеров не хватает ключевой информации. Где-то забыли указать название компании. Где-то не сочли нужным рассказать о предлагаемых услугах. А где-то «отделались» набором слов, похожих на ключевые запросы в сети. Как бы прискорбно это ни звучало, но такие группы ежедневно создаются целыми пачками.
И даже если ключевики сработают при ранжировании, это рисковая тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Думаете, им понравится подобный текст в описании?
Одарят ли они доверием компанию, которая даже рассказать о себе внятно не может?
Самое время поговорить о том, как создать грамотное и красивое описание сообщества. Придерживайтесь следующих рекомендаций при заполнении информации:
- Нейтральное приветствие или плавное введение в курс дела. Оно должно быть связано непосредственно с деятельностью компании.
 Не бойтесь начинать с ключевых слов;
Не бойтесь начинать с ключевых слов; - Краткое перечисление основных услуг. Чтобы пользователям было удобно читать, оформите его в виде списка;
- Особенности вашей компании. Кратко расскажите о ключевых преимуществах бренда. Что отличает вас от конкурентов? (по факту, а не в самых смелых фантазиях). Если занимаетесь самовосхвалением, всегда добавляйте подтверждающие аргументы;
- Укажите контактные данные (желательно несколько вариантов).
Постарайтесь создать компактное описание. Вы еще успеете развернуто рассказать о себе. И было бы хорошо, если бы у аудитории хватало терпения для того, чтобы целиком осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали свой рекомендуемый объем для описания группы – 500-1000 символов без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания. Теперь изучите хороший пример:
Оформление группы ВК
Ломаете голову над тем, что лучше выбрать – аватарку или обложку? Сейчас вы поймете, почему обложка является наиболее удачным вариантом. На это есть свои причины:
На это есть свои причины:
- Обложка красиво располагается по всему периметру шапки. Это добавляет сообществу эстетичности и привлекательности. Разумеется, если обложка сделана качественно.
- На ней можно указать множество различной информации, и этот текст не будет рябить в глазах, как это обычно случается с аватаркой (когда на маленьком изображении пишут целую диссертацию).
- Аватарка останется в группе и будет фигурировать на миниатюре. Кликнув по аватарке, пользователь сможет посмотреть на неё вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это будет смотреться органично. Либо выберите наиболее важную информацию, подходящую под ваши конкретные цели.
Позаботьтесь о том, чтобы фон обложки вызывал у публики приятные эмоции. Разумеется, всем угодить не получится. Но речь здесь идет скорее о том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы же не хотите спугнуть своих потенциальных покупателей.
Вы же не хотите спугнуть своих потенциальных покупателей.
Также важно учитывать сферу деятельности при выборе фона. Если вы продвигаете юридические услуги, то картинку с фиалками и бабочками вряд ли можно будет считать подходящим вариантом.
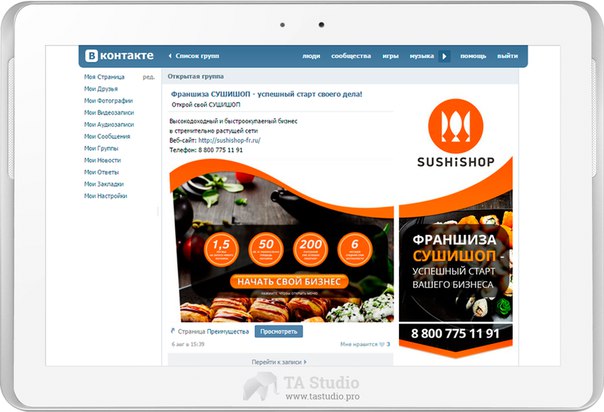
Просто взгляните на удачный пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не правда ли?
Стильно, уместно, радует глаз.
Разумеется, оформление группы не может ограничиваться выбором обложки и аватарки. При необходимости придется создать красивое меню, иллюстрированный каталог продукции, подобрать тематические обложки для альбомов с фотографиями. Прекрасно, если вы сумеете придерживаться единого стиля при оформлении группы. Владельцы сайтов нередко стилизуют сообщество ВКонтакте по идентичному принципу.
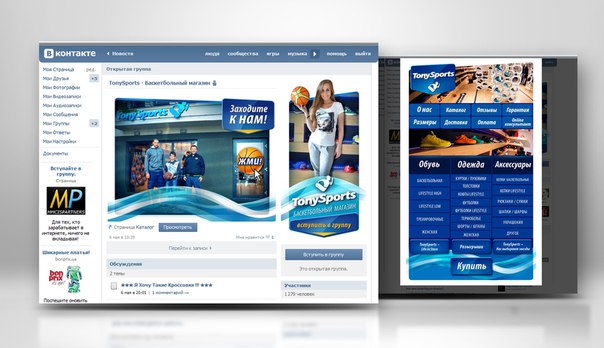
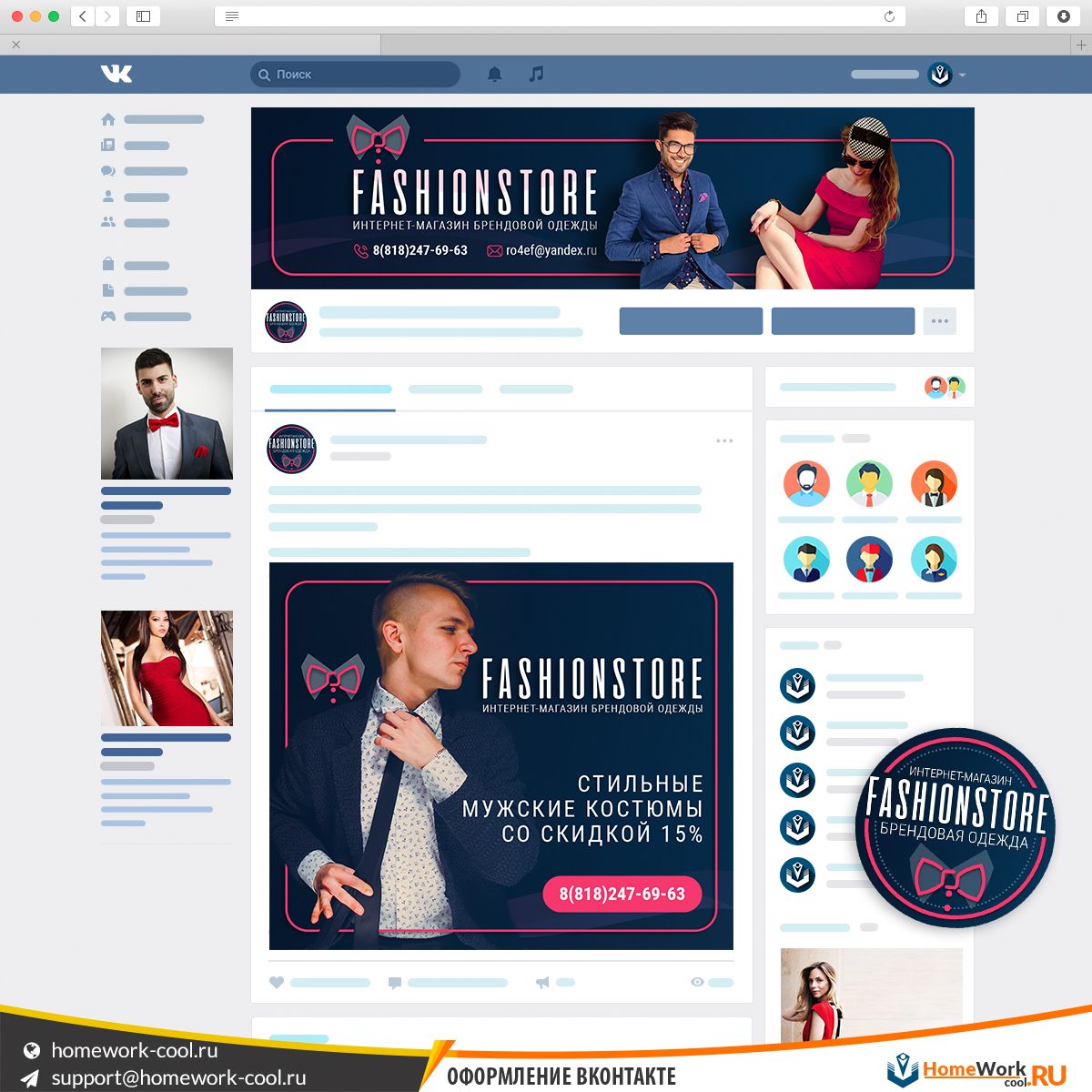
Но достаточно обойтись стандартным сочетанием: Обложка + Аватарка + Меню. Вот что из этого может получиться:
Контент группы ВКонтакте
С разделами сообщества все более или менее ясно. Теперь переходим к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Теперь переходим к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, для размещения этой информации и предпринимались все предыдущие действия. Самое время отправляться в дальнее плаванье! Идеальный контент в сообществе ВК – это 80% полезной/познавательной/важной информации, и 20% рекламы.
Вы принялись за создание контента. Учтите следующие нюансы:
Доступность языка
Не грех, если вы умеете писать красивым литературным языком. Но постарайтесь не усложнять его заумными оборотами и узкопрофильной терминологией. Пишите легко, душевно, ненавязчиво.
Аудитория не всегда желает напрягать мозги, ведь соцсети созданы скорее для отдыха и развлечений.
Цепляющие детали
Новостная лента активных пользователей переполнена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемыми. При прокрутке ленты юзер обращает внимание на такие элементы поста, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-нибудь редкое, особенное. Если используете картинки из Интернета, убедитесь в их актуальности. Хотите добавить мем? Сделайте это! Но он должен быть на пике своей популярности. Котики? Не вопрос! Подберите удачную фотографию.
Ищите или создавайте что-нибудь редкое, особенное. Если используете картинки из Интернета, убедитесь в их актуальности. Хотите добавить мем? Сделайте это! Но он должен быть на пике своей популярности. Котики? Не вопрос! Подберите удачную фотографию.
Форматы контента
Здесь можно выделить лишь одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видеозаписи, аудио-файлы, инфографику и многое другое. Взаимодействуйте с публикой, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
В последнее время в социальных сетях вернулась мода на лонгриды. Но оформлять их нужно грамотно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно делайте разбивку текста на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает так, что сообщество ВКонтакте создается для привлечения трафика на сайт. Стало быть, контент группы содержит ссылки для перехода на различные страницы. Чтобы ссылка была правильной, у неё должна быть URL-метка. Также рекомендуется использовать сокращатели ссылок. Метки созданы для вас (чтобы отслеживать трафик), а сокращенные адреса – для комфорта участников сообщества.
Чтобы ссылка была правильной, у неё должна быть URL-метка. Также рекомендуется использовать сокращатели ссылок. Метки созданы для вас (чтобы отслеживать трафик), а сокращенные адреса – для комфорта участников сообщества.
Оптимальное время для размещения контента
Нет такого времени суток, когда контент выстреливает во всех группах социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Постарайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди посещают социальные сети в разное время. И вы должны его выявить самостоятельно.
Заключение
- Создайте грамотную и привлекательную шапку;
- Позаботьтесь об оригинальном и стильном оформлении группы;
- Оптимизируйте все ключевые разделы в сообществе;
- Публикуйте правильный контент.
Мне нравится 0
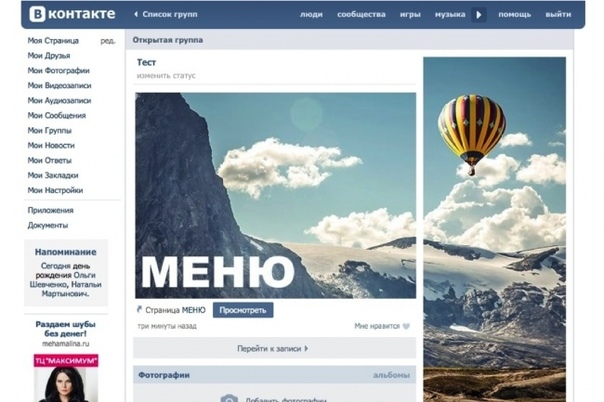
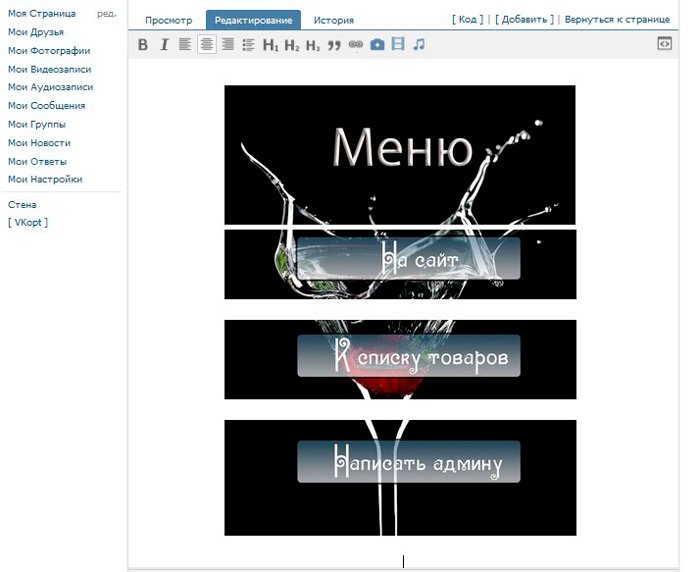
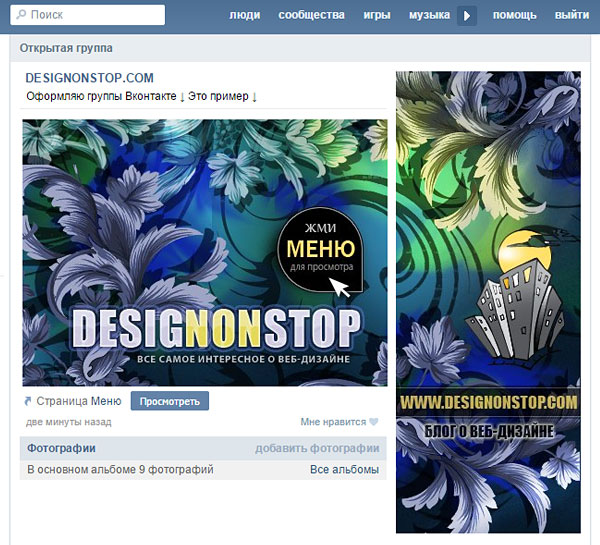
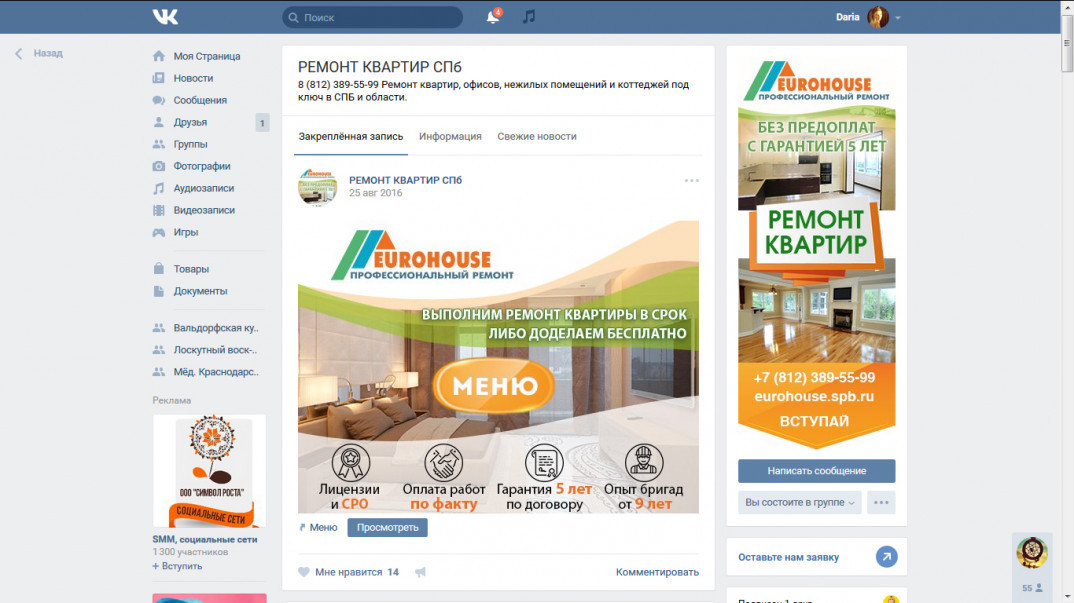
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
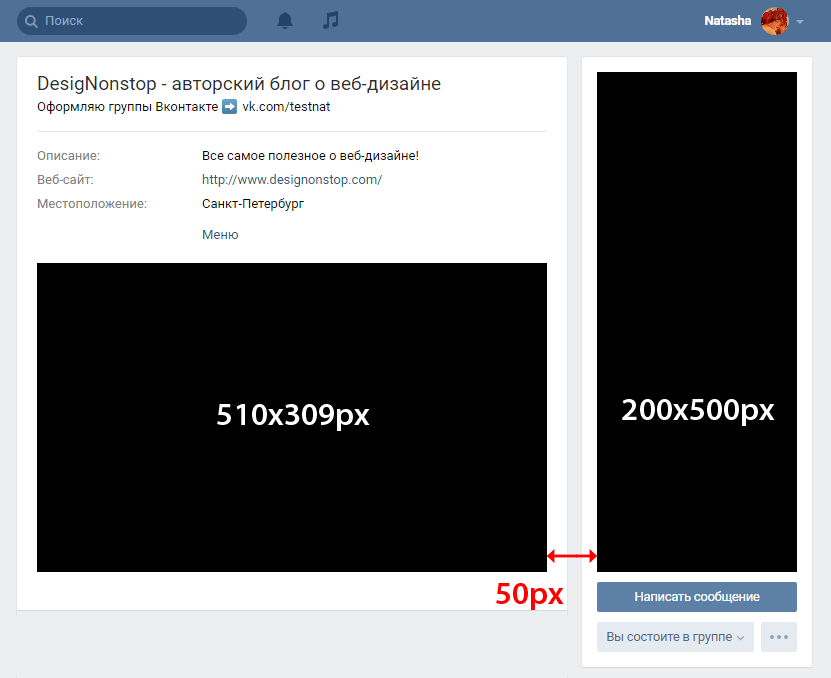
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
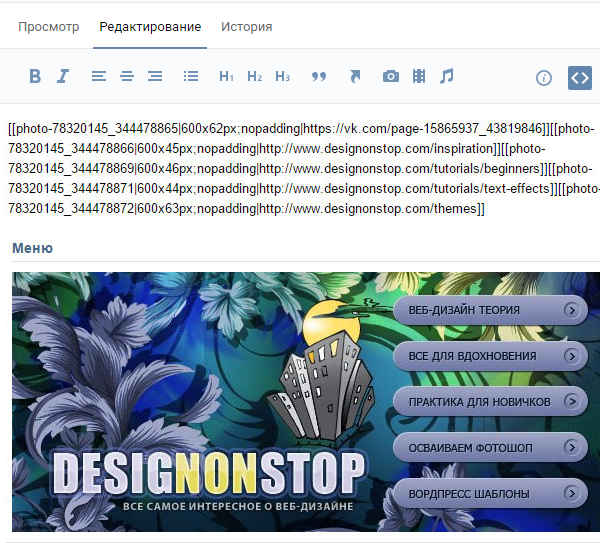
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
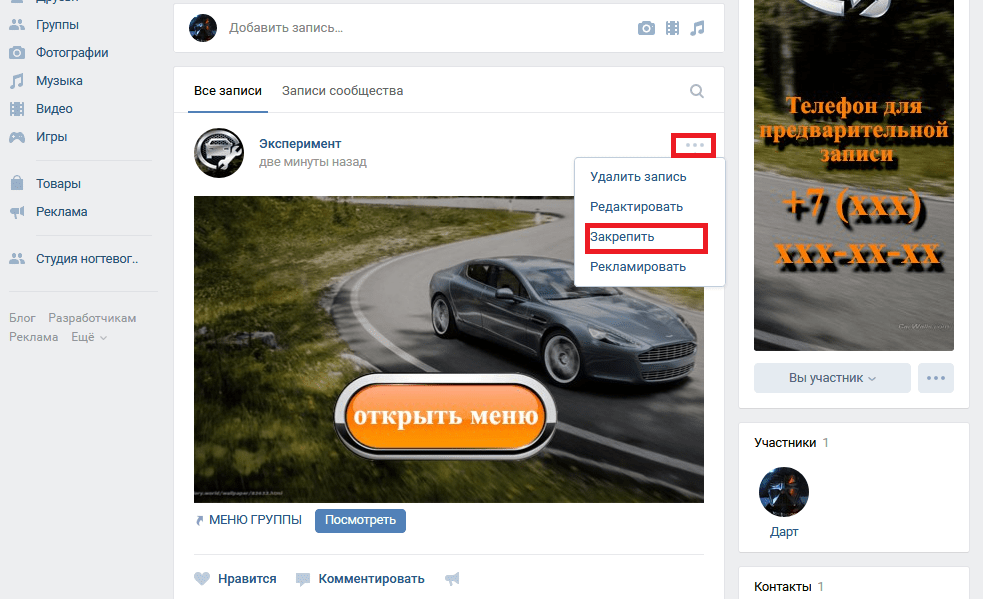
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
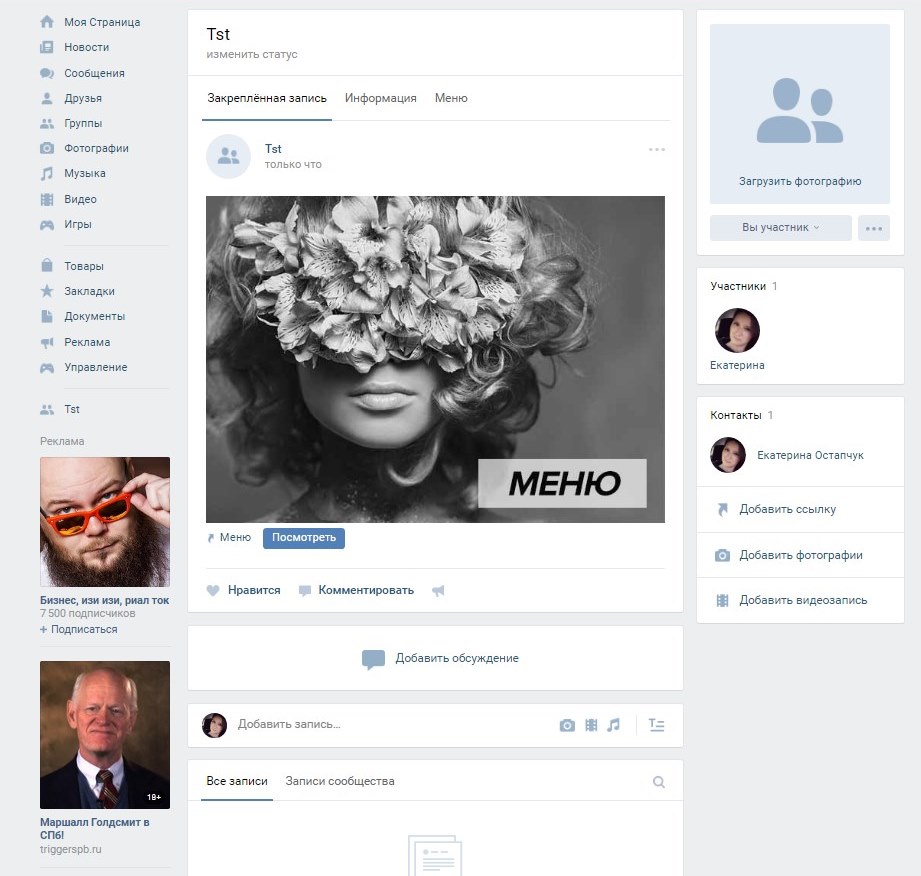
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
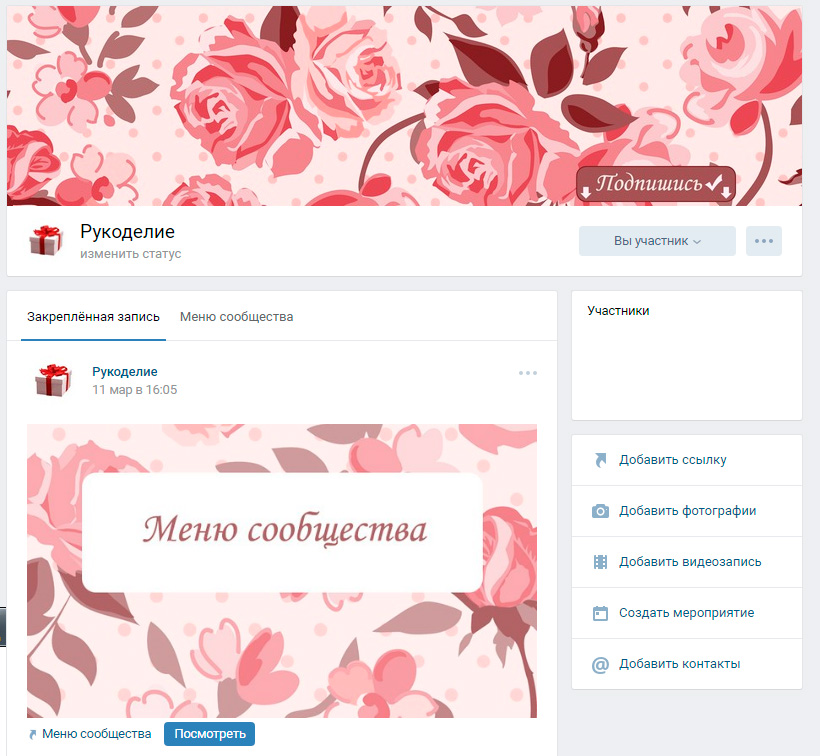
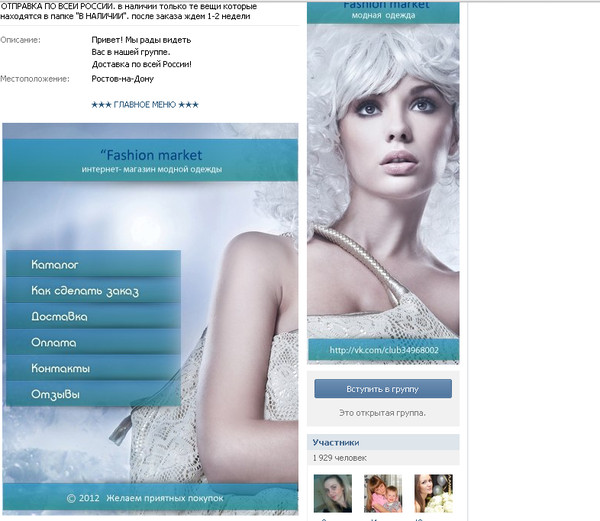
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Навигационное меню вконтакте. Как создать меню для группы Вконтакте
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
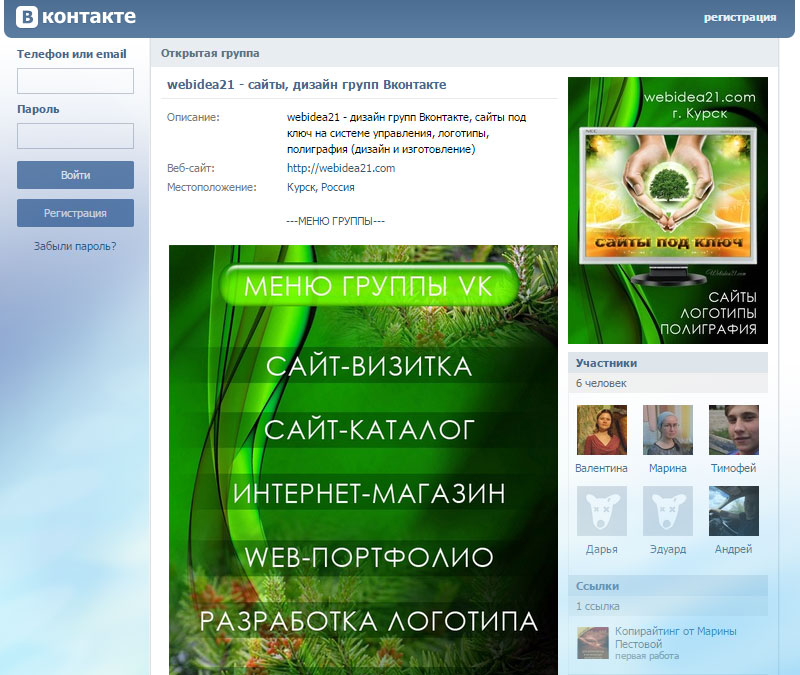
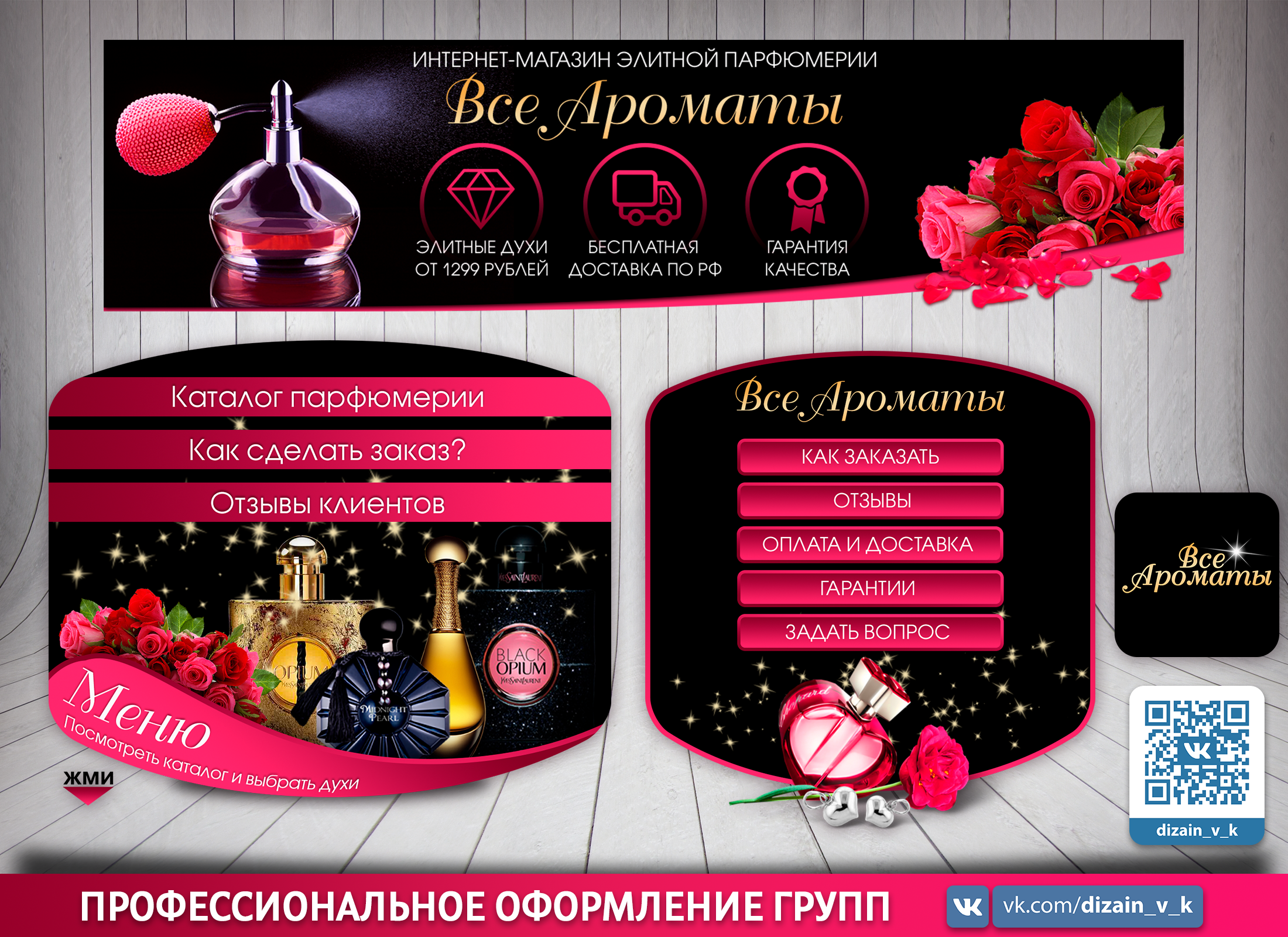
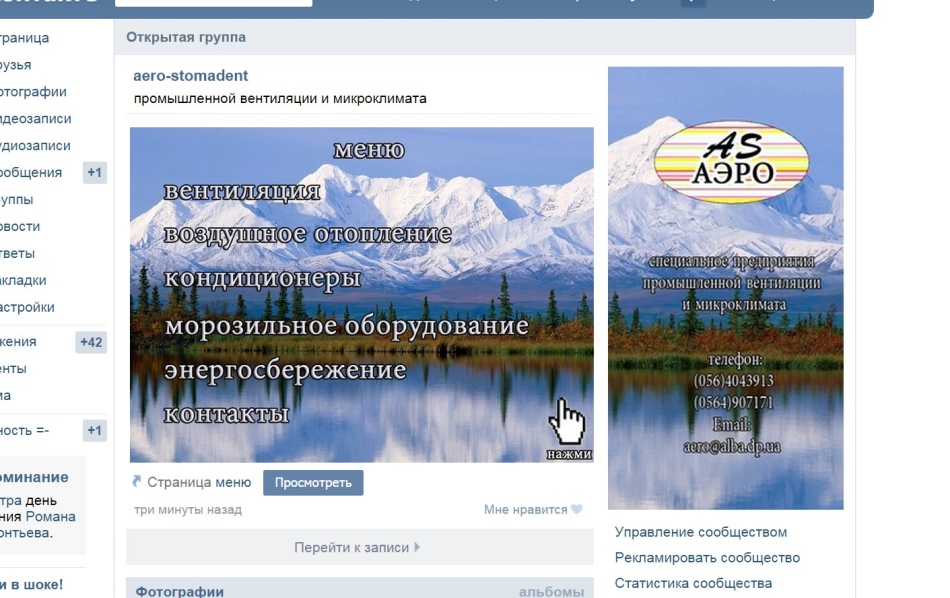
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню?
Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk.com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
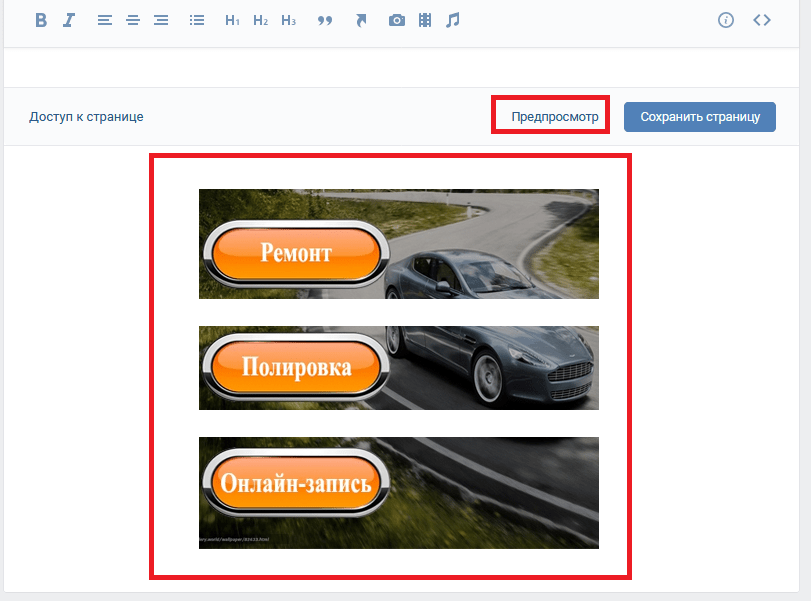
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
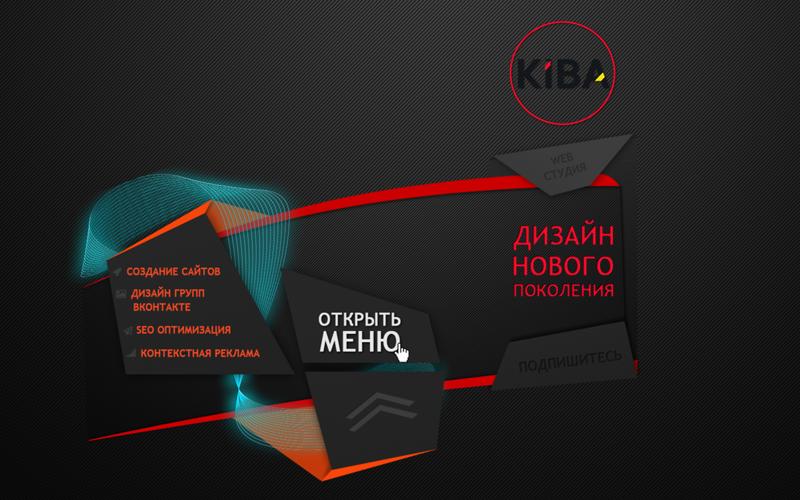
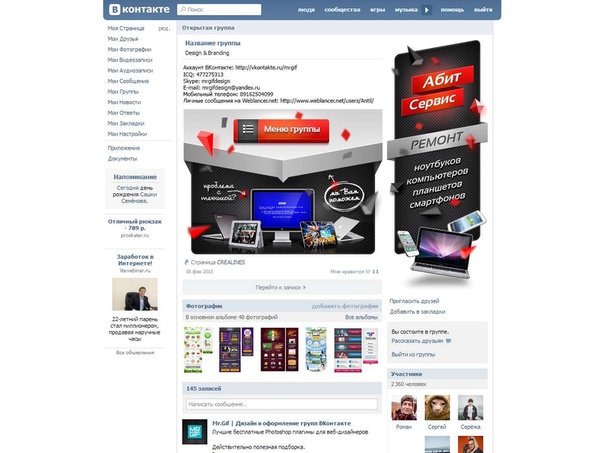
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Http://vk. com/page-46864771_44676832
com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню..webp)
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
Перейдите в категорию “Разделы”.
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.

- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
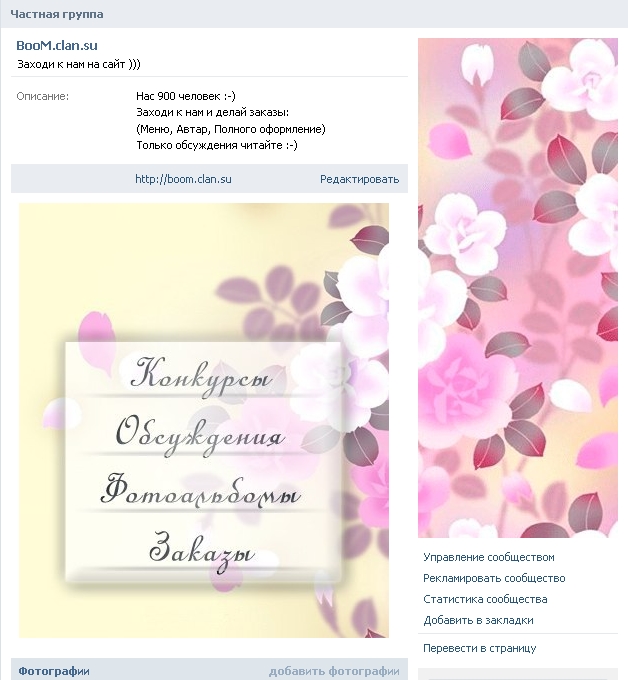
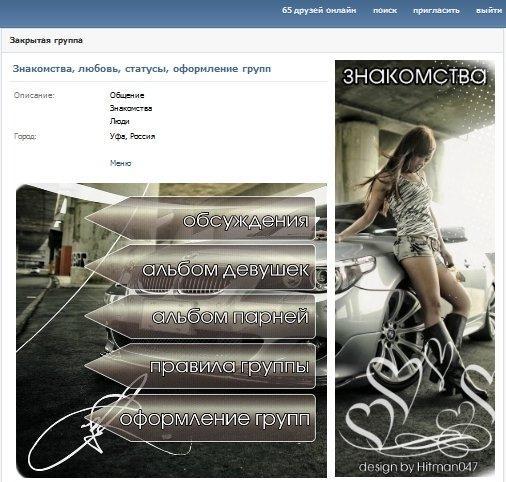
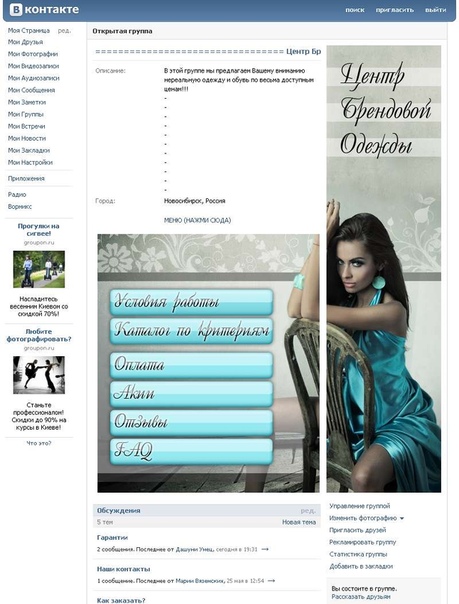
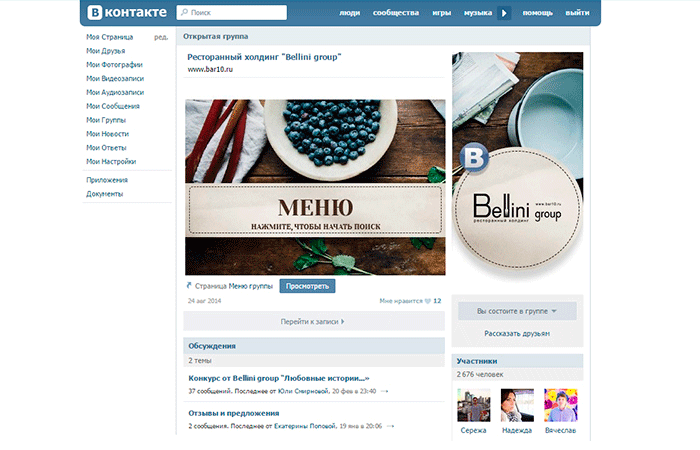
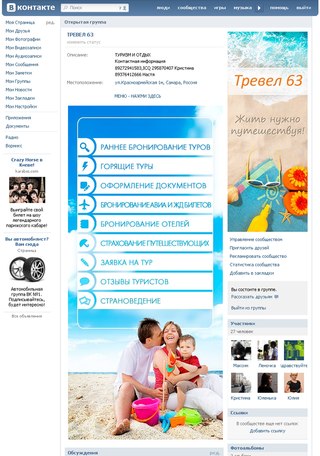
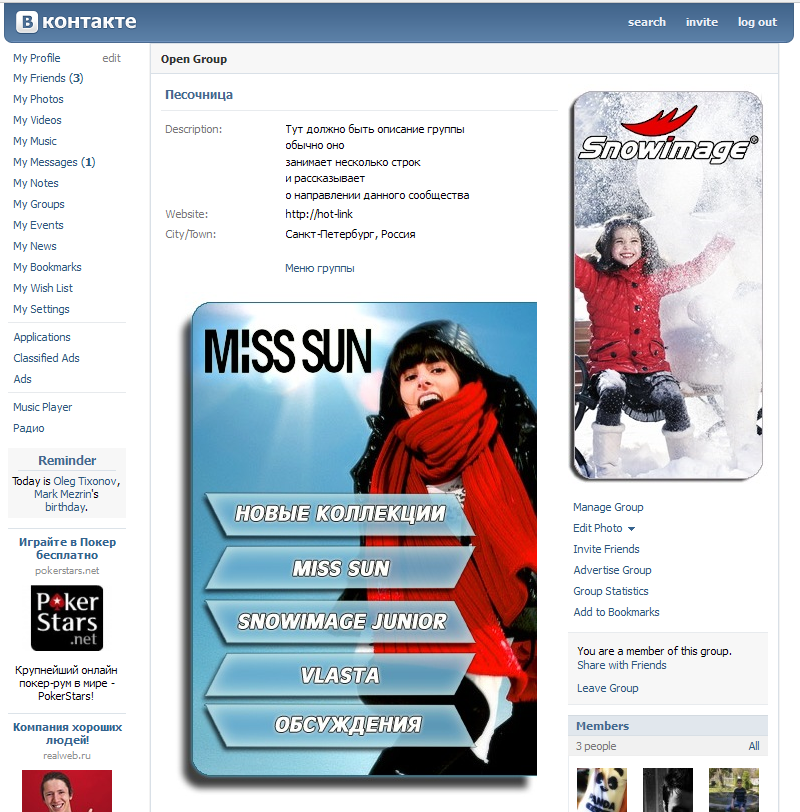
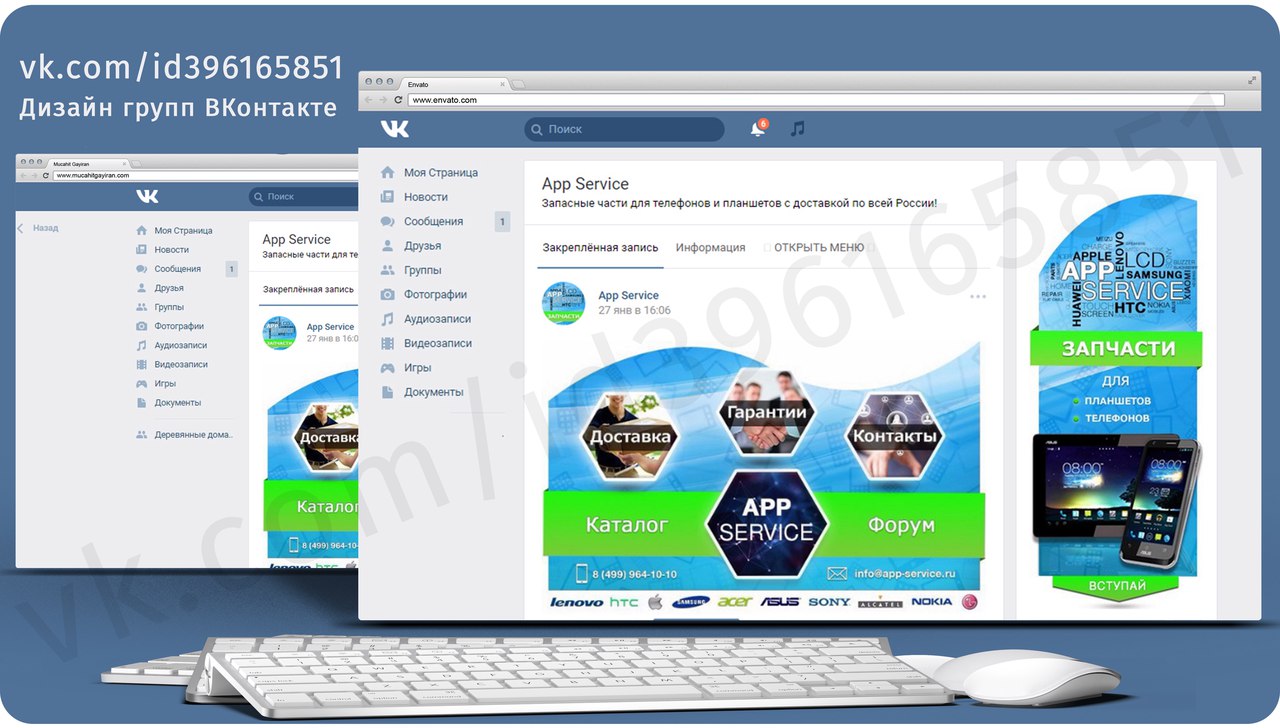
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ночной клуб «Crystal Hall (Кристал Холл)»
Crystal Hall Minsk — новый ночной клуб премиум-класса, который оценят по достоинству люди, привыкшие брать от жизни лучшее. Здесь искусно собраны наиболее популярные мировые развлечения. Это клуб для интеллигентных людей, которые дорожат своим временем и умеют качественно отдыхать.
Интерьер и атмосфера клуба «Кристалл Холл»
В клубе Crystal Hall в центре Минска красивый, дизайнерский интерьер в стиле luxury. Все детали тщательно продуманы, обеспечен максимальный комфорт для гостей. В клубе воплощены в жизнь многие современные технические решения, установлена профессиональная музыкальная аппаратура Funktion One. Здесь незабываемая атмосфера, которая способствует абсолютному релаксу.
Все детали тщательно продуманы, обеспечен максимальный комфорт для гостей. В клубе воплощены в жизнь многие современные технические решения, установлена профессиональная музыкальная аппаратура Funktion One. Здесь незабываемая атмосфера, которая способствует абсолютному релаксу.
Шоу-программа
В ночном клубе Crystal Hall для гостей устраивают грандиозные шоу с участием известных артистов, танцовщиц go-go и шоу-балетом. Качественную музыку обеспечивают топовые диджеи, также выступают талантливые кавер-бэнды. Клуб «Кристалл Холл» в Минске проводит тематические и закрытые вечеринки.
Кухня и напитки
В клубе Crystal Hall подают блюда европейской, китайской, восточной и французской кухни в авторской интерпретации от шеф-повара заведения. Также представлен широкий ассортимент напитков:
- Классические коктейли
- Богатый выбор шампанского
- Эксклюзивные авторские коктейли
- Винная карта
- Крепкий алкоголь на любой вкус
- Party sets для больших компаний
Банкетное обслуживание
В Crystal Hall можно проводить частные мероприятия:
- В формате фуршета — до 500 человек
- В формате банкета — до 150 человек
Особенности меню, обслуживание, декор зала и шоу-программа обсуждаются и разрабатываются индивидуально для каждого торжества. В клубе есть своя профессиональная звуковая и световая аппаратура, фотозона, опытный фотограф, а также мультимедийный экран, который позволяет менять атмосферу в соответствии с музыкой.
В клубе есть своя профессиональная звуковая и световая аппаратура, фотозона, опытный фотограф, а также мультимедийный экран, который позволяет менять атмосферу в соответствии с музыкой.
Дополнительные преимущества
- Клуб работает до 6 утра
- Есть депозитная система заказа столиков
- Действует дресс-код и фейс-контроль (приветствуется элегантный стиль одежды)
Ночной клуб Crystal Hall — отдых со вкусом.
Как сделать меню в группе Вконтакте
В сегодняшней публикации мы поговорим о том, как сделать красивое и качественное меню в группе Вконтакте. Сегодня ВК – это не просто площадка для общения со своими друзьями, количество которых всегда можно увеличить, воспользовавшись данным сервисом от студии пиара socprka.ru. Вконтакте – это отличный инструмент для продвижения своей продукции, бренда, идеи и т.п. Во Вконтакте создаются и развиваются самые разные группы, поэтому нужно как-то выгодно выделяться на фоне конкурентов. Очевидно, главное – это умение заинтересовать потенциальных подписчиков (клиентов). Нужно сделать так, чтобы они возвращались на вашу страничку. Некачественная и плохо оформленная группа этому точно не поспособствует, поэтому нужен высококачественный, что называется, эффективный, дизайн. Если не хотите тратить время на изучение азов дизайна Вконтакте, обращайтесь к нам. Специалисты SocPRka сделают вашу группу неповторимой. Заказывайте тариф «Вип» или «Премиум», которые предусматривают создание меню для группы. Если нет возможности оплатить услуги профессионалов, тогда читайте внимательно данную инструкцию.
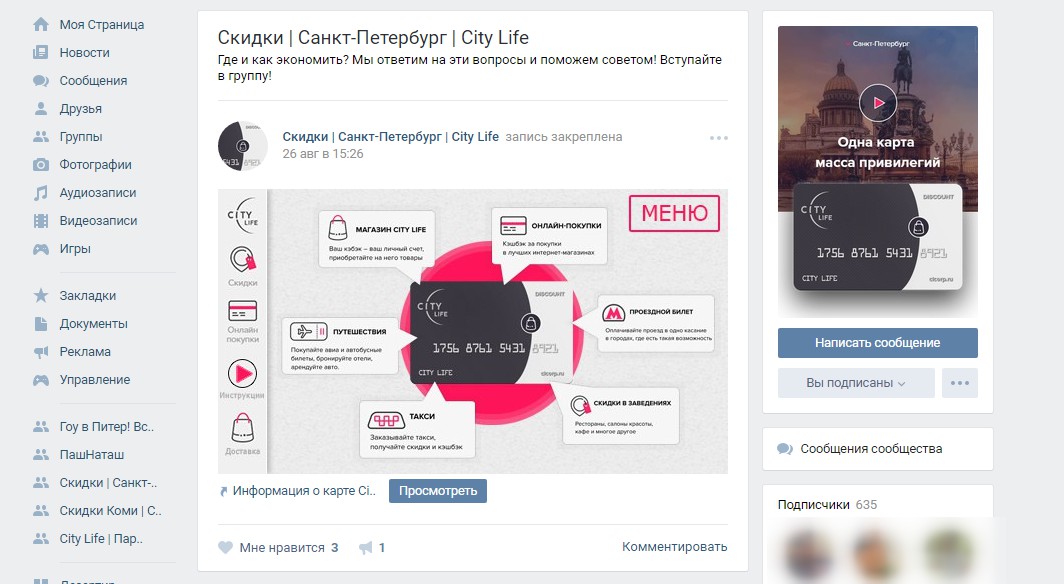
Очевидно, главное – это умение заинтересовать потенциальных подписчиков (клиентов). Нужно сделать так, чтобы они возвращались на вашу страничку. Некачественная и плохо оформленная группа этому точно не поспособствует, поэтому нужен высококачественный, что называется, эффективный, дизайн. Если не хотите тратить время на изучение азов дизайна Вконтакте, обращайтесь к нам. Специалисты SocPRka сделают вашу группу неповторимой. Заказывайте тариф «Вип» или «Премиум», которые предусматривают создание меню для группы. Если нет возможности оплатить услуги профессионалов, тогда читайте внимательно данную инструкцию.
Посмотрите на верхний рисунок. Это пример красивого кликабельного меню в группе Vkontakte. Здесь и красивые цвета, и запоминающаяся картинка, и само меню. Для того, чтобы такое сделать, нужно хорошо знать две вещи: Фотошоп и вики-разметку. Даже и вики-разметку знать не обязательно, так как существуют сервисы, при помощи которых можно эту самую разметку скопировать с понравившегося меню другой группы. Один из подобных ресурсов расположен по адресу: «vkmaster.zf-projects.ru» (нижний скриншот). На сайте есть множество отличных функций: зачеркивание текста ВК, дата регистрации, дата рождения, поиск ВУЗов, код wiki-страницы и др.
Один из подобных ресурсов расположен по адресу: «vkmaster.zf-projects.ru» (нижний скриншот). На сайте есть множество отличных функций: зачеркивание текста ВК, дата регистрации, дата рождения, поиск ВУЗов, код wiki-страницы и др.
Нам нужен последний пункт. Кликаем по нему, как показано выше. Дальше нужно ввести ссылку на вики-страницу с меню, чтобы узнать код. После этого вставляем полученный код в свою вики-страницу и редактируем его под свои нужды. Более подробно об этом читайте чуть ниже.
Сделать меню для группы Вконтакте в 2018 году стало проще
А сейчас поговорим о специальных сервисах, которые помогут в 2018 году сделать меню для своей группы Вконтакте намного проще и быстрее, нежели при помощи редактирования разметки. Один из таких инструментов – это menumake.ru (смотрите рисунок внизу). Заходим на сайт через профиль Вконтакте. При этом обязательно даем сервису разрешения, которые он попросит. После входа вы увидите все вами администрируемые сообщества.
Справа возле каждой группы будет расположена кнопка создания меню. Если раньше вы уже пользовались данным сервисом, то на кнопке будет надпись: «Изменить меню» (картинка ниже). Выбираем группу, кликаем по кнопке, чтобы перейти непосредственно к оформлению. Сам процесс создания меню нет смысла описывать подробно, ведь все предельно просто. Заполняем аккуратно все поля: выбираем фон будущего меню, ссылки на пункты меню, анкоры, количество пунктов, обводки, цвета, размеры и пр. После окончательной настройки загружаем меню в группу, нажав на специальную кнопку. Можно посоветовать еще несколько хороших инструментов для создания меню Vkontakte.
- menumaker.pw.
- vkprofi.ru.
Инструкция как сделать вики меню Вконтакте для группы
Теперь вернемся к вики-меню, но прежде советуем вам внимательно ознакомиться с постом, посвященным главным принципам и азам этого типа разметки. Можно сказать, что это Вики разметка ВК для начинающих или просто «чайников». Приступим к самой инструкции. Вспоминаем, в самом начале публикации мы говорили о сервисе VKmacter. Нам потребуется в этом вопросе его помощь. Итак.
Приступим к самой инструкции. Вспоминаем, в самом начале публикации мы говорили о сервисе VKmacter. Нам потребуется в этом вопросе его помощь. Итак.
- Находим группу с красиво и качественно оформленным меню.
- Копируем в буфер ссылку на страницу с меню.
- Далее заходим по ссылке: «vkmaster.zf-projects.ru/wiki-pcode». Вставляем скопированную ранее ссылку в специальное поле.
- Нажимаем кнопку: «Узнать».
- Чуть ниже появится поле с кодом wiki-страницы.
- Копируем данный кусок кода (смотрите скрин внизу).
- Переходим на свою страничку редактирования свежих новостей на главной странице группы. Вставляем код, редактируем его под свои адреса ссыллок и анкоры.
Не забываем, к слову, что нужно перед всеми описанными манипуляциями настроить в управлении сообществом разрешения на публикацию материалов. И обязательно выполняйте вставку кода в режиме вики. Чтобы перейти в данный режим, нужно нажать по специальному значку с изображением угловых скобок (смотрите изображение внизу).
Что же касается фона и красивого текста в оформлении, то тут поможет Photoshop и его инструмент «Раскройка». Раскраиваем фон на количество областей, которое нужно. Подписываем каждую область по названиям будущих пунктов меню. И сохраняем проект для вэб. После загружаем все фотки в отдельный альбом, копируем ссылки на них, чтобы вставить в код. После этого сохраняем, переходим на страницу сообщества, обновляем и радуемся результату. Параметры фона подбирайте сами. Вполне нормально смотрятся картинки с шириной 600 пикселей.
Новый год в Сочи. Куда сходить в дни новогодних праздников
Этой зимой Сочи ожидает прибытия большого количества гостей со всех регионов нашей страны. Общий туристический поток по городу только в праздничные дни составит порядка 254 тысяч человек. В среднем на новогодние и рождественские праздники в отелях горного кластера ожидается почти 68 тысяч гостей. Пик заполняемости придется на 2-6 января с загрузкой около 90%.
В домах культуры Сочи пройдет более 130 новогодних и рождественских мероприятий для жителей и гостей курорта. Свои программы подготовили все учреждения культуры в крупных микрорайонах и сельских округах Сочи.
Свои программы подготовили все учреждения культуры в крупных микрорайонах и сельских округах Сочи.
Здесь пройдут выставки декоративно-прикладного творчества, новогодние концерты, кинопоказы и театрализованные представления с загрузкой не более 50% от вместимости залов с соблюдением необходимых санитарно-эпидемиологических мер.
– Несмотря на ограничения в проведении массовых мероприятия из-за угрозы распространения коронавируса, в городе Сочи праздничная атмосфера будет воссоздана в местах, приближенных к проживанию сочинцев. Продолжат работу передвижные новогодние театрализованные бригады. Во всех учреждениях культуры курорта подготовлена праздничная программа, чтобы сочинцы смогли ощутить волшебство Нового года и Рождества, – отметила заместитель главы города Сочи Елена Канюк.
В Сочи пройдут в том числе и мероприятия онлайн. Новогодняя программа подготовлена на YouTube канале «НЕреальНо культурно». Состоится премьера новогоднего фильма-приключения «Трое из Сочи Соло» с участием творческих коллективов города Сочи. Зрители смогут увидеть цикл телевизионных концертов, подготовленных профессиональными и любительскими артистами города, работающих в разных направлениях, а также телевизионную версию спектакля-сказки о приключениях веселых Снеговиков, подготовленного актерами театра кукол «Саквояж» Романа Соколовского.
Зрители смогут увидеть цикл телевизионных концертов, подготовленных профессиональными и любительскими артистами города, работающих в разных направлениях, а также телевизионную версию спектакля-сказки о приключениях веселых Снеговиков, подготовленного актерами театра кукол «Саквояж» Романа Соколовского.
Также на площади Флага рядом с главной новогодней елкой установят интерактивный экран, который свяжет сочинцев и гостей курорта с жителями других городов в режиме оn-line.
Свои новогодние афиши подготовили крупнейшие учреждения культуры Сочи. В Зимнем театре пройдут балет «Щелкунчик» Юрия Григоровича, спектакли московского театра им.Вахтангова «Снежная королева» и «Ночь перед Рождеством» Краснодарского краевого театра кукол, В Зале органной и камерной музыки в новогодние каникулы состоятся концерты из цикла «От Рождества к Рождеству». Сочинская камерная филармония подготовила цикл концертов классической музыки «Сочинские зимние сезоны» в историческом здании морского вокзала. В Новом театре Сочи пройдут постановки «Любовь к трем апельсинам» и «Принцесса на горошине». Ждут зрителей постоянные экспозиции Сочинского Художественного музея, дома-музея Николая Островского и Музея истории города-курорта Сочи.
В Новом театре Сочи пройдут постановки «Любовь к трем апельсинам» и «Принцесса на горошине». Ждут зрителей постоянные экспозиции Сочинского Художественного музея, дома-музея Николая Островского и Музея истории города-курорта Сочи.
В новогоднюю ночь на железнодорожную станцию курорта «Роза хутор» прибудет сказочный поезд. Дед Мороза из Великого Устюга поздравит гостей курорта с наступающим Новым годом. Можно будет посетить и его передвижную резиденцию, cогреться горячим чаем, отправить новогоднюю открытку в любой уголок России.
На главной сцене курорта «Красная Поляна» в новогоднюю ночь под открытым небом состоится большой праздничный концерт с участием группы «Уматурман», который задаст ритм и настроение на все каникулы. Ежедневно гости курорта вместе со сказочными персонажами – Дедом Морозом и Снегурочкой – смогут принимать участие в музыкальных парадах и новогодних перформансах, посещать различные уличные игры.
ГТЦ «Газпром» подготовил для гостей курорта активности в высокогорном парке «Зеленая Поляна» и в развлекательном центре «Галактика».
Парк «Ривьера» на новогодних каникулах полостью погрузится в настоящую новогоднюю сказку. Впервые в городе Сочи здесь откроется резиденция Снегурочки, где каждый гость сможет написать свое пожелание, сделать красивое праздничное фото. В конном театре и дельфинарии ежедневно будут проходить уникальные новогодние шоу. На арт-ярмарке можно принять участие в мастер-классах по брейк-дансу, созданию елочных украшений.
С 1 по 9 января в парке «Южные культуры» состоится открытие Зеленой гостиной Деда Мороза. В вольерном комплексе экоцентра «Лаура» появился объект искусства – сюжет «Свобода ветра» на 200-летней груше. Его главный герой – парящий канюк. Рисунок посвящен защите птиц Кавказского заповедника.
Ждет гостей в период зимних каникул и Сочинский национальный парк. В парке «Дендрарий» на веранде музея С.Худекова работает Новогодняя резиденция Деда Мороза. Также открыты для посещения обустроенный природный комплекс Головинского участкового лесничества «33 водопада» и памятник историко-культурного наследия — смотровая башня на горе Большой Ахун.
В Сочи Парке новогодние гуляния продолжатся до 9 января. В дни каникул детей и взрослых ждет множество развлечений. Среди праздничных премьер – большая рождественская ярмарка, новое Фиксишоу, перфомансы от Оркестра Снежной Королевы.
С 2 по 6 января в спортивном дворце «Айсберг» состоится ледовое шоу Татьяны Навки «Спящая красавица. Легенда двух королевств» – шоу, не имеющее аналогов и завоевавшее призвание в самых крупных городах мира.
Праздничное настроение в новогоднюю ночь создадут залпы фейерверков, которые можно будет наблюдать во всех районах Большого Сочи, в том числе и в горном кластере.
Как подобрать имя для котенка?
Оригинальная кличка или знакомое имя?
Выбор имени для котенка будет зависеть от того, как вы сами определите его характер: маленький озорник, любитель полежать на мягкой подушке или независимый исследователь? Как только новый член семьи появится в вашем доме, он сразу начнет проявлять индивидуальность.
Вы вполне можете дать имя котенку по самой заметной черте его характера, внешности или даже в честь своей любимой группы — возможности безграничны! Учтите — котята и взрослые кошки лучше запоминают имена, состоящие из одного-двух слогов. Если у котенка внушительная родословная, скорее всего, его имя будет длинным и замысловатым — не бойтесь сокращать.
Если у котенка внушительная родословная, скорее всего, его имя будет длинным и замысловатым — не бойтесь сокращать.
Как назвать серого котенка
Если для вас важно назвать питомца, ориентируясь на цвет его шерсти, вам повезло — выбор прозвищ довольно богатый. Наиболее часто котятам серого цвета дают прозвища Дымок, Грей, Пепел или Смоки, которые прямо указывают на особенность их окраса. Конечно, вы можете подобрать для питомца более оригинальное имя, только не забывайте, что оно должно быть коротким и звучным, чтобы новый член семьи без труда его запомнил и отзывался на него.
Имена для котят-девочек: Грея, Дымка, Зола, Мальвина, Мате, Мисти, Муни, Мышка, Нева, Рея, Руни, Смоки, Соя, Тень, Фрея, Хайди, Хидан, Шаде, Шейди, Шейла, Эшли.
Имена для котят-мальчиков: Альберт, Ашер, Вельвет, Вульф, Грей, Дориан, Дымок, Клауд, Мускус, Пепел, Поль, Пьеро, Смоки, Сумрак, Тень, Том, Хром, Чарли, Шарки, Шайн, Юнг.
Как назвать белого котенка
Белый котенок с голубыми или зелеными глазами — настоящая редкость. Он может быть пушистым или гладкошерстным, спокойным или активным. Ясно одно — никто не останется равнодушным, увидев его. Чтобы подчеркнуть его уникальность, подберите пушистому любимцу по-настоящему запоминающееся имя. Для этого советуем учитывать не только породу котенка, но и особенности его окраса.
Он может быть пушистым или гладкошерстным, спокойным или активным. Ясно одно — никто не останется равнодушным, увидев его. Чтобы подчеркнуть его уникальность, подберите пушистому любимцу по-настоящему запоминающееся имя. Для этого советуем учитывать не только породу котенка, но и особенности его окраса.
Имена для котят-девочек: Снежинка, Соль, Леди, Айрис, Ириска, Лили.
Имена для котят-мальчиков: Сноу, Снежок, Вайт, Айс, Хонки, Сильвер.
Как назвать рыжего котенка
Рыжий котенок приносит в дом тепло и радость. Поэтому и имени он достоин яркого, запоминающегося. Многие ассоциируют рыжих питомцев с пламенем, солнцем и другими символами огня и света. Оттого и клички у них соответствующие — Огонек, Лучик, Искорка и другие. Некоторым людям рыжие коты напоминают своих диких сородичей — львов, а потому им достаются величественные имена — Лев или Бонифаций.
Имена для котят-девочек: Джинджер, Дыня, Манго, Морковка, Охра, Тыква.
Имена для котят-мальчиков: Барт, Бисквит, Гарфилд, Голди, Имбирь, Макарон, Медок, Персик, Оскар, Пикачу, Рыжик, Шафран.
Как назвать черного котенка
Не верьте в предрассудки — черный кот или котенок тоже может быть счастливой находкой. Возможно, он будет похож на большого Базилио из сказки про Буратино, на мудрого персонажа из мультика «Котенок Гав» или смешного Сейлема из сериала «Сабрина — маленькая ведьма» — главное, что это ваш новый друг. Кличка для такой расцветки может быть оригинальной и красивой. Например, Корби или Киеран — «темноволосый» по-английски. Или Броин — «ворон» по-кельтски. Морис или Нуар, как у истинного француза. А может быть, Тартар из греческой мифологии или просто Чай — такую кличку точно не встретить на каждом шагу.
Имена для котят-девочек: Багира, Блеки, Клеопатра, Мистик, Мокко, Нефертити, Ночка, Нэйт, Пантера, Тень, Тушь.
Имена для котят-мальчиков: Блек, Бруно, Дарт, Инки, Оникс, Сумрак, Уголек, Черныш, Чоко.
Как назвать полосатого или пятнистого котенка
Бенгальский кот, черепаховая кошка или котенок тигрового окраса — имя должно характеризовать вашего нового питомца. Полосатых малышей часто называют Матроскин, Васька, Пират, Полоска и Тигр. Если для вас это слишком просто, подумайте над кличками Микс, Табби или Юпитер. Черепаховому окрасу подойдут клички Криа, Эли, Руа или Мастика. Владельцы кошек бенгальской породы часто называют питомцев Лео, Дакота и Кашемир.
Полосатых малышей часто называют Матроскин, Васька, Пират, Полоска и Тигр. Если для вас это слишком просто, подумайте над кличками Микс, Табби или Юпитер. Черепаховому окрасу подойдут клички Криа, Эли, Руа или Мастика. Владельцы кошек бенгальской породы часто называют питомцев Лео, Дакота и Кашемир.
Имена для шотландских и британских котят
Ваш котенок — родовитый англичанин или шотландец? Отлично! Вы можете без зазрения совести дать «королевскую» кличку вашему питомцу.
Имена для котят-девочек: Аури, Бастина, Габби, Гресси, Диана, Евита, Иффи, Кара, Лаффи, Сафира, Холи, Эрли, Эрика, Янетт.
Имена для котят-мальчиков: Арро, Астон, Ачи, Барон, Бейсин, Вайс, Гарнель, Дарлинг, Ирсен, Кельт, Квентин, Людвиг, Принц, Самур, Фарро, Чайд, Уильям, Уллис, Яврик
Клички для котят-девочек по алфавиту
А: Авдотья, Абигейл, Аби, Аврора, Айша, Алёна, Али, Алина, Алсу, Анжелика, Анна, Арина, Ариэль, Аса, Астрид, Ася
Б: Барбара, Беатриче (Ричи), Белла, Белка, Берта, Бетти, Блеки, Бони, Бруни, Бусинка, Бэмби
В: Варна, Варя, Венера, Вера, Вика, Виктория (Викки), Вилли
Г: Габи, Гера, Грейс, Грета, Гертруда (Руди)
Д: Джесси, Джипси, Джози, Джульетта, Дина, Дойч, Донна, Дюна
Ж: Женя, Жоржетта, Жужа, Жюли
З: Зайка, Зара, Зина, Зита, Зоя
И: Ида, Изабелла, Изольда, Инна, Ингрид, Ирма
К: Келли, Ким, Клеопатра (Клёпа), Коко, Коми, Кори, Кейт, Керри, Кет, Кира, Кристен
Л: Лада, Леся, Лиза, Лина, Лолита, Луиза, Лукреция (Лука), Лулу, Люна, Люмия
М: Марго, Мари, Маруся, Марфа, Матильда (Мати, Тиля), Маша, Милли, Мимми, Мия, Молли
Н: Надин, Надя, Нерри, Несси, Нефертити, Ника, Ниса, Ноиз, Нора, Ночка, Нэйт, Нюкта, Нюша
О: Одетт, Ола, Оса, Офа, Офелия
П: Панна, Пандора, Паночка, Пегги, Поля, Принцесса
Р: Рада, Рима, Рольда, Реми, Роксана, Рокси, Руан, Руна
С: Сабрина, Салли, Саша, Сенди, Сессиль, Сима, Сирена, Соня, Софа, Софья, Сэм, Сюзан
Т: Тара, Таша, Терпсихора, Тина, Тиша, Това, Тоня, Тринити, Триша, Троя, Тэсс
У: Ульма, Уля, Ума, Уна, Ундина, Уния
Ф: Фея, Фина, Фита, Флора, Флосси, Фрау, Фрея, Фурия
Х: Ханни, Хейли, Хельга, Хлоя, Холли
Ц: Цаца, Цитра
Ч: Чара, Чесс, Чосса
Ш: Шани, Шарлотта, Шейли, Шейн, Шерри, Шума, Шуша
Э: Эзра, Элла, Эля, Эмма, Эная, Эрато, Эрна, Эстер
Ю: Юна, Юнона, Юта
Я: Ядвига, Яла, Ясмин, Яся
Клички для котят-мальчиков по алфавиту
А: Аарон, Адольф, Амур, Артемий, Арсений, Арти, Арчи, Ахилл
Б: Балу, Бард, Барон, Берг, Берт, Бликса, Богдан, Борис, Бранд, Брейгель, Бьорн, Бэмби
В: Варди, Варяг, Вася, Вениамин, Вертер, Вест, Виконт, Викор, Виктор, Вильгельм, Витя, Войцек, Ворчун, Вран, Всеволод
Г: Гамлет, Гасс, Гарольд, Гарсон, Гена, Генри, Герасим, Гермес, Гоша, Граф, Гриф, Грим, Гумбольдт, Густав
Д: Давид, Денис, Дима, Дрейк, Джокер, Дональд, Дорн, Дуглас, Дымок
Ж: Жак, Жора, Жуан, Жюль
З: Зевс, Заурус
И: Иван, Игорь, Икар, Иосиф, Ирвин, Ирсен
Й: Йода, Йося
К: Карен, Карл, Кельт, Кент, Кинг, Ким, Кирилл, Клаус, Клим, Клод, Колль, Король, Корн, Корнелий, Костя, Котовский, Крабат, Крис, Кузьма
Л: Лавр, Лайт, Лаки, Лев, Лекс, Лёня, Лорд, Лу, Лука, Люк
М: Магнус, Макс, Макбет, Манфред, Марк, Марс, Март, Мастер, Матвей, Мика, Миша, Морти, Мун, Мур
Н: Найт, Нарцисс, Нейт, Немо, Нео, Ник, Никита, Никола, Нойз, Норд, Нуар, Ньютон
О: Одиссей, Олаф, Оливер, Орест, Осип, Оскар, Ост
П: Педро, Персей, Перун, Петр, Пират, Платон, Плуто, Потап, Принц, Пьер
Р: Раджа, Рейв, Рейн, Рене, Рикки, Ричард, Риччи, Роберт, Ролан, Рома, Ронни, Роман, Рудольф, Руслан, Рыжик, Рэй
С: Савва, Сан, Сандро, Сатурн, Сварт, Себастьян, Сеймур, Сигурд, Сноу, Стёпа, Стоун, Сэм
Т: Тайгер, Тайсон, Тамерлан, Тедди, Тейт, Тигр, Тим, Титан, Тихон, Том, Тор, Торви, Трезор, Тэсс
У: Уильям, Ульв, Ульвер, Уллис, Уран
Ф: Фальк, Фей, Феликс, Фердинанд, Фёдор, Филипп, Финн, Фома, Франц, Франциск, Фредди, Фридрих, Фромм, Фрост
Х: Хан, Харди, Хьер, Хорд, Хорик
Ц: Цап, Царь, Цезарь, Цицерон
Ч: Чарли, Чейл
Ш: Шайн, Шарль, Шурик
Э: Эдвард, Эдгар, Элвин, Элвис, Эльф, Эрл, Эрос, Этельстан
Ю: Юджин, Юлий, Юнг, Юра, Юстас
Я: Яков, Ян, Яр, Ярош, Яся, Яша
Конечно, это не все варианты, которые могут подойти вашему любимчику. Главное, чтобы имя было не сложным для запоминания и содержало больше мягких согласных или открытых гласных. По мнению фелинологов, на такие прозвища наши любимцы откликаются охотнее всего.
Главное, чтобы имя было не сложным для запоминания и содержало больше мягких согласных или открытых гласных. По мнению фелинологов, на такие прозвища наши любимцы откликаются охотнее всего.
9 Апреля 2019г.
Графическое меню ВКонтакте. Как сделать красивое меню для группы ВКонтакте
Сегодня продолжу свое «Погружение в группы ВК». В третьей части «сериала» я рассказал и показал. Сегодня поговорим о дизайне группового меню ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому перед тем, как начать новую тему, отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где в меню код?» или «Если нет закладки при редактировании» Исходника «как добавить внутреннюю страницу?» или «Я все еще не понимаю, что делать, если код не появляется!»
Ответ 1: ВК поменял редактор, теперь переключаться между визуальным редактором и кодом можно всего одним кликом (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите указатель мыши на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, действительно проблемный: « а как убрать пробелы между картинками ?? »
Ответ 2: Признаюсь, я сам испугался, когда впервые «пошло» клиентское меню. Сейчас исправляю быстро, а тогда это было не весело. См .:
Сейчас исправляю быстро, а тогда это было не весело. См .:
Добавить тег nopadding; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит разбитым. Для неосведомленных, может быть, это ненормально, но, по крайней мере, не профессионально. Так в чем же дело? Ах, все очень просто! В ВК постоянно происходят какие-то обновления, внедряются новые алгоритмы … да еще редактор криво … это происходит ни с того ни с сего, выпадают важные теги из кода и тут мы видим такую картинку.Чтобы это исправить, вам нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно изображения меню раздвигаются, потому что выпадает код nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года Вконтакте принудительно отключили авто групп и пабликов. Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если в вашей группе было больше аватаров, сделайте обновление (обновите свой аватар).
Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если в вашей группе было больше аватаров, сделайте обновление (обновите свой аватар).
Кстати, помимо кадрирования, ВК ввел еще одно нововведение, касающееся групповых фото: теперь, нажав на аватарку, мы, как и в аккаунте, сможем увидеть все альбомы сообщества. Это удобно! Из этого вытекает новый функционал в коммуникациях группы.
So-a-ak, мы закончили с вопросами… А теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Для начала убедимся, что вы умеете создавать групповое меню в контакте и пройдемся по короткой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка, которая у меня есть! Для наглядности запишу каждую цифру:
Сделайте это со всеми вложенными страницами, и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь перейдем к созданию красивого графического меню.
Я не буду рассказывать вам всю теорию того, как работает разметка вики в контакте, теперь у нас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю разметку вики. Переходим к созданию визуального меню!
Сначала я покажу вам код и результат моего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью.Все «руки не доходили», понимаете, как «сапожник без сапог». Но теперь я с визуальным меню в группе ВК!
Не буду рассказывать, как рисовать картинку для меню, это дело дизайнеров, рисую сам, но не очень профессионально. , в конце статьи я привел видео, как нарисовать простое меню в фотошопе, посмотрите сами, может, у вас получится сделать это самостоятельно. Если нет, закажите картинку меню у.
Я покажу вам средний вариант настройки меню.Разница в количестве предметов. Меню, которое просто нарезано на полоски, — простейшее его исполнение. Чем больше в строке нажимаемых кнопок, тем сложнее выполнять их. Хотя, зная фичу, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
Чем больше в строке нажимаемых кнопок, тем сложнее выполнять их. Хотя, зная фичу, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 пикселей — если у вас два и более объекта в строке, например, у меня есть кнопки для социальных сетей
И максимум 388 пикселей — если разрезать картинку по-простому, только на линии, без разделения на мелкие объекты.Это особенность, которую вам нужно знать при разрезании меню на кнопки. Размер моей картинки всего меню оказался 370х456 пикселей.
После того, как картинка была нарезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своей учетной записи, а не в группу! Поскольку больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому пункты меню в личном альбоме прячем:
Технический альбом ВК
После того, как вы настроили приватность «Только я». Приступаем к установке самого меню. Я дам вам пример кода, который будет для вас шаблоном, и мы проанализируем, из чего он состоит:
Приступаем к установке самого меню. Я дам вам пример кода, который будет для вас шаблоном, и мы проанализируем, из чего он состоит:
[]
где, фото7632142_2969 — это адрес картинки! Смотрим на него в адресной строке картинки:
С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен краткий адрес фотографии, для этого перейдите в сам альбом:
Зайдите в сам альбом, чтобы получить желаемый адрес изображения!
… и, начиная с первого изображения, перетащите их в групповое меню.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавился, размер указали, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, на которую посетитель перейдет после того, как кликнет по картинке.
Вот небольшое уточнение! Пишем внешние ссылки, ссылки на альбомы ВК и обсуждения в полном объеме, а ссылки на внутренние страницы в формате страница-32734125_44298120 . .. В начале и в конце строки не забудьте поставить две квадратные кавычки и без пробелов.
.. В начале и в конце строки не забудьте поставить две квадратные кавычки и без пробелов.
Уточнение 2: Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставляйте каждую строчку рисунка одну за другой. Потому что, если вы нажмете Enter после строки с изображением, картинка перейдет на новую строку, и меню переместится.Нам нужно, чтобы меню отображалось как единое целое, поэтому нам не нужны лишние пробелы и «символы»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Если да, то вы попали в нужную статью. Здесь мы обсудим, как создать группу [хм, улучшить сообщество] в социальной сети ВКонтакте, и вы получите хорошее впечатление от пользователей. Времена меняются, люди становятся умнее и сразу могут понять
Как вы, наверное, уже знаете, ВК предоставляет 3 варианта создания групп [сообществ]:
Исходя из ваших целей и задач определите для себя, какой вариант вам больше подходит. Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика ВКонтакте не слишком различаются.
Создавайте паблик, а не группу.Публикация вместо группы дает ряд преимуществ. Паблик проще в разработке и использовании, он также находится в блоке интересных пользовательских страниц. Исходя из этого, можно узнать интересы пользователя.В данном случае это фотография и все, что с ней связано.
Что касается группы, то потенциальные клиенты могут задать вопросы на ее стене. Сначала это выглядит преимуществом, но только если у вас нет плана контента и ваша цель — только чтобы люди начали спрашивать. Но в таких группах вовлеченность очень низкая.
Также в группах есть возможность приглашать друзей. Публично эта функция урезана. Но вряд ли ваши друзья будут вашей целевой аудиторией, которой вы собираетесь продавать услуги или товары. Следовательно, нет смысла сосредотачиваться и на приглашении.
Следовательно, нет смысла сосредотачиваться и на приглашении.
Еще одним преимуществом группы является возможность добавить приложение интернет-магазина по защищенному протоколу https через приложение iframe, что позволит пользователю размещать заказ, не выходя из социальной сети.
А теперь коснемся темы шапки нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начинал генерировать трафик.Например, вы продаете женскую одежду в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в топ результатов поиска по этому запросу и каким-то образом ранжируется по этому запросу. Соответственно, было бы разумно назвать свою группу именно так, чтобы попадать в результаты поиска как Яндекс, так и Вконтакте.
Род занятий — это ключевое слово, по которому пользователи потенциально могут искать вас — если ваша профессия привязана к городу, то в самой группе вы также можете указать город, в котором вы находитесь, поисковые системы будут определять вашу группу по геолокации.
В идеале формат заголовка выглядит так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — ваш бренд
Аватар и обложкаДизайн не является важным механизмом в механизме Интернет-бизнеса, но красиво оформленная группа без подозрительного и дешевого дизайна внушает больше доверия. И дизайн сообщества начинается с хорошо продуманного аватара и обложки сообщества.
Аватар сообщества — это лицо вашей компании, и он должен отражать как позиционирование компании, так и контактную информацию.
- профессия
- логотип и торговая марка
- телефон
- призыв к действию — например, «Зарегистрируйтесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также указывают адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, которая сейчас приобрела популярность после нововведений Вконтакте. В принципе подход такой же, как и к дизайну аватара, только теперь переводим все в горизонтальное положение. Вот несколько примеров хороших обложек с разными стилями оформления. Их объединяет то, что ясно, куда пришел человек и что он видит. Обложка должна отвечать на вопросы «Что это?».
В принципе подход такой же, как и к дизайну аватара, только теперь переводим все в горизонтальное положение. Вот несколько примеров хороших обложек с разными стилями оформления. Их объединяет то, что ясно, куда пришел человек и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и указывающие стрелки на:
- логотип
- марка
- что такое публика о
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется на
Можно сделать то же самое — это стандартная рабочая структура для грамотного оформления обложки сообщества.
Вики-меню Вы можете включить популярные вики-меню в дизайн своего сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая меню с использованием вики-разметки, вы создаете мини-сайт в социальной сети, и пользователь не должен в нем теряться. Посмотрите на это вики-меню и понять, что означает грамотная структура вики-меню.
Посмотрите на это вики-меню и понять, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от ниши вики-меню может содержать следующие разделы
- если это продажа нац.товары и услуги — условия доставки, категории товаров, прайс-листы, как заказать, описание и др.
- , если продажа информационных продуктов
Это база структурированного контента, например
Еще один пример хорошего меню:
В ссылках укажите все свои внешние ресурсы — лид-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория. Это поможет увеличить посещаемость вашего ресурса из социальных сетей.
Читайте также >>>>
Контент — корольContent is King
Билл Гейтс однажды сказал, и он был прав. Социальные сети существуют и популяризируются благодаря наличию постоянно генерируемого контента. Без него группа выгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
Без него группа выгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы им нравились и делились?
Здесь все очень просто — не нужно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — дело не в том, что они не нравятся пользователям, сама соцсеть игнорирует этот формат контента.Вот так примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и не раздражающий дизайн. Если контент визуально воспринимается хорошо, то высока вероятность его распространения.
NPV (Human UnderstandableLinks) в сообщениях Старайтесь не указывать оригинальные ссылки, либо ссылки с UTM-тегами, а сокращайте их с помощью сервиса vk.com/cc в заголовке под заголовком сообщения. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале).Их интересует контент. Сжимаем ссылки в постах с вк . ком / куб.см
ком / куб.см
Здесь на конкретном примере вы можете увидеть, как выглядит такая ссылка в посте:
Также постарайтесь не использовать очевидные и банальные заголовки. Заголовки предназначены для привлечения внимания подписчиков сообщества в ленте новостей. Например, заголовок «16 + 1 Эффективные и целебные свойства тыквенного масла, о которых не догадываются 95% людей на планете» лучше подойдет для внимания аудитории, чем невзрачный «Свойства тыквенного масла».Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы ли вы бросить вызов своей мечте и воплотить в жизнь свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразьте свой контентОпределите не менее 30 тем (потребностей), которые могут иметь непосредственное отношение к вашему направлению, и используйте таймер, чтобы начать публикацию.
Создавайте интересный контент для своей ниши. Например, в теме спорта — можно писать мотивационный, образовательный и экспертный контент.Список потребностей можно сделать бесконечным, и проблема заключается в выборе формата, который больше не будет публиковаться сам по себе. В каждом посте используйте разные призывы к действию с обоснованием причины — «Нравится, если это было полезно», «Сделайте репост, если вы думаете, что все ваши друзья должны знать об этом».
Например, в теме спорта — можно писать мотивационный, образовательный и экспертный контент.Список потребностей можно сделать бесконечным, и проблема заключается в выборе формата, который больше не будет публиковаться сам по себе. В каждом посте используйте разные призывы к действию с обоснованием причины — «Нравится, если это было полезно», «Сделайте репост, если вы думаете, что все ваши друзья должны знать об этом».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными. Но не спамите слишком много.
Узнай,
ВидеоВо все видео, загруженные на YouTube, вставьте обложку, чтобы была упаковка и обертка, которые привлекали внимание пользователя.Ролики без обертки выглядят очень сыро, в которых уже понятно, что будет и нет никакого интереса их выкладывать.
Вот пример того, как должна выглядеть обложка видео:
CTR видео с обложкой в разы выше, потому что есть упаковка — обертка, привлекающая аудиторию. Картинка должна сыграть свою роль — заинтересовать, что внутри.
Картинка должна сыграть свою роль — заинтересовать, что внутри.
Орудие!
ТоварыРаздел «Товары» — цены указаны в порядке возрастания — в витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который ведет группу, или к менеджеру, который подписан на группу
Заполняем раздел обсуждения и создаем в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Вы также можете создать анкету для разнообразия.
Контакты — тоже не забудьте заполнить. Чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите должность — руководителя и обязанности человека. Так вы быстро дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — заполняем описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание блоками по 3-4 строки, чтобы текст был удобочитаемым — правила копирайтинга для читабельности текста еще не отменены.
Вот пример того, насколько хорошо описание должно быть в сообществе:
Ну что скажешь? Был ли контент полезен?
Вы понимаете, как нужно оформить группу Вконтакте?
Если да — то жду отзывов в комментариях — отвечу моментально.Вы не успеете моргнуть. Люблю обсуждать тему продвижения в социальных сетях. Если нет времени — пиши
Прежде всего, нужно красиво оформить. Ведь мы, как известно, все оцениваем «по одежде». Эта статья поможет вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте — это заголовок . .. При выборе имени необходимо учитывать три основных параметра:
.. При выборе имени необходимо учитывать три основных параметра:
Поиск социальной сети Вконтакте работает следующим образом: есть две группы с названиями «Работа в Интернете» и «Работа в Интернете без вложений». Когда пользователь Вконтакте вводит запрос «работа в Интернете», то группа с соответствующим названием будет выше, даже если количество подписчиков будет равным или вторая группа немного перевесит.
Подведем итоги: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать его тематику в названии, большинство это уже знает.Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в заголовке, как мы это делали выше ..
Как оформить статус группе Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как правильно сделать , выдать статус для группы Вконтакте ? Главное, не перегружать его, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как прописать статус группы Вконтакте, то лучше отложите это. Вы не должны ничего класть в него. Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Между прочим, для публичных страниц, статус более важен , так как он появляется в меню «Интересующие страницы» в качестве описания.
Вы не должны ничего класть в него. Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Между прочим, для публичных страниц, статус более важен , так как он появляется в меню «Интересующие страницы» в качестве описания.
Как оформить описание группы Вконтакте?
Сейчас разберемся как заполнить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества.Для этого есть несколько решений:
Кроме того, ВКонтакте имеет ограничение на размер текста в описании группы, который будет отображаться без сворачивания — 600 знаков с пробелами. После превышения этого лимита описание будет свернуто, что сделает его неэстетичным. Вы можете увидеть эту ситуацию на картинке ниже.
В связи с этим рекомендую при заполнении описания группы Вконтакте использовать фиксированные сообщения в шапке, создавать для них картинку с описанием, смайликами, текстом и даже меню. Все это добавит красок вашему сообществу.
Все это добавит красок вашему сообществу.
Как сделать аватарку для группы Вконтакте?
Теперь попробуем разобраться в одном из важнейших аспектов дизайна группы Вконтакте — как сделать аватарку? Для тех, у кого есть свои деньги, вы можете зарегистрироваться на бирже фрилансеров и заказать аватарку и другие элементы для группы (баннер, меню и т. Д.) У опытного веб-дизайнера. Но можно пойти другим путем, сделайте аватарку для группы Вконтакте .
В первую очередь нужно определиться, какого размера вам потребуется для создания аватара для группы Вконтакте. Максимальная ширина группового аватара составляет 200 букв (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены, чтобы соответствовать указанным пропорциям. Аватары, размер которых меньше указанного, напротив, будут увеличиваться и искажаться на экране. Поэтому создайте аватарку для группы Вконтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
Создавая аватарку для группы Вконтакте, помните о ее миниатюре, которая составляет 200 пикселей по ширине и высоте. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Следует разместить в одной области, которая будет соответствовать заданным размерам.
Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Следует разместить в одной области, которая будет соответствовать заданным размерам.
Самый простой способ сделать аватарку для группы Вконтакте в фотошопе … И совсем не обязательно знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться основными инструментами (выделение элементов, работа со слоями и т. Д.).). Ниже вы можете увидеть пример аватара, который я сделал для группы Вконтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На его создание ушло не так уж и много времени и сил. С подобной задачей при желании сможет справиться каждый владелец группы.
А если вы хотите создать сложных и красивых аватарок для групп Вконтакте , прорисовывая каждую деталь с нуля, то изучите Photoshop, научитесь пользоваться им профессионально. Это можно сделать несколькими способами:
- Попробуйте все сами, методом проб и ошибок.

- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебное пособие.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата таким способом. Второй вариант имеет место. В Интернете есть множество сайтов и каналов YouTube, посвященных изучению Photoshop.
Однако структурировать полученную информацию таким образом будет сложно. К тому же постоянный поиск информации займет много времени.Но это бесплатно, как и первый способ.
Самым простым способом освоить Photoshop будет видеокурс. Поскольку в нем будет представлена вся информация от простого к сложному, с подробным описанием и обучением всем основам работы с программой. И могу порекомендовать вам аналогичный видеокурс.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное для вас время, дома за компьютером, вы можете приступить к изучению Photoshop.
В этом курсе вы подробно узнаете, как использовать все возможности Photoshop. Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, для того, чтобы первыми получать новую информацию.
Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, для того, чтобы первыми получать новую информацию.
Мы придумали, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню прямо на странице ВКонтакте и создавать для него внутренние страницы. Итак, начнем!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока.Для этого в блоке фотографий на главной странице нажмите Albums и в открывшемся окне выберите Create Album … Назовем его Album для администратора .
Примечание : если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (мы это уже делали на первом и втором уроках) и там напротив пункта Фото выберите Откройте или Limited (подробнее об альбомах и о том, что они из себя представляют, мы расскажем в одном из следующих уроков).
Вам будет представлен только что созданный пустой альбом. Нажмите Добавить фото в альбом и загрузите нарисованные вами части меню.
Осталось собрать из этих деталей групповое меню.
Шаг 2. Сборка меню из элементов
Перейти на страницу редактирования меню (как это сделать). Проверяем, включен ли режим редактирования Wiki markup mode … Теперь у вас здесь (если вы выполнили задания второго урока) написаны ваши пункты меню, заключенные в квадратные скобки.Мы их пока не трогаем, а пишем ниже:
unique_number — номер фотографии, которая присваивается ему при загрузке на сайт vk.com. Чтобы просмотреть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке своего браузера:
388px — ширина вашего меню
Noborder — означает, что к вашим пунктам меню не добавляется черная обводка
Nopadding — означает, что между картинками не будет расстояния (это то, что нам нужно, чтобы меню было сплошным).
Требуется конечный пробел, иначе ничего не будет работать.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы нарисовали):
Будьте осторожны, не перепутайте порядок изображений.
Заходим на главную страницу группы, обновляем ее (в браузере нажимаем кнопку Refresh или просто F5 ). Люблю результат!
Шаг 3. Прикрепите внутренние страницы к меню
При создании меню для группы в режиме редактирования материала на втором занятии мы написали его пункты, заключенные в квадратные скобки.Теперь вы видите их над своим красиво оформленным меню в виде ссылок: в нашем примере это ссылки Как заказать , Как заплатить и т. Д.
Нажимая на кнопку Заполнить контентом , попадаем на уже знакомую страницу редактирования материалов.
Сразу проверяем, какой у нас доступ к странице (напомним, что доступ к просмотру страницы нужно настроить — Все пользователи , а доступ на редактирование — Только редакторы и администраторы ), и заполняем его информацией.
При заполнении страницы информацией вы можете использовать панель форматирования текста, чтобы выделить акценты, сделать текст полужирным, курсивом, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст мышью и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки вики, определенные символы будут добавлены к вашему тексту при применении команд форматирования. Например, когда вы выбираете курсивную команду, слово, которое вы хотите выделить курсивом, будет заключено в кавычки.Эти символы являются элементами языка разметки вики. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : мы рекомендуем научиться редактировать текст в режиме вики-разметки, потому что он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабилен во всех браузерах. Иногда даже один раз переключение в режим визуального редактирования нарушает дизайн страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу … Вот что у нас получилось (помните, это всего лишь пример):
Мы повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как оплатить , Как выбрать правильный размер и Сколько времени занимает доставка ) кроме страницы
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и так далее, что фактически создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом. Лента новостей. Другими словами, мы о чем-то рассказываем нашим подписчикам, и они не смогут написать на стене нашего сообщества.Максимум комментировать.
Группа позволяет создать сообщество, более открытое для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, в группе есть еще немного возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости. Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости. Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество для игроков с различными материалами по этому поводу. игра. Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Работает везде.
Работает везде.
Контента очень много, начинаем воплощать идею в жизнь!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите вверху синюю кнопку «Создать сообщество».
Должно появиться это окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом.В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики ставят для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватаров группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в том же стиле для аватара и изображения меню. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Сделать ровно с первого раза без шаблона практически невозможно. Вам нужно будет откорректировать изображения, уменьшив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строчку в пояснении.На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и захожу в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем.После некоторого волшебства в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем горячие клавиши Shift + Ctrl + Alt + S в Photoshop и сохраняем наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение.Эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае вбиваю «Меню».
Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не может легко взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для нашей группы. А пока нам достаточно написать что-нибудь здесь. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку «Вернуться на страницу».
Написал себе «Меню» и моя страничка после сохранения стала выглядеть вот так.
Дизайна еще нет, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». Затем мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех вариантов. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть. .. а просто ткните в нужную точку и изучите нужную информацию.
.. а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для гибкого меню. То есть на мобилках ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой по изображению меню и попадаем на ту самую страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Далее переходим в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется внутри). Когда желаемый режим активирован, эта кнопка выделяется серым цветом.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, а только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы не было промежутков между фрагментами.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края. Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта изображений в ВК встроенная система иногда некорректно указывает размер изображений. Поэтому нужно внимательно следить за этим и выставлять именно то, что мы планировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот кусок URL-адреса и вставить его в разметку.
Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот кусок URL-адреса и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Написание отличных правил для вашей группы в Facebook
Используйте свои правила, чтобы сообщить участникам, что они могут делать, а не просто «не делайте этого». Это приводит к более позитивному тону в вашей группе в целом.
Лорен, администратор группы
Ключевые советы
- Новые группы могут извлечь выгоду из наличия правил для раннего установления ожиданий в отношении корпоративной культуры.

- Используйте функцию групповых правил, чтобы добавить до 10 правил для вашей группы.
- Великие правила говорят участникам, как они могут взаимодействовать с группой. Правила
- могут помочь предотвратить конфликты по мере роста вашей группы и обеспечить чувство безопасности для членов группы.
Используйте правила группы и вопросы о членстве вместе, чтобы помочь новым членам понять ожидания вашей группы.
Многие администраторы сказали нам, что хотели бы, чтобы они начинали свои группы с несколькими правилами вместо того, чтобы добавлять их позже.Великие правила задают тон группе, перечисляя способы, которыми ее члены могут внести положительный вклад. Используйте свои правила как возможность заявить, чего ваша группа может достичь вместе.
Функция групповых правил предлагает четыре примера правил, которые вы можете сразу использовать или редактировать. Эти примеры правил основаны на некоторых из наиболее распространенных правил, которые администраторы используют во многих типах групп:
Будьте добры и вежливы
Мы все вместе, чтобы создать гостеприимную среду. Давайте относиться ко всем с уважением.Здоровые дискуссии естественны, но требуется доброта.
Давайте относиться ко всем с уважением.Здоровые дискуссии естественны, но требуется доброта.Запрет на агрессивные высказывания и запугивание
Убедитесь, что все чувствуют себя в безопасности. Запрещается запугивание любого рода, а также оскорбительные комментарии о таких вещах, как раса, религия, культура, сексуальная ориентация, пол или идентичность, недопустимы.Никаких рекламных акций и спама
Дайте этой группе больше, чем вы отдали. Самореклама, спам и нерелевантные ссылки запрещены.Уважать частную жизнь каждого
Принадлежность к этой группе требует взаимного доверия.Подлинные, выразительные обсуждения делают группы отличными, но также могут быть деликатными и конфиденциальными. То, что поделено в группе, должно оставаться в группе.
Великие правила — это больше, чем просто список того, что запрещено. Опытные администраторы рекомендуют использовать правила, чтобы сообщить участникам, что поощряется в группе, чтобы участники знали, как они могут позитивно взаимодействовать с сообществом.
Администраторы говорят нам, что они напоминают участникам правила группы, регулярно публикуя их в группе.Если необходимо, переформулируйте конкретные правила в комментариях к любым горячим разговорам при разрешении конфликтов между участниками.
Если вы вносите изменения в свои правила, администраторы рекомендуют развертывать их небольшими шагами, а не все сразу. Постепенные изменения правил и прозрачность со стороны администраторов позволяют сообществу адаптироваться и отреагировать. Ваши правила будут меняться и расти вместе с вашим сообществом.
Создание четких правил помогает сформировать культуру вашей группы и предотвратить конфликты между членами.
50 примеров оформления раскрывающихся меню
Чистая и хорошо структурированная навигация по веб-сайту является ключом к созданию эффективного пользовательского интерфейса.
Выпадающие меню отлично подходят для сайтов с несколькими уровнями иерархии контента. Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации. В этой коллекции представлено множество различных типов раскрывающихся меню, которые используются на веб-сайтах по всему Интернету для вашего вдохновения при проектировании навигации.
Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации. В этой коллекции представлено множество различных типов раскрывающихся меню, которые используются на веб-сайтах по всему Интернету для вашего вдохновения при проектировании навигации.
Вот несколько связанных коллекций, касающихся навигации по сайту , которые также могут вас заинтересовать:
1.Pure Grips
Pure Grips имеет изображения в раскрывающемся меню, чтобы пользователю было понятно, какие продукты какие.
2. Porsche
При наведении курсора на каждую машину изображение справа меняется. Также потрясающе смотрится на полупрозрачном фоне.
3. B&Q
B&Q имеет понятное и привлекательное раскрывающееся меню, в котором перечислены столбцы продуктов, которые ищут клиенты.
4. Red Brick Health
Это раскрывающееся меню навигации идеально вписывается в дизайн сайта, а выделение при наведении курсора розового цвета подчеркивает детализацию.
5. Carreras Con Futuro
Дизайн этого раскрывающегося меню отражает нарисованную от руки тему веб-сайта.
6. Galaico Folia
Это раскрывающееся подменю имеет замечательный анимационный эффект с меньшими деревянными элементами, складывающимися вниз из пункта главного меню.
7. Callaway Golf
Это мастерски продуманный дизайн выпадающей навигации с оранжевым эффектом наведения.
8. Converse
Converse имеет раскрывающееся меню в стиле гранж, которое имеет текстуру ткани с вьющимися краями.
9. Puma
Это темное раскрывающееся меню действительно выделяется среди остальных более светлых тонов сайта.
10. Sunglass Hut
Функциональность этого раскрывающегося меню состоит в том, что оно также служит иллюстрированным изображением различных стилей солнцезащитных очков.
11. Nettuts +
Netttuts + имеет понятное раскрывающееся меню навигации, которое хорошо сочетается с цветами заголовков.
12. Tennessee Trails & Byways
Это раскрывающееся меню уникально, потому что внутри подменю есть также навигация с вкладками.
13. Gateway
Выпадающее меню в этом дизайне имеет красивые изгибы и красивую графику, которые служат для отображения изображений продуктов производителя компьютеров.
14. Bern
Этот веб-сайт в грубом стиле гранж имеет выпадающее меню, которое дополняет внешний вид общей эстетики веб-сайта.
15. Горные лыжи
В этом раскрывающемся меню подчеркивается внимание к деталям, которое уделяет разработчик сайта.
16.Guitar Hero
Это простое раскрывающееся меню практично и не отвлекает от основных областей макета веб-страницы.
17. Mac Appstorm
Вот чистое раскрывающееся меню, которое идеально вписывается в общий ландшафт дизайна сайта.
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более 190 000 других маркетологов: Revenue Weekly.
 Зарегистрироваться Сегодня!
Зарегистрироваться Сегодня!18. Noizi Kidz
Яркая навигация и нестандартная форма.
19. Audi
Это раскрывающееся меню содержит эскизы модели автомобилей автопроизводителя; когда вы наводите курсор на автомобиль, он отображает подробную информацию о нем вместе с соответствующими ссылками на другие страницы.
20. Известные файлы cookie
В этом раскрывающемся меню навигации показаны вкусные файлы cookie, которые магазин предоставляет своим голодным посетителям.
21. Питомник герцогства Корнуолл
Этот веб-сайт оформлен в бумажном стиле и имеет красивое, чистое раскрывающееся меню.
22. EA
Electronic Arts имеет выпадающее меню в игривом стиле.
23. Bonfire Snowboarding
Bonfire Snowboarding имеет потрясающее раскрывающееся подменю с 3 столбцами в главном навигационном элементе «Продукты», в котором их товары размещаются по трем категориям.
24. Facebook
Facebook имеет простое раскрывающееся меню на странице главного меню «Учетная запись» с соответствующими ссылками для редактирования вашей учетной записи Facebook.
25. Nick Ad
Для отображения подменю необходимо нажать и удерживать указатель мыши.Затем вы переходите по нужной ссылке в каждом раскрывающемся списке и отпускаете кнопку мыши, чтобы перейти на эту страницу; это интересный нетрадиционный дизайн взаимодействия.
26. TN Vacation
Это темно-синее раскрывающееся меню действительно выделяется.
27. MTV UK
Дизайн этого сайта отличается чистым стандартным раскрывающимся меню.
28. DC Shoes
Красный и белый текст на полупрозрачном черном фоне действительно создают свое очарование.
29. Envato Marketplaces
Это действительно красивое раскрывающееся меню.
30. Театр Теннесси
Эта навигация особенная, потому что она чистая, но в то же время креативная. Коричневый действительно выделяется среди остальных мягких цветов сайта.
31. Boden
Каждый пункт меню имеет свой шрифт, а раскрывающееся меню очень чистое.
32. Белый дом
Белый фон, синий текст и красные верхняя и нижняя границы используют цвета флага США.
33. Navigant Consulting
Цвета, используемые на этом сайте, сочетаются друг с другом, как игроки футбольной команды.
34. Офицерский клуб
Другой сайт одежды с раскрывающимся списком; наличие выпадающего подменю значительно упрощает поиск продуктов. Раскрывающийся список «Офицерский клуб» состоит из нескольких столбцов.
35. Fall For Tennessee
Fall for Tennessee имеет горизонтальное раскрывающееся меню, которое выдвигается вправо. Пункты меню, которые имеют раскрывающееся подменю, имеют небольшую стрелку рядом с ними, чтобы указать, что они могут быть расширены.
36. Sony
Sony имеет очень широкое и простое раскрывающееся меню на их основном британском сайте.
37. Project Vino
В этом раскрывающемся меню используются цвета, подходящие для остальной части сайта. Большой размер шрифта и общий дизайн выглядят потрясающе.
38. Медиа Храм
Медиа Храм, безусловно, имеет одно из лучших выпадающих меню с эстетической точки зрения. Небольшие миниатюры каждого типа хостинга рядом с их названием отлично смотрятся вместе с отличными переходами анимации на основе JavaScript.
Небольшие миниатюры каждого типа хостинга рядом с их названием отлично смотрятся вместе с отличными переходами анимации на основе JavaScript.
39. Mozilla
Это простое, но элегантное раскрывающееся меню Mozilla.
40. Август
Эффект полупрозрачности в этом раскрывающемся меню работает с ярким фоновым изображением.
41. Одежда Henleys
Основной цвет навигации переходит в раскрывающееся подменю.
42. Digg
Классические раскрывающиеся подменю Digg работают с общим дизайном их веб-сайтов.
43. Конверт действия
Это раскрывающееся меню является особенным, потому что оно имеет красивый эффект тени, который действительно выводит раскрывающееся меню со страницы из остальной части сайта.
44. Very
Very, новый электронный магазин, имеет понятное и структурированное раскрывающееся меню навигации.
45. Incase
Раскрывающееся меню Incase имеет более светлый оттенок, чем фон навигации, и хорошо сочетается с общим чистым внешним видом сайта.![]()
46. American Eagle
Мне очень нравится раскрывающееся меню American Eagle, потому что оно заполняет всю ширину сайта и гармонирует с чистым бумажным оформлением.
47.Mayflower Brewing
Цвета, используемые в этом раскрывающемся списке (и на сайте в целом), великолепны.
48. Выбрать одежду
В раскрывающемся меню «Выбрать одежду» есть темный фон, который выделяется на скользящих изображениях ниже.
49. Bird Malaysia
Это раскрывающееся меню является особенным, потому что цвета выделяются на фоне остальной части веб-сайта, и мне очень нравится тонкое фоновое изображение внизу каждого раскрывающегося меню.
50. Веб-сжатие
Веб-сжатие внедрило jQuery в свое раскрывающееся меню, чтобы придать ему отличные эффекты наведения.
Связанный контент
25 высокоэффективных идей по взаимодействию с группами в Facebook на 2022 год
Гарантированное немедленное увеличение вовлеченности в Facebook, если использовать их с любовью и страстью. и усилия, чтобы завершить эту статью. Я тщательно отобрал все лучшие стратегии, которые повышают вовлеченность групп в Facebook, учитывая меняющийся алгоритм. Так что можете не сомневаться в результатах.Наслаждаться!
и усилия, чтобы завершить эту статью. Я тщательно отобрал все лучшие стратегии, которые повышают вовлеченность групп в Facebook, учитывая меняющийся алгоритм. Так что можете не сомневаться в результатах.Наслаждаться!
Я потратил последние 5 лет своей жизни на создание сообщества мам, которое сейчас насчитывает 1,5 миллиона человек, а уровень вовлеченности групп Facebook достигает 1300% .
И теперь у меня миссия помочь лидерам сообществ масштабировать и поддерживать их сообщества. 🙂
Я создал группу в Facebook под названием Рост и монетизация для администраторов групп Facebook (вовлеченность 500% ), где такие администраторы сообщества, как вы, активно обсуждают идеи взаимодействия с Facebook и многое другое.
Таким образом, на основе всего этого опыта я собрал 25 лучших идей взаимодействия с группами в Facebook , которые помогут вам за короткий промежуток времени добиться массового участия, основанного на ценностях.
Если вы хотите дочитать этот контент до конца, вы узнаете:
- О тактике, которая обеспечивает до 500% вовлеченности группы Facebook и которую действительно легко выполнить
- О некоторых уникальных и никогда не слышанных ранее тактиках (те, что мы реализовали во время выращивания Baby Destination)
- О тактиках, которые малоизвестны, но которые упускаются большинством владельцев групп (и о том, как их лучше всего использовать)
Самое главное, как только вы пройдете их все, вам не придется посмотрите дальше! 🙂
Прежде чем углубиться в них, я хотел бы пролить свет на некоторые важные моменты, которые следует учитывать.
3 Что нужно учитывать при формировании групповой стратегии Facebook1. Сосредоточьтесь на предоставлении ценности
Да, цель — увеличить вовлеченность Facebook, но ваша цель должна заключаться в том, чтобы прежде всего обеспечить ценность.
Когда вы приносите пользу членам своей группы, они почувствуют чувство принадлежности и вернутся в ваше сообщество. Они могут даже рассказать об этом своим друзьям и семье, помогая им расти.
Они могут даже рассказать об этом своим друзьям и семье, помогая им расти.
Нет ничего приятнее, чем участники поблагодарить вас за то, что вы изменили их жизнь.🙂
2. Слушайте участников своей группы в Facebook
Потому что именно здесь можно получить самые ценные идеи.
Поймите, что интересует ваших участников и с какими проблемами они сталкиваются, и сформулируйте вокруг этого свою стратегию контента группы Facebook.
Когда участники получат решения своих проблем или смогут участвовать в обсуждениях, которые их соблазняют, они обязательно будут участвовать.
3. Последовательность — ключ к успеху
Будьте последовательны в своих усилиях.
Сначала вам нужно будет начать беседу, чтобы привлечь участников к участию. Только через некоторое время участники почувствуют себя комфортно и начнут публиковать сообщения в сообществе.
25 идей взаимодействия с группой Facebook, которые творят чудеса- Отметьте всех новых участников в приветственном сообщении
- Используйте живые видео в Facebook
- Играйте в веселые групповые игры Facebook и предлагайте награды
- Запускайте конкурсы с раздачей подарков
- Проведите опросы.

- Групповой маркетинг в Facebook — Разрешите участникам продвигать что-то
- Групповой маркетинг в Facebook — Сотрудничайте с брендами для целенаправленных кампаний
- Используйте значки группы Facebook, чтобы помочь участникам определить, с кем поговорить
- Сделайте репост лучших сообщений вашей группы в Facebook
- Отслеживайте правильные показатели вовлеченности группы Facebook
- Немедленно сократите спам
- Поэкспериментируйте с последними идеями групповых публикаций Facebook — AMA, напишите приглашение
- Предложите халяву и привлеките участников своей группы в Facebook
- Признавайте лучших участников Facebook каждую неделю
- Используйте правила группы Facebook, чтобы сообщить участникам, что они могут сообщение
- Создайте закрепленный пост в своей группе Facebook и предложите потрясающую ценность
- Вдохновляйте (погранично провоцируйте) ваших участников на взаимодействие, отмечая их в комментариях и сообщениях
- Создайте основную группу пользователей, которые положительно взаимодействуют с каждым постом, чтобы заинтересованность и поэтому его видимость высока
- Создавайте повторяющиеся сообщения с темами дней недели в Facebook
- Организуйте офлайн-события
- Включите уведомления
Давайте подробно рассмотрим каждую из них.
Ранее, когда я или другие администраторы моей группы не вызывали людей индивидуально в приветственном сообщении, большинство из них либо пропустили его, либо просто пропустили его.
Но я был удивлен, увидев участие группы в тех же приветственных сообщениях после того, как мы начали отмечать участников.
Когда мы поприветствовали их по отдельности, они с первого дня почувствовали себя частью группы. Посмотрите комментарии ниже.
Итак, мы ввели в практику всегда отмечать участников.
Facebook автоматически помечает всех новых участников, когда вы нажимаете опцию «Написать приветственный пост» на вкладке «Участники».
Теперь осталось только персонализировать сообщение.
На изображениях выше вы уже видели, как мы это делаем в нашей группе администраторов сообщества. Вы можете сделать это, попросив участников рассказать, откуда они, какова их профессия, хобби и т. Д.
Д.
Большинство администраторов, с которыми я разговаривал, согласны с тем, что это заставляет новичков чувствовать себя ценными и вовлеченными.
Итак, убедитесь, что вы тоже это делаете, если хотите заинтересовать членов своей группы.
2. Используйте живые видео в FacebookРазвивая наши родительские сообщества, мы поняли, что люди все чаще смотрят живые видео.
В одной из моих групп, Советы по макияжу, уходу за кожей и волосами, мы провели видео-сессию «Спросите эксперта» в режиме реального времени. (Просто посмотрите на участие… 741 реакция и 1300 комментариев !)
Во время этого живого сеанса AMA проблемы женщин были рассмотрены не только экспертом по коже, но и другими членами.И это способствует:
- Совместному творчеству, т. Е. Участникам, взаимодействующим друг с другом
- Смешиванию новых и существующих участников
- Социальной привязанности (потребность в том, чтобы быть социально принятыми, о которых заботились и о которых заботились другие)
Итак , Я предлагаю вам выйти в эфир сегодня!
Вы можете организовать сеанс вопросов и ответов (как мы) или научить своих участников что-то делать, говорить о продукте, делиться личной историей или что-то подобное.
Не стесняйтесь проверить этот блог, где мы поделились 15 уникальными живыми идеями Facebook, а также объяснили, как вы можете участвовать в прямой трансляции в своей группе Facebook.👇🏻
Как попасть в группу на Facebook? + Лучшие живые идеи Facebook для повышения вовлеченности
Когда Правин Ганеш, ведущий предприниматель сообщества, раскрыл потенциал видео в Facebook Live в одной из своих местных групп на Facebook, участие было просто невероятным! (2,4 тыс. Реакций, 3,1 тыс. Комментариев, 850 репостов и 249 тыс. Просмотров)
Это видео одного из его клиентов, целителя Рейки. Она вышла в эфир, чтобы рассказать о занятиях, которые ведет.
ФАКТ: Теперь два человека могут жить вместе в группе Facebook. Все, что вам нужно сделать, это просто обновить приложение Facebook на своем мобильном телефоне!
Наконец, если вам интересно — «Как привлечь людей к вашей прямой трансляции?», Вот несколько советов, на которые вы можете положиться:
- Создайте сообщение с объявлением о вашей прямой трансляции и создайте вокруг него шум.
 раз до дня сеанса
раз до дня сеанса - Тема прямой трансляции должна соответствовать требованиям ваших участников
- Вы даже можете создать мероприятие для своей прямой трансляции, после которого вы можете пригласить всех участников индивидуально и обеспечить максимальное участие
- Во время во время сеанса, задавайте вопросы участникам и побуждайте их комментировать и делиться своими проблемами, если таковые имеются
- Вы также можете создавать руководства для ваших живых сеансов по различным темам и направлять участников по конкретным вопросам
Я расскажу вам об уникальном подходе, который увеличил вовлеченность страницы Baby Destination в Facebook с нескольких сотен до 20 000 в одном посте. Я тайно использую эту технику в течение последних 18 месяцев, чтобы поддерживать заинтересованность наших сообществ.
Безусловно, это одна из лучших игр для группового взаимодействия в Facebook, которой стоит поклясться.
Мы проводим «Живую викторину» (назовем это другой версией KBC), которая представляет собой предварительно записанное видео с набором вопросов и ответов и таймером.
Позвольте мне рассказать вам научную причину, по которой формат LIVE Quiz так хорошо сработал для повышения уровня вовлеченности.
- Он сочетает в себе живое видео с геймификацией, которая вызывает такие эмоции, как счастье, интриги и волнение. Это потому, что наш мозг выделяет «дофамин» или лекарство для хорошего самочувствия всякий раз, когда мы достигаем чего-то положительного.
- Это превосходит алгоритм Facebook, так как с каждым опубликованным комментарием охват вашего сообщения все больше увеличивается.
- Winner награждается титулом «Супер мама», что является огромным признанием и, опять же, положительным опытом для пользователей.Именно такой положительный пользовательский опыт приводит к лучшему взаимодействию.
Если вы решите реализовать это в своей группе Facebook (что я определенно рекомендую), вы можете предложить победителям подарки вместе с признанием. Это поднимет игру на ступеньку выше и еще больше мотивирует участников.
Это поднимет игру на ступеньку выше и еще больше мотивирует участников.
Просто упомяните приз при объявлении игры, и члены вашей группы будут соблазнены принять в ней участие!
Точно так же вы можете придумать другие веселые игры для своих групп в Facebook и уже приступить к работе!
4.Запускайте конкурсы с раздачей подарковВо время разговора с некоторыми администраторами сообщества я натолкнулся на несколько уникальных и удивительных идей конкурса, которые они разработали и которые как угодно увлекли членов их группы!
Я считаю, что конкурсы — один из лучших способов вызвать волнение в уже вовлеченном сообществе. Поэтому ниже я поделился с вами несколькими идеями. 🙂
Reetika, администратор программы «Потеря веса после беременности» (одна из групп сайта Baby Destination в Facebook), еженедельно / ежемесячно проводит фитнес-соревнования в прямом эфире, участники которых выходят в эфир и выполняют упражнения.
В конце она оценивает работу каждого участника и дает им обратную связь. По завершении задания она даже делится сертификатами с лучшими исполнителями.
По завершении задания она даже делится сертификатами с лучшими исполнителями.
Это чрезвычайно мотивирует участников, и они пользуются следующими преимуществами:
— Упражнения помогают им оставаться в форме — основная причина, по которой они присоединились к группе
— Сертификация и вызов заставляют их чувствовать себя особенными и повышать их энтузиазм в отношении предстоящих задач и мотивирует их работать еще лучше.
Если вы хотите узнать о других таких интересных идеях конкурса комментариев на Facebook, например, поделиться своими комментариями, посетите этот блог.
Лучшие идеи групповых конкурсов в Facebook, доказавшие свою значимость для массового взаимодействия
5. Проведите опросыКогда я не был уверен, какой контент хотят видеть мои участники, я решил спросить их напрямую.
В группе «Детское питание и рецепты» на Facebook я попросил модератора провести этот опрос когда-нибудь, чтобы понять, мамочки, из какой возрастной группы детей входят в группу.
Глядя на взаимодействие. то есть , 1400 лайков и 3100 комментариев, , я хотел бы отметить, что опросы являются одними из лучших сообщений о взаимодействии с группами в Facebook. Независимо от того, новый или уже существующий член, скорее всего, в нем примут участие все, так как голосование требует меньше (или почти не требует) усилий.
Собрав эти данные, мы поделились рецептами здорового питания для малышей разных возрастных групп. Вот один пример.
Взаимодействие с вышеуказанным постом (306 откликов и 89 комментариев) довольно впечатляющее, потому что мы предоставили участникам ценную для них информацию.Итак, вперед, примените эту тактику в своей группе FB и увидите, как ваша групповая вовлеченность стремительно растет!
6. Сообщения о взаимодействии с группами в Facebook — используйте только те форматы, которые работают. Давайте признаем — не все типы сообщений (простой текст, изображения и видео) работают в нашем сообществе.
Важно только выяснить, какой формат сообщений лучше всего работает в вашем сообществе, и удвоить свои усилия по созданию победившего контента.
Я использовал все свои знания, полученные при изучении Baby Destination, и объединил их для создания аналитического инструмента Facebook, а именно Convosight , для решения проблем, с которыми я столкнулся при расширении своих родительских сообществ.
Этот инструмент помог мне выяснить, что мои фотографии и текстовые сообщения (которые составляли лишь 20% моей контентной стратегии) привлекли 80% участников. В то время как мои видеопосты (которые составляли 80% моей контент-стратегии) смогли получить только около 20% вовлеченности.
Сегодня более 45000 администраторов групп Facebook в более чем 75 странах используют Convosight, чтобы понять состояние своей группы, увидеть, какие типы публикаций работают хорошо и многое другое, а также повысить вовлеченность своих групп в Facebook.
Благодаря функции публикации в других источниках они могут легко найти наиболее эффективный формат контента для своей группы. Мало того, они также могут отслеживать оценку активности (общее количество реакций и комментариев) для каждого сообщения и могут публиковать у себя наиболее эффективный контент.
Это буквально простое взаимодействие, не так ли?
ПОДПИСАТЬСЯ сейчас, чтобы опробовать его для своей группы в Facebook. Это абсолютно бесплатно! 🙂
7. Публикуйте в наиболее интересное времяМы провели эксперимент в группе FB — Детское питание и рецепты, чтобы увидеть, насколько хорошо это работает.
Мы взяли 3 сообщения и разместили их в разное время, два в рекомендованное время, которое является наиболее интересным, а другое — в случайное время.
Вот разница в вовлечении.
Второй и третий посты, которые были запланированы на в рекомендованное время , которое было наиболее привлекательным временем для групповой активности, получили на 56% и 237% более высокую вовлеченность, чем в среднем соответственно. Однако первое сообщение, которое было , а не , опубликованное в предложенное время, имело на 2% меньше вовлеченности, чем в среднем .
Для всех, кто думает об изображении, это экран панели инструментов Convosight. Платформа предоставляет подробную информацию о том, когда лучше всего публиковать сообщения для вашего сообщества, а функция Post Analytics сравнивает результаты публикации по сравнению с другими публикациями.
Посмотрите пост ниже. Администратор, который использовал планировщик публикаций Convosight и соблюдал предложенное время и ключевые слова, увидел, что вовлеченность этого сообщения увеличилась на 91% на . И она с радостью делится этим в нашей группе в Facebook.
Если вы хотите узнать больше о Планировщике публикаций Convosight и изучить пошаговый процесс публикации сообщений в наиболее интересное время в вашей группе, обратитесь к этой статье.
Как запланировать публикации в группе Facebook?
СОВЕТ: Это низко висящий фрукт, поэтому я предлагаю вам извлечь из него максимум пользы. Если да, то вы наполовину ответили на вопрос: «Как повысить вовлеченность в Facebook?».
8. Создавайте в группе Facebook сообщения о том, о чем говорят ваши участникиТеперь, когда вы знаете, какой формат контента нравится вашей аудитории, вам нужно сосредоточиться на создании уникальных групповых сообщений, с которыми они будут связаны.
И отличный способ сделать это — подключиться к их разговорам.
Convosight’s Conversation Trends Функция анализирует разговоры членов вашей группы и предоставляет список ключевых слов, имеющих тенденцию, без раскрытия личности пользователя, который может быть использован в дальнейшем для формирования вашей контентной стратегии.
В качестве одной из лучших практик группы Facebook мы используем эту функцию во всех наших группах, чтобы создавать наиболее релевантный контент для наших участников. Вот пример из одной из наших родительских групп, Потеря веса после беременности.
Так как мы могли отслеживать, о чем говорили наши участники, мы создали сообщения на ту же тему в нашей группе. Неудивительно, что этот пост получил тысячи откликов и сотни комментариев!
Если вы хотите знать, как вы можете создать свою групповую стратегию в Facebook и каждый раз публиковать уникальный контент, просто просматривая разговоры участников, этот блог — ваш лучший выбор.
Как придумать более 5 интересные идеи контента менее чем за 5 минут?
9.Поощряйте публикации об успехе — лучшие сообщения о взаимодействии для групп в FacebookЛюдям, очевидно, нравится, когда их ценят за их достижения.
Фактор хорошего самочувствия всегда высок. И они безмерно гордятся собой, что еще больше мотивирует их.
Благодаря этому у нас в группе каждый вторник есть дни успеха администратора. Здесь мы призываем участников делиться своими достижениями и признавать успехи друг друга.
Вишенка на торте заключается в том, что это один из лучших постов о взаимодействии для таких групп Facebook, как наша.
Админы любят делиться своими успехами и благодарить друг друга за постоянную поддержку.
10. Групповой маркетинг в Facebook — Разрешите участникам продвигать что-тоЕсли у вас есть группа владельцев бизнеса в Facebook, это сработает как шарм.
В нашем сообществе администраторов групп Facebook каждую пятницу мы проводим совместные дни. Участники выступают вперед, делятся ссылками на свои группы в разделе комментариев к публикации, а также упоминают типы групп, с которыми они хотели бы сотрудничать.
Это снова один из лучших постов нашей группы в Facebook.
FYI: Сотрудничество с другими группами Facebook — отличный способ повысить вовлеченность в вашей группе Facebook и в то же время помочь ей расти. Чтобы узнать, с какими группами Facebook вам следует сотрудничать, что делать после совместной работы и многое другое, ознакомьтесь с этим блогом👇🏻
Полное руководство по сотрудничеству с другими группами Facebook
Многие администраторы используют свои Facebook группы для маркетинга, помощи участникам и даже зарабатывания на этом.
Точно так же вы можете установить день, когда вы позволяете членам вашей группы Facebook продвигать себя или свой бизнес. Следите за тем, чтобы они не переусердствовали и не начали продвигать себя без надобности.
11. Групповой маркетинг Facebook — Сотрудничество с брендами для целенаправленных кампанийГде члены группы Facebook и бренды получают друг от друга выгоду.
На мой взгляд, лучший способ проводить целенаправленные маркетинговые кампании в любом сообществе — это нацеливаться на членов с целью, которая имеет значение в их жизни.
Имея это в виду, я сотрудничал с многочисленными брендами, такими как Veet, Dettol, Wella, Nestle, Johnsons и Abbott, и это лишь некоторые из них.
В рамках кампании с Wella Анджали Сингх, администратор отдела советов по макияжу, уходу за кожей и волосами, начал свою работу с Гауравом Гуптой, известным экспертом. Они разобрались со всеми распространенными мифами о окрашивании волос и поделились, почему салонная окраска волос лучше всего подходит для макияжа.
Взаимодействие довольно хорошее. (242 реакции и 340 комментариев)
Теперь, благодаря этому, большинство членов группы Facebook смогут решить, хотят ли они продолжить окрашивание волос.
Звучит как беспроигрышный вариант как для бренда, так и для членов сообщества, не так ли?
12. Используйте значки, чтобы помочь участникам определить, с кем поговоритьХотя значки групп в Facebook не новы, на мой взгляд, они определенно хороши, поскольку они:
- Помогите вашему онлайн-племени идентифицировать вас (группа лидеры в основном)
- Помогите вам выделить, распознать и вознаградить лучших участников за их выдающийся вклад
От администратора и модераторов до восходящей звезды, члена-учредителя, участника разговора, усилителя разговора, визуального рассказчика, куратора ссылок и даже нового Член, есть несколько действительно крутых значков.
Как администратор, вы можете активировать значки, которые хотите в своей группе, в настройках.
Обратите внимание на значки, включенные в нашей группе на Facebook.
Чтобы узнать больше о значках групп Facebook — что они такое, полный список значков групп Facebook, как включить значки для своей группы Facebook и многое другое, см. В этом полном руководстве.
Полное руководство по значкам групп Facebook — Обновлено 2021 год
13.Сделайте репост лучших сообщений о заинтересованности в вашей группе FacebookДопустим, вы разместили 100 сообщений в месяц в своей группе Facebook, и 5 из них получили безумное участие. Теперь, когда вы репостите любую или все из этих 5 публикаций, которые хорошо зарекомендовали себя в вашей группе, ваши участники будут еще больше взаимодействовать с ней. Делая это, вы фактически усиливаете его в огромных масштабах!
Тем не менее, вы, вероятно, задумались бы о том, как это сделать.
Convosight поможет вам отслеживать каждое сообщение в вашей группе.И один из администраторов использовал функцию Post Trends (о которой я говорил несколько минут назад), чтобы опубликовать самый эффективный пост в группе. Это пост с изображениями, к которому относятся все мамы. Взаимодействие после повторного публикации действительно хорошее! (380 отзывов и 68 комментариев).
14. Отслеживайте правильные показатели вовлеченности группы FacebookКогда я разговаривал с несколькими администраторами сообщества в рамках моего исследования для Convosight, я понял, что большинство из них не знали о показателях вовлеченности, которые нужно отслеживать измерить успех.
Вот почему я перечислил два наиболее важных показателя, чтобы вы могли проверить, движетесь ли вы в правильном направлении, и оценить масштаб улучшений, если таковые имеются.
Это говорит о ценности вашего сообщества. По сути, чем выше уровень вовлеченности вашего сообщества, тем выше создается ценность!
Это относится к средним действиям (сообщения + комментарии + реакции) , выполненных участником в месяц в вашей группе Facebook.
Рассчитывается как: Общее количество сообщений, комментариев и реакций, разделенное на Общее количество участников
Уровень вовлеченности 492% означает, что в среднем участник совершает 4,92 действия в вашей группе Facebook в месяц.
Это говорит вам о ценности, которую вы создаете с каждым постом в вашей группе Facebook. Чем выше уровень активности, тем выше создается ценность!
Это среднее количество комментариев и реакций, полученных на один пост в месяц в вашей группе Facebook.
Подсчитывается как общее количество реакций и комментариев, разделенное на общее количество сообщений.
Уровень активности 35,5 означает, что в среднем пост получает 35,5 реакции и комментариев в вашей группе.
ПРИМЕЧАНИЕ: Это всего лишь 2 показателя из множества других, на которые я полагаюсь для измерения здоровья моих сообществ. Если вы хотите узнать их все (с подробностями), не стесняйтесь проверить этот блог👇🏻
Отслеживайте эти метрики группы Facebook, чтобы повысить вовлеченность своей группы
15.Немедленно уменьшите количество спамаСтрах перед спамом в группах Facebook — не что иное, как кошмар. Кто знает это лучше нас, администраторов сообщества и предпринимателей?
Итак, с Convosight мы решили… больше никаких бессонных ночей и постоянного наблюдения.
Наша команда инженеров потратила огромное количество времени и усилий на создание функции Keyword Alerts , которая позволяет всем администраторам опережать спам.
Платформа анализирует разговоры членов группы, поэтому она может выбрать слова, которые вы помечаете как спам для своей группы.И когда любой из них используется, вы мгновенно получаете уведомление. Фактически, он даже позволяет вам сразу же выполнять действия с публикацией, прямо с этой панели инструментов!
С помощью предупреждений по ключевым словам вы можете быть в курсе практически всего, что вас волнует. Загляните в этот подробный блог, чтобы узнать все о нем, в том числе о том, чем он отличается от предупреждений по ключевым словам Facebook.
Предупреждения по ключевым словам: представляем надежный способ остановить спам в вашей группе FB
бесплатно, вы можете сосредоточиться на придумывании интересных идей для вашей группы FB и поддержании вовлеченности ваших участников.🙌🏻
16. Поэкспериментируйте с последними идеями групповых сообщений Facebook — AMA, напишите запросНесколько месяцев назад Facebook представил новые типы сообщений для сообществ, чтобы сделать групповые обсуждения более интересными — напишите подсказку и спросите меня о чем угодно.
Они ходят по кругу с момента своего появления.
Функция «Спроси меня о чем угодно» или «Организуй вопросы и ответы» побуждает администраторов отвечать на вопросы членов своей группы / решать их проблемы в более интерактивной форме.
Просто зайдите в настройки своей группы и включите опцию «Провести вопросы и ответы».
Узнайте, как Сапна Сенгар, администратор программы «Мероприятия по мозговому и физическому развитию для детей», провела сессию вопросов и ответов о пищеварении младенцев.
Участники делились с ней своими проблемами / вопросами, находили решения своих проблем и учились на проблемах друг друга.
Напишите подсказку, с другой стороны, — мой личный фаворит, поскольку он стимулирует обсуждение, побуждая участников делиться фотографиями.
В зависимости от типа и цели вашей группы вы можете попросить участников поделиться фотографиями чего-либо, например последней картинки, которую они щелкнули, последнего мема, которым они поделились, и т. Д.
Мы использовали его в нашей группе на Facebook и попросили участников поделиться фотографиями различных типов прямых трансляций, которые они проводили в своих группах.
Это не только сделало групповое обсуждение интересным, но и мы смогли собрать информацию, а участники узнали о новых идеях живого видео для групп в Facebook.
В качестве бонуса мы использовали эту информацию в нашем блоге и отметили соответствующих администраторов, увидев, что они были очень счастливы.
17. Предложите халяву и привлеките участников своей группы в FacebookНет ничего более заманчивого, чем получить халяву сразу после присоединения к сообществу!
Халявой может быть что угодно — электронная книга, приглашение на веб-семинар, гид и т. Д.
По сути, то, что имеет огромную ценность для членов вашей группы в Facebook.
Например, в нашей группе Facebook мы делимся следующими материалами со всеми новыми участниками в нашем приветственном сообщении, которое мы делаем каждый вторник:
- Ссылка на мастер-класс по монетизации, т. Е.е, семинар, который мы проводим раз в две недели, чтобы обучить администраторов, как они могут зарабатывать на своих группах FB
- Ссылка на наши блоги — где мы делимся знаниями об участии, росте и монетизации групп Facebook
- Расскажите им о Convosight и о том, почему сильные администраторы любят Convosight
- Поделитесь с ними, как мы в Convosight можем помочь им установить связь с брендами для проведения целевых маркетинговых кампаний и помочь им заработать
Это также отличная групповая стратегия Facebook для привлечения участников к вашему продукту.
18. Признавайте самых активных участников Facebook каждую неделюМы сделали ставку на то, чтобы регулярно обращаться к ведущим участникам в сообщениях «Спасибо».
Посмотрите пример из нашей родительской группы «Детское питание и рецепты».
Теперь этот жест признания заставляет участников чувствовать себя особенными и побуждает их еще больше участвовать в группе.
Кроме того, это также одна из самых простых идей для публикации сообщений о взаимодействии с группами в Facebook.
19. Используйте правила группы Facebook, чтобы сообщить участникам, что они могут публиковать.Установление правил в вашей группе дает участникам ясность и дает представление о том, что от них ожидается в группе.
Ринку Шах, администратор Fitness2Flash, в правилах своей группы четко упоминает:
- Тип сообщений, которые / не ожидаются
- Количество хэштегов, разрешенных для каждого сообщения
- Тип поведения, который является неприемлемо (например, уничижительные комментарии, ненавистнические высказывания или запугивание)
Наконец, она даже рассказывает, как выслушивание предложений и следование инструкциям тренеров F2F поможет им в долгосрочной перспективе.
Таким образом она установила границы и очень скромно рассказала обо всем, что нужно соблюдать, если они хотят быть частью ее сообщества.
Когда вы добавляете правила в свою группу Facebook, я прошу вас обратить внимание на использование слов. Вы не хотите казаться грубым или высокомерным, поэтому избегайте контрольных слов, таких как «следует», «должен», «должен», «должен» и т. Д.
Если вы хотите узнать больше о правилах, включая как добавить правила в группу Facebook, лучшие примеры правил группы Facebook или вам нужен шаблон правил группы Facebook, чтобы начать работу, см. в этом полном руководстве.👇🏻
Все, что вам нужно знать о правилах группы Facebook
20. Создайте закрепленный пост в своей группе Facebook и предложите отличную ценуДля тех из вас, кто задается вопросом: «Что такое закрепленный пост в группе Facebook? ‘:
Это первое сообщение, которое появляется в ленте новостей вашей группы. Это означает, что когда любой новый участник или существующий участник открывает вашу группу, закрепленный пост в вашей группе Facebook — это то, что они увидят в первую очередь.
Закрепленные сообщения в группах Facebook теперь называются «Объявлениями».
Если вам интересно, как сделать закрепленный пост в группе Facebook, вот как это сделать:
- Нажмите на три точки напротив нужного сообщения
- Выберите «Пометить как объявление»
- Перейдите в раздел объявлений и найдите этот пост
- Щелкните три точки еще раз и выберите «Прикрепить к началу»
В закрепленных сообщениях вы можете предложить что-нибудь ценное, например, шпаргалку, руководство, помощь или что-то подобное.
Я всегда восхищался Fittr , сейчас это крупный бизнес 100 крор , который начинался как просто группа в Facebook в 2013 году. И мне очень нравится, как они используют закрепленный пост в группе Facebook, чтобы предложить ценность участникам.
Их закрепленный пост рассказывает о правилах группы, которые побуждают участников переходить к приложению Fittr, если они хотят воспользоваться бесплатной диетой и планом тренировок. Я имею в виду, кто бы не хотел этого попробовать!
Они даже предоставляют возможность записаться с тренером и направить участников на свой веб-сайт.
Кроме того, они также предоставили адрес электронной почты на случай, если участникам потребуется дополнительная поддержка, что снова является отличным способом связаться с ними по электронной почте.
Сделав это:
- У них есть возможность связаться с участниками лично, когда кто-нибудь загрузит приложение, зайдет на веб-сайт или свяжется с ними по электронной почте, и в то же время расширит свою аудиторию.
- Они могут завоевать большее доверие аудитории, поскольку предоставляют им огромную ценность
Я помню, как я и моя команда часто делали это в нашей группе Facebook «Домашние средства для младенцев и мам». В сообщении ниже мы попросили мам поделиться одной едой, которую они дают своим детям, чтобы повысить их иммунитет, и попросили их отметить в своем ответе одну маму.
Таким образом, мы не только создали ценность для всех мам, но и в то же время увеличили вовлеченность группы Facebook.
Вы можете ясно видеть, как вызов участников лично вдохновляет их (или заставляет чувствовать себя как бы обязательными в хорошем смысле) принимать участие и взаимодействовать в группе.
22. Создайте основную группу пользователей, которые положительно взаимодействуют с каждым постом, чтобы заинтересованность и, следовательно, его видимость были высокимиСогласно алгоритму Facebook, посты, которым удается получить большое количество лайков и комментариев, изначально имеют тенденцию работают очень хорошо.
Итак, создайте группу в любой службе обмена сообщениями (например, WhatsApp).Мы называем эту группу помолвкой!
Разместите там все свои сообщения и попросите свою команду немедленно вмешаться и проявить столь необходимую любовь. Или, что еще лучше, просто поделитесь с ними своим календарем контента, чтобы они знали заранее, когда действовать!
23. Создавайте повторяющиеся сообщения с темами дней недели в FacebookЭто простой, но очень эффективный способ повысить вовлеченность в группах Facebook. А также экономит ваше время и силы, которые время от времени уходят на мозговой штурм уникального контента.
Например, у вас есть тема ThrowbackThursday, в которой вы публикуете свою старую фотографию (относящуюся к теме или духу вашей группы) и поощряете участников делать то же самое. Когда вы делаете это еженедельно, ваш пост мгновенно становится узнаваемым для участников, и они уже знают, что делать.
Несколько советов, которые пригодятся для создания успешных повторяющихся сообщений:
- Исправляйте 2-3 еженедельных сообщения, которые отражают дух вашего сообщества
- Используйте один и тот же фон и формат каждую неделю
- Вы можете закрепить это сообщение вверху , в разделе объявлений
Вот как Джиоти Агаравал, администратор Maa2Mom-Kandivali, использует тему дней недели в Facebook для создания повторяющихся постов, которые способствуют вовлечению в ее сообщество.
В рамках Мотивационного понедельника Джоти рассказала о члене своей группы, который также является социальным предпринимателем. Она рассказывает о том, как эта женщина была частью стольких общественных мероприятий, а также о других своих достижениях, чтобы мотивировать всех мам в группе.
Это еще не все. У нее есть и другие тематические дни. Как WisdomWednesday и TalentThursday среди других, о которых также упоминалось в описании ее группы в Facebook.
Вы также можете использовать идеи тематического дня группы Facebook и вдохновить участников на более активное участие.
24. Проведение офлайн-мероприятийТакие мероприятия — отличный способ объединить ваших участников, укрепить связи между ними, укрепить миссию вашей группы и донести ее до участников лично и многое другое.
Вы можете устроить непринужденную встречу в кафе или организовать мероприятие, которое принесет пользу вашим членам.
Посмотрите, как Мохит Махаджан, администратор пищевой группы Plates2Miles, лично общается с участниками, организуя дегустационные столы в сотрудничестве с ресторанами.Основная цель этого мероприятия — дать участникам незабываемые впечатления от ужина. И, очевидно, связаны с ними.
После завершения мероприятия участники делятся своими отзывами в группе. Вот один, который поделился участником после ее первого незабываемого опыта дегустации стола в ресторане China Garden.
До кризиса Covid это было регулярное мероприятие, организованное Mohit. Если вам это тоже нравится, вы можете сделать что-нибудь в этом направлении, когда пандемия закончится.
25. Включите уведомленияЕсли ваша группа относительно небольшая, включение групповых уведомлений — отличный способ оставаться в курсе текущих разговоров и быть их частью.
Когда ваши участники увидят, что вы так активны в группе, они будут поощряться к большему участию.
Вот как это сделать:
- Нажмите кнопку «Уведомления» прямо под обложкой вашей группы.
- Выберите «Основные»
Я бы посоветовал вам выбрать «Все сообщения», только если ваша группа ОЧЕНЬ МАЛЕНЬКИЙ.Или, если вы не против, чтобы вас беспокоили каждые 10 минут! 😛
P.S. Вы даже можете попросить членов вашей группы включить уведомления!
Прощальные словаЕсть одна вещь, которую вы должны ВСЕГДА помнить как Строитель сообщества:
Обеспечьте максимальную ценность для своих членов. Остальное все приложится.
Во всех 25 стратегиях взаимодействия с группами Facebook, упомянутых выше, нет ни одной не имеющей ценности.
Прелесть этих идей для групп в Facebook заключается в том, что независимо от того, создали ли вы новую группу в FB или имеете ее долгое время, они будут работать как шарм.
И в кратчайшие сроки вы увидите стремительный рост вашей вовлеченности в группе в Facebook!
П.С. Дайте мне знать, какая из этих групповых стратегий в Facebook сработала для вас лучше всего. Или, если у вас есть дополнительные вопросы, поделитесь ими в комментариях ниже. Я хотел бы продолжить этот разговор! 🙂
Facebook в App Store
Общайтесь с друзьями, семьей и людьми, которые разделяют с вами интересы.Общайтесь конфиденциально, смотрите любимый контент, покупайте и продавайте предметы или просто проводите время со своим сообществом. На Facebook легко не отставать от самых важных людей. Открывайте, наслаждайтесь и делайте больше вместе.
Будьте в курсе событий со своими близкими:
• Делитесь своими мыслями, объявляйте о важных жизненных событиях в сообщениях и отмечайте повседневные моменты с помощью историй.
• Выражайте себя через свой профиль и сообщения, смотрите, реагируйте, взаимодействуйте и оставайтесь на связи с друзьями в течение дня.
Подключайтесь к группам людей, которые разделяют ваши интересы:
• С десятками миллионов групп вы найдете что-то для всех ваших интересов и откроете для себя больше групп, имеющих отношение к вам.
• Используйте вкладку «Группы» в качестве концентратора для быстрого доступа ко всему содержимому ваших групп. Находите группы, соответствующие вашим интересам, с помощью нового инструмента поиска и рекомендаций.
Станьте более вовлеченным в жизнь своего сообщества:
• Узнавайте о событиях, происходящих рядом с вами, о компаниях, которые нужно поддерживать, местных группах и мероприятиях, в которых стоит принять участие.
• Изучите местные рекомендации от своих друзей, затем согласовывайте с ними вопросы и планируйте встречи.
• Собирайте средства для важного для вас дела, наставляйте кого-то, кто хочет помощи в достижении своих целей, и, в случае местного кризиса, связывайтесь с другими людьми, чтобы найти или предоставить припасы, еду или убежище.
Наслаждайтесь развлечениями вместе с Watch:
• Откройте для себя все виды контента, от оригинальных шоу до авторов и популярных видео по таким темам, как красота, спорт и развлечения.
• Присоединяйтесь к беседам, делитесь с другими, взаимодействуйте со зрителями и создателями и смотрите вместе, как никогда раньше.
Покупайте и продавайте с помощью Marketplace:
• Будь то повседневный или уникальный предмет, вы можете найти все, от предметов домашнего обихода до следующего автомобиля или квартиры на Marketplace.
• Выставьте свой собственный товар на продажу и с легкостью общайтесь с покупателями и продавцами через Messenger
Прочтите нашу Политику использования данных, Условия и другую важную информацию в юридическом разделе описания нашего магазина приложений.
Продолжительное использование GPS в фоновом режиме может значительно сократить срок службы батареи. Facebook не запускает GPS в фоновом режиме, если вы не дадите нам разрешение, включив дополнительные функции, которые этого требуют.
Бесплатное создание обложек для Facebook с шаблонами баннеров Facebook
Создайте свою обложку для Facebook
Как сделать фото обложки для Facebook.
Начните бесплатно.
Откройте Creative Cloud Express бесплатно на настольном компьютере или мобильном устройстве, чтобы начать создавать свой баннер.
Изучите выдающиеся шаблоны.
Просмотрите тысячи шаблонов обложек Facebook или создайте их с чистого листа.
Настройте обложку на Facebook.
Загрузите свои собственные фотографии или добавьте стоковые изображения и рисунки из наших библиотек. Добавьте эффекты анимации к тексту или изображениям в вашем дизайне.
Изменение размера для любого места назначения.
Быстро измените размер обложки Facebook с помощью нашей функции автоматического изменения размера. Выберите один из предустановленных размеров или введите свои собственные, и наш ИИ соответствующим образом оптимизирует макет вашего баннера.
Сохраните и поделитесь своим индивидуальным баннером-обложкой Facebook.
Нажмите эту кнопку публикации и мгновенно загрузите обложку Facebook прямо на свое устройство. Распечатайте его или поделитесь им в социальных сетях, рассылках по электронной почте и на веб-сайте.
Безграничные возможности настройки фото обложки.
В Creative Cloud Express есть множество простых в использовании настраиваемых параметров. Например, к любой фотографии можно добавить фильтр или повернуть и масштабировать ее, чтобы она лучше соответствовала вашей графике.Вы также можете настроить текст с помощью цвета, шрифта, интервала или непрозрачности, и вы можете добавить форму позади текста или вокруг него, чтобы он выделялся. Вам не придется часами настраивать изображение, потому что вы можете применить любой из этих параметров одним нажатием кнопки.
Пусть Creative Cloud Express станет вашим экспертом по дизайну обложек для Facebook.
Оттачивайте свои творческие способности с помощью Creative Cloud Express. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте обложку для Facebook с нуля.Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Creative Cloud Express легко и бесплатно создавать, сохранять и делиться своими проектами за считанные минуты.
Как сохранить активность моей группы в Facebook?
[Последнее обновление: 24.09.2018]
Активная группа в Facebook поможет вам создать группу защитников, которые будут рассказывать о вас не только в группе, но и в других местах, как онлайн, так и офлайн.Это может быть феноменальный актив для бизнеса.
В этом посте мы рассмотрим, как создать активную и заинтересованную группу в Facebook, которая поможет вам охватить больше людей и (в конечном итоге) увеличить продажи и показать рентабельность инвестиций.
Мы рассмотрим три основных этапа создания активной группы.
1. Создание группы
2. Получение участников
3. Создание отличного контента, стимулирующего взаимодействие
1. Создание группы в Facebook
Готовы начать с правильного пути? Вам нужно сделать несколько вещей.
Выберите интересующую тему
группы в Facebook — это места, где люди собираются вместе, чтобы обсудить интерес или конкретную тему. Если вы не являетесь крупным брендом, маловероятно, что у вас будет достаточно мега-поклонников, чтобы заполнить его с самого начала.
Вот почему вам нужно выбрать тему, которая, как вы знаете, интересует ваших клиентов. Моя аудитория интересуется ведением блогов, поэтому моя группа в Facebook сосредоточена на ведении блогов для малого бизнеса.
Бренд вашей группы
Прискорбно создавать активную группу в Facebook только для того, чтобы понять, что никто не знает, что это связано с вашим бизнесом.Важно, чтобы люди знали, что это ваша компания, которая руководит и управляет ею.
Вот как заклеймить свою группу, не чувствуя себя неряшливым.
1. Добавьте название своей компании к названию группы.
Это гарантирует, что ваша компания будет видна каждый раз, когда люди просматривают сообщение или посещают группу. Например, группа Socially Sorted называется «Создатели визуального контента (социальная сортировка)»
Донна Мориц включает название своей компании в название группы в Facebook, чтобы вы не забыли, кому она принадлежит.
2.Свяжите группу со своей страницей в Facebook и опубликуйте ее как свою страницу.
Нажмите на три точки под обложкой, затем выберите «Изменить настройки группы» в раскрывающемся меню.
Найдите настройки группы Facebook под фотографией на обложке
Прокрутите вниз до «Связанные страницы», чтобы подключить страницу, которой вы управляете, к своей группе.
Свяжите страницу Facebook, которой вы управляете, со своей группой
После того, как вы связали свою страницу, вы можете разместить ее как свою страницу в группе.Для этого выберите значок своего профиля вверху поля статуса и выберите свою страницу в раскрывающемся меню.
Публикуйте в своей группе Facebook как свою страницу
3. Выберите цветовую схему
Установите цветовую схему для вашей группы. Это изменит цвет кнопок и горячих ссылок на выбранный вами цвет — в настоящее время эта функция доступна только на мобильных устройствах.
Вы найдете эту опцию, нажав на три точки под обложкой.Выберите «Изменить настройки группы» в меню, затем прокрутите вниз до меню цветов.
Выберите цветовую схему для своей группы в Facebook на странице настроек
Выберите из палитры цвет, наиболее точно представляющий ваш бренд.
Выберите цвет, наиболее точно представляющий ваш бренд.
2. Получите участников в свою группу на Facebook
При создании группы Facebook для вашего бизнеса важно четко указать, к кому вы хотите присоединиться.Набрать много участников легко, но если это не те люди, вы потратите много времени, модерируя группу, не извлекая выгоду.
Пригласите людей присоединиться к вашей группе
Я избегаю кнопки «Пригласить», поскольку она автоматически добавляет друзей, которых я могу пригласить в группу. Вместо этого я предпочитаю писать существующим клиентам и подписчикам по электронной почте, рассказывать им о группе и ее преимуществах, а затем приглашать их присоединиться.
Вы можете использовать ту же тактику в мессенджере или использовать бота для мессенджера Facebook, если он у вас есть.
Управление настройками администратора
Если вы хотите держать под контролем, кто присоединяется к вашей группе, вы можете изменить свои настройки так, чтобы только администраторы могли утверждать новых участников.
Вы найдете эту опцию в меню «Редактировать настройки группы». Прокрутите вниз и выберите «Только администраторы и модераторы» рядом с «Утверждение членства».
Ограничить круг лиц, которые могут добавлять новых участников в группу
Объявление
Если вы хотите быстро расширить свою группу, вы можете использовать рекламу в Facebook для ее продвижения.Я рекомендую настроить таргетинг на вашу индивидуализированную аудиторию, чтобы убедиться, что к вам присоединятся нужные люди и вы получите лучшее соотношение цены и качества.
Посетители веб-сайта, пользователи страниц Facebook и зрители видео с гораздо большей вероятностью захотят присоединиться.
Участники экрана
Если вы получаете много запросов на участие, сложно решить, кого допустить. Чтобы быть уверенным, что присоединяются нужные люди, вы можете предложить им ответить на вопросы, прежде чем они присоединятся.
Включите эту функцию в меню «Редактировать настройки группы».Прокрутите страницу вниз и выберите «Задать вопросы» рядом с «Запросы на участие».
Задайте вопросы, на которые людям нужно будет ответить, прежде чем добавлять их в качестве участников
Выберите вопросы, которые помогут вам понять, имеет ли потенциальный член отношение к группе.
Задайте вопросы, которые позволят оценить пригодность участников для группы Facebook
Создание (и соблюдение) правил группы
Хорошая идея — установить основные правила для своей группы, прежде чем запускать ее. Разрешите ли вы рекламный контент от участников? Что вы будете делать, если возникнет аргумент? Сообщения какого типа вы хотите видеть от других людей?
Вы можете быть настолько строги или свободны в правилах, насколько захотите. Может быть, у вас будет правило нулевой терпимости к участникам, которые его нарушают. Возможно, у вас будет правило «3 удара, и вы выбываете».
Что бы вы ни выбрали, важно установить правила, прежде чем создавать свою группу. Создайте закрепленный пост в верхней части группы, чтобы люди его видели.
Вы также должны упомянуть ключевые правила в своих вопросах для присоединения и попросить людей подтвердить, что они будут их уважать.
3. Создание увлекательного контента
Очень важно привлечь нужных людей в вашу группу, но когда они прибудут, дайте им чем-нибудь заняться. Наличие расписания контента является ключом к поддержанию вашей группы в Facebook живым (и здоровым).
Со временем участники будут публиковать свои темы и вопросы, но вам все равно нужно поддерживать разговор, когда они этого не делают.
Вот несколько идей для контента, который вы могли бы создать.
Приветствуем новых участников
В правой части страницы вашей группы Facebook предложит вам приветствовать новых участников.
Приветствуем новых участников в вашей группе на Facebook
Нажмите кнопку, и вы получите автоматическое сообщение с тегами новых участников. Мне нравится настраивать это, чтобы сделать его более личным.
Еженедельные обсуждения
Какие дискуссии вы хотели бы вызвать в своей группе?
Поддерживайте активность своей группы в Facebook с помощью еженедельных обсуждений и привлекайте участников, прося их комментировать.
В моей группе «Блогеры малого бизнеса» я приглашаю людей раз в неделю делиться своими сообщениями, просить о помощи, продвигать себя и ставить еженедельные цели.
Одна из моих любимых групповых тем — «Whinge Environment» в недавно заархивированной группе «Копирайтер». Это всегда было отличным результатом. (Эта группа недавно была заархивирована, но теперь они перенесли эту цепочку на свою страницу.)
Whinge Wednesday была популярной еженедельной темой в группе копирайтеров на Facebook
.Если люди находят время присоединиться к беседе, ответьте им! Это показывает вашу заботу и побуждает их делать это снова.
Задать вопросы
Одна из причин, по которой группы так хороши для бизнеса, заключается в том, что вы можете использовать их в качестве неформальных фокус-групп. Задавайте регулярные вопросы, чтобы получить представление о темах, которые важны для ваших участников. Это даст вам вдохновение для контента, которым вы можете поделиться в другом месте.
Запрос информации
Я потратил около часа, пытаясь выбрать дизайн для своего прямого эфира в Facebook. Я изо всех сил пытался решить, поэтому я спросил свою группу в Facebook. Я сразу же получил отзывы от участников, которые помогли мне принять решение.
Попросите участников вашей группы Facebook внести свой вклад.
Вы можете сделать то же самое. Члены вашей группы заинтересованы в том, что вы делаете, и их мнение имеет значение.
Не забудьте продать
Вы потратили все это время на создание активной группы в Facebook, но слишком легко забыть, зачем вы там оказались. Хотя большая часть вашего контента должна быть посвящена созданию активного сообщества, не избегайте полностью рекламного контента. Если у вас есть нужные участники, они купят первыми.
Беги вызовы
Как только у вас появится активная группа в Facebook большого размера, вы можете усилить ее, приняв вызов.
Для группы по снижению веса у вас может быть вызов в стиле «Самый большой неудачник». Для бизнес-группы у вас может быть проблема с презентацией в лифте. Для гурманов — вызов рецепту.
Еще в 2017 году я участвовал в конкурсе «Заголовок сообщения в блоге» в своей группе «Блоггеры малого бизнеса» и получил большую поддержку от своих участников. Я также приобрел несколько новых участников.
Начать работу
Когда люди видят ваше лицо и слышат, как вы говорите, вы устанавливаете с ними более глубокую связь. Facebook Live — идеальный способ сделать это. Запланируйте регулярные сеансы Facebook Live, на которых вы отвечаете на часто задаваемые вопросы, делитесь советами или интервьюируете отраслевых экспертов.
Участникивнесут дату в дневник и будут взаимодействовать с вами в режиме реального времени.
Мойра Гири делает это с большим успехом в своей группе позитивных рекомбобберов.
Мойра из группы Positive Recombobbers на Facebook использует Facebook Live, чтобы укрепить отношения со своей аудиторией.
Проведите часовую вечеринку
«Watch party» — это новая функция от Facebook, которая позволяет вам делиться видео в своей группе и смотреть их с другими участниками группы в режиме реального времени.
Вы можете ставить видео в очередь одно за другим и приглашать людей присоединиться. Зрители могут реагировать и комментировать в реальном времени, как в прямом эфире в Facebook.
Если вы используете эту функцию, рекомендуется заранее сообщить об этом участникам вашей группы, чтобы они могли присоединиться и запросить видео, которые они хотели бы посмотреть.
Чтобы начать Watch Party, щелкните фиолетовый значок попкорна в поле обновления статуса (пока не все группы имеют этот параметр).
Watch Party позволяет участникам группы Facebook вместе смотреть видео и комментировать их в режиме реального времени
Размещать офлайн-события
Создание активной группы в сети — это здорово, но встречи в реальной жизни помогают членам сплотиться.
Pet Sitters Ireland организует встречу своего «Paw Club», чтобы члены (и домашние животные) могли встретиться друг с другом.
Pet Sitters Ireland приглашают своих членов Paw Club на оффлайн встречи.
Моя группа провела неформальную встречу после мероприятия на Facebook в Дублине.


 Не бойтесь начинать с ключевых слов;
Не бойтесь начинать с ключевых слов; Перейдите в категорию “Разделы”.
Перейдите в категорию “Разделы”.


 Давайте относиться ко всем с уважением.Здоровые дискуссии естественны, но требуется доброта.
Давайте относиться ко всем с уважением.Здоровые дискуссии естественны, но требуется доброта.
 раз до дня сеанса
раз до дня сеанса