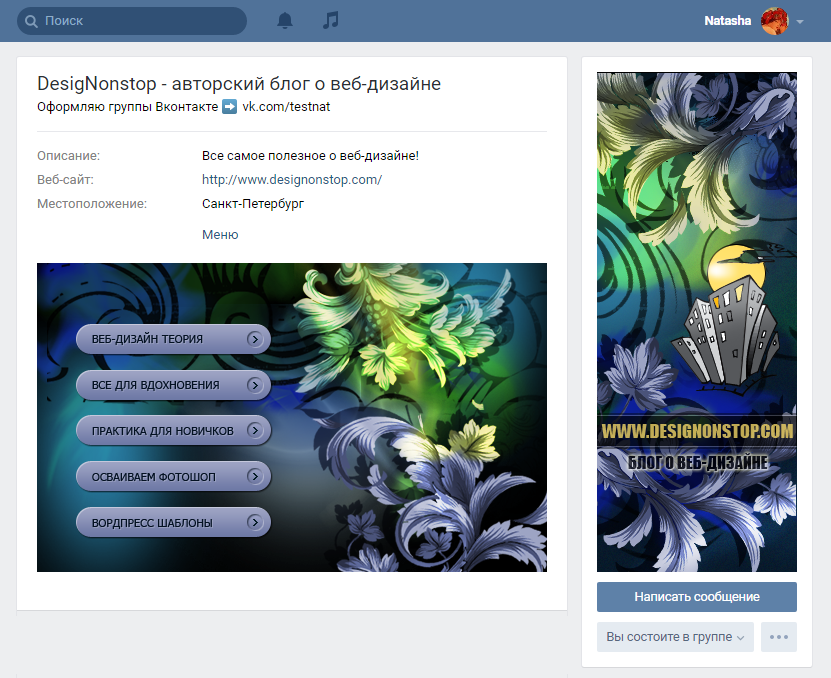
Оформление сообщества ВКонтакте. Какие элементы бывают и зачем они нужны. | Домашний дизайнер
Думаю, вы не раз сталкивались с понятиями «продающий дизайн» и «комплексное оформление». На первый взгляд определения выглядят простыми. Кажется, что если сделать такое у себя в группе, то сразу попрут продажи. Своеобразная кнопка «деньги» получается.
Но все не так просто. Сама по себе яркая обложка ничего продать не может. Даже очень крутое оформление не будет работать, если группой не заниматься. Публикация интересных постов, работа с аудиторией, реклама и множество других факторов делают группу продающей.
Грамотно же сделанный дизайн помогает довести потенциального покупателя до нужного действия — покупки товаров или услуг.
Поэтому многие дизайнеры предлагают сделать комплексный дизайн сообщества. Но что именно подразумевается под этим определением?
В статье рассказываю обо всех элементах оформления ВК и делюсь шаблонами нужных размеров для каждого элемента.
Обложка сообщества, размер 1590х400
Скачать шаблон
Это первое, что видит посетитель, заходя в группу. Именно с неё начинается взаимодействие с потенциальным покупателем. И от того, как этот элемент выглядит зависит останется ли человек в сообществе и продолжит его изучать или пройдёт мимо.
Представьте себе две группы, которые занимаются организацией банкетов. У одной — яркая запоминающаяся обложка, из которой сразу понятно, о чем в сообществе пойдёт речь. С фотографией интерьера на фоне, счастливой парой молодожёнов (ресторан же свадебные банкеты устраивает) и всей необходимой информацией (название, услуги, город, контакты и т.д) А у другой вместо этого картинка, например с официантом. Или даже не обложка, а просто аватарка.
В какой группе захочется остаться и продолжить изучение? Особенно если вы целевая аудитория)
Правильно. В первой, которая вызвала нужные эмоции. И сразу дала понять, где вы находитесь и что здесь могут предложить.
И сразу дала понять, где вы находитесь и что здесь могут предложить.
Сейчас ВК тестирует новый формат обложек. И когда обновление вступит в силу, размеры и шаблоны будут уже другие. Подписывайтесь на группу, чтобы не пропустить новый пост с обновленными шаблонами и форматами.
Мобильная обложка, размер 1920х1080
Скачать шаблон 1920х1080 (безопасные зоны сделаны на основе отображения обложки на экране телефона Samsung Galaxy 40A)
А если у сообщества есть мобильная обложка, то шансов, что заинтересовавшийся человек задержится, становится ещё больше. Ведь многие изучают группы именно с телефона. Сейчас время такое. Многое делается практически на ходу, чтобы все успеть. И это тоже нужно учитывать.
Миниатюра (аватарка), размер 1080х1080
Не менее важным элементом оформления является миниатюра. Аватарку видят даже раньше, чем обложку. Она помогает быстро отыскать нужное сообщество в поиске, или сразу даёт понять, чей пост мы видим в ленте. Чаще всего в качестве миниатюры используется логотип или другой узнаваемый элемент, который будет ассоциироваться с сообществом.
Чаще всего в качестве миниатюры используется логотип или другой узнаваемый элемент, который будет ассоциироваться с сообществом.
Скачать шаблон
Баннер в закреплённом сообщении, размер 1080х1080
Это следующее, что увидит пользователь попавший в группу. Такой баннер должен привлекать к себе внимание, чтобы захотелось прочитать текст самого поста.
Это может быть баннер акцией, розыгрышем или интересное изображение к посту-знакомству, расписание работы и многое другое.
Формат как квадратный, так и прямоугольный.
Скачать шаблон
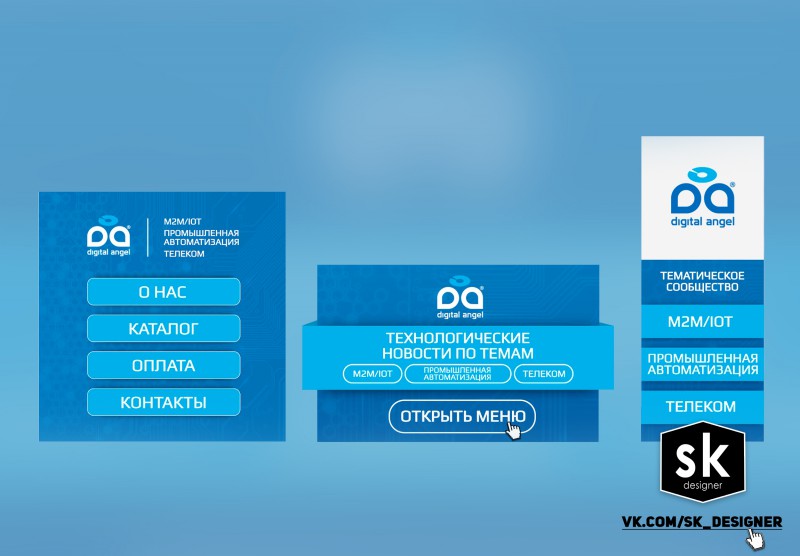
Виджеты и меню
Не менее важными являются виджеты и кнопки меню, позволяющие с лёгкостью ориентироваться в группе и быстро перемещаться по разделам.
Виджеты устанавливаются через приложение. Это три вертикальных картинки, которые могут вести на важные для сообщества материалы и информацию.
Количество кнопок меню может варьироваться по необходимости. В них можно прикрепить ссылки на разделы сообщества, чтобы посетители могли быстро найти, то что им нужно.
Кнопки меню, размер 376х265
Скачать шаблон 8 кнопок
Виджеты, размер 480х720
Скачать шаблон 3 виджета
Товары, размер 1080х1080
Вот мы и добрались до них. Товары. Какое же продающее сообщество без них)
Это пожалуй ключевой элемент. Даже если вы не продаете через сообщество напрямую. Как например, ресторан. Который определенно заключает сделку уже на месте, а не в соцсетях. Товары все равно стоит сделать. Так потенциальные клиенты смогут сразу ознакомиться с вашими товарами и услугами. И легче примут решение о покупке.
Скачать шаблон
Шаблоны для постинга , размеры 1080х1080
Несколько заранее подготовленных шаблонов в едином стиле помогут сделать посты узнаваемыми и запоминающимися. А ещё значительно сэкономят время, ведь не нужно будет каждый раз рисовать баннеры с нуля, а только подобрать картинки и заменить текст.
А ещё значительно сэкономят время, ведь не нужно будет каждый раз рисовать баннеры с нуля, а только подобрать картинки и заменить текст.
Скачать шаблон 1080х1080 квадрат
Скачать шаблон 1080х1920 прямоугольник
Сторис, размер 1920х1080
Не стоит забывать и об этой классной штуке. Не многие ими пользуются в ВК, поэтому шансы, что историю увидит больше людей, очень высоки.
Скачать шаблон
Постер, размер 1440×1080
Еще один крутой инструмент ВК — это фоны для цитат. Туда тоже можно разработать фирменную картинку. Это полезно, когда нужно быстро что-то сообщить подписчикам и привлечь к этому внимание.
Скачать шаблон
Обложка альбома, размер 1238х834
Плюс в функционал оформления можно добавить и обложки альбомов с фотографиями, но это не обязательный элемент, который оформляется только при необходимости. Например, если у вас много разных типов товаров или отзывов по ним, и хочется показать каждый отдельно.
Например, если у вас много разных типов товаров или отзывов по ним, и хочется показать каждый отдельно.
Скачать шаблон
Вики-меню
Это кликабельное меню, созданное с помощью вики-разметки. Тоже очень полезная вещь, но в последнее время пользуется меньшей популярностью. Хорошо подходит тем, у кого очень объемная навигация в группе, а кнопок меню и виджетов не хватает.
Такое меню создается с помощью инструмента Раскройка. Разрезаете готовую картинку на нужное количество фрагментов и сохраняете через пункт «Сохранить для Web». Либо можно использовать монтажные области. Го о них расскажу в другой раз)
Скачать шаблон (разметка под раскройку на 9 карточек, квадрат)
Скачать шаблон (вертикальное меню на 8 кнопок)
Обложки статей и опросов, размер 1238х834
Не обязательны, но если присутствуют, то привлекают к себе больше внимания.
Скачать шаблон 1238х834
Сайт из сообщества
Это совсем новый инструмент, но тоже имеет место быть. Пока сыроват, но в целом свои функции выполняет. Хорошо привлекает внимание. Через него можно показать свои преимущества, товары, отзывы и альбомы.
Скачать шаблон картинки на главный экран 1920х1240
Скачать шаблон 1920х760
Давайте резюмируем. К комплексному оформлению можно отнести такие элементы, как:
✅Обложка
✅ Мобильная обложка
✅Миниатюра
✅Виджеты
✅Кнопки меню
✅Баннер в закреп
✅Карточки товаров
✅Шаблоны для постов
✅Шаблоны сторис
✅Постеры
✅Обложки альбомов
✅Вики-меню
✅Сайт из сообщества
А вот так это все выглядит в интерфейсе ВК.
Скачать мокап группы ВК (автор Роллан Муждабаев )
Это общий список элементов, и важно понимать, что для каждой группы комплект может быть разным. Все зависит от целей сообщества. Кому-то достаточно только обложки и виджетов, а где-то могут понадобиться и все элементы.
Плюс хочу отметить, что размеры элементов могут варьироваться в зависимости от задачи, но ориентироваться на стандартные размеры все же стоит. Так, например, баннер для поста должен быть не менее 700 пикселей по ширине.
Функционал ВКонтакте предлагает множество различных способов для того, чтобы сделать группу продающей. Но не обязательно использовать сразу все. Подбирайте те инструменты, которые подойдут именно вам.
Если статья оказалась полезной, сделайте репост. Возможно кому-то из ваших знакомых она тоже поможет.
А вот здесь можно скачать все файлы из статьи.
Больше интересного в моей группе. Получить консультацию по оформлению сообщества можно здесь .
Получить консультацию по оформлению сообщества можно здесь .
Виджет «Кнопки-ссылки на социальные сети»
Содержание:
1.Как установить виджет?
2.Настройки виджета «Кнопки на социальные сети»:
2.1. Вкладка «Иконки»
2.2. Вкладка «Вид»
2.3. Вкладка «Положение»
3.Как отправить сообщение в WhatsApp?
4.Как отправить сообщение в Telegram?
5.Как отправить сообщение в ВКонтакте?
Больше соц.сетей и способов установки
1.Как установить виджет?
Шаг 1. Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
В настройках виджета можно добавлять, редактировать или удалять социальные сети.
По умолчанию добавлены 3 социальные сети: Twitter, ВКонтакте и Facebook.
Шаг 2. Откроем «Настройки» виджета, вкладку «Иконки» и нажмём кнопку редактирования «ВКонтакте».
Шаг 4. Вставим ссылку на нашу группу https://vk. com/platformalp и нажмём «ОК».
com/platformalp и нажмём «ОК».
Теперь кнопка в виджете с иконкой VK ведет на нашу группу. Так же добавляются другие социальные сети.
Настройки виджета «Кнопки на социальные сети»
2.1.Вкладка «Иконки»
Соц. сети – список добавленных социальных сетей, иконки которых отображаются на вашем сайте.
В списке социальных сетей можно:
Изменять положение нужной социальной сети в списке и положение иконки на сайте.
Редактировать ссылку на социальную сеть.
Удалить социальную сеть.
Добавить социальную сеть
При нажатии на кнопку «Добавить соц. сеть», откроется список с доступными сервисами:
Можно выбрать нужную социальную сеть, создать кнопку, указать ссылку. При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
Действие по клику:
Открыть страницу
При нажатии на иконку посетитель перейдет по указанной ссылке.
Открыть страницу в новой вкладке
При нажатии на иконку посетитель перейдет по указанной ссылке, которая откроется в новой вкладке.
2.2. Вкладка «Вид»
Переходим во вкладку «Вид» – там можно выбрать один из предустановленных шаблонов иконки.
Если нужен уникальный стиль иконки, его можно настроить вручную.
Сделать это можно во вкладках: Размер, Цвета, Обводка, Углы, Эффекты и Тень.
2.3. Вкладка «Положение»
Положение иконок в виджете предустановлено «По центру», но его можно изменить на «Слева» или «Справа»
3.Как отправить сообщение в WhatsApp?
Шаг 1. Создадим ссылку.
https://wa.me/ВашНомер
Заменим ВашНомер на номер телефона для связи, который вы хотите указать. Телефон необходимо вводить в формате 71234567890, без пробелов.
Пример:
Возьмём номер 71234567890. Ссылка будет выглядеть так:
Ссылка будет выглядеть так:
https://wa.me/71234567890Шаг 2. Создадим новую социальную сеть WhatsApp и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa.me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20″ используется для формирования пробела.
Готово! Теперь при нажатии на иконку WhatsApp клиент сможет отправить вам сообщение на указанный номер.
4.Как отправить сообщение в Telegram?
Шаг 1. Создадим ссылку:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если вы не знаете его, то ознакомьтесь с данной статьей.
Пример
Возьмём имя «PLPbot» Ссылка будет выглядеть так: https://telegram. im/@PLPbot
im/@PLPbot
Шаг 2. Создадим новую социальную сеть Telegram и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://telegram.im/@PLPbot
Готово! Теперь при нажатии на иконку Telegram клиент сможет отправить вам сообщение на указанный аккаунт.
5.Как отправить сообщение в ВКонтакте?
Шаг 1. Создадим ссылку.
Ссылка: http://vk.com/writeВашID
Заменим ВашID на ваш id аккаунта ВКонтакте. ID профиля необходимо вводить в формате 1234567, без пробелов.
Пример
Возьмём id 1234567. Ссылка будет выглядеть так: http://vk.com/write1234567
Шаг 2. Создадим новую социальную сеть ВКонтакте и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку http://vk.com/write1234567
Готово! 😊
Теперь при нажатии на иконку ВКонтакте клиент сможет отправить вам сообщение на указанный аккаунт.
Новое в WhatsApp: кнопки в чате, заголовки и подписи сообщений.

В последней версии нашего ComEx API мы сделали доступным обновленный функционал в WhatsApp: теперь наши клиенты могут использовать кнопки, заголовки и подписи в сообщениях
Какими могут быть кнопки
В кнопке можно разместить текст, номер телефона или гиперссылку.
Стандартные текстовые кнопки сделают общение в канале удобнее и помогут пользователям быстро и точно продвигаться по сценарию: текст не нужно набирать, достаточно нажать соответствующую кнопку для продолжения диалога. Такой формат будет полезен в диалогах с 2-3 вариантами ответов от пользователей.
В кнопку можно также «зашить» номер телефона – нажатие такой кнопки активирует вызов на указанный номер, у клиента будет возможность быстро связаться с вами в случае необходимости.
Кнопки со ссылками могут вести на лендинг, сайт или личный кабинет пользователя. Их можно использовать в кейсах с реактивацией пользователей, возврата к оставленным заявкам.
В каких кейсах можно использовать кнопки
Кнопки пригодятся в любых кейсах. Используйте их для:
- Оформления и уточнения деталей доставки
- Подтверждения регистрации в сервисах
- Реактивации пользователей, возврату к заполнению заявок на услуги
Как начать пользоваться кнопками
Все сообщения, в которых используются кнопки, должны быть зарегистрированы в качестве шаблонов.
В шаблоне нужно указать текст сообщения, текст и содержание кнопки. Для текстовых кнопок прописывается только текст, для кнопок с номером телефона или ссылкой нужно указать URL/ номер телефона и текст самой кнопки.
Пример шаблона с текстовыми кнопками
Пример шаблона с кнопкой-ссылкой и звонком
Ограничения
WhastApp разграничивает текстовые кнопки и кнопки-ссылки с URL или номером телефона. В одном шаблоне можно использовать до 3 кнопок, это будут либо текстовые кнопки, либо кнопки – ссылки с номером телефона или URL.
В одном шаблоне можно использовать до 3 кнопок, это будут либо текстовые кнопки, либо кнопки – ссылки с номером телефона или URL.
Заголовки и подписи
Заголовки сообщений можно использовать, чтобы быстро ввести пользователя в курсе дела. Подписи персонализируют обращение, их также можно использовать, если вы отправляете клиентам сообщения в WhatsApp от разных подразделений компании: отдела по обслуживанию клиентов, службы поддержки или доставки. Заголовки и подписи тоже нужно регистрировать в форме шаблонов
Создание подписи в Outlook и ее добавление в сообщения
Создание подписи и настройка добавления подписи в сообщения в Outlook
Важно: Если у вас есть учетная запись Microsoft Microsoft 365, и вы используете Outlook и Outlook в Интернете или Outlook в Интернете для бизнеса, необходимо создать подпись в обоих продуктах.
Если вы хотите увидеть, как это делается, посмотрите видеоролик ниже.
-
Откройте новое сообщение электронной почты.
-
В меню Сообщение выберите пункт Подписи> подписи.
В зависимости от размера окна Outlook, а также от того, создаете ли вы новое сообщение электронной почты, ответ или переадминируете сообщение, меню Сообщение и кнопка Подпись могут быть в двух разных местах.
-
В диалоговомокне Выбор подписи для редактирования выберитеНовая подпись , а затем введите имя подписи.

-
В области Редактированиеподписи со составляете подпись. Вы можете изменять шрифты, цвета и размеры шрифтов, а также выравнивание текста. Если вы хотите создать более надежную подпись с маркерами, таблицами или границами, отформатируйте текст в Word, а затем скопируйте подпись и вкопируйте ее в поле Изменить
Примечания:
-
Вы можете добавлять ссылки и изображения в подпись сообщений электронной почты, изменять шрифты и цвета, а также вычеркить текст с помощью мини-панели форматирования в области Редактирование подписи.
Вы также можете добавить значки социальных сетей и ссылки в подпись или настроить один из предварительно разработанных temlates.
 Дополнительные сведения см. в документе Создание подписи на шаблоне.
Дополнительные сведения см. в документе Создание подписи на шаблоне.-
Чтобы добавить изображения в подпись, см. добавление логотипа или изображения в подпись.
-
-
В разделе Выбор подписи по умолчанию
В поле Учетная запись электронной почты выберите учетную запись электронной почты, которая будет связываться с подписью. Можно использовать разные подписи для каждой учетной записи электронной почты.
Если вы хотите, чтобы ваша подпись по умолчанию добавлялась во все новые сообщения, в поле Новые сообщения выберите одну из подписей. Если вы не хотите автоматически добавлять подпись в новые сообщения, выберите (нет). Подпись не добавляется к ответам на сообщения, на которые вы отвечаете или которые переадваровы добавляете.

Если вы хотите, чтобы ваша подпись появлялась в ответах и переадранных сообщениях, выберите одну из подписей в области Ответ и переад сообщения. Вы также можете выбрать вариант по умолчанию (нет).
-
Чтобы сохранить новую подпись и вернуться к сообщению, выберите ОК. Outlook не добавляет новую подпись в сообщение, открытое на шаге 1, даже если вы решили применить подпись для всех новых сообщений. В это сообщение необходимо добавить подпись вручную. Подпись будет автоматически добавляться во все последующие сообщения. Чтобы добавить подпись вручную, в меню Сообщение выберите подпись, а затем выберите созданную подпись.
Добавление логотипа или изображения в подпись
Если вы хотите добавить в подпись логотип компании или изображение, с помощью следующих действий:
-
Откройте новое сообщение и выберите Подпись > подписи.

-
В поле Выбор подписи для редактирования выберите подпись, в которая вы хотите добавить логотип или изображение.
-
Выберите значок изображения , найдите файл изображения и выберите Вставить.
-
Чтобы выбрать изображение, щелкните его правой кнопкой мыши и выберите рисунок. Выберите вкладку Размер и используйте параметры для настройки размера изображения. Чтобы сохранить пропорции изображения, не снимайте его.
-
Когда все будет готово, выберите ОК, а затем еще раз ОК, чтобы сохранить изменения в подписи.
Вставка подписи вручную
Если вы не хотите, чтобы подпись добавлялась во все новые сообщения, ответы и пересылаемые письма, можно вставлять ее вручную.
-
В сообщении электронной почты на вкладке Сообщение выберите Подпись.
-
Выберите подпись в появившемся выпадающем меню. Если у вас несколько подписей, вы можете выбрать любую из созданных подписей.
Посмотрите, как это делается
К началу страницы
Создание подписи
-
Откройте новое сообщение. На вкладке Сообщение в группе Включить щелкните команду Подпись, а затем выберите пункт Подписи.

-
На вкладке Электронная подпись нажмите кнопку Создать.
-
Введите имя для подписи и нажмите кнопку ОК.
-
В поле Изменить подпись введите текст, который необходимо включить в подпись.
-
Чтобы отформатировать текст, выделите его, а затем с помощью кнопок форматирования и выбора стиля задайте нужные параметры.
-
Чтобы добавить другие элементы, кроме текста, щелкните в расположении, куда их нужно вставить, и выполните любые из указанных ниже действий.

Параметры
Инструкции
Добавление электронной визитной карточки
Щелкните Визитнаякарточка , а затем выберите контакт в списке Поданных как. Затем нажмите кнопку ОК.
Добавление гиперссылки
Щелкните вставитьгиперссылки , введите сведения или перейдите к гиперссылке, щелкните, чтобы выбрать ее, а затем нажмите кнопку ОК.

Добавление рисунка
Щелкните рисунок, перейдите к рисунку, щелкните его и нажмите кнопку ОК. Обычно файлы изображений имеют расширения BMP, GIF, JPG или PNG.
-
Чтобы завершить создание подписи, нажмите кнопку ОК.
Примечание: Только что созданная или измененная подпись не появится в открытом сообщении. Ее нужно в него вставить.
Добавление подписи в сообщения
Подписи можно добавлять автоматически во все исходящие сообщения или вручную в некоторые из них.
Примечание: Каждое сообщение может содержать только одну подпись.
Автоматическая вставка подписи
-
На вкладке Сообщение в группе Включение нажмите кнопку Подпись и выберите пункт Подписи.
-
В разделе Выберите подпись, используемую по умолчанию выберите в списке Учетная запись электронной почты учетную запись, с которой будет связана подпись.
-
В списке Новые сообщения выберите подпись, которая будет вставляться в сообщения.

-
Чтобы подпись добавлялась в ответы и пересылаемые сообщения, в списке Ответ и пересылка выберите нужную подпись. В противном случае щелкните пункт (нет).
Вставка подписи вручную
См. также
Настройка сообщений электронной почты
технический этап. Закрытое и открытое меню
Итак, чтобы создать открытое меню, нам нужно изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам понадобится изображение расширенного меню, а не каждый пункт в отдельности. Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает групповое меню. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали изображение, которое мы будем использовать.При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Более подробную информацию о размерах можно найти в комментариях ниже. Для этого достаточно перейти по ссылке: / открытое-меню-группа-вконтакте / # комментарий-7633)
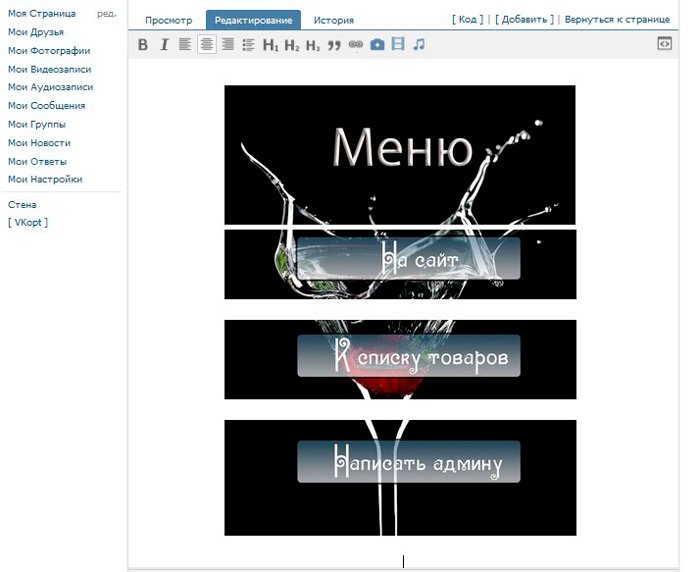
Заходим в группу ВКонтакте. И правой кнопкой мыши откройте меню, если оно уже было создано, в новой вкладке.
После этого на странице с меню нужно перейти по ссылке «Редактирование».
Однако менять код не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это необходимо для получения ссылки на страницу с меню.
Теперь, когда мы снова на странице меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Нам это нужно.
Нам это нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую мы добавим изображение, которое будет играть роль открытого.Для этого внизу выберите «прикрепить фото». И выбираем изображение либо из альбома, либо выгружаем его с компьютера.
Как только изображение будет добавлено в сообщение, мы пока не будем его публиковать.
И возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы ВКонтакте. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Окончательный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней.Когда страница появится внизу, мы можем удалить ссылку, которую только что вставили в сообщение. После этого нажмите кнопку «Отправить». Таким образом, мы опубликовали наш пост на стене группы.
Теперь щелкните дату новости.
После этого закройте запись и обновите страницу группы ВКонтакте. Теперь на самом верху, если все сделано правильно, у вас будет изображение меню, которое играет роль открытого меню ВКонтакте. При этом ссылки в меню неактивны.И одна ссылка на эту запись активна.
Теперь, когда пользователь находится в нашей группе, он увидит смоделированное меню. И после нажатия на открывшуюся группу меню ВКонтакте, она появится в самом меню, которое будет функционировать должным образом.
К сожалению, других способов сделать открытое меню контактов я не знаю. Тем не менее, этот вариант намного лучше, чем просто ссылка для раскрытия полного меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте.И это все для меня.
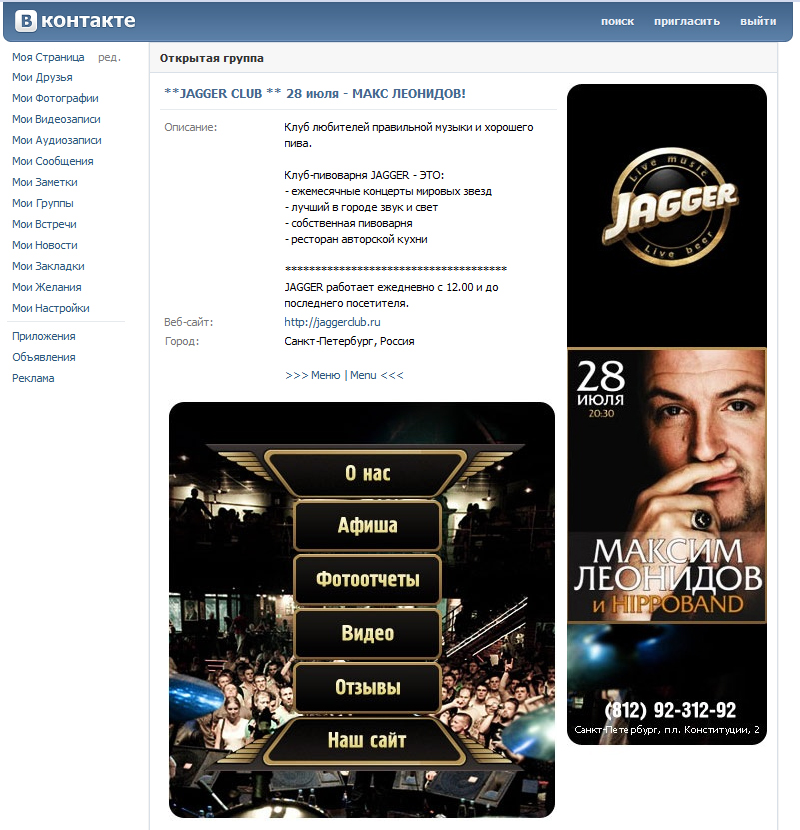
Вы видите, как выглядит открытое меню группы в моей группе.
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- титул;
- красивое и практичное меню;
- красочность;
- содержание.
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажа;
- увеличен трафик;
- рост активных посетителей.
Для продаж групповая навигация заменяет витрину магазина.
Здесь должны быть самые важные кнопки:
Каталог- ; Цена
- ;
- доставка;
- акционное предложение;
- отзыв.

Чтобы увеличить посещаемость, упор делается на содержание и изюминку сайта или блога.
Примерный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзыв.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем следующие кнопки:
- подписаться на новости;
- задайте интересный тематический вопрос;
- сток; Анкета
- ;
- голос.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и азов работы с ВКонтакте.
Создаем поэтапно
Создание навигации — процесс интересный, сложный и длительный. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.

видео: меню для общественности
Работаем с фотошопом
Прежде чем продолжить, необходимо наглядно представить конструкцию или общий вид, а также его составляющие.Никаких специальных знаний не требуется, просто следуйте инструкциям.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей. Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые изображения необходимо передать в группу.Выполнив следующие шаги, с этой задачей можно легко справиться.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь о самом главном, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
Разметка Wiki — это специальный язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычное меню;
- тарелка;
- элемент навигации; Текст в формате
- .
Одним словом, такая разметка позволяет создать мини-сайт ВКонтакте. Это отлично особенно для продаж и набора подписчиков.
Такой дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки. В этом преимущество данного инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы помочь вам сделать больше. больше возможностей и красоты. Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
больше возможностей и красоты. Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформлено в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, вы вряд ли сможете обойтись без вставки таблицы. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, теряя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
Если вы активно продвигаете свою группу и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о дизайне своего паблика Вконтакте, вы стоит задуматься о назначении вашей группы ВК!
Обычно SMM-специалист после завершения создания группы ВК начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно скромным. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций. Через меню вы можете установить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Через меню вы можете установить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню вам приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, то теперь вам нужно создать качественное и красивое меню, группы в контакте онлайн можно сделать с помощью специализированные серисы.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, которые позволяют создавать группы по шаблонам, работают профессиональные дизайнеры, которые рисуют десятки шаблонов с высоким качеством разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что отображаемое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и с вашего разрешения выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший способ для администраторов ВКонтакте. Стоит отметить, что эти серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.![]()
Меню вики-разметки ВКонтакте
РазметкаWiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный метод оформления паблика в популярной сети «На контакте». Эта разметка по своей схеме действия очень похожа на html код … Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Эта разметка получила свое название благодаря «Википедии», где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом вы можете разобраться с принципом создания, используя данное руководство. Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует использовать?
Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технике. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Разберем по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Для коммерческих и развлекательных сообществ желательно определять ставку в меню — графике. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фото позволят создать меню группы ВК красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже были загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь нужно заключить его в двойные квадратные скобки .Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Окрашивает темным цветом … При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — набор символов, обозначающих конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его во избежание возникновения ошибки.
Теперь посмотрим, как происходит заполнение ячеек. Вся информация, которую необходимо в них ввести, размещается после символа | знаки. Если необходимо отделить ячейки одна от другой, достаточно продублировать так: ||.
Вся информация, которую необходимо в них ввести, размещается после символа | знаки. Если необходимо отделить ячейки одна от другой, достаточно продублировать так: ||.
Теперь вы пошагово изучили информацию, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами учебник, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки изменяется пропорционально, мы не устанавливаем вручную!
3. Применяем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
Применяем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в Photoshop завершена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «С ограничениями» и нажмите «Сохранить».
6. Зайдите на главную, в подразделе «свежие новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Измените столбец «свежие новости» на «меню» или любой другой и щелкните значок камеры, вставьте все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию ВК имеет встроенное разрешение на максимальный размер изображения шириной 400 пикселей, первая кнопка оказывается 600 пикселей, измените параметры первой кнопки с 400×89 пикселей на 600 пикселей, вам не нужно чтобы указать высоту. Также в каждую строку вводим следующий тег: nopadding должен разделяться точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте необходимые ссылки на каждую из кнопок в коде; в качестве наглядного примера ссылка на первую кнопку здесь не нажимается! Не забудьте удалить лишний пробел между | и ].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажав на кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню. Начнем с картинки, уже разрезанной на пуговицы.![]() Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, значит, режим разметки вики не включен, перед добавлением изображения нажмите
Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, значит, режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей в ширину, если изображение необходимо скорректировать на желаемый размер!
1.После редактирования кода сохраните и нажмите «вернуть».
2. Проверить правильность отображения первого меню.
3. Если все в порядке, еще раз нажимаем «редактировать».
Теперь вам нужно создать новую страницу вики, где будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна образоваться активная ссылка с новым названием. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Как и в самом начале, добавляем разделы второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то вполне можно без особых усилий сделать групповое меню с телефона.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и вы уже узнали о разных способах создания меню. Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны группового меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного.Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас не хватает фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Варианты меню для сообщества «ВКонтакте»
Теперь существует два типа меню для группы «ВКонтакте».Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Хотя некоторые изощряются и придумывают оригинальные ссылки.
Открыть — это закрепленное сообщение. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее, с появлением функции закрепления поста на стене страницы. Открытое меню сегодня наиболее эффективно, оно привлекательнее закрытого. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка.Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы «ВКонтакте» стало популярнее, а закрытое практически не используется. Поэтому будет целесообразно более подробно рассмотреть создание именно открытого типа… Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Поэтому будет целесообразно более подробно рассмотреть создание именно открытого типа… Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На этом этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страниц. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — изображение действия.Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы» и нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения.После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения.После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первый ряд цифр после слова «страница» — это номер сообщества, второй — номер страницы группы. Вы обязательно должны это знать, задумываясь о том, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Там он бесполезен, поэтому нужно его удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте». Приведенные выше инструкции могут помочь вам создать только базовое меню.Далее его нужно доработать.
Приведенные выше инструкции могут помочь вам создать только базовое меню.Далее его нужно доработать.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — с новой линией;
- | прозрачность;
- ! Заполнение ячейки затемнения;
- |) отмечает конец.
Как расположить ссылки?
В вопросе, как сделать меню в группе «ВКонтакте», есть важный момент касательно ссылок.Расставить их можно по-разному:
- Оставьте ссылку. Для этого заключите ссылку в квадратные скобки.
- Создайте ссылку с помощью слова или фразы. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится самостоятельно создавать меню в группе «ВКонтакте». Знания приходят с опытом путем проб и ошибок.Однако для новичков все же можно дать несколько рекомендаций.
Знания приходят с опытом путем проб и ошибок.Однако для новичков все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке индикатора ширины высота автоматически регулируется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список с помощью />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки. Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение Interactive FAQ (beta) позволяет проверить свои навыки программирования вики.
Его работа проста: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Наконец, результат сравнивается с оригиналом.
Программа «Wiki Editor» не обучает и не тренирует своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Группы Вконтакте — это дополнительная возможность не только заработать в Интернете, но и раскрутить собственный бизнес. Что определяет успех группы? От того, насколько активно вы будете его продвигать, а также насколько грамотно он будет оформлен.
При регистрации группы Вконтакте необходимо сделать следующее:
- Напишите описание группы.

- Выберите лучший аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы Вконтакте часто сопровождается множеством вопросов. Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы Вконтакте
Настройка.
Для начала нужно зайти в настройки группы и включить материалы:
Лучше установить ограниченно, потому что при открытых материалах каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Для изменения содержимого этой формы необходимо нажать кнопку «Редактировать», после чего появится новая форма, в которую можно вставлять различные файлы, в том числе меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы Вконтакте.
В качестве примера воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора создайте новый файл и установите приблизительные размеры от 700 до 1050. После этого добавьте фоновое изображение и нарисуйте кнопки меню с метками:
4. Разделение картинки на части.
Чтобы отдельные элементы картинки копались, нам понадобится инструмент «Вырезка»:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь в меню выберите специальное сохранение для созданного меню:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить картинки.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню вы должны увидеть следующий код:
6. Настройка кода.
Настройка кода.
Для того, чтобы меню заработало, недостаточно просто вставить изображения, нужно задать некоторые параметры. Во-первых, мы добавляем тег nopadding, чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, указываем ссылку на страницу, после горизонтальной косой черты в каждой строке, вот пример:
Как видите, в примере мы предоставили различные ссылки для перехода по меню.Осталось изменить название ссылки, по которой открывается меню и можно проверить, что у нас получилось:
Как видите, в создании меню для группы Вконтакте нет ничего сложного. Если у вас нет фотошопа или вы не умеете рисовать (как я), то скачивайте готовые меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После редизайна сообщества вы сразу заметите улучшение статистики. Сделать меню в группе Вконтакте несложно, но если вы решили им воспользоваться, примите во внимание полезные рекомендации:
Сделать меню в группе Вконтакте несложно, но если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле … Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню Вконтакте. Это пригодится всем, кто не умеет работать с Photoshop и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы Вконтакте можно скачать в Интернете и просто установить на любой фон.
- Не делайте слишком маленькие снимки для меню, наоборот лучше использовать большой формат, иначе качество будет потеряно.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Есть специальные редакторы для работы с Wiki-разметкой, но с ними придется разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цвета, шрифты, фон и так далее.

- Меню в группе ВК лучше смотрится в сочетании с аватаркой. Для этого нужно отрегулировать размер рисунка.
Новое меню в группе Вконтакте, профессионалы создают за несколько минут. Новичкам не всегда удается все сделать качественно. Ничего страшного добавлять не стоит, это может наоборот отпугнуть подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню Вконтакте онлайн. Цена везде разная, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу… Как все это происходит?
- Заходим на сайт, авторизуемся через Вконтакте. Откроет полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, в центре кнопка «Выбрать шаблон».
 Нажимаем на него и выбираем готовый шаблон Вконтакте меню, большой выбор:
Нажимаем на него и выбираем готовый шаблон Вконтакте меню, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и, наоборот, добавляете ссылку, куда пользователь будет перенаправлен при нажатии:
- В настройках элемента находятся Дополнительные параметры… Вы можете выбрать другой фон, изменить шрифт, цвет, положение и т. Д .:
- Справа предварительный просмотр создаваемого меню … Отрегулируйте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню в группу»:
- Перед началом загрузки откроется окно, в котором клиентам предлагается заплатить 100 рублей за эту услугу. Включает в себя добавление альбома, размещение графического меню в группе Вконтакте и его код:
Оплатить на сайте можно банковской картой или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс. Кассы. Всего за 100 рублей у вас будет групповое меню Вконтакте, а новый дизайн обязательно поможет в развитии сайта.
Кассы. Всего за 100 рублей у вас будет групповое меню Вконтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы Вконтакте?
Представленный выше сервис работает по особому алгоритму. Что делать, если у пользователя есть особые требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам.Найти их несложно, для этого тоже созданы специальные сайты:
Wiki-разметка и фотографии для загрузки в отдельный альбом.
Ошибки при создании группового меню Вконтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается ужасная вещь. Некоторые меню в группах ВК вызывают смех, а все потому, что сделаны такие ошибки:
Ошибка 1.
Чаще всего встречаются некачественные меню, когда его разработчик пытался привнести от себя что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, нестандартно расставлять кнопки и так далее. Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Графический редактор позволяет добавлять кучу разных узоров, нестандартно расставлять кнопки и так далее. Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню.Кнопки должны быть огромными, полностью разделяя основную картинку на несколько частей. Дело в том, что почти 50% социального трафика идет в онлайн с мобильных устройств … На мелкие элементы нажимать легко, а на маленьком экране это просто невозможно.
Ошибка 3.
Чтобы заинтересовать посетителя и заставить его пройти хотя бы один пункт меню Вконтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна; напротив, это сбивает пользователя с толку. Лучше выбрать 3-5 основных пунктов, не отправляя огромный каталог.
Ошибка 4.
В меню часто есть ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать Вконтакте, поэтому лучше, чтобы очки направляли их на внутренние страницы социальной сети. Если вам нужно представить каталог или что-то еще, лучше создать обсуждение и разместить в нем ссылку на сайт.
Они не хотят покидать Вконтакте, поэтому лучше, чтобы очки направляли их на внутренние страницы социальной сети. Если вам нужно представить каталог или что-то еще, лучше создать обсуждение и разместить в нем ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и действительно полезными для пользователей. Например, в группе интернет-магазина есть смысл добавить товары Доставка, Каталог, Контакты.V информационные группы — Правила, Стоимость рекламы, Ссылки для обсуждения. Помните, каждая точка должна приближать посетителя к целевому действию (заказу, обращению и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает оформлению группового меню Вконтакте и снижает его эффективность. Если меню бесполезно, какой в этом смысл? Он должен быть полезен как администратору (который направляет людей на нужные страницы), так и для посетителя, ищущего нужную информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция .![]() .. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновился и в верхнюю часть добавлены изображения, которые тоже нужно использовать для красивого внешнего вида.
.. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновился и в верхнюю часть добавлены изображения, которые тоже нужно использовать для красивого внешнего вида.
Создайте меню для группы ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
), сделайте меню.
Сейчас я покажу как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавляем вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записав ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на иконку «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальной линией, разрезая картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; .И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт site. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Создать меню в Pilube ВКонтакте своими руками
Здравствуйте дорогие читатели, как и обещал, продолжаю осваивать Aza Creating Menu для сообществ ВКонтакте. И сегодня я решил сделать красивое меню в своем паблике вконтакте. Также вы можете прочитать в одной из моих прошлых статей — где вы можете изучить разметку Wiki и некоторые основы создания страниц в сообществах ВКонтакте, без которых ни группа, ни паблик вконтакте сделать привлекательными для посетителей вряд ли получится.
И сегодня я решил сделать красивое меню в своем паблике вконтакте. Также вы можете прочитать в одной из моих прошлых статей — где вы можете изучить разметку Wiki и некоторые основы создания страниц в сообществах ВКонтакте, без которых ни группа, ни паблик вконтакте сделать привлекательными для посетителей вряд ли получится.
Вот такое простое графическое меню, которое я создал в одной из своих групп ВКонтакте. А теперь я приступлю к созданию меню для моей публики!
Зачем начинать создавать меню в паблике вконтакте? Это, пожалуй, самый главный вопрос, который задает себе ВКонтакте большинство владельцев Паблика, задумываясь о том, как сделать меню? Ответ, как часто бывает, простой — ВКонтакте предусматривает создание публичных вики-страниц с разметкой Wiki (я писал в предыдущей статье в учебнике по разметке Wiki). Для начала, для создания публичного меню ВКонтакте, я сделаю новую страницу в своём паблике с разметкой Wiki.
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
где xxx — это ID моего паблика, который можно узнать, нажав на номер с количеством записей в паблике вконтакте.
После нажатия на количество записей вижу следующую ссылку в строке браузера:
http://vk.com/wall-46864771?own=1
Где числа 46864771 и есть ID моего паблика vkontakte, итак, делаю ссылку для создания страницы меню:
http: // vk.com / pages? Oid = 46864771 & p =
мая Я запускаю эту строку в вашем браузере. И так, передо мной новая страница моего паблика вконтакте, которую я буду использовать для создания меню для паблика.
Далее нажимаю -> Заполнить контент, и начинаю создавать свое меню Паблик ВКонтакте. Также не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика к редакции этой страницы (на всякий случай). В правом нижнем углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь мне оставалось самое сложное — создать общедоступное меню вконтакте — фактически, используя знания Photoshop и разметку Wiki, чтобы сделать меню для моего общедоступного. А когда закончу редактировать страницу меню, можно будет сохранить в правом верхнем углу редактора -> вернуться на страницу. В ссылке появляется строка браузера, которая нужна для вставки меню в Cuppet ВКонтакте.
В ссылке появляется строка браузера, которая нужна для вставки меню в Cuppet ВКонтакте.
Возможно, вы помните, я сделал в своем паблике вконтакте — красивую шапку, которая до сегодняшнего дня выглядела так:
В связи с созданием меню в паблике центральная картинка с моим изображением в шапке моего паблика была даны небольшие изменения, а теперь выглядит так:
После нажатия на нее происходит чудо! Открывается новая, при этом пустая страница моего паблика — это меню.На этой странице родится следующий шедевр — меню моего паблика вконтакте, что возможно, напишу еще одну статью — как сделать меню в паблике вконтакте.
— Читайте в моей статье, а вот как я сделал прессованный снимок, представленный выше, я вам сейчас расскажу! Все — как всегда просто для этого хватит в посте, который я исправлю в виде центральной картинки в шапке моего пледа, первым делом вставить ту самую ссылку моего меню:
http: // vk .com / page-46864771_44676832.
После этого сам текст ссылки можно убрать и вставить катрипт центральной части дублированного дуббара Вконтакте, ссылка останется там, а целая картинка будет кнопкой на этой ссылке. Теперь осталось поработать на странице меню для создания публичного меню вконтакте, и все будет готово!
Теперь осталось поработать на странице меню для создания публичного меню вконтакте, и все будет готово!
О том, как завершить работу по созданию меню публикации ВКонтакте, вы можете узнать в следующей статье —
Посмотреть, какое меню паблика vkontakte мне удалось, можно посмотреть, посетив
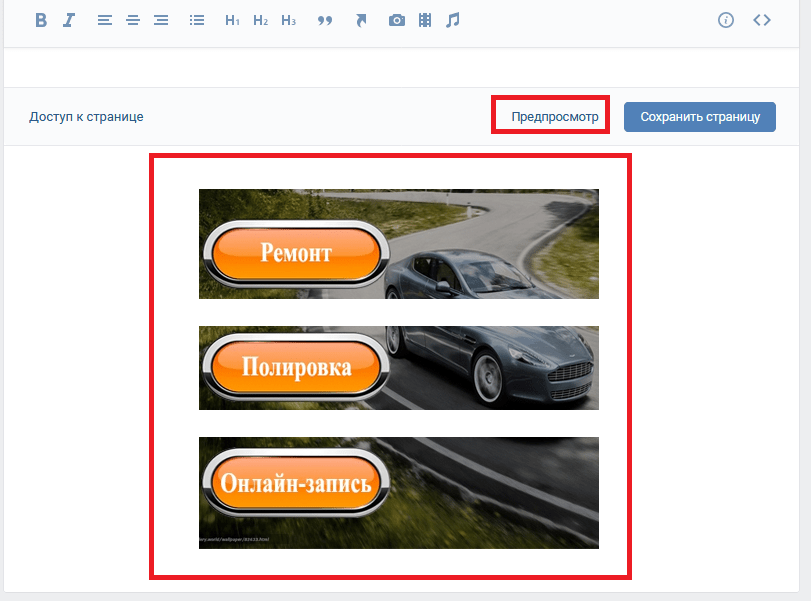
Шаг 1
Для начала заходим в мою группу и в блоке «Свежие новости» (в данном случае я переименовал его в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении курсора.Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 2.
Во вкладке «Редактирование» пишем фразу [[теория веб-дизайна]] в двойных квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
Шаг 3.
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее. Предварительный просмотр нашего меню появится ниже, где мы видим «Теорию веб-дизайна», появившуюся ниже.
Предварительный просмотр нашего меню появится ниже, где мы видим «Теорию веб-дизайна», появившуюся ниже.
Шаг 4.
Щелкаем по этой ссылке и переходим на созданную страницу с названием «Теория веб-дизайна». После нажатия на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. При этом наша созданная страница будет иметь URL-адрес типа https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы.В основном он подходит для публичных страниц (публичных страниц), так как не подходит для описанного выше метода. Для этого мы воспользуемся вот таким кодом.
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
Где вместо XXX подставим идентификатор нашей группы, а вместо текста «имя страницы» напишем меню. Теперь вам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Перейдите на страницу и посмотрите URL этого типа https://vk.com/wall-78320145?own=1 где числа 78320145 в этом примере — это идентификатор группы. Подставляем наши данные в исходный код и получаем запись такого типа: http://vk.com/pages?Oid\u003d-78320145&p\u003dMay (С вашими номерами!). Вставьте эту строку в адресную строку браузера и нажмите ENTER. Итак, мы создали новую страницу ВКонтакте.
Здравствуйте, мои любимые!
Сегодня я подробно расскажу как сделать меню для группы вконтакте .По моему опыту меню в группе в контакте Увеличивает количество звонков и заявок на 20%. Важно учесть вопрос создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы вам было легче.
Начну с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на «Открыть меню группы!» Ссылка на сайт.
Вариант 2: Открыть меню группы (фиксированная должность)
Открытое меню — это по сути фиксированный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность фиксировать посты со стены в шапку группы или паблик. Он сейчас самый работоспособный.
В обоих вариантах используется Wiki-разметка. Wiki-разметка Позволяет легко и быстро упорядочивать внешний вид группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и якорями.Я не буду подробно останавливаться на разметке, потому что Вконтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку Wiki. Здесь я приведу только базовые коды, без которых невозможно составить меню.
Как сделать открытое меню вконтакте
Процесс создания меню будет разобран на примере варианта 2, т.е. Открыть меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон меню PSD : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 пикселей
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте два снимка нужного размера.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (прямо под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация» и сделайте их «ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материал» (я уже переименовал меню группы).
При редактировании страницы задайте имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые числа 42211349 — это ID вашей группы
Второе число 47355854 — это идентификатор страницы
Фишка: Создать дополнительные страницы можно вручную. Для этого перейдите по ссылке:
https://vk.com/pages?Oid\u003d-Hhxxxxxxxxh&p\u003dpagename
Где
Xxxxxxxx — это идентификатор вашей группы.
Pagename — Имя вашей страницы .
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь скачайте Аватар группы (рисунок справа). На стене будет дубликат фотографии Аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите на время публикации записи (левый нижний угол поста).
И нажимаем «Закрепить». Закройте это окно и обновите страницу своей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре начинается не сверху (в моем шаблоне аватара вариант 2). И вот что мы сделали:
И вот что мы сделали:
Результат.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, шевелить фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. По высоте размер неограничен. Что позволяет создать отличный лендинг Вконтакте.
Но об этом я расскажу подробнее в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Поставьте лайку и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Уже давно меня приставали вопросы: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно, , сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , о которой я писал и. Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу меню Итак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить. Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут уж вам решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать. .. Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
.. Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Активное меню в группе ВКонтакте. Здесь должны быть самые важные кнопки. Меню для привлечения посетителей
Многочисленные просьбы моих постоянных читателей и просто любознательных пользователей возымели действие.Наконец-то создал урок, на котором мы научимся делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными интернет-сайтами, когда посещаемая ссылка помечается особым образом (нажатая кнопка, подчеркивание и т. Д.) — мы создадим такую же структуру Вконтакте, используя созданные страницы и графический дизайн. Для начала сделаем графические шаблоны в Photoshop — создадим заголовок меню и кнопки двух типов. Затем мы создадим несколько страниц Вконтакте, согласно пунктам нашего меню.И напоследок сделаем хитрый трюк, который, по сути, создаст иллюзию перехода по ссылке. Урок достаточно сложный и подойдет тем, кто уверен в функционале Вконтакте. Все манипуляции буду проделывать на примере вашей группы Вконтакте, где этот эффект реализован вживую. Итак, приступим!
Д.) — мы создадим такую же структуру Вконтакте, используя созданные страницы и графический дизайн. Для начала сделаем графические шаблоны в Photoshop — создадим заголовок меню и кнопки двух типов. Затем мы создадим несколько страниц Вконтакте, согласно пунктам нашего меню.И напоследок сделаем хитрый трюк, который, по сути, создаст иллюзию перехода по ссылке. Урок достаточно сложный и подойдет тем, кто уверен в функционале Вконтакте. Все манипуляции буду проделывать на примере вашей группы Вконтакте, где этот эффект реализован вживую. Итак, приступим!
Шаг 1. Создайте заголовок меню в Photoshop.
Создайте документ шириной 600 пикселей в Photoshop. Высота может быть разной, на ваше усмотрение.В шапке можно разместить фото любого типа, коллаж, информационный баннер и другие графические изображения. В данном случае я использовал этот рекламный баннер размером 600×172 пикселей.
Шаг 2. Создайте панель навигации в Photoshop
Теперь нам нужно создать панель навигации. В этом примере я использовал только текст в качестве кнопок. Но на свое усмотрение вы можете создать цветные кнопки и написать на них текст. Мы делаем это — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом.Далее пишем пункты меню в строку — где-то порядка 5-6 пунктов, не более. Больше очков будет выглядеть сжатым.
В этом примере я использовал только текст в качестве кнопок. Но на свое усмотрение вы можете создать цветные кнопки и написать на них текст. Мы делаем это — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом.Далее пишем пункты меню в строку — где-то порядка 5-6 пунктов, не более. Больше очков будет выглядеть сжатым.
Шаг 3. Создайте панель навигации в нажатом состоянии в Photoshop
Теперь нам нужно создать активные ссылки, как если бы они были нажаты. Я использовал обычное подчеркивание, но вы можете использовать другой текст или цвет фона, чтобы отметить посещенную ссылку.
Шаг 4. Вырежьте готовые изображения
На этом этапе нам нужно вырезать изображения из Шага 2 и Шага 3. У нас должно быть два набора из пяти кнопок — один без подчеркивания, другой с подчеркнутым.Кнопки для каждого отдельного элемента (с подчеркиванием и без него) должны быть одного размера. На картинке ниже показан весь наш графический дизайн — десять кнопок и один заголовок меню.
Шаг 5. Создайте страницу меню Вконтакте
Теперь зайдите во ВКонтакте. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы будем использовать следующий код
http://vk.com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим идентификатор нашей группы, а вместо текста «Page имя »напишем Меню.Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим наши посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходите по этой ссылке.
Шаг 6. Определите идентификатор группы и отредактируйте код
Перейдите на страницу и посмотрите URL-адрес этого типа https://vk.com/wall-78320145?own=1 , где в данном примере числа 78320145 идентификатор группы. Подставляем наши данные в исходный код и получаем запись такого рода:
http: // vk.com / pages? oid = -78320145 & p = Меню (с вашими номерами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Итак, мы создали новую страницу Вконтакте и изначально она выглядит так.
Итак, мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогично создаем еще четыре страницы навигации: Цены, Как заказать, Техническое задание и Вопросы. То есть еще четыре раза копируем соответствующий код в адресную строку браузера (с вашими номерами id в примере под моими номерами):
http: // vk.com / pages? oid = -78320145 & p = Цены
http://vk.com/pages?oid=-78320145&p=How_order
http://vk.com/pages?oid=-78320145&p=Условия ссылки
http://vk.com/pages?oid=-78320145&p=Questions
Обратите внимание, что в заголовке страницы из двух слов (Как заказать) пробел между словами заменяется на подчеркивание How_order. Теперь у нас есть пять готовых страниц для каждого пункта меню. Мы не создали страницу портфолио, потому что она находится на странице меню
Шаг 8.Загрузите фотографии на первую страницу меню.
На все еще пустой странице (см. Шаг 6) меню щелкните ссылку «Изменить» или ссылку «Заполнить содержимым». После этого видим панель редактирования. Здесь нам нужно нажать на значок камеры с функцией Загрузить фото. Важный! Убедитесь, что у вас есть режим разметки вики. Переключение режимов контролируется значком в правом углу страницы.
Шаг 6) меню щелкните ссылку «Изменить» или ссылку «Заполнить содержимым». После этого видим панель редактирования. Здесь нам нужно нажать на значок камеры с функцией Загрузить фото. Важный! Убедитесь, что у вас есть режим разметки вики. Переключение режимов контролируется значком в правом углу страницы.
Шаг 9. Результат после загрузки изображений
Мы загружаем наши изображения, которые мы создали на шагах 1 и 2.После загрузки мы видим код как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забывайте нажимать кнопку «Сохранить страницу», а затем щелкать предварительный просмотр, чтобы просмотреть результат.
Шаг 10. Редактирование кода изображения
Теперь наша задача заменить все свойства noborder на свойство nopadding. И проставьте реальные размеры для первой картинки, так как Вконтакте при загрузке сжал картинку до 400 пикселей. После всех изменений у нас должен получиться такой код и такое меню.
Шаг 11. Размещение ссылок на картинки
Размещение ссылок на картинки
Теперь нам нужно добавить ссылки для каждого изображения. Ссылка должна быть вставлена после nopadding | вместо пробела перед закрывающими круглыми скобками. Для первого изображения (заголовок меню из шага 1) вы можете указать ссылку на главную страницу группы или использовать свойство nolink (поставить после; после отсутствия заполнения без пробелов). Для второй картинки вставьте адрес страницы формата page-78320145_49821289 … То есть полный url картинки https: // vk.com / page-78320145_49821289 , первую часть с доменом можно не указывать. Но для ссылок на внешние сайты url-ссылки должны быть указаны полностью.
Шаг 12. Скопируйте код на остальные страницы навигации
На этом довольно простом шаге мы копируем последний код с предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как сделать заказ, Техническое задание и вопросы. Мы находимся на странице, нажимаем Edit или Fill with content (мы находимся в режиме wiki-разметки), вставляем код и нажимаем Save. А потом тоже на следующей странице. То есть теперь у нас есть пять страниц, на каждой из которых меню выглядит точно так же. Но с другой стороны, вы уже можете перемещаться по меню — когда вы нажимаете ссылку, например, Цены, мы переходим на страницу Цены и т. Д.
А потом тоже на следующей странице. То есть теперь у нас есть пять страниц, на каждой из которых меню выглядит точно так же. Но с другой стороны, вы уже можете перемещаться по меню — когда вы нажимаете ссылку, например, Цены, мы переходим на страницу Цены и т. Д.
Шаг 13. Создание эффекта нажатой кнопки
Теперь нам нужно изменить по одному рисунку на каждой из пяти страниц (заменим кнопку без подчеркивания на кнопку с подчеркиванием). Например, на первой странице меню мы загружаем новое изображение, а затем заменяем адрес старого изображения в коде новым (подчеркнуто красным).Затем перейдите на страницу «Цены», загрузите картинку с подчеркнутыми ценами и измените ее в коде на адрес новой картинки. Затем мы переходим на страницы Как заказать, Техническое задание и Вопросы и проделываем ту же операцию таким же образом.
Финал.
В результате мы получили эффект навигации, когда вы нажимаете на ссылку меню, и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, создается иллюзия навигации, хотя на самом деле происходит переход на другую страницу.
Меню, оформленное таким образом, не адаптировано для мобильных устройств. Когда размер экрана уменьшается, изображения начинают выдвигаться одно под другое. Чтобы сделать дизайн адаптивным, вам нужно использовать жесткие таблицы. Но это другая история и более продвинутая техника. А пока ознакомьтесь с различными вариантами формирования графического меню.
Цель создателя группы в соц.сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- титул;
- красивое и практичное меню;
- красочность;
- содержание.

Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажа;
- увеличен трафик;
- рост активных посетителей.
Для продаж групповая навигация заменяет витрину магазина.
Здесь должны быть самые важные кнопки:
Каталог- ; Цена
- ;
- доставка;
- акционное предложение;
- отзыв.
Чтобы увеличить посещаемость, упор делается на содержание и изюминку сайта или блога.
Примерный вариант набора кнопок:
видео: меню для общественности
Работаем с фотошопом
Перед тем, как начать, необходимо визуально представить конструкцию или общий вид, а также ее составляющие. Никаких специальных знаний не требуется, просто следуйте инструкциям.
Никаких специальных знаний не требуется, просто следуйте инструкциям.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей. Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу. Выполнив следующие шаги, с этой задачей можно легко справиться.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь самое главное, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
РазметкаWiki — это специальный язык, используемый для разработки веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычное меню;
- тарелка;
- элемент навигации; Текст в формате
- .

Одним словом, такая разметка позволяет создать мини-сайт ВКонтакте. Это здорово, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки.В этом преимущество данного инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым. Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформляется в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, вы вряд ли сможете обойтись без вставки таблицы. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, теряя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него не может быть таблицы.
 Всегда использовал;
Всегда использовал; - | + отвечает за центрирование имени таблицы. Ставится после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | — символ, делающий ячейку прозрачной;
- ! делает ячейку темнее.При его отсутствии в обязательном порядке применять предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно располагаться после | символ, а при разделении ячеек нужно продублировать типы строк следующим образом: || или!!.
Функции разметки
Существует множество неписаных правил, и это доставляет немало хлопот начинающим программистам.Как правило, всему учатся на практике. Каждый находит свои лазейки, у каждого свои трудности.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть осторожным при изменении размера картинки — если он будет меньше 131 пикселя, то ее качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- запрещается размещать более 17 незакрытых тегов на одной вики-странице;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке разметки должно быть не более 8 пунктов списка.

Чтобы создать красивую и функциональную навигацию, нужно знать основы Photoshop и вики-разметки. Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго запутаться.
Важно! Проверьте закрытие всех тегов. Сохраняйте последовательность.
Главный помощник в этом деле — внимательность и неукоснительное соблюдение инструкций. На помощь всегда может прийти официальная страница ВКонтакте, которая называется вики-разметкой.
Продажный дизайн меню ВКонтакте начинается с правильного выбора. У вас есть интернет-магазин, строительная компания, вы занимаетесь коучингом или мастером красоты? Каждый бизнес уникален и требует особого подхода к дизайну вики-меню. Из нашей статьи вы узнаете, какие типы меню существуют для группы ВКонтакте, в чем их особенности и отличия, а также какое меню выбрать для вашего бизнеса.
Это самый распространенный и дешевый тип меню.Позволяет создать удобную навигацию по разделам группы или к внешним ресурсам: обсуждениям, фотоальбомам, каталогу товаров, персоне, видео, сайту компании или страницам в социальных сетях. Дизайн меню навигации обычно не превышает 1000 пикселей и умещается на экране одного монитора.
Дизайн меню навигации обычно не превышает 1000 пикселей и умещается на экране одного монитора.
Это меню имеет простые функции и устанавливается только на одной странице вики. Кнопки меню переходят по ссылке прямо в нужный раздел группы или внешних сайтов, не открывая дополнительных страниц навигации.Это удобный вариант меню, если у вас нет большого количества услуг / товаров и вы не позиционируете себя как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, тренеров и мастеров красоты.
Это вид меню навигации, в котором переход по разделам группы осуществляется согласно структуре. В качестве примера: кнопка «товары» ведет на новую вики-страницу, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т. Д.Каждая страница вики может иметь свой уникальный дизайн, активные кнопки или дублировать дизайн страницы главного меню.
Многостраничное меню — главная
Многостраничное меню будет удобно для интернет-магазинов, когда нужно помочь покупателям быстро и легко найти нужный раздел в группе.
Многостраничное меню — дополнительная страница вики Вики-лендинг ВКонтакте
Целевая страница Wiki или, как ее еще называют, целевая страница ВКонтакте — самый популярный тип меню.Любовь наших клиентов к такому оформлению меню неудивительна — это красивый структурированный дизайн, вся самая важная информация о вашей группе на одной странице, активные кнопки заказа (ведут в личный кабинет администратора или к групповым сообщениям) и каталог продукции. Возможны любые разделы, которые вы хотите создать на вики-лендинге.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов посредством графического дизайна
- Видеозаписи и промо-ролики
- Преимущества работы с вами
- Акции и специальные предложения
- Описание услуги или товары
- Популярные статьи в группе
- Контакты для связи
- Активная карта с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг — лучший выбор для крупных сервисных компаний, узконаправленных интернет-магазинов и тренеров
Мы отвечаем на часто задаваемые вопросы о вики-меню:
Основным фактором при выборе дизайна для группы ВКонтакте является тематика вашего бизнеса и бюджет на разработку дизайна. Если у вас молодая компания или вы только что решили создать группу и хотите проверить популярность своих услуг в Интернете, вам стоит отдать предпочтение меню навигации. Тем, кто хочет создать красивый графический дизайн для группы и получать больше заявок, рекомендуем выбрать лендинг ВКонтакте.
Если у вас молодая компания или вы только что решили создать группу и хотите проверить популярность своих услуг в Интернете, вам стоит отдать предпочтение меню навигации. Тем, кто хочет создать красивый графический дизайн для группы и получать больше заявок, рекомендуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлено на вики-странице, вы можете легко связать его с любым сообщением или баннером в закрепленном сообщении.Для этого вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда предварительный просмотр ссылки загружен, ее текст должен быть удален из сообщения. Вы можете написать в этой публикации любую информацию, призыв к действию и контакты, затем прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажмите «Закрепить», и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого вам потребуются навыки работы с графическими редакторами, такими как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с этой задачей. Создайте новый документ с размерами 607 пикселей (мы рекомендуем создать документ 608 пикселей) и шириной и установите необходимую длину меню (высоту документа). Теперь можно приступить к проектированию. В Интернете вы найдете множество видеороликов о том, как самому создать меню ВКонтакте, а если вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Каждая из этих программ отлично справится с этой задачей. Создайте новый документ с размерами 607 пикселей (мы рекомендуем создать документ 608 пикселей) и шириной и установите необходимую длину меню (высоту документа). Теперь можно приступить к проектированию. В Интернете вы найдете множество видеороликов о том, как самому создать меню ВКонтакте, а если вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню также имеет свои тонкости. Например: Вам нужно будет разобраться в разметке вики ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно установить размеры меню. Для неопытного человека эта работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и разложить его в группе за пару часов.
Чем отличается меню для паблика от группы ВКонтакте?
Нет различий в графическом оформлении меню для паблика, группы или мероприятия.![]() Единственное отличие заключается в установке меню на вики-странице. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через этот раздел создается ссылка на вики-страницу, на которой будет установлено групповое меню. Тем не менее, выход из этой ситуации есть через публикацию вики-кода, который откроет доступ к созданию вики-страницы.
Единственное отличие заключается в установке меню на вики-странице. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через этот раздел создается ссылка на вики-страницу, на которой будет установлено групповое меню. Тем не менее, выход из этой ситуации есть через публикацию вики-кода, который откроет доступ к созданию вики-страницы.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Надоело меню в группе ВКонтакте или вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост со ссылкой на меню или удалить код меню на вики-странице.Самый быстрый и простой способ — отключить раздел «Материалы» — меню в группе перестанет быть видимым и при желании его всегда можно вернуть. Саму вики-страницу ВКонтакте удалить нельзя.
Примеры красивого оформления меню Красивое оформление меню группы ВКонтакте может сделать только дизайнер, и это неудивительно. Чтобы разработать красивый дизайн, нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом.На наших примерах вы можете сравнить, как выглядит меню навигации и лендинги вики в группах ВКонтакте, а также почерпнуть идеи для дизайна.
Чтобы разработать красивый дизайн, нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом.На наших примерах вы можете сравнить, как выглядит меню навигации и лендинги вики в группах ВКонтакте, а также почерпнуть идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы занимаемся дизайном групп ВКонтакте с 2012 года и за это время реализовали более 200 дизайн-проектов. Самая популярная услуга для наших клиентов — это групповой дизайн под ключ с wiki-лендингом.Эта дорогостоящая услуга в нашей студии предоставляется без огромных наценок, так как вы работаете напрямую с дизайнером, и мы не берем никаких дополнительных платежей — за правки, потраченное время или покупку графики. Заинтересованы в нашем предложении? Свяжитесь с нами через раздел на этом сайте.
И снова рад вас приветствовать!
Сегодняшняя статья будет посвящена исключительно группе ВКонтакте, хотя по большей части я предпочитаю работать с публичными страницами. Но когда в прошлой статье я затронул пример своего паблика, у многих возникли вопросы, в частности, по меню для группы.
Но когда в прошлой статье я затронул пример своего паблика, у многих возникли вопросы, в частности, по меню для группы.
Как создать меню в группе ВКонтакте
Вот что я сделал.
Сделал меню как раз для примера. Для того, чтобы разобраться с этим для групп, более подробно рассмотреть все тонкости для вас.
Итак. Вот основные шаги:
- Продумайте главное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Резка изображения
- Залить изображение в альбом контактов
Для активации Recent Entries (для вашего будущего меню) нужно зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Свежие новости», в котором нужно будет создать меню.Как и на любой странице контактов, мы попадаем в редактор, в котором вы можете либо вручную заполнить изображения или кнопки меню, либо через разметку вики (кнопка в правом верхнем углу).
Как вы догадались, проще всего сначала нарисовать в фотошопе нужную картинку и заранее разместить на ней кнопки, в дальнейшем они будут ссылками.
В моем примере я использовал фон девушки и разместил 3 кнопки слева от нее. У каждой кнопки было собственное название.
Мое меню состояло из следующих пунктов:
Чтобы встроить готовое изображение в контакт, необходимо сначала его вырезать.Для этого воспользуйтесь инструментом «Вырезание» в Photoshop. Думаю, с этим не возникнет сложностей. Там все просто … На всякий случай сделал фото 🙂
Выберите этот инструмент и начните резку. Досталось 4 части. (самая простая вещь, которую я придумал 🙂 хотя можно и на части разрезать)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню ВКонтакте. Для этого загружаем изображения в контакт по одному. Вот что в итоге получилось:
Теперь мы нажимаем на каждую кнопку (или часть изображения), и назначаем требуемый адрес (ссылку). Чтобы удалить лишние пробелы, вам нужно использовать тег «nopadding» (в меню разметки Wiki)
Чтобы удалить лишние пробелы, вам нужно использовать тег «nopadding» (в меню разметки Wiki)
Тег «nopadding» убирает пробелы между картинками, то есть помогает «закрепить» их близко друг к другу.
В результате добавления тега мы получили:
Вроде все понятно, ничего сложного нет. А если вдруг решите создать его дома, то дерзайте, обязательно получится красивее … На моем примере получилось не очень круто, как хотелось бы, но я считал для вас рабочую часть .Конечно, если потратить больше времени и даже обратиться к фрилансерам, можно составить очень крутое меню.
Я видел, как много людей делали продолжение основного аватара. Получается как единое целое изображение. Выглядит неплохо. Но чтобы создать это, вам нужно лучше разбираться в Photoshop 🙂.
Также заметил, что многих интересует вопрос — как сделать так, чтобы меню группы открывалось , то есть чтобы открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Насколько мне известно, эту функцию удалили администраторы Вконтакте. Раньше была отдельная кнопка, чтобы меню оставалось фиксированным — открытым. Потом эту функцию убрали, и теперь меню нужно открывать отдельно.
Хотя, встречал какие-то открытые по умолчанию … а кто-то даже сказал, что есть какой-то код, который справляется с этой проблемой. Но я бы не советовал его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
И на сегодня все.До скорого!
Здравствуйте, мои любимые!
Сегодня подробно расскажу, как сделать меню для группы ВКонтакте … По своему опыту меню в группе в контакте увеличивает количество звонков и приложений на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню — это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Оба варианта используют разметку wiki. Разметка Wiki позволяет быстро и легко настроить внешний вид группы путем создания графических таблиц и спойлеров, форматирования текста и работы с изображениями, ссылками и привязками.Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т. е. открытого меню.
е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон PSD меню : [Внимание.Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
PSD шаблон группового меню
Для создания внешнего меню вам понадобятся 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в меню «Группа»).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https://vk.com/pages?oid=-хххххххх&p=pagename
где
xxxxxxxxx — id вашей группы
pagename — имя вашей страницы
Шаг 5.
И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если рисунок на вашем аватаре не начинается с самого верха (в моем шаблоне аватар — вариант 2). И вот что у нас получилось:
И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу подробнее в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Как добавить социальный вход в WordPress
Надстройка для входа в социальную сеть позволяет пользователям регистрироваться и входить на ваши сайты членства в WordPress, используя свои учетные записи в социальных сетях. Поддерживаемые социальные сети включают Facebook, Twitter, LinkedIn, Google, VK. com и GitHub.
com и GitHub.
Чтобы настроить вход через социальные сети, убедитесь, что надстройка активирована.Вы можете активировать аддон из ProfilePress >> Addons .
Настройки входа в социальные сети
После активации надстройки перейдите в Настройки и откройте раздел Социальный вход.
Для каждого входа в социальную сеть, который вы хотите включить, вам необходимо создать приложение, в котором они будут получать свои ключи и секреты API. Перейдите по ссылкам ниже, чтобы узнать, как это сделать.
После создания учетных данных API введите и сохраните их.
Изменение текста кнопки входа в социальную сеть
Чтобы изменить текст на различных кнопках входа в социальную сеть, щелкните меню вкладки «Кнопки».
Доступные шорткоды и ссылки для входа в социальные сети
Откройте меню вкладки «Интеграция», чтобы увидеть доступные шорткоды для входа в социальные сети и HTML-ссылки, которые вы можете использовать для встраивания или добавления кнопок входа в социальные сети в любом месте вашего сайта.
Например, [pp-social-login type = "facebook"] выведет кнопку ниже.
Войти через Facebook
Если вы хотите динамически изменять текст кнопки, а не полагаться на настройки меню кнопок, упомянутые выше, вы можете использовать расширенный шорткод, например:
[pp-social-login type = "google"] Войти через Google [/ pp-social-login] В зависимости от ваших потребностей вы можете вместо этого встроить или использовать ссылки для входа в социальные сети.Доступны следующие шорткоды.
- [facebook-login-url] URL-адрес для входа в Facebook.
- [twitter-login-url] URL-адрес для входа в Twitter.
- [linkedin-login-url] URL для входа в LinkedIn.
- [google-login-url] URL-адрес для входа в систему с помощью Google.
- [github-login-url] URL-адрес для входа в GitHub.
- [vk-login-url] URL для входа в VK.com (ВКонтакте).
Интеграция с формами входа и регистрации
В зависимости от того, какой конструктор форм вы используете, вы можете легко добавить кнопки входа в социальные сети в формы входа и регистрации.
Конструктор перетаскивания
В зависимости от темы или шаблона, которые вы используете для своих форм входа и регистрации, вы можете легко добавить кнопки входа в социальные сети, выбрав вход в социальные сети для включения.
Вы также можете добавить в форму блок «Пользовательский HTML» и добавить упомянутый выше шорткод или ссылку для входа в социальную сеть.
Конструктор шорткодов
Для создателя шорткода встраивание шорткода — единственный выбор. Вы можете нажать кнопку «Доступные шорткоды», чтобы легко получить шорткод для входа в социальную сеть.
La Fin!
Получить ProfilePress и надстройку для входа в соцсети
СвязанныеSocial Media Follow Buttons Bar — плагин для WordPress
Простой в использовании плагин WordPress с интуитивно понятным интерфейсом, который дает вам возможность легко и безопасно добавлять интеллектуальную панель с кнопками подписки в социальных сетях (не делиться, только ссылки на ваши профили в социальных сетях) в любое место (контент для публикации, страница контент, виджет, боковая панель, верхний и нижний колонтитулы) вашего веб-сайта WordPress.
Панель последовательных кнопок социальных сетей — это панель с набором иконок популярных социальных сетей, которые напрямую связаны с вашим профилем в этой социальной сети. Т.е. нажатие на значок TikTok приведет пользователя на вашу страницу TikTok, нажатие на значок Likee приведет его на вашу страницу Likee.
В отличие от других плагинов, этот плагин создает живую панель. Панель автоматически адаптируется к ширине блока, на котором она размещена. Если кнопки не помещаются в одну строку, они будут размещены на нескольких строках.Таким образом, они могут быть расположены горизонтально или вертикально, в одну линию или в несколько, и все это делается автоматически.
Этот плагин дает вам более точный контроль над кнопками. Вы можете настроить их на странице настроек плагинов. Вы можете выбрать размер значков, выбрать открытую ссылку в текущей или новой вкладке и т. Д. Также вы можете настроить кнопки подписки в социальных сетях, автоматически добавляемые в нижнюю часть всех сообщений и / или страниц, или размещать их вручную с помощью виджет, шорткод или шаблон действия.Если вам нужны дополнительные возможности, сообщите нам, и мы будем рады их добавить.
Его цель — предоставить пользователям WordPress знакомый опыт. Вам не нужно редактировать какой-либо файл вашей темы, этот плагин сделает все за вас. Просто подключи и работай, никаких утомительных настроек или взломов, просто установите, включите и начните пользоваться своими модными кнопками подписки в социальных сетях. Это так просто! Кроме того, ваши кнопки подписки в социальных сетях будут совместимы со всеми основными браузерами и работать с любой темой.
Характеристики
- Легкий и быстрый
- Безопасный код с использованием четких стандартов кодирования
- Интуитивно понятный интерфейс с множеством настроек
- Кроссбраузерность (работает в любом современном браузере)
- Совместимость со всеми темами WordPress
- RTL-совместимый (справа налево)
- Готово к переводу
Ключевые особенности включают
- Красивые иконки
- Автоматически отображать панель кнопок во всех сообщениях и / или страницах
- Отображение панели кнопок в любом сообщении или на странице с коротким кодом WordPress
- Отображение панели кнопок в виджетах с шорткодом WordPress
- Включите панель кнопок прямо в файлы темы с помощью короткого кода PHP
- Поддерживается 127 сайтов социальных сетей и дополнительных ссылок
- Всплывающие подсказки с названием социальных сетей рядом с каждой кнопкой
- Возможность выбора только нужных кнопок
- Предварительный просмотр на странице настроек плагина
- И многое, многое другое!
PRO функции включают
- До 10 экземпляров панели кнопок
- Отдельные настройки для панелей кнопок
- Параметры настройки всплывающих подсказок
- Отдельный предварительный просмотр для каждой панели кнопок на странице настроек
- Возможность давать имя / метку для каждой панели кнопок для упрощения управления
- Возможность выбрать, какую из панелей кнопок вы хотите загружать автоматически.
- Возможность автоматического отображения панели кнопок не только под контентом в сообщениях, но и над контентом в сообщениях
- Возможность автоматического отображения панели кнопок не только под содержимым на Pages, но и над содержимым на Pages
- Нет рекламы на странице настроек
- Хорошо документировано
Поддерживаемые социальные сети и ссылки:
- TikTok
- Likee
- Twitch
- Парлер
- Odysee
- BitChute
- Flote
- DLive
- Ruqqus
- Группа в Facebook
- Flickr
- Твиттер
- Google+
- YouTube
- YouTube Игры
- Myspace
- Дриббл
- Qzone
- Patreon
- Доступ актерам
- 500 пикселей
- об.мне
- Амазонка
- Apple Музыка
- ArtStack
- ASKfm
- Bandcamp
- Behance
- Bitbucket
- BlackBerry World
- Blogger
- Bloglovin
- Книжный купол
- Росток
- Codepen
- Ежедневная покраска
- DeviantArt
- Диаспора
- Discord
- Длоки
- eBay
- Etsy
- FeedsFloor
- Флипборд
- Габ
- GitHub
- Goodreads
- Google Play
- Видеовстречи
- Hireology
- Houzz
- iHeart
- IMDb
- зуд
- iTunes
- Подкаст iTunes
- Kompoz
- ЛИНИЯ
- Живой Журнал
- Прямая трансляция
- Мастодонт
- Средний
- Встреча
- MeetVibe
- Умы
- Смеситель
- Одноклассники (ок.ru)
- Перископ
- Штекер.dj
- Polyvore
- Quora
- Напомнить
- Skype
- Snapchat
- SoundBlend
- SoundCloud
- Spotify
- Обмен стеками
- Переполнение стека
- Пар
- Steemit
- Брошюровщик
- Strava
- StumbleUpon
- Телеграмма
- Узел
- Trade Me
- Советник по поездкам
- Tumblr
- TuneIn
- без приложения
- Viber
- Vimeo
- ВКонтакте (vk.com)
- VSCO
- Ваттпад
- WordPress
- Желтые страницы
- Yelp
- Персональный сайт
- Электронная почта
- Телефон
- RSS-канал
- MeWe
- GitLab
- Ко-фи
- Koo App
- PayPal
- Битва
- Сигнал
- Zoom
- Dropbox
- Envato
- Google Новости
- Komoot
- Тиндер
- Trello
- XMPP
Есть еще идеи? Скажи нам!
Перевод
Этот плагин готов к переводу и уже переведен на несколько языков.Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы актуальны или верны, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
- Английский (по умолчанию)
- Русский (перевод Милены Киселевой)
- Немецкий (перевод Михаэля)
- Испанский (перевод Рамиро Гарсеса и Патрисио Толедо)
- Голландский (перевод Питера Лендерса)
- Французский (перевод Жан-Мишеля, Теофила Бетеля и Эрве Бузена)
Если вы хотите помочь с переводом этого плагина, посетите страницу перевода.
Минимальные системные требования:
- WordPress версии 4.9 или выше.
- PHP версии 5.6 или выше.
- MySQL версии 5.0 или выше.
Рекомендуемые системные требования:
- WordPress версии 5.0 или выше.
- PHP версии 7.0 или выше.
- MySQL версии 5.6 или выше.
Вклад
Разработка плагинов — долгая и утомительная работа.Если вам нравится этот плагин, пожалуйста, найдите время:
«Панель кнопок перехода в социальные сети» — один из собственных программных проектов Space X-Chimp. Ранее проект назывался «Панель инструментов кнопок социальных сетей».
Лицензия
Этот плагин находится под лицензией GNU General Public License, версия 3 (GPLv3) и распространяется бесплатно.
Коммерческое лицензирование (например, для проектов, которые не могут использовать лицензию с открытым исходным кодом) доступно по запросу.
Кредиты
- Значок этого плагина является изображением, защищенным авторским правом, созданным командой Space X-Chimp. (C) Все права защищены.
- Баннер этого плагина является защищенным авторским правом изображением, созданным командой Space X-Chimp. (C) Все права защищены.
- Если не указано иное, все изображения созданы командой Space X-Chimp и защищены авторским правом. (C) Все права защищены.
- Иконки flickr.png, google-plus.png, vimeo.png, blogger.png, livejournal.png, pinterest.png, tumblr.png, soundcloud.png, spotify.png, yelp.png, vkontakte.png, odnoklassniki.png, telegram.png, github.png, skype.png, website.png, rss-feed. png Ивличева Виктора Петровича и распространяется по лицензии Creative Commons (Attribution 3.0 Unported).
- Bootstrap от Twitter, Inc. выпущен под лицензией MIT.
- Bootstrap-checkbox — это проект Василия А., распространенный по лицензии MIT.
- Font Awesome — проект с открытым исходным кодом, созданный Дэйвом Ганди.Шрифт выпущен под лицензией SIL OFL 1.1. Код выпущен под лицензией MIT.
Ссылки
Установите «Панель кнопок перехода в социальные сети» так же, как и любой другой плагин WordPress.
Автоматически через админку WordPress:
- Войдите в админку вашего сайта WordPress.
- Перейдите к «
Plugins» -> «Add New». - Найдите этот плагин и нажмите «Установить».
- Активируйте этот плагин на вкладке «
Plugins».
Вручную через FTP-доступ:
- Загрузите копию (ZIP-файл) этого плагина с WordPress.org.
- Распакуйте ZIP-файл.
- Загрузите распакованный каталог в каталог плагинов вашего веб-сайта (
/ wp-content / plugins /). - Войдите в админку вашего сайта WordPress.
- Активируйте этот плагин на вкладке «
Plugins».
После установки и активации пункт меню « Follow Buttons » появится в разделе « Settings » в области администрирования.Щелкните по нему, чтобы просмотреть страницу настроек плагина.
Дополнительная помощь по установке плагинов
21 Шаблоны социальных кнопок HTML5 и Bootstrap 2021
Раскройте потенциал социальных сетей, используя эти лучшие (и самые крутые) шаблоны социальных кнопок — бесплатно.
Мы просмотрели кучу доступных кнопок и значков в сети, но остановились на этих 21.
Вы можете легко найти подходящий стиль благодаря разнообразию этой коллекции.
На этом не заканчивается.
Если хотите, вы также можете украсить их и заклеймить их в соответствии с вашим бизнесом и веб-сайтом.
Эффект социального обмена может принести очень положительных результатов . Мы сами видели это даже в нишах, которые, возможно, не слишком популярны в Facebook, Instagram и других.
Вы можете использовать эти кнопки социальных сетей Bootstrap, чтобы делиться ВСЕМ, чем хотите.
Станьте общительны!
Лучшие шаблоны социальных кнопок
Кнопки начальной загрузки V15
У нас есть множество различных вариантов кнопок, но мы решили включить только те, которые принесут вам наибольшую пользу.Кроме того, вы заметите, что наборы включают в себя несколько кнопок, а не только кнопки для социальных сетей.
Вы выигрываете по-крупному.
Bootstrap Buttons V15, вероятно, мой любимый набор из списка . Социальные кнопки бывают двух разных форматов с классным эффектом тени, которая исчезает при наведении курсора.
СкачатьКнопки начальной загрузки V18
Bootstrap Buttons V18 — это набор различных кнопок, которые очень ОТЛИЧАЮТСЯ от других. Тем не менее, у вас есть и более традиционные пути, так что вы можете выбрать любой путь, какой захотите.
Даже если вы не замечаете этого с первого взгляда, каждая кнопка также включает в себя тень, которая создает классный эффект щелчка (исчезает).
Вы можете попробовать это сами, посетив страницу предварительного просмотра демо-версии.
СкачатьКнопки начальной загрузки V13
Несмотря на то, что кнопки Bootstrap V13 находятся на темном фоне , вы также можете использовать его с другими стилями фонов. Не всегда нужно следовать настройкам по умолчанию.
Не стесняйтесь идти против течения.
Здесь вы найдете несколько различных стилей кнопок социальных сетей, так что вы обязательно найдете дизайн, который вам больше всего подходит . Половина имеет однотонный цвет, а половина — только контур.
СкачатьКнопки начальной загрузки V01
Набор простых и универсальных HTML-кнопок социальных сетей, которые можно быстро интегрировать в любой веб-сайт или блог. Они следят за брендингом каждой социальной платформы, поэтому вы можете использовать их как есть.
Наряду с вариациями с однотонной структурой, есть также вариации с только контуром.
Более того, обе версии имеют эффект ЩЕЛЧКА, который удаляет тень.
СкачатьНеобычная плоская анимация социальных кнопок от Colorlib
Colorlib выводит классную анимацию CSS3 на новый уровень с его набором социальных иконок Fancy Flat Animated. Здесь у нас есть значки ведущих социальных сетей LinkedIn, Twitter, Instagram, Youtube, Github и Facebook , встроенные простые квадратные фоны .
Многие другие значки также доступны благодаря библиотеке Font Awesome, которая доступна в вашем распоряжении.
При наведении / нажатии на каждый из значков срабатывает определенная АНИМАЦИЯ, которая превращает значки в круг, а не квадрат по умолчанию, и это само по себе может быть действительно отличным дополнением к уже динамичному и интерактивному веб-сайту.
СкачатьСоциальные кнопки, анимированные с помощью Sass
Далее у нас есть анимированный SASS набор значков социальных сетей из Colorlib, который содержит специальных всплывающих подсказки для каждого значка.Например, всякий раз, когда кто-то наводит курсор на один из значков, он мгновенно получает всплывающую подсказку с уведомлением о том, о чем этот значок. Вы можете ПОЛНОСТЬЮ настроить его, чтобы отразить свои собственные идеи и сообщения, или просто оставьте их по умолчанию, указав социальную сеть. сеть.
Иконкитакже доступны для GitHub, Email, Facebook, LinkedIn, Twitter, Instagram, Youtube и любых других социальных сетей, поскольку они основаны на Font Awesome .
Кроме того, цветовой схемой по умолчанию является серый фон с белым текстом значка.
СкачатьFont Awesome Social Buttons на основе Bootstrap
Наконец, у нас есть комбинация из двух очень популярных фреймворков в сети — Bootstrap и Font Awesome.Представьте, если бы у этих двоих родился ребенок, вы бы взамен получили этот потрясающий набор иконок от не кого иного, как Стэна Уильямса.Эти значки распространятся на GitHub, Apple, Android, Skype и Stack Overflow, а также на всю библиотеку Font Awesome из сотен значков.
Если вы нуждаетесь в цвете и СТРОГОЙ формулировках для ваших социальных нужд, это набор, который стоит приобрести.
СкачатьМинимальные кнопки социальных сетей на CSS / HTML от Colorlib
Вот несколько изящных иконок социальных сетей от Colorlib. В этом наборе есть набор значков серого цвета для Facebook, Twitter, Instagram, Youtube, Behance и сотен других.
Colorlib добавила легко удаляемую рамку , которая делает значки более компактными и их намного проще интегрировать в дизайн.
Тем не менее, вы всегда можете удалить границу и использовать значки КАК ВАМ ХОРОШО. Например, в меню навигации нижнего или верхнего колонтитула или непосредственно в областях содержимого.
СкачатьСоциальные кнопки со скользящей кнопкой
Так здорово видеть эволюцию Интернета и, в частности, аспекты дизайна таких языков, как CSS3 и HTML5.Вот красивый набор и современных иконок от Colorlib.
В этом наборе представлены четыре основные социальные сети (LinkedIn, Twitter и Facebook) с красивым расположением цветов и коробкой для размещения значков внутри.
Эффект наведения создан, чтобы помочь вам замаскировать стандартные виджеты совместного использования в социальных сетях более привлекательными значками социальных сетей.
При наведении курсора на ВАШУ ВЕРСИЮ значков, пользователь сможет увидеть прямые кнопки «Мне нравится», «Поделиться» и «Твитнуть» с реальным количеством репостов!
СкачатьКнопки социальных сетей общего доступа
Colorlib делится с нами очень легким набором кнопок социального обмена , который использует HTML5 для обеспечения очень удобной функции.
В основном вы получаете простой виджет «значок обмена», который можно добавить на свой сайт, но при нажатии на виджет расширяется ряд сайтов социальных сетей, которые можно использовать для обмена контентом или для продвижения ваших собственных профилей в социальных сетях.
В обычном стиле Colorlib эти значки поставляются с полной библиотекой Font Awesome со всеми ее сотнями значков.
СкачатьСтильные кнопки социальных сетей
Chris Deacy представляет нам набор стильных значков социальных сетей, которые обеспечат фоновые эффекты при наведении курсора для МАКСИМАЛЬНОЙ интерактивности между значками и пользователем.
Каждый набор значков социальных сетей содержит ряд значков, относящихся к социальным сетям, и в этом мы находим Twitter, Facebook, Skype и Dribble.
Каждый раз, когда вы наводите курсор на один из значков, фон значка заполняется наиболее доминирующим цветом каждой из социальных сетей.
Довольно крутая функция, которая не останется незамеченной !
СкачатьКнопки социальных сетей, использующие только HTML
Набор иконок социальных сетей только в формате HTML от OstrIO — идеальное решение для веб-мастеров, дизайнеров и разработчиков, которым требуется облегченное решение для обмена социальными сетями для своих минималистичных веб-сайтов.
Мы также согласны с тем, что эти значки будут ПРЕИМУЩЕСТВОМ любого масштабного проекта, поэтому не позволяйте ограничивать себя концепцией только HTML.
Кроме того, в этом наборе есть четыре набора разных размеров, что упрощает интеграцию на веб-сайты любого размера и формы.
Доступность значков социальных сетей варьируется от Pinterest до ВКонтакте, Facebook, Twitter и ДРУГИХ.
СкачатьНаведите указатель мыши на кнопки социальных сетей
Если вы хотите добавить на свой веб-сайт крутых значков социальных сетей, они определенно помогут.С изящным эффектом наведения для них они могут показаться довольно простыми на первый взгляд, но не так сильно, когда на них попадает курсор мыши.
Facebook, Pinterest, LinkedIn, YouTube Behance, вы называете это, есть очень много решений, которые предлагает вам эта коллекция.
Практически каждая кнопка имеет РАЗЛИЧНЫЙ эффект наведения на нее, так что продолжайте, перейдите к предварительному просмотру и проверьте их сами. Вам понравится это, если вы хотите, чтобы вещи были простыми и творческими.
СкачатьАнимированные кнопки социальных сетей
У этих кнопок социальных сетей есть не только изящная анимация , но и крутой эффект градиента .Оказавшись на вашем сайте или в блоге, все ваши посетители без тени сомнения заметят их.
И как только они будут парить над ними, волнение взлетит до предела.
Почему? Потому что я говорю вам одно — они этого не ожидали!
Даже если вы хотите, чтобы ваше присутствие в Интернете было таким же аккуратным и аккуратным, вы всегда можете ОБОГАЧИВАТЬ вещи мелкими деталями, такими как значки социальных сетей.
Они не будут перегружать вашу страницу какой-либо драмой, а скорее сделают ее более удобной.
СкачатьАнимированные иконки социальных сетей
Еще больше анимированных иконок социальных сетей. Эта конкретная коллекция дает одинаковый эффект для всех иконок, будь то Facebook или Twitter, Pinterest или YouTube.
Когда вы наводите на них курсор мыши, они перемещаются по . Для чего-то более БАЗОВОГО этот шаблон определенно подойдет.
Пусть на вашем веб-сайте, в блоге или в интернет-магазине значки социальных сетей не будут скучными и неинтересными.
Они даже не стоят вам ни цента, так что возьмите их в руки и проверьте на своей странице, чтобы увидеть, насколько хорошо они ее украшают. Небольшая работа для отличных результатов.
СкачатьСоциальные кнопки и значки CSS
Мы признаем, что многие из наборов значков в нашем списке уже поистине потрясающие и предоставят миллионам веб-пользователей отличные возможности для обмена в социальных сетях.
Этот огромный набор кнопок и значков социальных сетей CSS3 революционизирует способ отображения информации из социальных сетей на ваших веб-сайтах, в приложениях, проектах, блогах и т. Д.
От простых кнопок Evernote до дополнительных ТЕХНИЧЕСКИХ кнопок, таких как «Подробнее в Smashing Magazine», «Доступно в App Store» и т. Д.
Такие значки действительно добавят характер вашему контенту. Это также увеличит ваши шансы на попадания в социальные сети и, очевидно, на
продаж. СкачатьКруглые кнопки социальных сетей
Квадратные иконки определенно доминируют на текущем рынке наборов социальных иконок.
Шахнур Алам хочет помочь изменить это, предоставив (построив себя) огромное количество из круглых социальных иконок для самых популярных социальных сетей.
Мы видим, что этот конкретный набор появляется на сайтах MINIMALISTIC писателей, а также в личных журналах и т. Д.
СкачатьКнопки социальных сетей с иконочными шрифтами
Дэвид Поттрелл уже давно занимается разработкой и делится материалами. Набор его социальных кнопок со встроенными шрифтами значков — одно из самых плавных воплощений такой концепции набора значков.
Дэвид стремится предоставить решения для социальных иконок с соответствующими цветовыми схемами.В довершение ко всему, он добавляет шрифт значка бренда рядом с каждым из элементов. Это ДЕЙСТВИЕ подтверждает подлинность каждого значка.
Мы в восторге от навыков HTML5 и CSS3, которые Дэвид предлагает нашему вниманию.
СкачатьFLAT Beauty Social Button с переходом CSS3
ПЛОСКИЙ дизайн не соответствует нашему обзору. Но мы собираемся попытаться исправить это, представив поистине впечатляющие и прекрасные работы от С.М.Ташрик Анам.
Он хочет предоставить значки, которые используют ЭФФЕКТЫ ПЕРЕХОДА CSS3 для усиления динамического и интерактивного взаимодействия в социальных сетях.
Прокрутите каждый значок и посмотрите, как они разворачиваются, чтобы раскрыть свой собственный текст по выбору.
СкачатьУпрощенные кнопки социальных сетей на CSS
Simple никогда не разочаровывает, хотя некоторые могут назвать этот набор современным, а — несколько сложным . Мы искренне верим, что это одна из самых простых социальных сетей в нашем списке.
Этот будет особенно хорошо работать в ситуациях, когда мы хотим продвигать наши профили. Вы можете использовать этот шаблон вместо прямых кнопок социальных сетей на наших страницах с контентом. Этот пакет поддерживает Forrst, Dribbble, Flickr, Designmoo и многие другие.
Найдите время, чтобы проверить это и, возможно, ПРОВЕРИТЬ на своем собственном сайте, прежде чем ПРИНЯТЬ окончательное решение.
СкачатьПереверните кнопки социальных сетей
Набор значковRoll Over включает значки Soundcloud, Pinterest, Facebook, YouTube и Twitter.
Эти значки позволяют вставлять прокручиваемый текст . Эти тексты будут появляться каждый раз, когда посетитель наведет курсор на одну из иконок из этого набора.
Этот был создан Хьюго Дарби-Брауном. Он использовал чистую технологию CSS3, чтобы создать этот шаблон и обеспечить такой ПРИЯТНЫЙ опыт обмена.
СкачатьВыше перечислены значки социальных сетей на основе HTML / CSS. Если вы ищете те, которые можно использовать в Adobe Photoshop, Illustrator или другом, вы можете проверить эту коллекцию значков.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Настройка меню диска в конструкторе меню
Вы можете выполнить более сложное редактирование в меню диска в конструкторе меню *. Вы также можете создать новый шаблон меню диска с нуля.
Чтобы отредактировать существующее меню диска, щелкните правой кнопкой мыши шаблон меню диска в библиотеке на вкладке «Параметры меню» и затем выберите «Изменить».Чтобы создать новый шаблон меню диска, нажмите кнопку «Создать меню».
A — Изменить вкладку свойств объекта | B — Свойства меню | C — Настройка вкладки свойств кнопки |
D — Просмотр страницы меню (страница редактирования) | E — Добавить медиа / изображение / текст / кнопку | F — Установить тип кнопки заголовка / сцены |
G — Выбор режима | H — Инструменты масштабирования | I — Линии безопасной зоны ТВ / сети |
J — Выровнять объекты | K — Выбрать видеоэффект | L — Установить движение меню |
M — Кнопки навигации | N — Доля на DirectorZone | O — Включить глубину 3D |
P — Кнопка эскиза | Q — Кнопка текстового меню |
Примечание: * дополнительная функция в CyberLink PowerDirector. |



 Дополнительные сведения см. в документе Создание подписи на шаблоне.
Дополнительные сведения см. в документе Создание подписи на шаблоне.









 Нажимаем на него и выбираем готовый шаблон Вконтакте меню, большой выбор:
Нажимаем на него и выбираем готовый шаблон Вконтакте меню, большой выбор:



 Всегда использовал;
Всегда использовал;