Меню группы ВКонтакте
Меню и аватар это лицо группы ВКонтакте. Плохо оформленная группа не вызывает доверия. Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Я уже писала в одной из прошлых статей как бесплатно раскрутить группу вконтакте. Но прежде чем приступить к раскрутке группы, нужно привести её в порядок сделать красивое меню.
Как сделать красивое меню для группы вконтакте своими руками.
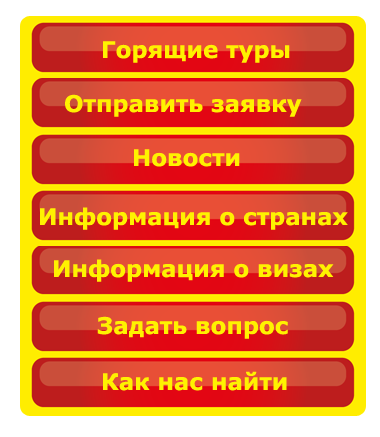
Меню группы должно сочетаться с аватаром по стилю и оформлению, поэтому их лучше делать одновременно. В прикрепленном шаблоне вы увидите заготовку для оформления меню и аватара группы вконтакте. В разных слоях есть 2 варианта меню:
— закрепленное, которое видно всё время
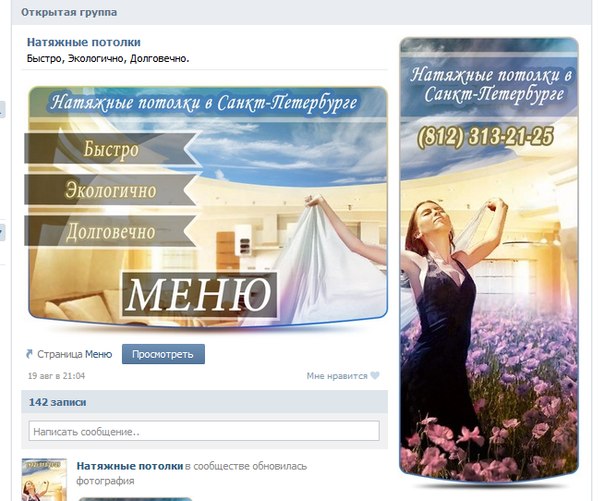
— Скрытое, не закрывает информацию о группе, но открывается по нажатию
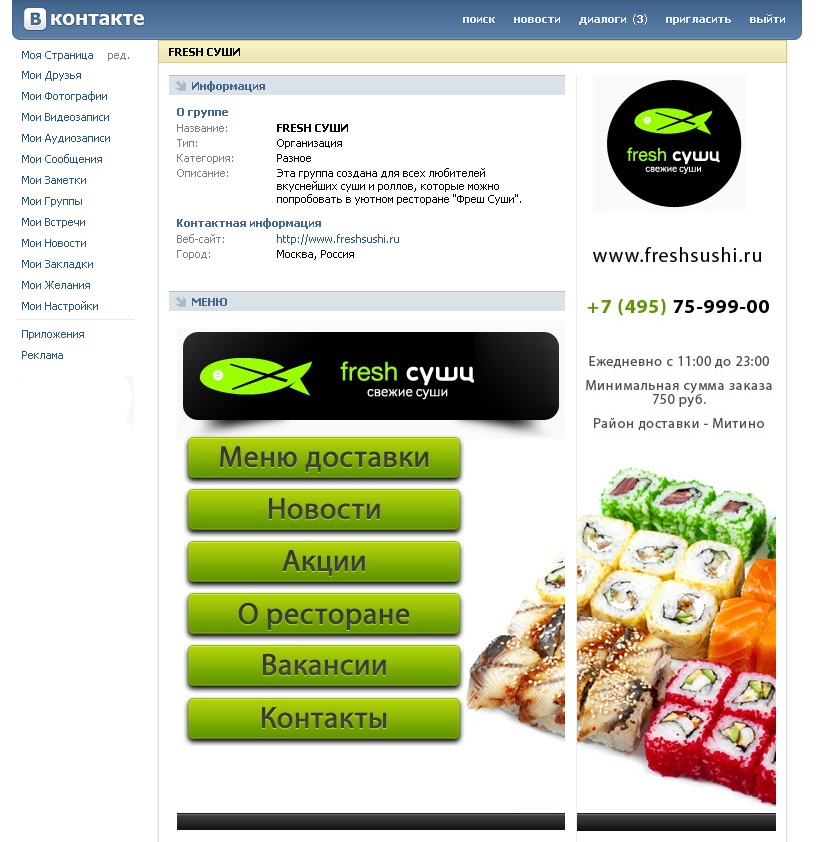
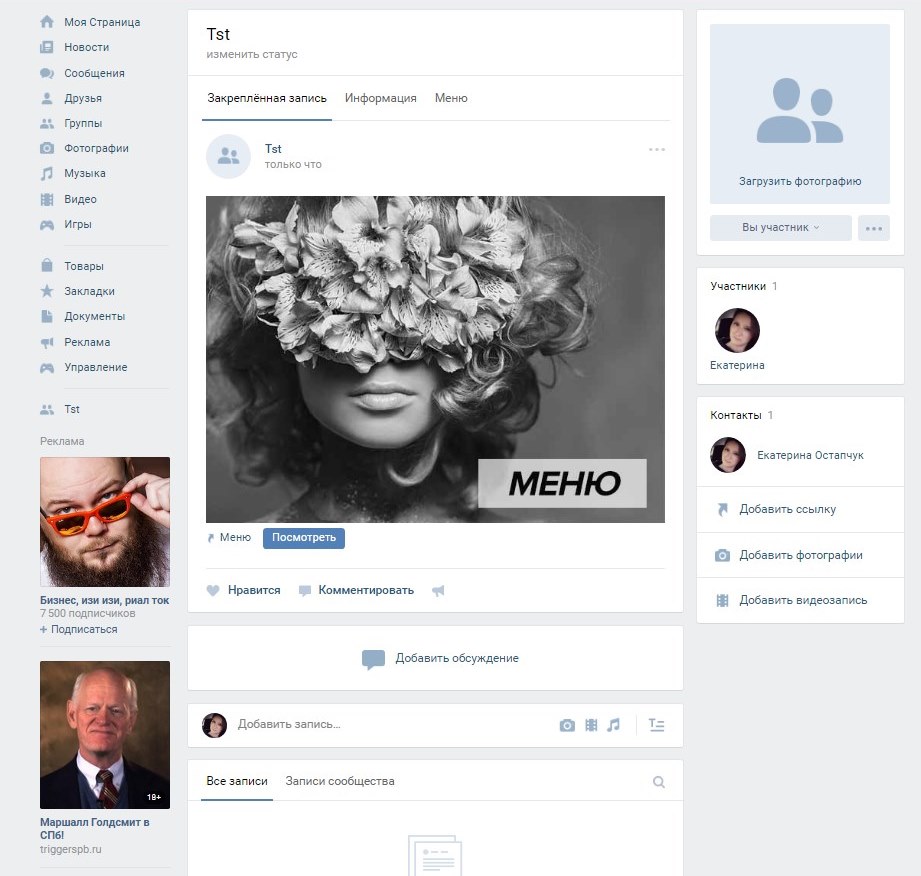
Я буду делать скрытое меню, тк не хочу закрывать основную информацию о фирме.
Для того, чтобы это меню встало правильно, нужно заполнить все строки информации и описание должно состоять из 7 строк.
Картинки для меню и шаблоны кнопок можно найти в поисковике. Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Приступаем к созданию меню для группы вконтакте.
Откройте файл шаблона с расширением psd. Отключите ненужные слои. Слой с шаблоном всегда должен быть наверху.
Загрузите выбранную картинку для фона. Расположите так, чтобы не оставалось пустых мест. Нарисуйте кнопки или вставьте уже готовые. Подпишите всю необходимую информацию.
На аватаре обязательно напишите название группы или организации и контактные данные. Учтите, что на превью будет видно только квадрат от всего аватара, поэтому постарайтесь вместить логотип и название в квадратную зону.
Когда визуально меню и аватар будут готовы, сохранием документ с расширением psd.
Переходим к нарезке меню.
Используя инструмент crop tool выделяем область аватара ровно по границам. Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Сохраняем новый документ с расширением jpq ( файл/сохранить как). Картинка для аватара готова.
Затем возвращаемся в документ и на вкладке History ( история) возвращаемся к действию перед командой crop. Таким образом отменится обрезка и документ обретёт первоначальный вид.
Снова используем crop tool , чтобы вырезать меню. Так же сохраняем меню отдельным файлом меню.jpq.
Устанавливаем аватар и меню в группу Вконтакте
Чтобы загрузить аватар в группу, нужно навести курсор на аватар группы и нажать «загрузить новую фотографию». Далее следуйте инструкции.
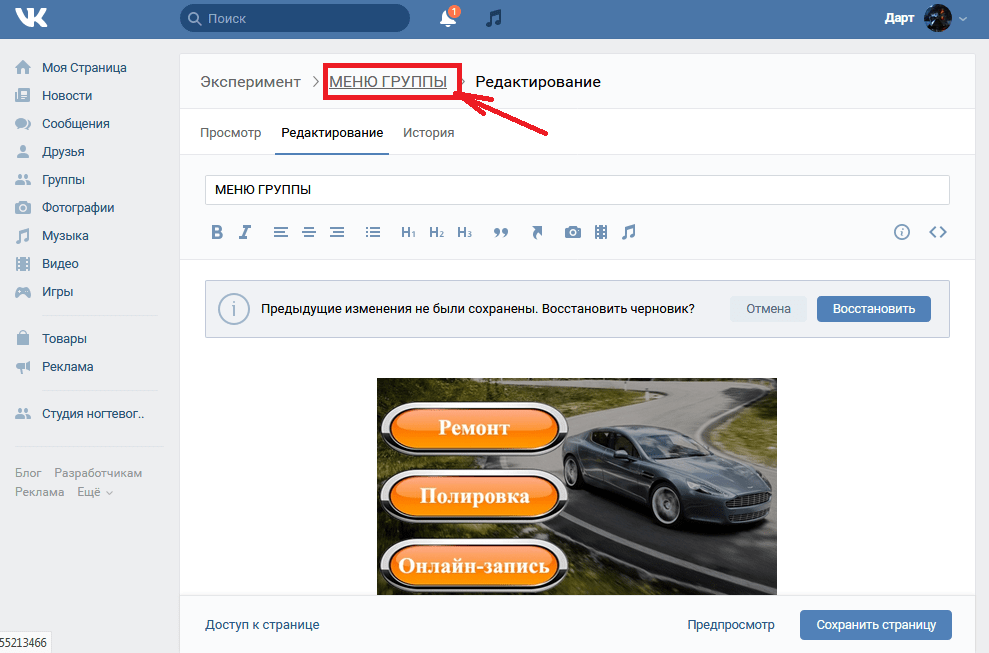
Чтобы загрузить всплывающее меню по клику нужно нажать кнопку «Редактировать». Появится диалоговое окно, в котором указываем путь к картинке на вашем компьютере и жмем «Сохранить страницу».
Теперь меню и аватар для группы загружены. Смотрим всё ли правильно встало и надо ли где-то подкорректировать.
Вы видите, что меню группы еще не активно.
Делаем интерактивное меню с помощью wiki разметки.
Открываем файл меню.jpg в фотошопе и нарезаем его на фрагменты. Для этого используем инструмент Slice tool ( он спрятан во всплывающем меню кнопки crop tool)
Проведите линии на рисунке между кнопок. Смотрите, чтобы все области были активны (отмечены синим)
После этого нажимаем кнопку Файл/сохранить для Web. В появившемся окне нажимаем «сохранить». В указанном месте появится папка которая содержит несколько фрагментов меню ( в моём случае 3)
Загружаем разрезанное меню в группу ВКонтакте, предварительно удалив старое меню.
Вы видите, что между изображениями есть расстояние и это не красиво выглядит. Устранить это расстояние можно в режиме wiki разметки (кнопка 2)
Так выглядит меню в режиме wiki разметки. Во второй и третьей строчке показано, как выглядело до редактирования.
В первой строчке уже дописаны необходимые параметры:
1. noborder — убирает границы
noborder — убирает границы
2. nopadding — убирает отступы между изображениями.
3. ссылка
В итоге каждое изображение приобретает вид:
[[ссылка на изображение|размер;noborder;nopadding|ссылка на сайт]]
Нажимаем кнопку сохранить.
Переходим на страницу группы и любуемся новым меню.
В скором времени я расскажу как сделать закреплённое меню.
При нажатии на которое будет появляться окошко с большим меню.
Интересующие вопросы можете задавать в комментариях.
Бесплатно скачать шаблон для создания меню можно с яндекс диска
Графическое меню группы в контакте
Совсем недавно я писал о том, как создать группу Вконтакте. В комментариях мне задавились вопросы типа – как создать графическое меню в контакте.
 ру, что немалым образом может сыграть на Вашу успеваемость во всяческих направлениях.
ру, что немалым образом может сыграть на Вашу успеваемость во всяческих направлениях.Во-первых, нам понадобиться какая-нибудь красивая картинка на тематику Вашей группы, которая будет играть роль фона графического меню группы в контакте. Ширина такой картинки должно быть, примерно, 380-385 пикселей. Высота зависит от того сколько будет у Вас пунктов в графическом меню группы в контакте.
Как и в статье о том, как создать группу Вконтакте, я возьму за пример группу Бизнес журнала и создам там графическое меню. Картинку я взял простого белого фона размером 385 пикселей шириной и 608 пикселей высотой.
Изображения для графического меню группы в контакте
Дальше нам необходима программа Photoshop. Открываем с помощью этой программы картинку вышеизложенную и с помощью инструмента Photoshop пишем прям на картинке свои пункты меню, которые потом будут отображаться в меню группы. Тут можно пофантазировать со шрифтами, размерами и цветом. После того, как все написали, обрежьте картинку после последнего пункта, чтобы не осталось пустого места.
Следующий пунктом является деление картинки на несколько маленьких. То есть, Вам надо поделить картинку на пункты меню, чтобы каждая отдельная картинка при клике на нее отправляла на другую страницу и т.д. Сделать деление картинки для меню можно с помощью функции «Раскройка» в Photoshop. Примерно так нужно выполнить деление:
После того, как все картинки Вы поделили, и у Вас получилось несколько изображений шириной 380-385 пикселей, загружаем все картинки в альбом группы, который заранее создали. Кстати, доступ в альбом ограничиваете, чтобы Ваше меню ненароком сломалось. Сделать это можно на этой же странице редактирования меню.
Создание графического меню группы в контакте
Итак, изображения (пункты меню) в альбоме, значит можно начинать делать графическое меню группы в контакте. Заходим в редактирование меню группы.
В появившееся окошко нам нужно вставить код wiki разметки. Для графического меню оно будет следующее:
Для графического меню оно будет следующее:
[[photo|385px;noborder;nopadding|ПУТЬ]]
photo – ссылка нашего первого пункта меню (изображения)
Путь – ссылка куда ведет наша картинка при клике на нее
Итак, когда вставили одну такую строчку в окошко редактирования wiki разметки, у нас появится первый пункт меню в виде графики. Но, это только первый. Для полной вставки всех пунктов графического меню группы в контакте нам нужно вставить вышеприведенный код столько раз, сколько у нас изображений. Соответственно надо полагать, что ссылка на фото (photo) другая и путь при клике будет иной. В моем случае, полный код wiki разметки получился такой:
После того, как Вы вставили и отредактировали весь код wiki разметки, жмем на кнопку «сохранить» и просматриваем новое созданное графическое меню группы в контакте. Важно помнить, что доступ к странице редактирования графического меню надо сделать ограниченным.
При полном доступе к редактированию графического меню любой вступивший в группу может изменить wiki разметку, тем самым поломать все графическое меню.
Просмотреть получившееся графическое меню группы в контакте можете здесь.
После всего вышеизложенного, я думаю, Вы поняли, как создать графическое меню в группе в контакте.
Как добавить товары ВКонтакте в группе и на странице
Всем добрый день. Пришло время поговорить об управлении различными действиями на нашей страничке в социальной сети. Итак, в этой небольшой статье мы рассмотрим различные виды меню ВКонтакте и увидим, как производится управление своей страницей ВК через них.
Итак, что такое меню? Если довериться Википедии, то она дает следующее определение. Это элемент интерфейса, который позволяет выбирать одну из нескольких перечисленных опций программы (в нашем случае – сайта ВКонтакте). В современных операционных системах меню является важнейшим элементом графического интерфейса пользователя.
Так и в ВК. С помощью меню можно быстро выполнять навигацию по разделам сайта, переходить к настройкам страницы, быстро выполнять различные действия, например поиск, сортировку, и т. п. Давайте рассмотрим, какие виды менюшек существуют, и зачем нужна каждая из них.
п. Давайте рассмотрим, какие виды менюшек существуют, и зачем нужна каждая из них.
Как создать тему в группе ВКонтакте
Добавление свежих тем по умолчанию на сайте не предусмотрено, поэтому новые обсуждения придется создавать вручную администратору паблика. Это стандартный раздел любого сообщества. В группе обсуждения находятся в центре, сразу после основной информации, а на публичной страничке их можно найти справа. Как создать обсуждение в группе ВК?
- Чтобы добавить обсуждения, зайдите в раздел под названием “Управление сообществом”.
- Выберите кнопку “Разделы”. Затем вы увидите пункт “Обсуждения”.
- У вас появится возможность выбрать доступ к обсуждениям: открытый или доступный “избранным”. В первом случае оставлять комментарии, создавать новые темы смогут любые пользователи, во втором — только участники сообщества.
- Если вы имеете дело с более “современным” видом сообщества, пабликом, алгоритм такой же: “Управление сообществом”, “Разделы”, напротив пункта “Обсуждения” ставим галочку “Сохранить”.

- Нажимаем на блок “Создать тему”, прикрепляем яркое название, краткое описание. В целом, особенности такие же, как и на стене группы: прикрепляем опросы, фото, аудио и видео.
Каких размеров должны быть элементы для оформления
Вконтакте постоянно развивается и обрастает не только новыми функциями, но и обновлениями с дополнениями для групп. Некоторое время назад на создание группы уходило мало времени, поскольку достаточно было придумать название, составить небольшое описание и подобрать маломальски подходящий логотип — далее добавляем ссылку на веб-сайт, пишем пару новостей и всё готово.
Однако сейчас конкуренция не просто большая, а шокирующая, и каждому приходится изобретать что-то новое. Так, дизайн сообщества должен быть проработан до мелочей, иначе паблик не будет выполнять главную функцию — обеспечивать продажи, если речь идет о бизнесе, и вызывать интерес рекламодателей, если мы говорим о развлекательном проекте.
Ниже мы приведем наиболее подходящие по нашему мнению размеры и форматы главных элементов.
- Название группы — можно писать на любом языке и добавлять смайлики, но текст не должен превышать 48 символов.
- Описание сообщества — для поисковых роботов оно выступает в роли Description и содержит до 4000 символов текста.
- Аватар паблика — минимальный размер изображения составляет 200 на 200 px, а максимальный не должен превышать 7000 на 7000 px. Пользователь может загружать картинки форматов JPG, GIF или PNG.
- Обложка — поддерживает аналогичные с аватаром форматы. По размерам — минимальный 200х795, максимальный 400х1590.
- Живая обложка — поддерживает видеоролики или изображения в Full HD качестве. Длительность видео максимум 30 секунд, а вес файла не должен превышать 30 мегабайт. Мы уже писали о том, как их сделать здесь.
Как создать обсуждение в группе ВКонтакте с телефона
Люди отдают предпочтение мобильным, легким устройствам: смартфонам, планшетам. Они позволяют всегда находиться на связи. Автор тематического блога или бизнес-аккаунта ВКонтакте (и в любой иной социальной сети) — не исключение. Если вы задаетесь вопросом, как создать новое обсуждение с мобильного приложения, вот небольшой обзор ситуации.
Они позволяют всегда находиться на связи. Автор тематического блога или бизнес-аккаунта ВКонтакте (и в любой иной социальной сети) — не исключение. Если вы задаетесь вопросом, как создать новое обсуждение с мобильного приложения, вот небольшой обзор ситуации.
- Зайдите в браузер с вашего телефона.
- Введите в поисковой строке адрес сайта.
- Заполните поля с логином, паролем.
- Откройте список групп, пабликов, в которых вы состоите на данный момент.
- Нажмите на раздел “Управление”. Вы увидите список групп, в которых вы обозначены как администратор, создатель, модератор.
- Сделайте свайп вправо, чтобы открыть основное меню. В конце списка (“Моя страница”, “Фотографии”, “Музыка”…) отыщите пункт “Перейти на полную версию”. Нажав на него, вы увидите сайт в обычном виде, как на компьютерном устройстве. Затем проделайте действия, последовательность которых изложена выше, в предыдущем разделе статьи.
- Если вы скачали приложение (например, на iPhone), зайдите в группу, “Обсуждения”, клавиша “Изменить”.
 В левом углу возникнет знак “+”. Нажав на него, вы сможете добавить свежую тему.
В левом углу возникнет знак “+”. Нажав на него, вы сможете добавить свежую тему.
Описание сообщества
Когда человек переходит в вашу группу, первое, что он видит — её описание. При разработке такого текста нужно учитывать много факторов. Во-первых, основная задача материала — заинтересовать посетителя.
Важно грамотно описать, что из себя представляет паблик, чем он занимается и чем может быть полезен пользователю.
Текст можно структурировать с помощью эмодзи — главное выбрать подходящие смайлики, способные подчеркнуть написанное. Также здесь часто добавляют ссылки на аккаунты в соц.сетях, сайты и прочее.
Как добавить или изменить описание
Для начала ищем боковое меню сообщества и переходим в раздел «Управление» с иконкой в виде шестеренки.
Пункт «Описание сообщества» и есть то что нам нужно — редактировать его можно в любое время, а количество символов не должно превышать 4000.
Как разместить обсуждение в группе ВКонтакте сверху
Как уже было упомянуто выше, в пабликах и группах обсуждения расположены по-разному. Но существует возможность поменять их местами при необходимости.
Но существует возможность поменять их местами при необходимости.
- После момента создания новой темы рядом с ней появляется небольшая кнопка “Ред.” (“Редактировать”). Обратите на нее внимание.
- Нажмите на нее. Перед вами возникнет окно с необходимыми настройками.
- Можно избрать от трех до десяти тем на ваше усмотрение (следует обратить внимание на самые обсуждаемые, полезные вещи; выяснить, чем интересуются в первую очередь ваши активные, постоянные читатели). Они будут видны сразу же, едва посетитель зайдет на страничку. А остальные темы станут скрытыми “до востребования”: нажав на пункт “Обсуждения”, можно будет получить к ним доступ.
- Теперь про блок обсуждений. Изначально в настройках задано: блок обсуждений находится сразу под новостями группы. Если вы вручную уберете эту галочку, все темы автоматически перенесутся в правую сторону экрана. Если вам необходимо, чтобы обсуждения располагались в самом верху странички, эта небольшая подсказка вам непременно поможет улучшить внешний вид блога.

Аватар
Если описание сообщества гости видят только когда в него перейдут, то вот аватар заметен уже в ленте — в левом верхнем углу записи. Вы должны продумать изображение так, чтобы даже в уменьшенном формате оно было хорошо различимо. Примером удачного использования авы является российское представительство KFC — полковник Сандерс, основатель сети быстрого питания, виден и в миниатюре.
На сегодняшний день существует великое множество сервисов и специальных приложений, с помощью которых вы легко сможете создать аватар. Также можно воспользоваться платными услугами дизайнеров и иллюстраторов — тут уже каждый решит для себя.
Вручную получить доступ к инструментам для редактирования картинок можно в АваМастере или популярном VK Profi — правда, разработка красивого аватара может занять время и требует от человека творческих способностей.
Как установить или изменить аватар
Зайдите на страницу вашей группы и наведите курсором мыши на изображение — всплывет маленькое окошко с кнопкой «Обновить фотографию».
Далее нужно загрузить необходимую картинку с компьютера.
Напомним, поддерживаются форматы JPG, GIF или PNG.
В чем секрет успеха продающих сообществ?
Оформить группу на продвинутом уровне и получить максимальный отклик аудитории не просто — обычно это дело доверяют профессионалам. Но мы возьмем из своего опыта некоторые моменты и поделимся полезными советами. Так, особой популярностью и успехом пользуется блок из приложений, расположенный справа под обложкой.
Для примера, перейдите в управление группой и выберите меню «Приложения», дабы получить доступ к соответствующим настройкам.
В открывшемся разделе расположены приложения, которые могут неплохо расширить функционал сообщества — допустим, вы можете добавить кнопку «Пожертвовать», нажав на которую посетитель, если захочет, пожертвует на развитие паблика какую-то сумму денег. Далее всё зависит от концепции группы и идеи, которую она преследует. Занимаетесь публикацией новостей? Добавьте кнопку «Подписаться на рассылку» и пользователи всегда будут получать актуальную информацию.
Также следует обратить внимание и на ссылки сообщества — они «висят» в правом столбике, параллельно со стеной. Обычно в таком месте частенько размещают ссылки на основные разделы группы и пишут CTA — призыв к действию.
Кнопка действия — бесспорно важный элемент группы. С её помощью можно легко мотивировать гостей на совершения какого-нибудь полезного для вас действия — например, быстрого звонка. Ещё можно перенаправлять пользователей на ваш сайт, сделав соответствующую приписку.
Выделим остальные элементы оформления:
- Статьи — здесь отображены последние записи, оформленные в редакторе статей
- Адрес и время работы — важнейший для коммерческих групп элемент. Информирует клиента от графика работы и показывает адрес магазина/офиса и т.д.
- QR-коды пабликов
- Подкасты, обсуждения, фотоальбомы, видеоролики, мероприятия
Место жительства
Если вы хотите указать свое текущее местоположение, то есть место жительства, вам необходимо воспользоваться другой инструкцией.
Зайдите на свою страницу. Нажмите на кнопку «Редактировать». Ее можно найти как под аватаром, так и рядом с пунктом «Моя страница» в меню.
Далее выберите вкладку «Контакты» и нажмите «Укажите место».
Заполняем адрес и нажимаем на кнопку «Сохранить».
Возвращаемся на свою страниц и видим контактную информацию, где отражается ваш адрес.
Общаясь с друзьями в социальных сетях, мы часто выкладываем фотографии либо на стену своей личной страницы, либо сохраняя их в созданные альбомы.
Живая обложка
Ещё более новый стилистический элемент — живая обложка. Установить её можно с компьютера, но видна посетителям она будет только при заходе с мобильного устройства и тем, кто находится в соответствующем приложении.
Если у вас уже готова динамическая обложка, перейдите в тот же раздел, что и выше, но пролистайте до конца — там, в соответствующие панели нужно загрузить либо фотографии, либо видеоролики, и желательно в Full HD качестве.
Правда стоит отметить обидное ограничение в размере файла — не выше 30 мб.
Живая обложка — отличное дополнение вашей группе. Не забывайте, многие пользователи Вконтакте предпочитают сидеть в соц.сети со смартфона или планшета, и уже в последнюю очередь с компьютера.
Место на фото
Как добавить?
Первым действием нужно загрузить фотографию с вашего компьютера или телефона на свою страницу, либо открыть уже имеющуюся из любого альбома. Открываем фото, находим справа внизу под картинкой опцию «Ещё», кликаем на нее, выбираем вкладку «Указать место»:
Перед вами откроется карта. Указать место можно любым удобным способом:
- Ввести в верхнюю строчку точный адрес, тогда на карте автоматически обозначится данное место;
- С помощью специального значка на карте, передвигая который в любое направление, указать место, где была сделана фотография.
Масштабный бегунок слева карты позволяет приблизить местность вплоть до нужного здания, либо уменьшить масштаб, чтобы легко найти нужный город.
После указания точки, нужно сохранить выполненные действия, нажав на кнопку «Сохранить местоположение»:
Геотег успешно сохранен:
Отображение геотега
Справа от фотографии появится активная ссылка, которая при нажатии откроет карту с указанием места. Внизу система покажет другие фотографии пользователей, которые были сделаны поблизости указанного вами места:
Отображение фотографий других пользователей, сделанных поблизости
Готово, теперь вы можете указывать местоположение любой фотографии, которую загрузите на свою страницу!
Закреплённый пост
Создатели Вконтакте — одновременно странные и очень умные люди. Они долгое время продвигали вики-разметку и даже выпускали обучающий материал о том, как её создать. Однако резко всё изменилось в ВК появился очень простой и функциональный редактор статей, а необходимость в разметке пропала.
Так, разработать крутой и привлекательно оформленный текст — отличная идея, реализовать которую и поможет новенький редактор. Затем лишь закрепите материал в самом верху страницы и представляйте восторженные взгляды посетителей группы.
Затем лишь закрепите материал в самом верху страницы и представляйте восторженные взгляды посетителей группы.
Меню группы
Меню группы — небольшое по функционалу дополнение, которое позволит разместить тематические ссылки на приложения или любые другие страницы вверху сообщества. К сожалению (или к счастью) размещать URL сторонних интернет-страниц запрещено, но зато можно придумать куда всему этому куда более интересное применение — к примеру, поставить кнопки «Подписаться», «Участвовать в розыгрыше» или «Пройти тест», которые будут привлекать внимание посетителей.
Если у вас коммерческое сообщество и вы продаете товары или услуги, в меню группы лучше всего поставить ссылки на разделы внутри паблика — только на те, которыми может заинтересоваться потенциальный клиент.
Так, когда человек посетит вашу страничку, он сразу получит доступ ко всей необходимой ему информации.
Если вы хотите подключить меню группы, перейдите в управление сообществом и найдите соответствующие настройки — далее останется лишь добавить нужные вам ссылки.
Также придется прикрепить к кнопкам иконки, которые можно легко создать с помощью бесплатных сервисов — например, VKmenu или SMMBullet.
[Чек-лист] 9 ключевых элементов коммерческой группы Вконтакте
Как и обещала, выкладываю чек-лист коммерческой группы Вконтакте.
Продажи из группы зависят от очень многих элементов — это целый комплекс. Так что давайте по-порядку разберем каждый из этих элементов.
Оформление |
1. Аватар и меню группы
Аватар и меню группы могут быть выполнены в едином стиле, хотя, на мой взгляд, это необязательно.
Однако, важно, чтобы аватар был крупным, ярким и привлекательным. На аватаре должна быть отражена суть вашей группы, ваши контакты (email/телефон), адрес сайта (если есть) и само название группы.
В меню, если вы его используете, должна быть простая и понятная навигация. Пожалуйста, не стоит мудрить с названиями кнопок.
По умолчанию, должны быть разделы «О группе» (или «о проекте», «о компании», «о нас»), «Отзывы», «Контакты», продуктовые разделы или разделы услуг, условия работы и доставки.
2. Оформление постов
Вы можете использовать красивые шаблоны для постов в вашей группе (рамочки и плашки с названием группы). Но это тоже из разряда «бантиков». Куда важнее качество самих изображений.
Посмотрите на эти два изображения. Какое больше нравится и приятно глазу?
А теперь представьте, как выглядит группа, заполненная только похожими на первую картинками, и только похожими на вторую.
Наполнение |
3. Название
Название должно быть простое, емкое и короткое, и должно отражать суть вашей группы. Не стоит использовать больше 5-6 слов. Также не думаю, что использование названия вашего бренда вам поможет. Если только вы не продвигаете известный в широких массах бренд 😉
Если только вы не продвигаете известный в широких массах бренд 😉
В идеале, название должно содержать прямое вхождение запроса, по которому вы хотите, чтобы вас находили. Это поможет поднять группу чуть выше в поиске внутри Вконтакте.
Однако, я бы не делала большую ставку на это. Много бесплатных участников таким образом не получить в любом случае.
4. Описание
Если вы не используете меню в виде картинки, пользователи будут видеть описание группы. В описании стоит указать кто вы, что вы делаете, как можете помочь и почему обратиться нужно именно к вам.
Одним словом, выгоды от работы с вами.
5. Заполнение альбомов/видео
В альбомах должны быть товары, которые вы предлагаете. Под каждым товаром должно быть описание товара и, обязательно, ваши контакты.
Если вы оказываете услуги, в альбомы можно поместить фотографии результатов или процесса оказания услуги (а лучше и то и другое).
Видео можно заполнить видео-обзорами ваших товаров, видео процесса оказания услуги, видео-отзывы от клиентов.
Пожалуйста, не добавляйте «левые» видео, которые не относятся в теме вашей группы.
Однажды, в группе парикмахерских услуг я видела видео каких-то гонок. Что оно там делало и зачем — для меня до сих пор загадка.
6. Обсуждения
Обсуждения можно прекрасно использовать для общения с вашими клиентами, выявления их проблем, помощи в выборе товара/услуги и т.д. — это все на ваше желание.
Но обязательно в обсуждениях должны быть темы: отзывы, условия заказа, доставка и оплата.
Ведение |
7. Контент план
Переходим к самой интересной теме. Контент сообщества.
То, что контент должен быть по теме сообщества (а не про паровозы в группе женской одежды), вы, безусловно, знаете. И то, что должно быть разбавление коммерческого контента развлекательными постами, мы тоже говорили.
Но вопрос тут не в том, чтобы постить «какой-то» контент. Важно составлять такой контент, который будет помогать вашим потенциальным клиентам продвигаться ниже по воронке продаж. Контент, который будет стимулировать продажи.
Контент, который будет стимулировать продажи.
Да, даже развлекательный контент может продавать!
(Кстати, 30 типов коммерческих постов — «скрытых продаж», а также как составить контент-план с учетом вашей воронки продаж Вконтакте, мы будем очень подробно разбирать на Интенсиве)
8. Активность/комментарии
Лайки и репосты — яркие показатели одобрения ваших действий (и проявление интереса к контенту группы). Однако, не стоит в погоне за лайками постоянно постить красивые картинки и котиков. Лайки, как говорится, в карман не положишь.
Я считаю, что отслеживать вовлечение и интерес аудитории стоит при наличии в группе хотя бы 500 участников. Все, что меньше — на уровне погрешности.
Спамных комментариев быть не должно, а на все вопросы клиентов должны быть ответы 😉
Продажи |
9. Скрытые продажи
Как я уже писала выше — продажи стимулирует не только очевидно коммерческий контент с акциями, призывами купить и ссылками на товар/услугу.
Продажа совершается не в момент передачи денег, а в момент, когда клиент принимает решение купить.
Так что, даже развлекательный контент, в которой гармонично и незаметно «вшита» продажа вас, ваших услуг и продуктов, прекрасно работает на эту цель.
Не забывайте также, что на повышение продаж влияют социальные показатели. Общее количество участников в группе, количество комментариев и активность в группе, комментарии от интересующихся (с вопросами о цене, условиях и т.д.).
P.S. Если процесс продаж из группы Вконтакте вызывает у вас больше вопросов, чем ответов, не пропускайте вот это мероприятие.
Как создать меню навигации в группе ВКонтакте. Создайте меню для группы ВКонтакте. Инструкция по созданию меню для группы ВКонтакте
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.
 264 кодек;
264 кодек; - звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И это делается с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество картинки не портилось?
Чтобы изображение не лезло (точнее, влезло, но в гораздо меньшей степени) надо сделать это в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Закрепите вашу публичную страницу или группу — это первое, что видят пользователи, которые идут к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, каким-нибудь интересным постам или важным объявлениям.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно Вконтакте представил обновление — теперь можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы Hostegi, характеризующие его.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.

- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из моих самых успешных постов — тот, который уже получил и продолжает привлекать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн вашего сообщества для достижения своих целей.
Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн вашего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Вот, например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансии
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».

- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и отличным чувством, то вам не составит труда придумать стиль формы для ваших изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. с разным форматированием текста (жирный шрифт, выделение, заголовки и т. д.) или добавить к нему графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых вам нужно знать, поскольку если меню выполнено в старом дизайне, о котором я писал, то картинки могут сломаться.
Меню группы ВКонтакте — Это ее лицо. Это его пользователь видит, когда только входит в сообщество, и от того, насколько все доступно и привлекательно, во многом зависит, будет ли он постоянным участником группы.
ВАЖНО: После изменения общего дизайна в ВК изменились размеры картинок для меню в социальной сети. Проверьте свою работу и внесите изменения в группы, о которых будет сказано ниже.
Типы меню и их особенности
Прежде всего, при создании сообщества следует определиться с его основной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной платформы.
Основная часть принадлежит информации. Это сообщества, в которых пользователю предоставляется развлекательный или информативный контент. Для такой группы целесообразнее использовать меню с отображением основных тем. Таким образом, популярные паблики создают разделы: новости, недавние публикации, популярные публикации, а также разделы специально по тематике группы.
Торговое и обучающее меню могут быть похожими. Вторая цель — помочь пользователю сориентироваться в ассортименте товаров или услуг.Меню для продаж, как правило, включает в себя такие разделы, как каталог товаров, оплата, доставка, акции и скидки, а для обучения оно может ограничиться разделами с описанием услуг, так как здесь главное то, что найдет пользователь необходимую пользователю учебную программу или материал.
Как создать меню в группе ВКонтакте: Пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе ВКонтакте, стоит наглядно представить будущий дизайн со всеми разделами, а затем уже в процессе можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается групповой аватар и непосредственно изображения для самого меню. Гармонично будет смотреться единое изображение и для аватара, и для меню.
К выбору или созданию аватарок следует отнестись серьезно, так как многие пользователи уделяют этому особое внимание.Соответствующий рисунок можно найти в Интернете и добавить к нему надпись или какие-либо элементы в фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит по теме группы или берет просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все необходимые операции. Все размеры устанавливаются в самой социальной сети Вконтакте и существенные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо не загрузится вовсе, либо не будет единообразной с меню.
Алгоритм действий:
- Открываем фотошоп и заходим в «файл» — «Создать» и выставляем ширину и высоту: 760х500 соответственно.
- Выбираем инструмент «Вырезание», а затем «разбиваем фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200хх и Y) — 560 и 0.Это будет групповой аватар.
- Для следующего фрагмента задаем значения ширины и высоты — 50х500, а в координатах пишем 510 и 0. Это пробел между группой Аватар и меню. Эта часть не понадобится.
- Снова выбираем «разбить фрагмент» и разбить по вертикали на 2 части. Для фрагмента сверху установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню.Эта часть также будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши Ctrl + V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в фотошоп.
- Оставшееся пространство поделим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения не могут быть установлены.
Пишем название каждого раздела.
- Последний шаг — сохранить изображения. Вам нужно сохранять изображения следующим образом: Файл — Сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «Файл» надписи «Сохранить для Интернета» нет, то делаем так:
Заходим в пункт «Файл», выбираем «Экспорт» — «Сохранить для Интернета». Все параметры оставлены как есть. Снова нажимаем «Сохранить».
Выберите папку на компьютере и сохраните изображение в ней.Они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы точно разобраться, как создать меню в группе ВКонтакте — напрямую добавить меню в паблик. Для этого:
- Для начала необходимо соединить материалы, так как на главной странице можно добавить любые перегородки. Чтобы он зашел в управление сообществом и в самом низу страницы выберите «Материалы», а затем «Открыть». Сохраняем изменения.
- Скачиваем в группу все фото, кроме аватарок и тех частей, которые не понадобятся.Чтобы фотографии отображались на главной странице, нужно вернуться в управление сообществом и нажать на вкладку «Фото» — «Открыть».
- Загрузить аватар.
- Следующий шаг — включение режима Wiki-разметки. Вы можете сделать это, нажав на значок с ромбиками в правой части страницы в разделе «Редактировать».
- Здесь вставьте код для разметки: [], где [] — ссылка на раздел или страницу, где осуществляется переход при нажатии на фото.Вы можете добавить как ссылки на разделы в самом Вконтакте, так и на внешних ресурсах.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «Свежие новости», например, на «Меню».
- Нажимаем «Сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. Меню по умолчанию закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но необходимо проверить, работают ли ссылки и совпадают ли границы с фотографиями.
Услуги по созданию группового меню
Если вы не понимаете, как создать меню в группе ВКонтакте и пошаговую инструкцию вам не помогли, можете воспользоваться специальными сервисами, которые создают и даже добавляют красивое
Decorated menu в группу.
Одна из самых популярных услуг — МЕНУМАКЕ.После подачи заявки заказ будет готов через 5 минут, а затем по запросу меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
Группа Вконтакте, которая отличается красивым дизайном, удобна для навигации и наполнена полезным материалом, всегда вызывает уважение и огромное желание «погулять» по ее страницам, внимательно прочитать материал, сделать лайки и даже представиться.
Поэтому у создателей сообщества на первом этапе его проектирования и наполнения всегда возникает вопрос, какое дизайнерское решение будет правильным для его группы, из каких «кнопок» будет меню и каким контентом наполнить страницы мини-сайта? Ведь все это в совокупности позволит группе ВКонтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню ВКонтакте и на что обратить внимание.
Заготовки меню ВКонтакте
Для того, чтобы составить меню, сначала необходимо определить его содержание и внешний вид. Вам необходимо знать, из каких разделов будет состоять ваше меню. Это первое. И второе, какую картинку вы будете использовать в своем оформлении и подготовить.
Для этого берется типовой лист бумаги и на нем рисуется (прописывается) макет вашего меню. А именно названия ваших «кнопок», которые будут вести на страницы, заполненные любым контентом.Имея этот набросок перед глазами, вам будет легче добраться до целевой цели.
В прошлой статье видео-урока я наглядно показал, как создать текстовое меню. И в этой статье я еще раз расскажу и покажу на своем примере. Итак, приступим. Моя тестовая группа называется «Здоровье».
Мое меню будет состоять из трех кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (перейти на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где описание и ссылка на бесплатный курс лечения спины).
Создание меню
- Для создания меню заходим в «Управление сообществом» во вкладке «Информация» находим «Материалы», ставим «ограничено» и сохраняем.
- Далее возвращаемся на главную страницу Группы и выше видим надпись «Свежие новости», переходим в этот раздел через «Редактировать».
- В открывшемся окне меняем надпись «Свежие новости» в «Меню», например. В пустое поле вводим названия наших страниц — кнопки, слова должны быть заключены в двойные квадратные скобки без пробелов.Каждое имя в новой строке.
- Внизу страницы нажмите «Предварительный просмотр» и посмотрите названия «кнопок», которые стали кликабельными.
- Сразу в разделе «Доступ к странице» настройте параметры. Вы можете смотреть страницу, которую могут редактировать все пользователи — только администраторы, иначе они будут спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Щелкните на стороне «Редактировать».
- Следующий шаг — узнать адреса наших страниц — «кнопок». Щелкните в меню «Здоровая спина» и на странице «Здоровая спина» нажмите «Редактировать»
- Далее в окне браузера мы видим такой адрес и берем из него только то, что выделено синим цветом. Наш адрес страницы «Здоровая спина» должен выглядеть так: Page- 116040065_52123446, а не: https://vk.com/page-116040065_52123446?act\u003dedit
- Откройте все три страницы через «правку» и скопируйте в себя текстовую тетрадь Три адреса.В моем случае это выглядит так:
страница — 116040065_52123446.
Страница — 116040065_52123461
Страница-116040065_52123485. - Далее нам потребуются адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загрузите подготовленные картинки в альбом личного кабинета и в настройках закройте его от просмотра, чтобы эти нарезанные картинки не видел никто, кроме вас. Если скачать их в альбом группы, то увидеть в них будет все, что на мой взгляд не совсем эстетично.
- Когда вы загружаете все изображения в альбом, придумав его название и отредактировав для конфиденциальности, затем щелкните все изображения и перезапишите адреса этих фотографий.
- Для этого смотрим в адресную строку браузера. Скопируйте нужную часть и вставьте в рабочий учебник. Адреса картинок должны иметь такой вид:
В моем случае адрес верхнего изображения имеет такой вид:
photo18 - 15_337249677.
- Заходим в меню через «Редактирование», спускаемся вниз по текстовому меню и наверх прописываем адреса наших страниц — кнопок.Это будет выглядеть так, пример моей страницы:
[]
Для наглядности посмотрите фото:
Я указал цифрами то, что отвечает и обозначает:
1 — это адрес нашей картинки;
2 — это ширина картинки, что означает ширину нашего меню, эту цифру можно менять, но идеальный размер 388 пикселей. Эта фигура должна быть во всех трех рядах Одинак;
3 — это текст « noborder; nopadding » отвечает за то, чтобы между изображениями не было промежутков, что было бы цельным изображением;
4 — это наш адрес нашей страницы меню
Чтобы не ошибиться, вы можете скопировать мой образец и ввести там адреса своих изображений и страниц. - Нижнее текстовое меню под цифрой 5 удалите (удалите) и нажмите «Предварительный просмотр» ниже. Видим ваше красивое меню — сохраните страницу.
- Заходим на главную страницу группы, обновляем ее и нажимаем на «Меню». Все! Наше меню готово! Нажимая на надписи, мы попадем на страницы. Пока они пустые, но все время свое.
Полезная информация о группе ВКонтакте:
Оставайтесь на связи и подписывайтесь на последние новости.
Успехов и удачи!
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этапИтак, с назначением группового меню разобрались, переходим к технической части. Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы начнется вкладка «Свежие новости», переходим к ее редактированию:
Перейдите на вкладку «Правка» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 редактировать групповое меню вконтакте стало намного проще, Админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так скоординированно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовых файлах на ПК. Для этого заходим в «Исходный код» и копируем полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемой сохранности:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум.Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье.Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно его заполнить:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте желаемые записи в адресную строку. Страницы, которые только что сохранены. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.
- Вернуться на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… Хотя он должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\). Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа. В следующих статьях я покажу, как создать более красивые группы в контакте с. Теперь тем, кто не преминет создать красивых украшений Группы ВКонтакте рекомендую посмотреть вот это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Самостоятельно.Автор на реальном примере Показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Привет дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы ВКонтакте.Сделать это не так сложно, как может показаться на первый взгляд, и если у вас есть хотя бы начальные знания Photoshop или рисовальных программ, то у вас точно все получится. Итак, приступим.
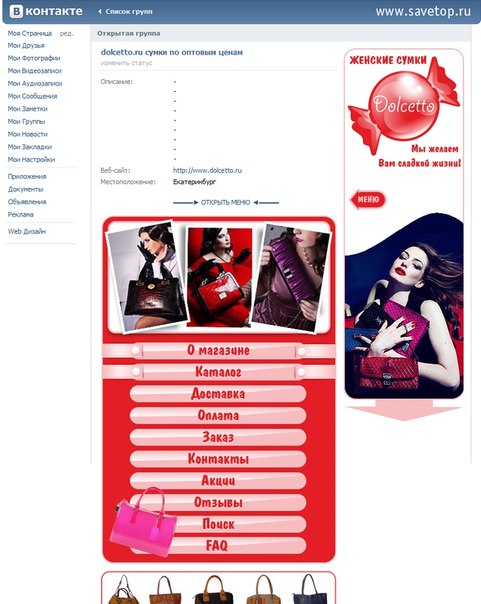
При правильном составлении структуры меню может увеличить объем продаж или поток клиентов для вашего бизнеса, это уже зависит от того, в каком направлении движется группа. В качестве примера рассмотрим дизайн интернет-магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все необходимое: номера телефонов, адреса, информацию о заказах, каталог товаров и т. Д.На мой взгляд, такой дизайн помогает увеличить продажи как минимум в 2 раза.
В данном варианте меню представляет собой многораздельный каталог товаров, что делает их очень удобным для поиска. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит покупателям быстро связаться с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок непонятно куда. Согласитесь, что особого желания двигаться по ним нет, наоборот, хочу выйти из группы.
В этих примерах мы разобрали варианты оформления интернет-магазинов, можно использовать что-то подобное и в другой тематике. Формула проста: Четкая структура + графический дизайн = приток клиентов и рост продаж.
А теперь давайте посмотрим на все это с технической точки зрения.
Создайте меню для группы ВКонтакте
Прежде всего, создайте графический макет будущего меню. Для этого воспользуемся программой pHOTOSHOP (для простой картинки это будет неплохой стандартный Paint.). Откройте программу и создайте новый документ:
Я создам картинку размером 500 × 500 пикселей, однако, в зависимости от количества и расположения разделов, размер картинки может быть разным.
Теперь загрузите изображение, которое хотите использовать в качестве фона, и перенесите его на холст. Если вы профессионально владеете программой, вы можете нарисовать фон самостоятельно.
Тогда напишите в фоновой картинке заранее продуманные разделы, кнопки и номера телефонов. В дальнейшем превращаем их в ссылки:
Чтобы сделать разрезы максимально точными, нужно использовать вспомогательные линии, нажав Ctrl + R.Наведите указатель мыши на верхнюю линию и перетащите ее примерно так:
Последним шагом будет вырезание объектов. Для этого нажмите кнопку «Froge Guides» (фрагменты из руководств) на верхней панели Инструменты:
Сохраните структуру для веб-устройств. Формат изображения выставляем JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с рамками будущего меню, которые нам нужно передать в группу.
Показать меню с вики-разметкой
В своей группе перейдите в «Управление сообществом» и проверьте, подключен ли раздел «Материалы».Если раздел отключен, подключите его:
После этого в группе появится вкладка «Свежие новости». Нажмите на кнопку «Редактировать», вы перейдете в текстовый редактор:
Вместо стандартного заголовка зарегистрируйте свой, а также включите режим вики-разметки, нажав на значок ромба:
Теперь откройте группу в новом вкладка и загрузите загрузочный фрейм в фотоальбом, и вставьте следующий код в текстовый редактор столько раз, сколько фреймворк сломается:
| [[Photo133337_133701019 | 370px; nopadding; | страница- 13333337 _13333337]] |
Вместо значения «photo133337_133701019» нужно вставить ссылку на фотографию
Вместо значения «Page-13333337_1333337» нужно вставить ссылку на нежелательную страницу или раздел группы
Вместо 370px можно выбрать увеличьте свои размеры, а параметр NOPADDING позволяет вывести полное изображение, без него наше меню было бы удалено с фрагментами.
Нажав на кнопку «Просмотр», вы можете увидеть, как будет выглядеть меню в группе. Если все устраивает, то нажимаем «сохранить результаты» и радуемся проделанной работе.
Размеров меню для Группы ВКонтакте Новый дизайн. Меню для группы ВКонтакте, шаблоны оформления
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки.Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею.Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку.Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню. То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру.Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: то же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете лучше всего сделать Меню для своей группы ВКонтакте. И еще хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Продвижение собственного проекта (сайта) в социальной сети Сейчас это популярно и часто выгодно. Социальная сеть — это самое «рыбное» место, где поток посетителей будет постоянно литься рекой.Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Самый перспективный метод продвижения в социальных сетях, на мой взгляд, — это добавление групп ВКонтакте с дальнейшим продвижением.
Что нужно для подключения меню
На этапе создания группы ВКонтакте необходимо заранее учесть, как она будет выглядеть как «Прикид», и что именно она будет в ней размещена. В конце концов, все-таки главная цель — собрать в свою группу определенную аудиторию…
Как вы уже догадались, меню ВКонтакте своего рода «вогнутое» — завиток в группу, поэтому оно должно быть красочным и максимально интересным. В будущем удачный график может сыграть вам на руку, умножив вашу популярность и успех. Кто знает, может уже через год вы вспомните про то, как начинали свой путь от дизайна. Вы думаете, это сложно? Всем выделите на создание уникального меню всего пару часов!
Чтобы составить меню из уже созданной группы, бесценна программа Photoshop и вам…. Этот редактор создает уникальные картинки. Берем правый снимок шириной около 380-385 пикселей (по высоте — количество пунктов в графическом меню вашей группы). Затем вам нужно открыть изображение через Photoshop и использовать запланированные пункты меню, которые будут применены к изображению. Немного фантазии при выборе шрифта, его цветовой размер не помешает, но без крайностей … обрезать или не обрезать картинку, если внизу есть пустое место, решать вам. Если картинка содержательная, то сокращать ее нельзя.
Следующим шагом будет разделение всей картинки на несколько маленьких. Другими словами, вам нужно разделить картинку на предполагаемые пункты меню, в которых каждый из них при нажатии на себя будет перенаправлять члена группы на другую страницу и т. Д. Сделать разделение картинки для будущего меню можно с помощью неизменная функция «вырезания» в редакторе изображений Photoshop. Конечно, вы можете воспользоваться готовыми выкройками, хорошо, теперь нет ничего сложного, скачать с них понравившееся и применить.
После «Delece» всех картинок нужно было получить несколько картинок, которые нужно загрузить в альбом ранее созданной группы. Не забудьте ограничить доступ к альбому, чтобы меню случайно не «сломалось». Все бывает … В конце концов, зайдите на страницу редактирования меню (на той же странице!) И без промедления выполните эту рекомендацию.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне требуется код разметки вики.Для графического меню этот код будет следующим:
[], где
nopadding — вставлено так, чтобы в нашем меню были пробелы;
Когда одна такая строка вставлена в окно редактирования разметки Wiki, первый пункт нашего графического меню не замедлится, а будет только первым! Чтобы выполнить полную процедуру добавления всех пунктов графического меню нашей группы ВКонтакте, вам нужно будет вставить указанный выше код столько раз, сколько изображений мы получили изначально.Соответственно, каждый раз ссылка на фото (наше изображение) будет отличаться и путь также будет отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующих кодов разметки вики, подтверждаем наши изменения кнопки «Сохранить» и, естественно, смотрим на вновь созданный шедевр — графическое меню группы ВКонтакте.
Примеры оформления популярных групп ВКонтакте
Примеры оформления групп ВКонтакте можно приводить часами.Например, для любителей животных это будет такой:
, а для любителей популярных онлайн-игр CS это будет так:
Также есть популярные группы всевозможных смесей или крутые комиксы-убийцы. Одним словом каждый!
Краткая информация о вики-разметке
Как вы уже знаете, Wiki Marking Vkontakte, о которой я писал чуть ранее () Это некая система редактирования страниц в группах, которая поддерживается описаниями новостей.Маркировка позволяет участвовать в группах, коллективно создавать бесчисленные страницы, содержащие перекрестные ссылки. В группах вы можете создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вы действительно хотели овладеть наукой создания многофункциональных и красочных групп в контакте, то присоединяйтесь к группе: http://wiki.vkontakte.ru/ где «тонны» содержат полезную информацию … Кроме того, отличные Совет: будет установлено приложение http: // vkontakte.ru / app1755280 где есть отличные видеоуроки по разметке Wiki.
Создание «живого», отличающееся оригинальностью графического меню.
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания — следующие шаги Гость. Вот почему интерфейс играет большую роль.
Факторы Покидает гостя:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержание.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен понять, что это должно быть.
Какое должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем маркировку:
Создать фрагменты:
Сохранение изображения:
Техническая часть
Готовые образы необходимо передать в группу. Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Заполнение меню отличается от обычно загружаемых фотографий или картинок.
Всего в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте нужный адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-разметка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки.В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми. Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Фото: Метки, используемые для маркировки
Работа с картинками
Где Options заменен на:
- без бордера. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- обычная. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящик. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — Задает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете.В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {| Таблица запускает таблицу, без нее быть не может. Он всегда используется;
- | + Отвечает за расположение названия таблицы по центру. Ставится после начала старта таблицы. Используется по желанию;
- | обозначает начало новой строки и ячеек;
- | Символ, делающий ячейку прозрачной;
- ! Создает ячейку темного цвета.При его отсутствии необходимо применить предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть указано после знака |, а при разделении ячеек необходимо продублировать типы строки следующим образом: || или же!!.
Особенности маркировки
Есть много неподдерживаемых правил, это доставляет немало хлопот начинающим программистам.Как правило, на практике все известно. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Во избежание серьезных ошибок следует знать основную:
- нужно быть внимательным, при изменении размера картинки — если он будет меньше 131 пикселя, то его качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- на одной Wiki-странице запрещено размещать более 17 незакрытых тегов;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с помощью тега
; - в одной строке маркировки должно быть не более 8 пунктов списка.
Для создания красивой и функциональной навигации необходимо знать основы работы с фотошопом и вики-разметкой. Однако последний содержит свои нюансы, с которыми новичок может долго и долго путаться.
Важно! Проверьте закрытие всех тегов. Сохраните последовательность.
Главный помощник в этом случае — внимательность и четкое следование инструкциям. На помощь вам всегда может прийти официальная страница ВКонтакте, которая называется вики-разметкой.
Многих интересует, как сделать меню в группе «в контакте». Уже существует большое количество красиво оформленных сообществ, которым вы хотите взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а в остальном — технологии.
Что для этого нужно?
Как «в контакте» в группе сделать меню? В «Фотошопе» нужно создать две картинки, которые раньше были одни. Первый для аватара, второй — само меню, это изображение должно быть немыслимым из нескольких частей.«В контакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А при необходимости открытого типа сделайте третью картинку, которая закрепится в топе сообщества.
Для создания красивого меню вам потребуются навыки «фотошопа». Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей данной программы инструкция указана ниже. Процесс разбит на несколько этапов.
Первый этап
Как сделать меню в группе «Контакт»? Для начала нужно создать новый документ с размерами 700 на 800 пикселей.Следите за тем, чтобы фон был белым. На верхнем слое необходимо вырезать два окна с 200 по 710 — для аватара и с 382 по 442 — меню. Вы можете сделать это, выбрав прямоугольник или команду, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно регулировать по своему вкусу, а вот ширину лучше оставить такой же. Под нижним слоем необходимо разместить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения с помощью элементов «Фотошоп» необходимо разместить надписи и кнопки.
Вывернувшийся вправо прямоугольник (размером от 200 до 710) можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. И здесь левая часть рисунка нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого откройте изображение в отдельном файле.Понадобится инструмент «Режущий». Он расположен на панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите «разделенный фрагмент» из выпадающего списка.
Откроется окно, в котором нужно указать параметры резки. Рекомендуется поставить галочку возле надписи «разбить по горизонтали на» и выбрать количество одинаковых фрагментов.
После действий, произведенных на экране, появится сетка, которая разделяет картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок, как сделать меню группы «в контакте». Все нарезанные картинки необходимо загрузить в групповой альбом.
Перейдет на страницу «Свежие новости». В ближайшее время с ним будут проводиться работы.
Желательно выбрать в редакторе справа режим Wiki-разметки и вставить сюда следующий код:
Каждое изображение Меню будет занимать отдельную строку, построенную по принципу схемы выше.Рекомендуется заранее создать эти записи в блокноте и только после этого выгружать их в нужное поле «в контакте». Так будет намного проще и система не заставит его удалить.
В итоге что-то похожее на:
Как получить номер образа?
Для этого щелкните правой кнопкой мыши по картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, вы можете проверить работу меню.Группа по соответствующей ссылке раскрывает долгожданный снимок.
Чтобы совместить с ним аватарку, нужно немного поэкспериментировать с описанием. Примерно по указанным размерам должно быть 12 строк.
Это один из вариантов, как сделать меню в группе «В контакте». Их двое, их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне необходимо щелкнуть правой кнопкой мыши созданное меню и щелкнуть ссылку «Редактирование».Во вкладке «Вернуться на страницу» вы можете получить ссылку на меню в строке браузера. Его надо скопировать.
После в группе нужно сделать обычный пост. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Сообщение будет играть роль открытого меню вверху страницы. Вам нужно вставить получившуюся ссылку на сообщение, которое нужно сразу удалить после появления страницы ниже. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «Контакты»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую надпись «Fasten». Просто нужно.
После в группе можно полюбоваться красивым меню. Чтобы совместить картинки, необходимо работать с их размером.
Вот и все. Создать меню в контакте не так уж и сложно. Если действовать по инструкции, которая описана выше, справится каждый.
Группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый рисунок и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставка изображений.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Настройка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в этом примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле .. Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В Интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленькие снимки для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой есть специальные редакторы, но их надо уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создаются за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда пользователь будет отправлен при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего не качественные меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый элемент должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Создание меню для группы ВКонтакте. Как сделать красивое меню для группы вконтакте
Эта статья будет подробным руководством и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))).Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок.Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте. Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям. Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени сообщества и статуса, занимают около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Для того, чтобы было понятно, если высота основной группы Аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82. Если размер не имеет значения, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию. Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить», затем нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить две наши фотографии.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы это делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включенные обсуждения;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно было взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А для того, чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите дизайн изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставляйте фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге мы получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Масштабная популярность социальной сети VCPPTP сейчас достигает очень больших размеров. Есть разный контингент людей, есть представители разных социальных слоев и всех возрастов. Поэтому ВКонтакте разработала особую возможность различать сферы интересов — это специально созданные группы по разным индивидуальным тематикам.
Чтобы создать такую группу, нужно проделать достаточно большую работу. Продумайте все до мелочей, начиная от названия группы и заканчивая ее функциональным назначением. Отдельной темой обсуждения этого вопроса является создание меню в группе ВКонтакте.
Меню является визитной карточкой группы ВКонтакте, отражает ее содержание и позволяет легко найти нужный материал. Для создания в своей группе меню необходимо выполнить следующие действия:
- Для начала нужно создать макет меню — это рисунок или фон, на котором прописаны основные направления, ссылки меню.Вы можете создать макет с помощью программы, предназначенной для работы с графическими изображениями, например Photoshop или стандартной Paint, если изображение простое. При владении фотошопом на хорошем уровне вы можете нарисовать фон самостоятельно.
У нас будет такой простой фон.
Выбирая картинку, нужно определиться с ее размером, он зависит от количества ориентиров. Например, вы можете взять рисунок размером 500 × 500 пикселей.
Чтобы открыть файл в редакторе, нужно нажать «Файл», затем «Открыть»… «и выберите нужный рисунок.
Используя текст, разместите свое меню. Слева нажмите букву T и введите название пунктов меню.
- Далее макет меню нужно разрезать на части, выбирая кнопки, с помощью которых можно переходить в нужные разделы. Для этого вам нужно использовать инструмент «Slice Tool». Нажмите на букву «C» и выберите вырезку (правая кнопка мыши на элементе).
При необходимости можно использовать вспомогательные линии для более точных резов, нажав Ctrl + R.. Появится специальная разметка, курсор мыши должен взять верхнюю линию и перетащить ее на изображение.
- Теперь получившееся изображение нужно сохранить. Для этого нужно выбрать «Файл», затем «Сохранить для Интернета и устройств» или заменить эти действия комбинацией клавиш Alt + Ctrl + SHIFT + S .
- В настройках при выборе типа файла нужно выбрать JPEG, качество максимальное, поставить галочки напротив «прогрессивный» и «встроенный профиль», затем нажать «Сохранить».Теперь получается такое количество изображений, сколько частей было нарезано.
- Готовый фрейм для меню группы ВКонтакте создан, осталось скачать его прямо в саму группу. Для этого вам необходимо загрузить изображение в групповой фотоальбом с помощью стандартной загрузки. Здесь нужно учесть следующий момент: при загрузке в альбом фотографий необходимо соблюдать порядок, в котором они расположены.
- Затем вам нужно перейти в раздел «Свежие новости», который находится над разделом «Фото».Если у вас нет этого раздела, вам необходимо войти в раздел «Управление сообществом» в группе и убедиться, что раздел «Материалы» подключен.
- В разделе «Новости» нужно нажать на кнопку «Редактировать», откроется текстовый редактор. В редакторе нужно зарегистрировать свой заголовок, а также включить режим Wiki-разметки. Wiki-time — это специальный язык разметки, используемый для разработки текста на веб-сайтах. Чтобы включить разметку вики, необходимо щелкнуть значок ромба.
- В режиме редактирования нужно выбрать «исходный код», проще всего в нем сделать меню группы ВКонтакте.
- Для того, чтобы собрать меню в единое целое, нужны ссылки на фото каждой части меню. Чтобы узнать, нужно открыть фотографию в альбоме и посмотреть строку браузера. Теперь вам нужно скопировать эти ссылки, но вы должны копировать не всю ссылку целиком, а только ее часть, содержащую слово фото и числа. Например: Photo5634052_195301019.
- Скопированную ссылку нужно вставить в исходный код в меню. Ссылку обязательно прописать в квадратных скобках!
- Следующий знак | и прописано 370px, затем выставляется знак; И прописаны следующие теги: NOBORDER и NOPADDING.
370РХ. — это размер фотографии, вы можете выбрать любой размер, но 370 — это оптимальный вариант, который дает меню желаемую ширину и не является оценкой качества.
noborder. — Это тег, очищающий фрейм (может не прописываться, если нужно, чтобы фрейм остался).
nopadding — Это тег, который очищает промежутки между изображениями, позволяя меню выглядеть как одно изображение.
В целом прописанный код должен выглядеть так:
- В разделе «Исходный код» код нужно указывать столько раз, сколько необходимо для создания разделов.При этом ссылка на фото (меню изображения) и ссылка перехода меняются в прописанном коде.
- Нажав на кнопку «Просмотр», вы можете увидеть, как будет выглядеть меню.
Хотите быть умнее других? Зарабатывать больше? Подробнее:
- ? Вы тоже не в курсе?
- . Конечно пригодится.
- . У вас тоже нет звонка?
В этой статье я расскажу, как красиво оформить группу в контакте.Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Поменьше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все запускается в фотошопе, создаем картинку нужного вам меню. По сути, это какой-то фон с названием заголовка.Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку.Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-
Затем нажмите Заполнить содержимое . Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню.Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» До размера фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке загнать ссылки. Опять же в Wiki-разметке все сделано.Подбегаем уже подготовленные перед этим ссылки статей, которые вы считаете нужными.
Нажми для сохранения, посмотри что получилось, у меня все вышло если по ссылкам «https://vk.com/page-542_49969122″
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
И снова рад вас приветствовать!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя по большей части я предпочитаю работать с публичными страницами.Но когда в прошлой статье я касался примера своего паблика, у многих возникли вопросы, это касалось меню для группы.
Как создать меню в группе ВКонтакте
Вот что я сделал.
Делал меню только для примера. Для того, чтобы разобраться с ним по группам, рассмотрим более подробно все тонкости для вас.
Итак. Вот основные шаги:
- Продумайте главное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда)
- Резка изображения
- Заливка изображений в альбом контактов
Чтобы активировать последних записей (для вашего будущего меню), вам нужно зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Свежие новости», в котором необходимо будет создать меню.Как и с любой страницей контактов, попадаем в редактор, в котором можно вручную заливать изображения или кнопки меню и через разметку Wiki (кнопка в правом верхнем углу).
Как вы уже догадались, проще всего сначала нарисовать в фотошопе нужную картинку и заранее наложить на нее кнопки, в дальнейшем на них будут ссылаться.
В моем примере я использовал фон девушки и разместил слева от него 3 кнопки. Каждая кнопка — имела свое название.
Мое меню состояло из следующих пунктов:
Для введения готового изображения в контакт его необходимо раскрыть.Для этого в фотошопе воспользуемся инструментом «вырезка». Думаю, с этим сложностей не возникнет. Там все просто … на всякий случай сделал фото
Выберите этот инструмент и начинайте «резать». Получилось 4 части. (самая простая вещь что придумала 🙂 хотя можно и на части разрезать)
Все необходимые работы по созданию меню произведены. Теперь можно переходить к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакте. Вот что получилось в итоге:
Теперь нажмите на каждую кнопку (или часть изображения) и назначьте необходимый адрес (ссылку).Чтобы удалить лишние пробелы, вам нужно использовать тег «NOPADDING» (в меню разметки Wiki)
Тег «Nopadding» — убирает промежутки между картинками, то есть помогает «стыковать их вплотную друг к другу».
В результате добавления тега произошло следующее:
Вроде все понятно и ничего сложного. А если вдруг надумаете его создать, то дерзайте, наверняка красивее станет … На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я посмотрел за вас.Конечно, если потратить больше времени, а также обратиться к фрилансерам, можно составить очень крутое меню.
Многие видели, что делают продолжение основной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы создать такое, нужно лучше разбираться в фотошопе.
Также заметил, что многих интересует вопрос — как сделать так, чтобы меню группы открывалось , то есть открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту фичу, насколько мне известно, удалили администраторы Вконтакте. Раньше была отдельная кнопка, чтобы меню было фиксированным — открыть. Потом эту функцию убрали, и теперь меню нужно открывать отдельно.
Хотя, встречал какой-то открытый дефолт … а кто-то даже сказал, что есть какой-то код, который справляется с этой проблемой. Но я бы не советовал вам его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А сегодня все.Перед общением!
Регулировал группу ВКонтакте для фирмы, в которой работаю. Столкнулся с задачей создания меню. Набрал в поисковике «Регистрация групп ВКонтакте». Из полезного получил в ответ огромный пост и получасовое видео. Оказалось, что если не заморачиваться и составить простое и красивое меню — все намного проще, чем кажется.
Итак, как быстро сделать регистрацию?
Для начала включим эту возможность в группе.Заходим в раздел «Управление сообществом» и включаем материалы. Теперь на главной странице при наведении курсора на меню слов появляется «Редактировать».
Если у вас есть фотошоп, и вы знаете, как им пользоваться, все еще проще. Я сделал в Paint.
Нужно определиться с размерами меню и аватарками по длине. Хорошо, что они закончились на одном уровне. С шириной все стандартно. Ширина меню — 382 пикселя. Ширина аватарки — 200 пикселей.
Если меню и аватар составляют единую картинку, не забываем про белую полосу между ними.Он не снимается, поэтому нужно сразу вырезать из рисунка.
В окне редактирования загрузите части будущего меню.
Если вы перейдете в режим разметки вики, вы можете вставить ссылку, чтобы пройти через вертикальную линию.
Например:
[]
фото 239952196_322501460. — Это ссылка на фото.
400 пикселей 72. — это размер фотографии
nopadding — это тег, который очищает промежутки между изображениями
страница — 11053617_29800171 — это ссылка, по которой пользователи группы будут переключаться на этот текст на картинке .Вы также можете узнать, как и ссылку на фото, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.
Если после всех операций между картинками осталось расстояние, проверьте, нет ли лишних пробелов.
Еще меню сделал.
Вывод: все просто. Иди актив идет!
Самостоятельное создание группового меню ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о котором мы поговорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию, но и «отличить» от конкурентов в лучшую сторону, но также определить те элементы и сделать их акцентом, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара составляет 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
ГруппыВКонтакте — это дополнительная возможность не только заработать в Интернете, но и раскрутить собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый узор и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы отдельные элементы картины с медью нам понадобился «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставка изображений.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Настройка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в этом примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовый файл. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В Интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленькие снимки для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой есть специальные редакторы, но их надо уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создаются за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде разные, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Откроется полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Кликаем по нему и выбираем готовый шаблон меню ВКонтакте, выбор большой:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда пользователь будет отправлен при нажатии:
- В настройках находятся дополнительные параметры.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на сайте может производиться с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего не качественные меню, когда его разработчик пытался сделать что-то необычное и креативное. Графические редакторы позволяют добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика приходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый элемент должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать меню группы бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Поменьше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все запускается в фотошопе, создаем картинку нужного вам меню.По сути, это какой-то фон с названием заголовка. Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-
Затем нажмите Заполнить содержимое .Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню. Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» До размера фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке загнать ссылки.Опять же в Wiki-разметке все сделано. Подбегаем уже подготовленные перед этим ссылки статей, которые вы считаете нужными.
Нажми для сохранения, посмотри что получилось, у меня все вышло если по ссылкам «https://vk.com/page-542_49969122″
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т. Д. А чтобы людям было проще ориентироваться, заходя на страницу группы, лучше создать меню, в котором будут указаны основные позиции.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи.В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и без обращения к сторонним страницам в интернете. Например, у вас есть группа, посвященная музыке. Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями.В данном случае элемент — это ссылка на определенный альбом в группе.
Есть много примеров создания навигации в группе. Ну а теперь приступим к практике.
Создать меню
Необходимые настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка.Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
Подготовка изображений для меню и аватарок в Photoshop
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватаре;
Может быть выполнен на отдельном изображении или на однотонном фоне, аватар с ним не связан, на нем может быть изображен, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500.Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Далее откройте в фотошопе изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа. Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей.Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
По нему все готово. Справа наш аватар, слева внизу — элементы навигации. Остальные части изображения не понадобятся.
На этом этапе вы можете в области справа (аватар) добавить логотип компании или красиво написать ее название.
Сохраните созданный образ: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватарка, много мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом».Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Создание меню с использованием вики-разметки
Перейдем к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
Здесь вы удаляете все ненужные теги, например
И убираете промежутки между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет похоже на код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню — одно целое.Перейдя во вкладку «Меню», пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не увидеть, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Создайте дизайн-группу ВКонтакте. Как быстро сделать красивую группу ВКонтакте
Сегодня мы возвращаемся к теме группового дизайна в контакте.Ранее мы уже узнали. Сегодня мы научимся делать графическое меню с фиксированным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, на внутренней странице может быть любая информация. Там особенно удобно иметь, например, каталоги с ассортиментом товаров. И выпадающее меню, и закрепленное меню имеют свои достоинства и недостатки. Главный минус выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но на него можно разместить несколько ссылок.
Меню исправлено Выглядит эффективнее за счет общего впечатления, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (и ссылка на внешний сайт с изображение и текстовая ссылка под изображением). Также из очевидных минусов какие мобильные устройства Графическое меню представлено как обычная запись в ленте, а не в виде прикрепленной рядом с аватаркой. В целом, при выборе дизайна стоит учесть эти нюансы.Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в фотошопе размером примерно 900×700 пикселей, залите его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн.Сначала выделяем прямоугольник размером 200×500 пикселей (аватар) и нажимаем DEL. Затем выделяем прямоугольник размером 510×352 (выравниваем по нижней строке аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем DEL.
После очередного обновления дизайна ВКонтакте (31.10.2016) размер баннера стал 510х307 (а не 510х352).
Шаг 2.
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Шаг 3.
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой вызова меню. Затем сохраните два отдельных изображения на компьютере — один аватар (справа), второе меню с кнопкой (слева).
Шаг 4.
Также в Photoshop создайте графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Шаг 5.
Разрежьте наше меню на несколько горизонтальных полос по количеству пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6.
Заходим в нашу группу ВКонтакте, нажимаем «Управление сообществом» (при нажатии на три точки открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытой, материалы тоже открытыми.
Шаг 7.
Теперь загрузите новый аватар. Наведите указатель мыши на место аватара и во всплывающем меню выберите «Обновить фото».Мы загружаем правую фотографию из шага 3, растягиваем область выпуска вверх и вниз до краев изображения, нажимаем «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8.
Теперь вам нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке. Другой альтернативный способ Создание внутренней страницы запланировано в уроке «» на шагах 5 и 6.
Шаг 9.
После того, как мы создали внутреннюю страницу, можно переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал «Меню») и щелкните ссылку «Меню».После этого перейдем к только что созданной пустой странице.
Шаг 10.
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого загружаем в альбом группы наших пяти картинок вне шага 5. Щелкаем по иконке камеры и загружаем нарезанные картинки с компьютера. Картинки будут где-то храниться на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезания картинок не нужно. Скачать картинки нужно в режиме wiki-mark.
Шаг 11.
Теперь в режиме wiki-разметки создадим графическое меню. Очень важно создавать в режиме wiki-разметки (значок в правом верхнем углу две треугольные скобки), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказывается в шагах 4 и 5 урока «». Там же показан шаблон кода для вставки. Если все сделано правильно, то готовое графическое меню должно быть вывернуто, как на рисунке ниже.
Шаг 12.
Теперь возвращаемся на главную страницу Группы, берем url нашей внутренней страницы (он должен быть такой https://vk.com/page-78320145_49821289) и вставляем в окно, где создается новость. . Он должен автоматически прикрепить окно со ссылкой на эту внутреннюю страницу. После этого подведем курсор к надписи «Прикрепить» и прикрепим фото для записи, а именно нашу картинку слева на шаге 3. После этого промываем строку с ul внутренней страницы, оставляя пустую место.Важный! На этом шаге необходимо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в Чекбоксе «от имени группы». Если не поставить этот флажок, запись не может быть исправлена. В конце нажмите «Отправить».
Шаг 13.
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окне выбираем пункт «Стоп». Соответственно и при необходимости выгружается новость.
Шаг 14.
Есть один нюанс.Иногда после того, как вы скрываете новость, она уходит далеко вниз по ленте, по дате создания, и бывает довольно сложно найти ее снова. Поэтому лучше сразу у новости писать ul где-нибудь. Для этого нужно подвести курсор к созданию новости и перейти по ссылке.
Шаг 15.
Теперь обновим главную страницу группы. Наше графическое меню будет вверху рядом с аватаркой. А при нажатии на картинку мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Доброго времени суток уважаемые читатели моего блога. В предыдущей статье мы научились делать очаровательные. Теперь переходим ко второй части. Создадим красивую единую картинку для аватарки и продумаем эффектный переход.
Если вы впервые попали в мой блог, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и приступить к проектированию, начиная с этого шага. Сейчас я расскажу, как сделать красивую группу Вконтакте, а стоит ли использовать дополнительные функции, решать вам уже потом.
К концу этой статьи у вас будет эффектная и однородная картинка.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет спешить, спешит или элементарно не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать все то же, что и я, только без фотошопа через сервис www.vkprofi.ru. .
Я ими не пользовался и не могу сказать платно или нет.Буду признателен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решили остаться и уйти надолго, то вас ждут увлекательные работы. Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, по которым я дам полезные рекомендации по работе с рекламой, а также получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Основной рисунок.
Фотография должна быть большой и качественной, если вы ищете поисковики, обратите внимание на обои рабочего стола. Если вы работаете в крутом сообществе, особенно связанном с бизнесом, рекомендую воспользоваться сервисом http://ru.Depositphotos.com . Там вы найдете только рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто.Если он используется для бизнес-сообщества, то он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, не рекомендуется фотографировать пустые комнаты.
Прежде всего, надо продать место, где человек может поймать, но показать те эмоции, которые он получит от посещения заведения. Красота интерьеров сейчас никого не удивляет. Вам необходимо создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Собан фотографии никто не любит. Если их использовать прямо и рядом, то шанс получить клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Я надеюсь, вы понимаете, это. Такие варианты, как на фото ниже, не терялись.
Из личного опыта … над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно даже в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамки, в которой висела картина в старом углу! Первый раз подумал, что это лишние заморочки, а потом показал мне сравнить конвертацию после работы с подобными мелочами.
Изготовление шаблона будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать просто невероятные картины ВКонтакте.Скоро вы поймете, о чем я говорю.
Итак, открытый контакт. Если поискать стандартные размеры постов ВКонтакте, то вы увидите 200х500 и 700х500. Однако, если вы воспользуетесь линейкой, то сможете убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.
С картинкой на аву все так, действительно 200х500.
С постом все иначе.
В любом случае вам нужно или скачать подготовленный мной шаблон или сделать свой скриншот.Советую выбрать второй вариант. Почему? Так что вы можете сами делать шаблоны для разных задач. Например, если у вас есть галерея товаров или «Свежие новости» о главном.
Мой вариант подходит только для стационарных столбов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплен пост с фото. Как на моем рисунке. Вы можете забрать это фото, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить как …». Правда, я не уверен, что вы думаете, что все окажется правдой.Есть ли время для эксперимента? Делитесь результатами в комментариях.
Для остальных пошаговая инструкция будет другой. Прежде всего, увеличьте изображение в браузере до 100% (нажмите кнопку Ctrl и передвиньте колесико мыши). Честно говоря, я не особо понимаю, зачем это было сделано, но в первый раз моя попытка просто потому, что у меня ничего не вышло.
Теперь нажмите кнопку PRTSC. Он находится в верхнем ряду на клавиатуре после бесчисленной буквы «F». После того, как вы что-нибудь нажмете, ничего не происходитВсе нормально, 100 раз заходить не надо, фотошоп открыть.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым блоком.
Двигайтесь прямо по краю изображения. Вы не должны попасть на картинку ниже. Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний правый угол прямоугольника и войдите в правый нижний угол.Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали.Смотрите, чтобы это было выделено.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам произвести над ним манипуляции.
Перетащите как слой в корзину, как обычный файл с рабочего стола.
Это было закончено. Шаблон создан.
Уникальное изображение для группы
Я недавно написал статью о. Неправильное открытие I. Дальнейшая работа С размером может значительно ухудшить качество самой крутой картинки, если интересно, можете прочитать статью об этом в моем блоге.
Перетаскивая фотографию, которую мы будем использовать в качестве основной.
Отражает неверно.
Если у вас такая же ерунда, просто сделайте самую верхнюю. Затем, когда нажата кнопка alt, нажмите на слой 1 и слой 2. Чтобы они оба были выделены.
Их нужно совмещать правой кнопкой мыши и соответствующей опцией. В этом случае нам будет удобнее работать дальше. Необязательно накладывать и вырезать фото сначала на аватарку, а потом на пост.
Если нажать Ctrl, а затем по эскизу только что созданного слоя. По краям объектов из нового слоя бегают муравьи, которые подскажут, как установить нижнюю картинку. Вы можете удалить их, нажав Ctrl + d. То, что сейчас внутри, впоследствии будет вставлено в ВК.
Если начать движение фото, то вместе с ним «пойдут» и бегут муравьи. Могу посоветовать установить направляющие. Не знаете, как с ними работать? Посмотри это видео.
После того, как все настроено как надо, можно переходить к следующему шагу. Я покажу два варианта достижения того же эффекта. Первый простой. На верхнем слое нажмите правую кнопку мыши и выберите «Создать обтравочную маску».
Но я люблю вторую. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
В итоге получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате JPEG.Правое фото добавлено в качестве аватара. Слева можно просто добавить как обычную запись, а потом исправить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно описываю, как сделать так, чтобы ридер, нажав на свое фото, заходил на сайт.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых вам нужно знать, поскольку если меню выполнено в старом дизайне, о котором я писал, то картинки могут сломаться.
Меню группы ВКонтакте — Это ее лицо. Это его пользователь видит, когда только входит в сообщество, и от того, насколько все доступно и привлекательно, во многом зависит, будет ли он постоянным участником группы.
ВАЖНО: После смены общего оформления В ВК изменен размер картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, о которых будет сказано ниже.
Типы меню и их особенности
Прежде всего, при создании сообщества следует определиться с его основной целью.Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной платформы.
Основная часть принадлежит информации. Это сообщества, в которых пользователю предоставляется развлекательный или информативный контент. Для такой группы целесообразнее использовать меню с отображением основных тем.Таким образом, популярные паблики создают разделы: новости, недавние публикации, популярные публикации, а также разделы специально по тематике группы.
Торговое и обучающее меню могут быть похожими. Вторая цель — помочь пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает в себя такие разделы, как каталог товаров, оплата, доставка, акции и скидки, а для обучения оно может ограничиться разделами с описанием услуг, так как здесь главное то, что найдет пользователь необходимую пользователю учебную программу или материал.
Как создать меню в группе ВКонтакте: Пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе ВКонтакте, стоит наглядно представить будущий дизайн со всеми разделами, а затем уже в процессе можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается групповой аватар и непосредственно изображения для самого меню.Гармонично будет смотреться единое изображение и для аватара, и для меню.
К выбору или созданию аватарок следует отнестись серьезно, так как многие пользователи уделяют этому особое внимание. Соответствующий рисунок можно найти в Интернете и добавить к нему надпись или какие-либо элементы в фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит по теме группы или берет просто красивый фон.Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все необходимые операции. Все размеры устанавливаются самой социальной сетью ВКонтакте и существенные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо не загрузится вовсе, либо не будет единообразной с меню.
Алгоритм действий:
- Открываем фотошоп и заходим в «файл» — «Создать» и выставляем ширину и высоту: 760х500 соответственно.
- Выбираем инструмент «Вырезание», а затем «разбиваем фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200хх и Y) — 560 и 0. Оно будет аватаром группы.
- Для следующего фрагмента задаем значения ширины и высоты — 50х500, а в координатах пишем 510 и 0.Это пространство между группой Аватар и меню. Эта часть не понадобится.
- Снова выбираем «разбить фрагмент» и разбить по вертикали на 2 части. Для фрагмента сверху установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть не будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши Ctrl + V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в фотошоп.
- Оставшееся пространство поделим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения не могут быть установлены.
Пишем название каждого раздела.
- Последний шаг — сохранить изображения. Вам нужно сохранять изображения следующим образом: Файл — Сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «Файл» надписи «Сохранить для Интернета» нет, то делаем так:
Заходим в пункт «Файл», выбираем «Экспорт» — «Сохранить для Интернета».Все параметры оставлены как есть. Снова нажимаем «Сохранить».
Выберите папку на компьютере и сохраните изображение в ней. Они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы точно разобраться, как создать меню в группе ВКонтакте — напрямую добавить меню в паблик. Для этого:
- Для начала необходимо соединить материалы, так как на главной странице можно добавить любые перегородки. Чтобы он зашел в управление сообществом и в самом низу страницы выберите «Материалы», а затем «Открыть».Сохраняем изменения.
- Скачиваем в группу все фото, кроме аватарок и тех частей, которые не понадобятся. Чтобы фотографии отображались на главной странице, нужно вернуться в управление сообществом и нажать на вкладку «Фото» — «Открыть».
- Загрузить аватар.
- Следующий шаг — включить режим Wiki-разметки. Вы можете сделать это, нажав на значок с ромбиками в правой части страницы в разделе «Редактировать».
- Здесь вставьте код для разметки: [], где [] — ссылка на раздел или страницу, где осуществляется переход при нажатии на фото.Вы можете добавить как ссылки на разделы в самом Вконтакте, так и на внешних ресурсах.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «Свежие новости», например, на «Меню».
- Нажимаем «Сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. Меню по умолчанию закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но необходимо проверить, работают ли ссылки и совпадают ли границы с фотографиями.
Услуги по созданию группового меню
Если вы не понимаете, как создать меню в группе ВКонтакте и пошаговые инструкции вам не помогли, вы можете воспользоваться специальными сервисами, которые создают и даже добавляют красивое
Decorated menu в группу.
Один из самых популярных сервисов — Menumake.После подачи заявки заказ будет готов через 5 минут, а затем по запросу меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
Графические элементы в выдаче сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню упрощает навигацию по разделам, помогая участникам и другим пользователям социальных сетей ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров групп ВКонтакте, с которых можно начать при выборе меню обложки для своего сообщества.
Используются следующие размеры дизайна группы ВКонтакте:
- Обложка-обложка изображена вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — Вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5) показан справа вверху;
- В каждой группе сообщений отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если обложка обложки загружена в настройках сообщества, то большой аватар справа не отображается.
Как сделать шапку для группы ВКонтакте самому
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.При создании группы ВКонтакте первым делом нужно подготовить фоновую картинку. Это может быть тематическая картинка с бесплатных фотобанков (например, Pixabay.com).
Открыть картинку в графическом редакторе. Условие или масштабирование до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на надпись «Скачать» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «сохранить и продолжить».
Теперь в вашей группе появится новый Чехол. Учтите, что в этом случае вертикальное изображение больших аватаров справа больше не будет отображаться.
- Картинка или фото должны соответствовать тематике сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество как фотографий, так и иллюстраций).
- Не перегружайте крышку деталями.
- Если на шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок) .
- Используйте качественные шрифты и убедитесь, что надписи накладываются на любой масштаб.
Размеры шапки в паблике вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент Регистрация — Обложка.Это большая картинка Горизонтальная ориентация размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем и яркую запоминающуюся фотографию или картинку и название Public, Slogan Company, название сайта, расписание и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс группового меню ВКонтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового рисунка.
- Приложение на фоне изображения надписей и «кнопок» меню.
- Вырезание изображения по детали.
- Включение вики-страницы.
- Загрузка графического меню и форматирование его разметки вики.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики. Ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Сразу стоит спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для меню, которое обычно масштабируется на экране смартфона или планшета.
Вертикальное меню сообщества ВК с точками в один столбец
Открыть картинку в редакторе. Инструмент текстового редактора Пишите элементы меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обведите рамку;
- Изменить цвет фона под буквами;
- Добавьте теневые буквы.
Ниже на скриншоте каждый элемент распределяется одним из способов.
Следующий шаг — вырезание деталей изображения:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в раздел «Разделы» и в пункте «Материал» выберите «ограниченный» (это означает, что создавать и редактировать можно только группу).
Нажмите «Сохранить» и перейдите в основную группу.Рядом с разделом появилась льгота «Свежие новости».
Перейдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленное изображение и в окне «Свойства» перейдите к нужному разделу.
ВКонтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждое изображение тега начинается с «[[» и заканчивается «]],» состоит из трех частей, разделенных знаком «|» знак: ID ID, свойства и ссылка.Вам необходимо настроить размер картинок и вставить в их свойства тег «NOPADDING». Свойства изображений перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений также выполняется, но с нарезкой источника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки Wiki table в ВК.Каждый тег изображения со ссылкой, описанный в предыдущем разделе, помещается внутри таблицы таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства, указанные после «| ~»
- Новая строка Начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения ненужных пробелов Необходимо указать параметры таблицы «Фиксированный NOPADDING NOBORDER».Разметка графического меню в 2 столбца и 2 строки выглядит так:
А само меню в группе:
Размер группы аватаров в новом дизайне для регистрации ПБК
Используются два варианта аватарки в сообществах VKTakte:
- Большой прямоугольный баннер 200 на 500 точек отображается справа вверху, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
В этой статье будет подробная инструкция И я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях. В частности, ВКонтакте, которая гарантированно поможет привлечь новых клиентов, а также продвигает ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Главное отличие только в дополнительных элементах и типах записей и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени сообщества и статуса, занимают около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
Следующий шаг создания открытого меню. Необходимо сделать вырезку под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в крайнее левое вертикальное меню раздела и выберите резку.
Используя левую кнопку Мыши, как будто вы выделяете область, вам нужно выделить блоки нужных нам размеров и после каждого выбора нажимать кнопку Удалить «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить две наши фотографии.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы это делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно заполнить выгруженный из фотошопа отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включенные обсуждения;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Рабочий Б.текстовый редактор Если после загрузки картинок щелкнуть по иконке в виде скобок в правом верхнем углу, должен появиться следующий код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Это решается вставкой «nopadding» перед размером изображений.
Для объяснения ниже написано, откуда оно было взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес.В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет. Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес села в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите дизайн изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставляйте фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге мы получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Создайте себе аватар. Создание аватара для группы ВКонтакте. А что делать тем, кто не умеет работать в «Фотошопе»
Все чаще люди встречаются в Интернете, поэтому мнение о человеке складывается по фото в профиле. Но разные кадры одного и того же человека производят совершенно разные первые впечатления.
Александр Тодоров, доктор психологических наук из Принстонского университета, подтвердил это в ряде исследований (например, «Первые впечатления: принятие решения после 100-миллисекундного воздействия на лицо» и «Первые впечатления, вводящие в заблуждение: разные для разных лиц. изображения одного и того же человека). Во время одного из экспериментов он сфотографировал добровольца в разных позах и попросил других людей оценить снимки по различным характеристикам: ум, надежность, привлекательность.Оценки были совершенно разные.
После эксперимента многие задавались вопросом, как правильно сфотографироваться, чтобы представить себя в наиболее выгодном свете. Чтобы ответить на этот вопрос, было проведено еще одно исследование: фотографии с наивысшей и самой низкой оценкой пользователей были взяты с сайта знакомств. Затем были выявлены закономерности между фотографиями с самым высоким и самым низким рейтингом. На основании этих наблюдений появились советы, как правильно сделать фото.
1. Не прячь лицо
Очки, конечно, стильный аксессуар, но не выставляйте в них фото, если ищете новых отношений.При знакомстве важен зрительный контакт, даже когда дело касается фотографии. Когда вы смотрите прямо в глаза, вырабатывается гормон уверенности, окситоцин. Он заставляет вас чувствовать связь с другим человеком, заставляет вас хотеть лучше общаться с ним и лучше его узнать. Но когда его глаза закрыты очками, он не получает никаких импульсов. Стало меньше людей, желающих узнать друг друга.
Люди выглядят более привлекательно, если их сфотографировать спереди.На подсознательном уровне открытая поза и вытянутые плечи воспринимаются как знаки уважения. Мы считаем, что этот человек внимателен к нам. Вспомните реальное общение. Приятно, когда во время разговора собеседник полностью повернут к вам. Если поза закрытая, то создается впечатление, что ему неприятно общаться.
3. Обратите внимание на фон
Люди ценят не только вашу осанку и природные данные, но и фон.Одного красивого лица недостаточно, чтобы заинтересовать. На фото должен быть сюжет. Кроме того, фото на пляже, в горах, в ресторане или клубе расскажет о ваших увлечениях. Сразу станет понятно, есть ли у вас что-то общее и стоит ли вообще заводить знакомство.
4. Улыбка
Фотографии улыбающихся людей привлекают больше внимания. Считаем их открытыми, веселыми. Есть желание и подзарядка их жизнелюбием.Но нужно уметь улыбаться. Для женщин хороши естественные или широкие улыбки «на все 32». Мужчинам лучше делать это сдержанно.
Для женщин
Для мужчин
5. Покажи руки
Руки — показатель доверия. Если человек показывает их на фотографии, мы подсознательно считаем его надежным. Также руки на фото говорят нам о том, что человек не опасен: он открыт и не причинит вреда.
6.Только для женщин: возьмем для примера Мэрилин Монро
.Мэрилин Монро считается эталоном женственности. Кокетливый образ будоражит мужское воображение. Если вы хотите полюбить себя с первого взгляда на фото, сделайте такой же снимок.
passion.ru
Немного наклонить голову, закрыть глаза. Через ресницы нужно смотреть немного вниз. Разберите губы и обнажите шею. Открытая шея очень нравится мужчинам. Помните Джессику из «Кто подставил кролика Роджера»?
7.Только для мужчин: покажи себя
«Разве я не делаю этого, когда фотографирую?» — спросите вы, и мы понимаем ваше недоумение. Но нужно показать не только брутальный вид или шикарную бороду, но и всю себя. Фотографии мужчин в полный рост привлекают женщин. Также высоко ценятся фото в футболках и майках, где хорошо видны руки.
Уверенность в себе сразу видна на фото. Именно она привлекает людей, ведь каждый подсознательно хочет познакомиться с самодостаточным человеком.Никто не хочет разгребать комплексы и решать чужие проблемы.
Уверенные люди всегда держат спину прямо. Их взгляд открыт, руки часто зажаты за голову. Посмотрев на такое фото, вы не увидите в человеке ни малейшей детали.
Хорошо
Красивый аватар и обложка могут увеличить конверсию пользователей, присоединяющихся к сообществу, а также продажи, если сообщество является коммерческим.
Если вы хотите выбрать готовое изображение, то вам стоит знать, узнайте про размер аватара для группы Вконтакте.
Из всех доступных предметов следует выделить следующие:
- Изображение должно быть качественным. Все элементы должны быть четкими, без размытия.
- Картинка не должна содержать водяных знаков: логотипов других компаний или сообществ, биржевых сервисов и т. Д.
- Выбранное изображение должно иметь смысл и иметь правильный размер. Нет необходимости выбирать имидж автомобиля BMW в сообществе Mercedes и наоборот. Аватар — это лицо вашего сообщества. Это позволяет пользователям социальной сети понять направление сообщества, его сообщения и темы.
Как ВК самостоятельно правильный размер ? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать ава любого размера в высоком качестве. Все это достигается благодаря большому набору вспомогательных инструментов редактора.
Для начала вам нужно создать новый проект в Photoshop.
Для создания большого рисунка необходимо в открывшемся окне установить следующие размеры:
Ширина: 250px
Высота: 450 пикселей
После этого нажимаем кнопку «Создать».
Перед нами появляется рабочая зона, где происходит процесс создания вертикального аватара.
Для крышки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400 пикселей
В результате получаем картинку в горизонтальном положении.
Скачайте любое подходящее качественное изображение в качестве фона для авы и разместите его на шаблоне. Для этого перейдите в меню «Файл» — «Открыть».
Чтобы добавить текст, вам нужно выбрать инструмент со значком «T» на левой панели.
Затем выберите подходящий шрифт и размер.
Вы можете разместить текст в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате pSD … Для этого перейдите в меню «Файл» — «Сохранить как»
Затем вы всегда можете открыть эти шаблоны и создать новые изображения.
В руководстве перечислены правильные размеры аватара вашего сообщества. Они идеально сочетаются с обычным, классическим форматом, а также с новым дизайном ВКонтакте с обложкой.
Классическая версия означает этот тип конструкции:
Новый дизайн обложки выглядит так:
Создание аватара на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
Рассмотрим на примере сервис ВКПРОФИ. Для работы с сайтом необходимо авторизоваться через аккаунт В контакте с. После этого вы сможете создавать обложку, аватар, меню и картинки для постов ВКонтакте.
Зайти в раздел «Аватар».
У вас есть возможность добавлять картинки, текст и спрайты в области, выделенные синим цветом.
Создает классический дизайн в следующем формате.
Для создания обложки перейдите в соответствующий раздел.
Графика и текст добавляются в правый столбец.
Для сохранения финальной версии необходимо оплатить лицензию. Один день лицензии стоит 50 рублей.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Вы можете скачать макеты в формате PSD на сайтах:
You-ps.ru — Большой выбор шаблонов на любую тему. Помимо исходников, на сайте есть полезные уроки по использованию Photoshop.Скачивание файлов с you-ps осуществляется бесплатно.
PS-Magic.ru … Еще один полезный сайт с исходниками оформления в формате PSD. Как и на You-ps.ru, здесь можно найти не только аватарки, но и уроки по их редактированию и созданию в Photoshop.
Шаблоны заказов от фрилансеров
Если вы не нашли подходящий вариант дизайна на вышеперечисленных сайтах, то обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера несложно.Для этого существует множество бирж фрилансеров с тысячами исполнителей.
Kwork … Все услуги на сайте продаются по цене 500 руб. Сотни исполнителей готовы создать для вас дизайн группы в кратчайшие сроки.
… Самая популярная биржа фрилансеров в СНГ. Зарегистрируйтесь на сайте как заказчик и опубликуйте задачу по созданию аватара для своего паблика. После этого исполнители начнут реагировать на созданную для вас задачу.Выберите понравившегося кандидата и начните с ним работать.
Weblancer … Аналогичная биржа для поиска фрилансеров. Разместите заказ и ожидайте ответов от потенциальных подрядчиков для создания шаблона.
Вы увидите большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые создают сообщества. В большинстве групп можно не только заказать разработку шаблона, но и найти готовые варианты, доступные для бесплатного скачивания.
Привет друзья.
В этой статье я покажу вам, как сделать аватарку бесплатно с помощью трех сервисов (которые, на мой взгляд, самые лучшие).
Но сначала несколько слов о том, что такое аватар, зачем он вам и зачем, собственно, он нужен в блоге.
Аватар Графическое изображение (чаще всего не анимированное), которое «представляет» вас в Интернете (в социальных сетях, в блогах и т. Д.). Чаще всего в качестве аватара используется фотография, а также герои мультфильмов и фильмов.
Зачем вам аватар?
Аватар нужен прежде всего для того, чтобы идентифицировать вас как живого человека, а не как бота. Все равно человек с аватаркой воспринимается лучше, ему больше доверяют (по крайней мере, мне). Боты (роботы, «неодушевленные» участники сети) практически никогда не имеют аватара.
Если вы сделаете себе необычный, запоминающийся аватар, он также выгодно выделит вас среди других.
Итак, я хочу познакомить вас с тремя сервисами, которые помогут вам сделать аватарку онлайн.
Сервис по созданию авы в стиле Южный парк. Раньше и сейчас очень популярны аватраки в этом стиле. Созданные изображения выглядят довольно хорошо и интересно. Так выглядит мой аватар.
Для того, чтобы сделать онлайн-аватарку с помощью сервиса Sp-studio, вам необходимо:
1. Перейти на сайт
2. Нажмите на изображение мужчины
3. В меню создания персонажа выберите фон, цвет кожи, волосы и т. Д.
Faceyourmanga
Еще один сервис по созданию мультипликационного персонажа. Тоже довольно интересный сервис, аватарки красивые и необычные. Вот мой аватар, сделанный в этом сервисе.
Итак, для того, чтобы сделать аватарку онлайн с помощью сервиса Faceyourmanga, вам необходимо:
2. Зарегистрируйтесь на Sarvis (для этого нажмите большую зеленую кнопку в центре «Зарегистрироваться»)
3. После регистрации выберите «Создать»
4.Выберите, какой аватар вы создадите, мужчину или женщину.
5. Теперь выбираем подходящие значения аватара (тут все просто)
6. После создания изображения сохраните его, нажав кнопку «Сохранить»
Сервис по обработке фото. С помощью этого сервиса вы можете создать красивый «нарисованный от руки» аватар. Вот, например, моя (как будто написанная маслом).
Для того, чтобы бесплатно сделать аватарку с помощью сервиса Fotosketcher, вам необходимо:
1.Перейти на сайт сервиса —
2. Зайдите в раздел «Скачать», скачайте специальную программу для создания эффектов
3. Скачайте и установите программу
4. Запускаем программу, открываем в ней свое фото или любое другое изображение
5. Нажмите кнопку «Параметры изображения» и выберите соответствующий эффект, нажмите кнопку «Нарисовать»
6. Сохраните полученное изображение.
Воспользовавшись моей инструкцией, вы легко сможете сделать аватарку бесплатно , с помощью полезных сервисов.
ВИДЕО-УРОК «Как сделать аватарку для социальных сетей и для блога»
Инструкции
Разместите на веб-странице картинку, которая соответствует вашей сути. И не используйте текст. Ваш образ должен быть четким без слов. На аву можно выложить собственное фото. Выберите место с красивым пейзажем и сделайте снимок на профессиональную камеру. Желательно, чтобы вас фотографировал другой человек, а не вы сами.
Первый шаг — открепить слой.Для этого щелкните левой кнопкой мыши по замку в окне «Слои» и перетащите его в корзину, не отпуская клавиши.
После открепления слоя измените размер холста с помощью команды «Изменить размер холста». Это можно сделать в главном меню «Изображение», выбрав пункт «Размер холста», или щелкнув правой кнопкой мыши по окну с изображением.
После этих действий должно появиться окно с надписью: «Новый размер холста меньше предыдущего, часть изображения будет обрезана.«
Нажмите« Продолжить ». Мы получаем квадратное изображение. В этом примере верхняя часть изображения обрезана, но это не окончательный результат. Итак, перейдем к следующему шагу.
Чтобы переместите получившееся изображение, воспользуйтесь инструментом Move.
В принципе, такого результата можно добиться. Вспомним, о чем мы говорили в самом начале: размер картинки для аватара должен быть не более 100x100px. Если Вы довольны результатом, можете уменьшить размер изображения.Если вы все еще в настроении поэкспериментировать с эффектами, вы можете сделать это позже. Измените размер изображения следующим образом: главное меню «Изображение» — пункт «Размер изображения» — установите размер изображения 100x100px. При этом обратите внимание на галочку рядом с пунктом «Сохранять пропорции». Теперь осталось сохранить изображение в нужном формате («Файл» — «Сохранить как»). Формат можно выбрать, например, jpg.
Если вы все же решили немного поэкспериментировать, давайте попробуем, например, сделать надпись на картинке.Это делается с помощью инструмента Photoshop «Горизонтальный (или вертикальный) текст», расположенного на панели инструментов. Вы можете изменить размер, цвет, тип шрифта и другие параметры текста на появившейся панели инструментов, которую можно увидеть в главном меню программы. Там вы также можете найти значок деформации текста.
А можно сделать красивую рамку для картины. Рамка на этом снимке сделана при помощи сайта «фоторамки онлайн» — http://www.avazun.ru … Вам просто нужно выбрать рамку, загрузить картинку, исправить (при необходимости), нажать «Далее» и «Сохранить».
Большой выбор спецэффектов на сайте http://fotoflexer.com … Сначала нажмите кнопку «Загрузить фото», загрузите свою картинку или фотографию, а затем выберите понравившиеся спецэффекты. . Кстати, там же можно создать надпись на картинке, выбрать рамку, добавить к картинке стикеры (бабочки, сердечки и т. Д.), Поиграть с цветом картинки (эффект бронзы, старое фото, негатив и т. Д.) .).
Конечно, способов создания аватарок намного больше, поэтому не бойтесь экспериментировать при создании своего шедевра и наслаждайтесь результатом!
Видео по теме
Источники:
В Интернете, на большинстве форумов и сайтов наши «лица» — это аватары.Аватар — это не просто изображение. С помощью аватара мы можем рассказать о своем персонаже, предпочтениях, настроении. Самые необычные — это анимированные аватарки. Они могут быть приятными или раздражающими, но не могут остаться незамеченными. Любой желающий может сделать анимированный аватар, чтобы самовыражаться и привлекать внимание.
Вам понадобится
- Файл с понравившимся видео;
- видеоплеер с возможностью извлечения кадров из видео;
- графический редактор (Photoshop).
Инструкция
Чтобы сделать анимированный, возьмите понравившийся файл. Взять можно, например, с Youtube или Rutube. Для сохранения видео с этих сайтов используйте специальные сервисы сохранения видео, например, videosaver.ru. На этом сайте есть специальная форма, в которую нужно скопировать адрес файла с понравившимся видео.
После сохранения видео на компьютер используйте видеопроигрыватель с функцией захвата кадров, например BS Player. Чтобы получить кадр с помощью этого плеера, нажмите на клавиатуре английскую букву «P».Нажав на нее, вы получите кадр из фильма, сохраненный как обычный (в формате JPG). Удерживая нажатой кнопку с английской буквой «P», можно сохранить несколько кадров подряд. Частота кадров (при использовании этого плеера) составляет примерно 10 кадров в секунду.
Затем, чтобы создать анимированный аватар, запустите графический редактор, например Photoshop. Затем перейдите в папку, где установлен видеоплеер, с помощью которого вы делали картинки (кадры). Перетащите все нужные кадры в работающий графический редактор (Photoshop).Это можно сделать с помощью мыши.
Используйте последнее перетаскиваемое изображение в качестве ссылки. Выберите с помощью мыши инструмент Photoshop Movie Tool и перетащите остальные изображения на основную, создавая новые слои. Попутно закройте картинки, которые вы уже перетащили. У вас должен получиться один открытый файл с множеством слоев.
Выделите все слои мышью, удерживая нажатой клавишу Ctrl. Перейдите в меню Layer, подменю Align. Вам нужна функция Left Edges. Выровняйте изображения по вертикали с помощью этой функции.Затем используйте (в том же меню) функцию Top Edges, которая позволит вам выровнять изображения в слоях по горизонтали.
Теперь вам понадобится панель инструментов «Анимация», расположенная в меню «Окно». Переключите панель в режим Frames, выберите функцию Make Frames From Layers. Кадры выстроятся на панели анимации в обратном порядке. Выберите функцию «Обратить кадры». Выделите все кадры с помощью функции Select All Frames, на одном из них выберите необходимое время отображения, например 0,1 секунды.Для отдельных кадров вы можете выбрать другое время, сняв выделение с остальных.
Кадры будущего анимированного аватара можно обрабатывать так же, как и обычные изображения. После обработки сохраните аватарку в формате GIF. Для этого перейдите в меню под названием File. Вам понадобится подменю «Сохранить для Интернета и устройств». Сохраните аватарку, стараясь уменьшить ее вес, конечно, не в ущерб качеству.
note
При перетаскивании кадров из папки видеоплеера в открытый Photoshop не берите несколько кадров подряд, так как они очень похожи друг на друга и только увеличат вес аватара.Лучше использовать функционал графического редактора, чтобы увеличить отображение одного кадра.
Полезный совет
Также можно сделать анимированный аватар с помощью онлайн-сервисов. На таких сайтах вам просто нужно загрузить картинки, из которых вы хотите сделать анимированный аватар, настроить частоту кадров и сохранить свое творение. Имейте в виду, что изображения для создания аватаров таким способом необходимо заранее подогнать под нужный размер … Некоторые из этих сервисов помещают свой логотип на получившиеся анимированные аватары.
Источники:
- как сделать анимированный аватар
Благодаря стихийному развитию социальных сетей, таких как «Вконтакте», «Одноклассники», «Мой мир» и др., Львиная доля российских пользователей Интернета имеет в них учетные записи. Лицом любой учетной записи в Интернете является аватар или изображение, которое идентифицирует пользователя. Как известно, их встречает одежда, поэтому чем красивее ваш аватар, тем вы лучше.
Вам потребуются
- редакторы растровой графики, такие как Adobe Photoshop или Dot.Paint.Net и хороший доступ в Интернет.
Инструкция
Перед тем, как украсить свой аватар, нужно создать качественную базу. Помните, что фотографии низкого качества выглядят еще хуже, если к ним применить эффекты или фильтры. Согласитесь, устрашающе будет смотреться в вечернем платье, сфотографированном на фоне висящего на нем ковра, и все это будет нелепо вставлено языками пламени с огромной надписью: «Я тигрица!». Найдите возможность создать профессиональное или просто качественное фото, которое вы сможете безопасно обрабатывать.
Украсьте свою фотографию с помощью Adobe Photoshop. Есть много сайтов, посвященных этому замечательному редактору и содержащих массу статей, пошаговых руководств, шрифтов, кистей и т. Д. Воспользовавшись всем этим арсеналом вкупе с чувством вкуса, вы можете создать поистине потрясающий аватар, который соберет более ста, а то и тысячи «лайков».
Готовая группа в контакте. Красивое меню для группы ВКонтакте
Спросите себя, на что вы обращаете больше внимания при входе в группу? Не знаю, как у вас дела, но я смотрю, прежде всего, на аватар группы, затем быстро просматриваю стену и перехожу к обсуждениям.Информативный аватар — это первый «якорь», который побуждает посетителя вашей группы остаться и посмотреть дальше. Если аватар, альбомы в группе, реклама на стене — все выполнено в едином стиле, то это впечатляет. По-прежнему не так много сообществ, которые озабочены дизайном альбомов и вообще забывают о стене.
Создание группы ВКонтакте — для чего и для кого
Так с чего же начать оформление своей группы, чтобы она приобрела современный, а главное привлекательный вид? Об этом я и говорю на вебинаре «Группа ВКонтакте — Красиво оформляйте.«В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Многие весной 2016 года изучали картинку, облетевшую весь российский интернет, на которой были указаны рекомендуемые размеры аватара, картинки на стене и других графических элементов. Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как выяснилось, некоторые рекомендации перестали соответствовать действительности.
Итак, аватар, который нужно обрезать по длине, по-прежнему оставался с максимальным размером 500 пикселей. И это радует — в этом поле можно разместить много полезной информации.
ВКонтакте шаблон для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще и чаще. Я тоже внесу свой вклад.
У многих возникают проблемы с отображением эскизов аватарок, обрезанных по кругу.Чтобы миниатюра не превратилась в обрезку уха или носа, нужно заранее позаботиться о том, какую область будет вырезать сервис для миниатюры. На вебинаре я рассказываю, как это делается в Photoshop (PhotoShop). Я сделал специальный шаблон размером 200 на 500 пикселей, на нем разместил круг (в другом слое, который это понимает) и треугольник для стрелки вниз. Использовать такую заготовку очень удобно — не нужно лишних движений тела по размеру.
Сразу оговорюсь — в этом вебинаре я не описываю и не говорю о вики-разметке.Это отдельная тема. Дизайн группы ВКонтакте с дизайном меню Я не использую , потому что активно использую консолидацию отдельных постов в своих группах, что противоречит философии вики-разметки и красивого меню, выполненного в том же стиле, что и аватар.
Вот пример работы моей ученицы, которая использовала шаблон и проходила курс мемов в фотошопе.
Шаблон для участников онлайн-вебинаров , то есть тех, кто пришел вовремя и посмотрел не в записи, а реально принимал участие, я дал.Тем, кто заглянет в заметки, шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Дизайн шаблона группы можно скачать по предварительному запросу и оплате .
Остальные подробности о том, как создать группу ВКонтакте, можно найти в записи вебинара. Приятного и полезного просмотра!
сайт
Полезная и актуальная группа Вконтакте должна соответствовать красивой и правильно оформленной обложке.Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только на интересный материал, но и на красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Дизайн группы Вконтакте Начинается с поиска или шаблона. Если вы не умеете пользоваться фотошопом, то вы можете найти красивый шаблон на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ много разных шаблонов. Выберите подходящий и загрузите на свой компьютер, затем распакуйте архив и заполните получившиеся бланки в альбоме.После этого с помощью вики-разметки добавьте фото в раздел последних новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для прошивки. Там вы найдете множество платных и бесплатных образцов.
Примеры отличного дизайна для групп игровой тематики можно найти на сайте http://you-ps.ru/for_socnetwork/menu/.
Если вы хотите, чтобы ваше сообщество отличалось от остальных, лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивый дизайн группы Вконтакте
Красиво оформить группу в Вконтакте можно самому. Только для этого нужно разбираться в фотошопе. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотобанках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои Работа.Например, можно найти группы и сообщества Вконтакте с такими названиями, как Aesthetics, Nice pictures, Art Art, и посмотреть, какие изображения загружают туда пользователи. Сообщества вроде http://vk.com/another_art и http://vk.com/esthe также подходят вам.
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подходит для создания группы во Вконтакте.
После того, как вы определились с обложкой группы, откройте Photoshop и подберите подходящий размер для вашей обложки.Оптимальным будет создание изображения размером 250 на 550 пикселей в Фотошопе. Подгоните будущую аватарку группы под параметры. Сохраните полученное изображение.
Далее в группе заполните основной шаблон, который вы сделали. После загрузки аватара вам остается лишь создать меню в том же стиле. Прежде всего, определитесь, сколько разделов вы хотите создать в меню. Ведь именно от этого и будет исходить размер ранее сделанных вами в фотошопе картинок.Например, вы представляете свой личный блог. Тогда желательно указать информацию о себе в меню, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, а затем указать гарантию, отзывы и стоимость товара.
1) В Photoshop загрузите изображение, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, что и на аватаре.
2) Разрезать изображение по пунктам меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
Теперь у вас есть красивые шаблоны.Далее вам нужно будет заполнить их группой. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, после всего, что было сделано, приступаем к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать дизайн группы Вконтакте
Чтобы полностью сделать оформление группы в Вконтакте нужно сначала зайти в настройки. Там в разделе материалов установите флажок «Открыть». Сохраните изменения, затем перейдите к последним новостям.Щелкните по кнопке редактирования. И заходим в режим разметки вики. Щелкните значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатное меню для группы ВКонтакте — это дизайн, который мы сделали по вашим заказам на форуме, и это совершенно бесплатно! В этом разделе собрано около 2700 графических шаблонов различной тематики. Теперь вы легко найдете любое меню, так как у нас удобный поиск по сайту, а потому, если вы хотите оформить группу своего клана для Counter-Strike, то вам достаточно написать поисковый запрос, после чего вам будет показан весь список бесплатных дизайнов с этим запросом.
Если вы не нашли в контакте подходящего бесплатного меню для группы, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на организацию вашей группы. В этом порядке опишите, что вы хотели бы видеть в графическом шаблоне, а также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И напоследок напишете, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим Ваш заказ, если он заполнен правильно и без ошибок, то возьмем на себя его исполнение. Но выполнение заказа на радость пользователей длится всего несколько часов. Как по мне, это очень быстро, но также не забывайте про живую очередь, потому что заказ на меню был написан не только вами. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы сможете легко установить его в своей группе и бесплатно.
Мы хотим предложить вам графическое меню для ваших групп vK , оно посвящено новому футбольному симулятору EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. На наш взгляд, симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет много новых фишек, например, идеальный выстрел, который делает каждый кадр невероятно реалистичным и траектория полета мяча соответствует реальной физике полета.Футболисты могут пробивать пушечное ядро на расстоянии, удивлять голкипера низко летящим мячом, а также наносить удары за шкирку и крутить мяч, как в настоящем футболе.
Выполнил очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, отлично смотрится в группе ВКонтакте. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые кстати представили новой формы 2013-2014 гг.Также хочется отметить четкие и ровные кнопки в дизайне, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Заказчик попросил сделать меню для группы ВКонтакте с автомобилем Nissan Silvia . В течение часа я сделала ему украшение, но ему не понравилось, оказалось, что обрезанный станок ему не понравился. Поэтому я не парился, отказался от работы и разместил это меню здесь на сайте, как бесплатный дизайн для группы ВК.Так как мне не нравится, когда заказчик не знает, что ему нужно, и витает в голове у дизайнера. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которому по цветовому оформлению у нас раньше не было. Хотя не раз мы выпускали меню в стиле Наруто. Разумеется, выбор фоновой картинки выбирал сам заказчик, и для этого мы реализовали его идею и сделали дизайн для сообщества ВК Наруто .Поэтому решать, удалось нам реализовать идею или нет, решать вам.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне нет. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в « Универ. Новый хостел » Антон Мартынов .Теперь у фанатов есть возможность установить графический шаблон. Все пункты в меню сделаны для быстрого ознакомления, так как сегодня у нас проблемы с музой, поэтому они не придумали ничего нового. Еще хочу напомнить, что меню устанавливается очень быстро, но тем, кто не умеет, стоит посмотреть видео-урок, который находится в стадии разработки.
Что ж, новый дизайн понравится тем, кто любит игры от компании Rockstar Games, выпустившей такие популярные игры, как L.А. Нуар, Макс Пейн, Red Dead Redemption и все известные Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних изысков и эффектов. Основным фоном этого графического шаблона является ночной город игры. GTA , с голубоватым оттенком, на котором изображены герои популярных игр, которые были перечислены выше. В целом это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но все же стоит попробовать установить, так как в группе смотрится довольно аккуратно.
Итак, мы хотим представить еще одно, качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы дизайна сообщества ВК, которые устанавливаются легко и не принудительно. Также в меню под названием Mike Rise есть начинающий рэпер, кстати, его ник Mike Rise , для которого специально был сделан этот замечательный дизайн. Опять же, графическое меню установить очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под дизайнерским кодом, чтобы не возникало вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его vK групп , потому что похожих графических шаблонов на нашем сайте очень мало. Теперь вы можете установить эту конструкцию, которая называется Cristiano ronaldo . Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Криштиану Роналду . И самое главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код дизайна и вставить в сообщество ВКонтакте.Для более качественных настроек придется немного помучиться с заменой ссылок, и создавать страницы для группы. Но, думаю, многим будет достаточно, чтобы шаблон был установлен достаточно просто и не принудительно, как это видно в видеоуроке. .


 В левом углу возникнет знак “+”. Нажав на него, вы сможете добавить свежую тему.
В левом углу возникнет знак “+”. Нажав на него, вы сможете добавить свежую тему.
 264 кодек;
264 кодек;

 Пример:
Пример: