Ссылки в постах Инстаграм: пара полезных хитростей
Продвижение своего бизнеса в Инстаграм сложно себе представить без использования ссылок. Тем более это актуально, если у вас есть интернет-магазин, и вы публикуете товары на отдельном сайте.
Как оставить в посте активную ссылку?
Можно ли вообще вставить ссылки в постах Инстаграм так, чтобы они были активными? Нет, этой возможности в социальной сети нет. Как бы вы ни пытались, эта затея неудачна. В интернете пишут, что можно написать адрес, используя HTML, и это сработает. На самом деле, нет. Если такая возможность и была раньше, сейчас её нет. Публикация не поможет вам в распространении URL, как бы вы ни пытались обойти эти ограничения. Если вы натыкаетесь в интернете на какие-то чудесные способы, никто, конечно, не мешает вам их попробовать, но ничто не сработает.
Как оставить в комментариях работающую гиперссылку?
В комментарий также не получится добавить гиперссылку. Этот раздел публикации, по сути, то же самое, что и подписи к посту. Так что, на них распространяются одни и те же правила. Преимуществом подписи является разве что то, что текст публикации остаётся на виду всегда. Но использовать это для распространения адреса сайта не представляется возможным.
Так что, на них распространяются одни и те же правила. Преимуществом подписи является разве что то, что текст публикации остаётся на виду всегда. Но использовать это для распространения адреса сайта не представляется возможным.
Где в Инстаграме можно разместить гиперссылки?
Теперь пара слов о том, где вообще можно оставлять URL. Есть несколько частей профиля в Инстаграм, где это сделать реально.
- Раздел «Веб-сайт» о информации о страницы было бы странно, если бы такого поля не было.
- Сториз. Эта возможность появилась не так давно. Изначально она была доступна лишь страницам с синей галочкой рядом с именем страницы. Но затем это ограничение сняли и если ваш профиль набрал 10 тысяч подписчиков, вы можете использовать функцию.
Это всё, больше нигде вы не сможете поделиться URL. Но ограничение обходят. Для этого используется, например, сервис Linktree. Он помогает создать страничку, на которой можно разместить все ссылки, которые вы захотите. Займёт это пару минут, но благодаря этому вы сможете, добавив сервис в «Веб-сайт», расширить количество адресов почти до бесконечности.
Займёт это пару минут, но благодаря этому вы сможете, добавив сервис в «Веб-сайт», расширить количество адресов почти до бесконечности.
Как в Инстаграм оставить ссылку на чужой профиль в Инстаграм?
С упоминаниями других пользователей всё гораздо проще. Ответ на вопрос «Как в комментариях в Инстаграме сделать активную ссылку на другого человека?» есть. Существует два способа.
- Создать упоминание через редактирование поста. Тогда в углу изображения появится иконка в форме человека, а при нажатии на фото вы сможете увидеть его ник. Нажав на него, вы сможете перейти в профиль.
- Упоминание с помощью @. Если предыдущий способ актуален лишь с вашими публикациями, этот сработает и просто в комментариях к любой публикации любого человека.
Оба эти способа достаточно удобны – вам не нужно искать страницу человека, копировать юзернейм и так далее. Просто введите первую букву и выберите из предложенных вариантов. Всё займёт буквально минуту.
Почему ссылки в постах в Инстаграм остаются неактивными?
Если вы наткнулись на эту статью, вы наверняка уже пытались добавить ссылку к посту или в комментариях. И, должно быть, вы были удивлены, что вставить активным URL невозможно. Это сделано с одной простой целью – борьбой со спамерами. Действительно, если активная ссылка в посте или под ним невозможна, зачем пытаться распространить её таким образом? Людям будет слишком лень сначала скопировать адрес, затем вставить его в браузер. Разумеется, они могут сделать это, но вам придётся очень их заинтересовать.
Также, конечно, это ограничение введено для того, чтобы минимизировать пользовательскую рекламу. Ведь если каждый сможет оставлять такие URL, зачем людям приобретать таргетированную? Конечно, она лучше – с этим нельзя поспорить, охват будет в разы больше. Но всё же, невозможность вставить гиперссылку однозначно повышает необходимость таргетинга от сайта, так что это вполне эффективное ограничение.
Также есть причины, по которым URL, вставленные, казалось бы, в правильных местах, не работают. Остановимся на них поподробнее.
- Вы всё же пытаетесь вставлять адрес не туда. Только био и сториз, никакие больше разделы страницы вы не можете использовать.
- Вы ошиблись с написанием. Не та буква или пробел, который вы забыли удалить, и затея будет неудачной.
- Если вы пытаетесь в поле «Веб-сайт» добавить второй адрес, у вас ничего не получится. Там есть место только для одной ссылки. Причём, не для каждой – администрация Инстаграм может заблокировать неугодный URL и вашу страницу вместе с ним. В таком случае стоит очистить это поле и подождать неделю, пока ваши возможности не восстановятся. Если этого не произойдёт, обратитесь в тех.поддержку.
Заключение
Ссылки на сайты в постах Инстаграм нельзя сделать активными. Это ограничение наложено как из соображений безопасности – вас оберегают от спамеров. так и для минимизации пользовательской рекламы. Согласитесь, будь вы администратором такой большой социальной сети, вы бы тоже хотели минимизировать рекламные возможности пользователей, чтобы они приобретали ваши услуги таргетированного маркетинга. Но это можно обойти – используйте Linktree, чтобы распространить как можно больше URL.
Согласитесь, будь вы администратором такой большой социальной сети, вы бы тоже хотели минимизировать рекламные возможности пользователей, чтобы они приобретали ваши услуги таргетированного маркетинга. Но это можно обойти – используйте Linktree, чтобы распространить как можно больше URL.
Лучший сервис продвижения здесь.
Оцените текст:
[Всего: 3 Средний: 5/5]
Автор публикации
Комментарии: 0Публикации: 124Регистрация: 07-06-2019
Как в вк сделать гиперссылку на пост
Главная » Вк » Как в вк сделать гиперссылку на постКак сделать ссылку на пост (запись) Вконтакте
youtube.com/embed/JQt2dg7LJ0w»/> Если вы активно посещаете социальную сеть, то вы, наверняка, заметили, что некоторые пользователи вставляют в свои посты текст-ссылку. Такая ссылка выглядит гораздо привлекательнее, чем обыкновенная. На нее хочется кликнуть. И если вы настроены на то, чтобы научиться создавать такие же ссылки, мы расскажем вам, как это делать. Но учтите, что такую ссылку можно сделать только для внутренних страниц. Такую ссылку, ведущую на другие сайты, создать невозможно.
Чтобы сделать ссылку, необходимо вставить в ваш пост следующий код: [id***|Текст ссылки], предварительно нужно будет узнать id. В этом случае мы получим ссылку на страницу определенного пользователя. Вместо id можно поставить club, public или event в зависимости от того, хотите ли вы направить пользователя на группу, паблик или событие. Что же касается отдельных постов, то на них, к сожалению, нельзя разместить прямую текстовую ссылку. Это нужно учитывать при работе.
Есть еще один вариант выполнения этой задачи. Для этого воспользуйтесь следующей конструкцией вида: @club1356432 (Наш клуб). Ее вы можете вставить в любую запись, и она будет отображена в виде ссылки-текста. Это называется упоминанием.
Для этого воспользуйтесь следующей конструкцией вида: @club1356432 (Наш клуб). Ее вы можете вставить в любую запись, и она будет отображена в виде ссылки-текста. Это называется упоминанием.
Как сделать ссылку на пост (запись)
Если вам, все же, нужно сослаться на пост – вы можете скопировать эту ссылку в адресной строке, а затем сократить ее с помощью сервиса vk.cc.
После этого короткую ссылку можно смело вставлять в любой пост. Она будет смотреться достаточно гармонично и лаконично.
Мы рассказали, как делать текстовую ссылку посты, записи, на страницы пользователей, группы, паблики и мероприятия. Надеемся, что представленной информации хватает для того, чтобы помочь вам создавать красивые ссылки. Удачи вам в ваших экспериментах!
vkhow.ru
Как сделать гиперссылку Вконтакте
Гиперссылку ВКонтакте можно размещать в группах, встречах, на публичных страницах, в постах, комментариях, описаниях групп и видеозаписей. Сделать гиперссылку совсем несложно, это простое действие доступно любому пользователю.
Вам понадобится
- — доступ к интернету;
- — личная страница ВКонтакте.
Инструкция
Ссылка на человека (страницу пользователя) выглядит так: [id***|Любой текст]. Вместо звездочек впишите id пользователя (прочтите ниже, как его узнать). Далее через черту впишите имя пользователя, либо любой задуманный текст. Ссылка на группу или публичную страницу выглядит так: [club***|Любой текст]. Ссылка на встречу: [event***|Любой текст]. Вместо звездочек впишите id группы, страницы или встречи.id — это уникальный номер страницы. Чтобы узнать id пользователя или группы, нажмите на дату под любой записью на стене страницы — в адресной строке до нижнего тире будет указан id.
Распечатать
Как сделать гиперссылку Вконтакте
www.kakprosto.ru
Как ставить ссылки в постах ВКонтакте
В интернете принято оформлять большинство ссылок в виде текста, чтобы это смотрелось красиво и не отвлекало читателей от информации. Но немногие знают, как ставить ссылки в постах Вконтакте правильно. В основном это просто ссылка или текст, а уже в скобках рядом ссылка. Это выглядит не очень эстетично и делает сообщение перегруженным.
В основном это просто ссылка или текст, а уже в скобках рядом ссылка. Это выглядит не очень эстетично и делает сообщение перегруженным.
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
- Ставить красивую ссылку для продвижения своего сообщества
- Писать в конце рекламного поста «читайте далее…»
- Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
1. Использовать звездочку — *
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
2. Вики-разметка
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Апрельская] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id со
Как получить и отправить ссылку на пост или репост ВК
Зарабатывая деньги в сети на социальных биржах или почтовиках, или как их еще называют — буксах, нередко приходится встречаться с заданиями, которые подразумевают осуществлять посты или репосты в социальной сети ВКонтакте. При этом на некоторых проектах нужно не просто сделать репост или разместить пост, но и прислать в отчет ссылку на него.
Ввиду своей неопытности, некоторые интернет-пользователи с этим испытывают трудности, т.к. не знают, как узнать ссылку на пост (репост) в ВКонтакте, которую нужно отправлять в отчет. В результате чего, они не только не могут правильно выполнить задание, но и не могут рассчитывать на гарантированную оплату проделанной работы.
Если вы из числа тех, кто не знает, как все это правильно делается, то это еще не значит, что нужно такие задания пропускать (игнорировать) или проще говоря, не выполнять их. Ведь всему можно научиться. Собственно в сегодняшнем посте, я как раз таки и хочу, всем, кто в этом заинтересован объяснить и на наглядном примере показать, как узнать, скопировать и вставить ссылку на сделанный пост или репост ВКонтакте.
Ну, что ж, пожалуй, приступим.
Как узнать, скопировать и вставить ссылку на сделанный пост или репост ВКонтакте: пошаговая инструкция
Итак, всего существует 2 способа узнать ссылку на сделанный пост или репост в ВК. Далее, я вас с каждым из них познакомлю поближе.
1-й способ:
Для того чтобы скопировать ссылку на размещенный пост на своей стене или сделанный репост в ВК, а после вставить ее в отчет задания, вот что от вас будет требоваться выполнить:
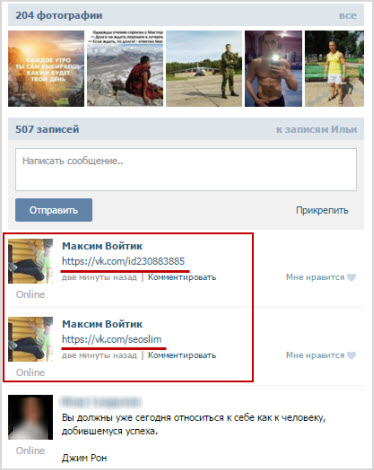
- Наведите курсор мыши на время только что созданного вами или нужного вам поста или репоста:
Важно: всегда, когда захотите узнать и скопировать ссылку на свой репост, наводите курсор на время, которое находится под вашей аватаркой, а не на то, которое отображается чуть выше репостнутого себе на стену поста.
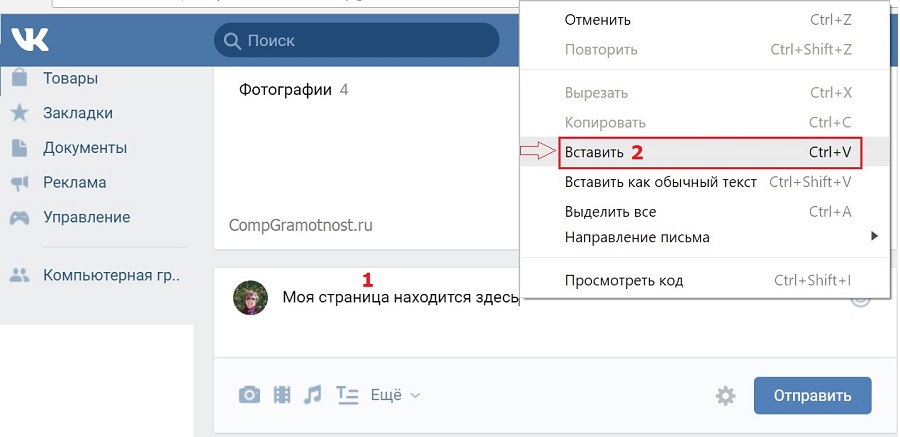
- После чего, осуществите клик правой кнопкой мыши и в выпадающем контекстном меню выберите «Копировать адрес ссылки» или «Копировать ссылку» в зависимости от используемого вами браузера:
- После этого, ссылка на пост (репост) будет скопирована в буфер обмена, и теперь от вас будет требоваться самая малость — вставить ее в отчет задания (или туда, куда вам нужно будет) и отправить его на проверку. Для реализации этого, в форме отчета нажмите правую кнопку мыши и в появившемся контекстном меню выберите «Вставить».

2-й способ:
Ну и, как говорил ранее, получить и отправить ссылку на пост ВК, можно еще другим способом. Далее его подробно и разберем.
- Первое, что от вас будет требоваться сделать, это, кликнуть левой кнопки мыши по времени публикации или тексту того или иного размещенного поста (репоста):
- После этого, откроется сам пост, а в адресной строке браузера будет находиться нужная нам ссылка на него.Как понимаете, ее то вам и нужно будет скопировать (кликните правой кнопкой мыши по ссылке, и в появившемся контекстном меню выберите «Копировать»), а после, вставить и отправить, куда нужно уже знакомым способом.
Как видите, по большому счету в процессе получения ссылки на пост ВКонтакте и ее отправки ничего сложного нет.
На этом сегодня у меня все. Надеюсь, данный материал был вам полезен. И если это действительно так, не забывайте поделиться им со своими друзьями.
как вставить ссылку в пост вк
Как вставлять ссылки в пост ВКонтакте?
Родион Биккулов22-05-2015
Как сделать кликабельную ссылку со стены на пост в группе ВКонтакте
Просто Делай Так22-04-2019
Как вставить внешние ссылки в Рассылки ВКонтакте не нарушая правил? 2 фишки рассылок ВКонтакте
Александр Новиков29-08-2017
Как вставить в пост ВК: видео+ картинки+ вшить ссылки
Valentina Filippova08-11-2019
Кликабельная ссылка на бит в ПОСТ инстаграм! Как добавить целый бит в ленту instagram
Beatmaker FM31-10-2019
Как добавить ссылку в пост ВКонтакте Bit-PROДвижение
Маргарита Соловьёва17-08-2018
Как вставить ссылку на группу или на человека в пост
Дамир Мухутдинов05-03-2016
Как сделать пост ВКонтакте со ссылкой под картинкой
Просто Делай Так05-05-2019
Как добавить ссылку в пост в Инстаграме
Дмитрий Шеин14-05-2020
КАК АЛЬБОМ С ФОТО Добавить В Пост ВКонтакте (Лилия Донскова)
Лилия Донскова09-10-2016
Как найти ссылку на пост вконтакте
Александр Руднев02-06-2018
Как прикрепить ссылку к посту в ВК
Людмила Руденко29-10-2017
Для начинающих. Как получить и отправить ссылку на пост ВК. Как сделать ссылку на пост ВКонтакте.
Как получить и отправить ссылку на пост ВК. Как сделать ссылку на пост ВКонтакте.
Нина Ракова22-01-2018
Как Сделать Активную Ссылку на Пост в Сторис в ВК ?
Валерий Шафиров21-01-2019
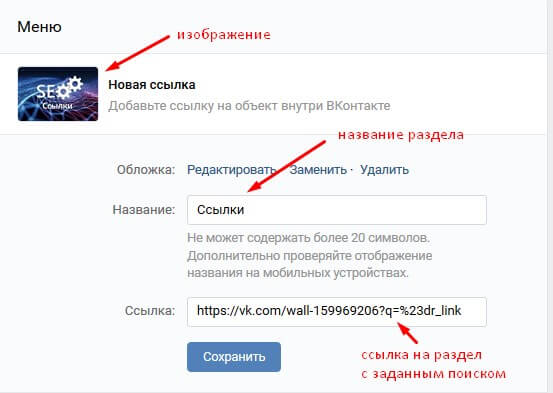
Закрепленный пост со ссылкой на меню
Social_Design Studio17-01-2018
Как добавить подпись к посту ВКонтакте
❀ Букеты из конфет с Еленой Алексеевой ❀03-04-2018
Как сделать короткую ссылку на пост инстаграм
Наталья Фролова14-08-2018
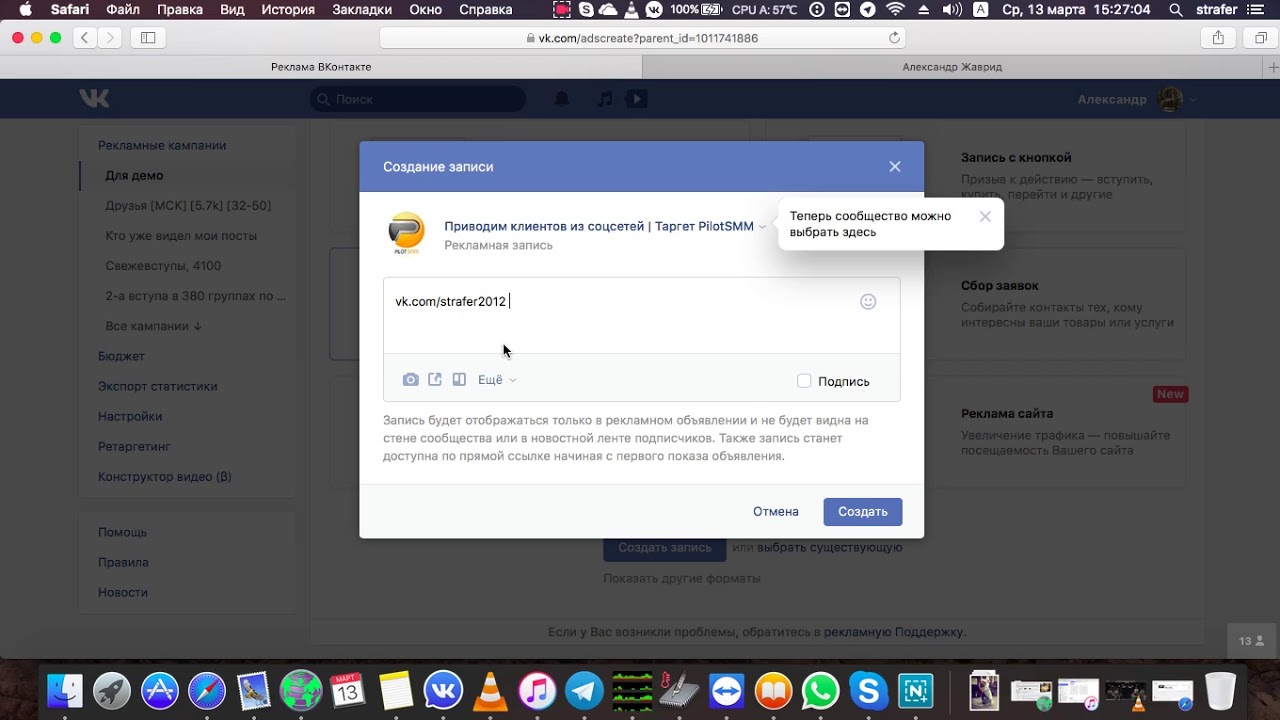
Пост ВКонтакте, чтобы в нём была активная ссылка на пользователя
Леонид Котвицкий09-07-2014
Как вставить пост из ВКонтакте? | Тильда Бесплатный Конструктор для Создания Сайтов
Маркетинг в огне с Алексеем Чесноковым05-11-2019
Как поставить пост в «закреп» в группе во ВКонтакте
SMM-NENATV08-09-2014
Как прикрепить пост ссылку на пост во ВКонтакте?
Тамара Филиппова19-11-2018
Как скопировать в ВК ссылку на пост и отправить его в чат прокачки
Элла Пономарёва25-10-2017
Ссылка на пост в ВК
Ермак Тимофеев15-02-2018
Как взять ссылку на пост в обсуждениях в группе в контакте
Спиридонова Светлана07-12-2015
Как вставить ссылку в текст «ВКонтакте»? Как написать текстовую ссылку во «ВКонтакте»?
Итак, сегодня мы попробуем разобраться с вами, как вставить ссылку в текст «ВКонтакте».
Зачем это нужно?
Начнем, пожалуй, с того, что попробуем разобраться, в чем преимущества этого варианта. Ведь его для чего-то придумали. Итак, она нашла логичное и полезное приложение.
На самом деле, если вы думаете, как встроить ссылку в текст «ВКонтакте», то, скорее всего, вы хотите, чтобы кто-то поздравил, прорекламировал группу или, наоборот, оставил негативный отзыв о том или ином человеке / паблике.
Фактически, наша сегодняшняя функция помогает пользователям делать красивые поздравления и сообщения, объявления и предупреждения.Обзоры в социальной сети с такими «объектами» — не более чем лучший и самый надежный способ убедить окружающих своими словами. Посмотрим, как написать текстовую ссылку «ВКонтакте». Но сначала мы к этому подготовимся.
Посмотрим, как написать текстовую ссылку «ВКонтакте». Но сначала мы к этому подготовимся.
Готовимся
Начнем с того, что будем добросовестно проводить все действия, которые нам понадобятся для создания поста, в котором мы попытаемся вставить ссылку в текст «ВКонтакте». По сути, здесь нам не понадобится ничего необычного или очень сложного.
Начнем с того, что мы пытаемся придумать оригинальный текст поста. Например, для пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует окружающих. После этого можно подумать, как сделать текстовую ссылку «ВКонтакте».
Для этой затеи нам понадобится не что иное, как номер id-страницы, которую мы будем использовать в наших «корыстных» целях.Найти его можно несколькими способами. Мы поговорим об этом с вами сейчас. Затем попробуем разобраться на наглядном примере, как оформляется ссылка в виде текста «ВКонтакте».
Для классического пользователя
Для начала попробуем извлечь нужные нам цифры со страницы, скажем, вашего друга, которого мы поздравим с днем рождения. Есть несколько интересных подходов, которые помогут нам в решении нашей проблемы. Начнем с самого простого метода. Так сказать, с классикой жанра.
С этой версией событий справится даже начинающий пользователь. После того, как вы определились, кого будете поздравлять, зайдите на его страницу в социальной сети. Теперь посмотрим на адресную строку — там будет некий адрес, который мы сейчас попробуем разобрать. Это будет выглядеть так: vk.com/idxxxxxxx. Наверное, не очень сложно догадаться, что именно из этой записи нам понадобится. Это просто надпись idxxxxxxx. Это идентификационный номер профиля нашего друга. На самом деле можно и без него обойтись, но только когда человек в твоих друзьях.Как именно? Об этом позже. А пока давайте подумаем, как вставить ссылку в текст «ВКонтакте».
Правда, перед этим стоит отметить один очень важный момент. Вместо id вы также можете увидеть в профиле друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже подойдет к нашей идее. Скопируйте его и продолжайте работать над нашим сегодняшним вопросом.
Вместо id вы также можете увидеть в профиле друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже подойдет к нашей идее. Скопируйте его и продолжайте работать над нашим сегодняшним вопросом.
С группой — вариант «простой»
Однако сейчас мы рассмотрим параллельно с вами еще и метод, позволяющий ссылаться на группу в вашем посте.Все это будет «замаскировано» под текст. На самом деле нам также понадобится публичный номер. Теперь мы рассмотрим несколько методов, которые помогут вам разобраться в этом непростом деле.
Начнем, пожалуй, с классического метода. Он ничем не отличается от метода, использованного в случае с нашим другом. Просто откройте главную страницу группы, а затем посмотрите адрес в адресной строке нашего браузера. Он будет иметь примерно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx.То, что следует за клубом и публикой, — это то сочетание, которое нам нужно. Скопируйте его в буфер обмена, и тогда можете приступить к работе. Однако, если вы думаете, как вставить ссылку в текст «ВКонтакте», то все можно.
Однако, если вы думаете, как вставить ссылку в текст «ВКонтакте», то все можно.
Как вставлять ссылки в твиты
- Социальные сети
- Как вставлять ссылки в твиты
Почти все пользователи Twitter регулярно добавляют ссылки в свои твиты. Вы можете вставлять ссылки на веб-страницы, записи в блогах или даже другие твиты.Самая сложная часть включения этих ссылок — уместить их в лимит в 140 символов, оставляя себе место, чтобы сказать что-нибудь о том, почему вы отправляете ссылку.
Чтобы добавить ссылку, вы можете либо ввести ее непосредственно в свой твит, либо, что чаще всего, скопировать ссылку из поля адреса вашего веб-браузера (Ctrl + C копирует) и вставить ее (Ctrl + V) в поле Что происходит? поле, в которое вы вводите свой твит.
Если вы хотите создать ссылку конкретно на один конкретный твит, а не на учетную запись пользователя, сначала щелкните день и время в конце самого твита, чтобы перейти на страницу с постоянной ссылкой для этого твита.
Сокращатель URL-адресов — это инструмент, предназначенный для управления исключительно длинными URL-адресами, чтобы они не «ломались» в электронной почте и чтобы их было легче копировать и вставлять. Такие сайты, как TinyURL.com, is.gd, bit.ly и budurl, автоматически сокращают ссылку до более короткого набора цифр и букв, который перенаправляет на исходную ссылку и может сократить длину ссылки на 70 или 80 процентов.
Twitter использует собственный домен t.co для сокращения ссылок в ваших твитах, но это делается после публикации, поэтому вы не можете использовать полные 140 символов.Посетите один из других сайтов сокращения, чтобы узнать, как заранее сократить URL-адреса.
Не забудьте указать краткую причину ссылки (иначе ваши подписчики в Твиттере не будут знать, почему они должны по ней щелкнуть), например заголовок или крючок, который сообщает им, почему они могут захотеть перейти по ней. Это настоящее искусство. Некоторые из самых популярных твитеров имеют большое количество подписчиков, потому что они умеют объяснять причины ссылки, а их стрим приятно читать.
Некоторые из самых популярных твитеров имеют большое количество подписчиков, потому что они умеют объяснять причины ссылки, а их стрим приятно читать.
Приятно отдать должное другому твитеру, набрав @username, если вы делитесь чьими-то твитами или ссылками.Ввод @ с последующим именем пользователя Twitter автоматически ведет на страницу профиля учетной записи Twitter, чтобы вы могли больше узнать о том, кто этот человек.
Вставка изображений в сообщения и страницы
Обзор # Обзор
Создавая или редактируя страницу WordPress или сообщение в блоге, вы можете легко добавлять изображения в любое время с помощью инструмента WordPress Media Uploader. Вот как добавить изображение, шаг за шагом, с помощью средства загрузки мультимедиа:
Наверх ↑
Шаг 1 — Размещение курсора # Шаг 1 — Размещение курсора
Размещение курсора там, где должно появиться изображение Чтобы добавить изображение на свою страницу или сообщение, вы должны сначала вставить курсор в то место в тексте, где вы хотите, чтобы изображение появилось. Поместив курсор в текст, вы можете добавлять изображения, встроенные в ваш контент. Вы также можете поместить курсор на пустую строку, если хотите, чтобы изображение отображалось само по себе.
Поместив курсор в текст, вы можете добавлять изображения, встроенные в ваш контент. Вы также можете поместить курсор на пустую строку, если хотите, чтобы изображение отображалось само по себе.
Совет. разместите курсор на левом поле текста , даже если вы хотите, чтобы изображение отображалось справа. Это потому, что есть специальный параметр, называемый «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже контролирует, как текст автоматически обтекает изображение.
Наверх ↑
Шаг 2 — Нажмите кнопку «Добавить медиа» # Шаг 2 — Нажмите кнопку «Добавить медиа»
После того, как вы поместили курсор в строку, в которой должно появиться изображение, нажмите кнопку «Добавить мультимедиа», чтобы запустить интерфейс загрузчика мультимедиа, а затем выберите параметр «Вставить мультимедиа» из списка действий в левой части окна. окно загрузчика мультимедиа.
Наверх ↑
Шаг 3 — Добавьте или выберите свое изображение # Шаг 3 — Добавьте или выберите свое изображение
Вы можете добавить или выбрать изображение, которое хотите добавить на свою страницу или публикацию, выбрав один из следующих вариантов в центре окна загрузчика мультимедиа:
- Загрузить файлы: Загрузите изображение, которое вы хотите использовать, со своего компьютера, перетащив его в область загрузки.
- Медиа-библиотека: Выберите из любых ранее загруженных изображений в медиабиблиотеку, щелкнув то, которое вы хотите добавить на свою страницу или публикацию.
После того, как вы выбрали или загрузили изображение, которое хотите добавить, вы увидите флажок рядом с эскизом, подтверждающий ваш выбор, и увидите информацию о нем, отображаемую на панели «Сведения о вложении» в правой части интерфейса загрузчика мультимедиа.
Наверх ↑
Шаг 4 — Сведения о приложении # Шаг 4 — Сведения о приложении
Детали вложенияПанель «Сведения о вложении» Панель отображает небольшую необрезанную миниатюру изображения, а также важную информацию, такую как имя файла, дата загрузки и размеры изображения в пикселях.
Существуют также ссылки действий, которые позволяют вам перейти на Изменить изображение, приведет вас на страницу или на Удалить навсегда , чтобы удалить изображение с вашего сайта.
Кроме того, вы можете редактировать следующую информацию о носителе:
- Название: Название носителя.
- Подпись: Подпись к этому изображению. Введенный здесь текст будет отображаться под изображением.
- Альтернативный текст: Введите замещающий текст для изображения, например.г. «Мона Лиза» для описания СМИ.
- Описание: Описание для данного носителя.

Дополнительные сведения об этих настройках носителя см. На странице «Редактировать носитель».
Наверх ↑
Шаг 5 — Настройки отображения вложений # Шаг 5 — Настройки отображения вложений
Настройки отображения вложенийПанель Настройки отображения вложений Панель управляет тем, как изображение отображается при просмотре на сайте.
У вас есть опции, чтобы установить, как вы хотите, чтобы изображение было выровнено на странице (по отношению к тексту и полям) и каково будет поведение ссылки изображения, Кроме того, вы можете установить изображение какого размера вы хотите отображать на твоя страница.
Image Alignment # Image Alignment
Параметр «Выравнивание » позволяет определить, где вы хотите, чтобы изображение отображалось в области содержимого и как оно взаимодействует с любым текстом на странице. У вас есть следующие варианты выравнивания изображения на выбор:
- Слева: Выравнивает изображение по левому краю, а любой текст на странице обтекает (или обтекает) изображение по доступному пространству справа.

- Справа: Выравнивает изображение по правому краю, а любой текст на странице обтекает (или обтекает) изображение до доступного пространства слева.
- По центру: Выравнивает изображение по центру страницы без отображения текста вокруг него.
- Нет: Вставляет изображение на страницу без выравнивания
Наверх ↑
Ссылка на изображение # Ссылка на изображение
Параметры «Ссылка на» определяют URL / веб-адрес, на который будет ссылаться изображение при нажатии на него посетителем вашего сайта. Вы можете указать следующие настройки ссылки на изображение:
- Страница вложения: Связывает ваше вставленное изображение со страницей вложения мультимедиа WordPress.
- Медиа-файл: Связывает вставленное изображение непосредственно с исходной полноразмерной версией файла.

- Пользовательский URL-адрес: Позволяет установить пользовательский URL-адрес ссылки для вставленного изображения, на которое будет ссылаться при нажатии.
- Нет: Этот параметр полностью удаляет ссылку, делая изображение «неактивным».
Вверх ↑
Размер изображения # Размер изображения
Параметры размера определяют размер изображения, которое вы добавляете на свой сайт.По умолчанию WordPress создает на выбор четыре размера изображений:
- Миниатюра: Показывает уменьшенную версию вашего изображения на странице / публикации. Обратите внимание, что по умолчанию размер эскиза — квадрат, поэтому исходное изображение может быть обрезано.
- Средний: Показывает версию вашего изображения среднего размера на странице / публикации. Это хороший размер для выравнивания по левому / правому краю, так как он оставляет достаточно места для разборчивого текста с обеих сторон.

- Large : Показывает версию вашего изображения большого размера на странице / публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства.
- Полный размер: Показывает полноразмерную версию вашего изображения на странице / публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства. Если исходное изображение больше, чем ширина этого столбца, полный размер изображения может не отображаться.
Вы можете посетить раздел «Настройки »> «Медиа » на панели инструментов WordPress, чтобы настроить указанные выше размеры изображений.
Наверх ↑
Шаг 5 — Вставка изображения # Шаг 5 — Вставка изображения
Вариант редактирования изображения После того, как вы определились с настройками изображения, нажмите синюю кнопку «Вставить в сообщение» или «Вставить в страницу», чтобы добавить изображение на свою страницу или в сообщение. После закрытия окна загрузчика изображений вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
После закрытия окна загрузчика изображений вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
В любое время вы можете отредактировать настройки изображения, нажав кнопку Изменить изображение в верхнем левом углу. Вы можете удалить изображение со своей страницы / публикации, нажав на кнопку Remove Image .
Наверх ↑
Ресурсы # Ресурсы
Как вставить специальные символы в сообщение Facebook
Последнее обновление от Наталья Кудрявцева .
Facebook в настоящее время не предоставляет встроенной функции для вставки специальных символов в обновления статуса и сообщения, но это не означает, что вы не можете этого сделать.Создание собственного текста еще никогда не было таким простым. Вы можете использовать карту символов вашего компьютера по умолчанию, документ Word или подключаемый модуль браузера, чтобы быстро вставлял специальные символы и символы в ваши сообщения . Это пошаговое руководство покажет вам, как это сделать.
Вы можете использовать карту символов вашего компьютера по умолчанию, документ Word или подключаемый модуль браузера, чтобы быстро вставлял специальные символы и символы в ваши сообщения . Это пошаговое руководство покажет вам, как это сделать.
Вставить специальные символы и символы с помощью Word
Откройте пустой документ и нажмите Вставить > Расширенный символ . Выберите нужный символ или специальный символ и нажмите Вставить , чтобы добавить его в документ: Повторите операцию, чтобы вставить больше символов в документ Word.После этого скопируйте и вставьте символы в свой пост или комментарий на Facebook:
Введите специальные символы и символы с помощью карты символов
Вы можете использовать карту символов для копирования и вставки специальных символов в свои сообщения. Откройте команду Run , введите
charmapи нажмите Enter , чтобы открыть карту символов :
Щелкните специальные символы или символы, которые вы хотите использовать. Выбранные символы появятся в поле Символ для копирования :
Выбранные символы появятся в поле Символ для копирования :
Нажмите кнопку Копировать , чтобы скопировать выделенный фрагмент в буфер обмена.Теперь вы можете вставить выделенный текст в свой пост или сообщение Facebook.
Введите специальные символы и символы с расширением браузера
Специальные символы — это расширение браузера для Google Chrome , которое позволит вам быстро вставлять специальные символы в онлайн-формы или текстовые поля. Вы можете скачать расширение из Интернет-магазина Chrome. Специальные символы позволит вам организовать свои специальные символы в коллекции.Чтобы создать или обновить коллекцию, щелкните правой кнопкой мыши значок Специальные символы > Параметры :
Нажмите Добавить символ и скопируйте и вставьте символ, который вы хотите использовать (с карты символов или веб-страницы), в поле Символ . Повторите операцию, чтобы добавить в коллекцию больше персонажей:
Нажмите Сохранить , чтобы обновить коллекцию.

Чтобы вставить специальный символ в комментарий или обновление Facebook, вам просто нужно щелкнуть правой кнопкой мыши в текстовом поле и выбрать специальных символов > Вставить (специальный символ) :
Изображение: 123rf.com
Встраивание изображений в электронную почту HTML: изменились ли правила?
Недавно мы поделились полезными советами по созданию и разработке электронных писем в формате HTML, а сегодня мы хотели бы сосредоточиться на связанной теме, которая действительно важна для разработчиков электронной почты. Мы поговорим о вложениях электронной почты, их типах и ограничениях, прежде всего сосредоточившись на том, как отправить электронное письмо в формате HTML с изображениями.
Прикрепленные и встроенные изображения
Существует два основных подхода к прикреплению изображений к сообщениям электронной почты: с добавлением и с вложением .С вложением все просто: вы добавляете его как отдельный файл, который не влияет на структуру HTML. В этом случае получатель получит прикрепленное изображение в неизменном и несжатом виде. Единственное, о чем вам следует беспокоиться, — это максимальный размер письма. Даже если ваш почтовый клиент / служба может отправлять большие вложения, это не означает, что ваш получатель получит их. Итак, если вы не уверены в том, какой почтовый клиент используется на другом конце, следуйте минимально возможному пределу.В целом, почтовые службы имеют тенденцию увеличивать ограничения по размеру: рабочий стол Outlook позволяет отправлять до 20 МБ, в то время как другие распространенные почтовые клиенты допускают 25 МБ и выше.
В этом случае получатель получит прикрепленное изображение в неизменном и несжатом виде. Единственное, о чем вам следует беспокоиться, — это максимальный размер письма. Даже если ваш почтовый клиент / служба может отправлять большие вложения, это не означает, что ваш получатель получит их. Итак, если вы не уверены в том, какой почтовый клиент используется на другом конце, следуйте минимально возможному пределу.В целом, почтовые службы имеют тенденцию увеличивать ограничения по размеру: рабочий стол Outlook позволяет отправлять до 20 МБ, в то время как другие распространенные почтовые клиенты допускают 25 МБ и выше.
При создании транзакционных электронных писем, будь то подтверждение заказа, уведомление об учетной записи или автоматически созданная квитанция об оплате, вы, скорее всего, добавите некоторые элементы дизайна или, по крайней мере, логотип вашей компании. В этом случае вам нужно встроить изображение в электронное письмо, и здесь все усложняется. Фактически, при встраивании мы также прикрепляем изображение, но теперь оно является неотъемлемой частью тела сообщения HTML. Помимо размера изображения, теперь вы должны решить, где оно будет размещено и как оно будет закодировано, поскольку никто не может гарантировать, что оно будет правильно отображаться.
Фактически, при встраивании мы также прикрепляем изображение, но теперь оно является неотъемлемой частью тела сообщения HTML. Помимо размера изображения, теперь вы должны решить, где оно будет размещено и как оно будет закодировано, поскольку никто не может гарантировать, что оно будет правильно отображаться.
Ниже приведена таблица, в которой показано, как некоторые почтовые клиенты обрабатывают изображения по умолчанию.
| Тип почтового клиента | Отображение изображения по умолчанию | Другие параметры | |
| Gmail | Веб-клиент электронной почты | Да | Gmail сообщает пользователю, что изображения не являются изображениями отображается и предлагает «Отображать изображения ниже» и «Всегда отображать изображения от получателя», если в настройках электронной почты включен параметр «Спрашивать перед отображением внешних изображений». |
| Yahoo Mail | Веб-клиент электронной почты | № | Yahoo Mail информирует пользователя о том, что это сообщение содержит заблокированные изображения, и позволяет вам выбрать параметры «Показать изображения» и «Всегда показывать изображения», если автоматический отображение изображений отключено в настройках безопасности и конфиденциальности почтового клиента. |
| Apple Mail для Mac | Почтовое приложение Apple | Да | Apple Mail отображает изображение и спрашивает, хочет ли пользователь «Загрузить удаленный контент», когда «Загружать удаленный контент в сообщениях» отключен в настройках почты . |
| Apple Mail для iPhone | Почтовое приложение Apple | Да | Apple Mail позволяет пользователю блокировать изображения простым переключением |
| Outlook (применяется к Outlook для Office 365 Outlook 2016 Outlook 2013 Outlook 2010) | Почтовый клиент на базе Интернета и настольного компьютера | Нет | Пользователь может разблокировать загрузку изображений для одного сообщения, для всех сообщений или с определенного адреса электронной почты или домена. Перейдите по этой ссылке для получения дальнейших инструкций. Перейдите по этой ссылке для получения дальнейших инструкций. |
Помня о поведении почтовых клиентов, вы можете выбрать один из трех основных методов встраивания изображений в электронные письма.
CID вложения или встраивание изображения с помощью объекта MIME
MIME (Multipurpose Internet Mail Extensions) — это Интернет-стандарт, изначально разработанный для SMTP, который позволяет отправлять несколько типов контента (например, HTML и текст) в одном теле сообщения и поддерживает нетекстовые вложения, такие как изображения.
Это означает, что ваше сообщение должно содержать как минимум две части, HTML и обычный текст, которые должны быть разделены определенными границами.
Чтобы встроить изображение, прикрепите его и укажите ссылку в теле сообщения, задав его CID (Content-ID) и используя стандартный тег HTML:

Этот метод работы с изображениями применяется давно. Однако, поскольку это вложение, оно влияет на размер сообщения электронной почты.Чем больше размер электронного письма, тем дольше время загрузки, и это может сильно расстроить вашего получателя. Несколько вещей, которые следует учитывать:
Однако, поскольку это вложение, оно влияет на размер сообщения электронной почты.Чем больше размер электронного письма, тем дольше время загрузки, и это может сильно расстроить вашего получателя. Несколько вещей, которые следует учитывать:
- CID-изображения хорошо работают с клиентами для настольных ПК
- Существуют известные проблемы с отображением в веб-клиентах электронной почты
- В MacOS Mail они также могут отображаться как вложения.
Встроенное встраивание или изображения base64 в сообщениях электронной почты
Другой способ отобразить изображение в теле сообщения — встроить изображение base64 в HTML.Он также относится к стандарту MIME, но здесь вам не о чем беспокоиться. Base64 — это группа аналогичных схем кодирования двоичного кода в текст. Если вы хотите узнать об этом больше, обратитесь к Википедии, поскольку там есть исчерпывающая статья по этой теме.
Чтобы вставить изображение в электронную почту, вам необходимо закодировать файл изображения как base64: используйте одну из многих служб кодирования, а затем просто вставьте цифры base64 в HTML-код, например:

Таким образом, изображение сохраняется в HTML как один файл.
Будьте готовы увидеть действительно длинный код изображения, поскольку каждая цифра Base64 представляет 6 бит данных. Этот длинный путь к изображению также увеличивает общий размер сообщения HTML. Не используйте для больших изображений .
Плохие новости об изображениях в кодировке base64:
- полностью заблокирован Outlook
- не отображается большинством почтовых служб (особенно если вы используете более одного сообщения в сообщении).
Хорошая новость заключается в том, что клиент электронной почты Apple поддерживает изображения в кодировке base64 и имеет хорошие шансы мгновенно отобразить их.
Просмотрите свои тестовые электронные письма и посмотрите, правильно ли вставлены изображения.
Связанные изображения или размещенные изображения в сообщениях электронной почты HTML
Наконец, вы можете создать ссылку на изображение, размещенное на каком-то внешнем сервере. Это очень просто и не влияет на размер письма. Вы просто ссылаетесь на изображение как на ссылку в теле HTML с помощью простого тега img:

Изображение будет загружено как внешнее содержимое. Несмотря на то, что это не влияет на размер сообщения электронной почты, все же влияет на производительность .
Правильно выберите сервер для размещения изображений: он должен выдерживать высокие нагрузки (в случае, если ваше сообщение является частью массовой рассылки электронной почты и предназначено для тысяч получателей), и демонстрировать максимально возможное время безотказной работы, чтобы изображение загружалось и отображалось в любое время получатель открывает электронное письмо.
Что нужно иметь в виду:
- зависимость от хоста изображений (в случае сбоя — вместо картинок будут красные крестики)
- возможное негативное влияние на скорость спама в сообщениях
- по умолчанию может быть заблокировано Outlook и другими почтовыми клиентами.
Помните, что если изображение содержит конфиденциальную информацию, вам может быть запрещено размещать его на сторонней службе.
Мы проверили наши почтовые ящики Gmail, чтобы проверить электронную почту в формате HTML, и обнаружили, что такие гиганты, как Amazon, GitHub, PayPal и Twitter, используют связанные изображения как в своих транзакционных, так и в маркетинговых сообщениях электронной почты, более того, они размещают их на своих собственных выделенных серверах.Однако не каждый отправитель может себе это позволить.
Проверьте свою электронную почту
Выбор способа размещения изображения в HTML-сообщении
Мы сделали базовый обзор нескольких методов прикрепления изображений к сообщениям HTML. Посмотрим, как они сравниваются:
| Элемент | Вложение | Изображение CID | Встроенное вложение | Связанное изображение | |
| Является частью тела HTML нет | 9035 да | нет | |||
| Влияет на размер электронной почты | да | да | да | нет | |
| Дисплеи в клиентах для настольных ПК | да | да | да да да да да да|||
| Отображение в веб-клиентах | да | нет | Нет в Yahoo! и Hotmail, но подходит для Apple | С ограничениями | |
| Дисплеи на мобильных устройствах | да | Иногда удаляется | С ограничениями | С ограничениями | |
| Что еще нужно запомнить? | Другой тип использования | Рекомендуется расширенный опыт кодирования HTML.Может также отображаться как вложение в клиентах Apple | Требуется конвертер Base64 | Требуется внешний хост для изображений, влияет на частоту спама |
Извините, ребята, но HTML электронные письма сложны, и приведенная выше таблица демонстрирует, что не существует универсального рецепта для встраивания изображений.
Итак, как же создать электронное письмо в формате HTML с изображениями, которые будут хорошо смотреться вашим получателям?
- Определите цель кампании по электронной почте: было бы более эффективно и безопасно вложить изображение в отдельный файл.
- Изучите своих получателей: какие почтовые клиенты они используют? Какие устройства они предпочитают?
- Проверьте доступность ресурсов: смогут ли другие отправители электронной почты работать с CID? Уверен ли я, что сервер, который я собираюсь использовать, достаточно надежен?
- Все протестировать!
Более того, если вы не являетесь опытным пользователем HTML, рассмотрите возможность использования конструктора шаблонов электронной почты с перетаскиванием. Он прост в использовании и поможет быстро создать шаблон.
Быстро обнаруживайте любые ошибки HTML в своих электронных письмах, начните работу бесплатно.
Подпишитесь на нашу рассылку новостей Только лучший контент, который доставляется раз в месяц. Отпишитесь в любое время.
Как тестировать изображения в электронных письмах HTML с помощью Mailtrap
Вы можете протестировать любой из описанных методов с помощью Mailtrap: он распознает и проанализирует каждое вложение, чтобы показать, как оно выглядит и работает.
<Если какие-либо данные прикреплены к сообщению в виде отдельного файла, Mailtrap покажет их в виде списка с возможностью загрузки всех вложений или просто просмотра имени, типа и размера каждого файла.
Вкладка HTML продемонстрирует, как эти изображения должны отображаться в веб-браузере:
Вы также найдете HTML-разметку и текстовую версию на соответствующих вкладках и сможете сравнить их с необработанными данными.
После того, как вы проверили и подтвердили свои входные данные, перейдите на вкладку Проверить HTML . Он покажет, могут ли возникнуть проблемы с отображением изображений в различных почтовых клиентах.
В этом примере встраивается фоновое изображение с использованием его CID.Этот пример показывает, что лучше дважды проверить, как он отображается в Outlook в Интернете, а также в Outlook и Lotus Notes для ПК, а также попробовать открыть его в Gmail на мобильном устройстве.
Также не забудьте запустить тесты на спам или просто проверить вкладку Анализ в Mailtrap:
Проверьте свою электронную почту сейчас
Итог
Каждый день мы получаем маркетинговые и транзакционные электронные письма, но за многие годы правила не изменились: почтовые клиенты по-прежнему «не любят» встроенные изображения.Независимо от того, выберете ли вы встроенное, связанное или встроенное изображение, вы должны работать круглосуточно, чтобы убедиться, что получатель электронной почты получит ваше красивое и идеально составленное сообщение, но не абракадабру, где некоторые изображения заблокированы, а некоторые элементы не отображаются.
Это может звучать иронично, но самые популярные почтовые клиенты наименее удобны для изображений: изображения электронной почты в формате HTML, которые не отображаются в Outlook, или изображения, не отображаемые автоматически в Gmail, по-прежнему являются одной из наиболее частых проблем.
Итак, тестируйте, проверяйте и экспериментируйте, чтобы найти оптимальный способ обработки HTML-изображений электронной почты, и пусть терпение будет с вами.
Если вам понравилась эта статья, поделитесь ею и поделитесь ею. Мы будем очень признательны.
Как вставить код в свой пост?
Всем привет!
Если вы являетесь постоянным пользователем сообщества Freescale (Ура!: Smileygrin :), возможно, вы видели много сообщений с очень полезным кодом.
Может быть, вы видели их только что размещенными таким образом:
// Пример C ++
#include
с использованием пространства имен std;
int main ()
{
cout << «Hello World!» ;
возврат 0;
}
Довольно приятно, когда мы копируем и вставляем цвета, правильно? Но что, если мы столкнемся с тем же кодом, опубликованным таким образом:
// Пример C ++
#include
using namespace std;
int main ()
{
cout << "Привет, мир!";
возврат 0;
}
Не очень красиво, и когда это очень большой фрагмент кода, это может сильно запутать.
В лучшем случае вы найдете следующий код:
// Пример C ++
#include
с использованием пространства имен std;
int main ()
{
cout << "Hello World!";
возврат 0;
}
Вы задаетесь вопросом, почему это «лучший сценарий»?
Что ж, среди инструментов, которые мы можем найти при создании сообщений, документов или любого контента в Сообществе, есть некоторые, которые мы редко используем, которые улучшили бы качество нашей публикации, оптимизируя пространство, систематизируя наши идеи и делая их проще и понятнее для тех. кто нас читает.
Никогда не использовали эту функцию кода? Проверьте это!
Вы найдете список, из которого вы сможете выбрать несколько типов кода.
В качестве примера я выбрал вариант C ++.
Следующее, что вы получите, будет набор пронумерованных строк, которые будут распознавать синтаксис и команды в соответствии с кодом, который вы публикуете.


 Как получить и отправить ссылку на пост ВК. Как сделать ссылку на пост ВКонтакте.
Как получить и отправить ссылку на пост ВК. Как сделать ссылку на пост ВКонтакте.