Как переименовать ссылку в ВК
Сегодня мы разберемся, как переименовать ссылку в ВК и для чего это нужно. Переименование позволяет сделать ссылку красивой, а текст более презентабельным. Особенно это важно для коммерческих, профессиональных сообществ, которые ежедневно читает много людей. Некоторые пользователи переименовывают ссылки для публикаций на своей стене, в комментариях и даже в личных сообщениях. Сразу отмечу, что переименовать можно ссылки, которые ведут на страницы в ВК и другие сайта. Но способы переименования немного различаются между собой.
Содержание статьи
Как переименовать ссылку в ВК на профиль пользователя
Согласитесь, ссылка на этом скриншоте выглядит не очень красиво. Стандартная адресная строка с числовым значением не привлекает читателей, потому что им сразу примерно понятно, что они там увидят. Гораздо эффективнее разместить фразу «заказать крутой копирайтинг» или «опытный преподаватель английского онлайн». В любом текстовом редакторе это довольно просто, но в ВК другие алгоритмы постановки ссылок. Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
Перед тем, как сделать ссылку на профиль в ВК, узнайте его ID. Если вы не меняли адресную строку своей страницы на красивый ник, то идентификационный номер будет виден прямо в ней. Если меняли – ничего страшного, подойдет и тот самый ник.
Скопируйте все символы после знака слеш «/». После этого воспользуйтесь любым способом из двух, представленных ниже.
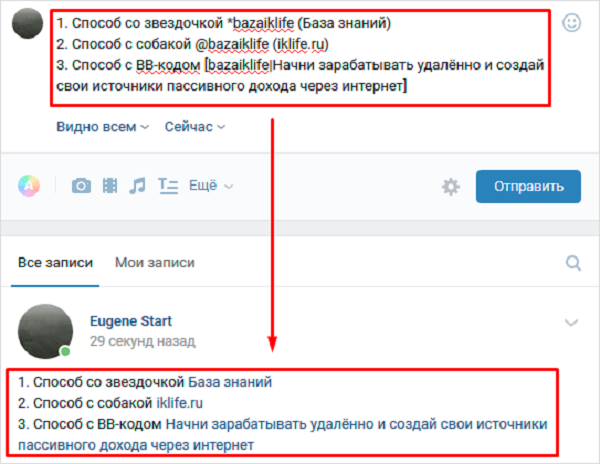
- Специальные символы. Это могут быть «@» или «*». Символ нужно поставить в самом начале будущей ссылки. Затем вставьте то, что скопировали из адресной строки. Вот собственно и все, дальше нужно только кликнуть кнопку «отправить». Система сама выдаст ваше имя вместо расставленных знаков. Если хотите заменить имя на какие-то слова, напишите их рядом в круглых скобках.
Для еще большей наглядности, вот как эта конструкция выглядит до публикации:
@id67371190 (Амалия Султанова)
Аналогично выглядит способ, как в ВК сделать ссылку на группу словом. Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
- Скрипт Wiki Подробно мы еще остановимся на разметке, сегодня лишь скажу, как переименовать ссылку в ВК и иные сайты с ее помощью. Wiki позволяет добиться того, чего не сделаешь при помощи других функций в ВК. В этом случае также нужно копировать ID или уникальный ник из адресной строки. Его необходимо вставить в простой код, который выглядит вот так:
[ID аккаунта|Текст ссылки]
Вот как это выглядит в готовом виде [aliexpressmuslim|Алиэкспресс для мусульман]
Никаких пробелов тут быть не должно. Результатом будет ссылка в виде введенного вами текста. Вместо текста можно ввести и код смайлика (&#_128515; &#_128521 и т. д.) Тогда ссылка будет выглядеть, как симпатичная рожица.
Этот быстрый и простой способ, как в ВК сделать ссылку на группу словом или изображением. Коды смайлов есть в группах ВК и на сторонних сайтах. Найти их очень просто через поисковики. Вариант с текстом я считаю более простым и привлекательным. Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Переименование ссылок на сторонний сайт
Здесь нам тоже поможет Wiki разметка. Как и в предыдущем случае, на это требуется минимум времени и усилий, справится даже новичок. Но об этом суть ниже. Как обычно выкладывается ссылка на сторонний сайт в ВК Сначала копируется адрес сайта. Можно копировать его весь, но в принципе атрибуты http:// и www не нужны, достаточно доменного имени, например, text36rus.ru.
Ссылка вставляется в поле для текста. Все равно, где это будет происходить, на стене или в сообществе – результат один. Получается полноценный анонс статьи, расположенной на этой странице, но в нем может не оказаться фотографии. Если изображения нет в материале, то в анонсе его гарантированно не окажется. Поэтому фото иногда выбирается отдельно. Для этого нужно кликнуть по словам «Выбрать фотографию» под изображением фотоаппарата. Загружается картинка с компьютера. После загрузки ссылку из поля для текста можно убрать и написать в нем все, что вам захочется.
Теперь снова кнопка «Отправить». Результат – привлекательный, а главное кликабельный анонс вашего другого ресурса.
Если анонс не нужен, можно просто скопировать адрес без www и http ://
После того, как данные о сайте загрузятся и появится анонс, его можно удалить, нажав на крестик в его правом верхнем углу.
Для переименованной ссылки через Wiki разметку вставьте в поле для текста такой код:
[Ссылка|Текст ссылки]
Примерно так мы делали, когда создавали переименованную ссылку на группу в ВК. На месте слова «ссылка» вставляется адресная строка, на месте слова «текст» – новое имя ссылки.
Еще здесь есть возможность сделать ссылку-картинку. Тогда код другой
[[photo***_***|**x**px|адрес сайта]]
Здесь вместо звездочек укажите номер фото в ВК (его нужно предварительно загрузить в ваши фотографии), размер фото в пикселях и адрес сайта, на который вы ссылаетесь (можно на внутреннюю страницу). Если нет желания заморачиваться с кодами, используйте визуальный редактор.
Пожалуй, это все, что я могу рассказать о том, как переименовать ссылку в ВК. Как видите, из перечисленных способов каждый может выбрать то, что для них проще. Остались вопросы – задавайте в комментариях.
Как добавить ссылку в группе Вконтакте?
Если вы активно развиваете свой бизнес, то наверняка у вашей компании есть страницы в других социальных сетях. Также имеется в наличии свой веб-сайт. Вы всегда можете поделиться этими ресурсами, добавив ссылки на них в свою группу Вконтакте.
Для этих целей предназначен специальный блок. Ниже показан принцип работы с ним.
Пробуем добавить ссылку с главной страницы группы
Эта функция доступна для создателя, и назначенных администраторов.
Зайдите в группу, и обратите внимание на правый блок меню. Пока в сообществе нет ни одной ссылки. Поэтому здесь отображается специальный пункт «Добавить ссылку«. Нажмите на него.
Как добавить первую ссылкуПосле этого мы перейдем в управление нашей группой, в раздел «Ссылки«. Здесь нужно нажать на кнопку «Добавить ссылку«. И в появившемся окне указать нужный адрес.
Здесь нужно нажать на кнопку «Добавить ссылку«. И в появившемся окне указать нужный адрес.
Когда вы сделаете это, автоматически будет загружена информация о странице, которая находится по указанному адресу. Здесь можно изменить заголовок — набрав нужный текст в соответствующем поле. Для сохранения изменений, нажимаем на кнопку «Добавить«.
Нужный адрес будет опубликован — здесь есть выбранное вами название, и url адрес ресурса.
Посмотреть результат можно на стартовой странице группы.
Вот так выглядит добавленная ссылкаЕсли мы хотим добавить еще один адрес, то теперь нужно нажимать на ссылку «Ред.» Вы попадете к окну редактирования. Альтернативный путь — «Управление«, вкладка «Ссылки«.
Альтернативный методДальше действует по аналогии — метод указан выше.
Можно ли вставить ссылку с телефона?
Да, можно. Запускаем приложение, открываем нужную группу. В верхней части экрана щелкаем по значку «Шестеренка«. На следующем странице выбираем пункт «Ссылки«. Далее нажимаем «Добавить ссылку«.
На следующем странице выбираем пункт «Ссылки«. Далее нажимаем «Добавить ссылку«.
Заполняем url адрес, и указываем описание. Сохраняем настройки.
Но в этом случае автоматически не загружается информация о странице и значок. Учитывайте этот момент.
Не стоит добавлять через этот блок адреса страниц руководителей. Для добавления контактов админа, используйте специальный раздел.
Видео гид. Учимся добавлять ссылку в группу Вконтакте
Как вконтакте сделать ссылку на человека
Здравствуйте, уважаемые читатели! Социальные сети уже давно стали неотъемлемой частью времяпрепровождения для миллионов людей по всему миру. Пожалуй, самой популярной социальной сетью Рунета можно назвать «В контакте».
Об огромном функционале, который дает возможность вести полноценное общение, слушать любимые треки, просматривать видео, написано уже достаточно много. Но есть некоторые хитрости работы в указанной социальной сети, о которых простой пользователь не осведомлен.
Одна из таких «фишек», это создания упоминания или другими словами, активной ссылки на человека, которую можно разместить на стене пользователя либо в сообщении. Итак, мы сегодня с Вами узнаем, как вконтакте сделать ссылку на человека.
Как вконтакте сделать ссылку на человека?
Для того, что бы в контакте сделать ссылку на человека, абсолютно не нужно быть хакером, которого разыскивают все спецслужбы мира. Достаточно просто запомнить, а лучше записать простенький набор символов:
*[Адрес активной ссылки] [Текст самого упоминания]
Теперь поподробнее. Значение «Адрес активной ссылки», это не что иное как адрес профиля личной страницы того, человека, на которого необходимо сделать упоминание. Еще я бы порекомендовал Вам ознакомиться с моими статьями:
— Как узнать, кто заходил на мою страницу ВКонтакте?
— Как скачать музыку и фильмы с ВКонтакте?
Другими словами, это идентификационный номер аккаунта пользователя, который высвечивается в адресной строке поисковика после значения «http://www. vk.com/» и выглядит следующим образом:
vk.com/» и выглядит следующим образом:
id380013520
В последнее время в сети «В контакте» появилась функция уникализации идентификационного номера пользователя путем выбора логина на латинском языке. В этом случае ссылка на профиль страницы будет выглядеть как набор букв латинского алфавита и цифр. Или же например, так:
После того, как Вы скопировали id профиля страницы требуемого пользователя, сначала вставляете звездочку, затем набираете требуемый текст.
*id17621930 (Дмитрий)
В итоге должна получиться следующая конструкция:
Именно так, с помощью нехитрого скрипта, решается вопрос, как в контакте сделать ссылку на человека.
[adsense]
Кроме того, пользуясь случаясь моментом хочу Вам порекомендовать прочитать статью:
Почему не воспроизводится видео ВКонтакте?
Теперь данная активная ссылка может использоваться Вами для размещения ее на собственной стене или в переписке с другими пользователями социальной сети «В контакте».
Также рекомендую Вам посмотреть видео, как ВКонтакте сделать ссылку на человека.
Более того, данный скрипт позволяет делать не только ссылку на определенного пользователя сети, но и на конкретную группу и даже на музыкальный альбом любимого исполнителя или понравившуюся фотографию. Для этого сначала копируется все тот идентификатор требуемой для упоминания страницы социальной сети «В контакте».
Завершая сегодняшнюю статью, мне остается Вам сказать, чтобы Вы попытались произвести эти простые манипуляции и удивите своих знакомых глубокими познаниями в тонкостях работы в социальной сети «В контакте».
В следующей статье я расскажу Вам, что такое Апгрейд!
На сегодня это все! Всем до встречи в следующей статье.
Как сделать ссылку в ВК словом: самый простой и популярный способ
Многие неопытные пользователи компьютера спрашивают, как сделать ссылку на страницу ВКонтакте и как узнать ID моей страницы.
В таком случае она будет иметь стандартный вид с https и слешами. Как сделать ее более привлекательной? Например, вместо адреса было бы видно имя пользователя, на которое можно было бы нажать и открылся соответствующий профиль, то есть имя стало бы кликабельным. Рассмотрим, как это сделать.
Если навести курсор мыши на ссылку, появится профиль пользователя.
В процедуре, на самому деле, нет ничего сверхсложного. Вы должны выучить специальные скрипты (запомнить их шаблоны), которыми пользуются именно в самой социальной сети ВКонтакте. Это не HTML-коды. Они не подходят для подобного рода гиперссылок.
Первый код
Пишем в текстовом поле: [id пользователя|текст вашей ссылки].
ID профиля можно скопировать в адресной строке. Он находится после vk. На место текста пишем имя пользователя или любую другую фразу.
Например, код может быть таким: [id53083705|Дмитрий Медведев]:
Кликаем по кнопке «Отправить». Появится кликабельная ссылка на страницу человека. Перед отправкой убедитесь, что вы правильно все написали, так как изменить гиперссылку уже нельзя будет. Вам нужно будет удалять сообщение и писать заново.
Этот и последующие скрипты позволяют делать гиперссылки даже на музыкальный альбом, фотографию, мероприятие и другое. Самое главное – найти идентификатор страницы социальной сети.
Создавать анкоры можно не только для внутренних страниц сайта, но и для сторонних ресурсов. Как делать такие коды?
Второй код
Этот код будет иметь следующий вид: *id (текст). В тексте пишем фразу, которая будет видна в сообщении или посте. Пишем опять же ID или название профиля. Например, *dm (Дмитрий Медведев). Снова нажимаем на кнопку «Отправить».
Если ссылка должна вести в группу, нужно вместо id аккаунта идентификатор сообщества. Она имеет вид: *public2158488 (?). Вместо кода смайлика можно вставить обычный текст.
Третий код
Еще один вид код: @id***(Текст), например, @id199358937(Александр). Опять же вместо id можно использовать короткое название аккаунта или группы, которое идет после vk.
Смайлик как ссылка
Вместе с текстом или же вообще вместо него используют смайлики. Чтобы добавить его в анкор (текст ссылки, который показывается в сообщении) понадобится его код. Например, *id1 (?) или *durov (?). Скобочках указан код смайла.
Где можно узнать их коды? Их можно посмотреть на множестве ресурсов. Достаточно в любом поисковике ввести запрос: коды смайлов ВКонтакте.
Если это внешняя страница
Внешний адрес оформляется очень быстро и просто. Достаточно ввести или вставить его в текстовом поле. Далее, автоматически появится анонс статьи и ее заголовок (из мета-тега title на сайте). Загрузится также изображение.
Вы можете удалить это изображение. Для этого нажмите на крестик в правом верхнем углу картинки. Вместо него вы можете кинуть свое. При всем этом следует учесть, что гиперссылка – все публикуемое сообщение, включая изображение и описание.
Длинный адрес страницы выглядит не очень привлекательно. Его можно сократить в самом ВКонтакте. Перейдите по адресу: https://vk.com/cc. Вставьте в поле адрес, который вы хотите уменьшить.
Для создателей групп
В группах анкоры админам нужно создать не с помощью html, а посредством wiki-разметки. Каким образом ей пользоваться?
Ссылки в пабликах возможно делать и изображениями, и анкорами, и смайлами.
- Если оформлением идет текстом (то есть, анкорная): [Ссылка|Текст ссылки].
- Если картинкой: [[photo***_***|**x**px|адрес сайта]]. После английского слова photo нужно указать номер фотографии ВКонтакте. Он находится в адресе изображения. Далее, нужно копировать размер (параметры для горизонтали и вертикали), а также адрес сайта, на который будет переключать изображение. При этом стоять может как внутренняя, так и внешняя страница.
Есть также визуальный редактор, который помогает получить ссылку на сайт с помощью картинки. При этом не нужно писать скрипт – нужно просто заполнить поля и все.
Этой картинкой можно будет делиться, кидать ее на стены и тому подобное. Каждый, кто на нее нажмет, будет перенесен на внешний сайт.
Предварительно, активируйте в настройках группы параметр «Материалы».
Чтобы создать анкорную ссылку на аккаунт, группу, сообщество, мероприятие в социальной сети ВКонтакте, нужно знать идентификатор страницы в виде номера id или названия страницы, которое идет после слова vk в адресе.
Как сделать ссылку в ВК — актуальный вопрос большинства пользователей этой соцсети, потому что стандартная возможность реализовать это здесь не предусмотрена. А ведь мы настолько привыкли использовать гипертекст и подкреплять свои слова активными ссылками, что когда нас лишают такой возможности, создается впечатление присутствия в закрытом пространстве: высказанная мысль ограничена рамками текста сообщения.
Но не только это ограничение напрягает. Например, активная ссылка в контакте, оставленная в сообщении или комменте и направляющая читателя на нужный профиль или страницу сообщества, — эффективный способ продвижения.
Как сделать ссылку в ВК
На самом деле, нет никаких проблем. Вставить ссылку в ВК можно легко с помощью специальных тегов вида: Здесь:
- id123456789
— идентификатор личной страницы вконтакте (можно скопировать из адресной строки). Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его; - анкор
— видимый читателями текст ссылки.
Таким образом создается ссылка словом в ВК (анкорная ссылка).
Но несмотря на красоту и простоту метода, он все же имеет существенные ограничения (здесь речь идет о размещении ссылки в посте или комментарии на стене, а не о разметке вики-страницы): такая ссылка в контакте может вести только на внутренние ресурсы соцсети — личные страницы пользователей, сообщества, группы и мероприятия. То есть, никаких внешних ссылок или ведущих на определенные посты, фото, видео. Для этих целей возможно лишь применение прямой безанкорной ссылки с http:
В приведенном примере с анкором была создана ссылка на страницу в ВК. Чтобы получить возможность ссылаться на другие ресурсы
соцсети, необходимо id заменить на:
- club
— для ссылок на группы; - public
— для ссылок на сообщества; - event
— для ссылок на мероприятия.
Правило с «красивыми именами» здесь работает также, как с личными страницами. Например, если идентификатор группы club123456789
поменяли на ее название papakarlo
, то ссылка будет иметь вид: [papakarlo|Клуб любителей Буратин]
, а предложение «Клуб любителей Буратин» в тексте сообщения станет ссылкой на соответствующую группу.
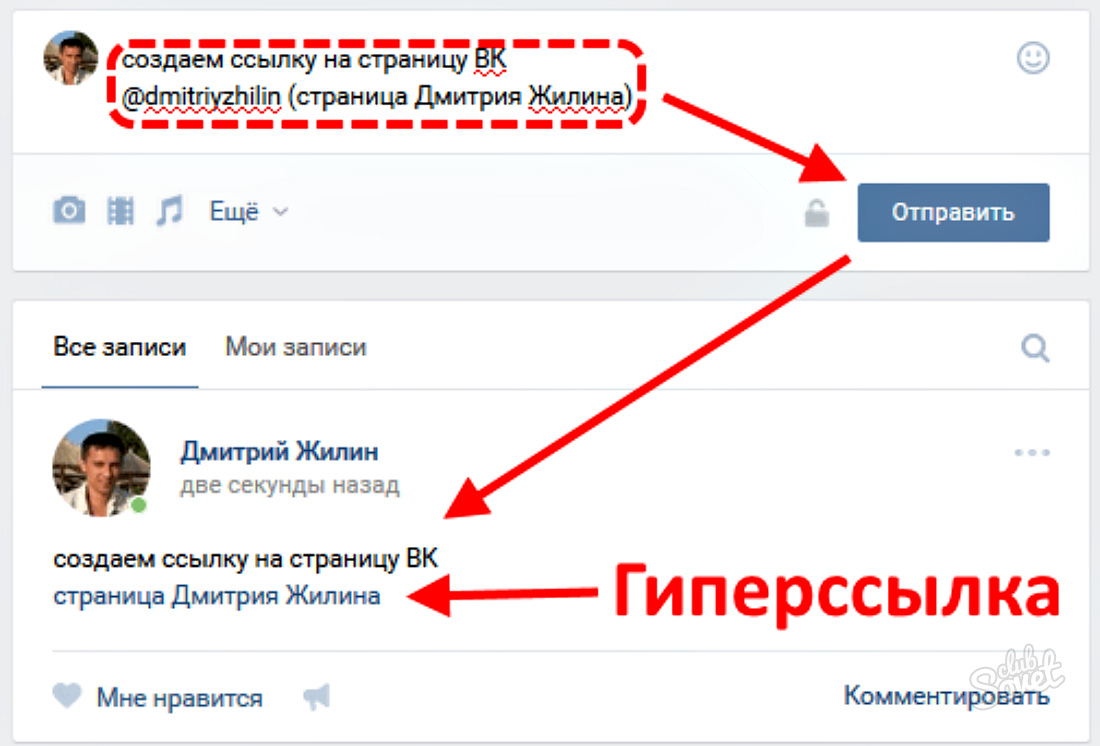
На практике это выглядит так. Пишем сообщение и вставляем в него ссылку на страницу в ВК: Публикуем сообщение: И наслаждаемся результатом:
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в вк и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика: Получаем: Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
Теперь, зная как сделать ссылку в ВК, мы имеем в своем распоряжении еще один рабочий инструмент SMM и продвижения страниц в соцсети.
Связанный список| Набор 2 (Вставка узла)
Связанный список | Набор 2 (Вставка узла)
Мы представили связанные списки в предыдущем посте. Мы также создали простой связанный список с 3 узлами и обсудили обход связанного списка.
Все программы, обсуждаемые в этом посте, рассматривают следующие представления связного списка.
C ++
|
С
|
Java
|
Python
|
C #
|
В этом посте обсуждаются методы вставки нового узла в связанный список.Узел можно добавить тремя способами.
1) В начале связанного списка
2) После данного узла.
3) В конце связанного списка.
Добавить узел впереди: (процесс из 4 шагов)
Новый узел всегда добавляется перед заголовком данного связанного списка. И вновь добавленный узел становится новым заголовком связанного списка. Например, если заданный связанный список 10-> 15-> 20-> 25, и мы добавляем элемент 5 впереди, то связанный список становится 5-> 10-> 15-> 20-> 25.Назовем функцию, которая добавляет в начало списка, push (). Push () должен получить указатель на указатель головы, потому что push должен изменить указатель головы, чтобы он указывал на новый узел (см. Это)
Ниже приведены 4 шага для добавления узла впереди.
C ++
|
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставят вашим читателям мгновенный доступ к информации в другой части того же документа.Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят от одной части документа к другой части того же документа, отметьте место назначения, а затем добавьте к нему ссылку.
Отметьте пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
Выберите текст или элемент либо щелкните место, куда вы хотите вставить закладку.
Щелкните Вставить > Закладка .
В поле Имя закладки введите имя.
Примечание. Названия закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать подчеркивание (_) — например, Первый_заголовок .
Нажмите Добавить .
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения. Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Домашняя страница щелкните нужный стиль.
Добавить ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выберите текст или объект, который вы хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка .
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую нужно создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF-файл в файл Office
Используйте гиперссылки в оглавлении
Создать оглавление
ссылок в документах HTML
ссылок в документах HTMLHTML предлагает многие стандартные идиомы публикации для форматированного текста и структурированные документы, но от большинства других языков разметки его отличает его возможности для гипертекста и интерактивных документов.В этом разделе вводится ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А ссылка — это соединение одного веб-ресурса с другим. Хотя простой концепция, связь была одной из основных движущих сил успеха Интернет.
А Ссылка имеет два конца — якоря — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один веб-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком с клавиатуры, и т.д.).
Следующий отрывок HTML содержит две ссылки, одну чьей целевой привязкой является документ HTML с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете намного больше во главе второй . См. Также эту карту заколдованного леса.
