Как вставить ссылку в текст ВКонтакте
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Вставка ссылки ВКонтакте
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Читайте также: Как отметить человека в записи ВКонтакте
Вставка ссылки на какую-либо страницу VK.com происходит совершенно не так, как интеграция ссылки с постороннего сайта.
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Читайте также: Как узнать ID страницы ВКонтакте
- Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
- В соответствующее текстовое поле введите задуманный набор символов.
- Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
- Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.

- Перед открывающей скобкой установите символ собачки «@».
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
- В целом, у вас должно получиться что-то схожее с примером ниже.
- Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
- Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
Между данным символом и открывающей скобкой установите дополнительно пробел.
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
@club120044668 (этого сообщества)
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
- После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
- Начните набирать символы в соответствии с ID требуемой страницы.
- В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
- В поле для ввода текста найдите место, куда необходимо вставить ссылку.
- Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
- После открывающей скобки, но до первого символа текста, установите вертикальную черту
- В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.

- У вас должно получиться следующее.
- Опубликуйте запись, чтобы увидеть результат.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
[id000000000|Моя Страница]
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
- При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.

- Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Читайте также: Как сокращать ссылки ВКонтакте
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТкак сделать ссылку в вк
Как сделать ссылку в ВК — актуальный вопрос большинства пользователей этой соцсети, потому что стандартная возможность реализовать это здесь не предусмотрена. А ведь мы настолько привыкли использовать гипертекст и подкреплять свои слова активными ссылками, что когда нас лишают такой возможности, создается впечатление присутствия в закрытом пространстве: высказанная мысль ограничена рамками текста сообщения.
А ведь мы настолько привыкли использовать гипертекст и подкреплять свои слова активными ссылками, что когда нас лишают такой возможности, создается впечатление присутствия в закрытом пространстве: высказанная мысль ограничена рамками текста сообщения.
Но не только это ограничение напрягает. Например, активная ссылка Вконтакте, оставленная в сообщении или комменте и направляющая читателя на нужный профиль или страницу сообщества, — эффективный способ продвижения. Неразумно закрывать глаза на использование этого инструмента лишь потому, что реализован он был в социальной сети не слишком удачно. В результате, многие пользователи вынуждены отказываться от простановки красивых ссылок на людей, сообщества и статьи, ограничиваясь обычными url-адресами. В этой статье содержатся основные советы и рекомендации, которые позволят вам в полной мере освоить устройство внутренней линковки Вконтакте.
Как сделать активную ссылку в ВК
На самом деле, нет никаких проблем. Вставить ссылку в ВК можно легко с помощью специальных тегов вида:
Здесь:
- id123456789 — идентификатор личной страницы Вконтакте (можно скопировать из адресной строки).
 Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его; - анкор — видимый читателями текст ссылки.
Таким образом создается ссылка словом в ВК (анкорная ссылка).
Как сделать активную ссылку в ВК на пост
Несмотря на красоту и простоту метода, он все же имеет существенные ограничения (здесь речь идет о размещении ссылки в посте или комментарии на стене, а не о разметке вики-страницы): анкорная ссылка Вконтакте может вести только на внутренние ресурсы соцсети — личные страницы пользователей, сообщества, группы и мероприятия. То есть, никаких внешних ссылок или ведущих на определенные посты, фото, видео. Для этих целей возможно лишь применение прямой безанкорной ссылки с http:
В приведенном примере с анкором была создана ссылка на страницу в ВК. Чтобы получить возможность ссылаться на другие ресурсы соцсети, необходимо id заменить на:
- club — для ссылок на группы;
- public — для ссылок на сообщества;
- event — для ссылок на мероприятия.

Правило с «красивыми именами» здесь работает так же, как с личными страницами. Например, если идентификатор группы club123456789 поменяли на ее название papakarlo, то ссылка будет иметь вид: [papakarlo|Клуб любителей Буратин], а предложение «Клуб любителей Буратин» в тексте сообщения станет ссылкой на соответствующую группу.
На практике это выглядит так. Пишем сообщение и вставляем в него ссылку на страницу в ВК:
Публикуем сообщение:
И наслаждаемся результатом:
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в ВК и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Самое главное: не забудьте, что неподготовленные пользователи могут и не отыскать ссылку в теле смайла.
Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика:
Получаем:
Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
Их поисковые выдачи переполнены такими таблицами (например, здесь):
Как сделать активную ссылку в ВК на сайт
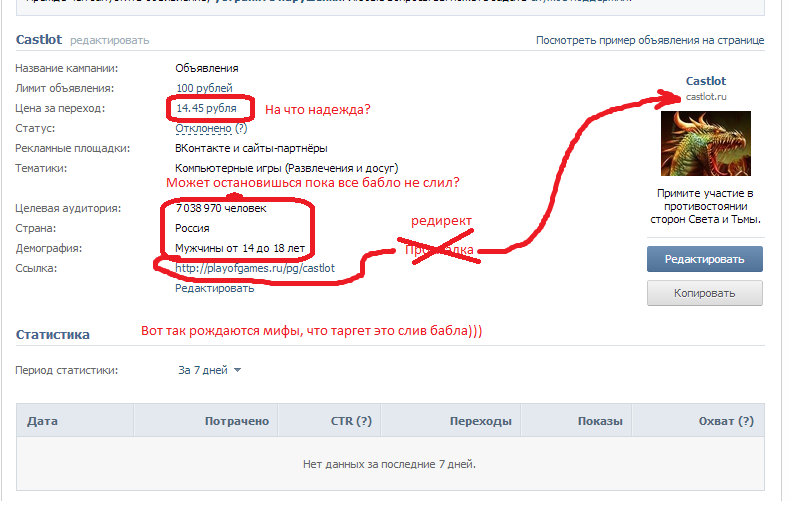
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:
В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.
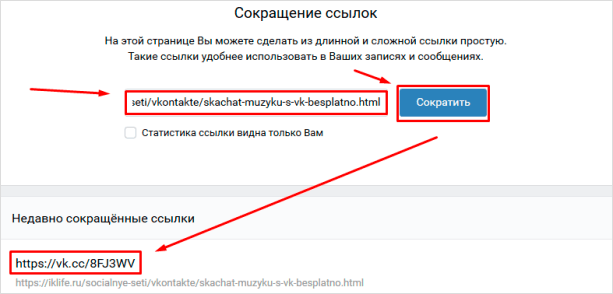
При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.
Заключение
Теперь, зная как сделать ссылку в ВК, мы имеем в своем распоряжении еще один рабочий инструмент продвижения страниц в соцсети. В умелых руках он может увеличить активность ваших читателей, привлечь повышенное внимание к рекламному посту или просто помочь собрать побольше лайков. Используйте его с умом и сможете существенно повысить популярность своих публикаций и показатель кликабельности, а также увеличить объёмы охватываемой аудитории.
Как сделать ссылку на группу ВКонтакте словом, активная ссылка
Интернет-ссылки, с точки зрения эстетической составляющей, выглядят недостаточно лицеприятно и существенно портят общий фон и структуру текста. В связи с этим многие пользователи при упоминании сообществ предпочитают маскировать прямую ссылку «кликабельным» словом, под которым уже эта ссылка и скрывается. Ниже будет рассмотрено в теории и на практике, как сделать ссылку «ВКонтакте» словом для размещения в записи, личном сообщении и так далее.
Ссылка на группу: сущность и целевое назначение
Ссылка на сообщество в ВК представляет собой интернет-адрес расположения группы или публичной страницы (паблика). При использовании браузера на компьютере или ноутбуке ссылку можно увидеть в адресной строке при нахождении в соответствующем сообществе.
При использовании браузеров на смартфонах и планшетах ссылка на группу может быть скрыта от пользователя.
Однако, для дальнейших манипуляций, требуемых в рамках данного исследования, ссылку достаточно просто скопировать. Ссылка на сообщество может быть двух видов:
- Стандартный цифровой идентификатор, присваиваемый сообществу при создании по умолчанию системой автоматически.
- Уникальный буквенный адрес, набираемый пользователем сознательно взамен цифровому идентификатору в настройках группы.
Целевое назначение замены прямой ссылки словом:
- Повышение эстетической составляющей записи пользователя. Наиболее целесообразно при размещении рекламных постов.
- Упрощение поиска сообщества пользователями по записям. Как правило, редко кто может вспомнить цифровой идентификатор сообщества, и поиск осуществляется по названию. А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом.

- Потренироваться в умении размещать ссылки словом и почувствовать свое превосходство перед виртуальными друзьями и посетителями вашей страницы до того момента, пока они не прочитают данную инструкцию.
Замещение ссылки «кликабельным» словом: современная методика
Ранее для создания слова-ссылки в социальной сети «ВКонтакте» приходилось использовать специальные комбинации символов аналогично сложным скриптам программирования. И если вы думаете, что мы опустим данную устаревшую технологию, то глубоко заблуждаетесь. Наша задача всецело ответить на поставленный вопрос и рассмотреть все доступные средства для достижения цели. Тем более что современный метод, хоть и прост, но дедовский способ, как показывает практика, открывает гораздо больше возможностей в словоприменении. Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
Итак, пошаговая инструкция:
- Необходимо подписаться на сообщество, в отношении которого хотите использовать «кликабельное» слово-ссылку. В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи.
- Наводите курсор мышки на пустое поле для добавления записи и кликаете левой кнопкой для инициации начала набора текста.
- Переводите клавиатуру на английский язык, зажимаете клавишу Shift и нажимаете 2 или 8, то есть инициируете ввод одного из следующих символов: «@»или «*».
- В результате выпадает список пользователей и сообществ, на которые вы подписаны или которые упоминаются на странице, где вы находитесь. Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества.
 В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске. - Выбираете требуемое названию сообщества и получаете соответствующее название в поле для записи. Результатом проделанных действий, описанных выше, может послужить пример, приведенный ниже.
- Набираете требуемый текст, дополняющий позиционирование группы.
- Нажимаете Отправить и получаете требуемый пост на стене сообщества. Действия на личной странице аналогичны действиям в застенках группы. Таким образом, получаете запись с «кликабельной» ссылкой в виде названия группы.
Современная методика: вариации
Из раздела выше можно было сделать вывод, что «кликабельное» слово или выражение ограничивается исключительно наименованием сообщества. Практически это не так. Рассмотрим, как можно использовать любое слово:
- Доходите до пункта, уже описанного в предыдущем разделе, чтобы решить вопрос о том, как самостоятельно сделать ссылку на группу «ВКонтакте» словом.

- И теперь базовое наименование сообщества «UstanovkaOS.ru — официальная группа сайта» удаляете, не забывая оставить скобочки по бокам. Вместо данного названия набираете в освободившемся месте между круглыми скобками любую интересующую фразу.
- По традиции, ставшей уже старой и доброй, если вы экспериментировали с предыдущим разделом, нажимаете кнопку Отправить. Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Активная ссылка в ВК: дедовский способ
Как и обещали, переходим к технологии создания «кликабельного» слова, известного еще у истоков создания социальной сети «ВКонтакте». Здесь все потребуется делать вручную:
- В поле для записи вводите: [цифровой или буквенный идентификатор сообщества|слово для клика]
- Нажимаете Отправить. Все готово.
Как видно, данная методика сложна только поиском квадратных скобок и разделяющей черты на клавиатуре.
Заключение
В статье рассказывалось о замене прямой ссылки в ВК словом для более приятного просмотра или чтения информации. Было приведено несколько методик осуществления данного действия. Таким образом, вы получили исчерпывающую информацию о том, как сделать ссылку на группу «ВКонтакте». Знаете еще способ? Напишите об этом в комментариях!
Видео по теме
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
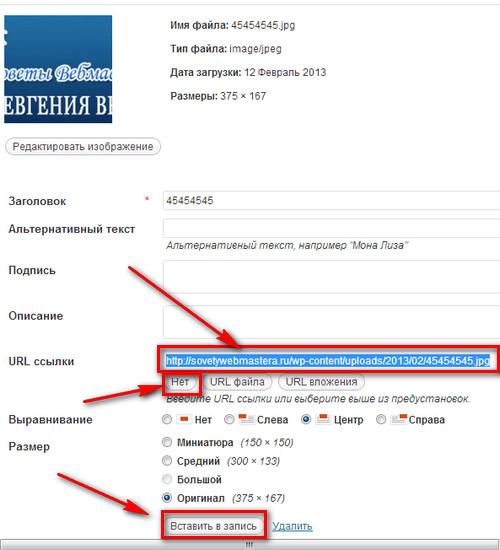
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после . ru — /ru/support/faq/library/picture/
ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
youtube.com/embed/5KxSYr1Qr5w?rel=0″/>
Как сделать ссылку на страницу ВКонтакте
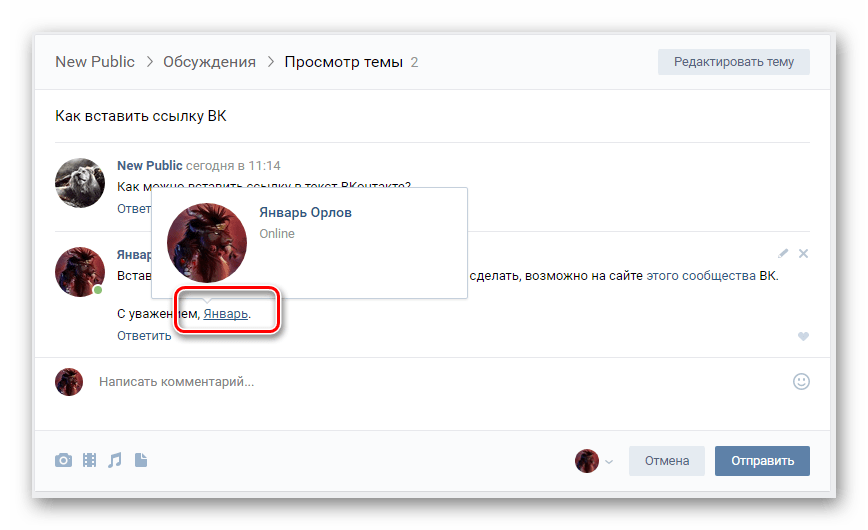
Часто возникает необходимость указать ссылку ВКонтакте на какую-то личную страницу или же группу. И если мы в тексте скинем такую ссылку (https://vk.com/shock_ns), то согласитесь — это будет совсем некрасиво. И поэтому в ВК есть возможность создавать гиперссылки, как на изображении ниже.
Я считаю, что выглядит довольно симпатично
И сейчас я расскажу Вас как такую ссылку сделать. Для этого не нужны никакие секретные знания)
Делаем ссылку на страницу ВК
Итак, давайте напишем текст, в который будем вставлять ссылку.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот это будет ссылка
После того, как мы написали такой небольшой текст для примера, нам будет нужно найти id того человека, которого хотим вставить в эту ссылку.
Для этого заходим на страницу ВКонтакте и копируем фрагмент, который идет после https://vk.com/
Это и будет id страницы. Кстати, то же самое Вы можете делать с любой группой.
После того, как мы скопировали эту ссылку, нам нужно проделать следующие действия:
Берем наш текст и тот фрагмент, который мы хотим сделать ссылкой, выделяем квадратными скобками.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [это будет ссылка]
После этого в этих же квадратных скобках перед текстом мы прописываем id, который скопировали и отделяем от текста вертикальным слэшем «|»
Для примера я хочу сделать ссылку на свою личную страницу.
И для этого — вот [shock_ns|это будет ссылка]
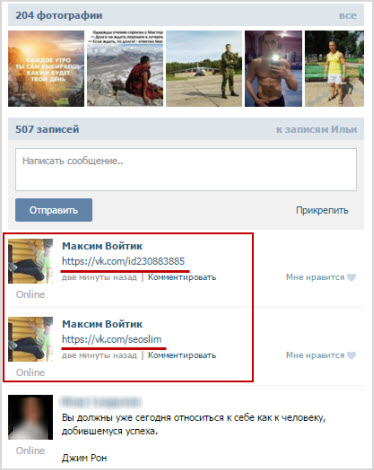
Давайте теперь посмотрим, как это будет выглядеть на самой странице:
Все, теперь Вы знаете как добавить ссылку на личную страницу и на группу в посте.
Что будет, если указать ссылку на личную страницу ВКонтакте?
Когда Вы указываете в своем посте ссылку на другого человека, то ему моментально приходит оповещение, что его отметили в таком-то посте.
Таким образом Вы сможете привлекать внимание людей, которых Вы указываете. Например, Вам нужно написать пост и показать его конкретным людям. И Вы просто пишите текст и указываете, как описывалось выше, ссылки на страницы этих людей.
Они видят то, что их указали и переходят на Вашу страницу.
Алексей Нестеров — МЛМ-предприниматель, автор блога(подписаться на новости блога)
Пост прочитали 18 288
Как сделать ссылку на человека в ВК с телефона в посте
Часто ВКонтакте необходимо поставить ссылку на человека, группу или сайт. Существует несколько вариантов того, как это сделать. О них мы расскажем дальше.
Существует несколько вариантов того, как это сделать. О них мы расскажем дальше.
Как создать ссылку на страницу человека ВКонтакте
Существует два способа оформить ссылку на чью-то страницу:
- при помощи ВВ-кода
- при помощи символов звёздочки (*) или собаки (@)
Первый способ подходит для всех мест, где VK можно вводить текст (записи на стене, комментарии, описания к видео и пр.), но второй отличается большей простотой. Предлагаем разобрать оба способа.
Ссылка на человека при помощи ВВ-кода
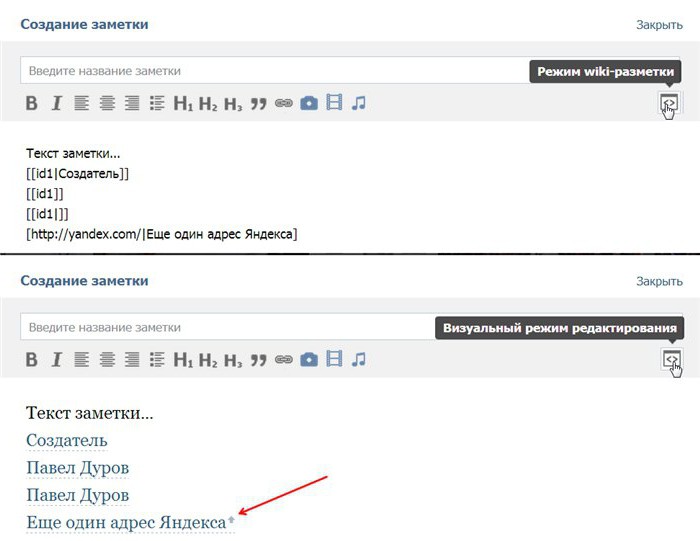
Для создания такой ссылки нужно использовать конструкцию, включающую две квадратные скобки ([ ]) и вертикальную разделительную черту (I) (чтобы получить этот символ, переключите раскладку на английскую и нажмите клавишу ниже Backspace, одновременно удерживая Shift), которая заключена в них.
У вас получится следующее:
[|]
Далее вам надо вписать слева от вертикальной черты id-адрес (или короткий адрес, если он был задан человеком) страницы, на которую вы хотите дать ссылку. Справа впишите имя и фамилию. Например:
Справа впишите имя и фамилию. Например:
[id1|Павел Дуров]
Вы можете не ограничиваться именем и фамилией, и, если требуется, писать что-то другое в правой части «ссылочной конструкции».
[id1| Основатель ВКонтакте]
Найти id можно, зайдя на страницу человека. Номер расположен в адресной строке и будет следовать сразу после ссылки: https://vk.com/id1. Если вместо id страницы указан короткий адрес, его вы также найдете там.
[durov| Павел Дуров]
После этого нажмите кнопку «Отправить» и текст преобразуется в ссылку.
Ссылка на человека при помощи символов
Более быстрый способ оставить ссылку на страницу — использовать символ звёздочки (*) или собаки (@). Просто введите его в текстовом поле и далее, не ставя пробел, введите короткий адрес страницы, её id или имя/фамилию человека. Получится:
*durov (Павел Дуров)
@durov (Павел Дуров)
Нажав кнопку «Отправить», вы получите то же самое, что и в случае использования ВВ-кода.
Ссылки на сообщества VK
Процесс создания ссылки на группу VK не сильно отличается от описанного выше. Если у сообщества нет короткого адреса, то вам нужно вписать не id, а club или public или event (в зависимости от типа сообщества) и, далее, номер страницы. Берутся они всё также в адресной строке.
Здесь работают оба варианта: как с ВВ-кодом, так и с символами. Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
[team|команда ВКонтакте]
А так — созданная с символами:
@team (Команда ВКонтакте)
*team (Команда ВКонтакте)
Будьте аккуратны при использовании ссылок на свои сообщества. Используйте лишь те слова, которые несут правдивую информацию о сообществе или ВКонтакте может просто удалить пост или само сообщество (за спам).
Ссылка на сайт ВКонтакте
На сегодняшний день создать ссылку на сторонний сайт, к сожалению, нельзя. Если попытаться сделать это при помощи тех способов, о которых мы рассказали, то сеть не преобразует код в гиперссылку, как в случае со страницей или сообществом. Поэтому единственный способ оставить ссылку VK на сайт — это прямое размещение URL в записи.
Поэтому единственный способ оставить ссылку VK на сайт — это прямое размещение URL в записи.
Как сделать ссылку в «Вконтакте» словом или словосочетанием
Здравствуйте, уважаемые читатели!
Маркетинг в социальных сетях сегодня набирает все большие обороты, ведь довольно большая часть сетевой аудитории — это посетители социальных сетей «Вконтакте» и прочих… Простота и доступность таких сетей, а также возможность работать напрямую с реальными пользователями побуждает к возникновению бесчисленного числа групп, рекламирующих товары и разного рода услуги.
Чтобы сделать такую рекламу более привлекательной для подписчика, нужно не только иметь хорошую идею, но знать, как грамотно ее подать.
Так, например, простая ссылка в ее традиционном и неприглядном виде с бесчисленными цифрами и непонятными символами может вызвать сомнение в вопросах безопасности, привелекательности. А потому реклама интернет-сайта в таком формате будет менее полезной.
Как же быть? Все очень просто, как и для традиционных ссылок в статьях, необходимо сделать ссылку в «Вконтакте» словом или словосочетанием.
Если необходимо сослаться на профиль конкретного человека, группу или сообщество, из общей ссылки берется только «id» или идентификатор аккаунта.
Например, у вас есть ссылка на группу в таком формате: «vk.com/club16641602», которую необходимо завуалировать в текст «Восточная живопись». В данном случае в качестве «id» будет последняя часть ссылки после наклонной (слеша), а именно: «club16641602».
Синтаксис записи при этом представляет собой:
[id|текст ссылки]
Соответственно, для обозначенного примера код будет следующим:
[club16641602|Восточная живопись]
Для тех ситуаций, когда необходимо сослаться на сторонний ресурс, например, ваш личный сайт… Если ссылка предполагается для публикации в группе, сайт «Вконтакте» предусматривает использование специальной разметки, получившей название «wiki».
Используется данная разметка при создании новостей группы, для чего необходимо иметь права ее администратора.
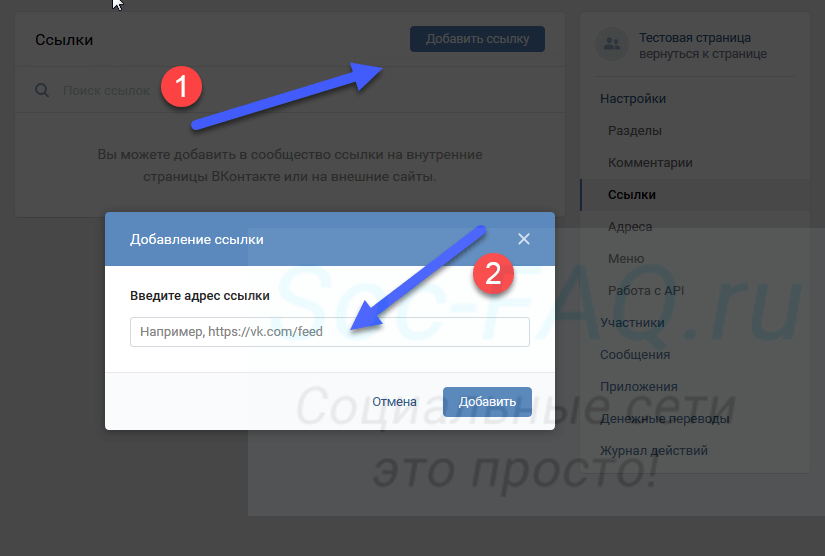
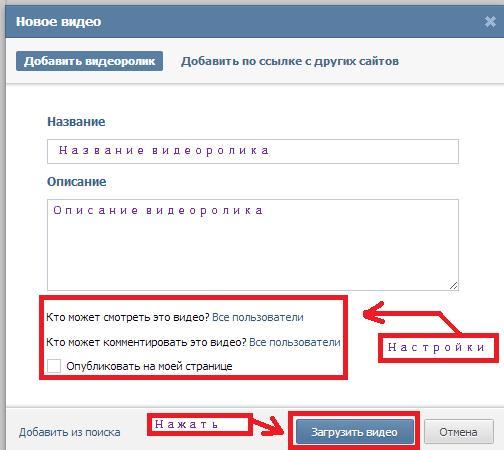
Для этого просто нажмите «редактировать новости» и перейдите в режим публикации новостей. Поставьте курсор в тексте, где будет расположена ссылка и нажмите на кнопку добавления ссылки. Тут можно выбрать тип последней: будет она внешней или же на определенную страницу сервиса. В определенные поля вставьте адрес ссылки и текст, в который вы хотите ее завуалировать, после чего нажмите «добавить».
Чтобы разместить подобную ссылку не в новостях группы, а на стене, в том числе в вашем профиле, в поле для комментария нажмите «Добавить» → «Другое» → «Заметку».
После чего, появится аналогичное окно, в котором можно на верхней панели отыскать упомянутую выше кнопку «Вставить ссылку», работающую по тому же принципу.
Благодарю за внимание! С уважением,
Николай Мурашкин, автор NikMurashkin.ru
Como fazer um hiperlink em vc por página.
 Como insertir o link Vkontakte para uma pessoa ou grupo ou fazer o hiperlink da palavra no texto das mensagens VC. Ссылка для группы
Como insertir o link Vkontakte para uma pessoa ou grupo ou fazer o hiperlink da palavra no texto das mensagens VC. Ссылка для группыEntão eu queria limpar lá, fazer algo interessante, bonito para ser bom ver.
E, cla, a maioria de tudo que eu não gosto de todos esses links — um concunto de letras e números.
Isso é o que eu sou e decidi tomar. Ele começou a Inerir palavras em vez de links (пропосито, диферентементе, é chamado de âncora)…
E se Você Quiser Descobrir imediatamente a fórmula simples, Então é:
Como mencionado acima, voiceê pode se referir a qualquer coisa: o álbum, sua página, comunidade e muito mais. Você também pode norseri-lo em qualquer lugar, seja apenas uma «nova entrada» na parede ou insertção no próprio texto (por exemplo, voiceê escreveu um artigo e decidiu se referir ao documento) …
E agora vamos olhar para tudo em детали:
Como заместитель vkontakte um link na palavra por pessoa
Encontramos uma pessoa cuja página queremos fazer um link ou em nosso público voiceê pode se referir à sua página.
Заместитель пара, usaremos a seguinte fórmula:
Nesse caso, usaremos o endereço de ID e será assim:
Agora vou mostrar no exemplo.
Eu escolhi a parede da comunidade e vou me referir à minha conta:
Insira no «Adicionar registro» na parede.
Нажмите «Enviar».
Aqui está nossa referência!
Como você pode ver, tudo é muito fácil. Главный coisa a lembrar a fórmula que é dada acima!
Vamos fazer outro exemplo…
Para o que mudar Links para palavras
Bem, talvez alguém considere uma ocupação inútil. Mas Ainda Quero tentar Conventionê-lo no oposto …
Talvez Você já tenha prestado atenção ao fato de que existem grupos ou páginas de usuários que são agradavelmente vistos por um longo tempo, e então voiceê quer ir nelas de novo e de novo?
E porque?
O ponto não é apenas na presença de informações úteis, mas no design! Em como cada linha é pensada literalmente para as menores coisas. ..
..
E assim, em tais comunidades, e páginas quase nunca encontram um concunto confuso de números e letras, que são links usuais!
Por via de regra, esses grupos são muito populares, porque todos querem ler posts bem e bem decorados. Além disso, palavra ou proposta de que o link é substituído é muito mais cla, isto é, voiceê imediatamente tem uma ideia de onde quer que vá. E é destacado diferente сделать основной текст, azul, que concordará, também não pode atrair atenção.
Em geral, este artigo será interessante para todos.Afinal, como voiceê sabe, não há limit para a perfeição, e ainda mais quando se refere ao conhecimento e novas habilidades. Mas, acho que, especialmente será útil para todos os usuários que começam, e talvez só pensem na Promoção de sua comunidade ou atraem atenção para sua conta vkontakte. Portanto, recomendo fortemente lê-lo e substituir os links usuais para palavras.
Como isso…
E agora vamos prosseguir para a parte prática e aprenderemos a fazer um link para a palavra em vk.
Mas antes de analisar outra questão não menos importante, ainda acho que não será supérflua …
Então, questão que podeurgir de alguns usuários:
Como fazer um link para a palavra no álbum vk
Em geral, o princípio da ação é absolutamente o mesmo. Mas vamos engordar no seu álbum com fotos no texto.
Então, encontramos o álbum que Precisamos e copiamos apenas todos os números no navegador.
Lembre-se disso: Para o que voiceê se refere: No álbum, no documento, em sua própria página ou usuário, no grupo, e assim por diante — voiceê Precisa copiar apenas números e, em seguida, antes de ser needário instalar «ID», Caso contrário, o link simplesmente não funcionará!
Aqui vai ficar assim :.
Нажмите «Enviar».
E isso é o que fizemos:
Como Você Pode Ver Primeiro, temos texto e, em seguida, link para oalbum, ele também pode ser Inserido no meio do texto.
Se as perguntas aparecerem, pergunte abaixo nos comentários, voiceê irá ajudá-lo.
Obrigado pela atenção!
Качаете ссылку вконтакте?
Esta é uma entrada com o endereço dessa página (фотографии, álbuns, texto, mas tudo), queremos mostrar aos usuários, por assim dizer.Também pode ser usado para associar um documento a outro, ou suas partes uns com os outros. O link é удобный для sua brevidade, isto é, não é needário, por exemplo, para jogar um concunto de texto infinito, mas voiceê pode simplesmente especificar fonte.
Quer insertir no texto vkontakte link na palavra, mas não sabe como? Essas maneiras ensinarão alguém a criar um hiperlink no perfil público, público ou de terceiros. Faça um link para a palavra e até sorrir! Nosso serviço funcionará para voice: dois cliques e referência estão prontos.
Para criar um link em uma palavra, preencha os campos de formulário localizados abaixo e clique no código Recebido Link Get. Копирование и публикация в Vkontakte
Копирование и публикация в Vkontakte
Criando links em palavras de outras maneiras
Функциональные возможности Vkontakte постоянно расширяются. Sirva socialmente não apenas para se comunicar com os amigos, mas também permite que Você Conduza sua empresa. O registro do hiperlink com as palavras atrairá mais atenção ao post publicado.
Quem PrecisaЕмкость преобразователя, соединяющая буквы и числа в английском языке, для значимой палавры или сообщения, предназначенного для использования вне страницы, после этого используется голосовой код:
- proprietário da Internet;
- Marketing SMM envolvido na Promoção do projeto;
- blogueiro ativo;
- uma pessoa que quer vender qualquer coisa;
- um usuário comum que quer Different Entre a maioria dos amigos.
Benefícios das palavras de links antes dos links comuns
Métodos de trabalho para criar links para a palavra no perfil ou grupo VK
- mensagens privadas;
- entradas na «parede»;
- комментариев;
- descrição de fotos, gravações de vídeo e comunidades.

Para criar um link de trabalho na forma de uma palavra para a página de uma pessoa, voê Precisará de uma fórmula, состоящая из колхетов и uma característica vertical entre eles.O рекурсивно вертикально и обратно, а также альтернативно или текладо без макета английских и прессованных последовательных текстов Shift и «\\».
Parece um design similar da seguinte forma:
O que fazer se não Identidade?
O proprietário da conta pode alterar o valor digital «iyidi» for a letra.
Nada de errado com isso. Em vez de ID.0000000, insira a letra na fórmula acima.
О результативных сообщениях.
Como criar um link de alfabeto for a comunidade Se um público tiver um endereço bonito, em vez de números copiar a carta sem especificar «https», «www» e «vk.com «.
Нажмите» Enviar «и полюбуйтесь результатом на» parede «.
Os métodos acima são adeados para criar encaminhamento não apenas com palavras, mas também sorri.
No lado direito do projeto [ссылка | O texto desejado] em vez da palavra insertir o emoticon que voiceê gosta e clique em «Enviar».
O смайлик resultante quando voiceê clica em ele será redirecionado pelo usuário no perfil ou na comunidade.
Como fazer rapidamente um hiperlink for a página Vkontakte?Você não deseja entrar em contato com códigos, prescrever colchetes quadrados, воке pode usar uma maneira mais simples e rápida.
Na parede da página ou grupo, escreva o símbolo «@» ou «*» e comece a escrever o nome / nome da pessoa / comunidade.
O sistema oferecerá automaticamente opções prontas para criar um hiperlink. Você Precisa escolher и песо или comunidade desejada e clicar em «enviar».O redirecionamento criado aparecerá na página indicando o nome e o sobrenome da pessoa ou o nome do público.
Observação! Para que o Vkontakte ofereça automaticamente opções para amigos e comunidades, eles precisam ser assinados. Se o usuário não consistir em um grupo que deseja se referir, neste caso, é melhor usar o desenho de colchetes.
Этот метод не является адекватным для формы гиперссылок в приватных личных сообщениях. Para enviar um amigo um redirecionamento lindamente decorado, voice deve usar a programação de código (fórmula com colchetes).
Hiperlink para o site externoИнфелизмэнт, для критического перенаправления на форму качественного палавра для внешнего сайта Вконтакте невозможен. Не обязательно, если URL-адрес указан заранее. Por exemplo, o design estará incorreto. Este método não funcionará.
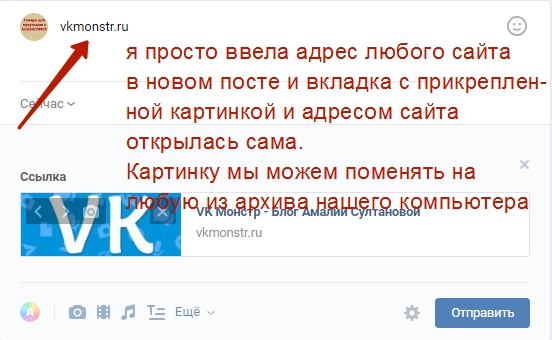
Нет сообщения, вставки или добавления URL-адреса без текста, или системы VK, определяемой автоматически или гиперссылкой.
O endereço Inserido no campo pode ser removeido para tornar a beleza do post.Em vez disso, возможно, escrever um breve anúncio do artigo ou o local onde o redirecionamento ocorre.
Observação! Se o endereço for muito longo, o sistema Vkontakte poderá incorretamente o corte. Para evitar tais situações, recomenda-se usar o serviço
Вы можете найти ссылку на ссылку, щелкнув по разным редакторам и программам — в контактах, в документах Word и Excel, а также в PowerPoint и HTML тегах.
Различное воображение, которое происходит в серии, в Интернете, не может быть перемещено по сайту с помощью клика Simples без ссылки.Os usuários cansados \ u200bteriam preso na barra de endereços de seus navegadores um URL completeto de cada página desejada, intimidada nas letras e continamente rotulada. Eu acho que a Participação total da rede diminuiria ordem. Mas, felizmente, existe uma coisa como hiperlinks que permitem que Você não escreva endereços de endereço, e às vezes nem sequer lê-los — cliquei no texto ou na imagem e movi para as informações required.
Todas as Diferenças Surprise do fato de que o código-fonte dos documentos é processado por diferentes programas com differentes algoritmos. Для примера, вы можете просматривать веб-страницы с кодом HTML и Microsoft Office, работая с текстовыми документами и таблицами, которые полностью отличаются друг от друга.
Для примера, вы можете просматривать веб-страницы с кодом HTML и Microsoft Office, работая с текстовыми документами и таблицами, которые полностью отличаются друг от друга.
Mas voiceê não deve assustar todas essas diferenças, pois o processo de criação de hiperlinks é simples em todos os lugares. Antes de passar para as инструкций, vamos Definir vários termos para que no futuro não se confunde:
Hiperlink (ссылка, ссылка, ссылка) — Este é um elemento de um documento (texto ou gráfico), pressionando o mouse leva à transição para outro endereço da Internet (URL).Os Links de texto são geralmente exibidos em azul e sublinhados por uma linha sólida, embora seu estilo Possa ser alterado para outro.
URL. — Este é o endereço da página da Internet. О URL-адресе на странице нет необходимости в гиперссылке, или о ссылке, созданной с помощью кликабельной (активной) ссылки, или о URL-адресе, указанном на странице текста, и кликар-неле, не оставленном без ссылки.
Âncora (âncora) — Este é o texto do link. O texto do anguore pode ser alguém, às vezes совпадает с URL-адресом, neste caso, eles dizem que o link sem uma âncora.
Como fazer um hiperlink em vk
Vamos começar a aprender com o VC, como em suas estatísticas eles dizem que este pedido é o mais Popular. Aparentemente, com esta rede, os usuários wavem a maioria de todas as dificuldades, eu quero colocar links.
Layout com colchetes:
Por exemplo, @dmitriyzhilin (página Dmitriyzhilin) ficará assim:
Layout com colchetes:
Porcumão em u, elective передний.
Quais dessas formas de usar para criar um hiperlink aos vcs decidir por si mesmos, eles não diferem na funcionalidade.
Como fazer um hiperlink para o site externo
A este respeito, temos 3 opções:
- Use um link sem sentido
- Use âncora selecionada automaticamente
- Uso em vez de uma âncora
Автоматическая автоматическая почта в ВКонтакте — это база данных, содержащая информацию о сообщениях без страницы, ссылка на качественные сообщения с сообщениями. ВКонтакте удаляет автоматическое добавление текста в страницу (это не так, как написано на теге, присвоенном) и определяет комо ум аркор. Se, enquanto, na página ha itens gráficos, também será oferecido uma foto. É assim que a referência padrão parece:
ВКонтакте удаляет автоматическое добавление текста в страницу (это не так, как написано на теге, присвоенном) и определяет комо ум аркор. Se, enquanto, na página ha itens gráficos, também será oferecido uma foto. É assim que a referência padrão parece:
Podemos recusar images automaticamente e do ancor, deixando apenas o URL inicial — Recebemos um link sem sentido. Você pode remover a imagem e deixar apenas o texto automático. O bloco inteiro é removeido pela cruz localizada acima do link de bloco, remção da imagem é feita com uma grande cruz no topo dentro do bloco.
Como fazer um link externo com âncora Arbitrária
Para esses fins, não é адекватный качественный образ, необходим для этого изображения 537 пикселей em largura — esta é a larêgura mínima dascón меноры.
Como fazer isso:
Desta forma, qualquer ancoragem de texto pode ser feita, voiceê pode fazer um link na forma de um botão para encomendar — em uma palavra — qualquer imagemar que voice.
Como fazer um hiperlink na palavra
Ao criar documentos de texto, os hiperlinks são usadoscom muita frequência, especialmente se este documento estiver planejado para ser distribuído na Internet na forma de um e-book. Кстати, eu recomendo reservar os livros depois de escrever — este formato é protegido de fazer alterações e ninguém pode atribuir autoria or alterar outros dados dentro.
- Destacamos o texto que deve ser referenciado (o texto da âncora) e clique no botão direito do mouse.Em seguida, selecione «hiperlink» no menu de context
- Na janela, prescrevemos o URL desejado e clique em «OK»
Текстовый выбор, который можно использовать, азул и сублинхадо, и этот голосовой перевод курсора, доступный для использования в Интернете, и возможность использовать для печати Ctrl и щелкнуть мышью без ссылки.
Como fazer um hiperlink no Excel
O circuito de configuração de referência no Excel é muito semelhante, no Word, apenas que no Excel for fazer um hiperlink qualquer texto artem não funcionar. О ссылке ativo é atribuído apenas uma célula na tabela.
О ссылке ativo é atribuído apenas uma célula na tabela.
Após as etapas, parece que:
- Destacamos a célula ou grupo desejado de células (há tal oportunidade)
- Tecla direita Clique nos elements dedicados e selecione o «hiperlink» no menu
- Insira o endereço needário e ok «OK» janela, tudo também é como no Word
Nesta referência está pronta para passá-lo, será needário poke o botão esquerdo do mouse, nada ainda mais, como estava na palavra, não há обязательно.
Clique imediatamente abrirá a página da Web no navegador, que voiceê tem padrão.
Como fazer um hiperlink na apresentação do PowerPoint
Ao crear apresentações, como regra, tudo é escrito nos slides. Entende-se que informações mais completetas serão abertas pelo alto-falante, o que soará esta apresentação, ou nos lâminas em si serão enviadas for os documentos explicativos na forma de seus nomes ou hiperlinks nas páginas da Internet.
Para fornecer seus slides com links ativos pelos quais os usuários poderão chegar às páginas da Web needárias, vêê Precisa fazer or seguinte:
- Selecione or slide desejado e selecione or fragmento de texto ou a image ( точное преобразование этой ссылки) и лига для контекстного меню, где не работает мышь.Precisamos de um item «hiperlink».
- Insira o endereço da página da página e confirmme ação pelo botão «OK».
O link será imediatamente ativo e aqueles que usarão sua apresentação serão capazes de passar facilmente por isso. Basta ter em mente que nas apresentações do PowerPoint, as referências são feitas para trabalhar no modo de exibição, não editando.
Nós fechamos a coisa mais interessante — para HTML — os santos santos na reserva de referência.
Como fazer um hiperlink em html
Na maioria esmagadora de editores html gráficos, o processo de criação de um hiperlink que um para um é semelhante a um Процедура, подобная na palavra âncora com o endereço de URL), mas isso não é um HTML real, mas uma concha de software que o cria. Se Você Assistiu a minhas, Você poderia ver essa corrente.
Se Você Assistiu a minhas, Você poderia ver essa corrente.
Эстэ o базовая планировка да ссылка, que pode ser значительно усложняется, se decidirmos dar itens especiais de propriedades.Por exemplo, как и изображение podem ser usadas além do texto. Para fazer isso, em vez do «Texto de âncora», uma tag, a saída de fotos será Inserida:
O que é âncora
Um caso especial de referências são âncoras. Na verdade, as âncoras são exatamente os mesmos links, apenas eles não levam a novas páginas, mas em algum local específico dentro de um documento já aberto. Usando âncoras, é criado, por exemplo, контеудо. Eles agem de acordo comtal esquema:
- Inserimos osidentificadores especiais no código do documento no documento;
- Registramos no link em vez do endereço de URL do identityador Hashteg.
Agora em russo:
Inserir Identificadores
A primeira maneira — a uma das tags no texto, adicione o atributo ID = «identiftificador», por exemplo, para a legenda:
No artigolo.
 Дифференса дос hiperlinks usuais no rosto — Uma referência de âncora não Possui Um Endereço Complete iniciando com HTTP и Consundo o nome do domínio — isso é porque as âncoras são relativas e operam apenas dentro da página. Ao transferir a página com âncoras para outro endereço, estrutura de links internos não será alterada e funcionará como antes.Enquanto isso, возможные критические ссылки на полную армаду, basta adicionar um Полный URL-адрес и идентификатор:
Дифференса дос hiperlinks usuais no rosto — Uma referência de âncora não Possui Um Endereço Complete iniciando com HTTP и Consundo o nome do domínio — isso é porque as âncoras são relativas e operam apenas dentro da página. Ao transferir a página com âncoras para outro endereço, estrutura de links internos não será alterada e funcionará como antes.Enquanto isso, возможные критические ссылки на полную армаду, basta adicionar um Полный URL-адрес и идентификатор:Ссылка на 3 capítulos
Nesta versão há um «+» e um «-«:
«-» — Se o documento alterar seu endereço de URL, o link parará de funcionar, já que a peça de «URL-Page-Page» levará um local obsoleto.
Se Você especificar um local vazio como um identiftificador (href = «#»), переход по ссылке levará à parte superior da página do site. Então faça o máximo — переходное мгновение, сем анимационное, массовое воплощение.
Популярные популярные ссылки HTML
Особые атрибуты, созданные для тега, оставленного умом или апартериями новых свойств. Ao mesmo tempo, vários atributos podem ser usados, pois tudo o que eles são stredos dentro do design. через espaço.
Ao mesmo tempo, vários atributos podem ser usados, pois tudo o que eles são stredos dentro do design. через espaço.
Альво. — Especifica a página de destino para abrir o hiperlink. Por padrão (se voiceê não prescrever ou Definir o valor _SELF), o link será aberto na mesma janela do navegador. Para abrir na nova guia, _blank é usado:
texto âncora
Relativo — Este atributo não visível para o usuário e não é exibido no navegador, mas é lido pelos mecanismos de pesquisa.Seu valortermina a proporção da página de origem para o destino (especificado em href). O valor do Nofollow recomenda que os mecanismos de pesquisa não transfira o peso para a página de destino. Foi especialmente релевантные пара o seu valor durante o período em que os links desempenharam um papel important nos sites de classificação nos resultados da pesquisa.
Publicação de posts em sua conta ou grupo, voiceê quer que eles não sejam apenas úteis, mas também atraentes. Para isso, o texto и dividido em blocos semânticos, смайлики соответствующие, fotos e gravações de áudio são selecionadas. Mas quando a fila chega à insertção do link, voiceê tem que ser sofisticado e procurar uma maneira de fazer um hiperlink em vk.
Mas quando a fila chega à insertção do link, voiceê tem que ser sofisticado e procurar uma maneira de fazer um hiperlink em vk.
O que é um hiperlink
O hiperlink é um fragmento do texto (palavra, frase e, por vezes, até a oferta) с качественной ссылкой и anexado для внешних страниц для сайта или его рекурсивного веб-сайта. Para Cryá-lo, um código HTML especial é usado no site normal, que permite especificar or caminho para outra página, anexando uma referência a qualquer texto ou elemento gráfico.
Mas, como apenas os desenvolvedores têm acesso aos códigos das páginas de redes sociais vkontakte, os usuários comuns enfrentam um problem ao criar hiperlinks. De fato, главный coisa aqui é lembrar o princípio geral da construção e desmontar exemplos específicos na prática. Em seguida, criptografia de link na palavra não deixará mais do que alguns segundos.
Princípio geral da construção
Para criar hiperlinks em vkontakte Используйте типы моделей: com colchetes quadrados e redondos. Eles são prescritos manualmente no texto da postagem ou mensagem na convera. Portanto, eles podem ser usados, tanto para publicações quanto para compareência. O único campo de texto que não é capaz de converter a combinação Definida de caracteres é o campo de status.
Eles são prescritos manualmente no texto da postagem ou mensagem na convera. Portanto, eles podem ser usados, tanto para publicações quanto para compareência. O único campo de texto que não é capaz de converter a combinação Definida de caracteres é o campo de status.
- [Endereço de hiperlink | texto de hiperlink];
- @ Hiperlink de endereço (hiperlink de texto).
O endereço é o número de Identificação ou endereço da página ao qual Você deseja redirecionar o usuário.E o texto é um fragment de texto no qual voiceê Precisa esconder este link.
Esses тщеславие não podem ser confundidos, porque após o envio de uma combinação construída em um princípio falso, a transformação needária não acontecerá.
Ассим, текстовый инсеридный текст на оригинальной версии. Agora Você Pode Desmontar como fazer um hiperlink, em exemplos específicos.
No homem
Às vezes, este momento ocorre quando o post que voiceê Precisa para mencionar uma pessoa em specific, por exemplo, para parabéns pelo feriado. Mas especificando o número de Identificação de sua conta, é Improvável que alguém depois de ler entenda quem se refere ao autor. Portanto, vamos tentar anexar o endereço do perfil para o nome de usuário e sobrenome.
Mas especificando o número de Identificação de sua conta, é Improvável que alguém depois de ler entenda quem se refere ao autor. Portanto, vamos tentar anexar o endereço do perfil para o nome de usuário e sobrenome.
Instrução:
- Vamos para sua conta e omitimos a página para as entradas na parede.
- Nós começamos a digitar o texto do post. Нет lugar onde a pessoa Precisa ser mencionada, entramos no símbolo «@», e depois é o nome de um amigo.
Como regra, depois de entrar no primeiro apelido de letras será aberto. Pelo que Você Pode Escolher o destinatário desejado para Economizar tempo e não imprimir o nome e o sobrenome complete.
- Adicione texto, sorrisos e pressione o botão «Enviar».
- Нет оценок или результатов.
Vale a pena notar que depois de entrar «@», somente os usuários que estão em amigos serão exibidos na lista. Mas voiceê pode mencionar no post que vêê pode alguma pessoa. Para isso você Precisa:
Mas voiceê pode mencionar no post que vêê pode alguma pessoa. Para isso você Precisa:
- Vá para sua página e copie o número de Identificação.
- Em seguida, o fragmento selecionado deve ser Inserido no post, indicando o texto do hiperlink entre parênteses após ele.
Em um grupo ou uma aldeia pública
Modelos com colchetes funcionam e mencionar as comunidades. Mas para uma variedade, vire a segunda maneira de criar hiperlinks.
Instrução:
- Vamos para a página da comunidade ou página pública e copiamos o ID na barra de endereços do navegador.
Para Inserir, tanto o número numérico da página no Club ********* e o endereço, convertido do nome do grupo.
- No meu perfil, começamos a imprimir a postagem usando um modelo com colchetes. Clique no botão «Enviar».
- Nós olhamos para o resultado.
Também os hiperlinks podem ser criados em eventos, discão, álbuns e assim por diante. Para fazer isso, o ID da comunidade no modelo Precisa ser substituído pelo endereço de página que Você deseja criptografar no texto. Você também pode anexar a imagem de imagem, gravação de áudio or «Live» (анимация GIF).
Para fazer isso, o ID da comunidade no modelo Precisa ser substituído pelo endereço de página que Você deseja criptografar no texto. Você também pode anexar a imagem de imagem, gravação de áudio or «Live» (анимация GIF).
Em sites externos
Com a criação de hiperlinks em recursos da Web de terceiros, a situação mais осложненная. О, fato é que é impssível fazê-los no padrão. Mas muito recntemente, esse recurso apareceu em vkontakte como criando uma linda miniatura do site ao insertir links para o campo para entrar no texto.Aqui, por exemplo, qual é o link para o YouTube Channel parece:
Tais postagens são bastante lessados para atrair представитель de gravação ativa. Массовый дизайн для incômodo, voiceê semper poderá usar a varredura interna de links VK.
Com ele, não é possible ocultar o link na palavra or tornar a inscrição clicável. Mas ele fará o endereço do site curto e atraente. Se o resultado da convert do contratante interno não gostar, является новым дисплеем для многих популярных программ.
Como fazer um hiperlink no aplicativo móvel VK
Aplicativo móvel é ligeiramente Diferente da Versão Complete do site. No mínimo, não há linha segmentada onde seria possible copiar o endereço da página desejada. Mas, em geral, o princípio permanece o mesmo.
Считайте sobre o exemplo:
- Nós vamos a «amigos» no seu perfil vk.
- Selecione o usuário que você deseja mencionar no post.
- Em sua página, abra o menu no canto superior direito da tela.
- Aqui Você Precisa Selecionar o item «Copiar link».
- Em seguida, Você Precisa Retornar ao seu perfil e clicar no botão «Record» para criar uma nova publicação.
- Por modelo, insira o símbolo «@» e, depois de insertir um link copiado. O fragmento dedicado deve ser removeido para que apenas o id permaneça.
- Além disso, entre parênteses, prescrevemos o texto do hiperlink.

- Antes de publicar um registro, exclua um link anexado automaticamente.
- Para ter certeza de que tudo aconteceu, dê uma olhada na parede.
Imediatamente depois de enviar o post, a pessoa que é mencionada nele Receberá um aviso corredente. Portanto, resposta não Precisa esperar muito.
Para garantir uma quantidade tão grande de informações recbidas, sugerimos aprender, olhando para o vídeo:
Vamos resumir
Neste, nosso material chega ao fim.Desmontamos absolutamente todas as opções para criar hiperlinks. Portanto, esperamos que vê não tenha problemas com eles na pratica. Se Você tiver alguma dúvida sobre o tópico ou no processo, algo falhou, deixe seus comentários sob o artigo. Descreva a essência do проблема, e tentaremos ajudá-lo o mais rápido Possível com sua decisão.
Могу ли я копировать контент с других сайтов для моего собственного сайта?
В общем, ответ отрицательный.
Если вы хотите скопировать контент из другого источника, вы можете сделать это, но только для того, чтобы выделить этот контент.Это означает, что вы можете включить отрывок с указанием авторства и ссылку на оригинал, но вы не можете просто скопировать чужую работу.
Если вы не цитируете автора, читатели подумают, что это ваша работа. Это означает, что вы заявляете о признании чужой работы, и это называется плагиатом. Это незаконно.
Если вы публикуете чужую работу без соответствующей лицензии или разрешения, вы нарушаете авторские права. Это тоже незаконно.
Также обратите внимание, что вы можете нарушить авторские права, если просто измените несколько слов или измените порядок предложений и абзацев.Вы по-прежнему воруете чужую работу.
Пишите своими словами, и если действительно важно упомянуть точные слова, которые использовал кто-то другой, используйте кавычки и либо ссылку на оригинал, если он находится в сети, либо процитируйте работу, если она находится в печати. Интернет построен на ссылках — вот почему это сеть. Ссылки на сайты помогают вашим посетителям находить другой контент, который может быть им интересен, и помогает поисковым системам понять, о чем ваш сайт и веб-страница. Воспользуйтесь ими.
Интернет построен на ссылках — вот почему это сеть. Ссылки на сайты помогают вашим посетителям находить другой контент, который может быть им интересен, и помогает поисковым системам понять, о чем ваш сайт и веб-страница. Воспользуйтесь ими.
Добавление нового контента на ваш сайт действительно важно, но этот контент должен быть как интересным для вашей аудитории, так и уникальным. Вы можете во что бы то ни стало выделить чужую работу и предоставить ссылку на оригинал, если считаете, что это интересно (например, когда вы делитесь публикацией в Facebook или ретвитите что-то). Но, если контент уже существует, простое копирование его дословно или попытка заявить о себе, избегая при этом очевидного плагиата, заставит вас выглядеть непрофессионально, нечестно и лишенным творчества.
Есть несколько исключений.
Работы, находящиеся в общественном достоянии или опубликованные под некоторыми лицензиями Creative Commons, могут использоваться, иногда без указания авторства. Но вы все равно должны подумать, хотите ли вы это сделать. Странная цитата из Библии или Моби Дика могла бы что-то добавить к вашему тексту, но копирование больших кусков текста, которые уже существуют на бесчисленном множестве других веб-страниц, вероятно, плохая идея.
Но вы все равно должны подумать, хотите ли вы это сделать. Странная цитата из Библии или Моби Дика могла бы что-то добавить к вашему тексту, но копирование больших кусков текста, которые уже существуют на бесчисленном множестве других веб-страниц, вероятно, плохая идея.
Дублированный контент
Даже если организация, клиент или друг говорят, что вы можете копировать их работу, это все равно может быть плохой идеей.Это связано с тем, что Google будет рассматривать контент как уже опубликованный и сочтет вашу страницу бесполезной, поскольку это копия того, что уже существует. Подумайте об этом: Google хочет возвращать множество интересных и релевантных ответов на поисковые запросы. Если они проиндексировали новые копии существующего контента, они рискуют вернуть список результатов, содержащих, по сути, тот же контент.
Уберите эти баллы:
- Если вам необходимо включить текст с других сайтов, всегда указывайте авторство и / или ссылку на исходный
- Используйте только отрывок
- Люди приходят на ваш сайт, потому что вы утверждаете, что являетесь ЭКСПЕРТОМ в своей области.
 Если вы копируете контент, потому что у вас нет времени или мотивации для создания собственного, не удивляйтесь, если ваши посетители начнут сомневаться в вашем опыте и честности и уйдут в другое место.
Если вы копируете контент, потому что у вас нет времени или мотивации для создания собственного, не удивляйтесь, если ваши посетители начнут сомневаться в вашем опыте и честности и уйдут в другое место.
Если мы создаем ваш веб-сайт, и вы согласились отправлять нам письменный контент, сообщите нам, если вы отправляете плагиат. Если вы хотите, чтобы наши копирайтеры использовали источники, которые вы отправляете, для создания нового контента, они с радостью это сделают, но мы не будем публиковать контент, который вы скопировали и вставили с других сайтов.
текстов и изображений: охватите более высокий процент поклонников?
Визуальные эффекты стимулируют. Богатая фотография и красочная графика способны привлечь ваше внимание в самое загруженное время дня, но, возможно, не смогут удержать его. Текст может быть скучным. Маркированные предложения и длинные абзацы передадут ваше сообщение, в то время как вам будет труднее привлечь ваше внимание. Но соедините их вместе, и вы получите что-то, что привлекает внимание и действие. В зависимости от отношений между ними, их комбинация дает наилучшие результаты благодаря эклектичности и непродолжительности внимания в мире социальных сетей.
В зависимости от отношений между ними, их комбинация дает наилучшие результаты благодаря эклектичности и непродолжительности внимания в мире социальных сетей.
Мы рады объяснить несколько ценных комбинаций слов и изображений в социальных сетях, а также предоставим вам для загрузки ваши собственные публикации в социальных сетях. Но не спешите сразу переходить к бесплатным постам! Читайте дальше, и вы сможете создать свою собственную комбинацию социального контента, чтобы лучше охватить своих поклонников.
Текстовые сообщения
Хотя всего секунду назад я назвал их скучными, они могут быть очень эффективными в Facebook и Twitter, если они краткие.Что ж … у вас нет выбора для Twitter, но ограничивайте любые текстовые сообщения в Facebook до 2–3 предложений. Короткие и приятные твиты и обновления статуса хороши по ряду причин. Большинство пользователей Facebook и Twitter получают доступ к своей ленте новостей через мобильный телефон, что упрощает использование быстрых фрагментов информации. Посетители социальных сетей и пользователи Интернета в целом имеют ограниченный объем внимания в зависимости от объема информации, предоставляемой им каждую секунду. Сообщение, которое быстро читается, с большей вероятностью будет… ну, прочтите! В качестве дополнительного совета опубликуйте вопрос, чтобы удвоить интерес к вашей публикации.
Посетители социальных сетей и пользователи Интернета в целом имеют ограниченный объем внимания в зависимости от объема информации, предоставляемой им каждую секунду. Сообщение, которое быстро читается, с большей вероятностью будет… ну, прочтите! В качестве дополнительного совета опубликуйте вопрос, чтобы удвоить интерес к вашей публикации.
Изображение поста с текстом
А вот и ценная комбинация изображения и текста. Публикация, закрепление или твит привлекательного изображения с сопровождаемым текстом — лучший способ получить лайки и комментарии от ваших подписчиков. Фотографии, изображения, визуальные эффекты, цвета, огонь, интернет-кошки и все, что стимулирует глаза, привлекает наибольшее внимание. Сообщение, значок или твит, включающий изображение вашего нового весеннего дисплея с комментарием «Выберите свой любимый весенний аксессуар» или одно из сидений на открытом воздухе с комментарием «Патио теперь открыто!» может обеспечить в три раза больше вовлеченности, чем ссылка, текст или изображение в соцсети.Мы подчеркиваем слово «может», потому что, как мы объясняли ранее, текстовые сообщения создают хорошее взаимодействие. Именно тогда, когда вы публикуете разнообразные, вы видите лучшие результаты.
Мораль рассказа: Разнообразие публикаций
Вот сложная часть. В некотором смысле эта мораль верна для всех социальных сетей. Даже те, которые ориентированы на изображения, такие как Pinterest и Instagram. Объединение изображения и текста в одном сообщении позволяет привлечь внимание и активность в любой социальной сети. Вы неоднократно видели, как эти типы сообщений вторгаются в вашу ленту PIN-кодов, ленту новостей, ленту Twitter, ленту для скота и другие каналы социальных сетей.Мы даже предоставляем вам 4 профессионально оформленных социальных поста, похожих на те, что вы видели, чтобы привлечь внимание ваших клиентов.
Что касается комбинации только текста и только изображений, не существует определенной формулы для того, что лучше всего подходит для каждого бизнеса. Самый простой способ оптимизировать контент для вашей аудитории — разместить 50% только текста и 50% изображений и текста. Через несколько недель или даже месяц посмотрите на эффективность ваших постов, твитов и булавок, чтобы решить, какой из них наиболее эффективен, и начните публиковать контент такого типа чаще.Если вы сосредотачиваетесь только на Facebook, тактика 50/50 может работать лучше всего из-за того, как Edgerank работает при отображении определенного контента для определенных пользователей. Размещение комбинации ссылок, фотографий, опросов и изображений на Facebook позволит вам охватить более высокий процент ваших поклонников. Если вы хотите охватить всех своих поклонников, вам придется платить за продвижение постов.
Начните планировать свои публикации в социальных сетях с SnapRetail сегодня и посмотрите, как вы можете расширить охват в социальных сетях!
Основное руководство по вставке значков социальных сетей во все содержимое
В этом руководстве вы найдете:
- Бесплатные загрузки иконок социальных сетей: Facebook, Twitter, LinkedIn, Google+ и 7 других.Каждый значок имеет разные стили: линейный, с заливкой, более упрощенный, менее упрощенный или цветной.
- Практические инструкции для различных веб-, мобильных, настольных платформ и печати.
Бесплатные загрузки
Подробные инструкции для каждой конкретной платформы приведены ниже, но для начала, — это файлы .
Все логотипы выполнены в разных стилях
Вы можете скачать их в любом формате:
- PNG разных размеров — самый простой способ практически на любую платформу
- SVG — отлично подходит для Интернета.Посмотрите наш лучший способ вставки SVG-иконок
- PDF — лучше всего подходит для вставки значков в приложения iOS в Xcode. Смотрите нашу инструкцию
- EPS — некоторые предпочитают, хотя PDF примерно такой же, но лучше
- В качестве шрифта — некоторые фронтенд-разработчики предпочитают, чтобы
Фрагменты и библиотеки JavaScript
Ниже мы вручную выбрали решения, которые мы пробовали при разработке Icons8 и которые отлично нам подошли: сниппеты, библиотеки JavaScript и тому подобное.
Хотя для каждого случая существует несколько решений, мы предпочли:
- Легкие решения вместо тяжелых. Если можно поделиться текстом с простой ссылкой, зачем загружать тяжелые библиотеки JavaScript?
- Бесплатное рекламное и отслеживающее ПО с открытым исходным кодом. Существуют «бесплатные» сервисы, которые отслеживают вас и продают данные рекламодателям. Ни за что!
Блоги
Если вы используете WordPress или Blogger, вы сделаете это за 5 минут или меньше.
Добавить значки социальных сетей в WordPress
У вас есть счастливый билет.Установите любой плагин WordPress для социальных сетей, который вам нравится, и готово.
Вот тот, который мы используем уже долгое время, он называется Ultimate Social Media. Название не очень красивое, но у него несколько стилей социальных кнопок, некоторые из них до смешного популярны, а некоторые довольно… достойны названия.
Установите Ultimate Social Media
Если вы хотите добавить пользовательские кнопки социальных сетей или настроить их расположение, используйте эти подробные инструкции для виджетов.
Добавить значки социальных сетей в Blogger
Мы не большие поклонники этой платформы, тем не менее, вот видеоинструкция:
Добавить значки социальных сетей в подпись электронной почты
Используете ли вы Gmail или любую другую почтовую службу, подход один и тот же:
- Найдите нужный значок.Например, значок твиттера
- Щелкните имя значка на правой панели, чтобы открыть страницу этого значка.
- Теперь нажмите кнопку «Создать HTML».
- Выберите вкладку «Наша CDN», размер значка (обычно 48 пикселей) и скопируйте код куда-нибудь. Скоро воспользуемся
- Найдите и откройте конфигурацию подписи в вашей почтовой программе или службе и вставьте это:
Имейте в виду, вы должны изменить 2 вещи в этом коде:
- здесь вы должны вставить ссылку, на которую будут перенаправлены люди, нажав эту кнопку со значком Twitter (или любой другой значок, который вы выберете) в своей подписи.
- используйте код, который мы скопировали с шага 5 здесь.
Добавить значки социальных сетей в приложение Mac OS X
Использовать классы NSSharingService:
NSArray * array = @ [@ "myText", [NSImage imageNamed: @ "myImageFile"]]; NSSharingService * sharingServiceFB = [NSSharingService sharingServiceNamed: NSSharingServiceNamePostOnFacebook]; [sharingServiceFB performWithItems: массив];
Для любого элемента или группы элементов NSSharingService отобразит лист общего доступа, чтобы пользователь мог предварительно визуализировать то, что будет предоставлено службе.Служба обмена может: создать сообщение в социальной сети, такой как Twitter или Facebook, отправить сообщение по электронной почте или iMessage, загрузить видео в службы просмотра или отправить файл с помощью AirDrop.
Вот видеоурок:
20-минутное руководство по добавлению значков
Добавить значки социальных сетей в приложение iOS
Начиная с iOS 6, Apple представила Social Framework.
И у каждой крупной сети (например, Facebook) есть свой гид.
Также ознакомьтесь с этой универсальной библиотекой с открытым исходным кодом.
Проверьте коллекцию значков для логотипов социальных сетей, узнайте, как построить воронку конверсии в социальных сетях, и узнайте, как усилить цифровой маркетинг с помощью изображений.VK All in One Expansion Unit — плагин для WordPress
9.61.6.0
[Исправление ошибки] Исправить значок SNS
9.61.5.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.4.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.3.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.2.0
[Изменение спецификации] Баннер панели администратора включает
[Изменение спецификации] Прекратить исключать переменную CSS при встряхивании дерева
9.61.1.0
[Исправление ошибки] [Page Top Btn] исправление подчеркивания
9.61.0.0
[Изменение спецификации дизайна] [Раздел контактов] Изменить заполнение btn
[Исправление ошибки] Справиться с PHP 8
[Другое] обновить VK Helpers
[Другое] обновить CSS Optimize
9.60.1.0
[Исправление ошибки] [3PR Widget] Исправить точку останова
9.60.0.0
[Изменение спецификации] Функциональность Диспетчера тегов Google перемещена в ExUnit
.9.52.1.0
[Изменение спецификации] Обновление библиотеки VK-Admin
9.52.0.0
[Изменение дизайна] [значок блока] Изменить значок блока
9.51.0.0
[Изменение спецификации] Изменить версию font awesome по умолчанию на 5
[Изменение спецификации] [Раздел контактов] Добавить цвет тел.
[Изменение спецификации] [Настройка CSS] удалить комментарий css
[Исправление ошибки дизайна] [Кнопка «Поделиться»] исправить отсутствие поля внизу
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и маржи
[Изменение спецификации] перейти с помощью css к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[исправление ошибки] [sns] исправление ненужной ошибки ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации на приборной панели.
9.46.1.0
[Bug fix] Цвет термина нельзя изменить.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц от предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] [Плагин страницы Facebook / виджет Twitter] исправить выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Для возможности выбора родительской страницы для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок WP] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправление, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразовать часть HTML в независимую функцию
[Изменение спецификации] [следовать за мной] преобразовать часть HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Настройка конструкции] [Контактная часть]
9.31.10.0
[исправление ошибки] [Блокировка] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [IE Alert]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде с молнией по умолчанию.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправить Плавную прокрутку Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact section на боковой панели Lightning и нижнем колонтитуле.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit не работал
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Исправление ошибки] [Кнопка «Поделиться»] исправление ошибки count js
9.28.0.0
- [Обновление блоков VK] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков ВКонтакте] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменить макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление ошибки скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображает исправление ошибки
9.20.0.0
- [Обновление блоков VK] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двухзначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить аргументы налогового списка фильтр «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удаление языковых файлов (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу для кнопки «Поделиться»
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk Blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Отображение ошибки исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменена настройка скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображался только заголовок страницы, а не имя блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестовая версия для проверки обновлений.
9.1.1
[Функция удаления] тестовая версия для проверки обновлений.
9.1.0
[Функция удаления] тестовая версия для проверки обновлений.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменить приоритет css.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1,3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавить поддержку пользовательского типа публикации.
8.0.7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8.0.6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] Исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не печатаются
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Адаптивный разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Контактный раздел] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Bug fix] [VK Blocks] [external] Дочерняя тема не работает исправление ошибки
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Виджет нового сообщения] Добавить функцию миниатюр по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить основной класс.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR-блоков.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражает метку виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Font Awesome 5 Исправление ошибки значка RSS
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [bug fix] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавление настройки цвета и заливки или контура
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить тег HTML
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой термин сообщения скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта, пусто не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление о PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания личных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Тел. Звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [Карта сайта в формате HTML] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Зависимость от начальной загрузки отменена.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Раздел контактов] [Настройка дизайна] Исправить точку разрыва текста и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Похожие сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список страниц предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] Размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку HTML.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3.7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок домашней страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Ошибка SSL счетчика кнопок SNS
- [bug fix] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн индекса дочерних страниц.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отображение контактной информации внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка общего ресурса и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0.1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0.1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавление автоматической вставки изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Рейтинг релевантностидля рекламы в Facebook
Обновление 08.08.2019: мы заменили показатель релевантности диагностикой релевантности рекламы, чтобы сделать диагностику релевантности более четкой и действенной.На Facebook мы стараемся показывать людям наиболее подходящую для них рекламу. Вот почему мы всегда использовали релевантность как фактор, определяющий, как мы показываем рекламу. Учет релевантности помогает гарантировать, что люди видят рекламу, которая им важна, что в равной степени улучшает работу как людей, так и компаний.
Начиная с этой недели мы собираемся отображать оценки релевантности в качестве видимого показателя в наших инструментах отчетности по рекламе. Вот что следует знать рекламодателям.
Как работают оценки релевантности
Оценка релевантности рассчитывается на основе положительных и отрицательных отзывов, которые мы ожидаем от целевой аудитории.Чем больше положительных взаимодействий мы ожидаем от объявления, тем выше будет показатель релевантности объявления. (Положительные индикаторы различаются в зависимости от цели объявления, но могут включать просмотры видео, конверсии и т. Д.). Чем чаще мы ожидаем, что люди будут скрывать объявление или пожаловаться на него, тем ниже будет его оценка.
Рекламные объявления получают оценку релевантности от 1 до 10, причем 10 — это наивысший балл. Оценка обновляется, когда люди взаимодействуют и оставляют отзывы об объявлении. Показатели релевантности не влияют на объявления с гарантированным показом, такие как объявления, купленные по охвату и частоте.Показатель релевантности в меньшей степени влияет на стоимость и доставку в кампаниях по повышению осведомленности о бренде, поскольку эти объявления оптимизированы для охвата людей, а не для стимулирования определенных действий, таких как установки.
Почему оценка релевантности имеет значение
Понимание оценок релевантности помогает рекламодателям несколькими ключевыми способами:
Это может снизить затраты на охват людей. Проще говоря, чем выше показатель релевантности объявления, тем меньше будет стоимость его показа. Это связано с тем, что наша система доставки рекламы предназначена для показа нужного контента нужным людям, и высокий показатель релевантности рассматривается системой как положительный сигнал.
Конечно, релевантность — не единственный фактор, который учитывает наша система показа рекламы. Ставка тоже имеет значение. Например, если два объявления нацелены на одну и ту же аудиторию, нет гарантии, что объявление с отличным показателем релевантности и низкой ставкой превзойдет объявление с хорошим показателем релевантности и высокой ставкой. Но в целом высокие показатели релевантности помогут рекламодателям добиться более эффективной доставки через нашу систему.
Он может помочь рекламодателям протестировать варианты рекламных объявлений перед запуском кампании.Рекламодатели могут протестировать различные комбинации изображения и текста с разной аудиторией и узнать, какие комбинации предлагают самые высокие оценки релевантности.
Это может помочь оптимизировать кампании, которые уже выполняются. Во время проведения рекламных кампаний рекламодатели могут отслеживать свои показатели релевантности. Если оценка начинает падать, это может указывать на то, что креатив или аудиторию объявления необходимо обновить.
Как использовать оценки релевантности
Хотя понимание оценок релевантности имеет реальные преимущества для рекламодателей, важно держать этот показатель в перспективе.Показатели релевантности не должны использоваться в качестве основного показателя эффективности рекламы. Как это уже давно практикуется в Facebook, наиболее важным фактором успеха является назначение ставок, основанных на бизнес-цели, которую вы надеетесь достичь с помощью рекламы.
Скажем, например, у вас есть пиццерия и вы хотите провести кампанию, которая побуждает людей делать заказы через ваш веб-сайт. Достижение желаемого результата — в данном случае увеличение продаж в Интернете — в конечном итоге более важно, чем ваша оценка релевантности. Если у вас средний балл, но ваше объявление работает, возможно, вы не захотите ничего менять.Или вы можете настроить объявление, чтобы увидеть, как можно снизить стоимость доставки за счет повышения показателя релевантности. Или вы можете отслеживать свой показатель релевантности и продажи, которые вы увеличиваете, чтобы узнать, когда пора обновить свою кампанию.
Используйте показатели релевантности как способ охватить аудиторию с меньшими затратами, а также протестировать и узнать о своем рекламном креативе и таргетинге рекламы. Но поймите, что хорошая оценка релевантности не является самоцелью.
Начало работы
Оценка релевантности распространяется во всем мире, начиная с этой недели; его можно просмотреть в любом из наших инструментов отчетности по рекламе, а также он доступен через API объявлений нашим партнерам и разработчикам API объявлений.Чтобы проверить рейтинг своих объявлений, перейдите в Менеджер рекламы и добавьте вкладку оценки релевантности в отчеты по объявлениям.
23 Низкобюджетные стратегии интернет-маркетинга для малого бизнеса
Если вы читаете это, значит, вы слышали об Интернете.
У большинства людей есть.
На момент написания статьи InternetLiveStats показывает, что более 3,6 миллиарда человек используют Интернет.
Это много людей!
И база пользователей неуклонно растет.
Вот почему eMarketer оценивает, что расходы на цифровую рекламу вырастут с 83 млрд долларов в 2017 году до 129,23 млрд долларов к 2021 году.
Фактически, 2017 год — это год, когда расходы на цифровую рекламу в размере , наконец, обгонят расходы на телевидение .
Mobile — большая часть этого.
Социальные сети и видео тоже.
Более половины этого бюджета тратится на Facebook и Google .
Какая трата денег!
Не поймите меня неправильно.Таргетированная реклама в Google и Facebook имеет свое место, но существует множество бесплатных способов продвижения в Интернете.
Если вы владелец малого бизнеса, пытаясь соревноваться в высшей лиге, этот блог для вас.
Я собираюсь поделиться списком всех бесплатных инструментов и стратегий, которые помогут вам конкурировать с крупными конгломератами посредством контент-маркетинга.
Я также объясню, как минимизировать затраты и увеличить бюджет на вещи, за которые вы можете (или должны) платить.
Чтобы конкурировать в Интернете, не требуется значительного корпоративного бюджета.
Приступим.
1. Усильте SEOПервое, что вам нужно сделать, это проанализировать текущую ситуацию с SEO.
У меня есть инструмент SEO Analyzer на моем веб-сайте, потому что я понимаю, насколько это важно.
Все, что вам нужно сделать, это ввести свой URL-адрес, чтобы получить глубокий SEO-анализ на уровне страницы.
Вы также можете проверить, как ваш сайт сравнивается с конкурентами.
Введите 3 дополнительных веб-сайта для конкурентного анализа.
Конечно, мой — лишь один из многих инструментов SEO.
Я рассматриваю SEMRush не как конкурента, а как дополнительный инструмент для проверки SEO сайта.
Эти инструменты бесплатны, так почему бы не получить несколько мнений?
Вот что SEMRush говорит о NeilPatel.com.
Это показывает нам, по скольким ключевым словам я занимаюсь ранжированием, а также сколько обратных ссылок я заработал.
Вы заметите, что я не трачу деньги на платную рекламу Google.
Стоимость $ 500 тыс. + Мой трафик был заработан органически бесплатно.
Основные компоненты, которые вы ищете в моем анализаторе SEO, — это ключевые слова, по которым вы выполняете рейтинг, а также частота их использования.
Также важно знать, используются ли ключевые слова в тегах заголовка, тега описания и тегах заголовка.
Google уделяет этим факторам больше внимания.
Как только вы составите общее представление о своем рейтинге по сравнению со всеми остальными, вы можете начать улучшаться.
2. Проведите дополнительный анализ ключевых словЯ не могу не подчеркнуть, насколько важно исследование ключевых слов.
Несмотря на то, что я участвую в игре уже давно, я все равно провожу новое исследование ключевых слов несколько раз в неделю.
Вот так вы всегда будете в курсе результатов поиска!
Если вы еще не знаете, в Google Adwords есть отличный инструмент для планирования ключевых слов .
Это первое место, где вы должны исследовать релевантные ключевые слова, по которым вы можете ранжироваться.
Простой способ использовать Планировщик ключевых слов — это проверить поисковые запросы, связанные с ключевыми словами, которые отображаются в ваших отчетах Google Analytics об источниках трафика .
На каждый поисковый запрос, который уже указывает на ваш веб-сайт, вы получите несколько больше.
Это открывает для вас множество возможностей стать наравне с вашими конкурентами!
Что нужно, чтобы задействовать все возможности ключевых слов, так это страницы с содержанием.
Вам нужно завести блог.
3. Начать блогСогласно данным WordPress , ежемесячно более 409 миллионов человек читают более 23,7 миллиардов сообщений в блогах на этой платформе.
Это много контента, поэтому вам понадобится качественный блог, чтобы привлечь внимание к своему сайту.
Нанять фабрику контента для заполнения страниц излишними ключевыми словами, не представляющими никакой ценности для читателей, не принесет никакой пользы.
Блоги занимают 5 место среди самых надежных интернет-ресурсов согласно недавнему исследованию.
Создание блога должно быть вариантом в вашей CMS, но если это не так, отдельный блог, размещенный на WordPress или Blogspot, может оказаться не менее полезным.
Просто убедитесь, что ваша контактная информация всегда под рукой.
Если вам интересно, сколько времени нужно, чтобы написать качественное сообщение в блоге, почти половина блоггеров говорят, что они тратят 1-3 часа на каждое сообщение.
Блог — это основа еще нескольких тактик, которые я рассмотрю позже в этом списке, так что приступайте сегодня.
4. Присоединяйтесь или создайте группу в FacebookГруппы Facebook недооценены маркетологами.
Эти публичных форумов в Facebook , управляемые пользователями, позволяют единомышленникам обсуждать и делиться идеями.
Имейте в виду, что большинство модераторов групп удаляют излишне спамовые сообщения и людей.
Уловка в маркетинге в группах Facebook заключается в том, чтобы делиться ценным контентом (вот почему блог полезен для вашего сайта).
Многие группы имеют членство от 1 000 до 100 000, но некоторые становятся еще больше.
Выполняйте поиск групп с помощью панели поиска Facebook или просматривайте предложения несколько раз в месяц, чтобы расширить свою аудиторию.
Когда вы достигнете продвинутого статуса, вы можете создать свою собственную группу в Facebook, которая намного эффективнее для роста аудитории, чем бизнес-страница или профиль.
ГруппыFacebook — это золотая жила для малых предприятий, которые хотят получить преимущество перед конкурентами, не тратя денег.
5. Участвуйте в форумахКонечно, Facebook — не единственный онлайн-форум, где вы можете участвовать в обсуждениях.
Участие в других форумах — отличный способ рассказать о своем бренде (и разбросать обратные ссылки в сети).
Помимо платформ социальных сетей, групповые обсуждения проводятся на таких сайтах, как Reddit и Tumblr.
Укрепление репутации на форумах сообщества, подобных этому, поможет людям увидеть в вас инновационного лидера в своей отрасли.
Это отличная маркетинговая стратегия для укрепления доверия.
Quora — еще одна платформа , к которой я недавно подключился.
На Quora вы можете отвечать на вопросы как эксперт и повышать уровень доверия, демонстрируя свои внутренние знания.
Quora награждает визуальный контент, поэтому форматируйте свои сообщения для вашей конкретной аудитории.
6. Комментарий к соответствующему содержаниюПосле публикации нескольких сообщений в блоге эффективный (и бесплатный) способ получить обратные ссылки на авторитетных сайтах — это разместить их там самостоятельно.
Прокомментируйте соответствующие статьи, дайте ценные советы и дайте ссылку на свой блог для получения дополнительной информации.
Но это не может быть спам!
Вот отличный комментарий блога , который работает на конверсии.
Блоггеры любят создавать комментарии, и автор сообщения в блоге, которое вы комментируете, скорее всего, прочитает его.
Это открывает больше возможностей для общения и нетворкинга.
Чем больше вы комментируете, тем выше узнаваемость бренда.Люди начнут узнавать ваше имя и компанию.
7. Создайте список рассылки Списки электронной почтычасто игнорируются стартапами, предпринимателями и малым бизнесом.
Надежный список рассылки на вес золота!
Большинство маркетологов считают, что электронный маркетинг является главным каналом для привлечения потенциальных клиентов.
На каждый доллар, потраченный на маркетинговую кампанию по электронной почте, компании получают в среднем 44 доллара рентабельности инвестиций.
Он неизменно оказывается более эффективным, чем Facebook, Twitter, Instagram и другие социальные сети.
Электронные письмачитаются с большей вероятностью, чем сообщения в социальных сетях, а рейтинг кликов просто потрясающий!
Платформа автоматизации электронной почты, такая как MailChimp или Constant Contact , стоит своих затрат, если вы можете себе это позволить.
Эти платформы предоставляют простые шаблоны и автоматические электронные письма на основе инициированных событий.
Необязательно начинать с платформы автоматизации электронной почты, но вам по крайней мере понадобится список.
Также убедитесь, что на каждом из ваших веб-ресурсов есть подписка по электронной почте.
Чем больше у вас квалифицированный список контактов по электронной почте, тем успешнее станет ваш бизнес.
8. Создайте магазин на eBayЕсли вы продаете какой-либо товар, вам нужно быть на eBay.
Думаете, что это просто аукцион подержанных товаров?
Вы спали последнее десятилетие.
За последние несколько лет eBay значительно вырос.
Посетите , витрина магазина Best Buy на eBay . Похоже на сайт компании.
На eBay есть все, и легко понять, почему.
Валовой объем проданных на сайте товаров составил 21,5 миллиарда долларов за второй квартал 2017 года .
Вы не только выиграете от видимости с 171 миллионами активных ежемесячных пользователей eBay , но также получите доступ к набору инструментов партнерской сети eBay.
Собственные инструменты маркетинга и продаж компании очень полезны.
Вы можете даже попросить местное почтовое отделение доставить бесплатные коробки к вашей двери и забрать посылки.
Сила eBay не ограничивается сайтом.
Rebuyers — одна из многих платформ автоматизации маркетинга , которые могут привлечь ваших клиентов.
Если вы не пользуетесь eBay, вы оставляете деньги на столе.
Есть только один интернет-магазин, превышающий eBay, на который вы должны ориентироваться.
9. Используйте выполнение AmazonAmazon — еще одна платформа электронной коммерции, присоединение к которой может не осознавать маркетинговых преимуществ.
Ваши продукты и бренд будут представлены на веб-сайте, который стоит за два полных Walmarts!
На самом деле, по некоторым оценкам, Amazon’s Prime Day 2017 оказал большее влияние на розничную торговлю, чем Черная пятница.
Участие в такой распродаже было бы здорово для любого бизнеса.На самом деле, быть представленным на Amazon — это здорово.
Один из лучших способов увеличения продаж — включить Prime Shipping, которая доступна только для продавцов FBA (выполняется Amazon) .
Это также увеличивает вашу заметность в поиске Amazon.
С более чем 8 миллионами эхо и эхо-точек на рынке поиск продуктов Amazon может полностью обойти Google.
10. Размещать объявления в CraigslistПочти 600 миллионов человек посещают Craigslist каждый месяц!
Это большая аудитория, которую нельзя игнорировать.
Если вам нужны новые клиенты или сотрудники, Craigslist — отличное (бесплатное) место для поиска.
Ежедневно на сайте выполняется более 50 миллионов запросов .
Alexa оценивает его как 14-й по популярности веб-сайт в Соединенных Штатах.
Почему бы не использовать это в своих интересах?
Размещение простой рекламы на Craigslist с правильными изображениями может помочь увеличить продажи. Его можно продлить через 30 дней еще на 90 дней.
После этого вы можете сделать репост.
Из-за того, что Craigslist имеет отдельные географические сайты, он особенно полезен для локализованных маркетинговых мероприятий.
Поскольку вы можете анонимизировать себя, это также отличная платформа для опробования новых маркетинговых шаблонов и методов.
Продажи, сделанные на Craigslist, не требуют тех же комиссий, что и продажи на eBay и Amazon, поэтому накладные расходы меньше.
11. Используйте Facebook LiveВы уже в Facebook с профилем, страницей и группой.
Почему бы не добавить к этому Facebook Live?
Facebook сообщает, что . 20% его видео — живые .
Прямая трансляция на Facebook — это последняя тенденция, которой могут воспользоваться маркетологи.
Многие бренды выигрывают в этом, но LuLaRoe выделяется своим уникальным подходом к маркетингу в Facebook Live.
Торговые представители компании используют видео в Facebook Live для проведения онлайн-вечеринок, подобных вечеринкам Tupperware или PartyLite.
Недавнее партнерство с Disney привело к резкому скачку стоимости этой компании до более чем 1 миллиарда долларов.
Для этого не нужна модная профессиональная студия. Многие видеоролики Facebook Live снимаются на смартфоны.
12. Гостевой пост в отраслевых блогахВы должны не только создать свой собственный блог, но, как только вы научитесь в нем, вы должны публиковать сообщения в других влиятельных блогах.
Это отличный способ создать обратные ссылки и набрать вес с помощью поисковых алгоритмов.
Я трачу много времени на гостевые посты именно по этой причине.
Помимо специализированных блогов и публикаций по интернет-маркетингу, вы можете найти мою работу в основных СМИ, таких как Huffington Post .
Я также регулярно пишу в Forbes .
Я уже некоторое время веду постоянную колонку на этой платформе.
Поскольку я веду собственный бизнес, меня пригласили на написать для предпринимателя .
Это было поистине честью.
Я также был опубликован в Inc .
Это лишь некоторые из моих отзывов о гостевых публикациях.
Это было нелегко, но стоило усилий, чтобы мой блог появился на карте.
Вы можете повторить мой успех, опубликовавшись на престижных платформах.
13. Зарегистрируйтесь в HARO в качестве источникаДаже если вы не являетесь великим писателем, вас все равно могут рекламировать в крупных средствах массовой информации.
Вместо того, чтобы писать статью самостоятельно, вы можете предоставить цитату, подписавшись в качестве источника на HelpAReporterOut.com .
Эти целевые списки адресов электронной почты будут держать вас в курсе историй, которые пишутся разными изданиями.
С помощью HARO вы можете появляться на различных платформах: от блогов и подкастов до теле- и радиопередач.
Он называется заработанных СМИ , и это один из лучших способов привлечь лояльных клиентов.
Убедитесь, что вы ответили реальным ответом, а не просто предложением его предоставить.
Журналисты ненавидят зря потраченное время и вряд ли ответят на тизеры с приманкой.
Если вы будете настойчивы, HARO может расплачиваться по-крупному.
14. Обращение на внешний рынокТот факт, что вы занимаетесь малым бизнесом, не означает, что вы должны ограничивать свои маркетинговые усилия местными рынками.
Фактически, привлечение клиентов на зарубежных рынках может быть секретом, благодаря которому ваш бизнес работает.
Для этого вам нужно будет начать принимать иностранный трафик.
Для этого вам нужно будет локализовать ваш контент для зарубежных рынков.
Если вы хотите, например, охватить людей в России, вы должны настроить таргетинг на ВКонтакте, а не на Facebook.
В Китае вы должны использовать таргетинг на RenRen .
Также помогает писать на другом языке.
Приложениедля нативного перевода Google неплохо справляется с формулировкой, но для этого вам понадобится носитель языка.
Интернет сломал географические барьеры. Воспользуйтесь этим фактом.
15. Зарегистрироваться на платформах фрилансеров ПлатформыFreelance, такие как Fiverr , являются недооцененными ресурсами для маркетинга ваших бизнес-услуг.
Краудсорсинг — популярный метод выполнения задач, и Fiverr — отличное место для этого.
Если ваша компания цифрового маркетинга преуспевает, например, в анализе SEO, вы можете сосредоточиться на продаже этой конкретной задачи.
В то время как крупным корпорациям нужны сложные соглашения об уровне обслуживания, Fiverr — это быстрый и эффективный рынок.
Платформа Mechanical Turk от Amazon — еще одна отличная платформа для другого типа дешевого цифрового маркетинга.
Amazon продвигает эту услугу как искусственный интеллект.
Вместо того, чтобы автоматизировать маркетинговые задачи, вы можете поручить их выполнению тысячами сотрудников по всему миру.
16. Разместите свой видеоконтент на YouTubeВидеомаркетинг — главный тренд 2017 года.
Почти В наши дни 75% всего интернет-трафика составляет видео.
Если видео правила, YouTube — король видео .
Это вторая по величине поисковая система в Интернете, уступающая только Google.
Размещая свой видеоконтент на YouTube, вы открываете доступ к нему новой аудитории.
Вы также можете монетизировать свои видео на YouTube, чтобы открыть новый источник дохода.
Недавно я сам начал уделять больше внимания YouTube.
Видео на вашей целевой странице увеличивает конверсию на 80% .
Размещение видео на собственных серверах может снизить скорость сайта.
Поскольку скорость сайта является важным элементом поискового рейтинга, вы не можете позволить себе размещать на собственном хостинге.
И помните, что YouTube — лишь одна из многих социальных платформ.
17. Оставайтесь активными в социальных сетяхбольшинство пользователей социальных сетей используют свою платформу по крайней мере ежедневно.
У этих социальных сетей также сотен миллионов пользователей .
Вы не можете позволить себе упустить эти возможности.
Однако нельзя просто спамить случайным образом.
Чтобы добиться успеха в социальных сетях, вы должны придавать ценность разговору.
Активность в социальных сетях укрепляет доверие ваших подписчиков к вам.
Таким образом, когда вы публикуете ссылки, ваши подписчики с большей вероятностью нажмут их.
18. Автоматизировать всеАвтоматизация маркетинга — путь в будущее. Для каждой задачи, которую вы поручаете людям, может быть машина, которая сделает ее быстрее, точнее и дешевле.
Сегодня автоматизацию маркетинга используют более чем в 11 раз больше компаний, чем в 2011 году.
Существует множество инструментов автоматизации маркетинга, которые вы можете использовать, и я уже упомянул некоторые из них.
MailChimp, Rebuyers и ConstantContact — отличные платформы для автоматизации маркетинга.
Они не единственные.
HootSuite — отличный пакет для автоматизации публикаций в социальных сетях .
Используя HootSuite, вы можете планировать и автоматизировать публикации в социальных сетях на нескольких платформах.
Это бесценный инструмент для любой маркетинговой кампании в социальных сетях.
Следите за любыми повторяющимися и рутинными задачами, которые можно автоматизировать.
19. Отвечайте на онлайн-обзорыОнлайн-обзоры — основная часть бизнеса в наши дни.
Найдите ресторан итальянской кухни на Google Картах, и вы увидите его отзывы спереди и по центру.
Yelp постоянно используется до того, как принимает решения о покупке. тоже.
Люди постоянно просматривают онлайн-обзоры, чтобы узнать об опыте других людей с компанией, брендом или продуктом.
Это вопрос доверия. Мы, , доверяем онлайн-отзывам потребителей больше, чем любому источнику, кроме наших собственных друзей.
Отвечая на онлайн-обзоры, вы не только показываете клиенту, что предоставляете отличные услуги, но и все, кто исследует вашу компанию, тоже это увидят.
Это беспроигрышный вариант для всех!
Только не отвечайте резко на отрицательные отзывы, иначе вы больше навредите своему бизнесу, чем поможете.
Посетите мой блог, чтобы узнать больше о , как получить больше онлайн-обзоров .
20. Отправьте бесплатные образцы влиятельным лицамБесплатные образцы — отличный способ привлечь больше продаж.
Это очень эффективно используется в Costco, где каждые выходные участников встречают бесплатными образцами еды.
Еще лучше сделать ставку в Интернете, где покупатели на 71% вероятнее, что совершат покупку на основании рекомендаций от влиятельных лиц в социальных сетях.
Klout — отличный сервис, который поможет вам передать ваши продукты влиятельным лицам.
Пользователи входят в систему и подключают свои учетные записи в социальных сетях и блогах, чтобы создать рейтинг Klout от 1 до 100, который показывает, насколько они влиятельны в определенных областях.
Все, что вам нужно сделать в качестве бренда, — это определить, какой балл Klout вы хотите получить и в каких категориях.Затем вы можете отправить образцы своей продукции для распространения.
Пользователи, которые их получают, могут делиться своей любовью в социальных сетях, помогая создать ажиотаж для вашего бренда.
Тем не менее, вам не нужно использовать Klout, чтобы найти социальных лидеров .
Вы можете просто выполнить поиск по хэштегам и посмотреть, какие сообщения вызывают наибольшее внимание. Свяжитесь с владельцами этих учетных записей, чтобы установить маркетинговые отношения.
21. Создайте реферальную программуС момента запуска в 2007 году Dropbox быстро стал лидером на рынке облачных хранилищ.
На платформе сейчас более 500 миллионов пользователей , 200 000 из которых фактически платят за использование сервиса.
Компания достигла этой вехи благодаря своей популярной реферальной программе, которая предлагает 500–1 ГБ бесплатного пространства каждому, кто порекомендует участника.
Этот аспект геймификации привел к тому, что больше клиентов делятся и используют сервис.
Вы можете повторить этот успех с помощью собственной реферальной программы клиентов .
22.Развернуть партнерскую программуПо другую сторону реферальной программы — партнерская программа.
С помощью партнерской программы вы стимулируете блоггеров, пользователей YouTube и других создателей контента размещать ссылки на ваш сайт.
В обмен на размещение реферальных ссылок аффилированные лица получают процент от продаж в качестве комиссии.
Недавнее исследование в Черную пятницу и Киберпонедельник 2016 показало, что у аффилированных продавцов рост новых клиентов составил 45,7%.
У Amazon популярная партнерская программа .
Что замечательно в этих партнерских ссылках, так это то, что они создают ссылки в фиде внутри контента.
Недавний опрос Forrester, проведенный , показал, что половина взрослых американцев активно избегает веб-рекламы.
Используя партнерскую программу, вы все равно сможете добраться до этих проницательных глаз.
Может показаться трудным отдавать 5-10% прибыли, но меньшая маржа при большем объеме приносит больше денег в долгосрочной перспективе.
Попробуйте , запустив собственную партнерскую программу , чтобы побудить микропредприятий и влиятельных лиц продавать ваши продукты для вас.
23. Держите свой бизнес в курсе событий на картахНекоторые люди будут использовать только картографическую программу для поиска предприятий.
Это особенно актуально во время путешествий.
Разве не было бы обидно, если бы они не смогли найти ваш бизнес?
Что делать, если они не могут с вами связаться? Что, если они появятся в нерабочее время?
Это виды ошибок лиги кустарников, которые случаются, когда вы не обновляете информацию о своей компании на картографических платформах.
В Google My Business вы можете заявить о своей компании и сделать именно это!
Множество агрегаторов ссылок и других платформ используют Google Maps для поиска информации, поэтому обновление этого списка работает в ваших интересах.
Это эквивалент того, что было внесено в «Желтые страницы» в 1980-х годах.
Если ваш номер не указан правильно на Google Maps , Foursquare, Apple Maps и Yelp, самое время исправить это.
ЗаключениеХотя все больше и больше компаний тратят все больше и больше денег на цифровой маркетинг, бесплатные методы по-прежнему невероятно эффективны.
Малые предприятия могут воспользоваться множеством бесплатных инструментов для глобального сотрудничества и конкуренции с крупными предприятиями.
Маркетинговые модные словечки, такие как CRO, SEO и контент-маркетинг, вполне доступны для обычного человека.
Вам просто нужно время, чтобы их использовать.
Какие методы цифрового маркетинга подходят вам лучше всего?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.




 Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;


 В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
 И для этого — вот [shock_ns|это будет ссылка]
И для этого — вот [shock_ns|это будет ссылка]


 Если вы копируете контент, потому что у вас нет времени или мотивации для создания собственного, не удивляйтесь, если ваши посетители начнут сомневаться в вашем опыте и честности и уйдут в другое место.
Если вы копируете контент, потому что у вас нет времени или мотивации для создания собственного, не удивляйтесь, если ваши посетители начнут сомневаться в вашем опыте и честности и уйдут в другое место.