Как закрепить диалог в вк
Вставляем ссылку в текст или смайлик
В рекламу сообществ или других пользователей проще всего просто поставить в тексте ссылку на них, как есть. Но это выглядит не очень опрятно. Другое дело, если какое-то слово, фраза или даже просто смайлик будет выполнять роль ссылки.
Если вы хотите сделать ссылку на профиль человека во «ВКонтакте», то достаточно написать, например: «Лучший продавец месяца — @id255452(Имя человека)», где после @id идёт уникальный номер страницы этого человека или её адрес, если он у него уникальный. А в скобочках — текст, при нажатии на который любого будет переносить на страницу этого человека. То же самое касается сообществ, но вместо ‘id’ нужно написать ‘club’, например: «Заходите в @club5647384(сообщество о Челмедводосвинах!)». Если вы захотите сделать смайлик ссылкой, то достаточно поместить его в скобочках вместо текста.
Закрепить важный пост
Если у вас есть небольшое хобби, которым вы подрабатываете себе на мелкие расходы, вы можете создать для него сообщество.
Читаем сообщения незаметно
Вряд ли найдётся пользователь «ВКонтакте», который бы не хотел прочитать личное сообщение от кого-нибудь так, чтобы отправитель не узнал об этом. К примеру, потому, что у вас нет времени или желания сразу отвечать человеку. Для этого есть простой способ. Вставляем в адресную строку ссылку http://vk.com/im?q=day:31122014, где числа — это дата в формате ДД:ММ:ГГГГ. Вместо этих цифр вы вводите другую дату, до которой будут выведены все сообщения, в том числе и непрочитанные. Вы сможете их прочитать, при этом у них останется статус непрочитанных.
Возвращаемся в беседу
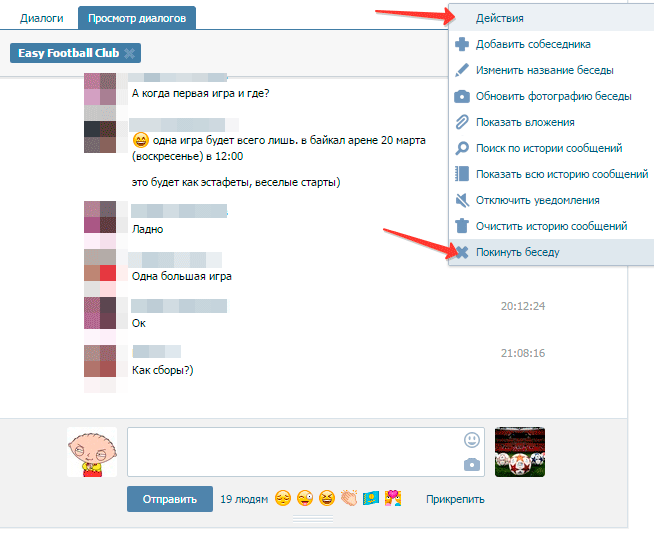
Иногда мы можем в сердцах покинуть диалог, в который нас добавили, но со временем осознать, насколько скоропалительно и сомнительно было это решение. К счастью, всегда есть способ добавиться обратно, даже если вы удалили переписку и больше не видите её у себя.
Но начнём с простого случая — если вы просто вышли из беседы. Для этого нужно зайти в неё, нажать «Действия» и в выпадающем меню найти пункт «Вернуться в беседу». Только и всего.
Если же вы успели удалить переписку, то даже в этом случае можно вернуться, но придётся её сначала найти. Для этого нужно вставить в адресную строку ссылку
Меняем язык
Немного изменить привычный интерфейс «ВКонтакте» можно даже без всяких плагинов. К примеру, можно просто поменять язык. Но не на китайский или монгольский, конечно, а на «Советский» или «Дореволюционный». Это внесёт немного разнообразия в до боли привычный «ВКонтакте».
Прикрепить сообщение в чате удобно для участников, которые создали беседу, а после пригласили новых собеседников, не знающих правил. Поэтому для того, чтобы не повторять правила или чтобы не повторяться, важная информация обычно закрепляется на самом верху.
Как закрепить сообщение
С прикрепленной информацией ознакомлены участники чата. Удалить его не удастся, но есть возможность скрыть; чтобы это сделать необходимо нажать на крестик возле смс. Но и после этого видеть его не будете только вы, остальным же участникам смс будет доступно. Если же его нужно убрать насовсем, то это возможно сделать в меню текущей беседы. У любого пользователя есть возможность перекрыть предыдущее смс новым сохранением. Закрепить возможно один текст для беседы. Далее опишем несколько способов закрепления в деталях, сделать это возможно с компьютера и телефона.
Способ 1: с помощью компьютера
- Войдите в личный аккаунт, откройте необходимую переписку или диалог.
- Напишите информацию, нуждающуюся в прикреплении.

- Выделите пост, для этого необходимо на него нажать левой кнопкой мыши.
- Вверху переписки появятся различные значки и значок скрепки.
- Нажмите на него и запись сохранится в диалоге.
Вот так легко закрепить сообщение возможно из ПК. Для любого пользователя это не составит никакого труда.
Способ 2: с помощью телефона
Чтобы закрепить смс с телефона, выполните следующие действия:
- В мобильном приложении ВКонтакте войдите на страницу и откройте диалог.
- Выделите сообщение, которое нужно прикрепить, для этого на него нажмите.
- Появится дополнительное меню, выберите пункт «Закрепить».
- Для подтверждения действия во всплывающем окне кликните «Закрепить».
После данного действия текст закрепится в выбранной беседе.
Если переписка вышла слишком большая, то есть возможность найти нужную в истории диалога. Для этого нужно выбрать в меню необходимый пункт. Иногда закрепленная информация скрыта, то есть пользователи её не видят. Если же выбрали «Скрыть закрепленные сообщения», то из переписки они исчезают. Для того чтобы их вернуть, нужно воспользоваться тем же меню. Если в тексте уже нет необходимости, то их возможно удалить, нажав пункт «Очистить историю сообщений». После этого действия возможно опять прикреплять смс и продолжать переписку с другими пользователями.
Если же выбрали «Скрыть закрепленные сообщения», то из переписки они исчезают. Для того чтобы их вернуть, нужно воспользоваться тем же меню. Если в тексте уже нет необходимости, то их возможно удалить, нажав пункт «Очистить историю сообщений». После этого действия возможно опять прикреплять смс и продолжать переписку с другими пользователями.
Всем посетителям сайта – большой привет! И сегодня вы узнаете про то, как закрепить сообщение в беседе в ВК с телефона, с компьютера.
Закрепляется сообщение просто, но не каждый про это знает, как оно делается технически.
Для этого делаете вход ВКонтакт, после чего создаете беседу, об этом уже писалось на странице: https://www.new-seti.ru/kak-sozdat-besedu-v-vk .
Теперь перейдем непосредственно к закреплению сообщения.
Инструкция закрепления сообщений в беседе ВК
1). Для закрепления сообщения выделяем сообщение, которое вы решили закрепить ВКонтакте.
2). После этого вверху появится специальная панелька с расположенными на ней клавишами функций.
3). После нажатия на своеобразную «булавку» ваше сообщение в ВК будет закреплено.
Настройки беседы ВК
В беседе вы можете еще и сделать специальные настройки, которые вам будут удобны.
Для настройки беседы ВКонтакте под свои нужды вам необходимо будет проделать следующие шаги:
Нажать на название беседы
Теперь нажимаете на кнопку «Управление»
После чего в новом окошке вы можете поменять в настройках, то кто может менять закрепленное сообщение. Советую выбрать раздел «Только администраторы». Не забываем нажимать на кнопочку «Сохранить».
Как закрепить сообщение в беседе в ВК на телефоне
Теперь смотрите как закрепляется сообщение в телефоне.
- Нажимаем на сообщение в телефоне. Обратите внимание, что нажимаем, а не зажимаем его.
- После чего у вас появится меню в которой выбираете «Закрепить»
Как открепить сообщение в беседе в ВК
Открепляется сообщение очень просто, вам стоит идти в обратном порядке от закрепления.
Для этого нажимаете кнопку в виде булавки, в момент открепления сообщения ВКонтакте, она будет не серого, а синего цвета, под фон сайта.
Вот и все открепление в одно действие!
Думаю, вы научились в этой статье использовать в беседах функцию закрепления сообщений в известной соцсети.
Как скрыть разговор в WhatsApp
Последнее обновление от пользователя Макс Вега .
WhatsApp имеет несколько полезных возможностей архивации, которые позволяют практически «спрятать» разговоры в чате без их полного удаления. В этой статье Вы узнаете, как использовать функцию Archive (Архивация) в мессенджере.
Как архивировать разговор WhatsApp
Архивировать разговор в WhatsApp на Android
Наведите курсор на свой чат, нажмите и удерживайте разговор, который хотели бы скрыть. Появится всплывающее меню. Нажмите Архивировать чат, чтобы скрыть его со страницы:
Появится всплывающее меню. Нажмите Архивировать чат, чтобы скрыть его со страницы:
В WhatsApp также можно архивировать всю беседу всего за один шаг. Для этого нажмите кнопку Меню > Настройки. Затем перейдите в Настройки чата > Архивировать все чаты.
Нажмите ОК, чтобы полностью архивировать свои разговоры:
Архив беседы WhatsApp на iPhone
Зайдите в чаты и перейдите к разговору, который хотите архивировать. Затем просто проведите пальцем по чату, перемещаясь справа налево.
Нажмите Архив, чтобы скрыть разговор.
Пользователи iPhone также могут одновременно архивировать все свои разговоры. Просто зайдите в WhatsApp > Настройки > Архив всех чатов.
Как восстановить архивные чаты в WhatsApp
Разархивировать разговор WhatsApp на Android
Вы можете найти скрытые разговоры, прокручивая вниз страницу чата. Нажмите на Просмотр и восстановите Ваши архивные чаты:
Чтобы разблокировать чат, просто нажмите на нужный разговор, а затем на Разархивировать чат:
Ваша беседа будет немедленно восстановлена.
Разархивировать разговор WhatsApp на iPhone
Любые архивные чаты автоматически разблокируются после получения нового сообщения из этого чата. Также Вы можете вручную разблокировать чат, выполнив поиск имени контакта или сообщения от этого контакта.
Перейдите на экран Archived Chats (Архивные разговоры) и проведите пальцем по чату, двигаясь справа налево.
Нажмите Разархивировать, чтобы восстановить чат.
Изображение: © 10 FACE — Shutterstock.com
Как скрыть диалог с пользователем в Скайпе? Простой способ спрятать разговор с собеседником в Skype.
Наша личная переписка не должна быть доступной для посторонних. Даже если Вы открытый и добрый человек, переписка в Skype или в другом мессенджере — это Ваше личное. И бывает так, что нужно скрыть или исключить возможность того, что кто-либо посторонний прочтёт Вашу переписку. Полностью удалять всю историю из Skype необходимости нет.
Рассмотрим способы, как удалить переписку с одним из контактов в скайпе. Встроенные в программу инструменты позволяют полностью очистить историю со всеми контактами и за всё время использования Skype. К счастью, есть сторонние программы, которые позволяют решить проблему удаления истории общения с одним из собеседников.
Встроенные в программу инструменты позволяют полностью очистить историю со всеми контактами и за всё время использования Skype. К счастью, есть сторонние программы, которые позволяют решить проблему удаления истории общения с одним из собеседников.
SkHistory
Эта небольшая утилита от независимых разработчиков прекрасно справляется со своей задачей. Она позволяет не только очистить историю общения с одним из контактов, но позволяет удалять те сообщения, которые Вы посчитаете нужными скрыть. Программа имеет интуитивно-понятный интерфейс и работает как на новых версиях Windows (7, 8, 10), так и на XP.
Чтобы установить программу SkHistory, на компьютере должно быть установлено ПО Adobe Air.
Для работы с программой не требуются специальные навыки. Открываете SkHistory, выбираете русский язык. Если Вы скачали старую версию, то программа самостоятельно предложит обновиться до последней актуальной версии.
Обязательно перед запуском и работой с программой выйти и полностью закрыть Skype, так как скайп будет блокировать удаление записей. Если Вы забудете закрыть скайп, то при удалении истории переписки с контактом в SkHistory Вы получите ошибку.
Если Вы забудете закрыть скайп, то при удалении истории переписки с контактом в SkHistory Вы получите ошибку.
Открываете SkHistory и выбираете язык интерфейса, а также аккаунт, с которым будем работать (в большинстве случаев, программа сама обнаружит профили скайп на компьютере).
Выбираете свой аккаунт (на всякий случай, создаёте резервную копию). Программа покажет список Ваших контактов. Выбираете нужный и нажимаете «Использовать выбранный контакт». Затем выбираете сообщения и нажимаете «Удалить выбранные записи». Чтобы удалить всю историю переписки с контактом, нажимаете кнопку «Удалить все».
После очистки истории сообщений для возврата ко всем контактам необходимо нажать стрелку с именем Вашего аккаунта.
Для удаления последних звонков по Skype необходимо проделать аналогичные операции во вкладе «Последние диалоги».
После очистки истории переписки с контактом, закрываете SkHistory и открываете обычный Skype. Вы увидите, что история общения с контактом пуста. Конечно, история останется у собеседника на компьютере, но нам удалось скрыть историю переписки в своём Skype.
Конечно, история останется у собеседника на компьютере, но нам удалось скрыть историю переписки в своём Skype.
Вам интересно узнать?
13 лайфхаков для Инстаграм Директа
Директ за время работы превратился в полноценный мессенджер внутри Инстаграма: с видеозвонками, голосовыми сообщениями и множеством других функций. Делимся 13 рекомендациями, которые помогут пользоваться им быстрее и удобнее.
Для статьи мы использовали приложение Инстаграма для iOS, но на Android порядок действий почти тот же
1. Быстро отклонить все запросы на переписку
А вот как правильно оформить профиль в Инстаграме
Чтобы быстро отклонить все запросы, нажмите кнопку внизу на странице запросов.
Скидка 20% на первые два месяца в Амплифере по промокоду AMPLI20
2. Скрыть свой статус
Не все знают, что в Директе подписчики могут видеть, что вы онлайн. Если не хотите показывать свой статус, зайдите в Настройки → Конфиденциальность → Сетевой статус и отключите соответствующий переключатель.
3. Выделить диалог
Если вы много переписываетесь в Директе, то знаете, как бывает неудобно найти нужный контакт. Это решаемо: достаточно выделить самые важные. Для этого свайпните в диалоге влево и нажмите Пометить.
Попробуйте Амплифер, чтобы публиковать фото, видео, карусели и посты напрямую в ленту Инстаграма с компьютера. Удобный редактор и контент-план прилагаются. Воспользуйтесь бесплатным пробным периодом
4. Пометить сообщение как непрочитанное
Допустим, у вас магазин садового инвентаря. Вы получили и прочитали сообщение от потенциального покупателя, который хочет купить десяток мотыг, но поняли, что не можете ответить прямо сейчас. Можно отметить его как непрочитанное и вернуться к нему позже. Для этого свайпните влево по контакту и нажмите Непрочитанное. Можете изучить положительный опыт общения с подписчиками у «Нетологии».
5. Быстро перейти к непрочитанными и выделенным диалогам
Если «выделенных» контактов и непрочитанных сообщений всё равно слишком много, то быстро перейти к ним можно с помощью фильтра в поисковом поле Директа.
6. Отключить уведомление от определённого контакта
Особо назойливых собеседников можно «поставить на мьют». Проведите влево, нажмите Ещё и выберите Выкл.. Если хотите вернуть уведомления, проделайте те же самые действия и нажмите Включить звук.
Подключите Инстаграм в Амплифере, чтобы получать напоминания, вовремя публиковать посты в ленту и оценивать эффективность продвижения
7. Отменить отправку сообщения
Если передумали отправлять сообщение, то можете отменить отправку — для этого нажмите и удерживайте на сообщении и нажмите соответствующую кнопку.
8. Узнать время отправки сообщения
Смахните по сообщению влево — появится время отправки. Прямо как в iMessage.
9. Поделиться профилем в сообщении
Часто, чтобы поделиться интересной страницей в Инстаграме, мы отправляем конкретный пост. Оказывается, можно «расшарить» и профиль: для этого перейдите в нужный, нажмите «…» и выберите Поделиться данным профилем. Что делать дальше, вы знаете. А чтобы продвинуть профиль с помощью рекламы, изучите наш гид.
Что делать дальше, вы знаете. А чтобы продвинуть профиль с помощью рекламы, изучите наш гид.
10. Быстрые ответы
Если хотите стать популярным блогером в Инстаграме, то вам пригодится инструкция, как правильно писать посты
Быстрые ответы пригодятся пользователям, которым приходится часто отвечать на однотипные сообщения: например, магазинам. Чтобы настроить ответ, выберите иконку с диалогом у поля ввода сообщения.
Настраивается просто: введите комбинацию клавиш (например, amp) и выводимое сообщение (допустим, Амплифер). Готово, теперь можно с помощью комбинации amp отвечать заинтересованным пользователям.
11. Сделать групповой чат
Чтобы сделать групповой чат в Директе, нажмите + на странице диалогов и добавьте нужных пользователей в чат. Всё просто!
12. Отправить голосовое сообщение
Про «войсы» мы писали ещё в статье о штуках, которые бесят в переписках
В декабре 2018 и в Директе появились голосовые сообщения. Работают так же, как и в других мессенджерах. Чтобы отправить «войс», нажмите и удерживайте иконку с микрофоном, которая расположена около поля ввода сообщения.
Работают так же, как и в других мессенджерах. Чтобы отправить «войс», нажмите и удерживайте иконку с микрофоном, которая расположена около поля ввода сообщения.
13. Позвонить по видеосвязи
На случай если вы вдруг не знали. Чтобы позвонить по видеосвязи, нажмите на иконку с камерой справа сверху в диалоге. Можно созваниваться одновременно с 6 людьми.
Публикуйте фото, видео и карусели в Инстаграм с компьютера
Подключите Инстаграм в Амплифере, чтобы организовать публикацию контента в ленту постов по расписанию.
почему в Киеве снова заговорили о диалоге с Москвой — РТ на русском
Президент Украины Владимир Зеленский заявил, что украинская сторона заинтересована в переговорах с Россией и даже якобы направила соответствующий запрос Москве. Одновременно Киев выступил за реанимацию нормандского формата: посол Украины в ФРГ Андрей Мельник призвал Берлин организовать четырёхсторонние переговоры. При этом в самопровозглашённых республиках Донбасса сообщили о продолжающихся обстрелах ВСУ и росте напряжённости. По мнению экспертов, задекларированное намерение Киева возобновить диалог — не что иное, как попытка создать видимость деятельности по урегулированию конфликта. Аналитики отмечают, что реальных предпосылок для взаимодействия в нормандском формате сейчас нет.
По мнению экспертов, задекларированное намерение Киева возобновить диалог — не что иное, как попытка создать видимость деятельности по урегулированию конфликта. Аналитики отмечают, что реальных предпосылок для взаимодействия в нормандском формате сейчас нет.
Киев заинтересован в различных форматах переговоров с Москвой. Об этом заявил президент Украины Владимир Зеленский.
По его словам, украинская сторона в феврале направляла в Москву запрос на проведение телефонного разговора двух президентов.
«Телефонный разговор никто не подтверждает… Мы были заинтересованы в различных форматах договорённостей, разговорах с Россией», — заявил Зеленский в интервью «РБК Украина».
При этом в Киеве рассчитывают на организацию очередной встречи в нормандском формате в ближайшее время по инициативе Берлина, о чём накануне заявил украинский посол в ФРГ Андрей Мельник.
«Мы ожидаем, что канцлер Шольц уже в ближайшие недели созовёт в Берлине новую встречу на высшем уровне в нормандском формате для того, чтобы преодолеть опасное молчание между президентом Зеленским и президентом Путиным», — заявил дипломат в интервью изданиям немецкой медиагруппы Funke.
На Украине также ожидают, что после визита канцлера ФРГ Олафа Шольца в Москву «немецкая турбо-дипломатия прибавит не только в скорости и динамике, но и в достижении конкретных результатов», добавил Мельник.
«Жёсткая информационная война»Напомним, единственный саммит в нормандском формате на высшем уровне за время президентства Владимира Зеленского прошёл в конце 2019 года. Тогда лидеры России, Украины, Франции и Германии по итогам переговоров приняли заявление по урегулированию конфликта в Донбассе. Стороны условились считать Минские соглашения основой работы нормандского формата и подтвердили свою приверженность этому документу.
Кроме того, в итоговом заявлении говорилось о необходимости добиться полного прекращения огня до конца 2019 года, осуществить разведение вооружений, провести обмен удерживаемыми лицами в формате «всех на всех». Также стороны заявили о необходимости интегрировать «формулу Штайнмайера» в украинское законодательство.
- Лидеры стран-участниц нормандского формата во время саммита в декабре 2019 года
- globallookpress.
 com
com - © Alexei Nikolsky/ZUMA Press
Напомним, этот механизм реализации «Минска» в 2015 году предложил Франк-Вальтер Штайнмайер, который тогда возглавлял МИД ФРГ. Согласно формуле, особый статус Донбассу будет предоставлен в день проведения в регионе внеочередных выборов на временной основе. Постоянно закон начнёт действовать после подтверждения ОБСЕ легитимности голосования.
Однако на практике Киев не спешит выполнять условия Минских соглашений, особенно их политическую часть, хотя с момента подписания документа прошло уже семь лет.
Также по теме
«Киев хочет воспользоваться ситуацией»: почему в Европе и на Украине заговорили о новой встрече «нормандской четвёрки» Канцлер ФРГ Олаф Шольц анонсировал встречу представителей Германии, России, Франции и Украины в ближайшее время для подготовки. ..
..
Ранее глава МИД Украины Дмитрий Кулеба заявил в телефонном разговоре с Генсеком ООН Антониу Гутеррешем, что Минские соглашения не могут быть выполнены «на условиях России».
Как сообщается на сайте украинского внешнеполитического ведомства, эти меры не подлежат реализации на условиях, которые предполагают прямой диалог между Украиной и отдельными районами Донецкой и Луганской областей. При этом Киев готов к переговорам с участием России в нормандском формате.
Напомним, переговоры политических советников лидеров стран «нормандской четвёрки» прошли 10 февраля в Берлине. Однако, как констатировал по итогам встречи замглавы администрации президента России Дмитрий Козак, они не принесли значимых результатов.
«К сожалению, почти девять часов переговоров закончились без каких-либо видимых, ощутимых результатов, выраженных в документах. Мы пытались согласовать итоговое заявление наших переговоров, отталкиваясь от предыдущей встречи в Париже 26 января», — сказал он.
- Gettyimages.ru
- © Serhii Hudak/ Ukrinform
Бесплодными прошедшие переговоры счёл и зампредседателя комитета бундестага ФРГ по международной политике Томас Эрндль (ХДС/ХСС). По мнению депутата, тот факт, что встреча на уровне политсоветников не дала результатов, является плохим знаком.
При этом эксперты сомневаются, что власти ФРГ станут инициировать новые переговоры в нормандском формате. Как отметил в комментарии RT ведущий научный сотрудник Российского института стратегических исследований Олег Неменский, сначала Киев должен выполнить взятые на себя ранее обязательства.
«Понятно, что Киеву сейчас нужны переговоры просто ради переговоров. Украинская сторона хочет создать видимость, что она предпринимает хоть какие-то действия для разрешения конфликта. Киев заинтересован в том, чтобы поддерживать нынешний статус-кво.
Не думаю, что украинские власти самостоятельно решили пойти на обострение ситуации в Донбассе. Просто они очень сильно зависят от западных партнёров», — говорит Неменский.
По мнению замдекана факультета мировой экономики и мировой политики НИУ ВШЭ Андрея Суздальцева, сейчас Зеленский пытается извлечь максимальную выгоду из эскалации напряжённости.
«То, что Зеленский играет с военной темой, — это очень опасно. В Киеве трактуют отсутствие российского «вторжения» как свою дипломатическую «победу». И чтобы сохранить эту динамику, Зеленский начал выдвигать инициативы по переговорам. Сегодня информационное противостояние достигло такого накала, что даже если бы Украина вдруг напала на Россию, на Западе бы всё равно заявили о «российской агрессии». И такая жёсткая информационная война не оставляет условий для нормального диалога», — отметил эксперт в комментарии RT.
Аналогичного мнения придерживается замдиректора Института стран СНГ Владимир Жарихин. По его словам, на данный момент нет предпосылок для переговоров в нормандском или ином формате.
«Украина не выполняет не только политические пункты Минских соглашений, но даже те, которые ранее вроде бы пыталась выполнять. А заявлениями о возобновлении переговоров Киев просто хочет изобразить своё стремление к миру, хотя в действительности это не так. И на Западе прекрасно это понимают, как и то, что именно Киев саботирует выполнение «Минска». Однако никто публично об этом не скажет из политических соображений», — отметил эксперт в беседе с RT.
«Напряжение копится давно»Украинские власти поднимают вопрос о возобновлении переговоров в нормандском формате не только на фоне информационной кампании западных СМИ и политиков о якобы готовящемся российском «вторжении» в соседнюю страну, но и сообщений о военном обострении в Донбассе.
О том, что ситуация в регионе существенно обострилась, 17 февраля сообщили в непризнанных республиках.
«Противник, по прямому указанию киевского военно-политического руководства, предпринимает попытки эскалации конфликта», — говорится в заявлении начальника Управления Народной милиции ЛНР.
- Gettyimages.ru
- © Stringer/Anadolu Agency
В ДНР и ЛНР также рассказали об обстрелах ВСУ ряда населённых пунктов.
«В зону поражения попали районы населённых пунктов Коминтерново, Октябрь, Новоласпа, Петровское в ДНР, а также Весёленькое, Донецкий, Золотое-5, Нижнее Лозовое, Сокольники в ЛНР», — говорится в сообщении Донецкого агентства новостей.
«Противник продолжает проведение мероприятий, оцениваемых нами как подготовка к наступательным действиям», — заявил представитель Народной милиции ДНР Олег Никитин в обращении, опубликованном в Telegram.
На фоне этих событий президент Украины Владимир Зеленский направился на катере в район силовой операции в Донбассе, о чём он сам написал в Instagram.
Эта поездка ранее анонсировалась и на официальном сайте Зеленского. В сообщении от 16 февраля говорилось о планах президента посетить Ровенскую и Донецкую области, а также ознакомиться с оперативной ситуацией в зоне проведения ООС.
- AP
- © Ukrainian Presidential Press Office
По мнению замдиректора Института стратегических исследований и прогнозов РУДН Павла Фельдмана, ситуация вокруг республик Донбасса и Минских соглашений близится к кульминации, поэтому параллельно нарастает и напряжение.
«Обстрелы территорий ДНР и ЛНР ВСУ ведутся постоянно на протяжении многих лет, напряжение в зоне соприкосновения в Донбассе копится давно», — напомнил эксперт в беседе с RT.
Однако сейчас эти нарушения попали в фокус внимания СМИ, поскольку общественное внимание в целом приковано к ситуации в регионе. Обращения же Зеленского к Москве больше напоминают пиар-активность, чем искреннее стремление к диалогу, полагает политолог.
«Сейчас Зеленский сможет заявить, что якобы делал всё для разрешения ситуации, но она развивается по неблагоприятному сценарию», — прогнозирует Фельдман.
Сообщения “ВКонтакте”. Раскрываем все возможности диалогов “ВК”. Как написать сообщение в ВК, если доступ ограничен
– это очень важная и полезная функция сети контакт. И ей должен уметь правильно пользоваться каждый владелец своей собственной странички.
Именно благодаря этой функции, пользователи этой соц – сети и могут общаться друг с другом, поэтому надо уметь быстро и правильно давать сообщения в контакте пользователям, и , полученные от вас.
Вы посмотрите, какие ответы задают люди в сети, касаемо дачи сообщений:
- Как сообщение в контакте отправить?
- Как написать сообщение в контакте?
- Как можно пользователям, читать чужие сообщения Вконтакте? – Во как. :))
И множество других, которых не вижу смысла перечислять. Но если есть такой вопрос, то помогу получить и правильный ответ на него. Ведь кому – то это может и своевременно очень помочь.
Так давайте решим эту проблему, и, прочитав эту статью, лично я думаю, что каждый пользователь сможет . Тем более многие из вас хотят научиться и деньги зарабатывать Вконтакте, и это очень правильно и перспективно.
Тем более многие из вас хотят научиться и деньги зарабатывать Вконтакте, и это очень правильно и перспективно.
Давайте рассмотрим практически, как можно отправить сообщение в контакте. Ведь это самый популярный ресурс русскоязычного интернета.
Для того чтобы вы могли совершить отправку сообщения другому пользователю сети ВКонтакте, вам следует на главной странице в самом первом столбце меню (левая колонка), кликнуть мышкой на «Мои Сообщения».
После чего нажимаем на кнопку «Написать сообщение», как, и показано на рисунке ниже.
В новом окне заполняем поля. В них мы вводим или имя вашего друга, или его email (почтовый ящик), обычно вводят имя. Можно выбрать нескольких друзей из вашего списка, если вы собираетесь выслать одинаковое сообщение.
Допустим праздник, вот поздравительный текст может подойти нескольким пользователям, которые получат сообщения от вас одновременно и с одинаковым текстом.
Отправляйте сообщения всем своим друзьям ВКонтактеОтправляйте почаще сообщения своим друзьям Вконтакте и вы не останетесь без их внимания тоже. Эта сеть дала неплохую возможность для общения друзей, знакомых. Так почему бы нам не воспользоваться этими возможностями?
Эта сеть дала неплохую возможность для общения друзей, знакомых. Так почему бы нам не воспользоваться этими возможностями?
Но необходимо научиться правильно, работать с сообщениями в контакте, просматривать их отвечать.
Можно еще воспользоваться отправкой сообщения, сразу со страницы, на которую вы зашли. Кнопка отправки будет расположена сразу под фотографией владельца профиля.
А если будет такой значок, как на рисунке в низу, то вы можете воспользоваться функцией видео сообщений ВКонтакте.
Но для этого надо, чтобы человек находился на сайте, и работает такая возможность, как вы понимаете только при включенной веб – камере.
Что касается видеосвязи в контакте, то я еще напишу на эту тему статью, о том как пользоваться видео сообщениями. Сейчас коротко поясню, что эта функция настраивается в ваших настройках, в разделе приватность, в которой вы можете даже запретить использование этой функции.
Я думаю, что сообщения ВКонтакте – это самая легкая функция этой сети.
Личка — что это? Как написать в личку? Объясняем здесь.
Что такое личка?
Что значит «личка», «написать в личку»? Личка — это личные сообщения. То есть такие сообщения в социальной сети, которые видят только два человека — ты и тот, с кем ты переписываешься. Иногда личку называют «ЛС» или «л/с» — легко понять, что это те же Личные Сообщения. «Пишите в лс» или «пишите в личку» означает просьбу писать в личные сообщения.
Посторонние люди посмотреть личку не могут. Этим личка отличается от комментариев — иногда в комментариях люди общаются, казалось бы, друг с другом, а их диалог видят все. Личные же сообщения на то и личные, что их видят только два участника переписки (диалога).
Личка есть ВКонтакте, в Одноклассниках, Фейсбуке и на многих других сайтах.
Как написать в личку?
Принцип такой: открой страницу человека, найди там кнопку «Написать сообщение», напиши и отправь. Смотри подробнее:
А если ты писал ему раньше или он тебе, ты можешь найти диалог у себя в «Сообщениях» и написать оттуда — никакой разницы нет.
- Открой страницу человека (для этого нажми на его имя или на аватарку).
- Под главным фото (аватаркой) найди кнопку «Написать сообщение».
- Напиши свое сообщение. Будь вежлив.
- Нажми кнопку «Отправить» (оранжевый кругляшок) или Enter («Ввод» на клавиатуре).
Если кнопки «Написать сообщение» нет, значит, написать этому человеку в личку ты не можешь (читай об этом ниже).
А если между тобой и этим человеком в Одноклассниках уже были сообщения, можешь найти их у себя в «Сообщениях» и написать оттуда — никакой разницы нет.
А когда ты хочешь написать человеку, которому уже писал, просто зайди в свой раздел сообщений и найди там диалог с ним. Нажми на этот диалог, чтобы открыть его, напиши новое сообщение и отправь.
Почему не могу написать в личку?
Написать в личку можно не всегда. Человек мог закрыть личку — например, оставить ее только для своих друзей. При этом другие, которые у него не в друзьях, написать ему в л/с не могут. Это самый распространенный случай и ответ на вопрос «почему не могу написать в личку». Что делать? Если тебе очень нужно связаться с человеком, попроси одного из его друзей передать ему это, либо найди другой способ связи с ним.
Это самый распространенный случай и ответ на вопрос «почему не могу написать в личку». Что делать? Если тебе очень нужно связаться с человеком, попроси одного из его друзей передать ему это, либо найди другой способ связи с ним.
Иногда люди говорят «пишите в личку», но забывают или не понимают, что у них личка закрыта. Придется дать им какой-то сигнал, чтобы они ее открыли. Например, написать в комментариях или позвонить по телефону. Посмотри, например, как написать человеку ВКонтакте, если у него закрыта личка .
Закрыть, открыть личку — как это понять?
- Закрыть личку — означает запретить другим людям (всем или только не-друзьям) писать тебе личные сообщения.
- Открыть личку — наоборот, означает разрешить другим людям писать тебе личные сообщения.
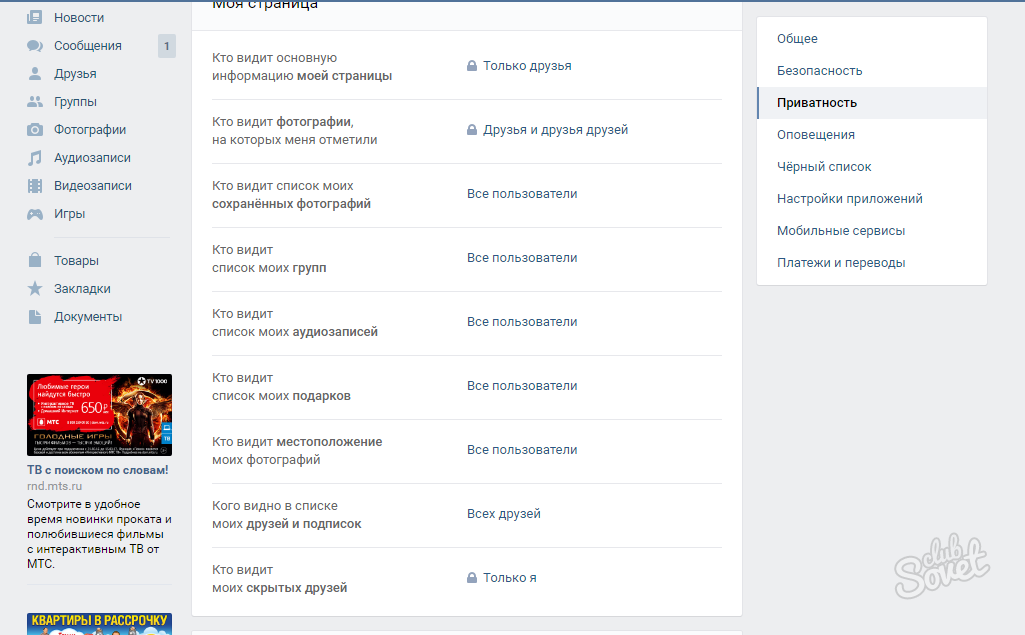
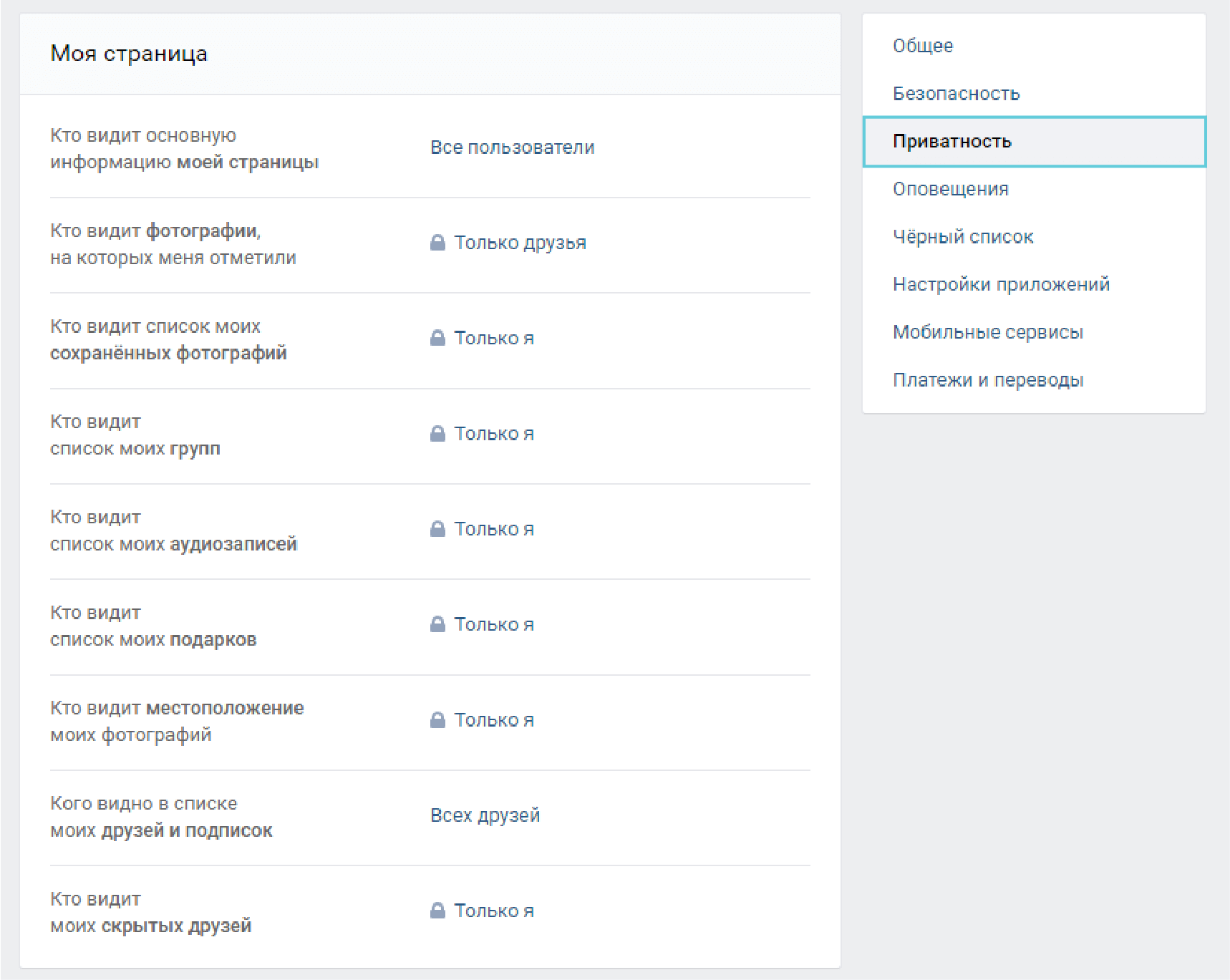
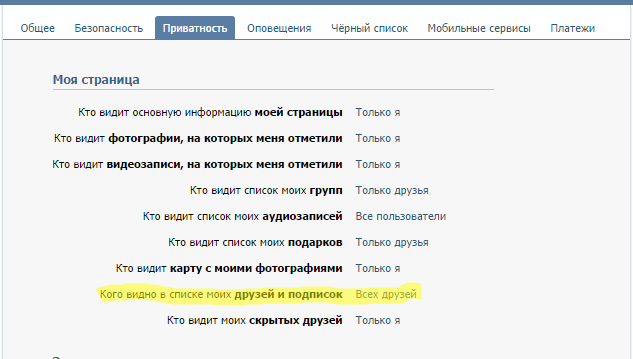
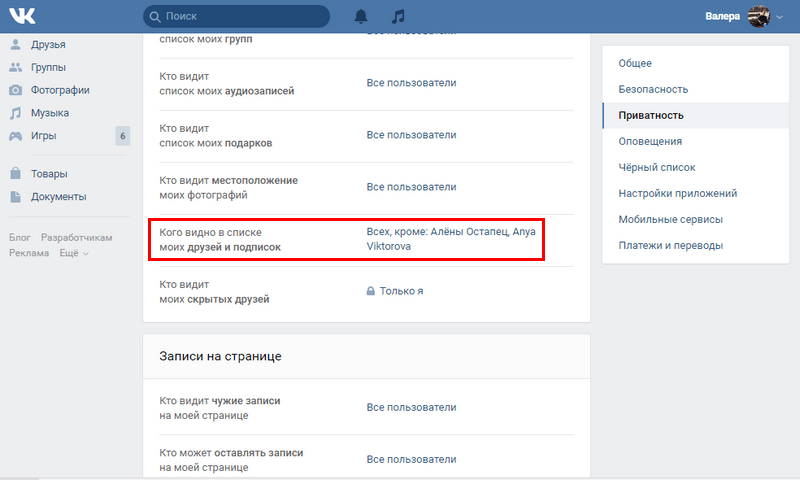
Как закрыть или открыть личку в ВК, ты можешь узнать здесь: Как закрыть или открыть личку, как скрыть информацию на своей странице ВК — там рассказано о настройках приватности, среди которых есть и ограничение круга людей, которые могут писать тебе в л/с.
Почему человек не отвечает в личке? Когда он мне ответит?
Ответит тогда, когда захочет. Если не захочет, вообще не ответит. Ничто его не обязывает отвечать тебе. Но ты можешь определить, прочитал ли он твое сообщение: смотри здесь — Сообщения ВКонтакте — новые, непрочитанные, удаленные . Прочитав эту инструкцию, ты поймешь, как отличить прочитанное сообщение от непрочитанного.
Что еще может означать «личка»?
Иногда личкой называют сообщения в мессенджере (программе для обмена сообщениями). Есть много популярных мессенджеров: Телеграм, Вотсапп, Вайбер и другие. У Фейсбука и ВК есть отдельные мессенджеры, где только переписка и нет ленты новостей.
Обычно, если человек есть у тебя в списке контактов в телефоне, то ты без труда найдешь его в одном из мессенджеров (конечно, если он им пользуется).
Как узнать, что мне написали в личку?
Если ты зайдешь в ВК или Одноклассники и увидишь значок рядом со словом «Сообщения» (например, цифру «1»), значит, тебе кто-то написал в личку. Цифра означает, сколько у тебя новых сообщений. Нажми на «Сообщения» и там ты прочитаешь, что тебе написали и кто написал. А еще новые сообщения показывает стартовая страница «Вход» — при этом тебе даже не надо заходить в ВК или Одноклассники, то есть ты остаешься невидимкой, люди не видят тебя в онлайне. Попробуй, это очень просто и удобно.
Цифра означает, сколько у тебя новых сообщений. Нажми на «Сообщения» и там ты прочитаешь, что тебе написали и кто написал. А еще новые сообщения показывает стартовая страница «Вход» — при этом тебе даже не надо заходить в ВК или Одноклассники, то есть ты остаешься невидимкой, люди не видят тебя в онлайне. Попробуй, это очень просто и удобно.
Пишем сообщение другу через диалоги
Давайте разберем первый способ отправки сообщений вконтакте. Идем на свою страницу, и открываем раздел «Сообщения» . Представим, что нужный пользователь есть у вас в друзьях (см. ). Находим его в общем списке диалогов, либо вводим фио в строке поиска, и находим его с помощью этого критерия (см. ).
Когда нужный диалог будет открыт, в форме создания нового сообщения введите необходимый текст. Вы также можете прикреплять фотографии, аудио и видеоконтент к сообщению. Для этого используйте кнопки управления — скрепка для прикрепления файлов, и значок фотоаппарата — для добавления фотографии (см. ).
).
Когда закончите, нажмите кнопку Enter для отправки. Или щелкните по значку в виде стрелочки.
Есть пара интересных функций, которые вы также можете использовать.
Отправляет сообщение со страницы пользователя
Если человека нет в списке ваших друзей, то послание отправить ему можно прямо с его страницы. Зайдите на нее, и под фотографией профиля нажмите кнопку «Отправить сообщение» .
Почему я не могу написать пользователю?
На страницах некоторых людей, нет кнопки для отправки сообщения. Вместо этого вам предлагают отправить им подарок.
Это происходит из-за того, что человек ограничил возможность для связи с ним, используя настройки приватности (см. ).
Заключение
Общение — одна из основных функций, для которой люди посещают социальную сеть Вконтакте. Теперь вы знаете все нюансы этого процесса.
Вопросы?
Вконтакте
The website is informational! The site has no malware, viruses or hacking methods.
Как написать сообщение В Контакте если он у тебя не вдрузьях и нет возможности с ним связаться?
Под аватаром любого пользователя, расположена кнопка Отправить сообщение, с помощью которой и происходит общение. Можно отправить сообщение девушке или парню, но анонимно это сделать не получится. Когда такая кнопка отсутствует, то это означает, что пользователь ограничил круг общения и не желает получать почту от неизвестных участников проекта.
Впрочем, совершенно не обязательно посещать страницу пользователя и пытаться установить контакт. У каждого участника проекта на своей странице в меню есть функция Мои сообщения, через которую и можно написать запрос на общение.
Таким же образом, через указанную функцию, можно организовать общение сразу с несколькими адресатами. Сделать это совершенно несложно, так как удобный интерфейс и всплывающие подсказки не дадут ошибиться при вводе данных. Нажав на кнопку Написать сообщение и указав первого пользователя, можно добавить других участников проекта с помощью кнопки Добавить. Следует знать, что участниками беседы в группе не могут быть более 50 человек одновременно.
Следует знать, что участниками беседы в группе не могут быть более 50 человек одновременно.
Как написать сообщение ВК если ограничен доступ и пользователь заблокирован?
Если отправить сообщение другу не удается, а вместо этого всплывает окно о том, что пользователь ограничил доступ, то это означает, что вы внесены в черный список и его страничка для вас закрыта. Снять такое ограничение невозможно, так как право снятия вето принадлежит самому пользователю. Наложенные санкции не позволяют считывать информацию со страницы пользователя и отправлять ему сообщения. Единственный выход, чтобы восстановить контакт, это с помощью общих друзей сообщить пользователю о проблемы и попросить его снять ограничения.
Так как В Контакте в основном общение свободное, то и вы можете получать на свое имя в сообщении ненужную рекламу или спам. Эту нежелательную корреспонденцию можно ограничить, щелкнув по сообщению и нажав в верхней части кнопку Спам. Так – же вы можете с помощью кнопки Заблокировать внести пользователя в черный список и изолировать его от себя.
Как написать сообщение самому себе ВК и для чего это нужно?
Такая функция предусмотрена В Контакте для того, чтобы на своей странице можно было создать подобие записной книжки. Надо отыскать у знакомых пользователей в друзьях свою страничку и отправить самому себе информацию. В дальнейшем, в меню Мои сообщения всегда можно отыскать этот диалог, личка его сохранит.
kak-vzlomat-vkontakte.com
Как написать в ВК, если закрыта личка человека: 4 способа
Чтобы избежать навязчивых СПАМ-сообщений и общения с нежелательными пользователями, социальная сеть ВКонтакте позволяет человеку закрыть доступ к личной переписки с ним, ограничив круг людей, которые могут ему написать, например, только до друзей или до друзей и их друзей. Это важная и удобная функция, которая должна присутствовать в каждой социальной сети, но она может привести к некоторым трудностям. Если пользователю, которого нет у вас в друзьях, срочно нужно с вами связаться, а у вас стоят подобные ограничения, у него могут возникнуть сложности с этим. Однако их достаточно легко преодолеть, и в рамках данной статьи мы рассмотрим, как написать в ВК человеку, если закрыта его личка.
Однако их достаточно легко преодолеть, и в рамках данной статьи мы рассмотрим, как написать в ВК человеку, если закрыта его личка.
Оглавление: 1. Отправить сообщение вместе с заявкой в друзья 2. Связаться с пользователем через уведомления 3. Связаться с пользователем через групповые диалоги 4. Отправить сообщение вместе с подарком
Отправить сообщение вместе с заявкой в друзья
Отключить возможность добавлять себя в друзья не может ни один пользователь, и этим можно воспользоваться, если необходимо отправить человеку сообщение. Чтобы ваше послание было отправлено вместе с заявкой на дружбу, нужно сделать следующее:
Когда после этого пользователь увидит вашу заявку в друзья, у него она будет отображаться вместе с данным сообщением.
Обратите внимание: Данный способ не самый эффективный, поскольку не все пользователи на регулярной основе проверяют список заявок в друзья, зачастую делая это раз в несколько дней, недель или месяцев, из-за чего ваше срочное сообщение может быть прочитано адресатом несвоевременно.
Связаться с пользователем через уведомления
Еще один способ связаться с пользователем – это направить ему уведомление. Сделать это можно из любой группы или со своей личной страницы, достаточно упомянуть пользователя в сообщении следующим образом:
- Вставьте в свое сообщение надпись «@id-пользователя». Вместо ID-пользователя нужно прописать ID человека, с которым вы хотите связаться. Узнать ID можно на его странице;
- Вместе с данной подписью напишите сообщение, которое хотите направить пользователю, после чего опубликуйте сообщение.
Человек, ID которого было использовано в сообщении, получит уведомление. Нажав на него, он сможет прочитать сообщение, которое было отправлено.
Связаться с пользователем через групповые диалоги
Пожалуй, оптимальный способ связаться с пользователем – это использовать групповые диалоги. Нужно, чтобы кто-нибудь из ваших общих друзей создал диалог, в который добавил бы вас обоих, после чего вы сможете переписываться друг с другом.
Если вам надо связаться с человеком у которого закрыта личка, и вы не знаете никого из его друзей, можно попробовать найти такого его друга, у которого личные сообщения открыты. Свяжитесь с таким товарищем и опишите ему ситуацию. Попросите, чтобы он добавил в ваш диалог человека, с которым нужно переговорить.
Несмотря на то, что выйти на связь с человеком подобным способом максимально вероятно, поскольку пользователи ВКонтакте регулярно проверяют свои сообщения, все-таки этот способ весьма сложный и требует умения договариваться с незнакомыми людьми, которые объединят вас с адресатом в один диалог.
Отправить сообщение вместе с подарком
Еще один способ связаться с незнакомым пользователем – это направить ему сообщение вместе с подарком. Для этого потребуется:
Как можно видеть, способов связаться с пользователем, если у него закрыты личные сообщения, предостаточно. Если необходимо срочно «достучаться» до человека, можно воспользоваться всеми приведенными выше вариантами.
okeygeek.ru
Как написать человеку с ограниченным доступом
Инструкция
Когда вы найдете нужного пользователя, обратите внимание на его страницу. Если под фотографией будет надпись «Отправить сообщение», значит, владелец аккаунта допускает возможность переписки с незнакомыми персонами. Нажмите на эту ссылку, наберите текст сообщения, нажмите «Отправить». При необходимости вы можете добавить фото, документ или музыкальную композицию. Ниже ссылки текстового ресурса есть надпись «Добавить в друзья». Если вы не нажмете ее, у вас будет ограничение на количество отосланных сообщений, а именно двадцать. Когда пользователь добавлен в друзья, ограничение на переписку снимается.
Если под фотографией нет надписи «Отправить сообщение», значит, вести переписку с этим пользователем можно только после добавления его в друзья. Также вы не сможете написать своему знакомому, если находитесь у него в черном списке. Начать общение вы сможете только после того, как он уберет вас из этого списка.
Иногда в интернете на форумах или на специальных страницах выкладывают предложение использовать код (или скрипт), чтобы обойти настройки приватности. Запретить применять их нельзя, но вы должны понимать, что ответственность за последствия вы берете на себя. Администрация «ВКонтакте» не предлагает подобного рода услуг, потому как это нарушает политику приватности пользователей, этические и моральные нормы. К тому же, нет никакой гарантии работоспособности и безопасности подобного скрипта.
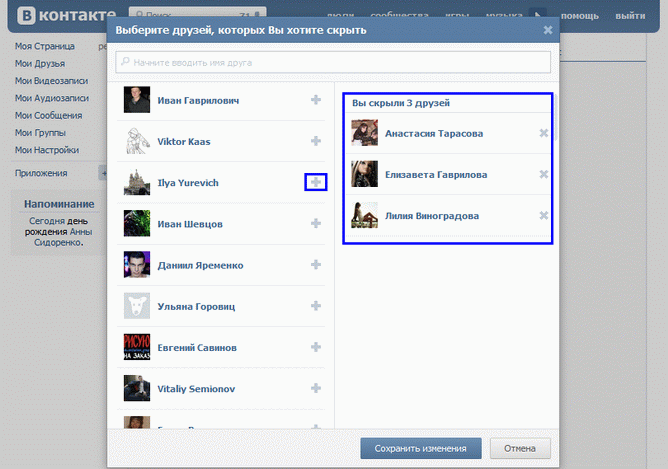
Пользователи социальных сетей могут ограничивать доступ к своей странице для лиц, с которыми им неприятно общаться, а также с авторами рекламных и спам-рассылок. Избавьтесь от назойливых приглашений, добавив контакт в список игнорирования – в черный список.
Инструкция
В социальной сети «ВКонтакте» в меню слева найдите кнопку «Мои настройки», нажмите. На новой странице выберите вкладку «Черный список» и в поле для ввода напишите имя или id контакта. Если введете имя, на следующей странице появится список со всеми носителями имени, выберите одного человека и нажмите кнопку справа от контакта («Добавить в бан-лист»). В социальной сети “Facebook” нажмите справа вверху свою фотографию, в меню выберите путь “Account” – “Privacy settings”. Прокрутите страницу до самой нижней строки и найдите ссылку “Block lists”. Перейдите по ней, далее в первой строке введите имя контакта, от которого не хотите получать сообщений, или его и-мейл на второй строке. После ввода нажмите кнопку “Block this User”. Ниже, в параграфе “Block app invites” введите имя пользователя, от которого не хотите получать приглашения в приложения. В графе “Block event invites” укажите, от кого вы не хотите получать приглашения на события. В этих графах блокировка происходит без дополнительного подтверждения.
В социальной сети “Facebook” нажмите справа вверху свою фотографию, в меню выберите путь “Account” – “Privacy settings”. Прокрутите страницу до самой нижней строки и найдите ссылку “Block lists”. Перейдите по ней, далее в первой строке введите имя контакта, от которого не хотите получать сообщений, или его и-мейл на второй строке. После ввода нажмите кнопку “Block this User”. Ниже, в параграфе “Block app invites” введите имя пользователя, от которого не хотите получать приглашения в приложения. В графе “Block event invites” укажите, от кого вы не хотите получать приглашения на события. В этих графах блокировка происходит без дополнительного подтверждения.
Легко ли узнать информацию о понравившемся человеке? Лет 20 назад одним из немногих решений этой проблемы было бы обращение в спецслужбы. Сейчас к нам на помощь пришли современные технологии. Но как же всем этим воспользоваться, чтобы получить более полный доступ к информации о человеке.
Инструкция
Обратитесь к «сарафанному» радио. Вспомним теорию, согласно которой все люди знакомы между собой через пять рукопожатий. Это значит, что вы не только можете узнать какую-то информацию о человеке через знакомых, но и познакомиться с интересующим вас человеком лично. Но если ваша цель — лишь узнать о человеке что-то, то действия будут следующие: расспросите о нём ваших общих знакомых. Разумеется, если эти общие знакомые у вас есть. Наведите справки через спецслужбы. Конечно, этой опцией может воспользоваться очень ограниченное число людей. Но всё же, если у вас есть такая возможность, попробуйте обратиться к милицейским базам или другим не менее серьёзным источникам. Напишите в программу «Жди меня». Это один из самых запущенных случаев — если вы ищете не только информацию, но и самого человека. Есть вероятность, что эта телепередача будет полезна для вас и поможет вам найти и человека и в придачу информацию о нём. Воспользуйтесь ресурсами сети интернет. В наши дни можно легко ввести имя и фамилию человека в строку поисковика и получить немало информации по заданной персоне.
Вспомним теорию, согласно которой все люди знакомы между собой через пять рукопожатий. Это значит, что вы не только можете узнать какую-то информацию о человеке через знакомых, но и познакомиться с интересующим вас человеком лично. Но если ваша цель — лишь узнать о человеке что-то, то действия будут следующие: расспросите о нём ваших общих знакомых. Разумеется, если эти общие знакомые у вас есть. Наведите справки через спецслужбы. Конечно, этой опцией может воспользоваться очень ограниченное число людей. Но всё же, если у вас есть такая возможность, попробуйте обратиться к милицейским базам или другим не менее серьёзным источникам. Напишите в программу «Жди меня». Это один из самых запущенных случаев — если вы ищете не только информацию, но и самого человека. Есть вероятность, что эта телепередача будет полезна для вас и поможет вам найти и человека и в придачу информацию о нём. Воспользуйтесь ресурсами сети интернет. В наши дни можно легко ввести имя и фамилию человека в строку поисковика и получить немало информации по заданной персоне. Здесь есть один значительный минус – запрашиваемый человек должен быть более-менее известен, хотя бы в качестве блоггера. Иначе вы получите много информации по тёзкам и однофамильцам запрашиваемого человека, но нужной информации так и не найдёте. Обратитесь за помощью к социальным сетям. Сейчас благодаря социальным сетям люди добровольно выкладывают всю информацию о себе. Получают за это рейтинг, чтобы подчеркнуть свою значимость, а взамен выкладывают всю информацию о себе в общее пользование.Если информация о человеке ограничена для вас в социальных сетях, то не стоит отчаиваться. Добавьте в друзья интересующую вас персону и получите доступ к информации. Так что не так уж сложно в наши дни искать информацию о человеке.
Здесь есть один значительный минус – запрашиваемый человек должен быть более-менее известен, хотя бы в качестве блоггера. Иначе вы получите много информации по тёзкам и однофамильцам запрашиваемого человека, но нужной информации так и не найдёте. Обратитесь за помощью к социальным сетям. Сейчас благодаря социальным сетям люди добровольно выкладывают всю информацию о себе. Получают за это рейтинг, чтобы подчеркнуть свою значимость, а взамен выкладывают всю информацию о себе в общее пользование.Если информация о человеке ограничена для вас в социальных сетях, то не стоит отчаиваться. Добавьте в друзья интересующую вас персону и получите доступ к информации. Так что не так уж сложно в наши дни искать информацию о человеке.
Источники:
- Учимся считывать информацию с фото
www.kakprosto.ru
Как написать сообщение вконтакте, если закрыта личка
Давайте поговорим на тему отправки сообщений вконтакте. Достаточно нажать на соответствующую кнопку, написать текст, и вот вы уже ведете беседу.
Но как быть, если личные сообщения закрыты? Как в таком случае связаться с пользователем? Можно использовать пару секретов.
Сейчас я покажу вам, как написать сообщение пользователю, если личка закрыта.
Почему не удается отправить личное сообщение
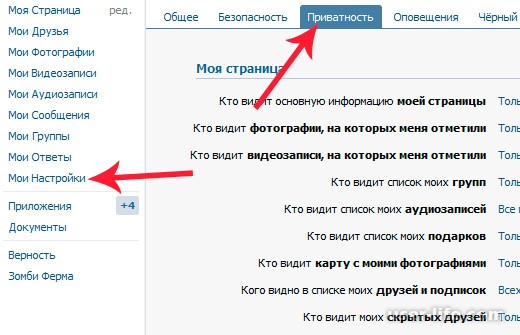
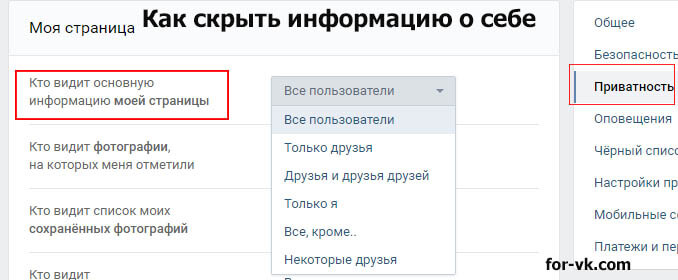
С помощью настроек приватности, пользователь может ограничить доступ для просмотра своей страницы. А также заблокировать отправку ему личных сообщений. Вот здесь подробная информация — как изменить настройки приватности вконтакте, как сделать страницу в вк закрытой.
Как отправить личное сообщение вместе с заявкой в друзья
Итак, мы нашли пользователя, с которым неплохо было бы начать диалог. Но, к сожалению, личка у него закрыта. Что будем делать в таком случае?
Есть небольшая хитрость. Когда вы отправляете пользователю заявку в друзья, вы можете дополнительно отправить ему сообщение. Делается это следующим образом.
Зайдите к нему на страницу. Если нет кнопки «Отправить сообщение», значит личка закрыта.
Делаем следующее. Отправляем заявку в друзья — нажмите кнопку «Добавить в друзья». После этого она изменится — будет написано «Заявка отправлена».
Теперь щелкните на нее еще раз. Появится выпадающее меню. В нем нажмите «Новое сообщение».
Откроется окно — в нем нужно набрать сообщение. Затем нажимаем кнопку «Отправить».
После этого пользователь получит вашу заявку в друзья. И вместе с ней ваше сообщение.
Отправка сообщения через уведомления
Второй способ заключается в отправке уведомления (см. как удалить уведомления в контакте). Нам понадобится узнать id пользователя, которому мы хотим отправить сообщение, и свое сообщество.
Вот вам информация — как узнать id пользователя вконтакте, как создать группу вконтакте.
Идем в сообщество. Теперь нам нужно создать новую запись. В самом начале следует написать «@id-пользователя». В нашем случае это будет выглядеть вот так:
Отправляем его. Теперь пользователь получит уведомление, и прочитает наше сообщение. Это будет выглядеть вот так.
Это будет выглядеть вот так.
Вопрос довольно спорный, стандартными средствами, которые предоставляет сайт Вконтакте, отправить анонимно сообщение невозможно, всегда отображается имя и фамилия автора сообщения. Не будем описывать зачем это нужно, каждый руководствуется своими домыслами. В данном случае поможет только импровизация или сторонние сервисы, о которых я расскажу далее.
P. S. 5 ноября появилась возможность добавлять анонимные записи на стену, как это сделать читайте
Создание левого аккаунта
Чтобы написать любому человеку так, чтобы он вас не узнал, нужно зарегистрировать страницу Вконтакте с нереальным именем и фамилией и написать с данного аккаунта. Отправить сообщение вы сможете только в том случае, если у получателя открыт доступ на прием сообщений от посторонних пользователей.Вы можете написать какое угодно сообщение, и пользователь не сможет понять кто ему пишет, таким образом вы обеспечиваете себе анонимность.
Сервисы анонимных сообщений Вконтакте
Существуют различные сервисы, позволяющие отправить сообщение пользователю без указания имени и фамилии. Предупрежу вас сразу, что ваше сообщение скорее всего автоматически будет добавлено на стену группы сервиса и те кто, состоит в данном сообществе смогут его прочитать. Однако для получателя ваша личность останется неизвестной и цель фактически будет достигнута.
Предупрежу вас сразу, что ваше сообщение скорее всего автоматически будет добавлено на стену группы сервиса и те кто, состоит в данном сообществе смогут его прочитать. Однако для получателя ваша личность останется неизвестной и цель фактически будет достигнута.
Для вас я решил исследовать несколько сервисов, чтобы предложить вам оптимальный вариант для отправки анонимных сообщений. Но результаты оказались плачевными. Ни одно из предложенных на данный момент решений не работает. Рассмотрим все по порядку.
Сайт анонимных сообщений MSGVK не работает:
VkAnon тоже не отправил сообщение. К тому же на этот сайте постоянно выскакивает баннер с рекламой, отталкивает от использования.
С помощью сервиса KIDRIS можно отправлять анонимно сообщения, но через группу. Обязательным условием является наличие публичной страницы, в которой вы являетесь администратором. Думаю не совсем то, что вы искали, но все же приложу скриншот.
Нашел еще один сервис, но мое сообщение он, к сожалению, не отправил. Представлю его на обозрение, чтобы вы зря не мучились. ALLINTOP .
Представлю его на обозрение, чтобы вы зря не мучились. ALLINTOP .
Сделаем выводы. Отправить анонимно сообщение с помощью сторонних программ у меня не получилось. Возможно это связано с введением и каким то образом затронуло функционал представленных программ. Если вы в курсе работающих сервисов, отпишитесь в комментариях. Спасибо за внимание!
Развертывание программного обеспечения: InstallShield — Скрытие диалоговых форм
InstallShield — скрытие диалоговых форм
Привет всем,У меня проблема с тем, что InstallShield не скрывает все диалоговые формы.
Есть два поля, которые я изменил, чтобы попытаться скрыть формы.
Скрытый = Истинно
Модальный = Ложь
Тем не менее, во время установки по-прежнему отображается диалоговая форма процесса установки.Что я могу сделать, чтобы НИКАКИЕ формы не отображались? Я не хочу открывать MSI с помощью Orca, чтобы удалить его вручную, это нужно сделать внутри InstallShield. Кстати, я не говорю об автоматической установке через командную строку, я говорю об интерактивной установке пользователя (пользователь инициирует установку двойным щелчком по пакету). Цель не в том, чтобы отображать какие-либо формы.
Кстати, я не говорю об автоматической установке через командную строку, я говорю об интерактивной установке пользователя (пользователь инициирует установку двойным щелчком по пакету). Цель не в том, чтобы отображать какие-либо формы.
Любая помощь?
Спасибо
Ал
Ответы (1)
Сортировать поСамые популярныеСамые последниеПо дате
Это странная просьба. Чтобы «скрыть» диалоги, я не думаю, что у вас есть другой выбор, кроме как изменить поведение MSI, изменив последовательность или обусловив их появление в таблице InstallUISequence. Однако будьте осторожны: вы можете не захотеть отключать все диалоги (например, техническое обслуживание). Если это предоставленный поставщиком MSI, вам рекомендуется использовать для этого преобразование. Сказав это, указание преобразования означает использование командной строки, и в этом случае, почему бы просто не указать автоматическую установку без пользовательского интерфейса?
Однако будьте осторожны: вы можете не захотеть отключать все диалоги (например, техническое обслуживание). Если это предоставленный поставщиком MSI, вам рекомендуется использовать для этого преобразование. Сказав это, указание преобразования означает использование командной строки, и в этом случае, почему бы просто не указать автоматическую установку без пользовательского интерфейса?
, чтобы беседа оставалась читаемой.
Диалоговое окно «Применить оболочку» — Показать или скрыть — 2019
В диалоговом окне «Применить оболочку» укажите критерии выбора, чтобы скрыть или отобразить компоненты сборки в зависимости от их положения относительно компонента оболочки.
Чтобы открыть это диалоговое окно:
В дереве конструирования FeatureManager или в графической области щелкните правой кнопкой мыши конверт и выберите .
Инструмент Показать/скрыть с помощью конверта доступен только для конвертов, сделанных из деталей, и только в сборке верхнего уровня. Он недоступен для оболочек, сделанных из подсборок, и недоступен для оболочек внутри подсборок.
Критерии
Задает критерии выбора компонентов. Выберите один или несколько.
Показать/скрыть параметры
Указывает действие, применяемое к компонентам в зависимости от того, соответствуют ли они заданным критериям.
| Показать компоненты | Показывает компоненты, соответствующие заданным критериям. Выберите один из следующих вариантов, чтобы указать, что делать с компонентами, которые , а не соответствуют критериям выбора:
| ||||
| Компоненты скрытой части | Скрывает компоненты, соответствующие указанным критериям. Выберите один из следующих вариантов, чтобы указать, что делать с компонентами, которые , а не соответствуют критериям выбора:
|
Как скрыть обновления Windows с помощью PowerShell в Windows 11/10
Обновления Windows — это способ повысить производительность вашего компьютера, добавить функции и оптимизировать его в лучшую (или в худшую) сторону. Однако иногда вы можете захотеть скрыть эти обновления, чтобы они не устанавливались на ваш компьютер.
Однако иногда вы можете захотеть скрыть эти обновления, чтобы они не устанавливались на ваш компьютер.
Microsoft действительно предлагала средство скрытия обновлений Windows, но оно было удалено, хотя способ получить его все же есть.Сегодня в этой статье мы увидим, как отображать или скрывать обновления с помощью PowerShell в Windows 11/10.
Скрыть обновления Windows с помощью PowerShell
С помощью нескольких простых команд вы можете легко скрыть обновления Windows в Windows 11/10. Это довольно простой метод.
Итак, запустите PowerShell от имени администратора на своем компьютере с помощью Win + R > введите « PowerShell» > Ctrl + Shift + Enter > Да.
Введите следующую команду, чтобы установить модуль обновления Windows в PowerShell.
Install-Module PSWindowsUpdate
Вас попросят подтвердить, поэтому нажмите «A». Это может занять некоторое время, поэтому дождитесь завершения процесса, прежде чем переходить к следующему шагу.
Теперь используйте следующую команду, чтобы узнать об обновлениях Windows 10.
Get-WindowsUpdate
Введите следующую команду, чтобы скрыть Центр обновления Windows.
Hide-WindowsUpdate -KBArticleID KBNUMBER
Замените «KBNUMBER» номером обновления, которое вы пытаетесь заблокировать.Вы можете проверить скриншот, чтобы уточнить.
Если у вас нет номера базы знаний, вы можете использовать точное название. Выполните следующую команду, заменив KBTITLE фактическим заголовком:
Hide-WindowsUpdate -Title «KBTITLE»
Таким образом, вы можете скрыть накопительное обновление в Windows 10 с помощью PowerShell.
Связанный : Как проверить историю обновлений Windows с помощью PowerShell.
Показать накопительные обновления с помощью PowerShell в Windows 11/10
Теперь вы можете отобразить накопительные обновления.К счастью для вас, PowerShell дает вам возможность легко отображать накопительные обновления.
Запустите PowerShell от имени администратора из меню «Пуск».
Введите следующую команду, чтобы установить модуль обновления Windows в PowerShell.
Install-Module PSWindowsUpdate
Нажмите A , чтобы установить модуль.
Теперь используйте следующую команду, чтобы узнать об обновлениях Windows 10.
Get-WindowsUpdate
Введите следующую команду, чтобы отобразить Центр обновления Windows.
Show-WindowsUpdate -KBArticleID НОМЕР КБ
Замените «НОМЕР КБ» номером обновления, которое вы пытаетесь отобразить.
Если у вас нет номера базы знаний, вы можете использовать точное название. Выполните следующую команду, заменив KBTITLE фактическим заголовком:
Show-WindowsUpdate -Title «KBTITLE»
Я надеюсь, что это поможет вам скрыть или показать накопительные или любые обновления Windows в Windows 11/10 с помощью PowerShell.
Читать далее: Как удалить обновления Windows.
Как скрыть порно на вашем ПК с Windows
Эта статья о том, как скрыть порно на вашем компьютере. Нежные души среди вас могут заменить слово «порно» на «важные файлы», и все те же основные методы будут применяться. Для всех остальных, реальный разговор: не очень сложно спрятать порнофайлы на вашем компьютере, с той оговоркой, что вы никогда не сможете скрыть их от кого-то, кто действительно посвятил себя выяснению того, что хранится на вашем компьютере.
Если это ваш сценарий, возможно, вместо этого храните все свои секретные данные на USB-накопителе и спрячьте его где-нибудь, где никто его не найдет.В противном случае есть два общих подхода к сокрытию данных в вашей системе: во-первых, не подпускайте людей к вашему компьютеру или скройте данные, чтобы любой, кто использует ваш компьютер, не мог их прочитать (или найти). В этом руководстве мы рассмотрим оба подхода.
Как заблокировать свой компьютер, чтобы никто не смог просмотреть ваши файлы
Теоретически, наличие очень надежной системы аутентификации для входа в ваш компьютер может позволить вам быть намного ленивее при сокрытии файлов. Если никто не может ввести в вашу систему, само собой разумеется, что вы можете оставить любые «важные» файлы прямо там, в папке на вашем рабочем столе, все, что вам нужно.Очевидно, это не самый полный способ скрыть файлы на вашем ПК, но он разделяет разницу между удобством и сокрытием.
Если никто не может ввести в вашу систему, само собой разумеется, что вы можете оставить любые «важные» файлы прямо там, в папке на вашем рабочем столе, все, что вам нужно.Очевидно, это не самый полный способ скрыть файлы на вашем ПК, но он разделяет разницу между удобством и сокрытием.
Первая линия защиты — надежный пароль для вашего настольного или переносного ПК, который вы больше нигде не используете и который вы готовы менять на полурегулярной основе, если живете в общежитии. пространство с другими людьми. Хотя маловероятно, что другой человек в вашем доме или квартире когда-либо угадает или иным образом извлечет указанный пароль, использование одного и того же логина в течение многих лет только увеличивает вероятность.
Скриншот: Дэвид Мерфи
Я бы , а не использовал удобный PIN-код для входа в ваш ПК с Windows. Хотя гораздо проще ввести несколько цифр вместо 20 символов, это просто просьба к кому-то выяснить ваш логин. Точно так же я бы не стал использовать функцию динамической блокировки Windows 10, которая открывает вашу систему всякий раз, когда устройство, сопряженное с Bluetooth, находится в пределах досягаемости. Нет нет нет. Даже графический пароль заставляет меня сказать « Хммммм», , как Геральт из Ривии Генри Кавилла.
Нет нет нет. Даже графический пароль заставляет меня сказать « Хммммм», , как Геральт из Ривии Генри Кавилла.
Используйте длинный, раздражающе сложный пароль. Или, что еще лучше, настройте аутентификацию на основе Windows Hello, которая использует ваше лицо или отпечаток пальца для входа в систему. Вы также можете попробовать вариант ключа безопасности Windows 10, который требует от вас подключения USB-устройства во время ввода пароля. или PIN-код.
Этот должен быть всем, что вам нужно, чтобы люди не подходили к вашему компьютеру, но я все же не рекомендую оставлять вашу порнографию, разбросанную по всему рабочему столу. Вам не придется прилагать невероятные усилия, чтобы скрыть это, если вы действительно заблокировали свою систему, но вы все равно должны предполагать, что кто-то когда-нибудь сможет увидеть, что находится на вашем рабочем столе.
Это напомнило мне. Убедитесь, что вы настроили Windows 10 на запрос аутентификации при выходе из спящего режима (через Настройки > Учетные записи > Параметры входа ), и убедитесь, что вы включили «При возобновлении работы отображать экран входа в систему» в вашем настройки экранной заставки:
Скриншот: Дэвид Мерфи
Таким образом, кому-то будет предложено войти в вашу систему, если они будут возиться с ней, пока вас нет после вы уже вошли в систему. Вам не нужно пойдите на эти несколько экстремальные меры, если вы усердно блокируете свою систему, когда отходите, чтобы сделать что-то еще (Ключ Windows + L!) , но все, что нужно, это один момент забывчивости, чтобы непреднамеренно раскрыть свою тайную жизнь.
Вам не нужно пойдите на эти несколько экстремальные меры, если вы усердно блокируете свою систему, когда отходите, чтобы сделать что-то еще (Ключ Windows + L!) , но все, что нужно, это один момент забывчивости, чтобы непреднамеренно раскрыть свою тайную жизнь.
Как скрыть файлы на вашем ПК
Если вы не хотите использовать сверхнадежную настройку входа в систему (или не можете, если вы являетесь всего лишь одной из многих учетных записей на общем ПК), вам следует по адресу по крайней мере, найдите время, чтобы придумать довольно хороший план сокрытия ваших файлов на вашем компьютере.
Прежде чем я начну, отмечу, что эта техника не является надежной. Вам придется хорошо заметать следы, и все, что требуется, — это одна проверка вашего дискового пространства, чтобы кто-то сказал: «Хм, интересно, почему эта случайная папка съедает терабайт места.(Это при условии, что у вас есть лот , который нужно спрятать; спрятать разумное количество файлов на вашем ПК будет намного проще. )
)
Первый и самый простой способ скрыть файлы на вашем ПК — просто заархивировать их с помощью бесплатный инструмент, такой как 7-Zip. Вы предоставите пароль шифрования как часть процесса создания архива (а также выберите вариант шифрования имен ваших файлов). Затем вы можете либо оставить этот ZIP-файл как есть, либо переименовать его во что-то совершенно непритязательное: Steam.bak , допустим, если вы геймер. Если кто-то спросит, это резервная копия некоторых ваших игр.
Скриншот: Дэвид Мерфи
Если вам лень распаковывать файлы каждый раз, когда вы хотите их просмотреть, у вас есть другой вариант. Найдите малоизвестную папку на жестком диске и сделайте ее еще более непонятной. Возможно, добавьте несколько официально звучащих вложенных папок в случайную папку Windows, например C:\Windows\IdentityCRL\production\user\tmp , или спрячьте папку в папках Program Files.Вы даже можете дать им странные имена.
В конечном итоге вы можете создать структуру папок, которая выглядит следующим образом:
C:\Windows\IdentityCRL\production\system\login\shell\backup\~\. \.\
\.\
Это немного экстремально, но это просто пример. Скопируйте все файлы, которые вы хотите скрыть в своей системе, в эту последнюю папку, и либо помните, что вы спрятали их все в папке «IdentityCRL» Windows, либо просто отправьте себе адрес по электронной почте, чтобы не потерять его.
Затем щелкните правой кнопкой мыши одну из корневых папок в Проводнике и выберите Свойства .Установите флажок, чтобы пометить папку и содержащиеся в ней файлы как «скрытые», что означает, что их можно будет найти в проводнике только в том случае, если кто-то активирует поле «Скрытые элементы» в меню «Просмотр» проводника. Точно так же нажмите Advanced , и снимите флажок «Разрешить индексацию содержимого файлов в этой папке в дополнение к свойствам файла».
Скриншот: Дэвид Мерфи
Наконец, вам нужно открыть настройки поиска Windows 10 (через Настройки > Поиск > Поиск Windows на боковой панели) и убедиться, что ваша система использует Классический поиск , а не Улучшенный . Затем нажмите ссылку «Настроить места поиска здесь», чтобы убедиться, что ваша скрытая папка не будет включена в индексацию Windows, чтобы ваши файлы не появились, если кто-то введет любую часть своего имени или расширения через меню «Пуск». функция поиска. Вы также можете добавить родительскую папку (например, «c:\Windows\») в список исключений, если вы не думаете, что это вызовет у кого-то слишком любопытство.
Затем нажмите ссылку «Настроить места поиска здесь», чтобы убедиться, что ваша скрытая папка не будет включена в индексацию Windows, чтобы ваши файлы не появились, если кто-то введет любую часть своего имени или расширения через меню «Пуск». функция поиска. Вы также можете добавить родительскую папку (например, «c:\Windows\») в список исключений, если вы не думаете, что это вызовет у кого-то слишком любопытство.
Много работы, не так ли? Вы также можете использовать приложение, такое как VeraCrypt , для создания зашифрованных «контейнеров» на вашем жестком диске, к которым кто-либо не сможет получить доступ (или, возможно, даже найти).Это гораздо более простое решение, чем иметь дело с нюансами сокрытия файлов в «открытом» в скрытой папке Windows, но оно требует от вас прыжков через несколько дополнительных обручей и может показаться менее удобным, чем просто щелкнуть «скрытые файлы». » в проводнике, чтобы открыть свой тайник. Это ваше решение.
Не забывайте о «последних элементах»
Предполагая, что вы скрыли все свои файлы, есть еще один шаг для отслеживания, о котором вы не можете забыть: ваши недавние списки. Windows 10, а также многие приложения, которые вы используете для просмотра своего контента, будут выделять файлы, которые вы недавно открывали, различными потенциально опасными способами.
Например, вам нужно отключить параметр «Показывать недавно открытые элементы…» в Настройки > Персонализация > Пуск , а также все остальное, что может вас выдать — возможно, ваши «наиболее часто используемые» приложения, слишком. Это гарантирует, что файлы, которые вы просматриваете, не попадут в какие-либо «списки переходов», которые появляются, когда вы щелкаете правой кнопкой мыши значки на панели задач. Точно так же запустите File Explorer, щелкните вкладку View и щелкните Options . Снимите флажки с параметров «Показывать недавно использованные файлы в быстром доступе», а также «Показывать часто используемые папки в быстром доступе». «И пока вы там, очистите историю Проводника.
«И пока вы там, очистите историю Проводника.
Скриншот: Дэвид Мерфи
Готово? Не совсем! Это лишь некоторые из шагов, которые вам нужно сделать, чтобы убедиться, что ваши… действия… не отображаются явным образом в Windows 10. Любые приложения, которые вы используете для просмотра контента всех видов, также могут иметь свои собственные «Последние элементы». история, которая может выдать вас, если кто-то откроет указанное приложение и просмотрит этот список.
Вам придется просмотреть настройки ваших приложений, чтобы узнать, есть ли способ отключить такие списки.Там должно быть . Например, вот где вы можете найти это в VLC:
Скриншот: Дэвид Мерфи
Я знаю, что это много работы, и вам достаточно одной ошибки, чтобы вас заметили. Если не считать рекомендации смотреть порно только в песочнице или на виртуальной машине — что вы тоже можете делать! — сокрытие контента в системе, совместно используемой несколькими людьми, всегда похоже на игру в кошки-мышки. Если вам повезет, ваши соседи по комнате/семья/любимые – все луддиты, а не подозрительно настроенные сетевые администраторы.
Если вам повезет, ваши соседи по комнате/семья/любимые – все луддиты, а не подозрительно настроенные сетевые администраторы.
Модальный · Bootstrap
Используйте модальный плагин JavaScript Bootstrap, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с использованием HTML, CSS и JavaScript. Они расположены поверх всего остального в документе и удаляют прокрутку из
- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователя.
 Модальные окна
Модальные окна - используют позицию
position: fixed, что иногда может быть немного специфичным при рендеринге. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Скорее всего, вы столкнетесь с проблемами при вложении.modalвнутри другого фиксированного элемента. - Еще раз, из-за
position: fixedесть некоторые предостережения по использованию модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .
$('#myModal').on('показанный.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Продолжайте читать, чтобы узнать о демонстрациях и рекомендациях по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел>
<дел>
Модальное название
<дел>
Сюда идет модальный основной текст.
<дел>


 com
com Не думаю, что украинские власти самостоятельно решили пойти на обострение ситуации в Донбассе. Просто они очень сильно зависят от западных партнёров», — говорит Неменский.
Не думаю, что украинские власти самостоятельно решили пойти на обострение ситуации в Донбассе. Просто они очень сильно зависят от западных партнёров», — говорит Неменский.

 Он будет скользить вниз и исчезать в верхней части страницы.
Он будет скользить вниз и исчезать в верхней части страницы. Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду.
Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
 Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. modal-dialog-centered
modal-dialog-centered  Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются. container-fluid
container-fluid  col-sm-9
<дел>
<дел>
Уровень 2: .col-8 .col-sm-6
<дел>
Уровень 2: .col-4 .col-sm-6
col-sm-9
<дел>
<дел>
Уровень 2: .col-8 .col-sm-6
<дел>
Уровень 2: .col-4 .col-sm-6
 on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
модальный.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
модальный.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 

 В качестве альтернативы укажите
В качестве альтернативы укажите 
 modal('скрыть')
modal('скрыть')  бс.модал
бс.модал
 Вы можете добавить его в Windows 10 с этой страницы Softpedia так же, как и HT.
Вы можете добавить его в Windows 10 с этой страницы Softpedia так же, как и HT.

 Чтобы скрыть определенные папки из поиска Windows, выполните следующие действия:
Чтобы скрыть определенные папки из поиска Windows, выполните следующие действия:
 Когда вы добавляете новые файлы или вносите изменения в существующий, Windows автоматически обновляет свои индексы со свойствами файлов, такими как имена файлов, типы файлов, полный путь к файлу и т. д.
Когда вы добавляете новые файлы или вносите изменения в существующий, Windows автоматически обновляет свои индексы со свойствами файлов, такими как имена файлов, типы файлов, полный путь к файлу и т. д.

 Здесь вы можете увидеть список всех расширений файлов, поддерживаемых Windows, которые будут отображаться в поиске Windows.
Здесь вы можете увидеть список всех расширений файлов, поддерживаемых Windows, которые будут отображаться в поиске Windows. pdf), и вы получите только результаты поиска в Интернете и ничего с локального диска.
pdf), и вы получите только результаты поиска в Интернете и ничего с локального диска. Затем щелкните правой кнопкой мыши папку и выберите «Свойства».
Затем щелкните правой кнопкой мыши папку и выберите «Свойства».



 .
. 
 Вот как вы можете показывать/отображать скрытые файлы и папки с помощью параметров индексирования.
Вот как вы можете показывать/отображать скрытые файлы и папки с помощью параметров индексирования. Когда откроется Проводник, нажмите кнопку «Горизонтальные три точки» (Подробнее) вверху и выберите «Параметры».
Когда откроется Проводник, нажмите кнопку «Горизонтальные три точки» (Подробнее) вверху и выберите «Параметры».
 Но файлы внутри скрытой папки не должны иметь скрытых атрибутов, иначе ничего не получится.
Но файлы внутри скрытой папки не должны иметь скрытых атрибутов, иначе ничего не получится. Например, приведенная ниже команда переходит к папке с именем «Мои тайные общества» на диске «К»:
Например, приведенная ниже команда переходит к папке с именем «Мои тайные общества» на диске «К»:
 Как вы можете видеть, в «Томе 12» отсутствует буква драйвера, потому что он был удален, поэтому он скрыт.
Как вы можете видеть, в «Томе 12» отсутствует буква драйвера, потому что он был удален, поэтому он скрыт. Быстрый доступ — это область проводника, которая обеспечивает более быстрый доступ к наиболее часто используемым папкам и недавно использованным файлам.Даже после того, как ваши файлы были скрыты, другие, имеющие доступ к вашему компьютеру, все равно могут узнать, какие файлы вы недавно использовали и где они находятся.
Быстрый доступ — это область проводника, которая обеспечивает более быстрый доступ к наиболее часто используемым папкам и недавно использованным файлам.Даже после того, как ваши файлы были скрыты, другие, имеющие доступ к вашему компьютеру, все равно могут узнать, какие файлы вы недавно использовали и где они находятся.

 Чтобы этого не произошло, вы можете полностью отключить недавнюю историю в Быстром доступе. Вот как это сделать:
Чтобы этого не произошло, вы можете полностью отключить недавнюю историю в Быстром доступе. Вот как это сделать: