Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокамИ так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.
com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать).
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
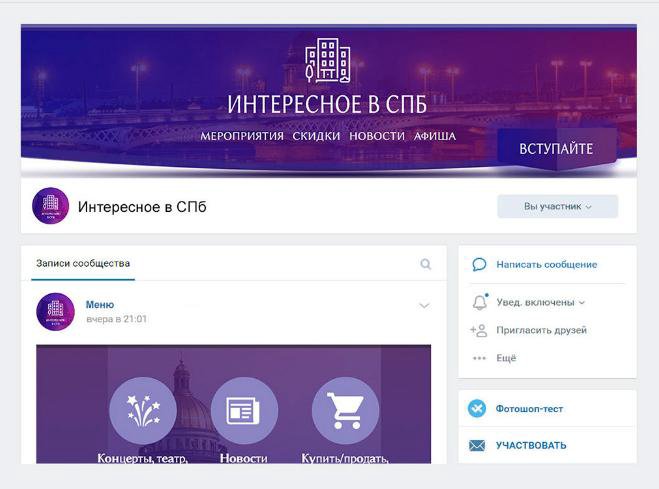
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
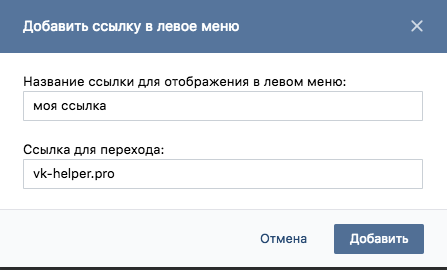
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
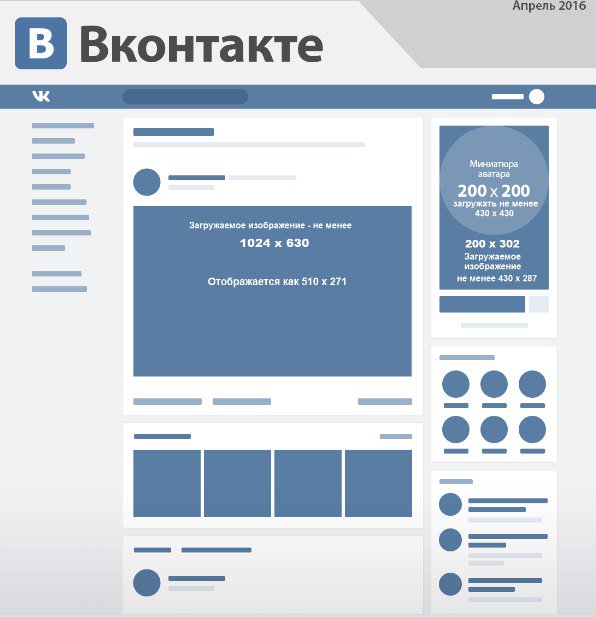
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4.
 Описание через вики-страничку
Описание через вики-страничкуБлок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
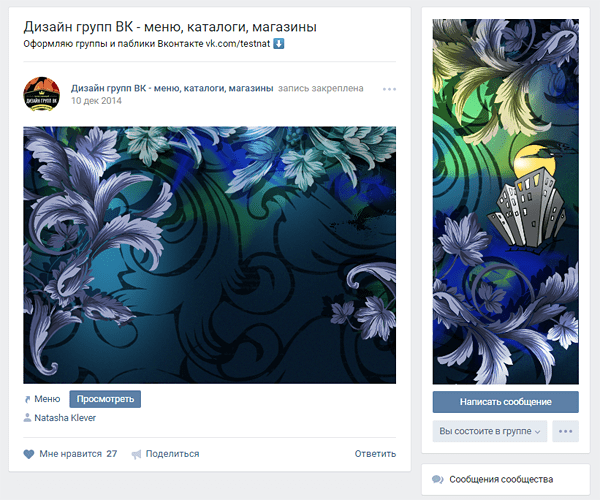
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
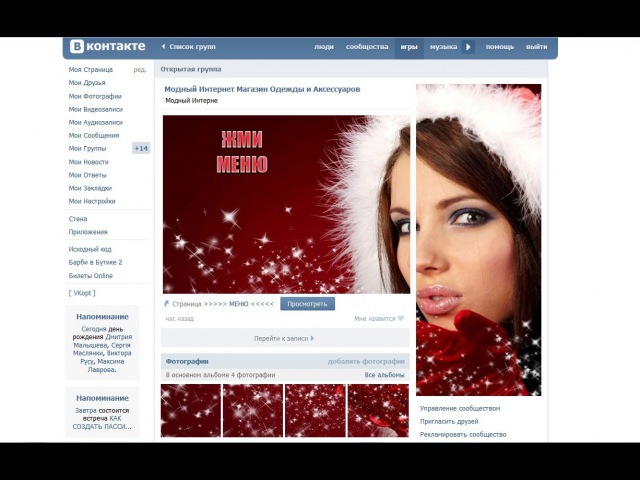
6.
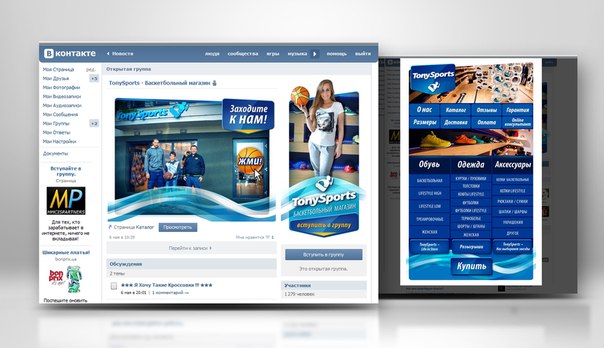
 Открытое меню
Открытое менюОткрытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
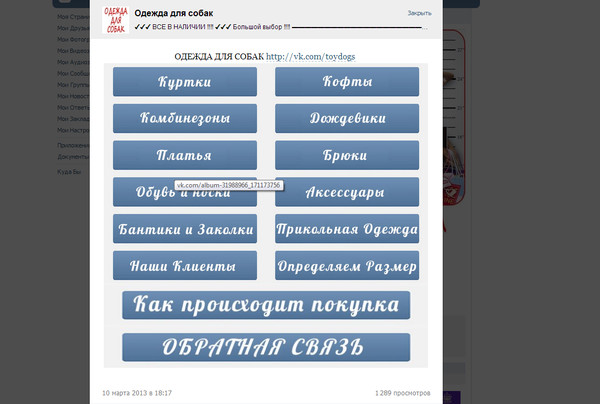
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
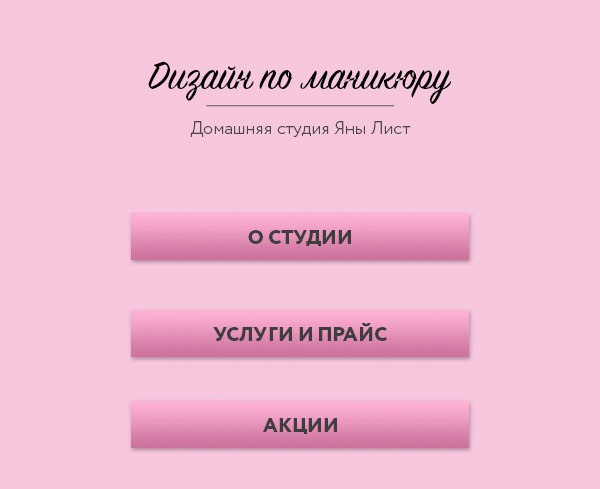
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
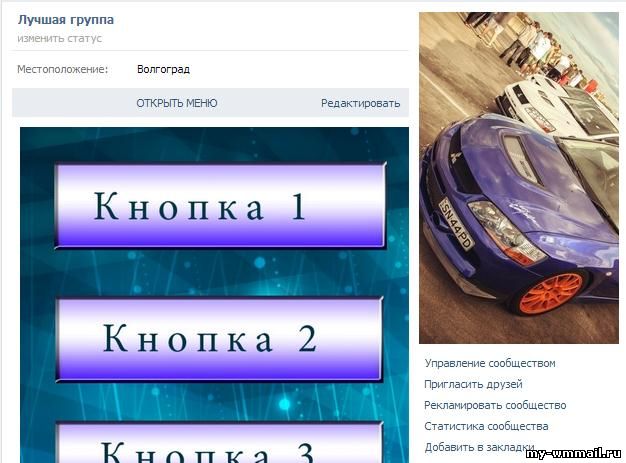
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность.![]() Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18.
 Объявления
ОбъявленияОбъявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23.
 Отзывы клиентов/покупателей
Отзывы клиентов/покупателейОтзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.
- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
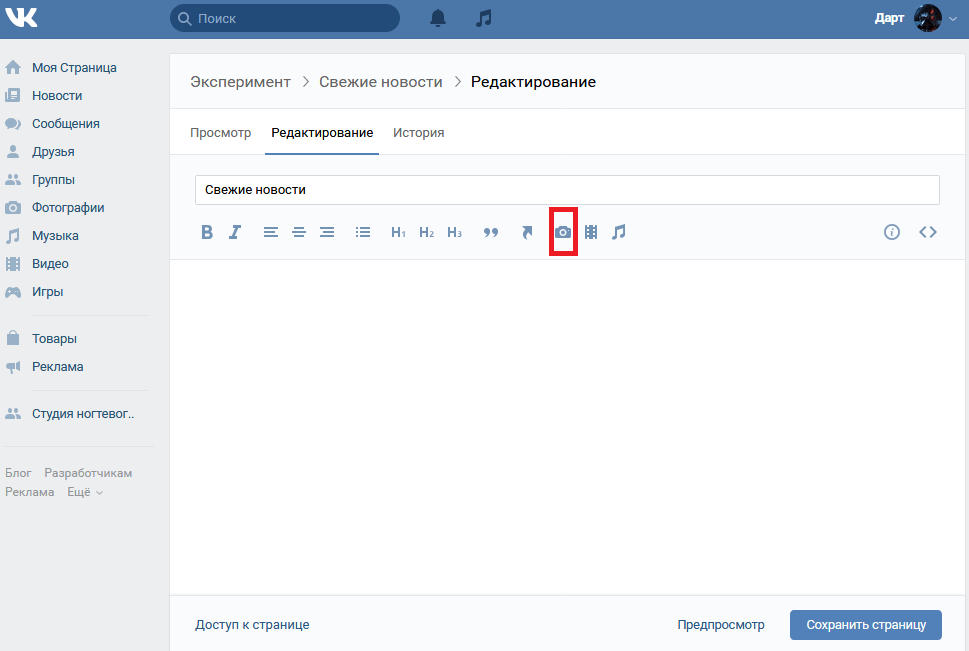
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Оформление вконтакте. Как сделать меню в паблике? / SMMberry / SMMberry
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того ,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот этустатью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Как видите, у нас автоматически добавилась ссылка
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Статичная, но кликабельная картинка и ссылка на меню
Или так:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как установить меню в группе вконтакте?
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтактеРисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[[photo-41875814_286789280|nopadding;370px|https://www.seowind.ru]], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.seowind.ru – внешняя ссылка. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
[[photo-41875814_286789289|nolink;nopadding;370px| ]].
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Рисунок 7
Теперь по нажатию по нужным кнопкам пользователи смогут переходить либо на страницы внутри группы либо на внешние ресурсы. Пока я поставил ссылки на свой блог. Потом возможно сделаю внутренние страницы в группе, что-то наподобие мини-сайта. Это работа не одного дня, но фундамент уже заложен.
В следующем посте, я расскажу Вам об основных работах по раскрутке созданной группы!
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях во ВКонтакте. Прочитав эту статью, вы узнаете: для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации – это особые страницы во ВКонтакте, с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста можно получить статью с иллюстрациями, с видео и звуком, у текста будут правильные отступы и оформленные заголовки. Все статьи SMMplanner во ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам делать контент в той форме, которая удобна для читателя. Вики-публикации индексируются поисковыми сетями и их можно распространять в качестве гостевых публикаций, получая трафик для своего сообщества.
Ссылки на вики-публикации можно размещать в других смм-пабликах и получать с них трафикКонтентные статьи часто выходят в топ Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья «60 способов» иногда попадает в топы выдачи, но довольно редкоВики-разметка, кроме очевидных инструментов верстки, позволяет делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала вики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам.
Сначала мы видим публикацию в сообществеВариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
wiki-lendingИгры
С помощью вики-публикаций можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ во ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
Я знаю три варианта создания вики-публикаций. Для пабликов, для групп и через дополнительные приложения: «Исходный код» и «Мобивик».
Способ для пабликов заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
Способ для групп. На странице группы в разделе «Управление» → «Разделы» есть графа «Материалы».
Выбираем «Открытые» или «Ограниченные» и жмем «Сохранить»На главной странице группы появится раздел «Свежие новости».
Нажатие кнопки «Редактировать» перекинет вас на окно создания страницы. Когда создадите и сохраните, результат появится под «Редактировать»Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», но мне кажется, через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
Чтобы использовать приложение, скачайте его на компьютер и войдите по коду доступа, который указан под кнопкой для скачивания приложенияИли использовать приложение «Мобивик». Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
Когда получите ссылку на страницу, перейдите по ней и нажмите в правом верхнем углу вики-публикации карандашик для редактированияВ разделе редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Самая главная кнопка, переключающая визуальный режим и режим кодаМне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Пост со ссылкой на вики-страницу: вставьте ссылку в новую запись на своей стене или на стене сообщества. Если все верно, сайт сгенерирует ссылочный блок под полем для текста. Теперь удалите сам текст ссылки и нажмите «Отправить».
Самые «важные» коды вики-разметки*
*Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой).
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
- Невидимые границы таблицы: noborder;
- Расширить таблицу на ширину страницы (по умолчанию таблица создается на 500 px, а ширина вики-страницы 600 px): nomargin;
- Колонки фиксированной ширины (по умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Прочтите 7 хитростей вики-разметки, о которых не все знают, и разберитесь, как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но «СММщики» нашли лазейку, нужно при открытой вики-странице с неправильным названием в конце адресной строки прописать /market и перейти на новую страницу.
Если открывать страницу в новом окне – данный способ не сработает, поэтому только во всплывающем окне (поверх сообщества).
Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы».
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ во ВКонтакте.
Чтобы проще было создавать страницы, используйте «Исходный код» или «Мобивик».
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Получить еще больше знаний о продвижении во ВКонтакте можно на мастер-классе продвинутого уровня Реклама во ВКонтакте для гиперпрофи от SMM.school.
Статья обновлена. Первая публикация 20 сентября 2017 года
Дизайн группового меню Вконтакте. Как сделать вики-страницу Вконтакте для группы
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т.д .. А чтобы людям было удобнее ориентироваться, заходя на страницу группы , лучше создать меню, в котором будут указаны основные пункты.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи.В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно делать и без обращения к сторонним страницам в Интернете. Например, у вас есть группа, посвященная музыке. В баллах могут быть указаны жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями.В данном случае элемент — это ссылка на определенный альбом в группе.
Есть много примеров создания навигации в группе. Что ж, теперь приступим к практике.
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка. Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Может быть выполнено на отдельном изображении или однотонном фоне, аватар с ним не связан, может быть изображен на нем, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500.Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки. То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Далее откройте B Photoshop Image, который вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа.Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей. Сколько хочешь сделать предметов, столько и будет деталей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
На нем все готово. Справа наш аватар, слева внизу — элементы навигации.Остальные части изображения не понадобятся.
Сохраните созданное изображение: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватарка, множество мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте.Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу Группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Перейдем к созданию самого меню.Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите кнопку «Редактировать».
Имя самой вкладки можно переименовать. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
И убрать зазоры между всеми рядами. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-нибудь странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет похоже на код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню — одно целое. Перейдя во вкладку «Меню», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не увидеть, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о регистрации в паблике Вконтакте, вам следует подумать о цель вашей группы ВК!
Обычно SMM специалист Завершив создание группы ВК, начинается ее наполнение.Именно контент способен задерживать людей в группе. Но только вам нужно сделать это качественно и грамотно! После того, как в группу войдут: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует переходить к реализации функционального меню. И даже в начале пути меню будет не супер-супер-суперсовременным, как мы привыкли смотреть в начале работы, а достаточно простым. Прежде всего, полезность имеющегося контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы задаетесь вопросом: как составить меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить отдельный значок или изображение для конкретной ссылки, быстро и доступно отправлять оповещения посетителям об обозначенных изменениях. В меню вы можете отображать такие пункты: всевозможные ссылки на сторонние сайты, настройки на обсуждение, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Следуя приведенным ниже инструкциям, вы сможете составить меню для своего сообщества во ВКонтакте.
Создание группового меню ВКонтакте онлайн
Если раньше для создания меню приходилось самостоятельно составлять различные коды, что довольно сложно для людей, не имеющих навыков программирования, то теперь создать качественное и красивое меню группы в контакте онлайн можно с помощью специализированных серинов.
Итак, теперь давайте посмотрим, как работают похожие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому вы можете заниматься в одном, свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для регистрации.
На сайтах, позволяющих создавать группы шаблонов, работают профессионалы, которые качественно рисуют десятки шаблонов. разный стиль и цветовая гамма. Вы можете выбрать тот, который подходит для вашей группы. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок ссылок на разные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверьте и экспортируйте.
Убедитесь, что выполненное меню работает так, как вы хотели, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, создадут код, а вы с вашего разрешения загрузите все в свой паблик.
Шаг 5. Изменения.
Если у вас есть необходимость внести правки, скажем, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже видели, формировать качественное, доступное и красивое меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы ВКонтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы ВКонтакте.Например https://bannermakers.ru/banners-vk/.
Помимо создания меню, есть еще способы сделать меню в группе ВК и иначе. Об этом читайте ниже.
Меню ВКонтакте Wiki Маркировка
РазметкаWika — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный метод регистрации Public в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень похожа на hTML codeohm. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятным из-за простоты реализации.Эта разметка получила свое название благодаря Википедии, где многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Разметка Wika дает возможность людям без навыков программирования легко и быстро составить группу:
· Создавайте спойлеры и таблицы в графическом виде.
· Форматирование изображений и текста.
Итак, перейдем к катастрофе Как сделать меню Community Menu?
Конечно, в процессе регистрации группового меню могут понадобиться дополнительные рекомендации, но в целом с принципом создания вы можете разобраться и воспользоваться данным мануалом.Если рассматривать HTML, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти потребует лишь времени. Как его создать? Какие подходы нужно применить?
Давайте немного остановимся на ее рассказах, а затем поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что в переводе с Гавайев означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрое декорирование
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе работы можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличие качественного группового меню.
Разберемся по порядку. Если группа несет значение социального направления, можно реализовать текстовое меню. Его преимущества в серьезном внешнем виде. Сообщества коммерческого и развлекательного типа, ставку желательно определять по меню — графике. Не забываем, что уже есть готовые шаблоны Для группового меню ВКонтакте.Использование изображений позволит обратить внимание посетителей на то, что должно присутствовать. Такой подход даст вам возможность сделать группу более увлекательной и расслабляющей. Wiki — Marking Позволяет составлять групповое меню с картинками и фотографиями, составлять таблицы, реализовывать и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но и составить меню своего сообщества легко и с довольно внушительным объемом.
Основы вики-разметки при создании меню для группы ВК
Создать меню группы ВК, красиво и интересно вам позволят тематические картинки и фото.Важно знать, что «ВКонтакте» вставить нужную фотографию или картинку с помощью wiki-разметки предоставляется только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет фото14523_
NOBORDER — рядом с фото убрана рамка. Коробка — изображение находится в окне.
Nopadding — без пробелов между картинками не отображаются.
NNNXYYYPX или NNNPX — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий в удобном для посетителя разместить информацию, а именно таблицу. Без него во Вконтакте будет мало сообщества. Чтобы создать таблицу с использованием вики-разметки, вам необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — Обозначение начала таблицы.Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — Используется для придания эффектам эффекта прозрачности.
| + — С этим набором символов имя таблицы помещается в центр. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Делает темный цвет. При отсутствии данного символа необходимо применить знак из пункта № 2.
|) — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется применять его, чтобы не допустить ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую следует в них вводить, ставится после знаков |. Если вам нужно отделить ячейки одна от другой, вам нужно просто продублировать таким образом: ||.
Теперь вы изучили информацию, как сделать меню в группе ВК по вика-разметке. На примере подготовки меню для вашего паблика вы станете еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только упростил функциональность сайта, но и немного запутал администраторов. В этом разделе мы постепенно рассмотрим, как создать меню для группы в новом дизайне.
Итак, пособие, как сделать меню в новой версии ВК быстро и, что самое главное, без ошибок в коде перед вами. Обязательно следуя инструкциям, вы сможете создать меню самостоятельно, правильно и быстро! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучаем размер картинки и если он превышает 600pix по ширине — меняем размер на 600, высота картинки меняется пропорционально, вручную не указывать!
3. С помощью инструмента «Вырезка» раскроем наше изображение до кнопок.
4. Сохраняем картинку в параметре «Для Интернета». На этом работа над фотошопом окончена. Идите в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «ограниченный» и нажмите «Сохранить».
6. Перейдите на главную страницу, в подраздел «Свежие новости», нажав «Редактировать».
7. Итак, мы были в редакторе вики, теперь начнется самая основная деятельность. Меняем Граф «Свежие новости» в «Меню» или любой другой и нажимаем на иконку камеры, вводим все нарезанные кусочки из сохраненной папки.
Если вместо кода сразу появляются картинки после входа в вики-редактор, то разметку меню нужно переключить в режим вики-разметки!
Теперь у нас есть код нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Подойдя к осмотру, отметим, что изображения располагаются там, где должны, и, кроме того, между ними есть промежутки.
8. Код правил: По умолчанию разрешение строится на максимальном размере изображения на ширине 400 пикселей, первая кнопка — 500, мы меняем параметры первой кнопки 400x89px на 600rx, высота не нужна. Так же в каждую строчку вписываем такой тег: без заполнения обязательно через точку с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет в новую строку Те параметры, которые не мочить! Такой код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «Предварительный просмотр», мы видим, что все на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь не перемещается! Не забудьте убрать лишний пробел между | а также].
[] [-] [-] [-] [-]
Убедившись, что все было сделано, как задумано, нажимаем «Сохранить» и возвращаемся на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «Вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь вам нужно обезопасить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажимаем кружок слева от кнопки «Отправить», и нажимаем «отправить»
11. Теперь заполните меню, обновите страницу и оцените наш результат. На всю работу потихоньку потратил примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно меню вики внутри другого? В первую очередь необходимо подготовить первое меню. Оттолкнемся от изображения уже нарезанных кнопок. Добавьте контурное изображение изображения через камеру в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включает, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить код тега NOPADDING, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо исправить до желаемого. размер!
1.После редактирования кода сохраняем и нажимаем «вернуть».
2. Проверьте правильность отображения первого меню.
3. Если все как нужно, еще раз нажмите «Редактировать».
Теперь вам нужно создать новую страницу Wiki, где находится второе меню. В самом конце кода пишем значение меню для публичного PBC 2, ну или любой нужный вам текст. Держи и возвращайся обратно. Внизу должна быть активная ссылка с новым именем. Для максимального удобства Открытие в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, нажмите «Изменить» или «Заполнить содержимое»
Так же, как мы действовали в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все как нужно — скопируйте ссылку на страницу нового меню в адресную строку браузера.
Предположим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера, сохранится и вернется.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать группу меню ВК с телефона
Если вам «посчастливилось работать администратором групп ВК или создать собственную группу, имеющую только телефон, то, если вы адаптируетесь, вполне возможно сделать группу группы из телефона без особых усилий».
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о различных способах создания меню.Но, вводить коды вручную с помощью вики-разметки возможно, но не совсем удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить в нужные графики довольно просто и удобно, а времени у вас не займет много времени. Таким образом, управлять группами ВКонтакте можно просто и удобно.
Шаблон меню группы ВКонтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет ничего сложного.Адаптируйтесь к введению картинок и таблиц с помощью вики — разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на ресурсах, которые были упомянуты выше, либо скачать в блогах и сайтах тех же пользователей.
Стоит отметить, что шаблоны предполагают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии на создание яркого меню, лучше воспользуйтесь готовым меню
.Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо или, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу более комфортной. . Если вы хотите взять создание меню полностью под свой контроль, то есть пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватарок, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем нажмите правую кнопку мыши и выберите «Вырезать на новый слой».
- То же самое и с картинкой меню работает, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе живости, а также отличительной черты.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в Photoshop созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, используя изображение ниже, и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях Photoshop он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но для этого слова нужно написать четко установленные правила, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все заработало, это вставить копию ссылки на страницу доставки в ссылку ссылки, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?» . Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример.Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Паблик — Это блог кое-что сравните. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества.Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут публиковать сообщения на ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public».Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако имейте в виду, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза необходимо будет подождать несколько дней, пока вы не сможете вернуть его обратно при необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, вышедшего буквально пару недель назад, и создам сообщество для игроков с различными материалами для этой игры.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые поставили разработчики игры. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступить к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Какой шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет формировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступаем непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я захожу в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на выборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватар и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка обведена серым.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я завершаю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому прописывают дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-то написать на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный предмет и узнают, как добавить его на свою вики-страницу.
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет содержаться необходимая информация.И именно здесь нам нужна разметка вики. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое вики-разметка?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «На связи». Эта разметка по принципу действия очень напоминает HTML-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства.Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — рамка убрана возле фото.
- Коробка — Изображение открывается в окне.
- NOLINK — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобном виде, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности.
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — дает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в соцсети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Пошаговые инструкции и рекомендации. Важность вики-разметки для продвижения вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо или, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу более комфортной. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватарок, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое и с картинкой меню работает, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в Photoshop созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о котором мы и говорим и рассматриваем и рассматриваем принцип его оформления на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить группу фотографий или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После того, как операция проделана, вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не как изначально задано по умолчанию, каждое изображение)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, займемся красивым оформлением, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления у группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. Из этой статьи вы узнаете как сделать меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую с ним ознакомиться. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте, вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Далее необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а также укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-1177_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Вот так наше меню будет выглядеть для группы ВКонтакте. Если вы хотите увидеть его лично, то здесь
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении той цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage First
На этом этапе Вы должны выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные ячейки;
- |) Указывает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Оформление сообщества в ВК. Некоторый контент закрыт для публичного доступа, потому что он не для всех
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики.Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера.Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней зоне.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.).Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще».Это уже есть на картинке. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id своей группы (см.). И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение nopadding; в коде. … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки.Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Вот меню, которое у нас получилось.
В этой статье мы шаг за шагом рассмотрим, как правильно создать, настроить и правильно спроектировать сообщество ВКонтакте
Здание сообщества
Создать сообщество ВКонтакте можно, перейдя во вкладку «группы» , «менеджмент», «создать сообщество».
Тип и тема сообщества
Для начала вам необходимо определиться с типом сообщества в зависимости от ваших целей и выбрать тему сообщества.
Оформление группы
Выбрав тип сообщества, можно переходить к самому главному — дизайну. Дизайн вашего сообщества — это своеобразная визитная карточка компании, в зависимости от того, насколько качественный дизайн, ваши потенциальные подписчики сделают выводы о вашей работе.
Вы можете скачать обложку, зайдя в «настройки», затем нажав «скачать».
На обложке можно разместить:
- имя
- логотип
- девиз
- контактная информация
- акции или призыв к действию
Важный момент: Обложка — это первое, что видит клиент, когда переключаются на вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе МТС
Обложка в сообществе Тинькофф Банк
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер аватара — круг 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки обладают очень богатым функционалом, с помощью которого вы можете отобразить последнего подписчика, лучшего комментатора на обложке, настроить изменение фона по своему желанию, добавить виджет погоды, времени и многое другое.
Сообщество Описание
В описании главное — как можно короче описать основные преимущества компании.
Важный момент: нет необходимости описывать все, что ваша компания делала, делает или будет делать. Никто не прочитает длинное описание. У вас есть несколько секунд, чтобы привлечь внимание, прежде чем клиент начнет просматривать сообщения на стене сообщества. Поэтому описание должно содержать только ключевые моменты, отражающие суть сообщества / компании.
Лайфхак: Для того, чтобы описание сообщества было более подробным (с фото, ссылками и красивым макетом), нужно в фиксированной записи разместить вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры сообщений вики:
Групповой аватар
Аватар сообщества — важная деталь в общем построении качественного дизайна, в этой статье мы выделили несколько очень важных моментов, которые следует учитывать при создании аватар сообщества.
С учетом того, что сейчас в основном используются обложки сообщества, сам аватар в группе отображается в миниатюре. Поэтому здесь мы поговорим о том, насколько важно создать миниатюру аватара.Как упоминалось выше, размер эскиза аватара представляет собой круг диаметром 200 пикселей.
- Текст
Если вы размещаете текст на эскизе аватара, важно, чтобы он был большим и не выходил за пределы аватара. - Понимание
Необходимо разместить на аватаре изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы ваш аватар выглядел актуальным, можно сделать его в стиле минимализма: меньше слов и лишних элементов, не несущих практически никакой смысловой нагрузки.Миниатюра аватара должна быть максимально простой и удобочитаемой. - Чтобы привлечь внимание
Чтобы миниатюра аватара привлекала внимание. Его нужно расположить так, чтобы он не был слишком белым и скучным, иначе он потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что поместить на миниатюру аватара?
Рассмотрим варианты использования миниатюры аватара для привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя на вкладку «Управление сообществом», вы можете найти короткий URL-адрес страницы и предоставить дополнительную информацию.
Далее во вкладке «Ссылки» укажите ссылки на свою страницу в других социальных сетях и ссылку на свой сайт.
Во вкладке «Разделы» включите необходимое. Удобнее поставить ограниченную стену сообщества, чтобы в будущем не выгребать ее из публикаций спам-ботов.
Включите продукты, если ваше сообщество продает товары или услуги.
Вы также можете добавлять приложения в сообщество и настраивать их для своих целей. Например, приложение «Приложения» наиболее удобно для работы с лидами. Это онлайн-бронирование и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» вы можете продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики / клиенты смогут купить билет, не заходя на ваш сайт.
Wiki-меню — красивое и информативное
Это еще один способ показать уникальность вашего сообщества, привлечь внимание клиентов, а также структурировать услуги, продукты и всю информацию о странице. Кроме того, с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на веб-сайт компании.
Примеры вики-меню:
Вы можете увидеть подробное руководство по созданию вики-меню здесь —
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Щелкните текст «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Учтите, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если вы поместите фотографию человека в шапку, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в один столбец
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню поверх фона. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Измените цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | знак: ID изображения, свойства и ссылка. Необходимо скорректировать размер картинок и вставить в их свойства тег «nopadding». Свойства картинок указаны с помощью «;».
После сохранения изменений , создание меню завершено
Меню с горизонтальными или многострочными элементами
В этом случае подготовка изображений производится аналогично, но с обрезкой исходного текста и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Макет для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как создать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, внутренняя страница может содержать любую информацию. Здесь особенно удобно размещать, например, каталоги с ассортиментом товаров. И у выпадающего, и у закрепленного меню есть свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто.Но с другой стороны, на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой). Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром.В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн.Сначала выделите прямоугольник (аватар) 200×500 пикселей и нажмите Del. Затем выделите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления ВКонтакте дизайн (31.10.2016), размеры баннера стали 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая станет основой дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню.Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на место, где находится аватар, и выберите «Обновить фото» во всплывающем меню. Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Step 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там щелкните ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять изображений из шага 5. Щелкаем по значку камеры и загружаем вырезанные изображения с компьютера. Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь в режиме макета вики создадим графическое меню.Очень важно создавать в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Дополнительные сведения о создании кода в вики-разметке см. В шагах 4 и 5 урока «». Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Step 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https: // vk.com / page-78320145_49821289) и вставьте в окно, в котором создается новость. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фото, а именно нашу картинку слева из шага 3. После этого стираем строчку из url внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы».Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Переместите курсор к трем точкам рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся окне. Соответственно, при необходимости новость открепляется.
Step 14
Есть одно предостережение. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь.Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы).Они также являются отличительной чертой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, что вы делаете и какие услуги / продукты вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Наряду с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также нужно соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно повлияет на ваш рейтинг.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Это серия чисел. Это не очень красиво, и никто не хочет их вспоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL.Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания.Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как ни прискорбно это звучит, такие группы создаются ежедневно целыми партиями.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте ваших подписчиков и клиентов. Как вы думаете, им понравится этот текст в описании?
Придут ли они уверенности компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества. Следуйте этим правилам при заполнении информации:
- Нейтральное приветствие или беглое вступление.Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте аргументы в поддержку;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы хорошо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
У вас уже была возможность ознакомиться с неудачными вариантами описания. А теперь рассмотрим хороший пример:
ВК группа дизайн
Раздумываете, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — лучший вариант.На это есть причины:
- Крышка удобно сидит по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества. Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаром (когда на маленьком изображении пишется целая диссертация).
- Аватар останется в группе и появится на миниатюре.Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у публики приятные эмоции. Конечно, всем не угодишь.Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то изображение фиалок и бабочек вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, правда?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля. Владельцы сайтов часто создают сообщество ВКонтакте по такому же принципу.
Но хватит стандартной комбинации: Обложка + Аватар + Меню. Вот что из этого может получиться:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно.Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для публикации этой информации. Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком.Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Цепь детали
Новостная лента активных пользователей насыщена контентом на любой вкус. Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы.Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди посещают социальные сети в разное время.И вы должны сами это идентифицировать.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Размещайте правильный контент.
Нравится 0
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде.Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске соответствующих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Меню новой ссылки
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (жирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предлагаем совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью в качестве так называемой «шапки». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — исправление загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругленная» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы крохотной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Применение нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняющий фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (колпачок)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это также способ создания группы. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого обслуживать в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с GIF анимацией
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при оформлении заказа покупатели указывают следующие пункты меню: О нас, наши товары (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или нажать кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не подстраивается под размер экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Как добавить в закладки ВКонтакте. Закладки в контакте (просмотр, добавление и удаление)
Сегодня мы решили сделать обзор этой страницы. Разберем пошагово, что и как можно сделать с помощью Закладки Вконтакте и почему люди так часто пользуются закладками.
Как посмотреть закладки ВКонтакте?
Зайдя на свою страницу в vk.com, найдите меню, которое находится в левом разделе, и откроется страница с разными вкладками «Фото», «Видео», «Записи», «Люди» и «Ссылки».С таким количеством разделов ориентироваться намного проще и быстрее.
— В разделе «Фото» будут отображаться фотографии, доступные для скачивания пользователям сайта, которые есть в ваших друзьях. Стоит сразу отметить, что там не отображаются картинки и фотографии подписавшихся на вашей странице людей — только обновления друзей.
— Во вкладке «Видео» вы можете увидеть видео, клипы, фильмы и другие видеоматериалы друзей, которые были загружены за последнее время. Здесь также можно не увидеть обновления, которые происходят на страницах подписчиков.
— Вкладка «Записи» в закладках дает возможность следить за новыми публикациями, которые появляются на страницах друзей. Как только какая-то группа откроет личную страницу Или пользователь разместит запись на своей стене или щелкнет какую-нибудь запись, чтобы «рассказать друзьям» — публикация появится во вкладке «Записи».
— С помощью раздела «Люди» вы всегда можете очень быстро найти человека, который вам интересен и на чью страницу очень часто заходят. Чтобы поместить человека в эту «вкладку», нужно перейти на страницу профиля пользователя и внизу нажмите на «кнопку».
— В разделе «Ссылки» будут отображаться публичные страницы и группы, которые были добавлены в закладки на vk.com. Добавляя любое сообщество, в закладки которого вы часто заходите — получите к нему быстрый доступ, не переходя на страницу группы / паблика.
Как добавить в закладки ВКонтакте?
Для того, чтобы добавить человека в закладки, нужно перейти на страницу профиля страницы и под основными разделами «Друзья», «Интересные страницы», «Видео и аудиозапись» есть кнопка «Добавить в закладки» по нажатию на вас в закладках появятся.Пользователь будет отображаться во вкладке «Люди».
Также есть возможность добавить сообщество, которое мне понравилось и в которое вы часто заходите. Чтобы добавить публичную страницу или группу в закладки, вам нужно перейти на страницу сообщества и нажать кнопку «» сразу под аватаром. После добавления группы или паблика они отобразятся на вкладке «Ссылки» и будут доступны для быстрого перехода по ним.
Записи со стен, фото и видео появятся в закладках, если там был добавлен интересный человек или сообщество.
Как удалить закладки вконтакте
Очень часто пользователи хотят удалить закладки Вконтакте, но не знают, как это сделать. На самом деле все просто!
Очистить закладки ВКонтакте может быть так:
Если вам нужно отписаться от какой-либо публичной страницы или группы, перейдите во вкладку «Ссылки», выберите ненужное сообщество и перейдите в него. Внизу в контекстном меню под аватаркой нажмите «Удалить из закладок». После удаления предупреждения не будут появляться с обновлениями этого сообщества.
Зайдите на страницу и перейдите на нужную вам вкладку. Например, если вы хотите удалить человека, который узнает о его новых записях, перейдите на страницу «Люди», выберите нужного человека, чтобы перейти к его профилю, и нажмите кнопку «Удалить» в закладках. После удаления перестанут приходить оповещения с новостями этого пользователя.
Вот и разобрались, где Закладки Вконтакте, почему их так часто используют и как их правильно использовать.
Звездный рейтинг GD
Система рейтингов WordPress
Раздел с закладками появился «ВКонтакте» очень давно, но до сих пор часто возникают вопросы, зачем им пользоваться и как посмотреть закладки в «ВК» с компьютера. Далее в статье мы подробно расскажем о каждом из них.
Как просматривать закладки
Чтобы увидеть, что представляет собой этот раздел, необходимо:
- Авторизоваться на вашей странице.
- В левом меню вы увидите пункт «Закладки», нажмите на него.
- Попав на страницу, вы увидите несколько вкладок: «Фото», «Видео», «Записи», «Люди», «Ссылки». Такое различие необходимо, чтобы вы могли свободно перемещаться и быстрее находить нужный файл.
Не знаете как посмотреть закладки в «ВК» с компа в разделе фото? Для этого вам необходимо открыть вкладку «Фото» в разделе «Закладки». Там будут отображаться картинки, которые были загружены на сайт вашими друзьями.
Во вкладке «Видео» вы найдете видеоклипы, ролики, фильмы и другие видеоматериалы, добавленные вашими друзьями.
Зайдя во вкладку «Записи», пользователь сможет увидеть все новые публикации, которые друзья разместили на личных страницах. А также отображается информация, опубликованная группами, публичными страницами и теми, кто поделился новостью через кнопку «Рассказать друзьям».
Думаете посмотреть закладки в «ВК» с компа у друга? Если вы хотите найти интересного человека или посмотреть страницу, на которую часто заходите, то это можно сделать через раздел «Люди». Чтобы постоянно не искать человека через поисковик, просто сделайте его профиль в этом разделе, для этого скопируйте ссылку на страницу пользователя и добавьте ее.
Не знаете, как в новой версии посмотреть закладки в «ВК» с компьютера? Как уже было сказано выше. В разделе «Ссылки» вы увидите группы и публичные страницы, которые ранее были добавлены в этот раздел.
Как добавить человека в закладки?
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, давайте разберемся, как закрепить интересную страницу. Чтобы добавить профиль друга:
- Зайдите на его страницу.
- Выберите в меню «Добавить в закладку».
Если вы не видите такой элемент, его необходимо создать самостоятельно. Как это сделать?
- На своей странице откройте настройки.
- Далее — Раздел «Дополнительные услуги».
- Найдите вкладку «Общие» рядом с пунктом «Мои закладки».
Как удалить закладки
Со временем некоторые сообщества становятся неинтересными или с кем-то перестают общаться, и тогда возникает необходимость удалить закладку. Как это сделать?
- Войдите в меню «Закладки», затем «Ссылки».
- Выберите нужную группу для отказа от подписки, перейдите на эту страницу.
- Откройте контекстное меню Под аватаркой и нажмите кнопку «Удалить из закладок».
После выполнения этой процедуры обновления профиля вы больше не будете отображаться в ваших закладках.
Для того, чтобы исключить из мужских закладок, необходимо выполнить те же действия только в меню закладок, перейти на вкладку «Люди» и выбрать из списка нужного человека, от которого нужно отписаться.После этого оповещения об обновлениях его профиля не будут.
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, и можете правильно использовать эту функцию.
Это очень удобная функция, которая позволяет добавлять в избранное страницы других пользователей, сообществ и так далее. Например, вы нашли в социальной сети очень интересного человека, но не хотите по каким-то причинам добавлять его в друзья. Просто добавьте его в закладки, и он даже не узнает об этом! И его страничка в контакте, так что больше не прогадаешь.О том, как все это работает, мы поговорим в нашей статье.
Как сделать закладку быстро и просто
Чтобы добавить конкретного пользователя в Закладки Вконтакте, просто авторизуйтесь на его странице и прокрутите вниз мышкой. В самом низу вы увидите надпись «Добавить в закладки». Смело нажимайте на него левой кнопкой мыши. Это все! А как тогда этого человечка в закладках найти? Для этого достаточно авторизоваться в одноименном разделе вашего меню. Если у вас нет такого пункта, зайдите в настройки своей страницы и включите его там.Здесь будут отображаться и те, которые вы добавили, только во вкладке «Ссылки». Что ж, вызов без проблем. Но это еще не все, ведь закладку можно сделать на любой странице! Хотя об этом секрете знает не каждый, даже опытный пользователь.
В разделе «Ссылки» есть функция, о которой не все знают. Если вы обратите внимание на специальное поле, то увидите, что там написано «Введите ссылку на любую страницу ВКонтакте». Другими словами, вы можете ввести в это поле любую ссылку, которая начинается с vk.com. И сохраняйте в эти закладки любую страницу, будь то фото, чьи записи или видео, игра или вообще что-то другое. Скопируйте адрес страницы, вставьте в это поле, напишите описание и пластилин на синей кнопке «Добавить ссылку».
Удалить из этого списка любую страницу так же просто, как добавить. Все, что вам нужно, это подвести курсор к нужной строке и нажать на крестик.
А можно в закладки добавить совсем другой сайт?
А это возможно. Только не все точно знают, как это делается, но мы вам расскажем, не переживайте.Сначала вы должны ввести свои закладки и вкладку «Ссылки». А теперь познакомлю вас с контактным шортворкером: vk.cc
Кстати, очень удобная вещь. Уже заморозили? Нет? Итак, скопируйте ссылку на сайт или любую страницу в Интернете, которую вы хотите добавить в закладки, вставьте ссылки на более короткие и получите адрес, который теперь вы можете вставить в поле «Введите ссылку на любую страницу ВКонтакте». «, таким образом сохраняя закладку на внешнем веб-ресурсе.
Теперь вы знаете не только как сделать закладку в социальной сети ВКонтакте на странице другого человека, но и как сохранять там сообщества, а также совершенно разные сайты, не связанные с ВК.Эти знания и эта функция могут быть очень полезными и удобными для вас. Следите за обновлениями нашего сайта и узнайте множество других секретов, так или иначе связанных с социальной сетью ВКонтакте.
Что еще вы еще знаете Закладки и функции в контакте А вы умеете ими пользоваться? — Но нужно уметь правильно пользоваться, потому что вы находитесь на сайте, тема которого далеко не безразлична. Поэтому мы будем использовать все возможности и полноценный сетевой контакт.
Рассмотрим такую функцию в контакте как « Мои закладки «Я еще не писал о ней.
Для того, чтобы сразу перейти к функции» Мои закладки «, проще всего это сделать по ссылке http://vk.com/fave.
Так, для чего эта функция обслуживается, или кнопка, как вы вызываете, так будет как-то понятно? — И не многие пользователи знают, что с помощью функции закладок можно получить мгновенный доступ к страницам, которые вам когда-то понравились.
Допустим, вы однажды поставили (лайк) на какое-то фото или видео, возможно, в вашем случае так и было. Вот эти записи и отображаются в моих закладках. Это сделано снова для удобства пользователей сети при контакте. Некоторые используют эту функцию часто. А что ты ей не используешь? :))
Вот такая вот панель из этих Вы будете иметь в своем аккаунте, как на рисунке ниже.
Как пользоваться закладками ВКонтакте?
Воспользуйтесь вкладками ВКонтакте, а в главном меню этой сети есть такая функция, довольно простая.Если вы еще не освоили возможности закладок в контакте, то обязательно зайдите к ним на своей странице, и проверьте, как они работают.
Теперь позвольте мне перечислить названия этих функций в соответствии с их расположением.
- Фото
- Видео
- Записи
- Люди
- Ссылки
А теперь проанализируем возможности каждой из этих кнопок.
один). Фотографии идут в фото, стабильно с того момента, как вы ставите на них лайк ВКонтакте.
2). Кнопка «Видео» — Здесь вы будете смотреть понравившиеся вам видеофайлы, которые вы тоже прославили сердцем. Вам следует повторно нажать на сердечко в контакте, так как это видео файл исчезнет из ваших закладок.
3). В таком разделе закладок, как запись — будут показаны те записи, которые размещены на вашей стене.
четыре). В разделе Люди вы можете добавить нужных вам людей, например, с которыми вы часто общаетесь. Благодаря этой функции вы можете иметь быстрый онлайн-доступ к людям, которые там находятся.Если честно, я этой функцией не пользовался.
пять). Функция ссылки. Введите ссылки, которые вам интересны или нужны в работе, общении и других вещах. Внимание! Ссылка должна быть в сетевом контакте. Нельзя ввести другую ссылку из Интернета.
Думаю, что после прочтения вы запросто воспользуетесь такой функцией, как Закладка Вконтакте .
А посмотрите разгрузочное видео про безумный аттракцион, который находится в Японии:
Инструкция
Зайдите на страницу своего профиля на сайте ВКонтакте.Найдите нужного человека, которого вы хотите добавить в закладки.
Если это ваш друг, перейдите к списку ваших друзей, нажав кнопку «Мои друзья» слева от вашего аватара. Найдите подходящего человека, который просто пролистает список или введите его имя в строку поиска. Затем перейдите на его страницу, нажав на его фотографию в своем списке.
Если это друг ваших друзей — сначала найдите нужного человека в своем списке друзей, а затем в его списке друзей, используя строку поиска, вам нужно имя человека и перейдите на его страницу.Вы также можете выполнить поиск на сайте ВКонтакте. Найдите строку поиска В «шапке» сайта возьмите имя и фамилию, а затем выберите город, возраст и другие данные.
Часто можно наткнуться на интересного человека или в разных группах, сообществах, новостях. Вы также можете легко добавить его в закладки. Для этого перейдите на его страницу или откройте ее во вкладке Фон.
Находясь на странице человека, которого вы хотите добавить в закладки, прокрутите его страницу вниз. Слева, прямо под аудиозаписями, найдите список опций.Среди них найдите опцию «Добавить в закладки» (третья в аккаунте) и нажмите ее один раз левой кнопкой мыши. Подождите несколько секунд. Страница будет в закладке, когда вместо этой опции появится «Удалить из закладок». Это действие вы можете проделать по своему усмотрению.
Проверьте свой список закладок. Для этого слева в меню страницы щелкните Мои закладки. Вы откроете желаемую страницу, на которой будут отображаться все интересующие вас люди. Внизу списка всех людей будут отображаться те, кто в данный момент находится на сайте ВКонтакте онлайн (онлайн).Чтобы посетить их страницу, просто нажмите на их фотографию.
Источники:
- Как добавить в закладки
- вконтакте в закладки
Объединять людей вокруг себя — идеально, особенно когда есть общие интересы, цели и темы для разговоров. Социальные сети созданы именно для того, чтобы дать людям площадку для общения.
Вам понадобится
- — Зарегистрированный аккаунт в социальной сети «ВКонтакте».
Инструкция
В любом удобном для вас браузере откройте сайт «ВКонтакте». Если система требует от вас входа в систему, введите свой логин и пароль в соответствующие окна. Откроется ваша личная страница. Слева под надписью «ВКонтакте» находятся вкладки вашего профиля. Выберите вкладку «Мои группы» и щелкните по ней один раз.
Вы попадаете на страницу «Сообщество», где можете просмотреть предстоящие события, в которых вы подтвердили или определили как возможные, а также список сообществ, в которых вы состоите.Справа вверху Найдите кнопку «Создать сообщество», щелкните по ней один раз.
В появившемся окне придумайте название нового сообщества и введите его в соответствующее поле. Название должно быть придумано так, чтобы по нему было понятно, что предполагается за субъектом этого сообщества — неважно, что вы собираетесь обсуждать, если это не противоречит закону. В РФ запрещена выкладка материалов экстремистского и порнографического характера. Также в этом окне вам будет предложено выбрать форму организации сообщества — это будет группа, общедоступная страница или мероприятие.
Если вы планируете организовать сообщество, в котором вы собираетесь привлекать товарищей по интересам, что-то обсуждать, обмениваться идеями и мнениями — в этом случае выберите пункт «Группа» — он вам больше всего подходит. Если вы создаете страницу с красивыми картинками, цитатами из известных фильмов, высказываниями публичных людей, которые понравятся людям и перетаскиваете себя на страницы, идеально для этого подходит пункт «Публичная страница». его масштаб, вы хотите сообщить о нем всему миру или определенному количеству людей в списке — ваш выбор «Событие».
Что бы вы ни выбрали, укажите «Создать сообщество», следите за действием. На открывшейся странице введите краткое описание Сообщества, в раскрывающемся меню выберите темы, вы также можете изменить адрес ссылки в Интернете на тот, который будет отражать содержание сообщества. Система предупредит вас, если введенный вами адрес уже закреплен за другим сообществом или пользователем. Кроме того, здесь вы можете определить, закрытой или открытой будет ваша группа, какое содержание она подразумевает. После выбора необходимых пунктов нажмите «Сохранить».
Ваша группа создана. Справа вы можете добавить фотографию, отражающую интересы сообщества. По умолчанию администратором группы вы сами. Затем вы можете добавить других пользователей в администрацию сообщества.
Как подключить ВКонтакте? | База знаний Chat2Desk.com
Создайте публичную страницу. Возможные варианты:
бизнес;
тематическое сообщество;
торговая марка или организация;
публичная страница.
Если страница уже существует, убедитесь, что у вас есть права администратора.
- Включите возможность отправлять сообщения группе в Управление> Сообщения . Сохраните настройки.
Включите функции бота в Управление> Сообщения> Настройки бота . Сохраните настройки.
Создайте ключ для работы со страницей по API в Управление> Настройки> Использование API .
При создании ключа необходимо отметить все пункты Разрешить … . При необходимости подтвердите действие SMS или через устройство.
Отправить в техподдержку через виджет на сайте:
Настроить параметры работы API. Перейдите в «Управление»> «Настройки»> «API»> «API обратного вызова»> вкладка «Настройки сервера» . Установите следующие значения:
Подтвердите сервер.Для этого отправьте следующие строки, скопированные из Manage> Settings> API usage> Callback API, в службу технической поддержки :
После получения ответа от оператора нажмите «Подтвердить». Сообщите о результате оператору службы поддержки.
Перейдите в Управление> Настройки> Использование API> API обратного вызова> Типы событий . Отметьте следующие пункты в Сообщениях:
входящих сообщений;
исходящие сообщения;
разрешение на получение.
Сообщите оператору, что инструкции были выполнены, и дождитесь подключения.
VK Social Login Руководство по настройке
Последнее изменение: 27.10.2020, 13:21 PDT
VK — это социальная сеть / веб-сайт социальной сети, базирующийся в России. ВКонтакте имеет более 400 миллионов подписчиков.
Перед началом работы
Чтобы использовать ВК для входа в социальную сеть, необходимо:
- Получить учетную запись разработчика ВКонтакте по адресу https: // vk.com / dev .
- Выполните одно из следующих действий:
- Откройте ранее созданное приложение ВКонтакте и скопируйте идентификатор приложения и ключ безопасности.
- Используйте панель входа в социальную сеть, идентификатор приложения ВКонтакте и ключ безопасности, чтобы настроить ВКонтакте в качестве поставщика входа в социальную сеть.
В этом руководстве по настройке
Создание приложения VK
Вернуться к началу
В этом разделе описывается процесс создания приложения VK для входа в социальные сети.Если у вас уже есть приложение, см. Раздел «Использование существующего приложения ВКонтакте для входа в социальные сети» этой документации.
Чтобы настроить приложение ВКонтакте, выполните следующую процедуру:
- Войдите в Центр разработчиков ВКонтакте (https://vk.com/dev).
- На странице Мои приложения щелкните Создать :
- На странице Создание приложения введите имя для своего приложения в поле Название и затем выберите Веб-сайт :
- Введите URL-адрес своего веб-сайта в поле Адрес веб-сайта и введите свой протокол URL (без HTTP или HTTPS) в поле Базовый домен :
- Нажмите Подключиться к веб-сайту .
- В диалоговом окне Подтвердить действие щелкните Позвонить . Телефонный звонок будет отправлен на номер телефона, указанный в вашей учетной записи разработчика. Чтобы завершить процесс создания приложения, вам необходимо указать последние четыре цифры номера телефона, который использовался для звонка:
- При необходимости укажите любую дополнительную информацию о вашем сайте (например, URL-адреса для условий обслуживания). и / или политику конфиденциальности) на вкладке Информация :
- Щелкните Настройки .
- Введите URI перенаправления в поле URI авторизованного перенаправления . Если вы используете стандартный домен Identity Cloud, ваш URL-адрес перенаправления будет выглядеть примерно так: https://greg-stemp.rpxnow.com/vk/callback . Например:
- Скопируйте приложение VK ID и Защитный ключ значения:
Эти значения необходимы для настройки ВКонтакте для входа в социальные сети. - Нажмите Сохранить , а затем выйдите из центра разработчиков ВКонтакте.
Использование существующего приложения ВКонтакте для входа в социальную сеть
К началу
Если у вас уже есть приложение ВКонтакте, которое можно использовать для входа в социальную сеть, выполните следующие действия, чтобы получить идентификатор приложения и ключ безопасности:
- Авторизуйтесь на сайте разработчиков ВКонтакте ( https://vk.com/dev ).
- На странице Мои приложения найдите приложение, которое вы хотите использовать для настройки входа в социальную сеть, а затем щелкните Управление :
- На домашней странице вашего приложения щелкните Параметры .
- Со страницы Настройки скопируйте приложение ID и ключ безопасности :
- Выйдите с сайта разработчиков ВКонтакте.
Настройка VK в качестве провайдера входа в социальную сеть
В начало
Чтобы настроить VK в качестве провайдера входа в социальную сеть, убедитесь, что у вас есть идентификатор приложения VK OAuth и ключ безопасности, а затем выполните следующую процедуру:
- Войдите в свою личную панель входа в социальную сеть ( https: // панель управления.janrain.com ).
- На главной странице панели мониторинга щелкните значок Manage Engage Dashboard .
- На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Входы .
- На странице входа убедитесь, что выбран виджет , а затем разверните Провайдеры .
- Из списка Провайдеров нажмите VK .
- В диалоговом окне VK нажимайте Далее , пока не дойдете до экрана с запросом идентификатора приложения и ключа безопасности:
- Вставьте свой идентификатор приложения VK в поле Application ID , вставьте свой ключ безопасности VK в поле Защитный ключ и нажмите Сохранить .ВКонтакте появится в вашем виджете входа в соцсети.
- Когда вы закончите, выберите Сохранить и опубликовать , а затем нажмите Опубликовать . Может пройти около часа, прежде чем VK появится на вашем веб-сайте в качестве опции входа в социальную сеть.
Тестирование входа в социальную сеть ВКонтакте
К началу
Для проверки входа в социальную сеть ВКонтакте выполните следующую процедуру:
- Выполните одно из следующих действий:
- Если вы только что опубликовали настройки виджета, нажмите Проверьте свой виджет. Ссылка , которая появляется после сохранения виджета.
- Если вы ранее публиковали настройки виджета, то на странице Engage Dashboard Sign-in щелкните Launch a test widget .
- На странице Test щелкните значок VK :
- В VK | Окно входа в систему , вход в систему с действующей учетной записью ВКонтакте:
- В случае успешного входа информация, полученная из профиля ВКонтакте, отображается в поле предварительного просмотра ответа API :
Возвращаемая информация профиля будет различаться в зависимости от:
- Аккаунт ВК, использованный в тесте.
- Информация профиля, которую вы запрашивали для ВКонтакте.
Вы можете проверить поля профиля ВКонтакте, выполнив следующую процедуру:
- На домашней странице Engage Dashboard щелкните значок Manage Providers :
- На странице Configure Providers щелкните VK .
- Информация о профиле, возвращенная из VIK, отображается на экране. Например:
Поля, не отмеченные значком Off или Ask , автоматически возвращаются, когда пользователь входит в систему с учетной записью ВКонтакте.
Для полей и , отмеченных меткой, щелкните Off , чтобы запросить возврат информации. Ярлык Off изменится на Ask , что означает, что во время входа пользователя спросят, дает ли он разрешение на возврат этих данных:
Например, если вы запрашиваете контактную информацию пользователя. во время входа в систему он или она увидит следующее сообщение перед входом в систему:
Пользователь может либо щелкнуть Разрешить пересылать всю запрошенную информацию, либо щелкнуть Отменить , чтобы завершить вход.
На странице Настроить поставщиков щелкните Спросить , чтобы отключить запрос информации.
См. Также
Назначение другого приложения ВКонтакте для входа в социальную сеть
К началу
Если вы хотите использовать другое приложение ВКонтакте или если вам нужно изменить существующее приложение, вы должны обновить поставщика ВКонтакте параметры конфигурации. Для этого выполните следующую процедуру:
- На домашней странице Engage Dashboard щелкните значок Manage Providers :
- На странице Configure Providers щелкните VK .
- Нажмите зеленую кнопку Configured , чтобы отобразить VK включен в настоящее время диалоговое окно :
- Чтобы изменить конфигурацию VK, нажмите Modify these settings .
- В диалоговом окне VK измените Application ID и / или Secure Key по мере необходимости, а затем нажмите Save :
Хотя вы можете изменить настройки VK, вы не можете удалить эти настройки . Если вы удалите настройки, а затем попытаетесь сохранить изменения, вы увидите сообщение об ошибке Пожалуйста, введите свой Consumer Key и Secret точно так, как их показывает VK.
Это означает, что вы не можете «деконфигурировать» провайдера: после настройки значок ВКонтакте всегда будет отображаться зеленым (т. Е. Настроенным) на панели инструментов входа в социальные сети.
Удаление ВКонтакте в качестве поставщика входа в социальную сеть
К началу
Если вы больше не хотите использовать ВК для входа в социальную сеть, вы можете удалить ВКонтакте в качестве провайдера входа в социальную сеть, выполнив следующую процедуру:
- Вход в систему на панель входа в социальную сеть ( https: // dashboard.janrain.com ).
- На главной странице панели мониторинга щелкните значок Manage Engage Dashboard .
- На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Входы .
- На странице входа убедитесь, что выбран виджет , а затем разверните Провайдеры .
- В виджете нажмите X в правом верхнем углу значка ВКонтакте.
- Прокрутите страницу вниз, выберите Сохранить и опубликовать , а затем щелкните Опубликовать .ВКонтакте больше не отображается в виджете входа.
Примечание . В виджете всегда должен быть хотя бы один провайдер входа в социальные сети. Если удалить всех поставщиков и затем нажать Опубликовать , появится сообщение об ошибке Не удалось сохранить конфигурацию: нет поставщиков ..


 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.