Можно ли использовать жирный шрифт в ВК? Как писать жирным шрифтом в ВК: способы
Многие видели, что в статьях Вконтакте или просто в постах текст выделяется жирным. Но как его сделать? Расскажет наша статья.
Часто при составлении текста Вконтакте хочется выделиться из общей массы или подчеркнуть особенно важный текст. Самым лучшим решением в данном случае является выделение текста с помощью жирного шрифта и сделать его можно разными способами, о которых мы поговорим далее.
Как сделать Вконтакте жирный шрифт: инструкция, способы
Жирный шрифтВконтакте ввел функцию выделения текста сравнительно недавно. Раньше эта функция использовалась только благодаря уязвимости соцсети, но сегодня это уже было исправлено и теперь, как бы вы ни старались, в пост на стену или в личную переписку такой текст вы отправить не сможете.
Несмотря на этот запрет, у каждого есть возможность использовать специальный алфавит, где у букв специфичная форма и они похожи на жирные.
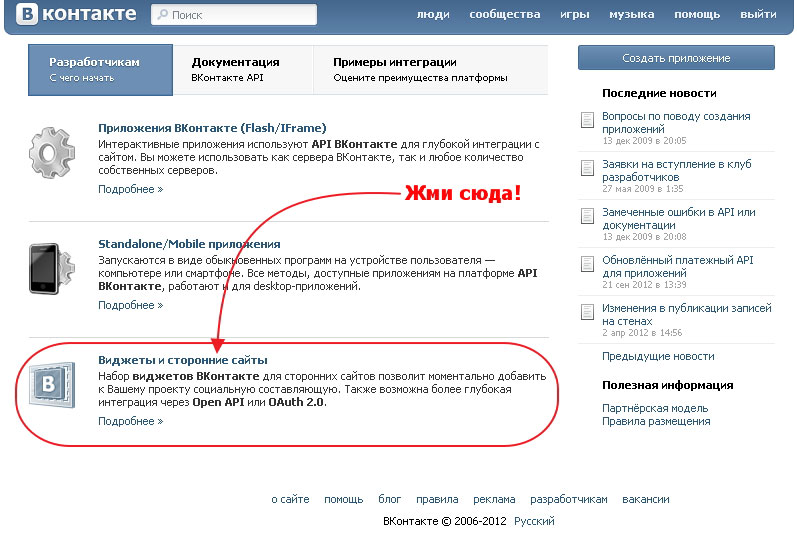
Более того, возможность выделения текстов доступна только тем, кто владеет пабликами Вконтакте. Сделать это можно в специальном редакторе, который используется для создания Wiki-страниц. Итак, давайте разберем с вами способы, как можно выделять текст жирным Вконтакте.
Способ 1. Жирный шрифт на wiki-страницах
Если вы хотите создать разные записи, каждую со своим текстом и оформлением, то этот способ вам подойдет. Редактор Вконтакте дает пользователям много возможностей и без ограничений.
Прежде чем приступать к работе, сначала изучите описание разметки и запомните все правила. Она имеет определенные особенности.
Обратите внимание, что часто Wiki странички используются для создания меню в группах, потому что этот блок располагается в шапке у группы, а не в ленте.
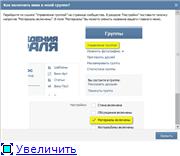
- Итак, чтобы сделать текст, откройте группу и зайдите в раздел управления под аватаркой
- Откройте вкладку «Разделы» и включите «Материалы»
- Теперь обратно выходите на главную страницу и открывайте окошко для редактирования Wiki
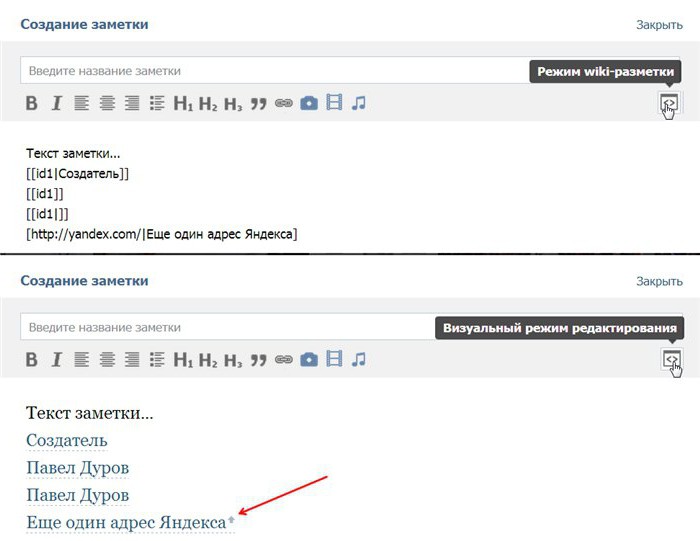
- Клавишей «<>» переключите редактор в разметку
- В большом пустом поле напишите текст, который вы хотите выделить
- Выделите текст с помощью тройных апострофов, как в примере.
 Можете потренироваться на разных местах текста, чтобы понять, как это работает
Можете потренироваться на разных местах текста, чтобы понять, как это работает
- Необходимые символы можно поставить с помощью кода ASCII «& #39;» или нажав на Alt
- Стоит отметить, что выделяется текст и с помощью встроенных инструментов редактора — это делается значком «B». Только этот метод почему-то работает не всегда корректно и текст не выделяется.
- Теперь сохраняем проделанную работу соответствующей кнопкой
- Чтобы убедиться, что все сделано верно, нажмите на вкладку «Просмотреть» и посмотрите на текст.
- Если после всего у вас все равно текст не выделился, то убедитесь, что все вышеописанное сделано правильно. Еще важно изучить инструкцию самой соцсети в редакторе.
Способ 2. Сервис конвертации
Этот способ позволяет писать практически любые тексты жирным.
- Конвертация возможна только для английского текста
- Некоторые устройства отображают текст неправильно
Несмотря на это, способ. все равно рабочий и пользуется популярностью, так что мы его рассмотрим.
- Откройте сайт по ссылке с формой для конвертации
- В самом первом поле пишем нужные нам символы
- Выбираем «SHOW»
- В результатах ищем нужное сочетание и копируем его кнопками Ctrl+C
- Затем переходим на страницу Вконтакте и вставляем символы при помощи комбинации Ctrl+V
На сегодняшний день эти два способа активно используются пользователями Вконтакте и других пока еще не существует.
Видео: Как сделать жирный шрифт в ВК?
Форматирование текста в wiki-разметке
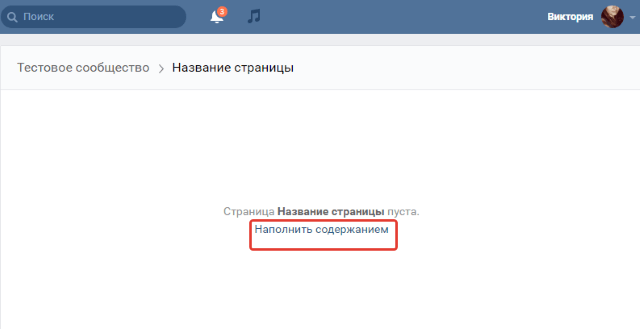
В предыдущем уроке мы научились прикреплять wiki-страницу к записи, но чтобы прикреплять wiki-страницу к записи — необходимо наполнить содержанием (материалом) wiki-страницу.
Текст страницы в wiki-разметке, форматируется при помощи специальных тегов*, которые представлены ниже.
* тег — элемент языка разметки гипертекста.
Основные теги для форматирования текста
| Имя тега | Для чего предназначен тег |
| <gray>Серый текст</gray> | Для выделения текста серым цветом |
| <b>Жирный текст</b> | Для выделения текста жирным начертанием |
| ′′′Жирный текст′′′ | Для выделения текста жирным начертанием |
| <i>Курсив</i> — »Курсив» | Для выделения текста курсивом |
| <s>Зачёркнутый текст</s> | Для зачёркивания текста |
| <u>Подчёркнутый текст</u> | Для подчёркивания текста |
| Текст <sup>верхнего индекса</sup> | Для создания верхних индексов у текста |
| Текст <sub>нижнего индекса</sub> | Для создания нижних индексов у текста |
| <tt>Моноширинный</tt> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <code>Моноширинный</code> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <left>Левый край</left> | Выравнивание текста по левому краю |
| <center>Центр</center> | Выравнивание текста по центру |
| <right>Правый край</right> | Выравнивание текста по правому краю |
| <blockquote>Текст в цитате</blockquote> | Для выделения цитаты из текста |
| строка 1 <br/> строка 2 | Для переноса строки (аналог enter`а) |
| <pre><b>Текст</b></pre> | Для игнорирование wiki-разметки |
| <nоwiki><b>Текст</b></nоwiki> | Для игнорирование wiki-разметки |
Действие основных тегов форматирования текста на практике
Заголовки в wiki-разметке
Заголовки в wiki-странице состоят из названий разделов и подчёркивающей черты (подчёркивающая полоса появляется не во всех случаях). Заголовки используются для отделения разделов на wiki-странице.
Заголовки используются для отделения разделов на wiki-странице.
Также можно отделять разделы при помощи специальной черты (—-).
Обратите внимание: заголовки и подчеркивающая синяя полоса, не работают в таблицах.
| Синтаксис заголовков | Описание |
| == Раздел статьи == === Подраздел статьи === ==== Подраздел второго уровня ==== | В результате получится 3 заголовка, которые различаются между собой по уровню (то есть высотой символов). |
| –––– | Специальная синяя разделяющая полоса |
Действие заголовков в wiki-разметке на практике
Отступы и списки
Отступы в wiki-разметке используются для выделения абзацев, а списки — для упорядочивания текста строго по пунктам.
Отступы бывают только одного типа, а списки бывают: нумерованные и маркированные.
| Синтаксис | Описание |
| :Один ::Два :::Три |  |
| * Первый уровень ** Второй уровень *** Третий уровень | Маркированный список |
| # Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта | Нумерованный список |
Действие отступов и списков в wiki-разметке на практике
Перейти к уроку №6: Страницы в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
Форматирование текста в мессенджерах – SkyJoom
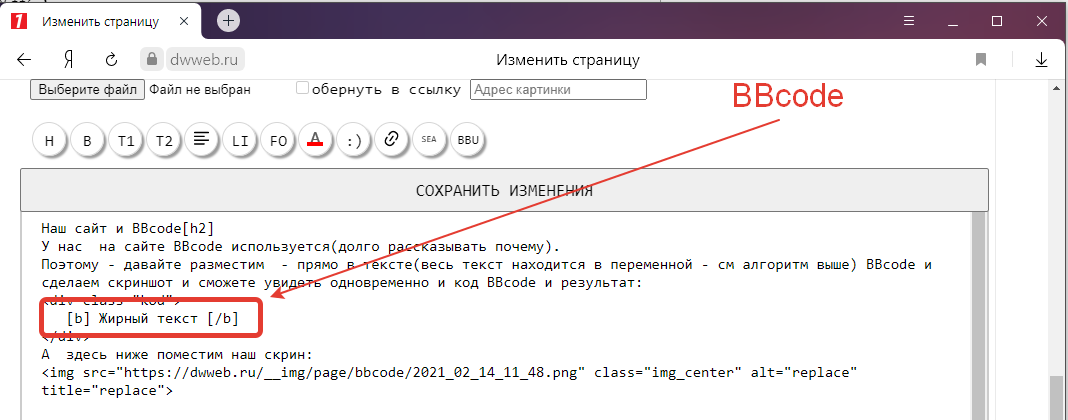
Подготовил для вас небольшую заметку о Markdown или «о том как в популярных мессенджерах отформатировать текст» (сделать жирный, курсив, или ссылку). 😃 Прямо в тексте поста или сообщения. Затронем также некоторые сервисы.
💙 Забирайте в закладки, чтобы иметь под рукой! 📌
✔️ Telegram для Windows (Desktop):
**жирный** — комбинация клавиш Ctrl+B
__курсив__ Ctrl+I
Ссылка — Ctrl+K
Код — Ctrl + Shift + M
✔️ Telegram для iPhone
Просто выделите слово или несколько и среди опций будет нужная кнопочка.
✔️ Публикция поста через Controller bot в Telegram
*жирный*
_курсив_
[Ссылка](https://t.me/skyjoomcn)
`код в виде строки`
✔️ WhatsApp, Skype
*жирный*
_курсив_
~зачеркнутый~
«`моноширинный«`
✔️ Описание приложения «Пожертования» для групп ВКонтакте:
(смотрите пример у меня в группе)
*жирный*
_курсив_
[Ссылка](https://skyjoom.com)
…
И, наверное, все, что есть тут:
🔥 https://sourceforge.net/p/skype/wiki/markdown_syntax/
❌ Не работает в Viber, TamTam, Мессенджерах ВКонтакте, Facebook и Instagram
✅ Ссылка на ЧЕЛОВЕКА или ГРУППУ (кликабельный текст) в постах, сообщениях, комментариях, обсуждениях ВКонтакте. Даже рассылках:
Ставите * а потом без пробелов и символов пишете адрес вашей группы (то, что после vk.com/). Например у меня это — skyjoom .После этого ставите пробел и после него (в скобках пишете любой произвольный текст). Также поддерживается символ @ для этого.
Также поддерживается символ @ для этого.
Пример:
*skyjoom (Тут ССЫЛКА на мою группу).
☺️ А вот что выходит, если все верно сделали!
Если начнете печатать *, ВК вам сам покажет выпадающий список с группами или профилями. Можно просто найти нужный и кликнуть
С недавних пор ВК в постах также поддерживает эту фишку для любых ссылок. (но НЕ в сообщениях и чатах, только посты). Достаточно просто подстроку адреса профиля / сообщества заменить на полную ссылку. Например, на пост:
@https://vk.com/wall-137276874_1818 (красивая ссылка на пост)
Другими почти не пользуюсь, поэтому точно не скажу. Можете просто попробовать. И везде где видите надпись «поддерживается markdown», подобный синтаксис будет работать ↓
✔️ Комментарии Trello
Горизонтальная линия: ______
**жирный** разбить яйца.
*курсив* взбить яйца.
[ссылка](https://youtube.com/c/Skyjoom)
 .)
.)
Понравилось? Жду вашей оценки и дополнений в комментариях. А я желаю вам творческих взлетов и отличного настроения!
Как оформить рекламный пост Vkontakte при помощи форматирования текста
Не все знают, но во ВКонтакте можно писать зачеркнутым, подчеркнутым и жирным текстом в постах в личной ленте или ленте сообщества.
А это значит, что можно делать свои рекламные посты более уникальными, более интересными и, в следствии, более кликабельными.
Изначально статья должна была называться «Лайфхаки для промопостов» так как данные фишки спокойно проходили модерацию в таргете ВК, но сейчас автоматически фиксится при сохранении настроек (остается просто текст без форматирования) — уже нашел способ обхода, читайте ниже.
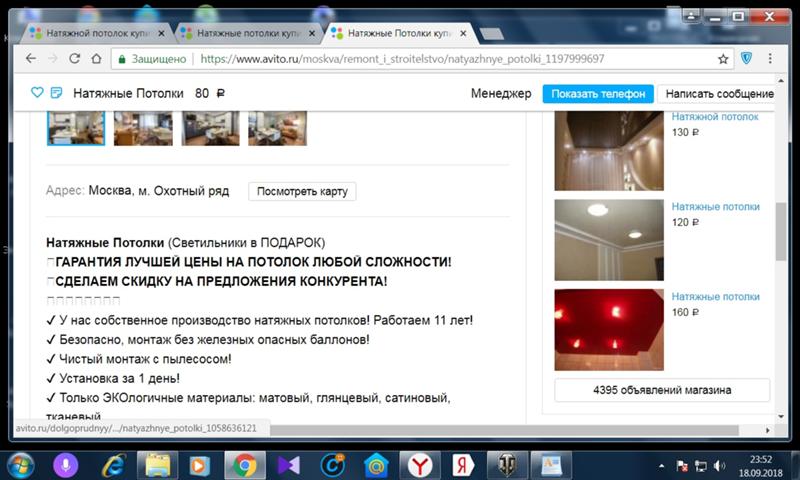
И на данный момент у меня осталось одно рабочее объявление для примера, которое сейчас иногда запускаю. (До этого тестил на разных тематиках с разными постами, но увели акк, осталось только одно). Вот пример:
Но это все еще работает для рекламы в пабликах. И ваши посты смогут привлечь большее внимание пользователей, чем приевшиеся смайлики.
И ваши посты смогут привлечь большее внимание пользователей, чем приевшиеся смайлики.
UPD: МОЛНИЯ! Во время написания статьи нашел решение как вновь использовать в промопостах! Нужно просто исключить смайлики из записи:
Эта запись конечно не пройдет модерацию, но первая запись и много подобных прошли.
Итак.
Чтобы писать зачеркнутым текстом
Нужно после каждого символа в слове добавлять комбинацию &#_0822; (без нижнего подчеркивания).
Для длинных предложений данная процедура утомительна и можно воспользоваться автоматическим сервисом.
Просто вбиваете нужное предложение и копируете результат.
Пример:
В ленте это будет выглядеть так:
P.S. в ленту вставлять полученный код.
Ах да, делайте сразу готовый пост с кодом и обычным текстом, смайликами (смайлики уже не юзаем), ссылками, картинкой и так далее и не изменяйте его после размещения, так как после редактирования все пропадет. Пример поста для размещения:
Пример поста для размещения:
После публикации первая строка будет содержать зачеркнутый текст, а остальное останется как на картинке, но если потом опубликованный пост отредактировать или что-то в нем изменить, то зачеркнутый текст пропадет.
Чтобы писать подчеркнутым текстом
Нужно к количеству символов добавить такое же количество комбинаций &_#175; (без нижнего подчеркивания).
Уже легче, но так же рекомендую воспользоваться готовым решением для упрощения жизни — http://vkontakte.doguran.ru/podcherknutyj-tekst-vkontakte.php
Пример:
Чтобы писать жирным текстом
Тут нужно заморочиться с юникодами, рекомендую не париться и просто юзать http://qaz.wtf/u/ (только латинские буквы). Поэтому нужно креативить.
Пример:
Буква «В» это английская «Б».
На этом все, с данными фишками можно поиграться и улучшить показатели по количеству переходов с рекламы. При работе с промопостами это в разы увеличивало CTR.
Источник статьи
Как изменить шрифт вконтакте
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.

- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.

Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».

- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Не забудь потом сохранить свою замечательную фотографию (кнопка «Сохранить» внизу).
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса.
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
- Откройте главную страницу расширения Stylish.
С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
Найдите тему, которая вам больше всего нравится, и кликните по ней.
Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
Не забудьте подтвердить установку!
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
Из представленного списка выберите пункт «Создать стиль».
Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
В данном случае значение может быть одно из трех:
- normal – обычный шрифт;
- italic – курсив;
- oblique – наклонный.
Указанный код принимает следующие значения:
- 100-900 – степень жирности;
- Bold – полужирный текст.

Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a
Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.
Обязательно установите галочку «Включено»!
Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Сегодня мы расскажем вам как можно изменить шрифт в социальной сети вконтакте и сделать его красивым и необычным.
Страница в социальной сети – это лицо её хозяина. Именно поэтому многие пользователи практически ежедневно работает над внешним видом своего виртуального образа, стараясь сделать его оригинальным и более заметным, увеличив тем самым количество друзей и подписчиков.
Именно поэтому многие пользователи практически ежедневно работает над внешним видом своего виртуального образа, стараясь сделать его оригинальным и более заметным, увеличив тем самым количество друзей и подписчиков.
Одним из эффективных способов привлечения внимания к своей странице является изменения шрифта.
Как изменить шрифт в ВК на компьютере?
Содержание статьи (навигация)
В этом поможет расширение Stylish. Оно устанавливается в браузер, которым пользуются для входа в социальную сеть. Чаще всего это Google Chrome, Opera или Yandex Browser. Расширение бесплатное, что является большим плюсом.
Подготовка к изменениям шрифта
До момента установки расширения для изменения шрифта необходимо сделать следующее:
- Определиться какой веб-браузер будет использован
- Выбрать шрифт
- Выбрать размер шрифта
- Решить какой цвет шрифта использовать
- Выбрать плотность шрифта
Помочь в принятии решения по последним четырем пунктам сможет Word.
Так будут выглядеть надписи на странице после исполнения.Теперь можно приступать к решению вопроса, как поменять шрифт в ВК на компьютере.
Установка расширения Stylish для изменения шрифта
Рассмотрим процедуру установки и использования расширения на примере Google Chrome.
- По ссылке https://chrome.google.com/webstore/category/extensions перейдем в магазин дополнений для браузера.
- В левом верхнем углу страницы сайта находится окно поиска, в него вводим слово Нажимаем поиск.
- Система находит нужное приложение, устанавливаем его.
- Подтверждаем внедрение расширения в браузер нажатием кнопки «Установить расширение» в открывшемся диалоговом окне. Готово.
Работаем с дополнением Stylish
- Откроем страницу в ВК и кликнем по иконке расширения Stylish
- В открывшемся окне нажимаем три вертикальные точки, в списке выбираем «Создать стиль»
Сам себе дизайнер
- В поле «Код 1» необходимо внести следующие символы body<>
- Затем курсор нужно установить между фигурными скобками и два раза нажать клавишу «Enter»
- Следующий этап: необходимо установить курсор в начало второй строки и написать следующие символы font-family: Xiomara; Это нужно для изменения самого шрифта.
 Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.
Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя. - В третьей строке указывается размер шрифта символами font-size: 15px; Могут изменяться только цифры.
- Указать плотность шрифта можно в следующей строке font-weight: 900; Вариантов два:
-От 100 до 900 – степень жирности;
-Bold – полужирный текст.
- Последний параметр — цвет можно вписать еще одной строкой color: blue;
- Чтобы цвет стабильно отображался в ВК добавим в первую строку, после слова body запятую и символы div, span, a
- Заключительный этап формирования: придумать стилю название, вписать его в окно, нажать кнопку «сохранить».
- Перейти на вкладку браузера, где открыта страница ВК и убедиться, что всё получилось.
- Если итог понравился, нужно вернуться на страницу формирования стиля и нажать кнопку «завершить»
Методом несложных манипуляций достигнут желаемый результат. Подчеркните свою индивидуальность! Будьте стильным ВКонтакте зная, как изменить шрифт!
Подчеркните свою индивидуальность! Будьте стильным ВКонтакте зная, как изменить шрифт!
Зачеркнутый текст Вконтакте
В статусах у некоторых людей Вконтакте или в сообществах иногда можно увидеть зачеркнутый текст. В этой статье мы расскажем, где целесообразно его использовать и как написать зачеркнутую фразу в ВК. Как вы заметили на ресурсе очень простой редактор оформления записей. Посты и сообщения оформляются в едином шрифте, нигде нет кнопок, которые помогли бы украсить текст, а выделение жирным или курсивом происходит только через подбор специальных символов или вики-разметку. Несмотря на это, для ВК создаются специальные приложения и сайты, с помощью которых и можно написать зачеркнутый текст.
Как писать зачеркнутый текст Вконтакте
Чтобы написать зачеркнутый текст, перейдите на сайт https://servisvk.ru/api/zacher.php#by%20servisvk.ru
который называется «Мелочи ВК». Перед собой вы увидите два поля. В первое вбейте фразу, которую хотите видеть зачеркнутой.
Во второй рамке появиться набор символов для копирования. Сохраните эту конструкцию и перейдите
на свой профиль. Вставьте в форму на стене копированную конструкцию и сохраните пост. Вы увидите,
что непонятные элементы преобразовались в аккуратно зачеркнутую фразу. Аналогичным способом можно поместить
запись в статус или отправить в беседе своим друзьям.
Перед собой вы увидите два поля. В первое вбейте фразу, которую хотите видеть зачеркнутой.
Во второй рамке появиться набор символов для копирования. Сохраните эту конструкцию и перейдите
на свой профиль. Вставьте в форму на стене копированную конструкцию и сохраните пост. Вы увидите,
что непонятные элементы преобразовались в аккуратно зачеркнутую фразу. Аналогичным способом можно поместить
запись в статус или отправить в беседе своим друзьям.
Если не знаете, что еще можно написать в статусе, читайте нашу статью тут: https://soclike.ru/news/statusy_dlya_vkontakte_2016_so_smyslom.
Куда можно отправить зачеркнутый текст и где он будет уместно смотреться?
Если у вас свое коммерческое сообщество, вы занимаетесь продажами в ВК,
с помощью зачеркнутого текста, можно оповестить людей об акции – написать зачеркнутой старую цену и рядом вбить новую. Перечеркнутая надпись
в контексте может отражать ваши скрытые мысли. Через сайт, который мы указали выше, можно зачеркивать не только одно слово,
но и целые предложения. Не советуем делать этого слишком часто, поскольку читать зачеркнутый пост не совсем удобно.
Лучше применять этот инструмент в ограниченных количествах к предложениям, в которых не больше пяти слов.
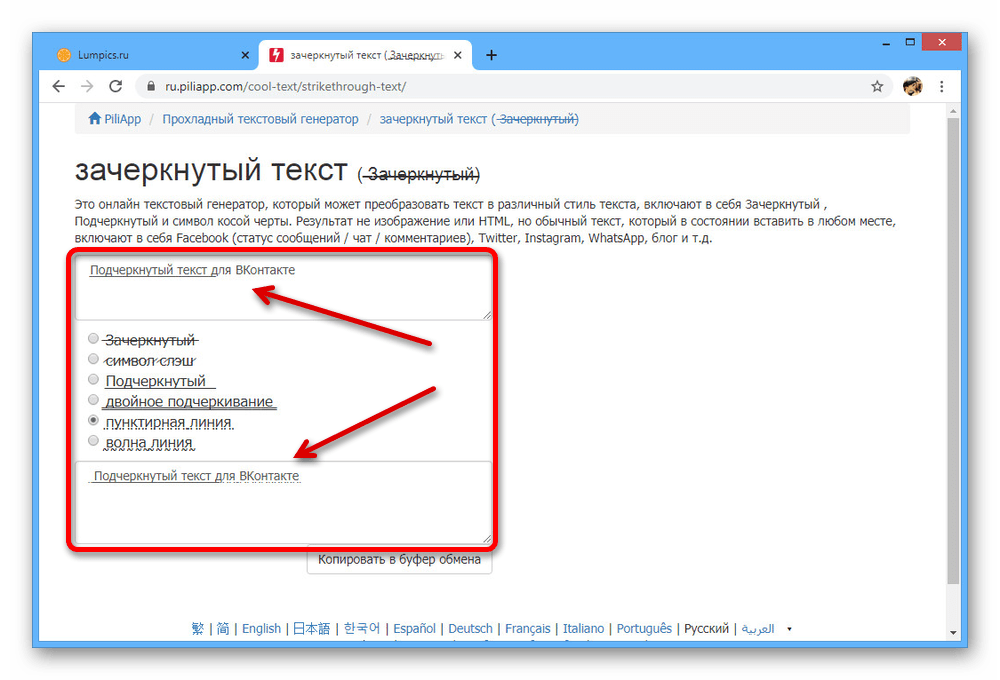
Также ресурс предлагает создать подчеркнутый текст или сделать фразу в рамке. Для того воспользуйтесь кнопками слева.
Также в форме обычным шрифтом напишите слово или фразу и скопируйте его из второго поля.
Через сайт, который мы указали выше, можно зачеркивать не только одно слово,
но и целые предложения. Не советуем делать этого слишком часто, поскольку читать зачеркнутый пост не совсем удобно.
Лучше применять этот инструмент в ограниченных количествах к предложениям, в которых не больше пяти слов.
Также ресурс предлагает создать подчеркнутый текст или сделать фразу в рамке. Для того воспользуйтесь кнопками слева.
Также в форме обычным шрифтом напишите слово или фразу и скопируйте его из второго поля.
Зачеркнутый текст Вконтакте через специальные символы
Вы можете сделать зачеркнутый текст в Вконтакте не через сайт,
а с помощью набора специального символа — ̶. Как это работает?
Вначале вы вводите эту конструкцию и ставите после нее знак точки с запятой.
Далее пишите 1 букву из слова, которое хотите видеть зачеркнутым.
Затем, снова прописываете символ и вставляете следующую букву,
это должно выглядеть так, как указано на рисунке. Чтобы текст получился зачеркнутым,
не забудьте в конце поставить этот знак ̶ Понять, насколько людям интересно просматривать
записи такого плана, поможет статистика просмотров ВК, а также количество лайков к зачеркнутому посту.
Если лайков у вас совсем мало, заходите к нам на эту страницу, мы готовы помочь с накруткой: https://soclike.ru/bystraya-nakrutka-lajkov-vkontakte-online.php.
Вы можете оставить перечеркнутый пост на стене у своего друга или в комментах под фото.
Тут у ВК нет ограничений.
Чтобы текст получился зачеркнутым,
не забудьте в конце поставить этот знак ̶ Понять, насколько людям интересно просматривать
записи такого плана, поможет статистика просмотров ВК, а также количество лайков к зачеркнутому посту.
Если лайков у вас совсем мало, заходите к нам на эту страницу, мы готовы помочь с накруткой: https://soclike.ru/bystraya-nakrutka-lajkov-vkontakte-online.php.
Вы можете оставить перечеркнутый пост на стене у своего друга или в комментах под фото.
Тут у ВК нет ограничений.
С гаджета или планшета отправка зачеркнутого текста происходит таким же образом.
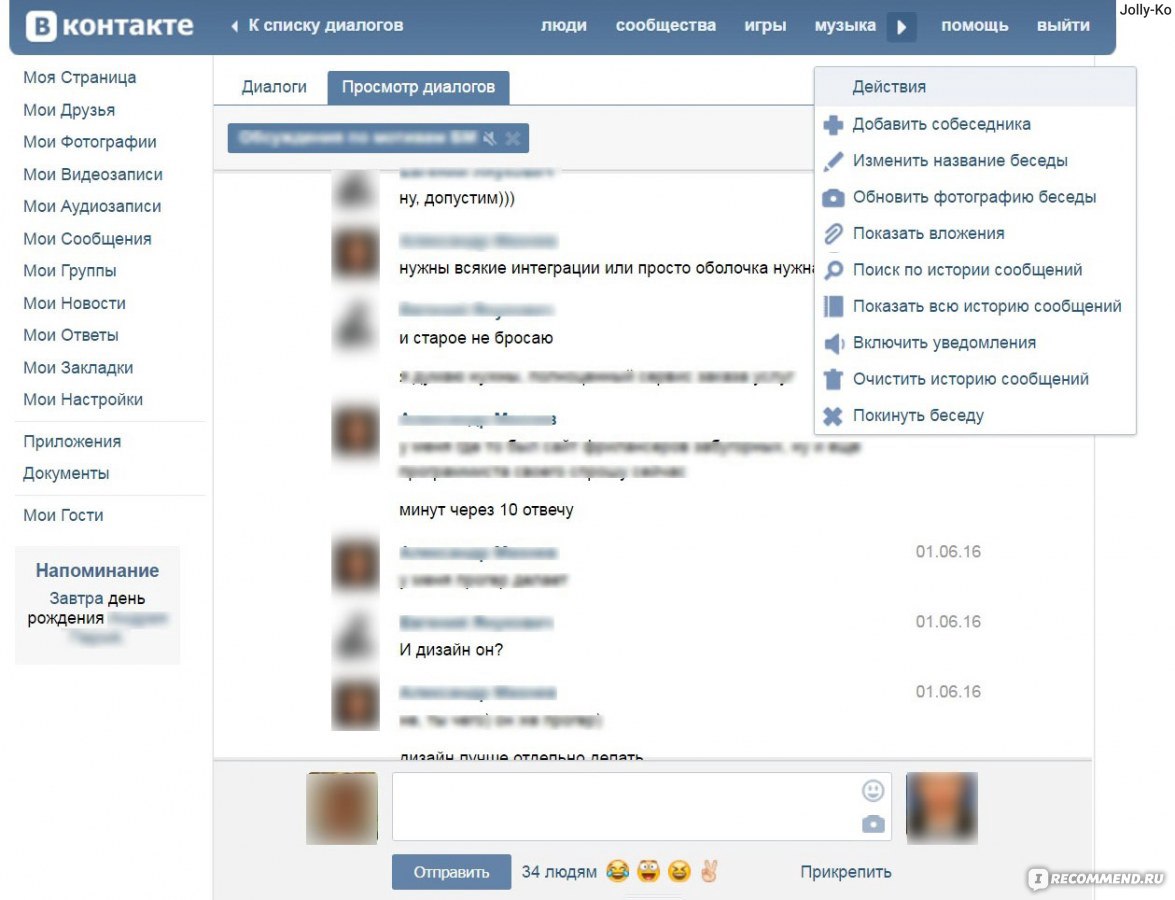
Помимо текста, в статус ВК можно добавить смайлы. Для этого откройте форму для трансляции статуса.
Вверху справа вы увидите знак смайла. Коснитесь его, чтобы выбрать изображения. Выберите ту иконку,
которая вам нравится. Не забудьте нажать сохранить, а для трансляции на стену поставьте галочку внизу.
Если хотите добавить и смайл и перечеркнутый текст, поставьте пробел после текста и только потом вставляйте смайлик.
10 фишек WhatsApp, о которых не догадывается большинство пользователей
10 полезных функций этого приложения, которые сделают вашу жизнь чуточку проще.1. Как стать невидимкой в WhatsApp
Если вы считаете, что далеко не всем обязательно знать, когда вы бываете в сети, просматривать ваши статусы, фото профиля и сведения, воспользуйтесь этой хитростью:
- Для Android: Откройте меню > Настройки > Аккаунт > Приватность и поменяйте настройки видимости персональных данных.
- Для iOS: Зайдите в Настройки, нажав на шестеренку в нижнем правом углу экрана, откройте раздел Конфиденциальность и поменяйте настройки.
2. Как сделать сообщения выразительнее
Кроме картинок и смайликов вы можете расставлять акценты в сообщениях, используя курсив, жирный шрифт или зачеркивание.
- Чтобы написать текст курсивом, используйте _подчеркивания_ с обеих сторон текста.
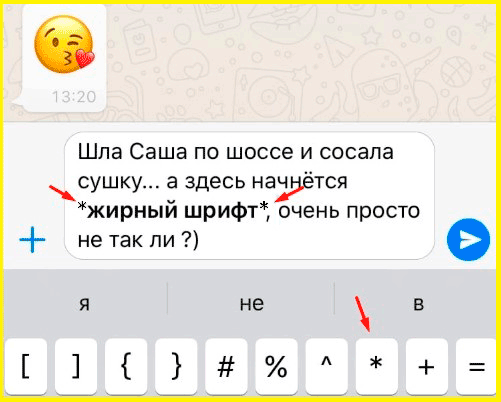
- Хотите выделить текст жирным шрифтом? Поставьте *звездочки* по обе стороны текста.

- Когда нужно применить зачеркивание к тексту, используйте ~тильду~ до и после текста.
3. Как отправлять сообщения группе контактов, не создавая группу
Чтобы создать рассылку, запустите WhatsApp. Перейдите на экран Чаты > Меню > Новая рассылка. Нажмите на «+» или введите имена друзей, чтобы выбрать получателей из своего списка контактов.
Сообщение будет отправлено всем, кого вы отметили в списке рассылки. При этом адресаты рассылки получат данное сообщение как стандартное. Их ответы не будут отправлены другим участникам списка рассылки, они придут только вам.
4. Как понять, что вас заблокировали
Есть несколько «симптомов», которые указывают на то, что возможно, вас заблокировали:
- Вы не видите времени последнего посещения контакта или статуса «онлайн» в окне чата.
- Вы не видите обновлений фото профиля контакта.
- Все ваши сообщения отмечаются одной галочкой (сообщение отправлено), но никогда двумя галочками (сообщение доставлено).

- Вы создаете группу и не можете добавить в нее контакт человека, который, как вам кажется, вас заблокировал.
5. Как спасти память смартфона от автозагрузки медиафайлов
Заботливый WhatsApp по умолчанию сохраняет все фотографии, которые приходят во время переписки. Только вот зачастую это сильно забивает память, а отказывать себе в установке новых приложений совсем не хочется.
Решение: просто отключите автосохранение фотографий в настройках приложения. Для Android: oткройте Настройки > Данные и выберите параметры загрузки медиа.
Для iOS: Настройки > Данные > Медиа.
6. Как понять, что собеседник не тот, за кого себя выдает
Практически каждый может воспользоваться «временным номером» или специальным приложением для получения кода sms-активации. Чтобы проверить, настоящий ли номер у вашего знакомого, достаточно просто позвонить ему.
 Временные виртуальные номера почти всегда неактивны.
Временные виртуальные номера почти всегда неактивны.7. Как заставить громкую связь «замолчать» при прослушивании голосовых сообщений
Все достаточно просто: приложите телефон к уху — WhatsApp сам отключит громкую связь и прошепчет аудио через динамики телефона. Откуда он знает, что вы приложили телефон к уху? Это приложение знает намного больше, чем вы думаете.
8. Как быстро найти важные сообщения
Бывает, полчаса копаешься в переписке, чтобы найти важное сообщение. Не теряйте времени зря: выделите нужное сообщение и нажмите звездочку в верхней части экрана. Теперь оно быстро найдется при выборе строки Избранные сообщения в главном меню.
9. Как узнать, кто читает ваши личные переписки
Откройте меню и нажмите на строку WhatsApp Web. Если приложение предложит вам перейти на сайт web.whatsapp, отсканировать QR-код и просматривать WhatsApp с вашего компьютера — все отлично. Это значит, что никто другой не читает ваш WhatsApp со своего компьютера, используя WhatsApp Web.

Если же вы увидите на экране вкладку Компьютеры и список сессий (подключений), которые вы сами не создавали (не путать с вашими собственными подключениями к WhatsApp Web), — это повод заподозрить, что кто-то другой воспользовался вашим смартфоном и читает ваш WhatsApp со своего ноутбука.
10. Как получать доступ к новым «суперспособностям» раньше, чем остальные
Для активистов, пионеров и спортсменов WhatsApp запустил бета-версию приложения. С помощью нее вы можете опробовать новые возможности, прежде чем они станут доступны всем. Учтите, что бета-версия может содержать ошибки и тестировать их вам придется на себе. Чтобы получить доступ, перейдите на страницу WhatsApp Beta, нажмите на кнопку «Стать тестером» и загрузите или обновите приложение из Play Store
За увлекательную статью, спасибо ADME
Ссылки по теме:
Как использовать жирные буквы на телефоне Android | Small Business
Автор: Зак Лаццари Обновлено 19 февраля 2019 г.
Android-устройства поставляются со шрифтами по умолчанию, которые подходят большинству пользователей. Значения по умолчанию специально разработаны, чтобы доставить удовольствие обычному глазу при чтении текста. Добавление жирных букв к стилю по умолчанию может сделать текст более заметным для личного чтения или как средство выделения определенного текста в сообщении. Процесс добавления жирных букв зависит от производителя телефона и программы.
Значения по умолчанию специально разработаны, чтобы доставить удовольствие обычному глазу при чтении текста. Добавление жирных букв к стилю по умолчанию может сделать текст более заметным для личного чтения или как средство выделения определенного текста в сообщении. Процесс добавления жирных букв зависит от производителя телефона и программы.
Внутренние функции программы
Перед изменением настроек шрифта на Android проверьте конкретную программу, которую вы используете, на предмет параметров редактирования шрифта. Например, если вы хотите, чтобы в электронном письме через Gmail были выделены жирные буквы, эта функция существует в программе.
Многие программы предлагают собственные внутренние параметры редактирования шрифтов, и вам не нужно изменять настройки Android, чтобы использовать их. Изменяйте настройки Android только в том случае, если вы хотите, чтобы все шрифты на вашем устройстве были постоянно изменены.В Android и у конкретных производителей доступно множество различных параметров настройки шрифтов, и вы можете просматривать и экспериментировать с разными вариантами, пока один из них не подойдет.
Однако если вы хотите выделить полужирным только небольшой текст, лучше всего сначала проверить настройки программы. Вы можете создать полужирный текст Whatsapp на Android через программу. То же самое относится к ряду различных программ.
Android требует стороннего приложения для шрифтов
Устройство Android имеет возможность настраивать параметры шрифта на телефоне через стороннюю службу шрифтов.Платформа Android предоставляет только шрифт по умолчанию, и вы можете изменить шрифт через настройки производителя, если они предлагают эту функцию, или через другую службу.
Плюс платформы Android — это гибкость, предоставляемая пользователю, и возможность использовать собственные шрифты. Вы можете просто зайти в магазин Google Play и найти приложения для шрифтов Android. Их часто называют приложениями для запуска, и каждое из них имеет уникальный набор параметров шрифта. Прежде чем загружать какое-либо конкретное приложение для запуска, изучите настройки шрифта, чтобы убедиться, что желаемый жирный шрифт доступен.
Настройки шрифта Android
Найдя приложение, которое предлагает ваш любимый жирный шрифт, загрузите и активируйте приложение на своем устройстве. Некоторым потребуется перезапуск, чтобы активировать настройки шрифта, в то время как другие предлагают немедленный переход на новый шрифт.
Некоторые из этих приложений также предлагают больше, чем простую настройку шрифтов. Вы откроете для себя лаунчер с настраиваемыми темами для телефона и уникальными смайликами. Список функций многих приложений запуска прост, в то время как другие чрезвычайно надежны.Основные параметры шрифта обычно бесплатны, в то время как расширенные пользовательские параметры могут потребовать оплаты за активацию.
Специальные настройки бренда
Некоторые бренды предлагают пользовательские настройки шрифта на телефоне. Модели Samsung, LG и HTC — распространенные бренды, у которых к телефону привязаны настройки шрифта. На Samsung просто зайдите в Настройки , затем нажмите Display и Font Style , чтобы создать список вариантов шрифта. Прокрутите эти параметры, чтобы найти красивый жирный шрифт.Gothic bold — чистый шрифт, который хорошо читается на экране.
На Samsung просто зайдите в Настройки , затем нажмите Display и Font Style , чтобы создать список вариантов шрифта. Прокрутите эти параметры, чтобы найти красивый жирный шрифт.Gothic bold — чистый шрифт, который хорошо читается на экране.
Процесс для телефонов LG или HTC такой же, как и для Samsung. Просто войдите в настройки телефона и функции дисплея, чтобы найти и настроить параметры шрифта. У каждого производителя есть свой список шрифтов с некоторым перекрытием между ними. У вас будет доступ к нескольким вариантам жирного шрифта.
Прежде чем принимать решение, подумайте, насколько хорошо шрифт будет читаться. Например, курсивный шрифт сложнее и в некоторых случаях замедляет процесс чтения.Это также может исказить шрифт в некоторых приложениях. Сосредоточьтесь на чистом шрифте, который легко читается и хорошо умещается на экране.
Как выделить жирным шрифтом, курсивом и иным образом форматировать текст в HTML
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем.Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание : я буду использовать онлайн-редактор кода W3Schools, чтобы создать примеры ниже. Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может использоваться для различных целей.Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также от форматированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить текст в HTML полужирным шрифтом, чтобы воссоздать этот эффект в своих сообщениях в блоге или где-нибудь еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст жирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «bold. ”
”
Есть еще один способ выделить текст в HTML полужирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML полужирным шрифтом с помощью сильного элемента
Если вы хотите определить особо важный текст, вы можете поместить его в теги.Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац важен!
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить текст жирным шрифтом для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот код CSS:
span { font-weight: жирный;
}
Вот HTML:
Использование свойства CSS Font-Weight
Это ключевое слово , поэтому я хочу выделить его жирным шрифтом с помощью CSS.
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег .Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента выделения
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование элемента выделения HTML
Это нормальный абзац.
Этот абзац выделен!
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства стиля шрифта CSS
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот код CSS:
span { шрифт: курсив;
}
Вот HTML:
Использование свойства CSS Font-Style
Иди в школу сейчас !
Я хотел, чтобы читатель услышал это слово другим тоном, поэтому я выделил его курсивом с помощью CSS.
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «underline.”
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте рассмотрим оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование неартикулированного элемента аннотации HTML
В этом абзаце нет орфографической ошибки.
В этом абзаце есть орфографическая ошибка .
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не для представления нетекстовой аннотации, вы должны использовать свойство CSS text-decoration.Вы также можете использовать это свойство для представления орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку — зеленой. Например.
В приведенном ниже примере мы заключим слова в теги span с различными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля.Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот код CSS:
. Орфография { оформление текста: # FF0000 волнистое подчеркивание;
}
.grammar {
оформление текста: # 008000 волнистое подчеркивание;
}
Вот HTML:
Использование свойства CSS Text-Decoration
В этом абзаце неправильное написание .
В этом абзаце есть грамматическая ошибка .
Вот результат:
Источник изображения
Как отрисовать зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией поверх него. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through.”
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для визуализации зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование зачеркнутого HTML-элемента
Есть еще несколько лепешек.
ПРОДАНО
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование удаленного текстового элемента HTML
Событие начинается в 19:00. ET 18:00 ET. Приносим извинения за ошибку.
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот код CSS:
.purchased { text-decoration-line: line-through;
}
Вот HTML:
Использование свойства CSS Text-Decoration-Line
Список продуктов
- Халапеньо
- Сумка замороженной кукурузы
- сыр Cotija
- Mayo
- Chili Powder
- Cilantro
- Лайм
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно отображается более мелким, но более крупным шрифтом, текст нижнего индекса появляется на полсимвола ниже нормальной строки.Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Для создания подстрочного текста в HTML используйте элемент . Ниже приведен пример, показывающий формулу создания угольной кислоты.
Вот HTML:
Использование элемента нижнего индекса HTML
Вот как это выглядит с тегом нижнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3
Вот как это выглядит без нижнего тега.
CO2 + h3O ↔ h3CO3
Вот результат:
Источник изображения
Как сделать текстовый надстрочный индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, надстрочный текст появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .Ниже приведен пример, который показывает всю формулу создания бикарбонат-иона.
Вот HTML:
Использование элемента верхнего индекса HTML
Вот как это выглядит с тегами нижнего и верхнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3 ↔ H + + HCO 3 -
Вот как это выглядит без тегов.
CO2 + h3O ↔ h3CO3 ↔ H + + HCO3
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Стиль шрифта — полужирныйЧтобы выделить последний продиктованный вами текст жирным шрифтом:Скажите «Полужирный шрифт» или «Отформатируйте это жирным шрифтом». Для выделенного жирным шрифтом текста:Скажите одно из следующего:
или
Для снятия болтов:Скажите «Восстановите это» или «Отформатируйте этот простой текст». | ПримерПример текста: Использование Dragon Скажите: жирным шрифтом с использованием Dragon Результат: Использование Dragon | Стиль шрифта — курсивВыделить курсивом последний продиктованный вами текст:Скажите «Выделить это курсивом» или «Выделить это курсивом». Определенный текст выделить курсивом:Скажите одно из следующего:
или
Чтобы удалить курсив:Скажите «Восстановите это» или «Отформатируйте этот простой текст». | ПримерПример текста: Использование Dragon Say: выделите курсивом, используя Dragon Результат: Использование Dragon | Стиль шрифта — подчеркиваниеЧтобы подчеркнуть последний продиктованный вами текст:Скажите «Подчеркните это» или «Отформатируйте это подчеркивание». Чтобы подчеркнуть конкретный текст:Скажите одно из следующего:
или
Для удаления подчеркивания:Скажите «Восстановите это» или «Отформатируйте этот простой текст». | ПримерПример текста: Использование Dragon Say: подчеркните, используя Dragon Результат: Использование Дракона | Тип шрифтаЧтобы изменить тип шрифта для последнего надиктованного текста:Скажите «Форматируйте тот <тип шрифта >». Чтобы изменить тип шрифта для раздела или всего документа:
Чтобы изменить тип шрифта для определенного текста:
| Пример 1Пример текста: Использование Dragon Say: Format That Courier New Результат: Использование Дракона | Размер шрифта.Чтобы изменить размер шрифта для последнего надиктованного текста:Скажите: «Форматировать, размер шрифта <> > точек». Чтобы изменить размер шрифта для раздела или всего документа:
Чтобы изменить размер шрифта для определенного текста:
| ПримерПример текста: Использование Dragon Say: Формат, 14 точек Результат: Использование Дракона | Стиль шрифта — зачеркнутыйЧтобы вычеркнуть последний продиктованный вами текст:Скажите «Отформатируйте вычеркивание». Вычеркнуть конкретный текст:
Для удаления зачеркивания:Скажите «Восстановите это» или «Отформатируйте этот простой текст». | ПримерПример текста: Использование Dragon Say: зачеркнутый с использованием Dragon Результат: | Сочетание типа, размера и стиля шрифтаВы можете отформатировать тип, размер и стиль шрифта для выделенного текста с помощью одной команды.Однако ваша команда должна применять атрибуты в следующем порядке: < тип шрифта > < размер шрифта > < стиль шрифта > Необязательно включать все атрибуты. Для форматирования типа, размера и стиля шрифта:
или
| Пример 1Пример текста: Использование DragonBar Say: Выбор с помощью DragonBar Say: Отформатируйте Arial 10 пунктов жирным шрифтом Результат: Использование DragonBar Пример 2Пример текста: Редактор словаря Say: Выбрать редактор словаря Say: Format That Garamond Italic Результат: Редактор словаря | ЦитатыВы можете заключить текст в кавычки с помощью команд «Цитировать это» или «Цитировать выбор». Продиктовать котировки:
или
| Пример 1Скажи: Не хай запятую найди период исправления Say: Цитировать Результат: «Не придирай, найди средство.« Пример 2Образец текста: Моя мама сказала, что мои дети — это моя жизнь. Say: Выбери мои дети — моя жизнь Say: Выбор цитаты Результат: Моя мама сказала: «Мои дети — это моя жизнь». |
html — Как сделать мой номер телефона жирным с помощью css
html — Как сделать мой номер телефона жирным с помощью css — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 532 раза
Закрыто .Этот вопрос должен быть более конкретным. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы он фокусировался только на одной проблеме, отредактировав это сообщение.
Закрыт 4 года назад.
Я новичок и пытаюсь использовать css, чтобы выделить мой номер телефона, указанный в этой контактной информации, жирным шрифтом.Может ли кто-нибудь указать мне в правильном направлении, что использовать? Заранее благодарю за помощь.
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я хотел бы услышать от вас!
Телефон: 0064 1122334455
Электронная почта: [email protected]
xxjjnn12.5k1919 золотых знаков5252 серебряных знака7676 бронзовых знаков
Создан 26 июл.
T.XLT.XL13 бронзовых знаков
1 Метод 1: Оберните телефонный номер в тег b или strong .
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
Электронная почта: [email protected]
Метод 2: Оберните встроенный элемент, например span , примените класс и стиль в css со свойством font-weight: bold .
.tel {
font-weight: жирный;
}
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
Электронная почта: [email protected]
Создан 26 июл.
Мохаммад УсманМохаммад Усман30.8k1616 золотых знаков7979 серебряных знаков7878 бронзовых знаков
Просто используйте Bold Tag как этот 0064 1122334455 .
Создан 26 июл.
НиклаусНиклаус6511 серебряный знак77 бронзовых знаков
Для этого вы должны использовать свойство CSS font-weight .
<стиль>
p.normal {
font-weight: нормальный;
}
p.light {
font-weight: светлее;
}
p.thick {
font-weight: жирный;
}
p.thicker {
font-weight: 900;
}
Здравствуйте
Здравствуйте
Здравствуйте
Здравствуйте
Надеюсь, это поможет.
Создан 26 июл.
Пират1,9644 золотых знака1414 серебряных знаков3535 бронзовых знаков
Для выделения текста жирным шрифтом можно использовать тег b .Или используйте css для установки стилей для этого элемента.
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, что я
работали, я буду рад получить известие от вас!
Телефон: 0064 1122334455
Электронная почта: [email protected]
Создан 26 июл.
3-й магический4,6871313 серебряных знаков3030 бронзовых знаков
Вы можете использовать приведенный ниже код
Телефон: 0064 1122334455
Создан 26 июл.
Попробуйте использовать
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
Электронная почта: tracyexcell @ email.ru
Создан 26 июл.
Рахул Трипати 153 11 золотой знак 22 серебряных знака 22 бронзовых знака
Используйте полужирный шрифт тег
Телефон: 0064 1122334455
Создан 26 июл.
Используйте поле font-weight в CSS:
.смелый{
font-weight: жирный;
}
и добавьте тег span вокруг номера телефона:
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
Электронная почта: [email protected]
Создан 26 июл.
LeDocLeDoc 84711 золотой знак1111 серебряных знаков2121 бронзовый знак
можно использовать примерно так: Телефон: 0064 1122334455
Создан 26 июл.
АджуАджу 50311 золотой знак88 серебряных знаков2323 бронзовых знака
3 Вы можете использовать теги или , как показано ниже;
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
ИЛИ
Связаться
Если вам интересно поболтать или вам нужна дополнительная информация о том, над чем я работаю, я
очень рад тебя слышать!
Телефон: 0064 1122334455
Электронная почта: tracyexcell @ email.ru
Создан 26 июл.
Кинджал Гохил 88877 серебряных знаков1414 бронзовых знаков
jsfiddle.net / 75nwgqop /
#телефонный номер {
font-weight: жирный;
}
Предоставьте тегу абзаца идентификатор phoneNumber. Затем в файле css просто добавьте свойство font-weight к идентификатору phoneNumber.
Создан 26 июл.
Четан Райквал 1111 золотой знак11 серебряный знак88 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
шрифтов — CSS: выделение текста жирным шрифтом без изменения размера контейнера
Это очень старый вопрос, но я возвращаюсь к нему, потому что у меня была эта проблема в приложении, которое я разрабатываю, и я нашел здесь все необходимые ответы.
(пропустите этот абзац для TL; DR …) Я использую шрифт Gotham с сайта cloud.typography.com, и у меня есть кнопки, которые начинаются пустыми (с белой рамкой / текстом и прозрачным фоном) и приобретает цвет фона при наведении курсора. Я обнаружил, что некоторые из используемых мной цветов фона плохо контрастируют с белым текстом, поэтому я хотел изменить текст на черный для этих кнопок, но — из-за визуального трюка или обычных методов сглаживания — темный текст на светлом фоне всегда кажется более светлым, чем белый текст на темном фоне.Я обнаружил, что увеличение веса темного текста с 400 до 500 позволяет сохранить почти такой же «визуальный» вес. Тем не менее, он увеличивал ширину кнопки на крошечную величину — доли пикселя — но этого было достаточно, чтобы кнопки выглядели слегка «дрожащими», от чего я хотел избавиться.
Решение:
Очевидно, что это действительно привередливая проблема, поэтому требовалось придирчивое решение. В конечном итоге я использовал отрицательный межбуквенный интервал для более жирного текста, как рекомендовал cgTag выше, но 1 пиксель был бы излишним, поэтому я просто рассчитал именно ту ширину, которая мне нужна.
Изучив кнопку в Chrome devtools, я обнаружил, что ширина моей кнопки по умолчанию была 165,47 пикселей и 165,69 пикселей при наведении, разница в 0,22 пикселей. На кнопке было 9 символов, итого:
0,22 / 9 = 0,024444 пикселей
Преобразовав это в em-единицы, я смог сделать настройку независимой от размера шрифта. Моя кнопка использовала размер шрифта 16 пикселей, поэтому:
0,024444 / 16 = 0,001527em
Итак, для моего конкретного шрифта следующий CSS сохраняет кнопки точно одинаковой ширины при наведении курсора:
.btn {
font-weight: 400;
}
.btn: hover {
font-weight: 500;
межбуквенный интервал: -0.001527em;
}
Немного протестировав и используя приведенную выше формулу, вы сможете найти в точности правильное значение межбуквенного интервала для вашей ситуации, и оно должно работать независимо от размера шрифта.
Единственное предостережение заключается в том, что разные браузеры используют немного разные вычисления субпикселей, поэтому, если вы стремитесь к этому уровню OCD с точностью до субпикселей, вам нужно будет повторить тестирование и установить разные значения для каждого браузера. . Ориентированные на браузер стили CSS обычно не одобряются по уважительной причине, но я думаю, что это тот случай, когда это единственный вариант, который имеет смысл.
Изменить цвет и размер шрифта в контактной форме 7
Спасибо, Нил,
Я полагаю, что ниже базового. Как я могу попытаться понять то, что вы предоставили, я не приблизился к достижению своей цели.
Я использую Beaver Builder и с его помощью могу изменить цвет теста. У меня просто нет контроля над размером или стилем шрифта в форме Contact 7.
Как я уже сказал, я нашел здесь тему, в которой говорилось, что это сработает.
.wpcf7-form label {
color: <цвет шрифта здесь>;
font-size: <ваш размер шрифта здесь>;
}
Но я не могу понять, что именно поместить в область <ваш цвет здесь>.
Так что моего желания увеличить шрифт просто не произойдет.
Спасибо за попытку.
Джефф
Я использую Beaver Builder
Скорее всего, вам потребуется использовать Chrome Dev Tools (или эквивалент), чтобы проверить стили CSS, примененные к вашей форме с помощью Beaver Builder.Это не так сложно использовать, и это навык, который стоит изучить.
Если вы добавите ссылку в форму CF7, другие могут предложить более конкретные советы по CSS.
Я посмотрел на ту. Я понимаю, как узнать, что установлено в CSS. но понятия не имею, как его поменять. Элемент Peticular, который я получил после размера шрифта, не рассматривается в справке Chrome Dev Tools.
BFA-HOF.com — это страница.
Keep Secret — это пароль.
Не знаю, как это поможет.
Спасибо.
Джефф
Не знаю, как это поможет.
Это позволяет другим использовать инструменты разработчика Chrome для проверки стиля CSS, примененного к вашей форме.
Я сделал это быстро и увидел следующий пользовательский стиль CSS, примененный в https://bfa-hof.com/wp-content/uploads/bb-plugin/cache/12-layout.css (Beaver Builder):
.fl-builder-content .fl-node-5dee6aee2e888 *: not (ввод): not (textarea): not (select): not (a): not (h2): not (h3): not (h4) : not (h5): not (h5): not (h6): not (.fl-menu-mobile-toggle) {
цвет: # 821c19;
}
Кажется, это работает так, как вы хотите.
Но я не вижу никаких признаков изменения размера шрифта. Если вы примените font-size: 20px; (НЕ font-size: 20 pix 😉 точно так же, он должен работать для вас.
Как форматировать сообщения WhatsApp с курсивом, полужирным шрифтом, зачеркиванием или моноширинным текстом «Смартфоны :: Гаджет-хаки
Если вы не являетесь пользователем WhatsApp pro, вы можете быть удивлены, узнав, что существуют параметры форматирования текста, к которым вы можете применить ваши сообщения.Символы Markdown могут помочь вам выделить определенные слова или фразы, выделив их курсивом или полужирным шрифтом, и даже позволят вам зачеркнуть слова и изменить шрифт. Это одна из тех приятных особенностей, которых нет в большинстве других приложений для обмена сообщениями.
Эта функция доступна как для устройств iOS, так и для Android, и между ними есть незначительные различия. В старых версиях WhatsApp у телефонов Android было больше возможностей, чем у iPhone, но теперь они практически одинаковы во всех отношениях.Поэтому убедитесь, что вы обновили WhatsApp для Android или iOS до последней версии, чтобы максимально эффективно форматировать текст в чатах.
Использование Markdown для форматирования
Для устройств Android и iOS WhatsApp позволяет форматировать сообщения курсивом, полужирным шрифтом и зачеркиванием текста, просто вводя специальные символы до и после текста сообщения. Использование этих специальных символов называется уценкой. Вы даже можете превратить обычный шрифт в моноширинный шрифт с правильным синтаксисом.Вот как это сделать:
- Введите подчеркивание (_) с обеих сторон слова или фразы, чтобы выделить их курсивом. Пример: _word_ в итоге будет словом .
- Введите звездочку (*) с обеих сторон слова или фразы, чтобы выделить их жирным шрифтом. Пример: * слово * будет иметь вид слово .
- Введите тильду (~) с обеих сторон слова или фразы, чтобы зачеркнуть текст. Пример: ~ слово ~ добавило бы к нему зачеркивание.
- Введите три серьезных акцента, также называемые обратными кавычками или обратными кавычками («), с обеих сторон слова или фразы, чтобы использовать моноширинный шрифт.Пример «word» появится в новом шрифте.
WhatsApp для обеих мобильных операционных систем отображает предварительный просмотр текстовых атрибутов в режиме реального времени по мере ввода, поэтому вы можете точно увидеть, как сообщения будут отображаться в их отформатированном состоянии при отправке. И вы можете комбинировать курсив, полужирный шрифт и зачеркивание, если хотите, но если вы примените моноширинный шрифт к любому другому форматированному тексту, он отменит его, поскольку моноширинный шрифт удаляет все форматирование при изменении шрифта.
Использование контекстного меню для форматирования вместо
Помимо параметра форматирования с уценкой, приложение для Android и iOS содержит простое контекстное меню, в котором можно выбрать полужирный, курсив, зачеркивание или моноширинный шрифт.На Android нажмите и удерживайте целевое слово, затем перетащите селекторы начала и конца, чтобы выделить больше слов или символов, если это необходимо. В iOS вы тоже можете это сделать, но вы также можете дважды коснуться слова, чтобы увидеть выделение.
Затем на Android коснитесь вертикального многоточия во всплывающем контекстном меню, затем выберите параметр форматирования. В iOS коснитесь элемента « B I U» в контекстном меню, затем выберите параметр форматирования. Символы уценки будут автоматически применяться к выбранному вами атрибуту.
Как видите, форматирование текстовых сообщений в WhatsApp выполняется просто, независимо от того, выберете ли вы уценку или контекстное меню. И вы по-прежнему можете использовать символы подчеркивания, звездочки, тильды и серьезные акценты сами по себе. Если для каждого есть только один символ, он будет отображаться как этот персонаж.
Использование нескольких символов без применения форматирования
Невозможно отключить форматирование текста в WhatsApp с этими символами уценки. Если вам нужно показать в сообщении два одинаковых символа, но вы не хотите менять формат, вариантов не так много.
Для полужирного, курсивного и зачеркивания вы можете использовать один или все из них для форматирования всего сообщения, а затем добавить символ между ними там, где они вам нужны. Это не лучший обходной путь, но здесь на помощь приходит моноширинный текст. Используйте его, и ни один из других символов для полужирного, курсивного или зачеркивания не будет работать, позволяя вам разместить столько символов уценки, сколько хотите, без применения этих специальных атрибуты.
Эта статья была подготовлена во время специального освещения Gadget Hacks, посвященного текстовым сообщениям, мгновенным сообщениям, звонкам и аудио / видео-чату с помощью вашего смартфона.Ознакомьтесь со всей серией чатов.
Не пропустите: дополнительные советы и рекомендации по WhatsApp для всех ваших потребностей в обмене сообщениями
Обеспечьте безопасность вашего соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке, скриншоты и GIF-файлы от Джастина Мейерса / Gadget Hacks .

 Можете потренироваться на разных местах текста, чтобы понять, как это работает
Можете потренироваться на разных местах текста, чтобы понять, как это работает



 Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.
Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.