Как передавать фото с телефона
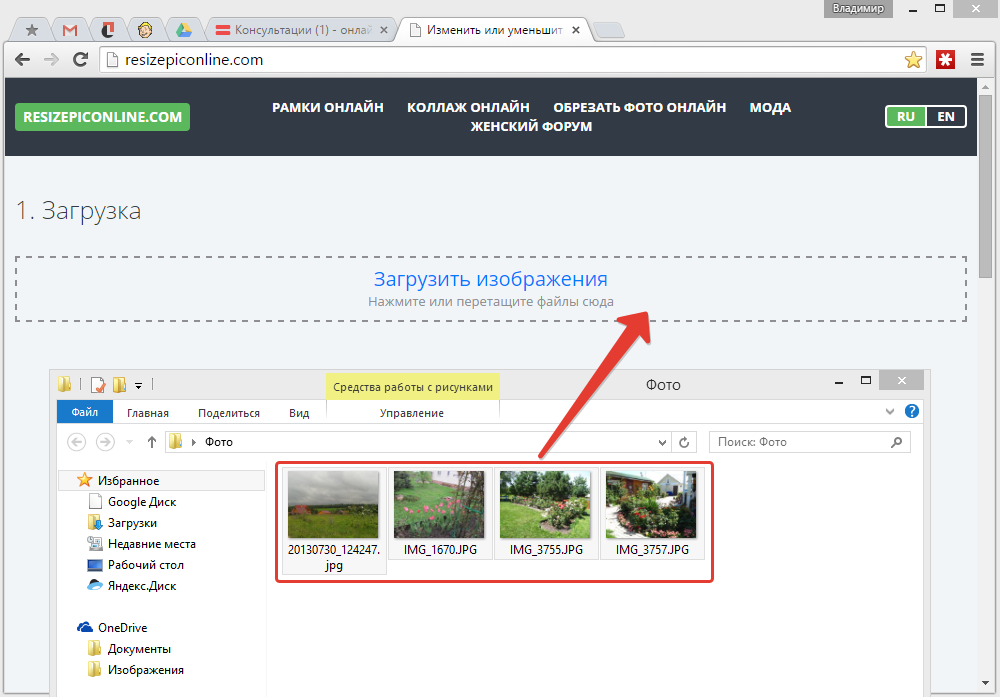
Часто, при попытке передать фотографию с телефона на телефон мы передаём не оригинал, а его сжатую в несколько раз копию. Такое происходит как в мессенджерах, так и в социальных сетях: во-первых, потому что хранение картинок в высоком качестве создаёт большую нагрузку на сервер, а во-вторых, потому что сжатые изображения быстрее загружаются. Однако, если вам нужно передать оригинал фото без потери качества, ознакомьтесь с этой статьёй.
Файлом в мессенджерах
Оригинал картинки без сжатия можно передать через некоторые мессенджеры, а именно через Telegram и Whatsapp.
Для экономии мобильного трафика телеграм автоматически сжимает фотографии, которые пользователь загружает в чат. Чтобы обойти это ограничение, достаточно при загрузке фото поставить галочку «загрузить как файл». Также можно нажать кнопку скрепки внизу экрана, затем выбрать пункт «файл» и после этого загружать фотографию. Если вы хотите отправить фото с компьютера, просто перетащите их в окно программы. После этого появится два поля: первое для быстрой сжатой отправки, а второе для отправки без потери качества. Перетащите файл на вторую область и оригинал фото будет загружен в чат. Ограничения на размер файла — не более 1,5 ГБ.
После этого появится два поля: первое для быстрой сжатой отправки, а второе для отправки без потери качества. Перетащите файл на вторую область и оригинал фото будет загружен в чат. Ограничения на размер файла — не более 1,5 ГБ.
После недавнего обновления (а именно 2.17) в Whatsapp то же появилась возможность отправлять оригинал фотографии без сжатия. Если раньше мессенджер автоматически сжимал фото в несколько раз, то теперь картинку можно отправить в виде документа, при условии, что ее размер не больше 100 мегабайт. Чтобы отправить фотографию перейдите в диалог с человеком, затем нажмите на значок скрепки в текстовом поле и выберите «Документы». Откроется окно, в котором необходимо нажать «Просмотреть другие документы», а затем выбрать необходимый файл для загрузки.
По почте
Фото большого размера можно отправить по электронной почте. На Mail.ru перед загрузкой изображений достаточно убрать галочку с «адаптировать файлы для интернета», чтобы фотографии загрузились в оригинальном размере. Картинки размером более 25 мб будут представлены как ссылки. Если же вы пользуетесь Яндекс.Почтой или Gmail, нужно нажать на значок скрепки и прикрепить необходимые фотографии. Они загрузятся в оригинальном размере и получатель сможет скачать их при необходимости. Также, пользователи Яндекс или Gmail почты могут загрузить фото в письмо с Яндекс или Гугл диска.
Картинки размером более 25 мб будут представлены как ссылки. Если же вы пользуетесь Яндекс.Почтой или Gmail, нужно нажать на значок скрепки и прикрепить необходимые фотографии. Они загрузятся в оригинальном размере и получатель сможет скачать их при необходимости. Также, пользователи Яндекс или Gmail почты могут загрузить фото в письмо с Яндекс или Гугл диска.
Однако, такой способ имеет ряд недостатков: загрузка большого количества фотографий займёт много времени, а сама почта может «зависнуть», из-за чего письмо отправится пустым. Также, при отправке нескольких фото некоторые почтовые сервисы могут автоматически конвертировать их в ссылку, из-за чего качество станет хуже.
Чтобы этого избежать, внесите все необходимые фотографии в архив, а затем передайте их по почте одним файлом. Для этого рекомендуется воспользоваться программой Winrar: скачайте её, затем нажмите правой кнопкой мыши на папке с нужными изображениями и выберите «Добавить в архив». Отметьте необходимые параметры архивации, а в графе «Метод сжатия» выберите «Без сжатия». Всё, после того как фото добавятся в архив, отправьте их по почте как обычный файл. Отправка архива займёт гораздо меньше времени и не создаст большой нагрузки на сервера почты.
Всё, после того как фото добавятся в архив, отправьте их по почте как обычный файл. Отправка архива займёт гораздо меньше времени и не создаст большой нагрузки на сервера почты.
Через облако
Самый популярный облачный сервис — Cloud.mail.ru, так как на нём доступны бесплатные 100 ГБ свободного места. На его примере мы и рассмотрим, как отправить фотографии через облако без сжатия.
Инструкция:
- Для начала зарегистрируйтесь на сайте cloud.mail.ru;
- Затем нажмите «загрузить» в левом верхнем углу;
- Откроется окно загрузки, в которое необходимо поместить файлы;
- После того как файлы или папка будут загружены, выделите их галочкой и нажмите «получить ссылку» вверху экрана;
- Полученную ссылку скопируйте и отправляйте туда, куда вам нужно, например в диалог с другом в социальной сети или в чат мессенджера;
- Ниже, в разделе «Поделиться» можно нажать на иконку конверта: тогда автоматически откроется форма написания письма с уже добавленной ссылкой на изображения;
- Чтобы не добавлять фотографии по одной, добавьте их в папку и заархивируйте её через Winrar.

Похожим образом «залить» фото можно в Яндекс.Диск или Google Drive, однако, там бесплатных гигабайт гораздо меньше.
Через airdrop
Airdrop — это технология, которая позволяет передавать фотографии и другие файлы между устройствами от Apple. Чтобы включить опцию, откройте «Центр Контроля» свайпом снизу вверх. Ниже ползунка громкости появится иконка «AirDrop». Нажмите на неё, чтобы включить функцию.
Теперь, чтобы передать изображение выберите его в галерее, а в нижнем углу экрана нажмите на значок со стрелкой вверх. Здесь вы сможете отметить галочкой и другие фото, если требуется передать несколько файлов. После того как вы отметили необходимые фотографии, нажмите «Далее». Внизу экрана «всплывут» способы передачи файлов, нажмите на «AirDrop». У вас откроется список контактов, которым вы можете отправить фото, — выберите одного из них. На экране другого гаджета появится уведомление о передаче картинки: чтобы сохранить ее на свой телефон, пользователь должен нажать кнопку «Принять».
Как утверждает сам разработчик, через технологию AirDrop фото передаются без потери качества.
Программы для передачи фото на Android
Если вам необходимо передать файлы с одного Android-устройства на другое, можно воспользоваться специальными программами:
- SHAREit — передача осуществляется через сеть Wi-fi;
- Share Link — аналогичное приложение от компании Asus;
- PhotoSwipe — программа для передачи фото с помощью свайпа.
Все перечисленные приложения свободно распространяются в Google Play и не сжимают фото при отправке.
Итак, теперь вы знаете все действенные способы передачи фотографий без сжатия и потери качества. Нельзя однозначно выделить самый удобный метод, так как для каждого пользователя он свой. Опробуйте все вышеперечисленные способы и выберите тот, который подходит именно вам.
Оцените статью: Поделитесь с друзьями!Как отправить фотографии без потери качества в WhatsApp
Замечательно иметь возможность отправлять фотографии своим контактам в WhatsApp в любое время, но тот факт, что приложение сжимает файлы, чтобы они не стали слишком тяжелыми, может быть довольно раздражающей проблемой. Во многих ситуациях фотография просто теряет в качестве, и это становится одним из худших способов поделиться своими фотографиями с кем-либо. Даже без специальной опции для решения этой проблемы вы можете загрузить свои изображения другим способом, чтобы сохранить их исходное качество в WhatsApp. Если вам интересно, как это сделать, просто ознакомьтесь с нашими советами ниже!
Во многих ситуациях фотография просто теряет в качестве, и это становится одним из худших способов поделиться своими фотографиями с кем-либо. Даже без специальной опции для решения этой проблемы вы можете загрузить свои изображения другим способом, чтобы сохранить их исходное качество в WhatsApp. Если вам интересно, как это сделать, просто ознакомьтесь с нашими советами ниже!
Загружайте фотографии без потери качества
Как мы упоминали ранее, WhatsApp не имеет возможности загружать файлы изображений с их самым высоким качеством, что, безусловно, было бы очень полезно. В любом случае, обойти проблему довольно просто.
Для начала откройте приложение и выберите один из ваших контактов, на который вы отправите изображение. Затем нажмите значок щелчка внизу экрана.
Теперь выберите вариант «Документ» вместо «Галерея» или «Изображение».
Откроется папка, заполненная различными документами со смартфона, поэтому просто найдите фотографию, которую хотите отправить своему контакту.
Нажмите на изображение, и появится предупреждение WhatsApp, спрашивающее, действительно ли вы хотите загрузить фотографию. Нажмите «Отправить», чтобы продолжить.
Вскоре после этого WhatsApp начнет загружать изображение в виде документа в оригинальном качестве. Там не будет сжатия и предварительного просмотра, как мы обычно видим с другими фотографиями.
Ваш контакт должен будет загрузить фотографию и открыть ее прямо в галерее вашего устройства. Таким образом, человек получит копию хорошего качества и без особых усилий. Очень просто, не правда ли ?! Вы все еще можете проверить это видео урок ниже!
Вам понравились советы?
Не могли бы вы воспользоваться нашими советами по обучению загрузке фотографий без потери качества в файлах WhatsApp? Так что не забудьте оставить свой комментарий, сообщая нам, что вы думаете, и все прошло хорошо.
Интересные статьи
Как сохранить фото для контакта без потери качества в фотошопе
Главная » Разное » Как сохранить фото для контакта без потери качества в фотошопеКак пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
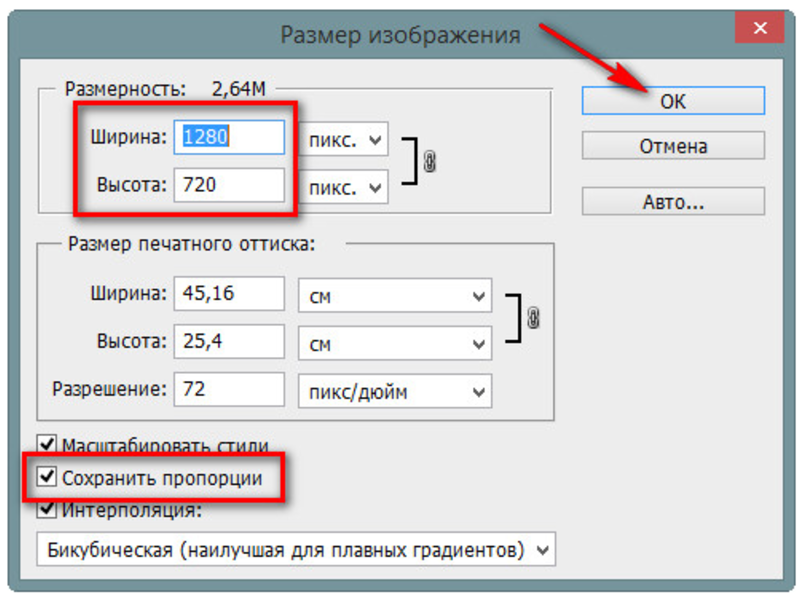
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB» и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
«Вконтакте» портит фотографии при загрузке
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку «Преобразовать в sRGB».
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость.
Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop’е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов — https://vk.com/docs.
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями — читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете.
 Распознаётся практически всеми программами;
Распознаётся практически всеми программами; - JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.

Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в журнальном развороте или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения.
 Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь. - Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
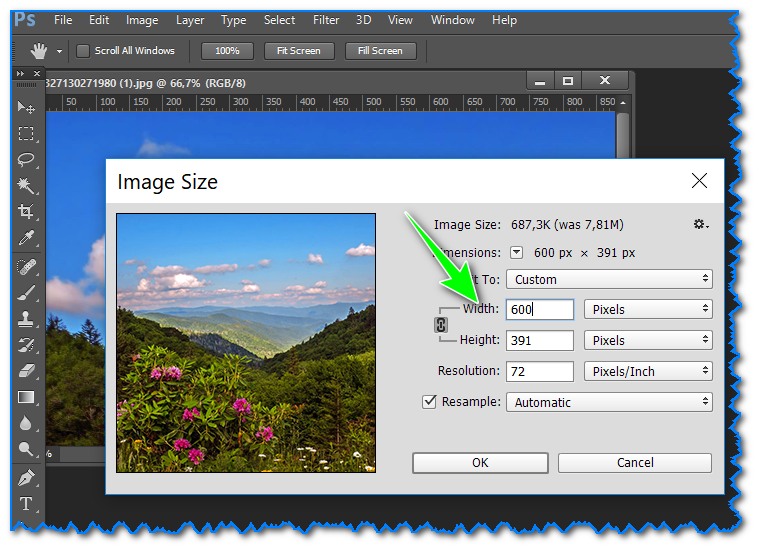
1. Открыть размер изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
Что нужно иметь в виду при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее. И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми. Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете замечать некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий. Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Google Now позволяет вам практически посетить 100 культурных сайтов в поиске
Об авторе Шианн Эдельмайер (138 опубликованных статей) Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности.
 Нужен другой формат.
Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.

PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Почему вк портит качество фотографий. Загрузка больших фотографий ВКонтакте в высоком качестве
Текст
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1 Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон.
Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Pic Scatter даёт возможность создать коллаж из фотографий для использования его в качестве обложки. Вы можете сгенерировать его случайным образом или выбрать конкретный альбом.
Profile Picture Maker»s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
ace It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки) , а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение
2 Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре.
Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например,
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа , или просто внимательного человека видит две разные фотографии.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину
1280, для вертикального — высоту
1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web.
Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов —
Известно, что пользователи загружают огромное количество фотографий в социальные сети. Загруженные в соц. сети изображения «сжимаются» определённым образом. Процесс сжатия изображений требуется для того, чтобы уменьшить занимаемое ими место на серверах. Большое сжатие несёт за собой искажения, которые мы можем наблюдать в соц. сетях при просмотре загруженных изображений.
Сегодня социальная сеть Вконтакте предоставляет возможность загружать неограниченное количество изображений. И больше всего недостатки таких загруженных изображений заметны со стороны изменения резкости этих изображений. Однако, у соц. сети Вконтакте существует одна особенность — изображения сжимаются в зависимости от способа их загрузки.
Соц. сеть Вконтакте имеет два типа загрузчиков: Flash загрузчик и HTML5 загрузчик. Наличие двух способов загрузки изображений предоставляет возможность пользователям выбирать качество загружаемых изображений Вконтакте.
Наличие двух способов загрузки изображений предоставляет возможность пользователям выбирать качество загружаемых изображений Вконтакте.
В этой статье мы поговорим об отличиях Flash и HTML5 загрузчиков. Также будет рассказано, как и когда использовать определённый загрузчик.
Flash загрузчик представляет собой «быструю загрузку фотографий». К примеру, если у вас имеется огромное количество фотографий с вашего отдыха, большая часть из которых претендует на загрузку. Логично было бы сделать, чтобы загрузка таких фотографий в социальную сеть происходила наиболее быстрым способом. Такой способ заключается в сжатие фотографий — уменьшение качества и разрешения изображений (следовательно уменьшается объём изображений).
Вконтакте, при использовании Flash загрузчика, сжатие происходит, если фотография имеет разрешение больше чем 1280×1024 пикселей (по длине или по ширине). Сжатая в соц. сети фотография будет меньшего объёма и разрешения, чем её оригинал, а также худшего качества, чем у оригинальной фотографии.
У фотографий, загруженных Вконтакте может возникать такой эффект, как повышение или понижение резкости . Изменение резкости связано с некорректным изменением разрешения исходной фотографии и оптимизации её качества.
К примеру, после загрузки больших изображений (около 5000×3000 пикселей) резкости бывает недостаточно и вам кажется, что изображение имеет плохое качество. А у более малых изображений (1920×1080 пикселей) резкости становится больше, чем хотелось бы видеть. Понятно, что такие изменения вызваны сжатием загруженных фотографий.
Сжатие при использовании Flash загрузчика происходит не всегда.
Если разрешение вашей фотографии не превышает 1280х1024 пикселей (одновременно и по длине и по ширине), то сжатия происходить не будет, следовательно, вместе с этим и резкость останется прежней.
С помощью Flash загрузчика фотографии можно загрузить следующим образом:
В этом случае будет задействован Flash загрузчик. Загруженные изображения с разрешением по одной из сторон выше чем 1280х1024 пикселей будут уменьшены до разрешения
1280х1024 (по большей стороне). Также немного ухудшится качество изображений и изменится их резкость.
Также немного ухудшится качество изображений и изменится их резкость.
На самом деле, для вас всё это не сыграет большой роли, если вы загружаете фотографии без творческих намерений или для того, чтобы просто показать друзьям. Иными словами, если вы используете социальную сеть Вконтакте по её изначальному «назначению».
Важно помнить, что из-за плохого качества уменьшенной копии фотографии, она может восприниматься зрителем не так, как хотел того автор. Такие случаи в социальных сетях происходят достаточно часто, так как большинство фотографий просматриваются пользователями быстрым «пролистыванием». Многие пользователи вообще могут не догадываться о том, что фотография, на самом деле, существует в более высоком разрешении, чем они видят её, в уменьшенном варианте при просмотре Вконтакте.
Когда мы «загрузим оригинал» подобной фотографии из соц. сети, себе на диск, то увидим, что фотография, загруженная помощью Flash загрузчика в соц. сеть имеет такое же небольшое разрешение, какое она имеет при увеличенном просмотре в окне соц. сети Вконтакте (не больше, чем 1280×1024 пикселей).
сети Вконтакте (не больше, чем 1280×1024 пикселей).
HTML5 загрузчик
Если вы хотите осуществить загрузку фотографий в соц. сеть Вконтакте без изменения исходного разрешения и качества, то для вас есть HTML5 загрузчик.
Если загружать фотографии с помощью HTML5 загрузчика, то разрешение таких фотографий после загрузки не измениться. Иными словами, вы сможете загрузить ваши фотографии обратно себе на компьютер в формате JPEG (или на другое устройство) из соц. сети в том же разрешении, в каком они были до загрузки в соц. сеть.
К сожалению, у HTML5 загрузчика тоже существуют свои ограничения.
Самая крупная при использовании HTML5 загрузчика фотография не должна превышать разрешение 2560×2048 пикселей.
Если фотография будет больше, чем
2560×2048 пикселей, она будет уменьшена в разрешении до
2560×2048 пикселей (по большей стороне). Сжатие таких изображений влечёт за собой небольшие изменения резкости. Такие изменения резкости будут меньше, чем в случае c Flash загрузчиком.
На сегодняшний день сервис Вконтакте позволяет осуществить загрузку фотографий в соц. сеть с помощью HTML5 загрузчика следующим способом.
Вам нужно зайти в раздел «Мои фотографии» (Рис 1), в открывшейся категории вы увидите надпись «Добавить новые фотографии» как на (Рис. 2) . Вам нужно перетащить вручную курсором мыши из проводника выделенные вами фотографии прямо на панель «Добавить новые фотографии» как на Анимации 1 (если загрузка не происходит, попробуйте создать альбом и загрузить изображения в него таким же способом) . Теперь все выделенные фотографии появятся в списке загрузки фотографий. Фотографии будут загружаться на порядок медленнее, чем при использовании Flash загрузчика.
Если вы не очень хорошо владеете операционной системой, установленной на вашем компьютере, то можете осуществить данный метод, к примеру, открыв стандартный проводник Windows поверх окна браузера. Располагайте окна так, чтобы вам было удобно перетаскивать выделенные фотографии (Анимация 1) .
Также HTML5 загрузчик работает, когда вы используется функцию прикрепления фотографий Вконтакте. Например, при загрузке фотографий в диалог или прикреплении изображений в службу поддержки.
| Рис. 4 |
Теперь, если вы откроете изображение на вашем устройстве, вы сможете оценить его качество и разрешение, с которым изображение находиться в соц. сети Вконтакте.
Подведём итог Flash загрузчик:HTML5 загрузчик:
- изображения, имеющие разрешение больше чем 2560×2048 пикселей, уменьшаются до разрешения 2560×2048 пикселей (по большей стороне), при этом произойдёт незначительное (при просмотре Вконтакте) изменение резкости и небольшая потеря качества;
- изображения загружаются обратно из соц.
 сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 2560×2048
пикселей.
сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 2560×2048
пикселей.
Теперь мы можем дать точный ответ на вопрос:
- Нужно использовать HTML5 загрузчик.
- Разрешение фотографий не должно превосходить 2560×2048 пикселей (по любой из сторон).
В современном мире уже мало кто обходится без соцсетей. Миллионы и миллиарды фотографий ежедневно заливаются в бездонную пучину Интернета со множества устройств. Новости о себе и друзьях, интересных поездках, вкусных обедах и романтических ужинах… Для большинства пользователей этого достаточно. Для фотографа же крайне важным является качество загружаемого контента (в определенной мере это подтверждение его профессионализма). В каждую фотографию вложены душа, силы, деньги и время — поэтому потери в качестве при загрузке изображения особенно обидны.
Для фотографа же крайне важным является качество загружаемого контента (в определенной мере это подтверждение его профессионализма). В каждую фотографию вложены душа, силы, деньги и время — поэтому потери в качестве при загрузке изображения особенно обидны.
Эта статья посвящена нюансам подготовки фотографий для публикации в самых популярных социальных сетях. Поговорим про оптимальные размеры файлов, особенности просмотра на различных устройствах и алгоритмы поднятия резкости для наилучшего качества после загрузки.
Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», следует сразу прояснить один момент. Он очень простой, но для многих неочевидный, поэтому часто возникает путаница.
В диалоговом окне Image (Изображение) → Image Size (Размер изображения) представлены два способа задания размера изображения:
1) через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) — точек или пикселей на дюйм или сантиметр отпечатка;
2) через изменение размера в пикселях (стандартный для большинства пользователей) — именно им нужно пользоваться в данном случае .
Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. Если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении. Это помогает избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией (т.е. растровой графикой), когда первоначальный размер изображения изначально равен максимально возможному (зависит от разрешения матрицы фотоаппарата или настроек и модели сканера). Про подготовку фотографий к печати сейчас говорить не будем, важно понять, что при подготовке изображения для публикации в интернет или просмотре на мониторах разрешение DPI (PPI) вообще ни на что не влияет . Поэтому размер картинки в этих случаях задается исключительно в пикселях.
Не стоит выбирать размер, меньший максимально допустимого соцсетью , опираясь на отображение на мониторе конкретной модели. Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.
Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.
Стоит отметить также, что потеря качества при повторном пережатии JPG сервером соцсети для изображений маленького размера будет визуально более очевидной, нежели для крупных изображений.
Впрочем, в вопросе выбора размера важно не перестараться. Если размер изображения больше максимально допустимого соцсетью , при загрузке сервер соцсети сам уменьшит фотографию и сделает это по самому быстрому алгоритму. Разумеется, в этом случае не последует необходимого при любом изменении размера поднятия резкости, которое сделал бы фотограф вручную. Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Оптимальные размеры для загрузки фотографий в соцсети
ВКонтакте
После перехода на новый дизайн ВКонтакте больше не требует дополнительных ухищрений (метод «перетаскивания») со стороны пользователя для загрузки фотографий в максимально допустимом размере.
Он составляет 2560 пикселей по горизонтали и 2160 — по вертикали.
Максимально допустимый размер составляет 2048 пикселей по большей стороне.
С того момента, как Instagram отошел от принудительной «квадратизации», произошла небольшая путаница. В ней мы сейчас и разберемся.
Размер по горизонтали всегда равен 1080 px. При этом:
Стандартные «квадраты» загружаются в размере 1080 x 1080 px.
Горизонтальные фотографии могут иметь соотношение сторон 1:1,9 (Вертикаль:Горизонталь), то есть, нечто близкое к 1080 x 568 px, или быть более близкими к квадрату (2:3, 3:4, 4:5, 5:7 и т. п.). Так что все, кто не собирается выкладывать в Instagram панорамы, тут могут вздохнуть спокойно.
п.). Так что все, кто не собирается выкладывать в Instagram панорамы, тут могут вздохнуть спокойно.
Вертикальные изображения ограничены соотношением сторон 4:5, что в пикселях будет означать 1080 х 1350. Таким образом, при загрузке фотографий с камер с соотношением сторон 2:3 будет происходить обрезка. Чтобы этого избежать, необходимо заранее добавить поля.
Для вашего удобства предлагаю скачать операцию, автоматизирующую работы по созданию полей и необходимому поднятию резкости при подготовке вертикальных фотографий для загрузки в Instagram. Для корректного скачивания необходимо кликнуть на ссылку правой кнопкой мыши и выбрать «Сохранить как…».
Fashionbank
Этот горячо любимый фотографами сайт нельзя в полной мере назвать соцсетью, но и обижать исключать из списка его, пожалуй, тоже не стоит.
Для загрузки на Fashionbank разрешены фотографии размером до 800 px по горизонтали. Вертикальный размер при этом может быть любым, но «вес» файла при этом не должен превышать 1 Мб.
Поднятие резкости
После изменения размера изображения необходимо поднять резкость. Насколько сильно и каким способом — зависит исключительно от вкуса фотографа и размера исходной фотографии. Поэтому уместными считаю лишь общие рекомендации.
Fashionbank
Размеры фотографий, используемые при публикации на Fashionbank, наиболее близки к размерам, применяемым при стандартной подготовке фото «для web». Поэтому в качестве примера первыми рассмотрим параметры поднятия резкости, рекомендуемые для подготовки изображений на этот сайт, а затем адаптируем их для других соцсетей.
В общем случае для поднятия резкости можно воспользоваться стандартным фильтром Filter → Unsharp Mask (Контурная резкость) со следующими параметрами:
- Amount (Сила воздействия) = 65-150%,
- Radius (Радиус) = 0.3 (это минимальный параметр радиуса, воздействующий на всю фотографию),
- Threshold (Изогелия) = 0.
Если же хочется добиться «звенящей» резкости , алгоритм можно дополнить повторным применением фильтра Unsharp Mask (Контурная резкость), но уже с другими параметрами:
Таким образом, для ВКонтакте и Facebook наилучшим способом поднятия резкости будет точно такой же алгоритм, который был описан выше в варианте для Fashionbank, с теми же значениями, но примененный два раза подряд .
Повышение резкости для Инстаграм может осуществляться как непосредственно в приложении, так и при предварительной подготовке в Photoshop.
Во втором случае резкость повышается по тому же принципу, что и при подготовке фото «для Web»/Fashionbank. Также повышение резкости для Инстаграм включено в операцию изменения размеров изображения для этой соцсети .
Цветовой профиль
Если ретушь производится в цветовом пространстве, отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль — sRGB IEC61966-2.1.
Сделать это можно, воспользовавшись командой Edit (Редактирование) → Convert to Profile (Преобразовать в профиль).
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно проставить — проставлены.
Сохранение
Сохранение происходит в стандартном режиме через меню File → Save As (Сохранить как).
Формат файла JPEG, Quality (Качество) = 12 (максимальное), Алгоритм – Baseline Optimized (Оптимизированный).
Вот, пожалуй, и все. Надеюсь, советы оказались полезными. Забирайте, используйте, делитесь в соцсетях и пусть фраза «контакт портит фотографии» забудется, как страшный сон:)
© Стив Ласмин, июль 2017.
© Фотошкола Михаила Панина, 2017.
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Как сохранить вконтакте изображение без потери качества. Загрузка больших фотографий ВКонтакте в высоком качестве
К фотохостингу ВКонтакте есть два основных вопроса: какой размер изображения получится у загруженных фотографий и какого качества они будут. Неделю назад написал про размер фотографий, загружаемых ВКонтакте, что существует два способа через проводник и Drag&Drop. Иначе эти способы называют загрузкой через flash и HTML5. Для получения в своих альбомах больших фотографий, нужно пользоваться вторым способом. После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
Для получения в своих альбомах больших фотографий, нужно пользоваться вторым способом. После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
Во-первых, нужно определить момент в каком разрешении пользователь смотрит фотографии чаще всего. Большинство мониторов по длинной стороне имеют 1280 точек, статистику можно поднять, она это подтвердит. Пользуясь браузером в полнооконном режиме пользователь будет получать выводимое изображение с длинной стороной 1050-1060 точек, в зависимости от программы. Чтобы добиться максимального качества от ВКонтакте в связке с любым браузером, не имеет смысла загружать изображения большего размера, иначе фотографии будут пережаты ВКонтакте или скриптом браузера. Задача добиться от обработчика ВКонтакте минимума операций над изображениями, фотограф должен контролировать размер выходного изображения и параметры повышения резкости.
Во-вторых, обработчик фотографий ВКонтакте работает с последовательным или sequential JPEG, когда кодируется изображение поблочно слева на право и сверху вниз. Прогрессивный JPEG ВКонтакте не поддерживает.
Теперь расскажу про опыты, которые проделал с изображением. Взял фотографию главного здания МГУ, наложил копирайт с красным сердцем, этот цвет имеет значение. Изображение сохранил со 100% качеством, сохранил его копию с поднятой резкостью и 100% качеством. Все операции можно прочитать из названия оригинальных файлов.
Загрузил фотографии ВКонтакте. Способ flash или HTML5 не имеет значения пока не выходим за рамки 1280 px по длинной стороне, качество сжатия одинаковое. Первая фотография оригинал загруженный через flash, затем HTML5, третья фотография с поднятой резкостью.
В вопросах и ответах сообщества Live приведены выдержки из диалога с поддержкой ВКонтакте, где утверждается, что обработчик изображений ВКонткте сжимает на 20%. Это не так, по моим скромным подсчетам от 40% и больше. Для демонстрации моего утверждения есть два файла оригинальный и прошарпленный, сохраненные в Photoshop через Save for WEB с качеством 60. Только с понижением качества на 40%, получил сходные по размеру файлы. Алгоритм сжатия изображений ВКонтакте нигде не описан.
Последний этап, самый интересный — сравнение изображений. Для сравнения двух изображений пользовался режимом Difference. Два одинаковых изображения в режиме наложения Difference дадут черное поле. Сравнивать между собой оригинал с 60% качества и файл из ВКонтакте не имеет смысла, разница есть, но нет точки отсчета для качества изображения. Примеры сравнения оригинала 100% и 60%, затем оригинала 100% и сжатого обработчиком ВКонтакте. Как видно на изображении, разница есть, но она не существенна. Для того, чтобы визуально оценить ухудшения качества изображения, контраст принудительно поднят в 8 раз, светлая точка контрастной кривой сдвинута на 224 пункта.
Разница между оригинала 100% и 60% качества сохранения.
Разница между оригинала 100% и обработчиком ВКонтакте. На втором изображении гораздо больше артефактов, ниже детализация и контурная резкость.
Прошарпленный оригинал 100% и после обработчика ВКонтакте. Ситуация похожа на предыдущую картинку. Разница в качестве изображений есть, но ее удается выявить только при искусственном усиление проблемы.
По большому счету у обработчика ВКонтакте есть один недостаток — плохо работает с однородными цветами, особенно с красным. Просил в начале обратить внимание на красное сердце на копирайте, оно практически однородно красное. На фотографиях загруженных ВКонтакте на этом участке изображения максимум артефактов. Из своего опыта съемки, обработки фотографий и публикаций ВКонтакте могу сказать, что такое постоянно наблюдаю на концертных фотографиях с красным, синим, зеленым светом софитов. Также ВКонтакте плохо прорабатывает цветовые градиенты, такие фотографии идут полосами. Главное знать эти недостатки обработчика ВКонтакте, чтобы опубликованные фотографии на вид имели высокое качество.
Последняя подборка изображений для демонстрации приемлемого качества, выдаваемого обработчиком фотографий ВКонтакте. Слева оригинал 100% изображения, справа после загрузки ВКонтакте.
Слева прошарпленный оригинал изображения со 100% качеством сохранения, справа загруженный ВКонтакте.
Вывод. Как загружать фотографии ВКонтакте высокого качества? Определяем размер изображения, поднимаем резкость уменьшенного изображения, сохраняем в Photoshop с максимальными настройками качества, загружаем ВКонтакте. Если хотим сохранить изображение в социальной сети размером от 1280 до 2560, при загрузке пользуемся методом Drag&Drop.
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы. Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB» и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт». Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
Расскажи друзьям:
Загрузка больших фотографий ВКонтакте в высоком качестве | Уроки фото и обработка фотографий
На сегодняшний день, социальная сеть ВКонтакте является самым посещаемым веб-сайтом России, а так же входит в ТОП самых популярных ресурсов таких стран, как Украина, Белоруссия и Казахстан. Всё больше и больше молодых людей регистрируются в крупнейшей социальной сети СНГ и постепенно осваивают технологии этого мощнейшего портала.
Одной из основных функций ВКонтакте является загрузка фотографий, которой пользуется большинство участников этой сети. В этой статье хотелось бы обратить внимание на то, как правильно загружать большие фотографии вконтакте, чтобы они не теряли качество, а становились даже лучше, чем исходное изображение. Заинтересовало? Читаем далее…
Без потери качества
Большинство людей уже научились различным фишкам этой социальной сети, например уже практически все знают как скачать музыку в контакте, «вытащить» видеоролик в HD качестве, или передавать различные типы файлов в сообщениях друзьям. Но главная проблема большинства людей была и остается одна — не правильная оптимизация своих фотографий перед загрузкой. Пользователи допускают элементарные ошибки, из-за которых их фотографии теряют качество, стают менее четкими, происходит замыливание снимка, а так же не обращают внимание на банальную цветокоррекцию, которая помогла бы им значительно улучшить качество их фотографий.
Что нужно делать, чтобы этого избежать? Необходимо следовать простым шагам:
1. Никогда не загружайте оригинал изображения
У владельцев новых зеркальных камер и современных смартфонов, разрешение фотографий составляет примерно 12+ мегапикселей, что означает, их фотографии имеют размер приблизительно 4928 на 3264 точек. Но не многие знают, что максимально допустимый размер фотографии ВКонтакте — 1280 пикселей по ширине и 1024 по высоте. Соответственно, если вы загружаете оригинал изображения к себе в альбом, то его качество может значительно ухудшиться в связи с тем, что Вконтакте уменьшит её до нужных размеров. Из-за этого появляются искажения на снимках, которые видны невооружённым глазом.
Рассмотрим пример такой фотографии. Ниже вы видите фото, размер которого является 2585×1929. Обратите внимание на искажения, которые появились на ногах девушки (нажмите для увеличения):
А теперь, рассмотрим вариант с этим же фото, только уменьшенного в фоторедакторе в ручную:
Разница сразу видна, не так ли? Поэтому всегда старайтесь уменьшать свои фото перед загрузкой в свои фотоальбомы не только ВКонтакте, но и других социальных сетей, т.к. ограничение по размеру стоит практически везде, и каждый раз ваши фото будут сжиматься скриптами сайта.
2. Всегда повышайте резкость изображения
Абсолютно всегда, когда вы уменьшаете свое изображение, оно теряет резкость и стает менее качественным. Происходит, так называемое, «замыливание» снимка. чтобы этого избежать, после уменьшения изображения всегда добавляйте шарп (Sharpness, резкость), благодаря этому ваши фотографии останутся такими же чёткими, резкими, чистыми, как были до его ресайза (уменьшения).
3. Делайте цветокоррекцию
Старайтесь не лениться и каждую фотографию обрабатывать перед загрузкой. Элементарная цветокоррекция придаст насыщенность и более свежий вид вашим снимкам. Это не занимает много времени, а результат получается феноменальный. Рассмотрим пример обычной фотографии, загруженной в социальную сеть ВКонтакте:
А теперь, обратите внимание на снимок ниже, к которому были применены все вышеизложенные рекомендации: уменьшение размера, увеличение резкости, цветокоррекция:
Как видно из примера, фотография обрела совершенно новый вид, и абсолютно по другому воспринимается. Для того, чтобы научиться правильно уменьшать и увеличивать резкость на своих фотографиях — рекомендуем нашу статью под названием Как уменьшить размер фото и увеличить резкость, а урок простейшей цветокоррекции вы сможете найти в нашей статье Цветокоррекция в Color Efex Pro.
Если у вас после прочтения этой статьи возникли какие-либо вопросы, будем рады ответить на них в комментариях к этой статье!
P.S. Посещаете ли вы наш миниблог? В последнее время, у нас появилось много интересных статей, таких как: Секреты осенней фотосъемки, 5 ошибок начинающих фотографов, Провоз фотоаппарата через аэропорт, и 7 вещей, которые Вы забыли сделать, при покупке своей первой зеркальной камеры. © Phototricks.ru
phototricks.ru
«Контакт портит фотки!» или Как пережать фотки под контакт без потери качества.
Сколько раз уже я слышал эту фразу от фотографов да и не только — «Контакт портит фотки! Ты на печати смотри, а не на экране!» Есть, конечно, в этом высказывании смысл, но так категорично утверждать сие тоже не стоит.
Итак, задача: Как пережать фотки под контакт без потери качества?
Существуют 2 основные ошибки, которые совершают люди:
1) Закачивают фотки слишком большого размера и предоставляют её уменьшение алгоритму контакта. 2) Используют цветовое пространство, отличное от sRGB
Разберем алгоритм пережатия фоток в фотошопе «под контакт», в котором учтем эти оба этих фактора.
———————
Оптимальным на данным момент размером, который комфортно смотреть человеку, и который не страдает так сильно от пережатия, является 1000 точек по длинной стороне. Пережатие осуществляем в 2 этапа.
Выбираем пункт Изображение, Размер изображения
Выставляем полуторный размер от того, который мы хотим получить, и выбираем алгоритм уменьшения Бикубическая, четче. Это повысит резкость картинки, но избыточно.
От «перешарпа» избавляемся вторым шагом — выставляем конечный размер, в данном случае — это 1000 точек, и выбираем алгоритм уменьшения Бикубическая, для плавных градиентов.
Следующим шагом является сохранение фото на диск.
Выбираем формат файла JPEG, качество в пределах 75-85. Обязательно устанавливаем птичку Преобразовать в sRGB.
Это необходимо делать для того, что если вы работаете, например, в цветовом пространстве Adobe RGB, а обычные люди даже и такого слова не слышали, то в этом случае, они будут видеть точно такую же картинку у себя на экране, как и вы.
Все. Закачивайте в контакт. Птичку «Повышать четкость фотографии» оставляем.
westkis.com
Как правильно загружать фотографии в соцсети
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Pic Scatter даёт возможность создать коллаж из фотографий для использования его в качестве обложки. Вы можете сгенерировать его случайным образом или выбрать конкретный альбом.
Profile Picture Maker»s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
Face It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки), а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение (DPI) в значении 72.
2Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре. Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например, такой.
3«ВКонтакте»
Картинка профайла «ВКонтакте» должна иметь максимальный размер в 200 пикселей по ширине на 500 по высоте (ранее была возможность загрузить изображение до 700 пикселей по высоте) и минимальный 200х200 пикселей. Выбирая подходящее фото, позаботьтесь о том, чтобы оно хорошо смотрелось в миниатюре, которая будет отображаться возле записей, оставленных от вашего имени.
Загружая снимки в альбомы, не нужно закачивать изображения оригинального размера и доверять уменьшить их алгоритму «ВКонтакте». Лучше всего сохранить фото максимум с 1000 пикселей по ширине (для горизонтальных) или 700 пикселями по высоте (для вертикальных). При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше с оптимальной резкостью, которую также можно настроить. Правда на мониторах 1024х768 такие снимки будут уменьшаться и терять в чёткости.
«Мы загружаем фотографии не со 100 % качеством, а со сжатием. Какой бы коэффициент мы ни использовали, артефакты на фотографиях можно найти всегда», — пишет техподдержка «ВКонтакте». Для оптимальной чёткости специалисты соцсети рекомендуют повышать резкость после изменения размеров снимка, а не до.
Чтобы загружать большие снимки, которые отображались бы во всё окно на любых мониторах, перед загрузкой стоит немного повысить их резкость в фоторедакторе, что отчасти компенсирует замыливание при масштабировании снимка. Максимально большое загружаемое фото может иметь размеры 2560х2048 пикселей.
При сохранении в JPG-формате добавляется текущий профиль цветопередачи. А при масштабировании изображения данный профиль заменяется на стандартный sRGB, без какой-либо конвертации. Поэтому перед загрузкой в соцсеть картинку лучше сохранять в sRGB. Для этого откройте изображение в Photoshop, выберите «Сохранить для WEB» (Alt+Shift+Ctrl+S), в появившимся окне настройки качества обязательно отмечаем «Конвертировать в sRGB»
В современном мире уже мало кто обходится без соцсетей. Миллионы и миллиарды фотографий ежедневно заливаются в бездонную пучину Интернета со множества устройств. Новости о себе и друзьях, интересных поездках, вкусных обедах и романтических ужинах… Для большинства пользователей этого достаточно. Для фотографа же крайне важным является качество загружаемого контента (в определенной мере это подтверждение его профессионализма). В каждую фотографию вложены душа, силы, деньги и время — поэтому потери в качестве при загрузке изображения особенно обидны.
Эта статья посвящена нюансам подготовки фотографий для публикации в самых популярных социальных сетях. Поговорим про оптимальные размеры файлов, особенности просмотра на различных устройствах и алгоритмы поднятия резкости для наилучшего качества после загрузки.
Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», следует сразу прояснить один момент. Он очень простой, но для многих неочевидный, поэтому часто возникает путаница.
В диалоговом окне Image (Изображение) → Image Size (Размер изображения) представлены два способа задания размера изображения:
1) через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) — точек или пикселей на дюйм или сантиметр отпечатка;
2) через изменение размера в пикселях (стандартный для большинства пользователей) — именно им нужно пользоваться в данном случае .
Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. Если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении. Это помогает избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией (т.е. растровой графикой), когда первоначальный размер изображения изначально равен максимально возможному (зависит от разрешения матрицы фотоаппарата или настроек и модели сканера). Про подготовку фотографий к печати сейчас говорить не будем, важно понять, что при подготовке изображения для публикации в интернет или просмотре на мониторах разрешение DPI (PPI) вообще ни на что не влияет . Поэтому размер картинки в этих случаях задается исключительно в пикселях.
Не стоит выбирать размер, меньший максимально допустимого соцсетью , опираясь на отображение на мониторе конкретной модели. Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.
Стоит отметить также, что потеря качества при повторном пережатии JPG сервером соцсети для изображений маленького размера будет визуально более очевидной, нежели для крупных изображений.
Впрочем, в вопросе выбора размера важно не перестараться. Если размер изображения больше максимально допустимого соцсетью , при загрузке сервер соцсети сам уменьшит фотографию и сделает это по самому быстрому алгоритму. Разумеется, в этом случае не последует необходимого при любом изменении размера поднятия резкости, которое сделал бы фотограф вручную. Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Оптимальные размеры для загрузки фотографий в соцсети
ВКонтакте
После перехода на новый дизайн ВКонтакте больше не требует дополнительных ухищрений (метод «перетаскивания») со стороны пользователя для загрузки фотографий в максимально допустимом размере.
Он составляет 2560 пикселей по горизонтали и 2160 — по вертикали.
Максимально допустимый размер составляет 2048 пикселей по большей стороне.
С того момента, как Instagram отошел от принудительной «квадратизации», произошла небольшая путаница. В ней мы сейчас и разберемся.
Размер по горизонтали всегда равен 1080 px. При этом:
Стандартные «квадраты» загружаются в размере 1080 x 1080 px.
Горизонтальные фотографии могут иметь соотношение сторон 1:1,9 (Вертикаль:Горизонталь), то есть, нечто близкое к 1080 x 568 px, или быть более близкими к квадрату (2:3, 3:4, 4:5, 5:7 и т.п.). Так что все, кто не собирается выкладывать в Instagram панорамы, тут могут вздохнуть спокойно.
Вертикальные изображения ограничены соотношением сторон 4:5, что в пикселях будет означать 1080 х 1350. Таким образом, при загрузке фотографий с камер с соотношением сторон 2:3 будет происходить обрезка. Чтобы этого избежать, необходимо заранее добавить поля.
Для вашего удобства предлагаю скачать операцию, автоматизирующую работы по созданию полей и необходимому поднятию резкости при подготовке вертикальных фотографий для загрузки в Instagram. Для корректного скачивания необходимо кликнуть на ссылку правой кнопкой мыши и выбрать «Сохранить как…».
Fashionbank
Этот горячо любимый фотографами сайт нельзя в полной мере назвать соцсетью, но и обижать исключать из списка его, пожалуй, тоже не стоит.
Для загрузки на Fashionbank разрешены фотографии размером до 800 px по горизонтали. Вертикальный размер при этом может быть любым, но «вес» файла при этом не должен превышать 1 Мб.
Поднятие резкости
После изменения размера изображения необходимо поднять резкость. Насколько сильно и каким способом — зависит исключительно от вкуса фотографа и размера исходной фотографии. Поэтому уместными считаю лишь общие рекомендации.
Fashionbank
Размеры фотографий, используемые при публикации на Fashionbank, наиболее близки к размерам, применяемым при стандартной подготовке фото «для web». Поэтому в качестве примера первыми рассмотрим параметры поднятия резкости, рекомендуемые для подготовки изображений на этот сайт, а затем адаптируем их для других соцсетей.
В общем случае для поднятия резкости можно воспользоваться стандартным фильтром Filter → Unsharp Mask (Контурная резкость) со следующими параметрами:
- Amount (Сила воздействия) = 65-150%,
- Radius (Радиус) = 0.3 (это минимальный параметр радиуса, воздействующий на всю фотографию),
- Threshold (Изогелия) = 0.
Если же хочется добиться «звенящей» резкости , алгоритм можно дополнить повторным применением фильтра Unsharp Mask (Контурная резкость), но уже с другими параметрами:
Таким образом, для ВКонтакте и Facebook наилучшим способом поднятия резкости будет точно такой же алгоритм, который был описан выше в варианте для Fashionbank, с теми же значениями, но примененный два раза подряд .
Повышение резкости для Инстаграм может осуществляться как непосредственно в приложении, так и при предварительной подготовке в Photoshop.
Во втором случае резкость повышается по тому же принципу, что и при подготовке фото «для Web»/Fashionbank. Также повышение резкости для Инстаграм включено в операцию изменения размеров изображения для этой соцсети .
Цветовой профиль
Если ретушь производится в цветовом пространстве, отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль — sRGB IEC61966-2.1.
Сделать это можно, воспользовавшись командой Edit (Редактирование) → Convert to Profile (Преобразовать в профиль).
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно проставить — проставлены.
Сохранение
Сохранение происходит в стандартном режиме через меню File → Save As (Сохранить как).
Формат файла JPEG, Quality (Качество) = 12 (максимальное), Алгоритм – Baseline Optimized (Оптимизированный).
Вот, пожалуй, и все. Надеюсь, советы оказались полезными. Забирайте, используйте, делитесь в соцсетях и пусть фраза «контакт портит фотографии» забудется, как страшный сон:)
© Стив Ласмин, июль 2017.
© Фотошкола Михаила Панина, 2017.
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB , для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1 , если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB . Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера . Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000 , если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов) . Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье .
Третий шаг — повышение резкости . Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500 , Радиус 0,1 .
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт!)
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво!)
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше! 🙂
Цитата от поддержки ВК:У нас есть два загрузчика: flash и HTML5. Flash используется на странице «Мои фотографии» и в подобных местах — через него фотографии загружаются быстрее, а это особо актуально на этих страницах, так как там грузят в основном сразу много фотографий. HTML5 используется в слое прикрепления фотографии (например, при прикреплении фото в поддержку или загрузке в диалог). Еще через HTML5 можно загрузить просто перетащив фотографию на кнопку загрузки. 1) Если загрузчик HTML5, то мы просто загружаем фотографию на сервер (без какого-либо сжатия), а там из нее нарезаются разные миниатюры. Количество и размер миниатюр зависят от размера самой картинки, но самая крупная 2560х2048, а самая мелкая — 75х75 для превью. 2) Если загружаем через flash (например, в разделе «Фотографии»), то когда размер фотографии более 1280х1024, мы ее сжимаем до 1280х1024 и загружаем, а если нет, то все так же, как и в случае с HTML5 — просто грузим на сервер и там нарезаем миниатюры. При этом…
0 0
«Вконтакте» искажает цветовой тон и качество фотографии. Как этого избежать?
Почему контакт портит так сильно качество фотографии при загрузке? наверно этим вопросом задавался каждый кто хоть немного разбирается в фотографии. Недавно мне пришлось столкнуться с этой проблемой лично. То что контакт съедает резкость, это уже было пол беды, но когда контакт изменил цветовой оттенок фотографии, тут и возник явный вопрос — что с этим делать?
Что я не делала, и изменяла формат фото, и размер, все было безрезультатно.
Перепробовав разные способы решить данный вопрос, я пришла к такому ответу. Правда данное решение для тех кто работает, ну или немного разбирается в фотошопе.
Итак, у нас есть большое и красивое фото. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим?
1. Открываем фото в фотошопе.
2. Выбираем пункт Изображение -> размер изображения.
0 0
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте…
0 0
На сегодняшний день, социальная сеть ВКонтакте является самым посещаемым веб-сайтом России, а так же входит в ТОП самых популярных ресурсов таких стран, как Украина, Белоруссия и Казахстан. Всё больше и больше молодых людей регистрируются в крупнейшей социальной сети СНГ и постепенно осваивают технологии этого мощнейшего портала.
Одной из основных функций ВКонтакте является загрузка фотографий, которой пользуется большинство участников этой сети. В этой статье хотелось бы обратить внимание на то, как правильно загружать большие фотографии вконтакте, чтобы они не теряли качество, а становились даже лучше, чем исходное изображение. Заинтересовало? Читаем далее…
Без потери качества
Большинство людей уже научились различным фишкам этой социальной сети, например уже практически все знают как скачать музыку в контакте, «вытащить» видеоролик в HD качестве, или передавать различные типы файлов в сообщениях друзьям. Но главная проблема большинства людей была и…
0 0
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже постил примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими…
0 0
Как пережать фото под контакт
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
Переходим в окно изменения изображения (Изображение -> Размер изображения) Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне) Выбираем Интерполяцию…
0 0
Суть простая — у вконтакте есть два метода загрузки фотографий(вообще три, но третий мы не берем в расчёт ибо он без предпросмотра)
первый портит фотки, второй — нет
Первый использует технологию FLASH. Когда мы жмякаем кнопку добавить фото и выбираем фотографии, либо когда ставим аватарку. Вобщем стандартный режим, он фотки нам все и портит.
Для второго используется HTML5-технология. Чтобы ей воспользоваться, необходимо перетащить фотографию на надпись «Добавить новые фотографии»
У этой штуки есть одно небольшое ограничение:
Максимальный размер изображения в данном случае 2560*2048
В случае же если вы не хотите париться совсем, то ограничьте фотографию размером 1280*1024 и ни пикселя больше(меньше можно сколько угодно) тогда вам будет без разницы каким образом фотография будет загружена. FLASH-загрузчиком, либо Же HTML-5
Если остались вопросы — можно наведаться в поддержку…
0 0
К фотохостингу ВКонтакте есть два основных вопроса: какой размер изображения получится у загруженных фотографий и какого качества они будут. Неделю назад написал про размер фотографий, загружаемых ВКонтакте, что существует два способа через проводник и Drag&Drop. Иначе эти способы называют загрузкой через flash и HTML5. Для получения в своих альбомах больших фотографий, нужно пользоваться вторым способом. После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
Во-первых, нужно определить момент в каком разрешении пользователь смотрит фотографии чаще всего. Большинство мониторов по длинной стороне имеют 1280 точек, статистику можно поднять, она это подтвердит. Пользуясь браузером в полнооконном режиме пользователь будет получать выводимое изображение с длинной стороной…
0 0
Всегда держись начеку!
Козьма Прутков
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор…
0 0
Как загрузить видео в ВК без потери качества: подготовка FLV-файла
Автор статьи: Алина Лихачёва 20 августа 2020 ВКонтакте — это крупнейшая социальная сеть Рунета, представляющая собой аналог иностранного сервиса Facebook. Помимо того, что ВКонтакте является одним из самых посещаемых сайтов в России и странах СНГ, это еще и популярный хостинг для размещения мультимедиа информации. Ежедневно в контакт добавляется более 800000 новых видео роликов.
Загрузка видео стандартным способом
Для того, чтобы загрузить видео в контакт, откройте раздел Мои видеозаписи > Добавить видеоролик. После добавления нужного файла введите название и описание для вашего ролика. При необходимости вы можете установить настройки приватности, указав какие категории пользователей смогут просматривать ваши видеозаписи. Итак, загрузить видео в контакт можно буквально за несколько кликов, однако здесь существует несколько подводных камней.
Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу. Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вк
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
Шапка группы размеры в вк
У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h464 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Меню для группы через раздел Свежие новости
Размер Меню группы вк (в виде баннера). Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости). Ширина 510 px. Высота так же – не ограничена.
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вк
Размер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается. Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтакте
Размер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вк
Размер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус – все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Шутка дня: Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
1akm.ru
Почему при загрузке портится качество?
Наверняка многие из вас обращали внимание, что после добавления видео на сайт ВКонтакте, его качество ухудшается. То же самое наблюдается тогда, когда вы хотите загрузить видео на YouTube. Дело в том, что многие видео хостинги, в том числе и сайт ВКонтакте, автоматически кодируют загружаемые ролики в формат FLV. Поэтому, чтобы не происходило двойной конвертации, рекомендуем изначально использовать для загрузки FLV видео файлы.
Кроме этого, далеко не все пользователи знают, какие настройки видео оптимальны для размещения в контакте. Речь идет о таких характеристиках видео файла как битрейт, размер и частота кадров и т.д.
Давайте попробуем добавить ролик к новому материалу
Вы всегда можете прикреплять к своим материалам мультимедиа контент — фотографии, видео, опросы и т.д. Давайте разберемся, как работает форма редактирования, на примере создания записи на стене. Мы добавим в нее ролик и опубликуем.
Этот механизм можно использовать при публикации комментариев с видео, ответов, записей и т.д.
Сначала делаем с компьютера.
Открываем свою страницу, и переходим к стене. Здесь в форме создания нового поста, нажмите на значок «Видеозапись».
Кнопка для добавления видео к посту
У нас откроется окно, где нужно выбрать вариант добавления видео.
Можно загрузить с компьютера, добавить по ссылке, или выбрать из уже загруженных в галерею.
Итак, третий вариант мы рассмотрим чуть ниже. В нашем примере давайте нажмем на кнопку «Загрузить видео».
Кнопка «Загрузить видео»
После этого открывается менеджер файлов нашего компьютера. Здесь находим и открываем нужный ролик. После этого, он автоматически добавляется в форму, без возможности редактирования.
Осталось только разместить его. Нажимаем «Опубликовать».
Повторим на телефоне
Перейдите в приложение, и щелкните в блок «Что у Вас нового?».
Вы перейдете к форме создания записи. Здесь разверните дополнительное меню, и там выберите пункт «Видео». Откроется список файлов на карте памяти вашего устройства. Отметьте нужный файл, и нажмите на кнопку «Добавить».
Теперь публикуйте запись с видео, нажатием на значок «Галочка».
А как загрузить без потери качества?
Быстро и качественно загрузить видео в контакт вам поможет программа ВидеоМАСТЕР. Это универсальный конвертер видео на русском, включающий обширный каталог готовых предустановок видео для различных устройств и сайтов.
Чтобы подготовить видео для размещения ВКонтакте, достаточно загрузить ролик в программу, выбрать нужный вариант конвертации для этого сайта и запустить процедуру преобразования видео. Все необходимые настройки видео уже заложены в программе, и пользователю не придется задумываться, какие из них выбрать. На выходе вы получите видео файл, имеющий оптимальные настройки для размещения в контакте.
Загрузить видео в контакт можно и по ссылке с других сайтов с помощью соответствующей опции в меню загрузки. Для этого вставьте ссылку на видеоролик и нажмите Сохранить. Название и описание видео добавятся автоматически.
После окончания загрузки видео ролик будет отображаться в списке ваших видеозаписей. Вы сразу же сможете его просмотреть, а также поделиться новым видеоконтентом со своими друзьями.
Редактирование обложки
Изменить установленную картинку для видео достаточно просто:
- Открыть каталог видео.
- Навести курсор на видеозапись.
- В правом верхнем углу появится полупрозрачная панель. Нужно кликнуть на иконку карандаша. В меню редактирования можно также попасть, открыв запись и нажав надпись «Редактировать», расположенную под видеорядом.
Рекомендуем: Как отредактировать запись на стене Вконтакте через сутки
- В графе «Выбор обложки» поменять текущий кадр на желаемый. Будут предложены сохраненные системой кадры или загруженные ранее изображения.
- Нажать «Сохранить изменения».
Справка. Для трехсекундных видео будет доступна только одна обложка. В более длинных записях кадры выбираются на определенных промежутках воспроизведения — 10%, 20%, 30% и т.д.
Изучив представленные инструкции, получится без проблем установить обложку на видео. Непосредственно в момент загрузки можно загрузить свою картинку, которая будет использована вместо кадров, взятых с ролика. Дальнейшее изменение обложки возможно только на картинки, которые были добавлены ранее.
Почему не получается загрузить видео ВК?
Все вышеописанные процессы простые и вы сможете загрузить видеофайл ВК быстро и без проблем. Но иногда могут возникнуть такие ситуации, когда ролик не добавляется. Это связано с данными проблемами:
- Низкая скорость интернета.
- Авторские права на видео. По этой причине вы не сможете добавить файл. Часто такое происходит с только записанными сериалами и фильмами. В этом случае придется искать такой контент с измененным названием.
- Ошибка приложения, если вы закачиваете видео с телефона. В этом случае придется попробовать закачать файл через время или перезагрузить устройство.
- Временная неисправность сайта ВК. Обратитесь в службу поддержки. Обычно такие проблемы устраняются быстро.
Перед тем как закачивать видео, убедитесь, что нет нарушения авторских прав. Часто владельцы роликов блокируют возможность делиться контентом в соцсетях. Также важна для загрузки хорошая скорость интернета. Поэтому используйте скоростное соединение Wi-Fi или 4G.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2020 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Как быстро скинуть, загрузить видео в ВК в хорошем качестве в личку с компьютера?
После того как вы загрузили ролик на свою страницу ВК, можно его отправить ЛС кому-то из друзей. Сделать это просто:
- Откройте диалог с нужным пользователем и напишите сообщение.
- Когда текст уже написан, нажмите слева значок «скрепки» и выберите «Видеозапись» или справа значок фотоаппарата и кликните на «Добавить видео».
Нажмите слева значок «скрепки» и выберите «Видеозапись» или справа значок фотоаппарата и выберите «Добавить видео»
- Когда видео загрузится в сообщение, нажимайте «Отправить» или «Enter».
Нажимайте «Отправить» или «Enter»
Все — вы отправили свой видеоролик в личном сообщении другу.
Размеры Живые обложки ВКонтакте
Автор TargBox На чтение 7 мин.
Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2020 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки.
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
Сокращенный вид живой обложки
Полный вид живой обложки
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
Правильные размеры живых обложек для вк
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками). Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны.
Шаблон с размерами живых обложек VK
Что мы получили в итоге. Если Вы планируете как у мы все любим
Как делиться фотографиями без потери качества
Вам когда-нибудь требовалось больше места, чтобы вы могли делиться большими файлами фотографий без ущерба для их качества? Лучший метод со всеми предоставленными нам технологиями — это облачное хранилище. Если вы заинтересованы в частном обмене большими фото или видео файлами с друзьями, вы поймете преимущество облачной технологии перед увеличением емкости жесткого диска.
Вот несколько популярных методов, которые широко используются для отправки больших файлов в Интернете:
Google ФотоЕсли вам нужен быстрый способ бесплатно поделиться высококачественными фотографиями, тогда Google Фото — ваше решение.Вы можете синхронизировать свой телефон с сервисом, чтобы все сделанные снимки загружались автоматически. Однако необходимо проверить настройки Google Фото, чтобы убедиться, что вы отправляете изображения только выбранным вами людям, а не делитесь ими публично со всеми в ваших кругах Google. Для всех, кто использует Android, Google Фото — наиболее предпочтительный способ обмена фотографиями с друзьями.
AirDropЭто еще один отличный способ поделиться фотографиями с друзьями. Этот сервис работает аналогично Google Фото, но предназначен для тех, кто использует iOS.Быстро делайте снимки и попросите друзей включить их приложение Drop, чтобы создать соединение Bluetooth, позволяющее передавать изображения. Этот метод может быть проблематичным, поскольку, если вы оставите свое приложение Drop включенным, а кто-то отправит изображения поблизости, они могут прийти к вам на телефон.
Приложение «Моменты» FacebookЭто еще один отличный способ поделиться фотографиями среди друзей. Если вы ищете, как делиться фотографиями без потери качества, то это приложение — отличное начало.Одна из самых раздражающих особенностей приложения заключается в том, что получателям также необходимо загрузить приложение для доступа к изображениям. Тем, кто особенно разборчив в своих приложениях или не хватает памяти телефона, не понравится приложение Moments от Facebook.
Если вы хотите узнать больше об этих приложениях и облачных хранилищах, вы можете продолжить чтение в Интернете. Но если вы все еще хотите знать, как безопасно обмениваться большими фото и видео файлами в Интернете в частном порядке, продолжайте читать эту статью.
Почему стоит выбрать облачное хранилище FileWhopper?Для всех, кто интересуется тем, как безопасно и конфиденциально отправить много фотографий друзьям, лучший способ — это то, что вы можете себе позволить. Есть несколько вариантов облачного хранилища, которые вы можете рассмотреть, если вы заинтересованы в хранении, совместном использовании и отправке больших файлов. Каждый провайдер облачного хостинга предлагает разные услуги, и вам необходимо провести сравнительный анализ, прежде чем выбрать лучший. Для вашего удобства, вот некоторые из ведущих поставщиков услуг облачного хостинга, которых вы можете принять во внимание:
Microsoft OneDriveЭта служба облачного хранилища поставляется с использованием пакета Microsoft.Он поставляется с 5 ГБ свободного места для хранения. Вы можете загружать свои фотографии в частном порядке онлайн в свою учетную запись OneDrive и отправлять друзьям ссылки по электронной почте, чтобы предоставить им доступ. Когда вы превышаете объем бесплатного хранилища, Microsoft дает вам возможность купить дополнительное хранилище. OneDrive в основном предпочитают те, кто предоставляет доступ из своих учетных записей электронной почты Microsoft Outlook.
Amazon ДискЭто приложение также предлагает 5 ГБ в качестве бесплатного облачного хранилища. С Amazon Drive вы не только узнаете, как бесплатно отправлять фотографии с высоким разрешением (до 5 ГБ за раз), но и сможете просматривать организованное портфолио изображений.Сделайте еще один шаг и воспользуйтесь преимуществами безопасного хранения, обмена файлами, резервного копирования файлов и печати фотографий облачной системы Amazon Drive.
Apple iCloudЭтот вариант также предлагает 5 ГБ бесплатного облачного хранилища для хранения изображений и частного обмена ими с друзьями. Вы можете хранить и синхронизировать все типы файлов, например фотографии, музыку, видео и документы. После того, как лимит в 5 ГБ исчерпан, вы можете обновить его за определенную плату. Эта услуга предлагается только пользователям Apple, поэтому и отправитель, и получатель (-ы) должны иметь Apple ID, чтобы использовать эту услугу.
DropboxУчетная запись Dropbox изначально содержит 2 ГБ бесплатного хранилища, чтобы вы могли загружать фотографии и делиться ими с друзьями в частном порядке. Система облачного хранения открыта для всех: вам нужно только загрузить свои изображения и поделиться ссылкой со своими избранными друзьями. Премиум-хранилище оплачивается и открывает от 500 ГБ до 1 ТБ.
Google ДискЭто еще одна облачная служба хранения, которая является частью среды Google.С каждой учетной записью Google предоставляется 15 ГБ бесплатного хранилища. Вы можете загрузить свои фотографии и скопировать и вставить ссылку, чтобы поделиться с друзьями. Чтобы получить больше места, вы должны оплатить указанную годовую абонентскую плату.
FileWhopperЭто еще один отличный поставщик облачных хранилищ. Однако, в отличие от других сервисов, FileWhopper не требует, чтобы вы платили годовую абонентскую плату, чтобы получить премиум-пакет. В FileWhopper есть опция «оплата по мере использования», при которой вы платите за дополнительное хранилище, только когда вы его используете.Вы выбираете файл или папку, которые хотите загрузить, и плата рассчитывается в зависимости от размера. Эту облачную службу следует использовать не для хранения, а, скорее, как быстрый способ передачи (обмена) фотографий в Интернете в частном порядке.
Все перечисленные выше методы великолепны и предоставляют отличные варианты хранения и резервного копирования. Но если вы на самом деле только что поделились фотографиями с друзьями, особенно если вам нужно безопасное и частное соединение, FileWhopper — действительно лучший вариант.Он не только предоставляет вам понятный и простой пользовательский интерфейс, но также дает вам возможность определить сумму, которую вы готовы потратить на отправку фотографий, вместо оплаты годовой подписки, которую вы можете в конечном итоге не использовать.
Вам понравилась эта статья?
Загружается …Как отправлять фотографии в WhatsApp без снижения качества на iPhone
WhatsApp для iOS, к сожалению, сжимает изображения, когда вы отправляете их другим.Это означает, что фотография, которую вы хотите отправить знакомому, может выглядеть зернистой и некачественной по прибытии в пункт назначения. Какая досада!
Система WhatsApp автоматически сжимает фотографии для экономии данных и затрат на доставку. Понятно, но должен быть способ получше.
Это не проблема, когда мы отправляем фотографии для просмотра на устройстве того же размера, что и используем. Но если мы хотим отправить изображение с телефона на компьютер или любое устройство большего размера, потеря качества изображения может быть не идеальной.Это особенно актуально, когда необходимо сохранить качество фотографий для рабочих целей.
Это может быстро стать проблемой. Итак, можем ли мы что-нибудь с этим поделать? Да! У нас есть решение этой проблемы.
Прежде чем мы углубимся в статью, вы можете найти это видео полезным. Посмотрите первую минуту, и вы поймете, что вам нужно сделать. Позже в этой статье мы расскажем немного подробнее о том, как упростить процесс обмена фотографиями. Видео поможет вам начать работу.Как только вы закончите, читайте дальше!
Кстати, если вы хотите узнать больше о планировании сообщений WhatsApp, вы можете сделать это здесь: Как планировать сообщения в WhatsApp, Telegram и других платформах.
Избежать потери качества при отправке изображения через WhatsApp относительно просто — технически не отправлять его как изображение. Мы можем отправить фотографию как другой тип файла . Таким образом, WhatsApp не будет автоматически распознавать его как файл фотографии и, следовательно, не будет применять свою систему автоматического сжатия! Просто как тот.
Другой вариант — использовать другое приложение для передачи изображений или программное обеспечение, отличное от WhatsApp. Если вы хотите отправить свое изображение только через WhatsApp, тогда файловый метод для вас.
Выполните следующие действия, чтобы отправить фотографии через приложение WhatsApp без снижения качества изображений.
- В «Фото» выберите изображение, которое хотите отправить без потери качества, и нажмите «Поделиться»> «Сохранить в файлах».
- Сохраните его в нужную папку в Files.
- Откройте WhatsApp и выберите беседу, в которой вы хотите поделиться высококачественным изображением.
- Нажмите значок + в нижнем левом углу и выберите Документ.
- Найдите изображение, которое вы ранее сохранили в папке «Файлы», выберите его и подтвердите отправку фотографии.
Вот и все! С помощью этого решения другой человек получит изображение без потери качества и сжатия. Вы не увидите изображение для предварительного просмотра в окне беседы, но оно будет отображаться как отправленный документ после отправки. Открытие документа позволит получателю визуализировать изображение и сохранить его в своих фотографиях.Имейте в виду, что это также приводит к значительному увеличению хранилища вашей резервной копии WhatsApp, поэтому это следует делать только с жизненно важными образами. Если вы хотите сэкономить место, удалите фотографию из разговора после ее отправки.
Есть другие способы сделать это?
Другой вариант: если вы находитесь рядом с другим человеком и оба используете iPhone, отправка через AirDrop будет работать. Это наиболее прямой и эффективный метод.
И вуаля! Вот как мы можем отправлять фотографии в WhatsApp, не снижая их качества.Надеюсь, эта статья поможет вам поделиться изображениями с друзьями в исходном качестве. Если у вас есть какие-либо вопросы относительно вышеуказанного метода, дайте нам знать в разделе комментариев ниже, и мы свяжемся с вами как можно скорее, чтобы ответить на вопросы.
Вот несколько альтернативных шагов для отправки фотографии в WhatsApp без сжатия в операционной системе Android:- Если вы загрузили файловый менеджер, вы можете просмотреть папки своего телефона и найти изображение, которое хотите отправить.
- На этом этапе вы дадите изображению другое имя, изменив расширение файла на «.doc».
- Теперь отправьте новый файл желаемому контакту WhatsApp.
- Теперь ваш контакт должен будет сделать обратное тому, что вы только что сделали — он загрузит файл, который вы ему отправили, он откроет файловый менеджер, а затем изменит расширение файла на формат файла «.jpg».
Сторонние приложенияКак УВИДЕТЬ удаленное сообщение WhatsApp через 7 минут
Если ни один из вышеперечисленных методов не помог вам или вы не против установить внешнее программное обеспечение, чтобы завершить несжатое сообщение передача фотографий, рассмотрите возможность загрузки внешнего приложения.Примечание. Возможно, вам придется зарегистрировать учетную запись для этих служб обмена фотографиями, поэтому, если это вас отключит, мы рекомендуем использовать ранее упомянутый метод.
Вот несколько примеров служб, которые могут помочь вам отправлять фотографии на устройства без сжатия (и также совместимы с Android!).
- Google Фото
- Dropbox
- Smugmug
- Photobucket
- Flickr
Проверьте эти внешние параметры, выполнив поиск по имени в Google.Все они предлагают загрузку и обмен фотографиями с нулевым сжатием!
С помощью этих различных методов вы должны начать обмениваться фотографиями через WhatsApp без сжатия или, возможно, использовать внешний сервис. Я надеюсь, что эти простые шаги помогли вам отправлять фотографии через WhatsApp без потери качества. Мы сами испробовали эти методы и обнаружили, что они работают. Однако, если они не работают для вас, вы можете сообщить нам об этом в комментариях ниже, и мы постараемся помочь вам в устранении неполадок.
Если у вас есть другие вопросы или вы знаете другие способы отправки фотографий без сжатия, напишите их через нашу страницу «Контакты»!
Если вы хотите узнать больше о том, какие интересные вещи можно делать с помощью WhatsApp, ознакомьтесь с другими статьями:
Как просмотреть удаленное сообщение WhatsApp по истечении установленного времени
7 больших обновлений WhatsApp на 2021 год
5 WhatsApp Советы и хитрости, чтобы извлечь из этого максимальную пользу
Удачного обмена фотографиями!
Как загружать фотографии в Facebook в лучшем качестве
Facebook — отличный инструмент для обмена изображениями в Интернете с друзьями и семьей.Многие из нас делают это регулярно, но фотографы часто обнаруживают, что их изображения сильно сжаты. Вы, вероятно, загрузили фотографию, которая отлично смотрелась на вашем компьютере, но когда-то на Facebook она выглядела мягкой и не такой хорошей!
Это руководство даст вам все основные советы по загрузке изображений на Facebook и сохранению максимального качества. Я расскажу об оптимальных размерах, типах файлов и других советах, как максимально эффективно использовать ваше изображение.
Хотите улучшить свое присутствие в социальных сетях? Попробуйте Руководство фотографа по маркетингу в социальных сетях
Почему в Facebook изображения теряют качество?
Чтобы ускорить загрузку веб-страницы для своих пользователей, Facebook сжимает все загруженные на нее изображения.Поскольку это делается автоматически, ваши изображения подвергаются сжатию по умолчанию, которое, скорее всего, им не подходит.
Facebook поддерживает фотографии размером 720 пикселей, 960 пикселей или 2048 пикселей по самому длинному краю . Любые другие размеры будут автоматически уменьшены, и это неизбежно приведет к ухудшению визуального качества изображений. Уменьшение размеров изображения снижает его резкость, особенно если это резкое изменение размера.
Уменьшение сжатия в файлах JPEG
Facebook всегда сжимает ваши изображения, от этого никуда не деться.Однако есть несколько уловок, позволяющих уменьшить степень сжатия.
Самый важный фактор — это размеры вашего изображения. Убедитесь, что вы загружаете фотографию ровно 2048 пикселей по самому длинному краю . Facebook не изменит размеры вашего изображения, поэтому требуется гораздо меньше сжатия файла, и ваша фотография останется четкой. Если вам неудобно загружать такой большой файл, убедитесь, что вы загружаете фотографию с самым длинным краем 960 пикселей.
Изменив размер изображения, посмотрите, достаточно ли оно резкое.Убедитесь, что вы просматриваете изображение с размером 100% в программе для редактирования. Если после изменения размера он выглядит мягким, немного увеличьте резкость.
Затем используйте функцию Adobe Photoshop «Сохранить для Интернета» . Убедитесь, что изображение выбрано для сжатия в файл JPEG с качеством 70% с одновременным преобразованием его в цветовой профиль sRGB . Более подробную информацию об использовании этой функции можно найти в нашей статье « Подготовка фотографии для использования в Интернете ».
Действительно ли это работает?
Да, это так, и я был удивлен, насколько это улучшает качество изображения.Вот сравнение фотографии, загруженной с двумя разными настройками.
Я кадрировал тупика, который является частью большой фотографии, чтобы вы могли видеть детали. Образец слева был загружен с непрозрачным размером 1096 пикселей по самому длинному краю с использованием цветового профиля Adobe RGB (1998). Вы можете видеть, что цвета немного теряются, особенно вокруг глаз. Изображение резко теряет резкость тоже.
Однако изображение справа было загружено с максимальной длиной 2048 пикселей с цветовым профилем sRGB.Я также использовал функцию сохранения для Интернета, как упоминалось выше, сохраняя качество JPEG на 70%.
Как видите, изображение выглядит намного лучше. Цвета более сильные и отражают цвета исходного файла. Более отчетливо видны красные детали вокруг ey e и клюва. Четкость и резкость изображения тоже есть .
Преимущества использования файлов PNG
Facebook не скажет вам, что вы можете загрузить файл PNG любого размера, который вам нужен, и добиться аналогичного эффекта .Не забудьте также преобразовать его в sRGB , но вы не ограничены в размерах таким образом.
Для этого просто сохраните фотографию как файл PNG с помощью программного обеспечения для редактирования. Вы также можете использовать для этого функцию «Сохранить для Интернета» в Photoshop, выбрав PNG-24 из раскрывающегося списка.
Если вы хотите экспортировать файлы PNG прямо из Lightroom, мы написали руководство, в котором показано, как включить эту функцию.
Некоторые фотографы утверждают, что PNG дает результатов даже лучше , чем JPEG.Итак, попробуйте! Facebook, как ни странно, не упоминает об этом, но это еще один отличный способ улучшить внешний вид ваших изображений в Интернете.
Дополнительная литература: «Как использовать Facebook для продвижения своей фотографии»
Идеальным никогда не будет
Следует помнить, что зрители не видели ваш исходный файл с высоким разрешением. У вас же есть.
Это означает, что вы , конечно, будете сравнивать, как выглядит ваше изображение, с тем, как очень большой оригинал с полным разрешением выглядит на вашем компьютере.Следовательно, все кажется хуже, чем есть на самом деле (большую часть времени).
Убедитесь, что вы даете себе некоторую терпимость к тому факту, что вы загружаете сжатое изображение. Подумайте, как вы смотрите на изображения других фотографов в Интернете — они, скорее всего, так же, как и вы, относятся к сжатию в Интернете.
На самом деле, однако, вы смотрите их изображения, думая, что они выглядят великолепно. Они могут возразить иначе, но на сайтах социальных сетей все в первую очередь связано с тем, как зритель воспринимает изображение.
Сводка
Итак, как видите, изображения не должны выглядеть ужасно сжатыми, как только вы загружаете их на Facebook. Просто следуйте инструкциям выше, и вы пожалеете, что не знали об этом раньше!
Вот краткое изложение того, что я рассмотрел, в 4 простых и быстрых шага.
- Измените размер изображения до 2048 пикселей по самому длинному краю.
- Используйте функцию «Сохранить для Интернета» и выберите качество JPEG 70%.
- Убедитесь, что файл преобразован в цветовой профиль sRGB.
- Загрузите его на Facebook и убедитесь, что вы отметили «высокое качество», если вам предоставляется такая возможность (обычно только для загрузки альбомов).
Или попробуйте использовать файлы PNG, как указано выше!
Помните: если вы загружаете изображения в Интернет, вы можете защитить их. Мы написали инструкции для , как найти веб-сайты, которые используют ваши фотографии без разрешения — обязательно прочтите это! Это может дать очень интересные результаты.
Не забудьте скачать наш бесплатный PDF-файл: The Photographer’s Guide to Facebook .
Отправка фотографий в WhatsApp без потери качества
Я разработал эту статью, чтобы показать простую процедуру предотвращения сжатия изображений в WhatsApp. Теперь вы можете поделиться ими без потери качества.
Здравствуйте, я Фрэнки, и в моей статье я расскажу, как отправлять фотографии (и даже видео ) на WhatsApp без потери качества . Независимо от того, есть ли у вас iPhone, Android, ПК или Mac — у меня есть решение для вас.
Вы могли подумать:
Так это правда, что WhatsApp снижает качество моих общих изображений, уменьшая их размер?
Почему они это делают?
Я расскажу вам больше об этом, когда помогу вам отправлять фотографии и видео без ущерба для исходного высокого качества.
Фрэнки:
Краткое примечание: если у вас есть медиафайлы в WhatsApp и вы хотите сохранить их в исходном качестве и размере, вы должны попросить отправителя передать их вам с помощью той же процедуры, которую я собираюсь описать в этой статье.
Если вы хотите сохранить изображение профиля контакта, я бы посоветовал нажать на эту гиперссылку.
Я могу показать вам, как поделиться фото (или HD-видео) в максимально возможном качестве.
Отправка фото без размытого снижения качества в WhatsApp
Вы можете быть удивлены, узнав, насколько прост на самом деле этот процесс.
Что вам нужно сделать, так это обойти стандартную настройку обмена фотографией с вашими контактами и вместо этого отправить ее как обычный файл.
Этот процесс немного отличается между устройствами iOS и телефонами Android.
Отправка несжатой фотографии в WhatsApp с помощью Android
Независимо от устройства Android (Samsung, LG, Huawei и т. Д.), Этот процесс одинаков.
- Откройте приложение и войдите в чат, в который хотите отправить фотографию.
- Нажмите на скрепку (НЕ ВЫБИРАЙТЕ ФОТО).
- Вместо фотографии вы собираетесь щелкнуть опцию Documents со значком текстового файла.
- Теперь вы можете выбрать , просмотреть другие документы и открыть файловый менеджер для вашего устройства. Фотография должна быть с изображениями, вероятно, в меню Недавние . Если это не так, нажмите на три параллельных черточки в правом верхнем углу и выберите в меню Изображений , а затем Камера .
Если вам нравится это намного более обтекаемое и простое,
- Нажмите на скрепку в чате.
- Нажмите Документы > Просмотрите другие документы > Изображения > Камера
- Выберите желаемое изображение
Таким образом вы отправляете файл в исходном качестве без изменения размера или снижения качества.
Отправка фотографии в WhatsApp без сжатия с использованием iOS
Это другая процедура на iPhone, потому что вы добавляете шаг для открытия галереи ваших личных фотографий.
Вот инструкции, которым вы можете следовать, чтобы отправлять изображения в их исходном размере через чаты WhatsApp.
- Начните с открытия приложения для обмена сообщениями и выбора беседы, в которую вы хотите отправить это изображение.
- Нажмите « Новая группа » в раскрывающемся меню.
- Теперь нажмите кнопку Поделиться .
- Затем выберите файл — и в параметрах обмена — сохраните его в iBooks.
- Вы создали общий PDF-файл . Вы можете отправить его получателю, и он получит фотографию в полном разрешении, которую можно переименовать в .jpg.
Это просто — если вы сделали снимок с рефлексом, вы можете ожидать, что файл будет большим.
Итак, вот что вам следует учесть.
Файлы размером более 16 МБ не могут быть отправлены в WhatsApp , и из-за этого вы можете подумать, использовать ли Wi-Fi или трафик данных.
Отправка фотографий в полном разрешении в WhatsApp с Mac или ПК
Если вы используете WhatsApp или загружаете приложение на свой компьютер, вы все равно можете обмениваться изображениями без потери качества.
- Сначала откройте WhatsApp Web или приложение на своем компьютере.
- Далее войдите в чат, в котором хотите поделиться изображением.
- Нажмите кнопку «Поделиться» .
- Выберите Документы , обозначенный значком текстового файла.
- Выберите Просмотреть другие документы , чтобы получить доступ к концентратору управления.
- Загрузите изображение и отправьте его.
Почему качество фото в WhatsApp ухудшается?
Это управление общими файлами по умолчанию для снижения их качества и размера.
WhatsApp уже автоматически сжимает фотографии, которыми поделились с вашими контактами.
Общие медиафайлы уже сжаты приложением, а это значит, что они сразу теряют качество и четкость.
Для этого есть веская причина. Поскольку каждую минуту на сайте передается огромное количество файлов, это оптимизирует способ отправки этих файлов, чтобы уменьшить негативное влияние на пропускную способность.
WhatsApp — один из наиболее часто используемых мессенджеров в мире. Если бы они не сжимали изображения по умолчанию, на их серверах временами не хватало бы места.
Что следует учитывать, если вы делитесь фотографиями и видео с высоким разрешением в WhatsApp
Хотя мы показали вам, как делиться фотографиями и видео в WhatsApp в виде документов, следует помнить о трех ключевых моментах:
Давайте посмотрим.
1) При таком подходе потребляется больше интернета.
Объем трафика данных, генерируемый WhatsApp для обмена этим документом (HD-изображения и видео), выше, чем при использовании метода по умолчанию.
Это означает, что если вы находитесь где-то там, где у вас нет Wi-Fi, вы можете увеличить потребление данных на своем мобильном устройстве.
2) Отправка фотографии занимает больше времени.
Отправка и даже получение фотографий и видео в высоком качестве открываются дольше, чем при традиционных размерах.
Если файл больше, естественно, вам понадобится больше времени, чтобы доставить его.
3) Получатель не может предварительно просмотреть изображения, отправленные в виде документов.
Если вы отправили что-то в виде файла документа, недостатком является то, что у вас нет возможности просмотреть изображение в предварительном просмотре.
При таком подходе файлызагружаются в исходном размере и открываются в любом приложении, способном управлять изображениями.
Это хитрость, идеально подходящая для обмена небольшими объемами изображений с течением времени.
Если вы хотите поделиться целым альбомом изображений, вам лучше создать новый альбом с Google Photo через приложение на вашем телефоне. Это приложение может обрабатывать архивы и создавать резервные копии.
Возможно, вас заинтересует это видео :
Если у вас есть какие-либо вопросы или опасения, я всегда готов на них ответить.
Ура,
Загрузка в Instagram без потери качества изображения
При публикации в Instagram со своего рабочего стола я заметил, что качество изображения было значительно хуже, чем у загруженной мной версии, а размытое изображение неизбежно получало менее чем благоприятное воздействие.Однако после тщательного исследования мне удалось собрать несколько причин, объясняющих, почему Instagram может снижать качество изображения в ваших публикациях.
Есть несколько причин, по которым качество изображения снижается при загрузке напрямую с вашего ПК, одна из которых заключается в том, что вы не соблюдаете рекомендации Instagram по максимальному разрешению, которые в настоящее время установлены на 1080 x 1350 пикселей. Любое изображение, разрешение которого превышает указанное разрешение, будет уменьшено Instagram, что может повлиять на качество изображения.
Во-вторых, это также зависит от формата изображения, которое вы используете. Формат Instagram по умолчанию для изображений — JPEG (.jpg), что означает, что любое изображение, загруженное в PNG (.png), BITMAP (.bmp) или что-либо иное, кроме JPEG, будет преобразовано в JPEG и, таким образом, теряет часть качество при конвертации.
В-третьих, если учесть количество изображений, загружаемых в Instagram каждый божий день, и мощность сервера, необходимую для работы платформы, вы скоро простите Instagram за уменьшение размеров файлов, где это возможно.Постарайтесь свести размер файла изображения к минимуму (не влияя на качество изображения), чтобы избежать его плохого сжатия в Instagram.
И последнее, но не менее важное: Instagram — это преимущественно мобильное приложение, поэтому в отношении качества отдается приоритет загрузке с мобильных (или планшетных) устройств. Это означает, что изображений, загруженных через ваш рабочий стол, , например, с помощью метода инструментов разработчика, может иногда видеть снижение качества изображения при загрузке в Instagram.
Как избежать потери качества изображения в Instagram (с помощью Photoshop)
Для многих людей, которые фотографируют себя, свою собаку или местный пляж, качество изображения не имеет значения. Однако если вы такой же творческий человек, как я, который разрабатывает контент для своего бизнеса и хочет зарекомендовать себя как профессионал, то поддержание качества ваших загрузок очень важно.
Мне нравится создавать контент в Instagram с помощью Photoshop, но те же принципы применимы к любому программному обеспечению для редактирования фотографий, которое вы используете.В Photoshop вам нужно создать новый файл или монтажную область и установить для него максимальное разрешение Instagram (1080 x 1350 пикселей). После того, как вы создали свой дизайн, вам нужно перейти в File> Export> Save For Web (Legacy)…
Для тех, кто не знает, сохранение таким образом позволит вам изменить качество файла и размер вашего окончательного изображения. В правом верхнем углу окна «Сохранить для Интернета» в разделе «Предустановки» вы захотите выбрать JPEG в качестве типа файла. Ниже вы можете изменить общее качество изображения, начиная с низкого до максимального.
Вот скриншот окна «Сохранить в Интернет» для моей публикации Брюса Ли в Photoshop. Я выделил области, которые необходимо контролировать, чтобы уменьшить размер и сохранить качество изображения, например параметры качества и размеры изображения.Опять же, причина снижения качества в раскрывающемся списке состоит в том, чтобы уменьшить размер файла изображения и, таким образом, избежать того, чтобы Instagram взял сжатие в свои руки. Вы можете контролировать размер изображения в нижнем левом углу (пример выше: 837,8K).
В большинстве случаев вы действительно обнаружите, что установка «Очень высокий» или «Высокий» значительно уменьшает размер файла; фактически не влияя на резкость самого изображения. Вам нужно выбрать настройку, которая обеспечивает наилучший баланс между ними.
Когда вы будете довольны размером и качеством файла изображения, вы можете нажать кнопку «Сохранить», чтобы сохранить его на свой компьютер. После этого вам нужно будет загрузить новое изображение на Google Диск, откуда вы затем загрузите его на свое мобильное устройство (или планшет).Затем вы можете загрузить изображение прямо в Instagram со своего мобильного телефона.
Если вы действительно хотите максимально использовать свой пост и получить как можно больше вовлеченности, вам также стоит ознакомиться с этим полным руководством, которое я написал по использованию хэштегов в Instagram.
Заключение
Instagram часто может снизить качество ваших изображений во время загрузки по целому ряду причин, но если вы хотите сохранить качество, вам следует загрузить высококачественный сжатый файл JPEG (максимальное разрешение: 1080 x 1350 пикселей) прямо со своего мобильного телефона или планшета, чтобы избежать дальнейшего сжатия в Instagram.
Вы можете подписаться на меня в Instagram здесь!
У вас есть какие-либо отзывы или вопросы об этом сообщении? Позвольте мне знать в комментариях ниже!
Считаете ли вы этот пост об улучшении качества изображений ваших постов в Instagram полезным? Если так, я был бы очень признателен, если бы вы прикрепили это изображение к Pinterest!Как отправлять высококачественные фотографии в WhatsApp
WhatsApp становится все более популярным благодаря простоте использования и простоте всего. Я использовал его годами и теперь не могу без него жить.Хотя приложение значительно улучшилось с момента запуска, одно неудобство остается. Снижение качества изображения при отправке. Если вы хотите узнать, как отправлять высококачественные фотографии в WhatsApp, это руководство для вас.
В каком бы разрешении вы ни загружали, ни снимали изображения, WhatsApp всегда будет уменьшать его примерно до 30% от исходного, чтобы сэкономить место и ускорить передачу. Это нормально для селфи или быстрых снимков случайных предметов, но если качество важно для вас, уменьшение размера далеко не идеально.К счастью, есть способы обойти это.
Отправляйте изображения в полном качестве с помощью WhatsApp
Большинство пользователей WhatsApp делают снимок, нажимают «Вложение», переходят в галерею, прикрепляют изображение и отправляют его. Все без раздумий. Это простой и понятный способ отправить изображение, но у него есть обратная сторона — снижение качества. Если вы отправите его как документ, а не изображение, оно не уменьшится.
Вот один обходной путь для отправки высококачественных фотографий другим пользователям WhatsApp:
Шаг 1
Откройте WhatsApp и выберите «Вложения», как обычно.
Шаг 2
На этот раз выберите «Документы» вместо «Галерея».
Шаг 3
Выберите файл или перейдите к нему. Вернувшись на главный экран, нажмите «Отправить», и WhatsApp отправит его, не вмешиваясь в него.
Если ваше изображение не слишком велико, это должно работать нормально. Если вы отправляете изображение RAW размером 30 МБ или что-то в этом роде, может возникнуть проблема, но для изображения HD размером 3–4 МБ это должно работать нормально.
Переименовать изображение
Если отправить изображение в виде документа не удается, вы можете переименовать файл, чтобы он работал.Отправка изображений в виде документов у меня работает нормально, но, как обычно, ваш опыт может отличаться. Или, если WhatsApp поймет, что мы делаем, они могут заблокировать отправку изображений в виде документов. Если это так, переименование все равно будет работать.
- Переименуйте файл изображения из JPEG или PNG в PDF или .doc.
- Отправить как документ.
- Как получатель, чтобы переименовать его обратно в JPEG или PNG, чтобы они могли его просмотреть.
WhatsApp на самом деле не знает, что такое изображение, он смотрит на суффикс, чтобы определить тип файла.Файл также содержит идентифицирующие метаданные, но на данный момент WhatsApp использует суффиксы JPEG и PNG для идентификации изображений. Замена его на что-то еще должна работать отлично.
Сжать изображения
Если это не сработает или будет исправлено позже, сжатие файла всегда должно работать. Сжатие помещает файл в контейнер, который WhatsApp не может прочитать. Даже если вы используете приложение для сжатия изображения, вы можете оставить его со 100% качеством и по-прежнему использовать. Таким образом, качество изображения сохраняется, и WhatsApp ничего не понимает.
Android и ES File Explorer со встроенным инструментом сжатия. Откройте изображение в приложении, нажмите и удерживайте изображение, пока не появится диалоговое окно, и выберите «Сжать». Выберите «Еще» и «Сжать», оставьте качество на 100% и позвольте приложению делать свое дело. Затем вы можете добавить файл .zip в WhatsApp и отправить его как документ, как указано выше.
Вы также можете использовать этот метод для отправки сразу нескольких изображений, если они не слишком большие.
Загрузить на Google Диск
Еще один способ отправить высококачественные изображения в WhatsApp — это загрузить их на Google Диск и отправить ссылку для общего доступа.Если у вас настроена синхронизация, так что Google загружает ваши изображения автоматически, тяжелая работа будет сделана за вас.
- Откройте Google Диск или iCloud.
- Выберите изображение, которым хотите поделиться.
- Щелкните правой кнопкой мыши и выберите «Получить ссылку для совместного использования».
- Скопируйте ссылку и отправьте ее получателю через WhatsApp.
Есть несколько способов передачи изображений высокого качества с помощью WhatsApp. Каждый из них сохраняет исходное качество изображения и, если он не слишком велик, будет использовать один и тот же транспортный механизм, который используют все общие файловые ресурсы в WhatsApp.Приведенные выше методы теперь работают, а переименование и сжатие будут работать, даже если WhatsApp закодирует первый трюк.
Могу ли я отправить несколько фотографий одновременно?
Да, при выборе фотографий, которые вы хотите отправить, коснитесь нескольких изображений, а затем выберите параметр отправки.
Могу ли я использовать Google Фото с WhatsApp?
Да, когда вы нажимаете на значок Gallary, у вас должна быть возможность найти ваши Google Фото.
Безопасно ли отправлять фотографии в WhatsApp?
Да, в основном.Если вы установили надежный пароль, WhatsApp использует сквозное шифрование, чтобы ваши фотографии и сообщения были в безопасности.
Вы не можете обвинять WhatsApp в стремлении упростить весь процесс, но у него есть обратная сторона. Есть ли еще способы отправлять высококачественные фотографии в WhatsApp без потери качества? Расскажите нам о них ниже, если вы это сделаете!
Как отправлять изображения в WhatsApp без снижения качества изображения
Принадлежащее Facebook приложение для обмена мгновенными сообщениями, WhatsApp стало довольно популярным в наши дни, настолько, что сегодня вы редко найдете человека, который не использовал его или не использовал используй это.Это приложение стало популярным среди прочего для отправки текстовых сообщений, обмена видео и фотографиями. Для обмена изображениями это, безусловно, одно из самых популярных приложений. Когда мы хотим поделиться фотографией с кем-то, мы обычно просто выбираем эту фотографию и пересылаем ее кому-нибудь в приватном чате или в группе. Многие из нас не знают, что при этом качество изображения, полученного на другом конце, не остается таким же, как у исходного изображения. Фактически он ухудшается. Однако есть способы отправлять изображения через WhatsApp без потери исходного качества.Эти шаги могут действительно пригодиться, когда вы делитесь своими фотографиями с кем-то через WhatsApp.Метод-1: Переименование изображения, а затем посылает
Это довольно простой способ, если вы, чтобы отправить один или два изображения.1.
Откройте файловый менеджер / проводник и найдите конкретное изображение, которое вы хотите отправить.
2.Просто переименуйте изображение в image.doc, перейдите в профиль предполагаемого получателя и отправьте его получателю как вложение (значок скрепки), поскольку изображение теперь преобразовано в файл.doc файл.
3.Попросите получателя снова переименовать полученный файл в формат .jpg, чтобы просмотреть его.
Метод 2: Сжатие нескольких изображений в заархивированный файл
Особенно полезный способ отправки, если у вас много изображений. Вот шаги:
1.
Сожмите всю папку с изображениями с помощью файлового менеджера телефона или любого стороннего инструмента сжатия.
2.Сразу же поделитесь заархивированной папкой из файлового менеджера / проводника или отправьте ее получателю как вложение.
3.Попросите получателя распаковать полученную заархивированную папку.
Этот метод прост для получателя еще и потому, что ему не нужно переименовывать каждый отдельный файл изображения, поскольку вы отправили все изображения внутри папки. Им просто нужно переименовать одну папку, чтобы получить все изображения без потери размера или качества.
FacebookTwitterLinkedin
Лучшие комментарии
Mahaveer Vaishnav
656 дней назад
Есть и другой способ.
Перейдите к значку прикрепления в чате WhatsApp, затем выберите документ, откроется файловый менеджер. Затем выберите изображение, и файл jpg будет отправлен в полном качестве.


 Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера. Распознаётся практически всеми программами;
Распознаётся практически всеми программами;
 Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь. Нужен другой формат.
Нужен другой формат.
 Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB». сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 2560×2048
пикселей.
сети на диск в «новом» уменьшенном разрешении, если изначально их разрешение было больше чем 2560×2048
пикселей.