7 простых советов от профи
В виртуальном мире встречают далеко не по одёжке. Профиль в социальной сети – это лицо человека. Вопрос о том, как красиво оформить страницу в ВК, считается актуальным для каждого пользователя.
Правильно оформленная страница может быть источником дохода или толчком к новому знакомству. Я не понаслышке знаю множество историй любви или партнёрского сотрудничества, которые начинались именно с посещения профиля. Есть несколько эффективных способов преобразить свою страницу, о которых расскажу в статье.
Содержание:
1. Как красиво оформить страницу в ВК при помощи фотографий
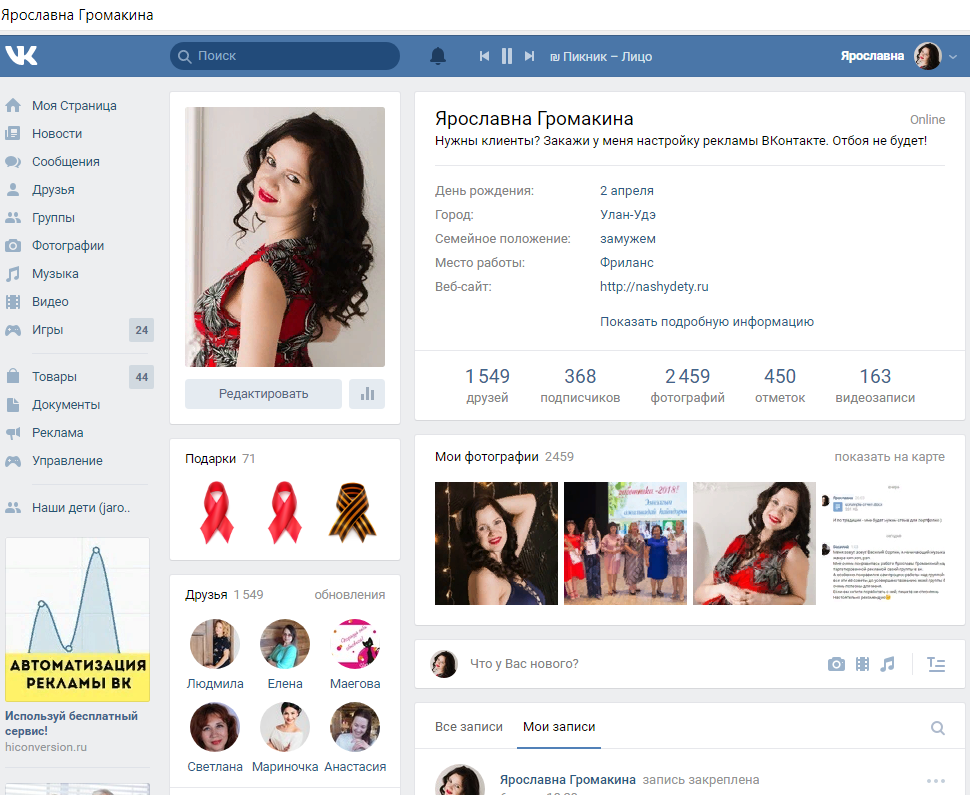
Аватар – это первое, на что обращает внимание посетитель страницы Вконтакте. Фотография – это лицо профиля. Даже если он будет оформлен максимально качественно, но без снимков, такая страница не будет привлекать внимание.
Не используйте картинку в качестве аватара, а поставьте личное фото хорошего качества.
Котиков или других милых зверюшек лучше всего приберечь для рабочего стола. Воспользуйтесь услугами профессионального фотографа и выложите несколько удачных снимков. Если нет денег на услугу, то можно использовать фронтальную камеру для селфи.
Селфи так же должно быть хорошего качества. Бывает так, что человек удачно вышел на фото, но задний план оставляет желать лучшего. От такого снимка лучше отказаться, особенно в качестве аватара.
Отнеситесь к этому со всей серьёзностью. Меняйте главное фото не реже, чем раз в полгода, проявляйте активность. Аватар создаёт настроение и привлекает новых пользователей.
Загруженные снимки должны отображать вашу индивидуальность, интересы и жизненную позицию.
В качестве аватара выбирайте фотографию, где вы не зажаты, а уверенны в себе. Снимок должен нести только положительные эмоции.
Не выставляйте фото с алкоголем, сигаретой или в клубе – это отталкивает посетителей и говорит об образе жизни владельца аккаунта.
Желательно создавать тематически фотоальбомы. Комбинируйте фото в альбомах между собой, чтобы создать красивую визуализацию. Компонуйте снимки по цветовой гамме, это задаст стиль аккаунта.
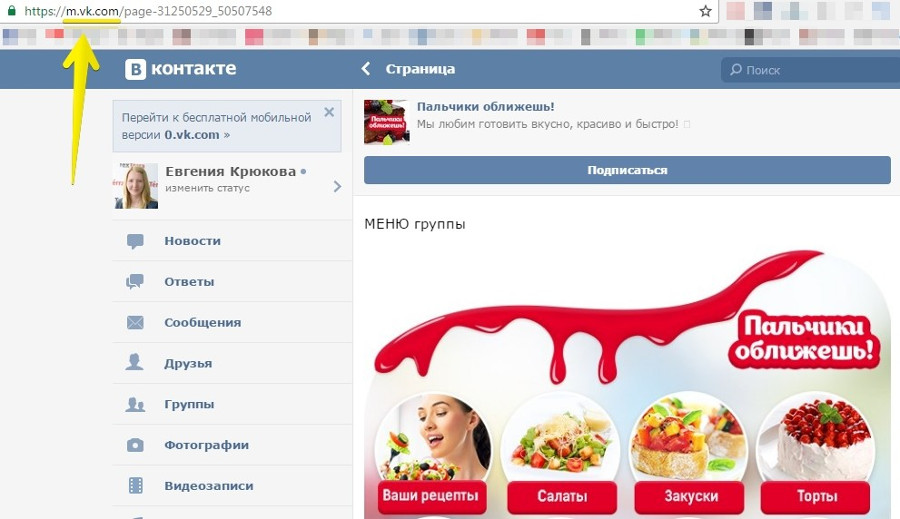
Нажав крестик в блоке «Мои фотографии», можно скрыть неподходящие снимки без удаления.
Всем приятно смотреть на обработанные и красивые снимки. В интернете можно найти кучу полезных редакторов для обработки фото. Воспользуйтесь популярными мобильными приложениями, они помогут сделать снимок уникальным.
Умельцам лучше воспользоваться профессиональной программой «Photoshop». Не пренебрегайте возможностью красиво преподнести себя и свои интересы публике.
2. Анкета, как способ сделать профиль привлекательным
С помощью подробного заполнения анкеты получится не только завести выгодные или дружеские знакомства, но и украсить профиль.
Стоит быть искренним, но не утомлять посетителя слишком длинным полотном. Поэтому, прежде чем описывать любимый фильм или книгу, сконцентрируйтесь на том, что действительно украсит ваш профиль.
В разделе «Основное» можно внести следующие данные:
- имя;
- пол;
- возраст;
- семейное положение.
Другие пункты не являются обязательными для оформления. Однако, и их заполнение может отразиться на восприятии.
В основной информации лучше указать только собственные инициалы, дату рождения и возраст, чтобы не перегружать страницу.
Вместо сайта можно синхронизовать другие социальные сети (Instagram, Twitter, канал на Youtube), чтобы гости могли познакомиться с вами, как личностью поближе. Обязательно укажите наличие того или иного образования, курсов. Это важный момент для репутации.
Красиво оформить страницу можно с помощью следующих подразделов:
- интересы;
- цитаты;
- о себе.
Здесь можно дать волю эмоциям. Раздел «О себе» — это отличная самопрезентация. Чтобы не было скучно, сопровождайте текст символами и смайлами. В цитатах напишите высказывание любимого философа, тем самым создав загадочность.
Так как раздел «Интересы» кликабельный, то по нему можно найти единомышленников, так что отказываться от заполнения раздела не стоит. Указывая место работы, обязательно добавьте ссылку на группу или сайт, если такие существуют.
Парню не обязательно заполнять раздел «Военная служба». На красоту профиля это никак не влияет, поэтому заполнять его можно по желанию или не указывать воинскую часть. «Жизненна позиция» так же не обязательна для заполнения.
3. Правильные ФИО – основа личного бренда
Правильно подобранное имя или никнейм сделают ваш профиль красивым и привлекательным. Не обязательно использовать собственные инициалы. Если дело касается рабочей страницы, то придумайте интересный псевдоним, он способен магическим образом завлечь людей.
Запоминающиеся ФИО способно привлечь ту или иную аудиторию. Не зря говорят: «Как корабль назовёшь, так он и поплывёт».
4. Стена в виде мини-блога, как метод общения с аудиторией
Если ваша стена пустует, либо забита столетними приглашениями от друзей в приложения или игры, то необходимо бить тревогу и немедленно исправлять ситуацию.
Подумайте, о чём хотите рассказать своей аудитории. Возможно, вам будет интересно поделиться мнением о фильме или какой-либо ситуации. Обязательно найдутся заинтересованные люди, с которыми завяжется диалог.
Стена бизнес-аккаунта – это выигрышное место для продажи вещей или предложения услуг.
Украсить стену поможет не только информативное наполнение. Фотография с постом – неотъемлемая часть красивого профиля.
Делитесь мыслями, новыми фотографиями с постами и ваш профиль будет привлекать всё больше посетителей. Пишите естественно, не копируйте других, придерживайтесь интересов целевой аудитории.
5. Статус и количество друзей, как метод привлечения внимания
Статус способен задать настроение страничке и заинтриговать гостя. Тут вы можете проявить креативность и фантазию.
Вместо статуса можно поставить смайл. Это не только красиво, но и информативно. Порой не хватает слов, чтобы выразить текущее настроение, а смайл поможет передать чувства и поделиться ими с людьми.
Порой не хватает слов, чтобы выразить текущее настроение, а смайл поможет передать чувства и поделиться ими с людьми.
На место статуса вставьте любимую цитату из книги, строчку из песни или фильма. Можно поделиться шуткой или настроением.
Главное не переборщить с таинственностью (особенно это актуально для девушки), к примеру: «Меня сложно найти и легко потерять». Это будет выглядеть как минимум глупо.
Не многим известно, что помимо обычных языков, можно скачать интересные языковые пакеты. С помощью них можно украсить профиль и сделать его индивидуальным.
Социальные сети созданы для того, чтобы в них общались. Добавляйте как можно больше друзей и знакомых.
Это не только оживит профиль, но и повлияет на популярность. В большом списке кроется много пользы, даже если люди мало знакомы.
Если кто-то из друзей лайкнул ваш пост (фотографию, запись и т.д.), то ВК показывает этот пост уже друзьям человека, как интересную запись.
В день можно добавлять по 30 человек, таким образом, возможно за несколько месяцев набрать несколько тысяч человек. Добавляйте только интересных личностей. Важно не столько количество, сколько качество. Держите в друзьях только активных пользователей, которые будут давать обратную связь.
6. Группы, друзья, видео, аудио – основа красивого наполнения профиля
Качественное наполнение и грамотное соотношение материала украшают любой профиль. Избегайте переизбытка или дефицита любого материала, соблюдайте баланс:
- Интересные страницы. Большое количество интересных страниц не только захламляют ленту, но и портят внешний вид. Это ни к чему. Лучше оставьте несколько действительно важных страниц, на которые заходите чаще всего. Сообщества по типу «МДК» лучше отправить в закладки.
- Видеозаписи. Личная страница может содержать любые видео файлы. Рабочая страница – это интересы вашей аудитории. Если публике не интересно вязание крючком, то лучше убрать подобное видео из Сохранённых.
 Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку.
Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку. - Аудиозаписи. Приватность плейлиста зависит от вашего вкуса. Если вы любитель специфической музыки, то лучше скрыть аудиозаписи от посторонних глаз и ушей.
Внимательно отбирайте видео или аудио информацию для публикации, ведь это напрямую влияет на привлекательность страницы.
Свою страницу во Вконтакте можно изменить не только с помощью оформления, но и темы. Для этого понадобиться программа Get Styles. В ней разберётся любой новичок.
Скачиваем бесплатную программу, устанавливаем. Затем заходим на сайт программы и скачиваем понравившуюся тему. Стандартный вариант можно вернуть в любое время. Страница приобретает яркий дизайн и красивую обложку.
7. Умеренная конфиденциальность – залог привлекательности страницы
Конфиденциальность – дело индивидуальное. Однако, людей притягивает открытость. Правильно выставленные настройки приватности избавят от недоброжелателей и надоедливых сообщений.
Личный профиль требует максимальной искренности. Не забудьте про «Фотографии со мной», они не всегда бывают удачными и их лучше скрыть от посторонних взглядов. Не заливайте в альбом старые фотографии, не спамьте ненужной информацией.
Не стоит болтать лишнего о себе. Лаконичность и эстетика страницы вызывают большой интерес у публики.
Самое главное, не забыть, в конце оценить свою страницу с позиции стороннего пользователя, воспользовавшись настройками приватности. Сделать это можно не только с помощью компьютер, но и через телефон.
Такой подход даст возможность оформить профиль красиво и сделать его актуальным для других пользователей. Не лишним будет посетить страницы конкурентов с популярными аккаунтами, проанализировать их и выяснить моменты, привлекающие людей.
Вконтакте – огромная социальная сеть, включающая более 460 миллионов пользователей. Не удивительно, что каждый задаётся вопросом: «Как красиво оформить страницу в ВК». Особенно это интересует людей, которые используют аккаунт для работы. Приведенные мною рекомендации и советы помогут преобразить любой скучный профиль и выделить его на фоне других аккаунтов.
Особенно это интересует людей, которые используют аккаунт для работы. Приведенные мною рекомендации и советы помогут преобразить любой скучный профиль и выделить его на фоне других аккаунтов.
С уважением, Дарья Борисенко
специально для проекта proudalenku.ru
Как оформить страницу ВКонтакте
На сегодняшний день социальная сеть ВКонтакте активно используется как для общения, так и для рабочей деятельности. В свою очередь, правильно подобранное оформление может сильно помочь в привлечении внимания сторонних людей к вашей странице.
Правила оформления страницы
Прежде всего необходимо четко понимать, что оформление страницы должно соответствовать определенным правилам. Однако даже учитывая это и все нижесказанное, творческий подход к процессу тоже весьма желателен.
Фотографии
В рамках страницы аватар – первое, на что обращает свое внимание каждый посетитель вашего персонального профиля. Именно поэтому не следует ставить в качестве основной фотографии найденные на просторах сети снимки или рисунки. Идеальным выбором будет ваше настоящее фото в высоком качестве.
Именно поэтому не следует ставить в качестве основной фотографии найденные на просторах сети снимки или рисунки. Идеальным выбором будет ваше настоящее фото в высоком качестве.
Подробнее: Как изменить аватарку ВК
Блок с фотографиями вы также можете сделать полноценным украшением страницы, ознакомившись с одной из наших инструкций. Если же вам неинтересен такой подход, ленту с последними добавленными фото лучше вовсе скрыть.
Подробнее: Ставим фотостатус ВК
Информация
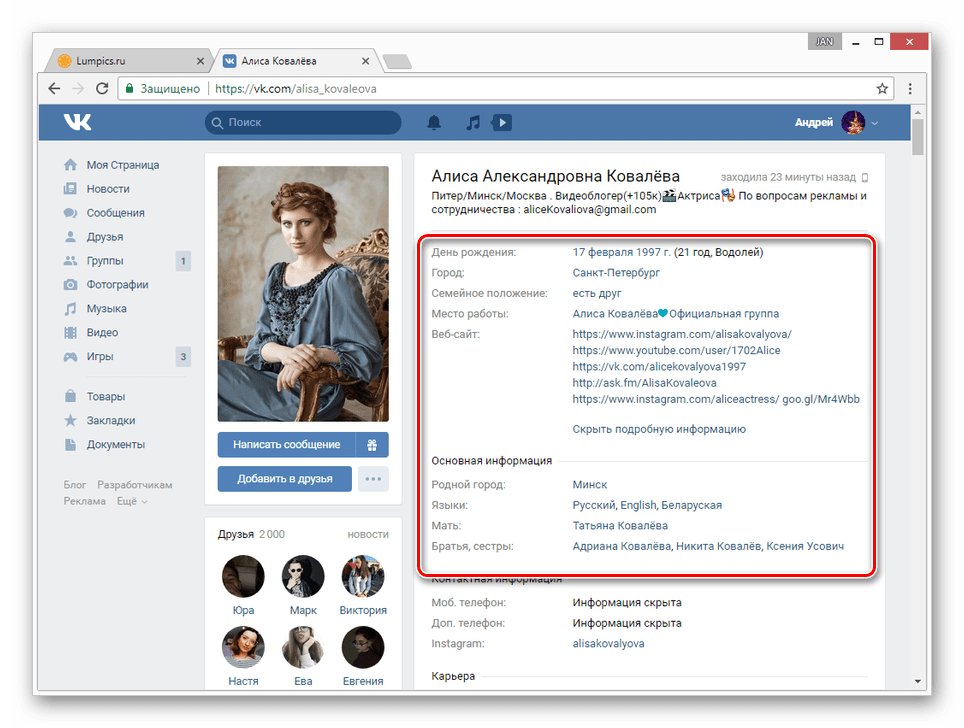
На странице необходимо указывать исключительно достоверную информацию, по необходимости скрытую стандартными настройками приватности. В особенности это касается имени, возраста и половой принадлежности.
Подробнее: Как изменить возраст и поменять имя ВК
В идеале вам следует заполнить максимальное количество дополнительных полей, предназначенных под ваши интересы и контактную информацию. Это же распространяется и на статусную строку.
Подробнее: Как поставить смайлики в статус ВК
Не следует делать персональный профиль лицом компании, так как для этих целей лучше всего создать сообщество. Таким образом, только вы должны быть владельцем страницы.
Таким образом, только вы должны быть владельцем страницы.
Подробнее: Как создать сообщество ВК
Стена
Стена профиля должна представлять собой хранилище наиболее важной информации, взятой у других пользователей или написанной вами лично. Не следует добавлять в ленту посты без разбора, за исключением случаев, когда вы не нацелены на привлечение других людей.
Подробнее: Как сделать репост и добавить запись на стену ВК
В качестве закрепленной записи вы можете установить пост, например, содержащий рекламу вашего сообщества. При этом содержание должно быть максимально простым, позволяющим посетителям страницы без проблем с ним ознакомиться.
Подробнее: Как закрепить запись на стене ВК
Ни при каких обстоятельствах не одобряйте каждую входящую заявку в друзья, оставляя большую часть пользователей в списке подписчиков. При условии добавления только реальных друзей и увеличении числа подписчиков ваша страница будет подниматься выше среди результатов внутреннего поиска.
Читайте также: Используем поиск без регистрации ВК
Помимо всего сказанного, именно число подписчиков открывает для вашей страницы новые возможности, к которым можно отнести статистику.
Подробнее: Как посмотреть статистику ВК
Редактирование страницы
Разобравшись с правилами оформления страницы ВКонтакте, можно перейти непосредственно к редактированию профиля. При этом помните, что если вам нечем заполнить какие-либо поля, не следует использовать ложные данные.
Тема оформления
Лично для себя вы можете украсить пользовательский профиль, установив тему оформления. Как это можно сделать, мы рассказали в отдельных статьях на сайте.
Подробнее: Как сделать темный фон и изменить тему ВК
Основная информация
На вкладке «Основное» с помощью соответствующих разделов вы можете изменить наиболее важные данные, такие как:
- Имя;
- Пол;
- Возраст;
- Семейное положение.

Прочие пункты нельзя назвать обязательными, однако их заполнение все же может повлиять на восприятие вашей страницы окружающими.
Подробнее: Как изменить семейное положение ВК
Контакты
Страница с контактной информацией является чуть ли не самым важным разделом, так как позволяет вам добавить дополнительные средства связи. Более того, вами могут быть указаны не только номера телефонов, но и личный сайт.
Подробнее: Как разместить ссылку на страницу пользователя ВК
С той же вкладки «Контакты» возможно настроить интеграцию страницы с другими социальными сетями через соответствующий блок или указать место вашего проживания. При этом вам хоть и следует добавлять только достоверную информацию, не нужно указывать ваше точное место жительства, подвергая угрозе себя и свое имущество.
Подробнее: Как привязать Инстаграм к ВК
Интересы
В этом разделе необходимо добавить информацию о ваших интересах и профессиональной деятельности. По желанию также можете заполнить все остальные поля, исходя из собственных увлечений.
По желанию также можете заполнить все остальные поля, исходя из собственных увлечений.
Весьма важным является поле «О себе», которое нужно заполнить максимально кратко, но достаточно информативно. Использовать следует только основную информацию о вас, которая могла бы заинтересовать других людей.
Образование и карьера
Страницы с настройками информации о карьере и образовании являются наименее важными, если вам туда нечего добавить. В противном же случае, заполнив эти разделы анкеты, вы существенно поможете другим пользователям с поиском вашего профиля.
Указывая карьеру, в обязательном порядке добавьте ссылку на группу вашей компании, если такая имеется на сайте социальной сети. Вместо этого вы вполне можете указать и свой паблик, который ведете исключительно для себя.
Читайте также: Как изменить город ВК
Прочая информация
Оставшиеся разделы, а именно «Военная служба» и «Жизненная позиция», могут быть заполнены полностью на ваше усмотрение. В частности, можно вовсе не указывать воинскую часть, вследствие ее минимального значения в анкете.
В частности, можно вовсе не указывать воинскую часть, вследствие ее минимального значения в анкете.
Заполняя строки на странице «Жизненная позиция», лучше всего использовать существующие термины, упрощая окружающим понимание ваших взглядов на жизнь.
Верификация
Довольно весомым аргументом в вашу пользу, привлекающим других пользователей с гораздо большей скоростью, станет галочка ВКонтакте. Получить ее весьма затруднительно, но если приложить должные усилия, результат не заставит себя ждать.
Подробнее: Как получить галочку ВК
Короткая ссылка
В разделе «Настройки» вам предоставляется возможность изменения стандартного URL-адреса страницы, состоящего из предопределенных чисел. Чтобы это сделать, рекомендуем ознакомиться с одной из наших статей по данной теме, которая поможет создать емкую ссылку.
Подробнее: Как изменить логин ВК
Приватность
Правильно выставленные параметры приватности страницы позволят вам скрыть часть данных от нежелательных пользователей, оставив доступ к ним только для людей из списка «Друзья». Кроме того, некоторую личную информацию со стены можно оставить доступной лишь для себя.
Кроме того, некоторую личную информацию со стены можно оставить доступной лишь для себя.
Подробнее: Как закрыть и открыть страницу ВК
Заключение
Когда вы редактируете свою страницу, обязательно обращайте внимание на результат, но не как владелец профиля, а как сторонний пользователь. За счет такого подхода оформление получится емким, но максимально информативным. Не будет лишним посетить чужие страницы и выяснить, что в них привлекает людей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКрасиво оформить страницу ВКонтакте: секреты и советы
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль. Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
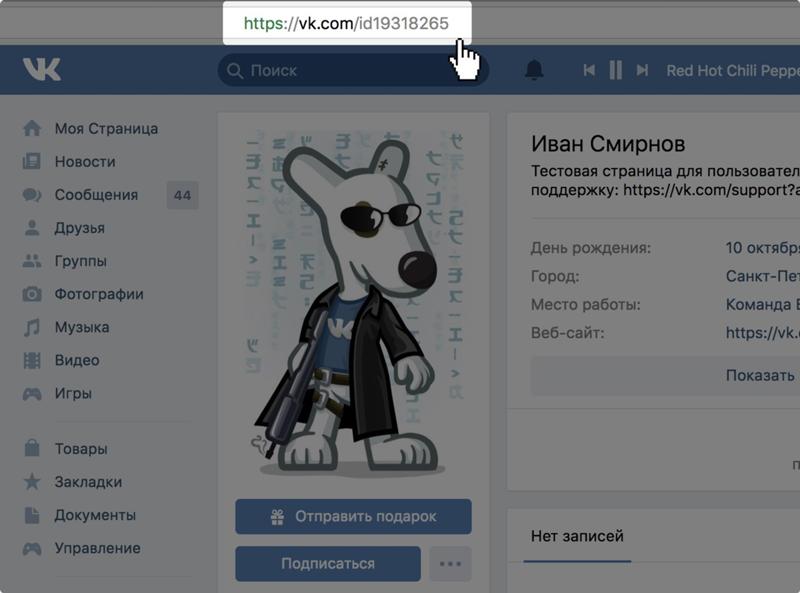
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение, чтобы изменения вступили в силу.
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте. Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
загрузка…
Смайлы в статусе
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе — это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты. К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
Преображайте ВКонтакте, кастомизируйте каждое поле и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
Как оформить и украсить страницу Вконтакте
Люди, которые часто посещают свою страницу в социальной сети, и являются активными пользователями, хотели бы красиво оформить свою страницу Вконтакте. Это помогает выделиться среди друзей, и положительно сказывается на раскрутке.
Это помогает выделиться среди друзей, и положительно сказывается на раскрутке.
В данном руководстве я хочу показать вам несколько способов, которые позволят добавить интересных элементов в дизайн вашей страницы, и сделать ее внешний вид не похожим на других.
Оглавление:
- Установка темы
- Личные данные и информация в профиле
- Устанавливаем читаемый ID для страницы
- Загружаем и обрабатываем фотографии
- Сигны и лайки
- Вам пригодится для оформления
- Заключение
Установка темы
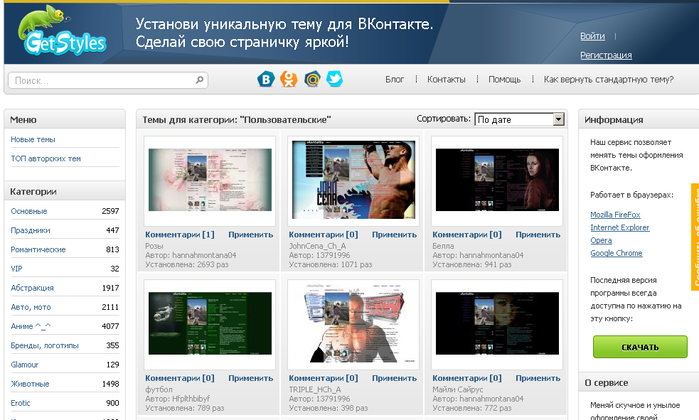
Начнем с внешнего вида страницы. Стандартных функций Вконтакте, для его редактирования, нет. Можно воспользоваться сторонним сервисом. Он называется Get Styles. Вот ссылка.
https://get-styles.ru/
Принцип работы предельно прост. Вы устанавливаете специальный плагин в свой браузер, затем выбираете и активируете тему. Вот так это может выглядеть.
Подробная инструкция по использованию сервиса, доступна по ссылке — https://vksetup. ru/page/kak-ustanovit-temy-dlya-vkontakte.html. Также для вас подготовлен видео урок.
ru/page/kak-ustanovit-temy-dlya-vkontakte.html. Также для вас подготовлен видео урок.
Личные данные и информация в профиле
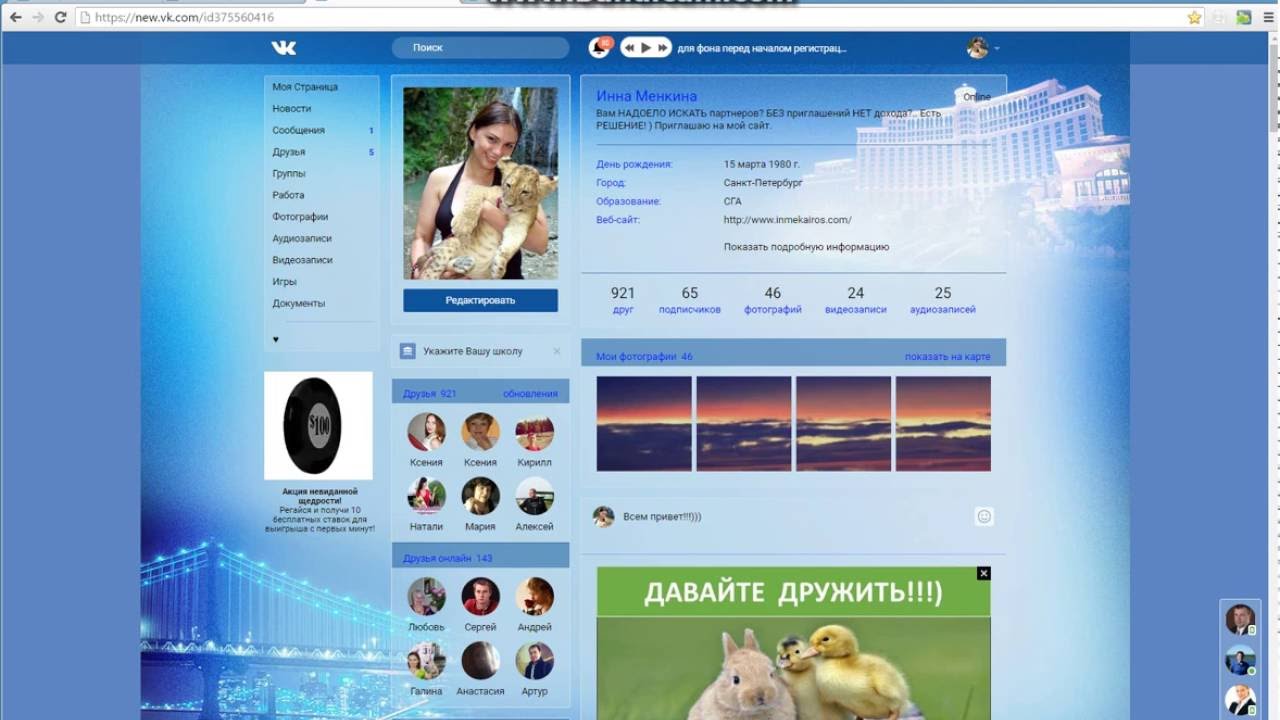
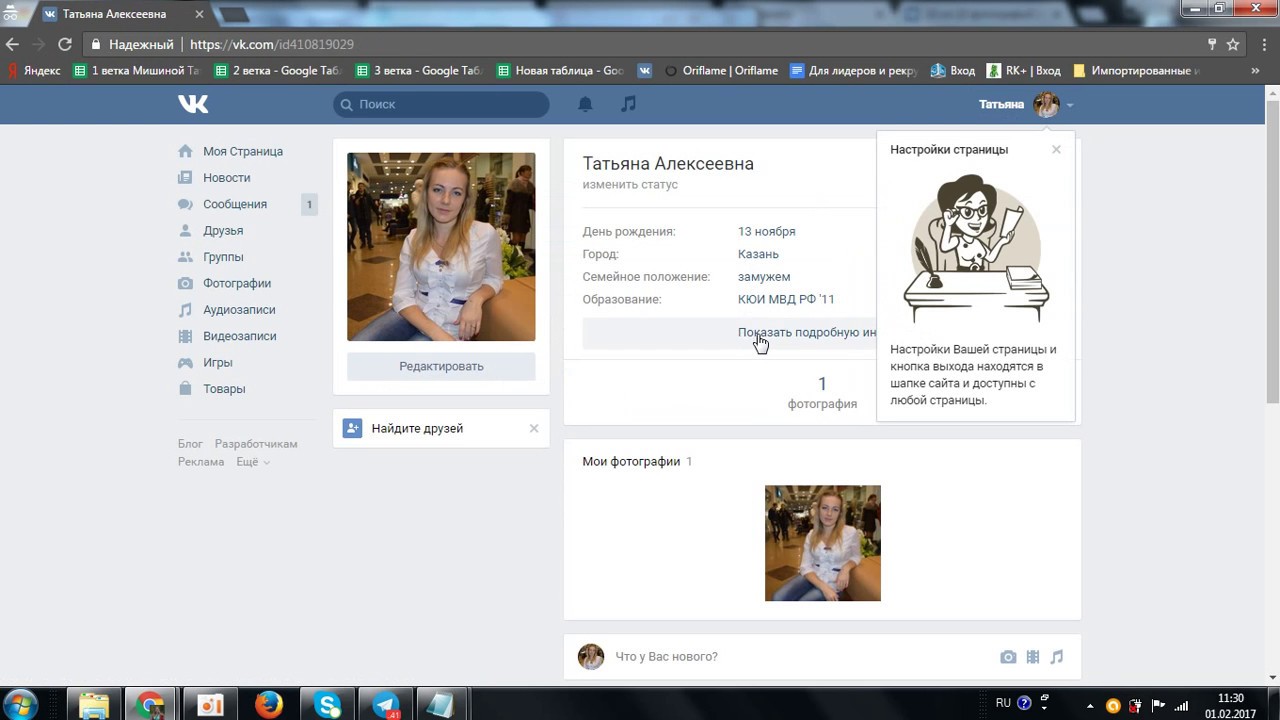
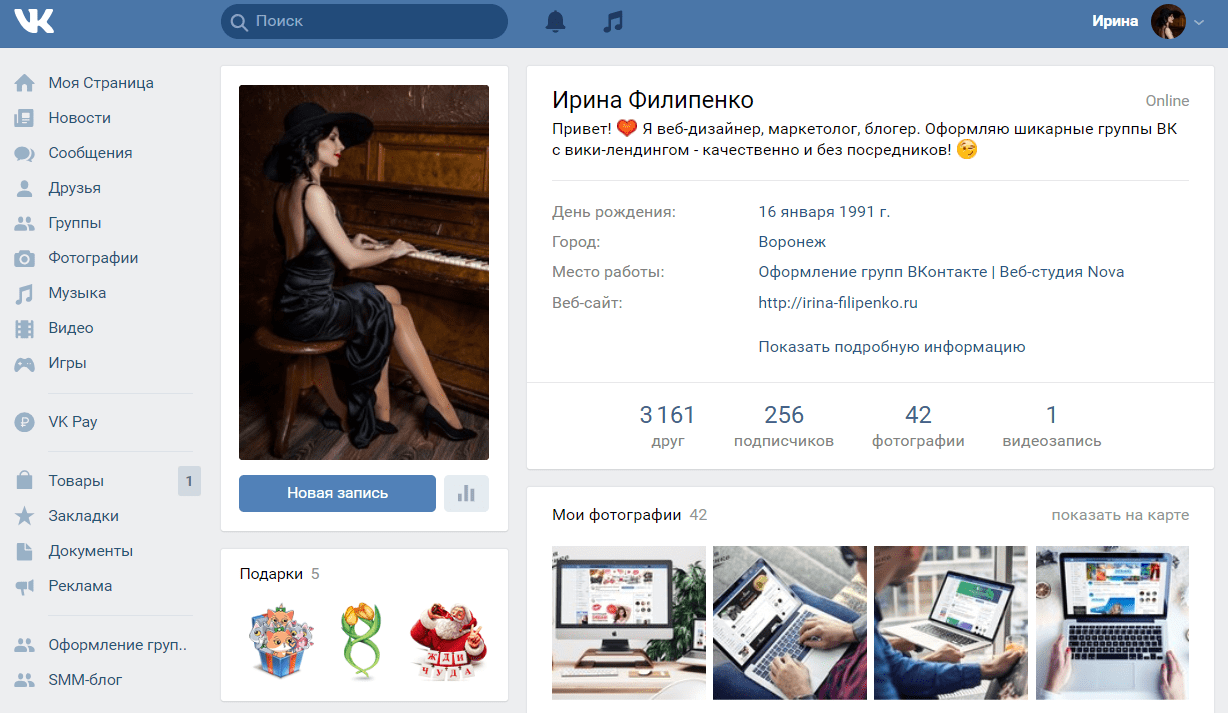
По умолчанию, наша страница полностью пуста.
Чтобы сделать ее более презентабельной, нужно максимально заполнить личную информацию — ФИО, адрес, интересы и т.д.
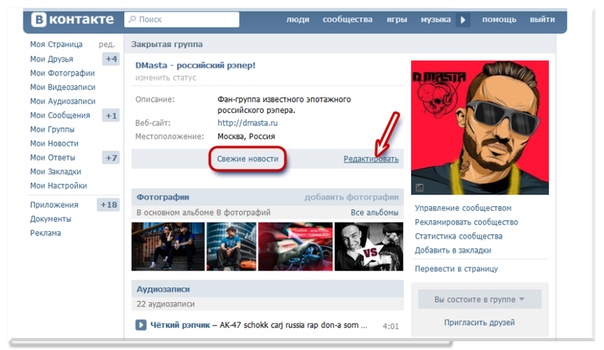
Чтобы это сделать, откройте страницу и нажмите на кнопку «Редактировать», которая расположена чуть ниже основной фотографии.
Здесь на каждой из доступных вкладок, заполните соответствующие поля.
В обязательном порядке заполните следующие разделы:
Устанавливаем читаемый ID для страницы
Каждая страница имеет свой уникальный адрес. Изначально он формируется из маркировки ID и числового значения. Вот пример.
Как вы понимаете, это не самый удобный адрес. Сложно запомнить, и не очень смотрится. Но есть и хорошая новость — его можно изменить. Для этого переходим в раздел «Настройки». Здесь на вкладке «Общее», находим раздел «Адрес страницы», и щелкаем по ссылке «Изменить».
Но есть и хорошая новость — его можно изменить. Для этого переходим в раздел «Настройки». Здесь на вкладке «Общее», находим раздел «Адрес страницы», и щелкаем по ссылке «Изменить».
Использовать можно латинские буквы и цифры. Укажите желаемый адрес, и сохраните изменения.
Подробное руководство по изменения адреса, вы сможете найти по ссылке. Либо посмотрите обзор в видео формате.
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений. Как минимум, нужно установить фотографию для профиля (см. как поставить фото на аву в вк). Цель максимум — загружать интересные фото наборы в свои альбомы (см. как создать альбом вконтакте) и на стену (см. как написать на стене вконтакте).
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
Доступен по ссылке:
https://vk.com/avatan
Вот инструкция по использованию — смотреть. И видео обзор.
Сигны и лайки
Для каждого вашего материала, можно накрутить сердечки. Страница, где много лайков, смотрится более качественно.
У нас есть очень подробная инструкция, в которой описаны все основные способы накрутки лайков — читать.
Вы также можете заказать себе сигну (см. что такое сигна вконтакте). Это фотография с человеком, который написал на своем теле информацию, которую вы заказали. Это может быть id вашей страницы, ФИО и т.д. Используется для подтверждения того, что владелец данной страницы реальный человек (см. верификация вконтакте).
верификация вконтакте).
Вот так выглядит сигна.
Она поможет оформить и украсить вашу страницу.
И на эту тему мы тоже подготовили подробные инструкции. Читайте, или смотрите видео обзор.
Вам пригодится для оформления
[ads5]
У нас есть ряд материалов, касательно настроек и работы с внешним видом вашего профиля. Они могут пригодиться вам в процессе оформления страницы Вконтакте.
Заключение
Читайте также:
Теперь у вас есть все необходимое, чтобы красиво оформить свою страницу Вконтакте. Сделайте это, а если возникнут трудности, давайте обсуждать их в комментариях.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка. ..
..Как сделать страницу в ВК красивой и уникальной?
Для многих пользователей довольно актуальный вопрос, как сделать страницу в ВК красивой? Кто-то в сети ищет вторую половинку, кто-то ведёт бизнес и для привлечения пользователей страница профиля должна выделяться из миллионов одинаковых страниц. Необычный дизайн станицы заставит других юзеров задержаться на вашей страничке чуть дольше и в любом случае такую страницу трудно забыть.
Как сделать свою страницу в ВК красивой?
Надо признать, что сам дизайн страниц «по умолчанию» вКонтакте достаточно простой и даже строгий. Стандартный фон, спокойные цвета. Для большинства пользователей этого достаточно, но если вы хотите знать, как сделать страницу в ВК красивой и необычной, сразу скажем, что штатными средствами практически ничего изменить нельзя. ВК достаточно ограничен в настройках, но это не повод отказываться от своей цели.
Чтобы изменить фон и стиль вКонтакте, можно воспользоваться расширениями для браузеров.
В Опере, Яндексе, Хроме и Мозиле есть свои магазины расширений и их множество. Большинство из них позволяют лишь изменить фон и максимум – настроить прозрачность блоков. Можно установить в качестве фона свои заставки, фотографии, при этом размер и вид блоков не меняется. Откройте настройки своего браузера, и перейдите в каталог расширений, в раздел «Социальные сети».
Самое интересное из подобных расширений это Get-styles. Найдите это расширение и добавьте его в список расширений своего браузера.
Зайдите на свою страницу вКонтакте и сверху, рядом с адресной строкой, отыщите значок расширения. Нажмите его, и вы перейдёте в каталог тем Get-styles. Найдите тему, которая вам понравится, и нажмите кнопку «применить». Можно бесконечно менять темы и делать это хоть каждый день. Если надоест и вы захотите вернуться к стандартной теме, достаточно просто отключить это расширение в браузере.
Заполнение профиля – довольно ответственное дело. Надо ли говорить, что грамматические ошибки недопустимы, особенно если это цитаты великих. Заполняйте профиль максимально полно, но без излишней открытости. Не стоит выставлять в открытом доступе свой домашний адрес, телефон и место работы. Этим могут воспользоваться мошенники, что доставит массу проблем, которые просто так не решить.
Заполняйте профиль максимально полно, но без излишней открытости. Не стоит выставлять в открытом доступе свой домашний адрес, телефон и место работы. Этим могут воспользоваться мошенники, что доставит массу проблем, которые просто так не решить.
Большое значение имеет фотография профиля (аватарка), и фотоальбомы. Большая ошибка заполнять альбомы чем попало, лишь бы фоток было побольше. Никто не будет рассматривать сотни фотографий ни о чём. При формировании альбома следует делать ставку на качество. Пускай это будет 10 или 20 фотографий, но они будут качественными и интересными. Украсить их можно при помощи рамок, и видеоредакторов, которые есть в приложениях вКонтакте.
Чтобы сделать страницу необычной, можно изменить язык на «дореволюционный». Меню будет «переведено» на дореволюционный язык и это достаточно забавно.
Популярность странице дают лайки, подписки и комментарии к сообщениям, фотографиям и новостям. Чтобы быстрее набрать популярность, начинающие пользователи нередко обращаются к бесплатным сервисам по накрутке и получают блокировку, за «подозрительную активность». Да и сами участники группы подписчиков выглядят подозрительно. Обычно, бесплатные сервисы используют взломанные чужие страницы либо одноразовые аккаунты.
Да и сами участники группы подписчиков выглядят подозрительно. Обычно, бесплатные сервисы используют взломанные чужие страницы либо одноразовые аккаунты.
Чтобы не нарваться на бан, следует внимательно смотреть за своими подписчиками и время от времени избавляться от «собачек». Самые качественные сервисы по накрутке подписчиков и лайков на 2018 год:
Socelin
VKTarget
Это платные сервисы, но процент «брака» у них невелик, что делает таких подписчиков более ценными.
Более долгий путь – это естественный набор подписчиков. Чтобы упростить задачу, воспользуйтесь приложениями вКонтакте. Есть масса сервисов по поиску людей. Это немного похоже на сервисы знакомств, но установив нужные фильтры, поисковик выдаст вам именно ту аудиторию, с теми же интересами, которая вам ближе.
Каждая страница вКонтакте имеет свой уникальный id – адрес. Обычно он состоит из одних лишь цифр, и это нелегко запомнить. В личных настройках можно сменить цифры на короткое имя, чтобы ваша ссылка смотрелась более индивидуально.
Следуйте по пути «Настройки», ищите поле «адрес страницы» и нажмите кнопку «изменить».
Можно вписать любое имя/слово, состоящее из букв латинского алфавита и символов. Возможно, тут вам придётся немного задержаться, если все имена, что вам приходят в голову, уже заняты. Проявите терпение и вскоре вы сможете найти свободное имя. Тогда, адрес вашей страницы приобретёт индивидуальность и его легче будет запомнить.
Чтобы сделать свою страницу популярной, нужно проявлять активность. Публикуйте новые записи, делитесь новостями и приложениями, которые регулярно выпускают именно для вКонтакте.
Вариантов, как сделать страницу в вКонтакте красивой бесплатно – масса. Но главное в странице это, конечно, контент. Красивое оформление страницы вКонтакте задержит гостей, но ненадолго, если содержание скучное или это копипаст. Проявляйте активность, доброжелательность и вскоре ваша страница обрастёт лайками, комментариями и живыми подписчиками.
Как сделать страницу в ВК красивой и уникальной?
3. 5 (70%) 2 votes
5 (70%) 2 votes
Украшения страницы вк. Как оформить личную страницу ВКонтакте. Актуальные размеры изображений «ВКонтакте»
Сегодня мы узнаем, как оформить страницу в контакте для её лучшей эффективности в этой клёвой социальной сети пользующейся особой популярностью.
Для того чтобы ваше оформление страницы в контакте принесло вам нужный результат, вам надо определиться будет с тем для каких целей вы её будите оформлять. Одним необходимо это сделать с позиции заработка или ведения бизнеса, другим для продаж или популизации бренда, третьим для знакомства и добавления друзей, ну и так далее.
Если вам важны путешествия, рыбалка или экстремальные виды спорта, то и нацеливаетесь на эти категории. Давайте начнём на практике наше оформление страницы ВК.
Правильное оформление страницы – важный шаг!
Для начала заполните правильно свои имя и фамилию, подробно писалось в статье как настраивать контакт, поэтому повторяться не буду, там есть наглядные пособия практические, кому надо зайдёте и посмотрите возможные варианты заполнения странички своей.
После этого в разделе контактной информации укажите как можно полнее средства общения с вами и адреса на доступные аккаунты в других соцсетях.
В этом разделе я вам очень рекомендую указывать свои реферальные или партнёрские ссылки. Это людей больше отталкивает чем привлекает. Но если у вас имеется сайт или же вы ведёте блог, то обязательно укажите их в отведённых для этого полях.
Раздел образование поможет вам найти людей с которыми вы учились в различных заведениях, выбирайте сами нужно это вам или нет. Но проверено что похожий раздел в сети «Одноклассники» работает лучше чем в контактах.
Советую заполнить как можно подробней такие разделы как «Деятельность» и «Интересы». При заполнении делайте упор на те слова или словосочетания которые входят в круг ваших интересов или поиска в сети. Можете добавить пару замудрённых цитат, многим это нравится.
Отнеситесь серьёзно к разделу «О себе», заполнив грамотно его и интресно.
Самый важный шаг при оформлении страницы ВК – это правильная подборка фотографии! Пожалуйста, не ставьте всяких хрюшек, рюшек и прочих животных или неодушевлённых предметов в своём фото на аватаре. Фото должно быть или представительным, или загадочным, или интригующим.
Фото должно быть или представительным, или загадочным, или интригующим.
Лично я стараюсь сам не добавлять в друзья таких, у кого на фото непонятно что.
Добавляйте фотографии со своего отдыха, работы, каких — то действий или мероприятий, в этом ничего плохого нет, на то они и соцсети.
Рекомендуется разбавлять информацию, желательно публиковать разнообразные выдержки и фото, а к примеру не про один только заработок. Чем разнообразней и информативней будет информация на вашей страничке, причём это касается любой социальной сети, тем страничка будет более продвинутой. А в скором времени правильно оформленные страницы в популярных сетях будут многого значить, поверьте мне.
Используйте поля заполнения статуса. Это можно делать как с рекламной целью, так и с интригующей.
Теперь вы знаете, как оформить страницу в контакте и сможете её оформить правильно, ведь к оформлению страницы вам советую подойти серьёзно.
www.new-seti.ru
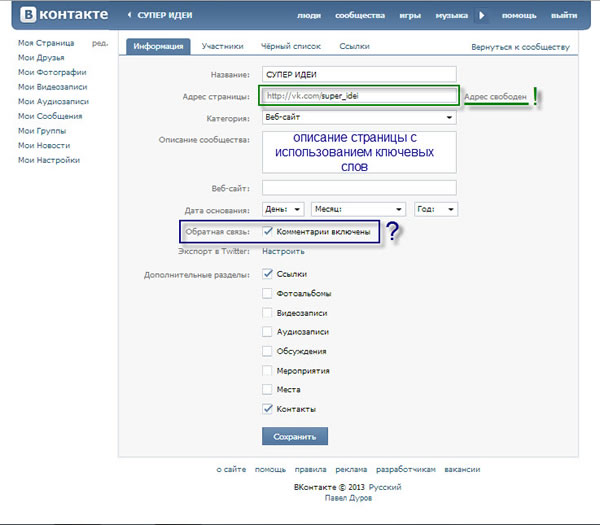
Как правильно оформить страницу ВКонтакте
При создании страницы Вконтакте загрузка фотографии – это только часть дела. Теперь нужно заполнить анкету и сделать настройки приватности для лучшего и безопасного отображения. Что это и как это – читаем и делаем!
Теперь нужно заполнить анкету и сделать настройки приватности для лучшего и безопасного отображения. Что это и как это – читаем и делаем!
Заполняем анкету ВКонтакте
Прямо под аватаркой есть активная строчка – Редактировать страницу. Нажимаем ее и переходим в режим заполнения анкеты. Никаких сложностей и неожиданностей на этом этапе у вас не должно возникнуть. Все понятно и прозрачно.
Насколько серьезно вы отнесетесь к процессу заполнения анкеты и насколько тщательно вы ее заполните, настолько интересной будет ваша страничка для ваших гостей и настолько поднимется ваш рейтинг ВКонтакте. Уровень рейтинга выводится ниже фотографии и еще ниже есть справка, что нужно заполнить для того чтобы поднять свой рейтинг.
Даже если вам не важен рейтинг, и вы спешите начать общение в сети, все равно нужно заполнить хоть немного информации о себе, иначе система просто не позволить вам писать сообщения и комментарии. Заполните хотя бы общие сведения о себе (день рождения и пол), ну а заполнить страничку Личное – в ваших интересах.
Делаем настройки странички
Настройка странички – это немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в меню (справа) пункт Мои настройки, кликаем по нему и переходим в режим настройки страницы.
Думаю, что вы легко сориентируетесь, как нужно заполнять настройки. Все сделано понятно и доступно. Только читайте внимательно и наблюдайте за тем, какой становится ваша страничка.
Первая важная закладка – Общее – позволяет настроить внешний вид вашей странички. Здесь можно настроить:
- какие приложения выводить в меню слева – устанавливаете или снимаете флажки и следите за меню;
- стена — результаты не сразу видны, но что означает тот или иной флажок – хорошо комментируется;
- изменение пароля – обычная операция, в особых пояснениях не нуждается, разве что стоит внимательно отнестись к выбору пароля;
- изменение никнейма — если Вы хотите, чтобы наряду с именем и фамилией указывался Ваш никнейм или отчество, укажите его здесь.

- проверка безопасности – небольшой сервис, который позволит вам просмотреть, когда и с какого браузера загружалась ваша страничка. Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.
Как можно изменить внешний вид странички
На этой же вкладочке есть одна непримечательная, но забавная хитрость – Язык. По умолчанию установлен русский язык. Конечно, вы можете установить украинский или белорусский, но пройдите до конца списка предлагаемых языков. В конце есть два любопытных пункта: дореволюционный и в Союзе.
Вот что получается, если мы установим Дореволюционный язык:
А вот как будет выглядеть ваша страничка, если установить вместо русского языка В Союзе:
Настройка приватности и оповещения ВКонтакте
Настройка приватности позволяет открыть или ограничить доступ ко всей странице или к отдельным ее частям. Вы можете разрешить доступ к своей страничке только друзьям и тогда те, кто не числится в списке ваших друзей, смогут увидеть только вот такую картинку:
Настройка приватности заключается в том, чтобы определить права просмотра для группы пользователей (все, друзья или друзья друзей) страницы или коллекций фото, аудио или видео. Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
ВКонтакте есть возможность просмотреть, как будет отображаться страница для друзей и для остальных пользователей. Наличие такой функции позволяет корректнее настроить страницу и избежать всякого рода недоразумений по сокрытию страницы у новичков.
Настройка оповещения заключается в том, разрешить или запретить системе оповещать пользователей об изменениях на вашей страницы, о добавлении новых фотографий, заметок или комментариев. Список ваших событий будет виден друзьям, когда они просматривают новости.
Рассказать друзьям
anisim.org
Как красиво оформить страницу ВК
Нет предела совершенству!
Все еще думаешь, что людей встречают по одежке? Как бы не так! Представь ситуацию: ты узнала, что в твой класс приходит новенькая. Учительница объявила классу ее имя и фамилию. Дай угадаем: дальше ты полезешь в социальные сети, чтобы как следует рассмотреть ее профиль и фотки. Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Картинка должна привлекать
Согласись, мало кому захочется добавить в друзья фейковую Селену Гомес или девочку с каким-то невнятным селфи на авике. Поэтому обрати внимание на свой аватар – сделай его максимально привлекательным! Пусть все запомнят тебя такой, как на этом фото. Что это будет за фотография, зависит от того, какое впечатление ты хочешь произвести. Ты можешь загадочно смотреть вдаль или улыбаться во весь рот, можешь обнимать подругу или тискать собачку. Ты – это то, что тебе нравится, так покажи это другим!
Важно: не переигрывай. Будет довольно нелепо, если на аватаре ты предстанешь в образе роковой соблазнительницы, а в жизни окажешься застенчивой школьницей с косичками. Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Интересы должны увлекать
Думаешь, разработчики «ВКонтакте» от нечего делать создали эти глупые колонки с интересами? Вовсе нет. Информация о тебе – не менее важная вещь, чем авик. Именно здесь ты можешь заявить о себе и подчеркнуть свои особенности и достижения. Уверены, тебе есть чем гордиться. Возможно, ты прочитала весь список школьной литературы – тогда похвастайся об этом в колонке «книги». Или ты без ума от Twenty One Pilots и комиксов Marvel – напиши об этом, и твоим единомышленникам будет намного проще тебя найти.
Важно: Ты не обязана заполнять все поля. Если ты начнешь лить воду, это только отвлечет гостя твой странички от действительно важной информации. Поэтому после того, как ты опишешь свою страсть к артхаусу или любовь к Джонни Деппу, остановись! Акцентируй внимание на самом интересном и не превращай поля «интересы», «любимые телешоу», «любимые книги» и т. д. в огромные списки. Лаконичность – твой лучший друг.
д. в огромные списки. Лаконичность – твой лучший друг.
Преврати свою стену в мини-блог
Твоя стена не обновляется годами или сплошь усеяна приглашениями от друзей в игру «Веселая ферма»? Тогда тебе пора серьезно задуматься… Помни, что друзья видят каждый твой пост у себя в ленте (конечно, если ты не изменила настройки приватности), а значит, у тебя есть реальный шанс обратить на себя внимание. Подумай, о чем бы хотелось узнать «твоей аудитории» или о чем ты сама хотела бы рассказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что у Вас нового?» Если ты думаешь, что никому не интересна твоя жизнь, ты глубоко ошибаешься! Вспомни смешную историю или поделись впечатлениями от премьеры нового фильма, и сразу наберешь несколько лайков. Также уделяй внимание статусу – это отличная возможность задать настроение твоей страничке или заинтриговать ее посетителя. Здесь ты можешь максимально проявить свою фантазию, вставить строчку из любимой песни или шутку о себе. Но, пожалуйста, без цитат, вроде «меня сложно найти и легко потерять», заклинаем тебя!
Важно: Придумай, чем еще ты могла наполнять страничку. Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Вступай в группы, добавляй музыку, пости видео
Внимательно посмотри на список своих групп «ВКонтакте». Действительно ли они отражают твои увлечения? Успеваешь ли ты ежедневно заходить в каждую группу? Читаешь ли ты собственную ленту? Если на все эти вопросы ты ответила «нет», тогда устрой генеральную чистку. Мы знаем, что ты – разносторонняя личность, но это не значит, что надо подписываться на все подряд и вводить в заблуждение знакомых. Группы – одна из тех вещей, на которую в первую очередь обращает внимание новый гость на твоей страничке. Подписывайся только на самые-самые интересные и крутые паблики, делай репосты, комментируй. Пусть все увидят, какая ты активная и увлеченная. Все то же самое касается твоих аудио- и видеозаписей, если они видны другим пользователям. Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Важно: Если тебе не хватает простых перепостов и в голове куча идей, о которых хочется поведать всему миру, заведи свою группу и выкладывай все туда. Создание собственного паблика – ответственное дело. Надо заранее тщательно продумать концепцию группы, убедиться в том, что у тебя достаточно времени на ее раскрутку и посоветоваться с парой-тройкой друзей.
Будь в меру конфиденциальной
Наверняка у тебя есть знакомые, которым родители не разрешают даже поставить настоящие имя с фамилией «ВКонтакт», не говоря уже о том, чтобы делиться личной информацией с друзьями из соцсетей. На просторах интернета бродит достаточно мошенников, желающих взломать твою страничку и выведать пароли и прочие секреты. Не будем параноиками, но на всякий случай стоит подстраховаться и хорошо подумать перед тем, как писать номер своего мобильного телефона или домашний адрес. А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
Важно: Ты вообще в курсе, сколько у тебя друзей «ВКонтакте»? Кто входит в их число – избранные или все подряд; люди, с которыми ты видишься ежедневно или все, кто решил с тобой познакомиться? Безусловно, количество друзей – это твой выбор. Только не забывай, кто именно входит в их число, когда собираешься запостить что-то сугубо личное. И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
Кстати! Иногда бывает очень полезно читать сообщения от самих создателей «ВКонтакте», где они рассказывают о новых функциях и возможностях. Так ты всегда будешь в теме всех улучшений и интересных конкурсов. И, конечно же, не забывай проверять, появились ли новые подарки и стикеры в праздничные дни. С их помощью ты можешь сделать свои переписки чуть ярче и приятнее;)
www.ellegirl.ru
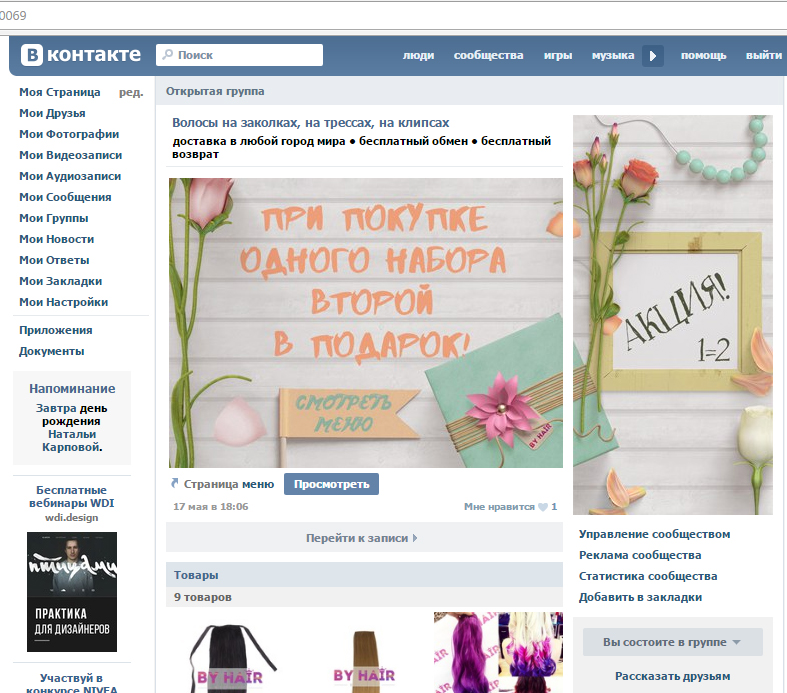
Оформление вконтакте. Как сделать меню в паблике? (закреп)
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
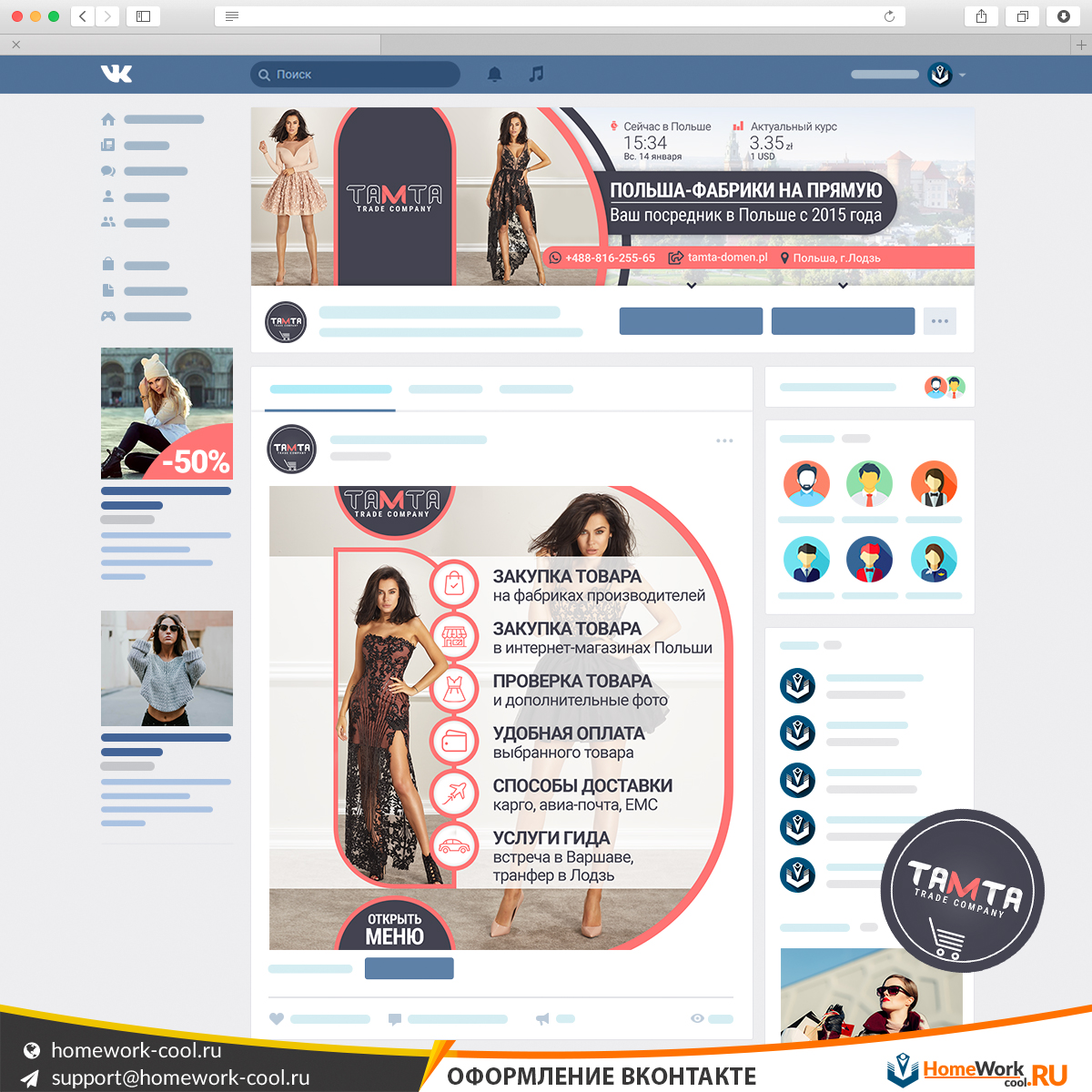
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот эту статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто! Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти: Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарева!
Главное, что можно делать ВКонтакте – зарабатывать деньги. Но для этого, как обычно, нужно уметь привлекать. Одну из главных ролей в этом играет оформление страницы.
Как оформить личную страницу ВКонтакте
Чтобы красиво оформить личную страницу ВКонтакте можно использовать темы. Они помогут выразить настроение, привлечь, рассказать о человеке, которому принадлежит акаунт. Темы можно менять в любое время с помощью лёгких действий.
Чтобы установить темы на своей странице ВКонтакте следует воспользоваться плагинами, которые устанавливаются в браузер. Для большинства браузеров существуют соответствующие плагины:
- Yandex, Google Chrome и Opera – Get Styles. Для Opera требуется ещё плагин Download Chrome Extension;
- Mozilla FireFox – Chameleon Bob.
С помощью этих дополнений в браузер можно сделать свою страницу индивидуальной
Как оформить страницу группы ВКонтакте
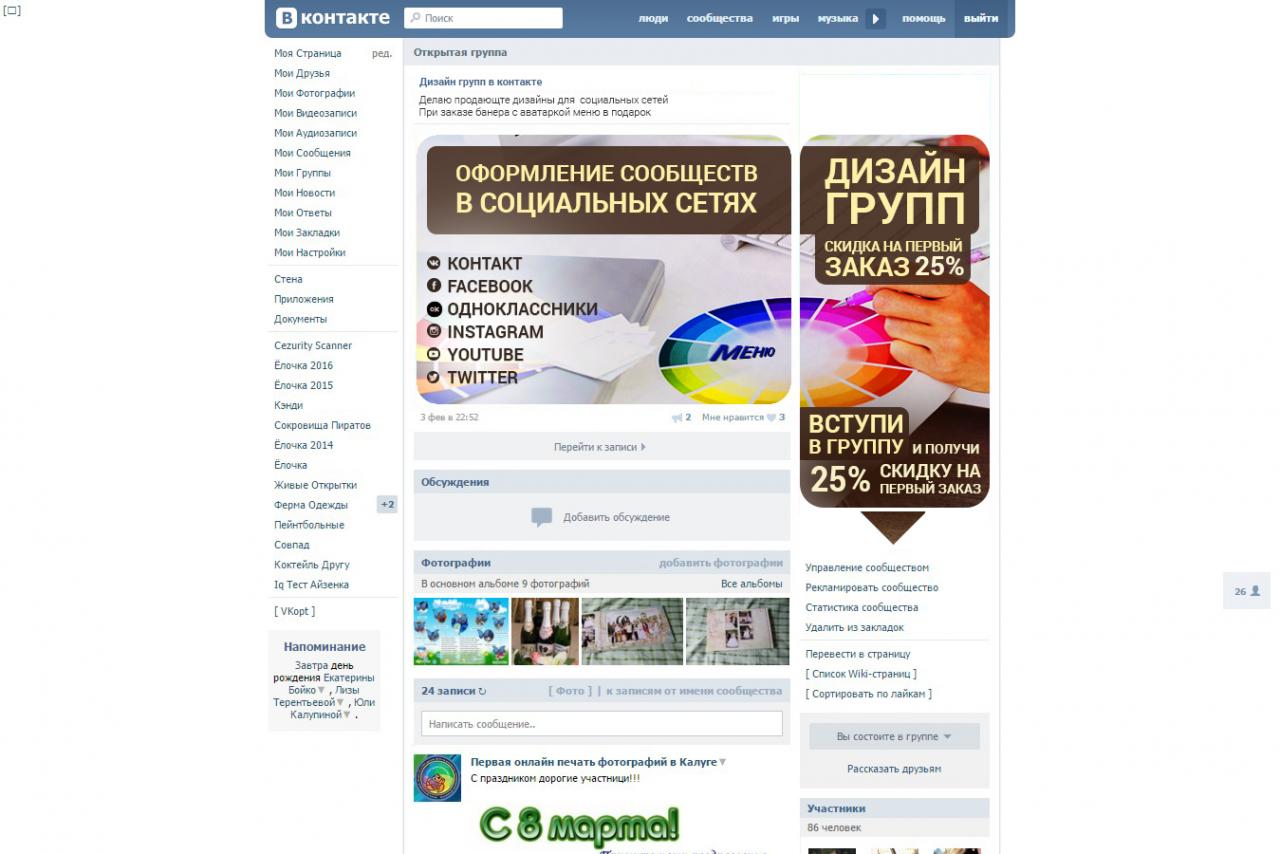
Гораздо эффективнее и красивее можно оформить страницу сообщества ВКонтатке. Здесь существует больше возможностей, да и пользы это может принести больше.
Оформление страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Кроме того, что они должны быть привлекательными, они в этой социальной сети могут также содержать в себе какую-либо ссылку.
Чтобы оригинально оформить группу ВКонтатке, нужно сделать аватарку. Она будет статичной, то есть никаких url содержать не будет. Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Затем следует сделать меню. Меню представляет собой ряд загруженных изображений, с надписями, которые содержат ссылку в необходимое место в web-пространстве, это даже может быть за пределами данной социальной сети.
Чтобы правильно оформить меню в группе ВКонтакте следует воспользоваться вики-кодами. Данный язык напоминает верстку в html, поэтому это не вызовет осложнений у продвинутых пользователей. Но даже при незнании html освоить вики-коды будет легко.
Как оформить меню и аватарку ВКонтакте
Весьма оригинально выглядит, когда аватарка и все кнопки меню в группе ВКонтакте являются частью одного большого изображения. Для того, чтобы получить такое оформление потребуется продвинутый графический редактор – например, Photoshop.
При выборе изображения для меню и аватарки необходимо руководствоваться психологическими факторами и эстетическими принципами.
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль . Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение , чтобы изменения вступили в силу.
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте . Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
Смайлы в статусе
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе — это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты . К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
Преображайте ВКонтакте, кастомизируйте каждое поле и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
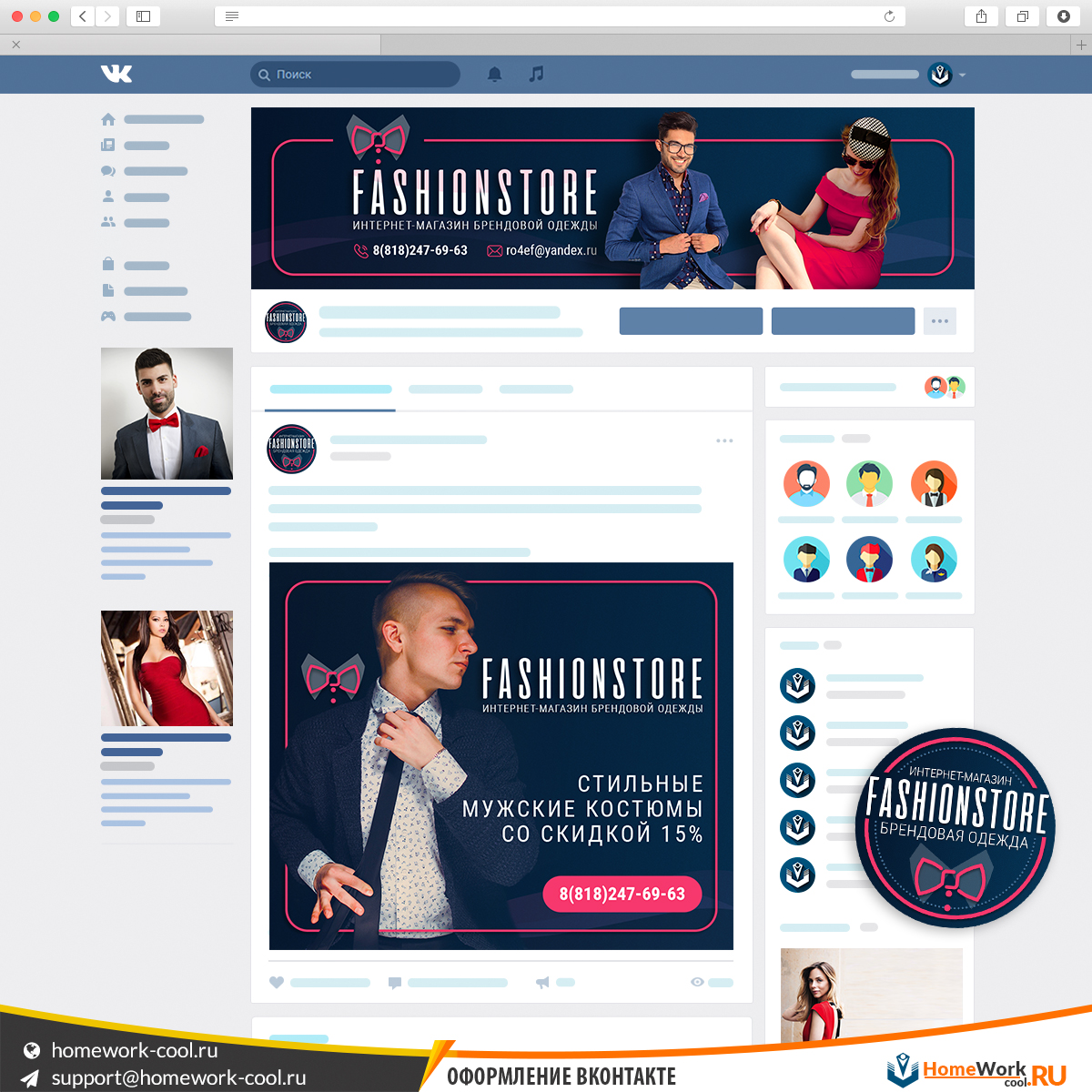
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Вы задавались вопросом «Почему одни рекрутируют в социальных сетях, а другие нет?». И одним из важных факторов является правильное оформление страницы. Т.к. Вам нужно зацепить человека в первые секунды, когда он заходит на Вашу страницу. Но если страница оформлена ужасно, посетитель бежит с нее, потому что считает, что Вы такой же, как и другие тысячи аккаунтов.
И в этой статье я хочу показать Вам, как лучше оформить свою страницу ВКонтакте для того, чтобы человек задерживался на ней и у него было желание подписаться и следить за Вами. И именно это нам важно, потому что, как правило, люди не регистрируются в команду сразу, а продолжают следить за нами какое-то время. И если Вы будете близки со своим потенциальным дистрибьютором характерами, этическими нормами и т.д., он станет Вашим партнером.
Возможно, когда то люди и регистрировались сразу, но сегодня это уже не так, потому что предложений сегодня очень много. В ВК просто сотни тысяч страниц сетевиков, которые ведут свои аккаунты ужасно и отпугивают своих потенциальных партнеров. И если Вы будете выделять из этих тысяч и оформите свой аккаунт правильно, то будете привлекать все больше и больше новых партнеров в свою команду!
Оформление личной страницы ВКонтакте для бизнеса
Конечно же, если Вы просто оформите правильно свой аккаунт и будете сидеть ждать, что Вам сразу начнут писать десятки людей, то этого не произойдет
Ваша личная страница — это только первая точка контакта с потенциальным партнером или клиентом. Дальше все решает контент, который Вы будете давать. Но без этого первого контакта, если человек не подписывается на Вас, весь контент, публикуемый в аккаунте бессмысленный.
Поговорим уже о важных моментах оформления.
Аватар
Да-да, я не просто поставил аватарку на первое место. Именно его человек видет в выдаче и видит, когда заходит на Ваш аккаунт. И если там будут какие-то непристойные фото или котики, то о каком серьезном бизнесе мы можем говорить.
Когда мне пишет какой-то человек или просто добавляется в друзья, то я сразу смотрю на его фото. И если оно плохого качества, или, извините мне, в каком-нибудь колхозе в грязной обуви и с бутылкой пива, то я точно не буду серьезно воспринимать такого человека.
Если же на фото профиля какой-нибудь знаменитый актер, котики, горы и прочее, то это может говорить о двух вещах:
- Человеку есть что скрывать. Часто чужие фотки берут те, кто не хочет показывать настоящее свое лицо. Например те, кто занимается пирамидами. Они прекрасно понимают, что их могут встретить на улице и наказать за их действия. А такое, поверьте, происходит.
- Человек скромный или закрытый в себе. Люди, которые стесняются своей внешности или вообще боятся показывать свою жизнь, могут подкинуть много проблем. Причем не только себе, но и всем окружающим.
И с первыми, и со вторыми я предпочитал бы не связываться. Поэтому, когда будете ставить свое фото на аватар, учтите эти моменты:
- Фото должно быть Ваше!
- На фото должно быть четко видно Ваше лицо!
- На Вас не должно быть солнцезащитных очков!
- Никаких бутылок, сигарет и всего, что может Вас дискредитировать!
- Никаких размытых фото!
- Если нет качественных фото, то сходите на фотосессию.
Имя Фамилия
Обязательно указывайте свою настоящую имя и фамилию! Аналогично фотографии, если человек указывает свои ненастоящие данные, он что-то скрывает и с ним никто не захочет вести серьезных дел!
Представьте, что человек, который за Вами следит, знает Вас под одним именем и когда захочет к Вам присоединиться, он увидит, что Вы совсем другой человек. Я думаю, что возникнут вопросы, на которые Вам придется отвечать. И вместе с вопросами возникнет нота недоверия.
Поэтому, во-первых, не стыдитесь своей фамилии, даже если она кажется Вам неприятной. Очень хорошо про это говорит Радислав Гандапас. Вы представляете, как он стеснялся своей фамилии? А он стеснялся и даже хотел поменять. Но не стал и теперь его все знают и он узнаваемы бренд! И во-вторых, вытекает из первого, Вы делаете свой бренд, о котором будут говорить люди. Несите свои имя и фамилию с гордостью до людей!
Информация на странице
То, что люди читают о Вас. Все эти поля должны быть заполнены. Человек должен владеть этой информацией о Вас. Вы спросите зачем? Чем больше он о Вас знает, тем больше доверия Вы у него вызываете. Возьмем даже банальную дату и год рождения. Многие люди скрывают ее. Но это является одним из важных факторов, по которому я (только на первый взгляд) смотрю насколько человек мыслит. Ведь, если ему двадцать лет, то с ним надо общаться об одном, если ему двадцать семь, то он уже мыслит, скорее всего, по-другому. А по фото этого не определить.
Конечно, не всегда это можно определить по возрасту, но все же это важный показатель.
Поэтому, перейдите в раздел редактирование страницы и заполните все эти поля:
- Город. По тому, какой город Вы укажете, Вас смогут находить люди. И если Вы живете в Ростове-на-Дону, то указывайте город своего проживания — Ростов-на-Дону. Никаких Чикаго и Нью-Йорков (это вообще, я считаю бредом)
- Дата и год рождения. Как я писал выше — этим Вы вызываете больше доверия на эмоциональном уровне.
- Место работы. Здесь Вы можете указать, например, Вашу группу ВКонтакте. Или просто написать название компании, в которой Вы работаете. Только не указывайте чужие группы. Таким образом Вы просто помогаете другим людям создавать трафик на свои страницы.
- Сайт. Здесь все просто — можете указать ссылку на свою посадочную страницу в компании или же на свой блог. У меня, например, указана ссылка на мою историю успеха.
- Группы. Я рекомендую в настройках приватности скрыть список Ваших групп от других пользователей. Мало-ли что Вам интересно. Я думаю, что людям, которые подписываются на Вас для того, чтобы следить, как Вы растете в бизнесе, не нужно знать, что Вы подписаны на группу “ржачные приколы“ и “хроника преступлений в …“. Поэтому делаем так, чтобы группы видели только мы.
- Информация о себе. Заполняем все эти поля. По ним Вас также может находить Ваша целевая аудитория. Я не знаю, правда, кто так делает. Но говорят, что так ищут.
Следим за своими друзьями. На них тоже обращают внимание. И если у Вас много в друзьях магазинов, заблокированных подписчиков и все в этом роде, я рекомендую удалить их, потому что, когда человек из шести показанных друзей видит три “собачки“ и два магазина, он точно посчитает, что Вы добавляете друзей только для количества.
Поэтому чистим свой аккаунт от “некачественных“ друзей.
Сюда входят публичные страницы, на которые Вы подписаны. И расположены они в том порядке, по частотности Вашего взаимодействия с ними. Т.е. если с какой-то группой Вы взаимодействуете чаще, чем с другими, то она будет на первом месте.
Вкладку “интересные страницы“ нельзя скрыть, поэтому следите за этим моментом и если там находятся группы, которые могут негативно повлиять на на Ваш авторитет предпринимателя, то просто выйдите из этих пабликов.
Фото
Как фото над стеной, так и фото слева являются важным моментом! Когда мне пишет человек, я также обращаю внимание на фото. Просматриваю около пяти-десяти фотографий. Так я понимаю с каким человеком я сейчас буду общаться.
Если там фото с пьянок, непонятные картинки, то у меня сразу складывается неприятное восприятие человека.
Удалите все “плохие“ фотографии! Выставляйте, как путешествуете, работаете, отдыхаете. Покажите, что после того, как Вы начали заниматься бизнесом, Ваша жизнь стала интересной!
Она не стала интересной? Тогда сделайте! Иначе Вы не сможете рекрутировать в интернете!
Видео
Здесь не будем задерживаться долго, потому что здесь все аналогично фото. Удалите все непотребные видео!
Кстати, если Вы воспринимаете информацию лучше в видео, то посмотрите его:
Аудиозаписи
У нас есть возможность скрыть свои аудиозаписи от всех пользователей, кроме себя. Просто сделайте это. Аудиозаписи тоже могут плохо повлиять на восприятия человеком Вас.
Если Вы все такие из себя предприниматели, но в аудиозаписях, у Вас блатняк, то о какой серьезности мы можем говорить?
Контент
В этой статье мы не будем писать о том, какой должен быть контент, который Вы даете людям. Об этом я писал уже в статье . Там про инстаграм, но суть одна
Здесь только скажу, что Вы должны понимать, что контент — папа
И именно Ваш контент, после того, как человек подписался на Вам, привлекает его в бизнес.
Какой вывод мы делаем по оформлению страницы?
Итак, после всего вышенаписанного мы должны понимать, что если наша страница ВКонтакте будет некрасиво оформлена, то человек просто не нажмет на кнопку “Добавить в друзья“ или “Подписаться“ и никогда не станет Вашим партнером, даже если мог.
Он найдет красивые страницы с красивым бизнесом!
Поэтому я желаю Вам правильно оформлять страницу и привлекать все больше и больше людей!
Ну и конечно, обязательно присоединяйтесь к мне в социальных сетях, которые указаны под этой статьей и оставляйте комментарии, свои дополнения или возражения.
Всем удачи!!!
: МЛМ-Предприниматель, автор блога
Подписывайтесь на новости блога по почте , чтобы не пропустить полезные материалы!
Украшаем страницу вконтакте — установка оформления, контент. Украшаем страницу в одноклассниках своей темой
Многих пользователей социальной сети Вконтакте, особенно тех, кто относится к прекрасной половине человечества, может интересовать вопрос о том, каким образом сделать свою страницу гораздо более оригинальнее и красивее. Но, в тоже время, человек, задумывающийся над тем, как красиво и оригинально украсить свою страничку ВКонтакте, должен понимать, что совершенно ничего сложного в подобных действиях нет.
Безусловно, в Интернете можно найти огромное количество разнообразных сайтов, которые предлагают, естественно, с условием предварительного внесения определенной денежной суммы, сделать свою страницу в социальной сети гораздо более красивее. Но, в лучшем случае, совершенно ничего нового и оригинального предложено не будет. В худшем, мошеннические сайты просто заработают определенное количество средств от доверчивых граждан.
Изначально стоит заметить, что красивой будет именно та страница, на которой размещается вполне приятная и гармоничная фотография. Стоит подобрать такой снимок или же картинку, на которую автоматически фокусировалось внимание. Кроме того, Вконтакте существует огромное количество групп, воспользовавшись услугами которых можно установить фото статус. В его качестве может выступать что угодно. Наиболее распространенные статусы те, на которых нанесено изображение животных, пейзажи, а также красивые цитаты. Если ни один из предлагаемых вариантов не является приемлемым, то тогда можно поступить несколько иным образом. Дело в том, что во многих подобных группах существует возможность загрузить собственную любимую фотографию и уже из нее сделать соответствующий статус.
Каждый человек, который является обладателем своей страницы в данной социальной сети, должен обратить внимание на один достаточно важный нюанс. Дело в том, что если стена будет пустая, то считать страницу красивой или хотя бы привлекательной, будет достаточно непросто. Правда, в подобном случае существует еще и другая тонкость. Как известно, социальные сети являются одним из наиболее любимых мест для разнообразных спамеров. Вряд ли кому-то понравится, что его стена напоминает своеобразную доску объявлений. Именно поэтому, крайне желательно, сразу же после регистрации зайти в настройки и закрыть возможность для тех людей, которые не являются друзьями.
Также, украсить страницу можно путем добавления на нее интересной информации, красивых фотографий, а также открыток. Для того, чтобы украсить ими свою стену, необходимо просто вступить в соответствующие группы, которые соответствуют интересам и запустить специализированные приложения. После этого, просматривая ту или иную информацию, необходимо обратить внимание на расположенное внизу каждой фотографии или текста сердечко и находящуюся рядом с ним стрелочку. Чтобы перенести подобную информацию к себе на страницу, необходимо кликнуть по стрелочке.
Что же касается приложений, которые дают возможность размещать на собственной странице открытки и фотографии, то для начала их необходимо запустить, после этого просмотреть все предлагаемые варианты и подобрать наиболее приемлемый. Далее всплывет окно, где будет предложено отправить изображение к себе на стену или же на стену другу. Таким образом, достаточно подобрать наиболее подходящий вариант.
Стоит заметить, что впадать в крайности в данном случае не нужно. То есть, размещать на своей странице огромное количество различной информации не рекомендуется.
Оформление страницы В Контакте – как сделать это красиво и не испортить себе репутацию.
Встречают по одежке — так говорили когда-то. По внешнему виду человека составляли первое впечатление о нем. Сейчас же заходя на личную страницу в соцсетях, тоже можно многое сказать о ее обладателе. Поэтому встает вопрос: как оформить станицу ВК?
Прежде всего, необходимо помнить, что, зарегистрировавшись, любая выложенная информация и фотографии становятся доступными не только для друзей. Не следует выкладывать публично то, что не хотелось бы увидеть позже в новостях. Не нужно оставлять личную информацию: свой номер телефона, домашний адрес, место учебы и время, когда никого нет дома.
Как оформить страницу ВК?
Комментарии и фото могут многое сказать о человеке. Если на странице выложить фотографии легкомысленного характера, то в будущем они могут сыграть плохую службу. Трудно будет доказать, что это было просто дурачество. Глупое оформление страницы может испортить репутацию надолго.
Как красиво оформить страницу В Контакте
- Чтобы не создавалось неверное представление о личности, имеющим свою страницу ВК, оформление должно быть красивым, стильным и достойным. Выберем обои для страницы.
- Заходим в интернет-магазин. Для этого нажимаем на оранжевую кнопку в правом верхнем углу, затем нажимаем функцию инструменты, расширение, затем в поисковой строке набираем мои обои В Контакте.
- Выбираем понравившиеся обои, устанавливаем и добавляем расширение. Оно выделено зеленой полоской.
- Вышли из интернет-магазина, открываем новую вкладку, пишем картинки. Появляются картинки на любую тематику. Выбираем понравившуюся, отмечаем большой размер и нажимаем открыть, правой кнопкой мыши снова нажимаем и выбираем функцию установить, как обои В Контакте. И снова закрыли вкладки.
- Наконец, нажали кнопку обновить.
В настоящее время многие пользователи не представляют свою жизнь в Интернете без социальных сетей. В действительности, таковые помогают скрасить нашу жизнь, а также отлично провести свободное время. Основным преимуществом социальных сетей является то, что с их помощью можно общаться с другими пользователями. К примеру, многие люди занимаются созданием и раскруткой своих публичных страниц. Соответственно, хочется сделать их по-своему красивыми и уникальными. Наверняка вы не раз задумывались о том, как оформить страницу «В Контакте» так, чтобы она вас радовала. Украсить свой аккаунт в социальной сети вы можете несколькими способами. В настоящее время присутствуют как платные, так и бесплатные методы. Вам стоит только определиться, какой из них вам больше всего подходит. Сейчас мы приведем несколько популярных вариантов того, как украсить «В Контакте» страницу, и возможно, вам приглянется один из них.
ОК
Для сравнения немного поговорим о социальной сети «Одноклассники». Там украшать свою личную страничку намного проще, так как присутствуют специальные функции, и пользователь самостоятельно может выбрать более подходящий дизайн. В «ВК», к сожалению, подобной возможности нет, а соответственно, пользователю самостоятельно приходится искать решение указанной задачи.
Инструкция
Итак, давайте же разберемся, как украсить «В Контакте» страницу. Добиться результата вы сможете при помощи специальных плагинов. Как мы уже упоминали выше, существуют варианты как платные, так и бесплатные. Сейчас мы рассмотрим плагин Page Morph. На самом деле у этого решения существует официальный ресурс, на котором каждый пользователь может не только выбирать уже предоставленные варианты, но также при желании создавать свои собственные или редактировать подготовленные системой. Этот проект поможет создать красочную тему для социальной сети «ВК». Теперь вы уже знаете рабочий способ того, как украсить «В Контакте» страницу с помощью различных тем.
VKTEMY
Под вторым вариантом рассмотрим еще одну специальную программу. Она называется VKTEMY. Эта платформа способна полностью решить вопрос с тем, как украсить «В Контакте» страницу. С помощью данного приложения вы сможете не только изменять внешний вид свой анкеты в социальной сети, но также и редактировать ее по своему усмотрению. Программа очень удобна и проста в использовании.
Благодарим за внимание каждого читателя.
На данный момент, большинство компьютерных пользователей проводят немало времени в социальных сетях. Открывая в браузере свой профиль в Одноклассниках, вся интересная информация появляется посередине странички, а вот по краям расположен скучный серый фон.
Не каждому придется по душе подобный фон. Но учитывая, что социальная сеть постоянно обновляется и старается максимально подстроиться под требовательных пользователей, здесь появилась возможность сменить тему для профиля.
В данной статье мы это и рассмотрим. И разберемся, как можно красиво оформить свою страничку в Одноклассниках.
Как сменить фон своей странички в Одноклассниках
Для этого откройте свой профиль в социальной сети. Затем на главной странице над той областью, где указаны данные, справа, найдите радужный кружок. Наведите на него курсор мышки, и после этого откроется ссылочка — «Украсьте вашу страницу». Кликните по ней.
Или же в меню сверху нажмите на кнопочку «Еще» и выберите из списка «Темы оформления».
Откроется список всех доступных картинок для оформления. Отображены они в виде миниатюр с названиями. Под той, которая выбрана на текущий момент, будет стоять зеленая галочка «Установлена».
Выберите то изображение, которое понравилось, и кликните по нему мышкой.
После этого откроется небольшое окошко, в котором можно посмотреть, как будет смотреться выбранный фон на странице профиля.
Если все нравится, жмите «Установить». Если хотите «Выбрать другую тему», нажмите соответствующую кнопочку, чтобы снова перейти к списку доступных изображений.
Не бойтесь устанавливать различные картинки. При желании, всегда можно вернуть стандартный серый фон для страницы.
Хотя в Одноклассниках и можно изменить тему профиля, недостатки в этом тоже есть. Набор изображений ограничен и пользователю нужно выбирать именно из него. Соответственно, не будет возможности выбрать, загрузить и установить в качестве фона, то изображение, которое хочется. Например, не получится поставить изображение с любимой игрой или фильмом.
Установить себе тему с другой страницы
Если просматривали странички друзей, или других пользователей, и вам понравилась установленная там тема, то не придется искать ее в списке, как было описано выше.
Чтобы сделать такое же оформление и для своего профиля, откройте главную страничку этого пользователя, и вверху над лентой с правой стороны найдите радужный кружочек.
Хотите узнать можно ли красиво оформить свою веб-страницу в одноклассниках, но не представляете как. Давайте рассмотрим красиво оформленные одноклассники при помощи обложек из предлагаемых тем, внутри соц. сети, а также оформление групп с загрузкой своих изображений и логотипов.
Имея сравнительно неплохую популярность и свою целевую аудиторию, социальная сеть Одноклассники, как собственно и остальные популярные площадки, работают над внутренним оформлением сайта. В основе которого лежит, удобство и простота оформления любимой страницы или сообщества. Давайте начнём обзор с самого простого и закончим более сложным, для того чтобы каждый мог найти ответ, как красиво оформленные одноклассники сделать.
Темы красиво оформленные в одноклассниках
Начать стоит с технической стороны, и по шагам разобрать как установить на свою страницу красиво оформленное изображение, конечно, непосредственно отображающееся на заднем фоне и в верхней части вашего профиля. Любая, а в особенности мультиязычная соц. сеть «Одноклассники», старается создать наиболее удобные, оригинальные, непохожие на аналоги, функции интерфейса пользователя. И сейчас мы рассмотрим, как совершенно бесплатно, поменять тему на своей странице, тем самым создавая красиво оформленные одноклассники.
Для этого, нужно осуществить вход в «Одноклассники», теперь на примере с пошаговым руководством, которое содержит изображение и описание, рассмотрим два варианта перехода на страницу с темами для оформления вашей страницы.
Вариант 1.
Переходим на свою страницу, для этого воспользуемся верхним правым меню, делаем клик по ссылке «Моя страница».
Примечание:
У нас уже выбрана тема, как вы можете наблюдать на изображении выше. Тема оформления называется «С нами тепло», очень актуальная тема в зимние новогодние праздники и как результат красиво оформленные одноклассники.
Движемся дальше и переходим к самой важной части, как попасть в раздел с оформлением. Прямо под поиском сайта, есть активный круг с цветами радуги внутри. Наводим курсор на него и круг, откатываясь в сторону, открывает нам активное поле со ссылкой на страницу в которой можно выбрать темы оформления.
Сделав клик, попадаем на страницу — Темы оформления, именно эта страница и делает красиво оформленные одноклассники. Давайте посмотрим как можно установить, то или иное изображение, представленные в галерее «Одноклассников».
Выбор весьма внушительный как по количеству, так и по оригинальности. Одноклассники предлагают сто сорок, красиво нарисованных тем, для оформления. В них сочетаются пастельные тона, ассоциирующиеся с лёгкостью и простотой, стили из мультфильмов и отечественного кино, а также модно прорисованные картинки и тематические изображения, каждая тема сопровождается своим индивидуальным названием.
Давайте вместе установим одно из приглянувшихся нам изображений. Для этого, из действующего каталога, выбираем тему «Звериными тропами», и делаем активный клик по понравившемуся изображению.
После чего, во всплывающем окне, изображение в качестве примера будет адаптировано под вашу страницу в одноклассниках и выглядеть теперь будет, как на представленном изображении ниже. Примеры визуализации созданы, для того чтобы вы смогли поэкспериментировать, а затем выбрать наиболее понравившееся изображения и создать свои красиво оформленные одноклассники.
Вариант 2.
Если у кого-то возникли проблемы с пониманием первого примера, и у вас не получается отыскать страницу с темами оформления, то предлагаем вам альтернативный переход туда. Для этого, в начале новостной ленты, находим активную ссылку «Ещё», осуществив клик и в выпадающем списке меню, находим вкладку «Темы оформления». Переходим по ней и оказываемся на странице с красиво оформленными изображениями, для ваших аккаунтов в одноклассниках.
Увидел такие красиво оформленные одноклассники
Если вы бороздили просторы внутри соц. сети «Одноклассники» и наткнулись на оригинально оформленную страницу, то тему изображения, можно установить себе.
Примечание:
Даже если аккаунт пользователя, закрыт настройками приватности!
Для того чтобы воспользоваться, таким способом оформления своей страницы, находим все тот же кружок, под поиском сайта и наводим на него курсор мышки. Открывшись, нашему взору предстаёт активная ссылка «Установить эту тему себе», один клик и понравившаяся тема установлена на вашу страницу.
Красиво оформленные группы в одноклассниках
Оформление сообщества, вне зависимости от того создано ли оно для бизнеса или общих интересов практически не отличается от оформления страниц. Единственным и главным отличием в оформлении группы, является возможность установки аватара или тематического логотипа. В остальном, как и первом варианте, задний фон устанавливается при помощи каталога «Темы оформления».
Примечание:
Если вы обладаете творческими способностями, в частности умением подобрать правильно цвета и создать тематически совместимые изображения, то красиво оформить группу для вас не составит труда. Так например, в выше представленном варианте, очень просто и со вкусом совмещено, кулинарное направление группы с темой предлагаемой в одноклассниках (задний фон), и аватаром в виде корзинки с вишней. Изучив изображения, которые предлагает соц. сеть, вы можете сформировать свои красиво оформленные одноклассники.
Дополнительный материал для красивого оформления в одноклассниках
Для того чтобы подобрать, тематическое изображение, аватара, вашей будущей группы, воспользуйтесь бесплатными сервисами предлагающие изображения, в свободном доступе. Умные и самые популярные поисковые машины, вам в этом помогут, а мы в свою очередь представим вам один из таких сервисов, как наглядный пример. — отличный портал бесплатных изображений со всего мира, имеется русская версия. Он без труда откроет для вас перспективы и возможность подобрать нужное вам изображение для красивого оформления группы в одноклассниках, а возможно и для будущих публикаций в вашем красиво оформленном сообществе.
Как создать интернет-магазин в ВК с нуля: открытие, дизайн, продвижение
Если вы хотите открыть свой интернет-магазин, то сегодня совсем не обязательно вкладывать крупную сумму на старте. Создайте онлайн-магазин ВКонтакте бесплатно.
Ежедневно ВКонтакте заходят более 3 миллионов пользователей. Это означает, что у вас есть доступ к готовой аудитории. Остается только отправить его в ваш магазин. Да, в ВК высокая конкуренция и растет стоимость рекламы, но при грамотном подходе можно получить бесконечный поток клиентов по относительно невысокой цене.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер с Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
В этой статье мы расскажем, как создать интернет-магазин в ВК, правильно оформить и настроить его, добавить товары и получить первых покупателей.
Читайте также: Лучшие конструкторы интернет-магазинов
Как сделать интернет-магазин ВКонтакте
Создайте группу в ВК и перейдите в управление сообществом. В настройках откройте «Разделы» и включите функцию «Товары».
Создание интернет-магазина
После этого появятся новые пункты настроек.
- Регионы доставки. Будет ли у вас доставка товара. Для каких стран, регионов и городов оно действительно.
- Отзывы о продукте. Включите, если хотите, чтобы пользователи могли комментировать продукты в чате.
- Магазин валюты. Вы можете выбрать одну из 6 валют: рубль, доллар, евро, белорусский рубль, украинская гривна или казахский тенге.
- Тип кнопки , который показан под товаром. Вы можете выбрать «Ссылка на товар» или «Написать продавцу». В первом случае вы можете перенаправить пользователей на свой сайт, во втором покупатель может напрямую написать продавцу или администратору магазина.
- Контакт для связи. Тот, кто будет получать сообщения от потенциальных покупателей. Это может быть любой из админов сообщества.
- Описание магазина. Щелкните «Редактировать» рядом с этим элементом.В открывшемся окне заполните условия оплаты и доставки либо создайте произвольное описание.
- В основной блок сообществ разместите товары так, чтобы при посещении группы они показывались первыми.
Подключение оплаты через VK pay
Этот пункт при создании интернет-магазина нужен тем, кто хочет принимать онлайн-платежи через ВК. Для клиента это удобно, так как ему не нужно переводить деньги на вашу карту или оплачивать товар при получении наличными.Для владельца это тоже удобно, плюс повышает доверие покупателей.
Чтобы подключить оплату VK pay к группе вашего магазина, в тех же настройках установите флажок «Магазин приложений». Появится всплывающая подсказка, в которой щелкните ссылку «Подробнее о магазине». Обращаем ваше внимание, что функционал работает только на территории РФ и только для магазинов, у которых выбрана валюта рубль.
Откроется новая страница, пролистайте ее домик в самом низу и нажмите «Подключить магазин».
Далее выберите, кому будут приходить платежи. Это может быть любой из админов группы.
После этого система попросит вас добавить первый элемент. Сделаем это чуть позже. Теперь вернитесь в настройки магазина и рядом с этим пунктом нажмите «Настроить».
В открывшемся окне вы можете просматривать заказы за все время, настраивать поля формы, которые клиент видит при заказе продукта, настраивать свойства продукта, создавать свои собственные промокоды и многое другое.
Как добавить товары в группу ВК
Переходим к наполнению нашего интернет-магазина ВКонтакте. Возвращаем группу на страницу и в самом верху нажимаем «Добавить товар».
Откроется окно, в котором нам нужно заполнить все позиции по порядку.
- Категория товара. Выбираем категорию, к которой относится добавленный товар.
- Название продукта. Вводим название товара и при необходимости вводим дополнительные характеристики.
- Описание. Все остальное о товаре мы пишем в описании: зачем его покупать, зачем он нужен и так далее. Подробно опишите каждый продукт: цвет, форму и т. Д.
- Фотографии товара. Здесь вы можете добавить обложку продукта, которая будет отображаться в карусели продуктов, и дополнительные фотографии.
- Стоимость. Цена, которую нужно заплатить за товар.
Также вы можете указать, есть ли товар на складе или нет.Добавьте таким же образом все товары, которые хотите продавать через ВКонтакте.
ВКонтакте Дизайн интернет-магазина
Придумайте название интернет-магазина и заполните основную информацию: описание, поставьте самое важное в статусе, если есть, укажите ссылку на сайт или группы в социальных сетях. Используйте смайлики для разделения и выделения информации.
Пример заполненного раздела с информациейОбложка интернет-магазина … Зайдите в настройки группы и выберите «Обложка сообщества — Скачать».Сделайте яркую и красочную обложку, чтобы выделиться среди конкурентов. Также на обложке можно разместить дополнительную информацию в виде текста.
Пример обложки для интернет-магазина: указано, что товар можно заказать без предоплатыКарусель товаров. При добавлении товаров продумайте, как они будут выглядеть на главной странице группы. Лучше всего выбирать чехлы для изделий так, чтобы все они выглядели одинаково.
Или используйте фото с товаром на белом фоне.
Еще по теме: Как красиво оформить группу ВКонтакте
Раскрутка и продвижение магазина в ВК
Кратко перечислим основные действия по продвижению.
Запуск конкурсов. Чем ценнее приз, тем больше людей захотят принять участие в розыгрыше. Вы можете сделать беспроигрышный конкурс, где есть главный приз и призы для всех участников, например, купоны на скидку.
Используйте классический метод, создавая поддельные аккаунты, обманывая друзей и отправляя приглашения в группу.
Продвигайте товары с помощью официальной рекламы ВКонтакте … Конечно, это не бесплатно, но поможет быстро окупить затраты на продвижение.
Сотрудничайте с блогерами. Найдите лидеров мнений в своем городе и договоритесь о рекламе. Размещайте свою рекламу в популярных городских пабликах и группах, в которых находится ваша целевая аудитория.
Справочная статья: Как самому раскрутить группу в ВК
Заключение
Итак, чтобы сделать интернет-магазин ВКонтакте, вам необходимо:
- Создайте группу или выберите существующую.
- Включите раздел «Продукты».
- Настройте раздел, указав информацию о доставке, оплате и т. Д.
- При необходимости подключите возможность онлайн-оплаты.
- Добавить товары.
- Красиво украсить страницу магазина.
- Начать продвижение и привлечение клиентов.
Дополнение VK Market для CS-Cart
Обзор
97 млн пользователей находятся в вк.com, крупнейшей социальной сети в России. Их аудитория в основном состоит из людей в возрасте от 24 до 35 лет, включая женщин и мужчин в равных пропорциях. Старшая аудитория использует его для исследования рынка, делового чтения и обмена статьями, а молодежь — в развлекательных целях. Платформа предлагает игры, возможности публикации изображений, видео и текста, лайки и комментарии, инструменты продажи и оплаты. Он может быть прекрасным дополнительным источником для интернет-магазинов для перекрестных и дополнительных продаж товаров.Собственная валюта VK и метод VK Pay — вишенка на пироге.
Недавно появилась возможность создать рынок. Теперь пользователь ВКонтакте может создать группу и продавать товары по следующим категориям:
- Одежда
- Детские товары
- Бытовая электроника
- Компьютеры и программное обеспечение
- Транспортные средства
- Недвижимость
- Бытовая и садовая техника
- Косметика и уход за телом
- Спорт и отдых на природе
- Канцелярские товары и товары для хобби
- Домашние животные
- Еда
- Услуги
Кроме того, в ВК возможны рекламные и маркетинговые инструменты.Вы можете создавать опросы, чтобы привлекать потенциальных клиентов, размещать рекламу на своей странице или продвигать рекламную кампанию. Вся функциональность уже есть. Для новичков платформа предлагает образовательный источник vk.biz, который знакомит с маркетинговыми инструментами, делится знаниями и опытом профессиональных пользователей.
Итак, как настроить воронку покупок в ВК? Вы можете создать портфолио, показывающее ваш продукт для продажи, но более разумным решением будет подключение расширения Simtech Development VK Integration.
Надстройка VK Market позволит вам загрузить товарный фид, чтобы начать использовать все возможности социальной сети VK.Никогда еще не было так легко заинтересовать российскую публику. Авторизуйтесь на vk.com, создайте группу, включите вкладку Товары в Настройках. Теперь вы можете загружать свой фид с помощью надстройки и зарабатывать. С дополнением VK Market у вас теперь есть доступ к 97-миллионной российской клиентской базе!
Какие преимущества:
- Ваши товары появятся в отдельном блоке на странице Группы сразу после описания вашего профиля. Привлекающее внимание место!
- Кнопка для подключения к поставщику поможет вам решить проблемы с инвентаризацией вашего продавца, доставкой и оплатой.Легко и удобно!
Дополнение поможет вам:
- Загрузите товар автоматически и освободите вас от необходимости заполнять описания товаров;
- Объедините инструменты социальных и розничных платформ и получите более глубокое взаимодействие с клиентами;
- Предложите поклонникам ВКонтакте приятный пользовательский интерфейс с возможностью беспрепятственной покупки.
Вы все еще не решаетесь использовать этот плагин? Не тратьте время на воссоздание колеса! Используйте возможности платформы CS-Cart Shopping Cart и преимущества социальной сети ВКонтакте, чтобы расширить свой бизнес до самой большой аудитории русскоязычных клиентов.
Создание группы ВКонтакте
Создать группу
Определите имя и категорию группы
Перейдите в Настройки группы, чтобы включить и настроить продукты.
Создайте приложение по этой ссылке https://vk.com/editapp?act=create
Возьмите ключ API
Установка и настройка дополнения
Установить надстройку
Введите номер лицензии и ключ API в соответствующие поля.Сохраните и получите токен доступа
После получения ключа доступа перейдите на вкладку Экспорт настроек и выберите группу
Настройка категорий и продуктов
Выберите «ВКонтакте» для каждой категории
Добавить описание для каждого продукта
Экспорт товаров в ВК
Запустить экспорт по ссылке. Только товары с категорией «ВКонтакте» и описанием будут экспортированы
https: // example.com / index.php? dispatch = vk_market.s …
Теперь посетите свою группу ВКонтакте, чтобы просмотреть товары с описаниями и отсортированные по категориям.
Совместимость
Надстройка совместима с CS-Cart и Multi-Vendor 4.9.0 и выше.
Узнайте больше о дополнении в нашем Руководстве пользователя.
Легенда : [!] Исправлена ошибка, [~] мелкие изменения, [+] новая функциональность, [-] удаленная функциональность
Февраль 2021 г.
Версия 4.12
[фиксированное] Оптимизировано время между запросами
[исправлено] Экспортируются только 4 дополнительных изображения предметов
[исправлено] Неработающая ссылка на изображение добавляется перед экспортом в приложение ВКонтакте
Декабрь 2020
Версия v4.9.0.2
[изменено] Изменен интервал запроса в ВК при передаче дополнительных изображений товаров
Версия v4.9.0.1
[изменено] Дополнение адаптировано для CS-Cart 4.12,1
[исправлено] Некорректно отображалось содержимое вкладки VK Market после установки дополнения, но до получения токена доступа
[добавлено] Добавлена возможность указывать название товара для экспорта в ВК вручную
Февраль 2020
Версия 4.6.0.4
[!] Произошла фатальная ошибка при загрузке товаров без изображения. Фиксированный.
Октябрь 2019
Версия 4.6.0.3
[!] При экспорте товаров в ВК возникла ошибка. Фиксированный.
G 8/175 F VK | Ротулос | Все товары
При добавлении продукта общедоступной коллекции существующие продукты будут удалены из корзины.
Вы можете сохранить актуальную корзину, просто нажав на кнопку.
При добавлении товара в частную коллекцию существующие товары будут удалены из корзины.
Вы можете сохранить актуальную корзину, просто нажав на кнопку.
УФ матовый лак на основе УФ
шелковисто-матовый
СЕГМЕНТ Ротулос Бальзагены em Papel Публикация и реклама сегмента
ТЕХНОЛОГИЯ УФ
Процессы Offset de folha, unidade de envernizamento (lâmina com sistema de câmara ou sistema de rolos)
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ Подходит для горячего тиснения фольгой Клеевой
Подробнее о продукте
Характеристики материала
Вязкость70 сек.(20 ° C, чашка DIN 4 мм)
Особые свойства
Меньше запаха после полного отверждения Без бензофенона Слабое пожелтение
Приложения (конечное использование)
Rótulo auto-adesivo (Produtos não alimentícios)
Caixas dobráveis (Produtos não alimentícios)
Редакционная (Собрекапа де Ливрос)
Процессы
Offset de folha, unidade de envernizamento (lâmina com sistema de câmara ou sistema de rolos)
Подложки
Papel cartão envernizado Papel envernizado ПВХ, ПП, ПЭ, ПЭТ и др.Cartão revestido de PE em apenas um lado
Оценка законодательства
Непосредственный контакт с пищевыми продуктами не допускается. Допускается непрямой контакт с использованием абсолютного барьера. Для получения информации об оценке этого продукта в соответствии с законодательством о пищевых продуктах (например, требования к «Руководству Nestlé по упаковочным чернилам» и постановлению Швейцарии (SR 817.023.21 — постановление Швейцарской Конфедерации о материалах и изделиях, контактирующих с пищевыми продуктами)) мы спрашиваем Вам необходимо связаться с нашим отделом по вопросам качества, окружающей среды и безопасности продукции.Т: +49 (0) 5132 5009-140 почта: [email protected]
Заявление об ограничении ответственности
Вся информация, представленная здесь, основана на наших знаниях и носит рекомендательный характер. Рекомендации основаны на внутренних тестах и практическом опыте. Заявленные значения могут отличаться. На основании этих заявлений не может быть выдвинуто никаких юридических претензий. Могут потребоваться изменения в связи с техническим прогрессом, применимым законодательством или производственными потребностями.Содержание не претендует на полноту. Публикация сделана ACTEGA Terra. Копии, переводы, имитации, изменения или дальнейшая обработка разрешены только в соответствии с ACTEGA Terra.
Дополнительная документация
vk • Иконки Material Design • Iconify
Как добавить mdi-vk на свой сайт:
Чтобы встроить mdi-vk на свою страницу, добавьте следующий код:
Показать другой синтаксис HTMLНе забудьте добавить это в раздел
(предпочтительный метод для более быстрой загрузки значков) или до :Код SVG для mdi-vk.
Используйте его, чтобы встроить SVG прямо на страницу или вставить его в приложение-редактор пользовательского интерфейса, такое как Sketch, Adobe XD, Affinity Designer или Figma.
Большинство редакторов игнорируют атрибут SVG viewBox. Из-за этого, когда вы вставляете SVG в редактор, размеры часто не совпадают, что затрудняет выравнивание значка.Код ниже включает дополнительный прозрачный прямоугольник, соответствующий viewBox, поэтому, если вы вставите значок в редактор, он будет иметь те же размеры, что и в HTML:
Или щелкните эту ссылку, чтобы загрузить SVG.
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве фона:
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве содержимого псевдоэлемента:
По возможности избегайте использования Iconify в CSS.Изображения загружаются одно за другим, что может повлиять на производительность, если изображений будет слишком много. Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Добавьте приведенный ниже код в свой скрипт, чтобы использовать mdi-vk в качестве компонента React.
Импорт:
использование:
Настроить внешний вид mdi-vk:
Иконки Iconify могут вести себя как изображения или как глифы.Разница очень небольшая, но важная.
Если вы хотите его для украшения, выберите вариант «блокировать», если вы хотите, чтобы изображение помещалось в середине текста, например, для размещения смайликов в тексте, выберите вариант «встроенный».
Вы выбрали монотонный значок.
Монотонные значки не имеют жестко заданных цветов, что означает, что вы можете установить любой цвет.
По умолчанию цвет для монотонных значков такой же, как цвет текста, что означает, что вы можете стилизовать значки с помощью css следующим образом:
.iconify {цвет: красный; } Монотонные значки при использовании в качестве внешних ресурсов не могут наследовать цвет из таблицы стилей, поэтому вы должны указать цвет. По возможности используйте значок в HTML, а не в CSS.
По умолчанию высота установлена на «1em», ширина автоматически регулируется для каждого значка.
При желании вы можете установить произвольную ширину и / или высоту.В отличие от других изображений, SVG не сжимает содержимое при неправильном соотношении ширины / высоты, поэтому вы можете установить любую ширину и высоту, которые хотите.
Вы можете использовать таблицу стилей для установки пользовательских размеров, например:
.iconify {width: 24px; высота: 24 пикселя; } Значок можно переворачивать и вращать.Преобразования выполняются с использованием преобразований SVG, а не CSS. Это гарантирует, что содержимое изображения остается в пределах его ограничивающей рамки, и позволяет применять дополнительные преобразования CSS.
Iconify — это самая универсальная из доступных фреймворков для иконок. Он предлагает один синтаксис для более чем 80 популярных наборов значков, включающих более 60 000 значков. Его также можно использовать с настраиваемыми значками.
ФреймворкIconify SVG разработан для замены устаревших глифовых шрифтов и предлагает огромный выбор иконок.В отличие от других структур SVG, Iconify загружает только те значки, которые отображаются на странице. Это означает, что вашим посетителям не придется загружать несколько шрифтов для отображения значков из разных наборов значков, вы больше не ограничены значками, доступными в 1 наборе значков.
Подробности см. В документации по инфраструктуре Iconify SVG.
Помимо инфраструктуры SVG, Iconify также доступен в виде собственных компонентов для React, Vue, Svelte и Angular.
Просмотрите 80+ наборов значков, которые предлагают более 60 000 хорошо продуманных значков, чтобы найти идеальные значки для вашего проекта!
Дизайнеры пользовательского интерфейсамогут импортировать значки непосредственно в проекты, используя плагин Iconify для Figma или плагин Iconify для Sketch.
Подробнее см. В документации Iconify.
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны для заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически. С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансии
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в этот запрос идет качественное изображение. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / день клиента? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью как так называемую «шапку». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2–3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Применение нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль сообщений.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (колпачок)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно зайти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200×500 пикселей. Хотя это также способ создания группы. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значения.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальное количество ссылок расположено на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Eco Friendly Ethical Jewelry Engagement от VKDesignsJewelry
О НАС
VK Designs демонстрирует свежее мышление в области ковки по металлу, основанное на традиционных методах и высоком качестве мастерства.
Мы используем только бесконфликтные алмазы и все переработанные металлы, поэтому покупайте с уверенностью. 5% от каждой продажи идет на поддержку КАМПАНИИ «NO DIRTY GOLD».
Валери Касинскас из VK Designs прошла обучение у мастеров-металлистов и имеет степень бакалавра изящных искусств. Она является единственным дизайнером и создателем каждого изделия.
ФИЛОСОФИЯ
Почему переработанный металл? Добыча золота и серебра, без сомнения, является одной из самых грязных отраслей промышленности в мире: в ней используется цианид, образуются кучи отходов и остаются неизгладимые шрамы на ландшафтах и сообществах.
80% всего золота используется для изготовления ювелирных изделий. Для получения дополнительной информации посетите: NODIRTYGOLD.ORG
VK Designs использует материалы, полученные с соблюдением этических норм, чтобы продемонстрировать поддержку веры в то, что каждый человек заслуживает уважения и шанса на здоровую жизнь.
Я посвятила себя этическим материалам после путешествия и личного опыта в стране моего мужа в Перу. Я был поражен и вдохновлен людьми, на которых напрямую повлияла добыча золота. Некоторые из них — жители Чоропампы, крупнейшего золотого рудника в Южной Америке.В июле 2000 года произошла крупная утечка ртути, которая опустошила общину. Многие люди умерли, и многие страдают от постоянных проблем со здоровьем от этого воздействия. Этот инцидент — лишь один из примеров негативного воздействия на горнодобывающие сообщества.
Я поддерживаю усилия, которые безопаснее и чище, чем это, за счет использования 100% переработанных металлов. Я также использую только сертифицированные бесконфликтные камни и ежегодно жертвую процент от своей прибыли организациям, которые поддерживают этические нормы и материалы в области ювелирных украшений.
Я превращаю переработанный металл и неожиданные камни в удобные функциональные украшения. Формы являются органичными, женственными, смелыми, текстурированными, но в то же время склоняются к современному и упрощенному. Я работаю с палладием, платиной, палладием из стерлингового серебра, белым золотом палладия (14 и 18 карат), желтым золотом (14 карат, 18 карат, 22 карата и 24 карата) и розовым золотом (14 карат) и люблю работать с неограненными или необработанными бриллиантами, а также разрезы роз и другие неожиданные формы. Я сосредотачиваюсь на обручальных кольцах и помолвочных кольцах, но создаю все типы специальных изделий, включая ожерелья, серьги и браслеты.
Моя ежедневная мантра — сделать каждую из них лучше предыдущей. Я добиваюсь этого разными способами — от использования этических материалов в своих творениях до пожертвования части своей прибыли на поддержку реформы горнодобывающей промышленности.
Я тщательно выбираю материалы из самых ответственных источников и требую прозрачности в отношениях с моими поставщиками. Я остаюсь в курсе и поддерживаю усилия по реформированию горнодобывающей промышленности на местном и международном уровнях.
<3
Вал
Меню для группы Вконтакте Пошаговая инструкция.Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансии
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А выглядит так:
И еще хотелось бы добавить: бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решили скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню нужно будет сначала сделать изображение правильных размеров (до пикселя, никакого «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общие сведения о том, как устроено меню
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу с этим типом типа:
https://vk.com/wall Xxx ? Собственное = 1
Вместо Ххх У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305 & p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничена: в ней можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который стоит обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к нужному, вам необходимо знать его адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с главной задачей меню — быстро отправить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». IN mode режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Preview (там будут уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika — не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальных преимуществ конверсии, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу Команды ВКонтакте.
Вертикальное графическое меню в ВК — изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые располагаются между элементами) наоборот назначается отсутствие ссылки. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Для начала нужно нарисовать меню.Его ширина должна быть строго , 600 пикселей, (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранять результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню нарезается горизонтальными полосами. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а другим не подходят.При обрезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. .В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню!
- Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- В группе размещен фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь займемся загрузкой частей меню и кода Wiki подробнее. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В вики-разметке это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно, , сделать меню на общедоступной странице в контакте с ? Все мы знаем, что возможность добавления встроенного вики-меню есть у только в группе , о которой я писал и.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу менюИтак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна разметка вики. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создания группы в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — убрана рамка возле фото.
- Коробка — Изображение открывается в окне.
- НОЛИНК — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требует наличия элемента, позволяющего подавать данные в удобной форме, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.


 Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку.
Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку.