Ссылка на Телеграм – как сделать активную гиперссылку из слова в тексте или прикрепить Telegram на сайте: где добавлять кликабельный URL
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Пользователь, не привыкший к Телеге, часто теряется, когда дело доходит до приглашений. Поэтому давайте поговорим о ссылках в Телеграм и ответим на вопросы, как сделать активную гиперссылку из слов в тексте, как прикреплять Telegram-адрес на сайтах и где можно добавить кликабельный URL.
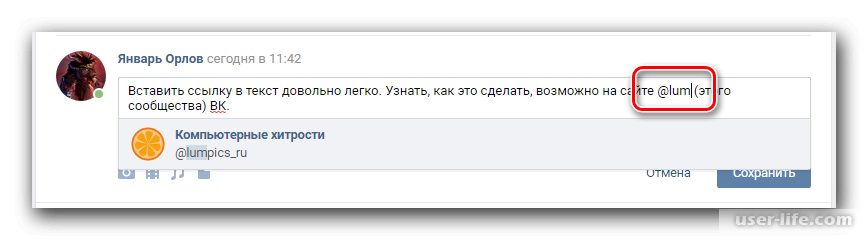
Как вставить УРЛ
Допустим, вы ведете свой канал и собираетесь делиться с подписчиками полезными источниками. Чтобы провернуть процесс, скопируйте URL и переместите в окошко с сообщением.
Если вам не нравится внешний вид, а указать источник хочется, встройте его в любую фразу.
- Напишите текст и определите, по какому слову нужно кликнуть пользователю, чтобы перейти.
- Выделите его.
- Нажмите правой кнопкой мышки и выберите режим форматирования.
- Кликните на создание ссылки. В следующий раз вы можете воспользоваться сокращенной комбинацией клавиш Ctrl+K.
- Откроется окошко. Вы увидите, какому тексту будет соответствовать URL. Вставьте его.
- Проверьте правильность и создайте линк.
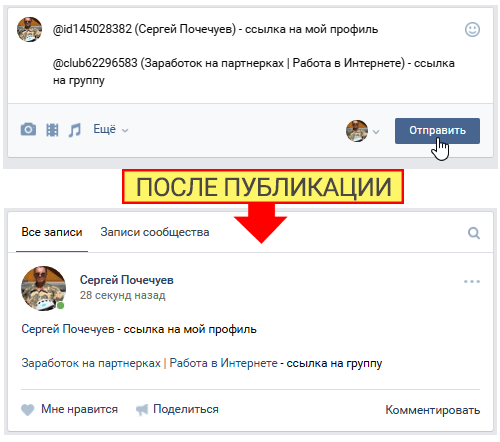
- Теперь слово подсветилось синим, и после публикации пользователь сможет кликнуть на него.
- В результате сообщение будет выглядеть более аккуратным.

Обратите внимание на предпросмотр. Вы можете его отключить, нажав на крестик во время редактирования. Например, если URL много и выделять конкретный среди них вы не хотите. Превью удобно для быстрого ознакомления и просмотра на смартфонах.
Как скинуть ссылку на свой Телеграм-профиль
- Зайдите в настройки.
- Под номером телефона вы увидите свое имя пользователя. Если его нет, тапните на строку и введите любой.
- Внизу вы получите линк на свой аккаунт. Кликните на него, чтобы скопировать.
Ссылка по номеру телефона не доступна, в отличие от других мессенджеров.
Процедура одинакова для всех платформ.
Обратите внимание! Скопировать линк для приглашения в чат или в группу недостаточно: создатель должен сам вас добавить.
Как сделать ссылку на канал
- Откройте профиль.
- Нажмите сверху на шапку с названием.
- Тапните на юзернейм.
- Откроется окошко «Поделиться».
 Вы можете выбрать «копировать» или конкретную соцсеть.
Вы можете выбрать «копировать» или конкретную соцсеть.
Как скопировать ссылку на канал в Телеграм для приглашения
Если у вас есть своя приватная страница, выполните следующие шаги:
- Зайдите в профиль.
- Кликните на шапку сверху.
- Найдите значок шестеренки, откройте настройки.
- Тапните «приглашение через линк».
- Скопируйте ее или отправьте сразу другу в соцсети.
Телеграм-ссылки на чаты
- Войдите в него.
- Нажмите на шапку беседы. Откроется окно с информацией о группе.
- Зайдите в настройки и управление.
- Создайте приглашение.
- Нажмите ОК. Телеграм предупреждает, что по этой ссылке другие пользователи могут добавляться к вам в чат.
- После нажатия вам будет доступен URL. Достаточно ее скопировать и разместить.
Как открыть гиперссылку в Телеграм
- Кликните на URL в посте.
- Он станет активен автоматически.

- Вы также можете сохранить его в буфере обмена, долго удержав и выделив пункт копирования.
Подводим итоги
Добавлять друзей в группы и чаты легко, для этого нужно создать инвайт и выслать его. Вставить и скопировать линк теперь также не составит труда.
Над материалом работали:
SEO специалист
как сделать ссылку активной | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
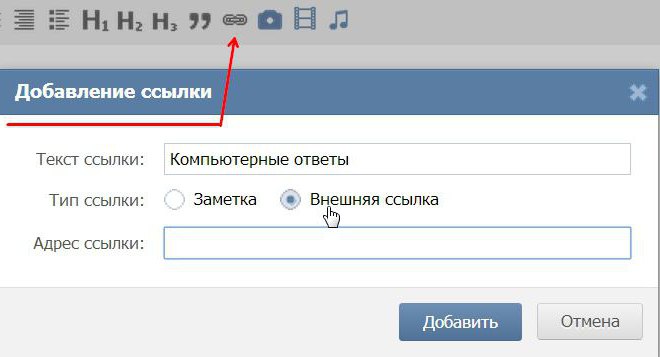
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
<a href="http://inetnovichok.ru/"target="_blank ">http://inetnovichok.ru/</a>
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
<a href="http://inetnovichok.ru/"target="_blank ">Смотреть здесь</a>
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
В тюрьме столько не сидят, сколько мы — в блогах
C уважением, Людмила Винокурова
Как сделать ссылку активной | Блог Елены Саульченко
Сегодня я расскажу Вам, как сделать ссылку активной.
Иногда в тексте, размещаемом в Интернете, мы хотим дать активную ссылку на какой-то ресурс. Но если мы просто впишем в текст ссылку, то кликай-не кликай по ней – результата не будет.
Но если мы просто впишем в текст ссылку, то кликай-не кликай по ней – результата не будет.
Как же быть? Если языка HTML Вы не знаете, то решение этого вопроса кажется проблематичным.
Я предлагаю решить его очень просто.
К примеру, Вам надо вставить в текст активную ссылку на Ваш блог.
Для начала скопируйте в «Блокнот» следующие непонятные для Вас строчки:
<HTML>
<HEAD>
<TITLE>
Ссылка на мой блог
</TITLE>
</HEAD>
<BODY>
<a href=»https://blog-mlm.ru/«>https://blog-mlm.ru</a>
</BODY>
</HTML>
Вместо адреса моего блога, выделенного красным, вставьте свой URL. Остальное неприкасаемо, ничего больше не меняйте!
Сохраните это на рабочем столе под именем 01.html.
Делайте это при открытом браузере!
Затем открываете вновь созданный документ «01» (он откроется в браузере под названием «Ссылка на мой блог») и копируете оттуда ссылку.
Вставляете ее в нужном месте Вашего текста. Она будет теперь активной.
Если Вам нужно создать ссылку на другой интернет-ресурс, то вместо слов «Ссылка на мой блог» впишите название этого ресурса, а вместо адреса блога вставьте новый URL.
Ну а если же Вам интересно, как сделать ссылку активной в виде слова(например, в виде слова «Блог»), то тогда Ваш НТМL-код будет выглядеть несколько иначе:
<HTML>
<HEAD>
<TITLE>
Ссылка на мой блог
</TITLE>
</HEAD>
<BODY>
<a href=»https://blog-mlm.ru/«>Блог</a>
</BODY>
</HTML>
Здесь опять замените URL моего блога на свой, скопируйте весь этот текст в «Блокнот», сохраните как, например, «02.html», откройте вновь созданный документ «02» и скопируйте из браузера открывшийся текст.
Процесс тот же, что и в вышеописанном способе, разница лишь в том, что здесь активной ссылкой будет служить не URL блога, а слово «Блог».
Все просто, не так ли?
Я сейчас с интересом изучаю язык HTML. Думала вначале, что никогда не осилю, что для этого нужны особые способности. А на деле ничего сложного. Каждый раз по маленькому шагу – и потихоньку осваиваю, радуясь за себя.
Если Вы пришли в Интернет серьезно и надолго, то, конечно же, следует познакомиться с этим языком. В поисковике Вы можете найти немало бесплатных учебников на эту тему, набрав всего одну фразу, например: » бесплатный учебник по HTML».
Удачи и до следующей встречи!
P.S. Как ни странно, но эта статья на данный момент (на 23.05.2015) самая посещаемая, поэтому к ней поступает от спамеров очень много «комментариев», не относящихся к теме.
В то же время вопросов от читателей больше не поступает, а на все поступившие я дала ответы ниже.
Учитывая все это, я решила отключить функцию, разрешающую комментарии к данной статье «Как сделать ссылку активной». Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
ПЕРЕЙТИ НА ГЛАВНУЮ
Как сделать ссылку активной 4 голоса
Средняя оценка: 4 из 5
Как сделать ссылку в тексте активной|шпаргалки блогерши
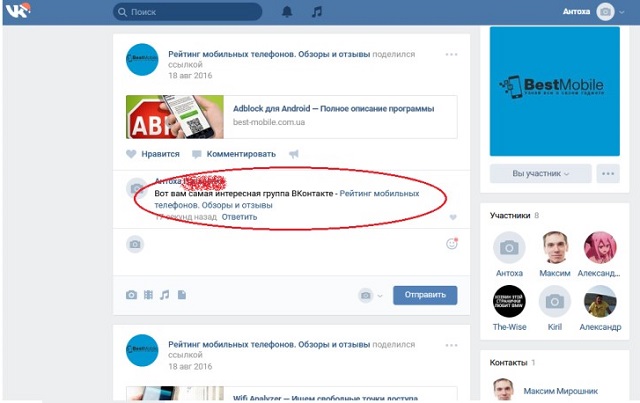
Сегодня, возвращаясь к теме ссылок, о которых уже шла речь в посте как сделать картинку ссылкой, разберёмся , как делать ссылку активной. Меня попросила об этом моя читательница. Ей нужно в правой колонке сделать активные ссылки на любимые блоги.Ну уж коль я подняла эту тему, то начать видимо придётся
с самого простого и по порядку. Как сделать активной ссылку в редакторе сообщений особого труда не составит. У нас для этого есть специальный значок на панели инструментов, нажав на который, неактивная ссылка станет активной.
 Тогда мы поступаем так же. Выделяем её , жмём на ту же кнопку «ссылка» и всё. Она перестаёт быть активной.
Тогда мы поступаем так же. Выделяем её , жмём на ту же кнопку «ссылка» и всё. Она перестаёт быть активной.А сейчас ещё один вариант сделать активной ссылку. Если вдруг захочется разместить её в сайдбаре или под картинкой, или в любом редакторе , где нет подобной функции, как в блоге.
Здесь нам понадобиться небольшой HTML код.
< a href=»http://hpargallka.blogspot.ru/»target=»_blank»>http://hpargallka.blogspot.ru/</a>
В данном случаи мы дважды прописываем одну и ту же ссылку. И, кликнув по ней мы попадаем на нужную страницу.
Ну нам очень хочется , чтобы вместо адреса стояло слово. Давайте спрячем эту ссылку под словом. Ну, хотя бы вот так , примерно-
Для этого используем такой код
< a href=»http://hpargallka.blogspot.ru/»target=»_blank»>мой блог</a>
в этом случае не будет виден адрес ссылки, а будет только текст или слово. Это ещё называется анкор( от англ. anchor-якорь) ссылки. Про анкоры позже будет отдельный пост. Ну, а мы давайте вернёмся к нашим баранам ссылкам.
Ну, а мы давайте вернёмся к нашим баранам ссылкам.
Вот про активные ссылки пока всё. Надеюсь, что многим начинающим это пригодится.
хотите оформить подписку на новые шпаргалки
CSS: активный селектор
Пример
Выберите и стиль активной ссылки:
а: активный
{
цвет фона: желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : активный используется для выбора и стиля активной ссылки.
Ссылка становится активной при нажатии на нее.
Совет: Селектор: active можно использовать для всех элементов, но не для только ссылки.
Совет: Используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: посещенный для стиля ссылки на посещенные страницы, и : при наведении указателя мыши на селектор для стилизации ссылок их.
Примечание: : active ДОЛЖЕН быть после: hover (если присутствует) в CSS определение, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : активный | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Синтаксис CSS
: активные {
css-декларации ;
}
Другие примеры
Пример
Выбор и стиль элемента
,
и при нажатии на него: p: активный, h2: активный, a: активный {
background-color: желтый;
}
Попробуй сам » Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /
a: ссылка {
цвет: зеленый;
} / * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: наведение {
цвет: красный;
}
/ * выбранная ссылка * /
а: активный {
цвет: желтый;
}
Попробуй сам » Пример
Стили ссылок с разными стилями:
а. ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active {
цвет: красный;
} a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Попробуй сам »
Связанные страницы
Учебник CSS: ссылки CSS
Учебник CSS: Псевдоклассы CSS
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — именно они делают веб веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
background-color: желтый;
}
a: посетил {
цвет: зеленый;
}
a: наведение {
цвет: красный;
}
а: активный {
цвет: желтый;
}
font-size: 150%;
}
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и именно они делают Интернет веб. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Они были особенностью Интернета с самого начала, и именно они делают Интернет веб. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или на все остальное, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока внутри элемента и использования атрибута href , также известного как Hypertext Reference или target , содержащий веб-адрес.
Я создаю ссылку на
домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что необходимо знать на веб-сайте.
Я создаю ссылку на
на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка.Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание вашего собственного примера ссылки
Создайте документ HTML с помощью местного редактора кода и нашего шаблона для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.

- Измените часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки на уровне блоков
Как упоминалось ранее, практически любой контент может быть преобразован в ссылку, даже элементы уровня блока. Если у вас есть изображение, которое вы хотите преобразовать в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .

Примечание : Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, определяющая, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу
Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл.Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется создания гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . У каждого из них есть один файл внутри — файл PDF ( project -rief.) и файл  pdf
pdf index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Вторая index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, поскольку оно находится в том же каталоге, что и текущий файл. Используемый URL-адрес:contacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Перемещение в подкаталоги : если вы хотите включить гиперссылку в индекс
..(верхний уровень html
html index.html), указывающий наprojects / index.html, вам нужно будет перейти в каталогprojects, прежде чем указать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты и имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Переход назад в родительские каталоги : если вы хотите включить гиперссылку в
projects / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Чтобы перейти вверх по каталогу, используйте две точки —..— так что URL, который вы будете использовать, будет../pdfs/project-brief.pdf:Ссылка на мой ./pdfs/project-brief.pdf"> краткий обзор проекта .
Примечание : При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого сначала нужно присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами html # Mailing_address "> почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
Два условия вы в Интернете встречаются: абсолютный URL и относительный URL :
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и имя домена.Например, если страница index.html загружена в каталог с именем projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www., поскольку большинство веб-серверов просто ищут целевая страница, например  example.com/projects/
example.com/projects/ index.html для загрузки, если она не указана в URL.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла по адресу https://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы https://www..) example.com/projects /pdfs/project-brief.pdf
example.com/projects /pdfs/project-brief.pdf
Относительный URL-адрес будет указывать на разные места в зависимости от фактического расположения файла, из которого вы ссылаетесь, — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта. (верхний уровень, не в каких-либо каталогах), файл pdf / project -rief.pdf относительный URL-адрес внутри него теперь будет указывать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу https://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
При написании ссылок следует придерживаться нескольких рекомендаций. Давайте посмотрим на это сейчас.
Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко разместить ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать то, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Скачать Firefox
Неверный текст ссылки : Нажмите здесь, чтобы загрузить Firefox
кликните сюда
скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана зачитывает их букву за буквой.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркиваются (это соглашение обычно не следует нарушать, поскольку пользователи к нему привыкли).
- Делайте текст ссылки как можно короче — это полезно, потому что программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами.
 Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что было бы неплохо постоянно использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы, как относительные. Однако вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Для начала проще сканировать ваш код — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS) — дополнительные сведения см.
 В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
Связывание с ресурсами не в формате HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно окна или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете подключение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.

Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при связывании с загрузкой
Когда вы устанавливаете ссылку на ресурс, который должен быть загружен, а не открываться в браузере, вы можете использовать атрибут загрузки для предоставления имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
exe ">
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.

- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на одну и ту же страницу — это сбивает с толку, и для страницы нет необходимости включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог в меню навигации, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
В самой простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
org"> Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы его опустите и ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Указание подробностей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к указанному вами URL-адресу mailto . Наиболее часто используемые из них — это «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание. Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL от значений полей и амперсандов (&) для отделения каждого поля в URL mailto: . Это стандартная запись запроса URL. Прочтите Метод GET, чтобы понять, для чего чаще всего используется нотация URL-запросов.
Вот еще несколько примеров URL-адресов mailto :
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверьте свои навыки: ссылки.
Проверьте свои навыки: ссылки.
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете изучать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
Как сделать хорошую презентацию — 7 советов от экспертов
Итак, вам нужно провести презентацию. Не бойтесь, это легко, когда вы учитесь у лучших.
Создание и проведение великолепных презентаций — это искусство, и здесь, в Biteable, нам нравится думать, что мы кое-что знаем о том, что делает презентацию хорошей.
В этом посте мы поделимся всеми нашими советами, как вести себя как босс. Поехали!
Контент и дизайн
Как сделать хорошую презентацию
Создание хорошей презентации начинается с создания содержания. Каким бы убедительным ни было ваше сообщение, если вы не вычеркнете его из головы и не перенесете на экран простым способом, вас встретит море пустых лиц. Итак, с чего начать?
Итак, с чего начать?
1.Создайте легкую для понимания структуру
Что касается того, что вы хотите сказать, разбейте ее на три простых раздела: ваша презентация нуждается в введении, основной части и заключении.
Замечательное введение . Во введении необходимо кратко резюмировать то, о чем вы собираетесь говорить, и почему это полезно или актуально для вашей аудитории.
Предложите совокупность доказательств . В основной части презентации вы приводите факты, цитаты и доказательства, подтверждающие ваши основные положения.
Подведите итоги с ключевыми выводами . В заключение вы возвращаетесь к своему исходному утверждению и даете аудитории некоторые ключевые выводы о том, как они могут применить на практике то, что они узнали.
- Всего не более 10 слайдов . Кто хочет пролистывать страницы и страницы слайдов? Никто, вот кто. Если ваша презентация состоит из 10 слайдов, даже если ваша презентация длится 30 минут, вы дадите аудитории возможность переварить сообщения на экране в соответствии с вашим выступлением.

2. Ограничьте количество копий на каждом слайде
Меньше — значит лучше, особенно когда дело касается создания хорошей презентации. Слишком много текста, и аудитория будет просто читать экран вместо того, чтобы смотреть на вас и ощущать эмоциональное воздействие вашего сообщения.
Не более шести слов на слайде . Король маркетинга Сет Годин говорит, что у нас должно быть всего шесть слов на слайде — это не так много текста. Тщательно подбирайте слова и переписывайте, пока не получите правильные слова.
- Думайте «мелкую» информацию . Мы назвали себя Biteable причиной: исследования показали, что информация сохраняется лучше, когда она разбита на небольшие куски. Видео — отличный способ учиться, и исследования показывают, что оно на 95% интереснее текста.
3. Будьте смекалистыми с деталями дизайна
Хороший дизайн может сделать презентацию или испортить ее. Если у вас нет бюджета на дизайнера, такие инструменты, как Visme или Canva, помогут вам сделать отличные слайды, а Pexels или Unsplash предлагают потрясающие изображения без лицензионных отчислений.
Если у вас нет бюджета на дизайнера, такие инструменты, как Visme или Canva, помогут вам сделать отличные слайды, а Pexels или Unsplash предлагают потрясающие изображения без лицензионных отчислений.
Экономно используйте цвет . Яркие цвета могут ослеплять, но слишком много цветов может отпугнуть. Используйте цвета, наиболее подходящие для вашего сообщения. Мы рекомендуем придерживаться одного или двух (не считая черного и белого) для вашей палитры, чтобы она выглядела единообразно.
Соответствовать шрифту . Единый дизайн делает вас более профессиональным. Не переключайтесь между прописными и строчными буквами, Times New Roman и Comic Sans, а также размером текста 8 и 30 пунктов.Придерживайтесь одного шрифта и одного размера. Вы можете изменить акцент с помощью слов позже, но сохраните текст на экране единообразным для более связного сообщения.
- Формат для совершенства . Неуклюжая линия на слайде или изображение с плохой пиксельной графикой оттолкнет некоторых людей, поскольку будет выглядеть так, будто вы не очень старались (или, что еще хуже, что вы просто не очень хороши).
 Убедитесь, что ваш текст выровнен и аккуратен, как в примере ниже.
Убедитесь, что ваш текст выровнен и аккуратен, как в примере ниже.
4. Несколько раз отполировать
Как и в случае с поношенными ботинками, для хорошей презентации часто требуется несколько циклов очистки, прежде чем она станет блестящей и блестящей.
Начать беспорядок . Не бойтесь начать беспорядок. Использование инструмента нелинейного письма, такого как Milanote, позволяет вам гибко изучить и изложить свои первоначальные идеи, прежде чем вы даже откроете Powerpoint или Keynote. Расположите свои идеи рядом и открывайте новые связи, которых вы раньше не видели.
Безжалостно редактировать . Поначалу у вас может быть огромное количество информации, и вы будете удивлены, как вы вообще собираетесь сократить ее до шести слов на слайде.Ничего страшного. Продолжайте безжалостно редактировать, пока не сократите свое сообщение до самого необходимого.
- Попросите кого-нибудь посмотреть .
 Свежая пара глаз может творить чудеса, когда дело доходит до совершенства вашей презентации. Найдите надежного наставника или коллегу, чтобы он рассмотрел вашу работу. Если вы не знаете никого, кто мог бы помочь, онлайн-помощник по написанию, такой как ProWritingAid или Grammarly, может помочь вам избавиться от многих проблем.
Свежая пара глаз может творить чудеса, когда дело доходит до совершенства вашей презентации. Найдите надежного наставника или коллегу, чтобы он рассмотрел вашу работу. Если вы не знаете никого, кто мог бы помочь, онлайн-помощник по написанию, такой как ProWritingAid или Grammarly, может помочь вам избавиться от многих проблем.
Вы знали? Вы знали?
Стив Джобс обычно брал 2 дня на подготовку 20-минутной презентации.
Доставка
Как сделать хорошую презентацию
Способ доставки слайдов так же важен, как их содержание и дизайн. Вот несколько быстрых указателей, которые помогут вам донести ваше сообщение убедительно.
5. Хорошее начало.
Все зависит от того, как вы начнете и закончите презентацию. Аудитория обычно принимает решение о ком-то в первые 7 секунд, поэтому учитывайте эти первые моменты.
Отличаться .
 Вы делаете презентацию о спасении древесных лягушек в Коста-Рике. Вы начинаете с забавной истории о человеке, который сбежал на бананах в Великобританию. Такая история необычна и неожиданна для вашей аудитории, поэтому они сядут и заметят.
Вы делаете презентацию о спасении древесных лягушек в Коста-Рике. Вы начинаете с забавной истории о человеке, который сбежал на бананах в Великобританию. Такая история необычна и неожиданна для вашей аудитории, поэтому они сядут и заметят.Задать вопрос . Риторические вопросы — отличный способ сформулировать тему и представить идеи. Мартин Лютер Кинг-младший сказал: «Есть те, кто спрашивает приверженцев гражданских прав:« Когда вы будете удовлетворены? »»
- Настройте это для вашей аудитории .Что вы знаете о своей аудитории? Чем больше знаешь, тем лучше. Особенно, если вы знаете, что им нравится и что не нравится. Вставка соответствующей метафоры или ссылки на популярную культуру. В своем вступительном слове в Стэнфордском университете Опра Уинфри рассказала выпускникам об извлеченных ею уроках и о том, как они попадают в «классную комнату жизни».
6. Будьте настоящим
Оскар Уайльд сказал: «Будьте собой; все остальные уже заняты ». Недостаток подлинности будет обнаружен за милю.Что бы вы ни говорили, говорите от всего сердца и не пытайтесь произвести впечатление — не нужно доказывать себя, просто чтобы донести суть, как вы ее видите. В конце концов, именно поэтому вы здесь, и больше вы не можете сделать.
Недостаток подлинности будет обнаружен за милю.Что бы вы ни говорили, говорите от всего сердца и не пытайтесь произвести впечатление — не нужно доказывать себя, просто чтобы донести суть, как вы ее видите. В конце концов, именно поэтому вы здесь, и больше вы не можете сделать.
Используйте юмор . Юмор отлично подходит для презентации, но откажитесь от него, если он кажется натяжкой. Рассказ юмористической истории может сломать любые преграды, сделать вас более симпатичным и сделать ваше сообщение более запоминающимся (а люди удивительно щедры на смех), но малейшее дуновение отчаяния убьет веселое настроение.
Не бойтесь испортить . Страх сделать ошибку может сильно нервировать. Расслабьтесь, даже самые лучшие ораторы не справляются или не везут. Тереза Мэй, экс-премьер-министр Англии, однажды споткнулась и кашлянула во время презентации, и кто-то даже вручил ей заявление об отставке. Однако она боролась как профессионал, просто признала это и двинулась дальше.
 Ничего страшного.
Ничего страшного.- Откройся и будь уязвимым .Брен Браун, исследователь, чьи презентации собрали более десяти миллионов просмотров, говорит: «Иногда самое смелое и самое важное, что вы можете сделать, — это просто появиться». Это означает, что вы говорите правду и осмеливаетесь чувствовать себя немного неуютно, рассказывая значимую историю. Это свяжет вашу аудиторию с вами, как никогда раньше.
7. Составьте план для бесперебойной работы
После всей подготовки, которую вы делаете над содержанием и дизайном своей презентации, можно легко упустить из виду другие переменные, которые находятся в пределах вашего контроля, для беспроблемной доставки.
Выполните практическое задание . Нет ничего лучше, чем прочитать его вслух, чтобы убедиться, что ваше сообщение имеет смысл, прежде чем вы его доставите. Попробуйте записать презентацию на видео — так вы сможете внимательно рассмотреть и заметить, соответствует ли ваша речь вашим слайдам. Это также поможет вам разобраться во времени выполнения.
Используйте пульт . Кликер или пульт помогут вам смотреть в лицо аудитории и не возвращаться к ноутбуку.Популярный оратор Гарр Рейнольдс говорит, что пульт необходим для того, чтобы делать паузу и продвигать презентацию, чтобы у вас было время быть спонтанным и контролировать ход выступления.
Есть резервный материал . Не все, что вы говорите, найдет отклик у вашей аудитории. Лучше быть достаточно гибким, чтобы менять игру по мере необходимости. Стив Джобс заранее приготовил анекдоты, чтобы заполнить время, когда технология, которую он использовал для проведения презентации, не сработала.Подготовка к любым неожиданностям поможет успокоить ваши нервы и позволит вам чувствовать себя лучше.
- Используйте таймер . Когда вы попадаете в поток своего сообщения, легко уйти от темы или даже потратить слишком много времени на вопросы аудитории. Переведите телефон в режим полета и установите секундомер, как только вы начнете говорить. Быстрый взгляд на стол во время паузы позволит вам убедиться, что вы не работаете сверхурочно.
8: В заключение сосредоточьтесь на ценности аудитории
Вы подходите к концу своей презентации.Как сделать так, чтобы это навсегда осталось в их памяти? Эксперты рекомендуют вам сосредоточиться на том чувстве, которое вы хотите, чтобы публика доставила домой.
Оставьте у аудитории эмоциональное впечатление . «Они могут забыть то, что вы сказали, но никогда не забудут то, что они заставили вас чувствовать», — сказала поэт Майя Анжелу. Оставив на них эмоциональное впечатление, от фрагмента видео с движущейся музыкой до строки из песни или стихотворения, вы получите этот резонансный аккорд и закончите на высоком уровне.
Используйте паузу для ключевых выносов . Хотите, чтобы зрители запомнили что-то конкретное? Говорите медленно и делайте паузу в конце. Молчание подчеркнет то, что вы сказали, и сделает это значимым.
- Сделайте так, чтобы ваше основное сообщение пело . Призыв к действию — лучший способ завершить презентацию убедительно и убедительно. Что вы хотите, чтобы ваша аудитория делала дальше? В конце презентации Тони Роббинс рассказывает замечательную историю, эмоционально подталкивая аудиторию к переменам.
Сделайте вашу следующую презентацию яркой с помощью одного из этих шаблонов.
Вы узнали от профессионалов и теперь готовы к работе над своей следующей презентацией. Сделайте его незабываемым с помощью этих высококачественных шаблонов видеопрезентаций.
Еженедельная доставка аналитических материалов по видеомаркетингу на ваш почтовый ящик.
Спасибо за подписку
Теперь вы будете получать наши электронные письма только что из печи каждую неделю!
Ммммммм поджаренный!
.

 Вы можете выбрать «копировать» или конкретную соцсеть.
Вы можете выбрать «копировать» или конкретную соцсеть.
 ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active {

 html
html  Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь». В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.


 Убедитесь, что ваш текст выровнен и аккуратен, как в примере ниже.
Убедитесь, что ваш текст выровнен и аккуратен, как в примере ниже. Свежая пара глаз может творить чудеса, когда дело доходит до совершенства вашей презентации. Найдите надежного наставника или коллегу, чтобы он рассмотрел вашу работу. Если вы не знаете никого, кто мог бы помочь, онлайн-помощник по написанию, такой как ProWritingAid или Grammarly, может помочь вам избавиться от многих проблем.
Свежая пара глаз может творить чудеса, когда дело доходит до совершенства вашей презентации. Найдите надежного наставника или коллегу, чтобы он рассмотрел вашу работу. Если вы не знаете никого, кто мог бы помочь, онлайн-помощник по написанию, такой как ProWritingAid или Grammarly, может помочь вам избавиться от многих проблем. Вы делаете презентацию о спасении древесных лягушек в Коста-Рике. Вы начинаете с забавной истории о человеке, который сбежал на бананах в Великобританию. Такая история необычна и неожиданна для вашей аудитории, поэтому они сядут и заметят.
Вы делаете презентацию о спасении древесных лягушек в Коста-Рике. Вы начинаете с забавной истории о человеке, который сбежал на бананах в Великобританию. Такая история необычна и неожиданна для вашей аудитории, поэтому они сядут и заметят. Ничего страшного.
Ничего страшного.