Узнаем как изготовить горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
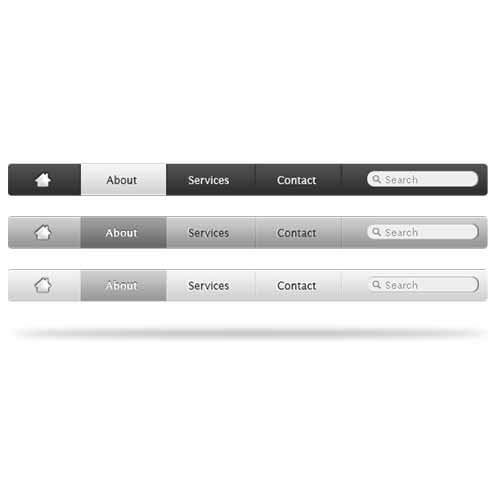
Однозначно правильные сайты и их меню
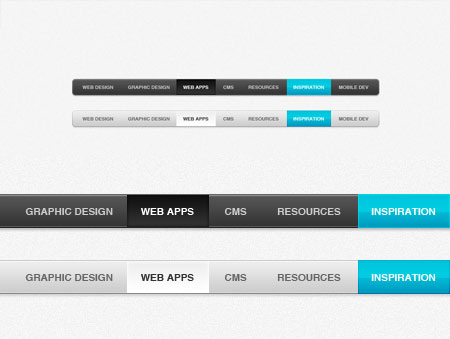
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.
В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Как сделать горизонтальное меню на CSS
Простое горизонтальное меню
HTML
Cписку меню присвоен стилевой идентификатор, например, [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
<ul>
<li><a title="" href="#">Пункт один</a></li>
<li><a title="" href="#">Пункт два</a></li>
<li><a title="" href="#">Пункт три</a></li>
<li><a title="" href="#">Пункт четыре</a></li>
<li><a title="" href="#">Пункт пять</a></li>
</ul>
CSS
#glavnoeMenu, #glavnoeMenu ul { list-style: none; /* Убираем маркеры списка меню */ } #glavnoeMenu { float: left; /* Выравниваем по левой стороне */ } #glavnoeMenu > li { float: left; /* Выравниваем по левой стороне */ } #glavnoeMenu li a { display: block; /* Меню — блочный элемент */ margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */ padding: 0; /* Нулевые значения полей вокруг ссылки */ }
Горизонтальное меню с вложенным списком подпунктов
1. Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Основному списку присвоен стилевой идентификатор [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
HTML
<ul> <li><a title="" href="#">Пункт один</a></li> <li><a title="" href="#">Пункт два</a></li> <li><a title="" href="#">Пункт три</a> <ul> <li><a title="" href="#">Подпункт один</a></li> <li><a title="" href="#">Подпункт два</a></li> <li><a title="" href="#">Подпункт три</a></li> </ul> </li> <li><a title="" href="#">Пункт четыре</a></li> <li><a title="" href="#">Пункт пять</a></li> </ul>
CSS
#glavnoeMenu, #glavnoeMenu ul { list-style: none; /* Убираем маркеры списка меню */ } #glavnoeMenu { float: left; /* Выравниваем по левой стороне */ } #glavnoeMenu > li { float: left; /* Выравниваем по левой стороне */ } #glavnoeMenu li a { display: block; /* Меню — блочный элемент */ margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */ padding: 0; /* Нулевые значения полей вокруг ссылки */ } #glavnoeMenu li ul { background: none repeat scroll 0 0 #FFFFFF; /* Фон списка с подпунктами, белый */ display: none; /* Вложенный список с подпунктами не отображается */ position: absolute; /* Имеет абсолютное позиционирование */ z-index: 9999999; /* Список с подпунктами перекрывает другие объекты веб-страницы */ } #glavnoeMenu li ul li a { margin: 0; /* Нулевой отступ */ padding: 0.3em 1em; /* Внутренние поля ссылки подпункта*/ } #glavnoeMenu li:hover ul { display: block; /* Отображение списка с подпунктами при наведении — блочный элемент */ margin: 0; padding: 0.1em 0; }
Дальнейшее оформление — по вкусу.
Демонстрация меню
В случаях размещения меню слева или справа страницы, отступ от края (левого или правого) может нарушить сетку. Для исправления необходимо, в левом варианте, присвоить класс [first] первому пункту и [last] последнему в правом варианте. В стили добавить описание варианта класса:
#glavnoeMenu li a.first { display: block; margin: 0 1em 0 0; /* Убираем левый отступ */ padding: 0; } или #glavnoeMenu li a.last { display: block; margin: 0 0 0 1em; /* Убираем правый отступ */ padding: 0; }
Можно ограничить ширину блока вложенного списка. Для этого нужно прописать стиль, указав точную ширину, например 150px.
#glavnoeMenu ul li a
{
width: 150px;
}
Украшаем горизонтальное меню сайтов на WordPress / Хабр
Доброго времени чтения поста.
Смею надеяться, многие люди используют WordPress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на WordPress;
— картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений.
Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
С помощью тегов создаем подобную запись
img title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt=""
Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:
Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.
Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,
можно заменить эти ссылки иконками соответствующих сетей.
только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню.
 Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт; - Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
- Выпадающее меню.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы.
*/
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.
В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.
navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.
Вертикальное меню, полученное при помощи данного кода, выглядит так:
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www. internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
ДШДанил Шемякинавтор
Горизонтальное меню для Joomla (джумла) 3
От автора: приветствую Вас дорогой друг. В данной статье мы с вами поговорим о том, как создать горизонтальное меню для Joomla 3, конечно задача довольно простая и уже не первый раз описывалась и показывалась в уроках нашего сайта. Однако для реализации поставленной задачи мы используем два очень интересных расширения, соответственно новичкам будет полезно о них узнать.
Для начала хотел бы напомнить, что меню в CMS Joomla, формируется в менеджере меню – это один из встроенных компонентов. Но сегодня, мы его использовать не будем и вместо ручного формирования ссылок — используем, компонент JLinker Menu Link Generator.
Данный компонент применяется для массовой генерации пунктов меню. Таким образом, буквально в один клик Вы можете создать ссылки на определенные элементы сайта. Расширение поставляется в двух версиях – платной и бесплатной. Как обычно платная версия содержит более широкий функционал, а именно поддерживает работу с различными популярными компонентами, такими как K2 и Virtuemart. То есть для данных компонентов при помощи вышеуказанного расширения можно быстро сгенерировать пункты меню различного уровня вложенности.
Расширение поставляется в двух версиях – платной и бесплатной. Как обычно платная версия содержит более широкий функционал, а именно поддерживает работу с различными популярными компонентами, такими как K2 и Virtuemart. То есть для данных компонентов при помощи вышеуказанного расширения можно быстро сгенерировать пункты меню различного уровня вложенности.
Бесплатная версия, которую мы будем использовать в данном уроке, работает только с стандартными компонентам и позволяет сгенерировать пункты меню для категорий и материалов CMS Joomla.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоПоэтому, что бы в joomla сделать горизонтальное меню, для начала давайте установим вышеуказанный компонент – для этого кликаем по кнопке “Download”.
При этом нас перенаправляют на официальный сайт расширения JLinker Menu Link Generator, где после общего описания располагается аналогичная кнопка “DOWNLOAD”, которую мы так же используем.
Для скачивания бесплатной версии, необходимо указать адрес электронного ящика и активировать чекбокс “I agree to the Terms and Conditions”. Заметьте, что после скачивания обязательно необходимо распаковать полученный архив.
Далее устанавливаем компонент стандартным способом, используя менеджер расширений. После этого переходим в панель управления компонентом.
Первое что бросается в глаза – это несколько выпадающих списков из группы “Generate links for”, используя которые Вы можете выбрать компонент и его составную часть, для которой будут сгенерированы пункты меню. Напомню, что в бесплатной версии Вы можете работать только с компонентом “Content” CMS Joomla. Немного ниже в центральной области отображаются те элементы, непосредственно для которых будут созданы ссылки меню. Таким образом, если в выпадающем списке выбрать элемент “Categories” – в центральной области будут отображаться все добавленные категории, если же выбрать “Articles” – все добавленные материалы. При этом Вы можете самостоятельно задать псевдоним и заголовок для каждого пункта меню – просто прописав их в соответствующих полях до генерации ссылок.
При этом Вы можете самостоятельно задать псевдоним и заголовок для каждого пункта меню – просто прописав их в соответствующих полях до генерации ссылок.
Правее располагается блок основных параметров, которые будут использоваться при генерации пунктов меню, а именно:
Joomla menus – выпадающий список выбора меню, к которому будут привязаны ссылки;
Parent link – родительская ссылка меню. Необходима в том случае если формируются вложенные ссылки меню;
Доступ – выбор группы пользователей, для которых создаются ссылки меню;
Status – статус ссылок – опубликовано или нет;
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоПоэтому для начала давайте создадим пункты меню на существующие категории сайта. Для этого выбираем элемент Category, в выпадающем списке сверху. Далее кликаем по кнопке “Load”, таким образом, в центральной области будут отображены созданные категории CMS. Затем отмечаем галочками интересующие, для которых будут созданы ссылки меню. После этого в правом блоке выбираем меню и кликаем по кнопке “Сохранить” – таким образом мы создадим новые пункты меню.
Затем отмечаем галочками интересующие, для которых будут созданы ссылки меню. После этого в правом блоке выбираем меню и кликаем по кнопке “Сохранить” – таким образом мы создадим новые пункты меню.
Далее создадим ссылки на материалы. Для этого выбираем элемент Articles, нажимаем на кнопку Load, отмечаем галочками необходимые, выбираем соответствующее меню и так как все статьи привязаны к категории Blog, указываем в качестве родительской ссылки меню – Blog. Таким образом, будут сформированы вложенные ссылки меню (не забываем кликнуть по кнопке “Сохранить”).
Закончив генерацию новых пунктов, давайте перейдем в менеджер меню и убедимся, что действительно новые ссылки были созданы успешно.
Теперь необходимо только лишь отобразить созданное горизонтальное меню joomla и конечно для этого мы не будем использовать стандартный модуль, так как он, как по мне, не предназначен для работы с многоуровневым меню. Давайте используем дополнительное расширение под названием EXT Superfish menu.
Традиционно – клик по кнопке “Download”, перенаправит Вас на официальный сайт разработчика.
Для данной статьи вполне достаточно бесплатной версии, а значит, для скачивания, кликаем по кнопке”Download” в колонке “Standart”. Но есть один небольшой нюанс при использовании бесплатной версии, который заключается в том, что необходимо поделится записью о данном модуле в одной из популярных социальных сетей. Я использую Twitter.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер модулей, для активации и настройки.
Для работы модуля необходимо его активировать, выбрать требуемую позицию, указать на каких страницах он будет доступен и главное, определить меню, которое будет отображаться на экране.
После этого давайте перейдем в пользовательскую часть сайта и посмотрим, как выглядит горизонтальное меню джумла 3.
Теперь Вы знаете, как сделать горизонтальное меню в joomla 3, конечно данный модуль еще можно стилизировать под дизайн используемого сайта при необходимости. Если Вы желаете подробно изучить устройство и принцип работы модулей Joomla, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla.
Если Вы желаете подробно изучить устройство и принцип работы модулей Joomla, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак расти в компании, если не хочешь быть начальником
Успешная карьера — это не только высокая должность и штат людей в подчинении. Некоторым сотрудникам комфортно работать только в своей специализации, а не управлять людьми и брать дополнительную ответственность. Тогда на помощь приходит горизонтальная карьера. Рассказываем, как она устроена и кому подходит.
Что такое горизонтальная карьера?
Это один из типов карьеры, когда вы развиваете компетенции в рамках своей специализации или одного отдела. В отличие от вертикальной карьеры, ваш успех измеряется не высокой должностью, а опытом, уровнем экспертности и знаний. Этот сценарий подходит тем, кто доволен своими обязанностями и хочет развиваться только в своем профиле без дополнительной управленческой нагрузки.
В отличие от вертикальной карьеры, ваш успех измеряется не высокой должностью, а опытом, уровнем экспертности и знаний. Этот сценарий подходит тем, кто доволен своими обязанностями и хочет развиваться только в своем профиле без дополнительной управленческой нагрузки.
Как получить работу, если вы сверхквалифицированы
Для каких сфер подходит?
Выбрав горизонтальный тип карьеры, вы становитесь профессионалом с узкой специализацией. Такой путь подойдет представителям профессий, связанных с творчеством, общением и образованием — туристическим гидам, журналистам, дизайнерам, маркетологам, преподавателям, страховым агентам, банковским служащим, IT-специалистам и инженерам.
Чем уже ваша специализация, тем выше ценится ваша экспертиза в компании и в индустрии в целом. Со временем вы сможете консультировать и обучать персонал, выступая экспертом. Зарплата у таких специалистов также растет, но не по умолчанию со сменой должности, а с ростом навыков, повышением разрядов и категорий, присвоением ученой степени.
Как построить горизонтальную карьеру?
Выбрав горизонтальное развитие в компании, вам предстоит не только набираться опыта и учиться, но и грамотно применять свои знания. Рассказываем, как это сделать пошагово на примере бариста.
Найти подходящую специальность
К примеру, вы приходите работать бариста в местную кофейню. Первое время вы стоите за стойкой, знакомитесь с особенностями приготовления кофейных напитков и клиентами. Вы узнаете, чем зерно из Колумбии отличается от бразильского, учите степени обжарки и способы заваривания кофе, решив развиваться в профессии.
Выбрать компанию
Чтобы набраться опыта и получить новые знания, вы приходите в кофейню с хорошей репутацией и подходящими условиями работы. Здесь вы погружаетесь в кофейную культуру, знакомитесь с более опытными коллегами, узнаете про различные соревнования и курсы для бариста.
Повышать квалификацию
Поинтересуйтесь у работодателя, может ли компания оплатить ваше дополнительное образование. Если руководство не готово заплатить за курсы полностью, предложите разделить расходы — скажем, 50 на 50. Обычно компании соглашаются на такие условия, так как хотят работать с грамотными и профессиональными сотрудниками.
Если руководство не готово заплатить за курсы полностью, предложите разделить расходы — скажем, 50 на 50. Обычно компании соглашаются на такие условия, так как хотят работать с грамотными и профессиональными сотрудниками.
Общаться с коллегами
Узнайте, проходят ли в вашем городе общие тренинги, конференции, мастер-классы или выставки. Такие мероприятия — отличный способ познакомиться с коллегами из других компаний, лучше узнать индустрию, поделиться экспертизой и завести знакомства.
Делиться знаниями и предлагать новое
Пройдя обучение и познакомившись с коллегами, вы сможете разработать авторские напитки, найти новых обжарщиков кофе и привлечь больше посетителей в кофейню — все это напрямую или косвенно увеличивает средний чек заведения.
При желании вы сможете передавать знания другим: проводить мастер-классы, обучать персонал и разрабатывать сезонное меню за прибавку к зарплате или отдельную плату.
Горизонтальное меню и шаблон-А в Adobe Muse
Всегда используйте шаблон-А в своих проектах в в Adobe Muse, это позволит значительно оптимизировать вашу работу. В этой статье мы посмотрим, как это делается на примере создания горизонтального меню для всех страниц сайта.
В этой статье мы посмотрим, как это делается на примере создания горизонтального меню для всех страниц сайта.
Чтобы сделать меню для сайта, сначала создаем в режиме планирования несколько страниц. Чтобы меню переадресовывало каждый раз на нужную страницу, переходим в «окно» → «библиотека мини-приложений» → «меню по горизонтали», и перетаскиваем это меню наверх. Его так же можно редактировать, менять прозрачность, шрифт и прочее.
Чтобы сделать меню внутри всех страниц, можно скопировать и вставить его на каждую страницу. Это не удобно и затратно по времени. К тому же, если вы решите отредактировать меню, после того как вставите его на все страницы, вам придется редактировать его везде. Чтобы оптимизировать этот процесс, в Adobe Muse используйте «Шаблон А». Если вставить меню на странице «Шаблон А» оно появится на всех страницах сайта, а при редактировании также изменится везде.
Фоновую картинку на всех страницах меняем в «Шаблоне А» в параметре «заливка браузера». Шаблонов может быть несколько, вы можете добавлять шаблоны, и применять их к разным страницам перетаскиванием.
В меню не всегда присутствуют все страницы сайта. Например, вкладка «Спасибо», появляющаяся после отправки формы, не должна быть в меню, потому что показывается только людям, которые нажали на «Заказать» и ввели нужную информацию. Чтобы ее там не было, перетаскиваем под главную, и делаем дочерней. Либо нажимаем правой кнопкой мыши → «свойства страницы», и ставим «исключить страницу из меню». Тогда она не показывается в меню, даже если не является дочерней.
Задание
- Скачайте исходный файл. Посмотрите, как он устроен.
- Используйте в вашем проекте меню, настройте его под себя.
- Сделайте шаблон-С, и примените его ко всем страничкам.
- После чего загрузите его на http://businesscatalyst.com/ или на ваш хостинг.
Выкладывайте в комментарии, что у вас получилось.
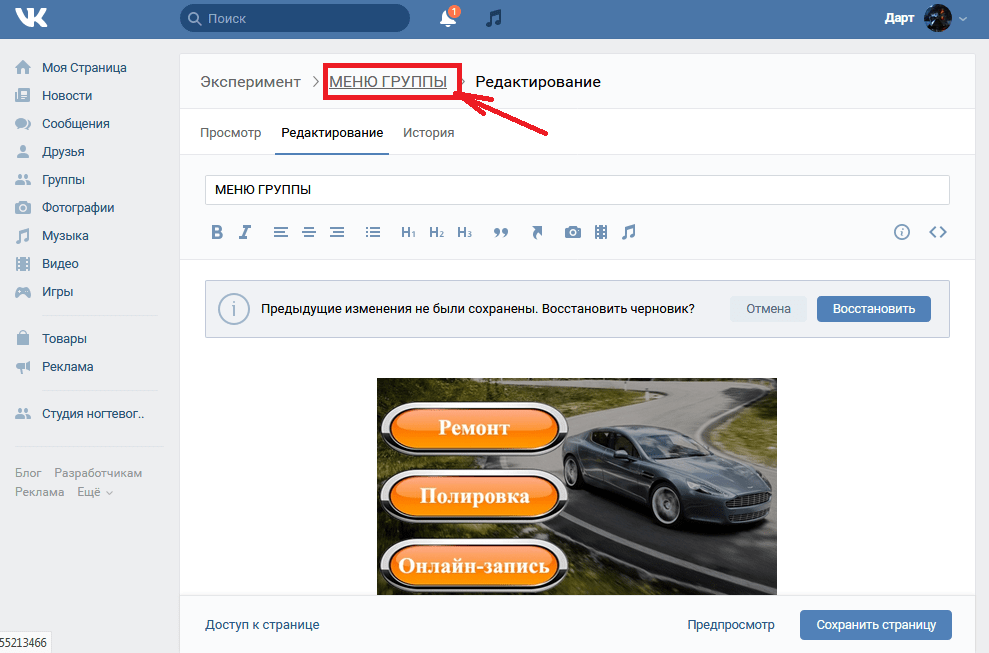
Создание меню в группе ВКонтакте пошаговая инструкция.
 Вы можете использовать как нумерованные, так и маркированные списки. Анонсы новых клипов, альбомов, событий
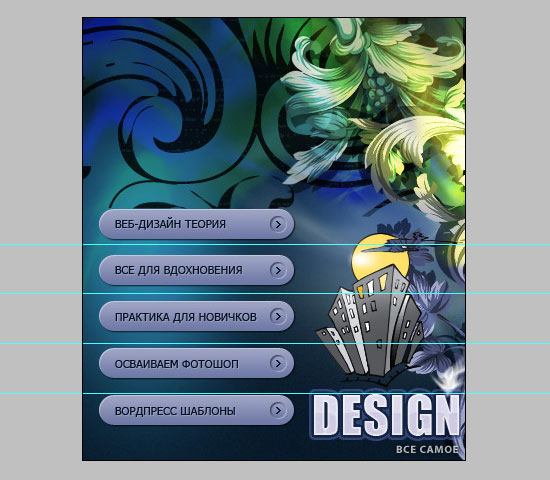
Вы можете использовать как нумерованные, так и маркированные списки. Анонсы новых клипов, альбомов, событийИ сегодня, я решил продолжить эту тему и рассказать о том, как создать ВКонтакте графическое меню … Ведь не каждого вебмастера, который хочет красиво украсить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения гораздо лучше воспринимаются посетителями, чем текстовые ссылки.А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно же, стоит начать с подбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решаема, так как во всемирной паутине полно разной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе я не буду вдаваться в подробности, так как в сети найти картинки не сложно, а рисовать я не умею.Начну сразу с того, что у нас уже есть подходящий график, но что делать дальше, непонятно?
После того, как вы скачаете или нарисуете меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения. Так как, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею.Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения. Так как, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею.Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Итак, я покажу, например, самые распространенные кнопки. Все манипуляции с графикой я буду делать с помощью Фотошопа, поэтому и вам рекомендую его использовать. После того, как мы разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Вырезание».
Просто выберите необходимые области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраним графическое меню ВКонтакте.
Перейти на страницу нашей группы. И делаем некоторые подготовительные действия: В управлении сообществом подключаем «материалы», сохраняем. Если что-то непонятно на этом этапе, то читайте статью про текстовое меню ВКонтакте, там все подробно описано, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню. То есть нажимаем «добавить фото».
После загрузки картинок можно приступать к созданию меню. Для этого нажмите «изменить» рядом с последней новостью.
Теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
В моем случае это будет выглядеть так:
Итак, давайте подробнее рассмотрим, что здесь к чему:
…- эти теги выравнивают наше меню посередине.Если их убрать, то меню будет прижато к левому краю.photo-48249652_297601976 — путь к нашей картинке. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки и нажимаем на нужное изображение. После этого в адресной строке мы увидим полный путь к нашему изображению.
130x46px; отсутствие заполнения; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — в вертикальном меню указывать не обязательно; отсутствие заполнения; — без пробелов — при использовании этой опции удаляются все пробелы (отступы) и изображения сливаются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по такому же принципу. Разница лишь в том, что при написании кода новые пункты меню не нужно переносить на новую строку. А также не забывайте, что при таком расположении изображений мы можем использовать только ширину 370 пикселей. Я немного подкорректировал приведенный выше код и вот что у меня получилось:
А также не забывайте, что при таком расположении изображений мы можем использовать только ширину 370 пикселей. Я немного подкорректировал приведенный выше код и вот что у меня получилось:
[][][]
А вот как это выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но она не должна быть ссылкой.Она должна играть роль украшения. Для этого просто используйте опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[][][]
Ну вот в принципе и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете сделать лучшее меню, для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. д.) будет выполнять намного проще, для этого достаточно изучить мой Видеокурс по техническим секретам группы Вконтакте … Вы просили видео уроки, и я записала целый видеокурс — берите!!!
д.) будет выполнять намного проще, для этого достаточно изучить мой Видеокурс по техническим секретам группы Вконтакте … Вы просили видео уроки, и я записала целый видеокурс — берите!!!
Удачных экспериментов!
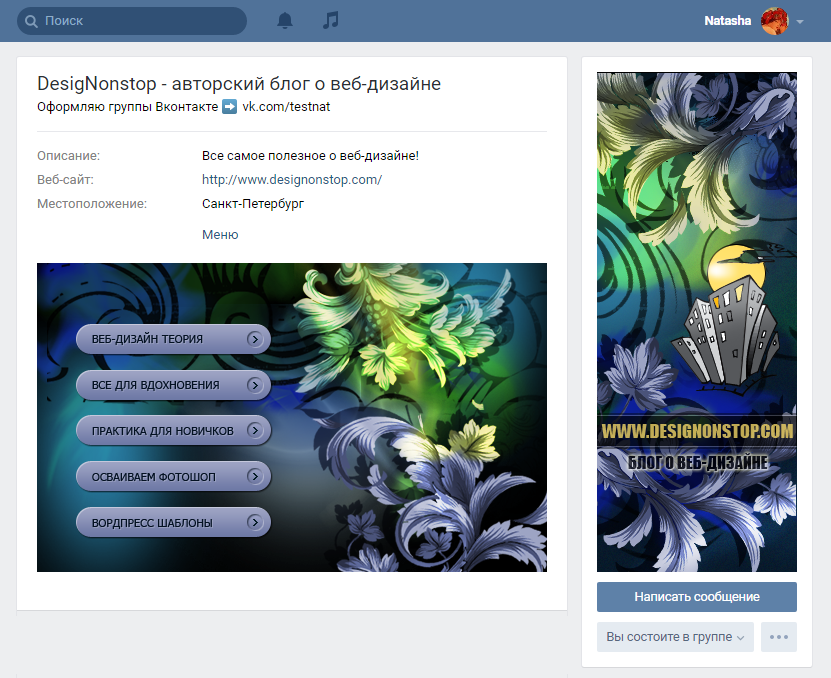
В этой статье я расскажу как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее подписаться на нее.При этом у группы будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше болтовни, давай начнем меню для группы в Вконтакте .
Сначала нужно собственно создать саму группу, как я писал в предыдущей статье, .
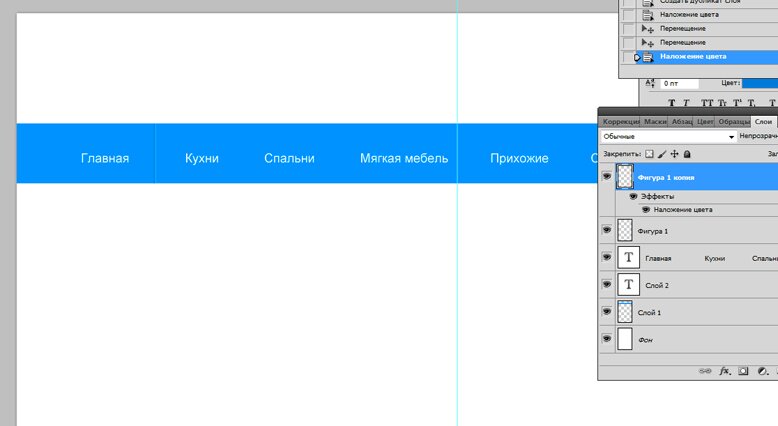
И так, все запускается в фотошопе, создаем картинку того меню, которое хотите. В основном — это какой-то фон с названиями рубрик. Друг как раз попросил сделать красивую группу для его компании аэростомадент, он занимается промышленной вентиляцией, так что сделаю.
Нашла замечательный фон природы Аляски, собственно на нем все и сделаю.
На фоне пишем само меню.
 Например, я пишу, чем занимается компания. Это будут кнопки, которые я буду использовать для создания дополнительных страниц. Каждое слово будет кнопкой меню.
Например, я пишу, чем занимается компания. Это будут кнопки, которые я буду использовать для создания дополнительных страниц. Каждое слово будет кнопкой меню. Справа сделайте эту часть аватаркой группы в будущем.
Теперь режим изображения для маленьких изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно примерно так нарезать.
После нарезки сохраните файл, не просто через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), он создаст папочку со всеми уже нарезанными файлами.
Сейчас мы пока не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создать страницу.
Как создать Вики-страницу Вконтакте?
Открываем новую вкладку браузера и вставляем туда следующую ссылку: http://vk.com/pages?oid=-XXX&p=Page_name, где XXX – идентификатор вашей группы. Например, у меня было так.
Например, у меня было так.
http://vk.com/pages?oid=-
542&p=menu
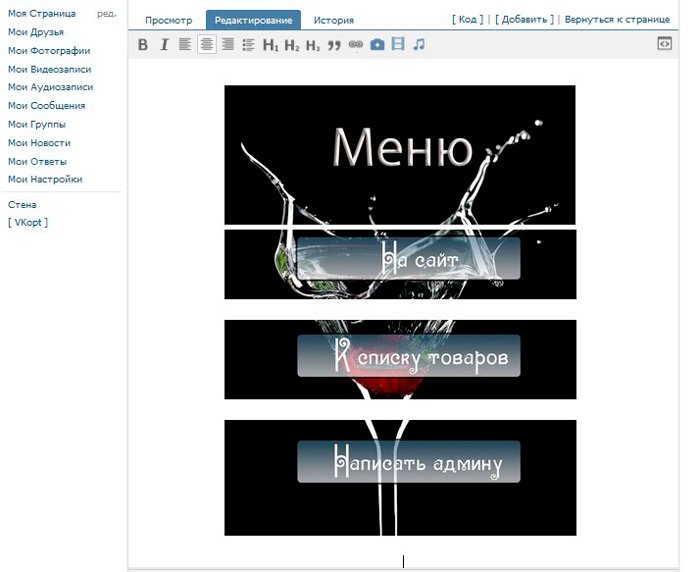
Затем нажимаем Заполнить контентом … Здесь мы видим очень простой редактор, выбираем функцию камеры, чтобы добавить все наши фото в меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы чтобы убрать пробелы — входим в режим вики-разметки (это в правом верхнем углу кавычка) вписываем следующий тег «option;nopadding;» перед размерами фотографий.например []
И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, вики-разметка делает все. Вбиваем заранее подготовленные ссылки статей, которые считаете нужными.
Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам «https://vk.com/page-
542_49969122″
Потом захожу в группу и перед этим делаю изображение, которое будет отображаться для людей в группе.

А я просто делаю пост. Я вставляю ссылку в меню и добавляю только что сделанную фотографию.
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписать, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют следующие шаги гостя. Именно поэтому интерфейс играет большую роль.
Коэффициенты ухода гостя:
- аватар;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- содержание.
Создать практичное меню, побуждающее к действию, несложно. Но сначала нужно разобраться, какой она должна быть.
Каким должно быть меню
Используя грамотно оформленное меню, посетитель может легко ориентироваться в нем и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличен трафик;
- прирост активных посетителей.
Для продаж групповая навигация заменяет витрину.
Самые важные кнопки должны быть здесь:
- каталог; цена
- ;
- доставка;
- акционных предложений;
- отзывов.
Для увеличения посещаемости акцент делается на содержании и вкусе сайта или блога.
Примерный вариант набора кнопок:
видео: меню для паблика
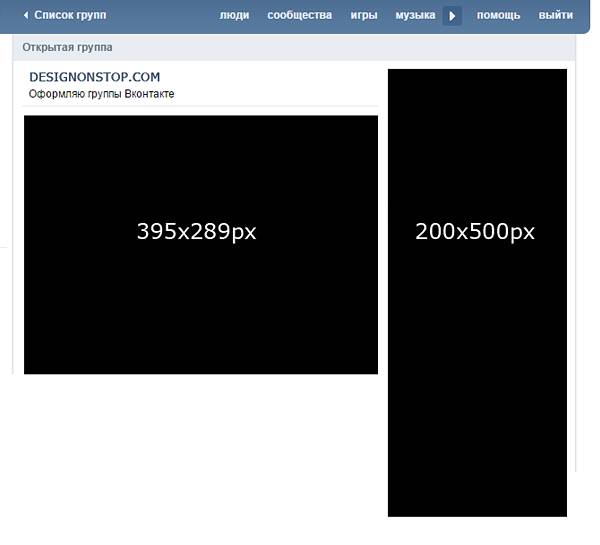
Работаем с фотошопом
Прежде чем приступить к работе, необходимо визуально представить конструкцию или общий вид, а также ее составляющие.Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Алгоритм действий:
Это делается с помощью инструмента Прямоугольное выделение:
Работа с графикой:
Должно выглядеть так:
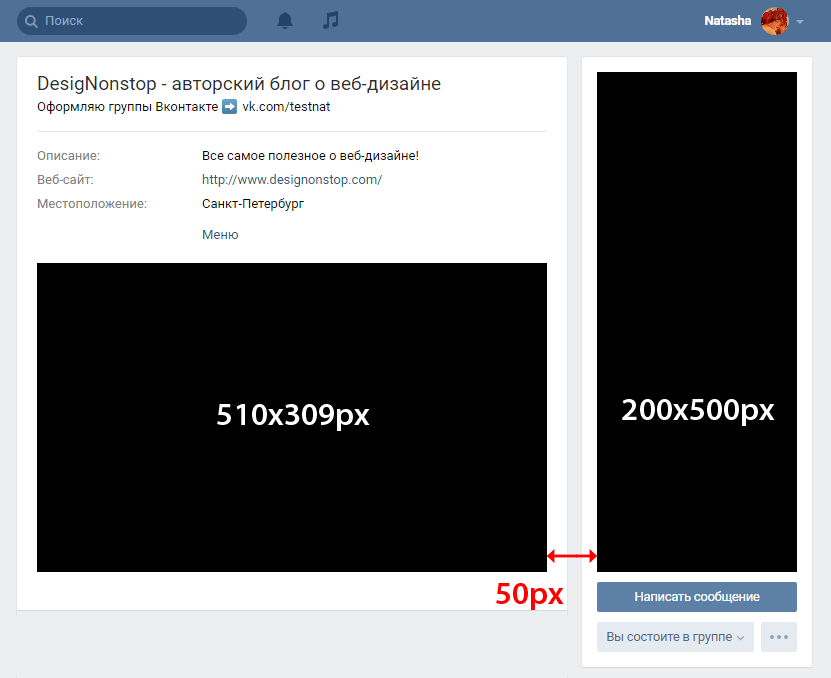
Сохраните прямоугольник справа как отдельную картинку, установив размер 200×500 px. Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить на количество точек. Это сделано для того, чтобы назначить ссылку на каждую кнопку.
Сначала необходимо сделать разметку:
Создание фрагментов:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу. Следуя приведенным ниже шагам, с этой задачей можно легко справиться.
Важно! Наполнение меню отличается от обычной загрузки фотографий или картинок.
Все по порядку:
Теперь самое главное, собственно для чего все это делалось. Добавьте функционал меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL в адресную строку.
- перейти к источнику, куда вы хотите направить посетителя;
- скопируйте нужный адрес.

Сохраните изменения с помощью соответствующей кнопки внизу окна.
Внимание! Изменения могут проявиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в группе Вконтакте вики-разметка
Вики-разметка — это специальный язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычных меню;
- пластин;
- элементов навигации; Текст в формате
- .
Одним словом, эта разметка позволяет создать мини-сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя задержаться, нажав на кнопку. То есть задерживает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не требуется долгой подготовки и особого настроя.
Но для этого не требуется долгой подготовки и особого настроя.
Видео: меню с поиском по категории
Нюансы создания
Собственно, то, что было сделано выше (разбиение и загрузка изображения) — это уже элементы разметки.В этом преимущество данного инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы делать больше. больше возможностей и красоты. Например, когда мы заливаем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- обычный — вставить ссылку на картинку.
 Оформляется в виде текста, без графики;
Оформляется в виде текста, без графики; - nolink — удаление ссылки на картинку;
- бокс — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фото в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вряд ли обойтись. В противном случае вы можете просто вставить текст в поле новости и не форматировать его, потратив столько времени.
Таблица создается с помощью специального набора символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него не может быть таблицы. Всегда используется;
- |+ отвечает за центрирование имени таблицы. Ставится после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темного цвета.
 .. При его отсутствии обязательно применять предыдущий признак;
.. При его отсутствии обязательно применять предыдущий признак; - |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки необходимо помещать после символа | знаком, а при делении ячеек нужно дублировать типы строк вот так: || или!!.
Особенности разметки
Существует множество неписаных правил, и это доставляет немало хлопот начинающим программистам.Как правило, все познается на практике. Каждый находит свои лазейки, каждый сталкивается со своими трудностями.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть внимательным при изменении размера картинки — если она будет меньше 131 пикселя, ее качество значительно ухудшится;
- ширина изображения не должна превышать 610px;
- запрещено размещать более 17 незакрытых тегов на одной вики-странице;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с помощью тега
; - в одной строке разметки должно быть не более 8 элементов списка.

Для создания красивой и функциональной навигации необходимо знать основы Photoshop и вики-разметки. Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго запутаться и запутаться.
Важно! Проверьте закрытие всех тегов. Сохраняйте последовательность.
Главный помощник в этом деле – внимательность и четкое следование инструкции. На помощь всегда может прийти Официальная страница вк, которая называется вики-разметка.
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписать, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания определяют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Коэффициенты ухода гостя:
- аватар;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- содержание.

Создать практичное меню, побуждающее к действию, несложно. Но сначала нужно разобраться, какой она должна быть.
Каким должно быть меню
Используя грамотно оформленное меню, посетитель может легко ориентироваться в нем и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличен трафик;
- прирост активных посетителей.
Для продаж групповая навигация заменяет витрину.
Самые важные кнопки должны быть здесь:
- каталог; цена
- ;
- доставка;
- акционных предложений;
- отзывов.
Для увеличения посещаемости акцент делается на содержании и вкусе сайта или блога.
Примерный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывов.

Чтобы повысить активность участников, нужно стимулировать их акциями, опросами и интересным и необычным контентом.
Мы предлагаем следующие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос; инвентарь
- ; анкета
- ;
- голосов.
Рассмотрим как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Создаем поэтапно
Создание навигации — интересный, сложный и длительный процесс. Но результат того стоит .
Весь процесс условно делится на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: меню для паблика
Работаем с фотошопом
Перед началом работы необходимо визуально представить конструкцию или общий вид, а также ее составляющие. Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Алгоритм действий:
Это делается с помощью инструмента Прямоугольное выделение:
Работа с графикой:
Должно выглядеть так:
Сохраните прямоугольник справа как отдельную картинку, установив размер 200×500 px. Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить на количество точек. Это сделано для того, чтобы назначить ссылку на каждую кнопку.
Сначала необходимо сделать разметку:
Создание фрагментов:
Сохранение изображений:
Как почистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые изображения необходимо передать в группу.Следуя приведенным ниже шагам, с этой задачей можно легко справиться.
Важно! Наполнение меню отличается от обычной загрузки фотографий или картинок.
Все по порядку:
Теперь самое главное, собственно для чего все это делалось. Добавьте функционал меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL в адресную строку.
- перейти к источнику, куда вы хотите направить посетителя;
- скопируйте нужный адрес.
Сохраните изменения с помощью соответствующей кнопки внизу окна.
Внимание! Изменения могут проявиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в группе Вконтакте вики-разметка
Вики-разметка — это специальный язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычных меню;
- пластин;
- элементов навигации; Текст в формате
- .

Одним словом, эта разметка позволяет создать мини-сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя задержаться, нажав на кнопку. То есть задерживает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не требуется долгой подготовки и особого настроя.
Видео: меню с поиском по категории
Нюансы создания
Собственно, то, что было сделано выше (разбиение и загрузка изображения) — это уже элементы разметки. В этом преимущество данного инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым.Например, когда мы заливаем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- обычный — вставить ссылку на картинку.Оформляется в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- бокс — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фото в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вряд ли обойтись. В противном случае вы можете просто вставить текст в поле новости и не форматировать его, потратив столько времени.
Таблица создается с помощью специального набора символов, где каждый из них отвечает за определенную часть таблицы:
Групповое меню — интерактивный список основных разделов группы, позволяющий за секунду перейти к нужному пункту. Как сделать меню в группе ВКонтакте? Мы расскажем, как добиться функциональной компоновки разделов блога.
Как сделать меню в группе ВКонтакте? Мы расскажем, как добиться функциональной компоновки разделов блога.
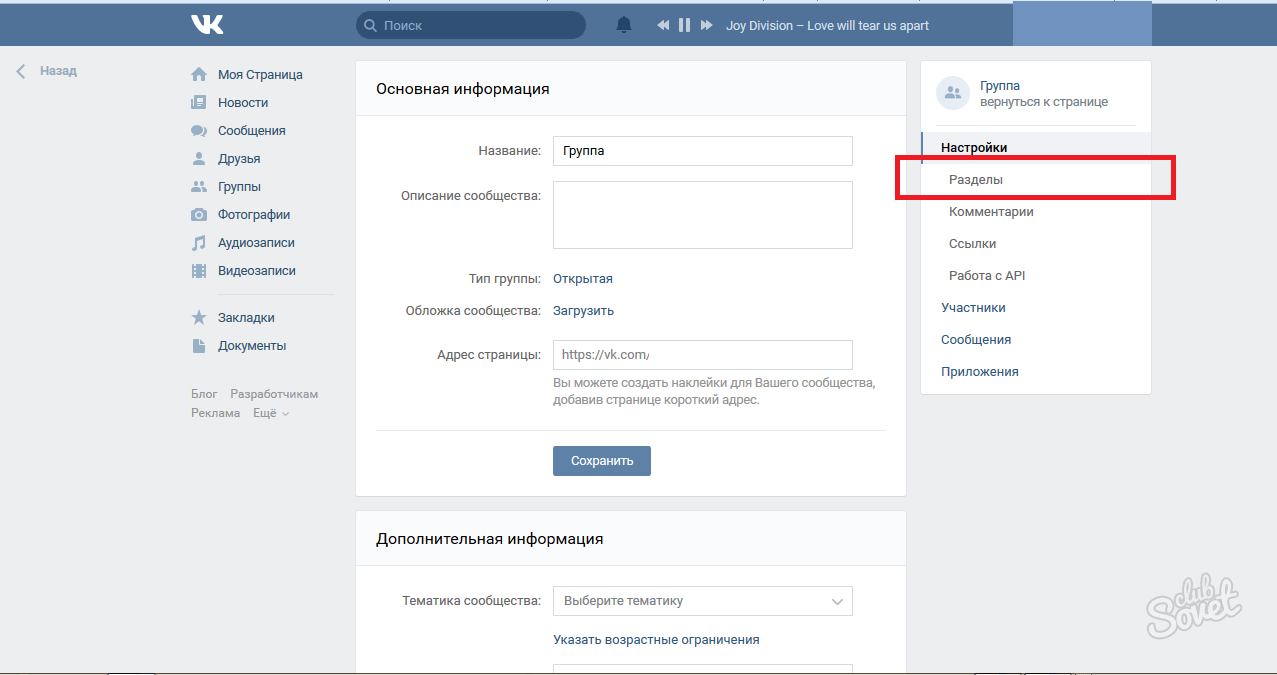
- Перейти в группу.
- Под аватаркой перейдите в раздел «Управление сообществом».
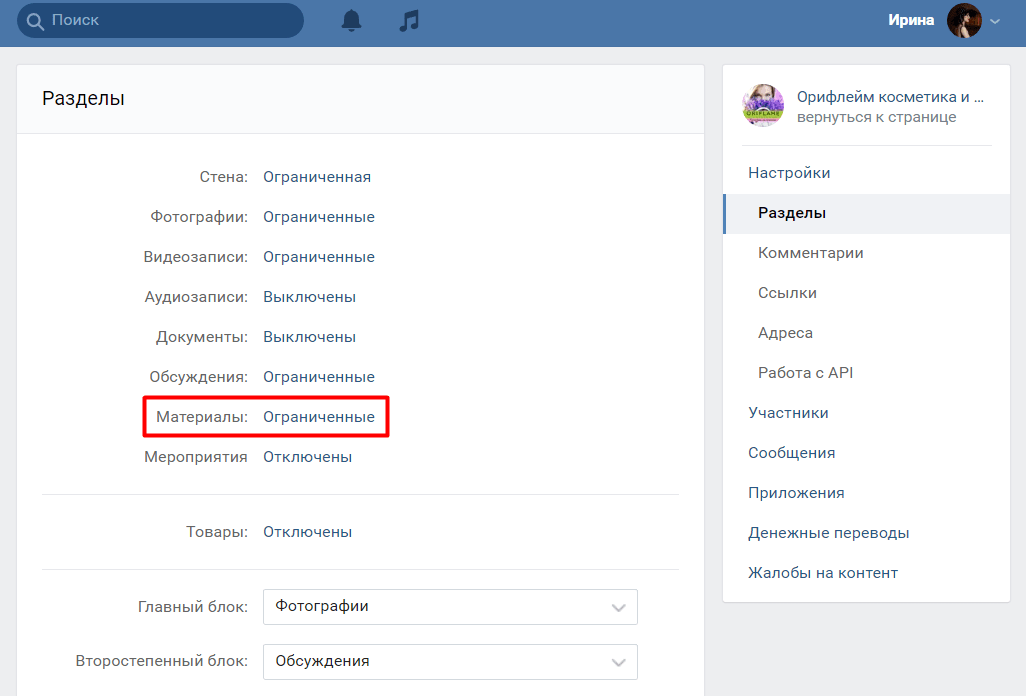
- Откроется несколько предметов (фотографии, документы). Перейдите в раздел «Материалы», нажав «Ограничено». Это вынужденная мера: иначе (для открытого доступа) кто угодно может создать новые страницы, испортив меню группы.
- Вернуться на домашнюю страницу сообщества. Удалить закрепленные сообщения. Перезагрузите страницу.
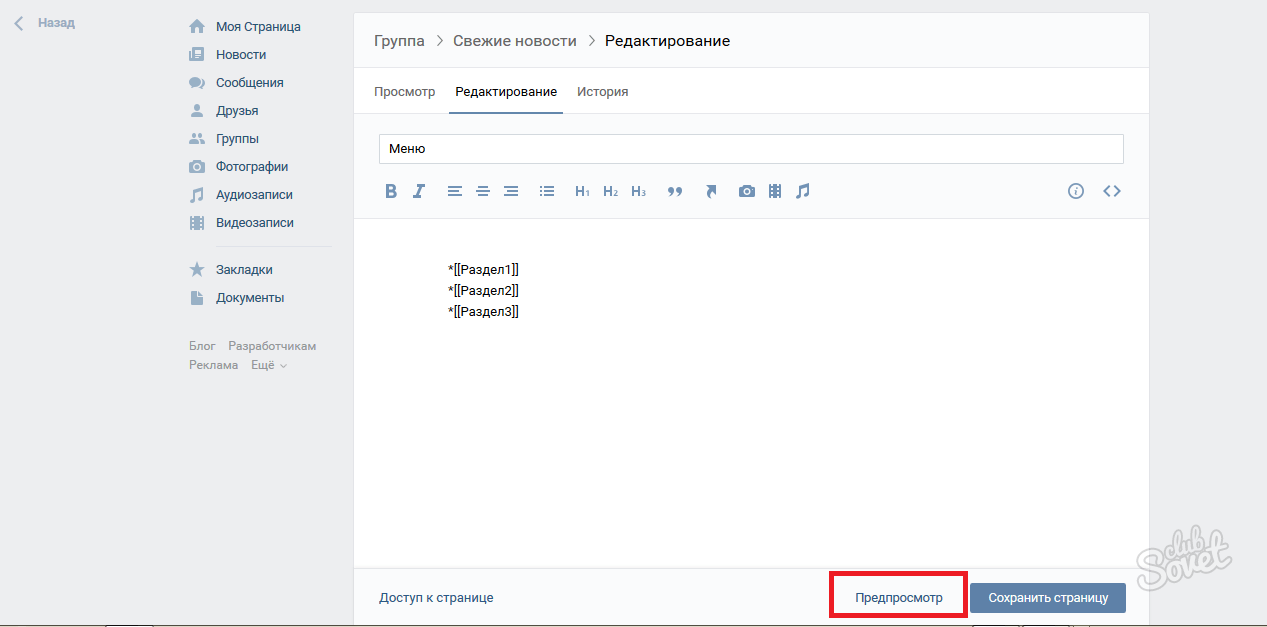
- Откройте раздел «Последние новости» (расположен прямо под описанием сообщества). Вы увидите, что рядом с ним появился пункт «Редактировать».
- В открывшемся окне редактирования выберите режим вики-разметки.Выбирается нажатием кнопки справа. Наведите на него курсор: отобразится название режима, в котором вы сейчас находитесь.
- Вы можете начать редактирование. Изменить базовое название рубрики («Свежие новости») на свое усмотрение.
 Подойдет краткое описание: «Групповое меню».
Подойдет краткое описание: «Групповое меню». - Чтобы создать новые абзацы, запишите названия разделов в столбец, заключив их в двойные квадратные скобки. Например: [[Цены]], [[Контакты]].
- Кнопка «Просмотр страницы» покажет вам, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами и модераторами при создании группы ВКонтакте: это достаточно удобно. Этот прием удерживает внимание даже случайного посетителя, «заставляет» его оставаться на странице, детально изучать ее содержание (и даже подписываться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выбирайте любую яркую картинку, которая подходит под тему и стиль блога.Затем загрузите его в фотоальбом на личной странице или в альбом сообщества.
- Найдите в фотоальбоме, скопируйте ссылку на фото в адресную строку браузера.
- Откройте режим группового редактирования, как описано в предыдущем разделе статьи.
 Нам нужен режим вики-разметки.
Нам нужен режим вики-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставить эту ссылку с адреса фото. Далее: | 400 пикселей | (ширину изображения можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущую строку браузера.
- Заключить написанное в двойные квадратные скобки… Окончательный вид ссылки: [].
Как сделать групповое меню с картинками
Сложная задача: как стилизовать кнопки в группе без Фотошопа? Не все умеют виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружайте нужные фотографии прямо в фотоальбом сообщества. Если вы хотите «нанести» на них текст для большей выразительности, сделайте это заранее в редакторе Paint.
- Выбираем раздел под названием «Свежие новости», затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку «Добавить фото» (со значком камеры). Если вы решили не загружать фотографии напрямую в альбом группы, вы можете сделать это прямо здесь, загрузив изображения со своего компьютера.

- После завершения загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Ставить косую черту | в конце каждой ссылки и после нее укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите получившиеся ссылки в двойные квадратные скобки.
- Нажмите кнопку предварительного просмотра. Если все в порядке, сохраните изменения.
- Нажмите на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, пора задуматься о графическом меню… Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкиваетесь с этим впервые.Чем больше кликабельных пунктов в меню, тем сложнее с ним разобраться. Что вам нужно учитывать?
- Ширина изображения должна быть не более 370 px, максимальная — 390.
- Будущее меню нужно разрезать на полоски в Photoshop.
 Загрузите полученные изображения в альбом вашего аккаунта.
Загрузите полученные изображения в альбом вашего аккаунта. - Нажмите раздел «Последние новости», кнопка «Редактировать».
- Найдите значок камеры, загрузите фотографии. Вы увидите код загрузки для каждого изображения в текстовом поле.
- Теперь вам нужно назначить ссылку на каждое изображение.Если вы хотите, чтобы она вела к записи на стене сообщества, найдите ее, скопируйте URL. Если вам нужно перейти на другой сайт, скопируйте его адрес.
- Разделяйте код загрузки изображения косой чертой | и вставьте ссылку после него.
- Сохранить изменения, организовать предварительный просмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице… Эффект нажатой кнопки, специальная подсветка, подчеркивание клавиш — эффекты делают сайт привлекательным для покупателей .Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится возможность создать интерактивное групповое меню.
- Создайте документ в Photoshop, поместив туда изображение заголовка меню.
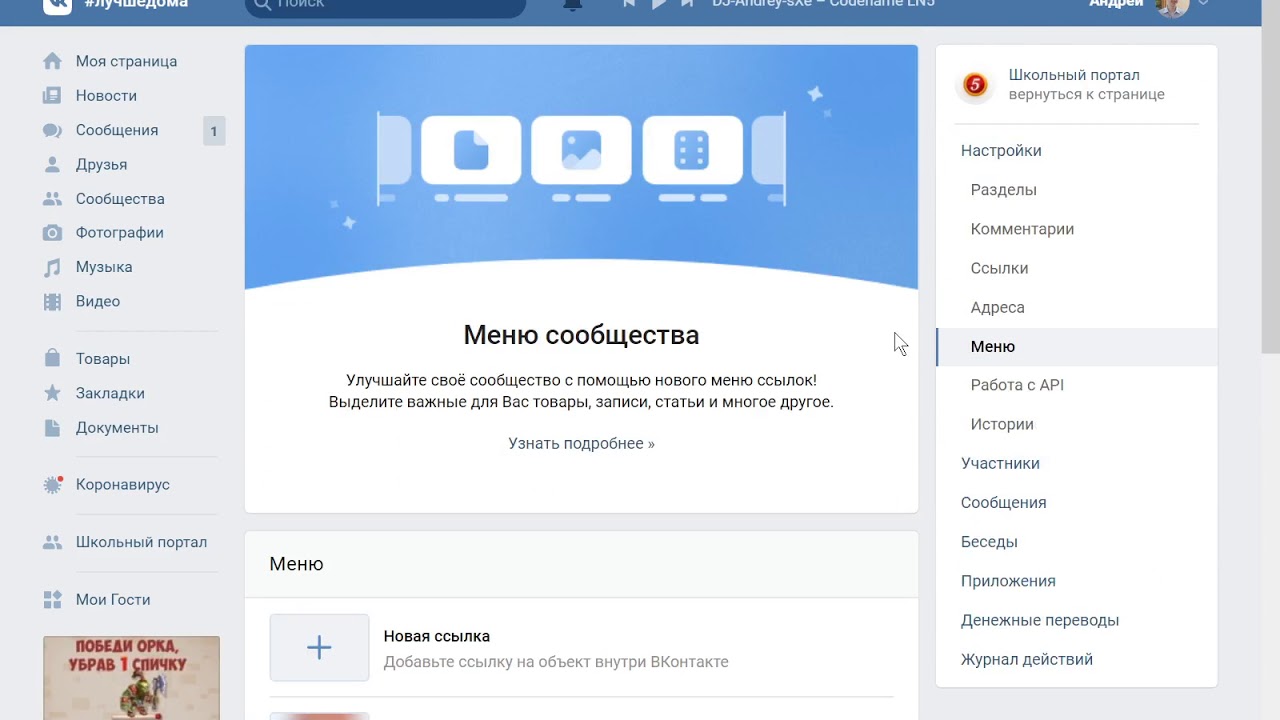
- Оформить навигационную панель: можно написать на белом фоне основные разделы будущего меню («О нас», «Цены» и т.д.) При необходимости выделить разными цветами.
- Вырежьте каждое изображение так, чтобы оно было оформлено отдельно.
- Перейти на сайт ВКонтакте (группа, раздел «Последние новости», «Правка», режим вики-разметки).
- Загрузите фотографии со своего компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через косую черту. Для каждой картинки есть отдельная вики-страница.
- При переходе по этим ссылкам открываются соответствующие разделы сообщества. После перехода вы увидите пункт «Заполнить контентом». Загрузите те же кнопки, но с другим порядком цветов.
Готово! Кнопки теперь начнут менять цвет при переходе в разные разделы сообщества.
создаем меню для группы ВК
Здравствуйте дорогие друзья, в последнее время, если вы заметили, я много пишу о социальной сети Вконтакте и ее мудрости! Не удивляйтесь, я пока не собираюсь менять свое основное направление — быть блог-споргалгой для себя, ну и для людей, конечно! 🙂
Просто я написал серию статей, и мне стало приходить много писем с разными вопросами. Теперь мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое драгоценное время, а не печатать по многу раз ответы на одни и те же вопросы моих читателей.
Теперь мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое драгоценное время, а не печатать по многу раз ответы на одни и те же вопросы моих читателей.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом Вконтакте, ну и конечно, как можно сделать любое меню в группе и паблике Вконтакте. Не так давно спасибо одному хорошему человеку — Марине Лазаревой и ее статье «ВКопт — что это такое и зачем он нужен администраторам ВКонтакте? «, я узнал о небольшом бесплатном скрипте (VkOpt — аббревиатура от полного названия оптимизатора Вконтакте), который создан для облегчения пользования социальной сетью Вконтакте.
Установка элементарна и занимает всего минуту времени, возможностей и новых функций, ранее недоступных Вконтакте, открывается целая куча.Захожу на официальный сайт Вконтакте Оптимизация, выбираю свой браузер и устанавливаю расширение этого скрипта.
Не забываю закрыть и открыть браузер для запуска скрипта Вконтакте. Захожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложением выбрать язык интерфейса.
Захожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложением выбрать язык интерфейса.
Интересно, что изначально этот скрипт был создан еще в 2007 году для скачивания видео, в уже тогда набиравшей популярность социальной сети Вконтакте.
На данный момент скрипт ВкОпт умеет многое, и в первую очередь направлен на улучшение функций интерфейса для обычных пользователей, таких как загрузка музыки и видео, сортировка друзей, возможность добавления, изменения некоторой информации на страницах Вконтакте, в том числе скрытой Информация. Прочитать обо всех функциях скрипта можно здесь.
А меня, правда, больше заинтересовали некоторые возможности, которые дает этот скрипт для работы Вконтакте, постараюсь перечислить их в картинках с комментариями.
Замечательно, что теперь мне не нужно каждый раз нажимать на экран для просмотра фото, достаточно прокрутить колесиком мышки, чтобы перейти к следующему фото. Это очень быстро и удобно, особенно когда ты пролистываешь тысячи фотографий и среди них ищешь те, которые нужны в данный момент.
Это очень быстро и удобно, особенно когда ты пролистываешь тысячи фотографий и среди них ищешь те, которые нужны в данный момент.
Далее, на этой же вкладке внизу, благодаря Оптимизатору Вконтакте, появились ссылки, перейдя по которым, я получаю доступ ко всем размерам этой картинки или фото, созданного Вконтакте, от маленькой иконки до максимально загруженной картинки.В повседневной жизни Вконтакте представлены фотографии шириной 604 пикселя. Все копии открываются в полном размере, откуда их можно легко скачать.
Сразу же появилось несколько кнопок, одна из них поиск гугл копий. Нажав на нее, вы, скорее всего, сможете найти настоящего автора этой картинки или фото, например, кликнув на мое фото — гугл нашел копию этого фото, только в моей статье о севере Таиланда в нашем блоге о путешествиях. Таким же образом вы можете узнать о несанкционированном использовании вашей фотографии другими людьми.А еще забавно — Google пытается найти картинки, похожие по цвету на представленное фото.
Далее захожу во вкладку мои группы, тут тоже есть новшества, в правом верхнем углу заметил новую кнопку, видимо для тех кому все надоело, или кто хочет больших перемен. Там находится кнопка Выйти из всех, т.е. одним нажатием можно выйти из всех групп одновременно.
Вот, нажимаю посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, можно удалять новости, которые содержат видео, фото, графику, опросы, ссылки и т.д.Это может быть очень удобно при поиске чего-то в новостях, чтобы не отвлекаться на лишнее.
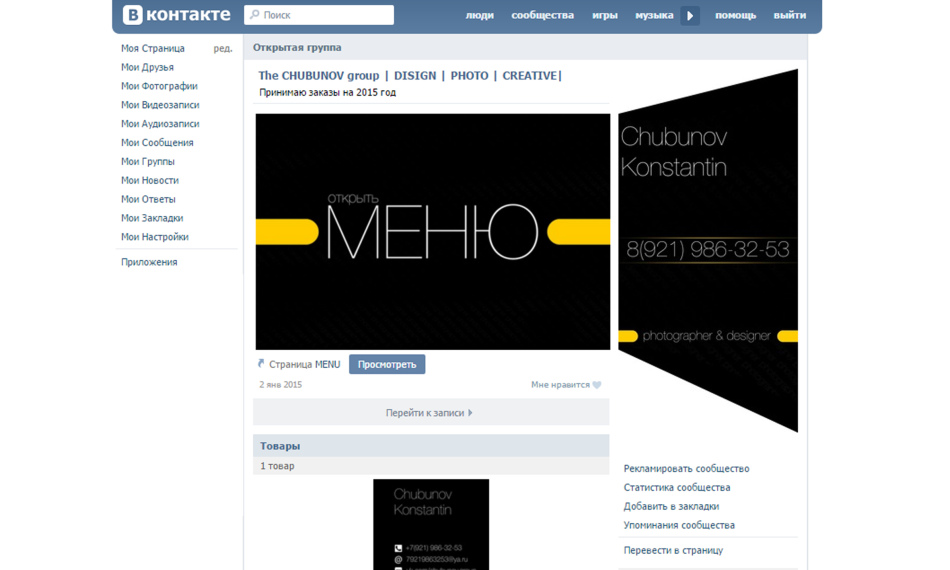
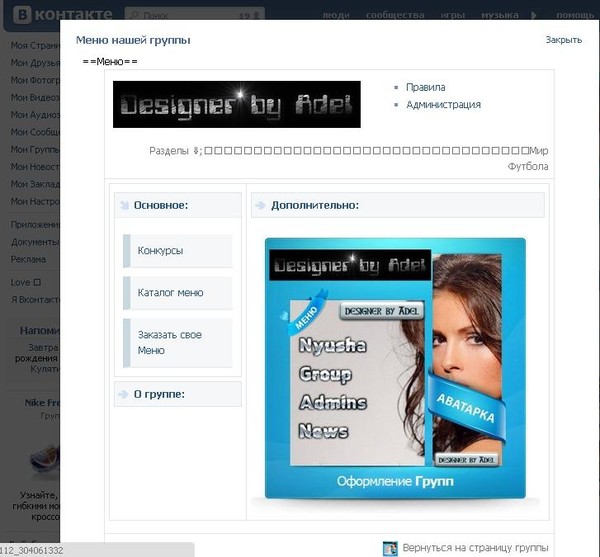
Выше были обычные функции, которые лично мне понравились, а теперь по делу! Нахожу пример группы Вконтакте с красивым оформлением. Допустим, мне нужно посмотреть исходники оформления этой группы и сделать что-то подобное для себя. Если нажать на меню этой группы, то получится милая картинка — это один из вариантов.А вот в правой части группы благодаря скрипту Оптимизатора Вконтакте появилась кнопка -> Список страниц Вики.
Щелкаю по списку вики-страниц, и получаю исходный код вики-разметки, которая использовалась для создания меню для этой группы Вконтакте.
Как вы понимаете, чтобы создать такое меню для группы Вконтакте, у меня уже есть код, и мне даже не нужно изучать вики-разметку, хотя это еще никому не мешало!
А сейчас мне просто не хватает исходных картинок для этого меню например.В этой же группе нахожу альбом с фото, где лежат исходники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня будут все исходники меню, мне останется мысленно выразить огромную благодарность людям, которые сделали меню в этой группе, и начать работать в фотошопе над моими исходниками с такими же размерами.
Как вы поняли никакого плагиата здесь нет в том, что я беру исходники вики-разметки у определенного автора, идеи размера и расположения картинок, в созданном им меню в группе или в паблик Вконтакте. Я только учусь у этого автора на его конкретном примере. После этого я создаю свои фотографии в Photoshop и свое меню.
Я только учусь у этого автора на его конкретном примере. После этого я создаю свои фотографии в Photoshop и свое меню.
Получается, что для создания меню в группе или паблике Вконтакте любой сложности достаточно теоретически знать, найти пример сложного меню в паблике или группе Вконтакте, ну и конечно нужно иметь знание основ создания и компоновки картинок в Photoshop. В этом вам могут помочь любые уроки фотошопа — задайте этот вопрос Яндексу, вы найдете тысячи ответов.
Еще хотел затронуть один вопрос, меня уже несколько раз спрашивали, можно ли сделать паблик Вконтакте группой Вконтакте? Отвечаю — теперь это возможно, благодаря скрипту оптимизатора Вконтакте в паблике появилась новая кнопка — перевести в группу. Я не пробовал эту возможность, мне ничего не нужно. Ну я так понимаю, что придется переприглашать всех подписчиков в группу, а если их тысячи, то это не очень удобно!
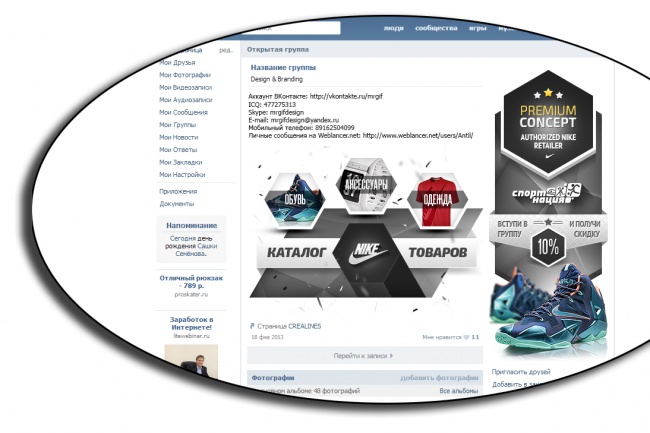
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них помимо меню имеют еще и множество стилизованных вложенных страниц, каталогов и так далее, что по сути создает небольшой сайт прямо внутри социальной сети.
Многие из них помимо меню имеют еще и множество стилизованных вложенных страниц, каталогов и так далее, что по сути создает небольшой сайт прямо внутри социальной сети.
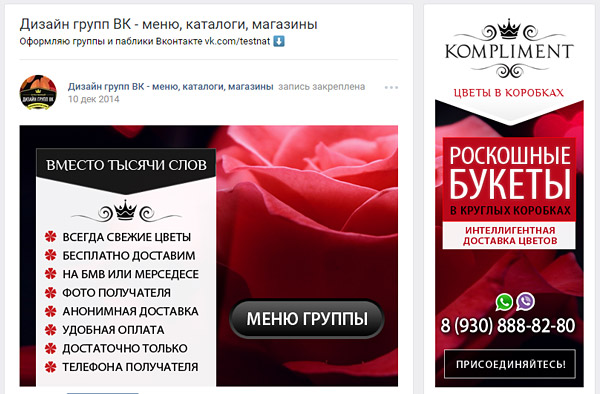
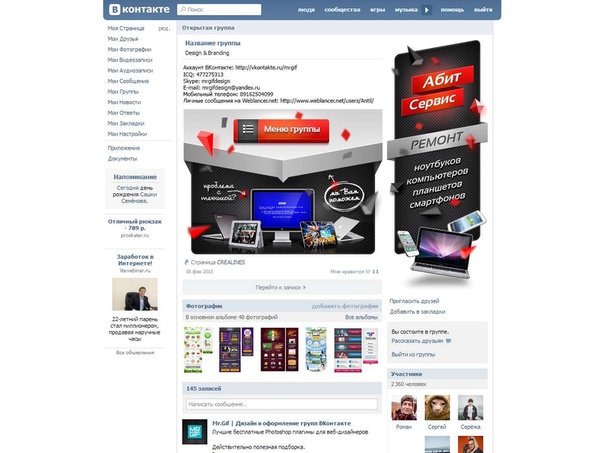
Вот несколько примеров, чтобы всем было понятно, о чем речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Особенно, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это все делается.Чтобы разобрать все подробнее и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы – это идея. Нам нужно понять, что мы хотим сказать и кому. Форматов сообщества в контакте несколько и выбирать стоит исходя из поставленных задач. Хотя в дальнейшем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Паблик — это то, что можно сравнить с блогом. Лента новостей. Другими словами, мы рассказываем нашим подписчикам о каких-то вещах и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Максимум комментировать.
Группа позволяет создать сообщество, более открытое для общения и обсуждения, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавить в него друзей из своего списка. На публике такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «публичный». Если речь, например, о любителях рыбалки, то лучше брать «группой». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако имейте в виду, что Вконтакте вводит ограничение на повторную смену формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете при необходимости вернуть все обратно.Поэтому лучше протестировать функционал до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я возьму за отправную точку игру Безумный Макс по одноименному фильму, который вышел буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре . Основная цель — слить трафик на ваш игровой сайт.
Формат будет «Групповой», так как нужно создать естественный поток аудитории и максимальное общение внутри сообщества.Сразу уточню, что я буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Это работает везде.
Контента много, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, зайдите в «Мои группы» в правом меню вашего аккаунта Вконтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться такое окно, где вводим название для нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других возможностей, которые пригодятся мне в дальнейшей работе при сборе контента. Все это можно в дальнейшем изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта, или его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я устанавливаю возрастные ограничения от 18, по аналогии с теми, что выставили разработчики для игры. Хотя я почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его разработке.
Оформление группы Вконтакте
Этот этап можно разделить на 2 составляющие: графическую и техническую. Для работы нам понадобится шаблон для создания аватара группы и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. При этом в формате *.psd у нас отмечены области для картинки под меню и аватарки группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в едином стиле для аватара и картинки меню. В то же время визуально разрезает его на 2 части. Так шаблон позволяет формировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать картинки под один уровень.
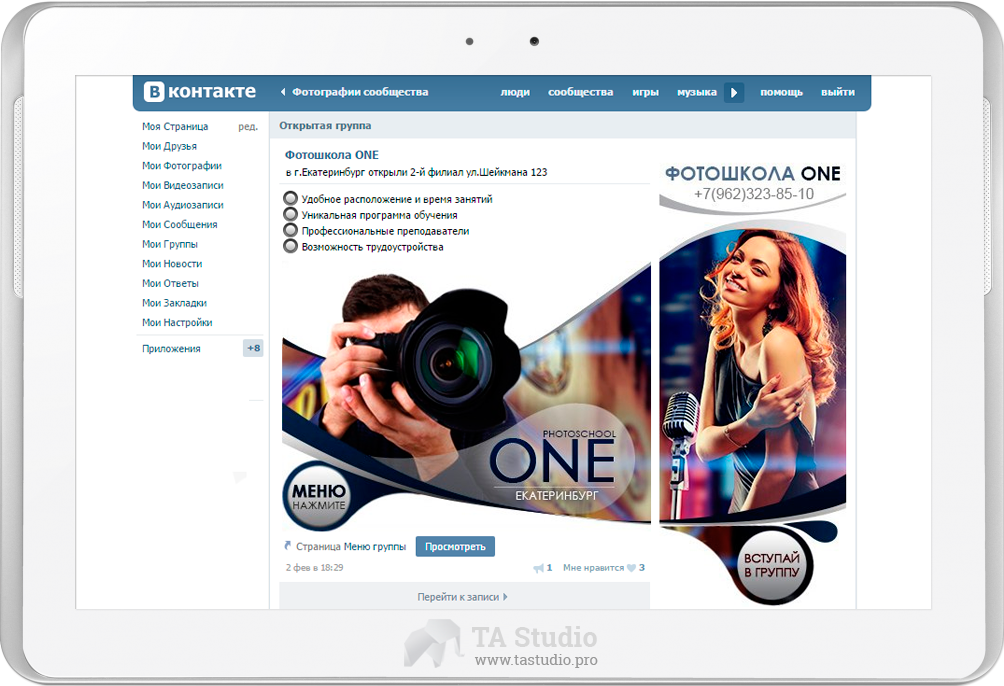
Чтобы было понятнее, вот пример.
Мы видим, что с обеих сторон изображения есть полоса с видом на жилой район. Точно сделать с первого раза без использования шаблона практически невозможно. Вам нужно будет настроить изображения, измеряя несоответствия до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем в него графику внутри разметки и сразу получаем нужный результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера есть телефоны. Если появится вторая строчка, то вам нужно будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера есть телефоны. Если появится вторая строчка, то вам нужно будет использовать другой шаблон, либо исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению нашей новой группы. Здесь я иду по пути наименьшего сопротивления и иду в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем.После некоторой магии в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В данном случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем горячие клавиши Shift+Ctrl+Alt+S в Photoshop и сохраняем наши фрагменты в папку на жестком диске.
Выполнен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа в месте авы нашей группы и загружаем туда нашу картинку. Эти ребята, под ними тоже написано «Загрузить фото».
Эти ребята, под ними тоже написано «Загрузить фото».
Добавить картинку. Укажите поля и выберите миниатюру. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Это очень легко узнать. Находим меню в своей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто подобное (цифры будут другими).
Эти числа после «?Gid=» являются желаемым идентификатором группы. Вставляем полученное значение в форму скрипта и пишем название страницы, которую хотим создать. В этом случае я вбиваю в «Меню».
Следует отметить, что страница будет создана только в том случае, если в соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и закрепленных за ним людей.Случайный прохожий не может спокойно взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором позже мы будем делать вики-разметку и создавать внутреннее меню для нашей группы. Пока нам достаточно что-то здесь написать. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите на ссылку Вернуться на страницу.
Я написал себе «Меню» и моя страница после сохранения стала выглядеть вот так.
Дизайна пока нет, но сейчас нам нужна только ссылка на эту страницу. Подхватываем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажмите отправить. Затем нажимаем на время отправки сообщения и среди всех вариантов выбираем пункт «Закрепить». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа приобрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к разработке самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и к тому же мы должны постараться сделать все максимально понятным. Чтобы не пришлось гадать, как тут все устроено и куда надо кликать…а просто ткнуть в нужную точку и изучить нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно я собирал меню. Это то, что я сделал.
Минимум полей. Вертикальное расположение. Идеальный формат для адаптивных меню. То есть на мобилках ничего никуда не денется. Все будет точно так же, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не сжималось и не теряло качество картинки в два раза.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пришло время финального аккорда — меню собираем уже в самой группе.
Для этого возвращаемся на главную страницу группы (где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой по изображению меню и попадаем на ту же страницу, которую создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по ней.
Затем переходим в режим вики-разметки (под кнопкой закрыть в правом верхнем углу страницы внутри рисуется вот такая рамка). Когда желаемый режим активирован, эта кнопка выделяется серым цветом.
Потом тыкаем на иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим самих картинок, только код этих картинок с размерами и параметрами.
Хочу расположить меню по центру, чтобы не было промежутков между фрагментами.Поэтому каждый из элементов оборачиваем в тег
и к уже вложенному параметру noborder добавляю второй параметр nopadding. Первый отключает обводку фрагментов и границ ячеек таблицы. Второй удаляет отступы с края.
Первый отключает обводку фрагментов и границ ячеек таблицы. Второй удаляет отступы с края.Первый и последний пункты меню не должны быть кнопками — на моей картинке это просто графический элемент без ссылки на внутреннюю страницу, поэтому добавляем к ним параметр «nolink». Это уберет возможность нажать на этот элемент, чтобы открыть кусок картинки в отдельном окне.Теперь ничего не произойдет от щелчка мышью. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда неправильно указывает размер картинок. Поэтому нужно внимательно следить за этим и выставлять именно те, которые мы планировали еще на стадии разработки дизайна. В противном случае все может пойти прахом и пазл в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим тоже самое, что и в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае тоже нужно что-то написать на каждом и не забыть сохранить куда-нибудь их адреса из адресной строки браузера.
Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае тоже нужно что-то написать на каждом и не забыть сохранить куда-нибудь их адреса из адресной строки браузера.
Затем в вики-код меню вставляем ссылки на новые страницы в виде page-102302049_51013384, где первое число — id группы, а второе — номер страницы. Хотя, в общем-то, это и не важно. Ведь нам нужно просто скопировать этот кусок URL и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым пишется код, то советую почитать специально посвященную этому вопросу группу Вконтакте.Ребята описали все ключевые моменты и в их каталоге вы без труда найдете нужный элемент и разберетесь, как добавить его на свою вики-страницу.
Привет друзья!
Задался вопросом сделать меню у себя в паблике в контакте. Но в поисках решения проблемы немного заблудился в интернете.
Но в поисках решения проблемы немного заблудился в интернете.
Время от времени усложняйте создание меню, вставляя и объясняя специальные коды разметки. Как потом выяснилось, речь шла о вики-разметке 😉.В принципе ничего сложного в этом нет. Пара специальных кодов, суть которых легко понять, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего не скажешь о написанной статье 😀
В первую очередь хочу сразу оговориться — это меню всплывающее, в паблике (не в группе).
Отличие в том, что для паблика нельзя сделать меню на главной странице контакта.Формируется только путем создания новой страницы, в которой делаем необходимое меню. Можно сделать с помощью фотошопа, вырезав картинку, а можно сделать простым меню, без использования фотошопа :), как я и сделал по этому поводу…
Как сделать меню в группе ВКонтакте
Возможно, было бы немного неправильно описывать создание общедоступного меню. Но я работаю исключительно с пабликами. В группе проще начать создавать категории меню, вам даже не придется создавать новую страницу, если вы не решите перемещать посетителя внутри страниц.
Но я работаю исключительно с пабликами. В группе проще начать создавать категории меню, вам даже не придется создавать новую страницу, если вы не решите перемещать посетителя внутри страниц.
Только для публики с. вам сначала нужно будет открыть страницу и только потом будет меню … но сразу на главную нельзя! По крайней мере, я не нашел решения проблемы.
В группе все проще. Сразу под основным описанием находится пункт меню и ссылка «редактировать» (как показано на рисунке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку возле слова материалы.
Подробно останавливаться на группе не будем. Формируется примерно так же, как и для паблика с теми же кодами Вики. Но не пугайтесь. Не обязательно углубляться в дебри символов. Например, я сделал это, не заходя во вкладку редактирования кода.
Более подробно я объясню как делал меню на своей странице:
Итак, о пабликах.
Все работает для старых и новых пабликов. Делаем следующие шаги:
1. Выполняем запрос вида: //vk.com/pages?oid=-XXX&p=YYY
, где XXX — ваш общедоступный номер; YYY имя нужной страницы
Если все сделано правильно, то перед вами появится новая страница. Нажмите «Редактировать» и сделайте вики-меню или еще что-нибудь
2. Вызывается всплывающая страница с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, вопросительные знаки и прочие знаки обязательны. Измените только XXX и YYY.
Все! Теперь нужно придать ссылке «красивый вид» — с помощью vk.cc — сокращателя ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt, чтобы узнать ХХХ (id страницы) заходим в пункт «управление страницей»
//vk.com/pages?oid=- 34016644 & p = Здесь мы вводим имя
Далее контакт нас перебросит на только что созданную страницу, которую нужно будет отредактировать для будущего меню. Там нет ничего сложного, вам даже не придется редактировать код, а достаточно вставить нужные иконки или текст.
Там нет ничего сложного, вам даже не придется редактировать код, а достаточно вставить нужные иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При нажатии на первую иконку открывается статусный сайт, при нажатии на вторую иконку (буклет) открывается страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта. Либо в новые (другие) группы, либо в страницы описания, созданные по тому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт. В данном случае мы создали вторую страницу относительно основной:
она взяла этот адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
И в конце: Основная группа или паблик/Имя создаваемой страницы
Надеюсь с этим сложностей не будет.
Создаем главное меню в контакте:
Самый простой способ создать меню на странице — сделать обычные текстовые ссылки (каждую с новой строки).Но если вы не редактируете вики-разметку, все ссылки или вставленные изображения будут в одной колонке. В принципе, этого достаточно для простого меню.
В принципе, этого достаточно для простого меню.
Но если вы хотите распределить элементы по разным местам на странице, то придется немного подредактировать код. Я нашел несколько готовых таблиц, и вставил свое изображение для меню в нужную ячейку. Таким образом, слева находится иконка с описанием, посередине — обычные текстовые ссылки, а справа — еще одна иконка учебника.
Чтобы сделать такое меню не разбираясь в коде, можно просто перейти по ссылке и подобрать готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club93
- Нажимаем «Меню» -> «Коллекции меню»
- Выберите свое любимое меню
- Скопируйте код выбранного вами меню
- Заходим в свою группу и редактируем страницу Последние новости , в раздел исходники вставляем код нашего меню для контакта.
Меню для группы ВКонтакте
Теперь у нас есть страница с навигационными точками, которая имеет адрес: //vk.com/page-34016644_44405134, для того, чтобы вывести ее вверху вашего паблика делаем следующее:
- Добавить новость
- Прикрепляем основную картинку, нажав на которую, пользователь откроет наше меню.

- Вставить ссылку созданной страницы в новость
- И последний шаг — «фиксация постов». Напишите пост с фото/видео/музыкой, затем опубликуйте, затем нажмите на дату публикации – и нажмите «Закрепить».
После того, как вы закрепите новость, пост автоматически выйдет в топ. Когда вы нажимаете на это, открывается меню.
В принципе ничего сложного! И многим, надеюсь, эта статья поможет. Также подобным образом делают скрытую запись, например, загадку, для получения ответа на которую подписчик должен присоединиться к паблику. Просто в этом случае на созданной странице нужно указать права, для кого она будет доступна. Но это уже немного другая тема :), которую мы разберем в одном из следующих постов.
На сегодня это все. Спасибо, что зашли! 😉 До следующего раза…
И сегодня, я решил продолжить эту тему и рассказать о том, как создать ВКонтакте графическое меню … Ведь не каждого вебмастера, который хочет красиво украсить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения гораздо лучше воспринимаются посетителями, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
Сейчас, пожалуй, более актуально графическое меню, так как различные изображения гораздо лучше воспринимаются посетителями, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно же, стоит начать с подбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решаема, так как всемирная паутина пестрит разнообразной графикой, как бесплатной, так и платной, с помощью которой можно реализовать задуманное. На данном этапе не буду вдаваться в подробности, так как в сети найти картинки не сложно, а рисовать я не умею. Начну сразу с того, что у нас уже есть подходящий график, но что делать дальше, непонятно?
После того, как вы скачаете или нарисуете меню, его нужно вырезать.Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения. Так как, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею.Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею.Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Итак, я покажу, например, самые распространенные кнопки. Все манипуляции с графикой я буду делать с помощью Фотошопа, поэтому и вам рекомендую его использовать. После того, как мы разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный «режущий» инструмент.
Просто выделите нужные области этими инструментами, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В таком случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраним графическое меню ВКонтакте.
В таком случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраним графическое меню ВКонтакте.
Перейти на страницу нашей группы. И делаем некоторые подготовительные действия: В управлении сообществом подключаем «материалы», сохраняем. Если что-то непонятно на этом этапе, то читайте статью про текстовое меню ВКонтакте, там все подробно описано, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню. То есть нажимаем «добавить фото».
После загрузки картинок можно приступать к созданию меню. Для этого нажмите «изменить» рядом с последней новостью.
Теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
[] [] []Итак, давайте подробнее рассмотрим, что здесь к чему:
…- эти теги выравнивают наше меню посередине.Если их убрать, то меню будет прижато к левому краю. photo-48249652_297601976 — путь к нашей картинке. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему образу.
Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему образу.
130x46px; отсутствие заполнения; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — в вертикальном меню указывать не обязательно; отсутствие заполнения; — без пробелов — при использовании этой опции удаляются все пробелы (отступы) и изображения сливаются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по такому же принципу. Разница лишь в том, что при написании кода новые пункты меню не нужно переносить на новую строку. А также не забывайте, что при таком расположении изображений мы можем использовать только ширину 370 пикселей. Я немного подкорректировал приведенный выше код и вот что у меня получилось:
[][][]
А вот как это выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но она не должна быть ссылкой. Она должна играть роль украшения. Для этого просто используйте опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
Она должна играть роль украшения. Для этого просто используйте опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[][][]
Ну вот в принципе и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете сделать лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.) будет выполнять намного проще, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видеоуроки, а я записала целый видеокурс — берите!!!
Удачных экспериментов!
Тема этой статьи — новый дизайн ВКонтакте. Снова изменено, теперь можно установить горизонтальную обложку в группе. Делать свое сообщество ВК с такой шапкой гораздо интереснее.Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Делать свое сообщество ВК с такой шапкой гораздо интереснее.Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите Меню». А раньше их прятали. Естественно, все оформление групп пошло сразу.
Загрузка новой крышки
Теперь разберемся, как включить возможность установки горизонтального заголовка.Нажимаем на кнопку «Управление».
Затем нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут то и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти обложку, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить старый дизайн, это дело вкуса каждого.
Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить старый дизайн, это дело вкуса каждого.
При оформлении горизонтальной обложки вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше было бы закрепить картинку для перехода в меню. И используйте его для размещения вики-страниц в группе.
При этом хотелось бы, чтобы разработчики добавили еще какую-нибудь возможность настроить красивый переход на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте его более удобным для бизнеса или что-то в этом роде. С моей точки зрения, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Банков», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлечься в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включайте свое творчество и выбирайте, что вам нравится, горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, пошагово, представлена в видео под статьей.
П.С. Я надеюсь, что эта информация будет полезна для вас.
P.S.S. Включайте свое творчество и удачи во всех начинаниях!
самый подробный гайд в рунете для группы или паблика страница
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.При этом он убеждается в хорошем или плохом юзабилити (юзабилити). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня поговорим и рассмотрим принцип его оформления на примере, позволяет не только красочно подать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те точки и сделать на них акценты, которые необходимы.
Достаточно посмотреть несколько примеров, чтобы понять, насколько это красиво и удобно:
Начнем. Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся информация ниже. В том случае, если дизайн уже есть, то часть статьи можно пропустить и сразу перейти к его размещению и вики-разметке.
Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся информация ниже. В том случае, если дизайн уже есть, то часть статьи можно пропустить и сразу перейти к его размещению и вики-разметке.
Оформление меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510*308. В итоге у нас получится вот такое красивое «меню» в конце.
Обратите внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может смещаться!
Этот источник PSD-макета был реализован в качестве примера. Скачать .
Не будем заострять внимание на том, как был сделан шаблон, перейдем сразу к его подготовке к размещению в новой или существующей группе. Откройте файл в фотошопе.
Откройте файл в фотошопе.
Прежде всего, сохраните аватар. Один из способов быстро сохранить, если в файле все структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Перейти в раздел «Изображение» и выбрать операцию «Обрезка».
На выходе получаем:
Если вес полученного изображения большой, можно использовать инструмент «Сохранить для Web».Команда также находится в разделе «Файл».
Аналогичную операцию проделываем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открыть меню» и «фон меню» в папке «меню с машиной». Результат:
Теперь нужно сохранить и вырезать второй уровень меню. Для этого оставьте видимым «фон меню» в папке «меню автомобиля» и добавьте в него «меню второго уровня».
Затем воспользуемся инструментом «Вырезание», который можно найти в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Вики-разметка готового меню в Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно выполните следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограничено».
Это необходимо сделать, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные пункты, в том числе меню.
После проделанной операции выкладываем наши нарезанные картинки в альбом сообщества.
Перейти в раздел «Последние новости», выбрать «Редактировать» и попасть в меню редактора.
Чтобы ускорить процесс, используйте клавишу камеры и нажмите «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу » «, в которой будем производить дальнейшее редактирование. Также сразу переименуйте раздел и вместо «Свежие новости» напишите в нашем случае «МЕНЮ ГРУППА».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) изображения, которое вы загрузили;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», где наглядно отображаются внесенные нами изменения.
Все картинки сразу должны быть закрыты тегом (а не как было изначально по умолчанию каждое изображение)
…, что автоматически помещает все части меню в центр страницы!Так как мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вставляем тег «nopadding» следующим образом: []
Вот что происходит в конце.
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», затем «редактировать».
Важно! Чтобы скопировать нужный адрес, в нашей версии нажмите на «МЕНЮ ГРУППЫ» и скопируйте оттуда «правильную ссылку».
Перейти на главную страницу, нажать «Добавить запись». Не забудьте сразу сменить автора поста!
Нажмите на «многоточие» справа от записи и перейдите на вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
Щелчком по «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее будет дизайн, тем охотнее и чаще потенциальный пользователь будет заходить и возвращаться в вашу группу.
Если вы хотите по-настоящему уникальный и потрясающий дизайн группы с сохранением фирменного стиля и сопутствующих элементов, то обращайтесь к профессиональному дизайнеру, а можете сами попробовать размах своих талантов. Удачи во всех ваших начинаниях!
Удачи во всех ваших начинаниях!
Сегодня я продолжу своё «Погружение в группы ВК». В третьей части «серии» я рассказал и показал,. Сегодня поговорим о дизайне меню группы ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому перед созданием новой темы отвечу на часто задаваемые вопросы.
Вопрос 1: Первый и самый распространенный: «Где код в меню?» или «Если нет закладки при редактировании «Исходника» как добавить внутреннюю страницу?» или «Я так и не понял, что делать, если код не появляется!»
Ответ 1: ВКонтакте изменили редактор, теперь для переключения между визуальным редактором и кодом достаточно одного клика (правый верхний угол редактора):
Чтобы проверить, в каком редакторе вы находитесь: наведите мышку на эту кнопку, напишите какой-нибудь текст и выделите его жирным шрифтом — если появляются не обычные символы, то это код
Вопрос 2: Второй, реально проблемный: « а как убрать пробелы между картинками??? »
Ответ 2: Признаюсь, я сам испугался, когда в первый раз «поехало» меню клиента. Сейчас исправляю быстро, а тогда было не весело. См.:
Сейчас исправляю быстро, а тогда было не весело. См.:
Добавить тег nopadding; и все встанет на свои места!
Между картинками появляется пробел, и меню выглядит неработающим. Для непосвященных, может, это и не нормально, но для, как минимум, не профессионально. Так в чем же дело? А, все очень просто! В ВК постоянно происходят какие-то обновления, внедряются новые алгоритмы… и даже редактор кривоват… бывает ни с того ни с сего, важные теги выпадают из кода и тогда мы видим такую картину.Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно картинки меню раздвигаются из-за выпадения кода nopadding ; — вставляем на место и все выравнивается. Перед сохранением результата нажмите на кнопку «Предварительный просмотр», чтобы убедиться, что все гладко.
Вопрос 3: Новости. В октябре 2012 года принудительно Вконтакте отключил авто групп и пабликов. Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Теперь их размер имеет общепринятый стандарт 200х500 пикселей. Итак, если у вас в группе было больше аватарки, то сделайте апдейт (обновите аватарку).
Кстати, наряду с кадрированием ВК ввел еще одно нововведение, касающееся групповых фотографий: теперь, нажав на аватарку, мы так же, как и в аккаунте, сможем посмотреть все альбомы сообщества. Это удобно! И из этого вырисовывается новый функционал в коммуникациях группы.
Так-так, с вопросами покончено…теперь переходим к самому созданию меню!
Шаг 1. Как создать меню в контакте и сделать вложенные страницы:Прежде всего давайте удостоверимся, что вы умеете создавать групповое меню в контакте и пройдемся по небольшой инструкции:
Как вам моя шпаргалка?
Вот шпаргалка! Для ясности я запишу каждое число:
Проделайте это со всеми вложенными страницами и ваше меню будет готово.
Есть! Мы создали меню, сделали внутренние страницы, заполнили их, теперь приступим к созданию красивого графического меню.
Не буду приводить всю теорию как работает вики разметка в контакте, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Сначала я покажу вам код и результат моего меню:
Признаюсь, я специально написал эту статью.Все «руки не доходили», знаете ли, как «сапожник без сапог». Зато теперь я с визуальным меню в группе ВК!
Как рисовать картинку для меню рассказывать не буду, это дело дизайнеров, рисую сам, но не так профессионально. , в конце статьи я дал видео как нарисовать простое меню в фотошопе, посмотрите, может у вас получится сделать это самостоятельно. Если нет, закажите фото меню.
Я покажу вам средний вариант настройки меню.Отличие в количестве предметов. Просто нарезанное на полоски меню — самое простое его исполнение. Чем больше кликабельных кнопок подряд, тем сложнее выполнить. Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
Хотя, зная особенность, все просто! Это только вопрос времени. Итак, ширина изображения должна быть:
370 px — если у вас два и более объектов в ряд, как у меня кнопки для социальных сетей
И макс 388 px — если разрезать картинку по-простому, только на линии, не разбивая на мелкие объекты.Это та особенность, которую нужно знать при разрезании меню на кнопки. У меня размер изображения всего меню 370×456 px.
После того, как картинка будет нарезана на необходимое количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружайте в профиль своего аккаунта, а не в группу! Так как больше нет возможности скрывать альбомы в альбомах группы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрываем пункты меню в альбоме аккаунта:
Технический альбом ВК
После того, как вы настроили конфиденциальность «Только я».Приступаем к установке самого меню. Я приведу вам пример кода, который будет для вас шаблоном и мы разберем из чего он состоит:
[]
где, фото7632142_296
9 — это адрес картинки! Смотрим на него в адресной строке картинки:С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен короткий адрес картинки, для этого перейдите в сам альбом:
Зайдите в сам альбом, чтобы получить нужный адрес изображения!
. .. и начиная с первой картинки, перетащите их в меню группы.
.. и начиная с первой картинки, перетащите их в меню группы.
Добавьте размер картинки в код меню!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — он нужен для того, чтобы наши картинки плотно прилегали друг к другу. И последний шаг — поставить ссылку на страницу, куда попадет посетитель после того, как кликнет по картинке.
Небольшое уточнение! Пишем внешние ссылки, ссылки на альбомы и обсуждения ВК полностью, а ссылки на внутренние страницы в формате страница-32734125_44298120 … В начале и конце строки не забудьте поставить две квадратные кавычки и никаких пробелов.
Пояснение 2. Когда мы ссылаемся на внутренние страницы без изображений, мы используем одинарные квадратные кавычки для обсуждений, альбомов и внешних ссылок.
Строки, содержащие два и более элемента, вставляются в код без пробелов. Вставьте каждую строку изображения одну за другой. Потому что если нажать Enter после строки с картинкой, то картинка перескочит на новую строку и сдвинется меню. Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
Нам нужно, чтобы меню отображалось одним куском, поэтому нам не нужны лишние пробелы и «раздражители»!
После того, как вы перенесли все картинки в меню и оформили их (размер, ссылка), сохраните результат и любуйтесь нашей работой! Все! Готовый!
Для создания меню в группе Вконтакте необходимо наличие какого-либо графического редактора. Наиболее распространенным является Adobe Photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете много шаблонов и шаблонов, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его в Вконтакте. Ширина фона меню должна быть не более 370 пикселей. Если больше, то все равно уменьшится до этого размера. Можно уже выставить высоту пропорционально ширине, чтобы все умещалось у вас, и при этом не очень длинное. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустить Photoshop, создать новый документ (файл — создать или ctrl+N).Задаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, а высота 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь мы создаем текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я создал такое меню. Я выбрал инструмент Cutting и вырезал с его помощью на картинке три части, обозначенные цифрами 1,2,3 — это будут пуговицы.После того, как вы вырезали, сохраните созданное меню. Нажмите «Файл» — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, закончили работу в фотошопе.
Добавление меню к контакту
Теперь созданные изображения после сохранения будут находиться в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Вы можете загрузить эти файлы в групповой фотоальбом.Простыми словами, добавляется как обычное фото, которое вы загрузили в контакт. Теперь посмотрите, что у вас включено следующее в настройках группы. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, справа). Затем внизу находим материалы предмета, там их надо соединить. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
Вы можете загрузить эти файлы в групповой фотоальбом.Простыми словами, добавляется как обычное фото, которое вы загрузили в контакт. Теперь посмотрите, что у вас включено следующее в настройках группы. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы, справа). Затем внизу находим материалы предмета, там их надо соединить. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там, где есть информация о группе (описание, местонахождение), есть строка последних новостей.Наводим последние новости на надпись, с левой стороны нажимаем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать и вставить его прямо из статьи. Теперь вам просто нужно изменить свои данные.
фото-40781312_285935465– код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе на фото. Сам адрес там намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами.Обычно после цифр может стоять, например, знак процента.
Сам адрес там намного больше, но нужно скопировать часть кода, начинающуюся со слова фото и заканчивающуюся цифрами.Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между изображениями.
100px — ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда перейдет человек, нажав на эту кнопку (картинка). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда должен перейти человек при нажатии на кнопку.Вам нужна только последняя часть кода, которая идет после последней косой черты / (также называемой косой чертой). В моем случае при нажатии кнопки (картинка) в моей группе будет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Вы также можете изменить название. Например, вместо срочных новостей я написал меню группы. Вы пишите что хотите. После того, как вы закончите редактирование кода, нажмите «Сохранить». Проделываем с каждой кнопкой которую вы создали для меню в контакте.Если вы поместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, кнопки меню также будут расположены точно так же, как вы вставили код.
Проделываем с каждой кнопкой которую вы создали для меню в контакте.Если вы поместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, кнопки меню также будут расположены точно так же, как вы вставили код.
Если вы не получили ответ на вопрос как сделать групповое меню
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по инструкции которую вы прочитали, напишите нам нажав Задать вопрос … Запишите свою проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
Итак, для создания открытого меню нам понадобится изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню».Или что-то вроде того.
Например, изображение с подписью: «Групповое меню».Или что-то вроде того.
После того, как мы выбрали образ, который будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах можно узнать в комментариях ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И правой кнопкой мыши открыть меню, если оно уже было создано, в новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Однако код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это необходимо для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Нам это нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую мы добавляем изображение, которое будет играть роль открытого. Для этого внизу выберите «прикрепить фото». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Здесь нам нужно создать запись, в которую мы добавляем изображение, которое будет играть роль открытого. Для этого внизу выберите «прикрепить фото». И выбираем изображение либо из альбома, либо загружаем с компьютера.
После того, как изображение будет добавлено в пост, мы не будем его публиковать.
И возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы ВКонтакте. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили.Окончательный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали наш пост на стене группы.
Теперь нажмите на дату новостей.
После этого закройте запись и обновите страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, у вас будет изображение меню, которое играет роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. И одна ссылка на эту запись активна.
Теперь в самом верху, если все сделано правильно, у вас будет изображение меню, которое играет роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. И одна ссылка на эту запись активна.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия на открытое меню группы ВКонтакте оно появится в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю.Тем не менее, этот вариант намного лучше, чем просто ссылка для расширения полного меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
И сегодня, я решил продолжить эту тему и рассказать о том, как создать ВКонтакте графическое меню … Ведь не каждого вебмастера, который хочет красиво украсить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения гораздо лучше воспринимаются посетителями, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
Сейчас, пожалуй, более актуально графическое меню, так как различные изображения гораздо лучше воспринимаются посетителями, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно же, стоит начать с подбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решаема, ведь всемирная паутина пестрит разнообразной графикой, как бесплатной, так и платной, с помощью которой можно осуществить задуманное.На данном этапе не буду вдаваться в подробности, так как в сети найти картинки не сложно, а рисовать я не умею. Начну сразу с того, что у нас уже есть подходящий график, но что делать дальше, непонятно?
После того, как вы скачаете или нарисуете меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения. Так как, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею. Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Кроме того, наше меню нуждается в ресайзе, то есть сразу следует учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо подогнаны под те размеры, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную идею. Также стоит учитывать, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселям, иначе меню не будет выстраиваться горизонтально.
Итак, я покажу, например, самые распространенные кнопки. Все манипуляции с графикой я буду делать с помощью Фотошопа, поэтому и вам рекомендую его использовать. После того, как мы разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите необходимые области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В таком случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраним графическое меню ВКонтакте.
В таком случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраним графическое меню ВКонтакте.
Перейти на страницу нашей группы. И делаем некоторые подготовительные действия: В управлении сообществом подключаем «материалы», сохраняем. Если что-то непонятно на этом этапе, то читайте статью про текстовое меню ВКонтакте, там все подробно описано, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После загрузки картинок можно приступать к созданию меню. Для этого нажмите «изменить» рядом с последней новостью.
Теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
[] [] []Итак, давайте подробнее рассмотрим, что здесь к чему:
…- эти теги выравнивают наше меню посередине. Если их убрать, то меню будет прижато к левому краю. photo-48249652_297601976 — путь к нашей картинке. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему образу.
Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши снимки и нажимаем на нужное изображение. Затем в адресной строке мы увидим полный путь к нашему образу.
130x46px; отсутствие заполнения; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — в вертикальном меню указывать не обязательно; отсутствие заполнения; — без пробелов — при использовании этой опции удаляются все пробелы (отступы) и изображения сливаются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по такому же принципу. Разница лишь в том, что при написании кода новые пункты меню не нужно переносить на новую строку. А также не забывайте, что при таком расположении изображений мы можем использовать только ширину 370 пикселей. Я немного подкорректировал приведенный выше код и вот что у меня получилось:
[][][]
А вот как это выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но она не должна быть ссылкой. Она должна играть роль украшения. Для этого просто используйте опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
Она должна играть роль украшения. Для этого просто используйте опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[][][]
Ну вот в принципе и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете сделать лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.) будет выполнять намного проще, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видеоуроки, а я записала целый видеокурс — берите!!!
Удачных экспериментов!
подарков от администрации Загрузка новой обложки
Тема этой статьи — новый дизайн ВКонтакте. Снова изменено, теперь можно установить горизонтальную обложку в группе.Делать свое сообщество ВК с такой шапкой гораздо интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Снова изменено, теперь можно установить горизонтальную обложку в группе.Делать свое сообщество ВК с такой шапкой гораздо интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите Меню». А раньше их прятали. Естественно, все оформление групп пошло сразу.
Загрузка новой крышки
Теперь разберемся, как включить возможность установки горизонтального заголовка.Нажимаем на кнопку «Управление».
Затем нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Вот тут то и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти обложку, какой редактор использовать для
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить и старый дизайн, это дело вкуса каждого.
Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить и старый дизайн, это дело вкуса каждого.
При оформлении горизонтальной обложки вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше было бы закрепить картинку для перехода в меню. И используйте его для размещения вики-страниц в группе.
При этом хотелось бы, чтобы разработчики добавили еще какую-то возможность для настройки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте его более удобным для бизнеса или что-то в этом роде. С моей точки зрения, это очень хорошо и пользуется большим спросом у многих интернет-предпринимателей.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Банков», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлечься в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включайте свое творчество и выбирайте, что вам нравится, горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, пошагово, представлена в видео под статьей.
П.С. Я надеюсь, что эта информация будет полезна для вас.
P.S.S. Включайте свое творчество и удачи во всех начинаниях!
Совсем скоро Новый Год! С чем мы вас, собственно, и поздравляем.К этому празднику готовятся и дети, и взрослые. Дети ждут исполнения желаний и подарков от Деда Мороза на Новый год, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят, что Новый год принесет им новые радости, а год уходящий заберет с собой все трудности и старые проблемы.
Не обошёл стороной этот праздник и сайт ВКонтакте. Новый год здесь отмечают по-своему.Наверное, все пользователи сети уже заметили, что каждый день вверху сайта рядом с названием появляются новые изображения новогодней атрибутики.
 Здесь можно увидеть как старые изображения, которые уже использовались в прошлом году, так и совершенно новые, которые радуют пользователей сети.
Здесь можно увидеть как старые изображения, которые уже использовались в прошлом году, так и совершенно новые, которые радуют пользователей сети.Как ВКонтакте встречает Новый год?
Чтобы сохранить праздничное настроение у пользователей сети, разработчики сайта ввели небольшое новшество. В аудиозаписях в разделе «Популярное» можно найти новогоднюю музыку… Как это сделать? Для этого нужно перейти во вкладку «Аудиозаписи».В новом окне в правом верхнем углу вы увидите список: «Мои аудиозаписи», «Обновления друзей», «Рекомендации», «Популярные» и «Мои альбомы». Вам нужно выбрать раздел «Популярные». В новом окне вы увидите иконку с изображением собаки в костюме Деда Мороза. Так, вы можете послушать популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и российских исполнителей о Новом году и праздничном настроении в новогоднюю ночь во ВКонтакте. Кстати, у вас есть замечательная возможность поздравить своих родных и близких, которые далеко от вас, ВКонтакте. Но можно не только отправить банальное сообщение с новогодним поздравлением в социальной сети, но и небольшой подарок. Сегодня ВК радует нас своей красочной коллекцией подарков. Здесь можно увидеть целых девять новых оригинальных новогодних подарков. Красочный и веселый. Кстати, однажды мы уже рассказывали вам о . Было интересно.
Но можно не только отправить банальное сообщение с новогодним поздравлением в социальной сети, но и небольшой подарок. Сегодня ВК радует нас своей красочной коллекцией подарков. Здесь можно увидеть целых девять новых оригинальных новогодних подарков. Красочный и веселый. Кстати, однажды мы уже рассказывали вам о . Было интересно.
Как поздравить друга с Новым годом?
Чтобы подарить другу подарок, сначала нужно зайти на его страницу. Под его аватаркой вы увидите вкладку «Отправить подарок».Нажав на эту кнопку, в новом окне вы сразу увидите раздел с новогодними подарками. В этом разделе есть пингвин, закутанный в зимний шарф, Дед Мороз, елка и даже салат оливье. Если вы хотите порадовать своего друга забавной картинкой на Новый год, вам нужно нажать на изображение этой картинки. В новом окне вы увидите имя и фамилию получателя, к подарку можно прикрепить сообщение с поздравлением. После этого нужно нажать на кнопку «Отправить».Далее необходимо выбрать способ оплаты. Теперь вы в курсе, какие подарки администрация сайта приготовила для своих пользователей. В эти дни вы можете послушать праздничную музыку, отправить друзьям новогодние подарки и сохранить праздничное настроение на Новый год во ВКонтакте! Желаем вам незабываемых новогодних праздников!
В эти дни вы можете послушать праздничную музыку, отправить друзьям новогодние подарки и сохранить праздничное настроение на Новый год во ВКонтакте! Желаем вам незабываемых новогодних праздников!
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью пабликов ВКонтакте, но не знает с чего начать. После прочтения вы научитесь подбирать группы с целевой аудиторией и писать посты, которые помогут добиться максимальной конверсии.
Раскрытие аудитории
Прежде чем искать сообщества, узнайте, кто ваш потенциальный покупатель, и составьте его портрет.
Определите потребности … Узнайте, какие потребности удовлетворяет ваш продукт или услуга. Это должно быть что-то, что объединяет целевую аудиторию. Разобраться, чего хотят клиенты, помогут опросы и форумы.
Создайте опрос в своем сообществе, чтобы узнать потребности вашей аудитории
Если ваши клиенты маркетологи — задайте правильный вопрос на форуме по маркетингу или найдите на нем похожую тему
Узнать об интересах. Узнайте об интересах вашей аудитории, чтобы определить тему группы.
Узнайте об интересах вашей аудитории, чтобы определить тему группы.
Для этой задачи подходит инструмент поиска целевой аудитории Cerebro. Он позволяет анализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, которую вы считаете целевой аудиторией.
Сервис покажет интересы, взгляды, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
Cerebro — хорошее дополнение к еще одному инструменту, расположенному в рекламном кабинете Facebook — .Он показывает вам семейное положение вашей аудитории, титул и самые популярные сайты. А если вы изучаете рынок США, то помимо вышеперечисленного вам будет доступен и уровень зарплаты.
Укажите нужную тему в поле Интересы и соберите статистику
Определить пол и возраст … Во-первых, эти опции помогут вам подобрать группы с нужной аудиторией. Во-вторых, сделайте сообщение в своем посте более личным. Сервис от Почты.Ru поможет их узнать.
Сервис от Почты.Ru поможет их узнать.
Вбейте ключевую фразу в строку поиска, и сервис покажет, кому интересен данный поисковый запрос
Выбор сообществ
После составления аватара представителей аудитории соберите как можно больший список страниц, на которые можно подписаться потенциальным клиентам… Для этого:
- Воспользуйтесь «Поиском по сообществу» «ВКонтакте».
- Поиск групп через «Платформу Маркета» в личном кабинете.
Создайте сообщение и нажмите опубликовать. Затем укажите тему и выберите нужные сообщества
- Используйте сторонние инструменты для работы с группами ВКонтакте, например «https://publer.pro/». Для того, чтобы начать подбор, перейдите в раздел «Паблики/профили», подраздел — «Паблики в ВКонтакте».
поиск сообществ с помощью «Pabler»
Анализ сообщества
Когда у вас будет приличный список групп по одной теме, проверьте каждую из них по пяти критериям.
Наличие целевой аудитории
Чтобы узнать, состоят ли ваши потенциальные клиенты в сообществе, проверьте пол, возраст и географию его участников. Эти данные можно посмотреть во вкладке «Статистика».
По полу, возрасту и гео проверить наличие аудитории в группе
Активность участников
Если в группе есть люди подходящего возраста и пола, проверяем ее на вовлеченность. Этот показатель обозначается аббревиатурой ER (engagement rate) и рассчитывается с помощью соотношения действий к охвату.
ER показывает, насколько активно подписчики лайкают, репостят и комментируют посты
«Pabler» показывает ER за день и ER поста.
Чтобы понять, в норме ли ЭР в группе, сравните его с показателями ведущих сообществ в этой теме.
Боты
Узнать процент ботов можно через приложение ВКонтакте: «Поиск «мертвых» участников и подписчиков ».Для этого зайдите в приложение, вставьте ссылку сообщества и нажмите «Сканировать».
Присутствие ботов также показывает Паблер.
Обычно в группах 10–20% ботов. Что-нибудь еще — чит
Еще один способ проверить сообщество на «мертвые души» — посмотреть на отток подписчиков. Для этого посмотрите количество отписок в статистике страницы. Высокий скачок в графике отписок — явный признак большого количества ботов.
расписание выбывших участников
Покрытие
Охват — это количество просмотров поста в ленте новостей или на стене сообщества. При подсчете этого показателя учитываются только уникальные пользователи. Причем «ВКонтакте» не учитывает быструю прокрутку записи в ленте. Человек должен обратить внимание на текст или изображение. Также смотрите этот показатель в статистике группы.
Охват показывает, сколько людей просматривают сообщения сообщества.Охват подписчиков среди участников группы. Вирусные — те, кто видел репост. Общее — среди всех.
Нормальный охват составляет 10–20% от общего числа абонентов. Если у группы миллион подписчиков, охват должен быть 100 000 – 200 000.
Если у группы миллион подписчиков, охват должен быть 100 000 – 200 000.
Рекламные записи
Если конкуренты размещаются всего 1-3 раза, скорее всего их объявления не принесли результатов. Стоит проверить ее на профпригодность (об этом читайте в разделе «Составление поста»).
Если рекламные посты конкурентов публикуются регулярно, скорее всего, у группы есть нужная вам аудитория. А чтобы получить свою долю, отступите от конкурентов с креативами и уникальными торговыми предложениями.
Размещение
Через администратора
Для прямого размещения:
- Найдите страницу контактов администратора. Если их нет — напишите свое предложение в сообщении или в предложении на стене.
контакты администратора сообщества ВКонтакте
- Согласовать цену, сроки и условия размещения.Покупая пакет мест сразу, можно договориться о скидке. Но покупать сразу несколько рекламных площадок следует только в проверенных сообществах.

- Выберите время публикации в зависимости от активности ваших подписчиков. Если у вас есть места только на время с низкой активностью, попросите администратора немного снизить цену. Посмотреть активность можно в «Паблере» во вкладке «Детальная статистика».
Место на пике активности, когда это возможно
- Отправить сообщение на утверждение.Обратите внимание, что вам может потребоваться внести изменения. Поэтому запись лучше отправить заранее, чтобы не переделывать ее за пять минут до публикации.
Через биржу ВК
Публикация через биржу рекламы ВК дороже на 10-15%. Подходит для тех, кто не пользуется сторонними инструментами для поиска сообществ, так как сам сервис предлагает варианты размещения. А также для тех, кто не подключает сторонние метрики для анализа эффективности рекламы, ведь в личном кабинете можно посмотреть подробную статистику после кампании.
Для размещения поста через биржу:
- Создайте объявление и отправьте его на модерацию.

избавление от надоедливых приложений. Пошаговые действия по решению проблемы
Игры в социальной сети ВК — это отличная возможность скоротать время, получить удовольствие от общения с другими пользователями. Но некоторые приложения раздражают из-за рекламы, мошенничества или предупреждений. Как избавиться от проблемы Вконтакте, читайте далее в статье.
Пошаговые действия по решению проблемы
Удаление— это простой процесс, который можно выполнить в несколько кликов.Для этого необходимо осуществить следующие действия:
- Зайдите на личную страницу в ВК, затем в левом разделе меню найдите пункт «Игры». Делаем переход и отслеживаем установленные приложения.
- Находим квадратик с запуском игры, при наведении на который появляется крестик для удаления. Нажмите на нее и подтвердите завершение процесса.
- Обновляем страницу и проверяем. Приложение исчезнет и не будет раздражать.
Проблемы с удалением иногда возникают при установке игры на мобильное устройство через Google play. .. При первом входе в такие приложения вам предлагается пройти через социальную сеть. При входе действие запоминается и приводит к постоянному добавлению последнего в соответствующий раздел в социальной сети. Чтобы избежать этой ошибки, мы рекомендуем удалить игру на вашем телефоне и повторить действие, описанное выше.
.. При первом входе в такие приложения вам предлагается пройти через социальную сеть. При входе действие запоминается и приводит к постоянному добавлению последнего в соответствующий раздел в социальной сети. Чтобы избежать этой ошибки, мы рекомендуем удалить игру на вашем телефоне и повторить действие, описанное выше.
Скрыть трансляцию запуска в статусе
При установке и запуске нового приложения оно добавляется в строку состояния. Это несколько раздражает, особенно взрослых, которые коротают вечера за играми.Чтобы не афишировать такую деятельность, мы реализуем следующие действия:
- Запустим приложение и откроем главную страницу профиля в новом окне.
- В строке состояния, где находится трансляция, нажмите на нее и снимите флажок слева. Сохраните и обновите страницу.
- Проверить успешность исхода событий, перезапустив приложение.
Следует отметить, что до сих пор разработчики Вконтакте не предусмотрели возможность полного отключения трансляции через настройки. Это значительно облегчило бы процедуру и решило бы проблему для многих пользователей.
Это значительно облегчило бы процедуру и решило бы проблему для многих пользователей.
Удалить ненужные элементы из левого меню
Некоторые игры за определенные награды предлагают разместить их на боковой панели слева. При большом количестве программ линия забивается, ориентация неудобна. Чтобы убрать ненужные вещи, нужно сделать следующее:
- Зайти в настройки социальной сети. Действие реализуется нажатием на маленькую иконку вверху справа и выбором соответствующего раздела.
- В «Общих» найдите «Настроить отображение пунктов меню» и нажмите на нее.
- Удаляем надоедливые приложения, сохраняем и проверяем результат. Обратите внимание, здесь есть возможность полностью убрать раздел «Игры», что будет полезно в борьбе с игровой зависимостью у детей.
Как владелец собственного сообщества в социальной сети ВКонтакте вы, возможно, уже сталкивались с вопросом о принудительном исключении участника. В рамках этой статьи мы коснемся текущих методов выполнения исключения пользователя из сообщества.
В первую очередь обратите внимание на то, что удаление людей из группы ВКонтакте доступно исключительно создателю или администраторам группы. При этом не стоит забывать о существующей возможности добровольного выхода из рассматриваемого списка.
После исключения участника вы по-прежнему сможете пригласить его обратно в соответствии с рекомендациями из специальных статей на нашем сайте.
Помимо всего вышеперечисленного, следует учитывать, что после удаления участника из сообщества ВК все его привилегии будут отозваны.Однако, если по какой-то причине вы, как создатель, захотите исключить себя, то по возвращении вам будут возвращены все первоначальные права.
Все предложенные способы подходят для «Группа» и «Публичная страница» .
Способ 1: Полная версия сайта
Так как подавляющее большинство владельцев пабликов ВК предпочитают использовать для управления сообществом полную версию сайта, мы изначально коснемся именно этого варианта. Также рекомендуется браузерная версия ВК для любых других манипуляций с группой.
Также рекомендуется браузерная версия ВК для любых других манипуляций с группой.
В сообществе должен быть один или несколько участников, за исключением вас как создателя.
Пользователи с достаточно высокими полномочиями могут удалять людей из паблика:
- администратор;
- модератор.
Сразу обратите внимание, что ни один пользователь не может исключить человека с правами из группы. «Владелец» .
- Откройте раздел через главное меню ВКонтакте «Группы» и оттуда перейдите на страницу группы, где вы хотите удалить участников.
- Находясь на главной странице, найдите кнопку с изображением трех горизонтальных точек справа от подписи «Вы в группе» или «Вы подписаны» .
- В открывшемся меню выберите Управление сообществом .
- С помощью меню навигации перейдите на вкладку «Участники» .
- Если в вашей группе достаточно большое количество подписчиков, воспользуйтесь специальной строкой «Поиск по участникам» .

- В блоке «Участники» найдите пользователя, которого хотите исключить.
- Справа от имени человека нажмите на ссылку «Удалить из сообщества» .
- В течение некоторого времени с момента исключения вы можете вернуть участника, нажав на ссылку «Восстановить» .
- Чтобы завершить процесс исключения, обновите страницу или перейдите в любой другой раздел сайта.
После обновления восстановить участника невозможно!
На этом с основными моментами, касающимися процесса исключения людей из паблика ВКонтакте, можно закончить. Однако важно отметить, что для исключения привилегированных пользователей требуются дополнительные действия.
Способ 2: мобильное приложение ВКонтакте
Как известно, мобильное приложение ВКонтакте не имеет особо сильных отличий от полной версии сайта, но из-за другого расположения разделов у вас все же могут возникнуть сложности, которых можно избежать, точно следуя инструкции.
- Откройте стартовую страницу паблика, в котором есть удаленные пользователи, например, через раздел «Группы» .
- Оказавшись на стартовой странице сообществ, перейдите в раздел Управление сообществом с помощью кнопки шестеренки в правом верхнем углу.
- Найдите пункт в списке разделов «Участники» и откройте его.
- Найдите исключенного человека.
- Найдя нужного вам человека, найдите рядом с его именем значок с тремя вертикально расположенными точками и нажмите на него.
- Выберите пункт «Удалить из сообщества» .
- Не забудьте подтвердить свои действия через специальное окно.
- После выполнения рекомендаций пользователь покинет список участников.
Не забудьте использовать внутреннюю поисковую систему, чтобы ускорить поиск нужного пользователя.
В этом случае вы не сможете восстановить участника, так как обновление страницы в мобильном приложении происходит автоматически, сразу после указанного подтверждения.
Догоняя ручное удаление пользователей из группы, будьте осторожны, так как повторное приглашение бывшего участника не всегда возможно.
Метод 3: массовая очистка элементов
Помимо первых двух способов, которые касаются исключительно базовых возможностей сайта ВКонтакте, следует рассмотреть способ массового исключения людей из сообщества.Обратите внимание, что этот способ напрямую не влияет ни на одну из версий сайта, но все равно требует авторизации через безопасную зону.
Теперь можно закрыть окно с сайта ВК.
Дальнейшие действия направлены непосредственно на процесс удаления участников из паблика.
Каждое сообщество имеет дневной лимит на количество удаляемых пользователей, равный 500 человек.
На этом со всеми существующими и, что очень важно, актуальными на данный момент способами удаления участников из группы ВКонтакте можно закончить. Всего наилучшего!
Всего наилучшего!
Я расскажу вам в этой статье, как полностью удалить системные приложения с Android без Root , быстро, просто и безопасно. Краткая и простая инструкция с картинками будет касаться абсолютно всех смартфонов от очень популярной в последнее время компании Xiaomi.
Конечно, мы не будем избавляться от всех системных неудаляемых обычным образом приложений, а только от тех, которыми вы не пользуетесь, выборочно. Это полезно для освобождения оперативной памяти, исчезновения ненужных ярлыков с экрана смартфона и свободного места в устройстве.
Кстати, заодно заметно уменьшим количество всплывающей рекламы в оболочке Miui.
Удаление системных приложений с Android без Root
Интерес читателей к этой теме особенно высок на моем сайте — только за последние два дня первую статью прочитало более 20000 человек…
Кто-то сделал не получится по инструкции из прошлой статьи заморозить весь гугловский хлам, а кому-то показалось мало просто надежно остановить эти ненужные сервисы от гугля. Были и те, кто, совершенно не разбираясь в вопросе, кинулись в комментарии меня чему-то учить, что-то доказывать, извергать свою гнилую сущность в ругательствах и матах…
Были и те, кто, совершенно не разбираясь в вопросе, кинулись в комментарии меня чему-то учить, что-то доказывать, извергать свою гнилую сущность в ругательствах и матах…
Но все это… врачи обязательно помогут их и учить жизни, и я случайно нашла на одном очень популярном форуме по смартфонной теме 100% рабочий метод полного избавления от встроенных «несъёмных» системных приложений в любых моделях смартфонов от Xiaomi.
Буквально на днях по случаю юбилея купил себе новый замечательный супер смарт этого производителя с глобальной прошивкой — Mi Max 3.
Пока тикает месячный счетчик на разблокировку загрузчика, не могу установить Root права на свой смарт лопату, поэтому лично опробовал на нем описанный ниже способ.
Программа Xiaomi ADB Fastboot Tools
В интернете пишут, что эта бесплатная программа предназначена для удаления встроенных приложений на заблокированном загрузчике и без рут прав (применимо к разблокированным устройствам). Итак — идем к вам, вместе с утилитой Xiaomi ADB Fastboot Tools!
Во-первых, нам нужен смартфон. ..
..
Включить отладку по USB
Для этого в разделе настроек «О телефоне» тапаем 7 раз подряд согласно версии MIUI…
Затем переходим в дополнительные настройки…
… и Для разработчиков…
Здесь нужно всего лишь передвинуть один ползунок…
Вот так просто отладка по USB.
Как работает Xiaomi ADB Fastboot Tools
Теперь будьте внимательнее и аккуратнее — строго соблюдайте последовательность действий.Подключаем наш смартфон xiaomi к компьютеру стандартным шнуром и запускаем программу…
ПЕРЕКЛЮЧАЕМ смарт в режим передачи файлов! Нажимаем в окне программы кнопку «Debloater»…
Так как вы первый раз подключаетесь в режиме отладки по USB, то в телефоне вы увидите подобное окно…
Нажимаем на «ОК» и в новом появившемся окне выберите системные приложения, от которых хотите избавиться…
Только внимательнее, точно зная, что вы удаляете. Осталось нажать на кнопку «Удалить»…
Осталось нажать на кнопку «Удалить»…
… несколько секунд посмотреть на процесс полного удаления встроенных системных приложений в левом разделе программы и дождаться появления надписи «Готово !» …
Всё! Нажимаем «Reboot into System» и радуемся кипятку — можно было просто полностью удалить системные приложения с Android без Root…
Список мусора можно убрать в зависимости от установленной прошивки и версии утилиты.Именно поэтому я рекомендую использовать всегда самую последнюю версию программы Xiaomi ADB Fastboot Tools.
Есть еще вишенка на торте…
Уменьшение количества рекламы в MIUI
Только обязательно убрать «Аналитику»…
… и «Мса»…
Все приложения, перечисленные в окне программы, можно смело удалять — никаких глюков и ошибок не появится. Например, если вы используете браузер Opera для серфинга в сети, то встроенный можно смело удалить.Та же история с видеоплеером, почтой.
Для этого способа советую использовать браузер и надстройку Tamper Data 11.0.1
1. Заходим в редактирование информации нашей группы и в самом низу видим:
«Приложения: Вы можете добавлять приложения в группа на этой странице».
http://s56.radikal.ru/i151/1102/f4/bb8468c86b47.png
3. Перейдите на страницу поиска приложений и нажмите «Добавить в группу», вы будете перенаправлены на страницу «Пользователь предпочел скрыть this page», но не обращаем на это внимания и переходим в окно «Tamper Data».
Далее в окне «Tamper Data» находим такую строчку вида:
«http://vkontakte.ru/apps.php?act=join»
4. Нажимаем на нее и в левом нижнем окне находим строка:
«POSTDATA gid=12345&id=123456&hash=8cc46ef47676c6b901&type=4»
Щелкните по этой строке правой кнопкой мыши и скопируйте текст. Вставляем текст в блокнот и удаляем лишнее, вот что должно остаться:
«gid=12345&id=123456&hash=8cc46ef47676c6b901»
Т.е. мы удалили «POSTDATA=» и «&type=4 «.
У нас осталось:
«gid=id группы&id=application id&hash=application hash»
Например:
«gid=12345&id=12345&hash=90 8cc716ef47
Фейсбук
Твиттер
В контакте с
Гугл+
программ: Элемент раздела навигации — HTML: язык гипертекстовой разметки
HTML-элемент представляет собой раздел страницы, целью которого является предоставление навигационных ссылок либо в текущем документе, либо в других документах.Типичными примерами разделов навигации являются меню, оглавления и указатели.
- Не обязательно, чтобы все ссылки содержались в элементе
.предназначен только для основного блока навигационных ссылок; обычно элементчасто содержит список ссылок, которые не обязательно должны находиться в элементе. - В документе может быть несколько элементов
, например, один для навигации по сайту и один для внутристраничной навигации.
aria-labeled byв этом случае можно использовать для повышения доступности, см. пример. - Пользовательские агенты, такие как программы чтения с экрана, предназначенные для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, следует ли пропустить первоначальный рендеринг контента, предназначенного только для навигации.
В этом примере блок используется для хранения неупорядоченного списка (
<навигация>
<ул>
Главная
О нас
Контакты
Семантика элемента nav заключается в предоставлении ссылок. Однако элемент nav не обязательно должен содержать список, он может содержать и другие виды содержимого. В этом навигационном блоке ссылки даны прозой:
В этом навигационном блоке ссылки даны прозой:
<навигация>
Навигация
Вы находитесь на моей домашней странице.К северу лежит моя
блог, откуда доносятся звуки боя. На восток
вы видите большую гору, на которой много школьные документы замусорены. Далеко на этой горе
Вы можете шпионить за маленькой фигурой, которая, кажется, я, отчаянно
набросал тезис.
На западе есть несколько выходов. Один забавный выход помечен "games". Еще один
скучно выглядящий выход помечен ISP™.
К югу лежат темные и сырые контакты
страница. Паутина закрывает его заброшенный вход, и в какой-то момент вы
увидеть, как крыса быстро убегает со страницы.
Таблицы BCD загружаются только в браузере.
,,, ,, ,, , , , > ;
Стилизация меню навигации с помощью CSS
Обзор
На предыдущем уроке вы узнали об управлении макетом веб-страницы с помощью CSS. Одним из методов, которым вы научились, было плавающее содержимое, чтобы элементы отображались рядом друг с другом. В текущем уроке вы будете применять эти приемы для стилизации меню навигации.
Результаты учащегося
По завершении этого упражнения:
- вы сможете использовать различные свойства CSS, чтобы сделать неупорядоченный список похожим на меню навигации.
Деятельность
- Откройте внешнюю таблицу стилей портфолио в текстовом редакторе и домашнюю страницу портфолио в браузере. После каждого шага, указанного ниже, сохраните таблицу стилей, а затем обновите страницу в браузере, чтобы увидеть, как повлияло изменение.
- Во внешней таблице стилей создайте новый раздел в конце файла CSS, чтобы сохранить вместе все стили, связанные с меню навигации.
 Вы можете сделать это, добавив комментарий в конец файла, например:
Вы можете сделать это, добавив комментарий в конец файла, например:/* стили меню навигации */
Тогда все стили, связанные с меню навигации, будут идти после этого комментария. ПРИМЕЧАНИЕ. Каждое из следующих определений стиля уникально. Селекторы похожи, но если вы внимательно посмотрите на них, то увидите, что на самом деле они относятся к разным элементам. Поэтому не забудьте включить каждое из этих определений в свою таблицу стилей. - Меню навигации содержится в элементе nav, но это всего лишь контейнер. Большинство элементов, которые нам нужно стилизовать, на самом деле содержатся внутри элемента навигации. Чтобы стилизовать их, мы можем использовать селекторы потомков, которые были определены в уроке по id и classу.Для начала мы можем удалить маркеры из ненумерованного списка, например:
нав ул { тип стиля списка: нет; } - Затем переместите все элементы списка влево, как вы сделали с разделами .info в предыдущем уроке.
 Пока вы это делаете, вы можете добавить поле справа от каждого элемента списка, чтобы они не были сжаты вместе:
Пока вы это делаете, вы можете добавить поле справа от каждого элемента списка, чтобы они не были сжаты вместе:нав уль ли { плыть налево; поле справа: 0,5em; } - Затем стилизуйте якоря (ссылки), вложенные в элементы списка.Добавленный здесь стиль делает элементы списка похожими на кнопки меню. Следующие стили являются примерами, но не стесняйтесь настраивать эти стили и придумывать свой собственный уникальный стиль меню:
нав уль ли а { отступы: 0,25 см 1 см; текстовое оформление: нет; /* без подчеркивания */ цвет фона: #EBF5FF; /* бледно-голубовато-белый */ цвет: #4312AE; /* темно-синий */ граница: 2px сплошной черный; граница-верхний-левый-радиус: 1em 1em; /* закругленный угол! */ граница-верхний-правый-радиус: 1em 1em; /* еще один закругленный угол! */ } - Теперь добавьте псевдоклассы :hover и :focus, чтобы элементы меню меняли цвет, когда пользователи наводят на них курсор или табуют:
nav ul li a: hover, nav ul li a: focus { черный цвет; цвет фона: белый; вес шрифта: полужирный; } - Вам также может понадобиться настроить стиль самой навигации, чтобы меню лучше подходило, но это на ваше усмотрение.



 Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт;



 internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
 Оформляется в виде текста, без графики;
Оформляется в виде текста, без графики; .. При его отсутствии обязательно применять предыдущий признак;
.. При его отсутствии обязательно применять предыдущий признак;




 Подойдет краткое описание: «Групповое меню».
Подойдет краткое описание: «Групповое меню». Нам нужен режим вики-разметки.
Нам нужен режим вики-разметки.
 Загрузите полученные изображения в альбом вашего аккаунта.
Загрузите полученные изображения в альбом вашего аккаунта. Все работает для старых и новых пабликов. Делаем следующие шаги:
Все работает для старых и новых пабликов. Делаем следующие шаги: 





 Вы можете сделать это, добавив комментарий в конец файла, например:
Вы можете сделать это, добавив комментарий в конец файла, например: Пока вы это делаете, вы можете добавить поле справа от каждого элемента списка, чтобы они не были сжаты вместе:
Пока вы это делаете, вы можете добавить поле справа от каждого элемента списка, чтобы они не были сжаты вместе: