Как сделать опрос (голосование) на сайте с помощью Google Docs |
Как я обещал в одной из предыдущих статей, мы сегодня посмотрим как сделать опрос (голосование) на сайте с помощью сервиса Google Docs.
В статье будут рассмотрены следующие вопросы:
- Зачем создавать опрос с помощью Google Docs?
- Установка нужного языка
- Создание нового опроса (голосования)
- Как отредактировать (изменить, убрать) опрос
- Изменение внешнего вида опроса
- Как разместить опрос в статье
- Размещение опроса в сайдбаре
- Изменение подтверждения голосования
- Достоинства и недостатки опросов (голосований) сделанных с помощью Документов Google.
Для того, чтобы использовать сервис Google Docs, необходимо создать аккаунт в Google – он единый для всех сервисов, как и у Яндекса. Тем у кого его еще нет аккаунта в Google – создайте его, в будущем Вам все равно придется это сделать (как сделать — в этой статье ).
Содержание статьи
1.Зачем создавать опрос с помощью Google Docs?
Конечно, можно создать опрос на сайте с помощью плагинов, например, WP-Polls, но многие вебмастера не хотят устанавливать лишние плагины, если можно обойтись без них: они увеличивают нагрузку на сайт и, соответственно, увеличивается время загрузки сайта, а это поисковики не любят.
Особенно это касается таких мощных плагинов, как упомянутый WP-Polls.
Кроме того, я сильно подозреваю, что Google очень благосклонно отнесется к тому, что Вы для повышения интерактивности своего сайта будете использовать его сервисы.
2. Установка нужного языка
Этот раздел касается только тех, у кого при открытии Google Docs будет не русский язык, а какой-то иной. У кого при открытии будет русский, этот раздел можно пропустить.
Итак, заходим в Google Docs https://docs.google.com// У вас должна открыться вот такая страница:
Рис.1
Страница должна быть на русском языке, но если у Вас тоже откроется на непонятном языке (у меня, например, было почему-то на словенском, хотя все остальные сервисы Google на русском), то надо зайти в настройки (рис.1,правая стрелка), появится список команд:
Рис.2
Вам надо кликнуть по четвертой строчке и в открывшейся странице «Настройки» выбрать нужный язык, после чего нажать кнопку «Сохранить» (самая правая внизу страницы).
3.Создание нового опроса (голосования)
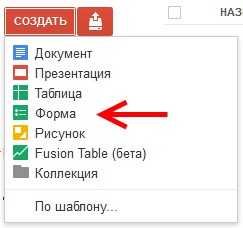
На рис.1 левая стрелка указывает на кнопку «Создать», кликнем по ней. Появится список команд:

Нам нужна «Форма». Перейдя по этой ссылке, мы попадем на страницу создания форм, к которым относятся и опросы:
 Рис.4
Рис.4
Несмотря на небольшие размеры страницы, она таит в себе много возможностей, поэтому мы будем здесь довольно долго: я постараюсь показать разные варианты ее использования, а результаты Вы сможете увидеть в примерном опросе в конце статьи.
Графа «Новая форма». Здесь Вы вписываете название опроса, например, «Что Вы думаете об этой статье?».
В следующем окне можно дать поясняющую информацию. Она на сайте будет написана серым цветом. Пояснение часто бывает необходимым и очень полезным.
Графа «Заголовок вопроса». Здесь вписываем интересующий нас вопрос, ничего хитрого тут нет.
Графа «Пояснение»: в этих графах я буду указывать, какой вариант ответов на этот вопрос я выбрал.
Графа «Тип вопроса» сформулирована неудачно: это, скорее, тип ответов, т.е. как именно будут отображаться варианты ответов на вопросы. Там есть различные варианты, некоторые мы рассмотрим, чтобы Вам было понятно, как они выглядят, а некоторые пропустим из-за их простоты.
В первом вопросе я выбрал тип ответов – «Один из списка», там используются обычные радиокнопки, позволяющие дать только один ответ. Как это выглядит — можете посмотреть в конце статьи.
Графы «Текст» и «Текст (абзац)» мы рассматривать не будем: выглядят они как окно, куда надо вписать ответ, отличаются только размерами.
Тип вопросов (ответов) «Несколько из списка» применен во 2 вопросе,
«Выпадающий список» — в третьем вопросе,
«Шкала» — в четвертом вопросе,
«Сетка» — в пятом вопросе.
Посмотрите и выберите тот вариант ответов, которые для Вас больше подходят.
После того, как Вы выбрали тип вопроса, Вам надо определить, будет ли ответ на этот вопрос обязательным или нет и поставить при необходимости галочку в чекбокс (рядом с кнопкой «Готово»). Потом нажать на эту кнопку, завершив тем самым ввод первого вопроса. При необходимости его всегда можно изменить, отредактировать, удалить, ниже мы посмотрим как это делается.
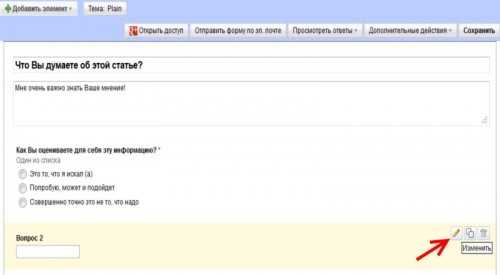
Переходим ко второму вопросу. Его создание несколько отличается и от первого, и от последующих.
 Рис.5
Рис.5
Для того, чтобы оформить второй вопрос, надо сначала кликнуть по кнопке «Изменить» (рис.5). Эта графа раскроется и станет точно такой же как первый вопрос. Заполнять его надо точно также как и ранее. Почему сделано именно так – не знаю, голову сломал, но, видимо, какая-то мысль гуглеров посетила и они вот так ее реализовали.
Если Вы не хотите делать именно так, как я написал выше, тогда надо вовсе удалить этот вопрос, кликнув по кнопке «Удалить». Иначе этот второй вопрос так и будет болтаться в Вашем опросе и именно в том виде, как Вы его видите. Кроме того, такое редактирование вопроса Вам потом пригодится при редактировании нужных вопросов и опроса в целом.
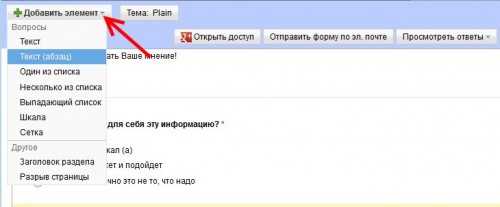
Третий вопрос нашего опросного листа (как и все последующие) заполняется по-другому. Прежде всего, Вам необходимо кликнуть по кнопке «Добавить элемент»:
 Рис.6
Рис.6
В выпадающем списке команд необходимо выбрать сразу тип ответов и у Вас откроется знакомая уже нам форма для заполнения элементов вопроса.
А что такое указано на рис.6 в самом низу – «Заголовок раздела» и «Разрыв страницы»?
Первое – если Вы группируете вопросы по какому-то признаку и Вам надо эту группу вопросов как-то выделить. Вы создаете раздел опроса (голосования) и в нем размещаете эти вопросы. Вопросы относящиеся к другой теме можно разместить в другом разделе и т.д. Понятно, что при этом у Вас может получиться слишком длинный список, которые можно разбить на более мелкие страницы с помощью «Разрыва страницы».
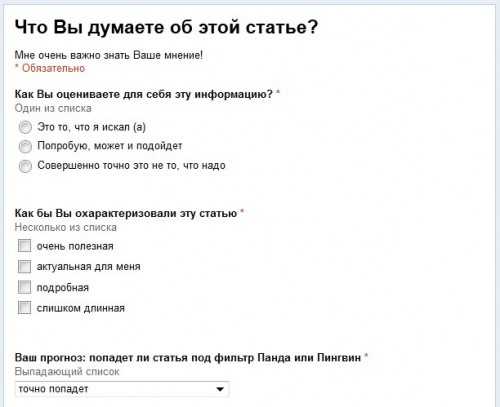
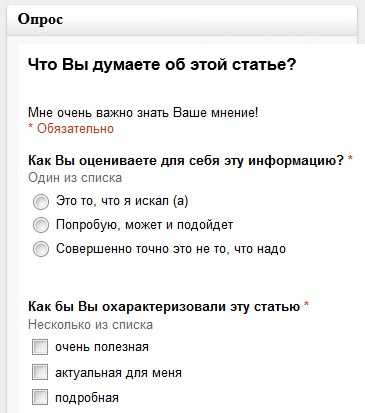
Сформулировав все необходимые вопросы, необходимо нажать на кнопку «Сохранено». Теперь можно посмотреть, что у нас получилось. На рис.6 вверху есть кнопка «Просмотреть ответы». Нажав на нее, Вы увидите Ваш опрос так, как он будет выглядеть на сайте:
 Рис.7
Рис.7
Вы сразу же можете подумать, что белый цвет фона Вам не очень подойдет к стилю сайта. Это поправимо. И еще вы сразу же подумаете: «Эх, надо было этот вопрос вот так сформулировать, а в этом – лучше был бы другой тип ответов и т.д.» J. Может чуть позже, но Вы все равно придете к выводу о необходимости подредактировать опрос. Как это сделать – мы сейчас и рассмотрим.
4.Как отредактировать (изменить, убрать) опрос
Заходим на главную страницу Документов Google:
Рис.8
Вот он, наш созданный опрос. Кликнем по нему, в новой вкладке откроется страница с опросом:
 Рис.9
Рис.9
Эту табличку будете видеть только Вы и еще те, кому Вы предоставите доступ. С ее помощью хорошо анализировать ответы на вопросы. Кстати, посетители будут видеть другие отчеты.
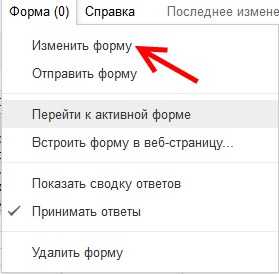
Нажимаем на «Форму» (стрелка), покажется окно команд:
 Рис.10
Рис.10
Кликаем по ссылке «Изменить форму» и через несколько секунд (да, надо подождать: все работает, но с задержкой – зависит от браузера) откроется новой окно «Редактировать форму»:
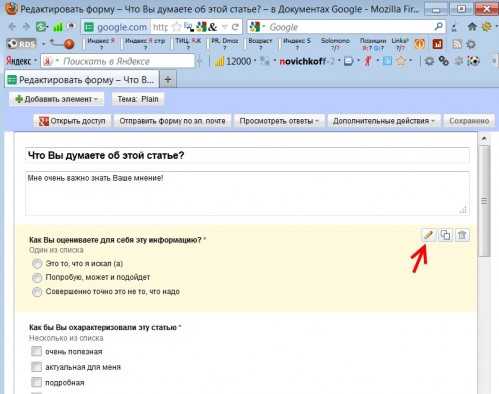
 Рис.11
Рис.11
Теперь при наведении курсора на какой-то вопрос, он подкрасится желтым цветом и станут видны кнопки (в правой части). Вы их уже видели (рис.5), поэтому смело кликаем по карандашу («Изменить») и у нас раскроется этот вопрос для редактирования (как на рис.4). Редактируйте, сохраняйте и радуйтесь жизни.
Кстати, здесь же можно изменить и название опроса, и его описание.
И еще здесь можно изменить внешний вид опроса. Сейчас мы эти и займемся.
5.Изменение внешнего вида опроса
Если Вы посмотрите на верхнюю часть рис.11, то рядом с кнопкой «Добавить элемент» увидите еще одну – «Тема: Plain». Кликнем по ней и Вы увидите миниатюры с темами:
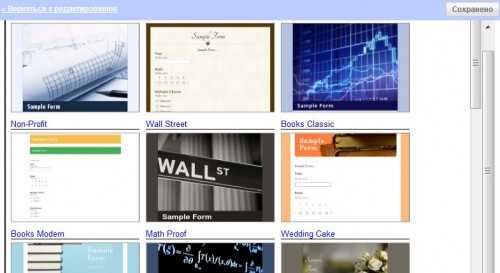
 Рис.12
Рис.12
Всего таких тем 97 и Вы можете подобрать себе что-то подходящее. Но хочу сразу предупредить, что если на миниатюре есть рисунок, то он будет и на сайте, а рисунки эти совсем не маленькие. Кликните по миниатюре и сможете увидеть как будет выглядеть опрос. Если Вам подойдет это оформление опроса, то необходимо нажать кнопку «Применить» (вверху) и можно приступать к размещению опроса на сайте.
6. Как разместить опрос в статье
Вы можете определить для размещения опроса любое место на своем сайте. Мы начнем рассмотрение с размещения опроса (голосования) в одной статье.
На рис.11 вверху показана кнопка «Дополнительные действия» (ближе к правому краю). Кликнув по ней, Вы увидите список команд, нам нужна команда «Встроить». Кликнув по ней, увидим всплывающее окно:
Рис.13
Кстати, это окно можно вызвать и другим способом: в таблице (рис.9) надо кликнуть сначала по вкладке «Форма», а потом – по ссылке «Встроить форму в веб-страницу» и у Вас появится это же самое всплывающее окно с кодом (рис.13).
Этот код надо скопировать и вставить в нужное место статьи (статья должна быть уже загружена на сайт, пусть даже и не опубликована). Поскольку эта статья еще не дописана, то показывать буду на тестовом сайте.
Открываем редактирование статьи, переходим во вкладку HTML и размещаем скопированный код в нужном месте. Я разместил после статьи (точно также будет сделано и на блоге novichkoff).
 Рис.14
Рис.14
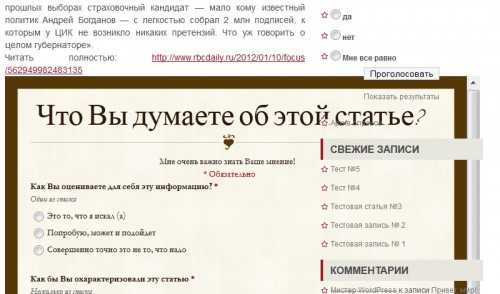
Нажимаем кнопку «Обновление» и переходим на сайт посмотреть, что же у нас получилось:
 Рис.15
Рис.15
Ай, как некрасиво вышло – опрос залез на сайдбар. Надо бы сделать его поуже и не таким высоким (на скриншоте нижней части опроса не видно). Для этого надо чуть-чуть изменить скопированный и размещенный нами код. Если Вы посмотрите на рис.14, то обнаружите, что ширина опроса (параметр width) составляет 760 пикселей, а высота (height) и вовсе составляет 997 пикселей. Ширину Вам надо установить такую же, как и в основной части сайта (ширину контента смотрите в CSS или пробуйте научным тыком), а высоту – на Ваш вкус. Должно получиться как-то так:
 Рис.16
Рис.16
Если Вы создали такой опрос, который подходит для размещения во всех статьях, то можете разместить его, например, в подходящем месте в файле single.php или в сайдбаре.
7. Размещение опроса в сайдбаре
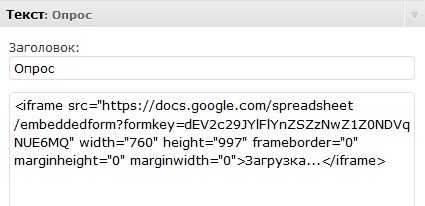
Чтобы разместить опрос в сайдбаре, нам потребуется виджет «Текст». Перетаскиваем его в раздел «Сайдбар», пишем заголовок и вставляем скопированный код:
 Рис.17
Рис.17
Сохраняем виджет и смотрим на сайте, что у нас получилось:
 Рис.18
Рис.18
В верхней части опроса все нормально, а что в нижней?
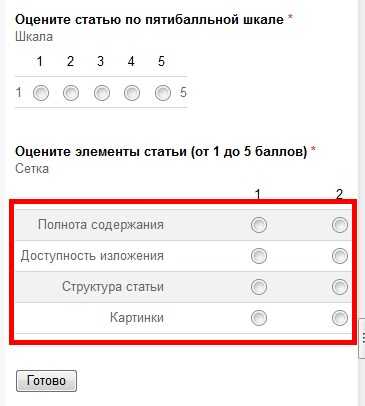
 Рис.19
Рис.19
Обратите внимание, что элемент «Сетка» полностью не поместился и это несмотря на то, что у меня достаточно широкий сайдбар. Значит, этот элемент надо использовать только при размещении опроса не в сайдбаре, а на странице, под контентом. Или же нам надо отредактировать опрос: надо здесь уменьшить ширину и высоту опроса. Но все это мы уже умеем.
Если мы теперь в нашем опросе поставим какие-нибудь ответы на вопросы, и нажмем кнопку «Готово», то у нас появится вот такое сообщение:
 Рис.20
Рис.20
Мне это сообщение не очень нравится. Во-первых, вместо сухого сообщения «Ваш ответ записан» можно поблагодарить участника опроса за то, что он высказал свое мнение. Во-вторых, мне не понравилась ссылка «Отправить еще один ответ», значит, каждый посетитель может участвовать много раз, искажая картину мнений. Увы, но сделать здесь мы ничего не сможем – так устроен опрос в Google. В-третьих, негде посмотреть на результаты голосования. Устранением первого и третьего недостатков мы сейчас и займемся.
8. Изменение подтверждения голосования
Заходим на страницу редактирования формы опроса (если забыли как это сделать, вернитесь к разделу 4 этой статьи). Нажимаем на кнопку «Дополнительные действия» и далее – на ссылку «Изменить подтверждение»:
Рис.21
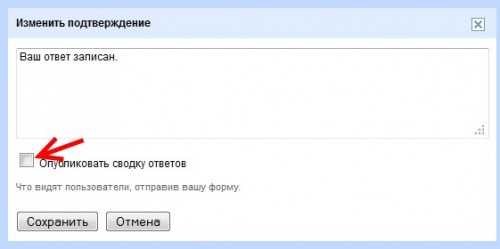
У вас появится всплывающее окно:
 Рис.22
Рис.22
В главном окне можно изменить текст, а если поставить флажок в чекбокс «Опубликовать сводку ответов», то посетителю на Вашем сайте будут показаны результаты предыдущего голосования:
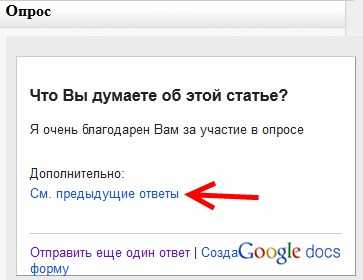
 Рис.23
Рис.23
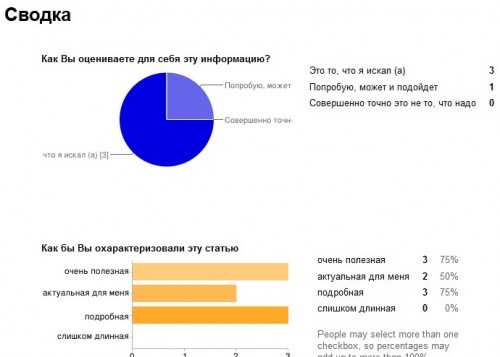
Видите, у нас появилась новая ссылка «См. предыдущие ответы». Если нажать на нее, то появятся итоги голосования:
 Рис.24
Рис.24
Хочу обратить Ваше внимание, что итоги голосования появятся на том же самом месте, что и сам опрос, т.е. если Вы разместите его в сайдбаре, то итоги откроются там же и их будет очень неудобно рассматривать. Здесь опять надо редактировать опрос, добиваясь нужных размеров.
Конечно, редактирование немного, но Вы можете добиться максимального соответствия опроса стилю Вашего сайта.
9. Достоинства и недостатки опросов (голосований) сделанных с помощью Документов Google.
К несомненным плюсам такого способа создания опросов я бы отнес:
- Отсутствие необходимости размещать плагины на сайте,
- Хранение информации об опросе и ее обработка на стороннем сервере, что сильно снижает нагрузку,
- Хороший выбор типов вопросов, можно подобрать наиболее подходящий к данному вопросу,
- Более благоприятное отношение поисковых ботов к Вашему сайту.
К недостаткам работы с Google Docs я бы отнес:
- Необходимость редактировать код опроса,
- 97 вариантов оформления, хоть и немало, но многим покажется недостаточным, хотелось бы иметь возможность добавлять свои варианты оформления,
- Нет возможности подредактировать оформление итогов голосования, из-за чего практически невозможно использовать их в сайдбарах,
- Возможность для одного пользователя отправлять большое количество ответов.
В качестве резюме, я могу отметить, что лично мне такие опросы понравились, я буду время от времени их использовать в статьях. Таково мое мнение.
P.S. Создание таких опросов — сущие пустяки для профессионалов, таких как iTargency – маркетинговое агентство полного цикла (адрес страницы сайта о его раскрутке — http://itargency.ru/raskrutka-sajta). Заказывая создание (или продвижение сайта), Вам необходимо только четко сказать, что вам надо.
www.novichkoff.ru
Как создать опрос на сайте
Опросы и голосования помогают оживить сайт, получить представления о взглядах читательской аудитории, вовлечь посетителей в процесс общения с автором проекта и другими пользователями. Как же организовать на сайте опрос?
Сервис Rupoll.com
С помощью сервиса Rupoll.com можно в считанные минуты создать опрос и установить постой информер на свой сайт.
Внешний вид
Инструкция:
- Перейдите по ссылке www.rupoll.com.
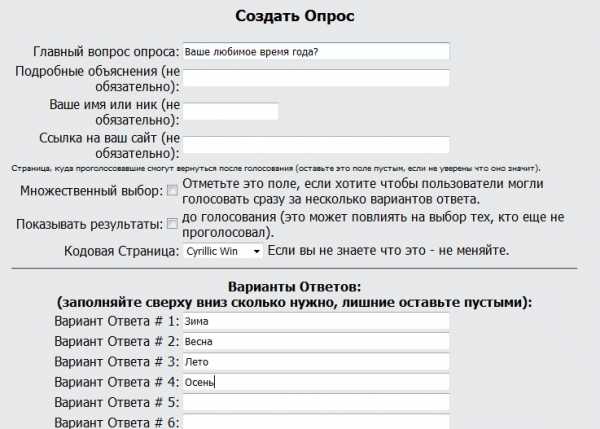
- Нажмите «Создать опрос».

- В поле «Главный вопрос опроса» напишите вопрос, которому посвящено ваше голосование.
- Напишите варианты ответов, столько, сколько нужно.

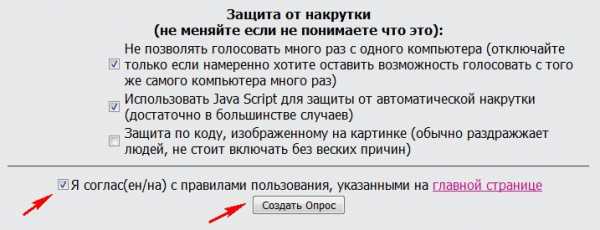
- Отметьте галочкой ваше согласие с правилами сервиса.
- Нажмите «Создать опрос».

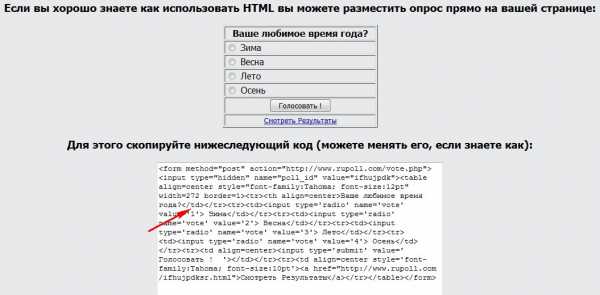
- Перейдите по самой нижней из появившихся ссылок.
- Выберите код информера с самым привлекательным на ваш взгляд дизайном.
- Скопируйте код формы опроса и вставьте на сайт.

- В коде исправьте небольшую ошибку разработчиков: вместо тега </td> после главного вопроса напишите </th>.
Плагин для CMS
WP-Polls является одним из популярнейших плагинов для организации голосований в WordPress. Для других популярных CMS есть аналогичные решения.
Инструкция
- Установите плагин из админки стандартным способом.
- В консоли WordPress найдите раздел WP-Polls.
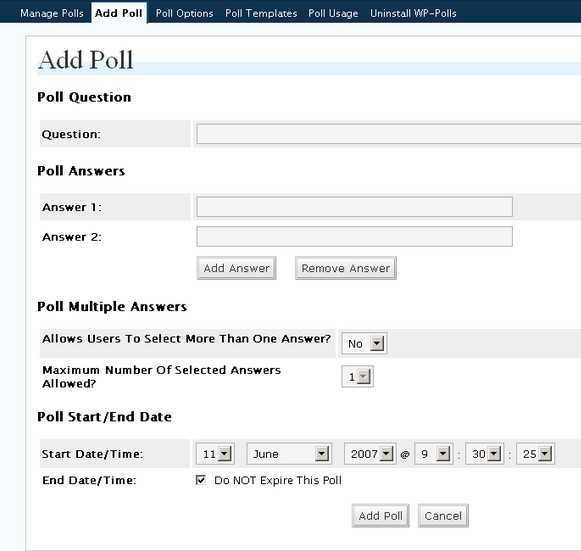
- Во вкладке «Add Poll» Создайте опрос: напишите вопрос, укажите варианты ответов, отредактируйте опцию выбора нескольких ответов, задайте дату старта и завершения голосования.

- В разделе «Poll Options» («Опции голосования») настройте стиль элементов опроса, определите принцип сортировки доступных ответов и полученных результатов, ограничьте при необходимости доступ к голосованию неавторизованным на сайте пользователям.
- В разделе «Poll Templates» («Шаблоны голосования») настройте отображение текстового контента формы опросов.
- Опубликуйте опрос в сайдбаре с помощью виджета в тексте записи/страницы с помощью кнопки insert poll или шорткода.
Виджет ВК
- Зайдите в ВК, на страницу, которая открывается через пункт меню «Моя страница».
- Найдите под фотографиями строку «Что у Вас нового?».
- Поставьте в строку курсор.
- Как только появится ссылка «Еще» – наведите на нее курсор.
- Кликните «Опрос»
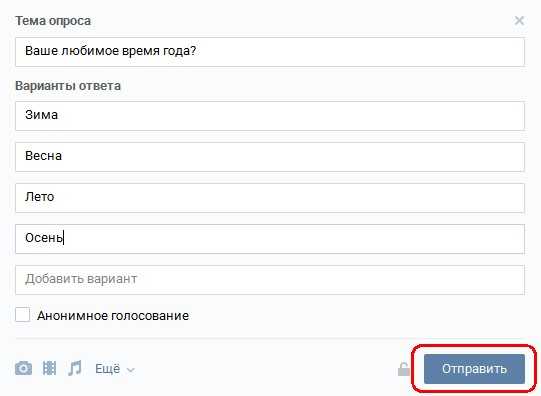
- В поле «Тема опроса» напишите вопрос, который будет на повестке голосования.
- Укажите варианты ответа.
- Кликните «Отправить».

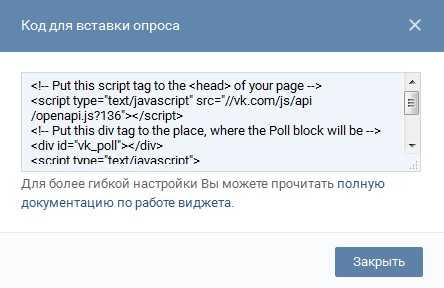
- В левом нижнем углу получившегося опроса нажмите «Получить код».

- Скопируйте код виджета и разместите на сайте.

Google Forms
Сервис Google позволяет просматривать статистику голосования, наглядно увидеть ответы пользователей в формате диаграммы.
Для того чтобы создать опрос с помощью Google, нужно иметь почту @gmail.com.
- Перейдите на сайт поисковой системы Google, убедитесь, что вы авторизованы.
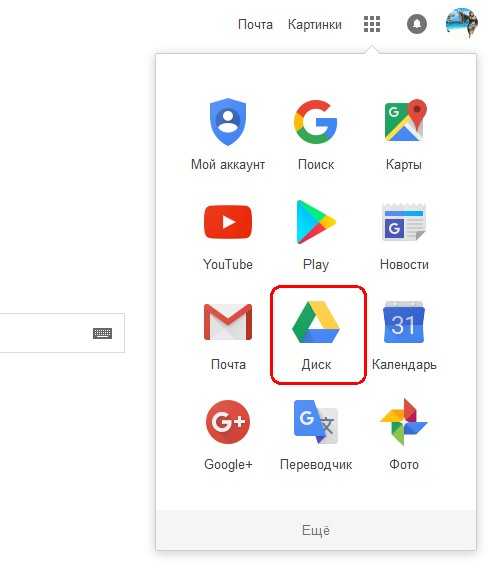
- В правом верхнем углу найдите иконку из 9 маленьких квадратиков и кликните на нее.

- В открывшемся меню выберите «Диск».

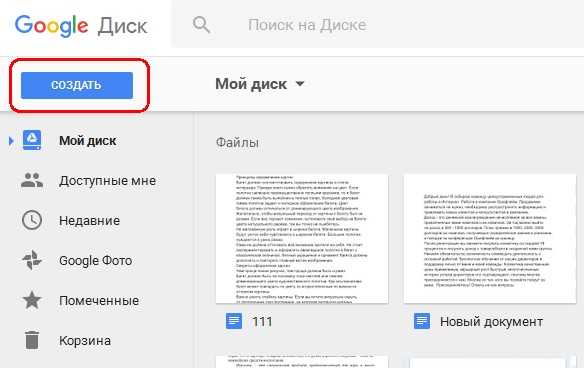
- Нажмите кнопку «Создать».

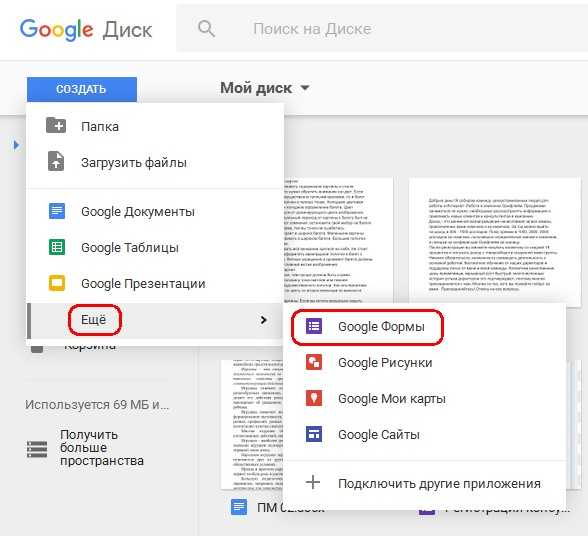
- В выпавшем меню выберите «Еще» и «Google Формы».

- Укажите заголовок формы, главный вопрос, варианты ответа.

Справа от формы находятся блок с кнопками. С их помощью можно:
— добавить еще один вопрос;
— указать название и описание опроса;
— опубликовать изображение;
— прикрепить видео;
— добавить раздел.
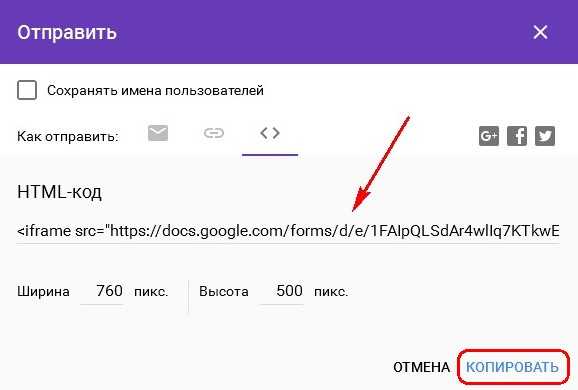
- Нажмите кнопку «Отправить» в правом верхнем углу страницы.

- Кликните по иконке с изображением знаков <>.

- Скопируйте HTMLкод формы. (Если нужно, отредактируйте размеры формы)

- Разместите код опроса на сайте.
Интересные опросы с оригинальными ответами и ноткой юмора добавят изюминку вашему сайту, а также улучшат его поведенческие факторы.
www.seostop.ru
Онлайн голосование — Testograf.ru
14. 10. 2015
Порой у каждого из нас возникают вопросы, требующие решения нескольких человек или даже большой аудитории. С группой коллег нужно решить, что подарить начальнику отдела на юбилей? Когда лучше проводить мастер-классы, организатором которых вы являетесь? Где провести соревнование по кросс-фиту? Какой из вариантов логотипов больше подходит вашей новой кофейне?
Такие вопросы требуют множества согласований и времени. Сэкономить его помогут интернет-голосования. Помимо того, что с помощью электронного голосования вы оперативно получите отзывы, автоматически обработанные результаты будут представлены в виде понятных и красочных диаграмм.
Чтобы создать онлайн голосование, вам достаточно воспользоваться сайтом Testograf.ru
Создать пробное голосование
*В пробной версии доступен весь функционал конструктора опросов.Сбор ответов и доступ к результатам доступны после оплаты.
Testograf.ru предлагает сделать голосование:
|
1. Составьте один или несколько вопросов, предложите варианты ответов или пустое поле, где отвечающий сможет дать волю своей фантазии. — |
|
|
2. Отправьте ссылку на онлайн-голосование по электронной почте, разместите ее в соц.сетях или на вашем веб-сайте. — |
|
|
3. Получите результаты и примите оптимальное решение. При необходимости, огласите его участникам голосования.- |
————
Онлайн-голосование – это удобный способ в кратчайшие сроки и с минимальными затратами получать отзывы от аудитории.
Вам нужна широкая аудитория, но вы не уверены, что знаете как ее найти? Разместите голосование на сайте Тестографа или закажите сбор ответов нашей команде.
—
Как сделать интернет-голосование эффективным?
—
— |
|
— |
|
— |
Создать голосование
*В пробной версии доступен весь функционал конструктора опросов.Сбор ответов и доступ к результатам доступны после оплаты.
Другие статьи
—
Создать опрос
Индекс лояльности (Net Promoter Score, NPS)
Почему миллионы пользователей выбирают Testograf.ru?
—
| Неограниченное создание опросов, анкет, форм — |
Результаты в реальном времени — |
| Широкий функционал — |
Автоматическая обработка результатов — |
| Интуитивно понятный интерфейс — |
Воплощение в жизнь индивидуальных решений — |
Testograf — конструктор форм, анкет и опросов
www.testograf.ru
Как создать опрос на сайте бесплатно
Здравствуйте, с вами Денис Чернятинский. Если вы являетесь обладателем собственного блога или сайта, то, наверняка, вы бы хотели знать мнение своей аудитории о тех или иных вопросах. Мнение пользователей можно узнать из комментариев к статьям, формы обратной связи или при помощи голосования. Сегодня вы поймете то, как создать опрос на сайте совершенно бесплатно.
Основные моменты
В этой статье мы рассмотрим один из специальных онлайн-сервисов опросов, который позволяет помимо создания самих опросов, также добавлять их на свой блог или сайт. Существует множество сервисов онлайн-голосования, но практически во всех них существует большой и жирный минус — они являются платными. Есть, конечно, и бесплатные, но они тем или иным образом ограничены. Например, количество проголосовавших ограничено сотней человек.
Сто человек — это очень мало, например, если ваш сайт много-посещаемый, то эти 100 человек могут проголосовать за несколько минут и ваше голосование закончится. Но поспешу вас обрадовать, существует сервис для онлайн-голосований и опросов, который не имеет ограничений. У него даже нет платной версии продукта.
Он подойдет для простых опросов, то есть, если вам нужен просто опрос, не связанный с деньгами, конкурсами. Вы просто хотите узнать мнение вашей аудитории по тому или иному вопросу. Я советую воспользоваться и внедрить у себя на блогах или сайтах возможности сервиса.
Как создать опрос на сайте

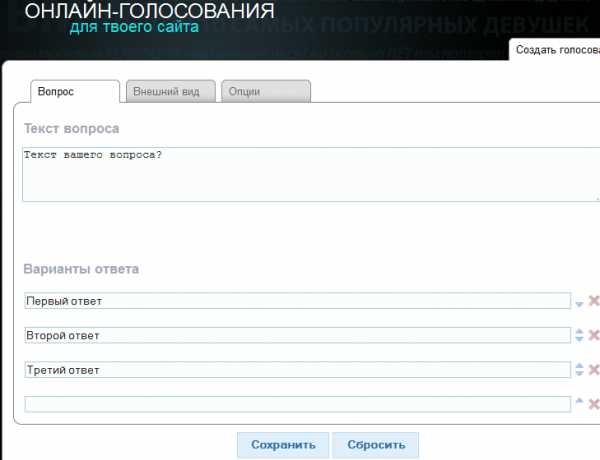
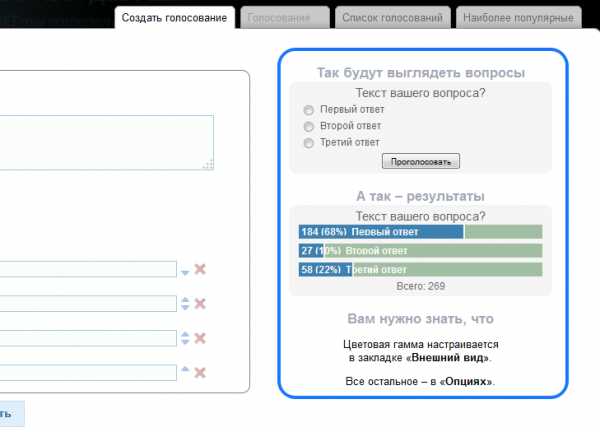
Зайдя на главную страницу, в левой части сайта вы можете создавать текст опроса, варианты ответов, а в правой — видеть то, как они будут выглядеть до и после голосования. Также левая часть разделена на несколько вкладок, позволяющих настроить внешний вид и дополнительные опции.

- Первая вкладка «Вопрос» — позволяет указать сам текст вопроса и варианты ответа на него.
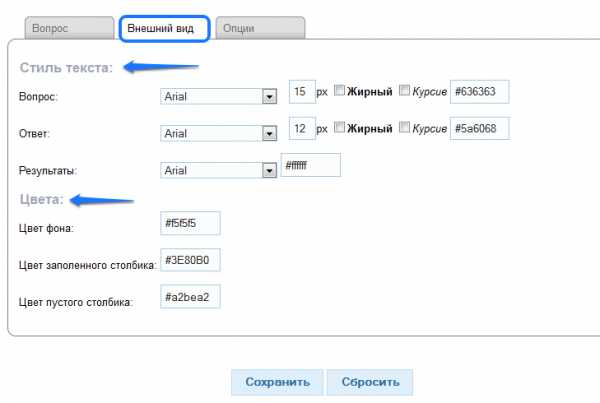
- Вторая вкладка «Внешний вид» — позволяет настроить отображение самого голосования в соответствии с дизайном вашего блога или сайта. Задаются стили текста и цвета оформления опроса.
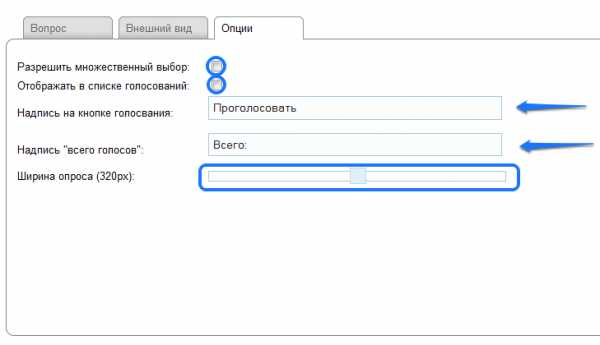
- Третья вкладка «Опции» — позволяют задавать ширину опроса, отключить его вывод на их сайте, задать надпись на кнопке голосования, включить множественный выбор.


После внесенных изменений вам обязательно нужно нажать на кнопку сохранения. В правой части сайта, где выводился предпросмотр созданного нами опроса, отобразится код. Его мы копируем и вставляем в нужное вам место на своем сайте.

После вставки к себе на блог, проверяем, как отображается вывод данного опроса и голосуем. Теперь вы научились тому, как создать опрос на сайте быстро и эффективно. Начнете создавать простые опросы и встраивать их к себе на блог. Надеюсь, информация была для вас полезна.
Не забываем писать в комментариях о том, как вы справились с внедрением опросов на своих сайтах. Желаю всем успехов и удачи в реализации своих задумок и возможностей, скоро увидимся на страницах моего блога!
blogden.ru
Как создать голосование на сайте
Вы здесь: Главная — PHP — PHP Основы — Как создать голосование на сайте
Меня совсем недавно попросил один из посетителей рассказать о том, как создать голосование на сайте. Я решил, что это будет многим интересно, тем более, что сделать голосование у себя на сайте сможет даже начинающий PHP-программист.
Я не буду разбирать HTML-код блока с голосованием, тем более, что у каждого будет ещё свой дизайн, а разберу только алгоритм, по которому можно легко написать PHP-код:
- Создать таблицу вариантов ответов в базе данных со следующими полями:
- id — уникальный идентификатор варианта ответа.
- variant — текст варианта ответа.
- count_vote — количество пользователей, выбравших данный вариант ответа.
- Получить от пользователя из формы id варианта ответа.
- Получить количество голосов (count_vote) у записи с полученным id, увеличить его на 1 и записать обратно.
- Дополнительно: сделать редирект на страницу с результатами голосования.
Данного алгоритма вполне достаточно, чтобы без проблем написать PHP-код. Вам остаётся только «нарисовать» форму голосования и реализовать простой вывод результатов на HTML-страницу.
- Создано 05.08.2011 15:47:23
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Система онлайн голосования — как создать голосование за 5 минут
- SEO Блог
- Создание сайта
- Онлайн сервисы

В случае отсутствия встроенной в CMS системы для голосования пользователей устроить опрос читателей сайта по интересующему вопросу вам поможет внешняя, легко встраиваемая в любой (даже простой html) сайт (twtpoll.com) система голосования, предоставляемая англоязычным онлайн сервисом Twtpoll.
Количество голосований, которые можно создать используя ее бесплатный вариант не ограничено, максимальный срок сбора голосов по каждому созданному онлайн голосованию — 1 месяц. Единственно чем такое бесплатное голосование огорчает — ограничением в 400 голосов. Напоминания — твиты о созданном вами интернет-голосовании будут периодически публиковаться в вашем твиттере (не более 10 в неделю).
Для тех кто плохо понимает английский язык, я постараюсь наглядно и подробно описать весь процесс: как зарегистрироваться, создать и как добавить голосование на сайт, а на крайний случай в правом нижнем углу сервиса есть онлайн переводчик от Google.
Как создать и добавить голосование на сайт
При входе на страницу регистрации системы голосований вы можете зарегистрировать новый аккаунт или просто зайти при помощи твиттера, предоставив этому сервису доступ к своему твиттер-аккаунту.

Создаем голосование
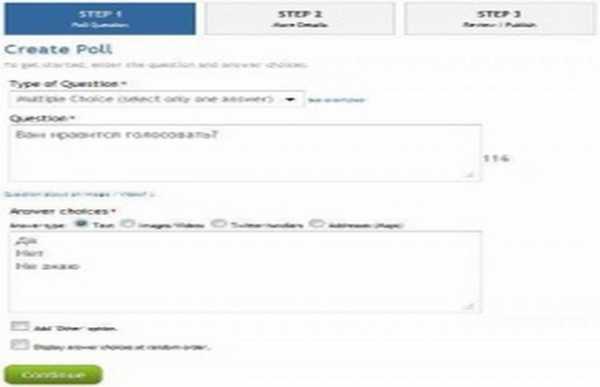
Когда вы уже зарегистрировались и вошли в систему жмем на кнопку: create poll (создать голосование) и перед вами откроется страница следующего содержания:

- Первая опция: type of question — позволяет выбрать вид вопроса и разные возможности пользователей для ответов:
- Multiple Choice (select only one answer) — возможность выбора только одного из нескольких ответов (отобразится радио кнопка).
- Multiple Choice (select multiple answers) — выбор нескольких ответов сразу (отобразится чекбокс).
- Drop-down (Choose only one answer) — выбор одного ответа в выпадающем списке
- Matrix (select one answer per row) — таблица с вертикальными и горизонтальными рядами с выбором одной определенной ячейки.
- Rating Scale — шкала с рейтингом начиная с 0 = «несогласен» и кончая любой вами установленной оценкой «согласен».
- Ranking — более упрощенный вид рейтинга
- Single Textbox — возможность ввода своего текста ответа на вопрос голосования
- Twitter Comment — ввод текста ответа в виде комментария (140 символов)
- Essay Comment — возможность ввести более длинный текст комментария.
- Затем следует поле для самого вопроса.
- И поле для вариантов ответов (при каждом из типов вопроса оно будет разным). При выборе первого типа (как на картинке) все ответы нужно расположить по одному в каждой строке.
- В самом низу вы можете отметить галочками дополнительные опции: добавить ответ «другое» и вывод вариантов ответов в случайном порядке
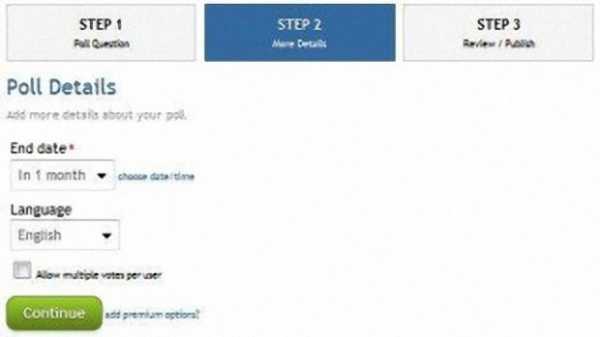
Жмем «продолжить» и переходим на следующую вкладку — установки срока для голосования:

Тут все очень просто: максимальный срок 1 месяц, русского языка к сожалению нет (хотя нам при создании голосования для русскоязычных сайтов это ничуть не помешает). И последняя опция: разрешать или нет каждому пользователю голосовать по несколько раз.
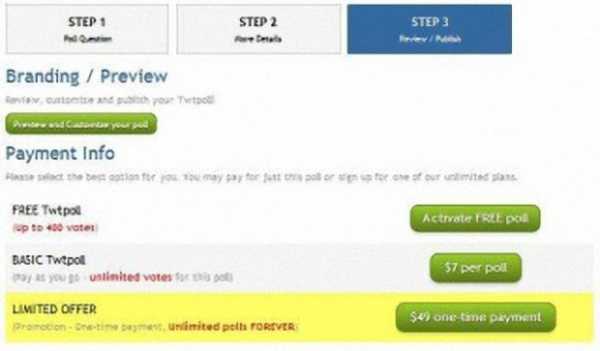
И последний этап создания голосования — его активация:

При выборе бесплатного варианта будет вестись лишь подсчет 400 голосов. За 7$ вы сможете узнать мнение неограниченного количества пользователей по одному голосованию, а за одноразовую плату в 49$ все созданные вами голосования не будут иметь никаких ограничений.
Добавляем и устанавливаем голосование на сайт
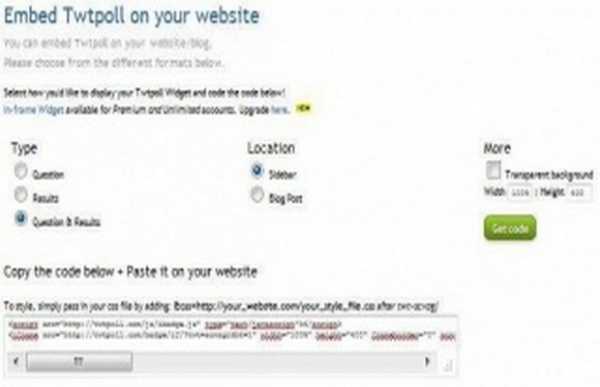
После того как вы создали и активизировали свое голосование вам откроется страница с поздравлением о созданном голосовании и различными опциями для публикации в твиттере, других социальных сетях и на вашем веб сайте, а поскольку вас интересует именно установка и добавление голосования на сайт переходим на вкладку Embed on your Website (встроенное в ваш сайт):

Здесь задаются настройки отображения для блока голосований:
- Левый столбик: что будет выводиться (вопрос, результаты или оба вместе).
- Средний: где будет размещено в записи или в сайдбаре.
- Правый: Установка прозрачности и задание ширины и высоты отображаемого блока голосований.
По нажатию кнопки get code вам откроется код который вам будет необходимо добавить на свой сайт (добавить в шаблон темы, виджет или просто в html код нужных страниц).
Чтобы изменить стиль выводимого блока вместо используемого по умолчанию на свой нужно добавить к URL источника IFRAME SRC (в самый его конец) &css=http://ПУТЬ_К_ВАШЕМУ_CSS_ДОКУМЕНТУ.
Комментарии к статье
← Предыдущая статьяСледующая статья →
seodiz.ru
Выбор победителя в конкурсах. Как сделать голосование честным?
Но, обо всем по-порядку.
Первое, о чем беспокоятся организаторы конкурсов в соцсетях — как выявить факт накруток голосов? Встречный вопрос — а как понять, где накрутка?
Два примера.
Пример №1: Пользователь за короткий срок (в пределах одного дня, а то и нескольких часов) выбивается в безоговорочные лидеры голосования. Количество голосов за его работу перевалило несколько тысяч, тогда как у ближайших преследователей едва набирается 100 голосов. Очевидно, что недовольные участники начнут писать гневные письма организаторам и требовать немедленного разбора полетов. Чтобы скрыть свои просчеты в организации, компании-организатору придется искать виновных. Это может быть и разработчик приложения (если конкурс проводится в стороннем приложении) и «нечестный» участник и даже коварный Facebook.
А на деле, все значительно проще. Участник оказался очень активным пользователем в нескольких соцсетях, как минимум в Facebook и Instagram. Мало того, он является администратором нескольких популярных сообществ. Набрать со своих и дружественных ресурсов несколько тысяч голосов — не сложное занятие.Но самое главное, считать ли его действия нечестными? Очевидно, что нет. Он правила не нарушает.
Пример №2: Все тоже самое, пользователь выбивается в лидеры, количество голосов за его работу увеличивается ежеминутно. Причина — покупка голосов на бирже (за один голос платят по несколько центов). Есть даже специализированные форумы призоловов, где можно получить в свое распоряжение массу ресурсов для привлечения трафика с конвертацией в голоса. Не бесплатно, конечно, но если разыгрывается дорой приз, то затраты вполне оправданы.
Считать ли это накруткой? Нет. Перед участниками стоит одинаковая задача — привлечь как можно больше голов. Как они это делают — зовут друзей, знакомых, не знакомых, за деньги или еще как-то — не имеет значения. Если у одного пользователя 5000 друзей в Facebook и столько же подписчиков и он с помощью рассылки сообщений привлек 1000 голосов. У другого всего 50 друзей в Facebook и он заранее в проигрышном положении. Но есть деньги, с помощью которых он привлекает те же 1000 голосов. Честно? Очевидно, что да.Альтернативы голосованию
- Победителя выбирает жюри. Сработает только в том случае, если в жюри будут люди незаинтересованные, эксперты со стороны. Если все члены жюри будут представлять вашу компанию — обвинений в предвзятом голосовании будет «выше крыши».
- Выбор победителя в несколько этапов. Первый этап — обычное голосование. Второй этап — случайный выбор победителя (генератор случайных чисел а-ля random.org) из TOP10. Возможны вариации с поправкой на количество участников и активность пользователей.
В любом случае, какие-бы варианты голосования вы не придумывали — всегда будут недовольные.
Что с этим делать? Не обращать внимания. А какая, собственно, вам разница? Ведь конкурс проводится для чего? Для привлечения трафика, который конвертируется в новых подписчиков и потенциальных клиентов. Не все ли равно, как участники этот трафик привлекли? Результат ведь от этого не меняется.
Самое главное, чтобы конкурс получился интересным 😉
spark.ru