Как сделать таблицу в вк в группе – Как сделать таблицу в группе Вконтакте?
Как сделать таблицу в группе Вконтакте?
Сегодня речь пойдёт о таблицах Вконтакте. У нас уже открыта и настроена группа, мы её оформили, создали меню, а сейчас учимся наполнять страницы. И сегодня я покажу, как делать таблицы на страницах меню. Обычно они нужны тем, кто выкладывает прайс листы на товар, показывает перечень услуг, создаёт различные списки или хочет оформить любую информацию в таком виде.
Хочу ещё обратить ваше внимание на то, что в вики разметке можно оформлять текст в страницах меню, делая его с наклоном, жирным, другого цвета и прочее. Я не буду на эту тему писать статью, а лучше дам вам название паблика Вконтакте, где грамотно и понятно изложены все возможности оформления текста в вики разметке. Сообщество называется «Вики-разметка Вконтакте».
Создание таблицы Вконтакте
Для этого изучим и запомним её основные элементы. Таблица состоит из различных знаков — тегов и они обозначены красным цветом:
- {| — это начало таблицы.

- |- — это начало новой строки, т.е. каждую новую ячейку таблицы мы начинаем с этого тега
- | — это тег прозрачной ячейки.
- || — если у нас несколько ячеек (столбцов), то мы их разделяем двойным, вертикальным слешом
- ! – восклицательный знак использую для затемнения ячейки в таблице
- |} – закрытие таблицы. Этот тег ставят в самом конце таблицы
Я создаю тестовую таблицу и в редакторе страницы она будет выглядеть так:
{|
|-
!Наименование товара
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
Добавляете свою созданную таблицу через кнопку «Редактирование» на нужную вам станицу меню и сохраняете.
Далее нажимаете на «Предпросмотр» и вот такая получается в моём случае тестовая таблица:
Если я добавлю теги закрытого спойлера, то моя таблица в редакции страницы будет выглядеть так:
{{Hider|Прайс лист
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
}}
Вот так выглядит таблица после сохранения:
Таким образом делаются таблицы с любым количеством ячеек и строк на страницах меню группы Вконтакте.
Заключение
На моём блоге есть целая серия статей на тему создания, оформления, наполнения и продвижения группы Вконтакте. Список этого материала:
mirtani.ru
Как сделать таблицу в группе ВКонтакте
Автор КакПросто!
Vkontakte — одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.
Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.
Статьи по теме:
Инструкция
Создание группы Vkontakte является довольно интересным занятием, позволяющим развить новые знания и навыки. Чтобы сделать таблицу, воспользуйтесь так называемой Wiki-разметкой, изобретенной специально для создания таблиц и других объектов в различных web-приложениях и на различных web-сайтах. В соответствии с синтаксисом Wiki-разметки, старт таблицы в начальном коде обозначается символами «{|», заголовок — «|+», перевод курсора на другую строку «|-», белая ячейка таблицы — «|», голубая ячейка — «!», закрытие таблицы — «|}«. Зная синтаксис разметки, вы сможете создавать таблицы не только в группе социальной сети Vkontakte, но и на любом другом сайте, который создан при помощи Wiki-движка.
В общем варианте изначальный код таблицы будет выглядеть так:{||-| [[photо(номер фотографии)]] !! наименование графы|-| [[photo(номер фотографии)]] || наименование графы
 В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.
В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.Группа Vkontakte включает в себя большое количество составных компонентов и ее оформление должно соответствовать определенным стандартам. Самое важное в оформлении группы – создание таблиц, которые своим внешним видом будут привлекать новых пользователей сети. Делайте это со всей душой и в соответствии с общепринятыми правилами, и тогда, ваша работа обязательна будет оценена по достоинству ее потенциальными членами.
Источники:
- как вконтакте сделать таблицу
Распечатать
Как сделать таблицу в группе ВКонтакте
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www. kakprosto.ru
kakprosto.ru
Создание таблицы с помощью вики-разметки Вконтакте
Создание таблицы с помощью вики-разметки Вконтакте
Posted: Декабрь 24, 2012 in Вконтакте, Сетевой маркетинг, Wiki-разметка ВконтактеКак я и обещал, сегодня мы попробуем разобраться с таблицами. Таблицы используют для большей наглядности, а также, как оформление группы. Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательноси указаны ниже:
| Код | Действие |
|---|---|
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Элементы, заполняющие таблицу, прописываются после вертикального слеша (рис.
рис.1
рис.2
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу (рис.3).
рис.3
На самом деле, оформлять таблицы можно по разному, кому как удобней 🙂 Ниже в таблице представлены различные варианты оформления:
| Вариант оформления 1 | Вариант оформления 2 | |
|---|---|---|
{|
|-
|
место для заполнения
|} | {|
|-
|место для заполнения
|} | |
| Дополнительные ячейки | Дополнительные ячейки | |
{|
|-
|
место для заполнения
|
ячейка 2
|}
| {|
|-
|место для заполнения || ячейка 2
|} | |
| Дополнительные строки | Дополнительные строки | |
{|
|-
|
место для заполнения
|-
|
строка 2
|} | {|
|-
|место для заполнения
|-
|строка 2
|} | |
| Комбинирование | Комбинирование | |
{|
|-
|
место для заполнения
|
ячейка 2
|-
|
строка 2 ячейка 1
|
строка 2 ячейка 2
|} | {|
|-
|текст || текст
|-
| текст || текст
|} |
А еще на странице можно написать любой текст, который будет виден только в состоянии редактирования.
При просмотре вместо текста появятся несколько пустых строк.
| Шаблон | Результат (между A и Б) |
|---|---|
{|
| Скрытый текст.
|} | АБ |
Ну и как всегда, вконце видео урок по таблицам 🙂
Понравилось это:
Нравится Загрузка…
Похожееheksly.wordpress.com
Таблицы в wiki-разметке
Как создать таблицу в wiki-разметке?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже:
| Код | Действие |
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Как заполнять таблицу в wiki-разметке?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака
( «|» или «!»). Таблицы и спойлеры внутри других вставляются на новой строке.
Таблицы и спойлеры внутри других вставляются на новой строке.
Сближение таблиц в wiki-разметке
Две любые таблицы можно сблизить по вертикали. Этим действием мы просто убираем расстояние между таблицами.
Для этого уберите лишние переносы строки между таблицами. У первой таблицы замените тег закрытия «|}» на тег открытия новой строки «|-», а после второй таблицы добавьте дополнительный тег закрытия «|}»:
| {| |- ! Содержимое первой таблицы |- {| |- | Содержимое второй таблицы |} |} |
Варианты оформления и расширение таблицы в wiki-разметке
| Вариант оформления №1 | Вариант оформления №2 |
| {| |- | место для заполнения |} | {| |- |место для заполнения |} |
| Результаты для примеров идентичны | |
Различия лишь в том, что вы можете писать текст как после знаков «|», «!», так и с новой строки.
| Дополнительные ячейки | |
| {| |- |Ячейка 1 |Ячейка 2 |} | {| |- |Ячейка 1 || Ячейка 2 |} |
| Результаты для примеров идентичны | |
Здесь мы видим, что различными способами можно оформлять и новые ячейки. Кому-то нагляднее одним способом, кому-то другим.
| Дополнительные строки | |
| {| |- | Строка 1 |- | Cтрока 2 |} | {| |- |Строка 1 |- |Cтрока 2 |} |
| Результаты для примеров идентичны | |
На данном шаге мы не делаем ничего принципиально нового: просто добавляем новую строчку к таблице через знак «|-».
| Комбинирование | |
| {| |- | Ячейка 1 | Ячейка 2 |- | Ячейка 2.  1 1| Ячейка 2.2 |} | {| |- |Ячейка 1 || Ячейка 2 |- | Ячейка 2.1 || Ячейка 2.2 |} |
| Результаты для примеров идентичны | |
Здесь мы совмещаем все предыдущие шаги и получаем таблицу 2×2.
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования. При просмотре вместо текста появятся несколько пустых строк. Как правило, подобные штуки активно используют программисты, чтобы обозначить, что делает тот или иной кусок кода.
Если у вас получается достаточно крупная страница, то вы можете пометить важные части таким скрытым текстом, чтобы легче было ориентироваться.
| Шаблон | Результат |
| A {| | Скрытый текст. |} |
Параметры таблицы в wiki-разметке
У таблицы есть 4 параметра, которые можно настроить:
- noborder;
- nomargin;
- nopadding;
- fixed.

Первый делает все рамки таблицы невидимыми, второй позволяет сделать таблицу во всю ширину wiki-страницы, третий уберет лишние отступы в ячейках, а четвертый позволит создать страницу фиксированной ширины.
Невидимые границы таблицы в wiki-разметке
Параметр noborder, помещенный сразу после открытия таблицы, позволит убрать все видимые рамки таблицы:
| Код | Результат |
| {|noborder |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Таблицы во всю ширину в wiki-разметке
Широкие таблицы. С помощью параметра nomargin Вы сможете сделать таблицу во всю ширину. Клетки при этом будут равной длины, хотя этот фактор и будет зависеть от того, чем вы наполните таблицу.
| Код | Результат |
| {|nomargin |- ! 1 | 2 ! 3 |- | 1 ! 2 | 3 |} |
Таблицы без отступов в wiki-разметке
Помещенный сразу после открытия таблицы параметр «noppading» позволит убрать отступы в ячейках таблицы:
| Код | Результат |
| {| |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} | |
| {|nopadding |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Фиксированная ширина таблицы в wiki-разметке
Вы сможете зафиксировать ширину таблицы с помощью параметра fixed. Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Для того, чтобы зафиксировать размер таблицы, вам нужно прописать параметр fixed после знака начала таблицы «{|», а на следующей строчке указать параметры ячеек после знака «|~»:
| Код | Результат |
| {|fixed |~20 40 80 |- |1 |2 |3 |- |1 |2 |3 |} |
Расширение таблицы в wiki-разметке
Тегом </br> можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега.
| Пустая таблица без переноса строки | Таблица с минимальным переносом строки | Перенос строки после центрированного теста |
| {| |- | |} | {| |- |<br/><br/> |} | {| |- |<center>текст</center> <br/> |} |
| Результат: | Результат: | Результат: |
С уважением, Артём Санников
Сайт: ArtemSannikov. ru
ru
Теги: wiki-разметка.
artemsannikov.ru
Оформление группы Вконтакте – последний штрих
Наконец-то мы подошли к теме постинга на стене своей группы. А до этого усердно занимались её созданием, настройкой, дизайном и наполнением. И на самом деле, качественное и продуманное оформление группы Вконтакте, так же грамотное и регулярное размещение постов будет бесплатно привлекать вам новых подписчиков, практически на автомате.
Статистика примерно такова: в среднем в месяц прибавляется 10-12% новых людей от количества участников, и это будет бесплатный, регулярный прирост к числу вашей группы. Например, группа в 1000 человек увеличивается примерно на 100-120 подписчиков в месяц просто благодаря правильной работе администратора. И эти цифры взяты из моей личной практики.
Что мы узнаем сегодня?
- Как можно оформлять ссылки на внутренние ресурсы на стене группы
- Как оформлять на страницах меню группы ссылки в виде текста или картинки на внешние ресурсы
- Как сделать меню статичной картинкой на главной странице группы
- Какие правила нужно соблюдать, что бы группа активно росла и развивалась.

Вики на стене группы
На стене группы вики разметка практически не действует. Единственно, можно красиво оформлять ссылки на внутренние ресурсы самой сети Вконтакте, например, на другие группы или на страницы своего меню.
Для того, чтобы оформить ссылку на другую группу с какой-либо надписью — призывом/предложением/решением, нужно в ссылке группы взять её название на латинице или номер.
Заключить в одинарные квадратные скобки этот адрес, а надпись — призыв написать через вертикальную черту. Например мы пишем сам пост и в конце приписываем вот такую ссылку: [club116040065|Читаем здесь]
После нажатия «Отправить» надпись «Читаем здесь» становится кликабельной.
Обычно такие посты создают, когда занимаются взаимопиаром или дают в сторонней группе рекламу на своё сообщество.
Другой вариант. Мы можем, когда пишем пост, дать ссылку на какую либо страницу меню. Как находить адрес страниц меню мы обсуждали в прошлой статье. Читаем здесь. Это будет выглядеть в редакторе страницы так, например: Устали от головных болей и шума в ушах? Оказывается, есть решение. Читаем здесь https://vk.com/page-116040065_52123461
Это будет выглядеть в редакторе страницы так, например: Устали от головных болей и шума в ушах? Оказывается, есть решение. Читаем здесь https://vk.com/page-116040065_52123461
Когда появится страница, ссылку наверху стираем и нажимаем «Отправить».
Вики на страницах меню
Речь пойдёт о ссылках. Они могут быть внешние, т.е. вести на какой-либо внешний сайт. Или же внутренние, и в этом случае приводить, например, на фотоальбом группы, обсуждения или что-то другое. Как оформляются внутренние ссылки в меню страниц я рассказывала в прошлой статье. Читаем здесь.
А что бы оформить внешнюю ссылку, то самый простой вариант, это в редакторе страницы написать URL сайта и заключить всё в одинарные квадратные скобки. Например, [http://mirtani.ru/] Если мы добавим вертикальную черту и напишем какой либо текст, то наша ссылка будет выглядеть так: [http://mirtani.ru/|Читать далее…]
Так же можно оформить кликабельную картинку. Для этого загружается нужная картинка в фотоальбом и берётся её адрес. Как это сделать, читайте прошлый урок. Создаётся такая запись в двойных квадратных скобках. [[photo-116040065_409289573|35px|http://mirtani.ru/]] В редакторе страницы меню эти три варианта выглядят так:
Как это сделать, читайте прошлый урок. Создаётся такая запись в двойных квадратных скобках. [[photo-116040065_409289573|35px|http://mirtani.ru/]] В редакторе страницы меню эти три варианта выглядят так:
После сохранения страницы это выглядит так:
Правила работы в группе
Хочу затронуть эту тему, так как, на мой взгляд, она крайне важна. Во-первых, темы ваших постов должны иметь соотношение 80/20, то есть желательно соблюдать всеми любимое правила Парето. 80% ваших постов должны иметь развлекательный и новостной характер. А 20% — это реклама.
К сожалению, люди могут начать отписываться из вашей группы, когда вы будете заваливать их одной рекламой. Я это знаю из своего опыта. Где-то больше года назад я создала группу, в которой была численность выше 4000 подписчиков. Когда я переключилась на свой блог и перестала ей заниматься в плане «развлекалова», а стало жёстко постить тему раскрутки своего блога, то ясно увидела, как народ стал потихоньку выходить…
Отсюда вывод, что бы группа росла и приносила вам экономическую пользу, её нужно правильно содержать. Это интересные и полезные посты не только рекламного характера. Регулярное участие в обсуждениях и комментариях, а для большего эффекта желательны и различные конкурсы. К сожалению, да, это отнимает много времени, но по-другому не получится.
Это интересные и полезные посты не только рекламного характера. Регулярное участие в обсуждениях и комментариях, а для большего эффекта желательны и различные конкурсы. К сожалению, да, это отнимает много времени, но по-другому не получится.
Картинка — меню на главной странице
Ещё покажу, как сделать меню красивой кликабельной картинкой. Когда вы создали меню, то вы увидели, что ваш шедевр не на видном месте, а появляется только тогда, когда вы кликаете на «Меню». Как сделать, что бы картинка была всегда видна?
Для этого делаем следующее:
1. Готовим картинку в стиле своего меню не меньше 800 пикселей в ширину.
2. Берем адресную ссылку самого меню. Для этого заходим на страницу самого меню и берём в адресной строке браузера саму ссылку. Обратите внимание, она должна выглядеть так: https://vk.com/page-116040065_52099820
3. Далее заходим на главную страницу самой группы и создаём пост из ссылки и картинки. В первую очередь мы добавляем ссылку на меню, и в моём тестовом варианте получается следующее:
4. Далее стираем сам адрес ссылки, так как внизу сразу появляется ссылка на страницу и прикрепляем созданную картинку. Нажимаем «Отправить»
Далее стираем сам адрес ссылки, так как внизу сразу появляется ссылка на страницу и прикрепляем созданную картинку. Нажимаем «Отправить»
5. Далее нажимаем на время и на открывшейся новой странице спускаемся вниз.
6. Далее нажимаем «Закрепить».
7. Обновляем страницу и видим кликабельную картинку на главной странице вверху:
Нажимая на эту картинку, посетитель будет попадать на кнопки меню. Как правило, картинку, ведущую на меню, используют на первых этапах раскрутки группы. Затем этот пост открепляют и размещают другие интересные темы.
Качественное оформление группы Вконтакте – это залог вашего успеха в продвижение и раскрутке. Поэтому не жалеем времени и сил, разбираемся, вникаем и действуем.
mirtani.ru
10 приложений сообществ ВКонтакте, которые прокачают ваш паблик
Сообщество в социальной сети — хороший инструмент продвижения или даже самостоятельная платформа для блогинга. С появлением «Прометея» у авторов выросли шансы привлечь внимание большой аудитории. Понимать интересы своих подписчиков, эффективнее взаимодействовать с ними и зарабатывать помогают приложения для сообществ. В один паблик их можно добавить не больше трех, некоторые работают без установки. Рассказываем о приложениях, которые будут полезны блогеру.
Понимать интересы своих подписчиков, эффективнее взаимодействовать с ними и зарабатывать помогают приложения для сообществ. В один паблик их можно добавить не больше трех, некоторые работают без установки. Рассказываем о приложениях, которые будут полезны блогеру.
Статистика
Поиск «мертвых» участников и подписчиков
Помогает оценить качество имеющейся аудитории — сколько среди подписчиков заблокированных и удаленных аккаунтов. Список пользователей с именами можно выгрузить для работы с «мертвыми» участниками. Ботов и неактивные аккаунты приложение не покажет.
Отчет приложения о качестве подписчиков сообщества хакатона «Взлет»
Как использовать. Выбрать сообщество из тех, которыми вы управляете, или указать его адрес. Нажать «Сканировать». Приложение отобразит диаграмму и укажет число и процент «мертвых» подписчиков.
VK Scan
Показывает детальную статистику стены сообщества или персональной страницы.
Первый экран статистики стены «Взлета»
Как использовать. Нажать «Запустить приложение», выбрать сообщество во вкладке «Группы», нажать «Сканировать». Появится отчет: статистика по записям, типам вложений, распределение постов по годам, времени дня, а также топ-10 записей по числу «лайков» и комментариев.
Общение с подписчиками
Рассылки сообщений
Позволяет рассылать подписчикам сообщения. Участники сообщества подписываются на определенные темы, которые задает руководство сообщества. Потом им можно рассылать письма с картинками или документами.
Форма отправки рассылки
Как использовать. Нажать «Подключить приложение», выбрать сообщество из тех, которыми вы управляете. Далее зайти в «Управление сообществом», выбрать «Сообщения» — «Сообщения сообщества». Изменить «Выключены» на «Включены» и сохранить. В паблике появится ссылка «Подписаться» в правой колонке. Нажать на нее и перейти в настройки рассылки. Создать список рассылки и первое письмо.
Нажать на нее и перейти в настройки рассылки. Создать список рассылки и первое письмо.
Виджет в сообществе
Позволяет установить персонализированный виджет в сообщество. Через него можно обращаться к посетителям по имени и привлекать их внимание, выводить разные тексты для мужчин и женщин, сделать подборки материалов в зависимости от пола.
Пример виджета, который появится в сообществе
Как использовать. Нажать «Установить в моем сообществе», выбрать сообщество. В паблике справа появится ссылка «Открыть приложение». Далее разрешить приложению доступ к данным. Выбрать стиль оформления виджета, изменить текст и сохранить. После этого нажать кнопку «Установить виджет».
Нестандартные посты
Тесты
Помогает проводить тесты в сообществе — составлять вопросы с вариантами ответов и задавать текст для разных результатов.
Тест с призами от хакатона «Взлет»
Как использовать. На странице сообщества зайти в «Управление сообществом» — «Приложения». В блоке «Приложения для любых задач» нажать «Выбрать все». Найти среди приложений «Тесты» и нажать «Добавить». Выбрать сообщество. В паблике справа появится кнопка «Участвовать». Нажать на нее, открыть настройки приложения и создать тест.
На странице сообщества зайти в «Управление сообществом» — «Приложения». В блоке «Приложения для любых задач» нажать «Выбрать все». Найти среди приложений «Тесты» и нажать «Добавить». Выбрать сообщество. В паблике справа появится кнопка «Участвовать». Нажать на нее, открыть настройки приложения и создать тест.
Генератор мемов
Позволяет создавать изображения с популярными мемами в пару кликов.
Картинкой можно проиллюстрировать пост
Как использовать. Нажать «Запустить приложение», выбрать картинку для мема, сменить стандартные подписи и нажать «Получить мем». Дать доступ приложению к фотографиям. Далее можно будет скачать получившуюся картинку или создать новую.
Цитаты
Приложение позволяет собрать коллекцию цитат для подписчиков. Каждой цитатой можно будет поделиться на стене.
Цитаты выстраиваются в общий список, под каждой есть кнопка «Рассказать друзьям»
Как использовать. Нажать «Подключить приложение», выбрать сообщество. В паблике справа появится ссылка «Открыть приложение». Кликнуть на нее, в настройках виджета нажать «Создать цитату». Ввести текст и автора. Для постинга цитаты на стену нажать «Рассказать друзьям».
Нажать «Подключить приложение», выбрать сообщество. В паблике справа появится ссылка «Открыть приложение». Кликнуть на нее, в настройках виджета нажать «Создать цитату». Ввести текст и автора. Для постинга цитаты на стену нажать «Рассказать друзьям».
Монетизация
Пожертвования
Помогает принимать деньги от подписчиков на кошелек «Яндекс.Денег», Qiwi или PayPal.
Такой виджет появится на странице сообщества
Как использовать. Нажать «Подключить приложение», выбрать сообщество. На странице сообщества справа появится ссылка «Пожертвовать». Нажать на ссылку и кликнуть «Настроить форму». Выбрать текст сообщения для пользователя и способ оплаты.
Заявки
Позволяет создавать заявки на покупку товара, запись на прием или услугу.
Таблица, в которую будут попадать все заявки пользователей
Как использовать. Нажать «Подключить приложение», выбрать сообщество. В паблике справа появится ссылка «Узнать подробнее». Нажать на нее, в настройках сообщества создать новую форму. Заявки пользователей попадут в таблицу. Можно изменять статус заявки, добавлять комментарий, удалять ее. Отсортировать заявки по типу, статусу.
Нажать «Подключить приложение», выбрать сообщество. В паблике справа появится ссылка «Узнать подробнее». Нажать на нее, в настройках сообщества создать новую форму. Заявки пользователей попадут в таблицу. Можно изменять статус заявки, добавлять комментарий, удалять ее. Отсортировать заявки по типу, статусу.
Магазин товаров
Позволяет полностью автоматизировать процесс приема и обработки заказов на товары. Пользователи могут выбрать сразу несколько товаров, работать с корзиной, рассчитывать стоимость покупки с доставкой.
Интерфейс магазина, который появится в сообществе. Товары могут быть любыми
Как использовать. Нажать «Подключить приложение», выбрать сообщество. В паблике справа появится ссылка «Перейти к покупке». Нажать на нее, кликнуть «Активировать» и разрешить приложению доступ к данным. Добавить товары или услуги. Заказы пользователей будут попадать в простую CRM-систему — единую таблицу со статусом у каждого заказа. Можно настроить автоматические оповещения, которые будут отправляться пользователям после оформления заказа в личные сообщения.
Можно настроить автоматические оповещения, которые будут отправляться пользователям после оформления заказа в личные сообщения.
Фото на обложке из блога ВК
Автор: Илья НовиковТаблица вконтакте сделать | | Web-Студия «Бизнескомбайн»
Таблица вконтакте обычно нужна тем, кто выкладывает прайс листы на товар, показывает перечень услуг, создаёт различные списки или хочет оформить любую информацию в таком виде. Их делают на страницах меню.
Для этого изучим и запомним её основные элементы. Таблица состоит из различных знаков — тегов и они обозначены красным цветом:
- {| — это начало таблицы. Этот тег ставят в самом начале таблицы
- |- — это начало новой строки, т.е. каждую новую ячейку таблицы мы начинаем с этого тега
- | — это тег прозрачной ячейки.

- || — если у нас несколько ячеек (столбцов), то мы их разделяем двойным, вертикальным слешом
- ! – восклицательный знак использую для затемнения ячейки в таблице
- |} – закрытие таблицы. Этот тег ставят в самом конце таблицы
Создадим тестовую таблицу и в редакторе страницы она будет выглядеть так:
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
Добавим свою созданную таблицу через кнопку «Редактирование» на нужную вам станицу меню и сохраняете.
Далее нажимаете на «Предпросмотр» и вот такая получается в моём случае тестовая таблица:
Если добавить теги закрытого спойлера, то таблица в редакции страницы будет выглядеть так:
{{Hider|Прайс лист
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
}}
Вот так выглядит таблица после сохранения:
Таким образом получается таблица вконтакте с любым количеством ячеек и строк на страницах меню группы Вконтакте.
Приложение «Заявки» ВКонтакте. Пошаговое руководство по установке и настройке.
19 июля 2018 Социальная сеть ВКонтактеВ последнее время ВКонтакте радует нас большим количеством приложений, которые помогают эффективно развивать бизнес в этой социальной сети.
Одним из таких приложений в ВК является очень полезное приложение «Заявки».
С его помощью можно создавать различные формы заявок, которые значительно облегчат прием заказов от покупателей.
В этой статье мы научимся его устанавливать, настраивать и эффективно с ним работать.
Для чего нужно приложение «Заявки»
Это очень полезное приложение. С помощью приложения «Заявки» мы можем создавать различные варианты заявок для приема обращений от пользователей.
Например, записывать на прием или услугу, а также принимать заказы на покупку товаров. Если вы проводите какие-либо занятия или консультации, то приложение «Заявки» в вашем случае тоже будет весьма кстати.
Как работает приложение «Заявки»
Пользователи переходят по кнопке приложения, установленной в группе, и оставляют свою заявку, которая мгновенно попадает в таблицу управления заявками.
В данной таблице мы можем удалить заявку, изменить ее статус, добавить свой комментарий.
Статусы заявок позволяют нам контролировать входящие обращения от пользователей и быстро на них реагировать.
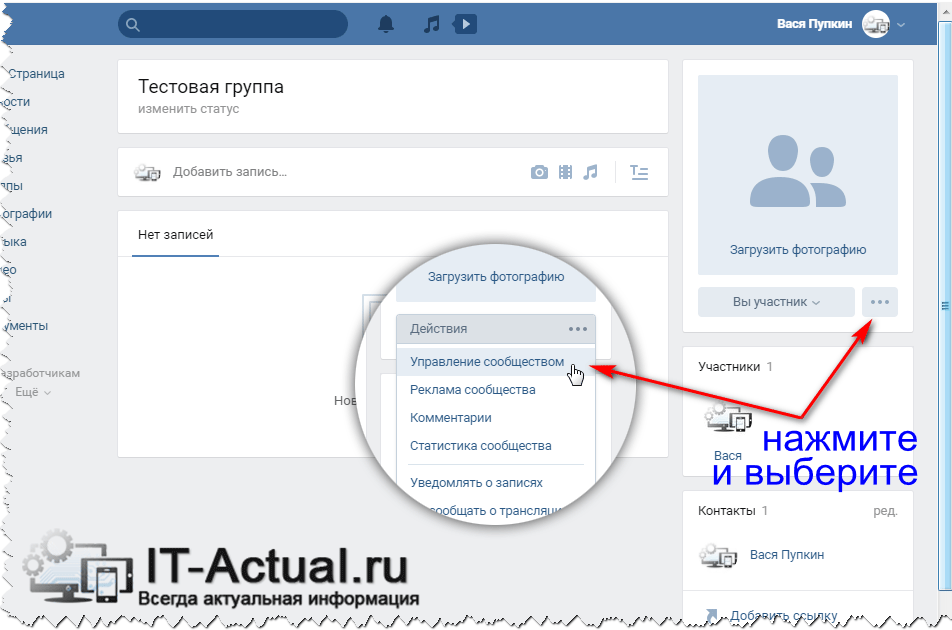
Как установить приложение «Заявки» в сообщество ВКонтакте
Для установки приложения нам нужно зайти в управление сообществом:
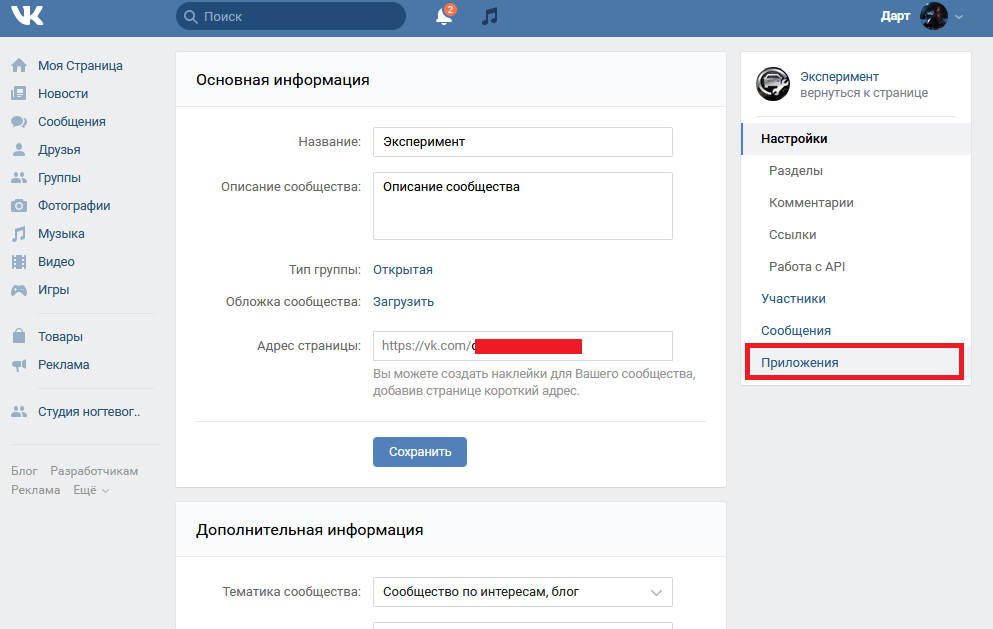
Затем найти кнопку «Приложения» и нажать на нее:
В открывшемся окне найти приложение «Заявки» и добавить его в свое сообщество:
Наше приложение успешно добавлено. Теперь переходим к настройкам:
В открывшемся окне нас предупреждают, что в приложении уже есть заявки. Они нужны, чтобы нам было легче разобраться с тем, как работает приложение. Также мы видим подробную инструкцию, к которой всегда можно обратиться. Закрываем окно:
И видим заявки, которые даны для примера:
Как настроить приложение «Заявки» в сообществе ВКонтакте
Возвращаемся в наше приложение и нажимаем на кнопку «Изменить»:
В открывшемся окне начинаем работать с полями. Мы можем изменить название кнопки приложения в нашем сообществе (1) и настроить его видимость (2). Можем выбрать в выпадающем окне Сниппет, то есть название кнопки, которая будет сопровождать ссылку на приложение (3), а также название самого приложения (4). После всех внесенных изменений не забываем их сохранять (5). Если же по каким-то причинам мы заходим удалить приложение, то сделать это тоже можно в этом окне (6).
Для своего проекта я изменила только название кнопки в сообществе — назвала ее «Заявка на консультацию». Все остальные настройки оставила без изменения:
Теперь пришло время перейти к настройкам приложения:
Перед нами откроется окно настроек: настройка приложения (1)и настройка виджета (2). Переходим в настройку приложения (1):
Мы, конечно, можем менять названия полей. Кроме того, когда мы встаем кнопкой мышки напротив любого из полей, появляется окно «Обязательный» (1). Если хотим, чтобы поле было обязательным, ставим галочку в чек-бокс. Если данное поле нам не нужно — удаляем его, нажав на крестик. Перемещая бегунок (2) вниз, мы можем таким образом поработать со всеми полями нашей новой заявки:
Я изменила название первого поля «Оформление покупки» на «Запись на индивидуальную консультацию», а поле «Контактная информация» просто удалила.
Когда мы создаем новую форму, то в нашем распоряжении большое количество инструментов, с помощью которых можно собрать почти любую заявку на покупку товара, запись на прием или услугу:
В левом верхнем углу мы видим меню управления, состоящее из 9 кнопок. Давайте будем разбираться с этими кнопками:
1 — Выбор из списка
2 — Множественный выбор
3 — Поле для ввода
4 — Строка для ввода
5 — Шкала
6 — Время
7 — Дата
8 — Текст
9 — Кнопки
Нажимая на данные кнопки, мы можем добавлять нужный нам элемент к нашей форме заявки. После внесения всех необходимых изменений, не забываем их сохранять.
Для своего сообщества я с помощью кнопок из меню управления настроила все необходимые мне поля:
Настройки оповещения
Также мы можем настроить автоматическое сообщение для своих пользователей. Кроме того, мы можем настроить оповещение о новых заявках, как для себя, так и для администраторов своего сообщества. Для этого переходим в «Настройки»:
В открывшемся окне ставим галочку в чек-боксе «Отправлять сообщение»(2). В поле (1) прописываем текст сообщения, которое получит пользователь после заполнения заявки. Если хотим получать уведомления о новых заявках — ставим галочку в чек-бокс «Оповещать администраторов о новых заявках» (3) и ставим ссылки на их страницы в поле (4). Затем спускаемся в самый низ страницы и сохраняем изменения:
Как проверить форму
Для того, чтобы проверить, как выглядит наша форма глазами пользователей и насколько корректно она работает, давайте попробуем сами заполнить нашу форму. Это можно сделать со страницы нашего сообщества, кликнув на кнопку приложения:
В открывшемся окне я заполнила все обязательные поля и отправила свою заявку так, как это сделал бы пользователь. После этого, перейдя в заявки я увидела нового заявителя, то есть себя:
Как работать с данными формы
В разделе заявки справа над новыми заявками мы видим три кнопки:
— Фильтр (1)
— Настройка таблицы (2)
— Обновить (3)
Давайте подробнее разберемся с тем, для чего нужны и как работают эти кнопки.
Фильтр отбирает заявки по заданным критериям:
Кстати, вставая кнопочкой мышки по разноцветному квадратику напротив статуса в нашей таблице, мы можем в ручном режиме менять цвет и статус заказов по отдельным пользователям:
Кнопка «Настройки таблицы» поможет нам отобрать важные данные и поместить их на правильные места. Таким образом мы можем самостоятельно выбирать, какие столбцы будут присутствовать в нашей таблице, а какие нет:
Ну а чтобы отобразить свежепоступившие заявки, нужно нажать на кнопочку «Обновить»:
Работа с отдельной заявкой
Для просмотра всех данных пользователя удобно использовать развернутый вид заявки. Для этого необходимо в таблице с данными просто кликнуть кнопкой мышки по полю заявки конкретного пользователя:
После клика перед нами откроется отдельно взятая заявка:
В таком развернутом виде мы можем добавить комментарий менеджера (1), поменять статус заявки (2), пройти в диалог с пользователем (3), и при необходимости удалить заявку (4):
Пожалуй это всё 🙂 Мы с вами установили и настроили приложение «Заявки» для своего сообщества ВКонтакте.
Если вдруг что-то пойдет не так и у вас в процессе работы возникнут вопросы по приложению «Заявки», то их всегда можно задать в техподдержку приложения.
Если же у вас во время работы с этой статьей появились вопросы ко мне, то задавайте их в комментариях — я с радостью отвечу.
Понравилась статья, делитесь с друзьями!
Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Вики разметка вконтакте
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Что еще вы можете делать с подобным контентом:
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».
Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
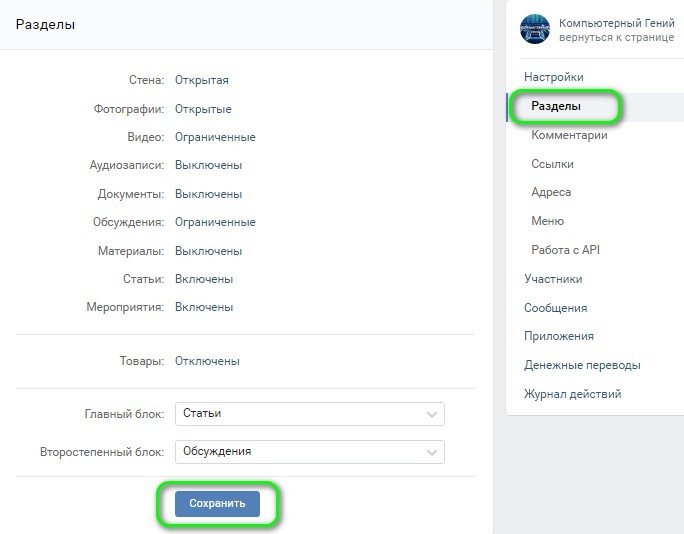
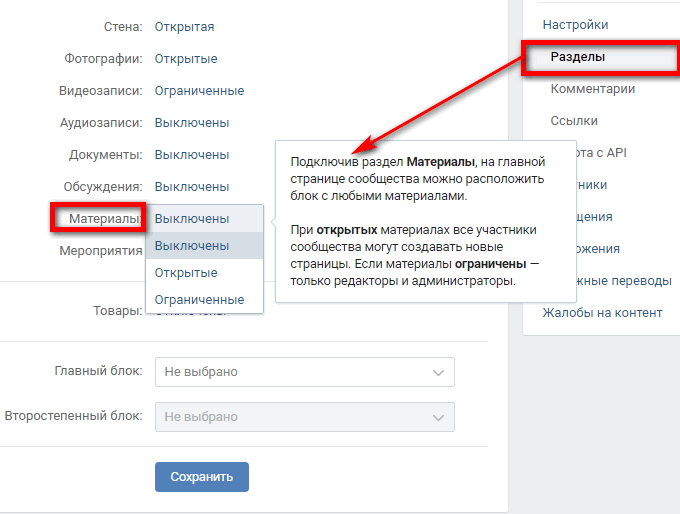
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- – полужирный шрифт.
- – курсив.
- – подчеркивание.
- – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline . Скачайте их и загрузите в редактор. Не забудьте нажать . Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.
Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Таблицы
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.
- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
Пример.
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.
Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
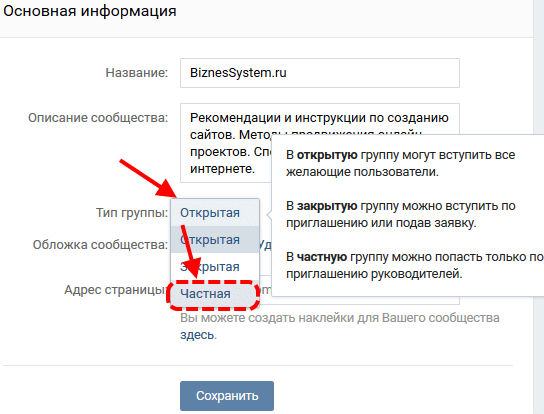
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
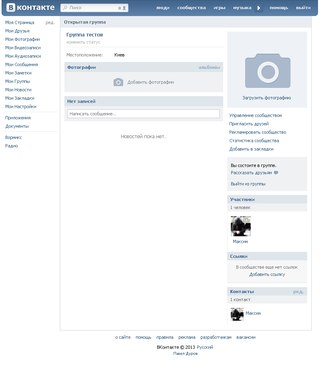
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Каждый пользователь сервиса Вконтакте знает о возможности создания в аккаунте групп. Однако не каждый может предположить, что возможно легко перейти от группы к созданию собственного сайта. Для осуществления такой возможности необходимо:
- Теоретическое понимание Вики разметки.
- Возможность практического ее применения.
Вики разметка – это специальный язык программирования, предназначенный для оформления информации в группе. При помощи его можно:
- создавать таблицы;
- производить форматирование текста;
- создавать теги, метки;
- производить дополнительную структуризацию элементов в группе;
- Привлекательно оформить группу в своем аккаунте в социальной сети Вконтакте.
Оформление группы с помощью вики разметки
Wiki разметка имеет:
- схожесть с профессиональным языком программирования;
- Преимущество перед языком HTML в виде более простого его понимания и отсутствия необходимости изучения объемной информации.
Оформление группы подразумевает создание уникального меню , которое может быть как текстовым, так и графическим . Также необходимо обеспечение при переходе по кнопкам меню на соответствующие страницы.
Принципы оформления заключаются в создании таблицы , которая является базовым элементом в меню, текстовых и графических вставок.
Как сделать меню для группы в контакте с помощью вики разметки
Номер в группе соответствует номеру ID сообщества.
Работа с изображениями
Рассматриваемый сервис отлично подходит для оформления с использованием изображений в виде фотографий и картинок .
- Вставить картинку в группу предоставляется возможным только при наличии ее в альбоме на сайте;
- Необходимо скопировать адрес изображения в фотоальбоме аккаунта;
- Для создания Вики адреса, добавить к обыкновенному адресу двойные квадратные скобки.
Создание таблиц с помощью wiki-разметки
Таблица создается при помощи определенного набора символов , расположенных в особенной последовательности. Таблица может наполняться любым содержимым.
- Начало таблицы {| ;
- Заголовок таблицы |+ ;
- Новая строка |- ;
- Новая ячейка прозрачного цвета | ;
- Новая ячейка темного цвета ! ;
- Конец таблицы |}.
Таблица, созданная при помощи Вики разметки может включать в себя множество строк и столбцов, вложенных таблиц, вставлять в ячейки графические элементы.
Оформление ссылок при помощи wiki-разметки
Как сделать графическое меню в группе?
Способ оформления графического меню в группе зависит от тематической его направленности и необходимости функционирования некоторых разделов.
Меню можно оформить в:
- текстовом стиле;
- графическом стиле.
Текстовое меню обычно идеально подходит для серьезных тем, направления бизнес, IT-технологий. Графическое меню больше походит для развлекательных тематик.
Принцип оформления обоих стилей меню заключается в табличном способе. Разница заключается только в том, что в графическом стиле необходимо в таблицу добавить заранее подобранные элементы изображений.
Шаблоны разметки для меню группы (картинки, теги, таблицы, спойлеры)
Для удобства оформления страницы группы существуют специальные шаблоны с уже вставленными тегами. Необходимо просто произвести выбор и правильно использовать их по назначению.
Особенности и секреты wiki-разметки
Для того, чтобы произвести оформление группы в аккаунте, необходимо выполнять определенны правила и требования:
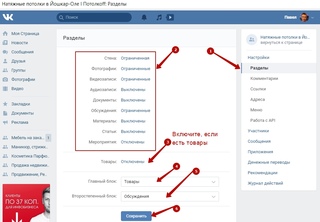
- Необходимо группу подключить к сервису «новости» . Подключение происходит путем нанесения «галочки» напротив раздела «новости» в функционале «настройки»;
- Картинка вставляется в Вики страницу только в том случае, когда изображение размещено на основной странице аккаунта в выделенном альбоме;
- На одной Вики странице не может размещаться более семнадцати открытых и незакрытых тегов ;
- В одной разметочной строке может содержаться до восьми списочных элементов ;
- Ширина вставляемого изображения не может превышать величину 610 пикселей;
- При редактировании величины изображения , все пропорции картинки меняются пропорционально своим соотношениям значений.
Приложения в контакте для wiki-разметки
Для простоты понимания Вики разметки были созданы специальные приложения разнонаправленного смысла:
- Приложения, являющиеся пособием для обучения по Вики разметке. Интерактивное FAQ бета приложение предоставляет уже готовую разметку страницы. И, для обучающих целей, предлагает восстановить ее кодировку;
- Приложения, не требующие абсолютно никаких знаний, при этом они самостоятельно автоматически выполняют работу пользователя. К такому типу относится Вики редактор . Для оформления группы достаточно разбираться в визуальном редакторе.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Запросы в Access — Базы данных Access
Запросы в Access являются основным инструментом выборки, обновления и обработки данных в таблицах базы данных. Access в соответствии с концепцией реляционных баз данных для выполнения запросов использует язык структурированных запросов SQL (Structured Query Language). С помощью инструкций языка SQL реализуется любой запрос в Access.
Основным видом запроса является запрос на выборку. Результатом выполнения этого запроса является новая таблица, которая существует до закрытия запроса. Записи формируются путем объединения записей таблиц, на которых построен запрос. Способ объединения записей таблиц указывается при определении их связи в схеме данных или при создании запроса. Условия отбора, сформулированные в запросе, позволяют фильтровать записи, составляющие результат объединения таблиц.
В Access может быть создано несколько видов запроса:
- запрос на выборку — выбирает данные из одной таблицы или запроса или нескольких взаимосвязанных таблиц и других запросов. Результатом является таблица, которая существует до закрытия запроса. Формирование записей таблицы результата производится в соответствии с заданными условиями отбора и при использовании нескольких таблиц путем объединения их записей;
- запрос на создание таблицы — выбирает данные из взаимосвязанных таблиц и других запросов, но, в отличие от запроса на выборку, результат сохраняет в новой постоянной таблице;
- запросы на обновление, добавление, удаление — являются запросами действия, в результате выполнения которых изменяются данные в таблицах.
Запросы в Access в режиме конструктора содержат схему данных, отображающую используемые таблицы, и бланк запроса, в котором конструируется структура таблицы запроса и условия выборки записей (рис. 4.1).
С помощью запроса можно выполнить следующие виды обработки данных:
- включить в таблицу запроса выбранные пользователем поля таблицы;
- произвести вычисления в каждой из полученных записей;
- выбрать записи, удовлетворяющие условиям отбора;
- сформировать на основе объединения записей взаимосвязанных таблиц новую виртуальную таблицу;
- сгруппировать записи, которые имеют одинаковые значения в одном или нескольких полях, одновременно выполнить над другими полями группы статистические функции и в результат включить одну запись для каждой группы;
- создать новую таблицу базы данных, используя данные из существующих таблиц;
- произвести обновление полей в выбранном подмножестве записей;
- удалить выбранное подмножество записей из таблицы базы данных;
- добавить выбранное подмножество записей в другую таблицу.
Запросы в Access служат источниками записей для других запросов, форм, отчетов. С помощью запроса можно собрать полные сведения для формирования некоторого документа предметной области из нескольких таблиц, далее использовать его для создания формы — электронного представления этого документа. Если форма или отчет создаются мастером на основе нескольких взаимосвязанных таблиц, то для них в качестве источника записей автоматически формируется запрос.
Для закрепления смотрим видеоурок:
определение сегментов, методы и примеры
Целевая аудитория — это люди, которые могут стать клиентами компании. У них есть проблема или потребность, которую закрывает ваш продукт, поэтому рекламные сообщения нужно направлять именно на них.
Чтобы не потратить бюджет впустую, перед запуском рекламной кампании нужно провести анализ целевой аудитории. Это исследование, в ходе которого нужно выяснить, кому на самом деле интересны ваши товары и услуги и почему. Как эти люди себя ведут, где их найти, какую рекламу им показывать?
Как самостоятельно сделать анализ целевой аудитории и не ошибиться — расскажем в этой статье. Разберем, где искать данные об аудитории и по каким признакам объединять потенциальных клиентов в сегменты.
Для чего нужно анализировать целевую аудиторию
Полагаться только на собственные представления о ЦА нельзя — они могут быть ошибочными.
Например, уроки английского потенциально нужны всем — взрослым, детям, подросткам, а может и пенсионерам. Но школьникам они нужны, чтобы сдать экзамены, а сотрудникам международных компаний — чтобы свободно общаться с партнерами. В обучении им важны разные вещи, поэтому для каждой категории нужно запускать отдельные рекламные кампании с разными объявлениями:
Если вы напишете: «Уроки английского для взрослых и детей. Готовим к ЕГЭ, помогаем с бизнес-терминологией и разговорным языком» — получится сложно и неубедительно. Абстрактная реклама для неопределенной аудитории — деньги на ветер, она никогда себя не окупит. Поэтому перед запуском новой рекламной кампании в первую очередь нужно определить целевую аудиторию и сформулировать оффер именно для нее.Когда вы точно узнаете, кто ваша аудитория, вы сможете говорить с потенциальными клиентами «на одном языке». Зачем вам обращаться к ним на Вы, если это люди 18-24 лет? Они к такому не привыкли.
В итоге, подстроив свою коммуникацию под потенциальных клиентов, вы сможете выстроить для них наиболее комфортный и быстрый путь от осознания потребности до покупки.
Распространенные ошибки при анализе и описании целевой аудитории
Если в рекламе вы обращаетесь к пользователям, которые заинтересованы стать вашими клиентами, результат такой кампании будет лучше. А расход бюджета меньше. Но это не сработает, если вы допустили эти ошибки при описании своей аудитории.
1. Аудитория слишком широкая
Это классическое: «Наши клиенты — все!». Все женщины от 18 до 60, все предприниматели, все жители России. Так просто не бывает, примите это. Вашу аудиторию точно можно и нужно сегментировать, иначе получится как в примере про уроки английского.
2. Аудитория слишком узкая
Это происходит, если вы «нарезаете» аудиторию на слишком маленькие сегменты.
Если аудитория слишком маленькая, объявления получат мало показов. Как думаете, сколько в России мужчин в возрасте 24-35 лет, которые работают геологами, женаты и завели детей? Скорее всего, немного, хотя такой сегмент выделить можно.
При этом алгоритмы рекламных систем не смогут обучаться, чтобы находить вам больше клиентов по меньшей стоимости — не хватит данных для обучения. А значит шансы, что у вас что-то купят, снизятся.
3. Аудитория берется «из головы»
Вы знаете свой продукт, представляете себе тех, кому он может понадобиться. И можете прямо сейчас взять лист бумаги, карандаш и подробно описать как минимум двух потенциальных клиентов. Но это неправильно.
Все эти «представления» нужно воспринимать как гипотезу, а не как факт. Протестируйте рекламу на эту аудиторию и проверьте, насколько гипотеза соответствует реальности. Иногда гипотезы не срабатывают, и если не протестировать их заранее, можно потратить весь бюджет на тех, кому ваше предложение не интересно.
Пример. Перед запуском контекстной рекламы для застройщика из Калининграда маркетолог выдвинул две гипотезы о том, кто может купить квартиру рядом с Балтийским побережьем:
- Местные жители, которые хотят улучшить жилищные условия.
- Жители других регионов России, которые хотят переехать ближе к морю и Европе.
4. Данные об аудитории игнорируются
Можно провести подробное исследование, изучить потребности целевой аудитории и ничего с этим не сделать. Если вы уже определили боли и то, как представители вашей целевой аудитории принимают решения, используйте эти данные в рекламе, не откладывайте.
Где взять данные для анализа аудитории
Поиск целевой аудитории и исследование ее потребностей нужно начинать со сбора данных. Используйте ресурсы, которые у вас уже есть.
Сайт компании
В первую очередь посмотрите данные систем веб-аналитики: Яндекс.Метрики и Google Analytics. Если в них настроены цели, тогда вы сможете быстро создать выборку целевых визитов и посмотреть информацию в отчетах только по этой выборке. Если целей нет, настройте их по этим инструкциям и соберите статистику:
Если целей пока нет, отделите наиболее заинтересованных пользователей, выставив фильтры по глубине просмотра или времени на сайте. Исключите отказы. Это менее репрезентативная выборка — если пользователь провел много времени на сайте, он не обязательно стал клиентом компании. Но с такими данными тоже можно работать.
Теперь давайте разберемся, какие отчеты в системах аналитики помогут определить целевую аудиторию.
На что смотреть в Яндекс.Метрике?
Здесь есть отдельная группа стандартных отчетов «Аудитория», они нам и нужны.
Демографические данные — отчеты «Возраст» и «Пол». Они нужны для настроек таргетированной рекламы. А в контекстной рекламе вы можете выставить корректировки ставок по полу и возрасту, опираясь на данные отчетов. Например, по данным демо-счетчика Метрики, больше всего конверсий мы видим у группы посетителей сайта в возрасте от 25 до 34 лет:И при этом больше из них мужчины, смотрите сами.
Где живут ваши клиенты? Узнайте из отчета «География». Не забудьте задать цель. По умолчанию вы увидите карту мира, но можно изменить масштаб или выбрать другой формат представления.
В таблице под графиком содержатся более подробные данные в разрезе всех городов, даже небольших:
Если у вас локальный бизнес, который не работает в других городах, отчет подскажет, какие города нужно добавить в минус-слова, чтобы не тратить бюджет на нецелевые клики.
Интересы аудитории. Яндекс собирает информацию об интересах пользователей на основе их поведения в сети с помощью технологии Крипта. Вы можете увидеть информацию об интересах посетителей вашего сайта в отчете «Долгосрочные интересы».
Чтобы узнать, какие тематики интересуют посетителей вашего сайта в большей степени, отфильтруйте отчет по столбцу «Аффинити-индекс». Это специальный коэффициент, который показывает, насколько сильно конкретная тематика интересует посетителей сайта по сравнению с аудиторией интернета вообще:
- Если значение аффинити-индекса меньше 100%, значит тематика интересует посетителей сайта меньше, чем всех интернет-пользователей в среднем.
- А когда аффинити-индекс выше 100%, ваша аудитория интересуется тематикой больше других. Если индекс 200%, значит, пользователи интересуются этой темой вдвое чаще, чем обычные пользователи в сети. Если индекс 300% — втрое. И так далее.
Используйте эти данные, чтобы сегментировать целевую аудиторию. Также вы можете настроить таргетинг по интересам. Лучше для этого использовать категории, из которых состоят блоки интересов:
На что смотреть в Google Analytics?Здесь тоже есть группа отчетов «Аудитория», в которых можно найти информацию о посетителях вашего сайта.
Местоположение. Есть два способа узнать, в каких странах и городах находится ваша аудитория.
- Посмотреть в «Обзоре»:
- В блоке «География» в отчете «Местоположение»:
В любом случае выберите в параметрах представления данных вариант «Город», тогда вы увидите список всех населенных пунктов и процентное соотношение посетителей сайта, которые там находятся.
Интересы и демографические данные. Это специальные группы отчетов в блоке «Аудитория». Нужно отдельно включить сбор данных — без этого отчеты не будут формироваться. Откройте пункт «Обзор» в любой из двух групп отчетов, например, в «Интересах» и нажмите кнопку «Включить»:
После этого система начнет собирать статистику.
Впоследствии вы получите отчеты, в которых содержатся демографические данные посетителей вашего сайта. Например, в «Обзоре» информация представлена в формате двух диаграмм «Возраст» и «Пол»:Также вам будут доступны отчеты из группы «Интересы»:
Смотрите на представление «Сегмент аудитории, присутствующей на рынке» — в нем собраны данные об интересах, которые непосредственно связаны с вашим продуктом. В блоках «Сегменты аудитории по интересам» и «Другие категории» собрана информация о дополнительных интересах посетителей вашего сайта, не связанных с продуктом. Например, на скриншоте выше видно, что посетителей сайта интересуют путешествия. А из раздела «Другие категории» понятно, что это не просто путешествия, а переезд. Возможно, для того, чтобы сменить работу.
А еще посетители этого сайта интересуются онлайн-видео — это можно использовать при создании креативов.
Сравните данные Метрики и Аналитики, чтобы получить более подробную и достоверную картину. Зафиксируйте совпадающие данные, а то, что расходится, нужно дополнительно проверить на других этапах исследования.
Проанализируете свои сообщества в соцсетях
Если у вашей компании есть официальные аккаунты в соцсетях, вам доступны данные о пользователях, которые взаимодействуют с вашим контентом.
- В Статистике группы ВКонтакте вы можете посмотреть демографические данные во вкладках «Охват», «Посещаемость» и «Товары», если они подключены. Выглядит это вот так:
Здесь также доступны данные о типе устройства пользователей. Эта информация нужна, чтобы, например, адаптировать контент в соцсетях под мобильный трафик, если его много. - В статистике страницы в Facebook перейдите в раздел «Люди»:
- В Instagram тоже есть демографические данные пользователей и информация об их местоположении. Смотрите в статистике аккаунта (не в статистике публикации!) в разделе «Аудитория»:
Кстати, здесь возрастной диапазон можно отфильтровать и посмотреть только информацию о женщинах, например.
Итак, вам известны демографические данные ваших подписчиков в соцсетях. А что им интересно?
Чтобы это выяснить, понадобится сторонний сервис — парсер аудитории. Церебро, TargetHunter, PeperNinja и прочие. Основная их функция — собирать id пользователей соцсетей, например, участников определенного сообщества, чтобы их можно было выгрузить и использовать в рекламе. Но также можно собрать сообщества, в которых состоит ваша аудитория.
Для примера мы взяли группу смарт-офисов «Дела» ВКонтакте и проверили, в каких еще сообществах состоят ее участники:
Офисное пространство находится в Екатеринбурге, поэтому в топ попали сообщества с новостями и событиями Екатеринбурга. А также паблики про бизнес. И это логично — ведь офисы арендуют предприниматели. Нужно смотреть, что дальше в списке, но для этого нужен платный тариф.Точно так же вы можете проанализировать своих конкурентов. Смотрим местный коворкинг:
Видим несколько совпадений и еще больше бизнес-сообществ. Если таким образом проанализировать еще несколько конкурентов, можно собрать достаточно данных о пользователях, которые являются или могут стать вашими клиентами.Идем дальше.
Смотрите, как настраивают рекламу конкуренты
Анализ рекламы конкурентов — это возможность понять, на какую аудиторию они ориентируются и как обращаются к пользователям. Так вы можете найти идеи для собственных креативов, если вообще не запускали рекламу раньше.
Другой сценарий, когда вы заметили, что обращений становится меньше. Клиенты уходят. А уходят они к конкурентам. Если проанализируете их рекламу, сможете понять, чем конкуренты привлекают новых пользователей.
А чтобы узнать, по каким условиям показываются объявления, нужно провести эксперимент. Зайдите на сайт конкурента, походите по страницам, почитайте статьи в блоге — сделайте так, чтобы попасть в их воронку. Или чтобы рекламные алгоритмы Facebook присвоили вам соответствующие интересы. Тогда через некоторое время вы увидите в ленте рекламу ваших конкурентов и сможете посмотреть, как они ее настроили.
Когда увидите рекламу, нажмите на три точки в правом углу поста и в выпадающем списке выберите пункт «Почему я вижу эту рекламу?». Вы увидите подробную справку, в которой указан возраст, местоположение и — самое важное — интересы. Если нажмете на стрелочку, увидите полный список. Пользуйтесь!Хотя вы можете увидеть, что реклама конкурентов настроена на широкую аудиторию. Например, рекламу видят пользователи от 18 лет, которые живут в России. Это классическая ошибка, когда рекламная аудитория слишком широкая, мы говорили об этом выше. Не стоит такое повторять.
Еще вы можете проанализировать конкурентов в контекстной рекламе, подробный алгоритм — в отдельной статье.Подпишись на нас в соцсетях:
Что еще можно сделать?
- Поговорите с менеджерами. Они ежедневно общаются с клиентами и могут рассказать о них все. Вы узнаете, о чем спрашивают потенциальные клиенты, на что обращают внимание, что для них важно, что их смущает. В целом вы сможете оценить путь от первого контакта до покупки: сколько нужно разговоров, встреч, презентаций. Если есть возможность — прослушайте записи разговоров и прочитайте переписки с клиентами, в них содержится та же самая информация «из первых уст».
- Проведите опрос. У вас уже есть некоторые параметры потенциальных клиентов и наверняка есть гипотезы о об их поведении. Чтобы проверить эти гипотезы, спросите у аудитории напрямую. Вы можете создать Google Форму с опросом и запустить рекламу на нее. Или отправить ссылку в сообщества, которые вы собрали с помощью парсеров — это менее эффективно, зато бесплатно.
Если все-таки есть бюджет на исследование, используйте специальный сервис, например, Яндекс.Взгляд или Research.mе (партнер Mail.ru). Эти сервисы позволяют опрашивать пользователей, которые соответствуют заданным параметрам.
Как правильно сегментировать аудиторию
Рассмотрим несколько популярных методик, которые помогают составить портреты потенциальных клиентов.
Модель 5W Марка Шеррингтона
Чтобы составить портрет, нужно ответить на пять вопросов:
- What? (Что?) — что вы предлагаете своим клиентам? Какой товар или услугу?
- Who? (Кто?) — кто приобретает этот продукт? Здесь нужно указать демографические данные: пол, возраст, местоположение.
- Why? (Почему?) — почему клиент покупает этот продукт? Какая у него мотивация? Какую проблему клиента решает товар или услуга?
- When? (Когда?) — когда клиент хочет приобрести этот товар или услугу?
- Where? (Где?) — в каком месте клиент принимает решение и совершает покупку? Это точки контакта с клиентом, где можно на него повлиять.
Отвечая на вопросы, опирайтесь на позицию клиента.
Давайте рассмотрим модель 5W на примерах. Лучше всего собрать данные в формате таблицы, где каждая строка — ответ на вопрос, а каждый столбец — сегмент аудитории. Оговоримся, что это не реальный анализ аудитории — просто пример 🙂 Эту таблицу можно продолжать. Например, есть еще те, кто не заказывает доставку, а лично приходит в пиццерию.У каждого сегмента аудитории, который мы получили, своя потребность и с ней нужно работать. Когда вы ответили на пять вопросов, вы определяете и формулируете эти потребности.
Трехуровневая модель
Этот метод описания целевой аудитории предложили Джеррит Антонидес и Фред ван Рай. Они разделили характеристику аудитории на три уровня:
- Общий уровень.
- Уровень товарной категории.
- Уровень бренда.
Общий уровень описания целевой аудитории
На этом уровне нужно составить портрет человека из сегмента вашей целевой аудитории. Укажите основные характеристики: возраст, пол, местоположение. Сюда же можно добавить психографические признаки: тип личности, жизненную позицию, ценности, убеждения и прочее.
Уровень товарной категории
Здесь нужно показать, как клиент принимает решение о покупке. Как он себя ведет. Здесь выделяют типовые характеристики пользователя:
- частота использования: ежедневно, раз в месяц, раз в год и так далее,
- частота покупки,
- покупает продукцию одного бренда или продукцию разных производителей?
- предпочитаемый объем упаковки (250 мл, 1 л, 5 л),
- где предпочитают покупать продукт: через интернет, в магазине, на рынке,
- отношение к товарной категории (уверен, что кофе вреден для здоровья или не может проснуться без кофе и пьет его ежедневно),
- планирует покупку заранее или покупает спонтанно прямо в магазине.
Вы можете составить таблицу как для прошлой методики, но лучше составить текстовое описание и выделить в нем главные характеристики.
Уровень бренда
Добавьте еще несколько характеристик:
- уровень знаний о бренде,
- степень лояльности к бренду (приверженные, лояльные, отказавшиеся),
- сформировавшееся мнение о бренде (бренд А лучше, чем бренд Б),
- намерение приобрести бренд.
Когда вы составите описание аудитории по трехуровневой модели, вы увидите, через какие каналы лучше наладить коммуникацию с ней и как повлиять на решение людей купить продукт.
Рассмотрим пример описания целевой аудитории для магазина «Охотник и рыболов».
- Общий уровень. Мужчина. Возраст: от 45 до 55 лет. Доход средний или выше среднего. Женат, есть дети. Ценит семью и мужскую дружбу. Рыбалка для него — особенный ритуал, традиция. Ведет спокойный образ жизни. Ценит мнение друзей и мнение жены, но в меньшей степени.
- Уровень товарной категории. Крупные покупки планирует и копит на них. Разбирается в рыболовном инвентаре. Информацию узнает от друзей, из газет. Ищет товары в интернете, но предпочитает покупать их в офлайн-магазине. Слушает продавцов-консультантов, но обычно знает, зачем пришел. Не соглашается на покупки из более дорогой ценовой категории, но может докупить что-то по мелочи.
- Уровень бренда. К бренду [название] относится положительно. Знает, что это качественные продукты, даже если опыта общения с брендом нет, но кто-то из его друзей хорошо отзывался об этом производителе. Может купить продукцию бренда, если в магазине не будет ближайших аналогов.
Метод персон
Этот метод помогает составить самое подробное описание разных сегментов целевой аудитории и позволяет систематизировать информацию, которую вы собрали ранее. С этого метода нельзя начинать исследование — нужно сначала собрать данные. И еще нельзя просто придумать каких-то персонажей — нужно подкрепить их данными.
Кроме статистических данных, которые можно собрать из веб-аналитики, для метода персон полезно провести несколько интервью с действующими клиентами.
Персона (или Персонаж) — это детализированный, но обобщенный образ вашего клиента. Обычно получается хотя бы три персонажа.
Как смоделировать персонажей?
- Дайте общую характеристику представителя вашей целевой аудитории: возраст, пол, город, образование, профессия, уровень дохода и ситуация в личной жизни.
- Укажите, что этот персонаж ценит в жизни.
- Опишите, как он проводит свободное время офлайн и онлайн. Сколько времени проводит в интернете, какие устройства использует, какие площадки посещает: почтовые сервисы, соцсети, стриминговые площадки и так далее. Учитывайте не только сайты, но и приложения.
- Как персонаж ищет информацию? Это важный аспект, раскройте его подробно. Не пишите просто «в интернете», уточните: в каталогах товаров, на сайтах с отзывами. Он хочет сам разобраться в вопросе и готов, например, с онлайн-переводчиком изучать официальный сайт японского производителя, или пойдет и напишет вопрос на Яндекс.Кью?
- Зачем персонажу нужен ваш продукт? Тоже подробно: в какой момент он задумается о покупке, как будет выбирать, на какие характеристики обратит внимание, где в итоге купит и как будет использовать — пишите все.
+ Почему этот продукт может понадобиться этому человеку еще раз? Сколько времени пройдет. Что повлияет на решение сделать повторную покупку? И что может помешать этому?
Сформулируйте ответы на вопросы и оформите информацию в виде досье. Добавьте имя и фотографию.
В результате вы получите несколько проработанных персонажей — представителей разных сегментов целевой аудитории. Важно сделать их реалистичными, продумать биографии, мотивации и ожидания для каждого человека. Но не используйте слишком много персональной информации, к которой у вас нет доступа, иначе вы просто не сможете найти таких людей и выстроить с ними коммуникацию.
Для примера кратко рассмотрим пару персон для компании, которая производит теплые полы.
Пошаговый алгоритм анализа целевой аудитории — закрепляем материал
- Посмотрите данные веб-аналитики. Проверьте, какого пола и возраста активные посетители вашего сайта, которые совершают целевые действия. А также где они живут и какие еще темы им интересны.
- Из статистики официальных аккаунтов компании в соцсетях узнайте демографические данные пользователей, которые взаимодействовали с вашим контентом. Это актуально, если вы не накручивали подписчиков. В качестве показателя интересов можно использовать сообщества, в которых состоят ваши подписчики. Чтобы получить список этих сообществ, используйте парсеры.
- Проанализируйте рекламу ваших конкурентов. По каким интересам они настраивают рекламу в Facebook? Какие ключевые слова используют для контекстной рекламы? Что пишут в объявлениях?
- Поговорите с менеджерами клиентских отделов, послушайте записи разговоров с клиентами. Соберите детали, которые нельзя просто найти в интернете.
- Опросите тех, кто соответствует демографическим характеристикам основной части ваших клиентов.
- Систематизируйте собранные данные. Используйте метод 5W, трехуровневую модель или метод персон.
Теперь нужно применить то, что получилось, на практике.
Как использовать данные о целевой аудитории в рекламе
Теперь, когда вы сегментировали целевую аудиторию, создайте для каждого сегмента отдельную рекламную кампанию с подходящими объявлениями.
Во-первых, вы знаете, как ведут себя ваши пользователи, поэтому можете подобрать эффективное сочетание рекламных каналов: офлайн или онлайн. Если планируете работать с традиционной рекламой, загляните в эту статью, там рассказано, как оценивать результаты. А если выбираете онлайн-продвижение, используйте алгоритм оптимизации.Во-вторых, составляйте объявления исходя из потребности пользователя. Покажите, как ваш продукт или услуга закрывает эту потребность. Это важно, потому что именно объявление влияет на первое впечатление о вас. Пользователь моментально принимает решение, перейти по ссылке или нет. И другого шанса у вас не будет.
В-третьих, составьте сегмент похожих пользователей — это называется lool-alike. В качестве «модели» используйте пользователей, которые уже купили у вас что-либо.
Со стороны рекламных систем это все. Но успех рекламной кампании зависит не только от объявления и таргетингов, но и от посадочной страницы. Подробности вашего предложения и информацию о компании люди изучают на сайте или в соцсетях — смотря куда вы их уводите.В этот момент нужно усилить первое впечатление. Сделать так, чтобы посетитель вашего сайта подумал: «Да, это то, что мне нужно». В соцсетях это сделать нетрудно — в них всего одна лента с постами, а вот на многостраничном сайте задача усложняется.
Усилить впечатление здесь можно с помощью персонализации контента. Показать вовлекающие поп-ап окна, изменить заголовок страницы и текст на ней под задачу клиента. Вот так:
Или написать в приветственном сообщении оператора фразы из рекламного объявления:Или указать во всплывающем окне фразы, которые заинтересуют определенный сегмент аудитории. Вы ведь знаете, кому показываете рекламу.Чтобы настроить такую персонализацию на сайте, не нужно много времени и десятки лендингов. Вы можете подключить ловцы лидов — они адаптируют страницы сайта под любые объявления и правки в сайт при этом вносить не нужно.
Например, ловцы встроены в МультиЧат Callibri. Все настраивается через визуальный редактор:
Подробнее об этих инструментах читайте в статье и смотрите кейсы их применения.А лучше попробуйте сами, Callibri дают пользоваться сервисом бесплатно первые 14 дней.Попробовать ловцы
Резюме
Анализ целевой аудитории позволяет максимально точно персонализировать рекламу и сайт под пользователя. Покажите потенциальным клиентам, что вы знаете об их проблемах, задачах и волнениях, и что можете с ними справиться.
Помните:
- Целевая аудитория не может состоять из всех людей. Мужчины отличаются от женщин, взрослые от детей, индивидуальные предприниматели от руководителей ООО. Сегментируйте.
- Не «нарезайте» аудиторию слишком мелко. Следите за прогнозами рекламных систем — они сообщат вам, если вы переборщили с сегментацией и сделали узкую выборку.
- При описании персонажей не выдумывайте подробности их личной жизни. Составляйте портрет только на основе данных: из веб-аналитики, записей телефонных разговоров, обратной связи от менеджеров и глубинных интервью с действующими клиентами.
- Работайте с аудиторией не только на уровне условий показа рекламы, но и на уровне текстов в объявлениях и на сайте. Иначе вы рискуете получить высокую конверсию в переход на сайт и плачевную — в обращение.
Дальше — работа отдела продаж.
Высоких конверсий! Не забудьте подписаться на рассылку Callibri, чтобы получать полезные статьи и вебинары на почту. Форма ниже.
VK Furniture & Electronics — магазин мебели и электроники
О компании VK Furniture & Electronics
VK Furniture and Electronics — производитель мебели, специализирующийся на производстве диванов и высококачественной мебели для индивидуальных, семейных и корпоративных нужд. Все наши продукты имеют эргономичный дизайн, отвечающий требованиям наших клиентов к условиям эксплуатации и долговечности.
Наша миссия: Чтобы каждый покупатель улыбался и покупал больше.
Наше видение: Создавать продукты, которые удовлетворят наших клиентов, создают возможности для трудоустройства и являются уважаемой организацией в сердцах всех заинтересованных сторон.
Мы являемся надежным лидером розничной торговли Manu в области индивидуальной мебели, электроники, кухонной техники, декоративных элементов, а также интерьеров. Мы верим в создание мебели для ваших особых нужд с энтузиазмом и точностью.
Мы в VK соблюдаем строгие производственные нормы, при этом качество является высшим приоритетом для обеспечения долговечности продукции.Своевременная доставка, установка и отличное послепродажное обслуживание — это наш послужной список на протяжении многих лет наших клиентов и корпоративных клиентов.
Мы внедрили строгие производственные графики и кропотливые производственные процессы в наших современных мастерских на наших собственных заводах, расположенных в Мангалоре, в Падиле и Шактинагаре, которые наши мастера и техники хорошо освоили более двух десятилетий. Наш розничный выставочный зал в Lady Hill, Yeyyadi и Thokkottu радует ваши глаза с точки зрения выбора и ассортимента товаров, которые продаются.Мебель VK воплощает в себе современный, традиционный и прибрежный дизайн, удовлетворяя потребности региональных клиентов. ВКонтакте олицетворяет мечту одного человека предлагать всем нашим клиентам товары самого высокого качества по доступной цене. Наш основатель, Шри Виттал Кулал, происходящий из известной мангалорской семьи, чье воображение, новаторство в великолепном дизайне мебели оказали незабываемое влияние на жизнь многих людей, которые счастливо наслаждаются комфортом наших продуктов в своих прекрасных домах.
Продукты VK создаются с большой точностью и с большим энтузиазмом, чтобы удовлетворить конкретные потребности в индивидуальной манере.VK Group приглашает вас с семьей ознакомиться с продуктами, которые соответствуют вашим потребностям. Новоселье, ремонт, косметический ремонт и многое другое. Мы гарантируем вам прекрасный и отличный опыт покупок во всех наших торговых центрах и широкий выбор товаров по доступной цене.
Стратегия благотворительной благотворительности Родни Вандера Куи
Усталость.
Изоляция, предвыборная политика, маски — мы ДУМАЛИ, что к настоящему времени с нами покончено … но нет.Бьюсь об заклад, тебе все это надоело. Большинство жителей округа Эллис — фанатики со всех сторон. И я это понимаю.
Это не означает, что эти вещи не важны (они, очевидно, важны), но наступил определенный уровень оцепенения, особенно в тех областях, где непосредственно затрагиваются День Благодарения и праздники. (Привет, яркая сторона: меньше шансов кулачных драк, вызванных политикой, когда стол меньше!)
Было бы неплохо измерить вашу внутреннюю температуру и сделать то, что вам нужно сделать, , чтобы добраться до места фокусировки. Многие из наших клиентов из Мидлотиана по той или иной причине находятся под огромным давлением, и вся подпитываемая СМИ тревога (с обеих сторон) НЕ помогает.
Как гласит эта старая песенка «Идем на охоту на медведя»: Нельзя перейти, не пройти под ним… Надо пройти через это.
Но, возможно, вы можете проигнорировать это. Отключите немного. Держитесь подальше от социальных сетей. Читайте только важный контент (например, ЭТО, естественно). Сосредоточьтесь на своей сфере и постройте финансовую крепость и крепость отношений, которая поможет вам пережить все, что может случиться.
И еще один способ держать свой разум ясным (и не настолько сосредоточенным на себе), который я люблю использовать в это время года, — это , давая .
Но впереди есть ловушки, рядом с возможностями.
Читайте дальше.
Да, и я должен упомянуть еще раз: большинство возможностей налогового планирования полностью иссякают после 31 декабря, так что давайте поговорим, если вы думаете, что вам может понадобиться помощь…
469-672-5157
Стратегия благотворительной благотворительности Родни Вандера Куи с учетом налогов
«Когда вы добр к другим, это не только меняет вас, но и меняет мир.”-Гарольд Кушнер
Среди этого культурного и экономического безумия одной из наиболее пострадавших групп были те, кто полагался на благотворительные пожертвования. И прямо сейчас, если вы обращаете какое-то внимание (хотя я хотел бы вам напомнить: смотрите выше и не обращайте слишком много внимания), вы знаете, что есть больше людей, которым нужна помощь прямо сейчас, чем, возможно, любой праздничный сезон в недавней памяти. .
С финансовой точки зрения иметь привычку жертвовать на благотворительность. Это не мистическая распродажа; Проще говоря, те, кто придерживается этой привычки, видят, что в мире больше возможностей, а в самих себе больше сил для осуществления изменений.
Плюс:
- Вы создаете для себя сеть благодарных людей и организаций.
И:
- Когда вы думаете о бенефициарах многих из этих организаций, вы понимаете, что ваши обстоятельства на самом деле не такие тяжелые, как вы думаете.
С учетом всего сказанного, вот как вы можете максимизировать НАЛОГОВЫЕ выгоды от указанных пожертвований в 2020 году…
1) Стек пожертвований. Из-за TCJA увеличен стандартный вычет и введены новые ограничения на ОСВ (государственные и местные налоги), и поэтому больше людей используют более высокий стандартный вычет (12 400 долларов для холостяков, 24 800 долларов при совместной подаче документов в браке, 18 650 долларов для главы семьи), в которых В случае, если вы потеряете благотворительный налоговый вычет.Чтобы решить эту проблему, «сложите» свои пожертвования, чтобы все они учитывались в течение одного налогового года.
МОЖЕТ быть, что в этом году для вас должен быть 2021 год — но я бы уведомил ваших бенефициаров и составил план пожертвований в январе … просто чтобы вы держали слово.
2) Инвестиционные пожертвования — получить оценку.
Если у вас более года была инвестиция, которая выросла в цене, получите эту оценку и возьмите пожертвование по текущей рыночной стоимости. Например, если у вас есть акции, которые вы можете продать, пожертвуйте сами акции по текущей справедливой рыночной стоимости.Вы не заплатите столько налогов, вы получите более высокий вычет, а благотворительность получит больше.
3) Денежные пожертвования в 2020 году.
Я упоминал об этом ранее, но ТОЛЬКО В ЭТОМ ГОДУ (в соответствии с Законом CARES) вы можете взять стандартный вычет, а также до 300 долларов в виде денежных пожертвований. Однако должны быть наличные, и это до 300 долларов за возврат, поэтому, если вы подаете совместную заявку, это всего 300 долларов.
4) Помните, что является (и не является) франшизой.
Любая организация, которой вы жертвуете, должна быть благотворительной организацией, признанной IRS раздел 501 (c) (3).Чтобы убедиться в этом, перейдите к онлайн-инструменту IRS «Поиск освобожденных от налогов организаций», чтобы узнать, действительно ли эта группа, которая вам нравится, освобождена от налогов и может ли получить фактически взноса, не подлежащих налогообложению. Когда вы дарите кому-то подарок — скажем, с помощью Venmo или GoFundMe, который предназначен для отдельного человека или группы лиц, не входящих в 501 (c) (3), — это не вычитается. (Но если целевой получатель * — это * 501 (c) (3), вы * можете * вычесть его.)
Я твердо верю в силу благотворительности как для вашей налоговой декларации, так и (что еще более важно) для вашего душевного состояния.
Оставайся сосредоточенным там.
Мы готовы помочь со всем этим. 469-672-5157
Для прочного финансового и эмоционального спокойствия вашей (расширенной) семьи…
Тепло,
Родни Вандер Коои
План действий CRISIS »для моих налоговых клиентов и друзей округа Эллис — который актуален и сегодня:
1) Не маринуйтесь в чужой панике. Помните о своем потреблении в социальных сетях.
2) Продолжайте оставаться финансово и логистически готовыми к ухудшению ситуации.
3) Убедитесь, что у вас есть готовые ликвидные активы, если вы можете. (т.е. наличными в банке и в кассе)
4) Отложите планы на любые большие расходы, пока пыль не уляжется — , но особенно обратите внимание на друзей и продавцов владельцев малого бизнеса.
VK Designs Модульный рабочий стол из фанеры, 1050 рупий за квадратный фут VK Designs
О компании
Год основания 2008
Юридический статус Фирмы Физическое лицо — Собственник
Характер бизнеса Производитель
Количество сотрудников от 11 до 25 человек
Годовой оборот5–10 крор
Участник IndiaMART с ноября 2011 г.
GST29AKFPG9866P1Z4
VK Design была основана в 2008 году. VK Designs — это дизайнерская фирма, базирующаяся в Бангалоре. Он был основан с оглядкой на творческий подход и стремлением сделать ваш дом более живым с помощью дизайнерских решений, начиная от полной столярки, безопасных электрических установок, красивого внутреннего освещения и заканчивая модульными кухнями мирового класса.Бангалор — один из самых быстрорастущих городов Индии, и он представляет большие возможности для этой фирмы. С момента своего основания наша компания успешно спроектировала и выполнила множество проектов, включая бунгало, схемы жилых домов и коммерческие здания.
VK Designs — образец творчества во всех смыслах этого слова. Дизайн VK создает атмосферу, которая впечатляет и вдохновляет всех. Будь то дом или офис, у VK design есть решения для интерьера дома и офиса для всех своих взыскательных клиентов, заботящихся о внутренней красоте.VK design — поставщик комплексных решений для дизайна и декора дома и офиса. В VK designs наши профессионалы стремятся превратить голую оболочку квартиры, нашего индивидуального жилого помещения, в дом мечты. Наши декораторы интерьера заботятся о доступном пространстве и стремятся использовать его с максимальной эффективностью.
В.К. Fourstone (Автор Einsteiner)
Под псевдонимом VK Fourstone пишет и создает свои книги Василий Клюкин.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству. С 2010 года Василий занимается архитектурой и дизайном. Он выпустил свой архитектурный альбом «Designing Legends».
Их проектные решения стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив билет на 1,5 миллиона долларов для путешествия в космос вместе с Леонардо Ди Каприо. В творчестве Василия — небоскребы в виде Ники Самофракийской и Венеры Милосской, госпиталь в виде парусника, футуристическая яхта-трансформер Monaco 2050, имеющая
. Под псевдонимом В.К. Фурстон пишет и создает свое книги Василия Клюкина.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству. С 2010 года Василий занимается архитектурой и дизайном. Он выпустил свой архитектурный альбом «Designing Legends».
Их проектные решения стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив билет на 1,5 миллиона долларов для путешествия в космос вместе с Леонардо Ди Каприо. В творчестве Василия — небоскребы в форме Ники Самофракийской и Венеры Милосской, госпиталь в форме парусника, футуристическая яхта-трансформер Monaco 2050, верхняя палуба которой трансформируется в частный самолет.
Его жизнь активна: он прыгнул с 200-метровой телебашни в Окленде; он отправился в опасную Венесуэлу, чтобы искупаться в самом высоком водопаде Angel Falls; он путешествовал по джунглям Америки и покорил Северный полюс.
Клюкин планирует использовать свой опыт и реализовать девелоперский проект в Монако на основе собственных разработок. Он живет в Монако. Имеет троих детей. Замужем.
На продажу: оригинал 1985 Holden HDT VK Group A SS
Как мы, к сожалению, слышали ранее сегодня, GM официально закроет бренд Holden, и все местные операции будут завершены к концу 2021 года, как мы думали, теперь это может быть хорошее время, чтобы купить какую-нибудь инвестицию Holden.Мы нашли новый Holden HDT VK Commodore Group A SS 1985 года выпуска, который сегодня вечером выставляется на аукцион.
Автомобиль выставят на аукцион во время Shannons Sydney Summer Classic Auction. Это очень редкий экземпляр в идеальном состоянии, и это всего лишь один из 500 когда-либо изготовленных экземпляров. Он получил прозвище «Blue Meanie» и считается одним из самых коллекционных коммодоров эпохи Питера Брока.
Номер сборки 279 был первоначально куплен покупателем в Ди Уай, к северу от Сиднея, в июле 1985 года.Он был дополнен спойлером на палубе сзади и, как говорят, находится в «очень оригинальном состоянии» с пробегом всего 57 776 км.
Ищете новую машину на рынке? В таблице ниже представлены автокредиты с одними из самых низких процентных ставок на рынке.
| Продукт | Рекламировать по ставке в год | Счетная ставка * в год | Ежемесячное погашение | |
|---|---|---|---|---|
| Автокредит (новый и подержанный у дилера) | 4.67% | 5,22% | 562 долл. США | Перейти на сайт |
| Кредит на новую машину | 5,35% | 5,70% | 571 | долл. Перейти на сайт |
| долл. США срок кредита пять лет. * Ставка сравнения основана на ссуде в размере 30 000 долларов США на 5 лет. Предупреждение: этот коэффициент сравнения верен только для этого примера и может не включать все комиссии и сборы. Различные условия, комиссии или другие суммы ссуды могут привести к другой ставке сравнения. Цены действительны по состоянию на 20 апреля 2021 г. См. Заявление об отказе от ответственности. | ||||
| Объявленная ставка в год | Счетная ставка * в год | Ежемесячная выплата | ||
|---|---|---|---|---|
| Автокредит (только дилер) | ||||
| 4,67% | 5,22% | $ 562 | ||
| 4.89% | 5,23% | 565 $ | ||
| Перейти на сайт | ||||
| Кредит на новую машину | ||||
| 4,99% | 5,34% | $ 566 | ||
Мощность исходит от 5,0-литрового атмосферного V8 мощностью около 200 кВт. В свое время это был самый могущественный Холден за всю историю. Устройство первоначально было согласовано с четырехступенчатой механической коробкой передач M21, но в этом примере есть дополнительная пятиступенчатая механическая коробка передач.
Другие особенности включают дифференциал повышенного трения, подвеску группы 3 и соответствующие 16-дюймовые легкосплавные диски HDT.Этот автомобиль также представляет собой культовый Formula Blue duco, который, судя по списку лотов, выглядит очень хорошо. Вокруг носа только небольшие каменные сколы.
Автомобиль в настоящее время не зарегистрирован, но карбюратор недавно был очищен, а топливная система промыта. Он описан как невосстановленный пример с исходными положениями документов сборки HDT и справочником владельца.
Если вам интересно, примите участие в открытом аукционе в Shannons, чтобы получить свою ставку.Ожидается, что он уйдет с молотка по цене от 90 000 до 110 000 долларов.
ОБНОВЛЕНИЕ : Автомобиль был продан на аукционе за 110 000 долларов.
Заявление об ограничении ответственности
При выборе вышеуказанных продуктов не учитывался весь рынок. Скорее, была рассмотрена сокращенная часть рынка, которая включает розничные продукты от поставщиков кредитов, таких как большая четверка банков, учреждения, принадлежащие клиентам, и австралийские небанковские организации.
- Четыре крупных банка: ANZ, CBA, NAB и Westpac
- Учреждения, принадлежащие клиентам, — это взаимные банки, кредитные союзы и строительные общества в Австралии.
- Небанковские кредиторы Австралии — это те кредитные учреждения, которые не обладают банковской лицензией (и, следовательно, не являются утвержденными депозитными учреждениями (например, ADI).
Продукты некоторых поставщиков, перечисленные в таблицах, могут не иметь быть доступным во всех штатах.
В интересах полного раскрытия информации, Performance Drive, Savings.com.au и Loans.com.au являются частью Firstmac Group. Прочитать о том, как PerformanceDrive.com.au управляет потенциальными конфликтами представляющих интерес, наряду с тем, как мы получаем оплату, перейдите по ссылкам на веб-сайте.
* Ставка сравнения основана на ссуде в размере 30 000 долларов США на 5 лет. Предупреждение: этот коэффициент сравнения верен только для этого примера и может не включать все комиссии и сборы. Различные условия, комиссии или другие суммы ссуды могут привести к другой ставке сравнения.