Как сделать таблицу в группе Вконтакте?

Сегодня речь пойдёт о таблицах Вконтакте. У нас уже открыта и настроена группа, мы её оформили, создали меню, а сейчас учимся наполнять страницы. И сегодня я покажу, как делать таблицы на страницах меню. Обычно они нужны тем, кто выкладывает прайс листы на товар, показывает перечень услуг, создаёт различные списки или хочет оформить любую информацию в таком виде.
Хочу ещё обратить ваше внимание на то, что в вики разметке можно оформлять текст в страницах меню, делая его с наклоном, жирным, другого цвета и прочее. Я не буду на эту тему писать статью, а лучше дам вам название паблика Вконтакте, где грамотно и понятно изложены все возможности оформления текста в вики разметке. Сообщество называется «Вики-разметка Вконтакте».
Создание таблицы Вконтакте
Для этого изучим и запомним её основные элементы. Таблица состоит из различных знаков — тегов и они обозначены красным цветом:
- |- — это начало новой строки, т.е. каждую новую ячейку таблицы мы начинаем с этого тега
- | — это тег прозрачной ячейки.
- || — если у нас несколько ячеек (столбцов), то мы их разделяем двойным, вертикальным слешом
- ! – восклицательный знак использую для затемнения ячейки в таблице
- |} – закрытие таблицы. Этот тег ставят в самом конце таблицы
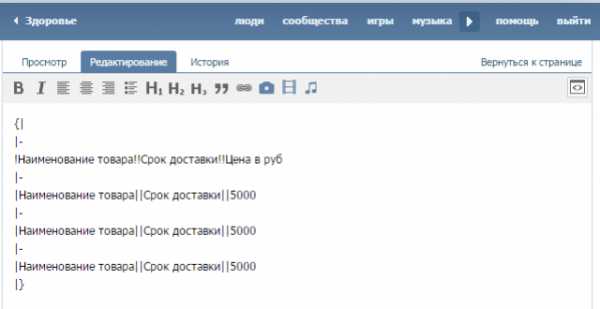
Я создаю тестовую таблицу и в редакторе страницы она будет выглядеть так:
{|
|-
!Наименование товара
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
Добавляете свою созданную таблицу через кнопку «Редактирование» на нужную вам станицу меню и сохраняете.

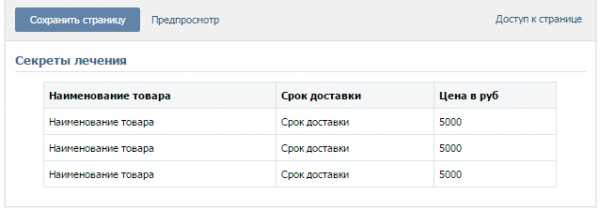
Далее нажимаете на «Предпросмотр» и вот такая получается в моём случае тестовая таблица:

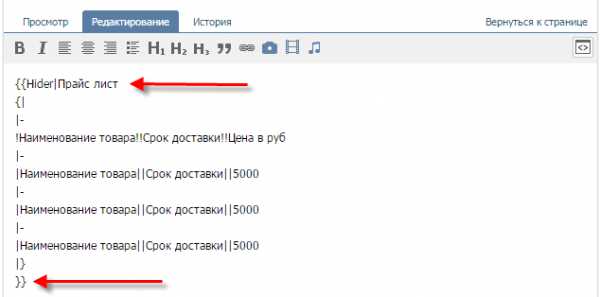
Если я добавлю теги закрытого спойлера, то моя таблица в редакции страницы будет выглядеть так:
{{Hider|Прайс лист
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
}}
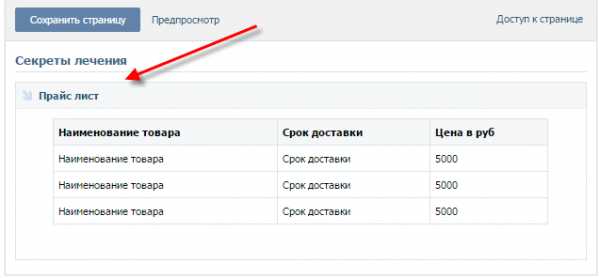
Вот так выглядит таблица после сохранения:

Таким образом делаются таблицы с любым количеством ячеек и строк на страницах меню группы Вконтакте.
Заключение
На моём блоге есть целая серия статей на тему создания, оформления, наполнения и продвижения группы Вконтакте. Список этого материала:
mirtani.ru
Как сделать таблицу в группе ВКонтакте
Автор КакПросто!
Vkontakte — одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.

Статьи по теме:
Инструкция
Создание группы Vkontakte является довольно интересным занятием, позволяющим развить новые знания и навыки. Чтобы сделать таблицу, воспользуйтесь так называемой Wiki-разметкой, изобретенной специально для создания таблиц и других объектов в различных web-приложениях и на различных web-сайтах. В соответствии с синтаксисом Wiki-разметки, старт таблицы в начальном коде обозначается символами «{|», заголовок — «|+», перевод курсора на другую строку «|-», белая ячейка таблицы — «|», голубая ячейка — «!», закрытие таблицы — «|}«. Зная синтаксис разметки, вы сможете создавать таблицы не только в группе социальной сети Vkontakte, но и на любом другом сайте, который создан при помощи Wiki-движка.
В общем варианте изначальный код таблицы будет выглядеть так:{||-| [[photо(номер фотографии)]] !! наименование графы|-| [[photo(номер фотографии)]] || наименование графы
После завершения работы по созданию таблицы в группе, сформируйте опросы, способные заинтересовать пользователей и разошлите приглашения. В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.Группа Vkontakte включает в себя большое количество составных компонентов и ее оформление должно соответствовать определенным стандартам. Самое важное в оформлении группы – создание таблиц, которые своим внешним видом будут привлекать новых пользователей сети. Делайте это со всей душой и в соответствии с общепринятыми правилами, и тогда, ваша работа обязательна будет оценена по достоинству ее потенциальными членами.
Источники:
- как вконтакте сделать таблицу
Совет полезен?
Распечатать
Как сделать таблицу в группе ВКонтакте
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Создание таблицы с помощью вики-разметки Вконтакте
Создание таблицы с помощью вики-разметки Вконтакте
Posted: Декабрь 24, 2012 in Вконтакте, Сетевой маркетинг, Wiki-разметка ВконтактеКак я и обещал, сегодня мы попробуем разобраться с таблицами. Таблицы используют для большей наглядности, а также, как оформление группы. Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательноси указаны ниже:
| Код | Действие |
|---|---|
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
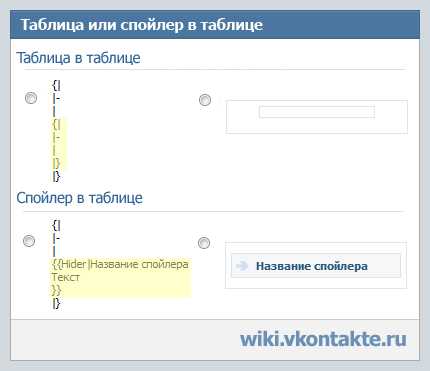
Элементы, заполняющие таблицу, прописываются после вертикального слеша (рис.1). Также, можно создавать таблицу и спойлер внутри таблицы (рис.2).

рис.1

рис.2
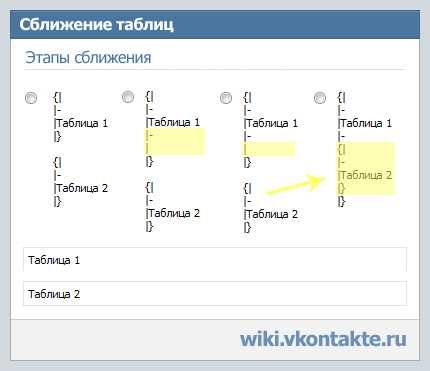
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу (рис.3).

рис.3
На самом деле, оформлять таблицы можно по разному, кому как удобней 🙂 Ниже в таблице представлены различные варианты оформления:
| Вариант оформления 1 | Вариант оформления 2 | |
|---|---|---|
{|
|-
|
место для заполнения
|} | {|
|-
|место для заполнения
|} | |
| Дополнительные ячейки | Дополнительные ячейки | |
{|
|-
|
место для заполнения
|
ячейка 2
|}
| {|
|-
|место для заполнения || ячейка 2
|} | |
| Дополнительные строки | Дополнительные строки | |
{|
|-
|
место для заполнения
|-
|
строка 2
|} | {|
|-
|место для заполнения
|-
|строка 2
|} | |
| Комбинирование | Комбинирование | |
{|
|-
|
место для заполнения
|
ячейка 2
|-
|
строка 2 ячейка 1
|
строка 2 ячейка 2
|} | {|
|-
|текст || текст
|-
| текст || текст
|} |
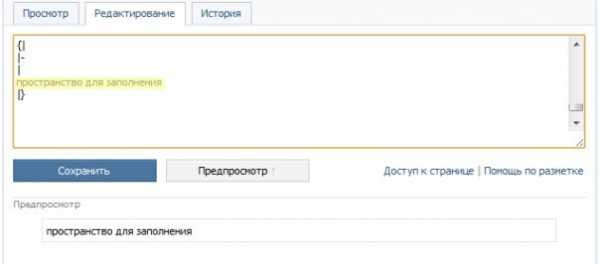
А еще на странице можно написать любой текст, который будет виден только в состоянии редактирования.
При просмотре вместо текста появятся несколько пустых строк.
| Шаблон | Результат (между A и Б) |
|---|---|
{|
| Скрытый текст.
|} | АБ |
Ну и как всегда, вконце видео урок по таблицам 🙂
Понравилось это:
Нравится Загрузка…
Похожее
heksly.wordpress.com
Таблицы в wiki-разметке
Как создать таблицу в wiki-разметке?
Таблицы в контакте создаются при помощи ряда знаков. Все они в правильной последовательности указаны ниже:
| Код | Действие |
| {| | Начало таблицы (обязательный для каждой таблицы, используется только в начале) |
| |+ | Центрированный заголовок (не обязательный, сразу после начала таблицы, с новой строки) |
| |- | Указатель начала строки (обязательный после начала или (если есть) заголовка таблицы и при случае создания ячеек на новой строке) |
| | | Прозрачная ячейка (обязательный, но при необходимости заменяющийся последующим кодом) |
| ! | Тёмная ячейка (обязательный, но при необходимости заменяющийся предыдущим кодом; текст в ячейке становится жирным и центрируется по вертикали) |
| |} | Конец таблицы (не обязательный, но желательный (для предотвращения ошибок) параметр) |
Как заполнять таблицу в wiki-разметке?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака
( «|» или «!»). Таблицы и спойлеры внутри других вставляются на новой строке.
Сближение таблиц в wiki-разметке
Две любые таблицы можно сблизить по вертикали. Этим действием мы просто убираем расстояние между таблицами.
Для этого уберите лишние переносы строки между таблицами. У первой таблицы замените тег закрытия «|}» на тег открытия новой строки «|-», а после второй таблицы добавьте дополнительный тег закрытия «|}»:
| {| |- ! Содержимое первой таблицы |- {| |- | Содержимое второй таблицы |} |
Варианты оформления и расширение таблицы в wiki-разметке
| Вариант оформления №1 | Вариант оформления №2 |
| {| |- | место для заполнения |} | {| |- |место для заполнения |} |
| Результаты для примеров идентичны | |
Различия лишь в том, что вы можете писать текст как после знаков «|», «!», так и с новой строки.
| Дополнительные ячейки | |
| {| |- |Ячейка 1 |Ячейка 2 |} | {| |- |Ячейка 1 || Ячейка 2 |} |
| Результаты для примеров идентичны | |
Здесь мы видим, что различными способами можно оформлять и новые ячейки. Кому-то нагляднее одним способом, кому-то другим.
| Дополнительные строки | |
| {| |- | Строка 1 |- | Cтрока 2 |} | {| |- |Строка 1 |- |Cтрока 2 |} |
| Результаты для примеров идентичны | |
На данном шаге мы не делаем ничего принципиально нового: просто добавляем новую строчку к таблице через знак «|-».
| Комбинирование | |
| {| |- | Ячейка 1 | Ячейка 2 |- | Ячейка 2.1 | Ячейка 2.2 |} | {| |- |Ячейка 1 || Ячейка 2 |- | Ячейка 2.1 || Ячейка 2.2 |} |
| Результаты для примеров идентичны | |
Здесь мы совмещаем все предыдущие шаги и получаем таблицу 2×2.
Скрытый текст в таблице
На странице можно написать любой текст, который будет виден только в состоянии редактирования. При просмотре вместо текста появятся несколько пустых строк. Как правило, подобные штуки активно используют программисты, чтобы обозначить, что делает тот или иной кусок кода.
Если у вас получается достаточно крупная страница, то вы можете пометить важные части таким скрытым текстом, чтобы легче было ориентироваться.
| Шаблон | Результат |
| A {| | Скрытый текст. |} |
Параметры таблицы в wiki-разметке
У таблицы есть 4 параметра, которые можно настроить:
- noborder;
- nomargin;
- nopadding;
- fixed.
Первый делает все рамки таблицы невидимыми, второй позволяет сделать таблицу во всю ширину wiki-страницы, третий уберет лишние отступы в ячейках, а четвертый позволит создать страницу фиксированной ширины.
Невидимые границы таблицы в wiki-разметке
Параметр noborder, помещенный сразу после открытия таблицы, позволит убрать все видимые рамки таблицы:
| Код | Результат |
| {|noborder |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Таблицы во всю ширину в wiki-разметке
Широкие таблицы. С помощью параметра nomargin Вы сможете сделать таблицу во всю ширину. Клетки при этом будут равной длины, хотя этот фактор и будет зависеть от того, чем вы наполните таблицу.
| Код | Результат |
| {|nomargin |- ! 1 | 2 ! 3 |- | 1 ! 2 | 3 |} |
Таблицы без отступов в wiki-разметке
Помещенный сразу после открытия таблицы параметр «noppading» позволит убрать отступы в ячейках таблицы:
| Код | Результат |
| {| |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} | |
| {|nopadding |- ! 1 | 2 | 3 |- | 1 ! 2 | 3 |- | 1 | 2 ! 3 |} |
Фиксированная ширина таблицы в wiki-разметке
Вы сможете зафиксировать ширину таблицы с помощью параметра fixed. Данный параметр работает также с right (выравнивание по правому краю) и center (выравнивание по центру).
Для того, чтобы зафиксировать размер таблицы, вам нужно прописать параметр fixed после знака начала таблицы «{|», а на следующей строчке указать параметры ячеек после знака «|~»:
| Код | Результат |
| {|fixed |~20 40 80 |- |1 |2 |3 |- |1 |2 |3 |} |
Расширение таблицы в wiki-разметке
Тегом </br> можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега.
| Пустая таблица без переноса строки | Таблица с минимальным переносом строки | Перенос строки после центрированного теста |
| {| |- | |} | {| |- |<br/><br/> |} | {| |- |<center>текст</center> <br/> |} |
| Результат: | Результат: | Результат: |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: wiki-разметка.
artemsannikov.ru
Оформление группы Вконтакте – последний штрих

Наконец-то мы подошли к теме постинга на стене своей группы. А до этого усердно занимались её созданием, настройкой, дизайном и наполнением. И на самом деле, качественное и продуманное оформление группы Вконтакте, так же грамотное и регулярное размещение постов будет бесплатно привлекать вам новых подписчиков, практически на автомате.
Статистика примерно такова: в среднем в месяц прибавляется 10-12% новых людей от количества участников, и это будет бесплатный, регулярный прирост к числу вашей группы. Например, группа в 1000 человек увеличивается примерно на 100-120 подписчиков в месяц просто благодаря правильной работе администратора. И эти цифры взяты из моей личной практики.
Что мы узнаем сегодня?
- Как можно оформлять ссылки на внутренние ресурсы на стене группы
- Как оформлять на страницах меню группы ссылки в виде текста или картинки на внешние ресурсы
- Как сделать меню статичной картинкой на главной странице группы
- Какие правила нужно соблюдать, что бы группа активно росла и развивалась.
Вики на стене группы
На стене группы вики разметка практически не действует. Единственно, можно красиво оформлять ссылки на внутренние ресурсы самой сети Вконтакте, например, на другие группы или на страницы своего меню.
Для того, чтобы оформить ссылку на другую группу с какой-либо надписью — призывом/предложением/решением, нужно в ссылке группы взять её название на латинице или номер.
Заключить в одинарные квадратные скобки этот адрес, а надпись — призыв написать через вертикальную черту. Например мы пишем сам пост и в конце приписываем вот такую ссылку: [club116040065|Читаем здесь]
После нажатия «Отправить» надпись «Читаем здесь» становится кликабельной.
Обычно такие посты создают, когда занимаются взаимопиаром или дают в сторонней группе рекламу на своё сообщество.
Другой вариант. Мы можем, когда пишем пост, дать ссылку на какую либо страницу меню. Как находить адрес страниц меню мы обсуждали в прошлой статье. Читаем здесь. Это будет выглядеть в редакторе страницы так, например: Устали от головных болей и шума в ушах? Оказывается, есть решение. Читаем здесь https://vk.com/page-116040065_52123461
Когда появится страница, ссылку наверху стираем и нажимаем «Отправить».
Вики на страницах меню
Речь пойдёт о ссылках. Они могут быть внешние, т.е. вести на какой-либо внешний сайт. Или же внутренние, и в этом случае приводить, например, на фотоальбом группы, обсуждения или что-то другое. Как оформляются внутренние ссылки в меню страниц я рассказывала в прошлой статье. Читаем здесь.
А что бы оформить внешнюю ссылку, то самый простой вариант, это в редакторе страницы написать URL сайта и заключить всё в одинарные квадратные скобки. Например, [http://mirtani.ru/] Если мы добавим вертикальную черту и напишем какой либо текст, то наша ссылка будет выглядеть так: [http://mirtani.ru/|Читать далее…]
Так же можно оформить кликабельную картинку. Для этого загружается нужная картинка в фотоальбом и берётся её адрес. Как это сделать, читайте прошлый урок. Создаётся такая запись в двойных квадратных скобках. [[photo-116040065_409289573|35px|http://mirtani.ru/]] В редакторе страницы меню эти три варианта выглядят так:

После сохранения страницы это выглядит так:
Правила работы в группе
Хочу затронуть эту тему, так как, на мой взгляд, она крайне важна. Во-первых, темы ваших постов должны иметь соотношение 80/20, то есть желательно соблюдать всеми любимое правила Парето. 80% ваших постов должны иметь развлекательный и новостной характер. А 20% — это реклама.
К сожалению, люди могут начать отписываться из вашей группы, когда вы будете заваливать их одной рекламой. Я это знаю из своего опыта. Где-то больше года назад я создала группу, в которой была численность выше 4000 подписчиков. Когда я переключилась на свой блог и перестала ей заниматься в плане «развлекалова», а стало жёстко постить тему раскрутки своего блога, то ясно увидела, как народ стал потихоньку выходить…
Отсюда вывод, что бы группа росла и приносила вам экономическую пользу, её нужно правильно содержать. Это интересные и полезные посты не только рекламного характера. Регулярное участие в обсуждениях и комментариях, а для большего эффекта желательны и различные конкурсы. К сожалению, да, это отнимает много времени, но по-другому не получится.
Картинка — меню на главной странице
Ещё покажу, как сделать меню красивой кликабельной картинкой. Когда вы создали меню, то вы увидели, что ваш шедевр не на видном месте, а появляется только тогда, когда вы кликаете на «Меню». Как сделать, что бы картинка была всегда видна?
Для этого делаем следующее:
1. Готовим картинку в стиле своего меню не меньше 800 пикселей в ширину.
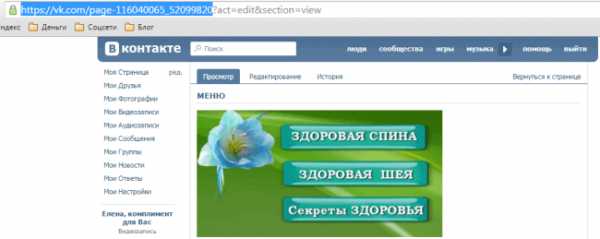
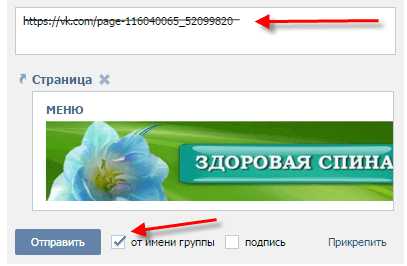
2. Берем адресную ссылку самого меню. Для этого заходим на страницу самого меню и берём в адресной строке браузера саму ссылку. Обратите внимание, она должна выглядеть так: https://vk.com/page-116040065_52099820

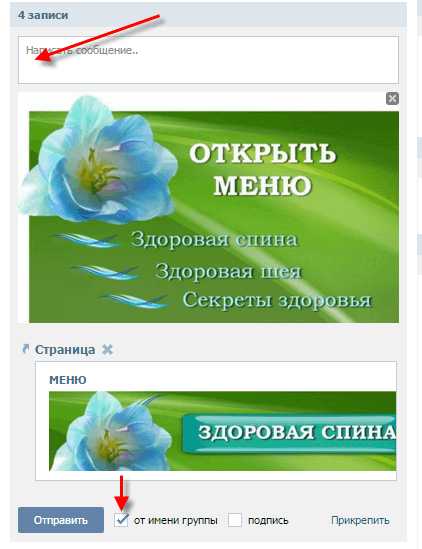
3. Далее заходим на главную страницу самой группы и создаём пост из ссылки и картинки. В первую очередь мы добавляем ссылку на меню, и в моём тестовом варианте получается следующее:

4. Далее стираем сам адрес ссылки, так как внизу сразу появляется ссылка на страницу и прикрепляем созданную картинку. Нажимаем «Отправить»

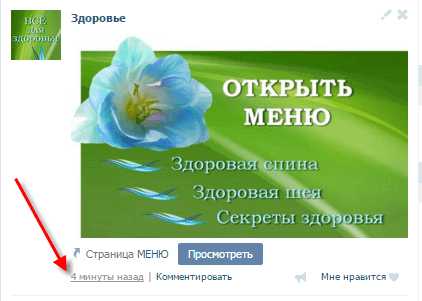
5. Далее нажимаем на время и на открывшейся новой странице спускаемся вниз.

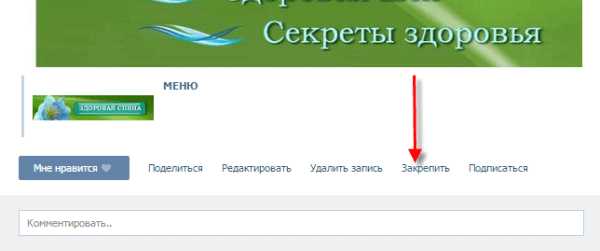
6. Далее нажимаем «Закрепить».

7. Обновляем страницу и видим кликабельную картинку на главной странице вверху:

Нажимая на эту картинку, посетитель будет попадать на кнопки меню. Как правило, картинку, ведущую на меню, используют на первых этапах раскрутки группы. Затем этот пост открепляют и размещают другие интересные темы.
Качественное оформление группы Вконтакте – это залог вашего успеха в продвижение и раскрутке. Поэтому не жалеем времени и сил, разбираемся, вникаем и действуем.
mirtani.ru
