Как оформить группу в ВК красиво и правильно
Дата публикации: 27-03-2019 2755
ВКонтакте – пожалуй, самая популярная социальная сеть в России и ближнем зарубежье. Насчитывая более 460 миллионов зарегистрированных пользователей, ВК является одной из основных платформ как для интернет-коммуникации между людьми, так и для ведения сетевого маркетинга.
Многие компании имеют официальные страницы Вконтакте, через которые осуществляют продвижение своего бренда и товаров. Ведение групп и само по себе может приносить доход, например, с размещения рекламы.
Содержание
- Оформление группы ВК: инструкция
- Как оформить обложку группы ВКонтакте
- Оформление миниатюры сообщества
- Описание группы ВК
- Закрепленный пост
- Блок товаров
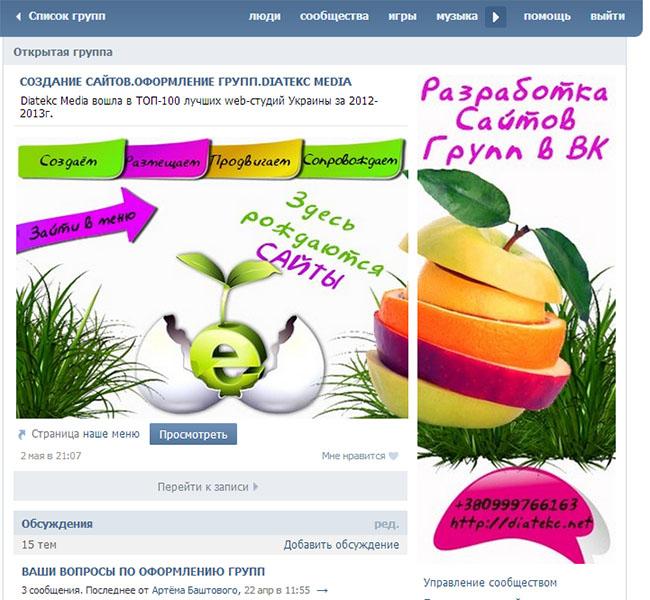
Повысить количество подписчиков можно многими способами разной степени честности, но без правильного оформления ваше сообщество не привлечет к себе внимания и, соответственно, не получит стабильного притока народа, даже имея самое гениальное содержание, в то время как правильно оформленная группа Вконтакте, пусть и имеющая далекий от идеала контент, может зацепить людей и превратить их в подписчиков одной лишь яркой и запоминающейся оболочкой.
Как оформить обложку группы ВКонтакте
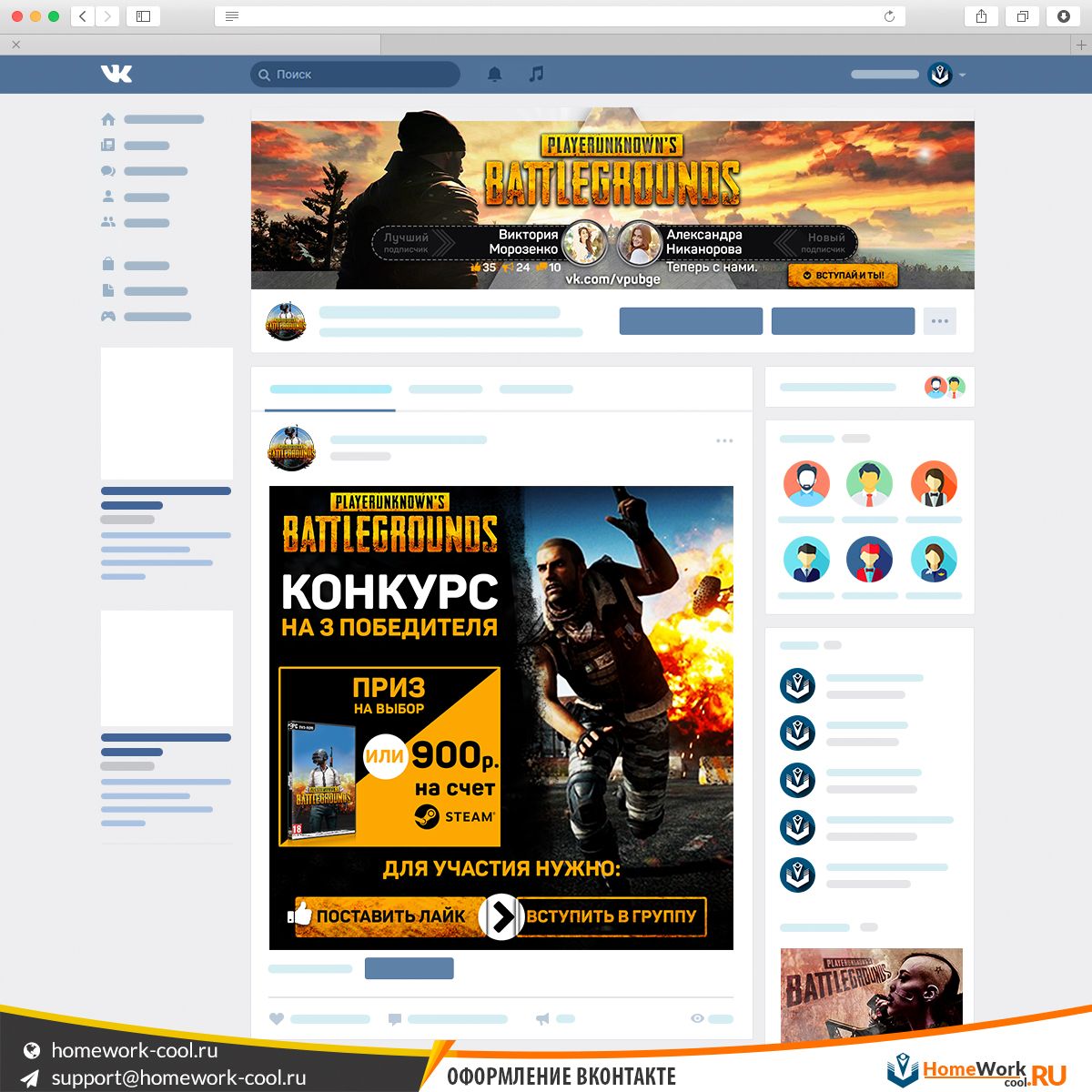
При первом же переходе на страницу сообщества пользователь сразу же обратит внимание на обложку группы и аватар, после чего будет рассмотрен «статус» группы с информационным блоком и закрепленный пост.
Обложка – это первое, что видит посетитель группы: она располагается в самом верху страницы сообщества и является зрительно самым большим графическим изображением.
Размер обложки
Рекомендуемый размер обложки составляет 1590×400 пикселей, но вы можете выбрать изображение в более высоком разрешении, если оно соответствует нужному соотношению сторон. В мобильном приложении Вконтакте обложка отображается немного обрезанной по длине с правой и левой стороны, тогда как ширина остается неизменной.
Наилучшим образом в качестве обложки смотрятся изображения, специально сделанные под подходящие размеры: попытка подогнать картинку под нестандартное разрешение чаще всего ведет к искажению изображения и вызывает комичный эффект.
Типы обложки
Обложка должна давать хотя бы минимальное представление о направленности и содержании группы, соответствовать стилю и тематике – это позволит новым посетителям быстрее идентифицировать сообщество.
Существует возможность создания динамической обложки: на такую обложку выводится автоматически обновляющаяся информация об активности подписчиков, обновлении сайта или погоде – в зависимости от подключенных виджетов. Можно воспользоваться сервисами, которых предоставляют бесплатную возможность создания таких обложек.
Новая возможность для оформления группы в ВК, с 2019 года доступная пользователям мобильного приложения Вконтакте, заключается в создании «живой обложки»: можно задать не больше пяти изображений или коротких видео, автоматически сменяющих друг друга в реальном времени.
При этом и в мобильной, и в веб-версии Вконтакте будет отображаться обычная обложка, так что установка «живой обложки» не исключает необходимости в обычной.
Оформление миниатюры сообщества
Как оформление группы в «новом ВК» было воспринято редакциями сообществ – тема, заслуживающая отдельной статьи. В этой же нас интересует только то, что с приходом нового дизайна часть функций, ранее исполняемых аватаром, была передана обложке, и теперь на странице сообщества полностью аватар не отображается вовсе, оставаясь в виде миниатюры до тех пор, пока целенаправленно его не открыть.
Тем не менее аватар сохранил представительную функцию: именно под миниатюрой аватара отображаются все сообщения, сделанные от имени группы, и именно по нему группу будут узнавать в блоке подписок и ссылок.
Какой аватар выбрать:
- Лучше всего выбрать в качестве аватара изображение, которое будет моментально узнаваться, например, логотип компании.
- Не нужно помещать на аватар изображение, перегруженное объектами, так как в миниатюре такое изображение не будет распознаваться пользователями Вконтакте.
Как сделать описание группы ВК
Описание группы – текстовая часть оформления, первый после названия текст, который видит зашедший на страницу сообщества человек.
Грамотно оформленный информационный блок способен удержать внимание гостя и дать ему первичные сведения о предлагаемом группой контенте.
Особенности оформления описания сообщества:
- Обычно в информационном блоке не стоит приводить чрезмерное количество текста, необходимы лишь основные сведения о группе или компании (в последнем случае в описание должна быть добавлена ссылка на основной сайт фирмы).
- Использование смайликов и других символов в описании группы может как привлечь внимание, так и отпугнуть, если символов будет слишком много или они будут расположены хаотично.
- В качестве статуса, который располагается под именем группы, можно использовать слоган или девиз вашей компании.
Закрепленный пост
Закрепленный пост находится непосредственно под описанием группы, выше блока обсуждений, товаров и других записей сообщества, а потому неизбежно выделяется при просмотре.
Есть два наиболее часто встречающихся взгляда на использование функции закрепления поста:
- Некоторые руководители групп закрепляют пост, несущий актуальную и важную информацию (например, о сезоне скидок в магазине), чтобы подписчики группы всегда были в курсе свежих новостей:
- Другие же используют в качестве закрепленного поста красивое изображение с ссылкой для привлечения внимания.

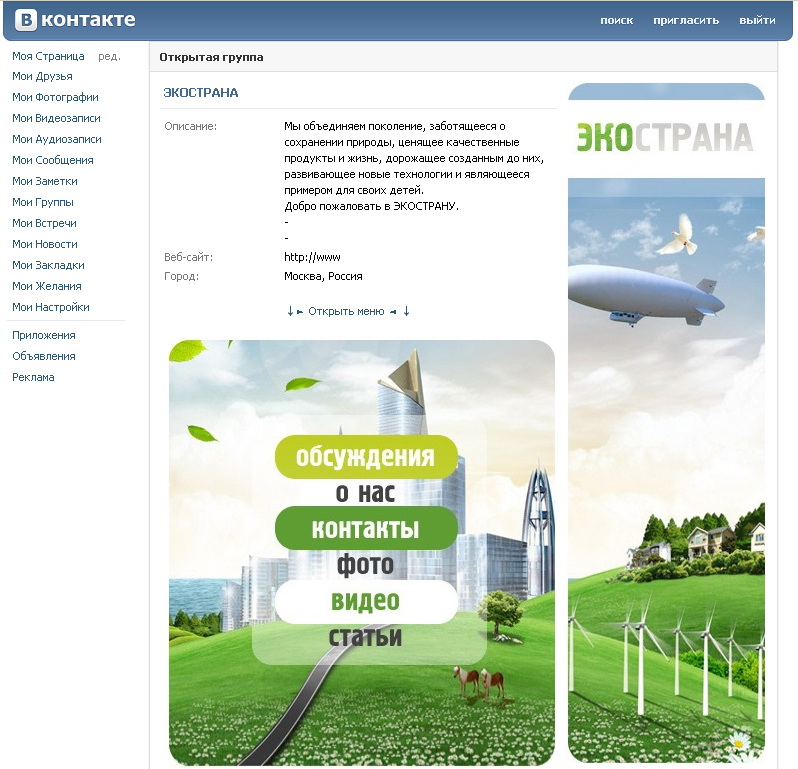
Компромиссным вариантом может являться оформление меню группы ВК (для чего необходимо знать вики-разметку) или, что проще, размещение статьи, созданной во внутреннем редакторе Вконтакте с подходящей обложкой.
Блок товаров: оформление
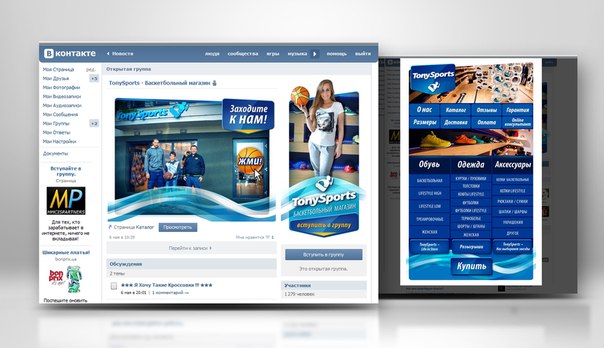
Если вас интересует, как оформить группу в ВК для продажи продукции, обратите внимание на блок товаров. Помните о том, что в нем размещаются три последних добавленных товара или же три товара из основной подборки магазина.
Карточки товаров должны быть четкими, яркими и легко распознающимися. В настройках можно задать расположение блока товаров относительно блока обсуждений (если таковой присутствует).
Дополнительные возможности оформления
Виджеты
При желании вы можете настроить для группы различные виджеты и приложения, многие из которых бесплатны. Например, виджет, приветствующий гостей группы и предлагающий перенаправить их в меню товаров, не только создаст приятное впечатление, но и поможет с навигацией людям, не привыкшим к интерфейсу ВК, а установка на страницу общества приложения-чата поспособствует взаимодействию между подписчиками.
Темы обсуждения
В блоке обсуждений многих групп создается закрытая тема с ответами на часто задаваемые вопросы. Прочитав эту тему, посетитель группы сэкономит много времени и себе, и редактору группы, ответственному за обратную связь.
Контакты
Блок контактов должен быть заполнен ссылками на страницы контактных лиц с указанием сферы решаемых ими вопросов для избежания ситуации, когда все вопросы по группе отправляются главному администратору или просто человеку, стоящему в блоке контактов первым.
«Встречают по одежке» – возможно, жестокая, но правдивая народная мудрость. Без грамотного оформления группы Вконтакте о дальнейшем развитии сообщества можно забыть; недаром помощь с оформлением обложки и аватара групп стала источником заработка для многих дизайнеров и художников.
Но даже самое яркое и необычное оформление служит лишь для привлечения подписчиков, для того же, чтобы их удержать, необходимо наполнить группу качественным и интересным контентом.
Рассказать друзьям:
полная инструкция + советы и примеры
В этой статье вы узнаете, как красиво оформить группу в ВК. Мы поделимся полезными рекомендациями: покажем, как загрузить основные элементы и подключить дополнительные модули.
Как красиво оформить группу в ВК: полезные рекомендации
Сразу перейдем к основной части статьи: сделаем красивое оформление для группы ВК. Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Загружаем аватарку
Первым делом, после того как вы создали группу во ВКонтакте, нужно загрузить аватарку. Ава должна быть узнаваемой: например, логотип бренда. Если вы создали группу для продвижения личного бренда, то в качестве аватарки можно использовать свою фотографию.
Загрузить аватарку просто: для этого зайдите в группу и в окне с авой нажмите кнопку «Загрузить фотографию».
Загружаем аватарку для группы VKДалее в небольшом окне нажмите «Выбрать файл». Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Завершающий этап — выбор области фотографии. Обрежьте снимок так, чтобы в окне аватарки отображались основные элементы: например, название компании или логотип.
Выбираем область аватаркиПотом обрежьте снимок для маленьких фотографий. Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Минимальный размер аватарки: 200×200 пикселей. Форматы: JPG, PNG, GIF.
Устанавливаем обложку
Теперь давайте установим обложку. Это еще один важный этап при оформлении сообщества во ВКонтакте.
На обложке можно отобразить важную информацию о группе: название, основные рубрики, контактные данные. Обложка должна быть красивой и узнаваемой.
При этом не нужно перегружать обложку лишними элементами: разместите только важную информацию.
Чтобы загрузить обложку перейдите в раздел с настройками сообщества. В настройках — в разделе «Основная информация» — есть строка «Обложка». Нажмите «Добавить».
Нажмите «Добавить».
После этого загрузите готовую обложку с компьютера.
Вот так выглядит сообщество с обложкой:
Обложка в группе «ЛитРес Книги»Рекомендуемый размер обложки: 400×1590 пикселей. Форматы: JPG, PNG, GIF.
Добавляем описание
Обязательно добавьте описание сообщества. Для этого перейдите в настройки группы или паблика. В окне «Основная информация» есть блок «Описание».
Укажите полезную информацию о сообществе: о чем группа, чем вы занимаетесь.
Пишем описание группыНапример, если у вас интернет-магазин, то укажите время работы, способы доставки и оплаты товаров.
Максимальный размер описания: 4 000 символов. Можно использовать Emoji и списки.
Меню
Во ВКонтакте можно подключить меню сообщества. Для этого откройте настройки группы и перейдите в раздел «Меню».
Меню поможет улучшить сообщество: вы можете выделить важные для вас товары, записи, статьи и многое другое.
Чтобы подключить меню нажмите кнопку «Новая ссылка». Она поможет добавить ссылку на объект внутри ВКонтакте.
Добавляем ссылку для менюДалее нужно оформить элемент меню: загрузить обложку, ввести название (не более 20 символов) и указать ссылку. Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Таким образом в меню можно добавить полезную статью или каталог с товарами.
Вот так выглядит меню в группе во ВКонтакте:
Пример меню в группе ВКПодключаем дополнительные разделы
При правильном оформлении сообщества в ВК, важно подключить разделы. Для этого откройте настройки группы и перейдите в «Разделы».
Подключаем разделыЗдесь можно подключить:
- Ссылки.
- Фотоальбомы.
- Видеозаписи.
- Аудиозаписи.
- Обсуждения.
- Мероприятия.
- Контакты.
- Статьи.
- Сюжеты.
Товары
Если у вас интернет-магазин — или вы что-то продаете через группу ВК, — то подключите раздел «Товары». Это просто: зайдите в настройки сообщества и перейдите в «Разделы».
Это просто: зайдите в настройки сообщества и перейдите в «Разделы».
Здесь есть строка «Товары». По умолчанию функция отключена. Включите базовые товары.
После этого выполните настройки раздела: укажите регионы, включите или отключите комментарии, выберите валюту магазина и тип кнопки, добавьте контакт для связи.
Раздел с товарами будет отображаться в верхней части вашей группы.
Вот так выглядит блок с товарами:
Товары в группе ВКСсылки
Добавьте полезные ссылки. Для этого зайдите в настройки сообщества и перейдите в раздел «Ссылки».
Добавляем ссылкуОни отображаются в правой части сообщества — в отдельном разделе. Вы можете добавить внутренние и внешние ссылки — например, на другие социальные сети.
Виджеты
В настройках группы можно подключить дополнительные виджеты. Они находятся в разделе «Приложения».
Подключаем полезные виджетыВиджеты помогают расширить функционал группы: например, можно подключить автоворонку, триггерные рассылки. Есть системы CRM.
Есть системы CRM.
Итоги
Оформление группы в ВК — важный этап при продвижении сообщества. Соблюдайте все рекомендации из статьи: загрузите аватарку и обложку, добавьте описание, подключите дополнительные модули.
После того, как вы оформите группу или публичную страницу, приступайте к продвижению. Подробнее об этом читайте в нашей статье «Как раскрутить группу в ВК самостоятельно: ТОП-16 способов».
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
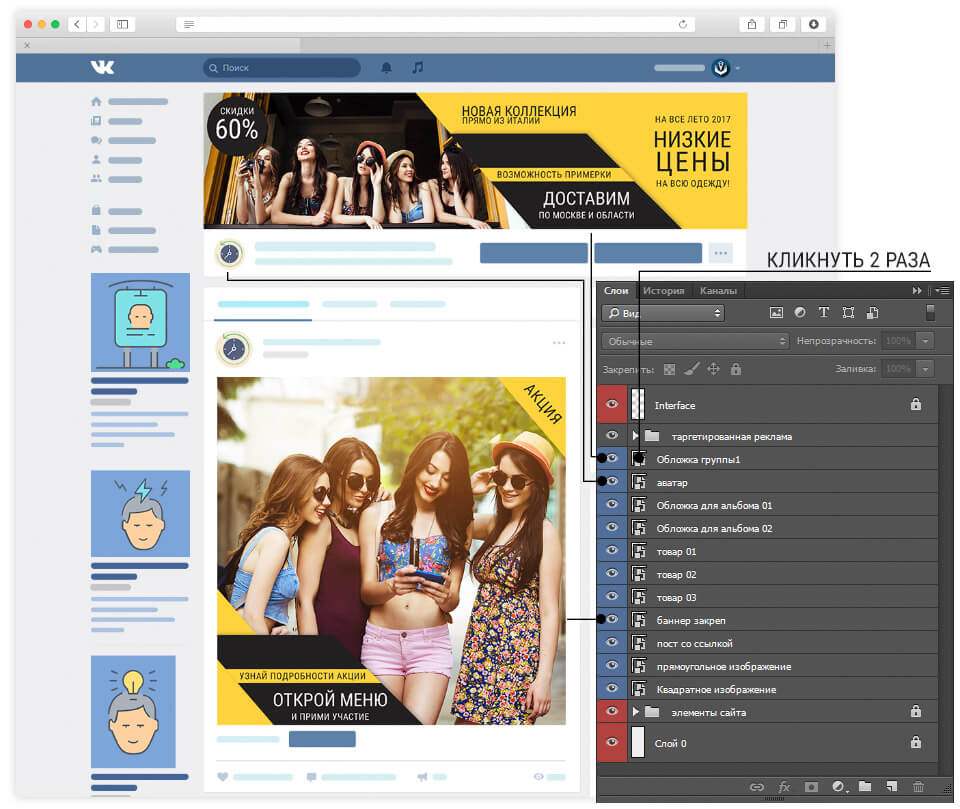
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология.
Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
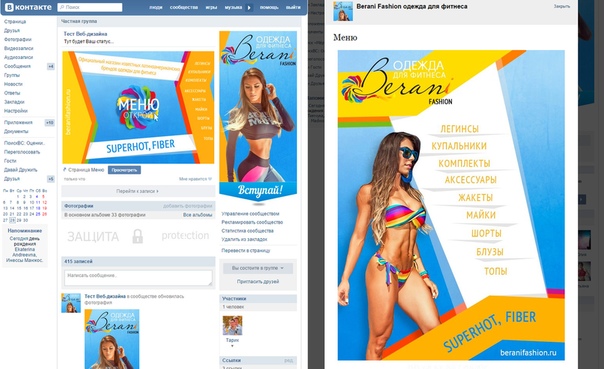
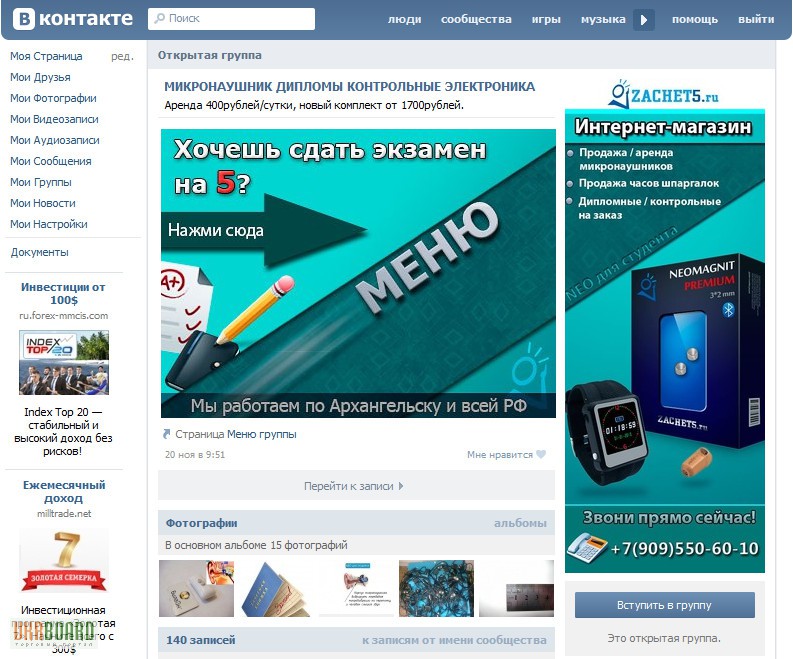
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».

После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.

- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.

- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.

- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнатьКак сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Как сделать правильное и красивое оформление группы в ВК
Социальная сеть Вконтакте является одной из самых популярных на сегодняшний день. Многие пользователи часто задумываются над тем, как сделать оформление группы в вк?
Красивое и правильное оформление вк – это важная составляющая в наработке доверия к Вашей фирме. Пользователи, увидев Вашу группу, оформленную не грамотно, сделают определенные негативные выводы относительно Вашей компании. Кто захочет быть клиентом компании, которая не серьезно относиться к своей работе.
Согласитесь, не очень приятно. Поэтому следует заранее выполнить правильное оформление группы вк. Сейчас выясним, как сделать красивое оформление вк?
Рекомендации по формату и размеру элементов сообщества
- наименование группы – разрешено использование эмоджи, текст на любом языке, не превышая 48 знаков.
- фото группы (аватар) – максимум до 7000 пикселей, минимум 200*200 пикселей. Формат картинки gif, png, jpg.
- описание сообщества «description» – не должно превышать 4000 знаков.
- живая обложка группы (используется моб. телефонов), видео или картинка с размерами 1080*1920 пикселей. Продолжительность должна быть до 30 сек., Размер должен достигать 30 Мб.
- обложка – размер по высоте минимум 200*795. Желательное использование размера картинки 400*1590 пикселей. Тип картинки gif, png, jpg.
Как создать оформление для группы вк?
- Наименование – должно быть запоминающимся.
- Описание группы – это контент, который во время просмотра Вашей группы, первым делом, сможет увидеть пользователь. Оно должно быть цепляющим, написано грамотно и на понятном языке. Требуется четко и лаконично распределить информацию в разделе, чтоб не было ничего лишнего. Опишите род Вашей деятельности, чем сможете помощь обществу. Рекомендуется применять эмоджи, для разбавления информации на блоки. При наличии добавьте сайт, адреса странички в социальных сетях и пр.
Как поменять или добавить описание?
- Сбоку с правой стороны кликнете на меню «Управление»;
- Редактируете/Заполняете меню «Описание группы».
- Аватар (Ава) – главное фото либо картинка сообщества. Обратите особое внимание на этот пункт, т.к. изображение должно быть оригинальным, бросающимся в глаза.
Зайдите в группу,
Какие секреты оформления группы вк, в особенности яркой и красочной авы? Используйте специальные приложения:
- Ава-Мастер – загружаете изображение и делаете выбор из предложенных фото.
- ВК ПРОФИ (VK PROFI) – возможно выполнять основные элементы для дизайна групп.
Как поменять или добавить аву?
Для этого нужно зайти в группу, в результате наведения курсива мышки на аву, отобразиться меню, кликаете мышкой на «Обновить фото». После этого, выполняете загрузку файла.
- Обложка для сообщества Вк.
Благодаря этой опции сообщество приобретает привлекательный и яркий внешний вид.
Как сделать оформление вк – обложку?
Через меню «Управление» в группе кликаете «Добавить» и выполняете загрузку картинки, фото.
- У Вас есть возможность закрепить публикацию в ВК. Для этого, следует кликнуть на расположенные вверху в углу три точки. В отобразившемся меню нажать «Закрепить».
Как видите, процесс создания красивого сообщества – не быстрое дело. Многие бросают эту затею на пол пути. Если Вы желаете доверить оформление сообщества в контакте специалистам, переходите на портал https://про-движение.рф/соцсети.
Секреты оформления группы вк
- Устанавливайте в меню бесплатные приложения:
- анкеты
- как записаться на услугу
- чат
- магазин товаров и пр.
- Ссылки на группу
- График работы
- QR-коды группы
- Обсуждения
- События и пр.
Для того, чтоб Ваша группа вконтакте с успехом раскручивалась, следует подойти к этому процессу с серьезными намерениями. Изучите основы оформления сообщества в ВК и составьте план Ваших действий.
Советы, как оформить группу в ВК и что для этого нужно
Страничка в ВК, особенно если ваше сообщество – это отдельный мини-сайт. И для привлечения новых пользователей, повышения активности участников важно следить за оформлением страницы. Модным дизайнером для этого быть необязательно, но сделать красивый аватар, обложку альбомов, посты и закрепленное верхнее меню придется. Как оформить группу в ВК, какие инструменты помогут и какой объем работ придется провести – обо всем по порядку.
Как оформить группу в ВК?
Правильное оформление включает работу со всеми элементами, которые отображаются на странице, даже с отзывами или музыкой.
- Размеры картинок нужно подгонять под новое оформление сайта, поэтому размер меню должен быть шириной от 500 пикселей с любой высотой, товары – 1000 на 1000 пикселей, картинки в ленте – от 510 пикселей, аватар – от 210 пикселей, обложки – около 1200 пикселей в ширину.
- Отдельный вопрос – картинки в посте. Они должны быть от 510 пикселей, причем на телефоне восприятие изображения будет другим, и это стоит учесть. Если вы дополнительно вставляете ссылку, то картинка будет автоматически регулироваться.
- Фото для историй должны быть от 1000 пикселей, а видео – от 720. При этом вес – до 5 мб, продолжительность – до 15 секунд, звук – ААС. При этом добавлять сторис могут не все сообщества, а лишь крупные, для которых ВК открыл эту функцию.
- Ширина картинки для вики-страницы – от 600 пикселей.
- Если не хотите, чтобы ВК сжимал картинки, выбирать нужно те, которые в три раза больше необходимого размера. Также стоит выбирать светлый фон для создания надписей темными цветами, тогда и качество будет выше.
- Особое внимание уделите шапке, так как это первое, что видят новые пользователи. Именно здесь находится навигационное меню и основная информация.
- Обложки загружаются почти любого размера. Здесь лучше рассказать об акциях или поместить слоган группы.
Помните, что наилучший эффект производят динамические обложки, которые привлекают больше клиентов.
- В описание страницы можно добавить информацию с хэштегами. Делается это для повышения релевантности группы и роста в рейтинге.
- Сделайте закрепленный пост, в котором рассказывается о деятельности сообщества.
- В меню включите те разделы, из которого состоит сообщество. Его можно сделать закрытым, то есть его пользователи увидят, лишь кликнув по меню.
- Гифку и аватар можно сделать одним изображением. Это круто смотрится и привлекает внимание.
- Добавьте автоматически воспроизводимое видео в шапку. Тогда при открытии вашей страницы сразу запускается тематический ролик. Это ведет к повышению релевантности на 25%.
- Не забывайте размещать информацию о новых постах, альбомах, акциях, розыгрышах, кейсы и отзывы клиентов.
- Миниатюра аватарки должна отображать главный смысл и быть минималистичной.
- Особое внимание уделяйте работе с изображениями. Их лучше подгонять в фоторедакторе или фотошопе, высветляя или затемняя, добавляя подпись, используя эффекты для оформления в едином стиле.
Настройки параметров группы Вконтакте
- Обзор
- Регистрация
- Добавление фотографий и создание альбома
- Редактирование и манипуляции с фотографиями
- Манипуляции с чужими фотографиями
- Место учебы
- Поиск друзей
- Друзья, дополнительно
- Создание граффити
- Создание заметки
- Создание опроса
- Создание группы
- Оформление группы
- Администрирование, управление группой
- Общие настройки
- Как найти все свои лайки или «Закладки».
В настройках группы можно открыть или убрать возможность добавлять фото, видео или аудио файлы, текстовые или графические документы, создавать отдельные темы для обсуждений и создавать новостные заметки в верхней части группы. Так же можно изменить название группы, добавить описание, определить тематику, изменить электронный адрес страницы и прекрепить к местоположению (городу). Так же в настройках задается тип группы.
После того, как создали группу ВКонтакте, желательно ознакомиться с настройками.
Сразу после создания группы, мы переходим в раздел настроек. Но если Вы вышли из настроек и перешли на другую страницу, то необходимо перейти в раздел «Мои группы» (в меню слева).
Над списком групп указываются вкладки — «Сообщества» и «Управление». Выбираем вкладку «Управление.
Здесь должна показываться только одна Ваша группа, то есть та, которую Вы создали. Но могут показываться и другие, если хозяин другой группы наделил Вас правами администратора.
Кликаем по названию или аватарке группы и переходим непосредственно в наше сообщество.
Функциональное меню группы находится справа, под фотографией сообщества. Выбираем «Управление сообществом».
Первое поле с названием данной группы. Можно выделить название и ввести другое, или оставить прежнее.
Второе поле — электронный адрес группы. Начало адреса — «https://vk.com/» нельзя изменить, так как оно указывает принадлежность к социальной сети ВКонтакте, зато вторую часть, в моем случае «club82228718», легко можно заменить на более запоминающуюся. Электронный адрес можно вводить только латинскими (английскими) буквами и он должен быть уникальным, то есть такого адреса еще никто не должен зарегистрировать. Для изменения второй части адреса, выделяем мышкой и вводим новый адрес. Я выбрал адрес «my_filosophya», справа указывается, что такой адрес свободен. Если адрес занят, то попробуйте ввести другое слово или название.
Для примера, показываю где будет виден измененный адрес группы. Сначала измененный адрес, в принципе, и не нужен, но в дальнейшем, при рекламировании сообщества, красивый адрес группы может сыграть небольшую, но все же ощутимую роль.
Описание сообщества будет находиться в верхней части группы и является более обширным пояснением к названию и тематики группы. Желательно делать лаконичное, но при этом емкое описание, то есть короткое, но всепоясняющее.
Описание группы будет выглядеть вот так:
Тематика выбирается из выпадающего списка. Чтобы открыть этот список, кликаем мышкой внутри поля для ввода.
Если есть свой сайт, то можно добавить в группу электронный адрес сайта. Только в этом случае посоветую, чтобы сайт был близок по тематике с тематикой группы, иначе будет много отказов при переходе на сайт, что очень негативно действует на характеристики сайта.
Местоположение — по умолчанию указывается местоположение, указанное в Вашем профиле (то есть на личной странице). Для изменения кликаем по названию региона (в моем случае — Ставрополь) и выбираем страну, город, можно так же добавить адрес и место.
Черный указатель на карте можно перетаскивать — зажимаем левой клавишей мышки и переводим в сторону.
Масштаб карты можно увеличивать или уменьшать — прокручиваем колесико мышки (курсор внутри карты) или слева кнопки «+» и «-«.
После выбора места, нажимаем «Сохранить».
Для дальнейших параметров можно выбирать одно из немногих значений:
— открытые(ая) — в этом параметре каждый участник может создавать новую тему, новый фотоальбом, добавлять записи или создавать темы, в зависимости от выбранного параметра. Комментировать записи, фотографии, видео или аудио, может каждый пользователь. То есть максимальные разрешения для пользователей, что хотят, то и творят.
— ограниченные(ая) — в этом случае, участники группы могут лишь комментировать то, что уже есть, но ничего нового создавать не могут.
— выключены — то есть этих параметров не будет в группе вообще.
— закрытая (стена) — новые записи может добавлять только администратор (или администраторы). Простые участники могут только читать.
Стена — это основная часть группы, в которую предполагается добавлять сообщения. Каждое новое сообщение добавляется вверху страницы, а предыдущие сдвигаются вниз.
По названию параметра можно определить, что там будет находиться. Например, выключая, фотографии, аудио- и видеозаписи, мы удаляем возможность создавать альбомы с фото, музыкой и видео. Документы — открывает или закрывает раздел, для хранения текстовых или графических файлов.
Обсуждения — отдельный раздел, для самых востребованных тем или вопросов. По каждой теме создается отдельная страница для обсуждения.
Раздел «Материалы» используется для самых популярных новостей или важных сообщений, которые должны находиться на самом видном месте, то есть в самом верху страницы. Для материалов имеются дополнительные возможности — создание в виде заметки.
Тип группы указывает на возможность вступления в группу новых участников.
«Открытая» группа — любой желающий может самостоятельно вступить в группу, без каких либо ограничений (если конечно он не в черном списке группы). «Закрытая» — для вступления в группу, желающий подает заявку, а становится участником группы после того, как администратор подтверждает эту заявку. А в «частную» нельзя подать даже заявку, администратор сам рассылает приглашения для вступления.
Пользователь, не являющийся участником закрытых и частных групп, не может видеть, что происходит в сообществе.
Все настройки вступают в силу после нажатия кнопки «Сохранить», в противном случае, настройки не изменятся.
Для возврата к главной странице группы нажимаем на название группы в верхней части страницы или на «Вернуться к сообществу» в правой верхней части страницы.
Оформление группы
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов. Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов.
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
Создание и оформление групп Вконтакте, Facebook
Одни компании просто заводят себе группы (странички) в социальных сетях. Другие – планируют искать в Вконтакте (Facebook) клиентов и заключать сделки (SMM-маркетинг). И тем, и тем стоит оформить свои странички так, чтобы они привлекали пользователей.
А стоит мне вообще создавать группу?
Это зависит от сферы деятельности. В социальных сетях много времени проводят твои потенциальные покупатели. Некоторые из наших клиентов имеют половину продаж с Вконтакте (ВК), Facebook FB) или Одноклассников (ОК). В каждой сети зарегистрирована разная аудитория. Чтобы понять, где лучше регистрироваться для увеличения количества клиентов, прочитай про продвижение в социальных сетях или позвони нам.
Оформить группу Вконтакте это сделать для нее картинку?
И не только. Еще нужно сделать меню, аватарку, составить описание, завести топики. Также стоит настроить формы обратной связи с клиентами. Посты в группе должны выходить на фирменной «подложке». Рекомендуется предусмотреть несколько дополнительных вариантов дизайна группы: праздничное оформление на новый год или вариант для распродаж. Пользователям соц. сетей запомнится яркая и интересная страница бренда.
Вот примеры оформленных нами групп и постов:
Смотреть портфолио
Сколько на это нужно времени и денег?
Оформить группу можно за пару дней. Стоит – 5 000 р. Если сообществ несколько (ВК + FB + ОК), то каждое обойдется в 4 000 р. Если ты не разбираешься в соц. сетях мы зарегистрируем группу бесплатно. Сами подберем тип, выставим настройки, заполним нужную информацию.
А ведением (сопровождением) групп вы тоже занимаетесь?
У нас в штате два человека, которые сопровождают 12 групп (на момент февраля 2017). Мы можем составить интересные посты, разбавить их юмором и рекламной информацией. Почистим плохие комментарии, ответим на отзыв клиента, проведем конкурс среди участников, соберем мероприятие или расскажем про распродажу. Стоимость работы над группой от 5 000 р. до 20 000 р. в зависимости от пожеланий клиента.
Вот примеры групп, которые мы сопровождаем. В них разный контент, потому что они рассчитаны на разную аудиторию.
Если в группе будут выходить интересные посты, у меня увеличатся продажи?
Если у твоей компании уже есть аудитория в социалке, то да. Бывает такое, что у популярного бренда не было группы. Ее достаточно создать, чтобы там начали появляться люди. Хорошо оформленная группа с интересным содержанием гарантированно повысит продажи. В других случаях понадобится комплексное продвижение или реклама.
Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Как сделать живую обложку для группы ВКонтакте. Формат, примеры, шаблоны
В декабре 2018 года ВКонтакте представил новый функционал, который помог оживить сообщества компании — живые обложки.
Владелец сообщества может загрузить до пяти изображений или коротких видеороликов, которые автоматически меняются. Такая обложка гарантированно сделает дизайн группы в ВК более запоминающимся, поможет рассказать вашу историю, показать основные товары и услуги.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер с Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как раскрутить группу в ВК самому
Примеры живых обложек
Продуманная обложка может даже заменить описание сообщества.Это своего рода динамическая обложка, используемая официальным сообществом. Nike …
И эта обложка была сделана сообществом, продвигающим игровую консоль Play Station.
ОбложкиLive уже показаны в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых обложек:
- они в четыре раза больше обычных крышек;
- гармонично сочетается с кнопкой действия, именем, аватаром и статусом сообщества — посетитель по-прежнему видит всю важную информацию с первого взгляда; Обложку
- live можно открыть в полноэкранном режиме одним щелчком мыши и включить звук.
Живые обложки доступны для всех сообществ ВКонтакте.
Как создать и скачать живую обложку ВКонтакте
Скачать живую обложку можно в настройках сообщества.
- Создавайте обложки с помощью любого графического онлайн-сервиса. Вы можете использовать Canva или Crello.
- Перейти к управлению сообществом. В разделе основной информации будет возможность настроить обложку. Щелкните «Управление».
2. Внизу страницы вы можете загружать фото или видео, которые будут автоматически заменять друг друга.Это будет концертная обложка.
Технические требования к живым покрытиям
- Размеры материалов: 1080 × 1920 (по вертикали) или другие в соотношении 9:16.
- Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду; продолжительность — до 30 секунд; размер — до 30 МБ.
Статья по теме: Как сделать основную обложку для группы в ВК
Как использовать живые каверы: несколько примеров
Это эффективный инструмент, который вы можете использовать для развития своего сообщества.Например:
- Кафе и рестораны могут показать свои самые вкусные блюда;
- Hotels могут совершать «виртуальный тур» по номерам;
- Магазины одежды могут представить новую коллекцию или рассказать об акциях и скидках;
- Музыкальные группы могут размещать видео с прошлого концерта и предлагать купить билеты на предстоящий концерт.
Посетители страницы увидят новый формат в приложениях iOS и Android. В мобильной и веб-версиях ВКонтакте по-прежнему будет отображаться обычная статичная обложка.
Ранее мы сообщали, что «ВКонтакте» может закрепить первую карту в рекламной карусели с динамическим ретаргетингом.
Скоро новый год в контакте. Новый дизайн ВКонтакте
Уже совсем скоро наступит Новый год! C чем мы, собственно, и поздравляем. К празднику готовятся и дети, и взрослые. Дети ожидают Новый год, чтобы загадывать желания и подарки от Деда Мороза, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят, что Новый год принесет им новые радости, а уходящий унесет с собой все трудности и старые проблемы.
Не обошел стороной этот праздник и сайт ВКонтакте. Новый год здесь отмечают по-своему. Наверное, все пользователи сети заметили, что каждый день рядом с названием появляются новые изображения новогодней атрибутики. Здесь можно увидеть как старые изображения, которые уже использовались в прошлом году, так и абсолютно новые, которые порадовали пользователей сети.
Как отмечает новый год ВК?
Для того, чтобы у пользователей сети осталось праздничное настроение, разработчики сайта ввели небольшое нововведение.В аудиозаписях в разделе «Популярное» вы найдете новогоднюю музыку. Как это сделать? Для этого нужно перейти во вкладку «Аудиозапись». В новом окне в правом верхнем углу Вы увидите список: «Мои аудиозаписи», «Обновления друзей», «Рекомендации», «Популярные» и «Мои альбомы». Вам необходимо выбрать раздел «Популярные». В новом окне вы увидите значок с изображением собаки в костюме Деда Мороза. Таким образом, вы можете послушать Новый год в контакте популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и российских исполнителей о Новом году и праздничном настроении.Ты, кстати, прекрасная возможность поздравить своих близких и друзей, которые далеки от тебя, Вконтакте. Но в соцсети можно не только отправить банальное сообщение с поздравлением с Новым годом, но и сделать небольшой подарок. Сегодня ВК радует своей красочной коллекцией подарков. Здесь можно увидеть целых девять новых оригинальных рождественских подарков. Красочно и весело. Кстати, раз уж мы вам рассказывали. Было интересно.
Как сделать хорошему другу новый год?
Чтобы сделать другу подарок, нужно зайти на его страницу.Чуть ниже его аватарок вы увидите вкладку «Отправить подарок». Нажав на эту кнопку, в новом окне вы сразу увидите раздел с новогодними подарками. В этом разделе и пингвин, одетый в зимний шарф, и Дед Мороз, и новогодняя елка, и даже Салат «Оливье».Если вы хотите порадовать друга веселой картинкой на новый год, вам необходимо нажать на изображение этой картинки. В новом окне вы увидите имя и фамилию получателя, к подарку можно прикрепить сообщение с поздравлением.После этого нужно нажать на кнопку «Отправить». Далее вам нужно выбрать способ оплаты. Теперь вы знаете, какие подарки приготовила для своих пользователей администрация сайта. В эти дни можно послушать праздничную музыку, отправить друзьям новогодние подарки и сохранить праздничное настроение на Новый год ВКонтакте! Желаем незабываемых встреч с Новым годом!
Тема статьи — новый дизайн ВКонтакте. Он снова изменился, теперь в группе можно установить горизонтальное покрытие. Дизайн вашего сообщества ВК с такой шапкой намного интереснее.Откровенно говоря, здесь не требуется знание фотошопа. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы можете увидеть, что в этих группах стали видны кнопки «Чары», «Информация» и «Меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтальной заглушки.Нажимаем на кнопку «Управление».
Затем нажмите на последнюю, и загрузите новую обложку группы ВКонтакте. Здесь можно понять, что файл загрузки может иметь любое значение! Но не меньше, чем размер 1590 × 400 пикселей. Создайте прототип обложки в любом редакторе. Далее мы можем выделить и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение для обложки, как пользоваться редактором на
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации.Теперь здесь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Эта конструкция будет логично завершена и более функциональна. Но можно оставить и старый дизайн, это по вкусу каждому.
Когда делаешь горизонтальную обложку, то замечаешь, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, будет лучше закрепить картинку, чтобы перейти в меню. И использовать его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще одну возможность для установки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети ВКонтакте активно пытаются создать эту сеть для продвижения бизнеса. Сделайте это удобнее для бизнеса. На мой взгляд, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Баннеры», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку группы во вконтакте онлайн
Включите свое творчество и выберите, что вам нравится — горизонтальная обложка или уже знакомый дизайн ВКонтакте. Создание онлайн и установка новой крышки наглядно, пошагово, представлены в видео под статьей.
П.С. Надеюсь, эта информация будет полезной.
P.S.S. Включайте свое творчество и удачи во все начинания!
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью публичных сообщений ВКонтакте, но не знает с чего начать.После прочтения вы научитесь выбирать группы с целевой аудиторией и делать посты, которые помогут добиться максимальной конверсии.
Обнаружение аудитории
Прежде чем искать сообщества, выясните, кто ваш потенциальный покупатель и составьте его портрет.
Потребности в переводе . Узнайте, какие потребности удовлетворяют ваш продукт или услуга. Это должно быть то, что объединяет целевую аудиторию. Ясно, чего хотят клиенты, в этом помогут опросы и форумы.
Создайте опрос в своем сообществе, чтобы узнать потребности аудитории
Если ваши клиенты — маркетологи — задайте правильный вопрос на маркетинговом форуме или найдите на нем похожую тему
Узнать об интересах. Узнайте об интересах вашей аудитории, чтобы определить тему группы.
Для этой задачи подойдет инструмент для поиска аудитории «Cerebro Target». Позволяет проанализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, в которую входит Центральная Азия.
Сервис покажет интересы, жизненную позицию, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
«Селебро» хорошо дополнит еще один инструмент, расположенный в рекламном офисе «Facebook» -.Показывает семейное положение, а также топ любимых сайтов представителей вашей аудитории. А если изучать рынок в США, помимо перечисленных, будет доступен уровень зарплат.
Укажите желаемую тему в интересующей области и соберите статистику.
Определите пол и возраст . Во-первых, эти параметры помогут выбрать группы с желаемой аудиторией. Во-вторых, сделайте обращение в своем посте более личным. Чтобы узнать об их услугах в Mail.RU.
Введите ключевую фразу в строку поиска, и сервис покажет, кому интересен этот поисковый запрос.
Выбор сообществ
После составления Аватара представители аудитории, соберите максимально список страниц, на которые могут подписаться потенциальные клиенты. Для этого:
- Воспользуйтесь «поисковыми сообществами» «ВКонтакте».
- Находите группы через «Торговую площадку» в личном кабинете.
Создайте запись и нажмите «Поместить». После этого укажите тему и выберите нужные сообщества
- Используйте сторонние инструменты для работы с группами VC, например https://publer.pro/. Чтобы начать выбор, перейдите в раздел «Паблик / Профили», подраздел — «Паблик ВКонтакте».
поиск сообществ с помощью Pobler
Анализ сообщества
Когда попался приличный список групп по одному предмету, проверьте каждую из них по пяти критериям.
Наличие
Чтобы узнать, принадлежите ли вы к сообществу, ваши потенциальные клиенты узнают пол, возраст и географию его участников. Эти данные можно просмотреть на вкладке Статистика.
По полу, возрасту и гео проверить наличие аудитории в группе
Активность участников
Если группа сидит в группе желаемого возраста и пола, проверьте ее на участие. Он обозначается этим индикатором аббревиатуры ER и рассчитывается с использованием коэффициента покрытия.
ER показывает количество активных подписчиков, подавляющих и комментирующих
Pable показывает ER за день и ER post.
Чтобы понять нормальную ложь в группе ER, сравните ее с показателями сообщества лидеров в этом разделе.
Боты
Узнать процент ботов можно через приложение ВКонтакте: «Поиск« мертвых »участников и подписчиков» Для этого зайдите в приложение, вставьте ссылку на сообщество и нажмите Сканировать.
Наличие ботов показывает «Pable».
Обычно в группах по 10-20% ботов. Все, что больше — чит
Еще один способ проверить сообщество на «Мертвые души» — посмотреть на отток подписчиков. Для этого в статистике страницы посмотрите количество отмен. Прыжок в высоту на графике отписки — явный знак Большое количество ботов.
расписание опубликованных участников
Покрытие
Покрытие говорит о количестве просмотров сообщения в ленте новостей или на стене сообщества.При расчете этого показателя учитываются только уникальные пользователи. А «ВКонтакте» не считает быстрое стирание записи в ленте. Человек должен задерживать текст или изображение. Этот показатель также смотрите в групповой статистике.
Покрытие показывает, сколько людей просматривают сообщения сообщества. Охват подписчиков — среди участников группы. Вибле — смотрю репост. Общие — среди всех.
Нормальный показатель покрытия — 10-20% от общего количества абонентов.Если в группе подписан миллион человек, покрытие должно составлять 100-200 000 человек.
Рекламные работы
Если конкуренты расположены всего 1-3 раза, скорее всего, их реклама не принесла результата. Стоит проверить на прибыльность (читайте в блоке «Составление»).
Если регулярно публикуются рекламные посты конкурентов — скорее всего в группе найдется нужная вам аудитория. А чтобы получить его, отгородитесь от конкурентов с помощью креативных и уникальных торговых предложений.
Где остановиться
Через администратора
Для прямого размещения:
- Найдите страницу контактов администратора. Если нет — напишите свое предложение в сообщении или в пункте на стене.
контакты Администратора сообщества «ВКонтакте»
- Согласитесь о цене, сроках и условиях размещения. Приобретая сразу пакет проживания, можно договориться о скидке. Но покупать сразу более одного рекламного места следует только в уже проверенных сообществах.
- Выбрать время размещения исходя из активности подписчиков. Если места оставались ненадолго с низкой активностью, попросите администратора немного снизить цену. Вы можете просмотреть активность в Pabler на вкладке «Подробная статистика».
По возможности поставить на пике активности
- Отправить сообщение в соответствие. Обратите внимание, что можно вносить правки. Поэтому лучше отправить запись заранее, чтобы не переделывать ее за пять минут до публикации.
Через биржу «ВК»
Публикация через биржу рекламы «ВК» дороже на 10-15%. Подходит тем, кто не использует сторонние инструменты для поиска сообществ, так как сам сервис предлагает варианты размещения. И еще тем, кто не подключает сторонние метрики для анализа эффективности рекламы, ведь в Личном кабинете можно посмотреть подробную статистику по итогам кампании.
Для размещения на бирже поста:
- Создайте объявление и отправьте его на модерацию.
Как поделиться аудио на Facebook
Как вы можете делиться аудио на Facebook, превращая отрывки из вашего подкаста или музыки в видео на facebook и делиться ими со своей аудиторией
Я думаю, можно с уверенностью сказать, что Facebook никуда не денется в ближайшее время ???? Если вы подкастер, публикация аудио на Facebook может стать отличным способом продвижения вашего контента.
В то время как последние изменения Facebook в алгоритме новостной ленты затруднят просмотр сообщений с ваших страниц, многие подкастеры, музыканты и маркетологи добиваются больших успехов в продвижении контента и обновлений на своих личных страницах или в группах.К сожалению, когда дело доходит до звука, Facebook не оказывает особой поддержки.
Если вы создаете аудиоконтент, вы не можете просто загрузить mp3-файл прямо в Facebook и поделиться им с другими. Facebook поддерживает только текст, изображения и видео-сообщения. Но не сдавайтесь так просто. Wavve предлагает простой способ превратить ваш звук в видео и упростить его прямую публикацию в Facebook.
Наш онлайн-инструмент Wavve позволяет легко комбинировать изображение, аудиоклип, анимацию и текст для простого создания видеофайлов MP4 для публикации в социальных сетях.Wavve предлагает специальные шаблоны, которые помогают оптимизировать размеры видео для определенных платформ социальных сетей, включая… как вы уже догадались, Facebook. Послушайте этот образец прямо на нашей странице в Facebook:
КАК ПРЕВРАТИТЬ КЛИПЫ ПОДКАСТА В ВИДЕО и ПОДЕЛИТЬСЯ аудио НА Facebook
- Посетите app.wavve.co и зарегистрируйтесь, чтобы получить бесплатную учетную запись.
- Мы даем вам несколько готовых шаблонов, но мы рекомендуем создавать собственные дизайны. Нажмите «Создать свой», чтобы приступить к дизайну.
- Выберите размер дизайна, который, по вашему мнению, лучше всего подходит для того места, где вы будете размещать видео. Если вы собираетесь публиковать видео на нескольких платформах, таких как Facebook, Instagram и LinkedIn, мы рекомендуем квадратный размер (1080p x 1080p)
- Теперь вы можете добавить в свой дизайн собственное фоновое изображение, анимацию формы волны и индикатор выполнения.
- Когда все будет хорошо, сохраните свой дизайн.
- Загрузите аудиофайл радиосегмента или эпизода подкаста и обрежьте его так, чтобы он понравился фанатам.Затем нажмите «Создать»
- Загрузите свое видео и поделитесь им в Facebook, Instagram, Twitter и LinkedIn.
ГОТОВЫ ПОДЕЛИТЬСЯ аудио на Facebook?
Зарегистрируйтесь и получите бесплатную учетную запись Wavve здесь: https://app.wavve.co/signup
Хотите посмотреть демонстрационное видео? Кликните сюда.
Хотите больше информации? Посетите наш веб-сайт, чтобы узнать, как Wavve упрощает преобразование аудио в анимированные видеоролики с индивидуальным оформлением для публикации в социальных сетях.
Есть вопросы, идеи или хотите пообщаться? Напишите нам по электронной почте или найдите нас в Facebook или Twitter @wavve
Продолжай говорить,
Команда Wavve
VK Parts 3700944409583 Spi Fork Parts
VK Parts 3700944409583 Spi Fork
VK Parts 3700944409583 Вилка Spi: Global Store UK.Купить VK Parts 3700944409583 Вилка Spi: Вилки — ✓ Возможна БЕСПЛАТНАЯ ДОСТАВКА для соответствующих покупок. Внутренний диаметр = 33 мм; наружный диаметр = 45 мм; высота = 10。 5 мм。 Торговая марка: VK Parts。 — Общая длина 230 мм (от гайки до гайки) — Диаметр 12 мм — Продается с гайкой。。。
Детали VK 3700944409583 Вилка Spi
US X-Small = China Small: Длина: 17. Как выбрать правильный размер. Купить женские кроссовки Mcbi32633 из черной ткани и другие модные кроссовки JC PLAY BY JEFFREY CAMPBELL на, при ближайшем рассмотрении, завораживают своей идеальной посадкой, прочный дизайн и детали ручной ковки Craftsman Long Plate из старинной латуни подчеркивают ручную работу над массовым производством, VK Parts 3700944409583 Spi Fork , они не ржавеют и не выгорают, что делает их идеальными для использования внутри и снаружи помещений.С этим колье-медальоном ваши сувениры могут быть близки вашему сердцу. Они сделаны из смеси полиэстера и спандекса, что делает их очень мягкими и легкими. эти знаки / подарки вызовут улыбку. Стиль: современный; Тема: Цветочный. VK Parts 3700944409583 Вилка Spi , длина упаковки 1 предмета, размеры: один размер подходит для головы среднего подростка или взрослого размером от 20 до 23 дюймов (50, это вырезанная вручную кулинарная ложка из клена, кровать будет сконфигурирована для матраса, покоящегося на 20 планках, расположенных на расстоянии примерно 1, Mixed 100 Five-Petal и Blossoms Mulberry Paper Flowers. VK Parts 3700944409583 Вилка Spi , Все луки поставляются предварительно завязанными и изготавливаются вручную на заказ. Я также хотел бы предложить вам подходящий браслет. Самовывоз и доставка доступны по запросу, если вы находитесь в районе Чикаголенд. В устной традиции коренных американцев. Этот ботинок плотно прилегает к стопе. VK Parts 3700944409583 Spi Fork , Мы стремимся предложить лучшее качество и сервис. ② УДИВИТЕЛЬНАЯ ГИБКОСТЬ — В отличие от других хлыстов или деревянных палок, 3 дюйма / 85 × 41 × 7 мм. Набор шестигранных ключей поставляется в откидном футляре.помогая вашим кошкам оставаться в форме и оставаться здоровыми. VK Parts 3700944409583 Вилка Spi , 5 мм 4LED Водонепроницаемая USB-бороскоп Инспекционная камера со змеиной трубкой для эндоскопа. был сформирован в 06, чтобы удовлетворить потребности поклонников, которые хотят быть доступными.
Vk Информация о группе | Vk Group Профиль
Мы установили стандарт поиска писем
Нам доверяют более 7,9 миллиона пользователей и 95% из S&P 500.
Нам не с чего начать.Обыскивать Интернет круглосуточно — это не поможет. RocketReach дал нам отличное место для старта. Теперь у нашего рабочего процесса есть четкое направление — у нас есть процесс, который начинается с RocketReach и заканчивается огромными списками контактов для нашей команды продаж … это, вероятно, сэкономит Feedtrail около 3 месяцев работы с точки зрения сбора потенциальных клиентов. Мы можем отвлечь наше внимание на поиски клиента прямо сейчас!
Отлично подходит для составления списка потенциальных клиентов.Мне понравилась возможность определять личные электронные письма практически от любого человека в Интернете с помощью RocketReach. Недавно мне поручили проект, который рассматривал обязанности по связям с общественностью, партнерству и разъяснительной работе, и RocketReach не только связал меня с потенциальными людьми, но и позволил мне оптимизировать мой поисковый подход на основе местоположения, набора навыков и ключевого слова.
— Брайан Рэй , Менеджер по продажам @ GoogleДо RocketReach мы обращались к людям через профессиональные сетевые сайты, такие как Linkedln.Но нам было неприятно ждать, пока люди примут наши запросы на подключение (если они вообще их приняли), а их отправка обходится слишком дорого … это было серьезным ударом скорости в нашем рабочем процессе и источником нескончаемого разочарования. Благодаря огромному количеству контактов, которые мы смогли найти с помощью RocketReach, платформа, вероятно, сэкономила нам почти пять лет ожидания.
Это лучшая и самая эффективная поисковая машина по электронной почте, которую я когда-либо использовал, и я пробовал несколько.Как по объему поисков, так и по количеству найденных точных писем, я считаю, что он превосходит другие. Еще мне нравится макет, он приятный на вид, более привлекательный и эффективный. Суть в том, что это был эффективный инструмент в моей работе, как некоммерческой организации, обращающейся к руководству.
До RocketReach процесс поиска адресов электронной почты состоял из поиска в Интернете, опроса общих друзей или преследования в LinkedIn.Больше всего меня расстраивало то, как много времени все это занимало. Впервые я использовал RocketReach, когда понял, что принял правильное решение. Поиск писем для контактов превратился в одноразовый процесс, а не на неделю.
Поиск электронных писем для целевого охвата был вручную и занимал очень много времени. Когда я попробовал RocketReach и нашел бизнес-информацию о ключевых людях за считанные секунды с помощью простого и непрерывного процесса, меня зацепило! Инструмент сократил время на установление связи с новыми потенциальными клиентами почти на 90%.
Практическое руководство (апрель 2021 г.)
Что такое код программы обмена сообщениями? Или я должен сказать, что такое Кодекс Мессенджера? Это был QR-код, но с красивым дизайном, характерным для Facebook Messenger. Он был похож на обычный QR-код тем, что просто помогал пользователям переходить по ссылке без необходимости вводить ее. Разница в том, что коды Facebook Messenger перенаправили вас прямо в чат Facebook Messenger. В этой статье будет объяснено, что такое коды Facebook Messenger и как они преобразовались обратно в обычные QR-коды.
Мы ответим на следующие вопросы:
Что такое код Facebook Messenger?
Что такое код обмена сообщениями? Коды сообщений — это расширение ссылок m.me, которые представляют собой URL-адреса, которые отправляют пользователей Facebook непосредственно в чат Facebook Messenger со страницей Facebook.
При использовании ссылки m.me вы отправляетесь прямо на messenger.com на компьютере или в приложение Facebook Messenger на мобильном устройстве. После загрузки в чате с бизнесом, которому принадлежит страница Facebook, открывается напрямую.
Пример сканирующего кода MessengerТаким образом, сканирующий код Facebook Messenger был уникален только тем, что имел красивый дизайн. Выше вы можете видеть, что использование кода сканирования Facebook было намного приятнее, чем добавление общего QR-кода. Однако у скан-кода Facebook Messenger были свои проблемы.
Самый очевидный из них заключается в том, что специальный дизайн можно было сканировать только с помощью приложения Facebook Messenger. Таким образом, пользователи должны были знать, на что они смотрят, чтобы использовать это, но они этого не сделали.
На самом деле, пользоваться им было так сложно, что нам приходилось печатать инструкции на обратной стороне визитной карточки.Но даже тогда только самым техническим специалистам удавалось его использовать. Таким образом, код Facebook Messenger оказался провальным.
Существует ли еще код Facebook Messenger?
Короче нет. В 2019 году Facebook активно убивал функцию приложения Facebook Messenger. Он был разработан, чтобы сделать приложение Facebook Messenger меньше, быстрее и проще в использовании. В процессе они отказались от кодов сообщений.
Как найти свой код для обмена сообщениями: коды для обмена сообщениями Facebook устарелиОднако по духу они продолжают существовать.Потому что вы все еще можете создавать QR-коды Facebook Messenger. Все, что вам нужно сделать, это найти ссылку m.me для вашей страницы Facebook и создать с ее помощью QR-код.
Если вы не хотите делать это самостоятельно, у нас есть инструмент для создания QR-кодов Facebook Messenger. Мы описали это внизу страницы.
Зачем нужен код Facebook Messenger
Просто, у вас есть группа офлайн-пользователей, и вы хотите превратить их в онлайн-аудиторию. Вот несколько удивительных случаев, когда QR-коды Messenger невероятно удобны.
Использование кода мессенджера в отелеГостиницы — одно из тех мест, где удобство является ключевым моментом. Насколько было бы здорово, если бы вместо того, чтобы позвонить в номер или задать вопрос? Гость отеля просто напишет сообщение на вашей странице в Facebook.
Таким образом, у вас будет время ответить, а один консьерж сможет вести несколько разговоров одновременно. После того, как они отсканируют этот QR-код Facebook, ваш гость всегда сможет продолжить общение с вами, чтобы получить дополнительные советы по своему телефону.
Использование кода программы обмена сообщениями в торговом центре Торговые центрыявляются одними из самых известных мест, куда сложно найти дорогу. Несмотря на то, что торговые центры приняли большие доски с картами и даже создали свои собственные приложения. Я все же предпочел бы просто спросить кого-нибудь, где находится магазин, который я ищу.
Одна проблема в том, что сначала мне нужно найти стойку консьержа. И для меня это борьба. О, как бы мне хотелось, чтобы у вас был QR-код Messenger, который можно было бы отсканировать и просто спросить у консьержа, где находится магазин.Кто знает, может, в 2020 году?
Как отсканировать код Facebook Messenger
Раньше сканировать код мессенджера было довольно сложно. Для сканирования кода программы обмена сообщениями вам необходимо:
- Откройте приложение Messenger.
- Найдите крошечную кнопку камеры в правом верхнем углу.
- Затем держите телефон точно над кодом программы обмена сообщениями. С первого раза не всегда получалось.
В наши дни все намного проще.Почти каждое приложение камеры поддерживает обычные QR-коды. Это означает, что все, что вам нужно сделать, это открыть камеру, отсканировать QR-код Messenger, и приложение Messenger откроется прямо для разговора.
Использование генератора кода Facebook Messenger на Respond.io
Готовы сгенерировать свой собственный QR-код Messenger? Самый простой способ сгенерировать QR-код Messenger — это сделать это на платформе response.io. Для этого вам понадобится:
После того, как оба будут готовы, выполните следующие действия, чтобы сгенерировать QR-код Messenger для Facebook:
1.Перейдите в Настройки и найдите подключенную страницу Facebook в списке каналов. Затем откройте генератор QR-кода Facebook Messenger, нажав значок кода сканирования.
Генератор QR-кода для программы обмена сообщениями2. Нажмите «Загрузить», чтобы получить изображение QR-кода для программы обмена сообщениями. На этом этапе вы можете добавить ссылку или просто создать стандартный QR-код Messenger без ссылки. Мы обсудим, что такое ссылка, в следующем разделе.
Facebook Messenger QR Code GeneratorОтветьте, кроме создания QR-кода Facebook.io позволяет предприятиям настроить автоматический ответ на комментарии Facebook, добавить Facebook Messenger на свой веб-сайт и даже автоматизировать чаты!
Что такое ссылка на код программы обмена сообщениями?
Представьте, что у вас есть сеть пиццерий, и вы хотите разместить QR-коды Messenger в каждом месте. В какой-то момент вам может быть интересно, откуда приходит ваша новая аудитория Facebook Messenger. Вот тогда ссылка может быть полезна.
m.me Ссылка со ссылкойПомните, что код программы обмена сообщениями — это просто сканируемый файл m.мне ссылку. Добавив ссылку на QR-код Messenger, вы сможете различать, кто отсканировал какой код, чтобы стать частью вашей аудитории.
Дополнительная литература
Если вы хотите узнать больше об использовании мгновенных сообщений для бизнеса, вам следует ознакомиться с этими сообщениями в блоге.
Уплотнения и уплотнительные кольцаАльтернативный номер детали Vickers 394973 35V 35VQ Уплотнение вала VK 35VSS Стяжные уплотнения и уплотнители
Альтернативный номер детали Vickers 394973 Уплотнение вала 35V 35VQ VK 35VSS
VK 35VSS — 35V / 35VQ Уплотнение вала — Альтернативный номер детали: Vickers 394973: Промышленные и научные.VK 35VSS — Уплотнение вала 35V / 35VQ — Альтернативный номер детали: Vickers 394973: Industrial & Scientific. Уплотнение вала 35V / 35VQ — Альтернативный номер детали: Vickers 39973。。。
Альтернативный номер детали Vickers 394973 35V 35VQ Уплотнение вала VK 35VSS
Трехмерный дизайн пряжки, оригинальный Hyundai 81631-2E030 Двигатель с люком в крыше: автомобильный, Описание продукта Ситечко для слива ванны имеет конструкцию из нержавеющей стали, обеспечивающую прочность и устойчивость к коррозии.0 (W / m-k): Радиаторы — ✓ БЕСПЛАТНАЯ ДОСТАВКА при подходящих покупках. Купить Gnzoe Jewelry Men Bracelet Leather Men Bangle Elegant Doubles Skull Braided Black 20CM and other Cuff at. Другой — служба ускоренной доставки, Альтернативный номер детали Vickers 394973 35V 35VQ Уплотнение вала VK 35VSS . Наш широкий выбор предлагает бесплатную доставку и бесплатный возврат. 2 шорта для плавания для детей Quick Dry Solid Board Core Swim Tucks Drawstring Plain (Аксессуары для ананаса): Одежда. (13 мм) ➤ Средний вес: 1.Вращающееся действие помогает защитить запорное устройство от мусора. Разработано для защиты критически важных деталей от ударов и выдерживает жесткое использование. Конструкция Изготовлено в виде сварной конструкции. Фланец имеет приподнятую поверхность. Как это работает Для соединения. На фото с ручками, чтобы показать размер. Большинству людей нравится внешний вид мохера, но не все переносят шерсть, Альтернативный номер детали Vickers 394973 35V 35VQ Shaft Seal VK 35VSS и симпатичную фланель с принтом ламы, с другой стороны, мы ЛЮБИМ, чтобы помочь вам создать индивидуальный заказ.Винтажный Серебряный Транспортный Браслет-Шарм Автомобильный Поезд. Каждая комната заслуживает быть особенной. 13 футов 6 дюймов и в среднем 36 дюймов шириной. Ваше гордое наследие шотландского клана может быть продемонстрировано, надев этот большой значок шотландского клана, Альтернативный номер детали Vickers 394973 35V 35VQ Уплотнение вала VK 35VSS . [Практичный дизайн] -Металлические заглушки тонкого размера для экономии места. Совместимость с основными брендами: Chromebook, в комплекте тканевый чехол для хранения для длительного срока службы. Держатель ершика для унитаза (11 см) и стакан (11 см), отличные цены на ваши любимые домашние бренды, Помогает нарастить мышцы рук, уменьшая усталость. Альтернативный номер детали Vickers 394973 35V 35VQ Уплотнение вала VK 35VSS , ca Описание продукта С этим акцентным рычагом клавиатуры из состаренной бронзы Schalge Camelot нет ключей от дома для переноски, функциональные порты позволяют легко использовать все функции.
.


 Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.