Как сделать кнопку в вк – Как в пост ВК поставить кнопку или сниппет и готовые шаблоны
Гайд по кнопкам с призывами к действию во «ВКонтакте»
Кнопки с призывами к действию в объявлениях «ВКонтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?
В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте». Оно позволяет рекламодателям получать гораздо больше отдачи от размещения платных объявлений в новостной ленте. Этот новый инструмент — активные кнопки в объявлениях или CTA-кнопки (кнопки призыва к действию).
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
Итак, что дают «Кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».
Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик. Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.
Вы можете скачать это руководство в формате PDF по ссылке: checkboxes_cta_to_vk_pdf
На что обратить внимание при настройке СTA-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.
Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
А это на наш взгляд существенные техтребования ко всем промотированным постам «ВКонтакте». На заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
spark.ru
Как сделать ВКонтакте кликабельную кнопку на видео с YouTube
Здравствуйте, друзья! Из этой статьи вы узнаете, как сделать ВКонтакте ссылку на видео из YouTube в виде кликабельной кнопки. Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
При этом, можно сказать, что человек одновременно условно будет оставаться в вашей группе. Вы можете сказать: «Зачем какая-то кнопка, если можно просто разместить видео у себя на стене или в группе?» Действительно, так можно сделать, но вот все лавры от просмотренных видео в основном будет забирать себе контакт. А вот кнопка уже на 100% гарантирует вам зачет количества и времени просмотра инструментами YouTube. Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Если говорить о пользе такой кнопки непосредственно для продвижения ВКонтакте, то она заключается в том, что вы можете давать ссылку на свое видео в самых различных вариациях.
Как видите, это не банальное повторение в ленте ваших новостей одной и той же титульной картинки вашего видео. В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
С любым другим сайтом, кроме Ютуба, можно было бы сделать эту кнопку так, как написано вот в этой моей статье. По большому счёту алгоритм действий нисколько не изменился, но только сам Контакт по отношению ютубовским роликам встает на дыбы и в итоге, казалось бы логичных действий, всё равно будет отображать видео в том виде, как он делает это обычно.
Однако Вы можете заставить контакт изменить свое отношение к ютубовской ссылке с помощью обыкновенного редиректа. В данном случае редирект выступит в роли посредника.
Для создания кликабельной кнопки можно использовать минимум четыре вида редиректа.
Весь процесс создания поста ВКонтакте с кликабельной кнопкой можно изобразить вот такой диаграммой
Если вкратце, то вы берете ссылку со своего видео, сокращаете её в сервисе сокращения ссылок и вставляете в окно добавления новостей ВКонтакте. ВК покажет вам превью видео, на котором нажатием на значок фотоаппарата можно заменить отображаемое превью на изображение кнопки.
Как это все делается на практике вы можете посмотреть вот в этом видео.
Подписывайся на мой видеоканал и смотри другие видео
Видите, процесс несложный. Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале. Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале. Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Можете скачать картинку через правый клик мышки
Ваша задача уместить кнопку на белом фоне. Обрезать изображение никак не нужно. Просто делаете кнопку и потом, когда вы будете вставлять её, также ничего не корректируйте. После публикации никакого серого фона не будет. Вот по этой ссылке Вы можете скачать шаблон кнопки в формате PSD. В шаблоне есть три готовых варианта кнопок. Вы их можете спокойно подкорректировать или отключив их отображение сделать что-то своё.
Если что, задавайте вопросы в комментариях. Методика авторская, так что вы будете пионерами в деле размещения таких хитрых кнопок. Теперь у вас появилась отличная возможность пиарить свои ютубовские видеоролики в ВКонтакте не приедаясь вашим друзьям и гостям одними и теми же превьюшками своего видео.
С уважением, Сергей Почечуев
ПОНРАВИЛАСЬ СТАТЬЯ? РАССКАЖИ ДРУЗЬЯМ!
prostodelaytak.ru
Как сделать кнопку «подписаться» ВКонтакте?
Многих пользователей ВКонтакте раздражают постоянные заявки на добавления в друзья от незнакомцев. Оповещения о них будут высвечиваться до тех пор, пока человек не примет или отклонит заявку. Немногие знают, что разработчики сайта предлагают решение такой проблемы с помощью одной-единственной опции — кнопки «Подписаться».
Зачем она нужна
С помощью простых манипуляций владелец аккаунта ВК может заменить кнопку «Добавить в друзья» на «Подписаться». Ее будут видеть незнакомые посетители вашей страницы. Кликнув по ней, придет уведомление, что пользователь добавлен в подписчики. В свободное время можно решить, кого из них добавлять в друзья.
Человеку, подписавшемуся на вашу страницу, будет доступна та информация, которую вы разрешите видеть всем пользователям ВКонтакте в настройках приватности.
Как подключить
Чтобы кнопка начала функционировать, авторизуйтесь в своей учетной записи в ВК и выполняйте шаги инструкции:
- На странице аккаунта нажмите направленную вниз стрелочку возле миниатюры фотографии профиля;
- В выпадающем списке кликните по разделу «Настройки»;
- В открывшемся меню перейдите во вкладку «Приватность»;
- Откройте блок «Связь со мной», и разрешите оповещения о входящих заявках только от друзей ваших друзей.
Проверить, вступили ли в силу указанные действия, можно следующим образом:
- В настройках откройте раздел «приватность», нажмите ссылку «Посмотреть, как видят страницу другие пользователи»;
- В выпадающем перечне сверху выберете пункт «Незнакомый пользователь»;
- Если все сделано верно, кнопка появится вместо пиктограммы «Добавить в друзья» под фотографией профиля.
А также здесь можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геометки, список сообществ, аудиозаписи, перечень подарков.
Если данные сведения открыты для всех пользователей, то изменения будут доступны людям из числа подписчиков. К примеру, запись о добавлении фотографий, они увидят в своих лентах новостей.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление. А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
tvoyvk.ru
Установка кнопки подписки в виджет приветствия ВК
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК. Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку.![]() Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте.
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, – должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
Хотите научиться работать в программе Photoshop профессионально, рекомендую пройти обучение для новичков у Зинаиды Лукьяновой. Подробности по этой ссылке >>>В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, – все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
И она доступна для редактирования.
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Наполнить содержанием.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/widget_community.php?act=a_subscribe_box&oid=-idгруппы&state=1
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.
Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:
Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.
Не забудьте сохранить страницу.
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок “расставит все точки над i”.
Денежные ручейки
denezhnye-ruchejki.ru
Кнопки в рекламных записях группы Вконтакте
Использование кнопок, которые предлагают выполнить некоторое действие, способствует улучшению эффекта от рекламных постов.
Существуют различные призывы к действию пользователя, выбор которых будет зависеть от того, какая реклама используется. Кнопка может ссылаться на какой-либо интернет-ресурс, группу, приложение группы или самого сайта VK, что позволит быстро связаться с администрацией.
Кнопка может ссылаться на какой-либо интернет-ресурс, группу, приложение группы или самого сайта VK, что позволит быстро связаться с администрацией.
В чем заключается польза от кнопок в рекламных постах
Такая кнопка сразу акцентирует на себе внимание потенциального клиента, является ссылкой на конкретную страницу сайта, группы, приложение группы или сайта Вконтакте и в сообщения группы, которая рекламируется. Для удобства связи с представителями компании, чья реклама размещена, пользователи мобильной версии сайта могут воспользоваться удобными кнопками «Написать» или «Позвонить».
Данный функционал может значительно повлиять на продвижение сообщества Вконтакте.
Ссылка на сайт или приложение
Кнопки, ссылающиеся на сайт, способствуют привлечению аудитории на интернет-ресурс компании, которая разместила рекламный пост. Посетители группы могут быть перенаправлены на приложение сообщества или сайта. Также кнопка может ссылаться на сообщения группы, что позволит вести диалог с администрацией.
Действия, которые могут выполнять кнопки:
- осуществить переход по закрепленной за кнопкой ссылке;
- открыть новую страницу;
- осуществить покупку билетов, каких-либо товаров;
- отправить на страницу с анкетой;
- предоставить возможность выполнить подписку;
- открыть диалог с администрацией.
Ссылка на группу соц. сети
Кнопки-ссылки на группу сайта vk.com позволяют посетить страницу сообщества, ознакомиться с основной информацией, расположенной на ней, перейти к диалогу с администраторами группы.
Благодаря кнопке «вступить», размещенной прямо в рекламе, можно легко привлечь новых участников сообщества, на которое она ссылается.
Действия кнопок-ссылок на группу VK:
- стать участником группы;
- осуществить связь с администрацией;
- сделать переход по ссылке;
- найти подробную информацию;
Кнопка с номером телефона компании
Нажатие на кнопку с номером запускает приложение «Телефон» на смартфоне и осуществляет звонок по указанному номеру. Таким образом, потенциальный клиент может быстро связаться с компанией и сделать заказ.
Кнопка с номером телефона позволяет:
- выполнить звонок;
- забронировать товар или услугу;
- записаться или зарегистрироваться.
Внешний вид и функционал кнопок:
- картинка с разрешением 537х240;
- небольшой заголовок сниппета, длиной от 70 до 140 символов;
- текст с двумя переносами строк, общим объемом до 220 символов;
- название кнопки, соответствующее ее целевому назначению.
Порядок добавления кнопки в рекламный пост
1. Войти в рекламный кабинет соц. сети и создать новую рекламу:
2. В качестве формата выбрать «Запись в сообществе»:
3. В разделе настроек записи выбрать «Создать запись»:
4. Определиться с группой, от лица которой будет рекламироваться запись:
5. В новом окне нажать «Еще» и из списка выбрать «Кнопка».
6. Определиться с целевым действием и ввести его (добавить ссылку на сайт или группу, либо ввести телефонный номер).
7. выбрать необходимую кнопку.
8. убедиться в правильности оформления и нажать «Создать».
online-vkontakte.ru
Как поставить кнопку Вконтакте
Сегодня мы с вами рассмотрим вопрос — как добавить кнопку Вконтакте на свой сайт. Чтобы сделать это, не нужны сверхъестественные знания javascript и PHP. Достаточно сделать заранее понятные действия шаг за шагом. Зачем нужно добавлять кнопку на сайт — задумаетесь вы. Мы вам ответим — дело в том, что социальная сеть VK.com располагает многомиллионной аудиторией посетителей, которые также могут оказаться и на Вашем сайте. Если вы заранее задумаетесь о том, чтобы сайт был хоть немного известен посетителям VK. Все мы слышали про сарафанное радио, так вот попав на ваш сайт, посетитель жмет кнопку «мне нравится» для контакта и тем самым запускает тот самый эффект сарафанного радио.
Теперь когда мы разобрались с тем, зачем нужна кнопка «like» на сайте, давайте приступим к ее установке.
Шаг первый. Переходим на сайт vk.com по следующей ссылке https://vk.com/dev/Like. Вы увидите там окно подключения нужного нам виджета «мне нравится». В этом появившемся окошке требуется заполнить все поля.
Шаг второй. В поле с названием «сайт/приложение» требуется выбрать сайт, тот который будет добавлен. В случае если нужного вам сайта в списке не оказалось — нужно сайт добавить в этот список (см. ниже рисунок). Внимательно заполните поля при добавлении сайта, его название, основной домен, адрес.
Шаг третий. Выберите вариант кнопки который вы хотите видеть на вашем сайте, выбирают обычно тот, что более схож с дизайном того сайта на котором будет виджет. Вы можете сменить кнопку в любое время. После того, как вы определились с выбором дизайна, укажите нужную вам высоту кнопки. Можно увидеть внизу экрана как будет выглядеть виджет — под полем с названием «код для вставки» (ниже показано на рисунке).
Шаг четвертый. Скопируйте код из окошка с надписью «код для вставки» на ваш сайт. Код вставляется на сайт в двух местах. Часть первая кода вставляется в «head». Другая часть кода (вторая) вставляется в то место, где непосредственно должна отображаться кнопка для контакта. Чтобы вставить этот код на ваш вебсайт требуется внести изменения в шаблон. Шаблон будет находиться в совершенно разных директориях, это полностью зависит от того, какую из CMS вы применяете. Для joomla ищите в директории templates, если же у вас wordpress тогда ищите в директории wp-contentthemes, ну а если у вас движок сайта DLE обнаружите в папка templates. Если вдруг вы не можете найти файл, в который необходимо внести изменения. Тогда откройте страницу на сайте, на которую хотите установить кнопку VK, и исследуйте ее исходный код (воспользуйтесь комбинацией клавиш CTRL+U). Часть шаблона выделите (HTML-тэги) и воспользуйтесь контекстным поиском по различным файлам сайта (естественно через FTP). В ином случае, обратитесь к программисту, чтобы он вам помог.
Шаг пятый. Проверьте результат всех вышеупомянутых действий. Как смотрится «мне нравится» у вас на сайте.
Еще, под конец, требуется упомянуть о том, что Вконтакте этот виджет не единственный. Среди самых новых – виджет с названием «подписаться на автора». Этот виджет в каких то моментах, даже более полезен чем кнопка лайк (like).
vk-proga.ru
Как добавить кнопку «Подписаться» ВКонтакте?
Когда пользователь заходит к нам на страницу, то под аватаркой он видит кнопку «Добавить в друзья» (см. скрытые друзья в вк 220). Таким образом, любой человек может отправить вам заявку в друзья.
А как быть, если вы не хотите, чтобы любой мог это сделать? Можно поставить кнопку «Подписаться». Пользователи смогут только подписываться на вашу страницу (см. как удалить из подписчиков в контакте).
Сейчас я покажу вам, как добавить кнопку «Подписаться» Вконтакте.
Оглавление:
- Кнопка «Подписаться»
- Видео урок: как сделать кнопку «подписаться» вконтакте
- Заключение
Кнопка «Подписаться»
Изначально ваша страница выглядит вот так.
Есть кнопка «Добавить в друзья». Давайте поменяем ее.
Идем в настройки.
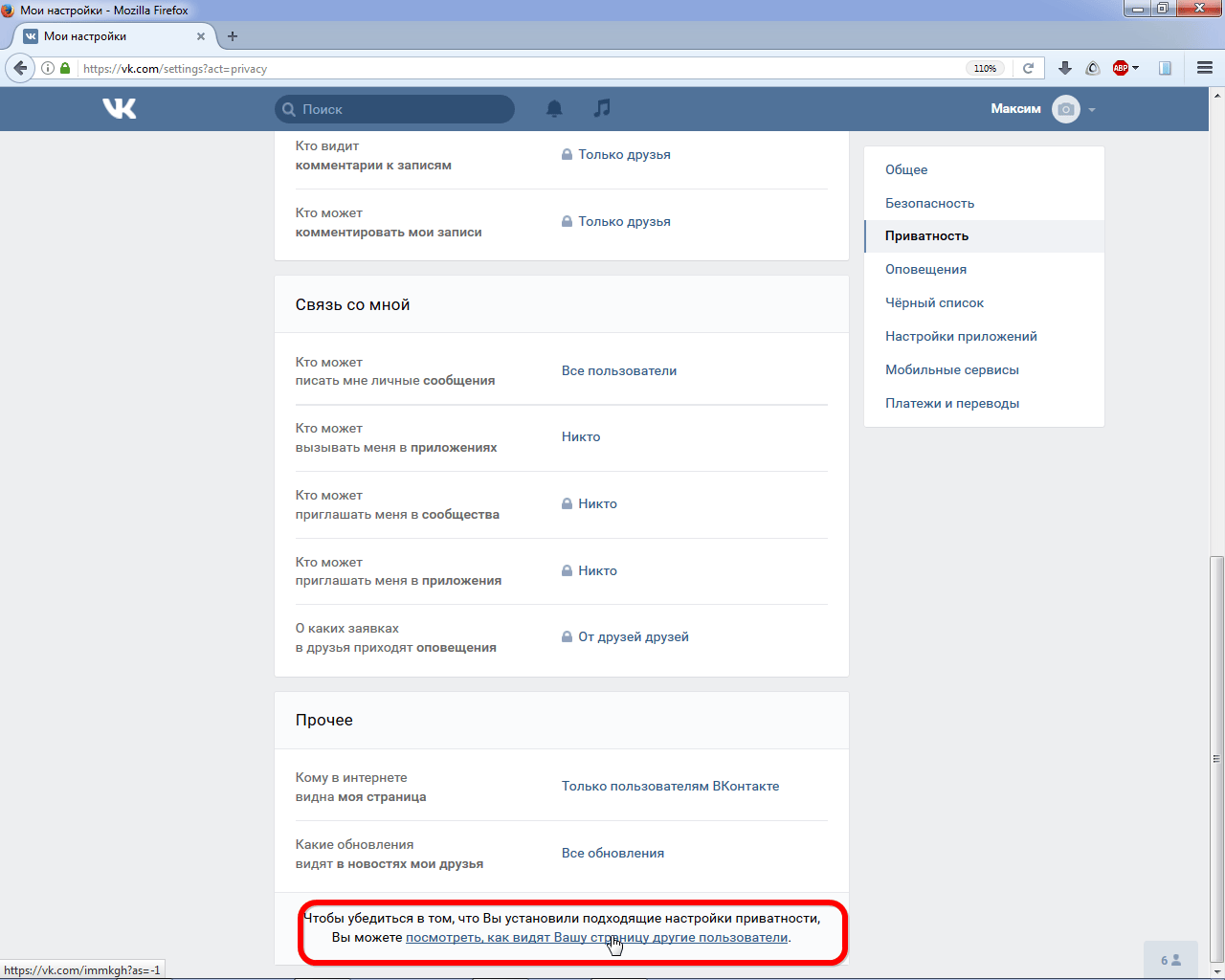
Здесь открываем вкладку «Приватность». В разделе «Связь со мной», найдите пункт «О каких заявках в друзья приходят оповещения» (см. как отключить оповещения вконтакте).
Выставите здесь значение «От друзей друзей».
Все готово.
Давайте проверим. Идите в самый низ страницы, и нажмите там на ссылку «Посмотреть, как видят Вашу страницу другие пользователи».
Вы увидите свою страницу в таком виде, в котором ее видят ваши гости (см. ловушка для гостей вконтакте).
Как видите, теперь отображается кнопка «Подписаться». Значит у нас все получилось.
Видео урок: как сделать кнопку «подписаться» вконтакте
Заключение
Читайте также:
Теперь вас не будут дергать, отправляя заявки в друзья.
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…vksetup.ru
Как добавить кнопку «Подписаться» ВКонтакте?
Когда пользователь заходит к нам на страницу, то под аватаркой он видит кнопку «Добавить в друзья» (см. скрытые друзья в вк 220). Таким образом, любой человек может отправить вам заявку в друзья.
А как быть, если вы не хотите, чтобы любой мог это сделать? Можно поставить кнопку «Подписаться». Пользователи смогут только подписываться на вашу страницу (см. как удалить из подписчиков в контакте).
Сейчас я покажу вам, как добавить кнопку «Подписаться» Вконтакте.
Оглавление:
- Кнопка «Подписаться»
- Видео урок: как сделать кнопку «подписаться» вконтакте
- Заключение
Кнопка «Подписаться»
Изначально ваша страница выглядит вот так.
Есть кнопка «Добавить в друзья». Давайте поменяем ее.
Идем в настройки.
Здесь открываем вкладку «Приватность». В разделе «Связь со мной», найдите пункт «О каких заявках в друзья приходят оповещения» (см. как отключить оповещения вконтакте).
Выставите здесь значение «От друзей друзей».
Все готово.
Давайте проверим. Идите в самый низ страницы, и нажмите там на ссылку «Посмотреть, как видят Вашу страницу другие пользователи».
Вы увидите свою страницу в таком виде, в котором ее видят ваши гости (см. ловушка для гостей вконтакте).
Как видите, теперь отображается кнопка «Подписаться». Значит у нас все получилось.
Видео урок: как сделать кнопку «подписаться» вконтакте
Заключение
Читайте также:
Теперь вас не будут дергать, отправляя заявки в друзья.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…Как сделать кнопку «подписаться» ВКонтакте?
Многих пользователей ВКонтакте раздражают постоянные заявки на добавления в друзья от незнакомцев. Оповещения о них будут высвечиваться до тех пор, пока человек не примет или отклонит заявку. Немногие знают, что разработчики сайта предлагают решение такой проблемы с помощью одной-единственной опции – кнопки «Подписаться».
Зачем она нужна
С помощью простых манипуляций владелец аккаунта ВК может заменить кнопку «Добавить в друзья» на «Подписаться». Ее будут видеть незнакомые посетители вашей страницы. Кликнув по ней, придет уведомление, что пользователь добавлен в подписчики. В свободное время можно решить, кого из них добавлять в друзья.
Человеку, подписавшемуся на вашу страницу, будет доступна та информация, которую вы разрешите видеть всем пользователям ВКонтакте в настройках приватности.
Как подключить
Чтобы кнопка начала функционировать, авторизуйтесь в своей учетной записи в ВК и выполняйте шаги инструкции:
- На странице аккаунта нажмите направленную вниз стрелочку возле миниатюры фотографии профиля;
- В выпадающем списке кликните по разделу «Настройки»;
- В открывшемся меню перейдите во вкладку «Приватность»;
- Откройте блок «Связь со мной», и разрешите оповещения о входящих заявках только от друзей ваших друзей.
Проверить, вступили ли в силу указанные действия, можно следующим образом:
- В настройках откройте раздел «приватность», нажмите ссылку «Посмотреть, как видят страницу другие пользователи»;
- В выпадающем перечне сверху выберете пункт «Незнакомый пользователь»;
- Если все сделано верно, кнопка появится вместо пиктограммы «Добавить в друзья» под фотографией профиля.
А также здесь можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геометки, список сообществ, аудиозаписи, перечень подарков.
Если данные сведения открыты для всех пользователей, то изменения будут доступны людям из числа подписчиков. К примеру, запись о добавлении фотографий, они увидят в своих лентах новостей.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление. А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Как сделать виджеты и приложения Вконтакте для разных филиалов или направлений – Мой Класс
Любой виджет (расписание, форму/кнопку) или приложение Вконтакте вы можете сделать только для своего филиала, направления или набора групп. Создав несколько виджетов или приложений Вконтакте, вы сможете, например, на одну страницу сайта поместить расписание только для мастер-классов или одного города, на другую — только для курсов или другого города. Для Вконтакте — разместив одно приложение с одним набором групп в одном сообществе, другое — в другом.
ВАЖНО! В одно сообщество можно установить только одно приложение Вконтакте. Т.е. использовать разные приложения можно только в разных сообществах. Например, созданных для разных филиалов вашего центра.
Для этого перейдите в раздел «Для сайта«, нажмите на значок редактирования нужного виджета (если виджета нет, создайте его).
В редактировании виджета укажите филиал и набор групп/направлений:
Чтобы вам было проще, если ваш виджет для всех курсов или всех мастер-классов, достаточно в селекторе выбрать в самом начале тип: «курсы/гр. занятия», «мастер-классы» или «инд. обучение». Больше выбирать ничего не потребуется.
Если вам нужен конкретный курс или конкретная группа, выберите только ее. Галочку в начале списка в таком случае нужно будет снять.
Сохраните изменения.
Затем добавьте новый виджет для другого набора групп или филиала. Сделайте это, нажав на «+ Виджет» или просто на значок копирования — будет создана копия.
Зайдите в новый виджет, установите другой филиал или набор групп. Измените название, если нужно.
Результат (в этом примере мы создали два календаря для разных филиалов):
Каждый виджет самостоятелен и имеет свой код, который можно размещать даже на одной странице вашего сайта.
Аналогично вы можете поступить с приложением Вконтакте.
Виджетов и приложений Вконтакте может быть неограниченное количество.
CRM plugin (кнопка) — НЕРАЗОБРАННОЕ И ИСТОЧНИКИ
Кнопка обратной связи — встроенный мессенджер для вашего сайта.
Кнопка позволяет подключить все популярные соцсети и мессенджеры — ВКонтакте, Facebook, Telegram, Онлайн-чат и др.
Мультиканальность, входит в стоимость аккаунта и есть возможность подключить бота.
Вы можете прямо из своего аккаунта в amoCRM создать кнопку, отредактировать ее выбрать, выбрать и подключить каналы, а также код для установки на сайт. В одной воронке можно создать несколько кнопок обратной связи для разных сайтов. У каждой кнопки будут свои индивидуальные настройки.
Инструкция по установке кнопки обратной связи
Для того, чтобы включить кнопку обратной связи, перейдите в раздел:
- — Сделки;
- — кнопка “Настроить»;
- — в левой панели нажмите на кнопку “Добавить источник”;
- — источник “CRM Plugin”;
здесь вы сможете выбрать каналы общения, которые будут подключены к вашей кнопке.
Для подключения доступны следующие каналы связи:
- Facebook messenger
- Вконтакте
- Telegram
- Viber
- Skype
- Онлайн — чат
Если канал уже подключен к amoCRM, то его достаточно выбрать и перенести на правую панель. В случае, если необходимый канал еще не подключен, то нажав на иконку соответствующего мессенджера вам будет предложено настроить его.
Далее, например, при подключении Вконтакте, нажмите, на кнопку “Установить”, далее необходимо авторизоваться в вашем профиле Вконтакте. К этому профилю должна быть подключена Группа, где вы получаете сообщения.
При корректной авторизации в форме подключения будет отображено имя вашего профиля в социальной сети.
Внимание! Для интеграции с сервисом Вконтакте необходимо, чтобы ваш профиль был верифицирован с помощью актуального email адреса.
Нажмите на “Добавить группу” — вам будет предложено подключить группу. Готово — источник подключен. Теперь можно добавить Вконтакте в кнопку для сайта.
Подробные инструкции по подключению интегрируемых мессенджеров в amoCRM вы сможете изучить в данном разделе
Клиент на вашем сайте выбирает удобный канал и пишет сообщение. А вы в это время получаете новую заявку в Неразобранном. Эту заявку вы можете —
принять, если это новый клиент;
привязать к существующей сделке, если это действующий клиент;
отклонить, если это спам или нецелевой запрос.
Если этот клиент уже есть в системе, сообщения попадут в существую карточку сделки или покупателя, где вы сможете продолжить общение.
В карточке сделки будет указано имя, источник и будет добавлено примечание о действиях клиента на сайте:
- — Количество кликов;
- — Время проведенное на сайте;
- — Последняя страница;
- — Посещенные страницы;
Передача данных осуществляется при обращении через чаты Facebook, VK, Viber, Telegram и Онлайн-чат. Данные передаются один раз, при первом обращении. Чтобы информация с сайта отображалась в карточке, необходимо включить отображение информации об изменении полей в карточке.
Онлайн-чат
Одним из основных каналом связи для кнопки также является встроенный Онлайн-чат. Для того, чтобы настроить Онлайн-чат, пройдите в раздел:
-
- — Сделки;
- — Настроить; — в левой панели настроек воронки нажмите на кнопку “Добавить источник” — “CRM Plugin” — здесь вы сможете настроить Онлайн-чат для общения клиента прямо на вашем сайте.
Как настроить дизайн кнопки обратной связи:
Вы можете настроить анимацию, выбрать размер и цвет, выбрать раскрытие, выбрать расположение кнопки и многое другое. Все это доступно в онлайн-редакторе.
Вы можете настроить бота, который будет автоматически приветствовать всех посетителей сайта через какое-то время.
Сообщение может быть отправлено при каждом посещении сайта, один раз за посещение сайта (переход по другим страницам сайта или обновление страницы не прерывают сессию) или раз в 24 часа. Максимальная длина приветственного сообщения составляет 70 символов. Можно подгрузить аватар менеджера.
Также есть условия для отправки сообщения:
Время проведенное на сайте. Сообщение будет отправлено, если посетитель пробыл на сайте не меньше указанного времени.
Посещено более N страниц. То есть, если клиент посетит указанное число страниц, ему будет отправлено сообщение.
Переход на адрес — указывается адрес и дополнительные условия (соответствует, содержит, начинается с и др.).
Для общения с клиентами вы можете воспользоваться маркерами:
— {{lead.responsible}} — ответственный по сделке;
— {{contact.name}} — имя контакта;
Символы маркера не входят в лимит приветственного сообщения.
Как работают маркеры?
Если клиент обращается впервые, маркеры не будут применены в сообщении.
При повторном обращении, в окне чата будет отображаться имя ответственного пользователя за сделку и его аватар.
В нижней панели формы настроек кнопки в поле “Адрес размещения” укажите адреса страниц, на которых вы хотите разместить кнопку, затем нажмите “Сохранить”.
После сохранения настроек, под полем с адресом будет указан код, который необходимо вставить в HTML-разметку или конструктор вашего сайта. Сам код должен быть размещен в теле страницы.
Готово.
Теперь вам надо скопировать код и установить на свой сайт! Это может сделать администратор сайта, отправьте ему код.
После размещения кода на вашем сайте появится кнопка.
Ключевые действия
Это новый раздел в Кнопке обратной связи. Здесь можно настроить реакцию системы на определённое действие от клиента. Например, установка тега при посещении клиентом определённого сайта.
Если есть ключевое действие, которое должно работать с карточкой, но самой карточки сделки ещё нет, то эти действия будут выполнены уже после создания карточки.
Условия ключевых действий: Переход на сайт
Время на сайте — сработает, когда пользователь будет находится на сайте дольше указанного времени.
Прокручено — сработает, когда когда клиент пролистает сайт на указанное количество пикселей.
Посещено более — сработает, когда клиент посетит больше страниц на сайте, чем указанное в условии значение. Первый заход на сайт не считается.
Также в реакциях есть ключевое действие “Показать форму”, вы можете выбрать для показа любую форму на вашем аккаунте.
Для показа формы, скрипт формы не нужно дополнительно размещать на сайте, достаточно разместить лишь кнопку обратной связи.
С помощью ключевых действий можно также настраивать триггеры в воронке. Можно будет выбрать любое действие от любой кнопки.
В одной воронке можно подключить несколько кнопок
В одной воронке вы можете добавить несколько CRM Plugin’ов в качестве источников сделок.
Важно отметить! В рамках одной воронки у всех кнопок будет один сценарий бота. Соответственно если отредактировать бота в одной кнопке обратной связи, он также изменится в другой.
Форма кнопки
В настройках кнопки обратной связи (CRM plugina’а) вы можете настроить радиус закругления кнопки. Кнопка может иметь как форму круга, так и квадрата.
Внешний вид кнопки
Если в плагине подключена только одна социальная сеть, то в качестве иконки кнопки будет отображаться логотип мессенджера, при нажатии на которую клиента переадресует в соответствующую социальную сеть.
Как добавить кнопку «Нравится» и «Поделиться» в Blogger
Хотите привлечь больше трафика на свой блог блоггера? Тогда вам следует добавить кнопку «Поделиться ВК» для своего блоггера. Это очень полезно для привлечения большего количества трафика на свой блог блоггера. ВКонтакте — самая популярная социальная сеть в России с более чем 350 миллионов зарегистрированных учетных записей и более 81 000 000 пользователей в день. Таким образом, у вас должна быть кнопка «Поделиться ВКонтакте», чтобы получать больше трафика. Это очень легко добавить, это как кнопка «Поделиться» в Facebook, кнопка «Твиттер в Твиттере», «Поделиться в Google+».
Что такое ВК?
Что ж, Vk (ВКонтакте) — это крупнейшая социальная сеть в Европе, особенно для русских, Vk был основан Павлом Дуровым в 2006 году, в 2014 году VK стал одной из самых популярных социальных сетей в мире с 280 миллионами учетных записей.
В апреле 2014 года Павел Дуров направил совету директоров заявление об отставке, позже Павел Дуров заявил, что это была первоапрельская шутка, но правление компании уволило Дурова с поста генерального директора, позже Дуров утверждал, что компания перешла к Владимиру Путину. 2-й и 4-й президент России.
Добавление кнопки «Поделиться»
Первое, что вам нужно сделать, это создать кнопку «Поделиться ВКонтакте» из «VK Developers Tool», вы также можете выбрать разные стили кнопок для своего блога,Итак, в разделе ссылки выберите «Страница с кнопкой» и выберите вариант на английском языке в версии логотипа, затем используйте коды встраивания для совместного использования ВКонтакте.
Теперь перейдите к своему блоггеру >> Шаблон >> HTML, выполните поиск по запросу «div>», если вы хотите добавить эту кнопку внизу каждого сообщения в блоге.или если вы хотите добавить эту кнопку чуть ниже заголовка сообщения, выполните поиск по запросу «div />». Поэтому я собираюсь добавить эту кнопку общего доступа в нижний колонтитул сообщения.
Не забудьте удалить комментарий «» из «». После того, как вы добавили коды в свой шаблон, у вас будет кнопка общего доступа ВКонтакте внизу каждой публикации вашего блога.
Добавление кнопки «Нравится» в ВК
Прежде всего, зайдите в «VK Developers Tool» и свой сайт / блог, нажмите кнопку «Макет», а затем скопируйте коды внедрения.Создав кнопку и скопировав код кнопки, перейдите в Blogger >> Шаблон >> HTML. Если вы хотите добавить эту кнопку внизу каждого сообщения в блоге, выполните поиск по запросу «div>» и вставьте коды чуть ниже, или если вы хотите добавить эту кнопку чуть ниже заголовка сообщения, выполните поиск по запросу «div />».
Теперь вы будете видеть кнопку «Нравится» на каждом посте.
Вот как вы можете легко использовать кнопку Vk (VKontakt) Поделиться и Нравится для своих сообщений блоггера. Если вам понравился этот урок, то ставьте лайк и подписывайтесь на нас в Twitter, Facebook.
nikepan / govkbot: бот-пакет ВКонтакте для Go
Это простой ВК.com bot API.
В 2019-03-01 ВКонтакте было ограничено messages.send для user_tokens. Этот бот может работать с group_token и иметь доступ к участникам чата, если у него есть права администратора в чате. Вы также можете использовать v1.0.1, если вам нужен только доступ к user_token.
Может:
- Ответить на сообщения (приват и чат)
- Отправить приветственное сообщение при приглашении в чат
- Добавление и удаление общих друзей
- Отправлять уведомления администратору
Установки:
Используйте go mod Для старых версий Go вы также можете использовать иди на github.com / nikepan / govkbot / v2
Для работы необходимо получить токен доступа ВКонтакте с правами: сообщения, друзья, офлайн (см. Ниже).
основной пакет
импортировать "github.com/nikepan/govkbot/v2"
импортировать "журнал"
var VKAdminID = 3759927
var VKToken = "efjr98j9fj8jf4j958jj4985jfj9joijerf0fj548jf94jfiroefije495jf48"
func helpHandler (m * govkbot.Message) (строка ответа) {
вернуть "помощь получена"
}
func startHandler (m * govkbot.Message) (ответить govkbot.Reply) {
keyboard: = govkbot.Keyboard {Кнопки: make ([] [] govkbot.Кнопка, 0)}
button: = govkbot.NewButton ("/ help", ноль)
row: = make ([] govkbot.Button, 0)
row = append (строка, кнопка)
keyboard.Buttons = append (keyboard.Buttons, строка)
return govkbot.Reply {Msg: availableCommands, Keyboard: & keyboard}
}
func errorHandler (m * govkbot.Message, err error) {
log.Fatal (err.Error ())
}
func main () {
//govkbot.HandleMessage("/ ", anyHandler)
//govkbot.HandleMessage("/me ", meHandler)
govkbot.HandleMessage ("/ help", helpHandler)
govkbot.HandleAdvancedMessage ("/ start", startHandler)
// говкбот.HandleAction ("chat_invite_user", inviteHandler)
//govkbot.HandleAction("chat_kick_user ", kickHandler)
//govkbot.HandleAction("friend_add ", addFriendHandler)
//govkbot.HandleAction("friend_delete ", deleteFriendHandler)
govkbot.HandleError (errorHandler)
govkbot.SetAutoFriend (true) // включить автоматическое принятие / удаление друзей
govkbot.SetDebug (true) // журнал сообщений отладки
// Необязательный прямой доступ к VK API
govkbot.SetAPI (VKToken, "", "") // Нужно только перед Listen, если вы используете прямой API
я, _: = govkbot.API.Me () // вызов метода API
log.Printf ("текущий пользователь:% + v \ n", me.FullName ())
// Необязательный конец
govkbot.Listen (VKToken, "", "", VKAdminID)
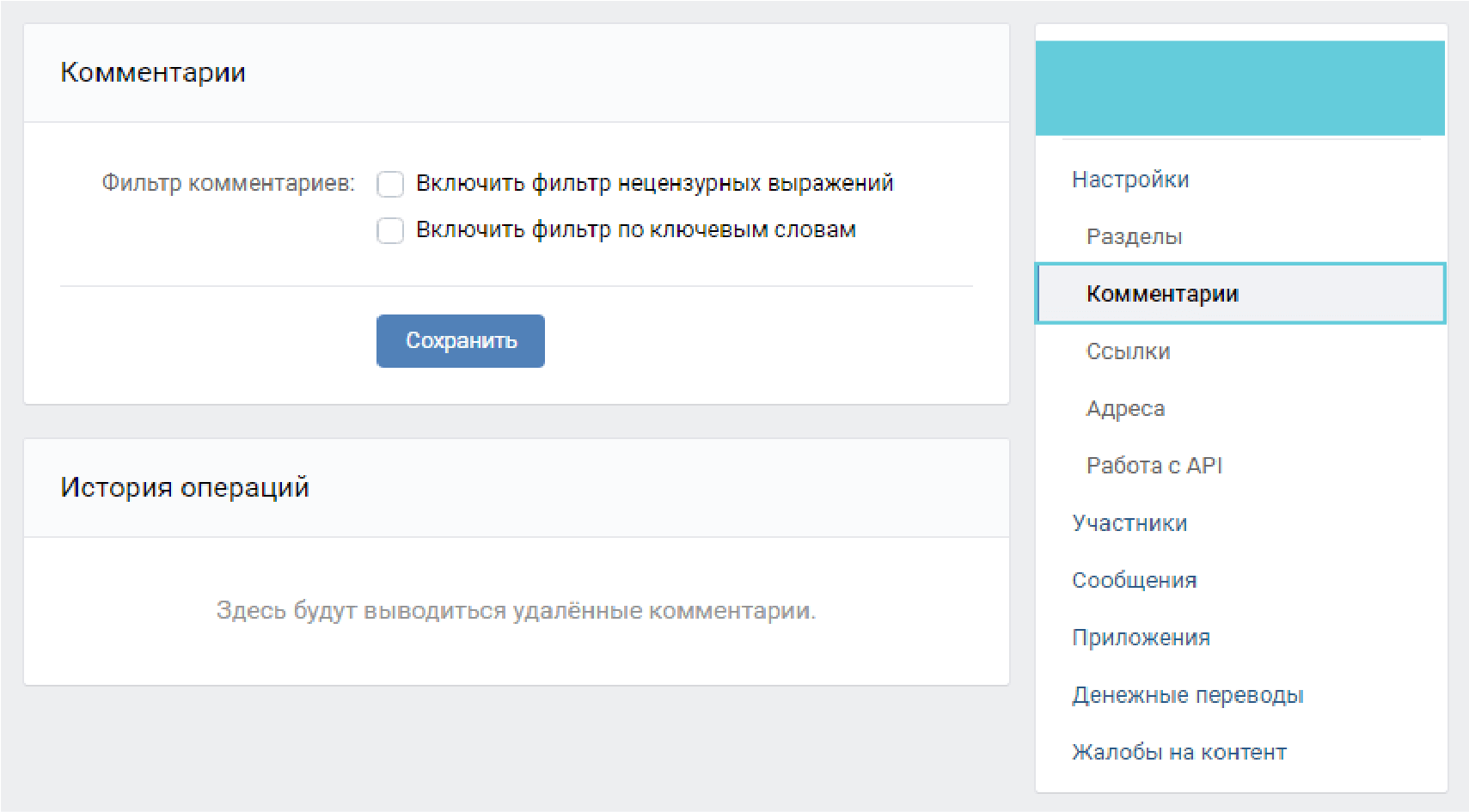
} Откройте управление группой и выберите «Работа с API».
Вам нужен отдельный vk app_id. Вы можете использовать любой app_id из https://vk.com/apps?act=wingames, например 4775211 (Или вы можете создать собственное приложение и получить app_id на странице https://vk.com/editapp?act=create (автономное приложение))
Вы можете получить токен со своего IP-адреса сервера с этим узлом.js пакет: https://www.npmjs.com/package/vk-auth (вам нужен логин, пароль и app_id)
Для получения токена вручную необходимо:
- Открыть в браузере с авторизованным VK (вы должны использовать IP, на котором хотите запустить бот)
https://oauth.vk.com/authorize?client_id={{app_id}}&scope=offline,groups,messages,friends&display=page&response_type=token&redirect_uri=https://oauth.vk.com/blank.html
- Копировать параметр запроса токена из строки URL.Токен действителен только для IP, с которого вы его получили.
Если вы получили проверку (например, вы впервые используете ip)
{"error": {"error_code": 17, "error_msg": "Требуется проверка: откройте redirect_uri в браузере ...",
"redirect_uri": "https://m.vk.com/login?act=security_check&api_hash=Qwerty1234567890"}} вы можете использовать https://github.com/Yashko/vk-validation-node.
Как сделать первую рекламу ВКонтакте — Search beast
Платформа для размещения рекламы ВКонтакте — мощный инструмент для поиска клиентов в СНГ.Несмотря на то, что алгоритм размещения рекламы довольно прост, многим пользователям не удается на нем заработать. Результат продвижения может зависеть не только от бизнеса, но и от настроек таргетинга и дизайна рекламы.
В сегодняшней статье мы рассмотрим ряд вопросов: как запустить первое объявление, с какими настройками стоит поэкспериментировать и где обратиться за помощью.
Виды рекламы ВКонтактеВКонтакте принято различать два вида рекламы: официальную (таргетированную) и неофициальную (публичную).Отличия заключаются в выборе задач и ценовой политике.
- Целевые объявления — это объявления, которые показывают рекламу выбранным пользователям. Этот вариант может быть идеальным для рекламных услуг, массовых продаж или продвижения паблика.
- Общественная реклама — это реклама, которая публикуется в виде сообщения с рекламным тегом на общедоступной странице.
Главное преимущество первого типа может быть весьма значительным. — в любой момент можно полностью отключить таргетированную рекламу (причина этому может быть простая неэффективность).Для более глубокого понимания давайте рассмотрим небольшой пример общественной рекламы.
Например, мы хотим разместить на общедоступной странице сообщение о том, что мы продаем различную электронику. Мы платим 3000 рублей за такую рекламу, но уже через несколько часов понимаем, что пользы от этого нет — эффективность крайне низкая. Что мы хотим в результате? Конечно, вернем деньги обратно. К сожалению, это больше не будет работать, если, конечно, администратор сообщества не станет нашим другом.Его единственная задача — разместить пост, а остальное уже проблема заказчика.
В случае с таргетированной рекламой дело обстоит совершенно иначе. Например, мы размещаем рекламу и тратим 500 рублей в час. Через некоторое время мы понимаем, что не можем себе позволить клик — в таких случаях мы просто снимаем и отключаем рекламу. Затраченные средства, конечно, не вернутся, но это убережет нас от дальнейших затрат.
Кроме того, таргетированная реклама хорошо работает с предприятиями, привязанными к определенному местоположению.Если вы запустите публичный рекламный пост, то его целевая аудитория может сильно различаться и располагаться в основном в другом месте, что негативно скажется на реакции покупателей.
Если вы только начинаете разбираться в раскрутке ВКонтакте, то важно понимать, что сначала могут быть ошибки, и часть денег никуда не денется. Это совершенно нормально.
Сообщество рекламы имеет неоспоримое преимущество — лояльность аудитории. Если сообщество хорошо развито, то подписчики могут принять спонсируемый пост как рекомендацию.Таким образом, многие из них, скорее всего, перейдут по ссылке и закажут рекламируемый товар или услугу. Рекомендуем размещать такую рекламу в стиле сообщества — так отклик будет намного выше, чем при простой публикации.
Запускаем рекламу ВКВыше я говорил о том, что существует два вида рекламы. Второй вид — это размещение рекламных постов в сообществах. Рассматривать это не нужно, так как это сугубо индивидуальная задача.Если вы хотите разместить пост в любом паблике, то обратитесь к администратору этого сообщества и уточните все детали. Поговорим о том, как правильно запустить таргетированную рекламу. Для удобства разместим все действия в пошаговых инструкциях. Идти!
Шаг 1. Определите бюджетПервое, что нужно сделать, это рассчитать бюджет, который вы готовы потратить на рекламу. Минимальная сумма 500 рублей; за меньшую стоимость вы не сможете ничего разместить.На тестирование канала рекомендуется вложить 3-5 тысяч рублей — этой суммы хватит на несколько объявлений. Таким образом, вы можете проанализировать, как все работает, а затем сделать наиболее эффективный рекламный ход.
Оплата во ВКонтакте производится разово, то есть перед запуском рекламы вам необходимо будет полностью внести средства. Благодаря этому вы не сможете потратить больше, чем рассчитывали — эффективность будет зависеть только от правильной настройки кампании.
Шаг 2: Изучение правил ВКонтактеПрежде чем приступить к запуску рекламы, рекомендуется изучить правила ВКонтакте.Вы потратите всего несколько минут, но позже это может сыграть очень важную роль. Без изучения общих принципов и ограничений можно встретить множество проблем.
Сначала ответьте на следующие вопросы:
- Разрешат ли модераторы ВКонтакте рекламу по моей теме?
- Будет ли допущена моя целевая страница (веб-сайт, целевая страница)?
- Уместны ли изображения и тексты в объявлении?
Обратите внимание на пункты 1, 3 и 4 — это самые частые причины, по которым модератор блокирует приложения.Например, блокировка может быть связана с рекламой сетевого маркетинга или отсутствием информации о сборе личных данных на вашем сайте.
Модерация занимает до 12 часов, но обычно заявка рассматривается за 2-3 часа.
Как получить помощьДля помощи ВКонтакте существует специальное сообщество «ВКонтакте для бизнеса». Помимо изучения информационных постов, вы также можете писать туда групповые сообщения. Достаточно выбрать вариант «Написать сообщение» и рассказать о своей проблеме — администрация сообщества с радостью ответит на все ваши вопросы.
Вы также можете ознакомиться с небольшими образовательными курсами на официальной странице «Бизнес ВКонтакте».
Шаг 3. Выберите формат объявленияКогда бюджет определен и правила полностью поняты, мы можем переходить к созданию нашего первого объявления. Первое, что нам нужно, это определить его формат. Подробнее о форматах мы поговорим чуть позже, а пока давайте откроем личный кабинет, где и выполняются все действия. Для этого необходимо сделать следующее:
- Открываем главную страницу ВКонтакте и обращаем внимание на левое меню — там должна быть кнопка «Реклама», которая по умолчанию обычно отсутствует.Чтобы включить его отображение, наведите курсор мыши на любой из пунктов меню и нажмите на шестеренку слева.
- В открывшемся окне отметьте пункт «Реклама» и нажмите «Сохранить».
- Теперь кнопка «Реклама» отображается в меню — нажмите на нее и перейдите в личный кабинет.
- Здесь выбираем «Создать объявление».
А теперь поговорим немного о видах рекламы для бизнеса. В связи с этим ВКонтакте предлагает нам рекламные записи в ленте новостей и анонсы (находятся слева под меню, не отображаются в мобильном приложении).
Например, если мы хотим разместить рекламу интернет-магазина, то лучше использовать рекламу в ленте. В этом случае рекомендуется использовать тип «Карусель», «Запись кнопкой» или «Реклама сайта».
Шаг 4. Создайте свое объявлениеИтак, тип объявления выбран. Щелкните «Создать запись».
Поскольку мы выбрали тип «Карусель», вам необходимо указать следующие данные:
- Страница ВКонтакте, с которой будет размещаться объявление.
- Текст объявления — его размер не должен превышать 220 символов, 6 смайлов и два переноса строки.
- Минимум 3 карточки товаров — лучше указать конкретные товары со ссылками на них. Также под ними указывается кнопка, например, «В магазин», «Заказать» и так далее. Вверху указаны заголовки для каждого из продуктов.
Чем больше карточек продуктов вы заполните, тем лучше будет работать ваша реклама.
Шаг 5. Настройка целевой аудиторииКак только объявление будет заполнено, перед нами откроется блок «Настройка целевой аудитории».Здесь уже требуются ваши личные знания. Попробуйте ответить на вопрос: «Кто ваша целевая аудитория?»: Где она живет, какого у нее возраста, пола и т. Д. ВКонтакте имеет обширный выбор различных настроек — вы даже можете указать, состоит ли человек в браке.
После выполнения всех настроек в правом верхнем углу отобразится общее количество отведений.
Далее нам нужно указать время показа рекламы, а также цели и дневной лимит.Все действия выполняются на одной странице.
Когда все будет заполнено, откроется еще одно небольшое окно с прогнозом охвата аудитории.
Осталось указать рекламные площадки: компьютер, смартфон или все устройства. Затем нажмите «Создать объявление».
Готово! Мы создали свою первую рекламу ВКонтакте, но она еще не работает. Для этого вам необходимо пополнить счет и запустить кампанию. Об этом и поговорим дальше.
Шаг 6: запустите объявлениеПосле выполнения вышеуказанных действий перед нами откроется страница личного кабинета, на которой будет рассказано о созданной рекламе. Также есть кнопка «Выполнить», позволяющая активировать рекламный пост в ВК. Если мы на нее нажмем, то с нас потребуются деньги. Чтобы добавить их, вам нужно нажать на кнопку «Депозит» в правом верхнем углу.
Выберите тип оплаты, согласитесь с правилами размещения и нажмите «Продолжить».
После зачисления средств вернитесь на главную страницу объявления и нажмите «Выполнить».
Поздравляем! Вы запустили свою первую рекламу ВКонтакте. Но это только начало — теперь кампанию нужно будет проанализировать и, возможно, скорректировать. В любой момент вы можете приостановить рекламную деятельность и изменить свои настройки.
Экспериментируйте, и тогда ваши услуги или товары будут востребованы пользователями ВКонтакте.
Как сделать скриншот на ВК 1000 4G
В наше время многие из наших смартфонов включают удобные функции, такие как возможность распечатать снимок экрана .Используя размер дисплея 5 ″ и разрешение 540 x 960 пикселей, VK 1000 4G от VKworld гарантирует получение высококачественных изображений самого лучшего события в вашей жизни.
Подходит для скриншотов известных приложений, таких как Twitter, Reddit, Discord,… или для одного текстового сообщения, метод создания снимков экрана на VK 1000 4G с использованием Android 4.4 KitKat, безусловно, очень удобен. Вы не поверите, но у вас есть выбор между двумя стандартными методами.Первый использует базовые элементы вашего VK 1000 4G. Второе решение предполагает использование надежного стороннего приложения для создания снимка экрана на вашем VK 1000 4G. Давайте узнаем первый метод
Советы, как сделать вручную скриншот вашего VK 1000 4G
- Посмотрите на экран, который хотите снять.
- Нажмите одновременно кнопки питания и уменьшения громкости
- VK 1000 4G легко сделал снимок экрана
В случае, если на вашем VK 1000 4G нет кнопки «Домой», порядок действий следующий:
- Одновременно нажмите кнопку питания и кнопку возврата на главный экран
- VK 1000 4G легко сделал идеальный снимок экрана, который вы можете показать по электронной почте или в Instagram.
Как сделать снимок экрана вашего VK 1000 4G с помощью сторонних приложений
Если по какой-то причине вы предпочитаете делать скриншоты с помощью сторонних приложений на своем VK 1000 4G, это возможно !! Мы выбрали для вас несколько первоклассных приложений, которые вам стоит установить. Вам не обязательно быть root или какими-то теневыми уловками. Установите эти приложения на свой VK 1000 4G и делайте скриншоты!
Special: Предполагая, что вы можете обновить свой VK 1000 4G до Android 9 (Android Pie) , способ сделать снимок экрана на вашем VK 1000 4G будет невероятно безболезненным.

