Размер меню для группы в контакте. Как создать меню в группе вконтакте
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
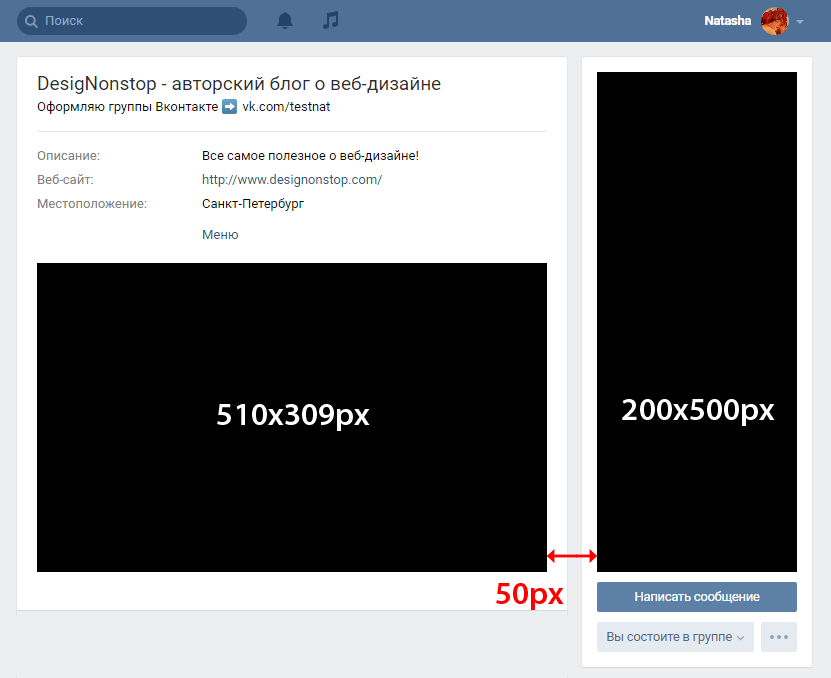
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
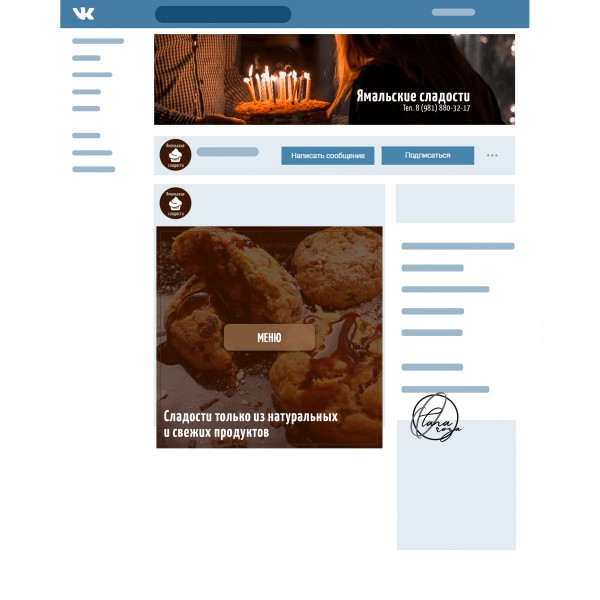
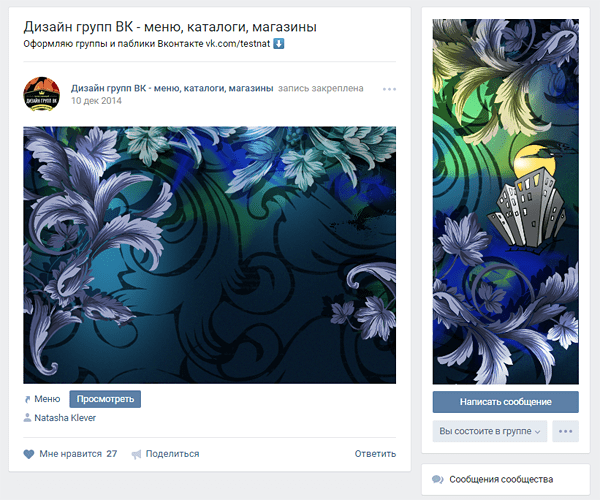
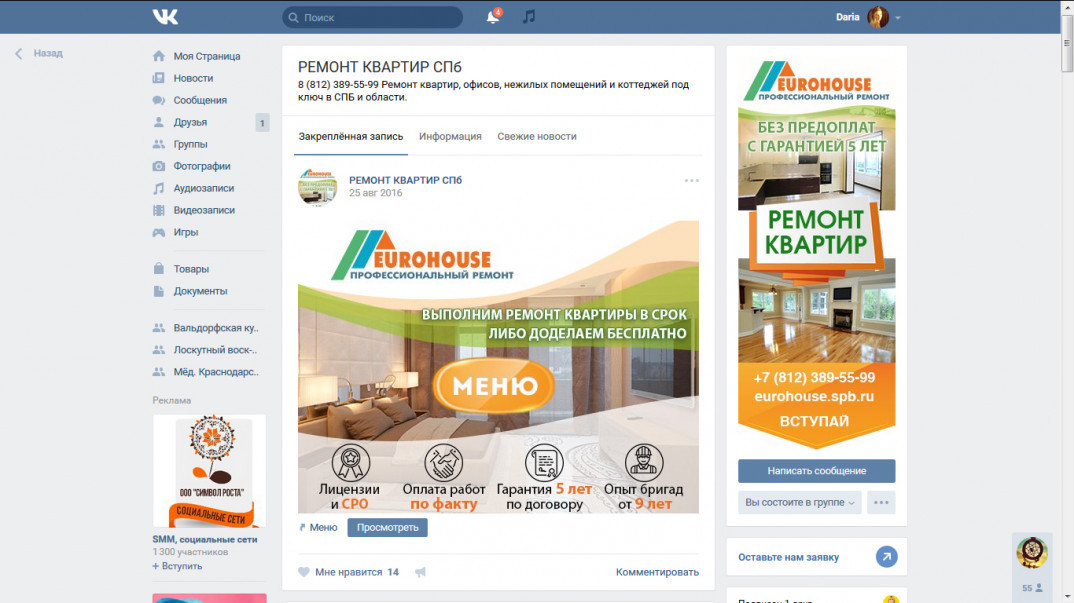
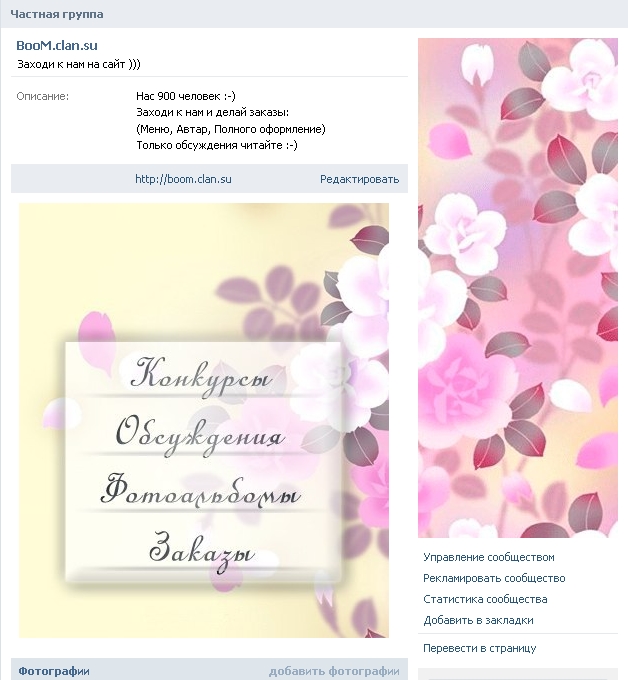
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
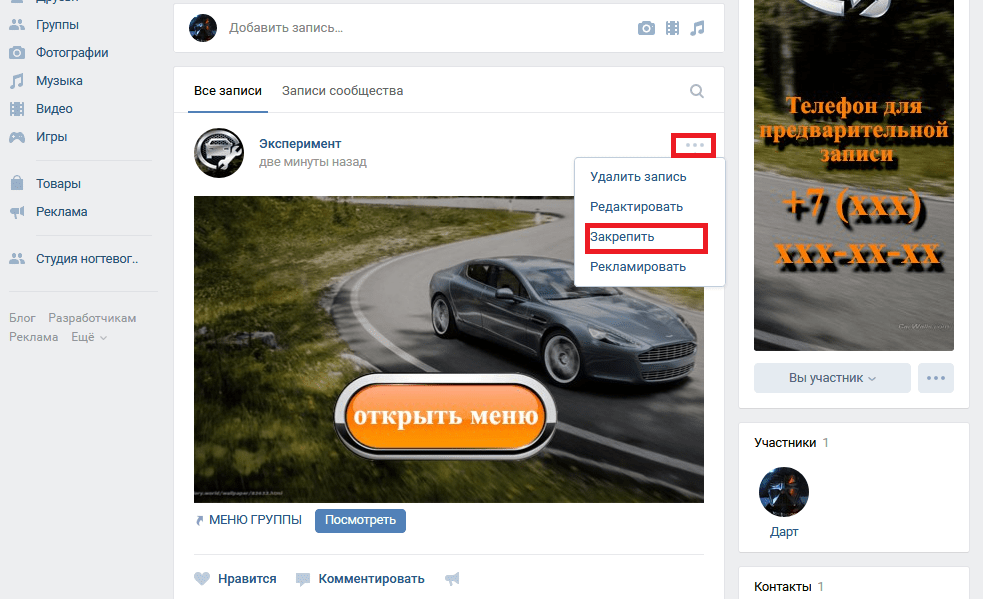
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
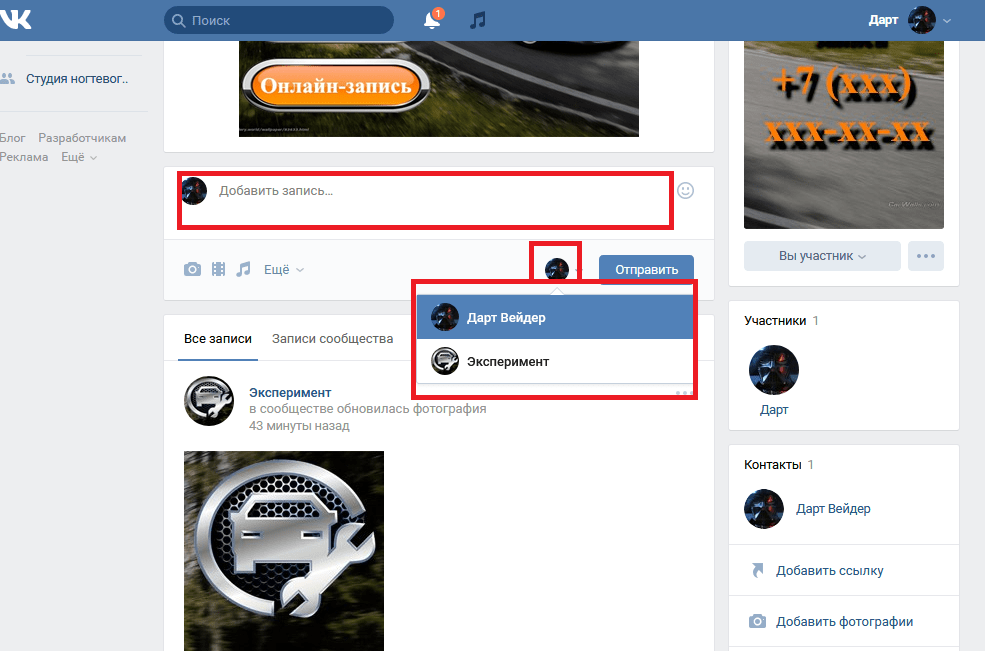
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
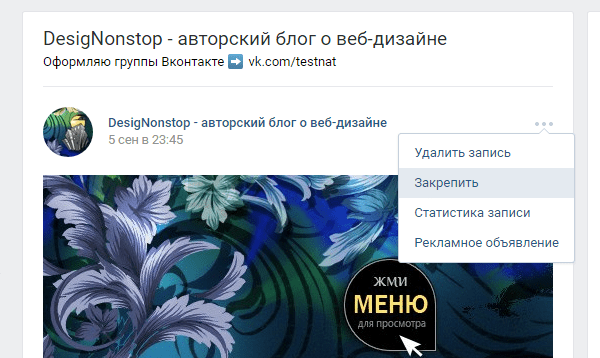
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
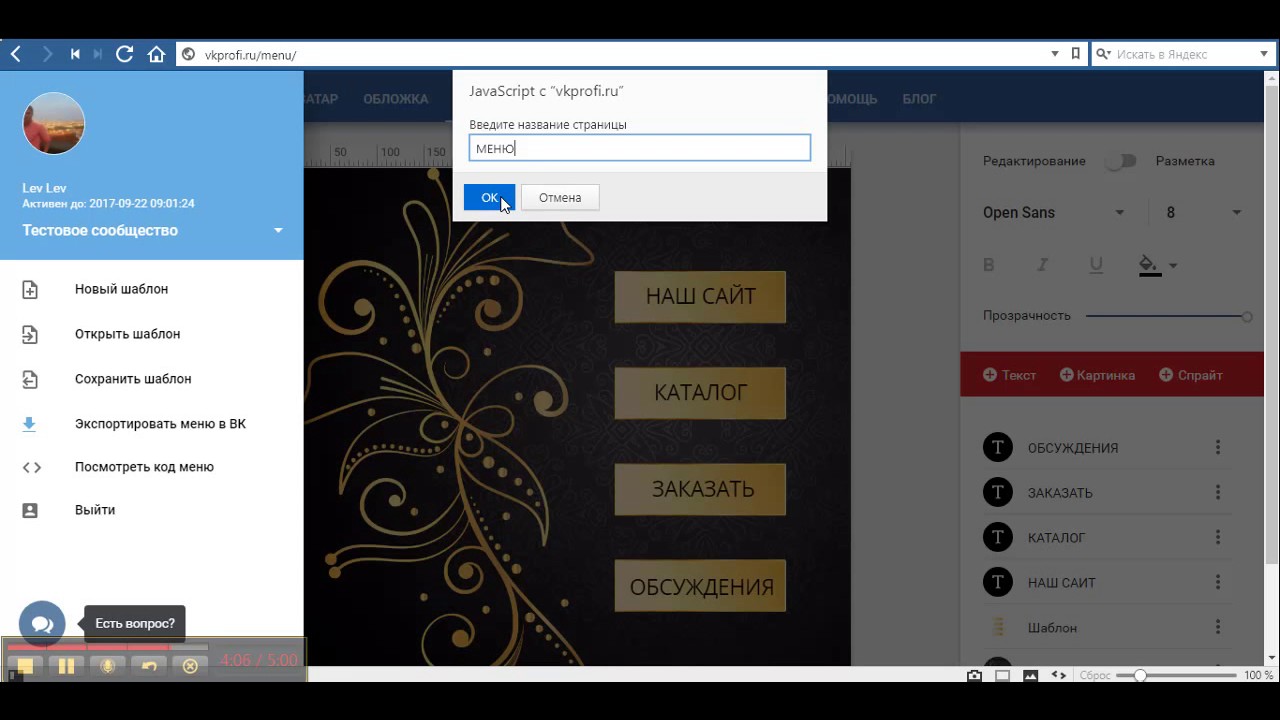
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
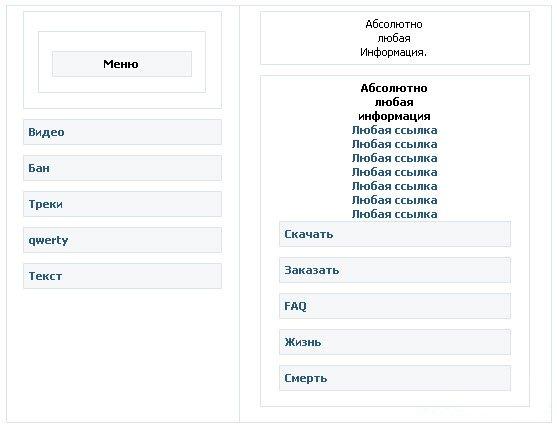
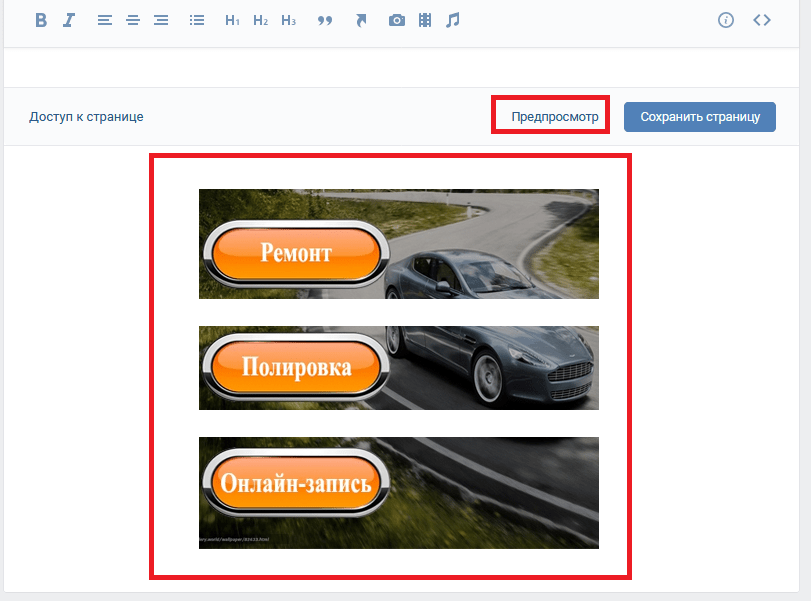
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
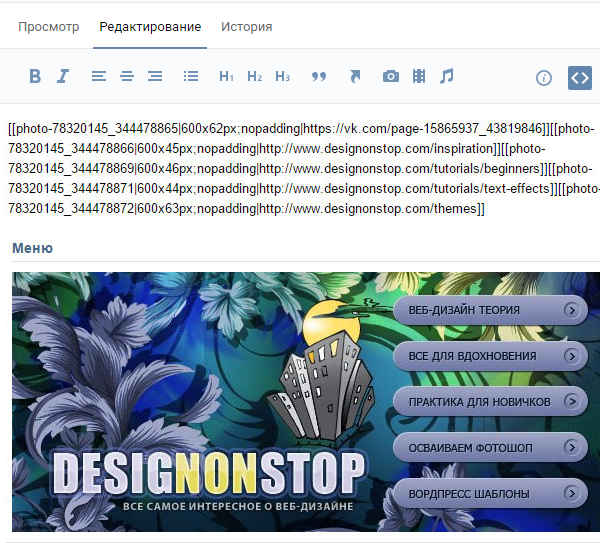
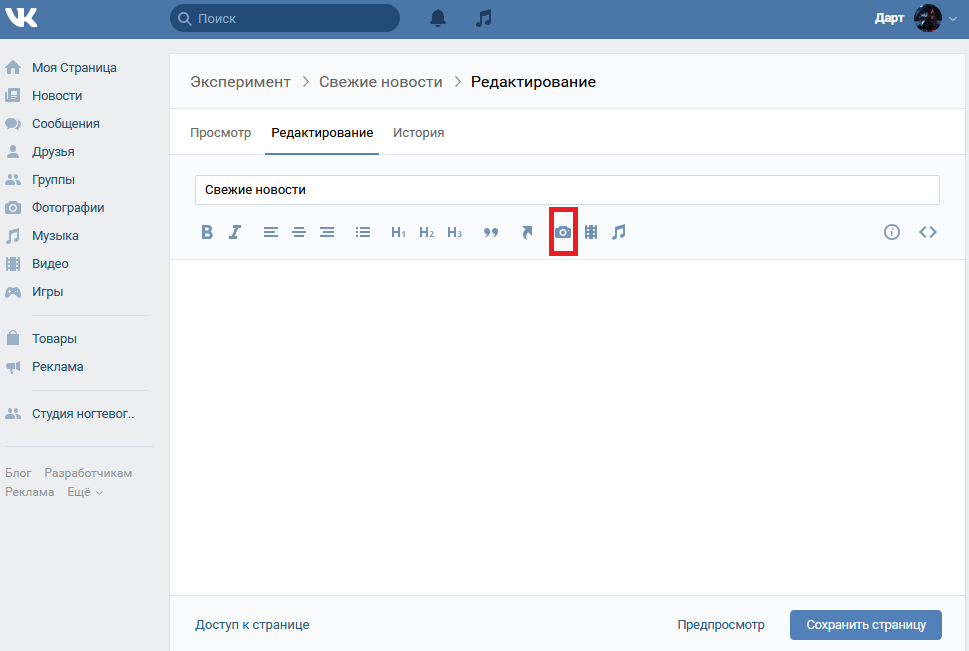
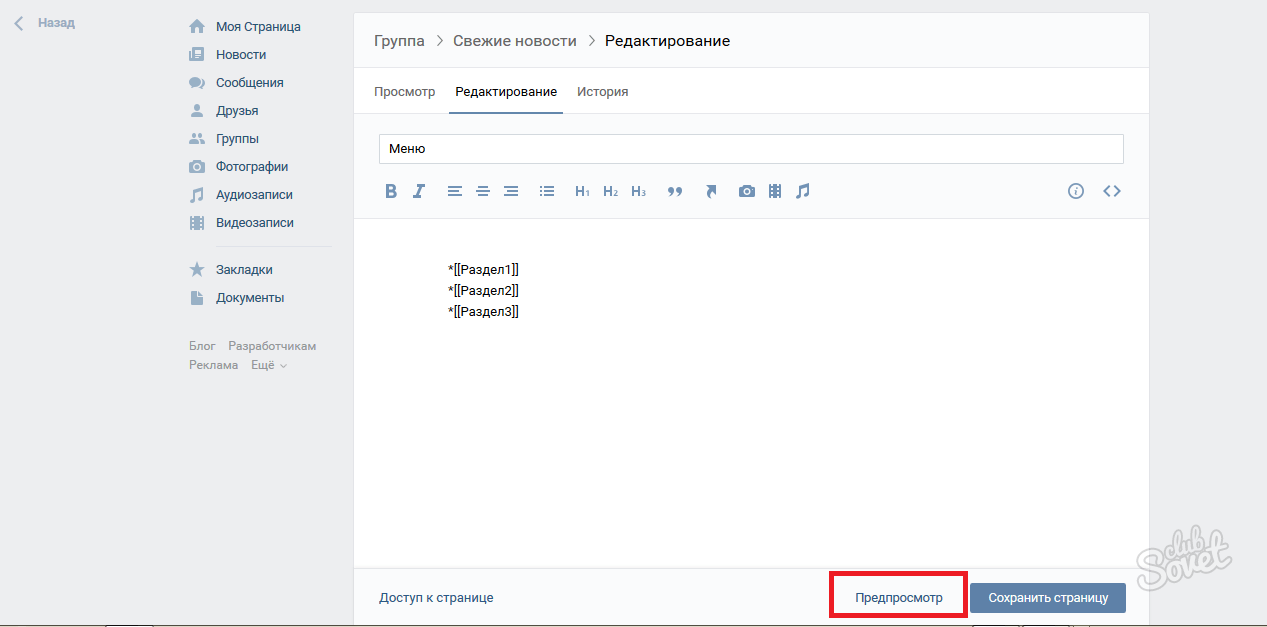
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню.
 Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла. - Загружаем в группу шаблон на место аватара, выделяя всю область.
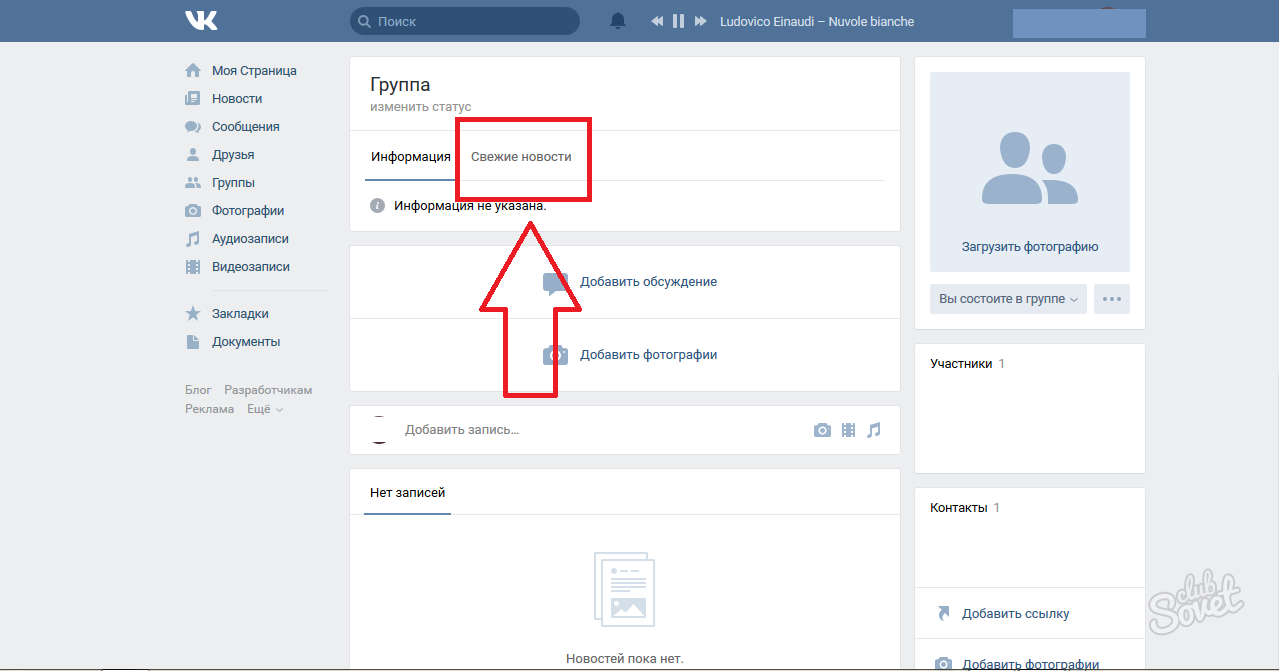
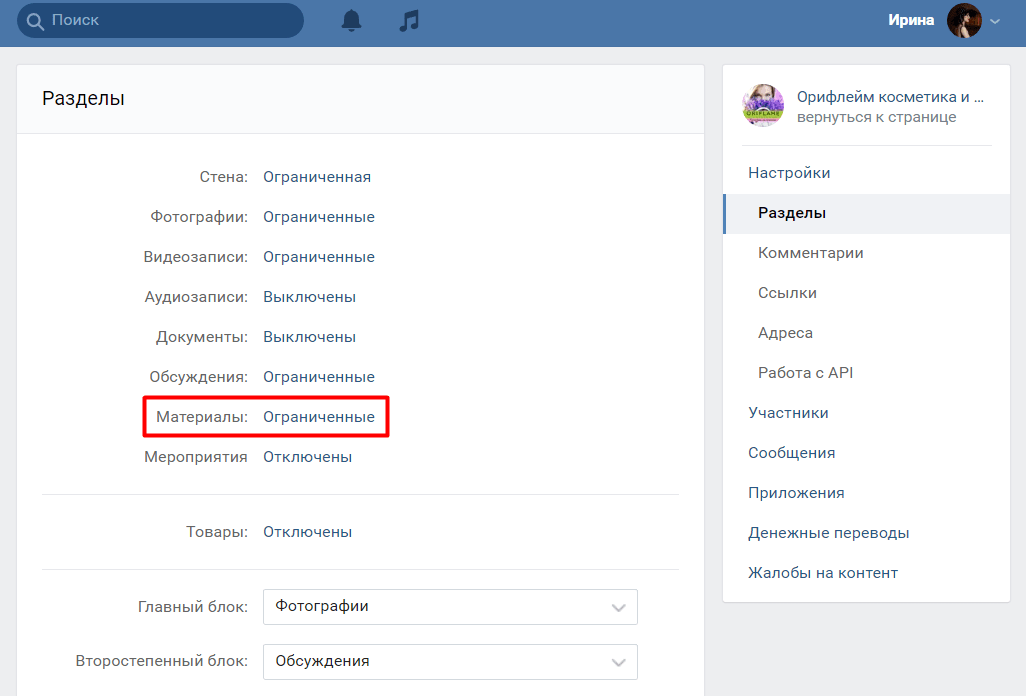
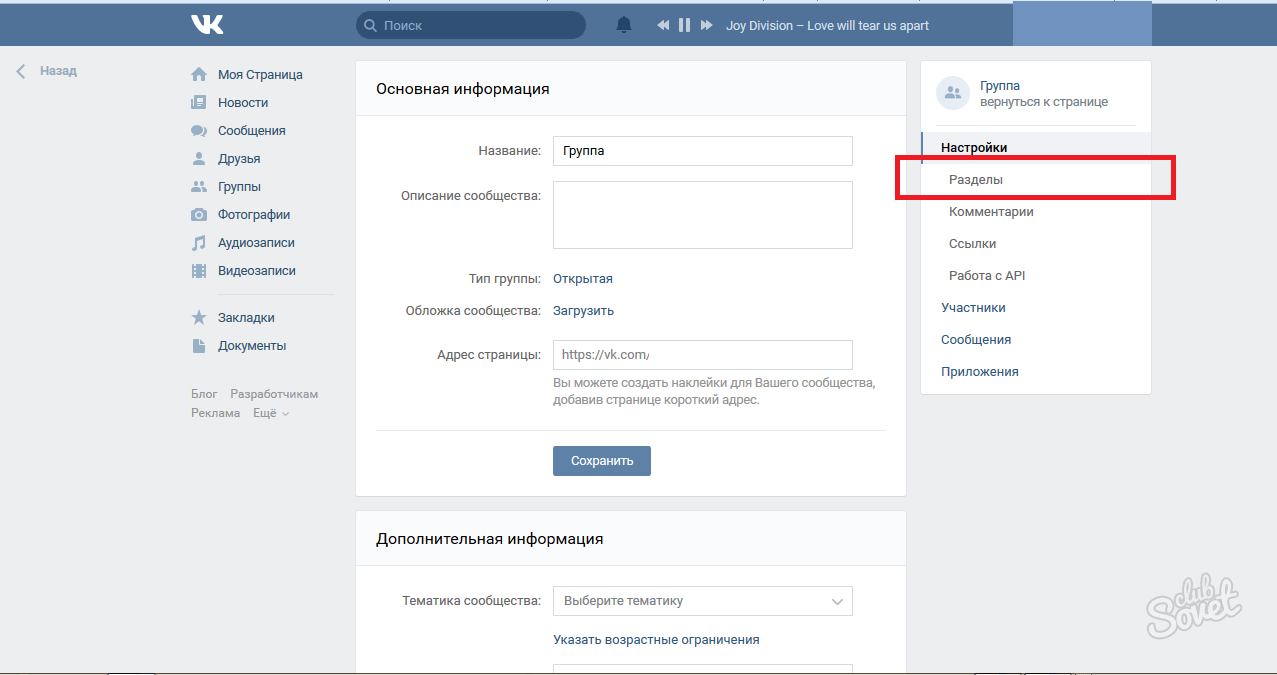
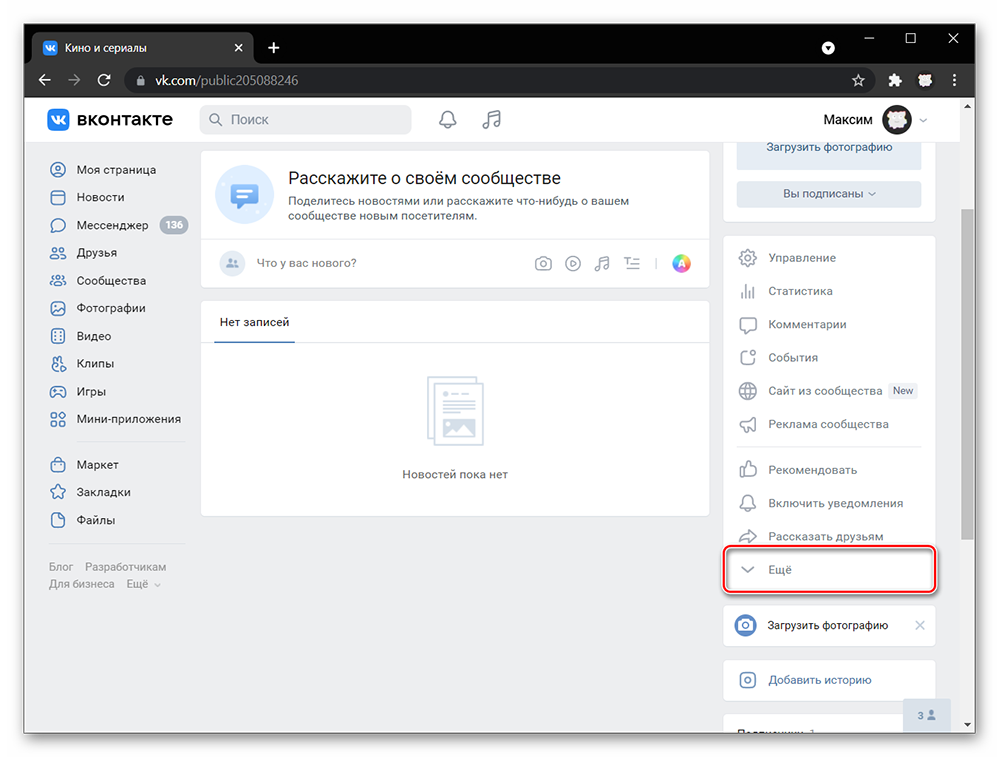
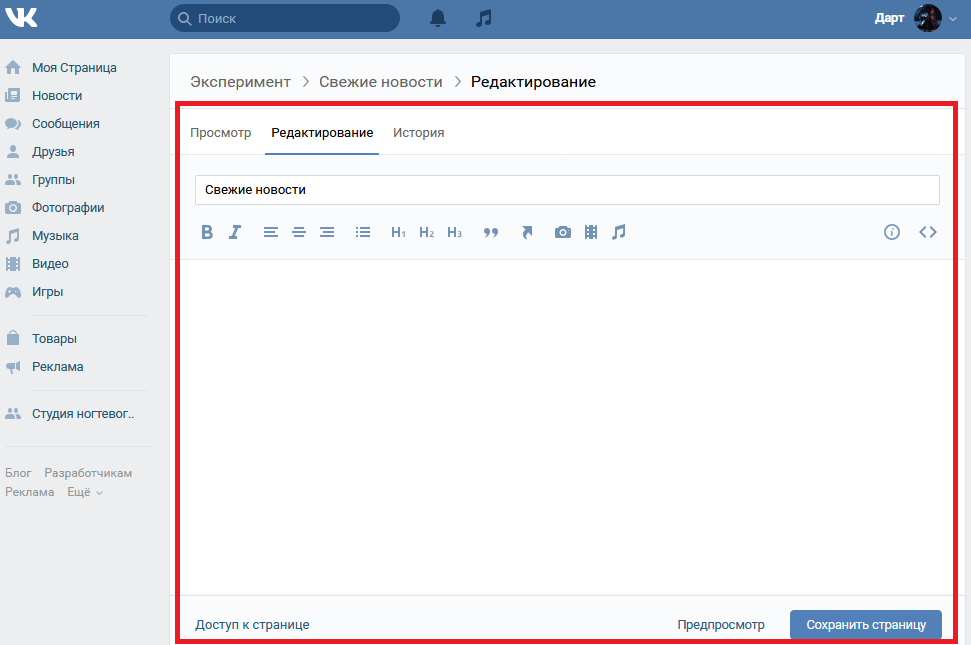
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво.
 Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный. - Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.

- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками.
 Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение. - То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Создавайте побольше прекрасного в вашей жизни!
Сообществ в социальной сети Vk, как Вы наверняка знаете, очень и очень много. Но пользуются популярностью далеко не все из них. Что же нужно сообществу, помимо уникального и интересного контента, чтобы оно пользовалось популярностью? Конечно, далеко не лишним будут знания о том, как красиво оформить группу. Вконтакте сделать это не так уж и сложно. Прочитав нашу статью, Вы в состоянии будете сделать всё самостоятельно.
Инструкция по оформлению сообщества
Вы и сами должны понимать, что в один этап всё это сделать не удастся. Но не пугайтесь, ведь администрация соцсети ВК специально дала возможность оформлять сообщества обычным пользователям. Даже тем, у кого познания в компьютерах весьма посредственные.Создаём баннер
Баннером, в данном случае, мы назовём аватарку сообщества, а также графическое меню, которые идеально сочетаются друг с другом. Зачастую это одно изображение, которое делится на два блока. Вам потребуется Photoshop. Эту программу Вы сможете скачать с интернета бесплатно. А вот и сама инструкция:
Эту программу Вы сможете скачать с интернета бесплатно. А вот и сама инструкция:- Открываем Фотошоп и создаём в этой программе новый документ, размер которого —630х725 пикселей. Заливаем всё белым цветом.
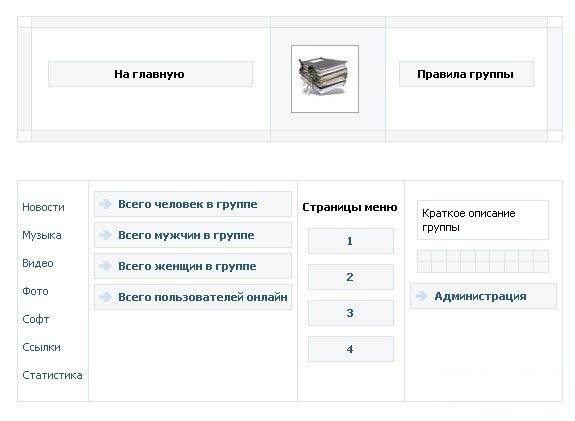
- Вырезаем два окошка в слое (200х710 и 382х442 px). Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части.
- На картинке пишем текст и пункты меню, которые Вы запланировали. В принципе, это и есть ответ на вопрос о том, как оформить меню группы ВКонтакте.
- Прямоугольник, который мы создали с размером 200х710 пикселей, сохраняем отдельно. Это аватарка Вашей группы или паблика.
- Левую часть изображения (382х442) мы должны нарезать на парочку частей. Сколько их будет, это зависит от количества пунктов в меню Вашего сообщества.
- Открываем ВКонтакте в браузере Орбитум или любом другом. Полученные картинки сохраняем и загружаем в альбом Вашей группы.
- Переходим в «Новости» — «Редактировать» — вкладка «Исходный код».
 Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню.
Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню. - Для того чтобы Ваши изображения гармонично и правильно совместились, название сообщества должно быть в одну строчку, описание в 10 строк, а url сайта также в одну строку.
Wiki-разметка в помощь
Если Вы серьёзно интересуетесь тем, как оформить группу ВКонтакте, вам обязательно следует знать, что такая штука, как Wiki-разметка, играет очень большую роль в данном вопросе. Что это вообще такое? Это, скажем так, альтернатива HTML. Как Вы уже могли догадаться, эта разметка также используется при редактировании статей в Википедии. Но сейчас не об этом. Wiki-разметка понадобится нам для правильного оформления сообщества в Контакте:И первый, и второй — без кавычек! Ну, теперь уж Вы точно знаете всё о том, как правильно, грамотно и красиво оформлять паблики и группы ВКонтакте. Желаем удачи!
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
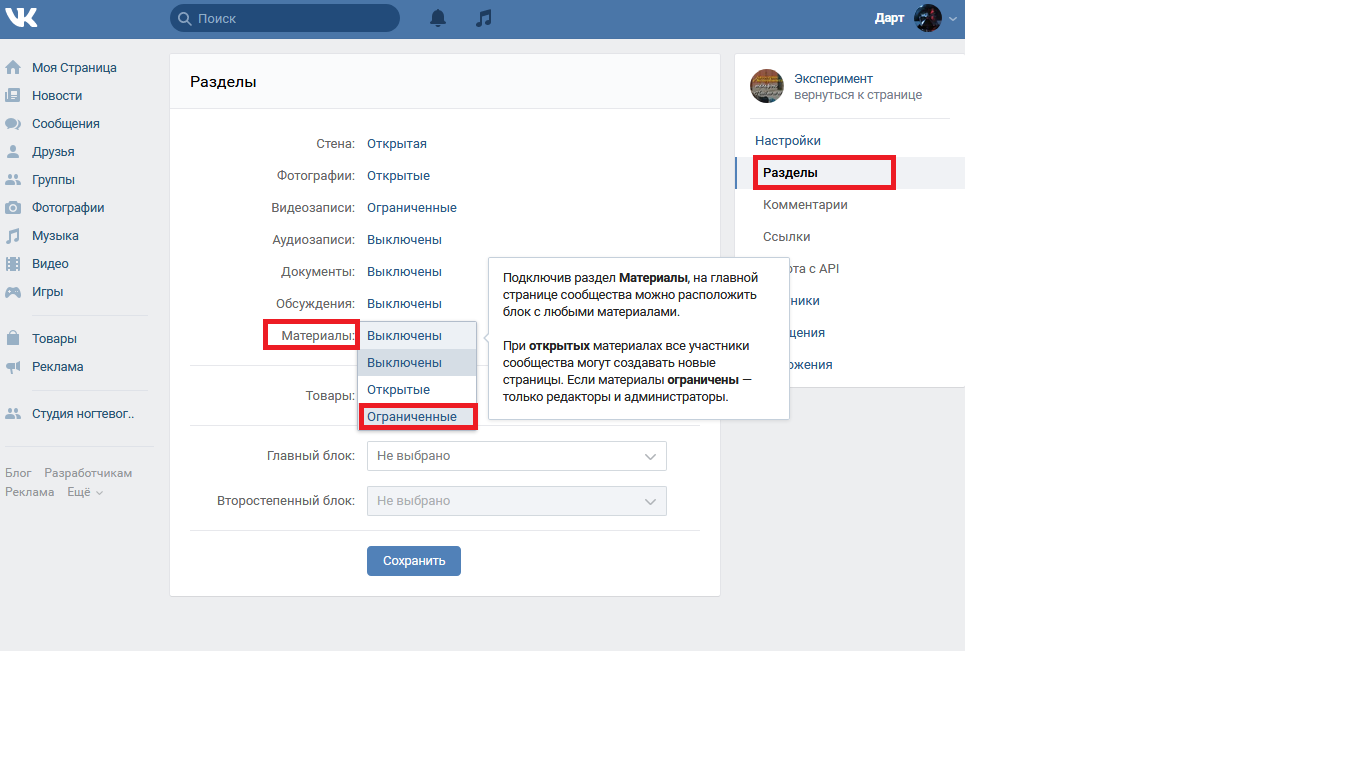
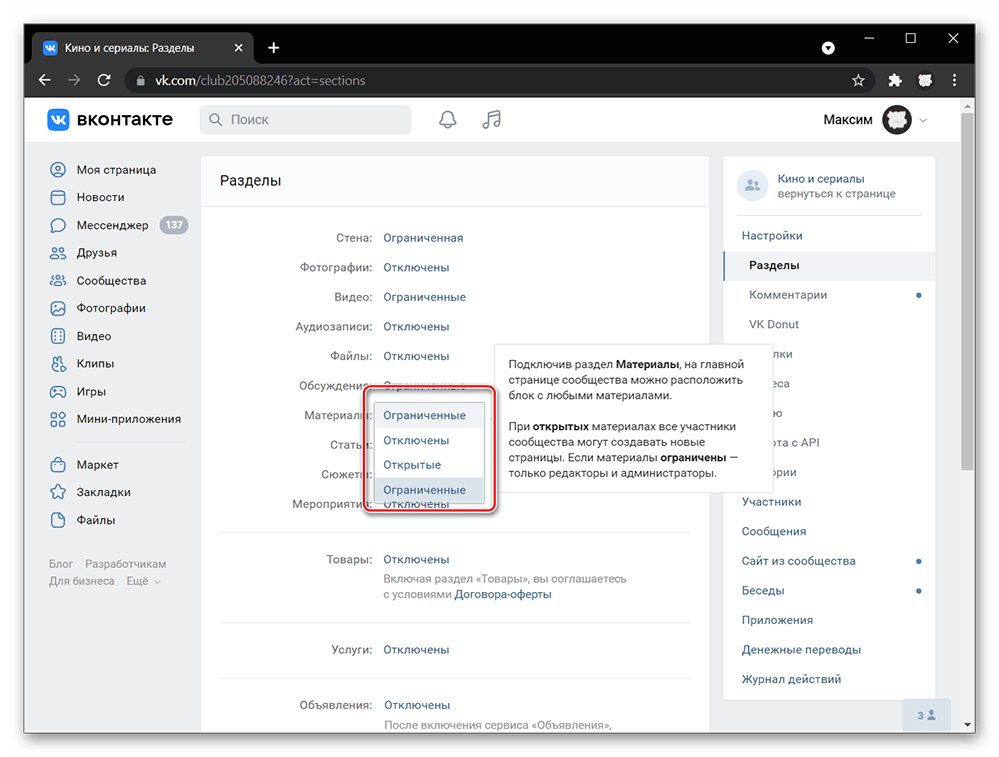
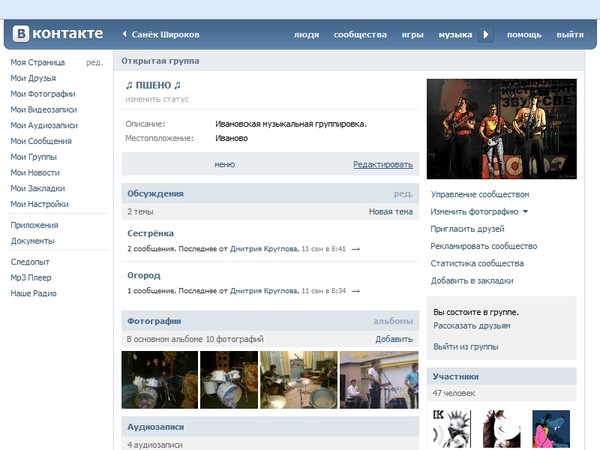
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
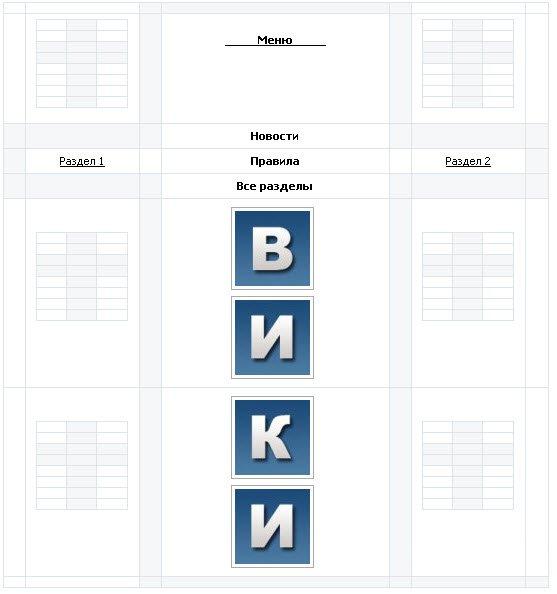
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
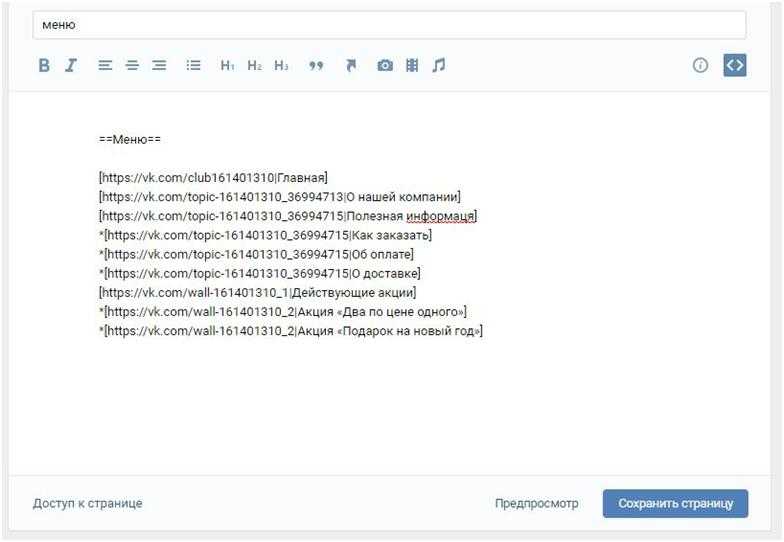
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов.
Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Оформление группы ВКонтакте в стиле вики — разметки
Добрый день, друзья. Мы создали и оформили группу. Но функционал группы позволяет нам делать и более интересные оформления. Поэтому давайте оформим группу ВКонтакте, используя вики — разметку, как было обещано в предыдущей статье.
Перед тем как углубиться в вики — разметку, создавая интерактивное меню, необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое окно редактора. Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[[photo161272339_305868837|387x50px;noborder;nopadding|topic-55525598_28652980]]
[[photo161272339_305868826|387x50px;noborder;nopadding|topic-55525598_28653317]]
[[photo161272339_305868817|387x50px;noborder;nopadding|topic-55525598_28653323]]
[[photo161272339_305868805|387x197px;noborder;nopadding;nolink| ]]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Ссылки на страницы берём из адресной строки, открывая каждую по отдельности. Здесь необходимо копировать не весь адрес, а только топик.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Филиал ФГБОУ ВО «Глазовский государственный педагогический институт имени В.Г.Короленко» в г. Ижевске |
филиал федерального государственного бюджетного образовательного учреждения высшего образования «Глазовский государственный педагогический институт имени В. Г. Короленко» в г. Ижевске Г. Короленко» в г. Ижевске
| |
| Сокращенное название | филиал Глазовского государственного педагогического института имени В.Г. Короленко в г. Ижевске |
| Юридический адрес | 426067, Удмуртская Республика, г. Ижевск, ул. Труда, д. 88 |
| Физический адрес | 426067, Удмуртская Республика, г. Ижевск, ул. Труда, д. 88 |
| Телефон | (3412) 20-58-11 |
| Факс | (3412) 20-58-11 |
| [email protected] | |
| Директор | Скопкарева Светлана Леонидовна |
| Реквизиты | |
Версия для слабовидящих | |
| ФИЛЬМ О ФИЛИАЛЕ ГГПИ |
Новости
Разве можно не читать!
Вопросы читательской грамотности сегодня волнуют всю педагогическую общественность, и не только.
Активизировать интерес к книге можно с помощью разных методических приемов, но один из наиболее действенных, на наш взгляд, это уникальный формат миниатюрной книги, который приводит в восторг читательскую аудиторию любого возраста.
Встреча студентов филиала с издателем издательства миниатюрной книги «АНИГМА» Нигмадзяном Мухаметхановичем Аглямутдиновым стала настоящим открытием. Далеко не всем известно, что рядом с нами живут такие интересные, творческие и талантливые люди.
Занимательная грамматика
Курс «Русский язык и культура речи» интересный, но сложный, поэтому «погружение» в эту дисциплину произошло в том числе и в контексте освоения речеведческих практик. Каждое занятие представляло собой выполнение очередной проектной задачи. Формат проектирования оказался наиболее удачным и эффективным, поскольку для студентов это стало своеобразным путешествием в мир уникального русского языка.
Студенты творчески подошли к выполнению итогового задания в виде квеста на материале книги Григория Остера «Вредные советы». Представленный материал носит практико-ориентированный характер, может быть использован студентами в практике своей педагогической деятельности.
Уважаемые коллеги!
Приглашаем к участию в работе конференции:
XXIV Всероссийская студенческая научно-практическая конференция Нижневартовского государственного университета (г. Нижневартовск, 5-6 апреля 2022)
Направления работы конференции:
1. Биология. Экология
2. География. Безопасность жизнедеятельности
3. Энергетика. Электротехника
4. Нефтегазовое дело
5. Информационные технологии
6. Математика. Физика
7. Экономика. Менеджмент
8. Документоведение. Архивоведение
9. История
10. Журналистика. Реклама. Связи с общественностью
11. Филология. Лингвистика. Перевод
Филология. Лингвистика. Перевод
12. Декоративно-прикладное искусство. Изобразительное искусство. Дизайн. Архитектура
13. Музыкальное искусство
14. Физическая культура. Спорт
15. Психология
16. Педагогика
17. Социология. Культурология. Туризм
Формы участия:
— очное выступление;
— онлайн-выступление;
— стендовый доклад.
Сборник трудов конференции – с индексацией в РИНЦ.
Участие в работе конференции и публикация статьи — бесплатно.
Приём статей до 10 марта 2022 года.
Подробная информация:
- в прилагаемом файле
- на сайте «Конференции и научные мероприятия в Нижневартовском государственном университете» http://konference.nvsu.ru/konf/374
«Москва… как много в этом звуке…»
С 06 по 10 декабря 2021 года на базе Московского государственного университета им. М. В. Ломоносова в интерактивном формате состоялась стратегическая сессия по теме «Развитие партнерских взаимоотношений университета».
М. В. Ломоносова в интерактивном формате состоялась стратегическая сессия по теме «Развитие партнерских взаимоотношений университета».
На сессии присутствовали представители команд Глазовского государственного педагогического института имени В.Г. Короленко, Чеченского государственного педагогического университета и Томского государственного педагогического университета.
В рамках стратсессии командами разрабатывались стратегические концепции развития педагогического образования в регионах. Командный принцип работы позволил создать интересные «продукты», которые направлены на развитие научно-образовательной инфраструктуры вуза.
Так, командой Глазовского пединститута, в работе которой приняла участие директор филиала ГГПИ в г. Ижевске Светлана Леонидовна Скопкарева, была создана концепция «ДАР» (детская академия развития), направленная на непрерывное сопровождение ребенка раннего возраста до периода его студенчества и последующего предложения ему дополнительных образовательных услуг в рамках так называемого «семейного пакета». Все это направлено на индивидуально-ориентированное образование личности, которое обеспечивает единственный педагогический вуз в Удмуртской Республике.
Все это направлено на индивидуально-ориентированное образование личности, которое обеспечивает единственный педагогический вуз в Удмуртской Республике.
Международный культурно-просвети
Международный культурно-просветительский онлайн-проект «Русские субботы»
Программа_11 декабря 2021
Платформа ZOOM
| |||||||||||||||||||
| |||||||||||||||||||
| |||||||||||||||||||
| |||||||||||||||||||
| |||||||||||||||||||
238 лет назад в русскую азбуку введена буква Ё
29 ноября 1783 года состоялось одно из первых заседаний Академии Российской словесности с участием её директора – княгини Екатерины Дашковой, а также Фонвизина и Державина.
Обсуждался проект полного толкового Славяно-российского словаря, знаменитого впоследствии «Словаря Академии Российской». Екатерина Романовна предложила заменить обозначение звука «io» одной новой буквой – «ё». Доводы Дашковой показались убедительными, и вскоре её предложение было утверждено общим собранием академии.
Новаторскую идею княгини поддержал ряд ведущих деятелей культуры того времени, включая Державина, который первым начал использовать Ё в личной переписке. Первое же печатное издание, в котором встречается буква «ё», – книга Ивана Дмитриева «Мои безделки» (1795 год).
Известной буква «ё» стала благодаря Карамзину. В 1797 году Николай Михайлович решил заменить при подготовке в печать одного из своих стихотворений две буквы в слове «слiозы» на одну – «ё».
Так с лёгкой руки Карамзина буква «ё» вошла в состав русского алфавита. В связи с тем, что Карамзин был первым, кто использовал букву «ё» в печатном издании, вышедшем довольно большим тиражом, именно его некоторые справочные издания, в частности, Большая Советская Энциклопедия, ошибочно указывают как автора буквы «ё».
В советской России обязательное употребление буквы «ё» в школьной практике было введено в 1942 году приказом народного комиссара просвещения РСФСР.
Этого приказа никто никогда не отменял. Необязательность употребления «ё» ведёт к ошибочным прочтениям и невозможности восстановить смысл слова без подробного контекста. Например, заём-заем; совершённый-совершенный; слёз-слез; нёбо-небо; мёл-мел; осёл-осел; вёсел-весел…
Всероссийский конкурс научно-исследовательских работ «Наука – для человека. Наука – для общества»
Информационное письмо Январь 2022
Положение о конкурсе Январь 2022
В рамках цикла мероприятий «Студенческий квартал» сотрудники Национальной библиотеки УР провели обучающий семинар «Ресурсы и услуги НБ УР» для студентов 1-х курсов заочной формы обучения филиала Глазовского государственного педагогического института имени В.Г. Короленко в г. Ижевске.
В ходе работы семинара были рассмотрены различные направления информационно-библиографического обслуживания библиотеки и особенности работы с информационными ресурсами.
Главный библиотекарь отдела литературы на иностранных языках Ольга Васильевна Бортникова познакомила обучающихся с онлайн-услугами библиотеки (виртуальным читальным залом, электронной доставкой документов и межбиблиотечным абонементом, виртуальной справочной службой, сервисом новостных рассылки).
Библиограф сектора литературы по искусству (Арт-центра) Елена Евгеньевна Анисимова провела обзор и представила технологию поиска документов в локальных и подписных ресурсах библиотеки в помощь студентам: электронный каталог Национальной библиотеки УР, научные электронные библиотеки «КиберЛенинка» и «eLIBRARY».
Со структурой и особенностями поиска Национальной электронной библиотеки УР, крупнейшего электронного краеведческого ресурса региона, направлениями работы по краеведческой библиографии и библиотечному краеведению студентов познакомил библиограф Центра национальной и краеведческой литературы и библиографии Агафонов Илья Сергеевич.
Семинары, проводимые Национальной библиотекой, являются одним из ключевых направлений образовательной и просветительской работы с образовательными учреждениями.
Встречи со студентами филиала уже приобрели систематический характер, за что искренне благодарим сотрудников Национальной библиотеки УР.
Где поставить вакцину? Какие противопоказания есть у прививки? Где найти QR-код вакцинированного?
На эти и другие вопросы о covid-вакцинации ответит мобильный помощник. Центр управления регионом совместно с Министерством здравоохранения Удмуртии разработал и запустил чат-бот в популярных мессенджерах: в Telegram, ВКонтакте и в Viber
Чтобы найти чат-бот в Telegram
нужно перейти по ссылке https://clck.ru/YctpG или ввести в поисковую строку приложения @vaccineUR_bot. Задать команду «Старт» и нажать кнопку «Продолжить». Бот предложит сделать это автоматически, затем «выпадет» интерактивное меню с популярными вопросами.
Мобильный помощник доступен и ВКонтакте.
Перейдите в группу ЦУР https://clck. ru/YctpJ (раздел «Меню») или сразу по ссылке
ru/YctpJ (раздел «Меню») или сразу по ссылке
https://clck.ru/YctpL . Нажмите на кнопку «Начать». Так запустится диалог с ботом: откроется список популярных вопросов. Нажав на интересующий, можно получить исчерпывающий ответ.
Чтобы воспользоваться чат-ботом в Viber.
Нужно установить приложение на смартфон или компьютер. Перейдите по QR-коду с помощью камеры на телефоне или по ссылке viber://pa?chatURI=vaccineUR. Или попробуйте скопировать адрес и переслать любому контакту в Viber.
И РИТОРИЧЕСКИЙ БАТТЛ
И это все о том, где и когда уместно употреблять тот или иной стиль речи. Студенты творчески подошли к созданию визуальных проектов, которые сопровождались рассказом, слоганом и девизом. И выполнены они были в логике того стиля, который достался той или иной творческой группе.
Так в риторическом поединке студенты выразили свою признательность личности великого русского лексикографа и писателя Владимира Ивановича Даля, известного составителя «Живого великорусского словаря», день рождения которого приходится на 22 ноября. Именно этот день объявлен Днем словаря и энциклопедий.
Именно этот день объявлен Днем словаря и энциклопедий.
Уважаемые преподаватели, коллектив филиала ГГПИ в г. Ижевске, а так же студенты филиала сердечно поздравляют вас с профессиональным праздником.
В 2021 году в России впервые отмечают новый праздник — День преподавателя Высшей школы. Дата для праздника выбрана неслучайно — 19 ноября родился Михаил Васильевич Ломоносов.
«Ломоносов был великий человек. Он создал первый университет. Он, лучше сказать, сам был первым нашим университетом».
Александр Пушкин
Мы желаем вам огромных сил и жизнерадостности, запаса терпения и позитивного настроя на дальнейшую работу. Пусть обучение студентов приносит вам радость, истинное удовольствие от результатов вашего труда.
17 ноября – Международный день студентов
Уважаемые студенты, поздравляем вас с этим замечательным днем!
Надеемся, что дух студенчества долгие годы будет окрылять вас прекрасными надеждами и свершениями. Удачи вам во всех ваших начинаниях!
Удачи вам во всех ваших начинаниях!
В этот знаменательный день студентам 1 курса торжественно были вручены студенческие билеты.
В добрый путь науки и знания!
Первокурсники приступили к учебе!
Вот и наступил долгожданный день для студентов 1-го курса. Позади вступительные испытания, тревоги, волнения.
Впереди – первая сессия и интересная насыщенная студенческая жизнь.
Студентам предоставляется возможность осваивать не только образовательные программы, но и активно заниматься научно-исследовательской и досуговой деятельностью. Обучающиеся участвуют в ежегодной научно-практической конференции «Инновационные процессы в системе образования», посещают марафон мастер-классов, вовлечены в волонтерское движение.
Наш филиал гарантирует качественное образование, уважительное отношение и индивидуальный подход к каждому.
Именно качество обучения считается залогом успешности будущего специалиста в реализации профессиональных стремлений, достижения целей, связанных с полноценным обеспечением собственного благосостояния, карьерным ростом, осуществлением определенных жизненных позиций, становлением и совершенствованием личности.
Успехов вам, уважаемые студенты!
В рамках педагогической практики студенты филиала посетили знаковое учреждение в нашем регионе — Дворец детского (юношеского) творчества ( https://vk.com/izhdvores) Познакомились с деятельностью дворца и уникальными педагогами.
Администрация филиала выражает огромную благодарность директору МБОУ ДО ДД (Ю)Т — Головковой Наталье Александровне за интересный экскурс в мир добра и творчества.
Всероссийские фотоакции «СПАСИБО ТЕБЕ, ПАПА!» и «СПАСИБО ТЕБЕ, МАМА!»
Всероссийские фотоакции
«СПАСИБО ТЕБЕ, ПАПА!» и «СПАСИБО ТЕБЕ, МАМА!»
(приём заявок и фотографий до 12 и до 25 ноября 2021 г.)
№ 1 СПАСИБО ТЕБЕ, ПАПА! Всероссийская фотоакция — приём заявок до 12 ноября 2021
№ 2 СПАСИБО ТЕБЕ, МАМА! Всероссийская фотоакция — приём заявок до 25 ноября 2021
В честь Дня Отца и Дня Матери 2021 года приглашаем всех желающих любого возраста и статуса (детей, педагогов и родителей) принять участие в двух Всероссийских фотоакциях, в рамках которых предлагается выразить благодарность и высказать добрые пожелания своим папам и мамам, дедушкам и бабушкам.
 Участие простое. Для участия необходимо направить заявки и фотографии, на которой изображен участник, а у него в руках должен быть лист с тематической надписью: с пожеланием или с благодарностью. Дети могут заменить текст на свой рисунок.
Участие простое. Для участия необходимо направить заявки и фотографии, на которой изображен участник, а у него в руках должен быть лист с тематической надписью: с пожеланием или с благодарностью. Дети могут заменить текст на свой рисунок. О награждении:
— Каждый участник получает Сертификат Всероссийского уровня.
— Три педагога-куратора участников будут награждены Благодарственными письмами Всероссийского уровня (при отправке от 30 фотографий).
— Среди участников планируется голосование на определение двух авторов (в каждой Акции). Они получат Дипломы и компьютерные Планшеты. Дипломами будут награждены и Кураторы Победителей.
— Также 30 фотографий, набравших наибольшее количество голосов авторов (в каждой Акции), будут включены в специальный итоговый Видеоклип.
На интернет-портале
www.superdeti.org можно познакомиться с фотографиями и итоговым Видеоклипом Фотоакции 2020 года, посвященной мамам (в разделе «СПАСИБО ТЕБЕ, МАМА!»). Там же можно познакомиться с участниками другого Проекта – Всероссийской интернет-выставки «СУПЕРПАПЫ и СУПЕРМАМЫ». Сроки:
Там же можно познакомиться с участниками другого Проекта – Всероссийской интернет-выставки «СУПЕРПАПЫ и СУПЕРМАМЫ». Сроки:— Всероссийская фотоакция «СПАСИБО ТЕБЕ, ПАПА!» — приём заявок и работ до 12 ноября 2021 г.. Полный порядок участия в прикрепленном файле word № 1.
— Всероссийская фотоакция «СПАСИБО ТЕБЕ, МАМА!» — приём заявок и работ до 25 ноября 2021 г.. Полный порядок участия в прикрепленном файле word № 2.
Все вопросы необходимо направлять на электронный адрес [email protected].
С уважением, Информационное агентство
«ДОБРОЕ ИНФО» (tolkodobroe.info, vk.com/konkursblago)
P.S.: ТАКЖЕ рекомендуем представителям образовательных организаций вступить в официальную группу ИА «Доброе Инфо» в социальной сети сайта «Вконтакте» — для получения оперативной информации о новых проектах и конкурсных программах для детей, педагогов и родителей — https://vk. com/konkursblago.
com/konkursblago.
приказ об установлении нерабочих дней в октябре-ноябре 2021
В филиале Глазовского государственного педагогического института имени В.Г. Короленко в г. Ижевске – событие!
20 октября 2021 года вышел сборник «Основные тенденции гуманитарного образования: векторы современного развития». В нем представлены материалы и тезисы докладов студентов, рассмотренные в рамках обучающего семинара «Гуманитарное образование на современном этапе». Семинар вызвал интерес у студентов ведущих вузов страны. В их числе следует назвать: ФГБОУ ВО «Московский государственный медико-стоматологический университет имени А.И. Евдокимова», Национальный исследовательский технологический университет «Московский институт стали и сплавов», ФГБОУ ВО «Глазовский государственный педагогический институт имени В.Г. Короленко», ФГБОУ ВО «Удмуртский государственный университет».
Вопросы гуманитарного образования сегодня становятся приоритетными для всего общества. Подтверждение этому находим в статье Президента РФ В.В. Путина «Россия: национальный вопрос». В ней отмечается, что «… гражданская задача образования – дать каждому обязательный объем гуманитарного знания, который составляет основу самоидентичности народа». Такое высказывание президента страны позволяет надеяться, что при реформировании системы образования достаточное количество внимания будет уделено гуманитарным дисциплинам.
Издание адресовано преподавателям и студентам гуманитарного профиля, а также широкому кругу читателей, интересующихся вопросами современного гуманитарного образования.
Филиал ФГБОУ ВО «Глазовский государственный педагогический институт имени В.Г. Короленко» в г. Ижевске стал участником независимой оценки качества условий осуществления образовательной деятельности в 2021 году. Оценка качества условий обучения была проведена Общественным советом по НОК при Министерстве образования и науки Российской Федерации.
По итогам оценивания условий осуществления образовательной деятельности в филиале были получены высокие результаты:
— открытость и доступность информации об организации – 98,22%
— комфортность условий – 98, 75%
— доступность услуг для инвалидов – 88%
— доброжелательность, вежливость работников – 98,6%
— удовлетворенность условиями ведения образовательной деятельности – 97,65%.
Благодарим студентов, преподавателей и сотрудников филиала, всех, кто принял в этом непосредственное участие. Именно благодаря вам мы достигли такого результата и получили сертификат участника НОК.
Мир творчества и мастерства
Как приятно и удивительно окунуться в мир детства! Так, студенты, получающие образование по профилю «Дошкольное образование», с большим интересом погрузились в творческую лабораторию детского писателя. И посчастливилось им встретиться с членом Союза писателей Удмуртской Республики Ольгой Александровной Ляпуновой. Многие годы она успешно работает в жанре сказки.
Многие годы она успешно работает в жанре сказки.
Первые публикации сказок Ольги Ляпуновой появились в 1992 году. Они были одобрены детскими и юношескими республиканскими периодическими изданиями Удмуртии. В журнале «Кизили» (№11) была опубликована сказка «Чудище лесное», а в газете «Ӟечбур» – сказка «Волшебства домового Кузи». В 1994 году «Ӟечбур» размещает на своих страницах повесть-сказку «Город подверстачье».
Герман Алексеевич Ходырев, классик удмуртской детской литературы, дал начинающему тогда писателю путевку в литературу. А сегодня это уже признанный мастер художественного слова.
Не часто в современных сказках можно встретить таких персонажей, как рубанок, долото, стамеска, киянка, пила. Эти обыденные, казалось бы, предметы в сказках Ольги Александровны Ляпуновой становятся художественными образами, приобретают романтические свойства и тем самым привлекают к себе юных читателей.
Встреча сопровождалась комментированным чтением авторских текстов писателя. На многие вопросы студенты получили исчерпывающие ответы.
На многие вопросы студенты получили исчерпывающие ответы.
Ольга Александровна рассказала не только о своем творчестве, но и показала, как надо работать с текстом, как заинтересовать детского читателя и привить ему любовь к книге.
Памятка о вакцинации от COVID-19
(ответы на часто задаваемые вопросы)
Обращение Президиума Российской Академии Наук к россиянам
о необходимости скорейшей вакцинации от COVID-19
Уважаемые соотечественники!
В прошлом году человечество предстало перед новым серьезным вызовом. Разразившаяся пандемия коронавируса COVID-19 изменила привычный стиль жизни миллиардов людей.
Пандемия уже унесла жизни более трех с половиной миллионов человек. Более 150 миллионов переболели, многие из них до сих пор испытывают последствия для здоровья. По имеющимся оценкам перенесенное заболевание (даже в легкой форме) может привести к существенному сокращению продолжительности жизни.
По имеющимся оценкам перенесенное заболевание (даже в легкой форме) может привести к существенному сокращению продолжительности жизни.
Благодаря самоотверженному труду ученых и технологов во многих странах были быстро созданы вакцины, которые эффективно защищают от заражения COVID-19. Это касается и нашей страны, в которой массовая вакцинация жителей началась еще в декабре 2020 года. История различных эпидемий в прошлом показывает, что именно вакцинация является самым правильным научно обоснованным ответом образованного человека на продолжающуюся пандемию.
В России уже в течение нескольких месяцев созданы все возможности для того, чтобы сделать прививки от COVID-19 всем желающим, без каких-либо ограничений. При этом темпы вакцинации остаются низкими: на сегодняшний день первую дозу вакцины получили всего 11% жителей, закончили вакцинацию 8%.
Этого явно недостаточно. По законам эпидемиологии пандемия будет побеждена, если 60-70% населения имеют защиту от заражения. Если учесть, что защита после прививки или заболевания ослабляется с течением времени, то этот эпидемический порог может быть не достигнут, если мы сегодня не обеспечим вакцинацию большей части населения. Соответственно, пандемия будет продолжаться. Сохранятся и связанные с коронавирусом ограничения. Поэтому для россиян так важно сделать прививку от COVID-19 как можно быстрее.
Соответственно, пандемия будет продолжаться. Сохранятся и связанные с коронавирусом ограничения. Поэтому для россиян так важно сделать прививку от COVID-19 как можно быстрее.
Президиум РАН заявляет: утверждения о том, что прививка может нанести какой-либо вред здоровью человека, рассуждения об «отдаленных последствиях вакцинации» не имеют научного обоснования. Имеющиеся в настоящее время российские вакцины не могут нанести никакого вреда здоровью. А вот перенесенное заболевание часто приводит к очень значительным осложнениям.
Президиум Российской Академии Наук призывает жителей России не откладывать вакцинацию, сделать прививки в ближайший месяц. С точки зрения науки, это наиболее адекватный ответ на вызов пандемии. Только так мы сможем вернуться к нормальной жизни.
Дорогие и уважаемые: ветераны, преподаватели и студенты!
В этот прекрасный, весенний день, мы поздравляем Вас с праздником Великой Победы!
В этот день мы вспоминаем всех тех, благодаря кому сегодня можем радоваться жизни и идти к светлому будущему. Особую благодарность выражаем нашим ветеранам!
Особую благодарность выражаем нашим ветеранам!
Вы выстояли и подарили нам жизнь, несмотря на раны и боль потерь. Мы безмерно гордимся каждым из Вас и от всей души желаем крепкого здоровья и сил на долгие годы!
КОНФЕРЕНЦИЯ 20.04.2021
«20 апреля 2021 года для студентов первого года обучения проведена научно-практическая конференция «Стратегии педагогического образования в контексте мирового образовательного процесса».
Цель конференции: выявить общие черты и различия в подходах к реализации стратегий педагогического образования в России и за рубежом, определить тенденции развития педагогического образования в краткосрочной перспективе.
В ходе конференции обсуждались следующие вопросы:
- Исторические предпосылки, перспективы и тенденции развития стратегий педагогического образования в России, СНГ, странах Европейского Союза.

- Коммуникативные практики в контексте интеграции образовательных пространств.
- Интеграция образовательных систем стран Европейского Союза.
- Перспективные направления и актуальные вопросы образования для профессиональных целей (общероссийский и региональный аспект).
РЕГЛАМЕНТ РАБОТЫ
31 марта 2021 года в Филиале состоялась Научно-практическая конференция преподавателей и студентов по теме «Педагогическое образование на современном этапе». С пленарными докладами перед студентами выступили: С. Л. Скопкарева, к.ф.н., доцент, директор Филиала («Надпрофессиональные компетенции — навыки будущего») и Т. Н. Шикалова, к.п.н., нач. учебного отдела («Конструктивная компетенция педагога в условиях модернизации современного образования»). Обсуждение заявленных проблем было продолжено на заседаниях секций. По итогам конференции принято решение — издать сборник статей по материалам конференции.
Встреча с рабтниками Национальной библиотеки УР
15 марта 2021 года в филиале ФГБОУ ВО «Глазовский педагогический институт имени В. Г.Короленко» в г.Ижевске состоялась встреча студентов с работниками Национальной библиотеки Удмуртской Республики. Перед студентами выступили Елена Евгеньевна Анисимова, сотрудник отдела литературы по искусству, Ольга Васильевна Бортникова, сотрудник отдела литературы на иностранном языке, Елена Анатольевна Кутасова, сотрудник краеведческого отдела, главный библиотекарь. Студенты ознакомились с библиотечными ресурсами, технологиями поиска необходимых учебных и научных источников, работой краеведческого отдела.
Г.Короленко» в г.Ижевске состоялась встреча студентов с работниками Национальной библиотеки Удмуртской Республики. Перед студентами выступили Елена Евгеньевна Анисимова, сотрудник отдела литературы по искусству, Ольга Васильевна Бортникова, сотрудник отдела литературы на иностранном языке, Елена Анатольевна Кутасова, сотрудник краеведческого отдела, главный библиотекарь. Студенты ознакомились с библиотечными ресурсами, технологиями поиска необходимых учебных и научных источников, работой краеведческого отдела.
12 февраля 2021 года состоялась встреча Главы Удмуртской Республики А. БРЕЧАЛОВА С Научной общественностью Республики. Мероприятие было приурочен к Дню российской науки республики
Уважаемые коллеги, преподаватели и студенты!
Примите искренние поздравления с Днем российской науки!
Желаем новых идей, свершений, открытий и творческих вдохновений!
Удачи, здоровья и благополучия!
Коллектив филиала
21 января 2021 г. в онлайн-формате состоялась традиционная ХV-ая научно-практическая онлайн-конференция преподавателей и студентов филиала ГГПИ «Инновационные процессы в системе образования».
в онлайн-формате состоялась традиционная ХV-ая научно-практическая онлайн-конференция преподавателей и студентов филиала ГГПИ «Инновационные процессы в системе образования».
Активное участие в выступлениях с докладами приняли студенты 2-го курса, поделившись своими первыми научными исследованиями.
Материалы выступлений будут опубликованы в сборнике «Инновационные процессы в системе образования».
В завершении конференции были подведены итоги и приято решение
провести в следующем году очередную конференцию.
Регламент работы конференции
Уважаемые коллеги!
Приглашаем Вас принять участие в заочной научно-практической конференции с международным участием
«Инновационные процессы в системе образования»
По результатам работы конференции планируется издание материалов конференции.
Инф.письмо Конф. -2021 филиал ГГПИ
-2021 филиал ГГПИ
19 декабря 2020 года студенты 1 курса приняли участие в мастер-классе «Речевой имидж педагога». Своими руками они изготовили макет баннеров, позиционирующих педагогический такт педагога в общении с коллегами и обучающимися..
12 декабря в Филиале состоялось посвящение первокурсников в студенты. Каждая группа подготовила свою визитку и представила специфику своего профиля. Мероприятие завершилось фотосессией.
Первокурсники приступили к учебе в очном формате.
22 ноября – День словарей и энциклопедий
22 ноября – день рождения Владимира Даля (1801—1872), создателя Толкового словаря живого великорусского языка.
«Толковый словарь живого великорусского языка», сбор материала для которого занял три десятилетия, прославил Владимира Даля. В словарь вошло около двухсот тысяч слов, восемьдесят тысяч из которых Даль зафиксировал впервые. Представленная в словаре лексика охватывает как литературный язык, так и различные диалекты, профессиональные термины, жаргоны. В качестве иллюстративного материала в словаре приводится большое количество фразеологизмов, пословиц, поговорок. В толкованиях слов содержится значительный этнографический материал.
Представленная в словаре лексика охватывает как литературный язык, так и различные диалекты, профессиональные термины, жаргоны. В качестве иллюстративного материала в словаре приводится большое количество фразеологизмов, пословиц, поговорок. В толкованиях слов содержится значительный этнографический материал.
На составление словаря ушло 53 года.
21 ноября студенты филиала провели лингвистическую игру
«Познай слово!»
В ходе мероприятия студенты познакомились с историей возникновения словарей и энциклопедией, их ролью в жизни современного человека, открыли для себя интересные факты из жизни В.И. Даля. Один из них – знакомство Даля с Пушкиным. Даль подарил знаменитому поэту «Русские сказки. Пяток первый Казака Луганского». А.С. Пушкин очень обрадовался такому подарку и в ответ подарил Владимиру Ивановичу рукописный вариант своей новой сказки «О попе и работнике его Балде» со знаменательным автографом.
Так, незаметно для всех участников лингвистической игры время подошло к концу. Единодушно приняли решение ежегодно 22 ноября проводить День словаря.
Подать заявление на обучение в филиале ГГПИ в г. Ижевске
Указанные в перечне документы необходимо скачать, распечатать, заполнить печатными буквами синей или черной пастой, сканировать (сделать качественное фото) и прислать на электронную почту [email protected]
При сдаче вступительных испытаний в ГГПИ в дистанционной форме в заявлении о приеме на обучении необходимо указать действующий адрес электронной почты.
Дождитесь подтверждения о получении заявления и внесения данных абитуриента в списки поступающих.
Если подтверждение не пришло, и данные абитуриента не появились в списке подавших заявления в течение 2 рабочих дней с момента отправки, обратитесь в приемную комиссию по телефону 8(34141)5-75-52, 8(3412)20-58-11
Перечень документов, необходимых для поступления:
Перечень образовательных программ, на которые ведется прием в филиале ГГПИ (на базе профессионального или среднего общего образования):
- Дошкольное образование
- Начальное образование
- Логопедия
- Психология и педагогика дошкольного образования
- Психология и социальная педагогика
Обучение в филиале осуществляется на внебюджетной основе
Уважаемые абитуриенты!
Приемная комиссия ГГПИ в г. Ижевске ведет прием документов* (для обучения на базе филиала), по предварительной записи.
Ижевске ведет прием документов* (для обучения на базе филиала), по предварительной записи.
Телефон для записи: 8(3412) 20-58-11, 8-950-831-71-55
* Для поступления при себе необходимо иметь следующие документы:
— Копия паспорт (1 и 2 страницы)
— Копия диплома с приложением
— 7 фото 3*4 (матовые)
— медицинская справка для поступающих (по форме 086у)
— копия документа, подтверждающего смену фамилии (при необходимости)
Использование интерактивного планшета в ресторанном бизнесе
Интерактивное меню и стойки с планшетами в ресторанном бизнесе
В современных ресторанах все чаще во всем мире используется интерактивное меню, а также интерактивная стойка со встроенным планшетом. Конечно же, система автоматизации ресторана касается не только меню и обратной связи с клиентами, POS автоматизация ресторана предоставляет намного более широкие возможности. Надо сказать, что стойка для планшета – это удобное решение не только для ресторанов, но и для кафе, гостиниц и всевозможных развлекательных заведений.
Надо сказать, что стойка для планшета – это удобное решение не только для ресторанов, но и для кафе, гостиниц и всевозможных развлекательных заведений.
Графический планшет дает возможность совершенствовать многие процессы. Интерактивное меню позволяет предоставить клиенту намного больше полезной информации о конкретном блюде.
Плюсы применения планшета в ресторане
Интерактивная стойка со встроенным планшетом или графический планшет, размещенный на столах посетителей, предоставляет немало преимуществ. Среди них:
Возможность заказать блюда по видам ингредиентов;
Размер экрана самого планшета в ресторане, как правило, превосходит размеры обычного меню;
Все представленные блюда автоматически доступны для заказа;
Можно подобрать блюда, учитывая конкретную сумму, которой располагает клиент;
Появляется возможность выбора альтернативных ингредиентов в том случае, если у клиента аллергия на какие-то продукты питания;
Нельзя не отметить, что использование современных гаджетов намного дешевле, чем работа официантов;
Клиенты могут получать скидки при использовании рекламы;
Игры на устройствах помогут увлекательно провести время, пока готовится заказ;
Заказ, а также оплата осуществляется в реальном времени;
Исключается вероятность недопонимания между клиентом и обслуживающим его официантом;
Это прекрасное решение для тех клиентов, не располагающих временем.

Несмотря на то, что многие утверждают, будто система автоматизации ресторана и стойка для планшета лишают людей живого общения, вероятней всего, будущее окажется именно за новыми технологиями. POS автоматизация ресторана завоевывает все больше заведений. Многие рестораторы уже успели оценить выгоды от использования подобных систем.
Ежегодно на рынке появляется все больше пунктов общественного питания, конкуренция возрастает. И потребители могут выбирать рестораны из больного числа. Чтобы всегда быть на шаг впереди конкурентов, необходимо предложить посетителям что-то новое, другой уровень обслуживания, максимальное удобство. Автоматизация ресторана – это превосходный способ сделать процесс заказа более увлекательным, а также прекрасный способ уменьшить издержки. Она решает немало задач и позволяет идти в ногу со временем.Как создать меню в Инстаграм-аккаунте: настройка блока Актуальное с примерами
С каждым обновлением Инстаграм все больше напоминает торговую площадку. Магазины вовсю используют отметки товаров, а 83% пользователей узнают о новом продукте или услуге именно в этой соцсети. В марте 2019 года Инстаграм начал тестировать функцию покупки прямо в приложении, без перехода на сайт компании. Сейчас это обновление доступно 26 брендам, но в будущем ими сможет воспользоваться любой магазин.
Магазины вовсю используют отметки товаров, а 83% пользователей узнают о новом продукте или услуге именно в этой соцсети. В марте 2019 года Инстаграм начал тестировать функцию покупки прямо в приложении, без перехода на сайт компании. Сейчас это обновление доступно 26 брендам, но в будущем ими сможет воспользоваться любой магазин.
Люди пользуются Инстаграмом, чтобы узнать больше о товаре или продавце перед покупкой. Поэтому важно помочь пользователям быстро найти всю необходимую информацию, и сделать это можно за несколько минут — создать меню магазина с помощью историй и блока Актуальное (Stories Highlights).
Рассказываем, как настроить Актуальное в профиле интернет-магазина, а также как его использовать, чтобы увеличить продажи.
Читайте также, как использовать Инстаграм для бизнеса (ответы на частые вопросы).
Что такое Актуальное в Инстаграме
Истории в Инстаграме — это публикации, которые исчезают через 24 часа. Но вы можете сохранить их для подписчиков навсегда в специальном разделе — в Актуальном. Он находится под описанием профиля.
Он находится под описанием профиля.
Актуальное в профиле @maxgoodz
Истории, сохраненные в Актуальном, будут доступны для просмотра всегда. В этом разделе можно сделать несколько подборок, давать им названия, редактировать и добавлять обложки.
Читайте также: Как использовать Инстаграм Истории для продвижения бизнеса
Как использовать Актуальное для интернет-магазина
Актуальное в Инстаграме интернет-магазина не только упрощает навигацию для подписчиков, но и экономит время продавца. Когда клиент может найти информацию в разделе самостоятельно, то поток однотипных вопросов сокращается.
Кроме того, Актуальное помогает разбивать контент по рубрикам, собирать в одном месте информацию о действующих скидках и акциях, а также знакомить подписчиков с товарами и продавцом.
Совет: периодически сообщайте подписчикам в постах и историях о том, какую полезную информацию они могут найти в Актуальном.
Вот какие разделы Актуального пригодятся в аккаунте интернет-магазина:
Навигация по профилю
Сюда советуем сохранить историю с хэштегами вашего профиля и их краткими описаниями.
Актуальное «Navigation» в профиле @artflash_msk помогает покупателям искать товары по коллекциям
Цены
Расскажите о ценах на товары и услуги, объясните в каких случаях стоимость может вырасти или уменьшиться.
@alohagaia сразу указывает цены в подборке с базовой коллекцией
Новые и сезонные коллекции
Подборки к праздникам, временам года, а также анонсы новинок.
@usta_k_ustam делится фото новой коллекции в Актуальном
Оплата и доставка
Кратко — о способах и сроках доставки и об оплате.
Актуальное «Доставка» в профиле @blackpackshop
О магазине
Здесь тезисно поделитесь принципами и ценностями бренда. Также можно упомянуть, поддерживаете ли вы благотворительные фонды.
Можно добавить в Актуальное видео с рассказом о компании, как это делает @culinarystudioclever
Мероприятия
Здесь можно разместить истории с информацией об участии в мастер-классах, выставках, маркетах.
Анонсы мероприятий в Актуальном @dariageiler
Скидки и акции
Часто это первое, что интересует подписчиков. Постарайтесь разместить эту подборку в числе первых.
Постарайтесь разместить эту подборку в числе первых.
@rock.and.soul проводит флэш-распродажу в Актуальном
Отзывы
Развейте сомнению подписчиков скринами отзывов довольных покупателей — чем больше, тем лучше.
В Актуальном можно разместить не только отзывы клиентов, но и публикации в разных изданиях, как это делает @woodsunlife
Инструкции по использованию товара / Рецепты
Расскажите, а лучше покажите на видео, как пользоваться вашим товаром, что можно из него приготовить или смастерить.
В Актуальное можно добавлять истории со ссылками на видео, как это делает @tatoshkina_k
Ответы на вопросы
Можно кратко ответить на распространенные вопросы, или предложить подписчикам задать свои с помощью специальной наклейки в историях.
Ответы на вопросы можно дополнять ссылками, как @maxgoodz
Товары
Расскажите подробнее о ваших самых популярных товарах.
@holynoseparfums знакомит покупателей с продуктами в Актуальном
Партнеры
Пара слов о партнерах (в том числе блогерах), ваших совместных кампаниях и сопутствующих скидках.
Актуальное @kyliecosmetics о коллаборации с Кортни Кардашьян
Эпизодический контент
Это челленджи, конкурсы, флешмобы. Лучше создавать отдельную подборку для каждого.
В Актуальном можно разместить и объявление о наборе сотрудников, как это делает @t.skirt
Покупатели
Используйте пользовательские фотографии, чтобы показать, как ваш товар используется в реальной жизни.
@dream_and_dress сохраняет в Актуальном фото покупательниц-знаменитостей
Какие-то подборки будут совсем короткими, другие будут насчитывать десятки историй. Не переживайте, вы всегда можете убрать лишнее. Иногда чем больше информации, тем спокойнее и вам, и клиентам.
Читайте также: 3 способа сделать удобную навигацию в Инстаграм-аккаунте
Как сохранять истории в Актуальном
Есть несколько способов сохранить историю в разделе Актуальное, но какой бы вы ни выбрали, сначала нужно ее опубликовать.
Первый способ
- Откройте историю, которую хотите сохранить в Актуальном.

- Нажмите на кнопку «Выделить».
- Дайте название этой подборке.
- Нажмите «Добавить».
Под описанием профиля появится ваш первый альбом с Актуальными историями.
Второй способ
- Откройте профиль и под описанием нажмите на значок «Новое».
- Выберите одну или несколько историй из архива (вы также можете выбрать подборки, предложенные Инстаграмом — если они отвечают вашим нуждам, конечно).
- Нажмите «Далее» и дайте название подборке.
- Нажмите «Готово».
Третий способ
- Откройте профиль и нажмите на значок с тремя полосками в правом верхнем углу.
- Откройте «Архив».
- Выберите нужную историю и кликните «Выделить».
- Выберите подборку, в которую хотите добавить историю.
Как редактировать и удалять истории из Актуального
Редактировать подборки Актуального так же просто, как и создавать их. Вы можете менять название, обложку или удалять истории из этого раздела.
Удалить одну из сохраненных историй:
- откройте подборку;
- долистайте до нужной публикации;
- нажмите «Ещё» и выберите «Убрать из Актуального».
Удалить целую подборку или редактировать её:
- зажмите подборку на пару секунд;
- в открывшемся окне выберите — «Удалить актуальное» или «Редактировать актуальное»;
- если выберите второе, то в открывшемся окне можно изменить название или редактировать обложку. Кстати, последнюю можно оформить в стиле профиля — об этом в следующем пункте.
Как сделать красивую обложку для Актуального
Обложки для Актуального помогают оформить профиль в едином стиле. Это можно сделать с помощью фото или иконок, которые сочетаются между собой.
@t.skirt
удачно сочетает обложки в виде фото и в виде иконок
Как установить обложку Актуального
- Откройте профиль и зажмите нужную подборку на пару секунд.
- В открывшемся окне выберите «Редактировать актуальное».

- В открывшемся окне кликните «Редактировать обложку».
- Выберите обложку из уже сохраненных историй или загрузить новую. Для этого нажмите на иконку картинки.
- Выберите обложку из галереи и поместите ее в центр кружка.
- Нажмите «Далее» → «Готово».
- Ещё раз нажмите «Готово».
Где искать картинки для обложки
Как сделать обложки самостоятельно
- с помощью специальных сервисов, таких как Canva и Fotor;
- с помощью приложений, например, Highlight Cover Maker на Google Play и Apple Store.
***
Раздел Актуальное в Инстаграме удобен как для подписчиков, так и для продавцов:
помогает ответить на частые вопросы посетителей магазина, которые все никак не решатся на покупку;
упрощает навигацию по аккаунту и помогает сделать контент более упорядоченным.
Создавайте подборки, которые подходят вашему магазину больше всего, и не забывайте наводить в них порядок: со временем вы поймете, как лучше организовать Актуальное для вашего бизнеса, и в этом разделе останутся только самые нужные рубрики.
Читайте про другие приёмы оформления аккаунта в Инстаграме: надписи на фото, коллажи, бесконечная лента.
Вконтакте [Данил Фимушкин] Как сделать популярное сообщество вконтакте (2015)
Автор: Данил ФимушкинНазвание: Как сделать популярное сообщество вконтакте (2015)
Описание:
После прохождения этого курса вы создадите собственное сообщество вконтакте, научитесь привлекать недорогих подписчиков, поймете принципы создания постов и вики-страниц. Если вы последовательно выполните все домашние задания, вы гарантированно получите результат.
1 модуль. Цели сообщества
- Зачем и как составить портреты целевой аудитории
- Определяем цели сообщества
- Анализируем группы-конкурентов
- Почему целесообразно создавать сообщество в вк
- Зачем делать дизайн для сообщества
- В чем разница между группой и пабликом вконтакте
- Как создать группу вконтакте?
- Как создать паблик вконтакте?
- Как создать встречу вконтакте?
- Красивая ссылка для публичной страницы
- Как сделать и загрузить аватарку для сообщества
 Работа со стеной сообщества
Работа со стеной сообщества- Зачем нужны брендированные посты для группы вконтакте
- Как правильно добавить видео в паблик
- Зачем нужна подпись под видео
- Как сделать брендированный пост
- Как использовать хэштеги
- Используем отложенный постинг в нашем сообществе
- Как сделать Wiki-страницу
- Что такое вики-страница
- Как узнать ID-сообщества
- Механика создания вики-страницы
- Создаем внешнюю ссылку в wiki-редакторе
- Оформляем цитату в wiki-редакторе
- Как добавлять фотографию в Wiki-редакторе
- Переход в режим визуального редактирования или вики-резметки
 Как сделать лэндинг вконтакте
Как сделать лэндинг вконтакте- Как сделать, чтобы при клике на картинку в вики-посте не открывалась картинки
- Зачем нужен noborder
- Зачем нужен nolink
- Как поставить ссылку на внешний сайт в лэндинге
- Как нарезать картинки в Photoshop для публикации в вики-странице
- Что такое интерактивное меню
- Зачем нужны хэштеги вконтакте
- Как сделать интерактивное меню
- Как прикрепить пост в шапку сообщества
- Стратегия привлечения целевых подписчиков
- Где пиарить сообщество
- Зачем нужна тестовая закупка постов
Скачать:
Подробное меню в контакте создать.
 Примеры динамических обложек
Примеры динамических обложекРазделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Ведь неправильная оптимизация может сделать только хуже.
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа.
 Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь. - Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога.
 Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества. - Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.

- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.

Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню) , нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка «. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .

Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым , то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать .
Скачать .
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [], где:
id – идентификатор (номер) картинки, которую вы загрузили;
X и Y – размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
…, который автоматически размещает все части меню по центру страницы!Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: []
Вот что получается в итоге.
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Удачи вам во всех ваших начинаниях!
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте , нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.

- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта).
 Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее. - Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях. - Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Вконтакте
Одноклассники
Google+
как сделать вики разметку
Создать меню в Пилубе ВКонтакте своими руками
Здравствуйте дорогие читатели, как и обещал, продолжаю осваивать Aza Making Menu для сообществ ВКонтакте. А сегодня я решил сделать красивое меню в своем паблике вконтакте. Так же, вы можете прочитать в одной из моих прошлых статей — где вы сможете изучить вики-разметку и некоторые азы создания страниц в сообществах ВКонтакте, без которых ни группа, ни паблик вконтакте сделать привлекательными для посетителей вряд ли получится.
А сегодня я решил сделать красивое меню в своем паблике вконтакте. Так же, вы можете прочитать в одной из моих прошлых статей — где вы сможете изучить вики-разметку и некоторые азы создания страниц в сообществах ВКонтакте, без которых ни группа, ни паблик вконтакте сделать привлекательными для посетителей вряд ли получится.
Вот такое простое графическое меню я создал в одной из своих групп ВКонтакте. А теперь я начну создавать меню для своего паблика!
Зачем начинать создавать меню в паблике вконтакте? Это, пожалуй, самый главный вопрос, который задают себе большинство владельцев пабликов ВКонтакте, думая, как сделать меню? Ответ, как это часто бывает, прост — ВКонтакте предусмотрено создание wiki-страниц в пабликах с вики-разметкой (я писал в предыдущей статье об учебнике по вики-разметке). Для начала, для создания паблика меню ВКонтакте, я сделаю новую страницу в своем паблике с вики-разметкой.
http://vk.com/pages?Oid=-xxx&p=_naviting_strant
Где xxx это ID моего паблика, который можно узнать нажав на цифру с количеством записей в паблике вконтакте.
После нажатия на количество записей я вижу в строке браузера следующую ссылку:
http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика вконтакте, итак, делаю ссылку на создание страницы меню:
http://vk.com/pages?Oid=-46864771&p=May
Запускаю эту строку в вашем браузере. И вот, передо мной новая страница Мой паблик Вконтакте, которая будет использоваться мной для создания меню паблика.
Далее нажимаю -> Заполнить контент, и начинаю создавать свое меню Паблик ВКонтакте. Так же не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции этой страницы (на всякий случай). В правом нижнем углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталось самое сложное, создать паблик меню вконтакте — собственно, используя знания фотошопа и вики разметки сделать меню для своего паблика. А когда закончу редактирование страницы меню, то можно будет сохранить в правом верхнем углу редактора -> вернуться на страницу. В ссылке появляется строчка браузера, которая нужна для вставки меню в Куппет ВКонтакте.
В ссылке появляется строчка браузера, которая нужна для вставки меню в Куппет ВКонтакте.
Возможно вы помните, я делал в своем паблике вконтакте — красивую шапку, которая до сегодняшнего дня выглядела так:
В связи с созданием меню в бордере паблика центральная картинка с моим изображением в шапке моего паблика была отдалась небольшим изменениям, и теперь выглядит так:
После нажатия на нее происходит чудо! Новый открывает пустую страницу Мой паблик это меню.На этой страничке родится очередной шедевр — меню моего паблика вконтакте, что можно, напишу еще статью — как сделать меню в паблике вконтакте.
— Читайте в моей статье, а как я сделал прессованную картинку представленную выше, я вам сейчас расскажу! Все — как всегда просто, для этого достаточно в посте, который я закреплю в виде центральной картинки в шапке своего палка, первым делом вставить саму ссылку моего меню:
http://vk .com/page-46864771_44676832.
После этого сам текст ссылки можно удалить и вставить катрипт центральной части озвученного даббара Вконтакте, ссылка останется там, а вся картинка будет кнопкой на этой ссылке. Теперь осталось поработать над страницей меню, создать паблик меню вконтакте, и все будет готово!
Теперь осталось поработать над страницей меню, создать паблик меню вконтакте, и все будет готово!
О том, как выполнить работу по созданию меню публикации ВКонтакте, вы можете посмотреть в следующей статье —
Посмотреть меню какого паблика вконтакте я управлял можно посетив
Качественное оформление страницы сообщества ВКонтакте – это половина успеха в достижении цели, ради которой создана группа.Как показывает статистика, навигация значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков в управлении группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Разновидности меню для сообщества ВКонтакте
Теперь есть два вида меню «ВКонтакте».Шаблоны их, разумеется, есть в интернете, и строго по ним можно все сделать. Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого просто нажмите на ссылку. Ссылку можно сделать любым словом, обычно «открыть» или «Меню». Хотя некоторые изощряются и выдумывают оригинальные ссылки.
Открытая запись, которая была исправлена. Он содержит действующую ссылку на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением закрепления поста на стене страницы. Открытое меню сегодня самое эффективное, оно привлекательнее закрытого. Первый вариант менее продуктивный, так как посетители группы могут просто не заметить ссылку на него.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих видов меню для группы ВКонтакте используется wiki-разметка.Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть на автомате путем перевода всего контента в вики-разметку.
Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть на автомате путем перевода всего контента в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип.Далее вы узнаете, как сделать меню в группе ВКонтакте (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страниц. Картинки можно найти в интернете или сделать самостоятельно с помощью фоторедакторов и второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — образ-действие.Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение имеет размер не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под первым фото страницы справа. После ознакомления найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом пункте.
Ссылка находится под первым фото страницы справа. После ознакомления найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, после чего обязательно нажмите кнопку внизу для сохранения.После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопировать адрес страницы. Первое число цифр после слова «Страница» — это номер сообщества, второе — номер номера страницы. Это необходимо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стену вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выберите и вставьте. После нажатия «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни при чем, поэтому ее нужно удалить.
Она там ни при чем, поэтому ее нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор задумывается, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню.Далее его необходимо улучшить.
В таблице очень удобно ориентироваться в меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Плосковидные ячейки;
- |) Обозначает конец.
Как размещать ссылки?
В вопросе, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок.Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделать ссылку на слово или фразу.
 Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку. - Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый узнает сам, как создать меню в группе ВКонтакте. Знания приходят с опытом, методом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- Когда вы ставите ширину, высота автоматически меняется в соответствии с пропорциями.
- Внутри таблицы можно создать список с помощью />.
- В одной строке можно разместить максимум 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.![]()
Работа проста: пользователю предоставляется готовое меню, необходимо зарегистрировать код разметки. В конце результат сравнивается с оригиналом.
Программа «Викиредактор» ничему не учит и не обучает своих пользователей.С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю остается только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря Меню сообщество выглядит презентабельно и профессиональнее своих конкурентов, у которых его нет.
Сегодня я продолжу свое «погружение в группу ВК.В третьей части «Сериала» я рассказал и показал,. Сегодня поговорим о дизайне меню группы ВКонтакте!
В первой статье по созданию меню в комментариях было много вопросов, поэтому перед тем, как начать новую тему, отвечу на частые вопросы.
Вопрос 1: Первый и самый распространенный: «Где код в меню?» или «Если нет закладки при редактировании» Исходник «Как добавить внутреннюю страницу?» или «Я так и не понял, что делать, если код не появляется!»
Ответить 1: ВКонтакте сменил редактор теперь для переключения между визуальным редактором и кодом всего один клик (правый верхний угол редактора):
Что проверить в каком вы редакторе: Подвел мышку к этой кнопке, напишите какой-нибудь текст и выделите его жирным шрифтом — если появляются не обычные символы, значит этот код
Вопрос 2: Второй, реально проблемный: « а как убрать пробелы между картинками?? »
Ответ 2: Признаюсь, сам испугался, когда первый раз «зашел» в меню.Сейчас я быстро прав, а тогда было не весело. См.:
Добавить тег nopadding; И все встанет на свои места!
Между картинками пробел и меню выглядит как битое. Для незаросших может и не нормально, а для, это не как минимум не профессионально. Так в чем же дело? И все очень просто! В ВК постоянно происходят какие-то обновления, вводятся новые алгоритмы… Да редактор плачет… Нет важных тегов от этого из кода и тут мы видим такую картину.Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Так в чем же дело? И все очень просто! В ВК постоянно происходят какие-то обновления, вводятся новые алгоритмы… Да редактор плачет… Нет важных тегов от этого из кода и тут мы видим такую картину.Чтобы это исправить, нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно картинки меню перемещаются, потому что выпадает код nopadding ; — Вставляем на место и все выравнивается. Прежде чем сохранить результат, нажмите кнопку «Предварительный просмотр», чтобы убедиться, что все стало ровно.
Вопрос 3: Новости. В октябре 2012 года в обязательном порядке ВКонтакте вырезали автомобильные группы и паблики.Сейчас их размер имеет общий стандарт 200х500 пикселей. Итак, если у вас в группе Аватар больше, то сделайте апдейт (обновите аватарку).
Кстати, в комплекте с обрезкой ВК ввела еще одно нововведение, касающееся фотографий групп: теперь кликая по аватарке, мы также можем посмотреть все альбомы сообщества. Это удобно! И отсюда вытекает новый функционал в групповых коммуникациях.
Это удобно! И отсюда вытекает новый функционал в групповых коммуникациях.
Та-а-ак, с вопросами покончено… Теперь переходим в то самое меню создания!
Шаг 1.Как создать меню в контакте и сделать вложенные страницы:Первым делом убедитесь, что вы умеете создавать групповое меню в контакте и пройдите небольшую инструкцию:
Как вам моя кроватка?
Вот такая шпаргалка! Для большей наглядности напишу каждую цифру:
Проделайте эту операцию со всеми вложенными страницами и ваше меню будет готово.
Есть! Меню создал отечественные Страницы Сделал, заполнил их, теперь перейдем к созданию красивого графического меню.
Шаг 2. Как создать красивое графическое меню в контакте и поставить его:Всю теорию о том, как устроена вики-разметка в контакте, я вам приводить не буду, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Для начала покажу код и результат вашего меню:
Признаюсь, я сделал это специально, чтобы написать эту статью. Все «руки не доходили», знаете как «сапожник без сапога». Зато теперь я с визуальным меню в группе ВК!
Все «руки не доходили», знаете как «сапожник без сапога». Зато теперь я с визуальным меню в группе ВК!
Как нарисовать картинку для меню я вам не подскажу, это дело дизайнеров, рисую сам, но не так профессионально. В конце статьи я давал видео о том, как нарисовать простое меню в фотошопе, читайте, можете сами справиться. Если нет, закажите фото меню.
Покажу средний вариант настройки меню. Разница в количестве предметов.Меню, нарезанное просто на полоски, — самое простое исполнение. Чем больше кликабельных кнопок в строке, тем сложнее ее выполнение. Хотя, зная особенность, все просто! Дело только во времени. Итак, ширина картинки должна быть:
370 px — если в линии у вас будет два и более объектов, как у меня кнопки социальных сетей
А макс 388 px — если резать картинку по простому, только по линиям, не отделяя второстепенные объекты. Это та особенность, которую нужно знать при резке меню на кнопках.У меня размер картинки всего меню получился 370х456 px.
После того, как картинка будет разрезана на нужное количество объектов и сохранена в отдельный альбом, загрузите этот альбом в ВК. Загружаем в профиль аккаунта, а не в группу! Так как в альбомах группы уже нет возможности скрыть альбомы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрываем элементы меню в альбоме аккаунта:
Технический альбом ВК.
После того, как вы настроили конфиденциальность «только я». Заходим в настройку самого меню. Я приведу пример кода, который будет для вас шаблоном и интересно из чего он состоит:
[]
где, фото7632142_296
9. — Это адрес картинки! Смотрим на адресную строку картинки:С первой картинки начнем вставлять меню в группу ВКонтакте
Вам нужен короткий адрес картинки, для этого перейдите в сам альбом:
Зайдите в сам альбом, чтобы получить нужный адрес картинки!
… и начиная с первой картинки, перенести их в групповое меню.
Добавить картинки в код меню!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — Нужен для того что бы наши картинки плотно прилегали друг к другу. И последний этап, установить ссылку на страницу, на которую попадет посетитель, после того как кликнет по картинке.
Вот небольшое уточнение! Внешние ссылки, Ссылки на альбомы ВК и обсуждения пишите полностью, а ссылки на внутренние страницы в формате страница-32734125_44298120. . В начале и конце строки не забудьте поставить две квадратные кавычки и без пробелов.
Пояснение 2: Когда мы ссылаемся на внутренние страницы без картинок, для обсуждений, альбомов и внешних ссылок, мы ставим одинарные квадратные кавычки.
В строки, в которых у вас есть два и более элемента, вставляйте код без пробелов. Вставьте каждую строку изображения друг за друга. Потому что если нажать ENTER после строки с картинкой, то картинка перескочит на новую строку и меню сместится. Нам нужно что бы меню отображалось целиком, поэтому нам не нужны лишние пробелы и «иртеры»!
Нам нужно что бы меню отображалось целиком, поэтому нам не нужны лишние пробелы и «иртеры»!
После того, как вы переместили все картинки в меню и расставили их (размер, ссылка), сохраняем результат и любуемся вашей работой! Все! Готовый!
Привет друзья!
Задался вопросом сделать меню в своей публичной странице в контакте. Но в поисках решения проблемы немного заблудился в интернете.
Все это и дело усложняют создание меню, вставку и пояснение специальных кодов разметки.Как потом выяснилось, речь шла о вики-разметке 😉. В принципе, ничего сложного в этом нет. Пара специальных кодов, суть которых легко разобрать, если заплатить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего не скажешь о написанной статье 😀
В первую очередь хотелось бы сразу оговориться — это меню Всплывающее, в паблике (не в группе).
Отличие в том, что для публичной страницы нельзя сделать меню на главной странице Контакты. Формируется только за счет создания новой страницы, в которой делаем нужное меню. Можно сделать с помощью фотошопа, вырезав картинку, а можно сделать простое меню, без фотошопа :), как насчет меня про меня…
Формируется только за счет создания новой страницы, в которой делаем нужное меню. Можно сделать с помощью фотошопа, вырезав картинку, а можно сделать простое меню, без фотошопа :), как насчет меня про меня…
Как сделать меню в группе ВКонтакте
Может быть немного некорректно, опишите создание общедоступного меню. Но я работаю исключительно с публичными страницами.В группе проще начать создавать заголовки меню, вам даже не придется делать новую страницу, если вы не решите перемещать посетителя внутри страниц.
Только для общедоступных страниц. нужно будет сначала открыть страницу и только потом будет меню …и сразу на главную нельзя! По крайней мере, я не нашел решения проблемы.
В группе все проще. Сразу под основным описанием есть пункт меню и ссылка «Редактировать» (как показано на картинке).Если у вас нет такой надписи, вы скорее всего просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку возле слова материалы.
На группе подробно останавливаться не будем. Формируется примерно как для паблика с темой кодов Вики. Но ты не бойся. Не надо лезть в решения персонажей. Я, например, не заходил на вкладку редактирования кода.
Более подробно я объясню как сделать меню у себя на странице:
Итак, о публике.Все работает и для старой, и для новой публики. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?Oid=-xxx&p=dyyy
где xxx — ваш публичный номер; Yyy имя нужной страницы
Если все сделано правильно, то у вас появится новая страница. Нажмите «Редактировать» и сделайте там wiki-меню или еще что-то
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXxx?w=page-xxx_yyyВнимание! Все минусы, вопросительные знаки и прочие знаки обязательны. Измените только xxx и yyy.
Все! Теперь нужно дать ссылку «Приятный вид» — с помощью ВК.СС — Ссылки ссылок ВКонтакте.
Например — моя страница имеет адрес: //vk.com/sf_kontakt,чтобы узнать ХХХ (ID страницы) заходим в пункт «Управление страницей»
//vk.com/pages?Oid=- 34016644 &р=. Здесь мы вводим имя
Далее контакт выведет нас на только что созданную страницу, на которой также нужно будет отредактировать будущее меню. Ничего сложного там нет, можно даже код не редактировать, а просто вставить нужные иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При нажатии на первую иконку — открывался сайт статусов, при нажатии на вторую иконку (книга) открывалась страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта.Либо на новых (других) группах, либо на страницах описания, созданных по тому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт. В данном случае мы создали вторую страницу относительно главного:
она приняла такой адрес: //vk. com/sf_kontakt?w=page-34016644_44405134
com/sf_kontakt?w=page-34016644_44405134
И в завершение: основная группа или паблик/название созданной страницы
Надеюсь, что с этим сложностей не возникнет.
Создать главное меню в контакте:
Самый простой способ сделать меню на странице — сделать обычные текстовые ссылки (каждую с новой строки).Но если вы не редактируете вики-разметку, все ссылки или вставленные изображения будут в одну колонку. В принципе, этого достаточно для простого меню.
Но если вы хотите распределить элементы на странице по разным местам, вам понадобится короткий код. Нашел несколько готовых таблиц, и вставил ваше изображение в меню в нужную ячейку. Таким образом, слева получилась иконка с описанием, посередине обычные текстовые ссылки, а справа другая иконка учебника.
Чтобы сделать такое меню, код непонятен, можно просто перейти по ссылке и выбрать готовое меню.Вот группа, где можно найти шаблоны: //vkontakte.ru/club93
- Жмем.
 «Меню» -> «Коллекции меню»
«Меню» -> «Коллекции меню» - Выберите меню, которое вам нравится
- Скопируйте код выбранного вами меню
- Заходите в свою группу и редактируйте страницу Последние новости , В разделе Исходный код вставьте код нашего меню для связи.
Меню для группы ВКонтакте
Теперь у нас есть страница с элементами навигации, которая имеет адрес: //vk.com/page-34016644_44405134, чтобы разместить в верхней части вашего паблика следующее:
- Добавить новость
- Прикрепите основную картинку, нажав на которую, пользователь откроет наше меню.
- Вставить ссылку на созданную ссылку на страницу
- И последний шаг «фиксация постов». Написать пост с фото/видео/музыкой, потом опубликовать, потом нажать на дату публикации — и нажать «Фаск».
После того, как вы закрепите новость, пост автоматически переместится в верхнюю часть.При нажатии на который открывается меню.
В принципе ничего сложного! И многим, надеюсь, поможет эта статья.
Также этот метод делает скрытую запись, например загадку, для получения ответа на которую подписчик должен внести в открытый доступ. Просто в этом случае на созданной странице нужно указать права, для кого она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов.
А сегодня все.Спасибо за катание! 😉 До новых встреч…
И снова рад приветствовать Вас!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя в большей части я предпочитаю работать с пабликами. Но когда в прошлой статье я затронул на примере своего паблика, у многих возникли вопросы, речь шла о меню для группы.
Как создать меню в группе ВКонтакте
Я так и сделал.
Делал меню только для примера.Для того, чтобы разобраться с ним для групп, более подробно рассмотреть все тонкости для вас.
Итак. Вот основные шаги:
- Продумать главное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда)
- Резка изображений
- Заливка изображений в альбом контактов
Для активации последних записей (для вашего будущего меню) нужно зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Свежие новости», в котором необходимо будет создать меню. Как и с любой страницей контактов, попадаем в редактор, в котором можно вручную заливать изображения или кнопки меню и через вики-разметку (кнопка в правом верхнем углу).
Как и с любой страницей контактов, попадаем в редактор, в котором можно вручную заливать изображения или кнопки меню и через вики-разметку (кнопка в правом верхнем углу).
Как вы догадались, проще всего сначала нарисовать нужную картинку в фотошопе, и заранее поставить на нее кнопки, в дальнейшем они будут референсными.
В моем примере я использовал фон девушки и разместил слева от него 3 кнопки. Каждая кнопка — имела свое имя.
Мое меню состояло из следующих пунктов:
Для введения в контакт готового изображения его необходимо раскрыть.Для этого в фотошопе используем инструмент «вырезка». Думаю с этим сложностей не возникнет. Там все просто… на всякий случай сделал фото 🙂
Выберите этот инструмент и начните «резать». У меня получилось 4 части. (самое простое, что придумал :), хотя можно и на кусочки порезать)
Все необходимые работы по созданию меню выполнены. Теперь можно переходить к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакте. Вот что получилось в итоге:
Вот что получилось в итоге:
Теперь нажмите на каждую кнопку (или часть изображения) и присвойте нужный адрес (ссылку).Для удаления лишних пробелов нужно использовать тег «NOPADDING» (в меню разметки Wiki)
Тег «Nopadding» — убирает промежутки между картинками, то есть помогает «состыковать» их вплотную друг к другу.
В результате добавления тега произошло следующее:
Вроде все понятно и ничего сложного. И если вы вдруг решите его создать, то дерзайте, наверняка у вас получится красивее… В моем примере получилось не очень круто, как хотелось бы, но я посмотрела для вас рабочую часть.Наверняка, если потратить больше времени, а также обратиться к фрилансерам, можно сделать очень крутое меню.
Многие видели, что делают продолжение главной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы такое создать, нужно лучше разбираться в фотошопе 🙂.
Так же заметил, что многих интересует вопрос — как сделать чтобы меню группы открывалось , то есть чтобы открывалось меню групп ВКонтакте было изначально при входе в группу.
Ответ: Эту фичу насколько я знаю администраторы Вконтакте убрали. Раньше была отдельная кнопка, чтобы зафиксировать меню — открыть. Потом эту функцию убрали, и теперь меню приходится открывать отдельно.
Хотя, я встречал какие-то открытые дефолты… и кто-то даже говорил, что есть какой-то код, справляющийся с этой проблемой. Но я бы не советовал вам его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А сегодня все.Перед подключением!
портфолио вкренн » О ВК
Вероника Кренн изучала культуру интерфейса в Университете искусств и промышленного дизайна в Линце. Ее работы относятся к новым медиа, интерактивному искусству и Eat Art , с упором на манипулирование уже известными и повседневными объектами. Она исследует традиционные искусства и ремесла, а также еду как средство разработки нетрадиционных коммуникативных стратегий, которые служат носителями социально значимых проблем через повседневные привычки.
Вместе с Веселой Михайловой основали коллектив Prazlab и с 2012 года работают над съедобными интерфейсами и задачами с данными. В 2014 году получили премию Габриэле Хайдекер за серию «Вкус данных».
Персональная выставка была посвящена Празлабу на фестивале Foods for Thoughts в Софии, Болгария. Она также представила свои работы в V&A, Музее Виктории и Альберта в Лондоне, Современном музее MNAC в Бухаресте, на фестивале Ars Electronica в Линце, на конференции по материальным, встроенным и воплощенным интерфейсам и фестивале Sonar в Барселоне.
С 2017 года она является частью bb15, пространства современного искусства.
Персональные выставки и художник в резиденции
Artist in Residence, Haus der Frau, Linz, Austria, 2018
LARU 2018, Artistic Residence, Kallipolis, Trieste, Italy, 2018 2017
Пища для размышлений, персональная выставка празлаб, Кредо Бонум, София, Болгария, 2016
Художник в резиденции, Висбаден, Германия, 2016
Семинары и лекции
2019
Предстоящие: Taste of Data, ELISAVA, Барселона, Испания
2018
Growing Fashion, Fashion&Technology, Художественный университет Линца, Австрия
Taste of Data, Haus der Frau, Линц, Австрия
Textile Electronic, KinderKreativUni/KinderUni Linz/KinderUni Steyr, Линц, Австрия
Introduction Wearable Electronic, Kunstuniversität, Австрия
Wearable Electronic, Hello World, Open Commons Линц, Австрия
Групповые выставки
2019
предстоящий: Supernature, Saint-Ex, Реймс, Франция
Klangmanifeste, Вена, Австрия
2018
Inside Intel, Симпозиум CIJ Logan: Conspiracy. Университет Голдсмита, Лондон, Соединенное Королевство
Университет Голдсмита, Лондон, Соединенное Королевство
Фестиваль Pixxelpoint, Нова-Горица, Словения
Это все? , Лондон, Великобритания
Павильон завтрашнего дня, Галерея Credo Bonum, София, Болгария
Культурный хакатон , Триест, Италия
2017
HIC SVNT DRACONES, KunstRaum Goethestraße, Linz, Austria
Digital Design Weekend, Музей Виктории и Альберта, Лондон, Англия
Фестиваль бессознательных архивов, Austrian Cultural Forum, London, England 9 , Берлин, Германия
Хакатон Wikimedia, Вена, Австрия
KinderUni Linz , Австрия
2016
espace Utrillo, Франция
SEE Conference, Висбаден, Германия
Тираж(и) Festival, 104 / Centquatre, Париж, Франция
2015
1 2015 6 Gap Glungs Art Point, Glungs, Италия 2014 1 2014 6 Университет искусства и дизайна Искусств Линц, Австрия 2013 2012 5 Интерфейс Кухня,
Artmart,
Artmart, Künstlerhaus, Вена, Австрия
Holis, Linz, Австрия
Mindworks,
Mindsworks,
Kunststoff, Linz, Австрия
см. Конференция, Wiesbaden , Германия
Конференция, Wiesbaden , Германия
Культурные рецепты, Бильбао, Испания
KunstCenuss Essen, Nordico, Linz, Австрия
Best Off,
Speculum Artium, Trbovlje, Slovenia
Окончил издание V2_, Лаборатория для нестабильного Media, Роттердам, Нидерланды
Габриэле Хайдекер Прейс, AFO, Линц, Австрия
Amro Art Meets Radical Openess , Линц, Австрия
+D, Sonar Festival, Барселона, Испания
Использование на свой страх и риск, Национальный музей современного искусства, Бухарест, Румыния
Использование на свой страх и риск, Victoria Art Center, Бухарест, Румыния
Используйте на свой страх и риск, Ars Electronica Festival Campus Exhibition, Линц, Австрия
Art Up, Гете-Институт, София, Болгария
TEI Tangible Embedded and Embodied Conference, Metaphor 90s, 013 90s Барселона, Испания 90s
«Искусство Вернисажа», bb15, Линц
Methenten Zur Abwendung des unglücks, Kunstraum Goethestrasse, Linz, Австрия
Roboexotica Фестиваль, Вена, Австрия
День открытых домов, Университет искусств и дизайна Линца, Австрия
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$выбрать.выбранный.дисплей}}
LANGUAGE}}
{{$выбрать.выбранный.дисплей}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$выбрать.выбранный.дисплей}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}: Элемент «Содержание статьи» — HTML: язык гипертекстовой разметки
HTML-элемент  (т.е.г., в синдикации). Примеры включают: сообщение на форуме, журнальную или газетную статью или запись в блоге, карточку продукта, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента.
(т.е.г., в синдикации). Примеры включают: сообщение на форуме, журнальную или газетную статью или запись в блоге, карточку продукта, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента.
Данный документ может содержать несколько статей; например, в блоге, который показывает текст каждой статьи одну за другой по мере прокрутки читателем, каждая запись будет содержаться в элементе
- Каждый элемент
— - Когда элемент
элементов, вложенных вэлемента, представляющего сообщение в блоге.
- Информация об авторе элемента
- Дата и время публикации элемента
datetimeэлементаpubdateдля
<артикул>
Парк Юрского периода
<раздел>
Обзор
Динозавры были великолепны!
<раздел>
Отзывы пользователей
<статья>
Слишком страшно!
Слишком страшно для меня.
<нижний колонтитул>
<р>
опубликовано
Лиза.
<статья>
Люблю динозавров!
Согласен, динозавры мои любимые.
<нижний колонтитул>
<р>
опубликовано
Том.
<нижний колонтитул>
<р>
опубликовано
по персоналу.
Таблицы BCD загружаются только в браузере.
,,, ,, ,, , , , , , > Помоги мне, Оби-Ван Кеноби: управление судном получает голограмму
Ожидается, что деловые поездки не вернутся к допандемическому уровню в течение многих лет.Одна морская компания, решившая поддерживать связь со своим персоналом по всему миру, — это Columbia Shipmanagement (CSM), которая представила революционную новую технологию голограмм для инноваций в обучении и деловых встречах, превращая известные сцены из фильмов, таких как «Звездные войны», в реальность.
«Будущее уже наступило», — сказал президент и генеральный директор CSM Марк О’Нил, обращаясь к аудитории в Маниле, когда голограмма исходила из офиса OneLearn Global в Лимассоле, расположенного в 8 906 км.
О’Нил мог появиться в виде трехмерной голограммы в натуральную величину, появляющейся в разрешении 4K, разговаривать, видеть и слышать людей, которые физически присутствовали на мероприятии в Маниле, даже несмотря на то, что он находился в шести часовых поясах от него.
Компания CSM вложила средства в эту передовую технологию портала, чтобы не только вывести свои возможности обучения на новый уровень, но и вложить свои деньги туда, где речь идет об экологической устойчивости, заменив чрезмерные глобальные поездки международными деловыми встречами с голограммами. .
Голограмма настолько реалистична, что вы можете подумать, что этот человек действительно находится с вами в комнате
О’Нил сказал: «Оборудование, которое мы используем, является высокотехнологичным, но очень портативным и берет на себя всю проблему выступлений спикеров на конференциях. или деловых встреч на совершенно другой уровень.Директор флота в одной части мира может наставлять офицеров судов, участвующих в конференции, в другой, в то время как клиенты и поставщики могут проводить более интуитивно понятные и интерактивные встречи без необходимости садиться в самолет и лететь на встречу за тысячи миль. Это мир завтрашнего дня, который происходит сегодня, и мы рады, что можем воплотить его в реальность».
или деловых встреч на совершенно другой уровень.Директор флота в одной части мира может наставлять офицеров судов, участвующих в конференции, в другой, в то время как клиенты и поставщики могут проводить более интуитивно понятные и интерактивные встречи без необходимости садиться в самолет и лететь на встречу за тысячи миль. Это мир завтрашнего дня, который происходит сегодня, и мы рады, что можем воплотить его в реальность».
Голограмма стала возможной благодаря технологии, разработанной лос-анджелесской компанией PORTL, которая более года работала с CSM, совершенствуя результат, чтобы он соответствовал конкретным потребностям клиента.
О’Нил разговаривал с аудиторией в специально построенной студии захвата в офисе OneLearn Global в Лимассоле. Он мог видеть аудиторию, базирующуюся в Морском учебном центре Nautilus Pacific в Маниле, в то время как они видели его стоящим в натуральную величину внутри восьмифутовой компьютеризированной коробки со стеклянным фасадом. В эти ящики или порталы встроены динамики, чтобы можно было услышать голос голограммы, а также камеры и микрофоны, чтобы человек, появляющийся в виде голограммы, мог видеть аудиторию перед своей проекцией.
«В передаче почти нет задержек или задержек, а голограмма настолько реалистична, что вы можете подумать, что человек действительно находится в комнате с вами», — сказал капитан Фаузи Фради, директор группы CSM по крюингу и обучению.
Развитие концепции PORTL может со временем привести к тому, что порталы станут меньше, дешевле и легче, что откроет такие возможности, как члены экипажа на борту корабля, которые смогут поддерживать виртуальную связь со своими близкими, находящимися за тысячи миль. .
Создание меню в группе ВКонтакте пошаговая инструкция. Как сделать красивое меню в группе ВКонтакте. Подготовка к созданию меню Вконтакте
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и как это сделать в социальной сети нового дизайна. Есть некоторые действительно существенные изменения, о которых стоит знать, ведь если меню выполнено в старом дизайне, о котором я писал, то картинки могут смотреться косо.
Меню группы Вконтакте это ее лицо. Именно его пользователь видит при первом входе в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
Именно его пользователь видит при первом входе в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего оформления в ВК, изменились и размеры картинок для меню в соцсети. Проверяйте свою работу и вносите изменения в группах, о которых пойдет речь далее.
Типы меню и их функции
Первым шагом в создании сообщества является определение его основной цели.Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной платформы;
- ;
- для учебного сайта.
Основная часть носит информационный характер. Это сообщества, где пользователю предоставляется какой-то развлекательный или образовательный контент. Для такой группы лучше всего использовать меню с отображением основных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговых и образовательных пабликов могут быть похожими. Цель обоих — помочь вашему пользователю сориентироваться в ассортименте товаров или услуг. Меню для распродаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиваться разделами с описанием услуг, так как здесь главное, чтобы пользователь нашел программу обучения или материал, в котором он нуждается.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в Photoshop;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, следует визуально представить будущий дизайн со всеми разделами, а затем, в процессе, можно добавлять пункты, которые еще придут в голову.
На первом этапе создается групповой аватар и изображения для самого меню. Гармоничнее смотрится одиночное изображение как для аватара, так и для меню.
К выбору или созданию аватара следует отнестись серьезно, так как многие пользователи обращают на него особое внимание.подходящую картинку можно найти в интернете и добавить к ней надпись или какие-то элементы в фотошопе, а можно сделать абсолютно уникальное изображение самостоятельно.
Так как нам тоже нужно сделать выпадающее меню, то ищем либо создаем картинку, максимально соответствующую тематике группы, либо просто берем красивый фон. Изображение будет обработано в Adobe Photoshop, так как функционала обычных фоторедакторов не хватает для всех необходимых операций. Все размеры устанавливаются самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо вообще не загрузится, либо не будет единым целым с меню.
Алгоритм действия:
- Откройте Photoshop и перейдите в «файл» — «создать» и установите ширину и высоту: 760X500 соответственно.
- Выберите инструмент «вложенность», а затем — «разделить фрагмент».
 Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы.
Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы.
- Для следующего фрагмента установите значения ширины и высоты на 50X500, а в координатах напишите 510 и 0. Это пространство между аватаркой группы и меню. В дальнейшем эта часть не понадобится.
- Снова выберите «разделить фрагмент» и разделите по вертикали на 2 части. Для фрагмента выше установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть также не будет видна в группе.
- Теперь копируем выбранное или созданное изображение на созданный и разделенный объект. Если горячие клавиши CTRL+V не работают, просто откройте папку на компьютере, где сохранено изображение, и перетащите его в Photoshop.
- Оставшееся пространство делится по вертикали на столько фрагментов, сколько разделов в меню.
 Вам не нужно устанавливать для них значение.
Вам не нужно устанавливать для них значение.
Пишем название каждого раздела.
- Последний шаг — сохранить изображения.Сохранять картинки нужно так: файл — сохранить для Web. Этот способ подходит для более поздних версий Photoshop. Если в разделе «файл» нет надписи «сохранить для Web», то поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспорт» — «сохранить для Web». Оставляем все параметры как есть. Нажмите «сохранить» еще раз.
Выберите папку на своем компьютере и сохраните туда изображения. В итоге они должны выглядеть так:
Теперь приступаем ко второму этапу, чтобы разобраться, как именно создать меню в группе Вконтакте — непосредственно добавление меню в паблик.Для этого:
- В первую очередь необходимо подключить Материалы, так как добавлять любые разделы на главную страницу можно только так. Для этого зайдите в Управление сообществом и в самом низу страницы выберите «Материалы», а затем — «открыть».
 Сохраняем изменения.
Сохраняем изменения.
- Загружаем в группу все фото, кроме аватара и тех частей, которые не нужны. Для того, чтобы фотографии отображались на главной странице, нужно снова зайти в Управление сообществом и нажать напротив вкладки «фотографии» — «открыть».
- Загрузка аватара.
- Следующий шаг — включить режим вики-разметки. Вы можете сделать это, щелкнув значок ромба в правой части страницы в разделе «Изменить».
- Сюда вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход по клику на фото. Вы можете добавлять ссылки как на разделы в самом Вконтакте, так и на внешние ресурсы.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «свежие новости», например, на «меню.
- Нажмите «сохранить страницу», вернитесь к основным группам разделов и обновите страницу.
 По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним.
По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но обязательно нужно проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания группового меню
Если вы до сих пор не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, вы можете воспользоваться специальными сервисами, которые создадут и даже красиво дополнят меню группы
.
Одним из самых популярных сервисов является MenuMake. После подачи заявки заказ будет готов через 5 минут, а затем, при желании, меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
В этой статье я расскажу как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее подписаться на нее. В этом случае в группе появится удобное меню, в которое нужно просто зайти и просмотреть ее содержимое.
Меньше болтовни, приступим к созданию меню для группы в Вконтакте .
Сначала нужно собственно создать саму группу, о которой я писал в предыдущей статье, .
И так, все запускается в фотошопе, создаем картинку того меню, которое хотите. В основном — это какой-то фон с названием рубрик. Меня просто друг попросил сделать красивую группу для его компании aero-stomadent, занимается промышленной вентиляцией, так что буду этим заниматься.
Нашла замечательный фон природы Аляски, собственно на нем все и сделаю.
На фоне пишем само меню. Например, я пишу, чем занимается компания.Это будут кнопки, на которых я потом сделаю еще страницы. Каждое слово в будущем будет кнопкой меню.
Справа убедитесь, что в дальнейшем эта часть будет аватаркой группы.
Теперь режим картинки на маленьких картинках. Выберите в меню функцию «Вложенность», затем щелкните правой кнопкой мыши по холсту и вырежьте так, чтобы каждое слово было отдельным.

Желательно примерно вот так.
После нарезки сохраняем файл, а не только через «Сохранить для Web и устройств»…» (или Alt+Shift+Ctrl+S), создаст папку со всеми уже вырезанными файлами.
Сейчас в группу пока не собираемся, нам еще нужно создать вики-разметку. Или другими словами создать страницу
Как создать Wiki — страницу Вконтакте
Открываем новую вкладку браузера и вставляем туда следующую ссылку: http://vk.com/pages?oid=-XXX&p =Page_name где XXX это id вашей группы Например у меня было так
http://vk.com/pages?oid=-91934542&p=menu
Затем нажмите , чтобы заполнить содержимое . Здесь мы видим очень простой редактор, выбираем функцию камеры, чтобы добавить в меню все наши фотографии. Должно быть что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим вики-разметки (это знак кавычки в правом верхнем углу) вводим следующий тег «option; nopadding;» до размеров фото.
 например []
например [] И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, все делается в вики-разметке. Вбиваем ссылки уже подготовленных ранее статей, которые считаете нужными.
Нажимаем сохранить, смотрим что получилось, у меня все сошлось если перейти по ссылкам «https://vk.com/page-91934542_49969122»
Потом захожу в группу и перед этим я сделать картинку, которая будет отображаться для людей в группе.
А я просто публикую. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Групповое меню — интерактивный список основных разделов группы, позволяющий за секунду перейти к нужному пункту. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Перейти в группу.
- Под аватаркой перейдите в раздел «Управление сообществом».
- Откроется несколько предметов (фотографии, документы).
 Перейдите в раздел «Материалы», нажав «Запрещено». Это вынужденная мера: иначе (при открытом доступе) кто угодно может создавать новые страницы, возясь с групповым меню.
Перейдите в раздел «Материалы», нажав «Запрещено». Это вынужденная мера: иначе (при открытом доступе) кто угодно может создавать новые страницы, возясь с групповым меню. - Вернуться на домашнюю страницу сообщества. Удалить закрепленные сообщения. Перезагрузите страницу.
- Откройте раздел «Последние новости» (находится сразу под описанием сообщества). Вы увидите, что рядом с ним появился пункт «Редактировать».
- В открывшемся окне редактирования выберите режим вики-разметки.Выбирается нажатием кнопки справа. Наведите на него курсор: отобразится название режима, в котором вы сейчас находитесь.
- Вы можете начать редактирование. Основное название заголовка («Последние новости») может быть изменено по нашему усмотрению. Подходящее краткое описание: «Групповое меню».
- Чтобы сделать новые абзацы, пишите названия разделов в столбик, выделяя их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка «Предварительный просмотр страницы» показывает, как выглядит меню группы.

Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используют контент-менеджеры, администраторы, модераторы при оформлении группы ВКонтакте: это достаточно удобно. Этот прием удерживает внимание даже случайного посетителя, «заставляет» его оставаться на странице, детально изучать ее содержание (и даже подписываться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выбирайте любую яркую картинку, которая подходит под тему и стиль блога.Затем загрузите его в фотоальбом на личной странице или в альбом сообщества.
- Найдите его в фотоальбоме, скопируйте ссылку на фото в адресную строку браузера.
- Откройте режим группового редактирования, как описано в предыдущем разделе статьи. Нужен режим вики-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставить эту ссылку с адреса фото. Далее: |400px| (ширину изображения можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущую строку браузера.

- Заключите написанное в двойные квадратные скобки. Окончательный вид ссылки: [].
Как сделать групповое меню с картинками
Сложная задача: как стилизовать кнопки в группе без Фотошопа? Не все умеют виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем нужные фото прямо в фотоальбом сообщества. Если вы хотите «штамповать» на них текст для большей выразительности, сделайте это заранее в редакторе Paint.
- Выберите раздел под названием «Последние новости», затем наведите курсор на элемент с редактированием.
- Найти на рабочей панели кнопку «Добавить фото» (со значком фотоаппарата). Если вы решите не загружать фотографии непосредственно в групповой альбом, вы можете сделать это прямо здесь, загрузив изображения со своего компьютера.
- После завершения загрузки вы увидите: в текстовом поле появились ссылки на фотографии.
- Вставить косую черту | в конце каждой ссылки и после нее укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио.
 ..).
..). - Проделав эти манипуляции, заключите получившиеся ссылки в двойные квадратные скобки.
- Нажмите кнопку предварительного просмотра. Если все в порядке, сохраните изменения.
- Нажмите на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте – довольно долгий процесс, если вы столкнулись с ним впервые.Чем больше кликабельных пунктов в меню, тем сложнее с ним бороться. Что следует учитывать?
- Ширина изображения должна быть не более 370 px, максимальная — 390.
- Будущее меню нужно разрезать на полоски в Photoshop. Загрузите полученные изображения в альбом аккаунта.
- Нажмите раздел «Последние новости», кнопку «Редактировать».
- Найдите значок камеры, загрузите фотографии. Вы увидите код загрузки для каждого изображения в текстовом поле.

- Теперь нужно присвоить ссылку каждой картинке. Если вы хотите, чтобы она вела к посту на стене сообщества, найдите ее, скопируйте URL. Если вам нужно перейти на другой сайт, скопируйте его адрес.
- Разделяйте код загрузки изображения косой чертой | и вставьте ссылку после него.
- Сохранить изменения, настроить предварительный просмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, специальные выделения, ключевые подчеркивания — эффекты делают сайт привлекательным для покупателей.Если вы ведете бизнес-аккаунт ВКонтакте, вам понадобится возможность создания интерактивного меню группы.
- Создайте документ в Photoshop, поместив в него изображение с заголовком меню.
- Дизайн панели навигации: на белом фоне можно написать основные разделы будущего меню («О нас», «Цены» и т.д.). другого цвета при необходимости.
- Вырежьте каждую фотографию так, чтобы она была оформлена отдельно.
- Перейти на сайт ВКонтакте (группа, раздел «Последние новости», «Правка», режим вики-разметки).
- Загрузите фотографии с вашего компьютера.
- Скопируйте адрес нужной страницы, вставьте в код изображения через косую черту. Для каждой картинки есть отдельная вики-страница.
- При переходе по этим ссылкам открываются соответствующие разделы сообщества. После перехода вы увидите пункт «Заполнить контентом». Загрузите те же кнопки, но с другим порядком цветов.
Готово! Теперь кнопки начнут менять цвет при переходе в разные разделы сообщества.
Цель создателя группы в соц. сетях, чтобы привлечь больше посетителей. Важно, чтобы гость захотел присоединиться, подписать, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют следующие шаги гостя. Именно поэтому интерфейс играет большую роль.
Факторы, которые оставляют гостя:
- аватар;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- содержание.
Создать практичное меню, побуждающее не только к действию, очень просто. Но сначала нужно разобраться, какой она должна быть.
Каким должно быть меню
Используя хорошо продуманное меню, посетитель может легко ориентироваться в нем и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- прирост активных посетителей.
Для продаж групповая навигация заменяет витрину.
Самые важные кнопки должны быть здесь:
- каталог; цена
- ;
- доставка;
- акционных предложений;
- отзывов.
Для увеличения посещаемости упор делается на содержание и изюминку сайта или блога.
Примерный набор кнопок:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Чтобы повысить активность участников, следует стимулировать их акциями, опросами, интересным и необычным контентом.
Мы предлагаем следующие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос; инвентарь
- ; анкета
- ;
- голосов.
Рассмотрим как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Создаем поэтапно
Создание навигации — интересный, сложный и длительный процесс. Но результат того стоит .
Весь процесс условно делится на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: общедоступное меню
Работа с Photoshop
Прежде чем приступить к работе, необходимо визуально представить конструкцию или общую форму, а также ее составляющие.Специальных знаний не требуется, просто следуйте шагам инструкции.
Алгоритм действия:
- установить и запустить программу Photoshop;
- в пункте «Файл» выбрать «Создать»;
- в появившемся окне установить:
Это делается с помощью инструмента «Прямоугольное выделение»:
Работа с графикой:
Примерно так должно выглядеть:
Сохраните прямоугольник, расположенный справа, как отдельное изображение, установив размер 200×500 пикселей.Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить на количество точек. Это сделано для того, чтобы назначить ссылку на каждую кнопку.
Сначала нужно сделать разметку:
Создание фрагментов:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые изображения необходимо передать в группу. Следуя приведенным ниже шагам, с этой задачей можно легко справиться.
Важно! Наполнение меню отличается от обычной загрузки фотографий или картинок.
Все по порядку:
Теперь самое главное, собственно для чего все это делалось. Добавьте функционал меню. отдельной картинке нужно присвоить «свою» ссылку.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда вы хотите перенаправить посетителя;
- скопируйте нужный адрес.
Сохраните изменения с помощью соответствующей кнопки внизу окна.
Внимание! Изменения могут проявиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в группе Вконтакте вики-разметка
Вики-разметка — это специальный язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычных меню;
- пластин;
- элементов навигации; Текст в формате
- .
Одним словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя задержаться, нажав на кнопку. То есть задерживает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не требуется долгой подготовки и особого настроя.
Видео: меню с поиском по категории
Нюансы создания
Собственно, то, что было сделано выше (расшаривание и загрузка картинки) — это уже элементы разметки. В этом преимущество данного средства. Автоматическое преобразование в теги с простой загрузкой изображений.
Однако важно знать отдельные теги, чтобы делать больше.больше возможностей и красоты. Например, когда мы закрашиваем определенные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- без заполнения — удаление пробелов между изображениями;
- обычный — вставить ссылку на изображение.Оформляется в текстовом виде, без графики;
- nolink — удаление ссылки на изображение;
- бокс — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фото в пикселях.
Создать таблицу
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы практически не обойтись. В противном случае можно просто вставить текст в поле новости и не форматировать его, потратив столько времени.
Таблица создается с помощью специального набора символов, где каждый из них отвечает за определенную часть таблицы:
Группы Вконтакте — это дополнительная возможность не только заработка в интернете, но и продвижения собственного бизнеса. Что определяет успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько грамотно он будет оформлен.
При регистрации группы Вконтакте необходимо сделать следующее:
- Напишите описание группы.
- Выберите лучший аватар.
- Добавьте интересный контент.
- Придумайте эффектное название.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы Вконтакте часто сопровождается массой вопросов. Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы без труда создадите интересное и красивое меню.
Инструкция по созданию меню для группы Вконтакте
Настройка.
Сначала нужно зайти в настройки группы и включить материалы:
Лучше ставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Последние новости»:
Для изменения содержимого данной формы вам необходимо будет нажать кнопку «Редактировать», после чего появится новая форма, в которую могут быть вложены различные файлы, в том числе и меню для группы:
Теперь вам нужно создать или скачать меню для вашей группы.
3. Создание меню для группы Вконтакте.
Для примера воспользуемся программой фотошоп и создадим новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновую картинку и нарисуйте кнопки меню с надписями:
4. Разделение изображения на части.
Для того, чтобы отдельные элементы картинки были копами, нам понадобится инструмент «Вырезка»:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь в меню выбираем специальное сохранение созданного меню:
В примере мы разделили картинку на 5 частей, поэтому теперь у нас есть 5 отдельных картинок, которые нужно будет собрать в одну картинку.
5. Вставка изображений.
Теперь возвращаемся в редактор поля «Последние новости» и добавляем туда картинки:
После выбора файлов меню у вас должен быть следующий код:
6. Установка кода.
Просто вставить изображения недостаточно, чтобы меню заработало, вам нужно будет установить некоторые параметры. Во-первых, добавьте тег «nopadding», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, указываем ссылку на страницу, после горизонтальной косой черты в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для перехода из меню.Осталось изменить название ссылки открывающей меню и можно проверить что у нас получилось:
Как видите, ничего сложного в создании меню для группы Вконтакте нет. Если у вас нет фотошопа или вы не умеете рисовать (как я), то скачайте готовые меню В интернете выбор достаточно широк.
Оформление группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес. После изменения дизайна сообщества вы сразу заметите улучшение статистики.Сделать меню в группе Вконтакте несложно, но если вы решили им воспользоваться, учтите следующие полезные рекомендации:
- После создания вики-разметки (код меню) сохраните ее в текстовый файл. Вдруг что-то пойдет не так, у вас будет возможность восстановить меню.
- В интернете без труда можно найти шаблон меню группы Вконтакте. Это пригодится всем, кто не умеет работать в Photoshop и других графических редакторах.
- Также для облегчения работы кнопки меню для группы Вконтакте можно скачать из интернета и просто установить их на любой фон.
- Не делайте слишком маленькие картинки для меню, наоборот, лучше использовать огромный формат, иначе теряется качество.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с вики-разметкой есть специальные редакторы, но с ними придется разбираться отдельно, они созданы для профессионалов.
- Не спешите доделывать работу в графическом редакторе, пробуйте разные цветовые схемы, шрифты, фоны и т.д.
- Меню в группе ВК выглядит лучше, если оно совмещено с аватаркой. Для этого нужно настроить размер изображения.
Новое меню в группе Вконтакте, профессионалы создают за несколько минут. Новичкам не всегда удается сделать все качественно. Ничего страшного добавлять не стоит, это может наоборот отпугнуть подписчиков. Поэтому лучше обратиться к профессионалам или спецслужбам, это не так дорого.
Красивое групповое меню за 100 рублей
Для оформления меню группы Вконтакте онлайн создано много разных конструкторов.Цены везде разные, как и доступные функции. Сравнивая сервисы, можно с уверенностью сказать, что Menumake — лучший способ. Даже у новичка на создание меню уйдет не более 5 минут, а система автоматически добавит его в нужную группу. Как все это происходит?
- Заходим на сайт, авторизуемся через Вконтакте. Откроется полный список групп, для которых вы являетесь администратором. Выберите нужное сообщество и нажмите «Создать меню»:
- Откроется редактор, в центре кнопка «Выбрать шаблон».Нажмите на нее и выберите готовый шаблон меню Вконтакте, выбор большой:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и наоборот добавляете ссылку, куда будет перенаправлен пользователь при переходе:
- В разделе настроек находятся Дополнительные параметры. Вы можете выбрать другой фон, изменить шрифт, цвет, положение и так далее:
- Справа находится предварительно созданное меню.Корректируйте настройки, пока не получите желаемый результат, а затем нажмите на кнопку «Загрузить меню в группу»:
- Перед началом загрузки откроется окно, в котором клиентам напоминают, что за эту услугу необходимо заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе Вконтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal. Также администрация готова принимать другие электронные деньги через Яндекс.Кассовая система. Всего за 100 рублей у вас будет меню группы Вконтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы Вконтакте?
Представленный выше сервис работает по специальному алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно; Для этого также созданы специальные сайты:
Вики-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании меню группы Вконтакте
Неопытные пользователи часто пытаются сэкономить и сделать все самостоятельно. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается что попало. Некоторые меню в группах ВК вызывают смех, а все потому, что допущены эти ошибки:
Ошибка 1.
Чаще всего встречаются некачественные меню, когда его разработчик пытался привнести что-то необычное и креативное от себя.Графический редактор позволяет добавить кучу разных узоров, нестандартно расположить кнопки и так далее. Все это дополнительная нагрузка, меню должно быть в первую очередь удобным, поэтому лучше пусть оно будет простым и стильным.
Ошибка 2.
Иногда акцент делается на фоновое изображение, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основное изображение на несколько частей. Дело в том, что почти 50% социального трафика заходит в сеть с мобильных устройств.Нажимать на мелкие элементы легко, но на маленьком экране это просто невозможно.
Ошибка 3.
Чтобы заинтересовать посетителя и заставить его пройти хотя бы один пункт меню Вконтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, наоборот, она сбивает пользователя с толку. Лучше выбрать 3-5 основных позиций, не представляя огромный каталог.
Ошибка 4.
Меню часто содержит ссылки на сторонние сайты, и это раздражает пользователей.Они не хотят уходить из Вконтакте, поэтому лучше иметь точки, направляющие их на внутренние страницы социальной сети. Если вы хотите представить каталог или что-то еще, лучше создать обсуждение и разместить в нем ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и действительно полезными для пользователей. Например, в группу интернет-магазина имеет смысл добавить пункты Доставка, Каталог, Контакты. В информационных группах — Правила, Стоимость размещения рекламы, Ссылки на обсуждения.Помните, каждый пункт должен приближать посетителя к целевому действию (заказу, обращению и т. д.).
Новички постоянно допускают однотипные ошибки, это усложняет оформление меню группы Вконтакте и снижает его эффективность. Если меню бесполезное, то какой в нем вообще смысл? Должно быть полезно, как для администратора (который направляет людей на нужные страницы), так и для посетителя, который ищет нужную информацию).
Бесплатно разработать групповое меню своими руками вполне возможно, тем более, что теперь у вас есть подробная инструкция.Однако лучше довериться профессионалам и потратить небольшую сумму. Оформление сообществ влияет на их развитие, а теперь ВК обновили и вверху добавили изображения, что тоже нужно использовать для красивого внешнего вида.
Как создать меню для группы «ВКонтакте»: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества ВКонтакте – половина успеха в достижении цели, ради которой создается группа.Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, производит впечатление серьезности администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать так, чтобы в нем было максимально удобно ориентироваться.
Разнообразное меню для сообщества «ВКонтакте»
Теперь есть два вида меню ВКонтакте.Конечно же, шаблоны для них есть в Интернете, и вы можете все сделать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого просто нажмите на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Open — сообщение, которое было исправлено. На нем действующая ссылка на меню. Этот тип еще достаточно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню сегодня самое эффективное, оно привлекательнее закрытого. Первый вариант менее продуктивный, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост.Для создания обоих видов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое практически не используется.Поэтому было бы разумно рассмотреть создание открытого типа более подробно. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе необходимо выбрать изображения. Они создадут презентабельный вид страницы. Картинки можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — образ-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение имеет размер не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под первым фото страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в «Материалы».В появившейся форме введите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первый ряд цифр после слова «страница» — номер сообщества, второй — номер страницы группы. Это нужно знать, задаваясь вопросом, как создать меню в группе «ВКонтакте». Адрес необходимо наклеить на стену вместе с центральным изображением.Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выберите и вставьте. После нажатия отправить — пост будет опубликован.
Четвертый этап
Поместите первую картинку вместо основной фотографии сообщества. Запись этого действия вместе с картинкой появится на стене. Он там ни к чему, поэтому его нужно удалить.
Теперь найдите время публикации сообщения (внизу сообщения, мелкими серыми буквами). Выберите кнопку «заблокировать». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор задумывается над тем, как сделать меню в группе «ВКонтакте». Представленная выше инструкция может помочь в создании только основного меню. Дальше надо совершенствоваться.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Для создания таблицы требуется знание определенных символов.
- + расположение в центре;
- обозначает конец.
Как сделать ссылки?
В вопросе, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратных скобках [].
- Ссылка на слово или фразу. Раскрой квадратную скобку, вставь ссылку, после ссылки поставь | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [[photo54634620_58576 | 60 пикселей | адрес страницы]].
Советы по созданию меню
Чаще всего каждый узнает сам, как создать меню в группе «ВКонтакте». Знания приходят из опыта путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- Когда вы устанавливаете индикатор ширины, высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы можно создать список с помощью тега
. - В одной строке можно разместить не более 8 элементов списка.
Кроме того, существуют специальные программы для более удобного использования вики-разметки. Это образовательные приложения и настоящие помощники, которые сделают все за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои навыки в вики-программировании.
Работа с ним проста: пользователю предоставляется готовое меню, и нужно прописать код разметки. В конце результат сравнивается с оригиналом.
Программа Wiki Editor ничему не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю остается только управлять.
Таким образом, создать меню ВКонтакте может каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
.
 Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
 Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
 Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню.
Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню. Сохраняйте последовательность.
Сохраняйте последовательность.





 Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.



 Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку. СС — Ссылки ссылок ВКонтакте.
СС — Ссылки ссылок ВКонтакте.  «Меню» -> «Коллекции меню»
«Меню» -> «Коллекции меню»  Также этот метод делает скрытую запись, например загадку, для получения ответа на которую подписчик должен внести в открытый доступ. Просто в этом случае на созданной странице нужно указать права, для кого она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов.
Также этот метод делает скрытую запись, например загадку, для получения ответа на которую подписчик должен внести в открытый доступ. Просто в этом случае на созданной странице нужно указать права, для кого она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов. 

 Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы.
Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы. Сохраняем изменения.
Сохраняем изменения. По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним.
По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним. Перейдите в раздел «Материалы», нажав «Запрещено». Это вынужденная мера: иначе (при открытом доступе) кто угодно может создавать новые страницы, возясь с групповым меню.
Перейдите в раздел «Материалы», нажав «Запрещено». Это вынужденная мера: иначе (при открытом доступе) кто угодно может создавать новые страницы, возясь с групповым меню.

 ..).
..).