Как расширить страницу в Одноклассниках
Как расширить страницу в одноклассниках — этот вопрос интересует всех активных пользователей соц. сети. Если страничка внезапно сузилась или на ней изначально мелкий шрифт, то следует увеличить масштаб.
Сайт может некорректно отображаться на больших мониторах. Если содержимое страницы трудно распознать, неполадку стоит устранить. Сделать это просто. Рассмотрим основные способы масштабирования экрана.
Как расширить страницу в Одноклассниках если она сузилась
Если профиль сузился, следует увеличить размер. Для этого:
- Зажимаем на ПК кнопку ctrl.
- Плавно прокручиваем колесико от мышки. Если крутить «от себя», то шрифт увеличится до изначального или большего размера, если «на себя», то уменьшится.
Если же требуется расширить страницу, но мышки под рукой нет, то рекомендуется использовать клавиатуру. Зажимаем ctrl, затем кликаем на «+». Жмем, пока увеличенный масштаб станет комфортным.
Масштабирование профиля необходимо, если у пользователя плохое зрение, либо если случайно уменьшен исходный размер. Так, создаются индивидуальные условия пользования. Перед непосредственным расширением страницы знайте, что она увеличивается до 500 %.
Если приближается размер страницы, то увеличивается все, что на ней находится. Рассмотреть отдельные фрагменты возможно только на сенсорных переносных устройствах.
Чтобы расширить страницу в ОК, рекомендуется:
- Посетить учетную запись.
- Размер страницы по умолчанию — 100 %. Далее зажмите значок плюс и клавишу ctrl одновременно. Посмотрите, как выглядят картинки.
- Если получилось слишком крупно, сделайте обратную операцию: ctrl и минус.
Как расширить ленту
Чтобы расширить ленту, нужно:
- открыть интернет-браузер. В правом верхнем углу найдите значок меню, изображенный в виде многоточия или полосочек;
- нажимаем на меню и смотрим выпавший список. Здесь находим раздел «Масштаб».
 Чтобы его увеличить, следует нажать +, чтобы уменьшить — минус. Так, контролируется размер текста и изображений.
Чтобы его увеличить, следует нажать +, чтобы уменьшить — минус. Так, контролируется размер текста и изображений.
В некоторых браузерах вместо кнопки расширения следует выбрать размер масштаба в процентах.
Как расширить Одноклассники на весь экран
Расширить социальную сеть так, чтобы она отображалась на весь экран, можно несколькими способами:
- С помощью интернет-браузера.
- С помощью ОС на компьютере.
Выполнить действие первым методом очень просто. Все современные браузеры оснащены встроенным увеличением/уменьшением масштаба. Для регулирования с учетом собственных предпочтений есть горячие клавиши:
- Ctrl + – расширить страницу;
- Ctrl – заузить;
- Ctrl 0 – вернуть шрифт к исходному размеру.
Метод можно применять не только к «Одноклассникам», но и к любой соц. сети.
Если же не устраивает шрифт самого браузера, установить новый можно в настройках. Так, все элементы останутся того же размера, изменится лишь текст.
Пошаговые рекомендации:
- Открываем браузерные настройки. Они находятся вверху страницы и представлены многоточием или тремя полосками.
- Прокручиваем до конца выпавшее меню. Здесь кликаем «Показать доп. настройки».
- Ищем пункт «Вид страницы». Тут меняем размер шрифта.
На ноутбуке
Если на ноутбуке или ПК маленький масштаб и текст с изображениями рассматривать затруднительно, значит по умолчанию установлено высокое разрешение. Если все представлено слишком крупно, то выбрано разрешение самого низкого качества.
Чтобы установить требуемые значения, следует:
- В произвольном месте на рабочем столе кликнуть правой кнопкой мыши. Здесь находим раздел «Разрешение экрана».
- Поменяйте в ту или иную сторону. Не пугайтесь, если первоначально экран отобразится с искажением. Значит, вы выбрали неверное соотношение сторон и нарушили пропорции.
Установить верное можно только методом проб и ошибок.
На планшете
Увеличить текст на планшете очень просто. Большинство современных гаджетов сенсорные, поэтому для расширения экрана требуется соединить большой и указательный пальцы. Приложить их к месту требуемого расширения и разводить их в разные стороны.
Большинство современных гаджетов сенсорные, поэтому для расширения экрана требуется соединить большой и указательный пальцы. Приложить их к месту требуемого расширения и разводить их в разные стороны.
Так, увеличится размер страницы, а также шрифт, картинки и вся информация. Если масштаб оказался слишком крупным, делайте соединяющие движения пальцами для достижения необходимого размера.
Возможные трудности
Пользователи, у которых не получилось произвести масштабирование, чаще всего нажимают не те клавиши. Так делать не стоит. Проблема не только не решится, но может и усугубиться. Все операции следует выполнять строго по инструкции.
Неопытные пользователи сразу обращаются в сервисный центр. Но даже услуги диагностики стоят недешево. Изучите еще раз вышеперечисленные способы и помните, самое простое, как расширить экран в одноклассниках, зажать клавишу ctrl и кнопку «+».
Как повернуть видео на 90 градусов и сохранить результат
Снимая видео, мы не всегда можем уследить за правильным положением камеры. В результате ролики иногда получаются отснятыми вверх ногами или развернутыми под прямым углом. Однако не стоит огорчаться, поскольку это один из дефектов, который очень легко исправить. Поговорим, как повернуть видео на 90 градусов в различных программах и сохранить его в нормальном положении.
В результате ролики иногда получаются отснятыми вверх ногами или развернутыми под прямым углом. Однако не стоит огорчаться, поскольку это один из дефектов, который очень легко исправить. Поговорим, как повернуть видео на 90 градусов в различных программах и сохранить его в нормальном положении.
Возможен ли поворот видео стандартными средствами Windows?
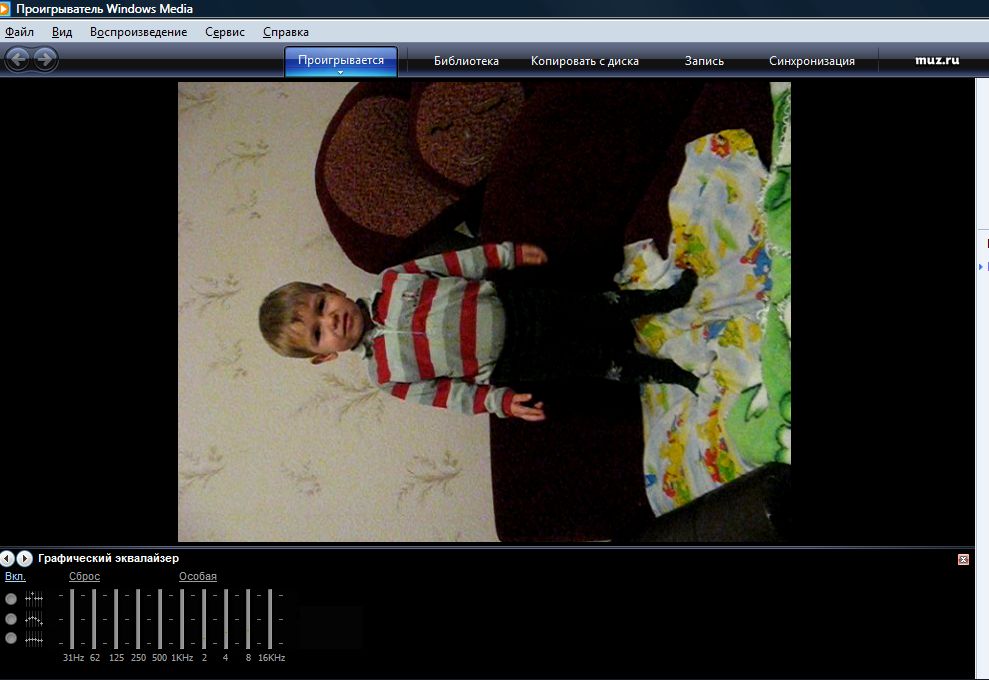
Несмотря на обилие функций, перевернуть видео в стандартных приложениях Windows 7, 8 и 10, увы, невозможно. Но чтобы просмотреть ролик в программе «Кино и ТВ» или проигрывателе Windows Media один раз, достаточно развернуть на 90° весь экран. Для этого одной рукой нажмите и удерживайте комбинацию клавиш Ctrl+Alt, а другой — клавишу со стрелкой вправо или влево. Чтобы вернуть экран в первоначальное положение, нажмите сочетание Ctrl+Alt+Стрелка вверх.
К сожалению, этот способ не дает возможности сохранить видеоролик в нормальном виде. Придется использовать сторонние программы или онлайн-сервисы, например, YouTube.
Поворачиваем видео на YouTube
Внимание! С 22 августа 2018 года в редакторе YouTube отключена возможность поворота видео.
Те, кто постоянно размещает ролики на Ютубе, знают, что видеохостинг имеет собственный редактор, который, помимо всего прочего, позволяет переворачивать видео на 90 и более градусов.
Даже если вы не планируете вести публичный видеоблог, а хотите просто отредактировать ролик для домашней медиатеки, сервис YouTube вам вполне подойдет. Во-первых, это бесплатно, во-вторых, это быстро, в-третьих, не придется устанавливать никаких программ на компьютер, в-четвертых, скачать с видеохостинга готовый результат проще простого.
Как это делается:
- Авторизуйтесь на YouTube. Если вы пользуетесь устройствами на базе Андроид, подозреваю, что аккаунт у вас уже есть. Поясню: YouTube, как и Android, принадлежит корпорации Google, и на них действует единая учетная запись. Для входа в нее нажмите кнопку «Войти», которая находится в правой верхней части любой страницы Гугла.
 Следом введите логин (адрес почты GMail), пароль и перейдите на сайт YouTube.com.
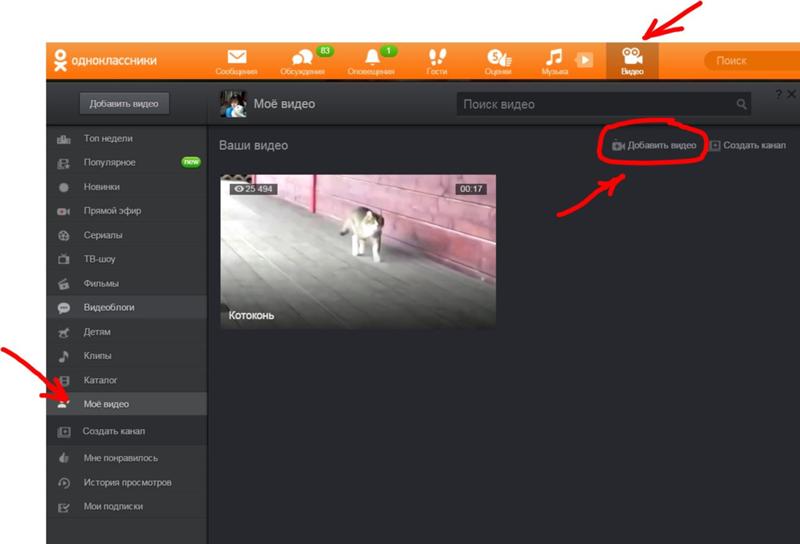
Следом введите логин (адрес почты GMail), пароль и перейдите на сайт YouTube.com. - После авторизации на Ютубе кликните кнопку «Добавить видео» в верхней панели справа и загрузите ролик на сайт (проще всего перетянуть его мышью в выделенную на скриншоте область).
- После загрузки кликните внизу окна кнопку «Менеджер видео».
- Далее нажмите на стрелку рядом с кнопкой «Изменить», которая находится возле нужного ролика, и выберите в меню опцию «Улучшить видео».
- В окне редактирования щелкните по значку поворота вправо или влево. Каждый клик по этим кнопкам разворачивает изображение на 90°. Для сохранения результата нажмите вверху кнопку «Сохранить» либо «Сохранить как новое видео».
- Осталось перекачать готовый результат себе на компьютер. Чтобы это сделать, воспользуемся бесплатным сервисом SaveFrom.net: откроем ролик в браузере и подставим в адресную строку буквы «ss» — туда, где вы видите их на скриншоте.

- После нажатия кнопки перехода вас перебросит на сайт SaveFrom.net, где будет находиться ссылка на скачивание.
Поворачиваем видео на компьютере, используя различные программы
VLC media player
Чтобы выполнить поворот изображения на 90° в VLC media player, загрузите видеоролик в программу, откройте меню «Инструменты» -> «Эффекты и фильтры».
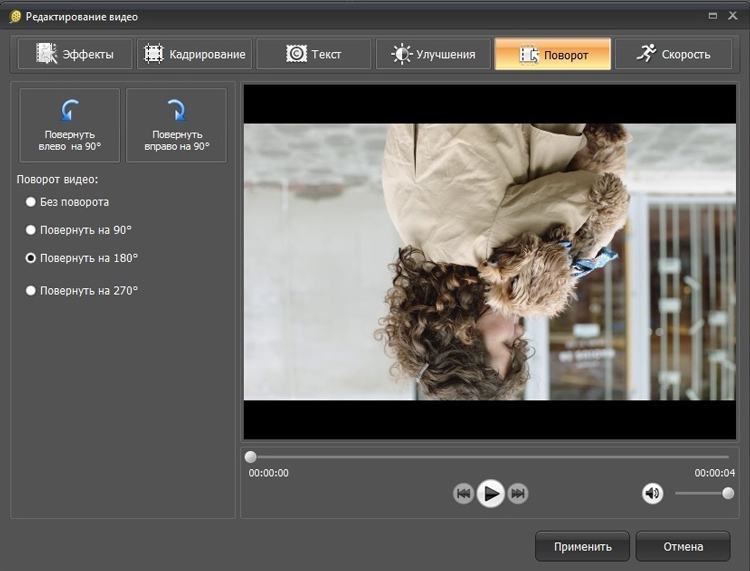
Далее зайдите в раздел «Видеоэффекты» и откройте вкладку «Геометрия». Отметьте флажком опцию «Поворот» и выберите градус угла — 90 или 270 (второе соответствует повороту картинки на 90° в левую сторону).
К сожалению, сохранить измененный таким способом ролик не получится, так как эта программа является лишь плеером, а не редактором видео.
Kmplayer
Чтобы развернуть ролик в Kmplayer, щелкните правой кнопкой мышки по загруженному изображению и выберите в меню «Видео (Основное)» -> «Поворот экрана CCW» -> «Поворот на 90 градусов».
Сохранить результат тоже не получится, поскольку в КМП плеере эта функция не предусмотрена.
Media Player Classic
Поворот видео в Media Player Classic выполняется только с помощью клавиатуры, точнее, ее цифрового блока-калькулятора. Чтобы активировать блок, нажмите клавишу NumLock, после — сочетание Alt+1 или Alt+3. Первая комбинация разворачивает картинку против, а вторая — по часовой стрелке. Поворот осуществляется плавно, шагами по 1 градусу, поэтому придется удерживать клавиши до тех пор, пока не получите желаемый угол.
Как и в других видеоплеерах, сохранить результат в Media Player Classic не удастся.
В каких программах можно сохранить видео после поворота
Sony Vegas
В отличие от ранее рассмотренных приложений, Сони Вегас является не плеером, а видеоредактором, в котором есть возможность сохранять все изменения.
Для разворота видео в Sony Vegas чаще всего используется опция «Event Pan/Crop» — ее значок выглядит как небольшой квадратик, который находится на самом видеокадре. Клик по этому значку открывает окно, где поворот можно выполнить простым перемещением курсора на нужный угол. Если хотите, чтобы угол соответствовал строго 90 градусам, удерживайте при этом клавишу Shift.
Клик по этому значку открывает окно, где поворот можно выполнить простым перемещением курсора на нужный угол. Если хотите, чтобы угол соответствовал строго 90 градусам, удерживайте при этом клавишу Shift.
Другой вариант — опция «Track Motion» («Движение дорожки»). Ее кнопка находится среди элементов управления видеодорожкой справа от таймлайна.
Нажатие этой кнопки открывает окошко редактора, в котором непосредственно задается градус поворота.
Для сохранения результата в виде проекта Sony Vegas откройте меню «Файл» и выберите пункт «Сохранить как».
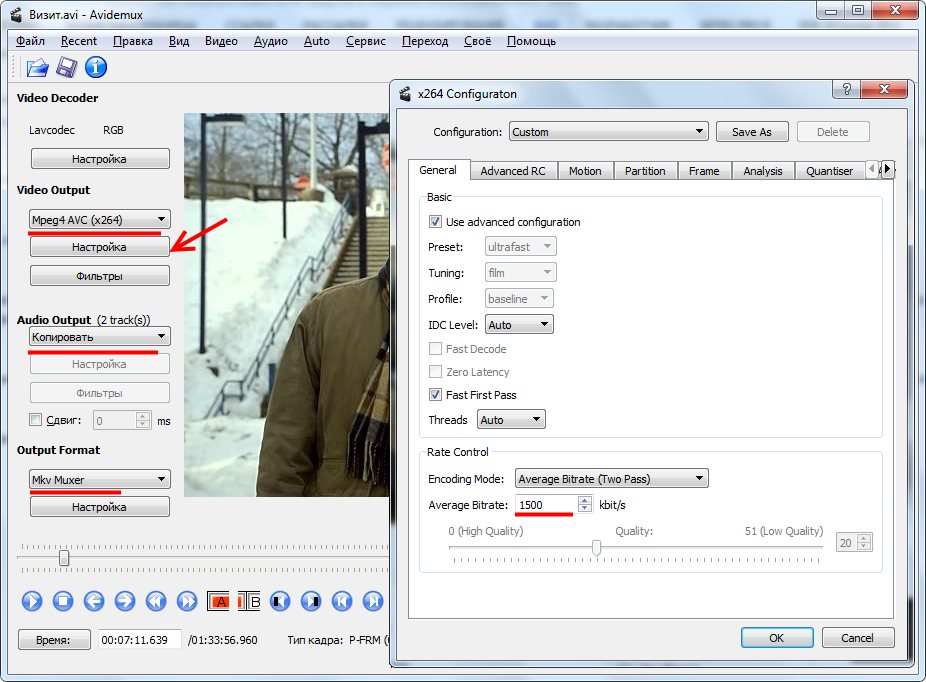
Если хотите сохранить готовый, цельный ролик, выделите его на таймлайне и выберите в меню «Файл» опцию «Просчитать как» («Render as»). Далее укажите имя итогового видео, формат (avi, mp4 и т. д.) и кликните кнопку «Custom». В следующем окне выберите из списка кодек, которым будет кодироваться ролик, и нажмите ОК. Прочие настройки можете оставить по умолчанию. Кстати, если хотите, чтобы видео сопровождалось звуком, зайдите на вкладку «Audio» и отметьте флажком «Include audio». Применив настройки, перейдите в основное окошко сохранения файла и кликните «Save».
Применив настройки, перейдите в основное окошко сохранения файла и кликните «Save».
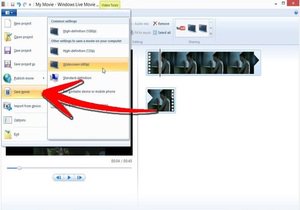
Киностудия Windows Live
Какой еще программой можно сохранить перевернутое видео? Киностудией Windows Live, которая является частью многокомпонентного пакета Microsoft Windows Live. Это простенький редактор, с помощью которого любой непрофессионал может создавать и обрабатывать несложные любительские видеоролики. В том числе — поворачивать изображение вправо-влево и сохранять полученный эффект.
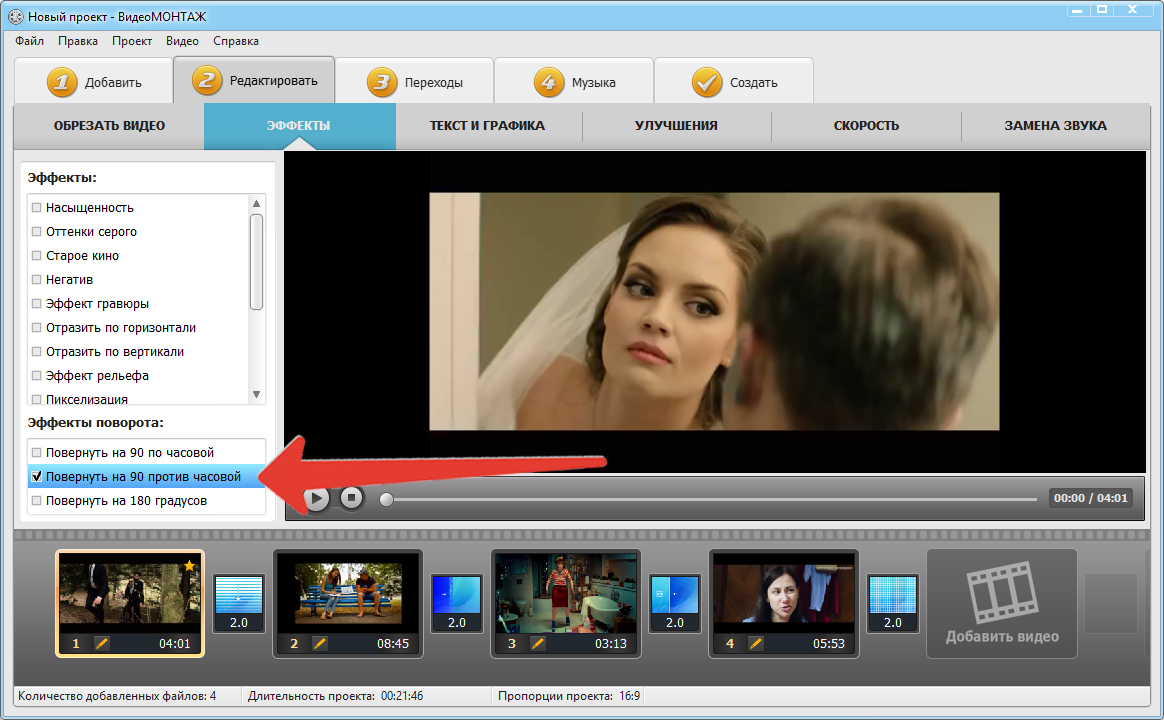
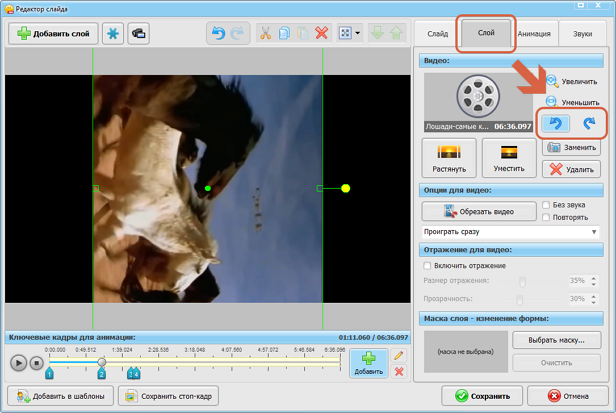
Чтобы выполнить поворот картинки, откройте вкладку «Главная» и в разделе «Правка» нажмите одну из кнопок — «Повернуть на 90 градусов вправо» или «Повернуть на 90 градусов влево».
Для сохранения файла кликните по иконке в виде дискеты на верхней панели главного окна.
Увы, Киностудия Windows Live поддерживает не все форматы видеофайлов. Для решения проблемы Microsoft рекомендует установить в систему пакет кодеков, однако эти кодеки работают только в Windows 7 и 8, а в Windows 10 — нет.
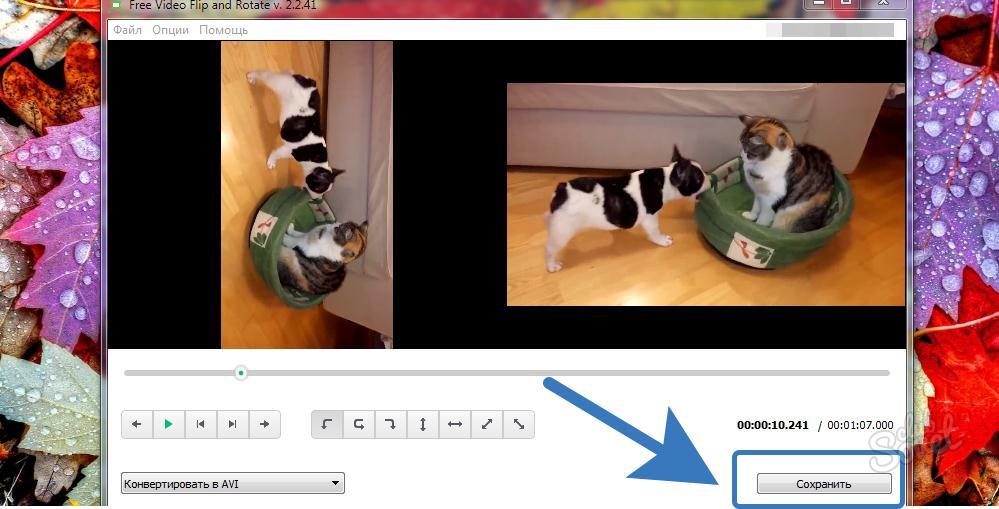
Онлайн-сервис VideoRotate.com
Название сервиса VideoRotate.com говорит само за себя: его единственное назначение — ротация видео, а также отражение его по горизонтали и вертикали.
Несмотря на англоязычный интерфейс, пользоваться сайтом невероятно просто:
- Жмем «Upload movie» и загружаем файл, который подлежит правке.
- Жмем «Rorate left» либо «Rotate right».
- Жмем «Transform Video».
- После обработки нажимаем на кнопку «Download result» для скачивания результата.
Сервис Online Video Rotator
Online Video Rotator тоже весьма простой в использовании сервис, но с ограничением размера видеоролика до 16 Mb.
Как им пользоваться:
- Нажимаем «Выберите файл» и загружаем ролик на сайт.
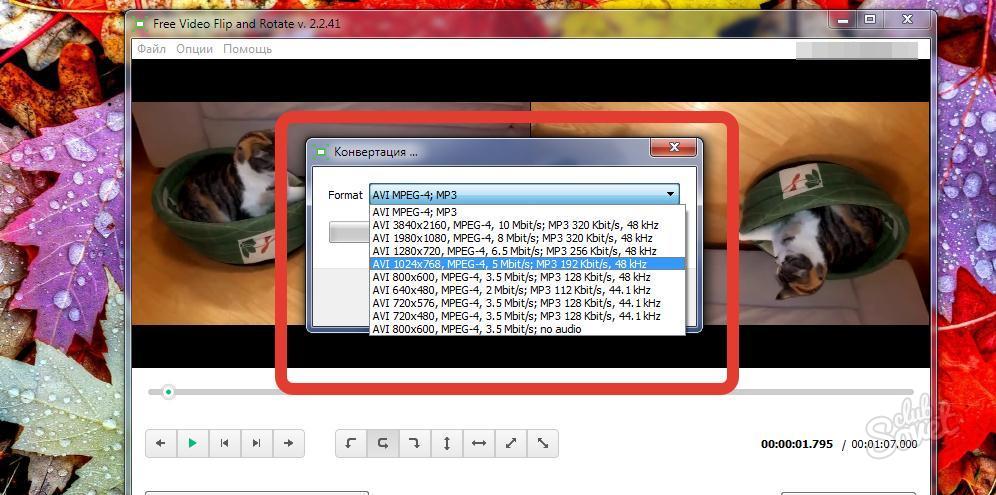
- Из списка «Output format» выбираем выходной формат файла.
- В «Rotation direction» указываем угол поворота.
- В «Encoding» — степень сжатия.
- Жмем «Start» , дожидаемся результата и скачиваем обработанный файл.

Как перевернуть видео ВКонтакте
Вопрос, чем перевернуть видео в «В Контакте» и можно ли это делать вообще, волнует многих. Ответ, к сожалению, отрицательный. После обновления плеера на сайте VK повернуть видео стало невозможно. Соответственно, это следует делать до того, как ролик будет закачан на сайт.
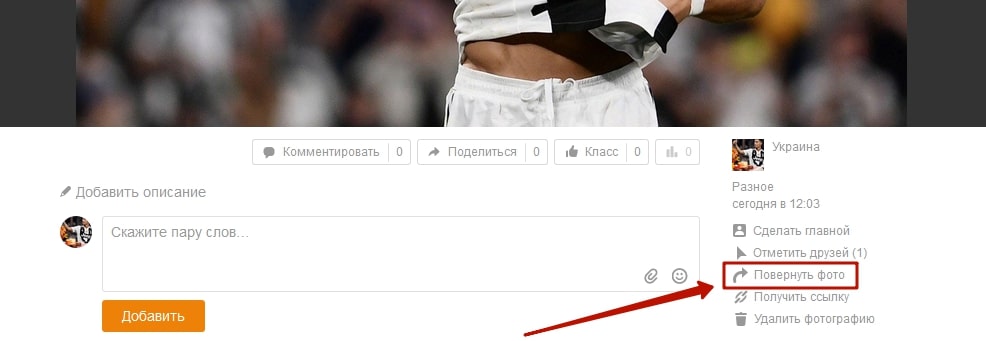
Как перевернуть фото в Одноклассниках инструкция
В социальной сети одноклассники вы можете загружать большое количество фотографий, для того чтобы поделиться ими со своими друзьями. Но иногда может случиться так, что фотография находится перевернутой вверх ногами и вам нужно это изменить. В данной пошаговой инструкции мы подробно покажем, как перевернуть фото в одноклассниках.
Загруженное фото
Повернуть фото в одноклассниках можно тогда, когда оно уже загружено. Сейчас разберем, как это сделать.
На компьютере
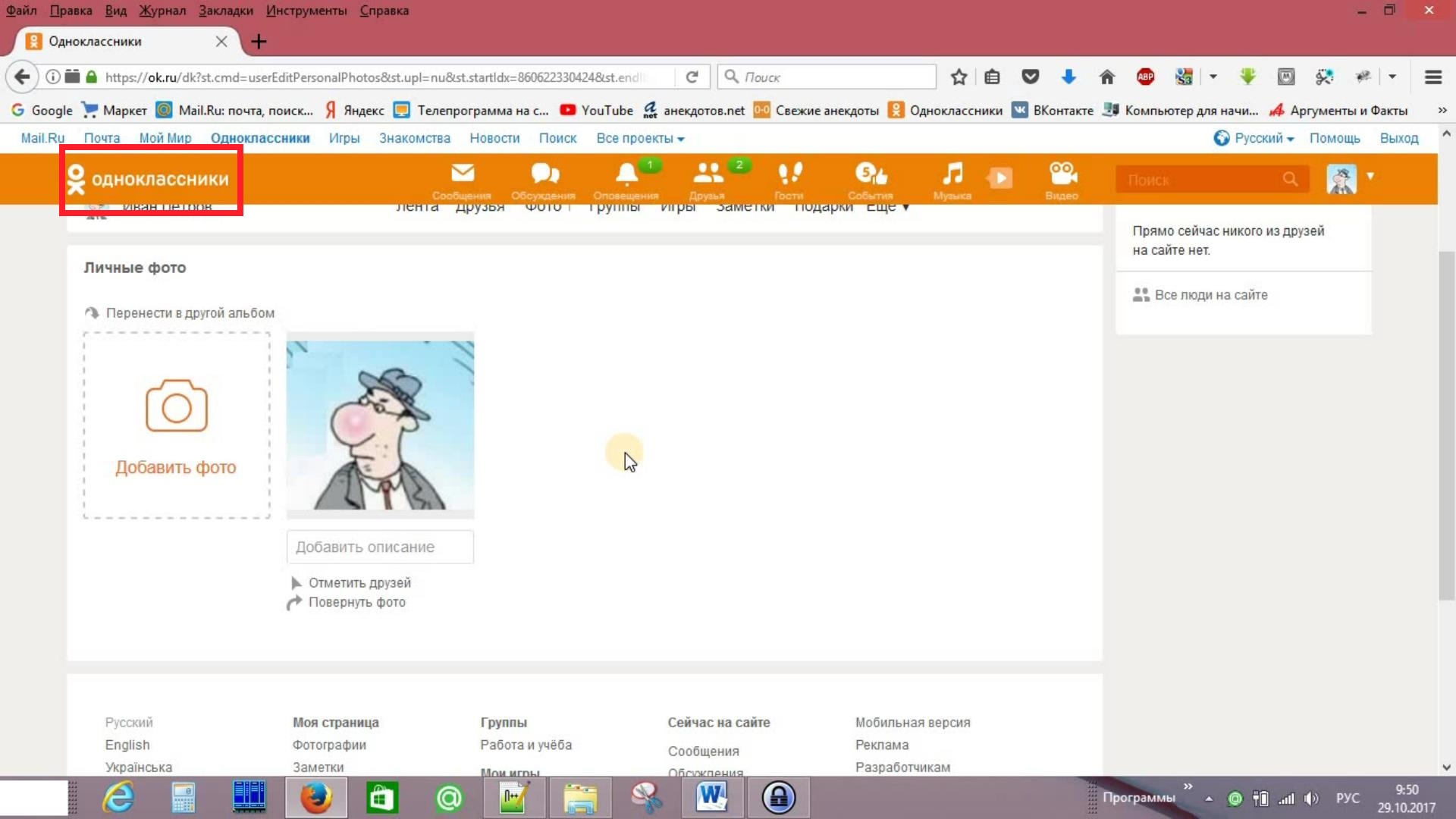
- Для того чтобы повернуть фотки на одноклассниках, которые находятся в ваших альбомах, зайдите на свою личную страничку и выберете вкладку с фото.

- Далее откройте ту фотографию, которую необходимо повернуть, кликнув на нее кнопкой мышки.
- Внизу есть небольшое меню, в котором и находится кнопка «Повернуть фото», нажмите на нее.
- Фотография перевернулась.
Если вам нужно перевернуть фото несколько раз, то нажимайте на кнопку «Повернуть фото» дальше.
Давайте попробуем перевернуть фотографию через телефон.
На телефоне
- Для того чтобы в одноклассниках повернуть фотографию на телефоне, зайдите в свой личный профиль и откройте вкладку с фотографиями.
- Выбери фотографию, которую нужно повернуть, нажав на нее.
- Далее откройте меню, нажав на кнопку с тремя точками в правом верхнем углу.
Как мы можем видеть, мы не сможем перевернуть фото с помощью телефона. Одноклассники переворачивают фото только через компьютер, поэтому если вам понадобится это сделать, используйте пк.
Фото до загрузки
 Давайте рассмотрим, как это сделать.
Давайте рассмотрим, как это сделать.Поворот фотографии в Paint
- Для того чтобы повернуть фото в редакторе Paint на компьютере, откройте его, нажмите на кнопку «Файл» и выберите «Открыть».
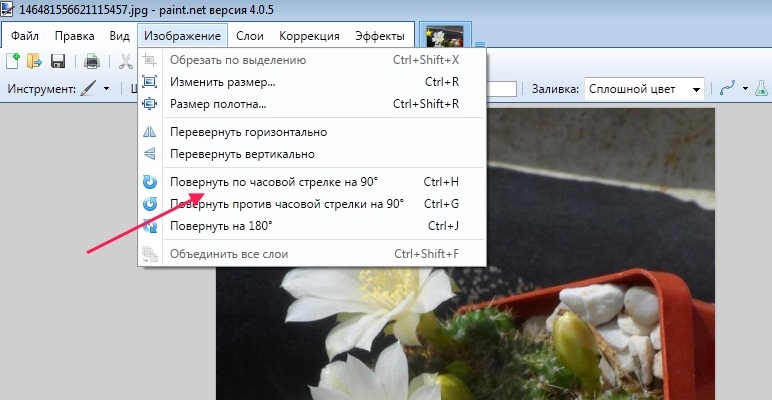
- Откройте нужную вам фотографию и выберите функцию «Повернуть».
- Нажмите на сколько градусов вы хотите перевернуть фото, и оно повернется.
Поворот фото в редакторе Windows
- Для того чтобы повернуть фотографию через редактор вашей операционной системы, просто откройте фото, нажав на него.
- Сверху есть значки, нажмите на тот, который обозначает поворот.
- Фото перевернется.
В данной пошаговой инструкции мы подробно рассказали и показали, как перевернуть фото в одноклассниках. Теперь вы знаете, что сделать это можно, как до загрузки фотографии в социальную сеть одноклассники, так и после загрузки на сайт. Но не стоит забывать, что одноклассники дают переворачивать фото, только если вы используете для этого компьютер. Через мобильное приложение перевернуть фотографию не получиться. Поэтому рекомендуется заранее перевернуть фото, как надо, и потом уже выкладывать его в фотоальбомы. А еще лучше, фотографируйте сразу так, чтобы вам не пришлось потом переворачивать фото, и тратить на это лишнее время.
Через мобильное приложение перевернуть фотографию не получиться. Поэтому рекомендуется заранее перевернуть фото, как надо, и потом уже выкладывать его в фотоальбомы. А еще лучше, фотографируйте сразу так, чтобы вам не пришлось потом переворачивать фото, и тратить на это лишнее время.
Как перевернуть видео в Ютубе: способы, возможные проблемы
Снимая видео на смартфон или планшет, вы вряд ли задумываетесь о том, как будет воспроизводиться ролик на ПК. В большинстве случаев ориентация просмотра нарушается из-за того, что кадр расположен неправильно. Тогда появляется необходимость в повороте отснятого материала. Сегодня мы поговорим о том, как перевернуть видео в Ютубе.
Способы поворота видео на Ютубе
Для поворота видео существует множество способов. Сервисы всегда доступны при наличии хорошего интернет-соединения. К тому же, программы не нужно устанавливать на компьютер, что экономит память устройства и время на их настройку. Пользоваться сайтами очень легко.
Online Convert
- Перейдите на сайт.
- Выберите видеоролик, который необходимо конвертировать. Для этого нажмите кнопку “Выберите файл”.
- Если материал находится в облачном хранилище, оттуда его тоже можно достать. Внизу открывшегося окна есть кнопки “Choose from Dropbox” и “Выберите из Google Drive”.
- Кликните по видео и тут же нажмите “Открыть”.
- Далее в строке “Rotate Video (clockwise)” необходимо указать угол поворота. Из предложенных вариантов выберите подходящий.
- Нажмите на “Преобразовать файл”, после чего начнется загрузка и обработка записи.
- Когда процесс закончится, файл автоматически начнет загружаться на ПК. Если этого не произошло, щелкните по пункту “Если закачка не началась в течение двух секунд…”.
YouTube
- Перейдите на главную страницу YouTube.
- Зарегистрируйтесь.
- На верхней панели нажмите кнопку загрузки.

- Кликните по большой кнопке “Выберите файлы для загрузки” или перетащите их мышкой.
- Укажите, кто может просматривать загружаемый контент.
- Нажмите на нужное видео, а потом на кнопку “Открыть”.
- После автоматической загрузки откройте “Менеджер видео”.
- Из списка файлов выберите тот, который нужно отредактировать и кликните “Улучшить видео”.
- С помощью имеющихся кнопок измените ориентацию объекта.
- Сохраните изменения, как новое видео.
- Откройте контекстное меню нового ролика и щелкните пункт “Скачать файл MP4”.
Online Video Rotator
- Перейдите на сайт Online Video Rotator.
- Нажмите “Выберите файл”.
- Выделите нужную запись и здесь же кликните “Открыть”.
- Подберите подходящий формат в строке “Output format”.
- Задайте угол поворота (в градусах, по часовой стрелке или против).
- Нажмите “Start”.
- Обработанный материал загрузится автоматически.
Video Rotate
- Загрузите файл с компьютера через строку “Upload your movie”.
 Можно достать его из облачного хранилища.
Можно достать его из облачного хранилища. - Выберите ролик для обработки.
- Откройте его.
- Выполните поворот, используя предложенные вверху экрана инструменты.
- В завершении клацните по “Transform Video”.
- По окончанию обработки скачайте файл себе на ПК (“Download Result”).
Rotate My Video
- Перейдите к редактору.
- На главной странице нажмите “Pick Video”.
- Выделите ролик.
- Откройте его.
- Сделайте поворот в одну из сторон.
- Завершите работу кнопкой “Rotate Video”.
- Загрузите готовый продукт, нажав на “Download”.
Возможные проблемы
Онлайн-сервисы подходят для обработки коротких роликов. Если же вам нужно повернуть объемный файл, лучше воспользоваться инсталлированным приложением на ПК.
Использование и развертывание существующих моделей — Машинное обучение Azure
-
- 6 минут на чтение
В этой статье
В этой статье вы узнаете, как зарегистрировать и развернуть модель машинного обучения, которую вы обучили за пределами Машинного обучения Azure. Вы можете развернуть его как веб-службу или на устройство IoT Edge. После развертывания вы можете отслеживать свою модель и обнаруживать дрейф данных в Машинном обучении Azure.
Дополнительные сведения о концепциях и терминах в этой статье см. В разделе Управление, развертывание и мониторинг моделей машинного обучения.
Предварительные требования
Зарегистрируйте модель (ы)
Регистрация модели позволяет хранить, версии и отслеживать метаданные о моделях в вашей рабочей области. В следующих примерах Python и CLI каталог model.h5 , model.w2v , encoder.pkl и .pkl файлов. В этом примере файлы, содержащиеся в каталоге
В этом примере файлы, содержащиеся в каталоге models , загружаются как новая регистрация модели с именем sentiment :
из модели импорта azureml.core.model # Совет: когда model_path установлен в каталог, вы можете использовать параметр child_paths для включения # только некоторые файлы из каталога model = Model.register (model_path = "./models", model_name = "настроение", description = "Модель анализа настроений, обученная вне Машинного обучения Azure", рабочая область = WS)
Для получения дополнительной информации см. Модель.register () ссылка.
az регистр модели ml -p ./models -n sentiment -w myworkspace -g myresourcegroup
Подсказка
Вы также можете добавить тегов и свойства словарных объектов к зарегистрированной модели. Эти значения можно использовать позже, чтобы помочь идентифицировать конкретную модель. Например, используемый фреймворк, параметры обучения и т. Д.
Например, используемый фреймворк, параметры обучения и т. Д.
Для получения дополнительной информации см. Ссылку на регистр модели az ml.
Дополнительные сведения о регистрации моделей в целом см. В разделе Управление, развертывание и мониторинг моделей машинного обучения.
Определить конфигурацию вывода
Конфигурация вывода определяет среду, используемую для запуска развернутой модели. Конфигурация вывода ссылается на следующие сущности, которые используются для запуска модели при ее развертывании:
- Сценарий входа с именем
score.pyзагружает модель при запуске развернутой службы. Этот скрипт также отвечает за получение данных, их передачу в модель и затем возврат ответа. - Среда машинного обучения Azure.Среда определяет программные зависимости, необходимые для запуска модели и сценария входа.
В следующем примере показано, как использовать SDK для создания среды, а затем использовать ее с конфигурацией вывода:
из azureml. core.model импорт InferenceConfig
из azureml.core.environment import Environment
из azureml.core.conda_dependencies импорт CondaDependencies
# Создайте среду
myenv = Среда (name = "myenv")
conda_dep = CondaDependencies ()
# Определить пакеты, необходимые модели и скриптам
conda_dep.add_conda_package ("тензорный поток")
conda_dep.add_conda_package ("число")
conda_dep.add_conda_package ("scikit-learn")
# Вы должны указать azureml-defaults как зависимость от пункта
conda_dep.add_pip_package ("azureml-default")
conda_dep.add_pip_package («керас»)
conda_dep.add_pip_package ("gensim")
# Добавляет зависимости в PythonSection myenv
myenv.python.conda_dependencies = conda_dep
inference_config = InferenceConfig (entry_script = "score.py",
среда = myenv)
core.model импорт InferenceConfig
из azureml.core.environment import Environment
из azureml.core.conda_dependencies импорт CondaDependencies
# Создайте среду
myenv = Среда (name = "myenv")
conda_dep = CondaDependencies ()
# Определить пакеты, необходимые модели и скриптам
conda_dep.add_conda_package ("тензорный поток")
conda_dep.add_conda_package ("число")
conda_dep.add_conda_package ("scikit-learn")
# Вы должны указать azureml-defaults как зависимость от пункта
conda_dep.add_pip_package ("azureml-default")
conda_dep.add_pip_package («керас»)
conda_dep.add_pip_package ("gensim")
# Добавляет зависимости в PythonSection myenv
myenv.python.conda_dependencies = conda_dep
inference_config = InferenceConfig (entry_script = "score.py",
среда = myenv)
Дополнительные сведения см. В следующих статьях:
Интерфейс командной строки загружает конфигурацию вывода из файла YAML:
{
"entryScript": "оценка.ру ",
"время выполнения": "питон",
"condaFile": "myenv. yml"
}
yml"
}
С помощью интерфейса командной строки среда conda определяется в файле myenv.yml , на который ссылается конфигурация вывода. Следующий YAML является содержимым этого файла:
имя: inference_environment
зависимости:
- python = 3.6.2
- тензорный поток
- тупой
- scikit-learn
- пункт:
- azureml-default
- керас
- gensim
Дополнительные сведения о конфигурации вывода см. В разделе Развертывание моделей с помощью машинного обучения Azure.
Сценарий входа (score.py)
Сценарий входа имеет только две обязательные функции: init () и run (data) . Эти функции используются для инициализации службы при запуске и запуска модели с использованием данных запроса, переданных клиентом. Остальная часть скрипта обрабатывает загрузку и запуск модели (ей).
Важно
Не существует общего сценария ввода, который работал бы для всех моделей. Он всегда зависит от используемой модели. Он должен понимать, как загрузить модель, какой формат данных ожидает модель и как оценивать данные с помощью модели.
Он должен понимать, как загрузить модель, какой формат данных ожидает модель и как оценивать данные с помощью модели.
Следующий код Python представляет собой пример сценария входа ( score.py ):
импорт ОС
импортный рассол
импортировать json
время импорта
из keras.models импортировать load_model
из keras.preprocessing.sequence import pad_sequences
из gensim.models.word2vec импортировать Word2Vec
# SENTIMENT
POSITIVE = "ПОЛОЖИТЕЛЬНО"
ОТРИЦАТЕЛЬНЫЙ = "ОТРИЦАТЕЛЬНЫЙ"
НЕЙТРАЛЬНО = "НЕЙТРАЛЬНО"
SENTIMENT_THRESHOLDS = (0,4; 0,7)
SEQUENCE_LENGTH = 300
# Вызывается при запуске развернутой службы
def init ():
глобальная модель
глобальный токенизатор
глобальный кодировщик
глобальная w2v_model
# Получить путь, по которому можно найти развернутую модель.model_path = os.path.join (os.getenv ('AZUREML_MODEL_DIR'), './models')
# модель нагрузки
model = load_model (путь_модели + '/model.h5')
w2v_model = Word2Vec.load (путь_модели + '/model. w2v')
с open (model_path + '/tokenizer.pkl','rb') в качестве дескриптора:
tokenizer = pickle.load (дескриптор)
с open (model_path + '/encoder.pkl','rb') в качестве дескриптора:
Encoder = pickle.load (ручка)
# Обработка запросов к службе
def run (данные):
пытаться:
# Выберите текстовое свойство запроса JSON.# Ожидается запрос в форме {"text": "некоторый текст для оценки настроения"}
data = json.loads (данные)
прогноз = прогноз (данные ['текст'])
# Прогноз возврата
возвратный прогноз
кроме исключения как e:
ошибка = str (e)
ошибка возврата
# Определить настроение по счету
def decode_sentiment (оценка, include_neutral = True):
если include_neutral:
label = НЕЙТРАЛЬНО
если оценка <= SENTIMENT_THRESHOLDS [0]:
label = ОТРИЦАТЕЛЬНЫЙ
рейтинг elif> = SENTIMENT_THRESHOLDS [1]:
label = ПОЛОЖИТЕЛЬНЫЙ
этикетка возврата
еще:
вернуть ОТРИЦАТЕЛЬНЫЙ, если оценка <0.
w2v')
с open (model_path + '/tokenizer.pkl','rb') в качестве дескриптора:
tokenizer = pickle.load (дескриптор)
с open (model_path + '/encoder.pkl','rb') в качестве дескриптора:
Encoder = pickle.load (ручка)
# Обработка запросов к службе
def run (данные):
пытаться:
# Выберите текстовое свойство запроса JSON.# Ожидается запрос в форме {"text": "некоторый текст для оценки настроения"}
data = json.loads (данные)
прогноз = прогноз (данные ['текст'])
# Прогноз возврата
возвратный прогноз
кроме исключения как e:
ошибка = str (e)
ошибка возврата
# Определить настроение по счету
def decode_sentiment (оценка, include_neutral = True):
если include_neutral:
label = НЕЙТРАЛЬНО
если оценка <= SENTIMENT_THRESHOLDS [0]:
label = ОТРИЦАТЕЛЬНЫЙ
рейтинг elif> = SENTIMENT_THRESHOLDS [1]:
label = ПОЛОЖИТЕЛЬНЫЙ
этикетка возврата
еще:
вернуть ОТРИЦАТЕЛЬНЫЙ, если оценка <0. 5 еще ПОЛОЖИТЕЛЬНО
# Прогнозировать настроение с помощью модели
def прогноз (текст, include_neutral = True):
start_at = time.time ()
# Токенизация текста
x_test = pad_sequences (tokenizer.texts_to_sequences ([текст]), maxlen = SEQUENCE_LENGTH)
# Прогноз
оценка = model.predict ([x_test]) [0]
# Расшифровать настроение
label = decode_sentiment (оценка, include_neutral = include_neutral)
return {"label": label, "score": float (оценка),
"elapsed_time": time.time () - start_at}
5 еще ПОЛОЖИТЕЛЬНО
# Прогнозировать настроение с помощью модели
def прогноз (текст, include_neutral = True):
start_at = time.time ()
# Токенизация текста
x_test = pad_sequences (tokenizer.texts_to_sequences ([текст]), maxlen = SEQUENCE_LENGTH)
# Прогноз
оценка = model.predict ([x_test]) [0]
# Расшифровать настроение
label = decode_sentiment (оценка, include_neutral = include_neutral)
return {"label": label, "score": float (оценка),
"elapsed_time": time.time () - start_at}
Дополнительные сведения о сценариях входа см. В разделе Развертывание моделей с помощью машинного обучения Azure.
Определить развертывание
Пакет Webservice содержит классы, используемые для развертывания. Используемый вами класс определяет, где будет развернута модель. Например, для развертывания в качестве веб-службы в службе Azure Kubernetes используйте AksWebService.deploy_configuration () для создания конфигурации развертывания.
Следующий код Python определяет конфигурацию развертывания для локального развертывания. Эта конфигурация развертывает модель как веб-службу на вашем локальном компьютере.
Эта конфигурация развертывает модель как веб-службу на вашем локальном компьютере.
Важно
Для локального развертывания требуется рабочая установка Docker на локальном компьютере:
от azureml.core.webservice импорт LocalWebservice
Deploy_config = LocalWebservice.deploy_configuration ()
Для получения дополнительной информации см. Справку LocalWebservice.deploy_configuration ().
Интерфейс командной строки загружает конфигурацию развертывания из файла YAML:
{
"computeType": "LOCAL"
}
Развернуть на другой целевой объект вычислений, такой как служба Azure Kubernetes в облаке Azure, так же просто, как изменить конфигурацию развертывания. Дополнительные сведения см. В разделе Как и где развертывать модели.
Развернуть модель
В следующем примере загружается информация о зарегистрированной модели с именем sentiment , а затем она развертывается как служба с именем sentiment . Во время развертывания конфигурация вывода и конфигурация развертывания используются для создания и настройки среды обслуживания:
Во время развертывания конфигурация вывода и конфигурация развертывания используются для создания и настройки среды обслуживания:
из модели импорта azureml.core.model
model = Модель (ws, name = 'sentiment')
service = Model.deploy (WS, 'myservice', [модель], inference_config, deployment_config)
служба.wait_for_deployment (Истина)
печать (service.state)
print ("URI подсчета очков:" + service.scoring_uri)
Для получения дополнительной информации см. Справку по Model.deploy ().
Чтобы развернуть модель из интерфейса командной строки, используйте следующую команду. Эта команда развертывает версию 1 зарегистрированной модели (отношение : 1 ) с использованием конфигурации вывода и развертывания, хранящейся в файлах inferenceConfig.json и deploymentConfig.json :
az ml model deploy -n myservice -m sentiment: 1 --ic inferenceConfig.json --dc deploymentConfig.json
Дополнительные сведения см. В справочнике по развертыванию модели az ml.
В справочнике по развертыванию модели az ml.
Для получения дополнительной информации о развертывании см. Как и где развертывать модели.
Потребление запроса-ответа
После развертывания отображается URI оценки. Этот URI может использоваться клиентами для отправки запросов к службе. В следующем примере показан простой клиент Python, который отправляет данные в службу и отображает ответ:
запросов на импорт
импортировать json
scoring_uri = 'оценка uri для вашей услуги'
заголовки = {'Content-Type': 'application / json'}
test_data = json.свалки ({'text': 'Сегодня отличный день!'})
response = requests.post (scoring_uri, data = test_data, headers = заголовки)
печать (response.status_code)
печать (response.elapsed)
печать (response.json ())
Для получения дополнительной информации о том, как использовать развернутую службу, см. Создание клиента.
Следующие шаги
Развертывание | Vue CLI
Общие рекомендации
Если вы используете Vue CLI вместе с серверной инфраструктурой, которая обрабатывает статические ресурсы как часть своего развертывания, все, что вам нужно сделать, это убедиться, что Vue CLI генерирует встроенные файлы в правильном месте, а затем следуйте инструкциям по развертыванию вашей серверной инфраструктуры.
Если вы разрабатываете интерфейсное приложение отдельно от бэкэнда, т. Е. Ваш бэкэнд предоставляет API для взаимодействия с вашим интерфейсом, то ваш интерфейс по сути является чисто статическим приложением. Вы можете развернуть созданный контент в каталоге dist на любом статическом файловом сервере, но убедитесь, что установлен правильный publicPath.
Предварительный просмотр локально
Каталог dist предназначен для обслуживания HTTP-сервером (если вы не настроили publicPath как относительное значение), поэтому он не будет работать, если вы откроете dist / index.html непосредственно через протокол file: // . Самый простой способ локально просмотреть вашу производственную сборку — использовать статический файловый сервер Node.js, например serve:
Routing with history.pushState
Если вы используете Vue Router в режиме history , простой статический файл сервер выйдет из строя. Например, если вы использовали Vue Router с маршрутом для
Например, если вы использовали Vue Router с маршрутом для / todos / 42 , сервер разработки был настроен для правильного ответа на localhost: 3000 / todos / 42 , но простой статический сервер, обслуживающий производственную сборку, будет отвечать с 404 вместо.
Чтобы исправить это, вам необходимо настроить рабочий сервер на откат к index.html для любых запросов, не соответствующих статическому файлу. Документация Vue Router содержит инструкции по настройке для общих настроек сервера.
CORS
Если ваш статический интерфейс развернут в другом домене, чем серверный API, вам потребуется правильно настроить CORS.
PWA
Если вы используете плагин PWA, ваше приложение должно обслуживаться через HTTPS, чтобы Service Worker мог быть правильно зарегистрирован.
Руководства по платформе
Страницы GitHub
Отправка обновлений вручную
Задайте правильный
publicPathвvue.. config.js
config.js Если вы выполняете развертывание на
https: //, вы можете опустить.github.io / publicPath, так как по умолчанию это"/".Если вы выполняете развертывание на
https: //, (т.е. ваш репозиторий находится по адресу.github.io / / https: // github.com /), установите для/ publicPathзначение"/. Например, если имя вашего репо «my-project», ваш/" vue.config.jsдолжен выглядеть так:Внутри вашего проекта создайте
deploy.shсо следующим содержимым (выделенные строки без комментариев соответствующим образом) и запустите его для развертывания:
Использование Travis CI для автоматических обновлений
Задайте правильный
publicPathвvue.config.js, как описано выше.Установите клиент Travis CLI:
gem install travis && travis --loginСоздайте токен доступа GitHub с разрешениями репо.

Предоставьте заданию Travis доступ к вашему репозиторию:
travis env set GITHUB_TOKEN xxx(xxx— персональный токен доступа из шага 3.)Создайте файл
.travis.ymlв корне вашего проекта.Отправьте файл
.travis.ymlв репозиторий, чтобы запустить первую сборку.
GitLab Pages
Как описано в документации GitLab Pages, все происходит с файлом .gitlab-ci.yml , помещенным в корень вашего репозитория. Этот рабочий пример поможет вам начать работу:
Обычно ваш статический веб-сайт будет размещен на https://yourUserName.gitlab.io/yourProjectName, поэтому вы также захотите создать начальный vue.config.js , чтобы обновить значение BASE_URL , чтобы оно соответствовало имени вашего проекта (переменная среды CI_PROJECT_NAME содержит это значение):
Пожалуйста, прочтите документацию по доменам GitLab Pages для получения дополнительной информации об URL-адресе веб-сайта вашего проекта будет размещен. Имейте в виду, что вы также можете использовать собственный домен.
Имейте в виду, что вы также можете использовать собственный домен.
Зафиксируйте файлы .gitlab-ci.yml и vue.config.js перед отправкой в репозиторий. Будет запущен конвейер GitLab CI: в случае успеха перейдите в настройки вашего проекта> Страницы , чтобы увидеть ссылку на ваш веб-сайт, и нажмите на нее.
Netlify
На Netlify настройте новый проект из GitHub со следующими настройками:
- Команда сборки:
npm run buildилиyarn build - Каталог публикации:
dist
- Команда сборки:
Нажмите кнопку развертывания!
Также проверьте vue-cli-plugin-netlify-lambda.
Использовать режим истории на Vue Router
Чтобы получать прямые попадания с использованием режима истории на Vue Router, вам необходимо перенаправить весь трафик на / index.html файл.
Дополнительная информация о документации по перенаправлениям Netlify.
Рекомендуемый метод
Создайте файл с именем netlify.toml в корне вашего репозитория со следующим содержимым:
Альтернативный метод
Создайте файл с именем _redirects под / public со следующим содержимым:
Если вы используете @ vue / cli-plugin-pwa, убедитесь, что файл _redirects исключен из кеширования работником службы.Для этого добавьте в свой vue.config.js :
Checkout workboxOptions и исключите дополнительные.
Render
Render предлагает бесплатный хостинг статических сайтов с полностью управляемым SSL, глобальным CDN и непрерывным автоматическим развертыванием с GitHub.
Создайте новый статический сайт при рендеринге и дайте приложению GitHub рендера разрешение на доступ к вашему репозиторию Vue.
Используйте следующие значения во время создания:
- Команда сборки:
npm run buildилиyarn build - Каталог публикации:
dist
- Команда сборки:
Вот и все! Ваше приложение будет доступно по URL-адресу рендеринга, как только сборка завершится.
Чтобы получать прямые обращения с использованием режима истории на Vue Router, вам необходимо добавить следующее правило перезаписи на вкладке Redirects / Rewrites для вашего сайта.
- Источник:
/ * - Назначение:
/index.html - Статус
Перезапись
Подробнее о настройке переадресации, перезаписи и пользовательских доменов в Render.
Amazon S3
См. Vue-cli-plugin-s3-deploy.
Firebase
Создайте новый проект Firebase на консоли Firebase. Пожалуйста, обратитесь к этой документации, чтобы узнать, как настроить свой проект.
Убедитесь, что вы установили инструменты firebase глобально:
Из корня вашего проекта инициализируйте firebase с помощью команды:
Firebase задаст несколько вопросов о том, как настроить ваш проект.
- Выберите, какие функции Firebase CLI вы хотите настроить для своего проекта.
 Обязательно выберите
Обязательно выберите , хостинг. - Выберите для своего проекта проект Firebase по умолчанию.
- Установите для общедоступного каталога значение
dist(или там, где находится результат вашей сборки), который будет загружен на хостинг Firebase.
- Выберите
да, чтобы настроить проект как одностраничное приложение. Это создастindex.htmlи в вашей папкеdistи настроит информацию о вашемхостинге.
Запустите npm run build , чтобы собрать свой проект.
Чтобы развернуть свой проект на хостинге Firebase, выполните команду:
Если вы хотите, чтобы были развернуты другие функции интерфейса командной строки Firebase, которые вы используете в своем проекте, запустите firebase deploy без параметра --only .
Теперь вы можете получить доступ к своему проекту по адресу https: // или  firebaseapp.com
firebaseapp.com https: // .
Дополнительные сведения см. В документации Firebase.
Vercel
Vercel — это облачная платформа, которая позволяет разработчикам размещать веб-сайты Jamstack и веб-сервисы, которые развертываются мгновенно, автоматически масштабируются и не требуют контроля, и все это с нулевой конфигурацией.Они обеспечивают глобальную граничную сеть, шифрование SSL, сжатие ресурсов, аннулирование кеша и многое другое.
Шаг 1. Развертывание проекта Vue в Vercel
Чтобы развернуть проект Vue с Vercel для интеграции с Git, убедитесь, что он был помещен в репозиторий Git.
Импортируйте проект в Vercel с помощью потока импорта. Во время импорта вы обнаружите, что все соответствующие параметры предварительно настроены для вас с возможностью изменения по мере необходимости.
После того, как ваш проект был импортирован, все последующие нажатия на ветки будут генерировать предварительные развертывания, а все изменения, внесенные в производственную ветвь (обычно «главную» или «главную»), приведут к производственному развертыванию.
После развертывания вы получите URL-адрес для просмотра вашего приложения в реальном времени, например следующий: https://vue-example-tawny.vercel.app/.
Шаг 2 (необязательно): Использование персонального домена
Если вы хотите использовать персональный домен с развертыванием Vercel, вы можете Добавить или Перенос в свой домен через настройки домена учетной записи Vercel.
Чтобы добавить свой домен в проект, перейдите к своему проекту с панели инструментов Vercel. После того, как вы выбрали свой проект, щелкните вкладку «Настройки», затем выберите пункт меню Домены .На странице ваших проектов Домен введите домен, который вы хотите добавить в свой проект.
После добавления домена вам будут представлены различные методы его настройки.
Развертывание нового проекта Vue
Вы можете развернуть новый проект Vue с настроенным для вас репозиторием Git с помощью следующей кнопки развертывания:
Ссылки:
Stdlib
TODO | Открыт для вклада.
Heroku
Установите Heroku CLI
Создайте статический объект
.jsonфайл:
- Добавьте файл
static.jsonв git
- Разверните на Heroku
Дополнительная информация: Начало работы с SPA на Heroku
Surge
Для развертывания с Surge шаги очень просто.
Сначала вам нужно будет собрать свой проект, запустив команду npm run build . А если вы не установили инструмент командной строки Surge, вы можете просто сделать это, выполнив команду:
Затем перейдите в папку dist / вашего проекта, а затем запустите Surge и следуйте подсказкам на экране.Он попросит вас настроить электронную почту и пароль, если вы впервые используете Surge. Подтвердите папку проекта и введите предпочтительный домен и наблюдайте за развертыванием вашего проекта, как показано ниже.
Убедитесь, что ваш проект успешно опубликован Surge, посетив myawesomeproject., vola! Для получения дополнительных сведений о настройке, например о пользовательских доменах, посетите страницу справки Surge. surge.sh
surge.sh
Bitbucket Cloud
Как описано в документации Bitbucket, вам необходимо создать репозиторий с именем
.bitbucket.io Можно опубликовать в подпапке основного репозитория, например, если вы хотите иметь несколько веб-сайтов. В этом случае установите правильный
publicPathвvue.config.js.Если вы выполняете развертывание на
https: //, вы можете опустить.bitbucket.io / publicPath, так как по умолчанию он равен"/".Если вы развертываете
https: //, установите для.bitbucket.io / / publicPathзначение"/.В этом случае структура каталогов репозитория должна отражать структуру URL-адресов, например, в репозитории должен быть каталог/" /.
Внутри вашего проекта создайте
deploy.shсо следующим содержимым и запустите его для развертывания:
Docker (Nginx)
Разверните приложение с помощью nginx внутри контейнера докеров.
Установить докер
Создайте файл
Dockerfileв корне вашего проекта.Создайте файл
.dockerignoreв корне вашего проектаНастройка файла
.dockerignoreпредотвратит копированиеnode_modulesи любых промежуточных артефактов сборки в образ, что может вызвать проблемы во время сборки.Создайте файл
nginx.confв корне вашего проекта.Nginx— это HTTP-сервер, который будет работать в вашем докер-контейнере. Он использует файл конфигурации, чтобы определить, как обслуживать контент / какие порты прослушивать / и т. Д.См. Документацию по конфигурации nginx для примера всех возможных вариантов конфигурации.
Ниже приведена простая конфигурация
nginx, которая обслуживает ваш проект vue через порт80. Корневойindex.htmlобслуживается длястраниц, не найденных/404 ошибок, что позволяет нам использовать маршрутизацию на основеpushState ().Создайте образ докера
Запустите образ докера
Эта сборка основана на официальном образе
nginx, поэтому перенаправление журнала уже настроено, а самодемонизация отключена.Некоторые другие настройки по умолчанию были установлены для улучшения работы nginx в контейнере докера. См. Репозиторий докеров nginx для получения дополнительной информации.
Учебное пособие: Как развертывать приложения и веб-сайты с помощью Dokku
Если вы веб-разработчик и имеете собственные побочные проекты, одно из сложных препятствий
рано или поздно вы столкнетесь с тем, как на самом деле получить свой проект
онлайн и в производство. Администрирование сервера — это страшно, и это навык
сам по себе и такие платформы, как Heroku, хороши, но быстро становятся дорогими.
Администрирование сервера — это страшно, и это навык
сам по себе и такие платформы, как Heroku, хороши, но быстро становятся дорогими.
Что, если бы была золотая середина? К счастью, есть отличный проект называется Докку! Это в основном Heroku для размещения самим собой. Соедините это с DigitalOcean и вы можете разместить массу проектов всего за 5 долларов в месяц. (Используйте мою реферальную ссылку, чтобы зарегистрируйтесь, чтобы получить кредит в размере 10 долларов США бесплатно)
В этой статье я расскажу вам все, что вам нужно знать, чтобы получить приложения и сайты в Интернете.
Обзор
- Создание капли DigitalOcean с установленным Dokku
- Настройка домена для Dokku
- Завершение установки Dokku
- Развертывание статического сайта с Dokku
- Развертывание простого приложения на узле в Dokku
- Приложение для Dokku
- Развертывание приложения Node / MongoDB в Dokku
- Добавление SSL (HTTPS) к приложениям и сайтам Dokku
Первоначальная настройка Dokku — это небольшая работа, но как только вы получите
благодаря этому вы можете создавать и развертывать приложение в течение одной минуты. Оно того стоит, так что продолжайте читать!
Оно того стоит, так что продолжайте читать!
1. Создание капли DigitalOcean с установленным Dokku
Первое, что нам нужно, это настоящая виртуальная машина (виртуальная машина) для размещения Dokku для нас. К счастью, нам даже не нужно беспокоиться об установке Dokku, потому что DigitalOcean предлагает так называемые приложения в один клик.
После входа в DigitalOcean нажмите зеленую кнопку в правом верхнем углу. чтобы создать новую каплю.
Теперь следуйте видео ниже, чтобы настроить дроплет DigitalOcean для установить Dokku.
Если вы не видите видео, вот что происходит:
- Перейдите на вкладку «Приложения в один щелчок» и выберите Dokku
- Для начала будет достаточно самой дешевой капельки за $ 5
- Выберите центр обработки данных что близко к вашей и / или вашей целевой аудитории. я живу в Германии, поэтому я выбрал Франкфурт.
- Выберите SSH-ключ, который вы хотите использовать для аутентификации с вашей каплей.
 если ты
еще не добавили, ознакомьтесь с официальной документацией DigitalOcean на
Как добавить ключи SSH к каплям
если ты
еще не добавили, ознакомьтесь с официальной документацией DigitalOcean на
Как добавить ключи SSH к каплям - Измените имя хоста вашей капли на то, что вы узнаете.Этот
может быть основным доменом этой капли или другим идентификатором. Я выбрал
dokku-tutorial. - Нажмите «Создать» и подождите, пока дроплет будет создан и подготовлен. Этот может занять несколько минут.
2. Настройка домена для Dokku
По умолчанию Dokku настроен для доступа через IP-адрес. Скажем ты создал и развернул два приложения — MeTube и Twotter. (Ух ты такая оригинальная примеры!)
MeTube и Twotter будут иметь два разных порта, назначенных Dokku, поэтому вы может получить к ним доступ через тот же IP-адрес.Так что, возможно, 159.89.21.76:3000 для MeTube и 159.89.21.76:4000 для Twotter.
Отстой, потому что никто (включая вас) не вспомнит IP вашей капли. Вместо этого мы хотим использовать один или несколько доменов. Вот как я настройте эту страницу, кстати!
maxschmitt. me — это одно приложение в моей капле Dokku, а pozzle.maxschmitt.me — другое.
me — это одно приложение в моей капле Dokku, а pozzle.maxschmitt.me — другое.
Давайте предоставим вам домен, подключенный к вашему экземпляру Dokku. В этом уроке я зарегистрировались paulgilbertisawesome.com.
Прежде чем продолжить следующие шаги: Убедитесь, что вы приобрели домен и указали, что он указывает на серверы имен DigitalOcean
Насколько мне известно, DigitalOcean не продает домены, поэтому вам нужно будет купить их откуда-то еще. Чтобы позволить DigitalOcean управлять DNS вашего домена конфигурации, вам необходимо указать этот домен на серверах имен DigitalOcean.
Как это сделать, варьируется от магазина доменов к магазину доменов, но они обязательно
помочь вам, или вы можете найти что-то из нескольких простых запросов Google, таких как DigitalOcean nameservers или .
- Перейдите в раздел «Сеть» в DigitalOcean.
- Введите свой домен (
paulgilbertisawesome.в моем случае) и нажмите «Добавить» Домен « com
com - Добавьте запись A с
@в качестве имени хоста и выберите каплю, которую мы только что создан для перенаправления на:dokku-tutorial - Добавьте CNAME с
*в качестве имени хоста и настройте его как псевдоним вашего домена (paulgilbertisawesome.comв моем случае). Это позволяет Dokku размещать приложения в качестве поддомен вашего имени хоста.Что-то вроде my-app.paulgilbertisawesome.com
Для распространения изменений DNS может потребоваться некоторое время. Обычно изменения быть видимым для вас от 10 минут до 1 часа. В зависимости от того, где вы находитесь в этом мире, это также может занять до 24 часов, так что наберитесь терпения.
Чтобы проверить, работает ли это для вас, выполните:
$ host -a paulgilbertisawesome.com
Пробуем «paulgilbertisawesome.com»
;; - >> HEADER << - код операции: QUERY, статус: NOERROR, id: 35949
;; флаги: qr rd ra; ЗАПРОС: 1, ОТВЕТ: 5, АВТОРИТЕТ: 0, ДОПОЛНИТЕЛЬНО: 0
;; РАЗДЕЛ ВОПРОСОВ:
; paulgilbertisawesome.
com. В ЛЮБОМ
;; РАЗДЕЛ ОТВЕТОВ:
paulgilbertisawesome.com. 1530 IN NS ns1.digitalocean.com.
paulgilbertisawesome.com. 3330 IN A 159.89.21.76
paulgilbertisawesome.com. 1530 IN NS ns3.digitalocean.com.
paulgilbertisawesome.com. 1530 IN NS ns2.digitalocean.com.
paulgilbertisawesome.com. 1530 В SOA ns1.digitalocean.com. hostmaster.paulgilbertisawesome.com. 1534711797 10800 3600 604800 1800
Получено 172 байта из 192.168.178.1 # 53 за 2 мс
Если вы видите всплывающую запись A, указывающую на вашу каплю, изменение DNS теперь виден вам. Значит, мы можем продолжать!
3. Завершение установки Dokku
Если вы зашли так далеко, вы уже сделали самые сложные вещи. Это становится с этого момента легче с каждым шагом. Теперь мы завершим ваш Докку установка и внесите еще несколько мелких настроек.
3.1. Настройка вашего домена с помощью Dokku
- Посетите IP-адрес или домен вашего дроплета в браузере.
 В моем случае:
159.89.21.76 или paulgilbertisawesome.com
В моем случае:
159.89.21.76 или paulgilbertisawesome.com - Вы увидите, что ваш SSH-ключ уже добавлен.
- Введите свой домен в качестве имени хоста
- Установите флажок, чтобы использовать именование виртуальных хостов для приложений. Это позволяет dokku сделайте свои приложения доступными как субдомены, а не как номера портов вашего капля IP.
3.2. Обновление Dokku до последней версии
Очень удобно, что DigitalOcean устанавливает Dokku для нас, но это не так. всегда работает последняя версия.Но это не проблема, мы можем обновить Докку. выполнив всего две команды (после SSH-входа;)):
$ ssh [email protected]
root @ dokku-tutorial: ~ # sudo apt-get update
root @ dokku-tutorial: ~ # sudo apt-get install -qq -y dokku herokuish sshcommand plugn
Это может занять несколько минут.
3.3. Упрощение взаимодействия с Dokku
В настоящее время вам нужно будет подключиться к вашей капле по SSH как root, а затем запустить dokku для взаимодействия с Dokku:
$ ssh root @ 159.
89.21.76
root @ dokku-tutorial: ~ # dokku
Использование: dokku [--quiet | --trace | --rm-container | --rm | --force] КОМАНДА
[для конкретной команды -options] Основные параметры справки, введите «dokku COMMAND: help» для получения дополнительных сведений или dokku help --all для просмотра всех команд.
Команды:
приложения Управление приложениями Dokku
сертификатами Управление приложениями Dokku Сертификаты SSL (TLS)
проверки Управление настройками нулевого времени простоя
config Довольно распечатайте приложение или глобальную среду
docker-options Передайте параметры в Docker различные этапы приложения
доменов Управление доменами vhost, используемыми прокси-сервером Dokku
enter Подключиться к определенному контейнеру приложения
событий Показать последние события (-t следует)
help Распечатать список команд
журналов Показать последние журналы для приложения
ls Хороший список развернутых приложений и контейнеров
nginx Взаимодействие с прокси-сервером Nginx Dokku
прокси-сервером Управление прокси-сервером, используемым dokku в каждом приложении
ps Список процессов es запущены в контейнере (ах) приложения
run Выполнить команду в среде приложения
shell Создать dokku shell
ssh-keys Управлять общедоступными ssh-ключами, которым разрешено подключаться к хранилищу Dokku
Монтировать локальный том / каталоги внутри контейнеров
теги Список всех тегов изображений приложений
tar Развертывание приложений через tarball вместо git
trace Включить трассировку dokku
url Показать первый URL для приложения (совместимость)
urls Показать все URL для приложения
version Распечатать версию dokku
Вы также можете запустить ssh dokku @ 159.. Это
немного лучше, но кто может запомнить этот IP-адрес? 89.21.76
89.21.76
Мы собираемся запустить ssh dokku . Чтобы получить это
работая, вы можете добавить небольшую запись в свою конфигурацию SSH:
~ / .ssh / config
host dokku-tutorial
HostName 159.89.21.76
User dokku
(у меня уже есть хост под названием dokku , поэтому вместо этого я использую dokku-tutorial .)
Попробуйте:
$ ssh dokku-tutorial
Использование: dokku [--quiet | --trace | --rm-container | --rm | --force] КОМАНДА
[command- specific-options] Основные параметры справки, введите "dokku COMMAND: help" для получения дополнительных сведений или dokku help --all для просмотра всех команд.
Команды:
приложения Управление приложениями Dokku
сертификатами Управление приложениями Dokku Сертификаты SSL (TLS)
проверки Управление настройками нулевого времени простоя
config Довольно распечатайте приложение или глобальную среду
docker-options Передайте параметры в Docker различные этапы приложения
доменов Управление доменами vhost, используемыми прокси-сервером Dokku
enter Подключиться к определенному контейнеру приложения
событий Показать последние события (-t следует)
help Распечатать список команд
журналов Показать последние журналы для приложения
ls Хороший список развернутых приложений и контейнеров
nginx Взаимодействие с прокси-сервером Nginx Dokku
прокси-сервером Управление прокси-сервером, используемым dokku в каждом приложении
ps Список процессов es запущены в контейнере (ах) приложения
run Выполнить команду в среде приложения
shell Создать dokku shell
ssh-keys Управлять общедоступными ssh-ключами, которым разрешено подключаться к хранилищу Dokku
Монтировать локальный том / каталоги внутри контейнеров
теги Список всех тегов изображений приложений
tar Развертывание приложений через tarball вместо git
trace Включить трассировку dokku
url Показать первый URL для приложения (совместимость)
urls Показать все URL для приложения
версия Версия для печати dokku
Подключение к 159.
89.21.76 закрыто.
Отлично! На этом вся наша подготовительная работа сделана, и мы можем перейти к созданию и разворачиваем наш первый сайт на Dokku!
4. Развертывание статического сайта с помощью Dokku
В этом руководстве я решил зарегистрировать домен paulgilbertisawesome.com, который мы будем использовать для создания сайтов и приложений в честь замечательного гитариста Пола Гилберт.
$ mkdir paulgilbertisawesome.com
$ cd paulgilbertisawesome.com
Мы создадим простую HTML-страницу, на которой будет вставлено классное видео, на котором Пол Гилберт демонстрирует свой Airplane Flanger:
src / index.html
УДИВИТЕЛЬНЫЙ Пол Гилберт
В наши дни большинству статических сайтов требуется какой-то этап сборки для компиляции JavaScript. или CSS. Нам это действительно не нужно, потому что Полу Гилберту не нужна модная страница. будет потрясающе, но мы все равно смоделируем этот шаг:
package.json
{
"scripts": {
"build": "rm -rf dist; mkdir dist; cp src / index.html dist /"
}
}
Итак, наш сценарий сборки просто копирует наш HTML-файл в каталог dist . Этот dist — это то, что мы хотим развернуть в Dokku.
Давайте заработаем!
Развертывание Dokku происходит через git. Давайте получим эту настройку:
$ git init
Инициализированный пустой репозиторий Git в / Users / max / code / tutorials / paulgilbertisawesome.
com / .git /
$ git add.
$ git commit -m "начальная фиксация"
[master (root-commit) b7bfaca] initial commit
3 файла изменены, 49 вставок (+)
режим создания 100644 dist / index.html
режим создания 100644 package.json
режим создания 100644 src / index.html
$ git remote add dokku dokku-tutorial: paulgilbertisawesome.com
Чтобы объяснить последнюю строку:
Мы добавляем git remote под названием dokku ( другой распространенный пульт — origin )
Адрес пульта — dokku-tutorial: paulgilbertisawesome.com . dokku-tutorial заменяется на [email protected] благодаря нашему маленькому
запись в ~ / .ssh / config и paulgilbertisawesome.com — это имя
Приложение Dokku, которое необходимо создать и развернуть в.
Хорошо, мы инициализировали новый репозиторий git, создали коммит и добавили наш Dokku
капля как пульт. Теперь нам нужен способ сообщить Dokku, что этот репозиторий
это статический сайт.
Теперь нам нужен способ сообщить Dokku, что этот репозиторий
это статический сайт.
Что нам нужно сделать, так это указать Dokku, какой пакет сборки использовать.Мы выберем
официальный сборочный пакет NGINX от Dokku, который (согласно README dokku / buildpack-nginx) также требует от нас создания пустого
файл с именем .static :
$ touch .static
$ echo BUILDPACK_URL = https: //github.com/dokku/buildpack-nginx> .env
$ git add.
$ git commit -m "add .static и .env с BUILDPACK_URL"
Обычно Dokku обнаруживает статический сайт только по файлу .static. Однако, поскольку наш репозиторий содержит файл `package.json`, Докку будет думать, что это приложение узла, поэтому он попытается запустить `npm start` (что приведет к ошибке) и прервет развертывание. Вот почему нам нужно явно установить BUILDPACK_URL.
Теперь давайте отправим наш код в Dokku, чтобы развернуть эту штуку:
$ git push dokku master
Подсчет объектов: 11, готово.
Дельта-сжатие с использованием до 8 потоков.
Сжатие объектов: 100% (9/9), выполнено.
Написание предметов: 100% (11/11), 1.21 Кбайт | 1.21 МБ / с, готово.
Всего 11 (дельта 2), повторно 0 (дельта 0)
-----> Очистка ...
-----> Создание paulgilbertisawesome.com из herokuish ...
--- -> Добавление BUILD_ENV в среду сборки ...
-----> Получение пользовательского пакета сборки
----->. Обнаружено статическое приложение
-----> Скопируйте статические файлы на www
- ----> Загрузите и разархивируйте nginx
-----> Загрузите и разархивируйте pcre
-----> Загрузите и разархивируйте zlib
-----> Загрузите и разархивируйте sigil
--- -> Компиляция статического двоичного файла nginx
ar: модификатор `u 'игнорируется, поскольку по умолчанию используется` D' (см. `U ')
objs / src / core / nginx.o: В функции `ngx_load_module ':
/cache/nginx-1.10.1/src/core/nginx.c:1475: предупреждение: использование dlopen в статически связанных приложениях требует во время выполнения разделяемых библиотек из используемой версии glibc для связывания
objs / src / os / unix / ngx_process_cycle.o: В функции `ngx_worker_process_init ':
/cache/nginx-1.10.1/src/os/unix/ngx_process_cycle.c:838: предупреждение: Использование' initgroups 'в статически связанных приложениях требует во время выполнения разделяемых библиотек из версии glibc, используемой для компоновки
objs / src / core / nginx.o: В функции `ngx_core_module_init_conf ':
/cache/nginx-1.10.1/src/core/nginx.c:1070: предупреждение: использование getgrnam в статически связанных приложениях требует во время выполнения общих библиотек из используемой версии glibc для связывания
/cache/nginx-1.10.1/src/core/nginx.c:1059: предупреждение: использование getpwnam в статически связанных приложениях требует во время выполнения разделяемых библиотек из версии glibc, используемой для связывания
objs / src / core / ngx_inet.o: В функции `ngx_inet_resolve_host ':
/ cache / nginx-1.10.1 / src / core / ngx_inet.c: 1120: предупреждение: использование gethostbyname в статически связанных приложениях требует во время выполнения разделяемых библиотек из версии glibc, используемой для связывания
-----> Использование по умолчанию app-nginx.conf .sigil
-----> Использование mime.types по умолчанию
-----> Обнаружение типов процессов
Типы по умолчанию для -> web
-----> Освобождение paulgilbertisawesome.com (dokku / paulgilbertisawesome .com: latest) ...
-----> Развертывание paulgilbertisawesome.com (dokku / paulgilbertisawesome.com: latest) ...
-----> Попытка запустить scripts.dokku.predeploy из app.json (если определено)
-----> Найден файл App Procfile ( /home/dokku/paulgilbertisawesome.com/DOKKU_PROCFILE)
-----> Найден файл DOKKU_SCALE (/home/dokku/paulgilbertisawesome.com/DOKKU_SCALE)
=====> web = 1
--- -> Попытка предполетной проверки
Для более эффективного развертывания без простоев создайте файл CHECKS.
См. Http://dokku.viewdocs.io/dokku/deployment/zero-downtime-deploys/, где приведены примеры.
Файл CHECKS не найден в контейнере: выполняется простая проверка контейнера ...
-----> Ожидание в течение 10 секунд ...
-----> Проверка контейнера по умолчанию прошла успешно!
-----> Запуск после развертывания
-----> Создание нового /home/dokku/paulgilbertisawesome.com/VHOST ...
-----> Настройка переменных конфигурации
DOKKU_PROXY_PORT: 80
-----> Настройка переменных конфигурации
DOKKU_PROXY_PORT_MAP: http: 80: 5000
-----> Настройка paulgilbertisawesome.com ... (с использованием встроенного шаблона)
-----> Создание http nginx.conf
-----> Запуск nginx-pre-reload
Перезагрузка nginx
-----> Установка переменных конфигурации
DOKKU_APP_RESTORE: 1
=====> Переименование контейнера (fc63646eb581) dreamy_pare в paulgilbertisawesome.com.web.1
-----> Попытка запустить scripts.dokku.postdeploy из app.json (если определено)
=====> Приложение развернуто:
http: // paulgilbertisawesome.com
К dokku-tutorial: paulgilbertisawesome.com
* [новая ветка] master -> master
Выглядело неплохо! Однако если мы зайдем на paulgilbertisawesome.com, мы получим
403 Запрещено в NGINX. Это связано с тем, что в выбранном нами пакете сборки NGINX
будет пытаться обслуживать корень репозитория (который не содержит index.html файл — просто package.json , .static , dist / и src / ).
Нам нужно сообщить Dokku, что он должен работать из папки dist .Примерно так:
$ ssh dokku-tutorial config: set paulgilbertisawesome.com NGINX_ROOT = dist
Dokku предоставит вам довольно много результатов и, по сути, перестроит ваше приложение. В настоящее время если вы зайдете на paulgilbertisawesome.com, вы увидите потрясающее видео:
Давайте быстро подведем итог, как мы развернули статическое приложение в Dokku:
- Создайте приложение (вау, правда?)
- Убедитесь, что у вас есть
.envфайл сBUILDPACK_URL = https: // github.com / dokku / buildpack-nginx - Убедитесь, что в корне вашего проекта есть пустой файл
.static - Добавьте
: -
git push origin dokku master - Сообщите NGINX / Dokku, какой каталог обслуживать:
ssh dokku-tutorial config: setNGINX_ROOT =
Теперь, если вы хотите обновить свой сайт позже, это так же просто, как сделать изменения, фиксируя их и отправляя в Dokku.
5. Развертывание приложения Simple Node в Dokku
Хостинг статических сайтов с Dokku работает хорошо, но как насчет реального приложения?
Традиционно размещение приложений узла не всегда было самым простым делом. если ты самостоятельно настроить виртуальную машину, вам нужно найти решения для многих вопросы, которые неизбежно появятся:
- Как мне автоматически перезапустить процесс узла в случае его сбоя?
- Как перезапустить процесс моего узла, если мой сервер перезагружается?
- Как развернуть приложение?
- От имени какого пользователя следует запускать мое приложение?
- Как мне настроить переменные среды для моего приложения?
- Как развернуть приложение без простоев?
- Как мне периодически выполнять автоматическое резервное копирование базы данных?
В Dokku есть решение всех этих проблем, и это так же просто, как git push.
Что будем строить?
praise.paulgilbertisawesome.com — приложение узла, которое выводит случайную оценку Пол Гилберт при доступе.
Давайте начнем с создания новой папки и установки git:
$ mkdir praise.paulgilbertisawesome.com
$ cd praise.paulgilbertisawesome.com
$ git init
$ git remote add dokku dokku-tutorial: praise
Обратите внимание, как мы добавляем наш пульт. Это имя хоста нашего Dokku ( dokku-tutorial за которым следует название приложения ( похвалы, ).Как только наше приложение станет
развернутый, он будет доступен на сайте praise.paulgilbertisawesome.com.
Фактический код приложения очень прост и состоит из одного файла:
src / main.js
const http = require ('http')
const PORT = process.env.PORT || 3000
const PRAISES = [
«Пол Гилберт потрясающий»,
«Пол Гилберт потрясающий»,
«Пол Гилберт потрясающий»,
«Пол Гилберт красивый»,
«Пол Гилберт божественный» ',
' Пол Гилберт милый ',
' Пол Гилберт милый ',
' Пол Гилберт забавный ',
' Пол Гилберт добрый ',
' Пол Гилберт милый ',
Пол Гилберт ROCK AND ROLL »,
« Пол Гилберт крутой »
]
http.createServer (function (req, res) {
if (req.url! == '/') {
res.statusCode = 404
res.end ()
return
}
const randomPraise = PRAISES [Math.floor (Math.random () * PRAISES.length)]
res.end (randomPraise)
}). Listen (PORT, (err) => {
if (err) {
throw err)
}
console.log (`сервер прослушивает $ {PORT}`)
})
Важно прослушивать порт, предоставленный переменной среды PORT .Это то, что Dokku использует, чтобы сообщить нам, какой порт слушать. В приведенном выше коде
мы возвращаемся к порту по умолчанию (3000) для удобства во время разработки.
Единственное, что нам нужно сделать (помимо прослушивания PORT ), это добавить запускает сценарий в наш package.json :
package.json
{
«сценарии»: {
«start»: «node src / main.js»
}
}
Теперь давайте развернем это!
$ git add.
$ git commit -m «Поль Гилберт во многих отношениях потрясающий»
$ git push dokku master
И все! Приложение развернуто:
Это действительно было проще, чем развернуть статический сайт, а? Нет . Статический файл .
№ BUILDPACK_URL . Нет NGINX_ROOT . Ницца!
6. Развертывание простого PHP-приложения в Dokku
Хорошо, с Dokku узловые приложения легко. А как насчет приложений, написанных на другом язык программирования? Нравится PHP?
Давай попробуем!
$ mkdir php-похвала.paulgilbertisawesome.com
$ cd php-praise.paulgilbertisawesome.com
$ git init
$ git remote add dokku dokku-tutorial: php-praise
index.php
$ PRAISES = [
«Пол Гилберт потрясающий»,
«Пол Гилберт потрясающий»,
«Пол Гилберт потрясающий»,
«Пол Гилберт красивый»,
«Пол Гилберт божественный»,
«Пол Гилберт симпатичный »,
« Пол Гилберт милый »,
« Пол Гилберт забавный »,
« Пол Гилберт добрый »,
« Пол Гилберт нежный »,
« Пол Гилберт - РОК-Н-РОЛЛ ',
' Пол Гилберт крутой '
];
echo $ PRAISES [rand (0, sizeof ($ PRAISES) - 1)];
(Согласитесь, простота PHP просто потрясающая!)
$ git add.
$ git commit -m "восхваление Пола Гилберта с помощью php"
$ git push dokku master
Чувак, это было легко!
Обратите внимание, как шрифт немного отличается от шрифта приложения узла? Странно, потому что мы просто отправляю текст, верно?
Если вы посмотрите на инструменты разработчика, похоже, что PHP отправляет Content-Type: текст / html; charset = UTF-8 заголовок, в то время как узел не делает этого
по умолчанию. Вот почему Chrome отображает вывод из нашего приложения узла в моноширинном
шрифт, в то время как он применяет некоторые стили веб-сайта по умолчанию к нашему приложению PHP.
Такое ощущение, что чем больше мы пользуемся Dokku, тем легче становится! Теперь посмотрим еще кое-что, что вам нужно знать о большинстве веб-приложений. Во-первых: как мы можем развернуть приложение, использующее базу данных?
7. Развертывание приложения Node / MongoDB в Dokku
Простые приложения без сохранения состояния — это здорово, но в большинстве случаев вам понадобится какой-то база данных для вашего проекта. В этом примере мы будем использовать MongoDB, чтобы просто, но очевидно, что Dokku поддерживает и многие другие базы данных.
Если вы хотите запустить базу данных внутри Dokku, вы всегда можете сделать Google для dokku и вы обязательно найдете плагин!
9.1. Установка официального подключаемого модуля Dokku Mongo
Официальный подключаемый модуль Dokku mongo можно найти на GitHub по адресу
докку / докку-монго. Давайте следить за
шаги установки. Обратите внимание, что для установки плагинов необходимо иметь root :
$ ssh root @ dokku-tutorial
root @ dokku-tutorial: ~ # dokku plugin: установить https://github.com/dokku/dokku-mongo .git mongo
Удивительно, насколько просто устанавливать плагины. Создание базы данных и ее изготовление доступный в нашем приложении так же просто.
9.2. Создание базы данных MongoDB с помощью Dokku
Чтобы создать базу данных и предоставить ее нашему приложению, нам нужно создать так называемый mongo для нашего приложения. Как это назвать? Ну какое приложение будет мы строим?
Мы создадим witness.paulgilbertisawesome.com, который считает количество
люди, которые были свидетелями потрясающего Пола Гилберта на нашем сайте. Итак, начнем
создать службу MongoDB с именем свидетелей :
$ ssh dokku-tutorial mongo: создать свидетелей
Ожидание готовности контейнера
=====> Контейнер MongoDB создан: свидетели
=====> Информация о контейнере
Каталог конфигурации: / var / lib / dokku / services / mongo / witness / config
Каталог данных: / var / lib / dokku / services / mongo / witness / data
Dsn: mongodb: // witness: 4ad9ceae708444c62403cde5323f6d63 @ dokku-mongo-wititors: 27017 / witness
Открытые порты: -
Id: 5aa687ce2a62e537f934e5e183bb1762f7fe4e94012b184216824fd
Внутренний17.0.5Ссылки: -
Корень службы: / var / lib / dokku / services / mongo / witness
Статус: работает
Версия: mongo: 3.4.9
Готово! Теперь давайте создадим наше приложение свидетелей непосредственно на Dokku (прежде чем писать
code) и свяжите с ним нашу базу данных. Связывание нашей базы данных свидетелей с нашей свидетелей Приложение позволит приложению свидетелей (и только этому приложению) подключаться
в базу данных свидетелей .
Но сначала создайте приложение:
$ ssh dokku-tutorial apps: create wititors
-----> Создание свидетелей ... выполнено
Чтобы связать нашу базу данных с приложением, мы можем запустить mongo: ссылка :
$ ssh dokku-tutorial mongo: ссылка свидетелей свидетелей
-----> Настройка переменных конфигурации
MONGO_URL: mongodb: // свидетели: 4ad9ceae708444c62403cde5323f6d63 @ do5323f6d63 -монго-свидетели: 27017 / свидетели
-----> Перезапуск приложения-свидетели
! Свидетели приложений не были развернуты
Как видите, после связывания базы данных и приложения Dokku теперь предоставляет
переменная окружения MONGO_URL для нашего приложения, которую мы можем использовать для подключения к
база данных.После всех этих настроек мы можем начать кодирование:
9.3. Написание приложения
Мы начнем снова с создания новой папки:
$ mkdir witness.paulgilbertisawesome.com
$ cd witities.paulgilbertisawesome.com
$ git init
$ git remote add dokku dokku-tutorial : witness
Мы также добавим пакет для подключения к MongoDB:
Теперь мы готовы писать код. При чтении кода обязательно обратите внимание, что мы
теперь зависят от двух переменных среды: PORT, и MONGO_URL :
src / main.js
const http = require ('http')
const {MongoClient} = require ('mongodb')
const PORT = process.env.PORT || 3000
const MONGO_URL = process.env.MONGO_URL || 'mongodb: // localhost: 27017 / свидетели'
main ()
async function main () {
const mongoClient = await MongoClient.connect (MONGO_URL, {
useNewUrlParser: true
})
const db = mongoClient.db ()
http.createServer (async function (req, res) {
if (req.url! == '/') {
res.statusCode = 404
res.end ()
return
}
await db. collection ('свидетели'). insertOne ({witnessedAt: new Date ()})
const numWitities = await db.collection ('свидетели'). count ({})
res.end (`$ {numWitities} witness величия Поля Гилберта`)
}).listen (PORT, (err) => {
if (err) {
throw err
}
console.log (`сервер прослушивает $ {PORT}`)
})
}
У нас есть простое приложение узла, которое подключается к базе данных mongo, объявленной в
переменная окружения MONGO_URL и запускает веб-сервер на объявленном ПОРТ . При доступе к сайту (по адресу /) мы вставляем документ в нашу базу данных.3.1.3 «
}
}
И поскольку это приложение имеет зависимости, мы добавим .gitignore , чтобы исключить node_modules из нашего репозитория:
$ echo node_modules> .gitignore
Теперь давайте развернем!
9,4. Развертывание приложения
$ git add.
$ git commit -m 'initial commit'
$ git push dokku master
У меня никогда не было такого простого времени развертывания приложения, управляемого базой данных, как у меня с Докку.Это было!
Знаете что круто? Большинство плагинов баз данных для поддержки Dokku автоматизированы резервное копирование по расписанию на Amazon S3!
8. Добавление SSL (HTTPS) к вашим приложениям и сайтам Dokku
В настоящее время ваш сайт ДОЛЖЕН поддерживать HTTPS. Несколько лет назад это было еще вызов для многих разработчиков. Это стоило денег и было довольно сложно установить вверх. Вам также приходилось обновлять свои сертификаты каждый год или около того, и когда это время пришла, ты уже разучился все делать заново. Это была настоящая боль!
Но спасибо Dokku и Let’s Encrypt, добавив HTTPS поддержка вашего сайта теперь самая простая вещь в мире.
Мы добавим поддержку SSL на все наши сайты. Я немного сбился со счета, так что вот быстрый список:
- paulgilbertisawesome.com
- php-praise.paulgilbertisawesome.com
- praise.paulgilbertisawesome.com
- witness.paulgilbertisawesome.com
Хорошо, сначала нам нужно установить плагин
14 Encrypt $ ssh root @ dokku-tutorialПлагин $ dokku: установите https://github.com/dokku/dokku-letsencrypt.git
Чтобы добавить HTTPS в любое приложение, мы просто выполняем две команды:
-
dokku config: set --no-restartDOKKU_LETSENCRYPT_EMAIL = -
dokku letsencrypt
Давайте сделаем это:
$ ssh dokku-tutorial config: set --no-restart paulgilbertisawesome.com [email protected]
$ ssh dokku-tutorial letsencrypt paulgilbertisawesome.com
$ ssh dokku-tutorial config: set --no-restart php-praise $ DOKKU_LETSENCRYPT_EMAIL 9001 учебник letsencrypt php-praise
$ ssh dokku-tutorial config: set --no-restart praise [email protected]
$ ssh dokku-tutorial letsencrypt praise
$ ssh dokku --no-tutorial config: set -перезапуск свидетелей DOKKU_LETSENCRYPT_EMAIL = max @ maxschmitt.me
$ ssh dokku-tutorial letsencrypt свидетели
Готово! 🙂
Еще кое-что добавим. Давайте заставим Dokku автоматически обновлять наши сертификаты для нас:
$ ssh dokku-tutorial letsencrypt: cron-job --add
Вот и все! Теперь наслаждайтесь производственными приложениями с SSL. 🙂
9. Конец
Вау, вот и все. Это была довольно короткая статья, но я думаю, мы охватили 99% что бы вы хотели делать с Докку. Вы научились настраивать с нуля в принципе.Мы вместе развернули несколько приложений. Мы смогли использовать базу данных. Мы получил SSL рабочий.
Один из самых потрясающих событий, которые у меня были с Dokku, был, когда я недавно обновил мою установку, которой более 3 лет (!). Я выполнил две команды и все работало безупречно. Никаких проблем. Нет проблем с совместимостью. Это просто работал. Такое обновление происходит довольно редко и многое говорит о качество Докку на мой взгляд.
Благодарность разработчикам Dokku за создание такого классного проекта.Ты можешь найти узнайте больше о Dokku на их GitHub: dokku / dokku
Я надеюсь, что вы смогли кое-что узнать из этого небольшого руководства. Если вы получите ваш проект развернут, дайте мне знать! Отправьте мне твит на @Mackseraner — Я бы хотел это проверить!
Удачного кодирования и развертывания!
Как загрузить видео на IGTV за 4 простых шага
Повальное увлечение IGTV официально началось, и многие люди задаются вопросом, как загружать видео на IGTV.
К счастью для вас, Instagram сделал этот процесс очень простым!
В следующем посте мы объясним, как загрузить видео в IGTV всего за 4 простых шага.Это так просто, что к тому времени, как вы это прочитаете, вы станете настоящим профессионалом!
Вы еще не слышали о IGTV? Возможно, вы сначала захотите ознакомиться с нашим полным руководством по IGTV! Он содержит полезную информацию о том, что такое IGTV, как он работает и как его использовать.
Как загружать видео в IGTV Шаг № 1: Создайте канал IGTV
Хотя вы можете смотреть видео IGTV в обычном приложении Instagram (эта функция в настоящее время развертывается, поэтому не беспокойтесь, если вы этого не сделаете есть еще!), если вы хотите создавать свои собственные видео IGTV, вам необходимо загрузить автономное приложение IGTV на iOS или Android (или загрузить прямо из веб-приложения Instagram).
Готово? Пришло время создать свой канал.
Начните с входа в свою учетную запись Instagram, затем нажмите на настройки (значок шестеренки) в правом верхнем углу и выберите «Создать канал».
Как Instagram описывает в своем объявлении, каналы на IGTV во многом похожи на обычные телеканалы, главное отличие состоит в том, что на IGTV каналы создателей .
По сути, когда вы подписываетесь на создателя (или аккаунт) на IGTV, его канал IGTV будет отображаться для вас, но вы также можете просматривать другие каналы, в том числе популярные и каналы, которые Instagram курирует на основе ваших интересов.
Как загрузить видео в IGTV Шаг № 2: Загрузите видео на свой канал
После настройки вашего канала IGTV пора загрузить ваше первое видео!
Начните с перехода к своему каналу, нажав на свой аватар на главном экране.
Затем нажмите значок «+» в правом верхнем углу, чтобы добавить видео на свой канал.
Вам будет предложено загрузить видео из фотопленки. Как мы упоминали в нашем Полном руководстве по IGTV, IGTV теперь поддерживает как вертикальное видео , так и горизонтальное видео , так что не стесняйтесь тестировать оба!
Что касается спецификаций, Instagram рекомендует, чтобы вертикальные видео IGTV имели соотношение сторон 9:16, а горизонтальные видео — 16: 9.
Видео IGTV также может длиться до часа, так что имейте это в виду при создании своего контента!
Как загрузить видео в IGTV Шаг № 3: Добавьте свою копию и креатив
Как и YouTube, ваши видео на IGTV должны иметь название и описание. И хотя функция поиска на IGTV позволяет вам искать только каналы на данный момент (в отличие от возможности поиска определенных видео по ключевым словам или хэштегам), все же неплохо написать соответствующие описания, которые действительно отражают тему ваших видео.
С другой стороны, вы также можете добавлять интерактивные ссылки в описания ваших видео! Это означает, что когда кто-то нажимает на ссылку в вашем описании, он попадает на веб-страницу за пределами приложения Instagram или IGTV!
После написания названия и описания пора добавить обложку для вашего видео.
Здесь вы можете загрузить собственное фото обложки или выбрать миниатюру из вашего видео.
Обложка — это то, что будет отображаться на странице вашего канала и в категориях IGTV, так что сделайте ее запоминающейся!
Как загрузить видео в IGTV Шаг № 4: опубликуйте и проверьте свою аналитику
Все готово к публикации! Нажмите «Опубликовать» и откройте бутылку шампанского, потому что вы только что поделились своим первым видео на IGTV!
Но не переусердствуйте! Как и во всем маркетинге в Instagram, ваша работа не заканчивается, когда вы нажимаете кнопку публикации … Теперь пора отслеживать, насколько активно ваше видео, и отвечать на любые комментарии!
Чтобы просмотреть аналитику IGTV, все, что вам нужно сделать, это нажать на многоточие (значок «…») рядом с кнопками «Мне нравится», «Комментировать» и «Поделиться» на вашем видео IGTV
Отсюда вы можете нажать «View Insights» или скопируйте ссылку на свое видео (вы также можете удалить свое видео здесь, если вам нужно).
Когда вы нажмете «Просмотреть статистику», вы сможете увидеть статистику своего взаимодействия, включая просмотры, лайки и комментарии.
Вы также можете проверить коэффициент удержания аудитории, то есть сколько людей просмотрели ваше видео до конца. Ваша аналитика IGTV также включает график падения, который показывает вам, в какой момент люди удаляют ваше видео.
Это удобная функция при создании нового контента, потому что она в основном сообщает вам, какие части ваших видео люди находят наименее интересными, особенно если на вашем графике наблюдается резкое падение!
И все! Теперь у вас есть все необходимое для дебюта на IGTV! Просто помните: как и во всем Instagram, качество намного важнее, чем количество.Другими словами, не увлекайтесь созданием часового видеоконтента сразу. Лучше сосредоточиться на своем ремесле и работать над более длинным видеоконтентом.
Есть вопросы или мнения о IGTV? Дайте нам знать об этом в комментариях!
Later — маркетинговая платформа №1 для Instagram. Планируйте публикации, планируйте свою ленту и анализируйте свою эффективность — бесплатно!
Автор
Бенджамин Чакон
Бенджамин — стратег по контент-маркетингу в Later и недавно переехал из Торонто.Вы можете следить за его ежедневными делами в Instagram @benjaminchacs.
Как развернуть ваши сайты React на GitHub?
Создание веб-приложения всегда увлекательно для разработчиков, особенно когда вы впервые вступаете в мир программирования. Вы создаете интерфейс своего приложения после долгой борьбы и хотите продемонстрировать миру свои навыки, креативность и, конечно же, свой тяжелый труд. Некоторые из людей могут быть знакомы с веб-сайтом бесплатного хостинга, на котором они могут разместить свое приложение (000WebHost.com, InfinityFree.net и т. д.), некоторые из вас могут быть знакомы со страницами Github для развертывания статической веб-страницы. Если вы не знаете, то вот ссылка, чтобы проверить, что … Использование GitHub для размещения бесплатного статического веб-сайта. Что ж, эти ресурсы довольно популярны для того, чтобы ваше веб-приложение работало на сервере, и почему бы и нет, если оно весьма полезно и доступно в бесплатно .
Знаете ли вы, что можно сделать крутой веб-сайт, используя популярную библиотеку JavaScript React , а также можно развернуть на страницах GitHub? Вы не верите… ?? Установите React Developer Tool в свою систему и самостоятельно проверьте ссылку Portfolio . Разве это не круто и интересно изучать и создавать веб-приложения с помощью React? Разве это не круто и здорово — бесплатно развернуть веб-приложение React на страницах GitHub и продемонстрировать его всему миру?
Теперь, если вы тот, кто хочет изучать ReactJS, вот ссылка для вас GeeksforGeeks ReactJS , но для развертывания вашего прекрасного приложения на страницах GitHub нам нужно узнать еще несколько вещей. Итак, в этом блоге мы собираемся обсудить пошаговую процедуру развертывания вашего приложения React на страницах GitHub.
Небольшое введение в технологии
1. React: Популярная библиотека JavaScript, разработанная Facebook, которая используется для создания и обработки гибких компонентов пользовательского интерфейса.
2. Git: Замечательная система управления версиями с открытым исходным кодом для работы с маленькими и большими проектами. Он используется для сотрудничества с другими разработчиками и для отслеживания изменений в исходном коде во время разработки программного обеспечения.
3. GitHub: Платформа размещения кода для совместной работы и контроля версий.Он используется для работы и хранения проектов веб-разработки.
4. Github Pages: Это позволяет вам превратить ваши репозитории GitHub в элегантный веб-сайт, чтобы продемонстрировать ваше портфолио, проекты, документацию или что-то еще, что вы хотите воплотить в жизнь, но помните, что нет базы данных для настройки и нет сервера для настроить.
5. NodeJS и npm: Node.js — это среда выполнения сервера для запуска Javascript на сервере, а npm — менеджер пакетов, используемый для загрузки и установки различных пакетов для проектов JavaScript.
Предварительные требования
1. Загрузите Git и пройдите процесс установки по умолчанию.
2. Должна быть установлена соответствующая версия NodeJS и npm. Вот команда для проверки установки и версии.
$ узел - версия
$ npm - версия
3. Установлена соответствующая версия create-react-app. Вот команда для проверки установки и версии.
$ создать-реагировать-приложение - версия
Если он не установлен, используйте команду ниже, чтобы установить его глобально.
$ npm install -g create-react-app
4. Учетная запись GitHub.
Теперь начинается настоящее веселье (процедура)
1. Сначала создайте приложение React в вашей системе, используя приведенную ниже команду. Мы даем этому приложению название «реагировать-развертывать». Это приложение, которое вы развернете на страницах GitHub. Этот процесс создаст новую папку с именем «response-deploy» в вашем каталоге.
$ создать-реагировать-приложение реагировать-развертывать
2. Теперь войдите в свое новое приложение и выполните следующую команду, чтобы запустить приложение. Вы увидите, что ваше приложение работает на локальном сервере разработки http: // localhost: 3000 .
# изменить каталог $ cd реагировать-развертывать # запустить приложение в среде разработки $ npm start
3. Убедившись, что ваше приложение работает без ошибок на локальном сервере, создайте новый репозиторий на GitHub. Мы даем этому названию «my-app», которое отличается от имени приложения, которое вы создали на предыдущем шаге.Однако вы также можете выбрать то же имя, например, «response-deploy», для имени репозитория GitHub. Все зависит от вас.
4. Установите пакет gh-pages как «dev-dependency» приложения.
#install пакет gh-pages $ npm install - сохранить gh-страницы
5. Добавьте некоторые свойства в файл приложения package.json . На верхнем уровне добавьте свойство домашней страницы. Определите его значение как строку http: // {username}.github.io/{repo-name} , где {username} — это ваше имя пользователя GitHub, а {repo-name} — это имя репозитория GitHub (my-app), созданного вами на шаге.
3. Взгляните на приведенный ниже пример…
"домашняя страница": "http://anuupadhyay.github.io/my-app",
Теперь вам нужно добавить еще два свойства. В существующем свойстве сценариев добавьте свойство Preploy и свойство deploy , каждое из которых имеет значения, показанные ниже:
"scripts": {
//...
"predploy": "npm run build",
"развертывание": "gh-pages -d build",
}
После выполнения вышеуказанных действий ваш файл package.json будет выглядеть примерно так…
6. На этом этапе создайте репозиторий git в папке приложения и добавьте репозиторий GitHub в качестве «удаленного» в свой локальный репозиторий git. Это сделает так, чтобы пакет gh-pages знал, где вы хотите развернуть приложение на шаге 7. Это также сделает так, чтобы git знал, куда вы хотите, чтобы он отправил ваш исходный код (т.е. коммиты в вашей основной ветке) на шаге 8.
# создать новый репозиторий git $ git init # добавить удаленный репозиторий $ git удаленное добавление источника https://github.com/anuupadhyay/my-app.git
7. А вот и волшебство. Следуйте приведенной ниже команде и создайте производственную сборку своего приложения, чтобы развернуть код на страницах GitHub.
#deploy application $ npm запустить развертывание
Вот и все. Ваше приложение React публикуется на страницах GitHub, и если вы хотите проверить его, просто перейдите на вкладку настроек вашего приложения в репозитории Github и прокрутите вниз.Вы увидите что-то вроде этого…
В нашем случае приложение доступно по адресу: https://anuupadhyay.github.io/my-app/
8. На этом этапе, если вы исследуете репозиторий GitHub, вы заметите, что главная ветка не существует, а ветка gh-pages действительно существует. Это означает, что последний содержал встроенный код приложения, а не исходный код приложения. Итак, чтобы создать главную ветвь по умолчанию и вставить в нее исходный код, выполните команду, приведенную ниже…
# добавить все измененные пути к файлам в поэтапные изменения $ git add.# зафиксировать все поэтапные изменения $ git commit -m "Создать приложение React и опубликовать его на страницах GitHub" # перенесен локальный репозиторий в удаленный репозиторий на GitHub $ git push origin master
После этого последнего шага еще раз исследуем репозиторий GitHub. Вы заметите, что теперь существует основная ветвь, и она содержит исходный код приложения. Вы увидите что-то подобное в своем репозитории GitHub.
Итак, основная ветвь содержала исходный код , а ветка gh-pages содержала код приложения , созданный .
Пятиступенчатое руководство по созданию собственных обучающих видеороликов, заменяющих лекции
Представьте себе лекцию в классе, в котором некоторые из ваших учеников отстают от уровня своего класса, некоторые опережают его, у некоторых есть особые потребности, а некоторые отсутствуют. Довольно сложно сделать это эффективно, не правда ли?
Как учителя средней школы Title I, мы разработали учебную модель, построенную на основе самодельных видеороликов, которая дала возможность учащимся всех уровней учиться в своем собственном темпе и развивать мастерство от каждого навыка.Мы использовали эти видеоролики в стиле скринкастов:
- Заменить традиционное прямое обучение в стиле лекций, освободив нас для работы напрямую с отдельными студентами;
- Давать направления для проектов и других сложных задач; и
- Для улучшения навыков, которые могут понадобиться студентам.
Теперь, как основатели проекта «Современные классы», мы обучаем учителей создавать собственные классы для смешанного обучения. Главное — дать педагогам возможность создавать свои собственные высококачественные обучающие видео.В отличие от видеороликов, созданных сторонними организациями, они позволяют учителям множиться в классе, не теряя своей аутентичности — они могут давать прямые инструкции через видеоролики, а также перемещаться по комнате, отвечая на вопросы и направляя учащихся к более глубокому обучению.
Шаг 1: инструкция фрагмента
Великие учителя могут много рассказать о своих предметах. Однако когда дело доходит до создания видео, время имеет существенное значение. Исследования обучающих видео показывают, что вовлеченность учащихся в просмотр видео начинает снижаться после 6-минутной отметки — и резко падает после 9.Поэтому очень важно разбить инструкцию так, чтобы каждое видео касалось одной учебной цели или задачи и не более того. Несколько коротких видеороликов лучше, чем одно длинное.
Например, это видео о логических выводах, подготовленное учительницей английского языка в средней школе Тони Роуз Динон, знакомит с важной концепцией, предоставляет несколько примеров и дает ученикам задание — и все это занимает чуть более 4 минут. Видео ее коллеги Эмили Калп о заметках из четырех квадратов столь же лаконично, в нем учащиеся проходят через пример и учат стратегии ведения заметок за 3:25.В мире непродолжительного внимания такие видеоролики ясно и быстро демонстрируют свою точку зрения.
Шаг 2. Создание слайдов для видео
Исследования также показывают, что лучшие обучающие видео очень сфокусированы, используют визуальные подсказки для выделения ключевой информации и сводят к минимуму использование текста на экране. Слайды, которые учитель будет использовать на лекции, могут не работать в видео — очень важно создать ясную, простую и визуально убедительную презентацию. (У нас есть шаблоны для математики / естественных наук и английского / истории.)
В своем видео по теории большого взрыва учитель естествознания Мойра Мацци использует убедительные наглядные пособия и понятные аннотации, чтобы объяснить сложную идею своим ученикам. Это удерживает внимание студентов к тому, что говорит Мацци, и дает им представление о ключевых терминах и идеях, которые им необходимо записать в свои заметки.
Шаг 3: Запись
Есть много инструментов, которые можно использовать для создания убедительного обучающего видео. Вот несколько, которые действительно могут упростить процесс и улучшить качество видео.
Записывающее устройство: В идеале у вас есть планшет или ноутбук с сенсорным экраном и высококачественным стилусом. Это гарантирует, что вы можете легко комментировать визуальные эффекты и демонстрировать работу. Рукописный ввод также добавляет индивидуальности. Но если у вас есть ноутбук без сенсорного экрана или планшет, но без стилуса, вы все равно можете создавать свои собственные видео.
Программа скринкастинга: Лучшие программы, такие как «Объяснить все», позволяют преподавателям легко приостанавливать и перезаписывать определенные сегменты своего видео, что снимает необходимость получения идеального результата.Найдите программу, в которой есть надежный видеоредактор и встроенный инструмент аннотации.
Микрофон: Об этом часто забывают, но действительно полезно иметь пару наушников с внешним микрофоном — эти наушники помогут вам улучшить качество звука и гарантировать, что ваши видео не содержат фонового шума.
В этом видео о производстве цифрового звука (примечание: видео на испанском) учитель музыки Зак Даймонд использует выделение, аннотирование и компьютерный скринкаст, чтобы показать студентам, как создавать свои собственные песни с помощью программы под названием Soundtrap.Четкость голоса Даймонда и видео помогает студентам справляться даже со сложной задачей.
Шаг 4. Повышение вовлеченности
Простое сидение и просмотр видео может привести к тому, что учащиеся потеряют концентрацию — лучшие обучающие видео сохранят их активность. Исследования показывают, что когда ученики делают заметки или отвечают на задаваемые вопросы во время просмотра, они усваивают материал лучше, чем ученики, которые смотрят пассивно. Встраивание вопросов в обучающее видео с помощью таких программ, как Edpuzzle, может улучшить взаимодействие студентов и предоставить вам бесценные формирующие данные оценки.Студенты должны думать о просмотре видео как о задаче, которую они активно выполняют, чтобы учиться.
В этом видеоролике о теореме Пифагора учитель математики Майкл Крелл часто использует проверки на понимание и дает отзывы учащимся, которые ошибаются в этих проверках. Студенты могут свободно переходить к ключевым моментам видео, чтобы проверить свое усвоение материала, если они того пожелают. Крелл делает бумажные копии слайдов для своих учеников, чтобы они могли делать заметки во время просмотра.
Шаг 5: Будьте собой
Пожалуй, самый важный элемент сильного видео — аутентичность. Самая эффективная смешанная инструкция — это не красиво, а личное. Не бойтесь ошибаться и проследите за своей подлинной индивидуальностью. Исследования показывают, что видео, в которых инструктор говорит естественным, разговорным и восторженным тоном, являются наиболее интересными. По нашему опыту, ученики действительно ценят то, что за видео стоит их настоящий учитель.
В этом видео о состояниях материи, например, учительница естественных наук в средней школе Деми Лагер позволяет проявиться своей индивидуальности. Независимо от того, насколько студенты могут быть заинтересованы в твердых телах, жидкостях и газах, ее теплый тон и чувство юмора, вероятно, сохранят их интерес.
Научиться создавать высококачественные обучающие видео нельзя в одночасье — для этого требуются постоянные испытания, ошибки и инновации. Мы записываем видео в течение многих лет, и нам до сих пор не удается быть убедительными и краткими.Тем не менее, мы продолжаем попытки, потому что считаем, что смешанное обучение под руководством учителей — лучшее для наших учеников.

 Чтобы его увеличить, следует нажать +, чтобы уменьшить — минус. Так, контролируется размер текста и изображений.
Чтобы его увеличить, следует нажать +, чтобы уменьшить — минус. Так, контролируется размер текста и изображений. Следом введите логин (адрес почты GMail), пароль и перейдите на сайт YouTube.com.
Следом введите логин (адрес почты GMail), пароль и перейдите на сайт YouTube.com.



 Можно достать его из облачного хранилища.
Можно достать его из облачного хранилища. core.model импорт InferenceConfig
из azureml.core.environment import Environment
из azureml.core.conda_dependencies импорт CondaDependencies
# Создайте среду
myenv = Среда (name = "myenv")
conda_dep = CondaDependencies ()
# Определить пакеты, необходимые модели и скриптам
conda_dep.add_conda_package ("тензорный поток")
conda_dep.add_conda_package ("число")
conda_dep.add_conda_package ("scikit-learn")
# Вы должны указать azureml-defaults как зависимость от пункта
conda_dep.add_pip_package ("azureml-default")
conda_dep.add_pip_package («керас»)
conda_dep.add_pip_package ("gensim")
# Добавляет зависимости в PythonSection myenv
myenv.python.conda_dependencies = conda_dep
inference_config = InferenceConfig (entry_script = "score.py",
среда = myenv)
core.model импорт InferenceConfig
из azureml.core.environment import Environment
из azureml.core.conda_dependencies импорт CondaDependencies
# Создайте среду
myenv = Среда (name = "myenv")
conda_dep = CondaDependencies ()
# Определить пакеты, необходимые модели и скриптам
conda_dep.add_conda_package ("тензорный поток")
conda_dep.add_conda_package ("число")
conda_dep.add_conda_package ("scikit-learn")
# Вы должны указать azureml-defaults как зависимость от пункта
conda_dep.add_pip_package ("azureml-default")
conda_dep.add_pip_package («керас»)
conda_dep.add_pip_package ("gensim")
# Добавляет зависимости в PythonSection myenv
myenv.python.conda_dependencies = conda_dep
inference_config = InferenceConfig (entry_script = "score.py",
среда = myenv)
 yml"
}
yml"
}
 w2v')
с open (model_path + '/tokenizer.pkl','rb') в качестве дескриптора:
tokenizer = pickle.load (дескриптор)
с open (model_path + '/encoder.pkl','rb') в качестве дескриптора:
Encoder = pickle.load (ручка)
# Обработка запросов к службе
def run (данные):
пытаться:
# Выберите текстовое свойство запроса JSON.# Ожидается запрос в форме {"text": "некоторый текст для оценки настроения"}
data = json.loads (данные)
прогноз = прогноз (данные ['текст'])
# Прогноз возврата
возвратный прогноз
кроме исключения как e:
ошибка = str (e)
ошибка возврата
# Определить настроение по счету
def decode_sentiment (оценка, include_neutral = True):
если include_neutral:
label = НЕЙТРАЛЬНО
если оценка <= SENTIMENT_THRESHOLDS [0]:
label = ОТРИЦАТЕЛЬНЫЙ
рейтинг elif> = SENTIMENT_THRESHOLDS [1]:
label = ПОЛОЖИТЕЛЬНЫЙ
этикетка возврата
еще:
вернуть ОТРИЦАТЕЛЬНЫЙ, если оценка <0.
w2v')
с open (model_path + '/tokenizer.pkl','rb') в качестве дескриптора:
tokenizer = pickle.load (дескриптор)
с open (model_path + '/encoder.pkl','rb') в качестве дескриптора:
Encoder = pickle.load (ручка)
# Обработка запросов к службе
def run (данные):
пытаться:
# Выберите текстовое свойство запроса JSON.# Ожидается запрос в форме {"text": "некоторый текст для оценки настроения"}
data = json.loads (данные)
прогноз = прогноз (данные ['текст'])
# Прогноз возврата
возвратный прогноз
кроме исключения как e:
ошибка = str (e)
ошибка возврата
# Определить настроение по счету
def decode_sentiment (оценка, include_neutral = True):
если include_neutral:
label = НЕЙТРАЛЬНО
если оценка <= SENTIMENT_THRESHOLDS [0]:
label = ОТРИЦАТЕЛЬНЫЙ
рейтинг elif> = SENTIMENT_THRESHOLDS [1]:
label = ПОЛОЖИТЕЛЬНЫЙ
этикетка возврата
еще:
вернуть ОТРИЦАТЕЛЬНЫЙ, если оценка <0. 5 еще ПОЛОЖИТЕЛЬНО
# Прогнозировать настроение с помощью модели
def прогноз (текст, include_neutral = True):
start_at = time.time ()
# Токенизация текста
x_test = pad_sequences (tokenizer.texts_to_sequences ([текст]), maxlen = SEQUENCE_LENGTH)
# Прогноз
оценка = model.predict ([x_test]) [0]
# Расшифровать настроение
label = decode_sentiment (оценка, include_neutral = include_neutral)
return {"label": label, "score": float (оценка),
"elapsed_time": time.time () - start_at}
5 еще ПОЛОЖИТЕЛЬНО
# Прогнозировать настроение с помощью модели
def прогноз (текст, include_neutral = True):
start_at = time.time ()
# Токенизация текста
x_test = pad_sequences (tokenizer.texts_to_sequences ([текст]), maxlen = SEQUENCE_LENGTH)
# Прогноз
оценка = model.predict ([x_test]) [0]
# Расшифровать настроение
label = decode_sentiment (оценка, include_neutral = include_neutral)
return {"label": label, "score": float (оценка),
"elapsed_time": time.time () - start_at}
 config.js
config.js 
 Обязательно выберите
Обязательно выберите 


 если ты
еще не добавили, ознакомьтесь с официальной документацией DigitalOcean на
Как добавить ключи SSH к каплям
если ты
еще не добавили, ознакомьтесь с официальной документацией DigitalOcean на
Как добавить ключи SSH к каплям com
com  com. В ЛЮБОМ
com. В ЛЮБОМ  В моем случае:
159.89.21.76 или paulgilbertisawesome.com
В моем случае:
159.89.21.76 или paulgilbertisawesome.com 89.21.76
89.21.76  89.21.76 закрыто.
89.21.76 закрыто.  com / .git /
com / .git /