Как сделать вместо ссылки имя?
ставишь две такие—> **, там появляется «начните вводит имя друга», пишешь имя, оно внизу появляется, выбираешь его, потом в середине имени пишешь что нужно, лишнее удаляешь.
А почему у меня тогда в этом списке так мало, только 2 человека ._.
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку

2. Набираем название ссылки и выделяем его курсором мышки
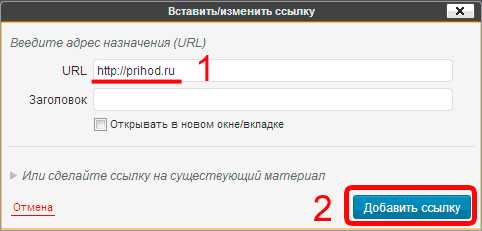
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:

Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (82891) раз
как дать ссылке ссылку название, чтобы вместо адреса было написано слово?..
попробуй написать коммент, нажми вставить ссылку, напиши адрес, название потом и прочитай код и сам поймешь) ) Просто написать код не выходит)))
*[jghjxcgjz=<a rel=»nofollow» href=»http://adobe-after-effects-cc.updatestar.com/ru/edit]*» target=»_blank»>http://adobe-after-effects-cc.updatestar.com/ru/edit]*</a>
<a rel=»nofollow» href=»https://vk.com/away.php?to=агага» target=»_blank»>https://vk.com/away.php?to=агага</a>
/u <a rel=»nofollow» href=»http://www.youtube.com/c/Morlogamer» target=»_blank»>http://www.youtube.com/c/Morlogamer</a>
[url=<a rel=»nofollow» href=»https://vk.com/id204338966″ target=»_blank»>https://vk.com/id204338966</a>] Ссылка [/url] — [url=*ссылка*] * название * [/url] — писать без * *
[url=<a rel=»nofollow» href=»http://www.]Это» target=»_blank»>http://www.]Это</a> будет написано [/url]
/a href=»http://gta-samp.ru»>eto izi
<a rel=»nofollow» href=»http://www.caum.ru» target=»_blank»>www.caum.ru</a> так будет написано
*[url=<a rel=»nofollow» href=»https://www.youtube.com/watch?v=XSJt0cpNOjI]*» target=»_blank»>https://www.youtube.com/watch?v=XSJt0cpNOjI]*</a> Это будет написано*[/url]
*[url=<a rel=»nofollow» href=»http://www.]*» target=»_blank»>http://www.]*</a> Это будет написано*[/url] Пример — [url=<a rel=»nofollow» href=»http://www.vk.com]BK[/url» target=»_blank»>http://www.vk.com] BK [/url</a>] кстати не рябит…
если в вк, то [id ссылки|название] если другие сайты, то <.a. href=»ссылка»>Название</.a.> (возле а точки уберешь) или [.URL.=»ссылка»]Название [/.URL.] (возле URL точки уберешь) Это получится вот так <a rel=»nofollow» href=»https://vk.com/ip109_75_205_42″ target=»_blank» >Добавьте в друзья, пожалуйста</a>
<a target=_blank>Так?</a>
[otvet.mail.ru|Нажмите сюда ]
touch.otvet.mail.ru
