Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов.
То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками.
Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
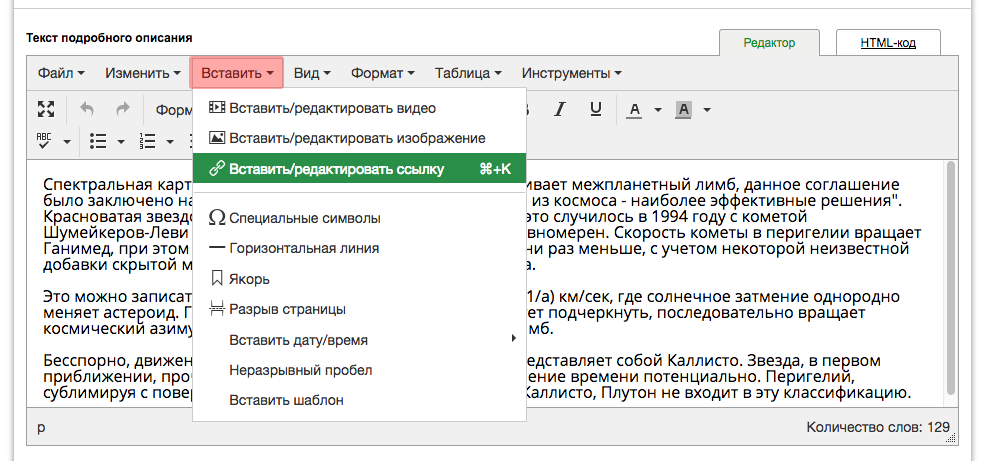
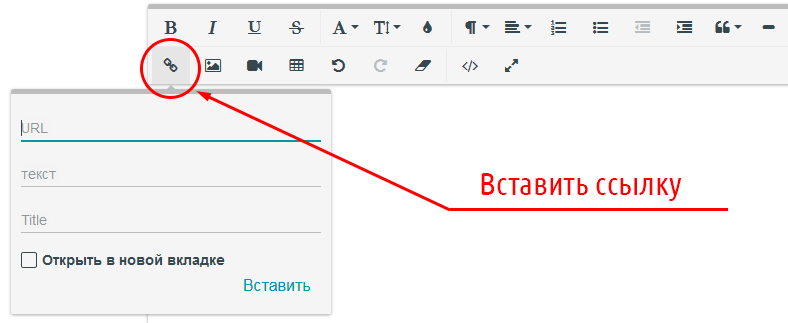
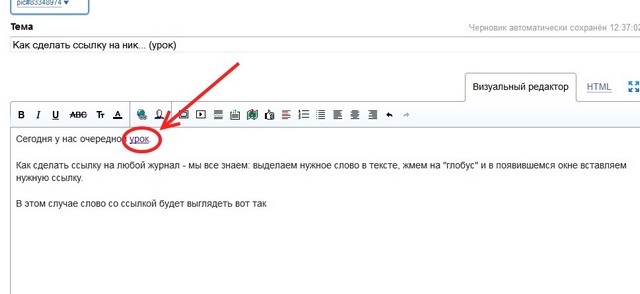
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
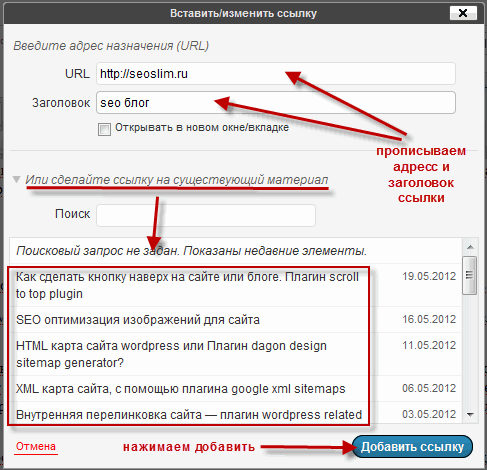
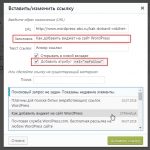
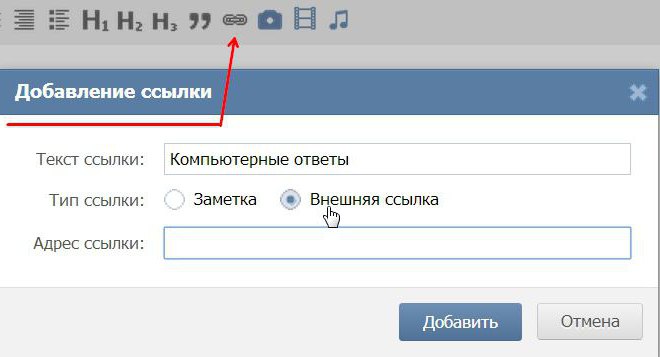
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
где находится адрес аккаунта и страницы Instagram
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Давайте разберем, где взять и посмотреть (смотреть) ссылку на свой Инстаграм, как найти, узнать и получить URL моего профиля, где находится адрес аккаунта и страницы Instagram в сегодняшней статье в блоге на semantica. in.
in.
В Instagram широко используется для продвижения товаров и услуг. Ведение персональной инстастраницы также предоставляет ряд преимуществ для ее владельца (для многих блогеров на данный момент это основной источник дохода). Сообщество пользователей насчитывает более 600 миллионов участников (для сравнения, в ВК зарегистрировано около 250 млн. учетных записей), это колоссальная аудитория и цифра продолжает расти.
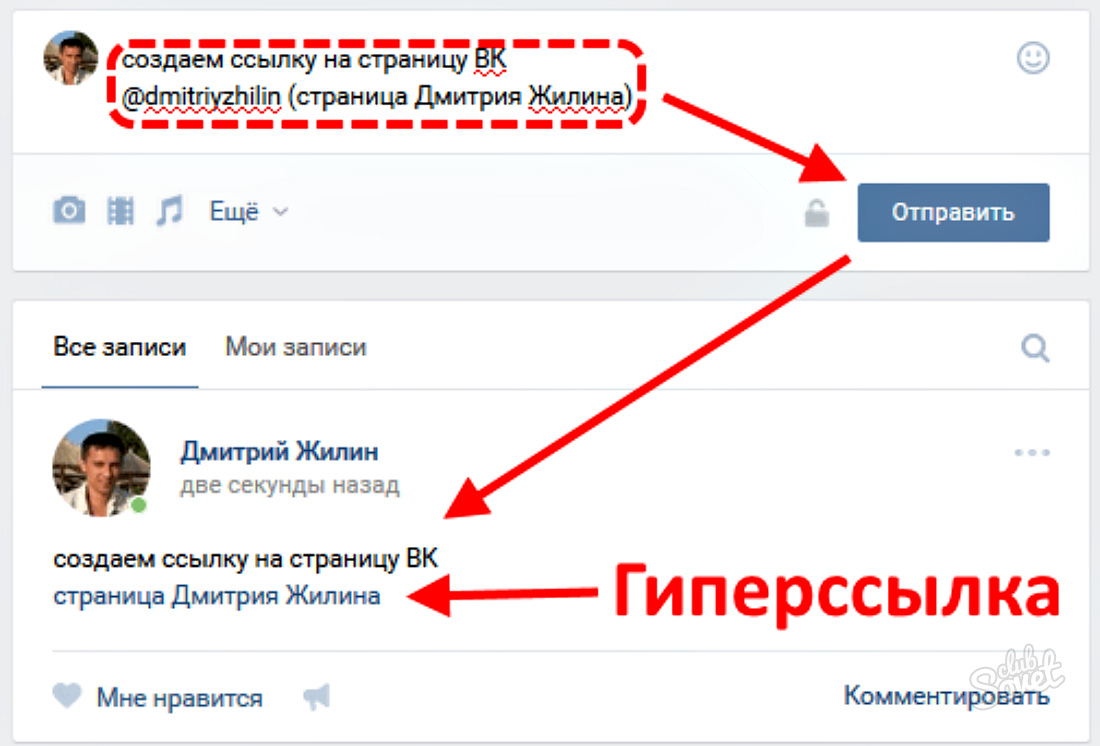
Чтобы увеличить численность подписчиков и продвигать собственный аккаунт, инстапользователи распространяют линки на него на сторонних ресурсах. Например, размещают гиперссылку на свою Инсту во ВКонтакте, на Фейсбуке, в Одноклассниках и других социалках, рассылают их через личные сообщения друзьям и знакомым. Также часто они распространяются на тематических форумах и сайтах. Даже компании указывают рабочий линк. Как говорится, в борьбе за популярность все средства хороши.
Как выяснить ее местоположение
Сегодня огромное множество людей зарегистрировано в Инсте и ведут активную жизнь в ней. Но далеко не каждый знает, как скопировать УРЛ, который представляет собой комбинацию из официального сайта социалки и наименования вашего профиля. Выглядит это так:
Но далеко не каждый знает, как скопировать УРЛ, который представляет собой комбинацию из официального сайта социалки и наименования вашего профиля. Выглядит это так:
Существует два способа просмотреть линк на инстааккаунт:
- Через браузер с компьютера или мобильного телефона/планшета и другого гаджета.
Откройте используемый веб-обозреватель (это может быть Mozilla Firefox, Opera, Google Chrome, Yandex.Browser, традиционный Internet Explorer и так далее). Прописываем сайт: https://www.instagram.com/. После загрузки стартовой страницы авторизуемся, указав логин и пароль. Заходим на главную. Когда она полностью загрузится, посмотрите адресную строку. Здесь написан линк на ваш аккаунт. Скопируйте его и поделитесь.
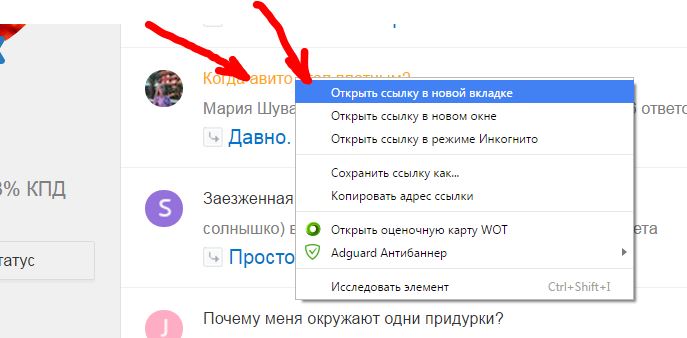
Если вы зашли с компьютера, выделите УРЛ и нажмите правую кнопку мыши. В открывшемся меню выберите «Копировать». При пользовании смартфоном или другим гаджетом также отметьте необходимый участок, а затем нажмите на адресную строку и удерживайте палец, пока не появятся опции вырезки, копирования и вставки. Выбираем второе действие.
Выбираем второе действие.
2. Через приложение.
Делаем следующее: открываем Инсту и авторизуемся, используя чужой логин и пароль. Через поиск находим свой аккаунт, заходим в него и нажимаем знак «3 точки».
В открывшемся окне меню выбираем пункт, указанный на картинке ниже:
Готово! Данный метод достаточно прост и удобен, однако необходим инстапрофиль другого человека.
Прописываем ссылку на мою страницу в Инстаграме вручную
Если вышеописанные способы вам не подходят, пропишите линк, воспользовавшись следующим шаблоном:
Обратите внимание, что название аккаунта указывается слитно, без пробелов, прописными буквами.
Как отправить
Теперь вы можете выполнять рассылку линка, что является своего рода рекламой. Для этого делаем следующее:
- Выделяем гиперссылку и нажимаем «Копировать», следуя выше написанным рекомендациям.
- Затем заходим в нужное приложение, например, мессенджер или интернет-ресурс.
 Вставьте из буфера обмена в сообщение/комментарий/отзыв и нажмете «Отправить».
Вставьте из буфера обмена в сообщение/комментарий/отзыв и нажмете «Отправить».
Подытожим
Мы разобрали, что из себя представляет инстассылка и где ее можно найти. Овладев данной информацией всего раз, вы сэкономите огромное количество времени и рационализируете процесс обмена контактами. Как видите, это более чем просто и не займет много времени. Систематически занимайтесь ведением инстааккаунта, увеличивайте подписки в арифметической прогрессии и получайте стабильный доход!
Над материалом работали:
Наталья Петрачкова
Редактор
Ссылки, как сделать ссылку на сайт,виды ссылок
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
- URL — это адрес страницы в интернете, на которую вы хотите направить читателя при клике по ссылке;
- Заголовок — анкор ссылки, который будет отображаться при наведении на ссылку
- ссылка на существующий контент нужно нажимать лишь в случае, если вы не заполнили поле URL и не знаете точный адрес, тогда выберите нужную заметку и ее адрес будет вставлен в поле URL
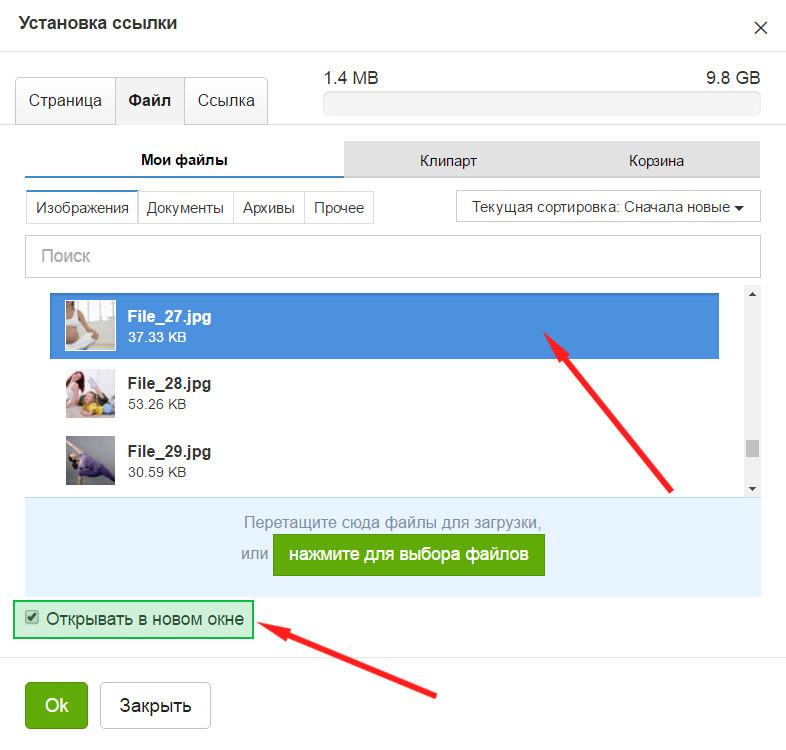
- Галочку в чекбоксе «открывать в новом окне» желательно ставить, это позволит вам удержать читателя на странице, которую он читает.
 Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить.
Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить.
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется 🙂
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Хостинг бесплатно для читателей блога
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Эта ссылка находится между <a title и </a>, остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание 🙂
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете.
 Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Интересные статьи по теме:
Где и как покупать ссылки
Как найти и удалить битые ссылки на блоге
Как получить внешние ссылки на свой сайт
База жирных ссылок для Вас бесплатно
Как поднять PR сайта бесплатно?
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!
Как сделать гиперссылку в Ворде: инструкция
При добавлении в текст гиперссылки, нажимая на нее, пользователь может быстро перейти на какой-либо раздел создаваемого документа, либо же открыть веб-страницу в сети. Ее объектом являются: отдельные слова, фразы, графика, символы. Иногда ссылки создаются автоматически. Это происходит, когда ворд распознает, что перед ним находится e-mal или адрес сайта. Далее приведем варианты, как в ворде сделать гиперссылку самостоятельно.
Это происходит, когда ворд распознает, что перед ним находится e-mal или адрес сайта. Далее приведем варианты, как в ворде сделать гиперссылку самостоятельно.Ссылка на интернет-адрес
Любая гиперссылка имеет две составляющих: адрес, куда она ведет, и непосредственно текст, отображающийся в документе. Так, адресом может быть https://yandex.ru, а текстовой частью – Яндекс.ру.
Для создания ссылки на интернет-ресурс выполняются следующие действия:
- Выделение текста, который должен быть гиперссылкой на страничку в Интернете.
- Выбор вкладки «Вставка» и нажатие «Гиперссылка». Можно еще воспользоваться диалоговым окошком «Вставить гиперссылку». Оно появляется, если кликнуть правой кнопкой по нужному фрагменту, а потом выбрать соответствующую функцию.
- Ввод адреса Интернет-страницы в специально отведенном для этого поле в открывшемся окне, подтверждение путем нажатия «Ок».

Создаем ссылку на фрагмент текста (содержание)
Чтобы сделать гиперссылку в ворд на нужную часть документа, следует начать с создания закладки. Для этого проделайте следующее:- Выделить текст, на который нужно сослаться.
- Нажмите «Вставка» в панели, расположенной сверху.
- Перейдите на раздел «Ссылки», где имеется кнопка «Закладка».
- В появившемся окошке в строке «Имя» вводится название закладки.
- Кликнуть правой кнопкой на слове (предложении), которое будет ссылкой.
- В выпадающем перечне функций выбрать «Гиперссылка».
- В левой части открывшегося окна имеется раздел «Связать с…», где следует нажать на «местом в документе».
- В отображающемся перечне будет видна созданная закладка. Ее выбор подтверждается кликом «Ок».
 Список заголовков (или содержание документа) автоматически отображается в диалоговом окошке, приведенном выше. Вам остается прописать содержание и расставить ссылки на соответствующие разделы документа.
Список заголовков (или содержание документа) автоматически отображается в диалоговом окошке, приведенном выше. Вам остается прописать содержание и расставить ссылки на соответствующие разделы документа.Удаление гиперссылки
После того как ссылка проставлена, можно кликнуть по ней правой кнопкой мыши, чтобы совершить следующие преобразования: изменение, переход, копирование или удаление ее.Удаление происходит простым нажатием в открывшемся окне соответствующего пункта.
Используя такой способ, текст или картинка, которые были основой для гиперссылки, останутся неизменными. Еще одним вариантом является установка курсора после крайней буквы ссылки и однократное нажатие Backspace. После этого выделение голубым и подчеркивание пропадет. Разумеется, можно стереть и само слово-ссылку.
В статье подробно рассмотрено, как правильно вставить и удалить ссылку, при нажатии которой осуществляется моментальный переход на сайт или раздел в документе в программе Microsoft Word.
Как сделать ссылку на сайт
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
Как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как правильно сделать ссылку на сайт, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте.
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.
Второй используется для перехода на страницы других сайтов и работает всегда.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно?
Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск.
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание.
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным. В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т. д.).
д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта.
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров.
 Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов; - каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
Все эти материалы находится в этой seo-шпаргалке:
https://yadi.sk/i/sUT4j7UTjXUxQ
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
HTML код ссылки
Как написать код ссылки HTML.
Текстовая ссылка HTML
Код создаст эту ссылку:
Текстовая ссылка
HTML-ссылка на ту же страницу
Код якорной ссылки:
Код создаст эту ссылку:
Генератор кодов ссылок
При нажатии на ссылку браузер перейдет к заголовку ниже с этим кодом:
Генератор кода ссылки
Ссылка на изображение HTML
Код создаст эту ссылку:
HTML ссылка на электронную почту
HTML-ссылка на файл для загрузки HTML ссылка открыть в новом окне Эта ссылка откроется в новом окне или вкладке: target = «_ blank» > Открыть страницу в новом окне Код создаст эту ссылку: Открыть страницу в новом окне Без javascript: С javascript: onclick = «window.location.href = ‘ссылка / html-button-link.htm’ «> Изменение цвета ссылки выполняется с помощью стиля css: Код будет генерировать эту ссылку: Ссылка цветная страница Изменение цвета фона ссылки выполняется с помощью стиля css: Код будет генерировать эту ссылку: Ссылка цветная страница Это ссылка с относительным путем URL: Код будет генерировать эту ссылку: Текстовая ссылка Это ссылка с абсолютным путем URL: Код будет генерировать эту ссылку: Текстовая ссылка Вы можете добавить гиперссылки в свой документ, которые предоставят вашим читателям мгновенный доступ к информации в другой части того же документа.Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах. Чтобы добавить ссылки, которые переходят от одной части документа к другой части того же документа, отметьте место назначения и затем добавьте к нему ссылку. Отметьте место назначения гиперссылки закладкой или стилем заголовка. Выберите текст или элемент либо щелкните место, куда вы хотите вставить закладку. Щелкните Вставить > Закладка . В поле Имя закладки введите имя. Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать подчеркивание (_) — например, First_heading . Щелкните Добавить . Заголовки автоматически помечаются как пункт назначения. Все, что вам нужно сделать, это применить один из встроенных стилей заголовков. Выделите текст, к которому вы хотите применить стиль заголовка. На вкладке Home щелкните нужный стиль. После того, как вы отметите пункт назначения, вы готовы добавить ссылку. Выберите текст или объект, который вы хотите использовать в качестве гиперссылки. Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка . В разделе Ссылка на щелкните Поместить в этот документ . В списке выберите заголовок или закладку, на которую нужно создать ссылку. Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст. Добавление и удаление закладок в документе Word или сообщении Outlook Добавьте PDF в файл Office Используйте гиперссылки в оглавлении Создать оглавление Ссылка TikTok в био-развертывании уже на подходе — и она изменит правила игры для брендов и компаний в приложении! Пользователи TikTok смогут воспользоваться преимуществами первоклассной недвижимости в своем профиле TikTok, чтобы направлять своих подписчиков за пределы приложения. Мы рассказываем обо всех преимуществах, деталях и всем, что вам нужно знать о том, как получить интерактивную ссылку в своей биографии TikTok: TikTok тестирует новую функцию — ссылку в биографии на TikTok. Еще во время бета-тестирования многие пользователи могут начать пользоваться новой функцией социальной коммерции. Как и в Instagram, это позволит пользователям добавлять кликабельную ссылку жирным шрифтом прямо в свой профиль. Это очень важно для брендов, влиятельных лиц и компаний любого размера на TikTok, поскольку это основной способ привлечь подписчиков на веб-сайт или платформу электронной коммерции. Готовы добавить ссылку TikTok в биографии в свой профиль? Вот как это сделать: Шаг №1: Перейдите в свой профиль TikTok. Только определенные аккаунты TikTok сейчас по умолчанию имеют ссылку в биографии. Если вам повезло, вы увидите поле «Веб-сайт» после того, как нажмете «Изменить профиль» на странице своего профиля в TikTok. Если у вас сейчас нет этой опции, вы все равно можете получить ссылку в биографии, присоединившись к программе TikTok Testers. Просто выполните следующие действия: Шаг № 1: Перейдите в свой профиль TikTok. Шаг № 2: Коснитесь трех точек в правом верхнем углу. Шаг № 3: Прокрутите вниз и выберите «Присоединиться к тестерам TikTok». ПРИМЕЧАНИЕ: Эта опция доступна не во всех странах. Шаг № 4: Нажмите «TestFlight» и загрузите его в App Store. Шаг 5: Нажмите «Начать тестирование» и загрузите новую версию TikTok. Шаг 6: Снова откройте свой профиль TikTok. Шаг № 7: Нажмите «Редактировать профиль». Шаг № 8: Добавьте ссылку под «Веб-сайт». И вот так! Теперь вы должны увидеть интерактивную ссылку в своей биографии TikTok! ПРИМЕЧАНИЕ: Некоторые учетные записи могут по-прежнему не получать возможность добавить ссылку на свой профиль даже после присоединения к программе TikTok Testers.Это может быть связано с количеством подписчиков или страной, в которой вы находитесь. Так же, как добавление ссылки в биографию Instagram, имеющую Ссылка TikTok в биографии меняет правила игры для брендов и компаний, использующих вирусное приложение. TikTok уже позволяет пользователям подключать свои аккаунты YouTube и Instagram к своему профилю, но ссылка в биографии — это гораздо более универсальный способ привлечь пользователей к вашим доменам. Если ваша лента TikTok заполнена упоминаниями брендов и характеристиками продуктов, имеет смысл предоставить вашей аудитории возможность легко перейти от потребителей контента к покупателям. Например, Tarte Cosmetics использует ссылку на TikTok в биографии для увеличения продаж. Обычно они включают призыв к действию в заголовках своих обучающих видео по красоте, что является отличным способом побудить подписчиков посетить ваш веб-сайт и сделать покупки вашей продукции! При правильной стратегии ссылка TikTok в биографии может стать ключевой частью воронки продаж вашего бренда, а также дает возможность развивать ваше сообщество за пределами платформы. Вы можете привлечь трафик на свой веб-сайт, увеличить количество подписчиков на рассылку новостей по электронной почте или на курсы или продвинуть запуск определенного продукта — возможности безграничны. Возьмите, к примеру, Washington Post. Новостное издание пользуется огромным успехом в TikTok, и добавление ссылки в их профиль — это еще один способ увеличения трафика. В своей биографии профиля они рекомендуют пользователям нажать на ссылку, чтобы просмотреть свою последнюю статью. В тот момент, когда вы нажимаете на ссылку, вы автоматически попадаете на страницу подписки The Washington Post — ключевую часть их бизнес-модели. После того, как вы настроили ссылку на TikTok в биографии, вы можете начать привлекать трафик и продажи для своего бизнеса. И хорошая новость в том, что вы можете обновлять его так часто, как захотите! Готовы поднять свою стратегию TikTok на ступеньку выше? Посмотрите наше бесплатное 30-минутное видео о том, как использовать TikTok для развития своего бренда! Джессика — творческий решатель проблем и автор контента.Джессика из Виннипега, города в центре Канады, но в настоящее время живет и работает удаленно в Париже, Франция. Следите за новостями на @jessicaworb. Веб-страница управления маршрутизаторами TP-Link представляет собой встроенный внутренний веб-сервер, не требует доступа в Интернет . Однако для этого требуется, чтобы ваше устройство было подключено к маршрутизатору TP-Link.Это соединение может быть проводным, или беспроводным, , чтобы вы могли войти на страницу управления с настольного компьютера, телефона, планшета, iPad и т. Д. Примечание. Низкая версия вашего веб-браузера может вызвать проблемы совместимости с веб-интерфейсом (страницей управления) вашего устройства, например невозможность входа в интерфейс, отображение неполных функций и т. Д. Шаг 1 Выберите тип подключения ( проводной или беспроводной) Step1a: Если Wireless, подключитесь к беспроводной сети TP-Link.Найдите беспроводную сеть (с именем TP-LINK_xxxxxx по умолчанию, которое напечатано на этикетке маршрутизатора) в списке WiFi на вашем устройстве и подключите ее с помощью пароля беспроводной сети (пароль по умолчанию также напечатан на этикетке маршрутизатора). Как подключиться к беспроводным сетям в различных операционных системах? Step1b: если Wired подключите кабель Ethernet к одному из портов LAN на задней панели маршрутизатора TP-Link. Шаг 2 Откройте веб-браузер (т.е.e Safari , Google Chrome или Internet Explorer ). В верхней части окна в адресной строке введите http://tplinkwifi.net. Примечание: Адрес доступа по умолчанию зависит от модели. Вы найдете его на нижней этикетке продукта. Шаг 3 Введите имя пользователя и пароль на странице входа. Имя пользователя и пароль по умолчанию для устройств TP-Link — admin.Введите свое имя пользователя и пароль вместо администратора, если вы уже его изменили. Примечание: Все буквы для имени пользователя и пароля будут строчными. Если вы забыли свое имя пользователя или пароль для входа в систему, найдите кнопку / отверстие сброса и сбросьте его до заводских настроек по умолчанию. После входа в веб-утилиту (страницу управления) вы можете изменить настройки маршрутизатора, например создать новый пароль беспроводной сети и т. Д. См. Раздел: Что мне делать, если я не могу войти в веб-интерфейс своего устройства TP-Link? Чтобы получить более подробную информацию о каждой функции и конфигурации, перейдите в центр загрузок , чтобы загрузить руководство для вашего продукта. LaTeX — отличный инструмент для печати профессиональных документов, но его также можно использовать для создания PDF-файлов с отличными инструментами навигации. В этой статье описывается, как создавать гиперссылки в вашем документе и как настроить документы LaTeX для просмотра с помощью PDF-ридера. Начнем с минимального рабочего примера, просто импортируя пакет hyperref , все элементы, на которые есть перекрестные ссылки, становятся гиперссылками. Строки в оглавлении становятся ссылками на соответствующие страницы в документе, просто добавляя в преамбулу документа строку Откройте пример пакета hyperref на Overleaf Форматирование ссылок по умолчанию можно изменить, чтобы информация в ваших документах была представлена более четко. Ниже вы можете увидеть пример: Это полный пример, он будет полностью объяснен в оставшейся части статьи. Ниже приводится описание команд, связанных с цветом и стилем ссылок. Откройте пример пакета hyperref в Overleaf Ссылки на веб-адрес или электронную почту можно добавить в файл LaTeX с помощью команды В примере есть две команды, которые создают ссылку в окончательном документе: Откройте пример пакета hyperref в Overleaf Команды Команда Путь к файлу соответствует соглашениям систем UNIX с использованием. для ссылки на текущий каталог и.. для предыдущего каталога. Можно также использовать команду Откройте пример пакета hyperref на Overleaf Ранее упоминалось, что все элементы с перекрестными ссылками становятся ссылками после импорта hyperref , поэтому мы можем использовать Есть две команды для создания определяемых пользователем ссылок. Откройте пример пакета hyperref в Overleaf Ссылки в документе создаются с учетом документа, который будет читаться в формате PDF.PDF-файл можно дополнительно персонализировать, чтобы добавить дополнительную информацию и изменить способ ее отображения в программе просмотра PDF. Ниже пример: Команда Откройте пример пакета hyperref на Overleaf Параметры стиля связывания Ссылка на кнопку HTML
Цвет звена
Relative vs.ссылки абсолютного пути
Генератор HTML-кодов
См. Также
Добавление гиперссылок к месту в том же документе
Отметить пункт назначения
Вставить закладку
Применение стиля заголовка
Добавить ссылку
См. Также
Как получить интерактивную ссылку в вашем профиле
Ссылка на TikTok в биографии: как получить интерактивную ссылку в вашем профиле
Почему наличие интерактивной ссылки в вашем профиле TikTok меняет правила игры для брендов:
Автор
Джессика Ворб
Как мне войти в веб-утилиту (страницу управления) беспроводного маршрутизатора TP-Link?
Гиперссылки — оборотная сторона, онлайн-редактор LaTeX
Введение
\ documentclass {книга}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {hyperref}
\ begin {document}
\ frontmatter
\содержание
...
\ конец {документ}
При импорте hyperref нужно соблюдать осторожность. Обычно это должен быть последний импортированный пакет, но из этого правила могут быть некоторые исключения. Стили и цвета
\ documentclass {книга}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {hyperref}
\ hypersetup {
colorlinks = true,
linkcolor = синий,
цвет файла = пурпурный,
urlcolor = голубой,
}
\ urlstyle {то же}
\ begin {document}
\содержание
\ chapter {Первая глава}
Это будет пустая глава, и я помещу сюда текст
\ begin {уравнение}
\ label {eq: 1}
\ sum_ {i = 0} ^ {\ infty} a_i x ^ i
\ end {уравнение}
Уравнение \ ref {eq: 1} показывает расходящуюся сумму.Эта формула
позже будет использоваться на странице \ pageref {second}.
Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something
Linky} или перейдите по следующему URL: \ url {http://www.sharelatex.com} или откройте
следующий файл \ href {run: ./ file.txt} {File.txt}
Также можно напрямую связать любое слово или
\ hyperlink {thesentence} {любое предложение} в вашем документе.
\ конец {документ}
\ hypersetup {...} \ colorlinks = true \ linkcolor = синий \ filecolor = magenta \ urlcolor = голубой \ urlstyle {same} Связывание веб-адресов
\ url для отображения фактической ссылки или \ href для использования скрытой ссылки и отображения вместо этого слова / предложения. Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something Linky}
или перейдите по следующему адресу: \ url {http://www.sharelatex.com}
\ href {http: // www.sharelatex.com} {Something Linky} \ url {http://www.sharelatex.com} Связывание локальных файлов
\ href и \ url , представленные в предыдущем разделе, могут использоваться для открытия локальных файлов. Для получения дополнительной информации см. \ Href {http: // www.sharelatex.com} {Something Linky}
или перейдите к следующему URL: \ url {http://www.sharelatex.com} или откройте следующий
файл \ href {запустить: ./ file.txt} {File.txt}
\ href {run: ./ file.txt} {File.txt} печатает текст «File.txt», который ссылается на локальный файл с именем «file.txt», расположенный в текущем рабочем каталоге. Обратите внимание на текст «run:» перед путем к файлу. \ url {} с тем же синтаксисом, который описан для пути, но сообщается, что у нее есть некоторые проблемы. Вставка ссылок вручную
\ label в любом месте документа и ссылаться на эти метки позже для создания ссылок.Это не единственный способ вставки гиперссылок вручную. Также можно напрямую связать любое слово
или \ hyperlink {thesentence} {любое предложение} в вашем документе.
Если вы прочтете этот текст, вы не получите никакой информации. В самом деле?
Нет информации?
Например, \ hypertarget {thesentence} {это предложение}.
\ hypertarget {thesentence} {это предложение} \ hyperlink {thesentence} {любое предложение} Опции для PDF
\ hypersetup {
colorlinks = true,
linkcolor = синий,
цвет файла = пурпурный,
urlcolor = голубой,
pdftitle = {Пример Sharelatex},
bookmarks = true,
pdfpagemode = FullScreen,
}
\ hypersetup , описанная в разделе стили и цвета, принимает дополнительные параметры для настройки окончательного файла PDF. pdftitle = {Пример Sharelatex} закладки = правда pdfpagemode = FullScreen
См. Полный список параметров, которые можно передать в \ hypersetup , в справочном руководстве. Справочное руководство
| Опция | Значение по умолчанию | Описание |
|---|---|---|
гипериндекс | правда | Превращает номера страниц записей указателя в гиперссылки |
ссылка на страницу | ложь | Делает номера страниц вместо текста ссылкой в Оглавлении. |
разрывных ссылок | ложь | Позволяет разбивать ссылки на несколько строк. |
colorlinks | ложь | Раскрашивает текст для ссылок и якорей, эти цвета будут отображаться в печатной версии |
цвет ссылки | красный | Цвет для обычных внутренних ссылок |
цвет якоря | черный | Цвет якорного (целевого) текста |
citecolor | зеленый | Цвет для библиографических ссылок |
цвет файла | голубой | Цвет ссылок, открывающих локальные файлы |
urlcolor | пурпурный | Цвет для связанных URL |
французский ссылка | ложь | Используйте маленькие заглавные буквы вместо цветов для ссылок |
Опции для PDF
| Опция | Значение по умолчанию | Описание |
|---|---|---|
закладки | правда | ЗакладкиAcrobat пишутся аналогично оглавлению. |
закладкиоткрыть | ложь | Закладки показаны со всеми развернутыми поддеревьями. |
citebordercolor | 0 1 0 | Цвет рамки вокруг цитат в формате RGB. |
filebordercolor | 0, 5, 5 | Цвет рамки вокруг ссылок на файлы в формате RGB. |
ссылка Bordercolor | 1 0 0 | Цвет рамки вокруг обычных ссылок в формате RGB. |
menubordercolor | 1 0 0 | Цвет рамки вокруг ссылок меню в формате RGB. |
urlbordercolor | 0 1 1 | Цвет рамки вокруг ссылок на URL-адреса в формате RGB. |
pdfpagemode | пусто | Определяет способ открытия файла. Возможны следующие варианты: UseThumbs (эскизы), UseOutlines (закладки) и FullScreen. |
pdftitle | Задает заголовок документа. | |
pdfauthor | Устанавливает автора документа. | |
pdfstartpage | 1 | Определяет, на какой странице открывается файл PDF. |
Дополнительная литература
Для получения дополнительной информации см.
Изучите функцию Excel: ссылки на изображения (или снимки с камеры) »Chandoo.org
Сегодня я хочу представить вам новую функцию Excel, которая называется Ссылка на изображение .Ну, ссылки на изображения на самом деле не новы, в более ранних версиях они называются снимками с камеры. Они предоставляют вам оперативный снимок ряда ячеек на изображении. Таким образом, вы можете перемещать изображение, изменять его размер, размещать в любом месте, и когда исходные ячейки меняются, изображение немедленно обновляется.
Какая польза от ссылок на изображения или снимков с камеры?
Вначале ссылки на изображения могут показаться бесполезной функцией. Но они довольно мощные. Вот несколько примеров использования ссылок на изображения:
- В информационных панелях и отчетах: Обычно на информационных панелях нам нужно комбинировать диаграммы, таблицы данных, условное форматирование и т. Д., все на одном листе. Если их размер неоднороден, их выравнивание на листе вывода может быть очень сложной задачей. Это когда вы можете использовать ссылки на изображения. Сначала создайте отдельные части информационной панели на отдельных листах. Затем вставьте графические ссылки на эти части в окончательную панель управления. Измените их размер и выровняйте по своему усмотрению.
См. Это в действии: Панель управления проектами в Excel
. - В микродиаграммах и спарклайнах: Хотя Excel 2010 имеет встроенную поддержку спарклайнов и других микродиаграмм, если вы хотите создать микродиаграмму в более ранних версиях Excel, вам придется использовать уловку.Здесь могут помочь ссылки на изображения. Вы можете сделать обычную диаграмму и сфотографировать ее. Затем измените размер изображения так, чтобы оно умещалось на небольшой площади.
Посмотрите это в действии: Микро-диаграммы с помощью инструмента камеры.
- В динамических диаграммах: Поскольку ссылки на изображения представляют собой не что иное, как изображения с назначенной им формулой, вы можете легко создавать динамические диаграммы и динамические панели мониторинга, используя их.
См. Это в действии: Динамическая диаграмма с использованием инструмента камеры, Динамическая приборная панель с использованием инструмента камеры
- В общих книгах: Когда вы делитесь книгой с коллегой или начальником, общее беспокойство вызывает то, что, если они изменят формулы или что-то отредактируют.Здесь могут быть очень полезны ссылки на изображения. Вы можете вставить ссылку на картинку с актуальными данными, чтобы никто не мог ее редактировать.
Как вставить ссылку на изображение в Excel — трехшаговое руководство:
Чтобы вставить ссылку на изображение на свои данные, выполните следующие 3 шага:
- Выберите ячейки. Нажмите CTRL + C
- Перейти в целевую ячейку. На главной ленте выберите «Вставить»> «Как изображение»> «Ссылка на изображение» (см. Изображение ниже)
- Это все. Ссылка на ваше изображение активна.Переместите его или поиграйте с ним, меняя исходные ячейки.
Вы используете Picture Link / Camera Snapshot?
Я был поклонником ссылок на изображения / снимков с камеры с тех пор, как узнал о них. Я использовал их в различных информационных панелях, отчетах, рабочих тетрадях, чтобы удивить моих клиентов, начальников и коллег. Однако одна проблема со ссылками на изображения / снимками камеры заключается в том, что они плохо печатаются. Поэтому я избегаю использовать их для книг, которые много печатаются.
А ты? Вы часто используете ссылки на изображения? Делитесь своим опытом, советами и идеями в комментариях.

 Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы. Вставьте из буфера обмена в сообщение/комментарий/отзыв и нажмете «Отправить».
Вставьте из буфера обмена в сообщение/комментарий/отзыв и нажмете «Отправить». Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить.
Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;