Авторизация пользователя ВКонтакте
Авторизация (от англ. authorization — разрешение) — это предоставление пользователю или группе пользователей прав на выполнение определенных действий или процесс подтверждения, данный при попытке выполнения действий.
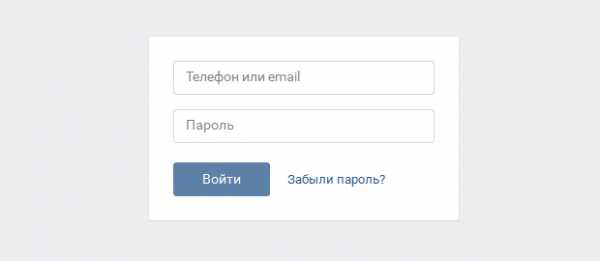
На сайте ВКонтакте пользователь может пройти авторизацию на главной странице проекта. Для этого ему необходимо ввести логин и пароль от своего аккаунта. В качестве логина используется номер телефона или адрес электронной почты, к которым привязана страничка.

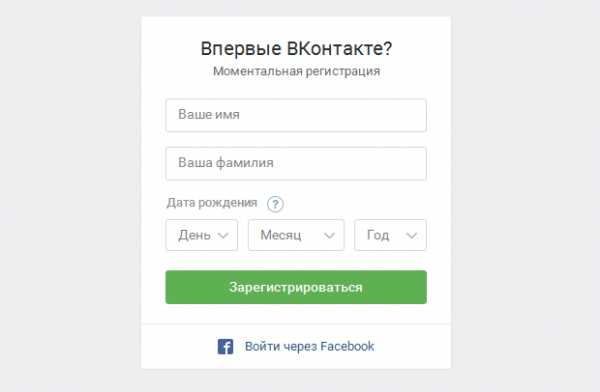
Пройти авторизацию пользователь не сможет, если он не зарегистрирован в социальной сети. Это легко исправить, так как прямо на главной страничке есть возможность зарегистрироваться, введя имя, фамилию и год рождения. После нажатия на кнопку «Зарегистрироваться» необходимо следовать инструкции.


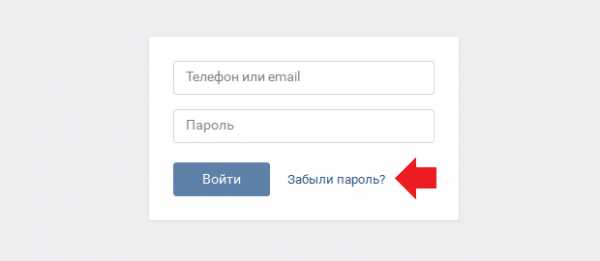
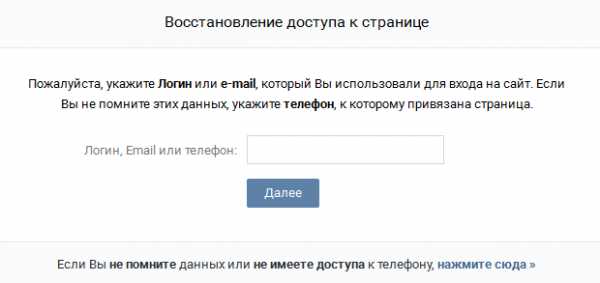
В этом случае перед вами откроется форма для восстановления доступа к странице. Вам необходимо проделать все необходимые действия, которые описаны на экране.

При успешной авторизации вы окажитесь на своей странице.

Это и есть авторизация пользователя в ВК.
Авторизация в VK для людей / Habr
Что случилось?
Здравствуй, дорогой читатель. Если тебе хотя бы однажды доводилось работать с API Вконтакте и при этом писать все на python, вероятно, авторизация приложения заставила тебя сделать несколько приседаний, после которых ног либо не чувствуешь и падаешь в обморок, либо вкачиваешь квадрицепс и все же пробиваешь API, как Ван Дамм.
По какой-то причине этот, казалось бы, самый непримечательный этап поначалу отнимает огромное количество сил и времени. Моя задача: помочь читателям Хабра избежать травм ног.
Далее я предлагаю рассмотреть небольшую библиотеку, позволяющую в одну строчку авторизовать свое приложение для конкретного пользователя и получить access_token. В конце статьи представлена ссылка на github-репозиторий этой библиотеки с quickstart’ом в README-файле.
Задача
Хотим небольшой модуль, который позволяет провести авторизацию красиво, универсально и максимально надежно, а использовать который очень просто.
Стоит сказать, что данное решение является усовершенствованием и обобщением варианта, предложенного в этой статье.
Итак, используем python3.5, библиотеку для html запросов requests и getpass для скрытого ввода пароля.
Наша задача: несколько раз обратиться по верному адресу, каждый раз парсить <form>, отправлять ответ и наконец получить желанный access_token
Реализация
Начнем с создания класса. При инициализации будем требовать список «разрешений», к которым приложение хочет получить доступ, id этого приложения и версию API VK. Плюсом добавим несколько необязательных параметров, значение каждого из которых прояснится далее.
Метод __init__
class VKAuth(object): def __init__(self, permissions, app_id, api_v, email=None, pswd=None, two_factor_auth=False, security_code=None, auto_access=True): """ Args: permissions: list of Strings with permissions to get from API app_id: (String) vk app id that one can get from vk.com api_v: (String) vk API version """ self.session = requests.Session() self.form_parser = FormParser() self.user_id = None self.access_token = None self.response = None self.permissions = permissions self.api_v = api_v self.app_id = app_id self.two_factor_auth= two_factor_auth self.security_code = security_code self.email = email self.pswd = pswd self.auto_access = auto_access if security_code != None and two_factor_auth == False: raise RuntimeError('Security code provided for non-two-factor authorization')
Как было сказано в уже упомянутой статье, нам необходимо искусно ворочать cookie и redirect’ы. Все это за нас делает библиотека requests с объектом класса Session. Заведем и себе такой в поле self.session. Для парсинга html документа используется стандартный класс HTMLParser из модуля html.parser. Для парсера тоже написан класс (FormParser), разбирать который большого смысла нет, так как он почти полностью повторяет таковой из упомянутой статьи. Существенное отличие лишь в том, что использованный здесь позволяет изящно отклонить авторизацию приложения на последнем шаге, если вы вдруг передумали.
Поля user_id и access_token будут заполнены после успешной авторизации,
Пользователю библиотеки предоставим один-единственный метод – authorize, который совершает 3 шага:
- запрос на авторизацию приложения
- авторизация пользователя
2.1 введение кода-ключа в случае двух-факторной авторизации - подтверждение разрешения на использование
permissions
Пройдемся по каждому шагу.
Шаг 1. Запрос на авторизацию приложения
Аккуратно составляем url запроса (про параметры можно прочитать здесь), отправляем запрос и парсим полученный html.
Метод authorize для Шага 1
def authorize(self): api_auth_url = 'https://oauth.vk.com/authorize' app_id = self.app_id permissions = self.permissions redirect_uri = 'https://oauth.vk.com/blank.html' display = 'wap' api_version = self.api_v auth_url_template = '{0}?client_id={1}&scope={2}&redirect_uri={3}&display={4}&v={5}&response_type=token' auth_url = auth_url_template.format(api_auth_url, app_id, ','.join(permissions), redirect_uri, display, api_version) self.response = self.session.get(auth_url) # look for <form> element in response html and parse it if not self._parse_form(): raise RuntimeError('No <form> element found. Please, check url address')
Шаг 2. Авторизация пользователя
Реализованы методы _log_in() и _two_fact_auth() для [не]успешной авторизации пользователя в вк, если он не авторизован (а он точно не авторизован). Оба метода используют ранее определенные поля email, pswd, two_factor_auth и security_code. Если какое-то из полей не было подано аргументом при инициализации объекта класса VKAuth, их попросят ввести в консоли, а случае неудачи попросят ввести заново. Двух-факторная авторизация опциональна и по умолчанию отключена, и наш модуль уведомляет пользователя о ее присутствии ошибкой.
Метод authorize для Шага 2 (продолжение Шага 1)
#look for <form> element in response html and parse it
if not self._parse_form():
raise RuntimeError('No <form> element found. Please, check url address')
else:
# try to log in with email and password (stored or expected to be entered)
while not self._log_in():
pass;
# handling two-factor authentication
# expecting a security code to enter here
if self.two_factor_auth:
self._two_fact_auth()Метод _log_in для Шага 2
def _log_in(self): if self.email == None: self.email = '' while self.email.strip() == '': self.email = input('Enter an email to log in: ') if self.pswd == None: self.pswd = '' while self.pswd.strip() == '': self.pswd = getpass.getpass('Enter the password: ') self._submit_form({'email': self.email, 'pass': self.pswd}) if not self._parse_form(): raise RuntimeError('No <form> element found. Please, check url address') # if wrong email or password if 'pass' in self.form_parser.params: print('Wrong email or password') self.email = None self.pswd = None return False elif 'code' in self.form_parser.params and not self.two_factor_auth: raise RuntimeError('Two-factor authentication expected from VK.\nChange `two_factor_auth` to `True` and provide a security code.') else: return True
Метод _two_fact_auth для Шага 2
def _two_fact_auth(self): prefix = 'https://m.vk.com' if prefix not in self.form_parser.url: self.form_parser.url = prefix + self.form_parser.url if self.security_code == None: self.security_code = input('Enter security code for two-factor authentication: ') self._submit_form({'code': self.security_code}) if not self._parse_form(): raise RuntimeError('No <form> element found. Please, check url address')
Шаг 3. Подтверждение permissions и получение access_token
Самое сложное позади. Теперь дело за малым. Используем наше усовершенствование парсера формы, чтоб найти в только что поступившем к нам html документе кнопку с надписью «Allow» и вытащить из нее url подтверждения авторизации. Рядом находится кнопка с отказом – сохраним и ее url. Поле auto_access по умолчанию находится в состоянии True, так что это подтверждение ни чуть не должно осложнить нам жизнь.
Наконец, сохраним полученные access_token и user_id из url, который был передан после подтверждения авторизации.
Теперь можно весело пользоваться VK API.
http://REDIRECT_URI#access_token= 533bacf01e11f55b536a565b57531ad114461ae8736d6506a3&expires_in=86400&user_id=8492
Метод authorize для Шага 3
# allow vk to use this app and access self.permissions
self._allow_access()
# now get access_token and user_id
self._get_params()Метод _allow_access для Шага 3
def _allow_access(self):
parser = self.form_parser
if 'submit_allow_access' in parser.params and 'grant_access' in parser.url:
if not self.auto_access:
answer = ''
msg = 'Application needs access to the following details in your profile:\n' + \
str(self.permissions) + '\n' + \
'Allow it to use them? (yes or no)'
attempts = 5
while answer not in ['yes', 'no'] and attempts > 0:
answer = input(msg).lower().strip()
attempts-=1
if answer == 'no' or attempts == 0:
self.form_parser.url = self.form_parser.denial_url
print('Access denied')
self._submit_form({})Метод _get_params для Шага 3
def _get_params(self):
try:
params = self.response.url.split('#')[1].split('&')
self.access_token = params[0].split('=')[1]
self.user_id = params[2].split('=')[1]
except IndexError(e):
print(e)
print('Coudln\'t fetch token')github: VKAuth
Оставляйте комментарии и отзывы здесь и на github. Удачи на полях сражений, и берегите ноги.
habr.com
Как подключить авторизацию через ВКонтакте для отзывов?
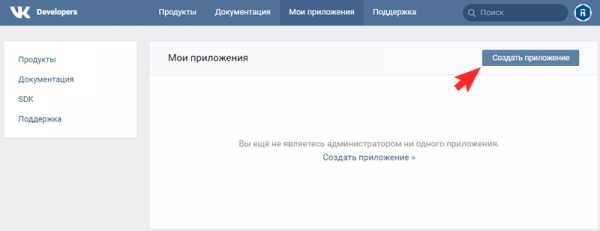
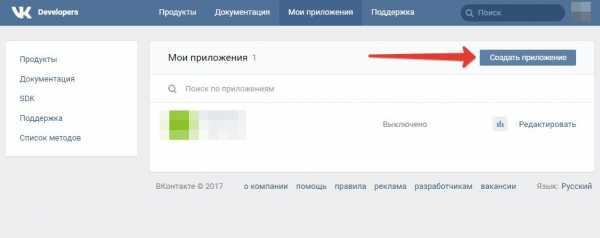
1. Подключите тариф «Мастер» или «Бизнес».2. Авторизуйтесь в социальной сети ВКонтакте. Перейдите по ссылке. 3. Нажмите «Создать приложение».
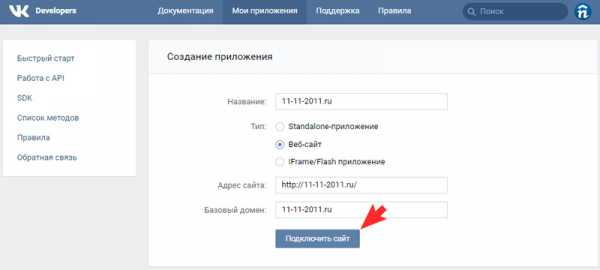
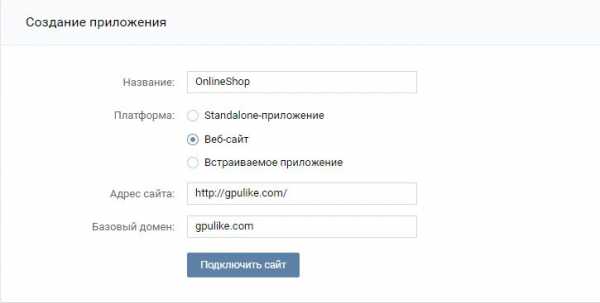
3. Нажмите «Создать приложение». 4. Укажите название приложения, например, Орхид-студио (по адресу сайта). Выберите тип: веб-сайт. Укажите адрес сайта в формате http://site.ru. Укажите базовый домен в формате site.ru. Нажмите «Подключить сайт».
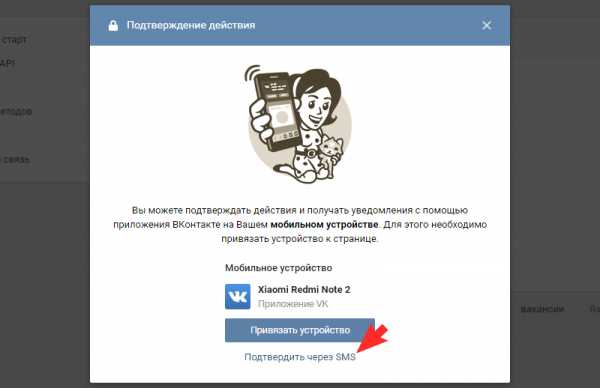
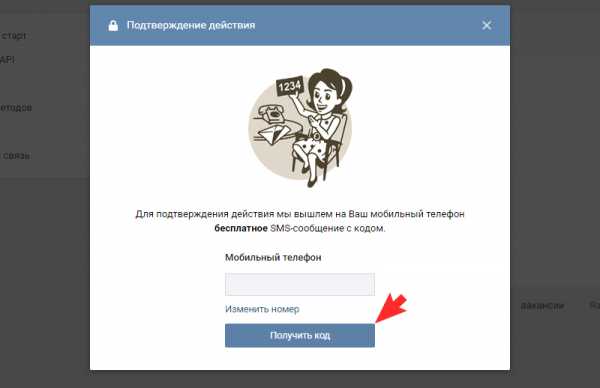
4. Укажите название приложения, например, Орхид-студио (по адресу сайта). Выберите тип: веб-сайт. Укажите адрес сайта в формате http://site.ru. Укажите базовый домен в формате site.ru. Нажмите «Подключить сайт». 5. Нажмите «Получить код». Введите код из SMS в поле.
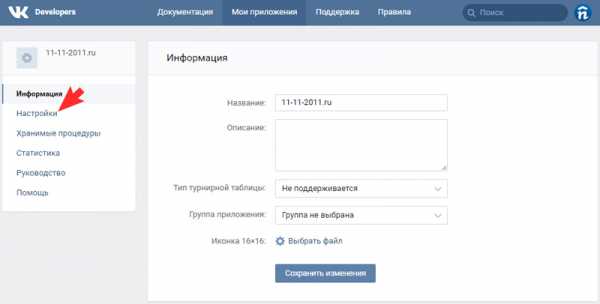
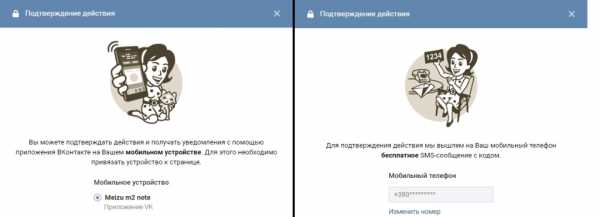
5. Нажмите «Получить код». Введите код из SMS в поле. 6. Перейдите во вкладку Настройки.
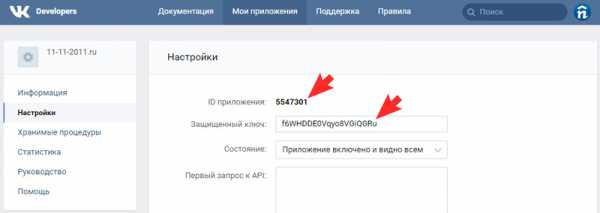
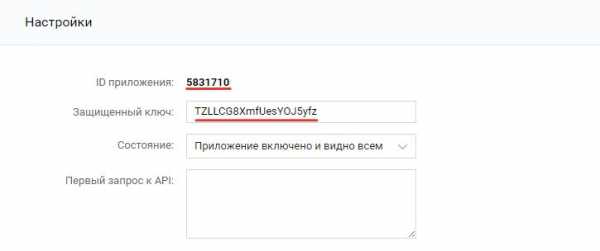
6. Перейдите во вкладку Настройки. 7. Скопируйте ID приложения и Защищенный ключ.
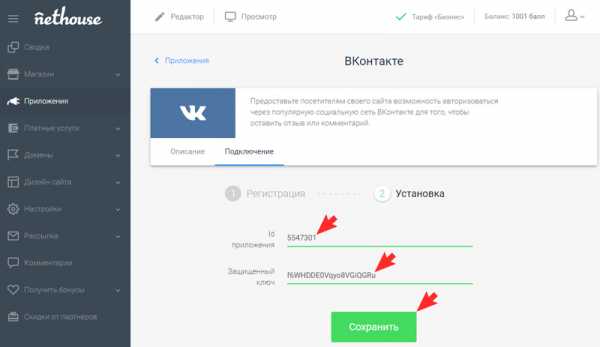
7. Скопируйте ID приложения и Защищенный ключ. 8. Перейдите в раздел Приложения — ВКонтакте Авторизация в панели управления сайта. Перейдите во вкладку Подключения. На шаге 2 вставьте скопированные ранее ID приложения и Защищенный ключ.
8. Перейдите в раздел Приложения — ВКонтакте Авторизация в панели управления сайта. Перейдите во вкладку Подключения. На шаге 2 вставьте скопированные ранее ID приложения и Защищенный ключ. 9. Готово. Теперь посетители вашего сайта могут авторизоваться через ВКонтакте и оставить отзыв или комментарий.
9. Готово. Теперь посетители вашего сайта могут авторизоваться через ВКонтакте и оставить отзыв или комментарий.
Также читайте:
- Как добавить блок «Отзывы и комментарии» на главную страницу?
- Как подключить авторизацию через Facebook для отзывов?
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
- Как и зачем регистрировать домен?
Была ли статья вам полезна? Да Нет
nethouse.ru
Авторизация через ВКонтакте / Habr
Сколько процентов пользователей вашего сайта являются также пользователями ВКонтакте? Как по вашему, сколько человек ничего не пишут / комментируют / добавляют (нужное подчеркнуть), лишь потому, что им лень регистрироваться на еще одном непонятном сайте в 100й раз? Предлагаю ответить для себя на эти 2 вопроса, прежде, чем ругать ВКонтакте и Open API.В моем случае на сайт из ВКонтакте каждый день приходят около 1500 человек и обеспечить им простой и удобный способ регистрации, как мне кажется, является моим долгом.
Вряд ли я открою что то новое, но если, хотя бы еще 1 сайт станет немного удобнее после этой статьи — значит я не зря потратил свое время на написание этого текста.
Я писал модуль Open API авторизации для сайта на PHP, поэтому весь код будет на нем. Для Django также была статья.
Исходный код простейшего примера доступен на github’е. Здесь его перепечатывать не буду, лишь вкратце расскажу, как это работает.
Основную работу выполняет класс Auth_Vkontakte, содержащий 3 метода:
- is_auth — Возвращает ID пользователя ВКонтакте, в случае, если пользователь не авторизован через Open API — возвращает false
- logout — Разлогинивает пользователя, очищая куку, которую добавляет ВКонтакте. Лучшего способа я не нашел. Есть у Open API метод logout, но у меня он работал через раз.
- render_login_form — Возвращает HTML код для отображения кнопки «Войти ВКонтакте», включая все необходимые script’ы.
Вам, конечно, придется также добавить поддержку vkontakte в ваш движок сайта, например, добавить в табличку пользователя поле «vk_id», в котором будет хранится ID пользователя ВКонтакте.
Алгоритм работы в реальных условиях примерно такой:
- После входа пользователя вконтакте перекидываем его на отдельную страницу (в моем случае это vk.php), где проверяем, зарегистрирован ли уже пользователь с таким vk_id. Если нет — показываем ему упрощенную форму регистрации (например, только логин и email). После чего создаем пользователя и перекидываем только что зарегистрированного посетителя на главную страницу.
- Создаем backend, который будет проверять куку ВКонтакте через Auth_Vkontakte::is_auth, в случае, когда посетитель не вошел на ваш сайт никаким способом. Если is_auth возвращает значение, отличное от false и пользователь с таким id зарегистирован на вашем сайте — авторизируем через вашу систему пользователей. Если вдруг так оказалось, что он не зарегистирован — вновь показываем форму регистрации.
- При logout удаляем кроме вашей куки также куку из ВКонтакте (метод Auth_Vkontakte::logout)
Вообще, как мне кажется, подобными примерами должна начинаться любая документация по любому API. Разработчики ВКонтакте, однако, так не думают и понять Open API по их документации невозможно. Фактически, я ей и не пользовался — все прочитал лишь в исходниках на durov.at.
Неужто компания ВКонтакте не может позволить себе нанять нормального технического писателя, который бы писал примеры и нормальные мануалы, а не сухие списки функций с кратким описанием параметров, которые она принимает?
Для того, что попробовать тестовый пример в работе (который, правда, ничего кроме вашего ID не покажет) достаточно скачать исходники, и настроить локальный веб-сервер на адрес: openapi.lc (добавить в hosts: 127.0.0.1 openapi.lc).
Если кому то понравилось и стало полезным — напишу также статью про FacebookConnect.
habr.com
Авторизация через «ВКонтакте»
1. Откройте Игровой центр.
2. Нажмите на кнопку «Войти», а затем в появившемся окне нажмите на иконку «ВКонтакте».
3. В появившемся окне введите логин и пароль от аккаунта «ВКонтакте», а затем разрешите регистрационному приложению доступ к аккаунту.
Если вы все сделали верно, то увидите, что вошли под своей учетной записью vk.com. Регистрация завершена! Теперь вы можете скачать клиент и отправиться навстречу приключениям мира Skyforge.
1. Нажмите на кнопку «Войти» и выберите авторизацию через соцсеть «ВКонтакте».
2. Введите логин и пароль от аккаунта «ВКонтакте».
3. Разрешите регистрационному приложению доступ к аккаунту. Если вы все сделали верно, то увидите в Игровом центре аватар и имя своей учетной записи на vk.com.
4. Вы вошли в Игровой центр. Приятной игры!
Сколько игровых аккаунтов можно привязать к одной учетной записи vk.com?
Один.
Можно ли привязать уже существующий в игре аккаунт к учетной записи соцсети «ВКонтакте»?
Нет, привязать старый аккаунт нельзя.
Мой аккаунт «ВКонтакте» привязан к почте, на которой уже есть учетная запись в Skyforge. Что будет, если на него зарегистрировать новый игровой аккаунт?
Такая регистрация никак не повлияет на старый аккаунт. Она связывает новый аккаунт с ID вашей учетной записи на vk.com, а не с привязанной к нему почтой.
Как зайти в техподдержку с такого аккаунта?
Авторизуйтесь на сайте или в Игровом центре с помощью аккаунта соцсети «ВКонтакте» и перейдите в раздел поддержки.
Если я захочу пополнить счет такого аккаунта, что вводить в терминале?
Необходимо вводить свой платежный ID, узнать который можно на странице пополнения счета на сайте игры.
Что делает приложение, к которому я подключаюсь при входе на сайт или Игровой центр?
Приложение помогает связать ваш игровой аккаунт и учетную запись vk.com.
Приложение запрашивает доступ к адресу моей регистрационной почты. Что будет, если я соглашусь?
Вы сможете получать информационные письма от администрации проекта (например, новости об установке обновления, специальных предложениях и подарках), а также уведомления о смене статуса запроса в службе поддержки. Ваш e-mail не будет нигде публиковаться и не будет использоваться для каких-либо других целей, кроме указанных.
Если вы не разрешите приложению доступ к почте, то при обращении в службу поддержки пользователей за изменением статуса запроса необходимо следить самостоятельно.
Что делать, если в Игровом центре нет кнопки «Войти через ВК»?
Загрузите новую версию ИЦ отсюда https://static.dl.mail.ru/GameCenterLoader_VK.exe, запустите ее, и кнопка станет доступна в интерфейсе авторизации.
Не могу найти нужную игру в Игровом центре / список игр неполный. Как это исправить?
Если вы вошли в ИЦ с помощью аккаунта соцсети «ВКонтакте», то в списке проектов отображаются только игры, для которых доступен данный способ авторизации. Чтобы увидеть полный перечень, авторизуйтесь с помощью аккаунта почты Mail.Ru.
portal.sf.mail.ru
Настройка авторизации через Вконтакте
Обратите внимание: В дальнейшем авторизация через социальную сеть Вконтакте будет требовать наличие SSL-сертификата для Вашего домена!
Для настройки авторизации Ваших клиентов через социальную сеть Вконтакте, перейдите на страницу «Для разработчиков» и в верхнем меню перейдите на страницу «Мои приложения».

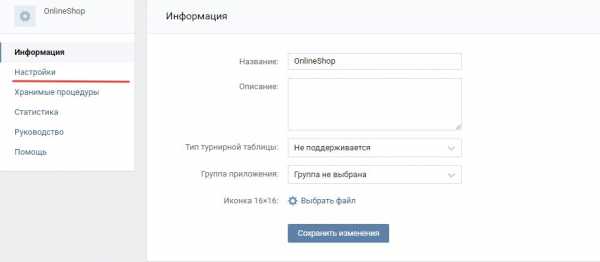
Далее нажмите на кнопку «Создать приложение».

В строке «Название» укажите предпочитаемое Вами название приложения (к примеру, OnlineShop), далее в строке «Платформа» поставьте галочку на «Веб-сайт» и укажите адрес Вашего интернет-магазина и базовый домен, в формате, как на скриншоте, и нажмите на кнопку «Создать приложение».

Следующий шаг – подтверждение Вашего действия через мобильное приложение Вконтакте или через смс.

После подтверждения Вы попадаете в основные параметры Вашего приложения, откуда в левом меню перейдите в меню «Настройки».

В настройках приложения скопируйте «ID приложения» и «Защищенный ключ», которые необходимо вставить в соответствующие поля в настройках Вашего магазина.

Для этого перейдите в Панель управления Вашего магазина, далее в «Настройки» — «Общие настройки» — «Авторизация через соцсети» - «Вконтакте».
После заполнения поставьте галочку рядом с пунктом «Вконтакте» и сохраните страницу, нажав на соответствующую кнопку в правом верхнем углу.
tatet.net
Сделать вход на сайт через Вконтакте Инструкция – ТОП
Привет ! Сегодня я покажу вам как сделать вход или авторизацию на сайт через соцсеть вконтакте. Виджет авторизации вы сможете добавить на свой сайт в любое место. Виджет очень просто создать !

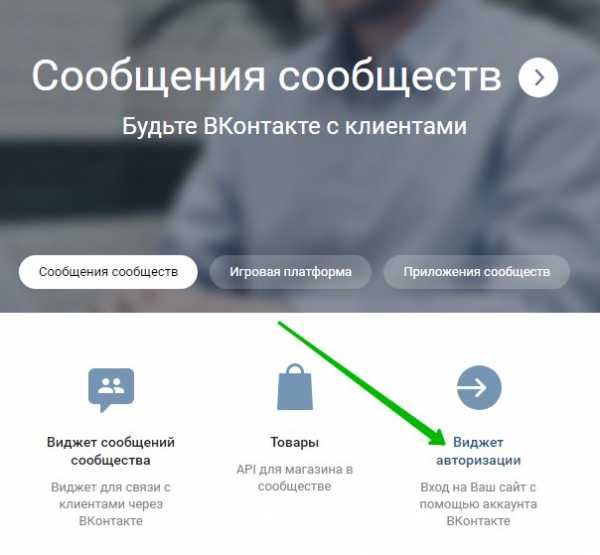
Авторизуйтесь вконтакте, затем перейдите на сайт vk.com/dev для разработчиков. Далее, на главной странице нажмите на вкладку – Виджет авторизации.

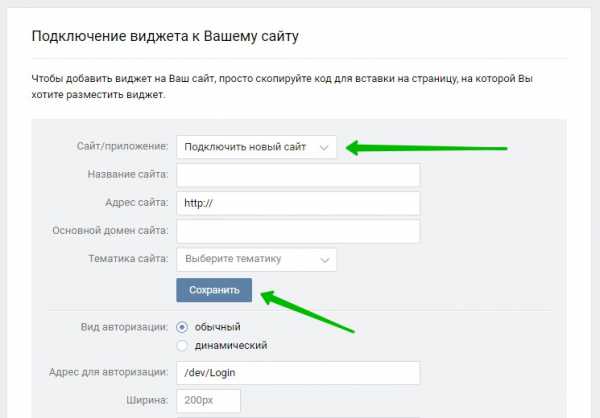
Далее, вы сможете подключить и настроить виджет ВК. Вам нужно указать:
– Если вы ещё не создавали приложение, то выберите параметр – Подключить новый сайт.
– Укажите название вашего сайта.
– Укажите URL адрес вашего сайта.
– Основной домен сайта, подставится автоматически.
– Выберите тематику сайта.
– Сохраните настройки.

Далее, вам нужно выбрать вид авторизации. Есть два вида:
– Обычный, пользователь будет переадресован на указанный в параметре authUrl адрес с полями: uid, first_name, last_name, photo, photo_rec, hash.
– Динамический, после авторизации будет вызвана функция onAuth c объектом data, содержащим поля uid, first_name, last_name, photo, photo_rec, session, hash, также пользователь будет авторизован в openApi.
Далее, если вы выбрали обычный вид авторизации, то вы можете указать – Адрес для авторизации. Можно указать ширину виджета.
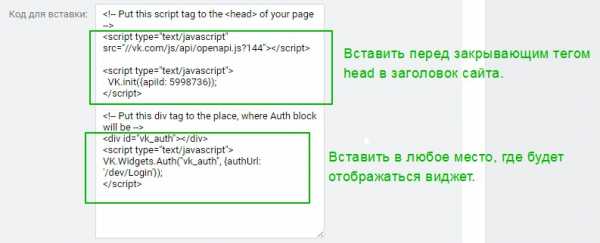
Далее, скопируйте код виджета. Обратите внимание ! Код разделён на две части. Верхнюю часть необходимо вставить на свой сайт перед закрывающим тегом head (находится в заголовке). Нижняя часть кода будет отображать сам виджет, поэтому вставьте его в то место где будет вход на сайт.

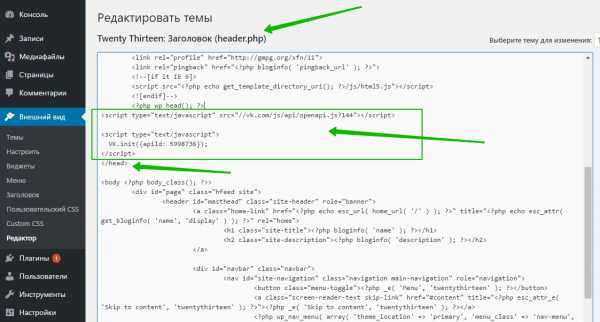
Если ваш сайт построен на WordPress, вам нужно перейти на страницу: Внешний вид – Редактор. Откройте для редактирования файл header.php, перед закрывающим тегом head вставьте верхнюю часть кода ВК. Обновите файл.

Всё готово ! После добавления кода, у вас на сайте будет отображаться виджет Вконтакте для входа на сайт !
Остались вопросы ? Напиши комментарий ! Удачи !
Поделиться ссылкой:
Данная статья принадлежит сайту info-effect.ruinfo-effect.ru
