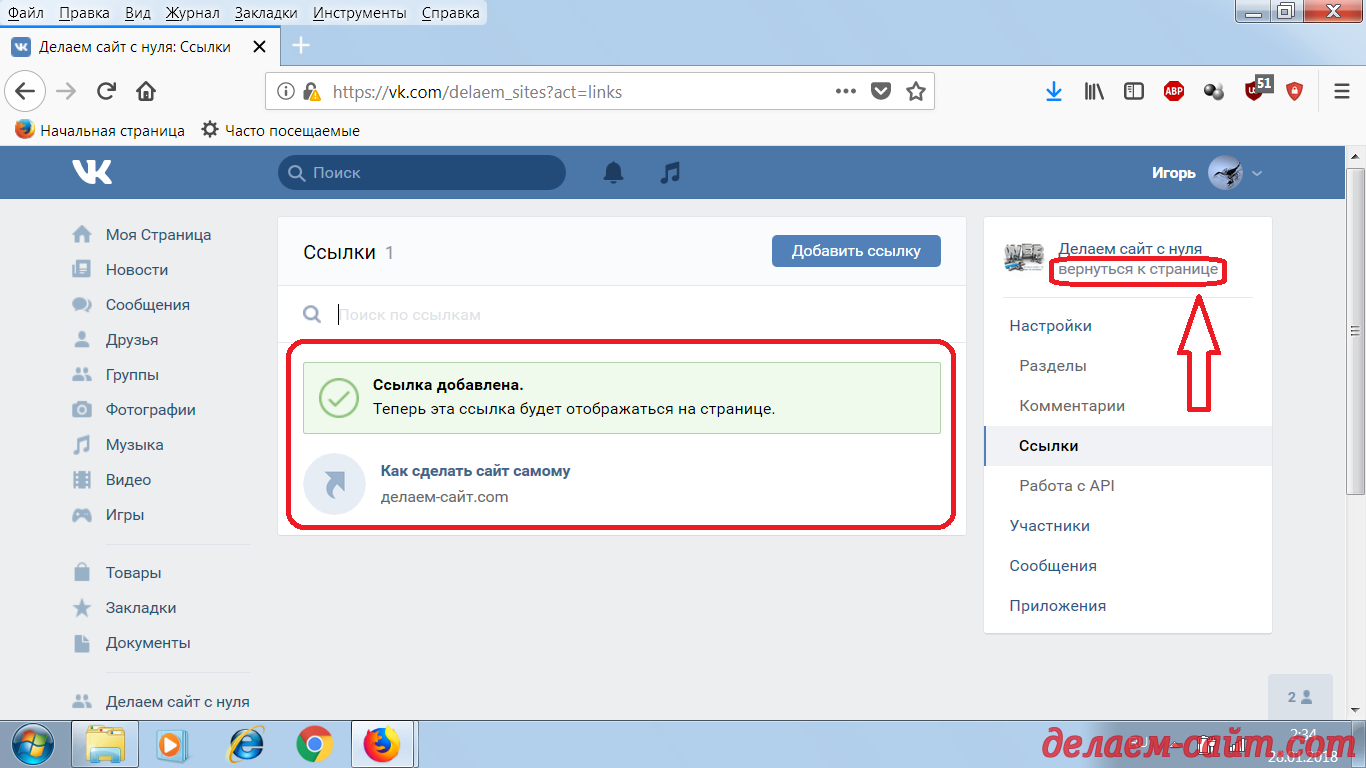
на профиль, сообщество и внешний сайт
Здравствуйте, читатели.
В этой статье вы узнаете, как делать гиперссылки в ВК. Такие ссылки можно делать на профиль человека, на сообщества и даже на внешние сайты.
Я когда-то давно столкнулся с этой проблемой и нашел решение, и даже не одно.
И сегодня я подробно расскажу Вам о известных мне способах, как делать гиперссылки ВКонтакте.
Содержание:
- Что это такое
- Для чего нужны
- Инструкция
- Шаблон «с круглыми скобками»
- Шаблон «С квадратными скобками»
- Использование смайликов
- Как делать гиперссылки на внешний сайт
Что это такое
Уверен, что все пользователи социальной сети ВКонтакте видели в группах или на страничках друзей опубликованные записи, в которых присутствуют текстовые линки, при клике по которым происходит переход на другую страницу: группу, паблик или личный профиль человека.
Это и есть те самые гиперссылки, о которых мы и будем говорить. Чаще всего в тексте они выделяются синим цветом с нижним подчеркиванием.
Чаще всего в тексте они выделяются синим цветом с нижним подчеркиванием.
Не путайте их с обычной ссылкой, вставленной напрямую. Гипертекстовая — спрятана за обычным текстом.
Для чего нужны
Чаще всего гипертекстовые линки на человека или страницу используют для того, чтобы привлечь внимание друзей, коллег или простых посетителей к кому- или чему-либо.
По своему опыту могу сказать: когда видишь такую ссылочку, очень хочется перейти по ней и посмотреть подробнее, о чем пишет автор.
Также при наведении курсора на гиперссылку появляется всплывающее окошко с краткой информацией.
И еще: если вы сделаете такую гиперссылку на профиль другого пользователя ВК, то ему придет соответствующее уведомление, что его упомянули в записи.
Подведем итог. В чем суть? Ссылка на профиль друга вконтакте, на группу или паблик может быть представлена любым текстом (или даже смайликом), при клике на который происходит перенаправление на соответствующий адрес.
Н
Как создать ссылку на беседу в ВК: способы, гиперссылка
До недавнего времени пригласить в беседу Вконтакте можно было только пользователей из своего списка друзей. Теперь доступно копирование гиперссылки, что дает возможность добавить новых участников в чат, разместив соответствующий текст в группе или публичной странице для привлечения собеседников из числа подписчиков, и даже на собственном сайте. Из этой статьи вы узнаете, как создать ссылку на беседу в ВК на компьютере и мобильном устройстве и что при этом следует учитывать.
Создание ссылки для приглашения в беседу ВК
Отправлять сообщение в таком чате может любой принимающий участие человек. Линком же может поделиться только администратор. Если ваш аккаунт в социальной сети не имеет таких прав, но вы хотите отправить адрес чатика новому собеседнику, попросите администратора поделиться с вами этими данными в личном сообщении или любым другим удобным способом.
С ПК
Простой способ получить ссылку – перейти в беседу, кликнуть по ее аватарке и нажать кнопку «Скопировать» напротив соответствующего пункта.
Если необходимости в этом больше нет, любую ссылку можно аннулировать. Для этого кликните по стрелочке в левой части пункта «Ссылка на беседу» и в открывшемся диалоговом окне выберите соответствующую опцию. После этого потенциальные участники, которые перейдут по такой гиперссылке, в чат больше не попадут.
Также ссылка становится недействительна, если администратор исключил всех участников и удалил диалог. В этом случае после перехода пользователь увидит сообщение, что запрашиваемый объект больше не существует.
С телефона
С помощью официального приложения требуемые данные можно получить аналогичным способом. Перейдите в беседку, тапните по ее аватарке и в появившемся диалоге выберите опцию «Ссылка на беседу». С помощью кнопки «Скопировать» адрес можно отправить в буфер обмена, а затем отправить личным сообщением. Кнопка «Поделиться» позволяет расшарить информацию на личной или публичной странице, а также в группе.
С помощью кнопки «Скопировать» адрес можно отправить в буфер обмена, а затем отправить личным сообщением. Кнопка «Поделиться» позволяет расшарить информацию на личной или публичной странице, а также в группе.
Нахождение созданной ссылки на беседу
Гиперссылка, пока вы ее не аннулируете, хранится в самой беседе. Чтобы найти ее, зайдите в беседку, кликните на аватарку, затем нажмите стрелочку в правой части открывшегося окна напротив соответствующего пункта.
Копирование ссылки на беседу
Создание и копирование линка возможно в случае, только если в чате три и более участника. Для обычного диалога ссылки не предусмотрены, так как предварительно нужно создать саму беседу, а потом уже распространять линк на нее. Данные, которые можно затем вставить в адресную строку или куда-нибудь еще, хранятся в буфере обмена устройства. Они удаляются, если будет сохранен другой объект – часть текста, картинка и т.д.
По такому линку в чатик может вернуться также участник, который ранее вышел и удалил переписку.
Гиперссылка на страницу ВК
Такой линк, если его опубликовать Вконтакте, уже имеет вид гиперссылки – слова, выделенного синим цветом, с помощью клика по которому можно перейти далее. К сожалению, такие линки нельзя обрабатывать с помощью вики-разметки для придания им более презентабельного вида во время просмотра. Поэтому гиперссылка будет выглядеть как набор случайных символов, сгенерированных автоматически.
При этом социальная сеть подгрузит миниатюру с названием беседы и некоторой дополнительной информацией. Если же удалить сам набор случайных символов, оставив только миниатюру, полученный в результате линк будет направлять пользователей на страницу авторизации Вконтакте.
Как сделать ссылку на человека в ВК — 2 простых способа
Если вы начали активно вести страницу или паблик в социальной сети ВКонтакте, то рано или поздно у вас возникнет необходимость в очередном посте разместить ссылку на другого человека или на группу. Согласитесь, длинные URL-адреса будут выглядеть непривлекательно, особенно в середине текста, поэтому сегодня мы разберем несколько способов создания красивых гиперссылок в ВКонтакте.
Согласитесь, длинные URL-адреса будут выглядеть непривлекательно, особенно в середине текста, поэтому сегодня мы разберем несколько способов создания красивых гиперссылок в ВКонтакте.
Используем для создания ссылки ВВ-код
Этот способ создания ссылок появился одним из первых во ВКонтакте. При использовании ВВ-кода набирается следующая конструкция , которая состоит из двух частей, разделенных вертикальной чертой:
[IDпользователя|Текст ссылки] (можете скопировать тут)
Разберем подробнее. Конструкция начинается с открытия квадратных скобок и ввода IDпользователя социальной сети. Для получения ID пользователя вам необходимо зайти на его личную страницу и в адресной строке скопировать id (выделено на скриншоте), затем вставить в конструкцию.
Во ВКонтакте присутствует функция, которая дает пользователям возможность заменить стандартный IDна короткую ссылку, в таком случае используем её. После ввода первой части ставим вертикальную черту.
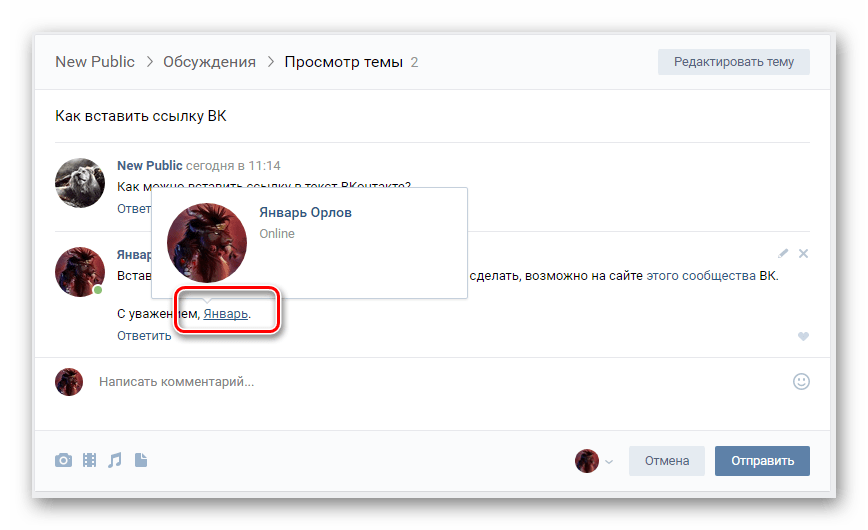
Вторая часть вводится уже лично вами, именно этот текст и будет отображаться как синяя гиперссылка после публикации поста. Здесь вы можете написать имя, никнейм, любое слово или целую фразу, можете даже использовать смайлики. На скриншоте представлен пример использования ВВ-когда, где необходимо оставить ссылку и просклонять имя.
Так будет выглядеть уже опубликованная запись, гиперссылка выделена синим и при нажатии перенаправит вас на личную страницу пользователя. Согласитесь, выглядит приятнее чем URL-адрес.
С помощью ВВ-кода также можно оформить ссылку на группу или паблик. Для этого переходим в нужную группу и из адресной строки копируем IDили короткую ссылку и во второй части пишем название группы или необходимый текст.
Обращаю ваше внимание, что во всем коде пробелы ставятся только между словами текста гиперссылки. Если ВВ-код не сработал, возможно проблема в лишнем пробеле.
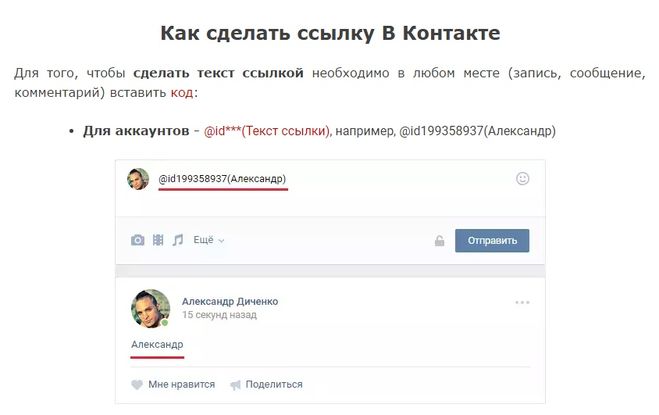
Делаем ссылку знаком * или @
Есть ещё более простой способ оставить ссылку на человека или группу.
Для этого необходимо начать набирать символы * или @, принципиальной разницы в выборе символов нет. После одного из этих знаков начните набирать ID, короткую ссылку, имя пользователя или название группы и в выпадающем списке выберите нужное.
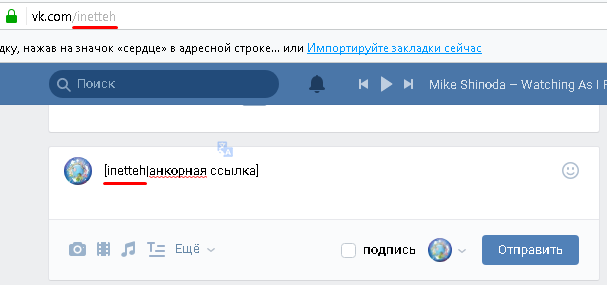
После выбора нужного варианта в окне набора текста появится запись как на скриншоте ниже. В скобках указан текст гиперссылки, по умолчанию там или имя пользователя, или название группы, но при необходимости вы можете изменить его.
Вот результат использования символа*.
Аналогично используется и знак @, ставим символ и начинаем набирать IDили короткую ссылку.
В скобках автоматом пишется название группы, при необходимости меняем текст.
Публикуем запись и видим результат в виде гиперссылки.
К сожалению, так легко и просто можно преобразовать ссылки только на внутренние страницы социальной сети ВКонтакте. Для внешних ссылок данный метод не подойдет.
Теперь вы можете не портить внешний вид ваших записей длинными и некрасивыми ссылками, а аккуратно маскировать их прямо в тексте с помощью специальных кодов.
На этом инструкция о том как сделать ссылку на человека в ВК завершена, до встречи в новых статьях.
Как вставить ссылку на сообщения группы вк
Иногда пользователи хотят оставить упоминание о своем сообществе на личной страничке, поэтому им необходимо знать, как ВКонтакте сделать ссылку на группу словом.
Внимание! Слово-ссылка — это одна из примочек ВКонтакте, которая позволяет ненавязчиво упоминать своё сообщество и осуществлять его продвижение незаметно для пользователей.
В данный момент существует два варианта использовать слова-ссылки:
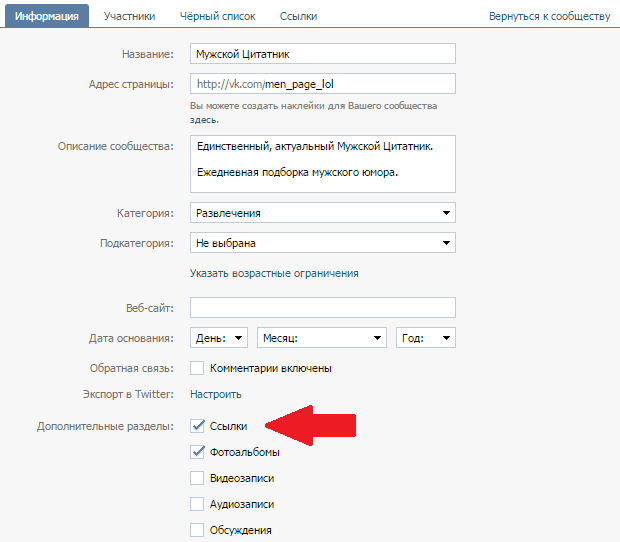
- гиперссылка, скрытая в тексте;
- ссылка в разделе Работа на личной страничке.
Подробнее рассмотрим каждый из этих случаев.
Как сделать гиперссылку на группу ВК в тексте
Слово-ссылка в тексте позволяет максимально гармонично вписать упоминание о сообществе в пост, комментарий и другой контент ВКонтакте.
Справка! Прежде чем приступать к изучению процесса размещения гиперссылки в тексте, нужно узнать, что такое ID страницы в ВК и как можно его скопировать.
Итак, вот краткая инструкция по созданию слова-ссылки:
- Войти в свой аккаунт VK. Кликнуть раздел Группы и зайти в нужное сообщество.
- В адресной строке выделить и скопировать ID странички. Для этого можно использовать сочетания клавиш CTRL+C.
- Войти на главную страничку своего аккаунта.
- Опуститься вниз экрана, найти текстовое поле с фразой Что у Вас нового?
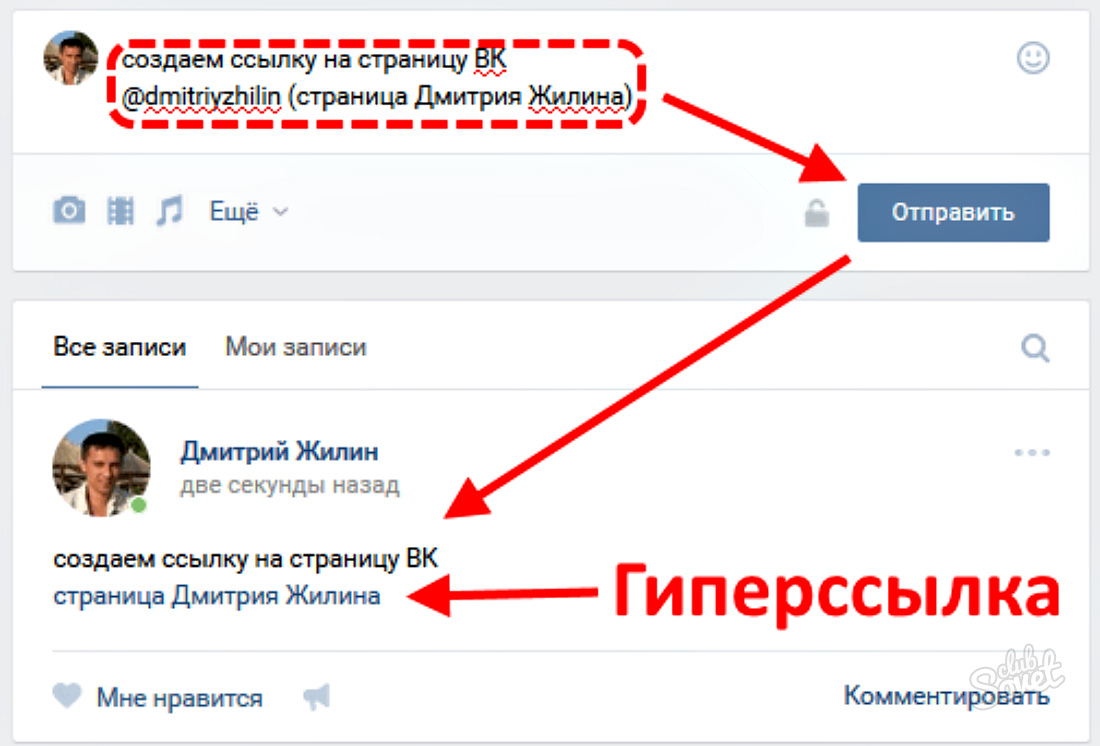
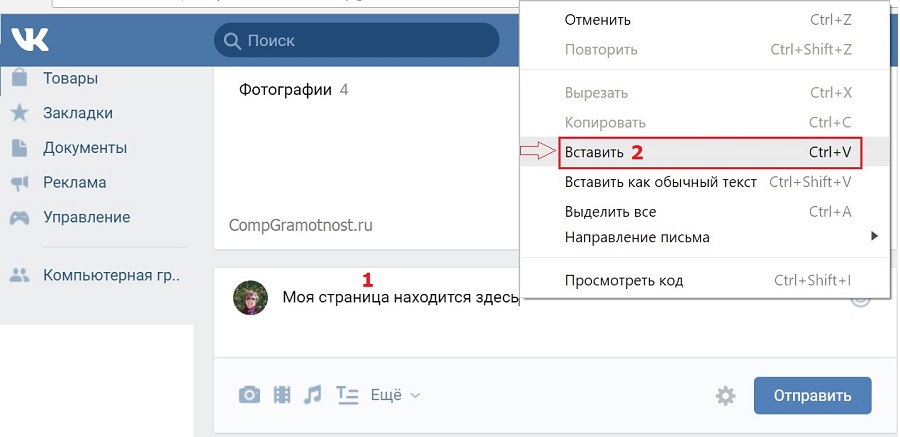
- В текстовом поле ввести значок @, а после него без пробелов вставить скопированный ранее ID. После этого поставить знак пробела и парные круглые скобки — (). Например, @club169913743 ().
- Внутри скобок указать название сообщества. Например, @club169913743 (Всё о рыбалке).
- Нажать кнопку Отправить, чтобы опубликовать ссылку на страничку.
После этого на стене появится запись, содержащая ссылку на группу.
Внимание! Если слово-ссылка является частью текста, то название сообщества внутри круглых скобок нужно окружить пробелами.
Вместе с тем, расшаренную запись, содержащую ссылку, можно закрепить. Это поможет удерживать ее наверху списка в отличие от других постов, опубликованных в ленте.
Как сделать ссылку в графе Работа
Процесс создания гиперссылки для графы Работа во многом напоминает процедуру получения галочки на сайте ВКонтакте. Инструкция для этого выглядит так:
- Войти в аккаунт ВК, открыть выпадающее меню, щелкнув по аватару в правом верхнем углу. Там выбрать пункт Редактировать.
- В навигационном меню, расположенном в правой стороне экрана выбрать раздел Карьера.
- В основном меню кликнуть по верхней строчке Место работы. В выпадающем списке выбрать нужное сообщество.
- В соответствии со своими пожеланиями заполнить остальные графы или оставить их пустыми.
- При необходимости добавить еще одно место работы с помощью соответствующей гиперссылки в нижней части экрана.

- Кликнуть по строке Моя страница в левом меню. Убедиться, что все изменения отражены в профиле с личной информацией.
Как видно, добавление ссылки на сообщество в графу Работа — это дело пары кликов. Однако эффект от такого шага сложно переоценить. Дополнительное упоминание о сообществе способствует его быстрому продвижению. Кроме того, друзья и гости странички, просматривая личную информацию, наверняка, заинтересуется, в каком же сообществе трудится владелец аккаунта. А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.
Таким образом, процесс создания гиперссылок на сообщество для текста и профиля очень просты и доступны всем пользователям. В комплексе с другими инструментами такие ссылки дают большие возможности для продвижения и монетизации группы.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
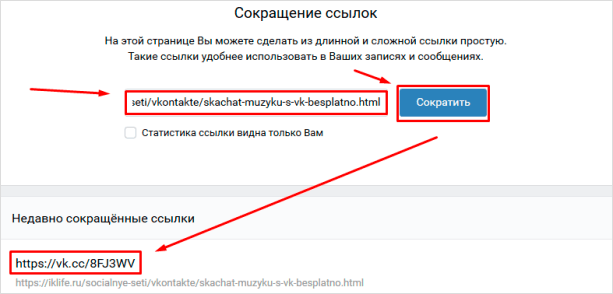
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Как в ВК сделать гиперссылку: подробная инструкция
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе ВКонтакте, но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в ВК сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это.
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в ВК сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в ВК на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в ВК сделать гиперссылку.
 Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а имя — это то, как будет выглядеть в посте гиперссылка.
Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а имя — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети ВКонтакте проводятся несколько иначе. Тем не менее, алгоритм того, как в ВК сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
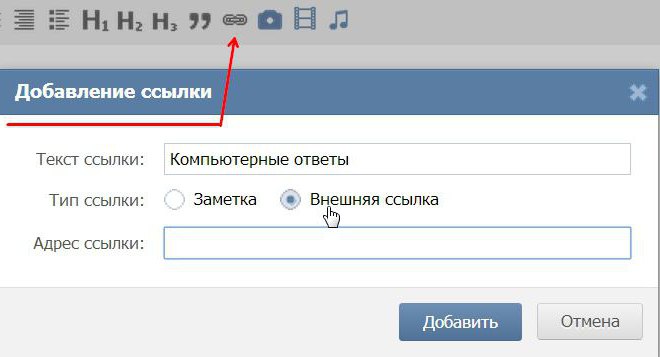
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
- Когда основное сообщение готово, кликнуть на Прикрепить-Заметка.
- Набрать текст ссылки.
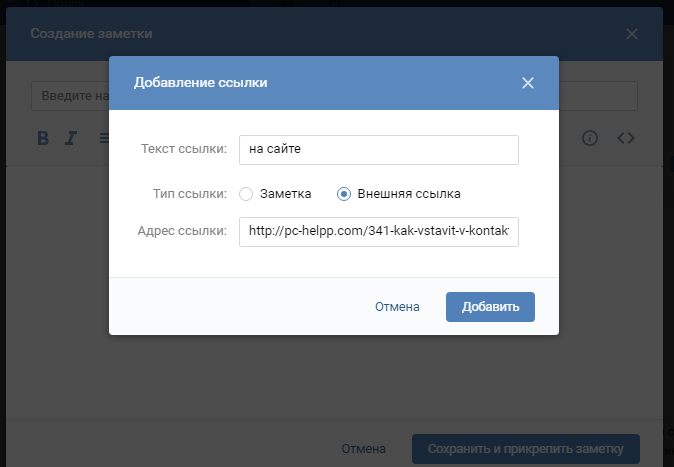
- Выделить то, что было написано ранее, затем щелкнуть на Добавить гиперссылку.

- Нажать на Внешняя гиперссылка. В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции Сохранить и прикрепить заметку.
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в ВК сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в ВК на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.

- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово группа.
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в ВК на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в ВК сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в ВК сделать гиперссылку в том или ином случае.
Ссылки блокируют вк. Как сделать редирект ссылок на Blogger
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk. com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом
Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы.
 Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Создание гиперссылок в Excel — Easy Excel Tutorial
Существующий файл или веб-страница | Поместить в этот документ | Функция гиперссылки
Используйте диалоговое окно «Вставить гиперссылку» в Excel, чтобы создать гиперссылку на существующий файл, веб-страницу или место в этом документе. Вы также можете использовать функцию ГИПЕРССЫЛКА.
Вы также можете использовать функцию ГИПЕРССЫЛКА.
Существующий файл или веб-страница
Чтобы создать гиперссылку на существующий файл или веб-страницу, выполните следующие действия.
1.Выберите ячейку A1.
2. На вкладке «Вставка» в группе «Ссылки» щелкните «Ссылка».
Откроется диалоговое окно «Вставить гиперссылку».
3а. Чтобы создать гиперссылку на существующий файл, выберите файл (при необходимости используйте раскрывающийся список Искать в).
3б. Чтобы создать гиперссылку на веб-страницу, введите отображаемый текст, адрес и щелкните OK.
Результат:
Примечание. Если вы хотите изменить текст, отображаемый при наведении курсора на ссылку, щелкните всплывающую подсказку.
Место в этом документе
Чтобы создать гиперссылку на место в этом документе, выполните следующие действия.
1. Выберите ячейку A2.
2. На вкладке «Вставка» в группе «Ссылки» щелкните «Ссылка».
Откроется диалоговое окно «Вставить гиперссылку».
3. Нажмите «Поместить в этот документ» в разделе «Ссылка на».
4. Введите текст для отображения, ссылку на ячейку и щелкните OK.
Результат:
Примечание. Если вы хотите изменить текст, который появляется при наведении курсора на гиперссылку, щелкните всплывающую подсказку.
Функция гиперссылки
Вы также можете использовать функцию ГИПЕРССЫЛКА в Excel для создания гиперссылок.Функция ГИПЕРССЫЛКА имеет два аргумента.
Примечание: вместо создания гиперссылки на веб-страницу создайте гиперссылку на существующий файл. Например, замените первый аргумент на «C: \ Reports \ sales2020.docx», а второй аргумент — на «Открытый отчет».
Hyperlink — Wikipedie
Hyperlink (někdy také zkracováno na link ) je v informatice odkaz na data, která si čtenář může zobrazit pomocí kliknutí, dotknutí se an anebo přesjetaz.Гиперссылка odkazuje na celý dokument anebo na konkrétní jeho část. Текстовые гиперссылки, которые означают гипертекст. Systém softwaru для создания и создания гипертекстовой системы, которая называется hypertextový systém.
V některých hypertextech mohou být hyperlinky obousměrné. Existují i komplexnější seskupení hyperlinků, kde se větší množství odkazů rozvětvuje k dalším odkazům.
В зависимости от гиперссылки на гипертекстовую систему, которую вы можете просмотреть, ссылка на гиперссылку отсутствует. Na webových stránkách může například kliknutí na odkaz nahradit původně zobrazovaný dokument dokumentem novým, jiné však otevřou cílový dokument v novém okně.Jindy může být samotná fráze, která ukotvuje odkaz do textu, nahrazena částí cílového dokumentu, aniž by došlo k odstranění původního dokumentu z obrazovky. Prozkoumávání hyperlinků mohou provádět i programy. Programy, které procházejí hypertexty, otevírají všechny odkazy a shromažďují z nich dané dokumenty, se nazývají web crawlery.
Na webových stránkách může například kliknutí na odkaz nahradit původně zobrazovaný dokument dokumentem novým, jiné však otevřou cílový dokument v novém okně.Jindy může být samotná fráze, která ukotvuje odkaz do textu, nahrazena částí cílového dokumentu, aniž by došlo k odstranění původního dokumentu z obrazovky. Prozkoumávání hyperlinků mohou provádět i programy. Programy, které procházejí hypertexty, otevírají všechny odkazy a shromažďují z nich dané dokumenty, se nazývají web crawlery.
Котва [редактировать | редактировать здрой]
Na tuto kapitolu jsou přesměrována hesla odkaz na kotvu , hyperlink na kotvu a HTML kotva . Kotvový гиперссылка je odkaz odkazující pouze na určitou část dokumentu, obvykle text, avšak není to nutnost. Напржиклад котвовый документ может показывать на урчиту области в образ (образовав карту в HTML). Тато область může být Definována například pomocí souřadnic. Například politická mapa Afriky může mít z každé země гиперссылка на другую информацию о té dané zemi.
Гиперссылки в HTML [редактировать | редактировать здрой]
Тим Бернерс-Ли со всеми возможными возможностями гипертекста к использованию на языке дальней информации по простржедництвим в Интернете.Гиперссылка была недействительной суточной выдворенной всемирной паутиной. Интернет-страницы доступны в гипертекстовом формате HTML.
Toto je příklad, jak může vypadat hyperlink na domovskou stránku organizationace W3C v HTML kódu.
веб-сайт организации W3C
Tento HTML код se skládá z několika tagů.
- Гиперссылка зачислена с открытыми тегами котировки a obsahuje v uvozovkách URL obsahu, na který se má vytvořit odkaz.
- Тато URL-адрес следственного знака > , což značí konec otevíracího elementu kotvy.
- Následují slova, ze kterých vznikne odkaz. Toto je jediná část celého obsahu viditelná na obrazovce, ačkoliv v okamžiku přejetí myší skrze odkaz, cílová URL se zobrazí někde na obrazovce.

- Типичный jsou tato слова podtržena a obarvena, obvykle modře pro odkazy, které ještě nebyly navštíveny a růžově pro odkazy, které navštíveny byly.
- Koncová značka elementu kotvy ukončuje гиперссылка.
Hyperlinky ve wiki [редактировать | редактировать здрой]
Ačkoliv wiki stránky mohou používat HTML-like odkazy, často se používají různé lehké značkovací jazyky speciální pro wiki, které poskytují zjednodušený однопозиционные звуковые обозначения.
Konkrétní způsob zápisu wikiodkazů se mže lišit. Wardův Cunninghamův pvodní wiki software WikiWikiWeb pro tento účel používal CamelCase. CamelCase был использован для просмотра версии Wikipedie и теперь используется в různých wiki, содержит информацию в TiddlyWiki, Trac anebo в PMWiki.Obvyklým způsobem zápisu odkazu je použití dvou hranatých závorek kolem termínu, ze kterého se má stát wikilink. Напишите сообщение «[[зебра]]» будет википрограммное обеспечение, указанное на примере зебры. Odkazy se často dělí na následující typy.
Odkazy se často dělí na následující typy.
- Interní odkazy míří na stránky nacházející se ve stejné wiki
- Interwiki odkazy jsou odkazy odkazující na jiné wiki stránky, které jsou k wiki, ve které se tento odkaz nachází, přiřazeny.
- Externí odkazy míří na externí stánky.
Wikilinky jsou vizuálně odlišné od zbytku textu a pokud interní odkaz míří na momentálně neexistující stránku, vypadá obvykle jinak, než odkaz najrínky exist. Напржиклад ве Википедии, где рассказывают о модре, с выжимкой из интерната одказы миржи на не существующей строчке, где мы говорим о том, что изображения черви.
Справка [редактировать | редактировать здрой]
В том случае, если вы хотите добавить текст на странице гиперссылки на английскую Википедию.
Související články [редактировать | редактировать здрой]
Гиперссылки: Почему они важны
Гиперссылки: Почему они важны Гиперссылки — это основа веб-страниц. Это не была бы веб-страница без гиперссылки — в противном случае это было бы как страницы курсовой работы — плоские и неинтерактивные. Эта интерактивность имеет первостепенное значение, но ею можно злоупотреблять на веб-сайте, основанном на содержании, если это не то, что (1) ведет вашу аудиторию к дополнительной информации и (2) позволяет вашей аудитории свободно перемещаться по вашему веб-сайту, изучая предоставленную информацию. .
Это не была бы веб-страница без гиперссылки — в противном случае это было бы как страницы курсовой работы — плоские и неинтерактивные. Эта интерактивность имеет первостепенное значение, но ею можно злоупотреблять на веб-сайте, основанном на содержании, если это не то, что (1) ведет вашу аудиторию к дополнительной информации и (2) позволяет вашей аудитории свободно перемещаться по вашему веб-сайту, изучая предоставленную информацию. .
Есть два вида гиперссылок: внешние и внутренние.
Внутренние гиперссылки или «закладки» позволяют вашей аудитории перемещаться по видимой веб-странице.Это важно, если веб-страница длинная. Например, веб-страница «Текст: как это сделать» на этом веб-сайте очень длинная; тем не менее, в верхней части страницы есть закладки, которые ссылаются на разделы на странице. Перейдите сюда, чтобы снова увидеть эту страницу. Хотя это может быть не лучший дизайн из когда-либо созданных, он служит своей цели. Обдумывая, стоит ли размещать все на одной странице так долго, поставьте себя на место вашей аудитории. Вы хотите, чтобы все это было на одной странице или вам было бы легче понять на разных страницах? Ваш ответ зависит от нескольких факторов, таких как сама тема и личные предпочтения.Не забывайте о времени, которое требуется для загрузки огромной и длинной веб-страницы. Люди не любят ждать загрузки страниц. В моем случае я не хотел разделять текстовую страницу How To и решил, что лучше оставить ее нетронутой, чтобы та же тема оставалась на одной странице. Другой человек может решить, что каждый отдельный навык на этой странице заслуживает отдельной страницы. Что лучше? Ну, моё конечно, но я пристрастен.
Вы хотите, чтобы все это было на одной странице или вам было бы легче понять на разных страницах? Ваш ответ зависит от нескольких факторов, таких как сама тема и личные предпочтения.Не забывайте о времени, которое требуется для загрузки огромной и длинной веб-страницы. Люди не любят ждать загрузки страниц. В моем случае я не хотел разделять текстовую страницу How To и решил, что лучше оставить ее нетронутой, чтобы та же тема оставалась на одной странице. Другой человек может решить, что каждый отдельный навык на этой странице заслуживает отдельной страницы. Что лучше? Ну, моё конечно, но я пристрастен.
Внешние гиперссылки: они могут быть самым большим улучшением вашей цели или вашей кончины в зависимости от того, насколько хорошо они используются.Внешние гиперссылки связывают вашу веб-страницу с другими страницами вашего веб-сайта или с веб-страницами, созданными другими людьми. Переход со страницы на страницу на вашем веб-сайте — это здорово (см. Гиперссылку «Навигация»). Это дает вашей аудитории свободу и выбор. Ссылки за пределами вашего веб-сайта могут дать вашей аудитории дополнительную информацию, связанную с содержанием вашего веб-сайта. Опасность заключается в ссылках за пределами вашего веб-сайта на информацию, которую вы должны были собрать и описать на своем собственном веб-сайте. Ссылки на внешние сайты также могут позволить вашей аудитории выйти за пределы вашего веб-сайта и не возвращаться на ваш веб-сайт, на создание которого вы потратили кровь, пот и слезы.Одним щелчком они могут навсегда уйти в Интернет. Так что будьте осторожны. Ваши внешние ссылки иллюстрируют или улучшают содержание вашего веб-сайта? Они нужны? Одна из ловушек, с которой сталкиваются веб-создатели, — это легкость, с которой они используют гиперссылки на внешнюю информацию вместо того, чтобы комбинировать и собирать, а затем манипулировать этой информацией своими словами и для своих собственных целей. Щелкните здесь, чтобы увидеть пример веб-страницы, на которой нет содержимого, только гиперссылки на другие материалы.
Ссылки за пределами вашего веб-сайта могут дать вашей аудитории дополнительную информацию, связанную с содержанием вашего веб-сайта. Опасность заключается в ссылках за пределами вашего веб-сайта на информацию, которую вы должны были собрать и описать на своем собственном веб-сайте. Ссылки на внешние сайты также могут позволить вашей аудитории выйти за пределы вашего веб-сайта и не возвращаться на ваш веб-сайт, на создание которого вы потратили кровь, пот и слезы.Одним щелчком они могут навсегда уйти в Интернет. Так что будьте осторожны. Ваши внешние ссылки иллюстрируют или улучшают содержание вашего веб-сайта? Они нужны? Одна из ловушек, с которой сталкиваются веб-создатели, — это легкость, с которой они используют гиперссылки на внешнюю информацию вместо того, чтобы комбинировать и собирать, а затем манипулировать этой информацией своими словами и для своих собственных целей. Щелкните здесь, чтобы увидеть пример веб-страницы, на которой нет содержимого, только гиперссылки на другие материалы. В этом примере показано, как кто-то просто ссылается за пределы своего веб-сайта, не классифицируя, не перемешивая и не улучшая информацию.Если мы вернемся к нашей метафоре с исследовательской работой, это будет равносильно скреплению ксерокопий исследований из журналов и книг и сдаче их, а не письменной работе самого студента. Есть ли у таких веб-страниц цель? Да, но не на содержательном веб-сайте.
В этом примере показано, как кто-то просто ссылается за пределы своего веб-сайта, не классифицируя, не перемешивая и не улучшая информацию.Если мы вернемся к нашей метафоре с исследовательской работой, это будет равносильно скреплению ксерокопий исследований из журналов и книг и сдаче их, а не письменной работе самого студента. Есть ли у таких веб-страниц цель? Да, но не на содержательном веб-сайте.
Далее в повестке дня: Навигация
Что такое гиперссылка?
Обновлено: 03.09.2019, Computer Hope
Также называется ссылкой и веб-ссылкой , гиперссылка — это значок, изображение или текст, которые ссылаются на другой файл или объект.Всемирная паутина состоит из гиперссылок, связывающих друг с другом триллионы страниц и файлов. Например, «Домашняя страница Computer Hope» — это гиперссылка на главную страницу Computer Hope.
Почему на веб-страницах используются гиперссылки?
Гиперссылки — это то, что позволяет веб-страницам подключаться к другим веб-страницам, и без них вам нужно было бы знать URL-адрес каждой страницы в Интернете.
Что происходит, когда вы щелкаете гиперссылку?
Когда вы щелкаете, касаетесь или выбираете гиперссылку, браузер покидает текущую страницу, которую вы просматриваете, и открывает ссылку для новой страницы.Например, вы можете щелкнуть любую из ссылок ниже, чтобы узнать больше о гиперссылках.
ЗаписьТакже можно создать гиперссылку (с именем привязки) на место на той же странице. Например, ссылки в начале этой страницы называются якорями к заголовкам на этой странице. Ссылка также может открывать новую вкладку и оставлять текущее окно открытым как фоновую вкладку.
НаконечникНа компьютере вы можете определить гиперссылку, даже если она не подчеркнута, наведя указатель мыши на текст.Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна должен появиться URL-адрес ссылки, который поможет вам определить, на что указывает ссылка.
Почему некоторые гиперссылки имеют разные цвета?
Для удобства использования многие веб-сайты (в том числе Computer Hope) изменяют цвет посещенных гиперссылок, чтобы читатель знал, какую страницу он уже посетил. Например, если вы еще не просматривали нашу страницу о материнской плате, ссылка должна быть синей.Однако ссылка на эту страницу с гиперссылкой должна быть фиолетовой, потому что вы посетили страницу с тех пор, как читаете ее сейчас.
Например, если вы еще не просматривали нашу страницу о материнской плате, ссылка должна быть синей.Однако ссылка на эту страницу с гиперссылкой должна быть фиолетовой, потому что вы посетили страницу с тех пор, как читаете ее сейчас.
Пример создания гиперссылки
Ниже приведен пример создания гиперссылки на HTML-странице. В нашем визуальном примере вы можете видеть, что гиперссылка использует тег с атрибутом href, который указывает на файл или веб-страницу. В этом примере гиперссылка будет озаглавлена «Computer Hope» и указывать на файл hope.html. Если файл не существует, вы получите ошибку 404.
Дополнительная информация и примеры создания гиперссылки находятся по ссылке ниже.
Как я могу щелкнуть ссылку без использования мыши?
Клавиатура также может выполнять то же действие, что и щелчок, при нажатии клавиши пробела или клавиши Enter на клавиатуре. Например, вы можете нажимать клавишу TAB несколько раз, чтобы переходить по каждой ссылке на этой странице. Когда вы перейдете по ссылке, которую хотите «щелкнуть» и перейти, вы можете нажать клавишу Enter, чтобы перейти по этой ссылке.
Когда вы перейдете по ссылке, которую хотите «щелкнуть» и перейти, вы можете нажать клавишу Enter, чтобы перейти по этой ссылке.
Как создать гиперссылку на изображение
В HTML есть два способа создать гиперссылку на изображении. Если вы хотите связать полное изображение, вы можете поместить тег img в тег привязки. Если вы хотите создать гиперссылку только на части изображения, вы должны создать карту изображения.
В других местах найдены гиперссылки
Гиперссылки не являются эксклюзивными для интернет-браузеров. Многие программы и даже операционные системы также используют гиперссылки. Например, электронные документы, PDF-файлы и Windows 10 содержат гиперссылки, по которым открываются другие файлы, документы и веб-страницы.
.





 Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а имя — это то, как будет выглядеть в посте гиперссылка.
Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а имя — это то, как будет выглядеть в посте гиперссылка.

 Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом  После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.