1.2 Ссылки
Ссылки на другие документы и файлы
Одним из важнейших понятий для HTML-документов являются ссылки. Название HTML, язык разметки гипертекста, указывает на принцип организации таких документов. Работая в Web-пространстве, вы часто понятия не имеете, где находится та или иная нужная вам страница. Поэтому ссылки здесь являются единственной возможностью перейти от одного документа к другому.
Гипертекстовый документ — это документ, содержащий ссылки на другие документы, позволяющие при помощи нажатия кнопки мыши быстро перемещаться от одного документа к другому. Часто подобные ссылки можно увидеть и в файлах помощи современных программных продуктов. За основу гипертекста взят принцип организации энциклопедических словарей,
в которых во многих статьях есть ссылки на другие.
Существует много типов мультимедийных объектов, которые могут быть размещены на Web-странице. В современных гипертекстовых документах в дополнение к самому тексту часто используют разнообразную графику, видео- и аудиообъекты, а в качестве ссылок часто применяют изображения.
Организация ссылок
Ссылка состоит из двух частей. Первая из них — это то, что вы видите на Web-странице; она называется указатель ссылки (anchor). Вторая часть, дающая инструкцию браузеру, называется адресной частью ссылки (URL-адрес). Когда вы щелкаете мышью по указателю ссылки, браузер загружает документ, адрес которого дается URL-адресом. Ниже рассмотрены правила
построения отдельных элементов ссылок.
Указателем ссылки может быть слово, группа слов или изображение. Внешний вид ссылки зависит от его типа, способов создания и установок программы просмотра читателя. Указатели бывают двух типов — текстовые и графические. Текстовые указатели обычно представляют собой слово или несколько слов, выделенных на экране подчеркиванием. Цвет текстового указателя может регулироваться автором и установками программы просмотра.
Приведем пример записи для текстового указателя ссылки:
<А href=»example.html»></А>
В качестве ссылки можно использовать графическое изображение. По принципу действия графические ссылки ничем не отличаются от текстовых ссылок. Они не подчеркиваются и не выделяются цветом, а для их выделения браузеры обычно вокруг такого изображения рисуют рамку. Пример графического указателя ссылки:
<А HREF=»example.html»><IMG SRC=»picture.gif»></A>
Второй частью ссылки является URL-адрес. Это не что иное, как адрес Web-страницы, которая будет загружена при щелчке мышью на указателе.
Указание адреса может быть относительным или абсолютным.
Если в URL-адресе не указывается полный путь к файлу, то такая ссылка называется относительной. В этом случае определение местоположения файлов выполняется с учетом местоположения документа, в котором имеется такая ссылка. Например, если браузер загрузил страницу, находящуюся по адресу http://www.mysite.com/page, то относительный указатель /picture подразумевает адрес
Относительные указатели удобны в использовании. Намного проще вставить только имя файла, а не весь длинный URL-адрес. Они также позволяют вам перемещать файлы в пределах вашего сервера без больших изменений в межстраничной адресации.
URL-адрес, полностью определяющий компьютер, каталог и файл, называется абсолютным. В отличие от относительных указателей, абсолютные указатели могут ссылаться на файлы, расположенные на других компьютерах.
Правила записи ссылок
Для организации ссылки необходимо сообщить браузеру, что является указателем ссылки, а также указать адрес документа, на который вы ссылаетесь.
Оба действия выполняются при помощи тэга <А>.
Тэг <А>
Тэг <А> имеет единственный параметр href, значением которого является URL-адрес. Указатель может быть как относительным, так и абсолютным, например, http://www.server.com/home/index.htm. Этот тэг является контейнером, поэтому необходимо поставить закрывающий тэг </А>:
<А hyref=URL-адрес>Текстовый указатель ссылки</А>
Указатель ссылки может быть относительным или абсолютным. Для облегчения работы с относительными указателями ссылок введен тэг <BASE>. Он располагается в начале документа в разделе HEAD и содержит URL-адрес, относительно которого в документе построена вся адресация. Это указание влияет на любой тэг документа, в котором используется относительная адресация. Если тэг <BASE> отсутствует, то адресация строится относительно адреса текущего документа.
Внутренние ссылки
Кроме ссылок на другие документы, часто бывает полезно включить ссылки на разные части текущего документа. Например, большой документ читается лучше, если он имеет оглавление со ссылками на соответствующие разделы.
Для построения внутренней ссылки сначала нужно создать указатель, определяющий место назначения. Например, если вы хотите сделать ссылку на текст определенной главы документа, нужно разместить там указатель и дать ему имя при помощи параметра name тэга <А>. При этом параметр href не используется, и браузер не выделяет содержимое тэга <А>. Например:
<А name =chapter_5> </A>
Обратите внимание, что в приведенном примере отсутствует содержимое тэга <А>. Обычно именно так и делают, поскольку здесь нет необходимости как-то выделять текст, а требуется лишь указать местоположение.
После того как место назначения определено, можно приступить к созданию ссылки на него. Для этого, вместо указания в параметре href адреса документа, как это делалось ранее, поместим туда имя ссылки с префиксом #, говорящим о том, что это внутренняя ссылка.
<А href =»#chapter_5″>Глава 5</A>
Теперь, если пользователь щелкнет кнопкой мыши на словах «глава 5»,
браузер выведет соответствующую часть документа в окне просмотра.
Ссылки на другие ресурсы Интернета
Ресурсы Интернета Формат ссылки Пример записи ссылки
Web-страница http://sitename http://www.mysite.com/
e-mail mailto:address mailto:[email protected]
Newsgroup news:newsgroupname news: news.newusers.questions
FTP ftp://sitename ftp://ftp.mysite.com/
TelNet telnet://sitename telnet://bbs.mysite.com/
Урок 8: Ссылкиrustutorial — HTML.net
В этом уроке вы научитесь создавать ссылки — переходы с одной страницы на другую.
Что необходимо для создания ссылки?
Для создания ссылки вы используете то же, что и всегда при кодировании HTML: тэг. Простой тэг с одним элементом и одним атрибутом — и вы можете перейти куда угодно. Вот пример того, как может выглядеть ссылка на HTML.net:
Пример 1:
<a href="http://www.html.net/">Это ссылка на HTML.net</a>
будет выглядеть в браузере:
Элемент a обозначает «якорь/anchor». Атрибут href это сокращение от «hypertext reference/гипертекстовая ссылка», специфицирующий
место, на которое выполняется переход по данной ссылке — обычно это internet-адрес
и/или имя файла.
В примере атрибут href имеет значение «http://www.html.net»,
которое является полным адресом HTML.net
и называется URL (Uniform Resource Locator/универсальный локатор ресурса). Обратите внимание, что»http://»
всегда должно входить в состав URLов. Слова «Это ссылка на HTML.net» это текст,
который показывается в браузере как ссылка. Не забудьте закрыть тэг </a>.
Как насчёт ссылок между моими собственными страницами?
Если вы делаете ссылки между страницами на одном web-сайте, то не нужно указывать полный адрес (URL) документа. Например, если у вас две страницы (назовём их page1.htm и page2.htm), сохранённые в одной папке, вы можете сделать ссылку с одной страницы на другую, просто напечатав имя файла в ссылке. То есть ссылка с page1.htm на page2.htm будет выглядеть так:
Пример 2:
<a href="page2.htm">Щёлкните здесь для перехода на page 2</a>
Если page 2 помещена в подпапку «subfolder», ссылка выглядит так:
Пример 3:
<a href="subfolder/page2.htm">Щёлкните здесь для перехода на page 2</a>
В обратную сторону ссылка со страницы page 2 (в подпапке subfolder) на page 1 будет такой:
Пример 4:
<a href="../page1.htm">Ссылка на page 1</a>
Сочетание «../» указывает на папку, расположенную на один уровень выше от данной позиции файла, с которого делается ссылка. Следуя этой логике, вы можете также указать на два уровня выше «../../» или более.
Разобрались? Альтернативно вы всегда можете указать полный адрес файла (URL).
А ссылки внутри страницы?
Вы можете также создавать ссылки-переходы внутри самой страницы — например, оглавление со ссылками на главы. Всё, что вам необходимо, — использовать атрибут id и символ «#».
Используйте атрибут id для маркировки элемента, на который вы хотите сделать переход. Например:
<h2>heading 1</h2>
Теперь можно создать ссылку на этот элемент с помощью знака «#» в атрибуте ссылки. Знак «#» сообщает браузеру, что это переход на той же самой странице. После «#» должен следовать id тэга, на который выполняется переход. Например:
<a href="#heading1">Ссылка на heading 1</a>
Всё станет понятнее на примере:
Пример 5:
<html>
<head>
</head>
<body>
<p><a href="#heading1">Ссылка на heading 1</a></p>
<p><a href="#heading2">Ссылка на heading 2</a></p>
<h2>heading 1</h2>
<p>Text text text text</p>
<h2>heading 2</h2>
<p>Text text text text</p>
</body>
</html>
выглядит в браузере (щёлкните по ссылкам):
(Примечание: атрибут id должен начинаться с буквы)
Вы можете также сделать ссылку на e-mail адрес почти так же, как в ссылке на документ:
Пример 6:
Ссылка на <a href="mailto:[email protected]">Отправить e-mail nobody на HTML.net</a>
будет в браузере:
Единственное отличие в ссылках на e-mail и на файл состоит в том, что, вместо
адреса документа, вы записываете mailto: с последующим адресом
электронной почты/e-mail. При щелчке по ссылке открывается программа по
умолчанию для работы с электронной почтой с адресом, уже записанным в строке
адреса. Обратите внимание, что эта функция будет работать только в том случае,
если e-mail программа установлена на вашем компьютере. Попробуйте!
Есть ещё какие-нибудь другие атрибуты, которые мне нужно знать?
Для создания ссылки вы обязательно должны использовать атрибут href.
Кроме того, в ссылку можно поместить title:
Пример 7:
<a href="http://www.html.net/" title="Посещайте HTML.net и изучайте HTML">HTML.net</a>
будет выглядеть в браузере:
Атрибут title используется для краткого описания ссылки. Если вы — не щёлкая мышью — поместите её указатель над ссылкой, вы увидите, как появится текст «Посещайте HTML.net и изучайте HTML».
<< Урок 7: Атрибуты
Урок 9: Изображения >>
ru.html.net
Как сделать ссылку в HTML?
В данном уроке мы поговорим о том, как сделать ссылку в HTML. Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.

Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково.
Как сделать ссылку в HTML, примеры
Чтобы создать ссылку используется тег <a>. Данный тег имеет определенные атрибуты:
1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: <a href=»адрес ссылки»>Текст ссылки</a>.
2. TARGET — отвечает за то, в каком окне будет открываться документ. По умолчанию новый документ открывается в текущем окне браузера. Атрибут «target» позволяет открывать ссылку в новом окне браузера. Данный атрибут имеет следующие параметры:
- _blank — загружает страницу в новом окне;
- _self — загружает страницу в текущем окне;
- _parent — загружает страницу во фрейм-родитель;
- _top — отменяет все фреймы и загружает страницу в новом окне.
3. NAME — используется для перехода к конкретной области внутри страницы. После символа «решетка» указывается в кавычках ключевое слово (закладка или метка). Для перехода к этой метке используется ссылка, в которой данная метка прописывается.
Рассмотрим, как сделать ссылку в HTML на примерах:
Пример 1. Внешняя ссылка.
<html> <head> <title>Пример внешней ссылки</title> </head> <body> <p><a href="//siteblogger.ru">Перейти на сайт</a></p> </body> </html>
В данном примере ссылка называется «Перейти на сайт», она ведет на мой сайт.
Пример 2. Внешняя ссылка, открывающаяся в новом окне.
<a href="//siteblogger.ru" target="_blank" title="Текст подсказки для ссылки">Перейти на сайт</a>
В данном примере ссылка будет открываться в новом окне. При наведении на ссылку будет появляться текст подсказки, прописанный в «title».
Пример 3. Внутренняя ссылка.
<a href="/uroki-wordpress/wordpress-lessons.html">Бесплатные уроки по WordPress</a>
Пример 4. Изображения в качестве ссылок.
<html> <head> <title>Пример изображения в качестве ссылки</title> </head> <body> <p><a href="kak-sozdat-sait.html"><img src="Рисунок.jpg"></a></p> </body> </html>
Пример 5. Ссылка на определенную область внутри страницы.
<html> <head> <title>Пример ссылки на определенное место на странице</title> </head> <body> <p><a href="list">Перейти к тексту</a></p> <p>Текст страницы...</p> <a name="#list"></a> </body> </html>
В данном примере на странице ставится метка «list» с помощью атрибута «name». Ссылка на эту метку обеспечит переход в определенную область страницы.
Пример 6. Ссылка на скачивание файла.
<a href="distr.rar" target="_blank">Скачать файл</a>
Пример 7. Ссылка на электронную почту.
<a href="mailto:[email protected]">Написать письмо</a>
Можно задавать цвет ссылок с помощью атрибутов, которые указываются в теге «body» в качестве параметров. Рассмотрим эти атрибуты:
- link — не посещенная ссылка, по умолчанию она отображается синим цветом;
- alink — активная ссылка, по умолчанию имеет красный цвет;
- vlink — посещенная ссылка, имеет по умолчанию фиолетовый цвет.
Пример 8. Задание цвета ссылкам.
<html> <head> <title>Пример задания цвета у ссылок</title> </head> <body link="blue" vlink="black" alink="red"> ... </body> </html>
Таким образом, мы разобрались по какому принципу создаются ссылки в HTML. Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке.
siteblogger.ru
Дубли ссылок. Полезно или вредно?
Очень часто в тех. поддержку программы для перелинковки Page Weight поступали вопросы типа:
«У меня стоят ссылки из текста страницы, но они не учитываются программой. Почему?»
Мы смотрели «проблемный» сайт, и всегда видели одну и ту же картину: Ссылка на акцептор есть в меню или хлебных крошках. Но при этом, оптимизатор ставит дополнительные ссылки из текста страницы, полагая, что тем самым увеличит вес акцептора.
Приходилось объяснять, что программа, как и поисковики, учитывают только одну ссылку с донора на акцептор.
Как правило, это ссылка, которая идет первая по коду. Т.е. как раз ссылка из меню или хлебных крошек.
Кто-то принимал это к сведению и исправлял ситуацию, кто-то пытался спорить, а иногда даже скандалить.
Но случился таки светлый день в жизни нашей тех. поддержке, выглянуло солнце в виде лучезарного Мэтта Каттса и дало разъяснения. Пруф.
Цитата:
«….если на странице вашего сайта присутствуют две ссылки, ведущие на другую страницу, — обе они передают ей PageRank. При этом общее количество PageRank, которое способна передать одна такая ссылка, равномерно распределяется между всеми исходящими ссылками. Таким образом, если 2 ссылки с одной страницы вашего сайта ведут на один и тот же документ, то количество PageRank, которое каждая из этих ссылок передаёт странице, делится на два. Анкорный текст в данном случае на передачу PageRank не влияет – сколько бы «одинаковых» ссылок не вело на страницу, она получит именно то количество PageRank, которое бы передала ей одна такая ссылка со страницы вашего сайта.. «
Давайте я попробую разъяснить, что именно сказал Мэтт.
Но начну издалека. А именно с особенности работы поисковика, как такового.
Люди, дорогие мои коллеги! Поверьте, любому поисковику глубоко насрать на ваш сайт. Основная задача любого поисковика, это удовлетворение информационной потребности пользователя. И чем он этого пользователя удовлетворит, вашим сайтом, или каким другим, поисковику совершенно фиолетово.
Задача поисковика найти страницы, которые могут отвечать на поисковый запрос. Чем больше страниц в базе у ПС, тем больше вероятность того, что пользователь останется удовлетворенным.
Для того, что бы найти те или иные страницы, у поисковиков есть краулеры (пауки), которые переходят по ссылкам, размещенным на страницах.
Что бы перейти с одной страницы на другую, роботу достаточно одной ссылки!
Все остальные ссылки, дублирующие первую, попросту забивают базу.
Для справки. Одной из основных статей расходов ПС являются… счета за электричество. Это электричество кушают сервера. Десятки тысяч серверов. И каждая вычислительная операция на сервере увеличивает эту статью расходов.
И ни кто, поверьте ни кто, даже не чихнет (читаем «добавит лишнюю операцию»), если эта операция не даст существенного вклада в улучшение ранжирования.
Поэтому для поисковиков, все ваши дубли ссылок, это попросту хлам, который увеличивает расходы на содержание базы и отрицательно влияет на скорость расчетов.
Однако, вернемся к Каттсу
Для начала напомню, что Page Rank, о котором говорит Мэтт, это статический вес страницы. Стат. вес запросонезависим, и не зависит от анкоров, текста страниц, тайтлов и прочего. Это просто цифра. И не стоит путать PR как вес страницы с тулбарным PR, который по сути является логарифмической (сильно округленной, сглаженной) функцией от PR-веса.
Итак:
«…если на странице вашего сайта присутствуют две ссылки, ведущие на другую страницу, — обе они передают ей PageRank. При этом общее количество PageRank, которое способна передать одна такая ссылка, равномерно распределяется между всеми исходящими ссылками. Таким образом, если 2 ссылки с одной страницы вашего сайта ведут на один и тот же документ, то количество PageRank, которое каждая из этих ссылок передаёт странице, делится на два. ..».
Т.е. будь у вас одна ссылка с донора на акцептор, две или двести, количества передаваемого веса не изменится! И будет равно количеству веса, передаваемого по одной ссылке!
Далее говорится:
«…Система может поделить PageRank между всеми ссылками на странице, а может выбрать всего несколько или даже одну ссылку – процесс подвижен и постоянно меняется….»
Когда оптимизатор размещает дубль ссылки в тексте, он рассчитывает на то, что по этой ссылке помимо стат. веса, будет передаваться и анкорный вес (т.е. тут подключается уже динамический вес). Ок, пусть будет так.
Но что нам говорит Мэтт? Что сегодня мы считаем все ссылки (при этом если вес делится поровну, то чем больше дублей, тем меньший вес по анкору передаст каждая из них), завтра мы выберем только часть, а послезавтра мы вообще возьмем только одну. Ну а потом опять начнем играться шрифтами считать как-то иначе.
Т.е. вы, как оптимизатор, вроде как сделали перелинковку. Сосредоточили анкорный вес на заданной странице. А потом все поменялось. Пичалька.
Поэтому, что бы не рисковать и быть уверенным в своих действия, не плодите дубли ссылок!
Если у вас уже есть ссылка на акцептор в меню, хлебных крошках, или еще где, то не надо ставить еще одну ссылку из текста. Это как минимум ничего не даст. А как максимум, даст головную боль — почему вдруг позиции просели, ведь все было так хорошо.
Если все таки нужно нагнать именно анкорный вес, а не только статический, то лишние ссылки закрывайте в скрипты. Не используйте nofollow, а тем более noindex. Эти атрибуты вредят! (быть может, когда нибудь дойдут руки, и я распишу подробно почему)
И еще раз повторю. Не плодите дубли ссылок! Каждый раз, когда вы делаете дубль, в этом мире грустит одна маленькая тех. поддержка!
С уважением,
Анисимов Сергей
02.06.2014 г.
www.page-weight.ru
Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
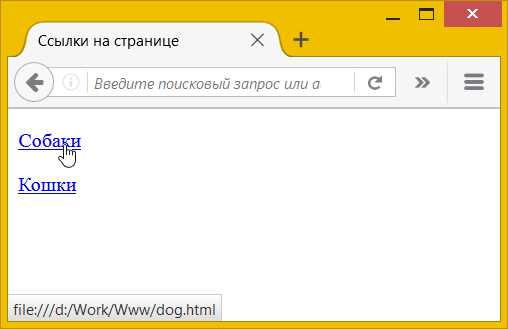
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
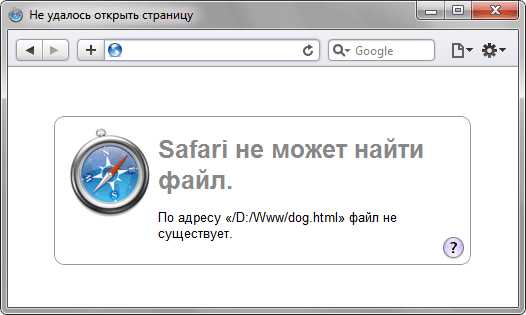
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).

Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
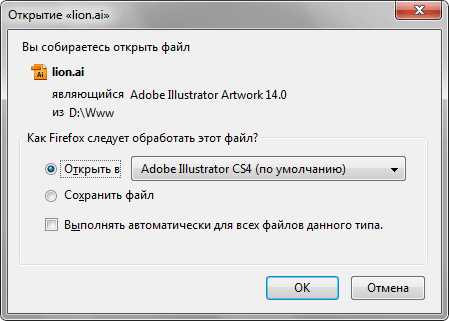
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).

Рис. 8.3. Окно для выбора действия с файлом в Firefox
htmlbook.ru
Ссылки | Учебные курсы | WebReference
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается. В примере 1 показано создание нескольких ссылок на разные веб-страницы.
Пример 1. Добавление ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.

Рис. 1. Вид ссылок на веб-странице
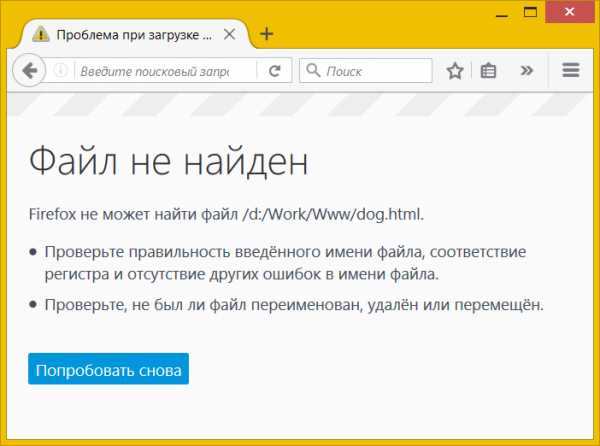
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 1 в браузере Firefox откроется не сам документ, а окно с предупреждением (рис. 2).

Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="//facebook.com">Facebook</a></p>
</body>
</html>В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>2. Файлы размещаются в разных папках (рис. 4).

Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
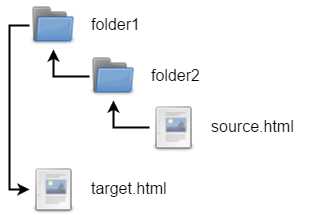
<a href="folder1/folder2/target.html">Ссылка</a>5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
<a target="_blank">Ссылка</a>Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href="page/new.html" target="_blank">Открыть
в новой вкладке</a></p>
</body>
</html>Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Скачать файл</title>
</head>
<body>
<p><a href="page/new.html">Посмотреть</a></p>
<p><a href="page/new.html" download>Скачать</a></p>
</body>
</html>При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href="mailto:[email protected]">Задавайте вопросы по электронной почте</a></p>
</body>
</html>В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тема письма</title>
</head>
<body>
<p><a href="mailto:[email protected]?subject=Вопрос по HTML">Задавайте
вопросы по электронной почте</a></p>
</body>
</html>При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Skype</title>
</head>
<body>
<p><a href="callto:vlad">Мой Skype</a></p>
</body>
</html>Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Номер телефона</title>
</head>
<body>
<p><a href="tel:+1555-2368">Звоните нам</a></p>
</body>
</html>При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Перейти к заданиям
webref.ru
Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов
/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index.html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
htmlbook.ru
